Инструкция по созданию электронных книг
Конвертация в программе «Sigil EPUB eBook editor»
«Tips & Tricks» – мелкие советы и хитрости формата ePub*.
Конвертация документа
PDF* – наихудший формат для конвертации в ePub*. Word тоже имеет свои сложности, но он лучше подходит для конвертации в формат с «резиновой вёрсткой» (reflowable format). -советует такую последовательность:
Word* → Web*( HTML) → ePub*, последний этап выполнять в Calibre (mobi)*.
Оглавление
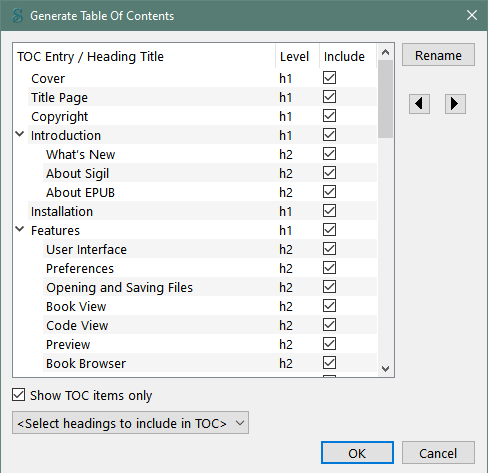
Общие рекомендации: Основной тип заголовков, рекомендованный к использованию – h2. Заголовок первого уровня рекомендовано использовать на титульной странице для названия книги. Не очень рекомендуется создание файла Содержания с многоуровневыми заголовками h1, h2, h3 и т.д., так как некоторые ридеры умеют работать (отображать) только одноуровневое содержание (Оглавление). Нажатием одной кнопки Generate Table of Contents – создается оглавление, после требуется HTML TOC – меню Tools – Table Of Contents – Create HTML Table Of Contents.(Сервис – Оглавление – Создать фаил HTML с оглавлением).
Шрифты
Очень сложное форматирование, разнообразие шрифтов и украшательства, безусловно, дело автора. Существует такой термин «bells and whistles» («свистки и колокольчики»).
Не всегда можно предсказать, как все эти изыски будут выглядеть в различных программах чтения и на разных устройствах. Потому, использовать максимально простое форматирование и проверенные стили, еще в №1 этапе создания – Doc*.
Сохранять документ « СТРОГО » в числовом имени. Так же в числовом имени сохраняется Web* документ. ( html с фильтром). Пример: 978-5-488-01801-3.htm – 978-5-488-01801-3.ePub;
Верстки документа. Типы создания электронной книги
Табличная вёрстка — ранее была основным методом вёрстки, но и сейчас широко применяются в самых разных случаях. С помощью таблиц делают рамки, задают модульные сетки, создают цветной фон, выравнивают элементы и т. п. Фиксированный тип вёрстки — дизайн (табличный либо блочный), в котором ширина столбца/рисунка заданы в пикселях, т. е. оговорены точно. Резиновый тип вёрстки — дизайн, в котором ширина столбца таблицы/рисунка задана в процентах от текущего разрешения экрана.
Таблицы в формате ePub
Если книга создаётся с «резиновой вёрсткой», то таблицу рекомендуется вставлять в виде рисунка png* или jpg*. Но желательно прописывать таблицу в Doc*, чтобы не было в дальнейшем проблем с конвертацией таблиц в другой формат.
! «Тут я обратился в бегство и долго еще слышал за своей спиной жалобные призывы:
– Пойдемте, я покажу вам черепа! Вернитесь и взгляните на черепа!» (с)
Переход в Режим Код (html) и обратно
Переключение с просмотра книги (book view) на просмотр кода (code view) и обратно – клавиша F2.
Просмотр кода (html) и коррекция ошибок в книге
Если проделано разбиение файла на отдельные странички, вставлена обложка и иллюстрации, необходимо проверить файл на наличие типичных ошибок и огрехов форматирования. С помощью функции Find & Replace (Найти и заменить) необходимо проверить файл и заменить все («–») дефисы в тех местах, где должно быть тире «–». (Применение функции «Найти и заменить» в режиме Regex возможно к «Данному открытому файлу» / Current File или «Ко всем файлам HTML» / All HTML Files).
Обратите внимание на окончание строк в параграфах (наличие лишних пробелов перед закрывающим тегом </p>). Лишние пробелы могут приводить к появлению лишних пустых страничек в книгах.
! Дополнительные (лишние) пустые строки перед заголовками также необходимо удалить, иначе программы чтения выполнят команду «разрыв страницы» перед заголовком и это снова приведёт к появлению пустых страниц.*
На этом же этапе желательно провести вычитку книги постранично и построчно для выявления банальных опечаток. Если вся корректура выполнена, созданы необходимые дополнительные страницы – Титульная, Предисловие или От автора, Благодарности, Библиография, Страница копирайта и т.д., то можно создать Оглавление (нажать соответствующую кнопку на панели инструментов Generate Table of Contents).
Рисунок в качестве заголовка
Решение: Запись о вставленном изображении следует заключить внутрь тега заголовка
<h2 title=»Глава 2″><img alt=»chapter2″ src=»chapter2.jpg» /></h2>
Решение: Если книга разделена на отдельные файлы xhtml из расчёта одна страница на каждое стихотворение, то всё очень просто. В Book Browser в левом окне мышкой можно перетащить отдельный файл xhtml в нужную позицию. После необходимо заново создать Table Of Contents (Оглавление или файл Содержания), чтобы сохранить измененную последовательность произведений. Дополнительно я советую выделить все пронумерованные файлы и Rename (Переименовать) их, чтобы была последовательная нумерация отдельных секций.
Вставить пустую строку между блоками текста
Рано или поздно такой вопрос возникает у многих создателей книг. Я столкнулся буквально сразу, т.к. собирал книги стихов, для которых очень важны пробелы для обозначения отдельных строф или четверостиший (катренов). В Руководстве редактора Sigil, точнее в Frequently Asked Questions for Sigil (FAQ) предложены следующие решения.
Предлагается вставлять «самозакрывающийся тег» <br /> или «пустой параграф» в виде <p></p>. Увы, многие программы чтения, в том числе и ADE (Adobe Digital Editions) игнорируют эти команды. Соответственно, в ридерах на основе ADE будут пропадать пустые строки. «Пустой параграф» игнорируется, как не несущий информационной нагрузки. Не помогает и код <p><br /><p>. Одним из решений является принудительная замена всех подобных записей кода на <p> </p> (неразрывный пробел внутри параграфа). Это решение считается спорным. Именно этим способом я пользуюсь постоянно. Часто рекомендуют прописывать правильные верхние и нижние границы для тега параграфа (например по 0,5em) вместо margin-top: 0; margin-bottom: 0.2em; как в данной книге. Кто-то настаивает только на увеличении margin-top: 1em; и обосновывает свой выбор. Дискуссии о тонкостях таблицы стилей CSS периодически возобновляются на форумах. Я свой выбор написал.
Для вставки нескольких пустых строк рекомендуется код <div> <br /> <br /></div> (получится 2 пустых строки, это работает и используется мной). Тег <br /> здесь не игнорируется, т.к. находится внутри контейнера <div>…..</div>. Символ   в редакторе Sigil «чудесно автоматически заменяется» знаком неразрывного пробела
! Для разрыва страниц существует так же еще один код:
<br clear=»all» style=»page-break-before:always» />
Отображение первой строчки произведения в качестве названия в Оглавление
Одно или несколько стихотворений у автора оставлены без названия и обозначены на странице *** или ххх. Как сделать в файле Содержания (в Оглавлении) отображение первой строчки произведения в качестве названия? Решение: Перейдем в режим просмотра кода странички в редакторе Sigil.
<h2>* * *</h2><p> </p><p>Я помню чудное мгновенье</p>
Внутри тега <h2> необходимо вставить tittle=»…» Получится такая запись:
<h2 title=»…»>* * *</h2><p> </p><p>Я помню чудное мгновенье</p>
Теперь скопировать первую строчку стихотворения и вставить её перед многоточием:
<h2 title=»Я помню чудное мгновенье…»>* * *</h2>
При таком решении внешний вид стихотворения на страничке не изменится, но в содержании будет приведена именно первая строчка произведения.
*__________________________________________________________________________*
Если приучить себя сразу к единому стилю обозначения файлов книг и изображений обложек, то можно избежать многих проблем, путаницы и т.д.
*___________________________________________________________________________*
Вставка специальных символов
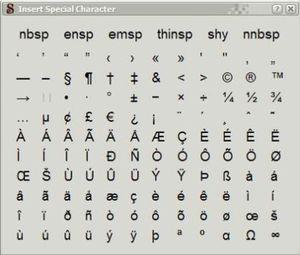
Вставка специальных символов. Да, есть такая кнопка с буквой «омега» – Ω, вызывающая панель дополнительных символов, которых может не быть на вашей клавиатуре.
Эту панель можно держать открытой (перетащите её в удобную позицию), чтобы можно было вставлять несколько символов в нужные участки текста. Если удерживать Ctrl при клике по символу – будет вставлен символ с одновременным закрытием панели.
Фон книги
Для этого в таблице стилей CSS можно прописать background color (и задать нужный цвет фона).
body {
margin-left: 2%;
margin-right: 2%;
text-align: left;
background-color: #FFFFFF; /*white*/
color: #000000;
}
Как оформить эпиграф
По правилам Эпиграф оформляется на правой стороне листа без кавычек. Фамилия и инициалы автора в скобки не заключаются, точка после них не ставится.
В таблице стилей CSS внесена запись:
div.epigraf {
font-family: LiberationSerif-Italic, serif;
font-style: italic;
font-size: 98%;
margin: 1em 1em 2em 17%;
text-align: justify;
color: #000080; /*navy*/
}
Здесь описано использование конкретного шрифта, курсив, размер чуть меньше обычного текста (98%). Цвет шрифта.
Что важно – параметр margin. Этот параметр определяет поля вокруг текста, последовательно: top (верхнее), right (правое), bottom (нижнее), left (левое).
margin: 1em 1em 2em 17%;
Левое поле 17% – подобрано эмпирически (опытным путём).Оформление эпиграфа (просмотр кода страницы, теги выделю для наглядности):
<div class=»epigraf»>abracadabra to<br /> крибле-крабле-бумс…<br /><br />Съешь ещё этих мягких французских булочек…</div>
Что видит читатель?
abracadabra to крибле-крабле-бумс…
Съешь ещё этих мягких французских булочек…
Должен напомнить, что точное отображение эпиграфа возможно, если программа чтения «работает» с таблицей CSS. Я стараюсь учитывать разные варианты развития событий и уже видел в книгах «прилипание» эпиграфа к заглавию и к основному тексту, отсутствие отступа вправо. Потому продолжаю методично выше и ниже контейнера с эпиграфом вставлять пустую строку.
Сделать примечания (Notes)
Создайте отдельный файл xhtml и назовите его Notes. Разместите на нем примечания с соответствующими номерами. Выделите в режиме просмотра книги (book view) текст первого примечания и нажмите кнопку с изображением якоря. Во всплывающем окне можно присвоить (или отредактировать) индивидуальный идентификатор ID, например, footnote001 (идентификатор должен начинаться с латинской буквы). Этот идентификатор должен быть обязательно уникальным. В тексте книги разместите [1] в том месте, где текст нуждается в примечании. На панели инструментов Sigil нажмите кнопку с изображением цепи (Insert Hyperlink – вставить ссылку). Во всплывающем окне выбрать ID (в приведенном примере это будет Notes.xhtml#footnote001 т.е. Название страницы Примечаний # footnote001). Таким образом создана работающая ссылка на конкретное примечание. Для возможности вернуться к чтению текста необходимо создать «якорь» на каком-либо слове рядом с [1]. На страничке Notes можно сделать надпись «назад к чтению» или «вернуться к тексту». Выделить эту надпись и создать гиперссылку для возвращения на исходную страничку с конкретным текстом (в данном примере это будет Section0031.xhtml#make_notes). Да, эти ссылки будут работать при чтении на планшете/ридере с тачскрином, при чтении на большом компьютере. К размещению примечаний можно подходить разными способами: Примечания в конце каждой главы, Примечания в конце книги на одной странице, Примечания в конце книги с разбивкой по 1 примечанию на одну страницу. И, да, любителям автоматизации ничего не могу посоветовать, примечания я делаю вручную.
Создание файла Index
Рекомендуется приступать к этому этапу, когда все разделы книги закончены. Index – это алфавитный указатель. Если Вы считаете, что данная страничка необходима в Вашей книге – выделите нужный термин или словосочетание, войдите в меню Tools – Index – Mark For Index (Инструменты – Индекс – Отметить для включения в Индекс). Когда все необходимые термины в книге промаркированы, можно в меню Tools – Index выбрать пункт Create Index (Создать алфавитный указатель).
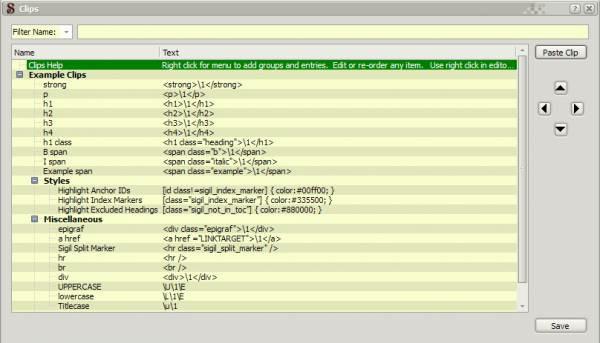
Clips (Клипы, фрагменты)
Использование функции Clips (Клипы, фрагменты).В разделе меню Tools (Инструменты) можно вызвать настройку этой функции (на клавиатуре Ctr+Alt+C).
Скорость правки кода повысится в несколько раз!
Итак, в этом меню представлены элементы кода, которые можно быстро применить к выделенному фрагменту текста (Пример: – клип div имеет значение <div>\1</div>. Переключиться в режим просмотра кода (code view) страницы. Если выделить текст и правой кнопкой мышки из набора клипов выбрать div, то текст окажется заключен внутри данного тега. При вставке клипа в код можно удерживать нажатой клавишу Ctrl для удаления любых тегов, присутствовавших в данном участке). Данные клипы можно редактировать (Clip Editor), дополнять новыми заготовками, сохранять отрывки текста, которые приходится часто вставлять в книгу. Допустимо использование многих «регулярных выражений» (RegEx).
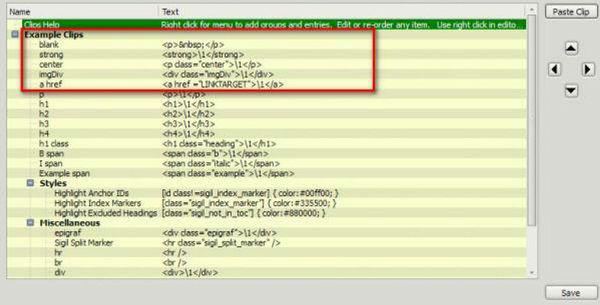
Примеры клипсов (или клипов), которые использую я. Сначала написано условное название, далее вставляемый код:
blank <p> </p>
strong <strong>\1</strong>
тире «–»
a href <a href=»LINKTARGET»>\1</a>
epigraf <div class=»epigraf»>\1</div>
imgDiv <div class=»imgDiv»>\1</div>
br <br/>

Закрыть тег ( Closing Tag)
Использование функции «Закрыть тег». В пункте меню Insert есть пункт Closing Tag (Ctrl + точка в англ. раскладе клавиатуры). Это может пригодиться при правке кода, например при копировании части параграфа
<p> Какой-то отрывок текста – в конце нужен закрывающий тег параграфа </p>.
Шаблон – заготовки файлов xhtml
Практический совет: если Вы собираетесь делать не одну книгу, а несколько, имеет смыл создать Шаблон– заготовки файлов xhtml с подготовленными страничками Cover, Title, Acknowledgements, Copyright. При создании новой книги импортируйте шаблоны с подготовленными разделами, это ускоряет работу. (Если создать файл шаблонного epub – у шаблона и книг на его основе будут одинаковые идентификационные номера UUID. Этот номер можно увидеть в файле content.opf и toc.ncx (они должны совпадать).
Групповое переименование файлов
В редакторе возможно групповое переименование файлов. Как уже написано выше, последовательность файлов в книге можно менять простым перетаскиванием мышкой. После может потребоваться «навести порядок», пронумеровать файлы последовательно. Для группового переименования надо выделить первый файл xhtml, нажать Shift и выделить последний. Правой кнопкой в меню выбрать Rename. Если файлы имеют вид Section0001.xhtml то желательно выбрать маркировку из трёх цифр, иначе программа выдаст ошибку, что встречаются дубликаты номеров. Вторым заходом я обычно восстанавливаю четырёхзначную нумерацию. Иногда бывает удобно отдельным файлам дать осмысленные названия (только латиница, без пробелов). Пример: Title, Foreword. После необходимо заново создать Table Of Contents (Оглавление), чтобы сохранить измененную последовательность произведений.
Встраивание аудио и видео
На данный момент практического значения не имеет (imho), это ближе к экспериментам и баловству. Существует несколько способов. Одни из – встроить медиафайлы с помощью Flash.
<object type=»application/x-shockwave-flash» data=»filename.swf» width=»400″ height=»20″><param name=»movie» value=»filename.swf» /><param name=»play» value=»false» /><param name=»loop» value=»false» />iv></object>
Проблема в том, что iOS девайсы (iPad, iPhone, iPod) не поддерживают Flash, также как и Kindle.Возможно создать книгу, оптимизированную под iOS со встроенным мультимедиа, используя HTML5, нотолько HTML5-совместимые устройства и программы будут в состоянии их воспроизвести (iOS devices and goodweb browsers, but not Adobe Digital Editions and many other ebook software and readers).
! Ещё пара моментов: медиафайлы могут значительно увеличить вес книги. И мощность процессоров многих устройств чтения (ридеров) может просто не справиться с обработкой такой нагрузки.
! На данный момент рекомендуется разместить видео или аудио на соответствующих сайтах (например, YouTube, Vimeo, или MixCloud), и в книге поместить ссылку.
МЕТАДАННЫЕ
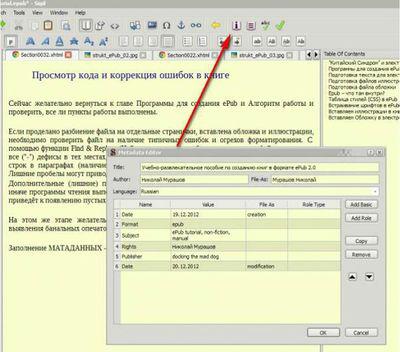
Заполнение МЕТАДАННЫХ – выходные данные книги.Это очень важная часть работы. Нажмите кнопку Metadata Editor на панели инструментов.
Обязательны к заполнению: Название книги, Автор, Язык. Дополнительные данные можно вносить нажатием кнопок Add Basic и Add Role. Здесь может быть указана дата создания документа, издатель, редактор, иллюстратор, кавер-дизайнер, фотограф, номер ISBN или UUID. Может быть вставлено описание книги Description, которое во многих программах чтения выводится на дисплей.
Совет от профессионалов

Страница сгенерирована за 0.01 секунд !
Search code, repositories, users, issues, pull requests…
Provide feedback
Saved searches
Use saved searches to filter your results more quickly
Sign up
Latest Sigil User Guide
The Sigil User Guide has its own GitHub repository where you can download any and all past versions, or contribute to its maintenance. We’re always looking for help keeping the guide updated!
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
1
branch
13
tags
Code
-
Use Git or checkout with SVN using the web URL.
-
Open with GitHub Desktop
-
Download ZIP
Latest commit
Files
Permalink
Failed to load latest commit information.
Type
Name
Latest commit message
Commit time
This is the repository for the Sigil User Guide
Guidelines for contributing
-
NO ARTISTIC/AESTHETIC CHANGES PLEASE! We’re only interested in content updates and corrections, or updated screenshots that show new menus or new features. If you’re hoping to «jazz things up» or redo the the style of the epub to reflect your personal style or formatting preferences, you’re probably going to be disappointed. Pull Requests that include stylistic changes or «upgrades» will be declined (unless such work has been pre-approved of course).
-
Less is best. Several smaller, tightly focused Pull Requests are always going to be preferred over ones that represent grand, sweeping changes to large swathes of the manual. We don’t want to have to read the entire manual each and every time we’re evaluating a new Pull Request. Neither would you. Be considerate if you want to see your efforts incorporated.
-
Don’t Break anything. Changes that break the resulting epub or cause validation issues will be rejected. It’s your responsibility to make sure the epub structure remains intact and spec compliant.
Preferred Workflow
-
Fork this repository to your own Github account and clone a local copy of it to your computer.
-
Use the FolderIn Sigil plugin to load the contents of the «src» directory of your local, cloned repository into Sigil.
-
Do your editing (saving changes to a local temporary epub somewhere if you must). Remember to use «Mend and Prettify» after you’re done, and always make sure the epub validates with no errors. Then when ready, save the contents back to the «src» directory of your local, cloned repository using the FolderOut Sigil plugin.
-
Use the normal git tools to check your differences and then when satisfied, commit and push your changes to your Github fork.
-
Create a new Pull Request from your Github account so that we can review and hopefully pull your changes into the project.
If you run into trouble, feel free to ask for help at the Sigil Support forums on Mobileread.
Open Sigil
Double click the Sigil icon on the desktop to open the program. This automatically creates a blank document called untitled.epub.
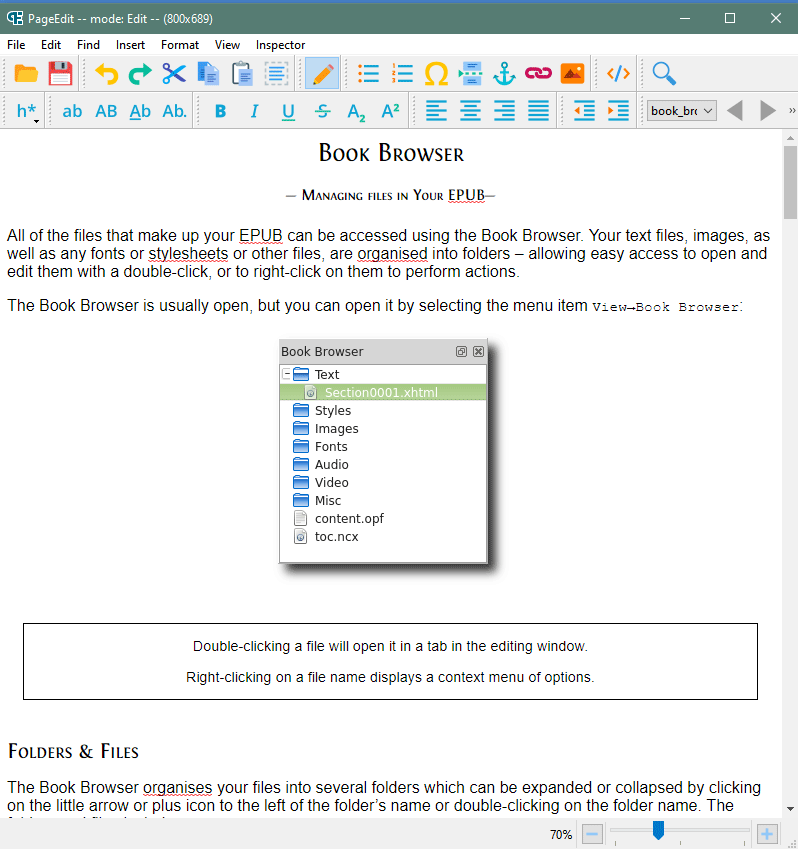
Image
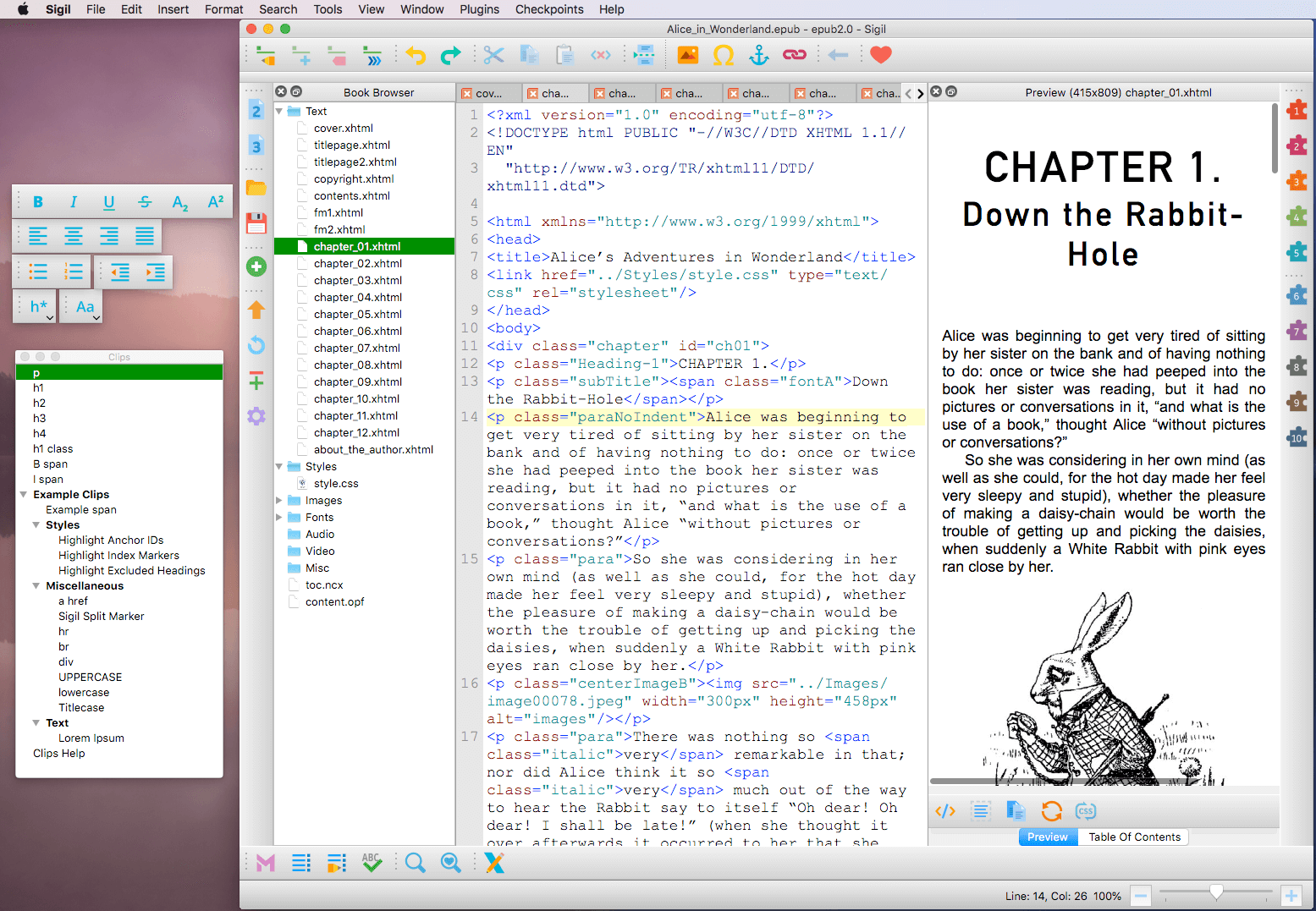
The Book Browser window on the left shows you all of the files in your EPUB. The code view window is in the center, and a Table of Contents window is on the right to show you any chapter titles that you have defined.
When you open Sigil, the preview window will default to being hidden. To view it click on view>preview or hit the F10 key. You can drag it around to pin it / resize it.
Importing your Manuscript
Importing your Manuscript
There are different ways of importing your text into Sigil depending on the file format it is currently in and how / where you want to format your text. There are advantages and disadvantages to each of these methods:
- .txt file (plain text)
- .htm .html and .xhtml files (Sigil converts all text .xhtml and works with that format)
- .epub file (ebook)
- .docx file (Microsoft Word document)
- copying and pasting
Opening a .txt, .html, or .epub file
Sigil will open .txt .html and .epub files. To do this, in file menu click File > Open. Then navigate to the file you want to use, and select it. (NOTE: In the open menu, you will need to change the file filter to «all files» to be able to see these additional formats, as by default the search will be filtered to epub files)
With an epub file, all its components are loaded automatically. including XHTML, images, stylesheets, metadata, etc.
With a txt file, paragraphs must be separated by two full paragraph breaks in the original text file to have them split into separate paragraphs automatically in Sigil. See Image below
Image
Converting a .docx file
Sigil cannot directly open a .docx file. You will need to save your .docx file as either a TXT or HTML file first and then open that converted version in Sigil using the above instructions in the previous subheading.
If you choose to save your .docx file as .txt file, you should enable the «Allow character substitution» checkbox that appears in the below menu after you hit save. Once saved, open that .txt file in Sigil. (Note: all formatting is lost when converting your .docx file to a .txt file.)
Image
If you have already done ALL your formatting in Word and don’t want to have to redo it in Sigil, open your .docx and save it as a Web Page, Filtered .htm / .html. Then open that file in Sigil. Please note that using this method will preserve your original formatting, but will add much additional code which can make it difficult to do any additional formatting. Therefore we suggest only using this method if you finished all your formatting in Word beforehand and just want a quick conversion to epub.
Copying and Pasting
- To import your manuscript into Sigil and then do your formatting in Sigil, you may copy and paste your text into Sigil. Select your text in the document (Ctrl+A) and then copy it on the clipboard: File ⇒ Copy or (Ctrl+C).
- Open the Sigil window and paste the entire manuscript into a blank .xhtml document: Edit ⇒ Paste or (Ctrl+V). You should paste the text in between the <body> and </body> tags.
Image
Note: A publisher may have specific instructions on how to format your ebook or they may take care of publishing your ebook for you.
Import Images
If you want to preload all the images you will insert in your ebook at the beginning, right click on the Images folder in the Book Browser and select Add Existing Files. Choose all the images you want to import and click Open.
Image
Note: Sigil supports .jpg, .png, .gif and .svg file formats.
When you are ready to insert an image at a certain line in your book, you can click on the «Insert File» button in the toolbar.
Image
At this point, you can insert previously loaded images or click on «other files…» to load a new one to your project at this juncture.
It is highly recommended that your images are not larger than 800 pixels (H) and 600 pixels (W) and saved at a resolution of 72ppi for optimal viewing on eReaders. This ensures your eBook stays at a reasonable size. Large images will take longer to load on e-ink eReaders. Color images will automatically render in black and white on these devices so there is no need to convert your images into grey scale. Images should be in RGB color profile.
You also have the ability to import fonts, audio, and video files, as well as custom CSS and Javascript (for styling HTML) the same way as images. Click on the folders in the Book Browser to expand each folder and see all of your imported files. Keep in mind that audio, video and Javascript are only supported in EPUB3 format.
Alternative (Alt) Text for your Images
Alt text describes images to visually impaired readers who are not able to see them. The best practice for writing Alt text is to describe your images as specifically and briefly as possible. (alt text should be no longer than 125 characters to work best on screen readers for the visually impaired.)
XHTML, the code language used in Sigil, always requires Alt text. It will default to the image name, unless you change it manually. To change alt text, in the Code View, look for image tags that show up as <img alt=»the name of the image’> Then Replace the «the name of the image» with Alt text, wording to describe the image.
Image
Image
It is a good idea to save your project regularly as you are working. To save your EPUB, click the Save button or go to the menu File > Save.
The format it will save as is a standard .epub file. This file can be opened later for further editing on Sigil but can also be sent to an ereader to read or test.
Image
Validating and Testing your EPUB
Validating and testing your EPUB before you share it with family, friends, or a wider audience is an important step.
Validating
Sigil has a built-in EPUB Validator, but you can also upload your EPUB to a web-based validator.
Files that are 10 MB or smaller in size can be validated a web-based EPUB validator. For files that exceed this size, a desktop version of EPUB Check is available as a free download.
- Open Epub Validator in your browser.
- Upload the EPUB file you want to inspect and click the Upload and Recheck file button.
- This service will check to see if it complies with standards set by the World Wide Web Consortium (W3C). If your EPUB does not meet these specifications, it will return a message listing all the issues found in your EPUB. Each error message explains the problem and specifies the file and line(s) of code that you can refer to when troubleshooting.
- Once your EPUB file contains no errors, you will get a Results message letting you know. You can now proceed with the next step: publishing and distribution.
Testing
If you want to view and test your new Ebook in a free ereader Adobe Digital Editions is a great option. Here is a resource on some other good options:
Adobe Digital Editions
- Download Adobe Digital Editions
- Open Adobe Digital Editions (ADE).
- Add the eBook by dragging and dropping the EPUB file into ADE or selecting FILE > ADD TO LIBRARY from the menu.
- The EPUB can now be read and tested
Image