Как создать сайт? Структура и контент
Время на прочтение
19 мин
Количество просмотров 51K
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры (visual sitemap) и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.
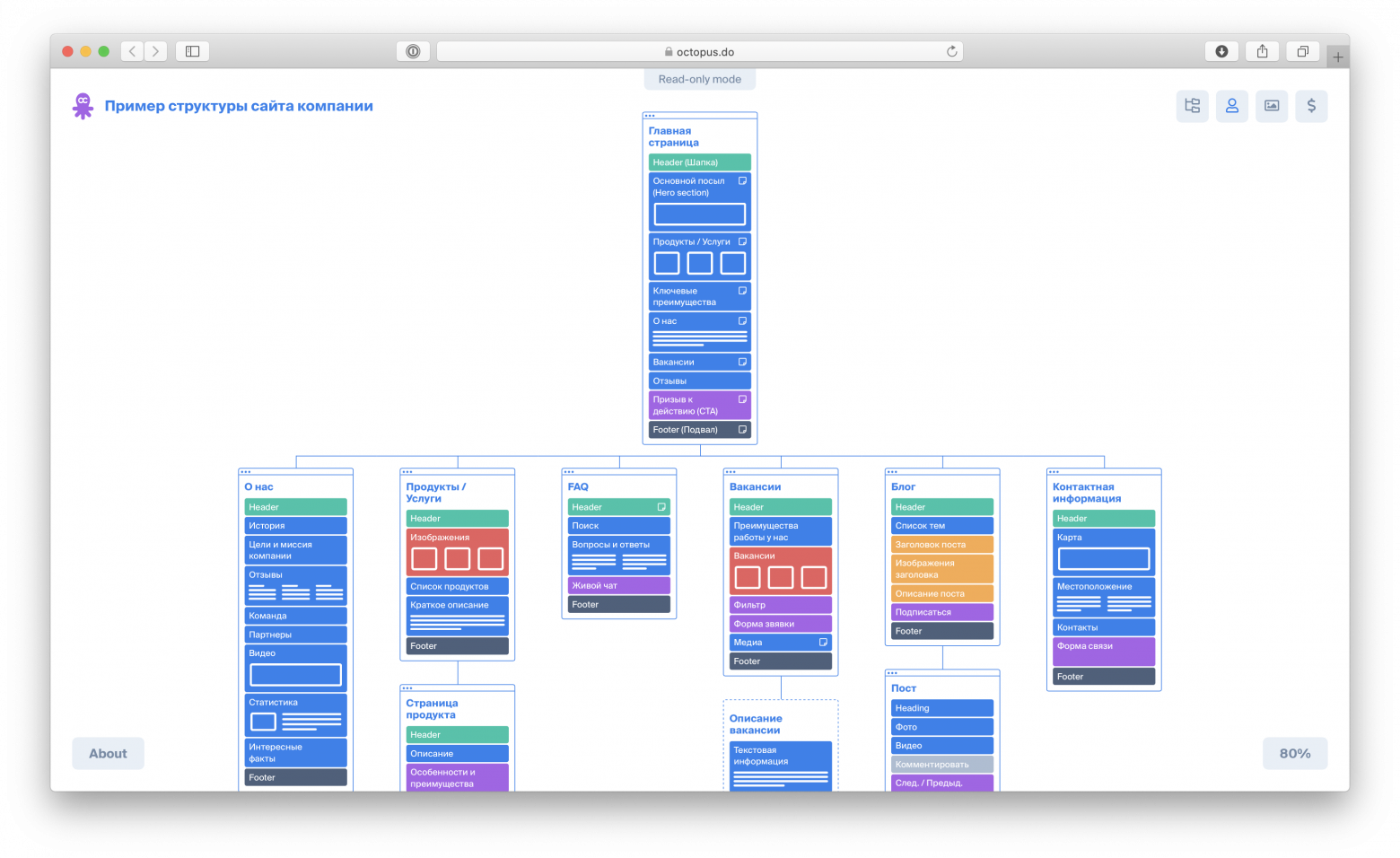
Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким. Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Кстати можно быстро и бесплатно визуализировать структуру почти любого веб-сайта c помощью инструмента visual sitemap generator, нужно просто ввести адрес сайта.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте. Это так, потому что такая структура эффективна практически для любого бизнеса, независимо от размеров и сферы деятельности. Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.
Вы можете заранее выбрать организацию содержания каждой страницы из таких вот вайрфреймов (low-fidelity wireframes). Это очень удобно для вас и разработчиков.
Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов. Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
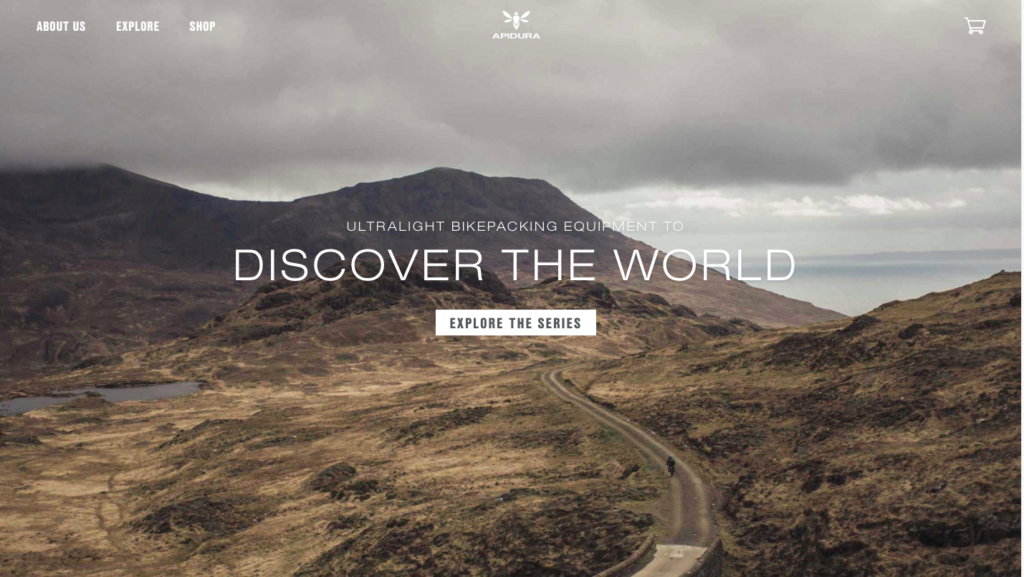
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA
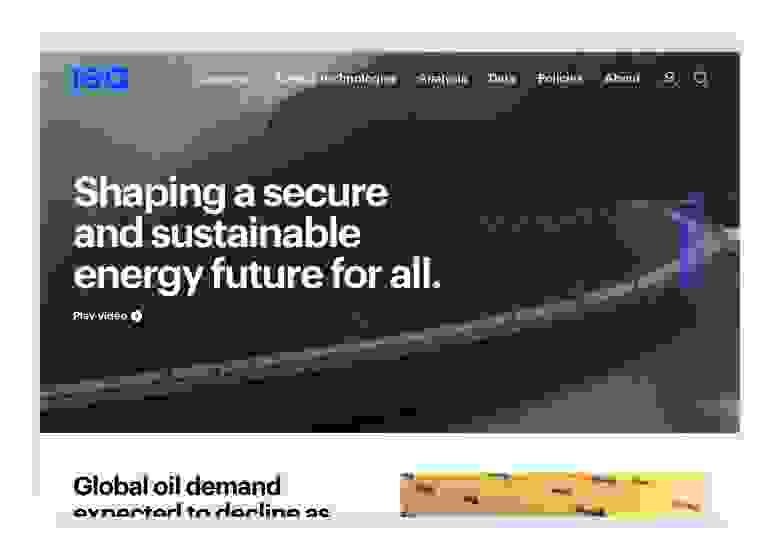
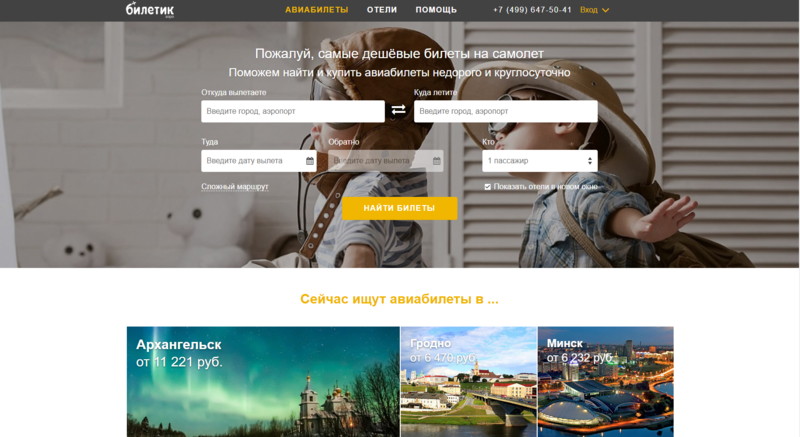
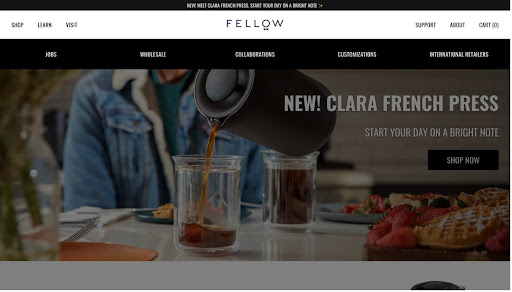
Пример главной страницы — iea.org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
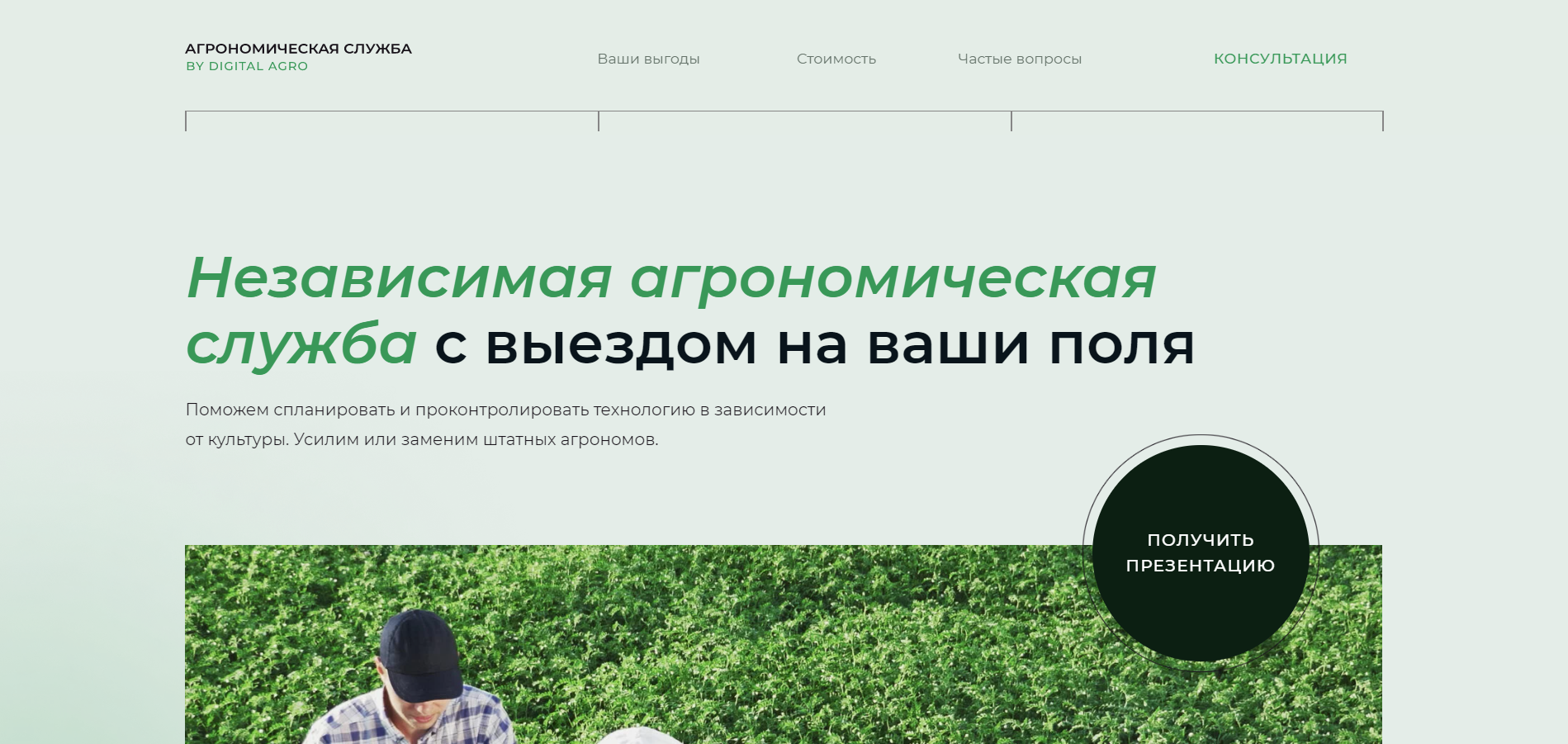
Hero image
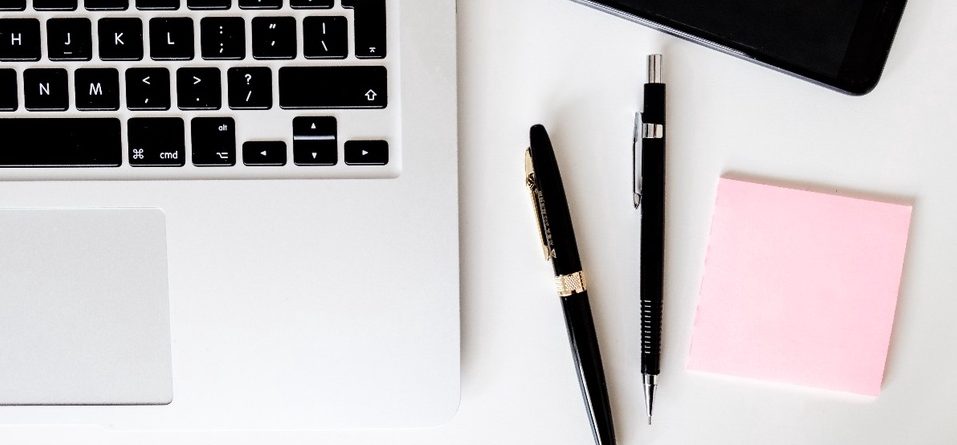
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом. Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты
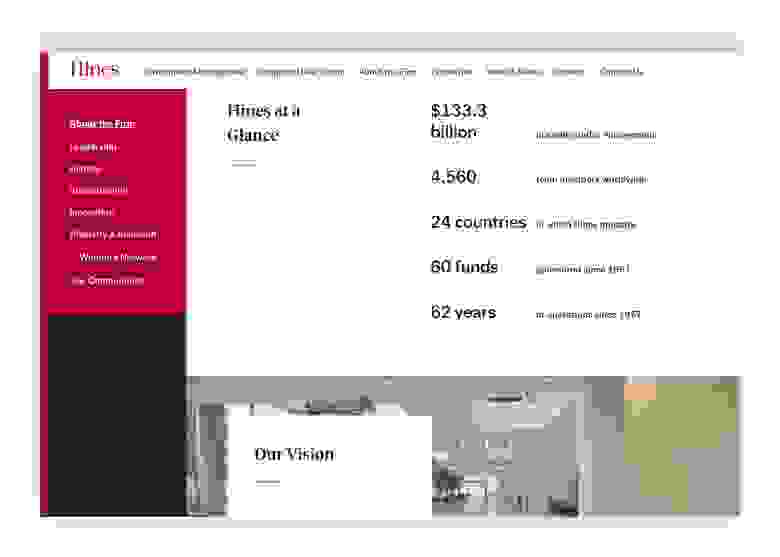
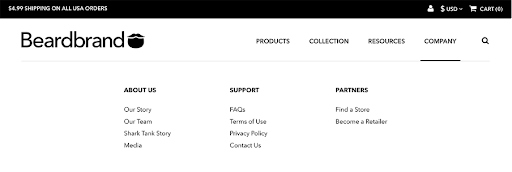
Пример страницы О компании — hines.com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ
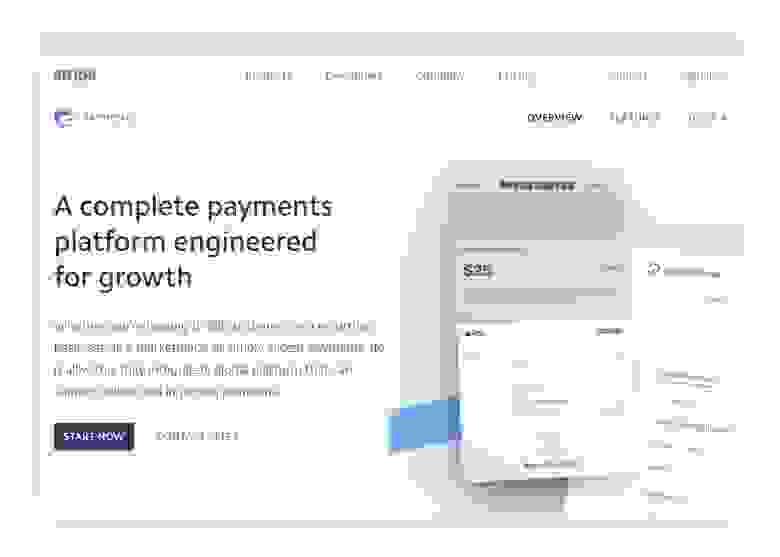
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат
Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.
Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях
Пример страницы Блог — goodonyou.eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.
С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта
Пример страницы Контакты — rndhouse.com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта
Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO. Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика
Пример страницы Privacy Policy — samuelsre.com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
Разработать страницу «О нас» — это не только написать текст и разместить его на сайте, чтобы был. Рассказываем, как разработать страницу «О компании», чтобы она работала на ваш бизнес, а не просто висела на сайте, «как у всех». В конце приводим пошаговый пример работы над этим разделом.
Важную роль в разделе «О компании» играет текст и то, как этот текст оформлен. Поэтому основное внимание в статье уделим этому аспекту.
Но сначала — пример плохого текста «О компании»
Этот текст не придуман, он создан из описаний нескольких компаний разной тематики: магазина мебели, производителя электротоваров и жилищного застройщика. Попробуйте угадать, какой абзац в нем к какой компании относится.
В тексте из примера нет конкретики, слова не подкреплены фактами, в оборотах — штампы. Такой текст бесполезен и для посетителя сайта, и для самой компании. А самое главное — он скучный. Вряд ли его интересно читать даже сотрудникам. Он написан, чтобы заполнить раздел «О компании».
С таким подходом страница получается безликой: к тексту можно подставить название другой компании или бренда — смысл не поменяется.
Зачем уделять внимание разделу «О компании»
Раздел «О компании» помогает решать такие задачи:
- повысить доверие,
- запомниться,
- усилить бренд,
- донести ценности компании,
- сформировать имидж,
- привлечь подходящих клиентов и отсечь нецелевых,
- привлечь сотрудников.
Особенно это актуально для сферы услуг, премиального сегмента товаров и b2b.
Услуги нельзя потрогать, а потому покупателю нужно больше информации об исполнителях для принятия решения. В случае с премиум-товарами и b2b цикл принятия решения долгий, для успешной сделки нужно сформировать доверие. И эти задачи можно решать с помощью раздела «О компании».
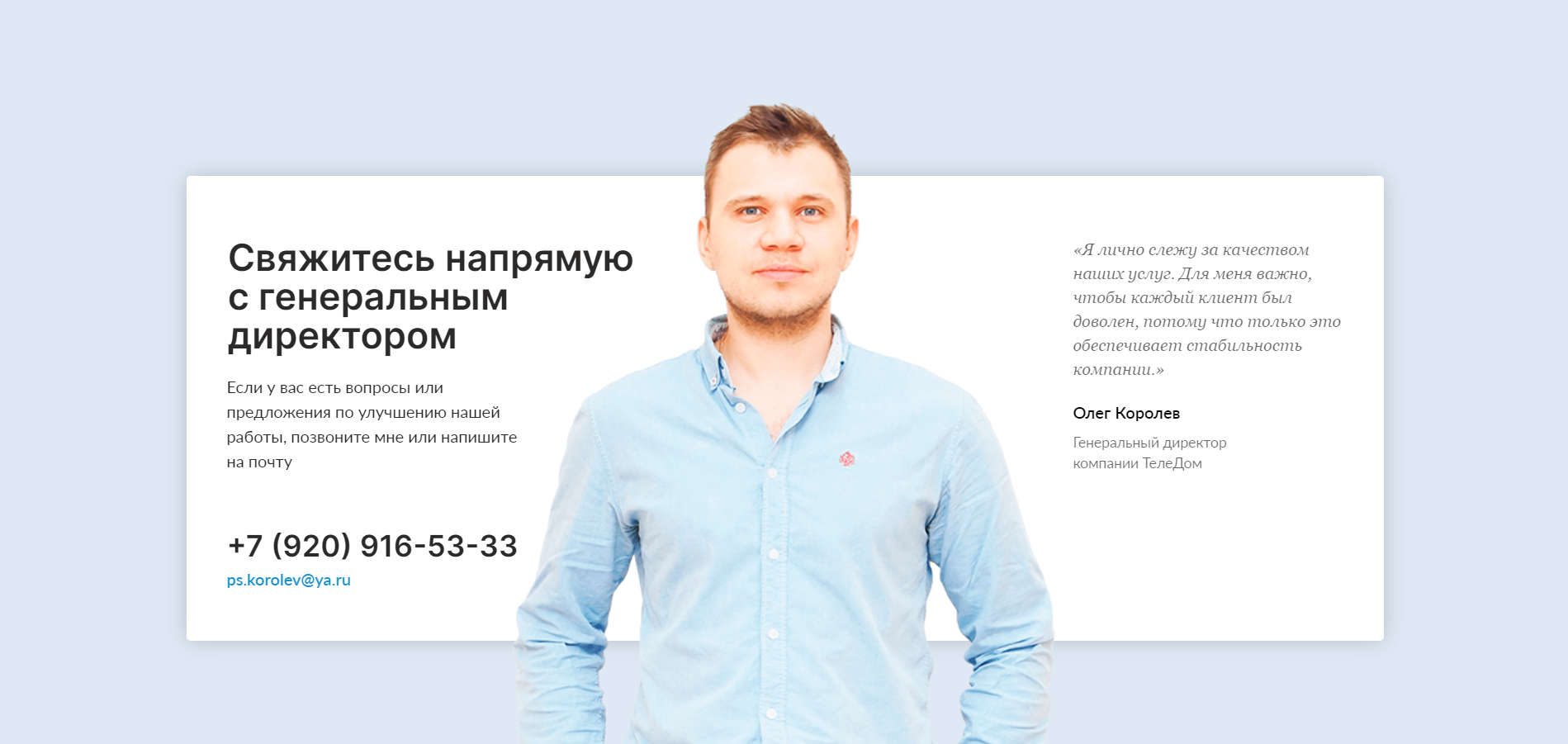
Елена Никулина, редактор digital-агентства «Атвинта»
Например, на сайте Атвинты раздел об агентстве работает как навигация по сайту и используется в качестве посадочной для ретаргетинговых кампаний. Для этого по ходу рассказа мы добавили ссылки на ключевые услуги и проекты.
Как правильно написать «О компании»
Начинать стоит с определения задач страницы и ее аудитории — для кого пишем. А после — подобрать инструменты под задачи.
Прежде, чем писать о компании для сайта, определяем:
- Кто целевая аудитория этой страницы и что им важно
- Как люди попадут на страницу «О компании»
- Что, кроме текста людям важно узнать о вас
Кто будет заходить в раздел
Читателями раздела могут быть потенциальные клиенты, инвесторы, сотрудники или партнеры.
Определить аудиторию нужно, чтобы выбрать стиль, речевые и графические приемы и само содержание страницы. Ведь для инвесторов и для гейм-разработчиков писать нужно по-разному. Для интернет-магазина, который продает в розницу — одно содержание, а для того, который продает оптовым поставщикам — другое.
Например, интернет-магазин немецкой обуви Caprice нацелен на ритейлеров обуви, а не конечных покупателей. Поэтому у них есть раздел «Бренд», который по сути и является разделом «О компании». Акценты в разделе — на статус бренда и качество обуви. Именно эти характеристики влияют на решение о закупке обуви их марки.
А вот Smart Logistic, сервис доставки товаров из магазинов IKEA, — хороший пример, как написать миссию и историю компании с пользой и для частных клиентов, и для компаний. Одна из задач этого раздела — сформировать доверие к сервису. Поэтому в тексте упомянули год основания, их миссию и рассказали подробно, какие проблемы для обоих сегментов они решают.
Как люди попадут на страницу «О компании»
Страница о компании бесполезна, если люди на нее не попадут. И хорошая идея — продумать, по каким поисковым запросам или с каких страниц сайта пользователь может попасть на эту страницу.
Для этого строим карту пользовательского пути по сайту, чтобы понять, когда на этом пути у пользователя возникают точки принятия решений. В этих точках добавляем ссылку на раздел «О компании», чтобы подкрепить доверие и склонить посетителя сайта в вашу пользу.
Например, компания делает корпоративный сайт, цель которого — привлекать сотрудников. Соискателю интересно узнать, а что же это за компания, стоит ли в ней работать. В этом случае презентовать раздел стоит сразу на главной. С таким подходом сделан сайт Friday’s Games.
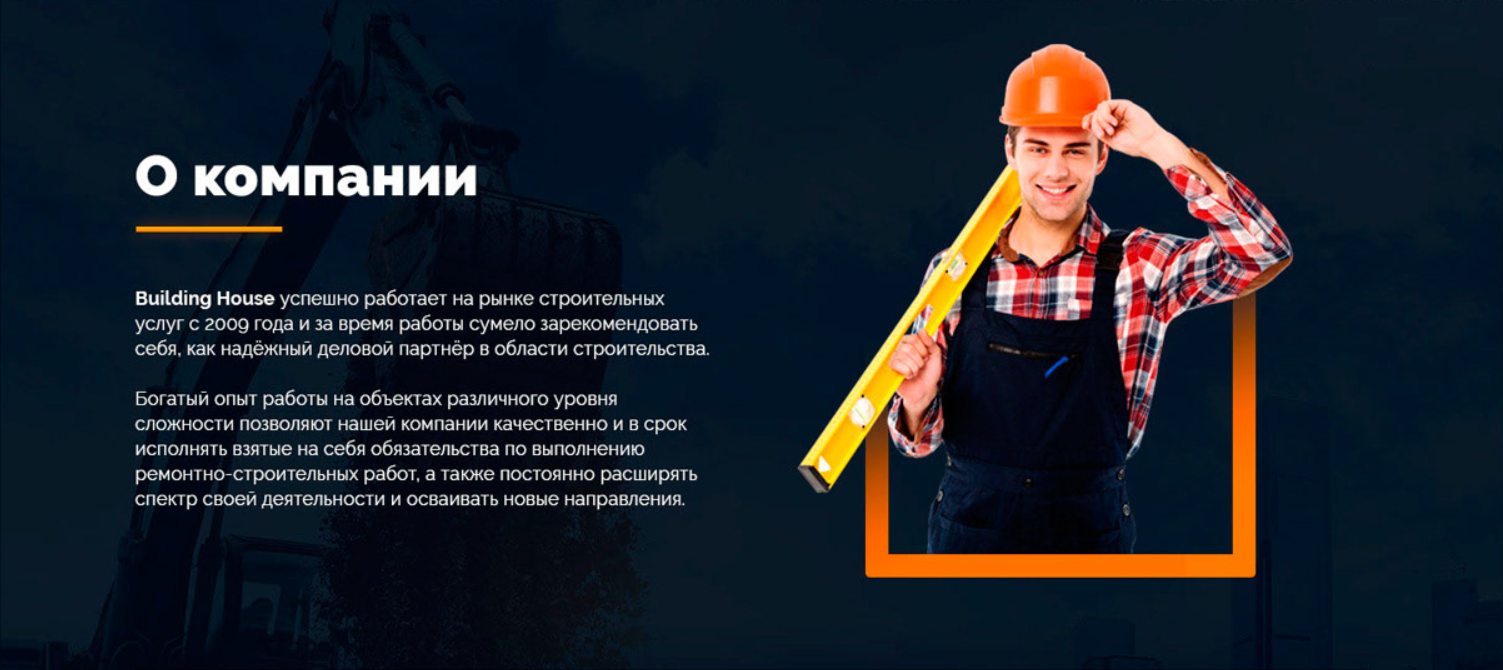
Что, кроме текста, людям важно узнать о вас
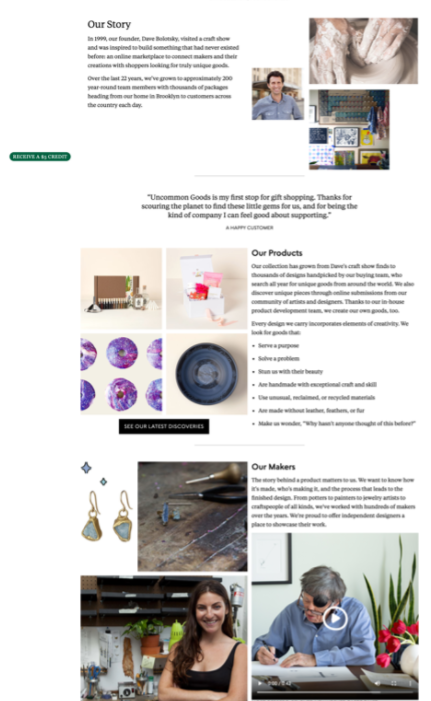
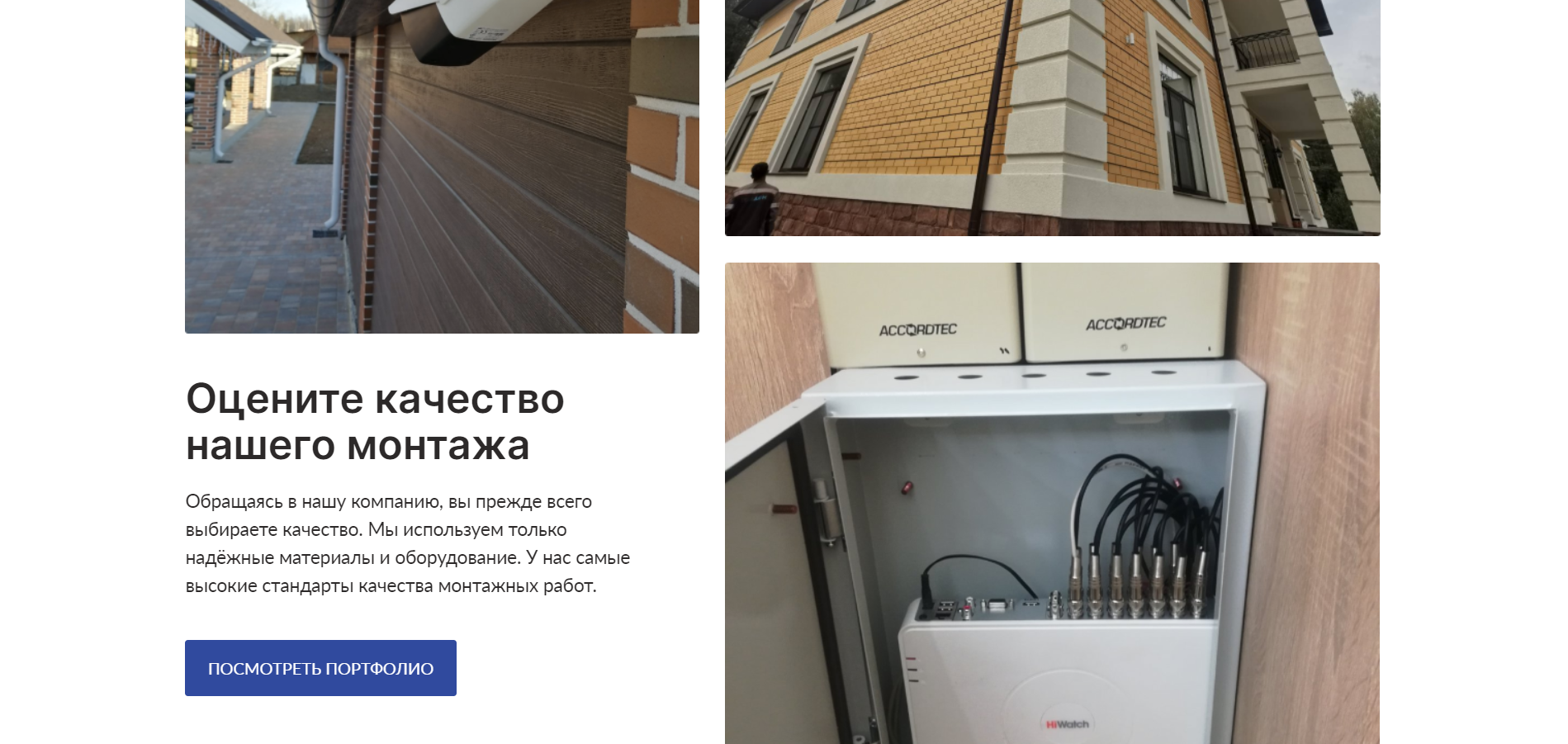
Здорово, когда на странице о компании есть фотографии и видео: производства или магазинов, сотрудников, ключевых лиц. Изображения, фотографии или видеопрезентация дадут о компании больше информации, чем просто текст.
Плохо, если визуальная часть содержит абстрактные стоковые изображения, не имеющие отношения к вашей компании. Такие изображения снижают доверие к бренду.
Например, для нашего раздела об агентстве мы специально фотографировали сотрудников за работой и отдельно — наш офис. Так посетители сайта составят представление, кто работает над их проектами.
Иллюстрации нужны не всегда. Например, горнодобывающая компания делает сайт, чтобы привлекать зарубежных инвесторов. В этом случае посетители зайдут в раздел о компании, чтобы узнать о размере компании, финансовой надежности, планах на развитие.
Пошаговый алгоритм: как написать текст о компании и сделать раздел «О нас»
1. Определяем задачи, которые решает страница
«Хотим, чтобы будущие родители осознанно подходили к выбору родильного дома и видели наши преимущества перед другими роддомами в городе. Задача страницы — повысить доверие к нашему медучреждению и снять опасения».
2. Определяем, кто аудитория сайта, где расположена страница: клиенты, сотрудники, инвесторы, партнеры
В основном — женщины, которые планируют беременности или уже в ожидании ребенка.
3. Собираем пул вопросов о компании, которые обычно задает эта аудитория. Выясняем, что этой аудитории важно при выборе родильного дома.
Будущим родителям важно, чтобы все прошло хорошо, важно быть под присмотром заботливых и компетентных врачей.
Выписали вопросы, которые задают будущие мамы:
- Как выбрать роддом, на что обращать внимание?
- Что меня ждет в родильном доме?
- Что родильный дом предлагает своим пациентам?
На этом же этапе провели опрос целевой аудитории, чтобы выяснить, что для них важно. Информация опроса помогает подать преимущества компании так, чтобы они попадали в ценности и потребности клиентов. С таким подходом получится написать о компании действительно интересно.
4. Собираем информацию о преимуществах компании
На этом этапе здорово задать вопросы из предыдущего пункта тем, кто непосредственно контактирует с представителями аудитории. И послушать, как бы они отвечали на вопросы, будь перед ними клиент.
Например, если пишем для клиентов, то поговорить с продавцами. Пишем для инвесторов — спросить у менеджеров, которые взаимодействуют с ними.
Текст для родильного дома написан со слов врачей: они рассказывают экспертно и при этом с заботой, делают в рассказе акценты на то, что действительно волнует пациенток. А не только на регалии и звания.
Ниже — несколько вопросов из интервью с врачами.
5. Пишем текст на основании информации от пациентов и врачей
На странице Родильного дома сначала рассказываем, что важно при выборе роддома, ниже — какие возможности есть в медучреждении.
6. Подбираем структуру и визуальную часть
После того как текст готов, нужно его структурировать и подобрать иллюстрации. В Атвинте на этом этапе уже подключаются дизайнеры.
Страницы в интернете люди обычно читают по диагонали. Хорошая структура и иллюстрации помогут направить внимание читателей.
На странице «О роддоме» дизайнеры выделил важные тезисы заголовками и отрисовали 3D-иконки, чтобы акцентировать внимание.
Информацию об отделениях роддома подали в виде раскрывающегося списка. Каждый пункт содержит описание пользы для пациентов и фото отделения. Такое решение позволило сохранить раздел компактным, не превращая страницу в лонгрид. И при этом разместили всю информацию, нужную родителям для принятия решения в пользу этого родильного дома.
Суммируем:
- Главное требование к разделу «О компании» — сделать ее полезной для посетителей сайта. В этом поможет информация от целевой аудитории сайта и сотрудников, которые с ними общаются. Используйте факты, а не красивые слова.
- Расскажите на примерах, чем вы полезны посетителям сайта. А лучше — покажите с помощью фотографий, инфографики, видео.
- С технической точки зрения она должна быстро загружаться и работать как навигация по целевым страницам сайта. То есть здорово добавить перелинковку.
- На этой странице вряд ли нужны «оригинальные» элементы. Хотя в целом зависит все от аудитории и задач. Для деловой аудитории больше подойдет контент по делу, а например, на hr-сайте для молодых специалистов может зайти страница о компании в формате комикса.
Разработать страницу «О нас» — это не только написать текст и разместить его на сайте, чтобы был. Рассказываем, как разработать страницу «О компании», чтобы она работала на ваш бизнес, а не просто висела на сайте, «как у всех». В конце приводим пошаговый пример работы над этим разделом.
Важную роль в разделе «О компании» играет текст и то, как этот текст оформлен. Поэтому основное внимание в статье уделим этому аспекту.
Но сначала — пример плохого текста «О компании»
Этот текст не придуман, он создан из описаний нескольких компаний разной тематики: магазина мебели, производителя электротоваров и жилищного застройщика. Попробуйте угадать, какой абзац в нем к какой компании относится.
В тексте из примера нет конкретики, слова не подкреплены фактами, в оборотах — штампы. Такой текст бесполезен и для посетителя сайта, и для самой компании. А самое главное — он скучный. Вряд ли его интересно читать даже сотрудникам. Он написан, чтобы заполнить раздел «О компании».
С таким подходом страница получается безликой: к тексту можно подставить название другой компании или бренда — смысл не поменяется.
Зачем уделять внимание разделу «О компании»
Раздел «О компании» помогает решать такие задачи:
- повысить доверие,
- запомниться,
- усилить бренд,
- донести ценности компании,
- сформировать имидж,
- привлечь подходящих клиентов и отсечь нецелевых,
- привлечь сотрудников.
Особенно это актуально для сферы услуг, премиального сегмента товаров и b2b.
Услуги нельзя потрогать, а потому покупателю нужно больше информации об исполнителях для принятия решения. В случае с премиум-товарами и b2b цикл принятия решения долгий, для успешной сделки нужно сформировать доверие. И эти задачи можно решать с помощью раздела «О компании».
Елена Никулина, редактор digital-агентства «Атвинта»
Например, на сайте Атвинты раздел об агентстве работает как навигация по сайту и используется в качестве посадочной для ретаргетинговых кампаний. Для этого по ходу рассказа мы добавили ссылки на ключевые услуги и проекты.
Как правильно написать «О компании»
Начинать стоит с определения задач страницы и ее аудитории — для кого пишем. А после — подобрать инструменты под задачи.
Прежде, чем писать о компании для сайта, определяем:
- Кто целевая аудитория этой страницы и что им важно
- Как люди попадут на страницу «О компании»
- Что, кроме текста людям важно узнать о вас
Кто будет заходить в раздел
Читателями раздела могут быть потенциальные клиенты, инвесторы, сотрудники или партнеры.
Определить аудиторию нужно, чтобы выбрать стиль, речевые и графические приемы и само содержание страницы. Ведь для инвесторов и для гейм-разработчиков писать нужно по-разному. Для интернет-магазина, который продает в розницу — одно содержание, а для того, который продает оптовым поставщикам — другое.
Например, интернет-магазин немецкой обуви Caprice нацелен на ритейлеров обуви, а не конечных покупателей. Поэтому у них есть раздел «Бренд», который по сути и является разделом «О компании». Акценты в разделе — на статус бренда и качество обуви. Именно эти характеристики влияют на решение о закупке обуви их марки.
А вот Smart Logistic, сервис доставки товаров из магазинов IKEA, — хороший пример, как написать миссию и историю компании с пользой и для частных клиентов, и для компаний. Одна из задач этого раздела — сформировать доверие к сервису. Поэтому в тексте упомянули год основания, их миссию и рассказали подробно, какие проблемы для обоих сегментов они решают.
Как люди попадут на страницу «О компании»
Страница о компании бесполезна, если люди на нее не попадут. И хорошая идея — продумать, по каким поисковым запросам или с каких страниц сайта пользователь может попасть на эту страницу.
Для этого строим карту пользовательского пути по сайту, чтобы понять, когда на этом пути у пользователя возникают точки принятия решений. В этих точках добавляем ссылку на раздел «О компании», чтобы подкрепить доверие и склонить посетителя сайта в вашу пользу.
Например, компания делает корпоративный сайт, цель которого — привлекать сотрудников. Соискателю интересно узнать, а что же это за компания, стоит ли в ней работать. В этом случае презентовать раздел стоит сразу на главной. С таким подходом сделан сайт Friday’s Games.
Что, кроме текста, людям важно узнать о вас
Здорово, когда на странице о компании есть фотографии и видео: производства или магазинов, сотрудников, ключевых лиц. Изображения, фотографии или видеопрезентация дадут о компании больше информации, чем просто текст.
Плохо, если визуальная часть содержит абстрактные стоковые изображения, не имеющие отношения к вашей компании. Такие изображения снижают доверие к бренду.
Например, для нашего раздела об агентстве мы специально фотографировали сотрудников за работой и отдельно — наш офис. Так посетители сайта составят представление, кто работает над их проектами.
Иллюстрации нужны не всегда. Например, горнодобывающая компания делает сайт, чтобы привлекать зарубежных инвесторов. В этом случае посетители зайдут в раздел о компании, чтобы узнать о размере компании, финансовой надежности, планах на развитие.
Пошаговый алгоритм: как написать текст о компании и сделать раздел «О нас»
1. Определяем задачи, которые решает страница
«Хотим, чтобы будущие родители осознанно подходили к выбору родильного дома и видели наши преимущества перед другими роддомами в городе. Задача страницы — повысить доверие к нашему медучреждению и снять опасения».
2. Определяем, кто аудитория сайта, где расположена страница: клиенты, сотрудники, инвесторы, партнеры
В основном — женщины, которые планируют беременности или уже в ожидании ребенка.
3. Собираем пул вопросов о компании, которые обычно задает эта аудитория. Выясняем, что этой аудитории важно при выборе родильного дома.
Будущим родителям важно, чтобы все прошло хорошо, важно быть под присмотром заботливых и компетентных врачей.
Выписали вопросы, которые задают будущие мамы:
- Как выбрать роддом, на что обращать внимание?
- Что меня ждет в родильном доме?
- Что родильный дом предлагает своим пациентам?
На этом же этапе провели опрос целевой аудитории, чтобы выяснить, что для них важно. Информация опроса помогает подать преимущества компании так, чтобы они попадали в ценности и потребности клиентов. С таким подходом получится написать о компании действительно интересно.
4. Собираем информацию о преимуществах компании
На этом этапе здорово задать вопросы из предыдущего пункта тем, кто непосредственно контактирует с представителями аудитории. И послушать, как бы они отвечали на вопросы, будь перед ними клиент.
Например, если пишем для клиентов, то поговорить с продавцами. Пишем для инвесторов — спросить у менеджеров, которые взаимодействуют с ними.
Текст для родильного дома написан со слов врачей: они рассказывают экспертно и при этом с заботой, делают в рассказе акценты на то, что действительно волнует пациенток. А не только на регалии и звания.
Ниже — несколько вопросов из интервью с врачами.
5. Пишем текст на основании информации от пациентов и врачей
На странице Родильного дома сначала рассказываем, что важно при выборе роддома, ниже — какие возможности есть в медучреждении.
6. Подбираем структуру и визуальную часть
После того как текст готов, нужно его структурировать и подобрать иллюстрации. В Атвинте на этом этапе уже подключаются дизайнеры.
Страницы в интернете люди обычно читают по диагонали. Хорошая структура и иллюстрации помогут направить внимание читателей.
На странице «О роддоме» дизайнеры выделил важные тезисы заголовками и отрисовали 3D-иконки, чтобы акцентировать внимание.
Информацию об отделениях роддома подали в виде раскрывающегося списка. Каждый пункт содержит описание пользы для пациентов и фото отделения. Такое решение позволило сохранить раздел компактным, не превращая страницу в лонгрид. И при этом разместили всю информацию, нужную родителям для принятия решения в пользу этого родильного дома.
Суммируем:
- Главное требование к разделу «О компании» — сделать ее полезной для посетителей сайта. В этом поможет информация от целевой аудитории сайта и сотрудников, которые с ними общаются. Используйте факты, а не красивые слова.
- Расскажите на примерах, чем вы полезны посетителям сайта. А лучше — покажите с помощью фотографий, инфографики, видео.
- С технической точки зрения она должна быстро загружаться и работать как навигация по целевым страницам сайта. То есть здорово добавить перелинковку.
- На этой странице вряд ли нужны «оригинальные» элементы. Хотя в целом зависит все от аудитории и задач. Для деловой аудитории больше подойдет контент по делу, а например, на hr-сайте для молодых специалистов может зайти страница о компании в формате комикса.
Как правильно оформить главную страницу сайта


Содержание
Чтобы пользователь захотел остаться на вашем сайте, сделайте главную страницу содержательной и наглядной. Даже если наиболее востребованная информация содержится в других разделах, посетители все равно время от времени будут возвращаться на стартовую страницу. Рассказываем, какие есть требования к ее структуре, внешнему виду и содержанию.
Назначение главной страницы сайта
Домашняя страница чаще других становится первой точкой контакта компании с потенциальным клиентом. Она решает следующие задачи:
- описывает род деятельности организации;
- рассказывает о преимуществах компании;
- демонстрирует услуги и/или товары;
- показывает отзывы клиентов;
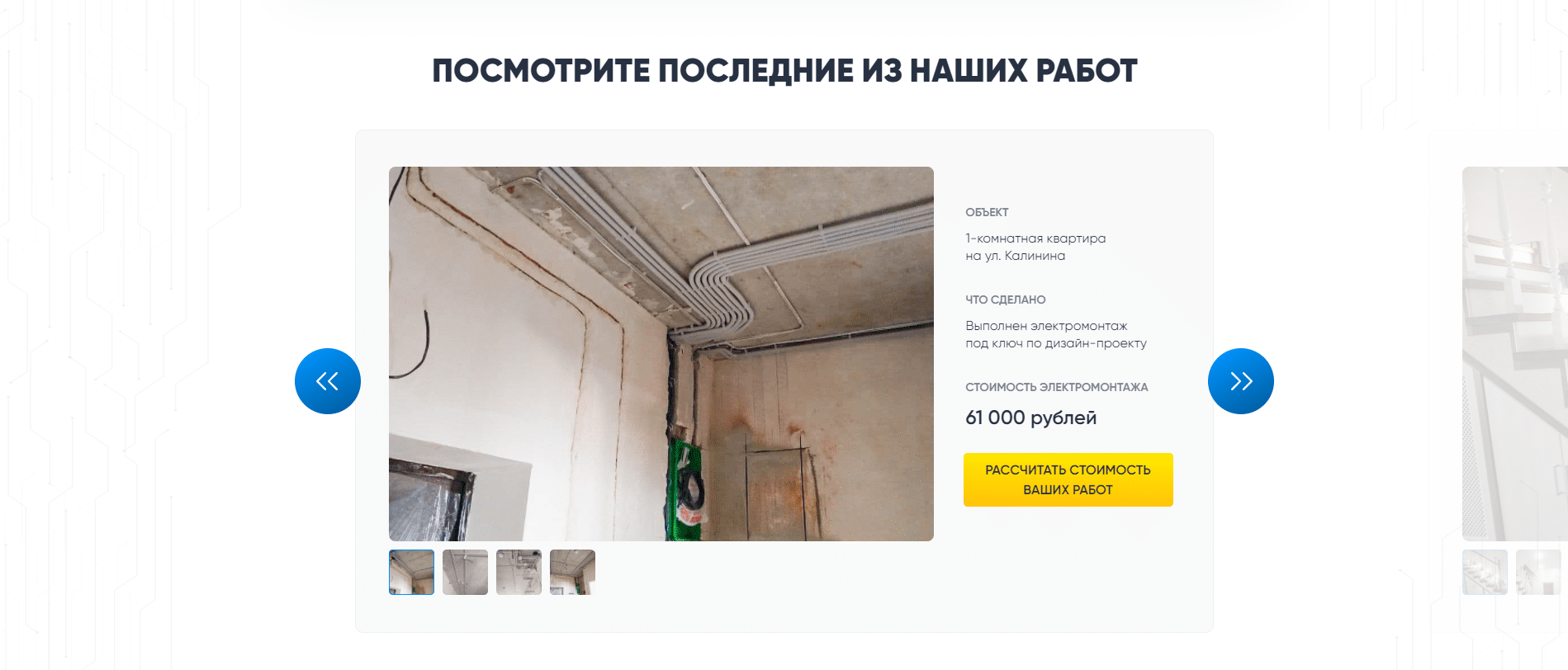
- презентует портфолио;
- дает контакты для оформления заказа и обратной связи.

Как правильно оформить главную страницу сайта
Содержимое, структура и дизайн главной страницы зависят от типа сайта:
- На первой странице интернет-магазина разместите каталог товаров, контакты для оформления заказа, адрес. Здесь же расскажите о наиболее востребованных продуктах, акциях, выгодных предложениях.
- Главную страницу сайта услуг оформляйте похожим образом, только наряду с каталогом разместите еще прайс и портфолио. Обязательно опишите конкурентные преимущества компании.
- На стартовую страницу сайта продукта добавьте детальное описание товара, отзывы и видеообзоры. Добавьте информацию о производителе, контакты, форму заказа.
Есть стандартный набор элементов, которые используют на главных страницах практически всех сайтов.
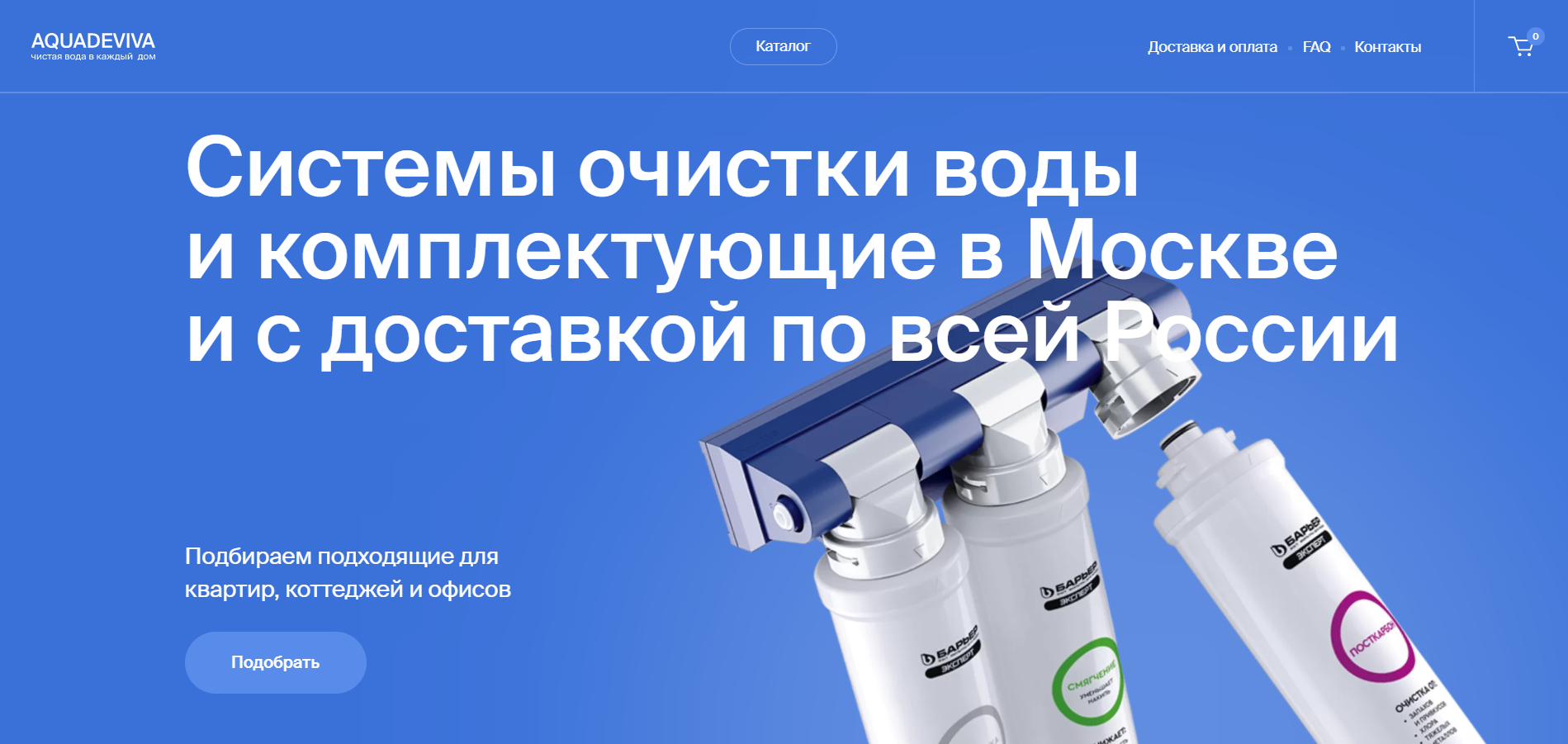
Заголовок
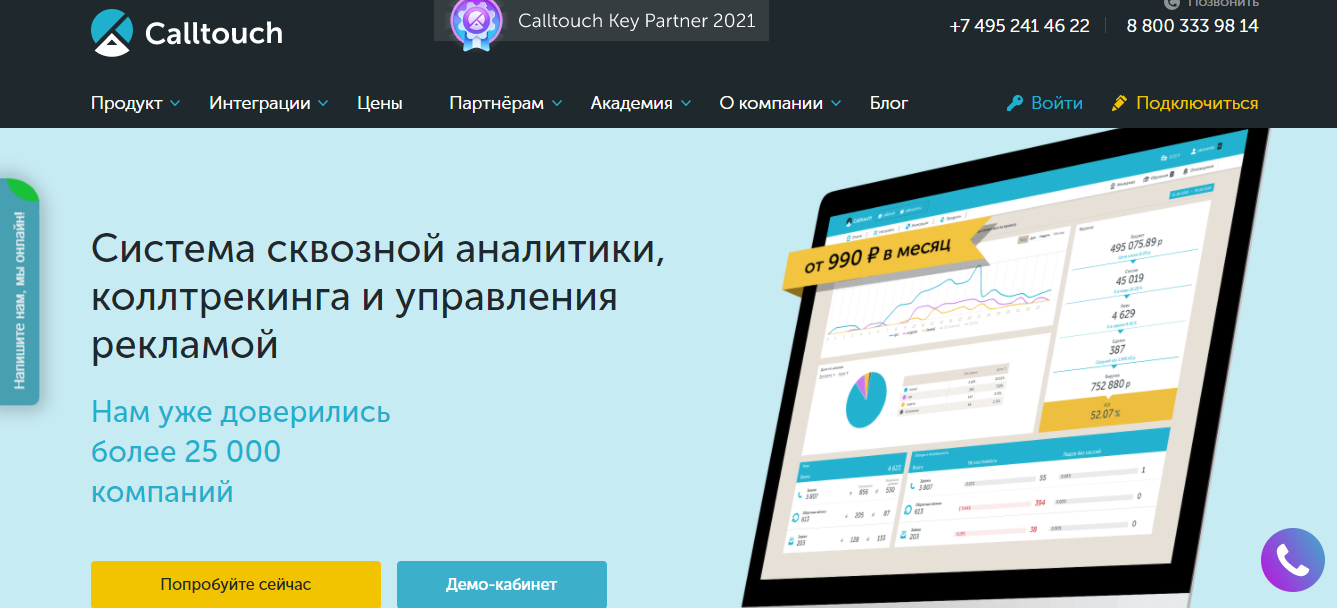
У вас есть всего три секунды, чтобы сообщить посетителям, о чем ваш сайт и что вы предлагаете. Эту задачу решает заголовок на главной странице. В нем может быть всего несколько слов, но это одни из самых важных слов на сайте.
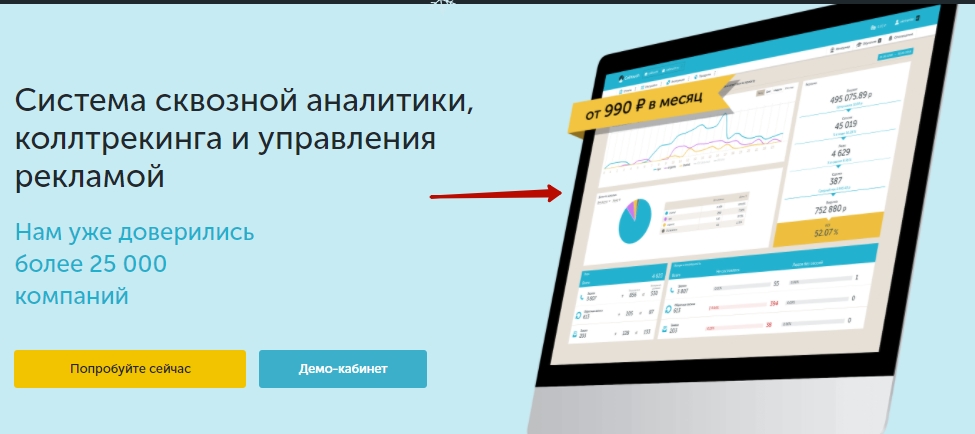
Посмотрите на главную страницу нашего сайта: мы выбрали простую формулировку, описывающую продукты компании. Это B2B-предложение, которое сразу дает понять, чем мы будем полезны бизнесу при построении digital-маркетинговой стратегии: «Система сквозной аналитики, коллтрекинга и управления рекламой».
Подзаголовок
В дополнении к основному заголовку кратко расскажите, что вы делаете и предлагаете. Сосредоточьте внимание клиента на пользе вашего продукта и приведите дополнительные доводы для покупки.
Чтобы оптимизировать заголовки и текст для мобильных устройств, используйте более крупные шрифты. Так вы избавите посетителей от необходимости масштабировать страницу при просмотре сайта со смартфона.
Размер заголовков и подзаголовков должен быть не менее 22 пикселей, размер основного текста – не менее 14 пикселей, идеально – 16.
Взгляните еще раз на пример главной страницы сайта: мы сделали акцент на том, что наше главное направление – бизнес, и нам доверяют уже более 25 000 компаний.
Вот другие варианты оформления подзаголовков главной страницы сайта:
Призывы к действию – CTA
Цель главной страницы – заставить посетителей изучить сайт глубже, продвинуть их по воронке продаж. Добавьте на нее 2–3 призыва к действию, которые направят потенциальных клиентов к покупке.
CTA должны быть яркими, бросающимися в глаза. Разместите их на видном месте. Используйте цвета, которые контрастируют с палитрой домашней страницы и в то же время вписываются в общий дизайн.
Призыв должен быть коротким (не более пяти слов) и убедительным. Его задача – мотивировать посетителей на конкретное действие: «оформить заказ», «связаться с менеджером», «перейти по ссылке». В нашем случае мы призываем людей посмотреть видео и начать пользоваться продуктом:
Оптимизируйте CTA для мобильных пользователей: сделайте его достаточно большим, чтобы ссылка легко открывалась нажатием пальца. Минимальный размер кнопки – 44 px на 44 px.
Не забудьте добавить отступы между призывом к действию и другими элементами главной страницы, чтобы мобильные пользователи не нажимали по ошибке на соседние кнопки.
CTA должны и далее сопровождать посетителя на главной странице. Вторичные призывы к действию помогут конвертировать в покупателей пользователей, которые не заинтересованы в вашем основном предложении, не готовы к решительным действиям или нуждаются в дополнительной информации.
Основные CTA расположите на первом экране, выше «линии сгиба». Вторичные пусть сопровождают посетителей при прокрутке вниз.
На главной странице мы предлагаем пользователям ознакомиться с нашими продуктами, просмотреть видео, прочитать кейсы.
Примеры главной страницы сайта с CTA:
С коллтрекингом Calltouch вы проверите эффективность CTA и выясните, какая реклама приносит звонки, а какая бесполезно тратит ваш бюджет. Определите источник звонка с точностью не менее 96% и получите отчет с информацией о браузере, девайсе, гео клиента. Слушайте записи звонков в удобном плеере и корректируйте работу колл-центра и отдела продаж.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Вспомогательное изображение
Большинство людей – визуалы. Они лучше воспринимают зрительную информацию. Поэтому на главной странице сайта обязательно должны быть изображения или короткие видео, которые четко указывают, что вы предлагаете.
Визуальные материалы должны вызывать эмоции и побуждать к действию. Не используйте стоковые фото – они не внушают доверия. Идеально, если вы провели фотосессию или сняли видео о своей работе специально для сайта.
Чтобы оптимизировать иллюстрации для мобильных пользователей, используйте сжатие. При этом важно уменьшать параметры изображений до загрузки на сайт – часто CMS сохраняют тяжеловесные картинки и вписывают их в блок указанного размера. В итоге на загрузку страницы с такой иллюстрацией уходит очень много времени, и пользователи покидают сайт, так и не дождавшись полного отображения информации. Добавьте атрибут alt к изображениям на случай, если мобильное устройство пользователя блокирует любые картинки.
Мы визуализировали наш продукт на компьютере пользователя – это наглядно показывает его функционал и соответствует стилистике сайта.
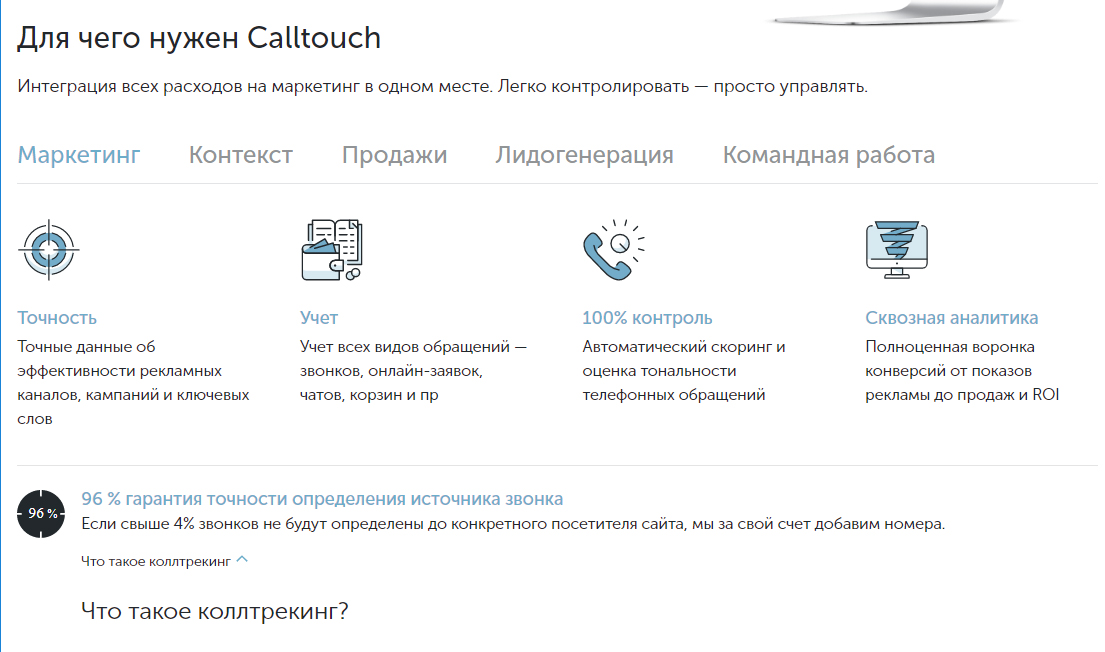
Преимущества
Важно рассказать не только о том, что вы делаете, но и почему это важно. Опишите ваши преимущества для потенциальных клиентов. Сделайте текст простым и удобным для восприятия, говорите на языке потребителей.
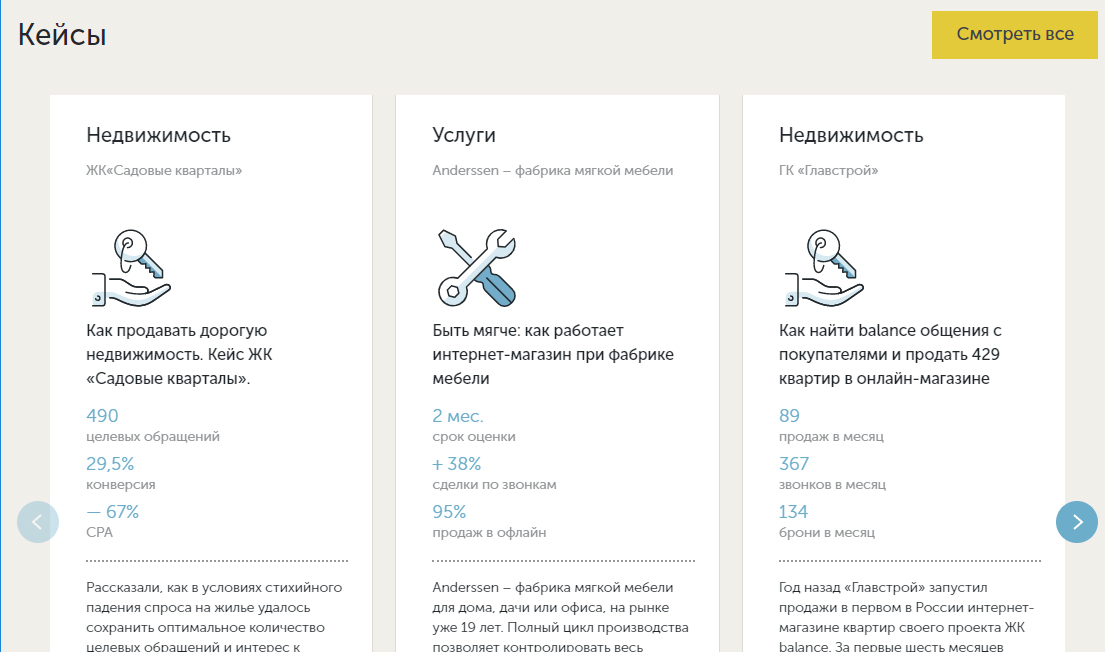
Социальное доказательство
Социальное доказательство – мощный показатель доверия. Именно поэтому на главной странице размещают отзывы и кейсы.
Кейсы – оптимальный способ подтвердить вашу экспертизу в секторе B2B. Они наглядно показывают, как бизнес выиграл от внедрения вашего продукта или использования ваших услуг. Добавьте на страницу несколько отзывов и, если это возможно, дайте ссылки на тематические исследования. Имена и фотографии придают отзывам больше веса.
Навигация
Чтобы снизить показатель отказов, предоставьте посетителям четкую навигацию по сайту. Зафиксируйте меню вверху страницы, расположите ссылки в иерархическом порядке. Обязательно проведите пользовательские тесты, чтобы убедиться, что посетители легко и быстро находят нужный контент. Добавьте строку поиска.
Чтобы не потерять лидов, попробуйте виджеты Calltouch. Обратный звонок, сбор заявок в нерабочее время и возможность связаться через удобные посетителю мессенджеры или соцсети увеличат конверсию на десятки процентов.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Контентное предложение
Чтобы заинтересовать еще больше потенциальных клиентов прямо с домашней страницы, предложите посетителям полезный контент:
- путеводитель или руководство;
- электронную книгу;
- видеокурс.
Люди, которые не готовы купить продукт или заказать услугу, не откажутся от бесплатного контента по интересующей их теме.
Отличительные особенности
В дополнение к преимуществам перечислите ключевые функции вашего продукта. Пользователей привлекают уникальные или редкие товары. При создании описания используйте нативный формат – тогда текст получится легким, ненавязчивым, но убедительным.
Ресурсы
Поначалу большинство посетителей сайта не готовы к покупке. Для тех, кто ищет дополнительную информацию, оставьте ссылку на раздел с подробным описанием продукта.
Предложение узнать больше через специальный контент и у сотрудников компании поможет вам подтвердить статус экспертов в отрасли.
Вставьте пару-тройку дополнительных CTA, каждый для своего этапа в цикле покупки:
- простая демонстрация – для посетителей, близких к оформлению заказа;
- кейсы и практические примеры – для людей, которые заинтересованы, но хотят получить больше информации;
- ресурсы – видео, презентации, white paper – для тех, кто находится в начале воронки продаж.
Показатели успешности
Помимо кейсов и отзывов клиентов, произвести хорошее впечатление на посетителей помогут демонстрации наград и регалий. Возможно, ваш ресторан получил признание критиков или ваше приложение названо лучшим в году – пусть посетители узнают об этих достижениях прямо на главной странице. Как и социальное доказательство, показатели успешности помогают бизнесу завоевать доверие людей, которые не знакомы с историей компании.
https://www.pexels.com/ru-ru/photo/6476584/
Контактные данные, формы обратной связи
Ваш адрес, email, номер телефона, ссылки на аккаунты в соцсетях нужны не только клиентам. Если у вас интересный проект, им могут заинтересоваться инвесторы, новые бизнес-партнеры, поставщики или СМИ.
Желательно, чтобы у разных подразделений компании – руководства, отдела продаж, техподдержки – были разные контактные данные, например, свой номер телефона и email. Разместите их в соответствующих разделах сайта. Основные контакты укажите на главной – это особенно важно.
Некоторым пользователям удобнее заполнить форму обратной связи, чем звонить или писать email. Ее можно разместить рядом с блоком контактов. Убедитесь, что форма обратной связи простая и понятная: в ней не должно быть сложных символов, слишком эффектных шрифтов, избытка графических элементов.
Капча, которая появляется при заполнении заявки, может отпугнуть клиента. Получение проверочного кода или поиск светофоров на изображении отнимает много времени. В такой момент посетитель может отказаться от идеи связаться с вами.
Что нужно убрать
На главной странице сайта не должно быть:
Откровенной рекламы. Избыток баннеров, всплывающих окон с акциями и предложениями отвлекает, не дает посетителю погрузиться в контент и принять решение.
Навязчиво мелькающих элементов. Окно чата с сотрудником должно всплывать бесшумно и плавно. Не нужно лишний раз нервировать потенциальных клиентов.
Чтобы выявить лишние детали главной страницы, используйте тепловую карту. Она наглядно продемонстрирует, что меньше всего интересует посетителей или, наоборот, привлекает неоправданно много внимания.
Как написать хороший текст для главной страницы
Используйте понятные для вашей аудитории стиль и язык. Проанализируйте контент на сайтах ваших успешных конкурентов. У одних вам понравится подача информации, у других – структура текста, у третьих – рекламные фишки. Постепенно у вас сложится представление о том, что должно быть на странице вашего сайта.
Используйте ваш фирменный стиль, модели продающих текстов и сторителлинг. Наймите копирайтера – он детально изучит ваш бизнес, потребителей и подготовит материал для продвижения компании.
Важная часть работы над текстами для сайта – оптимизация, подстройка под поисковые системы. Добавьте ключевые фразы в заголовки, мета-описание и сам текст. Например, если у вас фотостудия, то подойдут такие ключи: «фотосессия в студии», «профессиональный фотограф», «студийная съемка», «декораций для фото».
Оптимизация для мобильных устройств
Независимо от того, настраиваете ли вы домашнюю страницу по шаблону или разрабатываете с нуля, убедитесь, что она полностью оптимизирована для мобильных устройств. Сайты, которые хорошо отображаются на смартфонах, эффективнее с точки зрения SEO и пользовательского опыта.
Создание удобной для мобильных устройств домашней страницы включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, фото и других графических объектов.
Как сделать домашнюю страницу лучше
Упростите все, что можно
Сайты с простым дизайном имеют более высокие показатели конверсии. Поэтому не пытайтесь втиснуть как можно больше информации в ограниченное пространство главной страницы. Сфокусируйтесь на ключевых моментах, которые наиболее важны для ваших потенциальных клиентов.
Размещать много информации на сайте – не плохо. Но весь контент не обязательно должен быть на домашней странице. Когда объем текста минимален, а в меню представлены только самые важные пункты, пользователи лучше воспринимают содержимое сайта и сосредотачиваются на главном.
Примеры главной страницы сайта:
Увеличьте скорость загрузки
Если сайт загружается слишком медленно – конверсия будет низкой. Люди нетерпеливы. Мы привыкли получать контент с молниеносной скоростью. Если сайт не загружается сразу, показатель отказов/bounce rate увеличивается.
Скорость отображения страниц напрямую связана с их простотой. Если на главной размещены мегабайты изображений, длинные блоки текста, сложные динамичные меню, мигающие CTA и другие «тяжелые» элементы, она будет загружаться очень долго.
Бывает, что при всей простоте дизайна загрузка сайта все еще занимает значительное время. В этом случае обратите внимание на хостинг. Самый дешевый вариант размещения сайта может показаться привлекательным, но в итоге вы получите соответствующее качество. Лучше выделить дополнительные средства на оплату более дорогого тарифа, с которым вы будете уверены, что на сайте нет сбоев и проблем с загрузкой страниц. Увеличение трафика и повышение конверсий быстро окупят дополнительные расходы.
Используйте качественные изображения
Сайты без картинок кажутся пустыми, скучными и непрофессиональными. Хорошие иллюстрации демонстрируют ваш продукт в наиболее выгодном свете и повышают показатели конверсии.
Не забудьте про сжатие тяжелых изображений. Для этого у Google есть сервис Squoosh.
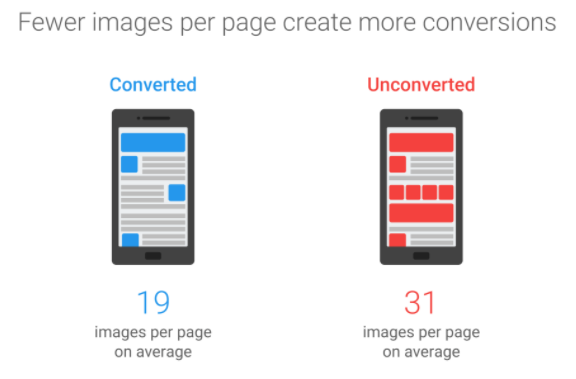
Учитывайте также, что обилие иллюстраций снижает конверсию – люди отвлекаются на картинки и хуже воспринимают ваши CTA.
Используйте изображения экономно. Убедитесь, что все они выглядят профессионально.
У вас должна быть подборка высококачественных фотографий каждого из реализуемых товаров. У одного продукта может быть несколько иллюстраций – три, пять, десять. Если вы разместите пять самых продаваемых товаров на домашней странице, и у каждого будет по десять фото, посетителям придется просматривать до 50 изображений. Это слишком много.
Используйте одну иллюстрацию для каждого товара. Когда пользователь нажмет на картинку, он увидит другие фотографии продукта в новом окне.
Запускайте A/B-тесты
Допустим, вы внесли некоторые изменения в контент домашней страницы или обновили дизайн, после чего заметили, что конверсия увеличилась. Это отличные новости. Но есть нюанс: вы не знаете, что повлияло на конверсию и достигла ли она пика.
Чтобы подобрать оптимальный дизайн и контент для главной страницы сайта, используйте A/B-тестирование, также известное как сплит-тестирование. A/B-тест подразумевает запуск альтернативных версий одной и той же страницы с целью определить, какая из них имеет более высокий показатель конверсии. 50% трафика видит один дизайн, а остальные 50% – другой.
Важно, чтобы при запуске тестирования вы не меняли слишком много деталей. В противном случае невозможно определить, какой фактор и в какой степени повлиял на результаты. Лучше всего проверять одну гипотезу в рамках одного теста, например, изменить только текст кнопки CTA, ее цвет или расположение.
Проверив один элемент главной страницы, переходите к другому и запускайте новый тест. Если сначала вы тестировали текст кнопки, то потом найдите оптимальный цвет. После этого – размер или размещение.
A/B-тестирование – это непрерывный процесс. Он должен продолжаться, пока результат вас полностью не устроит.
Анализ результатов
Вы поймете, что страница оптимизирована и удобна для пользователей, по показателям конверсии. Но пока не достигнете желаемого результата, будьте готовы к непрерывной работе над дизайном и контентом сайта.
Регулярно анализируйте веб-ресурс при помощи специальных инструментов. Так, Яндекс.Метрика поможет отследить просмотры, поисковые запросы, города и устройства, которыми пользуются ваши посетители. Можно анализировать клики по номеру телефона и почте, отслеживать заявки через форму.
Яндекс.Вебмастер предоставит статистику по поисковым запросам, количество показов, клики, позиции в выдаче. Все сервисы от Яндекса синхронизируются между собой, а их использование улучшает поисковую выдачу.
Аналоги сервисов от Яндекс – Google Search Console и Google Analytics.
Используйте сервисы измерения скорости загрузки сайта, например, Pingdom Tools. В нем указываются технические характеристики тестируемой страницы и время отображения каждого элемента. Учитывайте рекомендации сервиса.
Примеры главных страниц сайта
У каждой успешной компании есть свой сайт. Поэтому примеров главных страниц много и все они примечательны по разным причинам.
Сайт услуг
Если ваши сотрудники контактируют с потребителями напрямую – оказывают услуги, например, по организации праздников или обучению детей английскому языку, – разместите фото специалистов на главной странице. Это вызывает доверие у клиента. Таки иллюстрации особенно важны для личных сайтов.
Пример главной страницы сайта услуг:
Сайт продукта
Тезисно опишите пользу товара и продемонстрируйте его в действии. Предусмотрите все возражения клиента, ответьте заранее на возможные и часто задаваемые вопросы.
Пример:
Сайт магазина
Покажите на главной странице примерный ассортимент вашего магазина, расположение на карте и всю контактную информацию.
Коротко о главном
- От того, как выглядит и работает главная страница вашего сайта, зависят трафик, конверсия, приток новых клиентов и их вовлеченность в ваш контент.
- Важно не только подготовить качественные изображения, продающий текст и дизайн, но и оптимизировать их: сжимайте картинки, добавляйте в текст ключевые фразы, не перегружайте оформление.
- Лишняя реклама, нечитабельный шрифт, долгая загрузка, капча, плохая адаптация под мобильные устройства – причины, по которым пользователи покидают сайт.
- Вдохновляйтесь сайтами конкурентов и постепенно формулируйте свое уникальное содержание для главной страницы.
- Наймите специалистов по написанию текстов, созданию визуального контента и оптимизации – профессиональный подход гарантирует успех в продвижении.
Предложения от наших партнеров
Страница в разработке
Чтобы первыми получить доступ к странице, зарегистрируйтесь:
Зарегистрироваться
Получить эксклюзивный доступ к материалам Referest:
Обратная связь
Нашли баг или хотите предложить свою идею?
Напишите нам:
Мы используем куки. Вот так вот.
Примеры блока «О компании» для вдохновения
55+ скриншотов десктопных версий блока «О компании»
Зарегистрируйтесь и получите доступ к REFEREST PRO бесплатно
+ Ранний доступ к новым страницам
+ Новый контент 3 раза в неделю
+ Доступ в закрытый чат Telegram
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
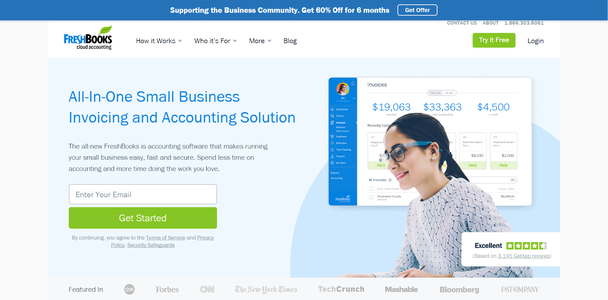
1. FreshBooks: классика жанра
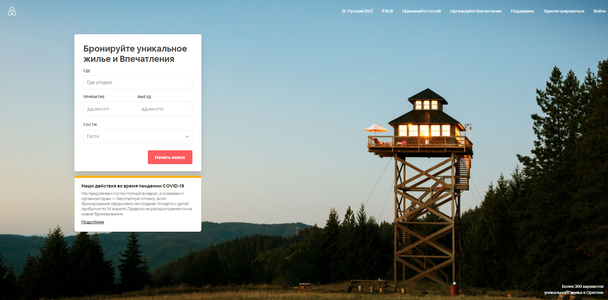
2. Airbnb: ориентация на действие
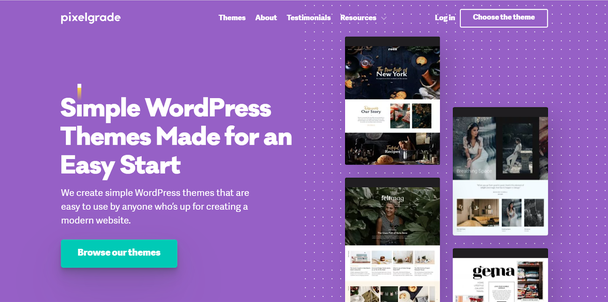
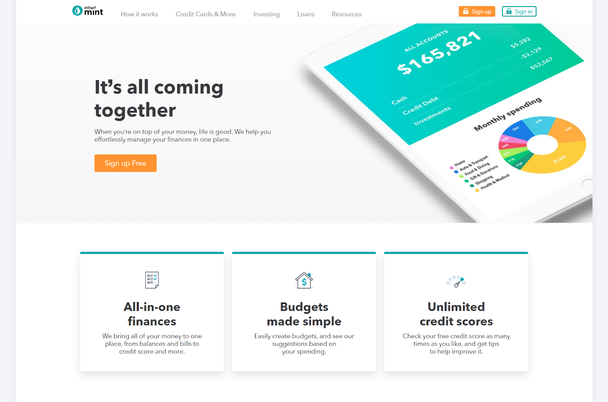
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
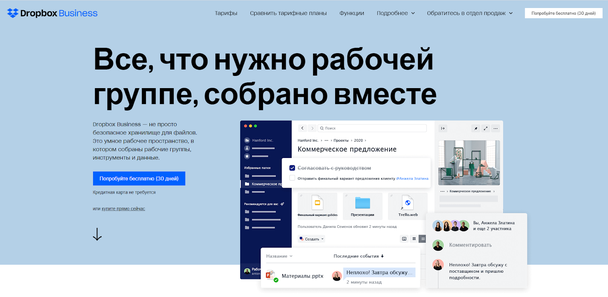
5. Dropbox Business: ничего лишнего
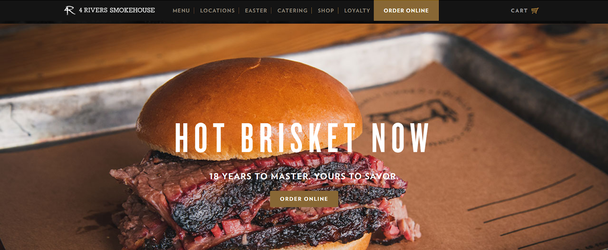
6. 4 Rivers Smokehouse: вкусная фотография
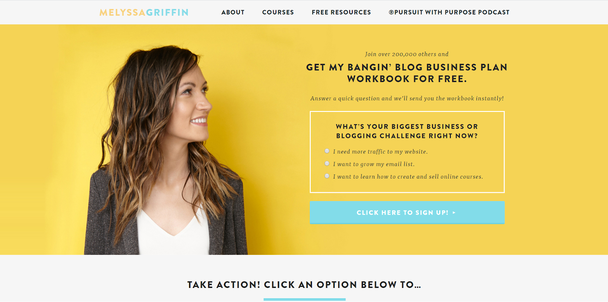
7. Melyssa Griffin: личный бренд
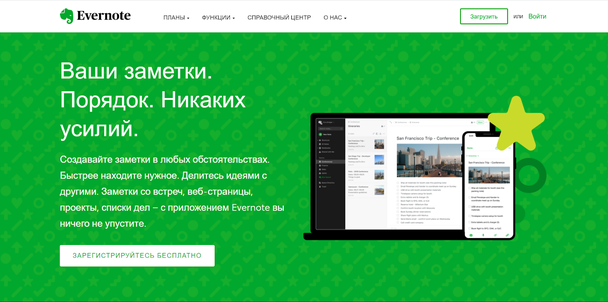
8. Evernote: гармоничные цвета
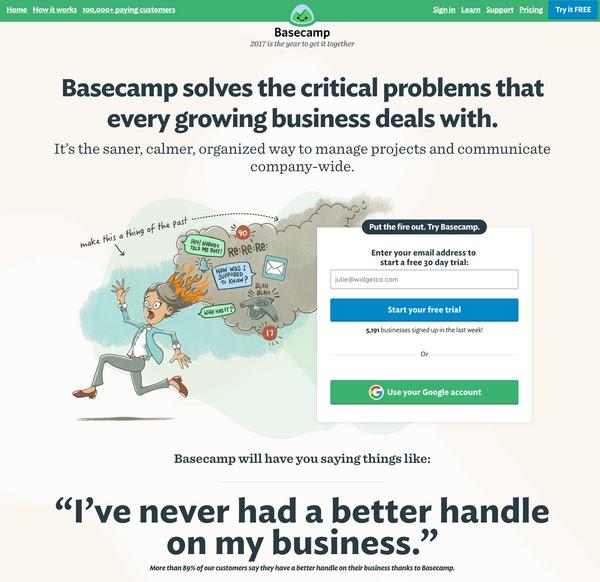
9. Basecamp: мультяшный стиль
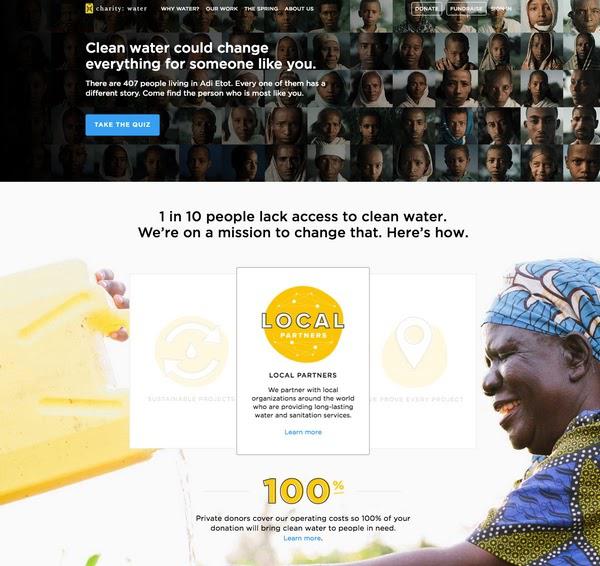
10. charity: water: убедительный призыв
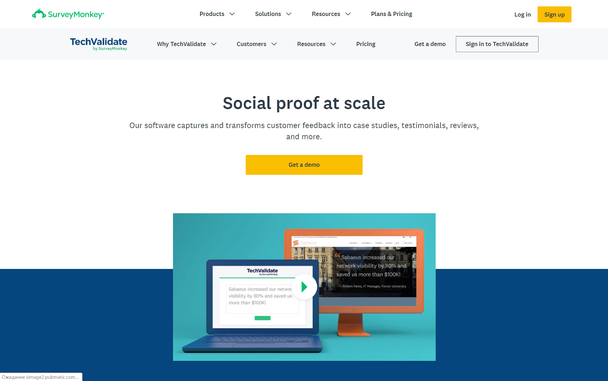
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»
Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
- понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»
Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
5. Dropbox Business: ничего лишнего
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
7. Melyssa Griffin: личный бренд
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
- первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».
- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
- фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.
- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
- в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.
- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»
Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»
Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
- на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Как и любой раздел сайта, страница с информацией о компании должна иметь определенную бизнес-цель.
Будь то «О нас», рассказывающая об истории фирмы, или же «Обо мне», где вы делитесь целями и выстраиваете личный бренд — грамотная самопрезентация способна повлиять на выбор посетителей.
GetResponse объяснили, как создать страницу с рассказом о бренде с помощью анализа клиентуры, анкетирования и форматирования текста, а также изучили страницы компаний, которым удалось добиться успеха за счет раздела «О нас».
Используйте раздел сайта «О компании» для определения целей бренда и обозначения того, чем вы отличаетесь от остальных. Сделайте это с помощью заявления о позиционировании, миссии или даже о мировоззрении организации.
Зачастую некоторые компании относятся к созданию страницы «О нас» несерьезно. Большинство текстов состоят из 1-2 абзацев, очевидно, созданных незадолго до запуска сайта. Это плачевно, ведь на многих сайтах раздел, о котором идет речь, является вторым по количеству посещений. После главной страницы люди читают «О нас». Многие пользователи решают, оставаться на сайте или нет именно исходя из того, что они прочитают там.
- Рассматривайте раздел «О нас»/«Обо мне», как это сделал бы потенциальный клиент
-
Что, как и почему
- Почему
- Как
- Что
- Разделы «О нас» для разных посетителей сайта
- Не уверены, кем являются посетители сайта? Спросите у них
- Форматирование страницы
- Используйте фото и видео
- Разместите формы
- Совет по email-маркетингу
- Страница «О нас» для онлайн-магазина
- Заключение
Рассматривайте раздел «О нас»/«Обо мне», как это сделал бы потенциальный клиент
Лучший способ доработать страницу — изменить свой взгляд на неё. Вместо того чтобы рассматривать ее с точки зрения создателя сайта, подумайте, как ее видят новые посетители или же ваши клиенты/читатели.
Не знаете, как это сделать? Представьте, что вам предстоит разговор с ними. Допустим, вы готовитесь к тому, чтобы прочитать им речь. Что вы скажете? Или же вы разговариваете с клиентом за чашечкой кофе, что стоит рассказать о компании?
Текст на главную сайта — примеры, что писать на странице
Задачи главной страницы сайта Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов. Например: если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта; на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит…
Что, как и почему
Можно использовать «Золотой круг Саймона Синека», чтобы придумать контент. Для этого ответьте на три простых вопроса:
Почему
Почему компания занимается именно этим? С какой целью вы создаете продукты/предоставляете услуги? Ответ на такие вопросы поможет обозначить ценности компании и даст посетителям понимание, почему стоит покупать именно у вас.
Как
Как вы поможете потенциальному клиенту? Какую проблему решит продукт/услуга, которую предлагает компания? Чем вы будете полезны своей аудитории?
Что
Что именно предлагает компания? Например, в чем заключается услуга, что представляет собой продукт? Чем он отличается от того, что продают конкуренты, и в чем его основные плюсы?
Пойдёте вы этим путем или нет, главное — рассказать, почему ваш бренд уникален. Описание сильных сторон сделает раздел «О нас»/«Обо мне» одним из главных инструментов для маркетинга на сайте.
Поработайте с командой и с клиентами, чтобы найти сферы, в которых ваша компания выделяется из общей массы.
- Есть ли у вас отличительный подход или взгляд на продукт, услугу или отрасль?
- Специализируетесь ли вы в какой-то узкой области, которой не занимаются конкуренты?
- Предлагаете ли вы обслуживание клиентов на других языках?
Ответы на эти вопросы не только создадут основу для отличного текста, но и помогут подготовить успешную стратегию для позиционирования бренда.
Разделы «О нас» для разных посетителей сайта
Первый камень преткновения, с которым многие сталкиваются на этом этапе — определение того, с кем идёт разговор. Если у вас есть несколько ЦА, то возникает проблема одновременного общения со всеми группами, чьи интересы нужно учитывать.
Это могут быть:
- Инвесторы.
- Медиа/журналисты.
- Партнеры.
- Потенциальные сотрудники.
Некоторые компании прибегают к делению на блоки/разделы/страницы.
Например, Beardbrand разбили раздел «О нас» на четыре разные страницы, включая отдельную для обращений к СМИ.
Fellow делят страницу на пять категорий: работа, оптовая торговля, сотрудничество, индивидуальные заказы и международная розничная торговля.
Раздел «Работа» отлично показывает, как можно найти новых сотрудников, написав о ценностях и миссии компании.
Коммерческий трафик
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
У Visual Website Optimizer, например, есть отдельная страница для партнеров.
Более крупные организации, вроде Economy League of Greater Philadelphia, имеют отдельные информационные страницы для совета директоров, инвесторов и сотрудников.
Не уверены, кем являются посетители сайта? Спросите у них
Еще одна проблема, с которой часто сталкиваются владельцы бизнесов — расплывчатое понимание того, кто их аудитория. Несомненно, с этим лучше разобраться до запуска сайта, но не у всех есть такая возможность.
Для взаимодействия с клиентами можно использовать чаты GetResponse.
Таким образом, если ваше представление об аудитории расплывчатое, вы сможете связаться с посетителями сайта и задать несколько вопросов:
- Что именно они ищут на сайте?
- Какую проблему хотят решить?
- В чем больше всего заинтересованы?
- Что их сильно раздражает?
- Почему рассматривают именно ваши продукты/услуги?
- Как они поняли, что вы лучше конкурентов?
Получив ответы на эти вопросы, вы сможете написать содержательный текст для страницы. На самом деле, можно просто изложить эти вопросы в формате FAQ (часто задаваемые вопросы), и раздел «О нас» будет лучше, чем у большинства.
Форматирование страницы
Для оформления страницы «О нас»/’Обо мне» применимы те же правила, что и для описания товаров и постов в блоге. Большинство людей не будут внимательно читать текст, они скорее будут его «сканировать ». Поэтому используйте стандартные правила, которые веб-райтеры применяют для сканеров:
- Подзаголовки
Это проверенный временем способ направить разные группы посетителей на разные части страницы. Так что если вы не хотите иметь несколько страниц «О нас» — разбейте одну на разделы. Именно так поступили GetResponse.
- Маркированные списки
Если в тексте много предложений с перечислениями, логичнее будет их превратить в маркированные списки, они воспринимаются легче. Такие списки также хороши для обозначения целей и преимуществ компании.
- Картинки и видео
На странице «О Нас» должен быть хотя бы они визуальный элемент. Посетители онлайн-пространств плохо относятся к полотнам текста.
- Призыв к действию
Это может быть приглашение к заполнению контактной формы или к подписке на email — рассылку.
- Социальное доказательство
Если вы подкрепите рассказ о бренде идеями, написанными от лица реальных сотрудников, это может превратить страницу о компании в один из каналов продаж.
- Ссылки на социальные сети
Страница «О нас» — это отличный способ собрать в одном месте все, что связано с брендом. Убедитесь, что вы поделились ссылками на профили в социальных сетях.
Руководство по созданию CTA: как повысить эффективность кнопки на сайте
Добавить в корзину. Оформить бесплатную пробную версию. Забронировать. Узнать больше. Побуждают ли эти фразы нажимать на кнопку или переходить по ссылке? Да, но только когда они правильно расположены и оформлены. Призывы к действию (CTA) сообщают вашей целевой аудитории, что она может сделать или получить после нажатия кнопки. Как же сделать такие призывы на сайте действительно манящими — об этом VWO рассказали в статье. Существует несколько видов CTA: Кнопка. Текстовая гиперссылка. Обычный текст без ссылки. CTA может быть и достаточно длинным,…
Используйте фото и видео
Ранее уже говорилось о том, что на странице «О нас» должна быть хотя бы одна фотография. Желательно, чтобы это было не стоковое изображение.
Разместите фотографию создателя или создателей компании, как это сделали Copyhackers.
Обратите внимание на оформление этой страницы «О нас». Она позволяет узнать основателей — показывает, как долго они занимаются копирайтингом, что, по их мнению, нужно миру, и дает другую краткую, но показательную информацию.
Еще один отличный пример использования медиа — веб-сайт Шона Кэрролла:
Под фотографией размещена биография автора. Ниже можно найти ссылки на социальные сети и платформы, связанные с работой Кэрролла.
Далее следует раздел под названием «Последнее и лучшее» для перехода к недавним проектам Шона:
- Предстоящие мероприятия: важная информация для тех, кто хочет лично встретиться с Шоном. Там же размещена ссылка на заполненный календарь.
- Величайшие идеи вселенной: в этом подразделе можно найти серию видео, которые объясняют процессы окружающего мира.
- Лента Твиттера: тут все понятно.
Один из лучших способов развить личный бренд — делиться полезным контентом. Ко всему прочему, на сайте Кэрролла можно прочитать статью, послушать подкаст, посмотреть видео или записаться на курс.
Если размещать фотографию создателя не вариант, попробуйте такие альтернативы:
- Совместное фото сотрудников. Так вы покажете, что из себя представляет компания.
- Фотография магазина. Этот вариант идеально подходит для местных предприятий, но он также хорош для любого бизнеса, который хотя бы иногда приглашает клиентов или заказчиков к себе. У вас больше одного офиса? Отлично! Покажите фотографии и этих мест.
- Изображение людей, находящихся в офисе.Например, сотрудников или клиентов. Лучше всего, чтобы это было непостановочное фото с хорошим освещением.
- Символ компании. Это зависит от корпоративной культуры, но изображения с символами бренда обычно хорошо работают.
Контент-поддержка в социальных сетях
Контент-поддержка от студии SEMANTICA — полезный контент о вашем бизнесе, процессах компании, продуктах или услугах. Завоюйте доверие подписчиков и получите лояльную аудиторию с помощью экспертных постов в социальных сетях.
Разместите формы
Добавьте одну (или даже две) формы на страницу «О нас». Вы можете вставить их между абзацами или добавить одно поле для заполнения анкеты в нижней части страницы, как это сделали Fizzle.
Отслеживайте подписки с этой страницы. Для этого скопируйте стандартную форму и переименуйте ее, например, в «О странице». Некоторые сайты получают до 10-20% подписчиков только со страницы «О нас».
Совет по email-маркетингу
Можно использовать содержание страницы «О нас» в приветственном письме. Так вы сможете отправить клиентам на почту уникальную историю и миссию компании.
Кроме того, повторное использование информации с сайта в маркетинговых активностях поможет сформировать единообразный стиль письма.
Вот серия приветственных писем от LandCafe.pl — электронной торговой компании, продающей натуральный кофе в зернах.
Первое письмо в серии представляет собой лаконичную версию страницы о компании. В нем кратко объясняется, откуда берутся кофейные зерна и почему бренд называется LandCafe.pl (владелец любит водить Land Rover и пить кофе — круто, правда?).
Страница «О нас» для онлайн-магазина
Рассмотрим страницу «О Нас» бренда Uncommon Goods — онлайн-маркетплейс, который продает необычные и уникальные подарки.
Их страница разделена на шесть сегментов:
- Наша история: рассказ об истории компании начинается со скромного старта Дэйва Болотски 22 года назад и заканчивается тем, какой крупной фирмой стал Uncommon Goods.
- Наши товары: объяснение основных характеристик вещей, которые можно найти на сайте.
- Наши создатели: с помощью текста, фотографий и видео (личная история Морта Герберга) рассказывается о дизайнерах, стоящих за продукцией.
- Сила добра: демонстрация того, что компания заботится не только о прибыли, но и вкладывается в благотворительность.
- Основание корпорации B: представление свидетельства о приверженности использованию бизнеса в качестве силы добра.
- Что дальше: в первом абзаце ссылка на статью в блоге, описывающую 7 руководящих принципов Uncommon Values. Второй абзац рассказывает о миссии компании и содержит CTA-кнопку, ведущую на интернет-магазин.
Мы разобрали именно этот пример, так как страница о компании Uncommon Good наиболее удачно презентует позиционирование бренда.
Заключение
Страница «О нас» должна содержать достаточно информации, чтобы клиенты действительно узнали вас, когда закончат ее читать. Это не значит, что нужно писать эссе со всеми фактами, которые придут на ум. Предоставьте достаточно информации, чтобы люди почувствовали, что могут вам доверять.
Источник: https://www.getresponse.com/blog/create-us-page-makes-people-care
Главная страница – это лицо сайта. Это то, что в первую очередь видит пользователь, когда находит сайт через поисковик или иной ресурс. И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
Она отвечает за все: останется ли пользователь на сайте, понравится ли он ему, захочет ли он приобрести товары или воспользоваться услугами компании. Успех главной страницы не будет обеспечен, даже если весь дизайн выполнен в рамках одного стиля с учетом современных тенденций. Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Что должно быть на главной странице сайта, как увеличить ее конверсию и как определить ее успех? Обо всем этом поговорим в сегодняшней статье!
Почему главная страница так важна
Тони Хайль (Tony Haile) из Chartbeat утверждает, что у сайта есть всего 15 секунд, чтобы заинтересовать посетителя, иначе он неимоверно пойдет искать дальше то, что не смог найти на вашем ресурсе. Это совсем не значит, что у вас нет удовлетворяющей пользователя информации, может быть, она есть, но находится, например, в конце страницы либо в другом разделе. Но пользователь до туда не дошел, так как сайт не произвел особого впечатления.
Основные задачи главной страницы:
- Информационная. Рассказывает посетителю куда именно он зашел, какие услуги предоставляет компания и чем она вообще занимается.
- Направляющая. Быстрое перемещение между всеми разделами – одна из ключевых функций. Не должно быть такого, что какой-то важный раздел был «зарыт в дебрях». Навигация может быть организована с помощью меню либо активных кнопок.
- Продающая. Доверие компании повышается с помощью демонстрации преимуществ, выгод для пользователя, а также хорошим маркетинговым ходом.
- Коммуникативная. Без коммуникации сейчас никуда. Если на главной странице не будет никаких способов взаимодействия с вами, то о высокой конверсии можно забыть.
Реализация всех задач выполняется за счет правильно структурированной страницы, ее стиля, удобства, простоты. Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Что должно быть на главной странице сайта
Чтобы заинтересовать посетителя, первым делом следует хорошо проработать первый экран – это то, что посетитель видит сразу, как только попадает на страницу сайта. Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Первый экран
Завлечь пользователя не всегда легко, но если построить первый экран по базовым принципам, то с большей вероятностью посетитель останется и продолжит изучать контент дальше.
Один из важнейших элементов – это офферная конструкция, включающая в себя заголовок, подзаголовок, призыв к действию и кнопку. Начнем с заголовка – он должен быть информативным, отвечать на вопрос «А что тут вообще происходит?». Содержит он, как правило, всего несколько слов: например, для компании, которая занимается профессиональной уборкой, он может выглядеть так: «Профессиональная уборка квартир, домов, офисов и других объектов в Москве». Если нам нужно провести уборку в квартире, то мы сразу поймем, что пришли в нужное место и пойдем исследовать сайт дальше.
Подзаголовок раскрывает суть заголовка – он может быть расположен как снизу, так и сверху заголовка. Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Следом за подзаголовком идет призыв к действию. Иногда бывает, что подзаголовок вовсе опускают и вместо него сразу прописывают призыв к действию. Его цель – подтолкнуть пользователя кликнуть по кнопке, которая предназначена для оформления заявки, просмотра дополнительной информации либо чего-то другого. Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Стоит также заметить, что призыв к действию не всегда очевидный либо он вовсе может отсутствовать.
Название кнопки происходит от призыва к действию: если вы призываете оставить заявку, то и кнопку называйте так же («Оставить заявку»). Если призываете рассчитать стоимость, то и кнопка будет называться «Рассчитать стоимость».
Офферная конструкция – полдела. Нужно еще добавить меню сайта, включающее навигацию, логотип, номер телефона, при необходимости можно указать социальные сети. Здесь все зависит от типа сайта и ваших целей.
Вот несколько примеров удачного первого экрана:
Обращайте внимание и на изображения, раскрывающие суть вашего бизнеса. Они играют ключевую роль. Неправильно подобранное изображение может запутать и отпугнуть клиента.
Преимущества
Расскажите, почему клиент должен сотрудничать именно с вами. Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Чаще всего подобные преимущества состоят из заголовка и основного текстового контента. Выглядеть это может так:
Либо вот так:
И еще один пример:
Информация о компании
Рассказать о своей компании можно в нескольких предложениях. Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Выглядеть это может так:
Также можно в отдельном блоке рассказать о себе и предоставить свой номер телефона, если вы привыкли общаться с клиентами напрямую:
Дополнительное предложение
Чтобы привлечь еще больше потенциальных клиентов с домашней страницы, предложите полезный контент, если таковой имеется. Это может быть:
- путеводитель или руководство;
- электронная книга;
- видеокурс.
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы загрузить контент, включающий полезную информацию по интересующей теме.
Выглядеть это может так:
Или так:
Социальное доказательство
Вы можете производить лучшие товары в мире или предоставлять профессиональную помощь в той или иной сфере, но если клиент впервые о вас услышал, то для него это будут пустые слова.
Если вы производите какие-то детали либо устанавливаете сложные системы, то создайте для этого отдельный раздел с портфолио. Также можно добавить сертификаты либо видеозаписи ваших работ, отзывы реальных клиентов.
Вот так, например, можно оформить портфолио:
Либо так:
Отзывы, как правило, размещаются внизу страницы. Если у вас их нет, то лучше их не придумывать, так как этот блок в целом играет сомнительную роль: все давно устали от фейковых отзывов. Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Контактные данные, формы обратной связи
Быстро и бесплатно связаться с представителем компании – одна из основных задач любой успешной организации. Как мы уже говорили ранее, контакты размещаются на первом экране в меню сайта, но чаще всего этого недостаточно. Дополнительно контактную информацию рекомендуется указывать в отдельном разделе либо внизу сайта. В таком случае можно не просто написать адрес, но и показать его на карте либо разместить схему проезда до вас.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос» и так далее. Но лучше представить такую функцию в форме, расположенной справа от основного текста. Некоторые сайты оформляют для этого отдельную страницу.
И по традиции несколько примеров:
Удобный и понятный дизайн, хорошее юзабилити
Последнее, о чем еще хотелось поговорить, – это внешний вид сайта и удобство его использования. Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Страница должна быть удобной и легкой в навигации – я это уже неоднократно говорил. Необязательно использовать «кричащие» элементы, например флэш-баннеры, анимации или другие чересчур сложные элементы.
Главное правило хорошего дизайна – дизайн не должен отвлекать клиента. Главной задачей является оптимизация материала и функций сайта.
Вот список ресурсов, где вы сможете найти хорошие примеры сайтов разных типов и стилистик:
- Behance,
- MadeOnTilda,
- Land-book.
Проанализируйте интересующие вас сайты: посмотрите, как оформлен тот или иной блок, насколько продуманы переходы между страницами и так далее.
Оптимизация для мобильных устройств
Без мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Дополнительные рекомендации
Простота – залог успеха
Еще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качества
Мало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
- Unsplash,
- Pixabay,
- Pexels.
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Проводите A/B-тесты
Бывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию. Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат.
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатов
Регулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!
Мы уже не раз рассказывали о текстах на Главной странице, но сегодня поговорим именно про юзабилити – как сделать страницу не только интересной, но и удобной для пользователей.
Сразу уточню, что в первую очередь страницу нужно проработать именно для новых пользователей, которые только знакомятся с сайтом.
Постоянные клиенты чаще всего сразу переходят в каталог или на сохраненные в закладках браузера страницы. Для них Главная страница – уже пройденный этап. А вот новые пользователи начинают знакомиться с сайтом именно с нее.
Что должно быть на странице
Для удобства восприятия представим себя новым посетителем сайта и разберем, что должен увидеть пользователь при просмотре страницы сверху вниз.
Шапка сайта
Оформление Главной страницы следует начать с шапки сайта, так как это первое, на что обращают внимание пользователи. Именно поэтому с помощью краткой информации о компании следует сориентировать, подходит ли им данный сайт.
Блок с информацией о сайте должен быть визуально отделен от других элементов и содержать следующие элементы:
- Логотип. Лучше располагать слева.
- Название компании, если эта информация не указана в логотипе.
- Краткое описание направления деятельности, тоже если эта информация не указана в логотипе или название компании хорошо раскрывает тематику предоставляемых услуг или товаров.
- Регионы работы для сайта услуг и регионы доставки для интернет-магазинов.
- Контактная информация. Даже если у компании несколько номеров телефона, то лучше не нагружать блок и указать один городской номер и рядом с ним режим работы. Адрес можно добавить, если для тематики важно расположение компании. Например, для фитнес-клуба, клиники или юридической компании.
- Форма заказа обратного звонка должна располагаться рядом с номером телефона.
- Дополнительно для интернет-магазинов стоит добавить ссылку на корзину, список избранного и список сравнения товаров.
Стоит упустить хотя бы один элемент, и пользователь может запутаться.
Например, в данной шапке сайта не хватает пояснения, чем конкретно занимается компания – продает то ли кухонные ножи, то ли одежду для самураев:

А вот такая шапка сайта сразу сориентирует нового посетителя сайта, предельно понятно, чем занимается компания:

Отдельно выделю, что если у вас на сайте большой список услуг или товаров, стоит разместить в шапке сайта форму поиска, чтобы пользователь мог сразу проверить наличие нужного товара.

Подробнее о том, какой должна быть форма поиска, можно узнать из данной статьи.
Главное меню
Иногда главное (горизонтальное) меню делают элементом шапки сайта, к сожалению, чаще всего в ущерб ее информативности. Лучше показать меню отдельно, чтобы оно легче воспринималась, а шапку сайта заполнить информацией о компании.
Укажите в меню основные разделы сайта, что поможет пользователю не только легче перемещаться по разделам сайта, но и увидеть список доступных возможностей.
Лучше не перегружать меню, достаточно указать 5-7 основных ссылок. Если разделов больше, то рекомендуем разделить меню на два: над шапкой сайта указать ссылки на вспомогательные разделы (например, страницу о компании, блог, раздел для партнеров и т.д.), а под шапкой сайта останутся ссылки на разделы каталога или услуги. Пример:

Также рекомендую прочитать статьи про основные элементы навигации на сайте и формы.
Первый экран
После того как пользователь из шапки сайта и меню понял, что данный сайт подходит ему по тематике, в первом экране следует привлечь его внимание.
Сделать это можно двумя способами:
-
Подробнее рассказать, почему вы лучше других. При этом обязательно используйте УТП. Дополнить описание можно ссылкой на каталог/список услуг или формой заявки. Пример первого экрана с преимуществами:
-
Разместить ссылки на спецпредложения, акции и новинки, которые можно оформить в виде слайдера. В слайдере обязательно добавляем стрелки переключения, индикатор количества слайдов и настраиваем медленное пролистывание. Слайды должны быть кликабельными и вести на соответствующие страницы сайта.
Можно комбинировать варианты, например, в данном примере указали преимущества компании и добавили информацию об акции при оформлении заявки с сайта:

Обычно во втором экране успешнее всего отрабатывает размещенный каталог товаров или услуг.
Список услуг или категорий товаров
Нужно показать то, что вы продаете через сайт. И лучше сделать это ярко, добавив привлекательные изображения или иконки. Пример списка товаров:

Для услуг можно дополнительно указать стоимость:

Если список категорий слишком большой, то информацию можно объединять в группы:

Многие сайты совершают ошибку, заменяя данный блок боковым меню. На Главной лучше ярче рассказать об ассортименте, а боковое меню оставить для каталога или раздела услуг.
Помимо блока со списком товаров, для интернет-магазина можно отдельно показать товары со скидкой, новинки или популярные товары. Показать лучше 3-4 товара (или использовать слайдер) и добавить ссылку на соответствующий раздел каталога. Пример такого блока:

Преимущества для клиента
Даже если в первом экране вы уже указали основные преимущества, в данном блоке следует подробнее рассказать о выгодах клиента. Информацию следует формулировать тезисно и добавлять в текст визуальные акценты, например, иконки:

Дополнительные услуги и возможности
Для интернет-магазина в данном блоке можно рассказать об услугах по доставке, упаковке товаров. Для сайта услуг в зависимости от тематики можно отдельным блоков разместить калькулятор расчета стоимости, информацию об изготовлении товаров на заказ, выделить услуги для корпоративных клиентов (если изначально не ориентировались на них) и т.д. Пример:

Или можно рассказать о мобильном приложении отдельно:

Схема работы
Данный блок особенно важен для сложных узкоспециализированных или новых тематик, где пользователей нужно проинформировать об этапах работы. Можно оформить в виде схемы или краткой инструкции:

И еще один пример:

Примеры работ
Если тематика позволяет, то далее стоит показать несколько основных работ со ссылкой на соответствующий раздел. Рекомендуем использовать качественные фотографии и добавлять к каждой работе небольшое описание и примерную стоимость. Пример оформления проекта:

Еще пример в виде слайдера с работами до и после:

Или можно оформить работы в виде кейсов:

О компании
Рекомендуем для повышения доверия добавить на сайт страницу о компании, где подробно рассказать пользователям о вас. Подробнее, о чем писать на странице, разобрали здесь.
Для Главной страницы стоит добавить краткий анонс данного раздела с небольшим описанием и парой фотографий. Пример:

Отзывы клиентов
Также для повышения доверия можно добавить несколько отзывов и лучше дополнить их ссылкой на соответствующий раздел. Отзывы с фотографиями клиентов выглядят лучше:

Для B2B-сегмента можно разместить отзывы в виде отсканированных документов:

Если тематика бизнеса позволяет, дополнительно можно показать логотипы партнеров:

Статьи, новости, полезные материалы
О пользе блога для коммерческого сайта говорили не раз, для тех, кто пропустил, подробнее в статье. На Главной данный раздел следует проанонсировать кратко, показав несколько статей и ссылку на раздел:

Пример для блока новостей:

Если у вас несколько разделов со статьями, можно оформить их следующим образом:

Форма консультации
Для тех пользователей, у кого после просмотра Главной страницы возникли вопросы, внизу можно разместить форму консультации:

Если у вас к сайту подключен онлайн-консультант, то в данной форме нет необходимости. Отдельно отметим, что онлайн-консультант лучше располагать в правом нижнем углу и использовать минимум анимации:

Подвал сайта
И завершить просмотр страницы следует подвалом сайта, в котором продублировать контактную информацию и ссылки на основные разделы. Можно добавить ссылки на соцсети. Этот элемент облегчит навигацию по сайту. Пример информативного подвала сайта:

Вот и все основные информационные блоки, которые стоит разместить на Главной странице.
Не забудьте в подвале указать юридическое название организации – сейчас это важный фактор ранжирования, да и клиент будет больше доверять в этом случае:

Частые ошибки
Несмотря на то, что мы уже обсудили основную информацию, поговорим еще о частых ошибках при оформлении Главной страницы:
-
Нет текста. Часто на главной странице либо вовсе отсутствует, либо, наоборот, занимает слишком много места.
Вообще, чтобы пользователю было комфортно, текст должен быть равномерно распределен по странице и постепенно рассказывать о компании и возможностях сайта.
Дополнительно рекомендуем прочитать эти материалы: статью про тексты на Главной и тексты для B2B-сегмента.
-
Несколько слайдеров рядом. Еще часто встречаю, что на главной странице размещают два слайдера – один за другим.
Так информация выглядит неряшливо и плохо воспринимается, особенно, если слайдеры анимированы. Лучше чередовать отображение то в виде слайдера, то в статичном варианте.
Пример, где слайдеры размещены один за другим:
Если требуется подряд разместить несколько слайдеров, можно объединить слайдеры в один блок с вкладками. Так информация выглядит компактнее и пользователю будет удобнее выбрать интересующую категорию:
-
Несколько информационных колонок. Уже давно неактуальны сайты с разбиением контента на 3 столбца.
Чтобы страницы не выглядели визуально перегруженными и пользователю было легче ориентироваться в блоках, рекомендуем размещать информацию в одну-две колонки.
Пример перегруженной страницы:
Пример современного последовательного расположения информации в одну колонку:
-
Всплывающие окна. Лучше убрать всплывающие окна с Главной страницы, особенно появляющиеся сразу при переходе на сайт.
Инструмент полезный, но о том, как правильно его использовать, подробнее рассказали тут.
Пример раздражающего всплывающего окна:
-
Некачественные изображения портят впечатление о сайте и снижают доверие. О том, как правильно выбирать изображения для сайта, читайте в статье. Хорошие изображения помогают продавать товары и услуги.
Посмотрите хороший пример – от таких сочных картинок точно захочется полистать меню и сделать заказ:
-
Нет адаптации под мобильные. Все больше пользователей заходят на сайты со смартфонов или планшетов, поэтому обязательно учитывайте это при проектировании сайта. Подробнее об этом.
-
Страница долго загружается. Ничто так не отталкивает пользователей, как медленная загрузка сайта. Рекомендуем проверить свой сайт и исправить найденные недочеты.
Для тех, кто хочет улучшить не только Главную страницу, но и весь сайт, рекомендуем данную статью.
Теперь вы знаете, как оформить Главную страницу и рассказать об основных возможностях вашего бизнеса.
Если вам нужна помощь в улучшении юзабилити сайта, у нас есть отличная услуга – повышение продаж с гарантией. Мы оценим текущую конверсию вашего сайта, продумаем план повышения продаж, согласуем его с вами, внедрим на сайте все изменения и замерим результат. Если результата не будет – вернем деньги. Подробнее о повышении продаж с сайта с гарантией результата можно узнать тут.
Кейс о том, как мы улучшали конверсию интернет-магазина сетевого оборудования и что из этого получилось, читайте по ссылке.
Обновила Александра Шпак
Признавайтесь, вы спасали планету в корпоративной миссии, писали цель компании и обещали служить гуманистическим идеалам человечества путем продажи продукта по самым выгодным ценам.
Написать текст в раздел «О нас» («О компании», «О проекте», «О детском садике “Глаз Саурона”», но суть остается той же) – задача не из легких. Казалось бы, встань фотогенично, похвали себя со всех сторон – вот тебе и текст. Увы, такая самопрезентация положительных эмоций не нагонит: в лучшем случае пользователю просто станет скучно, в худшем он решит, что вы навязчивый нарцисс.
Иногда «О нас» практически дублирует «Главную». Маркетолог на таком проекте не знает, чем они отличаются; просто слышал, что обе страницы должны присутствовать. У них и правда есть кое-что общее: в центре «повествования» на обеих находится посетитель и его выгода – совсем как в хорошем романе, где чувства героев должны находить отклик у читателя.
Но если «О нас» рассказывает, как люди из компании решат проблему юзера (и почему именно они), то «Главная», кроме этого, выполняет навигационную задачу и ведет пользователя за ручку, как бы говоря – кликай сюда, чтобы получить это, зайди туда, чтобы посмотреть то.
Не нужно создавать раздел, чтоб он просто был.
«О нас» – это ваше позиционирование. То самое первое впечатление, которое не перезагрузишь и не изменишь.
Давайте отбросим штампованное бахвальство и научимся писать так, чтоб с нами хотелось иметь дело.
О ком писать в разделе «О нас»
Добавим немного когнитивного диссонанса.
Страница «О компании» не должна рассказывать о вашей компании. «О нас» должна в первую очередь рассказывать о клиенте и его интересах, а во вторую – о вашем бизнесе.
Помните английскую поговорку о джентльменах? Так называют людей, которые никогда не употребляют слово «джентльмен». Держите это в уме: текст «О нас» – это история о нуждах клиента, а не о том, как прошли ваше детство и юность.
Но как узнать, в чем нуждается клиент? Мы подошли к важной теме. Но обо всем по порядку.
Делаем блоги для бизнеса и бренд-медиа
Интересно и эффективно
Подробнее

Что такое позиционирование
Позиционирование – что-то вроде характера бренда, его атмосфера, ассоциирующиеся эмоции и особенности подачи. То, каким вы хотите казаться потребителю.
Эта штука тесно связана с самопрезентацией и, как следствие, с текстом «О нас». Конечно, можно не заморачиваться и заказать анализ аудитории, написание текстов и продвижение в интернете у профессионалов. Но не всегда хватает бюджета, да и написать небольшой и хороший текст вы вполне можете самостоятельно.
Итак, с чего все-таки начать?
Разберитесь с УТП
УТП – это уникальное торговое предложение. Главная ошибка молодого бизнеса – думать, что можно пообещать и качество, и скорость, и низкую цену. Мол, чем больше, тем лучше. А еще сверху поиграть шрифтами и приклеить перьев и стразов. Люди прекрасно понимают, что вы не можете быть идеальны со всех сторон, но охотно верят, что можете лидировать в чем-то конкретном.
Чем вы отличаетесь от конкурентов? Может быть, у вас самая быстрая доставка? Самая низкая цена? Сопутствующие товары бесплатно? Шикарная система скидок? Гарантия на товар сроком на 10 лет?

Сконвертить одной фразой: 67 лучших УТП
Если не знаете, где искать УТП, сравните цены, подумайте, насколько широка линейка ваших услуг, или вспомните какие-то личные фишки. Наверняка в чем-то ваша компания самая классная.

Как составить уникальное торговое предложение: исследование, работающие формулы и проверка УТП
Сформулируйте УТП коротко и четко. Запишите. Мы к нему вернемся.
По-прежнему не знаете, что писать? Из этого незнания вытекает следующий пункт.
Проанализируйте конкурентов
Подглядывать на странички конкурентов – святое дело. Вы должны не просто выйти красивый под прожектор, а ясно видеть своих соперников и объективно оценивать их плюсы и минусы (и свои, конечно).
Посмотрите, как позиционируют себя конкуренты. Может быть, они вообще провалили самопрезентацию. Или вынесли на самое видное место убедительные цифры и доказательства своей экспертности. Посмотрите и разберитесь, что они предлагают. Возможно, уже на этом этапе вы ясно увидите, в чем вы лучше, быстрее и краше.
Самое простое, что можно сделать – посмотреть их раздел «О нас». Посмотрели? У вас должно быть лучше.
Нарисуйте портрет потребителя
Даже не так. Вам нужен не портрет, а портреты.
Кто он, ваш потенциальный клиент? Каким он может быть?
Маркетинг так и работает: вы должны уметь перевоплощаться в своего потребителя и оценивать, как с его точки зрения выглядит та или иная фича.
Можно опереться на собственные представления. Например, решить, что ваш продукт покупают усталые молодые матери или предприниматели-владельцы малого и среднего бизнесом. Однако в этом случае есть риск упустить интересные и важные детали о клиенте.
Идеальный вариант – совместить креатив и аналитику. Поковыряйтесь в метриках: какого возраста ваша аудитория? Какого пола? Чем они интересуются? Соберите данные в один файл и посмотрите внимательно, выделив минимум 3 основных сегмента.

Целевая аудитория: зачем знать своего клиента
Разобрались? Теперь вкратце напишите о потребностях каждого. Что они ищут у вас на сайте?
Окей, у нас есть УТП и какая-никакая информация о клиенте. Что дальше?
Выберите стиль коммуникации
Каков ваш стиль общения с клиентом? Делаете акцент на юмор? Используете много сложных терминов и отсылки к современному искусству? Или хотите быть солидным и серьезным, внушающим доверие парнем?
Универсального стиля коммуникации нет. Посмотрите еще раз на портреты ЦА и решите, как будете общаться с этими ребятами. Это ваш выбор.

Нет голоса – нет бренда: как создать стиль общения с потребителями
- Стиль должен быть единым для всех публикаций. Если в тексте «О нас» лампово-уютно рассказываете о том, какие вы пушистые зайцы, и разговариваете с читателем в дружеском тоне, будет очень странно, если начнете играть в солидность и писать «Вы» с большой буквы в другом разделе сайта.
- Не забивайте на экспертность. Даже если выбираете провокацию и черный юмор, не забывайте, что ваша цель – лиды. Чтобы посетитель превратился в лида и пошел заключать сделку, нужно, чтобы он не просто посмеялся, но и «зацепился» за классный кейс или убедительную цифру.
Итак, незаметно у вас набрались не какие-нибудь хвалебные эпитеты и водяная вода для текста о проекте, а нормальный материал – строго по делу. Из него можно сделать конфетку.
И теперь наконец-то можно поговорить о самом тексте.
Алгоритм написания текста: на что обратить внимание?
Раздел «О нас», как говорилось выше, показывает клиенту, что вы понимаете его потребности и можете их удовлетворить.
Как этого добиться? Ниже – список основных задач, которые нужно решить, составляя текст.
Покажите клиенту, что понимаете его нужды
Попав в раздел «О компании», посетитель должен увидеть, что вы знаете, как решить его проблемы. Попробуйте следующие приемы:
- Диалог с клиентом. Обращайтесь к посетителю, поприветствуйте его. Задайте вопросы, обсудите самые распространенные варианты ответов. Сделайте творчески обыгранный формат FAQ. Необязательно собирать абсолютно все: выведите на первый план самые горящие вопросы. Соберите пользовательские инсайты: чего хочет ваша аудитория, чего боится? Разбейте страхи: бесстрашный посетитель – это практически готовый лид.
- Сторителлинг. Продемонстрируйте понимание нужд клиента. Например, расскажите историю. Когда-то у вас не было табуретки. Вы сделали ее самостоятельно и поняли, что можете улучшить жизнь людей. С тех пор вы делаете классные табуретки. Но есть важный момент: история не должна выглядеть натянутой или выдуманной. Люди чувствуют фальшь. Расскажите простым языком историю, которой поверили бы сами. Плохой сторителлинг не годится. Если не искренне получается, лучше вообще откажитесь от этого формата, он не универсален.
- Апелляция к выгоде. Почему клиенту стоит купить ваш товар? Может быть, к каждой покупке прилагается приятный подарок? Или у вас самая низкая цена? Или товар настолько качественный, что прослужит 40 лет, а окупит себя уже через месяц? Вы знаете свой продукт лучше всех. Расскажите, почему он достоин того, чтобы его купили.
Решите проблему клиента
Можно ли решить проблему клиента уже сейчас, когда он пролистывает рассказ о компании? Глобально – нет. Отбросим трансерфинг реальности: от прочтения текстов про носки ногам не станет теплее. Но принести чуточку пользы можно уже сейчас.
Например, можно предложить бесплатную консультацию или аудит, дать ссылку на калькулятор для расчета стоимости, предложить профильный онлайн-сервис.
С постоянными акциями и бесплатными ништяками нужно быть аккуратнее. Не стоит предлагать скидки каждый день: это может вызвать отторжение. Акция, приуроченная к какому-то событию, никого не напрягает. Скидка, накопившаяся после нескольких покупок, тоже. А вот когда вы всем предлагаете промокод, срезающий 50 % цены, возникает вопрос, почему вы просто не снизили ее наполовину. Руководствуйтесь здравым смыслом, пожалуйста.
Также можно использовать следующие приемы:
- История успеха. Расскажите, как ваш продукт изменил чью-то жизнь, сделав ее легче и приятнее.
- Типичный клиент. Здесь пригодятся портреты целевой аудитории: обобщенно изобразите клиентов, успешно использующих ваш продукт. «Зинаида купила нашу печатную машинку, стала счастлива и продуктивна». Можно выдумать персонажа на основе похожих историй, а можно художественно подать недавний случай. Если есть реальная история, которая подходит, покажите фото клиента, по возможности сохраните лексику, вклейте отзыв. Это убеждает.
- Клевая фишка. Где ваше УТП? Размотайте его до маленького рассказа о том, чем продукт уникален. Можно не распинаться и сформулировать короткий, но огненный бренд-месседж. Пусть ваш слоган будет таким же заедающим, как у Sniсkers.
УТП – это необязательно откровенно сформулированные преимущества компании. Перечень крутых ингредиентов или награды – фишка бренда может быть разной.
Еще раз обратите внимание: на данном этапе вы должны заинтересовать клиента своим продуктом и бизнесом. Однако в центре внимания остается потребитель.
Подтвердите свою компетентность
Нормальный клиент всегда сомневается. Задача бизнеса – развеять эти сомнения. Как это сделать?
- Апелляция к авторитету. Работали с кем-то крутым и известным? Расскажите об этом. Это добавит вам вес.
- Статистика. Цифры наглядны: если на вашей стороне серьезные исследования или у вас в руках внушающая уважение аналитика по вашей деятельности (к примеру, выросли с двух до пятисот филиалов за 2 года), обязательно это используйте.
- Отзыв. Здесь уже не хватит обобщенных портретов целевой аудитории, поэтому после успешных сделок просите оставить отзыв. Люди всегда ищут, что о продукте сказал кто-то другой. На вашей стороне должны быть социальные доказательства.
- Диплом, сертификат. Учились готовить у Гордона Рамзи? Есть аттестат из Кембриджа? Вешайте на самое видное место и заслуженно гордитесь.
- Кейс. Необязательно вписывать все успешные кейсы в раздел «О нас», но можно рассказать тезисно и дать ссылку на подробный рассказ о работе с интересным крупным клиентом.
Докажите, что вы не робот
Пусть ваши клиенты знают, что они будут работать с живыми людьми, а не с безликими менеджерами, отличающимися друг от друга порядковыми номерами. Воспользуйтесь следующими идеями:
- Покажите фотографии и биографии сотрудников. Биографии не должны быть написаны скучным языком из серии «родился, жил, преодолевал, умер». Расскажите о важном: профессиональные навыки, ключевые этапы в жизни, вклад в развитие компании.
- Опубликуйте неформальные видео и фото. Корпоративные праздники, рабочий процесс, незапланированные блиц-интервью – подходит все.
Расскажите о своих взглядах и принципах. Только не скатывайтесь до банального «Наше кредо – днем и ночью думать о клиенте». Лучше попросите сотрудников рассказать о своих взглядах на бизнес, музыкальных вкусах, литературных предпочтениях.
Продайте что-нибудь
Как насчет подписки на email-рассылку или вступления в группу в социальной сети? После посещения раздела «О компании» у вас есть шанс завязать с пользователем долгую дружбу и сохранить контакт. Как этого добиться?
- Предложите оформить подписку на рассылку в обмен на бесплатную книгу.
- Пообещайте всем вступившим в ваш паблик какой-нибудь бонус.
- Попробуйте заинтересовать пользователя дискуссиями на форуме или в блоге.
Вы точно знаете, каким не должен быть раздел «О нас»
Вашим клиентам не нужны скучные штампованные тексты и хвастовство. Пляшите от печки: рассказывайте потребителям то, что они хотят слышать. Поставьте посетителя в центр внимания и постройте рассказ о вашем бизнесе вокруг него. Мы хорошо пишем такие тексты и можем сделать это для вас.
Как правильно оформить главную страницу сайта
Содержание
Чтобы пользователь захотел остаться на вашем сайте, сделайте главную страницу содержательной и наглядной. Даже если наиболее востребованная информация содержится в других разделах, посетители все равно время от времени будут возвращаться на стартовую страницу. Рассказываем, какие есть требования к ее структуре, внешнему виду и содержанию.
Назначение главной страницы сайта
Домашняя страница чаще других становится первой точкой контакта компании с потенциальным клиентом. Она решает следующие задачи:
- описывает род деятельности организации;
- рассказывает о преимуществах компании;
- демонстрирует услуги и/или товары;
- показывает отзывы клиентов;
- презентует портфолио;
- дает контакты для оформления заказа и обратной связи.

Как правильно оформить главную страницу сайта
Содержимое, структура и дизайн главной страницы зависят от типа сайта:
- На первой странице интернет-магазина разместите каталог товаров, контакты для оформления заказа, адрес. Здесь же расскажите о наиболее востребованных продуктах, акциях, выгодных предложениях.
- Главную страницу сайта услуг оформляйте похожим образом, только наряду с каталогом разместите еще прайс и портфолио. Обязательно опишите конкурентные преимущества компании.
- На стартовую страницу сайта продукта добавьте детальное описание товара, отзывы и видеообзоры. Добавьте информацию о производителе, контакты, форму заказа.
Есть стандартный набор элементов, которые используют на главных страницах практически всех сайтов.
Заголовок
У вас есть всего три секунды, чтобы сообщить посетителям, о чем ваш сайт и что вы предлагаете. Эту задачу решает заголовок на главной странице. В нем может быть всего несколько слов, но это одни из самых важных слов на сайте.
Посмотрите на главную страницу нашего сайта: мы выбрали простую формулировку, описывающую продукты компании. Это B2B-предложение, которое сразу дает понять, чем мы будем полезны бизнесу при построении digital-маркетинговой стратегии: «Система сквозной аналитики, коллтрекинга и управления рекламой».
Подзаголовок
В дополнении к основному заголовку кратко расскажите, что вы делаете и предлагаете. Сосредоточьте внимание клиента на пользе вашего продукта и приведите дополнительные доводы для покупки.
Чтобы оптимизировать заголовки и текст для мобильных устройств, используйте более крупные шрифты. Так вы избавите посетителей от необходимости масштабировать страницу при просмотре сайта со смартфона.
Размер заголовков и подзаголовков должен быть не менее 22 пикселей, размер основного текста – не менее 14 пикселей, идеально – 16.
Взгляните еще раз на пример главной страницы сайта: мы сделали акцент на том, что наше главное направление – бизнес, и нам доверяют уже более 25 000 компаний.
Вот другие варианты оформления подзаголовков главной страницы сайта:
Призывы к действию – CTA
Цель главной страницы – заставить посетителей изучить сайт глубже, продвинуть их по воронке продаж. Добавьте на нее 2–3 призыва к действию, которые направят потенциальных клиентов к покупке.
CTA должны быть яркими, бросающимися в глаза. Разместите их на видном месте. Используйте цвета, которые контрастируют с палитрой домашней страницы и в то же время вписываются в общий дизайн.
Призыв должен быть коротким (не более пяти слов) и убедительным. Его задача – мотивировать посетителей на конкретное действие: «оформить заказ», «связаться с менеджером», «перейти по ссылке». В нашем случае мы призываем людей посмотреть видео и начать пользоваться продуктом:
Оптимизируйте CTA для мобильных пользователей: сделайте его достаточно большим, чтобы ссылка легко открывалась нажатием пальца. Минимальный размер кнопки – 44 px на 44 px.
Не забудьте добавить отступы между призывом к действию и другими элементами главной страницы, чтобы мобильные пользователи не нажимали по ошибке на соседние кнопки.
CTA должны и далее сопровождать посетителя на главной странице. Вторичные призывы к действию помогут конвертировать в покупателей пользователей, которые не заинтересованы в вашем основном предложении, не готовы к решительным действиям или нуждаются в дополнительной информации.
Основные CTA расположите на первом экране, выше «линии сгиба». Вторичные пусть сопровождают посетителей при прокрутке вниз.
На главной странице мы предлагаем пользователям ознакомиться с нашими продуктами, просмотреть видео, прочитать кейсы.
Примеры главной страницы сайта с CTA:
С коллтрекингом Calltouch вы проверите эффективность CTA и выясните, какая реклама приносит звонки, а какая бесполезно тратит ваш бюджет. Определите источник звонка с точностью не менее 96% и получите отчет с информацией о браузере, девайсе, гео клиента. Слушайте записи звонков в удобном плеере и корректируйте работу колл-центра и отдела продаж.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Вспомогательное изображение
Большинство людей – визуалы. Они лучше воспринимают зрительную информацию. Поэтому на главной странице сайта обязательно должны быть изображения или короткие видео, которые четко указывают, что вы предлагаете.
Визуальные материалы должны вызывать эмоции и побуждать к действию. Не используйте стоковые фото – они не внушают доверия. Идеально, если вы провели фотосессию или сняли видео о своей работе специально для сайта.
Чтобы оптимизировать иллюстрации для мобильных пользователей, используйте сжатие. При этом важно уменьшать параметры изображений до загрузки на сайт – часто CMS сохраняют тяжеловесные картинки и вписывают их в блок указанного размера. В итоге на загрузку страницы с такой иллюстрацией уходит очень много времени, и пользователи покидают сайт, так и не дождавшись полного отображения информации. Добавьте атрибут alt к изображениям на случай, если мобильное устройство пользователя блокирует любые картинки.
Мы визуализировали наш продукт на компьютере пользователя – это наглядно показывает его функционал и соответствует стилистике сайта.
Преимущества
Важно рассказать не только о том, что вы делаете, но и почему это важно. Опишите ваши преимущества для потенциальных клиентов. Сделайте текст простым и удобным для восприятия, говорите на языке потребителей.
Социальное доказательство
Социальное доказательство – мощный показатель доверия. Именно поэтому на главной странице размещают отзывы и кейсы.
Кейсы – оптимальный способ подтвердить вашу экспертизу в секторе B2B. Они наглядно показывают, как бизнес выиграл от внедрения вашего продукта или использования ваших услуг. Добавьте на страницу несколько отзывов и, если это возможно, дайте ссылки на тематические исследования. Имена и фотографии придают отзывам больше веса.
Навигация
Чтобы снизить показатель отказов, предоставьте посетителям четкую навигацию по сайту. Зафиксируйте меню вверху страницы, расположите ссылки в иерархическом порядке. Обязательно проведите пользовательские тесты, чтобы убедиться, что посетители легко и быстро находят нужный контент. Добавьте строку поиска.
Чтобы не потерять лидов, попробуйте виджеты Calltouch. Обратный звонок, сбор заявок в нерабочее время и возможность связаться через удобные посетителю мессенджеры или соцсети увеличат конверсию на десятки процентов.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Контентное предложение
Чтобы заинтересовать еще больше потенциальных клиентов прямо с домашней страницы, предложите посетителям полезный контент:
- путеводитель или руководство;
- электронную книгу;
- видеокурс.
Люди, которые не готовы купить продукт или заказать услугу, не откажутся от бесплатного контента по интересующей их теме.
Отличительные особенности
В дополнение к преимуществам перечислите ключевые функции вашего продукта. Пользователей привлекают уникальные или редкие товары. При создании описания используйте нативный формат – тогда текст получится легким, ненавязчивым, но убедительным.
Ресурсы
Поначалу большинство посетителей сайта не готовы к покупке. Для тех, кто ищет дополнительную информацию, оставьте ссылку на раздел с подробным описанием продукта.
Предложение узнать больше через специальный контент и у сотрудников компании поможет вам подтвердить статус экспертов в отрасли.
Вставьте пару-тройку дополнительных CTA, каждый для своего этапа в цикле покупки:
- простая демонстрация – для посетителей, близких к оформлению заказа;
- кейсы и практические примеры – для людей, которые заинтересованы, но хотят получить больше информации;
- ресурсы – видео, презентации, white paper – для тех, кто находится в начале воронки продаж.
Показатели успешности
Помимо кейсов и отзывов клиентов, произвести хорошее впечатление на посетителей помогут демонстрации наград и регалий. Возможно, ваш ресторан получил признание критиков или ваше приложение названо лучшим в году – пусть посетители узнают об этих достижениях прямо на главной странице. Как и социальное доказательство, показатели успешности помогают бизнесу завоевать доверие людей, которые не знакомы с историей компании.
https://www.pexels.com/ru-ru/photo/6476584/
Контактные данные, формы обратной связи
Ваш адрес, email, номер телефона, ссылки на аккаунты в соцсетях нужны не только клиентам. Если у вас интересный проект, им могут заинтересоваться инвесторы, новые бизнес-партнеры, поставщики или СМИ.
Желательно, чтобы у разных подразделений компании – руководства, отдела продаж, техподдержки – были разные контактные данные, например, свой номер телефона и email. Разместите их в соответствующих разделах сайта. Основные контакты укажите на главной – это особенно важно.
Некоторым пользователям удобнее заполнить форму обратной связи, чем звонить или писать email. Ее можно разместить рядом с блоком контактов. Убедитесь, что форма обратной связи простая и понятная: в ней не должно быть сложных символов, слишком эффектных шрифтов, избытка графических элементов.
Капча, которая появляется при заполнении заявки, может отпугнуть клиента. Получение проверочного кода или поиск светофоров на изображении отнимает много времени. В такой момент посетитель может отказаться от идеи связаться с вами.
Что нужно убрать
На главной странице сайта не должно быть:
Откровенной рекламы. Избыток баннеров, всплывающих окон с акциями и предложениями отвлекает, не дает посетителю погрузиться в контент и принять решение.
Навязчиво мелькающих элементов. Окно чата с сотрудником должно всплывать бесшумно и плавно. Не нужно лишний раз нервировать потенциальных клиентов.
Чтобы выявить лишние детали главной страницы, используйте тепловую карту. Она наглядно продемонстрирует, что меньше всего интересует посетителей или, наоборот, привлекает неоправданно много внимания.
Как написать хороший текст для главной страницы
Используйте понятные для вашей аудитории стиль и язык. Проанализируйте контент на сайтах ваших успешных конкурентов. У одних вам понравится подача информации, у других – структура текста, у третьих – рекламные фишки. Постепенно у вас сложится представление о том, что должно быть на странице вашего сайта.
Используйте ваш фирменный стиль, модели продающих текстов и сторителлинг. Наймите копирайтера – он детально изучит ваш бизнес, потребителей и подготовит материал для продвижения компании.
Важная часть работы над текстами для сайта – оптимизация, подстройка под поисковые системы. Добавьте ключевые фразы в заголовки, мета-описание и сам текст. Например, если у вас фотостудия, то подойдут такие ключи: «фотосессия в студии», «профессиональный фотограф», «студийная съемка», «декораций для фото».
Оптимизация для мобильных устройств
Независимо от того, настраиваете ли вы домашнюю страницу по шаблону или разрабатываете с нуля, убедитесь, что она полностью оптимизирована для мобильных устройств. Сайты, которые хорошо отображаются на смартфонах, эффективнее с точки зрения SEO и пользовательского опыта.
Создание удобной для мобильных устройств домашней страницы включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, фото и других графических объектов.
Как сделать домашнюю страницу лучше
Упростите все, что можно
Сайты с простым дизайном имеют более высокие показатели конверсии. Поэтому не пытайтесь втиснуть как можно больше информации в ограниченное пространство главной страницы. Сфокусируйтесь на ключевых моментах, которые наиболее важны для ваших потенциальных клиентов.
Размещать много информации на сайте – не плохо. Но весь контент не обязательно должен быть на домашней странице. Когда объем текста минимален, а в меню представлены только самые важные пункты, пользователи лучше воспринимают содержимое сайта и сосредотачиваются на главном.
Примеры главной страницы сайта:
Увеличьте скорость загрузки
Если сайт загружается слишком медленно – конверсия будет низкой. Люди нетерпеливы. Мы привыкли получать контент с молниеносной скоростью. Если сайт не загружается сразу, показатель отказов/bounce rate увеличивается.
Скорость отображения страниц напрямую связана с их простотой. Если на главной размещены мегабайты изображений, длинные блоки текста, сложные динамичные меню, мигающие CTA и другие «тяжелые» элементы, она будет загружаться очень долго.
Бывает, что при всей простоте дизайна загрузка сайта все еще занимает значительное время. В этом случае обратите внимание на хостинг. Самый дешевый вариант размещения сайта может показаться привлекательным, но в итоге вы получите соответствующее качество. Лучше выделить дополнительные средства на оплату более дорогого тарифа, с которым вы будете уверены, что на сайте нет сбоев и проблем с загрузкой страниц. Увеличение трафика и повышение конверсий быстро окупят дополнительные расходы.
Используйте качественные изображения
Сайты без картинок кажутся пустыми, скучными и непрофессиональными. Хорошие иллюстрации демонстрируют ваш продукт в наиболее выгодном свете и повышают показатели конверсии.
Не забудьте про сжатие тяжелых изображений. Для этого у Google есть сервис Squoosh.
Учитывайте также, что обилие иллюстраций снижает конверсию – люди отвлекаются на картинки и хуже воспринимают ваши CTA.
Используйте изображения экономно. Убедитесь, что все они выглядят профессионально.
У вас должна быть подборка высококачественных фотографий каждого из реализуемых товаров. У одного продукта может быть несколько иллюстраций – три, пять, десять. Если вы разместите пять самых продаваемых товаров на домашней странице, и у каждого будет по десять фото, посетителям придется просматривать до 50 изображений. Это слишком много.
Используйте одну иллюстрацию для каждого товара. Когда пользователь нажмет на картинку, он увидит другие фотографии продукта в новом окне.
Запускайте A/B-тесты
Допустим, вы внесли некоторые изменения в контент домашней страницы или обновили дизайн, после чего заметили, что конверсия увеличилась. Это отличные новости. Но есть нюанс: вы не знаете, что повлияло на конверсию и достигла ли она пика.
Чтобы подобрать оптимальный дизайн и контент для главной страницы сайта, используйте A/B-тестирование, также известное как сплит-тестирование. A/B-тест подразумевает запуск альтернативных версий одной и той же страницы с целью определить, какая из них имеет более высокий показатель конверсии. 50% трафика видит один дизайн, а остальные 50% – другой.
Важно, чтобы при запуске тестирования вы не меняли слишком много деталей. В противном случае невозможно определить, какой фактор и в какой степени повлиял на результаты. Лучше всего проверять одну гипотезу в рамках одного теста, например, изменить только текст кнопки CTA, ее цвет или расположение.
Проверив один элемент главной страницы, переходите к другому и запускайте новый тест. Если сначала вы тестировали текст кнопки, то потом найдите оптимальный цвет. После этого – размер или размещение.
A/B-тестирование – это непрерывный процесс. Он должен продолжаться, пока результат вас полностью не устроит.
Анализ результатов
Вы поймете, что страница оптимизирована и удобна для пользователей, по показателям конверсии. Но пока не достигнете желаемого результата, будьте готовы к непрерывной работе над дизайном и контентом сайта.
Регулярно анализируйте веб-ресурс при помощи специальных инструментов. Так, Яндекс.Метрика поможет отследить просмотры, поисковые запросы, города и устройства, которыми пользуются ваши посетители. Можно анализировать клики по номеру телефона и почте, отслеживать заявки через форму.
Яндекс.Вебмастер предоставит статистику по поисковым запросам, количество показов, клики, позиции в выдаче. Все сервисы от Яндекса синхронизируются между собой, а их использование улучшает поисковую выдачу.
Аналоги сервисов от Яндекс – Google Search Console и Google Analytics.
Используйте сервисы измерения скорости загрузки сайта, например, Pingdom Tools. В нем указываются технические характеристики тестируемой страницы и время отображения каждого элемента. Учитывайте рекомендации сервиса.
Примеры главных страниц сайта
У каждой успешной компании есть свой сайт. Поэтому примеров главных страниц много и все они примечательны по разным причинам.
Сайт услуг
Если ваши сотрудники контактируют с потребителями напрямую – оказывают услуги, например, по организации праздников или обучению детей английскому языку, – разместите фото специалистов на главной странице. Это вызывает доверие у клиента. Таки иллюстрации особенно важны для личных сайтов.
Пример главной страницы сайта услуг:
Сайт продукта
Тезисно опишите пользу товара и продемонстрируйте его в действии. Предусмотрите все возражения клиента, ответьте заранее на возможные и часто задаваемые вопросы.
Пример:
Сайт магазина
Покажите на главной странице примерный ассортимент вашего магазина, расположение на карте и всю контактную информацию.
Коротко о главном
- От того, как выглядит и работает главная страница вашего сайта, зависят трафик, конверсия, приток новых клиентов и их вовлеченность в ваш контент.
- Важно не только подготовить качественные изображения, продающий текст и дизайн, но и оптимизировать их: сжимайте картинки, добавляйте в текст ключевые фразы, не перегружайте оформление.
- Лишняя реклама, нечитабельный шрифт, долгая загрузка, капча, плохая адаптация под мобильные устройства – причины, по которым пользователи покидают сайт.
- Вдохновляйтесь сайтами конкурентов и постепенно формулируйте свое уникальное содержание для главной страницы.
- Наймите специалистов по написанию текстов, созданию визуального контента и оптимизации – профессиональный подход гарантирует успех в продвижении.
Предложения от наших партнеров
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
1. FreshBooks: классика жанра
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»
Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
- понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»
Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
5. Dropbox Business: ничего лишнего
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
6. 4 Rivers Smokehouse: вкусная фотография
«Грудинка. 18 лет опыта. Вкус, который нужно смаковать»
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
7. Melyssa Griffin: личный бренд
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»
Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
- первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».
- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
- фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.
- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
- в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.
- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
10. charity: water: убедительный призыв
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
11. TechValidate: баланс во всем
«Социальное доказательство в масштабе. Наш софт собирает и преобразовывает отзывы клиентов в тематические исследования, отзывы, обзоры и многое другое. Получить демо»
Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»
Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
14. KIND Snacks: яркая гамма
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»
Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
- на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013