Представляю вам свой мк «Как создать сайт с нуля, пошаговая инструкция для новичков». Из видео вы узнаете простой способ, как сделать свой сайт всего за 2 часа, при этом я дополнительно расскажу о всех инструментах, что вам потребуются и дам необходимые рекомендации по работе.
Эта видео-инструкция пригодиться всем новичкам, кто раньше не делал сайт, но очень хочет. В данной инструкции нет ничего сложного или запутанного, поэтому можете сохранить ссылку на нее к себе и возвращаться к ней каждый раз, когда хотите сделать сайт самостоятельно.
Помимо видеоинстркции у меня также есть статья, по созданию сайта с нуля.
Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция
(Откроется в новой вкладке)
Если по ходу просмотра моего видео у вас возникнут вопросы, пишите их в комментарии и я постараюсь вам помочь.
Описание к видео:
➡ Домен и хостинг тут: https://clck.ru/JLr9M
➡ Дешево заказать логотип и фавикон для сайта можно тут: https://clck.ru/JLrSb
➡ Мой блог со статьями о создании и продвижении сайта тут: https://clck.ru/JLrX2
Таймкоды:
0:52 Что потребуется для сайта
3:27 Обзор хостинга
5:02 Регистрируемся на хостинге
8:11 Регистрируем домен
14:32 Готовим хостинг к установке сайта
15:32 Устанавливаем движок сайта (WordPress)
17:56 Знакомство с панелью управления сайтом
20:06 По поводу обновления сайта (и файлов сайта)
21:01 Разбираем внутренние настройки сайта
28:53 Что такое страницы и как с ними работать
42:44 Что такое записи и как с ними работать
51:23 Что такое рубрики
53:21 Что такое темы (устанавливаем темы, меняем дизайн)
59:44 Настраиваем тему Astra
1:06:29 Настраиваем шапку сайта
1:11:12 Настраиваем сайдбар (боковое меню)
1:12:36 Настраиваем футер (подвал сайта)
1:14:42 Что такое виджеты и как их использовать
1:18:54 Что такое меню сайта и как его создать
1:25:05 Что такое плагины и зачем они нужны
1:31:14 Как работает плагин Contact Form 7
1:35:31 Как работает плагин Elementor
1:46:16 Обзор раздела «Медиафайлы»
1:46:54 Как работать с комментариями пользователей
1:49:19 Заключение и рекомендации
Инфа из видео:
- Генератор политики конфиденциальности: https://clck.ru/JLtr3
- Тема, которую я показывал в видео: Astra
- Плагины, которые я показывал: Contact Form 7; Elementor
Как создать сайт своими руками бесплатно и без регистрации.
Для того чтобы создать сайт самому с нуля и бесплатно, вам потребуется всего несколько минут, а вот уже дальше предстоит долгая работа, что бы начать с него как то зарабатывать.
Во первых нужно определится для чего вам нужен сайт, у каждого свои нужды, хотите ли вы создать сайт визитку своей компании или сайт для заработка, а может быть вы просто хотите рассказать миру, что то интересное и оригинальное.
После того как вы определились с тематикой сайта и построили грандиозные планы на будущие, можно приступать к работе! И так, что вам необходимо знать, что бы проделать первые шаги в сайто — строении.
Что необходимо знать, что бы создать сайт самому?
Шаг 1. (выбор CMS)
В сети интернета существует множество различных конструкторов и CMS движков с которыми справится любой новичок без каких либо знаниях программирования и языков php, html.
Что такое СMS, это система управления контентом, от английского Content management system (CMS) — информационная система либо компьютерная программа, которая используется для организации процесса создания, управления, редактирования и администрирования его содержимым. Cfvst популярные и самые используемые CMS на сегодняшний день это WordPress, Instentcms, Joomla, Drupal и Ucoz. Конечно же это далеко не полный список.
Чаще всего используют блоги на wordpress — функциональная система управления, которая позволяет создать от сайта визитки до целого портала.
Если вы желаете создать социальную сеть самому и стать крутым сеошником, то для этого наилучше всего подойдет движок instentcms.
Самым простым является конструктор сайтов ucoz, в чем его преимущество, в том, что он не требует установки, вам всего лишь необходимо пройти регистрацию в системе и выбрать дизайн — все ваш сайт готов к использованию! Но в конструкторах есть свои минусы, обычно провайдеры вешают на ваш сайт свои рекламные баннеры, а что бы от них избавится, нужно за это заплатить.
Я же советую начинать сразу с cms движков, ведь они не сложнее конструкторов, если не сейчас, то вы все равно поймете когда нибудь, что нужно было сразу начинать именно с CMS.
Шаг 2. (Выбор хостинга)
Хостинг это место где будет размещаться ваш сайт, сервер позволяющий держать всю вашу информацию в сети интернет. (домик сайта). Это довольна таки сложный выбор, хостингов очень много и отзывы о них самые разные. В любом месте найдется недовольный человек.
Есть как бесплатные, так и платные хостинги. Обычно на бесплатных, есть какой нибудь свой минус, например маленькое дисковое пространства (место хранения ваших файлов сайта), низкий аптайм (часто недоступен сервер), строгие правила или какие либо другие ограничения.
Нужно тщательно покопаться из миллиона, что бы выбрать, что то для себя. Я лично использую хостинг Спринтхост. Почему я выбрала именно его?
Очень нравится их служба поддержки, помогают с установкой сайта, с различными проблемами особенно это хорошо для новичков, которые еще не имеют представления как и что делать.
И вообще можно без лишних проблем установить сайт в один клик, воспользовавшись авто установщиком или попросить поддержку сделать все за вас. Пока вы пьете чай, сайт будет уже готов к использованию:).
Стоит такое удовольствие 3 рубля в день, не так уж и много, к тому же первые пол месяца можно пожить у них бесплатно. Подробнее вы можете почитать в статье «почему я выбрала Спринхост из множества других».
Но обычно новички, не все готовы платить за не известность, тогда можно покопаться и найти какой нибудь бесплатный хостинг, но уже с ограничениями, я имею тестовые сайты вот здесь, по моему самый отличный вариант для бесплатности.
Шаг 3. (выбор домена)
Домен (доменная зона) это грубо говоря адрес вашего сайта, зона ответственности в распределённой системе DNS (сильно не вникайте). Это то, что написано в браузерной строке, у меня адрес сайта
1. Бесплатный домен выглядит примерно так site. 3dn. ru Минус в таких доменах в том, что не во все рекламные компании возьмут сайт с 3-ем уровнем домена, это на случай если вы решите зарабатывать в рекламных компаниях, ну и конечно приставка к домену 3dn, ucoz и прочее.
2. Платный домен — домен 2-ого уровня, имеет множество зон (site. ru, site. com, site. info и прочее), самый распространенный это. ru — стоимостью 90 рублей в ГОД, еще появилась возможность зарегистрировать домен с русскоязычной раскладкой в зоне РФ — например сайт. рф.
Цены на доменные имена зависит от выбора зоны, колеблется от 90 рублей до 1500 в год и более. Не думаю, что 90 рублей в год это для вас много. Советую выбрать регистратора от 2Domens. ru самый популярный и надежный среди других.
3. Бесплатный домен второго уровня в зоне ТК. Да-да! Есть и такой вариант, но о нем я напишу отдельную статью. (здесь будет ссылка)
Вот и все, что нужно, что бы создать сайт самому. Это была теория создания сайта, теперь пора переходить к практики и прочитать подробную инструкцию по установки и управлением сайта.
Обновил руководство — как сделать/создать сайт на WordPress (ВордПресс) самому/самой пошаговая инструкция. Теперь создание своего проекта стало ещё проще, всё в одном месте. NEW: Добавил бесплатный видео урок — создание сайта на WordPress. Справится любой пользователь, лишь бы было желание и немного финансов.
На данный момент создать свой сайт / блог с помощью CMS WordPress самостоятельно под силу любому пользователю Интернета: пенсионеру и домохозяйке или даже школьнику. Специальных знаний не требуется, нужно только следовать подробной инструкции ниже.
В данной пошаговой инструкции мы рассмотрим — Как создать свой WordPress сайт самостоятельно. А именно — покупку не дорогого хостинга и домена для сайта, установку популярного движка WordPress или другой CMS, установку бесплатного SSL-сертификата (безопасный протокол HTTPS).
А также, WordPress инструкция для начинающих — первичная настройка WordPress, выбор и установка темы/шаблона, установка плагинов. Также покажу как создавать страницы и сообщения в ВордПресс. И естественно, как зарегистрировать ваш новый блог/сайт в поисковых системах Google, Яндекс, Bing и Майл.ру.
Для создания сайта/блога на CMS ВордПресс нам потребуется несколько шагов:
- Заказать хостинг;
- Зарегистрировать домен;
- Создать сайт;
- Установить CMS WordPress;
- Вход в админ панель ВордПресс.
Видео урок в конце статьи. А пока текстовая пошаговая инструкция с картинками.
Скажу сразу, вы сделали правильный выбор, решив создать свой веб-проект на платформе WordPress. Сам ведущий специалист в Google по интернет спаму и оптимизации сказал, что WP — отличная CMS для продвижения сайта в поисковых системах.
—Matt Cutts—
Воспользуйтесь подробной инструкцией — как сделать сайт на CMS WordPress и запустите свой новый веб-сайт сегодня!
Для того, чтобы создать личный сайт с помощью WordPress, вам не понадобится никаких технических навыков или знаний языков программирования — интерфейс системы прост и интуитивно понятен.
Гибкая архитектура, каталог бесплатных дополнений и огромное число шаблонов. WordPress постоянно улучшается благодаря десяткам тысяч разработчиков по всему миру, которые вносят свой вклад в надежность и качество системы.

Вы можете приобрести услугу хостинга и создать свой уникальный сайт на CMS WordPress. Кроме размещения сайта вы можете пользоваться почтой на своём домене. Установка CMS Вордпресс на хостинге происходит всего в пару кликов при помощи Автоустановщика CMS.
Я рекомендую разместить свой сайт не дорогом хостинге «Бегет» (у меня там размещены 5 проектов, уже лет 8). Сервис предлагает очень много услуг: хостинг, регистрацию домена, бесплатный сертификат SSL (протокол https), бесплатный перенос сайта с другого хостинга и многое другое. И так поехали — создание сайта через Вордпресс /WordPress для начинающих очень подробно.
Как создать сайт WordPress самостоятельно с нуля
Как создать сайт на Wordpress? – это обычный вопрос для новичков. И чтобы снять с повестки данный вопрос, читайте: Полное руководство для новичков/чайников — WordPress, как создать сайт самостоятельно, пошаговая инструкция.
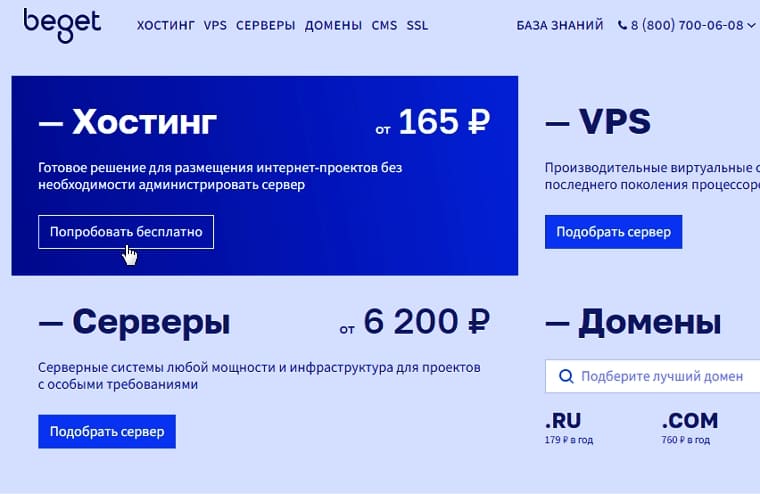
И так, начнём. Зайдите на сайт beget.com, осмотритесь.
Beget — платный хостинг (12 лет на рынке). Регистрация доменов .RU, .РФ. Заказ виртуального и VIP хостинга. Аренда серверов.
После знакомства с нужной информацией вам нужно выбрать услугу Хостинг (домен зарегистрируем чуть позже, из вашей панели управления):

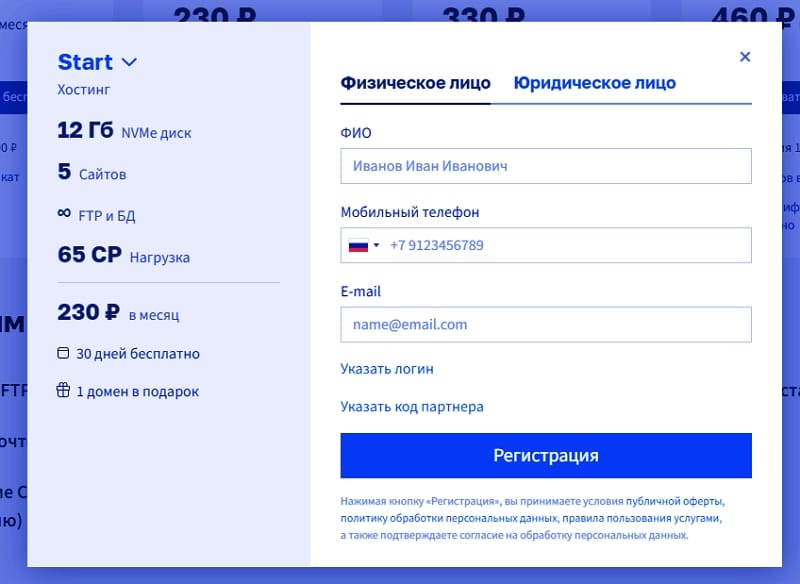
Далее, вам нужно выбрать тарифный план и нажать на кнопку «Попробовать бесплатно». Самый распространённый это — тариф Start — 12 Gb места на SSD дисках, разместить можно 5 сайтов. При оплате за год: экономия 720 руб., домен в зоне .ru . рф в подарок. По умолчанию при регистрации на хостинге вам предоставляется 30 дней бесплатного тестового периода.
Виртуальный хостинг позволяет разместить в интернете сайт, используя готовую настроенную инфраструктуру. Вам не потребуется администрировать сервер, а все действия можно выполнить через панель управления.

Затем, вам нужно «Зарегистрировать аккаунт». Заполнить форму (ФИО, электронную почту и свой телефон):

После регистрации вам на e-mail, который вы указали, должно прийти письмо, в котором будут все реквизиты, необходимые для доступа в вашу панель управления хостингом. После всех формальностей, войдите в Панель управления, введя ранее полученные логин и пароль.
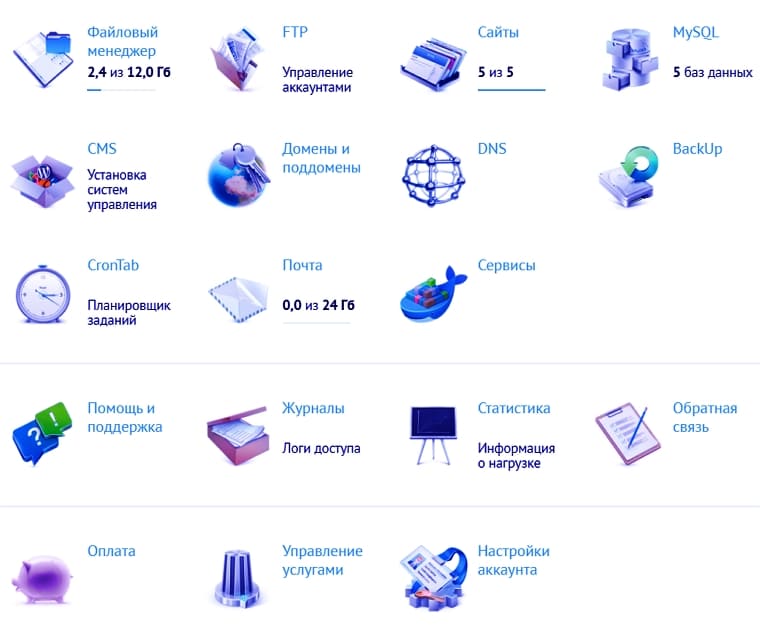
Советую перед дальнейшей работой изучить список разделов и посмотреть, какие возможности предоставляет каждый раздел. Разместите ваш проект в сети за считанные минуты c помощью невероятно удобной панели управления:

Благодаря панели управления сложные вещи становятся простыми. Зарегистрировать домен, создать новый сайт, установить CMS, резервное копирование базы данных и файлов сайта и многое другое.
Даже сложные технологии должны быть доступны в несколько кликов ради того, чтобы вы могли сосредоточиться на главном. Максимальная степень интеграции всех услуг позволяет легко подготовить инфраструктуру для любого проекта.
После регистрации аккаунт создается автоматически и вы сразу же можете перейти к работе, то есть, зарегистрировать домен для своего сайта и установить автоматически движок CMS для своего веб-ресурса (проекта).
Создание сайта WordPress — Регистрация домена для сайта
У сайта должен быть адрес, иначе как на него можно будет зайти? Для этого необходимо зарегистрировать доменное имя. Это можно сделать через вашу Панель управления. Для регистрации нового доменного имени или добавления существующего домена необходимо зайти в раздел «Домены и поддомены».
Имя домена должно быть коротким, запоминающимся, не должно допускать различные варианты написания в зависимости от произношения — так пользователям будет проще запомнить адрес вашего сайта и рекомендовать его друг другу.
WordPress Mania
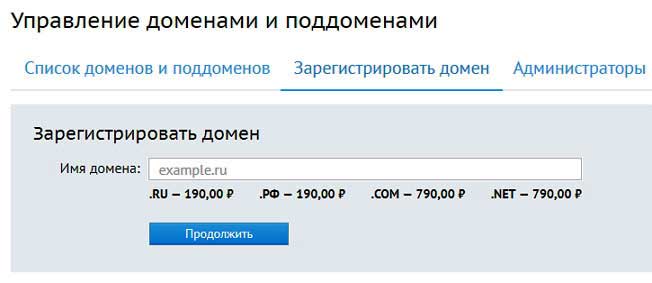
В основе Панели управления лежат простота, скорость и удобство. Всё наглядно, с подсказками. Это самая лучшая панель управления созданная командой Бегет. Не забудьте пополнить баланс для регистрации домена — в зоне .RU и .РФ — 179,00 ₽ . После пополнения счёта, вам надо нажать на раздел Домены и поддомены:

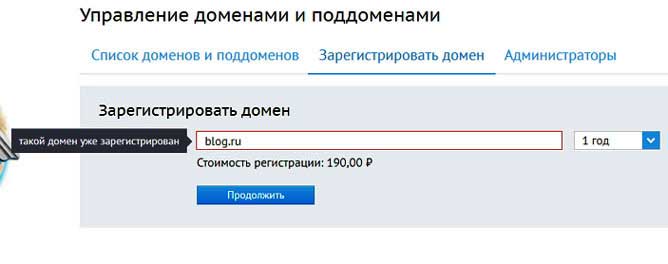
После этого, выбрать вкладку — Зарегистрировать домен. На этом шаге вам необходимо выбрать свободное доменное имя. Вам надо очень постараться с именем для сайта, так как, хорошие имена уже заняты. Придумайте свой запоминающий бренд:

В случае, если имя занято, вам будет выведено предупреждение об этом, как показано на скриншоте:

Далее, вы можете проверить корректность указанных данных, а также указать, создавать ли для данного домена отдельный сайт. Так как вы только что зарегистрировались и еще не создавали сайтов, то советуем вам выбрать опцию Прилинковать домен к существующему сайту и в качестве директории выбрать ваш_логин.bget.ru/public_html, — это директория (сайт), которая создается по умолчанию и также доступна по техническому адресу вида ваш_логин.bget.ru (обратите внимание, здесь нет опечатки!).
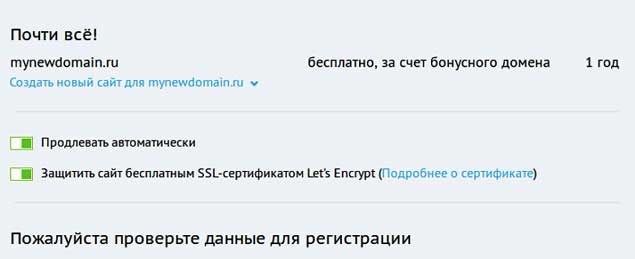
Или можете при регистрации домена сразу указать «Создать новый сайт и направить домен на него». В нашем случае нужно указать создать новый сайт для (ваш новый домен).
Также на данной странице вы можете активировать автоматическое продление для данного домена и заказать сразу выпуск бесплатного сертификата от Let’s Encrypt (чтобы ваш сайт работал по протоколу https) для вашего домена. После выбора необходимых пунктов необходимо нажать кнопку «Зарегистрировать домен».

При заказе нового домена можно: Создать новый сайт для домена:
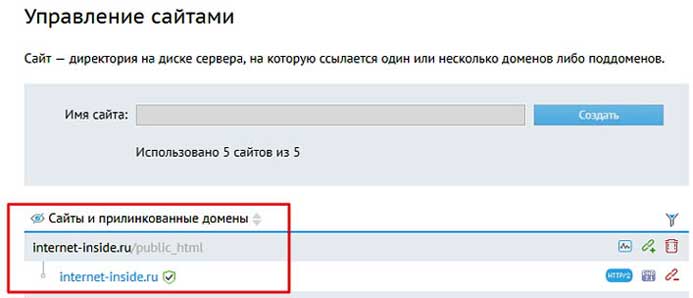
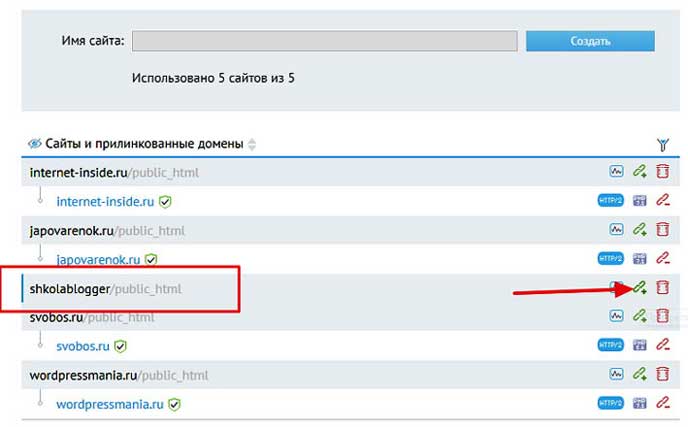
В данном случае под сайтом подразумевается директория на диске. Например, если мы регистрируем домен internet-inside.ru и выбираем «Создать новый сайт«, на диске будет автоматически создана директория ~/internet-inside.ru, а в ней директория public_html, куда будут загружаться файлы сайта. В разделе Сайты вы увидите такую картину:

Обратите внимание: сначала можно зарегистрировать домены без создания сайта, а уже потом создавать новые сайты. Например, вот так.
Как создать сайт WordPress на хостинге Бегет [Beget]
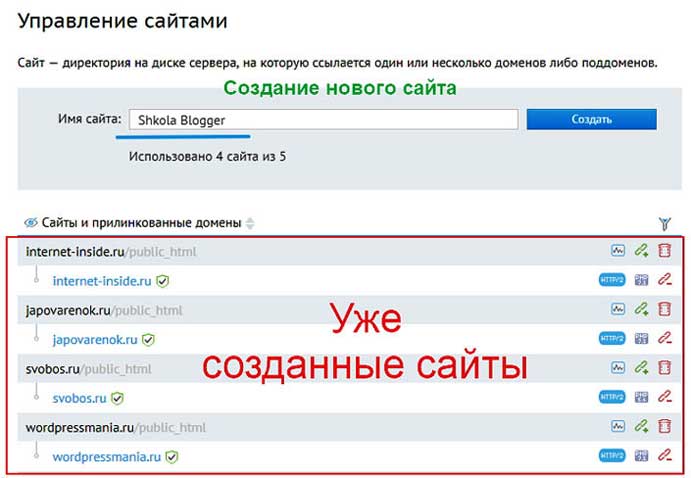
Заходите в раздел Сайты и вписываете название сайта, как правило это имя зарегистрированного домена. В нашем случае — shkolablogger. Нажимаем создать:

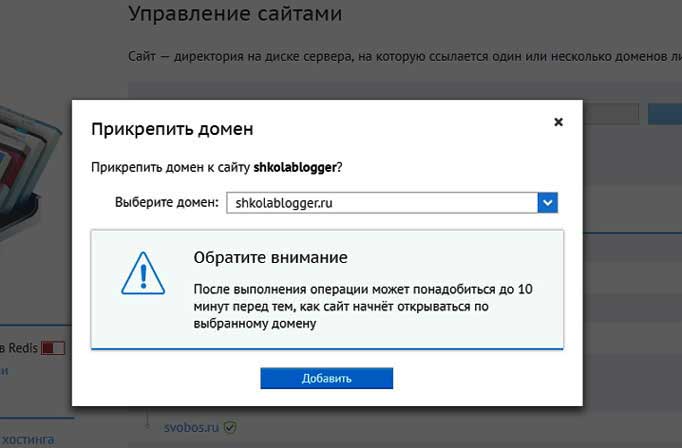
При этом будет создана директория с именем сайта, в ней будет создана директория public_html, в которую и будут загружаться файлы. Затем, напротив созданного нового сайта нажимаем на значок Прикрепить домен:

После этого, выбираете ваш свободный зарегистрированный домен, по которому будет открываться этот сайт:

Незабываем нажать кнопку Добавить. Почти всё, новый сайт создан. Осталось установить для него движок. Можно устанавливать любую популярную CMS [Систему управления контентом] автоматически. В нашем случае будем использовать ВордПресс.
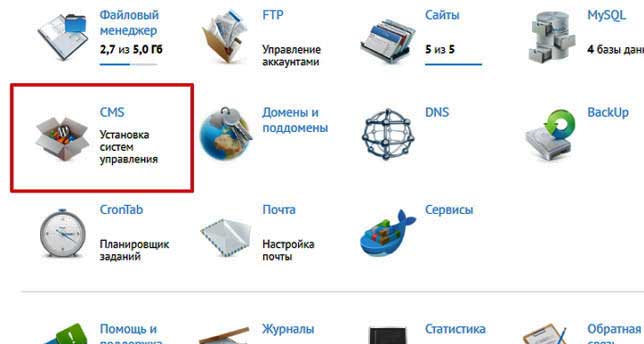
Как установить WordPress на хостинг Beget [Бегет]
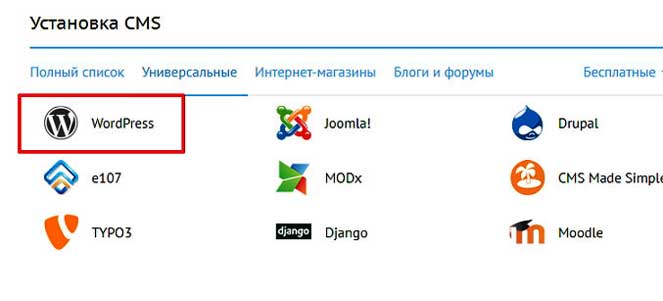
Для этого, зайдите в вашей панели управления — Установка систем управления. Раздел CMS позволит быстро установить любую из более чем 30 популярных CMS (Content Managment System — Система Управления Контентом).

Список установленных CMS у вас будет пустой. Вам надо выбрать, какую платформу вы хотите использовать. Из бесплатных, лучше выбрать самую популярную и удобную — ВордПресс. Начните с WordPress! Более 60 миллионов людей выбрали WordPress для своего «дома» в сети — присоединяйтесь к семье.
Почему WordPress?
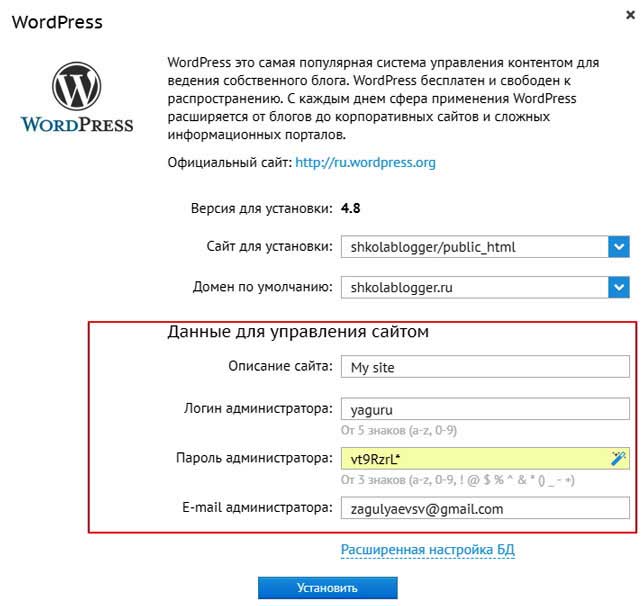
WordPress это самая популярная система управления контентом для ведения собственного сайта или блога. WordPress бесплатен и свободен к распространению. С каждым днем сфера применения WordPress расширяется от блогов до корпоративных сайтов и сложных информационных порталов.
Тысячи готовых бесплатных шаблонов для визуального оформления и масса плагинов для создания практически любого функционала, позволяют любому пользователю создать сайт на свой вкус и цвет.
32% всех сайтов мира работают на WordPress, от личных блогов до крупнейших новостных агентств. Расширьте WordPress с помощью более 57 000 плагинов, чтобы сайт соответствовал вашим потребностям. Добавьте интернет-магазин, галереи, списки рассылки, форумы, аналитику и многое другое.

В открывшемся окне вам надо ввести данные для управления сайтом (позже их можно поменять): Описание сайта; Придумайте логин администратора; Установите сложный пароль администратора; укажите E-mail администратора:

Жмите установить.

Установка происходит быстро. Можете спокойно закрыть окошко и минут через 5 у вас появится список установленных CMS, где вам надо кликнуть значок Информация:

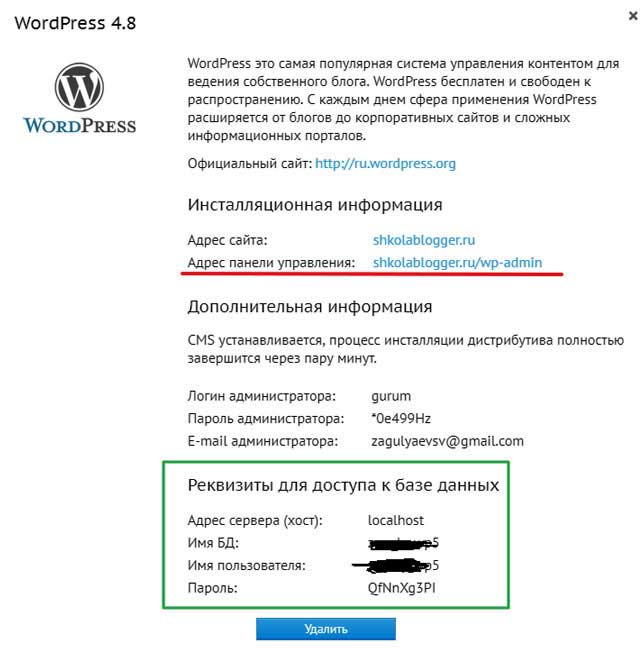
Здесь, вся информация о созданном сайте WordPress:

Подчеркнуто красным — это ссылка на вход в панель управления вашим сайтом. База данных создаётся автоматически при установке CMS. Реквизиты для доступа к базе данных тоже будут созданы автоматически.
Сейчас это происходит автоматом, вписываются реквизиты без вашего участия. А то раньше появлялась такая запись.
Ошибка установки соединения с базой данных (Error Establishing Database Connection)
Вот и все! Вы выполнили все шаги и теперь ваш сайт уже должен начать работать на хостинге. Не забывайте, что свеже зарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи.
Обычно нужно подождать несколько часов. Но совсем скоро блог/сайт начнет открываться по своему имени и вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего только, что созданного сайта WordPess нажмите ссылку (информация сайта) «ваш сайт.ru/wp-admin«. Введите свои данные. Логин и пароль:

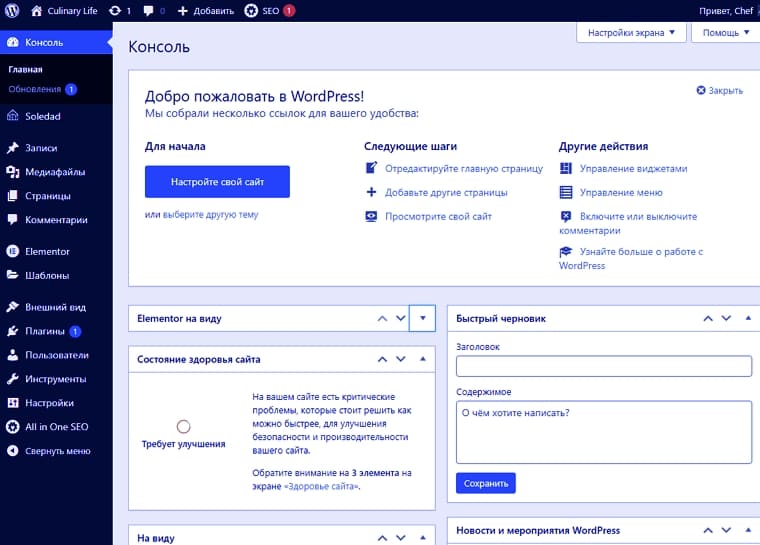
Войдите и вы в панели управления (консоль) вашим ВордПресс сайтом:

Добро пожаловать в консоль WordPress! Этот экран вы будете видеть после авторизации. Он даёт доступ ко всем функциям управления сайтом. Осмотритесь, всё понятно и удобно управлять своим сайтом.
Итак, друзья, мы создали сайт на WordPress самостоятельно — ура! Перейдём к следующим шагам.
Первичная, базовая настройка CMS WordPress
В меню навигации слева расположены ссылки на все экраны управления WordPress, а при наведении курсора появляются подменю. Для базовой настройки WordPress нам нужно в меню Настройки нажать на раздел Общие:

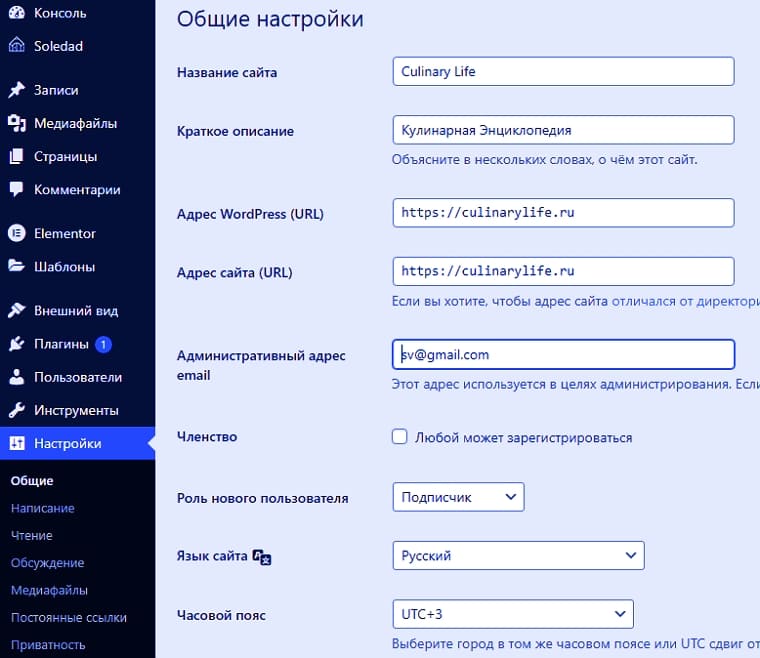
Общие настройки ВордПРесс. Поля на этом экране определяют основные настройки вашего сайта. Впишите название своего сайта, краткое описание (слоган). Адрес WordPress и адрес сайта и выберите свой часовой пояс, формат даты, основной язык сайта:

Чтобы новые настройки вступили в силу, нажмите кнопку Сохранить изменения в нижней части страницы.
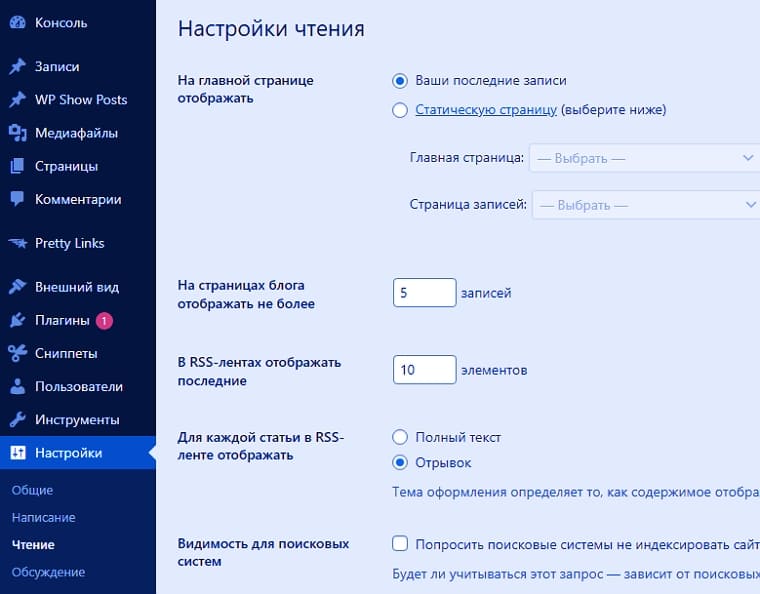
В разделе Написание — Настройки публикации — оставьте всё по умолчанию. Зайдите в раздел Чтение. Настройки Чтения. Эта страница содержит настройки, влияющие на отображение вашего содержимого сайта:

Можно выбрать, что отображать на главной странице вашего сайта WordPress. Это могут быть записи в обратном хронологическом порядке (классический блог), либо постоянная/статическая страница (пока вам, как новичку, это не нужно). Выбираем На главной странице отображать — Ваши последние записи.
Вы также можете настроить отображение содержимого в RSS-лентах: максимальное количество отображаемых записей, отображение отрывка или полной записи. Если не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже её надо обязательно убрать.
Для того, чтобы сделанные настройки вступили в силу, нажмите кнопку Сохранить изменения.
В разделе Обсуждение — Настройки обсуждения и Медиафайлы — Настройки медиафайлов оставьте всё как есть, по умолчанию.
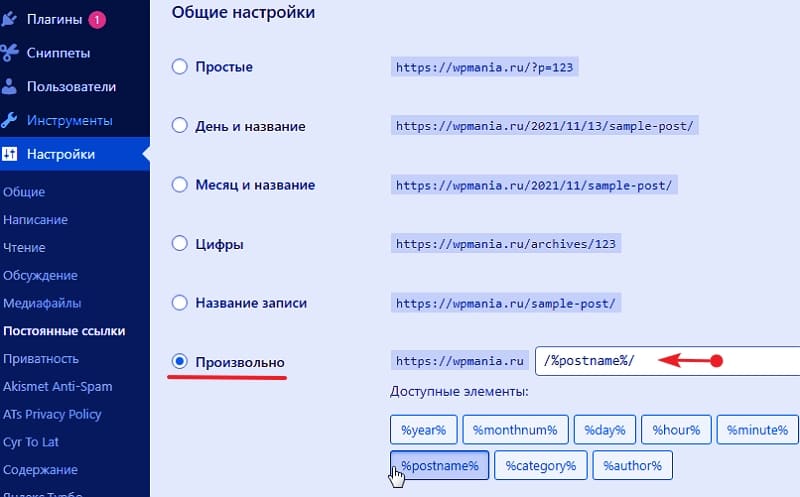
Теперь самое главное — это постоянные ссылки в WordPress. Перейдите в раздел — Постоянные ссылки. WordPress даёт возможность указать для постоянных ссылок и архивов собственную структуру. Это может придать вашим ссылкам эстетичность, удобство использования и обеспечить совместимость в будущем.
Постоянная ссылка — это веб-адрес, используемый в качестве ссылки на ваше содержимое. Адрес каждой записи должен быть постоянным и никогда не меняться, поэтому такие ссылки и называются постоянными.
На странице — Настройки постоянных ссылок можно выбрать структуру постоянных ссылок. Вы можете выбрать один из предложенных вариантов или создать произвольную структуру URL. Сделаем как у меня. Выберите — Произвольно и элемент /%postname%/

Не забывайте нажимать кнопку Сохранить изменения. Учтите что, после наполнение сайта контентом нельзя изменять настройки постоянных ссылок. Измерение настроек постоянных ссылок может серьезно повлиять на видимость сайта в поисковых системах. Почти никогда это лучше не делать на живом сайте.
Базовые настройки сайта WordPress произвели (читайте подробнее о настройках ВордПресс), перейдём теперь к шаблонам / темам WordPress.
Выбор и установка темы / шаблона WordPress
Чтобы не повторяться, у меня есть отдельный пост о темах ВордПресс — поиск, установка, настройка. Покажу кратко. Перейдите Внешний вид — Темы.
Эта страница используется для управления установленными темами. После того, как вы создадите сайт на WordPress и установите ВордПРесс у вас будут установлены пару тем по умолчанию, входящих в комплект WordPress. Вы можете настроить одну из них или установить другую:

На этом экране вы можете:
- Навести курсор на тему, чтобы увидеть кнопки Активировать и Просмотреть.
- Нажать на тему, чтобы увидеть её название, версию, автора, описание, метки и ссылку Удалить.
- Нажать кнопку Настроить для текущей темы или Просмотреть для любой другой, чтобы открыть окно предварительного просмотра.
Текущая тема выделена цветом и отображается первой.
Поиск по установленным темам ищет ключевые слова в их названии, описании, имени автора и метках. Результаты поиска обновляются по мере набора.
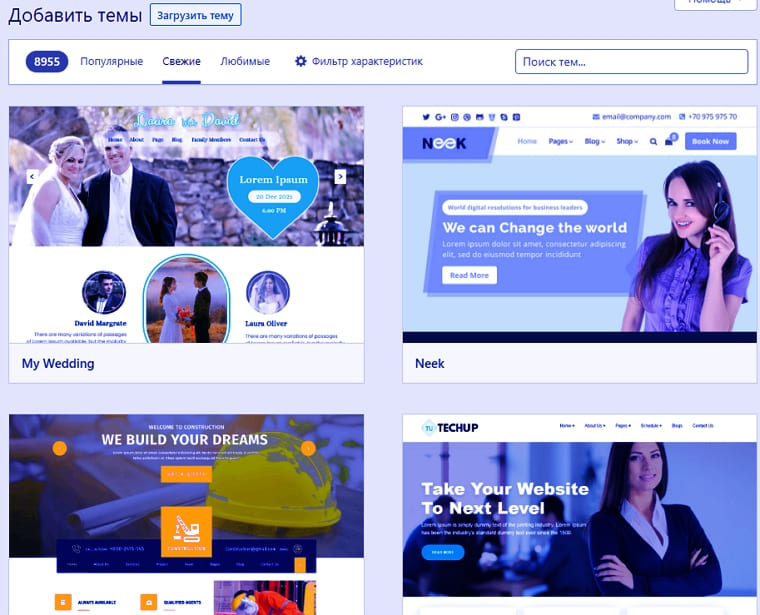
Если вы хотели бы расширить выбор тем, нажмите на кнопку Добавить новую, и вы сможете посмотреть или найти дополнительные темы в каталоге WordPress. Темы в каталоге WordPress создаются третьими лицами и совместимы с лицензией WordPress. Да, и они все бесплатны!

Далее, вы можете отфильтровать результаты на основе:
- Популярные
- Свежие
- Любимые
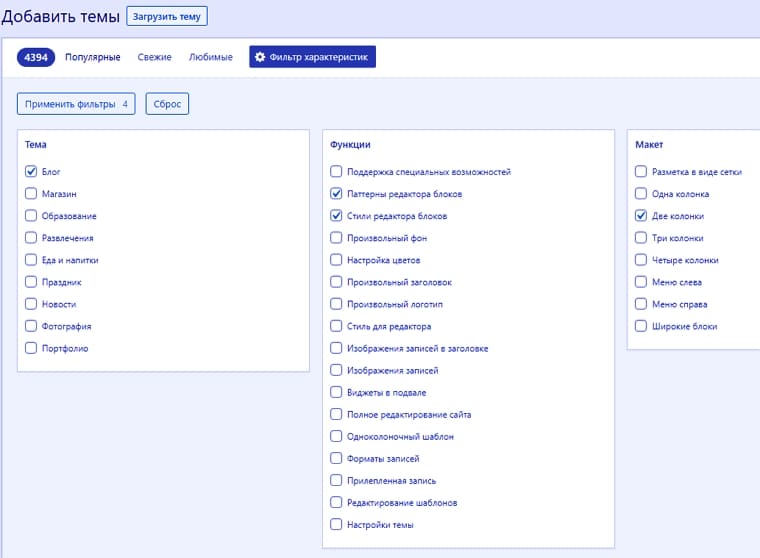
Либо указать более подробные критерии для поиска с помощью фильтра характеристик. Найдите тему по определённым особенностям: цвет, колонки, ширина и т. д., отметьте их галочкой:

Если вы нашли тему, которая вам понравилась, её можно просмотреть или установить.
Как только вы получили список тем, любую из них можно просмотреть и установить. Нажмите на миниатюру темы, которую вы хотели бы просмотреть. Откроется полноэкранное окно просмотра, чтобы вы могли составить более полное впечатление о теме.

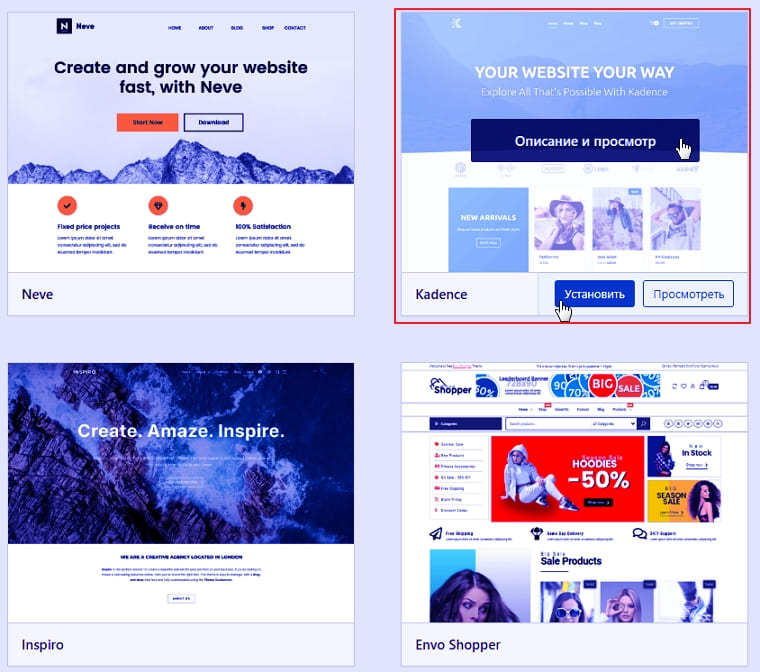
Чтобы установить тему и получить возможность просмотреть её с содержимым вашего сайта и со своими настройками, нажмите кнопку Установить. Тема будет автоматически загружена на ваш сайт. После загрузки тема станет доступной для активации. Можно нажать ссылку Активировать, либо перейти на экран Управление темами и нажать ссылку Просмотреть под миниатюрой любой из установленных тем.
Каждая тема имеет собственные настройки. Нажав кнопку или раздел Настроить вы можете визуально настроить вашу тему. Загрузить логотип, установить фавиконку, выбрать цветовые параметры и так далее.
Поисковые системы любят быстрые сайты. И поэтому подбирайте темы WordPress лёгкие и быстрые. Например, эти шаблоны. А также посмотрите отличные темы:
- Kadence — это легкая, но полнофункциональная тема WordPress для создания красивых, быстро загружаемых и удобных веб-сайтов.
- Blocksy — это невероятно быстрая и легкая тема для WordPress, созданная с использованием новейших веб-технологий.
Устанавливаем нужные плагины WordPress
Плагины расширяют и дополняют функциональность WordPress. Плагины подключаются к WordPress, расширяя его функциональность дополнительными возможностями. Плагины создаются независимо от ядра WordPress тысячами разработчиков по всему миру.
Все плагины в официальном каталоге WordPress совместимы с лицензией WordPress. Вы можете автоматически установить плагины из админпанели ВордПресс.
Для просмотра, поиска и установки плагинов перейдите Плагины — Добавить новый. Вы можете найти новые плагины с помощью поиска или просмотра каталога прямо на этой странице:

Если вы просто хотите получить представление, можно просматривать избранные и популярные плагины, используя ссылки над списком. Эти разделы регулярно обновляются.
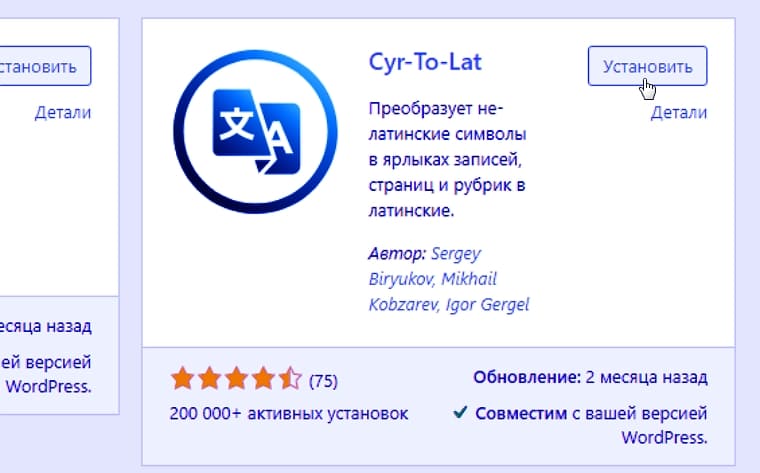
Если вы хотите установить плагин нужно нажать кнопку Установить, а потом Активировать. Например, нам нужно установить обязательный плагин Cyr-To-Lat.
WordPress плагин Cyr-To-Lat преобразует не-латинские символы в ярлыках записей, страниц и рубрик в латинские. Полезно для создания человекопонятных URL (ЧПУ).
Для этого, введите его название в поле поиска по плагинам:
![Как создать сайт на WordPress [Пошаговая инструкция с Видео] 2 Как создать сайт на WordPress [Пошаговая инструкция с Видео] 1](https://wordpressmania.ru/wp-content/uploads/2021/11/cyr-to-lat.jpg)
В блоке Поиск можно искать плагины из каталога WordPress по определённому ключевому слову, автору или метке. Искомый плагин отобразится на данной странице:

Нажмите кнопку Установить, а через несколько секунд кликнете Активировать.

После активации любого plagina, на боковом меню или в Настройки, или редко в Инструменты появляется новый пункт (обычно по названию расширения), с помощью которого происходит настройка и управление плагином. Кликнув по названию модуля откроется страница настроек расширения. Например, так:

Страница Настройки плагина Яндекс.Турбо:

Большинство популярных плагинов переведены на русский язык, так что проблем с настройками не будет. У меня есть инструкции по настройкам обязательных и нужных плагинов, так что не пропадёте.
При выборе расширений для сайта WP обращайте внимание на обновления модуля. Если плагин постоянно обновляется разработчиком, то смело устанавливайте его, а если модуль заброшен — не загружайте.
Плагины устанавливайте только самые необходимые, без которых обойтись ни как нельзя. Например, для любого сайта на WP нужно установить SEO плагин (смотрите лучшие), плагин от спама, модуль для безопасности сайта, плагин для оптимизации WordPress, плагины для размещения рекламы (монетизация сайта с помощью Google Adsense, РСЯ) и некоторые другие.
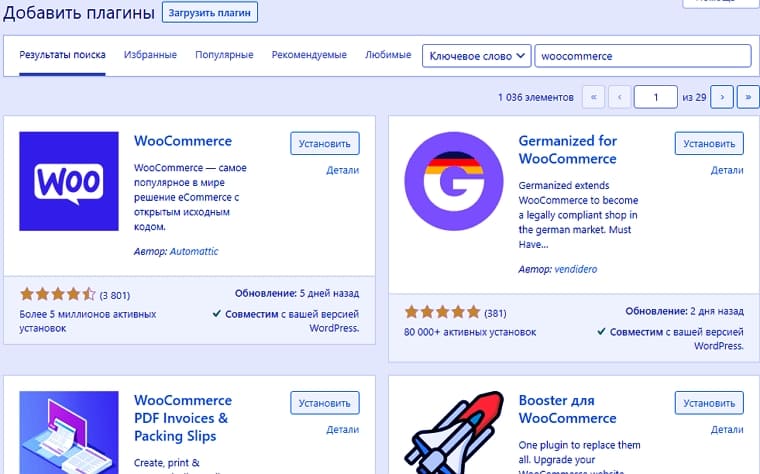
Если нужен интернет-магазин на WordPress, найдите плагины для электронной коммерции. Искать по ключевому слову или метке — woocommerce

Теперь поговорим как создавать страницы и сообщения /записи в WordPress.
Создание страниц и записей на сайте ВордПресс
Как создать запись / страницу WordPress? Создавать страницы и сообщения /записи в WordPress очень легко. Страницы похожи на записи тем, что у них тоже есть заголовок, текст и метаданные, но отличаются от них тем, что не принадлежат к хронологическому потоку блога, а являются постоянными. Страницам не присваиваются рубрики и метки, однако они могут иметь иерархию.
Статические страницы обычно создают для размещения контактов, страница о сайте (о нас), страница услуги, страница с картой сайта для посетителей (Содержание со всеми опубликованными статьями) и так далее. Ссылки на данные страницы можно разместить в меню сайта.
Как создать страницу WordPress
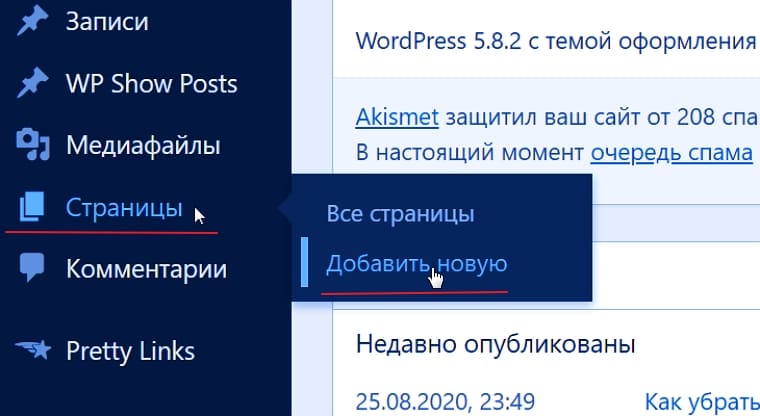
В левом меню консоли Страницы — нажать Добавить новую:

Начиная с 5 версии WordPress, используется новый редактор Gutenberg. Это блочный редактор, очень удобный. В редакторе WordPress каждый абзац, изображение или видео представлены в виде отдельного блока содержимого.
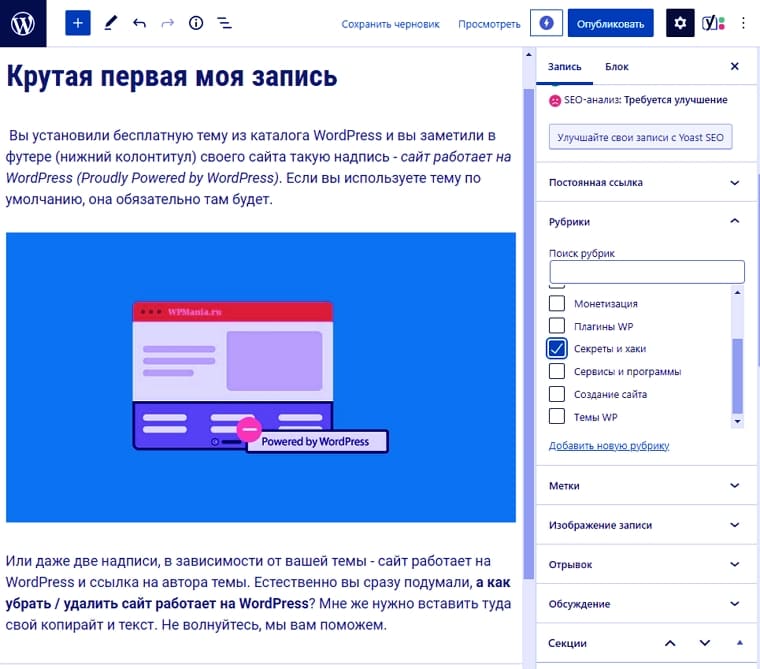
![Как создать сайт на WordPress [Пошаговая инструкция с Видео] 3 Добро пожаловать в Редактор блоков ВордПресс](https://wordpressmania.ru/wp-content/uploads/2021/11/redaktor-blokov-wordpress.jpg)
С ним можно создавать красивые страницы и сообщения.
![Как создать сайт на WordPress [Пошаговая инструкция с Видео] 4 Создаём страницу в ВордПресс с новым редактором Gutenberg](https://wordpressmania.ru/wp-content/uploads/2021/11/blochnyy-redaktor-wordpress.jpg)
Следуйте подсказкам редактора. Введите заголовок страницы, начните писать / оформлять текст. Затем можно просмотреть страницу или опубликовать её.
Для написания текста используйте соответствующие блоки. Нажимайте на плюсик и выбирайте нужный блок:
![Как создать сайт на WordPress [Пошаговая инструкция с Видео] 5 В Gutenberg доступны десятки вариантов блоков](https://wordpressmania.ru/wp-content/uploads/2021/11/bloki-redaktora-gutenberg.jpg)
В редакторе Gutenberg доступны много вариантов блоков. Все и не перечислишь. Это например, и вставки видео, изображений, галереи картинок, таблиц, вставка кода, твиты, аудио и другое содержимое на свой сайт WordPress очень просто.
После создания и публикации нужных страниц, из них можно создать меню. Меню могут отображаться в областях, предусмотренных темой оформления.
Зайдите Внешний вид — раздел Меню:
![Как создать сайт на WordPress [Пошаговая инструкция с Видео] 6 Этот экран используется для управления вашими меню навигации WordPress](https://wordpressmania.ru/wp-content/uploads/2021/11/menu-wordpress.jpg)
Этот экран используется для управления вашими меню навигации.
На этом экране вы можете:
- Создавать, редактировать и удалять меню.
- Добавлять, сортировать и изменять отдельные элементы меню.
Меню можно создавать из страниц, рубрик, записей или из произвольных ссылок. Каждое меню навигации может содержать ссылки на страницы, рубрики, произвольные адреса и другие типы содержимого. Ссылки добавляются в меню путём выбора элементов из раскрывающихся блоков в столбце слева.
Как создать запись / сообщение в WordPress
Перед тем как наполнять сайт контентом нужно создать его разделы, то есть рубрики. Нужно использовать категории / рубрики, чтобы определять разделы вашего сайта и группировать записи по темам. Для этого вам надо перейти в меню Записи — Рубрики.

Введите название рубрики и добавьте краткое описание для неё. Затем кликните кнопку Добавить новую рубрику. Создайте несколько нужных вам категорий для сайта / блога.
Можно сразу создать и метки, нажав раздел Метки. Хотя присваивать метки к записи можно и при создании сообщения. Смотрите сами, как вам будет удобно. В чём отличие между рубриками и метками?
Обычно в качестве меток используют произвольные ключевые слова, обозначающие важную информацию в вашей записи (имена, объекты и т.д.), которые могут встречаться или не встречаться в других записях, а в качестве рубрик — заранее определённые разделы. Если рассматривать сайт как книгу, то рубрики похожи на содержание, а метки — на алфавитный указатель.
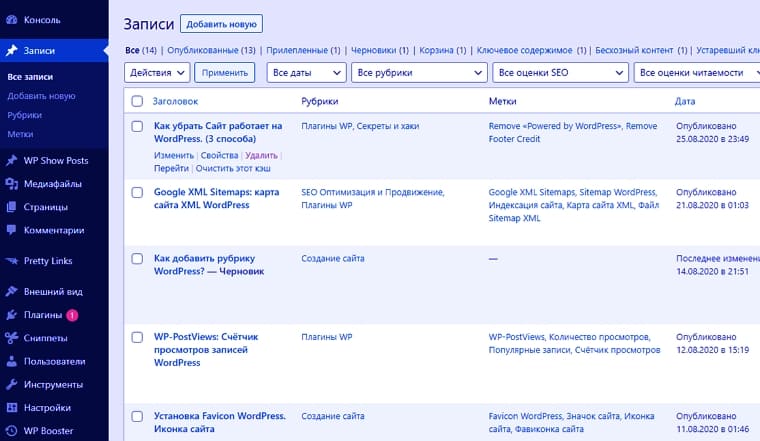
Теперь друзья, можно приступать к наполнению вашего нового сайта качественным контентом. Для создания записей вам надо зайти через боковое меню в Записи — Добавить новую:

Всё также как и при написании текста на страницах. Пишите статью, добавляйте визуальное оформление (картинки, видео и тому подобное). Присваиваете сообщению рубрику и метки (панель справа). Когда мы заранее создали рубрики и метки будет удобно, просто из списка выбрал нужную категорию и метку, и всё.
Вы можете сохранить запись как черновик, предварительно просмотреть её в браузере или сразу опубликовать. Нажав соответствующие кнопки.
Если вы перейдёте в Все записи (или Все страницы) вы можете управлять ими. На этом экране доступны все ваши записи:

При наведении курсора на строку в списке записей появятся ссылки, позволяющие управлять записью. Вы можете выполнить следующие действия:
- Редактировать — открывает экран редактирования этой записи. Туда также можно попасть, нажав на заголовок записи.
- Свойства — предоставляет быстрый доступ к метаданным записи, позволяя изменять настройки записи прямо на этом экране.
- Удалить — убирает запись из этого списка и помещает её в корзину, откуда можно удалить её навсегда.
- Просмотреть — показывает, как будет выглядеть ваш черновик после публикации.
- Перейти — открывает запись на внешней части сайта. Какая из этих двух ссылок будет отображаться, зависит от статуса записи.
Вот вроде и всё на первое время. Дальше вы быстро освоитесь. С WordPress справится любой пользователь, она самая лучшая в мире CMS.
Как создать сайт на WordPress. Видео инструкция
Кто любит видео уроки, смотреть, пожалуйста. Сначала зайдите на хостинг https://beget.com/ и следуйте инструкции. Вы сможете запустить веб-ресурс максимально быстро и приступить к его наполнению полезным материалом. Видео урок: Создание сайта на движке WordPress:
В заключение
Создать свой сайт на WordPress не так и сложно. Сложнее всего это наполнить веб-ресурс уникальным, качественным контентом, который полюбят пользователи и поисковики. Нужно заниматься своим сайтом постоянно, для того, чтобы занять достойное место в Интернете. Попасть в топ поисковых систем мечта каждого веб-мастера.
Через админпанель / консоль вы можете управлять своим сайтом, наполнять контентом, устанавливать нужные плагины, темы (шаблоны) для сайта WordPress и многое другое. После того, как вы наполните сайт статьями, обязательно расскажите о нём поисковикам — Как добавить сайт в поисковые системы — читайте тут.
А для того, чтобы вам было легче разбираться, что к чему, данный блог для начинающих осваивать WordPress — к вашем услугам. Спрашивайте, если чего не поняли, я всегда вам помогу.
Вот, пример моего нового блога созданный недавно на WordPress — https://wpmania.ru/.
До новых встреч, друзья и удачи вам с новым веб-проектом.
В данной статье хочу рассмотреть как создать сайт с нуля самостоятельно без знаний в области веб-программирования, кроме создание сайта вы можете сделать интернет-магазин или создать форум (сообщество, клуб) а также сделать личный блог.
| Время чтения: | 10 мин |
| Видеоуроки: | 50+ уроков |
| Создание сайта самому: | 1 день |
Я не профессиональный веб-разработчик, и у меня нет цели им быть. Смысл данной статьи состоит в том, чтобы показать и рассказать о вариантах создания сайта при минимальных знаниях или вообще не имея знаний в данной области.
Очень надеюсь, что смогу донести информацию доступно, и она будет понятна как новичкам, так и людям с какими то знаниями. Далее в других статьях мы уже детально рассмотрим как продвигать и рекламировать свой сайт в интернете, как зарабатывать на сайте или начать и развивать свой бизнес в интернете. В области продвижения у меня есть знания и опыт. Я готов поделиться с вами.
Для начала нам надо узнать о легких способах получения сайта, а я постараюсь донести вам все возможные варианты.
Я буду описывать и показывать как и что делать. Мне главное донести до вас логику и минимальную базу, а вам необходимо будет приложить усилия, чтобы ваш сайт хорошо выглядел и работал. Кстати данный сайт на котором вы сейчас читаете эту статью, тоже создан мной самостоятельно с использованием инструкций которые я подготовил для вас.
— Видеоурок (полный урок по созданию сайт по этой статье)
Материал разделен на связанные этапы. Изучать статью и видео уроки надо сверху вниз.
Курс по созданию сайтов + (более 50 бесплатных видеоуроков)
Обучение и курсы вы можете найти также в этой категории сайта:
- Разработка и создание сайтов: бесплатные курсы и обучение с нуля.
Там отдельные уроки, но как инструкцию и ориентир по урокам созданию сайта, лучше изучать по данной статье.
Бюджет определили, хостинг и домен выбрали. Далее надо понять, для чего нам надо сайт и подобрать идеи для его создания:
Во-первых, определиться с целью сайта.
Пример целей:
- заработок на сайте;
- начать бизнес в интернете;
- развитие существующего бизнеса;
- анализ ниши в интернете (перед открытием бизнеса).
Во-вторых, определиться какой надо сайт: одностраничный сайт, сайт-каталог или интернет-магазин. От этого будет зависеть выбор платформы.
Пример:
- цель 1: Заработок на сайте. Необходимо определиться с темой сайта и вариантами монетизации (тема заработка на сайте и в интернете будет подниматься в отдельной статье и, частично, мы обсудим этот момент сейчас);
- цель 2: Открыть бизнес и развить его в интернете. Необходимо определиться с видом бизнеса (от этого зависит, какой вам нужен сайт);
- цель 3: Проверить идеи бизнеса (перед открытием своего дела). В данном случае можно сделать одностраничник, включить рекламу и протестировать спрос. После этих манипуляций решить открывать бизнес или выбрать другую идею.
Какой сайт создать? Типы и виды сайтов
Поделим сайты на типы и виды, рассмотрим в отдельности, как устанавливать их на хостинг, в зависимости от типа сайта и его движка. Основные типы, которые мы рассмотрим в этой статье:
- Многостраничный сайт — это могут быть сайты организаций и компаний, блоги, информационные сайты. По сути, обычный сайт с любым количеством страниц.
- Интернет-магазины — из названия понятно, что говорим мы про интернет магазины. Еще, как вариант, каталоги и витрины могут тоже попасть под этот пункт.
- Landing page — это одностраничные сайты. Думаю, вы часто видели в контекстной рекламе одностраничные сайты про какой-то товар или услугу.
- Форумы и порталы — в данном случае рассмотрим как создать свое сообщество, форум, портал (на форумном движке).
- Конструкторы — это некие полуготовые варианты сайтов, которые можно собирать из готовых блоков. В общем, можно быстро накидать себе сайт (ниже детальнее расскажу когда их стоит использовать, а когда не стоит ими пользоваться, есть свои нюансы).
- html сайты — здесь разберем сайты без движков.
Это все основные разделения сайтов, которые мы будем ниже рассматривать. Мы детальнее разберем установку и работу с этими сайтами, разделим каждый блок на вид сайта и выясним на каких движках (CMS) могут быть те или иные сайты.
В данной таблице я собрал типы и виды сайтов.
| Корпоративный сайт | Персональный сайт | Интернет портал |
| Новостной сайт | Блог | Промо сайт |
| Многостраничный сайт | Сайты галереи | Сайт- визитка |
| Информационный сайт | Интернет- магазины | Landing page |
| Сайт- каталог | Форум | Социальные платформы |
— Видеоурок (что такое сайт)
Как создать сайт самому за 1 день — 6 уроков
Данный блок разделим на этапы создания сайта для удобства и пройдемся по каждому. Что бы рассказать как сделать сайт с нуля, вам надо начать с самого начала.
Начнем с самого простого — это покупка домена и регистрация хостинга.
Урок №1. Что такое домен?
Наш первый пункт отправления — это доменное имя.
- Урок: Что такое доменное имя сайта? Как проверить, зарегистрировать и привязать домен к хостингу.
- Урок на форуме: Что такое домен (доменное имя сайта).
Урок №2. Что такое хостинг?
Итак, домен мы с вами выбрали и купили выше. Теперь надо разобраться что такое хостинг и как его выбрать и купить.
- Урок: Что это такое Хостинг? Для чего нужен и как выбрать Хостинг для сайта.
Урок №3. Создание сайта на CMS WordPress (пошаговая инструкция)
Мы уже разобрались как работать с хостингом и как купить домен, разделили на типы сайтов и сейчас в отдельности рассмотрим установку CMS на разные типы сайтов. Сначала приступим к обычному сайту, который подойдет в большинстве случаев.
Хочу заметить, что сайт можно создать на многих CMS системах (WordPress, Joomla, Bitrix, Drupal, ModX и т.д.), но мы рассмотрим именно на примере платформы WordPress (установку других движков мы разберем тоже, но позже).
- Урок: Cоздать сайт на WordPress, скачать и установить Вордпресс на хостинг.
Урок №4. Создание интернет-магазина на CMS OpenCart (пошаговая инструкция)
Возможно, у вас возникнет вопрос: «Почему не сделать интернет магазин все же на WordPress?». Если магазин небольшой, то проблем никаких нету. Можно и на ВП сделать, но только если мы говорим о большом ассортименте. Если смотреть со стороны фильтров и отдельных посадочных под фильтры, теги и т.д. В общем то ОпенКарт будет удобнее для работы с большими магазинами.
- Урок: Создание интернет-магазина на OpenCart (установка OpenCart на хостинг).
Урок №5. Как создать форум — пошаговая инструкция
В данном блоке рассмотрим, как самостоятельно создать форум или портал, сообщество. Будем разбираться с готовыми CMS для порталов и форумов.
- Урок: Создать форум: Как создать свой форум, сообщество, клуб — варианты создания форума (бесплатно, платно).
Урок №6. Конструкторы сайтов
Сейчас обсудим как сделать одностраничный сайт. Его еще называют Landing Page (лендинг). Главная цель лендинга — это продажа, получение заявок и т.д. Он может быть как под услуги / услугу, так и под товары / группу товаров.
- Урок: Создать сайт самому с нуля — конструкторы сайтов для интернет-магазина и Landing Page.
Создание сайта с нуля на CMS или на конструкторе сайтов?
Очень важный этап, это определиться создавать сайт с нуля или на конструкторе сайтов.
Есть много нюансов если сравнивать эти два варианта.
При каких вариантах выбрать CMS:
- SEO-продвижение сайта — если вы планируете в дальнейшем продвигать сайт в поисковых системах Яндекс и Google. Вы должны знать, что если вы используете конструктор сайтов, у вас не будет полного доступа к сайту и вы не сможете внести все доработки и корректировки которые могут понабиться для продвижения вашего сайта;
- Полное владение сайтом. Если вы к примеру, сделали сайт на какой-то CMS, вы его разместите на хостинге и сайт будет ваш полностью и не будите зависеть от условий конструктора, повышение цен и других нюансов.
В общем, если вы делаете сайт многостанционный и в будущем есть планы заниматься развитием и продвижением сайта в интернете, то выбирайте CMS.
При каких вариантах выбрать конструктор сайтов:
- если вы хотите сделать сайт одностраничный, сайт визитку просто для того что бы разместить там свои контакты и указать сайт на визитке;
- для рекламы в интернете, к примеру, если вы планируете запускать только контекстную рекламу или рекламу в социальных сетях, то можно создать Landing Page на конструкторе сайтов;
- вам надо протестировать какие-то новые товары, услуги или вы хотите сделать тест какого-то нового бизнеса перед его открытием. Вы можете сделать одностраничный сайт и включить рекламу, то в таком случаи вам подойдет вариант с конструктором сайтов.
ТОП CMS-системы (мини рейтинг)
Составил для вас таблицу с небольшим рейтингом. В ней есть также ТОП движки (CMS). По таблице будет ориентир: для какого типа сайта подходит и стоимость данной CMS (платные и бесплатные).
Дополнительно все же изучите все варианты, которые есть на рынке и определите для себя предпочтительный. Делайте выбор в пользу CMS, которые больше всего используются на рынке. Как правило, у них уже много готовых решений и плагинов.
Если у вас обычный бизнес и вам надо простой сайт, не стоит выбирать какие-то неизвестные самописные движки. В будущем при работе с сайтом или его продвижением могут возникнуть проблемы. К примеру:
- не будет возможности внедрения доработок, которые нужны SEO специалистам (если все же решите внедрять, то это будет сложно и дорого);
- когда невозможно внести нужные доработки, часто приходят к решению переезда сайта на другие CMS ( это не всегда легко).
В популярных движках многое уже есть сразу, а если нету, то решаются доработки нетрудно. В общем, я бы рекомендовал рассматривать для создания сайта популярные CMS.
| CMS | Цена | Под что подходит |
| Бесплатные | ||
| WordPress | — | Всё |
| Joomla | — | Всё |
| OpenCart | — | Интернет- магазин |
| Drupal | — | Всё |
| MODX Revolution, Evolution | — | Всё |
| PrestaShop | — | Интенет- магазин |
| Платные | ||
| 1С-Битрикс | 5 400 — 72 900, рублей | Всё |
| DataLife Engine | 0 — 3500 — 4500 — 10000, рублей | Блог, Сайт |
| UMI.CMS | от 4900 — до 7900 рублей | Всё |
| HostCMS | от 3900 — до 29900 рублей | Всё |
| WebAsyst Shop-Script | 19999₽ | Интернет- магазин |
| NetCat | от 6000 — до 45000, рублей | Всё |
На этом статью по созданию сайта заканчиваю. Если у вас остались вопросы, задавайте в комментариях под статьей или под видео на ютубе. Также мы открыли форум, сообщество: http://dashchinskiy.com/community/
Недавно мы опубликовали две подборки с материалами по контент-маркетингу и копирайтингу, теперь пришло время третьей. Она для тех, кто хочет создавать сайты своими руками и/или знать, как контролировать подрядчиков.
В подборке – 33+ статьи и видео для предпринимателей, дизайнеров, начинающих разработчиков и вебмастеров.
Готовы? Тогда поехали.
Этапы подготовки к созданию сайта
Нельзя просто взять и создать сайт. Сначала нужно:
- Понять цели будущего ресурса.
- Посмотреть, что делают конкуренты.
- Выбрать тип сайта, способ его разработки и т. д.
В этом разделе – материалы, которые помогут в подготовке к созданию сайта.
- «Как подготовиться к разработке сайта?»
В одной из рассылок Тимур Фехрайдинов, маркетолог «Текстерры», рассказал о 5 основных этапах подготовки к разработке сайта. Коротко и ясно, без особых подробностей.
- «Создание сайта: от идеи до реализации»
Авторы CMSmagazine рассказали о шагах, которые нужно пройти в процессе создания сайта. Статья довольно большая – с примерами, схемами, алгоритмами.
- «Анализ конкурентов: цели и инструменты»
Константин Ивлев, контент-стратег «Текстерры», объяснил пользу конкурентного анализа, разобрал ключевые ошибки и т. д. Имейте в виду: материал пригодится и перед созданием сайта, и в последующей работе.
По ссылке – видеозапись вебинара + презентация.
- «6 признаков устаревшего сайта»
Статья Дмитрия Ковалева – для тех, у кого уже есть собственный сайт. Она поможет понять, пора менять его или еще нет.
- «Что выбрать для создания сайта: CMS или конструктор?»
Тест Дмитрия Дементия даст ответ на насущный вопрос – узнайте, какой инструмент подойдет именно вам. Затем – в зависимости от результата – переходите к третьему или четвертому разделу.
Если же вы решили не создавать сайт самостоятельно, а делегировать – читайте в нашем блоге о том, как составить Т. З. на разработку. Потом можете отправить техзадание нам
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Особенности выбора хостинга и домена
Если сайт – лицо бизнеса, то домен – как бы лицо сайта. Прежде чем запустить веб-ресурс, нужно подобрать удобный подходящий адрес, и определить, где разместить сам сайт. То есть, выбрать хостинг.
Статьи ниже – о премудростях выбора хостинга и домена.
- «Мини FAQ по доменным именам»
На 1PS разъяснили, какие домены бывают, и дали ответы на часто задаваемые вопросы: о переносе, стоимости и т. д.
- «С чего начинается сайт? Или о правильном доменном имени сайта»
В «Пиксель Плюс» поделились, как правильно выбирать доменное имя и доменную зону с точки зрения SEO.
- «Как выбрать хостинг: 4 основных критерия»
В блоге «Нетологии» – об основных видах хостинг-услуг и о критериях выбора хостинга.
- «Как выбрать хостинг для сайта, чтобы не потерять деньги»
Дмитрий Скалубо поделился своим многолетним опытом – написал большое руководство. В нем: о видах хостинга, важных моментах при выборе, полезных сервисах, переносе сайта и др.
Изучите, чтобы не потерять десятки и сотни тысяч рублей.
Обзоры конструкторов
Конструкторы упрощают создание сайтов, но при этом у них есть свои минусы: например, отсутствие гибкости и, как правило, высокая стоимость. Если вы уже прошли тест Дмитрия и приняли решение в пользу конструкторов – пора читать обзоры.
- «Конструкторы сайтов: обзор 8 лучших сервисов со сравнительной таблицей»
Ольга Кочкина подробно разобрала возможности 8 лучших платформ-конструкторов, а также их плюсы и минусы. Если нужно определиться быстро – просто посмотрите в сравнительную таблицу (кстати, ее можно скачать на компьютер).
- «33 лучших онлайн-конструктора сайтов, презентаций, визиток и многого другого»
Если вам показалось, что в предыдущей статье мало сервисов – изучите подборку «Лайфхакера». Правда, там без подробностей: только краткие описания.
- «Как сделать сайт с помощью конструктора Tilda: пошаговое руководство»
Решили использовать «Тильду» как десятки тысяч других пользователей – вам поможет пошаговое руководство от Дмитрия Дементия. В нем много информации, в том числе о планировании и настройке сайта, подключении домена, создании меню и т. д.
Гайды по CMS
Решили, что конструкторы вам не подходят, и – только CMS, только хардкор? Тогда вам в помощь наши руководства.
В разделе собраны гайды по Joomla, OpenCart, Drupal и, конечно, WordPress.
- «Какую CMS выбрать: руководство по выбору „движка“ для сайта»
Это удивительно, но CMS довольно универсальны: почти любая из систем подойдет для реализации почти любого проекта. Не знаете, как выбрать систему – Дмитрий поможет сориентироваться и быстро принять правильное решение.
- «Как создать сайт на WordPress: полное руководство для новичков»
Дмитрий Дементий (да-да, тот самый) объясняет, почему WordPress – не только для блогов, плюс рассказывает о выборе и настройке темы, работе с плагинами и т. д.
- «Создание сайта на WordPress: пошаговая видеоинструкция»
Эта инструкция для тех, кому неудобно работать по тексту и скриншотам. Трехчасовое видео, где все этапы показаны максимально наглядно – хорошая альтернатива предыдущей статье.
- «Как создать интернет-магазин с помощью связки WordPress и WooCommerce: подробное руководство»
Оказывается, интернет-магазин можно сделать не только на OpenCart. WordPress + WooCommerce – сила, и Дмитрий Дементий это доказал.
В качестве бонуса для вордпрессоводов у нас есть еще три статьи: подборка 100 лучших бесплатных тем, рекомендации и лайфхаки для продвинутых пользователей и разбор типичных ошибок при работе с WP.
- «Как создать сайт на Joomla!: пошаговое руководство для начинающих»
Название руководства говорит само за себя – в нем вы найдете все необходимое по настройке сайта, подключению к системам веб-аналитики и т. д.
- «Как создать интернет-магазин на OpenCart: пошаговая инструкция»
Подробная инструкция по созданию интернет-магазина на OpenCart. Автор объяснил и наглядно показал, как настраивать CMS, расширять ее функциональность с помощью модулей, редактировать контент и – само собой – отслеживать продажи.
- «Как сделать сайт на Drupal самостоятельно»
Drupal – гибкая и многозадачная CMS, занимает третье место в мире по популярности (после WordPress и Joomla). Руководство поможет разобраться с установкой, настройкой, SEO-оптимизацией, обеспечением безопасности и управлением контентом с помощью «Друпала».
- «Как перенести сайт на новый движок и сохранить позиции, деньги и психическое здоровье»
Если вы ошиблись при выборе CMS, затем внезапно осознали это – без паники. Дмитрий Дементий разобрался в особенностях работы с разными платформами и объяснил, как перенести сайт. Без потери денег, нервов и позиций в поисковой выдаче.
Нюансы разработки отдельных типов сайтов
Итак, вы разобрались с подготовительными работами, выбором домена и хостинга, особенностями различных конструкторов и CMS. Теперь – время изучения тонкостей и нюансов создания отдельных типов сайтов: лендингов, визиток и др.
- «Создание лендинга от А до Я. Подробнейшее руководство с примерами»
Сложно рассказать о создании лендингов в одной статье, поэтому – держите книгу. Она доступна абсолютно бесплатно, надо лишь поделиться ей в социальных сетях.
- «Создание интернет-магазина: на что обратить внимание, чтобы спустя 3 месяца и 5000 долларов не начать сначала»
Дмитрий Скалубо выделил неочевидные моменты, связанные с электронной коммерцией. Его рекомендации однозначно помогут сэкономить время и деньги.
- «О том, как правильно создать сайт-визитку»
На сайте КП – статья о сайтах-визитках. Внутри информация по стоимости, перечень этапов разработки и т. д.
- «Как создать корпоративный блог»
На tilda.education большой материал о корпоративных блогах. В нем – о функциях блогов, их разновидностях, важных элементах и т. д. Если проскроллить до конца, можно найти 4 готовых прототипа: бери и внедряй.
- «10 важных элементов сайта-портфолио»
В блоге 1PS отметили важные элементы, которые должны быть на сайте-портфолио. По каждому из элементов – реальные примеры.
Советы по дизайну и прототипированию
Дизайн и прототипирование – тоже важные этапы в разработке сайта. Даже если вы заказываете сайт подрядчику, не помешает слегка разобраться в теме.
Держите три материала о дизайне, верстке и прототипировании – все из нашего блога.
- «Основы веб-дизайна: как должен выглядеть сайт для бизнеса»
Святослав Грошев, руководитель отдела дизайна, умудрился за 2 часа преподать основы веб-дизайна. В программе вебинара: типы сайтов, структура, анализ конкурентов, логотип и другие важные пункты.
По ссылке вы найдете видеозапись, презентацию и список полезных ресурсов.
- «Как стать верстальщиком, или Почему азы верстки должны знать все»
Статья Дмитрия Дементия – для маркетологов, вебмастеров и будущих специалистов. Прочтите ее и узнайте, что такое HTML-верстка и зачем она нужна, где учиться на верстальщика и т. д.
В качестве бонуса – интервью с Алексеем Печенкиным, ныне программистом отдела бэкэнд-разработки «Текстерры».
- «Обзор 22 инструментов для создания прототипов»
Благодаря Святославу вы знаете, что такое прототипы. Теперь пора разобраться в десятке-другом инструментов по их созданию.
Юзабилити- и SEO-оптимизация
Создать сайт и наполнить его – хорошо, но недостаточно, если не уделять внимание оптимизации. Она важна и для удобства пользователей, и для продвижения в поисковых системах.
Далее – статьи по инструментам и способам юзабилити- и SEO-оптимизации.
- «Как проверить скорость загрузки и адаптивность сайта: 10 бесплатных инструментов»
Чтобы сайт любили и пользователи, и поисковики – важно, чтобы он был быстрым и дружелюбным к любым устройствам и браузерам. В статье вы найдете ссылки и описания десяти инструментов по проверке скорости загрузки и адаптивности.
- «Как настроить турбо-страницы, AMP, Instant Articles. Гайд с видеоинструкциями»
Можно жить так, но лучше ускориться – рекомендуем очередную мощь от Дмитрия Дементия. Внутри инструкции по настройке турбо-страниц «Яндекса», AMP от Google и Facebook Instant Articles. Все наглядно – скриншоты, гифки, видео.
Еще у нас есть руководства по Яндекс.Вебмастеру и Google Search Console. Оба понятны даже новичкам.
- «Полное руководство по внутренней перелинковке сайта»
Даже если только начали наполнять сайт – руководство пригодится. Лучше сразу делать как надо, ведь без ссылок невозможно представить нормальное SEO-продвижение, увеличение глубины просмотра и т. д.
- «Как сделать редирект: подробный обзор для гуманитариев»
Нужно уметь настраивать редиректы – перенаправления пользователей с одной страницы на другую – иначе можно испортить пользовательский опыт и «отношение» поисковиков.
Дмитрий – наш почти бессменный автор в этой подборке – объясняет, какие типы редиректов бывают, где брать код, как настраивать и т. д.
- «Как сделать мультиязычный и мультирегиональный сайт»
Если бизнес работает по всему миру, мультиязычная и мультирегиональная оптимизация крайне необходима. В статье рассказано, как делать ее правильно, то есть:
- Выбирать структуру URL.
- Готовить контент для разных групп пользователей.
- Обеспечить таргетинг.
Внутри – подробные инструкции, ссылки на плагины и сервисы, информативные скриншоты.
- «Чек-лист по оптимизации сайта, или 100+ причин не хоронить SEO»
SEO из года в год хоронят, но оно живее всех живых. Так что чек-лист от Александра Агеева пригодится начинающим сеошникам и инхаус-маркетологам.
100+ пунктов можно использовать и перед созданием сайта, и в процессе аудита действующего веб-ресурса. Кстати, если удобнее на бумаге – в конце статьи есть ссылка на скачивание чек-листа.
Надеемся, подборка оказалась для вас полезной. Будем благодарны за репосты и комментарии.
И – удачи в создании сайтов и их продвижении.


