Веб дизайн — это востребованное направление в IT индустрии с перспективой высоких зарплат, карьерного роста и возможности самореализации. А на рынке фриланса веб дизайн входит в ТОП популярных услуг. В этой статье я расскажу, как стать веб дизайнером с нуля самостоятельно. После прочтения у вас на руках будет четкий план действий, по которому вы сможете освоить эту профессию.
Как говорил Конфуций: «Путь в тысячу миль начинается с первого шага». Поэтому важно не просто прочитать статью, а применять полученные знания на практике. Только в этом случае вы получите результат и приблизитесь к своей цели.
Базовая подготовка
Если вы совсем новичок и имеете слабое представление о том, кто такой веб дизайнер, чем он занимается и какие у него обязанности, то первым делом я рекомендую вам углубиться в суть этой профессии. В этом вам помогут две мои статьи:
- Веб-дизайнер — что это за профессия простыми словами
- UX UI дизайнер — кто это и чем занимается
Помимо этого, важно еще понимать, какие бывают виды сайтов и в чем между ними различия. Зачем? Потому что веб дизайнер работает преимущественно с сайтам.
У меня в блоге есть статья, в которой я рассказываю про один из популярных видов сайтов — лендинги. Но помимо лендингов, есть еще и другие, не менее популярные, виды сайтов: интернет магазины, корпоративные сайты, блоги. Чтобы «быть в теме» рекомендую потратить немного времени и хотя бы вкратце почитать про них.
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
Самое важное в освоении новой профессии — это как можно БЫСТРЕЕ начать, потому что чем дольше вы откладываете «на потом», тем вероятнее всего вы перегорите этой затеей и забросите начатое дело. А еще, важно изучать не все подряд, а только то, что вам пригодится для старта. Это избавит вас от каши в голове и позволит больше сосредоточиться на практике. Поэтому все следующие рекомендации будут базироваться на этих принципах.
Шаг 1 — Изучите основную теорию веб дизайна
Я рекомендую начинать обучение именно с теории, а не с изучения программ, как многие советуют это делать. Освоить графический редактор можно за 2-3 дня, максимум за неделю. Но какой в этом смысл, если вы еще не знаете, что и как в нем нужно делать.
Начиная свое обучение с теории, вы уже на первых этапах сможете для себя понять, нравится ли вам то, что вы изучаете или нет.
Ваша задача изучить лишь 20% всей ОСНОВНОЙ теории веб дизайна, которая в итоге даст вам 80% результата.
Такой подход называется правилом Паретто и суть его в том, чтобы сконцентрироваться только на самом важном и благодаря этому получить максимальный результат.
Что входит в основную теории дизайна:
1. Композиция. Как работать с модульной сеткой, выравнивать между собой элементы дизайна и в правильной пропорции соотносить содержание с оформлением, чтобы композиция сайта выглядела эстетически привлекательной.
2. Компоновка. Как группировать между собой элементы дизайна, чтобы было удобно и понятно взаимодействовать с интерфейсом.
3. Типографика. Как выбирать шрифты для сайта и как правильно их настраивать. Умение работать с текстами — это важный навык, которым должен обладать каждый веб дизайнер, потому что на любом сайте есть текстовый контент.
4. Принципы иерархии и контраста. Как отделять главное от второстепенного и тем самым упрощать восприятие дизайна для пользователей.
5. Цвет. Как выбирать цветовую палитру для сайта и сочетать между собой цвета. Сочетание цветов и умение грамотно их применять также является важным навыком веб дизайнера.
Я оставлю ссылку на свою статью, в которой рассказываю об основах веб дизайна. В нее как раз входит часть из того, о чем я писал выше. Настоятельно рекомендую вам прочитать, потому что это весьма полезная информация для новичков.
Полезно: Основы веб дизайна для начинающих — 7 правил
Шаг 2 — Изучите программу Figma для веб дизайна
На этом этапе вам нет смысла изучать все графические редакторы, которыми пользуются дизайнеры. Вам будет достаточно изучить всего одну программу — Figma. Это та программа, которая покрывает большинство потребностей в разработке дизайна. Она бесплатная и достаточно проста в освоение.
В этом вам поможет ряд моих видео:
Полезно: Figma уроки на русском для начинающих — бесплатный мини-курс
Не пытайтесь начать свое обучение с изучение фотошопа. Это достаточно сложный графический редактор и вам на первых этапах он уж точно ни к чему. Сконцентрируйтесь на фигме.
Шаг 3 — Начните практиковаться в веб дизайне
Любые знания бесполезны без практики, поэтому важно как можно быстрее начинать практиковаться и набивать руку. Поскольку вы новичок, то у вас скорее всего нет заказов на разработку дизайна, на которых вы могли бы тренироваться.
Поэтому у вас есть 2 способа, как выйти из этой ситуации:
1. Придумывать себе задания. Станьте сами себе заказчиком и придумайте себе задания на разработку дизайна. Например, разработать дизайн для лендинга по аренде строительной техники.
2. Делать редизайн уже существующих сайтов. В рунете огромное количество сайтов с отвратительным дизайном и этим можно пользоваться. Заходите в Яндекс, ищите сайты компаний или небольших организаций и начинаете их перерисовывать и делать свою, улучшенную версию дизайна.
Оба этих способа идеально подходят для начинающих дизайнеров и именно с помощью них я в свое время практиковался сам.
В процессе практики развивайте в себе НАСМОТРЕННОСТЬ. Ваша задача — создать СВОЙ вариант дизайна, основываясь на ЧУЖОМ ОПЫТЕ, а НЕ придумывать дизайн с нуля.
Для этого смотрите и анализируйте работы других дизайнеров. В этом вам поможет сервис behance — это площадка, на которой собрано огромное количество дизайнерских работ, на любой вкус и цвет.

Почему важна насмотренность? Потому что если вы будете пытаться выдумывать что-то свое, то скорее всего вы сделаете нечто далекое от реальности, поскольку у вас еще очень мало практического опыта.
Дело в том, что у пользователей в интернете есть определенные паттерны поведения и их нужно учитывать. И лучший способ это сделать — смотреть на работы более опытных дизайнеров, анализировать и применять их дизайн решения в своих работах.
Здесь хочу заметить, что насмотренность это НЕ копипаст. То есть да, вы должны смотреть на чужие работы, но вы НЕ должны слепо их копировать. Перерабатывайте чужие решения, адаптируя их под свои задачи, и тогда у вас будет получаться уникальный дизайн, который будет работать на реальных проектах.
Шаг 4 — Составьте портфолио веб дизайнера
Портфолио для дизайнера — это архиважная вещь, поскольку без него вас не существует как дизайнера. Если у вас нет портфолио, то для новичков это приговор, потому что в этом случае вам никто не предложит работу.
Отбирайте самые удавшиеся на ваш взгляд работы и формируйте из них портфолио.
Пусть оно у вас будет «так себе», но это лучше, чем ничего.
Как должны выглядеть работы в портфолио? Здесь опять же я рекомендую вам зайти на behance и посмотреть, как другие дизайнеры оформляют свои работы.
Если вкратце, то каждая ваша работа должна представлять из себя кейс. То есть вам нужно описать весь процесс работы над дизайном: о чем проект, какие были задачи, какие были проблемы, как вы их решили, показать различные артефакты вроде прототипов, показать готовый дизайн и так далее. То есть не просто выложить макет одной страницы сайта (это будет плохо работать), а продемонстрировать процесс вашей работы.
Заводить портфолио я рекомендую тоже на behance. Это и удобно, и бесплатно.
Шаг 5 — Найдите первую работу по веб дизайну
Когда у вас уже есть теоретическая база, немного «набита рука» и собрано портфолио, то самое время начинать искать свою первую работу. На старте я рекомендую вам попытаться устроиться в компанию или веб студию, а не идти во фриланс.
В компании вы гораздо быстрее сможете вырасти как специалист, особенно если над вами будет хороший арт-директор, который будет давать вам правильный вектор развития. К тому же в компании вы будете работать с другими дизайнерами и перенимать их опыт.
Потом вы всегда сможете уйти на фриланс, если вам близка философия фриланса, либо же совмещать основную работу с подработками.
Как получить первую работу? Нужно понимать, что никаких секретов здесь нет и прежде всего у вас должно быть огромное желание и упорство. Идете на hh.ru и начинаете отправлять отклики на все дизайнерские вакансии. В отклике пишите сопроводительное письмо с ссылкой на ваше портфолио и небольшой текст о себе. Это хоть немного, но выделит вас среди других кандидатов.
Запаситесь терпением и будьте готовы к огромному количеству отказов. Это морально сложно, и я это прекрасно понимаю, потому что сам через это прошел. Но здесь главное не опускать руки, продолжать искать и верить в свои силы. Параллельно с поиском работы продолжайте практиковаться и улучшать свои навыки.
Это нелегкий путь, но дорогу осилит идущий. В какой-то степени это хорошо, что есть такой фильтр на новичков, потому что в итоге в профессию попадают действительно замотивированные специалисты, которые горят дизайном. Но, с другой стороны, это морально сложно.
Как гарантированно стать веб дизайнером и начать зарабатывать
Выше я дал вам пошаговую инструкцию как самостоятельно и бесплатно стать веб дизайнером. Она вполне рабочая, однако в ней есть один существенный минус. Искать и устраиваться на работу вам тоже придется самостоятельно. А это один из самых сложных и ключевых этапов, который отделяет вас от профессии с высокой зарплатой.
Если вы хотите гарантированно стать веб дизайнером и устроиться на работу, то рекомендую записаться на вот этот курс. На нем помимо изучения всех необходимых навыков действует программа гарантированного трудоустройства. Причем эта гарантия закреплена в договоре и если после успешного обучения вы не найдете работу, то вам вернут деньги.
Заключение
В этой статье я рассказал вам о том, как стать веб дизайнером с нуля самостоятельно и получить свою первую работу. Спасибо за внимание и успехов вам!
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
-
Где искать работу?
Что такое веб-дизайн?
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
- Людям, которым нравится рисовать и при этом испытывающим интерес к технологиям.
- Кто хочет работать в ИТ-сфере, но не заниматься программированием или версткой.
- Испытывающим искренний интерес ко всему новому.
- Способным к самообучению.
- Готовым к постоянным изменениям, развитию.
-
Внимательным, усидчивым.
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
|
Общая теория |
|
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
- Сделать схему расположения основных блоков.
- Выбрать цветовую схему.
- Подобрать шрифты.
- Задать модульную сетку, выбрать места для основных элементов страницы.
-
Отрисовать каждый элемент страницы.
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т.д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
- Основы Figma – бесплатный курс в Нетологии. Позволяет изучить основные инструменты Фигмы – популярной программы для создания веб-дизайна.
- Основы Adobe Photoshop – набор уроков для новичков. Включает теорию и практические задания.
- Инструменты для дизайнера – цикл занятий с обзором популярных программ: Photoshop, Illustrator, After Effects, Figma.
- Создание сайтов на Тильде (8 видео)
- Теория цвета, цветовой круг, композиция (9 видео)
- Теория дизайна (10 уроков)
- Уроки от Школы Яндекса для начинающих и продвинутых специалистов (10 видео)
- Лекции по типографике
- Мастер-классы по UX, UI
-
Проектирование интерфейсов (цикл лекций)
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
-
Как веб-дизайнеру найти первого клиента?
Платные курсы для начинающих
В обзоре собраны программы, позволяющие освоить профессию с нуля.
|
Название курса и ссылка на него |
Описание |
|
Веб-дизайнер (уровень обучения – с нуля) |
Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. |
|
Профессия Веб-дизайнер (UX/UI) |
Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
|
Веб-дизайн 3.0 |
Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
|
Дизайнер сайтов на Tilda |
Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. Заработать на этом навыке можно на биржах фриланса, например, Кворке. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.
-
Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
- Бесплатные уроки в Нетологии – здесь можно пройти различные курсы и вебинары. Например, изучить основы Фотошопа и Figma.
- Бюро Горбунова – есть рубрика «Советы», где представители бюро отвечают на вопросы читателей.
- MorePSD – бесплатные шаблоны для сайтов.
- Infogra.ru – статьи и бесплатные уроки по веб-дизайну, в том числе для изучения с нуля.
- Deadsign – переводы иностранных статей о дизайне.
- Дизайн-кабак – новости, статьи, обзоры, советы.
-
UXJournal – блог о продуктовом дизайне: как тестировать сайты, составить портрет потребителя и др. Есть бесплатные курсы в текстовом формате.
Где искать работу?
- Посмотрите вакансии для дизайнеров на бирже сайта Kadrof.ru. Это бесплатный сервис для фрилансеров, где можно искать работу.
- Часто специалистов ищут веб-студии и digital-агентства. По ссылке находится обзор компаний, предлагающих удаленную работу.
- Подпишитесь на группу Клуб фрилансеров в сети ВКонтакте. В ней встречаются вакансии для новичков.
- Размещайте свои работы (в том числе выполненные в процессе учебы) на сайтах для дизайнеров. Там заказчики могут сами выйти на вас.
-
Посмотрите заказы на биржах фриланса.
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Рекомендуем
В обзоре собраны лучшие сайты для дизайнеров, где можно искать разовые заказы, удаленную работу или постоянное трудоустройство. Для вашего …
В обзоре собрано больше 50 ресурсов, которые помогут пиарщику в работе. В том числе сервисы для пиара, ТГ каналы, бесплатные инструменты и биржи с …
Веб-дизайн – это одно из молодых и востребованных направлений, которое в 2007 получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения.
Действительно ли это так и как освоить веб-дизайн с нуля – разберемся в сегодняшней статье.
Кто такой веб-дизайнер
Кто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником. На деле же веб-дизайнер – это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию. Но вот и здесь не все так просто, так как до прорисовки макета есть еще много шагов. Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
Когда человеку нужен сайт, он обращается в профессиональную студию либо ищет фрилансера в интернете. Затем идет обсуждение и заполняется особый документ – бриф, который позволяет исполнителю более детально изучить проблему заказчика. Следующим этапом составляется техническое задание, после его утверждения начинается разработка сайта. Так называемое «классическое» построение заключается в анализе целевой аудитории, прототипировании, создании макета, верстке, программировании и тестировании.
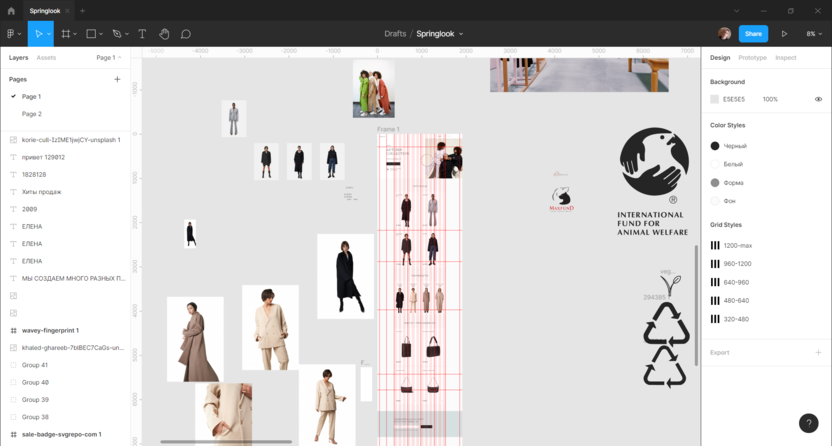
Если речь идет о студии, то веб-дизайнер в ней занимается только созданием макета, который чаще всего делается в Figma, но есть и те, кто работает в Photoshop, хотя это уже прошлый век.
Выглядит все это примерно так: фреймы, слои, элементы, сетка и много дизайна.
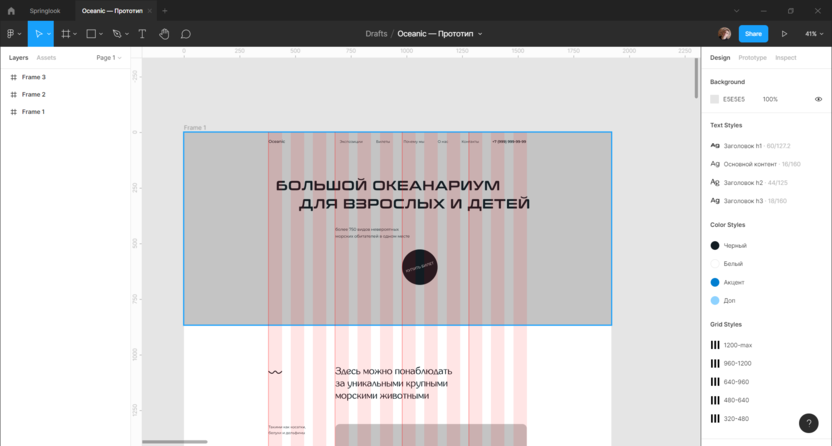
Зачастую веб-дизайнер в студии делает и прототип сайта – черно-белый, иногда даже графический вариант с кликабельными элементами. Он позволяет еще на этапе прототипирования понять, что нужно убрать и чего не хватает – в общем, прототип указывает на ошибки и дает возможность сделать итоговый результат таким, каким он должен быть.
Пример прототипа в Figma
Также может быть и более узкая направленность – это когда прототипом занимается отдельный специалист – проектировщик. В таком случае веб-дизайнер создает исключительно макет сайта, и на этом его компетенции заканчиваются. Далее на сцену выходят верстальщики, программисты и другие специалисты.
Все вышесказанное – это про студии, а вот во фрилансе все немного иначе. Как правило, веб-дизайнер, работающий на себя, может быть и дизайнером, и программистом, иногда даже и графическим дизайнером. То есть такой специалист разбирается в прототипировании, дизайне, верстке, программировании, маркетинге и многом другом. Программирование чаще всего на уровне понимания, как и верстка. Здесь все зависит от того, какой путь выбрал веб-дизайнер – создает он сайты на CMS или же на конструкторе. Если в дело вступает, например, WordPress, то без верстки и программирования тут не обойтись. В случае с конструктором потребуются лишь базовые знания верстки.
Но и все это не всегда обязательно: на фрилансе веб-дизайнер может хорошо себя чувствовать без языков программирования и прочего. Только дизайн и больше ничего – таких заказов можно найти много.
Стоит также сказать, что веб-дизайнер не рисует логотипы, не оформляет социальные сети, не создает фирменный стиль – все это про других специалистов.
Что ж, давайте подытожим вышесказанное: веб-дизайнер занимается дизайном сайтов, иногда их разработкой под ключ. Он знает основные правила дизайна, разбирается в верстке и программировании на базовом уровне. В общем, если вы мечтаете о современной творческой профессии, то дорога к веб-дизайну вам открыта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие инструменты и навыки нужны
Об инструментах я уже немного сказал – в первую очередь это Figma. Идеальная программа, которая позволяет создавать прототипы и макеты сайтов. В ней можно делать все – и карту сайта, и взаимодействия пользователей, и презентации. Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.
Другие инструменты:
- Photoshop – сегодня используется редко, может быть полезен, если нужно вырезать какой-то объект из фотографии. Однако и такую задачу сейчас можно решить без Фотошопа, например, с помощью специальных сервисов.
- Moqups – онлайн-сервис для прототипирования. Часто заменяется Фигмой, но подходит для более профессиональных прототипов сайтов и мобильных приложений.
- Illustrator – используется как дополнение к Фигме для прорисовки иллюстраций. Редкий инструмент в руках веб-дизайнера, потому что, во-первых, сайтов с иллюстрациями не так много, а во-вторых, на фотостоках можно найти множество подходящих картинок. Если же нужно какое-то уникальное решение, то обычно для таких задач нанимается отдельный специалист.
- Sublime Text – программа для верстальщиков. Используется только теми, кто занимается версткой. Как я говорил ранее, веб-дизайнер не равно верстальщик сайтов, но может им быть.
В общем-то, знание одной только Фигмы позволит вам стать веб-дизайнером и находить высокооплачиваемые заказы или работать в хорошей студии.
Но на одних инструментах не уехать, так как важны еще личные качества и софт-скиллы. Все это даже важнее любых инструментов. Вы можете быть гуру всех перечисленных программ, но если в личных качествах будут пробелы, то это сильно сыграет на вашем профессиональном росте.
Вот основные качества, которые необходимы, чтобы стать веб-дизайнером:
- Умение договариваться – чтобы решать конфликтные ситуации и общаться с клиентами конструктивно.
- Любопытство – для постоянного поиска новой информации. Я бы выбрал синонимами такие определения, как «увлеченность» или «заинтересованность в деятельности». Если вам будет действительно интересен веб-дизайн, то все это будет по умолчанию.
- Желание развиваться и целеустремленность – помогут попасть в крупные проекты. Здесь опять же об увлеченности и заинтересованности. Если вы будете гореть и делать, то эти качества придут сами.
- Усидчивость и внимательность – вот эти качества, пожалуй, самые важные. Даже если вы будете гореть веб-дизайном, то это быстро может кончиться, когда наступят сложности. Может ничего не получаться, будет казаться, что это не ваше – в таких случаях как раз поможет усидчивость.
Хочу озвучить одну мысль, которую должны понять все, кто планирует заниматься творческой профессией – не стоит думать, что от рождения вы не творческий. Если вам интересен веб-дизайн, и вы смотрите на чужие работы как на что-то невероятное, то знайте, что вы можете так же. Кому-то это может даваться проще, кому-то сложнее, но прийти к хорошему результату может каждый. Здесь уже все решает усидчивость.
С чего начать начинающему веб-дизайнеру
Рекомендую начать с базового изучения сайтов – надо понять, как их создают и оформляют, какие проблемы они решают, чем отличаются. Ответив на эти и другие вопросы, связанные с вебом, вы начнете понимать суть профессии веб-дизайнера. Следующий этап – изучение Фигмы маленькими шагами. Не стоит сразу становиться гуру Фигмы – это займет много времени. Достаточно изучить базовый функционал, а затем постепенно его наращивать.
Третий шаг – базовые навыки дизайна в вебе: из чего состоит сайт, как создается его структура, как различные графические элементы влияют на восприятие человека и так далее.
Четвертый шаг – тренировка, тренировка и еще раз тренировка. Как в спорте – если начали бегать и хотите результата, то продолжайте и улучшайте свои показатели.
Советую начинать с просмотра видеороликов на Ютубе – сейчас их огромное количество, хотя часть из них оторвана от реальности. Многие показывают крутые работы, учат, как их делать, выпускают клипы а-ля «Как сделать вау-эффект на сайте за 5 минут». Все это, конечно, круто, но на деле забывается уже на следующий день.
К роликам важно подходить комплексно и регулярно практиковаться. Если вы будете просто просматривать тысячу видео, то особого результата не будет. Будет казаться, что вы все усвоили и повторите точно так же через неделю, но это не так – скорее всего, вы забудете, как воплотить то или иное решение и будете возвращаться раз за разом к просмотренному гайду. Поэтому важно сразу в ходе ролика практиковать полученные знания.
Например, если вы смотрите, как работает Фигма, то возьмите и откройте ее сразу, не повторяйте действия точь-в-точь как на видео, а попробуйте сами разобраться и понять, как все устроено. Только в таком случае будет прогресс.
Вот лучшие русскоязычные каналы, которые хорошо прокачают вас в веб-дизайне с нуля:
- WAYUP & Андрей Гаврилов – рассказывает о работе веб-дизайнера на фрилансе. Канал включает множество роликов как по Figma, так и по верстке сайтов.
- Alexey Bychkov: веб-дизайн и фриланс – блог о веб-дизайне. Если хотите разобраться в Фигме с нуля, то лучше начать с этого канала. Помимо Фигмы, есть и уроки по After Effects, Photoshop, Illustrator, а также много видеоматериала по веб-фрилансу.
- Max Shirko – рассказывает о трендах в веб-дизайне, показывает, как улучшить дизайн сайта в несколько кликов. Рекомендую приступать к этому каналу, когда вы уже получите первичные навыки и будете разбираться в веб-дизайне немного больше, чем на базовом уровне.
Этих трех каналов вам вполне хватит, чтобы стать веб-дизайнером-новичком, который сможет сделать макет сайта в Фигме и даже в формате HTML+CSS+JS.
Что делать дальше
В целом, дизайн строится на насмотренности: чем больше вы изучите других работ, тем выше будет ваш уровень креативности. Повторюсь еще раз, что вы сможете делать крутые работы, если потратите на это много времени. Даже если у вас ничего не будет получаться, то это не говорит о том, что это не ваше. Если вы хотите стать крутым веб-дизайнером, то у вас все получится.
Найти работы других дизайнеров вы можете на специальных сервисах:
- Behance
- Land Book
- Awwwards
- Dribbble
На первых порах об анализе работ сложно говорить, так как, скорее всего, вы не будете понимать логику дизайнера из-за нехватки опыта. Поэтому лучше всего взять несколько работ и попробовать их повторить в Фигме. Когда багаж знаний будет наполнен, вы сможете анализировать работы и будете понимать, как все устроено.
Также многие говорят, что нужно регулярно мониторить вышеперечисленные сервисы, чтобы вдохновляться и развиваться. С этим не поспоришь, но не стоит принимать это как должное. На первых порах это может показаться не таким увлекательным занятием, и в итоге вы будете себя заставлять. Не нужно заставлять – все придет со временем. Когда вы будете «в теме», тогда и руки сами будут идти в сервисы для вдохновения, а Фигма будет открываться сразу же после запуска ноутбука.
Заключение
Веб-дизайнер – это современная профессия, не требующая высшего образования, но нужадающаяся в особых усилиях и усидчивости. Старт может показаться сложным, ведь нужно изучить много нового, практиковаться, разбираться, корректировать ошибки и развивать софт-скилы. Но если не сдаваться на пути и идти к своей цели, то все обязательно получится. Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.
Хотите погрузиться в захватывающий мир Web-дизайна и не потратить на это и капли денег из своего кармана? Мы знаем, что в начале пути обучение может показаться сложным и дорогим, поэтому рады предложить вам уникальную возможность изучить web-дизайн абсолютно бесплатно!
226
показов
1.9K
открытий
Мы верим, что образование должно быть доступным для всех, поэтому нашли множество бесплатных курсов по веб-дизайну и создали эту подборку с любовью и заботой о вашем успехе.
Наша подборка бесплатных курсов по веб-дизайну станет для вас первым кирпичиком в выстраивании будущей карьеры. Вы сможете понять, ваша ли это сфера и хотите ли вы в ней развиваться дальше, не потеряв при этом баснословной суммы денег.
Мы поддерживаем подборку актуальной и обновляем информацию минимум 1 раз в месяц.
ТОП-5 бесплатных курсов по веб-дизайну в 2023 году
- Билет в профессию «Веб-дизайнер» от Логомашины — лучший курс с обилием практики
- «Соберите свой первый лендинг за 5 дней» от Contented — лучший курс для первой работы в портфолио
- «Tilda: как создать впечатляющий сайт без программирования» от Bang Bang Education — лучший курс от известной дизайн-студии
- «Старт в профессии: веб-дизайнер» от Interra — лучший курс, чтобы узнать, как и где искать клиентов
- «Заработок на создании сайтов на Тильде» от Василия Дерябина — лучший объемный курс с проверкой домашних заданий
Бесплатные онлайн-курсы по веб-дизайну
Продолжительность: 4 дня
Формат: вебинары по 2 часа (с 20:00 по Мск), домашние задания без проверки, дополнительные материалы, сертификат за прохождение
Доступ: после регистрации
Если вы думаете, что на бесплатных курсах вас ждут только теоретические знания, то это не так. 4-дневный курс от Логомашины предусматривает практические упражнения в конце каждой из затрагиваемых тем.
В рамках интенсива вы не только научитесь новым и крутым рабочим скилам, но также поймете, как правильно оформлять портфолио и работать с заказчиками.
Продолжительность: в своем темпе, но курс рассчитан на 5 дней
Формат: видеоуроки, самостоятельное обучение, полный бесплатный доступ к Tilda на 2 месяца, 300+ дополнительных материалов, доступ к курсу на 1 год
Доступ: после регистрации
Хотите научиться делать для своего проекта крутые и запоминающиеся лендинги и лонгриды? Тогда обратите внимание на этот курс. К тому же здесь легко понять, какие навыки вы получите в процессе обучения, благодаря тому, что школа предоставила кейсы выпускников своих прошлых потоков.
Продолжительность: в своем темпе
Формат: видеоуроки, домашние задания без проверки
Доступ: после регистрации
Хотите научиться создавать эффектные и функциональные веб-сайты? Мечтаете овладеть навыками, которые позволят воплотить ваши самые смелые дизайнерские идеи? Тогда этот бесплатный курс от зарекомендовавшей себя на рынке дизайн-студии Bang Bang Education станет отличным фундаментом.
Продолжительность: 4 дня
Формат: вебинары и записи вебинаров (начало трансляции с 19:00 по Мск), домашние задания без проверки, именной сертификат по окончании курса
Доступ: после регистрации
Думаете, что на бесплатных курсах не выдают сертификатов? Тогда эта школа вас удивит! По окончании бесплатного обучения вы не только получите актуальные знания и именной сертификат, также вам подарят PDF-файлы с важной и актуальной информацией и расскажут, где лучше всего Web-дизайнеру искать заказчиков.
Продолжительность: 44 урока, в своем темпе
Формат: видеоуроки, домашние задания с проверкой
Доступ: после регистрации
Вы будете удивлены, на этой платформе вас ждет не только 44 видеоурока по теме, но и домашние задания с проверкой, что огромная редкость на бесплатных курсах. По окончании курса вы научитесь создавать полноценные сайты и находить клиентов.
Продолжительность: 9 уроков, в своем темпе
Формат: записи вебинаров
Доступ: свободный
Доверяете свое образование только крупным и зарекомендовавшим себя платформам? Тогда этот бесплатный курс от Skillbox для вас. Программа состоит из 9 видеоуроков длительностью от 1,5 до 2,5 часов, а заниматься вы можете в своем темпе и в свободное время.
Продолжительность: в своем темпе
Формат: текстовый материал на 172 страницы, поддержка автора по запросу
Доступ: после регистрации
Эта книга подойдет тем дизайнерам, которые хотели бы создать свой полноценный сайт без чьей-либо помощи. Пошаговая инструкция по верстке, программированию и еще подобным негуманитарным словам вы сможете найти именно здесь.
Продолжительность: 270+ уроков, в своем темпе
Формат: видеоуроки, вебинары в записи
Доступ: свободный
На этом сайте представлено множество видеоуроков, которые затрагивают на самом деле не только сферу веб-дизайна, но и вообще все аспекты работы дизайнера. Выбирайте наиболее интересные и подходящие для вас видеоуроки и вперед за новыми знаниями.
Продолжительность: 3 урока, в своем темпе
Формат: видеоуроки, практические задания без проверки
Доступ: после регистрации
На этом бесплатном курсе вы узнаете все основные функции такой платформы, как Figma. Курс рассчитан на получение практических знаний, вы будете слушать спикера и пытаться повторять его действия. А по окончании вы получите два кейса в свое портфолио.
Продолжительность: 4 дня с момента регистрации
Формат: видеоуроки, домашние задания с проверкой, обратная связь от преподавателя, тест
Доступ: после регистрации, занятия по расписанию
В рамках курса вас обучат работе в Figma и что немаловажно — займутся вашим обучением максимально ответственно. На прохождение курса вам дается четыре дня, а каждое последующее видео открывается по расписанию, что поможет вам не загружать голову лишней информацией и выполнять домашние задания системно. У вас даже будет свой куратор, который с удовольствием ответит на все вопросы и проверит домашние задания.
Ещё 10 бесплатных курсов по веб-дизайну
В этом разделе все курсы распределены по платформам, с которыми работает веб-дизайнер.
Бесплатные курсы по работе с Tilda
- Веб-дизайн для детей: Tilda, Figma, Readymag. Ознакомительный урок от GeekBrains (1 видеоурок, без сертификата, доступ после регистрации)
- Видеоуроки и вебинары для создания сайтов Tilda от Tilda Publishing ( 50+ видеоуроков, множество полезных материалов, без сертификата, без регистрации)
- Дизайнер сайтов на Тильде от Дизайнер сайтов на Тильде (5-дневный тренинг, доступ к курсу ограничен по времени, практические задания без проверки, именной сертификат, доступ после регистрации, обратная связь через мессенджеры)
Бесплатные курсы по работе с Figma
- Дизайн на Figma от Contented (видеоуроки, самостоятельное обучение, 300+ дополнительных материалов, доступ после регистрации)
- Уроки Figma от itProger (текстовые лекции, видеоуроки, без сертификата, доступ после регистрации)
- Figma: от установки до презентации проекта от Puzzlebrain (10 видеоуроков, домашние задания для самопроверки, без сертификата, доступ после регистрации)
- Курс по работе в Figma от Tilda Publishing (15 видеоуроков без домашних заданий, без сертификата, свободный доступ к урокам, без регистрации)
- Figma: быстрый старт от Uprock (14 видеоуроков без домашних заданий, без сертификата, свободный доступ к урокам, без регистрации)
Бесплатные курсы по работе с Webflow
- Webflow: веб-дизайн без кода и границ. Демо от Bang Bang Education (3 часа видеоуроков, домашние задания без проверки, без сертификата, доступ после регистрации, возможность продолжить обучение на платном курсе)
- Webflow: старт от Uprock (9 видеоуроков без домашних заданий, без сертификата, свободный доступ к урокам, без регистрации)
Онлайн-курсы для получения профессии «Веб-дизайнер»
Отметим, что для полноценной работы web-дизайнером одних бесплатных курсов вряд ли достаточно. Как мы уже сказали, они хороши для того, чтобы понять, откликается вам эта сфера или нет, и попробовать свои силы в профессии.
Если же вы решили окончательно связать свое будущее с этой онлайн-профессией, тогда стоит обратить свое внимание на насыщенные и качественные курсы, которые, в свою очередь, станут вашей визитной карточкой в будущей работе.
И вот лучшие из них, на наш взгляд.
Стоимость: от 90 000 ₽ или в рассрочку от 3 750 ₽/мес до 24 месяцев
Трудоустройство: помощь, на тарифах выше базового — карьерная консультация
О чем курс?
Обучение для вас будут проводить не просто теоретики, а действующие арт-работники и дизайнеры из IT-компаний и дизайн-студий.
После прохождения курса вас не оставят на полпути и сделают все возможное, чтобы вы нашли качественную работу как в родной стране, так и за рубежом.
Стоимость: 272 667 ₽ или в рассрочку от 7 574 ₽/мес до 12 месяцев
Трудоустройство: помощь, возможность стажировки
О чем курс?
Если вы прошли бесплатный курс от Логомашины, и он пришелся вам по душе, тогда не стоит экспериментировать и, возможно, нужно доверить свое полноценное обучение уже проверенной платформе.
Обучение длится 8-12 месяцев, а уроки будут доступны вам как шпаргалки в будущей работе еще три года.
Стоимость: от 119 000 ₽ или в рассрочку от 3 330 ₽/мес до 36 месяцев
Трудоустройство: помощь, лучшие студенты проходят оплачиваемую стажировку
О чем курс?
Здесь вы сможете освоить все необходимые для будущей работы сервисы, такие как: Figma, Tilda, HTML, CSS, Adobe Photoshop. А получив весь спектр необходимых инструментов, вы сможете выбрать наиболее подходящую для вас специализацию и станете цифровым или графическим дизайнером, дизайнером среды или предметным дизайнером.
Стоимость: от 49 900 ₽ или в рассрочку от 4 158 ₽/мес до 12 месяцев
Трудоустройство: индивидуальная поддержка при активном обучении на курсе
О чем курс?
Всего за пять месяцев вас с нуля обучат профессии веб-дизайнера! Вы освоите Figma, Photoshop, Tilda, After Effects, Protopie и с легкостью сможете конкурировать с крутыми дизайнерами за рабочее место. Тем более в школе есть центр карьеры, который помогает найти работу мечты самым активным и целеустремленным студентам.
Стоимость: от 26 000 ₽ или в рассрочку от 2 188 ₽/мес до 12 месяцев
Трудоустройство: помощь, стажировка
О чем курс?
Здесь вы получите не только основные знания дизайнера, но и некоторые навыки маркетолога, среди которых анализ конкурентов, анализ целевой аудитории, насмотренность и понимание трендов. А по окончании курса в общей сумме со всех модулей вы получите 9 качественных работ в портфолио.
Изучение web-дизайна бесплатно предоставит уникальную возможность приобрести ценные навыки, которые окажутся полезными для вас как в карьере, так и в личных целях. Не упустите этот шанс на творческое и саморазвитие, что может кардинально изменить вашу жизнь!
Возможно, вы уже проходили какие-то курсы из нашей подборки? Или можете посоветовать проверенный курс, который мы незаслуженно обошли вниманием? Приглашаем делиться впечатлениями в комментариях!
г. Москва, ул. Тимура Фрунзе, дом 11, корпус 2, этаж 1, помещение 1, комната 75
hello@skillbox.ru
- Оферта
- Оплата
- Правила пользования Платформой
- Политика конфиденциальности
Мы используем файлы cookie,
для персонализации сервисов и повышения удобства пользования сайтом. Если вы не согласны на их использование,
поменяйте настройки браузера.
Образовательные услуги оказываются ЧОУ ДПО «Образовательные технологии «Скилбокс (Коробка навыков)»
на основании Лицензии № Л035-01298-77/00179609 от 19 января 2022 года.
Правообладатель ПО LMS «Skillbox 2.0» ООО «Скилбокс».
- Премии Рунета
2018, 2019, 2020, 2021, 2022
© Skillbox, 2023
** деятельность компании Meta Platforms Inc., которой принадлежит Инстаграм / Фейсбук, запрещена на территории РФ
в части реализации данной (-ых) социальной (-ых) сети (-ей) на основании осуществления ею экстремистской деятельности