Как создать сайт?
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
- Шаг 1. Регистрация в системе
- Шаг 2. Настройка безопасности аккаунта
- Шаг 3. Создание и первичная настройка сайта
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (Пароль администратора): он будет использоваться для входа в панель администратора (http://ваш_сайт/admin) на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
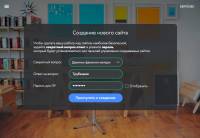
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
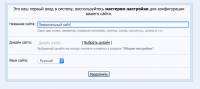
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
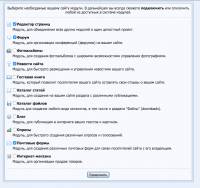
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
Конструктор uCoz появился больше 14 лет назад, но продолжает оставаться одним из лидеров индустрии. С ним сравнивают другие сервисы и даже CMS с открытым исходным кодом — настолько много возможностей для разработчиков он предоставляет.
Несмотря на ощущение громоздкости конструктора, которое возникает при беглом взгляде uCoz, он старается быть максимально дружественным к новичкам. Это проявляется и в добавлении визуальных инструментов редактирования, и в упрощении некоторых операций вроде подключения домена. Поэтому использовать uCoz однозначно стоит и наша подробная инструкция поможет вам быстро создать сайт на этой платформе.
Создание и первоначальная настройка сайта
Для регистрации на uCoz можно использовать e-mail или профили в соцсетях. Главное, чтобы у вас была действующая почта — на неё придёт письмо для подтверждения вашего аккаунта.
Если вы регистрируетесь через электронную почту, то система предложит указать сложный пароль, имя, фамилию, дату рождения и пол, а также согласиться с обработкой персональных данных и подтвердить условия использования. После корректного заполнения полей появится сообщение об успешной регистрации, а на указанный e-mail будет отправлено письмо-подтверждение.
Откройте электронный ящик и найдите письмо от uCoz. Иногда оно попадает в «Спам» — проверьте эту папку, если во входящих нет сообщения о регистрации. Внутри письма есть кнопка «Продолжить» — нажмите на неё, чтобы перейти к настройкам безопасности аккаунта.
- Добавьте страну и номер телефона.
- Выберите проверочный вопрос и добавьте ответ. Вопрос будет появляться при попытке внесения критических изменений — например, для смены владельца или удаления модулей.
- Задайте пароль для панели управления (ПУ). Вы будете вводить его каждый раз при входе в панель администратора сайта.
- Нажмите «Приступить к созданию сайта».
- Укажите адрес, по которому будет доступен сайт, и согласитесь с правилами хостинга. Изначально все проекты размещаются на бесплатных доменах третьего уровня. Затем вы сможете подключить домен второго уровня.
- Нажмите «Создать сайт».
Процесс создания на этом завершён. Но система не отправляет вас сразу в панель управления, а предлагает настроить конфигурацию. На первом этапе нужно добавить название сайта, выбрать язык и дизайн. Вам доступно несколько сотен шаблонов, которые вы можете бесплатно применить к своему проекту. Можно пока ничего не менять — эти настройки всегда доступны в панели администратора.
Следующий шаг — выбор модулей, которые нужны вам для создания сайта. Выбирайте то, чем будете пользоваться. Например, для ведения блога требуется одноимённый модуль — без него в админке не будет необходимых инструментов для управления записями.
После выбора модулей вы попадёте в панель администрирования. Это та среда, в которой вы сначала создадите сайт, а затем будете им полностью управлять. Чтобы не потерять доступ к панели управления и всем возможностям конструктора, запомните следующие данные:
- Адрес для входа — sitename/admin.
- Пароль для входа в панель управления. Вы задавали его при настройке параметров безопасности. Не путайте этот пароль с тем, который используется для учётной записи и был создан при регистрации на uCoz.
- Ответ на секретный вопрос.
Эту информацию должен знать только владелец сайта, так как она даёт неограниченные права на управление проектом, вплоть до его удаления.
Подключение домена
При создании сайта назначается доменное имя третьего уровня — например, site.ucoz.ru. Вы можете пользоваться им постоянно, однако для развития сайта лучше подключить домен второго уровня — это придаст сайту как минимум +100 к авторитету, не говоря уже о плюшках при продвижении.
Одно из достоинств uCoz — домен в подарок на год при оплате старших тарифов на длительный срок (от 6 до 12 месяцев). Если вы получили такую возможность, то в панели управления появится уведомление о бонусе. Нажмите на него, чтобы перейти на страницу с описанием подарка. Далее кликните по кнопке «Выбрать домен» — откроется другая страница, на которой вы должны указать имя и доменную зону.
Введите в строку желаемое доменное имя и нажмите «Проверить». Внизу отобразятся все незанятые варианты. Отметьте любой понравившийся. После выбора нажмите «Получить домен», чтобы перейти на страницу регистрации. Сначала создайте контакт и укажите следующие сведения:
- Имя и фамилия.
- Дата рождения.
- Адрес электронной почты.
- Почтовый адрес.
Если домен регистрируется на организацию, то просто выберите соответствующий пункт в блоке «Владелец». Поля в форме изменятся, чтобы вы ввели сведения о юридическом лице.
После добавления контакт появится в списке на странице регистрации домена. Теперь вы можете выбрать его, чтобы запустить процедуру оформления. После её успешного завершения в списке доменов появится сообщение о том, что домен находится в процессе регистрации. Это занимает 10-20 минут.
Вы также можете купить домен внутри uCoz. Для этого откройте раздел «Услуги» и нажмите на кнопку «Купить домен». На странице покупки введите желаемое имя, проверьте его доступность и выберите адрес в подходящей доменной зоне. Для оформления покупки понадобится добавление контактов, как и в случае с бонусным доменом.
Если вы приобрели доменное имя у другого регистратора, то можете без дополнительных платежей привязать его к своему сайту на uCoz.
- Откройте раздел «Настройки» и перейдите на вкладку «Домены».
- Нажмите «Прикрепить существующий».
- Введите адрес домена, который у вас есть, и нажмите «Припарковать».
- Дождитесь завершения процедуры. Обычно она занимает 3-4 часа.
После прикрепления домена вы сможете его настроить: например, подключить SSL-сертификат, включить переадресацию системного поддомена — того самого, который был создан при создании сайта.
Включение и удаление модулей
Возможности конструктора зависят от того, какие модули включены в панели администратора. Первоначальный набор вы указали при создании сайта, однако это не окончательный состав — список можно постоянно менять, добавляя новые приложения и отключая расширения, которые оказались ненужными для вашего проекта.
Подключение модулей:
- Перейдите по ссылке «Модули» в верхнем меню панели.
- Найдите в списке расширение, которое хотите добавить — например, «Блог» или «Онлайн-игры». Кликните по иконке в виде плюса рядом с ним.
- Появится окно выбора модуля. Убедитесь, что в селекторе отображается подходящее расширение, и нажмите «Установить».
Не все модули доступны бесплатно. Например, «Интернет-магазин» можно добавить только на двух старших тарифах uCoz. После завершения установки модуль появится в списке используемых расширений. Вы можете открыть его, чтобы приступить к настройке и использованию.
Сила модулей в их специфичности. Например, «Блог» нужен только для ведения блога. Если вы добавили такой модуль, но затем решили ограничиться новостями компании, то ничего страшного — просто удалите неиспользуемое расширение.
- Выберите модуль из списка установленных.
- Откройте его настройки.
- Внизу есть пункт «Удалить модуль» — кликните по нему, чтобы отказаться от ненужной функциональности.
- Ответьте на секретный вопрос, чтобы завершить удаление модуля.
Без ответа на проверочный вопрос расширение удалить не удастся. Это дополнительная гарантия того, что никто, кроме истинного владельца, не внесёт на сайт серьёзные изменения. Даже если злоумышленник попадёт в ваш аккаунт, он не сможет удалить сайт, модули, изменить настройки безопасности или сменить владельца. Проверочный вопрос и ответ на него задаются при создании сайта. Если вы не помните эти сведения, то также не сможете внести указанные выше изменения, в том числе удалить модуль.
При удалении модуля теряются все данные, которые были в него добавлены. Например, если это был «Блог», то вы лишитесь всех записей, размещённых через него. Чтобы этого не произошло, делайте резервные копии сайта.
Читайте также: Сайты на uCoz: плюсы и минусы.
Создание резервных копий сайта
Внесённые изменения сохраняются в конструкторе автоматически. Однако резервные копии придётся делать вручную. Бэкапы нужны на случай повреждения данных или случайного удаления модуля. Резервные копии позволяют восстанавливать предыдущее состояние сайта, которое было сохранено в виде образа.
Чтобы создать полную копию сайта:
- Откройте раздел «Инструменты» в панели администратора.
- В меню слева выберите раздел «Резервное копирование».
- Создание копий доступно только с 00:00 до 09:00 по серверному времени. В этот промежуток появляется кнопка «Создать», при нажатии на которую открывается окно настройки бэкапа.
- Выберите режим архивирования: сохранить всё, только базы данных или загруженные файлы. Если хотите полную копию, отметьте первый вариант.
- Нажмите «Применить» и дождитесь завершения сохранения.
После успешного формирования архив появится в списке. Вы можете скачать его на компьютер или оставить на серверах uCoz. Создавать бэкапы можно не чаще 1 раза в 7 дней. Есть и другие особенности.
- В резервную копию не попадают личные сообщения пользователей, настройки модулей и шаблоны. Для шаблонов есть отдельный инструмент для создания бэкапов, который работает по аналогичному принципу.
- Размер резервной копии прибавляется к сумме используемого дискового пространства. Чтобы освободить места, скачайте копию на компьютер и удалите с сервера.
Не пренебрегайте созданием бэкапов, чтобы иметь возможность быстро восстанавливать предыдущую рабочую версию сайта. Откат к сохранённой копии выполняется следующим образом:
- Откройте раздел «Резервное копирование».
- Выберите копию из списка или загрузите с компьютера.
- Нажмите «Восстановить».
- Выберите модули, которые следует вернуть.
- Подтвердите восстановление и ответьте на секретный вопрос.
Слишком большой архив можно разбить на части, загружая данные по отдельным модулям. Для решения этого вопроса обратитесь в техническую поддержку.
Подключение сервисов аналитики
На конструкторе uCoz есть удобные решения для быстрого подключения панели Яндекс.Вебмастер и счётчика Яндекс.Метрики. Они доступны в разделе «Инструменты вебмастера».
Чтобы подключить Яндекс.Метрику:
- Откройте раздел «Инструменты» панели администратора.
- Перейдите на вкладку «Инструменты вебмастера».
- В блоке Яндекс.Метрики нажмите «Подключить».
- Разрешите доступ к вашим данным на Яндексе.
У счётчика есть настройки, через которые вы можете регулировать, какую информацию он будет собирать. Для перехода к ним нажмите на шестерёнку в блоке Яндекс.Метрики. Доступные параметры:
- Вебвизор — запись действий пользователей на страницах сайта. Видео доступно в кабинете владельца сайта на Яндекс.Метрике.
- Карта кликов — отмечает места, по которым кликают посетители.
- Сбор информации о переходах, загрузках файлов, расшаривании контента в соцсетях.
- Показатель отказов — сбор информации о том, какое количество посетителей закрыли страницу в течение 15 секунд.
- Асинхронный код — снижение влияния счётчика на быстродействие сайта.
- Данные информера — отображение или запрет на показ информации, собранной за 24 часа..
- Информер — выбор режима отображения.
- Автоматическое добавление счетчика. Отключите этот параметр, если хотите добавлять счётчики вручную с разными настройками в зависимости от раздела сайта.
- Количество строк в аналитическом отчёте.
Панель Яндекс.Вебмастера, позволяющая следить за тем, как российский поисковик индексирует ваш сайт, добавляется и настраивается аналогичным образом.
Счётчик Google Analytics подключается иначе. Чтобы добавить его сайт, получите код в личном кабинете сервиса. Затем в конструкторе откройте глобальный блок для управления нижней частью сайта и вставьте скрипт перед закрывающим тегом </head>. Сохраните изменения. Счётчик будет работать на всех страницах сайта. Информация в личном кабинете Google Analytics появится не сразу, а в течение суток после подключения.
Настройка внешнего вида сайта
Выбрать шаблон сайта uCoz предлагает ещё на этапе создания проекта. Если вы пропустили эти настройки или хотите поставить другую тему, то сделайте это через панель администратора.
- Откройте раздел «Дизайн».
- На вкладке «Шаблон» нажмите «Выбрать шаблон».
- Изучите список и найдите подходящий вариант.
- Нажмите «Установить».
Читайте также: Подробная инструкция по установке шаблона на uCoz.
После завершения установки вы можете посмотреть новый вариант оформления сайта. Если решите вернуться к стандартному шаблону, то снова откройте раздел «Дизайн» и кликните по ссылке «Переустановить».
При замене или переустановке темы полностью обновляется содержимое глобальных блоков. Чтобы не потерять информацию, делайте резервные копии шаблонов. Соответствующая функциональность доступна в разделе «Дизайн».
Если среди стандартных шаблонов нет подходящего варианта, то посмотрите темы в магазине uTemplate или сделайте заказ на индивидуальную разработку через биржу uPartner. Это партнёрские сервисы uCoz, которые гарантируют полную совместимость шаблонов с системой. Вы также можете создать шаблон самостоятельно. Для этого требуется стандартный набор знаний: HTML, CSS, JavaScript, PHP. Кроме того, вам придётся изучить устройство шаблонов в модулях uCoz — информация об этом есть в базе знаний конструктора.
Для управления содержимым сайта конструктор uCoz предлагает использовать визуальный редактор.
- Откройте пользовательский интерфейс сайта. Сверху будет панель инструментов вебмастера.
- Нажмите на значок конструктора в виде части пазла, чтобы перейти в режим визуального редактирования сайта.
После включения режима конструктора содержимое страницы изменится. В интерфейсе появятся кнопки управления блоками и элементами. Вы можете в любой момент отключить конструктор, сохранив изменения или отказавшись от них. Визуальный редактор uCoz позволяет выполнять следующие задачи:
- Добавлять блоки и располагать их на странице.
- Менять порядок следования блоков.
- Править содержимое блоков
- Удалять ненужные блоки.
- Управлять внешним видом блоков.
При нажатии на иконку редактирования блока появляется дополнительное окно с тремя вкладками: «Содержимое», HTML и «Доступ». На первой вкладке вы указываете тип контента, который должен отображаться в блоке — например, видео или новость. Вкладка HTML нужна для вставки кода сторонних виджетов. Вкладка «Доступ» позволяет гибко управлять поведением блока — например, он может показываться только в конкретном модуле для зарегистрированных пользователей.
Если возможностей визуального редактора не хватает, изучите структуру шаблонов uCoz. Конструктор позволяет редактировать их HTML-код и таблицы стилей. Так вы добьетесь глубокой кастомизации внешнего вида сайта, недоступной в режиме визуального редактирования.
Добавление контента
Для размещения контента в конструкторе uCoz используются модули. Выбор зависит от того, материалы какого типа вы хотите добавить. Например, для размещения текстовой информации есть универсальный модуль «Каталог статей». Он позволяет добавить на сайт до 80 000 материалов, прикрепить к каждому посту до 50 изображений, структурировать статьи по разделам и категориям, настроить удобную навигацию с сортировкой.
Похожую функциональность предлагают другие текстовые модули — например, «Новости» или «Блог». Однако у каждого приложения есть свои особенности, которые касаются отображения записей на страницах, а также возможностей для настройки индивидуальной конфигурации.
Если вы делаете на uCoz интернет-магазин, то все необходимые параметры и инструменты управления найдёте в одноимённом модуле. Он позволяет импортировать товары из файлов и добавлять их вручную. Первый вариант подходит для площадок с большим ассортиментом товаров, второй — для маленьких онлайн-магазинов.
Выводы
Создание сайта на uCoz не ставит перед пользователем сложных задач. На всех этапах настройки проекта есть подсказки, которые помогают разобраться даже с такими непростыми на первый взгляд вещами, как прикрепление домена. К тому же пользователь в любой момент может обратиться к развёрнутым инструкциям из базы знаний, которые раскрывают главные моменты в управлении конструктором.
Самое важное при работе с uCoz — подобрать подходящие модули для решения поставленных задач. С этим тоже не должно возникнуть проблем. Предназначение каждого модуля раскрывается уже в названии: «Блог», «Форум», «Доска объявлений». Возможности приложения расписаны в базе знаний — это помогает сделать выбор между похожими модулями.
Первое время работать с сайтом можно через визуальный режим. Если затем появится интерес к глубокой кастомизации внешнего вида и функциональности проекта, то можно через ту же базу знаний изучить особенности построения шаблонов и начать их править самостоятельно. Для этого требуется знание HTML/CSS/JavaScript. Но это не обязательные условия для работы на uCoz — конструктор позволяет управлять даже сложными проектами без специальных навыков.
Если вы только знакомитесь с нашей системой и у вас нет ещё ни одного сайта в uCoz, то прежде всего вам следует создать глобальный профиль в системе uCoz — uID. uID — это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz.
Создать глобальный профиль можно с главной страницы сервиса https://ucoz.ru/register/
| 1. Регистрация нового пользователя в системе uCoz.
Зайдите на страницу https://ucoz.ru/register/ и выберите один из доступных способов регистрации. Так как это, вероятно, Ваше первое знакомство с uCoz, uID аккаунта у Вас, скорее всего, нет. Потому выбираем регистрацию через e-mail и пароль в левой части страницы. Пользователи социальных сетей могут воспользоваться ускоренной регистрацией, для этого требуется нажать на иконку сети, в которой у вас есть аккаунт, и следовать появившимся указаниям. Ниже мы подробнее рассмотрим процесс регистрации через e-mail и пароль. Все вводимые данные должны быть правдивыми. Это важно, так как Вы не только создаёте сайт на uCoz, но ещё и открываете свой uID профиль в системе, что даёт Вам возможность в будущем открыть неограниченное количество сайтов в системе uCoz. Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый. |
|
| 2. После того, как Вы ввели действующий адрес e-mail и придумали новый сложный пароль (или авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажамаем на кнопку «Регистрация»! |
|
| 3. Если все поля были заполнены корректно, мы должны были попасть на страницу, где содержится информация о том, что регистрация прошла успешно, и на Ваш e-mail отправлено письмо. Теперь Вам необходимо проверить свой электронный почтовый ящик. |
|
| 4. Должно прийти письмо с темой «uID — Добро пожаловать в наше сообщество!». В нём надо кликнуть по ссылке, идущей после слов «Для окончания регистрации, пожалуйста, перейдите по этой ссылке». |
|
| 5. Перейдя по ссылке из Вашего почтового ящика, Вы попадаете на страницу с текстом «E-mail подтвержден!». Здесь же необходимо подтвердить номер телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также нам нужно придумать ещё один пароль, он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю, с тем паролем мы сможем авторизовываться на других сайтах системы. |
|
| 6. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!» |
|
| 7. Откроется страница с мастером настройки конфигурации Вашего сайта. И здесь Вы будете писать уже что-то своё, а я, для наглядного примера, покажу Вам, как это делаю я. |
|
| 8. Мой сайт, например, называется «Добро творим». Далее нужно нажать на ссылку «Выбрать дизайн». Откроется окошко с готовыми шаблонами, один из которых нужно выбрать для нашего сайта. Многие из этих дизайнов сделаны так хорошо, что вы будете приятно удивлены! |
|
| 9. После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить». |
|
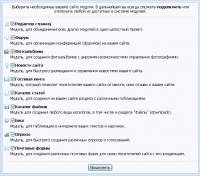
| 10. Теперь открылась страница с выбором модулей, которые вы хотите использовать на своём сайте. Нужно поставить галочку напротив того модуля, который Вам нужен. Т.к. я делаю демонстрационный сайт, то я поставлю галочки напротив всех модулей, но Вам нужно решить, какие модули нужны именно Вам в первую очередь. Потом Вы можете отключить/подключить любой модуль системы uCoz. Всё, нажимайте кнопку «Продолжить». |
|
| 11. Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт! Но его нужно сразу чуть-чуть настроить, для того чтобы можно было приступить к наполнению сайта оригинальным авторским содержанием. |
|
| 12. Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера. |
|
| 13. Справа внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте учиться пользоваться гениальной системой uCoz. |
|
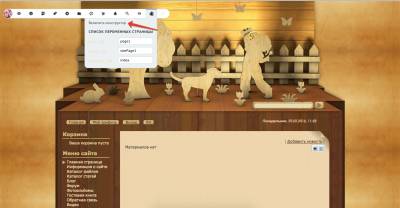
| 14. Теперь, находясь на уже созданном Вами сайте, в верхнем горизонтальном меню кликните по вкладке «Конструктор». В выпавшем подменю нажмите на «Включить конструктор»… |
|
| 15. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний. И через несколько минут ваш сайт станет уже готов к тому, чтобы опубликовать на нём самый первый материал! |
|
| 16. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим». |
|
| 17. После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2012», поменяв её на что-то своё. |
|
| 18. Например, я написал здесь «Copyright dobrotvorim.ucoz.ru © 2012». |
|
| 19. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. Давайте изменим один блок, который у Вас в данный момент активирован. Этот блок называется «Друзья сайта» и находится слева внизу. Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я пропишу здесь ссылки на свои странички в социальных сетях. |
|
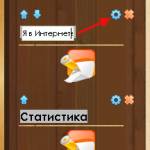
| 20. Блок «Друзья сайта» я переименовал аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменил его на «Я в Интернете». Теперь нам нужно отредактировать содержимое этого блока. Для этого нажмите на голубую гаечку, как показано на рисунке, эта гаечка открывает окошко редактирования блока. Кстати говоря, рядом находится морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен. |
|
| 21. Открывается окошко, с помощью которого мы легко и просто можем управлять содержимым этого блока. Не пугайтесь, эти 10 иконок не так страшны и непонятны, какими кажутся при первом знакомстве с ними! Естественно, чтобы рассказать о них, нужно писать ещё один мануал, а сейчас нам надо просто поменять содержимое блока «Я в Интернете». |
|
| 22. У этого окошка, которое называется «Управление содержимым блока», есть три вкладки. Нам сейчас нужно перейти во вторую вкладку с таинственным наименованием «HTML». Здесь перед нами открывается этот самый HTML, который мы сейчас немного изменим под моим чутким руководством. Одновременно Вы узнаете о том, как выглядит HTML-код ссылок в Интернете. Красными линиями я подчеркнул, на что вы должны обратить внимание: ссылка в сети и текст ссылки, который мы видим на сайте в Интернете. |
|
| 23. В этом коде я поменял ссылки, которые по умолчанию прописаны в системе uCoz на свои ссылки социальных сетей, где у меня есть страницы. Количество ссылок Вы можете уменьшить. Для этого просто удалите строчку, находящуюся в пределах парных тегов:
Code <li> … </li> И жмём на кнопку «Сохранить»! |
|
| 24. Окошко закрылось. Теперь поднимаемся наверх нашего сайта. Нажмите в горизонтальном меню на вкладку «Конструктор». В выпадающем подменю теперь обязательно нажмите на «Сохранить изменения». Немного подождём, изменения сохраняются. «Конструктор» сохранил изменения, которые мы с Вами внесли и мы снова вернулись на наш сайт. Полюбуйтесь на внесённые изменения! Сегодня Вы сами не только создали свой сайт, но уже умеете его редактировать. Я поздравляю Вас! Это замечательно! |
|
| 25. И теперь Вы можете опубликовать свою первую страницу! Для этого нужно кликнуть по ссылке «Добавить новость». И вы перейдёте к странице добавления Новости на Вашем сайте! |
|
| 26. Немного забегая вперёд, хочу сразу обрадовать Вас! В каждом активированном модуле системы uCoz «Страница добавления материала» сделана интуитивно понятной. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделал… |
|
| 27. Друзья мои, я продемонстрировал Вам, как выглядит творческий процесс создания Новости сайта в системе uCoz! Вот, смотрите. В строчке «Название материала» Вы пишете, как будет называться Ваша новость. В поле «Полный текст материала» Вы вставляете текст, который заранее написан Вами и хранится в текстовом файле Вашего компьютера. Но можно писать прямо здесь! Что я и сделал. Внизу, в строчке «Теги (через запятую)» обязательно нужно написать ключевые слова, по которым потом Новость можно будет найти через строчку Поиска на Вашем сайте. Ещё это очень важно для глобальных поисковых систем (Google, Яндекс и т.д.). Теперь нажмите на кнопку «Добавить», она находится в самом низу страницы. |
|
| 28. Всё, наша Новость опубликована, о чём сообщает маленькое окошко «Добавление материала». В этом окошке кликните по ссылке «Перейти на страницу материала», чтобы увидеть, что получилось… |
|
| 29. В новой вкладке браузера мы с вами видим нашу самую первую публикацию на сайте. Это только начало! Впереди много работы, потому что нам нужно будет осваивать все остальные модули системы uCoz, наполнять наш сайт оригинальным контентом. В первые 3-4 недели мы должны сосредоточится на наполнении нашего сайта максимальным количеством статей. Это важно для того, чтобы поисковые системы увидели, что сайт очень информативный и авторский, а пользователям сети было что читать… |
Я очень рад, что у нас всё получилось! Это самые первые шаги, которые необходимо пройти, чтобы начать пользоваться бесплатным сайтом на uCoz.

Рейтинг: 1196 (помогла ли Вам эта инструкция: да / нет)

Просмотров: 383545

Комментариев:
uCoz – это облачный конструктор, предлагающий возможность создания сайта практически любого типа. За счет того, что предложено работать с модульной системой, удается получить действительно любое содержание и необходимую функциональность. Работа с uCoz не требует специальных знаний и умений, верстки, веб-дизайна также не понадобятся. Однако нужны хотя бы стартовые навыки кодинга для получения более персонализированного дизайна.
Основная работа по настройке ведется в визуальном редакторе, но в достаточно скромных масштабах. При том, что конструктор и без того достаточно удобный, его разработчики постоянно развиваются и стараются предлагать своим клиентам еще больше возможностей. Это делает uCoz одним из самых конкурентных продуктов на рынке.
Имя uCoz известно так давно, что он, кажется, существовал всегда. Конструктор работает с 2005 года, тех времен, когда мало кто задумывался о том, чтобы создавать сайт самостоятельно. За это время конструктор оброс большим количеством дополнительных сервисов.
На платформе uCoz можно создать действительно любой сайт, при этом не придется волноваться о хостинге и его настройках. Домен третьего уровня получите бесплатно, а также сохраняется возможность подключения собственного доменного имени второго уровня. uCoz предлагает один из самых функциональных бесплатных тарифов, в сравнении с конкурентами. Считается, что этот конструктор по функциональности практически не уступает современным CMS.
Пошаговая инструкция по созданию сайта на uCoz
Создание сайта на конструкторе uCoz – задача несложная, важно только четко понимать алгоритм действий и следовать инструкции. Максимально подробно она представлена далее.
1. Регистрация
Первым шагом при создании сайта на конструкторе uCoz будет регистрация на сайте. Это бесплатно, поэтому доступно каждому. Для начала следует перейти на официальный сайт конструктора. Доступна будет регистрация несколькими способами:
- С помощью адреса электронной почты.
- Через социальные сети.
Первый вариант подразумевает также введение пароля. Обратите внимание, нужно использовать действующий email, ведь на него придет ссылка подтверждающая аккаунт. После перехода по ссылке в электронном письме окажетесь на странице под названием «Создание нового сайта». Заполните представленную форму:
- адрес электронной почты;
- пароль;
- имя;
- фамилия;
- дата рождения;
- пол.
Отметьте, что вы не робот и что согласны с условиями использования сайта. Если все поля заполнены корректными данными, откроется информационное окно, которое оповестит, о том, что регистрация прошла успешно.
2. Добавление нового/первого сайта
После заполнения формы, представленной в предыдущем пункте, начинается, собственно, создание сайта. Вы попадаете на страницу настройки конфигурации своего сайта. Потребуется указать название, выбрать язык и дизайн. Если выбрать последний на данном этапе проблематично, этот момент можно пропустить, в дальнейшем удастся с ним поработать детальнее, когда общая картина будет более понятна.
Перед вами окажется страница с выбором модулей, которые можно будет использовать на сайте. Отметьте нужные. Уже после создания сайта модули можно свободно отключать или добавлять.
На этом базовая настройка завершена, теперь требуется перейти в панель управления и работать с отдельными пунктами более детально.
3. Работа с панелью управления
Панель управления – важный инструмент, который нужно освоить прежде чем приступить к работе с сайтом. Итак, сразу после создания и первичной настройки вы попадете в панель управления. Экран главной страницы имеет 4 области, с которыми предстоит работать:
- Главное меню – оно неизменно для всех страниц панели управления.
- Список модулей и расширений страниц.
- Общая информация о сайте. Тут увидите виджеты, текущий тариф, дисковое пространство и возможности добавления новых.
- Блок закладок. Его можно настраивать.
В главном меню представлены такие пункты:
- Модули – общая информация о сайте, имеющемся тарифе, дисковом пространстве, блоках.
- Пользователи – список пользователей, зарегистрированных на сайте.
- Настройки – общие, которые касаются заголовков с названием датой и временем, копирайт, прочее.
- Инструменты – файловый менеджер, RSS-импорт, информеры, редактор смайлов, спам-фильтр, резервное копирование, замена надписей, прочее.
- Безопасность. При помощи данного инструмента доступна настройка защиты сайта, изменение пароля, просмотр лога, «защита от клонирования» и т.д.
- Дизайн – здесь корректируется внешний вид сайта.
- Услуги, маркет, помощь.
Блок-список модулей, расширений и страниц особенно важен, ведь собственно из модулей и состоит сайт на uCoz. Добавление модулей возможно в любой момент работы над сайтом, также их можно менять на другие. Более детально о том, как работать с модулями, будет рассказано далее.
Что касается расширений, то по их названиям не составит труда догадаться, для чего они предназначены. Раздел «страницы сайта» необходим, если требуется добавить материалы без установки модулей.
Отдельно стоит поговорить о разделе панели управления «виджеты». По умолчанию вы увидите только 2 – активный тариф и дисковое пространство. Количество виджетов можно расширить. Кликните «+» и выберите необходимые.
Еще один элемент панели управления – это «закладки». С их помощью удастся получить быстрый доступ к модулю или другим опциям прямо с главного экрана. Это такой себе ярлык, как на рабочем столе. По умолчанию вам представлено 6 закладок – это файловый менеджер, шаблон сайтов, пакеты, купить домен, прикрепленные домены и служба техподдержки. Количество таких закладок можно увеличивать.
4. Работа с модулями
uCoz предлагает вниманию пользователей 14 модулей:
- каталог сайтов;
- FAQ;
- доска объявлений;
- новости сайта;
- блог;
- тесты;
- видео;
- форум;
- фотоальбом;
- каталог статей;
- онлайн-игры;
- каталог файлов;
- гостевая книга;
- интернет-магазин.
Для управления модулями – добавления или удаления – нужно перейти в соответствующий раздел панели управления. Подключение модуля происходит так:
- В колонке со списком слева нужно кликнуть на вкладку «неактивные».
- Выберите, какой из списка модулей нужно активировать и кликните на него.
- Для активации необходимо нажать на соответствующую кнопку.
После этого модуль появится в разделе «активные».
Удаление модуля – в колонке «активные» нужно нажать кнопку «удалить модуль». В новом окне ответьте на секретный вопрос и подтвердите удаление. Обратите внимание после данной операции вся информации о модуле будет утрачена. Чтобы сберечь ее, рекомендуется использовать резервное копирование.
5. Создание и редактирование страниц
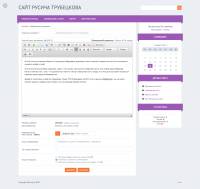
Создавать новые и редактировать уже существующие страницы предельно просто. Чтобы добавить новую страницу, можно действовать одним из следующих путей. Первый – сделать это через панель управления, второй – через панель инструментов. Если будете работать через панель управления, то в левой колонке найдите раздел «страницы» и кнопку «добавить». В новом окне введите название страницы и ее содержимое, обязательно сохраните ее. Далее нужно поработать со следующими параметрами:
- Название – оно будет таким, как указано на старте, при создании. Именно это название будет добавлено автоматически к URL странице после транслитерации.
- Редактор – с его помощью можно управлять содержимым страницы. Можно добавлять текст, пользоваться инструментами для подсветки синтаксиса, выравнивания, изменения фона, поиска, замены или отмены уже осуществленных действий.
- Изображения – через данное меню добавляются изображения, можно использовать те, которые есть на ПК или же добавлять по ссылке.
- SEO-настройки. Заполните поля: URL, тайтл, описание, ключи.
- Опции – активируйте ту функцию, которая актуальна для вашего сайта.
- Настройки доступа к странице. Тут все тоже достаточно просто и понятно, активируйте те группы посетителей, которые будут иметь доступ к странице.
После завершения работы со страницей нужно обязательно нажать на кнопку «сохранить».
Есть еще один способ добавления страницы – через панель управления самим сайтом. Для этого необходимо осуществить авторизацию в качестве администратора. Далее нужно открыть панель инструментов и выбрать пункт «редактор страниц». Потребуется ввести название страницы, содержимое. Можно использовать персональный шаблон для страницы, добавить ссылки на нее в главное меню сайта, задать индивидуальные мета-теги и URL, а также провести другие необходимые настройки. По завершению сохраните изменения.
6. Работа с дизайном
Чтобы начать работать с дизайном сайта, для начала его нужно выбрать. В распоряжении пользователя 250+ макетов в 18 тематиках. Любой из них удастся установить бесплатно буквально за пару минут. Стандартные шаблоны отлично работают с имеющимися модулями и расширениями.
Перед внесением любой информации в шаблоне, нужно убедиться, что он действительно подходит, ведь при изменении макета все данные теряются. Установка шаблона происходит следующим образом:
- Выберите пункт «дизайн».
- В новой вкладке кликните на «выбрать новый».
- Найдите интересующий шаблон.
- Нажмите на «установить».
- Дождитесь пока шаблон будет установлен, о чем появится оповещение на экране. После клика на «посмотреть» сможете оценить его дизайн.
Конструктор дает возможность полностью изменить дизайн сайта. Доступен выбор стандартного шаблона из коллекции и полное его изменение. Также удастся применять сторонний макет или же разработать собственный путем применения инструмента «Каркас сайта».
Особенности работы с дизайном при помощи конструктора
Конструктор может применяться для шаблонов, в которых есть специальная разметка. При покупке или заказе макета обязательно нужно уточнить, поддерживает ли он рассматриваемый конструктор.
Чтобы активировать режим конструктора, необходимо войти на сайт как администратор и включить его в панели инструментов. После этого внешний вид изменится и появятся функциональные кнопки, при помощи которых можно управлять содержимым.
При управлении блоком доступны следующие опции:
- Добавление нового блока. Для этого нужно кликнуть по центру страницы, появившийся блок нужно перенести в левую или правую колонку и начать его редактирование.
- Изменение порядка размещения блоков в колонке. Для этого кликайте на кнопки «вверх/вниз». Поместите блок там, где считаете нужным.
- Корректировка содержания блока. В нем может быть любой HTML-код или же готовый виджет.
- Удаление блока.
- Управление дизайном блоков. В новом окне появится редактор шаблона. Здесь есть тайтл и тело блока, то есть его содержимое.
- Изменение содержимого. Для этого нужно кликнуть на его название.
Обязательно сохраните изменения, внесенные в конструкторе. Отдельно следует рассмотреть, как управлять содержимым блока. После клика на иконку редактора появится окно с вводом содержимого. Здесь будут следующие вкладки:
- Содержимое. Определите тип содержимого, которое хотите добавить. При этом произойдет автоматическая генерация кода.
- HTML. В него можно добавить произвольный код или же виджет, если необходимый не представлен в предыдущем пункте.
- Доступ. Этот раздел дает возможность настроить гибкий показ блока в разных модулях сайта и разным группам пользователей.
Следующий шаг – управление дизайном глобальных блоков. Это касается шапки или футера сайта. В данном режиме кликните на управляющие элементы упомянутых зон и измените их содержимое.
Работа по настройке сайта также может вестись в режиме редактирования кода. Сложность, с которой могут столкнуться неопытные пользователи – это отсутствие интерактивного редактора блоков. С кодом потребуется работать напрямую.
Чтобы перейти к настройкам, нужно в панели управления выбрать последовательно «настройки» и «общие настройки». Ключевые моменты:
- Значение тега <!DOCTYPE>. Такая настройка показывает, по какому стандарту браузера будут интерпретироваться страницы сайта. Приведенное значение автоматически добавиться на все страницы, поэтому отдельно это делать в шаблоне не нужно.
- Набор смайлов. Эта опция дает возможность определить, какие именно смайлики могут использоваться в комментариях.
- «Конструктор». Функционал его разобрали выше, но как понятно, он достаточно скромный и дает возможность провести ряд настроек в визуальном режиме.
- PDA-версия сайта. Удастся настроить шаблоны для отображения сайта в браузерных PDA-устройствах.
Работа с дизайном осуществляется через доступ к HTML и CSS. Сайт – это шаблон, каждый функциональный модуль имеет свои шаблоны. Глобальные блоки выводят информацию и элементы дизайна либо на группе страниц, либо на всем сайте. Это удобно, ведь при изменении шаблона результат будет сразу по всему сайту. Данный подход исключает необходимость редактирования каждого отдельного шаблона.
Редактирование шаблонов в панели управления сайтов
Потребуется авторизоваться в панели управления. Далее, в левом меню можно выбрать один из шаблонов, доступных для редактирования. Выберите необходимый и внесите изменения, обязательно сохранив правки.
Функции редактора:
- Добавление шорткодов $код$ (оператора). В каждом макете содержится определенный набор системных операторов. Кликнув на кнопку добавления, увидите список и описание функционала, которые могут функционировать в выбранной шаблоне.
- Файловый менеджер. Соответствующая кнопка дает возможность вызвать окно загрузки непосредственно из редактора.
- Добавить редактор. При помощи данного меню удастся добавить в макет разные инструменты и элементы. Например, меню, форму обратной связи, RSS-ленту, изображения и прочее.
- Выравнивание кода. Переводит его в удобный, читаемый вид.
- Смена цвета фона. Доступен светлый и темный.
- Визуальное редактирование. Работа с ним – не лучшее решение, в случае именно с конструктором uCoz.
- Отмена или повтор последнего действия.
- Найти и заменить.
- Восстановление шаблона. Инструмент, при помощи которого удастся восстановить стандартный макет.
- Полноэкранный режим.
Перед внесением изменения рекомендуется сделать резервную копию сайта, что исключит потерю данных в случае возникновения ошибки.
7. Создание интернет-магазина в uCoz
Разработка интернет-магазина в конструкторе uCoz – хороший вариант. Для этого доступен отдельный функционал, который рассчитан на разработку такого сайта. Потребуется активировать магазинный модуль – uShop. Стартовый порядок работы такой:
- Определитесь с функционалом. От этого будет зависеть, какой именно шаблон и набор модулей потребуется выбрать в дальнейшем. Четко очертите, с какой аудиторией и типом товаров будете работать и насколько масштабным может быть развитие.
- Выберите дизайн. Будете иметь несколько вариантов. За дизайн отвечает шаблон – это набор текстовых и графических файлов, которые система распознает и использует для сайта.
- Добавить товары и категории. Приступая к этому шагу, нужно понимать, какое количество и тип товаров будут представлены. При этом нужно иметь на руках прайс-лист, список товаров и характеристик.
- Установить наценки на товары и настроить валюту. При добавлении товаров можно указывать закупочную стоимость, наценка будет рассчитана автоматически, в зависимости от категории товара.
- Выбрать способы приема платежей. На старте достаточно буквально несколько вариантов.
- Подключение способов доставки. В конструкторе есть возможность реализовать несколько принципиально разных способов доставки. Например, по фиксированной стоимости, расчета по матрице в зависимости от суммы заказа, веса, количества позиций. Следует исходить их потребностей аудитории и возможностей.
- Настроить страницу оформления заказа и уведомления. Необходимо создать поля, которые будут заполнять пользователи при оформлении заказа. Важно при этом соблюдать баланс между простотой и сложностью. Слишком минималистичная будет неинформативной, следует учитывать, что в перспективе придется сегментировать аудиторию и данных для этого может быть мало. Слишком сложные формы заказа способны оттолкнуть покупателя, особенно если пользователи не очень опытные. В магазинном модуле uCoz можете добавлять адрес электронной почты, номер телефона, ФИО, адрес, промокод, чек-боксы, переключатели для выбора способа или времени доставки, файл.
Далее следует приобрести домен. Предоставленный в конструкторе – третьего уровня – не подходит, ведь с ним продвижение будет достаточно проблематичным. Поэтому следует приобрести домен второго уровня. Сделать это можно непосредственно с панели управления.
Финальный этап – продвижение сайта. Для этого нужно первым делом добавить интернет-магазин в панель управления вебмастера Яндекс и Google – это запустит индексацию. После этого следует провести необходимые настройки с использованием SEO-модуля. Также рекомендуется добавить промокоды на скидку и распространить их по разным каналам. Кроме того, необходимо запустить рекламные кампании, задействовать социальные сети.
Товары и категории в конструкторе неограниченны, также нет никаких рамок по уровню вложенности. Продавать можно материальные и электронные товары, коды, услуги, товары с модификациями, которые отличаются цветом, размером и другими параметрами. При этом доступен учет товаров, отзывы о них, рейтинги. Поиск и подбор товаров можно осуществить по разным критериям: по названию, описанию, характеристикам. Также доступны списки избранного, сравнение товаров и сопутствующие. Количество изображений для одного товара – до 255.
Следует еще отдельно поговорить об управлении товарами. В этой категории содержится 3 блока – категории, товары и действия. По первому пункту доступен выбор той или иной категории товаров и они будут показаны в блоке «товары». Также удастся скрыть или показать панель категории. В данном блоке увидите только активные категории. Группа «товары» дает возможность быстро изменить параметры товаров. Вашему вниманию фильтры для поиска, настройка отображаемых колонок в списке товаров и изменение цены в таблице.
8. Публикация сайта и бэкапы
После создания сайта обязательно нужно его опубликовать – это предельно просто, достаточно кликнуть на кнопку «опубликовать» после завершения всех настроек.
Что касается резервных копий, то их необходимо делать обязательно, ведь в случае возникновения проблем с работой сайта можно будет вернуться к сохраненным копиям. Рекомендуется делать бекапы регулярно. Для этого в uCoz представлен необходимый функционал.
Можно создавать и сохранять архив полной копии сайта. Для этого действуйте так:
- В панели управления перейдите в раздел «Инструменты», в меню слева выберите раздел «Резервное копирование».
- Совершать это действие рекомендуется с 00 до 9 утра по серверному времени. Как только такое время будет – нужно кликнуть на кнопку «создать» и выбрать тип данных, которые хотите сохранить. Варианты: сохранить все, сохранить только БД или же только загруженные файлы.
Обратите внимание, что в резервную копию попадут данные всех контент-модулей и все загруженные файлы. Важный момент – размер созданной копии будет добавлен к используемому дисковому пространству. Квота для бэкапов составляет 50%, при достижении этого параметра вы в дальнейшем не сможете сохранять резервные копии.
Чтобы восстановить сайт из полной копии, нужно перейти в раздел «инструменты» и в меню слева выбрать «резервное копирование». Необходимо выбрать версию из представленного списка, отметив галочкой, и кликнуть на «восстановить». Чтобы завершить данное действие, требуется ответить на секретный вопрос и подтвердить действие.
9. Настройка SEO-параметров
Для настройки SEO-параметров необходимо подключение одноименного модуля. Обратите внимание, он доступен только в пакетах платных услуг. Объем встроенных возможностей для продвижения – огромный, особенно в сравнении с другими конструкторами. Настройки данного модуля включают следующие разделы:
- тайтл, дескрипшен, кейвордс;
- произвольные URL;
- индексация сайта.
Каждый пункт следует рассмотреть детально. Так, удастся задать уникальные мета-теги для отдельных модулей, категорий, материалов. Кроме того можно формировать URL страниц в ручном режиме, также настраивать ЧПУ, запретить индексацию, активировать редактирование robots.txt, отключить 301 редирект для страниц. Вашему вниманию доступ к использованию мониторинга пингов, а также информирование поисковых систем о появлении свежей статьи. Тем самым удается защитить авторское право.
Интересен раздел для комплексного продвижения. Здесь удастся формировать проекты для раскрутки сайтов. Предложен текстовый, технический анализ сайта, финансовая статистика, расход бюджета на закупку внешних ссылок, прочее.
Мониторинг сайта – в этом разделе можно указать статистику, из каких поисковых систем хотите увидеть в админке, задать, с какой частотой нужно обновлять позиции и выбрать группы продвигаемых ключевых слов.
В uCoz представлена возможность привлечения к рекламной кампании и продвижению в социальных сетях. Для этого предусмотрена детальная настройка системы комментирования публикаций через выбранные соцсети. Также есть соц бар, чтобы пользователи могли оставлять свои лайки и репостили.
uCoz не случайно называют империей инструментов продвижения. Тут найдут для себя инструменты разработчики с опытом, а новичков функционал не введет в ступор, ведь все достаточно четко и понятно описано.
Сообщество разработчиков на официальном форуме активно развивает тему использования и функциональных возможностей сео-модуля, поэтому туда точно стоит заглянуть или же задать интересующий вас вопрос.
Выводы
Конструктор uCoz привлекателен для разработки сайтов разного типа. У него обширный функционал, есть много тарифных планов – удастся подобрать тот, который оптимально подходит именно вам. В отличие от многих конструкторов, в uCoz есть вполне стоящий бесплатный тариф с неплохим функционалом. Нужно отметить инструменты для поискового продвижения. При том, что они доступны только на платных тарифах, их объем способен поразить. Из всего этого можно сказать, что uCoz стоит того, чтобы обратить на него внимание, если ищете инструмент для разработки сайта.
uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг. Модульный подход, огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Пошаговая инструкция
|
1. Регистрация нового пользователя (создание профиля uID). Перейдите на страницу регистрации http://www.ucoz.ru/register/ и выберите способ регистрации (ввод e-mail или вход через социальную сеть). Рекомендуем начать регистрацию именно с помощью первого способа, далее мы будем рассматривать именно этот способ. Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты. |
|
|
2. После ввода e-mail адреса или клика по социальной сети, откроется форма «Создание нового сайта». Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация». |
|
|
3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик. |
|
|
4. В ящике открываем письмо под заголовком «uID – добро пожаловать в наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса. |
|
|
5. Нажав эту кнопку, вам откроется страница «E-mail подтвержден!». Введите свой номер телефона и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос). Здесь же нужно придумать отдельный пароль для сайта. Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах. |
|
|
6. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт». |
|
|
7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить). Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам понравится или наиболее близко подходит вашей тематики. Нажмите «Продолжить». |
|
|
8. Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить». |
|
|
9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д. |
|
|
10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера. |
|
|
11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора. |
|
|
12. С помощью нее включите режим конструктора, нажмите «Включить конструктор». |
|
|
13. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик. |
|
|
14. После проделанных изменений необходимо в той же панели администратора сохранить изменения, для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор». Изменения сохранены, и вы перешли в обычный режим. |
|
|
15. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости. Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный текст материал непосредственно свою статью. Затем в самом низу странице нажмите кнопку «Добавить». |
|
|
16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала». |
|
|
17. В новой вкладке откроется ваш первый материал на сайте. Это только начало! Впереди еще много работы, и освоить нужно многое. Эта инструкция написана для новичков, которые только-только решили создать свою страницу в интернете и поделиться своими мыслями и творчеством с другими людьми. |
|
Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz.