Sublime Text — один из лучших текстовых редакторов в мире. Количество встроенных функций и расширений, которые доступны благодаря плагинам восхищает даже самого искушенного пользователя. Git, Vim, Python, Shell Script, регулярные выражения — все лучшие изобретения человечества собраны в этой маленькой программе. Приложение невероятно красиво и удобно в использовании. Один раз открыв Sublime вы не закроете его никогда.
Установка
Скачать установочные файлы можно на официальном сайте продукта. У приложения есть версии для OS X, Windows и Linux.



Если имеются трудности с пониманием английского языка, можно установить плагин для русификации меню. Подробнее об установке плагинов будет рассказано ниже.
Основы использования
При запуске программы открывается безымянный текстовый файл.

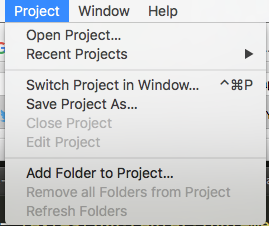
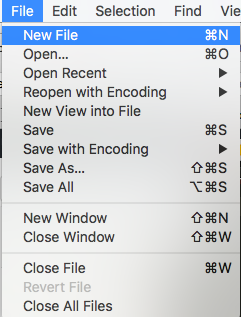
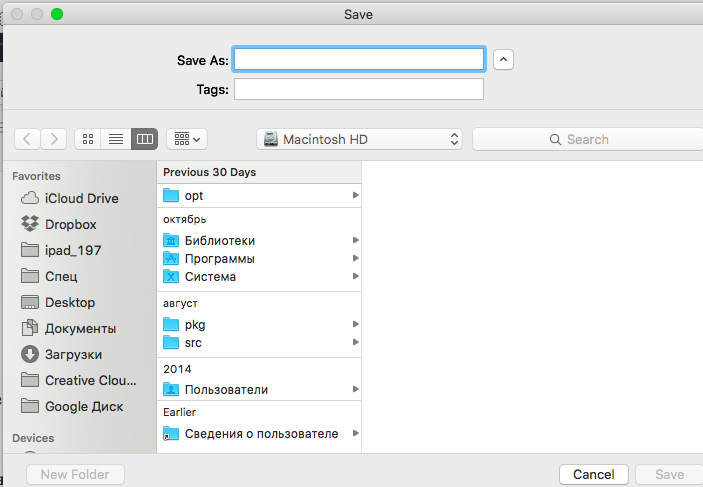
Если подвести указатель мыши к верхней стороне экрана, то отобразится меню. В разделе File можно сохранить текущий документ или открыть новый для редактирования.




Перемещение по документу
С правой стороны экрана отображается структура текста документа в миниатюре, которая позволяет мгновенно перемещаться из одной части файла в другую.


Но самая мощь Sublime ощущается при использовании закладок. Добавить закладку в текст можно с помощью пункта меню Goto -> Bookmarks -> Toogle Bookmark. Перемещаться между закладками можно с помощью команд Next Bookmark и Previous Bookmark.
Поиск и замена
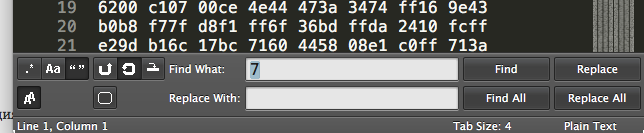
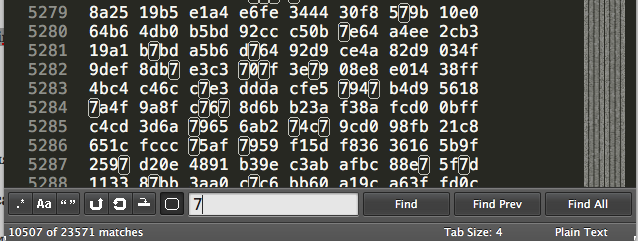
Если выбрать пункт меню Find ->Find, то внизу экрана появится панель поиска.

Самая левая кнопка включает поддержку регулярных выражений. Объяснять что это такое и зачем они нужны в этой статье не будем. Об этом лучше почитать у Джеффри Фридла.
Следующая за ней кнопка делает поиск чувствительным к регистру.
Кнопка с двумя кавычками настраивает поиск на нахождение только точных совпадений. Пример: на запрос «7» найдется только » 7 «, а «87» и «78» не найдется.
По умолчанию, поиск идет в тексте начиная от текущего положения курсора и далее вправо и вниз (по ходу чтения). Кнопка с перевернутой стрелкой позволяет сменить это направление на противоположное.
Рядом с белым окном находится кнопка, которая подсвечивает все найденные в тексте совпадения. А кнопка слева от нее ограничивает область поиска выделенным фрагментом.
Аналогичная панель появляется при вызове пункта меню Find -> Replace.
Палитра команд
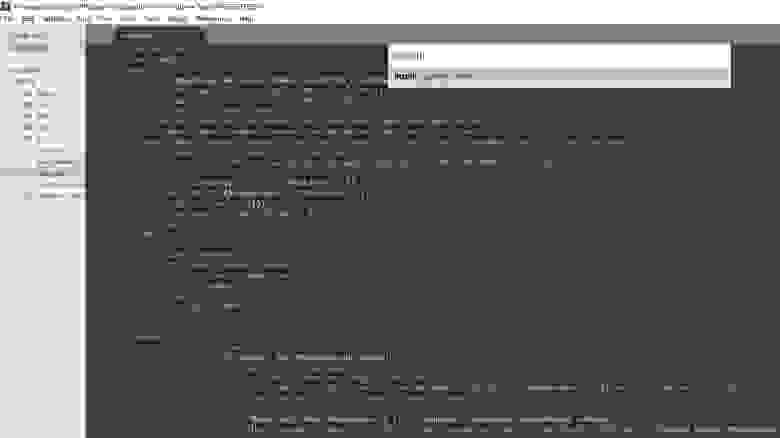
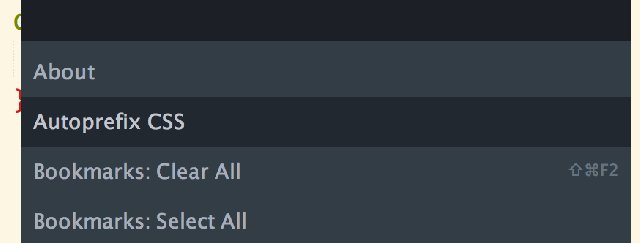
Для повышения продуктивности многие команды можно запускать из палитры команд, которая открывается из пункта меню Tools -> Command Palette.
Темы
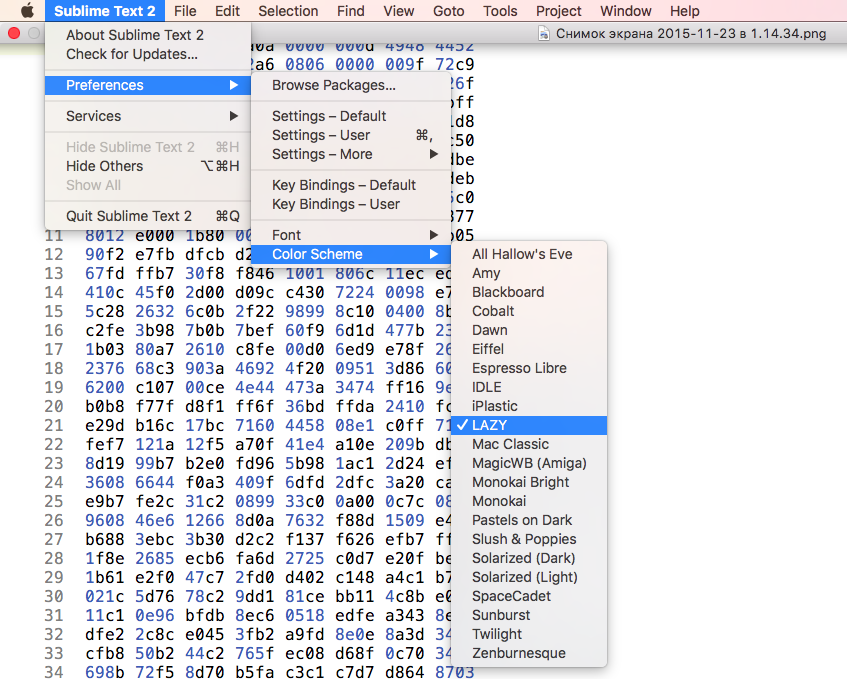
Стандартный внешний вид Sublime безупречен. Для тех кто с этим не согласен есть пара десятков дополнительных тем оформления. Они доступны из пункта меню Preferences — > Color Sheme.
Настройки
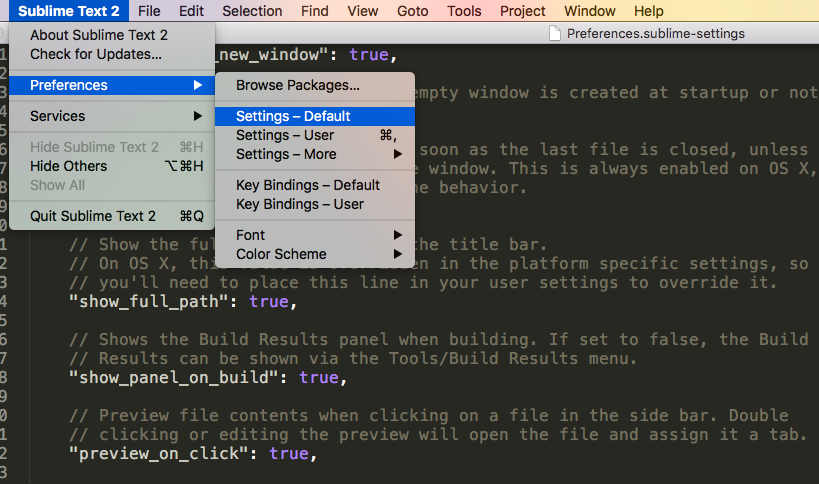
Настройки Sublime меняются путем редактирования текста конфигурационного файла. К каждому параметру прилагается как минимум один абзац пояснений, что позволяет без труда разобраться что к чему. Обратите внимание, что выбранную тему оформления тоже можно менять через текст конфигурационного файла.
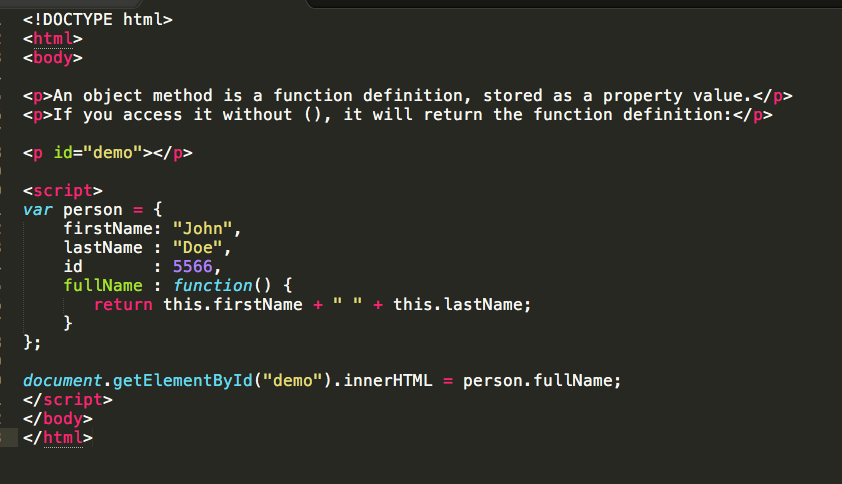
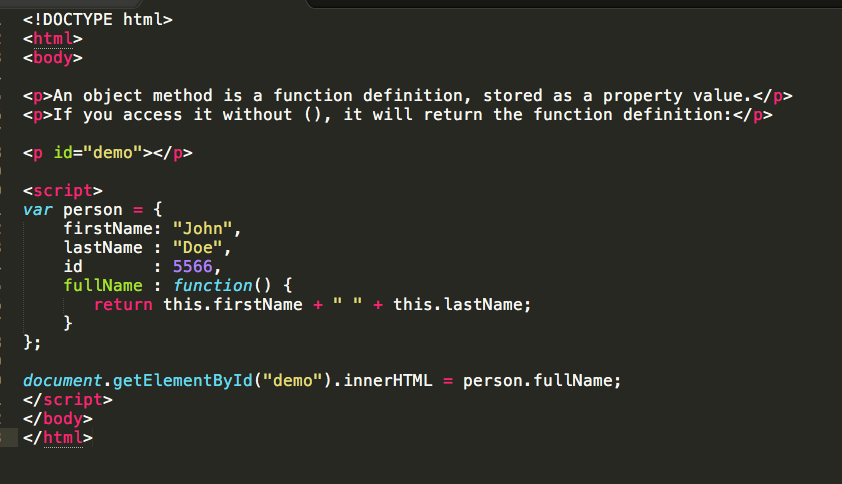
Подсветка синтаксиса
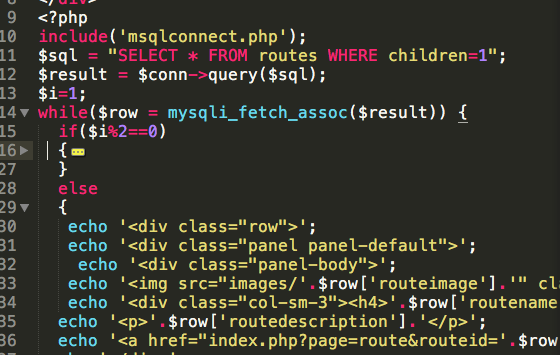
Подсветка синтаксиса в этом текстовом редакторе выглядит просто волшебно. Вот, к примеру, немного PHP и SQL:

- AppleScript;
- ActionScript;
- C;
- C++;
- C#;
- CSS;
- D;
- Dylan;
- Erlang;
- HTML;
- Groovy;
- Go;
- Haskell;
- Java;
- JavaScript;
- LaTeX;
- Lisp;
- Lua;
- Markdown;
- MATLAB;
- OCaml;
- Perl;
- PHP;
- Python;
- R;
- Ruby;
- SQL;
- TCL;
- XML;
- YAML.
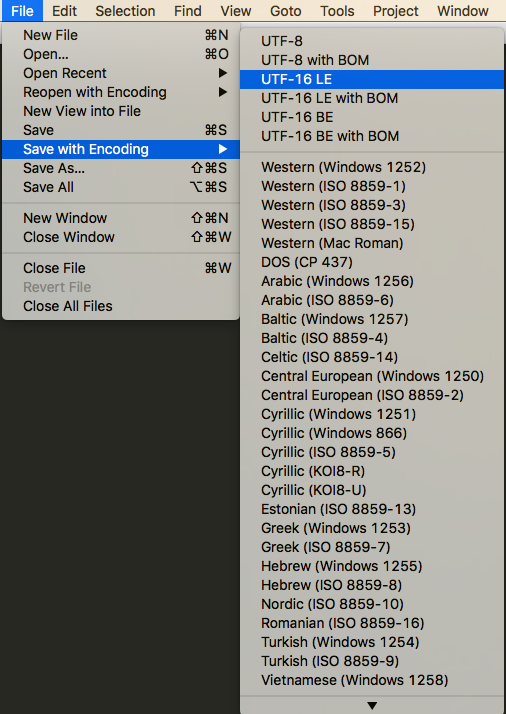
Чтобы включить соответствующие оформление надо просто сохранить файл под правильным расширением.
Если вам нужно подсвечивать Brain Fuck, Fortran или еще какую-нибудь экзотику, то можно написать для этой цели собственный плагин или установить уже готовый.
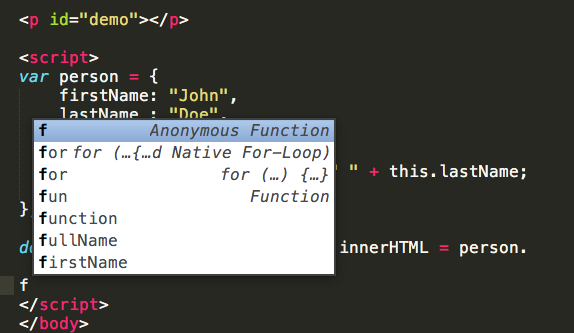
Автодополнение кода
Sublime можно полюбить только за то, что кавычки и скобки в нем не нужно набирать два раза.
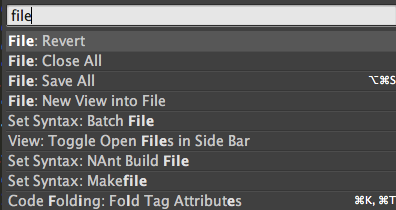
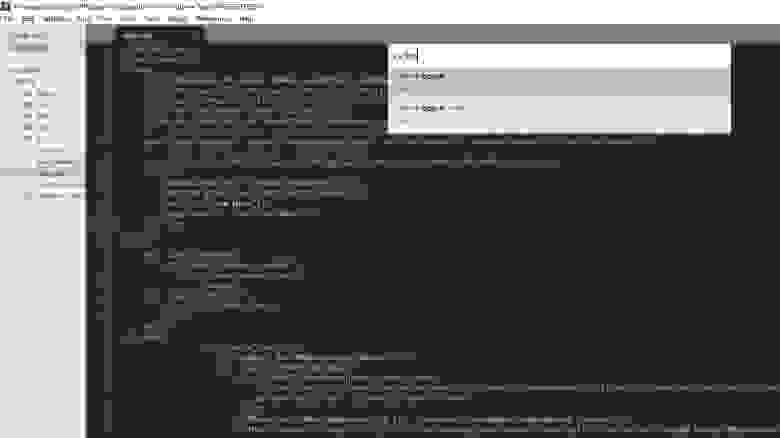
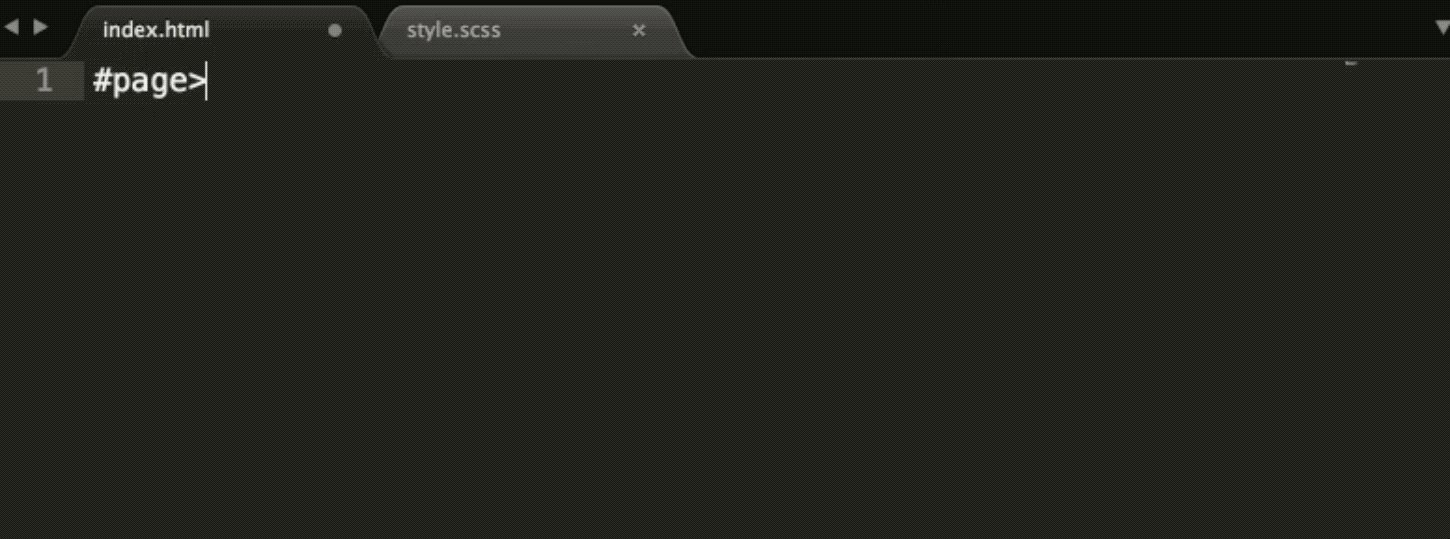
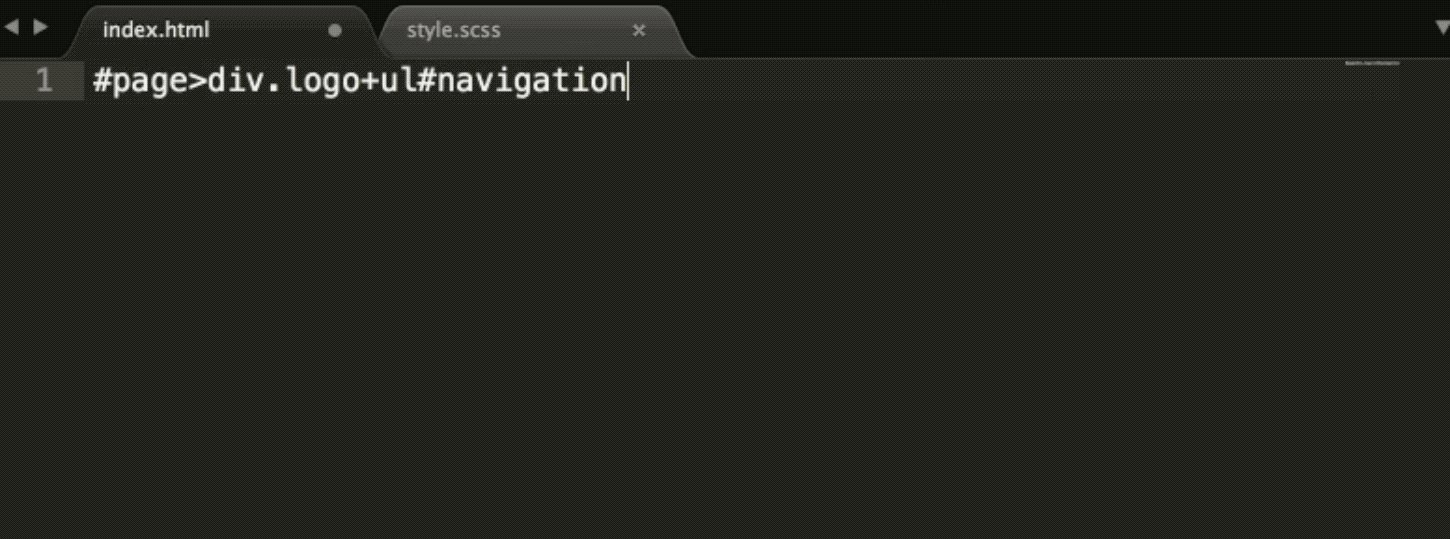
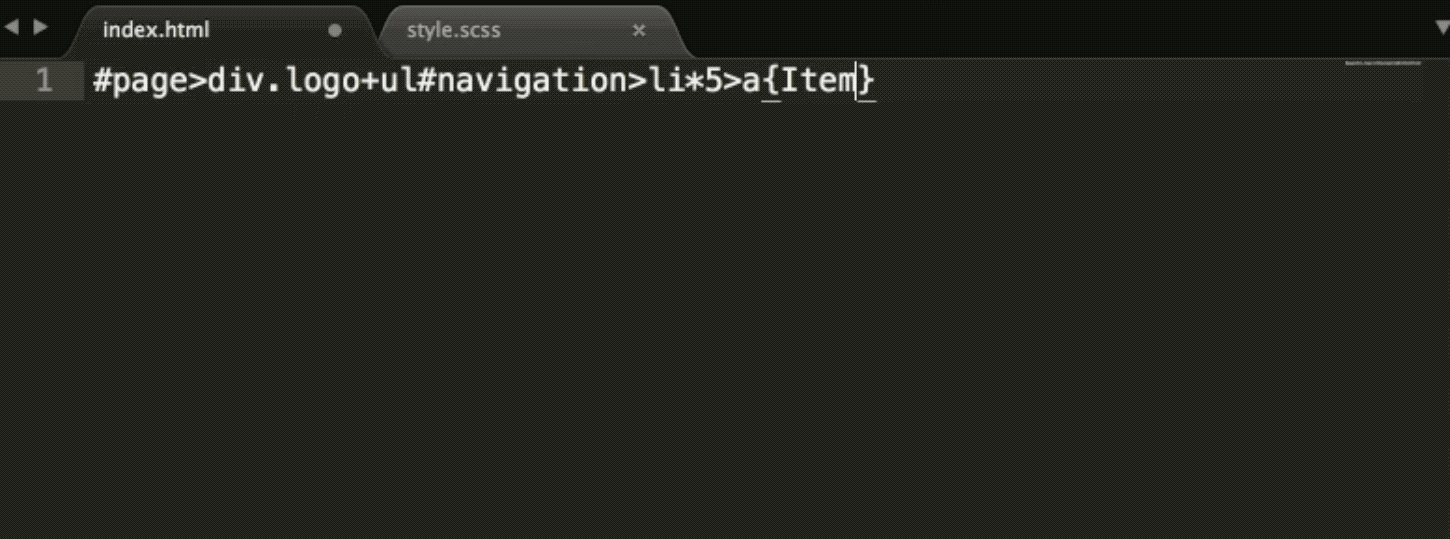
Стоит ввести в Sublime один символ, как он тут же предложит варианты завершения строки:

Сворачивание кода
Если при взгляде на код голова кругом идет от иерархии циклов и условий, то значит это плохой код чтобы в нем разобраться без Sublime не обойтись. Слева, в том месте где отображается нумерация строк возле начала циклов и условий есть засечки, которые позволяют скрывать ненужные блоки кода. Для PHP эта функция работает отлично:
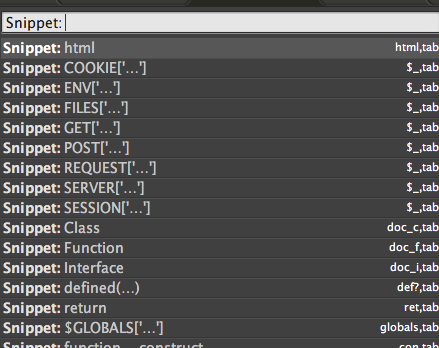
Сниппеты
Сниппет — это фрагмент кода или текста для многократного использования. В пункте меню Tools -> Snippets есть несколько десятков сниппетов для веб-разработчиков.

Проекты
Еще одна замечательная функция Sublime, которая пригодится не только программистам — возможность объединить несколько файлов в один проект, что позволяет открывать и закрывать эти файлы одним движением руки, а также применять к ним групповые операции.
Чтобы отобразить в Sublime боковую панель с обозревателем файлов необходимо перетащить нужную папку на поле для набора текста.

Сочетания клавиш
Для каждой команды в Sublime есть сочетание клавиш, которое позволяет мгновенно ее запускать. Их очень легко выучить, так как они написаны возле соответствующего пункта меню.
Макросы
Для автоматизации своих действий в Sublime не нужно знать ни одного языка программирования. Ведь есть функция записи активностей пользователя. Для начала записи макроса необходимо выбрать пункт меню Tools — > Start Record Macro и выполнить необходимые действия.

Vim
Гарантированный способ повысить скорость набора кода — научиться работать в текстовом редакторе vim, который существует уже почти четверть века. Он позволяет работать с текстом не притрагиваясь к мыши или трекболу. Это повышает производительность труда как минимум на треть. Задача освоения vim не самая простая, но она стоит того, чтобы за нее взяться.
Для работы в режиме Vim, в стандартной комплектации Sublime есть плагин Vintage Mode. По умолчанию он находится в неактивном состоянии. Включить его можно прописав в конфигурационном файле значение true для параметра vintage_start_in_command_mode.
"vintage_start_in_command_mode": trueИ указать каким образом будет производиться вход и выход из vim режима:
{ "keys": ["j", "j"], "command": "exit_insert_mode",
"context":
[
{ "key": "setting.command_mode", "operand": false },
{ "key": "setting.is_widget", "operand": false }
]
}Если вы пока еще не работали с vim, то велика доля вероятности что вам стоит научиться это делать. Вот эту картинку можно поставить на рабочий стол и в минуты размышлений созерцать ее и запоминать комбинации клавиш для vim/Vintage Mode для Sublime:
Плагины
Скачать различные плагины для Sublime можно на сайте Package Control. Вот небольшая подборка дополнений, которые на мой взгляд являются самыми полезными:
- Package Control. Это дополнение позволяет управлять всеми плагинами для Sublime;
- Git. Плагин для работы с популярной системой контроля версий;
- Terminal. Использование командной строки в разы ускоряет работу с файлами проекта;
- Alignment. Выравнивает отступы в HTML, CSS, JavaScript и PHP;
- Trimmer. Убирает лишние пробелы;
- ColorPicker. Мгновенно подбираем цвет и вставляем в текст его шестнадцатеричный код;
- MarkdownEditing. Удобная подсветка синтаксиса Markdown.
Написать свой плагин для Sublime может любой разработчик, владеющий языком Python. Подробнее о Sublime API и написании плагинов можно прочитать в статье How to create a Sublime Text 2 Plugin.
Где искать дополнительную информацию
На русском языке
На habrahabr.ru можно найти много интересных статей по тегам Sublime и Sublime Text 2.

На английском языке
О новых версиях можно почитать в официальном блоге продукта.


Для владельцев iOS-девайсов:
- Ошибка «Обнаружен iPhone, но его не удалось правильно идентифицировать» — как исправить
- Как скинуть фото с айфона на комп через айтюнс
- Как делиться покупками в семейном доступе на iPhone
✅ Подписывайтесь на нас в Telegram, ВКонтакте, и Яндекс.Дзен.
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
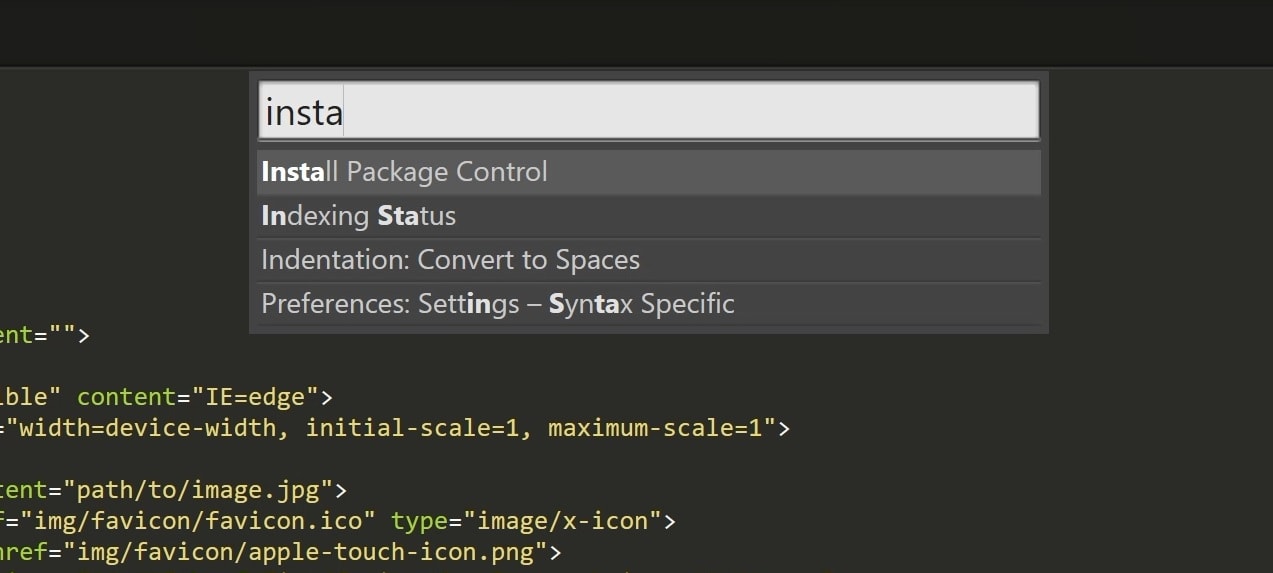
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
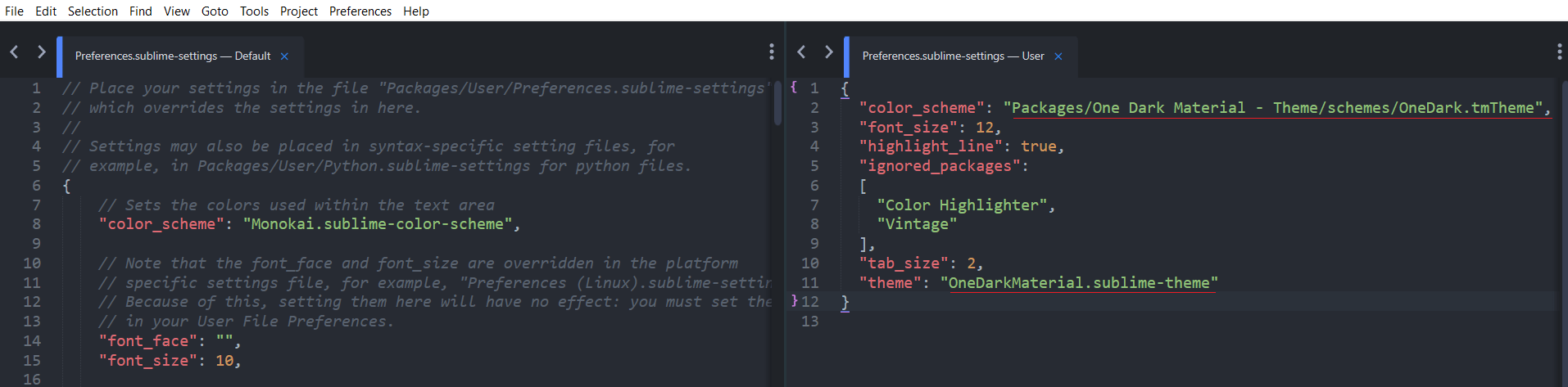
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
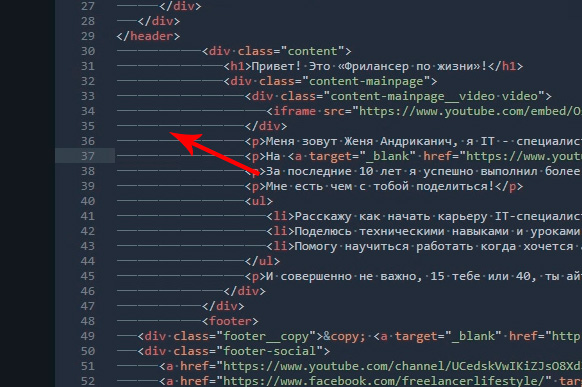
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
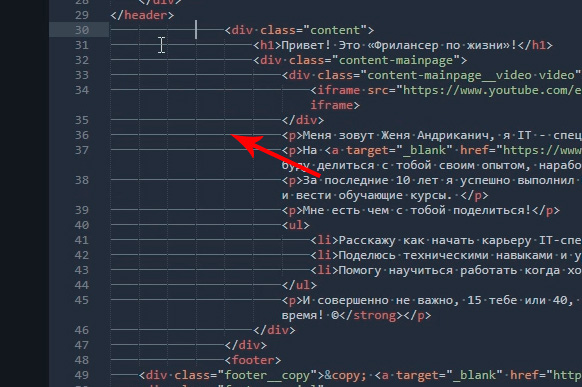
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
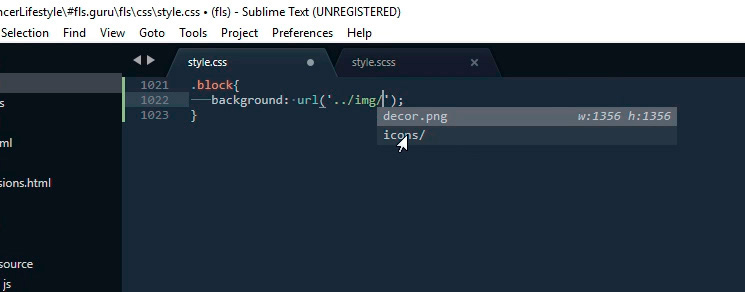
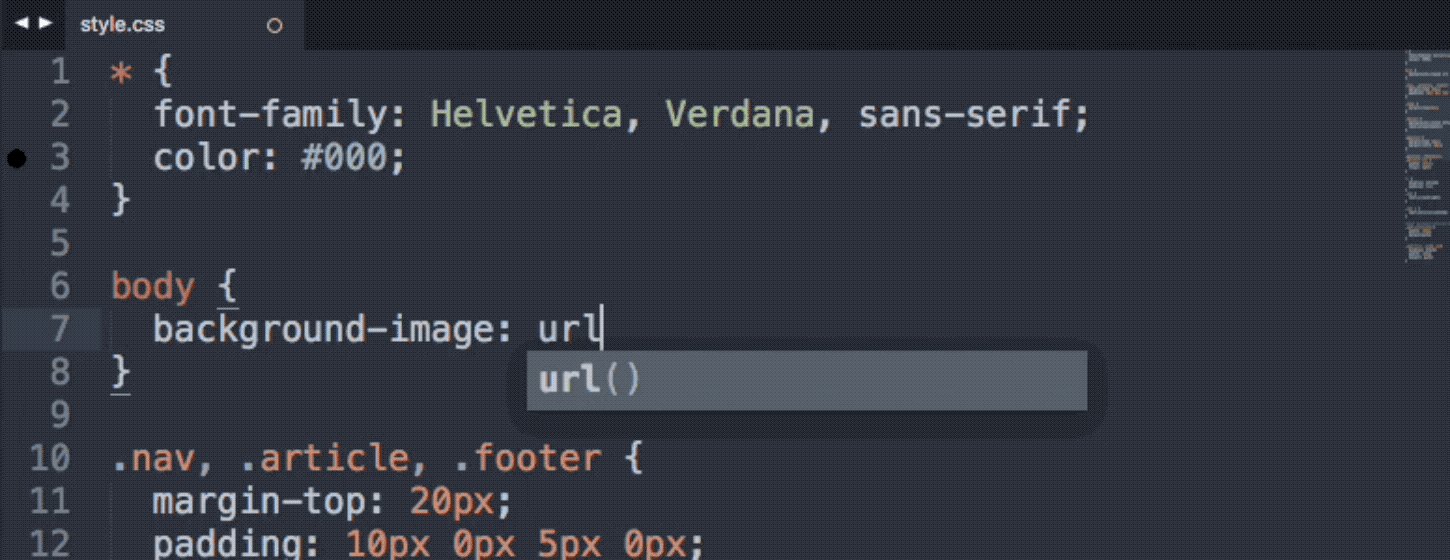
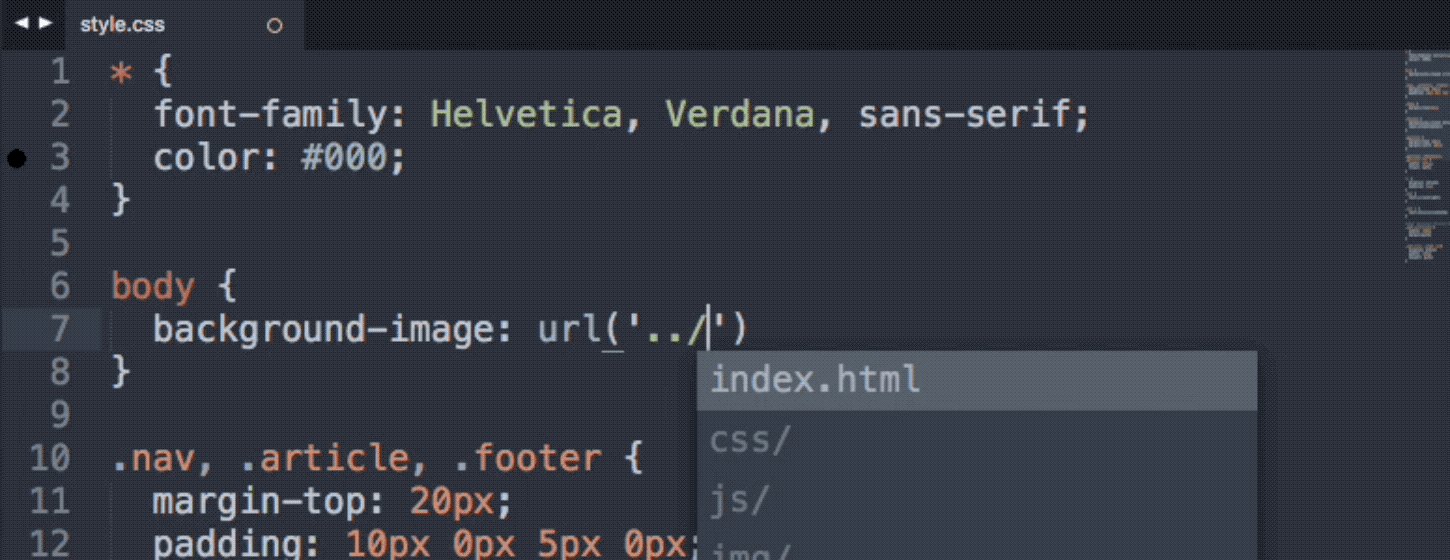
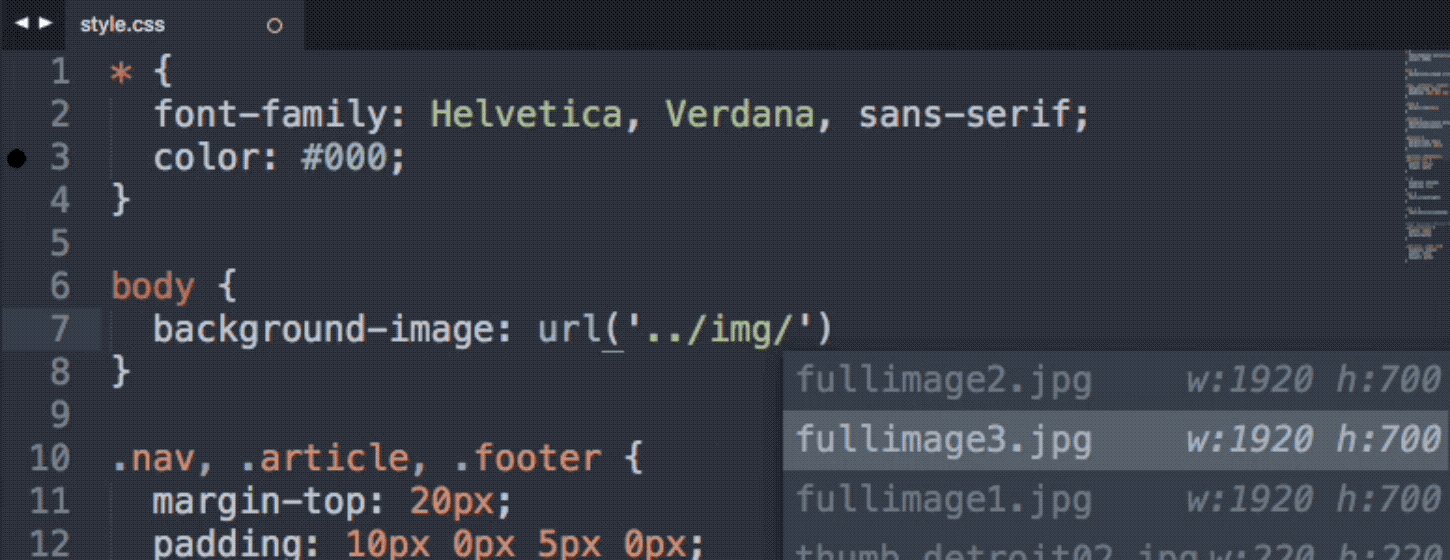
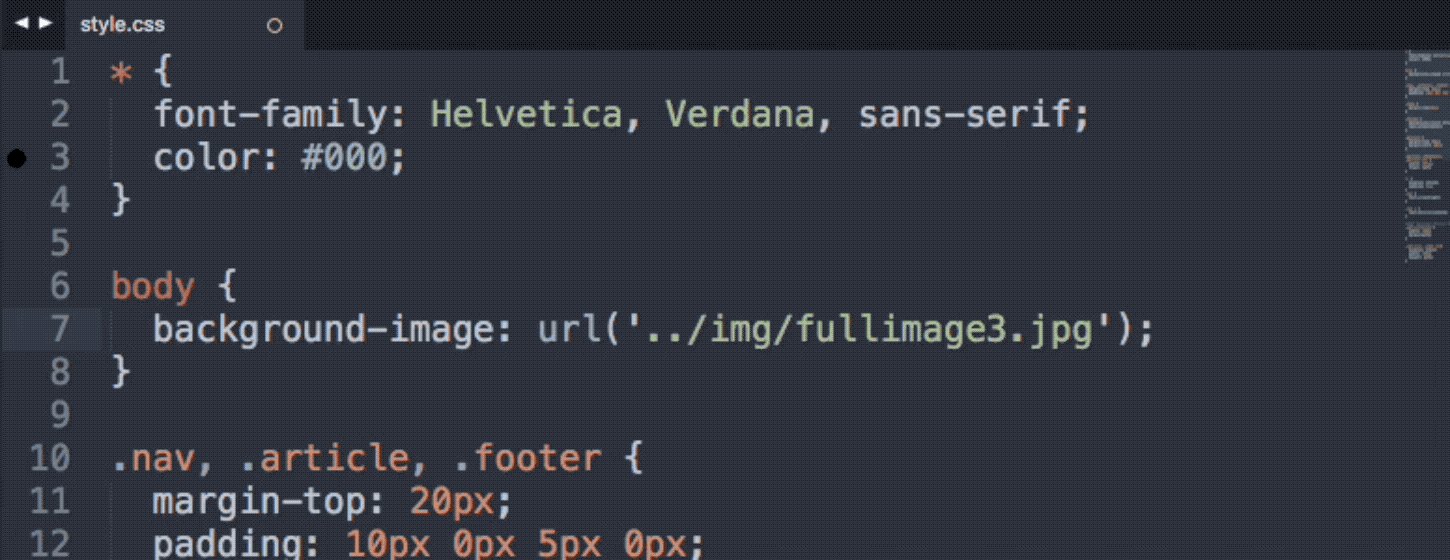
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
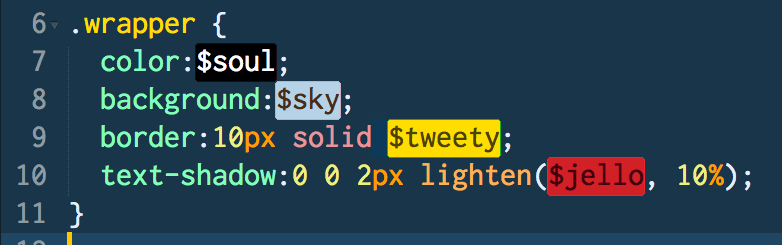
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
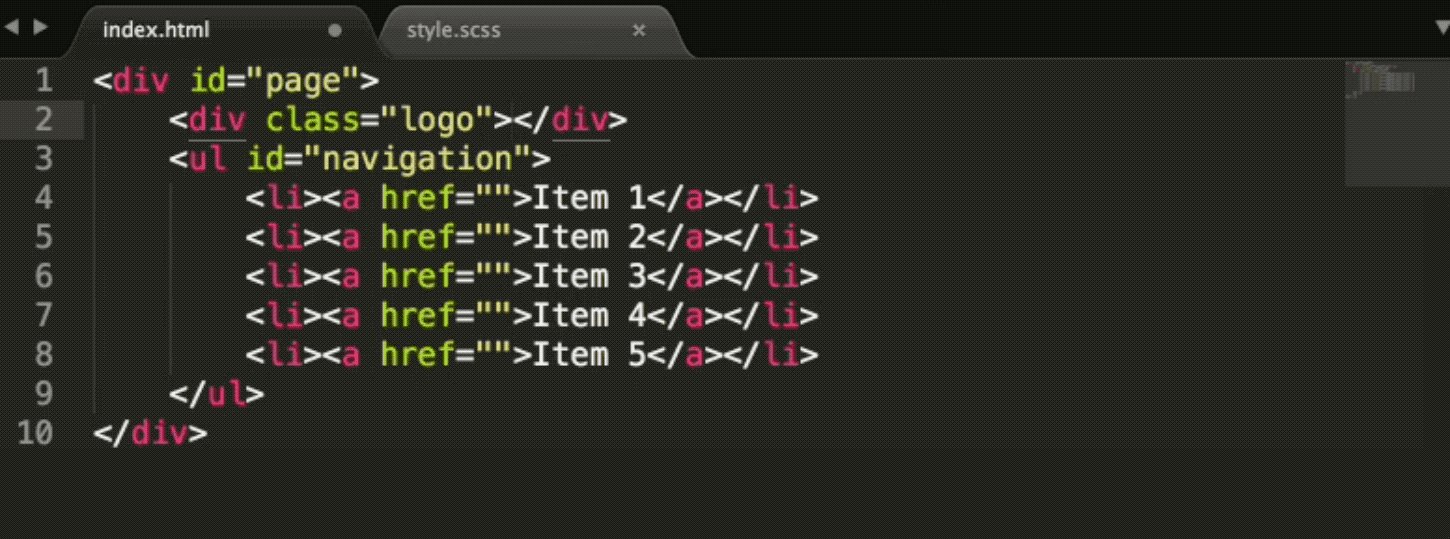
Итак, что же умеет Emmet?
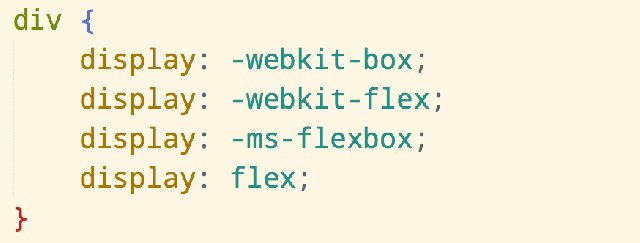
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div class="block"></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div class="block"><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
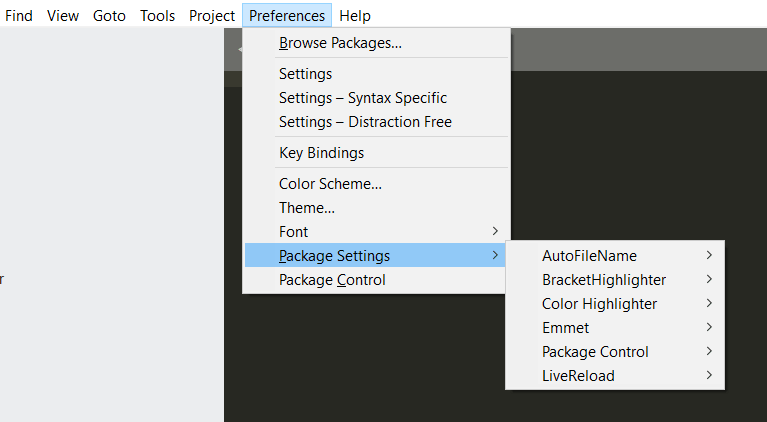
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div class="block"></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой редактор кода используете для верстки сайтов?
47.95%
Sublime text 3
327
40.18%
Visual Studio Code
274
Проголосовали 682 пользователя.
Воздержались 103 пользователя.
Sublime Text 3 – это текстовый редактор, разработанный для верстальщиков и программистов. Он позволяет работать с кодом разных языков программирования: от Erlang до C++. Свою популярность он получил благодаря кроссплатформенной поддержке и расширенным настройкам, которые позволяют пользователю легко «играть» с параметрами программы. Вариаций довольно много – можно изменить и внешний вид, и дополнить функционал с помощью различных плагинов.
Что еще есть в Sublime Text 3 и как со всем этим работать – поговорим в сегодняшней статье.
Инструменты Sublime Text 3
Текстовый редактор Sublime обладает большим функционалом, который упрощает написание кода и его компиляцию. Из особенностей выделяют следующее:
- Goto Anything – удобная функция, позволяющая быстро получить доступ к нужным файлам.
- Сопоставление скобок – позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение – полезная функция, позволяющая быстро изменять код в нескольких местах.
- Мощный Python API, благодаря которому Sublime обходит многих конкурентов. Он дает возможность достигать высокой производительности за счет дополнительных плагинов.
- Раздельное редактирование – благодаря этой функции можно разделять окно на несколько столбцов, например, один назначить под HTML, другой – под CSS, третий – под JavaScript.
- Сочетание клавиш – позволяет присваивать комбинацию клавиш к различным функциям.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
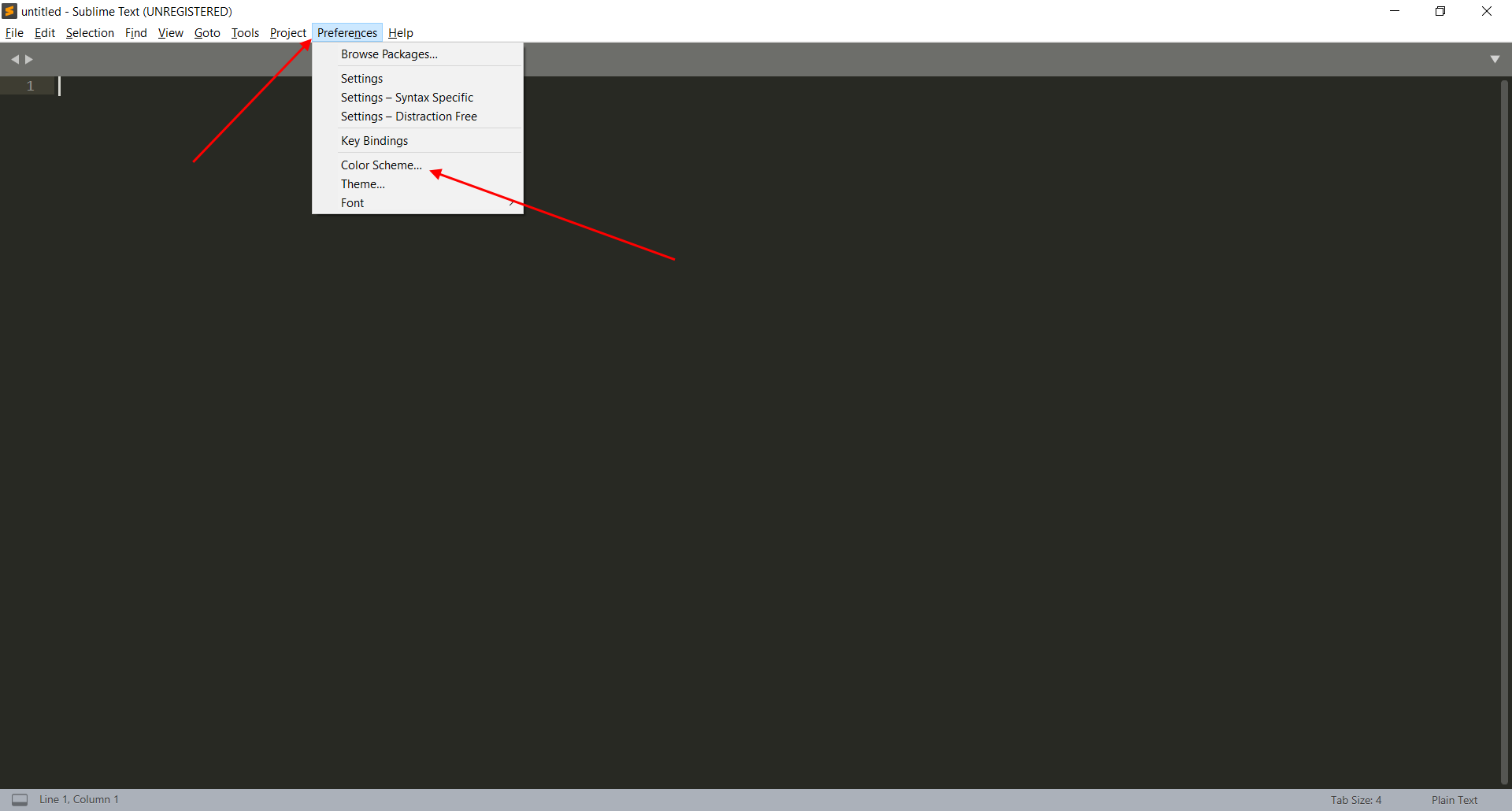
Меняем тему:
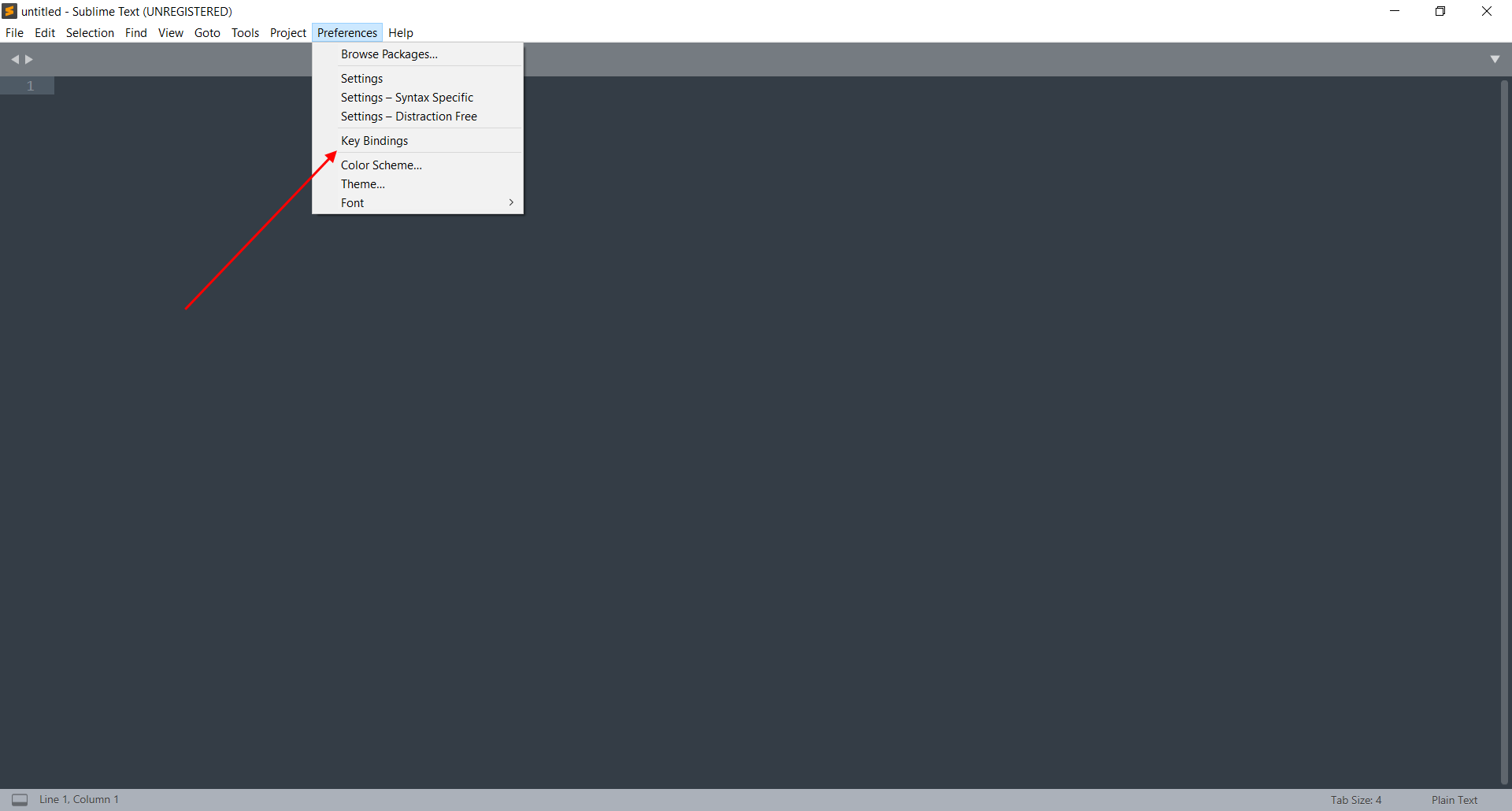
- Переходим в меню «Preferences» и выбираем «Color Scheme…».
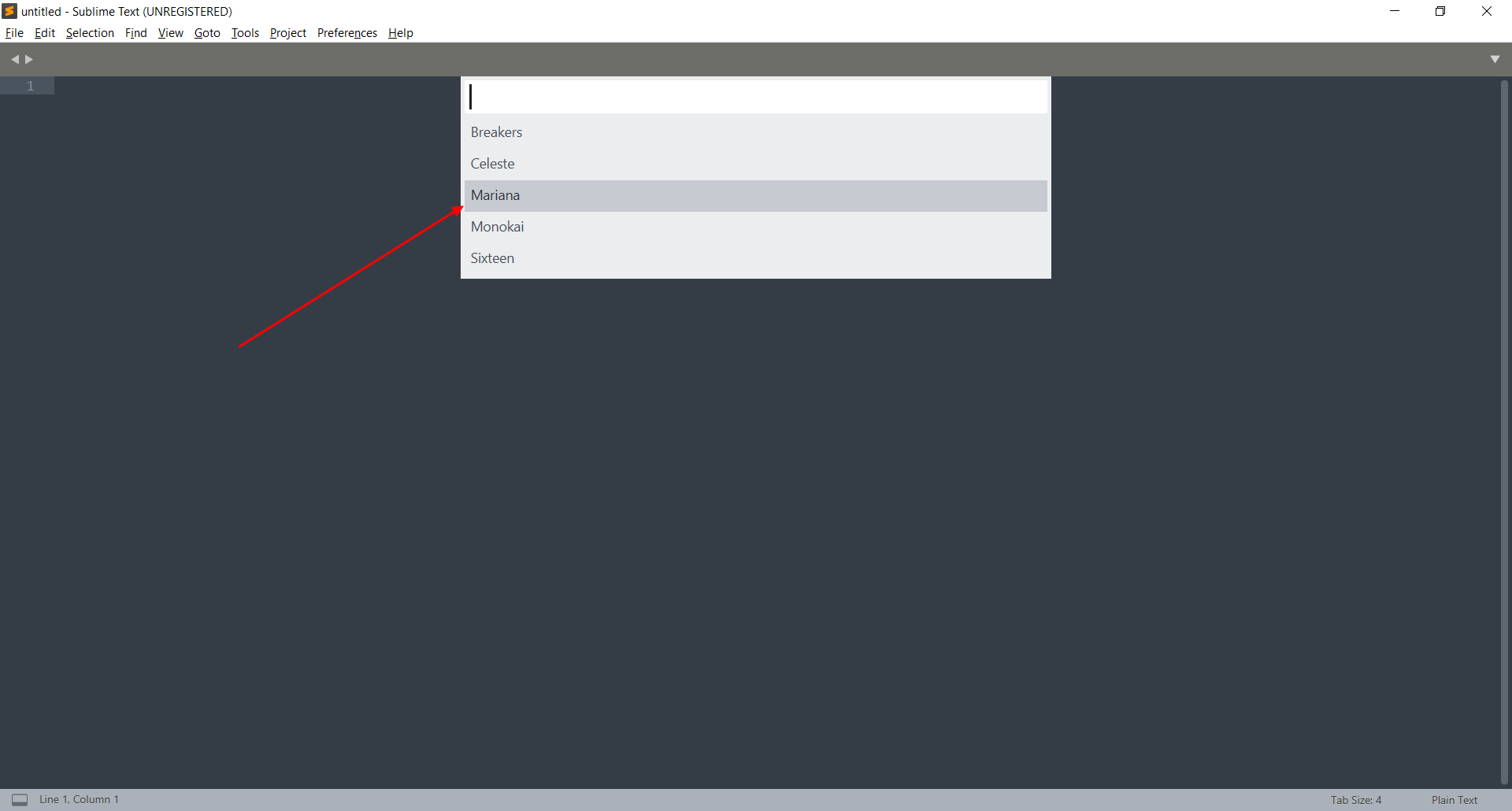
- В результате перед нам отобразится дополнительное меню с предустановленными вариациями. Например, возьмем цветовую схему «Mariana».
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
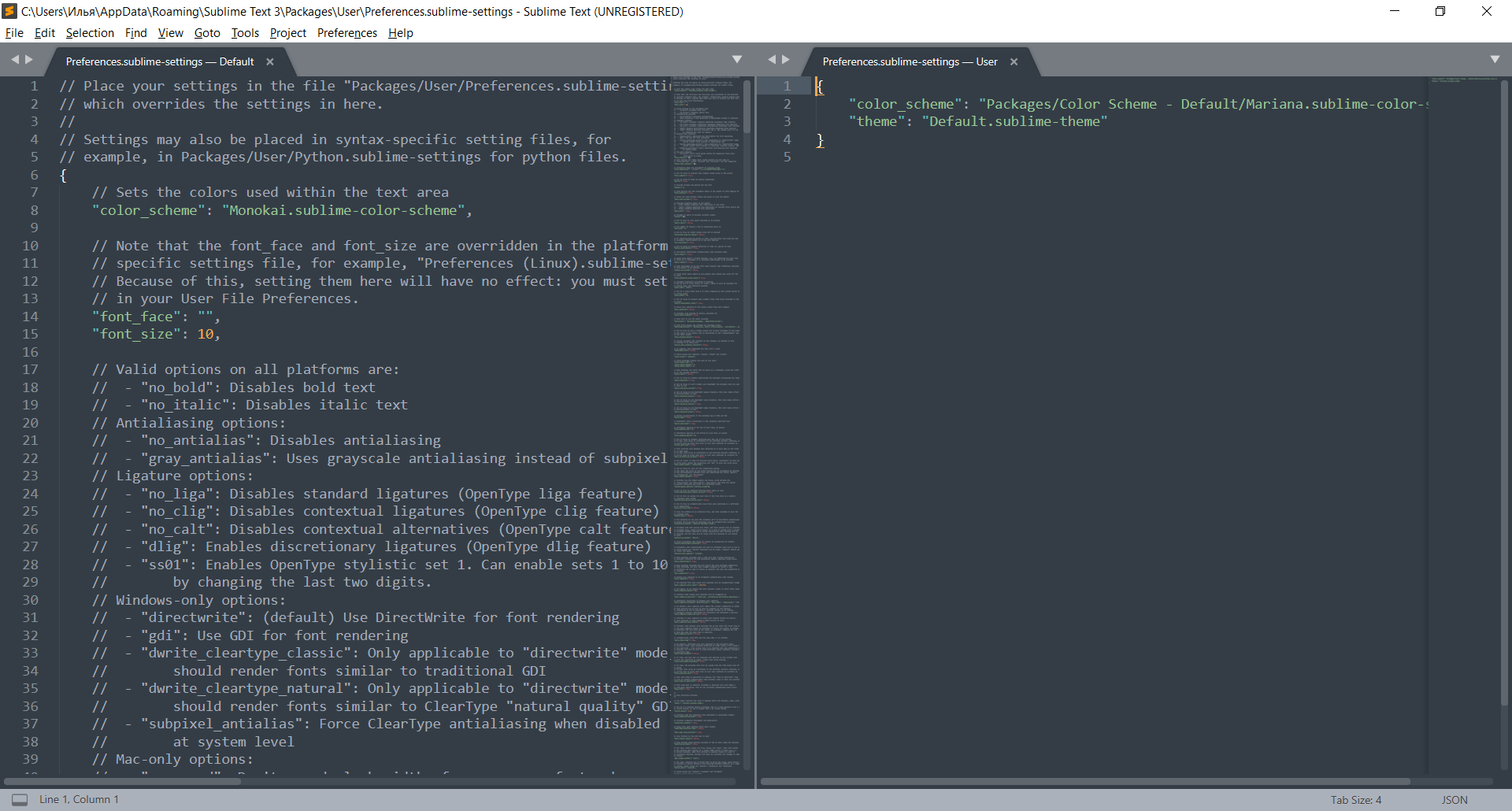
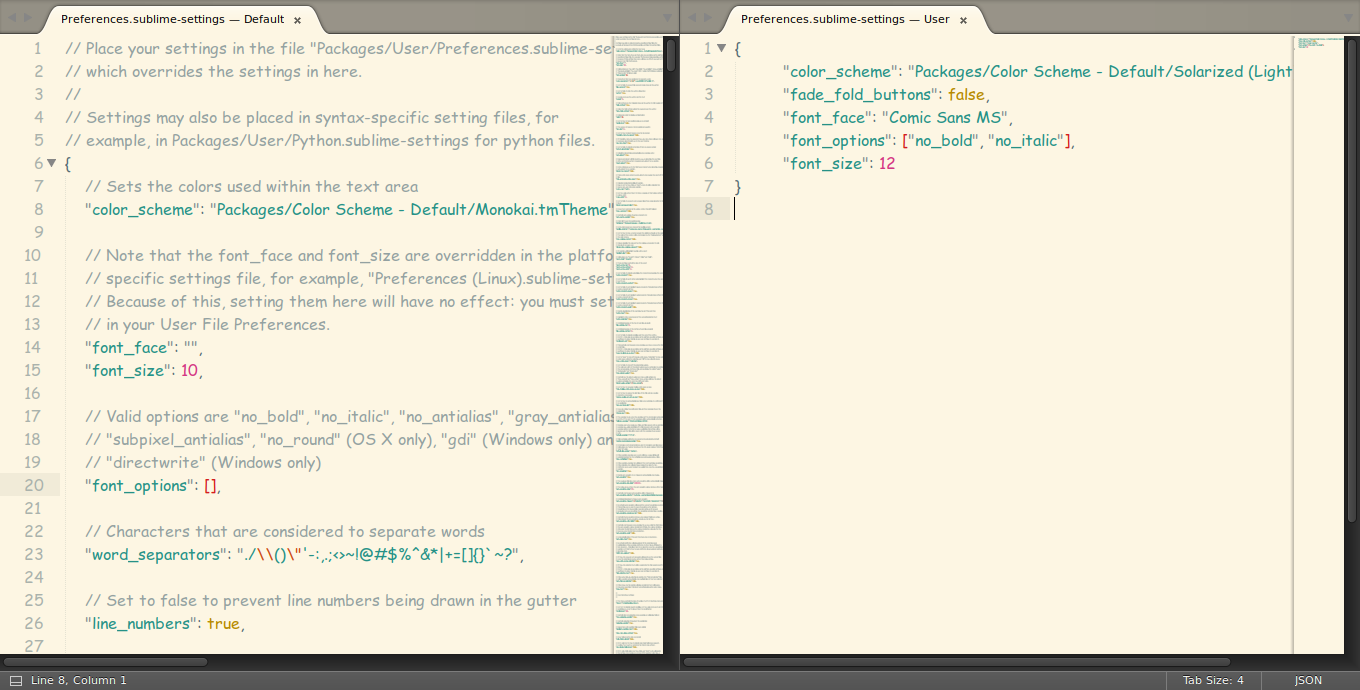
Сделать это можно через «Preferences» -> «Settings». Слева находятся значения по умолчанию – их менять не нужно. А вот справа расположены пользовательские настройки, которые можно изменять и дополнять.
Вот настройки:
- «color_scheme» – здесь прописывается цветовая тема (можно выбрать из существующих и добавить собственную);
- «font_face» – позволяет изменить шрифт текста на любой, что есть в системе;
- «font_size» – предназначена для увеличения или уменьшения размера текста;
- «font_options» – устанавливает/удаляет жирность или курсив текста;
- «word_separators» – разделители слов;
- «line_numbers» – настройка нумерации слов;
- «gutter» – включает или отключает отображение номеров строк и закладок («канавка»);
- «margin» – настраивает отступ от «канавки»;
- «fold_buttons» – позволяет отключить треугольные стрелки, отображаемые в «канавке».
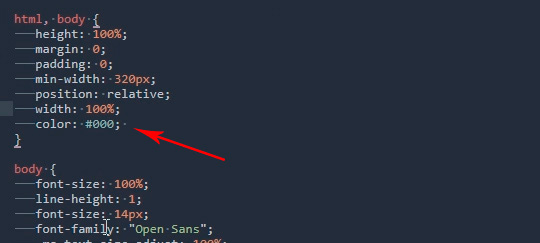
Например, мы можем установить следующие значения:
Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
Например, нам нужно, чтобы комбинация «CTRL+C» не копировала текст, а вырезала его. Для этого необходимо перейти в «Preferences» -> «Key Bindings».
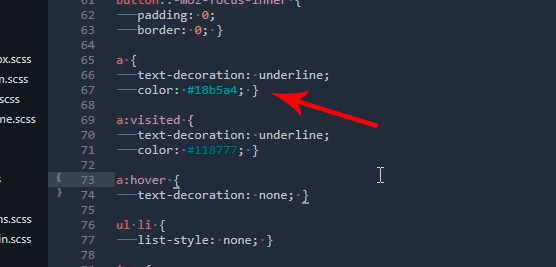
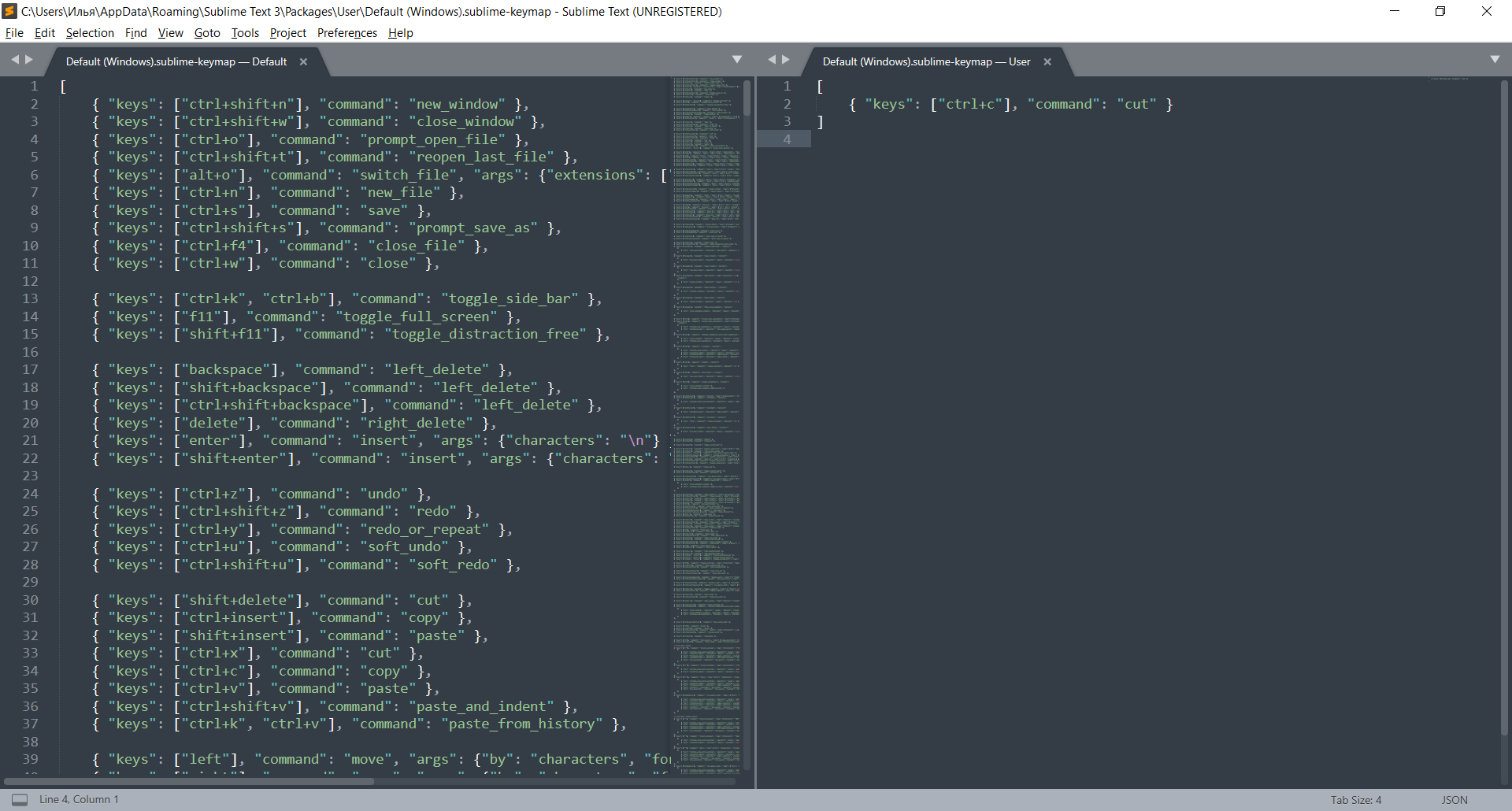
Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».
Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
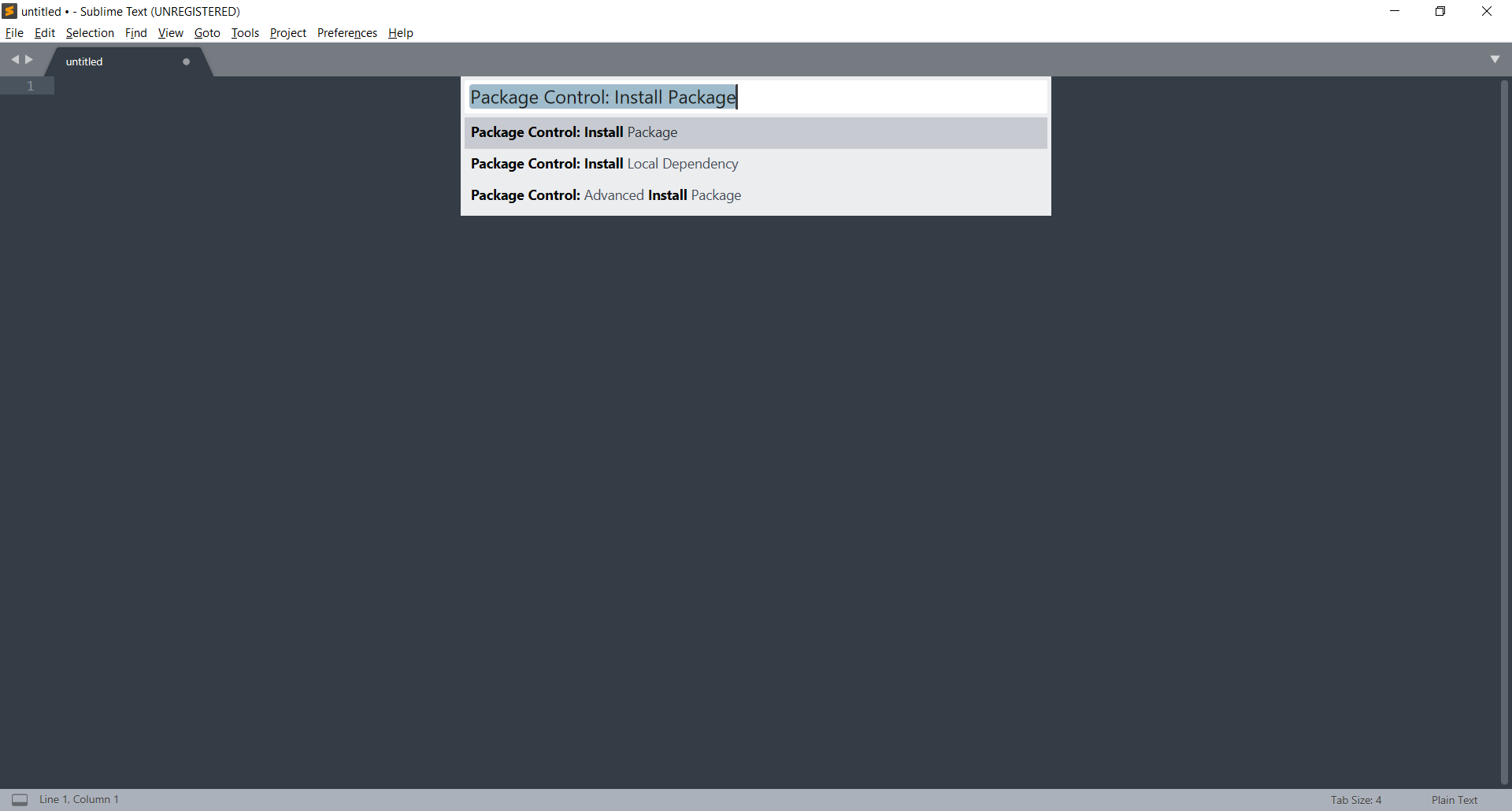
- Открываем Sublime Text и используем комбинацию клавиш «CTRL+SHIFT+P». В отобразившемся окне вводим «Package Control: Install Package» и кликаем по первому запросу.
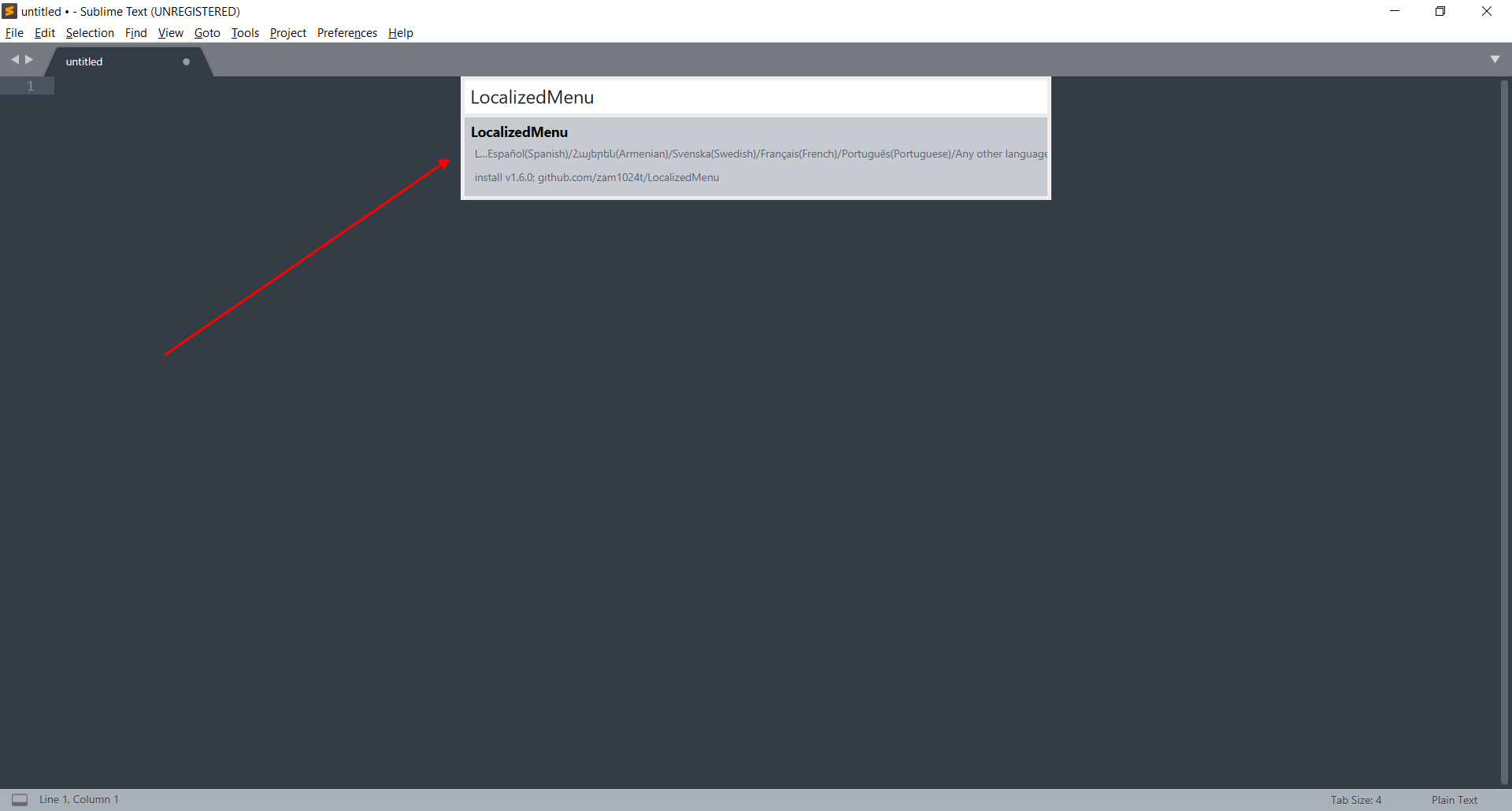
- В результате перед нами отобразится новое поисковое окно, через которое можно найти различные плагины. В нашем случае нас интересует «LocalizedMenu» – вводим запрос и устанавливаем расширение.
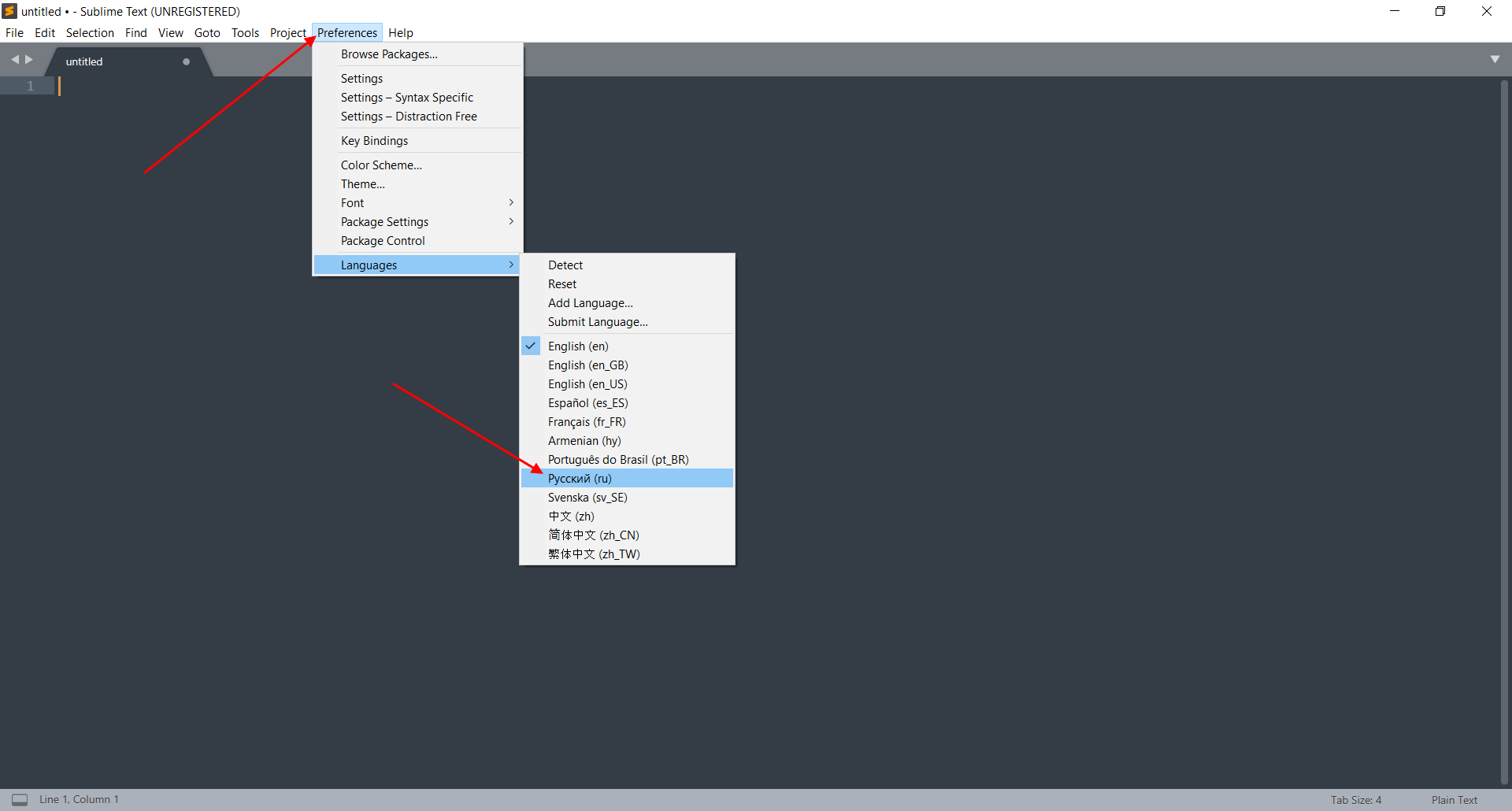
- После установки плагина ничего не поменяется, так как плагин не русифицирует программу, а предлагает различные варианты ее перевода. Чтобы установить русский язык, перейдем в «Preferences» -> «Languages» -> «Русский».
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
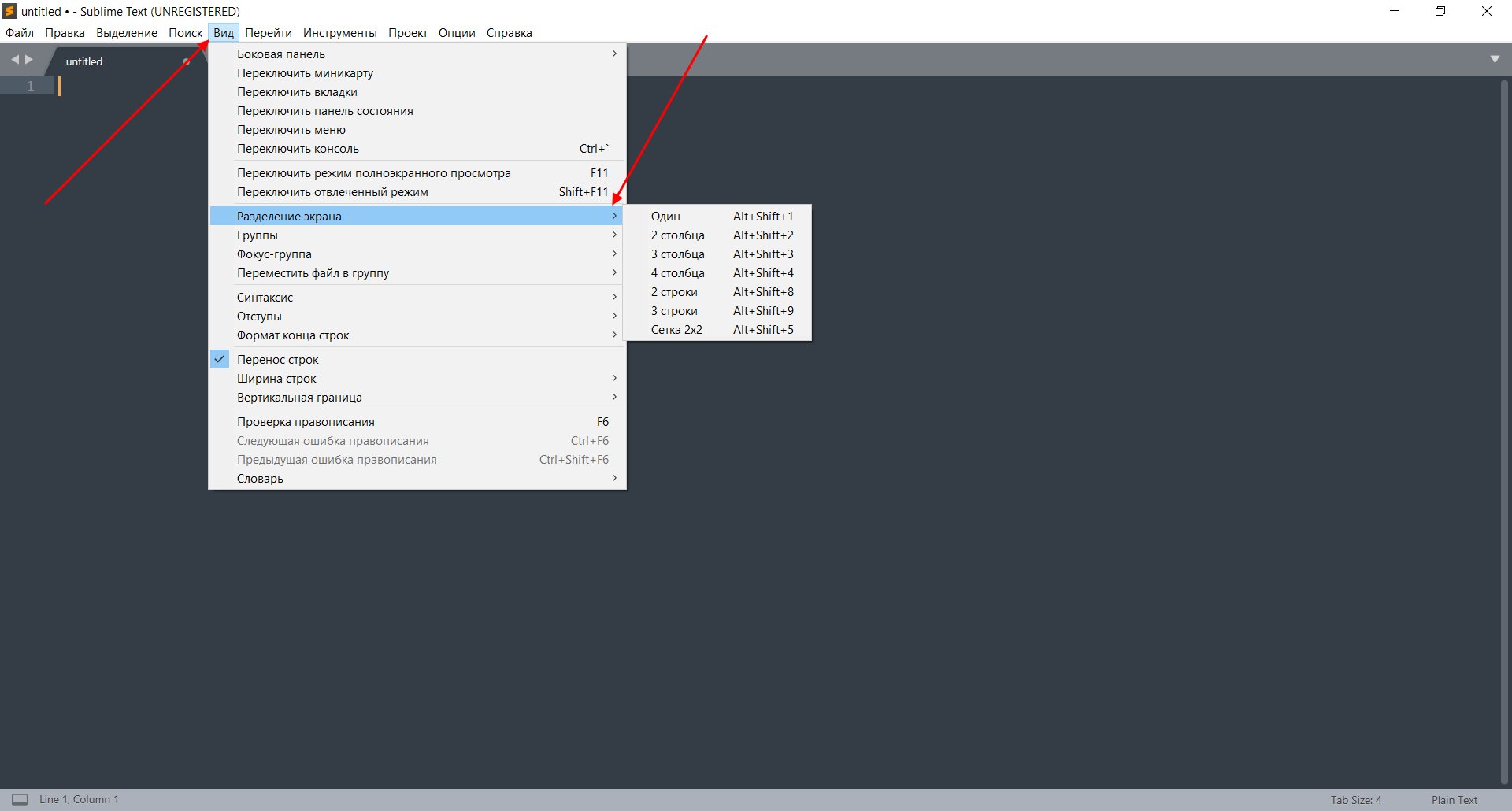
- Переходим в «Вид» -> «Разделение экрана». Перед нами отобразится несколько вариантов разделения экрана, для примера разорвем страницу на 2 столбца.
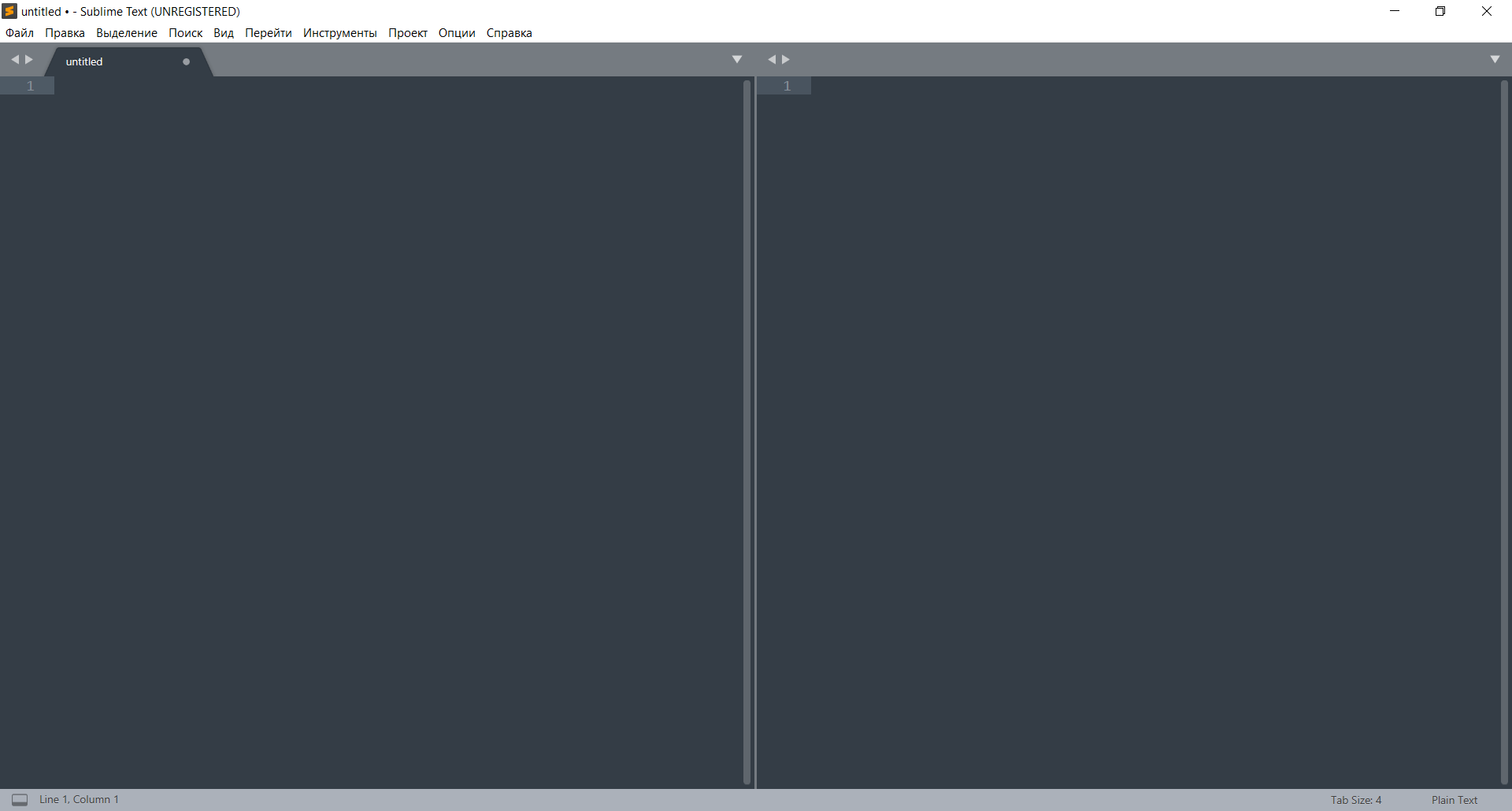
- В итоге получим следующее:
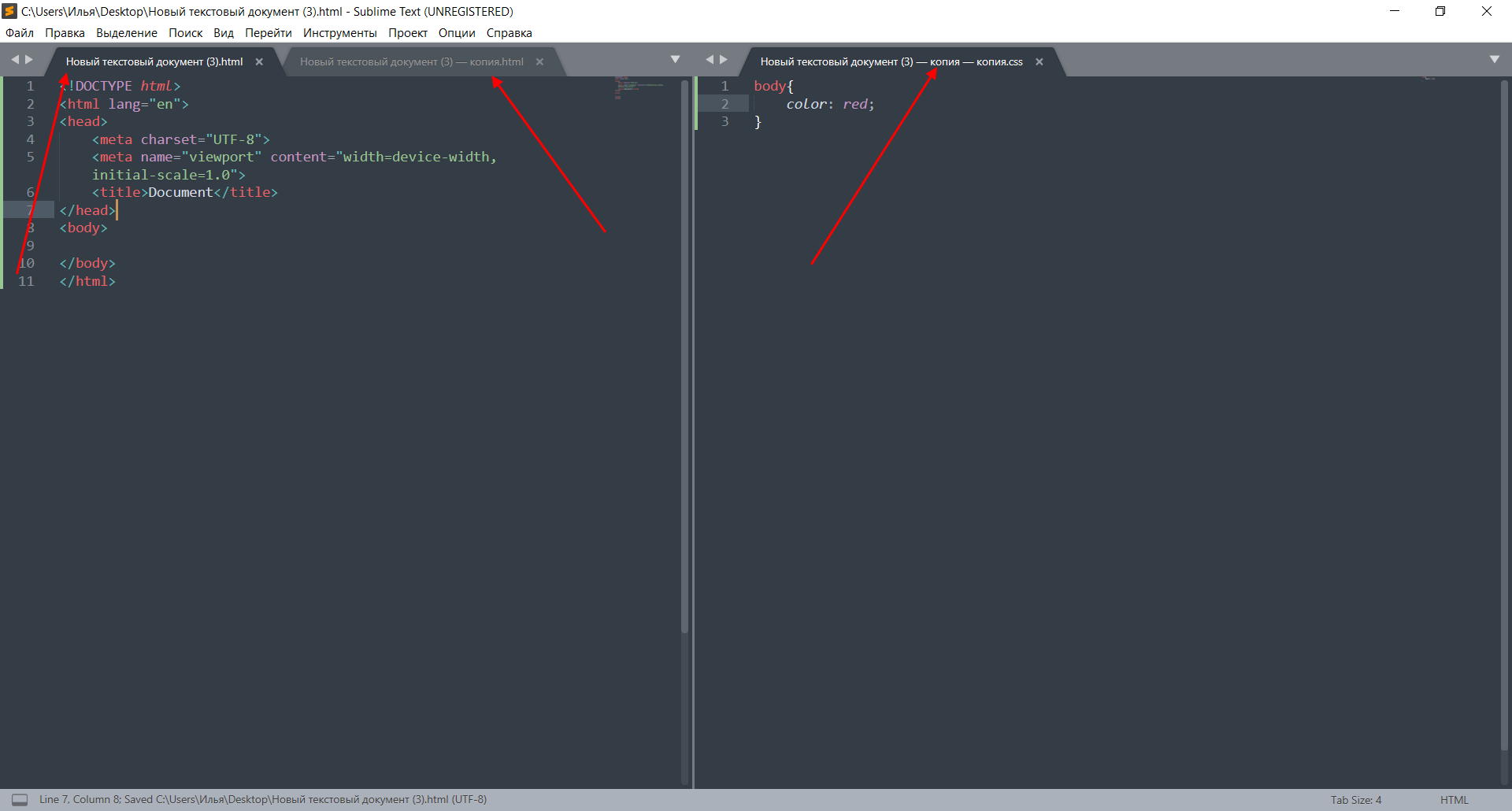
- В каждом столбце мы также можем добавлять несколько вкладок:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Популярные плагины для Sublime Text 3
Emmet
Emmet – одно из лучших решений для тех, кто хочет быстро верстать сайты или писать код. Плагин позволяет дописывать код при его введении. Например, если в HTML-файле прописать букву «t» и нажать после этого на клавишу «TAB», то появится тег:
<table></table>
JavaScript & NodeJS Snippets
Аналогичен предыдущему плагину – с его помощью можно дописывать JavaScript-код. Например, если набрать «qs+TAB», то в результате набранный текст преобразится в код:
document.querySelector('selector’);
Abvanced New File
Позволяет создавать файлы, не выходя из программы – достаточно запустить плагин, прописать путь и название файла.
Git
Если вы работаете с Git, то данный плагин будет вам попросту необходим. С его помощью можно выполнять все необходимые взаимодействия с Git внутри программы.
GitGutter
Еще один плагин для Git, с помощью которого можно не просто работать с основными командами, но и обращаться к измененным версиям.
Заключение
Сегодня мы настроили Sublime Text 3 и убедились, что в этом нет ничего сложного, так как программа адаптирована под начинающих пользователей.
Спасибо за внимание!

07
June
2018
Советы по использованию Sublime Text 3: быстрая установка и настройка для веб-разработки.
Sublime Text 3 — кроссплатформенный текстовый редактор. Один из самых распространённых качественных инструментов для разработчика. Мой выбор также пал на Sublime Text, и я очень рад этому, так как использую его и сейчас в ежедневной работе. Рекомендую начинающим фронт-энд разработчикам: легкий, удобный и интуитивно понятный текстовый редактор. Описание основных характеристик можно почитать здесь.
В данной статье мы рассмотрим максимально быструю настройку Sublime Text 3, подключение самых популярных плагинов, немножко затронем тонкую настройку Sublime Text 3 и разберёмся, как переносить все наши настройки в случае использования другого PС.
Использовал платформу Windows, поэтому сочетание клавиш может не соответствовать при использовании OSX. Информацию об использовании горячих клавиш можно посмотреть здесь engРесурс или rusРесурс
Статья довольно информативная, поэтому я подготовил для вас содержание, чтобы можно было легко сориентироваться:
- Шаг 1. Установка Sublime Text 3
- Шаг 2. Подключение Package Control
- Шаг 3. Установка плагинов
- Шаг 4. Тонкие ручные настройки Sublime Text 3
- Шаг 5. Быстрый перенос Sublime Text 3 на другой PC
Шаг 1. Установка Sublime Text 3
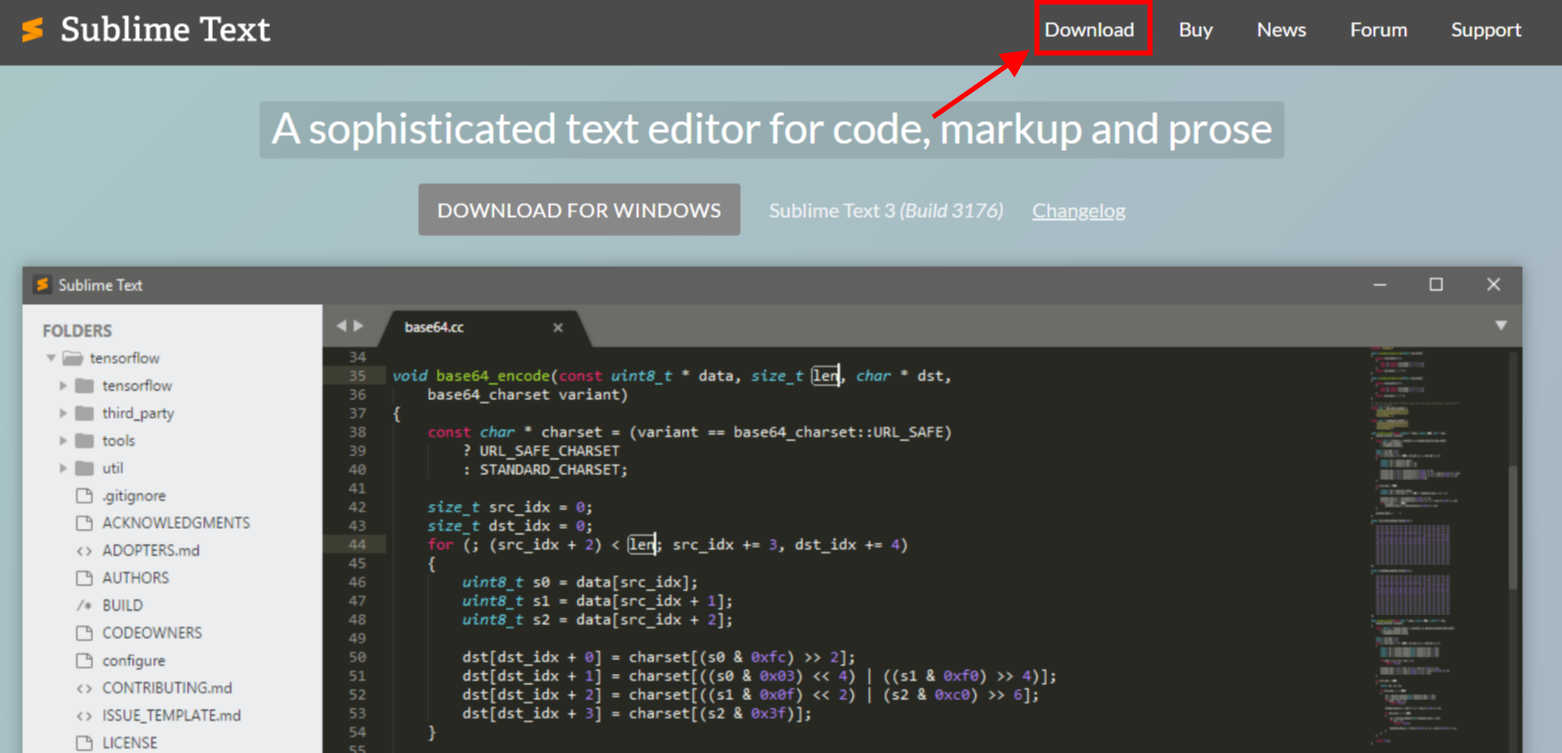
Скачиваем текстовый редактор здесь Download Sublime Text 3

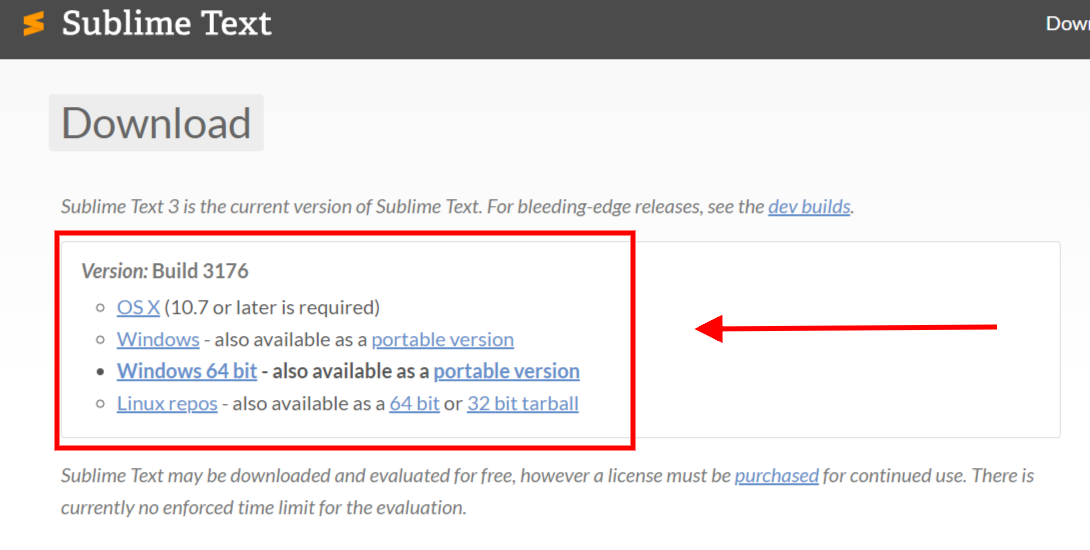
Выбираем версию в соответствии с ОС:

Открываем скаченный файл и начинаем установку. Принимаем все значения по умолчанию. Итак, текстовый редактор Sublime Text установлен!
Рекомендую использовать Sublime Text с интерфейсом на английском языке. К этому вы привыкнете очень быстро, поверьте, но при этом получите массу плюсов ввиду словарного запаса английских слов, с которыми очень часто будете сталкиваться, также много качественной литературы, решений в разы быстрее и легче найти на английском языке.
Шаг 2. Подключение Package Control в Sublime Text
Package Control необходим для того, чтобы можно было устанавливать дополнения и плагины в Sublime Text из репозитория пакетов. Полное описание всех плагинов здесь PackageControl
В версии Sublime Text 3 разработчик позаботился о пользователях и добавил Package Control автоматически с установкой текстового редактора. Давайте проверим. Заходим в Sublime Text 3 нажимаем ctrl+shift+p ( или Preference > Package Control ) в меню вводим Package и видим, что Package Control установлен.

Чтобы установить Package Control самостоятельно перейдите по ссылке installPackageControl
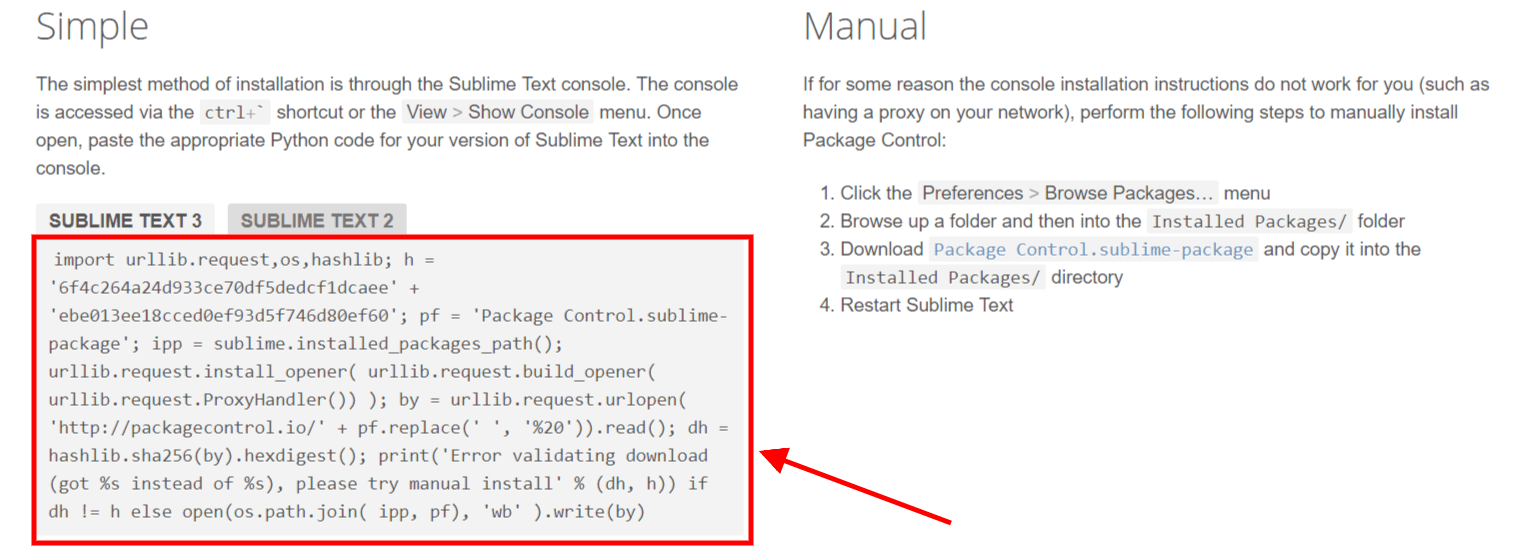
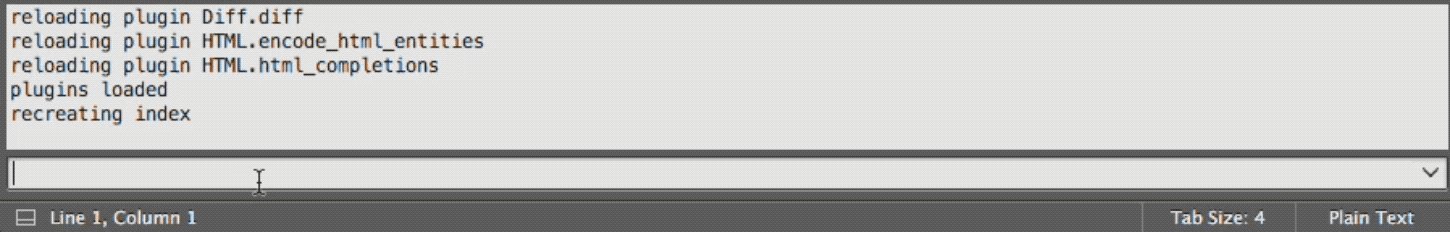
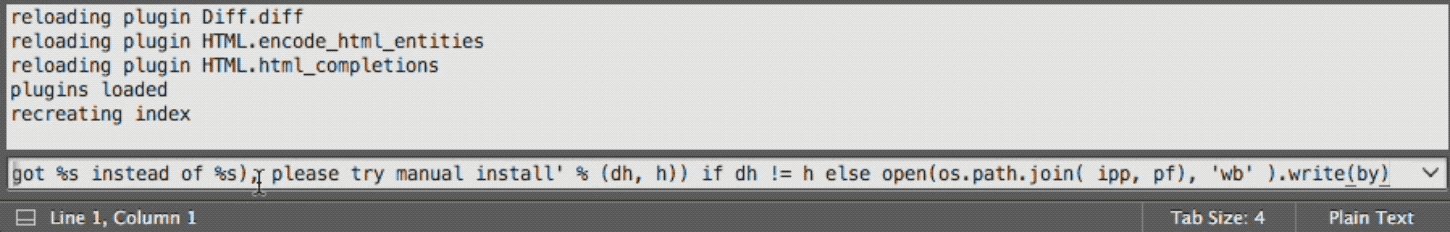
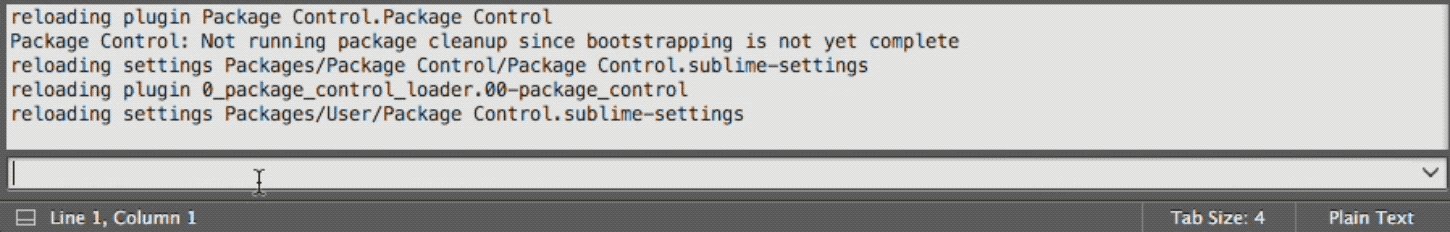
Видим 2 способа подключения: Simple и Manual. Рекомендую использовать вариант Simple. Для этого необходимо скопировать код (выделил красным), открываем консоль в Sublime Text ( Ctrl+` или View > Show console ), вставляем скопированный код и ожидаем завершения установки. После успешного завершения необходимо перезагрузить текстовый редактор.


Проверяем наличие Package Control. Видим, что в порядке, теперь можно перейти к следующему шагу.
Шаг 3. Установка плагинов
В Package Control вы можете подключить огромное количество плагинов из доступных пакетов, но как правило, вы не будете использовать больше 15. Предлагаю свой вариант сборки необходимых плагинов, которые значительно упрощают разработку.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P или Preference > Package Control . Затем вводим команду «Install Package» и выбираем нужный пакет из списка.

Также обратите внимание, что часть плагинов уже может быть установлена по умолчанию. Как мы видим на скриншоте: AutoFileName, BracketHighlighter, Color Highlighter, Emmet, LiveReload.

Плагины, которые рекомендую установить:
1. Emmet
Ускоряет написание HTML и CSS кода. Набираете !+Tab и получаете базовую HTML разметку. Неправда ли, как это упрощаете и ускоряет верстку?

Или вот еще один вариант:

Ну разве это не совершенно? Подробный справочник сокращений для ускорения верстки по ссылке EmmetDescription
2. AutoFileName
В помощь при написании путей до внешних файлов: картинки, плагины, таблицы стилей и т.д.

3. Sass
Плагин для подсветки Sass синтаксиса кода в Sass и Scss файлах. Первое время у вас не будет необходимости его использовать, но когда увидите, что у вас начало появляться много рутины, то это именно, то что нужно автоматизировать, также код уже стал большим и тяжело читабельным, тогда здесь и будете приступать к изучению новых технологий gulp, jade, sass. Вот тогда и почувствуете все прелести этого плагина.
4. OneDarkMaterial and OneDark Color Scheme
Тема оформления UI Sublime Text и цветовая схема для подсветки кода. Мне нравится данная тема, когда сидишь сутками за монитором начинаешь понимать все мелочи интерфейса, для меня данная тема сильно снижает нагрузку на глаза за счет удобной читабельности в сравнении с темой по умолчанию и многими другими.
После установки пакета необходимо зайти в Preferences.sublime-settings | Preferences > Settings и установить дополнительные настройки

5. BufferScroll
Превосходный плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, и вам не приходиться искать все заново. Подключается внешним способом, перейдите на GitHub страницу плагина , скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges . Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает!

6. Autoprefixer
Добавляет вендорные префиксы для обработки различных механизмов рендеринга. Они в основном используются для движков WebKit, Gecko и Microsoft, которые сгруппированы в качестве «vendor prefixes». (-moz-, -webkit-,-ms-,-o-)

7. Livereload
Позволяет редактировать код и обновлять страницу сайта на локальном сервере в реальном времени. Т.е. я редактирую код страницы и она автоматически обновляется, показывая мне изменения. Незабываем, что в html файле нужно будет подключить отдельный скрипт для работы этого плагина. Отличное решение, но как только приступите к изучению комлектовщика проектов (я использую Gulp) тогда потребности не будет в этом плагине, но первое время очень сильно экономит время. Подробное руководство по установке LiveReloadInstall
8. Colorhighlighter, ColorPicker
Палитра + background при :input in Sublime. Этот плагин позволит визуально выделять цвета, указанные в CSS-файлах. Вы сможете увидеть написанный цвет в режиме реального времени. Также, в Color Highlighter есть поддержка Sass, Less и Stylus, благодаря чему этот плагин становится пригодным для любых боевых условий.

9. CSS comb
Чистый, красивый код. Звучит немножко странно, но действительно данный плагни форматирует ваш CSS (и Sass) в соответствии с предпочтительным стилем.Полезно для тех разработчиков, которые любят в алфавитном порядке все или предпочитают группировать определенные правила вместе.
10. Alignment
Функциональное выравнивание фрагментов кода. поможет вам взмахом руки Ctrl+Alt+A выровнять выделенный текст согласно заданным настройкам. Это означает, что вы можете выровнять несколько выборок или строк через разделитель, например = . Просто наберите ctrl + alt + a на Windows или cmd + ctrl + a на Mac, чтобы выровнять свой выбор. Подробное руководство можно найти здесь AligmentTutorial
11. SublimeLinter
Программа, которая сканирует ваш код и обнаруживает ошибки. Пропущенный » ; « или » пробел « или » { «. Какая бы ошибка ни была, она откроет ее. Linter присутствует для нескольких языков. Обычно вам необходимо установить основной пакет linter, а затем добавить отдельные надстройки на основе языка-интерфейса.
Шаг 4. Тонкие ручные настройки Sublime Text 3
Заходим в Sublime Text 3 далее Preferences.sublime-settings | Preferences > Settings . Ы В открывшемся окне Preferences.sublime-settings | User вставляем код, что указан ниже:
{
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"font_size": 9,
"highlight_line": true,
"ignored_packages":
[
"Color Highlighter",
"Vintage"
],
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme"
}Для клавиатурных сокращений заходим в Default (Windows).sublime-keymap | Preferences > Key Bindings:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]Теперь если нажать Alt+Shift+F код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Шаг 5. Быстрый перенос Sublime Text 3 на другой PC
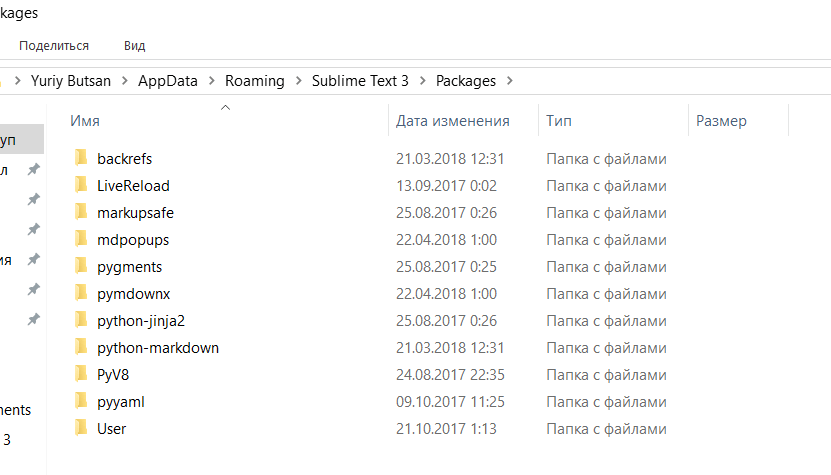
Для того, чтобы сделать быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку «C:\Users\Имя пользователя\AppData\Roaming\Sublime Text 3» в безопасное место на вашем диске или на флешку, а потом разместить у другого пользователя или на другом компьютере в этой-же директории под пользователем.Показать меню можно нажатием клавишы alt на клавиатуре.
Если у вас все получилось, то должен выйти нижеприведённый результат с учетом установки всех плагинов.
Спасибо за внимание, вдохновения и радости от проделанной работы!
loac
2014-11-25 13:41:54
Это явно какая-то аномалия. Не знаю, что посоветовать. Попробуй ST3.
2014-11-24 13:27:22
Нет, не помогло. Помогает только ручной Refresh Folders.
Еще с одной проблемой столкнулся: при сохранении файла ST2 очень часто вылетает без предупреждения.
loac
2014-10-28 11:43:13
Это странно. Сейчас проверил на ST2 и ST3, все нормально. Для эксперимента попробуй сбросить настройки и кеш. Возможно, работе редактора мешает какой-то плагин.
Переименуй папку /Users/{username}/Library/Application SupportSublime Text 2 и перезагрузи программу.
Добраться до нее можно если нажать [hotkey:shift+cmd+G] в Finder.
2014-10-28 08:33:06
Установил Sublime Text 2 версия 2.0.2 build 2221
Mac OS Yosemite.
При работе с файлами проекта Side Bar не обновляется: т.е. переименовываю файл, а в side bar его прежнее название или создаю папку и она не появлется, хотя в Finder все эти изменения есть. Что можно сделать?
loac
2014-10-06 12:04:23
Есть такая проблема. К сожалению, ее пока не исправить.
loac
2014-10-06 11:59:42
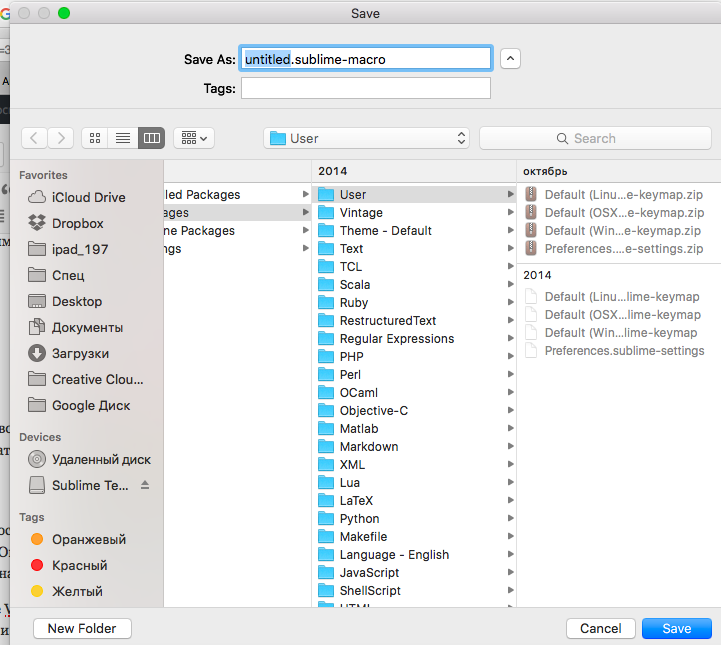
Расширение он не подставляет, но предлагаемый для сохранения сниппета путь должен быть верным.
Попасть в эту папку можно через меню [menu:Preferences/Browse Packages…]
2014-10-05 10:06:49
Столкнулся с идиотизмом в Сублиме на мак. Написал сниппет, жму сохранить. Он показывает путь user/. Ни тебе расширения файла ни правильный путь. Поискал в нете, оказывается сохранять надо сюда — /User/Library/Application Support/Sublime Text 2/Packages/User . Но из самого редактора сюда попасть не могу так как папка library скрыта по умолчанию. Теперь сохраняю сниппет в любое место и перетаскиваю в ручную туда куда надо. Очень не удобно!
2014-10-03 07:10:57
Здравствуйте.
Вопрос по ST3: не работает регистронезависимый поиск по строкам с русскими символами. Параметр «case sensitive» в форме поиска не помогает. По английским строкам все ок.
В чем может быть дело?
loac
2014-09-21 12:25:00
Скорее всего, файл в кодировке Windows-1251. Если редактор не может определить кодировку, то он открывает ее в той кодировке, которая указана в параметре [preferences:fallback_encoding]. Попробуй вручную указать, как открыть файл [menu:File/Reopen with Encoding/Cyrillic (Windows 1251)].
2014-09-21 02:26:07
русские слова в кодах шифруются, пример
Ñ Âàìè ñâÿæåòñÿ íàø ìåíåäæåð äëÿ óòî÷íåíèÿ óñëîâèé äîñòàâêè âûéãðûøà
это возмоно исправить?
2014-09-20 19:54:55
в виндовзе регистр в имени файла не имеет значения.
loac
2014-09-18 14:58:00
Надпись UNREGISTERED в шапке программы и периодически появляющееся окошко с просьбой приобрести лицензию. Это все.
2014-09-18 13:06:47
Скачал ST3 c официального сайта, не покупал. Подскажите пожалуйста, чем отличается от платной версии?
2014-07-23 16:11:30
Все исправил.
Дело было — я добавил в c:\Users\Имя_пользователя\AppData\local\Sublime Text 3\Packages\Default\
Нужно в c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\Default\
P.S. Русификатор для Sublime Text 3. Все ок.
loac
2014-07-23 14:11:00
Каким руссификатором ты пользовался?
Sublime Text переводится заменой нескольких *.sublime-menu файлов, в которых находится описание пунктов меню. Соответственно, если русское меню было добавлено в пользовательскую папку, то оно смешается с оригинальными файлами. Для перевода необходимо заменить Packages/Default.sublime-package на переведенный. Но я бы советовал не пользоваться руссификатором. С оригинальным интерфейсом оно проще и полезнее 
2014-07-23 00:11:50
Здравствуйте.
Добавил русификатор. Получилось, что сразу одновременно русский и английский. Каким образом убрать англ или выключить?
loac
2014-07-21 13:40:00
Такого не встречал. Есть ColorPicker. Палитра открывается по хоткею [hotkey:ctrl+shift+c].
2014-07-21 08:04:44
Здравствуйте.
Когда в CSS вводим «background: » или «color:» надо, чтобы открывалось палитра для выбора цвета.
loac
2014-04-03 11:20:00
Попробуй так:
{
«shell_cmd»: «node ${file_base_name} & start /max http://127.0.0.1:1337»,
«working_dir»: «${file_path}»,
«selector»: «source.js»
}
2014-03-29 21:05:44
Доброго времени суток.
Как настроить nodeJs в Sublime Text?
http://cyberxndr.com/content/%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B0-sublime-text-2-%D0%B4%D0%BB%D1%8F-nodejs
Пробовал таким способом, но не удается.
loac
2014-02-16 11:39:43
Параметр «default_encoding» не помогает?
2014-02-15 18:02:35
У меня есть ворд документ в котором есть примеры кода(html, css). Предварительно я создал некое кол-во пустых файлов html. А проблема то следующая: если я копирую текст из ворда в саблайм — кракозябры в русском тексте. Решение проблемы — «fallback_encoding»: «Cyrillic (Windows 1251)». Да, ок. Сделал так и о чудо — отображаться русские литеры стали нормально. Сохранил это чудо. Открываю через браузер — кракозябры. Та епта. Ладно, черт с ним. Вставил текст в нотпад++, сохранил, потом открыл через браузер и все ок. Открываю этот текст, что был сохранен через нотпад, в саблайме — кракозябры(та ладно).
Что это вообще за бред и как с ним бороться? То есть суть вопроса: как сделать в саблайме так что бы открывало и сохраняло по умолчанию текст с кириллицой корректно? Т.к. по 1 файлу save_with_encoding — пашет нормально. Но я не собираюсь 100++ примеров сохранять постоянно через эту беду.
loac
2014-02-13 07:17:26
Никак.
2014-02-13 07:00:37
Как отключить подсветку скриптов, когда они находятся в HTML ?
loac
2014-02-10 03:23:26
Наскоком ничего хорошего найти не получилось. Есть некий Html-compressor, но он требует Java.
2014-02-10 02:39:18
Попробовал, почти, но не подходит.
Остаются все табуляции и пробелы в CSS, в HTML между тегами встают пробелы после удаления переноса с предыдущей строки.
А хотелось наверстать страницу и убрать все лишнее из нее…
В ручную это очень круто, даже если есть оригинал, написанный красиво для креатива и исправлений, второй почищенный, от табов, пробелов, энтеров (не внутри тегов с текстом).
Постоянно тысячу строк вычищать не представляю даже… 
Спасибо…
loac
2014-02-10 00:06:52
[menu:Edit > Line > Join Lines] не подходит?
2014-02-09 22:36:02
Подскажите пожалуйста, для кода HTML CSS JQ, метод или плагин.
Задача, код преобразовать и сохранить одной строкой, убрать все пробелы, табы и переходы на другую строку, но не между тегами, что отображаемый формат не стал одной строкой тоже…?
Спасибо…
loac
2014-01-23 11:16:56
Официальной русской версии нет. Не официально, это делается при помощи перевода файлов с настройками пакетов. Это означает, что после каждого обновления, вам прийдется заново все русифицировать. В случае с ST3, это сделать становится еще сложнее, так как все пакеты находятся в zip-файлах.
2014-01-23 10:58:09
Где взять русскую версию?
loac
2013-12-19 00:29:46
ZenCoding теперь разрабатывается под названием Emmet.
2013-12-18 23:44:53
А где взять zen coding для 3-й версии
loac
2013-12-13 21:43:00
Выбрать в меню Preferences > Browse Packages… Откроется проводник с нужной директорией. Если у тебя вторая версия редактора, качай плагин по ссылке ST2, если третья, ST3.
2013-12-13 21:10:29
А в какую директорию устанавливать BracketHighlighter ST2, ST3
loac
2013-12-13 20:31:00
Подсветка тегов включена по умолчанию. Параметр: «match_tags»: true. Если ее недостаточно, можно установить плагин BracketHighlighter (ST2, ST3).
2013-12-13 20:02:35
Ещё вопрос как сделать подсветку парных тегов
2013-12-13 20:01:09
Спасибо всё ок сработало
loac
2013-12-13 02:08:00
Скорее всего, редактор не может определить кодировку. Попробуй выбрать в меню File > Reopen With Encoding > Cyrillic (windows 1251). Если помогло, можно указать в настройках кодировку по-умолчанию. Параметр «fallback_encoding»: «Cyrillic (Windows 1251)».
2013-12-13 00:31:51
Когда я открываю файл html в проге то русские символы отображаются
не понятно как что-то в виде иероглифов почему?
2013-12-01 13:28:40
api файловой системы винды старше семёрки не позволяет делать файлы с именами в разных регистрах.
в семёрке, кажется, фича работает в стандартном проводнике
loac
2013-09-21 21:50:00
Файл с цветовой схемой нужно вытащить из архива и положить в пользовательскую папку ST, тогда его можно будет отредактировать. После этого, схема будет доступна из меню настроек:
Preferences > Color Scheme > User > …
Изменять файлы самого редактора не советую, так как после обновления, они могут быть перезаписаны.
2013-09-21 17:32:15
Здравствуйте!
Зашел по указанному вами пути: Color Scheme — Default.sublime-package
Захожу внутрь архива, вижу файлы темы, но отредактировать ничего не могу, при сохранении пишет: Ошибка, не удается записать файл… Снимите защиту от записи.
Total Commander запускал и от имени Администратора, но все-равно не получается записать.
Пробовал переименовать расширение архива .sublime-package на .zip, но история та же, «Снимите защиту от записи».
Подскажите, пожалуйста, в чем может быть проблема?
Windows 8, x64
Спасибо.
loac
2013-09-05 18:56:00
Насколько я понял, проблема не в том, что не получается сохранить два файла с одинаковыми именами, но в разном регистре, а в том, что во время перезаписи регистр не меняется, хотя имя файла указано иначе (test > Test).
2013-09-05 13:39:31
Например, комментарий с какого-то сайта в интернете:
>> Есть смысл выбирать между учет регистра клавиатуры и без учета.
>> Естественно, что если вы собираетесь работать с Adobe программами
>> или, например, steam for mac — то вам не нужен учет регистра.
>> Учет регистра — это *nix возможность файловой системы.
>> Например, можно создать в одной папке два файла с именем «Файл» и «файл».
2013-09-05 13:36:59
Если у тебя MacOS, то надо было отформатировать диск в файловой системе «Mac OS Extended (Учет рег. клавиатуры, Журнальный)»
ИМХО, это должно было бы помочь!
loac
2013-09-02 19:44:07
Sublime Text тут не причем. Мне кажется, так работает с файлами операционная система, Если ты попробуешь эти же действия выполнить в другой программе, результат будет тем же.
2013-09-02 17:16:40
создаю файл test.txt затем хочу изменить название на TeSt.txt
Пытаюсь сохранить под новым именем, получаю сообщение, что файл с таким именем уже существует и предлагает сохранить поверх его. Соглашаюсь, в итоге имя файла так и остается test.txt
Как можно настроить Sublime что бы он учитывал регистр в имени файла?
2013-09-01 16:56:55
В MacOS
Crtl + Пробел
Правда оно работать не будет, так как на Ctrl + Пробел указан Spotlight (удобная штука в MacOS)
Поэтому в SublimeText3 выбрать Edit / Show Completions
loac
2013-08-31 23:38:00
Тема по-умолчанию находится в папке, в которую ты установил программу, например: C:\Program Files\Sublime text 3\Packages\Theme — Default.sublime-package
Цветовые схемы находятся в той же папке, в файле Color Scheme — Default.sublime-package.
Это переименованные zip-архивы. Их можно либо сразу открыть с помощью 7-zip, например, или изменив расширение, открыть стандартным архиватором Windows.
2013-08-31 14:40:17
Подскажите, пожалуйста, как в Sublime Text 3 изменить стандартные настройки темы. Допустим, скачаную тему я могу найти по адрессу: C:\Documents and Settings\»Пользователь»\Application Data\Sublime Text 3\Packages\User\»Название темы» и, следовательно, изменить ее файл. А стандартную найти не могу…
2013-08-26 12:28:12
Русификация меню для Sublime Text 2/3
http://dimox.name/sublime-text-russian-menu/
loac
2013-08-10 18:39:01
Это же произволные данные, насколько я понял. Не думаю, что ST будет подсказывать.
Для автокомплита атрибутов HTML есть модуль HTMLAttributes
2013-08-10 12:18:38
подсказках о html например
я пишу
loac
2013-08-10 05:43:33
Не понял, о каких подсказках идет речь?
Бокавая панель включается в меню View > Side Bar > Show Side Bar. Либо двойным хоткеем Ctrl+K, Ctrl+B.
2013-08-10 01:15:02
Sumblimetext 3 как сделать чтоб подсказки давала тегов html а то я часто теряюсь !) и как добавить боковую панель чтоб видно было список файлов?
loac
2013-08-09 18:57:25
Нажать Alt, появится меню, выбрать View > Show Menu.
2013-08-09 18:38:24
как включить это меню при помощи комбинации ?
http://prntscr.com/1k9x2u
я его както закрыл терь не могу назад вернуть версия 3