Время на прочтение
5 мин
Количество просмотров 34K
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:
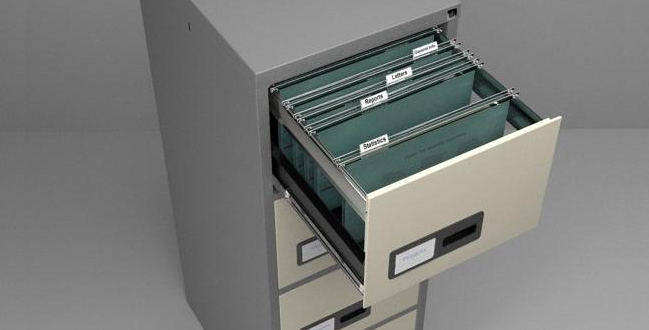
- Они являются отличными метафорами. В терминологии пользовательских интерфейсов, метафора – это идея или объект, призванная сблизить и подружить пользователя и программу. Именно поэтому использование вкладок становится прекрасной метафорой, ведь они выглядят почти как настоящие вкладки в папке из картотеки. Таким образом, пользователь интуитивно понимает, что вкладки делят содержимое на части, и, как и в реальной жизни, выбрав нужную папку в картотеке, что на сайте соответствует нажатию на вкладку, он получает соответствующую часть данных;
Вкладки на сайтах напоминают реальные в картотеке - Они улучшают организацию данных. Вкладки делят содержимое на значащие секции, которые занимают на экране меньше места, чем когда бы они были расположены на одной странице вместе одновременно. При этом доступ к данным прост и понятен;
На сайте AirMalta вкладки эффективно разделяют данные, относящиеся к бронированиям - Они приятны глазу. Правильно реализованные, вкладки могут улучшить внешний вид сайта, ведь благодаря их форме и функциональности, они становятся интересным объектом интерфейса, который сложно не заметить, но просто использовать.
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.
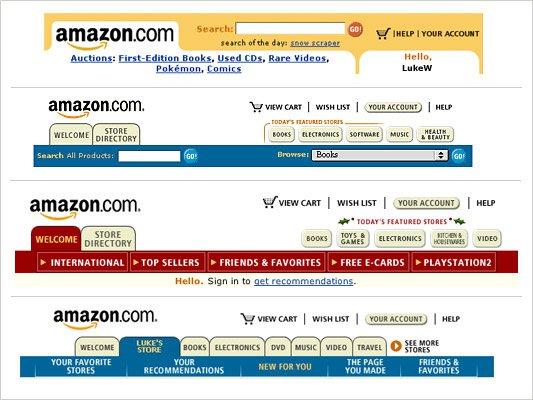
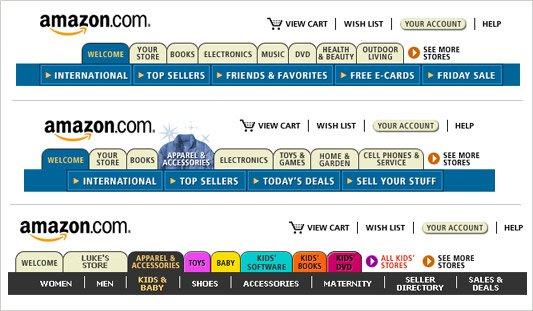
Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.
Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).
Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.
Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.
Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
«Жизнь подобна беседе. Веб-дизайн тоже должен быть таким. В сети вы говорите с кем-то, кого, скорее всего, никогда не видели, поэтому важно быть ясным и точным. Хорошо структурированные навигация и организация контента идут рука об руку с прекрасным диалогом».
Руководитель направления по оптимизации UX компании Nest Чакези Иджиази (Chikezie Ejiasi).
Может ли навигация в виде вкладок быть ясной и точной? Конечно, да, и потому она является жизнеспособной формой навигации и организации контента. Но, как и с большинством вещей, касающихся пользовательского опыта (User Experience или UX), имеет значение, как вы ее внедрили и оптимизировали.
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Во-первых, что такое навигация в виде вкладок?
Неплохое объяснение дал Мэтт Кроунин (Matt Cronin), фриланс-дизайнер и разработчик:
«По сути, это набор кнопок, в основном располагаемый горизонтально. Оформление вкладок обычно соответствует нескольким правилам.
Во-первых, набор вкладок прикрепляется к более общему блоку или слегка выдается из него, как в примере ниже:
Кроме того, обратите внимание, как цвет открытой вкладки соответствует цвету вмещающего блока, а другие вкладки при этом светлее. Это еще один распространенный стилевой момент».
Глядя на такую навигацию в разных источниках, вы заметите несколько общих характеристик:
1. Углы вкладок закруглены;
2. Вкладки разделяются с помощью пространства или линии;
3. На вкладках используются ховер-эффекты;
4. Для большей глубины цвета и задания размера вкладок применяется плавный переход цветов (градиент).
Вкладочная навигация имеет в своей основе метафору с папками, образ, знакомый любому человеку, работавшему в офисе или видевшему его обстановку. Вот как это сравнение понимает Джастин Мифсад (Justin Mifsud), основатель UsabilityGeek:
«В терминологии UI метафоры представляют собой идеи или объекты, внедряемые между приложением и пользователем для создания эффекта узнавания.
Использование вкладок в UI является чудесным воплощением метафорического подхода, поскольку они выглядят как разделители рубрик в документах или ярлыки папок, стоящих в накопителях для бумаг.
Таким образом, данное представление становится более интуитивным для людей, понимающих, что вкладки разделяют контент по секциям. Они могут, как и в реальной жизни, прикоснуться к нужной рубрике (в сетевом контексте — кликнув на вкладку), чтобы открыть соответствующий контент».
Из-за того, что данная метафора довольно распространена, важно, чтобы вы с осторожностью подходили к ее внедрению. У навигации в виде вкладок есть хорошо знакомый прототип, поэтому она должна выглядеть и работать в точности так, как ожидает пользователь.
Как любая другая качественная навигационная система, навигация с вкладками позволяет:
- Разносить контент по разным секциям в соответствии с его значением;
- Показывать, какой контент доступен и как его можно получить;
- Визуально демонстрировать людям, в каком месте сайта они находятся.
Почему хорошая навигация эффективнее функции поиска на сайте?
Когда следует применять навигацию с вкладками?
Такой вид навигации наиболее оправдан, когда:
- У вас есть от 2 до 9 категорий контента;
- Названия категорий относительно короткие и предсказуемые, это касается как размещения, так и самого текста (то есть они должны сочетаться с прототипной версией);
- Число категорий не будет часто меняться;
- Категории похожи по сути, и потому логично их расположение вблизи друг от друга;
- Все категории умещаются в один ряд.
По словам Джейкоба Нильсена (Jakob Nielsen), основателя и руководителя Nielsen Norman Group, в тех случаях, когда вкладочная навигация становится настолько сложной, что требует несколько рядов, начинают возникать проблемы:
«Множественность рядов означает увеличение элементов UI, а это плохо сказывается на пространственной памяти, из-за чего пользователи не могут вспомнить, какую вкладку они уже открывали.
Помимо этого, большое количество рядов указывает на излишнюю сложность. Если вкладки не помещаются в один ряд, то вам требуется упростить дизайн».
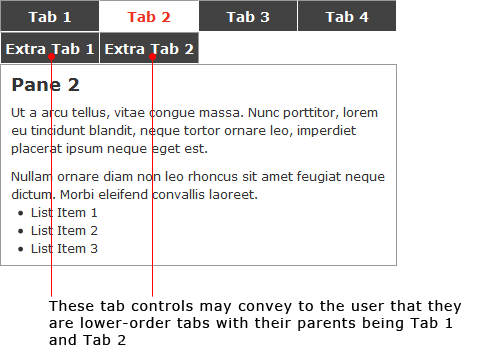
Множественность рядов также влечет за собой проблемы на уровне визуальной иерархии. Когда есть второй ряд, юзеры могут подумать, что он показывает подкатегории или, по крайней мере, не столь важные вкладки, как первый ряд.
Элементы управления вкладками во втором ряду могут показаться менее важными по сравнению с «родительскими» вкладками (Tab 1 и Tab 2)
Не стоит включать в дизайн навигацию с вкладками, когда:
- Вы хотите, чтобы люди одновременно сравнивали контент. В этом случае вкладочная навигация будет переутомлять память, значительно повышая когнитивную нагрузку.
- Вы начинаете раздумывать о добавлении вкладки типа «Более» или «Дополнительно»
Конечно, все вышеперечисленное — это лишь базовые принципы. Возможно, у вас все будет соблюдено идеально, и, тем не менее, навигация не будет подходить для вашей аудитории. Как всегда, обязательно тестирование.
Вы можете использовать аналитику, дабы определить, создает ли навигация в виде вкладок проблемы. Если да, будет необходимо либо внести изменения для улучшения ситуации, либо экспериментировать с другим видом навигации.
Проектирование пользовательского опыта: мега-гид по навигации сайта
Неоднозначность
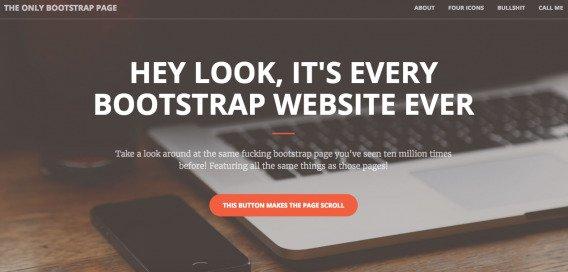
Хотя современная практика дизайна предполагает наличие большого количества лендингов, выглядящих следующим образом:
… некоторые компании все же используют панель с вкладками в качестве основного вида навигации.
Люк Вроблевски (Luke Wroblewski), руководитель отдела по разработке новых продуктов в Google, отмечает, что пионером тренда был Amazon:
«В 1998 году у сайта было 2 категории высшего уровня: книги и музыка.
Потом добавились дополнительные категории (такие как видео и подарки). Система с горизонтально выстроенными вкладками проявила себя хорошо, создав отличную возможность дифференциации продуктов с помощью цвета».
Вот так выглядела вкладочная навигация на сайте Amazon на ранних стадиях:
Сайт набирал популярность, и число вкладок росло:
В 1999 году Джейкоб Нильсен из Nielsen Norman Group назвал это «плохим дизайном, отражающим злоупотребление метафорой»:
«Я утверждаю, что вкладки лучше использовать для переключения между альтернативными (но родственными) данными, чем для навигации по несвязанным локациям.
Но, к сожалению, пользователи скоро потеряют полученное понимание о вкладках как о специальном элементе дизайна, если все больше и больше сайтов будут неверно подходить к их внедрению».
И все-таки многие сайты последовали примеру Amazon, и концепт навигации в виде вкладок стал отклоняться от нильсеновского «переключения между альтернативными данными».
В 2016 году, как и в 1999-м, Нильсен все еще придерживается своей точки зрения:
«Прибегайте к вкладкам в рамках одного контекста, а не приводите людей к разным областям. Это единственное и очень важное требование, поскольку именно это и являлось причиной изобретения вкладок».
Несмотря на то что навигация в виде вкладок в качестве основного типа навигационной системы сейчас уже вышла из моды, она все еще может быть эффективной. Большее значение имеют не столько опасения Нильсена, сколько то, что считает ваша аудитория. Находит ли она такую навигацию сложной? Правильно ли пользователи передвигаются по сайту? Способны ли они найти наиболее важные его элементы? Проведите юзабилити-тест, чтобы убедиться в выгодных для вас ответах.
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Внедрение
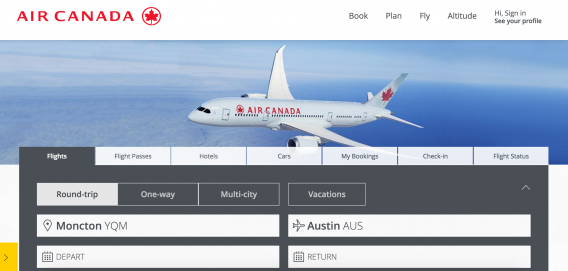
Многие крупные авиакомпании, включая Air Canada, успешно используют подобную навигацию:
Если вы тоже решили внедрить навигацию с вкладками (на любом уровне), имейте в виду следующее:
- Сначала разработайте информационную архитектуру (Information Architecture, IA) сайта — так вы сможете принимать более продуманные решения относительно вкладок.
- Вся поверхность вкладки должна быть доступной для нажимания, а не только содержать название категории (текст).
- Не используйте вкладку «Домашняя страница», если применяете навигацию для всего сайта. Вместо этого включите логотип, приводящий посетителей на соответствующую страницу.
- Вкладка должна быть связана с тем контентом, к которому относится ее название, чтобы был понятен тип информации, озвученный в тексте вкладки.
- Название категории должно укладываться в 1-2 слова и быть написано обычным шрифтом, без кэпс-лока, поскольку это усложняет чтение вкладок.
- Не нагромождайте ряды вкладок. Если есть необходимость, используйте подкатегории (то есть вторую горизонтальную строку под вкладками). Если вы так сделаете, убедитесь, что существует визуальная связь между выбранной вкладкой и линейкой подкатегорий под ней. Не включайте чрезмерное количество подкатегорий, все должно быть емко и просто.
- Выбранная вкладка должна выделяться, определяя местоположение пользователя в данный момент. Остальные вкладки при этом не должны «заглушаться» настолько, чтобы их забыли или не заметили.
- Важно выдерживать одинаковый порядок вкладок на всех страницах, чтобы посетитель понимал, как вкладки относятся одна к другой.
Джейкоб Нильсен разъясняет значимость постоянства в этом вопросе:
«1. Узнаваемость. Когда вещи выглядят одинаково, вы знаете, что искать и когда вы это нашли.
2. Предсказуемость. Когда нечто всегда работает одним и тем же образом, вы знаете, что произойдет, если вы начнете этим пользоваться.
3. Расширение возможностей. Когда вы можете положиться на имеющееся знание обо всех доступных функциях, вы легко можете продумать набор действий для достижения целей.
4. Эффективность. Устраняется необходимость тратить время, учась новому или беспокоясь об эффекте непоследовательного функционала».
Почему навигация неудобна для посетителей вашего сайта?
Примеры удачного дизайна
Навигация в виде вкладок имеет множество разных воплощений. Посмотрим на примеры, чтобы получить лучшее понимание о ней.
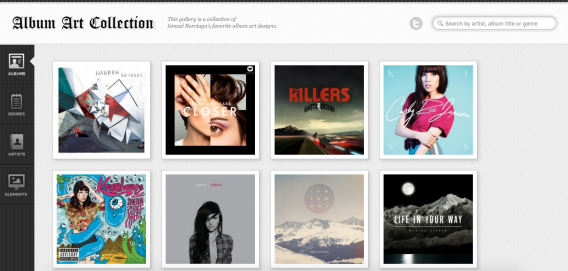
1. Album Art Collection
Здесь внимание на себя обращают 2 вещи:
1. Навигация вертикальна.
2. Она включает иконки.
В основном, навигация в виде вкладок выстраивается горизонтально. Частично это связано с дизайном прототипа. Поскольку это более распространено, люди привыкли искать навигацию на горизонтальной линии под логотипом.
Это, однако, не значит, что вам нужно ограничиться только этим пространством, просто проведите тесты и оцените реакцию. Не стоит изменять стандартное расположение только из соображений особого стиля и при этом жертвовать простотой использования сайта.
Заметьте, что хотя Album Art Collection использует навигационные иконки, они не отказываются и от текстовых описаний. В нашем блоге вы можете найти отдельную статью, посвященную юзабилити иконок, но сейчас отметим главное: зачастую текстовые описания работают лучше одних иконок без текста. Почему это происходит, рассказал Джейкоб Гьюб (Jacob Gube), главный редактор ресурса для разработчиков и веб-дизайнеров Six Revisions:
«Избегайте замены текста иконками, так как символы могут иметь разное значение для разных людей. Самый безопасный путь — это простой текст, раскрывающий информацию окна».
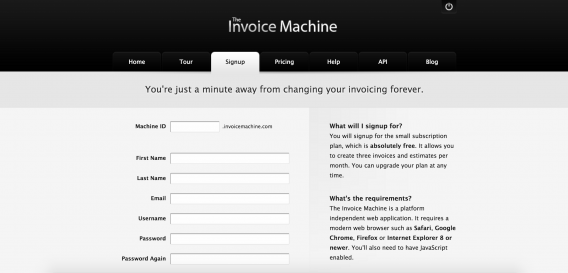
2. The Invoice Machine
Это базовый пример навигации в виде вкладок, хотя и включающий вкладку «Home», что является излишним решением. Выбранная вкладка выдвигается на передний план, все вкладки связаны с тем контентом, что они презентуют.
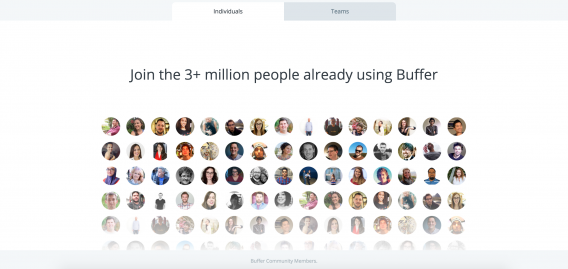
3. Buffer
Это один из самых удачных образцов. Компания имеет разные предложения для физических лиц и для бизнеса, и они применяют вкладки, чтобы разделить контент ниже линии сгиба.
Вот так выглядит контент для физлиц:
Присоединяйтесь к 3+ миллионам людей, уже использующих Buffer
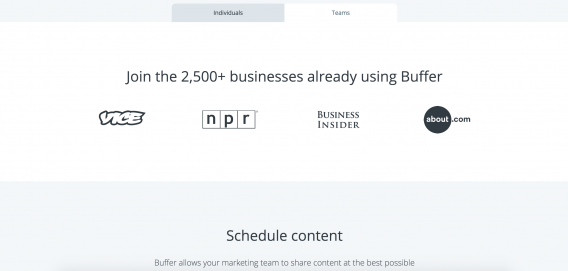
А так начинается контент для бизнеса:
Присоединяйтесь к 2 500+ компаний, уже использующих Buffer
Это позволяет Buffer обращаться к двум типам аудитории, не создавая два разных сайта или опыта. Например, физлица читают следующий текст: «Buffer публикует ваш контент в самое лучшее время дня, и таким образом ваши подписчики и фанаты чаще видят обновления. Получайте максимум от каждого поста». Бизнесменам же предлагается следующее: «Buffer позволяет вашей маркетинговой команде публиковать контент в самое лучшее время дня, чтобы получать больше трафика и увеличивать вовлеченность фанатов. Получайте максимум от каждого поста».
Посыл похожий, но различие в расположении играет важную роль.
По мнению специалиста по дизайну и разработке компании UX Booth Дэвида Легета (David Leggett), навигация с вкладками имеет право на существование и помимо первичного и вторичного уровней навигации и даже может быть использована под линией сгиба, как у Buffer:
«Не нужно ограничивать сферу применения вкладок только первичным и вторичным навигационными уровнями. Если вкладки дают пользователю возможность переключаться между разделами одного контента, то они являются весьма полезными.
В соединении с технологией, позволяющей менять контент без перезагрузки страницы, это может создать ощущение удобства для пользователя, путешествующего по странице».
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
3 лучшие практики на заметку
Перед тем как вы приступите к экспериментам с вкладочной навигацией или решите, что она не подходит для вас, обдумайте 3 фактора: общедоступность, чанкинг и скорость.
1. Общедоступность имеет значение
Вероятно, вы хотите, чтобы ваш сайт был доступен в том числе людям с ограниченными возможностями. Чтобы добиться этого, вам необходимо:
- Позволить посетителям перемещаться между вкладками, используя кнопку «Tab» на клавиатуре.
- Разрешить выбирать вкладку, нажимая кнопку «Enter».
- Включить различную индикацию выбранной вкладки. Например, можно подсветить небольшую надпись со словом «Активна».
Проектирование сайта, удобного для большего количества людей, никогда не повредит конверсии.
2. Чанкинг имеет значение
Имея навигацию с вкладками, вы должны очень внимательно подойти к организации и чанкингу вашего контента. Именно поэтому первая рекомендация по внедрению, упомянутая выше, относилась к информационной архитектуре:
«Вкладки разделяют контент на значимые секции, что позволяет экономить пространство на экране. Это упрощает доступ пользователей к интересующему их контенту (по сравнению с организацией контента по параграфам)».
Просмотрите весь свой контент и сгруппируйте его в 4-5 сегментов. Затем повторите это упражнение, может быть, вам удастся сократить число групп до 2-3. Проведите пользовательское тестирование, чтобы увидеть, на какой тип навигации люди реагируют лучше. Помимо всего прочего вы должны убедиться, что:
- Контент разбит на части таким образом, что это представляется логичным, ожидаемым и ясным для посетителей.
- Текст на ваших вкладках отличается логичностью и предметностью.
- Вкладки следуют существующему прототипу. Например, SaaS-сайты часто делят контент одним способом, а e-Commerce — другим.
3. Скорость имеет значение
Скорость важна всегда, в том числе касаемо навигации в виде вкладок.
Джейкоб Гьюб, Six Revisions:
«Цель применения модульных вкладок — достижение быстрой и интерактивной презентации контента. Чтобы достичь этого, вам следует встроить в HTML-документ контент неактивных окон, а затем использовать CSS и JavaScript, чтобы создать стиль окна и визуально скрыть его, что позволит устранить ожидание загрузки страницы или запроса данных с удаленных источников.
Избегайте перезагрузки страницы при переходе от окна к окну, поскольку это значительно замедляет навигацию между вкладками. Удаленная загрузка контента с помощью Ajax может быть одним из вариантов, применяемых для динамической информации, располагающейся на внешних серверах, однако такое решение создает проблемы для пользователей, воспринимающих информацию на слух при помощи систем экранного доступа и не знакомых с действием асинхронных DOM-элементов в дереве».
Данный совет относится не к тем, кто собирается использовать вкладочную навигацию в качестве основной навигации, а к тем, кто будет применять ее в той форме, что представлена на сайтах Air Canada и Buffer.
Как ускорить время загрузки веб-сайта
Заключение
Навигация в виде вкладок вполне способна привести к хорошей конверсии. Внедренная правильно, она четко и ясно доносит до посетителей, где они находятся, что им делать и как они могут найти нужные материалы.
Если же вы дополнительно займетесь тестированием юзабилити и оптимизацией, конверсия улучшится еще больше. Проводите исследования (в данном случае они должны касаться информационной архитектуры) и тестируйте, тестируйте, тестируйте.
Подводя итог:
1. Навигация в виде вкладок может быть использована как в качестве основной навигационной системы, так и вне первичного/вторичного уровней навигации.
2. Прибегайте к этому виду навигации, если у вас имеется от 2 до 9 похожих категорий с короткими названиями, которые будут умещаться в один ряд.
3. Не используйте ее, если вы задумываетесь над тем, чтобы добавить ссылку «Больше информации».
4. Вы можете следовать лучшим практикам, но…
5. … главное — это ваши пользователи. Проводите юзабилити-тесты, чтобы понять, не является ли навигация слишком сложной для посетителей.
6. Отладьте все возникающие шероховатости, а если проблем слишком много — подумайте о другой навигации.
7. Общедоступность, чанкинг и скорость — все эти моменты имеют значение, когда речь заходит о навигации с вкладками, так что обратите на них пристальное внимание.
Высоких вам конверсий!
По материалам: conversionxl.com
21-11-2016
Что такое вкладки на сайте
Вкладки — это элементы навигации в веб-дизайне, которые помогают более организованно отображать большие объемы информации. При этом содержание вкладок может быть абсолютно разным: от изображений до описаний услуг и цен.
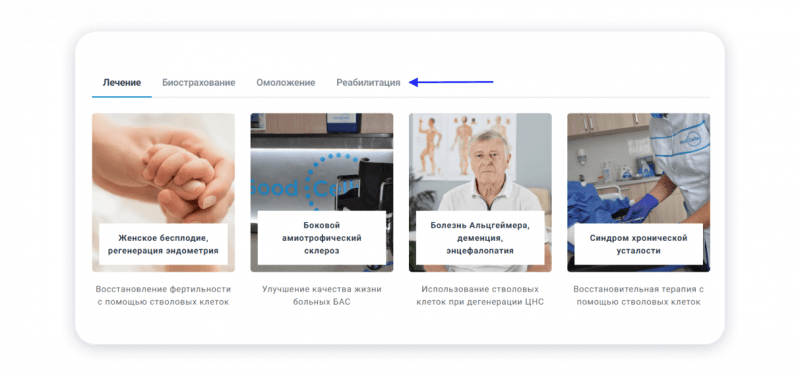
Вот хороший пример использования вкладок для описания медицинских услуг
Зачем использовать вкладки
Добавляя вкладку, вы помогаете пользователям легко находить необходимую информацию. Нужно всего лишь щелкнуть на соответствующий заголовок на панели вкладок. Таким образом посетителям не нужно прокручивать всю страницу, чтобы найти интересующий раздел на сайте.
При этом такой вариант дизайна экономит место на странице, несмотря на то, что вся необходимая информация будет на одном экране перед пользователем. А это значит, что не обязательно создавать несколько разных страниц.
Когда лучше использовать навигацию с вкладками
Данные говорят о том, что люди часто сканируют сайты, а не читают их. Поэтому вкладки — отличный способ выделить элементы на сайте, но при условии, что:
- У вас есть от 2 до 5 категорий для панели вкладок (при этом они должны помещаться в одну горизонтальную строку).
- Содержание на вкладках взаимосвязано. Например, они похожи по тематике — поэтому логично, что они расположены вместе.
- Вы собираетесь размещать небольшое количество информации. Вкладки обычно используются для нескольких текстовых абзацев, кратких списков и изображений.
Когда не использовать вкладки
С одной стороны, вкладка фокусирует внимание и упрощает восприятие страницы. С другой стороны, она скрывает контент, заставляя пользователей догадываться, где он находится или существует ли он вообще.
Для того чтобы проверить, нужны ли на вашем сайте, воспользуйтесь мудростью из мира сети. Она гласит, что нужно спросить себя: «Если бы я распечатал эту страницу, хотел бы я, чтобы посетители видели всю информацию, сгруппированную вместе? Или чтобы они открывали каждый раздел отдельно?».
Если вы хотите, чтобы пользователи получали доступ к каждому разделу отдельно, то логично будет использовать вкладки. А если вся информация является важной и должна быть перед взором пользователя — стоить от них отказаться.
Примеры правильного расположения вкладок на сайте
Лучший способ понять все особенности навигации с вкладками (особенно с учетом того, что их можно использовать по-разному) — это посмотреть на несколько удачных примеров.
1. Uber
На этой странице Uber обращается одновременно к водителям и курьерам. Чтобы представитель каждой их этих групп мог ознакоиүмиться с нужной информацией, на сайте используются вкладки для разделения контента на 2 разных аудитории.
2. Treaty
В качестве содержания на этом сайте используется карточка товара, которая состоит из изображения, описания и призыва к действию, ведущего на отдельную страницу товара.
На странице интернет-магазина используются вертикальные вкладки в формате столбца слева. Вертикальные вкладки подходят для большого количества вкладок (десять и более) — они будут органично смотреться и будут иметь достаточно пространства.
3. Weblium
На страницах конструктора мы часто используем вкладки, чтобы показать, как они будут выглядеть на вашем сайте. В этом примере вкладки содержат главные преимущества конструктора сайтов, описание которых состоит из текстового поля, а также изображения или видео.
4. Casper
На сайте производителя матрасов тоже используется панель вкладок. Она оформлена отдельными кнопками с разными видами матрасов. Кликнув на один из них, посетитель сайта может ознакомиться с отзывами пользователей.
5. Сайт ресторана
Вкладки отлично подходят для отображения меню на сайте. Деясь основные вкладки: блюда, напитки и десерты. По такому же принципу вкладки можно использовать для рецептов, если вы ведете блог о еде.
Рекомендации по дизайну вкладок
- Используйте от 2 до 5 вкладок на своем сайте. Дизайнеры говорят о том, что большее количество на панели вкладок может затруднить выбор нужной. При этом первой должна находиться вкладка с самым важным контентом по вашему мнению.
- В дизайне вкладок важна симметричность: можно выравнивать по центру, правому или левому краю.
- Пользователь должен легко определить, на какой вкладке он находится. То есть, при клике заголовок вкладки должен поменять цвет, чтобы пользователь понял, что он находится уже на другой вкладке.
- Правильно используйте регистр. Только первый символ заголовка на панели вкладок должен быть написан заглавной буквой.
- Названия вкладок должны быть относительно короткими (одно или два слова) и релевантными.
- Не используйте только иконки для вкладок. Рекомендуется добавлять текст рядом. Большинство значков могут иметь несколько смыслов, и текстовые метки необходимы для уменьшения двусмысленности.
Особенность всех блоков на Weblium — не нужно самостоятельно прописывать код. Логика поведения вкладок уже выстроена, при клике они автоматически меняют цвет при клике, автоматически перенаправляют на другую вкладку. Вам остается только заполнить их контентом.
- В этом видео мы более детально расскажем о блоках с вкладками. Вас ждет пошаговая инструкция по работе с вкладками на конструкторе сайтов Weblium:
2. Пошаговый гайд в Базе Знаний по работе с вкладками поможет в пару кликов добавить блок с вкладками на свой сайт, а также включить режим вкладки в существующих блоках.
Ну как? Мы смогли вдохновить вас сделать вкладки на своем сайте?
На чтение 6 мин Просмотров 1.2к. Опубликовано 17 ноября 2022
При использовании веб-сайта или приложения вам может потребоваться переключать разные страницы, документы и параметры. В частности, для перехода к определенному контенту можно использовать «вкладки». В HTML вкладки — это интерактивная область в любом приложении, помогающая перемещаться по странице. При нажатии на вкладку отображается связанное с ней содержимое, а другие вкладки скрываются.
В этом исследовании описывается процедура создания и оформления вкладок в HTML.
Содержание
- Как создать вкладки в HTML?
- Шаг 1: Создайте базовый файл HTML
- Шаг 2: Добавьте контент
- Шаг 3: Стиль основного/родительского блока
- Шаг 4: Метка стиля
- Шаг 5: Стиль h1
- Шаг 6: Стиль дочерних элементов div
- Шаг 8: Открытая вкладка «Стиль»
- Вывод
Как создать вкладки в HTML?
Чтобы создать вкладки в HTML, следуйте приведенным ниже инструкциям.
Шаг 1: Создайте базовый файл HTML
Во-первых, мы добавляем класс div с именем «myhtmltabs»:
<body>
<div class="myhtmltabs"></div>
</body>Мы сделаем три вкладки, чтобы продемонстрировать практический пример:
- Внутри вышеупомянутого div сделайте три радиоуправления для «home», «about» и «contact» соответственно. Эти входные радио-модули связаны с элементами метки. Атрибут «id» элемента ввода должен совпадать с атрибутом «for» элемента label.
- Радио-кнопка на вкладке «Главная» помечена как «отмеченная», что означает, что по умолчанию радиокнопка «Домой» должна быть отмечена.
<div class="myhtmltabs">
<input type="radio" id="hometab" name="myhtmltabs" checked>
<label for="hometab">HOME</label>
<input type="radio" id="silvertab" name="myhtmltabs">
<label for="silvertab">ABOUT</label>
<input type="radio" id="goldtab" name="myhtmltabs">
<label for="goldtab">CONTACT</label>
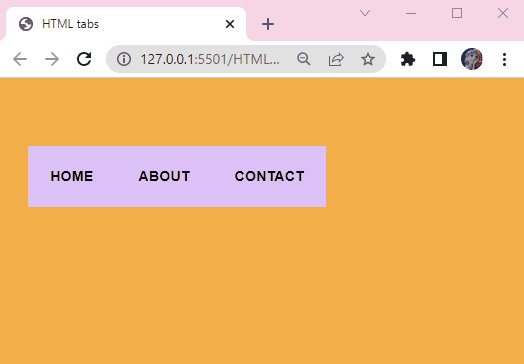
</div>Мы успешно создали три переключателя, где отмеченной по умолчанию кнопкой является кнопка HOME:
Шаг 2: Добавьте контент
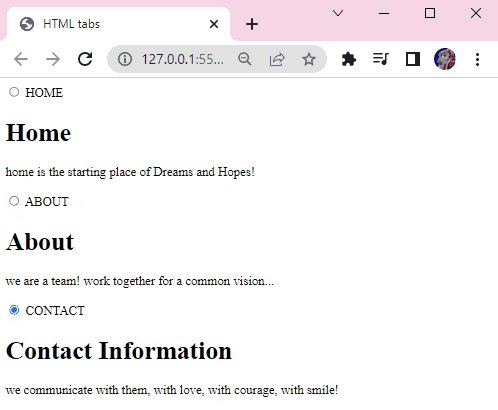
Затем добавьте содержимое к каждой кнопке. Для этого добавьте три элемента div под каждым переключателем. Внутри div мы добавили тег <h1> для заголовка и тег <p> для абзаца, как показано в следующем блоке кода:
<div class="myhtmltabs">
<input type="radio" id="hometab" name="myhtmltabs" checked>
<label for="hometab">HOME</label>
<div class="tab">
<h1>Дом</h1>
<p>дом — это отправная точка Мечты и Надежды!</p>
</div>
<input type="radio" id="silvertab" name="myhtmltabs">
<label for="silvertab">О КОМПАНИИ</label>
<div class="tab">
<h1>О нас</ h1 >
<p>мы команда! работать вместе над общим видением...</p>
</div>
<input type="radio" id="goldtab" name="myhtmltabs">
<label for="goldtab">КОНТАКТ</label>
<div class="tab">
<h1>Контактная информация</h1>
<p>мы общаемся с ними, с любовью, смело.</p>
</div>
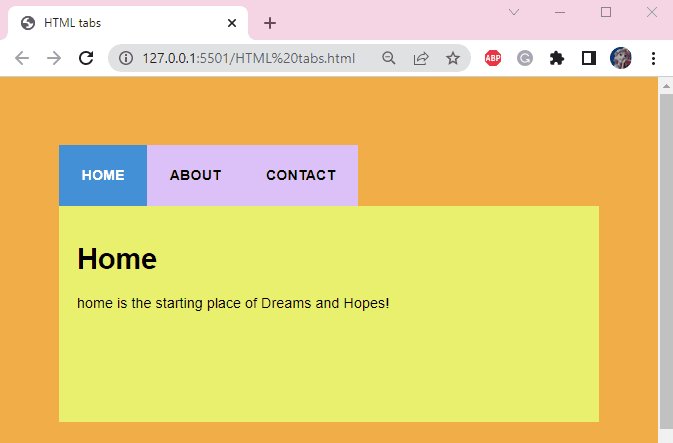
</div>Переключатели с соответствующим содержимым можно увидеть в следующем выводе:
Шаг 3: Стиль основного/родительского блока
Создайте новый файл CSS в своем проекте и вставьте его ссылку в <head> HTML-файла, как показано ниже:
<link rel="stylesheet" href="style.css">Придадим немного стиля приведенной выше HTML-структуре. Вы можете применить стили CSS в соответствии с вашими предпочтениями.
Здесь стиль элемента body определяется путем установки цвета фона как «rgba(173, 202, 171, 0,849)». При этом семейство шрифтов установлено как «sans-serif»:
body{
background-color: rgba(173, 202, 171, 0.849);
font-family: sans-serif;
}Затем «.myhtmltabs» используется для доступа к родительскому div, добавленному в файл HTML:
.myhtmltabs
{
display: flex;
flex-wrap: wrap;
max-width: 600px;
margin: 50px auto;
padding: 25px;
}Описание вышеупомянутого кода описано здесь:
- Свойство display: flex добавлено в родительский элемент, чтобы дочерние элементы автоматически выравнивались в столбцах и строках, а их поля по ширине и высоте были автоматическими.
- Свойство «flex-wrap: wrap» определяет, вставляются ли flex-элементы в одну строку или в несколько строк.
- «max-width: 600px» указывает, что максимальная ширина div должна быть 600px.
- «margin: 50px auto» задает верхнее-нижнее поле равным 50px, а левое право — автоматическим.
- «padding: 25px» дает пространство внутри div как 25px.
Мы не хотим, чтобы переключатели были видны на веб-странице. Для этого установите его отображение как «нет»:
.myhtmltabs input[type="radio"]
{
display: none;
}Шаг 4: Метка стиля
Назначьте некоторые свойства CSS заголовкам или меткам вкладок, например:
- Установка «padding» как «25px»
- «font-weight» как «bold»
- «background-color» как «rgb (220, 207, 233)»
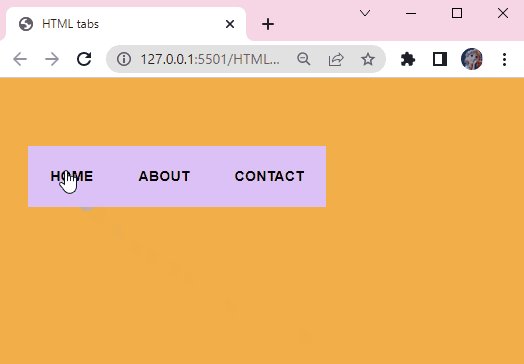
- «cursor» как «pointer» для представления значка с указывающей рукой, чтобы улучшить взаимодействие:
.myhtmltabs label{
padding: 25px;
font-weight: bold;
background-color: rgb(220, 207, 233);
cursor: pointer;
}Шаг 5: Стиль h1
В приведенном ниже разделе показано, что размер шрифта тега <h1> установлен как «2em»:
.myhtmltabs .tab h1{
font-size: 2em;
}Шаг 6: Стиль дочерних элементов div
Затем примените стиль к элементу div «.tab», который является дочерним элементом элемента div «myhtmltabs». Этот div предназначен для области контента. Мы установим его свойства width, height, padding и background-color ниже. После этого установите его порядок равным 1, что установит вкладки вверху. Затем для свойства display устанавливается значение none:
.myhtmltabs .tab{
width: 100%;
height: 200px;
padding: 20px;
background-color: rgb(228, 216, 171);
order: 1;
display: none;
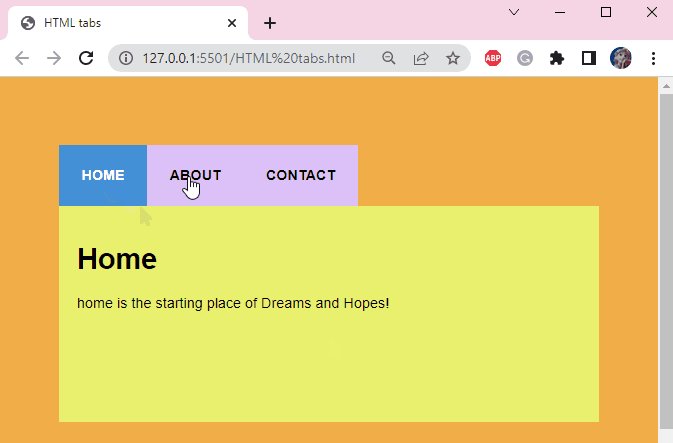
}Можно заметить, что стайлинг применен успешно; однако содержимое по-прежнему не отображается:
Шаг 7. Отображение вкладок «Контент»
Элемент рядом со знаком плюс (+) показывает, что эти элементы будут отображаться в том же порядке, когда переключатель установлен. Когда вход, имеющий тип радио div.myhtmltabs, отмечен, отобразите одноуровневые элементы «label» и «.tab» класса div в блочной (целой) строке:
.myhtmltabs input[type='radio']:checked+label +.tab {
display: block;
}Шаг 8: Открытая вкладка «Стиль»
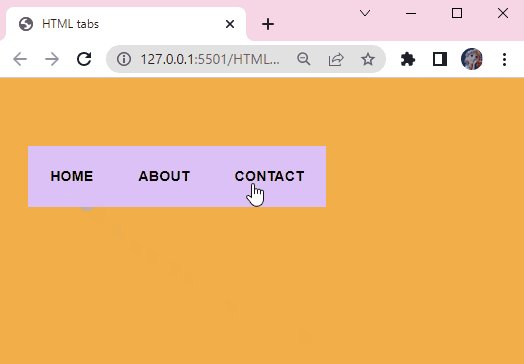
Чтобы отличить открытую вкладку от других, цвет фона метки установлен как «rgb(67, 144, 216)», а цвет текста установлен как белый:
.myhtmltabs input[type='radio']:checked + label {
background: rgb(67, 144, 216);
color: white;
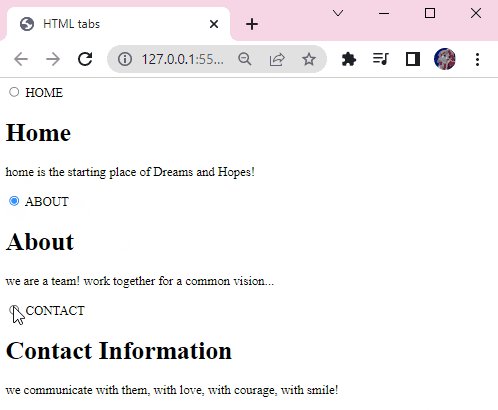
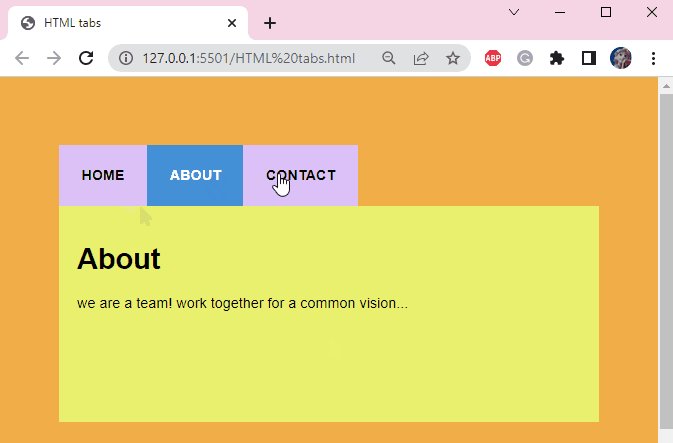
}После интерпретации всего вышеописанного кода посмотрим на результат!
Вот как вы можете создавать вкладки в HTML.
Вывод
Вкладки HTML — это активные области в любом приложении, которые перемещают пользователя к определенному разделу. Используя вкладки, пользователи могут легко перейти к нескольким разделам приложения. В HTML вы можете легко создавать вкладки, установив тип ввода как радио и применив различные свойства CSS. В этом посте мы изучили процедуру создания вкладок в HTML с помощью практической демонстрации.
Содержание
Что такое вкладки на сайте
Вкладки — это элементы навигации в веб-дизайне, которые помогают более организованно отображать большие объемы информации. При этом содержание вкладок может быть абсолютно разным: от изображений до описаний услуг и цен.
Вот хороший пример использования вкладок для описания медицинских услуг
Зачем использовать вкладки
Добавляя вкладку, вы помогаете пользователям легко находить необходимую информацию. Нужно всего лишь щелкнуть на соответствующий заголовок на панели вкладок. Таким образом посетителям не нужно прокручивать всю страницу, чтобы найти интересующий раздел на сайте.
При этом такой вариант дизайна экономит место на странице, несмотря на то, что вся необходимая информация будет на одном экране перед пользователем. А это значит, что не обязательно создавать несколько разных страниц.
Когда лучше использовать навигацию с вкладками
Данные говорят о том, что люди часто сканируют сайты, а не читают их. Поэтому вкладки — отличный способ выделить элементы на сайте, но при условии, что:
- У вас есть от 2 до 5 категорий для панели вкладок (при этом они должны помещаться в одну горизонтальную строку).
- Содержание на вкладках взаимосвязано. Например, они похожи по тематике — поэтому логично, что они расположены вместе.
- Вы собираетесь размещать небольшое количество информации. Вкладки обычно используются для нескольких текстовых абзацев, кратких списков и изображений.
Когда не использовать вкладки
С одной стороны, вкладка фокусирует внимание и упрощает восприятие страницы. С другой стороны, она скрывает контент, заставляя пользователей догадываться, где он находится или существует ли он вообще.
Для того чтобы проверить, нужны ли на вашем сайте, воспользуйтесь мудростью из мира сети. Она гласит, что нужно спросить себя: «Если бы я распечатал эту страницу, хотел бы я, чтобы посетители видели всю информацию, сгруппированную вместе? Или чтобы они открывали каждый раздел отдельно?».
Если вы хотите, чтобы пользователи получали доступ к каждому разделу отдельно, то логично будет использовать вкладки. А если вся информация является важной и должна быть перед взором пользователя — стоить от них отказаться.
Примеры правильного расположения вкладок на сайте
Лучший способ понять все особенности навигации с вкладками (особенно с учетом того, что их можно использовать по-разному) — это посмотреть на несколько удачных примеров.
1. Uber
На этой странице Uber обращается одновременно к водителям и курьерам. Чтобы представитель каждой их этих групп мог ознакоиүмиться с нужной информацией, на сайте используются вкладки для разделения контента на 2 разных аудитории.
2. Treaty
В качестве содержания на этом сайте используется карточка товара, которая состоит из изображения, описания и призыва к действию, ведущего на отдельную страницу товара.
На странице интернет-магазина используются вертикальные вкладки в формате столбца слева. Вертикальные вкладки подходят для большого количества вкладок (десять и более) — они будут органично смотреться и будут иметь достаточно пространства.
3. Weblium
На страницах конструктора мы часто используем вкладки, чтобы показать, как они будут выглядеть на вашем сайте. В этом примере вкладки содержат главные преимущества конструктора сайтов, описание которых состоит из текстового поля, а также изображения или видео.
4. Casper
На сайте производителя матрасов тоже используется панель вкладок. Она оформлена отдельными кнопками с разными видами матрасов. Кликнув на один из них, посетитель сайта может ознакомиться с отзывами пользователей.
5. Сайт ресторана
Вкладки отлично подходят для отображения меню на сайте. Деясь основные вкладки: блюда, напитки и десерты. По такому же принципу вкладки можно использовать для рецептов, если вы ведете блог о еде.
Рекомендации по дизайну вкладок
- Используйте от 2 до 5 вкладок на своем сайте. Дизайнеры говорят о том, что большее количество на панели вкладок может затруднить выбор нужной. При этом первой должна находиться вкладка с самым важным контентом по вашему мнению.
- В дизайне вкладок важна симметричность: можно выравнивать по центру, правому или левому краю.
- Пользователь должен легко определить, на какой вкладке он находится. То есть, при клике заголовок вкладки должен поменять цвет, чтобы пользователь понял, что он находится уже на другой вкладке.
- Правильно используйте регистр. Только первый символ заголовка на панели вкладок должен быть написан заглавной буквой.
- Названия вкладок должны быть относительно короткими (одно или два слова) и релевантными.
- Не используйте только иконки для вкладок. Рекомендуется добавлять текст рядом. Большинство значков могут иметь несколько смыслов, и текстовые метки необходимы для уменьшения двусмысленности.
Особенность всех блоков на Weblium — не нужно самостоятельно прописывать код. Логика поведения вкладок уже выстроена, при клике они автоматически меняют цвет при клике, автоматически перенаправляют на другую вкладку. Вам остается только заполнить их контентом.
- В этом видео мы более детально расскажем о блоках с вкладками. Вас ждет пошаговая инструкция по работе с вкладками на конструкторе сайтов Weblium:
2. Пошаговый гайд в Базе Знаний по работе с вкладками поможет в пару кликов добавить блок с вкладками на свой сайт, а также включить режим вкладки в существующих блоках.
Ну как? Мы смогли вдохновить вас сделать вкладки на своем сайте?
«Жизнь подобна беседе. Веб-дизайн тоже должен быть таким. В сети вы говорите с кем-то, кого, скорее всего, никогда не видели, поэтому важно быть ясным и точным. Хорошо структурированные навигация и организация контента идут рука об руку с прекрасным диалогом».
Руководитель направления по оптимизации UX компании Nest Чакези Иджиази (Chikezie Ejiasi).
Может ли навигация в виде вкладок быть ясной и точной? Конечно, да, и потому она является жизнеспособной формой навигации и организации контента. Но, как и с большинством вещей, касающихся пользовательского опыта (User Experience или UX), имеет значение, как вы ее внедрили и оптимизировали.
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Во-первых, что такое навигация в виде вкладок?
Неплохое объяснение дал Мэтт Кроунин (Matt Cronin), фриланс-дизайнер и разработчик:
«По сути, это набор кнопок, в основном располагаемый горизонтально. Оформление вкладок обычно соответствует нескольким правилам.
Во-первых, набор вкладок прикрепляется к более общему блоку или слегка выдается из него, как в примере ниже:
Кроме того, обратите внимание, как цвет открытой вкладки соответствует цвету вмещающего блока, а другие вкладки при этом светлее. Это еще один распространенный стилевой момент».
Глядя на такую навигацию в разных источниках, вы заметите несколько общих характеристик:
1. Углы вкладок закруглены;
2. Вкладки разделяются с помощью пространства или линии;
3. На вкладках используются ховер-эффекты;
4. Для большей глубины цвета и задания размера вкладок применяется плавный переход цветов (градиент).
Вкладочная навигация имеет в своей основе метафору с папками, образ, знакомый любому человеку, работавшему в офисе или видевшему его обстановку. Вот как это сравнение понимает Джастин Мифсад (Justin Mifsud), основатель UsabilityGeek:
«В терминологии UI метафоры представляют собой идеи или объекты, внедряемые между приложением и пользователем для создания эффекта узнавания.
Использование вкладок в UI является чудесным воплощением метафорического подхода, поскольку они выглядят как разделители рубрик в документах или ярлыки папок, стоящих в накопителях для бумаг.
Таким образом, данное представление становится более интуитивным для людей, понимающих, что вкладки разделяют контент по секциям. Они могут, как и в реальной жизни, прикоснуться к нужной рубрике (в сетевом контексте — кликнув на вкладку), чтобы открыть соответствующий контент».
Из-за того, что данная метафора довольно распространена, важно, чтобы вы с осторожностью подходили к ее внедрению. У навигации в виде вкладок есть хорошо знакомый прототип, поэтому она должна выглядеть и работать в точности так, как ожидает пользователь.
Как любая другая качественная навигационная система, навигация с вкладками позволяет:
- Разносить контент по разным секциям в соответствии с его значением;
- Показывать, какой контент доступен и как его можно получить;
- Визуально демонстрировать людям, в каком месте сайта они находятся.
Почему хорошая навигация эффективнее функции поиска на сайте?
Когда следует применять навигацию с вкладками?
Такой вид навигации наиболее оправдан, когда:
- У вас есть от 2 до 9 категорий контента;
- Названия категорий относительно короткие и предсказуемые, это касается как размещения, так и самого текста (то есть они должны сочетаться с прототипной версией);
- Число категорий не будет часто меняться;
- Категории похожи по сути, и потому логично их расположение вблизи друг от друга;
- Все категории умещаются в один ряд.
По словам Джейкоба Нильсена (Jakob Nielsen), основателя и руководителя Nielsen Norman Group, в тех случаях, когда вкладочная навигация становится настолько сложной, что требует несколько рядов, начинают возникать проблемы:
«Множественность рядов означает увеличение элементов UI, а это плохо сказывается на пространственной памяти, из-за чего пользователи не могут вспомнить, какую вкладку они уже открывали.
Помимо этого, большое количество рядов указывает на излишнюю сложность. Если вкладки не помещаются в один ряд, то вам требуется упростить дизайн».
Множественность рядов также влечет за собой проблемы на уровне визуальной иерархии. Когда есть второй ряд, юзеры могут подумать, что он показывает подкатегории или, по крайней мере, не столь важные вкладки, как первый ряд.
Элементы управления вкладками во втором ряду могут показаться менее важными по сравнению с «родительскими» вкладками (Tab 1 и Tab 2)
Не стоит включать в дизайн навигацию с вкладками, когда:
- Вы хотите, чтобы люди одновременно сравнивали контент. В этом случае вкладочная навигация будет переутомлять память, значительно повышая когнитивную нагрузку.
- Вы начинаете раздумывать о добавлении вкладки типа «Более» или «Дополнительно»
Конечно, все вышеперечисленное — это лишь базовые принципы. Возможно, у вас все будет соблюдено идеально, и, тем не менее, навигация не будет подходить для вашей аудитории. Как всегда, обязательно тестирование.
Вы можете использовать аналитику, дабы определить, создает ли навигация в виде вкладок проблемы. Если да, будет необходимо либо внести изменения для улучшения ситуации, либо экспериментировать с другим видом навигации.
Проектирование пользовательского опыта: мега-гид по навигации сайта
Неоднозначность
Хотя современная практика дизайна предполагает наличие большого количества лендингов, выглядящих следующим образом:
… некоторые компании все же используют панель с вкладками в качестве основного вида навигации.
Люк Вроблевски (Luke Wroblewski), руководитель отдела по разработке новых продуктов в Google, отмечает, что пионером тренда был Amazon:
«В 1998 году у сайта было 2 категории высшего уровня: книги и музыка.
Потом добавились дополнительные категории (такие как видео и подарки). Система с горизонтально выстроенными вкладками проявила себя хорошо, создав отличную возможность дифференциации продуктов с помощью цвета».
Вот так выглядела вкладочная навигация на сайте Amazon на ранних стадиях:
Сайт набирал популярность, и число вкладок росло:
В 1999 году Джейкоб Нильсен из Nielsen Norman Group назвал это «плохим дизайном, отражающим злоупотребление метафорой»:
«Я утверждаю, что вкладки лучше использовать для переключения между альтернативными (но родственными) данными, чем для навигации по несвязанным локациям.
Но, к сожалению, пользователи скоро потеряют полученное понимание о вкладках как о специальном элементе дизайна, если все больше и больше сайтов будут неверно подходить к их внедрению».
И все-таки многие сайты последовали примеру Amazon, и концепт навигации в виде вкладок стал отклоняться от нильсеновского «переключения между альтернативными данными».
В 2016 году, как и в 1999-м, Нильсен все еще придерживается своей точки зрения:
«Прибегайте к вкладкам в рамках одного контекста, а не приводите людей к разным областям. Это единственное и очень важное требование, поскольку именно это и являлось причиной изобретения вкладок».
Несмотря на то что навигация в виде вкладок в качестве основного типа навигационной системы сейчас уже вышла из моды, она все еще может быть эффективной. Большее значение имеют не столько опасения Нильсена, сколько то, что считает ваша аудитория. Находит ли она такую навигацию сложной? Правильно ли пользователи передвигаются по сайту? Способны ли они найти наиболее важные его элементы? Проведите юзабилити-тест, чтобы убедиться в выгодных для вас ответах.
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Внедрение
Многие крупные авиакомпании, включая Air Canada, успешно используют подобную навигацию:
Если вы тоже решили внедрить навигацию с вкладками (на любом уровне), имейте в виду следующее:
- Сначала разработайте информационную архитектуру (Information Architecture, IA) сайта — так вы сможете принимать более продуманные решения относительно вкладок.
- Вся поверхность вкладки должна быть доступной для нажимания, а не только содержать название категории (текст).
- Не используйте вкладку «Домашняя страница», если применяете навигацию для всего сайта. Вместо этого включите логотип, приводящий посетителей на соответствующую страницу.
- Вкладка должна быть связана с тем контентом, к которому относится ее название, чтобы был понятен тип информации, озвученный в тексте вкладки.
- Название категории должно укладываться в 1-2 слова и быть написано обычным шрифтом, без кэпс-лока, поскольку это усложняет чтение вкладок.
- Не нагромождайте ряды вкладок. Если есть необходимость, используйте подкатегории (то есть вторую горизонтальную строку под вкладками). Если вы так сделаете, убедитесь, что существует визуальная связь между выбранной вкладкой и линейкой подкатегорий под ней. Не включайте чрезмерное количество подкатегорий, все должно быть емко и просто.
- Выбранная вкладка должна выделяться, определяя местоположение пользователя в данный момент. Остальные вкладки при этом не должны «заглушаться» настолько, чтобы их забыли или не заметили.
- Важно выдерживать одинаковый порядок вкладок на всех страницах, чтобы посетитель понимал, как вкладки относятся одна к другой.
Джейкоб Нильсен разъясняет значимость постоянства в этом вопросе:
«1. Узнаваемость. Когда вещи выглядят одинаково, вы знаете, что искать и когда вы это нашли.
2. Предсказуемость. Когда нечто всегда работает одним и тем же образом, вы знаете, что произойдет, если вы начнете этим пользоваться.
3. Расширение возможностей. Когда вы можете положиться на имеющееся знание обо всех доступных функциях, вы легко можете продумать набор действий для достижения целей.
4. Эффективность. Устраняется необходимость тратить время, учась новому или беспокоясь об эффекте непоследовательного функционала».
Почему навигация неудобна для посетителей вашего сайта?
Примеры удачного дизайна
Навигация в виде вкладок имеет множество разных воплощений. Посмотрим на примеры, чтобы получить лучшее понимание о ней.
1. Album Art Collection
Здесь внимание на себя обращают 2 вещи:
1. Навигация вертикальна.
2. Она включает иконки.
В основном, навигация в виде вкладок выстраивается горизонтально. Частично это связано с дизайном прототипа. Поскольку это более распространено, люди привыкли искать навигацию на горизонтальной линии под логотипом.
Это, однако, не значит, что вам нужно ограничиться только этим пространством, просто проведите тесты и оцените реакцию. Не стоит изменять стандартное расположение только из соображений особого стиля и при этом жертвовать простотой использования сайта.
Заметьте, что хотя Album Art Collection использует навигационные иконки, они не отказываются и от текстовых описаний. В нашем блоге вы можете найти отдельную статью, посвященную юзабилити иконок, но сейчас отметим главное: зачастую текстовые описания работают лучше одних иконок без текста. Почему это происходит, рассказал Джейкоб Гьюб (Jacob Gube), главный редактор ресурса для разработчиков и веб-дизайнеров Six Revisions:
«Избегайте замены текста иконками, так как символы могут иметь разное значение для разных людей. Самый безопасный путь — это простой текст, раскрывающий информацию окна».
2. The Invoice Machine
Это базовый пример навигации в виде вкладок, хотя и включающий вкладку «Home», что является излишним решением. Выбранная вкладка выдвигается на передний план, все вкладки связаны с тем контентом, что они презентуют.
3. Buffer
Это один из самых удачных образцов. Компания имеет разные предложения для физических лиц и для бизнеса, и они применяют вкладки, чтобы разделить контент ниже линии сгиба.
Вот так выглядит контент для физлиц:
Присоединяйтесь к 3+ миллионам людей, уже использующих Buffer
А так начинается контент для бизнеса:
Присоединяйтесь к 2 500+ компаний, уже использующих Buffer
Это позволяет Buffer обращаться к двум типам аудитории, не создавая два разных сайта или опыта. Например, физлица читают следующий текст: «Buffer публикует ваш контент в самое лучшее время дня, и таким образом ваши подписчики и фанаты чаще видят обновления. Получайте максимум от каждого поста». Бизнесменам же предлагается следующее: «Buffer позволяет вашей маркетинговой команде публиковать контент в самое лучшее время дня, чтобы получать больше трафика и увеличивать вовлеченность фанатов. Получайте максимум от каждого поста».
Посыл похожий, но различие в расположении играет важную роль.
По мнению специалиста по дизайну и разработке компании UX Booth Дэвида Легета (David Leggett), навигация с вкладками имеет право на существование и помимо первичного и вторичного уровней навигации и даже может быть использована под линией сгиба, как у Buffer:
«Не нужно ограничивать сферу применения вкладок только первичным и вторичным навигационными уровнями. Если вкладки дают пользователю возможность переключаться между разделами одного контента, то они являются весьма полезными.
В соединении с технологией, позволяющей менять контент без перезагрузки страницы, это может создать ощущение удобства для пользователя, путешествующего по странице».
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
3 лучшие практики на заметку
Перед тем как вы приступите к экспериментам с вкладочной навигацией или решите, что она не подходит для вас, обдумайте 3 фактора: общедоступность, чанкинг и скорость.
1. Общедоступность имеет значение
Вероятно, вы хотите, чтобы ваш сайт был доступен в том числе людям с ограниченными возможностями. Чтобы добиться этого, вам необходимо:
- Позволить посетителям перемещаться между вкладками, используя кнопку «Tab» на клавиатуре.
- Разрешить выбирать вкладку, нажимая кнопку «Enter».
- Включить различную индикацию выбранной вкладки. Например, можно подсветить небольшую надпись со словом «Активна».
Проектирование сайта, удобного для большего количества людей, никогда не повредит конверсии.
2. Чанкинг имеет значение
Имея навигацию с вкладками, вы должны очень внимательно подойти к организации и чанкингу вашего контента. Именно поэтому первая рекомендация по внедрению, упомянутая выше, относилась к информационной архитектуре:
«Вкладки разделяют контент на значимые секции, что позволяет экономить пространство на экране. Это упрощает доступ пользователей к интересующему их контенту (по сравнению с организацией контента по параграфам)».
Просмотрите весь свой контент и сгруппируйте его в 4-5 сегментов. Затем повторите это упражнение, может быть, вам удастся сократить число групп до 2-3. Проведите пользовательское тестирование, чтобы увидеть, на какой тип навигации люди реагируют лучше. Помимо всего прочего вы должны убедиться, что:
- Контент разбит на части таким образом, что это представляется логичным, ожидаемым и ясным для посетителей.
- Текст на ваших вкладках отличается логичностью и предметностью.
- Вкладки следуют существующему прототипу. Например, SaaS-сайты часто делят контент одним способом, а e-Commerce — другим.
3. Скорость имеет значение
Скорость важна всегда, в том числе касаемо навигации в виде вкладок.
Джейкоб Гьюб, Six Revisions:
«Цель применения модульных вкладок — достижение быстрой и интерактивной презентации контента. Чтобы достичь этого, вам следует встроить в HTML-документ контент неактивных окон, а затем использовать CSS и JavaScript, чтобы создать стиль окна и визуально скрыть его, что позволит устранить ожидание загрузки страницы или запроса данных с удаленных источников.
Избегайте перезагрузки страницы при переходе от окна к окну, поскольку это значительно замедляет навигацию между вкладками. Удаленная загрузка контента с помощью Ajax может быть одним из вариантов, применяемых для динамической информации, располагающейся на внешних серверах, однако такое решение создает проблемы для пользователей, воспринимающих информацию на слух при помощи систем экранного доступа и не знакомых с действием асинхронных DOM-элементов в дереве».
Данный совет относится не к тем, кто собирается использовать вкладочную навигацию в качестве основной навигации, а к тем, кто будет применять ее в той форме, что представлена на сайтах Air Canada и Buffer.
Как ускорить время загрузки веб-сайта
Заключение
Навигация в виде вкладок вполне способна привести к хорошей конверсии. Внедренная правильно, она четко и ясно доносит до посетителей, где они находятся, что им делать и как они могут найти нужные материалы.
Если же вы дополнительно займетесь тестированием юзабилити и оптимизацией, конверсия улучшится еще больше. Проводите исследования (в данном случае они должны касаться информационной архитектуры) и тестируйте, тестируйте, тестируйте.
Подводя итог:
1. Навигация в виде вкладок может быть использована как в качестве основной навигационной системы, так и вне первичного/вторичного уровней навигации.
2. Прибегайте к этому виду навигации, если у вас имеется от 2 до 9 похожих категорий с короткими названиями, которые будут умещаться в один ряд.
3. Не используйте ее, если вы задумываетесь над тем, чтобы добавить ссылку «Больше информации».
4. Вы можете следовать лучшим практикам, но…
5. … главное — это ваши пользователи. Проводите юзабилити-тесты, чтобы понять, не является ли навигация слишком сложной для посетителей.
6. Отладьте все возникающие шероховатости, а если проблем слишком много — подумайте о другой навигации.
7. Общедоступность, чанкинг и скорость — все эти моменты имеют значение, когда речь заходит о навигации с вкладками, так что обратите на них пристальное внимание.
Высоких вам конверсий!
По материалам: conversionxl.com
21-11-2016
На чтение 6 мин Просмотров 1.9к. Опубликовано
При использовании веб-сайта или приложения вам может потребоваться переключать разные страницы, документы и параметры. В частности, для перехода к определенному контенту можно использовать «вкладки». В HTML вкладки — это интерактивная область в любом приложении, помогающая перемещаться по странице. При нажатии на вкладку отображается связанное с ней содержимое, а другие вкладки скрываются.
В этом исследовании описывается процедура создания и оформления вкладок в HTML.
Содержание
- Как создать вкладки в HTML?
- Шаг 1: Создайте базовый файл HTML
- Шаг 2: Добавьте контент
- Шаг 3: Стиль основного/родительского блока
- Шаг 4: Метка стиля
- Шаг 5: Стиль h1
- Шаг 6: Стиль дочерних элементов div
- Шаг 8: Открытая вкладка «Стиль»
- Вывод
Как создать вкладки в HTML?
Чтобы создать вкладки в HTML, следуйте приведенным ниже инструкциям.
Шаг 1: Создайте базовый файл HTML
Во-первых, мы добавляем класс div с именем «myhtmltabs»:
<body>
<div class="myhtmltabs"></div>
</body>Мы сделаем три вкладки, чтобы продемонстрировать практический пример:
- Внутри вышеупомянутого div сделайте три радиоуправления для «home», «about» и «contact» соответственно. Эти входные радио-модули связаны с элементами метки. Атрибут «id» элемента ввода должен совпадать с атрибутом «for» элемента label.
- Радио-кнопка на вкладке «Главная» помечена как «отмеченная», что означает, что по умолчанию радиокнопка «Домой» должна быть отмечена.
<div class="myhtmltabs">
<input type="radio" id="hometab" name="myhtmltabs" checked>
<label for="hometab">HOME</label>
<input type="radio" id="silvertab" name="myhtmltabs">
<label for="silvertab">ABOUT</label>
<input type="radio" id="goldtab" name="myhtmltabs">
<label for="goldtab">CONTACT</label>
</div>Мы успешно создали три переключателя, где отмеченной по умолчанию кнопкой является кнопка HOME:
Шаг 2: Добавьте контент
Затем добавьте содержимое к каждой кнопке. Для этого добавьте три элемента div под каждым переключателем. Внутри div мы добавили тег <h1> для заголовка и тег <p> для абзаца, как показано в следующем блоке кода:
<div class="myhtmltabs">
<input type="radio" id="hometab" name="myhtmltabs" checked>
<label for="hometab">HOME</label>
<div class="tab">
<h1>Дом</h1>
<p>дом — это отправная точка Мечты и Надежды!</p>
</div>
<input type="radio" id="silvertab" name="myhtmltabs">
<label for="silvertab">О КОМПАНИИ</label>
<div class="tab">
<h1>О нас</ h1 >
<p>мы команда! работать вместе над общим видением...</p>
</div>
<input type="radio" id="goldtab" name="myhtmltabs">
<label for="goldtab">КОНТАКТ</label>
<div class="tab">
<h1>Контактная информация</h1>
<p>мы общаемся с ними, с любовью, смело.</p>
</div>
</div>Переключатели с соответствующим содержимым можно увидеть в следующем выводе:
Шаг 3: Стиль основного/родительского блока
Создайте новый файл CSS в своем проекте и вставьте его ссылку в <head> HTML-файла, как показано ниже:
<link rel="stylesheet" href="style.css">Придадим немного стиля приведенной выше HTML-структуре. Вы можете применить стили CSS в соответствии с вашими предпочтениями.
Здесь стиль элемента body определяется путем установки цвета фона как «rgba(173, 202, 171, 0,849)». При этом семейство шрифтов установлено как «sans-serif»:
body{
background-color: rgba(173, 202, 171, 0.849);
font-family: sans-serif;
}Затем «.myhtmltabs» используется для доступа к родительскому div, добавленному в файл HTML:
.myhtmltabs
{
display: flex;
flex-wrap: wrap;
max-width: 600px;
margin: 50px auto;
padding: 25px;
}Описание вышеупомянутого кода описано здесь:
- Свойство display: flex добавлено в родительский элемент, чтобы дочерние элементы автоматически выравнивались в столбцах и строках, а их поля по ширине и высоте были автоматическими.
- Свойство «flex-wrap: wrap» определяет, вставляются ли flex-элементы в одну строку или в несколько строк.
- «max-width: 600px» указывает, что максимальная ширина div должна быть 600px.
- «margin: 50px auto» задает верхнее-нижнее поле равным 50px, а левое право — автоматическим.
- «padding: 25px» дает пространство внутри div как 25px.
Мы не хотим, чтобы переключатели были видны на веб-странице. Для этого установите его отображение как «нет»:
.myhtmltabs input[type="radio"]
{
display: none;
}Шаг 4: Метка стиля
Назначьте некоторые свойства CSS заголовкам или меткам вкладок, например:
- Установка «padding» как «25px»
- «font-weight» как «bold»
- «background-color» как «rgb (220, 207, 233)»
- «cursor» как «pointer» для представления значка с указывающей рукой, чтобы улучшить взаимодействие:
.myhtmltabs label{
padding: 25px;
font-weight: bold;
background-color: rgb(220, 207, 233);
cursor: pointer;
}Шаг 5: Стиль h1
В приведенном ниже разделе показано, что размер шрифта тега <h1> установлен как «2em»:
.myhtmltabs .tab h1{
font-size: 2em;
}Шаг 6: Стиль дочерних элементов div
Затем примените стиль к элементу div «.tab», который является дочерним элементом элемента div «myhtmltabs». Этот div предназначен для области контента. Мы установим его свойства width, height, padding и background-color ниже. После этого установите его порядок равным 1, что установит вкладки вверху. Затем для свойства display устанавливается значение none:
.myhtmltabs .tab{
width: 100%;
height: 200px;
padding: 20px;
background-color: rgb(228, 216, 171);
order: 1;
display: none;
}Можно заметить, что стайлинг применен успешно; однако содержимое по-прежнему не отображается:
Шаг 7. Отображение вкладок «Контент»
Элемент рядом со знаком плюс (+) показывает, что эти элементы будут отображаться в том же порядке, когда переключатель установлен. Когда вход, имеющий тип радио div.myhtmltabs, отмечен, отобразите одноуровневые элементы «label» и «.tab» класса div в блочной (целой) строке:
.myhtmltabs input[type='radio']:checked+label +.tab {
display: block;
}Шаг 8: Открытая вкладка «Стиль»
Чтобы отличить открытую вкладку от других, цвет фона метки установлен как «rgb(67, 144, 216)», а цвет текста установлен как белый:
.myhtmltabs input[type='radio']:checked + label {
background: rgb(67, 144, 216);
color: white;
}После интерпретации всего вышеописанного кода посмотрим на результат!
Вот как вы можете создавать вкладки в HTML.
Вывод
Вкладки HTML — это активные области в любом приложении, которые перемещают пользователя к определенному разделу. Используя вкладки, пользователи могут легко перейти к нескольким разделам приложения. В HTML вы можете легко создавать вкладки, установив тип ввода как радио и применив различные свойства CSS. В этом посте мы изучили процедуру создания вкладок в HTML с помощью практической демонстрации.
Вкладки веб-сайта — это элементы навигации в веб-дизайне, которые помогают отображать большие объемы информации более понятно и организованно.
С помощью вкладок ваши пользователи смогут быстрее ориентироваться на сайте и самостоятельно искать информацию. В этой статье мы расскажем вам, как создавать вкладки с помощью HTML.
Что такое вкладки сайта?
Вкладки веб-сайта — это элементы навигации, которые помогают отобразить фрагменты контента по запросу с помощью нажатия одной кнопки. С помощью вкладок вы можете уместить большой блок информации на одной веб-странице.
При использовании вкладок сайт загружает весь контент сразу со всех страниц, а затем просто скрывает или отображает определенную информацию в зависимости от того, какую вкладку выбирает пользователь.
В этом руководстве мы расскажем вам о том, как создать вкладку с помощью HTML, а также кратко коснемся CSS и JavaScript.
Вкладки HTML в действии
Давайте посмотрим, как работает концепт вкладок в действии на примере ниже:
Gmail использует концепцию вкладок, чтобы собрать весь объем информации в одном месте на одной странице — это дает Gmail огромные преимущества для пользовательского опыта.
Вместо того, чтобы каждая часть папки во «Входящих» загружалась на отдельной веб-странице, Gmail создают вкладки, которые мгновенно загружаются на одной странице. Это экономит время пользователей при загрузки данных, а также помогает ориентироваться на сайте.
Как создавать вкладки с помощью HTML
Давайте ниже более подробно рассмотрим процесс создания вкладок с помощью HTML, CSS и JS:
1. Создайте папку
Для начала создайте папку, в которой будут храниться файлы вашего сайта. Затем создайте внутри пустые файлы .html, .css и .js.
Имена файлов могут быть любыми, но важно оставить расширения файлов (.html, .css, .js) такими же, как в примере выше.
2. Настройте HTML
Настройка HTML на самом деле довольно проста. Нам необходимо настроить элемент div, чтобы он содержал наши кликабельные кнопки. Затем нужно добавить элемент div для каждой «страницы», которую мы загружаем. Каждый из этих соответствующих элементов div будет содержать контент.
Ниже пример того, как может выглядеть HTML-файл:
Давайте более подробно рассмотрим значения строк:
- Строки 4 и 32 необходимы, чтобы связать файлы .css, .js и .html вместе. Это нужно для того, чтобы веб-страница имела основное содержимое без какого-либо форматирования.
- Мы рекомендуем размещать элемент, который связывает файл .js в конце документа, поэтому в нашем примере он находится в строке 32, а не в строке 5. В противном случае вы рискуете загрузить скрипт раньше HTML-элементов, что может нарушить функциональность вашего сайта.
- Строки 6 и 13 — это комментарии для разработчика, которые нужны, чтобы рассказать о том, для чего нужен каждый раздел кода.
- Строки 7-11 содержат кнопки, по которым пользователи будут нажимать, чтобы отобразить контент на странице. На этом этапе нам не нужны атрибуты tablinks и onclick. Когда мы перейдем к разделу руководства, посвященному CSS и JavaScript, мы вернемся к ним.
- Строки 14–17, 19–25 и 27–30 — это вкладки или страницы контента, которые содержатся в элементе div.
В этом примере использовался текст, но вы также можете добавить изображения или видео. В следующей части нашей статьи мы перейдем к CSS, который важен для форматирования и стилизации нашего HTML.
Источник: hubspot.com