Интернет-магазин с нуля. Полное пошаговое руководство
Интернет-магазин с нуля. Полное пошаговое руководство
Авторы: Кристиан Акила, Артем Еремеевский
Из серии: iБизнес
- Жанр: Интернет-маркетинг, Привлечение клиентов, Просто о бизнесе, Стартапы и создание бизнеса
- Теги: Бизнес в Интернете, Начало бизнеса, Пошаговые инструкции, Управление магазином, Успешный бизнес
Описание книги
«Интернет-магазин с нуля» — полное пошаговое руководство, которое поможет создать свой бизнес в Интернете. Авторы Кристиан Акила и Артем Еремеевский предлагают читателям пошаговый план создания интернет-магазина с нуля. В книге вы найдете все необходимые инструкции, чтобы начать свой бизнес в Интернете — от тестирования ниши до выбора товаров и поставщиков будущего магазина.
Кроме того, книга содержит информацию о том, как подобрать доменное имя и хостинговую компанию, а также как разработать структуру и дизайн сайта, который будет удобен как для клиентов, так и для владельцев магазина. Отдельная глава посвящена методам привлечения новых клиентов, что поможет вам наладить продажи и развить бизнес.
Материал книги представлен максимально просто и понятно, что делает ее доступной для читателей, которые никогда не занимались созданием интернет-магазина. Книга «Интернет-магазин с нуля» — это рекомендуемое руководство для всех, кто хочет создать свой онлайн-магазин и начать бизнес в Интернете. Используйте эту книгу как надежный путеводитель к успеху в онлайн-торговле!
Кроме того, книга «Интернет-магазин с нуля» содержит множество советов и рекомендаций по управлению магазином, которые помогут вам сделать ваш бизнес более эффективным и успешным. Вы узнаете, как организовать платежную систему и как проводить финансовый учет, а также узнаете о ключевых метриках и инструментах аналитики, которые помогут вам принимать правильные решения.
Книга предназначена для тех, кто только начинает свой бизнес в Интернете и ищет надежное руководство. Она является ценным ресурсом для всех, кто хочет создать свой интернет-магазин и добиться успеха в онлайн-торговле. Кроме того, книга может быть полезна для опытных предпринимателей, которые хотят улучшить свои знания и навыки в области электронной коммерции и управления бизнесом в Интернете.
В целом, книга «Интернет-магазин с нуля» — это полное и практичное руководство, которое поможет вам создать свой бизнес в Интернете, привлечь новых клиентов и добиться успеха в онлайн-торговле. Не упустите шанс начать свой бизнес в Интернете и использовать все возможности, которые он предоставляет!
Подробная информация
Возрастное ограничение:12+
Дата выхода на ЛитРес:28 августа 2013
Дата написания:2013
Объем:120 стр. 14 иллюстраций
ISBN:978-5-496-00411-4
Правообладатель:Питер
Просмотров: 21
Комментариев: 0
-
Инструкция для пользователя
-
Минимальный
заказ в интернет-магазине – 300 рублей. -
Выбрать
понравившийся товар путем нажатия на
кнопку «ДОБАВИТЬ В КОРЗИНУ». В окошке
«КОЛИЧЕСТВО» указать количество
одноименного товара, которого вы хотите
приобрести. -
При
нажатии на кнопку «ДОБАВИТЬ В КОРЗИНУ»
вы будете каждый раз оказываться в
«КОРЗИНЕ ЗАКАЗОВ». -
При
нажатии на кнопку «ОФОРМИТЬ ЗАКАЗ» Вы
попадаете на страницу авторизации. -
Вы
уже зарегистрированы – нужно ввести
«ИМЯ ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ». Если
вы в первые на сайте, то вам необходимо
ввести данные указанные в анкете,
поставить галочку «Я согласен с данными
условиями» и нажать кнопку «РЕГИСТРАЦИЯ».
После этого на вашу почту придет письмо
с вашим «ИМЕНЕМ ПОЛЬЗОВАТЕЛЯ» и
«ПАРОЛЕМ», которые вам пригодятся для
авторизации в интернет-магазине. -
Далее
вам необходимо авторизироваться на
сайте, используя для этого «ИМЯ
ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ», которые
пришли к вам на почту. -
Нажать
на кнопку «ПОКАЗАТЬ КОРЗИНУ» в верхнем
правом углу сайта. -
Нажать
кнопку «ОФОРМИТЬ ЗАКАЗ» -
Далее
Вам необходимо подтвердить адрес
доставки или указать новый адрес.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
соответствующий вариант доставки.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
способ оплаты. Нажать кнопку «ДАЛЕЕ». -
Нажать
на кнопку «ПОДТВЕРДИТЬ ЗАКАЗ», при
желании можно оставить комментарии в
соответствующем поле. -
В
случае возникновения затруднений, Вы
можете обратиться к «Онлайн консультанту»
или заполнить форму «Обратной» связи.
-
Инструкция для администратора
Данное
руководство предназначено для
администраторов интернет-магазина
«Черемушки», работающих с уже установленным
на хостинг сайтом и имеющих опыт
управления сайтом на системе управления
joomla.
Авторизация
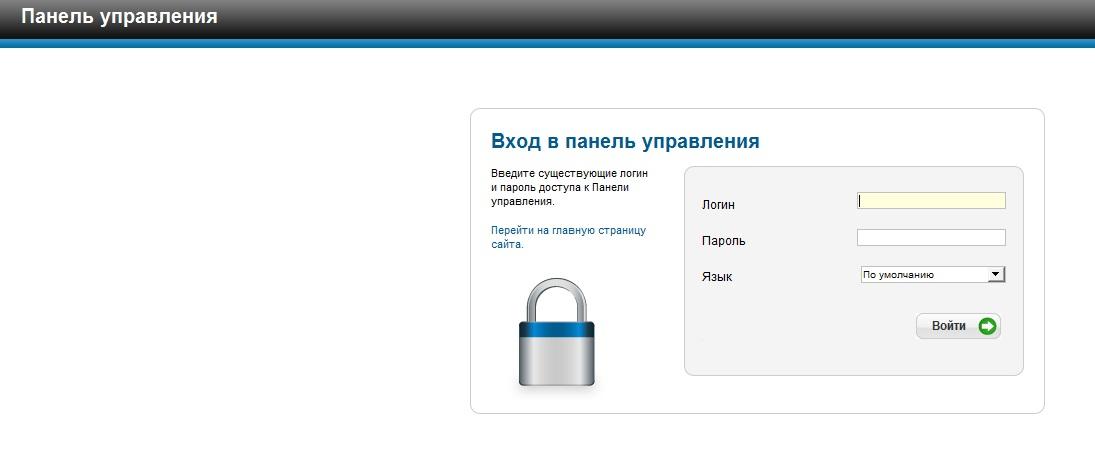
Прописав
в адресной строке адрес своего сайта,
добавив в конце administrator, вы заходите на
страницу авторизации, после ввода
логина и пароля вы переходите в панель
управления.
Рисунок
57 — Вход
Вводная
информация и термины joomla
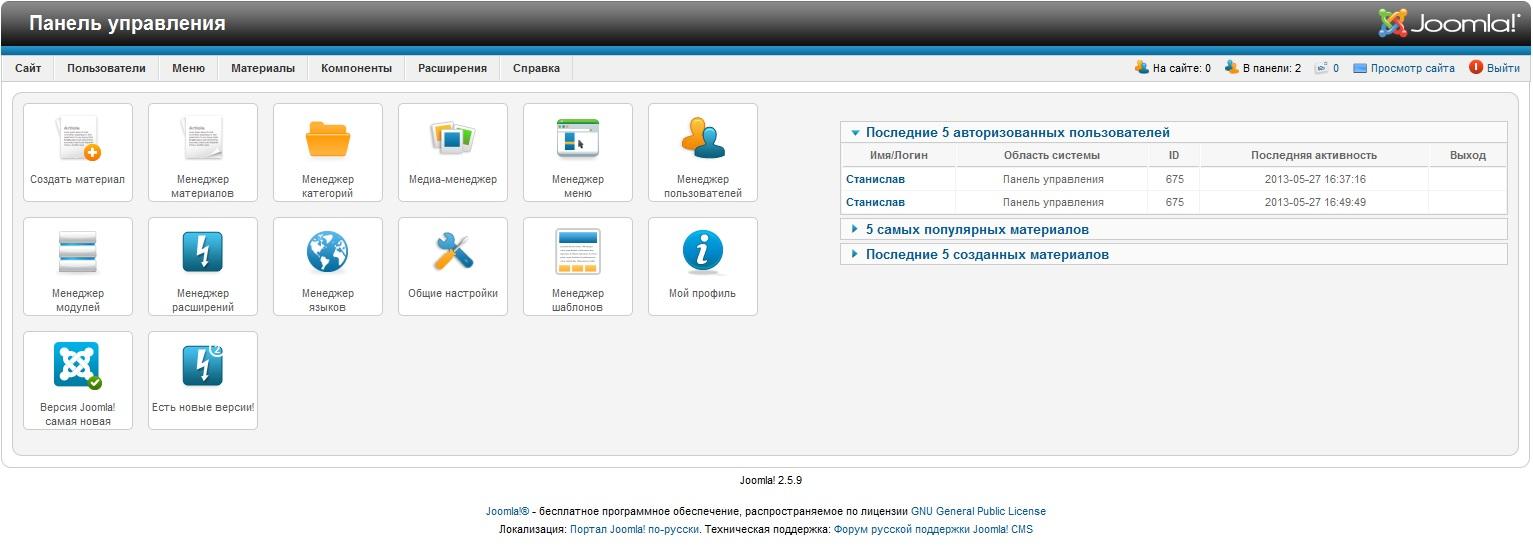
Панель
управления — это первая страница, которую
Вы видите, когда заходите в Админцентр
сайта. В любой момент времени вы можете
туда вернуться, нажав ссылку «Главная»
в верхнем меню. На Панели управления
размещены 12 значков, которые позволяют
быстро перейти к часто используемым
функциям админцентра.
Рисунок
58 — Админпанель
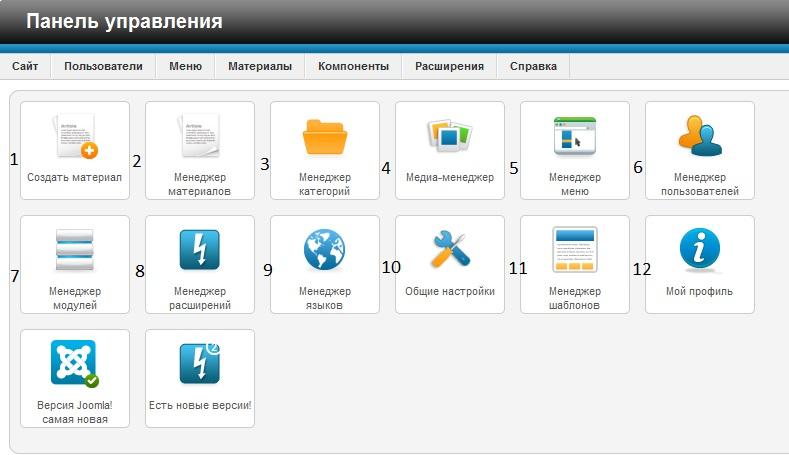
Значки
панели управления
Рисунок
59 — Значки
-
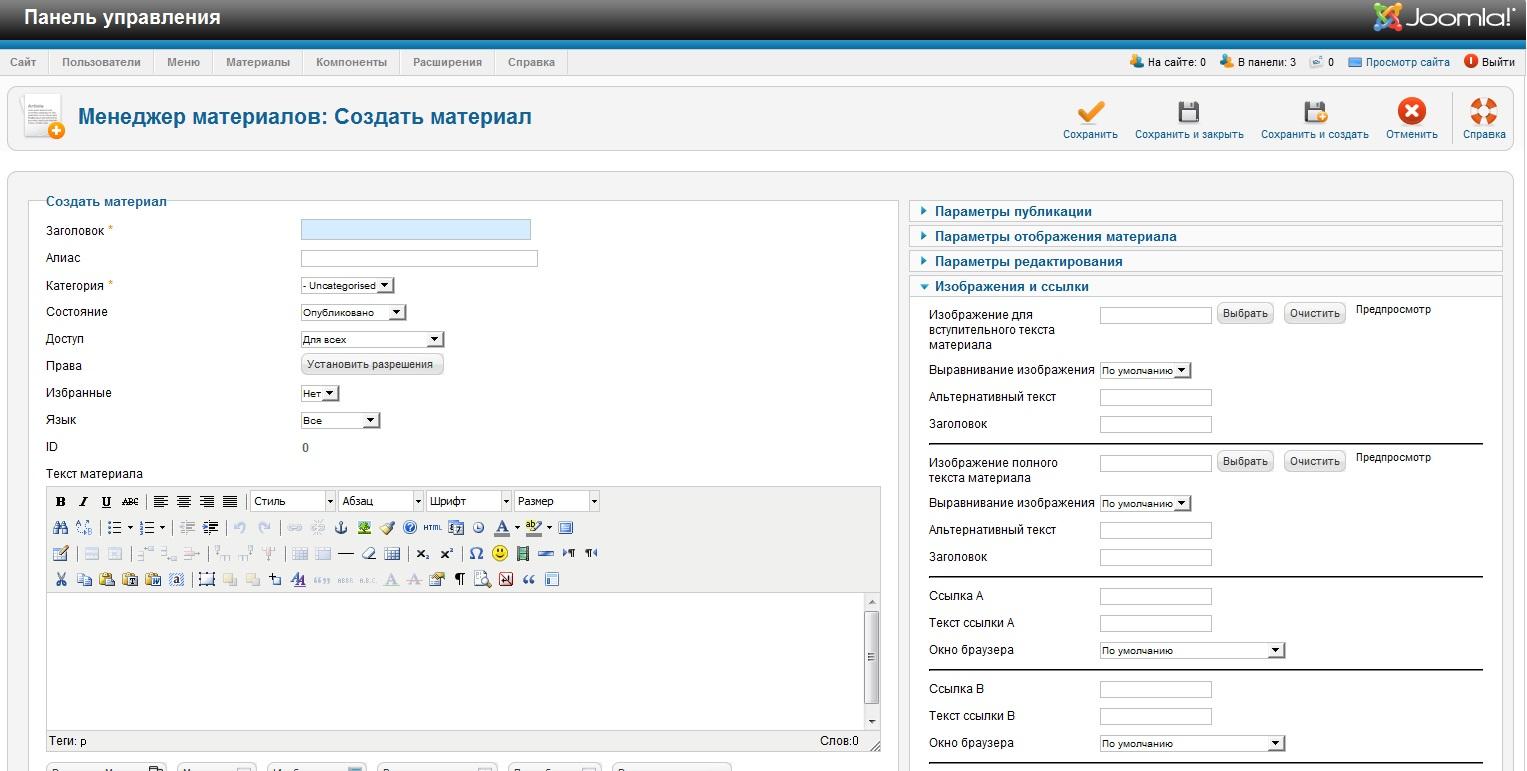
Создание
материала — одним из основных элементов
в Joomla является статья (или материал).
Этот пункт меню позволяет перейти к
созданию новой статьи.
Рисунок
60 — Добавить материал
-
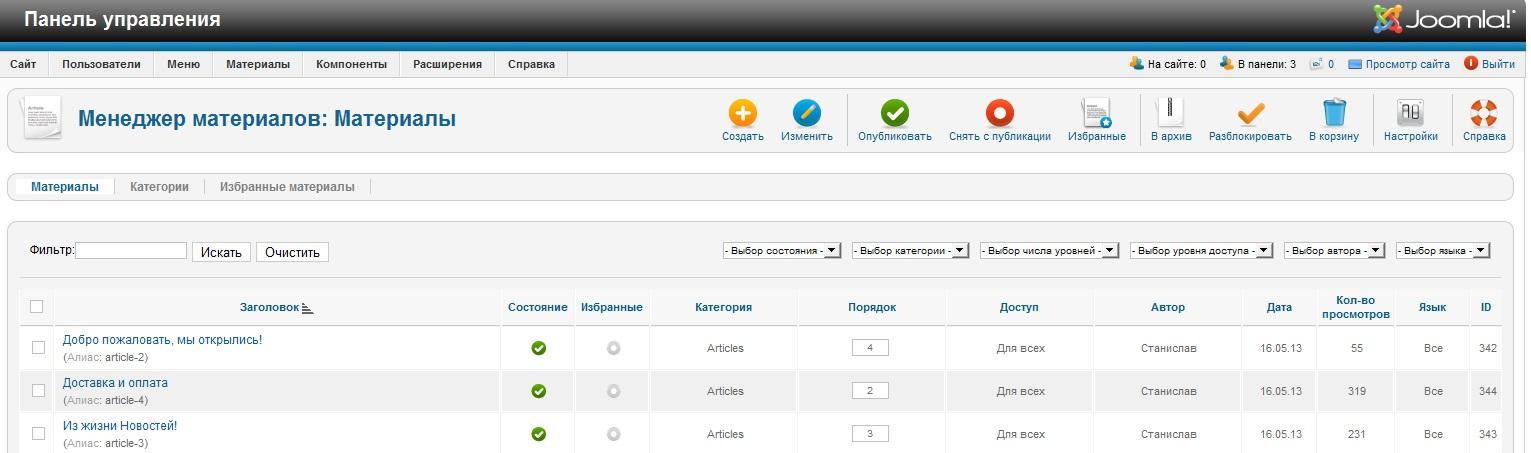
Все
материалы — менеджер материалов, в
который Вы попадете щелкнув по «Все
материалы», позволяет Вам выполнять
все необходимые действия с уже
существующими статьями, быстро создать
новую статью, изменить параметры
отображения для всех статей и многое
другое.
Рисунок
61 — Все материалы
-
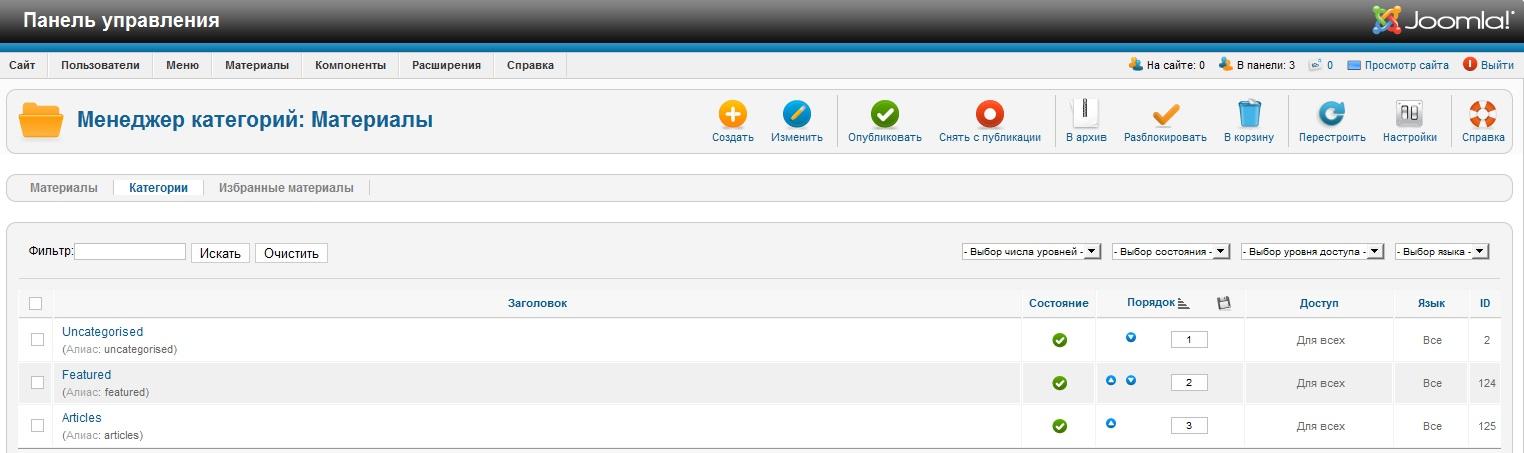
Менеджер
категорий — все материалы (статьи) в
Joomla хранятся в определенных разделах
и категориях. Это позволяет сортировать
статьи в определенном порядке и
облегчить доступ к любому материалу.
Рисунок
62 — Категории
-
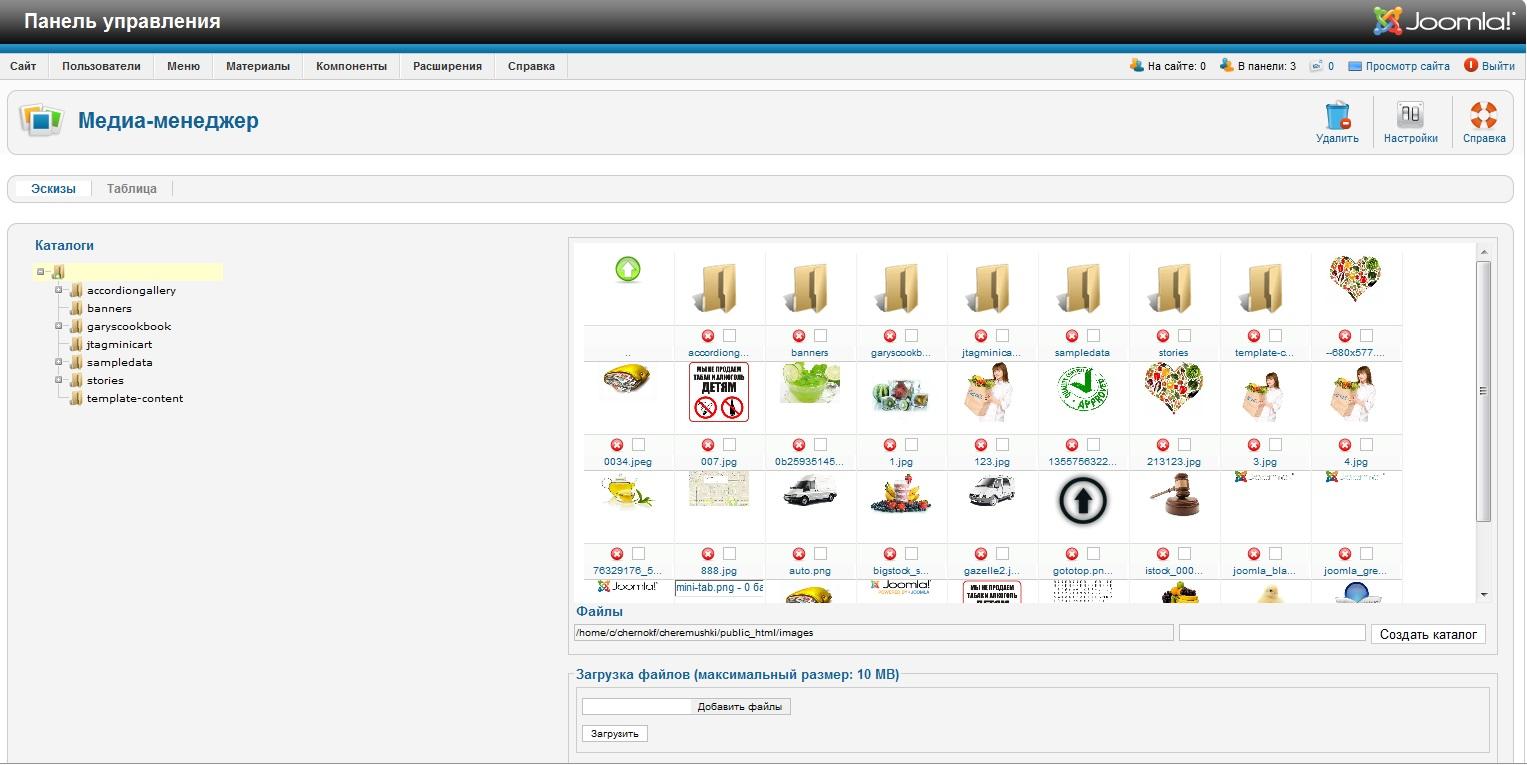
Медиа
менеджер — это один из бесполезных
элементов административной панели
Joomla. Основное его назначение — удаление
лишних изображений, загруженных на
сервер.
Рисунок
63 — Медиа
-
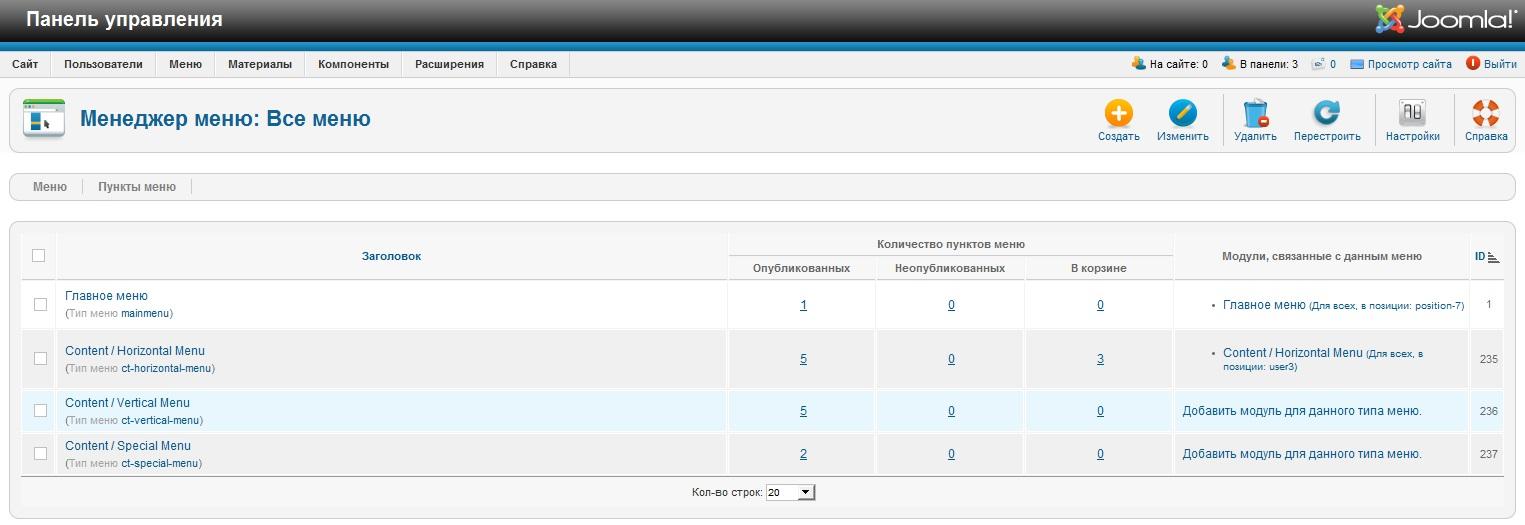
Менеджер
Меню — один из главных элементов для
любого сайта, а в случае с Joomla его
важность возрастает в разы. Именно с
помощью меню настраивается отображение
тех или иных модулей на странице, формат
вывода материалов и прочее.
Рисунок
64 — Все меню
-
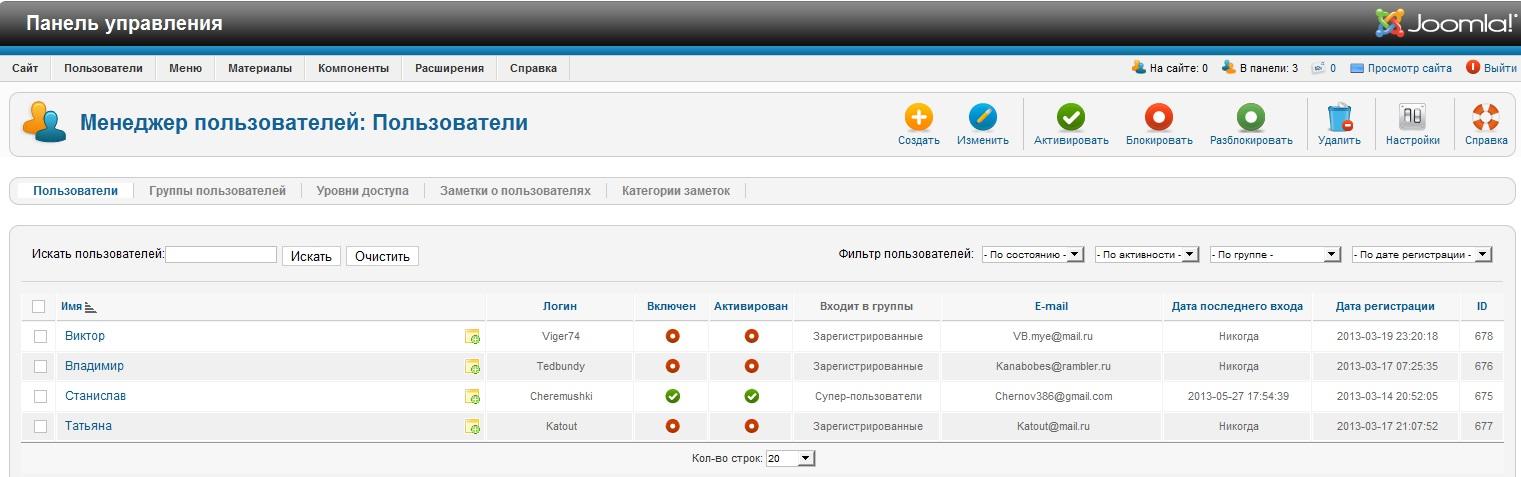
Менеджер
пользователей – это элемент предназначен
для управления учетными записями
пользователей: создание, удаление,
изменение.
Рисунок
65 — Менеджер пользователей
-
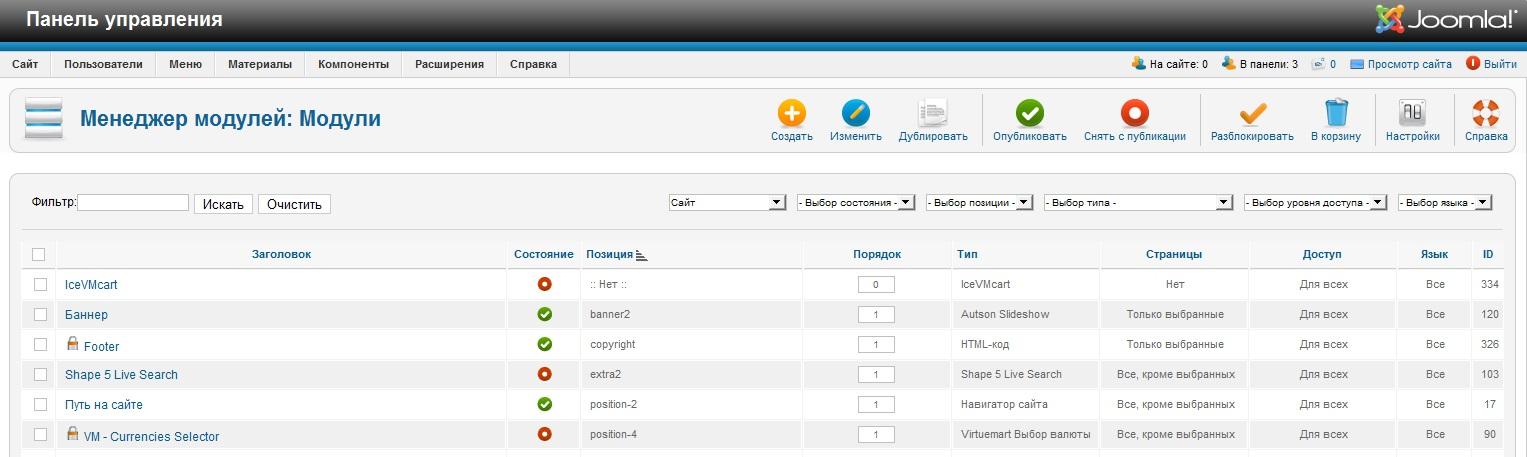
Менеджер
модулей — в этом разделе собраны все
дополнения к вашему сайту.
Рисунок
66 — Менеджер модулей
-
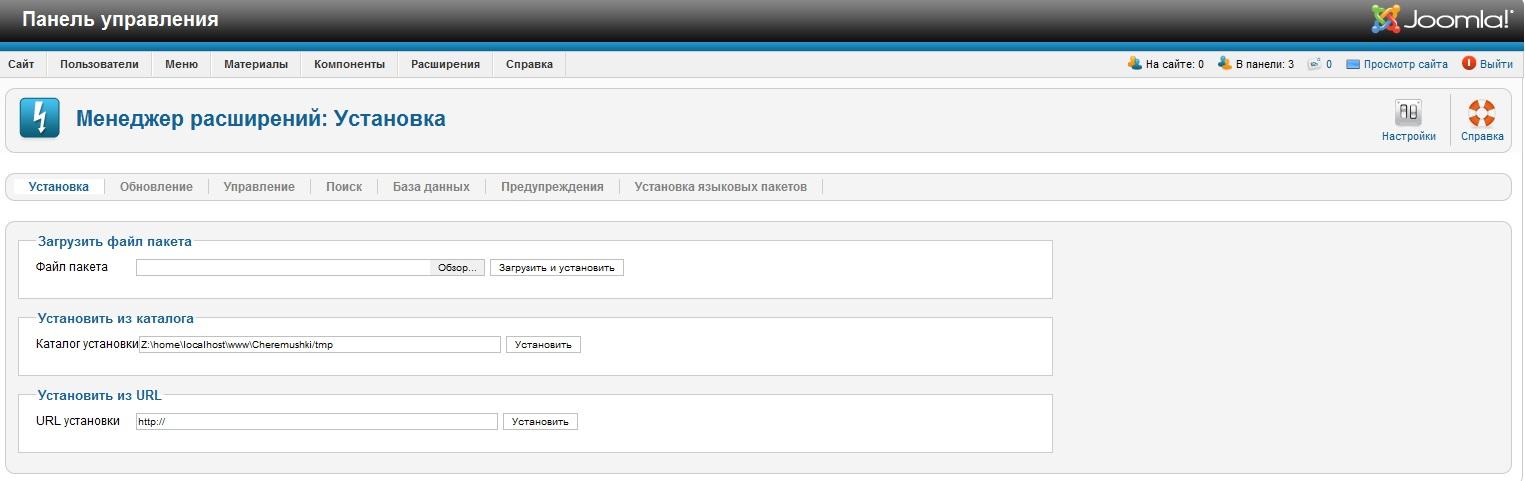
Менеджер
расширений — в этом разделе вы можете
загрузить на сайт дополнительный
функционал.
Рисунок
67 — Установка
-
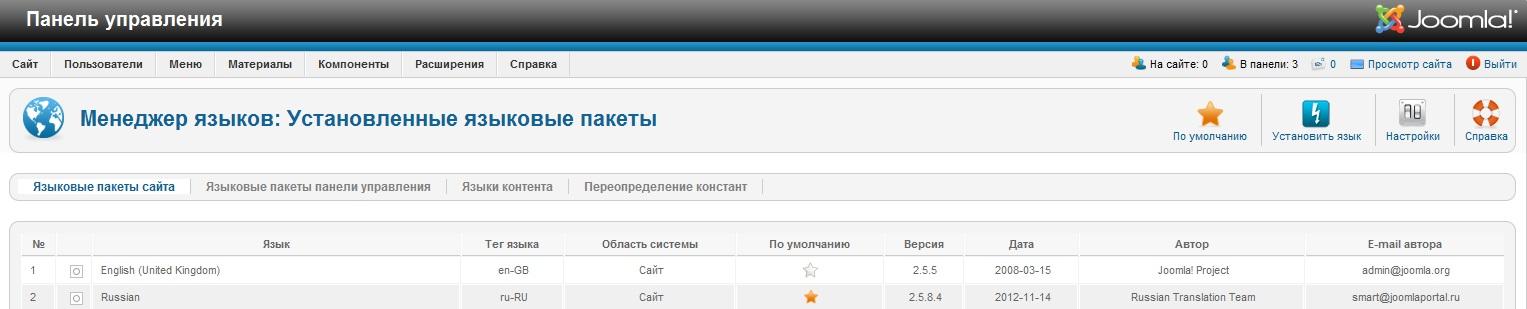
Менеджер
языков — присутствует разделение в
менеджере языков на административную
и лицевую панели. Можно выбрать любой
установленный язык.
Рисунок
68 — Языки
-
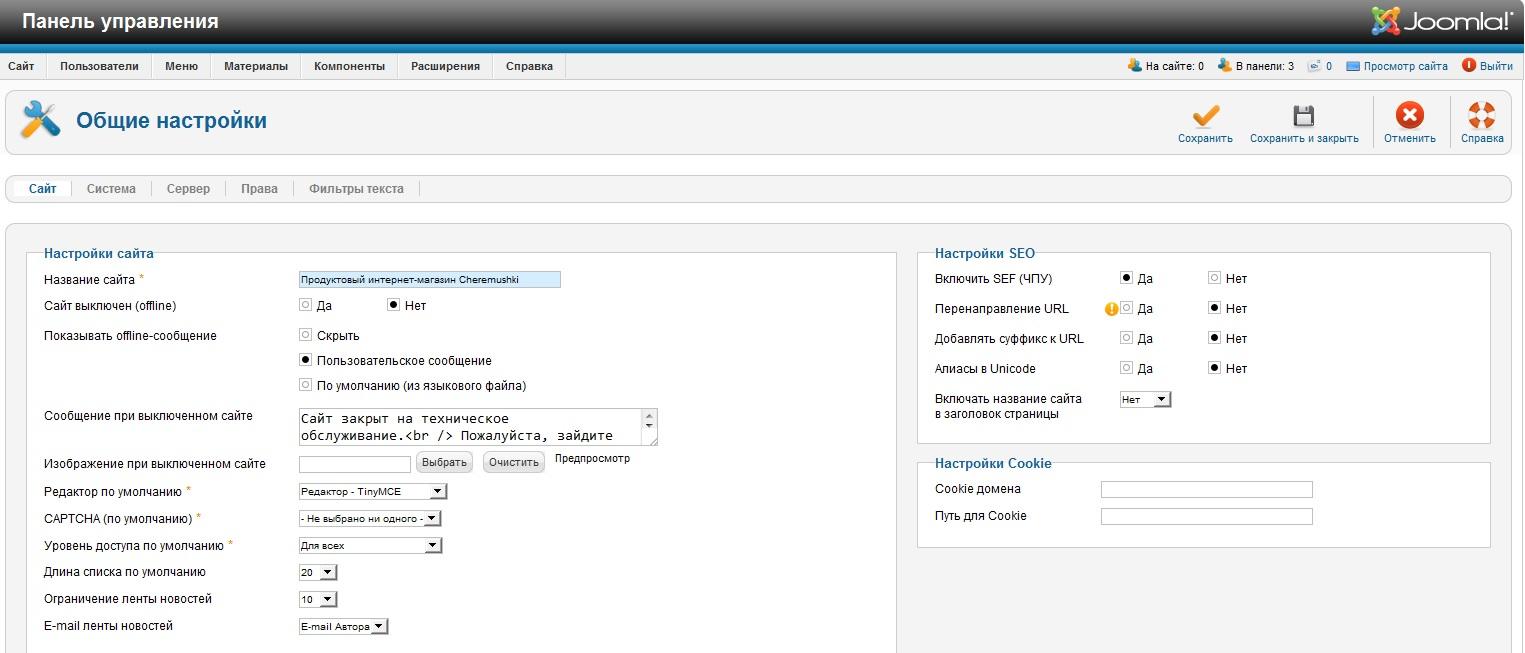
Общие
настройки — имеются достаточно много
общесистемных настроек, влияющих,
непосредственно на функционирование
сайта под управлением Joomla.
Рисунок
69 — Общие настройки
-
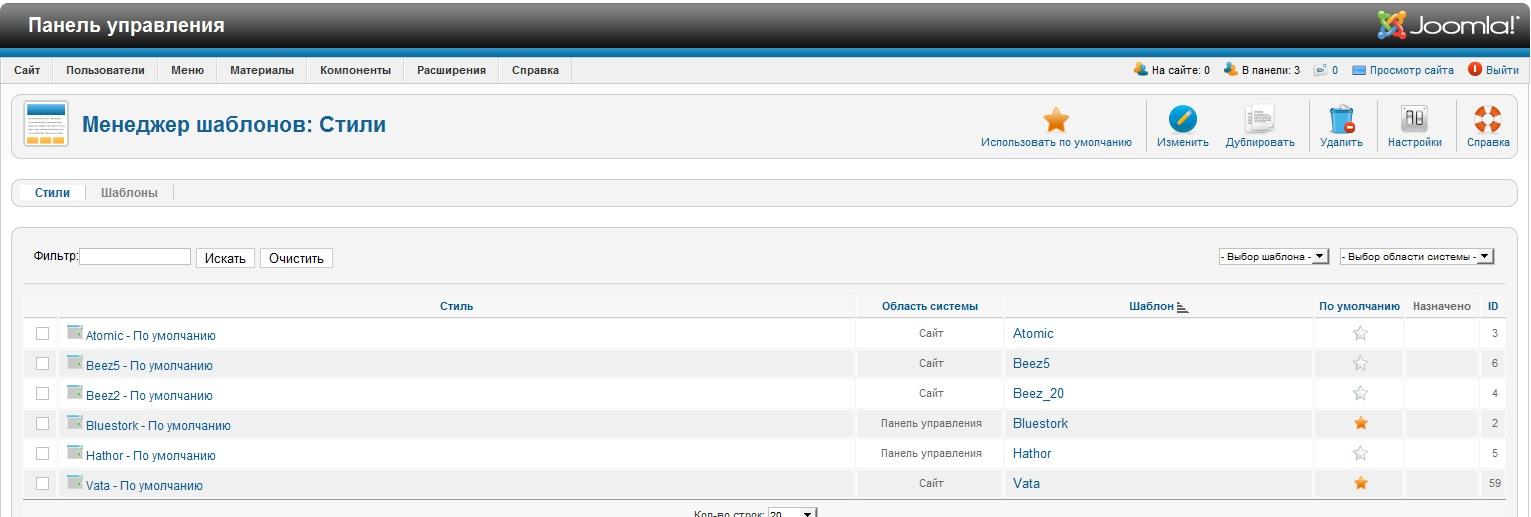
Менеджер
шаблонов — в этой категории вы можете
выбрать шаблон для своего сайта или
загрузить и установить свой.
Рисунок
70 — Менеджер шаблонов
-
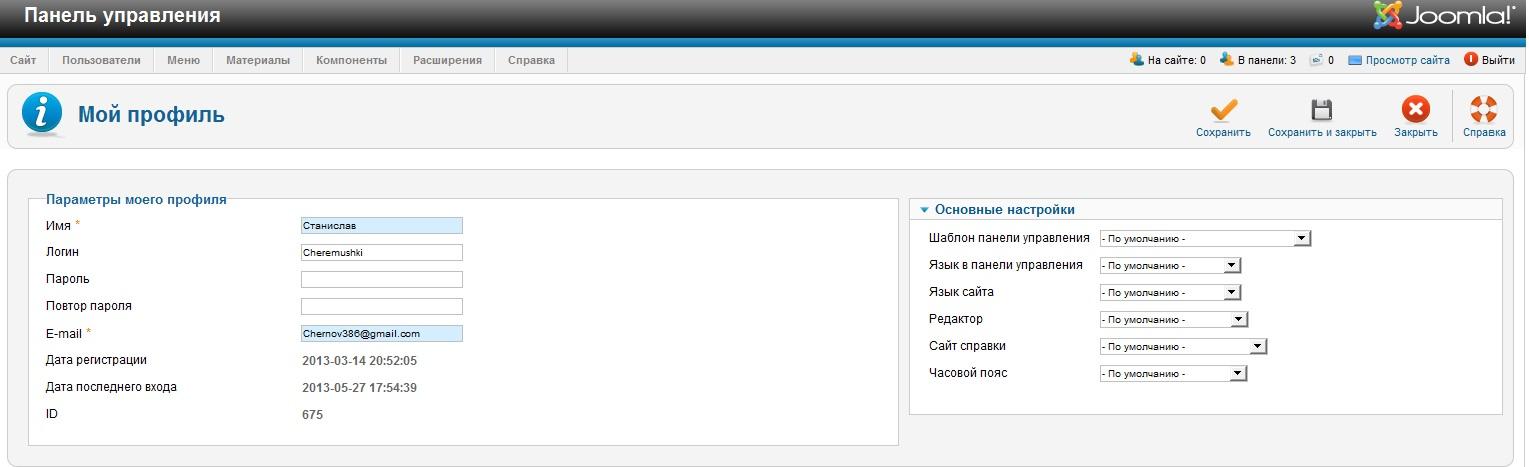
Мой
профиль или другими словами личный
кабинет.
Рисунок
71 — Мой профиль
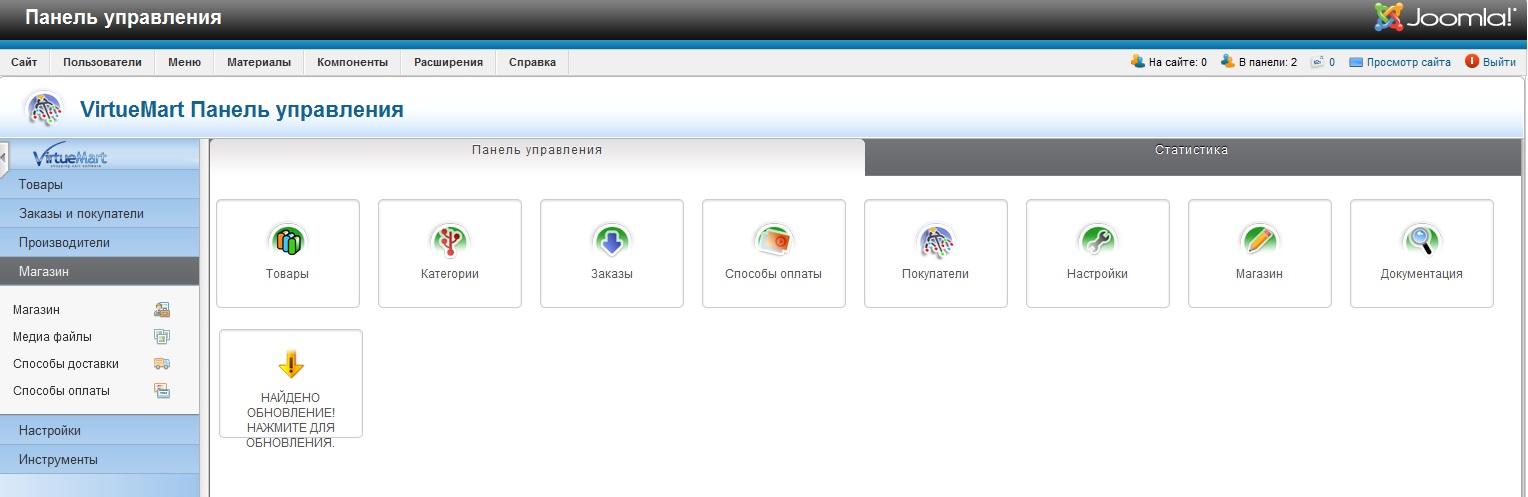
Вводная
часть virtuemart
Добавление
категорий, товара, описания, производителей
осуществляет через панель управления
Virtuemart.
Рисунок
72 — Панель управления virtuemart
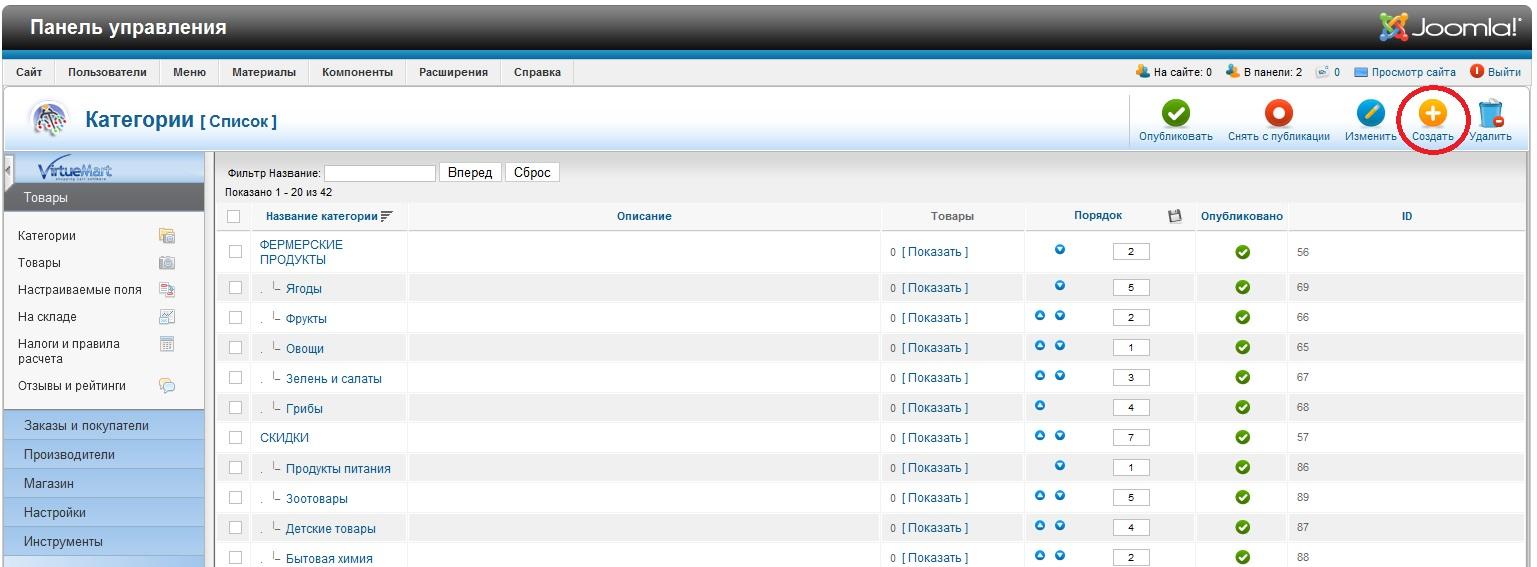
Добавление
и редактирование товара
Для
добавления новой категории товаров,
открываем товары далее открываем
категории и создаем новую категорию в
появившейся форме.
Рисунок
73 — Создание категории
-
В
форме присутствуют следующие поля:
-
основные
настройки; -
название
категории – без комментариев; -
опубликовано
– будет ли категория опубликована на
сайте, либо пока скрыта; -
псевдоним
– то, как будет выглядеть текст категории
в ссылке URL. (Например:
wedal.ru/shop/moloko/prostokvasheno.
Если не указывать ничего, то поле после
сохранения автоматически заполнится
транслитом названия категории.); -
описание
– описание категории. Оформляется в
редакторе, а значит может содержать
форматирование.
-
подробнее:
-
порядок
– порядок расположения категории в
списке категорий; -
родительская
категория – если категории имеют
некоторый уровень вложенности, то
здесь можно выбрать родительскую
категорию для создаваемой, при условии,
что она существует; -
товаров
в строке по умолчанию – аналог шаблонам
browse_xиз Virtuemart. Позволяет выбрать, сколько
колонок с товарами будет в категории;
-
начальный
список категории, Шаг списка категории,
Максимальный список категории – эти
три опции формируют выпадающий список
постраничного разбиения.
Для
добавления товара переходим в товары
и нажимает кнопку «Создать».
Форма
добавления товара достаточно большая
и разбита на несколько вкладок. Рассмотрим
каждую из них отдельно.
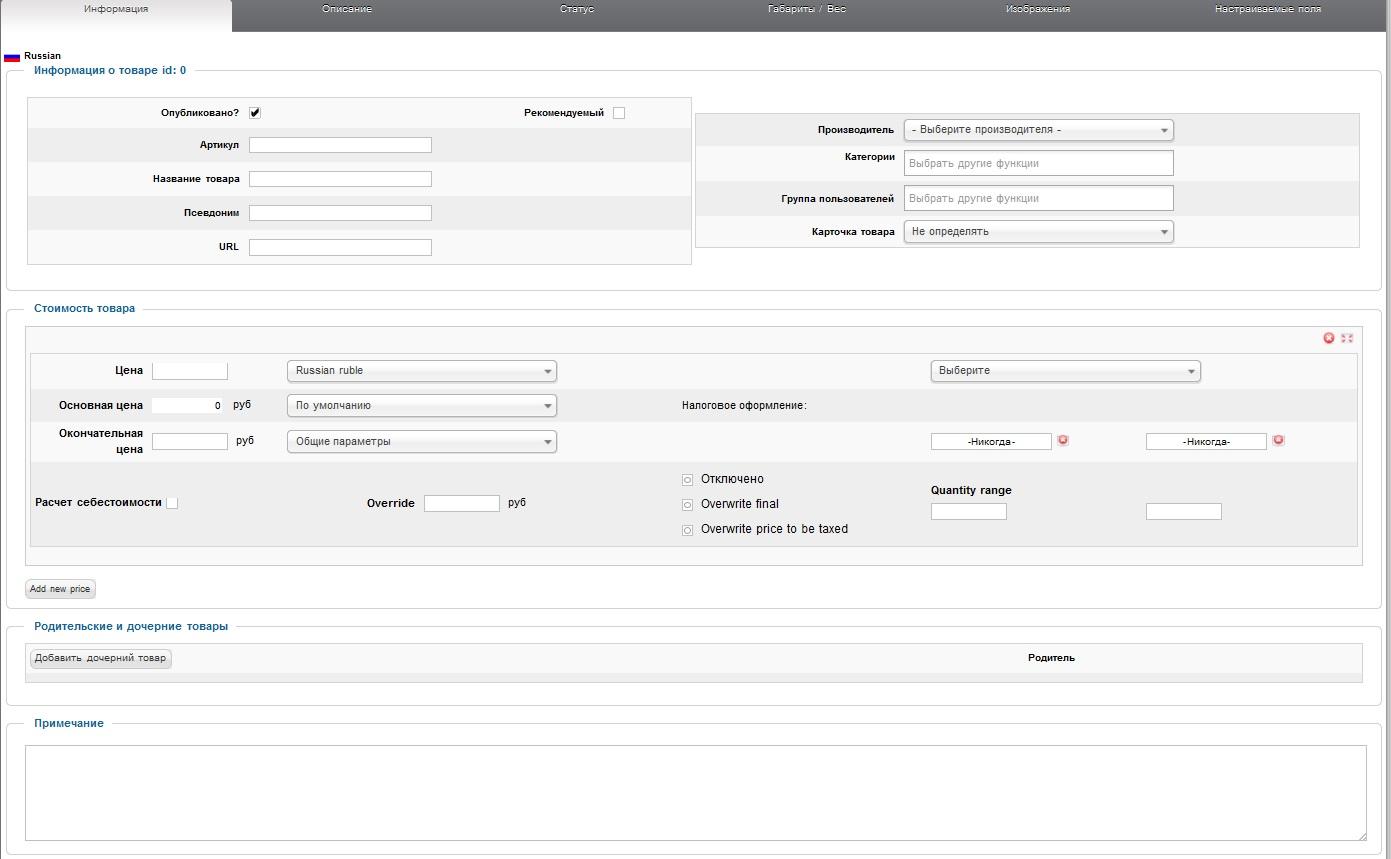
-
вкладка
«Информация» — эта вкладка содержит
основную информацию о товаре;
Рисунок
74 — Информация
-
вкладка
«Описание» — эта вкладка содержит
краткое и подробное описания товара,
а также мета-данные;
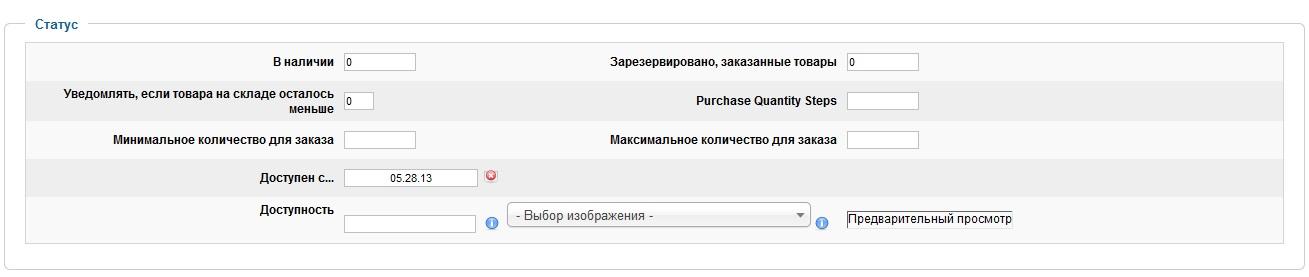
-
вкладка
«Статус» — эта вкладка содержит данные
о количестве товара;
Рисунок
75 — Статус
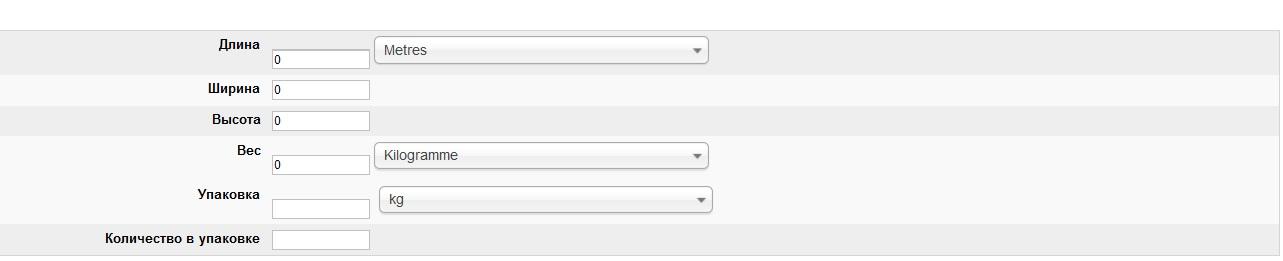
-
вкладка
«Габариты / Вес» — эта вкладка содержит
описание размеров товара, веса, и.т.п;
Рисунок
76 — Габариты
-
вкладка
«Изображения» — на этой вкладке к товару
добавляется основное изображение; -
вкладка
«Настраиваемые поля» — на этой вкладке
к товару добавляются сопутствующие
товары и категории, в также дополнительные
поля.
Рисунок
77 — Настраиваемые поля
Существует
два вида добавления изображения для
товара:
-
Способ.
Загрузка через форму добавления.
В
нижней части формы товара во вкладке
изображения существует форма выбора
файла.
Рисунок
78 — Загрузка файла
-
Способ.
Ручная загрузка на сервер и выбор из
списка загруженного.
Вы
можете загрузить все изображения на
сервер разом в папку, указанную в нижней
части формы. После этого В поле «Поиск
Изображения» поставьте пробел / Нажмите
кнопку «+16» / начните писать название
изображения и во всплывающем окне
появятся изображения, имеющиеся в папке
на сервере, из которых можно выбрать
то, которое необходимо для товара.
Рисунок
79 — Ручная загрузка
Товар
который вы добавите будет выведен на
складе автоматически, вам остается
ввести количество.
Рисунок
80 — Склад
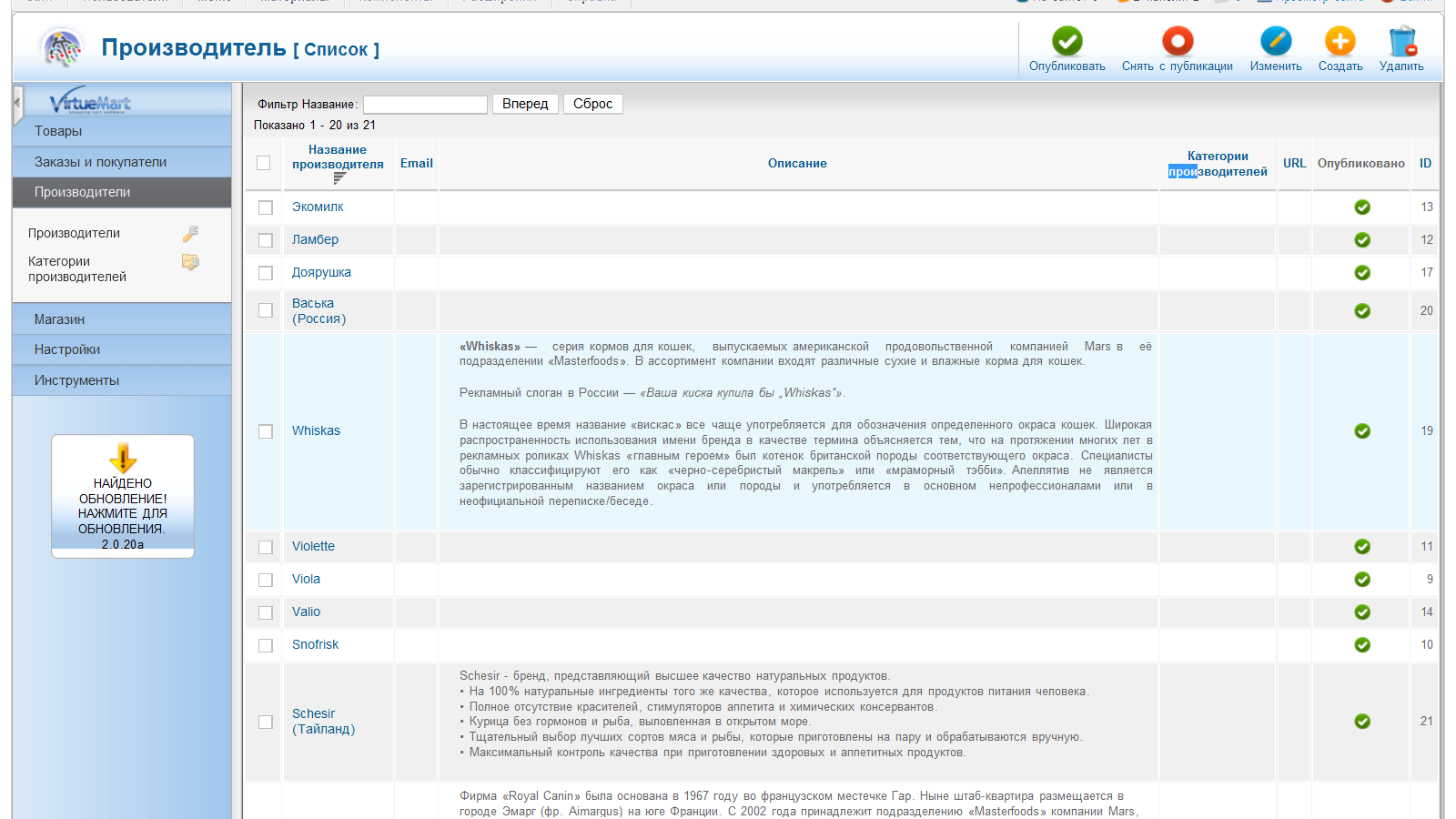
Создаем
список производителей
Открываем
вкладку производители нажимает создать,
откроется форма.
Рисунок
81 — Описание
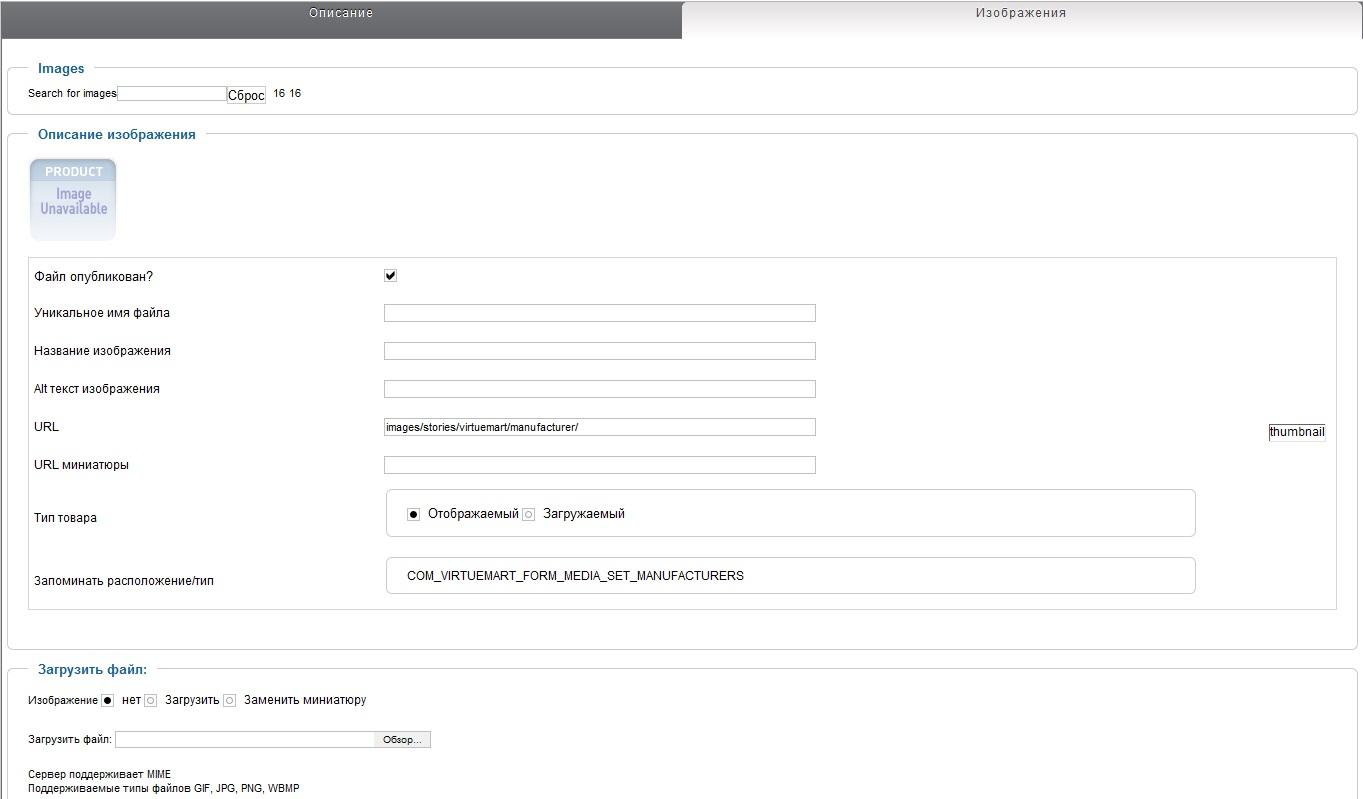
Заполняем
название производителя, описание и
изображение.
Рисунок
82 — Изображение
После
того как все данные будут заполнены
список пользователей будет выглядеть
так.
Рисунок
83 — Список
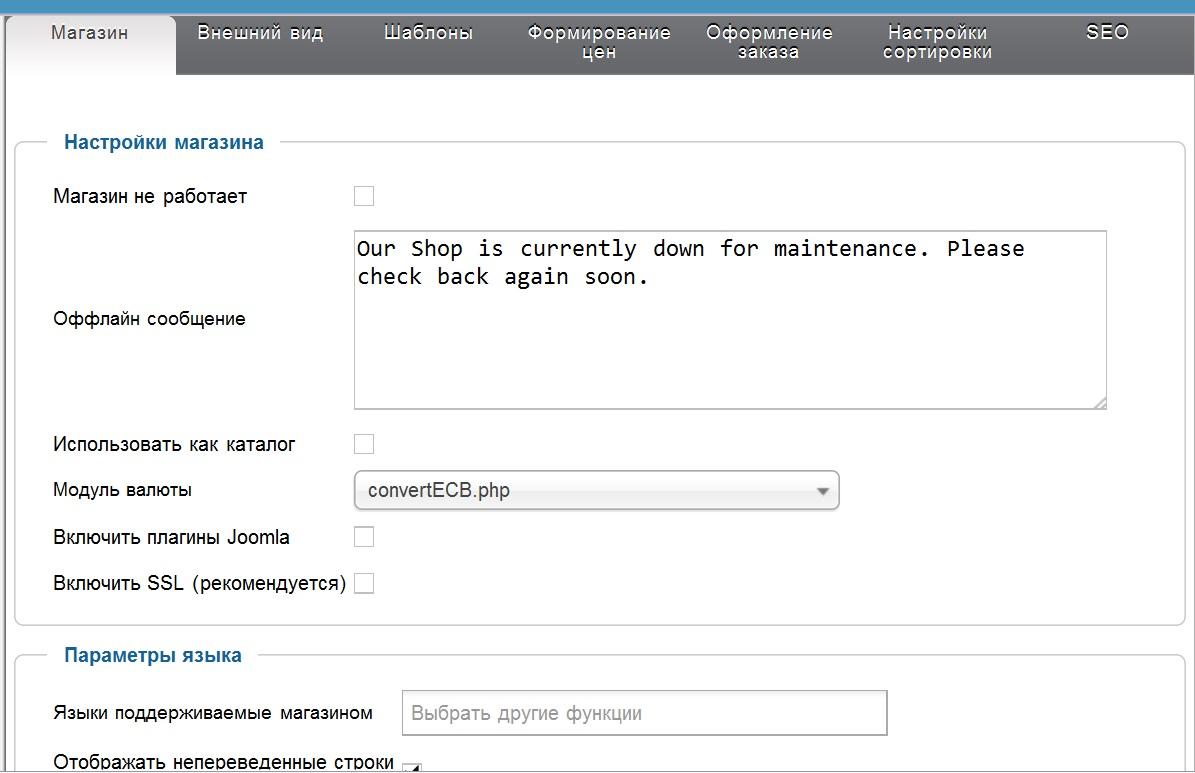
Настройки
-
Настройки
— Самый большой раздел с общими
глобальными настройками интернет
магазина, состоящий из семи вкладок
(Магазин, Внешний вид, Шаблоны,
Формирование цен, Оформление заказа,
Настройки заказа, SEO).
Рисунок
84 — Настройки
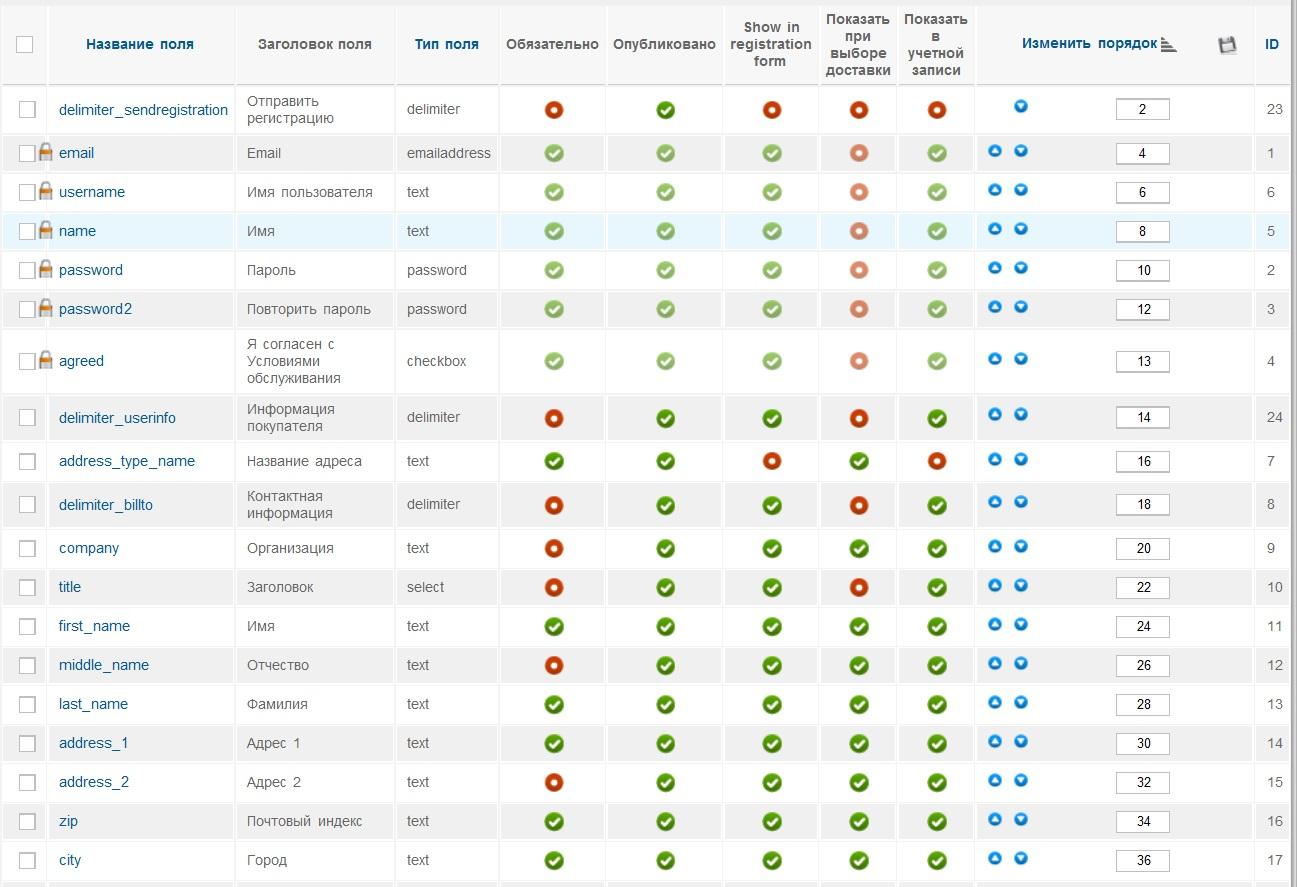
-
Поля
заполняемые пользователем — Настройка
списка полей заполняемых пользователем
при покупке товаров. В VirtueMart2 оформление
заказа на покупку товара возможно как
уже зарегистрированным пользователя,
так и гостями. Поэтому отдельно
определяются заполняемые поля с
контактной информацией для покупок
без регистрации в интернет магазине.
Рисунок
85 — Заполняемые поля
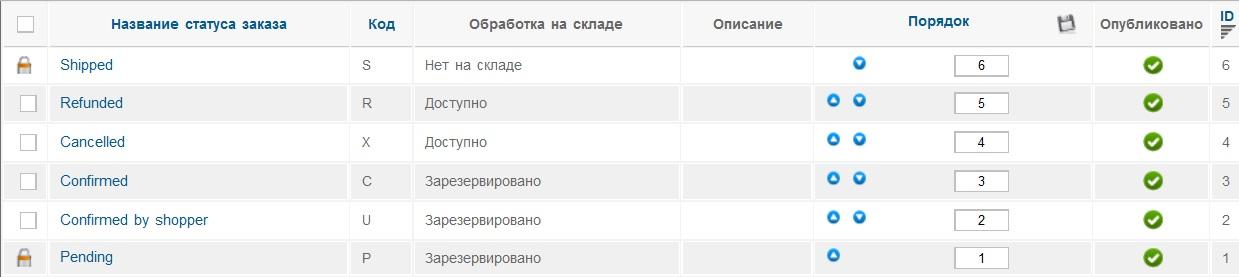
-
Статусы
заказов — состояние заказанного товара
в базе данных интернет магазина: Pending
— Ожидаемый, Confirmed — Подтвержденный,
Cancelled — Отмененный, Refunded — Оплаченный,
Shipped — Отправленный покупателю.
Администратор магазина может расширить
список статусов заказов интернет
магазина.
Рисунок
86 — Статусы заказов
заключение
В
ходе выполнения дипломного проекта
была достигнута основная цель работы
– разработан и создан полноценный
Интернет-магазин «Черемушки».
Все
поставленные задачи были выполнены в
полном объеме:
-
изучение
интернет-магазинов и выявление их
недостатков; -
обоснование
необходимости создания интернет-магазина; -
проведение
анализа и выбор интернет-технологий
для разработки интернет-магазина; -
разработка
динамических web-страниц интернет-магазина,
управляемых базой данных; -
оценка
эффективности выполненной разработки.
В
данном проекте для разработки и создания
сайта был выбран язык программирования
php.
PHP
– это скриптовый server-side язык
программирования, предназначенный в
основном для включения в html страницу
и выполняемый сервером перед выдачей
страницы браузеру.
HTML
(HyperText Markup Language) является стандартным
языком, предназначенным для создания
гипертекстовых документов в среде WEB.
HTML-документы могут просматриваться
различными типами WEB-браузеров.
Тестирование
сайта помогло выявить ошибки и неточности
которые были исправлены, позволяя
сайту функционировать и работать без
проблем.
Благодаря
результатам испытаний интернет-магазин
«Черемушки» можно заявить что — это
полноценный реализованный продуктовый
магазин в интернете.
Для
продвижения и видения сайта нужно
зарегистрировать его на поисковых
серверах, что позволит любому пользователю
найти сайт , введя ключевые слова. Также
сайт должен обновляться хотя бы раз в
две недели.
На
сайте весь товар разбит на восемь
больших категорий, далее он перетекает
в подкатегории где покупатель с
легкостью найдет нужный ему товар –
каждый товар имеет подробное описание
с изображением, и показано сколько
товара осталось на складе. Также на
сайте приведен и показан рекомендуемый
товар и акции, либо если это новый
посетитель сайта, покупатель может
воспользоваться поисковой лентой и
отдельными вкладками «Как заказать»
и «Доставка и оплата».
Система
управления php-скрипта открывает широкие
возможности и перспективы интернет-магазину
«Черемушки», позволяя ему изменяться
в ногу со временем, развиваясь, расширяясь
и совершенствуясь.
Четко
и грамотно — подготовленная информация
позволяет покупателю найти нужный ему
товар за довольно короткий срок времени.
Подводя
итоги можно сказать что в разработанном
интернет-магазине удачно сочетает
интерфейс магазина с его функциональными
возможностями, и все затраты окупятся
за короткий срок.
В
дальнейшем планируется расширить
интернет-магазин. Сайт передан заказчику
и подопечному, который будет продолжать
работать на сайте: обновлять информацию,
добавлять новую продукцию, и вводить
инновации.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
О книге «Интернет-магазин с нуля. Полное пошаговое руководство»
Пошаговый план по созданию своего интернет-магазина с нуля. Вы узнаете, как протестировать нишу, выбрать аудиторию, товары и поставщиков будущего магазина, как подобрать доменное имя, хостинговую компанию и разработать структуру и дизайн сайта, которые будут удобны и клиентам и вам, организовать платежную систему. Отдельная глава посвящена методам привлечения новых клиентов. Материал представлен максимально просто – так, что его смогут понять и использовать читатели, которые никогда этим вопросом не занимались. Рекомендуется всем, кто хочет создать свой онлайн-магазин. Использовать как руководство к действию!
На нашем сайте вы можете скачать книгу «Интернет-магазин с нуля. Полное пошаговое руководство» Еремеевский Артем, Акила Кристиан в формате fb2, rtf, epub, pdf, txt, читать книгу онлайн или купить книгу в интернет-магазине.
На чтение 33 мин Просмотров 7.7к. Обновлено
Содержание
- Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
- Инструментарий
- CMS WordPress
- Плагин WooCommerce
- Премиум шаблон Bono от WpShop
- Хостинг и домен
- Хостинг, домен, SSL-сертификат
- Установка CMS WordPress
- Выбор шаблона
- Бесплатные шаблоны
- Платные шаблоны
- Где выбрать и купить платный шаблон?
- О шаблоне Bono
- Установка шаблона Bono
- Инструкция к шаблону
- Установка плагина WooCommerce
- Установка демо-данных
- Типы контента у интернет-магазина
- Страницы
- Статьи
- Товары
- Карточка товара
- Данные товара
- Тип товара
- Вкладки с настройками
- Категории, метки, атрибуты
- Категории
- Метки
- Атрибуты
- Настройки шаблона
- Верхняя полоса
- Шапка
- Логотип
- Меню
- Иконки социальных сетей
- Виджет телефона
- Иконка поиска
- Иконки магазина (Избранное, Корзина, Сравнить товары)
- Подвал
- Сайдбар
- Главная страница
- Цвета и фон
- Типографика
- Настройки WooCommerce от Bono
- Уведомление магазина
- Каталог товаров
- Оформление заказа
- Магазин
- Товар
- Избранное
- Сравнить товары
- Цены
- Дополнительные стили
- Купить в один клик
- Настройки плагина WooCommerce
- Вкладка Основные
- Вкладка Товары
- Основные
- Запасы
- Скачиваемые товары
- Вкладка Доставка
- Зоны доставки
- Параметры доставки
- Классы доставки
- Платежи
- Оплата при доставке
- Прямой банковский перевод
- Учётки и приватность
- Email’ы
- Дополнительно
- Clearfy Pro — лучший помощник любого сайта на WordPress
- Личный кабинет покупателя
- Купоны
- Аналитика
- Примеры оформленного заказа
- Страница после оформления заявки
- Письмо, которое приходит покупателю
- Письмо, которое приходит владельцу сайта
- Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
Привет. В этом гайде я расскажу как пошагово создать свой интернет-магазин на WordPress. Цель гайда рассказать максимально понятный и быстрый метод создания магазина, но чтобы он получился красивым, быстрым, удобным для посетителей и с гибкими настройками.
Покажу из каких элементов и блоков состоит магазин на WordPress и плагине WooCommerce, как всё настроить через админку сайта без программирования.
Гайд подходит для новичков, и если вы уже работали с WordPress, тоже найдёте полезные советы для себя.
Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2023 году
Инструментарий
Для начала давайте посмотрим что нам понадобится.
Вот какие инструменты я использовал:
CMS WordPress
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Магазин в интернете можно сделать разными способами, я использую бесплатный движок WordPress.
Преимущества:
- сайт получается на своём хостинге;
- CMS бесплатная, нет регулярных платежей за использование;
- гибкий движок в плане настроек, за счёт большого выбора плагинов и шаблонов;
- понятная система управления.
Плагин WooCommerce
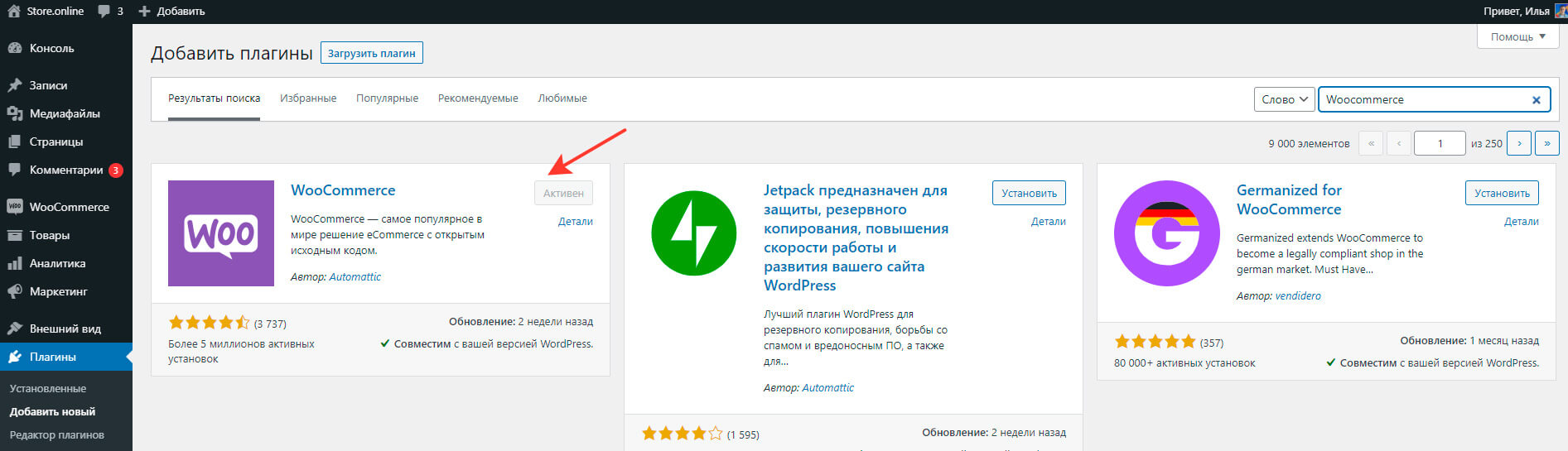
WooCommerce — самый популярный плагин для магазина на Вордпресс. На сегодня активных установок плагина более 5 миллионов.
Премиум шаблон Bono от WpShop
Bono — максимально удобный шаблон, полностью на русском, лёгкая настройка из админки без программирования. Подробнее о шаблонах я расскажу дальше.
Хостинг и домен
Timeweb — регистратор хостинга и домена. Чтобы мы могли разместить любой сайт в интернете нам нужен хостинг и доменное имя.
Хостинг, домен, SSL-сертификат
Разработка начинается с регистрации хостинга и домена, ещё я всем рекомендую сразу установить SSL-сертификат, чтобы сайт открывался по безопасному протоколу https.
Гайд + видеоуроки
Полностью эти шаги показывать не буду, я написал отдельную инструкцию «Что такое хостинг и домен, как правильно выбрать и зарегистрировать», можете посмотреть и повторить всё по шагам, плюс там есть видеоуроки.
Хостинг я рекомендую Timeweb. Домен регистрируйте любой на своё усмотрение, проверить на занятость и купить его можно также у Timeweb.
Сертификат SSL можно для начала поставить бесплатный, который называется Let’s Encrypt, он устанавливается также через админку хостинга Timeweb и потом самостоятельно обновляется каждые 3 месяца, установили и забыли.
Важно!
После установки SSL-сертификата подождите примерно 1 час, чтобы он был выпущен и установлен на домене.
И если в качестве хостинга вы выбрали Timeweb, то перейдите в Сайты — напротив домена нажмите шестерёнку — включите опцию «Использовать безопасное соединение https://» и «Использовать соединение HTTP/2 для доп IP-адреса», чтобы происходило перенаправление с http на https.
Если у вас другой хостинг, то спросите у службы поддержки как сделать правильное перенаправление с http на https.
Установка CMS WordPress
Движок Вордпресс я устанавливаю вручную:
- сначала создаём базу данных MySQL
- скачиваем WordPress с официального сайта wordpress.org
- редактируем файл wp-config.php
- закачиваем архив с WordPress на хостинг
- распаковываем и запускаем установку
Подробная инструкция есть в этой же статье про хостинг. И также прикреплю здесь видеоинструкцию для наглядности.
Видео с курса «Идеальный сайт на WordPress». Получить первые 10 уроков бесплатно можете подписавшись на рассылку.
После установки мы увидим сайт, на стандартном шаблоне, с записью «Привет, Мир!». Выглядит так же? Значит всё сделали правильно.
Если не хотите устанавливать вручную, можете воспользоваться автоматической установкой Вордпресс. Такая функция есть на многих хостингах.
Я всё делаю вручную, потому что привык чтобы все шаги я настраивал самостоятельно, ну и плюс вы знакомитесь с тем как работает движок.
Выбор шаблона
Шаблон важная часть любого сайта, он определяет внешний вид, элементы и настройки дизайна сайта.
Где взять шаблон? Есть бесплатные и платные варианты.
Бесплатные шаблоны
Есть бесплатные варианты, но я всегда рекомендую выбирать среди платных.
Минусы бесплатных шаблонов:
- как правило, скудный старый дизайн;
- мало выбора качественных шаблонов;
- мало настроек в админке, нужно многое программировать кодом;
- редкие обновления темы (или их полное отсутствие), что ослабляет безопасность магазина.
Если вы всё же хотите начать с бесплатного шаблона, то скачивайте его исключительно с официального сайта ru.wordpress.org/themes или с сайтов, которым точно доверяете. Если будете скачивать с левых сайтов в интернете, в 95% случаев вместе с шаблоном получите кучу вирусов.
Платные шаблоны
Плюсы платных шаблонов:
- широкий выбор на любую тематику, дизайн, цветовую схему и пр.;
- актуальные шаблоны, с продуманным юзабилити и использованием современных решений дизайна и вёрстки;
- 95% всех настроек делаете через админку, не нужно уметь программировать;
- частые обновления от разработчиков, что усиливает безопасность магазина.
В общем, полная противоположность бесплатным вариантам 
Где выбрать и купить платный шаблон?
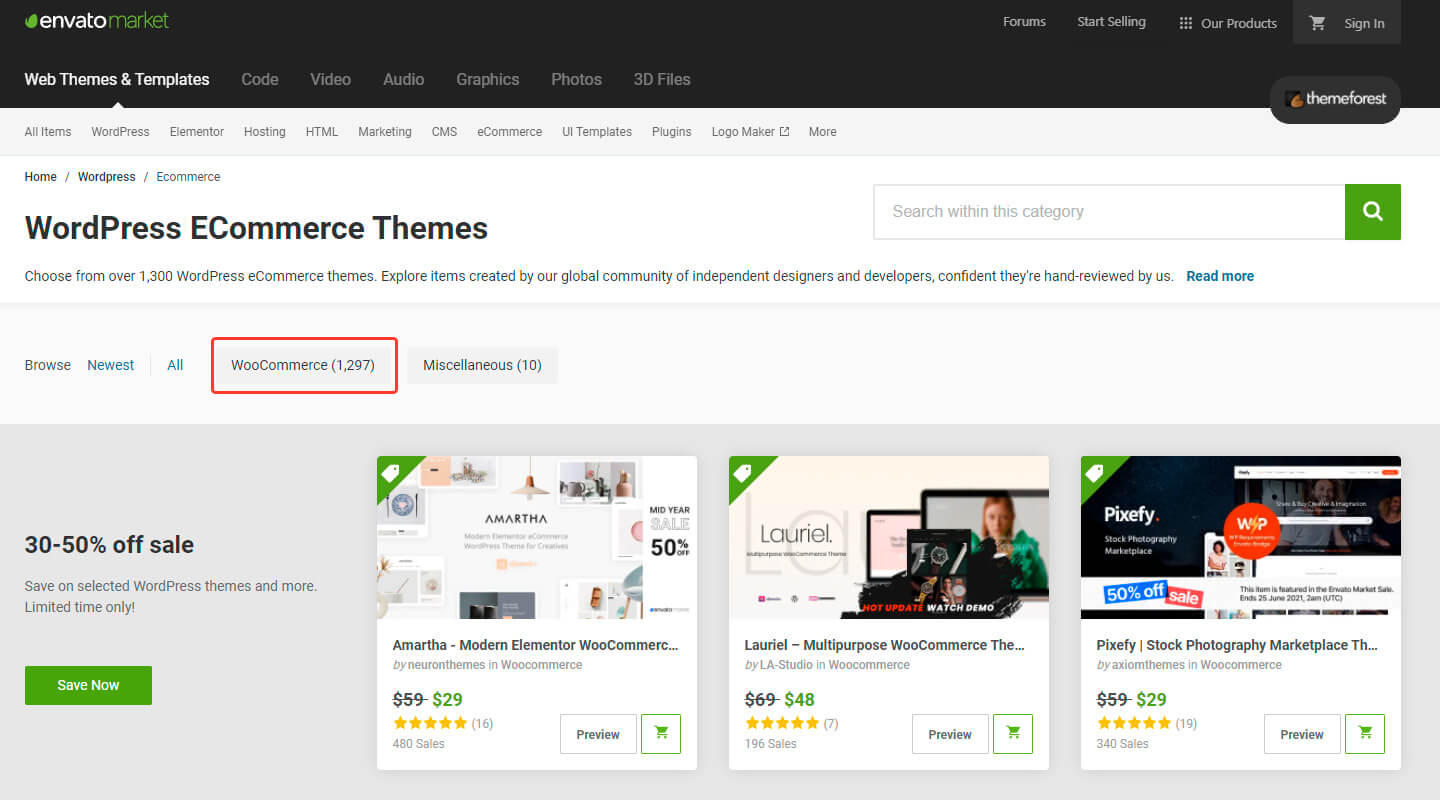
ThemeForest.net — крупнейший магазин шаблонов в мире.
Только в категории eCommerce (электронная коммерция) 1300+ вариантов шаблонов и у многих внутри шаблона ещё есть целый список демо на разные тематики, в общем выбор огромный.
У меня есть подборка Топ 40 шаблонов для интернет-магазина, можете там подобрать вариант для себя.
Есть ещё отдельные веб-студии, которые не представлены на больших площадках, но которые делают крутые шаблоны. Лидером в СНГ сегменте является студия WPshop.ru, у которой на выбор всего 6, но очень популярных шаблонов.
Например, мой блог сделан на шаблоне Reboot, а для магазина есть очень крутой шаблон Bono, который я буду использовать в качестве примера создания магазина.
О шаблоне Bono
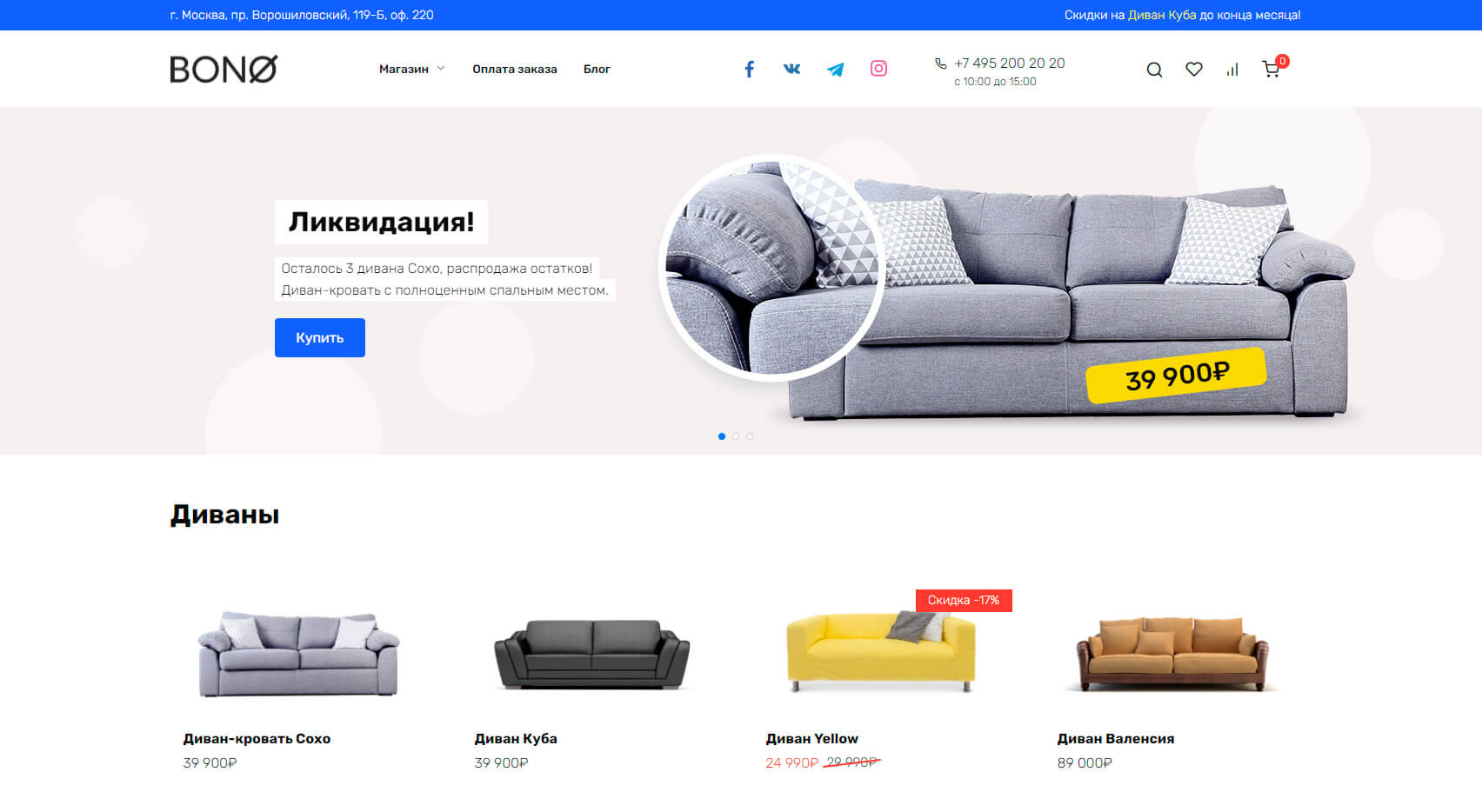
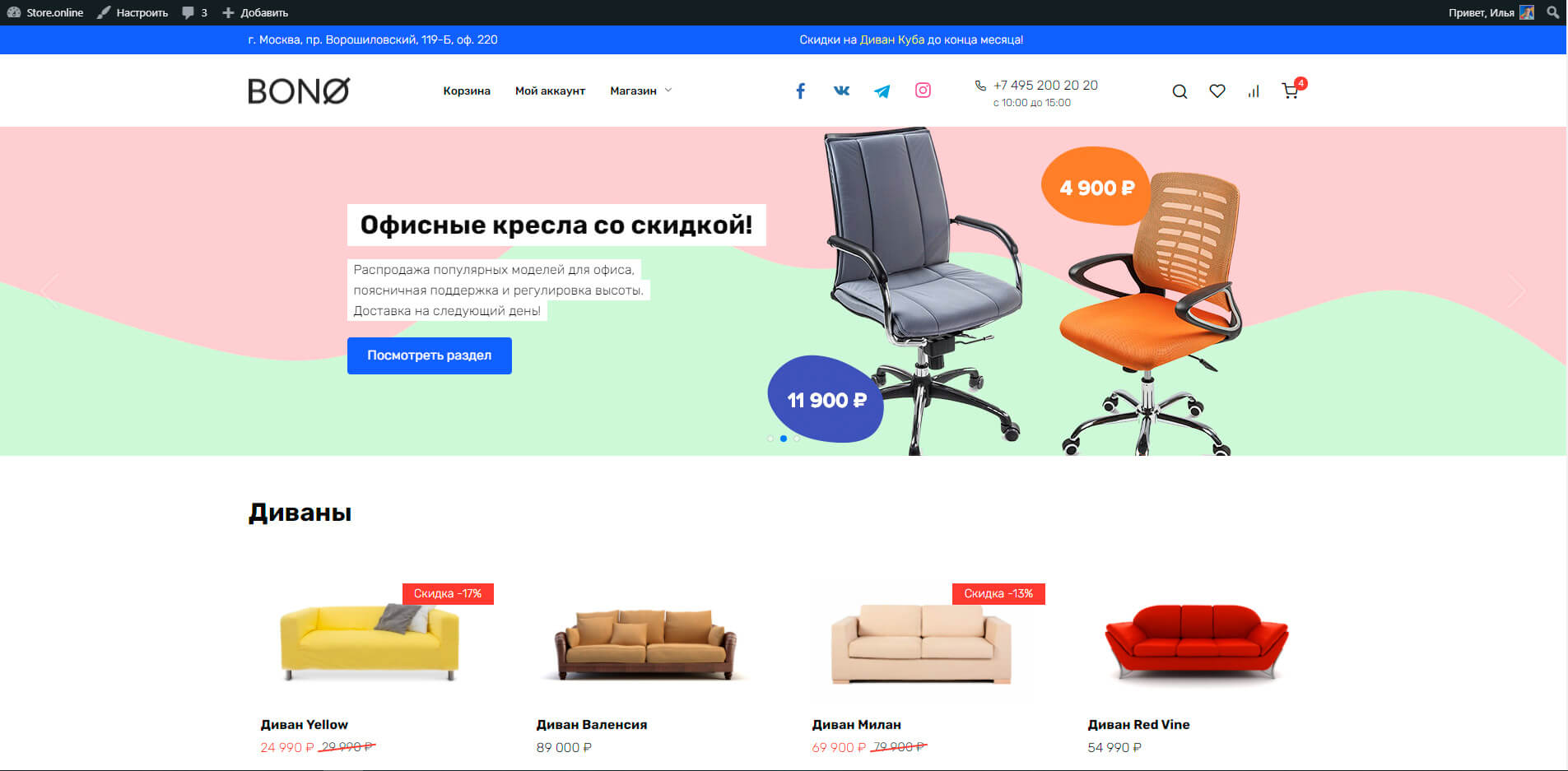
У шаблона Bono одно демо на мебельную тематику, но он подойдёт для любой тематики, просто добавьте свои данные, логотип, товары и категории, измените цвета и шрифты, получится совершенно другой магазин.
На сегодня это самая свежая разработка от ребят ВПшоп, судя по их обратной связи, они потратили много времени на создание этой темы.
В итоге получился отличный шаблон, в котором собраны максимально нужные функции и убрано всё лишнее. Я делаю на этом отдельный акцент, потому что тот, кто работал с шаблонами с того же ThemeForest, меня поймёт.
Там крутые шаблоны, но как правило, каждый шаблон это целый комбайн с десятками настроек, и чтобы разобраться что нужно, а что нет, уходит прилично времени. В Bono же настроек куда меньше, но для магазина они все нужные.
Дизайн можно назвать минималистичным, где фокус идёт именно на продукцию, что актуально для любого интернет-магазина.
Шаблон стоит 3800 р. для одного домена и 7800 р. неограниченная версия.
Ссылка на официальный сайт шаблона и на демо.
Отдельный обзор Bono можете посмотреть по этой ссылке.
Общую картину по шаблонам я вам расписал, подберите шаблон для своего магазина, если есть возможность посмотрите какие настройки у шаблона в админке, чтобы знать с чем придётся работать.
Я буду работать на шаблоне Bono и покажу все настройки темы в этой статье.
Установка шаблона Bono
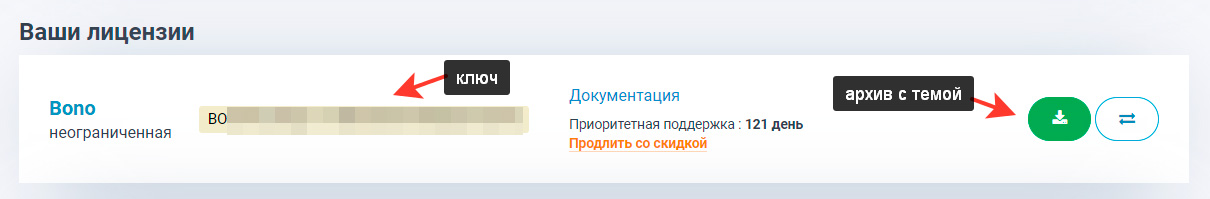
После покупки шаблона будет доступен архив для скачивания и лицензионный ключ, скачиваем архив и копируем ключ.
Заходим в личный кабинет сайта, с помощью логина и пароля, который мы придумали при установке WordPress, затем переходим Внешний вид — Темы — Добавить — Загрузить тему — и выбираем скачанный архив с темой.
После установки добавляем лицензионный ключ, чтобы активировать тему и нам стали доступны все настройки.
Инструкция к шаблону
У всех премиум шаблонов есть документация и Bono не исключение. Ссылка на документацию приходит обычно в письме с шаблоном. У WPshop ссылку на документацию можно найти в подвале сайта. Вот прямая ссылка на страницу с документацией Bono https://support.wpshop.ru/docs/themes/bono/
Большую часть того, что я буду рассказывать в статье, есть в документации, поэтому если что-то будет непонятно, то можете параллельно читать там.
Дальше у нас есть на выбор два варианта:
- Делаем сразу чистовой сайт со своими товарами, текстами и картинками.
- Или устанавливаем готовые демо-данные (тестовый магазин) и редактируем под себя.
Я буду показывать второй вариант, он более наглядный, особенно если вы новичок и делаете сайт в первый раз.
Когда настраиваете сайт, важно чтобы было первичное наполнение, иначе на голом сайте вы не увидите всех элементов, поэтому нам нужно сделать имитацию наполненного магазина, чтобы делать настройки корректно.
Установка плагина WooCommerce
Перед установкой демо-данных давайте установим WooCommerce — плагин, который добавит функционал интернет-магазина.
Переходим в Плагины — Добавить новый — в поиске пишем название WooCommerce, устанавливаем и активируем официальную версию (более 5 млн установок).
Первичную настройку можно пропустить, нужные настройки плагина сделаем позже.
Установка демо-данных
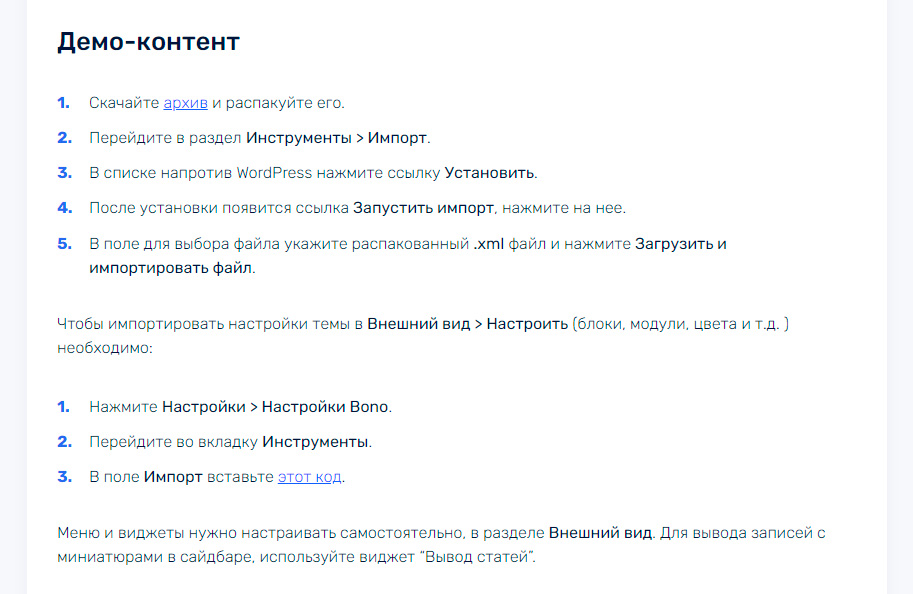
Ссылка на инструкцию по установке демо-контента https://support.wpshop.ru/docs/themes/bono/install/ (опуститесь ниже в раздел Демо-контент)
После установки обновите сайт и контент появится.
У меня всё установилось хорошо. Иногда не все элементы отображаются, тогда их нужно вывести вручную. В моём случае отдельно я добавил меню, рубрики товаров на главной и виджеты в подвал. Если у вас будут трудности с установкой, напишите ниже в комментариях к статье или в поддержку шаблона.
Магазин с первичным наполнением готов, теперь нам нужно изучить все настройки и понять как демо-данные поменять на свои.
Типы контента у интернет-магазина
Давайте расскажу какие типы контента вы сможете размещать на сайте.
Страницы
Статические страницы, которые, как правило, создаются один раз и потом только редактируются по мере необходимости. Страницы для интернет-магазина можно разделить на обязательные и второстепенные.
Обязательные
Должны быть у каждого магазина, они создаются автоматически при установке WooCommerce:
- Страница магазина — вывод каталога всех товаров.
- Страница корзины — товары, которые вы добавили в корзину.
- Страница оформления заказа —вывод формы заказа и итоговая сумма покупки.
- Страница «Моя учётная запись» — страница, через которую покупатели могут авторизоваться в личный кабинет и отслеживать свои покупки.
- Избранное — товары, которые посетитель добавил в Избранное.
- Сравнение — товары, которые посетитель отметили для сравнения.
Второстепенные
Страницы, которые вы уже создаёте самостоятельно. Список наиболее популярных:
- О магазине — информация о вашем магазине, почему покупатели должны выбрать именно вас.
- Акции — страница с текущими акциями магазина, которые для удобства можно собрать на одной странице.
- Как сделать заказ — пошаговая инструкция для тех, кто впервые делает заказ на вашем сайте.
- Оплата и доставка — детали по оплате и доставке товара.
- Обмен и возврат — правила возврата или обмена товара.
- Контакты — вся контактная информация.
Статьи
На сайте можно сделать раздел Блог и туда регулярно писать посты. Вообще, полезные статьи на любом сайте это очень хорошо, они добавляют вес сайту и приводят бесплатный тёплый трафик из поиска. Как правильно писать статьи можете почитать в этом гайде.
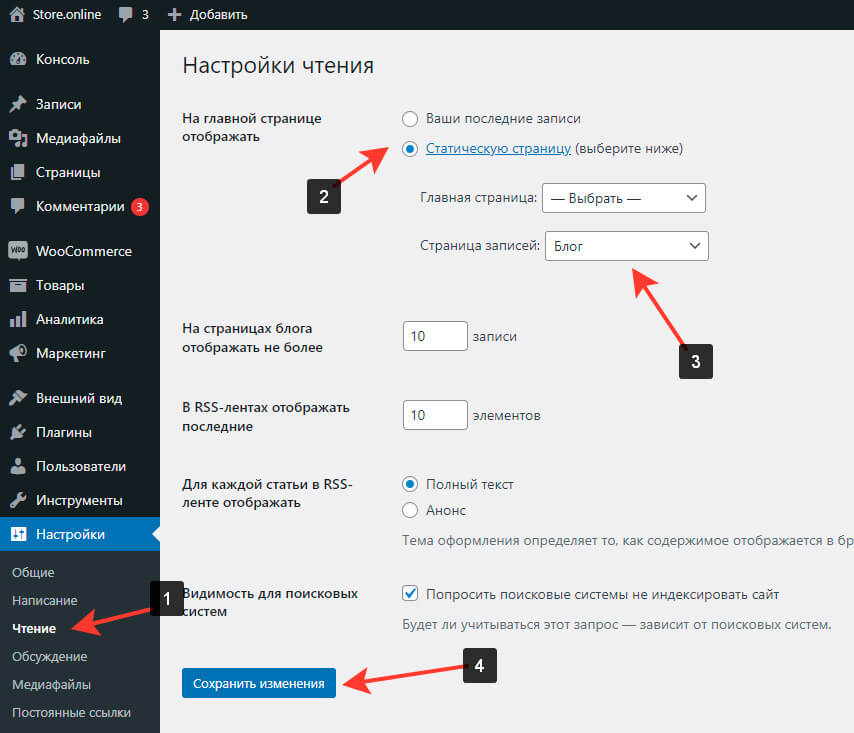
Создайте страницу для статей, например «Блог», затем перейдите Настройки — Чтение — на главной отображать Статическую страницу — для страницы записей выберите созданную страницу Блог — сохраните настройки.
Товары
Этот тип контента добавляет плагин WooCommerce. Товары — это основа любого магазина, я думаю это понятно и без объяснения. Редактор такой же, как и у статей, только добавлены специфичные разделы для редактирования информации о товаре.
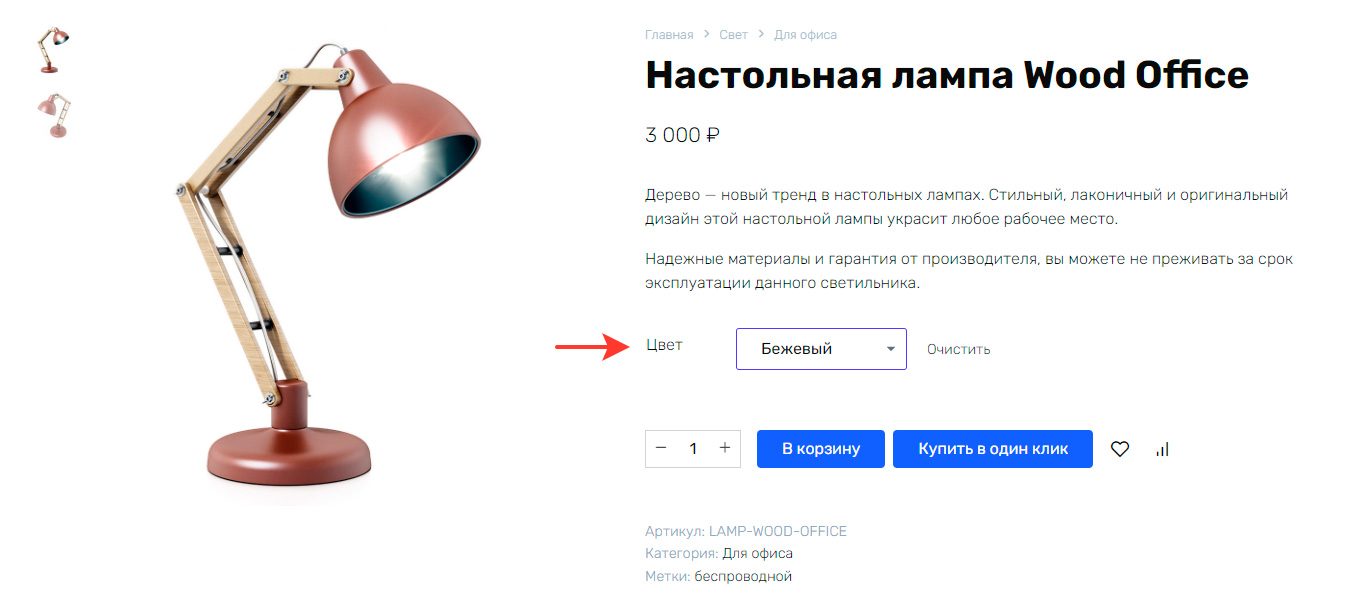
Карточка товара
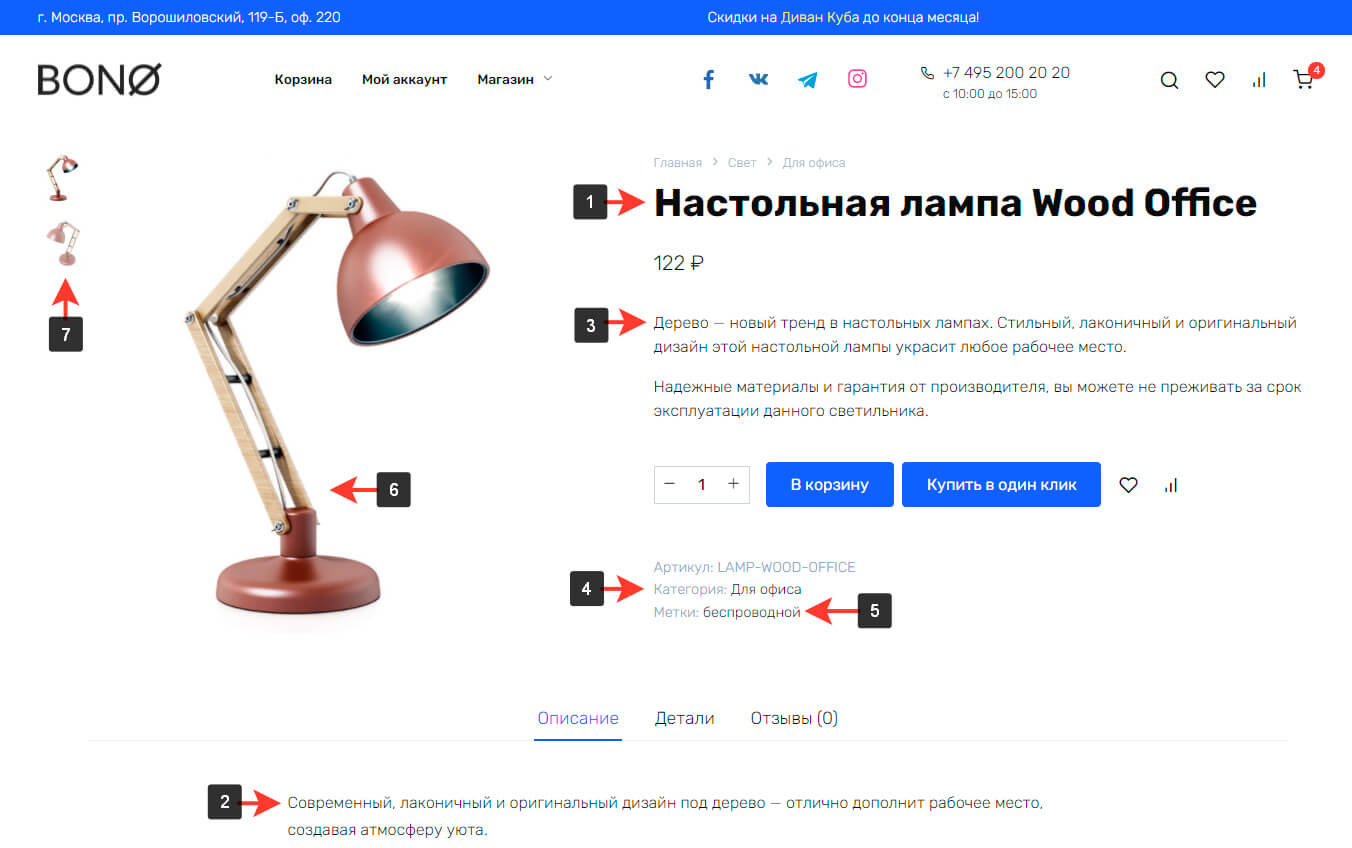
Давайте посмотрим из каких элементов состоит карточка товара.
- Название товара — в качестве названия используйте главное ключевое слово, также является заголовком товара.
- Описание товара — здесь обычно пишется полное описание товара, которое располагается в нижней части карточки товара.
- Краткое описание товара (отрывок) — буквально 2-4 предложения о товаре, самое важное.
- Категория — выбираем нужную категорию для товара.
- Метки — с помощью меток можно дополнительно группировать товары, это удобно когда у вас большой каталог.
- Главное изображение — превью для товара, картинка, которая будет отображаться в каталоге.
- Галерея фото — дополнительные фотографии товара.
- Данные товара — дополнительные настройки каждого товара, давайте разберём детальнее.
Данные товара
Тип товара
Сначала выбираем тип товара, от этого выбора будут зависеть некоторые следующие настройки.
Путь настроек: Товары — выберите любой товар или создайте новый.
Простой товар — чаще всего выбирают этот вариант, это просто товар без дополнительных правил.
Дополнительно у этого типа товара можно выбрать две галочки: Виртуальный и Скачиваемый. Эти настройки актуальны, если вы продаёте виртуальные товары, например, онлайн-курсы, пресеты для ретуши, шаблоны и пр.
Есть статья, где я подробно расписал как сделать свою онлайн-школу, если вы занимаетесь онлайн обучением, если интересно почитайте.
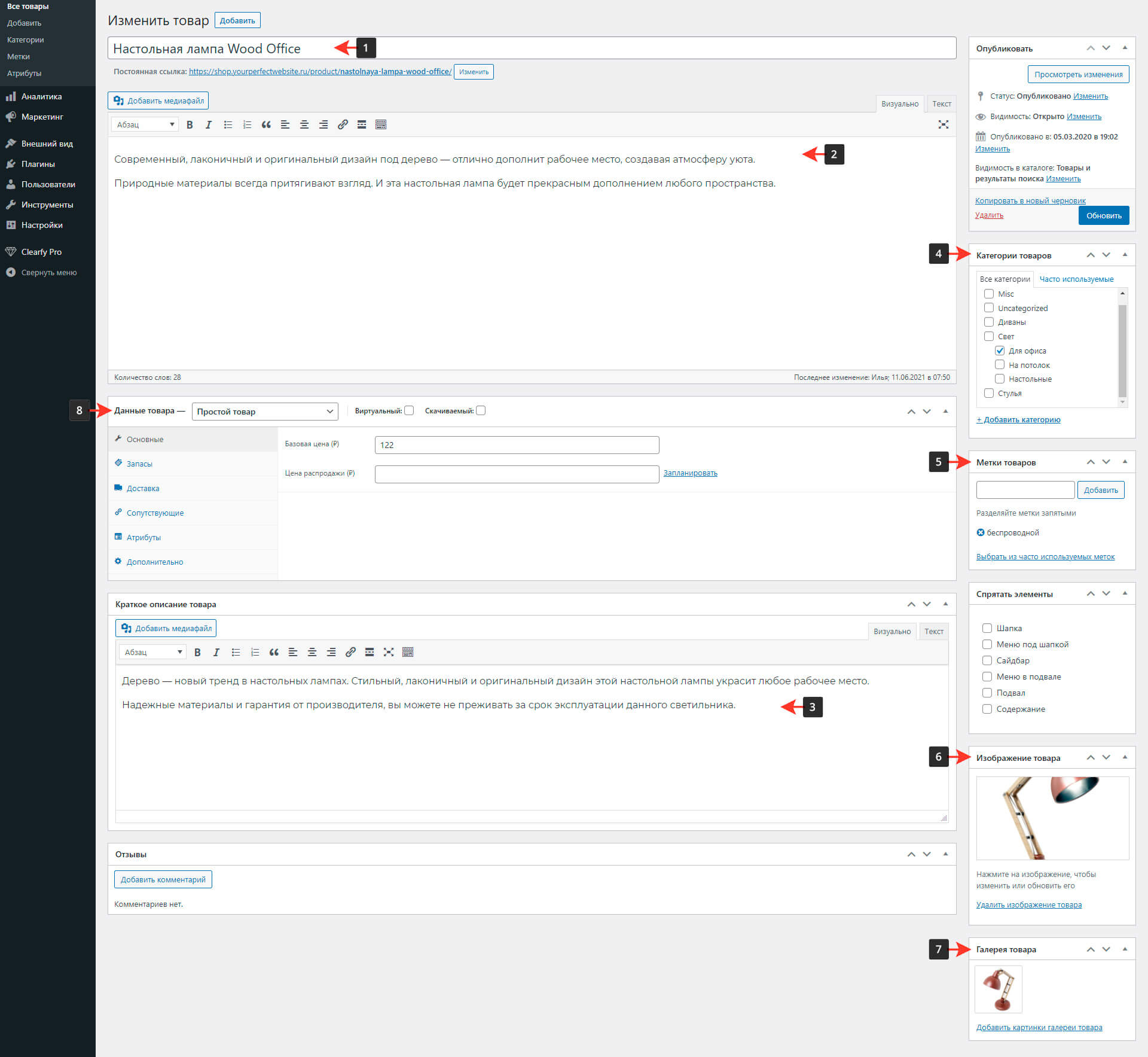
Сгруппированный товар — к такому товару вы можете предлагать дополнительные товары для выбора. Например, к телефону можно предложить сразу добавить в корзину карту памяти или чехол, которые подходят именно этой модели.
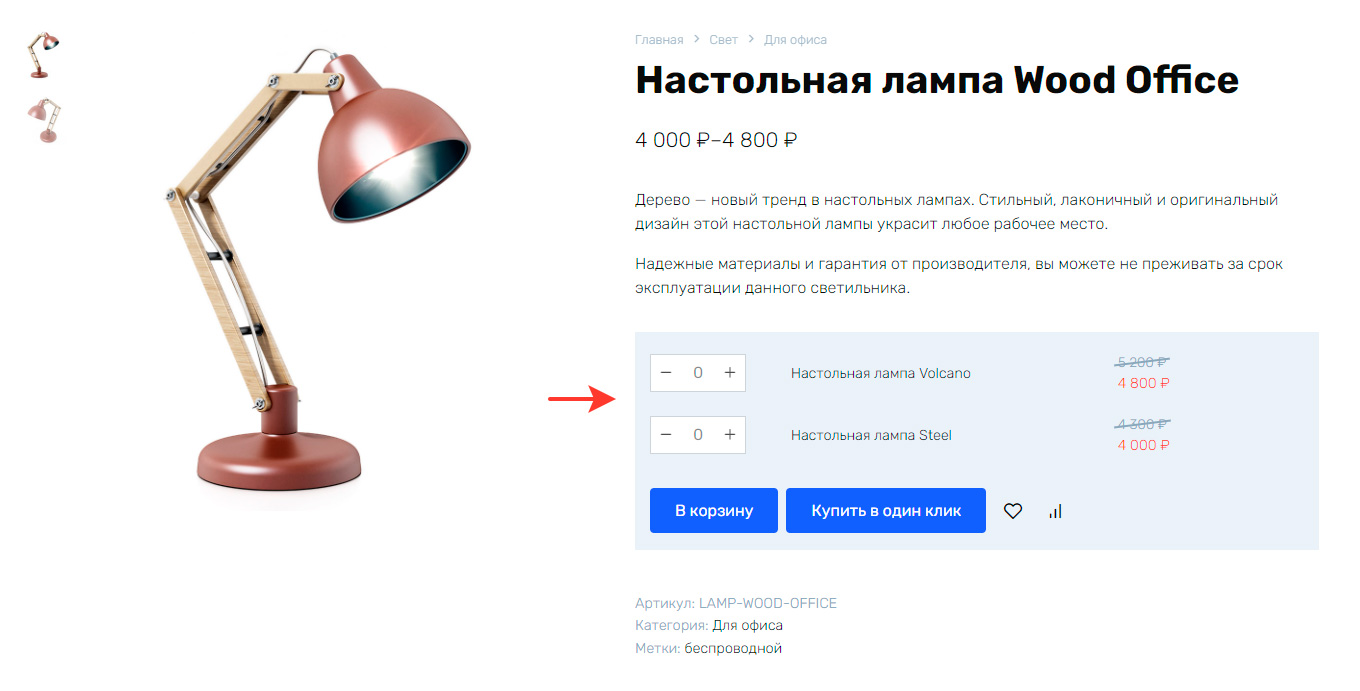
Внешний/Партнёрский товар — такой тип товара следует выбрать, если вы хотите чтобы кнопка «Купить» вела на другой сайт. Чаще используют, когда ставят партнёрские ссылки на товар, например, перелинковка на сайт AliExpress.
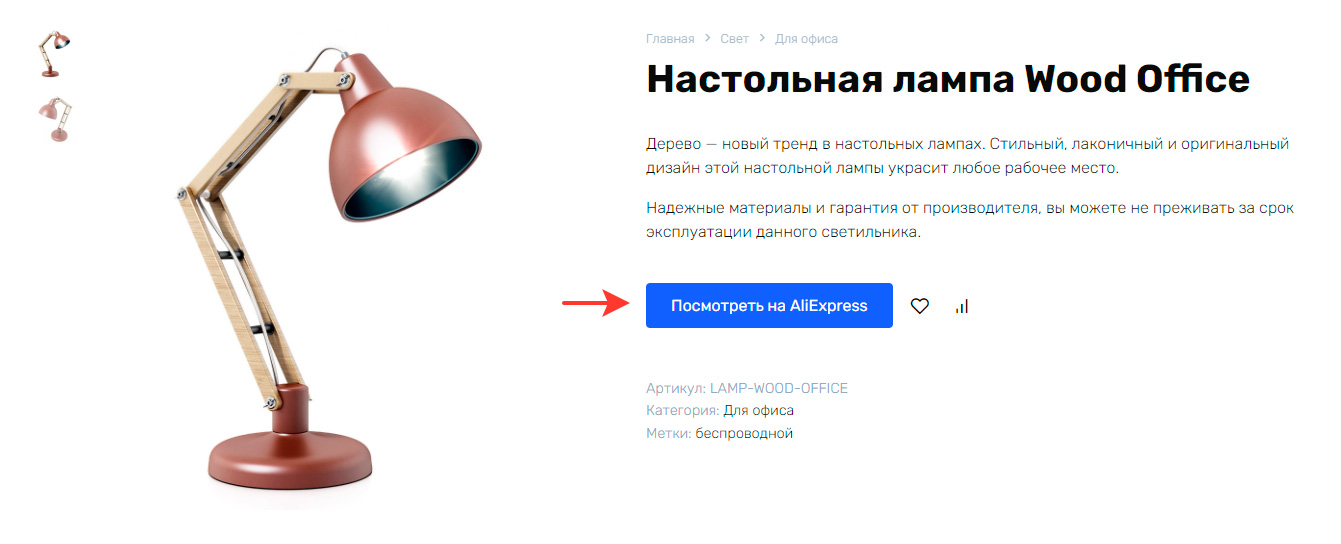
Вариативный товар — такой тип товара полезен, когда цена изменяется в зависимости от выбранной характеристики. Например, конечная цена зависит от цвета лампы или цена на айфон зависит от размера встроенной памяти (128, 256 или 512 гб).
Вкладки с настройками
Основные
В простом товаре мы задаём базовую цену и цену со скидкой, если на этот товар сейчас действует скидка.
В партнёрском товаре указываем ссылку, куда будет вести кнопка и название этой кнопки.
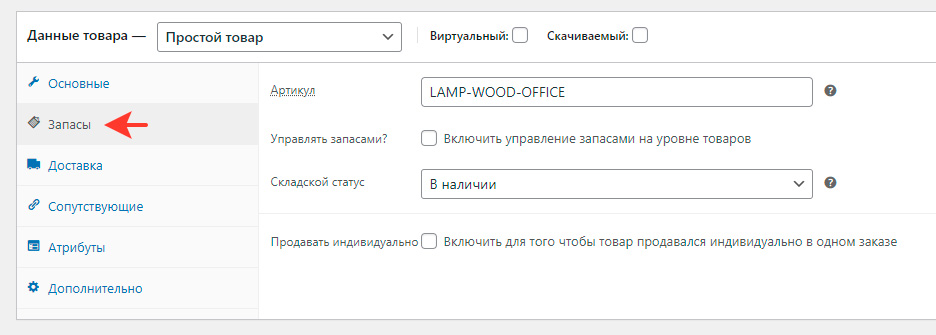
Запасы
Заполняем артикул: уникальный идентификатор для каждого отдельного товара.
Выбираем складской статус: в наличии, нет в наличии, предзаказ.
Ещё можно управлять запасами, выставлять какое количество конкретного товара осталось и когда это количество закажут, будет показано что товара нет в наличии.
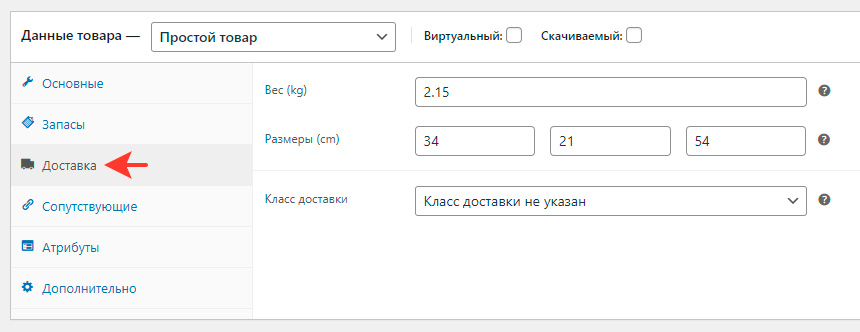
Доставка
Указываем вес и размеры товара.
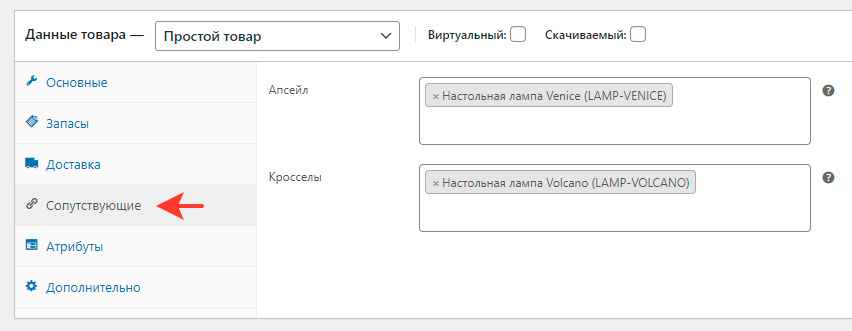
Сопутствующие
Апсейл: другой похожий товар, который показывается в карточке товара с заголовком «Вам также будет интересно…»
Кросселы: другие товары, которые вы предлагаете добавить в корзину на странице корзины.
В сгруппированном товаре вы выбираете товары, которые хотите сгруппировать.
Атрибуты
В этой вкладке можно добавить атрибуты, которые вы сначала создадите во вкладке Атрибуты (о ней мы ещё дальше поговорим).
Часто у товаров атрибуты повторяются, например выбор цвета, чтобы не прописывать эту настройку отдельно для каждого товара, можно заранее создать атрибут «Цвет» с нужным количеством вариантов, например «Белый, Красный, Синий, Зелёный» и выбирать данный атрибут к нужным товарам.
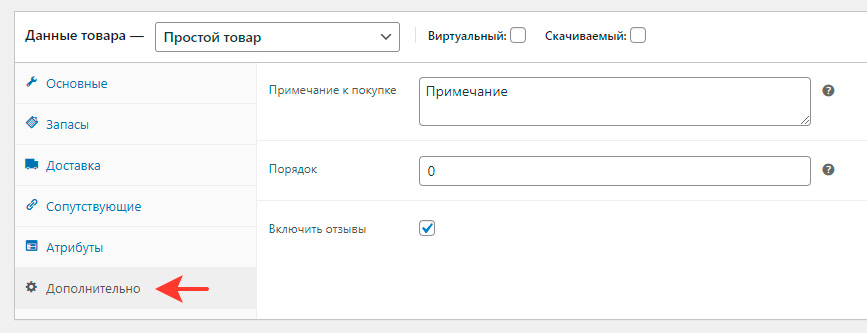
Дополнительно
Примечание к покупке: этот текст будет отправлен клиенту после покупки товара.
Порядок: произвольное упорядочивание позиций.
Включить или отключить отзывы к определённому товару можно в этой вкладке.
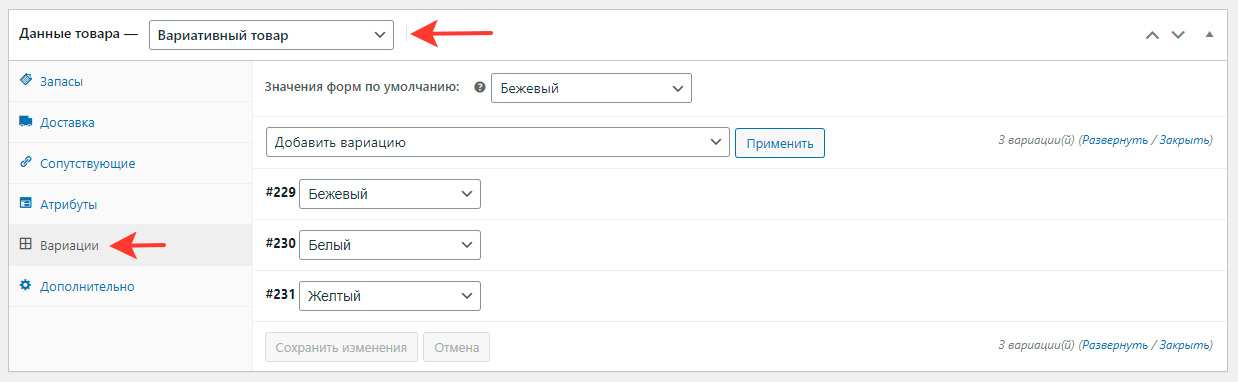
Вариации
Эта вкладка появляется только при выборе вариативного товара. Здесь задаётся отдельная цена для каждой вариации.
Попробуйте изменять настройки и посмотреть что меняется в карточке товара, так будет нагляднее и быстрее поймёте в каком случае какие настройки лучше выставить.
Категории, метки, атрибуты
Когда товара много, его нужно как-то сортировать, эти три настройки помогут навести порядок в вашем магазине.
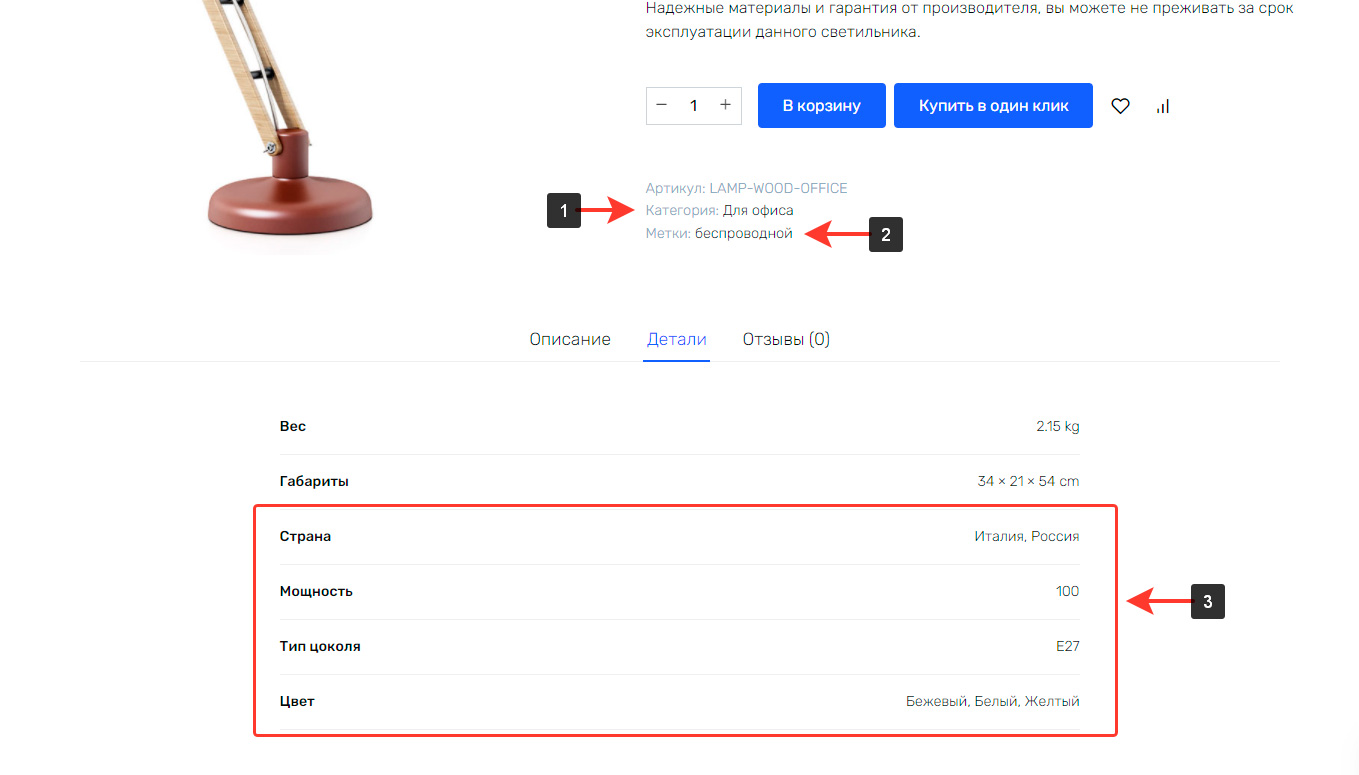
Категории
Создавайте категории и выбирайте одну или несколько для каждого товара.
Метки
С помощью меток можно добавлять дополнительные характеристики, написать можно всё что угодно, зависит от товара. Метка у товара будет активная и, кликнув по ней, откроется список всех товаров, у которых есть такая метка.
Атрибуты
С помощью атрибутов можно настроить дополнительные сведения о товаре, например размер или цвет. Атрибут может состоять:
- из двух вариантов, например «Тип зарядки», варианты «Проводная» или «Беспроводная».
- из вариантов да или нет, например «Подсветка корпуса», варианты «да» или «нет».
- из нескольких вариантов, например «Страна производитель», варианты «Россия», «Италия», «Малайзия», «Китай»
Настройки шаблона
С контентом на сайте разобрались, теперь переходим к настройкам шаблона. У шаблона Bono настройки находятся во вкладке Внешний вид — Настроить. Если вы используете другой шаблон, то настройки могут быть в отдельной вкладке слева в меню админки.
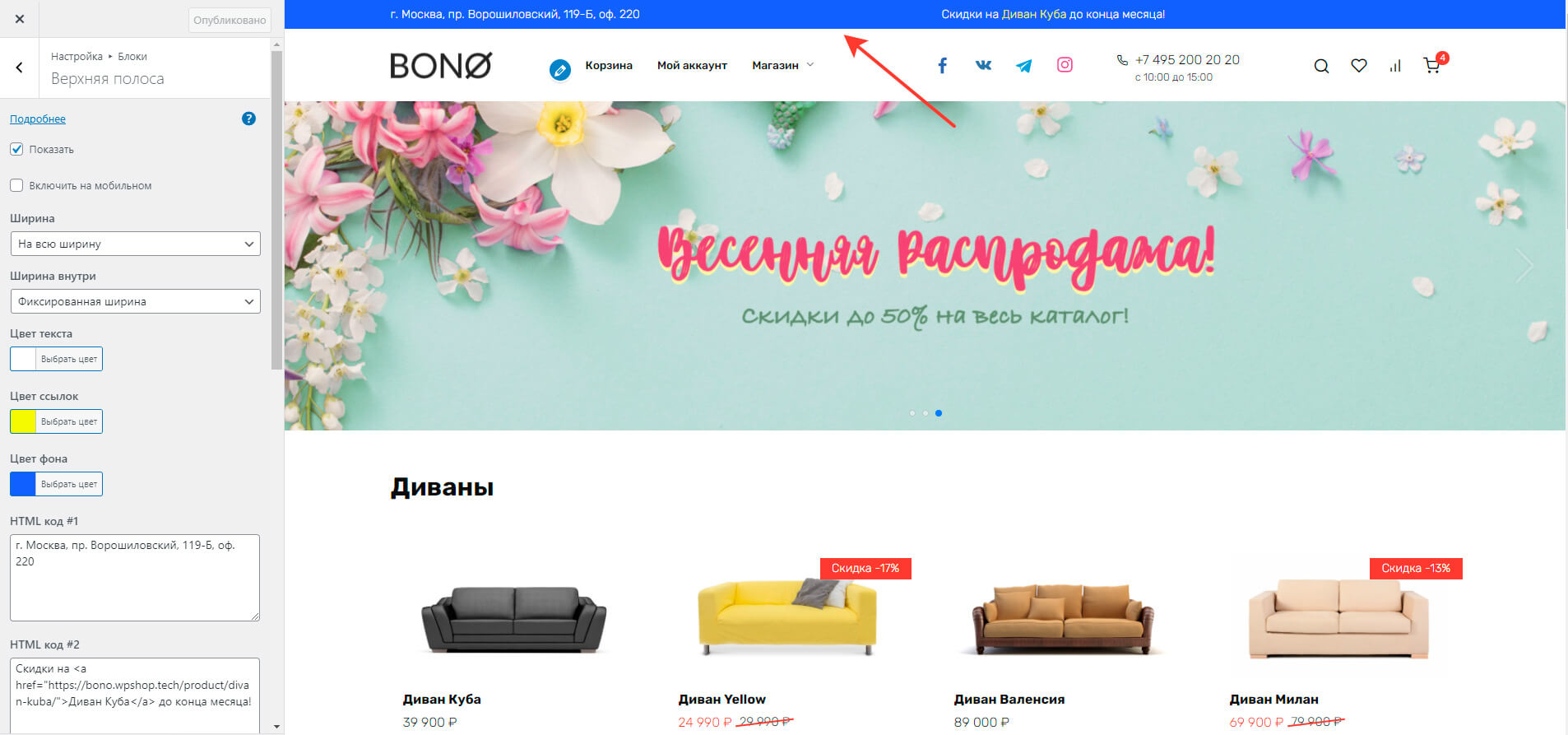
Верхняя полоса
Путь настроек: Внешний вид — Настроить — Блоки — Верхняя полоса
Полосу можно разбить на 1-6 колонок и в каждой колонке написать отдельный текст со ссылкой, например, адрес магазина или информацию об акциях.
Цвет текста и самой полосы можно задавать любой.
Шапка
Шапка состоит из элементов: логотип, меню, ссылки на соцсети, телефон и время работы, иконки поиска и магазина.
Путь настроек: Внешний вид — Настроить — Блоки — Шапка
Логотип
Логотип может быть картинкой, текстом или картинкой с текстом. Текст названия и описания подгружается с Настройки — Общие — с первых двух полей.
Меню
Включаем галочку, чтобы отображалось меню в шапке, а сами пункты идём настраивать во Внешний вид — Меню.
Здесь можно создать новое меню, с левого столбца выбрать нужные страницы и добавить их в меню. Настроить уровень вложенности, если какие-то страницы должны быть подпунктами к другим страницам и снизу ставим галочку Меню в шапке, нажимаем Сохранить меню.
Проверяем на сайте, меню должно появиться.
Иконки социальных сетей
Можно добавить иконки на ваши соцсети, для этого выбираем галочку Социальные сети и сохраняем настройки.
Теперь нужно перейти в Модули — Социальные профили — и добавить ссылки для нужных соцсетей.
Не забываем опубликовать (сохранить настройки) и проверить отображение на сайте.
Виджет телефона
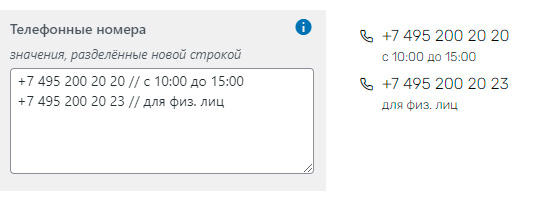
В шапку можно добавить блок с кликабельным номером телефона и дополнительной информацией, например, время работы или другой короткий текст.
В поле Телефонные номера добавьте номер, а через // (две косые черты) добавьте доп. текст, он перенесётся на новую строку и будет написан шрифтом поменьше. Номеров можно добавлять несколько, каждый пишите с новой строки.
Иконка поиска
Если хотите выводить иконку поиска в шапке, выберите нужную галочку в блоке Порядок.
Иконки магазина (Избранное, Корзина, Сравнить товары)
В шапке можно вывести эти три иконки, выберите нужные в блоке Порядок.
Вы можете менять порядок элементов в шапке, это делается в блоке Порядок, с помощью трёх полосок у каждого элемента, зажмите левой кнопкой мыши и потяните вверх или вниз.
Подвал
После шапки давайте сразу настроим нижнюю часть сайта.
Путь настроек: Внешний вид — Настроить — Блоки — Подвал
- Здесь выбираем количество колонок для контента
- Прописываем текст копирайта, который располагается в самом низу на всю ширину подвала
- Ещё здесь можно добавить код счётчиков аналитики
Чтобы добавить виджеты в колонки подвала идём во Внешний вид — Виджеты и в каждую вкладку подвала добавляем нужный контент, я для примера добавил меню из дополнительных страниц. Добавлять можно любые виджеты из доступных слева.
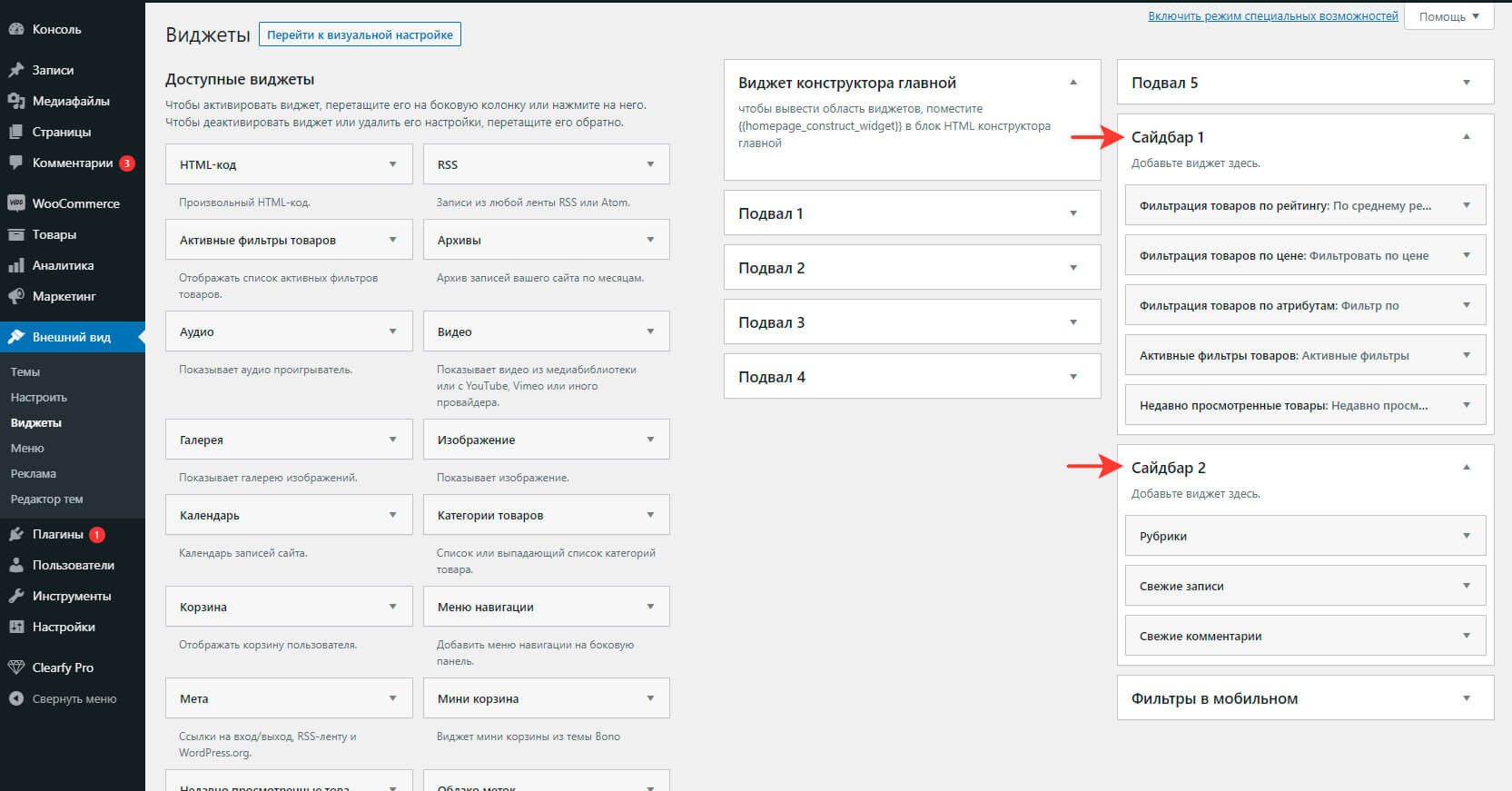
Сайдбар
Путь настроек: Внешний вид — Виджеты
Сайдбар — это боковая панель, куда вы можете добавлять различные полезные виджеты.
В Bono разработчики сделали удобно и добавили 2 сайдбара, которые вы можете включать у разных типов страниц.
Например, на странице магазина можно вывести сайдбар 1 с фильтрами интернет-магазина, а на странице блога и статьях выводить сайдбар 2 с формой подписки, последними статьями, комментариями и т.д.
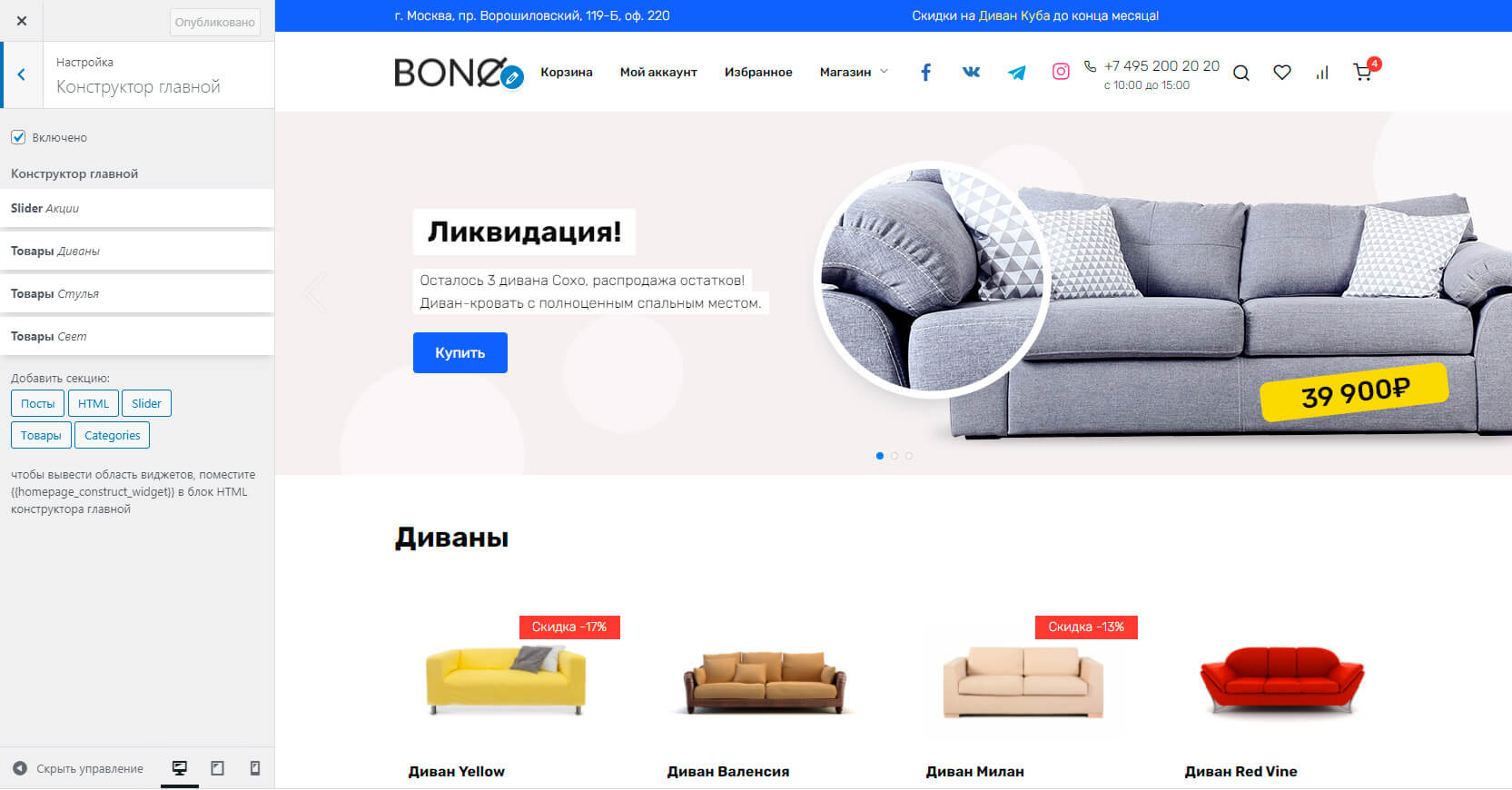
Главная страница
На главной странице можно просто показать страницу магазина, но лучше собрать её в конструкторе, который идёт бесплатно в составе шаблона. Такая страница будет красивее и удобнее стандартного полотна с товарами.
Путь настроек: Внешний вид — Настроить — Конструктор главной
У конструктора есть несколько виджетов:
- Слайдер — блок растянут на всю ширину, состоит из картинки на фоне, заголовок, подзаголовок и кнопка.
- Товары — выводите товары по категориям и изменяйте внешний вид блока.
- HTML — можно добавлять любой HTML-код, например, код формы захвата со стороннего сервиса типа SendPulse.
- Посты — вывод статей из блога.
Когда мы установили демо-данные, главная была свёрстана с помощью данного конструктора, выглядит супер. Посмотрите из каких настроек состоит каждый блок, чтобы понимать как они редактируются. Больше информации по конструктору вы найдёте в официальной документации.
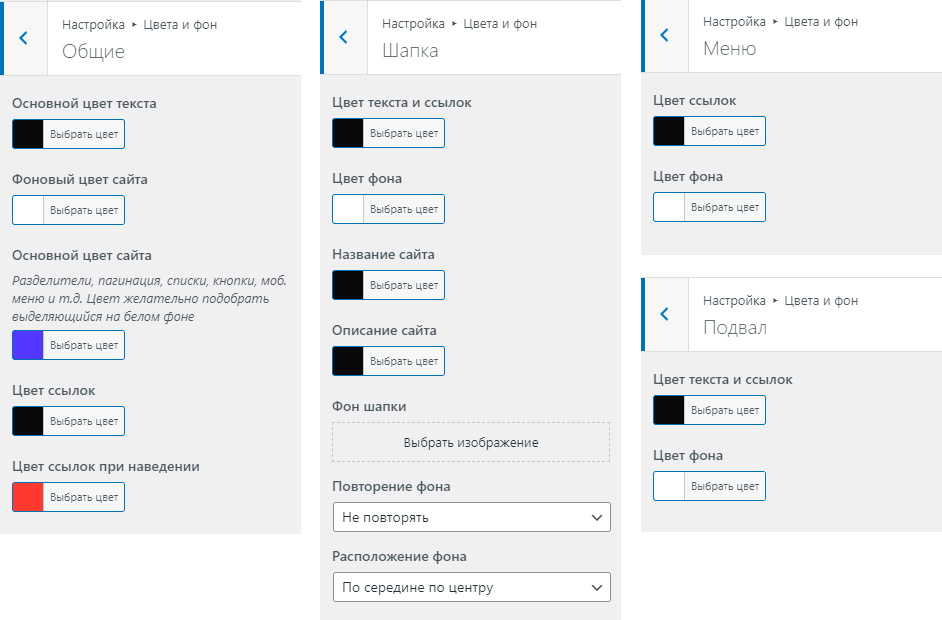
Цвета и фон
Путь настроек: Внешний вид — Настроить — Цвета и фон
Здесь вы можете настроить цвет элементов и фон. Четыре вкладки: общие, шапка, меню и подвал, в каждой вкладке настройки цвета конкретных элементов. Всё подписано, поэтому трудностей с настройкой не возникнет.
Лучше выбрать 1-2 основных цвета, помимо чёрного и белого, и с помощью них настроить все цвета сайта. В данном примере основной цвет это синий.
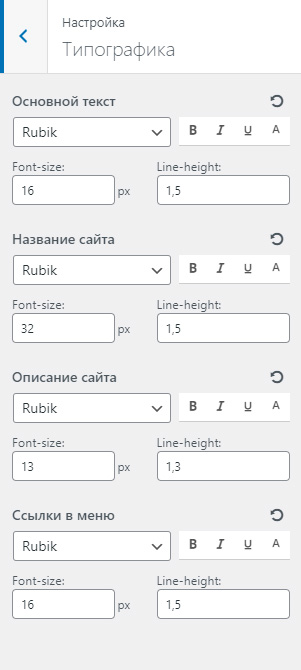
Типографика
Путь настроек: Внешний вид — Настроить — Типографика
Если вы захотите изменить шрифт, эти настройки делаются здесь. В шаблоне Bono установлено 25 популярных кириллических шрифтов с Google Fonts. Эти шрифты можно использовать бесплатно и на любом сайте.
Через настройки можно изменить шрифт у основного текста, названия и описания сайта, пунктов в меню.
Настройки WooCommerce от Bono
Путь настроек: Внешний вид — Настроить — WooCommerce
В этой вкладке собраны настройки элементов магазина WooCommerce, которые можно настроить через шаблон Bono. Эта вкладка сильно упрощает настройку функционала магазина.
Уведомление магазина
Здесь можно вывести полосу с текстом, которая будет отображаться перед подвалом на всех страницах сайта. Можно сравнить с полосой в шапке, только отображается внизу сайта.
Каталог товаров
Настройка страницы с выводом товаров.
Оформление заказа
Точечная настройка формы при оформлении заказа.
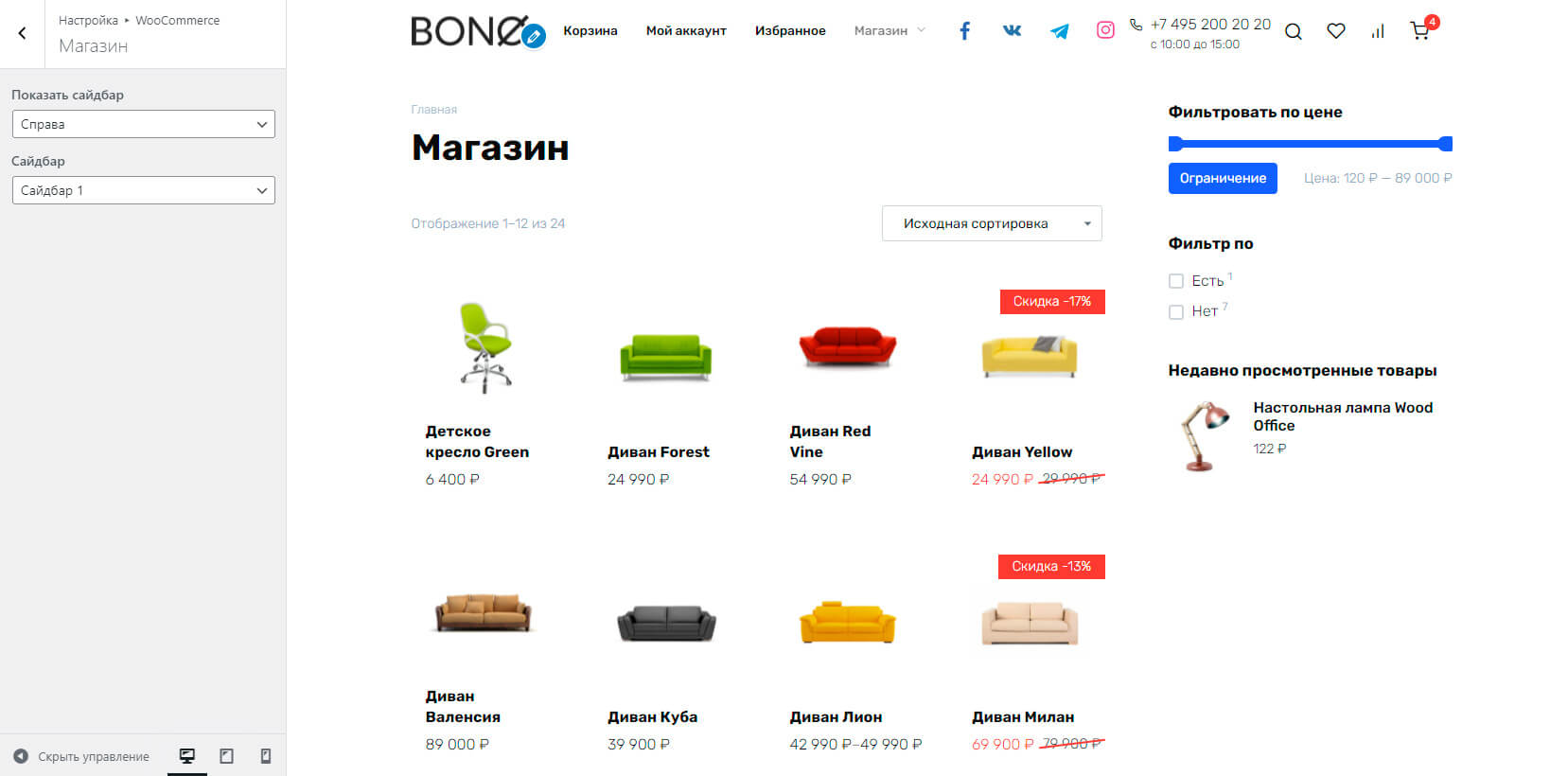
Магазин
Можно вывести сайдбар на странице магазина и там добавить фильтры, об этом ещё расскажу дальше, пока что просто запомним где включается сайдбар у страницы Магазин.
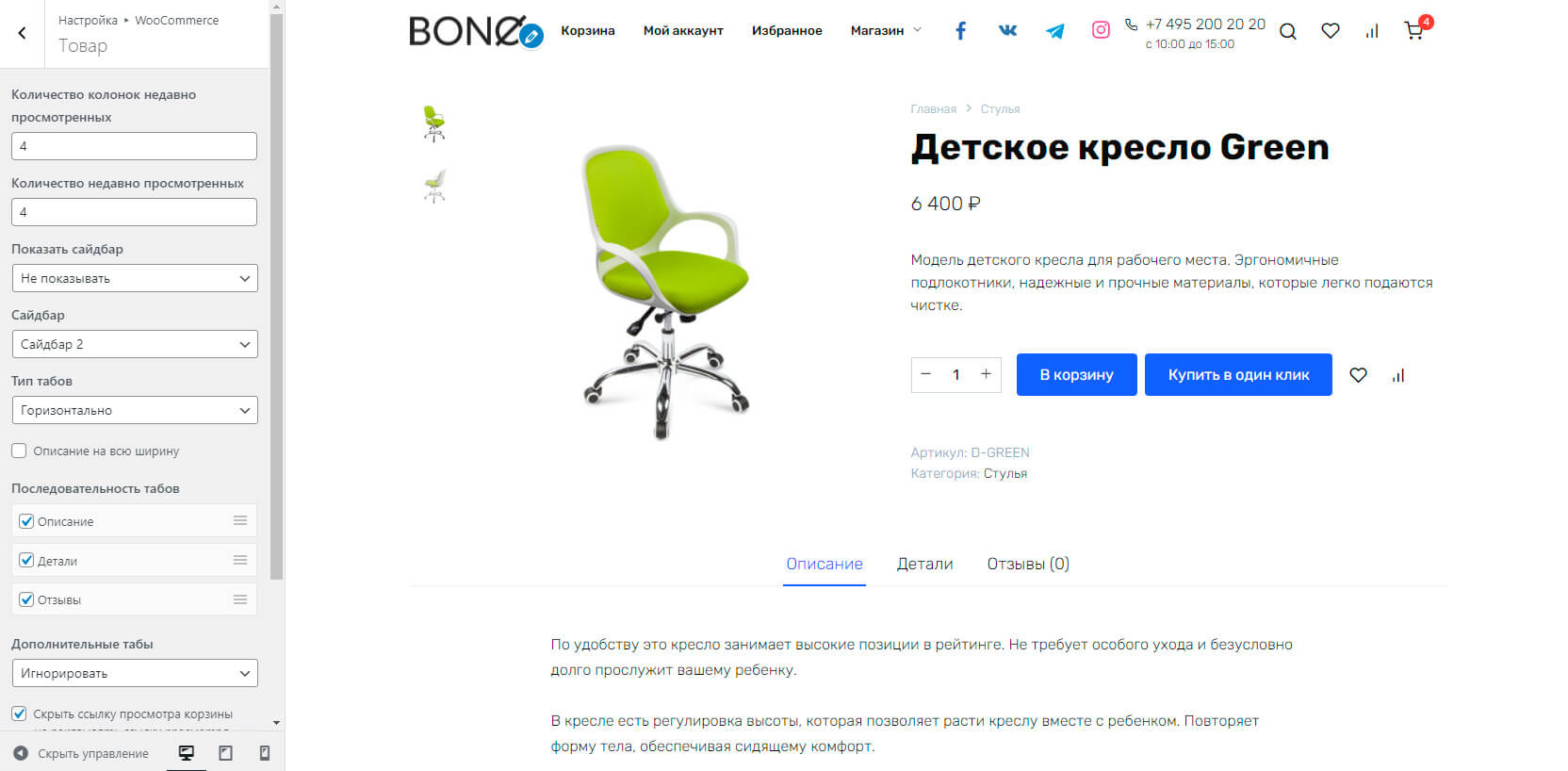
Товар
Настройки карточки товара.
Избранное
Здесь включается виджет Избранное, куда посетители сайта могут добавлять понравившийся товар.
Если страница не была создана автоматически, то вам нужно её создать и добавить там шорткод
[bono_favorite_shortcode]
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница избранного.
Сравнить товары
Здесь включается виджет Сравнение, где посетители могут сравнивать характеристики 2-5 товаров. Для этой функции нужно будет создать отдельную страницу и прописать там два шорткода
[bono_product_compare]
[bono_product_compare_clear_page]
Если не разберётесь, вот инструкция.
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница сравнения.
Цены
Настройка шильдика для цены со скидкой.
Дополнительные стили
Путь настроек: Внешний вид — Настроить — Дополнительные стили
Если вам не хватает встроенных настроек шаблона, то вы всегда можете изменить дизайн любого элемента сайта через вкладку дополнительные стили и css код.
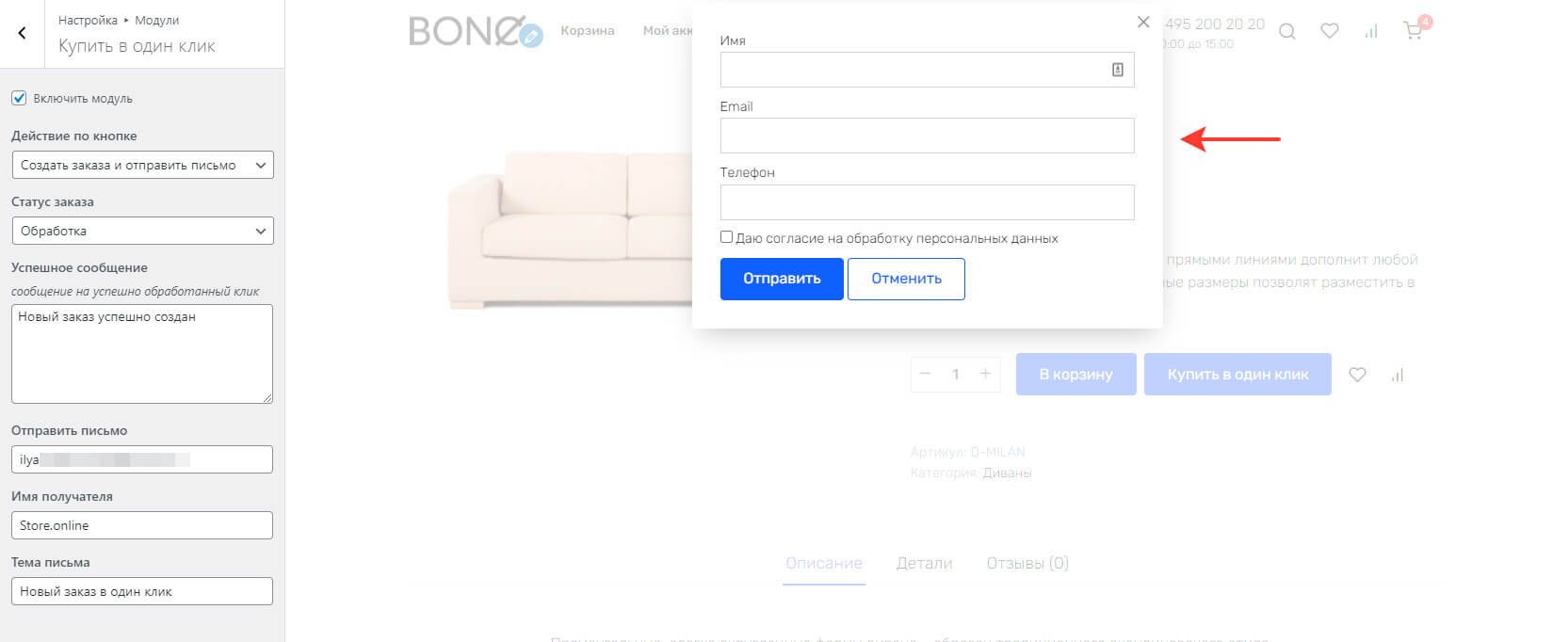
Купить в один клик
Можно включить функцию покупки товара в 1 клик. Удобно для тех пользователей, кто не хочет регистрироваться и заполнять кучу полей, а просто оставляет имя/емейл/телефон и дальше вы уже обрабатываете заказ.
Эта модуль от шаблона Bono и включается в настройках темы.
Путь настроек: Внешний вид — Настроить — Модули — Купить в один клик
Включаем модуль
- в Действие по кнопке выбираем Создать заказ и отправить письмо;
- Статус заказа оставлю Обработка;
- напишите какое сообщение будет показываться покупателю при успешной отправке формы;
- заполняем данные письма, которое придёт вам как оповещение о новом заказе.
Настройки плагина WooCommerce
Теперь разберём настройки WooCommerce — главного плагина магазина.
Скажу сразу, что единой системы настроек нет, каждый раз они индивидуальны и зависят от того, какой товар вы продаёте, физический или виртуальный и также других нюансов.
Путь настроек: WooCommerce — Настройки
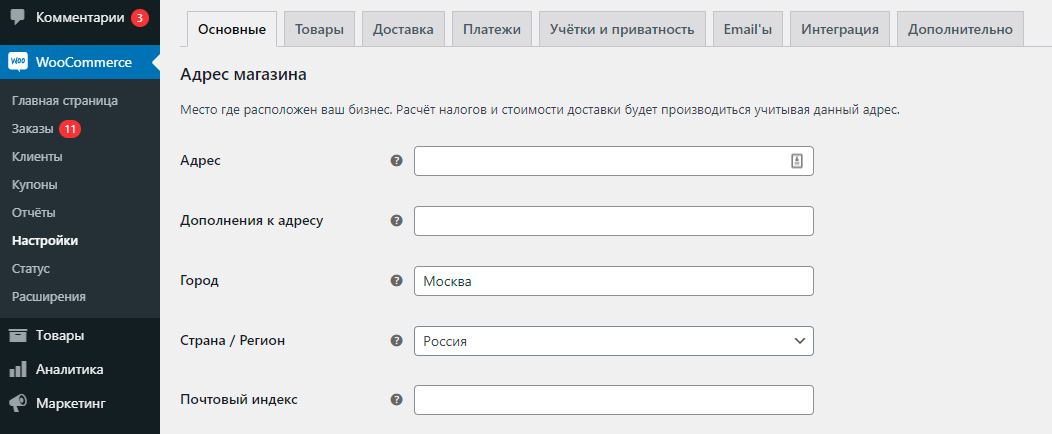
Вкладка Основные
Адрес магазина
Если у вас физический магазин и есть адрес, то пропишите его, если продаёте онлайн товары, то можно оставить поля пустыми.
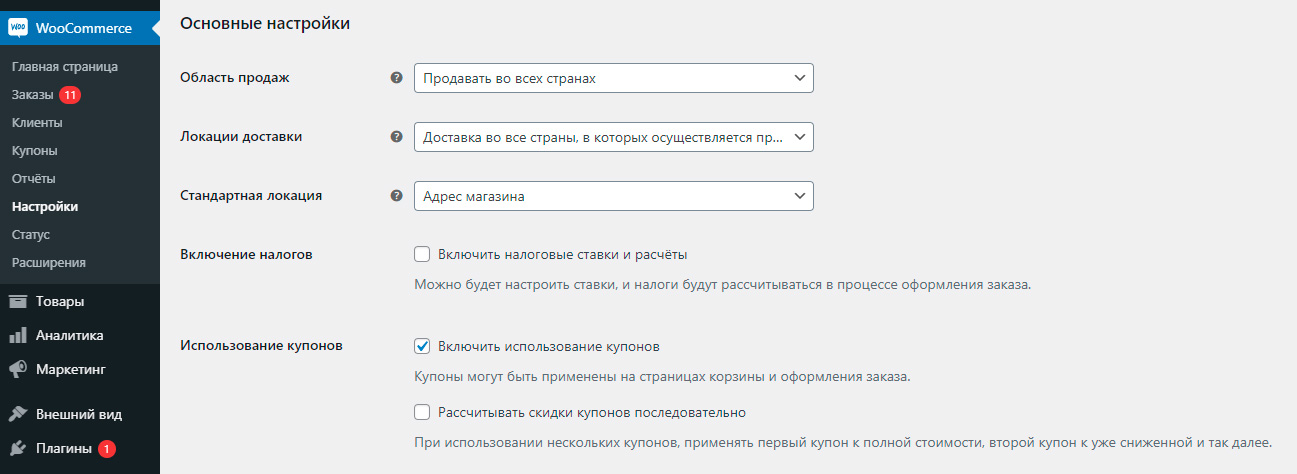
Основные настройки
- Здесь нам нужно выбрать страны, в которых осуществляется продажа товаров.
- Можно выбрать все страны, определённую страну или продавать во всех странах кроме конкретных.
- Это же касается настроек доставки, выберите правила доставки конкретно вашего магазина.
- В поле Стандартная локация лучше оставить Адрес магазина.
- Включение налогов: эту опцию можно не включать, потому что, как правило, итоговая цена указана уже с учётом налогов.
- Использование купонов: если планируете в дальнейшем делать скидочные купоны на товары, то ставим галочку.
Настройки валюты
- Выбираем нужный знак валюты, в моём случае это Российский рубль и позиция Справа с пробелом.
- В пункте Разделитель тысяч можно прописать значение и тогда цифры будут разделяться пробелом вместо запятой.
- Число дробных знаков пропишите 0, чтобы цена отображалась без копеек.
Вкладка Товары
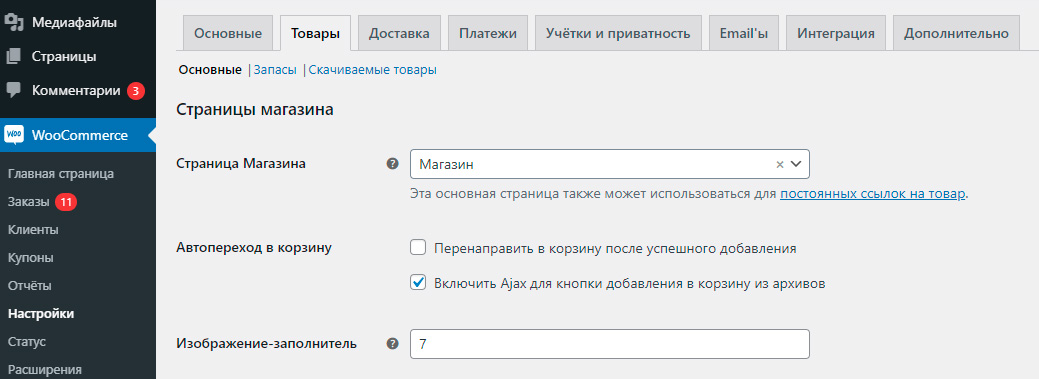
Основные
Страницы Магазина
- Страница Магазина должна быть автоматически выбрана, если нет, то выберите её сами. Здесь мы задаём основную страницу для магазина.
- Изображение заполнитель: можно прописать ID картинки, которая будет появляться, если у товара нет своей картинки (миниатюры).
Габариты
- Единица веса и габаритов: если товар физический, то выберите какая единица измерения больше подходит.
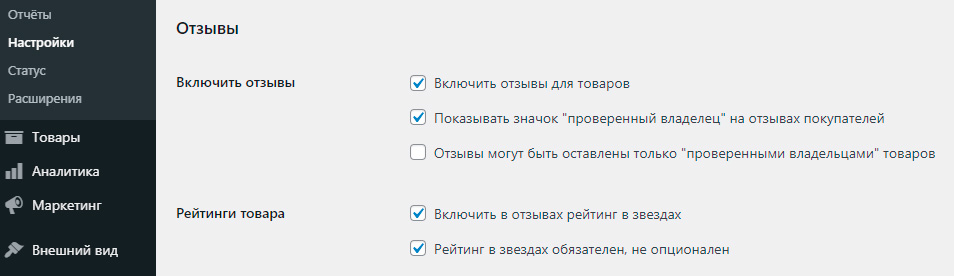
Отзывы
- Оставляем отзывы включёнными, так как отзывы на сайте это всегда хорошо. Также я оставляю вторую галочку, этот значок будет у покупателей.
- Рейтинг оставляйте по желанию, я оставлю.
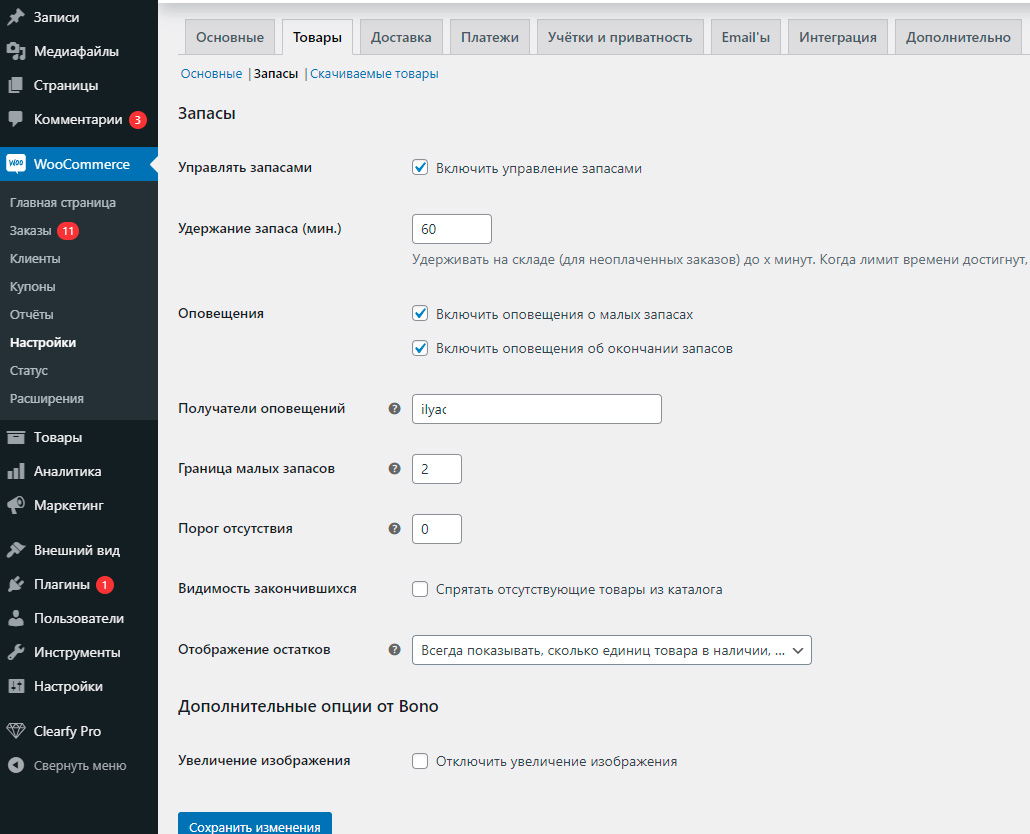
Запасы
Эти настройки актуальны, если у вас всегда ограниченное количество товаров и вы указываете запасы к товарам. Когда будет оставаться мало запасов, вам будет приходить оповещение об этом.
Эта опция подходит только для физических товаров.
- Включаем оповещение, выбираем границу малых запасов, на каком количестве остатков вам нужно чтобы приходило оповещение.
- Видимость закончившихся: можно прятать товары из каталога, которые закончились.
- Отображение остатков: решите для себя, нужно выводить эту надпись или нет и выберите нужный вариант.
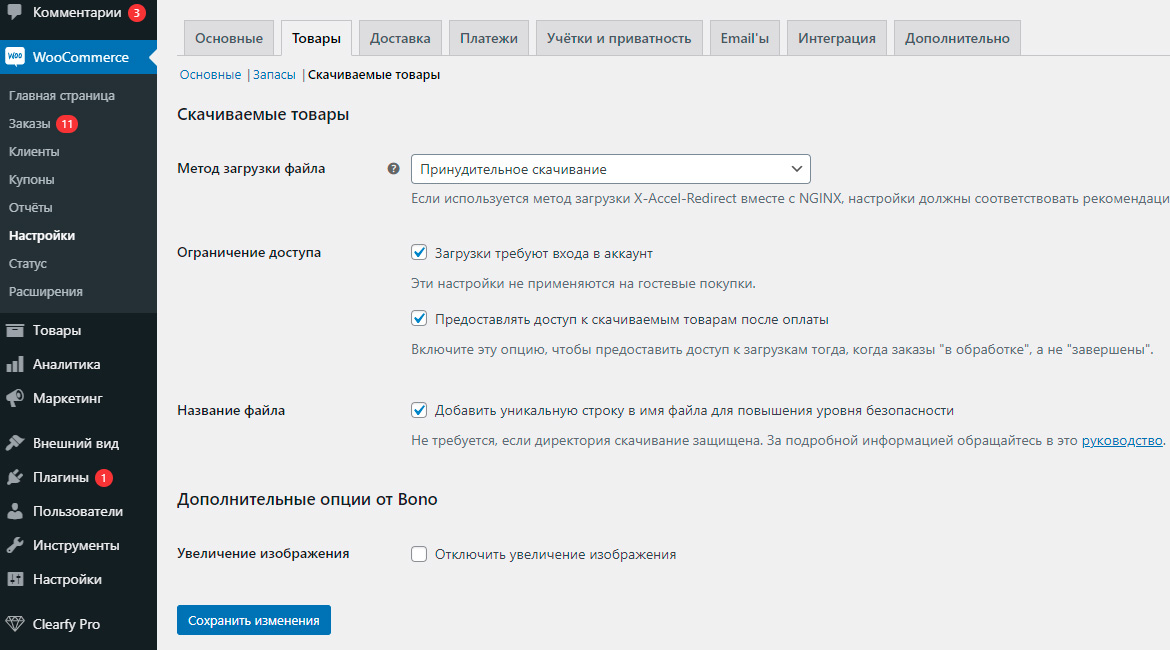
Скачиваемые товары
Настройки выдачи виртуальных товаров.
- Метод загрузки файла оставляем Принудительное скачивание.
- Ограничение доступа: я оставляю две галочки, эти настройки наиболее логичны.
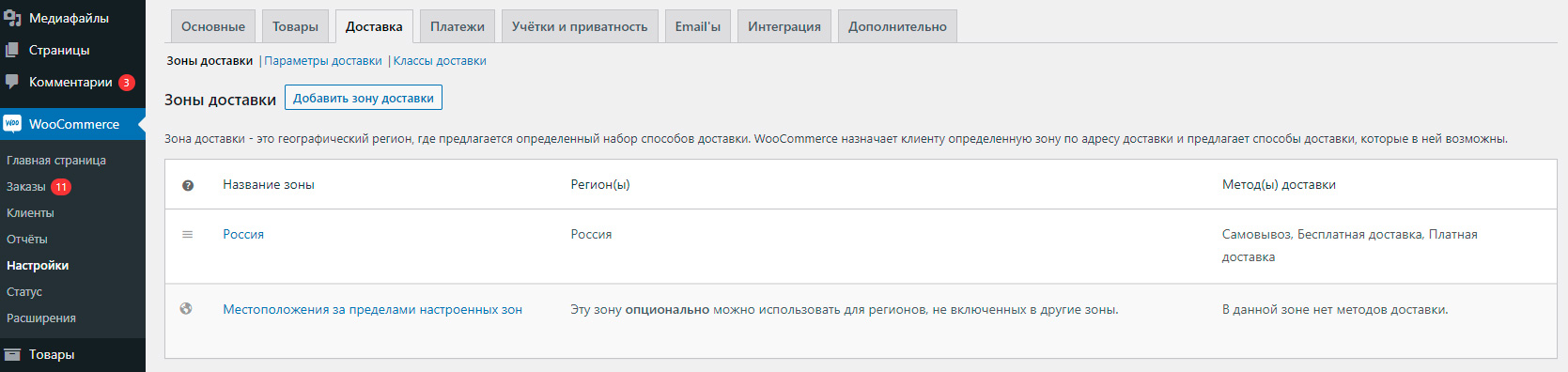
Вкладка Доставка
Зоны доставки
- В этой вкладке мы добавляем зону доставки и выбираем нужные методы доставки.
Нажимаем Добавить зону доставки
- Название зоны: напишем Россия
- Зоны: выбираем Россия
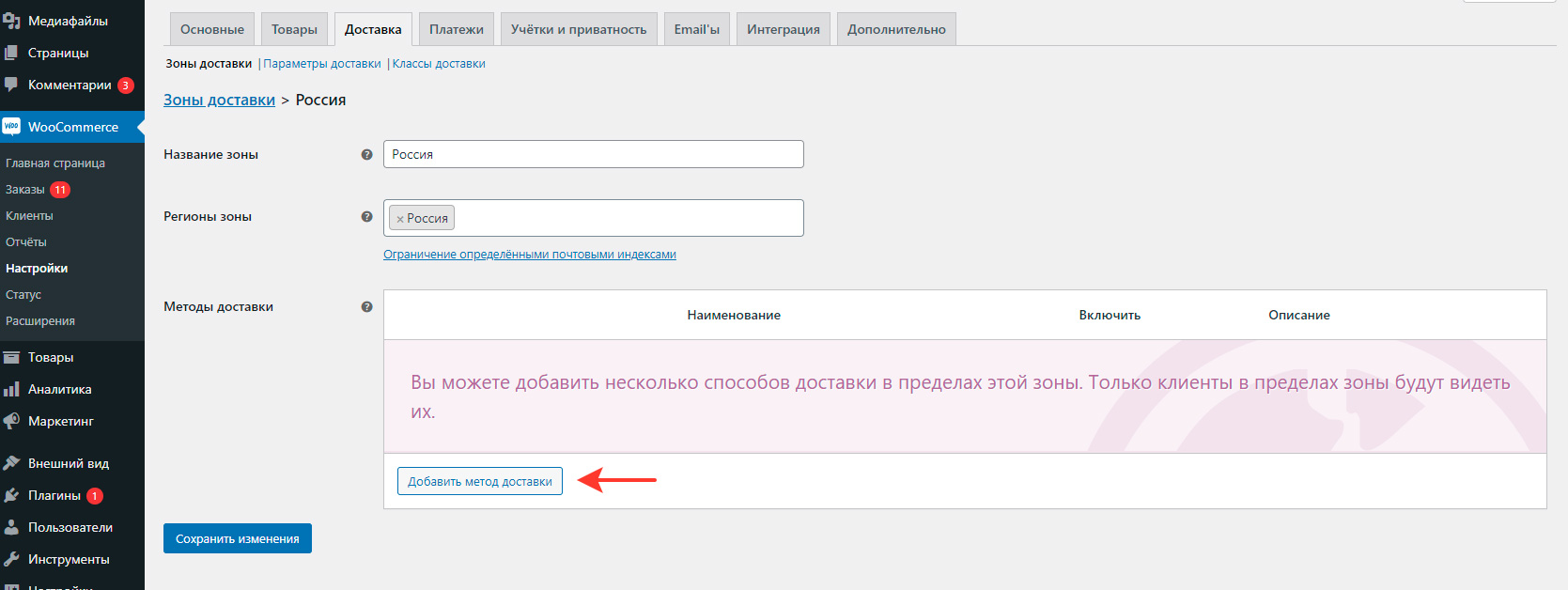
Методы доставки
Нажимаем Добавить метод доставки и у нас на выбор 3 варианта:
- Единая ставка
- Бесплатная доставка
- Самовывоз
Каждый метод доставки мы можем отредактировать и включить/выключить для конкретной зоны доставки.
Разберём настройки каждого метода доставки.
Единая ставка
- Заголовок: Пишем название, например Платная доставка
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Указываем сумму доставки, например 500 р.
Бесплатная доставка
- Наименование: Пишем название, я так и оставлю
- Требования бесплатной доставки: Нужно выбрать правило, когда будет доступна бесплатная доставка, я выберу Сумма минимального заказа и укажу 5000. Получается что доставка будет бесплатной, если заказ будет на 5000 и больше.
Самовывоз
- Наименование: Пишем название, я так и оставлю
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Оставляем 0
Это стандартные методы доставки от WooCommerce. Если вы хотите добавить больше вариантов, например, добавить сервисы типа СДЕК или Boxberry, то у них, как правило, есть свои плагины и, при настройке сервиса, вы сможете его настроить по инструкции.
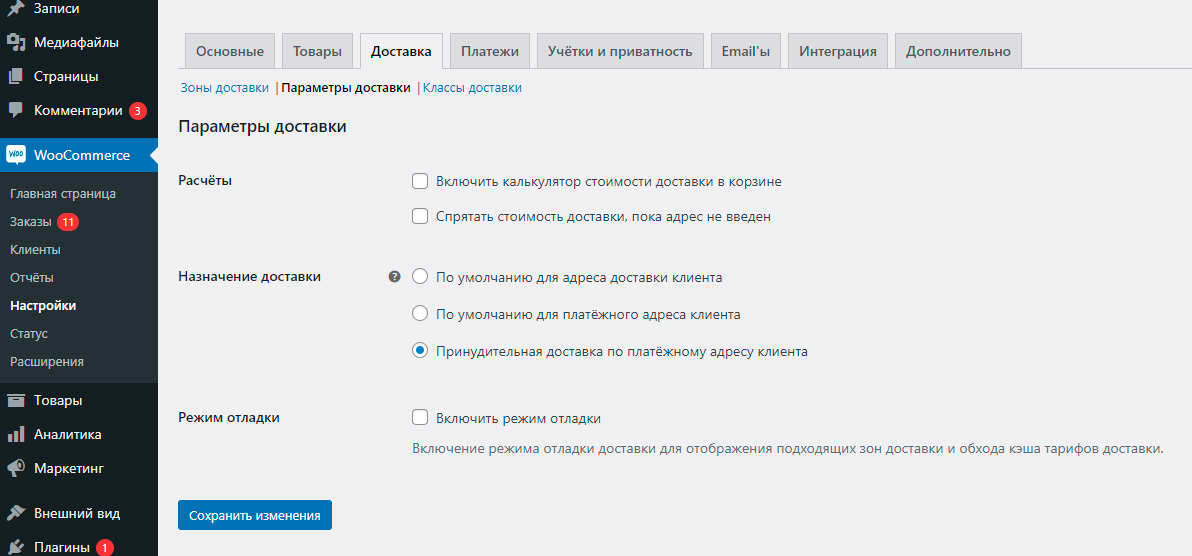
Параметры доставки
Расчёты
Включить калькулятор стоимости доставки в корзине и Спрятать стоимость доставки, пока адрес не введён: Эти функции имеют смысл, если у вас цена доставки рассчитывается исходя из региона покупателя, если же цена за доставку фиксированная, то опцию выключаем.
Назначение доставки: Я выберу 3-й пункт Принудительная доставка по платёжному адресу клиента, чтобы не путать клиента дополнительными полями для заполнения.
Классы доставки
Здесь ничего не настраиваем, обычно классы доставки не используются.
Платежи
Методы оплаты
В стандартном функционале WooCommerce доступны 4 метода оплаты:
- Прямой банковский перевод
- Чековые платежи
- Оплата при доставке
- PayPal
Каждый метод можно включить/выключить, переместить выше/ниже и дополнительно настроить.
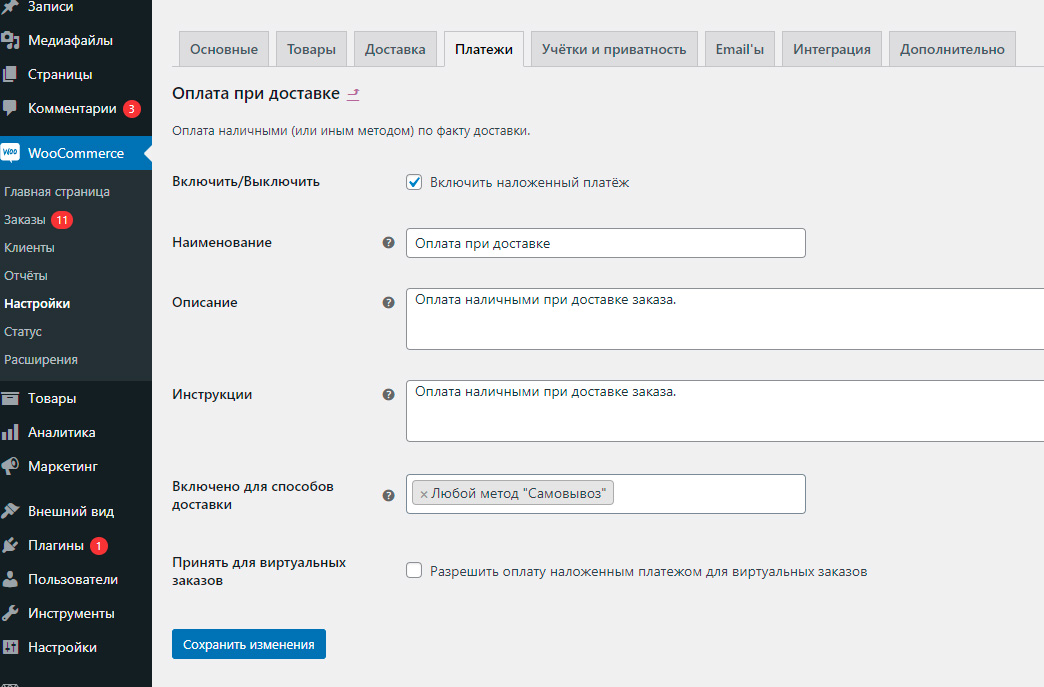
Оплата при доставке
Нажимаем Управление и попадаем в настройки метода оплаты.
- Наименование: Название метода оплаты
- Описание: Здесь напишите подробнее про детали и правила оплаты.
- Инструкции: Этот текст будет показан на странице после оформления и также придёт в письме на почту.
- Включено для способов доставки: Выберите метод доставки, для которого этот метод оплаты будет доступен.
Прямой банковский перевод
Ещё один метод, который можно использовать, если вы хотите принимать платежи напрямую как физлицо.
- Также как и в самовывозе заполняем Наименование, Описание и Инструкции.
- В разделе Данные учётной записи добавляем платёжные реквизиты.
Такой метод оплаты часто использовался до введения обязательных кассовых аппаратов и выдачи чеков.
Обычно из этих методов оставляют только Оплату при доставке и иногда Прямой банковский перевод, а чтобы принимать платежи с карт и электронных кошельков подключают платёжные системы, типа Robokassa или ЮKassa (в прошлом Яндекс.Касса) и другие, вариантов много.
Какую систему приёма платежей выбрать, вам нужно решить самостоятельно, это зависит от типа товара, типа бизнеса, оборота и пр.
Также как и у отдельных методов доставки у сервисов приёма платежей есть свои плагины, после установки которых, здесь появятся дополнительные методы оплаты.
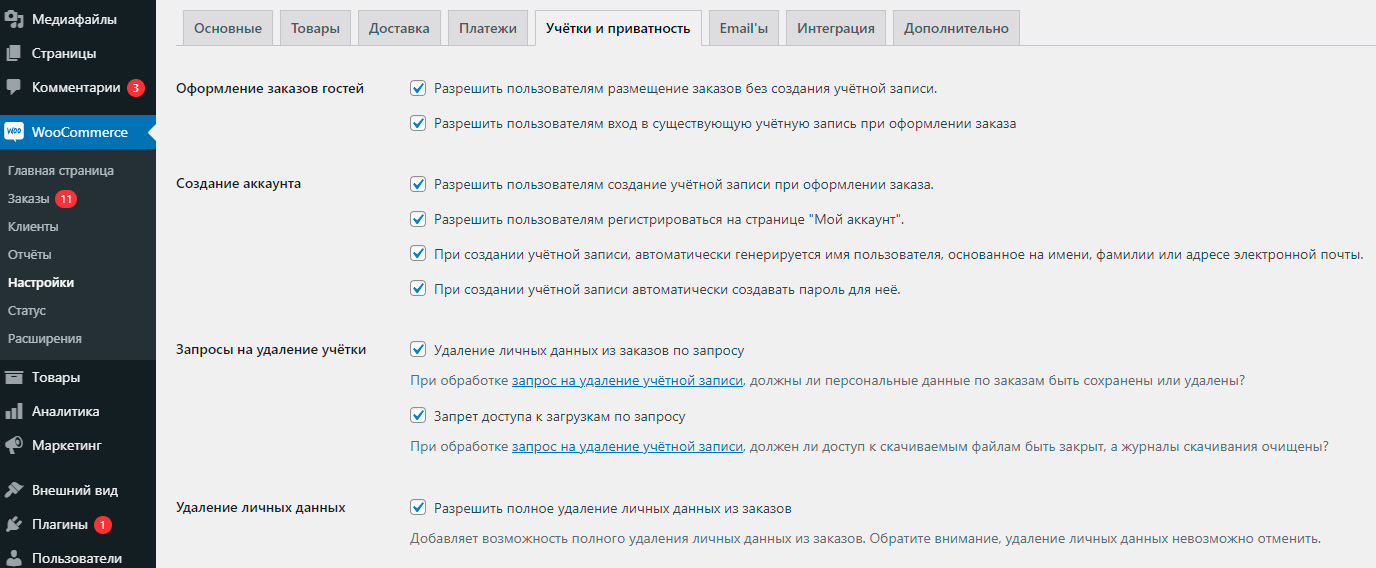
Учётки и приватность
Проставьте галочки по своему усмотрению, я для себя включил все.
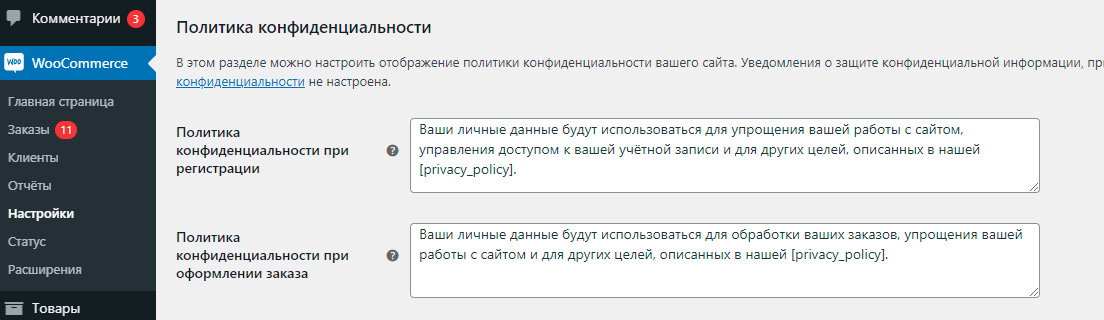
Политика конфиденциальности
Поля, в которых вы можете изменить текст политики, который показывается при регистрации и на странице оформления заказа.
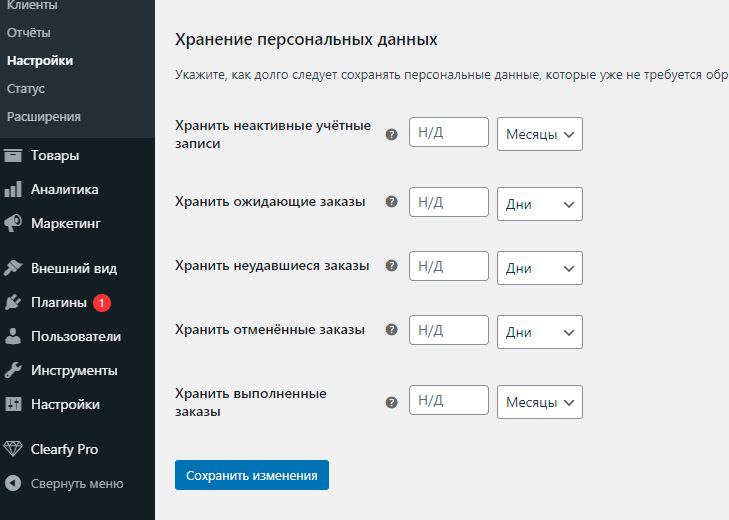
Хранение персональных данных
Ничего не меняем.
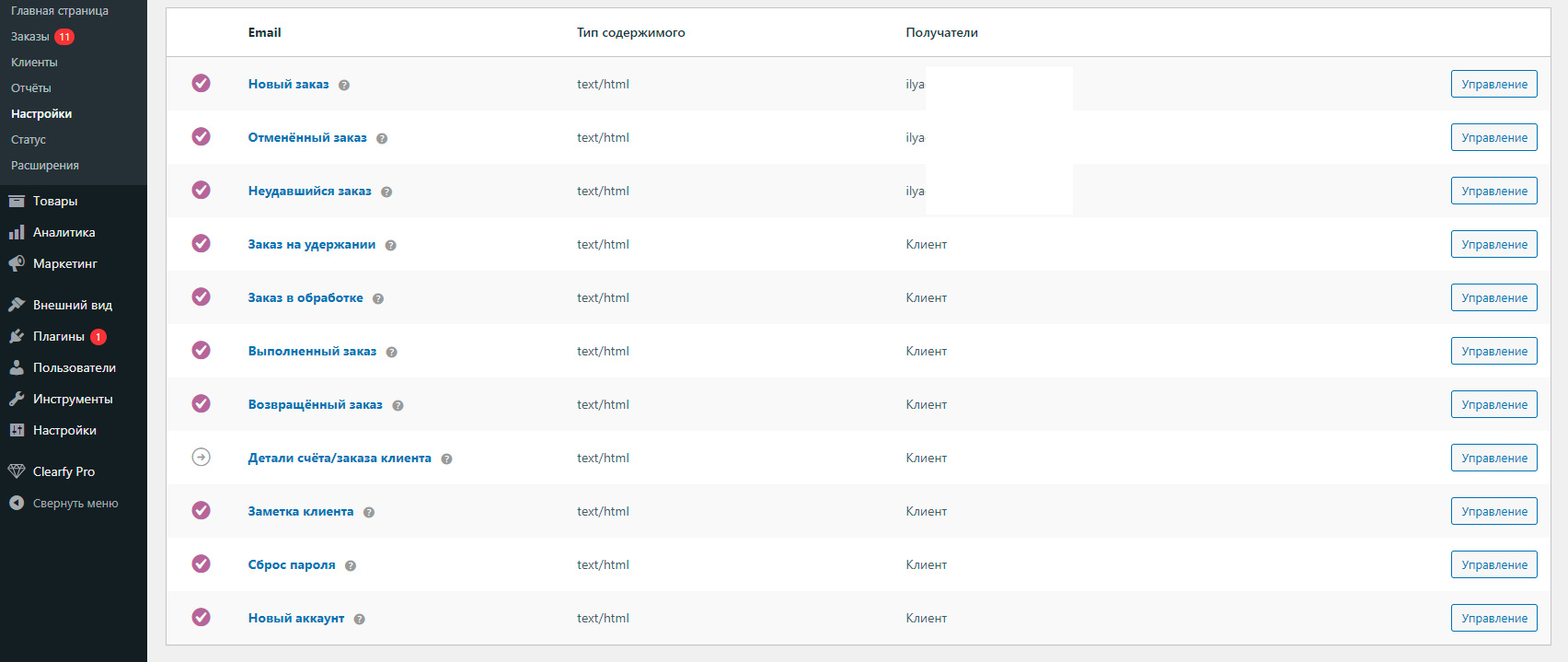
Email’ы
Здесь можно отредактировать все письма, которые приходят вам и клиентам при оформлении заказа и дальнейших действиях.
Изначально все поля заполнены стандартно, если вы хотите что-то поправить, выбирайте Управление напротив нужного письма.
Важно: не удалите случайно переменные в полях, редактируйте только текст.
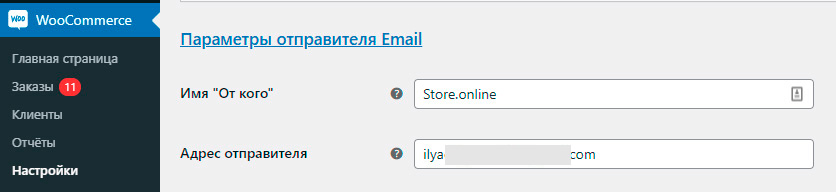
Параметры отправителя Email
Можно изменить данные отправителя.
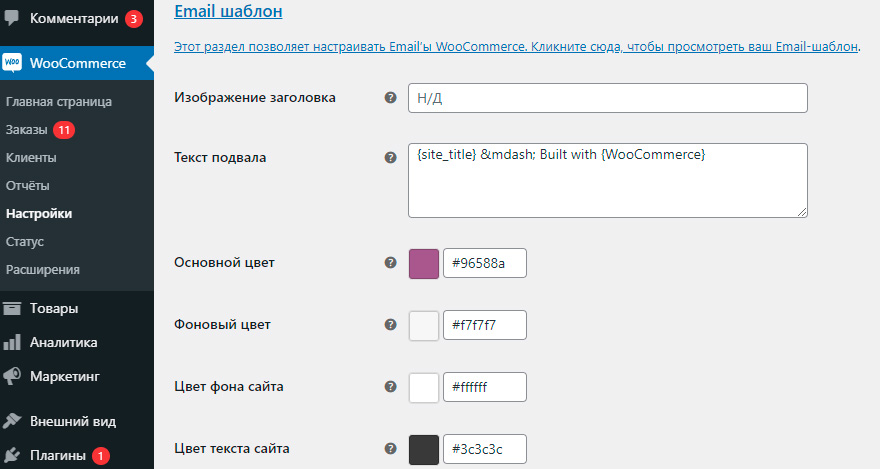
Email шаблон
Здесь можно настроить дизайн письма, поставить картинку в шапку и изменить цвета.
Дополнительно
Настройки страницы
Обычно здесь автоматически выбраны нужные страницы, которые соответствуют своему значению. Если же нет, то выберите вручную.
Если вы включали функционал для добавления товаров в Избранное и страницу Сравнение, тогда в этой вкладке вам их нужно выбрать.
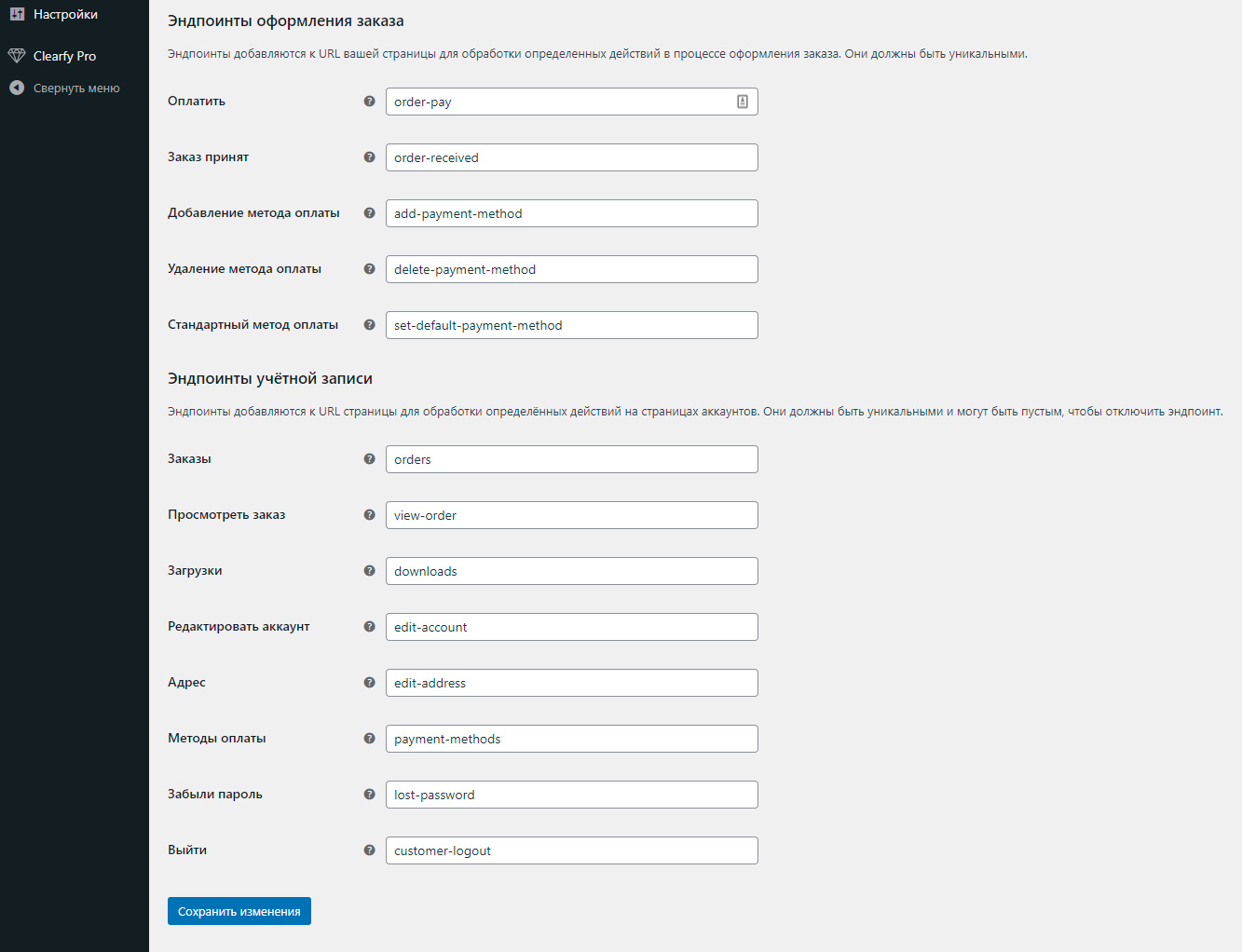
Эндпоинты оформления заказа и Эндпоинты учётной записи
Здесь ничего не трогаем, все настройки уже сделаны.
Основные настройки мы сделали, теперь вам нужно донастроить методы доставки и оплаты, исходя из того какие сервисы вы выберите.
Clearfy Pro — лучший помощник любого сайта на WordPress
Если хотите ещё улучшить свой магазин, советую приобрести и установить плагин Clearfy Pro. Этот плагин мастхев и я его использую на всех своих проектах и также покупаю для клиентов. Там десятки настроек, которые помогают оптимизировать код WordPress и улучшить показатели скорости и сео сайта.
Особенно рекомендуется, если вы решите использовать тему Bono, потому что разработчики те же ребята WpShop и все функции плагина совместимы и синергичны с шаблоном на 100%.
По ссылке подробный обзор. Официальный сайт плагина.
Личный кабинет покупателя
Любой покупатель сможет зарегистрироваться в вашем магазине, логин и пароль придут к нему на указанную почту. Функционал личного кабинета уже встроен в плагин WooCommerce, там покупатели могут отслеживать свои покупки, добавлять адрес, редактировать данные профиля.
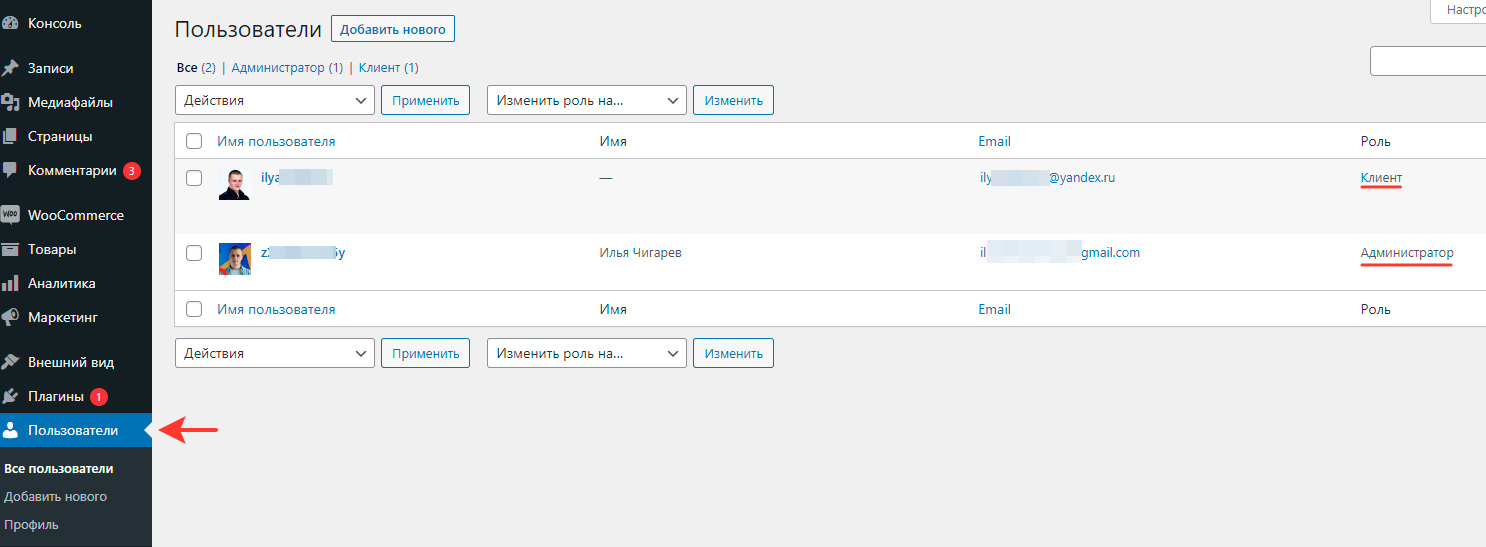
Вы как администратор можете отслеживать аккаунты клиентов во вкладке Пользователи.
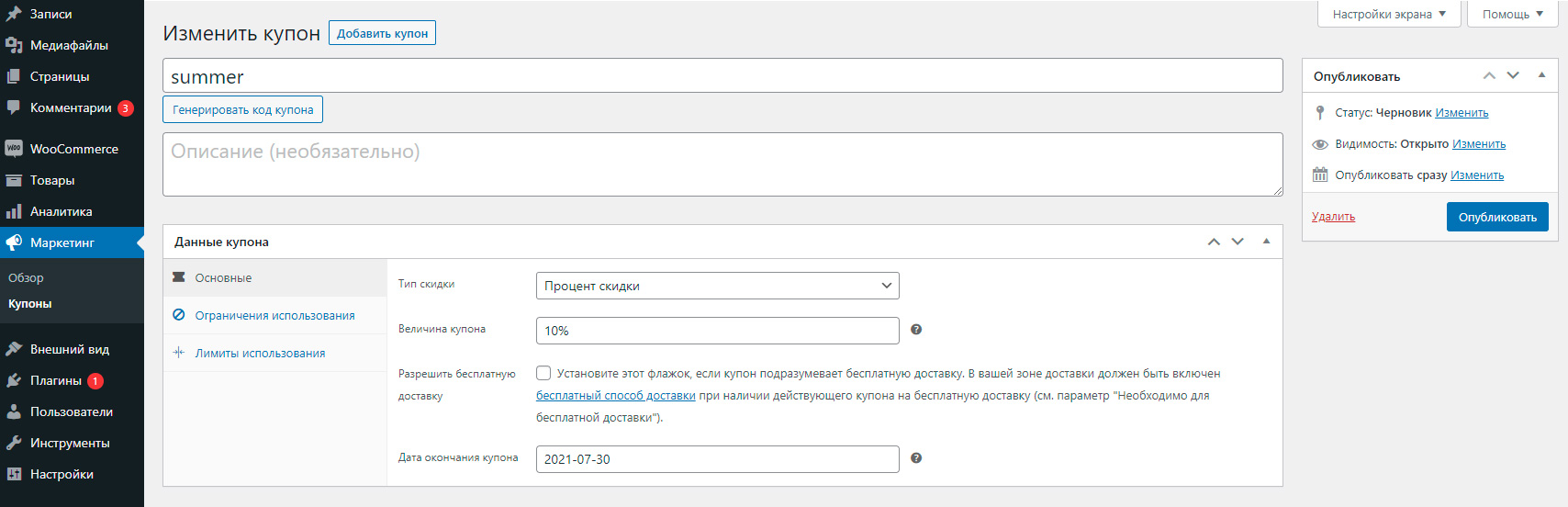
Купоны
Вы можете добавлять скидочные купоны для покупателей.
Путь настроек: Маркетинг — Купоны
Настройки довольно гибкие, можно выбрать фиксированную сумму, можно процент от суммы. Также можно делать бесплатную доставку по промокоду. Попробуйте создать первый купон и посмотреть какие есть настройки.
В дальнейшем купон можно применить на странице Корзины или Оформлении заказа.
Аналитика
В сфере онлайн продаж аналитика важный элемент, благо у WooCommerce есть своя система аналитики, где вы можете отслеживать важные показатели: заказы, продажи, остатки, купоны и пр.
Путь настроек: Аналитика
Примеры оформленного заказа
Страница после оформления заявки
Письмо, которое приходит покупателю
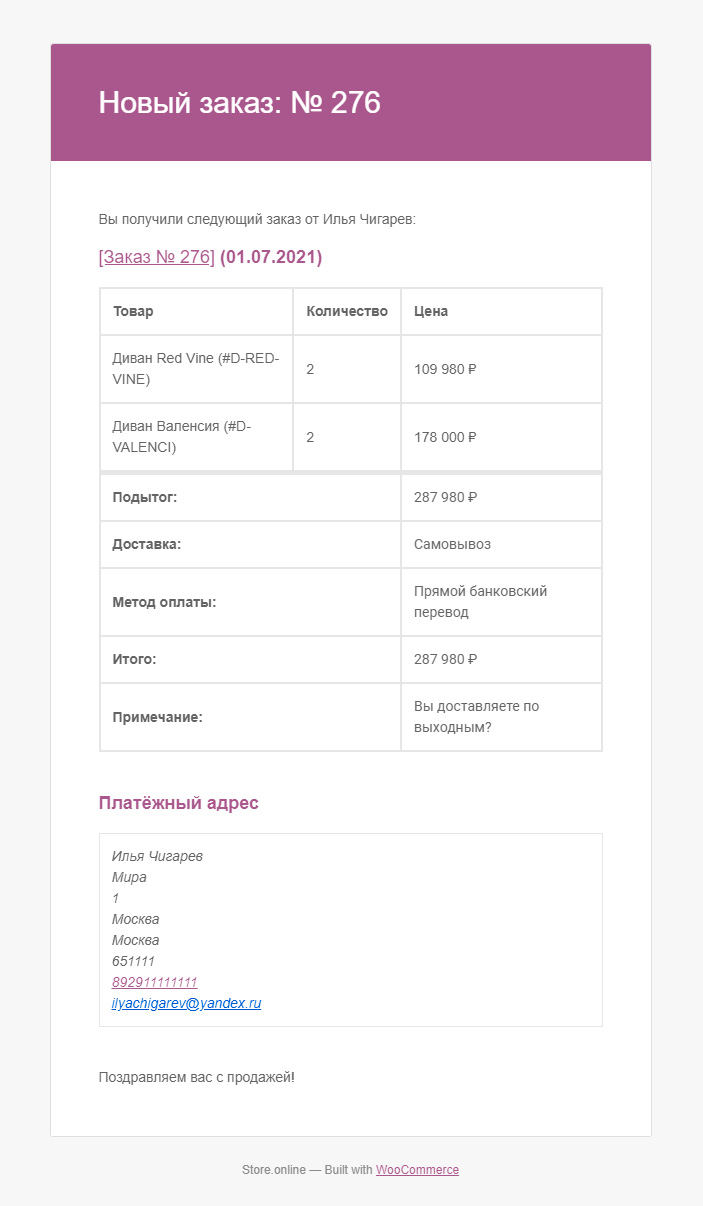
Письмо, которое приходит владельцу сайта
Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
После настройки магазина нужно проверить все элементы:
- Страницы магазина. Пройдитесь по всем страницам, чтобы убедиться что все шорткоды подгружаются, кнопки и поля корректно работают.
- Общие страницы, товары и статьи. Проверьте вёрстку и корректное отображение всех страниц.
- Тестовый заказ. Оформите тестовый заказ и проверьте, чтобы письма приходили на оба емейла, продавцу и покупателю.
- Оплата. Если прикручивали сервис оплаты, сделайте тестовую оплату.
- Элементы в шапке. Номер телефона, соцсети, иконки.
- Вёрстка на главной странице. Если вы использовали конструктор.
- Ссылки в меню и подвале. Перейдите по всем ссылкам, чтобы убедиться что они ведут на нужные страницы.
- Проверка с разных устройств. Посмотрите сайт с компьютера, ноутбука и разных смартфонов, важно чтобы вёрстка везде была корректная.
Если вы дочитали гайд до конца, значит вы уверенно настроены сделать свой магазин и я желаю вам успехов в этом деле! Будут вопросы, обязательно пишите, обсудим детальнее настройки вашего интернет-магазина на WordPress.
В каком месте настроек у вас возникает больше всего вопросов? Делитесь в комментариях.
Вы задумываетесь об открытии своего дела? Отлично! Мы расскажем по шагам — как открыть интернет магазин с нуля с примерами и дополнительными материалами.
Интернет-торговля подходит как для тех, кто впервые испытывает себя в роли предпринимателя, так и для тех, кто уже имеет за плечами бизнес опыт. Создание интернет-магазина можно разделить на несколько шагов:
1 шаг: Выбор ниши — решаем, что продавать в интернет магазине
Это самый ответственный этап. От того, чем вы будете торговать, зависит успех всего предприятия в целом. Здесь есть два нюанса: выберете популярное направление — без прибыли не останетесь, но получите толпы щелкающих зубами конкурентов, которые давно и прочно обосновались на рынке. Выберете малоизвестное или новое направление — конкурентов почти не будет, но придется вкладываться в рекламу, чтобы популяризировать свой товар на рынке. Вот и думайте.
Правда, есть несколько лазеек. Если выбираете первый способ — берите узкую тематику. Например, не женская одежда в целом, а конкретно платья. Да не простые, а, скажем, ручной работы. Так вы привлечете больше клиентов. Вторая лазейка — если ваш бюджет не предусматривает расходы на рекламу, задействуйте социальное направление. Подключите сарафанное радио, давайте бонусы и скидки за хорошие отзывы — словом, заставьте людей говорить о вашем магазине.
Выбрали нишу — отлично, теперь проверьте, пользуются ли эти товары спросом.
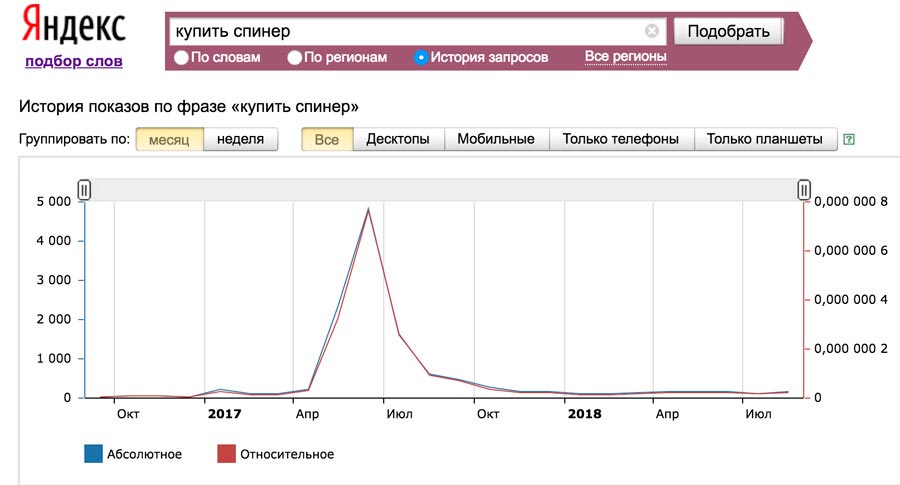
Например, сейчас вряд ли кого-то заинтересуют спиннеры, а совсем недавно они пользовались безумной популярностью. Объем спроса поможет определить сервис “Яндекс.Вордстат” — вводите запрос и смотрите, насколько часто его набирали в поисковиках. Также можно посмотреть статистику по конкретному региону (поможет понять, на какой город делать упор и почему) и времени. Скажем, сезонные товары лучше всего продаются в пик сезона, остальное время количество запросов падает.
Самые популярные ниши, в которых обычно открывают интернет-магазины:
- одежда;
- обувь;
- электроника;
- бытовая техника;
- товары для детей;
- продукты питания;
- автозапчасти;
- товары для дома;
- спорттовары;
- косметика и парфюмерия;
- товары для офиса;
- мебель;
- стройматериалы;
- нижнее белье;
- украшения и ювелирные товары;
- книги;
- лекарства;
- подарки;
- интим-товары;
- аксессуары.
Читайте также:
- Как выбрать нишу для интернет магазина;
- Какой интернет-магазин лучше открыть;
- Магазин одного товара: преимущества и недостатки, советы по реализации.
2 шаг: Изучаем ЦА — целевую аудиторию
Портрет ЦА вам очень пригодится: если не знать, для кого вы работаете — велик шанс вылететь в трубу. Скажем, продавать товары для дома безбашенным подросткам — бесполезное дело. Старшее поколение вряд ли заинтересуется навороченными гаджетами, а жителям города ни к чему товары для сада и огорода.
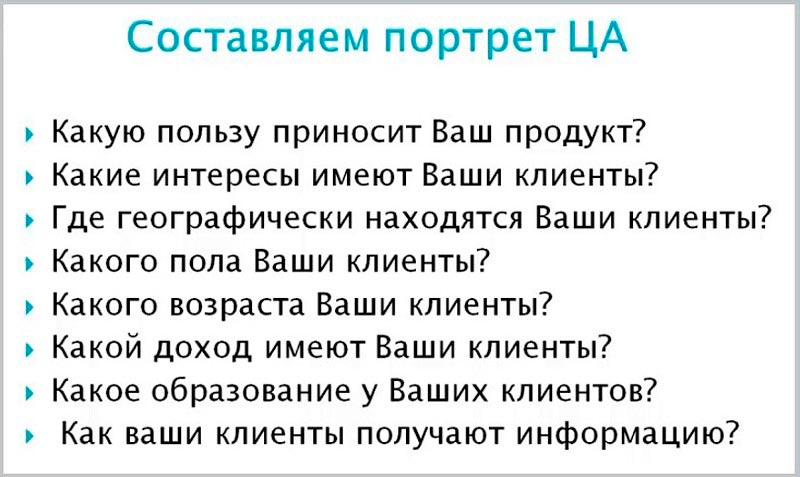
Какие характеристики ЦА нужно знать:
- пол — в основном в интернет-магазинах покупают женщины. Да и в оффлайне, честно говоря, тоже. Мужчины делают заказы только в крайних случаях: когда нужно сделать подарок или сюрприз, или если рядом нет женщины, которая все выберет и оформит сама;
- возраст — для каждого поколения характерны свои приоритеты и поведение на сайте. Старшее поколение выбирает вдумчиво, боится переплатить, да и вообще в целом не доверяет этим вашим интернетам. Покупка становится событием, а значит, вести клиента к ней придется долго и упорно. Молодежь, напротив, очень мобильна и спонтанна: покупка в интернет-магазине для них не событие, а малозначащий эпизод: купили и забыли. Более подробно о поведенческих факторах ЦА разного возраста мы писали в этой статье;
- финансовое положение — малообеспеченные люди выбирают, что подешевле, ищут распродажи и акции. Люди со средним достатком обращают внимание в первую очередь на качество, а уж потом на цену. Ну а откровенно богатых можно заинтересовать разве что чем-то необычным и эксклюзивным — остальное у них уже скорее всего есть. Если, конечно, они вообще сами делают покупки в интернет-магазине.
Есть и другие характеристики: наличие/отсутствие детей, собственного жилья, образование и даже интересы. Чтобы составить портрет ЦА, проведите анализ сайтов конкурентов, опросите друзей и знакомых, закиньте удочку в соцсетях.
3 шаг: Находим поставщиков
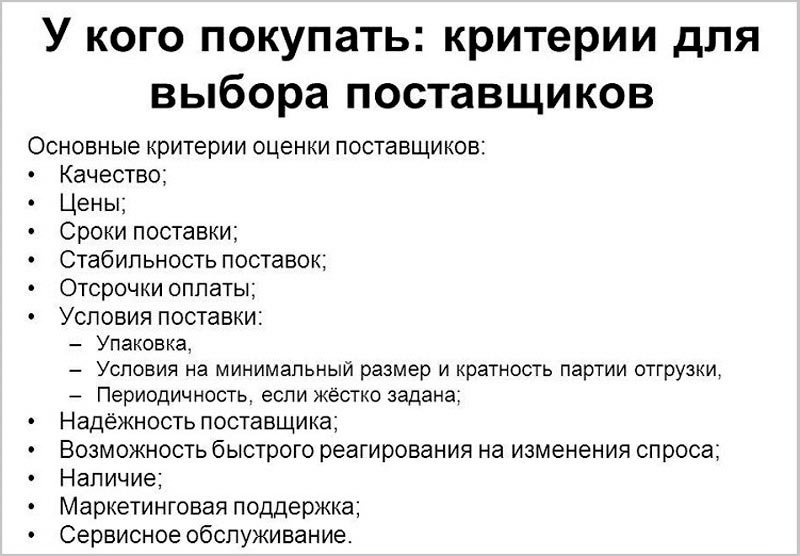
Дальше нужно найти поставщиков товара, с которыми вы будете сотрудничать в дальнейшем. Найти не проблема: набираете в поисковике и изучаете предложения. А вот найти хорошего поставщика — уже сложнее. Важны следующие критерии:
- местоположение: Если вы в Москве, а ваш поставщик во Владивостоке — вряд ли вам будет удобно ждать доставки товаров через всю страну;
- качество товаров: Многие поставщики работают недобросовестно: закупают бракованные партии. Да, цена на них меньше, но и проблем с клиентами будет больше. Для недавно открывшегося интернет-магазина даже один отрицательный отзыв может сыграть плохую роль;
- условия работы: Многие поставщики работают только с оптом: если вы пока только раскручиваетесь, можете не потянуть большие партии;
- цена закупки: Не ведитесь на слишком низкие цены: бесплатный сыр бывает только в мышеловке. Слишком дорого тоже не пойдет — помните, что вам еще нужно делать собственную наценку, чтобы получить прибыль.
Ищите золотую середину, читайте отзывы о поставщиках и по возможности старайтесь еще до заключения договора встретиться лично.
Читайте также:
- Как найти поставщика для интернет-магазина;
- Дропшиппинг поставщики для интернет магазина.
4 шаг: Подбираем имя для интернет-магазина
Итак, вы определились, какие товары собираетесь продавать в интернет магазине. Теперь необходимо подобрать имя для вашего магазина. Магазин в интернете все запоминают по его веб-адресу (доменному имени). Домен – адрес вашего сайта в сети. Например, доменное имя нашего сервиса – www.inSales.ru. Ваш магазин будет иметь своё уникальное имя.
При выборе домена нужно учитывать следующие рекомендации:
- домен должен легко восприниматься на слух;
- домен не должен быть очень длинным;
- домен должен быть легок для восприятия людьми, не знающих английский язык;
- не используйте сложную транслитерацию в домене;
- используйте слова, близкие к вашей сфере деятельности.
Читайте также:
- Выбор доменного имени для интернет-магазина
5 шаг: Создаем сайт интернет-магазина
После того, как вы выбрали имя и ассортимент, можно переходить непосредственно к тому, чтобы открыть интернет магазин в сети. Для этого в форме ниже введите ваш email и нажмите кнопку «Создать интернет-магазин».
Уже через несколько секунд создастся интернет-магазин, который в течение 14 дней будет работать бесплатно.
CMS для интернет-магазина от inSales содержит в себе весь необходимый для современного интернет-магазина функционал, поэтому после регистрации аккаунта остается только добавить товары и начать продавать.
Видео об основных настройках интернет-магазина
6 шаг: Настраиваем дизайн интернет-магазина
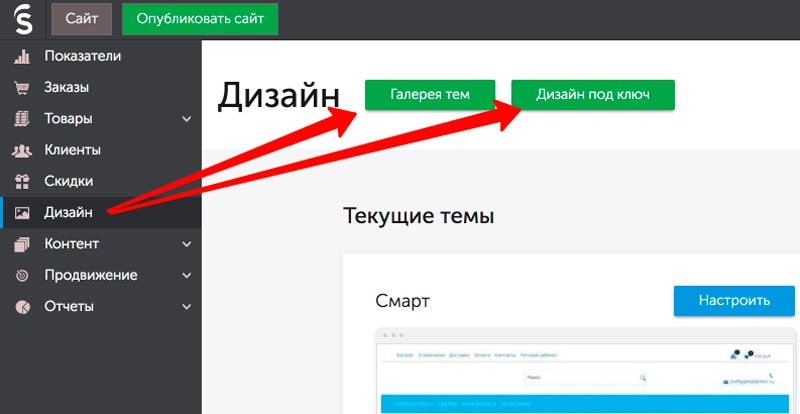
Изначально, при создании интернет-магазина устанавливается стандартный шаблон, который вы можете в любой момент поменять или, при необходимости и наличии навыков, сверстать собственный. Для смены шаблона, в бэк-офисе перейдите в раздел дизайн, далее выберите другой шаблон в галерее тем или закажите разработку дизайна под ключ.
inSales позволяет использовать как стандартные бесплатные шаблоны интернет-магазина, так и индивидуальный дизайн для вашего интернет-магазина. Стандартные шаблоны можно настраивать как угодно: менять цвета, логотип, менять местами различные блоки и пункты меню и в принципе все, что угодно, так как HTML и CSS доступны для полного редактирования.
Видео о том как настроить дизайн интернет-магазина
7 шаг: Добавляем товары на сайт интернет-магазина
После настройки дизайна переходите к добавлению товаров. Это можно сделать как в ручном, так и в автоматическом режиме. Добавляя товары вручную, вы создаёте карточку товара для каждой позиции в Вашем магазине, загружаете изображение, снабжаете описанием, ценой и дополнительной информацией о параметрах и свойствах товаров.
Видео о том как добавить и работать с товарами в интернет-магазине
Платформа inSales может существенно облегчить Вам наполнение каталога, если вы используете учётную систему 1С или если у вас есть файлы прайс-листов поставщика. Для этого предусмотрены инструменты импорта и синхронизации, которые помогут держать информацию на сайте магазина актуальной даже при большом ассортименте, исключая возможноcть возникновения ошибок.
Видео о том как создать структуру каталога товаров
8 шаг: Настраиваем оплату за заказы в интернет-магазине
После добавления товаров можно перейти к настройке вариантов оплаты. Как известно большинство покупателей привыкло оплачивать заказы наличными при получении. Тем не менее, если вы планируете доставлять заказы в регионы по предоплате или просто стимулировать её осуществление, то имеет смысл подключить приём пластиковых карт и электронных платежей.
Самый простой способ — подключить агрегатор платежей. Эти сервисы обеспечивают прием платежей сразу несколькими способами оплаты, например: ЮKassa. Платформа inSales уже поддерживает интеграцию с основными агрегаторами, а также с отдельными платёжными системами, позволяя подключаться к ним напрямую, избегая посредников. Для подключения Вам нужно узнать условия работы, выбрать наиболее подходящие Вам и заключить договор или создать аккаунт в выбранном агрегаторе/платёжной системе. Далее вы просто указываете в платформе inSales соответствующие реквизиты и спокойно принимаете выбранные варианты платежей.
Если вы хотите принимать деньги по безналичному расчету, вы можете включить возможность автоматической генерации платежных поручений, тем самым автоматизировав выставление счетов для заказов от юридических лиц.
Видео о том как настроить способы оплаты в интернет-магазине
Читайте также:
- Организация приема платежей в интернет-магазине
9 шаг: Настраиваем различные варианты доставки
В платформе inSales представлено несколько вариантов расчета доставки. Это и фиксированная стоимость доставки, и калькуляторы Почты России, ApiShip и Boxberry. Вы можете также настроить бесплатную доставку для заказов более определённой суммы, стимулируя при этом покупателей добирать в заказ позиций, чтобы получить бесплатную доставку.
Вы можете организовывать доставку как собственной курьерской службой, так и курьерскими компаниями или Почтой России. Также в случае продажи цифрового контента возможна доставка по электронной почте.
После успешного выполнения предыдущих шагов интернет магазин можно считать открытым. Но движение к успеху на этом не заканчивается!
Видео о настройках способов доставки
Читайте также:
- Организации доставки для интернет магазина
10 шаг: Решаем как привлечь покупателей — настраиваем рекламу
Приведём кратко основные способы продвижения магазина, на которые нужно обратить внимание в первую очередь. Наиболее эффективными источниками посетителей, а соответственно и заказов, являются:
- подготовка магазина к продвижению;
- Поисковое продвижение: Руководство по написанию текстов для интернет-магазинов;
- Контекстная реклама: пошаговая инструкция по настройке Яндекс Директ и пошаговая инструкция по настройке Google Adwords;
- Торговые площадки: Яндекс.Маркет и Google Покупки (Google Merchant);
- Email-рассылка;
- Социальные сети;
- «Сарафанное радио» — рекомендации и отзывы на форумах и в социальных сетях;
Поисковое продвижение: когда вы пользуетесь поисковыми системами, такими как Яндекс или Google, вы получаете список сайтов, которые нашлись по вашему поисковому запросу. По статистике больше всего пользователи переходят на сайты, которые ближе всего к первому месту в этом списке. Таким образом, сайты, находящиеся выше других, получают больше посетителей.
Контекстная реклама – это текстовые объявления, которые вы видите в поисковых системах, когда смотрите результаты поиска. Такие же блоки вы можете увидеть и на других сайтах, причем механизм их показа учитывает ваши предыдущие действия в интернете. То есть, если вы искали детскую обувь, то в этих блоках в дальнейшем вам будет показываться реклама сайтов с детской обувью. Также механизм показа контекстной рекламы учитывает содержание страницы, на которой она находится. Если вы просматриваете страницу портала о кошках, вам будут показываться объявления, связанные с этой темой. Например, реклама сайтов продающих корм для кошек.
Товарные площадки — очень хороший и популярный канал привлечения покупателей. Яндекс Маркет — это площадка, на которую пользователи ежедневно заходят с целью поиска товара для покупки. Также существует Google Покупки — товарная площадка от Google, она менее популярна в России, но её также стоит использовать, так как товары размещенные там показываются в поиске Google по товарным поисковым запросам, а переходы по ним стоят дешевле чем в контекстной рекламе. Выгрузка товаров в Google Покупки настраивается черз Google Merchant Center. В inSales сделана удобная выгрузка, автоматизирующая работу с товарными площадками.
«Сарафанное радио» или вирусное распространение – один из важных элементов продвижения. Он сильно зависит от ваших действий, от уровня вашего клиентского сервиса. Каждый довольный покупатель приводит троих, а каждый недовольный уводит десятерых. Обратите особое внимание на то, как быстро отвечают ваши менеджеры на поступающие заказы. Старайтесь сократить время отклика до одного часа. То же касается доставки. Придумайте и реализуйте приятные мелочи для покупателей. Например, вкладывайте открытку с благодарностью за покупку в каждый заказ.
11 шаг: Делаем интернет-магазин прибыльным
Пожалуй, самый волнующий пункт. Как только в Вашем магазине стало совершаться достаточное количество заказов, чтобы окупать затраты на продвижение и обработку заказов, то можно вас поздравить, самый сложный этап создания интернет-магазина уже пройден. Впереди вас ждёт развитие. Да, вы дошли до него и уже можете сказать, что ваш магазин – это работающий бизнес. Как и в любом другом бизнесе, вам необходимо отслеживать и контролировать его показатели. Для этого в платформе inSales предусмотрена аналитика, в которой вы можете узнать, кто, как и когда покупает. Чтобы в дальнейшем расширять каналы продвижения, пробовать новые рекламные акции, улучшать работу с существующими каналами. Просто воспользуйтесь аналитикой. Успешных продаж!
Читайте также:
- Формула расчёта ROI и как рассчитать ROI в маркетинге
- Как быстро обанкротиться — вредные советы владельцам интернет-магазинов
Еще несколько лет назад для того, чтобы открыть свой интернет-магазин требовалось обладать знаниями программиста или обязательно нанимать их в штат. Но эти времена прошли. Теперь, чтобы открыть интернет-магазин не требуется специальных технических знаний, нужна лишь бизнес-хватка и воля к успеху, поэтому дерзайте, нужно совершить всего несколько шагов.
Посмотрите короткое видео, в котором мы рассказываем почему платформа inSales — это оптимальный выбор для открытия интернет-магазина.
Читайте также другие наши статьи, кторые будут полезны, тем кто решил открыть интернет-магазин:
- Где искать и как нанять сотрудников в интернет-магазин;
- Семь типичных ошибок при создании интернет-магазина;
- Пять книг, которые полезно прочитать владельцу интернет-магазина.
Возможно вам также будут интересны другие наши статьи об открытии интернет-магазинов в разных нишах:
26.12.2022
С наступлением 2023 года мы подробно расскажем, как создать сайт интернет-магазина и не потратить на его создание очень много времени….