Преимущества сервиса Port
Авторизованный сервисный центр для 22 производителей
Услуги по монтажу, настройке, ремонту всего спектра оборудования
Аккредитованные специалисты
Доставка оборудования в сервисный центр
БОЛЬШЕ О СЕРВИСНОМ ЦЕНТРЕ
Обязательная гарантия на услуги
Наша компания является авторизованным сервисным центром, поэтому мы всегда следим за качеством своего обслуживания.Воспользовавшись нашими услугами вы получаете:
Штат специалистов, готовый ответить на вопросы
Бесплатный выезд специалиста
Актуальную документацию по обслуживанию оборудования
БОЛЬШЕ О СЕРВИСНОМ ЦЕНТРЕ
Вам могут быть интересны:
Включение сервисного режима в FPrint-11 ПТК
- Так как у данного принтера чеков нет никаких других кнопок, кроме кнопки протяжки ленты, с ее помощью и будут проводиться все настройки устройства. Ориентироваться в настройках будем на звук, издаваемый устройством.:
- Вход в Сервисный режим – при выключенном принтере нажимаем кнопку протяжки ленты и держим, включаем питание, ждем 5 сигнала и отпускаем.
- Печать всех текущих настроек принтера — при выключенном принтере нажимаем кнопку протяжки ленты и держим, включаем питание, ждем 1 сигнал.
- На распечатке при входе в Сервисный режим буду указаны параметры настроек, например, Выход, Канал обмена и др. Чтобы перейти к этим настройкам производим такие же нажатия кнопки и ждем такого количества сигналов, какое указано слева от названия настройки.
Например, чтобы выйти из сервисного режима, ждем 1 сигнал (1.Выход).
Настройка приложения TabletPOS для работы с POS-системой
Управление программным обеспечением
- Включить планшет, установить соединение с Интернетом.
- Пройти по ссылке atol.ru/support/download/ и выбрать «Программное обеспечение» -> «TabletPOS СВОЙ МАГАЗИН» и скачать файл типа «tabletpos-*.*.*.****» (актуальный дистрибутив программы).
- Установить программу на планшет. При установке может появиться предупреждение об установке программы из неизвестного источника, в таком случае необходим в меню Безопасность установить флажок «Разрешить установку приложений из неизвестных источников».
Получение лицензии
- Пройти по ссылке http://atol.ru/support/filelic/
- Выбрать пункт «Активация лецензии» нажать ДАЛЕЕ, выбрать «TabletPOS/СВОЙ МАГАЗИН», снова нажать ДАЛЕЕ, затем ввести LicenseID (на бланке лицензионного соглашения Tablet POS) и DeviceID (заводской номер на задней панели аппарата FPrint-11). На введенный E-mail придет письмо с файлом лицензии (ZIP-архив с файлов формата «dat» внутри).
- Разархивировать (либо с помощью смартфона, либо на другом компьютере и потом загрузить на смартфон).
Установка связи с устройством
- Подулючить сканер штрих-кодов к принтеру чеков FPrint-11.
- Установить в настройках FPrint-11 канал обмена данными Bluetooth. Для этого надо войти в сервисный режим. При нажатой кнопке промотки ЧЛ включить устройство. Не отпуская кнопки промотки ЧЛ, дождаться пятого звукового сигнала («писка»), только после этого отпустить кнопку. Должно распечататься меню СЕРВИСНЫЙ РЕЖИМ.
- Нажать кнопку промотки ЧЛ 2 раза (причем при каждом нажатии должен издаваться звуковой сигнал). Должно распечататься подменю «Канал обмена». Чтобы выбрать Bluetooth (пункт 3), нажимаем кнопку промотки ЧЛ 3 раза.
- Чтобы выйти из сервисного режима, нажать кнопуку и долждаться 1 сигнала.
- Включить Bluetooth в смартфоне. Выбрать в списке устройств FPrint-11. Затем СНАЧАЛА подтвердить подключение на FPrint-11 (нажать и не отпускать до писка кнопку промотки ЧЛ), ПОТОМ подтвердить подключение на смартфоне. Соединение по Bluetooth должно установиться.
Активация лицензии
- Открыть программу TabletPOS. «Оборудование» -> «ККМ», выбрать FPrint-11 в меню «Модель» и в меню «Подключено».
- Вернуться в главное меню. Теперь «Сервис» -> «Лицензирование», нажать кнопку «Обновить». В списке «Найденные лицензии» должен подсветиться серым цветом пункт с именем файла лицензии и серийным номером ККМ, появится надпись «Активна».
WooCommerce — это бесплатно подключаемый плагин (расширение) для CMS WordPress, предназначенный для создания интернет-магазинов или онлайн каталогов. Установка WooCommerce добавляет к сайту, созданному на WordPress, функциональные возможности, предназначенные для создания и управления каталогом товаров, товарами и их свойствами, оформления заказов через корзину. Позволяет подключать дополнительные платные и бесплатные модули, позволяющие принимать онлайн-платежи и выполняющие другие специфичные для электронной торговли возможности. Требует установки специальных шаблонов поддерживающих возможности интернет-магазинов.
- Устанавливаем и настраиваем WordPress
- Устанавливаем WooCommerce
- Устанавливаем тему и необходимые инструменты
- Выбираем готовый шаблон интернет-магазина
- Работаем с товарами
- Редактируем меню
- Меняем дизайн сайта
- Работаем со страницами
- Настраиваем внешний вид URL-адресов
- Переводим форму на странице «Контакты»
- Подключаем доставку
- Полезные материалы
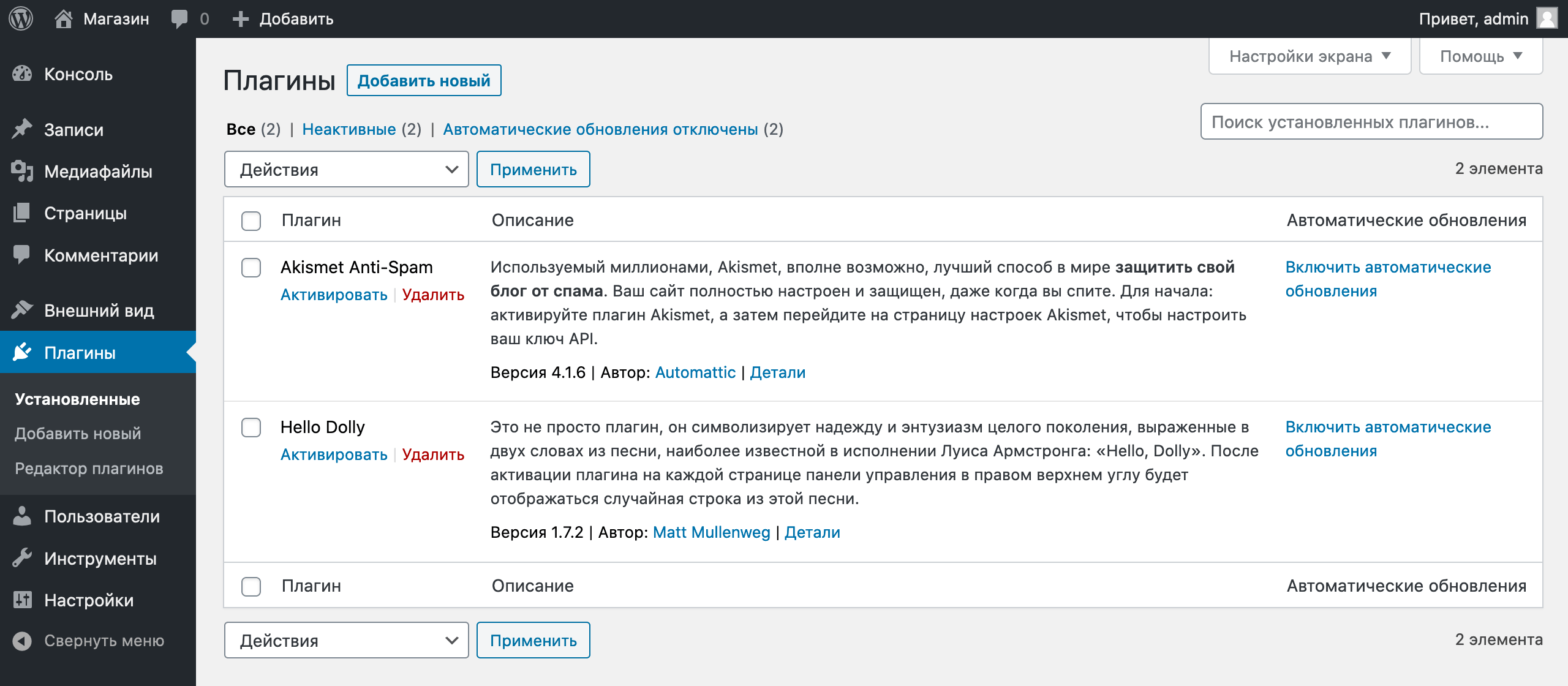
После базовой настройки добавим функционал интернет-магазина в WordPress. Для этого перейдите в меню слева в раздел «Плагины».
Плагины — это дополнения, которые расширяют стандартный функционал вашего сайта и панели администрирования. Например, сейчас при помощи одного плагина вы превратите ваш сайт на WordPress в интернет-магазин, а потом при помощи других подключите доставку и оплату.
Вообще, в WordPress есть тысячи разных плагинов, платных и бесплатных. От простых блоков «Подпишитесь на рассылку» и онлайн-чатов внизу экрана до конструкторов страниц и инструментов по ускорению загрузки сайта.
Устанавливайте только те плагины, которые добавляют на сайт критически важный функционал. Каждый из них создаёт дополнительную нагрузку на сервер, поэтому сайт может начать тормозить, если плагинов будет слишком много.
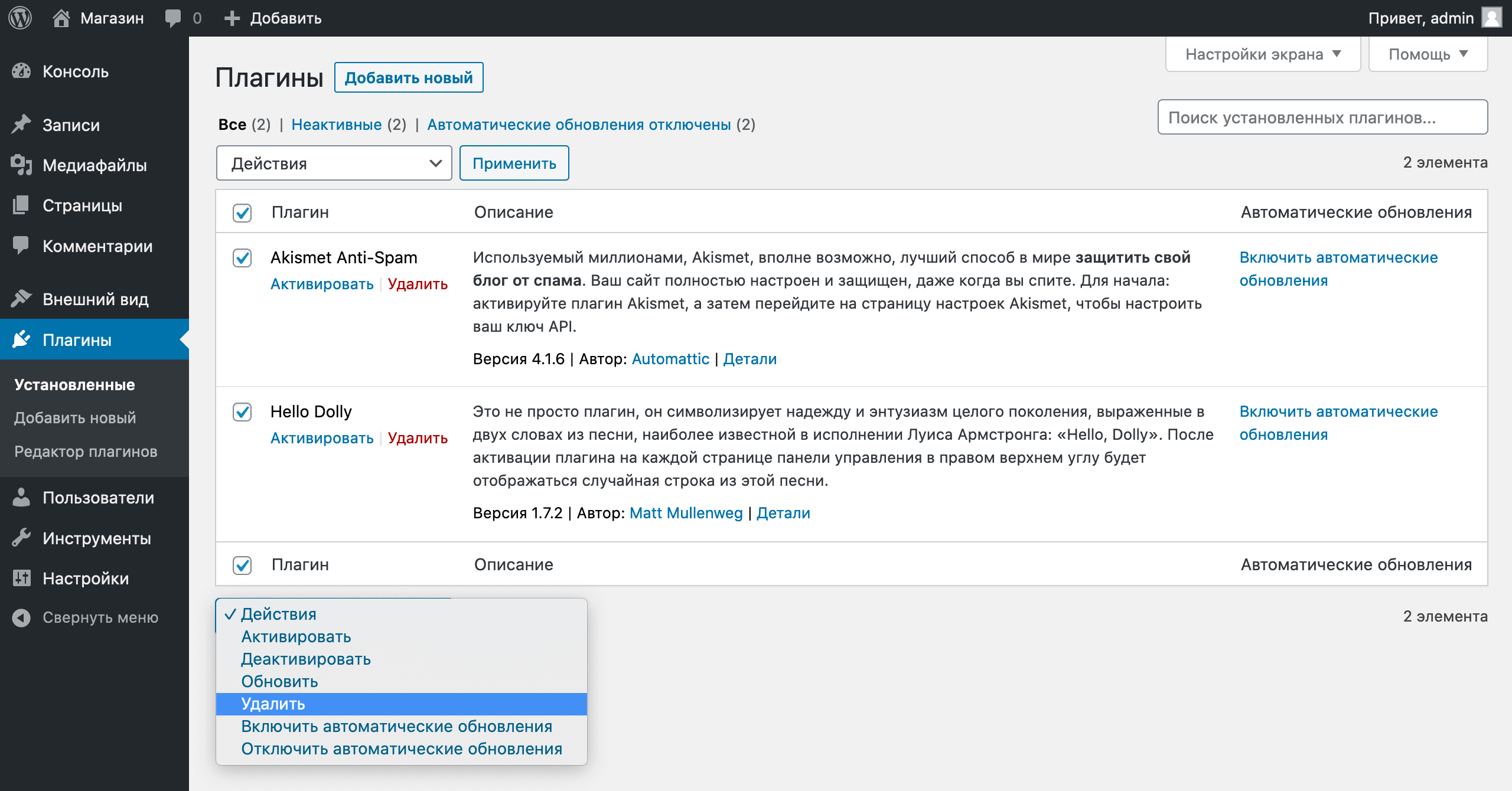
Как видите, у вас со старта есть два плагина: «Akismet Anti-Spam» и «Hello Dolly». Они вам не понадобятся, поэтому можно смело их удалять, чтобы не занимали место. Для этого отметьте их галочками, в меню «Действия» сверху или снизу выберите «Удалить» и нажмите «Применить».
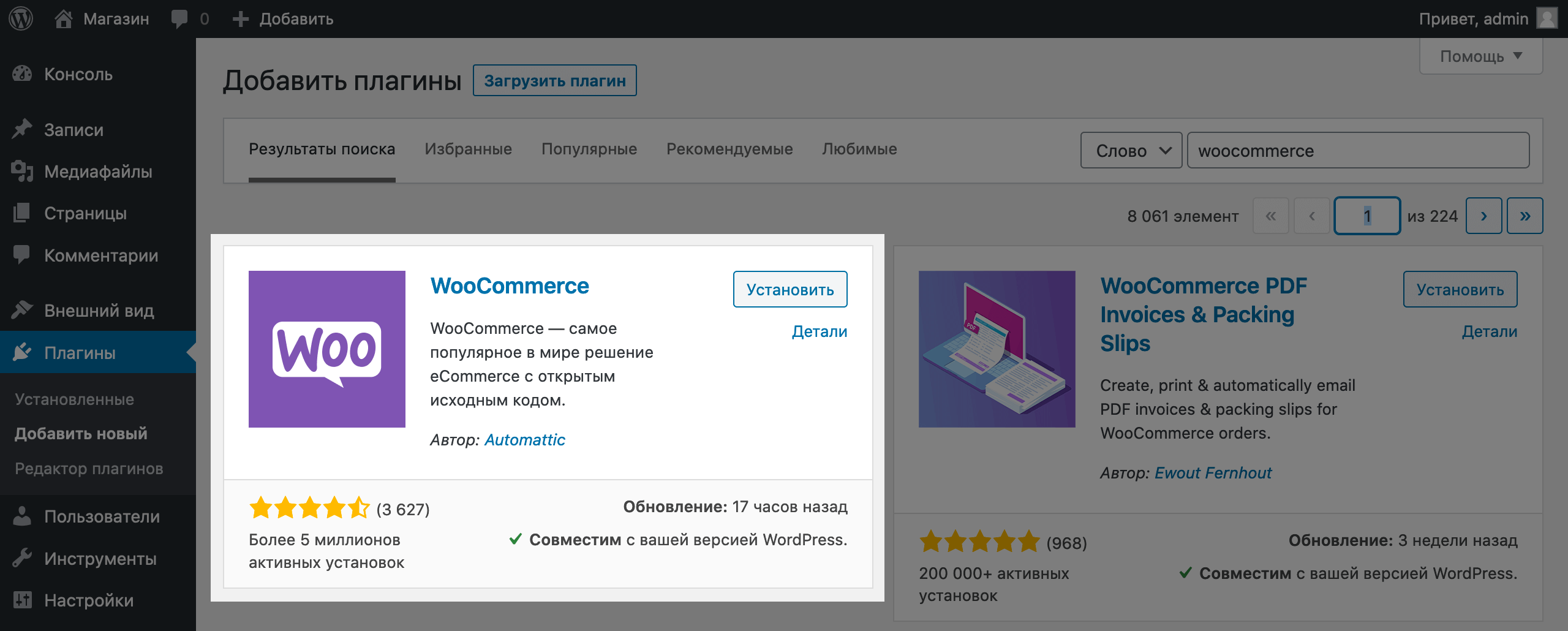
Теперь установим плагин для электронной коммерции. В этой инструкции будем делать интернет-магазин на WooCommerce. Это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress.
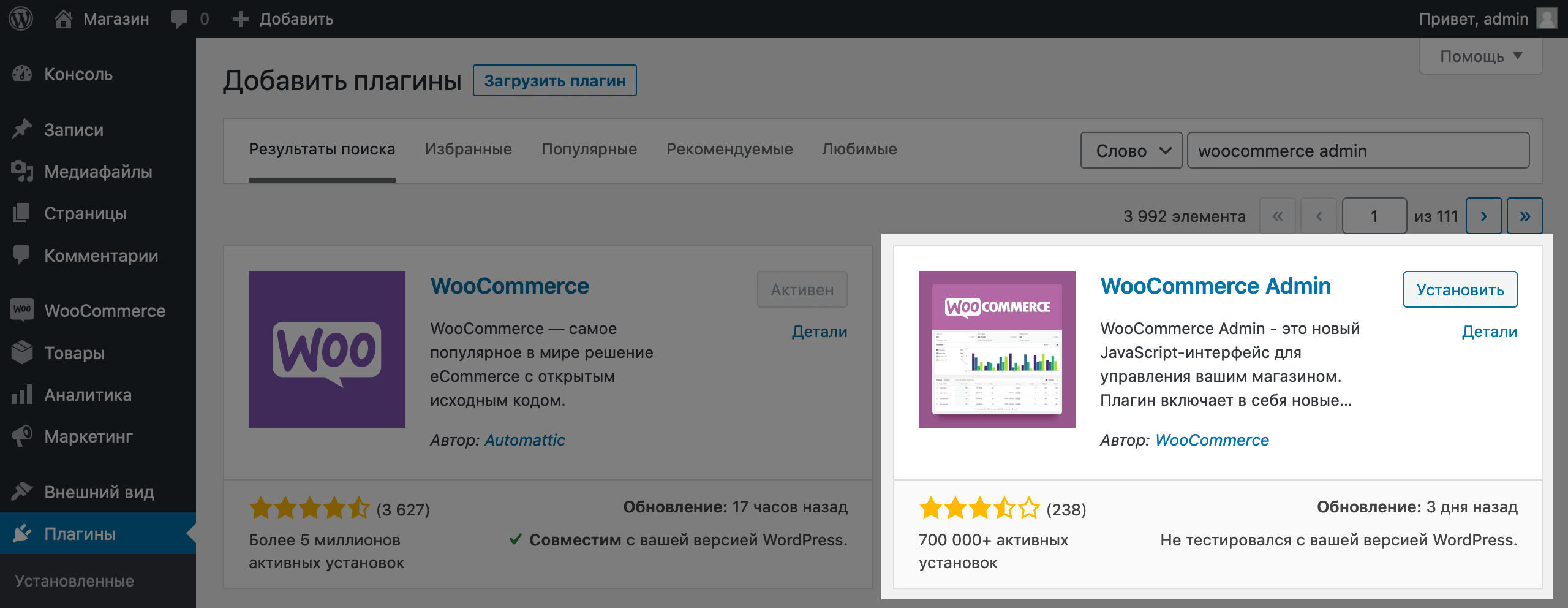
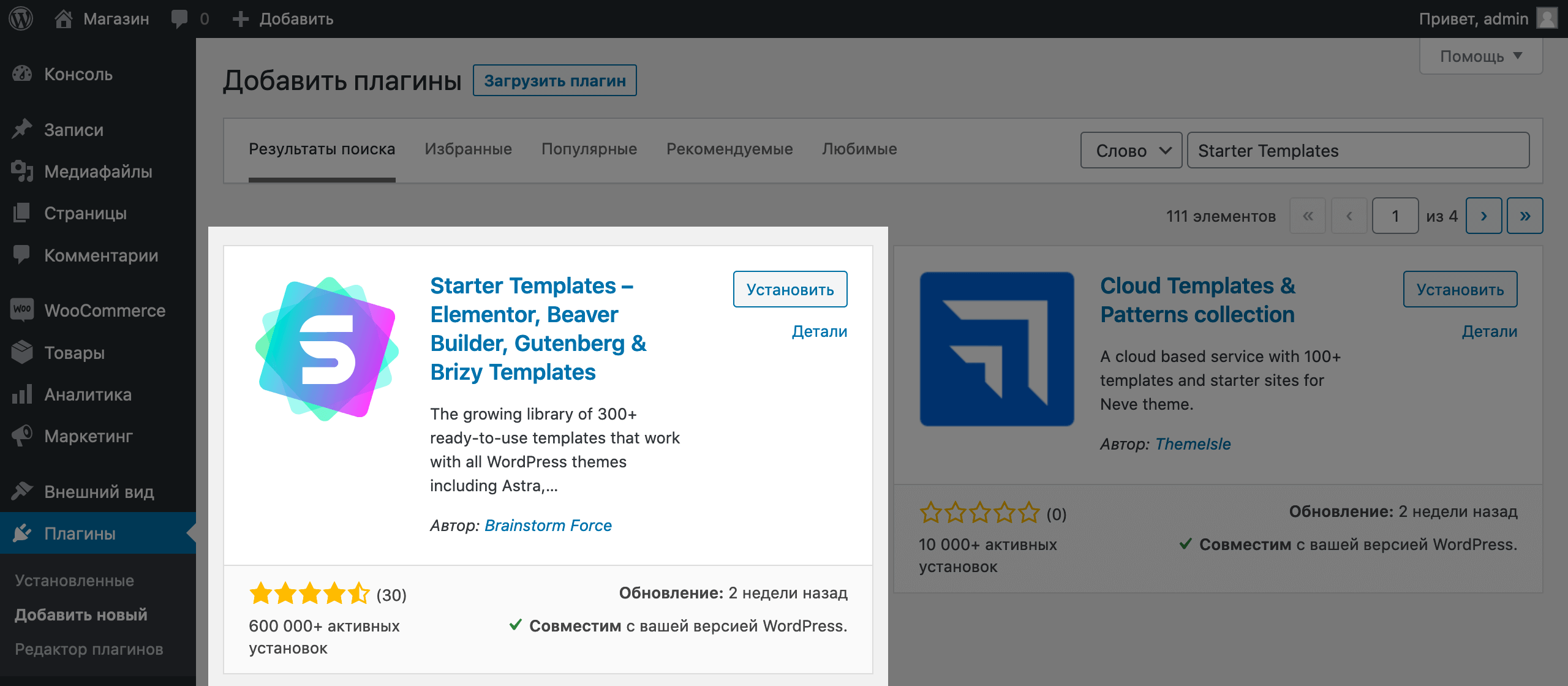
Перейдите в меню слева в раздел «Плагины» — «Добавить новый» и найдите WooCommerce по названию в строке поиска в правом верхнем углу.
Как видите в левом нижнем углу карточки с плагином, его используют более чем на пяти миллионах сайтов по всему миру. А прямо под строкой поиска написано «8 060 элементов». Это всё дополнения для WooCommerce, которые расширят функционал вашего интернет-магазина. Так что решение рабочее.
Нажмите в карточке с WooCommerce кнопку «Установить». Процесс займёт около 10 секунд. Затем появится новая кнопка — «Активировать». Нажмите её.
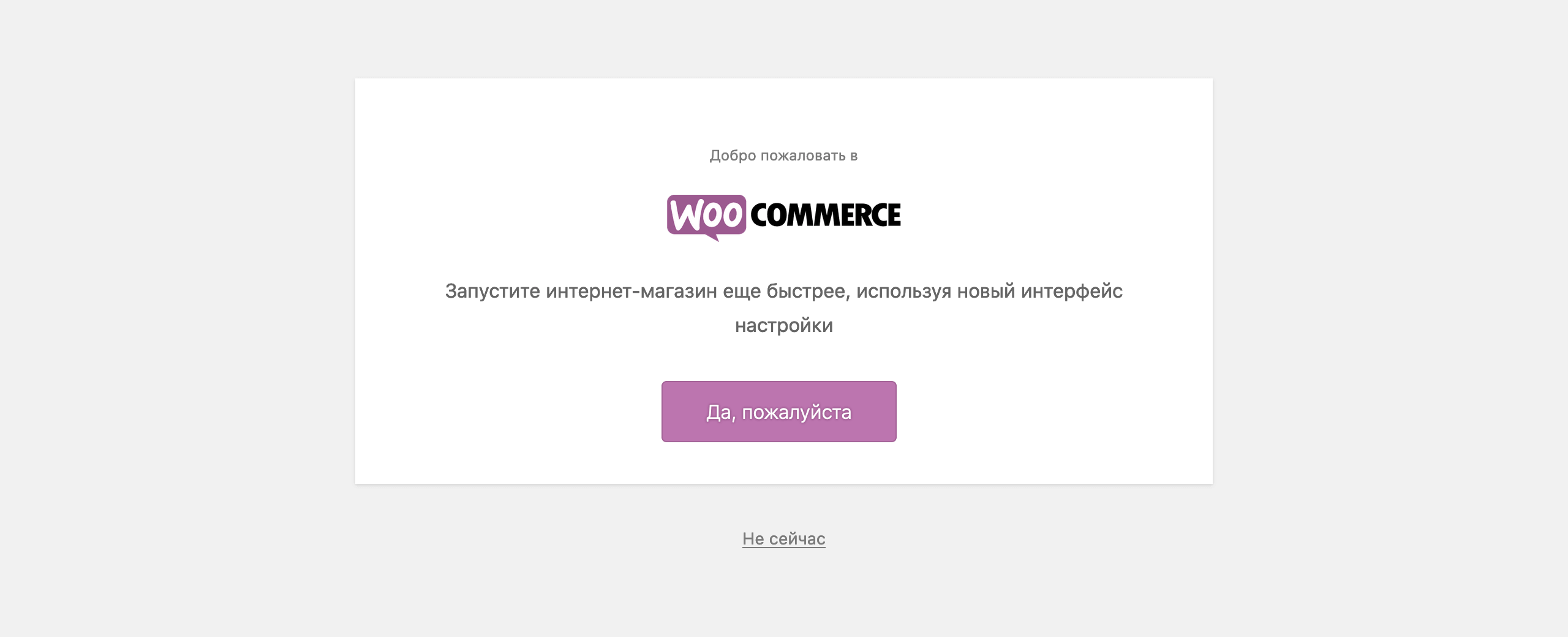
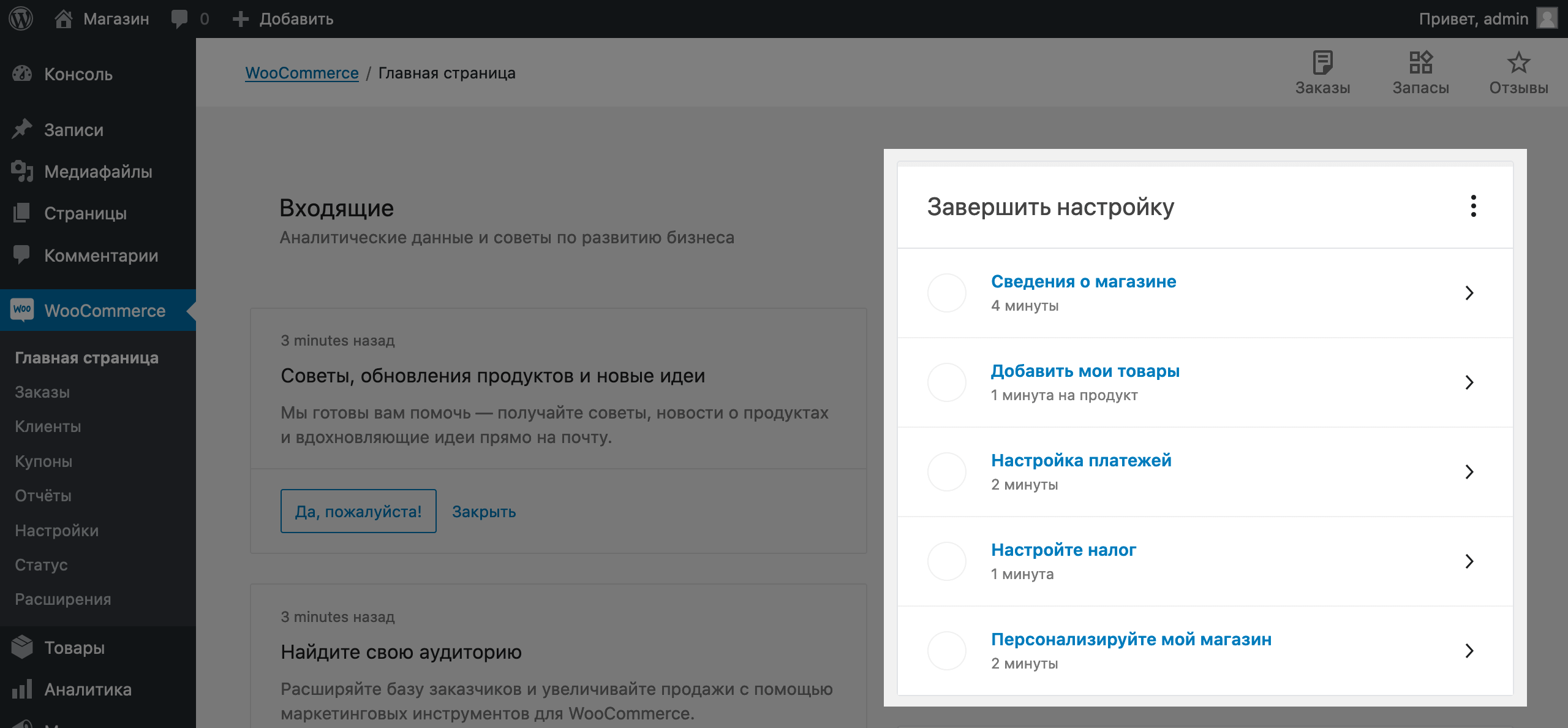
Сразу после активации откроется страница, на которой вам предложат использовать новый интерфейс настройки. Нажмите «Да, пожалуйста».
Попадаем в мастер по настройке WooCommerce. Если он на английском, нажмите в самом низу страницы «Skip Setup Wizard», чтобы сначала всё русифицировать. Для этого перейдите в раздел «Плагины» — «Добавить новый» и установите плагин «WooCommerce Admin».
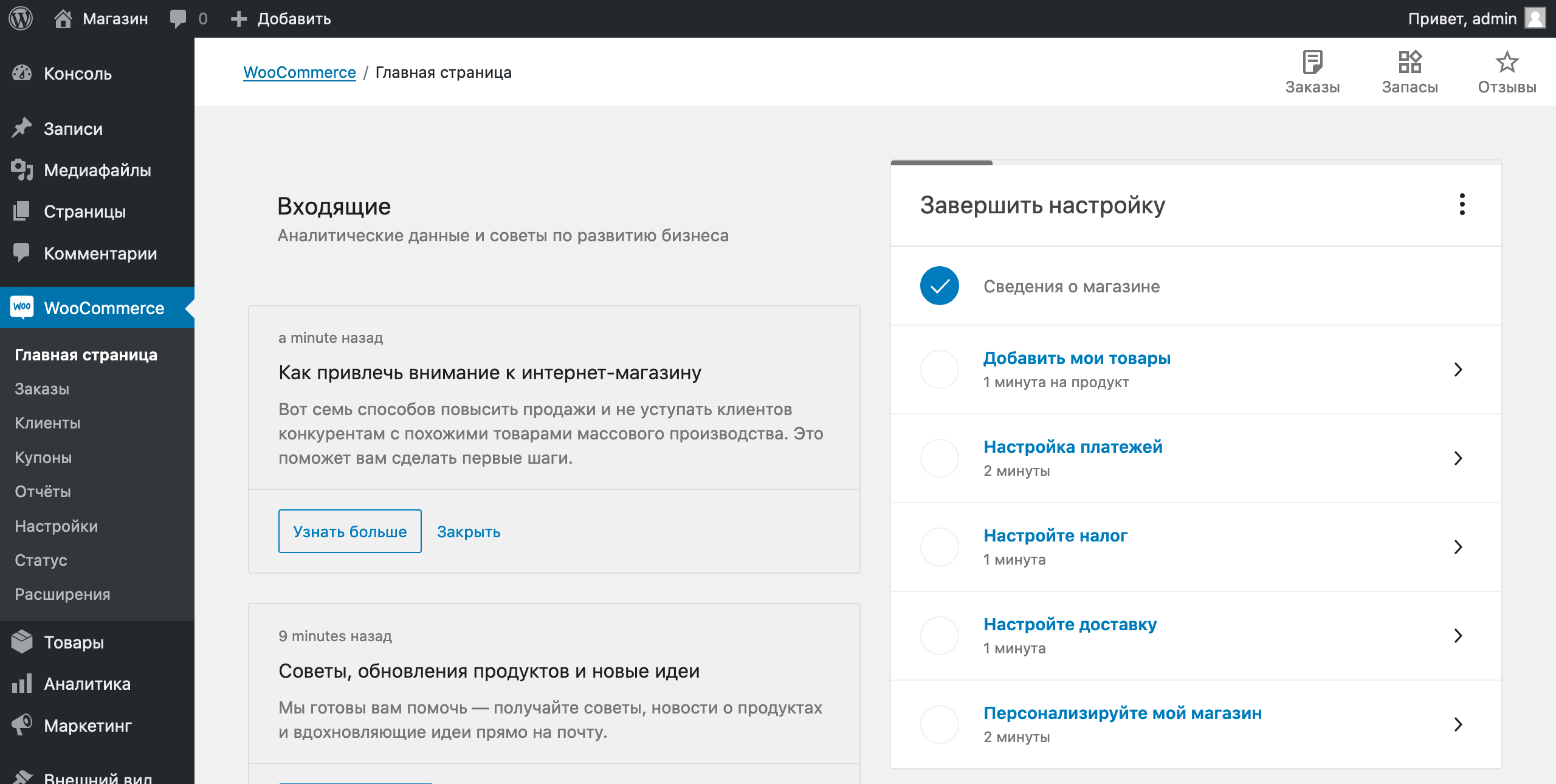
После активации плагина язык в интерфейсе мастера по настройке WooCommerce поменяется на русский. Чтобы перейти к настройке WooCommerce, откройте в меню слева раздел «WooCommerce» — «Главная страница» и нажмите в блоке «Завершить настройку» ссылку «Сведения о магазине».
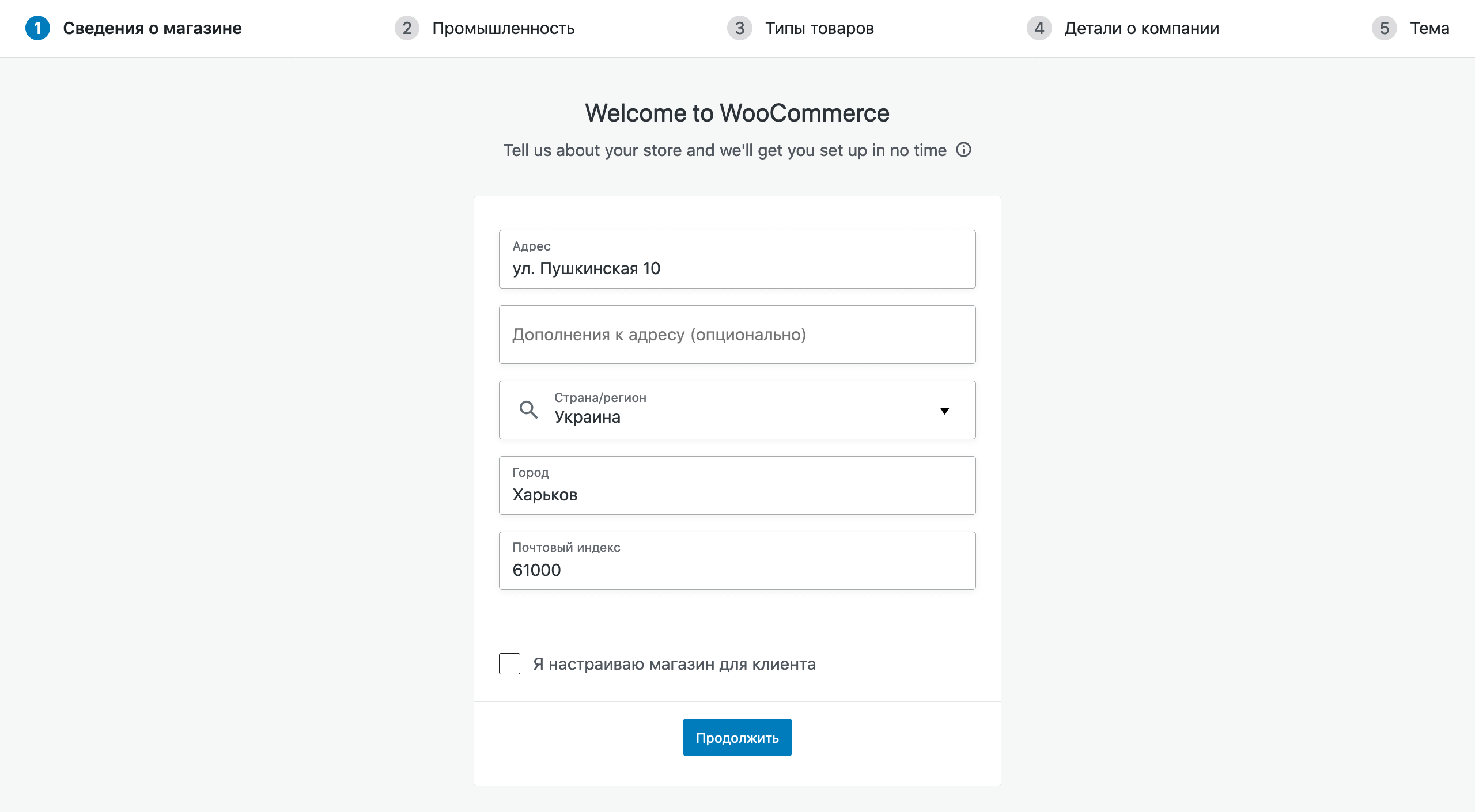
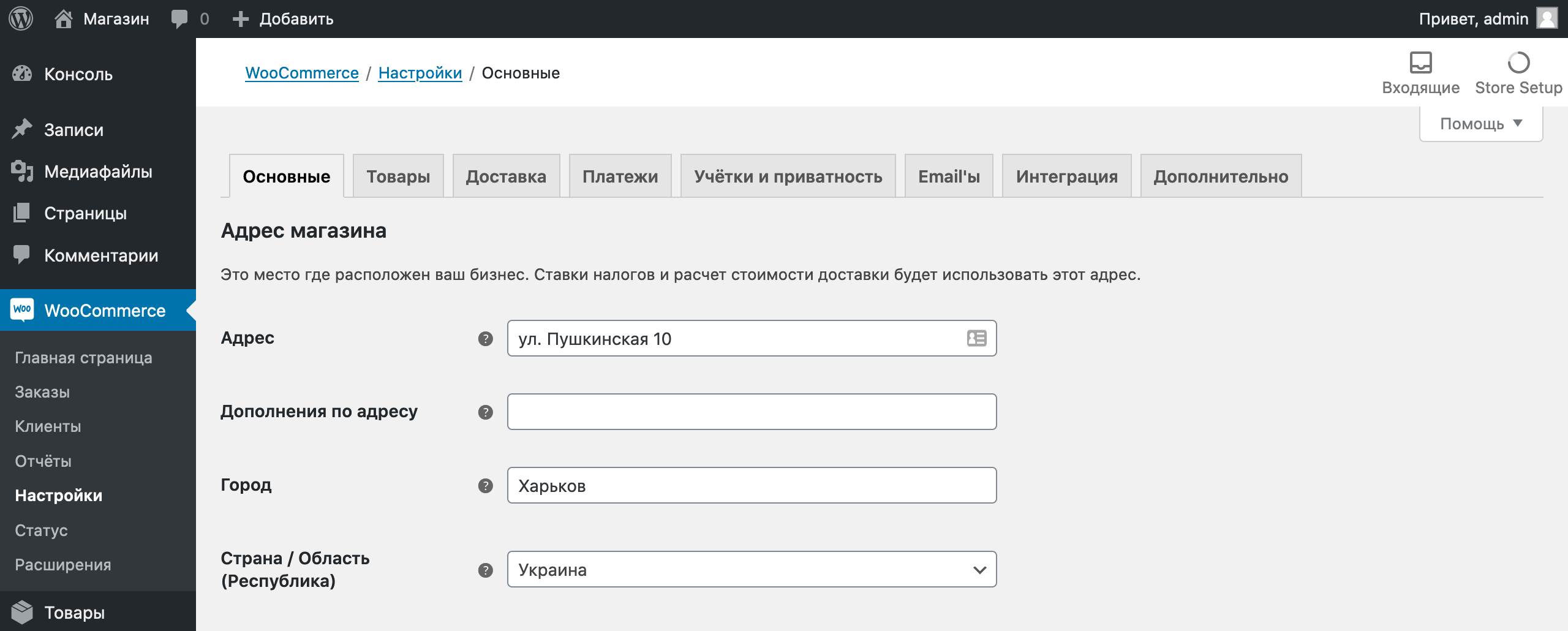
Первый этап настройки — «Сведения о магазине». Впишите здесь адрес вашего магазина в физическом мире или любой другой контактный адрес, после чего нажмите «Продолжить».
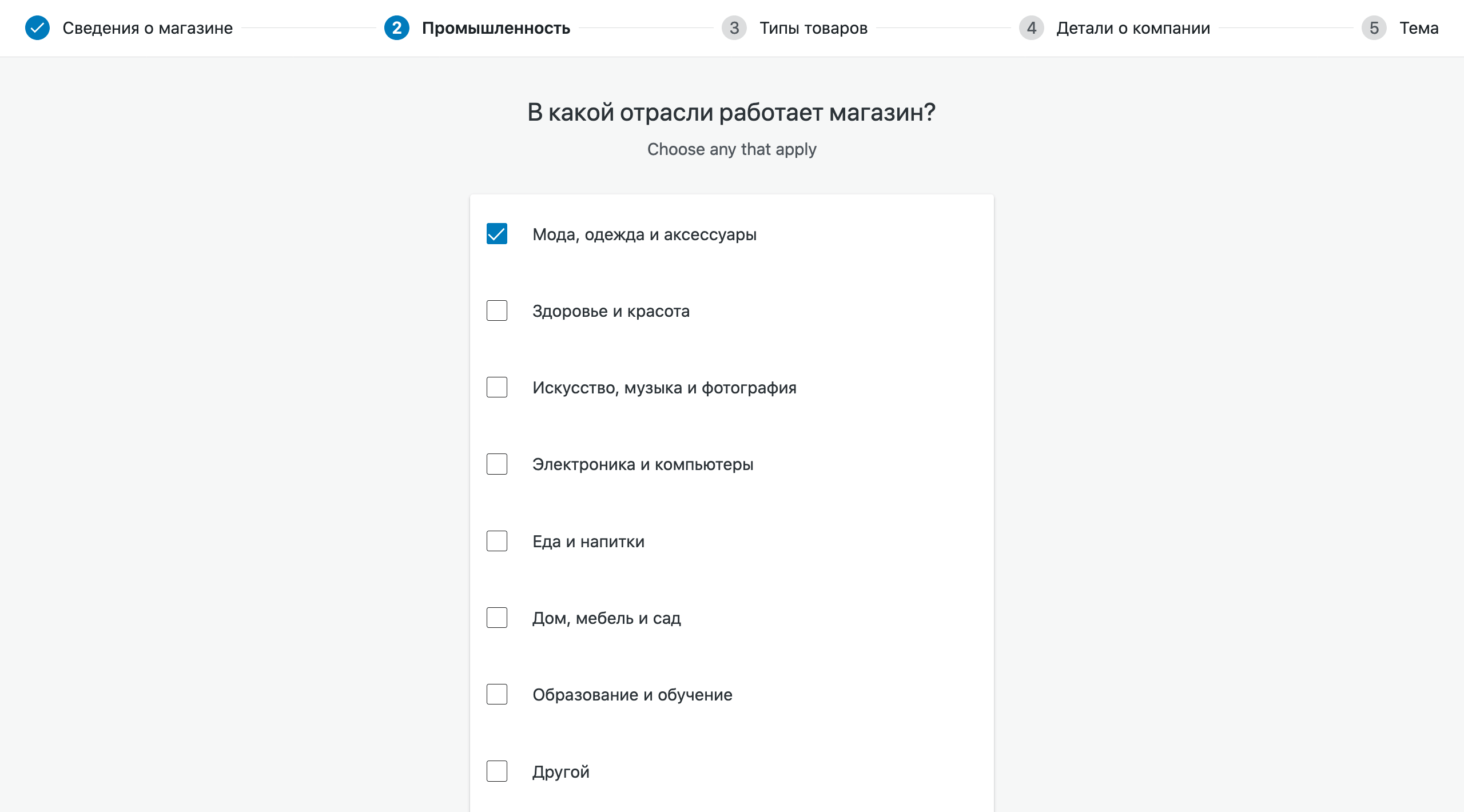
На следующем этапе выберите, в какой отрасли будет работать ваш интернет-магазин на WP. Если нужно, выберите несколько отраслей. Затем нажмите «Продолжить».
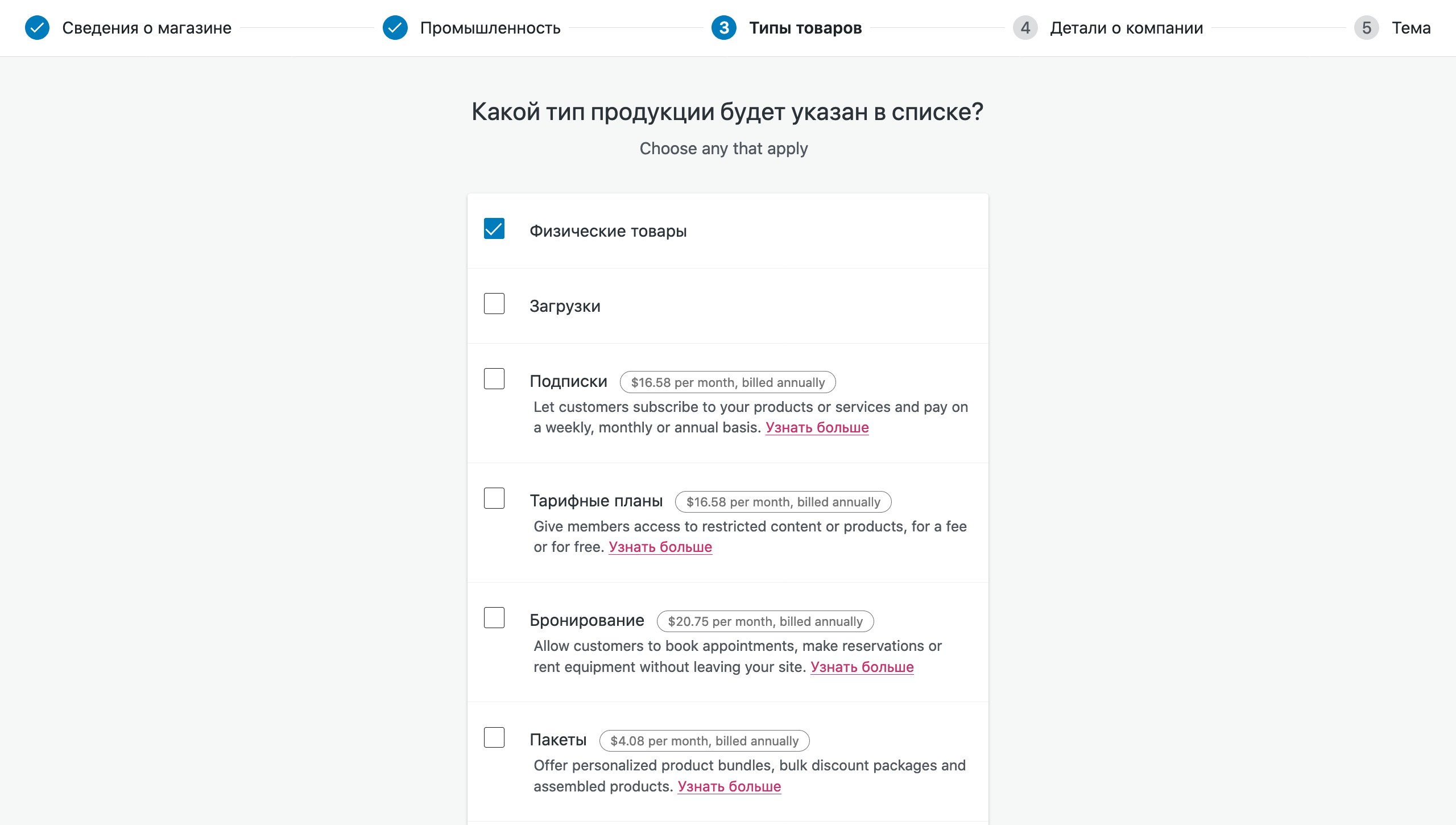
Дальше укажите, какой тип продукции будете продавать. Бесплатно будут доступны только «Физические товары» и «Загрузки». За дополнительную плату можно добавить функционал для продажи специфических услуг вроде подписок или тарифных планов.
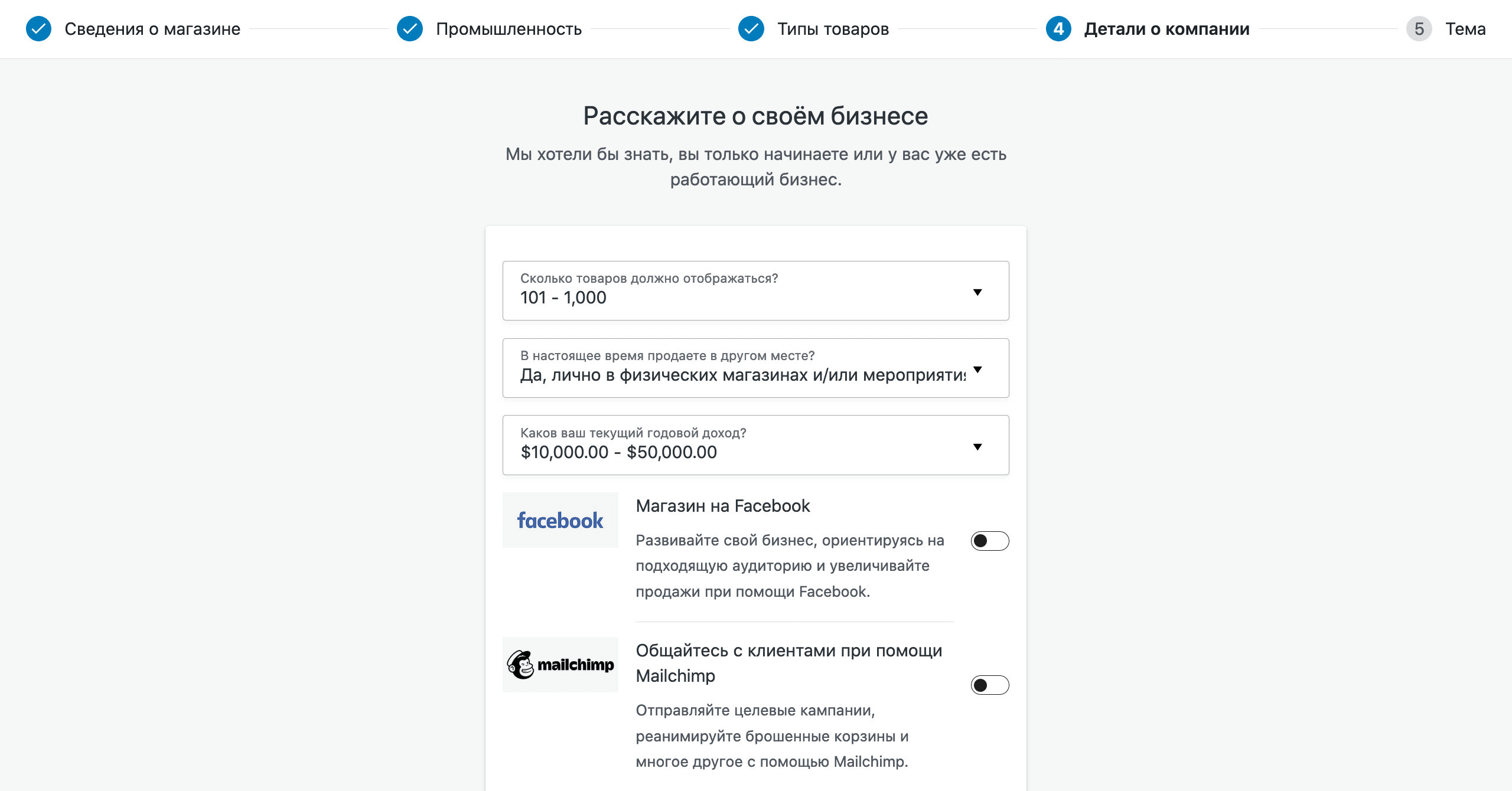
Следующий этап — дополнительная информация о вашем бизнесе. Сначала укажите, сколько товаров будет у вас в каталоге и занимаетесь ли вы торговлей в другом месте. Например, на другом сайте или в физическом магазине.
В зависимости от ответа на второй вопрос, появится ещё несколько дополнительных: про годовой доход и платформу, на которой вы уже запускали магазин.
Кроме вопросов вам предложат интегрировать магазин с Facebook, Mailchimp и Google Ads. При необходимости это можно сделать в любое другое время, а пока отключите эти опции и нажмите «Продолжить».
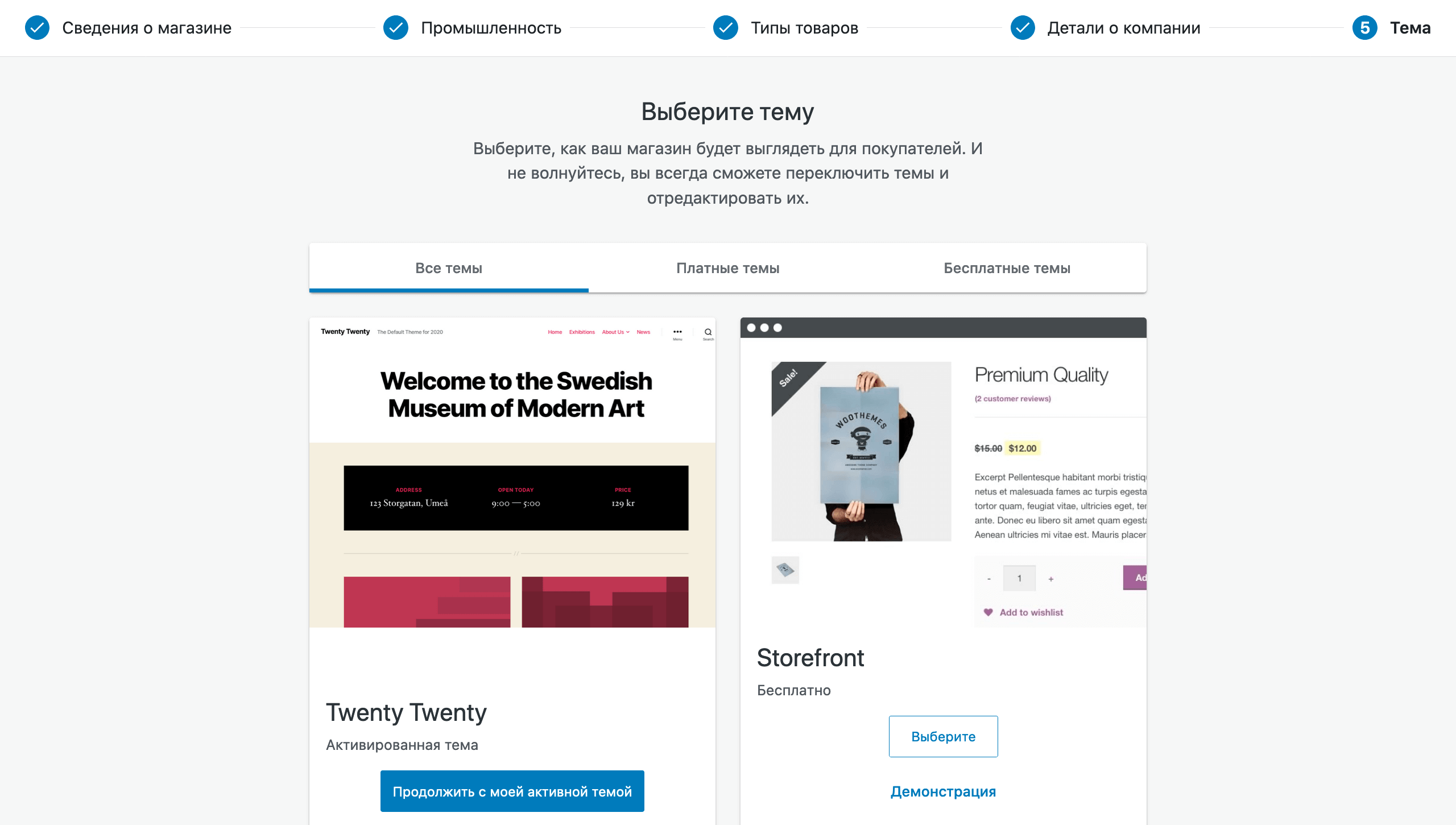
На последнем этапе вам предложат выбрать тему для будущего интернет-магазина. Нажмите в самом низу страницы «Пропустить этот шаг», потому что среди предложенных тем нет той, которая нам нужна.
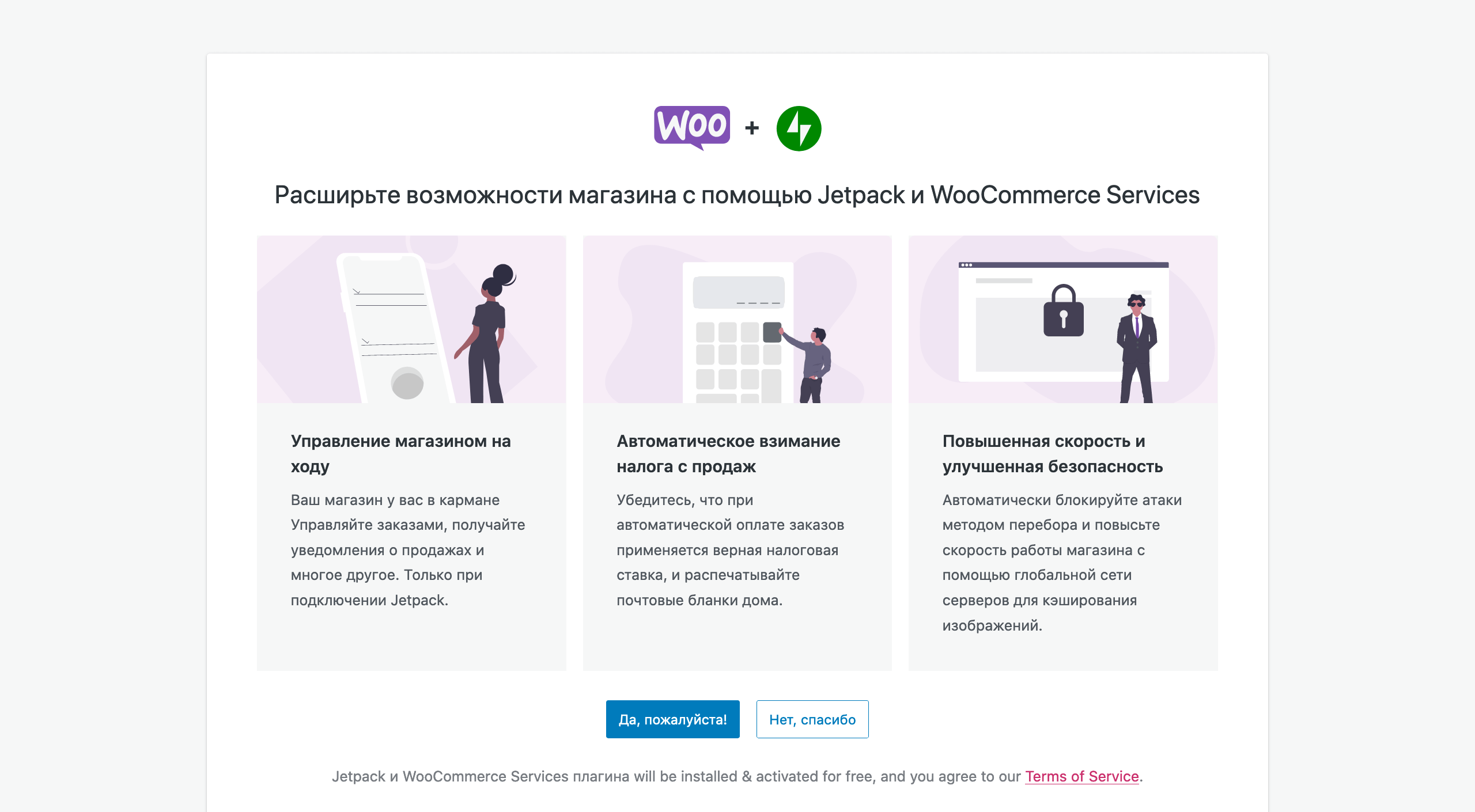
На следующем экране вам предложат расширить возможности интернет-магазина с помощью плагинов Jetpack и WooCommerce Services. Эти плагины не понадобятся, поэтому жмите «Нет, спасибо».
На этом настройка закончится и вас перенаправит в консоль WordPress на главную страницу раздела WooCommerce. Давайте посмотрим, что ещё в ней поменялось после установки плагина.
Что нового в панели управления после установки WooCommerce
После добавления в WordPress функционала интернет-магазина, в боковой панели появилось четыре новых раздела: «WooCommerce», «Товары», «Аналитика» и «Маркетинг».
WooCommerce. На главной странице вы найдёте общую аналитику и советы, как развивать магазин. А в подразделах вы будете управлять заказами, просматривать данные о клиентах, создавать купоны, смотреть подробную статистику о продажах.
Отдельный момент — подраздел «Настройки». Если в основном разделе «Настройки» хранятся параметры именно WordPress и сайта в целом, то здесь будут параметры, которые касаются магазина. Например, валюта, в которой отображаются цены, способы доставки и оплаты.
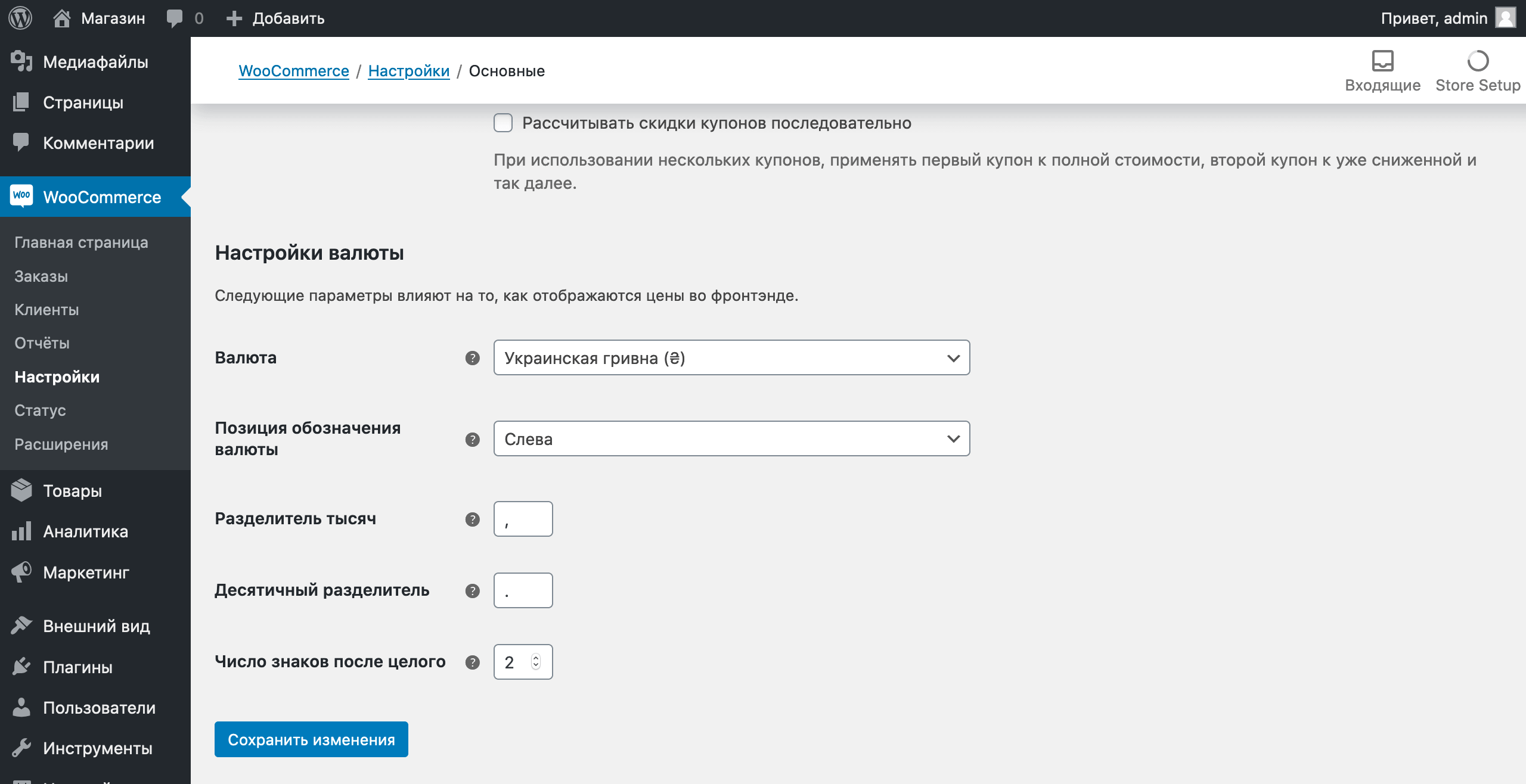
Стандартная валюта магазина сразу после установки WooCommerce — доллар. Перейдите в раздел «WooCommerce» — «Настройки», чтобы её изменить.
Как видите, в верхней части раздела расположены вкладки для настройки разных аспектов бизнеса. Валюта находится на вкладке «Основные». Прокрутите страницу вниз до блока «Настройки валюты», выберите подходящую валюту и нажмите внизу кнопку «Сохранить изменения».
Товары. Здесь вы будете делать всё, что связано с товарами в вашем магазине: добавлять новые и редактировать старые, создавать для них категории, метки и атрибуты. Чуть позже поработаем в этом разделе подробнее.
Аналитика. Это целый раздел с отчётами и показателями, где вы можете отслеживать, как идут дела в вашем магазине, делать на основе этой информации выводы и планировать дальнейшие действия.
Маркетинг. Это новый раздел, поэтому здесь пока довольно скудно: инструкции по управлению WooCommerce и статьи о маркетинге на английском, а также отдельный подраздел по управлению купонами. В нём вы будете создавать промокоды, чтобы предложить отдельным клиентам единоразовую скидку.
Теперь, когда вы добавили функционал интернет-магазина в WordPress, пришло время поменять тему и установить необходимые для дальнейшей работы дополнения.
Устанавливаем тему и необходимые инструменты
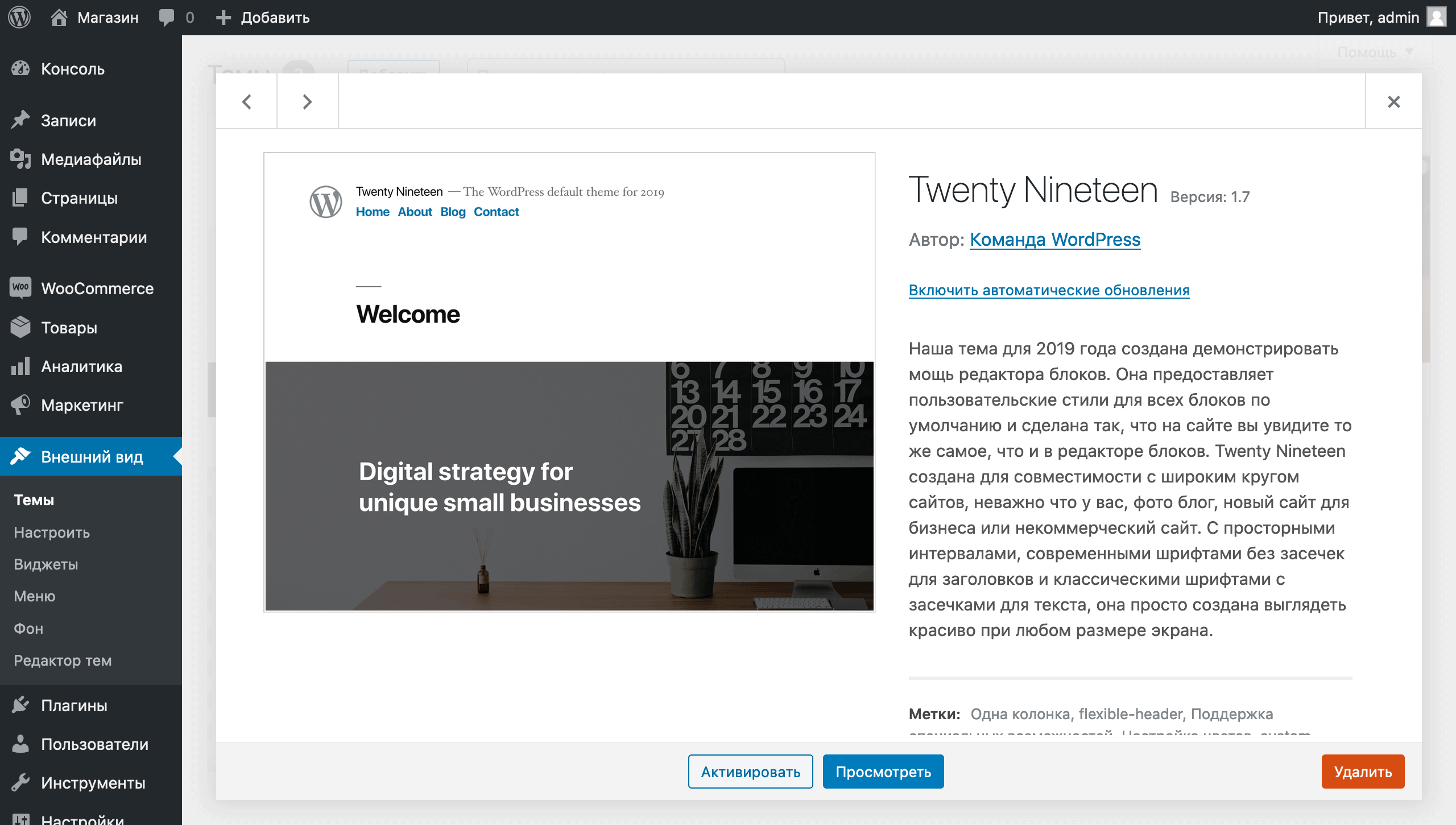
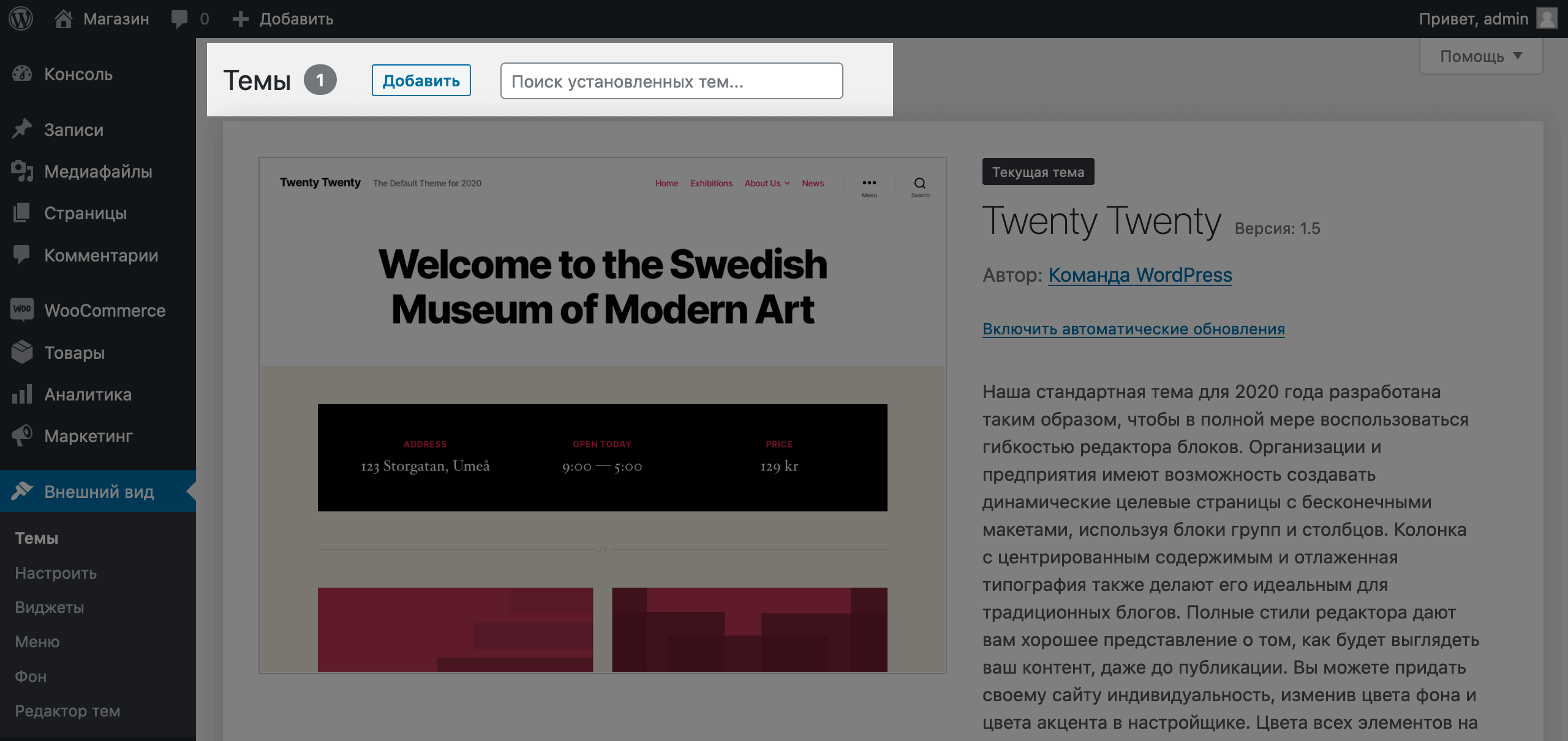
Перейдите в раздел «Внешний вид» — «Темы». Здесь уже установлены три базовые темы от WordPress: «Twenty Twenty», «Twenty Nineteen» и «Twenty Seventeen». Это WordPress каждый год выпускает официальную тему и называет её по номеру года.
Для интернет-магазина эти темы не подойдут, поэтому давайте их удалим, чтобы не занимали место. Нажмите на тему, а потом в нижнем правом углу всплывающего окна нажмите «Удалить».
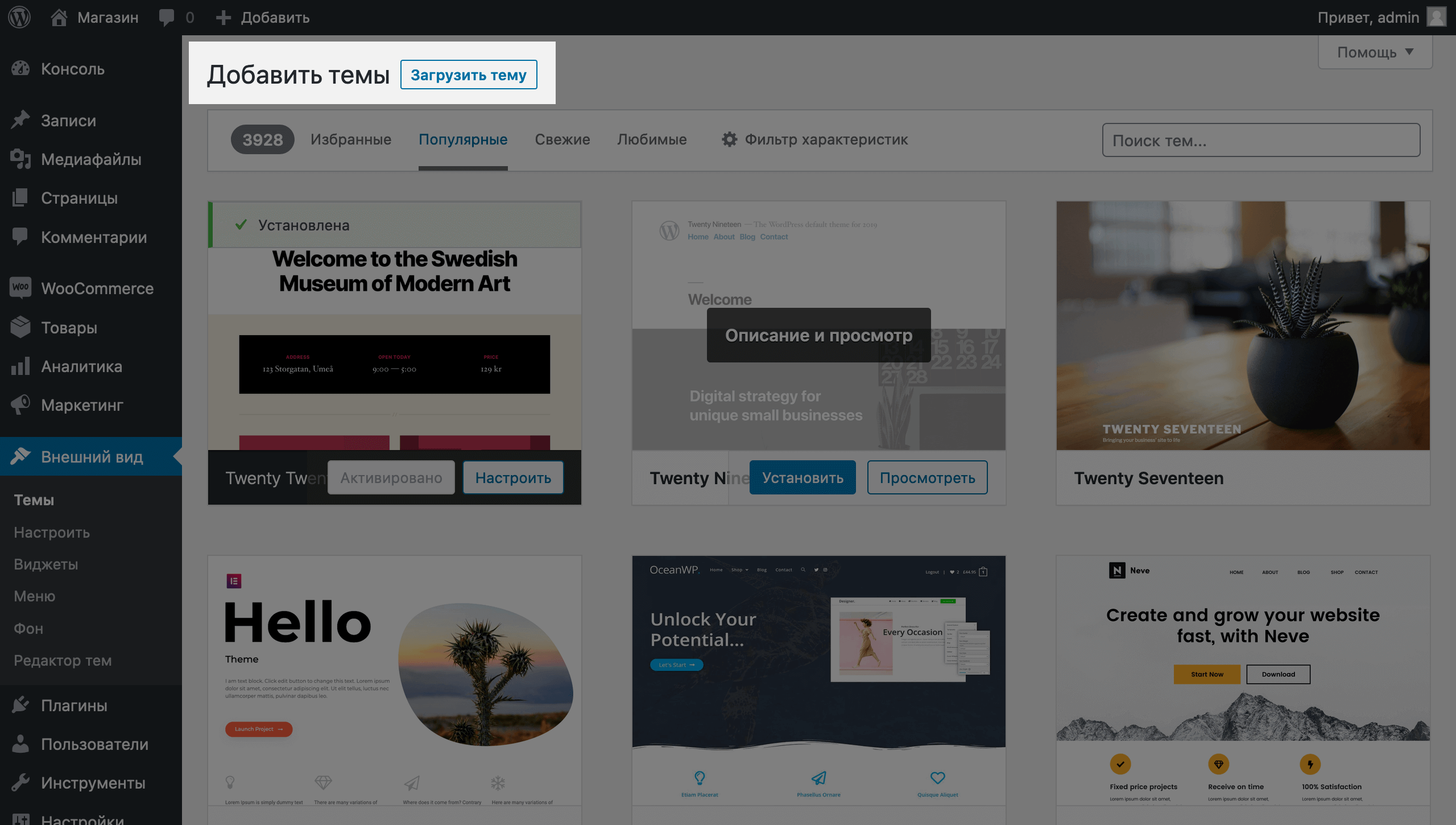
Тему «Twenty Twenty» удалить не получится, потому что она сейчас используется на сайте. Это можно будет сделать потом, когда установите и активируете новую тему. Для этого нажмите вверху страницы кнопку «Добавить».
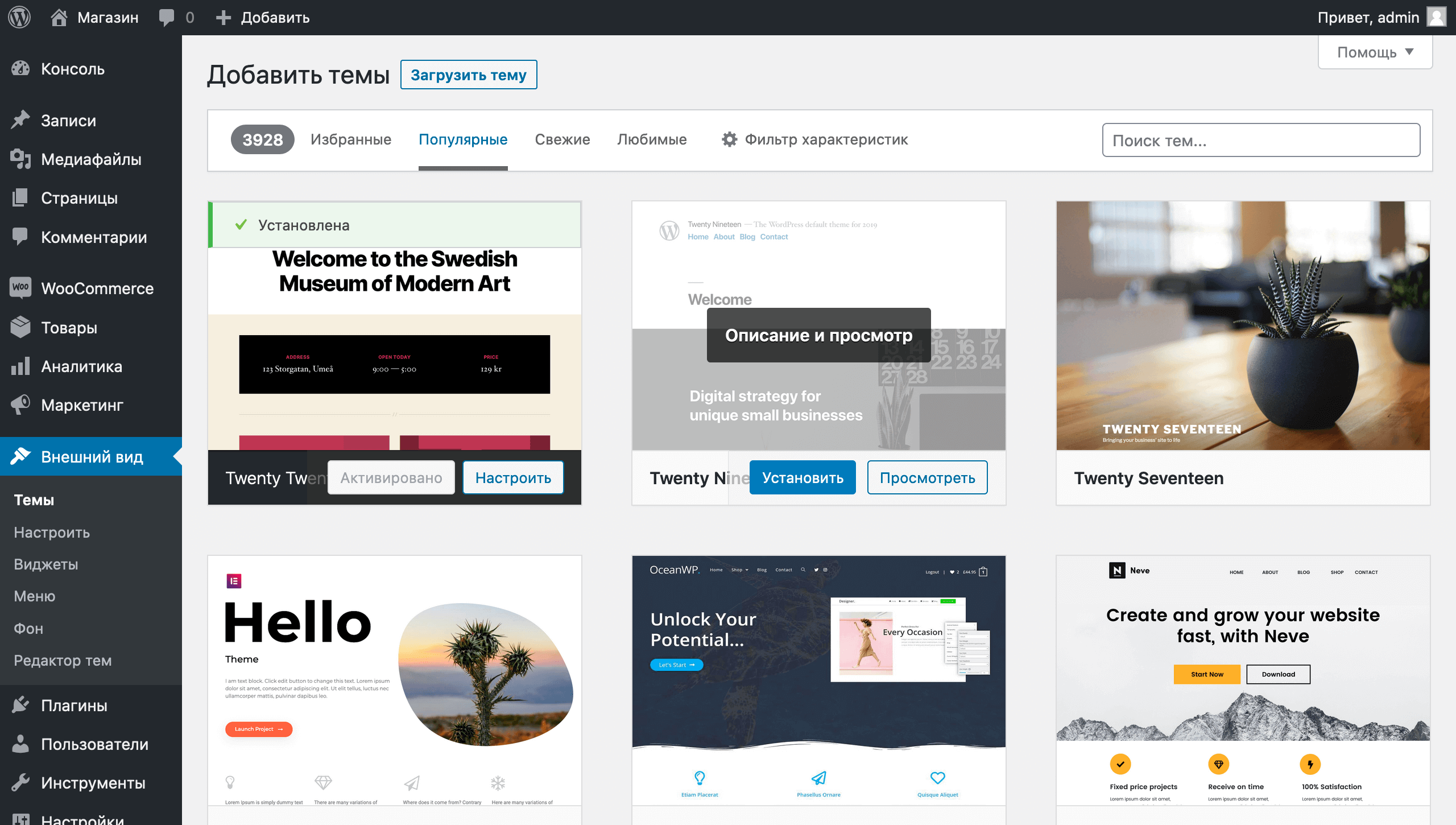
Вас перенаправит в библиотеку бесплатных тем. В ней, как и в библиотеке плагинов, есть несколько вкладок. Вариантов тем — тысячи. Прокрутите вниз и посмотрите, что тут есть.
А ещё бывают платные темы, которые здесь не отображаются. Их тоже немало. Найти их можно на специальных сайтах вроде ThemeForest или TemplateMonster.
Не все темы подойдут именно для интернет-магазина. Некоторые из них создавали специально для блогов, промостраниц, портфолио и других сайтов. Но для каждого типа сайта найдётся тысяча вариантов.
Отдельный момент — функционал тем. У каждой темы он разный. То есть магазин, который получилось сделать на одной теме, не факт, что получится сделать на другой.
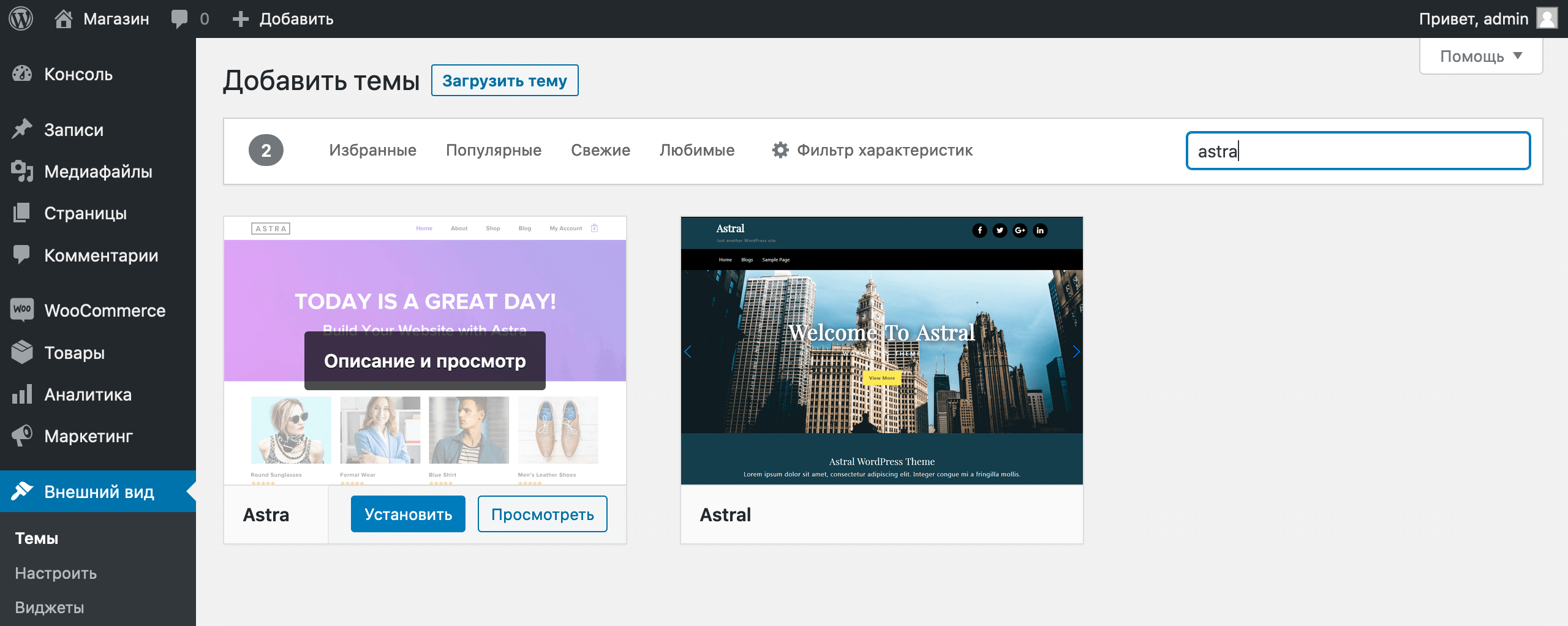
Чтобы сделать интернет-магазин на WordPress, как в примере из начала инструкции, нужна тема Astra. Она работает с WooCommerce и ещё с одним удобным плагином — Elementor. Это конструктор страниц, при помощи которого вы сможете быстро менять дизайн магазина в визуальном редакторе.
Найдите тему в строке поиска в верхнем правом углу и нажмите «Установить». Если не находит, ничего страшного — скачайте тему с официального сайта разработчика . Чтобы потом загрузить её в WordPress, нажмите кнопку «Загрузить тему» вверху экрана.
После загрузки снова введите в строке поиска Astra, затем наведите на неё курсор и нажмите «Установить».
Теперь зайдите на сайт и посмотрите, как изменился его внешний вид. На нём всё будет выглядеть по-другому: расположение блоков, шапка, шрифт. Пока что всё ещё выглядит пусто и уродливо, но скоро это изменится. Перед тем как начать наводить красоту, нужно установить ещё один плагин.
Вернитесь в консоль, перейдите в раздел «Плагины» — «Добавить новый» и найдите плагин «Starter Templates». Это плагин от разработчиков Astra с готовыми шаблонами сайтов. Идея в том, чтобы установить себе на сайт подходящий шаблон, а потом адаптировать его под свой бизнес в удобном визуальном редакторе.
После установки и активации откроется страница с установленными плагинами. Теперь остаётся найти и загрузить в WordPress шаблон будущего интернет-магазина.
Выбираем готовый шаблон интернет-магазина
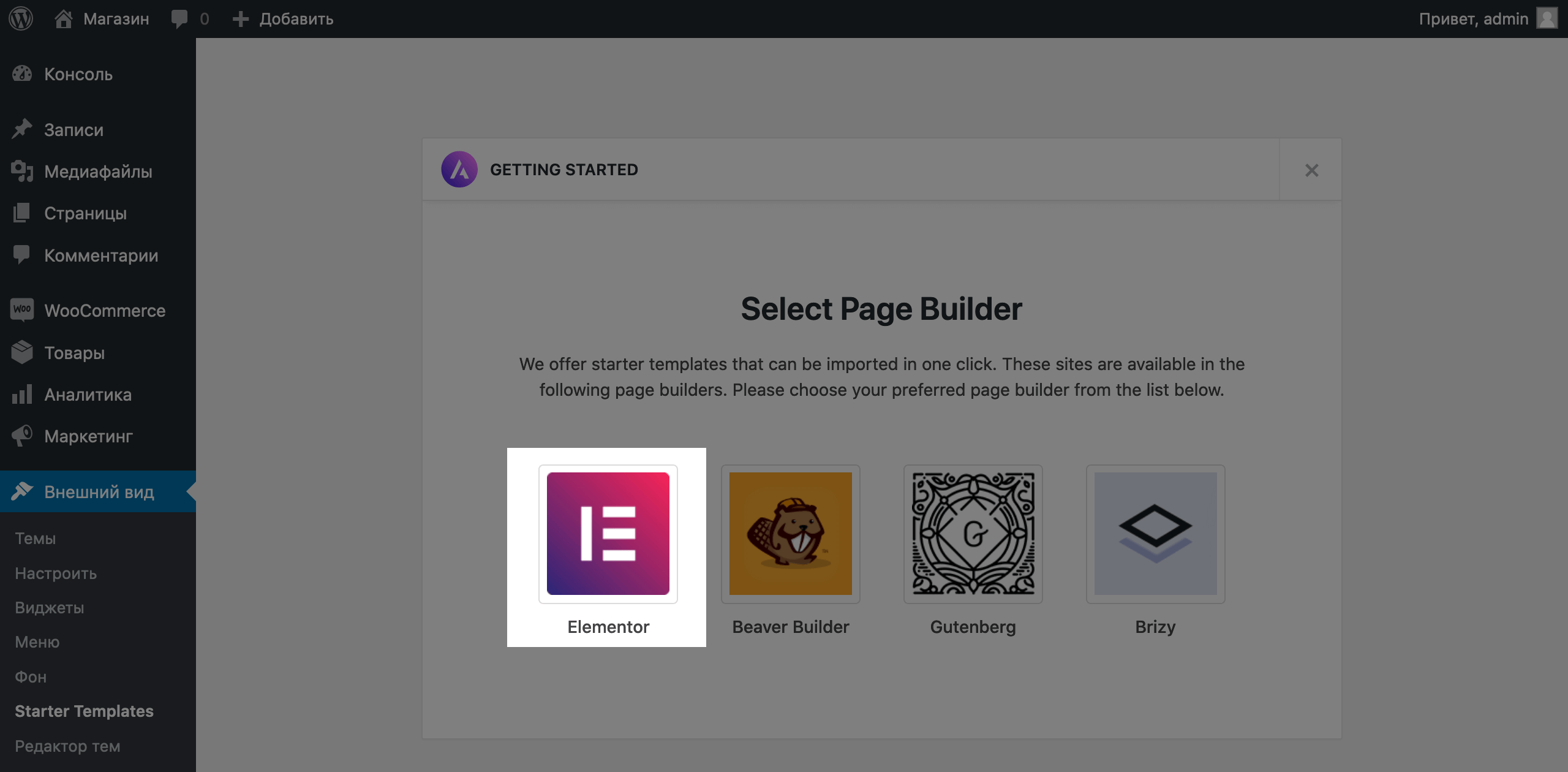
Перейдите в раздел «Внешний вид» — «Starter Templates». Сначала вас попросят выбрать конструктор страниц, при помощи которого вы потом будете работать с сайтом. Выберите Elementor.
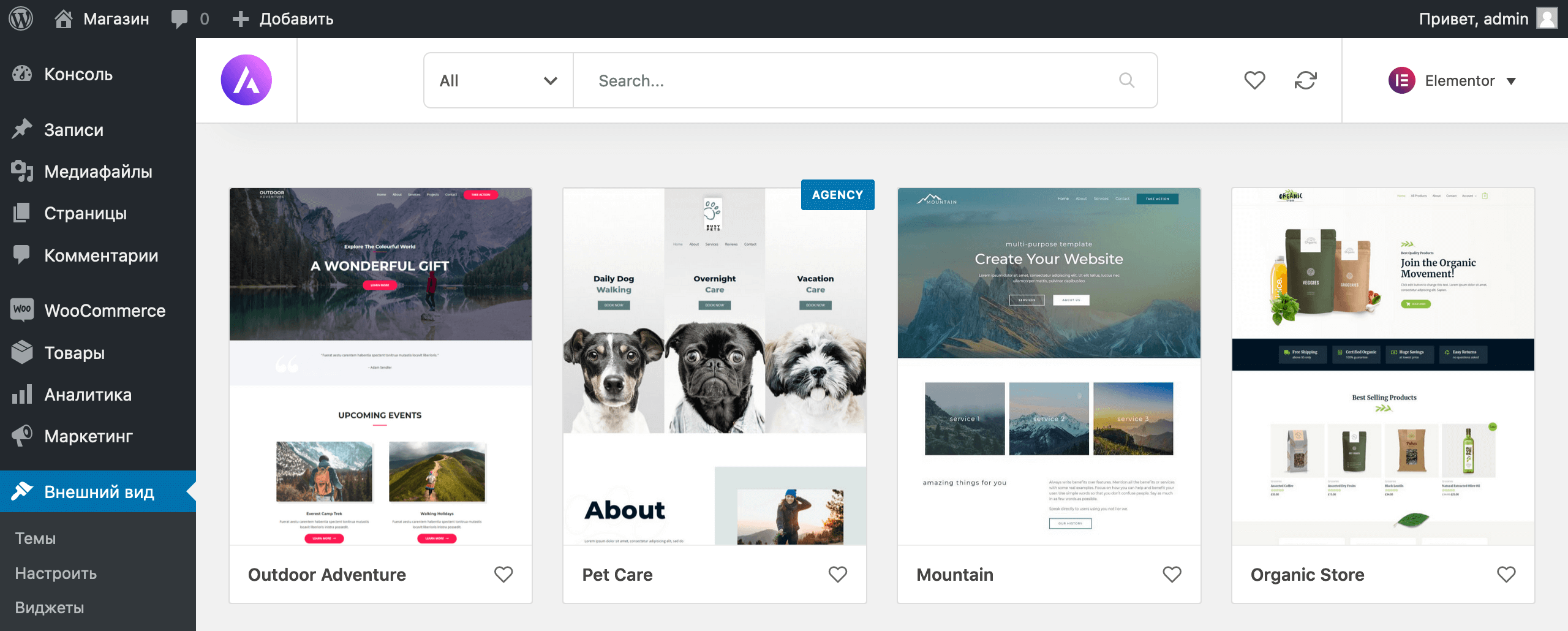
После этого откроется библиотека шаблонов. Это примеры уже готовых сайтов, которые сделаны на теме Astra и которые можно установить на свой сайт.
На некоторых шаблонах в правом верхнем углу стоит значок Agency. Это значит, что шаблон доступен только в платной версии темы — Astra PRO. В платной версии темы больше возможностей, можно менять вообще что угодно. Но в бесплатной версии тоже достаточно инструментов, чтобы создать достойный интернет-магазин на движке WordPress.
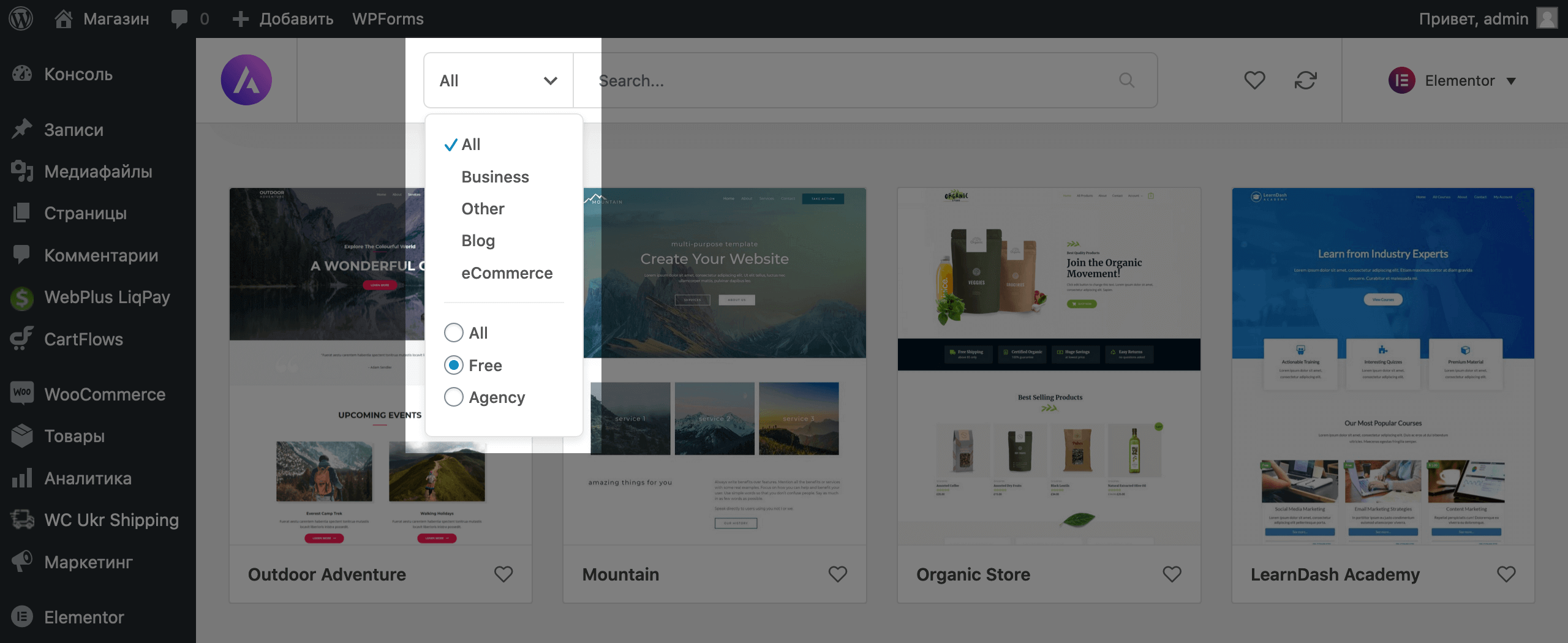
В верхней части экрана слева от поиска поставьте переключатель на «Free», чтобы на экране отображались только бесплатные шаблоны. Как видите, вариантов достаточно и среди бесплатных.
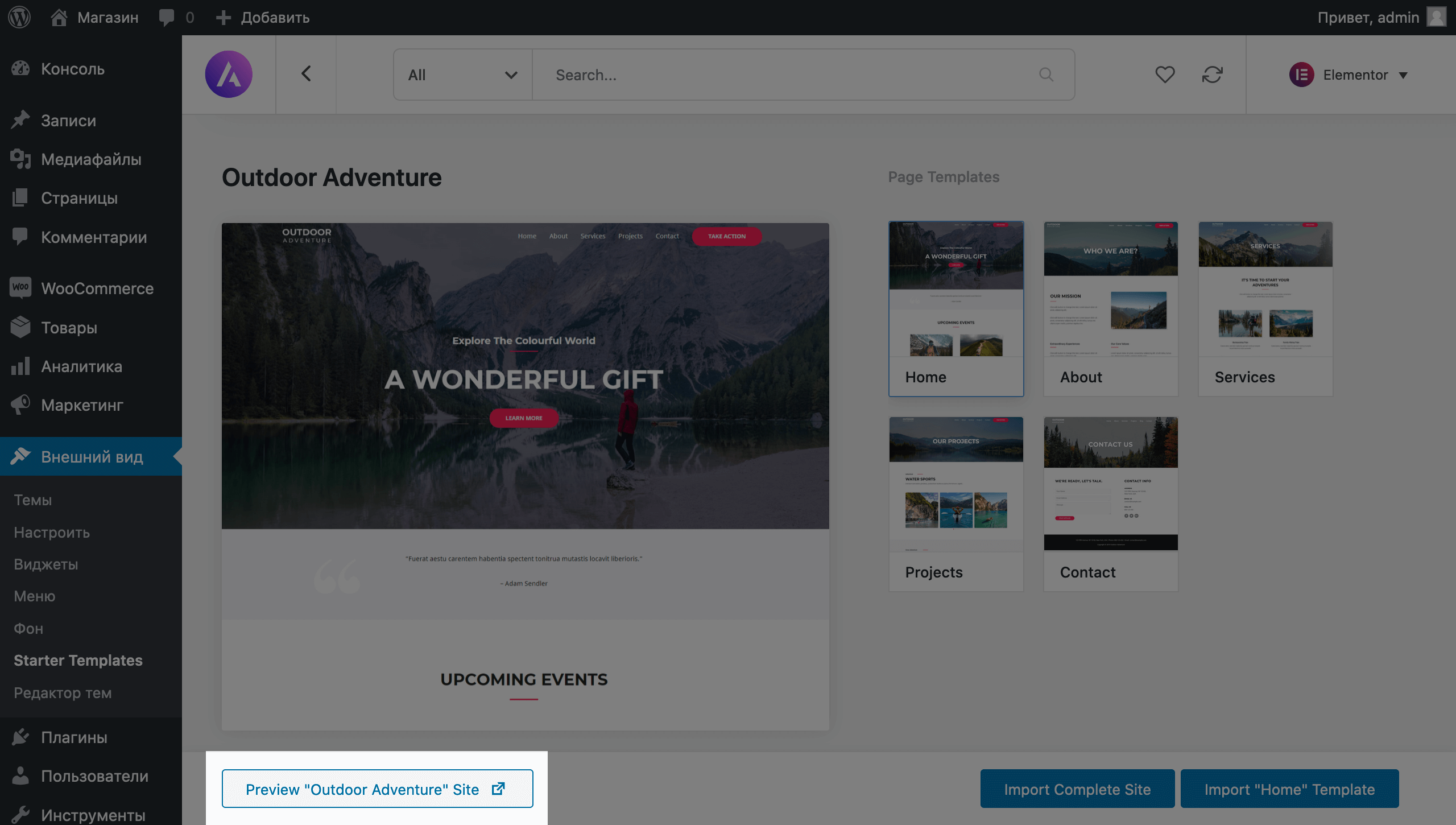
Нажмите на любой шаблон, чтобы рассмотреть его поближе. В нижнем левом углу следующей страницы будет кнопка «Preview» при нажатии на которую сайт откроется на полном экране в новой вкладке.
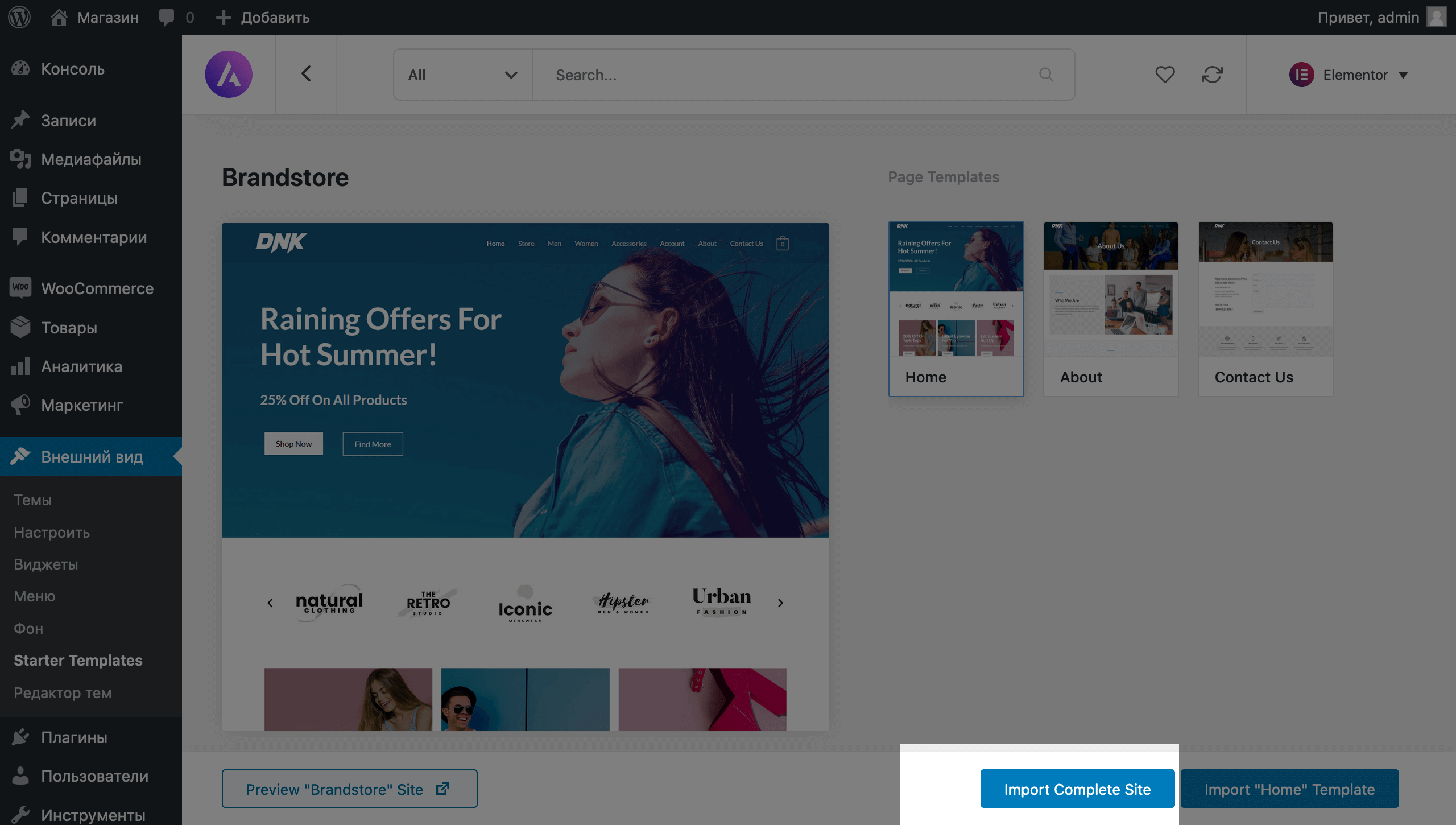
Для этой инструкции понадобится шаблон «Brandstore». Найдите его по названию и откройте, а затем нажмите в правом нижнем углу кнопку «Import Complete Site», чтобы установить шаблон на наш сайт.
Появится всплывающее окно, в котором понадобится выбрать, что именно нужно импортировать: настройки, виджеты, плагины и содержимое. Оставьте галочки, как они стоят по умолчанию, и нажмите «Import».
Импорт может занять от двух до десяти минут. В это время не закрывайте вкладку. По окончании процесса появится сообщение «Imported Successfully!» и кнопка «View Site», чтобы вы сразу могли взглянуть на свой сайт.
После импорта всё готово к созданию интернет-магазина на WordPress. Начнём с управления товарами, а потом перейдём к внешнему виду сайта.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера.
Работаем с товарами
Обратите внимание:
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как правильно сформировать каталог интернет-магазина?
- Как сделать карточку товара удобной и полезной: 25 элементов для эффективных продаж в интернет-магазине
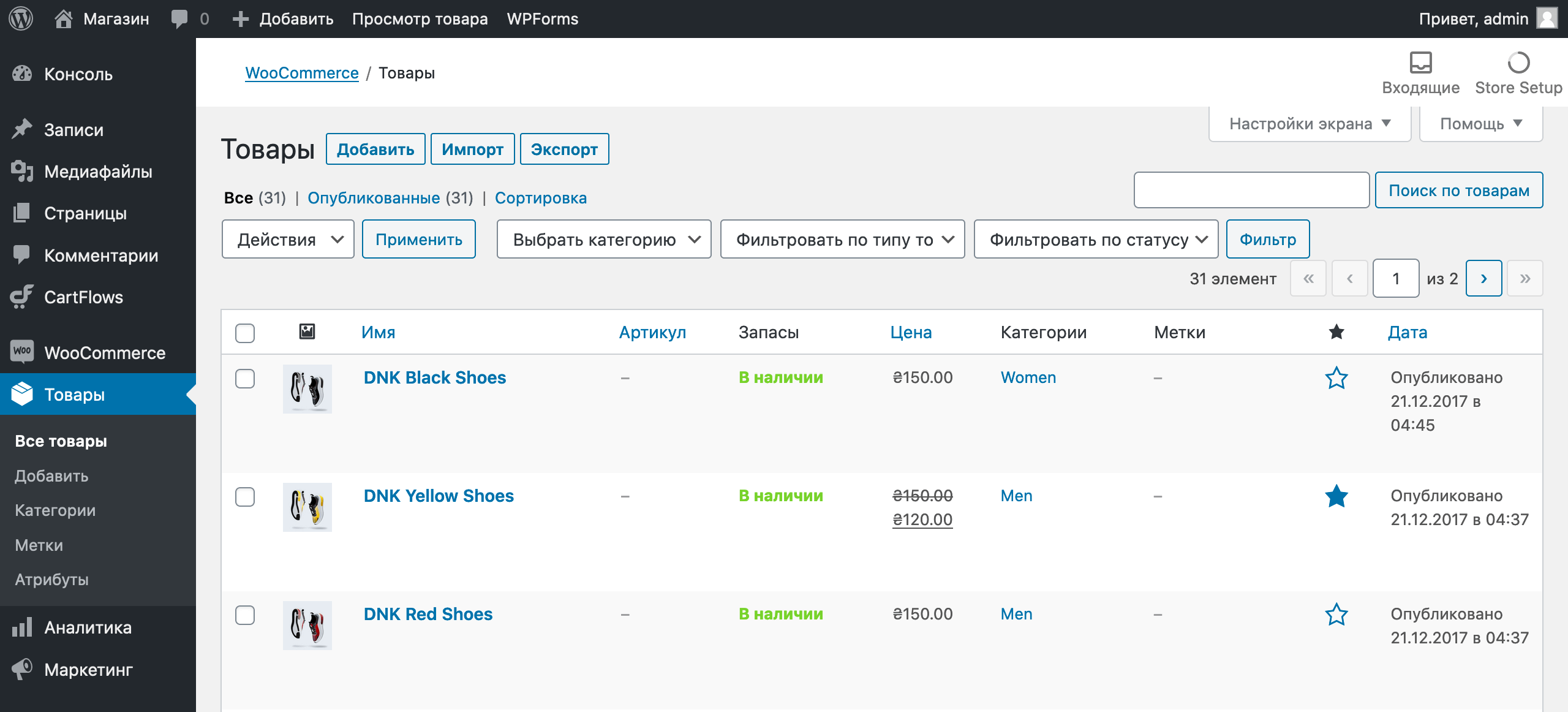
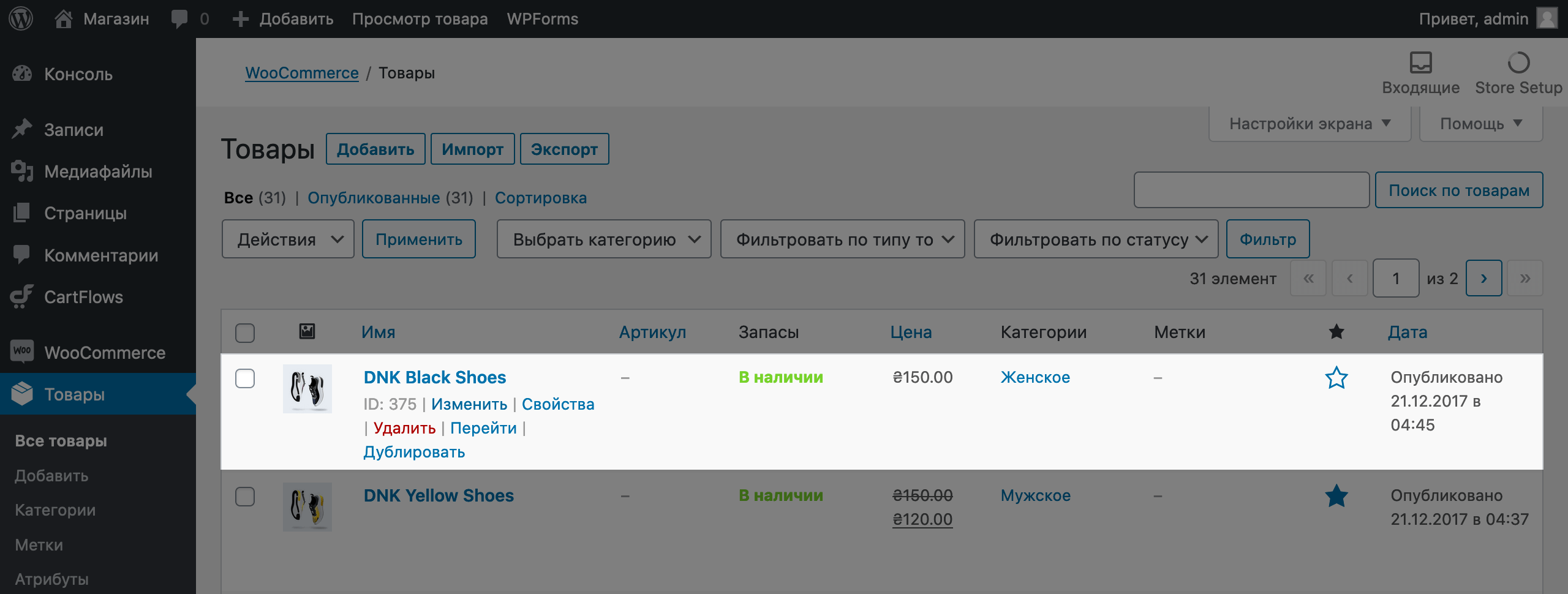
Закройте всплывающее окно с сообщением об окончании импорта шаблона и перейдите в раздел «Товары» — «Все товары».
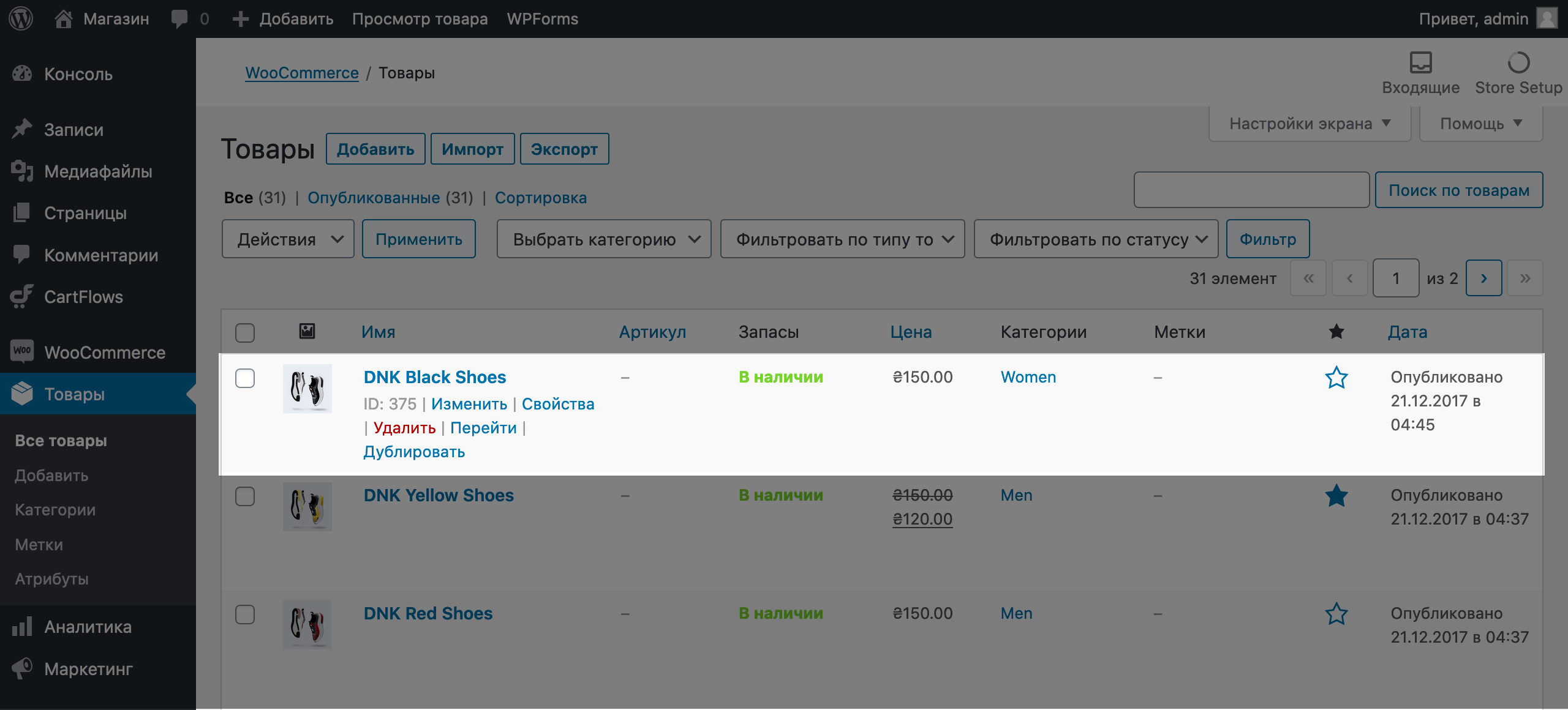
Здесь вы будете управлять товарами в каталоге вашего магазина. В колонках таблицы вы увидите основные параметры товаров: их названия, наличие, цены и категории. Наведите курсор на конкретный товар, чтобы увидеть базовые действия, которые с ним можно совершить.
Добавляем новые товары
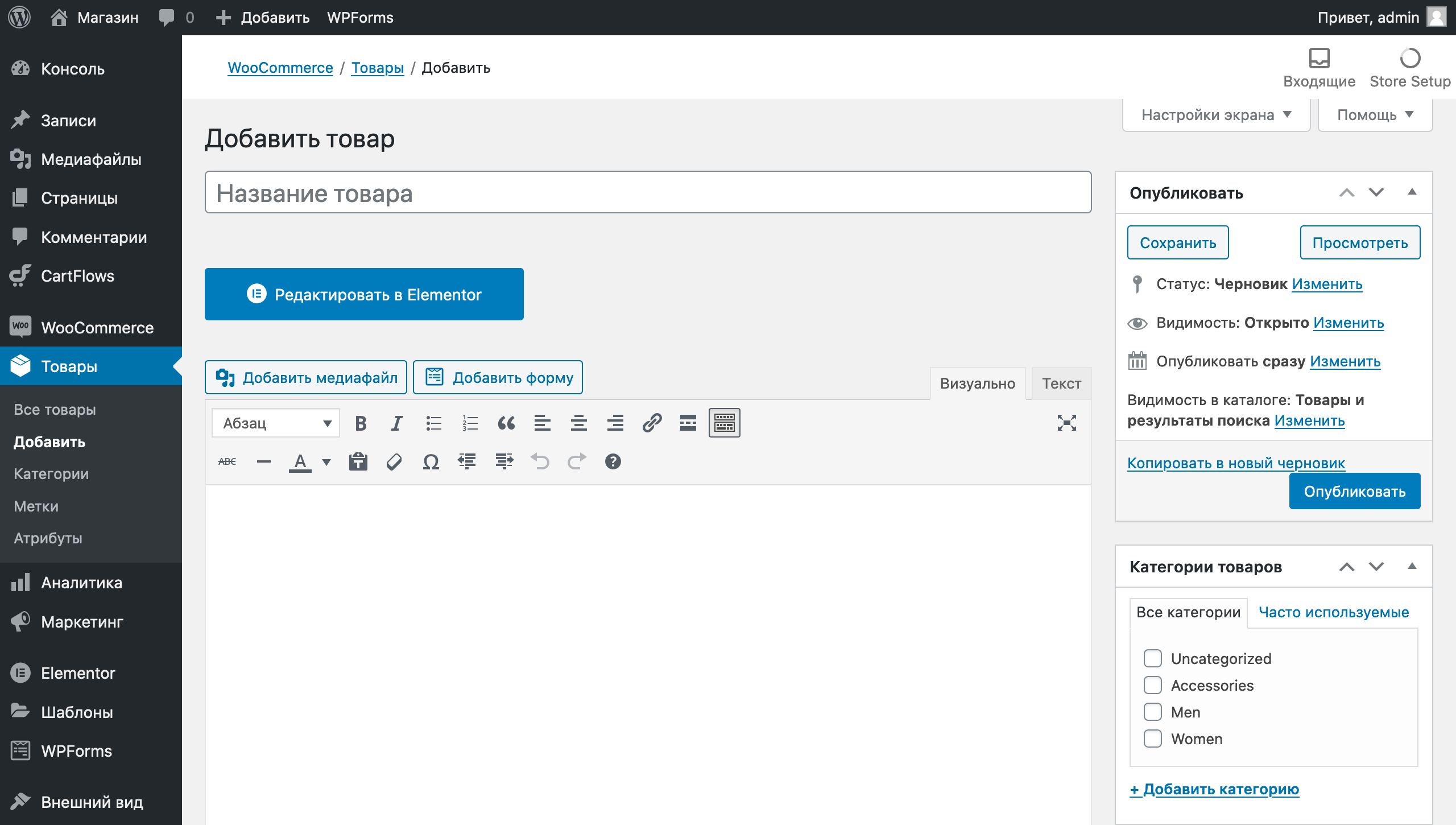
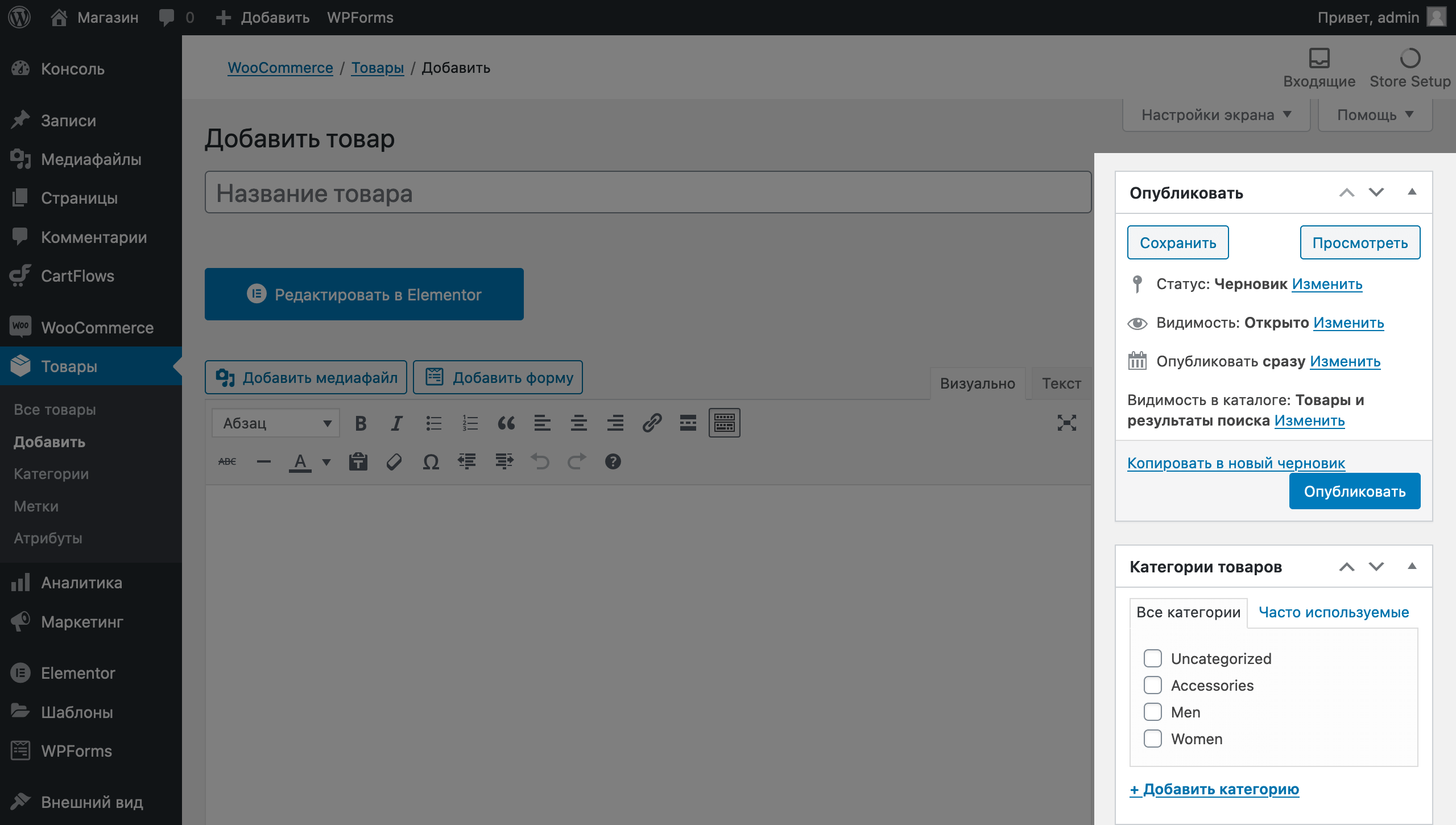
Нажмите кнопку «Добавить» в верхней части страницы или в меню слева. Откроется пустой шаблон товара.
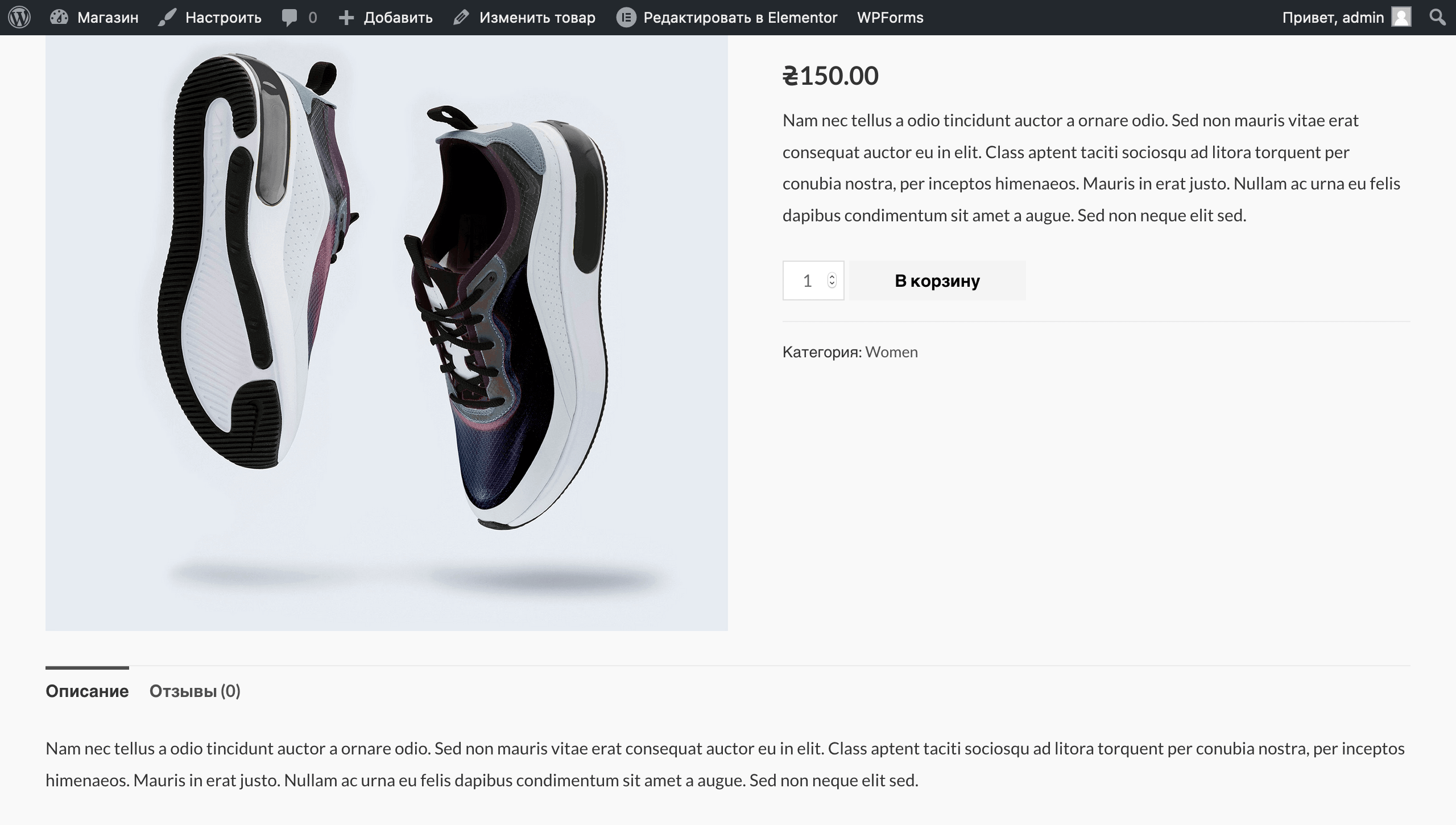
Сначала идёт название и описание товара. Если открыть товар на сайте, это описание будет отображаться внизу страницы под изображением. А справа от изображения — краткое описание. На странице добавления товара поле с кратким описанием будет в конце страницы.
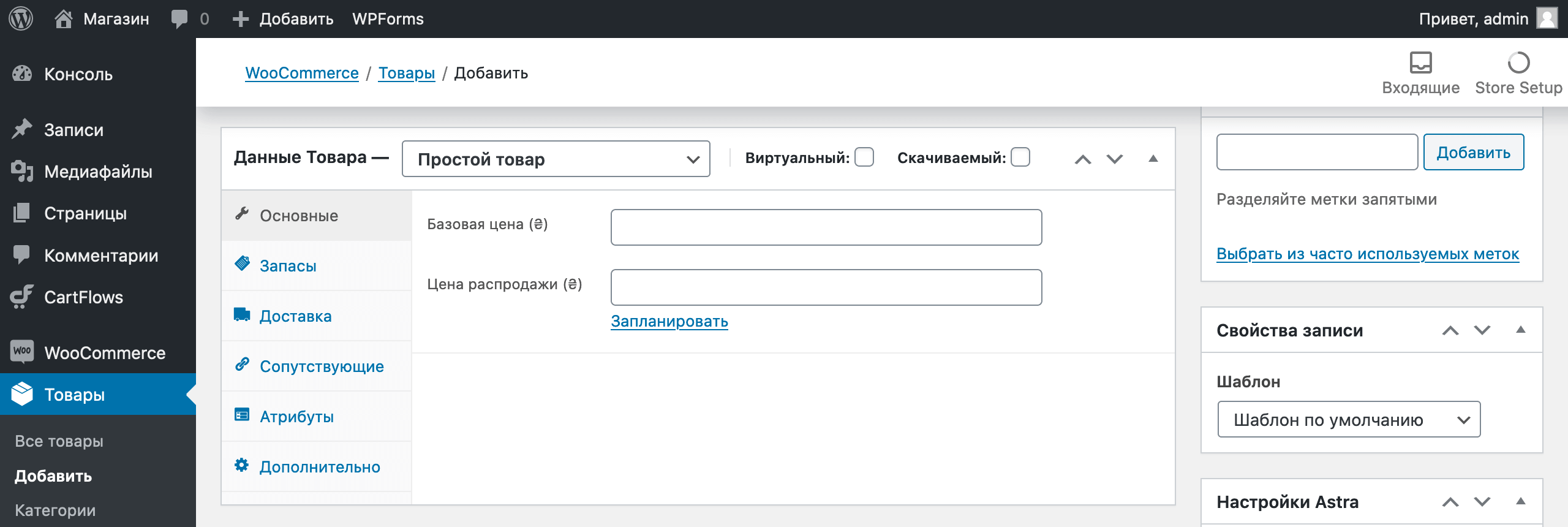
Между полями для полного и краткого описания вы найдёте блок «Данные товара». В нём есть несколько подразделов, где можно указать детальные параметры товара. Расскажу только про первые два подраздела. Они самые важные.
Основные. Здесь только цена: обычная и акционная. Если хотите, чтобы акционная цена отображалась только в конкретные даты, нажмите «Запланировать» и выберите дни распродажи. На сайте во время распродажи обычная цена будет перечёркнута, а рядом будет новая.
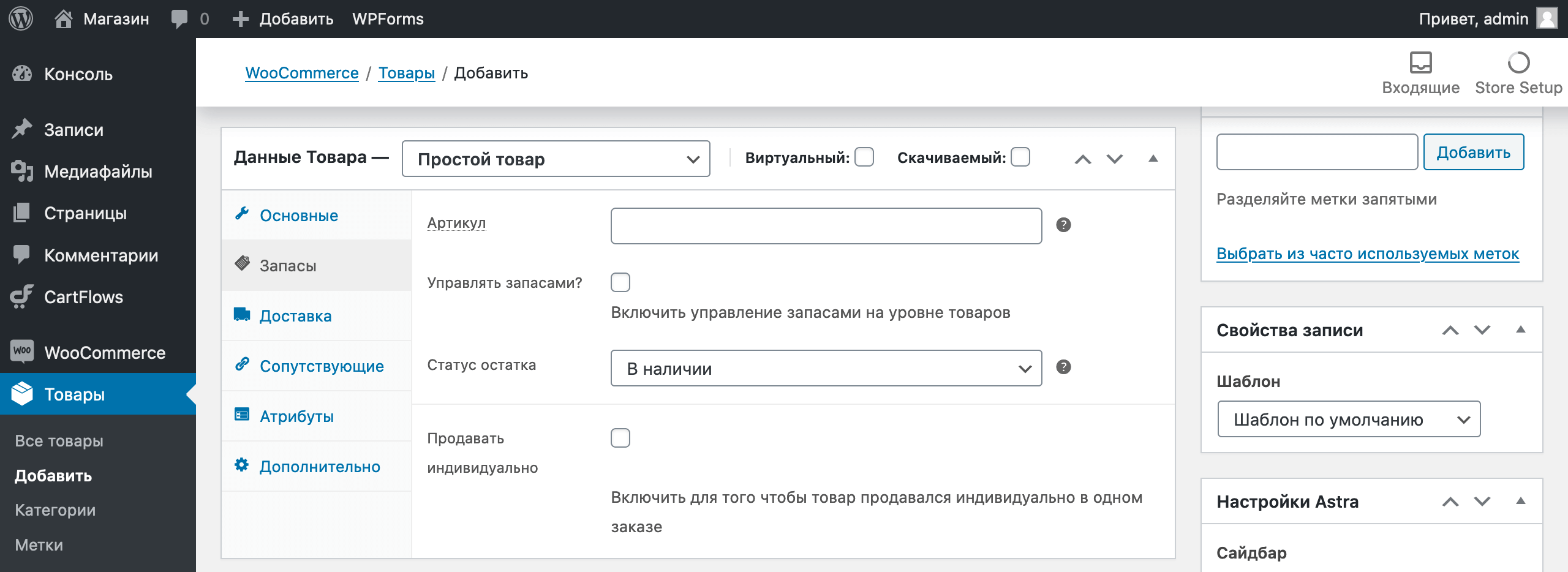
Запасы. Здесь будет всё, что касается наличия товара. Вы можете добавить товару артикул и установить один из трёх статусов: «В наличии», «Нет в наличии» и «Предзаказ».
Также здесь есть два поля, которые можно отметить галочками: «Управлять запасами» и «Продавать индивидуально». Первое поле позволяет указать, сколько единиц товара у вас есть. Второе поле не даст одному человеку заказать несколько единиц товара в одном заказе, только один.
Отдельный момент — боковая панель в правой части экрана. В ней вы выбираете категорию, в которую необходимо поместить товар, а в самом низу загружаете изображения товара.
Когда заполните все поля, нажмите «Опубликовать» в панели справа. После этого останется только проверить URL товара. Это поле появится под названием товара после публикации.
WordPress подставляет в URL текст из названия товара. То есть, если в названии есть русские буквы, они попадут и в URL. Проверьте ссылку и при необходимости поменяйте русскоязычные слова на англоязычные.
Создаём новые категории
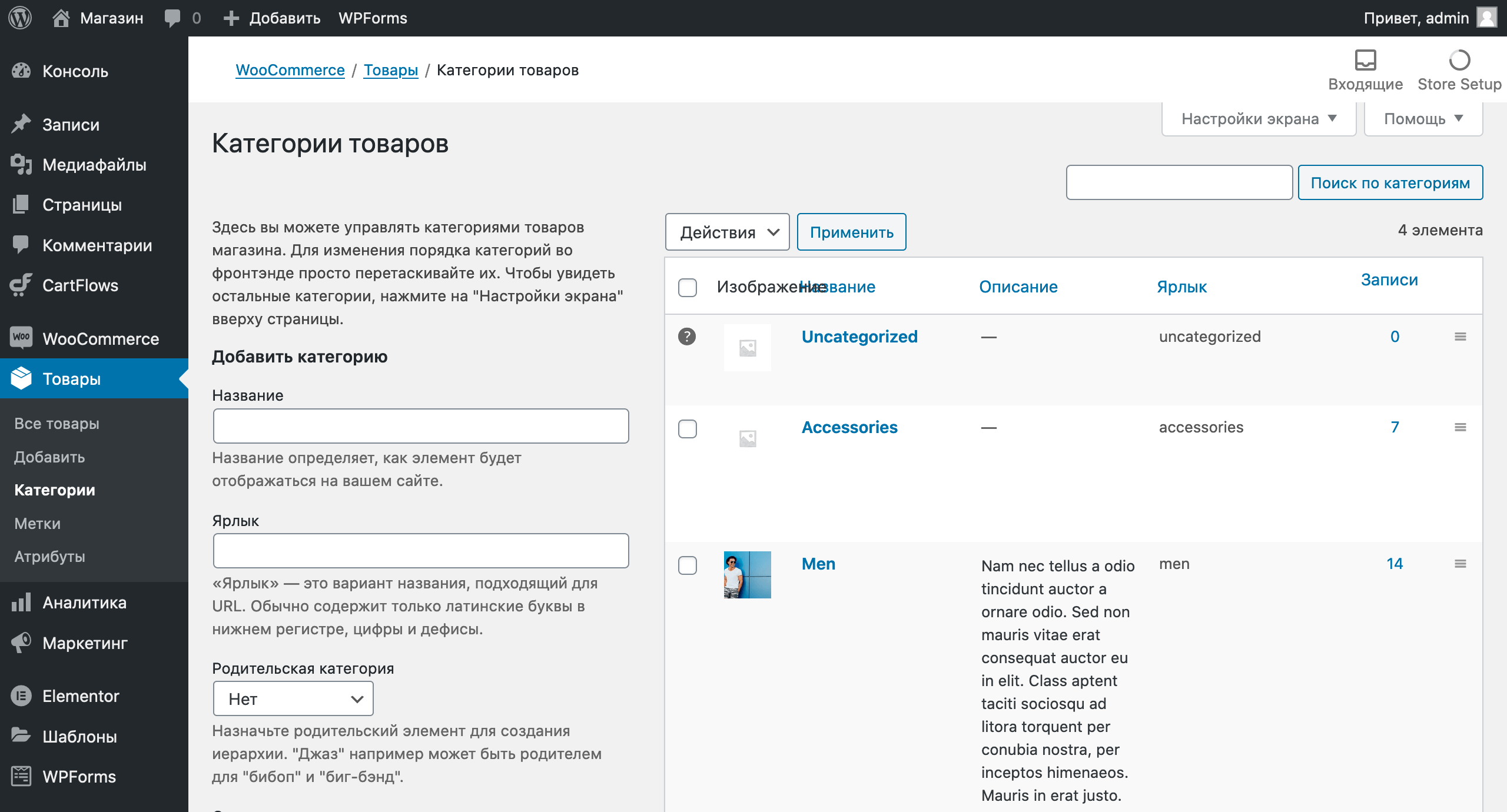
Ссылки на категории обычно размещают в шапке и подвале сайта, а также сбоку на странице с товарами в виде фильтра. Вы можете управлять ими в разделе «Товары» — «Категории». В левой части экрана добавляете новые категории, в правой — управляете существующими.
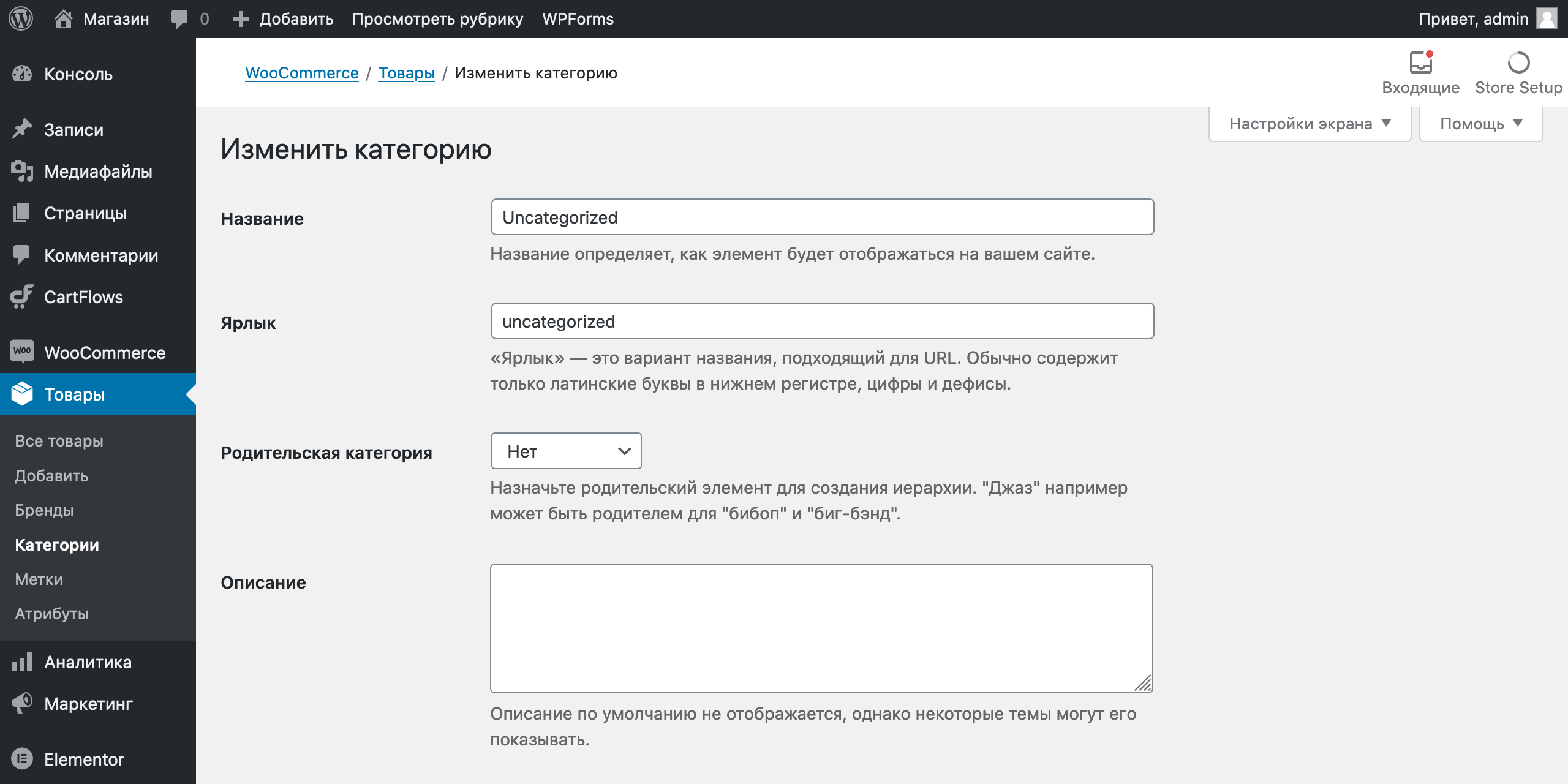
Чтобы изменить существующую категорию, наведите на неё курсор и нажмите «Изменить». На следующей странице вы сможете переименовать категорию, а также изменить её ярлык, изображение и описание.
Чтобы создать категорию, достаточно придумать только название и ярлык. Остальные поля — по необходимости.
Ярлыки отображаются в URL, поэтому используйте в этом поле только английские буквы. Ссылки в браузере будут выглядеть некрасиво, если в них одновременно будут и английские и русские буквы.
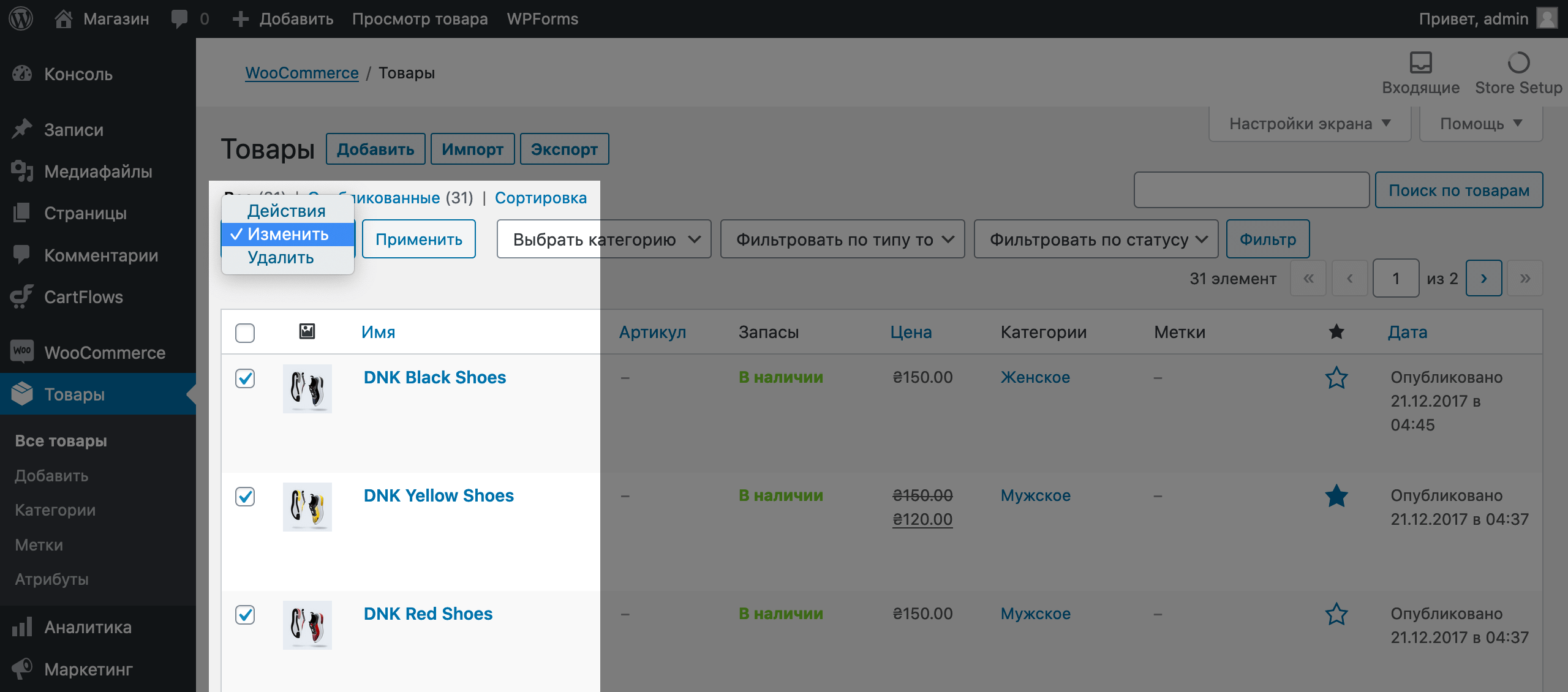
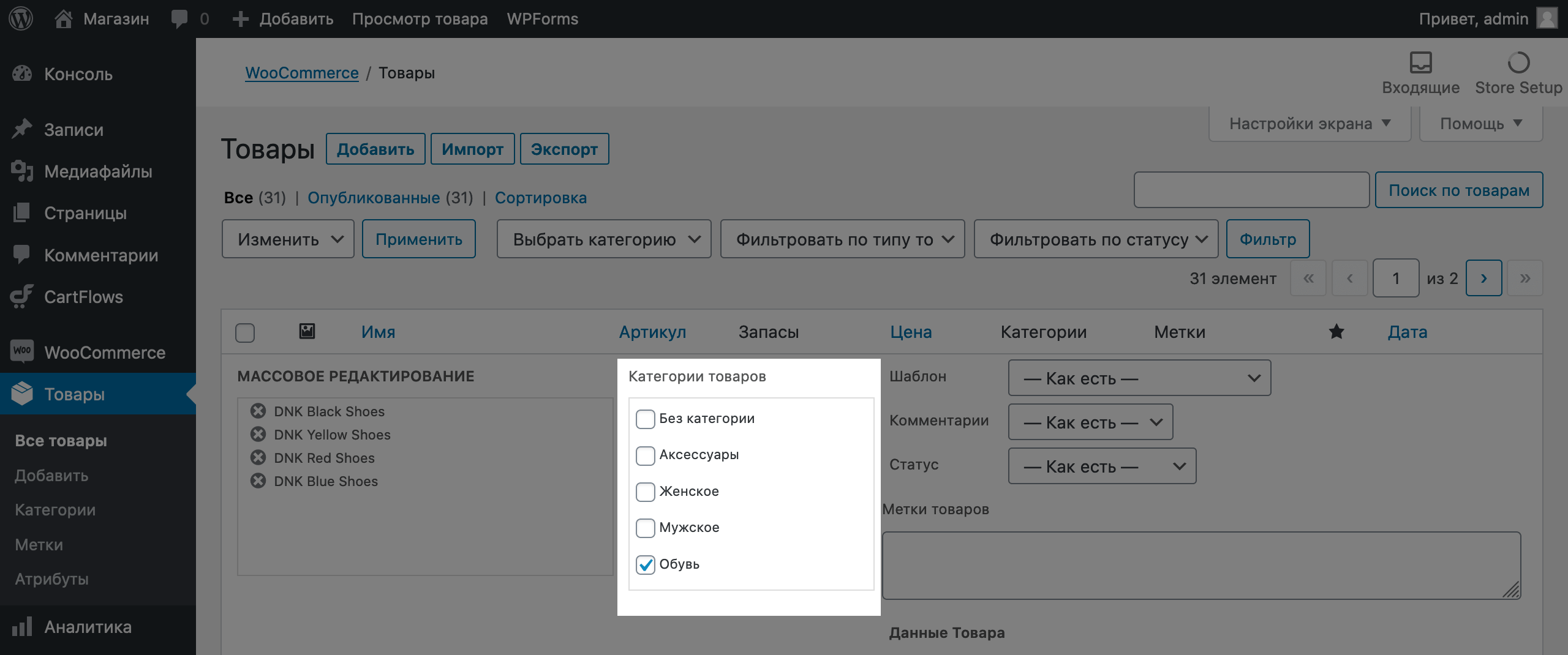
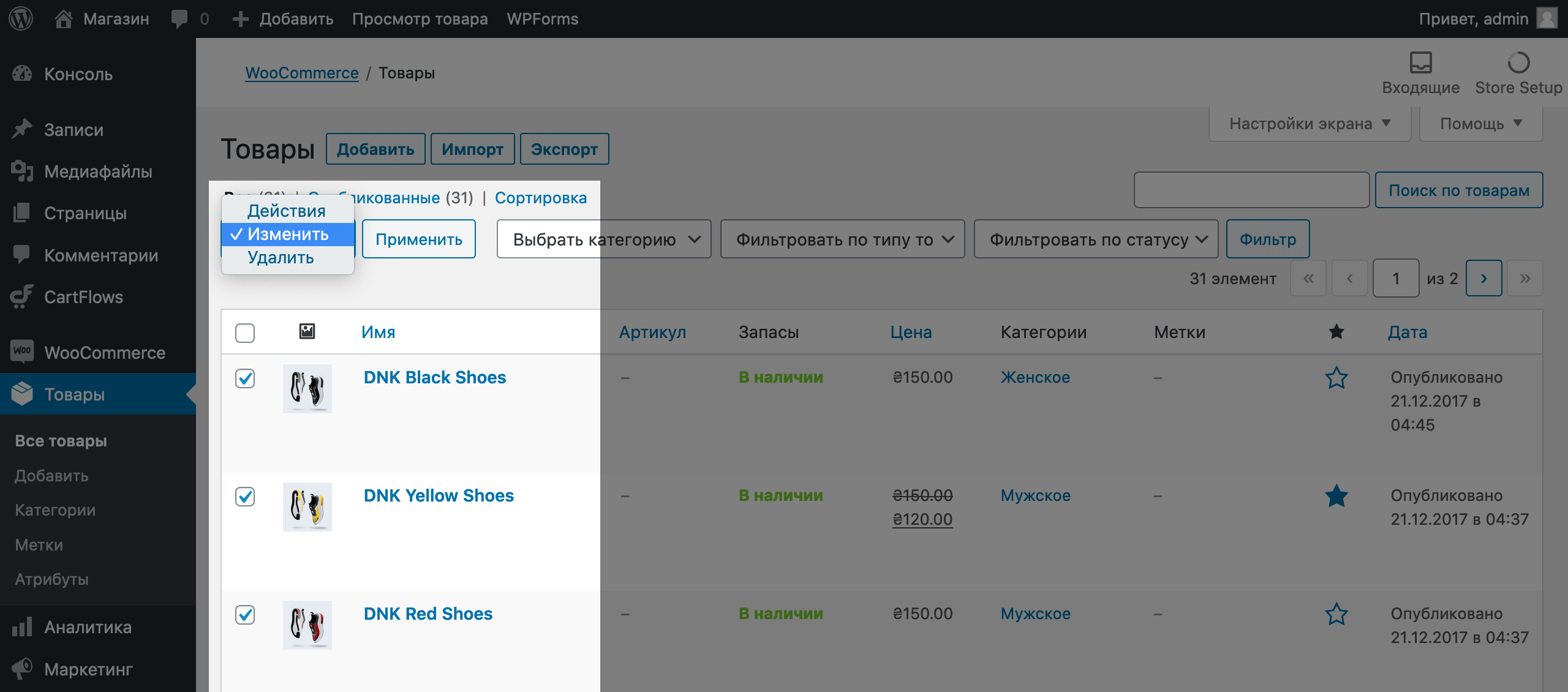
По умолчанию в новых категориях не будет товаров. Чтобы их добавить, перейдите в раздел «Товары» — «Все товары» и поставьте галочки возле товаров, которые хотите добавить в конкретную категорию. Затем найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».
Появится меню редактирования нескольких товаров. Найдите в нём блок «Категории товаров», поставьте галочку напротив нужной категории, затем прокрутите меню редактирования вниз и нажмите «Обновить».
Удалить товары из категории таким же образом не получится, только каждый товар по отдельности. В WooCommerce почему-то не предусмотрели такой функционал. Это будет несложно, если нужно удалить всего несколько товаров, и мучительно долго, если несколько десятков.
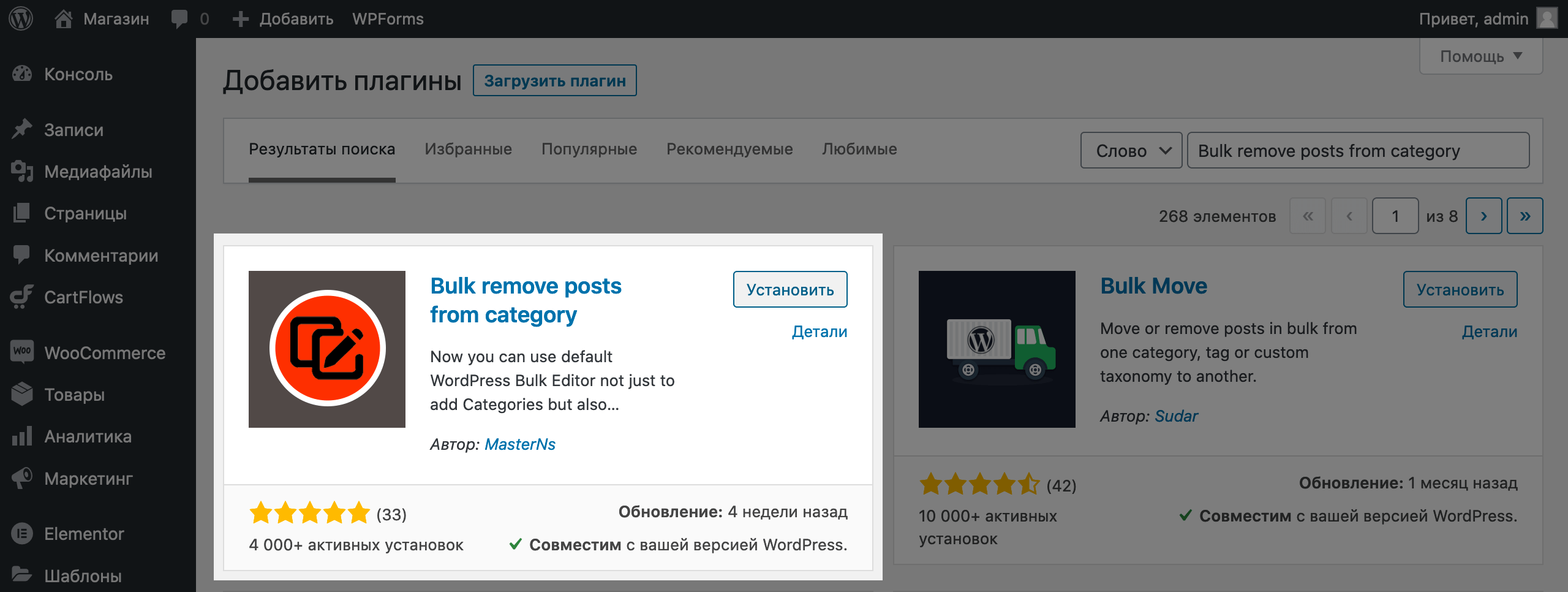
К счастью, на помощь в такой ситуации приходят плагины. Видимо, другим людям тоже не хватало такой функции, поэтому они создали плагин, который её добавляет. Плагин называется «Bulk remove posts from category».
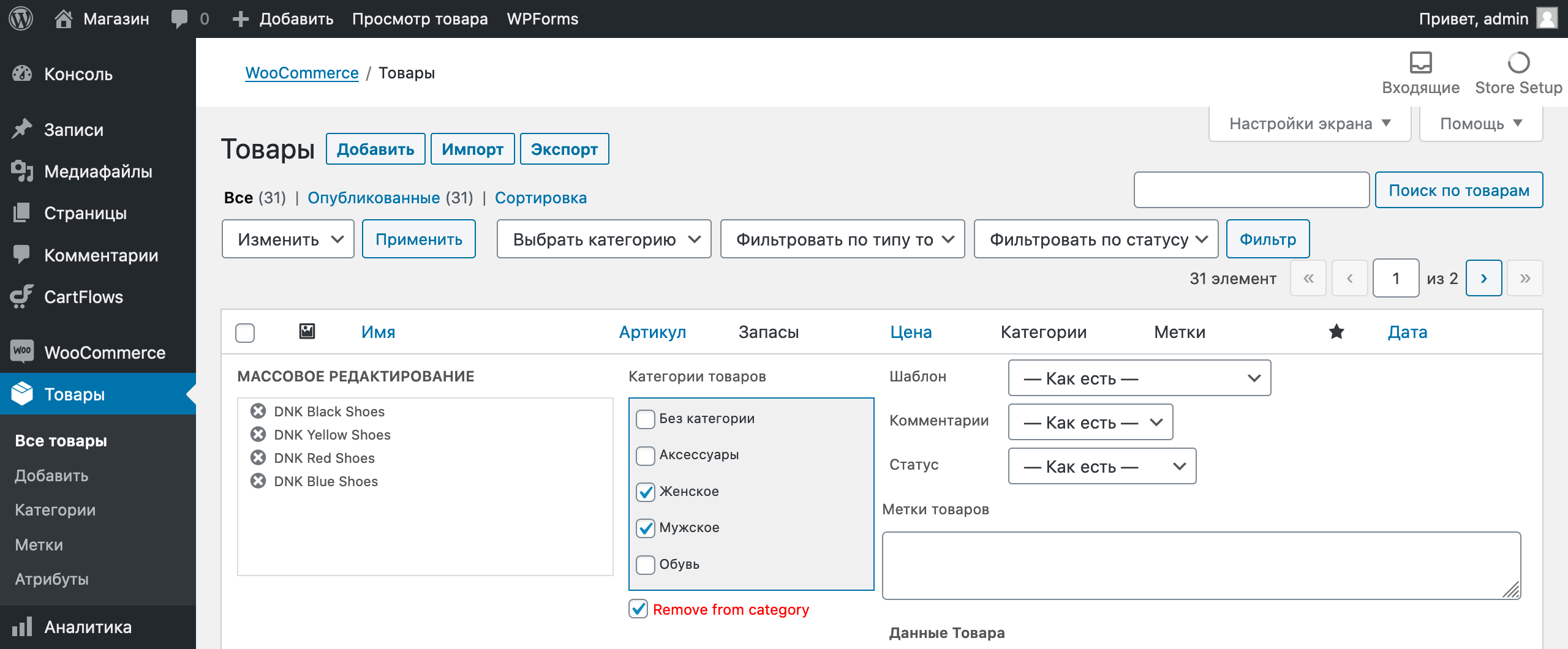
После установки плагина под блоком с категориями в меню редактирования нескольких товаров появится пункт «Remove from category». Чтобы удалить товары из категории, выберите сами категории, а также поставьте галочку в этом пункте. В конце нажмите «Обновить».
Создаём бренды
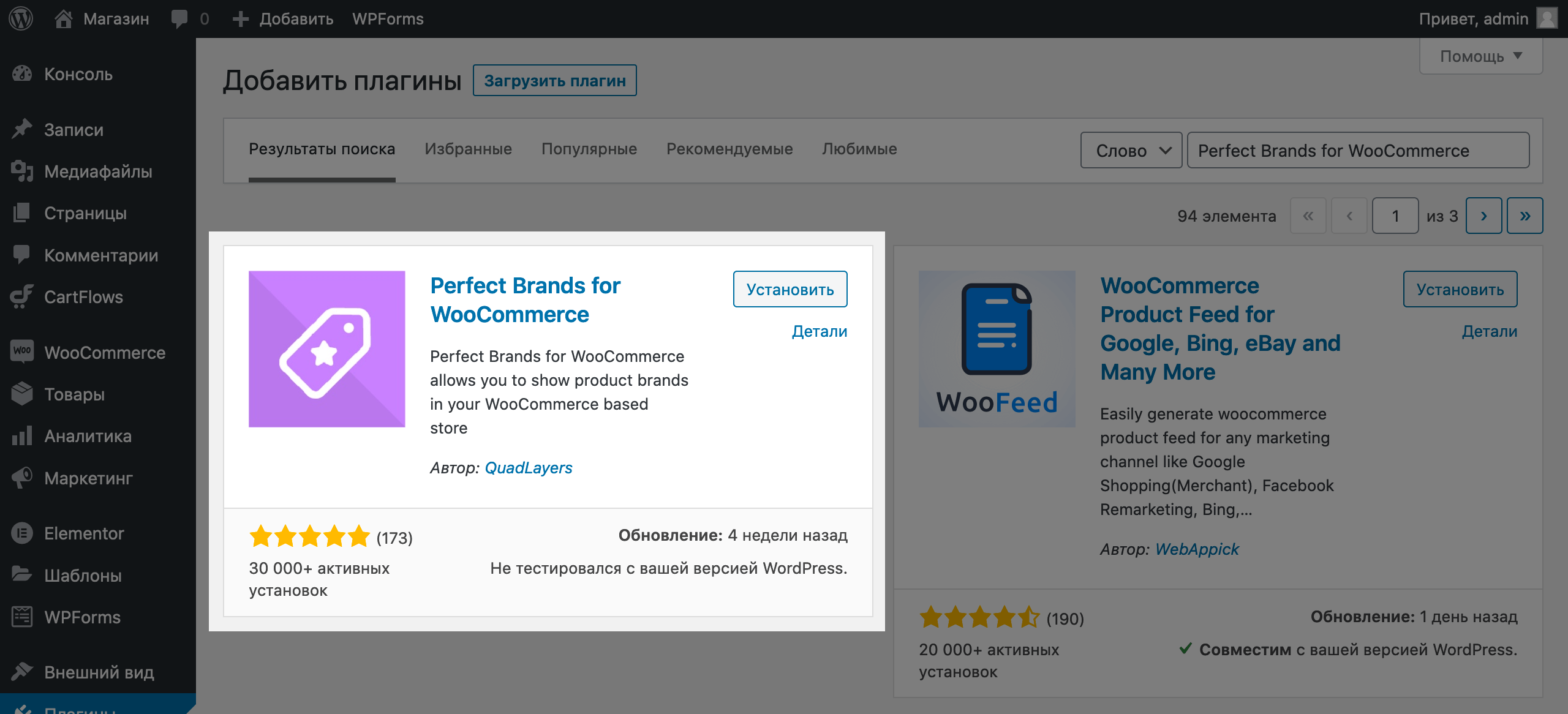
По умолчанию функционала с брендами в WooCommerce нет, но есть плагин, который его добавит. Называется этот плагин «Perfect Brands for WooCommerce». Найдите и установите его в разделе «Плагины».
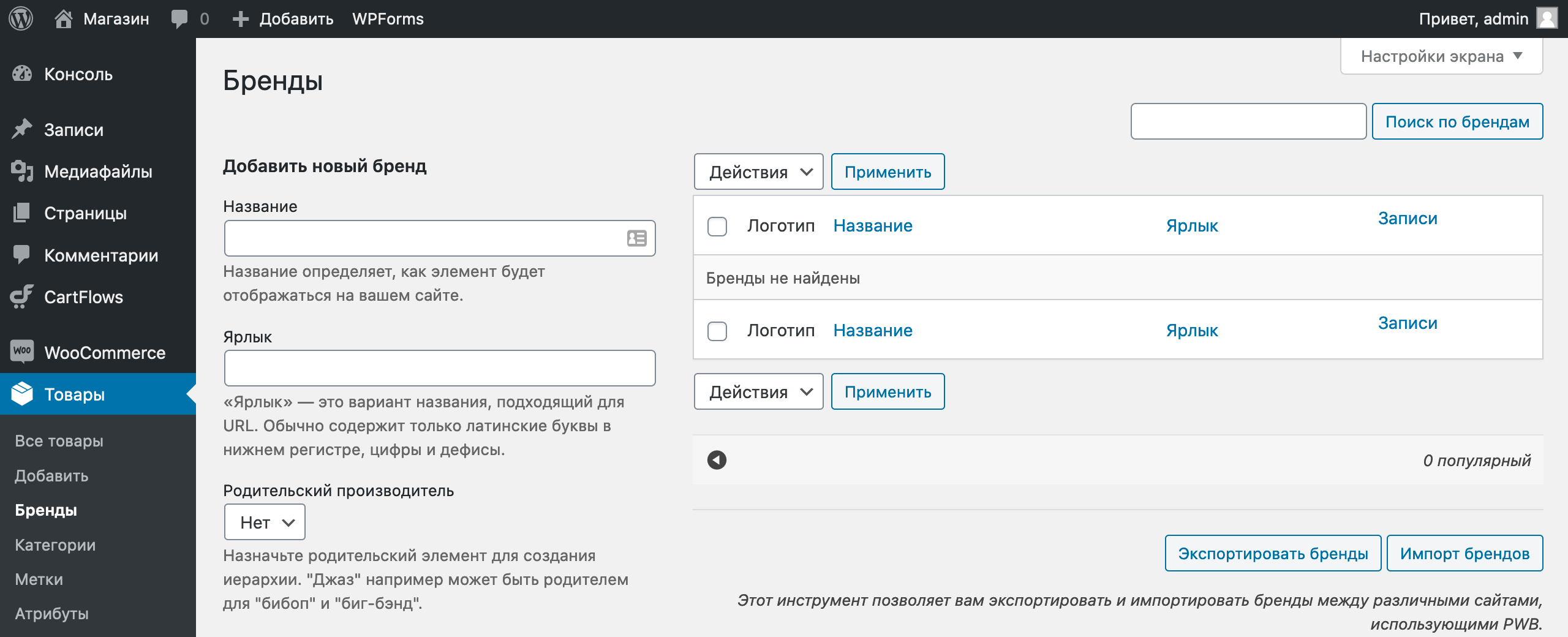
После установки в разделе «Товары» появится подраздел «Бренды». В нём такой же интерфейс как и в подразделе «Категории». Слева — добавить новый бренд, справа — управлять существующими.
Чтобы добавить новый бренд придумайте для него название и ярлык, а потом нажмите в конце страницы кнопку «Добавить новый бренд».
Следующий этап после создания бренда — добавить к нему товары. Это делается так же, как и в случае с категориями. Перейдите в раздел «Товары» — «Все товары», отметьте галочками товары, для которых хотите указать конкретный бренд, а потом найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».
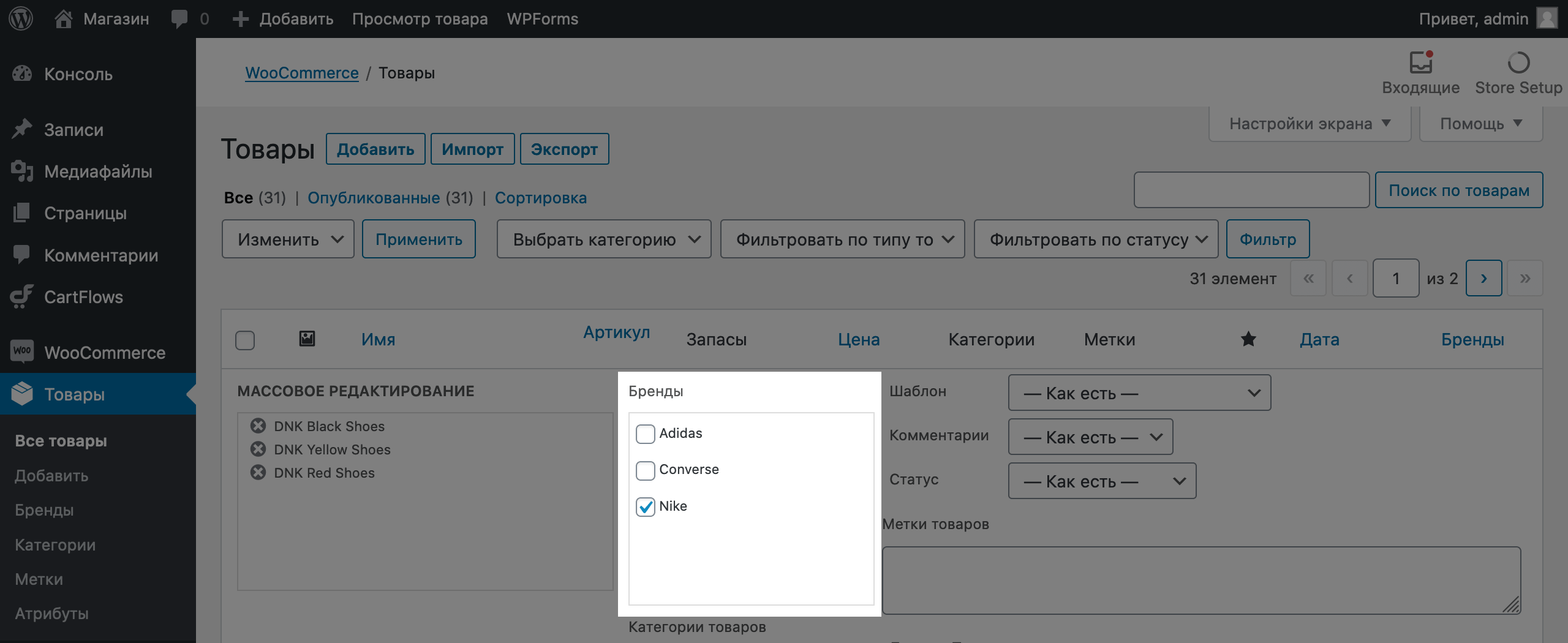
В меню редактирования нескольких товаров найдите блок «Бренды», отметьте галочкой бренд, в который собираетесь добавить товар, прокрутите меню вниз и нажмите «Обновить».
Создаём атрибуты
Атрибуты дают возможность создать для товаров дополнительные параметры, например, размер или цвет. Пару слов о том, как именно это устроено.
Вы создаёте атрибут и придумываете для него название. Для примера — «Размер обуви». Дальше добавляете к атрибуту значения — 39, 40, 41 — непосредственно размеры. После этого применяете атрибут к товару и выбираете доступные конкретно для него размеры.
Товар конкретного размера при этом становится как бы отдельной сущностью. У него может быть своё количество в запасах, своя цена, своё изображение. Последнее удобно, когда создаёте цвета.
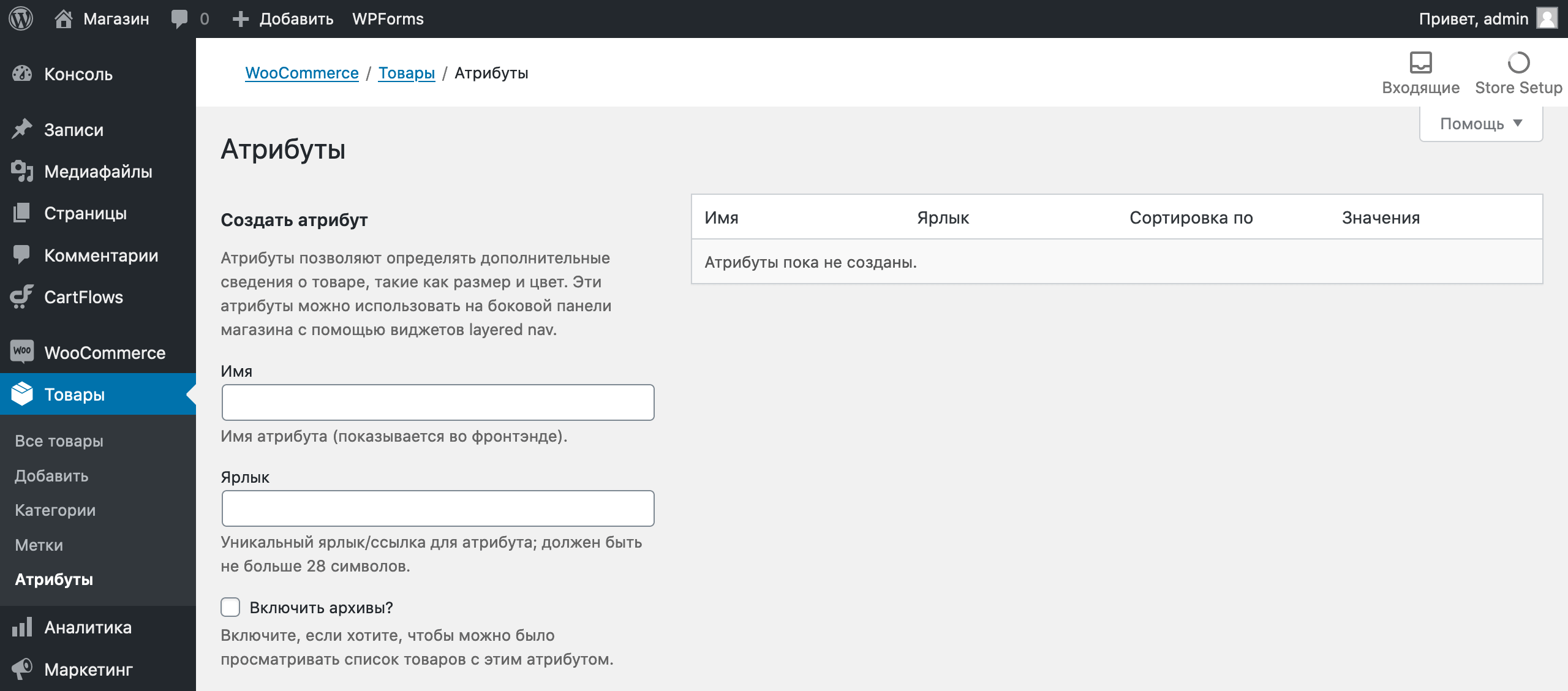
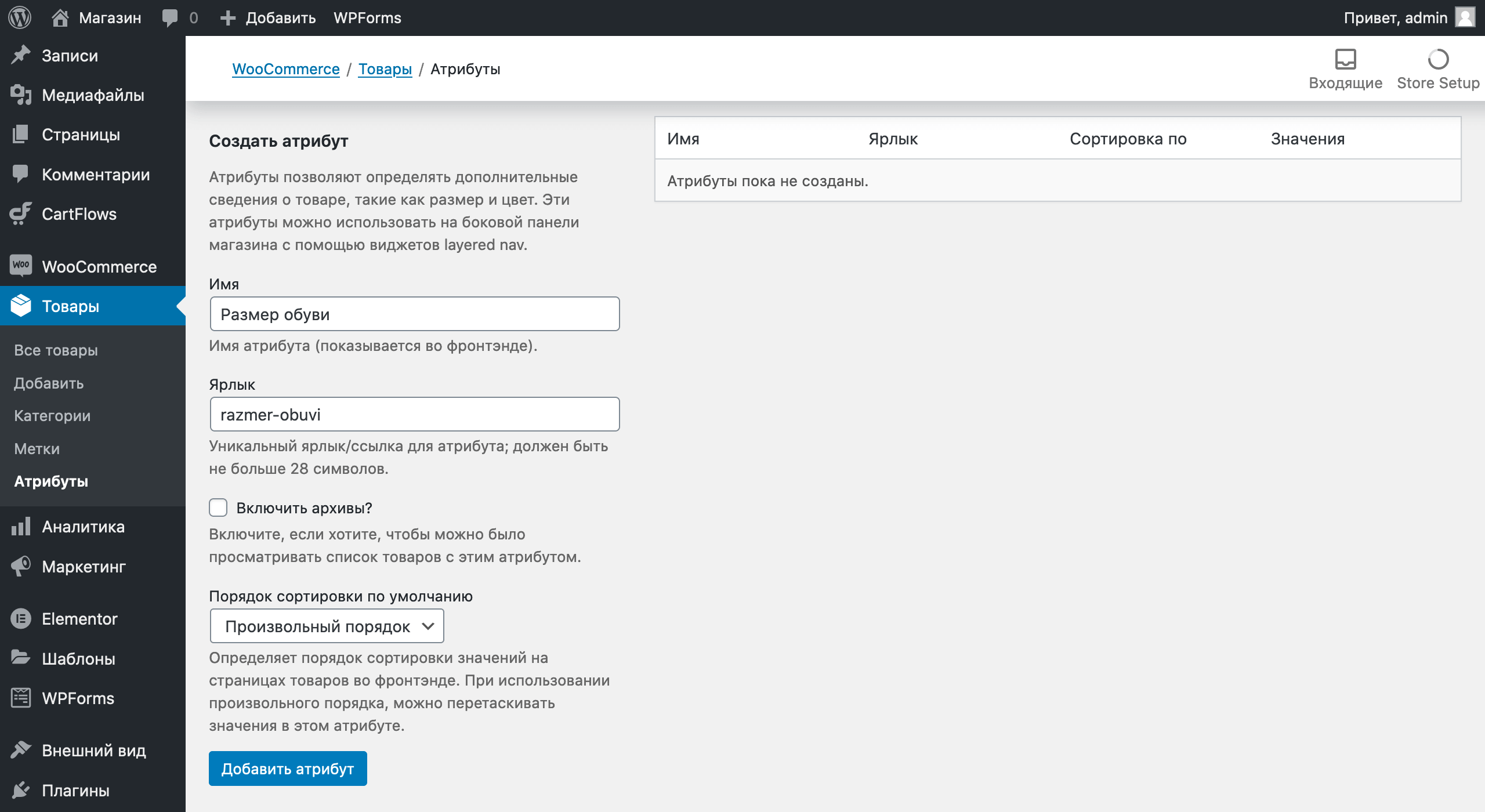
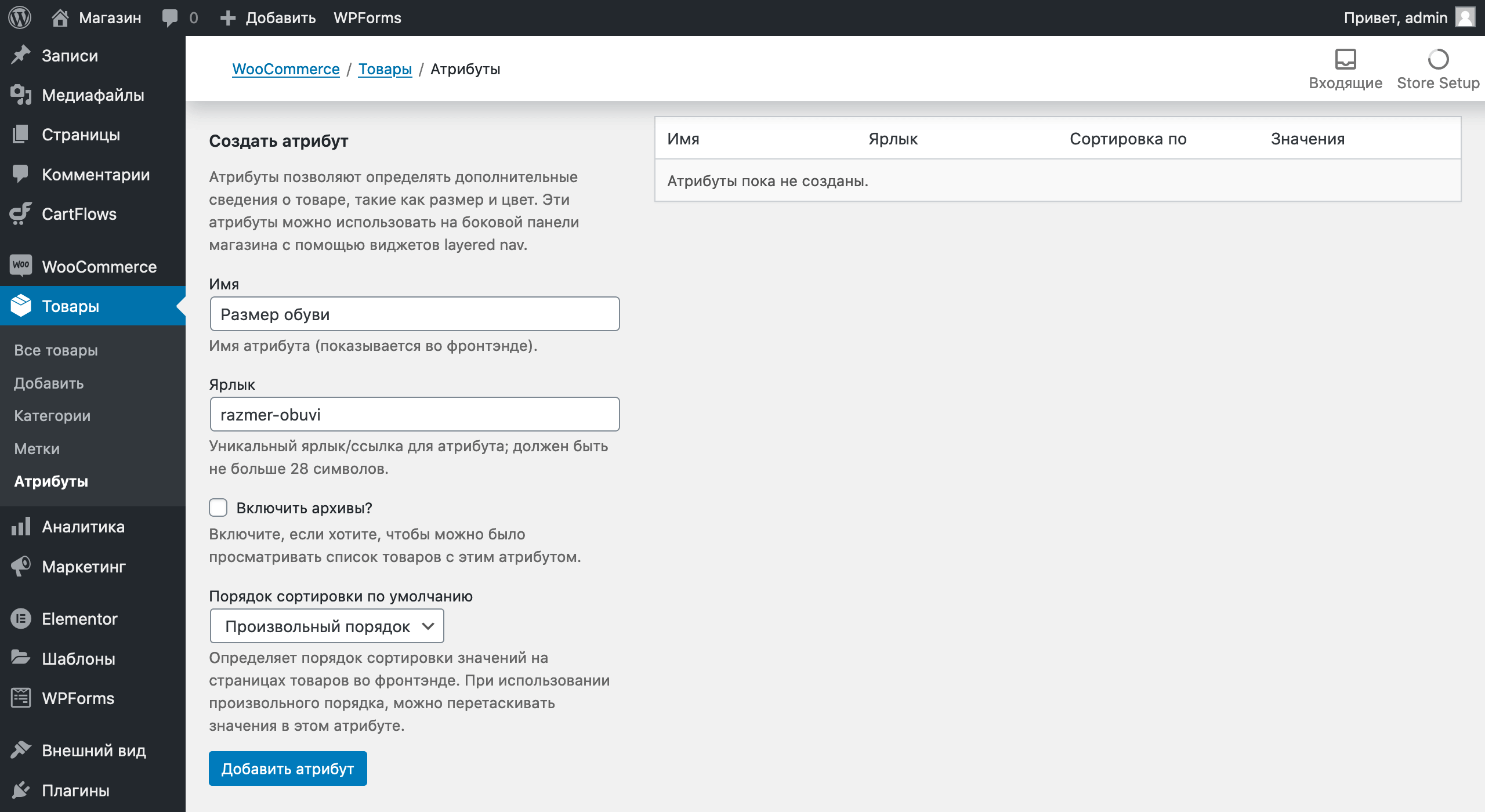
Возможно, пока что не совсем понятно, но на практике разобраться будет проще. Откройте в консоли раздел «Товары» — «Атрибуты».
Здесь всё так же, как и в разделе с категориями: в левой части экрана добавляете новые атрибуты, в правой — управляете существующими.
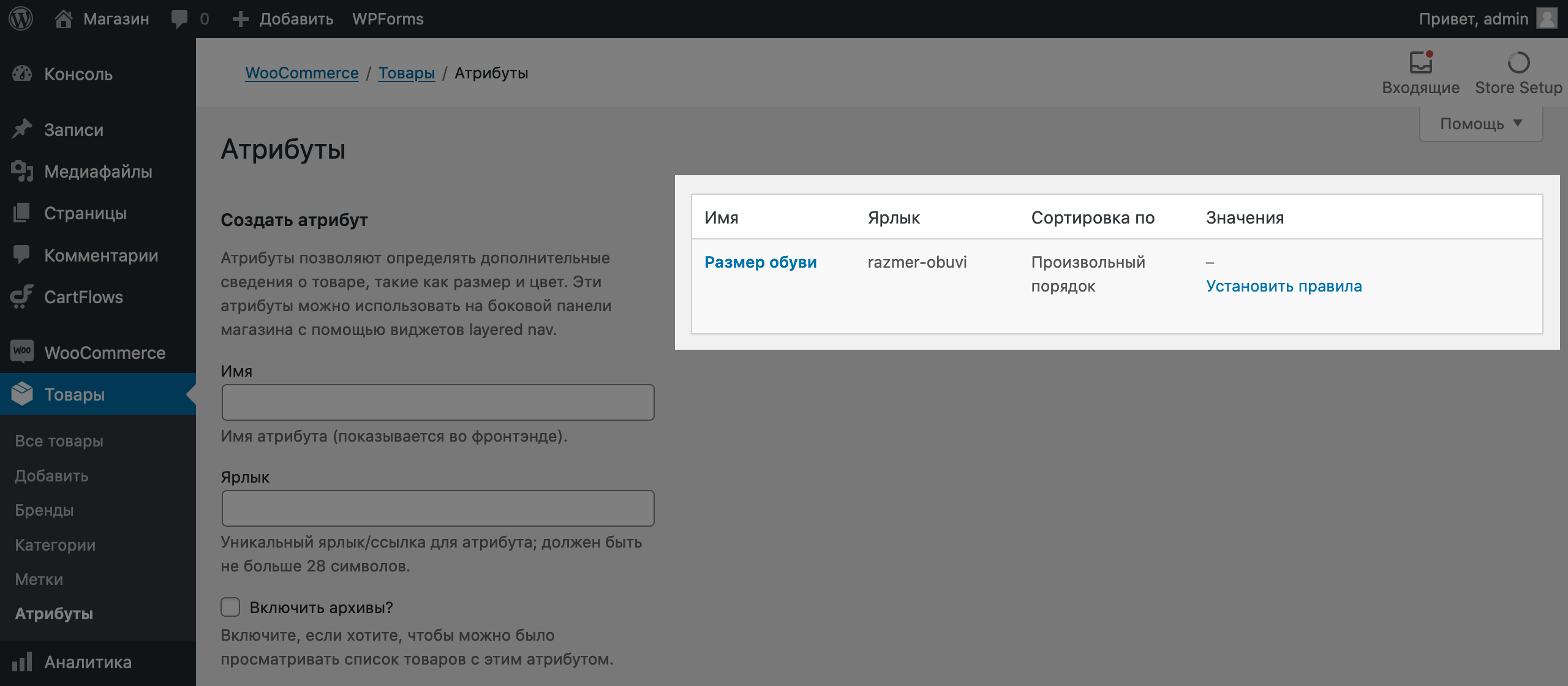
Давайте создадим для примера атрибут с размерами обуви. В поле «Имя» впишите «Размер обуви», в поле «Ярлык» — то же самое, но латиницей. В конце нажмите «Добавить атрибут».
Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».
Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».
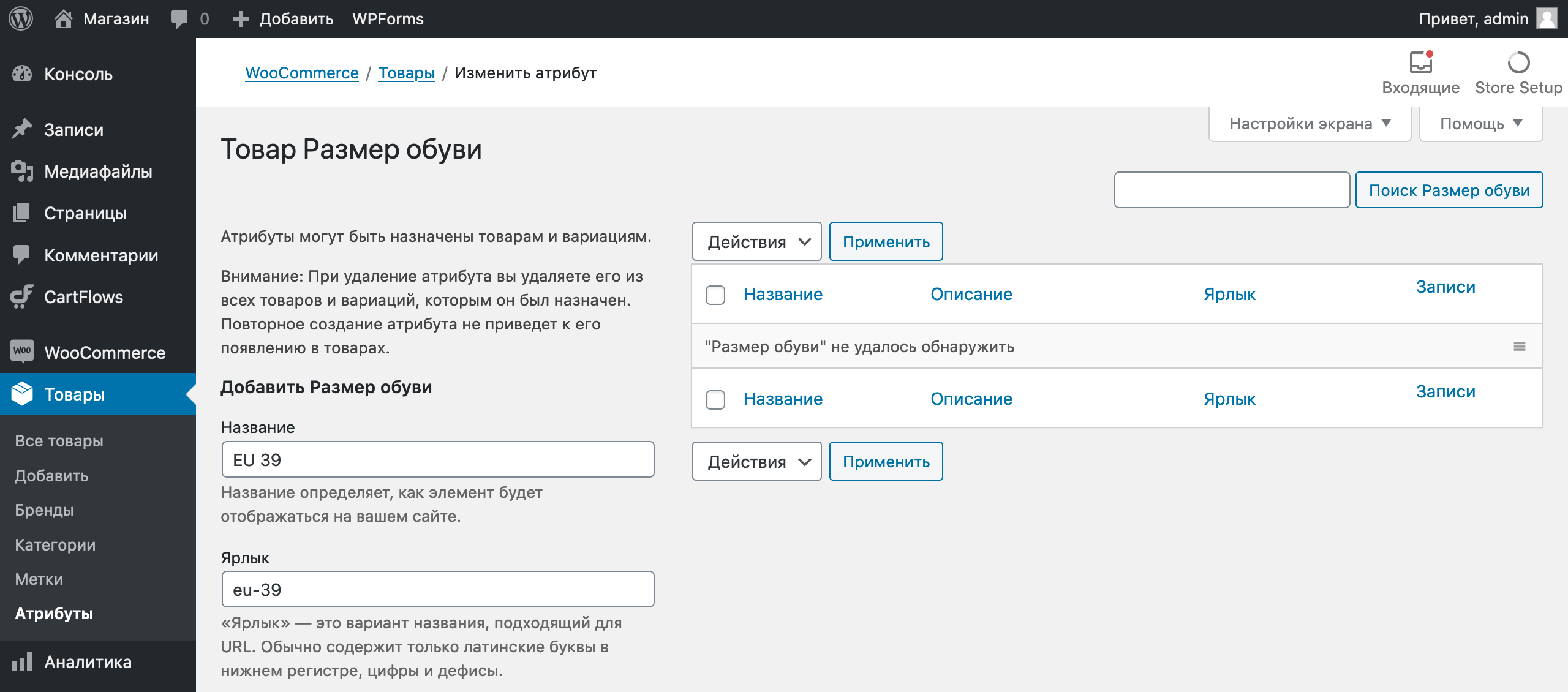
В этом разделе такой же интерфейс, как и в предыдущем. В поле «Название» в левой части экрана впишите размер, например, EU 39. В ярлык впишите то же самое, только через дефис — eu-39. В конце нажмите «Добавить Размер обуви». Затем таким же образом добавьте остальные размеры.
Когда создадите атрибуты и значения, останется присвоить их товарам. Для этого перейдите в раздел «Товары» — «Все товары», наведите курсор на нужный товар и нажмите «Изменить».
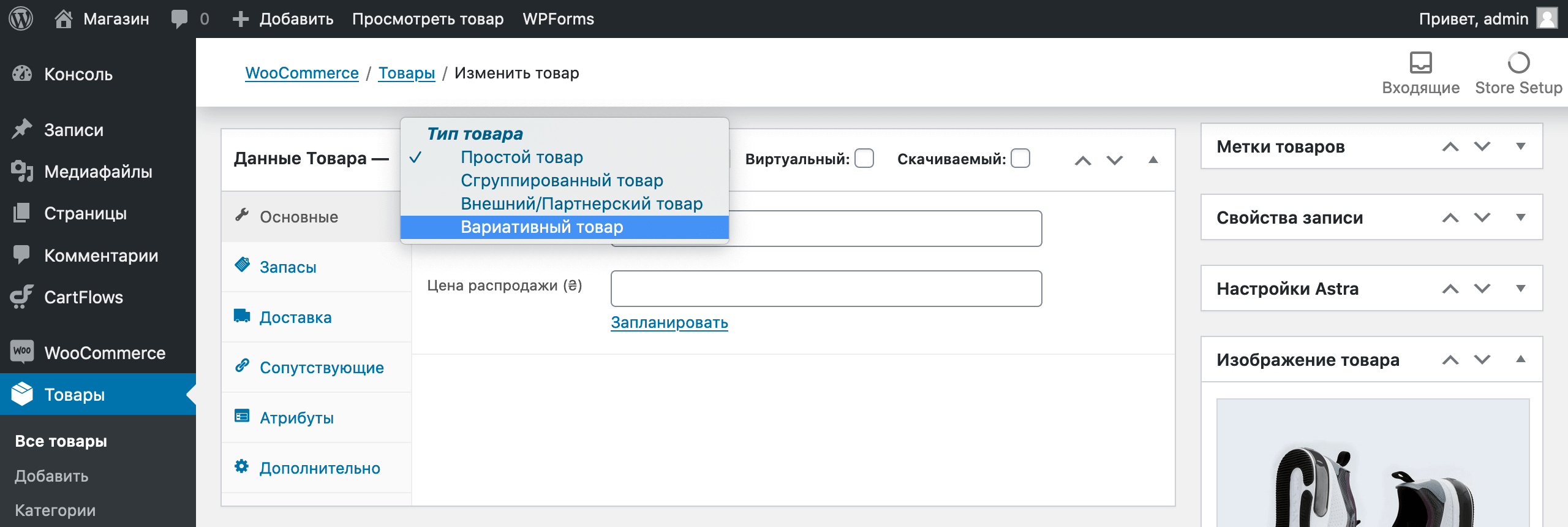
На следующей странице найдите блок «Данные товара». В заголовке этого блока указан тип товара. По умолчанию это будет «Простой товар». Но когда вы добавляете к товару атрибут, нужно поменять его тип на «Вариативный товар». Логично, ведь по сути вы как раз добавляете вариации.
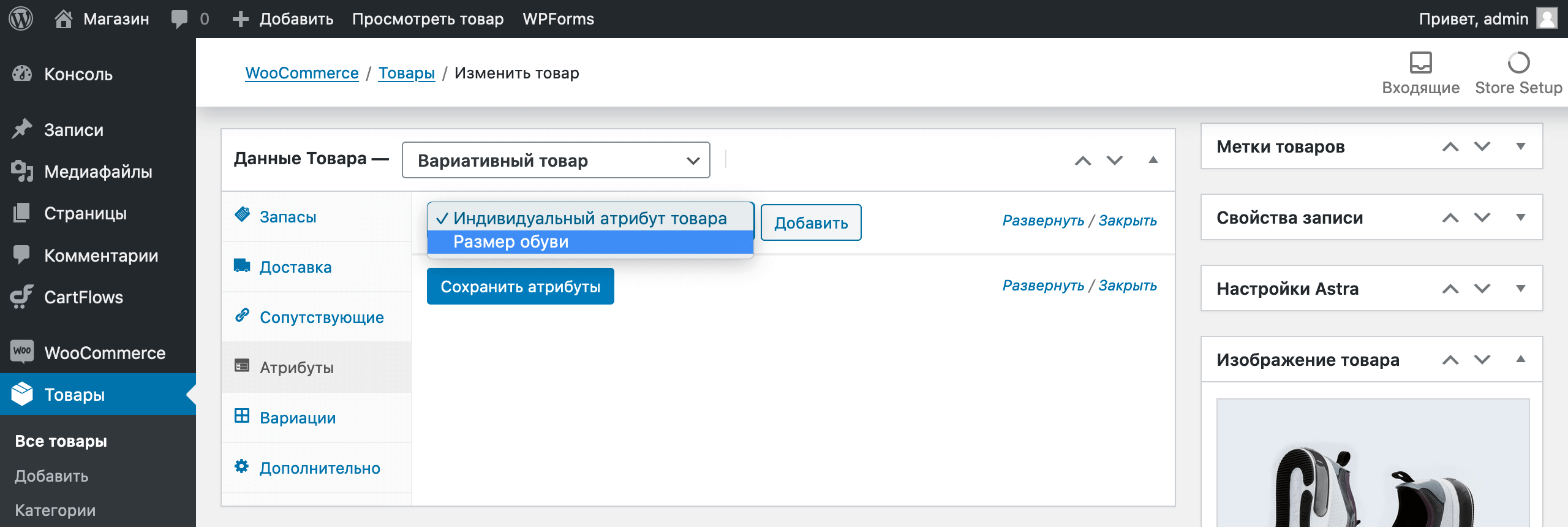
После смены типа товара зайдите в подраздел «Атрибуты», чтобы присвоить товару атрибут «Размер обуви», а потом создать на основе конкретных размеров вариации товара. В поле «Индивидуальный атрибут товара» выберите нужный атрибут, а потом нажмите «Добавить».
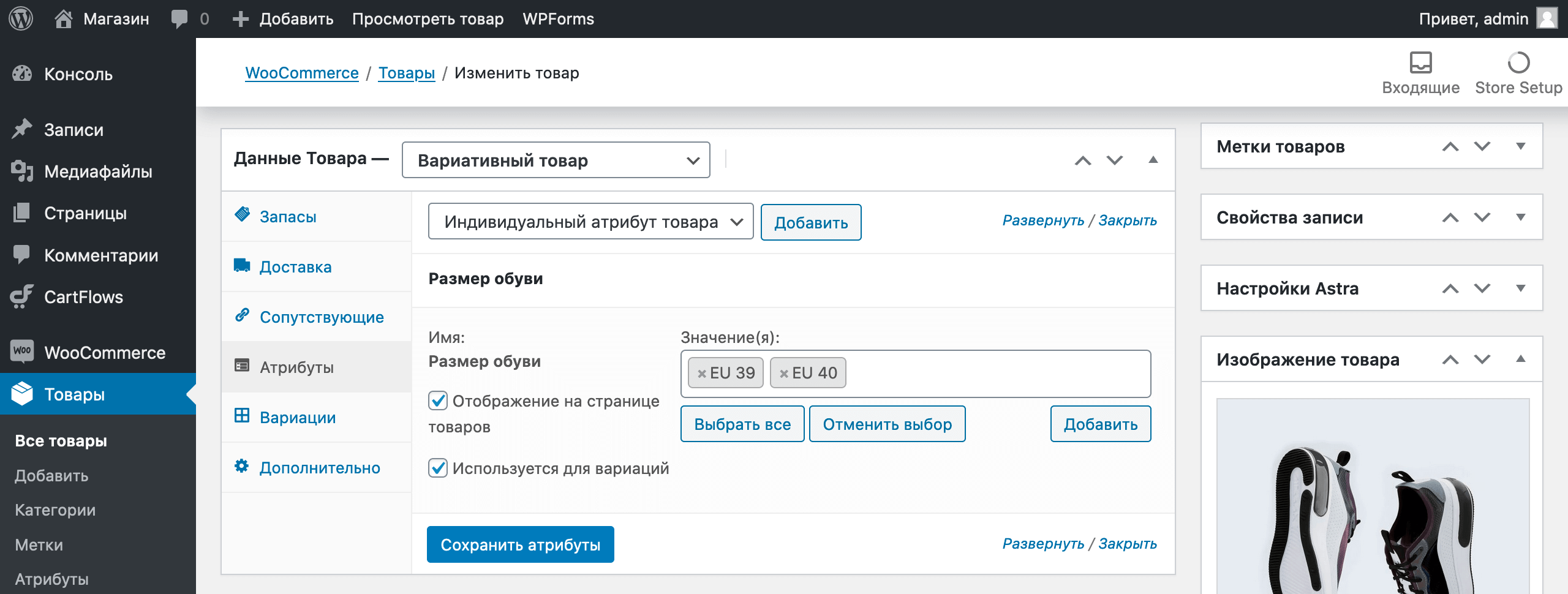
Следующий шаг — выбрать, какие именно размеры актуальны для этого товара. Введите названия нужных размеров, после чего отметьте галочкой поле «Использовать для вариаций» и нажмите «Сохранить атрибуты».
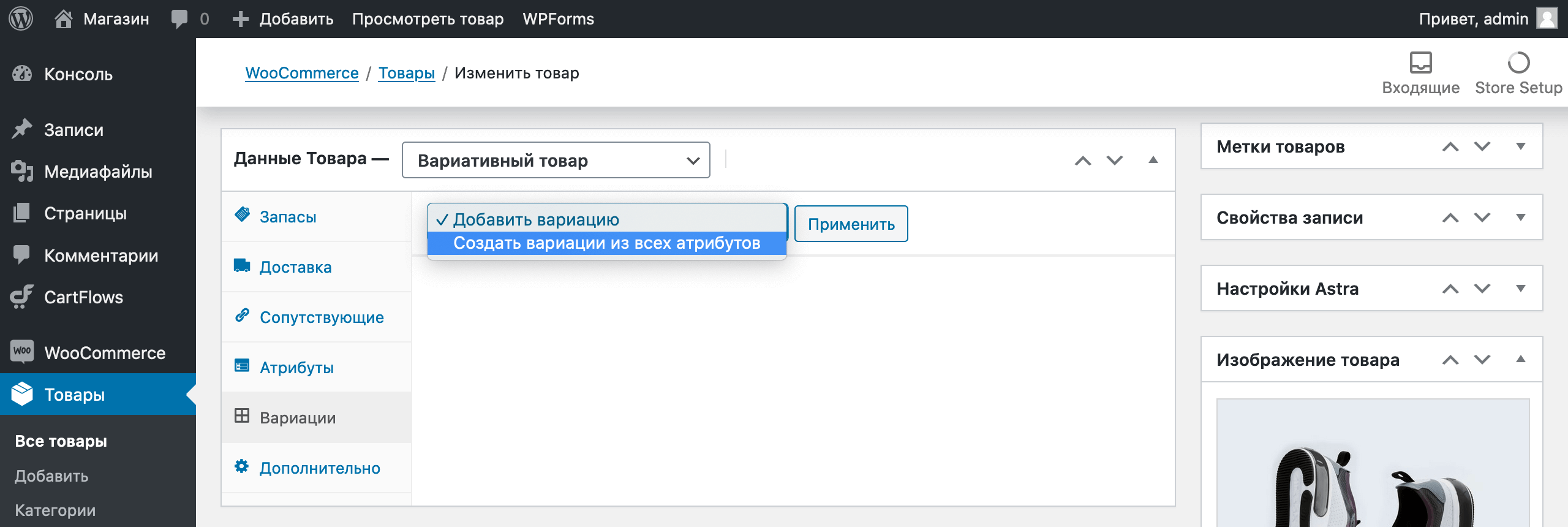
Дальше перейдите в подраздел «Вариации». Здесь в выпадающем списке выберите «Создать вариации из всех атрибутов». Под всеми атрибутами имеются в виду только те, которые вы только что присвоили товару в подразделе «Атрибуты». После этого нажмите кнопку «Применить».
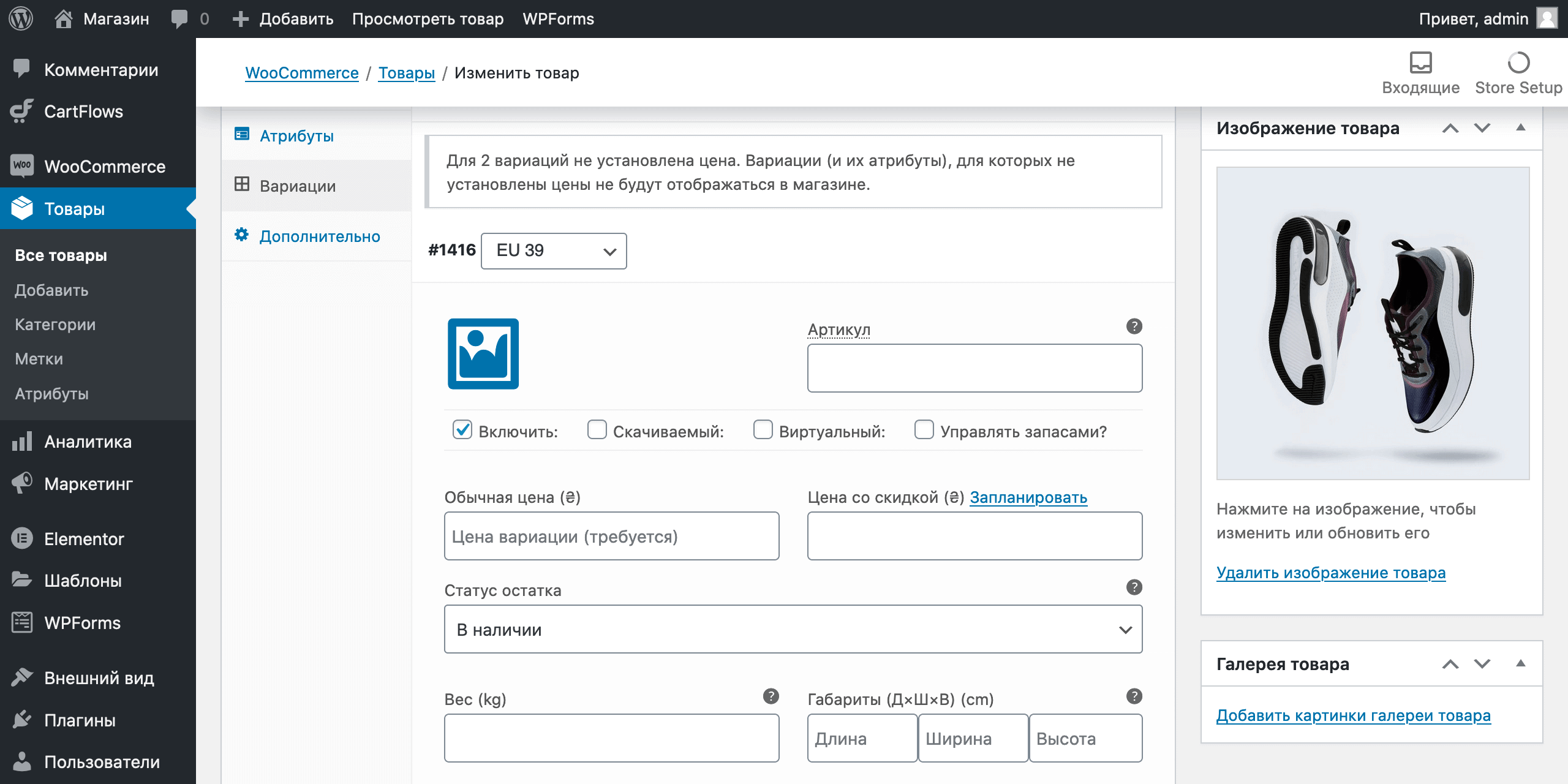
Ваши вариации появятся в этом же разделе. Остаётся установить для каждой из них цену, иначе товар будет отображаться на сайте, как недоступный. Для этого кликните по вариации, чтобы раскрыть её параметры.
Главное указать здесь цену. Все остальные поля — по необходимости. Чтобы загрузить своё изображение для вариации, кликните по синему значку изображения.
Таким же образом заполните цену и другие параметры остальных вариаций. После этого не забудьте нажать «Сохранить изменения».
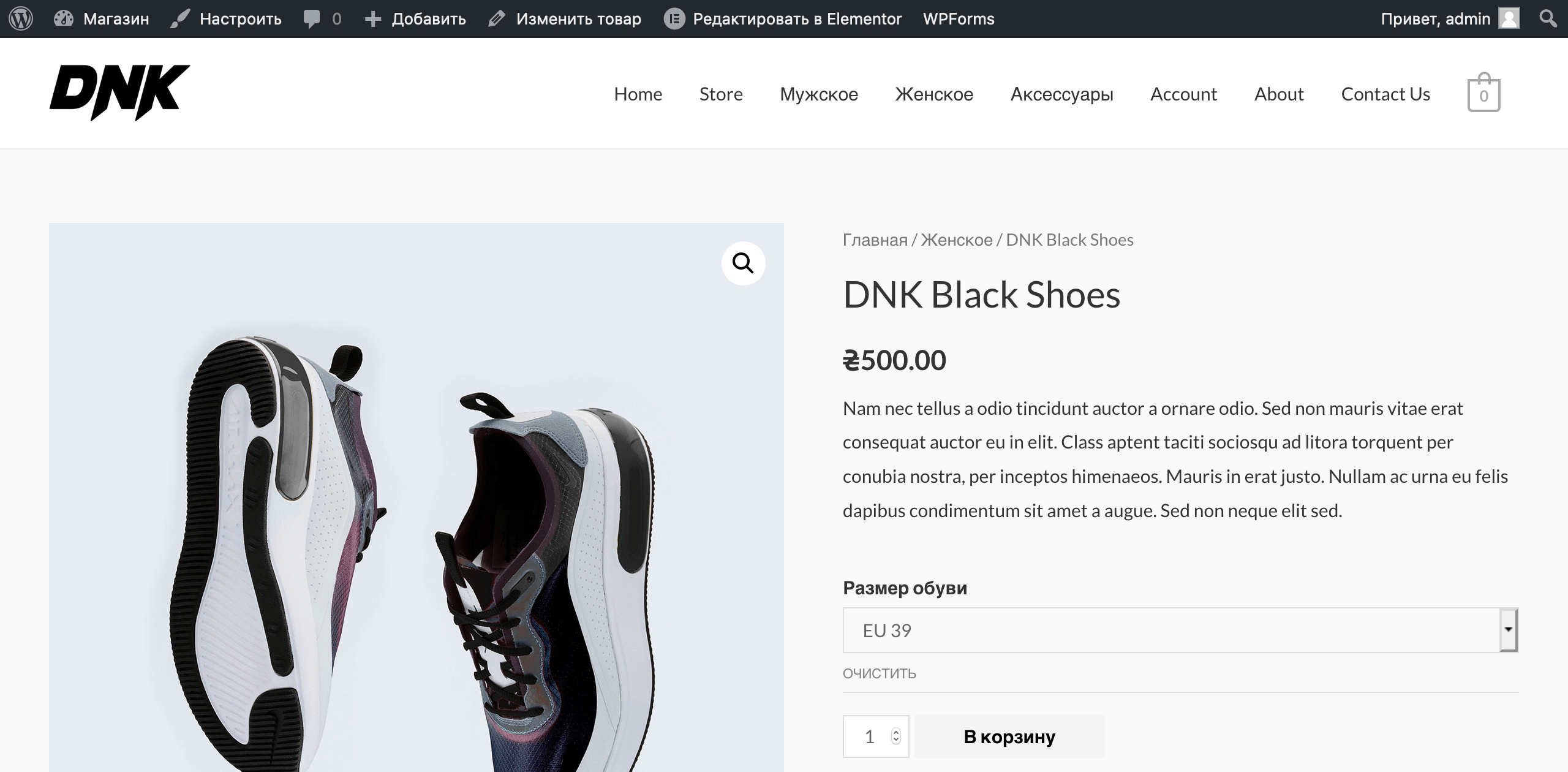
Откройте товар на сайте и проверьте, всё ли получилось. В итоге справа от изображения товара должен появиться выпадающий список, в котором покупатель будет выбирать нужную вариацию.
Настраиваем фильтры товаров
Речь о фильтрах, при помощи которых посетители вашего магазина сужают список предлагаемых товаров. Например, категории, бренды, цена или размер. Обычно их можно найти на странице магазина сбоку от товаров.
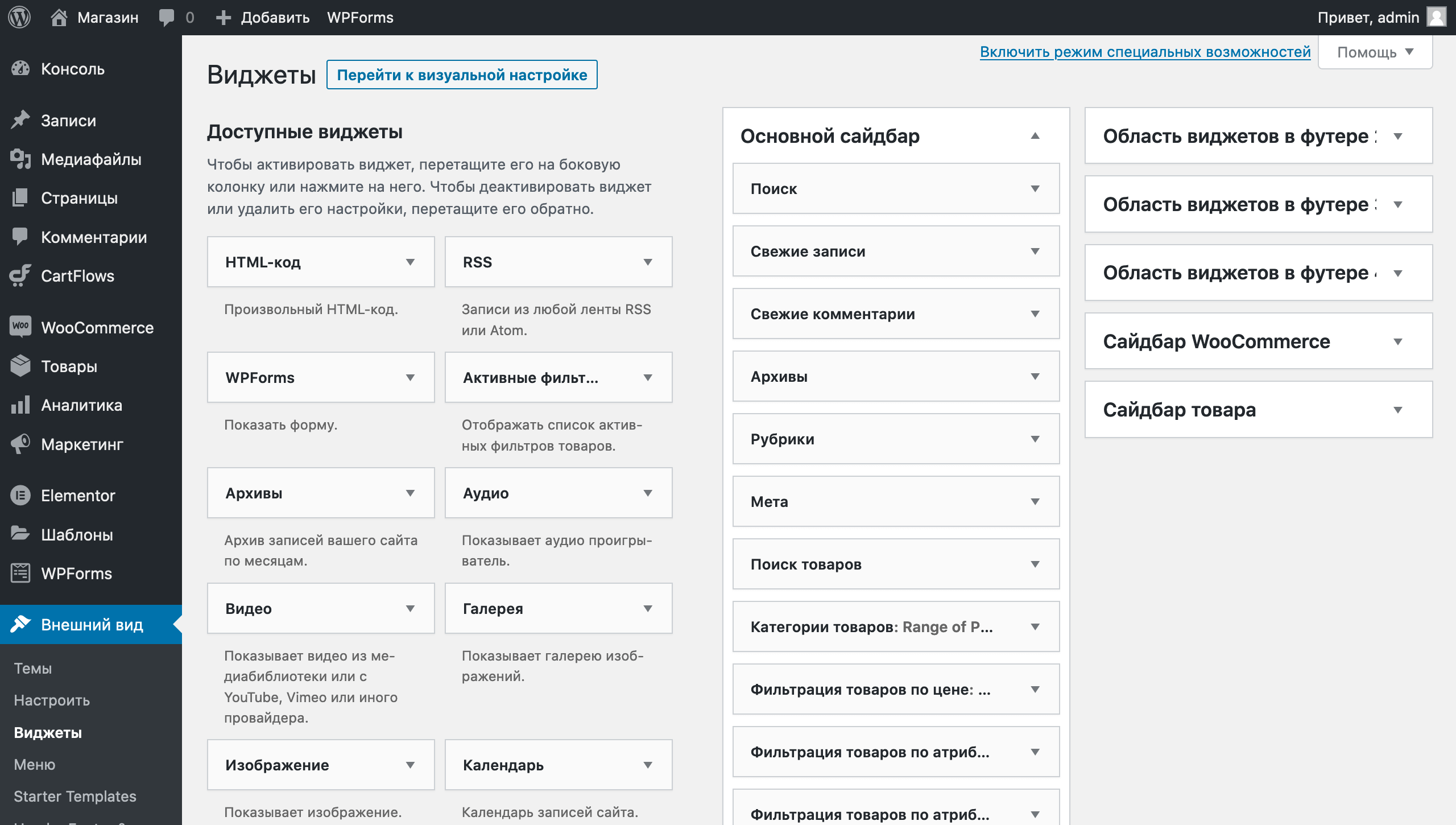
По умолчанию в вашем интернет-магазине будет четыре фильтра: поиск по товарам, самые продаваемые товары, список категорий, а также сортировка по цене. Чтобы добавить новые фильтры и отредактировать текущие, перейдите в раздел «Внешний вид» — «Виджеты».
Виджеты — это дополнения вроде плагинов, только попроще. В отличие от плагинов их нельзя установить, только выбрать из списка доступных в вашей теме. Список всех виджетов будет слева на странице, а справа — зоны, где их можно разместить.
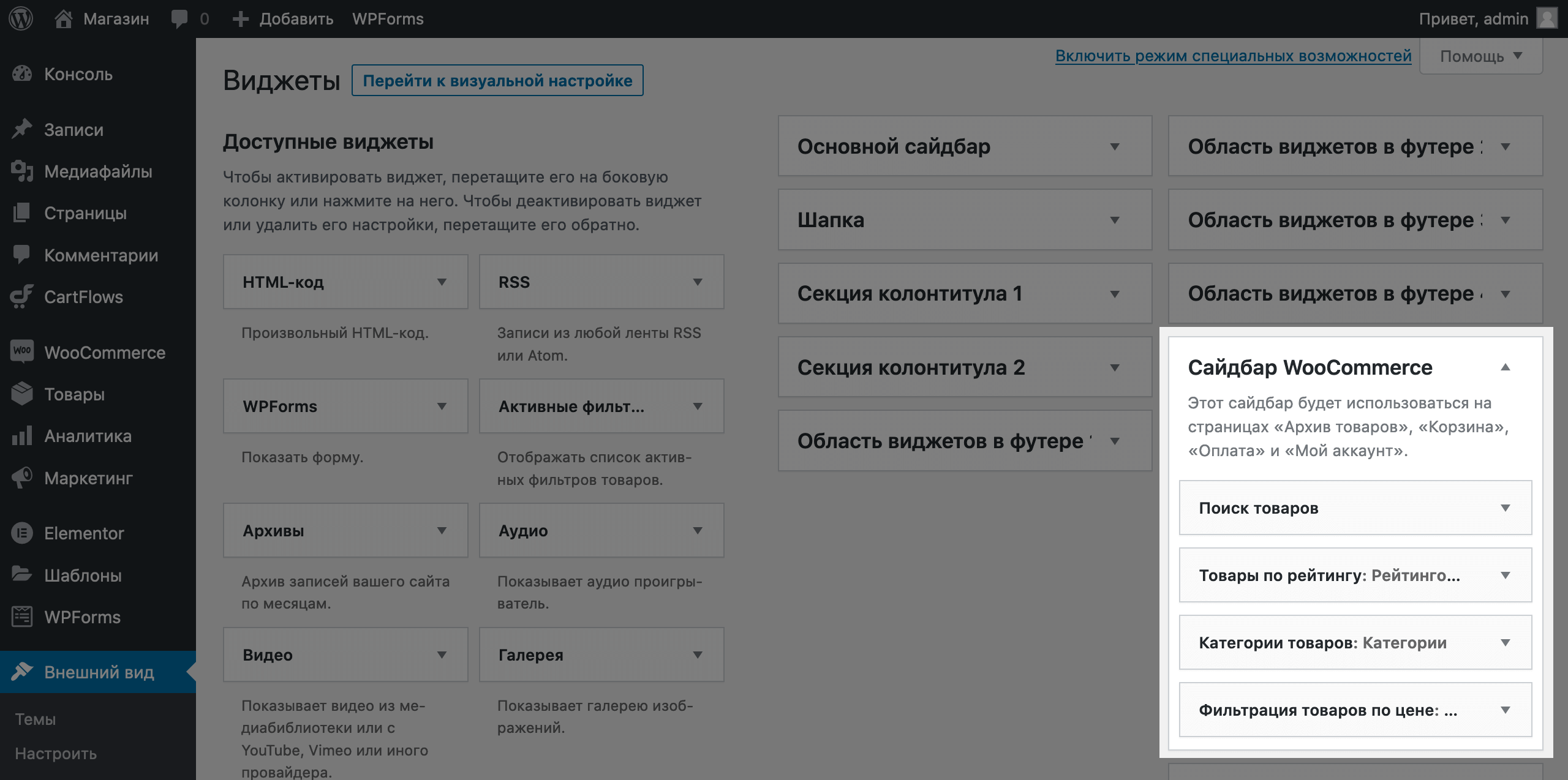
По умолчанию справа развёрнута зона «Основной сайдбар». В ней расположены почти все виджеты сразу, но на сайте эта зона нигде не присутствует. Кликните по названию зоны, чтобы её свернуть, а потом разверните зону «Сайдбар WooCommerce». Это как раз та зона, которая находится в каталоге товаров на сайте.
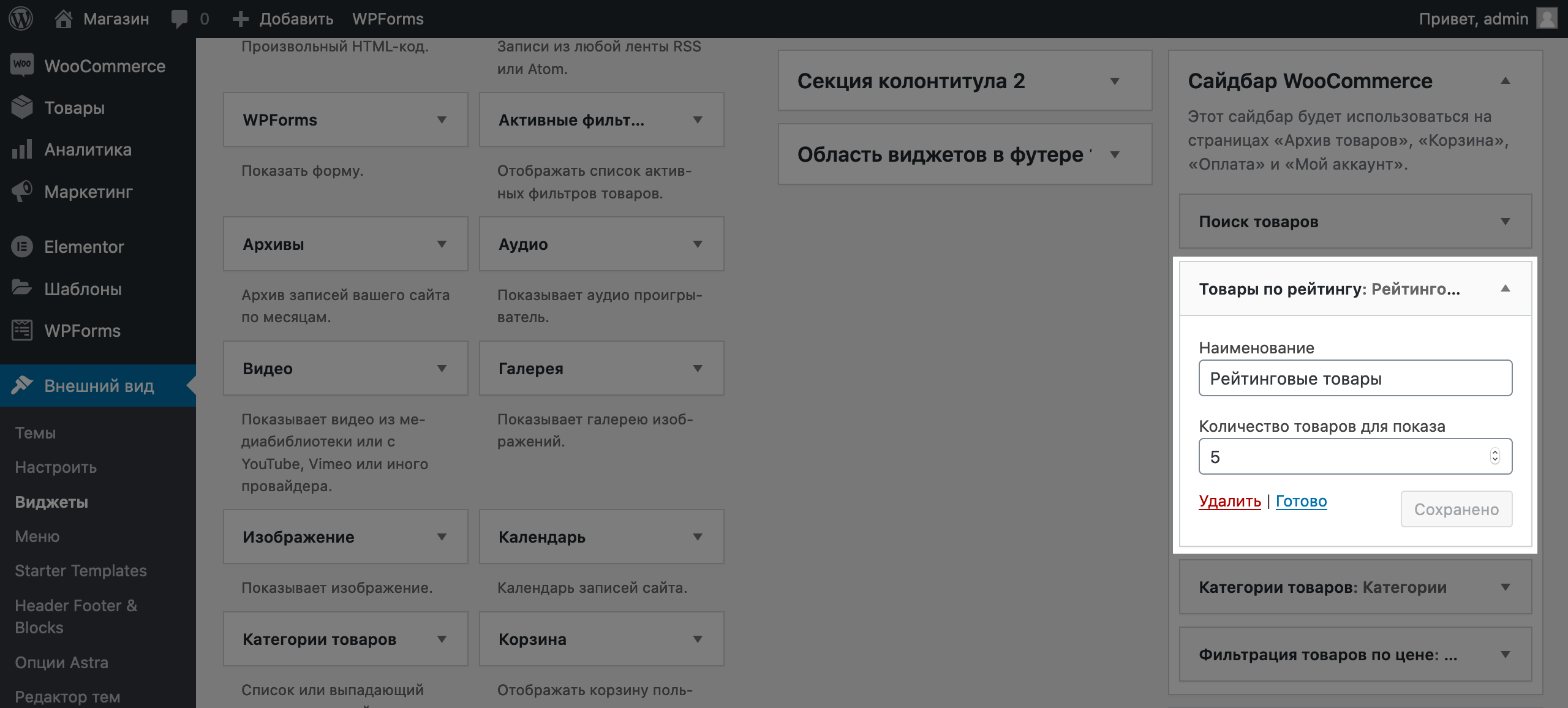
Кликните по фильтру в зоне, чтобы развернуть его параметры. В них вы можете удалить виджет, а также изменить его параметры. Иногда это название, иногда количество товаров или принцип их отображения. Зависит от виджета.
Чтобы добавить новый виджет, просто перетащите его из левой части экрана в нужную зону. Другой вариант — кликнуть по названию виджета, выбрать название зоны из выпадающего списка и нажать «Добавить виджет».
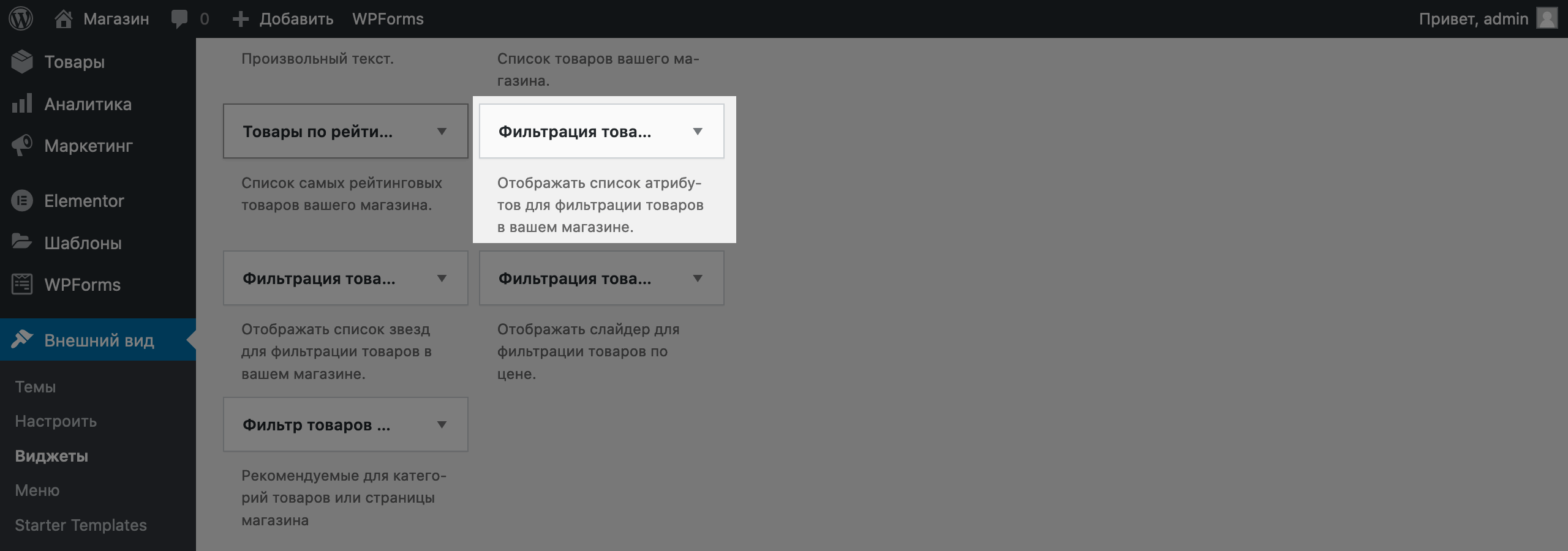
Конкретно для фильтров вы найдёте специальные виджеты внизу. Названия у них начинаются одинаково — «Фильтрация товаров» — поэтому понять, где какой фильтр, можно только из описания. Например, чтобы добавить фильтр по размеру, выберите виджет со словами «Отображать список атрибутов» в описании.
Поэкспериментируйте с виджетами и соберите подходящие фильтры на странице магазина, чтобы посетителям было удобно находить товары.
Создаём метки
Метки — это ещё один дополнительный параметр для товаров вроде атрибутов или брендов. Их присваивают отдельным товарам, чтобы потом можно было вывести все товары с конкретной меткой на отдельной странице. Например, вы можете создать метку «Акция», а потом создать отдельную страницу и вывести на ней только акционные товары.
Конечно, можно вместо метки создать категорию «Акция» и наполнить её нужными товарами, но категория будет отображаться в виджете «Категории товаров», а метка нет. То есть, используя метки, вы сможете избежать лишних категорий, чтобы не перегружать виджет с ними в магазине.
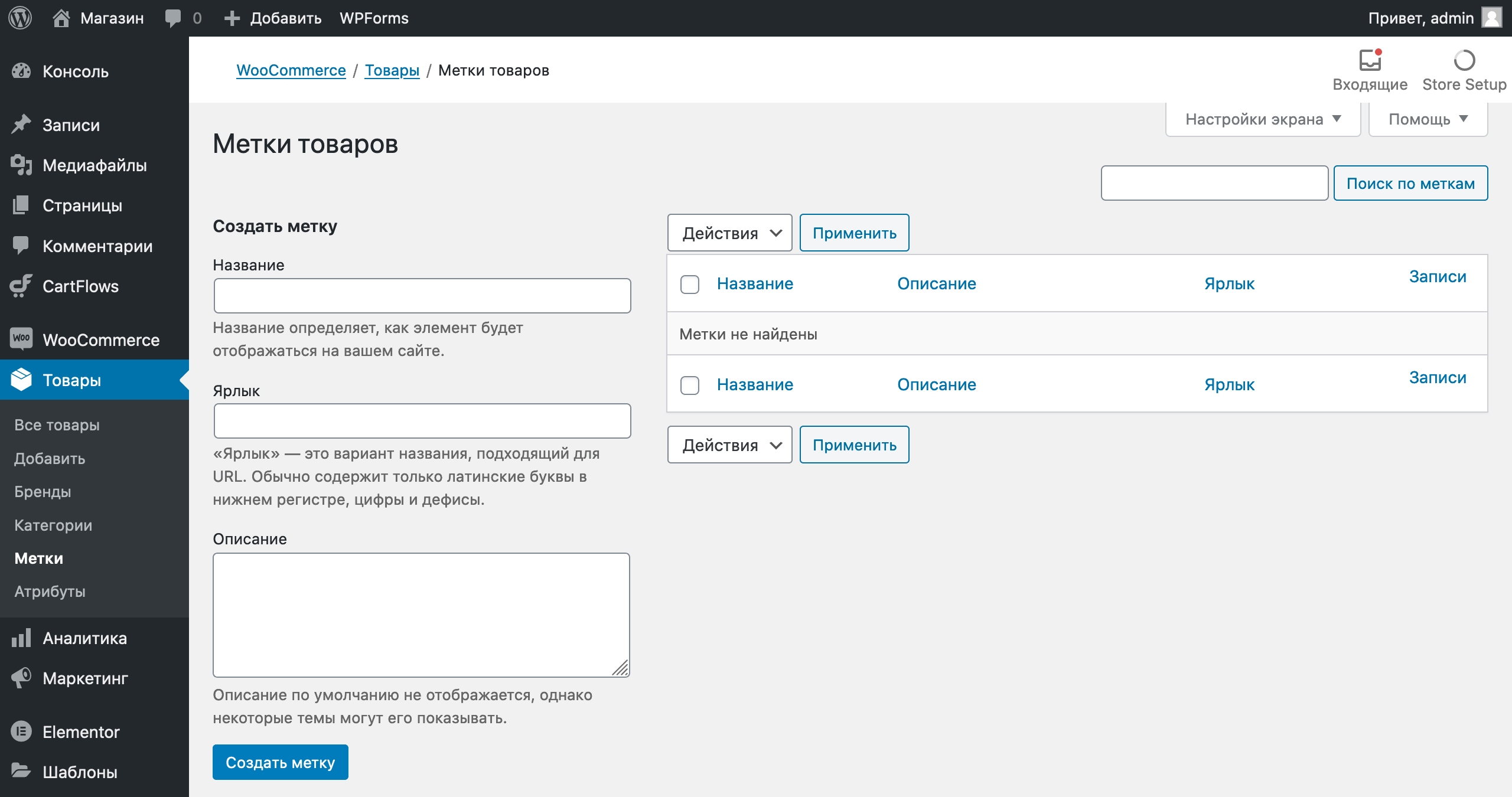
Перейдите в консоли в раздел «Товары» — «Метки». Интерфейс раздела предсказуемо похож на подраздел «Атрибуты» или «Категории»: слева создаём новые метки, справа — редактируем их.
Для примера создадим метку для акционных товаров. В поле с названием впишите «Акция» или «Распродажа», а в ярлык — «sale». После этого нажмите внизу «Создать метку».
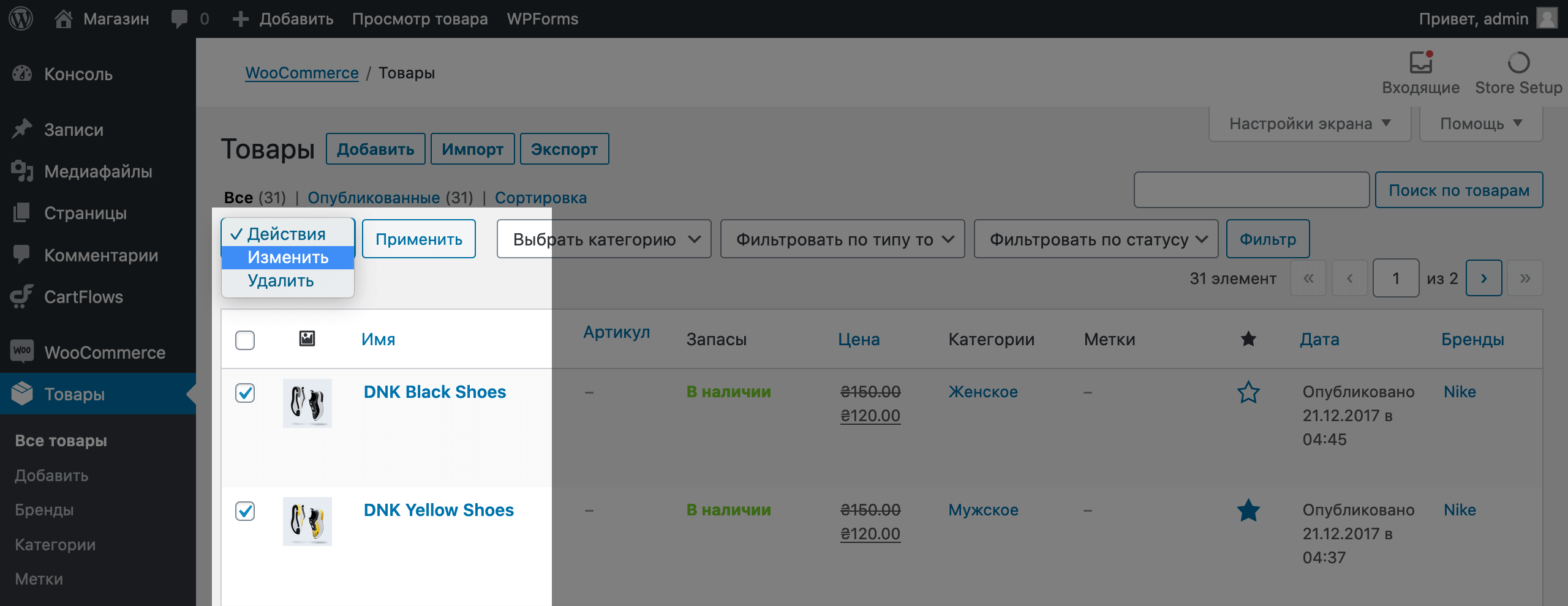
Теперь метку можно добавлять к товарам, как бренд или категорию. Для этого перейдите в раздел «Товары» — «Все товары» и отметьте галочкой товары с акционной ценой. Затем выберите «Изменить» в списке «Действия» вверху таблицы и нажмите рядом кнопку «Применить».
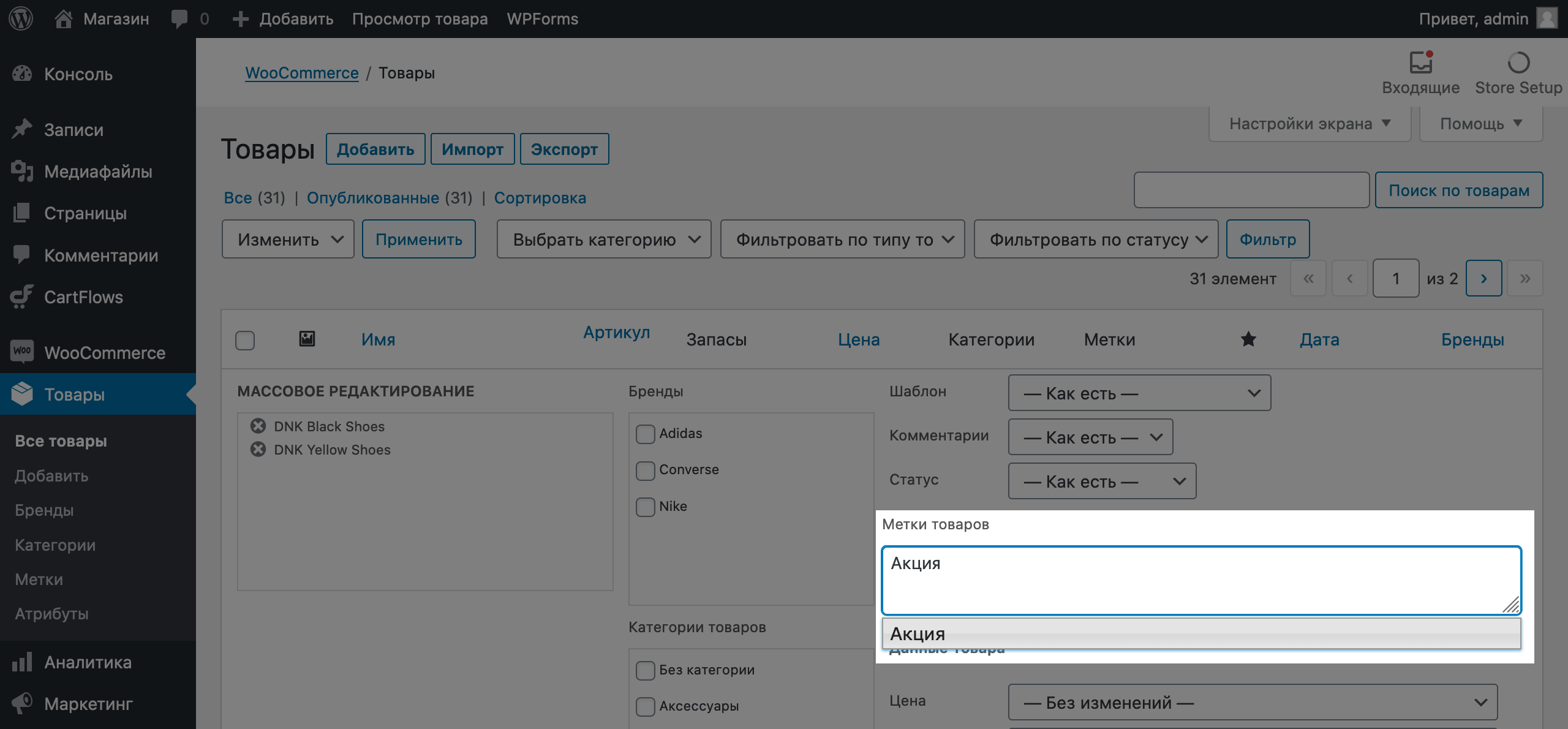
В меню редактирования нескольких товаров найдите блок «Метки товаров» и начните вводить название метки. После того как вы введёте несколько первых букв метки, она должна появиться в виде элемента списка. Выберите этот элемент, а затем нажмите «Обновить» чуть ниже.
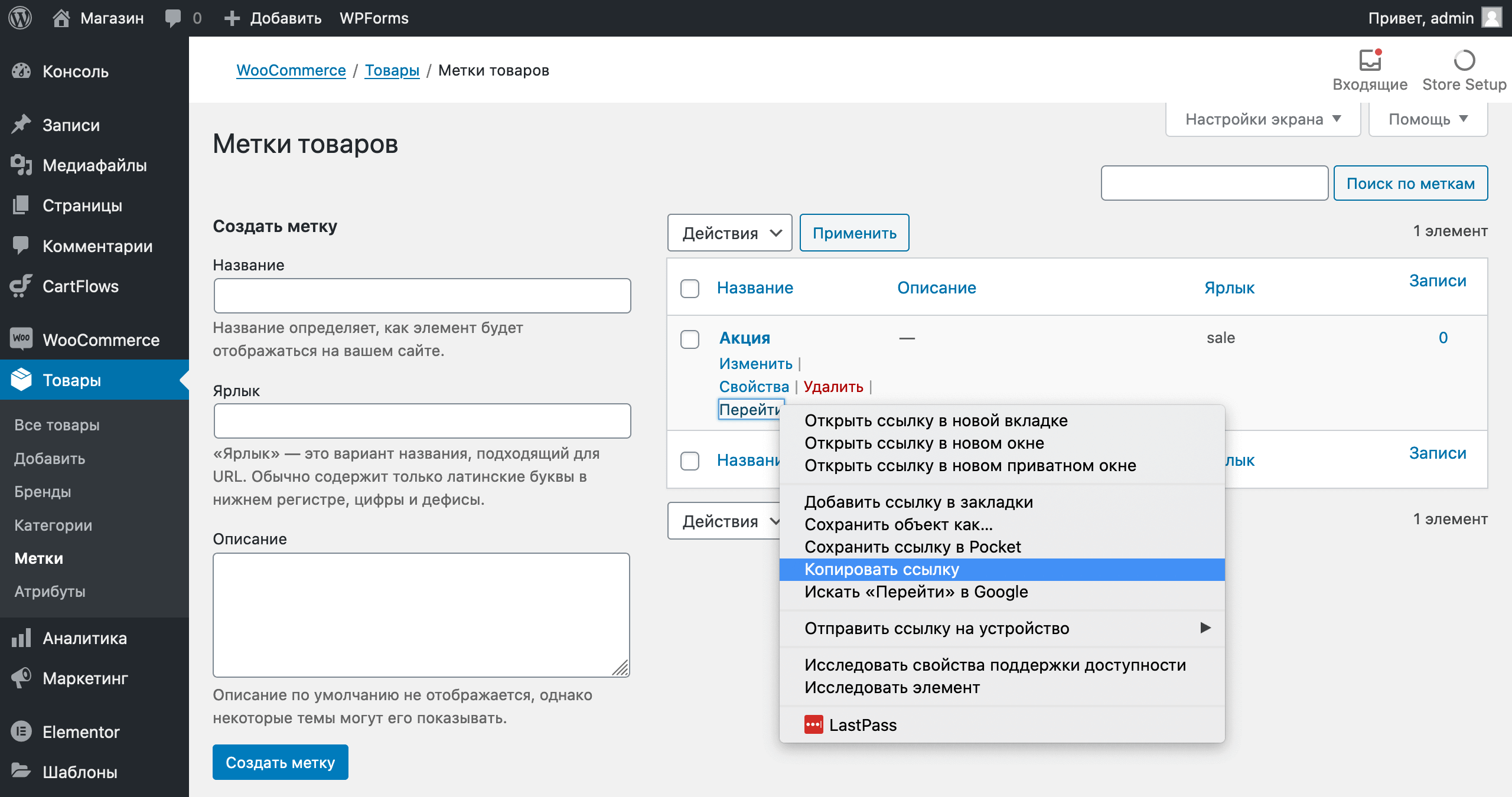
Вы присвоили товарам метку. Теперь скопируйте на неё ссылку в разделе «Товары» — «Метки» и разместите где-нибудь на сайте. Например, чтобы на неё могли перейти с баннера на главной странице.WordPress сгенерирует страницу с нужными товарами автоматически.
Чтобы найти ссылку, наведите курсор на метку и найдите ссылку «Перейти». Кликните по ней правой кнопкой мыши и выберите «Скопировать ссылку».
Редактируем внешний вид карточек с товарами
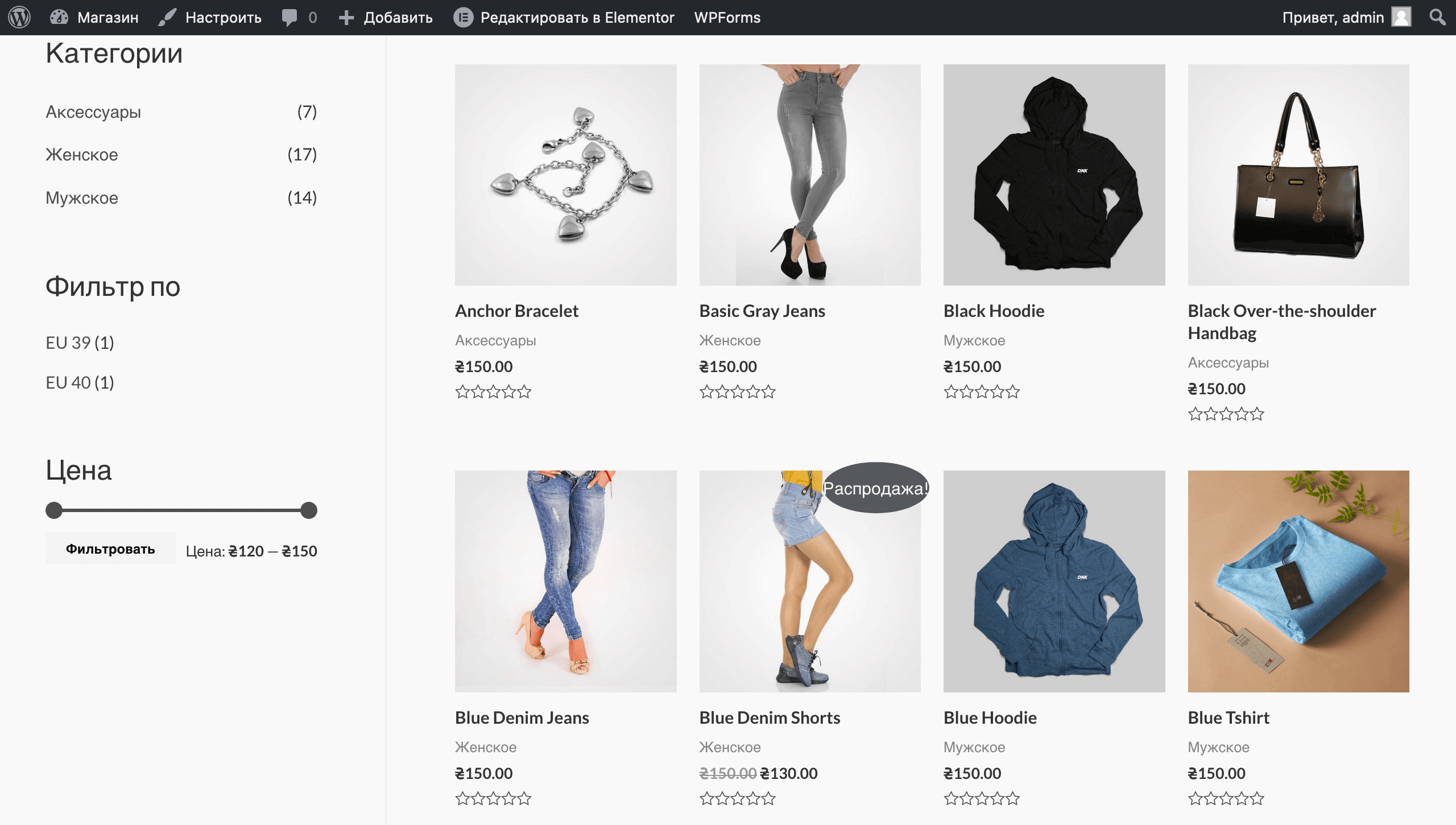
Речь о внешнем виде миниатюр с товарами на сайте. По умолчанию они состоят из изображения товара и четырёх строк: названия товара, категории, цены и рейтинга. Отображение этих элементов тоже можно регулировать.
Откройте в консоли раздел «Внешний вид» — «Настроить». Это раздел с визуальными настройками вашего интернет-магазина. В нём нельзя поменять блоки местами или добавить новые, но можно изменить шрифты и стили кнопок на сайте, изменить местоположение боковой панели с фильтрами на странице или выбрать другую исходную сортировку товаров. А также много других настроек.
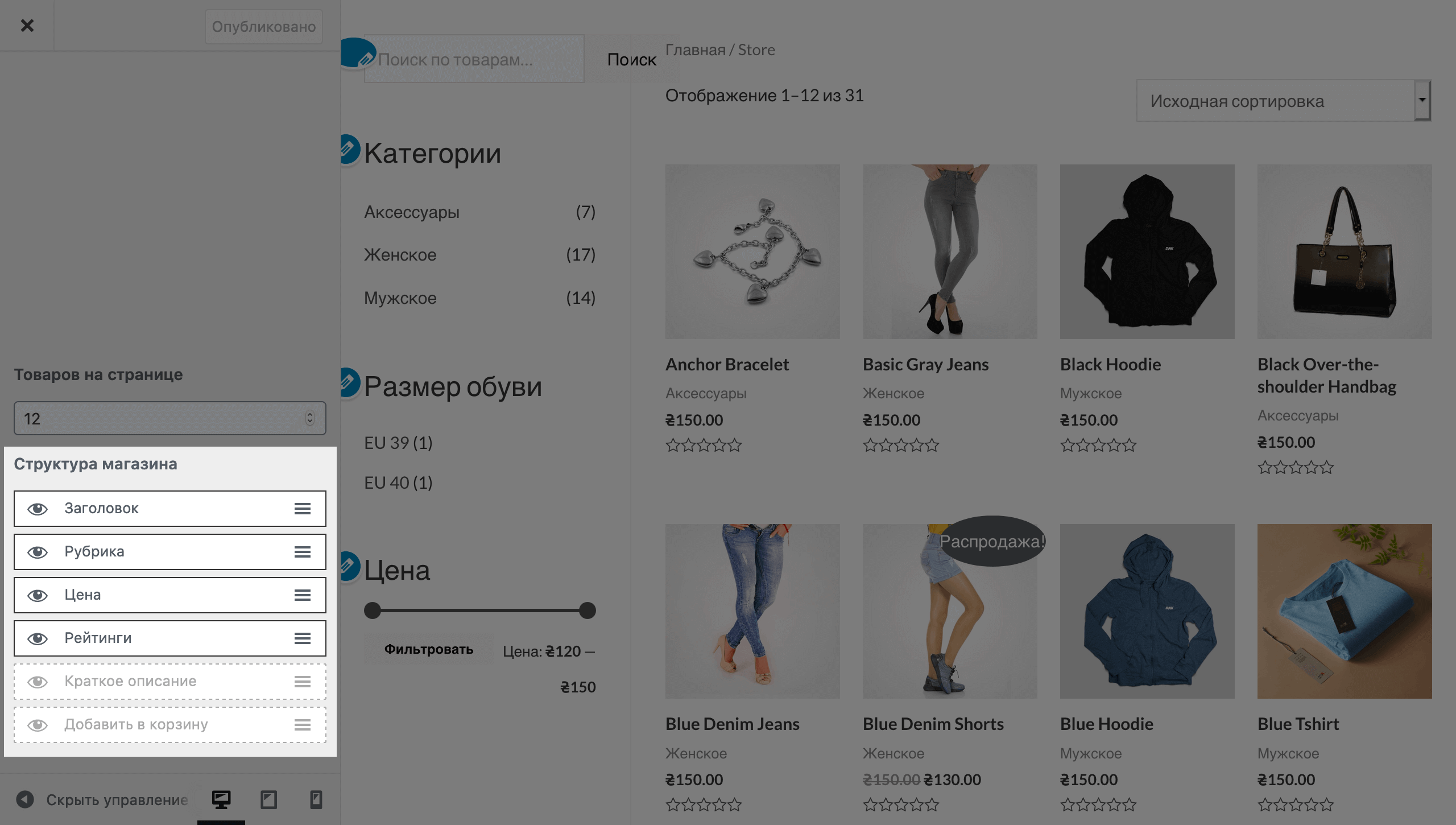
Сейчас вам нужно перейти в раздел «WooCommerce» — «Каталог товаров». На этой странице прокрутите боковую панель в самый низ, пока не увидите в ней блок «Структура магазина».
Этот блок отвечает за то, как выглядят миниатюры с товарами на сайте. По умолчанию здесь выбраны четыре элемента из шести. Как раз то, что видно в правой части экрана: заголовок, рубрика, цена и рейтинг.
Кликните по элементу, если хотите его выключить и наоборот. Например, поначалу неплохой идеей будет убрать рейтинг, потому что ни у одного товара его пока нет, а пустые звёзды выглядят странно. В конце нажмите «Опубликовать» в верхней части боковой панели, чтобы применить изменения.
На этом с товарами всё. Вы узнали о предназначении каждого подраздела в разделе «Товары». Чтобы выйти из визуальных настроек магазина, нажмите крестик в левом верхнем углу бокового меню. Теперь отредактируем меню в шапке сайта.
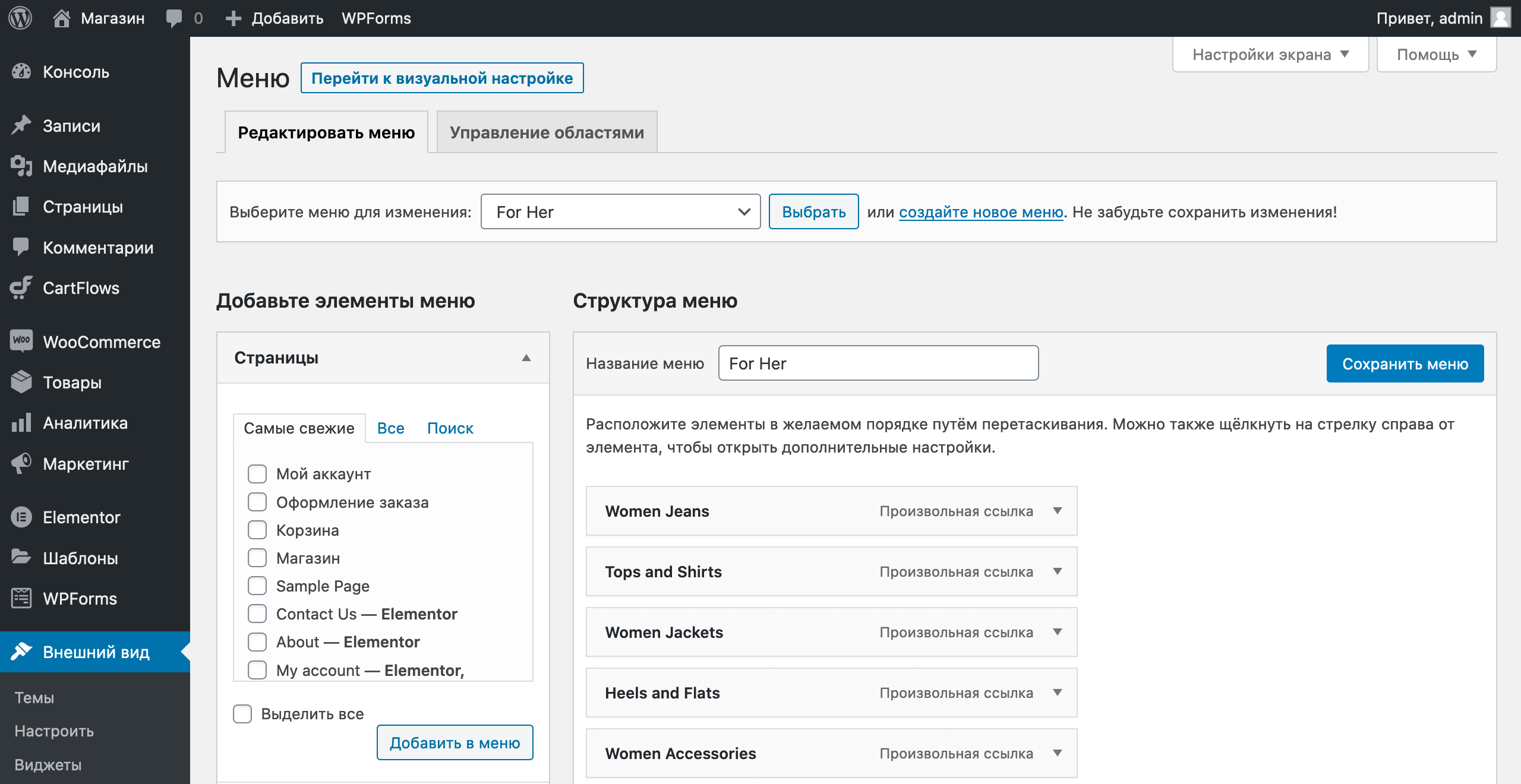
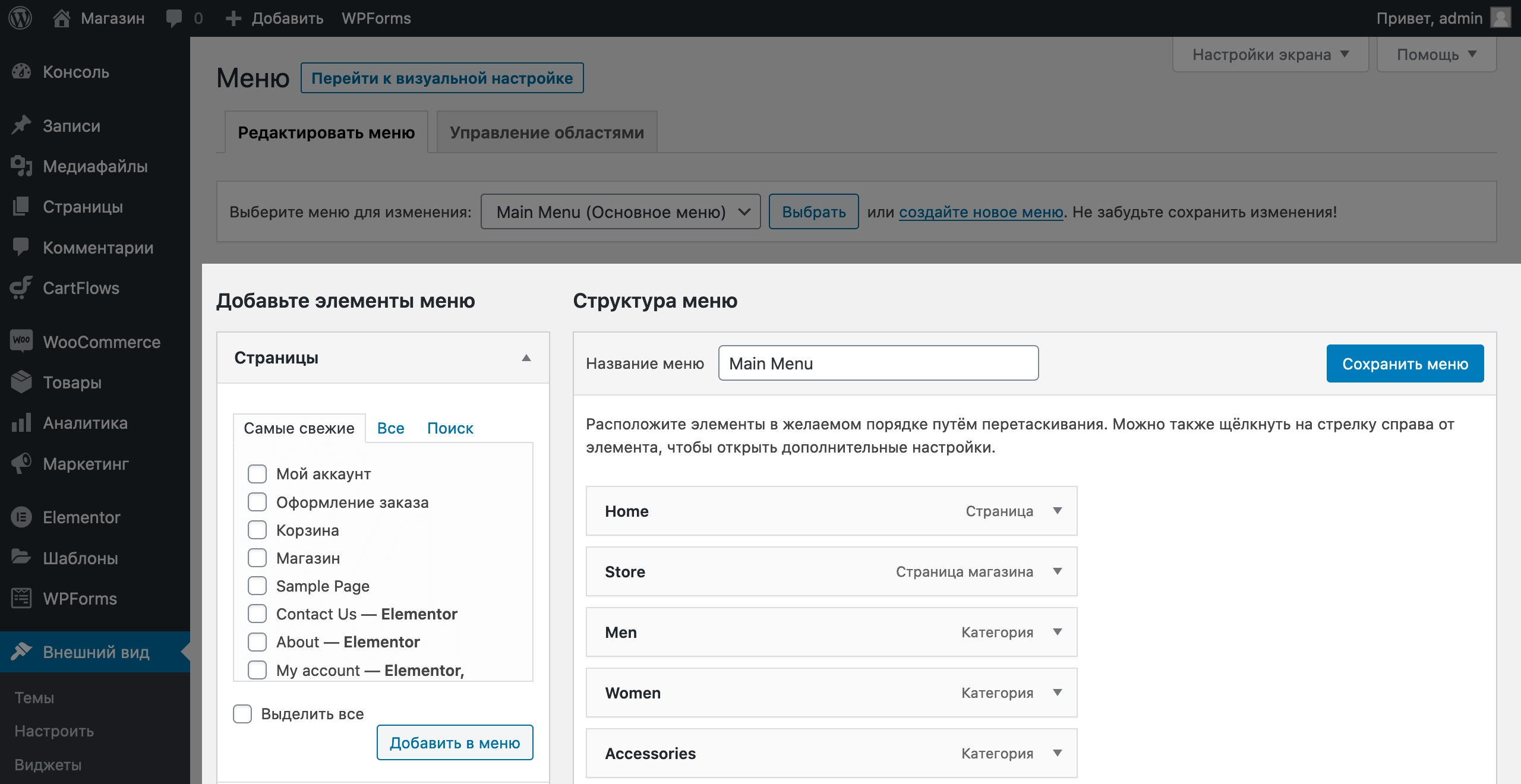
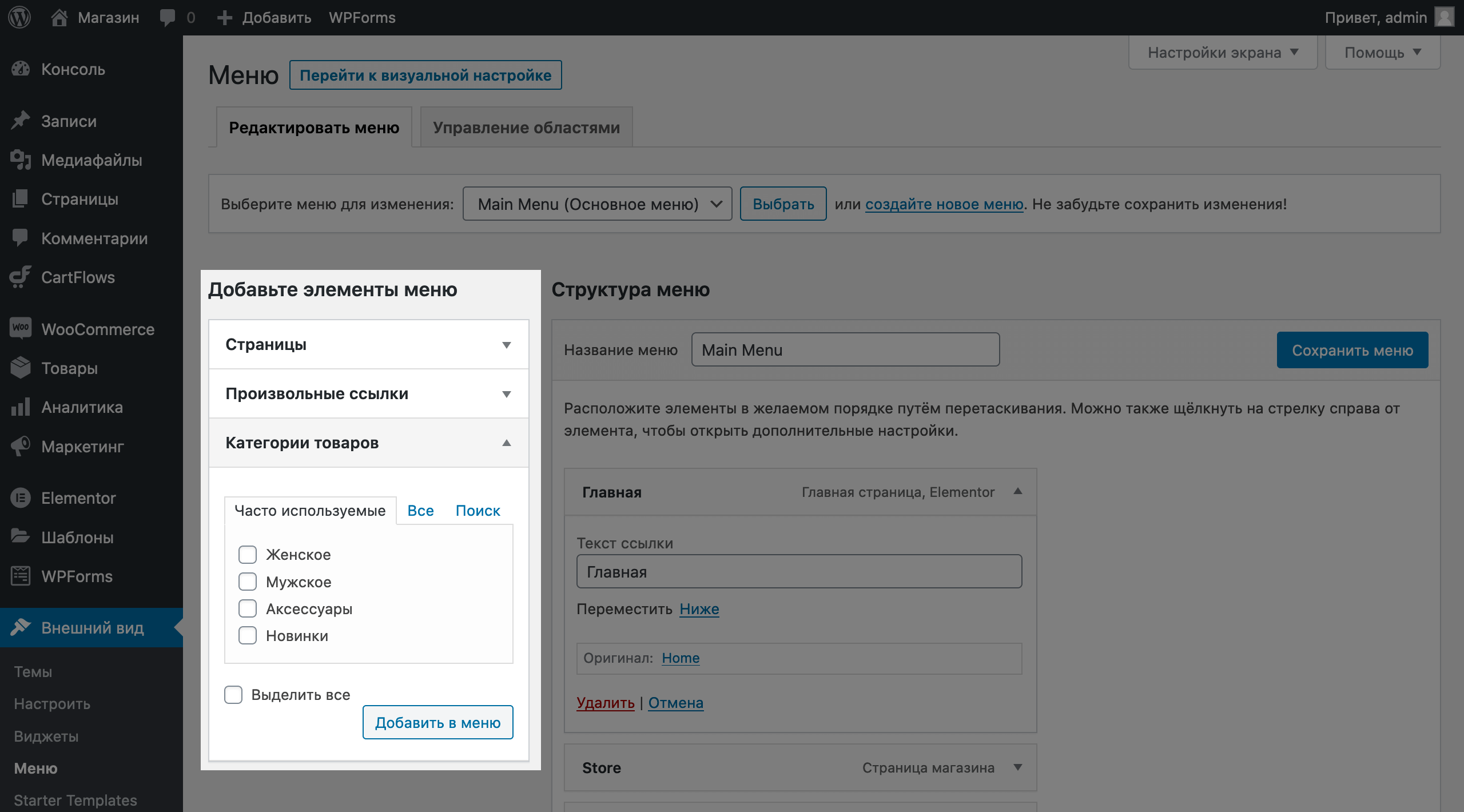
Перейдите в консоли в раздел «Внешний вид» — «Меню». В этом разделе вы сверху выбираете, какое именно меню редактировать, а снизу добавляете в это меню новые разделы и управляете разделами, которые там уже есть.
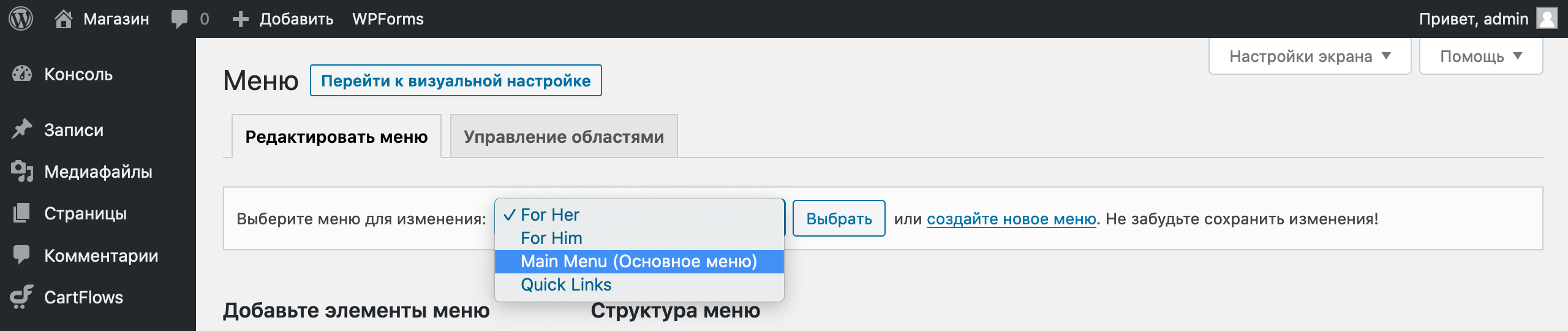
По умолчанию здесь будет выбрано меню «For Her». Это не то меню, которое сейчас находится в шапке. Выберите из выпадающего списка меню с названием «Main Menu» и нажмите справа кнопку «Выбрать».
Ниже на странице будут блоки для работы с выбранным меню: слева — элементы, которые можно в меню добавить, а справа — уже добавленные элементы.
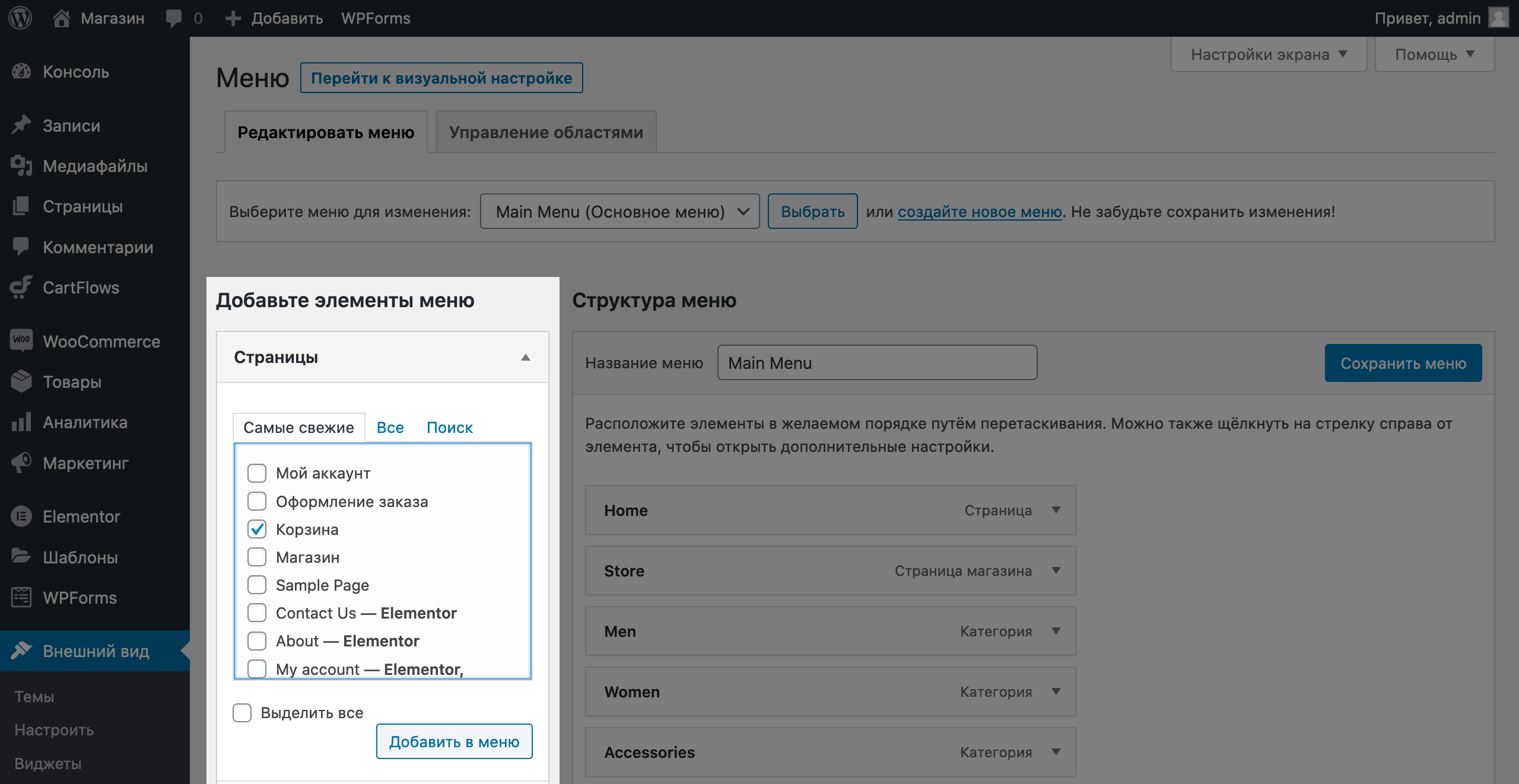
Чтобы добавить новый элемент в меню, поставьте возле него галочку в левой части экрана и нажмите «Добавить в меню».
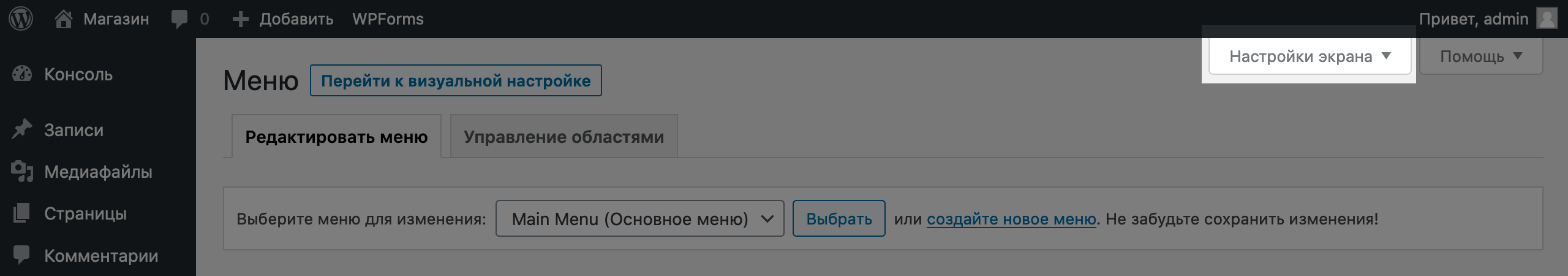
По умолчанию в левой части экрана среди разделов, из которых можно выбрать новый элемент для меню, не будет раздела с категориями. Но вы можете его добавить. Для этого в правом верхнем углу страницы найдите вкладку «Настройки экрана».
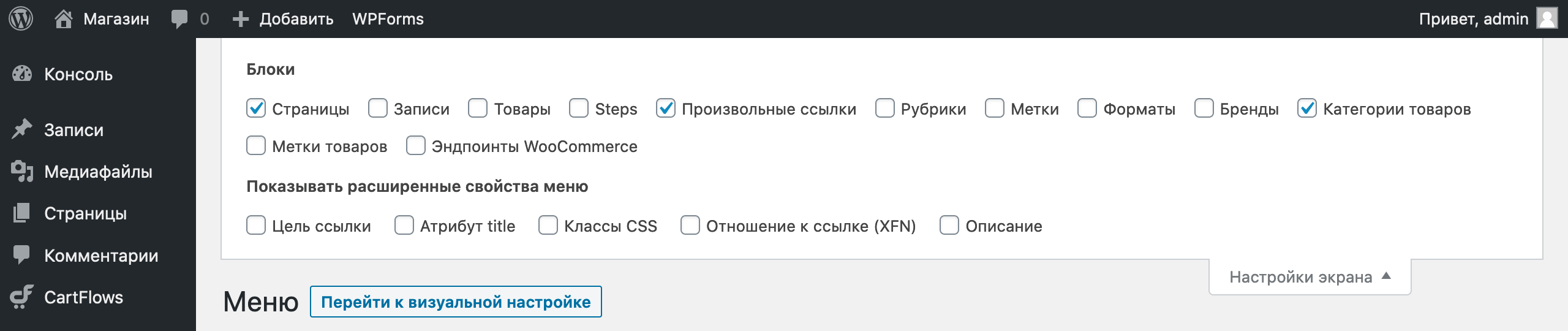
В открывшемся меню отметьте галочкой пункт «Категории» и снимите галочки с пунктов, которые хотите убрать. Например, вам вряд ли понадобится добавлять в меню элементы из разделов «Рубрики», «Записи» и «Эндпоинты WooCommerce».
Затем сверните «Настройки экрана», найдите слева внизу раздел «Категории» и добавьте в меню недостающие элементы.
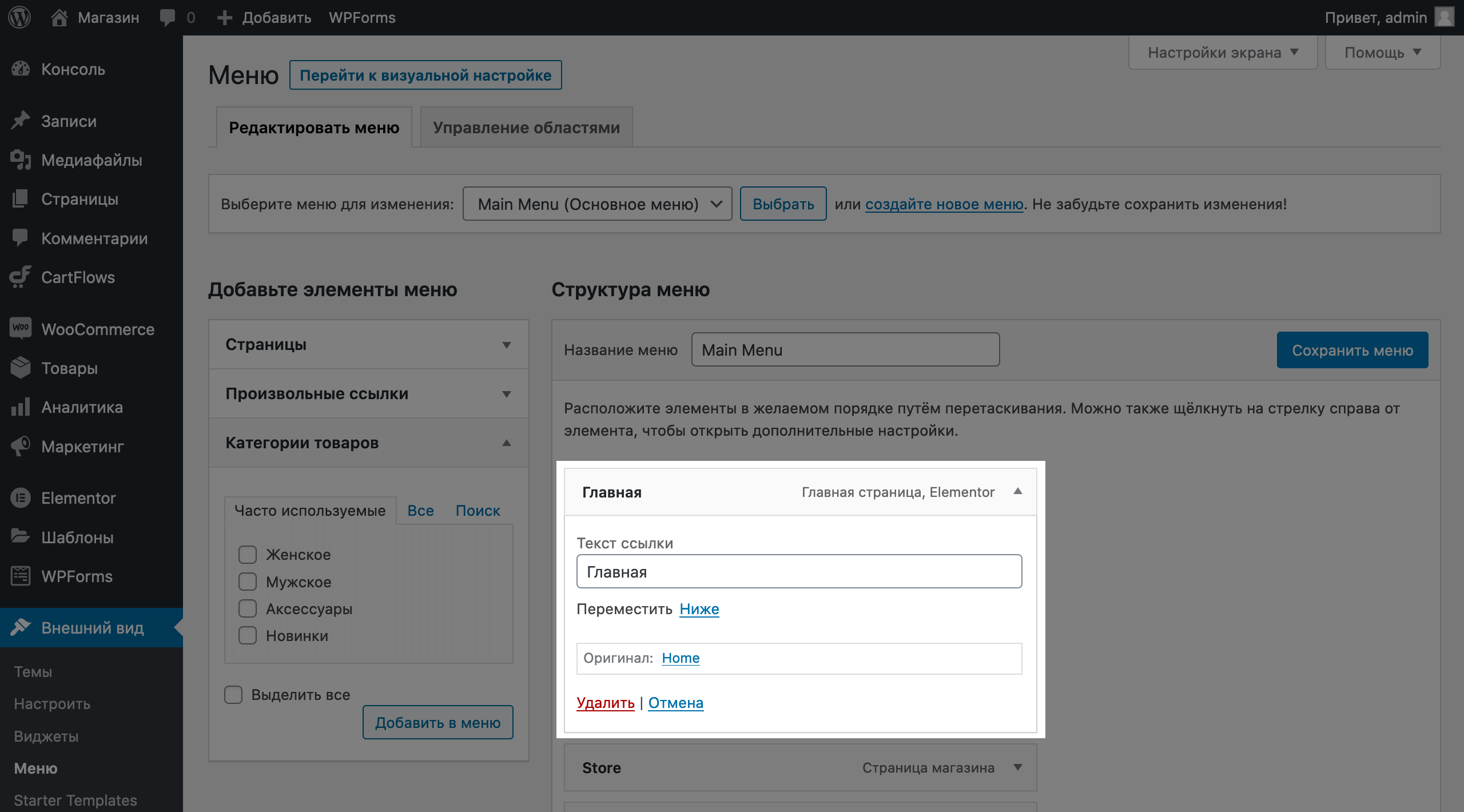
Чтобы отредактировать существующий элемент меню, кликните по стрелочке в правой части элемента. Откроются параметры, где вы сможете переименовать элемент, переместить его или удалить. Вы также можете перетаскивать элементы мышкой.
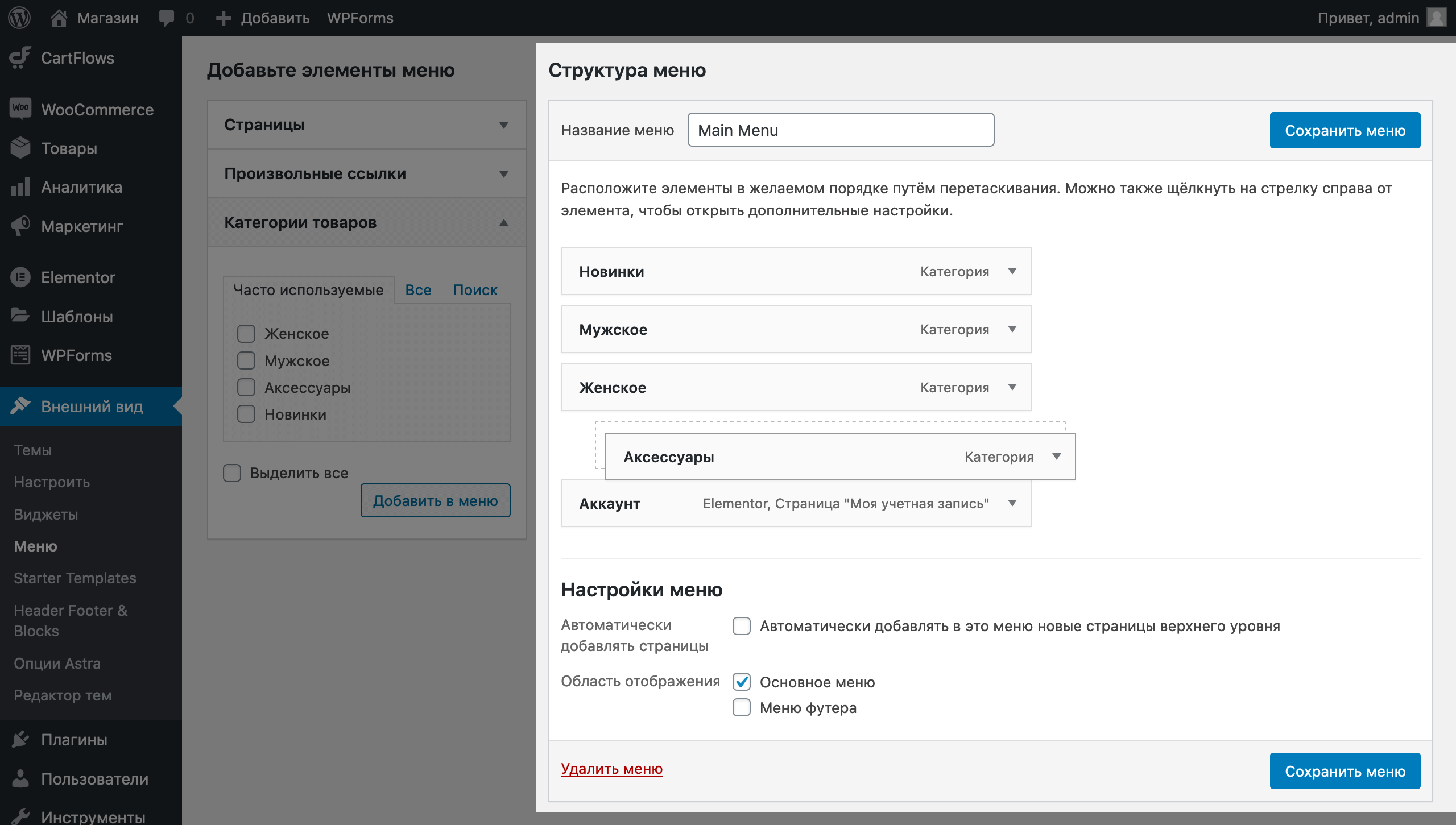
Чтобы сделать элемент меню дочерним и создать выпадающий список, как у меня на демонстрационном сайте, возьмите элемент мышкой и поставьте его под нужным элементом, немного сместив вправо.
Пунктирная линия за элементом показывает, где он приземлится, если отпустить мышку
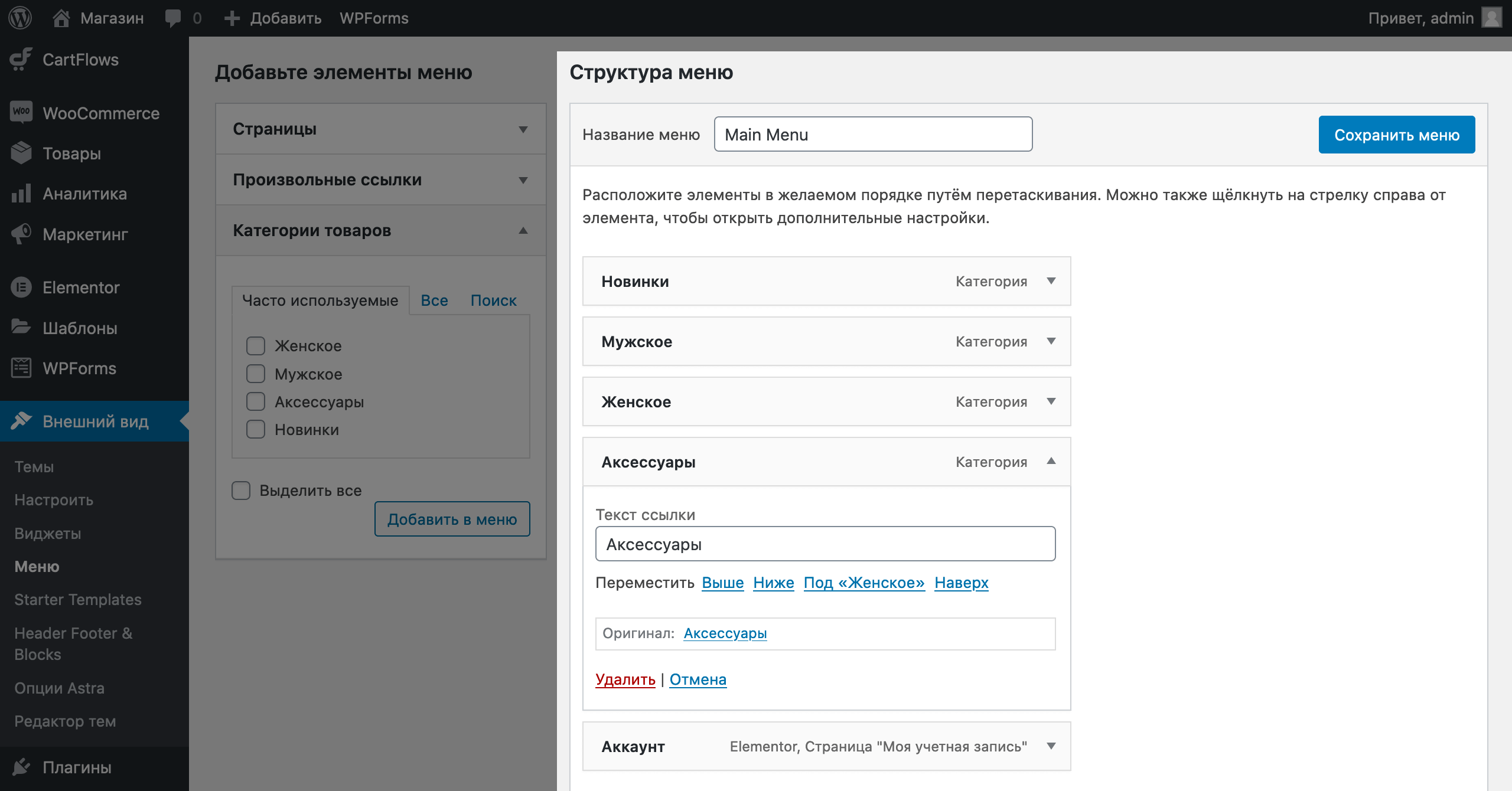
Другой способ сделать элемент дочерним — развернуть параметры элемента и в строке «Переместить» нажать ссылку «Под “Название элемента”». Элемент станет под раздел, который идёт сразу над ним.
После того как закончите добавлять и редактировать элементы меню, не забудьте сохранить изменения в правом верхнем углу экрана.
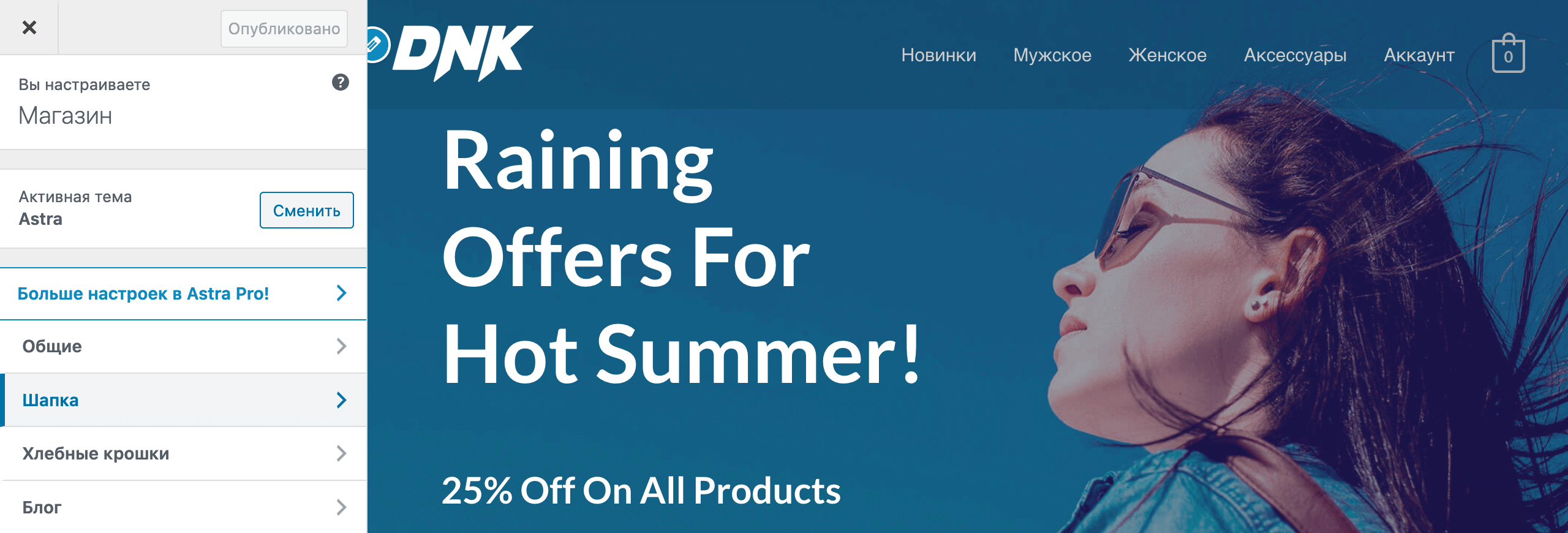
Меняем дизайн шапки сайта
Перейдите в раздел «Внешний вид» — «Настроить», а на следующей странице откройте раздел «Шапка».
В этом разделе будут четыре подраздела: «Айдентика сайта», «Основная шапка», «Основное меню» и «Прозрачная шапка». Кратко рассмотрим каждый из них.
Айдентика сайта. Здесь можно изменить одну из вариаций логотипа на сайте, а именно — чёрный логотип, который отображается на странице магазина, где шапка непрозрачная. Белый логотип с прозрачной шапки будет в другом разделе.
Также в этом разделе можно установить фавикон — иконку, которая отображается во вкладке браузера. А в конце раздела будут поля, которые добавят в шапку название и краткое описание сайта.
Основная шапка. Здесь можно выбрать один из трёх вариантов расположения логотипа и элементов в меню: логотип слева, справа или по центру.
Также можно сделать так, чтобы контент в шапке растянулся по всей ширине экрана или по бокам были небольшие отступы. В конце раздела — поля для настройки размера и цвета нижней границы шапки.
Основное меню. Здесь можно отключить меню, а также заменить иконку с корзиной справа на что-то другое: поиск, кнопку, произвольную ссылку или виджет.
Также здесь будут настройки внешнего вида выпадающих списков, которые появляются при наведении на элемент в шапке. Можно изменить толщину и цвет их границ, а также выбрать другой тип анимации.
Кроме того, здесь будут настройки для меню на мобильных устройствах. Например, «Брейкпоинт меню» — это ширина экрана, при которой стандартное меню перестраивается на мобильное.
На боковой панели внизу есть три иконки: компьютер, планшет и смартфон. С их помощью вы можете просмотреть ваш сайт как бы с разных устройств. Переключитесь на смартфон и уведите переключатель в строке с брейкпоинтом полностью влево. Вместо компактного меню появится такое, как при просмотре сайта с компьютера.
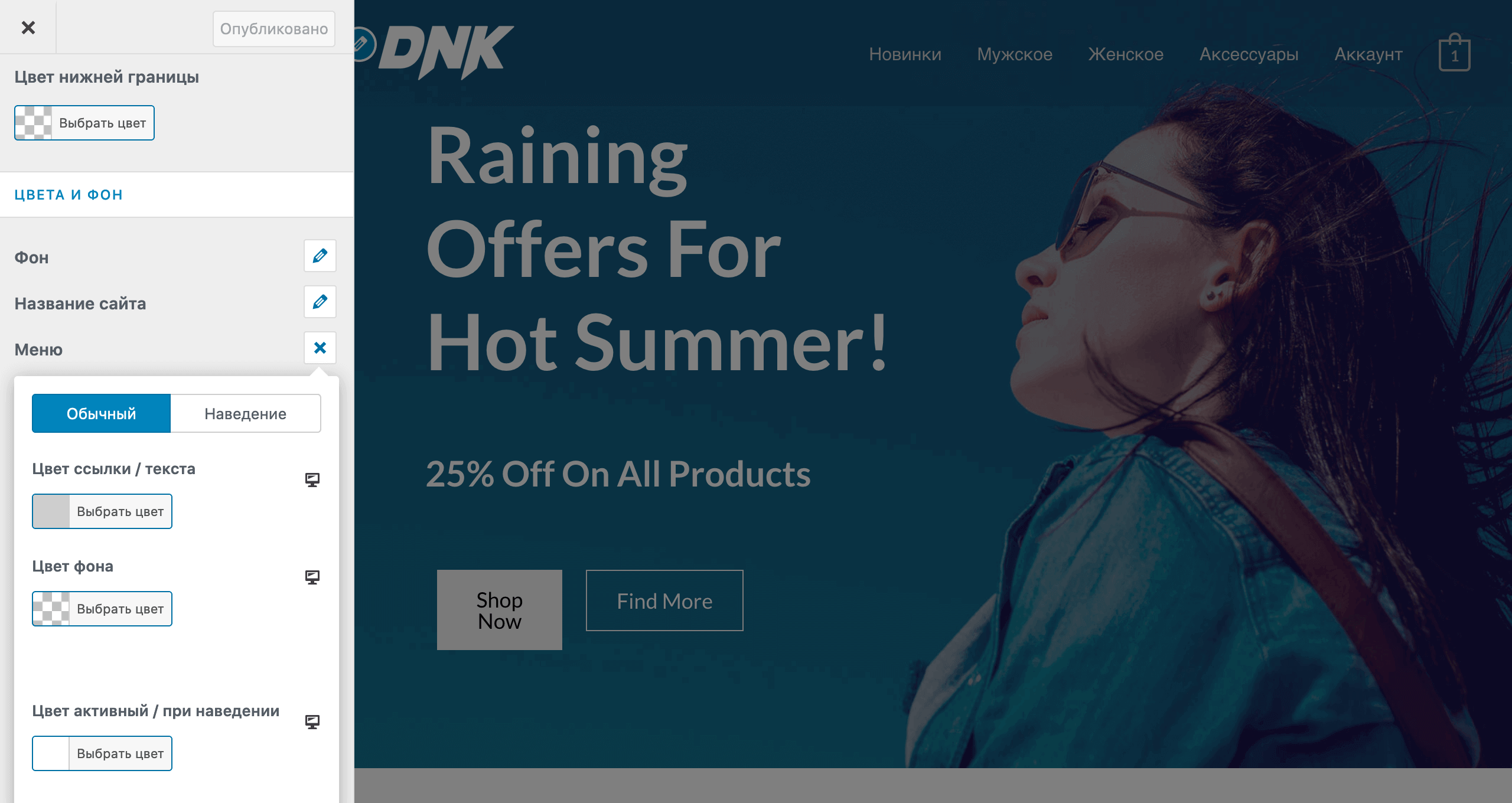
Прозрачная шапка. Здесь можно отключить прозрачную плашку, а также изменить белый логотип, который видно на главной странице, а также странице с информацией о магазине и контактами.
Также в этом разделе будут детальные настройки внешнего вида прозрачной плашки. С их помощью можно менять внешний вид ссылок в меню и дизайн выпадающих списков. Можно даже регулировать прозрачность плашки.
Например, по умолчанию ссылки в меню не полностью белого цвета, а немного сероватые. Они становятся белыми, только если на них навести курсор. Это интересный ход, но я на своём демонстрационном сайте сделал наоборот. Чтобы по умолчанию текст был белым, а при наведении становился сероватым.
Если хотите сделать так же, нажмите на значок карандаша в пункте «Меню», затем поменяйте местами «Цвет ссылки / текста» и «Цвет активный / при наведении». Чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» вверху страницы.
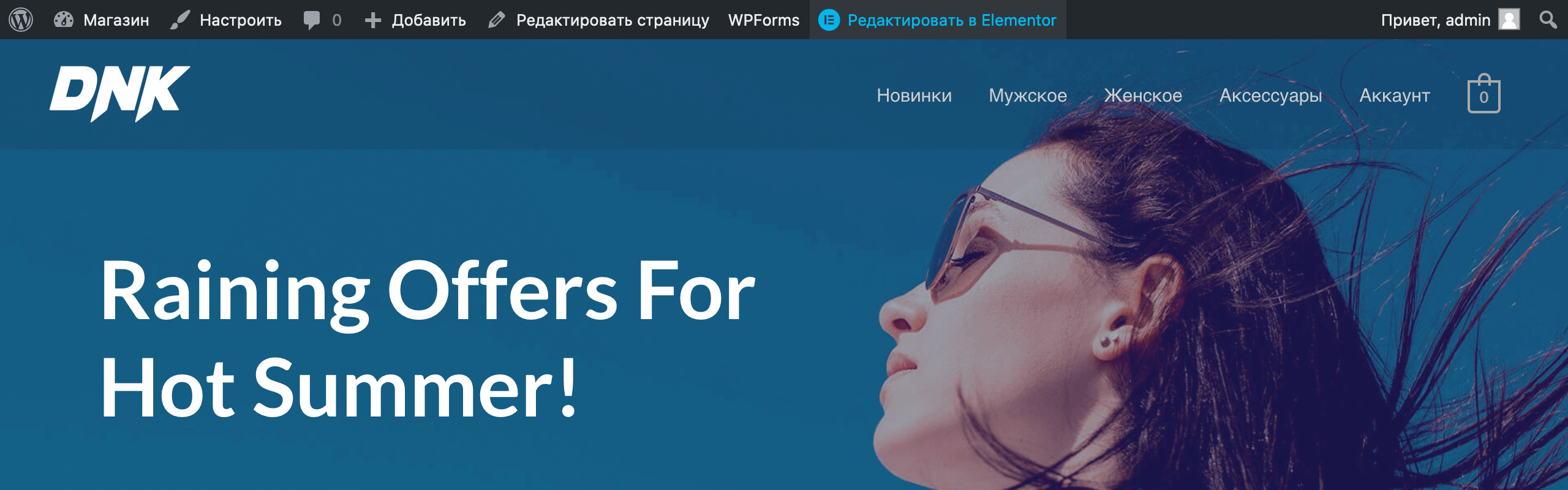
Меняем дизайн сайта в Elementor
Приступаем к самому интересному этапу создания магазина на WordPress — работе с дизайном в конструкторе страниц Elementor. Я не буду описывать здесь все изменения на каждой странице магазина, а только подробно расскажу об интерфейсе конструктора, чтобы вы понимали, что он умеет и куда нажимать. Этого должно быть достаточно, чтобы понять принцип. Если хотите увидеть в деталях, как я менял дизайн на демонстрационном сайте, посмотрите видеоурок.
Зайдите на главную страницу вашего сайта и в панели быстрого доступа нажмите кнопку «Редактировать в Elementor».
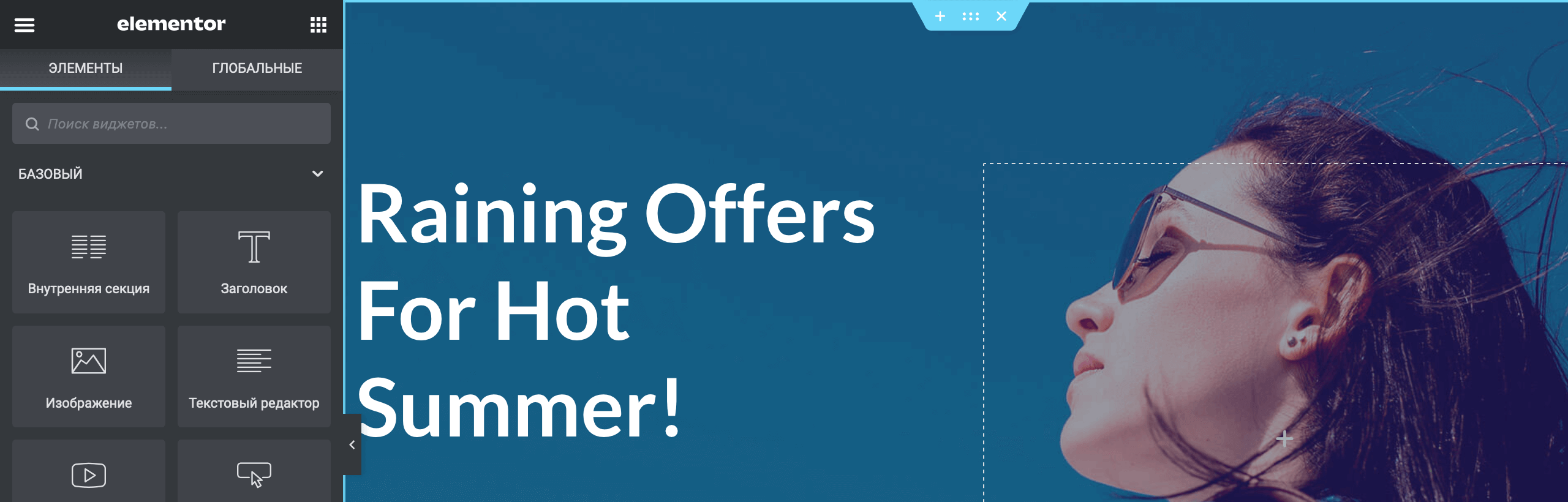
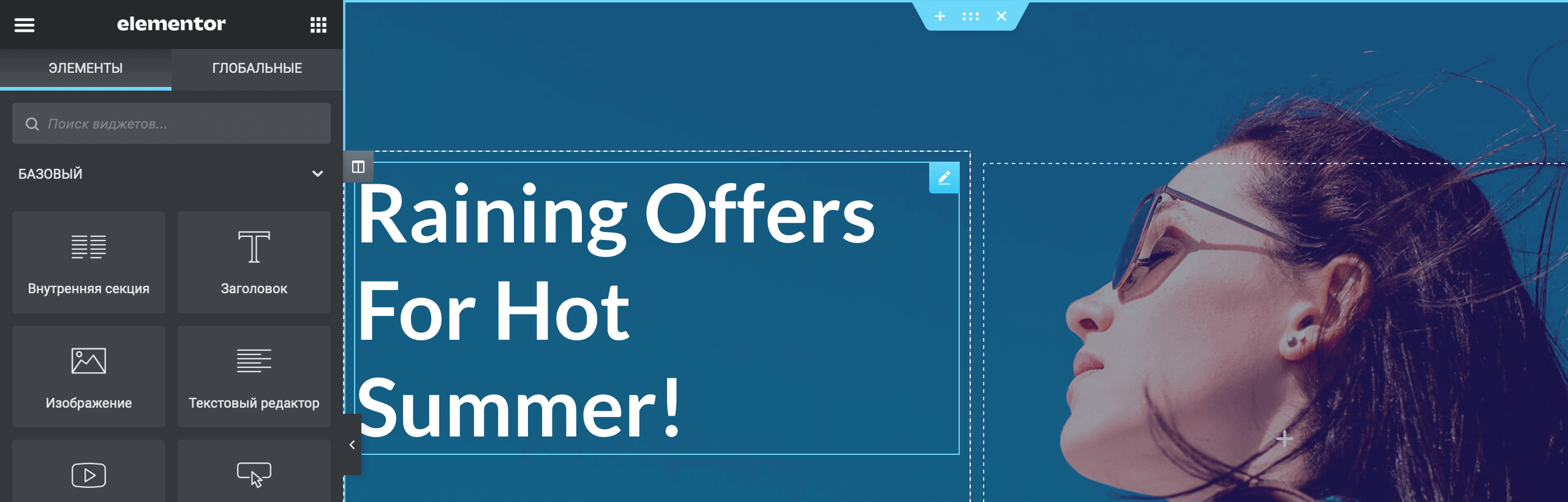
Интерфейс конструктора похож на раздел с визуальными настройками: слева — панель, в которой вы меняете параметры элементов, справа — сами элементы на странице. По сути это главная страница вашего интернет-магазина на Вордпресс, но без верхнего меню и с возможностью менять содержимое.
В Elementor главная страница состоит из секций. У каждой из них голубые границы, а вверху небольшая плашка с тремя кнопками: добавить новую секцию, выбрать или удалить текущую секцию. За центральную кнопку можно взять секцию мышкой и перенести в другую часть сайта.
Внутри секций расположены элементы: заголовки, баннеры, ссылки, кнопки, товары, изображения. Наведите курсор на любой из элементов и увидите вокруг него синюю рамку с иконкой карандаша, что означает «Редактировать».
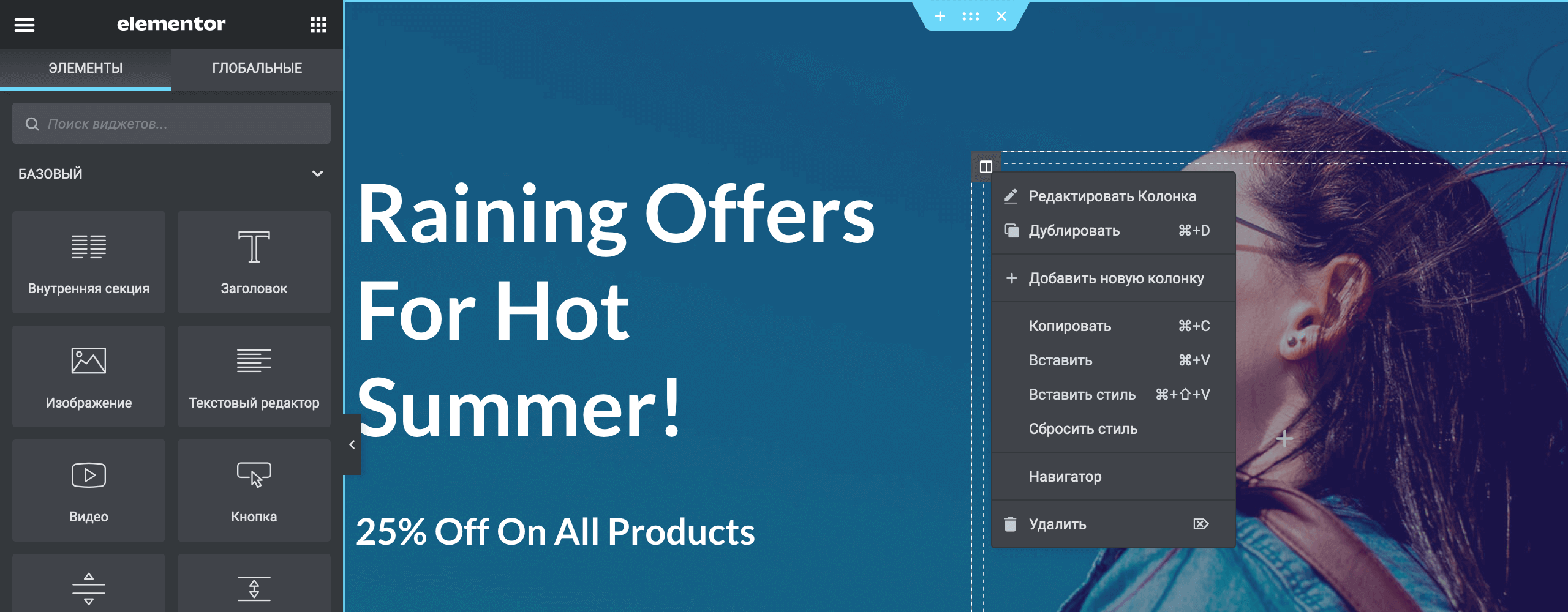
Кроме синей рамки вы также увидите рамку из белой пунктирной линии — границы колонки, в которой находится элемент. В левом верхнем углу этой границы ещё будет значок колонки. Если кликнуть по нему правой кнопкой мыши, появится меню с основными действиями, которые можно совершить с колонкой. Так вы можете добавить ещё одну колонку или удалить лишнюю.
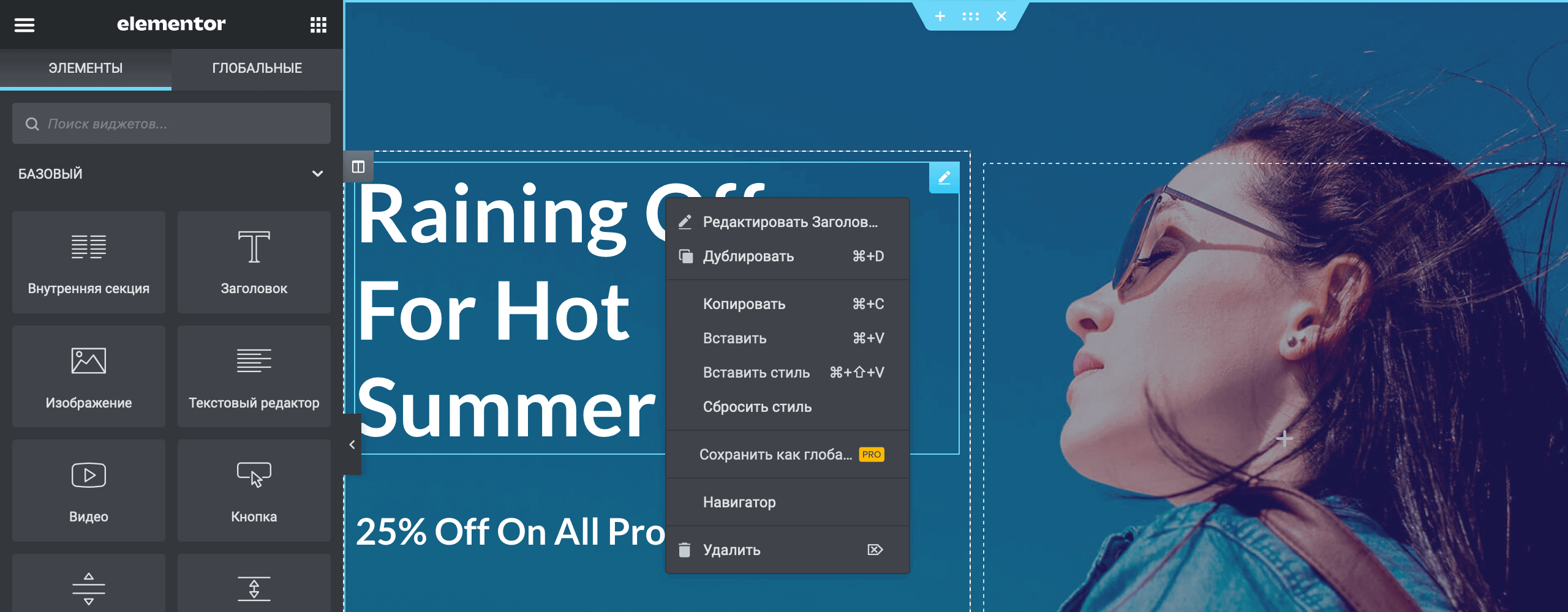
Если кликнуть правой кнопкой мыши внутри элемента, также появится меню с основными действиями, которые с этим элементом можно сделать: отредактировать, дублировать, копировать или удалить.
По сути вся главная страница состоит из секций, внутри которых расположены колонки с элементами. А редактирование дизайна сводится к тому, чтобы выбрать нужную секцию, колонку или элемент, а потом поменять её параметры в панели слева.
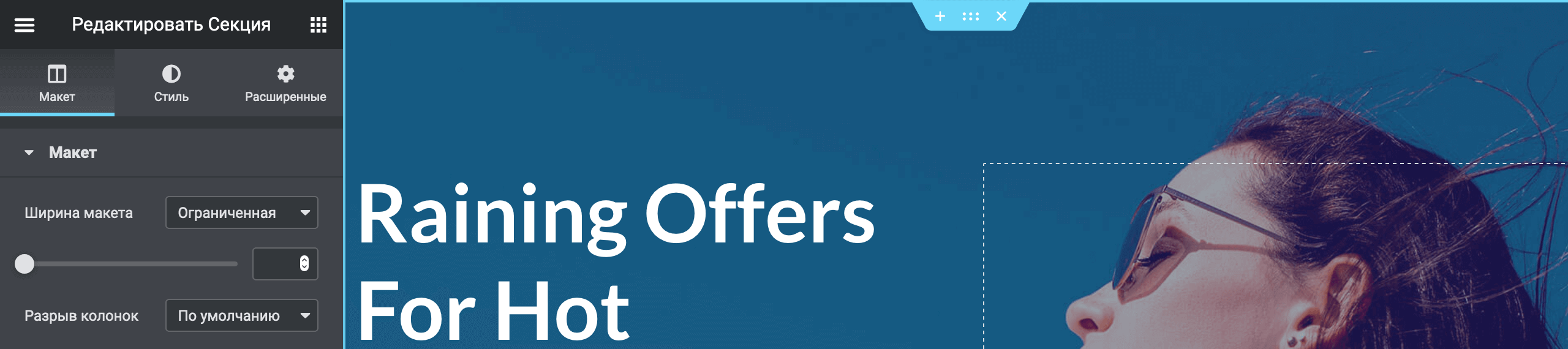
Теперь разберёмся с интерфейсом боковой панели. Что бы вы ни выбрали, конкретный элемент или отдельную секцию, в боковой панели будут три вкладки: «Макет», если выбрать секцию, или «Содержимое», если выбрать элемент внутри секции, а также «Стиль» и «Расширенные».
В целом, по названиям примерно понятно, какие настройки будут в каждом разделе. Проверьте, что есть на каждой вкладке. Любопытство поможет вам быстрее освоиться в интерфейсе и запомнить, где что находится. Если поменяете какие-то настройки и результат вас не устроит, всё всегда можно вернуть комбинацией клавиш Ctrl+Z.
Также в боковой панели есть две кнопки вверху: слева — три горизонтальных полоски, а справа — точки в форме квадрата. Кнопка слева открывает главное меню Elementor. В нём можно изменить глобальные настройки и выйти обратно в консоль WordPress.
Кнопка справа открывает раздел с блоками, которые вы можете добавить на страницы. Если вам вдруг понадобится добавить заголовок, кнопку, картинку или ещё что-то, всё это можно найти здесь. Просто найдите нужный элемент и перетащите в нужную область на сайте.
Внизу панели находятся кнопки с основными функциями, которые понадобятся вам во время работы в конструкторе. Слева направо это: 1) базовые настройки страницы, 2) навигатор по секциям, 3) отменить предыдущее действие, 4) переключиться на режим просмотра с другого устройства, 5) просмотреть изменения без публикации.
Теперь давайте поменяем изображение и текст на главном баннере, чтобы вы поняли принцип редактирования отдельных элементов.
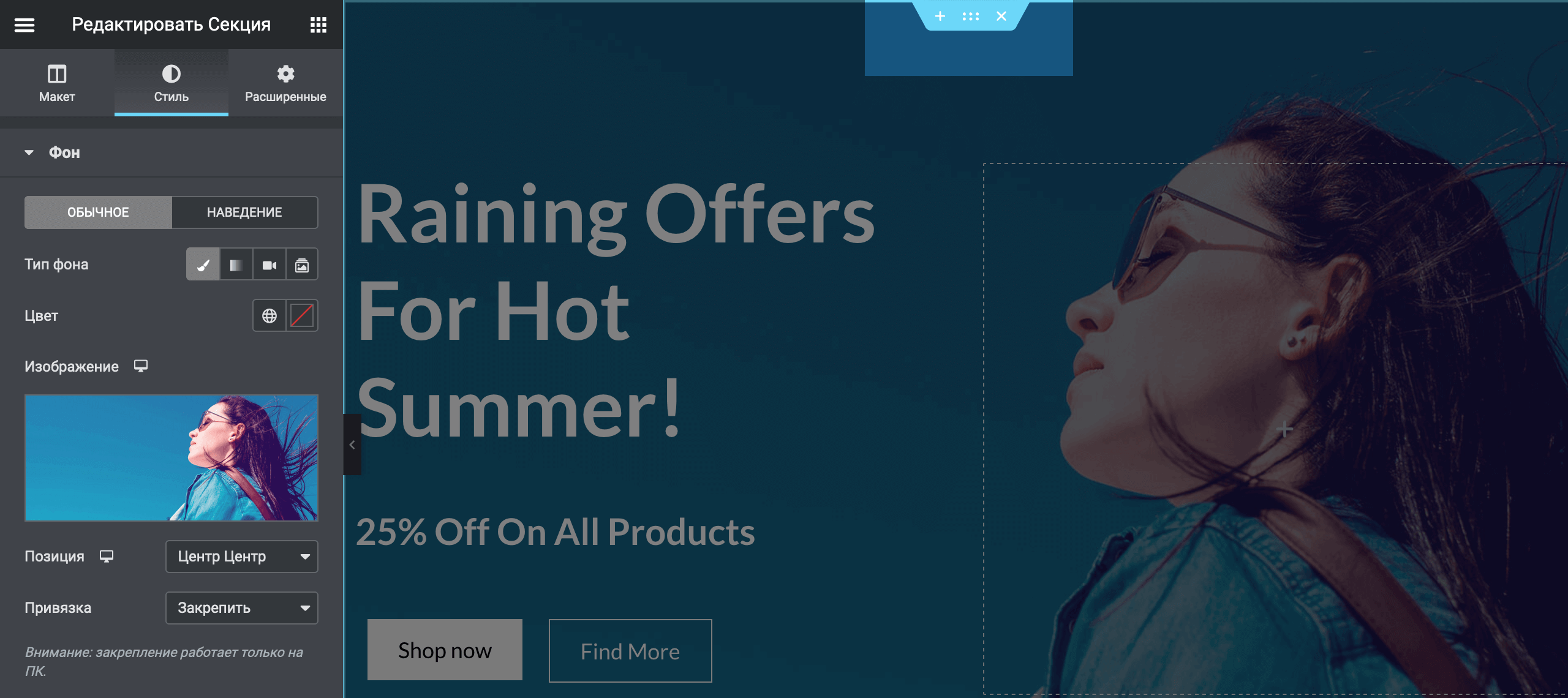
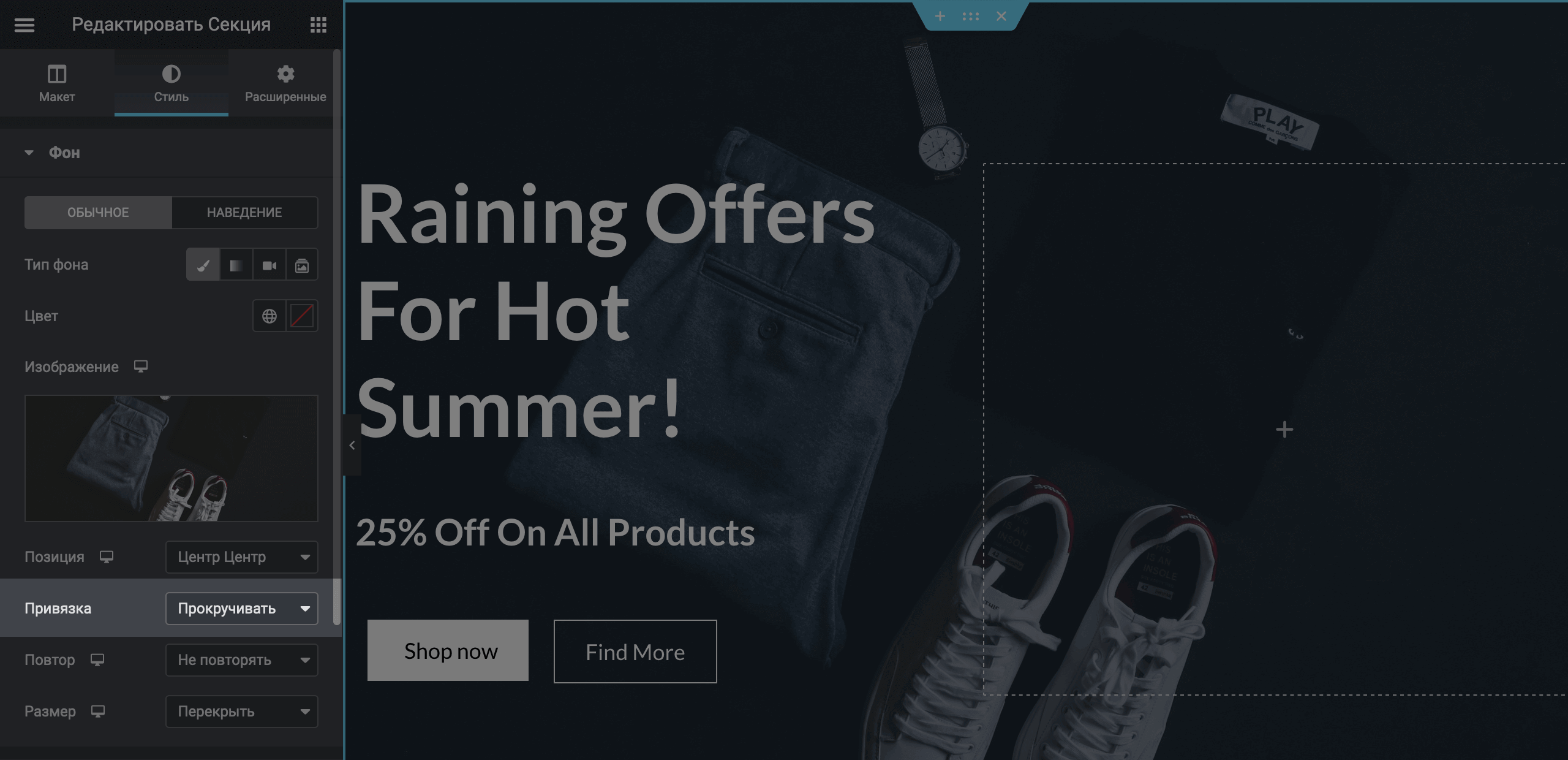
Чтобы заменить любое изображение на странице, выберите секцию или колонку, в которой оно находится. В случае с главным баннером это секция, поскольку баннер занимает всю его площадь. Кликните по центральной кнопке в голубой плашке вверху секции, а потом перейдите на вкладку «Стиль». Изображения всегда меняются именно на этой вкладке.
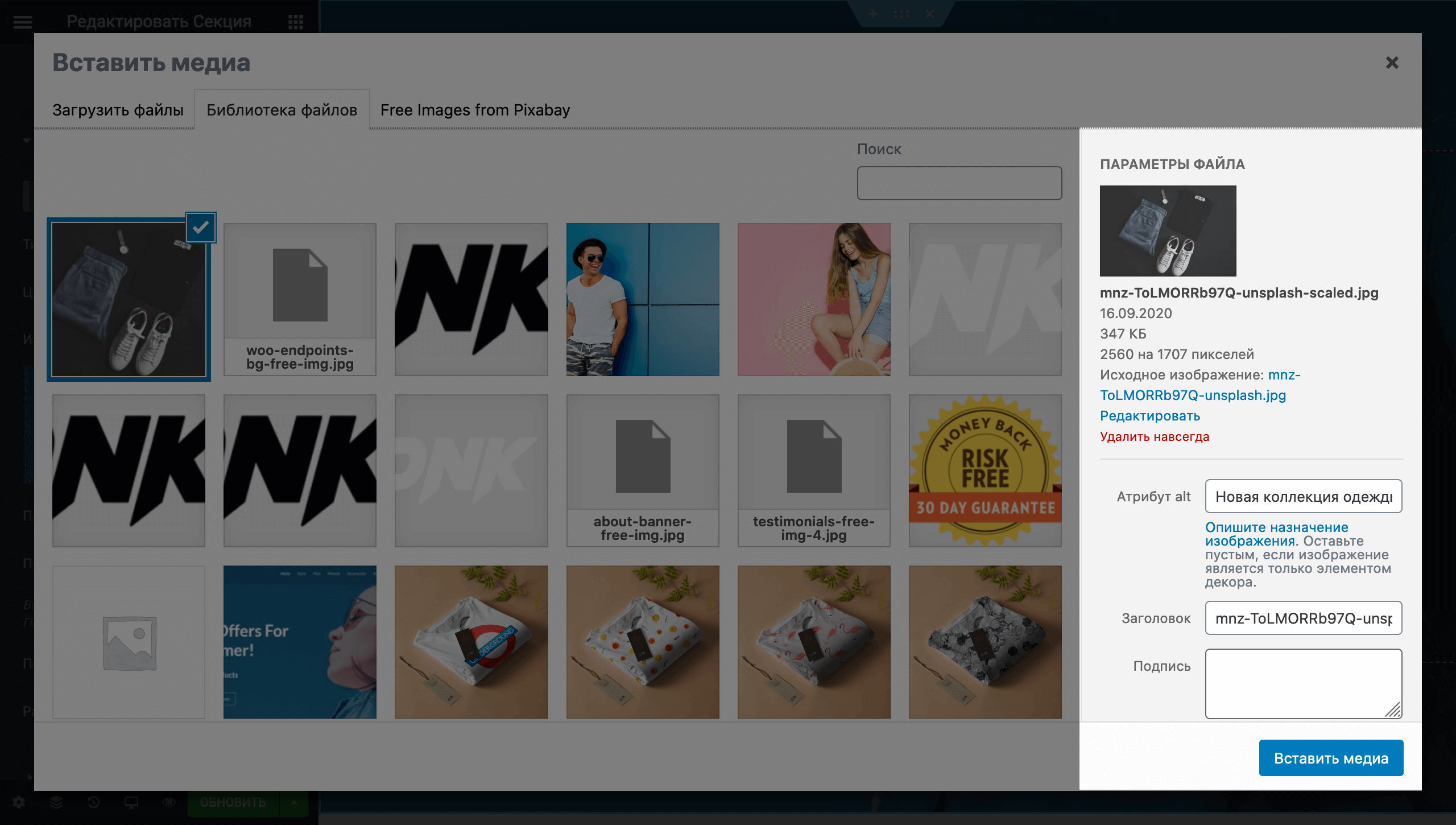
Кликните по изображению в боковой панели, чтобы открыть всплывающее окно для загрузки нового изображения. В нём будет три вкладки, на которых вы можете: загрузить картинку с компьютера, выбрать из библиотеки уже загруженных изображений или найти изображение в бесплатной библиотеке.
По окончанию загрузки вы можете отредактировать фото в правой части экрана, а также заполнить его параметры.
Рекомендую всегда заполнять поле «Атрибут alt». Это текст, который появится на вашем сайте вместо изображения, если оно вдруг не загрузится. А ещё его используют программы, которые читают содержимое сайтов для людей с плохим зрением.
Просто опишите, что изображено на картинке. Если занимаетесь SEO продвижением, сюда можно вписать ключевые слова. После того как заполните, нажмите справа внизу кнопку «Вставить медиа».
После того как вы замените изображение, отредактируйте его параметры в боковой панели. Сразу под миниатюрой изображения на вкладке «Стиль» будут настройки, с помощью которых вы можете выбрать, какую позицию должно занимать изображение и как оно должно себя вести при движении экрана.
Например, по умолчанию при скролле страницы главный баннер не уезжает за пределы экрана, а как бы стоит на месте, пока остальная часть сайта наезжает на него. Чтобы убрать этот эффект, выберите в пункте «Привязка» значение «Прокручивать».
Отдельный момент — синий фон поверх баннера. Его не было заметно, когда на сайте был стандартный баннер, но после загрузки изображения с фоном другого цвета, этот эффект бросается в глаза.
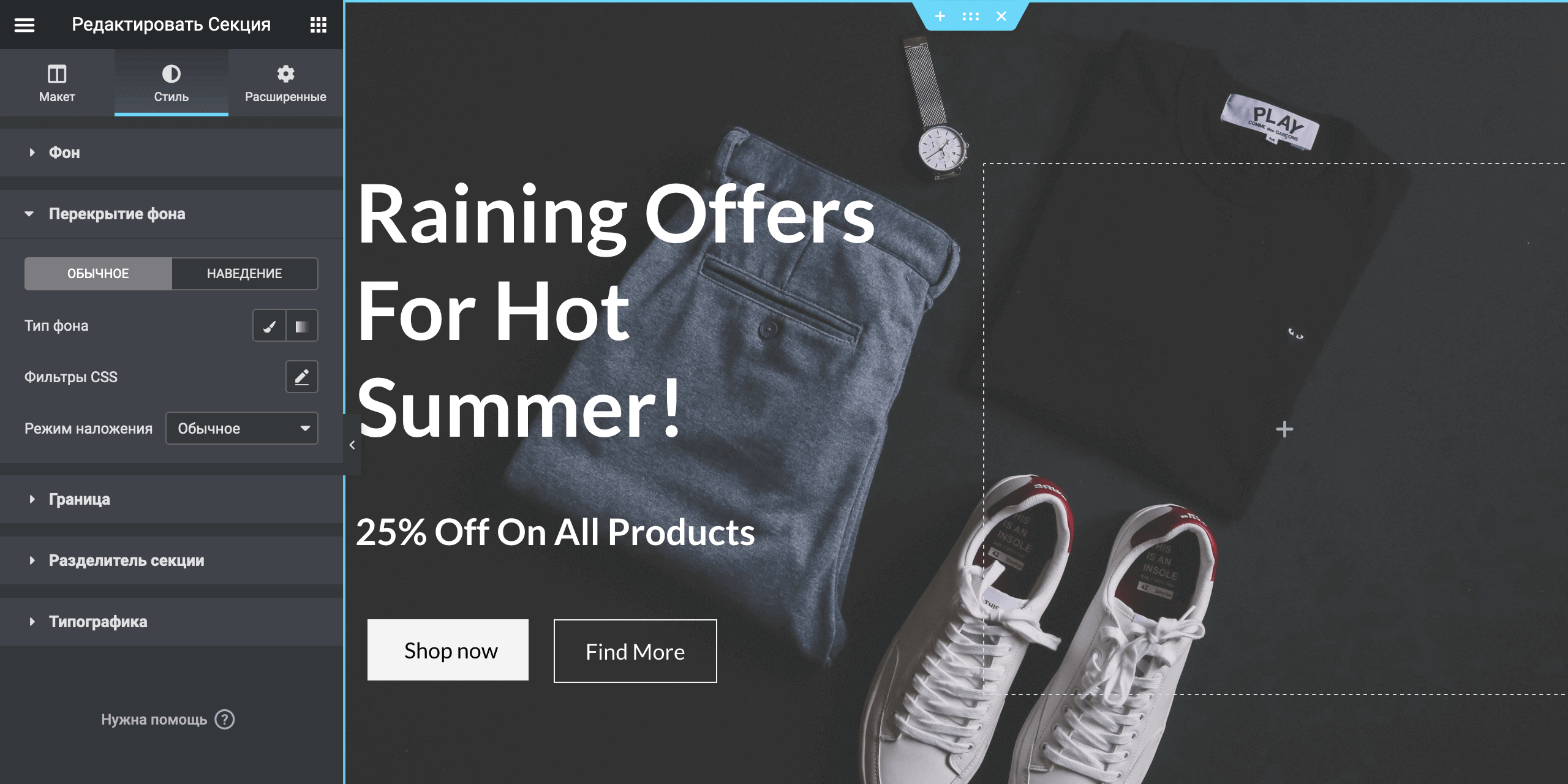
Изменить фон поверх баннера вы можете в разделе «Перекрытие фона» на этой же вкладке. Сейчас вы работали в разделе «Фон», а ниже ещё есть несколько других разделов: «Перекрытие фона», «Граница», «Разделитель секции» и «Типографика».
Разверните раздел «Перекрытие фона» и увидите поля с цветом наложения и его прозрачностью. Поэкспериментируйте с настройками, чтобы понять, как будет лучше в вашем случае: с наложением или без него. Чтобы полностью убрать наложение, кликните по кисточке в строке «Тип фона».
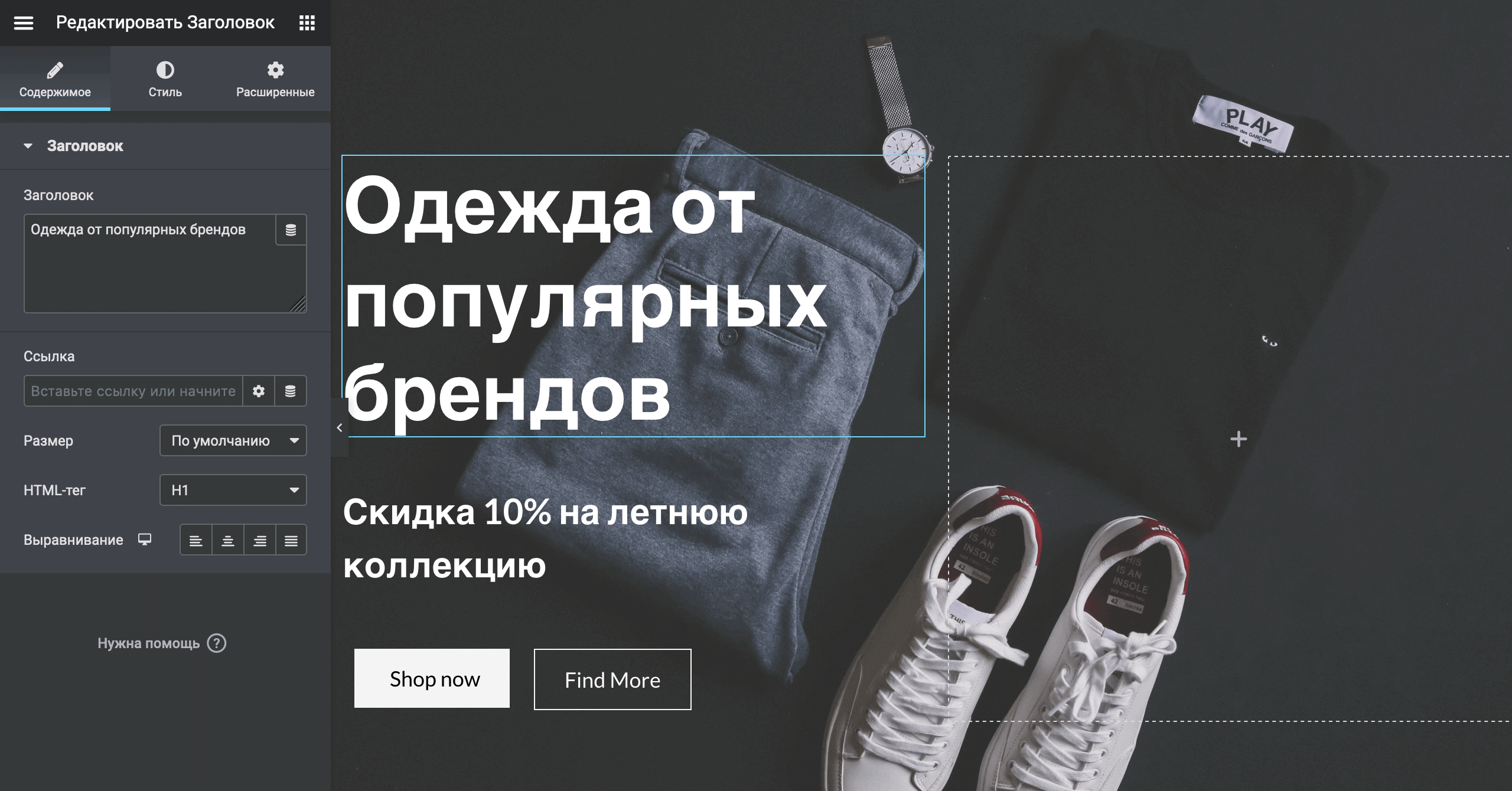
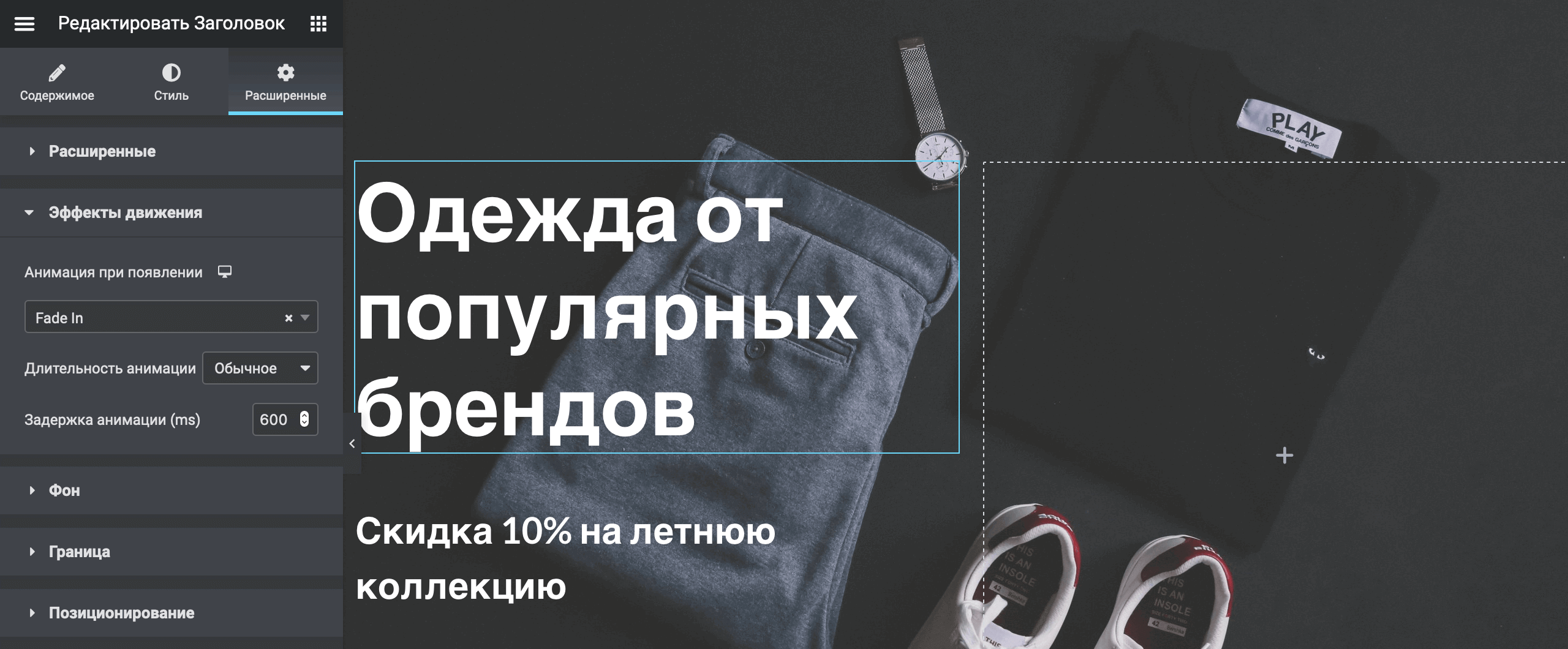
Чтобы поменять текст на баннере, просто кликните по нему в правой части экрана и увидите сбоку поле, в которое можно вписать свой текст. Там же будут настройки размера и выравнивания текста. Цвет текста будет на вкладке «Стиль».
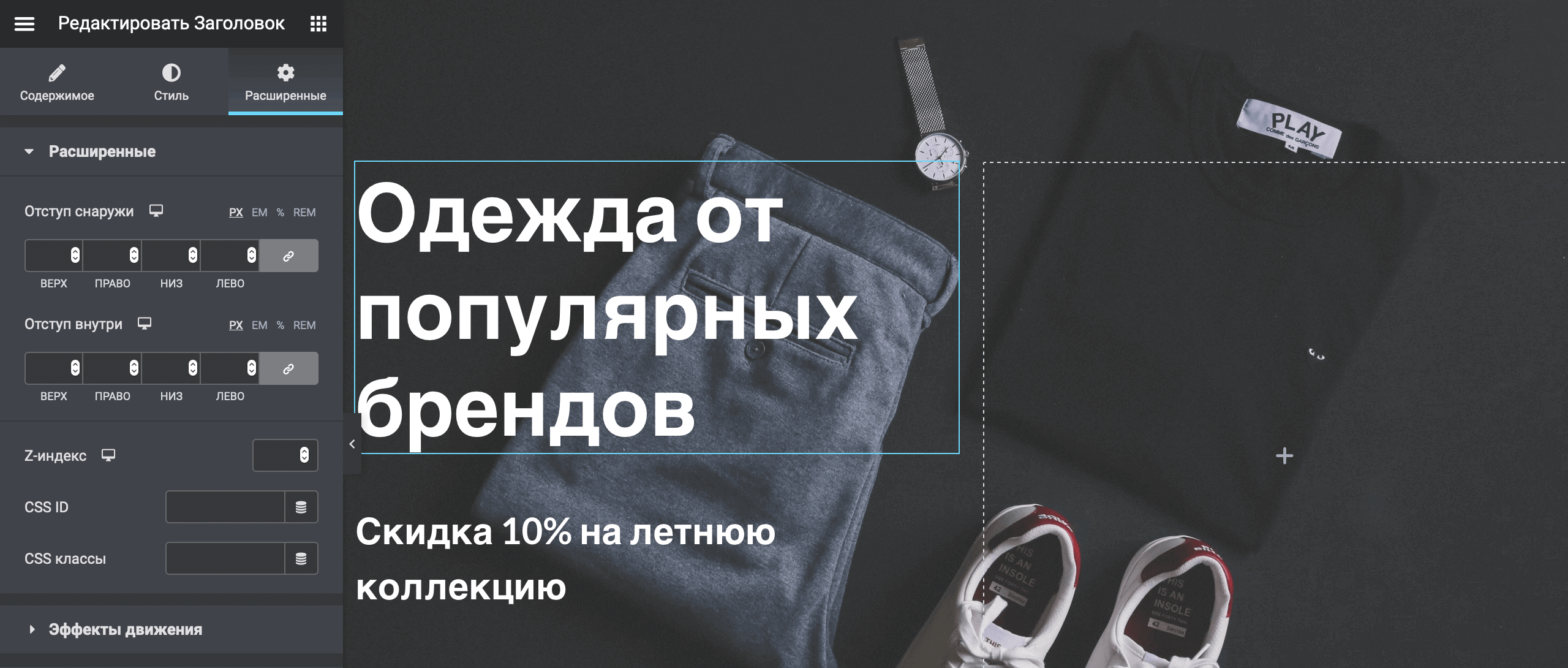
Если вы откроете сайт в новой вкладке браузера, то увидите, что текст на баннере появляется с задержкой. Подобные настройки можно найти на вкладке «Расширенные» в боковой панели. Там же будет возможность добавить отступы вокруг элемента.
Настройки анимации текста будут в разделе «Эффекты движения». Можете убрать анимацию или наоборот добавить её для кнопок. Изначально этот эффект есть только у заголовка и подзаголовка.
Надеюсь, принцип работы с Elementor понятен. Подобным же образом вам предстоит отредактировать всю главную страницу. Главное не забывайте публиковать изменения в правом нижнем углу бокового меню, чтобы ничего не потерять.
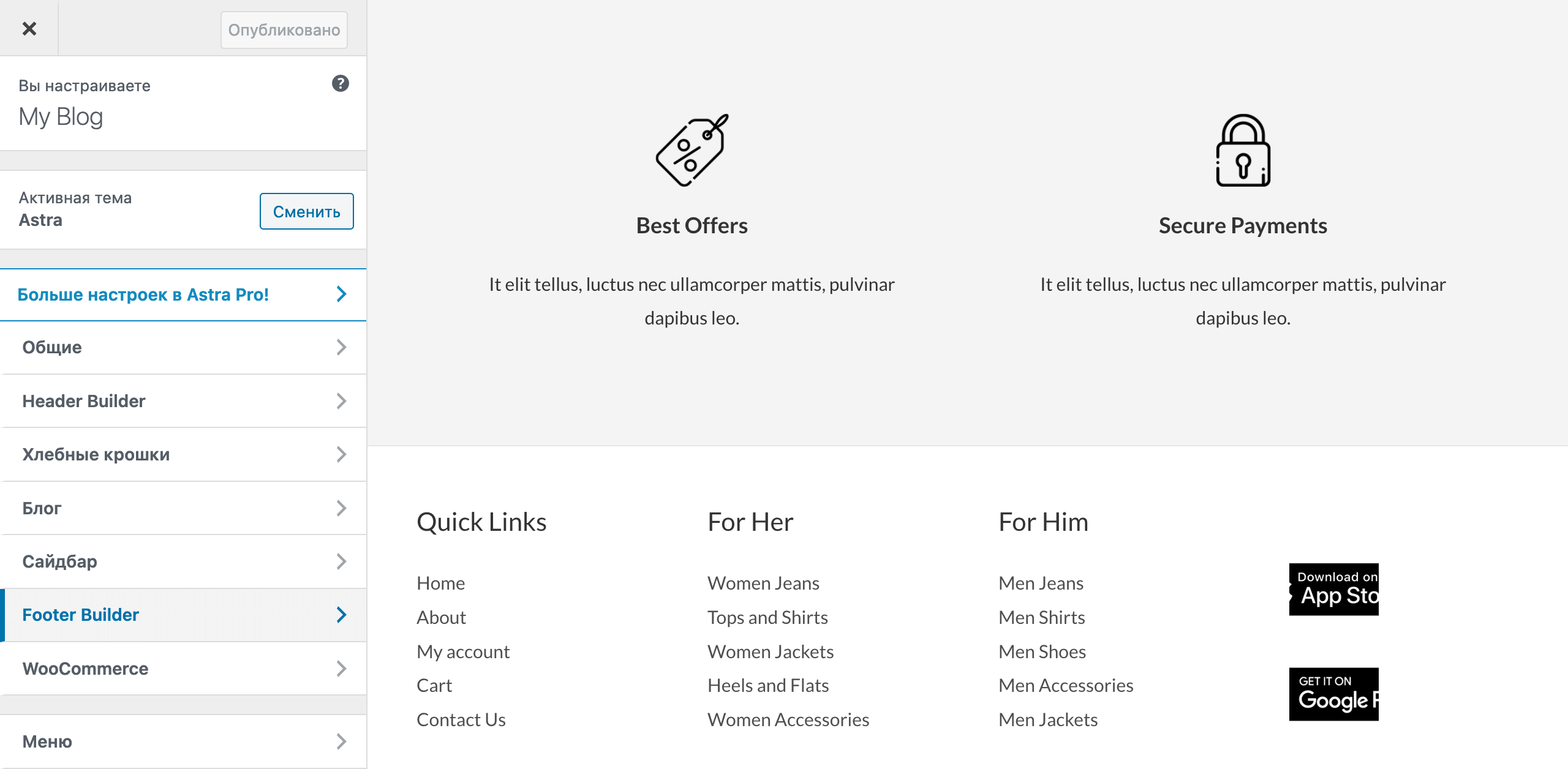
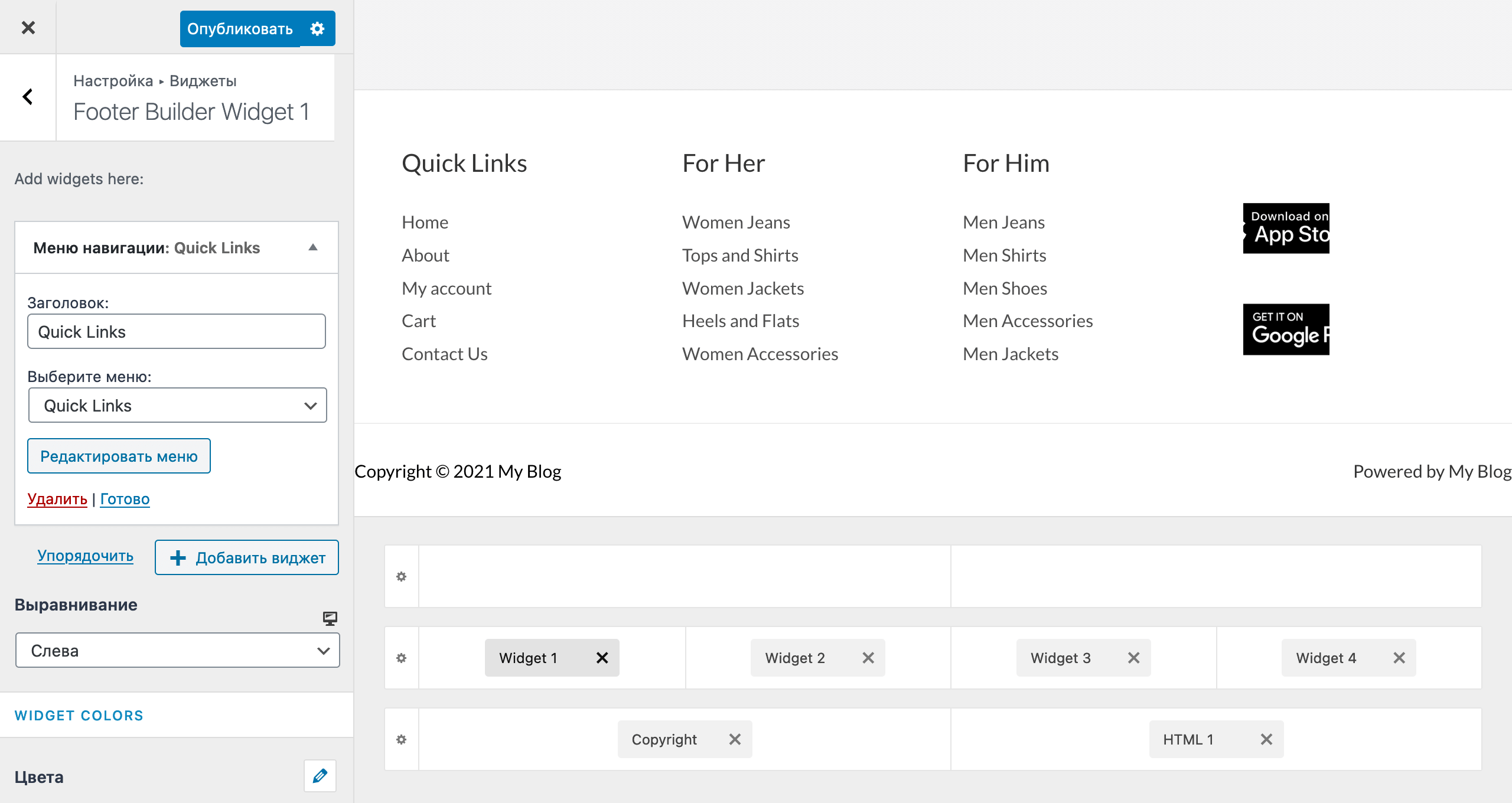
Футер — это отдельная сущность, которой не будет в Elementor, когда вы будете редактировать страницы сайта. Чтобы отредактировать его, перейдите в консоли в раздел «Внешний вид» — «Настроить» — «Footer Builder».
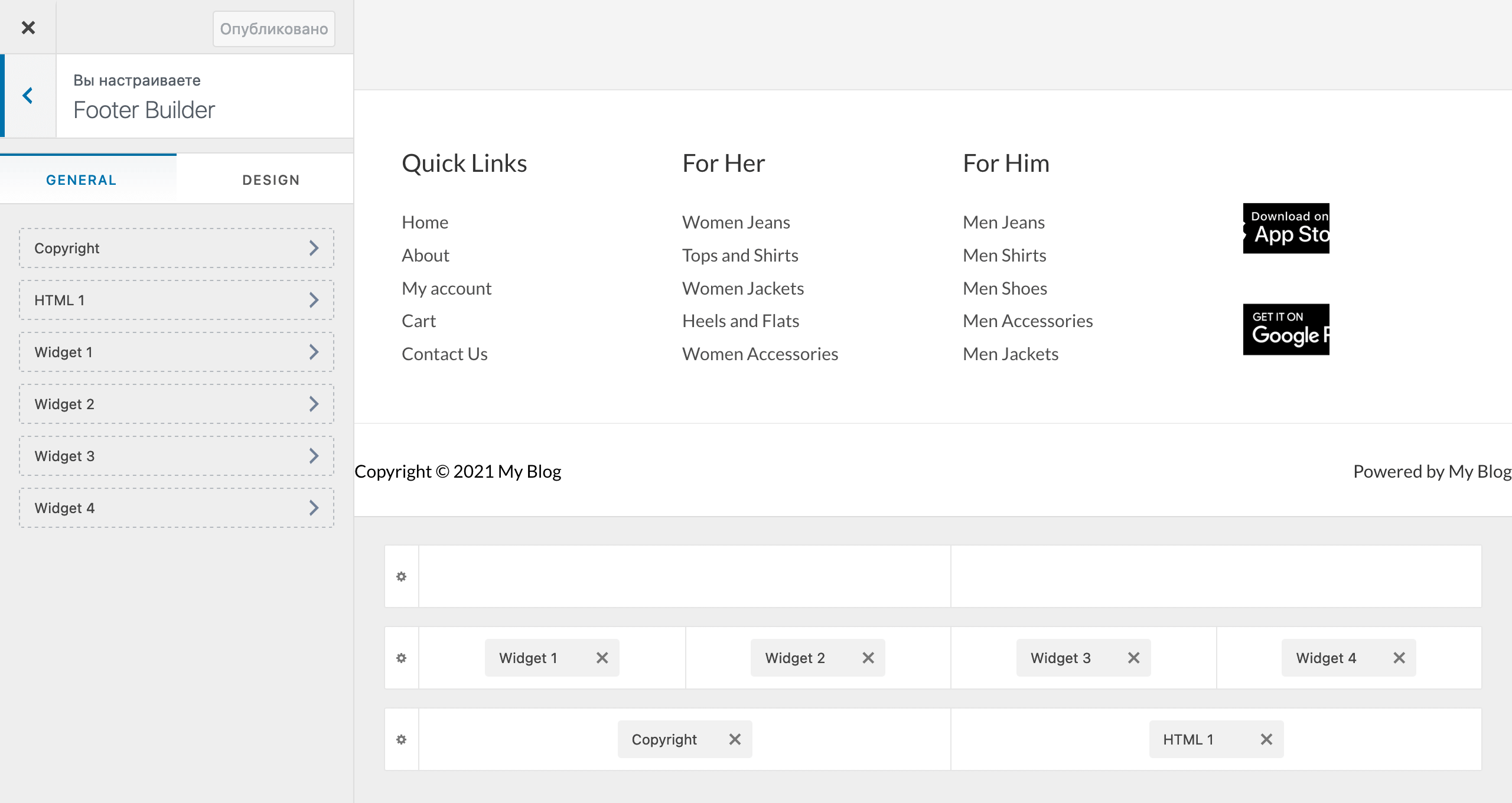
Футер состоит из трёх зон, внутри которых расположены различные виджеты. В меню слева будет список всех этих виджетов, а под футером вы увидите макет с тремя зонами, на котором указано, где какой виджет расположен.
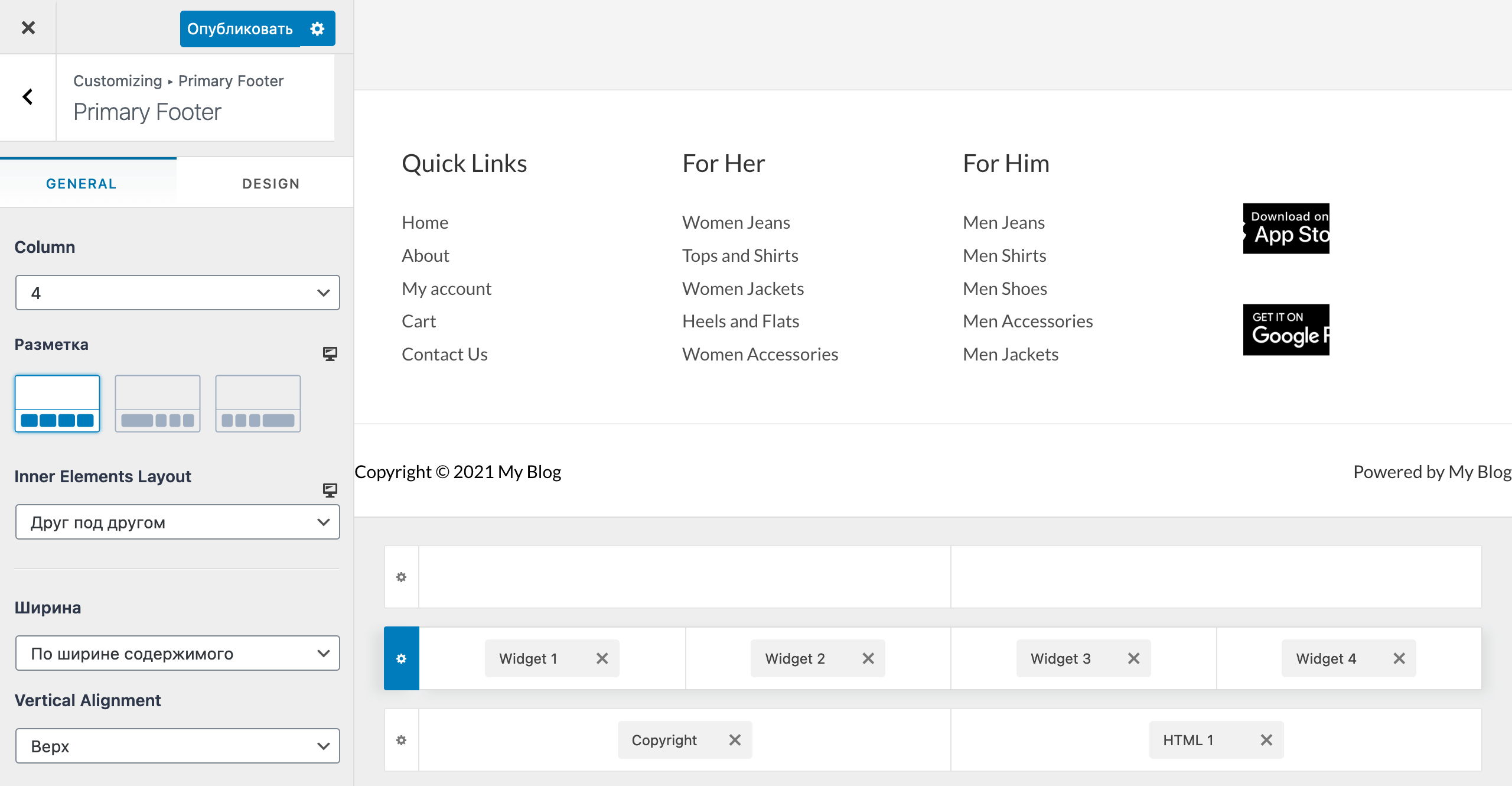
Кликните по шестерёнке в любой строке макета, чтобы открыть настройки конкретно этой зоны. В них вы можете выбрать, сколько колонок должно быть в зоне, поменять их разметку, а также расположение виджетов внутри колонки, если их там несколько.
Кликните по любому виджету в макете, чтобы открыть его настройки. В них вы можете изменить цвета и размеры текста. А чтобы изменить текст каждой из ссылок, разверните виджет в самом верху бокового меню и нажмите «Редактировать меню».
Также в этом разделе вы можете удалить виджеты, которые уже здесь присутствуют, и добавить вместо них новые. Например, можете удалить меню и добавить вместо него баннер.
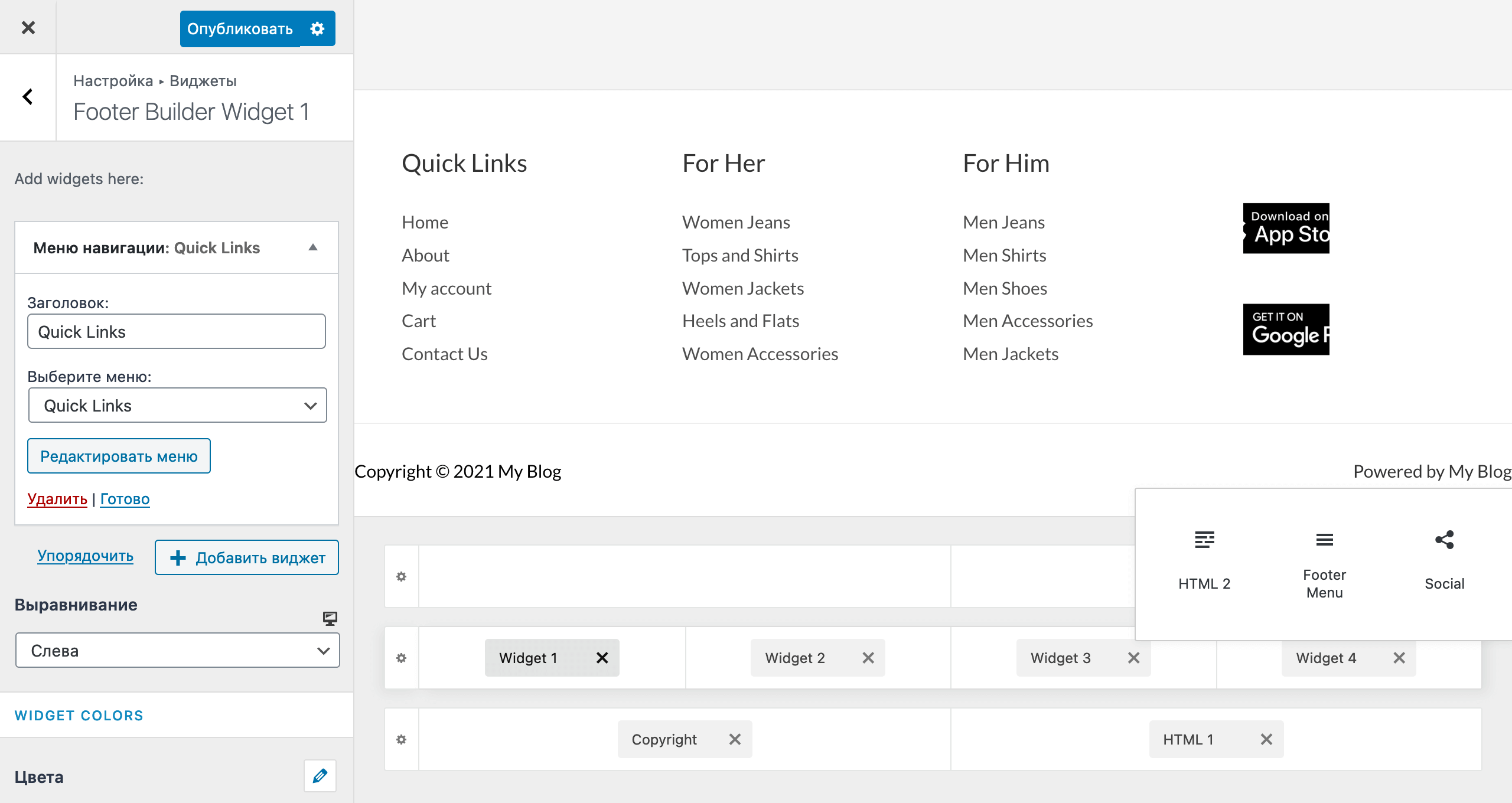
Кликните по пустому месту в макете, чтобы добавить в колонку дополнительный элемент. По сути от этого действия будет такой же эффект, что и от добавления нового виджета внутри существующего элемента, но в этом случае будет доступен элемент «Social» — кнопки соцсетей. Среди стандартных виджетов такого нет.
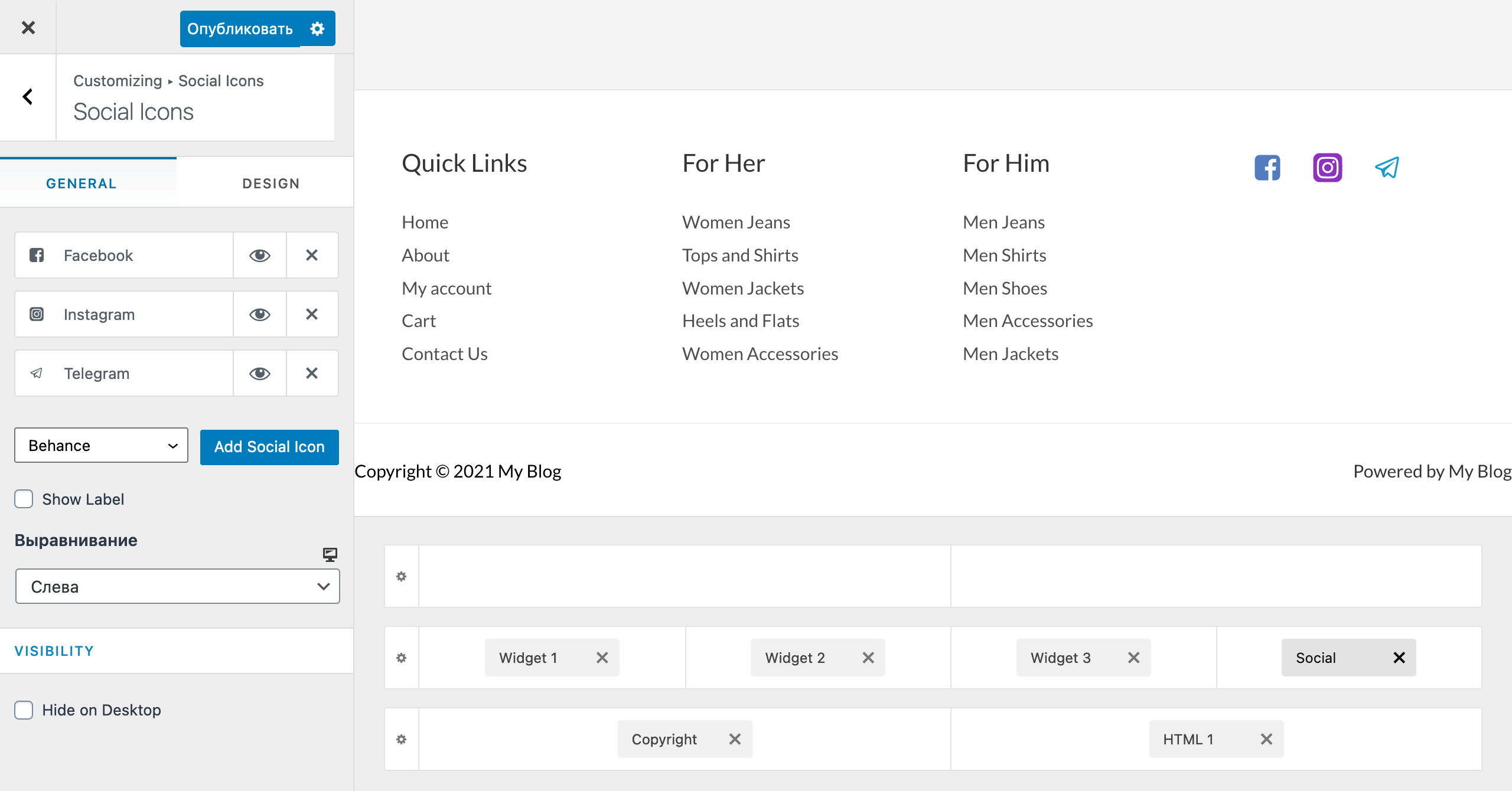
Предположим, вы решите добавить иконки соцсетей своего бизнеса вместо ссылок на приложения в четвёртой колонке центральной зоны. Для этого кликните по пустому месту в этой колонке и выберите элемент «Social», а элемент «Widget 4» удалите.
После этого в меню слева настройте элемент: на вкладке «General» выберите подходящие соцсети, добавьте ссылки на ваши аккаунты и установите выравнивание иконок, а на вкладке «Design» отрегулируйте отступы между иконками соцсетей и выберите подходящую цветовую гамму.
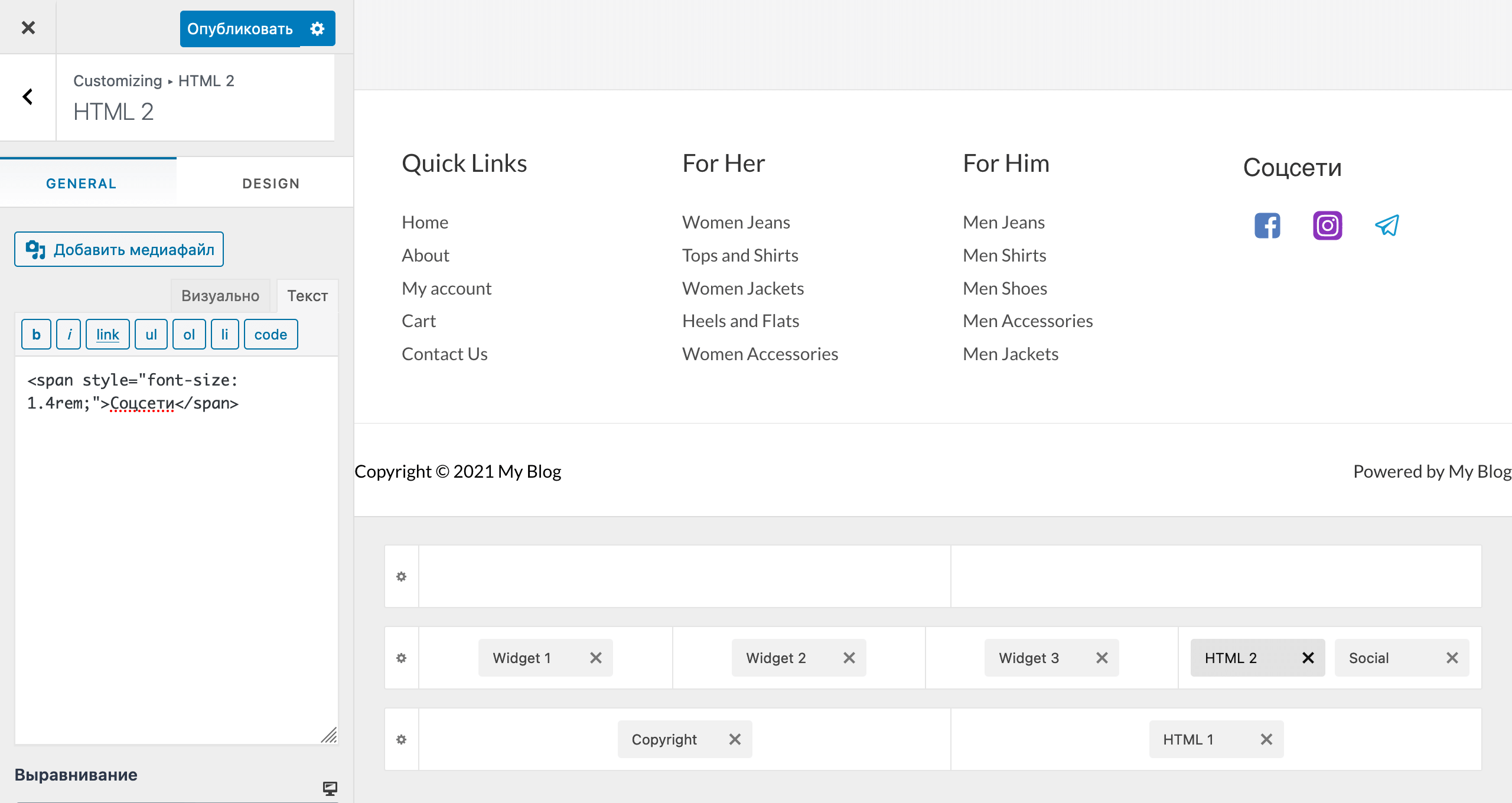
Если хотите также добавить заголовок «Соцсети», снова кликните по пустому месту в четвёртой колонке и выберите элемент «HTML 2». Впишите слово «Соцсети» в блоке с текстовым редактором в меню слева, переключитесь на вкладку текстового редактора «Текст» и замените 12pt в строке <span style=”font-size: 12pt;”> на 1.4rem, чтобы заголовок стал такого же размера как и остальные.
В качестве альтернативного варианта можете установить плагин «Header Footer & Blocks», создать там новый футер и собрать его в Elementor. Стандартные виджеты после этого можно будет удалить. Из плюсов такого метода — у Elementora больше возможностей, из минусов — придётся делать футер с нуля, но принцип вы уже знаете.
Подобный способ я использую в видеоуроке, но только потому что раньше плагин сам устанавливался при импорте этого шаблона Astra и футер в нём уже был, оставалось его только чуть изменить под себя.
Работаем со страницами
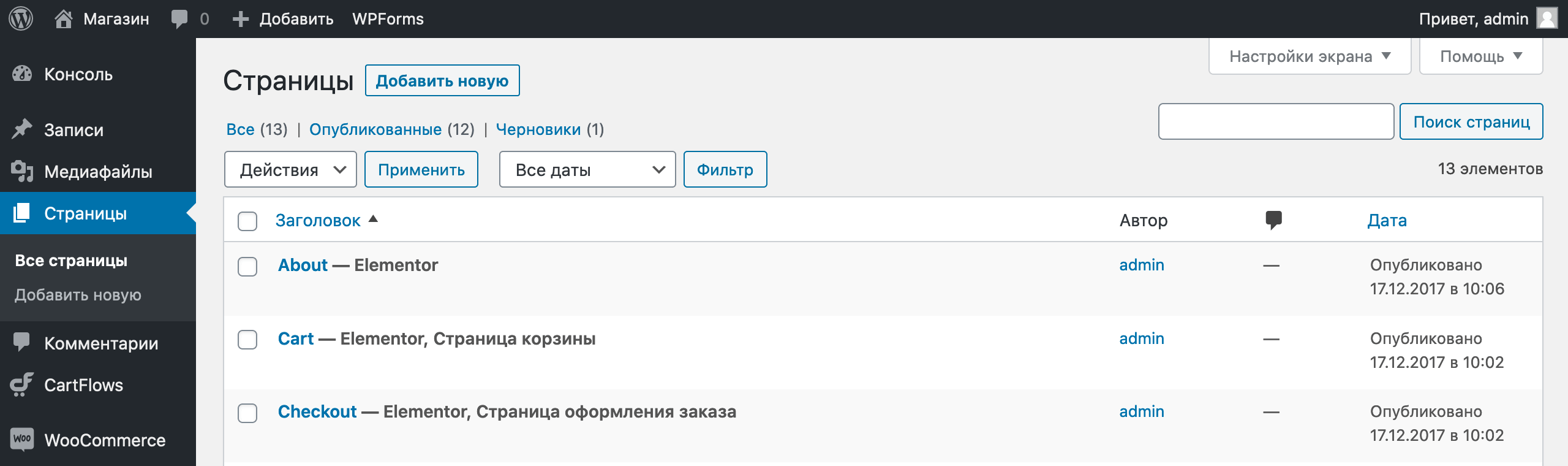
Перейдите в консоли WordPress в раздел «Страницы». Здесь вы найдёте список всех страниц, которые есть на вашем сайте. При необходимости тут можно отредактировать и удалить существующие страницы, а также создать новые.
Удаляем лишние страницы
Через тире от названия страницы указана роль страницы, например «Страница корзины» или «Страница оформления заказа», а также название конструктора, если страницу собрали не в стандартном конструкторе WordPress. Например, Elementor.
Также в списке будут страницы, рядом с которыми нет ни названия конструктора, ни роли: «Sample Page», «Корзина», «Магазин», «Мой аккаунт» и «Оформление заказа». Это стандартные страницы WooCommerce, которые не используются нигде на сайте. Их можно смело удалить, ничего страшного не произойдёт.
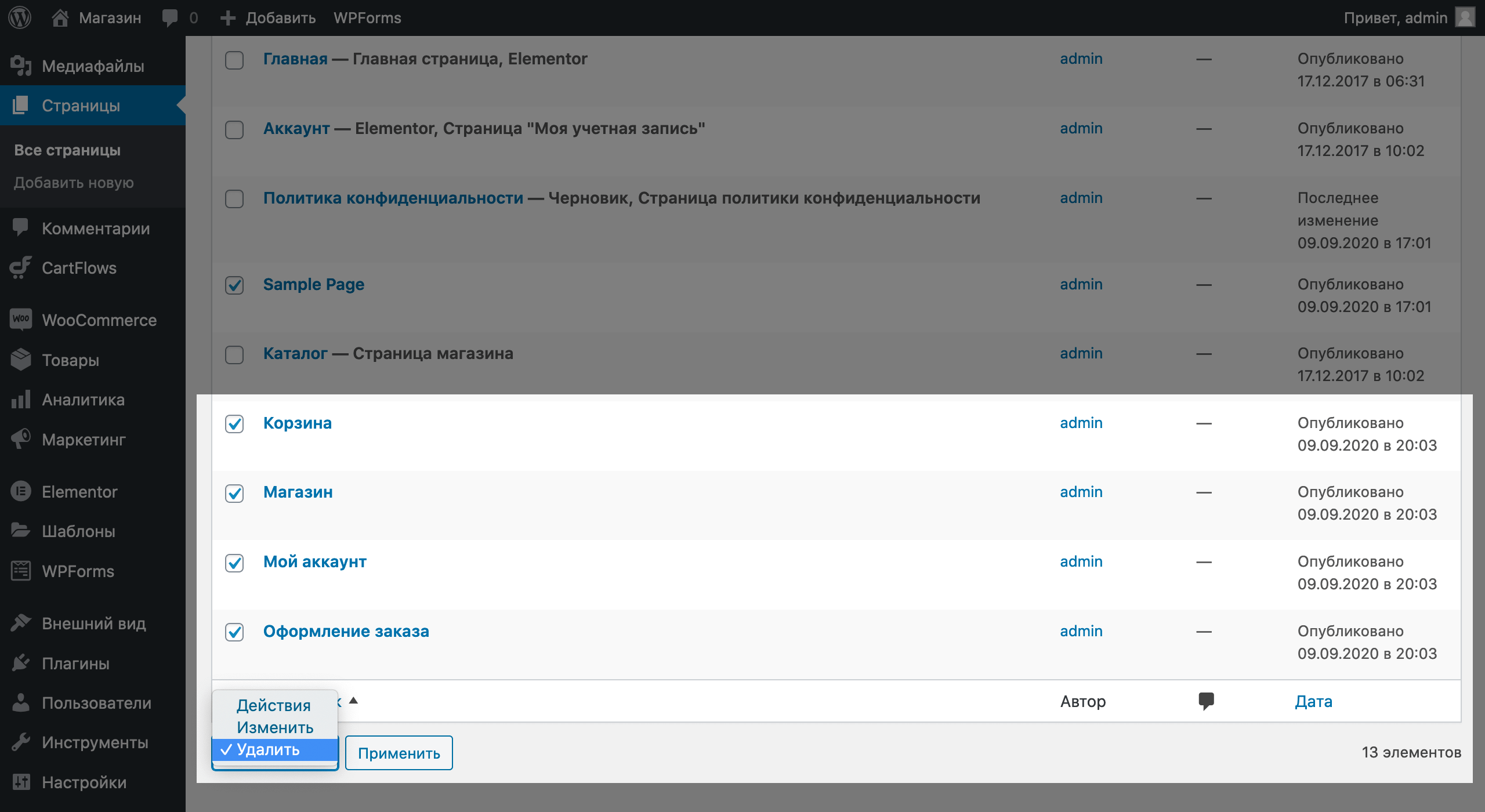
Отметьте ненужные страницы галочками, после чего в меню быстрых действий внизу выберите «Удалить» и нажмите «Применить».
Переименовываем страницы
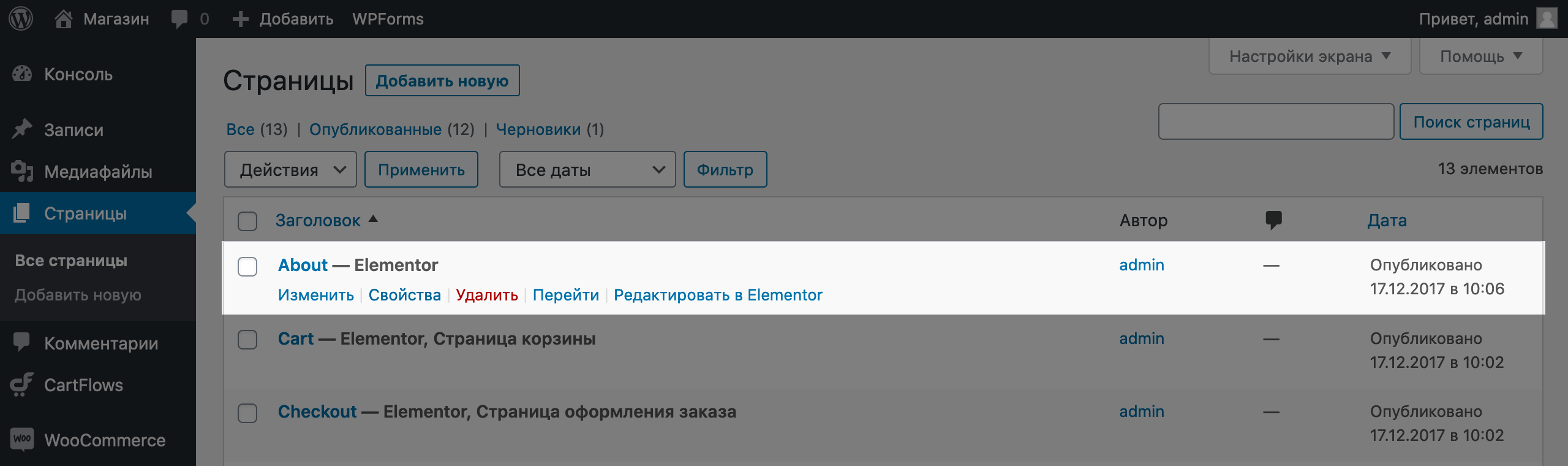
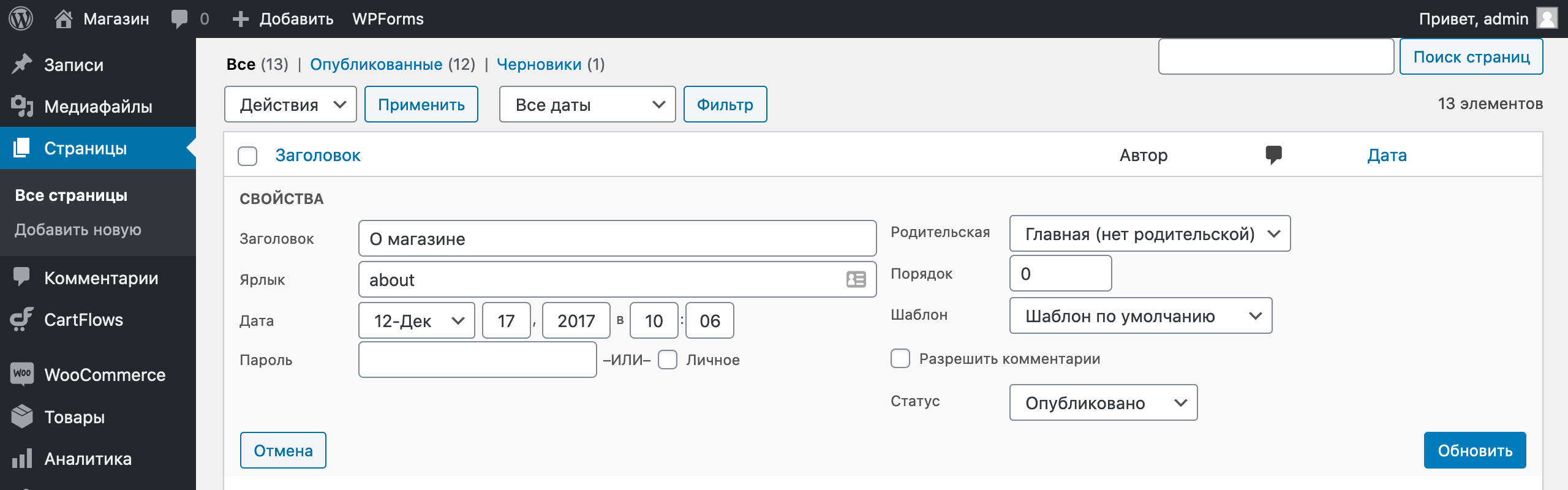
По умолчанию названия и ярлыки всех страниц будут на английском. Чтобы быстро это изменить, наведите курсор на строку с какой-нибудь страницей и нажмите «Свойства».
Появится меню быстрого редактирования. Вы уже видели подобное, когда работали с товарами. Прежде чем продолжить, поменяйте все названия на русскоязычные и при желании переделайте ярлыки.
Отдельный момент — нужно поменять название страницы не в консоли WordPress, а именно на самой странице. Например, если вы сейчас откроете страницу «Корзина» или «Оформление заказа», то увидите, что заголовки на них по-прежнему на английском. Хотя вы только что переименовали эти страницы.
Чтобы это изменить, нажмите в панели быстрого доступа «Редактировать в Elementor» и вручную поменяйте англоязычный заголовок на русскоязычный. После этого не забудьте нажать «Обновить» в боковой панели внизу.
Дальше таким же образом измените заголовки на страницах оформления заказа и аккаунта. Страница с оформлением заказа откроется в Elementor, только если в корзине на сайте будет лежать товар.
Создаём новую страницу в Elementor
После того как наведёте порядок в существующих страницах, создайте новые. Например, для информации об оплате, а также доставке и возврате. Для этого в верхней части страницы или в боковом меню нажмите кнопку «Добавить новую».
На следующей странице сразу нажмите вверху кнопку «Редактировать в Elementor», чтобы у нас появилась возможность управлять этой страницей в конструкторе.
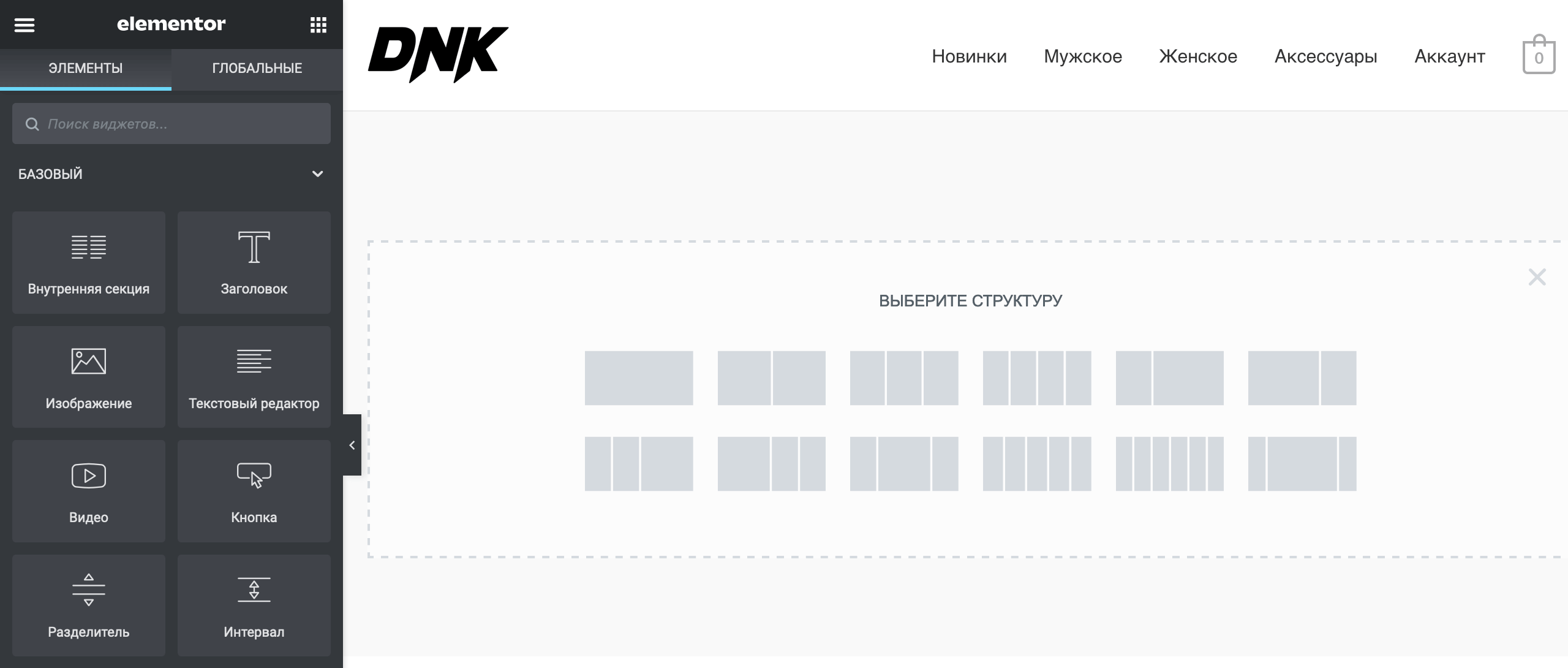
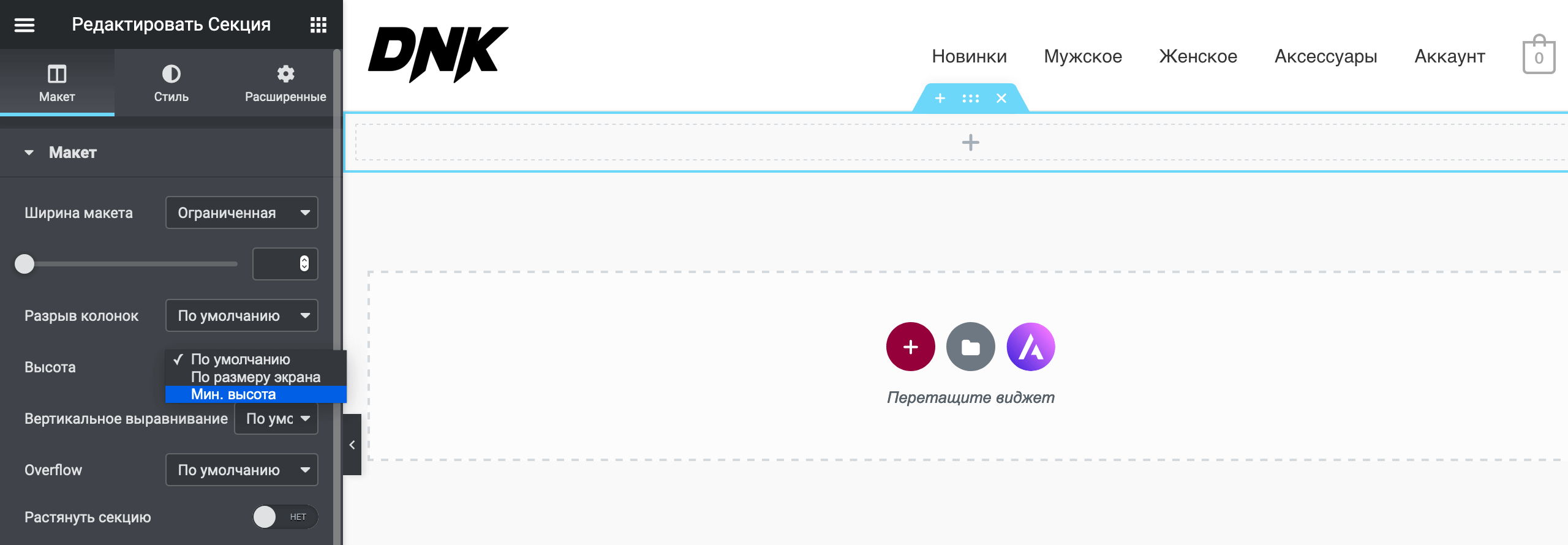
Пока ещё пустая страница откроется в Elementor. Чтобы добавить первую секцию, нажмите на значок с плюсом по центру страницы и выберите, из скольки колонок эта секция должна состоять.
Затем на вкладке «Макет» в боковом меню найдите строку «Высота», выберите в выпадающем списке значение «Мин. высота» и выберите, сколько пикселей должна занимать секция. По умолчанию будет 400 пикселей.
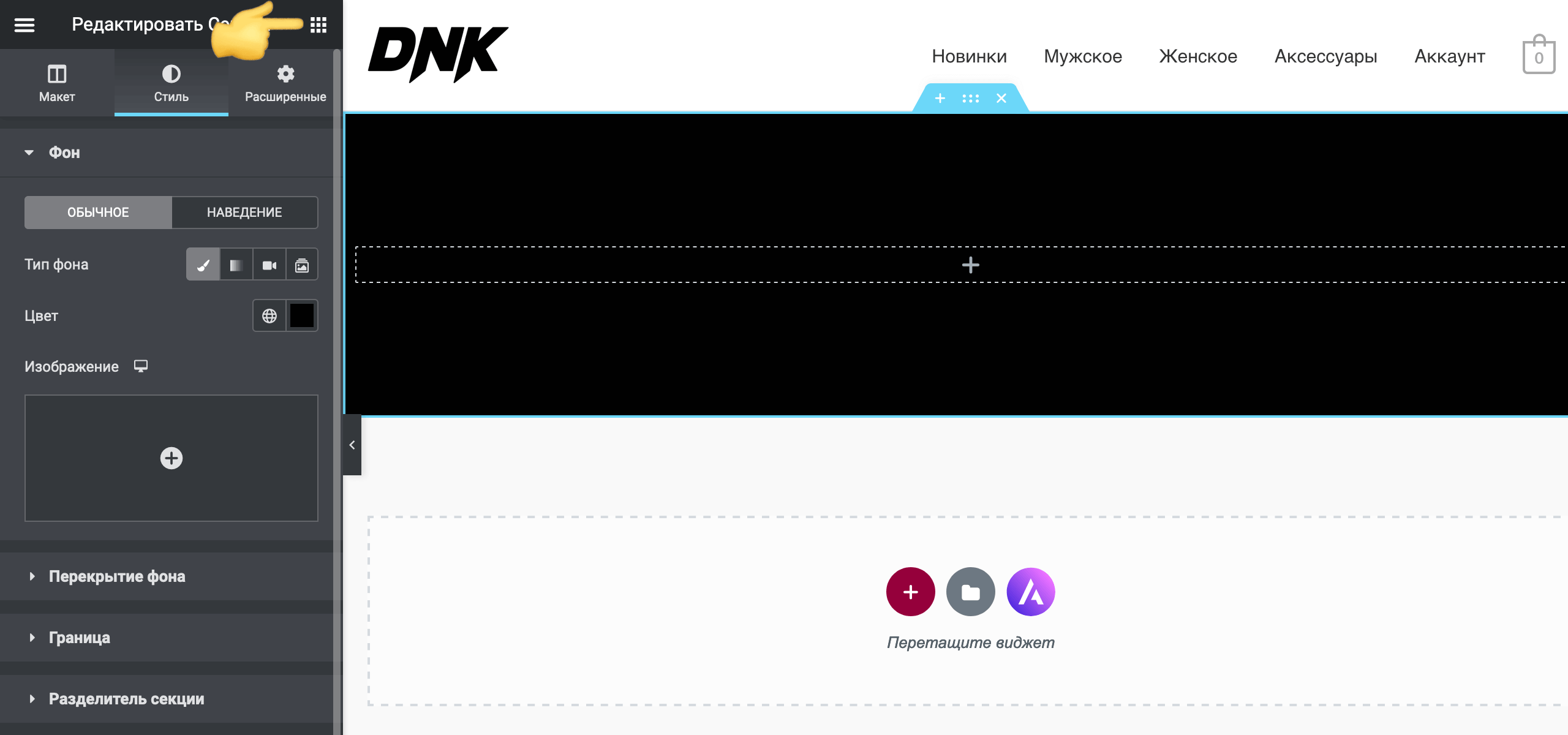
Дальше на вкладке «Стиль» вы можете поменять цвет фона секции. Другой цвет превратит секцию в баннер, на который уже можно поставить текст и другие элементы. Список доступных элементов открывается по кнопке в правом верхнем углу боковой панели.
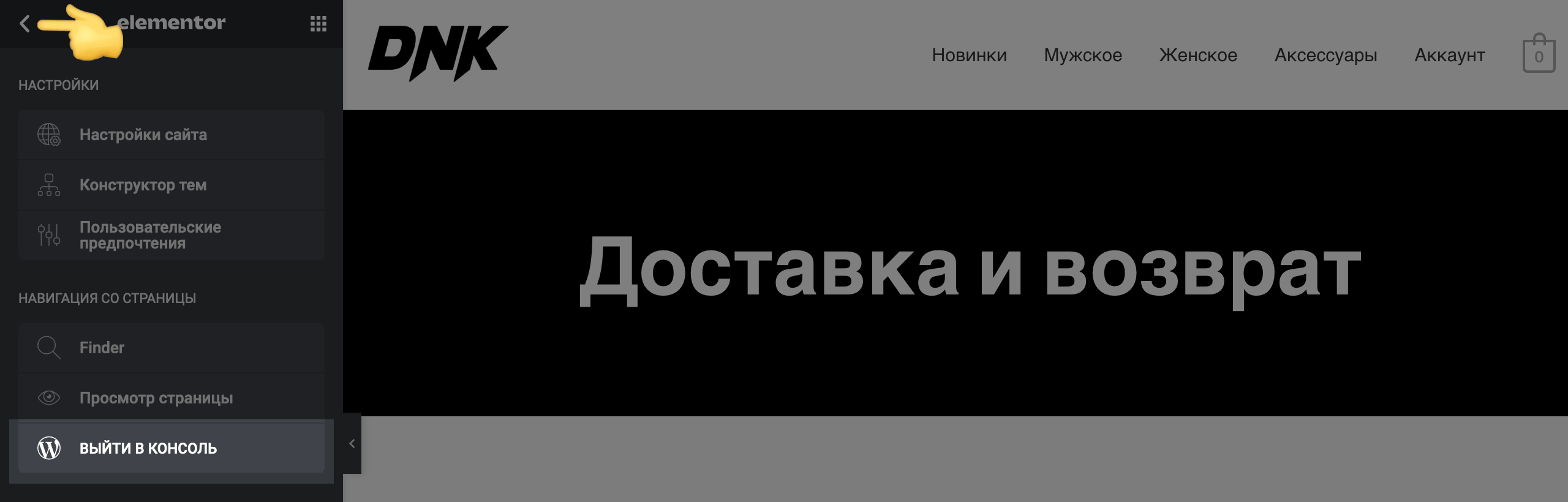
Когда закончите с баннером, добавьте ещё одну секцию и таким образом по кусочкам собирайте страницу. В конце нажмите в правом нижнем углу боковой панели кнопку «Опубликовать».
После этого остаётся только поменять стандартное название и ярлык страницы. Для этого нажмите в левом верхнем углу боковой панели на три полоски, а потом на кнопку «Выйти в консоль».
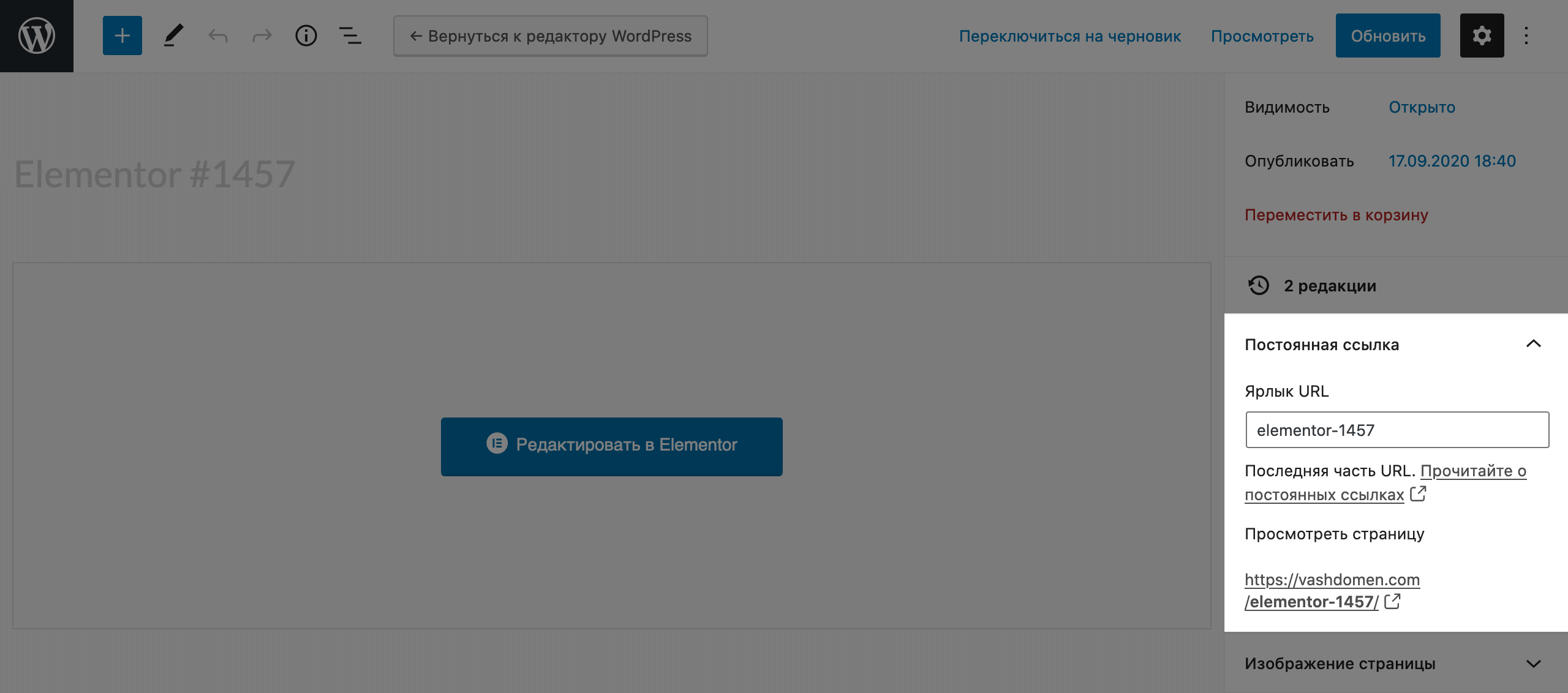
На следующем экране вы увидите, что у страницы шаблонное название в духе «Elementor #1457». Переименуйте страницу, а потом в боковой панели найдите и откройте раздел «Постоянная ссылка».
Поставьте в поле «Ярлык URL» понятный людям текст вместо шаблонного и нажмите вверху страницы кнопку «Обновить». После этого нажмите на логотип WordPress в левом верхнем углу, чтобы вернуться в консоль. И точно таким же образом создайте остальные недостающие страницы.
Создаём страницу с брендами
По умолчанию на сайте не будет страницы с перечнем всех брендов, потому что этот функционал вы добавляли отдельно при помощи плагина. Чтобы создать такую страницу, Elementor не подходит, поэтому покажу отдельно, как это сделать.
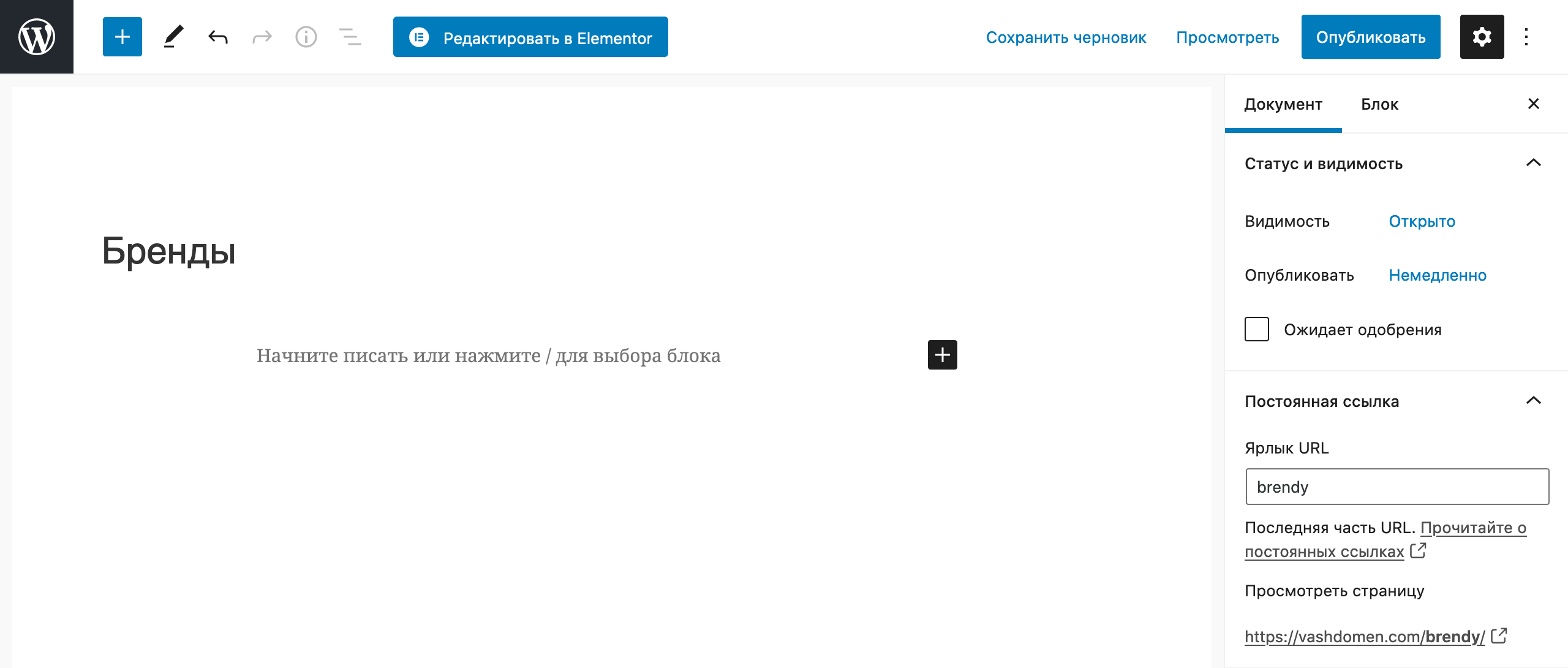
Перейдите в консоли в раздел «Страницы» — «Добавить новую». Сразу добавьте заголовок, а потом в разделе бокового меню «Постоянная ссылка» поменяйте ярлык. Если поля ярлыком нигде нет, нажмите вверху «Сохранить черновик», чтобы оно появилось.
Теперь, чтобы на странице появился перечень всех брендов, нужно добавить на неё специальный элемент, которых эти бренды выведет — шорткод.
Если кратко, шорткод — это такой функционал у некоторых плагинов, с помощью которого администратор сайта выводит на страницах своего сайта готовые блоки с информацией, за которую отвечает плагин. В нашем случае — бренды.
Выглядит шорткод как небольшая текстовая команда. Администратор размещает её на странице и посетители видят вместо кода красивый блок с информацией. Пока может быть непонятно, но сейчас вы всё увидите на практике.
Отдельный момент — у разных плагинов разные шорткоды. У WooCommerce свои, у плагина с брендами вроде того, что вы установили, — свои. Разработчики плагинов закладывают формат шорткодов и их возможности заранее. Я покажу вам один шорткод, а вы при желании погуглите другие и поэкспериментируйте.
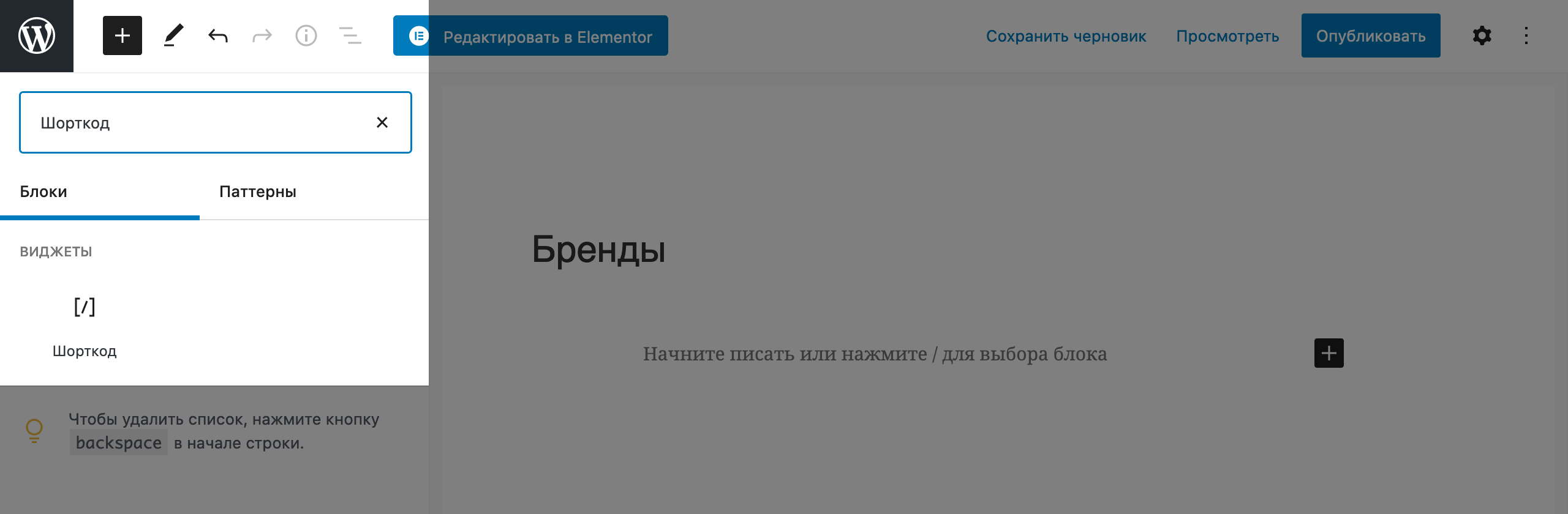
В левом верхнем углу вашей новой страницы нажмите значок с плюсиком. Появится список элементов, которые можно использовать на страницах сайта. Это элементы стандартного конструктора страниц WordPress. Введите в поиске элемент «шорткод».
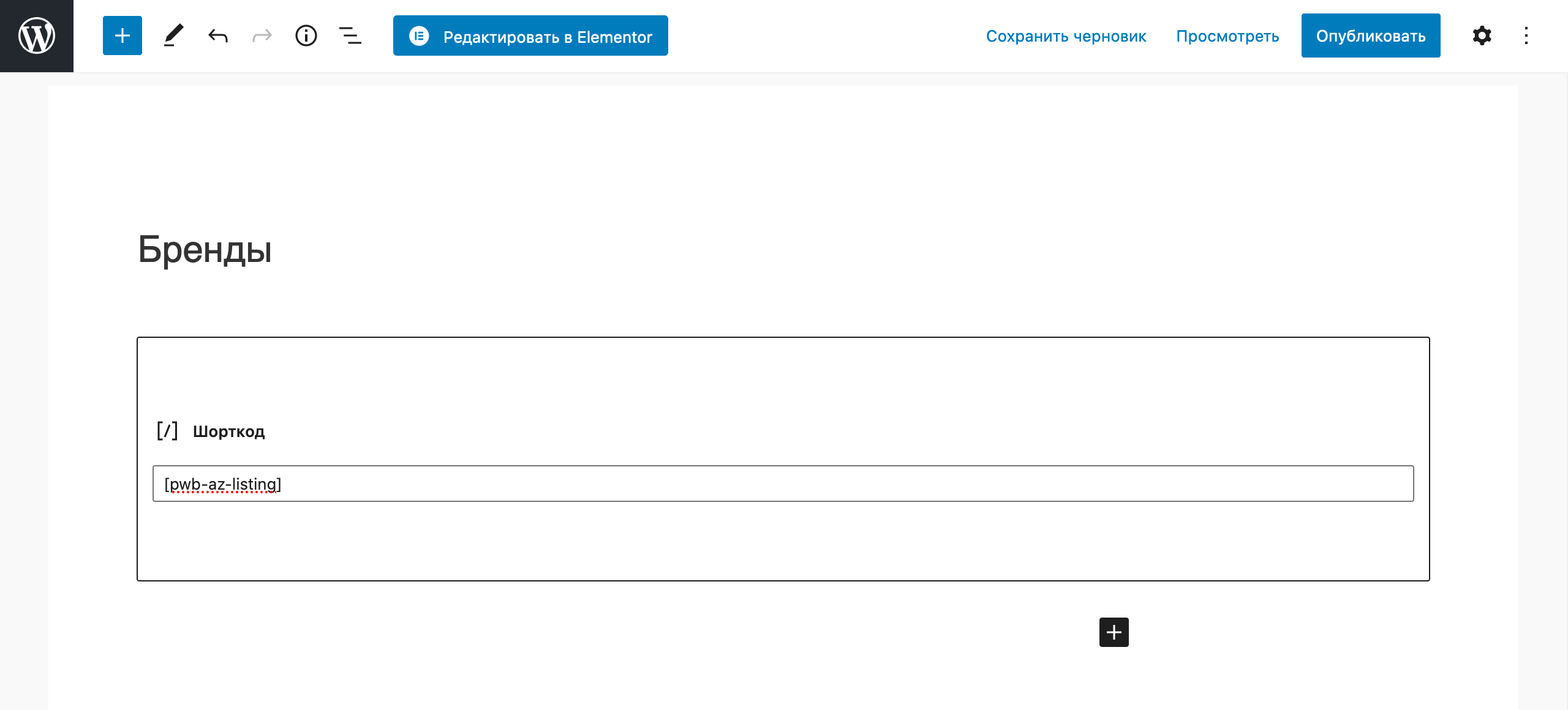
Добавьте элемент на страницу и увидите блок, где только одна строка. Скопируйте и вставьте в неё такой шорткод:
[pwb-az-listing]
В этом шорткоде буквы pwb означают аббревиатуру плагина — Perfect WooCommerce Brands — буквы az означают алфавитный порядок, а слово listing означает «в виде списка». То есть вы, по сути, просто просите плагин с брендами вывести все свои бренды в алфавитном порядке.
Теперь опубликуйте страницу и зайдите на неё, чтобы посмотреть, как всё выглядит. Если ни один из брендов не отображается, убедитесь, что к ним относится хотя бы один товар.
Настраиваем внешний вид URL-адресов
Откройте какую-нибудь категорию на вашем сайте и посмотрите, как выглядит ссылка в адресной строке браузера. Сначала будет идти ваш домен, потом product-category, а потом только ярлык категории. Вот этот кусочек product-category вы можете изменить.
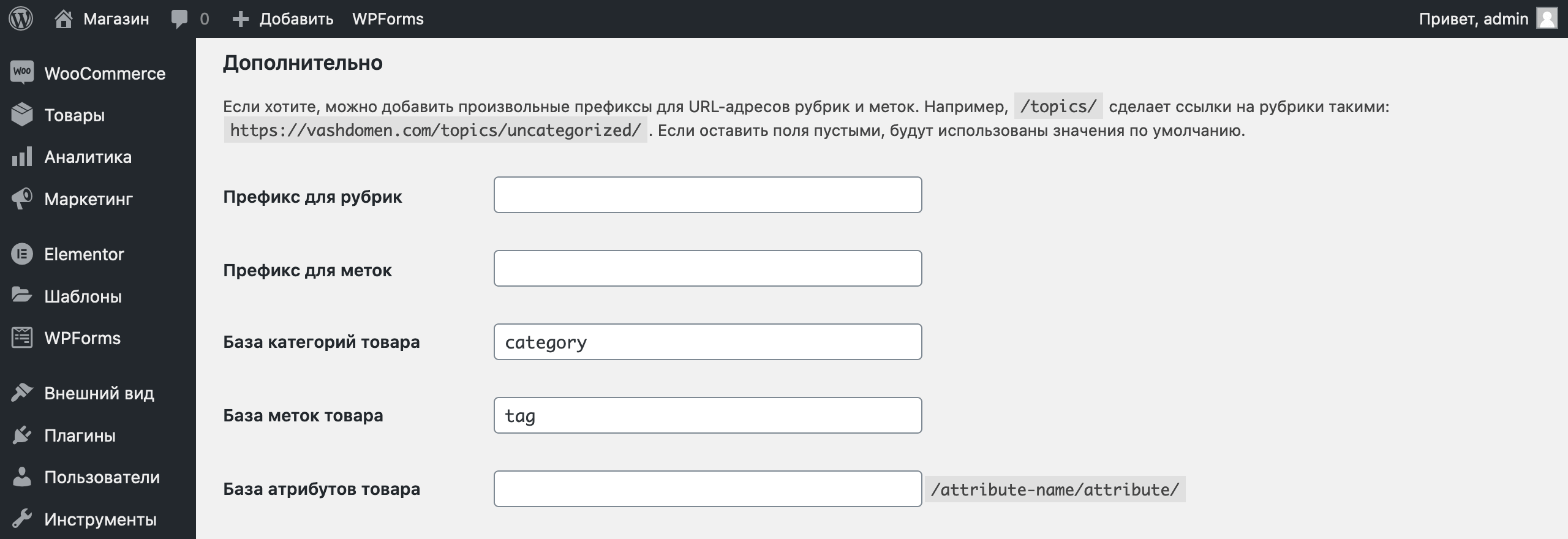
Перейдите в консоли в раздел «Настройки» — «Постоянные ссылки». Как я и говорил, после добавления функционала интернет-магазина здесь стало больше опций. Появилось два новых раздела: «Дополнительно» и «Постоянные ссылки товаров».
В разделе «Дополнительно» как раз будут ярлыки категорий и меток. По умолчанию в этих полях длинные значения. При желании замените их на более компактные.
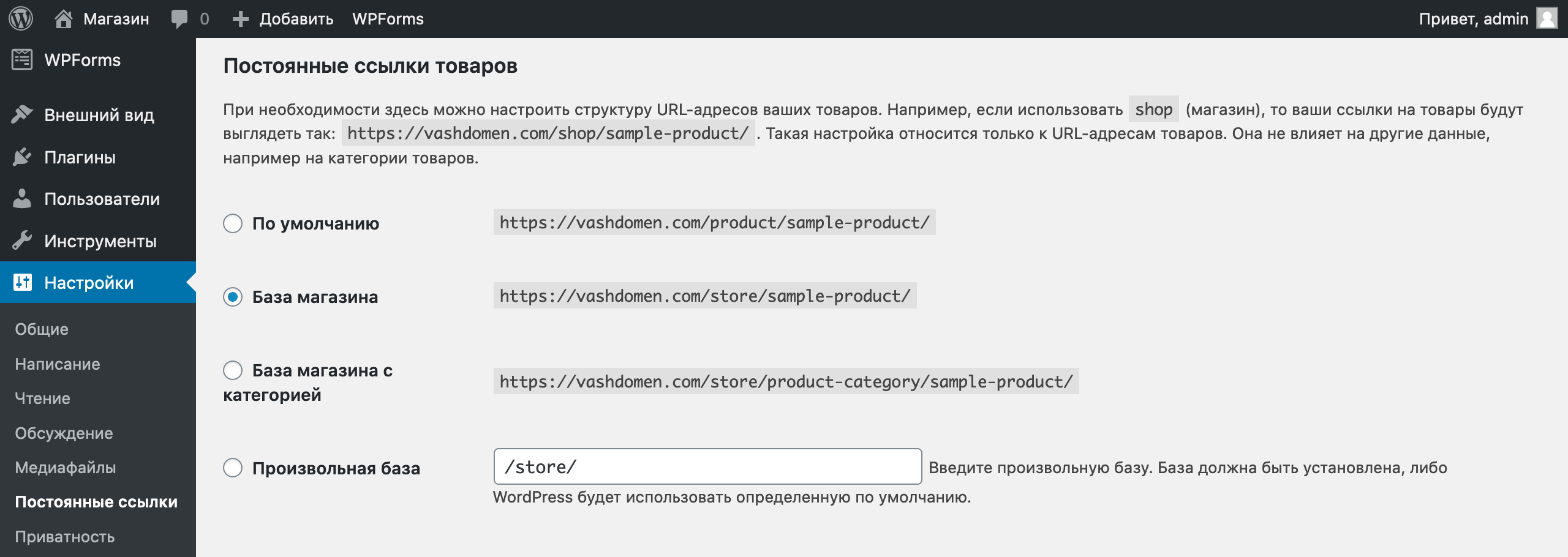
В разделе «Постоянные ссылки товаров» будет несколько вариантов структуры URL-адресов в вашем магазине. Если не хотите, чтобы в ссылке на странице товара в принципе отображался ярлык категории, выберите вариант «База магазина».
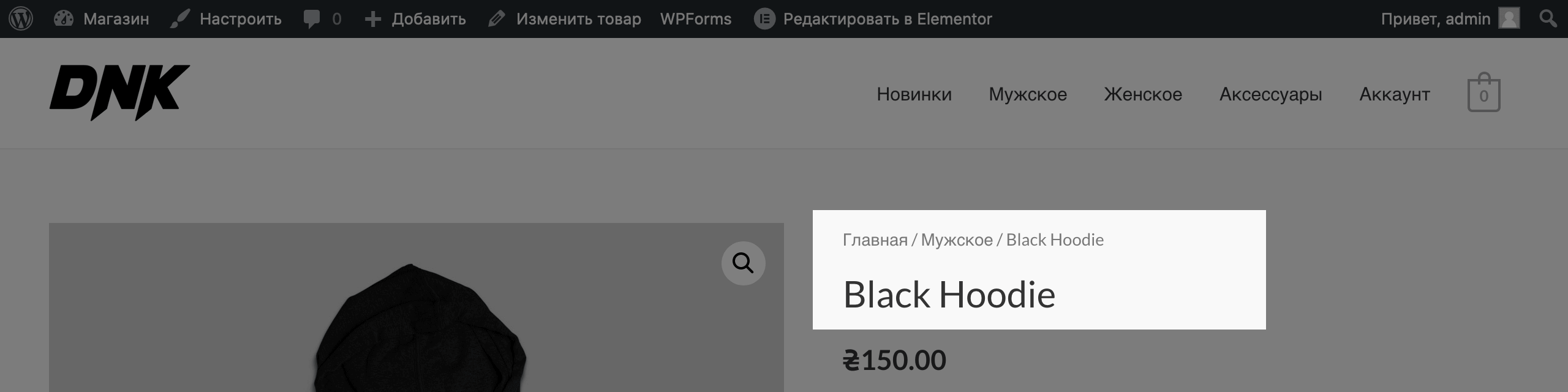
Также структура URL-адресов влияет на хлебные крошки, которые отображаются на странице товара над заголовком.
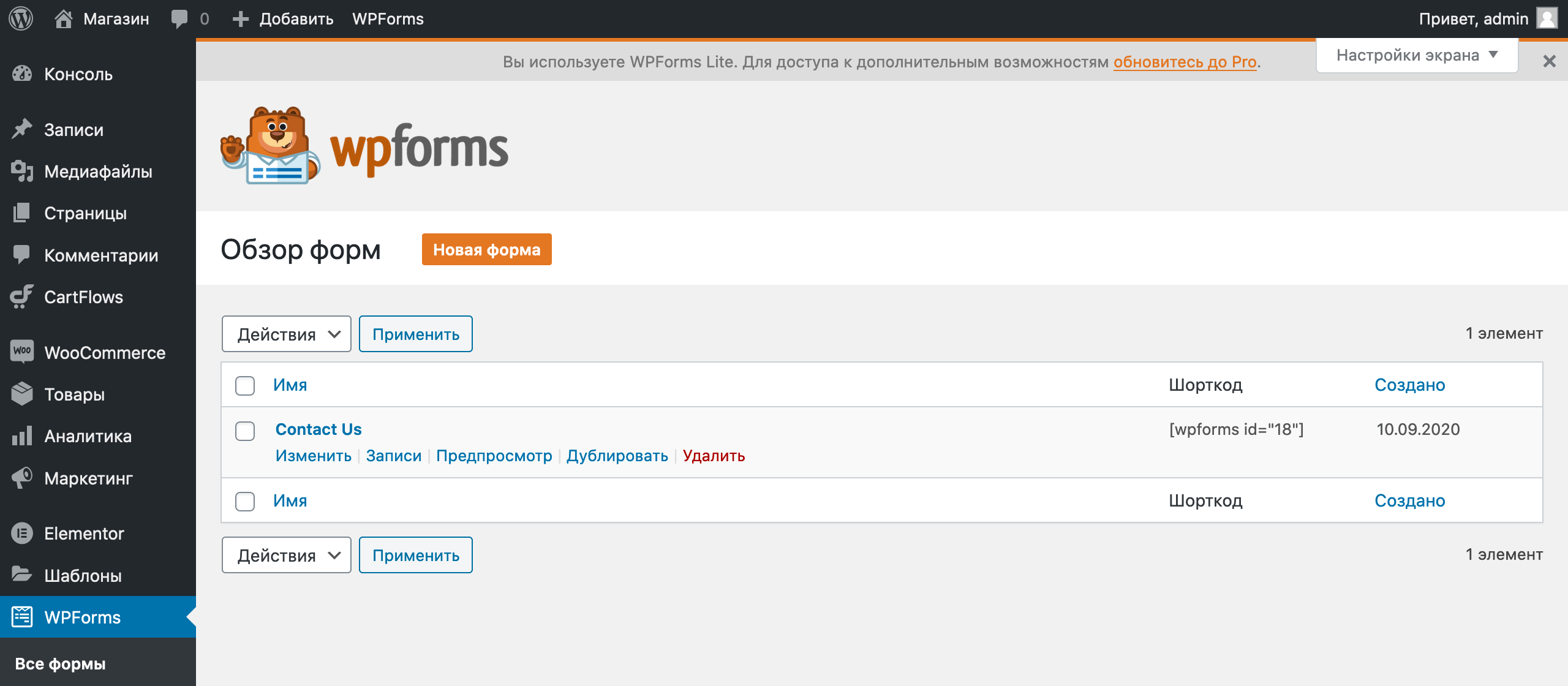
Контактная форма на странице с контактами сделана при помощи плагина «WP Forms». В консоли у него есть свой раздел в меню слева. Перейдите в него, наведите курсор на строку с единственной формой и нажмите «Изменить».
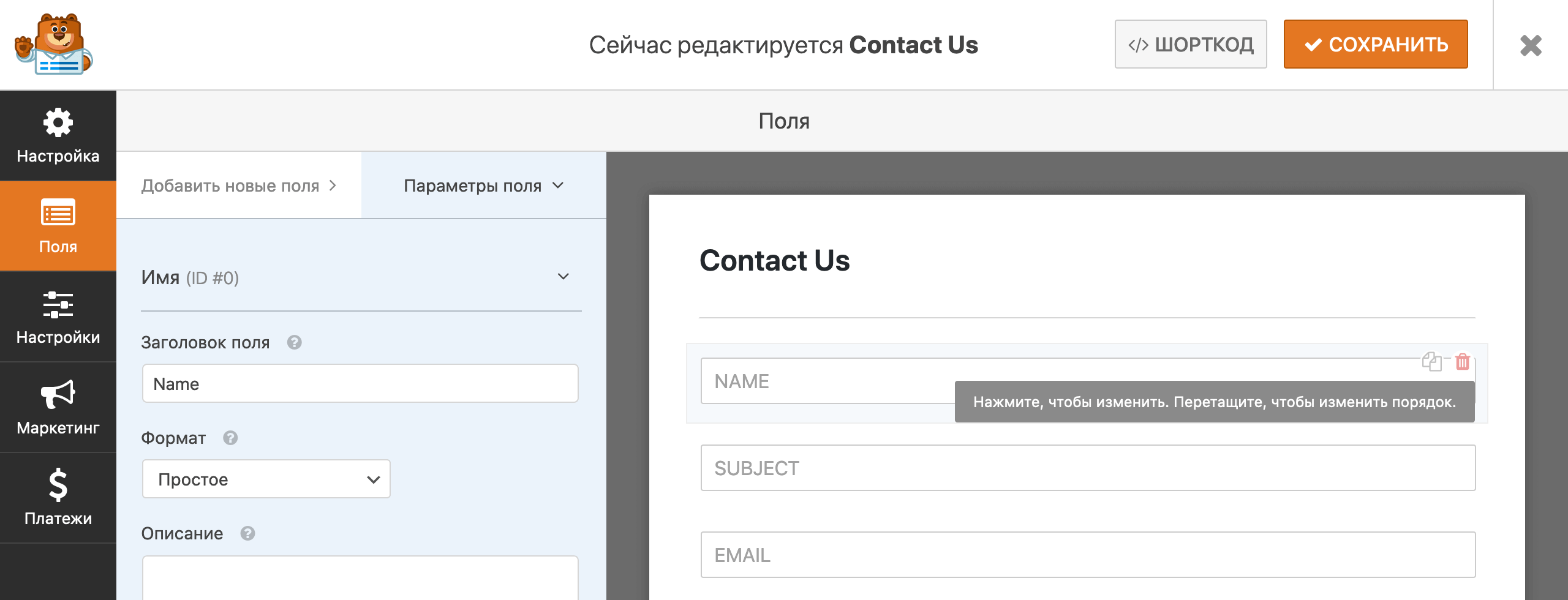
Откроется панель управления формами. Как и в консоли, слева в ней будет меню, а справа — рабочая зона.
В разделе «Поля» можно переименовать каждое поле, сделать поле обязательным, а также изменить размер поля и текст внутри него в расширенных настройках. Чтобы выбрать конкретное поле, наведите на него курсор и кликните по всплывающему сообщению «Нажмите, чтобы изменить…».
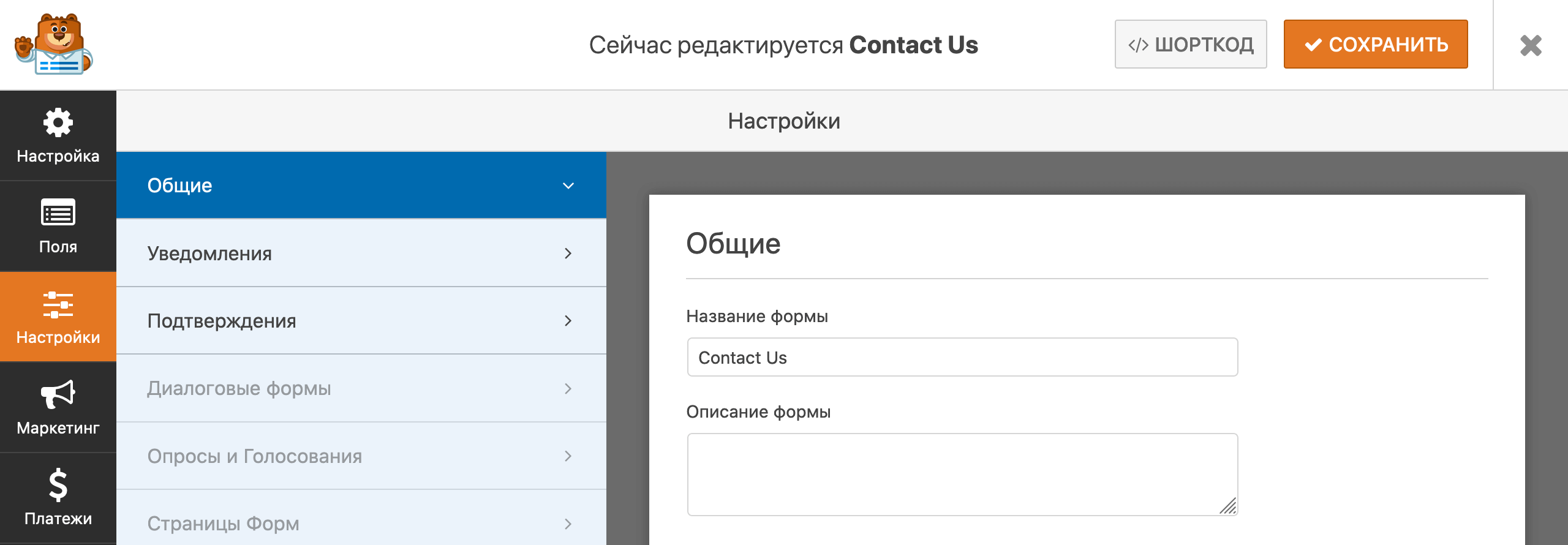
В разделе «Настройки» есть несколько подразделов. В подразделе «Общие» можно изменить название формы, текст на кнопке «Отправить» и текст на этой же кнопке в момент отправки сообщения. А в подразделе «Уведомления» можно изменить адрес почты, на который придёт сообщение от клиента.
В конце не забудьте нажать вверху «Сохранить». А чтобы выйти из редактора контактной формы, нажмите на значок крестика в правом верхнем углу экрана.
Подключаем доставку
В этом разделе я покажу, как установить и настроить плагин Новой почты. Если вам нужна другая служба доставки, погуглите плагины популярных сервисов в вашем регионе.
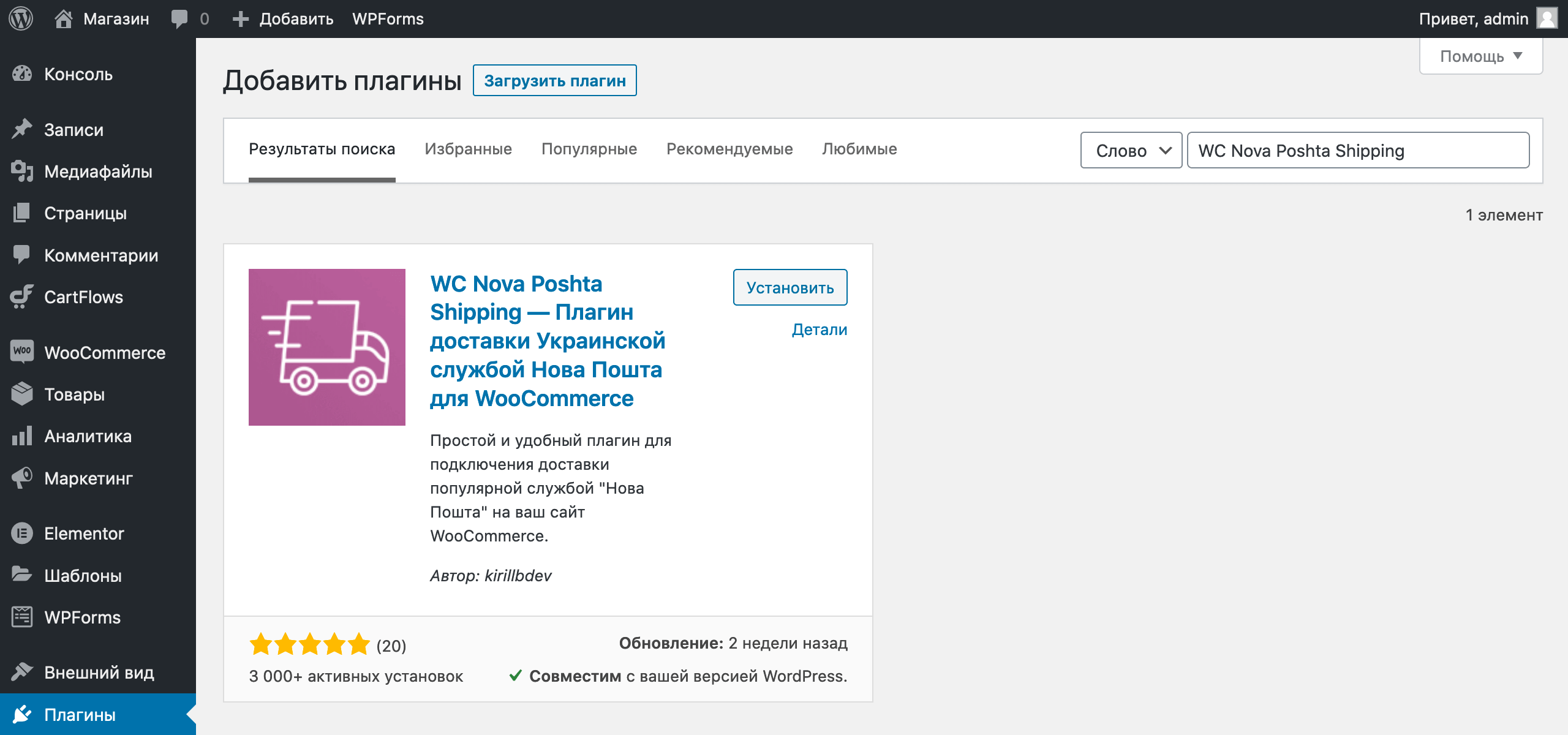
Перейдите в раздел «Плагины» — «Добавить новый», найдите и установите плагин «WC Nova Poshta Shipping».
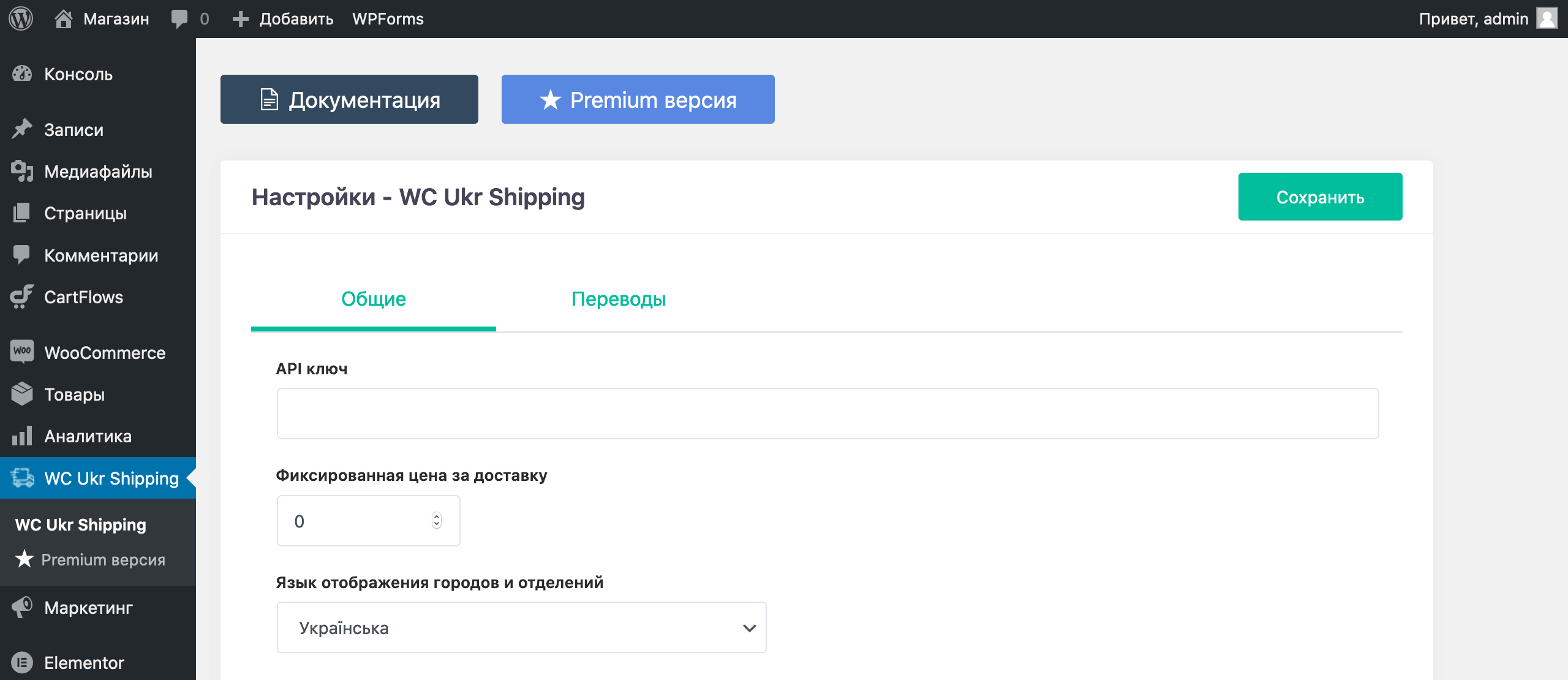
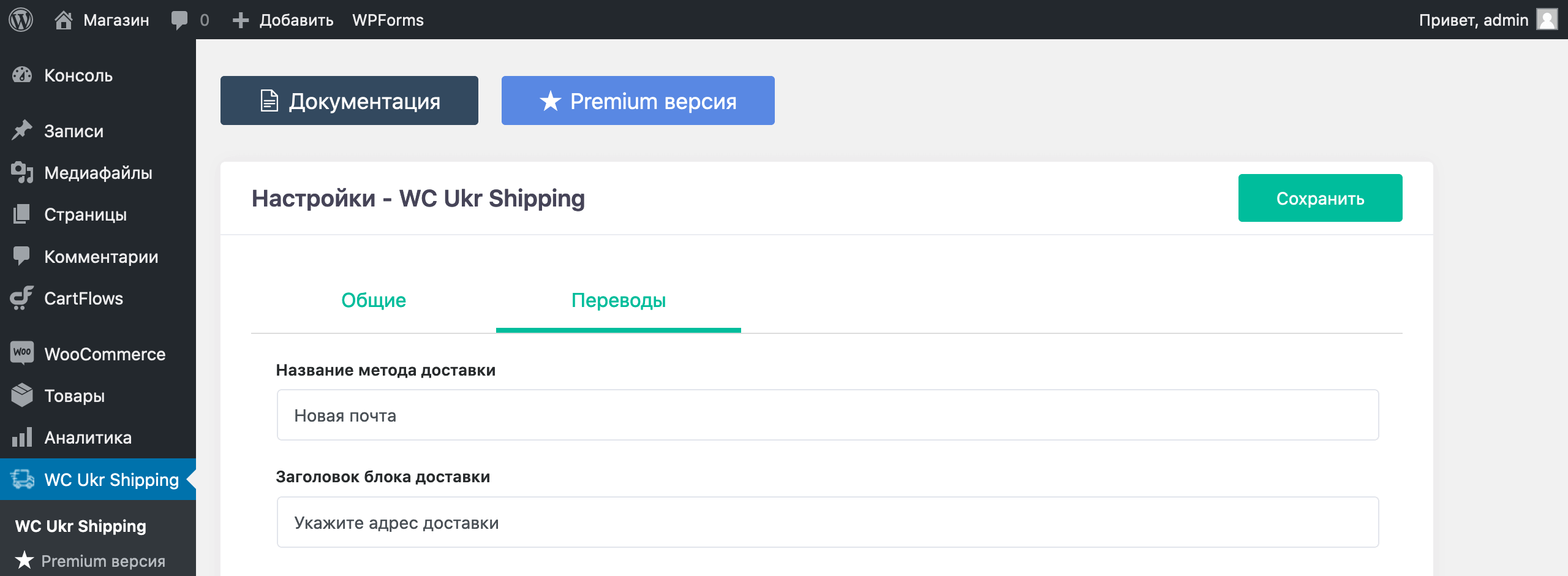
После установки в боковом меню появится новый раздел — «WC Ukr Shipping». В нём вы найдёте ссылки на полезные материалы в самом верху, а чуть ниже — две вкладки: «Общие» и «Переводы».
На вкладке «Общие» будут все основные настройки плагина. Главное поле здесь — «API ключ». Это что-то вроде пароля, который связывает ваш аккаунт на сайте Новой почты с магазином. Без этого ключа ничего работать не будет.
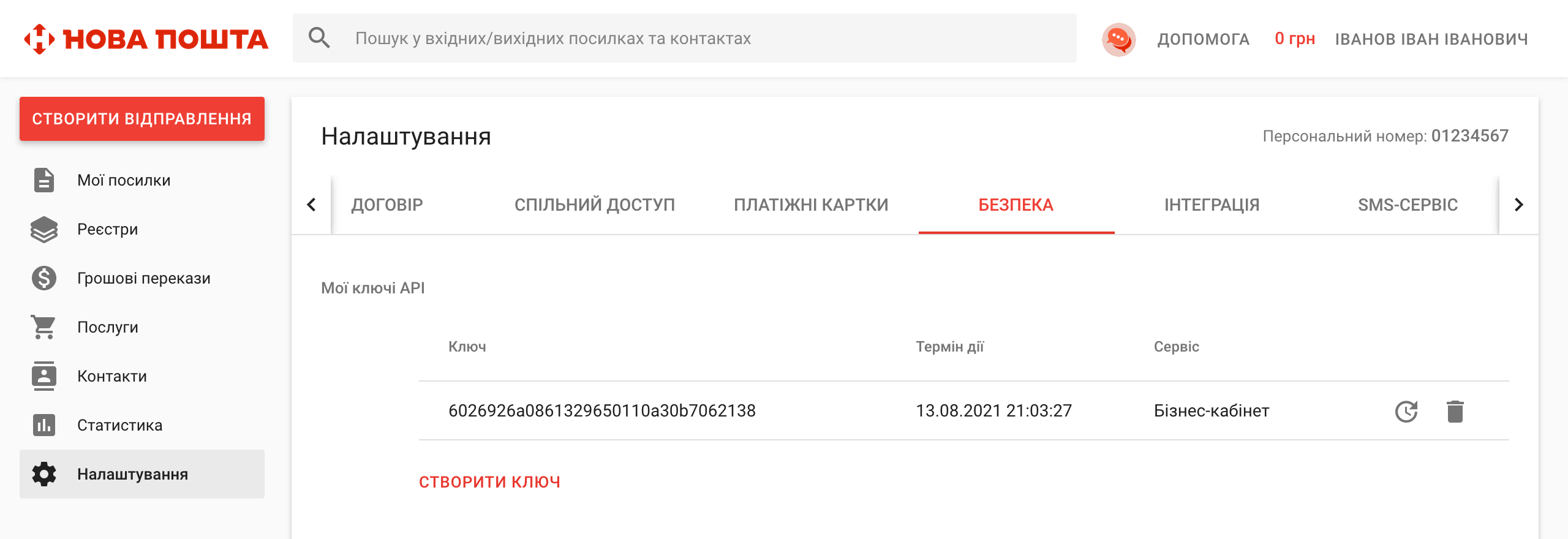
Ключ можно найти в личном кабинете на сайте Новой Почты. Войдите в аккаунт, перейдите в боковом меню в раздел «Налаштування», а в нём откройте вкладку «Безпека». Ключи API будут сразу наверху. Если заходите сюда впервые, ключ придётся создать с нуля.
Скопируйте ключ, вставьте его в консоли, а потом нажмите в самом низу страницы кнопку «Обновить отделения». А пока они обновляются, рассмотрим остальные опции в этом разделе.
После стоимости доставки идёт язык отображения городов и отделений. Тут всё понятно, два варианта: русский и украинский. Дальше — возможность поменять позицию блока с выбором отделения и пункт с блоком адресной доставки. Отключите его, если планируете отправлять товары только на отделение. В остальных полях оставьте значения по умолчанию.
Перейдите на вкладку «Переводы». Здесь можно отредактировать тексты, которые увидят клиенты во время оформления заказа. Например, значение в поле «Название метода доставки» можно сократить до «Новая почта», чтоб было компактнее.
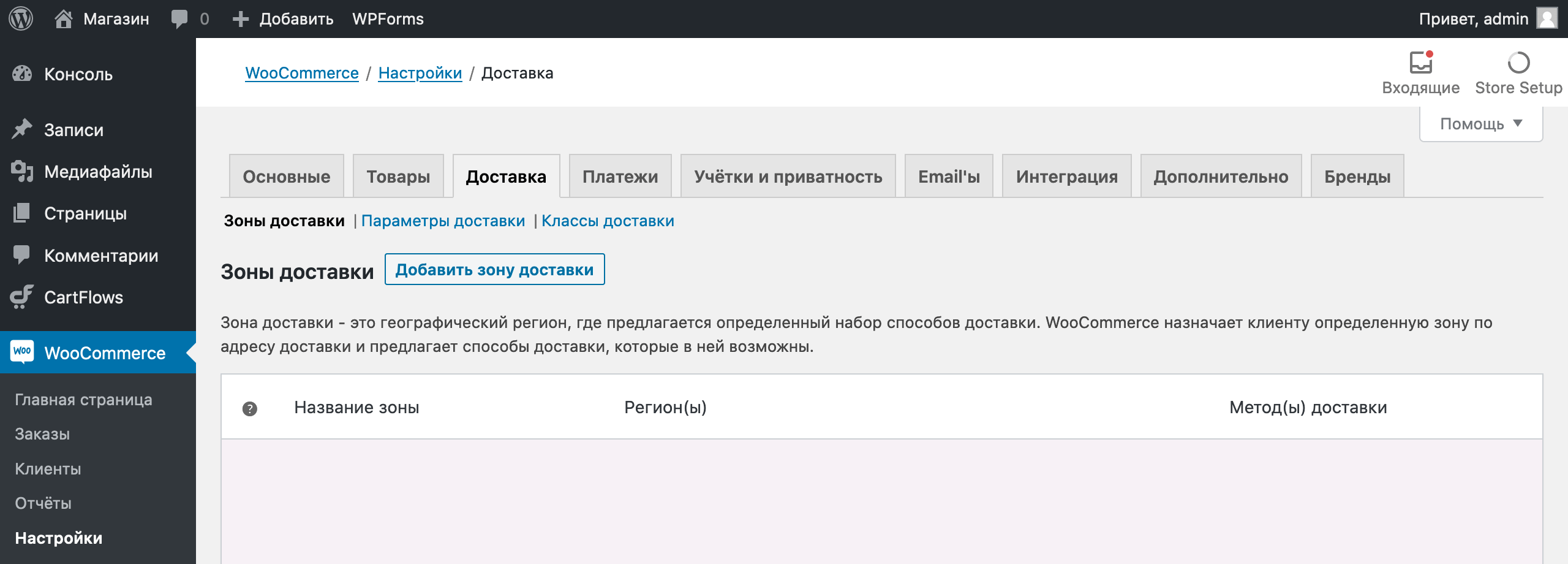
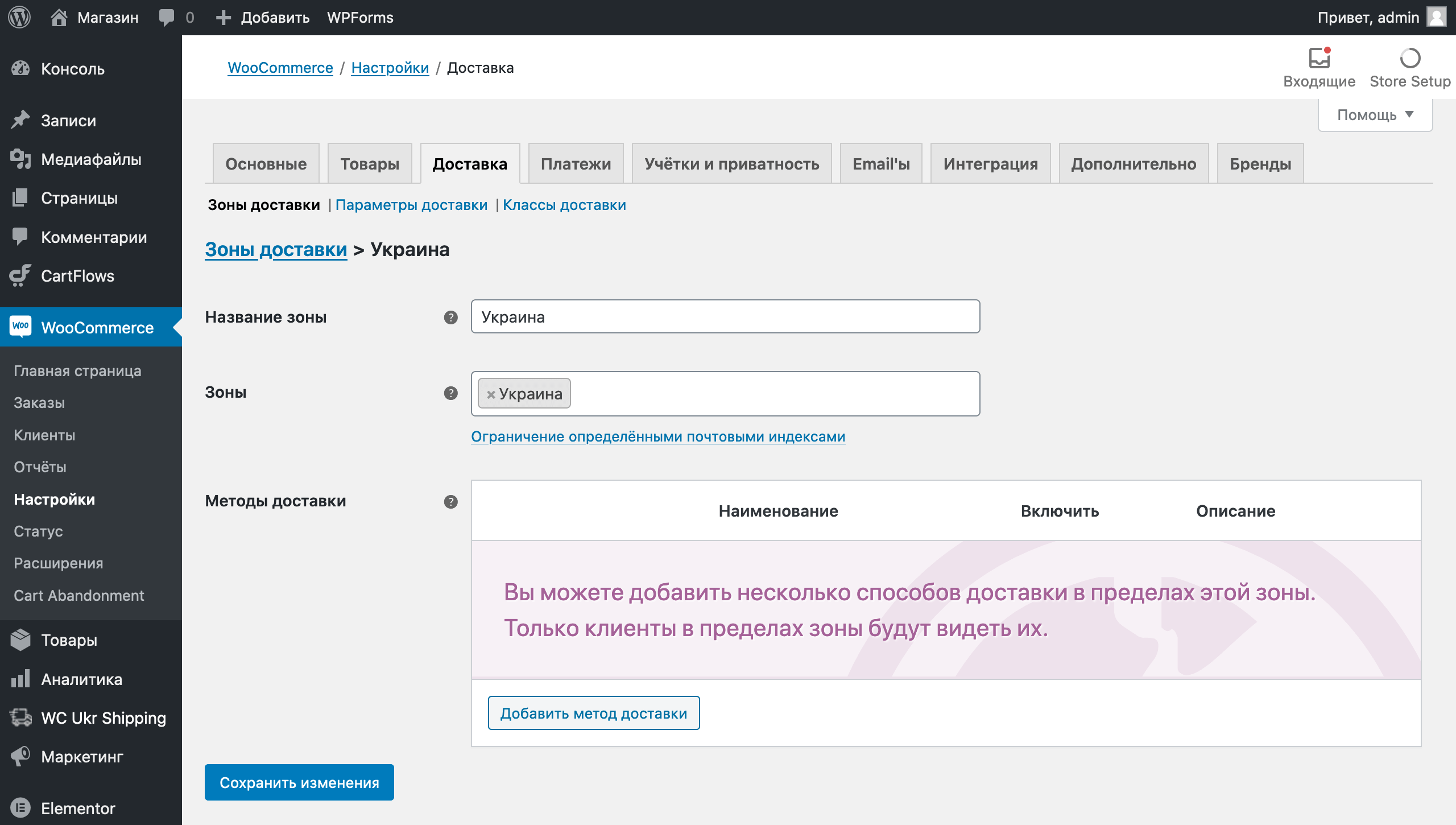
Когда закончите менять настройки, нажмите в правом верхнем углу «Сохранить». Остаётся только создать способ доставки в настройках WooCommerce. Для этого перейдите в раздел «WooCommerce» — «Настройки», выберите вверху вкладку «Доставка» и нажмите кнопку «Добавить зону доставки».
Зона доставки — это географический регион, в который вы потом добавите способы доставки. Теоретически у вас в магазине их может быть несколько, если доставляете в разные страны и в каждой из них этим занимаются разные компании.
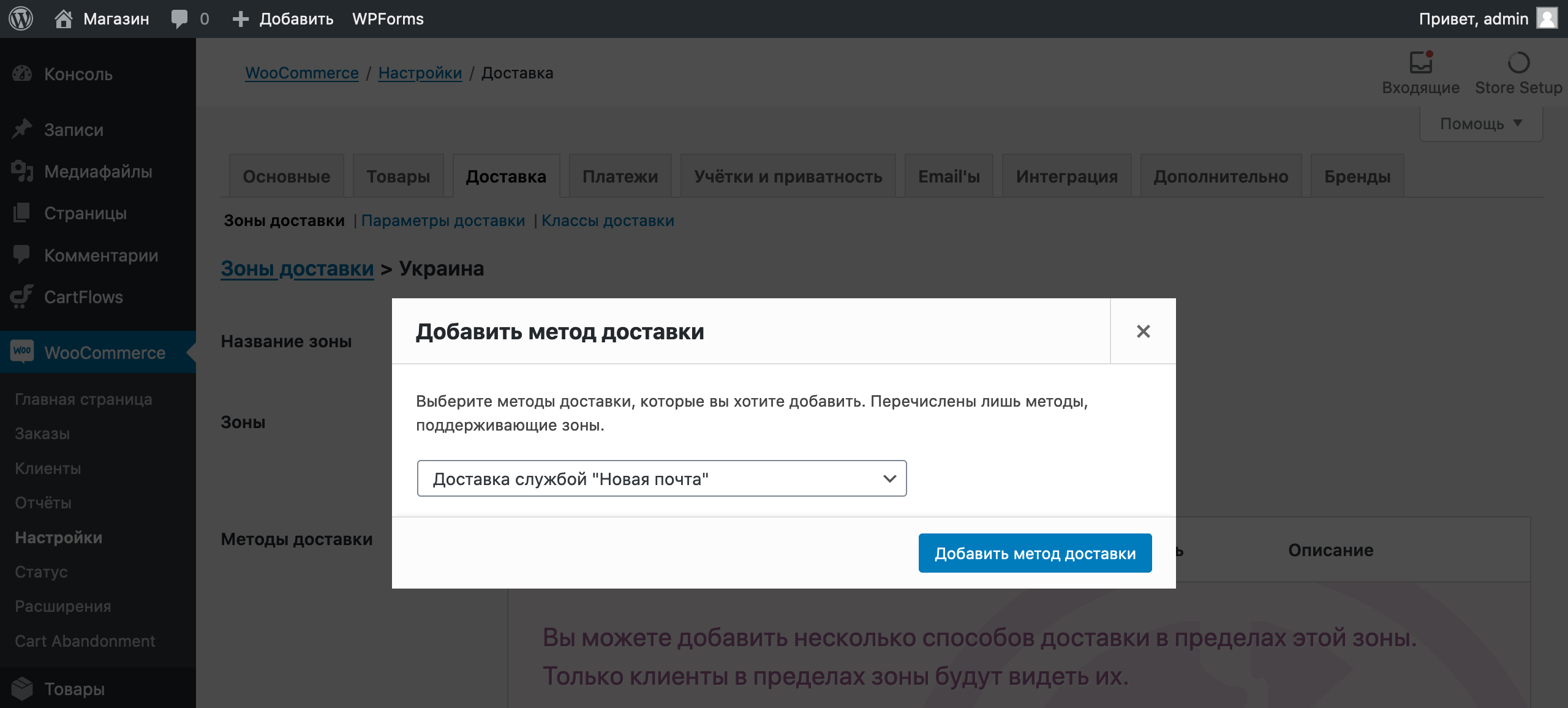
Для начала пусть будет зона для Украины. В поле «Название зоны» впишите «Украина», а в поле «Зоны» выберите Украину из выпадающего списка. После этого в блоке «Методы доставки» нажмите кнопку «Добавить метод доставки».
Во всплывающем окне будет выпадающий список с доступными способами доставки. Выберите Новую почту и нажмите «Добавить метод доставки».
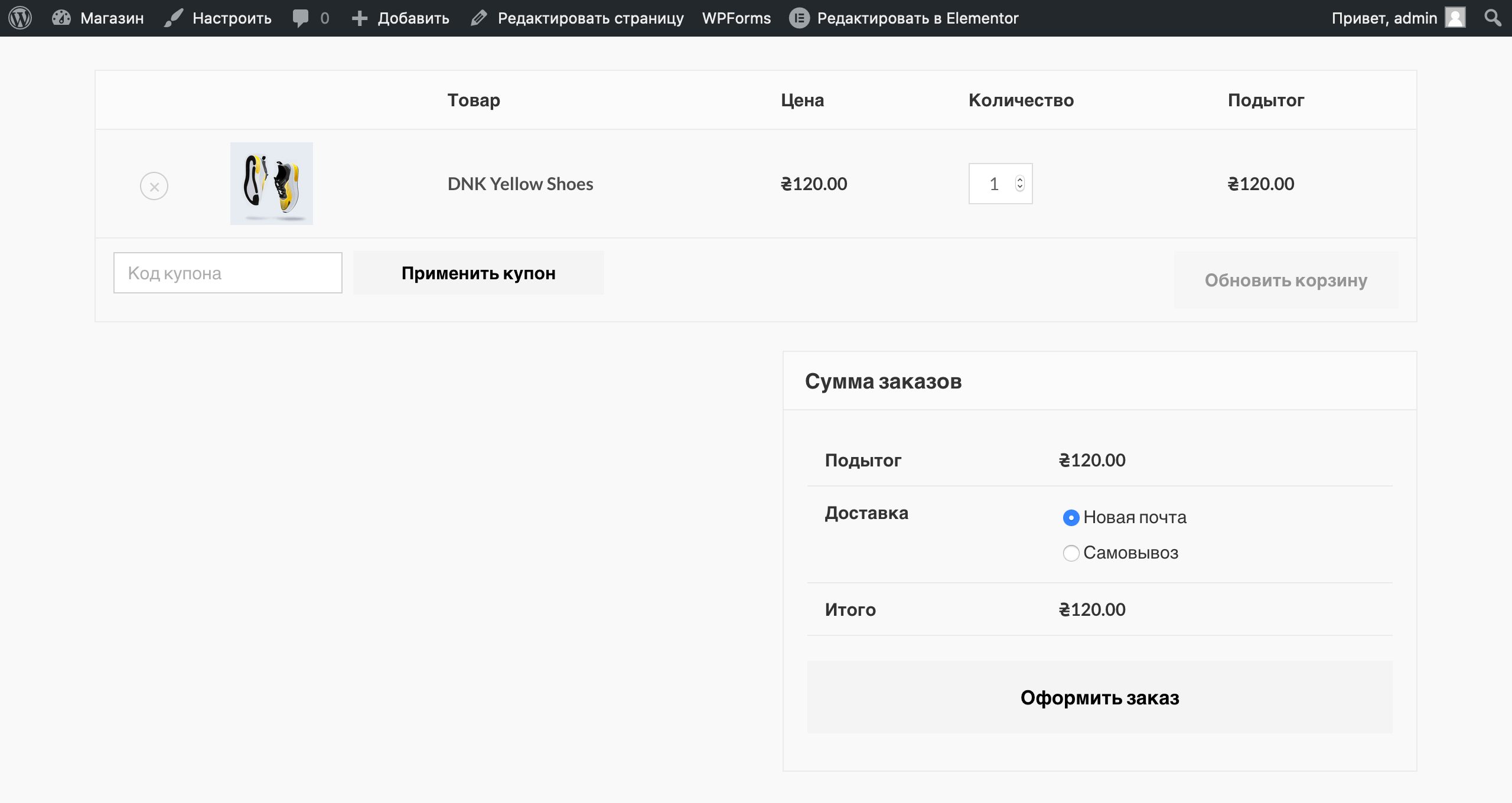
Таким же образом вы можете добавить и другие способы, если это актуально для вашего бизнеса: бесплатную доставку или самовывоз. После этого перейдите на сайт, добавьте товар в корзину и откройте её.
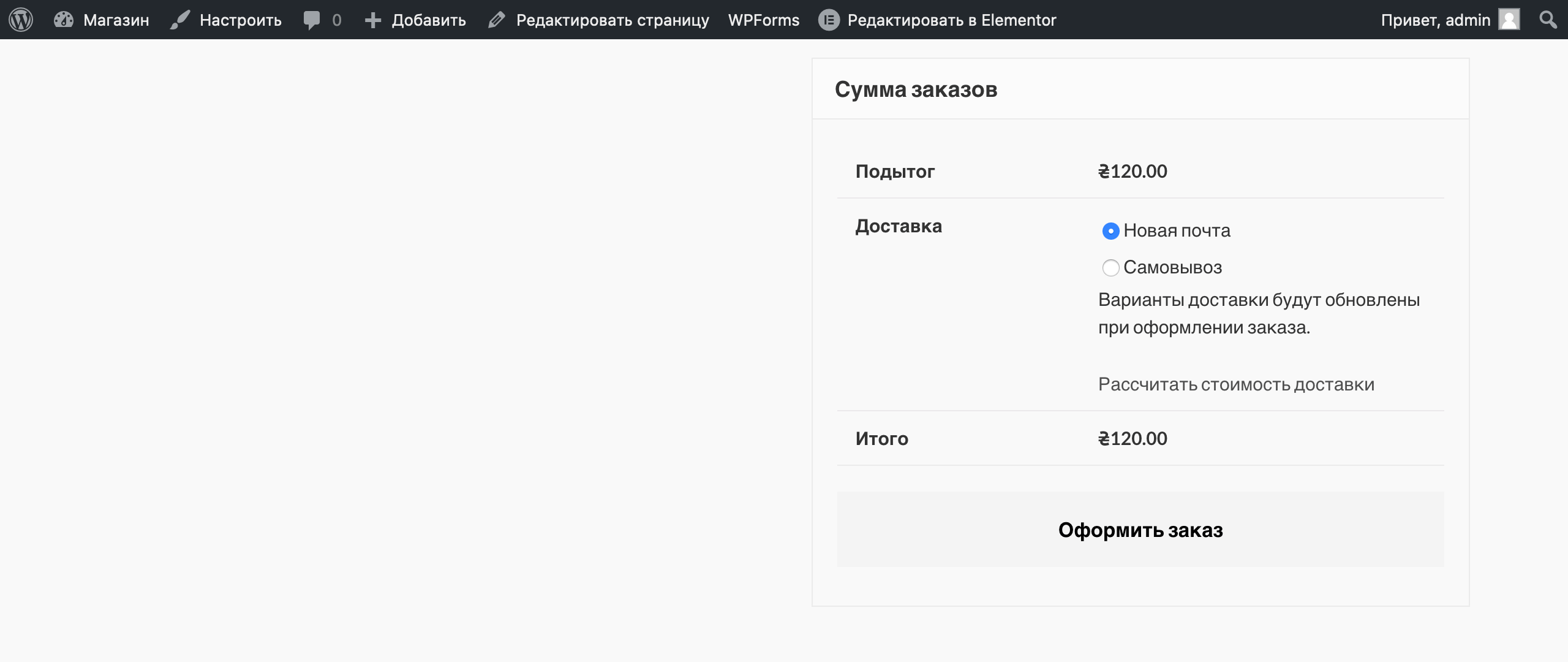
На этой странице под товаром будет блок с суммой заказа и вариантами доставки. Если хотите убрать текст под вариантами доставки — «Варианты доставки будут обновлены…» и «Рассчитать стоимость доставки» — перейдите в консоли в раздел «Внешний вид» — «Настроить», а в нём откройте раздел «Дополнительные стили» в самом низу.
В этом разделе только одно поле, в котором уже будет некоторый текст. Отступите от этого текста одну пустую строку и добавьте такой кусок кода:
.woocommerce-shipping-destination { display: none;
}
.woocommerce-shipping-calculator {
display: none;
}
Дальше нажмите «Опубликовать», вернитесь в корзину и обновите страницу. Текст под вариантами доставки исчезнет. После этого нажмите кнопку «Оформить заказ», чтобы посмотреть, какие поля есть на следующей странице.
Сначала будут поля с контактными данными, а ниже — поля для выбора отделения Новой почты. Если выберите способ доставки «Самовывоз», то увидите, что поля с контактными данными не исчезают. Хотя такой способ доставки по идее предполагает, что человек не должен оставлять свой адрес.
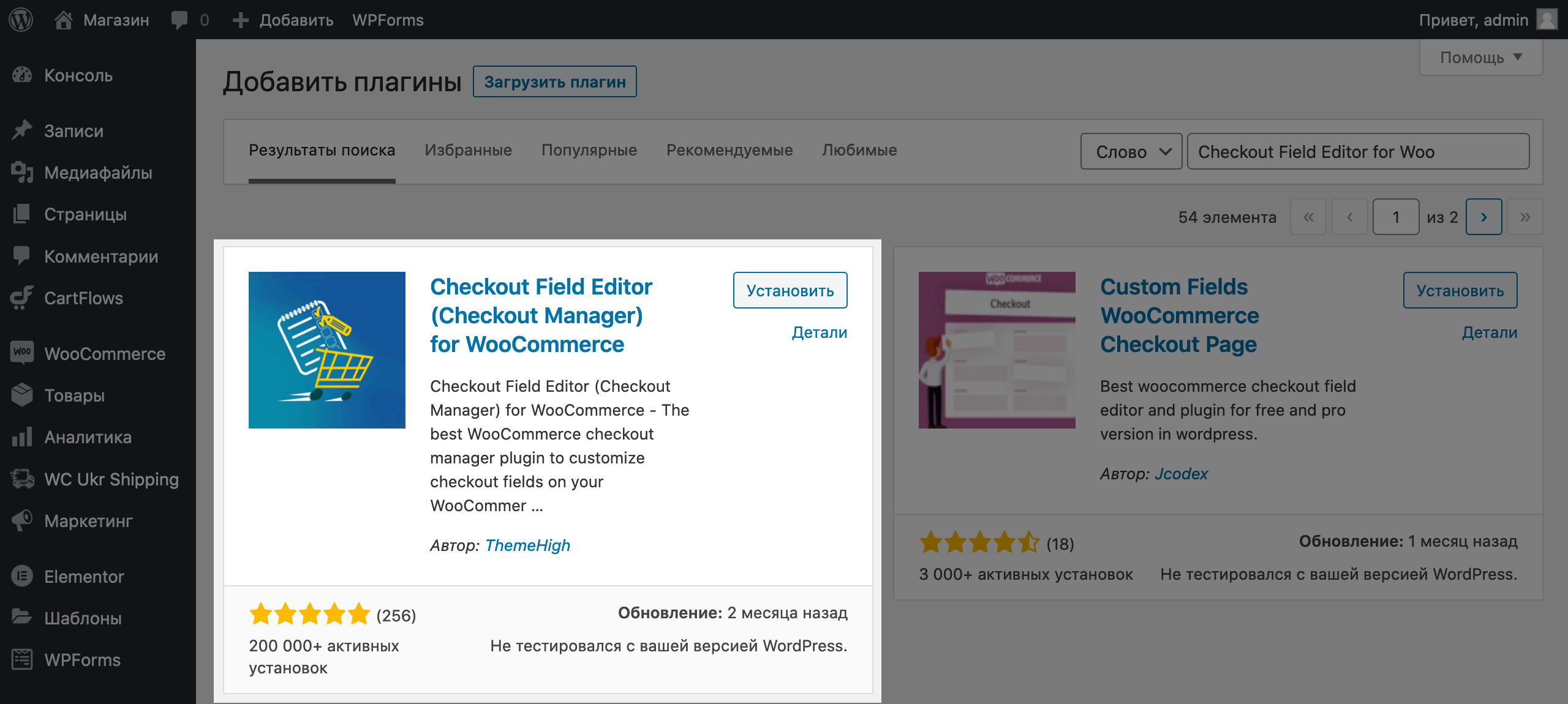
К счастью, эти поля можно убрать. Для этого установите плагин «Checkout Field Editor for WooCommerce». С его помощью вы сможете вручную выбрать поля, которые нужно скрыть со страницы оформления заказа.
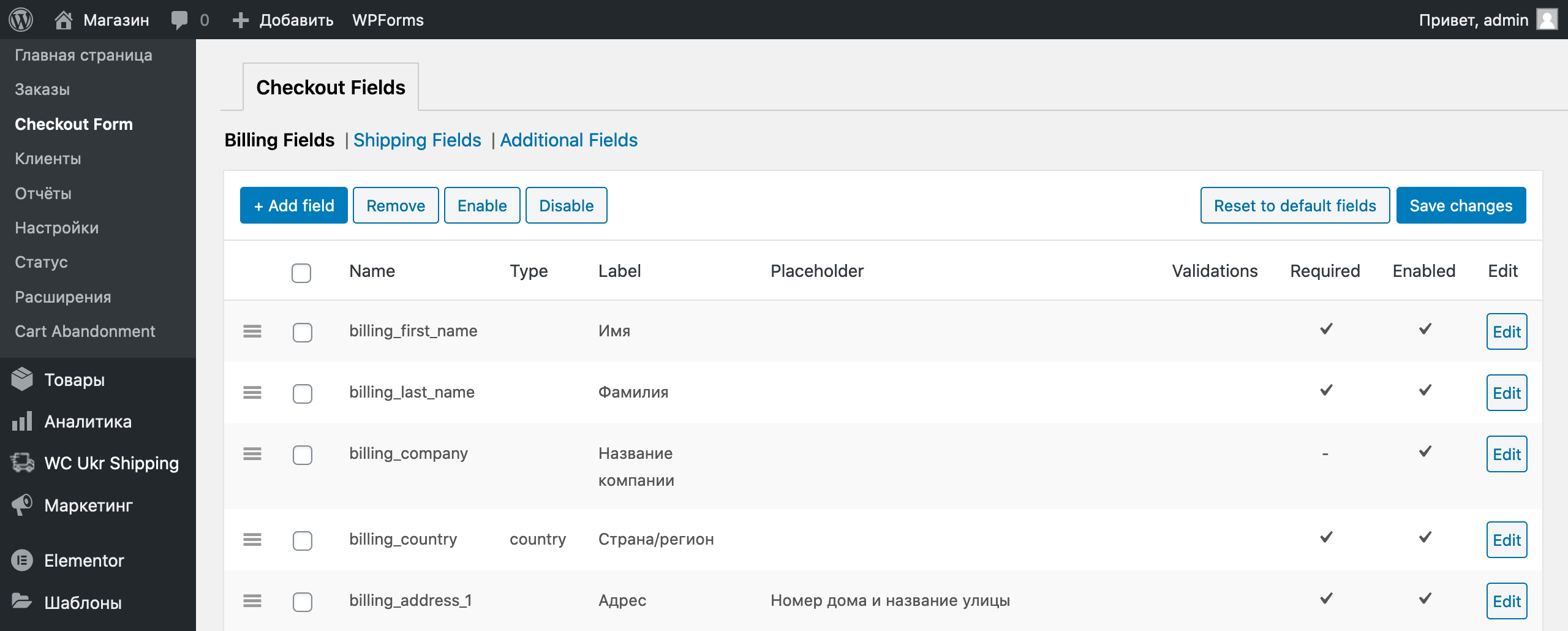
После активации плагина перейдите в раздел «WooCommerce» — «Checkout form». Этот подраздел добавился вместе с плагином. В нём вы увидите все поля, которые присутствуют на странице заказа.
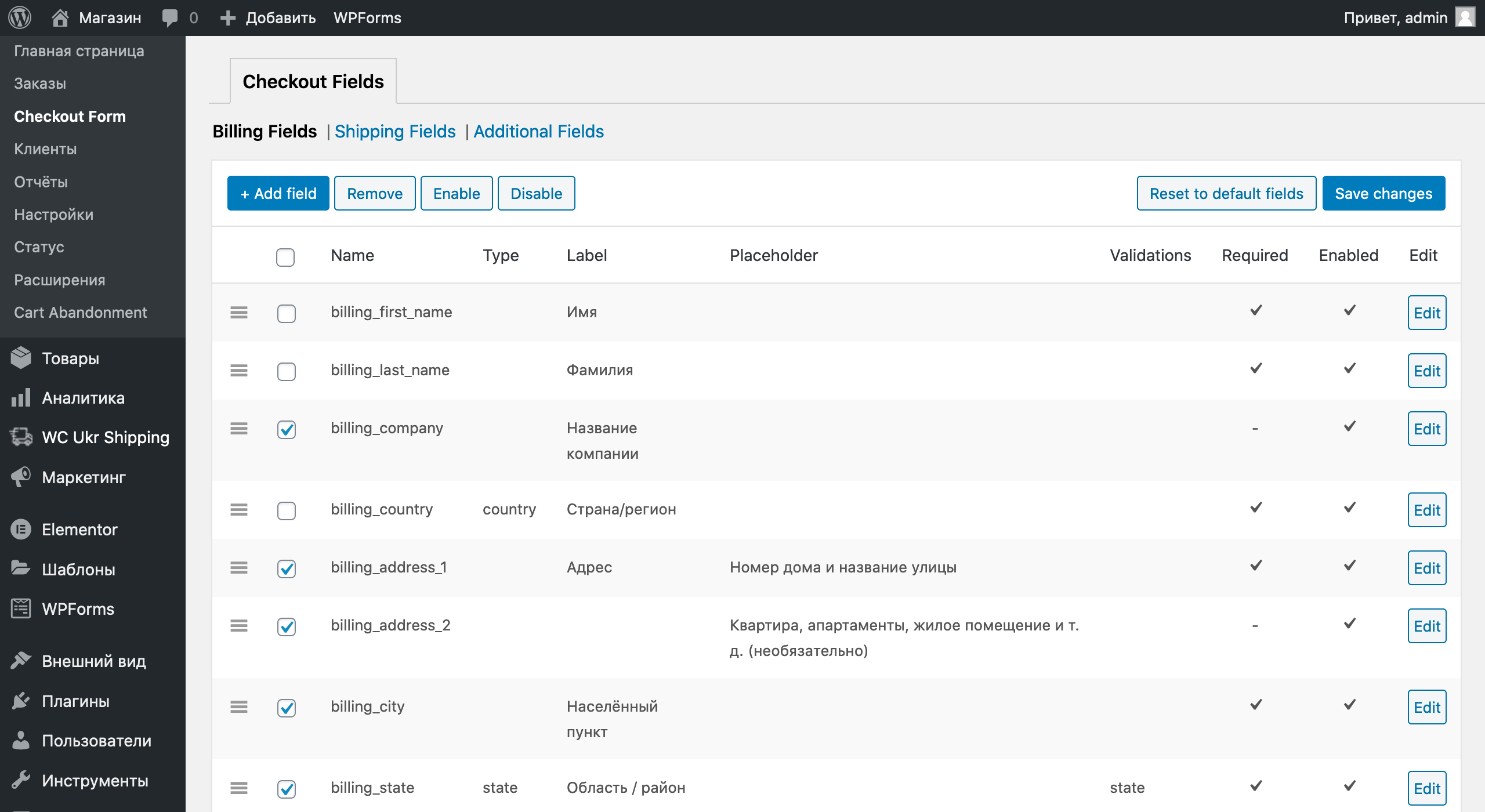
Отметьте все лишние поля галочками: «Название компании», «Адрес», «Населённый пункт», «Область/район», «Почтовый индекс». Обязательно оставьте поле «Страна/регион». Если его скрыть, посетители не смогут оформить заказ. Похоже, что это обязательное поле в WooCommerce. Без него в момент оформления выскакивает сообщение, что нужно выбрать страну.
После того как отметите лишние поля, нажмите вверху кнопку «Disable». Таким образом вы не удалите поля, а просто отключите их. Вдруг что, можно будет легко вернуть их назад. В конце нажмите «Save changes» в правом верхнем углу таблицы, затем обновите вкладку с сайтом и проверьте, всё ли сработало.
Преимущества и недостатки создания сайтов и интернет-магазинов на CMS или конструкторах
| CMS | Конструктор сайтов | |
| Преимущества |
|
|
| Недостатки |
|
|
Полезные материалы и статьи
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Реклама интернет-магазина: 10 самых эффективных инструментов
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- 15 ошибок при открытии интернет-магазина
- Как организовать работу интернет-магазина на старте?
- Оптимизация бизнес-процессов в интернет-магазине
- Установка и настройка Google Analytics для интернет-магазина
- KPI для интернет-магазина
- Самые важные страницы интернет-магазина: прототипы и содержание
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как написать оптимизированную статью для интернет-магазина?
- Руководство по развитию интернет-магазина
- Реклама и размещение товаров интернет-магазина на торговых площадках
- 25 элементов интернет-сайта важных для успешного продвижения и продаж в 2017 году
- Контент-маркетинг для интернет-магазина
- На что обратить внимание при создании интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Бизнес-процессы, регламенты работы и задачи сотрудников интернет-магазина
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- Как повысить конверсию в интернет-магазине?
- Прием платежей в интернет-магазине
- Как настроить отслеживание целей и конверсий в Яндекс Метрике и Google Analytics
- Как увеличить продажи в интернет-магазине?
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Какие сотрудники нужны для обеспечения работы интернет-магазина?
- Что такое семантическое ядро и как его составлять
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Разработка сайта — руководство для начинающих
- Как создать продающую карточку товара?
- Стратегии продвижения интернет-магазина
- Ключевые метрики электронной коммерции, которые следует постоянно отслеживать
- Факторы, влияющие на поисковое продвижение интернет-магазина
- Юридические вопросы связанные с работой интернет-магазина
- Как начать продавать через интернет?
- Какой контент необходим в интернет-магазине для роста трафика и продаж
- Продвижение, реклама и продажа услуг в интернете
- Как продавать и продвигать товары в b2b-сегменте в интернете?
- Что помогает продавать вашему сайту?
- SEO чек-лист для интернет-магазинов
- Руководство по контент-маркетингу для новичков
- Задачи, функции и KPI интернет-маркетолога
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Как продавать за рубеж через интернет?
- Как сделать эффективную главную страницу для коммерческого сайта?
- Веб-аналитика для коммерческого сайта
- Как выбрать и купить домен и хостинг?
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
- Руководство по установке и настройке счетчика Яндекс Метрика 2021
- Как посмотреть посещаемость сайта?
- Юзабилити и дизайн продающего сайта или интернет-магазина
- Как создать сайт, интернет-магазин на Opencart, OcStore
По материалам статей:
- https://beseller.by/blog/
Магазин — это отдельное здание или его изолированная часть, специально оборудованная и предназначенная для розничной продажи товара покупателям. Обычно он делится на функциональные зоны: торговый зал, склад, административные и бытовые помещения. Во всех уголках планеты данные торговые заведения выполняют одинаковую функцию. Вывески с надписью chop (англ.), boutique (франц.), magazzino (итал.) легко опознаются людьми, даже не знающими местного языка.
Содержание
Пошаговая инструкция по открытию магазина
Выберите вид продукции и формат магазина
Прежде, чем вкладывать время и силы на открытие магазина, нужно получить четкий ответ на вопрос «Зачем мне этот бизнес?». От него зависит все остальное: концепция магазина, выбор места, ассортимента, поставщиков, маркетинговая и рекламная политика. Вариантов ответа может быть много, но обычно это:
- Есть возможность закупать какой-то определенный товар по выгодной цене. Сюда относится и ситуация, когда предприниматель является производителем. Обычно это магазинчик узкой специфики, от которого владелец получает небольшой, но стабильный доход.
- Достижение финансовой независимости. Предпринимательство выступает как средство достижения цели. В этом случае не имеет значения специфика торговой точки и ее ассортимент. Потом его можно продать и заняться чем-то другим. Иногда намерение продиктовано наличием свободных денег и желанием выгодно их инвестировать.
- Нравится торговля, конкретное направление — желание заниматься любимым делом.
В первом случае идея отталкивается от характеристик товара, главная задача — найти на него покупателей. Во втором — целью является получение запланированного дохода. Главная задача: найти целевую группу потребителей, у которых есть нужда в том или ином товаре, которую пока никто не удовлетворил. Либо вы сможете сделать это на более выгодных условиях (ближе, дешевле, удобнее).
Изучите статистику по стране, региону, городу
В любой стране органы статистики отслеживают состояние потребительского рынка и распределение оборота розничной торговли. Данные анализируются и публикуются в форме отчета для открытого пользования. Так, в России это органы Росстата, в Белоруссии — Национальный статистический комитет, в Казахстане — Комитет по статистике.
В качестве примера можно привести статистический сборник «Торговля в России», выпускаемый раз в два года, и содержащий массу полезных сведений о структуре продающихся товарах. Например, из его данных следует, что 42,7 % малых предприятий и ИП заняты в сфере торговли (рис.1).
Рис 1. Структура занятости предприятий СМБ по данным[1, 2] Росстата в 2017 году
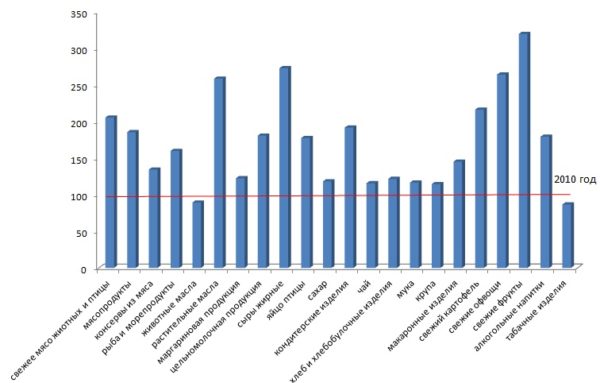
Структура торговли остается относительно стабильной в течение последних 5 лет: примерно 47-49% составляют продовольственные товары (включая алкоголь и табачные изделия), 53-51% приходится на непродовольственную розницу. Подробные отчеты дают возможность проследить даже динамику продаж по отдельным видам (рис.2).
Статистика говорит о том, что в течение последних 2-х лет снижается количество точек крупных сетевых ритейлеров (с 32 до 28%) и растет доля «другого формата» (с 6 до 10%). К последним относят магазины экологических, фермерских продуктов, совмещенные с кафе и пекарней и так далее. Разумеется, «средняя температура» по стране дает лишь общие ориентиры. Тем не менее, такой анализ поможет «отсеять» некоторые идеи уже на первом этапе.
Рис. 2. Рост потребления продовольственных продуктов по категориям в 2017 году (индекс физических показателей)
Проанализируйте деятельность конкурентов
В рыночных условиях за покупателя ведется постоянная борьба. Между тем, сплошь и рядом появляются новые магазины, и многие из них ведут вполне успешную деятельность. В результате анализа конкурентов должно сформироваться четкое понимание, у какой «жертвы» вы реально можете отнять долю рынка, какие выгоды вы сможете предложить посетителю при прочих равных условиях. Приведем три классических вопроса, на которые дает ответ предварительная разведка:
- Насколько высок уровень конкуренции в выбранной нише.
- Чем руководствуется при выборе основной потребитель.
- Насколько велика угроза появления вблизи прямых конкурентов после старта.
Предприниматель, не знающий своих конкурентов, ступает на зыбкую почву. Залог успеха — знание внешней среды и «своего» покупателя. Самый простой (он же самый дорогой) способ получить информацию — заказать маркетинговое исследование, однако немало ее находится и в свободном доступе. Справочники магазинов составлены по каждому городу, а сайты конкурентов дают большое количество сведений для предварительного анализа. Приложив усилия, вы сами сможете:
- узнать количество магазинов конкурентов в вашем городе (районе);
- сравнить внешний и внутренний вид этих магазинов;
- посмотреть их ассортимент, бренды товаров;
- составить характеристику основной группы покупателей;
- определиться с уровнем цен на типовые (ходовые) товары у других магазинов;
- оценить удобство выкладки, качество работы продавцов.
Пример: Вы собираетесь продавать сантехнику в средней ценовой категории. Продавец должен всегда быть готов ответить на вопрос: почему на соседней улице в магазине Х такой же унитаз можно купить на 300 рублей дешевле? Ответ. У нас качественный сертифицированный товар (показываем документ), и дополнительно к этому мы предлагаем доставку и установку (что в целом обходится дешевле, чем заказывать отдельную работу). И если такие преимущества есть, они должны быть крупными буквами прописаны на билборде.
Подберите помещение, здание, участок
При поиске места нужно учитывать узкие локальные потребности покупателя и общие правила расположения магазинов. Конкретный выбор диктуется финансовыми возможностями и форматом торговли. Если он окажется неудачным, под вопросом окажется само существование бизнеса. Перечислим устойчивые, исторически сложившиеся тенденции.
Лучшие места для магазинов:
- В центре города преобладает торговля брендовыми, статусными, дизайнерскими вещами. За ними покупатель готов приехать из любого отдаленного района.
- По дорогам от центра к спальным районам открывают обычно магазины для покупателей со средним и выше доходом. Выгодное место — их концентрация: торговый центр, станция метро, транспортная развязка.
- В спальных районах пользуются популярность два формата. Крупные торговые центры, в которых сосредоточены точки продажи одежды, обуви, бытовой химии радиоэлектроники, продуктов. Небольшие магазинчики «у дома» с товарами ежедневной необходимости.
| Расположение | Плюсы | Минусы |
|---|---|---|
| В торговом центре |
|
|
| В отдельном здании |
|
|
Удачное расположение максимально учитывает «портрет» основного покупателя: его финансовый уровень, возраст, плотность населения в ближней (пешеходы), средней и дальней торговой зоне (для автомобилистов), наличие подъезда и парковки у магазина. Очень помнить про «местные» стереотипы целевой группы потребителей, их привычки и образ мышления.
Подсказка. На Портале Навигатора МСП можно выбрать свой город и наиболее привлекательные районы для ведения розничной торговли, исходя из наименьшей плотности расположения конкурентов.
Изучите и подберите поставщиков
По каким критериям оценивать поставщиков? Сразу скажем, что найти их несложно. Значительнее труднее выбрать надежных партнеров. Поиск компаний можно начать с Интернета, где представлено большое количество площадок, где предлагают товары производители и дистрибьюторы из разных стран. Во только некоторые из них:
- самый крупный российский маркетплайс Tiu.ru;
- международный сайт Kompass (представлен в 60 странах, включая европейские страны и СНГ Казахстан, Беларусь и другие);
- крупнейший оптовый поставщик из Китая Alibaba.
Оценить поставщика можно, только проработав с ним некоторое время. Поэтому золотое правило гласит, что наращивать объем поставок в магазин нужно постепенно. Нередко бывает, что получив превосходные образцы (небольшой предзаказ), покупатель заказывает сразу вагон продукции и получает товар совсем другого качества. Перечислим, что нужно учитывать при выборе поставщика:
- Окончательное решение не должно быть основано только на выгодной цене. Надо просчитать все плюсы-минусы (срок доставки, удаленность, способы оплаты, процент брака).
- Наличие сертификатов и деклараций соответствия. Их готов представить не каждый поставщик, а в случае их отсутствия у магазина возрастает риск получить штрафные санкции Роспотребнадзора.
Преимущества работы с отечественными поставщиками в том, что упрощается документооборот и логистика, легче проверить качество производимого товара на месте. В то же время, приобретение импорта у российских дистрибьюторов и дилеров обходится дорого из-за высокой наценки.
Придумывайте магазину название
Хорошее название играет существенную роль в узнавании и продвижении магазина. При условии, что оно соответствует его имиджу, легко запоминается и произносится. Не стоит забывать, что покупатель уже достаточно искушен и у него большой выбор. Если 20 лет назад магазин «Все для евроремонта» привлекал вполне определенную категорию покупателей, то сегодня такое название кажется претенциозным и старомодным.
Чтобы понять, насколько удачно выбранное (придуманное) вами название, можно провести небольшой тест среди знакомых и друзей. Представьте его друзьям и знакомым и попросите их быстро ответить на несколько вопросов:
- что продают в этом магазине;
- на каком уровне в нем цены;
- какие покупатели в него ходят.
Это поможет вам понять, какие ассоциации вызывает название, насколько оно отражает ассортимент и ценовой уровень, специфику точки. Удачных примеров можно привести много: «Драндулет» — магазин автозапчастей, «Копейка» — продуктовый с низкими ценами, «Дочки-сыночки» — товары для детей, «Алмазы Якутии» — ювелирный премиум класса.
Общий сценарий открытия магазина в разных странах отличается незначительно, поскольку это универсальный формат торговли. Различия сводятся к тому, что в каждом государстве приняты свои законы, регулирующие порядок официального оформления бизнеса. Незаконная предпринимательская деятельность наказывается везде. Главные принципы бизнес-планирования являются универсальными, так же как основные законы рыночной экономики.
Для некоторых магазинов актуально иметь свой маскот — талисман/персонаж, помогающий дополнительно привлекать к себе внимание, узнавать вас на расстоянии. Это может быть статичная фигура, либо двигающаяся.
Составьте или закажите бизнес-план
Бизнес-план в сжатой форме и конкретной форме раскрывает суть всего проекта: цель деятельности, структуру затрат магазина, расчет денежных потоков. Горизонт планирования может быть разным, минимальная планка — два года. Он нужен не только самому предпринимателю, но и для представления потенциальным инвесторам: партнерам, банку, государственным структурам (в расчете на льготы и субсидирование). Структура документа может отличаться в деталях, но основные разделы всегда отражают следующий набор сведений (рис.3).
- Описание отрасли и предприятия: цель проекта, преимущества перед конкурентами, актуальность бизнеса, SWOT-анализ.
- План маркетинга включает характеристику рынка, его специфику, динамику развития, прогноз на ближайшее время, план сбыта.
- Производственный план содержит расчеты необходимой площади здания (помещения), потребность в оборудовании, коммунальных услугах, персонале.
- План организации и менеджмента отражает организационно-правовую форму, требования к квалификации персонала, качеству продукции.
- Финансовый план содержит прогнозируемый расчет основных показателей платежеспособности и ликвидности на основании сметы, с учетом погашения кредитов.
- Резюме в краткой и понятной форме отображает основные существенные данные: географическое положение объекта, источники финансирования, планируемую прибыль от реализации, срок окупаемости.
Рис. 3. Примерное содержание бизнес-плана.
Статья по теме: Как составить бизнес-план
Зарегистрируйте предпринимательскую деятельность
Во всех странах коммерческое предприятие, в том числе собственный магазин, требует регистрации в государственном реестре. В России их чаще всего магазины открывают в качестве ООО или ИП, аналогичные организационно-правовые формы есть везде. Так, нашим индивидуальным предпринимателям соответствуют единоличные предприятия в странах Европы (Einzelunternehmung в Германии), Individuаl proprietorship в Соединенных Штатах. Если рассматривать на примере России, то чек-лист официального оформления выглядит так:
- Выбирается организационная форма, подготавливаются требующиеся документы.
- Подается заявление в регистрационный орган (в России это ФНС), где указываются коды деятельности.
- При получении положительного решения (срок 3 рабочих дня) организация вносится в реестр ЮГРЮЛ (юридических лиц), предприниматель в ЕГРИП.
- ИФНС ставит новых хозяйствующих субъектов на налоговый учет (общая система налогообложения, при подаче специального заявления можно перейти на УСН).
- Для малых предприятий и предпринимателей практически во всех государствах предусмотрены льготные налоговые режимы, снижающие нагрузку на бизнес (в РФ это ЕНВД, ПСН).
В странах Таможенного союза: России, Беларуси, Казахстане также предусмотрены общества с ограниченной ответственностью (ООО) и ИП. Отличаются условия ведения хозяйственной деятельности и формы налогообложения, для чего следует изучить законодательство интересующей вас страны.
Оформите договор на покупку/аренду помещения или земли
Если в аренду под магазин берется земельный участок, то только на долгосрочный период — десятилетия.
На что нужно обратить внимание? Существует три возможных варианта оформления здания (помещения). О нюансах перевода жилого помещения в нежилое мы уже рассказывали. Рассмотрим подробнее покупку и аренду недвижимости. Приобретая отдельно стоящее здание, необходимо проверить несколько важных моментов:
- Продавец имеет право на продажу. Если собственников несколько, что указывается в выписке ЕГРН, должно быть получение согласие каждого из них.
- На каком основании используется земля под зданием. Если она в аренде, нужно уточнить ее кадастровую стоимость, размер арендных платежей.
- Когда помещение расположено на первом этаже многоквартирного дома, необходимо тщательно проанализировать его на соответствие ГОСТ 30494-2011.
Представители малого бизнеса и предприниматели в большинстве случаев арендуют помещение под магазин, и договор аренды необходимо тщательно изучить до подписания. Он может таить немало подводных камней:
- Невысокая цена. Присмотритесь к другим арендаторам, возможно ТЦ наполнено непопулярным товаром не первой, и даже не второй необходимости. Значит, посетителей в нем будет немного.
- Есть ли удобный подъезд для грузовых автомобилей, место для разгрузки.
- Проверьте выписку из Росреестра: не находится ли здание (помещение) под арестом, возможно права на него оспариваются в суде.
- Есть ли возможность указать юридический адрес для налоговой службы, других надзорных организаций, банка, где планируете брать кредит.
- Посмотрите заключение Пожарной службы, акты проверки Роспотребнадзора. Убедитесь, что помещение может быть использовано для магазина, и есть все необходимые подключения.
- В договоре нужно четко прописать зоны ответственности: коммунальные платежи, плату за вывоз мусора, чтобы не получить неожиданных сюрпризов.
Долгосрочный договор аренды (свыше 11 месяцев) требует регистрации в ЕГРН. К нему обязательно нужно составить акты технического состояния помещения, его приема-передачи и дополнительное соглашение о разделе коммунальных платежей. Нужно заранее согласовать условия переезда до окончания арендного срока (отсутствие штрафных санкций).
Проведите ремонт, переустройство или строительство
Многочисленные государственные стандарты и строительные нормы во всех странах предъявляют к торговым помещениям высокие требования в плане санитарной и пожарной безопасности. Отдельные нормативные документы являются международными, другие действуют на территории одной страны. Например, в России это ГОСТ 57773-2009 (классификация предприятий торговли). Соблюдение правил строго проверяется, при выявлении нарушений должностные и юридические лица наказываются штрафом, деятельность магазина может быть приостановлена. Контроль осуществляют государственные службы с аналогичными функциями.
| Страна | Санитарно-гигиенический контроль | Пожарная безопасность |
|---|---|---|
| Россия | Роспотребнадзор | Служба пожарного надзора в составе МЧС РФ |
| Беларусь | РЦГЭиОЗ | Министерство по ЧС Беларуси |
| Казахстан | Комитет охраны общественного здоровья | МВД Казахстана, Комитет по чрезвычайным ситуациям |
| Украина | Государственная санитарно-эпидемиологическая служба | ГСЧС Украины |
При постройке, переоборудовании собственного здания обычно заказывают комплексный проект магазина в профессиональной организации. Он включает архитектурную, дизайнерскую, инженерно техническую части (отопление, вентиляция, холодильное оборудование, электроснабжение). Проект магазина проходит согласование в надзорных органах. При ремонте нужно контролировать отсутствие отклонений в работе строителей и монтажников. При аренде помещения необходимо запросить у собственника акты проверки Роспотребнадзора и заключение МЧС о пожарной безопасности.
Пару советов для проектирования магазинов:
- Освещение. В свое время, естественное освещение в потолке помогло американскому гипермаркету Walmart увеличить валовые продажи до 40% [источник], так как товары стали лучше освещаться. То есть света в торговом зале должно быть достаточно, но не обязательно естественного.
- Отделы с ходовыми товарами. Самое продаваемое обычно находится в магазине дальше всего от входа: к примеру, во всех крупных продуктовых гипермаркетах вход и хлебобулочные изделия находятся на разных концах зала. Это делается для того, чтобы покупатель, пока идет за повседневными продуктами питания, обратил свое внимание на другие товары.
- Расположение касс и товаров рядом с ними. Кассы располагаются либо только у входа, либо на отдалении от входа. Последний вариант наглядно можно увидеть во многих магазинах одежды. Рядом с кассой обязательно, при возможности и актуальности, должны быть выставлены мелкие товары. Этот маленький нюанс помогает существенно увеличить прибыль, так как покупатель, стоя в очереди, всегда обращает внимание на них и многие покупают их.
Закупите в магазин оборудование и средства автоматизации
Торгово-технологическое оборудование подбирается в соответствии со спецификой магазина в специализированных компаниях. Его качество оказывает непосредственное влияние на сохранность продуктов (холодильники, деревянные витрины для хлебобулочных изделий). При торговле непродовольственными товарами очень важны красивые чистые витрины, примерочные кабины, зеркала.
План размещения оборудования должен быть разработан на стадии проектирования магазина, поэтому подбирать его нужно заранее. В загроможденном торговом зале посетителям магазина будет неудобно ходить, сотрудникам — трудно работать. Удобное кассовое оборудование облегчает работу кассира, увеличивает проходимость. С 2016 года в России вводятся онлайн-кассы, список разрешенных моделей размещен на сайте ФНС.
После проведения ремонта, оборудования и закупки товара можно начинать работу? В России до начала работы нужно отправить уведомление в органы Роспотребнадзора и Пожарной службы МЧС. Бланки таких уведомлений можно найти на официальных сайтов надзорных служб. Ожидать ответа не нужно — инспекторы проведут проверку магазина в плановом порядке. В других странах установлены свои требования.
Подберите и обучите персонал
Плохой продавец способен испортить репутацию магазина, как никто другой, и свести к нулю всю работу предпринимателя. Профессиональный подход к отбору сотрудников предполагает два этапа:
- Изучение резюме кандидата и заполнение специальной анкеты, что дает возможность оценить его соответствие будущим должностным обязанностям и точно составить вопросы для личной беседы;
- Собеседование — главный момент, позволяющий получить живое впечатление о человеке. Манера держаться и выражать свои мысли, стиль одежды, жестикуляция помогают понять, как он вписывается в выбранный формат, что можно от него ожидать.
Отдельный разговор — администратор, который играет ключевую роль в любом магазине. Эксперты утверждают, что «вырастить» профессионального менеджера такого уровня можно не менее чем за год, и при участии опытного наставника. При приеме соискателя эффективные результаты дает экспресс-опрос, сформированный на основе «жизненных» ситуаций:
- как вы планируете рабочий день, какие вопросы выносите на планерку;
- что вы сделаете, если видите, что продавец неправильно работает с покупателем;
- чем вы заканчиваете работу, какие итоги подводите;
- что вы предпримете, если время подходит к обеду, а план выполнен на 25%.
Собственник бизнеса должен определить четкие критерии качества работы менеджера, выраженные в цифрах: план продаж по сумме и в штуках, средний чек, количество возвратов. Не стоит жалеть денег и времени на то, чтобы отправить способного сотрудника на обучающий тренинг, стажировку в успешный магазин (свой или партнера). Доверие и лояльность к руководству, восприятие вашего дела как собственного — очень существенные факторы успешного бизнеса.
Грамотный подход к организации работы магазина заключается в том, чтобы каждый менеджер четко знал свои обязанности. Частая ошибка начинающих предпринимателей в том, что они пытаются совместить в своем лице все роли: администратора, байера (специалиста по закупкам), пиар и иногда и офис-менеджера. Такой микс обычно приводит к неудаче.
Если собственник магазина обладает ярко выраженными лидерскими качествами, любит работать с людьми, возможно правильнее будет найти опытного специалиста по работе с поставщиками, отвечающего за ассортимент. Равновероятна и обратная ситуация. Тогда необходимо подыскать (переманить) опытного администратора, чтобы при частых отъездах быть спокойным за бизнес.
Что нужно, чтобы магазин работал как часы? Свод четких письменных правил и инструкций на все стандартные рабочие бизнес-процессы. Регламентация не спасает от нарушений, но позволяет быстро выявить и ликвидировать отклонения. Этот сборник должен содержать:
- Правила трудового распорядка (время работы, обеда, закрытия, форма одежды, нормы поведения в коллективе).
- Порядок инвентаризации, самоучета продавцов, договоры о материальной ответственности.
- Внутренние процедуры (стандарт мерчандайзинга, операциии и правила движения товара от момента поступления в магазин до продажи).
Регламенты создаются в виде рисованных схем, таблиц, перечня требований. Каждый работник просто должен следовать установленному порядку, и не тратить время на поиск решения в той или иной ситуации. Контроль за соблюдением правил возлагается на администратора, и отсутствие нарушений является показателем эффективности его работы.
Согласно пункту 15 приложения 2 Приказа Минздравсоцразвития России от 12.04.2011 N 302н, работники в организациях торговли должны проходить обязательные и периодические (раз в год) медицинские обследования, то есть иметь санитарные книжки.
Закупите товар
Заключаем договора с выбранными поставщиками, закупаем товар. Ориентируемся на срок годности, если он присутствует. Соответственно, закупку и/или заполнение позиций можно начинать с товаров, которые либо не имеют срока годности, либо он у них долгий. Чем короче срок, тем товар закупается/выставляется ближе к началу работы магазина.
Начните рекламировать магазин
Под рекламой понимается большое количество разных мероприятий, и все они требуют расходов. Конечно, потенциальные покупатели, должны узнать о вас, но при выборе способа донесения информации нужно учитывать цель, которая актуальна в данный момент времени.
- Информирование об открытии и существовании точки. Этой цели служат сообщения в газетах, журналах, по телевидению и в Интернете, баннеры. В них рассказывается о товаре, акциях, преимуществах, указывается адрес и маршруты проезда.
- Напоминание, закрепление образа магазина в памяти покупателей достигается размещением рекламных листков на транспорте, в метро. С этой же целью раздаются буклеты и листовки.
- Имиджевая реклама призвана создать благоприятное впечатление, поддержать репутацию, подчеркнуть стабильность и надежность. Это участие в деловых встречах, городских мероприятиях, интервью по местным TV-каналам.
- PR-акции для покупателей позволяют создать у них максимум положительных эмоций и одновременно решить насущные задачи. Это различные семейные (детские) конкурсы, праздники, розыгрыши.
Чтобы удачно выбрать конкретный рекламный носитель, нужно хорошо знать свою целевую аудиторию. Молодежь черпает информацию в Интернете, люди постарше и домохозяйки смотрят телевизор, автомобилисты слушают дорожное радио. Все рекламные акции направлены на разные цели и дополняют друг друга. Суть заключается в том, как наиболее практично использовать отведенный для этого бюджет.
Не забудьте добавить организацию в подходящие, особенно местные, Справочники и Навигаторы! Если человек разыскивает определенный магазин, значит, он настроен совершить покупку. Статья по теме: Как добавить организацию в популярные навигаторы и карты
Проведите торжественное открытие
Это — мощный инфоповод, привлекающий внимание целевой аудитории. Интерес и любопытство публики заранее подогревается сообщениями в СМИ, в соцсетях, размещением баннеров на витринах, расклейкой и раздачей листовок в ближайшем районе. Первый день работы магазина организовывается как праздник, яркое событие. Подарок в виде дисконтной карты, сувенира, различные акции, угощение формируют положительное отношение посетителей.
Этой же цели служат проведение конкурсов, лотереи для детей с привлечением аниматоров, праздничное украшение магазина шариками, музыкальное сопровождение. Если праздник удался — многие из присутствующих снова придут к вам, а далее все будет зависеть от того, насколько хорошо вы удовлетворите ожидания покупателей.
Что делать после?
Необходимо постоянно улучшать показатели бизнеса, чтобы спустя небольшое время не оказаться в числе аутсайдеров. Это означает проведение постоянных собственных микроисследований и тестирования по всем направлениям:
- Покупательский поток. В этом поможет даже простое регулярное заполнение специального наблюдательного листа. Он поможет подсчитать число посетителей (в том числе совершивших покупку), их распределение по дням недели, времени суток и периодов проведения рекламных акций.
- Анализ среднего чека. Полезно изучение динамики их количества с подробной разбивкой по часам работы, будничным и выходным дням. Это позволит выявить платежеспособность ваших покупателей, наиболее выгодную группу для магазина.
- Покупательская корзина. Наблюдение за тем, что покупается активно, а что лежит без движения поможет магазину скорректировать ассортимент, снизит процент списания. Для этого используется самый простой подсчет типа: 100 лучших продаж за неделю/месяц/год.
- Качество работы продавцов. Небольшие экспресс-опросы выходящих из магазина покупателей, журнал отзывов, лежащий на видном месте, сравнительно быстро выявят, кто из персонала не умеет ладить с покупателями, часто отсутствует на рабочем месте.
Что почитать?
Рекомендуем почитать книгу «Ритейл-маркетинг. Практики и исследования», автор Нордфальт Йенс.
Книга содержит детальный обзор исследований в области розничного маркетинга, проведенных за последние 40 лет. В этой книге описывается модель принятия покупателями ритейл-решений, подтвержденная множеством экспериментов и полевых исследований. Автор показывает, как, основываясь на ней, правильно управлять ассортиментом и ценами, а также создать в магазине стимулирующую покупки среду.
Резюме
В РФ, по данным Росстата, гипермаркеты и супермаркеты занимают около 45% рыночной ниши в торговле. Остальное приходится на дискаунтеры, формат магазинов «у дома» и другие. Для малого бизнеса эта сфера привлекательна быстрой оборачиваемостью вложений, существенными льготами в плане налогообложения. Учет индивидуальных особенностей покупателей, гибкость, быстрая приспособляемость к изменяющимся условиям — преимущества малых предприятий. Если к этому прибавить желание и творческий подход, даже небольшой магазин обеспечит стабильный трафик и доход.
Полезные ссылки
- Какое будущее ждет розничную торговлю // РБК Pro
- Как ретейл зарабатывает на возврате денег с покупок // РБК Pro
- Bloomberg: офлайн-магазины вовсе не обречены — просто не умеют работать // РБК Pro
- Поучительная история краха гиганта: почему в США банкротится сеть Sears // Marketmedia.ru
Шаг 1. Что продавать?
Вы хотите открыть магазин, но еще не определились, что продавать? Практика показывает, что лучше выбирать ту тему, которую хорошо знаете и тот рынок, на котором вы уже работали. Например, вы работали в магазине одежды и отлично представляете предпочтения целевой аудитории, востребованный ассортимент и внутренюю кухню этого бизнеса.
Однако, освоить можно любое направление, особенно если оно вам интересно. Часто хобби и увлечения становятся бизнесом. Например, увлечение сноубордом и отсутствие в вашем районе магазина с необходимым обоурдованием — это отличная возможность начать бизнес, в котором вы понимаете, главное — потребности потенциальных клиентов.
Шаг 2. Бизнес-план
Даже если вам не нужен бизнес-план для поиска инвестора, посчитать основные показатели эффективности будущего бизнеса необходимо. Это довольно просто и не требует специальных знаний, последовательность следующая:
- Вспомните все, за что вам нужно будет заплатить до момента открытия магазина, то есть посчитайте единовременные затраты (расходы на ремонт помещения, покупку торгового оборудования, регистрацию предприятия, закупку первой партии товара и т.д.). Предположим, что эта сумма составит 700 тыс. руб.
- Затем, запишите все, за что вам нужно будет платить каждый месяц. Посчитайте постоянные затраты (расходы на аренду помещения, рекламу, коммунальные платежи, закупку товара, оплату труда персонала и пр.). Пусть это будет 400 тыс. руб.
- Посчитайте планируемый доход. Для этого нужно использовать информацию о среднем чеке и пропускной способности аналогичных магазинов. Предположим, что средний чек в подобных магазинах 600 руб., а пропускная способность примерно 40 покупателей в день. Тогда ежемесячная выручка составит 720 тыс. руб.
- Чтобы посчитать планируемую прибыль, необходимо вычесть из дохода (720 тыс. руб.) постоянные расходы (400 тыс. руб), а также налоги и непредвиденные расходы. Предположим, что остается 100 тыс. руб.
- Теперь Вы можете посчитать срок окупаемости проекта. Если инвестиции (единовременные затраты) составили 700 тыс. руб., а за месяц Вы сможете заработать 100 тыс. руб., период окупаемости составит 7 месяцев.
Эти простые расчеты помогут определиться, стоит ли заниматься данным видом бизнеса: открывать магазин или нет. Конечно, для лучшего понимания вопроса полезно провести анализ конкурентов, посчитать рентабельность, составить финансовый план и т.д. О том, как это сделать, можно прочитать в отдельной статье «Работающий бизнес-план».
Шаг 3. Официальная регистрация магазина
Для того, чтобы пробовать что-то продавать, не нужно обязательно регистрировать юридическое лицо или ИП. Это действительно необходимо при продаже определенных групп товаров (подакцизные, маркировка, алкоголь). Но, в некоторых случаях, можно предварительно реализовать свой проект в мини-формате и без официальной регистрации, что очень полезно для оценки спроса.
Например, если вы планируете открыть магазин и продавать какие-то уникальные товары, попробуйте это в рамках ярмарок, шоу-румов, предложите товар в интернете и посмотрите, как реагируют на него потенциальные покупатели.
Однако, если открываете обычный продуктовый магазин, то вопросы регистрации бизнеса необходимо решить заранее. Сначала следует определиться с формой собственности: ИП или ООО. ИП (индивидуальный предприниматель) будет единолично отвечать за деятельность и долги своего предприятия, учредители ООО (общества с ограниченной ответственностью), — в соответствии с долями в уставном капитале. Если в вашем бизнесе будут партенеры или магазин планируется крупным, подойдет ООО.
Шаг 4. Выбор торгового места
Для успешного розничного бизнеса очень важен покупательский поток. Если вы продаете товары широкого спроса, формировать поток покупателей, в первую очередь, будет местоположение магазина. Мало кто пойдет за продуктами или промтоварами по сложному пути. Чаще всего люди покупают такие товары «по дороге». Также, покупательский поток может увеличиваться или снижаться от того, насколько много конкурентов вокруг.
Чтобы определить, хорошее место или не очень, можно изучить плотность торговых точек вашей тематики в том или ином районе и сопоставить эти данные с плотностью населения. После этого, посмотреть предложения по аренде или продаже помещений, выбрав подходящее вам по размеру, стоимости и характеристикам. Это может быть как магазин в торговом комплексе, так и коммерческое помещение с отдельным входом.
Шаг 5. Оснащение магазина
Перед тем как открыть магазин, необходимо закупить торговое оборудование. Какое и сколько, — зависит от специфики вашего бизнеса. Только вы сами сможете подобрать оптимальный комплект, который будет полностью соответствовать вашим ожиданиям. Все рекомендации могут быть лишь общего плана.
Выбирайте поставщиков, работающих с различными производителями, тогда вы получите нужный вам готовый комплект с существенными скидками. Торговое оборудование требует сервисного обслуживания, важно это учесть при покупке. При сравнении цен, сравнивайте и стоимость дальнейшего сопровождения (тех. поддержки, сервиса и т.д.). Все вышесказанное касается не только, например, холодильного оборудования, но и кассовой техники, а также системы автоматизации.
Автоматизация бизнеса значительно упрощает повседневную работу, снижает потери по складу в несколько раз и способствует увеличению прибыли. Сегодня любой предпринимаитель может себе позволить использовать современные средства автоматизации, например, подключив онлайн-кассу к бесплатному облачному приложению SUBTOTAL, чтобы контролировать сотрудников, продажи, наценку, товарные остатки на экране смартфона или ноутбука.
Для использования подобных сервисов не нужно быть программистом и обладать специальными знаниями. При этом приложение автоматизирует рабочее место кассира, автоматически считает выручку за день, печатает ценники и этикетки, ведет складской учет, предоставляет полную и точную статистику по продажам, поставщикам и пр., освобождая множество часов для более интересной и стратегически важной работы.
Шаг 6. Выбор поставщиков товара
При выборе поставщиков стоит обращать внимание не только на цены, но и на отзывы. Ключевой характеристикой в данном вопросе является надежность. Если какая-либо категория товара должна быть представлена в магазине постоянно, лучше заключить договоры с несколькими контрагентами.
Нельзя забывать про логистику, сроки и условия поставок. Изначально, выбрать лучших поставщиков будет непросто, возможны ошибки. Эффективно проанализировать полученный опыт и учесть все нюансы можно только в том случае, если с самого начала будет вестись реестр поставщиков.
SUBTOTAL и другие современные системы автоматизации, как правило, предоставляют такую возможность, что значительно упрощает сбор статистики и анализ.
Шаг 7. Выбор персонала
При старте вашего проекта лучшим продавцом можете быть вы сами. Именно вы заинтересованы в продажах, как никто другой. Но, это не всегда возможно. Иногда, владелец-продавец может принести бизнесу даже вред.
Реально оценивайте людей, претендующих на ту или иную вакансию, в том числе и себя. Опыт работы, возможности, знания, коммуникабельность, заинтересованность в развитии проекта и т.д. Не обращайте внимания на клише. С родственниками и друзьями лучше не работать? Есть и такое мнение. Но это не обязательно ваш случай. Можно работать с кем угодно, если претендент на вакансию ей полностью соответствует. А дружба или родственные узы могут стать как минусом, так и плюсом.
Шаг 8. Рекламная кампания при старте
Не стоит надеяться на то, что как только магазин откроется, клиенты придут сами. Такое действительно может случиться при условии, что поток посетителей, проходящий через вашу торговую точку, сам по себе достаточно высок и в нем высокая доля вашей целевой аудитории. Кроме того, магазин должен предлагать своим покупателям выгодно купить именно те товары, которые им необходимы. Но это редко встречается в реальности.
Как минимум, у вас будут конкуренты. Поэтому, рекламная кампания при старте вряд ли будет лишней для развития бизнеса. Расскажите будущим покупателям об открытии нового магазина, проведите специальные акции. Создайте событие, которое станет ярким и запоминающимся.
Но ваша задача на этом этапе не только привлечь первых покупателей, но и сделать их постоянными. Для этого важно продумать программу лояльности для постоянных покупателей — выдавать покупателям дисконтные карты, предоставить накопительные скидки или бонусную систему. В этом так же поможет приложение для онлайн-кассы SUBTOTAL, позволяющее автоматизировать работу кассира с дисконтными картами, акциями, распродажами и другими инструментами привлечения покупателей и превращения их в постоянных клиентов.
Получить бесплатный 14 дневный период!
Проверьте Subtotal в деле уже через пару минут