Если вы являетесь опытным владельцем SaaS, то, скорее всего, вы слышали об интерактивных руководствах пользователя. Но для чего они нужны, как их создавать – и какой эффект они приносят вашим пользователям?
Все менеджеры по продуктам хотят радовать и привлекать своих клиентов. Важной частью этого является обеспечение того, чтобы ваши пользователи знали, как получить максимальную отдачу от вашего приложения (а в современном мире это означает нечто большее, чем создание страницы с кучей документации по поддержке).
Не справившись с этой миссией, вы рискуете подорвать лояльность клиентов.
В этой статье мы рассмотрим, что такое интерактивные руководства, как их создавать, а также тактику, помогающую провести пользователей по увлекательным маршрутам.
Давайте погрузимся!
TL;DR
- Интерактивное руководство пользователя – это комбинация подсказок, используемых при приеме пользователей на работу, чтобы помочь им понять, как использовать ваш продукт.
- Существует два основных типа руководств пользователя: полные
экскурсии по продукту
(которые, как правило, более подробные и требуют много времени), и
интерактивные руководства
(с использованием всплывающих подсказок и подсказок в реальном времени для предоставления более контекстной помощи вашим клиентам). - Интерактивные руководства пользователя улучшают процесс адаптации пользователей и способствуют принятию продукта. Как? Помогая реальным пользователям формировать свою базу знаний путем взаимодействия с интерактивным контентом, актуальным для них.
- Когда речь идет о создании онлайновых руководств пользователя, у вас есть два варианта: создать программное обеспечение своими силами или воспользоваться инструментом для ознакомления с продуктом.
- Создание собственного инструмента означает длительный процесс создания сложного программного обеспечения для ваших разработчиков и отказ от приоритетов в работе над вашим основным бизнесом. Вы также рискуете столкнуться с отсутствием гибкости, что затрудняет настройку интерактивных руководств.
- Использование существующего инструмента без кода(Userpilot может помочь) является гораздо лучшим вариантом: повышенная гибкость, снижение зависимости от усилий разработчиков и возможность легко ориентироваться на отдельные сегменты пользователей с помощью контекстной помощи (все это способствует принятию цифровых технологий).
- Процесс создания интерактивных руководств прост:
- Во-первых, вам нужно выбрать точную цель – чего вы хотите помочь достичь вашим пользователям?
- Затем вы можете выбрать соответствующие триггеры для создания “потока” контекстной помощи в пользовательском интерфейсе.
- Наконец, вам необходимо определить четкие сегменты пользователей (чтобы вы могли создавать ознакомительные программы с учетом их потребностей)
- Существуют и другие инструменты, которые можно использовать в дополнение к интерактивному руководству: контрольные списки с подробным описанием конкретных задач могут быть чрезвычайно эффективными (например, при введении пользователя в курс дела), а предложение поддержки самообслуживания с помощью Центра ресурсов может помочь вашим пользователям расширить свою базу знаний.
Что такое интерактивное руководство пользователя?
Интерактивное руководство пользователя (или инструкция) – это набор функциональных возможностей, которые помогают пользователю лучше понять ваш SaaS-бизнес, продукт или веб-сайт.
Обычно они имеют форму небольших всплывающих окон, которые объясняют, что происходит на странице, и дают четкие инструкции о том, как пользователь должен перемещаться по вашему программному обеспечению.
Интерактивные руководства пользователя – это отличный способ привлечь и обучить пользователей, помочь им извлечь максимум пользы из вашего продукта, а также улучшить процесс адаптации пользователей и внедрения функций.
Типы интерактивных руководств пользователя
Руководства пользователя эволюционировали с течением времени и могут принимать различные формы. Давайте рассмотрим два наиболее распространенных:
1 – Экскурсии по продуктам
Эти подробные туры по введению в должность , как правило, линейны и не особенно интерактивны.
Обычно много информации передается в определенной последовательности событий – полные туры по продукту могут отнимать много времени и обычно используются для таких вещей, как ввод в должность сотрудников или демонстрация сложного продукта без необходимости создания учетной записи.
Наиболее распространенный вариант использования – линейный тур, который просто рассказывает пользователю информацию, не побуждая при этом к вовлечению.
Посмотрите тур по продуктам Adobe, демонстрирующий обновление продукта.
2 – Всплывающие подсказки и путеводители
Лучшей альтернативой экскурсиям по продукту является интерактивный проход, который не только показывает, но и ждет от пользователя действий, прежде чем перейти к следующему шагу.
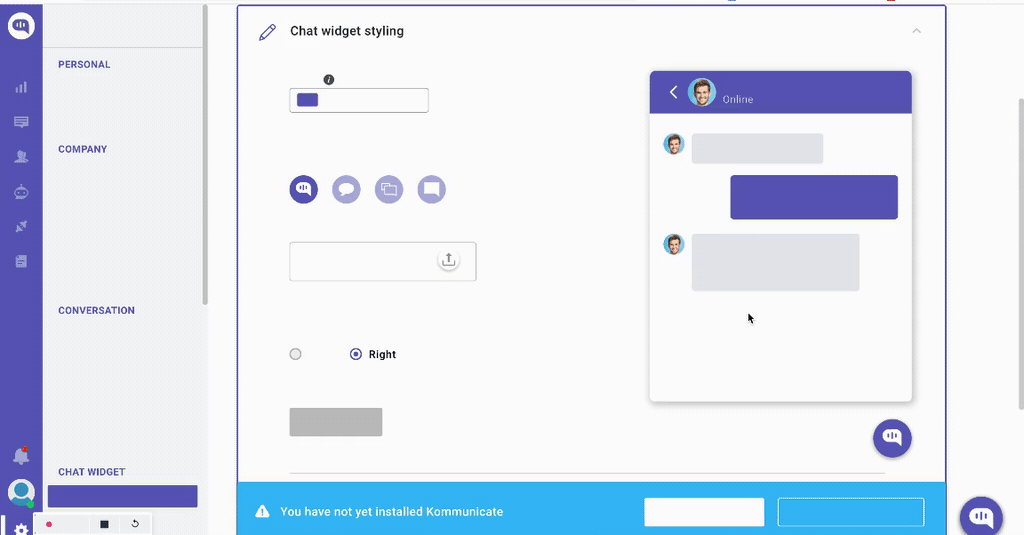
Он также ориентирован на то, чтобы пользователи выполнили одну задачу. Например, впервые настроить свой чат-бот(тематическое исследование Kommunicate).
Вместо заранее определенного потока, это предполагает использование всплывающих окон, предоставляющих контекстную помощь, срабатывающую в зависимости от действия, которое совершили ваши клиенты.
Таким образом, пока пользователи взаимодействуют с вашим программным обеспечением, они одновременно создают свою базу знаний.
Вот как программное обеспечение Touchright использует краткое интерактивное руководство , чтобы помочь пользователям начать работу с их программой.
Интерактивное руководство пользователя шаг 1- создано с помощью Userpilot
Интерактивное руководство пользователя шаг 2- создано с помощью Userpilot
Интерактивное руководство пользователя шаг 3- построено с помощью Userpilot
Как интерактивные руководства пользователя могут улучшить процесс адаптации пользователей и стимулировать принятие продукта
Вместо общих экскурсий по продукту или письменной документации интерактивные руководства и справочники помогают реальным пользователям решать бизнес-задачи и более эффективно использовать ваше программное обеспечение.
Жесткий цикл обратной связи между выполнением пользователем действия и получением соответствующей информации помогает сократить кривую обучения и уменьшить время создания ценности.
В свою очередь, это поможет пользователям узнать, как принять, использовать и получить пользу от вашего продукта. Степень персонализации – это то, что реально меняет их вовлеченность и кардинально влияет на показатели удержания.
Как создавать интерактивные руководства пользователя
Данные очевидны: интерактивные руководства пользователя оказывают огромное влияние почти на все показатели SaaS.
Но как его создать?
У вас есть только два варианта – вы можете создать программное обеспечение на заказ самостоятельно или воспользоваться программным инструментом для тура по продукту.
В этом разделе статьи мы рассмотрим, что лучше.
Создание интерактивных руководств пользователя собственными силами (не рекомендуется)
Для большинства компаний, занимающихся разработкой программного обеспечения, создание интерактивных руководств с нуля – неправильный подход.
Почему?
Вместо того чтобы изобретать колесо, ваши разработчики должны направить свои усилия на улучшение вашего программного обеспечения – сделать его быстрее или визуально привлекательнее – и регулярно выпускать обновления, которые порадуют ваших клиентов.
Создание и поддержка инструмента оказывает большое влияние на усилия по разработке. Даже незначительные изменения или твики приводят к тому, что время разработчика засоряется еще больше – а это значит, что вы не полностью свободны в настройке своего подхода.
Сложно проводить быстрое A/B-тестирование, и вы теряете возможность собрать ценные данные о пользователях.
И, наконец, отсутствие гибкости.
Скорее всего, вы сможете создать только то, с чем все ваши пользователи взаимодействуют одинаково, а не сможете нацелить отдельные сегменты на контекстно релевантную информацию.
Учитывая, что персонализация является одной из основных причин, по которым пользователи обращаются к интерактивным руководствам, это большая проблема.
Создание интерактивных руководств пользователя с помощью инструментов без кода
Использование готовой платформы – гораздо лучший вариант.
Благодаря низкому техническому барьеру любой – от операционистов до менеджеров по работе с клиентами – может быстро создать интерактивный тур, что означает, что вы можете уменьшить зависимость от разработчиков программного обеспечения.
Вместо подхода “один размер подходит всем” вы можете запускать руководства пользователя контекстно – таким образом, на основе конкретных действий, совершенных клиентом, будет запущена целевая поддержка, чтобы помочь им ориентироваться и использовать продукт более эффективно.
Это также более гибкий выбор.
Существуют десятки переменных, которые вы можете захотеть скорректировать, начиная от небольших изменений в копиях и заканчивая изменением дизайна. В инструменте, созданном на заказ, это представляет собой значительный объем работы – в инструменте без кода это невероятно просто.
Это дает вам свободу экспериментировать и совершенствовать свое программное обеспечение.
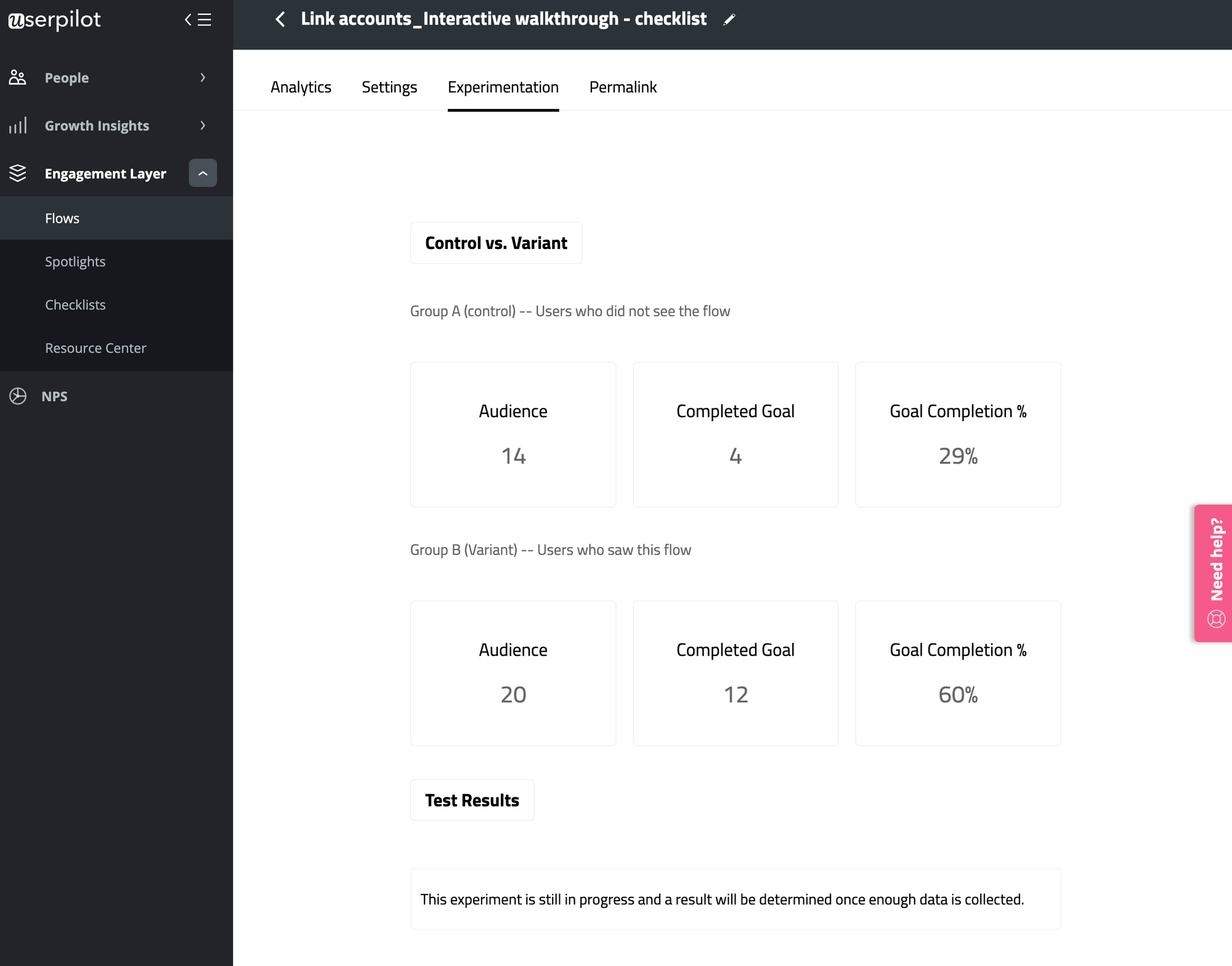
Инструменты для принятия клиентов позволяют легко определить, какая версия интерактивного руководства пользователя работает более эффективно с помощью A/B-тестирования (и соответствующим образом адаптировать свой подход).
A/B-тестирование помогает быстро протестировать различные версии ваших руководств для пользователей в сравнении с контрольной группой.
Как создавать интерактивные руководства пользователя с помощью инструмента, не требующего кода
Таким образом, использование инструмента, не содержащего кодов, не имеет смысла.
Но как на самом деле составить руководство? Как создать что-то, что привлечет и поможет вашим пользователям?
В данном разделе статьи объясняются основные этапы этого процесса.
Примечание – мы используем Userpilot в качестве примера, поэтому эти шаги могут немного отличаться в других инструментах. Однако основополагающие принципы будут одинаковыми.
Поставить цель
Очень сложно создать эффективное руководство, если вы тщательно не продумали, что именно вы хотите продемонстрировать.
Вместо того чтобы долго рассказывать о каждой функции вашего продукта, переверните его и подумайте с точки зрения пользователя. Подумайте о том, какие функции они используют и почему они их используют – чего пытаются достичь ваши клиенты?
Выбрав функцию, над которой нужно поработать, вы можете поставить ряд конкретных целей, которые должны выполнить ваши пользователи, чтобы ощутить ценность.
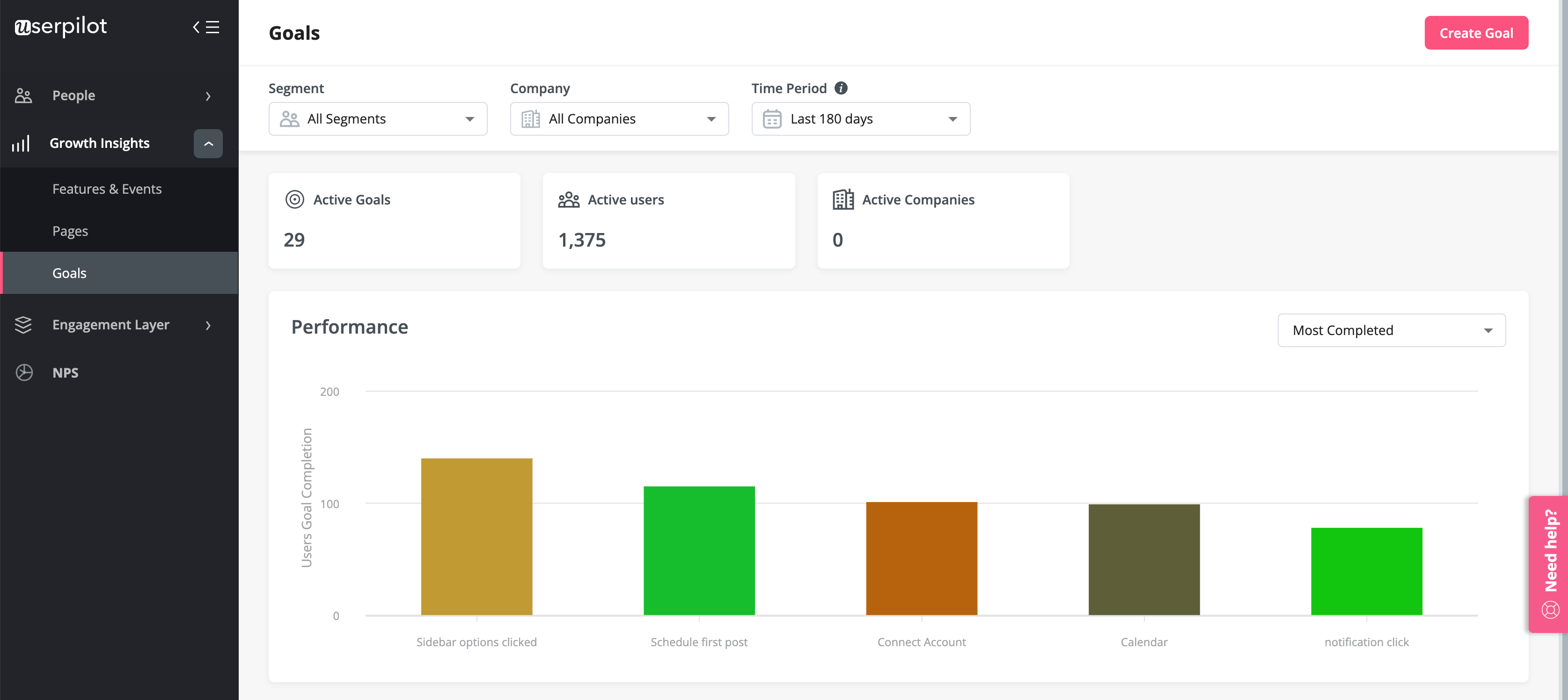
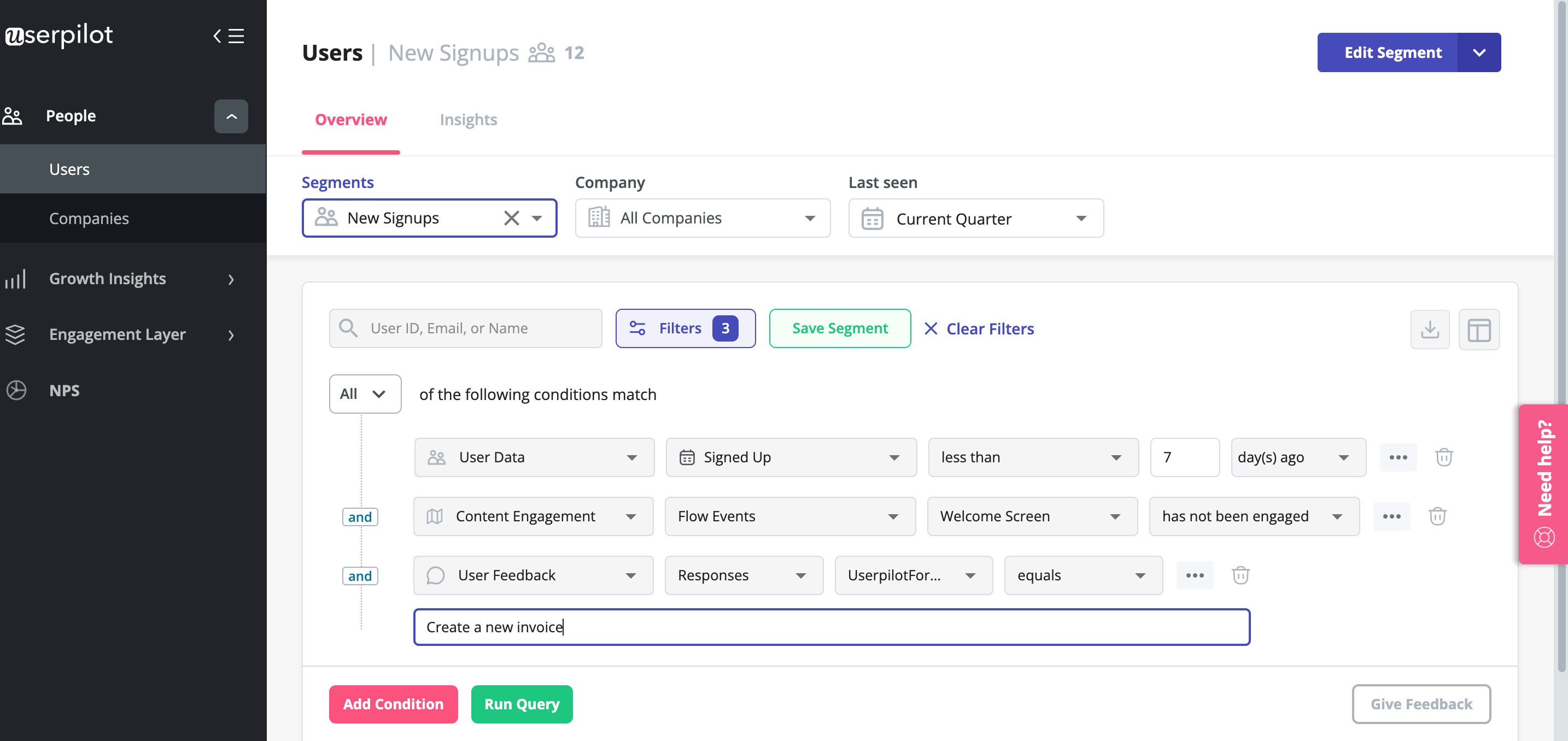
Настроить цели в Userpilot очень просто.
Помните, что то, что измеряется, управляется – эти данные помогут вам понять, было ли ваше интерактивное руководство успешным или нет.
Создайте поток внутри приложения
После того как вы определились с целью, следующим шагом будет создание нового потока внутри приложения.
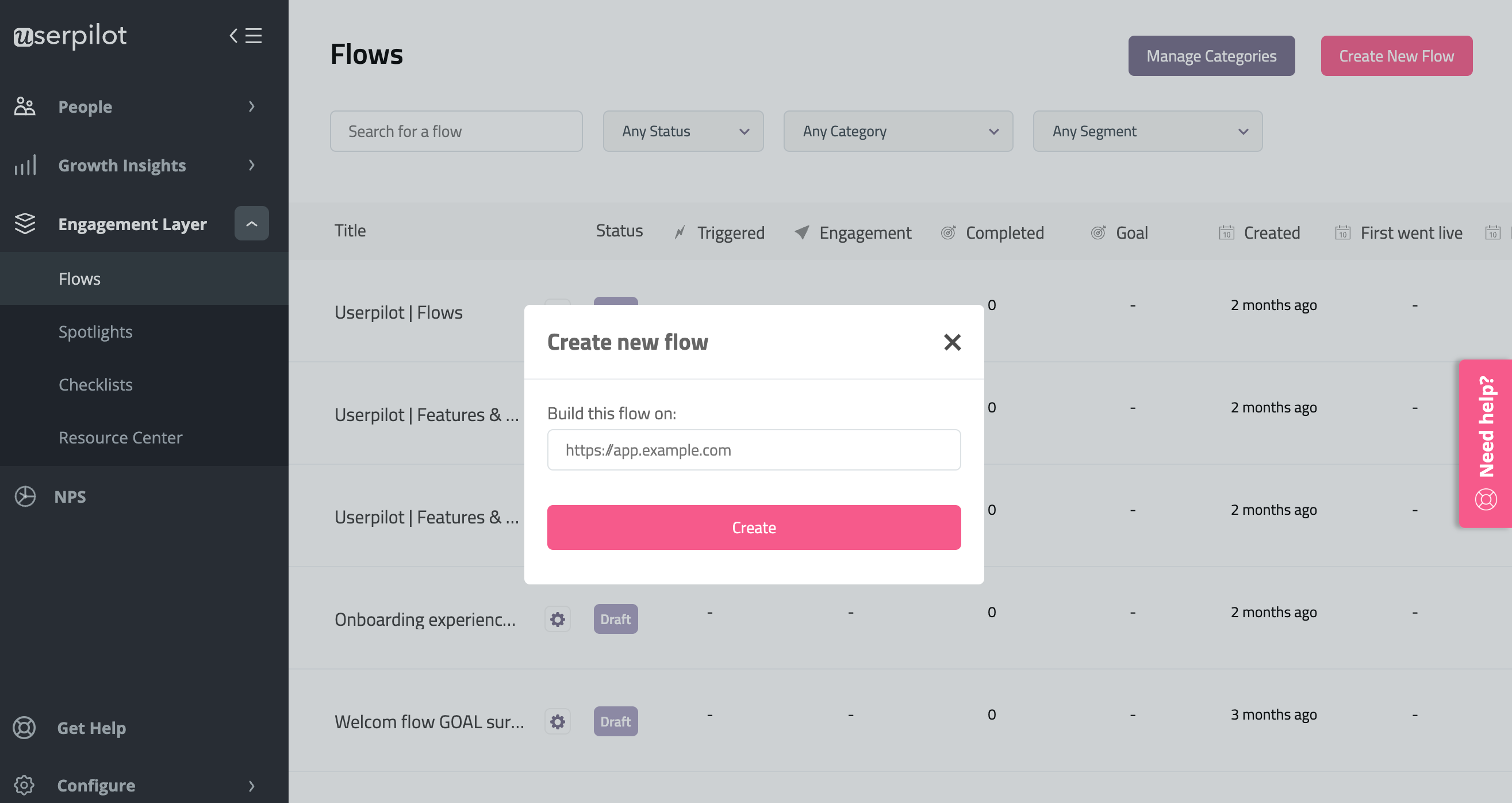
Первым шагом к созданию интерактивного руководства в Userpilot является создание нового потока. Вы можете либо перейти на приборную панель Flow…..
…или запустите конструктор расширений Chrome напрямую, нажав на виджет расширения в браузере.
Установите страницу, на которой будут срабатывать ваши направляющие, и вы готовы приступить к созданию.
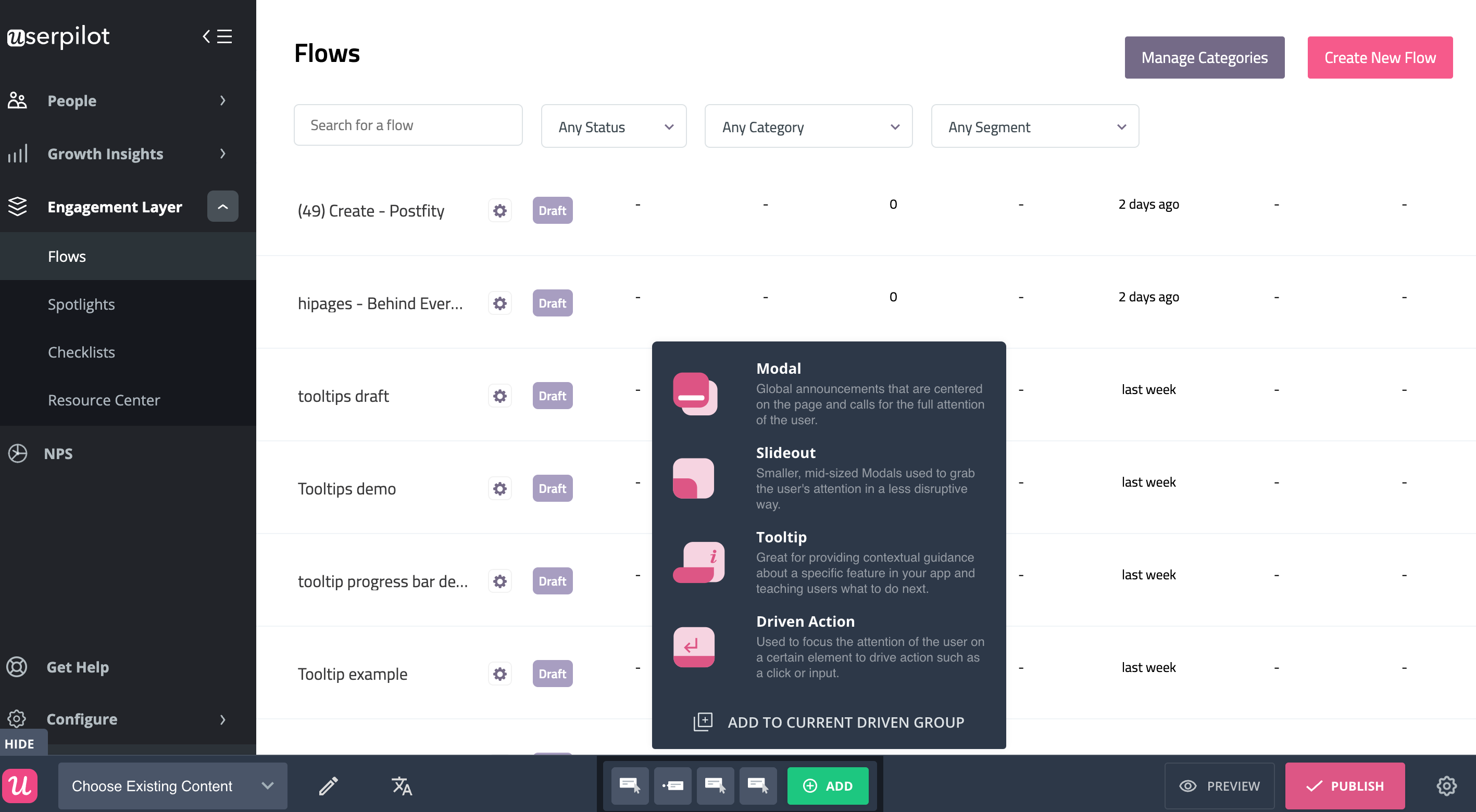
У вас будет целый ряд моделей UX на выбор, но большинство интерактивных руководств используют комбинацию управляемых действий и всплывающих подсказок.
Управляемые действия – это уникальная для Userpilot функциональность, которая заключается в адаптации тура по продукту к потребностям пользователя. Это позволит вам сосредоточиться на выборе нужных функций для объяснения (а не тратить время на создание разрешений).
Вы всегда должны учитывать контекст, когда думаете о том, какое действие вы хотите, чтобы совершил ваш пользователь.
В приведенном выше примере вы можете видеть диапазон вариантов, из которых вам придется выбирать. Важно тщательно продумать, какое действие имеет наибольший смысл в контексте потока.
Заставить клиента физически навести курсор на что-то, нажать, перетащить или каким-либо образом взаимодействовать с вашим продуктом – лучший способ помочь ему понять сложные функции. Это один из самых мощных инструментов самообслуживания, которые вы можете развернуть.
Когда же следует использовать всплывающие подсказки в интерактивном руководстве?
Всплывающие подсказки объясняют, что и как должен сделать ваш клиент. Приведенный ниже пример демонстрирует, как их можно вставить в поток.
Их следует использовать в определенных точках путешествия для предоставления контекстных инструкций. Это поможет пользователям лучше понять, как работает ваш продукт, и создать свою базу знаний.
Всплывающие подсказки могут стать ценной частью любого интерактивного руководства.
Затем вы можете легко связать воедино комбинацию управляемых действий и всплывающих подсказок, чтобы создать руководства, вызывающие интерес и поддерживающие новых пользователей.
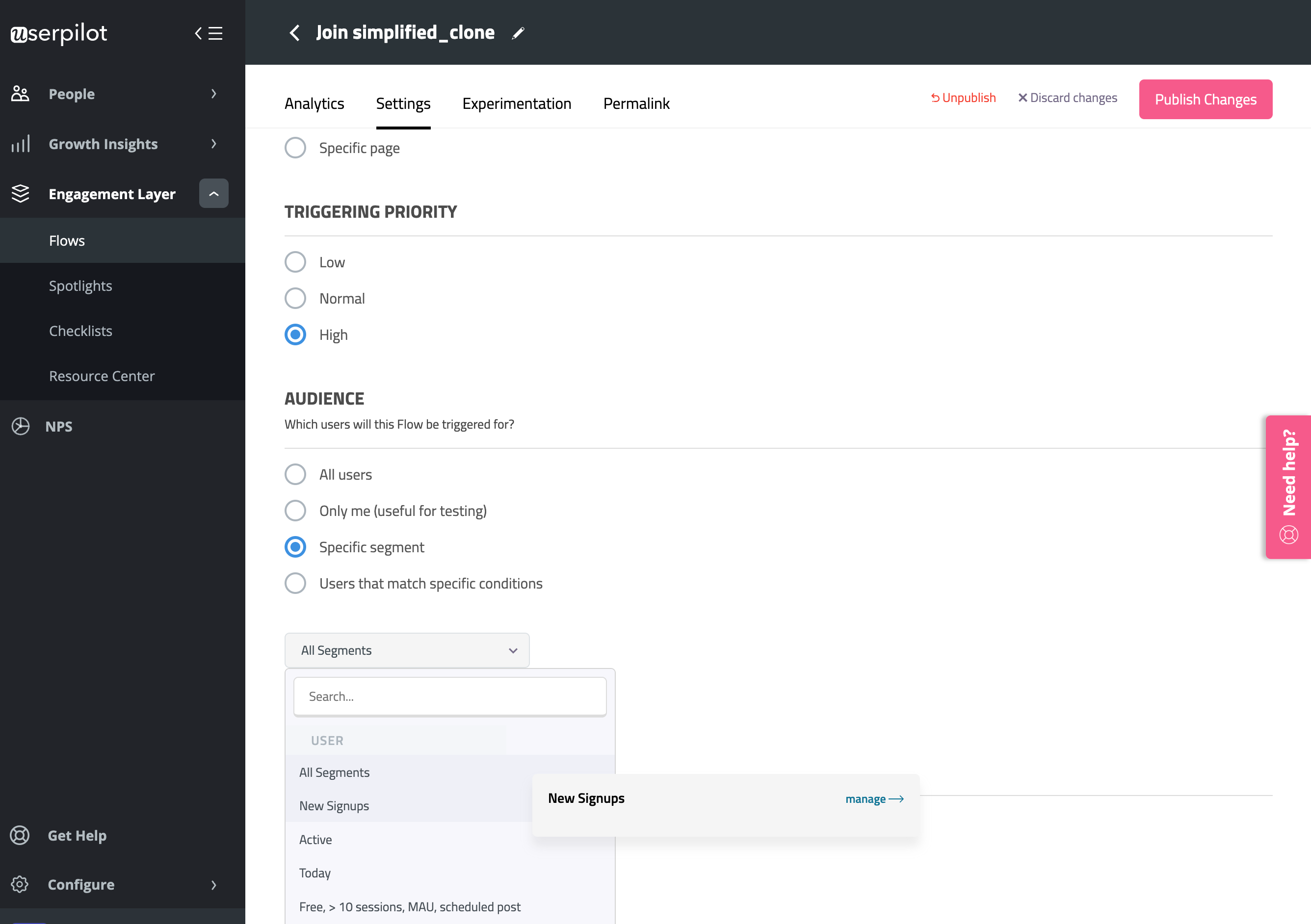
Настройте руководство на срабатывание для различных сегментов пользователей для персонализированного опыта
Должны ли вы рассматривать своих клиентов как единую группу?
Абсолютно нет – у каждого пользователя свои цели, стремления и потребности.
Вместо того чтобы применять общий подход, вам следует мыслить в терминах сегментов пользователей: групп клиентов, которые взаимодействуют и вовлекаются в работу с вашим продуктом схожим образом (или имеют что-то общее).
Чтобы получить максимальную отдачу от интерактивных руководств, они должны быть направлены на удовлетворение потребностей различных когорт пользователей.
Вы можете разбить это на несколько частей:
- Роль пользователя
- Работа, которую необходимо выполнить
- Помолвка
- Утверждение характеристик
- Уровни активности
- Другие пользовательские атрибуты
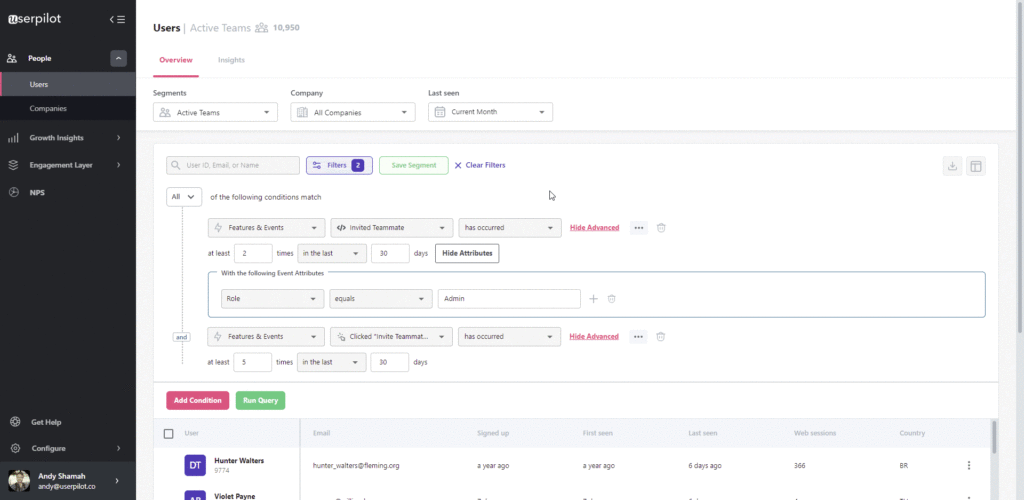
Вы можете либо указать уже созданный сегмент, либо задать особые условия для каждого интерактивного руководства, которое вы создаете.
Запуск персонализированного опыта в приложении с помощью расширенной сегментации пользователей. Получите демо-версию Userpilot и узнайте, как это сделать.
Это упрощает создание внутриприкладных руководств для пользователей, ориентированных на каждую группу.
Userpilot – лучшее программное обеспечение для создания интерактивных руководств для пользователей с целью повышения эффективности их привлечения к работе.
Мы уже рассказывали о том, как создание интерактивного руководства пользователя может стать чрезвычайно ценным мероприятием для повышения уровня удержания, вовлеченности и поддержки целей вашего продукта.
Но это еще не все – выбрав правильное программное обеспечение, вы сможете расширить доступные вам инструменты для взаимодействия с пользователями в приложении.
Сегментируйте своих пользователей для запуска контекстных справочных сообщений и руководств в процессе регистрации.
Как уже говорилось выше, контекст – это все, когда вы создаете интерактивные руководства пользователя. Чтобы убедиться, что они срабатывают для нужных пользователей, используйте расширенную сегментацию.
С помощью Userpilot вы можете создавать различные сегменты пользователей для каждого этапа онбординга и группировать пользователей на основе их вовлеченности и поведения в приложении.
Создание руководств пользователя и сокращение сроков обучения
Руководства пользователя отлично подходят для демонстрации расширенных возможностей и вовлечения пользователей, показывая им, как именно нужно продвигаться в вашем приложении.
Давайте рассмотрим приведенный ниже пример от Kommunicate. Созданные за несколько минут, контекстные справочные сообщения чрезвычайно эффективны для объяснения работы виджета чата.
Интерактивные руководства, предлагающие контекстную помощь, являются отличным инструментом для формирования знаний пользователей.
Руководства, предназначенные для конкретных сегментов пользователей, могут быстро расширить базу знаний клиентов, помочь им сократить время создания ценности и в конечном итоге стимулировать рост SaaS.
Направляйте пользователей с помощью контрольных списков
Контрольный список также является полезным инструментом, который следует рассмотреть, если вы хотите стимулировать внедрение цифровых технологий. Они особенно полезны для создания увлекательного пользовательского опыта.
Давайте рассмотрим еще один пример от Kommunicate.
Контрольные списки с интерактивными руководствами позволяют применять индивидуальный подход, что очень важно для вовлечения.
Определив задачи, которые пользователи должны выполнить, чтобы пройти этапы пути, пользователь получает четкое представление о том, что ему нужно сделать, чтобы продвинуться вперед, а поскольку каждый вариант вызывает свой интерактивный справочник, его опыт регистрации персонализируется в соответствии с его потребностями.
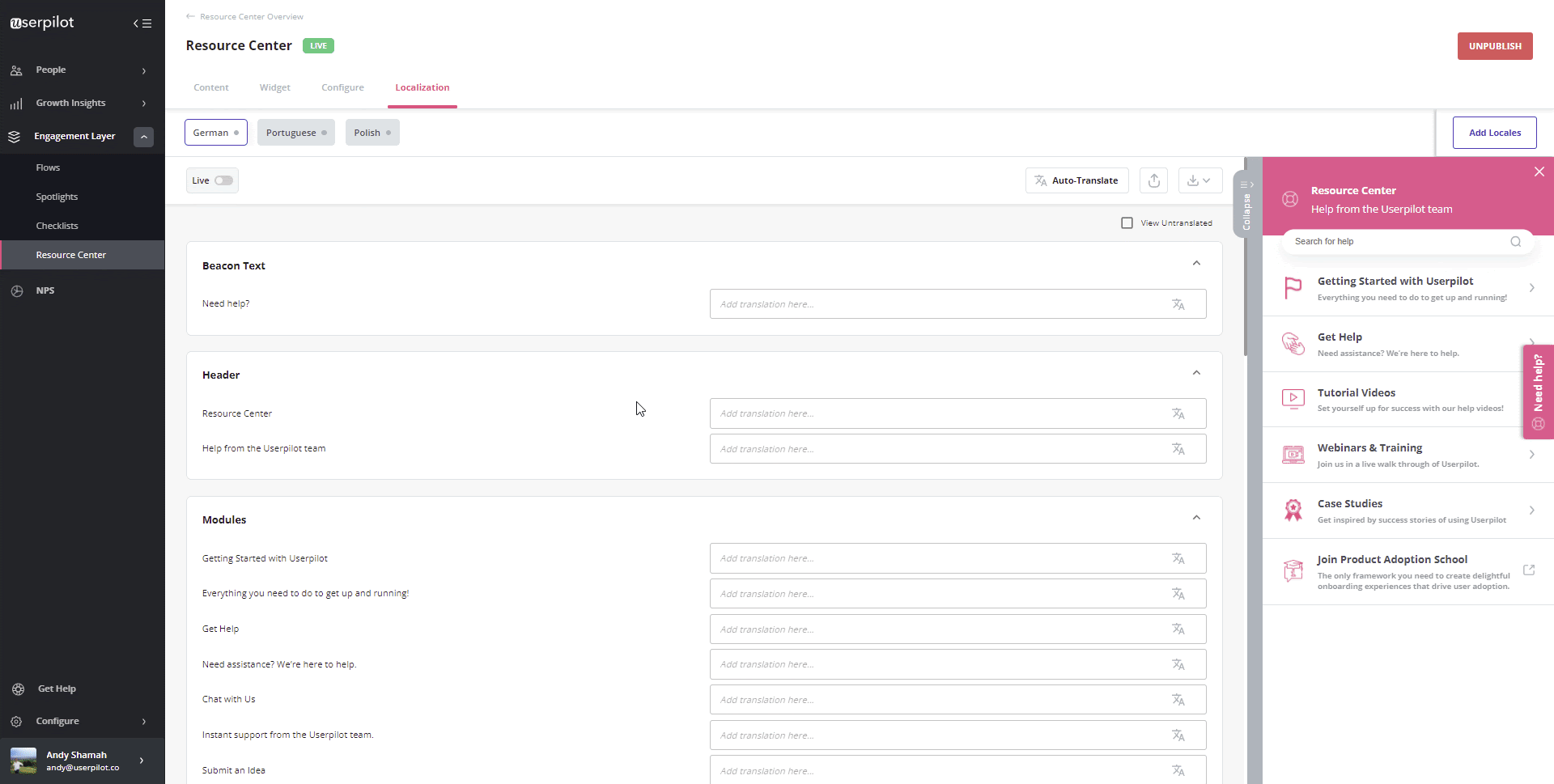
Предлагайте поддержку самообслуживания с помощью функции ресурсного центра
Пользователям всегда нужна дополнительная поддержка.
Наличие отличной службы поддержки клиентов – важнейшая часть любого успешного цифрового продукта. Но можно сократить большую часть предстоящих обращений в службу поддержки, создав ресурсный центр.
Ресурсные центры являются фантастическим инструментом – они помогают вашим пользователям выбрать необходимый уровень поддержки из ряда различных вариантов.
Это разумный способ помочь вашим пользователям получить необходимую помощь, когда она им нужна.
Независимо от того, ищут ли они помощь в приложении, прямую ссылку для связи со службой поддержки или хотят углубиться в детали документации по поддержке – убедиться, что руководства пользователя легко доступны и могут быть запущены, когда пользователь в них нуждается, будет разумной идеей.
Используйте видеоуроки в процессе обучения новых пользователей
Вы можете не только создать целый ресурсный центр, наполненный руководствами, но и запустить видеоуроки или пошаговые руководства прямо внутри него.
Чтобы сделать это еще проще, персонализируйте модули, показываемые каждому пользователю, на основе различных сегментов пользователей.
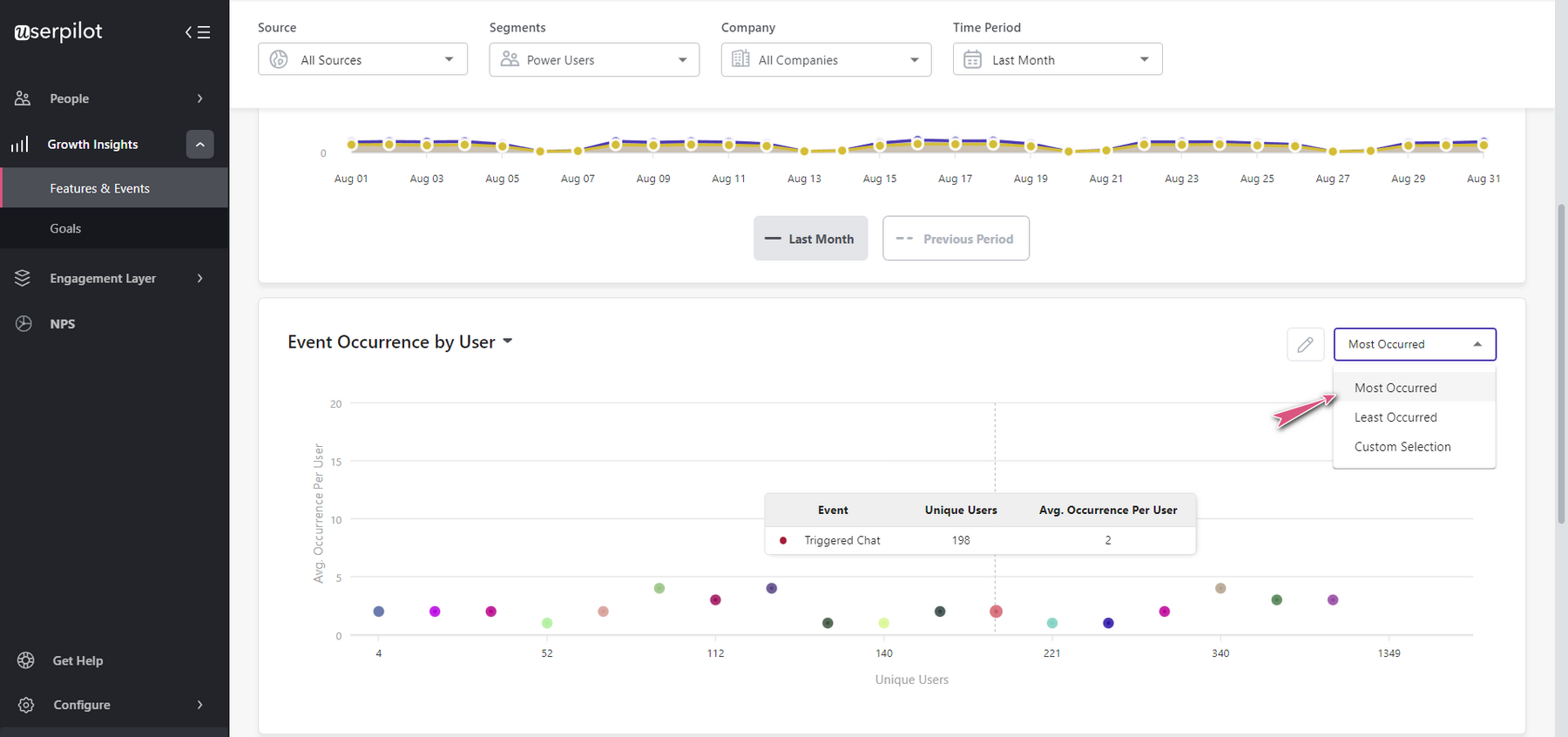
Отслеживайте и анализируйте эффективность ваших интерактивных руководств по поведению пользователей
Ставьте цели и связывайте с ними потоки, чтобы увидеть отдачу.
Вы также можете выявить модели поведения пользователей и понять, как они взаимодействуют с вашим продуктом, используя аналитику событий.
Заключение
В этой статье мы рассказали о многом!
Теперь вы знаете, что такое интерактивное руководство пользователя, когда его можно использовать, как его создать и другие инструменты, которые работают вместе с ним.
Надеюсь, вы также понимаете, что создание руководства пользователя – это создание наиболее эффективного способа для пользователей как можно быстрее получить пользу от вашего бизнеса.
В условиях конкурентного рынка – а организации по всему миру уделяют особое внимание цифровой трансформации – это ценное знание, которым необходимо обладать.
Хотите приступить к созданию интерактивных руководств для пользователей?
Получите демонстрационную версию Userpilot
и узнайте, как можно создавать интерактивные руководства пользователя, которые способствуют принятию и восхищают ваших клиентов.
Интерактивное электронное техническое руководство — это эксплуатационная, справочная или ремонтная документация, выполненная в интерактивной электронной форме.
В виде ИЭТР могут быть представлены:
- Руководства по эксплуатации, ремонту узлов и агрегатов железнодорожной, авиационной, судостроительной и пр. техники.
- Каталоги деталей и сборочных единиц горнодобывающего, металлургического, бурового, сельскохозяйственного и другого оборудования.
- Справочные, учебно-технические материалы по устройству и принципам работы изделия.
- Руководства по диагностике отказов и их устранению.
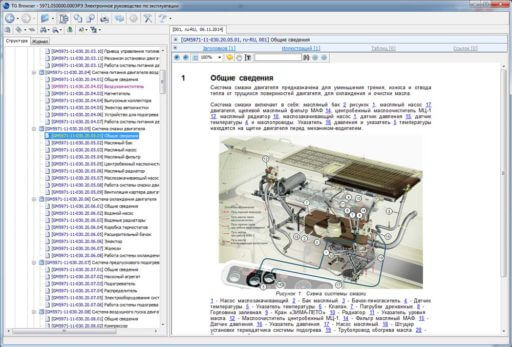
Классический пример ИЭТР — «Электронное интерактивное руководство по эксплуатации на универсальный пульт машиниста УПУ-22», которое в «Иторум» разрабатывали совместно со специалистами ОАО «Демиховский машиностроительный завод». Для руководства были переработаны существующие и разработаны новые иллюстрации, поясняющие места установки составных частей конструкции. Для упрощения операций по управлению электропоездом наша команда анимировала порядок и правила выполнения нужных действий, а для самых сложных элементов пульта разработали интерактивный тренажер с ознакомительным режимом и курсом отработки типовых действий.
Эксплуатационные и ремонтные документы в формате ИЭТР могут включать:
- текст,
- двухмерные и трехмерные иллюстрации,
- анимированные изображения,
- видео и аудио,
- интерактивные модули, представляющие информацию в соответствии с действиями пользователя и внешними источниками данных.
Стандарты и ГОСТы ИЭТР
Разработка интерактивных электронных технических руководств (ИЭТР) выполняется в соответствии с требованиями зарубежных и отечественных нормативных документов.
- ГОСТ 2.051-2006 «ЕСКД. Электронные документы. Общие положения».
- ГОСТ 2.601-2013 «ЕСКД. Эксплуатационные документы».
- ГОСТ 2.602-2013 «ЕСКД. Ремонтные документы».
- ГОСТ 2.610-2006 «ЕСКД. Правила выполнения эксплуатационных документов».
- ГОСТ 2.611-2011 «ЕСКД. Электронный каталог изделий. Общие положения».
- ГОСТ 18675-2012 «Документация эксплуатационная и ремонтная на авиационную технику и покупные изделия для нее».
- ГОСТ Р 54087-2010 «Интегрированная логистическая поддержка. Контроль качества и приемка электронных интерактивных эксплуатационных и ремонтных документов. Основные положения и общие требования».
- ГОСТ Р 54088-2010 «Интегрированная логистическая поддержка. Интерактивные электронные эксплуатационные и ремонтные документы. Основные положения и общие требования».
- ГОСТ Р 54090-2010 «Интегрированная логистическая поддержка. Перечни и каталоги предметов поставки. Основные положения и общие требования».
- ASD S1000D «International specification for technical publications using a common source database»;
- ATA iSpec 2200 «Information Standards for Aviation Maintenance».
Средства разработки
Для разработки ИЭТР используются Lattice 3D Studio, CorelDRAW Technical Suite X7, Technical Guide Builder (TG Builder) и другие системы: средства и инструменты подбираются в соответствии с требованиями Заказчика к функционалу.
Способы поставки
Готовые ИЭТР передаются Заказчику любым из трех способов:
- На информационном носителе вместе со средством просмотра;
- Через удаленный доступ к данным вместе со средством просмотра;.
- С доступом через глобальную компьютерную сеть и функцией просмотра в стандартном интернет-браузере.
Компания «Иторум» разрабатывает интерактивные электронные технические руководства в рамках услуг «Разработка каталога изделий», «Разработка руководства по эксплуатации» и «Разработка руководства по ремонту». Профессионализм, инициативность и опыт специалистов компании сделают процесс сотрудничества удобным и быстрым, а результат — качественным.
Цель нашей работы — повысить эффективность вашего бизнеса!
За счет креативных решений, инноваций и целеустремленности.
Отправить заявку
Похожие статьи

Преступая к прочтению статьи, посвященной интерактивной электронной технической документации, важно понимать, что интерактивность — это свойство взаимодействия с данными, тогда как первичным было и остается содержание документа. Именно поэтому требования к содержательной составляющей бумажного и интерактивного электронного документа идентичны. Они регламентируются общемашиностроительными (ГОСТ 2.601, ГОСТ 2.602, ГОСТ 2.610), военными (ГОСТ 0002-601-2008, ГОСТ 0002-602-2008) стандартами, а также […]
Подробнее

Работая с электронными документами, мы в компании «Иторум» часто сталкиваемся с вопросами классификации ИЭТР. К нам поступают либо запросы на разработку ИЭТР определенного класса, либо технические задания на разработку изделий по документации ИЭТР класса (уровня) 2, 3, 4 или 5. В то же время, одни ограничивают классификацию ИЭТР четырьмя классами, другие пятью, а третьи утверждают, что классификация ИЭТР уже нигде в мире не используется. Чтобы разобраться, кто прав в этом […]
Подробнее
Планшетная версия для оперативного внесения правок и комментариев
Работники смогут обращаться к ИЭТР через информационные киоски, установленные в сборочных цехах предприятия
Новый уровень базы знаний. Единая корпоративная среда
Декстоп-версия. Создавайте каталоги и анимированные инструкции за несколько дней
Мобильное версия для удаленного управления
ОСОБЕННОСТИ ИСПОЛЬЗОВАНИЯ ПРОГРАММНОГО КОМПЛЕКСА НА ПРЕДПРИЯТИЯХ
Система разворачивается на сервере заказчика. После этого руководства доступны 24/7 из любой точки мира
Поддержка данных из любых САПР
SOLIDWORKS, CATIA, CREO, КОМПАС-3D, AutoCAD, Inventor и Siemens NX и др.
Интеграция данных с внешними системами
ПО позволяет настроить импорт таблиц, получаемых из систем PDM. ERP и других для заполнения бизнес-атрибутов объектов каталога
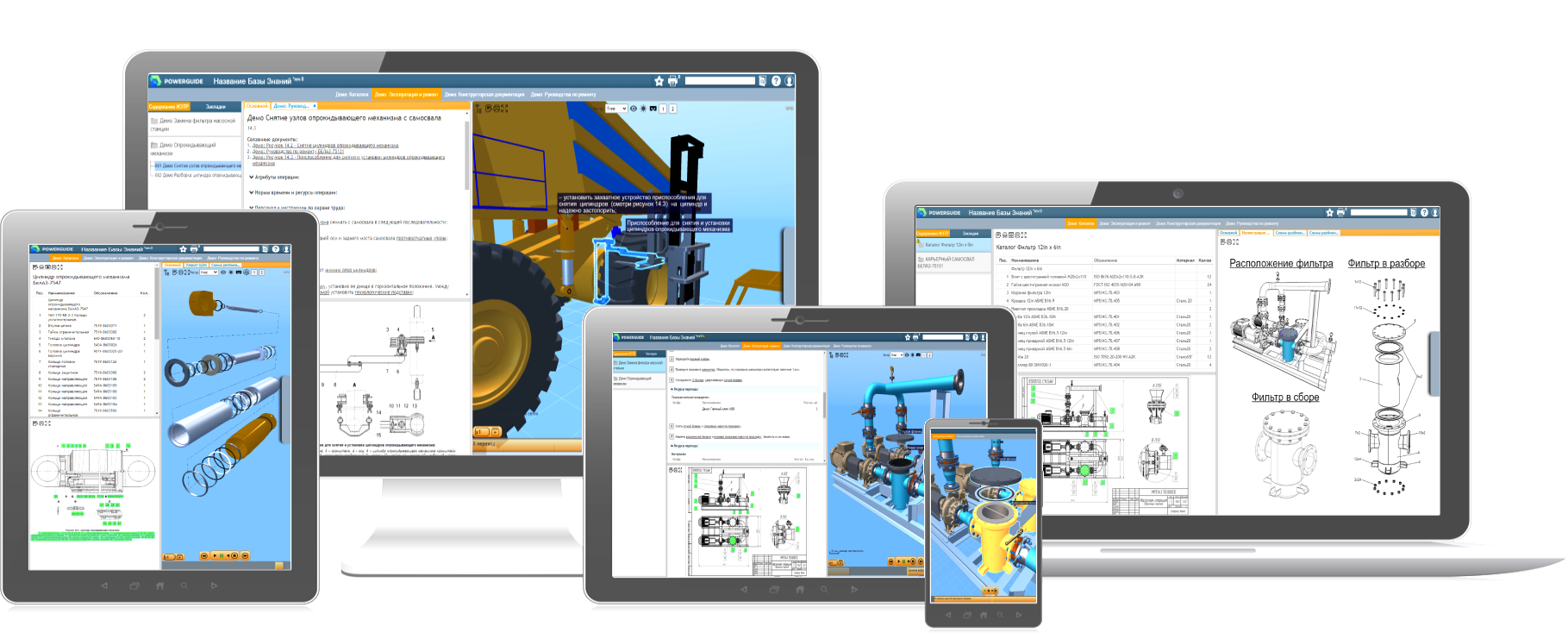
POWERGUIDE INSTRUCTIONS
ПРОГРАММНЫЙ КОМПЛЕКС ДЛЯ РАЗРАБОТКИ ИНТЕРАКТИВНЫХ РУКОВОДСТВ
Уникальное решение для разработки 3D анимированных инструкций для сборочных операций,
операций по эксплуатации, техническому обслуживанию и ремонту
Технологические инструкции для Сборочных Операций
Наглядные справочные материалы сокращают время выполнения сложных технологических операций и повышает качество выполнения операций. Доступность инструкций на рабочем месте сокращает срок обучения сотрудника и время необходимого вовлечения наставника
Инструкции по техническому обслуживанию и ремонту
Регламенты технического обслуживания и ремонта, ремкомплекты и нормы расхода материалов, а также лучшие практики по ТОиР доступны на персональном устройстве пользователя, а так же на мобильном, планшетном версиях и на терминале предприятия
Библиотека знаний предприятия
Справочная информация об особенностях операций и полный комплект документации в интерактивном цифровом формате. Возможность расширить инструкцию при помощи видео- и фотоизображений, например, практика использования нового оснащения и инструментов, фотографии типовых дефектов. Настройка раздачи прав для пользователей на просмотр, редактирования и прочих операций
Материалы для обучения сотрудников
Регламенты технического обслуживания и ремонта, ремкомплекты и нормы расхода материалов, а также лучшие практики по ТОиР доступны на персональном устройстве пользователя. Работники смогут обращаться к ИЭТР через информационные киоски, установленные в сборочных цехах предприятия
ВИДЕО ОБ ИНТЕРАКТИВНЫХ ИНСТРУКЦИЯХ
POWERGUIDE INSTRUCTION
Получите доступ к бесплатной демоверсии
Прямо сейчас для вас доступны сценарии:
— Замена фильтра насосной станции
— Снятие узлов опрокидывающего механизма
— Разборка цилиндра опрокидывающего механизма
POWERGUIDE В РЕЕСТРЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
ОТКРЫВАЙТЕ НОВЫЕ ГОРИЗОНТЫ — СОЗДАВАЙТЕ ИНТЕРАКТИВНЫЕ РУКОВОДСТВА
ПО ЭКСПЛУАТАЦИИ, СБОРКЕ И РЕМОНТУ НАУКОЕМКИХ ИЗДЕЛИЙ С ПОМОЩЬЮ ОДНОГО ПРОГРАММНОГО ПРОДУКТА
Работайте с поставщиками, заказчиками в единой корпоративной среде
Выгрузка данных из различных САПР
Импорт и подготовка 3D-модели реализуются внутренними инструментами POWERGUIDE
Автогенерация документации
Создание документов операций в формате PDF. Быстрое открытие недавних документов. Ярлыки для создания новых
Дружественный интерфейс и автоматизированные функции в одном окне
Обучение занимает всего 2 дня. Создавайте и актуализируйте любой контент
Анимация технологических процессов
Обеспечивает максимальную наглядность. Вы можете воспроизводить анимацию несколько раз, приближать объект и менять ракурс просмотра
Интеграция со шлемом виртуальной реальности
Делает обучение сотрудников максимально наглядным и вовлекающим
Интерактивная привязка 3D-модели и справочной информации
При выделении объекта на 3D-модели или в описании техпроцесса подгружается техническая документация
Решения POWERGUIDE для разработки интерактивных руководств (ИЭТР) ориентированы на отрасли, производящие сложные наукоемкие изделия: авиационную, аэрокосмическую, оборонную, автопромышленную и другие. Свыше 10 лет мы тесно сотрудничаем с лидерами в этих отраслях.
Аэрокосмическая и оборонная промышленность
Добывающая промышленность
Строительство (BIM-модели)
КОМПЛЕКСНАЯ ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Департамент собственных разработок компании IGA Technologies предоставляет заказчикам полный спектр услуг
- Обучение и консультации по работе с POWERGUIDE
- Оцифровка документации, наполнение ИЭТР: создание 3D-моделей, анимации, настройка гиперссылок между разными форматами данных, автогенерация документов и пр.
- Техническая поддержка и сопровождение
О компании IGA Technologies
разработчик программного обеспечения Powerguide
12 лет на рынке IT-технологий
Нам доверяют ведущие предприятия ключевых отраслей экономики
Разработчики, инженеры и консультанты
с опытом ведения проектов на предприятиях с численностью сотрудников до 10 000 человек
За нашими плечами свыше 120 проектов
Технологический партнер многим промышленным компаниям
в области развертывания, адаптации PLM-платформы и САПР-систем тяжелого класса
-
ПАО СФ «Алмаз» выполняет работы по проектированию судов. Ведет свою историю от судостроительной верфи Морпогранохраны ОГПУ
-
«ЛокоТех» — крупный подрядчик РЖД. В 2014-м «ТМХ-Сервис» получил 40-летний контракт с РЖД на сервисное обслуживание локомотивов.
IGA Technologies
АО «Ай-Джи-Эй Технологии»
111250, Россия, Москва, Проезд Завода Серп и Молот, 10,
БЦ Интеграл, м. Авиамоторная
Тел.: +7 (495) 212-21-01
E-mail: info@igatec.com
Часы работы:
ПН-ПТ: 09:00 – 19:00
СБ-ВС: Выходной
Оставайтесь с нами на связи в социальных сетях!
Следите за анонсами отраслевых вебинаров, смотрите свежие видеоролики, читайте блоги.
© 2009-2022 IGA Technologies.
Все права защищены.
Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
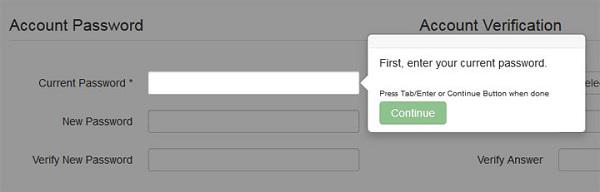
13. Pageguide.js
14. aSimple Tour Plugin
15. Bootstrap Tour
16. TourTip – jQuery Overlay Tour
17. JQuery Tour
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
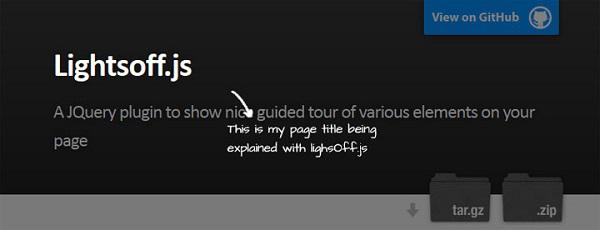
22. LightsOff.js
23. Usertour.js
24. VTour.js
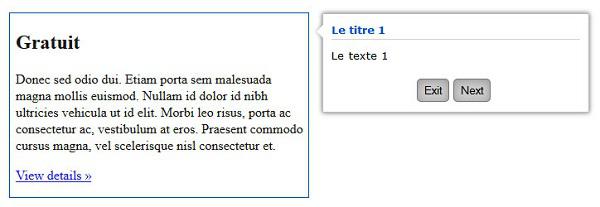
25. jQuery-guide
26. Concierge
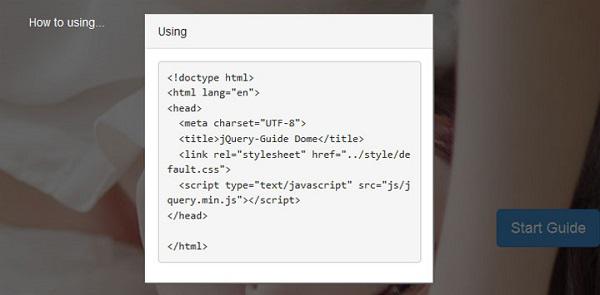
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
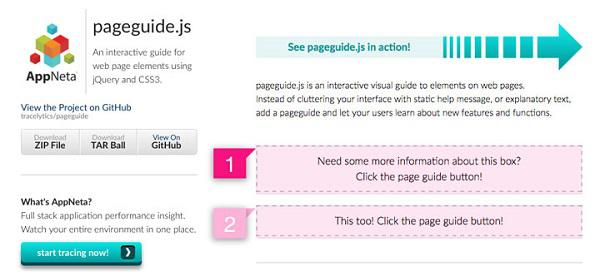
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
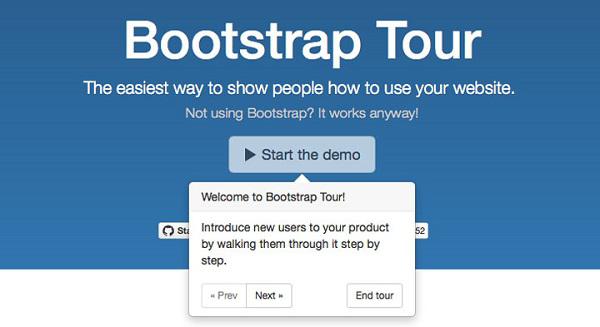
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
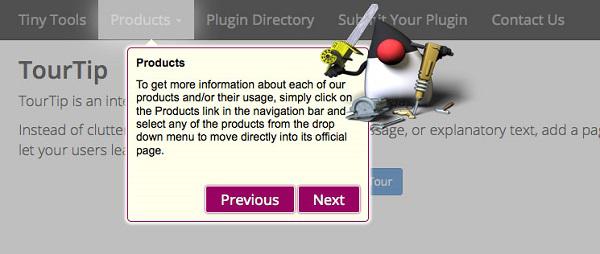
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com