В первую очередь вам нужен веб-сервер. Он будет обрабатывать запросы — маршрутизировать их. Веб-сервер связывает сайт (клиента) с внешним миром. Когда мы наберем в адресной строке index.php, сервер получит запрос и поймет, куда обращаться.
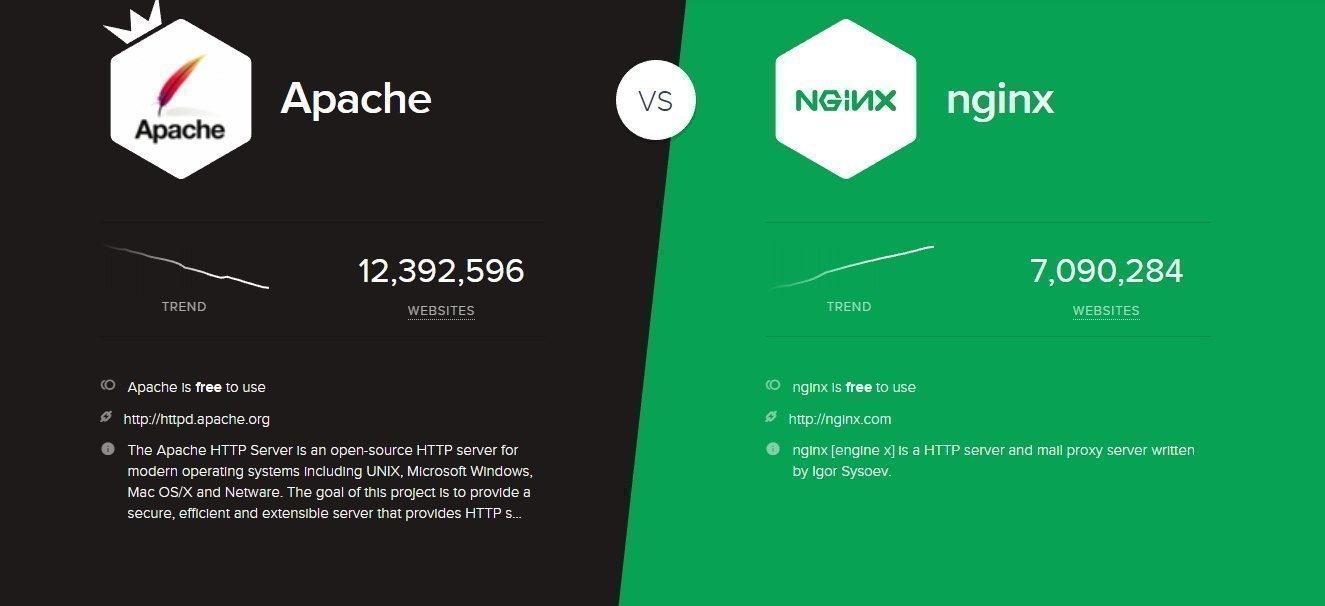
В пятерку популярных сегодня входят Nginx, Apache, Microsoft IIS, CERN httpd, Cherokee HTTP Server. Первые два борются за звание лучшего и самого востребованного. Apache лидирует, но, пока вы читаете эту статью, все может измениться.

Затем вам нужен PHP на сервере. Язык программирования бесплатный, разрабатывается на open source-платформе и выложен в свободном доступе. Скачиваете сам PHP и его интерпретатор с официального сайта и переходите к третьему шагу.

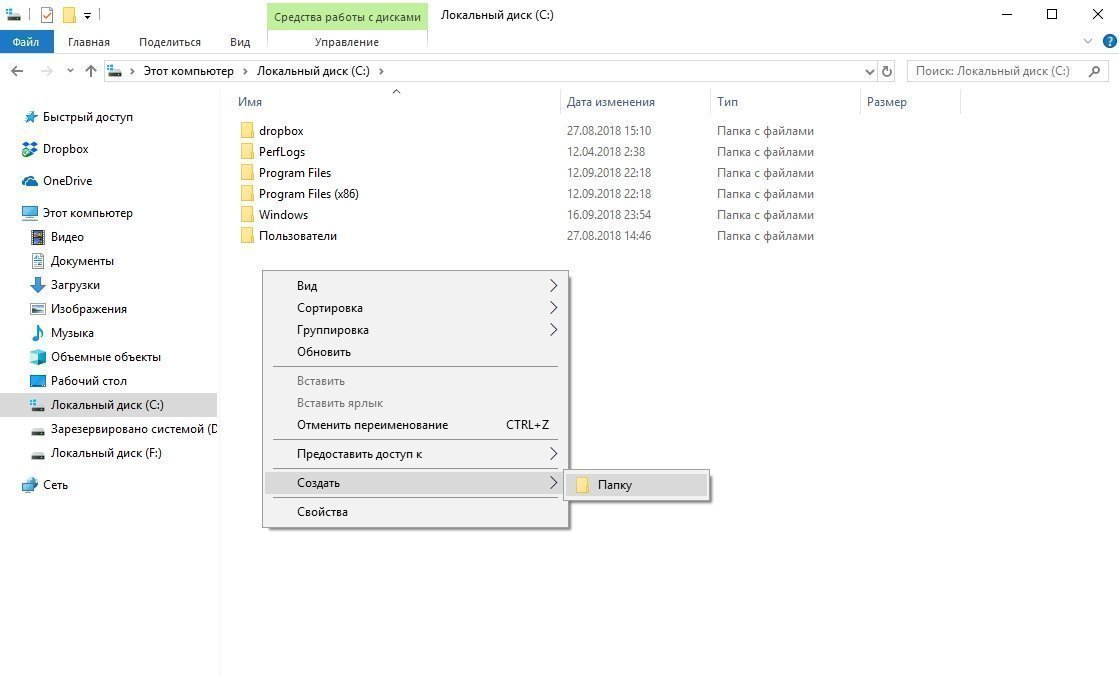
Теперь создайте на диске компьютера директорию. Название не принципиально, главное — латинскими символами.

Прописываем в настройках выбранного вами сервера, куда смотреть при обращении к нему. Рекомендуем Apache или Nginx как лучшие в своем сегменте. Но выбор зависит от целей, с которыми создается сайт.

Чтобы настроить сервер, создайте папку на диске С: с названием Server. В ней еще две — bin и data. В последней создайте подпапки DB (для баз данных) и htdocs (для сайтов). Содержимое архива с Apache распакуйте в C:\Server\bin.
Откройте папку С:\Server\bin\Apache24\conf\, а затем в ней файл httpd.conf с помощью любого редактора. Измените в нем следующие настройки:
1
Define SRVROOT "c:/Apache24"
на
Define SRVROOT "c:/Server/bin/Apache24"
2
#ServerName www.example.com:80
на
3
DocumentRoot "${SRVROOT}/htdocs"
меняем на
DocumentRoot "c:/Server/data/htdocs/"
4
<Directory "${SRVROOT}/htdocs">
на
<Directory "c:/Server/data/htdocs/">
5
DirectoryIndex index.html
на
DirectoryIndex index.php index.html index.htm
6
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride None
на
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# AllowOverride FileInfo AuthConfig Limit
#
AllowOverride All
7
#LoadModule rewrite_module modules/mod_rewrite.so
на
LoadModule rewrite_module modules/mod_rewrite.so
Теперь сервер нужно запустить. Включаете его на компьютере, он начинает работать, принимать запросы. Если набрать в адресной строке http://localhost/, вы увидите:

Если вы хотите обратиться к серверу по index.php, нужно создать в прикорневой папке файл с таким названием. Дальше написать открывающий PHP-тег. Это будет выглядеть так:
<?php
// Первый сайт
echo '<h1> Hello world </h1>';
?>
На самом деле сегодня мало кто использует «чистые» Apache и PHP. Существуют удобные готовые решения со всеми компонентами. Вы скачиваете установочный файл, и он сам распаковывает PHP, Apache, MySQL и другие дистрибутивы. Создает нужную папку на диске, автоматически прописывает все настройки. Готовые сборки позволяют сразу размещать сайты в папке и работать с ними. Все автоматически настроится за вас.
Самые известные среди готовых пакетов для создания сайта:
- XAMPP;
- Denwer;
- VertigoServ;
- Zend Server Community Edition;
- Wampserver.
Мы разобрались, как сделать сайт на PHP новичку — с нуля самостоятельно или с помощью готовых надежных инструментов.
Для создания перспективного, расширяемого и эффективного сайта любой сложности следует начинать с простого. Это процесс нелёгкий, требует определённых базовых знаний PHP и MySQL, но если его рассмотреть по пунктам — то можно составить своего рода «рабочий план», который пригодится при создании новых сайтов. Подготовим «ядро» и базу для проекта. Вначале это будет обычный сайт визитка, но потом, добавляя функционал, его можна превратить во что угодно. Итак, приступим.
1. Подготовка базы данных. Создаём первую таблицу в БД MySQL
Создаём новую базу данных, например «mysite». Лично я привык работать с кодировкой UTF-8, по-этому сразу оговорюсь: проследите, чтобы все текстовые файлы сайта, сама база, таблицы и поля таблиц были в одной кодировке.
В новой базе делаем таблицу. Назовём её «pages». В этой таблице будут храниться статические страницы будущего сайта и информация о них. Таблица должна содержать следующие поля:
- page_id — идентификатор страницы (SMALLINT, primary key, auto_increment);
- page_alias — псевдоним страницы для строки адреса ЧПУ (VARCHAR, 255);
- page_title — название страницы в окне браузера (VARCHAR, 255);
- page_meta_d — мета описание страницы для тега meta description (VARCHAR, 255);
- page_meta_k — мета ключевые слова для тега meta keywords (VARCHAR, 255);
- page_h1 — заголовок страницы (VARCHAR, 255);
- page_s_desc — краткое описание материала, например если материалы сайта будут в виде блога (TEXT);
- page_content — основной текст страницы, который будет выводиться в центральную колонку сайта (TEXT);
- page_publish — содержит «Y» — если страница опубликована, или «N» — если она скрыта (CHAR, по умолчанию «Y»).
Сразу после создания таблицы вставляем в неё значения для главной страницы сайта. В поле «page_alias» для главной страницы предлагаю вставить значение «home». Метатеги — соответственно тематике всего сайта. Таким же образом можно посоздавать другие страницы, например «О компании» с алиасом «about» и своими метатегами, или «Контакты» с алиасом «contacts» и т.д.
2. Создаём файл конфигурации сайта
В корневой папке сайта, которая должна быть пуста на данном этапе, создаём папочку «cfg», в ней с помощью .htaccess закрываем доступ директивой «deny from all». Создаём файл core.php следующего содержания:
<?php defined('INDEX') OR die('Прямой доступ к странице запрещён!');
// MYSQL
class MyDB
{
var $dblogin = "root"; // ВАШ ЛОГИН К БАЗЕ ДАННЫХ
var $dbpass = ""; // ВАШ ПАРОЛЬ К БАЗЕ ДАННЫХ
var $db = "mysite"; // НАЗВАНИЕ БАЗЫ ДЛЯ САЙТА
var $dbhost="localhost";
var $link;
var $query;
var $err;
var $result;
var $data;
var $fetch;
function connect() {
$this->link = mysql_connect($this->dbhost, $this->dblogin, $this->dbpass);
mysql_select_db($this->db);
mysql_query('SET NAMES utf8');
}
function close() {
mysql_close($this->link);
}
function run($query) {
$this->query = $query;
$this->result = mysql_query($this->query, $this->link);
$this->err = mysql_error();
}
function row() {
$this->data = mysql_fetch_assoc($this->result);
}
function fetch() {
while ($this->data = mysql_fetch_assoc($this->result)) {
$this->fetch = $this->data;
return $this->fetch;
}
}
function stop() {
unset($this->data);
unset($this->result);
unset($this->fetch);
unset($this->err);
unset($this->query);
}
}
Этот файл пока содержит только простой класс подключения к базе данных, но в дальнейшем в него можно добавлять разные полезные функции, которые будут доступны из любого места в коде сайта. Не забудьте изменить логин и пароль к Вашей базе.
Если Вы работаете в среде Windows, я могу порекоммендовать использовать редактор Notepad++. В этом редакторе есть нумерация строк, и он легко переводит текст из одной кодировки в другую. ВНИМАНИЕ! Если Вы работаете в кодировке UTF-8 — конвертируйте файлы в UTF-8 without BOM — это поможет избежать проблем в будущем.
3. Создаём index.php — главный контроллер сайта
Файл конфигурации создан. Теперь в корневой папке сайта создаём index.php — это и будет основной скрипт сайта, своего рода «главный контроллер». Содержание файла index.php:
<?php session_start();
define("INDEX", ""); // УСТАНОВКА КОНСТАНТЫ ГЛАВНОГО КОНТРОЛЛЕРА
require_once($_SERVER[DOCUMENT_ROOT]."/cfg/core.php"); // ПОДКЛЮЧЕНИЕ ЯДРА
// ПОДКЛЮЧЕНИЕ К БД
$db = new MyDB();
$db->connect();
// ГЛАВНЫЙ КОНТРОЛЛЕР
switch ($_GET[option]) {
case "page":
include($_SERVER[DOCUMENT_ROOT]."/com/page.php");
break;
default:
include($_SERVER[DOCUMENT_ROOT]."/com/home.php");
break;
}
include ($_SERVER[DOCUMENT_ROOT]."/template.php");
$db->close();
Переменная $_GET[option] будет указывать главному контроллеру какой компонент сайта загружать при запросе. Сейчас в нашем сайте предусмотрено только два компонента: «страница» и «главная страница» (в принципе можно обойтись и одним компонентом вывода обычной страницы, но часто вид главной страницы сайта отличается от обычных страниц пунктов меню). Логика работы главного контроллера такова: из URL строки извлекается название нужного компонента (значение переменной $option), в зависимости от его значения подключается файл самого компонента (содержится в папке /com). Файл компонента выполняет все необходимые работы, извлекает из базы данные и записывает их в переменные, для передачи в шаблон дизайна. В самом конце подключается файл дизайна сайта, в который и передаются все переменные и данные, извлечённые в компонентах. Это звучит намного сложнее, чем работает.
4. Создаём компонент вывода обычной страницы
В корне сайта создаём папочку «com» — в ней будут храниться файлы компонентов. Компонент сайта, в моём понимании — это файл, в котором происходит обработка данных для разных разделов сайта. Например компонент обычной страницы извлекает из базы данных название, описание и текст материала, и записывает их в переменные $title, $meta_d, $meta_k, $content и др. Эти данные потом передаются в шаблон дизайна (под каждый компонент можно создавать свой шаблон дизайна) и выводятся пользователю в виде HTML-страницы. Например, компонент каталога, который можно создать в будущем, выполнял бы почти то же самое, но с данными про товары — а там своя специфика, другие поля в таблице, итд. По-этому для каждого функционального раздела сайта стоит создавать отдельный компонент. В схеме MVC (Model-View-Controller) компонент выполняет роль модели.
Создаём в папке «com» файл «page.php». Содержимое файла следущее:
<?php defined('INDEX') OR die('Прямой доступ к странице запрещён!');
/* КОМПОНЕНТ СТРАНИЦЫ */
$alias = $_GET[alias];
$query = "SELECT * FROM pages WHERE page_alias='".$alias."' AND page_publish='Y' LIMIT 1";
$db->run($query);
$db->row();
// ПЕРЕМЕННЫЕ КОМПОНЕНТА
$id = $db->data[page_id];
$alias = $db->data[page_alias];
$title = $db->data[page_title];
$h1 = $db->data[page_h1];
$meta_d = $db->data[page_meta_d];
$meta_k = $db->data[page_meta_k];
$s_desc = $db->data[page_s_desc];
$component = $db->data[page_content];
// ЕСЛИ СТРАНИЦЫ НЕ СУЩЕСТВУЕТ
if (!$id) {
header("HTTP/1.1 404 Not Found");
$component = "ОШИБКА 404! Данной страницы не существует";
}
$db->stop();
5. Создаём компонент вывода главной страницы
Главная страница у нас в базе данных хранится под псевдонимом «home», и пока по своей структуре не отличается от обычных страниц сайта — это просто статья. Тем не менее создадим для неё отдельный компонент — на перспективу, так сказать.
Содержимое компонента «home.php» в папке «com» почти совпадает с содержимым компонента обычной страницы, за исключением строки запроса к базе и названия компонента. Строка запроса теперь выглядит так:
$query = "SELECT * FROM wx_pages WHERE page_alias='home' LIMIT 1";
6. Создаём шаблон дизайна всего сайта
В корне сайта создаём файл template.php. По сути это обычный макет web-дизайна в формате HTML+CSS, только с PHP переменными в нужных местах. Между тегами title вставочка <?=$title?>, в центральной колонке сайта вставочка <?=$component?> и так по всему шаблону расставляем нужные переменные, которые объявлены в компонентах.
В корневой папке также должны быть папки «css» и «images» для элементов дизайна. В файле /css/style.css — можно настроить стили по своему усмотрению.
7. Чистые ссылки и файл .htaccess
Для создания чистых ссылок я использую mod_rewrite с прямыми указаниями правил для каждого компонента отдельно, так как разбор адресной строки средствами самого контроллера считаю излишним функционалом. Содержимое .htaccess на данном этапе такое:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
# ЗАПРЕЩЁННЫЕ ФАЙЛЫ
RewriteRule .htaccess - [F]
RewriteRule template.php - [F]
# ПРАВИЛА mod_rewrite
RewriteRule page/([a-z0-9_-]+)([\/]{0,1})\.htm$ index.php?option=page&alias=$1 [L]
В будущем мы будем дописывать правила для компонентов поиска, каталога, блога статей и т.д. Смысл один: преобразовать ссылки вида «mysite.com/index.php?option=pages&alias=about» в ссылку вида «mysite.com/pages/about.htm» — смотрится довольно красиво. Старайтесь в разработке избегать массива $_GET в целях безопасности и не надеяться на него. Целесообразно хранить в нём только параметры для главного контроллера (переменная $option) и для компонента (переменная $alias).
Также в каждой папке сайта «на всякий случай» создайте пустой файл index.html — это нужно для того, чтобы при обращении к каталогу через адресную строку ничего не отображалось.
Для разработки динамических сайтов обычно используется один из самых популярных и востребованных на сегодня языков программирования – PHP. Одним из ключевых его преимуществ выступает сравнительная простота практического применения. Рассмотрим внимательно, как сделать сайт с помощью PHP с нуля, что станет хорошим способом попрактиковаться в веб-программировании.
Взаимодействие PHP и HTML
Особенности и составные элементы динамического сайта
Компоненты динамического сайта на PHP
Создание сайта на PHP шаг за шагом с нуля
Готовые решения для создания сайта
Взаимодействие PHP и HTML
Первым делом необходимо изучение базовых основ языка программирования PHP и его взаимосвязи с HTML. Именно эта связка выступает основной для большей части функционирующих сегодня в интернете сайтов. Причем каждая составляющая отвечает за собственный участок работы.
Зона ответственности PHP – так называемый backend или функционирование скрытой от пользователя внутренней части интернета. Она представлена программно-аппаратным обеспечением работы серверов, включая хранение, обработку и управление базами данных. PHP заслуженно считается самым популярным инструментом для программирования динамических сайтов.
HTML, напротив, относится к frontend-разработке, то есть отвечает за пользовательскую часть интерфейса. Этот язык программирования носит статический характер и предназначен для разметки документов, представляющих собой страницу в браузере пользователя.
Языки эффективно и очень эффектно дополняют друг друга. А их комбинация позволяет получить отменно работающий сайт, удобный для пользователя, быстрый и производительный.
Особенности и составные элементы динамического сайта
Как было отмечено ранее, с некоторой долей условности сайты делятся на два типа – статические и динамические. Для большей наглядности преимущества языка программирования PHP целесообразно рассмотреть разницу между ними более детально.
Основа статического сайта – программный код, созданный с помощью HTML. Контент ресурса принципиально не меняется вне зависимости от действий пользователя. Спектр возможных реакций ограничен очень лимитированным функционалом второго используемого при разработке сайта языка программирования — JavaScript.
Содержание динамического сайта предусматривает сочетание возможностей HTML и PHP. Вместо второго могут использовать и другие схожие языки, но данный вариант используется особенно часто. Результатом такой комбинации выступает оперативная генерация контента, учитывающая действия, предпринимаемые пользователем. Последний постоянно получает новые данные, передаваемые — после обработки запросов — с сервера.
Компоненты динамического сайта на PHP
Можно выделить четыре ключевых категории файлов, выступающих компонентами динамического сайта. В их числе:
- Базовый элемент проекта – файл index.php. Содержит наиболее значимые характеристики ресурса.
- Шаблоны, которые описывают отдельные части интернет-страницы, например, шапку или подвал. Их количество определяется структурой и объемом контента, размещенного на сайте.
- Набор файлов CSS, содержащих подробное описание визуальных составляющих ресурса – стилей оформления, шрифтов и других подобных элементов.
- Базы данных с кодами функций и другими исходными программными кодами PHP. Обычно управляются СУБД MySQL, так как такая комбинация, как и в случае PHP с HTML, обеспечивает максимальное полное использование возможностей каждого элемента из парной связки.
Сегодня в распоряжении программистов находится немало разнообразных инструментов для создания сайтов.
В том числе – с использованием языка программирования PHP. Поэтому приведенная выше классификация компонентов динамического сайта носит несколько условный характер, так как на практике возможны различные вариации и модификации типовой структуры сайта.
Создание сайта на PHP шаг за шагом с нуля
Проще и удобнее всего представить процедуру разработки сайта в виде пошаговой инструкции. Такой формат изложения позволяет визуализировать работу программиста, разбив ее на несколько наиболее значимых этапов. Каждый имеет смысл описать более подробно.
Шаг №1. Выбор веб-сервера
Веб-сервером называют сервер, который принимает запросы пользователей и предоставляет им необходимые данные. Как было отмечено:
- функционирование сервера происходит посредством программного кода на PHP;
- ответы представляют собой HTML-страницы в браузере пользователя;
- а обмен информацией происходит с помощью специального HTTP-протокола.
К числу наиболее популярных на сегодняшний день веб-серверов относятся такие:
- Apache;
- Nginx;
- Cherokee HTTP Server;
- CERN httpd;
- Microsoft IIS.
Первые две позиции списка возглавляют большую часть актуальных рейтингов. Поэтому имеет смысл остановиться на одной из них.
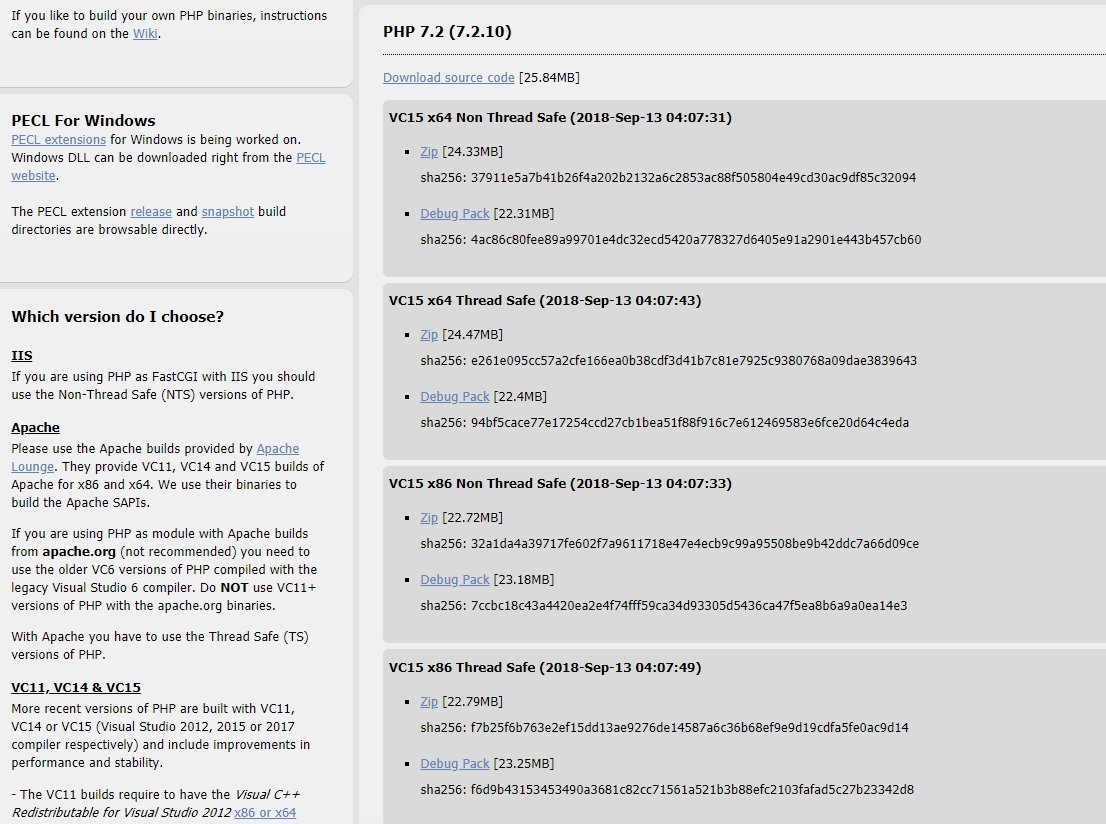
Шаг №2. Установка PHP
Назначение этого бесплатного языка программирования – создание на выбранном веб-сервере собственного сервера и обеспечение беспроблемного обмена данными между ним и разрабатываемым сайтом. Скачивание продукта осуществляется с официального сайта компании-разработчика. При выборе подходящей версии программы целесообразно указать Thread Safe в сочетании с разрядностью Windows.
Шаг №3. Создание директории
Следующий этап предусматривает создание папки на жестком диске персонального компьютера. К названию директории предъявляется единственное требование – использование латинских букв. В остальном фантазию программиста ничто не ограничивает.
Шаг №4. Настройка
Предусматривает задание желательных программисту опций разрабатываемого сайта. Их выбор определяется функциональным назначением интернет-ресурса. Настройка сервера предусматривает выполнение следующих действий:
- Создание на жестком диске С папки Server.
- Создание в ней еще двух папок с названиями bin и data.
- Распаковка архива, скачанного с Apache или другого веб-сервера, выбранного для работы, в папку bin.
- Создание в папке data еще двух подпапок для хранения баз данных (название – DB) и сайтов (htdocs).
- Открытие с помощью любого текстового редактора файла httpd.conf, расположенного по адресу C:\Server\bin\Apache24\conf.
- Установка требуемых разработчику опций.
Последняя из операций требует хотя бы базовых знаний в части программирования на PHP. В качестве наглядного примера можно привести такую последовательность действий.
|
Исходная настройка/программный код |
Итоговая настройка/программный код |
|
Define SRVROOT «c:/Apache24» |
Define SRVROOT «c:/Server/bin/Apache24» |
|
#ServerName www.example.com:80 |
ServerName localhost |
|
DocumentRoot «${SRVROOT}/htdocs» |
DocumentRoot «c:/Server/data/htdocs/» |
|
<Directory «${SRVROOT}/htdocs»> |
<Directory «c:/Server/data/htdocs/»> |
|
DirectoryIndex index.html |
DirectoryIndex index.php index.html index.htm |
|
# AllowOverride controls what directives may be placed in .htaccess files. # It can be «All», «None», or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride None |
# AllowOverride controls what directives may be placed in .htaccess files. # It can be «All», «None», or any combination of the keywords: # AllowOverride FileInfo AuthConfig Limit # AllowOverride All |
|
#LoadModule rewrite_module modules/mod_rewrite.so |
LoadModule rewrite_module modules/mod_rewrite.so |
Шаг №5. Запуск
Выполнение пяти предыдущих шагов позволяет создать собственный сервер. Завершающей частью инструкции становится его запуск, который происходит после указания http://localhost/ в адресной строке. После этого сервер становится способен принимать и обрабатывать запросы веб-разработчика.
Существует альтернативный вариант обращения к созданному серверу. Он предусматривает задействование файла index.php. Последний должен быть предварительно создан в прикорневой папке. После этого необходимо написать PHP-тэг для запуска сервера. Строки его программного кода имеют следующий вид:
<?php
// Первый сайт
echo '<h1> Hello world </h1>';
?>Готовые решения для создания сайта
На практике приведенная выше схема разработки сервера и не описанное дальнейшее наполнение его контентом для создания сайта используется редко. Дело в том, что она достаточно трудоемка и требует некоторых навыков работы с языком PHP.
Поэтому намного чаще даже опытные программисты предпочитают пользоваться готовыми решениями, которые включают все необходимые компоненты.
Для успешного решения задачи требуется выполнение двух простых операций: скачивание установочного файла и его последующий запуск. Дальнейшие действия программа выполняет в автоматическом режиме и полностью самостоятельно:
- скачивает необходимые дистрибутивы – архивный пакет Apache (или другого веб-сервера), PHP, MySQL и т.д.;
- создает папки на твердом диске персонального компьютера;
- устанавливает нужные настройки;
- размещает данные о сайтах в файлах внутри созданных папок.
Другими словами, программист получает все, что требуется для дальнейшей работы по созданию сайта и наполнению его контентом. Самыми популярными готовыми сборками на сегодняшний день выступают такие:
- Wapmserver;
- XAMPP;
- VertigoServ WAMP;
- Denwer.
Каждый из перечисленных программных продуктов обладает собственным набором особенностей и преимуществ.
Поэтому выбор лучшего из них зависит от предпочтений конкретного разработчика сайта на PHP.
Что почитать по теме
- Робин Никсон «Создаем динамические веб-сайты с помощью PHP».
- Дэвид Скляр «Изучаем PHP 7».
- И. Симдянов и Д. Котеров «PHP 7».
- Лора Томсон и Люк Веллинг «Разработка веб-приложений с помощью PHP и MySQL».
- Адам Трахтенберг и Дэвид Скляр «PHP. Рецепты программирования».
- Видеоролик на YouTube «Создание сайта с нуля (php)».
- Видеоролик на YouTube «Создать сайт на PHP».
- Лучшие курсы PHP для начинающих от Digital Academy.
- Курсы PHP от Специалист.ru (УЦ при МГТУ им. Н.Э. Баумана).
- Учебный курс «Веб-разработчик с нуля» от Нетологии.
- Учебный курс «Профессия PHP-разработчик с нуля до PRO» от Skillbox.
FAQ
В чем особенности языка программирования PHP?
Он используется для backend-разработки, то есть создания внутренней структуры интернет-ресурсов, недоступной для обычного пользователя. Она отвечает за функционирование серверов, хранение, обработку и отправку данных на пользовательский интерфейс.
Каковы основные преимущества динамических сайтов?
Выделяют два главных плюса динамического сайта. Первый состоит в предоставлении в распоряжение пользователя намного большего объема данных. Второй заключается в широком спектре возможностей для размещения контента, прежде всего – с точки зрения визуальной привлекательности.
Какие инструменты используются для создания динамического сайта, помимо PHP?
По состоянию на сегодняшний день оптимальными выступают две комбинации с участием PHP Первая касается HTML, который определяет структуру сайта со стороны пользовательского интерфейса и отвечает за статическую составляющую интернет-ресурса. Вторая связана с СУБД MySQL, предназначенной для управления базами данных непосредственно на сервере.
Какова последовательность действия для разработки сайта на PHP?
Стандартная инструкция для программирования с помощью PHP предусматривает типовой набор действий: выбор веб-сервера, установку PHP, создание каталога файлов, задание нескольких видов опций интернет-ресурса, размещение контента. Внешне процедура разработки сайта на PHP мало отличается от аналогичных для других схожих по функционалу языков программирования.
За счет чего можно упростить и ускорить создание сайтов с применением языка программирования PHP?
Сегодня широко используются так называемые готовые пакеты для разработки сайтов на PHP. Например, Denwer или Wampserver. Их грамотное применение позволяет автоматизировать большую часть описанных в предыдущем вопросе процессов, в результате чего программист получает готовый для наполнения контентом сайта быстрее и проще.
Подведем итоги
- PHP представляет собой удобный инструмент для создания динамических сайтов.
- Наилучшим образом его преимущества и широкий спектр возможностей проявляются в сочетании с HTML и СУБД MySQL.
- Стандартная процедура создания сайта предусматривает последовательное выполнение нескольких типовых операций – от выбора веб-сервера до установки многочисленных опций будущего сайта.
- Упростить работу PHP-программиста способны готовые пакеты для разработки сайтов. Они автоматизируют значительную часть процесса программирования, позволяя получить конечный продукт быстрее и с меньшим напряжением.
1) Чтобы сделать хороший сайт — надо хорошо знать такие темы как HTML+CSS и PHP+MySQL, но даже без них Вы можете сделать простенький сайт выполним инструкцию далее
2) Веб-сервер, способный обрабатывать запросы. Для профессиональной работы необходимо заказывать у хостинг-провайдеров, но делая для себя можно установить OpenServer Basic на Windows. Установка достаточно простая, после установки его включить и активировать (появится зеленый флаг), и далее поместить в папку domains/localhost файл index.php следующего содержания (можно даже блокнотом отредактировать):
<?php echo 'Hello World'; ?>И ввести в адресной строке: http://localhost/ . Если у Вас вывелась надпись Hello World, то Вы всё сделали правильно и у Вас появилась надпись на экране Hello World, то мы можем приступать к созданию простенького сайта далее. Если же у Вас возникли трудности с установкой, то советую посмотреть видео-урок посвященный установке:
3) Третьим шаг выбор IDE — программы для редактирования кода. Обычный блокнот в Windows может помочь, но всё же лучше воспользоваться профессиональным редактором PHPStorm.
4) И вот теперь Вы готовы писать код. Предлагаю создать 3 файла: index.php , main.php , contacts.php следующего содержания.
index.php:
<?php
error_reporting(-1);
ini_set('display_errors',1);
header('Content-Type: text/html; charset=utf-8');
$page = (isset($_GET['page']) ? $_GET['page'] : 'main');
?>
<html>
<head>
<title>Наш первый сайт</title>
</head>
<body>
<header>
<nav>
<a href="index.php?page=main">Главная страница сайта</a> |
<a href="index.php?page=contacts">Контакты</a>
</nav>
</header>
<?php include basename($page).'.php'; ?>
<footer>
Сайт сделан сегодня и все права принадлежат его создателю :)
</footer>
</body>
</html>main.php:
<div>
Главная страница сайта.
Приветствую посетителей
</div>contacts.php:
<div>
Мой адрес не дом и не улица
Мой адрес сегодня такой
www.school-php.com
</div>5) Наслаждаемся готовым сайтом по адресу: http://localhost/ . У нас есть навигацию, которая переключает страницы между main.php и contacts.php и сами страницы!
Немного описания того как мы создали сайт на PHP
В index.php первые 5 строчек — это были настройки сервера. Мы как бы создали общие правила, чтобы сайт одинаково работал на любом сервере, где бы он не был установлен. Далее мы написали навигацию в теге nav (сокращенно от навигация), и после подключили через специальную конструкцию языка PHP страницу, которую мы открыли. В начале у нас открывается main.php, но если нажать на контакты, то откроется файл contacts.php уже и загрузится в этот участок кода.
На самом деле программирование и вправду простой процесс, как Вы только что смогли в этом убедиться. Не надо быть гением, чтобы начать программировать, вхождение в язык программирования PHP и создание сайтов на PHP — процесс достаточно простой. Всё упирается лишь в объем Ваших знаний, который позволяет создавать более сложные и интересные задачи такие как чат, видео-ролики, интернет-магазины и многое другое. Ах да, так же упирается в Вашу усидчивость, ведь чтобы стать хорошим программистом надо много учиться. Много — это минимум 3 месяца (рекордсмены), а в среднем — 6 месяцев при должных занятиях и старании.
Что делать дальше после того, как создали первый сайт на PHP?
А дальше всё ещё проще, чем было раньше. Начинайте мой курс с первого уровня и первого урока и проходите шаг за шагом, пока не станете магистром программистом! И знаете что, я могу Вас выучить на программиста, с Вас только старание и усидчивость, усидчивость и старания, остальное дело техники. Удачи в учёбе.
PHP (от англ. препроцессор гипертекста) – язык программирования общего назначения, широко используемый в веб-разработке. Сценарии PHP можно внедрять непосредственно в код HTML. В этой статье мы пройдемся по основам программирования на PHP: синтаксису, объявлению переменных, массивам, условным операторам, циклам и функциям. Также запустим двумя способами веб-сервер на локальной машине и соберем страничку из нескольких файлов PHP и фреймворка Bootstrap. В конце статьи приведем список литературы и бесплатные курсы по PHP для новичков.
Редакторы кода
Для удобного кодинга нам понадобится редактор кода (IDE). Популярные:
- PhpStorm (платный, пробная версия на 30 дней);
- Atom (бесплатно);
- Visual Studio Code (бесплатно);
- Sublime Text (бесплатно).
Как запустить PHP в Atom
Устанавливать PHP на компьютер и запускать веб-сервер мы будем в конце статьи в разделе «Собираем HTML-страницу». А пока для запуска PHP-сценариев достаточно добавить плагин Script в редакторе Atom.
Установка IDE
Как установить Atom в Ubuntu и Windows читайте в нашем самоучителе по Python.
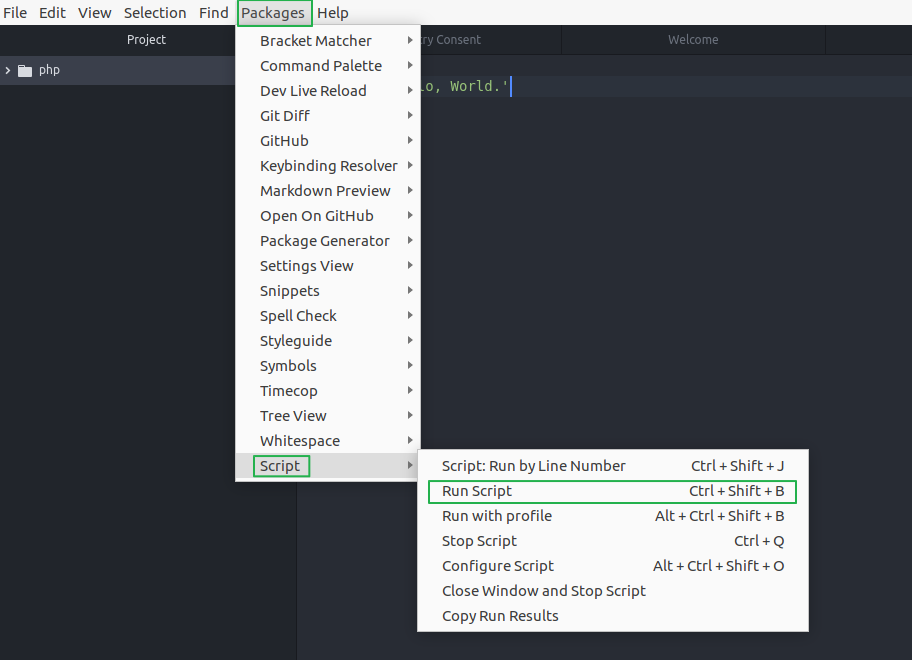
Чтобы запустить PHP-сценарий в Atom перейдем в закладку Packages → Script → Run Script, либо нажмем на клавиши Ctrl + Shift + B (рис. 1).
1. Синтаксис
Код в PHP заключается в открывающий <?php и закрывающий ?> теги. Согласно стандарту кодирования PSR-12, закрывающий тег должен быть опущен в файлах, содержащих только код PHP. В конце строки ставят разделитель строк – точку с запятой ;. Если забыть поставить разделитель, то следующая строка кода соединится с предыдущей и интерпретатор PHP выдаст ошибку.
Выведем на экран строку Hello World (заключена в кавычки) с помощью команды echo:
<?php
echo 'Hello, World.'; // Hello, World.
через функцию print:
<?php
print 'Hello, World.'; // Hello, World.
через функцию printf (выводит отформатированную строку):
<?php
printf('Hello, World.'); // Hello, World.
или через функцию print_r(), выводящую информацию в удобочитаемом виде:
<?php
print_r('Hello, World.'); // Hello, World.
Чтобы перенести строку используем символ \n, который работает только в двойных кавычках:
<?php
print_r("Hello, World.\nHello, Coder.");
/*
Hello, World.
Hello, Coder.
*/
2. Объявление переменной
PHP – язык со слабой типизацией, то есть перед объявлением переменной не нужно задавать ее тип. Чтобы объявить переменную, перед ее именем ставят знак доллара $:
$animal = 'Cat';
Здесь:
переменной animal присвоили значение Сat.
Выведем на экран переменную animal:
<?php
$animal = 'Cat';
echo $animal; // Cat
Одно значение можно присвоить нескольким переменным:
<?php
$first_animal = $second_animal = $third_animal = 'Cat';
echo "$first_animal"; // Cat
echo "$second_animal"; // Cat
echo "$third_animal"; // Cat
Комментарии
Однострочный комментарий начинается с двух слешей // или хеш-символа #, а многострочный заключается в /* */:
<?php
// однострочный комментарий
# однострочный комментарий
/*
многострочный
комментарий
*/
3. Типы данных
3.1. Строки
Строка – набор символов, заключенный в одиночные '' или двойные кавычки "":
<?php
$first_animal = 'Cat';
$second_animal = "Dog";
Конкатенация строк
Оператор конкатенации точка . соединяет левый и правый аргументы:
<?php
$first_animal = 'Cat';
$second_animal = 'Dog';
$animals = $first_animal . $second_animal;
echo "$animals"; // CatDog
Оператор присваивания с конкатенацией .= присоединяет правый аргумент к левому:
<?php
$first_animal = 'Cat';
$second_animal = 'Dog';
$third_animal = 'Giraffe';
$animals = $first_animal;
$animals .= $second_animal;
$animals .= $third_animal;
echo "$animals"; // CatDogGiraffe
Чтобы перенести слово на новую строку воспользуемся символом переноса \n, который работает только в двойных кавычках:
<?php
$first_animal = "Cat\n";
$second_animal = "Dog\n";
$third_animal = "Giraffe";
$animals = $first_animal;
$animals .= $second_animal;
$animals .= $third_animal;
echo "$animals";
/*
Cat
Dog
Giraffe
*/
3.2. Числа
Целое число (integer) не имеет дробной части:
<?php
$number_one = 5678; // целое положительное число
$number_two = -5678; // целое отрицательное число
Число с плавающей точкой
Число с плавающей точкой имеет дробную часть и задается следующий образом:
<?php
$number_one = 1.5678; // 1.5678 – положительное число с плавающей точкой
$number_two = -1.5678; // -1.5678 – отрицательное число с плавающей точкой
$number_three = 1.5678e0; // 1.5678 – положительное число с плавающей точкой
$number_four = 1.5678e2; // 156.78 – положительное число с плавающей точкой
$number_five = 1.5678E-2; // 0.015678 – положительное число с плавающей точкой
Чтобы узнать тип переменной воспользуемся функцией gettype(), а для преобразования числа с плавающей точкой в целое число функцией intval():
<?php
$number_one = 1.5678; // 1.5678 – положительное число с плавающей точкой
echo gettype($number_one); // double
$number_one = intval($number_one);
echo $number_one; // 1
echo gettype($number_one); // integer
Арифметические операторы
| Оператор | Операция |
| + | Сложение |
| — | Вычитание |
| * | Умножение |
| / | Деление |
| % | Деление по модулю |
| ** | Возведение в степень |
Таблица 1. Арифметические операторы
<?php
echo 2 + 4; // 6
echo 2 / 4; // 0.5
echo 2 * 4; // 8
echo 2 - 4; // -2
echo 2 % 4; // 2
echo 2 ** 4; // 16
Мы можем сложить два числа через запись $number_one = $number_one + $number_two; или через сокращенную запись $number_one += $number_two;:
<?php
// полная запись
$number_one = 1;
$number_two = 3;
$number_one = $number_one + $number_two;
echo $number_one; // 4
// сокращенная запись запись
$number_one = 1;
$number_two = 3;
$number_one += $number_two;
echo $number_one; // 4
Операторы сравнения
Чтобы сравнить значения используют операторы сравнения, которые возвращают true или false:
<?php
echo 4 > 0; // 1 – true
echo 4 <= 55; // 1 – true
echo 4 != 5; // 1 – true
echo 4 <=> 5; // -1
echo 4 <=> 4; // 0
echo 4 <=> 3; // 1
Если строка не содержит число, то интерпретатор PHP приводит значение строки к 0. Если в строке есть число и оно стоит после буквенных символов, то значение всей строки также приводится к 0. Если число стоит перед буквенными символами, то для сравнении берется только число.
<?php
echo 0 == 'hello'; // true, так как 0 = 0
echo 0 == 'hello3555'; // true, так как 0 = 0
echo 0 == '3555hello'; // false, так как 0 не равно 3555
echo 3555 == '3555hello'; // true, так как 3555 равно 3555
| Оператор | Значение |
| $n == $m | True, если $n равно $m |
| $n === $m | True, если $n равно $m и имеют одинаковые типы |
| $n! = $m | True, если $n не равна $m |
| $n <> $m | True, если $n не равна $m |
| $n !== $m | True, если отличаются тип или значение переменных |
| $n < $m | True, если $n меньше $m |
| $n > $m | True, если $n больше $m |
| $n <= $m | True, если $n меньше или равна $m |
| $n >= $m | True, если $n больше или равна $m |
| $n <=> $m | Возвращает -1, если $n меньше $m, 0 в случае равенства и 1, если $n больше $m |
Таблица 2. Операторы сравнения
Порядок операций
Сначала считается выражение в скобках:
<?php
print_r((2 * 4) + 5); // 13
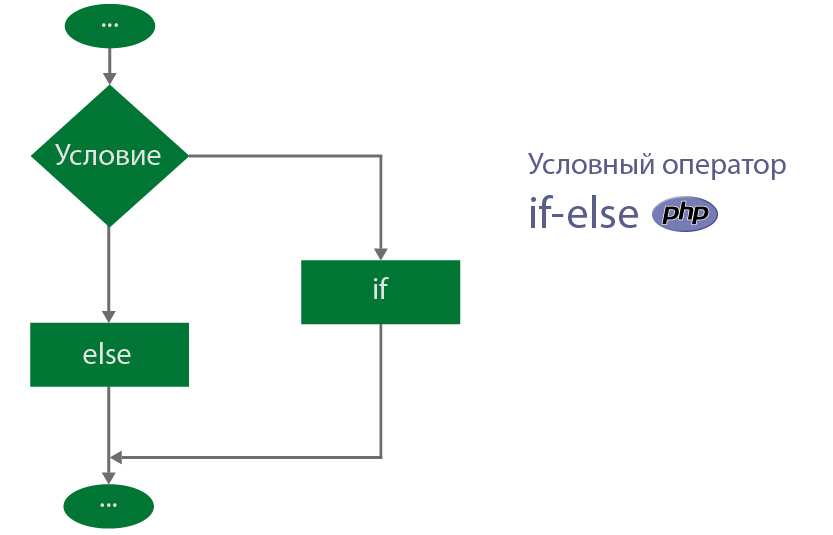
4. Условный оператор if-else
Оператор if выполняет код, если выполняется условие. В противном случае выполняется код после else, который переводится, как «иначе», «в другом случае».
if (условие) выполнить_код else выполнить_другой_код
Напишем несколько условий с оператором if и if-else:
<?php
if (2 < 5) {
echo 'true';
}
// true
if (2 > 5) {
echo 'true';
} else {
echo 'false';
}
// false
для проверки дополнительных условий используется оператор elseif:
<?php
$number = 15;
if ($number < 3) {
echo 'Число меньше трех.';
} elseif ($number > 4 && $number < 10) {
echo 'Число в промежутке от 4 до 10.';
} else {
echo 'Число больше 10.';
}
// Число больше 10
Здесь:
&& – логический оператор И. В нашем условии проверяемое число должно быть больше четырех и меньше десяти.
| Оператор | Значение | Результат |
| $n and $m | И | true, если и $n, и $m true |
| $n or $m | Или | true, если или $n, или $m true |
| $n xor $m | Исключающее Или | true, если $n, или $m true |
| ! $n | Отрицание | true, если $n не true |
| $n && $m | И | true, если и $n, и $m true |
| $n || $m | Или | true, если или $n, или $m true |
Таблица 3. Логические операторы
5. Тернарный оператор
Тернарный оператор сокращает запись проверяемого условия и имеет следующий синтаксис:
условие ? выполнить_код_если_истинно : выполнить_код_если_ложно:
Проверим, переменная n больше 10 или нет. Если значение n больше 10, уменьшим значение n на единицу (декремент). В противном случае увеличим на единицу (инкремент).
<?php
$n = 5;
$n > 10 ? $n-- : $n++;
echo $n; // 6
6. Переключатель switch
Переключатель switch проводит нестрогое сравнение == значений и передает управление соответствующему оператору case. Если значение не совпадает со значением из case, тогда выполняется переход к оператору default.
switch (переменная) {
case 'значение1':
код
break;
case 'значение2':
код
break;
default:
код
break;
}
Напишем конструкцию из переключателя switch и двух
операторов case:
<?php
$n = 3;
switch ($n) {
case 1:
echo "Число равно двум.";
break;
case 2:
echo "Число равно пяти.";
break;
default:
echo "Значение по умолчанию.";
break;
}
// Значение по умолчанию.
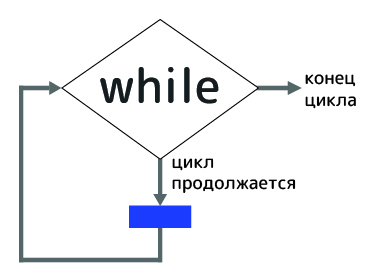
7. Цикл while
Оператор while выполняет код до тех пор, пока значение условия не станет ложным.
while (условие) {
// код
}
Выведем на экран пять раз слово Hello.
<?php
$m = 0;
while ($m < 4) {
$m++;
echo "Hello\n";
}
/*
Hello
Hello
Hello
Hello
*/
Расшифровка:
while – обозначение цикла.
$m = 0 – начальное значение переменной m.
$m < 5 – условие, которое проверяется перед началом цикла.
$m++ – инкрементирование, то есть увеличение переменной на единицу.
echo "Hello\n" – вывод на экран слово Hello каждый раз с новой строки \n.
Другой способ записи с помощью декремента в условии:
<?php
$m = 4;
while ($m--) {
echo "Hello\n";
}
/*
Hello
Hello
Hello
Hello
*/
Здесь:
$m-- – декрементация, то есть уменьшение значения переменной на единицу. В это примере знак декремента -- стоит после переменной, поэтому мы получим четыре итерации (от 4 до 0).
Если поставить оператор декремента перед переменной --$m, то мы получим три итерации (от 4 до 1):
<?php
$m = 4;
while (--$m) {
echo "Hello\n";
}
/*
Hello
Hello
Hello
*/
8. Цикл do..while
Цикл do..while выполняется минимум один раз, так как условие выполнения цикла проверяется в конце итерации, а не в начале как в цикле while.
do {
// код
} while (условие);
Напишем цикл, выводящий на экран четыре раза слово Hello:
<?php
$a = 0;
do {
echo "Hello\n";
$a++;
} while ($a < 4);
/*
Hello
Hello
Hello
Hello
*/
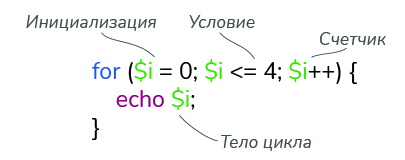
9. Цикл for
Когда нам известно количество итераций, вместо цикла while лучше использовать цикл for.
for (инициализация; условие_цикла; счетчик)
тело_цикла
- Инициализирующее выражение выполняется один раз в начале цикла.
- Проверяется условие. Если оно истинно, то выполняется тело цикла. Если ложно, то выполнение цикла прерывается.
- В конце каждой итерации изменяется счетчик (увеличивается или уменьшается).
Цикл выполняется, до тех пор, пока условие истинно, то есть значение i не станет равным 4:
<?php
for ($i=0; $i <= 4; $i++) {
echo $i;
}
// 01234
10. Цикл foreach
Цикл foreach последовательно перебирает элементы массива.
foreach (массив as переменная) {
инструкция
}
На каждой итерации переменной присваивается значение текущего элемента последовательности. Переберем все элементы массива и умножим каждый элемент на 3:
<?php
$array = [1, 2, 3, 4];
foreach ($array as $number) {
$number *= 3;
echo $number;
}
// 36912
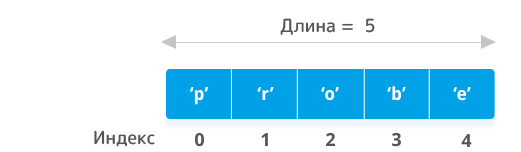
11. Массивы
Массивы – упорядоченная коллекция элементов с доступом по индексу или ключу. Индексный массив создается двумя способами:
Через функцию array():
<?php
$a = array('Cat', 'Dog', 123);
echo $a[1]; // Dog
и через квадратные скобки []:
<?php
$a = ['Cat', 'Dog', 123];
echo $a[1]; // Dog
Здесь:
echo $a[1] – вывести на экран второй элемент массива.
Нумерация массива начинается с 0. В нашем случаем элементу массива Cat соответствует порядковый номер 0, Dog – 1, 123 – 2. Для обращения к элементу массива используется следующий синтаксис: $имя_массива[индекс_элемента].
Рекомендуется объявлять массив через квадратные скобки, так как эта запись компактнее.
Создадим пустой массив:
<?php
$a = [];
Добавим в него несколько элементов и выведем на экран его содержимое:
<?php
$array = [];
$array[] = 'Cat';
$array[] = 'Dog';
$array[] = 123;
print_r($array);
/*
Array
(
[0] => Cat
[1] => Dog
[2] => 123
)
*/
Чтобы добавить новый элемент мы использовали запись $имя_массива[] = новый_элемент. Первый добавленный элемент получает индекс 0. Индексы следующих элементов увеличиваются на 1. Можно задать индекс самостоятельно. Для этого в квадратных скобках укажем нужный нам индекс:
<?php
$array = [];
$array[100] = 'Cat';
$array[0] = 'Dog';
$array[33] = 123;
print_r($array[0]); // Dog
При добавлении непронумерованного элемента 5000, значение его индекса будет на единицу большего максимального значения индекса в массиве – 101:
<?php
$array = [];
$array[100] = 'Cat';
$array[0] = 'Dog';
$array[33] = 123;
print_r($array);
/*
Array
(
[100] => Cat
[0] => Dog
[33] => 123
)
*/
$array[] = 5000;
print_r($array);
/*
Array
(
[100] => Cat
[0] => Dog
[33] => 123
[101] => 5000
)
*/
Для удаления элемента из массива воспользуемся функцией unset():
<?php
$array = ['Cat', 'Dog', 123];
unset($array[2]);
print_r($array);
/*
Array
(
[0] => Cat
[1] => Dog
)
*/
Здесь:
unset($array[2]) – удаление третьего элемента массива.
В качестве индекса также используют строки:
<?php
$array = [];
$array['animal_one'] = 'Cat';
$array['animal_two'] = 'Dog';
$array['number'] = 123;
print_r($array['animal_two']); // Dog
В таком случае мы получаем что-то напоминающее словари в других языках программирования с ключами и значениями. В PHP такой массив называют ассоциативным.
Ассоциативный массив объявляется через символы =>:
$имя_словаря = ['ключ1' => 'значение1', 'ключ2' => 'значение2']
Создадим ассоциативный массив:
<?php
$array = ['first_key' => 'Cat', 'second_key' => 5000];
print_r($array);
/*
Array
(
[first_key] => Cat
[second_key] => 5000
)
*/
Здесь:
'first_key' – ключ.
'Cat' – значение.
Для поиска ключа по значению используем функцию array_search():
<?php
$array = ['first_key' => 'Cat', 'second_key' => 5000];
print_r(array_search('Cat' ,$array)); // first_key
Здесь:
array_search('Cat' ,$array) – поиск ключа, соответствующего значению Cat в массиве array.
Чтобы подсчитать количество элементов в массиве воспользуемся функцией count():
<?php
$array = ['first_key' => 'Cat', 'second_key' => 5000];
print_r(count($array)); // 2
Также можно создать многомерный массив:
<?php
$array = ['animals' => ['Cat', 'Dog'], 'second_array' => [5000, 33, ['third_array' => ['Hello']]]];
print_r($array['animals'][1]); // Dog
print_r($array['second_array'][2]['third_array'][0]); // Hello
'animals' => ['Cat', 'Dog'] – ключ animals с двумя значениями: Cat и Dog.
'second_array' => [5000, 33, ['third_array' => ['Hello']]] – ключ second_array с тремя значениями: два числа 5000, 33 и массив, но уже со своим ключем third_array и значением Hello.
12. Функции
Функция – подпрограмма, которая на входе принимает аргументы (бывают функции без входных аргументов), выполняет код и возвращает результат. Функциональное программирование упрощает жизнь программиста, так как не нужно копировать и вставлять фрагменты кода снова и снова. Достаточно обратиться к функции когда нужно и сколько угодно раз.
Существуют встроенные и пользовательские функции. Встроенные функции – print(), print_r() и так далее – придумали разработчики. Пользовательские функции программисты пишут самостоятельно.
Как объявить функцию
Синтаксис функции:
function имяФункции(аргументФункции1, аргументФункции2, ...) {
код
return результат
}
Здесь:
function – мы говорим интерпретатору, что отсюда начинается функция.
аргументФункции – переменные, которые передаются функции для выполнения кода.
имяФункции – чтобы вызывать функцию, ей нужно присвоить имя.
return – выдает результат работы функции.
Напишем и вызовем функцию, выводящую на экран фразу Hello, World.
<?php
function helloMessage(){
return print("Hello, World.");
}
helloMessage(); // Hello, World. – вызов функции
Аргументы функций
До этого мы рассматривали функции без аргументов – переменных, которые функция получает извне. Напишем функцию с аргументами, которая считает сумму трех чисел:
<?php
function summation($a, $b, $c){
return print($a + $b + $c);
}
summation(1, 2, 3); // 6
summation(100, 74, 8); // 182
Здесь:
$a, $b, $c – аргументы функции.
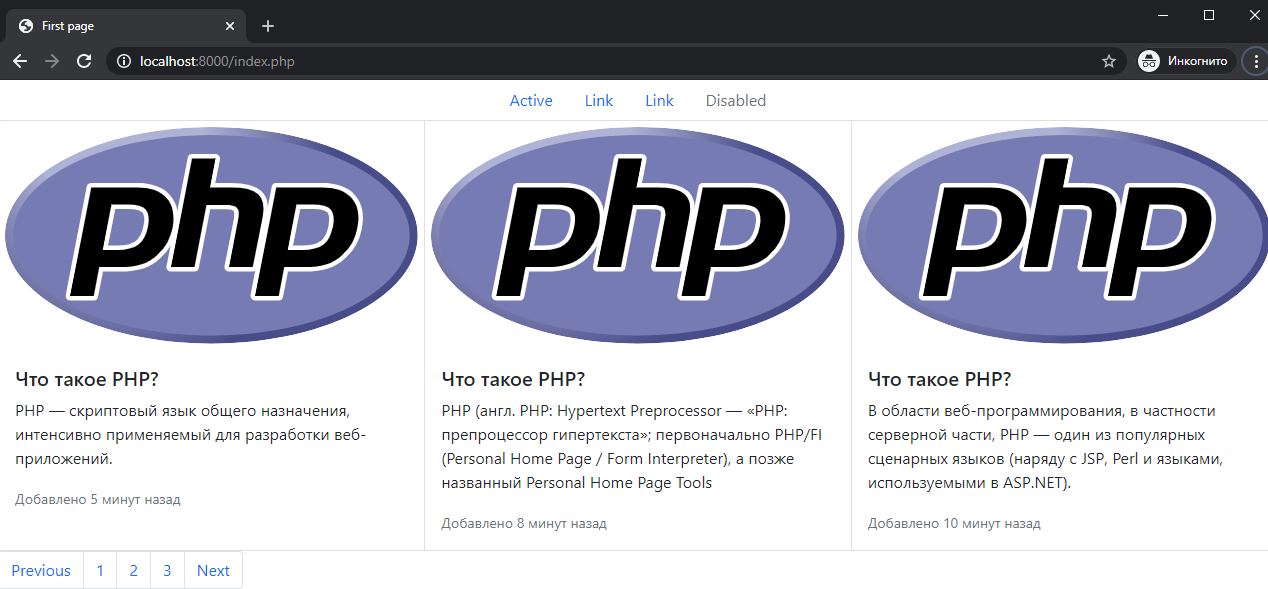
13. Собираем HTML-страницу
Чтобы просмотреть HTML-страницу, собранную из нескольких PHP-файлов, установим и запустим веб-сервер, разместим файлы в определенной папке и обратимся к файлу через браузер.
Запуск веб-сервера
Веб-сервер можно запустить несколькими способами:
- Через встроенный в PHP веб-сервер.
- Через сторонние инструменты: XAMPP, Open Server, Winginx.
Встроенный в PHP веб-сервер
Инструкция для Windows:
- Скачаем с официального сайта PHP и распакуем содержимое архива на диск.
- Откроем консоль и перейдем в папку с PHP, используя команду
cd, например,cd php7. - Создадим папку
pageкоманднойmkdir page. В ней будут храниться файлы нашей странички. - Введем в консоли
php -S localhost:8000 -t P:\php7\page\. Флаг-Sозначает, что мы запускаем сервер по адресуlocalhostна8000порту. Флаг-tуказывает путь к корневой директории.
Инструкция для Ubuntu:
- Установим PHP командой
sudo apt install php libapache2-mod-php php-mysql. - Создадим в домашней директории папку
page. - Введем в консоли
php -S localhost:8000 -t /home/USERNAME/page.
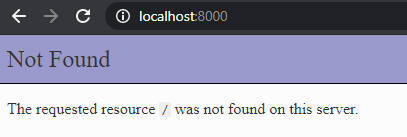
Чтобы проверить запущен ли сервер, перейдем по адресу http://localhost:8000/:
Если мы получили ошибку 404, значит сервер запущен.
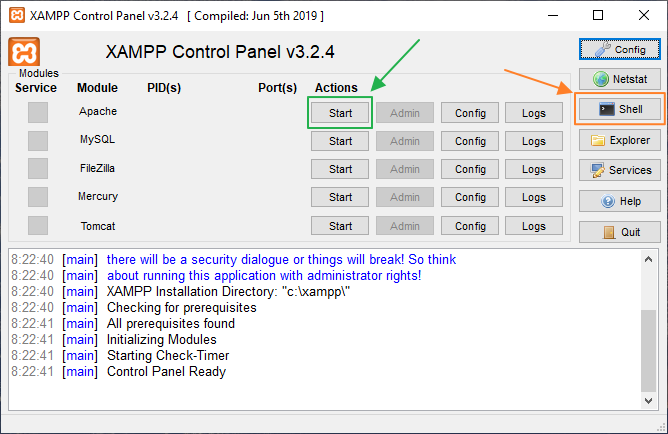
XAMPP
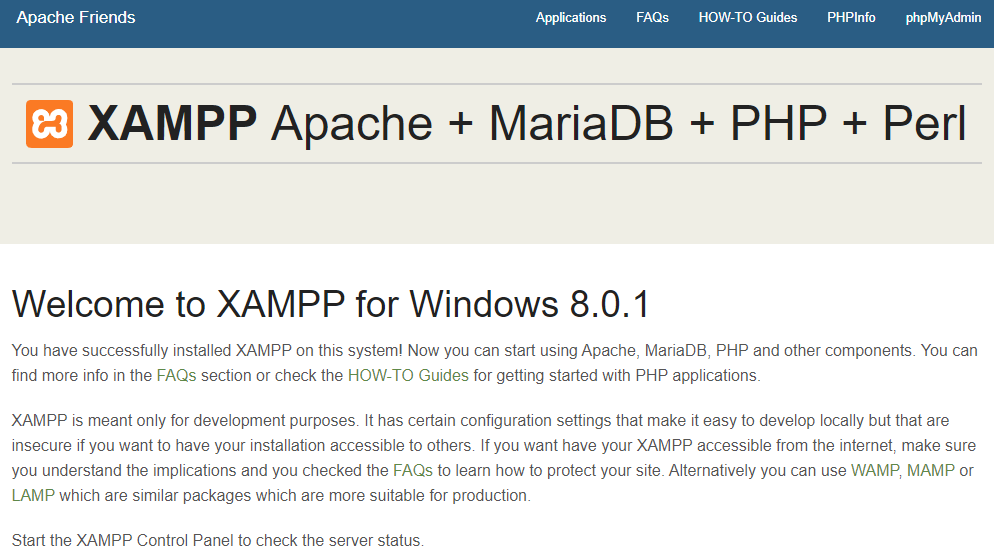
Скачаем и установим XAMPP. В папке C:\xampp\htdocs\ создадим папку нашей странички page. Запустим веб-сервер Apache, кликнув по кнопке Start. Узнаем версию PHP, введя в консоли (Shell) команду php -v.
Проверим, запущен ли сервер, перейдя по адресу http://localhost/. Если появилось приветственное сообщение, значит сервер запущен.
14. Собираем страничку
Теперь создадим несколько PHP-файлов, из которых соберем страничку. Перейдем в папку page и создадим четыре файла: index.php, header.php, body.php, footer.php.
Структура простого HTML-документа выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>First page</title>
</head>
<body>
<header>
</header>
<footer>
</footer>
</body>
</html>
Воспользуемся фреймворком Bootstrap, чтобы ускорить создание странички. Скачивать ничего не нужно, просто вставим ссылку на Bootstrap в тег <head>:
<!DOCTYPE html>
<html>
<head>
<title>First page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<header>
</header>
<footer>
</footer>
</body>
</html>
Откроем файл header.php и вставим в него следующий код:
<!DOCTYPE html>
<html>
<head>
<title>First page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<header>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Ссылка</a>
</li>
</ul>
</header>
в файл body.php:
<div class="card-group">
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/2/27/PHP-logo.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Что такое PHP?</h5>
<p class="card-text">PHP — скриптовый язык общего назначения, интенсивно применяемый для разработки веб-приложений. </p>
<p class="card-text"><small class="text-muted">Добавлено 5 минут назад</small></p>
</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/2/27/PHP-logo.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Что такое PHP?</h5>
<p class="card-text">PHP (англ. PHP: Hypertext Preprocessor — «PHP: препроцессор гипертекста»; первоначально PHP/FI (Personal Home Page / Form Interpreter), а позже названный Personal Home Page Tools</p>
<p class="card-text"><small class="text-muted">Добавлено 8 минут назад</small></p>
</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/2/27/PHP-logo.svg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Что такое PHP?</h5>
<p class="card-text">В области веб-программирования, в частности серверной части, PHP — один из популярных сценарных языков (наряду с JSP, Perl и языками, используемыми в ASP.NET).</p>
<p class="card-text"><small class="text-muted">Добавлено 10 минут назад</small></p>
</div>
</div>
</div>
в файл footer.php:
<footer>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Назад</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Вперед</a></li>
</ul>
</nav>
</footer>
</body>
</html>
в файл index.php:
<?php
include 'header.php';
include 'body.php' ;
include 'footer.php';
Здесь:
include – инструкция, которая подключает к PHP-сценарию другие сценарии. Также сценарии подключают с помощью инструкций require, include_once и require_once. Они отличаются по реакции на отсутствие подключаемого файла.
Откроем страницу, перейдя на http://localhost:8000/ или http://localhost/page/. Должно получиться как на рис. 9.
***
Литература
- Робин Никсон. Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5;
- Котеров, Симдянов. PHP 7;
- Веллинг, Томсон. Разработка веб-приложений с помощью PHP и MySQL;
Остальные книги указаны в нашей статье ТОП-10 книг по PHP: от новичка до профессионала.
Шпаргалки
- Шпаргалка по PHP
- Основы PHP
YouTube-каналы и курсы
Бесплатные курсы на русском языке:
- Основы php с нуля. Новейший курс 2020 – двадцать четыре урока от основ до регулярных выражений и функций;
- Базовый курс по PHP 7 – узнаете про базовые понятия, GET-параметры, методы, функции и ООП;
- Учим PHP за 1 Час – основы за полтора часа;
- Изучение PHP для начинающих – научитесь работать с массивами, подключать файлы, обрабатывать формы, работать с куки и базой данных MySQL;
- Уроки PHP 7 – много уроков по ООП;
- PHP для начинающих – курс на Stepik для начинающих разработчиков, не требует специальных знаний;
- PHP – первое знакомство – азы программирования на PHP (Stepik).
- подписывайтесь на тег PHP, чтобы получать уведомления о новых статьях;
- телеграм-канал «Библиотека пхпшника»;
- книги по программированию в нашем телеграм-канале «Книги для программистов».
***
Итог
- вы познакомились с синтаксисом PHP и типами данных;
- узнали, как работают условные операторы и циклы;
- запустили веб-сервер в Ubuntu и Windows;
- собрали страничку HTML из файлов PHP.