Время на прочтение
5 мин
Количество просмотров 57K

Всем привет. Меня зовут Лихопой Кирилл и я — Fullstack-разработчик.
С начала этого года я начал изучать TS, и меня заинтересовала эта статья, так как в ней все разложено «по полочкам», без лишней воды и сложных определений. В следствие этого родилась идея сделать ее перевод, чтобы начинающие разработчики могли ознакомиться с этой статьей, но уже на русском языке. Итак, приступим.
В последние несколько лет TypeScript обретает все большую популярность. Более того, на многих вакансиях от программистов требуется знание TypeScript.
Однако не стоит бояться — если вы уже знаете JavaScript, то вам не составит большого труда освоить TypeScript.
Даже если вы не планируете изучать TypeScript, знакомство с ним позволит вам глубже понять JavaScript и стать лучше, как разработчик.
В этой статье (серии статей) вы узнаете:
-
Что такое TypeScript, и почему мне нужно изучить его?
-
Как создать проект с использованием TypeScript.
-
Главные концепты TypeScript (типы, интерфейсы, дженерики (обобщенные типы), утверждение типов и многое другое).
-
Как использовать TypeScript с React’ом.
Я также создал PDF-шпаргалку и постер, которые суммируют эту статью. Они помогут вам быстро понять и освежить в памяти все концпеты и синтаксис TypeScript.
Прим. переводчика: в скором времени будет выпущен перевод данной шпаргалки.
Что такое TypeScript?
TypeScript — это расширенная версия JavaScript. То есть он содержит в себе все то же самое, что и JavaScript, но с некоторыми дополнениями.
Главная причина использовать TypeSciprt — это возможность добавить статическую типизацию к JavaScript. Тип переменной со статической типизацией не может быть изменен после ее объявления. Это может предотвратить БОЛЬШОЕ количество багов.
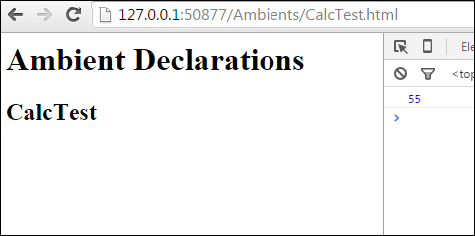
С другой стороны, JavaScript — динамически типизированный язык, то есть типы переменных могуть изменяться. Например:
// JavaScript
let foo = "Привет";
foo = 55; // тип переменной foo изменяется со строки на число - никаких проблем
// TypeScript
let foo = "Привет";
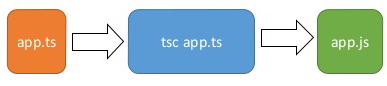
foo = 55; // ERROR - тип переменной foo не может быть измененTypeScript не воспринимается браузерами, поэтому его надо скомпилировать в JavaScript с помощью TypeScript Compiler (TSC) — мы обсудим его чуть позже.
Стоит ли TypeScript того?
Почему вам нужно использовать TypeScript
-
Исследование показало, что TypeScript может обнаружить 15% самых частых багов.
-
Читаемость — намного проще видеть, что делает код. А при работе в команде проще видеть, что делают другие разработчики.
-
Популярность — знание TypeScript позволит вам расширить круг вакансий, на которые вы сможете претендовать.
-
Изучение TypeScript даст вам лучшее понимание и новый взгляд на JavaScript.
Здесь вы можете прочитать мою короткую статью, в которой я показываю, как TypeScript может предотвращать раздражающие баги.
Недостатки TypeScript
-
Написание кода на TypeScript занимает большее время, чем на JavaScript,так как необходимо типизировать переменные. Так что в небольших проектах, возможно, оно не стоит того.
-
TypeScript необходимо компилировать, а это занимает время, особенно в больших проектах.
Однако время, которое вы потратите на написание более точного кода и компиляцию будет более чем компенсировано тем, сколько багов могло бы быть в вашем коде.
Для большинства проектов — средних и больших — TypeScript сэкономит вам много времени и сил.
Более того, если вы уже знаете JavaScript, то изучение TypeScript не составит вам большого труда. Он станет отличным инструментом в вашем арсенале.
Как настроить TypeScript проект
Установка Node и компилятора TypeScript (TSC)
Для начала убедитесть, что Node глобально установлена на вашей машине.
Затем, глобально установите компилятор TypeScript на вашей машине следующей командой:
npm i -g typescriptУбедитесь, что установка прошла успешно (если да — то команда вернет номер версии).
tsc -vКак компилировать TypeScript
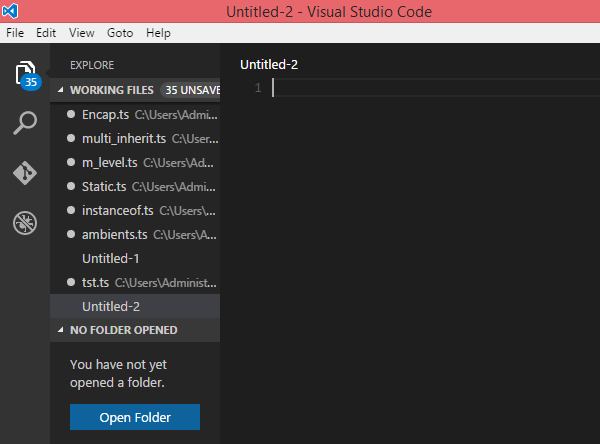
Откройте любой текстовые редактор и создайте TypeScript-файл (например, index.ts).
Напишите какой-нибудь код на JavaScript или TypeScript:
let sport = 'Футбол';
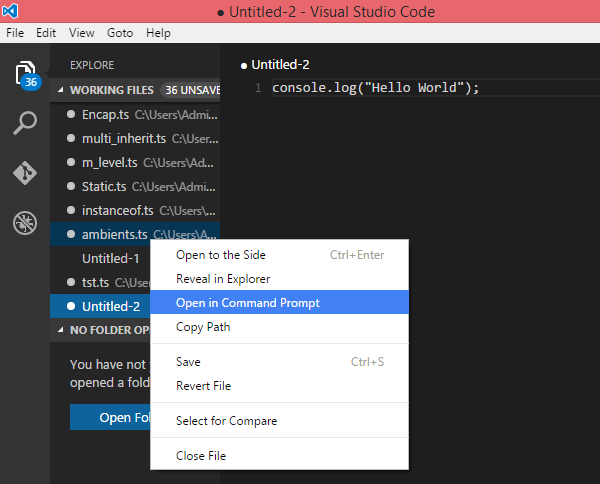
let id = 5;Мы можем скомпилировать это в JavaScript следующей командой:
tsc indexTSC скомпилирует код в JavaScript-файл index.js:
var sport = 'Футбол';
var id = 5;Если вы хотите изменить название файла:
tsc index.ts --outfile file-name.js
Если вы хотите, чтобы TSC компилировал ваш код автоматически, при изменениях, добавьте флаг “watch” (-w):
tsc index.ts -w
Интересная особенность TypeScript — он сообщает об ошибках в вашем текстовом редакторе, пока вы пишете код, но он все равно всегда скомпилирует ваш код — в независимости от того, есть в нем ошибки, или нет.
Например, следующий пример вызывает ошибку TypeScript:
var sport = 'Футбол';
var id = 5;
id = '5'; // Ошибка компилятора - Error: Type 'string' is not assignable to type 'number'.Однако если мы попытаемся скомпилировать код с помощью tsc index , код скомпилируется, несмотря на ошибку.
Это важное преимущество TypeScript: он предполагает, что разработчик знает больше. Несмотря на то, что TypeScript выдает ошибку, это не отразится на компиляции вашего кода. Он скажет, что есть ошибка, но делать с ней что-то или нет — решать вам.
Как настроить файл конфигурации TypeScript
Файл конфигурации TS должен находиться в корневой директории вашего проекта. В этом файле мы можем указать корневой файл, опции компилятора и насколько строго мы хотим, чтобы TypeScript делал проверку в нашем проекте.
Сначала создаейте файл конфигурации TS:
tsc —init
После этого, в корневой директории, у вас должен появиться файл tsconfig.json .
Вот пример некоторых опций, о которых стоит знать (если вы используете frontend-фреймворк с TypeScript, то о большинстве этих вещей уже позаботились):
{
"compilerOptions": {
...
/* Модули */
"target": "es2016", // Измените на "ES2015", чтобы скомпилировать в ES6
"rootDir": "./src", // Откуда компилировать
"outDir": "./public", // Куда компилировать (обычно папка, которая разворачивается на сервере)
/* Поддержка JavaScript */
"allowJs": true, // Позволяет компилировать JS-файлы
"checkJs": true, // Проверяет типы в JavaScript-файлах и сообщает об ошибках
/* Emit */
"sourceMap": true, // Создать source map файлы для готовых файлов JavaScript (хороошо подходит для дебаггинга)
"removeComments": true, // Игнорировать комментарии
},
"include": ["src"] // Компилировать только файлы из папки src
}
Скомпилировать все и наблюдать за изменениями:
tsc -w
Напоминание: если вы указываете входные файлы в коммандной строке (например, tsc index ), файлы tsconfig.json будут игнорироваться.
Типы данных в TypeScript
Примитивы
В JavaScript примитивы значение — это данные, которые не являются объектами и не имеют методов. Всего есть 7 примитивных типов:
-
string
-
number
-
bigint
-
boolean
-
undefined
-
null
-
symbol
Примитивы иммутабельны: они не могут быть изменены. Важно не путать сами примитивы и переменные, объявленные, как примитивы. Переменной может быть назначено новое значение, но текущее значение не может быть изменено, так же, как могут быть изменены объекты, массивы и функции.
Например:
let name = 'Денис';
name.toLowerCase();
console.log(name); // Денис - метод строки не может изменить саму строку
let arr = [1, 3, 5, 7];
arr.pop();
console.log(arr); // [1, 3, 5] - метод массива изменяет массив
name = 'Анна' // присваивание дает примитиву новое (не измененное) значениеВ JavaScript все примитвные значение (кроме null и undefined) имеют объектные эквиваленты, которые являются оболочкой для примитивов. Эти объекты-оболочки — String, Number, BigInt, Boolean и Symbol. Они имеют методы, которые позволяют манипулировать примитивами.
Теперь поговорим о TypeScript. В TypeScript мы можем указывать у переменной нужный нам тип данных с помощью : type после объявления переменной. Это называется объявлением типа, или подписью типа. Например:
let id: number = 5;
let firstname: string = 'Денис';
let hasDog: boolean = true;
let unit: number; // Объявление переменной без присваивания значения
unit = 5;Однако в большинстве случаев, лучше не указывать тип явно, так как TypeScript автоматически присваивает тип переменной (вывод типа).
let id = 5; // TS знает, что это число
let firstname = 'danny'; // TS знает, что это строка
let hasDog = true; // TS знает, что это логическое значение
hasDog = 'yes'; // ERROR - TS выдаст ошибкуТакже мы можем задать переменной объединенное значение. Объединенный тип — это переменная, которой можно присвоить более одного типа.
let age: string | number;
age = 26;
age = '26';Подписывайтесь, чтобы не пропустить следующие части!
Типизированный младший брат JavaScript был создан в 2012 году Андерсом Хейлсбергом – отцом-основателем Turbo Pascal, Delphi и С#. В 2019 году TypeScript попал в десятку самых популярных языков программирования и сохраняет позиции, оставаясь одним из лучших инструментов для создания веб-интерфейсов.
Мы расскажем об истории создания и особенностях синтаксиса TypeScript, а также приведем список литературы для более полного погружения в тему и развития навыков программирования.
По мере развития интернета и браузеров JavaScript стал все чаще использоваться для разработки сайтов. Из-за кажущейся простоты языка в приложениях возникало много ошибок, что привело к проблемам с поддержкой. Появление TypeScript было обусловлено недостатками JavaScript и сложностями при разработке программ. Индустрии требовалось что-то близкое, но с более развитыми инструментами для поиска и устранения ошибок еще до запуска кода в продакшен. К счастью, способ решения задачи давно известен – нужно сделать язык более или менее жестко типизированным.
Что такое TypeScript?
По сути это типизированное надмножество JavaScript, предназначенное для выявления ошибок на этапе компиляции. Программа на TypeScript компилируется в простой код JavaScript, который выполняется в любом браузере. Разрабатывается язык программирования как проект с открытыми исходными текстами, потому использовать его может любой желающий бесплатно и без особых ограничений.
Ориентирован TypeScript на прикладные задачи – он помогает кратко и точно выражать идеи (писать более читаемый код), а также обеспечивает масштабируемость и безопасность приложений. Эта надстройка вокруг основного языка JavaScript дает разработчикам статическую типизацию и приведение типов.
Главные преимущества TypeScript:
- Если тип переменной не поддерживает некую операцию, компилятор выдаст ошибку.
- Читаемость кода упрощает разработчикам поддержку чужих приложений.
- Если код компилируется, скорее всего он работает.
- При внесении правок в код среда сразу укажет на измененные классы и функции, а также предупредит об ошибках компиляции (упрощается рефакторинг).
Начало работы с TypeScript
Чтобы писать код на TypeScript, можно использовать любой текстовый редактор. Многие среды разработки (например, Visual Studio Code) поддерживают этот язык из коробки. Основная идея TypeScript – компиляция в JavaScript, а сам компилятор устанавливается с помощью менеджера пакетов npm в Node.js
Чтобы начать работать с TypeScript, рассмотрим два варианта: установку через NPM или как плагин к Visual Studio.
Установка через NPM
Node.js – самая популярная платформа для исполнения серверных и клиентских приложений. После ее установки потребуется выполнить команду:
npm install -g typescript
В некоторых случаях (например, в OS X) для установки пакета нужно использовать механизм повышения привилегий sudo:
sudo npm install -g typescript
Для начала можно потренироваться в онлайн-версии TypeScript – для этого ничего устанавливать не нужно и сразу виден результат.
Использование Visual Studio
Если при инсталляции IDE отметить опцию «Node.js development», установятся все средства для работы с TypeScript.
Синтаксис TypeScript
В TypeScript есть разные типы переменных, а проверка корректности значений перед обработкой позволяет сделать поведение кода более предсказуемым. Язык модули, функции, переменные, операторы и выражения, а также комментарии.
Можно добавлять объявления типов к переменным, параметрам функций и возвращаемым значениям. Тип записывается после двоеточия после имени переменной.
var num: number =5;
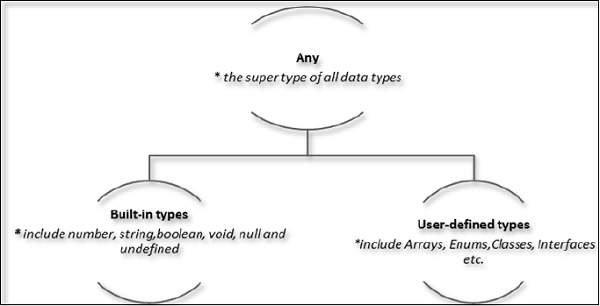
Основные типы данных:
| Ключевое слово | Тип данных | Описание | Пример кода |
| Any | Динамичный | Описывает данные, тип которых может быть неизвестен на момент написания приложения. | let AnyVar: any = «green»; console.log(AnyVar); // сейчас AnyVar – это string AnyVar = 30; console.log(AnyVar); // сейчас AnyVar – это number |
| Number | Числовой | Целые числа или числа с плавающей запятой | let decimal: number = 6; |
| String | Строчный | Последовательность символов Unicode | let color: string = «blue»; color = ‘grey’; |
| Boolean | Логический | Используется для логических значений true и false | let isDone: boolean = false; |
| Void | Void | Отсутствие конкретного значения. Используется для функций, которые не возвращают значений | button.onclick = () => void doSomething(); |
| Null | Null | Используется, когда переменная определена (например, строка или число), а значение неопределенно. | let x: null = null; console.log(x); |
| Undefined | Undefined | Используется для всех неинициализированных переменных | let x: undefined = undefined; console.log(x); |
Большинство из этих типов соотносится с примитивными типами из JavaScript.
{ } – комплексный объект, которому можно определить свойства или индикатор:
{name: string, age: number} // объект с атрибутами имени и возраста.
или
let person = {name:"Kira", age:25};
console.log(person.name);
// Другой вариант получения свойства. Результат одинаковый
console.log(person["name"]);
Рассмотрим пример кода:
let person = { name: "Kira", age: 25 };
person = { name: "Ira" };
Во второй строке мы получим ошибку, поскольку объект person имеет два свойства name и age. Должно быть соответствие по названиям, количеству и типу свойств.
Array используется для определения типов элементов массива.
Указать тип можно двумя способами: Array <T> и T[ ]
Массив чисел Number [ ]
Пример:
let list: number[] = [11, 22, 33];
let colors: string[] = ["red", "green", "blue"];
console.log(list[0]); // 11
console.log(colors[1]); // green
Массив строк Array <string>:
let names: Array<string> = ["Kira", "Ira", "Vera"];
console.log(names[1]); // Ira
Enum – перечисление, возможность дать имена наборам числовых значений:
enum Day {
Monday,
Friday,
Saturday,
}
let b: Day = Day.Friday
Кортежи в TypeScript имеют фиксированное количество элементов определенных типов:
// Declare a tuple type
let x: [string, number];
// Initialize it
x = ["hello", 10]; // OK
// Initialize it incorrectly
x = [10, "hello"]; // Error
Компилятор выдаст приблизительно такие сообщения об ошибках:Type ‘number’ is not assignable to type ‘string’.
Type ‘string’ is not assignable to type ‘number’.
// Определение кортежа – кортеж состоит из двух элементов – строки и числа
let user: [string, number];
// Инициализация кортежа
user = ["Kira", 25];
// Неправильная инициализация – переданные значения не соответствуют типам по позиции
//userInfo = [25, "Kira"]; // Ошибка
// Использование кортежа
console.log(user[1]); // 25
user[1] = 26; // а тут мы поменяли значение 25 на 26
Параметры функций подразделяются на параметры по умолчанию, однотипные и необязательные.
- По умолчанию function NAME_F (NAME_P:тип = “х”):
Пример:
// Определение функции
function add(a: number, b: number): number {
return a + b;
}
// Вызов функции
let result1 = add(1, 2); // результат 3
Для определения классов поддерживаются модификаторы контроля доступа public, protected и private:
Класс, название, атрибуты:
class User {
name: string;
surname: string;
year: number;
}
Тот же класс, вместе с модификаторами:
class User {
protected name: string;
public surname: string;
private _year: number;
}
Идентификаторы в TypeScript – это имена переменных, функций и других элементов кода. Идентификаторы могут содержать буквы, цифры и некоторые спецсимволы (‘_’ и ‘$’). Цифра не может стоять в начале идентификатора.
Идентификаторы чувствительны к регистру, не могут быть ключевыми словами и не должны содержать пробелы.
Например, Name_one, Name_1, Name1, Name$.
TypeScript чувствителен к регистру, а использование точки с запятой в нем необязательно. Каждая строка инструкции называется оператором, одна строка может содержать несколько операторов и вот тогда их нужно разделять точкой с запятой.
Комментарии повышают читаемость кода. С их помощью удобно оставлять информацию об авторе кода, подсказки по конструкциям и др.
Hello world
TypeScript является надмножеством ES5 и включает предлагаемые для ES6 функции, поэтому любая программа на JavaScript – уже и программа на TypeScript (обратное неверно).
- Создаём базовый файл index.html
<!doctype html>
<html lang=”en»>
<head>
<meta charset=”UTF-8”>
<title>Learning TypeScript</title>
</head>
<body>
<script scr=”HelloWorld.js”></script>
</body>
</html>
- Создаем файл с расширением HelloWorld.ts и добавляем в него следующую строку:
alert(‘hello world in TypeScript!’);
- Компиляция. Чтобы преобразовать наш файл в файл на JavaScript нужно в командной строке запустить:
tsc HelloWorld.ts
6 книг по TypeScript для углубленного изучения
Мануал по TypeScript занимает всего 10 страниц. Восполнить пробелы помогут книги с задачами и описаниями чужого опыта. Больше практики, меньше теории.
- «Профессиональный TypeScript. Разработка масштабируемых JavaScript-приложений», Борис Черный.
- «Эффективный TypeScript: 62 способа улучшить код», Дэн Вандеркам.
- «Изучаем TypeScript 3», Натан Розенталс.
- «TypeScript», Jesse Russell, Ronald Cohn.
- «Angular и TypeScript. Сайтостроение для профессионалов», Яков Файн, Антон Моисеев.
- Бесплатное пособие «TypeScript Deep Dive».
***
Если вы любите статически типизированные подходы в больших приложениях, TypeScript – то что нужно. Легкий в изучении, понятный и строгий на практике – отличный вариант для освоения премудростей веб-разработки. Удачи!
TypeScript — это расширенная версия JavaScript, главной целью которого является упрощение разработки крупных JS-приложений.
TypeScript — это расширенная версия JavaScript, главной целью которого является упрощение разработки крупных JS-приложений. Этот язык добавляет много новых принципов — классы, дженерики, интерфейсы, статические типы, что позволяет разработчикам использовать разные инструменты, такие как статический анализатор или рефакторинг кода.
Стоит ли использовать TypeScript?
Как выучить TypeScript за 2 дня и почему стоит начать прямо сейчас: опыт автора Tproger
В первую очередь возникает вопрос: а какие преимущества у этого языка?
- Статическая типизация. JavaScript — это язык с динамической типизацией, то есть компилятор не знает, что за тип переменной вы используете, пока эта переменная не будет инициализирована. Подобные вещи могут вызвать трудности и ошибки в ваших проектах. В TypeScript появляется поддержка статической типизации, что при грамотном использовании исключает ошибки, связанные с ошибочной типизацией переменной. При этом динамическая типизация вовсе не пропадает, и ей можно пользоваться.
- Лучшая поддержка в IDE. Основным преимуществом языка TypeScript перед JavaScript является лучшая поддержка со стороны IDE, что включает Intellisense, информацию компилятора в реальном времени, отладку и многое другое. Также существуют различные расширения, которые помогают в процессе разработки.
- Доступ к новым возможностям ECMAScript. В TypeScript есть поддержка новых возможностей ECMAScript, поэтому можно разрабатывать приложения с помощью новейших инструментов, не волнуясь о поддержке их браузером.
В каких случаях стоит использовать TypeScript?
Хоть выше были приведены достаточные аргументы к использованию этого языка, TypeScript не является универсальным решением. В каких же случаях лучше всего подходит этот язык?
- В случае крупного приложения. TypeScript отлично подойдёт, если ваше приложение имеет большую архитектуру и кучу кода, а особенно если над этим приложением работают несколько разработчиков.
- В случае, когда вы и ваша команда знакомы с ЯП со статической типизацией. Команде стоит смотреть в сторону TypeScript, когда они хотят разрабатывать приложение на JavaScript и уже знакомы с Java или C#, ведь те являются языками со статической типизацией.
Установка TypeScript
Установить TypeScript совсем не сложно — достаточно загрузить его через пакетный менеджер npm и создать TypeScript-файл:
npm install -g typescript
После его установки можно сразу перейти к рассмотрению возможностей этого языка и его синтаксиса.
Типы переменных
Number
Все числовые переменные в TypeScript существуют в виде числа с плавающей запятой. Числовой тип получают даже двоичные и шестнадцатеричные числа:
let num: number = 0.222;
let hex: number = 0xbeef;
let bin: number = 0b0010;
String
Как и другие языки, TypeScript использует тип String для хранения текстовой информации:
let str: string = 'Hello World!';
Можно создавать и многострочные переменные, а также в строки можно вставлять выражения, если выделить строку символами ``:
let multiStr: string = `Двухстрочная
переменная`
let expression = 'Новое выражение'
let expressionStr: string = `Выражение str: ${ expression }`
Boolean
Куда же без одного из основных типов данных:
let boolFalse: boolean = false;
let boolTrue: boolean = true;
Присвоение типов
Основной способ присвоения типа переменной — написание его после самого имени переменной через символ :.
Одиночный тип переменной
Простой пример, где присваивается значение переменной типа String:
let str: string = 'Hello World'
Такой способ действителен для всех типов данных.
Мультитип переменной
Переменной можно присваивать несколько типов, перечисляя их через оператор |.
let multitypeVar: string | number = 'String'
multitypeVar = 20
В коде выше переменной назначается два типа: строчный и численный. Теперь переменной можно присваивать как текстовые данные, так и числовые.
Проверка типов
Ниже будут описаны два основных (на деле их существует больше) способа проверки типа переменной.
Typeof
Команда typeof работает только с базовыми типами данных. Это означает, что эта команда может определить только типы, описанные выше.
let str: string = 'Hello World!'
if(typeof str === "number"){
console.log('Str — это число')
} else {
console.log('Str — это не число')
}
В коде выше создаётся переменная типа String, а потом проверяется, является ли эта переменная числом (что, естественно, всегда будет возвращать false).
Instanceof
Это оператор, который работает почти так же, как typeof. Отличие только в том, что это оператор может определять не только базовые типы, но и собственные.
class Human{
name: string;
constructor(data: string) {
this.name = data;
}
}
let human = new Human('Gabriel')
if(human instanceof Human){
console.log(`${human.name} человек`)
}
В коде выше создаётся собственный тип, а потом инициализируется переменная этого типа. Далее этот тип переменной сравнивается с типом Human, что, в данном случае, возвращает true.
Тип Assertions
Иногда приходится преобразовывать (кастовать) переменную одного типа в другой тип. Особенно часто это случается, когда переменную типа any (или другого произвольного типа) нужно передать в функцию, которая принимается аргумент определённого типа.
Существует много решений этой задачи, но ниже будут описано два самых популярных из них.
Ключевое слово as
Чтобы кастовать переменную, нужно после оператора as написать тип, в который переводится переменная.
let str: any = 'Текстовая переменная'
let strLength = (str as string).length
В этом коде текстовая переменная str кастуется в тип String, а поэтому можно использовать параметр length (это сработает и без кастования, если есть соответствующее разрешение в настройках TSLINT).
Оператор <>
Выполняет абсолютно такую же работу, что и ключевое слово as.
let str: any = 'Текстовая переменная'
let strLength = (str).length
Этот код работает идентично предыдущему — разница только синтаксическая.
Кастомные типы данных в TypeScript: валидация на этапе компиляции
Массивы
Что нужно знать про массивы в JavaScript
Массивы в TypeScript представляют собой коллекцию одного типа объектов и могут быть созданы двумя способами.
Создание массива
Используя []
Можно создать массив, написав после типа элемента оператор [], тем самым обозначив эту переменную как массив:
let strings: string[] = ['Hello', 'World', '!']
Этот код создает массив элементов String, содержащий 3 разных элемента.
Используя дженерики
Создать массив можно с помощью дженерик-типа (обобщённого типа), написав Array<Type>:
let numbers: Array = [1, 2, 3, 4, 5]
Этот код создаёт числовой массив, содержащий 5 элементов.
Мультитипные массивы
Кроме того, здесь можно создавать массивы с элементами нескольких разных типов. Перечислять типы нужно через оператор |.
let stringsAndNumbers: (string | number)[] = ['Age', 20]
В этом коде создаётся массив, который может содержать как текстовые переменные, так и числовые.
Многомерные массивы
TypeScript поддерживает многомерные массивы — можно сохранять массивы в других массивах. Создать такой массив можно через множественный оператор [].
let numbersArray: number[][] = [[1,2,3,4,5], [6,7,8,9,10]]
Тут создаётся массив, элементами которого являются другие массивы, которые, в свою очередь, содержат числа.
Кортежи
Кортежи похожи на массивы с одним ключевым отличием. В кортежах можно указать тип каждого конкретного элемента. Нужно перечислить все типы в квадратных скобках, тем самым присвоив их каждой позиции.
let exampleTuple: [number, string] = [20, 'https://tproger.ru'];
В этом примере создаётся кортеж c числом на позиции 0 и текстовой переменной на позиции 1.
Внимание При некорректном присвоении элемента будет выбрасываться исключение.
Пример того, как делать не нужно:
let exampleTuple: [string, number] = [20, 'https://tproger.ru'];
Enum (перечисление)
В TypeScript, как и в других объектно-ориентированных языках, существуют Enum (перечисления). Они позволяют определять именованные константы. В этом языке так же существует возможность создавать текстовые и числовые константы. Определяются перечисления ключевым словом enum.
Числовые константы
Ниже идёт пример числового перечисления, где каждому значению сопоставляется число.
enum State{
Playing = 0,
Paused = 1,
Stopped = 2
}
Такое же перечисление (где первое значение равно 0, второе — 1 и т. д.) можно добиться и таким кодом:
enum State{
Playing,
Paused,
Stopped
}
Текстовые константы
Объявление текстового перечисления идентично числовому, только вместо числовых значений указываются текстовые:
enum State{
Playing = 'PLAYING',
Paused = 'PAUSED',
Stopped = 'STOPPED'
}
Объекты
Объект в TypeScript является сущностью, которая содержит набор пар ключ-значение. Значение может быть переменной, массивом или даже функцией. Объект рассматривается как отдельный тип переменной, не относящийся к примитивным.
Создаётся объект в фигурных скобках:
const human = {
firstName: 'Frank',
age: 32,
height: 185
};
В коде выше создаётся объект human с 3 разными парами ключ-значение.
А вот как создавать функцию в объектах:
const human = {
firstName: 'Старец',
age: 32,
height: 185,
greet: function(){
console.log("Приветствую тебя, путник!")
}
};
Собственные типы
В TypeScript есть возможность создавать свои типы, называемые алиасами (англ. alias). Создаётся собственный тип через ключевое слово type.
type Human = {firstName: string, age: number, height: number}
В примере выше создаётся собственный тип Human, содержащий 3 разных свойства. Пример создания объекта типа Human:
const human: Human = {firstName: ‘Franz’, age: 32, height: 185}
Аргументы функций и возвращаемые типы
В TypeScript можно передавать тип аргумента функций и указывать тип возвращаемого значения. Как это выглядит:
function printState(state: State): void {
console.log(`The song state is ${state}`)
}
function add(num1: number, num2: number): number {
return num1 + num2
}
В примере выше создаются две функции, обе имеют аргументы с определёнными типами. Во второй функции так же определён тип возвращаемого значения.
Вызываются функции точно так же, как и в обычном JavaScript, но компилятор проверяет правильность передаваемых параметров, и в случае чего выводит ошибку.
add(2, 5)
add(1) // "Error to few parameters"
add(5, '2') // "Error the second argument must be type number"
Опциональные (необязательные) аргументы
Аргумент функции можно сделать необязательным, поставив после него оператор ?. Вот как это выглядит:
function printName(firstName: string, lastName?: string) {
if (lastName)
console.log(`Firstname: ${firstName}, Lastname: ${lastName}`);
else
console.log(`Firstname: ${firstName}`);
}
В примере выше параметр lastName является необязательным, и если он не будет передан, компилятор не выдаст ошибку.
printName('Gabriel', 'Tanner')
printName('Gabriel')
Эти две строки будут исполнены без ошибок.
Значения по умолчанию
Для аргументов функции можно назначать значение по умолчанию. Это значение будет присваиваться аргументу тогда, когда при вызове функции значение самого аргумента не было передано. Пример:
function printName(firstName: string, lastName: string = 'Tanner') {
console.log(`Firstname: ${firstName}, Lastname: ${lastName}`);
}
В коде выше аргументу lastName присваивается значение по умолчанию, и теперь его не нужно передавать каждый раз при вызове функции (если не нужно передать отличающееся значение, естественно).
Интерфейсы
Интерфейсы содержат свойства и методы кастомного типа, но не содержат их реализацию. Реализацию берёт на себя класс, реализующий интерфейс. Для ясности вот пример:
interface Person{
name: string
}
const person: Person = {name: 'Gabriel'}
const person2: Person = {names: 'Gabriel'} // Тип Person не присваивается
В примере выше в первом свойстве реализуется интерфейс Person. Попытка реализации интерфейса в переменной person2 выбросит исключение.
Опциональные (необязательные) свойства
При реализации интерфейса можно реализовывать не все его свойства. Чтобы сделать свойство необязательным, после имени свойства нужно поставить оператор ?. Пример:
interface Person{
name: string
age?: number
}
const person: Person = {name: 'Frank', age: 28}
const person2: Person = {name: 'Gabriel'}
В этом коде создаются два свойства: обычное и необязательное. Теперь при реализации интерфейса в переменной person2 исключение вызываться не будет.
Read-only свойства
Такие свойства используются тогда, когда нужно изменять свойство только в самом начале, при реализации, а потом свойство становится доступным только для чтения. Для этого используйте ключевое слово readonly.
interface Person{
name: string
readonly id: number
age?: number
}
const person: Person = {name: 'Gabriel', id: 3127831827}
person.id = 200 // Изменить значение уже не получится
Barrel
Barrel-файлы дают возможность свести нескольких экспортируемых модулей в один более удобный.
Для этого достаточно в проекте создать отдельный файл, который будет экспортировать несколько модулей сразу.
export * from './person';
export * from './animal';
export * from './human';
И после этого можно одной строкой можно импортировать все эти модули вместе:
import { Person, Animal, Human } from 'index';
Generic
Дженерики (англ. generics) позволяют создавать компоненты, которые совместимы с большим количеством типов, а не только с одним. Это делает компоненты более «открытыми».
Возможно у вас возникнет вопрос: а почему бы не использовать тип any для взятия сразу нескольких типов? Рассмотрев пример ниже, можно это легко понять.
Допустим, нужно создать какую-нибудь функцию, которая возвращает переданный ей параметр:
function dummyFun(arg: any): any {
return arg;
}
Хоть any и является обобщающим типом, у него есть одно отличие. При использовании типа any у вас не получится узнать оригинальный тип передаваемой переменной.
Ниже приведён пример того, как можно это реализовать с помощью дженерика:
function dummyFun(arg: T): T {
return arg
}
В этом коде используется generic-параметр T, тип которого можно будет захватить и в дальнейшем использовать.
Для более детального понимания generic-типов загляните в статью Generics and overloads от Charly Poly.
Модификаторы доступа
Модификаторы доступа управляют доступностью членов класса. TypeScript поддерживает 3 модификатора: public, private и protected.
public
Элементы с этим модификатором доступны отовсюду без каких-либо ограничений. Этот модификатор установлен по умолчанию.
private
Элементы с этим модификатором доступны только из того класса, в котором они определены.
protected
Элементы с этим модификатором доступны из класса, в котором они определены, и в подклассах/производных классах.
TSLINT
TSLINT — это стандарт, помогающий сохранять код более чистым, поддерживаемым и читаемым. Его можно настраивать, добавляя и изменяя правила и конфигурации.
Установка
Установить TSLINT можно как локально, так и глобально:
npm install tslint typescript --save-dev
Потом идёт инициализация его в вашем проекте:
tslint --init
После этого у вас появится файл tslins.json, в который можно будет вносить собственные правила.
Конфигурирование
TSLINT позволяет задавать собственные правила касаемо того, как должен выглядеть ваш код. По умолчанию файл содержит основные правила и выглядит примерно так:
{
"defaultSeverity": "error",
"extends": [
"tslint:recommended"
],
"jsRules": {},
"rules": {},
"rulesDirectory": []
}
Добавлять правила нужно в объект rules:
"rules": {
"no-unnecessary-type-assertion": true,
"array-type": [true, "array"],
"no-double-space": true,
"no-var-keyword": true,
"semicolon": [true, "always", "ignore-bound-class-methods"]
},
Просмотреть все доступные правила можно в официальной документации.
TypeScript — язык программирования, представленный Microsoft в 2012 году и позиционируемый как средство разработки веб-приложений, расширяющее возможности JavaScript
TypeScript стал очень популярным проектом. Если ранее на нем писал преимущественно веб-приложения, то сейчас пишут даже логику для сайтов. Данный гайд затронет все основные темы TypeScript, статья достаточно большая, чтобы пройти её за одно чтение, так что советую сразу же добавить её в закладки, если захотите дочитать позже😊
🤔 Начинать стоит с проблемы
Давайте поговорим о том, почему TypeScript вообще появился и почему так быстро стал популярен?🤔
Рассмотрим преимущества TypeScript:
- Статическая типизация. Кто-то легко может засунуть строку вместо числа, там где числа быть не должно. Проблема давняя и её видал наверное каждый разработчик. Без статической типизации у языка появляется много проблем, когда продукт начинает расти.
-
Компиляция. TypeScript компилируется и проверяет ошибки. Это позволяет избежать некоторых ошибок ещё до проверки работоспособности самого решения! Если вы написали что-то не так, то TS сразу даст вам знать😊
-
Хорошая документация. TypeScript хорошо задокументирован. Чтобы вы не пытались найти, вы наверняка найдете это в официальной документации.
- Транспиляция из коробки. Вы настраиваете компилятор ручками (с помощью конфигурации) и сами можете задать в какой стандарт нужно превратить ваш текущий код.
-
Полноценное ООП. Разработчики TypeScript смогли сделать то, что давно не могли сделать в JavaScript: сделать полноценное ООП с типами, интерфейсами, перечислениями и многим другим
Давайте плавно перейдем к обучению😊 Мы начнем с самого начала и закончим достаточно сложными темами, а по пути рассмотрим аспкеты данного ЯП, которые могут быть интересны многим😳
Спойлер: В статье очень много картинок. Если пользуетесь мобильным интернетом, то не тратьте лишний трафик и добавьте в «Прочитать позже»😉
Настоятельная рекомендация
Для того чтобы лучше увидеть код, просто нажмите на картинку, она увиличится и будет в высоком разрешении😊
🧱 1. Встроенные типы
Основным «строительным материалом» в TypeScript является тип. К слову TypeScript потому так и называется, потому что у него есть типы. Они созданы для того, чтобы заранее указать тип переменной и строго соблюдать его. В TypeScript есть встроенные типы, в основном мы будем пользоваться тремя: string, number, boolean. Мы будем разбирать все основы достаточно динамично, как минимум потому что в документации данные основы описаны более чем понятно. Те, кто уже знаком с JavaScript поймут код, так как он похож как две капли воды, единственное что может показаться необычным — то, что мы везде цепляем двоеточие с типом, но вскоре чувство инородности такой записи уйдет😊
Типы в TypeScript объявляются следующим синтаксисом
переменная: тип = значение
Мы можем присвоить любой тип, который есть в JavaScript:
Типы в TypeScript работают как и в любом строготипизированном языке. Если вы указали тип у переменной и присвоили ей несоответствующий тип, то компилятор выдаст ошибку и будет ругаться🤬
Как мы видим запись типов достаточно легкая. Такой подход позволяет явно указать тип переменной и строготипизировать её. Однако, TypeScript сам умеет определять типы. Если мы объявим переменную и сразу присвоим ей значение, то TypeScript все поймет и запись с двоеточием можно будет опустить:
Интересным фактом является то, что TypeScript, а точнее автодополнение, которое работает на tsserver (специальный сервер, который является LSP и будет давать вам подсказки по улучшению кода и автозавершению) будет ориентироваться именно на тип данных (кто бы мог подумать🗿). Именно поэтому например при попытке написать 123.toLowerCase(); вы не увидите никакой подсказки, а сам TypeScript подскажет вам, что вы что-то попутали👹 перепутали тип данных.
🤲 1.1. Объединение
Вопрос: Но что если в моей переменной может быть значение одного из двух и более типов? Например, я присвою строку или число, но пока что не могу сказать что именно. Что делать?!
Ответ: На такой кейс придумано объединение типов😊
Типы можно объединять, сам процесс так и называется объединение. Записывается он так:
переменная: тип1 | тип2 = значение;
Такой подход позволяет присвоить значение, которое валидно для первого или второго перечисленного типа. Перечислений в свою очередь может быть сколь угодно много, главное чтобы вы ставили знак объединения множеств (|).
На данный код внизу компилятор не выдаст ошибку:
Минусом объединения является то, что TypeScript не даст нам использовать методы, которые например есть только у number, или только у string. Сам компилятор не будет знать что находится внутри переменной и будет жаловаться, что мы делаем что-то не то (пытаемся вызвать метод, которого нет у типа number | string).
📦 1.2. Встроенные типы и неявная типизация
Вопрос: Но как типизировать переменную, которая например содержит дату? Что нам с ней делать?!
Ответ: Для таких случаев в TypeScript уже существуют встроенные типы из JavaScript.
Мы можем объявить дату вот так:
Встроенных типов очень много, было бы сложновато запоминать их все, поэтому TypeScript может определять тип без явного указания😳
Как это работает? Просто инициализируйте переменную, при инициализации TypeScript сам подберет нужный тип. Учтите, что при инициализации типа — тип в будущем просто так нельзя будет поменять (без спец. ключевых знаков и слов).
Тот же код, что и вверху. TypeScript сам найдет тип Date и присвоит его переменной🤩 Таким образом нам вообще ничего не нужно запоминать если типы заранее объявлены, то всю работу TypeScript сделает за нас😊
Отлично! Мы уже разобрали типы, объединение типов, встроенные типы и неявное объявление типов! Все самое интересное впереди😎
🤔 2. Типизация функций
Вопрос: Мы научились типизировать переменные, но как типизировать функцию?
Ответ: Типизация функции построена точно также, как и типизация переменных. Мы просто указываем типы через двоеточие😊
Функции типизируются достаточно легко. Давайте подумаем, что такое функция?
Функция — блок кода, который принимает входные значения и отдает выходные значения. Часто она может ничего не принимать и что-то отдавать или наоборот принимать аргументы и ничего не отдавать вызывая коллбэки внутри себя.
В целом все что нам нужно понять, это то, что у функции почти всегда есть параметры и выходное значение😌
Соответственно, исходя из определения, над которым мы с вами только что подумали — нам нужно типизировать входные и данные и данные которые нам функция отдает (выходные).
Синтаксис достаточно легкий:
function имя(параметр: тип, параметр: тип, …): тип выходного значения {}
Давайте рассмотрим пример, где функция принимает два аргумента и отдает нам их сумму:
Как мы видим параметрами являются числа (два слагаемых) и выходным значением функции является сумма (тоже число).
Давайте немного разнообразим наш пример. Теперь функция будет принимать имя и количество его повторений и отдавать строку с повторяющимся именем:
Как мы видим, тут первый параметр — строка, второй — число и отдается строка. Все достаточно просто😊
◀ 2.1. Стрелочные функции
Синтаксис для стрелочных функций нисколько не меняется. Просто теперь мы добавляем типы, вот и все😊
😜 2.2. Особые типы в TypeScript (void, never)
В TypeScript также есть два особенных типа, которые используются с функциями — void и never. Разберем их по очереди.
void — пустотный тип. Это тип, который используется для выходного значения функции, когда она ничего не возвращает.
Хороший вопрос: Зачем же нам указывать тип функции, если она ничего не возвращает?
Не менее хороший ответ😅: Все функции в JavaScript что-то возвращают ожидаете вы этого или нет..
Что я имею ввиду? Давайте выполним код в консоли:
- Создадим пустую функцию
- Выполним его
Можно открыть консоль в DevTools, а можно зайти на https://jsconsole.com и попробовать поэксперементировать там. Не имеет значение, ведь JS ясное дело везде отработает одинаково👻
Звучит как бред бешеного, но давайте сравним выходное значение данной функции с undefined:
Собственно, это все что нам нужно было доказать.. Любая функция возвращает undefined, если у неё в return не передается никакого значения😳
Именно поэтому, когда мы ничего не возращаем в нашем методе, нам необходимо указать void, для того чтобы единственным возможным выходным значением было undefined😊
Теперь поговори о never. never — тип, который вообще ничего не отдает🗿🗿🗿
Если в void можно поместить undefined (можно даже вот так:)
То, тип never вообще не разрешает помещать в себя значения. Это полезно, когда метод один раз запустится и не завершится до окончания выполнения программы или если метод прерывает обычный флоу (кидает ошибку):
🌪 2.3. Любое значение (any, unknown, object, Function)
После того как мы поговорили о void и never, которые в основном предназначены для функций — неплохо бы поговорить о any, unknown, object, которые предназначены в основном для переменных😊
any — любой тип. То чего боится каждый TypeScript-разработчик.
Когда TypeScript разрабатывали, то перед разработчиками была определенная диллема: с одной стороны язык строготипизированый, с другой стороны другим разработчикам все ещё может понадобиться динамическая типизация для определенных целей. Ровно в этот момент и пришлось ввести any.
Переменная с типом any — это переменная, у которой включена динамическая типизация и для которой практически не действуют все преимущества TypeScript (ибо с такими переменными про проверку типов можно забыть), именно поэтому данного типа нужно избегать😉
Объявить переменную с any крайне легко. Достаточно просто объявить переменную и ничего в ней не инициализировать, при этом явно не указав тип:
Это конечно круто, но жутко небезопасно🥶 У такой переменной могут быть любые свойства и методы, что уж там, в этой переменной может твориться вообще черт знает что, может это вообще функциональное выражение внутри переменной, а может подключаемый модуль, кто знает?👺 Именно поэтому придумали более безопасный тип — unknown
unknown — неизвестный тип переменной, у которой нет свойств и методов (только из общего прототипа), однако её можно сравнивать логическими операторами. Когда дело касается чего-то неизвестного, что нужно только проверить только на существовование, то нужно использовать unknown:
object — ещё один интересный тип данных. Он предназначен для того чтобы дать не примитивный тип переменной.
Примитивными типами являются:
- string
- number
- boolean
- symbol
- null
Все остальные типы являются нетривиальными и соответствуют типу object (не путайте с Object!!!):
Function — последний «особенный» тип, который представляет объект с методами bind, call, apply.
К слову, любая структура данных или функция в JavaScript является объектом.
В JavaScript функции являются объектами первого класса, то есть: они являются объектами и с ними можно взаимодействовать и передавать их точно так же как любой другой объект. Если быть точным, функции — это объекты Function.
Вопрос: Чем же отличается object и Function?
Ответ: Function отличается от object тем, что у объекта функции есть методы call, bind, apply😊
🔫 3. Явное преобразование типов
Явное преобразование типа переменной может понадобиться нам, когда мы один тип переводим в другой или нам нужны свойства и методы из другого типа. Рассмотрим подробнее👀
Допустим, что у нас есть вот такая простенькая верстка:
Наша цель примитивная до чертиков — считать инпут с id=»fname», как нам это сделать? Возьмем элемент по getElementById:
И.. У нас будет ошибка😔 Все потому что getElementById всегда возвращает нам тип HTMLElement, у которого в свою очередь нет свойства value🤨
К слову: getElementById, querySelector, querySelectorAll — всегда возвращают элемент из DOM-дерева с типом HTMLElement, потому что он является родителем всех других элементов
Для того чтобы компилятор не жаловался на инпут, нужно поменять тип у элемента на HTMLInputElement, но как это сделать? Для того чтобы поменять тип у переменной есть два типа записи:
Многие привыкли записывать преобразование типа с помощью первой записи, потому что она чем-то напоминает дженерик (о том что это поговорим чуть позже), однако вторая запись, как мне кажется является более лаконичной, хоть и является простым синтаксическим сахаром (обе записи несут одинаковый смысл, просто торая — чуть яснее).
🎋 4. Структуры данных
В данном разделе мы поговорим о разных структурах данных. Мы начнем с массивов, затем поговорим о дженериках, немного поговорим о типах в общей сложности, затем перейдем на интерфейсы и объекты, поговорим об расширении интерфейсов и типов, а также о их имплементации, закочим все это классами, модификаторами доступа, статическими методами, имплементациями класса, дженериками в классах и модулями. Данный раздел обещает быть обширным и интересным😎
4.1. 🌈 Массивы, кортежи и дженерики
Вопрос: Если у меня есть массив данных, как мне его записать с помощью типа?
Ответ: Для этого есть два варианта записи😊
Первый вариант записи является синтаксическим сахаром для второй. Вторая запись в свою очередь является дженериком😊 Ниже будет секция посвященная дженерикам👀
Мы можем явно не указывать типы данных, и тогда TypeScript сам найдет тип массива и присвоит его переменной:
Вопрос: Что же такое дженерики?🤔🗿Что делать, если я передаю аргумент с определенным типом и у меня должен быть выход с точно таким же типом
Ответ: Для таких случаев существуют обобщенные типы, это и есть дженерики😳
Давайте рассмотрим код, который берет аргумент одного типа и возвращает аргумент такого же типа:
В данном примере T и является нашим «любым типом». Главная прелесть дженериков в том, что мы отдаем значение с таким же типом, с каким были входные данные (хотя и не обязательно. Суть в том, что мы просто опирируем одинаковыми типами). И нам совсем не важно какого там типа входные данные.
Давайте напишем маленькую функцию. Она берет переменную с любым типом и отдает массив с таким же типом:
Вот мы и научились пользоваться дженериками🥳 Ничего сложного, достаточно просто запомнить, что они нужны, когда мы производим действия над сущностями с одинаковым типом😊
Также, стоит упомянуть про кортежи. Кортежи, это массивы фиксированной длины, которые можно использовать для разных целей:
Кортежи используются достаточно редко, однако они существуют как структура данных в JavaScript, их удобно типизировать в кастомных типах, которые мы рассмотрим в следующем разделе😊
Ещё мы должны рассмотреть перечисления🤔 Перечисления это структура которая используется (как не странно🗿) для перечисления свойств:
Можно представлять перечисления как массив, в котором пара «ключ : свойство» перевернуты — «свойство: ключ». По умолчанию все перечисления начинаются с нуля. Если бы мы в примере выше вывели DIRECTION.down, то выход был бы 1, DIRECTION.left — 2 и так далее. Все эти индексы можно задать и явно:
Однако, для перечислений также можно задавать и строки. Вот например перечисление с позициями:
Вообще в перечислениях можно смешивать все что угодно, хоть методы, строки и числа, однако перечисления созданы не для этого😊 Они предоставлены нам, чтобы у нас была удобная индексация свойств. Это полезно, когда входные данные у нас, например поданы в виде массива:
Последняя тема, которую стоит обсудить в данном разделе многомерные массивы. Какой тип у данного массива?
Тип у данного объекта следующий:
type sub_arr = (number[] | string[])[];
🔗 4.2. Кастомные типы и объекты
Иногда нам нужно создать свой тип данных для того чтобы нам было удобнее управлять теми или иными структурами данных. Давайте создадим свой тип данных, который будет включать в себя числа или строки, синтаксис будет такой:
Как мы видим создавать новые типы достаточно легко! Типы обычно создаются когда одни те же примитивы используются очень часто или когда нужно определенным типом обозначить определенную переменную.
Проведем интересный эксперимент🔬 Давайте объявим переменную и сразу же её инициализируем с объектом:
Если мы посмотрим на тип данной переменной в редакторе, то увидим следующее:
Интересно🤔 Давайте объявим тип с данными параметрами и попробуем задать его нашей переменной:
Это сработало!😊 Таким образом мы можем строго типизировать объекты😊
Кстати, если мы строго типизировали объект, то мы уже не сможем мутировать его😳 Мы не сможем добавлять в него новые свойства или методы, так как TypeScript вычислил тип во время иницилизации объекта🤔
Вопрос: А что если нам нужно добавить необязательный ключ к строго типизированному объекту?
Ответ: На этот вопрос есть решение — опциональные параметры.
Вопрос: А что если у меня есть специфический объект, где должны быть только строчные ключи и значения?
Ответ: Для этого можно использовать сигнатуру ключа.
Записывается сигнатура ключа следующим образом:
{
[имя ключа: его тип]: тип значения
}
Приведем пример:
Кавычки к слову ставить везде не обязательно. Поставил специально, чтобы акцентировать, что все ключи являются строками😊
🤩 4.3. Интерфейсы
Интерфейсы — одна из ключевых фич в TypeScript, они позволяют круто типизировать классы, функции, объекты и все что только можно😊 Интерфейсы созданы для того чтобы давать разработчику удобный инструмент для типизации всего кода💫
По синтаксису они немного отличаются от типов:
interface название {
ключ: тип
};
Вопрос: Они отличаются от типов синтаксисом, а смыслом отличаются?
Ответ: Практически нет. Ранее типы использовались для одних кейсов, а интерфейсы — для других кейсов. Ныне это два очень похожих решения по типизизации структур данных, однако различия все же есть😊
Возможности, которые есть у интерфейсов, но нет у типов:
- Декларативное расширение (мерджинг)
- Расширение интерфейсов
И всего-то?! 😅 Давайте рассмотрим сначала две данные фичи, а потом сравним как они реализованы у типов🤔
🔨 4.3.1. Декларативное расширение (мерджинг)
Если мы объявим два интерфейса с одинаковыми именами, то TypeScript автоматически «сплюснет» их в один:
Как мы видим два интерфейса с одинаковым именем стали одним целым. И теперь при использовании данного интерфейса TypeScript требует чтобы у объекта были свойства и из первого интерфейса и из второго одноименного😊 Удобно это или нет — решать вам. Я считаю что так легко можно запутаться, именно поэтому люди и придумали расширение😌
⚒ 4.3.2. Расширение интерфейса
Расширением интерфейса называется процесс, когда один интерфейс поглощает все свойства родителя и добавляет свои:
Само расширение происходит следующим образом:
interface название extends родитеский_интерфейс {
// ключи и типы
}
Вопрос: Это круто, что интерфейсы могут расширяться, но можно же расширить типы, верно?
Ответ: Можно, но никто так не делает, ибо это плохая практика😔
Дело в том, что типы созданы для статического использования. Вы их объявили и используете, особо не расширяя их, когда интерфейсы созданы именно для того, чтобы расширять их🤔
Вот пример расширения типа:
Запись у Programmer выглядит немного кривовато, ибо мы используем оператор пересечения, который по сути просто берет все свойства и специально их пересекает создавая одно большое множество.
Вообще пересечение у типов работает немного странновато: так как два типа по сути являются подмножествами типа object, то пересечение у них полное (тоже самое что и object & object), а значит все свойства просто соединяются🤯
Проще всего объяснить пересечение и объединение на примере: Представьте, что у нас в двух комнатах есть собаки и кошки. Кошки мяукают, собаки гавкают. Если мы объединим их, то будут кошки или собаки. Так как мы теперь не знаем кто мяукает, а кто гавкает, то мы можем использовать только общие методы и свойства, например: ходить().
А теперь давайте пересечем данные объекты. И кошки, и собаки являются животными, так что у нас по сути полное пересечение, а значит финальный объект сможет и гавкать, и мяукать.
Кроме того некоторые правила у типов можно обойти с помощью объединения. Разработчик может ошибиться в операции, поставить по привычке | (оператор объединения), и тогда и вовсе второй объект станет валидным. Нам будет достаточно соответствия хотя бы с одним из типов (достаточно свойств из Person или Programmer):
При объединении и пересечении запомните простое правило:
- Объединение — это всегда или
- Пересечение — это всегда и
Подумайте над небольшой задачкой, что получится, если пересечь object & Date, а если пересечь Number & String (именно конструкторы), будет ли у них что-то общее, если нет, то почему, ведь общие методы же есть (call, apply, bind)?🤔
Запись с типами кажется сложнее, требуется разглядывать код и разбираться в операторах сложения и умножения для множеств (и/или).
Совет: Старайтесь использовать интерфейсы, если дело касается объектов и сложных структур данных. Используейте типы для создания алиасов (вторых названий) для примитивных типов или для типизации функций.
Типизация функций, кстати у объектов выглядит не очень, а вот у типов вполне себе лаконично:
Запись типизации для функции в интерфейсе выглядит очень инородно🥶
🎩 4.4. Классы
Классы в JavaScript являются синтаксическим сахаром для создания объекта, об этом даже написано в документации MDN😳
TypeScript предоставляет нам все те же классы, однако с некоторыми улучшениями, а именно:
- Поля
- Параметры только для чтения
- Модификаторы доступа
- Перегрузка конструкторов
- Наследование классов, а также имплементация интерфейсов
- Расширение классов
- Дженерики в классах
- Параметризированные свойства
- Абстрактные классы и инстансы
Пройдемся по порядку😊
🌳 4.4.1 Поля, параметры только для чтения, модификаторы доступа
Ранее в JavaScript мы объявляли свойства следующим образом:
В TypeScript это делается точно таким же способом, ничего нового, однако новизна начинается как только мы добавляем конструктор и поля только для чтения😊
Единственный аспект, который стоит учесть: в TypeScript все поля нужно указывать заранее, перед тем как использовать их в конструкторе. После того как мы рассмотрим следующую задачку на JS, мы сразу же сможем посмотреть реализацию на TS😊
Давайте немного усложним задачу: имя должно передаваться через параметр в конструкторе, а у самого класса должен быть параметр age, который только для чтения. В JavaScript мы можем написать следующую реализацию:
Минус такого подхода в том, что приватные свойства в JavaScript поддерживаются далеко не везде. Да и вообще сделав свойство приватным, мы только не даем изменить его извне, внутри класса свойство все ещё можно менять😔
TypeScript позволяет сделать следующее:
Таким образом благодаря ключевому слову readonly мы смогли сделать так, чтобы AGE нельзя было изменять вообще нигде. Если мы попытаемся изменить его внутри класса, то TypeScript тут же начнет ругаться.
Круто!😎 Мы познакомились с первым ключевым словом — readonly, а также узнали что поля в TypeScript надо указывать перед тем как инициализировать их в конструкторе. readonly, к слову ведет себя абсолютно идентично const. Мы можем мутировать объект (например массив), который инициазирован с readonly, однако, мы не можем заменить сам объект полностью (перетереть его).
Теперь давайте ещё больше усложним задачу: у нас будет два метода и одно свойство, которое мы применяем только внутри метода нашего класса:
- Для того чтобы поздороваться
- Для того чтобы попрощаться
- Секретный пароль🤭
Первые два будут публичные (методы, которые можно вызывать вне класса), а вот третий мы сделаем защищенным (protected). Вообще в TypeScript есть три модификатора:
Модификаторы доступа позволяют скрыть метод и свойства из области видимости, то есть просто инкапсулировать их, для того чтобы чужие глаза и руки не начали ничего вызывать за пределами класса☠
Всего в TypeScript 3 модификатора доступа:
- public — публичный модификатор (по умолчанию)
- protected — модификатор, который позволяет использовать поле в пределах класса и дочерних классов
- private — модификатор, который позволяет использовать поле только в пределах класса
На счёт дочерних классов — не стоит беспокоиться. Мы разберем это понятие чуть позже, а пока забудьте, это не столь важно🤗
Реализовать это на JavaScript вполне возможно:
На TypeScript это реализовать ещё проще:
Синтаксис с private — намного приятнее, не правда ли?
📈 4.4.2 Перегрузка конструкторов
Допустим, что у нас есть следующая задача: перегрузить конструктор, чтобы он принимал или одно значение (имя), или два значения (имя и возраст)
Давайте попробуем это сделать на JavaScript:
Кажется у нас неприятности.. Наш конструктор начинает расти… Кроме того я добавил гарды для входных значений (ну, а вдруг что?!). Можно было бы отделаться JSDoc вместо гардов, но это не самый лучший способ.. В будущем нам возможно нужно будет сделать определение имени через сеттеры, а не пихать все в конструктор, но по заданию мы должны сделать перегрузку. Так как JavaScript её не поддерживает, то приходится выкручиваться🙄
Теперь попробуем сделать то же самое на TypeScript:
Как мы видим, в начале мы объявили два конструктора без реализации. Это для того чтобы при перезгрузке TypeScript выводил правильные подсказки. Последний (третий) конструктор описывает уже саму реализацию. Проверяем мы только на наличие самого параметра😊
😱 4.4.3. Имплементация интерфейсов и классов. Абстрактные классы.
Замечательно, мы уже дошли до имплементации интерфейсов! Вы заметили как вырос наш класс? Уже немного сложно по нему ориентироваться и изменять что-то в нем, тем более в будущем мы создадим классы профессий, а они тоже будут изменяться🥶
Следить за всем этим адом из типов становится понемногу неприятно, поэтому давайте-ка быстро напишем интерфейс:
Я немного подчистил комменты и создал интерфейс, однако, тут невооруженным глазом заметно, что чего-то не хватает👁
Не хватает тут конструктора и приватных полей. Но почему?!
- Приватные поля нельзя объявлять в интерфейсах. Они просто не созданы для этого.
- С конструкторами та же история😔
Чтобы объявить конструкторы вне класса и присвоить стартовые значения переменных, были созданы абстрактные классы. Абстрактные классы это своего рода прородители для классов. Весь синтаксис заключается в том, чтобы написать abstract рядом с классом, и в самом классе не реализовывать никакого функционала:
Вопрос: А чего мы добились таким разделением?
Ответ: Теперь каждый класс, который наследуется от APerson обязан инициализировать методы sayHello и sayGoodbye, мы также избавились от инициализации name, которая была в дочернем классе. Огромным плюсом также является то, что теперь все классы, которые наследуются от нашего абстрактного класса будут иметь схожую структуру. Хорошей практикой является объявлять все публичные методы именно в абстрактном классе😊
Вы могли заметить, что в случае с интерфейсами мы использовали ключевое слово implements, которое буквально говорит компилятору, что все что есть в интерфейсе должно быть сделано внутри класса. Если бы мы применяли интерфейс к многим классам, то вполне возможно, что у нас бы было много одинаковых методов, которые мы бы писали из разу в раз. extends же в свою очередь расширяет дочерний класс. Он берёт все методы из родительского класса, проверяет есть ли там абстрактные методы и свойства, если есть то, заставляет их реализовать в дочернем классе, а также берет и выполняет за нас всю суетливую работу. В данном случае все тривиально, он просто инициализирует имя существа, но таких «общих» моментов в классе родителе может быть очень много, в этом нам и помогает абстрактный класс.
Стоит также упомянуть, что мы можем наследоваться и от обычного класса (расширяя его функционал), однако в обычном классе нам придётся переобъявлять методы, а тут мы просто инициализируем абстрактные методы, которые до этого не были реализованы😊
🤖 4.4.4. Дженерики и параметризированные свойства
Пожалуй начнем со второго. Вас наверное уже достало каждый раз объявлять свойства в самом начале, для того чтобы использовать их в конструкторе. Хорошая новость в том, что этого можно легко избежать🤔
Мы просто добавили модификатор доступа внутрь аргументов конструктора. Таким образом конструктор может создавать поля автометически, больше ничего указывать не нужно😊
Теперь про дженерики😊 Дженерики как мы уже знаем созданы для того чтобы обощать тип, тут происходит то же самое:
📦 4.5. Модули
Модули в TypeScript экспортируются с помощью нескольких способов:
♻ 4.5.1 CommonJS
Модули в CommonJS импортируются и экспортируются с помощью require и module.exports. CommonJS создан для Node.js и не поддерживается в браузере без специальных библиотек
Синтаксис достаточно простой:
Такие модули в основном используются для Node.js, а также Webpack. Они очень удобны для разделения модулей между файлами. Вам ничего не мешает экспортировать пару модулей в объекте.
Более того синтаксис в CommonJS один из самых простых в использовании, Node.js вообще использует его по умолчанию😊 CommonJS позволяет импортировать модули прямо внутри условий (что недоступно в некоторых системах загрузки модулей)
Можно экспортировать модули ещё более удобно без использования module.exports:
😌 4.5.2 ES6 модули
ES6 модули позволяют экспортировать и импортировать модули немного по-другому:
Также, ES6-модули позволяют экспортировать дефолтные модули — модули, которые будут отдавать по дефолту, если мы не укажем что именно экспортируем:
Данные модули можно использовать в браузере. Для этого достаточно импортировать все модули в ваш главный файлик (пусть будет main.js), а затем написать следующее в HTML-файле:
😍 4.5.3. Внешние модули
Ясное дело, что мы будем использовать не только свои модули в нашем приложении. Часто нам приходится работать с модулями из NPM. Но, что будет, если мы их импортируем?
В данном случае мы попытались скомпиплировать программу и сразу получили предупреждение о том, что у нас нет поддержки ноды для TypeScript. Все расширения модулей для TypeScript начинаются с @types. Установим нужный модуль и посмотрим что будет дальше:
Программа скомпилировалась, круто😎 Теперь давайте попробуем поработать с самим кодом:
Наш модуль импортировался, но у него тип any!!! Поддержка сторонних модулей в TypeScript что невозможна?! Никак нет😊 Нам нужно просто скачать расширение для нашего плагина, которое тоже начинается на @types. В данном случае @types/ws. Установили и… Опять та же беда(((
Однако, если мы используем немного другую запись (ES6-модули), то все заработает:
Вот и все мы рассмотрели основные аспекты данного ЯП. В будущем будет ещё одна статья, но уже поменьше😅 про конфигурацию проектов и файлы декларации, где мы уже будем смотреть на примере проекта как правильно и красиво настроить файлы с типами в TypeScript😊
Если вам было интересно читать данную статью, то вы можете перейти на мой канал в телеге, там много всего интересного!😳 Приятно было рассказать об этом прекрасном ЯП, в будущем ещё не раз увидимся😊
TypeScript – обзор
JavaScript был представлен как язык для клиентской стороны. Разработка Node.js пометила JavaScript как новую технологию на стороне сервера. Однако по мере роста кода JavaScript он становится все более беспорядочным, что затрудняет поддержку и повторное использование кода. Более того, неспособность охватить функции объектной ориентации, строгой проверки типов и проверки ошибок во время компиляции не позволяет JavaScript успешно работать на уровне предприятия как полноценная серверная технология. TypeScript был представлен для преодоления этого разрыва.
Что такое TypeScript?
По определению «TypeScript – это JavaScript для разработки в масштабе приложения».
TypeScript – это строго типизированный объектно-ориентированный компилируемый язык. Он был разработан Андерсом Хейлсбергом (дизайнером C #) в Microsoft. TypeScript – это и язык, и набор инструментов. TypeScript – это типизированный расширенный набор JavaScript, скомпилированный в JavaScript. Другими словами, TypeScript – это JavaScript плюс некоторые дополнительные функции.
Особенности TypeScript
TypeScript – это просто JavaScript . TypeScript начинается с JavaScript и заканчивается JavaScript. Typescript принимает основные строительные блоки вашей программы из JavaScript. Следовательно, вам нужно знать только JavaScript, чтобы использовать TypeScript. Весь код TypeScript преобразуется в его эквивалент JavaScript для целей исполнения.
TypeScript поддерживает другие библиотеки JS . Скомпилированный TypeScript может быть использован из любого кода JavaScript. Сгенерированный TypeScript JavaScript может повторно использовать все существующие платформы, инструменты и библиотеки JavaScript.
JavaScript это TypeScript . Это означает, что любой допустимый файл .js может быть переименован в .ts и скомпилирован с другими файлами TypeScript.
TypeScript является переносимым . TypeScript переносим во всех браузерах, устройствах и операционных системах. Он может работать в любой среде, в которой работает JavaScript. В отличие от своих аналогов, TypeScript не требует выделенной виртуальной машины или специальной среды выполнения для выполнения.
TypeScript и ECMAScript
Спецификация ECMAScript – это стандартизированная спецификация языка сценариев. Опубликовано шесть изданий ECMA-262. Версия 6 стандарта имеет кодовое название «Гармония». TypeScript соответствует спецификации ECMAScript6.
TypeScript использует базовые языковые функции из спецификации ECMAScript5, то есть официальную спецификацию для JavaScript. Функции языка TypeScript, такие как модули и ориентация на основе классов, соответствуют спецификации EcmaScript 6. Кроме того, TypeScript также включает в себя такие функции, как обобщения и аннотации типов, которые не являются частью спецификации EcmaScript6.
Зачем использовать TypeScript?
TypeScript превосходит другие аналоги, такие как языки программирования CoffeeScript и Dart, в том смысле, что TypeScript является расширенным JavaScript. Напротив, такие языки, как Dart, CoffeeScript, сами по себе являются новыми языками и требуют специфичной для языка среды выполнения.
Преимущества TypeScript включают –
-
Компиляция – JavaScript – это интерпретируемый язык. Следовательно, его нужно запустить, чтобы проверить, что он действителен. Это означает, что вы пишете все коды только для того, чтобы не найти выходных данных на случай ошибки. Следовательно, вам нужно часами пытаться найти ошибки в коде. Транспортер TypeScript предоставляет функцию проверки ошибок. TypeScript скомпилирует код и сгенерирует ошибки компиляции, если обнаружит какие-то синтаксические ошибки. Это помогает выделить ошибки перед запуском скрипта.
-
Строгая статическая типизация – JavaScript не является строго типизированным. TypeScript поставляется с дополнительной статической системой типирования и вывода типов через TLS (служба языка TypeScript). Тип переменной, объявленной без типа, может быть определен TLS на основе ее значения.
-
TypeScript поддерживает определения типов для существующих библиотек JavaScript. Файл определения TypeScript (с расширением .d.ts ) содержит определение для внешних библиотек JavaScript. Следовательно, код TypeScript может содержать эти библиотеки.
-
TypeScript поддерживает такие концепции объектно-ориентированного программирования, как классы, интерфейсы, наследование и т. Д.
Компиляция – JavaScript – это интерпретируемый язык. Следовательно, его нужно запустить, чтобы проверить, что он действителен. Это означает, что вы пишете все коды только для того, чтобы не найти выходных данных на случай ошибки. Следовательно, вам нужно часами пытаться найти ошибки в коде. Транспортер TypeScript предоставляет функцию проверки ошибок. TypeScript скомпилирует код и сгенерирует ошибки компиляции, если обнаружит какие-то синтаксические ошибки. Это помогает выделить ошибки перед запуском скрипта.
Строгая статическая типизация – JavaScript не является строго типизированным. TypeScript поставляется с дополнительной статической системой типирования и вывода типов через TLS (служба языка TypeScript). Тип переменной, объявленной без типа, может быть определен TLS на основе ее значения.
TypeScript поддерживает определения типов для существующих библиотек JavaScript. Файл определения TypeScript (с расширением .d.ts ) содержит определение для внешних библиотек JavaScript. Следовательно, код TypeScript может содержать эти библиотеки.
TypeScript поддерживает такие концепции объектно-ориентированного программирования, как классы, интерфейсы, наследование и т. Д.
Компоненты TypeScript
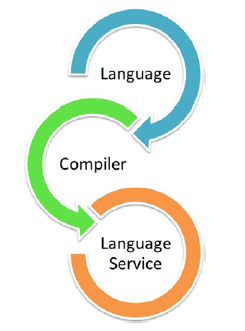
В основе TypeScript лежат следующие три компонента:
-
Язык – состоит из синтаксиса, ключевых слов и аннотаций типов.
-
Компилятор TypeScript – Компилятор TypeScript (tsc) преобразует инструкции, написанные на TypeScript, в его эквивалент JavaScript.
-
Языковая служба TypeScript – «Языковая служба» предоставляет дополнительный слой вокруг конвейера основного компилятора, который является редактором приложений. Языковая служба поддерживает общий набор типичных операций редактора, таких как завершение операторов, справка по подписи, форматирование и выделение кода, раскраска и т. Д.
Язык – состоит из синтаксиса, ключевых слов и аннотаций типов.
Компилятор TypeScript – Компилятор TypeScript (tsc) преобразует инструкции, написанные на TypeScript, в его эквивалент JavaScript.
Языковая служба TypeScript – «Языковая служба» предоставляет дополнительный слой вокруг конвейера основного компилятора, который является редактором приложений. Языковая служба поддерживает общий набор типичных операций редактора, таких как завершение операторов, справка по подписи, форматирование и выделение кода, раскраска и т. Д.
Файлы декларации
Когда сценарий TypeScript компилируется, появляется возможность создать файл объявления (с расширением .d.ts ), который функционирует как интерфейс для компонентов в скомпилированном JavaScript. Концепция файлов объявлений аналогична концепции файлов заголовков, найденных в C / C ++. Файлы объявлений (файлы с расширением .d.ts ) предоставляют intellisense для типов, вызовов функций и поддержку переменных для библиотек JavaScript, таких как jQuery, MooTools и т. Д.
TypeScript – настройка среды
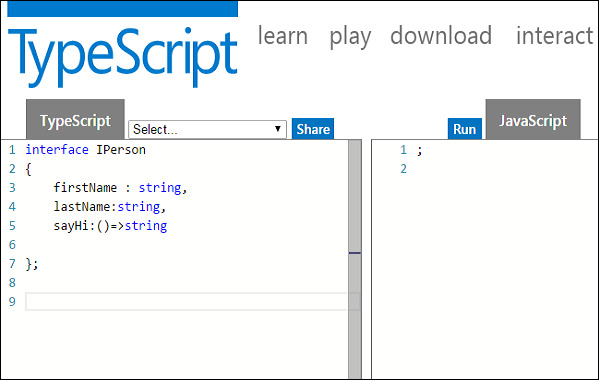
Попробуйте вариант онлайн
Мы уже настроили программирование на TypeScript онлайн, чтобы вы могли выполнять все доступные примеры онлайн одновременно с работой над теорией. Это дает вам уверенность в том, что вы читаете, и проверить результат с различными вариантами. Не стесняйтесь изменять любой пример и выполнять его онлайн.
Попробуйте следующий пример, используя наш онлайн вариант компилятора, доступный на CodingGround
Мы уже настроили программирование на TypeScript онлайн, чтобы вы могли выполнять все доступные примеры онлайн одновременно с работой над теорией. Это дает вам уверенность в том, что вы читаете, и проверить результат с различными вариантами. Не стесняйтесь изменять любой пример и выполнять его онлайн.
Попробуйте следующий пример, используя наш онлайн вариант компилятора, доступный на CodingGround
var message:string = "Hello World" console.log(message)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it в разделах кода нашего сайта в верхнем правом углу, которые приведут вас к онлайн-компилятору. Так что просто используйте его и наслаждайтесь обучением.
Для большинства примеров, приведенных в этом руководстве, вы найдете опцию Try it в разделах кода нашего сайта в верхнем правом углу, которые приведут вас к онлайн-компилятору. Так что просто используйте его и наслаждайтесь обучением.
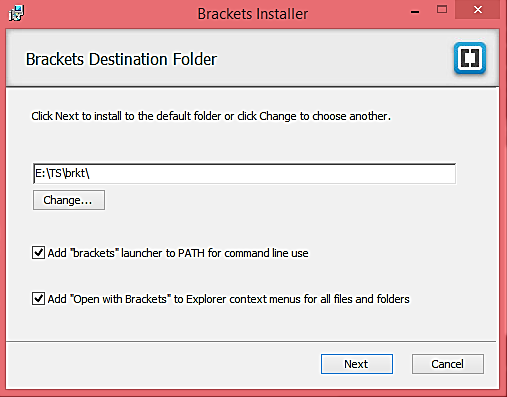
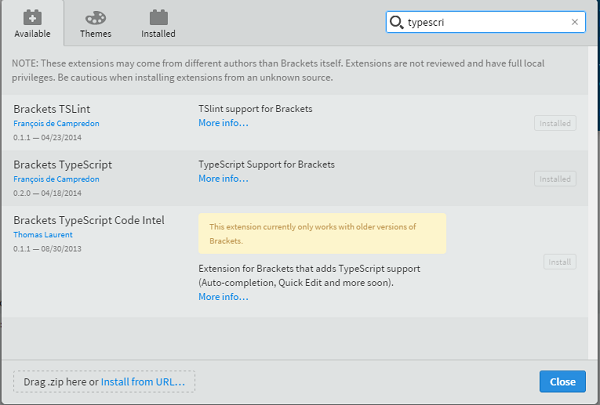
В этой главе мы обсудим, как установить TypeScript на платформу Windows. Мы также объясним, как установить IDE Brackets.
TypeScript ─ Попробуйте вариант онлайн
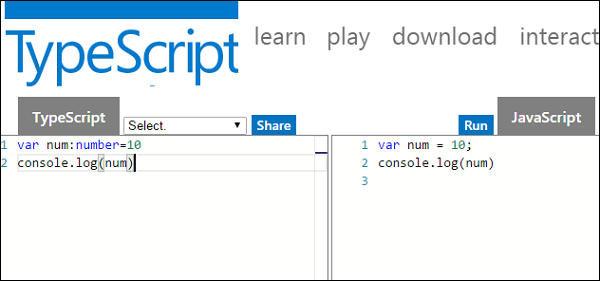
Вы можете проверить свои сценарии в Интернете, используя TypeScript на сайте www.typescriptlang.org/Playground . Онлайн-редактор показывает соответствующий JavaScript-код, испускаемый компилятором.
Вы можете попробовать следующий пример, используя Playground .
var num:number = 12 console.log(num)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var num = 12; console.log(num);
Вывод вышеуказанной программы приведен ниже –
12
Настройка локальной среды
Typescript – это технология с открытым исходным кодом. Он может работать на любом браузере, любом хосте и любой ОС. Для написания и тестирования программы Typescript вам понадобятся следующие инструменты:
Текстовый редактор
Текстовый редактор поможет вам написать свой исходный код. Примерами нескольких редакторов являются Windows Notepad, Notepad ++, Emacs, vim или vi и т. Д. Используемые редакторы могут отличаться в зависимости от операционной системы.
Исходные файлы обычно именуются с расширением .ts
Компилятор TypeScript
Компилятор TypeScript сам по себе является файлом .ts, скомпилированным в файл JavaScript (.js). TSC (TypeScript Compiler) – это компилятор исходного кода (транскомпилятор / транспортер).
TSC генерирует JavaScript-версию переданного ему файла .ts . Другими словами, TSC создает эквивалентный исходный код JavaScript из файла Typescript, который передается в качестве входных данных. Этот процесс называется транспиляцией.
Однако компилятор отклоняет любой необработанный файл JavaScript, переданный ему. Компилятор работает только с файлами .ts или .d.ts .
Установка Node.js
Node.js – это кроссплатформенная среда выполнения с открытым исходным кодом для серверного JavaScript. Node.js требуется для запуска JavaScript без поддержки браузера. Для выполнения кода используется движок JavaScript Google V8. Вы можете скачать исходный код Node.js или предустановленный установщик для вашей платформы. Узел доступен здесь – https://nodejs.org/en/download
Установка на Windows
Следуйте приведенным ниже инструкциям, чтобы установить Node.js в среде Windows.
Шаг 1 – Загрузите и запустите установщик MSI для Node.
Шаг 2 – Чтобы убедиться, что установка прошла успешно, введите командный узел –v в окне терминала.
Шаг 3 – Введите следующую команду в окне терминала для установки TypeScript.
npm install -g typescript
Установка в Mac OS X
Чтобы установить node.js в Mac OS X, вы можете загрузить предварительно скомпилированный двоичный пакет, который упрощает установку. Перейдите на http://nodejs.org/ и нажмите кнопку установки, чтобы загрузить последнюю версию пакета.
Установите пакет из .dmg , следуя указаниям мастера установки, который установит как узел, так и npm . npm – это Node Package Manager, который облегчает установку дополнительных пакетов для node.js.
Установка в Linux
Вам нужно установить ряд зависимостей, прежде чем вы сможете установить Node.js и NPM.
-
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее.
-
Доморощенный . Homebrew – менеджер пакетов, изначально разработанный для Mac, но он был перенесен на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ и Linuxbrew на http://brew.sh/linuxbrew
Рубин и GCC . Вам понадобится Ruby 1.8.6 или новее и GCC 4.2 или новее.
Доморощенный . Homebrew – менеджер пакетов, изначально разработанный для Mac, но он был перенесен на Linux как Linuxbrew. Вы можете узнать больше о Homebrew на http://brew.sh/ и Linuxbrew на http://brew.sh/linuxbrew
После того, как эти зависимости установлены, вы можете установить Node.js, используя следующую команду в терминале:
brew install node.
Поддержка IDE
Typescript может быть построен на множестве сред разработки, таких как Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets и т. Д. Здесь обсуждаются среды разработки Visual Studio Code и Brackets. Используемая здесь среда разработки – Visual Studio Code (платформа Windows).
Visual Studio Code
Это IDE с открытым исходным кодом от Visual Studio. Он доступен для платформ Mac OS X, Linux и Windows. VScode доступен по адресу – https://code.visualstudio.com/
Установка на Windows
Шаг 1 – Загрузите код Visual Studio для Windows.
Шаг 2 – Дважды щелкните VSCodeSetup.exe 
Шаг 3 – Скриншот IDE приведен ниже.
Шаг 4 – Вы можете напрямую перейти к пути к файлу, щелкнув правой кнопкой мыши по файлу → открыть в командной строке. Аналогично, опция «Показать в проводнике» показывает файл в проводнике.
Установка в Mac OS X
Руководство по установке Visual Studio Code для Mac OS X можно найти по адресу
https://code.visualstudio.com/Docs/editor/setup
Установка в Linux
Руководство по установке Linux для кода Visual Studio можно найти по адресу
https://code.visualstudio.com/Docs/editor/setup
Скобки
Brackets – это бесплатный редактор с открытым исходным кодом для веб-разработки, созданный Adobe Systems. Он доступен для Linux, Windows и Mac OS X. Скобки можно найти по адресу http://brackets.io/
Расширения TypeScript для скобок
Brackets поддерживает расширения для добавления дополнительных функций через Extension Manager. Следующие шаги объясняют установку расширений TypeScript с использованием того же самого.
-
После установки нажмите на значок менеджера расширений
на правой стороне редактора. Введите машинопись в поле поиска.
-
Установите подключаемые модули Brackets TSLint и Brackets TypeScript.
После установки нажмите на значок менеджера расширений 
Установите подключаемые модули Brackets TSLint и Brackets TypeScript.
Вы можете запустить DOS prompt / shell внутри самого Brackets, добавив еще одно расширение Brackets Shell.
После установки вы найдете значок оболочки в правой части редактора. 
Примечание. Typescript также доступен как плагин для сред Visual Studio 2012 и 2013 (https://www.typescriptlang.org/#Download).VS 2015 и выше включает плагин Typescript по умолчанию.
Теперь все готово!
TypeScript – основной синтаксис
Синтаксис определяет набор правил для написания программ. Каждая языковая спецификация определяет свой собственный синтаксис. Программа TypeScript состоит из –
- Модули
- функции
- переменные
- Заявления и выражения
- Комментарии
Ваш первый код TypeScript
Давайте начнем с традиционного примера «Hello World» –
var message:string = "Hello World" console.log(message)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var message = "Hello World"; console.log(message);
-
Строка 1 объявляет переменную по имени сообщения. Переменные – это механизм для хранения значений в программе.
-
Строка 2 выводит значение переменной в подсказку. Здесь консоль относится к окну терминала. Функция log () используется для отображения текста на экране.
Строка 1 объявляет переменную по имени сообщения. Переменные – это механизм для хранения значений в программе.
Строка 2 выводит значение переменной в подсказку. Здесь консоль относится к окну терминала. Функция log () используется для отображения текста на экране.
Компиляция и выполнение программы TypeScript
Давайте посмотрим, как скомпилировать и выполнить программу TypeScript с использованием кода Visual Studio. Следуйте инструкциям ниже
Шаг 1 – Сохраните файл с расширением .ts. Мы сохраним файл как Test.ts. Редактор кода помечает ошибки в коде, если они есть, пока вы его сохраняете.
Шаг 2 – Щелкните правой кнопкой мыши файл TypeScript под параметром «Рабочие файлы» в области просмотра VS Code. Выберите «Открыть в командной строке».
Шаг 3 – Чтобы скомпилировать файл, используйте следующую команду в окне терминала.
tsc Test.ts
Шаг 4 – Файл скомпилирован в Test.js. Чтобы запустить написанную программу, введите в терминале следующее.
node Test.js
Флаги компилятора
Флаги компилятора позволяют вам изменить поведение компилятора во время компиляции. Каждый флаг компилятора предоставляет настройку, которая позволяет вам изменить поведение компилятора.
В следующей таблице перечислены некоторые общие флаги, связанные с компилятором TSC. Типичное использование командной строки использует некоторые или все параметры.
| S.No. | Флаг и описание компилятора |
|---|---|
| 1. |
–Помогите Отображает справочную инструкцию |
| 2. |
–module Загрузить внешние модули |
| 3. |
–target Установите целевую версию ECMA |
| 4. |
–declaration Создает дополнительный файл .d.ts |
| 5. |
–removeComments Удаляет все комментарии из выходного файла |
| 6. |
–из Компилировать несколько файлов в один выходной файл |
| 7. |
–sourcemap Создать исходную карту (.map) файлы |
| 8. |
–module noImplicitAny Запрещает компилятору выводить любой тип |
| 9. |
–часы Следите за изменениями файлов и перекомпилируйте их на лету |
–Помогите
Отображает справочную инструкцию
–module
Загрузить внешние модули
–target
Установите целевую версию ECMA
–declaration
Создает дополнительный файл .d.ts
–removeComments
Удаляет все комментарии из выходного файла
–из
Компилировать несколько файлов в один выходной файл
–sourcemap
Создать исходную карту (.map) файлы
–module noImplicitAny
Запрещает компилятору выводить любой тип
–часы
Следите за изменениями файлов и перекомпилируйте их на лету
Примечание. Несколько файлов могут быть скомпилированы одновременно.
tsc file1.ts, file2.ts, file3.ts
Идентификаторы в TypeScript
Идентификаторы – это имена, данные элементам в программе, таким как переменные, функции и т. Д. Правила для идентификаторов:
-
Идентификаторы могут включать как символы, так и цифры. Однако идентификатор не может начинаться с цифры.
-
Идентификаторы не могут включать специальные символы, кроме подчеркивания (_) или знака доллара ($).
-
Идентификаторы не могут быть ключевыми словами.
-
Они должны быть уникальными.
-
Идентификаторы чувствительны к регистру.
-
Идентификаторы не могут содержать пробелы.
Идентификаторы могут включать как символы, так и цифры. Однако идентификатор не может начинаться с цифры.
Идентификаторы не могут включать специальные символы, кроме подчеркивания (_) или знака доллара ($).
Идентификаторы не могут быть ключевыми словами.
Они должны быть уникальными.
Идентификаторы чувствительны к регистру.
Идентификаторы не могут содержать пробелы.
В следующих таблицах перечислены несколько примеров допустимых и недействительных идентификаторов.
| Действительные идентификаторы | Неверные идентификаторы |
|---|---|
| имя | Var |
| имя | имя |
| num1 | имя |
| $ результат | 1number |
TypeScript ─ Ключевые слова
Ключевые слова имеют особое значение в контексте языка. В следующей таблице перечислены некоторые ключевые слова в TypeScript.
| перерыв | как | любой | переключатель |
| дело | если | бросать | еще |
| вар | число | строка | получить |
| модуль | тип | экземпляр | тип |
| общественности | частный | перечисление | экспорт |
| в конце концов | за | в то время как | недействительным |
| ноль | супер | этот | новый |
| в | вернуть | правда | ложный |
| любой | продолжается | статический | позволять |
| пакет | инвентарь | интерфейс | функция |
| новый | пытаться | Уступать | Const |
| Продолжить | делать | ловить |
Пробелы и разрывы строк
TypeScript игнорирует пробелы, табуляции и новые строки, которые появляются в программах. Вы можете свободно использовать пробелы, табуляции и переводы строк в своей программе, и вы можете свободно форматировать и делать отступы в своих программах аккуратно и согласованно, что делает код легким для чтения и понимания.
TypeScript чувствителен к регистру
TypeScript чувствителен к регистру. Это означает, что TypeScript различает прописные и строчные буквы.
Точки с запятой необязательны
Каждая строка инструкции называется заявлением . Точки с запятой необязательны в TypeScript.
пример
console.log("hello world") console.log("We are learning TypeScript")
Одна строка может содержать несколько операторов. Однако эти утверждения должны быть разделены точкой с запятой.
Комментарии в TypeScript
Комментарии – это способ улучшить читаемость программы. Комментарии могут использоваться для включения дополнительной информации о программе, такой как автор кода, подсказки о функции / конструкции и т. Д. Комментарии игнорируются компилятором.
TypeScript поддерживает следующие типы комментариев –
-
Однострочные комментарии (//) – любой текст между // и концом строки рассматривается как комментарий
-
Многострочные комментарии (/ * * /) – эти комментарии могут занимать несколько строк.
Однострочные комментарии (//) – любой текст между // и концом строки рассматривается как комментарий
Многострочные комментарии (/ * * /) – эти комментарии могут занимать несколько строк.
пример
//this is single line comment /* This is a Multi-line comment */
TypeScript и объектная ориентация
TypeScript – это объектно-ориентированный JavaScript. Объектная ориентация – это парадигма разработки программного обеспечения, которая следует моделированию в реальном мире. Объектная ориентация рассматривает программу как совокупность объектов, которые взаимодействуют друг с другом через механизм, называемый методами. TypeScript также поддерживает эти объектно-ориентированные компоненты.
-
Объект – объект представляет собой представление в реальном времени любого объекта. По словам Грэди Броши, каждый объект должен иметь три особенности –
-
Состояние – описывается атрибутами объекта
-
Поведение – описывает, как будет действовать объект
-
Идентичность – это уникальное значение, которое отличает объект от множества подобных подобных объектов.
-
-
Класс – класс с точки зрения ООП является планом для создания объектов. Класс инкапсулирует данные для объекта.
-
Метод – Методы облегчают общение между объектами.
Объект – объект представляет собой представление в реальном времени любого объекта. По словам Грэди Броши, каждый объект должен иметь три особенности –
Состояние – описывается атрибутами объекта
Поведение – описывает, как будет действовать объект
Идентичность – это уникальное значение, которое отличает объект от множества подобных подобных объектов.
Класс – класс с точки зрения ООП является планом для создания объектов. Класс инкапсулирует данные для объекта.
Метод – Методы облегчают общение между объектами.
Пример: TypeScript и ориентация объекта
class Greeting { greet():void { console.log("Hello World!!!") } } var obj = new Greeting(); obj.greet();
Приведенный выше пример определяет класс Greeting . В классе есть метод greet () . Метод выводит на терминал строку «Hello World». Ключевое слово new создает объект класса (obj). Объект вызывает метод greet () .
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Greeting = (function () { function Greeting() { } Greeting.prototype.greet = function () { console.log("Hello World!!!"); }; return Greeting; }()); var obj = new Greeting(); obj.greet()
Вывод вышеуказанной программы приведен ниже –
Hello World!!!
TypeScript – Типы
Система типов представляет различные типы значений, поддерживаемые языком. Система типов проверяет достоверность предоставленных значений, прежде чем они будут сохранены или обработаны программой. Это гарантирует, что код ведет себя как ожидалось. Система типов, кроме того, допускает более богатую подсказку по коду и автоматизированную документацию.
TypeScript предоставляет типы данных как часть своей необязательной системы типов. Классификация типов данных приведена ниже.
Любой тип
Любой тип данных является супертипом всех типов в TypeScript. Это обозначает динамический тип. Использование любого типа эквивалентно отказу от проверки типа для переменной.
Встроенные типы
Следующая таблица иллюстрирует все встроенные типы в TypeScript –
| Тип данных | Ключевое слово | Описание |
|---|---|---|
| Число | число | 64-битные значения с плавающей запятой двойной точности. Его можно использовать для представления как целых, так и дробных чисел. |
| строка | строка | Представляет последовательность символов Unicode |
| логический | логический | Представляет логические значения, истина и ложь |
| пустота | недействительным | Используется в типах возвращаемых функций для представления невозвратных функций |
| Ноль | ноль | Представляет намеренное отсутствие значения объекта. |
| Неопределенный | не определено | Обозначает значение, данное всем неинициализированным переменным |
Примечание. В TypeScript и JavaScript нет целочисленного типа.
Нулевой и неопределенный ─ Они одинаковые?
Нулевой и неопределенный типы данных часто являются источником путаницы. Нулевой и неопределенный нельзя использовать для ссылки на тип данных переменной. Они могут быть назначены только как значения для переменной.
Однако, null и undefined не совпадают . Переменная, инициализированная неопределенным значением, означает, что переменной не присвоено значение или объект, в то время как нулевое значение означает, что для переменной задан объект, значение которого не определено.
Пользовательские типы
Пользовательские типы включают перечисления (перечисления), классы, интерфейсы, массивы и кортежи. Они подробно обсуждаются в последующих главах.
TypeScript – переменные
Переменная по определению является «именованным пространством в памяти», в котором хранятся значения. Другими словами, он действует как контейнер для значений в программе. Переменные TypeScript должны соответствовать правилам именования JavaScript –
-
Имена переменных могут содержать алфавиты и цифровые цифры.
-
Они не могут содержать пробелы и специальные символы, кроме знака подчеркивания (_) и знака доллара ($).
-
Имена переменных не могут начинаться с цифры.
Имена переменных могут содержать алфавиты и цифровые цифры.
Они не могут содержать пробелы и специальные символы, кроме знака подчеркивания (_) и знака доллара ($).
Имена переменных не могут начинаться с цифры.
Переменная должна быть объявлена перед использованием. Используйте ключевое слово var для объявления переменных.
Объявление переменной в TypeScript
Синтаксис типа для объявления переменной в TypeScript должен включать двоеточие (:) после имени переменной, за которым следует ее тип. Как и в JavaScript, мы используем ключевое слово var для объявления переменной.
Когда вы объявляете переменную, у вас есть четыре варианта –
-
Объявите его тип и значение в одном выражении.
Объявите его тип и значение в одном выражении.
-
Объявите его тип, но без значения. В этом случае для переменной будет задано значение undefined.
Объявите его тип, но без значения. В этом случае для переменной будет задано значение undefined.
-
Объявите его значение, но не тип. Тип переменной будет установлен на тип данных назначенного значения.
Объявите его значение, но не тип. Тип переменной будет установлен на тип данных назначенного значения.
-
Объявите ни значение, ни тип. В этом случае тип данных переменной будет любым и будет инициализирован как неопределенный.
Объявите ни значение, ни тип. В этом случае тип данных переменной будет любым и будет инициализирован как неопределенный.
Следующая таблица иллюстрирует допустимый синтаксис для объявления переменных, как обсуждалось выше –
| S.No. | Синтаксис объявления переменных и описание |
|---|---|
| 1. |
var name: string = ”mary” Переменная хранит значение типа string |
| 2. |
имя переменной: строка; Переменная является строковой переменной. Значение переменной установлено по умолчанию как неопределенное |
| 3. |
var name = “Мэри” Тип переменной выводится из типа данных значения. Здесь переменная имеет тип строки |
| 4. |
имя вар; Тип данных переменной – любой. Его значение по умолчанию не определено. |
var name: string = ”mary”
Переменная хранит значение типа string
имя переменной: строка;
Переменная является строковой переменной. Значение переменной установлено по умолчанию как неопределенное
var name = “Мэри”
Тип переменной выводится из типа данных значения. Здесь переменная имеет тип строки
имя вар;
Тип данных переменной – любой. Его значение по умолчанию не определено.
Пример: переменные в TypeScript
var name:string = "John"; var score1:number = 50; var score2:number = 42.50 var sum = score1 + score2 console.log("name"+name) console.log("first score: "+score1) console.log("second score: "+score2) console.log("sum of the scores: "+sum)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var name = "John"; var score1 = 50; var score2 = 42.50; var sum = score1 + score2; console.log("name" + name); console.log("first score: " + score1); console.log("second score : " + score2); console.log("sum of the scores: " + sum);
Вывод вышеуказанной программы приведен ниже –
name:John first score:50 second score:42.50 sum of the scores:92.50
Компилятор TypeScript выдаст ошибки, если мы попытаемся присвоить значение переменной, которая не относится к тому же типу. Следовательно, TypeScript следует строгой типизации. Синтаксис строгой типизации гарантирует, что типы, указанные по обе стороны от оператора присваивания (=), одинаковы. Вот почему следующий код приведет к ошибке компиляции –
var num:number = "hello" // will result in a compilation error
Введите утверждение в TypeScript
TypeScript позволяет изменять переменную от одного типа к другому. TypeScript ссылается на этот процесс как утверждение типа . Синтаксис – поместить целевой тип между символами <> и поместить его перед переменной или выражением. Следующий пример объясняет эту концепцию –
пример
var str = '1' var str2:number = <number> <any> str //str is now of type number console.log(str2)
Если навести указатель мыши на оператор утверждения типа в коде Visual Studio, отобразится изменение типа данных переменной. В основном это позволяет утверждению от типа S к T успешно, если S является подтипом T или T является подтипом S.
Причина, по которой это не называется «приведением типа», заключается в том, что приведение обычно подразумевает некоторую поддержку времени выполнения, в то время как «утверждения типа» являются просто конструкцией времени компиляции и способом предоставления подсказок компилятору о том, как вы хотите, чтобы ваш код быть проанализирован.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var str = '1'; var str2 = str; //str is now of type number console.log(str2);
Это даст следующий результат –
1
Inferred Typing в TypeScript
Учитывая тот факт, что Typescript строго типизирован, эта функция является необязательной. TypeScript также поощряет динамическую типизацию переменных. Это означает, что TypeScript поощряет объявление переменной без типа. В таких случаях компилятор будет определять тип переменной на основе присвоенного ей значения. TypeScript найдет первое использование переменной в коде, определит тип, для которого она была первоначально установлена, а затем примет тот же тип для этой переменной в остальной части вашего блока кода.
То же самое объясняется в следующем фрагменте кода –
Пример: Inferred Typing
var num = 2; // data type inferred as number console.log("value of num "+num); num = "12"; console.log(num);
В приведенном фрагменте кода –
-
Код объявляет переменную и устанавливает ее значение равным 2. Обратите внимание, что объявление переменной не определяет тип данных. Следовательно, программа использует предполагаемую типизацию для определения типа данных переменной, т. Е. Назначает тип первого значения, для которого установлена переменная. В этом случае num устанавливается на номер типа.
-
Когда код пытается установить значение переменной в строку. Компилятор выдает ошибку, поскольку тип переменной уже установлен в число.
Код объявляет переменную и устанавливает ее значение равным 2. Обратите внимание, что объявление переменной не определяет тип данных. Следовательно, программа использует предполагаемую типизацию для определения типа данных переменной, т. Е. Назначает тип первого значения, для которого установлена переменная. В этом случае num устанавливается на номер типа.
Когда код пытается установить значение переменной в строку. Компилятор выдает ошибку, поскольку тип переменной уже установлен в число.
Это даст следующий результат –
error TS2011: Cannot convert 'string' to 'number'.
Переменная TypeScript
Область действия переменной указывает, где переменная определена. Доступность переменной в программе определяется ее областью действия. Переменные TypeScript могут быть следующих областей:
-
Global Scope – Глобальные переменные объявляются вне программных конструкций. Эти переменные могут быть доступны из любого места в вашем коде.
-
Область действия класса – Эти переменные также называются полями . Поля или переменные класса объявляются внутри класса, но за пределами методов. Эти переменные могут быть доступны с помощью объекта класса. Поля также могут быть статическими. Статические поля могут быть доступны с помощью имени класса.
-
Локальная область действия. Локальные переменные, как следует из названия, объявляются в конструкциях, таких как методы, циклы и т. Д. Локальные переменные доступны только внутри конструкции, в которой они объявлены.
Global Scope – Глобальные переменные объявляются вне программных конструкций. Эти переменные могут быть доступны из любого места в вашем коде.
Область действия класса – Эти переменные также называются полями . Поля или переменные класса объявляются внутри класса, но за пределами методов. Эти переменные могут быть доступны с помощью объекта класса. Поля также могут быть статическими. Статические поля могут быть доступны с помощью имени класса.
Локальная область действия. Локальные переменные, как следует из названия, объявляются в конструкциях, таких как методы, циклы и т. Д. Локальные переменные доступны только внутри конструкции, в которой они объявлены.
В следующем примере показаны области переменных в TypeScript.
Пример: переменная область
var global_num = 12 //global variable class Numbers { num_val = 13; //class variable static sval = 10; //static field storeNum():void { var local_num = 14; //local variable } } console.log("Global num: "+global_num) console.log(Numbers.sval) //static variable var obj = new Numbers(); console.log("Global num: "+obj.num_val)
При переносе генерируется следующий код JavaScript –
var global_num = 12; //global variable var Numbers = (function () { function Numbers() { this.num_val = 13; //class variable } Numbers.prototype.storeNum = function () { var local_num = 14; //local variable }; Numbers.sval = 10; //static field return Numbers; }()); console.log("Global num: " + global_num); console.log(Numbers.sval); //static variable var obj = new Numbers(); console.log("Global num: " + obj.num_val);
Это даст следующий результат –
Global num: 12 10 Global num: 13
Если вы попытаетесь получить доступ к локальной переменной вне метода, это приведет к ошибке компиляции.
error TS2095: Could not find symbol 'local_num'.
TypeScript – операторы
Что такое оператор?
Оператор определяет некоторую функцию, которая будет выполняться над данными. Данные, с которыми работают операторы, называются операндами. Рассмотрим следующее выражение –
7 + 5 = 12
Здесь значения 7, 5 и 12 являются операндами , а + и = – операторами .
Основные операторы в TypeScript могут быть классифицированы как –
- Арифметические операторы
- Логические операторы
- Реляционные операторы
- Битовые операторы
- Операторы присваивания
- Тернарный / условный оператор
- Строковый оператор
- Тип Оператор
Арифметические Операторы
Предположим, значения в переменных a и b равны 10 и 5 соответственно.
Показать примеры
| оператор | Описание | пример |
|---|---|---|
| + (Дополнение) | возвращает сумму операндов | А + В 15 |
| – (вычитание) | возвращает разницу значений | а – б 5 |
| * (Умножение) | возвращает произведение значений | а * б 50 |
| / (Отдел) | выполняет операцию деления и возвращает частное | а / б 2 |
| % (Модуль) | выполняет операцию деления и возвращает остаток | % b равно 0 |
| ++ (Увеличение) | Увеличивает значение переменной на единицу | а ++ это 11 |
| – (Уменьшение) | Уменьшает значение переменной на единицу | 9 лет |
Операторы отношений
Реляционные операторы проверяют или определяют тип отношений между двумя объектами. Реляционные операторы возвращают логическое значение, т. Е. True / false.
Предположим, что значение A равно 10, а B равно 20.
Показать примеры
| оператор | Описание | пример |
|---|---|---|
| > | Лучше чем | (A> B) Неверно |
| < | Меньше чем | (A <B) верно |
| > = | Больше или равно | (A> = B) Неверно |
| <= | Меньше или равно | (A <= B) верно |
| == | равенство | (A == B) ложно |
| знак равно | Не равный | (A! = B) верно |
Логические Операторы
Логические операторы используются для объединения двух или более условий. Логические операторы тоже возвращают логическое значение. Предположим, что значение переменной A равно 10, а B равно 20.
Показать примеры
| оператор | Описание | пример |
|---|---|---|
| && (А также) | Оператор возвращает true, только если все указанные выражения возвращают true | (A> 10 && B> 10) Неверно |
| || (ИЛИ ЖЕ) | Оператор возвращает true, если хотя бы одно из указанных выражений возвращает true | (A> 10 || B> 10) верно |
| ! (НЕ) | Оператор возвращает значение, обратное результату выражения. Например,! (> 5) возвращает false | ! (A> 10) верно |
Битовые операторы
Предположим, переменная A = 2 и B = 3
Показать примеры
| оператор | Описание | пример |
|---|---|---|
| & (Побитовое И) | Он выполняет логическую операцию И над каждым битом своих целочисленных аргументов. | (A & B) составляет 2 |
| | (BitWise ИЛИ) | Он выполняет логическую операцию ИЛИ для каждого бита своих целочисленных аргументов. | (A | B) равно 3 |
| ^ (Побитовый XOR) | Он выполняет логическую исключающую операцию ИЛИ для каждого бита своих целочисленных аргументов. Исключающее ИЛИ означает, что либо операнд один является истинным, либо операнд два является истинным, но не оба. | (A ^ B) равно 1 |
| ~ (Поразрядно нет) | Это унарный оператор, действующий путем обращения всех битов в операнде. | (~ B) -4 |
| << (Сдвиг влево) | Он перемещает все биты в своем первом операнде влево на количество мест, указанное во втором операнде. Новые биты заполнены нулями. Смещение значения влево на одну позицию эквивалентно умножению его на 2, смещение двух позиций эквивалентно умножению на 4 и так далее. | (A << 1) равно 4 |
| >> (Сдвиг вправо) | Оператор двоичного правого сдвига. Значение левого операнда перемещается вправо на количество битов, указанное правым операндом. | (A >> 1) равно 1 |
| >>> (Сдвиг вправо с нулем) | Этот оператор аналогичен оператору >>, за исключением того, что сдвинутые слева биты всегда равны нулю. | (A >>> 1) равно 1 |
Операторы присваивания
Показать примеры
| оператор | Описание | пример |
|---|---|---|
| = (Простое назначение) | Назначает значения от правого операнда к левому операнду | C = A + B назначит значение A + B в C |
| + = (Добавить и назначить) | Он добавляет правый операнд к левому операнду и присваивает результат левому операнду. | C + = A эквивалентно C = C + A |
| – = (Вычесть и присвоить) | Он вычитает правый операнд из левого операнда и присваивает результат левому операнду. | C – = A эквивалентно C = C – A |
| * = (Умножение и назначение) | Он умножает правый операнд на левый операнд и присваивает результат левому операнду. | C * = A эквивалентно C = C * A |
| / = (Разделить и Назначение) | Он делит левый операнд на правый операнд и присваивает результат левому операнду. |
Примечание. Та же логика применяется к побитовым операторам, поэтому они станут << =, >> =, >> =, & =, | = и ^ =.
Разные операторы
Оператор отрицания (-)
Изменяет знак значения. Давайте возьмем пример.
var x:number = 4 var y = -x; console.log("value of x: ",x); //outputs 4 console.log("value of y: ",y); //outputs -4
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var x = 4; var y = -x; console.log("value of x: ", x); //outputs 4 console.log("value of y: ", y); //outputs -4
Это даст следующий результат –
value of x: 4 value of y: -4
Строковые операторы: оператор конкатенации (+)
Оператор + при применении к строкам добавляет вторую строку к первой. Следующий пример помогает нам понять эту концепцию.
var msg:string = "hello"+"world" console.log(msg)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var msg = "hello" + "world"; console.log(msg);
Это даст следующий результат –
helloworld
Операция конкатенации не добавляет пробел между строками. Несколько строк могут быть объединены в одном выражении.
Условный оператор (?)
Этот оператор используется для представления условного выражения. Условный оператор также иногда называют троичным оператором. Синтаксис как указано ниже –
Test ? expr1 : expr2
-
Тест – относится к условному выражению
-
expr1 – значение, возвращаемое, если условие истинно
-
expr2 – значение, возвращаемое, если условие ложно
Тест – относится к условному выражению
expr1 – значение, возвращаемое, если условие истинно
expr2 – значение, возвращаемое, если условие ложно
Давайте посмотрим на следующий код –
var num:number = -2 var result = num > 0 ?"positive":"non-positive" console.log(result)
В строке 2 проверяется, больше ли значение переменной num, чем ноль. Если для num установлено значение больше нуля, возвращается строка «положительный», в противном случае возвращается строка «не положительный».
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var num = -2; var result = num > 0 ? "positive" : "non-positive"; console.log(result);
Приведенный выше фрагмент кода даст следующий вывод:
non-positive
Операторы типа
оператор typeof
Это унарный оператор. Этот оператор возвращает тип данных операнда. Взгляните на следующий пример –
var num = 12 console.log(typeof num); //output: number
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var num = 12; console.log(typeof num); //output: number
Это даст следующий результат –
number
экземпляр
Этот оператор может использоваться для проверки, принадлежит ли объект указанному типу или нет. Использование оператора instanceof обсуждается в главе классов .
TypeScript – принятие решений
Структуры принятия решений требуют, чтобы программист определял одно или несколько условий, которые должны быть оценены или протестированы программой, вместе с оператором или инструкциями, которые должны быть выполнены, если условие определено как истинное, и, необязательно, другие операторы, которые должны быть выполнены, если условие определяется как ложное.
Ниже показана общая форма типичной структуры принятия решений, встречающейся в большинстве языков программирования.
Конструкция принятия решения оценивает условие перед выполнением инструкций. Конструкции для принятия решений в TypeScript классифицируются следующим образом:
| S.No. | Заявление и описание |
|---|---|
| 1. | если заявление
Оператор ‘if’ состоит из логического выражения, за которым следует одно или несколько операторов. |
| 2. | если … еще заявление
За оператором if может следовать необязательный оператор else, который выполняется, когда логическое выражение имеет значение false. |
| 3. | еще … если и вложенные, если заявления
Вы можете использовать один оператор «if» или «else if» внутри другого оператора «if» или «else if». |
| 4. | заявление о переключении
Оператор switch позволяет проверять переменную на соответствие списку значений. |
Оператор ‘if’ состоит из логического выражения, за которым следует одно или несколько операторов.
За оператором if может следовать необязательный оператор else, который выполняется, когда логическое выражение имеет значение false.
Вы можете использовать один оператор «if» или «else if» внутри другого оператора «if» или «else if».
Оператор switch позволяет проверять переменную на соответствие списку значений.
TypeScript – циклы
Вы можете столкнуться с ситуациями, когда блок кода должен выполняться несколько раз. В общем случае операторы выполняются последовательно: первый оператор в функции выполняется первым, затем второй и так далее.
Языки программирования предоставляют различные управляющие структуры, которые допускают более сложные пути выполнения.
Оператор цикла позволяет нам выполнять оператор или группу операторов несколько раз. Ниже приведена общая форма оператора цикла в большинстве языков программирования.
TypeScript предоставляет различные типы циклов для обработки требований циклов. Следующий рисунок иллюстрирует классификацию петель –
Определенная петля
Цикл, число итераций которого является определенным / фиксированным, называется определенным циклом . Цикл for является реализацией определенного цикла.
| S.No. | Петли и описание |
|---|---|
| 1. | для цикла
Цикл for является реализацией определенного цикла. |
Цикл for является реализацией определенного цикла.
Неопределенный цикл
Неопределенный цикл используется, когда число итераций в цикле не определено или неизвестно.
Неопределенные циклы могут быть реализованы с помощью –
| S.No | Петли и описание |
|---|---|
| 1. | в то время как цикл
Цикл while выполняет инструкции каждый раз, когда указанное условие оценивается как true. |
| 2. | делать пока
Цикл do … while похож на цикл while, за исключением того, что цикл do … while не оценивает условие при первом выполнении цикла. |
Цикл while выполняет инструкции каждый раз, когда указанное условие оценивается как true.
Цикл do … while похож на цикл while, за исключением того, что цикл do … while не оценивает условие при первом выполнении цикла.
Пример: while vs. do.. while
var n:number = 5 while(n > 5) { console.log("Entered while") } do { console.log("Entered do…while") } while(n>5)
В примере изначально объявляется цикл while. Цикл вводится только в том случае, если выражение, переданное параметру while, имеет значение true. В этом примере значение n не больше нуля, поэтому выражение возвращает false и цикл пропускается.
С другой стороны, цикл do… while выполняет оператор один раз. Это потому, что начальная итерация не учитывает логическое выражение. Однако для последующей итерации while проверяет условие и выводит управление из цикла.
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var n = 5; while (n > 5) { console.log("Entered while"); } do { console.log("Entered do…while"); } while (n > 5);
Приведенный выше код выдаст следующий вывод:
Entered do…while
Заявление о перерыве
Оператор break используется для извлечения элемента управления из конструкции. Использование прерывания в цикле приводит к тому, что программа выходит из цикла. Его синтаксис выглядит следующим образом –
Синтаксис
break
Схема потока
пример
Теперь взгляните на следующий пример кода –
var i:number = 1 while(i<=10) { if (i % 5 == 0) { console.log ("The first multiple of 5 between 1 and 10 is : "+i) break //exit the loop if the first multiple is found } i++ } //outputs 5 and exits the loop
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var i = 1; while (i <= 10) { if (i % 5 == 0) { console.log("The first multiple of 5 between 1 and 10 is : " + i); break; //exit the loop if the first multiple is found } i++; } //outputs 5 and exits the loop
Это даст следующий результат –
The first multiple of 5 between 1 and 10 is : 5
Продолжение заявления
Оператор continue пропускает последующие операторы в текущей итерации и возвращает элемент управления в начало цикла. В отличие от оператора break, continue не выходит из цикла. Он завершает текущую итерацию и начинает последующую итерацию.
Синтаксис
continue
блок-схема
пример
Пример оператора continue приведен ниже –
var num:number = 0 var count:number = 0; for(num=0;num<=20;num++) { if (num % 2==0) { continue } count++ } console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10
В приведенном выше примере отображается число четных значений от 0 до 20. Цикл выходит из текущей итерации, если число четное. Это достигается с помощью оператора continue .
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var num = 0; var count = 0; for (num = 0; num <= 20; num++) { if (num % 2 == 0) { continue; } count++; } console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10
Выход
The count of odd values between 0 and 20 is: 10
Бесконечный цикл
Бесконечный цикл – это цикл, который работает бесконечно. Цикл for и цикл while могут использоваться для создания бесконечного цикла.
Синтаксис: использование бесконечного цикла для цикла
for(;;) {
//statements
}
Пример: использование бесконечного цикла для цикла
for(;;) { console.log(“This is an endless loop”) }
Синтаксис: бесконечный цикл с использованием цикла while
while(true) {
//statements
}
Пример: бесконечный цикл с использованием цикла while
while(true) { console.log(“This is an endless loop”) }
TypeScript – Функции
Функции являются строительными блоками читаемого, обслуживаемого и многократно используемого кода. Функция – это набор операторов для выполнения конкретной задачи. Функции организуют программу в логические блоки кода. После определения функции могут вызываться для доступа к коду. Это делает код многоразовым. Кроме того, функции позволяют легко читать и поддерживать код программы.
Объявление функции сообщает компилятору об имени функции, типе возврата и параметрах. Определение функции обеспечивает фактическое тело функции.
| Sr.No | Функции и описание |
|---|---|
| 1. | Определение функции
Определение функции определяет, что и как будет выполнена конкретная задача. |
| 2. | Вызов функции
Функция должна быть вызвана для ее выполнения. |
| 3. | Возврат Функции
Функции могут также возвращать значение вместе с контролем обратно к вызывающей стороне. |
| 4. | Параметризованная функция
Параметры – это механизм для передачи значений в функции. |
Определение функции определяет, что и как будет выполнена конкретная задача.
Функция должна быть вызвана для ее выполнения.
Функции могут также возвращать значение вместе с контролем обратно к вызывающей стороне.
Параметры – это механизм для передачи значений в функции.
Необязательные параметры
Необязательные параметры могут использоваться, когда аргументы не нужно принудительно передавать для выполнения функции. Параметр можно пометить как необязательный, добавив к его имени вопросительный знак. Необязательный параметр должен быть установлен как последний аргумент в функции. Синтаксис объявления функции с необязательным параметром приведен ниже:
function function_name (param1[:type], param2[:type], param3[:type])
Пример: необязательные параметры
function disp_details(id:number,name:string,mail_id?:string) { console.log("ID:", id); console.log("Name",name); if(mail_id!=undefined) console.log("Email Id",mail_id); } disp_details(123,"John"); disp_details(111,"mary","mary@xyz.com");
-
В приведенном выше примере объявляется параметризованная функция. Здесь третий параметр, т.е. mail_id, является необязательным параметром.
-
Если во время вызова функции необязательному параметру не было передано значение, значение параметра устанавливается в значение undefined.
-
Функция печатает значение mail_id, только если аргументу передано значение.
В приведенном выше примере объявляется параметризованная функция. Здесь третий параметр, т.е. mail_id, является необязательным параметром.
Если во время вызова функции необязательному параметру не было передано значение, значение параметра устанавливается в значение undefined.
Функция печатает значение mail_id, только если аргументу передано значение.
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 function disp_details(id, name, mail_id) { console.log("ID:", id); console.log("Name", name); if (mail_id != undefined) console.log("Email Id", mail_id); } disp_details(123, "John"); disp_details(111, "mary", "mary@xyz.com");
Приведенный выше код выдаст следующий вывод:
ID:123 Name John ID: 111 Name mary Email Id mary@xyz.com
Остальные параметры
Остальные параметры аналогичны переменным аргументам в Java. Параметры rest не ограничивают количество значений, которые вы можете передать функции. Однако переданные значения должны быть одного типа. Другими словами, параметры rest действуют как заполнители для нескольких аргументов одного типа.
Чтобы объявить параметр отдыха, к имени параметра добавляется три периода. Любой нерестный параметр должен стоять перед остальным параметром.
Пример: остальные параметры
function addNumbers(...nums:number[]) { var i; var sum:number = 0; for(i = 0;i<nums.length;i++) { sum = sum + nums[i]; } console.log("sum of the numbers",sum) } addNumbers(1,2,3) addNumbers(10,10,10,10,10)
-
Объявление функции addNumbers (), принимает остальные параметры nums . Тип данных остальных параметров должен быть установлен в массив. Кроме того, функция может иметь не более одного параметра покоя.
-
Функция вызывается дважды, передавая три и шесть значений соответственно.
-
Цикл for перебирает список аргументов, передается функции и вычисляет их сумму.
Объявление функции addNumbers (), принимает остальные параметры nums . Тип данных остальных параметров должен быть установлен в массив. Кроме того, функция может иметь не более одного параметра покоя.
Функция вызывается дважды, передавая три и шесть значений соответственно.
Цикл for перебирает список аргументов, передается функции и вычисляет их сумму.
При компиляции он сгенерирует следующий код JavaScript –
function addNumbers() { var nums = []; for (var _i = 0; _i < arguments.length; _i++) { nums[_i - 0] = arguments[_i]; } var i; var sum = 0; for (i = 0; i < nums.length; i++) { sum = sum + nums[i]; } console.log("sum of the numbers", sum); } addNumbers(1, 2, 3); addNumbers(10, 10, 10, 10, 10);
Вывод вышеуказанного кода выглядит следующим образом:
sum of numbers 6 sum of numbers 50
Параметры по умолчанию
Параметры функции также могут быть назначены значения по умолчанию. Однако таким параметрам также могут быть явно переданы значения.
Синтаксис
function function_name(param1[:type],param2[:type] = default_value) {
}
Примечание . Параметр не может быть объявлен необязательным и заданным по умолчанию одновременно.
Пример: параметры по умолчанию
function calculate_discount(price:number,rate:number = 0.50) { var discount = price * rate; console.log("Discount Amount: ",discount); } calculate_discount(1000) calculate_discount(1000,0.30)
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 function calculate_discount(price, rate) { if (rate === void 0) { rate = 0.50; } var discount = price * rate; console.log("Discount Amount: ", discount); } calculate_discount(1000); calculate_discount(1000, 0.30);
Его вывод выглядит следующим образом –
Discount amount : 500 Discount amount : 300
-
В этом примере объявляется функция calc_discount . Функция имеет два параметра – цена и курс.
-
Значение параметра rate по умолчанию установлено на 0.50 .
-
Программа вызывает функцию, передавая ей только значение параметра price. Здесь значение ставки составляет 0,50 (по умолчанию)
-
Вызывается та же функция, но с двумя аргументами. Значение скорости по умолчанию перезаписывается и устанавливается равным явно переданному значению.
В этом примере объявляется функция calc_discount . Функция имеет два параметра – цена и курс.
Значение параметра rate по умолчанию установлено на 0.50 .
Программа вызывает функцию, передавая ей только значение параметра price. Здесь значение ставки составляет 0,50 (по умолчанию)
Вызывается та же функция, но с двумя аргументами. Значение скорости по умолчанию перезаписывается и устанавливается равным явно переданному значению.
Анонимная функция
Функции, которые не связаны с идентификатором (именем функции), называются анонимными функциями . Эти функции динамически объявляются во время выполнения. Анонимные функции могут принимать входные и выходные данные, как это делают стандартные функции. Анонимная функция обычно недоступна после первоначального создания.
Переменным может быть назначена анонимная функция. Такое выражение называется функциональным выражением.
Синтаксис
var res = function( [arguments] ) { ... }
Пример ─ Простая анонимная функция
var msg = function() { return "hello world"; } console.log(msg())
При компиляции он сгенерирует тот же код в JavaScript.
Это даст следующий результат –
hello world
Пример ─ Анонимная функция с параметрами
var res = function(a:number,b:number) { return a*b; }; console.log(res(12,2))
Анонимная функция возвращает произведение значений, переданных ей.
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var res = function (a, b) { return a * b; }; console.log(res(12, 2));
Вывод вышеуказанного кода выглядит следующим образом:
24
Выражение функции и объявление функции ─ Являются ли они синонимами?
Выражение функции и объявление функции не являются синонимами. В отличие от выражения функции, объявление функции связано с именем функции.
Принципиальное различие между ними заключается в том, что объявления функций анализируются перед их выполнением. С другой стороны, выражения функций анализируются только тогда, когда обработчик сценариев встречает их во время выполнения.
Когда синтаксический анализатор JavaScript видит функцию в основном потоке кода, он принимает объявление функции. Когда функция входит в состав оператора, это выражение функции.
Конструктор функций
TypeScript также поддерживает определение функции с помощью встроенного конструктора JavaScript под названием Function ().
Синтаксис
var res = new Function( [arguments] ) { ... }.
пример
var myFunction = new Function("a", "b", "return a * b"); var x = myFunction(4, 3); console.log(x);
Новая функция () – это вызов конструктора, который, в свою очередь, создает и возвращает ссылку на функцию.
При компиляции он сгенерирует тот же код в JavaScript.
Вывод приведенного выше примера кода выглядит следующим образом:
12
Функции рекурсии и TypeScript
Рекурсия – это техника для перебора операции путем многократного вызова самой функции, пока она не достигнет результата. Рекурсия лучше всего применяется, когда вам нужно повторно вызывать одну и ту же функцию с разными параметрами внутри цикла.
Пример – рекурсия
function factorial(number) { if (number <= 0) { // termination case return 1; } else { return (number * factorial(number - 1)); // function invokes itself } }; console.log(factorial(6)); // outputs 720
При компиляции он сгенерирует тот же код в JavaScript.
Вот его вывод –
720
Пример: анонимная рекурсивная функция
(function () { var x = "Hello!!"; console.log(x) })() // the function invokes itself using a pair of parentheses ()
При компиляции он сгенерирует тот же код в JavaScript.
Его вывод выглядит следующим образом –
Hello!!
Лямбда-функции
Лямбда относится к анонимным функциям в программировании. Лямбда-функции являются кратким механизмом для представления анонимных функций. Эти функции также называются функциями Arrow .
Лямбда-функция – анатомия
Есть 3 части лямбда-функции –
-
Параметры – функция может иметь параметры
-
Обозначение жирной стрелки / лямбда-нотация (=>) – также называется оператором перехода
-
Заявления – представляют набор инструкций функции
Параметры – функция может иметь параметры
Обозначение жирной стрелки / лямбда-нотация (=>) – также называется оператором перехода
Заявления – представляют набор инструкций функции
Совет. По соглашению рекомендуется использовать однобуквенный параметр для компактного и точного объявления функции.
Лямбда-выражение
Это выражение анонимной функции, которое указывает на одну строку кода. Его синтаксис выглядит следующим образом –
( [param1, parma2,…param n] )=>statement;
Пример: лямбда-выражение
var foo = (x:number)=>10 + x console.log(foo(100)) //outputs 110
Программа объявляет функцию лямбда-выражения. Функция возвращает сумму 10 и переданный аргумент.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var foo = function (x) { return 10 + x; }; console.log(foo(100)); //outputs 110
Вот вывод приведенного выше кода –
110
Лямбда-оператор
Лямбда-оператор – это объявление анонимной функции, которое указывает на блок кода. Этот синтаксис используется, когда тело функции занимает несколько строк. Его синтаксис выглядит следующим образом –
( [param1, parma2,…param n] )=> {
//code block
}
Пример: лямбда-оператор
var foo = (x:number)=> { x = 10 + x console.log(x) } foo(100)
Ссылка на функцию возвращается и сохраняется в переменной foo .
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var foo = function (x) { x = 10 + x; console.log(x); }; foo(100);
Вывод вышеуказанной программы следующий:
110
Синтаксические вариации
Тип параметра Вывод
Не обязательно указывать тип данных параметра. В таком случае тип данных параметра любой. Давайте посмотрим на следующий фрагмент кода –
var func = (x)=> { if(typeof x=="number") { console.log(x+" is numeric") } else if(typeof x=="string") { console.log(x+" is a string") } } func(12) func("Tom")
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var func = function (x) { if (typeof x == "number") { console.log(x + " is numeric"); } else if (typeof x == "string") { console.log(x + " is a string"); } }; func(12); func("Tom");
Его вывод выглядит следующим образом –
12 is numeric Tom is a string
Необязательные скобки для одного параметра
var display = x=> { console.log("The function got "+x) } display(12)
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var display = function (x) { console.log("The function got " + x); }; display(12);
Его вывод выглядит следующим образом –
The function got 12
Необязательные скобки для одного оператора, пустые скобки для параметра
В следующем примере показаны эти два синтаксических варианта.
var disp =()=> { console.log("Function invoked"); } disp();
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var disp = function () { console.log("Function invoked"); }; disp();
Его вывод выглядит следующим образом –
Function invoked
Перегрузки функций
Функции имеют возможность работать по-разному в зависимости от предоставленного им ввода. Другими словами, программа может иметь несколько методов с одинаковым именем с разной реализацией. Этот механизм называется перегрузкой функций. TypeScript обеспечивает поддержку перегрузки функций.
Чтобы перегрузить функцию в TypeScript, вам нужно выполнить следующие шаги:
Шаг 1 – Объявите несколько функций с одинаковыми именами, но разными сигнатурами функций. Функция подписи включает в себя следующее.
-
Тип данных параметра
Тип данных параметра
function disp(string):void; function disp(number):void;
-
Количество параметров
Количество параметров
function disp(n1:number):void; function disp(x:number,y:number):void;
-
Последовательность параметров
Последовательность параметров
function disp(n1:number,s1:string):void; function disp(s:string,n:number):void;
Примечание . Сигнатура функции не включает тип возвращаемого значения функции.
Шаг 2 – После объявления должно следовать определение функции. Типы параметров должны быть установлены на любые, если типы параметров отличаются во время перегрузки. Кроме того, для случая b, описанного выше, вы можете рассмотреть возможность пометить один или несколько параметров как необязательные при определении функции.
Шаг 3 – Наконец, вы должны вызвать функцию, чтобы сделать ее функциональной.
пример
Давайте теперь посмотрим на следующий пример кода –
function disp(s1:string):void; function disp(n1:number,s1:string):void; function disp(x:any,y?:any):void { console.log(x); console.log(y); } disp("abc") disp(1,"xyz");
-
Первые две строки изображают объявление перегрузки функции. Функция имеет две перегрузки –
-
Функция, которая принимает один строковый параметр.
-
Функция, которая принимает два значения типа number и string соответственно.
-
-
Третья строка определяет функцию. Тип данных параметров установлен на любой . Более того, второй параметр здесь необязательный.
-
Перегруженная функция вызывается двумя последними операторами.
Первые две строки изображают объявление перегрузки функции. Функция имеет две перегрузки –
Функция, которая принимает один строковый параметр.
Функция, которая принимает два значения типа number и string соответственно.
Третья строка определяет функцию. Тип данных параметров установлен на любой . Более того, второй параметр здесь необязательный.
Перегруженная функция вызывается двумя последними операторами.
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 function disp(x, y) { console.log(x); console.log(y); } disp("abc"); disp(1, "xyz");
Приведенный выше код выдаст следующий вывод:
abc 1 xyz
TypeScript – числа
TypeScript, как и JavaScript, поддерживает числовые значения в качестве объектов Number. Числовой объект преобразует числовой литерал в экземпляр числового класса. Класс Number действует как оболочка и позволяет манипулировать числовыми литералами как объектами.
Синтаксис
var var_name = new Number(value)
В случае, если нечисловой аргумент передается в качестве аргумента в конструктор Number, он возвращает NaN (Not – a – Number)
В следующей таблице приведен список свойств объекта Number –
| S.No. | Описание недвижимости |
|---|---|
| 1. |
MAX_VALUE Максимально возможное значение числа в JavaScript может иметь 1.7976931348623157E + 308. |
| 2. |
MIN_VALUE Наименьшее возможное значение числа в JavaScript может иметь значение 5E-324. |
| 3. |
NaN Равен значению, которое не является числом. |
| 4. |
NEGATIVE_INFINITY Значение, которое меньше MIN_VALUE. |
| 5. |
POSITIVE_INFINITY Значение, которое больше, чем MAX_VALUE. |
| 6. |
прототип Статическое свойство объекта Number. Используйте свойство prototype, чтобы назначить новые свойства и методы объекту Number в текущем документе. |
| 7. |
конструктор Возвращает функцию, которая создала экземпляр этого объекта. По умолчанию это объект Number. |
MAX_VALUE
Максимально возможное значение числа в JavaScript может иметь 1.7976931348623157E + 308.
MIN_VALUE
Наименьшее возможное значение числа в JavaScript может иметь значение 5E-324.
NaN
Равен значению, которое не является числом.
NEGATIVE_INFINITY
Значение, которое меньше MIN_VALUE.
POSITIVE_INFINITY
Значение, которое больше, чем MAX_VALUE.
прототип
Статическое свойство объекта Number. Используйте свойство prototype, чтобы назначить новые свойства и методы объекту Number в текущем документе.
конструктор
Возвращает функцию, которая создала экземпляр этого объекта. По умолчанию это объект Number.
пример
console.log("TypeScript Number Properties: "); console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE); console.log("The least value that a number variable can hold: " + Number.MIN_VALUE); console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY); console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);
При компиляции он сгенерирует тот же код в JavaScript.
Его вывод выглядит следующим образом –
TypeScript Number Properties: Maximum value that a number variable can hold: 1.7976931348623157e+308 The least value that a number variable can hold: 5e-324 Value of Negative Infinity: -Infinity Value of Negative Infinity:Infinity
Пример: NaN
var month = 0 if( month<=0 || month >12) { month = Number.NaN console.log("Month is "+ month) } else { console.log("Value Accepted..") }
При компиляции он сгенерирует тот же код в JavaScript.
Его вывод выглядит следующим образом –
Month is NaN
Пример: прототип
function employee(id:number,name:string) { this.id = id this.name = name } var emp = new employee(123,"Smith") employee.prototype.email = "smith@abc.com" console.log("Employee 's Id: "+emp.id) console.log("Employee's name: "+emp.name) console.log("Employee's Email ID: "+emp.email)
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 function employee(id, name) { this.id = id; this.name = name; } var emp = new employee(123, "Smith"); employee.prototype.email = "smith@abc.com"; console.log("Employee 's Id: " + emp.id); console.log("Employee's name: " + emp.name); console.log("Employee's Email ID: " + emp.email);
Его вывод выглядит следующим образом –
Employee’s Id: 123 Emaployee’s name: Smith Employee’s Email ID: smith@abc.com
Численные методы
Объект Number содержит только методы по умолчанию, которые являются частью определения каждого объекта. Некоторые из часто используемых методов перечислены ниже –
| S.No. | Методы и описание |
|---|---|
| 1. | toExponential ()
Принудительно отображает число в экспоненциальной записи, даже если число находится в диапазоне, в котором JavaScript обычно использует стандартную запись. |
| 2. | toFixed ()
Форматирует число с определенным количеством цифр справа от десятичного числа. |
| 3. | toLocaleString ()
Возвращает строковое значение версии текущего номера в формате, который может варьироваться в зависимости от локальных настроек браузера. |
| 4. | toPrecision ()
Определяет, сколько всего цифр (включая цифры слева и справа от десятичной дроби) для отображения числа. Отрицательная точность приведет к ошибке. |
| 5. | нанизывать()
Возвращает строковое представление значения числа. Функция передается через основание, целое число от 2 до 36, определяющее основание, используемое для представления числовых значений. |
| 6. | ценность()
Возвращает примитивное значение числа. |
Принудительно отображает число в экспоненциальной записи, даже если число находится в диапазоне, в котором JavaScript обычно использует стандартную запись.
Форматирует число с определенным количеством цифр справа от десятичного числа.
Возвращает строковое значение версии текущего номера в формате, который может варьироваться в зависимости от локальных настроек браузера.
Определяет, сколько всего цифр (включая цифры слева и справа от десятичной дроби) для отображения числа. Отрицательная точность приведет к ошибке.
Возвращает строковое представление значения числа. Функция передается через основание, целое число от 2 до 36, определяющее основание, используемое для представления числовых значений.
Возвращает примитивное значение числа.
TypeScript – строки
Объект String позволяет работать с серией символов. Он обёртывает строковый примитивный тип данных рядом вспомогательных методов.
Синтаксис
var var_name = new String(string);
Список методов, доступных в объекте String, вместе с их описанием приведен ниже –
| S.No. | Описание недвижимости |
|---|---|
| 1. | Конструктор
Возвращает ссылку на функцию String, которая создала объект. |
| 2. | длина
Возвращает длину строки. |
| 3. | Прототип
Свойство prototype позволяет добавлять свойства и методы к объекту. |
Возвращает ссылку на функцию String, которая создала объект.
Возвращает длину строки.
Свойство prototype позволяет добавлять свойства и методы к объекту.
Строковые Методы
Список методов, доступных в объекте String, вместе с их описанием приведен ниже –
| S.No. | Метод и описание |
|---|---|
| 1. | Charat ()
Возвращает символ по указанному индексу. |
| 2. | charCodeAt ()
Возвращает число, указывающее значение Unicode символа по заданному индексу. |
| 3. | CONCAT ()
Объединяет текст из двух строк и возвращает новую строку. |
| 4. | индекс()
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден. |
| 5. | LastIndexOf ()
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден. |
| 6. | localeCompare ()
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в порядке сортировки. |
| 7. |
матч() Используется для сопоставления регулярного выражения со строкой. |
| 8. | заменить ()
Используется для поиска соответствия между регулярным выражением и строкой, а также для замены сопоставленной подстроки новой подстрокой. |
| 9. | поиск()
Выполняет поиск соответствия между регулярным выражением и указанной строкой. |
| 10. | ломтик()
Извлекает часть строки и возвращает новую строку. |
| 11. | Трещина()
Разбивает объект String на массив строк, разделяя строку на подстроки. |
| 12. | зиЬзЬг ()
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов. |
| 13. | подстрока ()
Возвращает символы в строке между двумя индексами в строку. |
| 14. | toLocaleLowerCase ()
Символы в строке преобразуются в нижний регистр с учетом текущей локали. |
| 15. | toLocaleUpperCase ()
Символы в строке преобразуются в верхний регистр с учетом текущей локали. |
| 16. | toLowerCase ()
Возвращает значение вызывающей строки, преобразованное в нижний регистр. |
| 17. | нанизывать()
Возвращает строку, представляющую указанный объект. |
| 18. | toUpperCase ()
Возвращает значение вызывающей строки, преобразованное в верхний регистр. |
| 19. | ценность()
Возвращает примитивное значение указанного объекта. |
Возвращает символ по указанному индексу.
Возвращает число, указывающее значение Unicode символа по заданному индексу.
Объединяет текст из двух строк и возвращает новую строку.
Возвращает индекс в вызывающем объекте String первого вхождения указанного значения или -1, если не найден.
Возвращает индекс в вызывающем объекте String последнего вхождения указанного значения или -1, если не найден.
Возвращает число, указывающее, идет ли строка ссылки до или после или совпадает с заданной строкой в порядке сортировки.
матч()
Используется для сопоставления регулярного выражения со строкой.
Используется для поиска соответствия между регулярным выражением и строкой, а также для замены сопоставленной подстроки новой подстрокой.
Выполняет поиск соответствия между регулярным выражением и указанной строкой.
Извлекает часть строки и возвращает новую строку.
Разбивает объект String на массив строк, разделяя строку на подстроки.
Возвращает символы в строке, начинающейся в указанном месте через указанное количество символов.
Возвращает символы в строке между двумя индексами в строку.
Символы в строке преобразуются в нижний регистр с учетом текущей локали.
Символы в строке преобразуются в верхний регистр с учетом текущей локали.
Возвращает значение вызывающей строки, преобразованное в нижний регистр.
Возвращает строку, представляющую указанный объект.
Возвращает значение вызывающей строки, преобразованное в верхний регистр.
Возвращает примитивное значение указанного объекта.
TypeScript – массивы
Использование переменных для хранения значений накладывает следующие ограничения:
-
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
-
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
Переменные имеют скалярный характер. Другими словами, объявление переменной может содержать только по одному за раз. Это означает, что для хранения n значений в программе потребуется n объявлений переменных. Следовательно, использование переменных неосуществимо, когда нужно хранить большую коллекцию значений.
Переменные в программе выделяются памяти в случайном порядке, что затрудняет получение / чтение значений в порядке их объявления.
TypeScript вводит концепцию массивов для того же. Массив представляет собой однородную коллекцию значений. Для упрощения массив представляет собой набор значений одного и того же типа данных. Это определенный пользователем тип.
Особенности массива
Вот список возможностей массива –
-
Объявление массива выделяет последовательные блоки памяти.
-
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
-
Каждый блок памяти представляет элемент массива.
-
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
-
Подобно переменным, массивы также должны быть объявлены до их использования. Используйте ключевое слово var для объявления массива.
-
Инициализация массива относится к заполнению элементов массива.
-
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление массива выделяет последовательные блоки памяти.
Массивы статичны. Это означает, что массив после инициализации не может быть изменен.
Каждый блок памяти представляет элемент массива.
Элементы массива идентифицируются уникальным целым числом, называемым индексом / индексом элемента.
Подобно переменным, массивы также должны быть объявлены до их использования. Используйте ключевое слово var для объявления массива.
Инициализация массива относится к заполнению элементов массива.
Значения элементов массива могут быть обновлены или изменены, но не могут быть удалены.
Объявление и инициализация массивов
Чтобы объявить инициализацию массива в Typescript, используйте следующий синтаксис –
Синтаксис
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
Объявление массива без типа данных считается любого типа. Тип такого массива определяется по типу данных первого элемента массива во время инициализации.
Например, объявление типа – var numlist: number [] = [2,4,6,8] создаст массив, как показано ниже –
По умолчанию указатель массива ссылается на первый элемент.
Массивы могут быть объявлены и инициализированы в одном выражении . Синтаксис для того же –
var array_name[:data type] = [val1,val2…valn]
Примечание . Пара [] называется размерностью массива.
Доступ к элементам массива
Имя массива, за которым следует индекс, используется для ссылки на элемент массива. Его синтаксис выглядит следующим образом –
array_name[subscript] = value
Пример: простой массив
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
Вывод вышеуказанного кода выглядит следующим образом:
1 2
Пример: объявление и инициализация одного оператора
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
Его вывод выглядит следующим образом –
1 2 3 3
Array Object
Массив также может быть создан с использованием объекта Array. Конструктор Array может быть передан.
-
Числовое значение, представляющее размер массива или
-
Список значений, разделенных запятыми.
Числовое значение, представляющее размер массива или
Список значений, разделенных запятыми.
В следующем примере показано, как создать массив с помощью этого метода.
пример
var arr_names:number[] = new Array(4) for(var i = 0;i<arr_names.length;i++;) { arr_names[i] = i * 2 console.log(arr_names[i]) }
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var arr_names = new Array(4); for (var i = 0; i < arr_names.length; i++) { arr_names[i] = i * 2; console.log(arr_names[i]); }
Его вывод выглядит следующим образом –
0 2 4 6
Пример: Array Constructor принимает значения через запятую
var names:string[] = new Array("Mary","Tom","Jack","Jill") for(var i = 0;i<names.length;i++) { console.log(names[i]) }
При компиляции он сгенерирует следующий код JavaScript –
//Generated by typescript 1.8.10 var names = new Array("Mary", "Tom", "Jack", "Jill"); for (var i = 0; i < names.length; i++) { console.log(names[i]); }
Его вывод выглядит следующим образом –
Mary Tom Jack Jill
Методы массива
Список методов объекта Array вместе с их описанием приведен ниже.
| S.No. | Метод и описание |
|---|---|
| 1. | CONCAT ()
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями. |
| 2. | каждый ()
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 3. | фильтр()
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true. |
| 4. | для каждого()
Вызывает функцию для каждого элемента в массиве. |
| 5. | индекс()
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 6. | присоединиться()
Объединяет все элементы массива в строку. |
| 7. | LastIndexOf ()
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено. |
| 8. | карта()
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве. |
| 9. | поп ()
Удаляет последний элемент из массива и возвращает этот элемент. |
| 10. | От себя()
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива. |
| 11. | уменьшения ()
Примените функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения. |
| 12. | reduceRight ()
Примените функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения. |
| 13. | задний ход()
Меняет порядок элементов массива – первый становится последним, а последний становится первым. |
| 14. | сдвиг()
Удаляет первый элемент из массива и возвращает этот элемент. |
| 15. | ломтик()
Извлекает раздел массива и возвращает новый массив. |
| 16. | немного()
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования. |
| 17. | Сортировать()
Сортирует элементы массива. |
| 18. | сращивать ()
Добавляет и / или удаляет элементы из массива. |
| 19. | нанизывать()
Возвращает строку, представляющую массив и его элементы. |
| 20. | unshift ()
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива. |
Возвращает новый массив, состоящий из этого массива, объединенного с другими массивами и / или значениями.
Возвращает true, если каждый элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Создает новый массив со всеми элементами этого массива, для которого предоставленная функция фильтрации возвращает true.
Вызывает функцию для каждого элемента в массиве.
Возвращает первый (наименьший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Объединяет все элементы массива в строку.
Возвращает последний (наибольший) индекс элемента в массиве, равный указанному значению, или -1, если ничего не найдено.
Создает новый массив с результатами вызова предоставленной функции для каждого элемента в этом массиве.
Удаляет последний элемент из массива и возвращает этот элемент.
Добавляет один или несколько элементов в конец массива и возвращает новую длину массива.
Примените функцию одновременно к двум значениям массива (слева направо), чтобы уменьшить ее до одного значения.
Примените функцию одновременно к двум значениям массива (справа налево), чтобы уменьшить ее до одного значения.
Меняет порядок элементов массива – первый становится последним, а последний становится первым.
Удаляет первый элемент из массива и возвращает этот элемент.
Извлекает раздел массива и возвращает новый массив.
Возвращает true, если хотя бы один элемент в этом массиве удовлетворяет предоставленной функции тестирования.
Сортирует элементы массива.
Добавляет и / или удаляет элементы из массива.
Возвращает строку, представляющую массив и его элементы.
Добавляет один или несколько элементов в начало массива и возвращает новую длину массива.
Деструктурирование массива
Относится к разрушению структуры объекта. TypeScript поддерживает деструктуризацию при использовании в контексте массива.
пример
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
Его вывод выглядит следующим образом –
12 13
Обход массива с использованием for … in loop
Для обхода массива можно использовать цикл for… in .
var j:any; var nums:number[] = [1001,1002,1003,1004] for(j in nums) { console.log(nums[j]) }
Цикл выполняет основанный на индексе обход массива.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var j; var nums = [1001, 1002, 1003, 1004]; for (j in nums) { console.log(nums[j]); }
Вывод вышеуказанного кода приведен ниже –
1001 1002 1003 1004
Массивы в TypeScript
TypeScript поддерживает следующие понятия в массивах:
| S.No. | Концепция и описание |
|---|---|
| 1. | Многомерные массивы
TypeScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив. |
| 2. | Передача массивов в функции
Вы можете передать функции указатель на массив, указав имя массива без индекса. |
| 3. | Возвращаем массив из функций
Позволяет функции возвращать массив |
TypeScript поддерживает многомерные массивы. Простейшей формой многомерного массива является двумерный массив.
Вы можете передать функции указатель на массив, указав имя массива без индекса.
Позволяет функции возвращать массив
TypeScript – кортежи
Иногда может возникнуть необходимость хранить коллекцию значений различных типов. Массивы не будут служить этой цели. TypeScript дает нам тип данных, называемый кортеж, который помогает достичь такой цели.
Он представляет собой разнородную коллекцию ценностей. Другими словами, кортежи позволяют хранить несколько полей разных типов. Кортежи также могут быть переданы в качестве параметров функциям.
Синтаксис
var tuple_name = [value1,value2,value3,…value n]
Например
var mytuple = [10,"Hello"];
Вы также можете объявить пустой кортеж в Typescript и выбрать его инициализацию позже.
var mytuple = []; mytuple[0] = 120 mytuple[1] = 234
Доступ к значениям в кортежах
Значения кортежа индивидуально называются элементами. Кортежи основаны на индексе. Это означает, что элементы в кортеже могут быть доступны с использованием их соответствующего числового индекса. Индекс элемента кортежа начинается с нуля и продолжается до n-1 (где n – размер кортежа).
Синтаксис
tuple_name[index]
Пример: простой кортеж
var mytuple = [10,"Hello"]; //create a tuple console.log(mytuple[0]) console.log(mytuple[1])
В приведенном выше примере объявляется кортеж mytuple . Кортеж содержит значения числового и строкового типов соответственно.
При компиляции он сгенерирует тот же код в JavaScript.
Его вывод выглядит следующим образом –
10 Hello
Пример: пустой кортеж
var tup = [] tup[0] = 12 tup[1] = 23 console.log(tup[0]) console.log(tup[1])
При компиляции он сгенерирует тот же код в JavaScript.
Его вывод выглядит следующим образом –
12 23
Tuple Operations
Кортежи в TypeScript поддерживают различные операции, такие как добавление нового элемента, удаление элемента из кортежа и т. Д.
пример
var mytuple = [10,"Hello","World","typeScript"]; console.log("Items before push "+mytuple.length) // returns the tuple size mytuple.push(12) // append value to the tuple console.log("Items after push "+mytuple.length) console.log("Items before pop "+mytuple.length) console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item console.log("Items after pop "+mytuple.length)
-
Push () добавляет элемент в кортеж
-
Pop () удаляет и возвращает последнее значение в кортеже
Push () добавляет элемент в кортеж
Pop () удаляет и возвращает последнее значение в кортеже
При компиляции он сгенерирует тот же код в JavaScript.
Вывод вышеуказанного кода выглядит следующим образом:
Items before push 4 Items after push 5 Items before pop 5 12 popped from the tuple Items after pop 4
Обновление кортежей
Кортежи являются изменяемыми, что означает, что вы можете обновлять или изменять значения элементов кортежа.
пример
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple console.log("Tuple value at index 0 "+mytuple[0]) //update a tuple element mytuple[0] = 121 console.log("Tuple value at index 0 changed to "+mytuple[0])
При компиляции он сгенерирует тот же код в JavaScript.
Вывод вышеуказанного кода выглядит следующим образом:
Tuple value at index 0 10 Tuple value at index 0 changed to 121
Разрушение кортежа
Разрушение относится к разрушению структуры объекта. TypeScript поддерживает деструктуризацию при использовании в контексте кортежа.
пример
var a =[10,"hello"] var [b,c] = a console.log( b ) console.log( c )
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var a = [10, "hello"]; var b = a[0], c = a[1]; console.log(b); console.log(c);
Его вывод выглядит следующим образом –
10 hello
TypeScript – Союз
TypeScript 1.4 дает программам возможность комбинировать один или два типа. Типы объединения являются мощным способом выражения значения, которое может быть одним из нескольких типов. Два или более типа данных объединяются с использованием символа канала (|) для обозначения типа объединения. Другими словами, тип объединения записывается в виде последовательности типов, разделенных вертикальными чертами.
Синтаксис: союз буквальный
Type1|Type2|Type3
Пример: переменная типа объединения
var val:string|number val = 12 console.log("numeric value of val "+val) val = "This is a string" console.log("string value of val "+val)
В приведенном выше примере тип переменной – объединение. Это означает, что переменная может содержать либо число, либо строку в качестве значения.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var val; val = 12; console.log("numeric value of val " + val); val = "This is a string"; console.log("string value of val " + val);
Его вывод выглядит следующим образом –
numeric value of val 12 string value of val this is a string
Пример: тип соединения и функциональный параметр
function disp(name:string|string[]) { if(typeof name == "string") { console.log(name) } else { var i; for(i = 0;i<name.length;i++) { console.log(name[i]) } } } disp("mark") console.log("Printing names array....") disp(["Mark","Tom","Mary","John"])
Функция disp () может принимать аргумент типа string или массива строк.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 function disp(name) { if (typeof name == "string") { console.log(name); } else { var i; for (i = 0; i < name.length; i++) { console.log(name[i]); } } } disp("mark"); console.log("Printing names array...."); disp(["Mark", "Tom", "Mary", "John"]);
Выход выглядит следующим образом –
Mark Printing names array…. Mark Tom Mary John
Тип объединения и массивы
Типы объединения также могут применяться к массивам, свойствам и интерфейсам. Ниже показано использование типа объединения с массивом.
Пример: тип объединения и массив
var arr:number[]|string[]; var i:number; arr = [1,2,4] console.log("**numeric array**") for(i = 0;i<arr.length;i++) { console.log(arr[i]) } arr = ["Mumbai","Pune","Delhi"] console.log("**string array**") for(i = 0;i<arr.length;i++) { console.log(arr[i]) }
Программа объявляет массив. Массив может представлять собой либо числовую коллекцию, либо коллекцию строк.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var arr; var i; arr = [1, 2, 4]; console.log("**numeric array**"); for (i = 0; i < arr.length; i++) { console.log(arr[i]); } arr = ["Mumbai", "Pune", "Delhi"]; console.log("**string array**"); for (i = 0; i < arr.length; i++) { console.log(arr[i]); }
Его вывод выглядит следующим образом –
**numeric array** 1 2 4 **string array** Mumbai Pune Delhi
TypeScript – Интерфейсы
Интерфейс – это синтаксический контракт, которому должна соответствовать организация. Другими словами, интерфейс определяет синтаксис, которого должен придерживаться любой объект.
Интерфейсы определяют свойства, методы и события, которые являются членами интерфейса. Интерфейсы содержат только декларации членов. Ответственность за определение членов лежит на производном классе. Это часто помогает в обеспечении стандартной структуры, которой будут следовать производные классы.
Давайте рассмотрим объект –
var person = { FirstName:"Tom", LastName:"Hanks", sayHi: ()=>{ return "Hi"} };
Если мы рассмотрим подпись объекта, это может быть –
{ FirstName:string, LastName:string, sayHi()=>string }
Чтобы повторно использовать подпись между объектами, мы можем определить ее как интерфейс.
Объявление интерфейсов
Ключевое слово interface используется для объявления интерфейса. Вот синтаксис для объявления интерфейса –
Синтаксис
interface interface_name {
}
Пример: интерфейс и объекты
interface IPerson { firstName:string, lastName:string, sayHi: ()=>string } var customer:IPerson = { firstName:"Tom", lastName:"Hanks", sayHi: ():string =>{return "Hi there"} } console.log("Customer Object ") console.log(customer.firstName) console.log(customer.lastName) console.log(customer.sayHi()) var employee:IPerson = { firstName:"Jim", lastName:"Blakes", sayHi: ():string =>{return "Hello!!!"} } console.log("Employee Object ") console.log(employee.firstName); console.log(employee.lastName);
В примере определяется интерфейс. Объект customer имеет тип IPerson. Следовательно, теперь он будет привязан к объекту для определения всех свойств, указанных интерфейсом.
Другой объект, имеющий следующую подпись, по-прежнему считается IPerson, поскольку этот объект обрабатывается по размеру или по подписи.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var customer = { firstName: "Tom", lastName: "Hanks", sayHi: function () { return "Hi there"; } }; console.log("Customer Object "); console.log(customer.firstName); console.log(customer.lastName); console.log(customer.sayHi()); var employee = { firstName: "Jim", lastName: "Blakes", sayHi: function () { return "Hello!!!"; } }; console.log("Employee Object "); console.log(employee.firstName); console.log(employee.lastName);
Вывод приведенного выше примера кода выглядит следующим образом:
Customer object Tom Hanks Hi there Employee object Jim Blakes Hello!!!
Интерфейсы не должны быть преобразованы в JavaScript. Это просто часть TypeScript. Если вы видите снимок экрана инструмента TS Playground, то при объявлении интерфейса в отличие от класса сценарий java не создается. Таким образом, интерфейсы оказывают нулевое влияние на время выполнения JavaScript
Тип соединения и интерфейс
В следующем примере показано использование Union Type и Interface –
interface RunOptions { program:string; commandline:string[]|string|(()=>string); } //commandline as string var options:RunOptions = {program:"test1",commandline:"Hello"}; console.log(options.commandline) //commandline as a string array options = {program:"test1",commandline:["Hello","World"]}; console.log(options.commandline[0]); console.log(options.commandline[1]); //commandline as a function expression options = {program:"test1",commandline:()=>{return "**Hello World**";}}; var fn:any = options.commandline; console.log(fn());
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 //commandline as string var options = { program: "test1", commandline: "Hello" }; console.log(options.commandline); //commandline as a string array options = { program: "test1", commandline: ["Hello", "World"] }; console.log(options.commandline[0]); console.log(options.commandline[1]); //commandline as a function expression options = { program: "test1", commandline: function () { return "**Hello World**"; } }; var fn = options.commandline; console.log(fn());
Его вывод выглядит следующим образом –
Hello Hello World **Hello World**
Интерфейсы и массивы
Интерфейс может определять как тип ключа, который использует массив, так и тип записи, который он содержит. Индекс может быть типа строка или номер типа.
пример
interface namelist { [index:number]:string } var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string interface ages { [index:string]:number } var agelist:ages; agelist["John"] = 15 // Ok agelist[2] = "nine" // Error
Интерфейсы и наследование
Интерфейс может быть расширен другими интерфейсами. Другими словами, интерфейс может наследоваться от другого интерфейса. Typescript позволяет интерфейсу наследоваться от нескольких интерфейсов.
Используйте ключевое слово extends для реализации наследования между интерфейсами.
Синтаксис: наследование одного интерфейса
Child_interface_name extends super_interface_name
Синтаксис: множественное наследование интерфейса
Child_interface_name extends super_interface1_name, super_interface2_name,…,super_interfaceN_name
Пример: простое наследование интерфейса
interface Person { age:number } interface Musician extends Person { instrument:string } var drummer = <Musician>{}; drummer.age = 27 drummer.instrument = "Drums" console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var drummer = {}; drummer.age = 27; drummer.instrument = "Drums"; console.log("Age: " + drummer.age); console.log("Instrument: " + drummer.instrument);
Его вывод выглядит следующим образом –
Age: 27 Instrument: Drums
Пример: множественное наследование интерфейса
interface IParent1 { v1:number } interface IParent2 { v2:number } interface Child extends IParent1, IParent2 { } var Iobj:Child = { v1:12, v2:23} console.log("value 1: "+this.v1+" value 2: "+this.v2)
Объект Iobj имеет интерфейс типа листа. Лист интерфейса в силу наследования теперь имеет два атрибута – v1 и v2 соответственно. Следовательно, объект Iobj должен теперь содержать эти атрибуты.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Iobj = { v1: 12, v2: 23 }; console.log("value 1: " + this.v1 + " value 2: " + this.v2);
Вывод вышеуказанного кода выглядит следующим образом:
value 1: 12 value 2: 23
TypeScript – Классы
TypeScript – это объектно-ориентированный JavaScript. TypeScript поддерживает функции объектно-ориентированного программирования, такие как классы, интерфейсы и т. Д. Класс с точки зрения ООП – это план создания объектов. Класс инкапсулирует данные для объекта. Typescript предоставляет встроенную поддержку для этой концепции, называемой классом. JavaScript ES5 или более ранняя версия не поддерживала классы. Typescript получает эту функцию от ES6.
Создание классов
Используйте ключевое слово class для объявления класса в TypeScript. Синтаксис для того же приведен ниже –
Синтаксис
class class_name {
//class scope
}
Ключевое слово class сопровождается именем класса. Правила для идентификаторов должны учитываться при именовании класса.
Определение класса может включать следующее:
-
Поля . Поле – это любая переменная, объявленная в классе. Поля представляют данные, относящиеся к объектам
-
Конструкторы – Ответственный за выделение памяти для объектов класса
-
Функции – функции представляют собой действия, которые может выполнять объект. Они также иногда упоминаются как методы
Поля . Поле – это любая переменная, объявленная в классе. Поля представляют данные, относящиеся к объектам
Конструкторы – Ответственный за выделение памяти для объектов класса
Функции – функции представляют собой действия, которые может выполнять объект. Они также иногда упоминаются как методы
Эти компоненты, собранные вместе, называются членами данных класса.
Рассмотрим класс Person в машинописи.
class Person { }
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Person = (function () { function Person() { } return Person; }());
Пример: объявление класса
class Car { //field engine:string; //constructor constructor(engine:string) { this.engine = engine } //function disp():void { console.log("Engine is : "+this.engine) } }
В примере объявляется класс Car. У класса есть поле с именем engine. Ключевое слово var не используется при объявлении поля. В приведенном выше примере объявляется конструктор для класса.
Конструктор – это специальная функция класса, которая отвечает за инициализацию переменных класса. TypeScript определяет конструктор, используя ключевое слово constructor. Конструктор является функцией и, следовательно, может быть параметризован.
Ключевое слово this ссылается на текущий экземпляр класса. Здесь имя параметра и имя поля класса совпадают. Следовательно, чтобы избежать двусмысленности, поле класса начинается с ключевого слова this .
disp () – это простое определение функции. Обратите внимание, что ключевое слово function здесь не используется.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Car = (function () { //constructor function Car(engine) { this.engine = engine; } //function Car.prototype.disp = function () { console.log("Engine is : " + this.engine); }; return Car; }());
Создание объектов Instance
Чтобы создать экземпляр класса, используйте ключевое слово new, за которым следует имя класса. Синтаксис для того же приведен ниже –
Синтаксис
var object_name = new class_name([ arguments ])
-
Новое ключевое слово отвечает за создание экземпляров.
-
Правая часть выражения вызывает конструктор. В конструктор должны быть переданы значения, если он параметризован.
Новое ключевое слово отвечает за создание экземпляров.
Правая часть выражения вызывает конструктор. В конструктор должны быть переданы значения, если он параметризован.
Пример: создание класса
var obj = new Car("Engine 1")
Доступ к атрибутам и функциям
Атрибуты и функции класса могут быть доступны через объект. Использовать ‘ . ‘точечная нотация (называемая точкой) для доступа к данным членов класса.
//accessing an attribute obj.field_name //accessing a function obj.function_name()
Пример: собрать их вместе
class Car { //field engine:string; //constructor constructor(engine:string) { this.engine = engine } //function disp():void { console.log("Function displays Engine is : "+this.engine) } } //create an object var obj = new Car("XXSY1") //access the field console.log("Reading attribute value Engine as : "+obj.engine) //access the function obj.disp()
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Car = (function () { //constructor function Car(engine) { this.engine = engine; } //function Car.prototype.disp = function () { console.log("Function displays Engine is : " + this.engine); }; return Car; }()); //create an object var obj = new Car("XXSY1"); //access the field console.log("Reading attribute value Engine as : " + obj.engine); //access the function obj.disp();
Вывод вышеуказанного кода выглядит следующим образом:
Reading attribute value Engine as : XXSY1 Function displays Engine is : XXSY1
Наследование классов
TypeScript поддерживает концепцию наследования. Наследование – это способность программы создавать новые классы из существующего класса. Класс, расширенный для создания более новых классов, называется родительским классом / суперклассом. Вновь созданные классы называются дочерними / подклассами.
Класс наследуется от другого класса с помощью ключевого слова extends. Дочерние классы наследуют все свойства и методы, кроме закрытых членов и конструкторов, от родительского класса.
Синтаксис
class child_class_name extends parent_class_name
Однако TypeScript не поддерживает множественное наследование.
Пример: наследование классов
class Shape { Area:number constructor(a:number) { this.Area = a } } class Circle extends Shape { disp():void { console.log("Area of the circle: "+this.Area) } } var obj = new Circle(223); obj.disp()
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var __extends = (this && this.__extends) || function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; function __() { this.constructor = d; } d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __()); }; var Shape = (function () { function Shape(a) { this.Area = a; } return Shape; }()); var Circle = (function (_super) { __extends(Circle, _super); function Circle() { _super.apply(this, arguments); } Circle.prototype.disp = function () { console.log("Area of the circle: " + this.Area); }; return Circle; }(Shape)); var obj = new Circle(223); obj.disp();
Вывод вышеуказанного кода выглядит следующим образом:
Area of the Circle: 223
В приведенном выше примере объявляется класс Shape. Класс расширен классом Circle. Поскольку между классами существуют отношения наследования, дочерний класс, то есть класс Car, получает неявный доступ к своему атрибуту родительского класса, т.е. к области.
Наследование может быть классифицировано как –
-
Single – каждый класс может быть максимально расширен от одного родительского класса
-
Несколько – класс может наследоваться от нескольких классов. TypeScript не поддерживает множественное наследование.
-
Многоуровневый. В следующем примере показано, как работает многоуровневое наследование.
Single – каждый класс может быть максимально расширен от одного родительского класса
Несколько – класс может наследоваться от нескольких классов. TypeScript не поддерживает множественное наследование.
Многоуровневый. В следующем примере показано, как работает многоуровневое наследование.
пример
class Root { str:string; } class Child extends Root {} class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance var obj = new Leaf(); obj.str ="hello" console.log(obj.str)
Класс Leaf извлекает атрибуты из классов Root и Child посредством многоуровневого наследования.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var __extends = (this && this.__extends) || function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; function __() { this.constructor = d; } d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __()); }; var Root = (function () { function Root() { } return Root; }()); var Child = (function (_super) { __extends(Child, _super); function Child() { _super.apply(this, arguments); } return Child; }(Root)); var Leaf = (function (_super) { __extends(Leaf, _super); function Leaf() { _super.apply(this, arguments); } return Leaf; }(Child)); var obj = new Leaf(); obj.str = "hello"; console.log(obj.str);
Его вывод выглядит следующим образом –
Выход
hello
TypeScript ─ Наследование классов и переопределение методов
Переопределение метода – это механизм, с помощью которого дочерний класс переопределяет метод суперкласса. Следующий пример иллюстрирует то же самое –
class PrinterClass { doPrint():void { console.log("doPrint() from Parent called…") } } class StringPrinter extends PrinterClass { doPrint():void { super.doPrint() console.log("doPrint() is printing a string…") } } var obj = new StringPrinter() obj.doPrint()
Ключевое слово super используется для ссылки на непосредственного родителя класса. Ключевое слово может использоваться для ссылки на версию класса, свойства или метода суперкласса. Строка 13 вызывает версию суперкласса функции doWork ().
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var __extends = (this && this.__extends) || function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; function __() { this.constructor = d; } d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __()); }; var PrinterClass = (function () { function PrinterClass() { } PrinterClass.prototype.doPrint = function () { console.log("doPrint() from Parent called…"); }; return PrinterClass; }()); var StringPrinter = (function (_super) { __extends(StringPrinter, _super); function StringPrinter() { _super.apply(this, arguments); } StringPrinter.prototype.doPrint = function () { _super.prototype.doPrint.call(this); console.log("doPrint() is printing a string…"); }; return StringPrinter; }(PrinterClass)); var obj = new StringPrinter(); obj.doPrint();
Вывод вышеуказанного кода выглядит следующим образом:
doPrint() from Parent called… doPrint() is printing a string…
Статическое ключевое слово
Ключевое слово static может применяться к членам данных класса. Статическая переменная сохраняет свои значения, пока программа не завершит выполнение. На статические члены ссылается имя класса.
пример
class StaticMem { static num:number; static disp():void { console.log("The value of num is"+ StaticMem.num) } } StaticMem.num = 12 // initialize the static variable StaticMem.disp() // invoke the static method
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var StaticMem = (function () { function StaticMem() { } StaticMem.disp = function () { console.log("The value of num is" + StaticMem.num); }; return StaticMem; }()); StaticMem.num = 12; // initialize the static variable StaticMem.disp(); // invoke the static method
Вывод вышеуказанного кода выглядит следующим образом:
The value of num is 12
Оператор instanceof
Оператор instanceof возвращает true, если объект принадлежит указанному типу.
пример
class Person{ } var obj = new Person() var isPerson = obj instanceof Person; console.log(" obj is an instance of Person " + isPerson);
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var Person = (function () { function Person() { } return Person; }()); var obj = new Person(); var isPerson = obj instanceof Person; console.log(" obj is an instance of Person " + isPerson);
Вывод вышеуказанного кода выглядит следующим образом:
obj is an instance of Person True
Скрытие данных
Класс может управлять видимостью своих членов данных для членов других классов. Эта возможность называется скрытием данных или инкапсуляцией.
Объектная ориентация использует концепцию модификаторов доступа или спецификаторов доступа для реализации концепции инкапсуляции. Спецификаторы / модификаторы доступа определяют видимость членов данных класса вне его определяющего класса.
Модификаторы доступа, поддерживаемые TypeScript:
| S.No. | Спецификатор доступа и описание |
|---|---|
| 1. |
общественности Публичный член данных имеет универсальный доступ. Элементы данных в классе являются общедоступными по умолчанию. |
| 2. |
частный Частные члены данных доступны только внутри класса, который определяет эти члены. Если внешний член класса пытается получить доступ к закрытому члену, компилятор выдает ошибку. |
| 3. |
защищенный Защищенный элемент данных доступен членам в том же классе, что и в первом классе, а также членам дочерних классов. |
общественности
Публичный член данных имеет универсальный доступ. Элементы данных в классе являются общедоступными по умолчанию.
частный
Частные члены данных доступны только внутри класса, который определяет эти члены. Если внешний член класса пытается получить доступ к закрытому члену, компилятор выдает ошибку.
защищенный
Защищенный элемент данных доступен членам в том же классе, что и в первом классе, а также членам дочерних классов.
пример
Давайте теперь возьмем пример, чтобы увидеть, как работает сокрытие данных –
class Encapsulate { str:string = "hello" private str2:string = "world" } var obj = new Encapsulate() console.log(obj.str) //accessible console.log(obj.str2) //compilation Error as str2 is private
Класс имеет два строковых атрибута, str1 и str2, которые являются открытыми и закрытыми членами соответственно. Класс создан. В примере возвращается ошибка времени компиляции, поскольку доступ к закрытому атрибуту str2 осуществляется вне класса, который его объявляет.
Классы и Интерфейсы
Классы также могут реализовывать интерфейсы.
interface ILoan { interest:number } class AgriLoan implements ILoan { interest:number rebate:number constructor(interest:number,rebate:number) { this.interest = interest this.rebate = rebate } } var obj = new AgriLoan(10,1) console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )
Класс AgriLoan реализует интерфейс Loan. Следовательно, теперь класс обязателен для включения интереса свойства в качестве своего члена.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var AgriLoan = (function () { function AgriLoan(interest, rebate) { this.interest = interest; this.rebate = rebate; } return AgriLoan; }()); var obj = new AgriLoan(10, 1); console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);
Вывод вышеуказанного кода выглядит следующим образом:
Interest is : 10 Rebate is : 1
TypeScript – объекты
Объект – это экземпляр, который содержит множество пар ключ-значение. Значения могут быть скалярными значениями или функциями или даже массивом других объектов. Синтаксис приведен ниже –
Синтаксис
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};
Как показано выше, объект может содержать скалярные значения, функции и структуры, такие как массивы и кортежи.
Пример: буквенное обозначение объекта
var person = { firstname:"Tom", lastname:"Hanks" }; //access the object values console.log(person.firstname) console.log(person.lastname)
При компиляции он сгенерирует тот же код в JavaScript.
Вывод вышеуказанного кода выглядит следующим образом:
Tom Hanks
TypeScript Type Template
Допустим, вы создали объектный литерал в JavaScript как –
var person = { firstname:"Tom", lastname:"Hanks" };
Если вы хотите добавить какое-то значение к объекту, JavaScript позволяет вам внести необходимые изменения. Предположим, нам нужно добавить функцию к объекту person позже, вот как вы можете это сделать.
person.sayHello = function(){ return "hello";}
Если вы используете тот же код в Typescript, компилятор выдаст ошибку. Это потому, что в Typescript конкретные объекты должны иметь шаблон типа. Объекты в Typescript должны быть экземпляром определенного типа.
Вы можете решить эту проблему, используя шаблон метода в объявлении.
Пример: шаблон Typescript Type
var person = { firstName:"Tom", lastName:"Hanks", sayHello:function() { } //Type template } person.sayHello = function() { console.log("hello "+person.firstName) } person.sayHello()
При компиляции он сгенерирует тот же код в JavaScript.
Вывод вышеуказанного кода выглядит следующим образом:
hello Tom
Объекты также могут быть переданы в качестве параметров для работы.
Пример: объекты как параметры функции
var person = { firstname:"Tom", lastname:"Hanks" }; var invokeperson = function(obj: { firstname:string, lastname :string }) { console.log("first name :"+obj.firstname) console.log("last name :"+obj.lastname) } invokeperson(person)
В этом примере объявляется объектный литерал. Выражение функции вызывается передавая объект person.
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var person = { firstname: "Tom", lastname: "Hanks" }; var invokeperson = function (obj) { console.log("first name :" + obj.firstname); console.log("last name :" + obj.lastname); }; invokeperson(person);
Его вывод выглядит следующим образом –
first name :Tom last name :Hanks
Вы можете создавать и передавать анонимный объект на лету.
Пример: анонимный объект
var invokeperson = function(obj:{ firstname:string, lastname :string}) { console.log("first name :"+obj.firstname) console.log("last name :"+obj.lastname) } invokeperson({firstname:"Sachin",lastname:"Tendulkar"});
При компиляции он сгенерирует следующий код JavaScript.
//Generated by typescript 1.8.10 var invokeperson = function (obj) { console.log("first name :" + obj.firstname); console.log("last name :" + obj.lastname); }; invokeperson({ firstname: "Sachin", lastname: "Tendulkar" }); invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
Его вывод выглядит следующим образом –
first name :Sachin last name :Tendulkar
Утка-типирование
При типизировании утки два объекта считаются одного типа, если оба имеют один и тот же набор свойств. Duck-typing проверяет наличие определенных свойств в объектах, а не их фактический тип, чтобы проверить их пригодность. Концепция обычно объясняется следующей фразой –
«Когда я вижу птицу, которая ходит, как утка, и плавает, как утка, и крякает, как утка, я называю эту птицу уткой».
Компилятор TypeScript реализует систему типизации, которая позволяет создавать объекты на лету, сохраняя при этом безопасность типов. В следующем примере показано, как мы можем передавать объекты, которые явно не реализуют интерфейс, но содержат все необходимые члены функции.
пример
interface IPoint { x:number y:number } function addPoints(p1:IPoint,p2:IPoint):IPoint { var x = p1.x + p2.x var y = p1.y + p2.y return {x:x,y:y} } //Valid var newPoint = addPoints({x:3,y:4},{x:5,y:1}) //Error var newPoint2 = addPoints({x:1},{x:4,y:3})
TypeScript – пространства имен
Пространство имен – это способ логически сгруппировать связанный код. Это встроено в TypeScript в отличие от JavaScript, где объявления переменных входят в глобальную область, и если в одном проекте используется несколько файлов JavaScript, будет возможность перезаписать или неправильно интерпретировать одни и те же переменные, что приведет к «проблеме загрязнения глобального пространства имен» в JavaScript.
Определение пространства имен
Определение пространства имен начинается с ключевого слова namespace, за которым следует имя пространства имен следующим образом:
namespace SomeNameSpaceName { export interface ISomeInterfaceName { } export class SomeClassName { } }
Классы или интерфейсы, к которым следует обращаться за пределами пространства имен, должны быть помечены ключевым словом export .
Чтобы получить доступ к классу или интерфейсу в другом пространстве имен, синтаксис будет namespaceName.className
SomeNameSpaceName.SomeClassName;
Если первое пространство имен находится в отдельном файле TypeScript, то на него следует ссылаться с использованием синтаксиса с тройной косой чертой.
/// <reference path = "SomeFileName.ts" />
Следующая программа демонстрирует использование пространств имен –
FileName :IShape.ts ---------- namespace Drawing { export interface IShape { draw(); } } FileName :Circle.ts ---------- /// <reference path = "IShape.ts" /> namespace Drawing { export class Circle implements IShape { public draw() { console.log("Circle is drawn"); } FileName :Triangle.ts ---------- /// <reference path = "IShape.ts" /> namespace Drawing { export class Triangle implements IShape { public draw() { console.log("Triangle is drawn"); } } FileName : TestShape.ts /// <reference path = "IShape.ts" /> /// <reference path = "Circle.ts" /> /// <reference path = "Triangle.ts" /> function drawAllShapes(shape:Drawing.IShape) { shape.draw(); } drawAllShapes(new Drawing.Circle()); drawAllShapes(new Drawing.Triangle()); } } }
Приведенный выше код может быть скомпилирован и выполнен с помощью следующей команды –
tsc --out app.js TestShape.ts node app.js
При компиляции он сгенерирует следующий код JavaScript (app.js).
//Generated by typescript 1.8.10 /// <reference path = "IShape.ts" /> var Drawing; (function (Drawing) { var Circle = (function () { function Circle() { } Circle.prototype.draw = function () { console.log("Cirlce is drawn"); }; return Circle; }()); Drawing.Circle = Circle; })(Drawing || (Drawing = {})); /// <reference path = "IShape.ts" /> var Drawing; (function (Drawing) { var Triangle = (function () { function Triangle() { } Triangle.prototype.draw = function () { console.log("Triangle is drawn"); }; return Triangle; }()); Drawing.Triangle = Triangle; })(Drawing || (Drawing = {})); /// <reference path = "IShape.ts" /> /// <reference path = "Circle.ts" /> /// <reference path = "Triangle.ts" /> function drawAllShapes(shape) { shape.draw(); } drawAllShapes(new Drawing.Circle()); drawAllShapes(new Drawing.Triangle());
Когда приведенный выше код компилируется и выполняется, он дает следующий результат –
Circle is drawn Triangle is drawn
Вложенные пространства имен
Вы можете определить одно пространство имен внутри другого пространства имен следующим образом:
namespace namespace_name1 { export namespace namespace_name2 { export class class_name { } } }
Вы можете получить доступ к членам вложенного пространства имен, используя оператор точки (.) Следующим образом:
FileName : Invoice.ts namespace tutorialPoint { export namespace invoiceApp { export class Invoice { public calculateDiscount(price: number) { return price * .40; } } } } FileName: InvoiceTest.ts /// <reference path = "Invoice.ts" /> var invoice = new tutorialPoint.invoiceApp.Invoice(); console.log(invoice.calculateDiscount(500));
Приведенный выше код может быть скомпилирован и выполнен с помощью следующей команды –
tsc --out app.js InvoiceTest.ts node app.js
При компиляции он сгенерирует следующий код JavaScript (app.js).
//Generated by typescript 1.8.10 var tutorialPoint; (function (tutorialPoint) { var invoiceApp; (function (invoiceApp) { var Invoice = (function () { function Invoice() { } Invoice.prototype.calculateDiscount = function (price) { return price * .40; }; return Invoice; }()); invoiceApp.Invoice = Invoice; })(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {})); })(tutorialPoint || (tutorialPoint = {})); /// <reference path = "Invoice.ts" /> var invoice = new tutorialPoint.invoiceApp.Invoice(); console.log(invoice.calculateDiscount(500));
Когда приведенный выше код компилируется и выполняется, он дает следующий результат –
200
TypeScript – модули
Модуль разработан с идеей организовать код, написанный на TypeScript. Модули в целом делятся на –
- Внутренние Модули
- Внешние Модули
Внутренний модуль
Внутренние модули пришли в более ранней версии Typescript. Это использовалось для логической группировки классов, интерфейсов, функций в один модуль и может быть экспортировано в другой модуль. Эта логическая группировка называется пространством имен в последней версии TypeScript. Таким образом, внутренние модули устарели, вместо этого мы можем использовать пространство имен. Внутренние модули все еще поддерживаются, но рекомендуется использовать пространство имен поверх внутренних модулей.
Синтаксис внутреннего модуля (старый)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}
Синтаксис пространства имен (новый)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}
JavaScript сгенерированный в обоих случаях одинаков
var TutorialPoint; (function (TutorialPoint) { function add(x, y) { console.log(x + y); } TutorialPoint.add = add; })(TutorialPoint || (TutorialPoint = {}));
Внешний модуль
Внешние модули в TypeScript существуют для указания и загрузки зависимостей между несколькими внешними js- файлами. Если используется только один файл js , то внешние модули не имеют значения. Традиционно управление зависимостями между файлами JavaScript выполнялось с помощью тегов скрипта браузера (<script> </ script>). Но это не расширяемо, поскольку очень линейно при загрузке модулей. Это означает, что вместо загрузки файлов один за другим нет асинхронной опции для загрузки модулей. Когда вы программируете js для сервера, например, NodeJ, у вас даже нет тегов скрипта.
Существует два сценария загрузки зависимых js- файлов из одного основного файла JavaScript.
- Сторона клиента – RequireJs
- Сторона сервера – NodeJs
Выбор загрузчика модуля
Для поддержки загрузки внешних файлов JavaScript нам нужен загрузчик модулей. Это будет еще одна библиотека JS . Для браузера наиболее распространенной библиотекой является RequieJS. Это реализация спецификации AMD (определение асинхронного модуля). Вместо загрузки файлов один за другим AMD может загружать их все отдельно, даже если они зависят друг от друга.
Определение внешнего модуля
При определении внешнего модуля в TypeScript для CommonJS или AMD каждый файл рассматривается как модуль. Поэтому необязательно использовать внутренний модуль с внешним модулем.
Если вы переносите TypeScript из AMD в модульные системы CommonJs, дополнительная работа не требуется. Единственное, что вам нужно изменить, это просто флаг компилятора. В отличие от JavaScript, при переносе с CommonJ на AMD или наоборот возникают накладные расходы.
Синтаксис для объявления внешнего модуля использует ключевые слова «экспорт» и «импорт».
Синтаксис
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}
Чтобы использовать объявленный модуль в другом файле, используется ключевое слово импорта, как указано ниже. Имя файла указывается только без расширения.
import someInterfaceRef = require(“./SomeInterface”);
пример
Давайте разберемся в этом на примере.
// IShape.ts export interface IShape { draw(); } // Circle.ts import shape = require("./IShape"); export class Circle implements shape.IShape { public draw() { console.log("Cirlce is drawn (external module)"); } } // Triangle.ts import shape = require("./IShape"); export class Triangle implements shape.IShape { public draw() { console.log("Triangle is drawn (external module)"); } } // TestShape.ts import shape = require("./IShape"); import circle = require("./Circle"); import triangle = require("./Triangle"); function drawAllShapes(shapeToDraw: shape.IShape) { shapeToDraw.draw(); } drawAllShapes(new circle.Circle()); drawAllShapes(new triangle.Triangle());
Команда для компиляции основного файла TypeScript для систем AMD:
tsc --module amd TestShape.ts
При компиляции он сгенерирует следующий код JavaScript для AMD.
Файл: IShape.js
//Generated by typescript 1.8.10 define(["require", "exports"], function (require, exports) { });
Файл: circle.js
//Generated by typescript 1.8.10 define(["require", "exports"], function (require, exports) { var Circle = (function () { function Circle() { } Circle.prototype.draw = function () { console.log("Cirlce is drawn (external module)"); }; return Circle; })(); exports.Circle = Circle; });
Файл: Triangle.js
//Generated by typescript 1.8.10 define(["require", "exports"], function (require, exports) { var Triangle = (function () { function Triangle() { } Triangle.prototype.draw = function () { console.log("Triangle is drawn (external module)"); }; return Triangle; })(); exports.Triangle = Triangle; });
Файл: TestShape.js
//Generated by typescript 1.8.10 define(["require", "exports", "./Circle", "./Triangle"], function (require, exports, circle, triangle) { function drawAllShapes(shapeToDraw) { shapeToDraw.draw(); } drawAllShapes(new circle.Circle()); drawAllShapes(new triangle.Triangle()); });
Команда для компиляции основного файла TypeScript для систем Commonjs :
tsc --module commonjs TestShape.ts
При компиляции он сгенерирует следующий код JavaScript для Commonjs .
Файл: circle.js
//Generated by typescript 1.8.10 var Circle = (function () { function Circle() { } Circle.prototype.draw = function () { console.log("Cirlce is drawn"); }; return Circle; })(); exports.Circle = Circle;
Файл: Triangle.js
//Generated by typescript 1.8.10 var Triangle = (function () { function Triangle() { } Triangle.prototype.draw = function () { console.log("Triangle is drawn (external module)"); }; return Triangle; })(); exports.Triangle = Triangle;
Файл: TestShape.js
//Generated by typescript 1.8.10 var circle = require("./Circle"); var triangle = require("./Triangle"); function drawAllShapes(shapeToDraw) { shapeToDraw.draw(); } drawAllShapes(new circle.Circle()); drawAllShapes(new triangle.Triangle());
Выход
Cirlce is drawn (external module) Triangle is drawn (external module)
TypeScript – Ambient
Декларации окружения – это способ сообщить компилятору TypeScript, что фактический исходный код существует в другом месте. Когда вы используете кучу сторонних js- библиотек, таких как jquery / angularjs / nodejs, вы не можете переписать их в TypeScript. Обеспечение безопасности типов и интеллектуальности при использовании этих библиотек будет сложной задачей для программиста TypeScript. Декларации окружения помогают легко интегрировать другие библиотеки JS в TypeScript.
Определение окружающих
Декларации окружения по соглашению хранятся в файле декларации типа со следующим расширением (d.ts)
Sample.d.ts
Приведенный выше файл не будет преобразован в JavaScript. Он будет использоваться для безопасности типов и intellisense.
Синтаксис объявления переменных окружения или модулей будет следующим:
Синтаксис
declare module Module_Name {
}
На внешние файлы следует ссылаться в клиентском файле TypeScript, как показано ниже:
/// <reference path = " Sample.d.ts" />
пример
Давайте разберемся с этим на примере. Предположим, вы получили стороннюю библиотеку JavaScript, которая содержит код, подобный этому.
FileName: CalcThirdPartyJsLib.js var TutorialPoint; (function (TutorialPoint) { var Calc = (function () { function Calc() { } Calc.prototype.doSum = function (limit) { var sum = 0; for (var i = 0; i <= limit; i++) { Calc.prototype.doSum = function (limit) { var sum = 0; for (var i = 0; i <= limit; i++) { sum = sum + i; return sum; return Calc; TutorialPoint.Calc = Calc; })(TutorialPoint || (TutorialPoint = {})); var test = new TutorialPoint.Calc(); } } } } }
Как программист, пишущий на машинке, у вас не будет времени переписать эту библиотеку на машинопись. Но все же вам нужно использовать метод doSum () с безопасностью типов. То, что вы могли бы сделать, это файл объявления окружения. Давайте создадим файл декларации окружения Calc.d.ts
FileName: Calc.d.ts declare module TutorialPoint { export class Calc { doSum(limit:number) : number; } }
Окружающие файлы не будут содержать реализации, это просто объявления типов. Объявления теперь должны быть включены в файл машинописного текста следующим образом.
FileName : CalcTest.ts /// <reference path = "Calc.d.ts" /> var obj = new TutorialPoint.Calc(); obj.doSum("Hello"); // compiler error console.log(obj.doSum(10));
Следующая строка кода покажет ошибку компилятора. Это потому, что в файле декларации мы указали, что входным параметром будет число.
obj.doSum("Hello");
Прокомментируйте вышеприведенную строку и скомпилируйте программу, используя следующий синтаксис –
tsc CalcTest.ts
При компиляции он сгенерирует следующий код JavaScript (CalcTest.js).
//Generated by typescript 1.8.10 /// <reference path = "Calc.d.ts" /> var obj = new TutorialPoint.Calc(); // obj.doSum("Hello"); console.log(obj.doSum(10));
Чтобы выполнить код, давайте добавим HTML-страницу с тегами скрипта, как показано ниже. Добавьте скомпилированный файл CalcTest.js и файл сторонней библиотеки CalcThirdPartyJsLib.js.
<html> <body style = "font-size:30px;"> <h1>Ambient Test</h1> <h2>Calc Test</h2> </body> <script src = "CalcThirdPartyJsLib.js"></script> <script src = "CalcTest.js"></script> </html>
Появится следующая страница –
На консоли вы можете увидеть следующий вывод –
55
Точно так же вы можете интегрировать jquery.d.ts или angular.d.ts в проект, основываясь на ваших требованиях.