Представляю вам свой мк «Как создать сайт с нуля, пошаговая инструкция для новичков». Из видео вы узнаете простой способ, как сделать свой сайт всего за 2 часа, при этом я дополнительно расскажу о всех инструментах, что вам потребуются и дам необходимые рекомендации по работе.
Эта видео-инструкция пригодиться всем новичкам, кто раньше не делал сайт, но очень хочет. В данной инструкции нет ничего сложного или запутанного, поэтому можете сохранить ссылку на нее к себе и возвращаться к ней каждый раз, когда хотите сделать сайт самостоятельно.
Помимо видеоинстркции у меня также есть статья, по созданию сайта с нуля.
Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция
(Откроется в новой вкладке)
Если по ходу просмотра моего видео у вас возникнут вопросы, пишите их в комментарии и я постараюсь вам помочь.
Описание к видео:
➡ Домен и хостинг тут: https://clck.ru/JLr9M
➡ Дешево заказать логотип и фавикон для сайта можно тут: https://clck.ru/JLrSb
➡ Мой блог со статьями о создании и продвижении сайта тут: https://clck.ru/JLrX2
Таймкоды:
0:52 Что потребуется для сайта
3:27 Обзор хостинга
5:02 Регистрируемся на хостинге
8:11 Регистрируем домен
14:32 Готовим хостинг к установке сайта
15:32 Устанавливаем движок сайта (WordPress)
17:56 Знакомство с панелью управления сайтом
20:06 По поводу обновления сайта (и файлов сайта)
21:01 Разбираем внутренние настройки сайта
28:53 Что такое страницы и как с ними работать
42:44 Что такое записи и как с ними работать
51:23 Что такое рубрики
53:21 Что такое темы (устанавливаем темы, меняем дизайн)
59:44 Настраиваем тему Astra
1:06:29 Настраиваем шапку сайта
1:11:12 Настраиваем сайдбар (боковое меню)
1:12:36 Настраиваем футер (подвал сайта)
1:14:42 Что такое виджеты и как их использовать
1:18:54 Что такое меню сайта и как его создать
1:25:05 Что такое плагины и зачем они нужны
1:31:14 Как работает плагин Contact Form 7
1:35:31 Как работает плагин Elementor
1:46:16 Обзор раздела «Медиафайлы»
1:46:54 Как работать с комментариями пользователей
1:49:19 Заключение и рекомендации
Инфа из видео:
- Генератор политики конфиденциальности: https://clck.ru/JLtr3
- Тема, которую я показывал в видео: Astra
- Плагины, которые я показывал: Contact Form 7; Elementor
В данной статье хочу рассмотреть как создать сайт с нуля самостоятельно без знаний в области веб-программирования, кроме создание сайта вы можете сделать интернет-магазин или создать форум (сообщество, клуб) а также сделать личный блог.
| Время чтения: | 10 мин |
| Видеоуроки: | 50+ уроков |
| Создание сайта самому: | 1 день |
Я не профессиональный веб-разработчик, и у меня нет цели им быть. Смысл данной статьи состоит в том, чтобы показать и рассказать о вариантах создания сайта при минимальных знаниях или вообще не имея знаний в данной области.
Очень надеюсь, что смогу донести информацию доступно, и она будет понятна как новичкам, так и людям с какими то знаниями. Далее в других статьях мы уже детально рассмотрим как продвигать и рекламировать свой сайт в интернете, как зарабатывать на сайте или начать и развивать свой бизнес в интернете. В области продвижения у меня есть знания и опыт. Я готов поделиться с вами.
Для начала нам надо узнать о легких способах получения сайта, а я постараюсь донести вам все возможные варианты.
Я буду описывать и показывать как и что делать. Мне главное донести до вас логику и минимальную базу, а вам необходимо будет приложить усилия, чтобы ваш сайт хорошо выглядел и работал. Кстати данный сайт на котором вы сейчас читаете эту статью, тоже создан мной самостоятельно с использованием инструкций которые я подготовил для вас.
— Видеоурок (полный урок по созданию сайт по этой статье)
Материал разделен на связанные этапы. Изучать статью и видео уроки надо сверху вниз.
Курс по созданию сайтов + (более 50 бесплатных видеоуроков)
Обучение и курсы вы можете найти также в этой категории сайта:
- Разработка и создание сайтов: бесплатные курсы и обучение с нуля.
Там отдельные уроки, но как инструкцию и ориентир по урокам созданию сайта, лучше изучать по данной статье.
Бюджет определили, хостинг и домен выбрали. Далее надо понять, для чего нам надо сайт и подобрать идеи для его создания:
Во-первых, определиться с целью сайта.
Пример целей:
- заработок на сайте;
- начать бизнес в интернете;
- развитие существующего бизнеса;
- анализ ниши в интернете (перед открытием бизнеса).
Во-вторых, определиться какой надо сайт: одностраничный сайт, сайт-каталог или интернет-магазин. От этого будет зависеть выбор платформы.
Пример:
- цель 1: Заработок на сайте. Необходимо определиться с темой сайта и вариантами монетизации (тема заработка на сайте и в интернете будет подниматься в отдельной статье и, частично, мы обсудим этот момент сейчас);
- цель 2: Открыть бизнес и развить его в интернете. Необходимо определиться с видом бизнеса (от этого зависит, какой вам нужен сайт);
- цель 3: Проверить идеи бизнеса (перед открытием своего дела). В данном случае можно сделать одностраничник, включить рекламу и протестировать спрос. После этих манипуляций решить открывать бизнес или выбрать другую идею.
Какой сайт создать? Типы и виды сайтов
Поделим сайты на типы и виды, рассмотрим в отдельности, как устанавливать их на хостинг, в зависимости от типа сайта и его движка. Основные типы, которые мы рассмотрим в этой статье:
- Многостраничный сайт — это могут быть сайты организаций и компаний, блоги, информационные сайты. По сути, обычный сайт с любым количеством страниц.
- Интернет-магазины — из названия понятно, что говорим мы про интернет магазины. Еще, как вариант, каталоги и витрины могут тоже попасть под этот пункт.
- Landing page — это одностраничные сайты. Думаю, вы часто видели в контекстной рекламе одностраничные сайты про какой-то товар или услугу.
- Форумы и порталы — в данном случае рассмотрим как создать свое сообщество, форум, портал (на форумном движке).
- Конструкторы — это некие полуготовые варианты сайтов, которые можно собирать из готовых блоков. В общем, можно быстро накидать себе сайт (ниже детальнее расскажу когда их стоит использовать, а когда не стоит ими пользоваться, есть свои нюансы).
- html сайты — здесь разберем сайты без движков.
Это все основные разделения сайтов, которые мы будем ниже рассматривать. Мы детальнее разберем установку и работу с этими сайтами, разделим каждый блок на вид сайта и выясним на каких движках (CMS) могут быть те или иные сайты.
В данной таблице я собрал типы и виды сайтов.
| Корпоративный сайт | Персональный сайт | Интернет портал |
| Новостной сайт | Блог | Промо сайт |
| Многостраничный сайт | Сайты галереи | Сайт- визитка |
| Информационный сайт | Интернет- магазины | Landing page |
| Сайт- каталог | Форум | Социальные платформы |
— Видеоурок (что такое сайт)
Как создать сайт самому за 1 день — 6 уроков
Данный блок разделим на этапы создания сайта для удобства и пройдемся по каждому. Что бы рассказать как сделать сайт с нуля, вам надо начать с самого начала.
Начнем с самого простого — это покупка домена и регистрация хостинга.
Урок №1. Что такое домен?
Наш первый пункт отправления — это доменное имя.
- Урок: Что такое доменное имя сайта? Как проверить, зарегистрировать и привязать домен к хостингу.
- Урок на форуме: Что такое домен (доменное имя сайта).
Урок №2. Что такое хостинг?
Итак, домен мы с вами выбрали и купили выше. Теперь надо разобраться что такое хостинг и как его выбрать и купить.
- Урок: Что это такое Хостинг? Для чего нужен и как выбрать Хостинг для сайта.
Урок №3. Создание сайта на CMS WordPress (пошаговая инструкция)
Мы уже разобрались как работать с хостингом и как купить домен, разделили на типы сайтов и сейчас в отдельности рассмотрим установку CMS на разные типы сайтов. Сначала приступим к обычному сайту, который подойдет в большинстве случаев.
Хочу заметить, что сайт можно создать на многих CMS системах (WordPress, Joomla, Bitrix, Drupal, ModX и т.д.), но мы рассмотрим именно на примере платформы WordPress (установку других движков мы разберем тоже, но позже).
- Урок: Cоздать сайт на WordPress, скачать и установить Вордпресс на хостинг.
Урок №4. Создание интернет-магазина на CMS OpenCart (пошаговая инструкция)
Возможно, у вас возникнет вопрос: «Почему не сделать интернет магазин все же на WordPress?». Если магазин небольшой, то проблем никаких нету. Можно и на ВП сделать, но только если мы говорим о большом ассортименте. Если смотреть со стороны фильтров и отдельных посадочных под фильтры, теги и т.д. В общем то ОпенКарт будет удобнее для работы с большими магазинами.
- Урок: Создание интернет-магазина на OpenCart (установка OpenCart на хостинг).
Урок №5. Как создать форум — пошаговая инструкция
В данном блоке рассмотрим, как самостоятельно создать форум или портал, сообщество. Будем разбираться с готовыми CMS для порталов и форумов.
- Урок: Создать форум: Как создать свой форум, сообщество, клуб — варианты создания форума (бесплатно, платно).
Урок №6. Конструкторы сайтов
Сейчас обсудим как сделать одностраничный сайт. Его еще называют Landing Page (лендинг). Главная цель лендинга — это продажа, получение заявок и т.д. Он может быть как под услуги / услугу, так и под товары / группу товаров.
- Урок: Создать сайт самому с нуля — конструкторы сайтов для интернет-магазина и Landing Page.
Создание сайта с нуля на CMS или на конструкторе сайтов?
Очень важный этап, это определиться создавать сайт с нуля или на конструкторе сайтов.
Есть много нюансов если сравнивать эти два варианта.
При каких вариантах выбрать CMS:
- SEO-продвижение сайта — если вы планируете в дальнейшем продвигать сайт в поисковых системах Яндекс и Google. Вы должны знать, что если вы используете конструктор сайтов, у вас не будет полного доступа к сайту и вы не сможете внести все доработки и корректировки которые могут понабиться для продвижения вашего сайта;
- Полное владение сайтом. Если вы к примеру, сделали сайт на какой-то CMS, вы его разместите на хостинге и сайт будет ваш полностью и не будите зависеть от условий конструктора, повышение цен и других нюансов.
В общем, если вы делаете сайт многостанционный и в будущем есть планы заниматься развитием и продвижением сайта в интернете, то выбирайте CMS.
При каких вариантах выбрать конструктор сайтов:
- если вы хотите сделать сайт одностраничный, сайт визитку просто для того что бы разместить там свои контакты и указать сайт на визитке;
- для рекламы в интернете, к примеру, если вы планируете запускать только контекстную рекламу или рекламу в социальных сетях, то можно создать Landing Page на конструкторе сайтов;
- вам надо протестировать какие-то новые товары, услуги или вы хотите сделать тест какого-то нового бизнеса перед его открытием. Вы можете сделать одностраничный сайт и включить рекламу, то в таком случаи вам подойдет вариант с конструктором сайтов.
ТОП CMS-системы (мини рейтинг)
Составил для вас таблицу с небольшим рейтингом. В ней есть также ТОП движки (CMS). По таблице будет ориентир: для какого типа сайта подходит и стоимость данной CMS (платные и бесплатные).
Дополнительно все же изучите все варианты, которые есть на рынке и определите для себя предпочтительный. Делайте выбор в пользу CMS, которые больше всего используются на рынке. Как правило, у них уже много готовых решений и плагинов.
Если у вас обычный бизнес и вам надо простой сайт, не стоит выбирать какие-то неизвестные самописные движки. В будущем при работе с сайтом или его продвижением могут возникнуть проблемы. К примеру:
- не будет возможности внедрения доработок, которые нужны SEO специалистам (если все же решите внедрять, то это будет сложно и дорого);
- когда невозможно внести нужные доработки, часто приходят к решению переезда сайта на другие CMS ( это не всегда легко).
В популярных движках многое уже есть сразу, а если нету, то решаются доработки нетрудно. В общем, я бы рекомендовал рассматривать для создания сайта популярные CMS.
| CMS | Цена | Под что подходит |
| Бесплатные | ||
| WordPress | — | Всё |
| Joomla | — | Всё |
| OpenCart | — | Интернет- магазин |
| Drupal | — | Всё |
| MODX Revolution, Evolution | — | Всё |
| PrestaShop | — | Интенет- магазин |
| Платные | ||
| 1С-Битрикс | 5 400 — 72 900, рублей | Всё |
| DataLife Engine | 0 — 3500 — 4500 — 10000, рублей | Блог, Сайт |
| UMI.CMS | от 4900 — до 7900 рублей | Всё |
| HostCMS | от 3900 — до 29900 рублей | Всё |
| WebAsyst Shop-Script | 19999₽ | Интернет- магазин |
| NetCat | от 6000 — до 45000, рублей | Всё |
На этом статью по созданию сайта заканчиваю. Если у вас остались вопросы, задавайте в комментариях под статьей или под видео на ютубе. Также мы открыли форум, сообщество: http://dashchinskiy.com/community/
Главная » Заработок с вложениями » Создание и продвижение сайтов для чайников самостоятельно пошагово бесплатно в 2023
Этой темой я начинаю целую рубрику про создание и продвижение сайтов для чайников новичков. Читая статью и следуя пошаговой инструкции, вы:
- Сможете сделать (создать) свой собственный сайт в интернете за 5-10 минут.
- Узнаете, где лучше создать сайт «бесплатно» и самому.
- Настроите внешний вид и создадите меню сайта.
- Сравните бесплатные платформы для создания сайтов в интернете.
Немного конкретики:
- пошаговая инструкция будет на примере моего сайта hifix.ru;
- платформой для создания сайта будет WordPress;
- пример хостинга для сайта, сервис TimeWeb, на котором сделаем и домен.
Если вы заметили, то слово «бесплатно» я употребил в кавычках-елочках. Дело в том, что для создания сайта требуется хостинг, на котором ваш сайт и будет размещаться. Минимальная стоимость у каждого сервиса отличается так же, как и наличие бонусов, промокодов, скидок, спецпредложения и т.д.
Предлагаю ориентироваться на сумму в 200 рублей. Согласитесь, небольшая плата за возможность иметь свой сайт в интернете.
Содержание
- Создание и продвижение сайтов для чайников самостоятельно, пошагово, бесплатно.
- Бесплатные платформы для создания и продвижения сайтов для чайников
- Где лучше создать сайт бесплатно самому.Какую платформу выбрать?Этап No1
- Как сделать сайт самостоятельно с нуля своими руками бесплатно?
- Как создать свой сайт бесплатно?Пошаговая инструкция для чайников.Этап No2
- Пошаговая инструкция, как создать свой сайт на Вордпресс с доменом в зоне Ru бесплатно.
- Создать сайт онлайн бесплатно самому.Этап No3
Создание и продвижение сайтов для чайников самостоятельно, пошагово, бесплатно.
Чтобы создать свой сайт, необходимо пройти 3 простых этапа:
- Выбрать платформу для создания веб-сайта в интернете.
- Определиться с доменом и хостингом.
- Настроить дизайн вашего сайта.
Наполнение вашего сайта контентом (статьи, изображение, таблицы, графики и т.д.) будем относить к его продвижению, речь о котором будет в следующих публикациях.
Бесплатные платформы для создания и продвижения сайтов для чайников
Первое, что мы сделаем, выберем платформу для создания своего интернет сайта.
Существует ошибочное мнение, что создание веб-сайта с нуля требует глубоких знаний программирования. Лет 10-15 назад это было так
![smile]()
Сейчас реальность такова, что используя CMS, как WordPress(Вордпресс), создание интернет сайта самостоятельно стало доступно абсолютно всем категориям:
- школьникам;
- пенсионерам;
- домохозяйкам;
- подросткам и т.д.
CMS-платформа для создания веб сайтов, дает возможность создавать и управлять контентом без знаний и навыков языков программирования.
Где лучше создать сайт бесплатно самому.Какую платформу выбрать?Этап No1
На начало этого года, 40% всех сайтов работают на WordPress.
65% сайтов, с установленной CMS-это сайты Вордпресс.
Почему для создания своего сайта большинство используют WordPress?
Используя плагины (добавления) на сайте созданном при помощи Вордпресс, можно решить почти любую задачу, под которую создается этот веб сайт.
WordPress или конструктор сайтов?
Вот несколько отличий, узнав которые, вы сможете самостоятельно сделать вывод, где лучше создать сайт бесплатно и самому:
- WP полностью бесплатный. За его установку, загрузку и использование вам ничего не требуется платить. Отсутствуют какие-либо платные подписки, которые могут всплыть в процессе использования конструкторов.
- С этой CMS легко работать и создавать контент для своего сайта. Ее можно сравнить с куском пластилина, при помощи плагинов можно «слепить» что угодно
- Созданный вами веб сайт легко адаптируется под мобильные устройства.
- Легко найти бесплатную помощь, если у вас возникнут проблемы в использовании Вордпресс, на сайте https://wordpress.org/support/
- Возможность использовать огромное количество бесплатных тем и шаблонов для вашего сайта.
- SEO-оптимизация (продвижение, раскрутка), скорость, безопасность, кастомизация и мобильное юзабилити WP (WordPress) очень ценятся вебмастерами.
Как сделать сайт самостоятельно с нуля своими руками бесплатно?
Для начала надо разобраться, что собой представляет сайт и из чего он состоит.
- HIFIX.RU-это домен. У него 2 составляющие, название или имя сайта (HIFIX) и доменная зона (RU).
- «Движок» (CMS) система управления. Мы рассматриваем Вордпресс.
- Хостинг-это мощные компьютеры, на которых будет размещаться ваш сайт.
Если с движком мы определились, то с доменным именем вам придется решить задачу самостоятельно, а именно выбрать имя, и подходящую доменную зону+ проверить домен на занятость.
Подробная статья по доменам https://hifix.ru/zarabotok-na-domenah/
Теперь остается выбрать хостинг.
Как создать свой сайт бесплатно?Пошаговая инструкция для чайников.Этап No2
Точное число сервисов, предлагающих услуги хостинга, трудно сосчитать
Я пользовался услугами 5 сервисов, но остановил свой выбор на Timeweb, перенес на него несколько доменов и очень доволен службой поддержки.
Пошаговая инструкция, как создать свой сайт на Вордпресс с доменом в зоне Ru бесплатно.
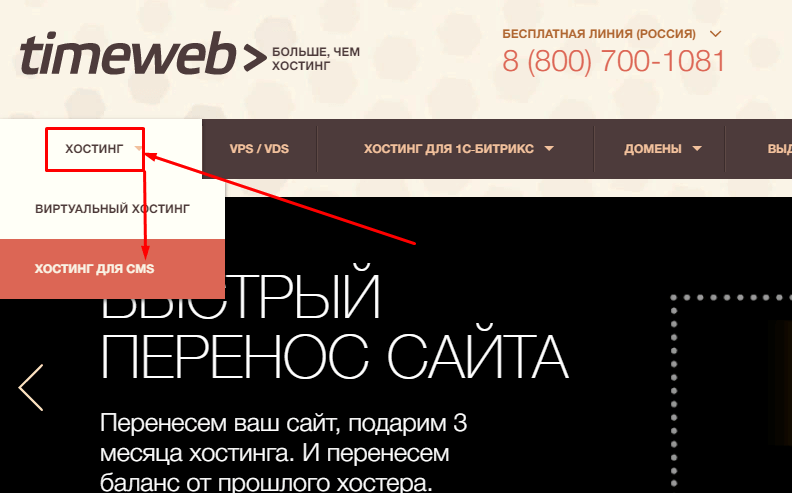
Переходим по ссылке https://timeweb.com.
В левом верхнем углу выбираем «Хостинг» и в выпавшем списке «Хостинг для CMS».

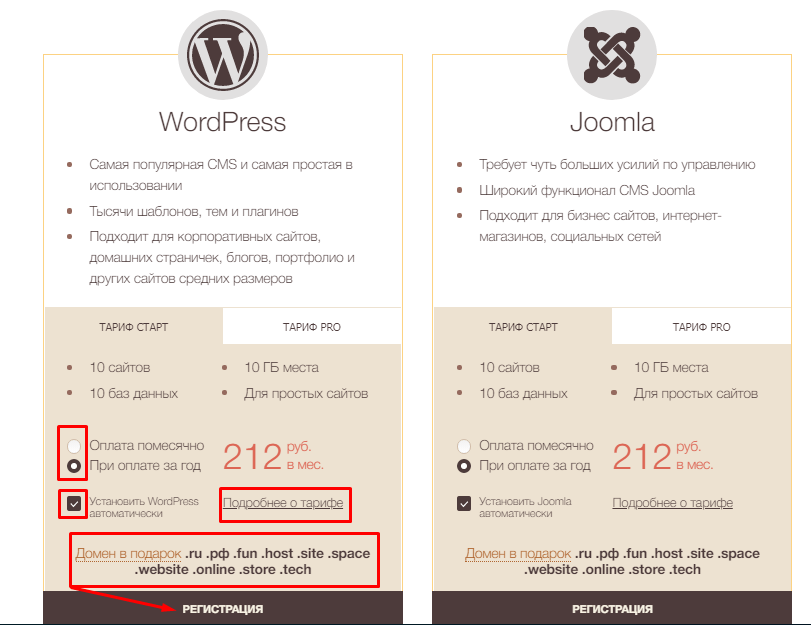
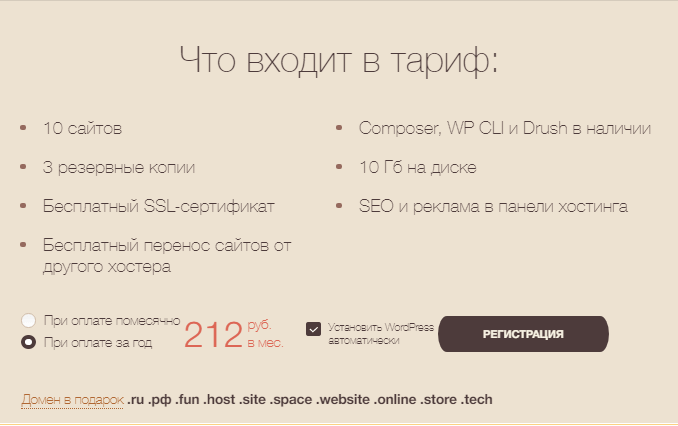
На следующей странице нас интересует хостинг для WordPress с тарифом «Старт», он выбран автоматически. Рекомендую вам прочитать «Подробнее о тарифе». На скриншоте ниже эта ссылка подчеркнута, находится под стоимостью и я отметил ее красным прямоугольником.

Дело в том, что стоимость при ежемесячной оплате, почти на 30% выше, чем при оплате хостинга за год.Если вы всерьез решили создать свой сайт, научиться его продвигать и прийти к заработку на нем, то вам выгоднее будет оплатить услугу за год.Экономия составит больше 1 000 рублей+ вы получите бесплатно домен в любой из 10 доменных зон.

Если вы внимательно смотрели на условия тарифа, то должны были заметить, что выбрана функция автоматической установки Вордпресс.Это еще больше упрощает вам создание вашего веб сайта в интернете.
На момент написания статьи, сервис Timeweb предоставлял 10 дней бесплатного тестирования хостинга.
Ознакомившись с условиями тарифа и выбрав вариант оплаты, нажимаем регистрацию.
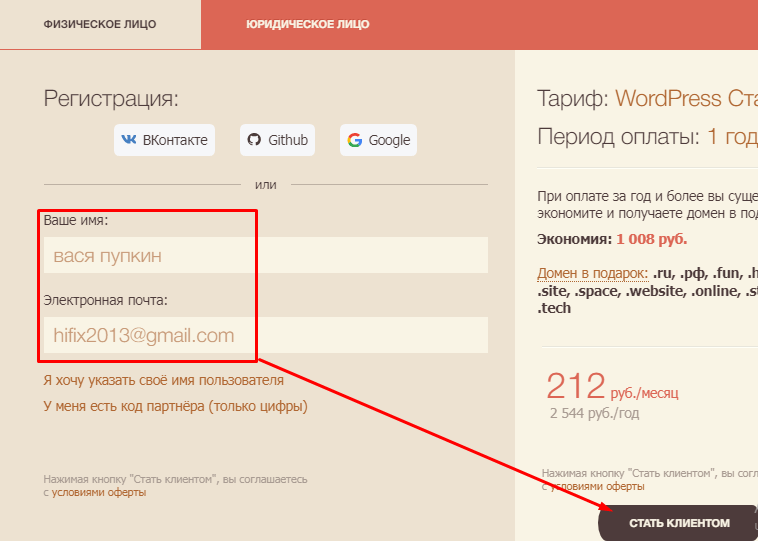
Вводим свое имя, указываем почтовый ящик и нажимаем «Стать клиентом».

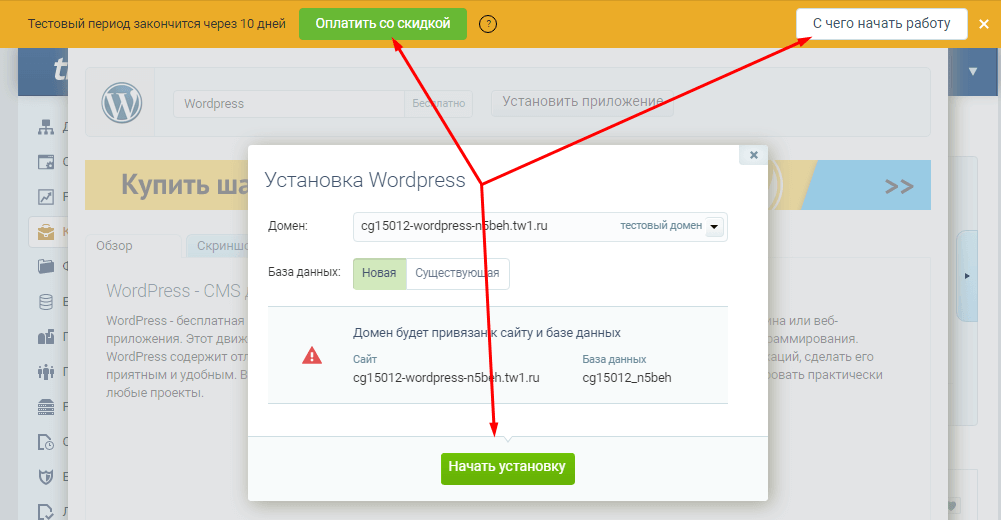
Нас переносит в личный кабинет, где вы можете:
- Прочитать «С чего начать работу?».
- Оплатить тариф со скидкой.
- Начать установку Вордпресс.

Я сразу выбираю установку и через 1-2 минуты, процесс завершен.Высланные логин и пароль на ваш e-mail сохраните в надежном месте.Это ваши ключи доступа в личный кабинет.
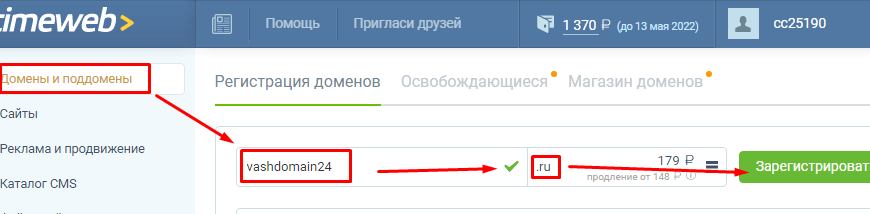
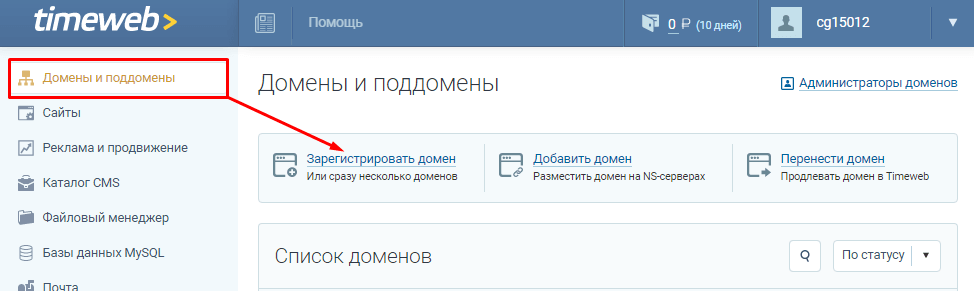
Далее нам нужно придумать название для вашего сайта и зарегистрировать бесплатный домен (при условии, что вы оплатили тариф на год). Для этого переходим в раздел «Домены и поддомены» и нажимаем «Зарегистрировать домен».

Название (имя) домена вводим на английском, выбираем доменную зону (ru или любую из 10 в списке бесплатных), а сервис автоматически определит, свободен он для регистрации или нет.
Если введенное вами название свободно, вы увидите зеленую галочку напротив него, если же занято, вам покажут похожие свободные имена доменов.
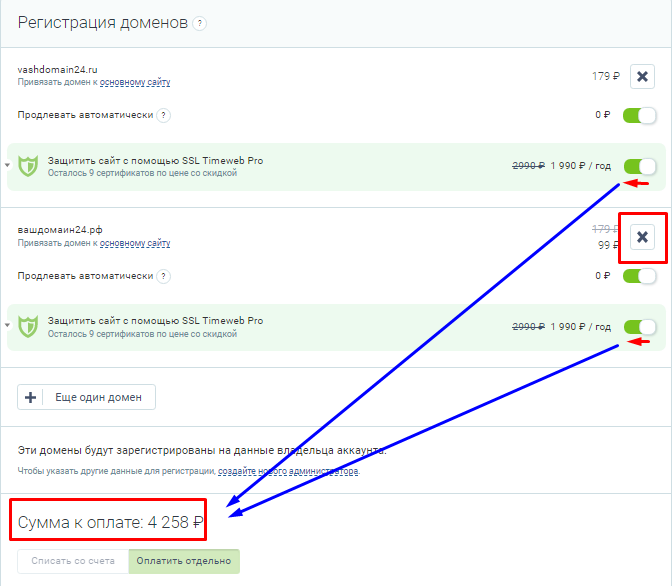
Сделав свой выбор, нажимаем «Зарегистрировать»
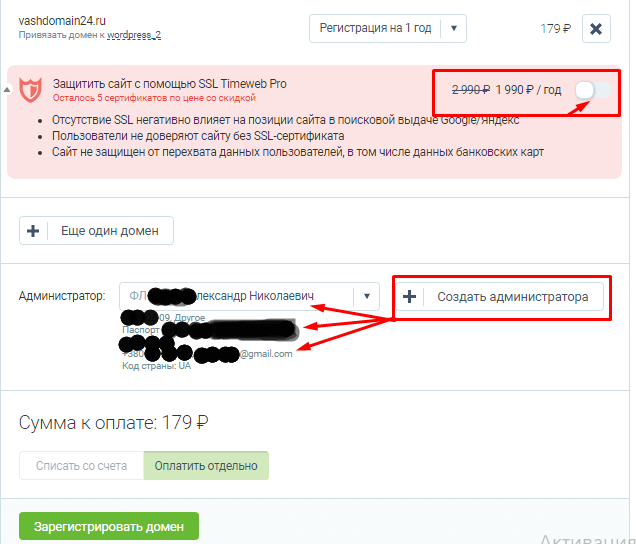
Важно! Отключаем все дополнительные платные услуги передвинув ползунок влево, чтобы в итоговой сумме осталась только стоимость домена.

Далее нам нужно указать данные администратора. Выбираем «Создать администратора» и введите ваши настоящие данные.

Представьте, что вы покупаете недвижимость, только в интернете.
Ваш домен и сайт это ваша собственность, которую можно продать. И чтобы подтвердить, что именно вы им владеете, вам необходимо его зарегистрировать на себя
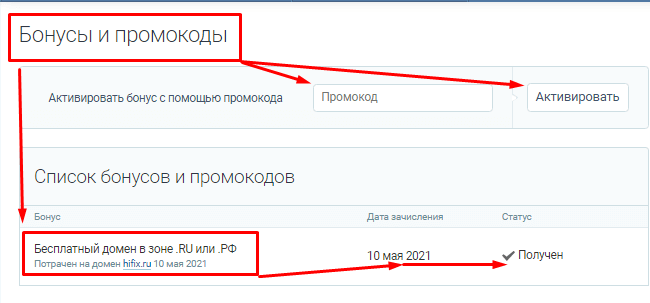
Следующим шагом переходим в раздел «Бонусы и промокоды» и активируем ваш бонус на бесплатный домен.
Как видите на снимке экрана я уже воспользовался этим бонусом.

Возвращаемся в «Домены и поддомены» для завершения регистрации.
Если вы все делали, как описано выше, то в окошке «Сумма к оплате» у вас должно быть 0 рублей.
Создать сайт онлайн бесплатно самому.Этап No3
Подведем итоги, что мы сделали:
- Перешли на Timeweb (ссылка выше в статье).
- Выбрали тарифный план хостинга (рекомендую произвести годовую оплату с 30% скидкой и бесплатной регистрации домена в одной из 10 доменных зон).
- Зарегистрировали доменное имя (название, адрес вашего сайта в интернете).
- Заполнили информацию об администраторе (владельце домена).
- Установили Вордпресс на ваш сайт.
Теперь необходимо произвести минимальные настройки.
Первым делом выберем тему WordPress-это шаблон внешнего вида вашего веб сайта.С ее помощью можно быстро и упрощенно редактировать дизайн. Существует более 8 000 бесплатных тем, разработанных для Вордпресс. Какую тему выбрать→решать вам.
У бесплатных тем есть один существенный недостаток→они бесплатные
Это означает отсутствие службы поддержки, возможные ограничения функционала или необходимость «лезть в код» для той или иной задачи.
Большинство таких тем имеют низкую скорость, которая является важным фактором в продвижении сайта.
Но сейчас, для тестирования, нам достаточно будет последней темы Вордпресс «Twenty Twenty One».
Для ее установки заходим на ваш созданный сайт, введя его название (имя домена) в адресной строке браузера.В моем случае это hifix.ru
Кликнув по домену, дописываем /wp-admin/, чтобы адрес имел следующий вид hifix.ru/wp-admin/ (у вас вместо hifix.ru будет ваше название сайта (доменное имя) и жмем Enter (Ввод) на клавиатуре.
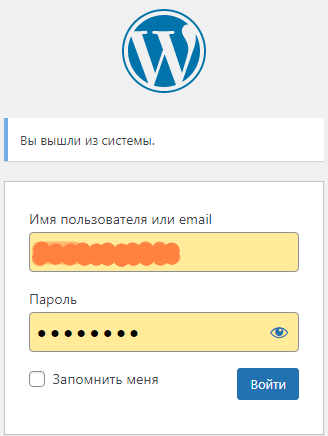
В появившемся окошке введите логин и пароль, который вы получили на почту при создании сайта/регистрации домена на Timeweb.

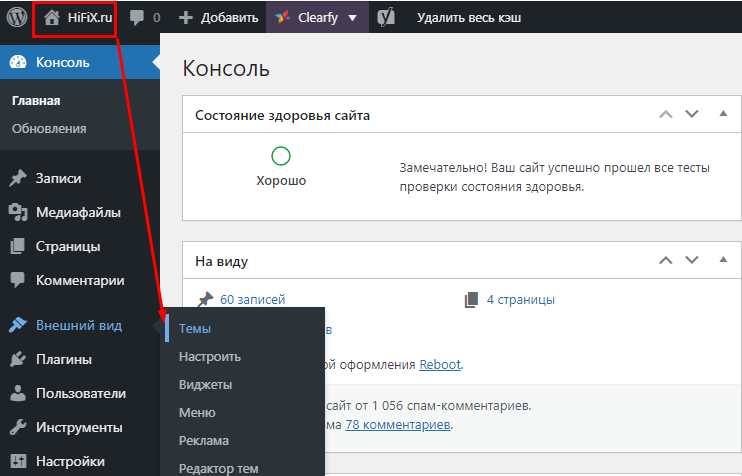
Вы вошли в консоль WordPress-панель управления вашим созданным сайтом с нуля.
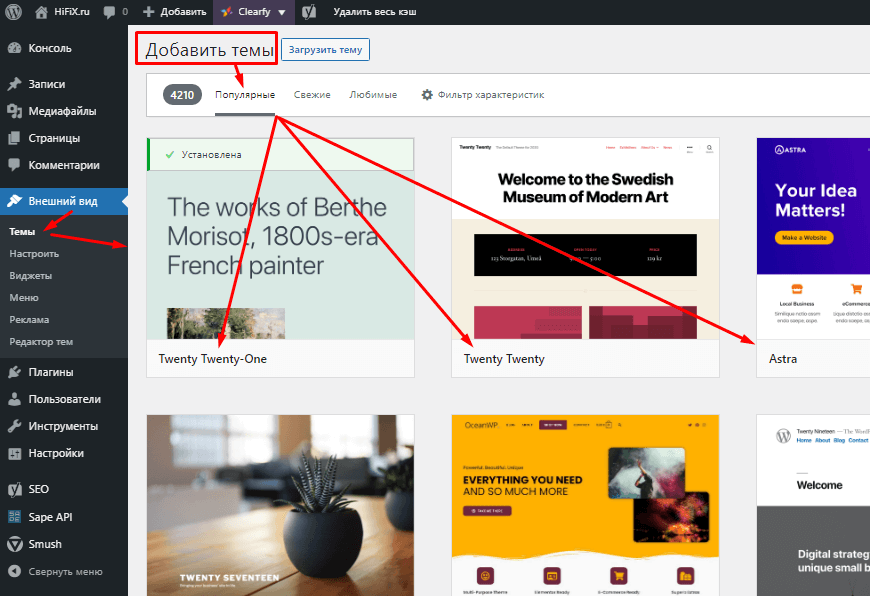
Выбираем «Внешний вид»→«Темы».

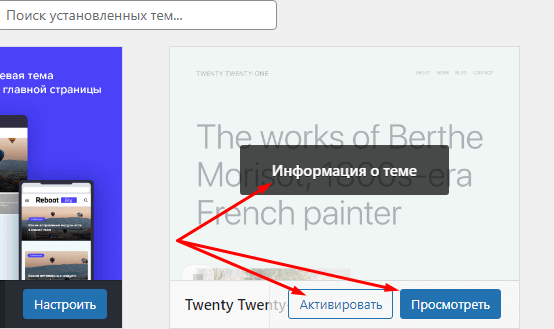
Нас перебрасывает в доступные для установки темы.
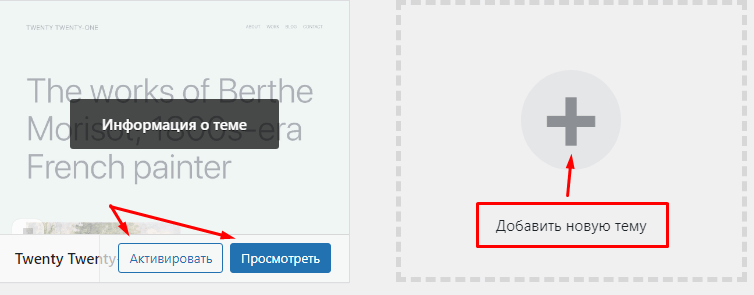
Активируем «Twenty Twenty-One» нажав на соответствующую кнопку.Если хотите, можете посмотреть о ней информацию.

Вы можете добавить любую другую тему нажав на значок «+».

Вам откроется список популярных тем для сайта созданного на Вордпресс с их описанием и просмотром.
Если вы не найдете подходящей темы под ваши задачи, рекомендую ознакомиться с платными вариантами премиум тем:
- Многоцелевая тема Reboot (используется на сайте hifix.ru). Гибкая и легко настраиваемая с высокой скоростью загрузки. Ссылка на магазин Wp Shop с описанием преимуществ https://wpshop.ru/themes/reboot
- Лучшая тема для интернет-магазина Bono. Ссылка на описание https://wpshop.ru/themes/bono
- Просмотреть все товары WP Shop можно по адресу https://wpshop.ru/
На этом этапе ваш сайт почти готов. Для завершения, вам необходимо произвести его настройки. Вам понадобится логин и пароль от хостинга и от сайта.
Просмотрите видео о первых настройках сайта и следуйте пошаговым инструкциям из урока.По завершению вы научитесь, как:
- Закрыть сайт от индексации.
- Обновить wordpress, темы и плагины.
- Обновить PHP (по желанию).
- Прописать название сайта.
- Настроить формат ссылок.
- Установить плагин латинских ссылок.
Надеюсь у вас все получилось и вы смогли создать свой первый сайт в интернете и произвести его первые настройки. Теперь дело за малым , написать полезный контент и разместить его на сайте. В следующих публикациях мы разберем, как создавать тексты для поисковых систем и привлекать посетителей на ваш ресурс.
Если возникнут какие либо трудности или есть замечания по теме→пишите сразу в комментариях ниже. Стараюсь отвечать как можно быстрее.

В этой статье попробую упростить вам задачу и осветить основные вопросы при создании сайта, а так же дать пошаговую инструкцию по самостоятельному созданию собственного сайта.
Содержание
- С чего начать создание сайта?
- Как создать свой сайт самостоятельно?
- Самостоятельное создание сайта
- Какой способ создания сайта выбрать?
С чего начать создание сайта?
Прежде всего, с ответа на вопрос – зачем вам нужен сайт. Собственно, все множество целей, так или иначе, сводиться к двум категориями – коммерческий сайт (то есть цель получение денег через сайт) и некоммерческий. Большинство сайтов сегодня создаются именно с коммерческой целью – продажа товаров и услуг, пиар и формирование имиджа, распространение информации с целью последующего получения прибыли. К некоммерческим целям создания сайта можно отнести создание сайтов для благотворительных организаций, форумов и сайтов для общения обмена информацией.
Разновидностей сайтом существует несколько:
- Блог – он может быть практически на любую тему от ведения домашнего хозяйства и путешествий до обсуждения политики или спорта. Кроме того, блоги идеально подходят для заработка на партнерских программах.
- Визитка – это наиболее простой вид сайта, как правило, он состоит их нескольких страниц, которые отражают информацию о компании или владельце сайта, о товарах или услугах, и ценах на них, отзывы клиентов и контакты, по которым можно связаться. Чаще всего такие сайты создают для себя небольшие компании и специалисты с частной практикой (фотографы, дизайнеры, консультанты и так далее).
- Корпоративный сайт – это тот же сайт-визитка, но с расширенным функционалом и большим количеством разделов и страниц. Кроме выше перечисленных страниц там может быть история компании, информация о сотрудника и руководстве, ближайшие мероприятия, новости, каталог товаров, дополнительные услуги, открытые вакансии. Некоторые сайты могут иметь и он-лайн консультанта для оперативного общения и другие интерактивные сервисы.
- Интернет – магазины – это уже способ ведения бизнеса, основанный на продаже каких-либо товаров через интернет.
- Новостные сайты или информационного характера, дающие ответы на определенные вопросы. Отличительно особенностью новостных сайтов является постоянно обновляющийся контент. Новостные сайты могут быть узкоспециализированной тематики, ориентированные на определенную местность или общероссийского или мирового форма с широким спектром разнообразной информации.
- Образовательные и развивающие интернет – пространства, где можно делиться своим опытом и обучать других людей тем или иным навыкам и знаниям.
- Одностраничные сайты (Лендинги) – ориентированы на продажу одного конкретного товара или услуги.
На подготовительном этапе важно понять, какие задачи будут решаться вашим сайтом, от этого во многом будет зависеть сам процесс его создания, в частности выбор его типа.
Наиболее часто встречающиеся задачи:
- Создание потока клиентов,
- Создание системы обработки заявок,
- Повышение узнаваемости бренда,
- Предоставление информации для клиентов в разных форматах – текст, фото, видео, аудио,
- Предоставление возможности скачивать материалы с сайта,
- Автоматизация бизнеса и так далее.
Как только вы определитесь, какие задачи будет выполнять ваш сайт, то можно будет определиться и с типом самого сайта.
Как создать свой сайт самостоятельно?
Технически это возможно сделать тремя основными способами:
- С помощью конструктора сайтов,
- С помощью CMS-системы,
- С помощью самостоятельного написания кода.
Конструкторы сайтов идеально подходят для новичков, а так же для тех, у кого не достаточно времени для самостоятельного изучения технических аспектов. Работа с конструкторами сайтов не потребуют каких-то особых знаний в области программирования, верстки или веб-дизайна. В конструкторах уже есть готовые варианта оформления страниц сайта, кроме того в панели управления можно в несколько шагов добавить сайту индивидуальности и нужных функциональных решений. Конструкторов сайтов сегодня довольно много. Более детальный обзор можно почитать здесь. Наиболее популярные конструкторы для новичков – Wix, Ukit, Umi.
CMS-системы – это системы управления контентом на сайте, чаще всего они называются в обиходе «движками» для сайтов. Благодаря использованию подобных систем можно довольно легко размещать и удалять любую информацию с вашего сайта. Таких движков, так же как и конструкторов существует большое количество. Каждая система имеет свои особенности, выбор той или иной зависит от задач и целей создания собственного сайта. CMS- системы могут быть как платными, так и бесплатными.
К бесплатным системам относятся:
- WordPress. Рекомендована для создания блоков, сайтов- визиток, сайтов для предпринимателей и компаний.
- Joomla. Используется для создания как визитов, блогов и сайтов компаний, так и для создания интернет-магазинов.
- InstantCms. Основное назначение этой системы – создание порталов, социальных сетей, онлайн клубов и сайтов для знакомства.
- OpenCart – выбор тех, кто создает интернт-магазины. Но стоит понимать, что разработка интернет – магазина в этой системе потребует технических знаний и умений, поэтому стоит доверить его опытному специалисту. А вот управление магазином из панели системы довольно простое и интуитивно понятное.
- phpBB – система для создания разнообразных формумов.
К платным CMS системам относятся:
- 1С-Битрикс — довольно мощная и функциональная система, которая позволяет создавать ресурсы любого типа, кроме того она интегрируется с программой 1С, что особенно актуально для тех, кто ведет продажи через интернет.
- UMI.CMS довольно удобная система с простым и понятным интерфесом и мощной поддержкой более чем 2500 технических специалистов, которые готовы помочь вам с разработкой сайта.
- osCommerce заточена на ведение интернет – магазинов и имеет довольно широкий функционал для решения данной задачи.
Самостоятельное создание сайта
Самостоятельное создание сайта предполагает написание собственного исходного кода. Тут уже потребуются либо знания, либо желание во всем этом разобраться. И для тех, и для других предлагаю пошаговую инструкцию, которая несколько облегчит данный процесс.
Создать простой HTML-сайт не так сложно. HTML – это универсальный язык, предназначенный для создания и описания интернет – страниц. Его основное назначение – показать браузеру, что и каким образом необходимо отображать на странице при ее загрузке. Каждый из тегов HTML описывает определенный элемент страницы.
Для того, чтобы создать свой собственный сайт с нуля необходимо:
- Создать макет сайта. Макет сайта – это четкая картинка того, как сайт будет визуально выглядеть. Чаще всего макет составляют в каком-то графическом редакторе, например в фотошопе. На этом этапе продумываются самые мелкие детали. Начиная от выбора разрешения, цвета фона, текста-названия сайта, слогана заканчивая размещением всей информации в отдельных блоках на странице сайта. Далее макет «нарезается» на фрагменты для верстки и сохраняется в формате веб.
ВАЖНО: для быстрого самостоятельного создания сайтов с нуля можно воспользоваться уже готовыми формами на основе CSS и HTML, которые можно найти в интернете.
- Верстка сайта. Из полеченного макета сайта с помощью написанного кода перемещается в интернет пространство, проходит ряд стадий адаптации и тестирования для корректного отображения на всех видах мобильных устройств и браузеров.
- Внедрение PHP. Этот этап делает из статичного страницы сайта динамическую.
Какой способ создания сайта выбрать?
Все три способа создания сайта имеют свои преимущества и свои недостатки. Однозначно ответить на вопрос, какой из них лучше, довольно сложно. Все зависит от того, какие вы преследуете цели создания сайта и каким ресурсами (техническими и временными вы обладаете).
Просто создать сайт еще не достаточно для того, чтобы на него стали приходить посетители. Необходимо еще опубликовать его в сети интернет. Для этого вашему сайту понадобиться домен, то есть имя сайта в сети, адрес, по которому пользователи будут его находить. О том, что такое домен и как его выбрать и зарегистрировать, можно подробнее почитать вот здесь.
В рамках этой статьи напомню лишь о нескольких правилах выбора доменного имени:
- Оно должно быть простым и запоминающимся,
- Не более 10-12 символов, чем меньше, тем легче будет запомнить,
- Его легко можно набрать на латинской раскладке, в идеале все буквы должны писаться точно так же как и слышаться,
- В идеале отсутствие повторяющихся букв, странных сочетаний, тире и так далее,
- За доменом не должно быть какой-либо негативной истории и санкций от поисковых систем, это легко проверить на сервисе «whois history»
Помимо домена для вашего сайта стоит позаботиться и о приобретении хостинга, без него ваш сайт не виден в интернете. Хостинг – это услуга по размещению сайта в интернете. Хостинг – это фактически место, где ваш сайт храниться в интернете. Все запросы по поиску информации на вашем сайте, картинок, просмотру видео и так далее отправляются на хостинг, который обрабатывает эту информацию и выдает пользователям к ней доступ.
После того, как вы создали сайт, купили ему домен и оплатили хостинг необходимо перенести все файлы вашего сайта на сервера хостинга. Сделать это можно через панель управления хостингом по HTTP – протоколу или через FTP- клиента по соответствующему FTP-протоколу.
Только после этих действий ваш сайт будет доступен в интернете и его можно будет найти по выбранному адресу. Но и на этом создание сайта еще не закончено, так как его необходимо постоянно наполнять полезным и интересным контентом (статьи и новости о вас и вашей деятельности, фотографии и видео-ролики, бесплатные материалы для скачивания), а так же заниматься его продвижение и раскруткой в интернете и социальных сетях. Это уже темы для отдельных статей.
Вообще создать сайт не так сложно, как может показаться с первого взгляда, при желании можно найти большое количество разнообразной бесплатной информации в поисковиках и на ютубе.
На чтение 1 мин Просмотров 1.6к. Опубликовано
Мой онлайн-курс “Создание сайта с нуля”: https://stasbykov.ru/sozdanie-saita
Хостинг sweb (бесплатно 14 дней): https://stasbykov.ru/sweb
Каждый предприниматель хочет понять, как создать сайт на wordpress самому. В данном видео я показываю создание сайта с нуля до результата.

Стас Быков
Технический специалист
Здравствуйте! Я маркетолог-аналитик и автор онлайн-курсов по интернет-маркетингу. Работаю в интернете с 2004 года 24×7.
Школа Стаса Быкова: 🚀 https://bykovschool.ru
Оцените автора
( 17 оценок, среднее 4.65 из 5 )