Методические рекомендации по созданию
сайта с помощью визуального
редактора сайтов Web Page Maker
Цель: Научиться работать в визуальном редакторе
создания сайтов, научиться создавать тематические HTML
сайты из нескольких страниц.
Web
Page Maker – это простой визуальный
инструмент для создания веб – страниц. С его помощью вы сможете создать свой
сайт не обладая никакими знаниями HTML. Просто перетаскивайте мышкой на рабочее
пространство программы изображения, текст, музыку и видео. Во время работы с лёгкостью
можно передвигать объекты по всей странице.
Для
создания сайта необходимо : придумать
тему и цель будущего сайта, продумать структуру сайта, определить количество
страниц, продумать разметку страницы и общие для каждой страницы элементы
(заголовок, панель навигации, фреймы), сделать макет
страницы, подобрать материал для наполнения
страниц

создайте папку с необходимыми для сайта рисунками, музыкой, видео, текстом и т.
д )
Рассмотрим пример:
Тема,
цель – Мой личный сайт для
размещения
информации о себе и общения с
ровесниками .
Структура сайта –
это организация его страниц
Количество
страниц – 9
 |
Макет страницы
1. Создание новой страницы
Новую страницу можно
создать либо из готового шаблона, либо с нуля. Шаблоны, естественно, хороши, но
их использование сразу лишает вас права притязания на уникальность дизайна
своего проекта.

А) Выберем Файл-Новый сайт из шаблона
В результате у вас появятся несколько шаблонных страниц,
которые можно изменять по
своему вкусу, наполнять своей информацией.

дизайн придумываем сами, оформляем по своему вкусу и здесь очень пригодится умение
работать
в графическом редакторе, например Photoshop.
Рассмотрим создание страницы из шаблона ,
пункт А)
ВНИМАНИЕ ! Первая страница всегда называется index
2. Действия со страницами Страницы можно: Добавлять
Клонировать
Удалять
Импортировать html
страницу
Передвигать
Добавьте (клонируйте) нужное
количество страниц, переименуйте их по-своему.
3. Изменение объекта на странице
Для изменения любого объекта (текст,
рис и т.д) на странице, достаточно щелкнуть по нему два раза Левой
кнопкой мыши :

При изменении текста, появляется текстовый редактор (Меняем текст и
нажимаем ОК)
2) При изменении
рисунка, появляется окно выбора рисунка.(Выбираем рисунок из своей папки)

4. Добавление новых объектов
Для добавления новых объектов на страницу
служит меню Вставка
 |
5. Свойства страницы
В меню ФОРМАТ можно задать СВОЙСТВА СТРАНИЦЫ ( заголовок, цвет фона, ключевые слова и т.д.)
·
Заголовок
Определяет название документа, оно появляется в строке заголовка браузера (в
самом верху).
·
Автор
Определяет имя автора документа, либо другую информацию, связанную с авторскими
правами.
·
Ключевые
слова
Можно вводить слова, разделяя их запятой. Эти слова используются поисковыми
машинами (напр. Google, Yandex и т.п.), которые относят документ к той или иной
категории.
·
Описание
Здесь могут быть заданы краткое описание содержания документа для
поисковых машин интернета.
·
Фон выберите фоновый рисунок для вашей страницы.
Также можно задать фоновую музыку, которая будет звучать при просмотре
гостем вашей веб-странички.
Задайте свойства страницы
 6. Создание второй
6. Создание второй
страницы
Есть несколько путей создания
второй странички:
А)

новую страницу в панели
Содержание
сайта с правой стороны экрана. (Чтобы скрыть
или отобразить
панель, нажмите F8.)
2. Появится новый пустой файл. По умолчанию
Web Page Maker назовёт его «page2«.
Б)
1. Нажмите кнопку Клонировать страницу в
панели
Содержание
сайта с правой стороны
экрана.
2.Появится копия этого файла. По умолчанию Web
Page Maker назовёт его «page2«.
Удалите
содержимое, которое не должно находиться на этой странице и добавьте новое.

1. Выберите страницу,
которую вы хотите переименовать
в панели Содержание
сайта .
2. Кликните правой на
имени файла и нажмите
Переименовать
страницу.
3. Введите новое
имя страницы.
8. Ссылка на другую страницу вашего сайта
Теперь на вашем сайте уже есть не менее двух
страниц, и вам следует создать между ними гиперссылки
Для создания ссылки на
другую страницу вашего сайта:
1. Выделите текст или
изображение на «первой» странице.
·
Для выделения
изображения — кликните по нему один раз.
·
Для выделения текста,
кликните дважды по текстовому полю,
и с помощью
курсора выберите необходимый вам диапазон текста в Текстовом редакторе.
2.Нажмите кнопку
«Задать гиперссылку» на панели
инструментов. Появится диалог «Гиперссылка «.

3. Выберите «Страница
на моём сайте «
из выпадающего
меню Тип.
 |
4.Для создания гиперссылки
на другой
сайт выберите
Тип – Другой сайт и
запишите URL
адрес другого сайта.
Примечание1: В рабочем окне программы ссылки не
функционируют, они работают только в браузере.
Примечание2: Имена файлов(страниц) должны содержать только
латинские буквы, цифры и знаки подчёркивания — никаких пробелов
. Не используйте заглавные буквы
С помощью Web Page Maker’а вы можете
создать веб-сайт, содержащжно любое угодное вам количество веб-страниц. Каждый
сайт начинается с первой страницы.
9.
Просмотр страниц в браузере
«Просмотр в браузере»
покажет вам, как будет выглядеть веб -страница после опубликования её в
интернете
Для просмотра
веб-страниц в браузере:
1. Нажмите
кнопку Просмотр (F5) в панели инструментов.
2.
По окончанию просмотра
просто закройте страницу в браузере.
Примечание3: при просмотре ваших страниц в виде
HTML вы можете проверить работоспособность всех локальных ссылок на своём
сайте, просто пройдитесь по ссылкам и удостоверьтесь в том, что все они
работают
10. Сохранение документа
Чтобы сохранить ваш сайт :
1. Выберите«Сохранить
как» из меню Файл .
2. Появится
диалоговое окно «Сохранить как «. Введите имя вашего
сайта в соответствующее окно (без расширения).
3. Нажмите
кнопку Сохранить . Расширение (.wss) будет добавлено
автоматически.
Примечание4: эта команда сохраняет текущий сайт в файл .wss.
Это значит, что все странички вашего сайта сохранены в один единый файл.
11. Публикация сайта
Чтобы получить формат Html,
выберите меню Файл-Опубликовать. Программа автоматически преобразует ваши
страницы в формат .html. и поместит их в выбранную вами папку или на вашем
компьютере или на веб — сервере.
Здравствуйте, уважаемые читатели блога asbseo.ru!
В этой статье мы продолжим создание своего информационного продукта и создадим веб страницу (HTML) (страницу подписки) при помощи очень простой и удобной программы Web Page Marker.

Перед тем как приступить к теме этого поста, хотелось бы напомнить о тех этапах создания собственного информационного продукта, о которых я уже рассказывал.
Вот ссылки на посты и уроки, которые опубликованы на блоге:
— как записать видео с экрана;
— как создать меню autorun;
— как сделать 3d обложку.
Также как и меню, обложка (коробка), подписная HTML страница (или сайт продажник) является частью визуализации информационного продукта и играет огромную роль в распространении продукта : продажи, создание подписной базы и т.д.
Чем лучше и качественней оформлен этот сайт или веб страница, тем охотнее люди будут приобретать Ваш товар. Конечно, кроме визуальной части есть еще и позиционирование товара, о котором мы в будущем поговорим, а сегодня мы просто научимся делать простую веб страницу HTML при помощи программы Web Page Maker.
Web Page Maker – программа для создания сайтов
Существует огромное количество различных программ для создания сайтов, однако, на мой взгляд, Web Page Maker является самой простой и удобной именно для новичков.
При помощи Web Page Maker Вы не создадите мега крутой сайт, но для создания красивых страниц подписки, продающих страниц или небольших многостраничных HTML сайтов, программа вполне даже сгодится.
Причем, на создание веб страницы или HTML сайта при помощи этой программы у Вас уйдет совсем немного времени и Вам не потребуется абсолютно никаких знаний по веб программированию (CSS, HTLM и т.п.). Все, что Вам нужно, это посмотреть видеоурок из этого поста и немного творческих мыслей.
Сейчас я перечислю некоторые возможности программы Web Page Maker и познакомлю Вас с ней поближе, а потом перейдем непосредственно к созданию HTML сайта (созданию веб страницы подписки).
Особенности и возможности программы Web Page Maker:
Практически весь процесс создания сайта при помощи данной программы происходит при помощи мыши, а сам сайт всегда находится у Вас перед глазами в графическом виде. То есть, никаких кодов Вы видеть не будите и работать с кодом Вам вообще не придется.
Создание сайтов происходит путем размещения различных объектов в рабочем окне программы, и настройке их свойств.
Сайты можно создавать при помощи уже имеющихся шаблонов.
Готовый HTML сайт будет совместим с любым популярным браузером.
Конечно, у программы имеется ряд недостатков, впрочем, как и у всех подобных редакторов для создания сайтов, однако я о них рассказывать здесь не буду. Вы всегда можете оставить свое мнение в комментариях к этой статье. Лично меня данная программа полностью устраивает.
Web Page Maker программа платная, однако, имеется пробный период, в течении которого Вы сможете оценить все возможности программы. Естественно, Вы можете найти и скачать любой софт на торрент треккерах и пользоваться им без каких-либо ограничений (как качать с торрентов).
Главное окно программы выглядит так:
Здесь имеется рабочее пространство, где Вы будете создавать веб страницы и видеть их.
В правой части расположена навигационная панель, в которой имеются две вкладки «Страницы» и «Элементы» создаваемого сайта.
В верхней части имеются вкладки.
1. Файл. Здесь Вы можете создать новый сайт или открыть уже существующий. Сохранять Ваши веб страницы, экспортировать, публиковать, печатать и т.п.
2. Правка. Копировать, вырезать, вставить…. В общем, стандартные команды правки различных редакторов.
3. Страница. Здесь Вы можете управлять веб страницами (создавать, удалять, клонировать и т.п.).
4. Вставка. Самая основная вкладка, которая наиболее часто используется при создании веб страниц в программе Web Page Maker. Здесь Вы можете вставлять любые доступные объекты на создаваемый сайт. Доступных объектов действительно немало.
5. Формат. Стандартная вкладка, позволяющая настраивать свойства создаваемых веб страниц.
6. Оформление. Здесь Вы встретите команды группировки и выравнивания.
7. Справка. Эта вкладка комментариев не требует.
Над рабочим пространством Web Page Maker расположена панель быстрого доступа, где собраны основные команды программы.
Самой полезной функцией в этой панели является возможность просмотра создаваемых веб страниц непосредственно в браузере, который используется в Вашей системе по умолчанию. Воспользоваться данной функцией Вы можете в любое время в процессе создания веб страницы.
Как создать веб страницу (сайт) HTML?
Как я уже отмечал выше, процесс создания страниц html сводится к размещению необходимых объектов на рабочем пространстве программы и настройки различных свойств (размеры, заливка, границы и т.п.) этих объектов.
Затем готовые веб страницы экспортируются в HTML, либо сразу публикуются на сайте.
Весь процесс создания вот этой HTML страницы я записал на видео, при помощи которого Вы легко освоите программу Web Page Maker. Желаю Вам приятного просмотра.
Как качать видео с Youtube?
Надеюсь, что данное видео было полезно и у Вас не возникнет сложностей с созданием страниц HTML и веб сайтов. Если возникнут вопросы по теме поста, задавайте их в комментариях.
Кстати, Вы можете предварительно подписаться на мой будущий курс. Подписчики получат ссылку на скачивание видеокурса в день его выхода!
Чтобы не пропустить выход новых статей, рекомендую Вам подписаться на обновления моего блога.
Рекомендую Вам прочитать мои посты:
— как начать инфобизнес с нуля;
— как создать почтовую рассылку;
— как сделать скриншот экрана.
На этом у меня все. Желаю Вам творческих успехов. Пока.
Буду благодарен, если Вы поделитесь этим постом со своими друзьями в социальных сетях! 🙂
С уважением, Александр Бобрин http://asbseo.ru
Поделись с друзьями:
Обратите внимание:
Одной из самых понятных и удобных программ для создания простых сайтов является Web Page Maker, о нем, в основном, и пойдет речь в этой статье. Мы разберем создание с нуля реального действующего сайта с помощью этой замечательной программы.
Предыстория
Моим хорошим знакомым понадобился сайт. Недавно открыли кафе, работа налаживается, постоянные посетители есть, но хотелось бы по максимуму использовать площади и заполнить «окна». Рекламу в печатных изданиях давали, теперь решили рассказать о себе в интернет. Дело хорошее.
По результатам беседы с хозяевами заведения выясняю, что сайт требуется небольшой, но информативный. Останавливаемся на пятистраничной визитке с соответствующими разделами: о кафе, меню, банкеты, доставка, контакты. Задаю уточняющие вопросы о режиме работы, особенностях кухни, вместительности залов и предоставляемых услугах — то есть, обо всем, что будет отражено в контенте. Общая картина постепенно вырисовывается. Попутно выясняю, что есть полтора десятка фотографий помещения и сервировки, которые можно использовать в проекте, увы, не на цифровом носителе. Пожелание клиентов — не брать темный фон в качестве основы. Визитки с темным фоном у них уже есть, выглядит стильно, но мрачновато.
Согласование макета и выбор имени сайта
К следующей встрече с заказчиком продумываю структуру сайта, рисую макет и подбираю цвета.
В целом, с незначительными изменениями, макет принят.
Затем рассматриваем варианты подходящих имен в доменной зоне RU, проверяем их через whois сервис. Однословные имена давно заняты, поэтому работаем, в основном, с двухсловными — их достаточно. С учетом дальнейшего естественного продвижения будущего сайта останавливаемся на варианте kafe-voronezh.ru Тут же регистрирую выбранное доменное имя.
Можно приступать непосредственно к созданию сайта.
Подготовка графических элементов
Взятые у заказчика фотографии сканирую и сохраняю на диск. Все дальнейшие манипуляции с ними будем производить в программе Photoshop.
Шаблонные варианты вставки изображений в контент известны: прямоугольник с рамкой или без, прямоугольник со скругленными краями, прямоугольник с тенью. Хотелось бы этого избежать. Попробуем придать изображениям оригинальный вид.
Последовательность действий с каждым отдельно взятым изображением будет такова:
1. Открываем фотографию в Фотошопе.
2. Уменьшаем размер изображения до необходимых значений (Изображение — Размер изображения).
3. Выбираем инструмент Прямоугольная область (клавиша М) и с одинаковым отступом от всех сторон изображения вручную выделяем область.
4. Выбираем режим Быстрой маски (клавиша Q).
5. К выделенному участку рамки применяем команду Фильтр — Штрихи — Аэрограф, выбирая подходящую к случаю длину штрихов и радиус разбрызгивания.
6. Выходим из режима Быстрой маски (клавиша Q).
7. Инвертируем выделение (Выделение — Инверсия).
8. Удаляем выделенную область (клавиша Delete).
9. Сохраняем полученный результат в виде файла формата PNG.
Cделаем несложный логотип для сайта.
1. Создаем новый документ (Файл — Новый) размером 235х30, в нем и будем работать дальше.
2. Заливаем слой Заднего плана фоновым цветом из шаблона.
3. Последовательно создаем три текстовых слоя и размещаем их друг относительно друга.
4. К каждому из текстовых слоев последовательно подбираем начертание и размеры шрифта, а также межсимвольный интервал, чтобы наш логотип занимал всю отведенную ему область.
5. К каждому текстовому слою добавляем эффект падающей тени (Слой — Стиль слоя — Тень).
6. Подбираем цвет шрифта в каждом текстовом слое.
7. Удаляем Задний план или делаем его невидимым, отжав «глаз» на соответствующем слое.
8. Окончательный вариант сохраняем как проект в формате PSD на тот случай, если понадобится в будущем внести в него правки, и как файл в формате PNG — для дальнейшей работы.
Как видите, создание простых логотипов под силу каждому. Поэтому я не стал выносить этот небольшой подпункт в тему отдельной статьи и «растекаться мыслью по древу». При желании и творческом подходе вы сможете самостоятельно найти немало оригинальных решений в каждом отдельно взятом случае. Фотошоп вам в руки.
Создание слогана в шапку происходит аналогичным способом. Создаем новый документ нужного размера, добавляем текстовый слой, тень к нему, играемся со шрифтами и цветами, стараясь попасть в общий стиль оформления сайта. Результат тоже сохраняем в формате PNG.
Настройка проекта
Настал черед создания самой страницы. Воспользуемся визуальным редактором для создания сайтов Web Page Maker. Выбираем пункт меню Формат — Свойства страницы.
Первая вкладка Мета Тэги с полями для внесения в html-код названия и описания страницы, а также списка ключевых слов, очень важна. Внимательно заполняйте поля информацией, соответствующей реальному содержанию страницы, это необходимо для естественного продвижения вашего сайта. Точно таким же образом будут заполняться и тэги остальных страниц, по возможности, не делайте их одинаковыми. Здесь же можно убрать из кода страницы упоминание о программе, в которой создавался сайт.
Переходим на вкладку Фон, ставим галочку напротив надписи «Фоновый рисунок» и с помощью кнопки «Обзор» показываем путь к файлу с картинкой-фоном. Этот пункт приведен в качестве примера вставки фона-изображения, которое также можно зафиксировать относительно окна браузера. Если в качестве фона выступает картинка с однотонной заливкой, как в нашем случае, то цвет фона можно задать вручную (следующая вкладка окна Свойств страницы).
На вкладке Вид выбираем выравнивание страницы по центру окна браузера, устанавливаем значение фона и цвета текста и ссылок по умолчанию. На этой же вкладке необходимо выбрать пункт «По умолчанию» и в поле справа ввести ручками windows-1251. Нужно будет выбрать эту кодировку и в настройках сайта на хостинге (у меня по умолчанию стояла UTF-8).
По желанию на вкладке Эффекты можно выбрать эффект входа на страницу, его длительность и запретить копировать изображения с сайта.
Последняя вкладка Заголовок нам сегодня не пригодится, но при желании можете поэкспериментировать и с ней.
Верстка страницы в визуальном редакторе
1. Добавляем блок контента. Меню Вставка — Фигура — Скругленный прямоугольник.
На получившейся фигуре щелкаем правой кнопкой мыши и переназначаем свойства фигуры — отступы, размеры, цвет заливки, радиусы скругления. Для этого в окне Свойств фигуры имеется две вкладки — Общее и Цвет и границы. Ширину страницы я выбрал равной 980 точек, чтобы сайт впоследствии удобно было просматривать и на нетбуке с разрешением экрана 1024х600 и на больших разрешениях мониторов. В частности, именно на нетбуке сейчас, шаг за шагом создается сайт и пишется этот текст. В итоге манипуляций со свойствами, методом проб и ошибок получаем следующее:
2. Добавляем к блоку контента меню путем выбора из имеющихся в программе вариантов: Вставка — Панель навигации. Я выбираю подходящее по цветовой гамме решение.
Настраиваем меню: создаем подписи кнопок, выбирая начертание шрифта, его размер, стиль и цвет в пассивном состоянии и при наведении на кнопку. На вкладке Формат Панели навигации можно выбрать тип меню (нас устраивает горизонтальное) и расстояние между кнопками навигации. Вкладка Настройка позволяет изменить вид кнопок на собственные, показав путь к папке с картинками и добавить звук при наведении курсора на кнопку. Нам это не нужно, меню получилось простым и понятным, что и требовалось.
3. Оформляем шапку сайта, размещая над блоками контента и навигации ранее подготовленные файлы логотипа и слогана в формате PNG. Аккуратно все выравниваем на странице. Сделать это можно двумя способами — с помощью мышки, удерживая объект левой кнопкой, или же перемещая выделенный предварительно объект с помощью клавиш управления курсором, удерживая при этом нажатой клавишу Ctrl.
Редактирование блока контента
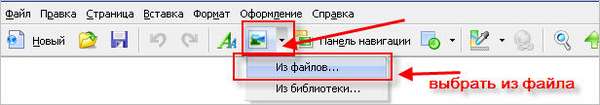
Добавляем на страницу ранее подготовленные изображения: Вставка — Изображение — Из файлов… Если вы когда-нибудь добавляли картинки на страницу Word-документа, с этой операцией вы справитесь без малейших затруднений.
Таким же образом добавляем текст: Вставка — Текст. Двойной щелчок левой кнопки мыши по контейнеру с текстом открывает простой текстовый редактор, в котором мы имеем возможность выбрать шрифт текста, его размер и цвет, стиль и выравнивание на странице. Вбиваем подготовленный для главной страницы текст, изменяем размер готового текстового блока на странице при помощи мышки, растягивая и сжимая его так, как требуется.
Выравниваем вставленные объекты в соответствии с имеющимся макетом, не забывая периодически сохранять наш проект. Страница практически готова. Осталась самая малость.
Оформление подвала страницы
В подвал сайта вносим информацию о том, кому принадлежит сайт. Делается это также через меню Вставка — Текст. При необходимости вставляем в подвал коды счетчиков: Вставка — Html-код или скрипт-код. Я добавляю скрипт от Rambler и счетчик от Mail.Ru, получить их легко на соответствующих сайтах.
Можно также добавить в подвале ссылку и на собственный сайт. Содержание ссылки — на свое усмотрение, например, такое: Создание и поддержка сайта — Vervekin.Ru
Этого пока достаточно.
Просмотр страницы в браузере
Страница готова. Чтобы понять, как она будет выглядеть в сети интернет, достаточно выбрать пункт меню Файл — Просмотр в браузере или нажать F5. Если все нравится, оставляем страницу как есть, в случае обнаружения недостатков или ошибок — устраняем их.
По образу и подобию
Имея готовую индексную страницу сайта с шаблоном оформления, создать остальные страницы не составит труда. Для этого делаем активным меню программы Страница — Содержание сайта или просто нажимаем F8. Клонируем индексную страницу, полученные клоны переименовываем в соответствии с кнопками нашей панели навигации и правим их содержимое — добавляем блоки с изображениями и текстом. Высоту контекстного блока меняем визуально, подгоняя его под размер содержимого.
Настройка навигации
Теперь нам необходимо связать все будущие страницы сайта в единое целое, обеспечив пользователям понятную навигацию. Для этого снова дважды щелкаем на созданной панели навигации и в ее свойствах (Вкладка Параметры) выбираем тип Страница на моем сайте и заполняем поле URL, выбирая для каждой кнопки название соответствующей страницы. Чтобы связать все страницы, эти действия нужно будет произвести с панелью навигации на остальных четырех страницах.
Экспорт проекта в HTML
Меню Файл — Экспорт в Html позволяет выгрузить нам в выбранную на нашем ПК папку готовый сайт в виде отдельных файлов с расширением .html и папки images со всеми используемыми изображениями. Проверяем работу сайта локально, запустив из папки с выгруженным проектом файл index.html.
Размещение сайта
Дело за малым. Осталось залить сайт каким-либо FTP-клиентом на сервер нашего хостера. Мне удобнее делать это с помощью Total Commander’a. В директорию, выделенную нам хостером под сайт, копируем все созданные программой файлы и папку images. Другой способ публикации сайта, который кому-то, возможно, покажется проще. У Page Maker’a есть встроенный инструмент публикации, все что требуется — настроить его, заполнив все поля. И тогда публиковать проект на сайте можно будет нажатием одной единственной кнопки — F4
Осталось открыть любимый браузер и набрать адрес сайта: kafe-voronezh.ru Все замечательно, все работает! Если в процессе просмотра обнаруживаем какие-то ошибки, в проекте сайта, созданном с помощью программы Web Page Maker, делаем правки, затем снова сохраняем его и выгружаем в HTML. Отредактированный вариант опять же заливаем на хостинг с подтверждением замены всех файлов, там ему и место. Собственно, на этом наша работа над проектом завершена.
Очень надеюсь, что изложенная информация окажется полезной при создании вашего первого сайта-визитки и, возможно, последующих. При всей простоте и кажущемся минимализме Web Page Maker’а, с помощью этой программы можно создавать весьма оригинальные сайты с использованием дополнительных java-скриптов, воплощая собственные нестандартные решения. Дополнительным плюсом в пользу программы будет кроссбраузерность создаваемых ею проектов. Уверен, что при более плотном знакомстве с этой программой у вас появится еще один полезный инструмент для проектирования и разработки сайтов.
P.S. Эта статья была опубликована мной в рамках одного из конкурсов, проводимых на форуме MasterWebs.Ru. Поскольку информация до сих пор актуальна, делаю перепост. Источник: Создание сайта-визитки в программе Web Page Maker на конкретном примере.
Расскажите об этой статье в соцсетях:
Как создать сайт одностраничник бесплатно в программе Web Page Maker за 5 минут!
Скачай бесплатно видеокурс по созданию одностраничника и получи программу Web Page Maker в подарок!!!
Здравствуйте, уважаемые посетители и гости блога! Сегодня вам представляю небольшой обзор уникальной в своем роде программы Web Page Maker, которая поможет вам осуществить ваши мечты и задумки по поводу создания сайта одностраничника, лендинг пейдж, подписной или продающей страницы. Даже если Вы полный ноль в данном вопросе.
Вы меня спросите. Как это возможно?
Я вам отвечу. Возможно на 100%!
И готов это подтвердить в данной статье и приложенным к ней, в качестве подарка для Вас, видеоуроке по созданию сайта одностраничника в программе Web Page Maker “Как создать одностраничник бесплатно новичку?” и самой программы Web Page Maker + активатор, которые Вы сможете скачать бесплатно!
И так, давайте приступим …
Как создать одностраничник бесплатно новичку, в программе Web Page Maker?
Все просто уважаемые друзья! В конце данного материала для Вас будет приготовлена ссылка, пройдя по которой Вы сможете скачать бесплатно видеоурок “Как создать одностраничник бесплатно новичку?” по созданию одностраничника в программе Web Page Maker и сама программа Web Page Maker + активатор.
Вот так выглядит программа Web Page Maker, в которой Вы будете делать свои сайты одностраничники в любом количестве, а что самое главное быстро и качественно:
Я не шучу. Если Вы умеете печатать в Microsoft Word, то сделать сайт одностраничник, лендинг пейдж, подписную и продающую страницу с высокой конверсией продаж, сможете однозначно.
Вам только нужно просто скачать бесплатно видеоурок “Как создать одностраничник бесплатно новичку?” по созданию сайта одностраничника в программе Web Page Maker и Вы к тому же еще получите саму программу Web Page Maker + активатор.
Ее нужно будет установить на компьютер и активировать ключом, который я прилагаю. Далее посмотреть видеоурок по созданию сайта в этой программе и Вы станете профессионалом в создании одностраничников!
Сможете делать их не только для себя, но и другим. А спрос на лендинг пейдж сейчас огромен!
Выводы отсюда делайте сами!!!
И так, вот ссылка:
Скачать видеоурок “Как создать одностраничник бесплатно новичку?” и сама программа с активатором!
Дальше решать вам!
Кому интересно разобраться с кодом, то Вы можете создать адаптивную продающую страницу. А так же скачать шаблон лендинг пейдж бесплатно. Вот здесь!
Посмотрите мой канал на Youtube, Вы там может быть найдете для себя что нибудь полезное! Если подпишитесь, буду вам очень признателен!!!
Тут еще есть две программы для создания сайта.
Если вам понравился материал? Прошу делиться им в соцсетях ниже!
Если хотите получать новости первым? Подпишитесь на обновления блога!

Если большой сайт несет много информации, то воронка несет конкретную, нужную информацию. Допустим, вы хотите продавать какой-то товар через интернет, и вам нужно его прорекламировать. Для этого не нужно делать большой сайт, будет достаточно сделать одну страницу, в которой подробно описать предлагаемый вами товар, услугу. Там же можно написать отзывы людей, как правило, это вымышленные люди, но в глазах посетителя, особенно неискушенного интернетом, это весомый аргумент!!
Как создать сайт воронка? Что же, приступим к созданию такого сайта воронка, и сегодня разберем пример как сделать сайт для привлечения подписчиков для работы в проекте. Я вам покажу это на примере того, как я сделал такой сайт воронка для привлечения партнеров в очень популярный и денежный проект zeekrewards.
Быстро, создаем сайт воронка.
1.Для начала вам нужно скачать программу Web Page Maker, скачать вы ее можете вот здесь.
2.Дальше вам нужно будет установить программу на ваш компьютер. В этом нет ни чего сложного, т.к. в предложенном мной архиве есть все что нужно, программа с русификатором.
3.Установив программу, ознакомьтесь с ней, просто поэкспериментируйте, там все очень просто.
4.Первое, что нам нужно, это сделать небольшой шаблончик, для этого я предлагаю вам скачать архив с нужными картиночками, качаем вот здесь.
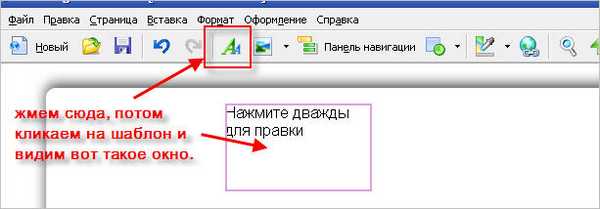
5.Теперь нужно сделать следующее, а именно нажать на кнопку см. скриншот, и выбрать нужную картинку из шаблона.
6. Картинку прижимаем к левому краю вплотную, и плотно вверх. См. рисунок.
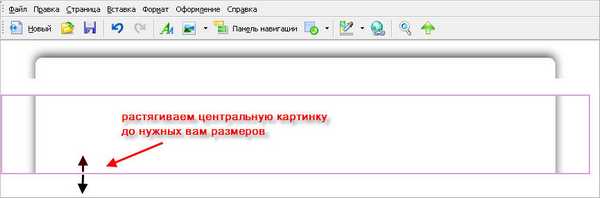
7.Дальше снова выбираем файл с компьютера, см. пункт 5. И выбираем другую картинку, вот эту, см. скриншот. Картинка «Центра» цепляется мышкой, и растягивается до нужных вам размеров.
8.Дальше снова загружаем картинку низа вашего шаблона, действия такие же, как в пункте 5. Так же ее выравниваем по левому краю, и соединяем ее с центром, вот так.
9.У нас появился шаблон, который теперь мы заполним информацией. Пишем сверху текст, для этого жмем на кнопку, которая на скриншоте. И видим вот такое окно .
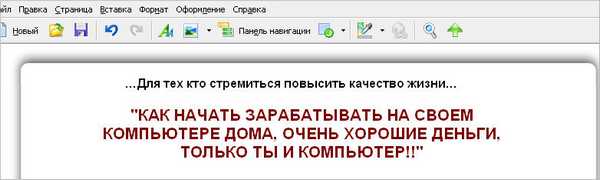
10.Кликаем два раза на окно, и открывается текстовой редактор. Пишем там свой текст, выбираем шрифт, размер, цвет на ваше усмотрения. Вот что получилось у меня.
11. С текстом все понятно, делаете все, как описал выше, перетаскиваем ваш текст туда, куда вам угодно на вашем сайте воронке. А теперь поставим видео, для этого вам нужно зайти во вкладку «Вставка» и выбрать «html- код или скрипт — код», в открывшееся окно вставить код видео. С «YouTube» это можно сделать очень просто. Наводите на нужное вам видео, правой кнопкой выбираем «Код для встраивания» и вставляем его в окно.
12.Теперь нам нужно поставить форму подписки, для этого так же вставляем код, как и в пункте 11. Выравниваем его, перетаскивая мышкой. Посмотрите как получилась у меня рекламная страница, которую я сделал за 15 минут, вот здесь.
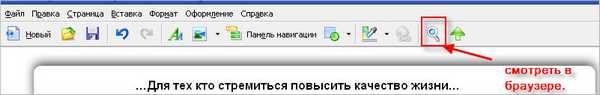
13. Вы можете смотреть, как у вас все это выглядит в браузере, для этого нажимаем на кнопку, смотри рисунок.
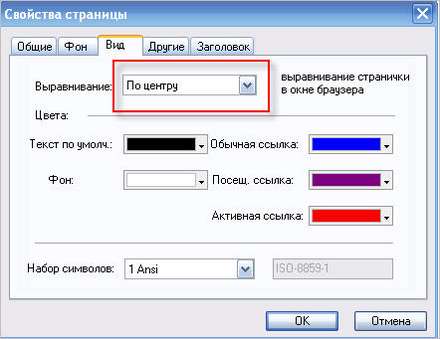
14. Для того что бы ваша страница была по центру, вам нужно зайти вот сюда: «Формат» -«Свойство страницы» и установить «По центру» см. рисунок. В этой же вкладке вы можете написать название, ключевые слова, и т.д.
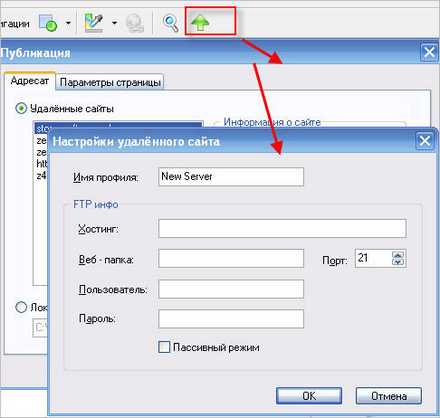
15. Теперь нам нужно загрузить сайт воронка на хостинг. Это можно сделать двумя способами. Первый это зайти вот сюда, см. рисунок. И вводим там свои данные хостинга и жмем «Опубликовать».
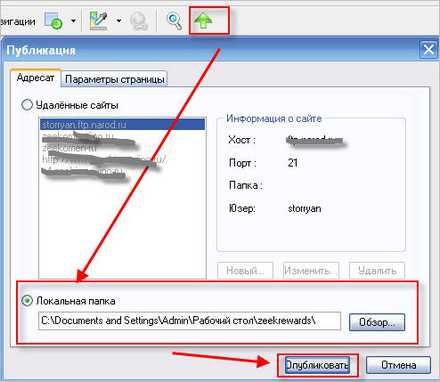
16.Второй способ загрузки сайта воронка на хостинг, заключается в том, что бы сохранить сайт сначала на компьютере, а затем уже с помощью FTP клиента Filezilla, загрузить на хостинг. Для этого ставим галочку на «Локальная папка» и жмем «Опубликовать».
Дальше все просто, с помощью FTP клиента Filezilla загружаем все сохраненные файлы на хостинг. Вот посмотрите, что получилось у меня. : http://24.blogomaniy.ru/zeek/
Так же можно что-то сотворить уже из готовых шаблонов. Для этого зайдите «Файл» — «Новый сайт из шаблона». Выбираем любой, и редактируем, делаем то, что вам нужно. Вообще в программе Web Page Maker, очень много функций, так что экспериментируйте. И еще, если на вашем хостинге, вместо букв появляются «Кракозябры», поменяйте кодировку. Зайдите вот сюда: «Формат» — «Свойства страницы» — «Вид». Внизу в «Набор символов» поставьте «Пользовательский» и введите вот эту кодировку: windows-1251
Надеюсь, что этот урок — как создать сайт воронка, будет вам полезен, и вы с легкостью сделаете себе красивый, продающий одностраничный сайт, сайт воронку
!!! Желаю всем удачи!!
Посмотрите — это интересно!!
- Как за пять минут, сделать копию партнерского, продающего сайта.
- Как можно быстро, сохранить веб страницу в pdf. Два способа.
- Как узнать тему блога который вам понравился? Все просто!!
- Как установить шрифты в windows- это полезно знать новичкам.
С уважением, Александр
Создать сайт коммунального хозяйства.
Посмотрите еще интересные записи:
Виды заработка, Полезные программы для работы, Полезные советы как создать сайт воронку, сайт воронка