Конструктор сайтов e publish инструкция
Конструктор сайтов e publish инструкцияСкачать
Инструкция по регистрации нового пользователя в
Руководство по созданию и ведению сайта в Конструкторе E-Publish организации с помощью программы Конструктор сайтов компании Е-Паблиш. В нем В учебнике рассмотрены специальные инструменты Конструктора,. 4 e-publish конструктор сайтов. • Конструктор сведений об образовательной организации. • Более 100 современных красочных шаблонов.
Руководство по созданию и ведению сайта в Конструкторе E
Какие преимущества имеет технология «Конструктор сайтов Е-Паблиш»? Программа удобна, легко осваивается, позволяет создавать сайты любой. E_Publish. На рисунке — E-Publish v 4.3 (Конструктор школьных сайтов). Русская программа. Вес 19,2 Мб. Редактор оформит текст шрифтами разного. Прайс-лист E-Publish. Инструменты для построения Интернет-представительства образовательной организации. Конструктор сайтов E-Publish.
Руководство по созданию и ведению сайта в Конструкторе E
Краткое описание конструктора школьных сайтов. Глава 3 РАБОТАЕМ С КОНСТРУКТОРОМ ШКОЛЬНЫХ САЙТОВ. . 25. © E-Publish, 2006, www.edusite.ru, info@edusite.ru, 7(495)725-7611. 12 дек 2012 Смотри Конструктор сайтов e-Publish просмотров видео 1840. Конструктор сайтов e-Publish видео онлайн бесплатно на Rutube.
Инструкция по обмену валюты
Dodge caliber инструкция по эксплуатации
С кем поиграть в майнкрафт
Acer iconia w5 инструкция
Как пить жанин инструкция
Целевая аудитория
E-Publish — оффлайн конструктор с крайне узкой специализацией — на нём можно создавать только сайты для образовательной сферы. По мнению разработчиков, к ним относятся сайты школ и детских садов, а также электронное портфолио учителя. Система адаптирована под требования законодательства РФ в сфере образования. Это лицензионный продукт, который хранит данные пользователей на серверах, расположенных на территории РФ.
Учитывая предназначение конструктора, у него могла бы быть неплохая аудитория пользователей. У каждой школы и детского сада должен быть сайт, а наличие электронного портфолио учителя — обязательное условие при прохождении аттестации. Однако E-Publish оказался настолько неконкурентоспособным, что упустил целевую аудиторию, которая предпочитает использовать другие сервисы.
Функциональные возможности
У E-Publish сложная система установки. Чтобы получить доступ к конструктору, нужно зарегистрироваться в виртуальном кабинете, заполнить анкету, распечатать счёт для оплаты и только после этого скачать дистрибутив.
Приложение устанавливается так же, как и любая другая программа на Windows. Работа над сайтом начинается с создания нового проекта — соответствующая иконка есть на верхней панели. После нажатия на неё появится мастер, в первом окне которого необходимы выбрать шаблон. Второй шаг — выбор папки для хранения сайта. На E-Publish действует правило «один сайт — одна папка», так что директорию придётся создавать для каждого нового проекта.
После прохождения подготовительного этапа можно приступать к настройке внешнего вида сайта и наполнению страниц контентом. Эти действия выполняются в визуальном редакторе, который доступен в открытом проекте. На его освоение понадобится некоторое время, несмотря на то, что инструментов редактирования не очень много. Интерфейс стандартной программы для WIndows, к тому же весьма устаревший, мало похож на удобные панели в визуальных редакторах современных конструкторов, поэтому даже если у вас был опыт создания сайтов на других сервисах, придётся переучиваться.
Несмотря на сложность и неудобство, редактор предлагает все основные возможности, которые вы можете встретить и на других конструкторах:
- Свободное добавление, удаление и перемещение элементов интерфейса.
- Вставка фотографий и галерей.
- Добавление фреймов и кода HTML.
- Редактирование меню навигации.
- Создание шапки и подвала сайта, которые отображаются на всех страницах.
- Запуск RSS-ленты.
- Добавление блока новостей и т.д.
Иногда визуальный режим даёт сбой и приходится довольствоваться неполной картиной. Например, при добавлении изображений на страницу они могут не отображаться, а только отмечать место прямоугольником. Кроме того, для применения изменений недостаточно сохранить проект — нужно ещё полностью конвертировать сайт. Если вы не сделаете это, то в новой конфигурации будут ошибки. Это немного напрягает, потому что постоянно приходится помнить о двух действиях — очень неудобно.
Дизайны и работа с шаблонами
Конструктор предлагает несколько десятков предустановленных шаблонов, однако в таком количестве нет практического смысла, потому что все макеты однотипны. Темы компонуются группами с чуть отличающейся структурой, в которых меняются только цвета, шрифты и изображения. Иногда шаблоны настолько похожи, что на первый взгляд их невозможно отличить. Естественно, ни о какой адаптивности речь не идёт. Во времена, когда эти макеты разрабатывались, телефоны были у считанного количества человек, не говоря уже о мобильном интернете.
У одинаковой структуры шаблонов есть только одно преимущество — их можно менять в любой момент без влияния на контент. Для смены дизайна в меню «Проект» есть специальный раздел. Перед выбором шаблона можно посмотреть его превью. После сохранения нового варианта дизайна необходимо провести полную конвертацию сайта, иначе тема может отображаться с ошибками — например, с частью элементов старого шаблона.
Единственный выход при использовании конструктора E-Publish — создание собственного шаблона. Для этого требуется знание HTML и CSS, но другой возможности создать привлекательную тему с адаптивным дизайном не существует — разве что заказать разработку в студии или у фрилансера.
Настройка шаблона выполняется в визуальном редакторе. Для работы с ним не нужны навыки программирования: добавление, удаление и редактирование элементов выполняется с помощью мыши. Это делает конструктор доступным для учителей и учеников. Сервис предлагает ускорить процесс разработки с помощью шаблонов страниц — например, можно добавить разделы «Новости», «Тесты» или «Фотоальбом», в которых будет всё необходимое для отображения контента определённого типа.
Оптимизация (SEO) и продвижение
Отдельного блока с настройками SEO и параметрами продвижения у E-Publish нет. Всё, что может сделать вебмастер, — задать названия, описания и ключевые слова для страниц, установить счётчики посещаемости и аналитики, добавить кнопки соцсетей.
Ключевые слова можно добавить для всего сайта и отдельных страниц. Для сайта это делается так:
- Откройте меню «Проект» и выберите раздел «Свойства».
- На вкладке «Основные параметры» найдите поле «Ключевые слова».
- Введите не более 5 ключевых слов или фраз через запятую.
- Нажмите «Ок» и сохраните проект.
Затем необходимо указать название, описание и ключевые слова каждой страницы сайта. Сделать это можно через меню «Страницы», в котором есть пункт «Свойства». Название (титул) указывается на вкладке «Основные параметры». Чтобы добавить краткое описание и ключевики, перейдите на вкладку «Описания». На этом настройка SEO-параметров завершена.
Чтобы сообщить поисковым системам о появлении нового сайта, можно зарегистрировать его в их кабинетах для вебмастеров и разместить на страницах счётчики Яндекса, Google и Mail.ru. В некоторых регионах образовательным учреждениям предписано также добавлять счётчик от поисковой системы «Спутник». Правда, она сейчас находится в состоянии банкротства, поэтому непонятно, сколько ещё проработают её сервисы. Кроме того, сайты образовательных учреждений можно добавлять в каталог Русобр.
Для продвижения сайта можно разместить на его страницах кнопки «Поделиться». Для добавления на страницы панели с иконками соцсетей установите курсор в месте, где они должны отображаться, и откройте меню «Объекты». Выберите пункт «Поделиться в соцсетях». В указанном курсоре месте появится блок. Иконки соцсетей отобразятся на нём только после публикации сайта.
Функции профиля
Перед проведением регистрации личного кабинета и использованием продуктов сервиса «E-Publish» следует воспользоваться официальным сайтом edusite.ru. На нем можно рассмотреть функции и возможности платформы, а также условия использования конструктора.
В личном кабинете можно проводить следующие действия:
- Просматривать доступные пакеты для создания образовательных сайтов;
- Приобретать пакеты конструкторов;
- Покупать дополнительные продукты;
- Смотреть историю своих действий;
- Пользоваться электронными курсами по созданию сайтов;
- Проходить обучение;
- Узнавать об изменениях и новинках.
Как провести восстановление доступа
Если возникают проблемы при проведении авторизации в аккаунт, то это не всегда может быть связано с допущением ошибок в логине или пароле. Но все же лучше перепроверить введенные данные и попробовать провести вход снова.
На заметку! Иногда на платформе «E-Publish» проводятся профилактические работы. Во время них могут отмечаться неполадки в работе сайта и личного кабинета. И лучше отложить проведение авторизации, выполнить ее немного позже.
При потере пароля можно воспользоваться восстановлением:
- Открывается форма для проведения входа в профиль;
- Кликается вкладка «Восстановить пароль»;
- Далее пользователь будет перенаправлен на страницу, на которой он сможет провести восстановление доступа. Ее можно открыть при помощи ссылки https://cp.edusite.ru/restore.php;
- В поле вносится имя пользователя;
- Вносится email;
- Нажимается кнопка «Отправить».
Ценовая политика
Стоимость использования продуктов «Е-Паблиш» утверждается ежегодно в прейскуранте. На 2019 год компания предлагает несколько пакетов.
«Базовый» Включает:
- 5 Гб на диске;
- около 200 шаблонов;
- домен на *.edusite.ru или *.caduk.ru;
- 30 поддоменов и почтовых ящиков;
- сертификат SSL;
- голосование, комментарии, RSS-лента.
«Пакет плюс» содержит всё, что есть в базовой комплектации. К этим возможностям добавляется домен второго уровня, а также 20 почтовых ящиков и подсайтов.
«Конструктор портфолио для класса» Включает:
- 5 Гб на диске;
- домен на *.schoolsite.ru;
- SSL-сертификат;
- голосование, комментарии, RSS-лента.
В прейскуранте указана также стоимость дополнительных услуг по увеличению объёма места на диске и подключению модулей. Кроме того, компания «Е-Паблиш» предлагает услуги размещения сайтов на CMS с возможной интеграцией с конструктором: PHP-хостинг и виртуальный выделенный сервер.
Плюсы и минусы
Главное достоинство конструктора E-Publish — максимальная адаптация под запросы образовательной сферы в России и соответствие требованиям законодательства. Сервис предлагает все необходимые инструменты, которые могут понадобиться сайту школы/детского сада или портфолио класса/педагога, в виде встроенных возможностей или подключаемых модулей. Достоинства:
- Визуальный редактор для настройки сайта.
- SSL-сертификат.
- Приложения для голосования и комментариев.
- Автоматическое создание версии для слабовидящих.
Ещё один плюс — большое количество обучающих материалов, среди которых — полное руководство по скачиванию программы, созданию, настройке и публикации проекта в общем доступе. Но у этого достоинства есть негативная причина — сложный и неудобный подход к построению сайта. С этого начинаются недостатки системы, к которым также относятся:
- Устаревшие шаблоны с однотипной структурой и без адаптивного дизайна.
- Весьма ограниченные возможности визуального редактора.
- Бюрократизированный процесс регистрации.
- Высокая стоимость, которая не оправдывается функциональностью или хотя бы удобством конструктора.
Использование конструктора E-Publish напоминает путешествие в прошлое. Сам интерфейс программы, в которой создаётся сайт, передаёт привет из конца XX века. Шаблоны тоже сделаны примерно в тот же период, когда о распространении мобильного интернета по миру говорили только в контексте будущих свершений. Работать с такими инструментами сейчас — настоящая боль.
Альтернативы и конкуренты
Конструктор E-Publish мог быть полностью захватить нишу создания сайтов образовательных учреждений. Однако из-за устаревшего подхода он проигрывает борьбу другим конструкторам, которые тоже соответствуют требованиям российского законодательства и в то же время предлагают куда более мощную функциональность и отличаются удобством работы.
uCoz
– главный конструктор для создания сайтов образовательных учреждений. Предлагает бесплатный хостинг с возможностью подключения домена, визуальный редактор и расширяемость за счёт модулей. По умолчанию на бесплатном тарифе uCoz показывается реклама, но для образовательных и некоммерческих организаций её можно отключить. На uCoz работает огромное количество сайтов школ. Не все они отличаются привлекательным внешним видом, но это проблема не конструктора, а пользователей, которым часто не хватает времени на качественную настройку проекта.
uKit
– конструктор бизнес-сайтов, который тоже можно использовать для запуска порталов образовательных учреждений. У сервиса нет постоянного бесплатного тарифа, но, учитывая его удобство и функциональность, $4 в месяц — это почти даром. Государственные образовательные учреждения вряд ли выберут uKit для создания сайта, а вот частным школам, детским садам и курсам он должен быть намного интереснее, чем E-Publish.
Wix
– конструктор с мощным визуальным редактором, который можно использовать для создания самых разных сайтов — в том числе порталов учебных заведений. Сервис предлагает огромное количество красочных шаблонов, которые помогут продавать образовательные услуги. С помощью приложений из встроенного магазина Wix App Market вебмастер может реализовать на сайте разные полезные возможности — например, онлайн-запись или оплату через электронные платёжные системы.
E-Publish явно заточен под государственные образовательные учреждения, и в этом его главный минус — сервис не развивается в конкурентной борьбе. Поэтому его обходит тот же универсальный uCoz, на котором можно создать сайт школы бесплатно. Для коммерческих же образовательных организаций E-Publish вообще не подходит. Если хотите продавать услуги, выбирайте uKit или Wix — они помогут это сделать.
Как выполняется вход
После создания аккаунта можно сразу производить авторизацию. Вход доступен с любых устройств. Он проводится в течение 10 минут.
Как проводится вход в ЛК:
- Для начала следует загрузить сайт, который можно использовать для проведения авторизации. Для этого можно воспользоваться ссылкой https://cp.edusite.ru/registered/index.php;
- В первое поле вводится имя пользователя;
- Ниже указывается пароль;
- Кликается кнопка «Войти».
Источники
- https://uguide.ru/konstruktor-sajtov-e-publish-obzor-otzyvy-primery-sajtov
- https://cabinet-bank.ru/edusite-ru/
[свернуть]
Внимание:
Мы НЕ рекомендуем E-Publish для создания сайтов. Любой конструктор сайтов из рейтинга лучших будет предпочтительнее!
Целевая аудитория
E-Publish — оффлайн конструктор с крайне узкой специализацией — на нём можно создавать только сайты для образовательной сферы. По мнению разработчиков, к ним относятся сайты школ и детских садов, а также электронное портфолио учителя. Система адаптирована под требования законодательства РФ в сфере образования. Это лицензионный продукт, который хранит данные пользователей на серверах, расположенных на территории РФ.
Учитывая предназначение конструктора, у него могла бы быть неплохая аудитория пользователей. У каждой школы и детского сада должен быть сайт, а наличие электронного портфолио учителя — обязательное условие при прохождении аттестации. Однако E-Publish оказался настолько неконкурентоспособным, что упустил целевую аудиторию, которая предпочитает использовать другие сервисы.
Функциональные возможности
У E-Publish сложная система установки. Чтобы получить доступ к конструктору, нужно зарегистрироваться в виртуальном кабинете, заполнить анкету, распечатать счёт для оплаты и только после этого скачать дистрибутив.
Приложение устанавливается так же, как и любая другая программа на Windows. Работа над сайтом начинается с создания нового проекта — соответствующая иконка есть на верхней панели. После нажатия на неё появится мастер, в первом окне которого необходимы выбрать шаблон. Второй шаг — выбор папки для хранения сайта. На E-Publish действует правило «один сайт — одна папка», так что директорию придётся создавать для каждого нового проекта.
После прохождения подготовительного этапа можно приступать к настройке внешнего вида сайта и наполнению страниц контентом. Эти действия выполняются в визуальном редакторе, который доступен в открытом проекте. На его освоение понадобится некоторое время, несмотря на то, что инструментов редактирования не очень много. Интерфейс стандартной программы для WIndows, к тому же весьма устаревший, мало похож на удобные панели в визуальных редакторах современных конструкторов, поэтому даже если у вас был опыт создания сайтов на других сервисах, придётся переучиваться.
Несмотря на сложность и неудобство, редактор предлагает все основные возможности, которые вы можете встретить и на других конструкторах:
- Свободное добавление, удаление и перемещение элементов интерфейса.
- Вставка фотографий и галерей.
- Добавление фреймов и кода HTML.
- Редактирование меню навигации.
- Создание шапки и подвала сайта, которые отображаются на всех страницах.
- Запуск RSS-ленты.
- Добавление блока новостей и т.д.
Иногда визуальный режим даёт сбой и приходится довольствоваться неполной картиной. Например, при добавлении изображений на страницу они могут не отображаться, а только отмечать место прямоугольником. Кроме того, для применения изменений недостаточно сохранить проект — нужно ещё полностью конвертировать сайт. Если вы не сделаете это, то в новой конфигурации будут ошибки. Это немного напрягает, потому что постоянно приходится помнить о двух действиях — очень неудобно.
Дизайны и работа с шаблонами
Конструктор предлагает несколько десятков предустановленных шаблонов, однако в таком количестве нет практического смысла, потому что все макеты однотипны. Темы компонуются группами с чуть отличающейся структурой, в которых меняются только цвета, шрифты и изображения. Иногда шаблоны настолько похожи, что на первый взгляд их невозможно отличить. Естественно, ни о какой адаптивности речь не идёт. Во времена, когда эти макеты разрабатывались, телефоны были у считанного количества человек, не говоря уже о мобильном интернете.
У одинаковой структуры шаблонов есть только одно преимущество — их можно менять в любой момент без влияния на контент. Для смены дизайна в меню «Проект» есть специальный раздел. Перед выбором шаблона можно посмотреть его превью. После сохранения нового варианта дизайна необходимо провести полную конвертацию сайта, иначе тема может отображаться с ошибками — например, с частью элементов старого шаблона.
Единственный выход при использовании конструктора E-Publish — создание собственного шаблона. Для этого требуется знание HTML и CSS, но другой возможности создать привлекательную тему с адаптивным дизайном не существует — разве что заказать разработку в студии или у фрилансера.
Настройка шаблона выполняется в визуальном редакторе. Для работы с ним не нужны навыки программирования: добавление, удаление и редактирование элементов выполняется с помощью мыши. Это делает конструктор доступным для учителей и учеников. Сервис предлагает ускорить процесс разработки с помощью шаблонов страниц — например, можно добавить разделы «Новости», «Тесты» или «Фотоальбом», в которых будет всё необходимое для отображения контента определённого типа.
Оптимизация (SEO) и продвижение
Отдельного блока с настройками SEO и параметрами продвижения у E-Publish нет. Всё, что может сделать вебмастер, — задать названия, описания и ключевые слова для страниц, установить счётчики посещаемости и аналитики, добавить кнопки соцсетей.
Ключевые слова можно добавить для всего сайта и отдельных страниц. Для сайта это делается так:
- Откройте меню «Проект» и выберите раздел «Свойства».
- На вкладке «Основные параметры» найдите поле «Ключевые слова».
- Введите не более 5 ключевых слов или фраз через запятую.
- Нажмите «Ок» и сохраните проект.
Затем необходимо указать название, описание и ключевые слова каждой страницы сайта. Сделать это можно через меню «Страницы», в котором есть пункт «Свойства». Название (титул) указывается на вкладке «Основные параметры». Чтобы добавить краткое описание и ключевики, перейдите на вкладку «Описания». На этом настройка SEO-параметров завершена.
Чтобы сообщить поисковым системам о появлении нового сайта, можно зарегистрировать его в их кабинетах для вебмастеров и разместить на страницах счётчики Яндекса, Google и Mail.ru. В некоторых регионах образовательным учреждениям предписано также добавлять счётчик от поисковой системы «Спутник». Правда, она сейчас находится в состоянии банкротства, поэтому непонятно, сколько ещё проработают её сервисы. Кроме того, сайты образовательных учреждений можно добавлять в каталог Русобр.
Для продвижения сайта можно разместить на его страницах кнопки «Поделиться». Для добавления на страницы панели с иконками соцсетей установите курсор в месте, где они должны отображаться, и откройте меню «Объекты». Выберите пункт «Поделиться в соцсетях». В указанном курсоре месте появится блок. Иконки соцсетей отобразятся на нём только после публикации сайта.
Ценовая политика
Стоимость использования продуктов «Е-Паблиш» утверждается ежегодно в прейскуранте. На 2019 год компания предлагает несколько пакетов.
«Базовый» — 2950 рублей в год. Включает:
- 5 Гб на диске;
- около 200 шаблонов;
- домен на *.edusite.ru или *.caduk.ru;
- 30 поддоменов и почтовых ящиков;
- сертификат SSL;
- голосование, комментарии, RSS-лента.
«Пакет плюс» за 4100 рублей в год содержит всё, что есть в базовой комплектации. К этим возможностям добавляется домен второго уровня, а также 20 почтовых ящиков и подсайтов.
«Конструктор портфолио для класса» — 1500 рублей в год. Включает:
- 5 Гб на диске;
- домен на *.schoolsite.ru;
- SSL-сертификат;
- голосование, комментарии, RSS-лента.
В прейскуранте указана также стоимость дополнительных услуг по увеличению объёма места на диске и подключению модулей. Кроме того, компания «Е-Паблиш» предлагает услуги размещения сайтов на CMS с возможной интеграцией с конструктором: PHP-хостинг и виртуальный выделенный сервер от 150 рублей в месяц.
Плюсы и минусы
Главное достоинство конструктора E-Publish — максимальная адаптация под запросы образовательной сферы в России и соответствие требованиям законодательства. Сервис предлагает все необходимые инструменты, которые могут понадобиться сайту школы/детского сада или портфолио класса/педагога, в виде встроенных возможностей или подключаемых модулей. Достоинства:
- Визуальный редактор для настройки сайта.
- SSL-сертификат.
- Приложения для голосования и комментариев.
- Автоматическое создание версии для слабовидящих.
Ещё один плюс — большое количество обучающих материалов, среди которых — полное руководство по скачиванию программы, созданию, настройке и публикации проекта в общем доступе. Но у этого достоинства есть негативная причина — сложный и неудобный подход к построению сайта. С этого начинаются недостатки системы, к которым также относятся:
- Устаревшие шаблоны с однотипной структурой и без адаптивного дизайна.
- Весьма ограниченные возможности визуального редактора.
- Бюрократизированный процесс регистрации.
- Высокая стоимость, которая не оправдывается функциональностью или хотя бы удобством конструктора.
Использование конструктора E-Publish напоминает путешествие в прошлое. Сам интерфейс программы, в которой создаётся сайт, передаёт привет из конца XX века. Шаблоны тоже сделаны примерно в тот же период, когда о распространении мобильного интернета по миру говорили только в контексте будущих свершений. Работать с такими инструментами сейчас — настоящая боль.
Альтернативы и конкуренты
Конструктор E-Publish мог быть полностью захватить нишу создания сайтов образовательных учреждений. Однако из-за устаревшего подхода он проигрывает борьбу другим конструкторам, которые тоже соответствуют требованиям российского законодательства и в то же время предлагают куда более мощную функциональность и отличаются удобством работы.



E-Publish явно заточен под государственные образовательные учреждения, и в этом его главный минус — сервис не развивается в конкурентной борьбе. Поэтому его обходит тот же универсальный uCoz, на котором можно создать сайт школы бесплатно. Для коммерческих же образовательных организаций E-Publish вообще не подходит. Если хотите продавать услуги, выбирайте uKit или Wix — они помогут это сделать.
Примеры сайтов
Чтобы убедиться в том, что конструктор до сих пор работает, посмотрите примеры созданных на нём сайтов. Вряд ли они помогут найти вдохновение — всё-таки однотипность шаблонов сразу бросается в глаза — но хотя бы позволят понять, что можно реализовать на сайте образовательного учреждения.
- gmn25.edusite.ru
- urengoy2.edusite.ru
- 456spb.edusite.ru
- komitetborovichskiy.edusite.ru
- sch121.edusite.ru
- krkam.edusite.ru
- sodruzhestvonsk.edusite.ru
- kksd.edusite.ru
Выводы и рекомендации
Трудная регистрация, необходимость установки программы на компьютер, устаревшие шаблоны и минимальные возможности редактирования — конструктор E-Publish можно использовать только по принуждению. Например, если школа приобрела базовый пакет конструктора и модуль «Профессиональное портфолио» для всего преподавательского состава. Трудно представить, кому сервис может быть интересен сам по себе, исключительно благодаря своим конкурентным преимуществам. В сравнении с другими конструкторами у него их просто нет.
Если нужен сайт для муниципальной школы или детского сада, то гораздо эффективнее использовать uCoz. На нём можно работать бесплатно и без рекламы — она убирается на сайтах образовательных и некоммерческих учреждений.
Для частных школ и детских садов, платных курсов отлично подходят uKit и Wix. Они предлагают большое количество привлекательных шаблонов и удобные редакторы для настройки сайтов в визуальном режиме. Если требуется более мощная функциональность, то есть тот же uCoz, на котором тоже можно построить очень эффектный сайт.
Время на прочтение
10 мин
Количество просмотров 4.8K
Хотел бы привести небольшой пример создания простого сайта на системе управления контентом с открытым кодом eZ Publish. Походу дело попытаюсь рассказать достоинства, недостатки и, конечно, зачем оно такое нужно.
Введение
eZ Publish – позиционируется как Enterprise Open Source CMS. Разрабатывается компанией eZ Systems, под лицензией GNU General Public License.
Написан на PHP.
Основная фишка eZ Publish заключается в открытости, высокой масштабируемости и гибкости использования, что в данном случае обычно привлекает корпоративных клиентов и отпугивает всех остальных.
Достоинства системы
- Открытый исходный код по свободной лицензии
- Стабильная и безопастная система. Проблемы безопастности достаточно редки (обусловленно низкой популярностью системы?), и открытый код не только позволяет самостоятельно решать их, но и при большом желании находить новые.
- Постоянно развивается, дополняется функциональностью, быстро решаются баги в безопастности. Есть небольшое сообщество, приемущественно консалтенговых студий, которые заинтересованы в стабильности.
- Гибкая и неплохо масштабируемая. Что позволяет дополнять самостоятельно любой функционалностью без вреда при переходе на новую версию.
Например, возможность установки сколько угодно большого количества сайтов на одной инсталляции. Или возможность настроить дизайн редактирования контента как только больному мозгу взбредет. т. е. совсем не обязательно пользовать стандартную админовскую панель, а можно написать свою или редактировать/добавлять контент прямо на фронтенде. - Удобная работа в кластере. Быстрая настройка.
- Поддержка MySQL, PostgreSQL, Oracle.
- Весьма функциональная система. Базовая комплектация содержит все инструменты для организации достаточно сложного сайта. Кроме встроенных фич, существуют отдельные расширения от вендора, например
eZ Find — гибкий поисковый движок
eZ JS Core — работа с ajax, jQuery, Yahoo! User Interface
eZ ODF — интеграция с OpenOffice
eZ OE — визуальный редактор WYSIWYG
eZ Oracle — движок для СУБД Oracle
eZ Flow — редактирование и организация дизайна фронтенда через web интерфейс.
eZ IE — визуальный редактор картинок
и многое другое. - Существует много готовых решений от сообщества также с открытым кодом и по GPL.
- Платная поддержка со стороны вендора, который гарантирует работоспособность. Включая автоматическое обновление.
- Простота использования. При знании системы простые сайты организовать можно достаточно быстро. Так что свое название она иногда оправдывает.
Недостатки
- Основная проблема системы — это поиск решения проблем. Из-за иногда необоснованной сложности бывает очень трудно определить причину неполадок. Для решения даже самых простых трудностей часто требуется уйму усилий и особой квалификации, хотя и решение нередко бывает очень простым. Случалось новички бились в истерике, проклиная и саму систему и всех ее разработчиков, т. к. были не способны понять, что происходит, неговоря о том, как это починить. Даже опытные разработчики часто входят в ступор, и требуется изучение исходных кодов, чтобы определить почему оно не работает.
Следует подчеркнуть, проблемы возникают не с самим Изи паблишем, а с его использованием. Гибкость настройки позволяет запутать даже авторов данной системы. - При неумелом и неаккуратном обращении с настройками рано или поздно настанет момент, когда потребуется помощь специалиста, в том числе и психиатора. Где любое незначительное действие будет приводить к весьма «странной» работе сайта.
- Скорость работы системы оставляет желать лучшего. Ее нельзя назвать быстрой. Великое множество кошмарных запросов, чудовищная путаница в иерархии классов и взаимосвязей. При разработке сайта нужно всегда думать про производительность. Для этого опять требуется специальная квалификация и знание системы.
- Очень требовательна к ресурсам и сложна в настройке. По этой причине так мало инсталляций на shared хостингах. Чаще всего Изи паблиш ставят на выделенных или виртуальных серверах, с возможностью самостоятельно настраивать систему, включая веб сервер, промежуточное кеширование и тд.
Например, при неумелой организации ключей для кеша в шаблонах, размер кеша может превышать размер базы данных вомногократ. Клиенты будут сильно удивлены как они смогли за неделю набрать в кеше 100 Gb и заполнить все дисковое пространство. - Не существует вменяемых средств перехода на новую версию. Каждый раз апграйд нужно проводить вручную и под надзором квалифицированного разработчика. Потому что часто просто недостаточно проапграйдить базу данных и подменить код.
- Если редактору иногда просто делать изменения в содержании сайта, то дизайнеру или верстальщику будет не совсем сладко. Шаблонный язык, спомощью которого представляются данные, больше похож на отдельный язык программирования. И требует определенного знания или навыка работы с подобными языками, что делает верстку достаточно трудоемкой задачей.
Все еще интересно? Тогда вперед к описанию. Но эксремалам новичкам рекомендую переходить сразу к практическому заданию.
Очень краткое описание
В общем виде eZ Publish — это больше среда разработки сайтов на основе встроенной библиотеки, поверх которой организовали великое множество связанных между собой функциональностей.
Попробуем рассказать про основные элементы системы без технических деталей.
Контентная модель
Основа работы с такой системой опирается на понимание объектно-ориентированной контентной модели, где элемент сайта — это объект какого-то типа или класса.
Классы формируется из набора полей или атрибутов. Каждый атрибут отвечает за свой тип данных. Например строка, картинка или просто файл.
Каждое изменение фиксируется в версиях объекта. При желании можно вернуть опубликованные и измененные ранее данные. Также можно сохранять черновик, для будущей публикации.
Объекты, как и классы, могут иметь переводы на разные языки.
Шаблонизатор
Для представления любых данных используется самописный шаблонный движок eZ Template.
Шаблоны используются почти всегда, когда требуется показать какие-то данные пользователю. Например в каком виде посылать письма рассылки или как будет выглядеть редактирование атрибутов класса.
eZ Template больше язык кодирования чем просто средство представления данных. Имеет свой не сильно простой синтаксис, который похож на Smarty или Smarty похож на него (т. к. eZ Template разрабатывался еще с прошлого века).
Язык шаблонов имеет свои управляющие структуры, операторы или функции, возможность комментирования, работа с переменными и тд. Большинство этой функциональности можно расширить добавляя свои операторы, функции, что значительно упрощает работу над сайтом.
Переопределения шаблонов
Если данные не имеют своего шаблона, то соответственно данные не будут показаны.
В базовой поставке eZ Publish имеет все необходимые шаблоны, чтобы любые данные были отображены.
Для того, чтобы создать свое представление данных и не использовать некрасивый стандартный шаблон, потребуется переопределить (override) его своим.
Так как для любых данных используются шаблоны, то это позволяет создавать дизайн всего и вся на свой вкус при этом не редактируя базовые файлы инсталляции.
Кеширование
Для такого плотного использования шаблонов крайне необходимо иметь средства кеширования иначе сайт попросту будет сильно тормозить.
Существует нескольно видов кеширования:
- Каждый шаблон компилируется в PHP (template cache)
- Результат работы шаблона так же может быть закеширован (content view cache)
- Кешируются специальные блоки в шаблонах (template-block cache)
- Статическое кеширование, которое позволяет сохранять сразу всю страницу целиком (static cache)
- Все данные, которые могут быть закешированы, тоже сохраняются в кеше, например переводы строк интерфейса, идентификаторы классов и тд.
Работа с кешами построена так, чтобы вручную чистить кеш требовалось как можно реже. Но все равно частенько требуется почистить его вручную.
Сайтаксессы
Система позволяет на одной инсталляции хостить сразу несколько сайтов.
Для этого были выдуманы сайтаксессы (siteaccess).
В сайтаксессе указываются настройки для конкретного сайта, такие как
- Какую базу данных использовать
- Какой дизайн для сайта выбрать
- На каком языке
- и тд
Настройки
Настройки системы хранятся в ini файлах. Почти все, что может быть настроено, вынесено в файлы настроек.
Соответственно также была реализована система их переопределения.
Другими словами можно переопределить любую настройку или создать свою.
В общем виде можно выделить несколько уровней для настроек:
- Глобальные настройки (которые находятся в папке settings)
- Переопределения для всего и всех сайтов (которые находятся в папке settings/override)
- Переопределения для сайтаксессов, т.е. конкретно для сайтов (которые находятся в папке settings/siteaccess)
Расширения
В расширениях (extensions) можно как и переопределять существующий функционал, так и добавлять собственный. Именно в расширениях нужно хранить код для вашего сайта.
eZ Publish также использует ряд стандартных полезных расширений.
Модули и «хорошие»* урлы
Стоит еще упомянуть про модули и (*) nice urls.
Каждая нода имеет свой уникальный урл. Он бывает двух типов
1. nice url, который формируется исходя из имени и положения ноды в контентном дереве. Нарпимер если под объектом Folder будет объект Article, то найс урл будет /Folder/Article
2. Базовый модуль для доступа к объектам — /content/view/full/[NodeId]
Где
- content — это модуль, фактически это просто папка
- view — это php файл в папке модуля, в данном случае служит для отображения объекта
- full — это параметр передающийся во view, в данном случае указывающий, что нужно отобразить шаблон для полного просмотра содержания объекта
Практическое задание
Задача: Продемонстрировать работу с Изи Паблишем на примере создания сильно упрощенной главной страницы habrahabr.ru.
А именно вывод постов на главную, которые имеют положительный рейтинг.
Так как мы люди не простые, не будем пользоваться стандартным установщиком, а попытаемся сделать все вручную, чтобы получше почувствовать всю
тяжесть
радость Изи Паблиша.
- Тут можно ознакомиться с требованием системы ez.no/eZPublish/Requirements. В общем виде это >= PHP 5.2, Apache 2, MySQL 5.
- Качаем eZ Publish 4.4.0
$ wget share.ez.no/content/download/103518/477729/version/1/file/ezpublishcommunity-4.4.0-with_ezc-gpl.tar.gz
- Распаковываем файл
$ tar xfz ezpublishcommunity-4.4.0-with_ezc-gpl.tar.gz - Создаем новую базу данных
mysql> create database habr default character set utf8; - Инициализируем базу
$ cd ezpublishcommunity-4.4.0-with_ezc-gpl
mysql -uroot habr < kernel/sql/mysql/kernel_schema.sql
mysql -uroot habr < kernel/sql/common/cleandata.sql - Качаем расширение narod.ru/disk/5898167001/habr-example-ezpublish.tar.gz.html
в корневую папку Изи Паблиша, потом устанавливаем
$ tar xfz habr-example-ezpublish.tar.gz - Инициализируем VirtualHost
<VirtualHost habr:80> ServerName habr:80 ServerAdmin root@localhost DocumentRoot PATH <Directory PATH> Options FollowSymLinks Indexes ExecCGI AllowOverride None Order allow,deny Allow from all </Directory> RewriteEngine On RewriteRule ^/var/[^/]+/cache/public/.* - [L] # For all known data directories we let Apache serve it directly RewriteRule ^/var/storage/.* - [L] RewriteRule ^/var/[^/]+/storage/.* - [L] RewriteRule ^/var/cache/texttoimage/.* - [L] RewriteRule ^/var/[^/]+/cache/texttoimage/.* - [L] RewriteRule ^/design/[^/]+/(stylesheets|images|javascript)/.* - [L] RewriteRule ^/share/icons/.* - [L] RewriteRule ^/extension/.* - [L] RewriteRule .* /index.php </VirtualHost> - Входим в админку и добавляем русский язык
Заходим в habr/habr_admin/content/translations и добавляем.
User: admin
Password: publish
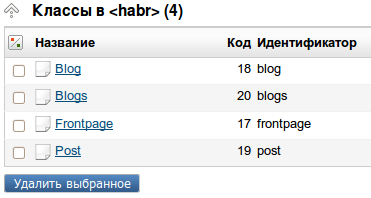
- Создаем классы
Мы собираемся создать на главной список постов, которые имеют рейтинг выше нуля.
Для удобства создаем группу классов Habr.
Добавляем тут habr/habr_admin/class/grouplist- Нужно создать класс Frontpage с идентификатором frontpage и с одним текстовым полем.
- Name [Строка текста]Объект этого класса будет доступен по главной странице habr
В этом объекте будут выбираться нужные нам посты.
Для этого заходим в созданную группу Habr и нажимаем «Новый класс».
Добавляем атрибут. - Также нужно хранить где-то список блогов, для этого создаем класс Blogs с идентификатором blogs, с полями:
- Name [Строка текста]
- Description [Текст с оформлением]
- Ставим галку [Содержит дочерние объекты]
- Создаем класс Blog (id: blog) соответственно для блогов с теми же полями плюс
- Index [Вещ. Число] — будет отображать индекс блога
- Ставим галку [Содержит дочерние объекты]
- Каждый блог будет иметь посты, для этого создаем класс Post (id: post)
с полями
- Name [Строка текста]
- Content [Текст с оформлением]
- Tags [Ключевые слова]
- Raiting [Целое число]
Должен получится такой список классов:
Все классы готовы, теперь можно приступать к организации дерева контента.
- Нужно создать класс Frontpage с идентификатором frontpage и с одним текстовым полем.
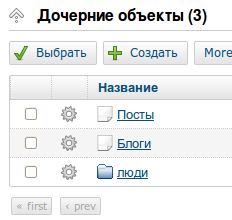
- Создаем главный объект
- Заходим в «Структуру сайта» habr/habr_admin/content/view/full/2
И создаем объект класса Frontpage
- Выбираем язык Russian.
- Далее запонляем поле Name текстом «Посты» и публикуем.
- Заходим в «Структуру сайта» habr/habr_admin/content/view/full/2
- Настройка
Чтобы на главной странице показывался только что созданный объект, а не который по умолчанию (node 2)
нужно отредактировать файлextension/habr/settings/siteaccess/rus/site.ini.append.php
[SiteSettings]Где 62 это нода (код узла) этого объекта.
IndexPage=/content/view/full/62
DefaultPage=/content/view/full/62
Убедитесь что этот йади совпадает с вашим созданным объектом. - Создаем хранилище для блогов
Соответственно на этой же странице также создаем объект класса Blogs.
- Создаем блоги
Переходим в Блоги, и создаем объекты типа Blog
- Создаем тестовые посты
В этих блогах создаем объекты типа Post.
Заполняем контентом на ваше усмотрение.
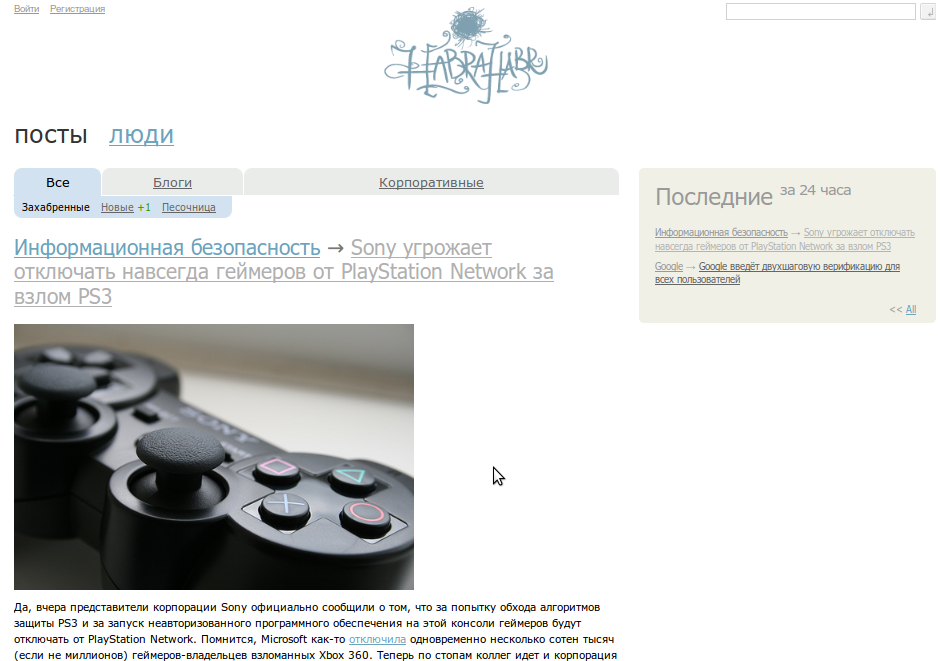
Но часть постов должно иметь рейтинг отрицательный, часть положительный, чтобы на главной по ним фильтровать. - Теперь при переходе на главную страниц habr можно увидеть следующее:
Пояснения как оно работает
- В сеттингах установлен по умолчанию русский сайтаксесс
settings/override/site.ini.append[SiteSettings]:DefaultAccess=rus - Определили, что для сайтаксаса rus будет использован дизайн habr
extension/habr/settings/siteaccess/rus/site.ini.append.php[DesignSettings]:SiteDesign=habr
В папкеextension/habr/designнаходятся папки с дизайном, в данном случае используется дизайн habr.
Здесь же указываем язык, который будет использован, т.е. rus-RU:[RegionalSettings] Locale=rus-RU ContentObjectLocale=rus-RU ShowUntranslatedObjects=disabled SiteLanguageList[]=rus-RU SiteLanguageList[]=eng-GB TextTranslation=enabled
- Создали самый главный шаблон, который будет запарсен первым:
extension/habr/design/habr/templates/pagelayout.tpl - Для русской и английской части сайта переопределили шаблоны по-умолчанию для объектов класса frontpage и post.
extension/habr/settings/siteaccess/rus/override.ini.append.php:[full_blog_section] Source=node/view/full.tpl # Переопределенный шаблон MatchFile=full/frontpage.tpl Subdir=templates # Для класса frontpage Match[class_identifier]=frontpage [full_post] Source=node/view/full.tpl MatchFile=full/post.tpl Subdir=templates Match[class_identifier]=post [line_post] Source=node/view/line.tpl MatchFile=line/post.tpl Subdir=templates Match[class_identifier]=post
- Дальше в переопределенном шаблоне для frontpage
extension/habr/design/habr/override/templates/full/frontpage.tplможем писать следующее:{def $node_array = fetch( content, list, hash( parent_node_id, 2, depth, 3, offset, $view_parameters.offset, limit, 10, sort_by, array( 'published', false() ), class_filter_type, 'include', class_filter_array, array( 'post' ), attribute_filter, array( array( 'post/raiting', '>', '0' ) ) )} {foreach $node_array as $node_item} {node_view_gui view=line content_node=$node_item} {/foreach}$node_array будет содержать 10 первых постов у которых рейтинг выше нуля.
{node_view_gui view=line content_node=$node_item}— определяет, что нужно отобразить шаблон для ноды вида(view) line.
В данном случае отобразиться шаблон
extension/habr/design/habr/override/templates/line/post.tpl
Для отображения только новых постов можно использовать атрибут фильтер:attribute_filter, array( 'and', array( 'published', '>=', sub( currentdate(), 86400 ) ), array( 'post/raiting', '>', '0' ) )Зафетчит только новые посты с рейтингом выше нуля.
- При переходе по ссылке поста с главной, будет использован шаблон:
extension/habr/design/habr/override/templates/full/post.tplА выглядеть будет так:
- Небольшое дополнение: В шаблонах используется возможность перевода строк
{"New"|i18n( "habr" )}
Сами переводы на русский находятся здесь:
extension/habr/translations/rus-RU/translation.ts
т. е. при переключении сайта на другой язык, требуется только дописать переводы в файл.
Резюме
Конечно, получился неполноценный сайт, его еще сильно много придется дорабатывать, дописывать шаблоны, позволяющие добавлять контент и многое другое. Смысл данного примера как раз показать с чего начать делать, а дальше придется курить мануалы, читать багрепорты, биться головой о стенку, вообщем все что мы так любим делать.
ez.no — Сайт компании, которая разрабатывает eZ Publish
doc.ez.no — Онлайн документация
issues.ez.no — Баг трекер
projects.ez.no — Готовые решения от сообщества
share.ez.no — Сайт сообщества
Мастер-класс
«Использование
конструктора сайтов e-Publish
для создания
учебно-методического комплекса»
Подготовили и
провели:
учитель физики Лукинова
Е.Н.,
учитель
информатики Лощенко Ю.С.
Если вести
речь о создании учебно-методического комплека в виде Web-страниц,
то самым доступным инструментом является система «Конструктор сайтов e-Publish».
«Конструктор
e-Publish» прост в применении, имеет удобный интерфейс и рассчитан на
пользователей, не обладающих специальными техническими навыками. Он выполнен в
стиле других офисных приложений, таких как Word, Excel, PowerPoint . Если вы знакомы с программой Word — вам не
составит труда создать и вести свой УМК в виде сайта.
Быстро, без
особых усилий, несколькими щелчками мыши можно полностью изменить и настроить
по своему вкусу внешний вид сайта и его структуру, менять местами, создавать и
удалять страницы, разделы и пункты меню, открывать и менять почтовые ящики.
В Конструкторе предусмотрено
создание различных готовых шаблонов страниц, например, Тесты, Фотоальбом,
Словари и др.
Вставка
RSS-лент и блоков новостей, изображений и анимации, видео и аудио файлов.
Несомненным достоинством системы
является и то, что она рассчитана на работу с любыми, в том числе, со слабыми
каналами связи.
Для создания
УМК нам достаточно воспользоваться только некоторыми возможностями этой системы,
о которых мы сегодня вам хотим рассказать.
«Скажи
мне — и я забуду,
покажи
мне — и я запомню,
дай
мне сделать — и я пойму».
Конфуций.
На примере
фрагмента УМК по физике, который располагается:
Рабочий столпедсовет_УМК1index.html
попытаемся создать подобный
продукт с несколькими разделами, соответствующими требованиям современного УМК.
Приступим к созданию:
Открываем программу конструктора
сайтов e-Publish из меню программ.
Окно программы выглядит
следующим образом:
1 шаг: Создаём проект с помощью инструмента Новый
проект
и выбираем в списке появившегося
окна понравившийся шаблон оформления.
2 шаг: Выбор расположения проекта.
Создаём папку на диске, задаём
название под своей фамилией.
Подтверждаем свои действия.
На экране появляется проект
нашего сайта с одной пока ещё страницей под именем Главная.
3 шаг: Зададим название нашему сайту в верхней части
страницы «Учебно-методический комплекс по физике», вставим
логотип с помощью инструмента Изображение. Картинку находим в
заготовках Рабочий столпедсовет_УМККартинкиatom.jpg.
Данное название и логотип будут
дублироваться на каждой странице сайта автоматически.
Оформим
Главную страницу, для этого вставим картинку Рабочий
столпедсовет_УМККартинкиУчебник физики. jpg.
В окне Свойства изображения изменим высоту картинки на 250 (ширина изменяется
автоматически при выбранной опции Пропорциональное изменение размеров).
В данном окне также можно выбрать место расположения изображения на странице
относительно текста, задать рамку.
Далее
вставляем текст стихотворения. Открываем файл Рабочий
столпедсовет_УМКФизика вовсе не простой предмет — стих.doc,
с помощью копирования переносим текст на страницу сайта.
Форматирование
текста осуществляется таким же образом, как в текстовом редакторе,
соответствующими инструментами на панели инструментов.
4 шаг: Добавляем новые страницы — разделы УМК,
используя специальный инструмент. В появившемся диалоговом окне заменяем
название страницы на необходимый нам раздел.
В структуре пробного УМК по
физике имеются следующие разделы и подразделы:
·
Главная
·
Программа
·
Пособие для учителя
o Поурочные планы
o Презентации
o Лабораторные работы
o Контрольные работы
o Таблицы
o Кроссворды
o Видеотека
·
Пособие для учащегося
·
Контрольно-измерительные
материалы
Общее количество страниц сайта –
12. Создаём страницы по порядку…
5 шаг: Чтобы страницы 4-10 представить, как
подразделы раздела Пособие для учителей необходимо
воспользоваться инструментом Редактор меню.

меню выделяем страницу Поурочные планы и с помощью стрелки
вправо перемещаем на уровень ниже. Тоже самое проделываем над
страницами 5-10. Подтверждаем изменения кнопкой ОК, после чего в
меню исчезают из списка страницы, которые являются подразделами.
6 шаг: На странице Пособие для учителя можно
отобразить пояснительную записку к разделу. Форматирование текста
осуществляется через панель инструментов Конструктора.
7 шаг: На странице Поурочные планы установим
таблицу, которую скопируем из текстового документа Рабочий
столпедсовет_УМККТП.doc. Этот процесс займёт меньше времени, чем
возможность вставить таблицу и заполнить её средствами Конструктора сайтов.
8 шаг: Чтобы сформировать базу презентаций на
странице Презентации, сначала создадим изображения титульных
слайдов, имеющихся у нас в заготовках презентаций.
Для этого:
·
запускаем в
демонстрационный режим первый слайд;
·
с помощью клавиши PrtScr (принтскрин) фотографируем в память изображение на экране;
·
открываем программу Paint (Пуск-Программы-Стандартные- Paint);
·
осуществляем вставку любым
привычным способом (например, Shift+Insert);
·
сохраняем картинку на
жёсткий диск.
У нас есть
изображение презентации.
В
Конструкторе сайтов это изображение вставляем на странице в режиме таблицы (с
целью равномерного распределения по странице). Снизу от картинки вписываем тему
данной презентации. Ссылку на продукт можно установить как с картинки, так и с
названия темы с помощью инструмента Ссылка, указав путь к
необходимому документу.
Посмотрим,
что на данном этапе у нас получилось.
Находим
инструмент Конвертировать в HTML и
просмотреть. Наш УМК
откроется с помощью, установленного на компьютере, браузера в том виде, как он
будет выглядеть после сохранения в виде сайта. Но этот процесс ещё не время
производить, т.к. впереди ещё достаточно работы для формирования УМК.
Сегодня на
мастер-классе мы с вами рассмотрели некоторые возможности Конструктора сайтов
e-Publish, которые можно использовать для создания УМК по предмету.
·
как создавать страницы;
·
как менять уровни
разделов;
·
как заполнять содержимое
страницы (вставка текста, картинки, таблицы, ссылки на документы);
·
как сохранять готовый
продукт и т.д.
Надеемся
на то, что наша информация будет для вас ценна и пригодится для дальнейшей
работы. Желаем вам удачи и успехов! Спасибо за внимание!
Автор: Скляр Татьяна Анатольевна
Организация: МБОУ »СОШ №56»
Населенный пункт: г. Курган
Описание урока
|
Вид урока |
Дистанционный урок, 30 минут |
|
Цели урока |
Обучающие:
Развивающие:
Воспитывающие:
|
|
Тип урока |
Урок введения нового материала. |
|
Дидактические материалы |
|
Этапы урока:
|
1 мин. |
|
7 мин. |
|
20 мин. |
|
2 мин. |
Ход урока:
1 этап. Организационный
|
На экране Титульный слайд с темой урока. Книга сопровождает современного человека с самого раннего детства. Первое знакомство с книгой происходит в раннем детстве. |
|
На экране Слайд 2. А еще мы познакомимся с очень интересной программой — «Конструктор e-Publish», которая поможет нам, используя знания о структуре книги. |
Не удивляйтесь. Да, создать сайт с помощью этой программы очень просто! Вы ведь уже умеете копировать тексты и изображения для вставки в ваши презентации. Это вам и поможет при работе с Конструктором.
2 этап. Объяснение нового материала
|
Слайды 3-4. Что же это за программа «Конструктор сайтов»? Посмотрите на экран. Сколько разных сайтов. Разный вид сайта как и различное оформление книг называют дизайном. |
Для ученика XXI века сайт также привычен, как для других людей книга. Но все же полезно будет уточнить, из чего же состоит сайт?
Для примера посмотрим на сайт нашей школы. (Учитель демонстрирует сайт школы, пользуясь выходом в Интернет).
Примечание.
- Если сайт сделан по технологии «Конструктор сайтов e—Publish», то можно проводить демонстрацию сайта в автономном режиме.
- В других случаях можно использовать слайды со скриншотами.
|
Сайт, как и книга, состоит из элементов, имеющих свое название и назначение.
Мы с вами научимся создавать сайты с различным дизайном, на страницах которых будем размещать тексты, рисунки, фотографии.
Программа «Конструктор сайтов» позволит нам уже на этом уроке создать проект сайта, выбрать его дизайн и разместить нужную информацию.
Я не буду показывать вам, как работает «Конструктор сайтов». Лучше сами откройте для себя эту программу и убедитесь, как она проста и эффективна.
Алгоритм выполнения работы расположен в презентации на последующих слайдах, предлагаю вам ознакомиться с ним уже в процессе создания сайта.
3 этап. Работа за компьютером.
По заданию предыдущего урока вами уже была установлена программа «Конструктор сайтов», поэтому сегодня мы ознакомимся с алгоритмом работы, с помощью презентации и с использованием прилагаемого материала начнем создание собственного сайта. Начинаем работать.
4 этап. Подведение итогов. Домашнее задание.
С помощью режима Демонстрации экранов давайте посмотрим работы друг друга.
Молодцы! Справились хорошо. Ваши оценки за урок. ( Учитель информатики объявляет оценки).
Домашнее задание.
- Вклеить в тетрадь алгоритм работы с программой «Конструктор сайтов».
- Составить вопрос викторины на любую тему по выбору: «Информатика», «История», «Биология».
Источники
- КАШУРИНА, Т.М.. — Чудо, имя которому книга / Т.М. Кашурина . — М, 2016.
- Материал http://school-collection.edu.ru/ — программа «Конструктор сайтов e-Publish».
- Руководство по созданию сайта по технологии «Конструктор сайтов e-Publish» http://tutorial.edusite.ru/p251aa1.html
Приложения:
- file0.doc.. 655,0 КБ
- file1.zip.. 3,8 МБ
Опубликовано: 23.04.2022
Внимание:
Мы НЕ рекомендуем E-Publish для создания сайтов. Любой конструктор сайтов из рейтинга лучших будет предпочтительнее!
Целевая аудитория
E-Publish — оффлайн конструктор с крайне узкой специализацией — на нём можно создавать только сайты для образовательной сферы. По мнению разработчиков, к ним относятся сайты школ и детских садов, а также электронное портфолио учителя. Система адаптирована под требования законодательства РФ в сфере образования. Это лицензионный продукт, который хранит данные пользователей на серверах, расположенных на территории РФ.
Учитывая предназначение конструктора, у него могла бы быть неплохая аудитория пользователей. У каждой школы и детского сада должен быть сайт, а наличие электронного портфолио учителя — обязательное условие при прохождении аттестации. Однако E-Publish оказался настолько неконкурентоспособным, что упустил целевую аудиторию, которая предпочитает использовать другие сервисы.
Функциональные возможности
У E-Publish сложная система установки. Чтобы получить доступ к конструктору, нужно зарегистрироваться в виртуальном кабинете, заполнить анкету, распечатать счёт для оплаты и только после этого скачать дистрибутив.
Приложение устанавливается так же, как и любая другая программа на Windows. Работа над сайтом начинается с создания нового проекта — соответствующая иконка есть на верхней панели. После нажатия на неё появится мастер, в первом окне которого необходимы выбрать шаблон. Второй шаг — выбор папки для хранения сайта. На E-Publish действует правило «один сайт — одна папка», так что директорию придётся создавать для каждого нового проекта.
После прохождения подготовительного этапа можно приступать к настройке внешнего вида сайта и наполнению страниц контентом. Эти действия выполняются в визуальном редакторе, который доступен в открытом проекте. На его освоение понадобится некоторое время, несмотря на то, что инструментов редактирования не очень много. Интерфейс стандартной программы для WIndows, к тому же весьма устаревший, мало похож на удобные панели в визуальных редакторах современных конструкторов, поэтому даже если у вас был опыт создания сайтов на других сервисах, придётся переучиваться.
Несмотря на сложность и неудобство, редактор предлагает все основные возможности, которые вы можете встретить и на других конструкторах:
- Свободное добавление, удаление и перемещение элементов интерфейса.
- Вставка фотографий и галерей.
- Добавление фреймов и кода HTML.
- Редактирование меню навигации.
- Создание шапки и подвала сайта, которые отображаются на всех страницах.
- Запуск RSS-ленты.
- Добавление блока новостей и т.д.
Иногда визуальный режим даёт сбой и приходится довольствоваться неполной картиной. Например, при добавлении изображений на страницу они могут не отображаться, а только отмечать место прямоугольником. Кроме того, для применения изменений недостаточно сохранить проект — нужно ещё полностью конвертировать сайт. Если вы не сделаете это, то в новой конфигурации будут ошибки. Это немного напрягает, потому что постоянно приходится помнить о двух действиях — очень неудобно.
Дизайны и работа с шаблонами
Конструктор предлагает несколько десятков предустановленных шаблонов, однако в таком количестве нет практического смысла, потому что все макеты однотипны. Темы компонуются группами с чуть отличающейся структурой, в которых меняются только цвета, шрифты и изображения. Иногда шаблоны настолько похожи, что на первый взгляд их невозможно отличить. Естественно, ни о какой адаптивности речь не идёт. Во времена, когда эти макеты разрабатывались, телефоны были у считанного количества человек, не говоря уже о мобильном интернете.
У одинаковой структуры шаблонов есть только одно преимущество — их можно менять в любой момент без влияния на контент. Для смены дизайна в меню «Проект» есть специальный раздел. Перед выбором шаблона можно посмотреть его превью. После сохранения нового варианта дизайна необходимо провести полную конвертацию сайта, иначе тема может отображаться с ошибками — например, с частью элементов старого шаблона.
Единственный выход при использовании конструктора E-Publish — создание собственного шаблона. Для этого требуется знание HTML и CSS, но другой возможности создать привлекательную тему с адаптивным дизайном не существует — разве что заказать разработку в студии или у фрилансера.
Настройка шаблона выполняется в визуальном редакторе. Для работы с ним не нужны навыки программирования: добавление, удаление и редактирование элементов выполняется с помощью мыши. Это делает конструктор доступным для учителей и учеников. Сервис предлагает ускорить процесс разработки с помощью шаблонов страниц — например, можно добавить разделы «Новости», «Тесты» или «Фотоальбом», в которых будет всё необходимое для отображения контента определённого типа.
Оптимизация (SEO) и продвижение
Отдельного блока с настройками SEO и параметрами продвижения у E-Publish нет. Всё, что может сделать вебмастер, — задать названия, описания и ключевые слова для страниц, установить счётчики посещаемости и аналитики, добавить кнопки соцсетей.
Ключевые слова можно добавить для всего сайта и отдельных страниц. Для сайта это делается так:
- Откройте меню «Проект» и выберите раздел «Свойства».
- На вкладке «Основные параметры» найдите поле «Ключевые слова».
- Введите не более 5 ключевых слов или фраз через запятую.
- Нажмите «Ок» и сохраните проект.
Затем необходимо указать название, описание и ключевые слова каждой страницы сайта. Сделать это можно через меню «Страницы», в котором есть пункт «Свойства». Название (титул) указывается на вкладке «Основные параметры». Чтобы добавить краткое описание и ключевики, перейдите на вкладку «Описания». На этом настройка SEO-параметров завершена.
Чтобы сообщить поисковым системам о появлении нового сайта, можно зарегистрировать его в их кабинетах для вебмастеров и разместить на страницах счётчики Яндекса, Google и Mail.ru. В некоторых регионах образовательным учреждениям предписано также добавлять счётчик от поисковой системы «Спутник». Правда, она сейчас находится в состоянии банкротства, поэтому непонятно, сколько ещё проработают её сервисы. Кроме того, сайты образовательных учреждений можно добавлять в каталог Русобр.
Для продвижения сайта можно разместить на его страницах кнопки «Поделиться». Для добавления на страницы панели с иконками соцсетей установите курсор в месте, где они должны отображаться, и откройте меню «Объекты». Выберите пункт «Поделиться в соцсетях». В указанном курсоре месте появится блок. Иконки соцсетей отобразятся на нём только после публикации сайта.
Ценовая политика
Стоимость использования продуктов «Е-Паблиш» утверждается ежегодно в прейскуранте. На 2019 год компания предлагает несколько пакетов.
«Базовый» — 2950 рублей в год. Включает:
- 5 Гб на диске;
- около 200 шаблонов;
- домен на *.edusite.ru или *.caduk.ru;
- 30 поддоменов и почтовых ящиков;
- сертификат SSL;
- голосование, комментарии, RSS-лента.
«Пакет плюс» за 4100 рублей в год содержит всё, что есть в базовой комплектации. К этим возможностям добавляется домен второго уровня, а также 20 почтовых ящиков и подсайтов.
«Конструктор портфолио для класса» — 1500 рублей в год. Включает:
- 5 Гб на диске;
- домен на *.schoolsite.ru;
- SSL-сертификат;
- голосование, комментарии, RSS-лента.
В прейскуранте указана также стоимость дополнительных услуг по увеличению объёма места на диске и подключению модулей. Кроме того, компания «Е-Паблиш» предлагает услуги размещения сайтов на CMS с возможной интеграцией с конструктором: PHP-хостинг и виртуальный выделенный сервер от 150 рублей в месяц.
Плюсы и минусы
Главное достоинство конструктора E-Publish — максимальная адаптация под запросы образовательной сферы в России и соответствие требованиям законодательства. Сервис предлагает все необходимые инструменты, которые могут понадобиться сайту школы/детского сада или портфолио класса/педагога, в виде встроенных возможностей или подключаемых модулей. Достоинства:
- Визуальный редактор для настройки сайта.
- SSL-сертификат.
- Приложения для голосования и комментариев.
- Автоматическое создание версии для слабовидящих.
Ещё один плюс — большое количество обучающих материалов, среди которых — полное руководство по скачиванию программы, созданию, настройке и публикации проекта в общем доступе. Но у этого достоинства есть негативная причина — сложный и неудобный подход к построению сайта. С этого начинаются недостатки системы, к которым также относятся:
- Устаревшие шаблоны с однотипной структурой и без адаптивного дизайна.
- Весьма ограниченные возможности визуального редактора.
- Бюрократизированный процесс регистрации.
- Высокая стоимость, которая не оправдывается функциональностью или хотя бы удобством конструктора.
Использование конструктора E-Publish напоминает путешествие в прошлое. Сам интерфейс программы, в которой создаётся сайт, передаёт привет из конца XX века. Шаблоны тоже сделаны примерно в тот же период, когда о распространении мобильного интернета по миру говорили только в контексте будущих свершений. Работать с такими инструментами сейчас — настоящая боль.
Альтернативы и конкуренты
Конструктор E-Publish мог быть полностью захватить нишу создания сайтов образовательных учреждений. Однако из-за устаревшего подхода он проигрывает борьбу другим конструкторам, которые тоже соответствуют требованиям российского законодательства и в то же время предлагают куда более мощную функциональность и отличаются удобством работы.



E-Publish явно заточен под государственные образовательные учреждения, и в этом его главный минус — сервис не развивается в конкурентной борьбе. Поэтому его обходит тот же универсальный uCoz, на котором можно создать сайт школы бесплатно. Для коммерческих же образовательных организаций E-Publish вообще не подходит. Если хотите продавать услуги, выбирайте uKit или Wix — они помогут это сделать.
Примеры сайтов
Чтобы убедиться в том, что конструктор до сих пор работает, посмотрите примеры созданных на нём сайтов. Вряд ли они помогут найти вдохновение — всё-таки однотипность шаблонов сразу бросается в глаза — но хотя бы позволят понять, что можно реализовать на сайте образовательного учреждения.
- gmn25.edusite.ru
- urengoy2.edusite.ru
- 456spb.edusite.ru
- komitetborovichskiy.edusite.ru
- sch121.edusite.ru
- krkam.edusite.ru
- sodruzhestvonsk.edusite.ru
- kksd.edusite.ru
Выводы и рекомендации
Трудная регистрация, необходимость установки программы на компьютер, устаревшие шаблоны и минимальные возможности редактирования — конструктор E-Publish можно использовать только по принуждению. Например, если школа приобрела базовый пакет конструктора и модуль «Профессиональное портфолио» для всего преподавательского состава. Трудно представить, кому сервис может быть интересен сам по себе, исключительно благодаря своим конкурентным преимуществам. В сравнении с другими конструкторами у него их просто нет.
Если нужен сайт для муниципальной школы или детского сада, то гораздо эффективнее использовать uCoz. На нём можно работать бесплатно и без рекламы — она убирается на сайтах образовательных и некоммерческих учреждений.
Для частных школ и детских садов, платных курсов отлично подходят uKit и Wix. Они предлагают большое количество привлекательных шаблонов и удобные редакторы для настройки сайтов в визуальном режиме. Если требуется более мощная функциональность, то есть тот же uCoz, на котором тоже можно построить очень эффектный сайт.
Целевая аудитория
E-Publish — оффлайн конструктор с крайне узкой специализацией — на нём можно создавать только сайты для образовательной сферы. По мнению разработчиков, к ним относятся сайты школ и детских садов, а также электронное портфолио учителя. Система адаптирована под требования законодательства РФ в сфере образования. Это лицензионный продукт, который хранит данные пользователей на серверах, расположенных на территории РФ.
Учитывая предназначение конструктора, у него могла бы быть неплохая аудитория пользователей. У каждой школы и детского сада должен быть сайт, а наличие электронного портфолио учителя — обязательное условие при прохождении аттестации. Однако E-Publish оказался настолько неконкурентоспособным, что упустил целевую аудиторию, которая предпочитает использовать другие сервисы.
Функциональные возможности
У E-Publish сложная система установки. Чтобы получить доступ к конструктору, нужно зарегистрироваться в виртуальном кабинете, заполнить анкету, распечатать счёт для оплаты и только после этого скачать дистрибутив.
Приложение устанавливается так же, как и любая другая программа на Windows. Работа над сайтом начинается с создания нового проекта — соответствующая иконка есть на верхней панели. После нажатия на неё появится мастер, в первом окне которого необходимы выбрать шаблон. Второй шаг — выбор папки для хранения сайта. На E-Publish действует правило «один сайт — одна папка», так что директорию придётся создавать для каждого нового проекта.
После прохождения подготовительного этапа можно приступать к настройке внешнего вида сайта и наполнению страниц контентом. Эти действия выполняются в визуальном редакторе, который доступен в открытом проекте. На его освоение понадобится некоторое время, несмотря на то, что инструментов редактирования не очень много. Интерфейс стандартной программы для WIndows, к тому же весьма устаревший, мало похож на удобные панели в визуальных редакторах современных конструкторов, поэтому даже если у вас был опыт создания сайтов на других сервисах, придётся переучиваться.
Несмотря на сложность и неудобство, редактор предлагает все основные возможности, которые вы можете встретить и на других конструкторах:
- Свободное добавление, удаление и перемещение элементов интерфейса.
- Вставка фотографий и галерей.
- Добавление фреймов и кода HTML.
- Редактирование меню навигации.
- Создание шапки и подвала сайта, которые отображаются на всех страницах.
- Запуск RSS-ленты.
- Добавление блока новостей и т.д.
Иногда визуальный режим даёт сбой и приходится довольствоваться неполной картиной. Например, при добавлении изображений на страницу они могут не отображаться, а только отмечать место прямоугольником. Кроме того, для применения изменений недостаточно сохранить проект — нужно ещё полностью конвертировать сайт. Если вы не сделаете это, то в новой конфигурации будут ошибки. Это немного напрягает, потому что постоянно приходится помнить о двух действиях — очень неудобно.
Дизайны и работа с шаблонами
Конструктор предлагает несколько десятков предустановленных шаблонов, однако в таком количестве нет практического смысла, потому что все макеты однотипны. Темы компонуются группами с чуть отличающейся структурой, в которых меняются только цвета, шрифты и изображения. Иногда шаблоны настолько похожи, что на первый взгляд их невозможно отличить. Естественно, ни о какой адаптивности речь не идёт. Во времена, когда эти макеты разрабатывались, телефоны были у считанного количества человек, не говоря уже о мобильном интернете.
У одинаковой структуры шаблонов есть только одно преимущество — их можно менять в любой момент без влияния на контент. Для смены дизайна в меню «Проект» есть специальный раздел. Перед выбором шаблона можно посмотреть его превью. После сохранения нового варианта дизайна необходимо провести полную конвертацию сайта, иначе тема может отображаться с ошибками — например, с частью элементов старого шаблона.
Единственный выход при использовании конструктора E-Publish — создание собственного шаблона. Для этого требуется знание HTML и CSS, но другой возможности создать привлекательную тему с адаптивным дизайном не существует — разве что заказать разработку в студии или у фрилансера.
Настройка шаблона выполняется в визуальном редакторе. Для работы с ним не нужны навыки программирования: добавление, удаление и редактирование элементов выполняется с помощью мыши. Это делает конструктор доступным для учителей и учеников. Сервис предлагает ускорить процесс разработки с помощью шаблонов страниц — например, можно добавить разделы «Новости», «Тесты» или «Фотоальбом», в которых будет всё необходимое для отображения контента определённого типа.
Оптимизация (SEO) и продвижение
Отдельного блока с настройками SEO и параметрами продвижения у E-Publish нет. Всё, что может сделать вебмастер, — задать названия, описания и ключевые слова для страниц, установить счётчики посещаемости и аналитики, добавить кнопки соцсетей.
Ключевые слова можно добавить для всего сайта и отдельных страниц. Для сайта это делается так:
- Откройте меню «Проект» и выберите раздел «Свойства».
- На вкладке «Основные параметры» найдите поле «Ключевые слова».
- Введите не более 5 ключевых слов или фраз через запятую.
- Нажмите «Ок» и сохраните проект.
Затем необходимо указать название, описание и ключевые слова каждой страницы сайта. Сделать это можно через меню «Страницы», в котором есть пункт «Свойства». Название (титул) указывается на вкладке «Основные параметры». Чтобы добавить краткое описание и ключевики, перейдите на вкладку «Описания». На этом настройка SEO-параметров завершена.
Чтобы сообщить поисковым системам о появлении нового сайта, можно зарегистрировать его в их кабинетах для вебмастеров и разместить на страницах счётчики Яндекса, Google и Mail.ru. В некоторых регионах образовательным учреждениям предписано также добавлять счётчик от поисковой системы «Спутник». Правда, она сейчас находится в состоянии банкротства, поэтому непонятно, сколько ещё проработают её сервисы. Кроме того, сайты образовательных учреждений можно добавлять в каталог Русобр.
Для продвижения сайта можно разместить на его страницах кнопки «Поделиться». Для добавления на страницы панели с иконками соцсетей установите курсор в месте, где они должны отображаться, и откройте меню «Объекты». Выберите пункт «Поделиться в соцсетях». В указанном курсоре месте появится блок. Иконки соцсетей отобразятся на нём только после публикации сайта.
Функции профиля
Перед проведением регистрации личного кабинета и использованием продуктов сервиса «E-Publish» следует воспользоваться официальным сайтом edusite.ru. На нем можно рассмотреть функции и возможности платформы, а также условия использования конструктора.
В личном кабинете можно проводить следующие действия:
- Просматривать доступные пакеты для создания образовательных сайтов;
- Приобретать пакеты конструкторов;
- Покупать дополнительные продукты;
- Смотреть историю своих действий;
- Пользоваться электронными курсами по созданию сайтов;
- Проходить обучение;
- Узнавать об изменениях и новинках.
Как провести восстановление доступа
Если возникают проблемы при проведении авторизации в аккаунт, то это не всегда может быть связано с допущением ошибок в логине или пароле. Но все же лучше перепроверить введенные данные и попробовать провести вход снова.
На заметку! Иногда на платформе «E-Publish» проводятся профилактические работы. Во время них могут отмечаться неполадки в работе сайта и личного кабинета. И лучше отложить проведение авторизации, выполнить ее немного позже.
При потере пароля можно воспользоваться восстановлением:
- Открывается форма для проведения входа в профиль;
- Кликается вкладка «Восстановить пароль»;
- Далее пользователь будет перенаправлен на страницу, на которой он сможет провести восстановление доступа. Ее можно открыть при помощи ссылки https://cp.edusite.ru/restore.php;
- В поле вносится имя пользователя;
- Вносится email;
- Нажимается кнопка «Отправить».
Ценовая политика
Стоимость использования продуктов «Е-Паблиш» утверждается ежегодно в прейскуранте. На 2019 год компания предлагает несколько пакетов.
«Базовый» Включает:
- 5 Гб на диске;
- около 200 шаблонов;
- домен на *.edusite.ru или *.caduk.ru;
- 30 поддоменов и почтовых ящиков;
- сертификат SSL;
- голосование, комментарии, RSS-лента.
«Пакет плюс» содержит всё, что есть в базовой комплектации. К этим возможностям добавляется домен второго уровня, а также 20 почтовых ящиков и подсайтов.
«Конструктор портфолио для класса» Включает:
- 5 Гб на диске;
- домен на *.schoolsite.ru;
- SSL-сертификат;
- голосование, комментарии, RSS-лента.
В прейскуранте указана также стоимость дополнительных услуг по увеличению объёма места на диске и подключению модулей. Кроме того, компания «Е-Паблиш» предлагает услуги размещения сайтов на CMS с возможной интеграцией с конструктором: PHP-хостинг и виртуальный выделенный сервер.
Плюсы и минусы
Главное достоинство конструктора E-Publish — максимальная адаптация под запросы образовательной сферы в России и соответствие требованиям законодательства. Сервис предлагает все необходимые инструменты, которые могут понадобиться сайту школы/детского сада или портфолио класса/педагога, в виде встроенных возможностей или подключаемых модулей. Достоинства:
- Визуальный редактор для настройки сайта.
- SSL-сертификат.
- Приложения для голосования и комментариев.
- Автоматическое создание версии для слабовидящих.
Ещё один плюс — большое количество обучающих материалов, среди которых — полное руководство по скачиванию программы, созданию, настройке и публикации проекта в общем доступе. Но у этого достоинства есть негативная причина — сложный и неудобный подход к построению сайта. С этого начинаются недостатки системы, к которым также относятся:
- Устаревшие шаблоны с однотипной структурой и без адаптивного дизайна.
- Весьма ограниченные возможности визуального редактора.
- Бюрократизированный процесс регистрации.
- Высокая стоимость, которая не оправдывается функциональностью или хотя бы удобством конструктора.
Использование конструктора E-Publish напоминает путешествие в прошлое. Сам интерфейс программы, в которой создаётся сайт, передаёт привет из конца XX века. Шаблоны тоже сделаны примерно в тот же период, когда о распространении мобильного интернета по миру говорили только в контексте будущих свершений. Работать с такими инструментами сейчас — настоящая боль.
Альтернативы и конкуренты
Конструктор E-Publish мог быть полностью захватить нишу создания сайтов образовательных учреждений. Однако из-за устаревшего подхода он проигрывает борьбу другим конструкторам, которые тоже соответствуют требованиям российского законодательства и в то же время предлагают куда более мощную функциональность и отличаются удобством работы.
uCoz
– главный конструктор для создания сайтов образовательных учреждений. Предлагает бесплатный хостинг с возможностью подключения домена, визуальный редактор и расширяемость за счёт модулей. По умолчанию на бесплатном тарифе uCoz показывается реклама, но для образовательных и некоммерческих организаций её можно отключить. На uCoz работает огромное количество сайтов школ. Не все они отличаются привлекательным внешним видом, но это проблема не конструктора, а пользователей, которым часто не хватает времени на качественную настройку проекта.
uKit
– конструктор бизнес-сайтов, который тоже можно использовать для запуска порталов образовательных учреждений. У сервиса нет постоянного бесплатного тарифа, но, учитывая его удобство и функциональность, $4 в месяц — это почти даром. Государственные образовательные учреждения вряд ли выберут uKit для создания сайта, а вот частным школам, детским садам и курсам он должен быть намного интереснее, чем E-Publish.
Wix
– конструктор с мощным визуальным редактором, который можно использовать для создания самых разных сайтов — в том числе порталов учебных заведений. Сервис предлагает огромное количество красочных шаблонов, которые помогут продавать образовательные услуги. С помощью приложений из встроенного магазина Wix App Market вебмастер может реализовать на сайте разные полезные возможности — например, онлайн-запись или оплату через электронные платёжные системы.
E-Publish явно заточен под государственные образовательные учреждения, и в этом его главный минус — сервис не развивается в конкурентной борьбе. Поэтому его обходит тот же универсальный uCoz, на котором можно создать сайт школы бесплатно. Для коммерческих же образовательных организаций E-Publish вообще не подходит. Если хотите продавать услуги, выбирайте uKit или Wix — они помогут это сделать.
Как выполняется вход
После создания аккаунта можно сразу производить авторизацию. Вход доступен с любых устройств. Он проводится в течение 10 минут.
Как проводится вход в ЛК:
- Для начала следует загрузить сайт, который можно использовать для проведения авторизации. Для этого можно воспользоваться ссылкой https://cp.edusite.ru/registered/index.php;
- В первое поле вводится имя пользователя;
- Ниже указывается пароль;
- Кликается кнопка «Войти».
Источники
- https://uguide.ru/konstruktor-sajtov-e-publish-obzor-otzyvy-primery-sajtov
- https://cabinet-bank.ru/edusite-ru/
[свернуть]
Конструктор сайтов e-publish отлично подходит для создания сайта типа веб-сайты для образовательных учреждений
Характеристики
| Название конструктора | e-publish |
| Сайт | https://e-publish.ru/ |
| Квиз | — |
| Лендинг | Есть |
| Интернет магазин | — |
| Бесплатный период | — |
| Шаблоны | Есть |
| Цены (от руб) | От 150 руб. до 6 500 руб. в год |
| Сайт портфолио | Есть |
| Дисковое пространство | от 5 ГБ до 10 ГБ |
| Подключение домена | Есть |
| Тех. поддержка | info@e-publish.ru |