По данным W3Techs на февраль 2022 года, CMS Joomla! занимает второе место в мире по популярности после WordPress. На этом движке работают 2,5 % всех сайтов в интернете. Из этой статьи вы узнаете, почему стоит обратить внимание на «Джумлу». Также вы найдете пошаговое руководство по созданию и настройке сайта на Joomla!, подключению ресурса к системам веб-аналитики и публикации контента.
- Почему стоит обратить внимание на CMS Joomla!
- Шаг № 1. Начинаем работать с Joomla!
- Шаг № 2. Как установить шаблон
- Шаг № 3. Как настроить CMS Joomla!
- Указываем общие настройки сайта
- Как создать меню сайта
- Как создать категории и меню категорий
- Шаг № 4. Устанавливаем и настраиваем базовый набор расширений
- Как настроить резервное копирование сайта
- Как уменьшить вероятность несанкционированного доступа к сайту
- Как защитить сайт на от спама
- Как создать карту сайта
- Как обеспечить удобное управление мета-данными
- Как добавить кнопки шеринга социальных сетей
- Как добавить форму обратной связи
- Как добавить микроразметку на сайт поду управлением
- Как подключить ускоренные мобильные страницы на сайт под управлением
- Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением
- Как добавить сайт в Google Analytics
- Как добавить сайт в «Яндекс.Метрику»
- Как верифицировать сайт в Google Search Console и «Яндекс.Вебмастер»
- Шаг № 6. Как публиковать контент
- Как сделать интернет-магазин на Joomla?
- Что лучше: Joomla! или WordPress
Почему стоит обратить внимание на CMS Joomla!
«Джумла» — система управления контентом, распространяющаяся по лицензии GNU GPL. Проще говоря, это бесплатный движок, на котором можно делать любые сайты. CMS Joomla! функциональна и относительно проста в управлении. Выше уже сказано, что «Джумла» занимает второе место по популярности после CMS WordPress.
Владельцы сайтов выбирают эту систему управления контентом благодаря таким достоинствам:
- По простоте использования Joomla! только немного уступает WordPress. С этой CMS можно работать без знаний в области программирования и дизайна сайтов.
- «Джумла» обладает функциональностью, достаточной для создания сайтов любого размера и предназначения. На этом движке можно делать ресурсы разных типов: от сайта-визитки или блога до большого интернет-магазина или информационного портала.
- Возможность адаптировать сайт к нуждам аудитории с помощью платных и бесплатных шаблонов и расширений.
- Удобное управление меню и навигацией. Благодаря этому «Джумла» считается одним из лучших движков для интернет-магазинов. На Joomla! можно быстро создавать сайты со сложной архитектурой: большим числом категорий и подкатегорий, а также организовывать иерархии страниц.
- Адаптация к требованиям поисковых систем. Движок Joomla! считается SEO-дружественным по умолчанию. А с помощью SEO-расширений вы сможете быстро решать все технические аспекты оптимизации.
Все еще не доверяете бесплатным движкам или думаете, что поисковики их не любят? Это глупости. Поисковые системы не любят некачественные и шаблонные сайты, а функциональность Joomla! позволяет сделать ресурс нестандартным и полезным для аудитории. Возможно, вас убедят примеры сайтов на «Джумле», среди которых есть крупные солидные организации.
Как создать сайт на:
• OpenCart • WordPress • BeSeller
Начните работу с «Джумлой» с регистрации домена и выбора хостинга. Вот рацпредложение: выбирайте хостинг с установленной CMS Joomla!, чтобы не тратить время на самостоятельное решение этой проблемы.
Если читаете выгодным предложения без установленного движка, придется загрузить и установить «Джумлу» самостоятельно. Поможет описание установки WordPress, а о нюансах почитайте на сайте поддержки российского сообщества Joomla.
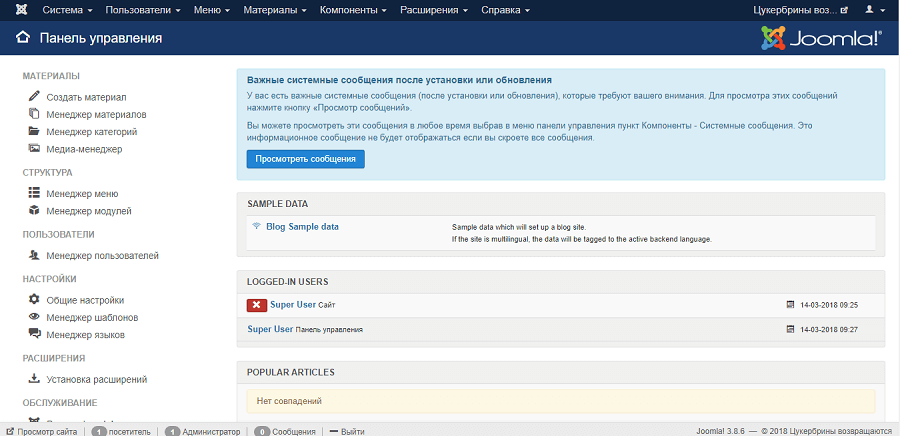
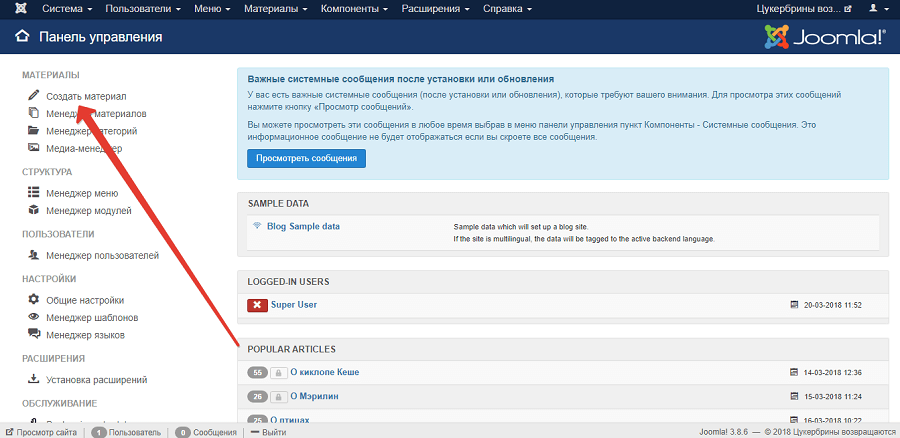
После регистрации домена и покупки хостинга с установленной CMS или самостоятельной установки «Джумлы» вы получили доступ к административной панели сайта.
Интерфейс административной панели Joomla!
Как правильно заказать сайт: детальное руководство для чайников
Шаг № 2. Как установить шаблон Joomla!
Вы можете заказать эксклюзивный шаблон для «Джумлы» или воспользоваться готовым платным или бесплатным решением. При выборе шаблона руководствуйтесь следующими рекомендациями:
- Если у вас нет мобильной версии сайта, выбирайте шаблон с адаптивной версткой. Благодаря этому вашим сайтом смогут пользоваться владельцы смартфонов и планшетов.
- Обращайте внимание на внешний вид и функциональность шаблона. Например, если вы создаете интернет-магазин или корпоративный сайт, в этом случае не подойдут темы для блогов или сайтов-визиток.
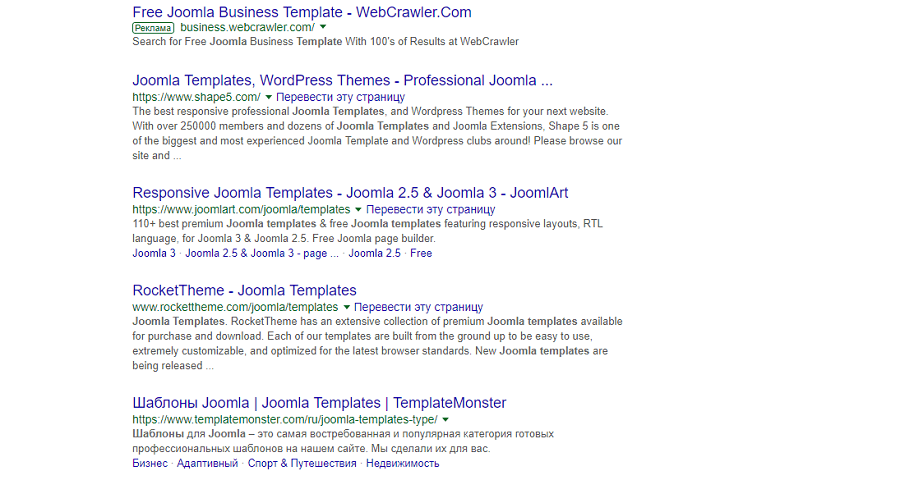
- Если выбираете готовый шаблон, воспользуйтесь иностранными сайтами. Для этого введите в Google запрос joomla templates. Так будет больше шансов найти хорошую тему, которую не используют коллеги и конкуренты в рунете.
Ищите шаблоны на иностранных сайтах
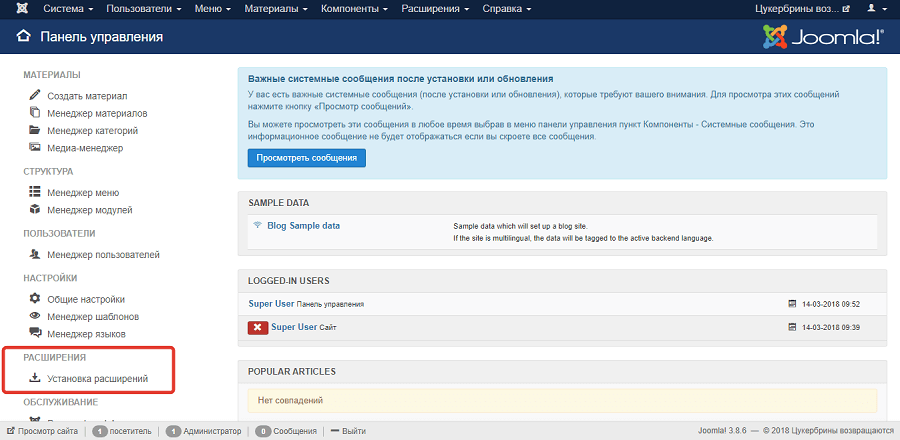
После выбора шаблона скачайте дистрибутив на жесткий диск компьютера. В административной панели выберите меню «Установка расширений».
Входим в меню установки расширений
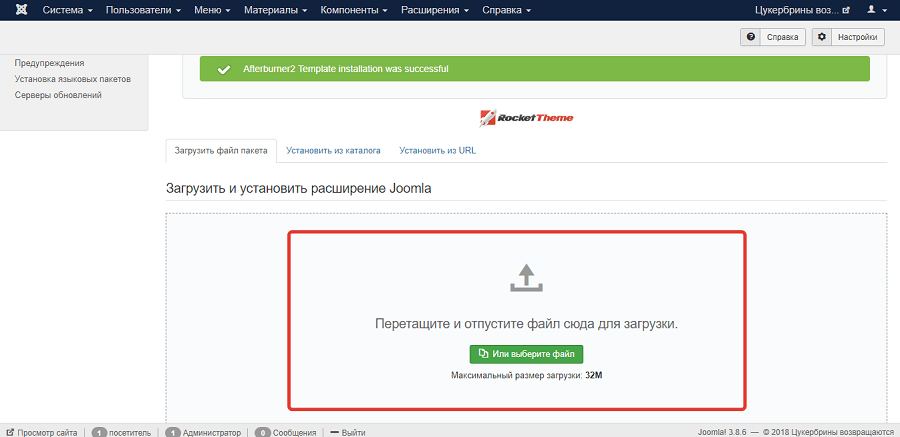
Загрузите и установите шаблон.
Загружаем и устанавливаем шаблон
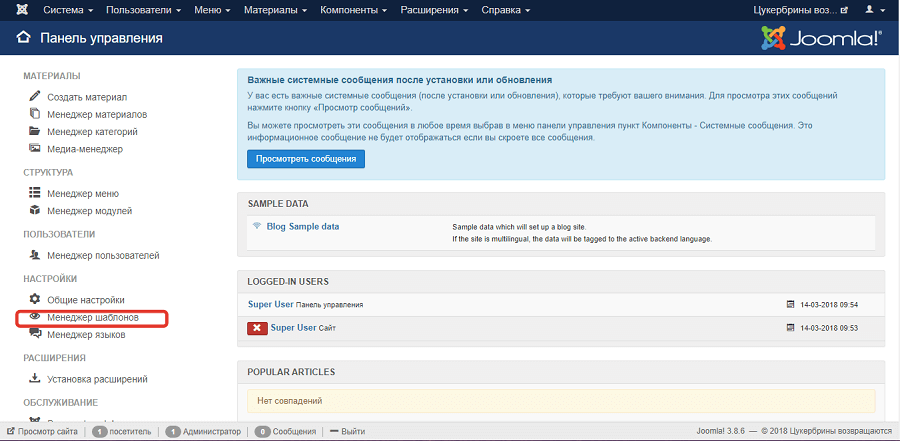
После успешной установки перейдите в менеджер шаблонов.
Входим в менеджер шаблонов
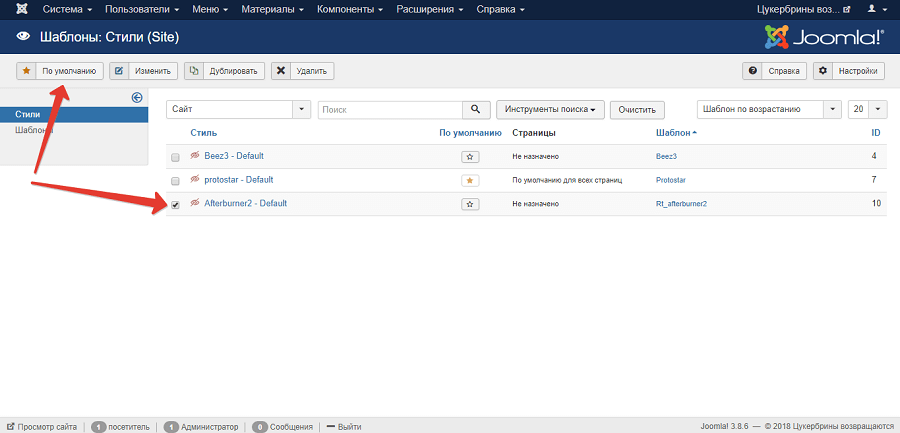
Поставьте галочку напротив выбранного шаблона и нажмите кнопку «По умолчанию» в левом верхнем углу экрана.
Назначаем шаблон по умолчанию
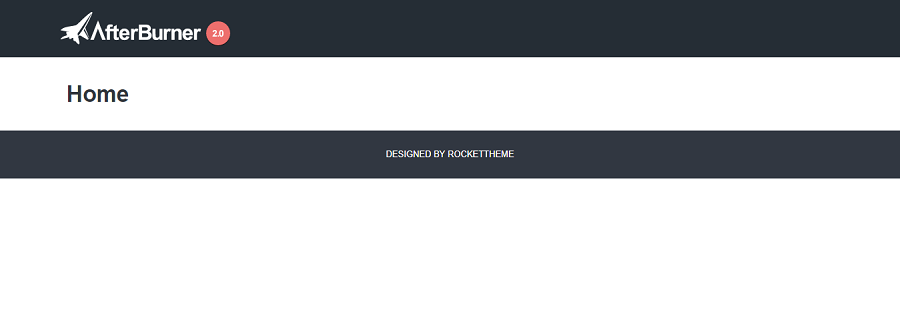
Убедитесь, что активировали выбранный шаблон.
Шаблон активирован
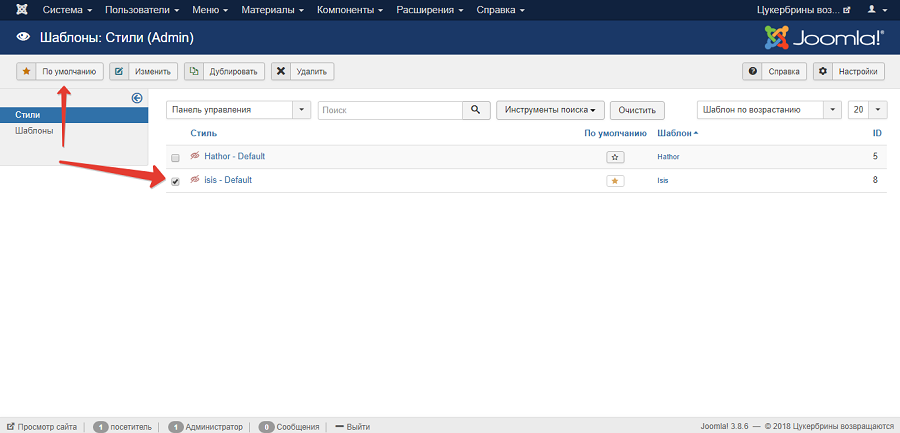
С помощью менеджера шаблонов можно изменить внешний вид панели управления. Для этого в выпадающем меню «Выбор области системы» укажите значение «Панель управления», а в меню «Выбор шаблона» укажите подходящий шаблон. Поставьте напротив выбранного шаблона флажок и нажмите кнопку «По умолчанию».
Выбираем шаблон для панели управления
Теперь переходите к настройке CMS.
Шаг № 3. Как настроить CMS Joomla!
Из этого раздела вы узнаете об общих настройках движка, о создании и управлении меню. Начните с общий настроек CMS Joomla!, которые можно изменить в соответствующем разделе.
Указываем общие настройки сайта
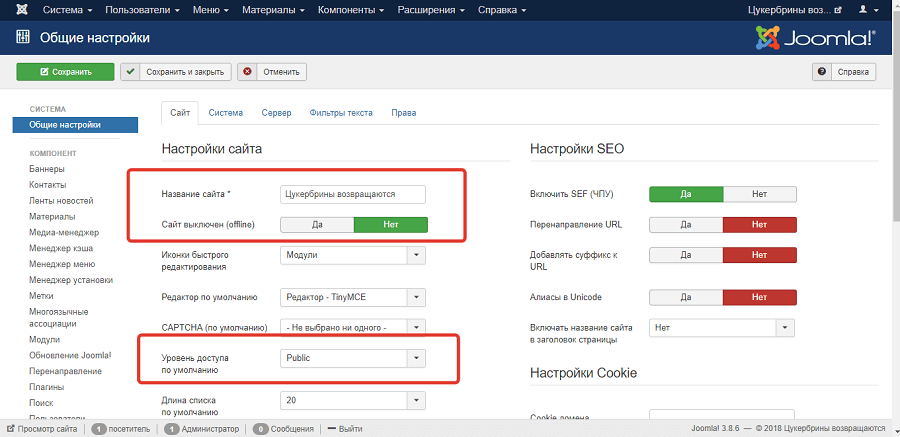
В меню «Общие настройки» выберите вкладку «Сайт». Укажите название ресурса, убедитесь, что он включен. Напишите уведомление о недоступности сайта и при необходимости выберите изображение. В меню «Уровень доступа по умолчанию» выберите вариант «Публичный».
Указываем название сайта и пишем офлайн-сообщение
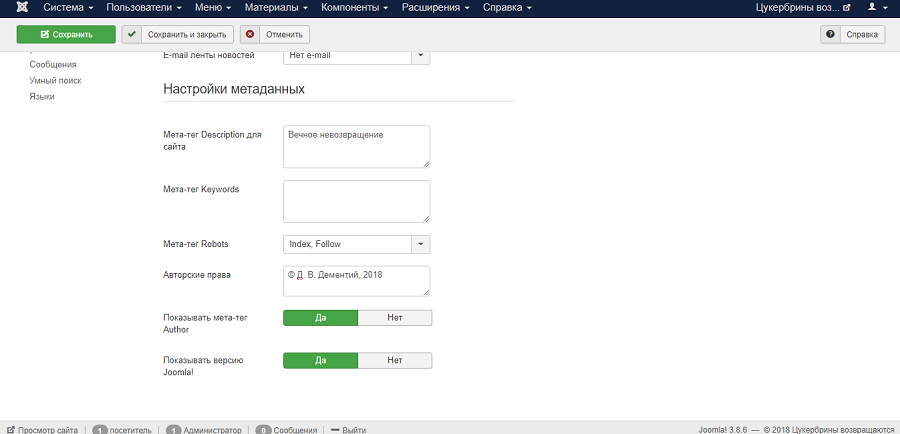
Укажите мета-данные сайта: описание и ключевые слова. Выберите значение для тега robots. Если не нужно ограничивать индексирование ресурса поисковыми системами, подойдет вариант Index, Follow. В поле «Авторские права» внесите данные о копирайте.
Указываем мета-данные
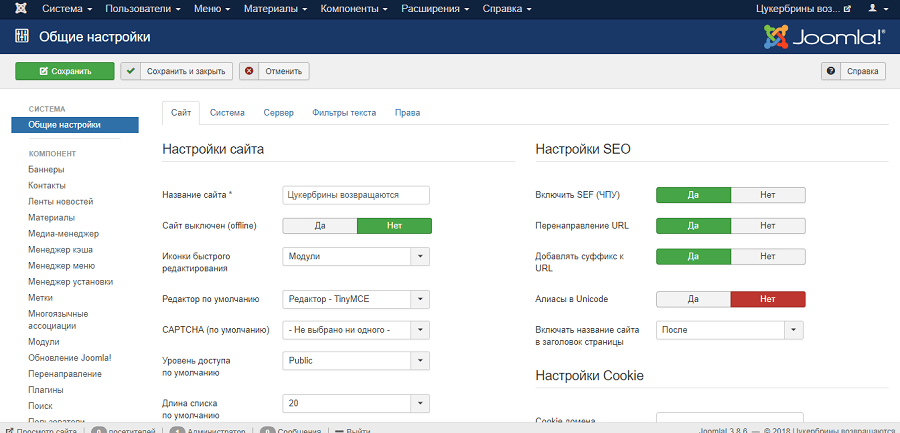
В разделе «Настройки SEO» включите ЧПУ и добавление суффикса к URL. Чтобы включить перенаправление URL, необходимо переименовать файл htaccess.txt, который находится в корневой директории ресурса. Чтобы получить к нему доступ, воспользуйтесь любым FTP-клиентом, например, Filezilla. Найдите указанный файл и переименуйте его в .htaccess.
Поставьте напротив поля «Алиасы в Unicode» отметку «Нет». Если хотите включать название сайта в заголовок страницы, сделайте отметку в соответствующем поле.
Настройки SEO сайта
Как раскрутить сайт: пошаговый план
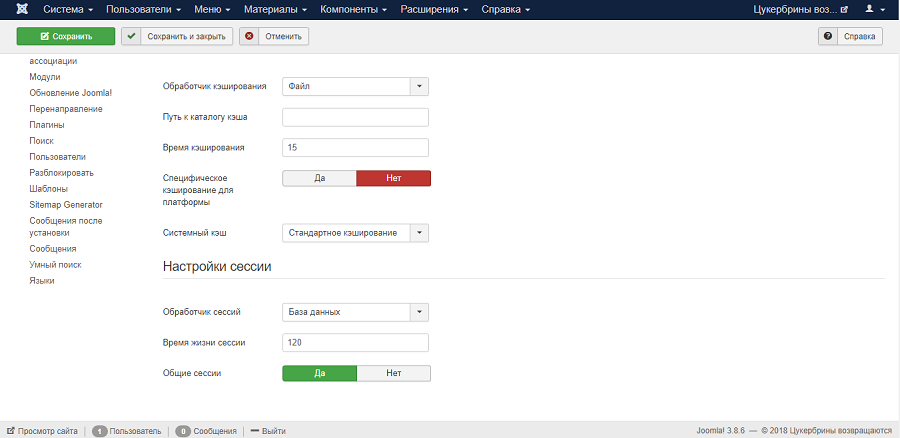
На вкладке «Система» поставьте «Нет» напротив полей «Отладка системы» и «Отладка языка». Включите стандартное кэширование. В разделе «Настройки сессии» установите время продолжительности сессий для авторизованных пользователей. Например, если укажете значение 120 минут, система потребует от пользователя повторный ввод логина и пароля после двух часов бездействия.
Настраиваем параметры системы
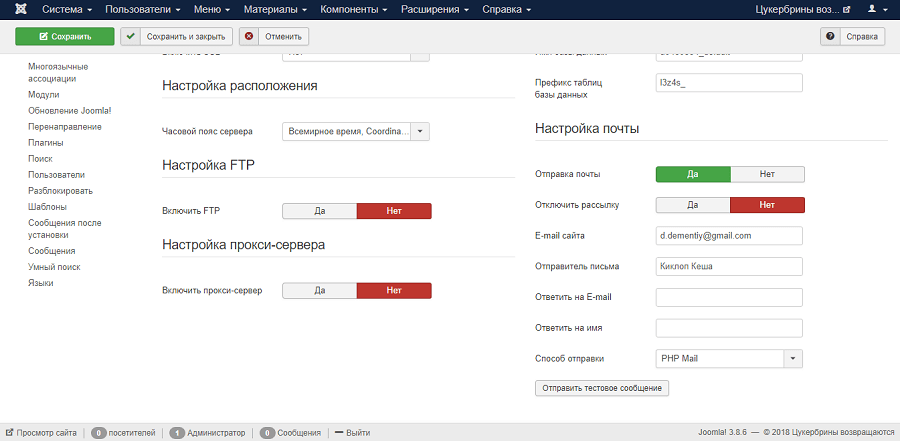
На вкладке «Сервер» включите gzip-сжатие страниц. Это ускорит загрузку сайта в браузерах посетителей. Если хотите обеспечить пользователям безопасную связь с сайтом, приобретите SSL-сертификат и включите соответствующую опцию в панели управления «Джумлы». Выберите часовой пояс, подходящий аудитории вашего ресурса. Оставьте выключенными встроенный доступ к FTP и прокси-сервер. В разделе «Настройка почты» укажите адрес электронной почты и отправителя письма.
Указываем настройки сервера
Краткий гид по SSL-сертификатам
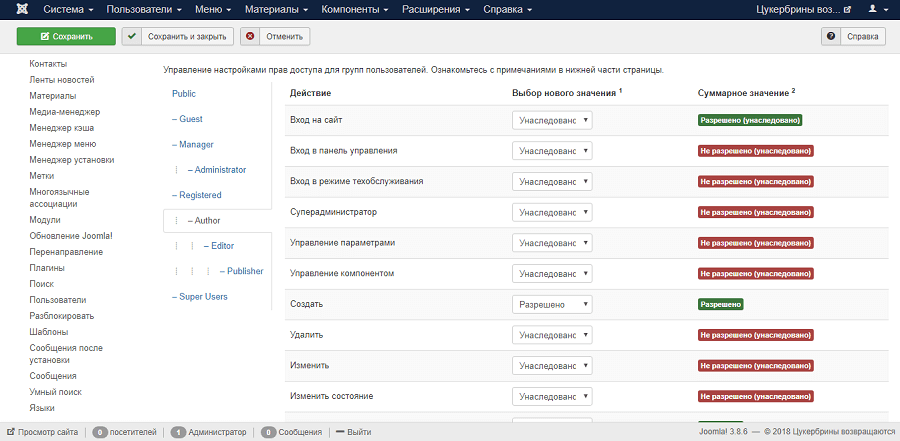
На вкладке «Права» можно настроить права доступ для разных групп посетителей. Владелец сайта относится к группе суперпользователей, которым доступны все права. Незарегистрированный пользователь может только просматривать страницы ресурса. Настройте права доступа в соответствии с потребностями аудитории и администраторов. На иллюстрации указаны настройки для автора, имеющего возможность регистрироваться и входить на сайт, публиковать и редактировать собственные материалы.
Настраиваем права доступа
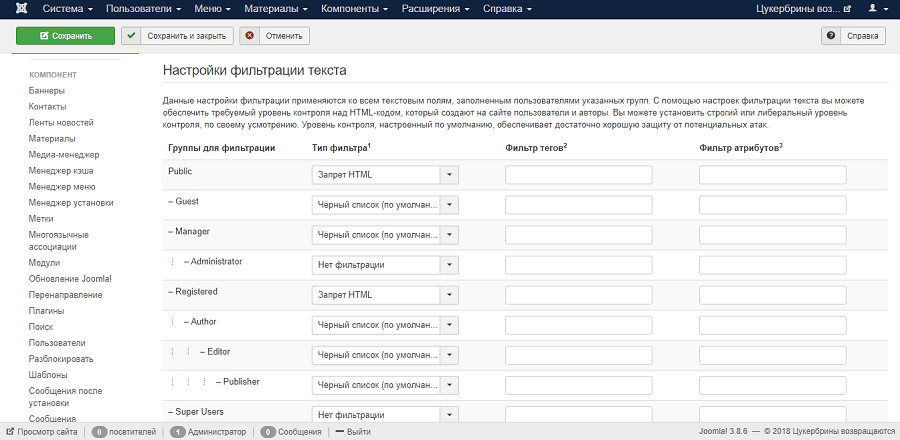
Если вы работаете с сайтом самостоятельно, не изменяйте настройки на вкладке «Фильтры текста». Если другие пользователи могут добавлять публикации, отфильтруйте нежелательные теги HTML. Например, с помощью фильтров можете запретить группе пользователей встраивать в публикации видео с YouTube. Для этого напротив соответствующей группы укажите тип фильтра «Черный список», в который по умолчанию включаются теги <iframe>.
При необходимости указываем настройки фильтрации текста
Как создать меню сайта на CMS Joomla!
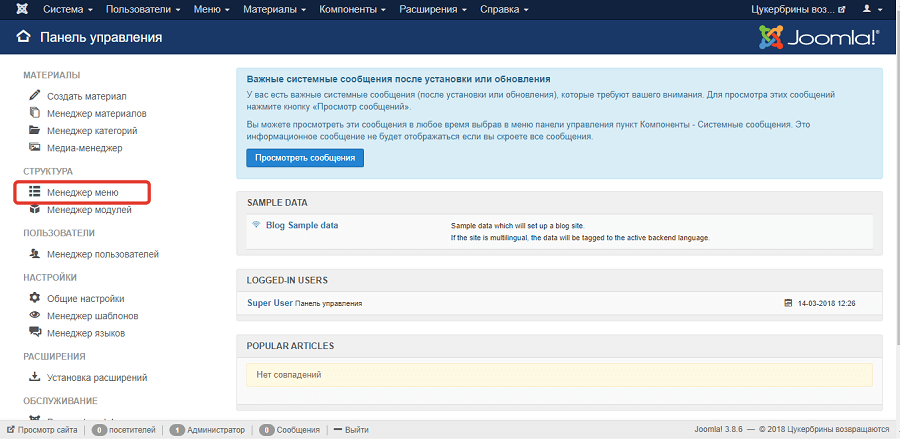
Чтобы создать меню, воспользуйтесь менеджером меню в панели управления «Джумлы».
Входим в менеджер меню
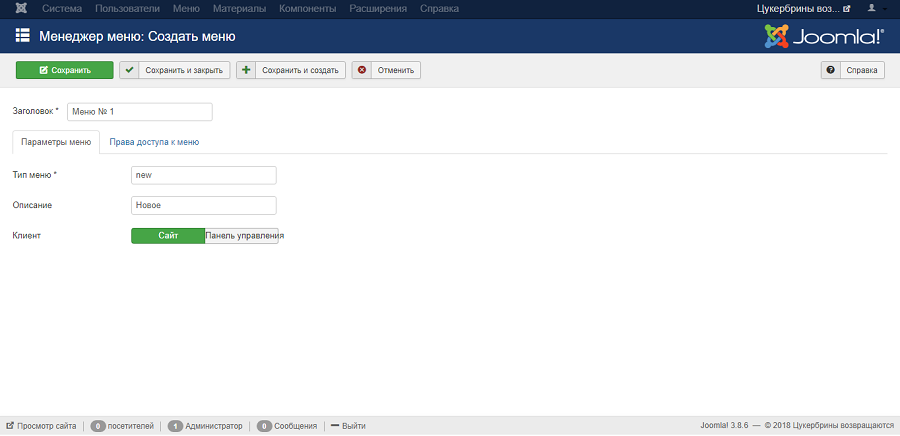
Нажмите кнопку «Создать» в левом верхнем углу экрана. На открывшейся странице укажите название, описание и тип меню. Сохраните изменения.
Создаем меню
Чтобы создать пункты меню, необходимо сначала опубликовать соответствующие им страницы сайта.
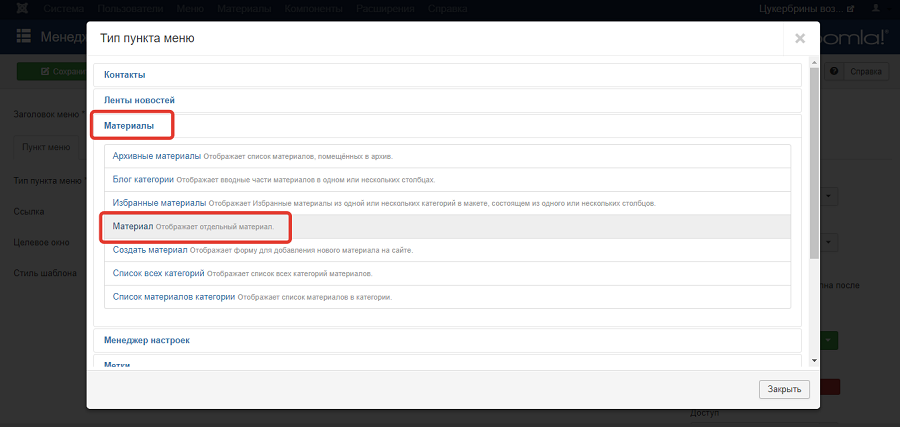
Чтобы добавить пункты меню, перейдите по соответствующей ссылке и воспользуйтесь кнопкой «Создать». Выберите тип пункта меню. Представьте, что хотите вывести в главное меню ссылку на публикацию. Для этого воспользуйтесь опцией «Выбрать – материалы – материал».
Выбираем тип меню
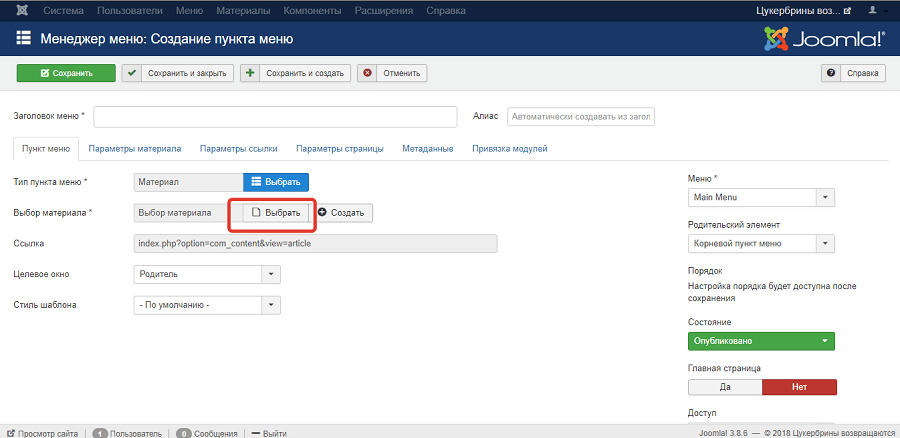
Для выбора конкретного материала воспользуйтесь опцией «Выбрать».
Выбираем конкретный материал
Нажмите кнопку «Сохранить и создать», чтобы сохранить пункт меню.
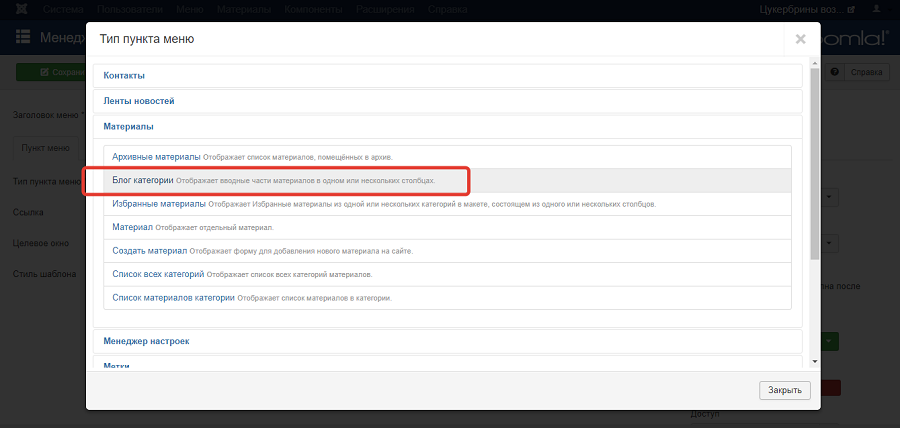
Таким же способом создайте остальные пункты меню. Например, чтобы добавить в меню ссылку на блог, выберите тип меню «Блог категории».
Создаем пункт меню «Блог»
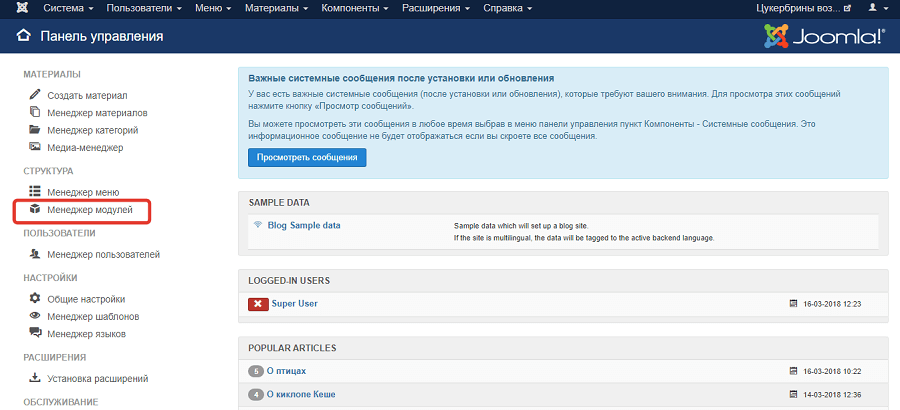
Теперь нужно создать модуль отображения меню на сайте. Для этого перейдите в менеджер модулей.
Переходим в менеджер модулей
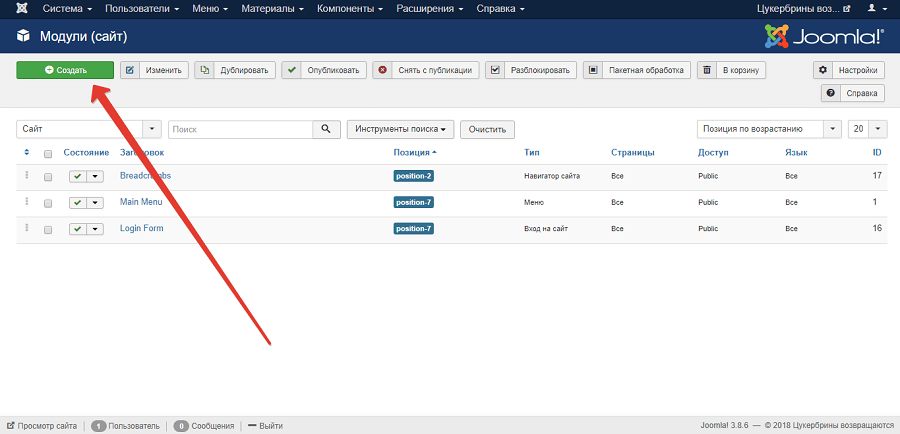
Нажмите кнопку «Создать» в левом верхнем углу экрана.
Создаем новый модуль
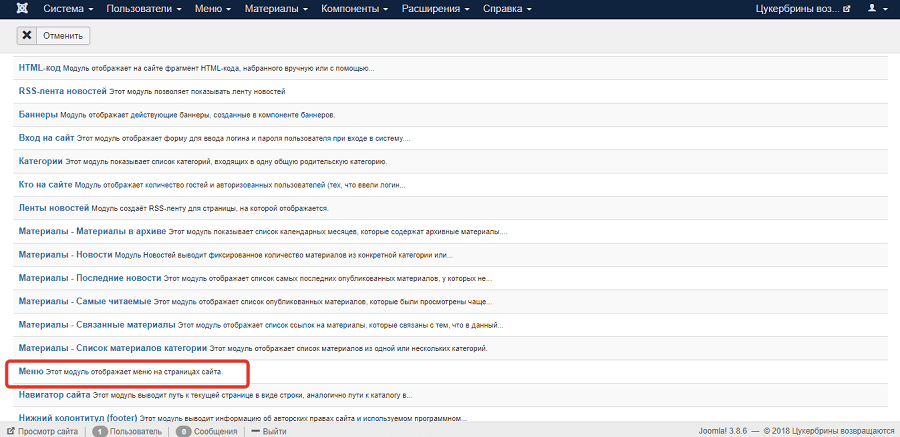
На открывшейся странице выберите вариант модуля «Меню».
Выбираем вариант модуля
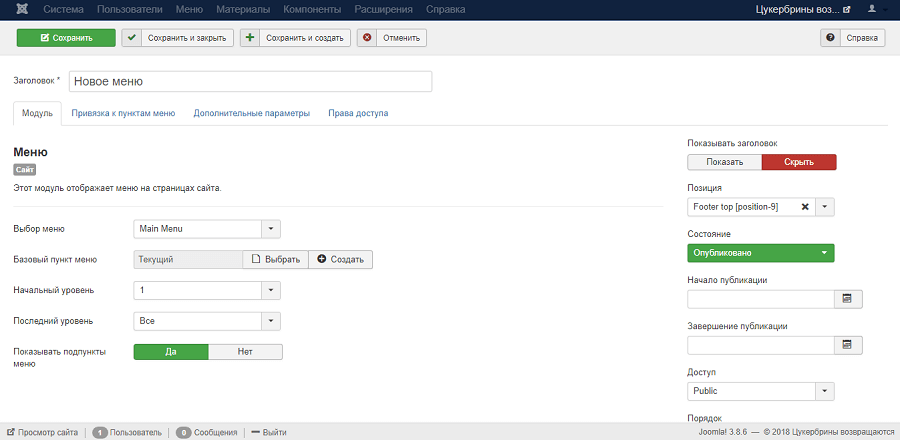
На странице редактирования модуля укажите его название. Выберите меню, для которого создаете модуль. Укажите базовый пункт. Включите отображение подпунктов меню. Отключите отображение заголовка, в выпадающем меню выберите позицию модуля. Сохраните изменения.
Создаем модуль отображения меню
Как создать категории и меню категорий
Если создаете информационный ресурс или интернет-магазин, организуйте навигацию по сайту с помощью категорий. Для этого воспользуйтесь менеджером категорий.
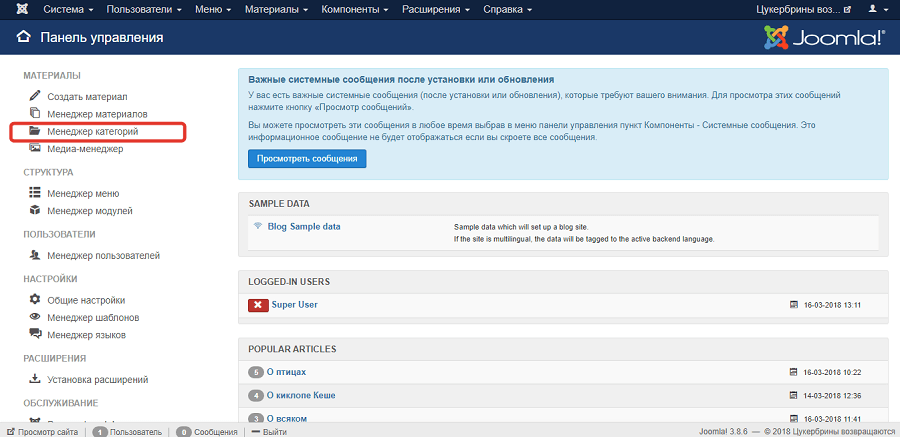
Входим в менеджер категорий
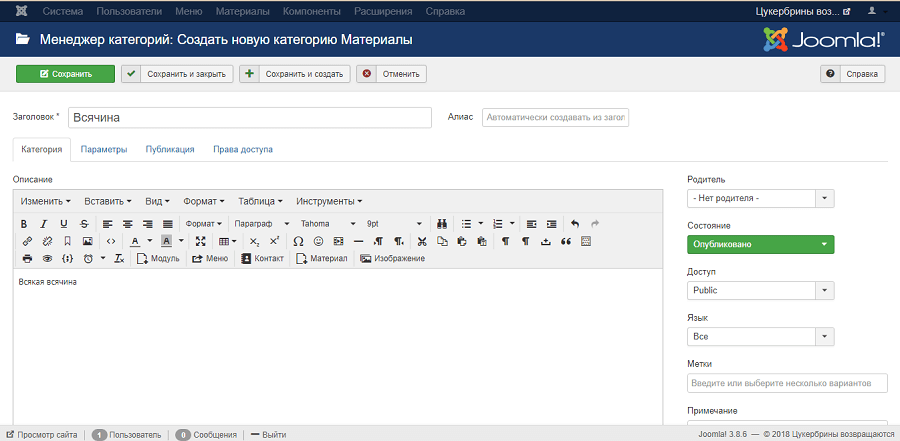
Представьте, что необходимо создать категорию, которая содержит подкатегории. Чтобы создать родительскую категорию, воспользуйтесь кнопкой «Создать» в менеджере категорий. В меню редактирования укажите название раздела, добавьте описание.
Указываем название и описание раздела
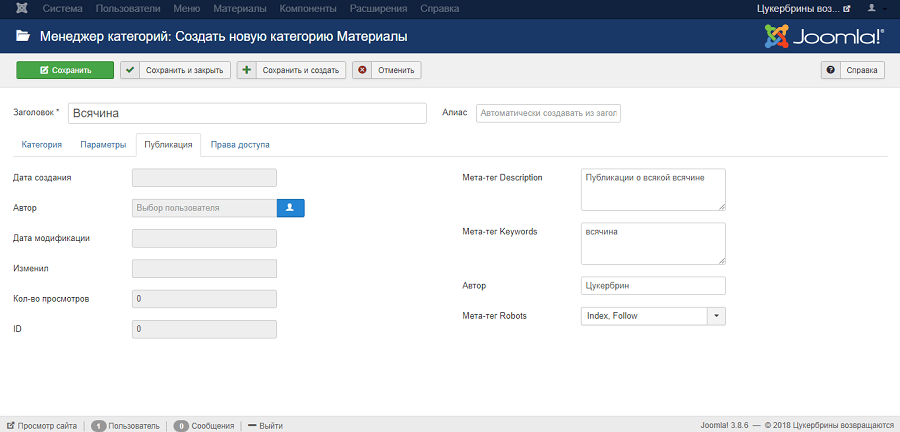
На вкладке «Публикация» укажите мета-данные категории, при необходимости укажите автора.
Указываем мета-данные категории
Не меняйте дефолтные настройки на вкладке «Права доступа». На вкладке «Параметры» выберите макет страницы категории и добавьте изображение. Например, для информационного ресурса подойдет макет «Блог». Сохраните изменения.
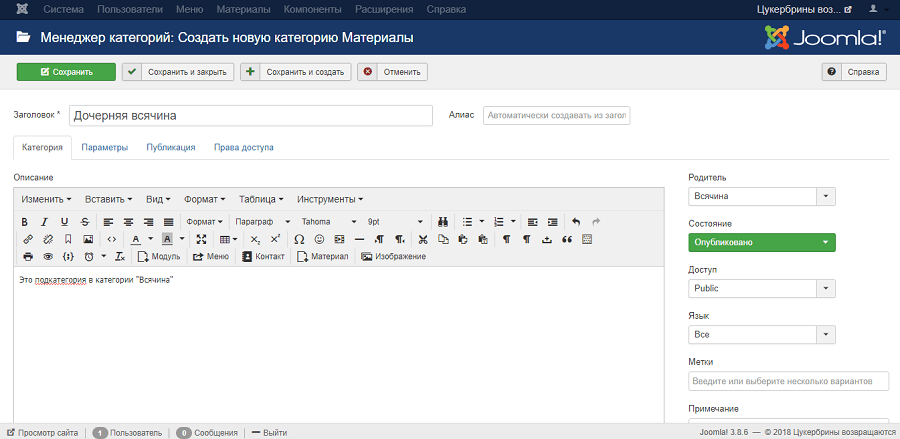
Теперь создайте подкатегории. Для этого во время создания категории укажите родительский раздел.
Создаем дочерний раздел или подкатегорию
Теперь создайте модуль отображения категорий. Для этого перейдите в менеджер модулей. Воспользуйтесь опцией «Создать» и выберите тип модуля «Категории».
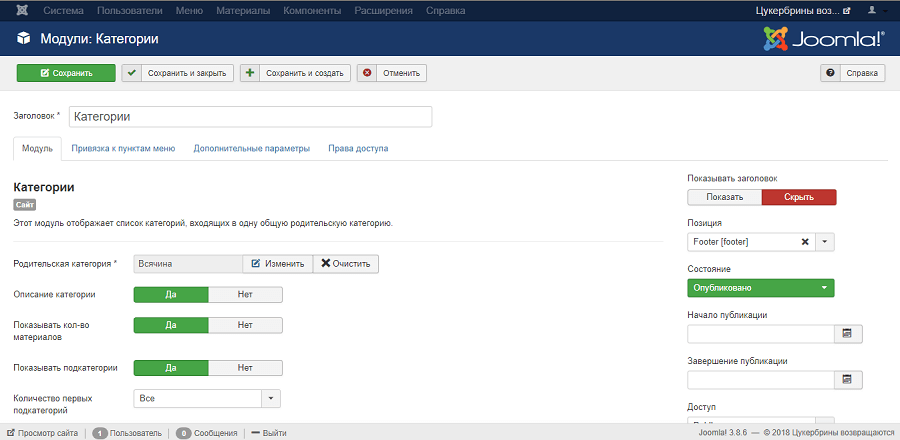
Укажите название, при необходимости включите отображение описания раздела и количества публикаций. Выберите «Да» напротив пункта «Показывать подкатегории». Выберите подходящие значения для пунктов «Количество первых подкатегорий» и «Максимальная глубина вложения». Выберите позицию отображения категорий. Сохраните изменения.
Создаем модуль отображения категорий
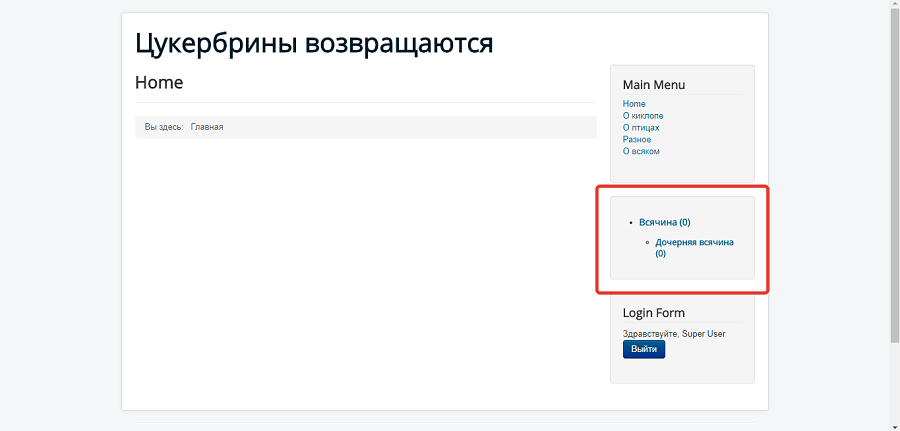
Если все сделано верно, на сайте будет отображаться меню навигации по категориям.
Меню категорий
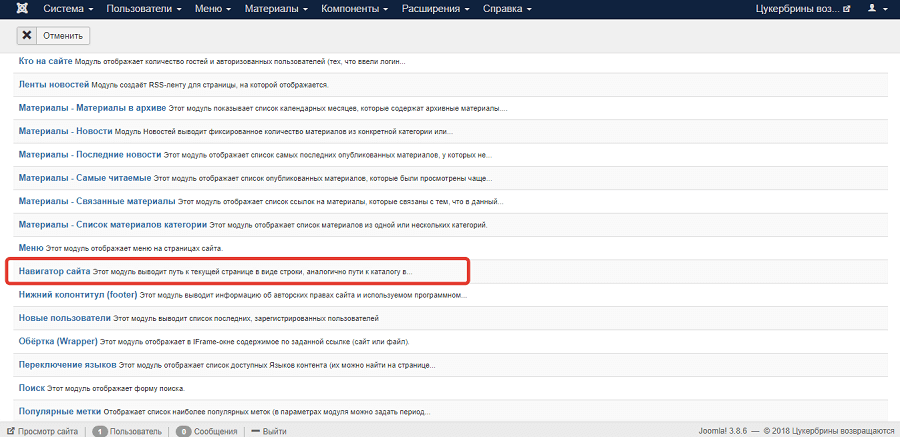
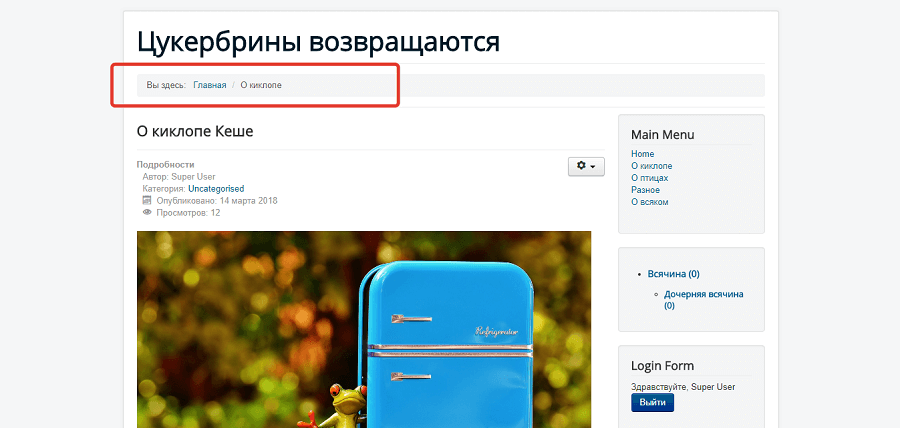
Если ваш шаблон не поддерживает отображение навигационных цепочек или хлебных крошек по умолчанию, добавьте их с помощью менеджера модулей. Например, представьте, что хотите добавить хлебные крошки над контентом сайта. Для этого при создании модуля выберите тип «Навигатор сайта».
Выбираем тип модуля «Навигатор сайта»
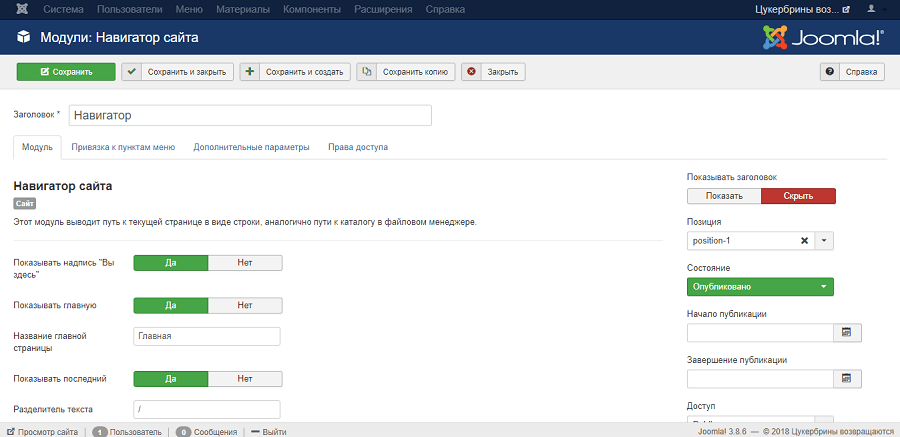
Укажите название модуля, выберите подходящие настройки и позицию элемента на сайте. Сохраните изменения.
Настраиваем модуль
Теперь хлебные крошки будут отображаться в верхней части страниц сайта.
Хлебные крошки над контентом добавлены
Вы настроили CMS и создали меню сайта. Теперь необходимо решить практические задачи с помощью расширений.
Шаг № 4. Устанавливаем и настраиваем базовый набор расширений для Joomla!
C помощью базового набора расширений для Joomla! можно решить следующие практические задачи:
- Обеспечить безопасность сайта. С помощью расширений настройте резервное копирование, уменьшите вероятность несанкционированного доступа к сайту и защитите пользователей и администраторов от спама.
- Обеспечить соответствие ресурса техническим требованиям поисковых систем. Создайте карту сайта, обеспечьте возможность легко управлять мета-данными страниц.
- Расширить функциональность и повысить юзабилити сайта. Добавьте на сайт кнопки шеринга социальных сетей, форму обратной связи, ускоренные страницы. Также обеспечьте отображение в поисковой выдаче расширенных сниппетов с помощью микроразметки Schema.org.
Как настроить резервное копирование сайта на Joomla!
Чтобы регулярно создавать резервные копии, воспользуйтесь одним из следующих инструментов:
- Akeeba Backup.
- Easy Joomla Backup.
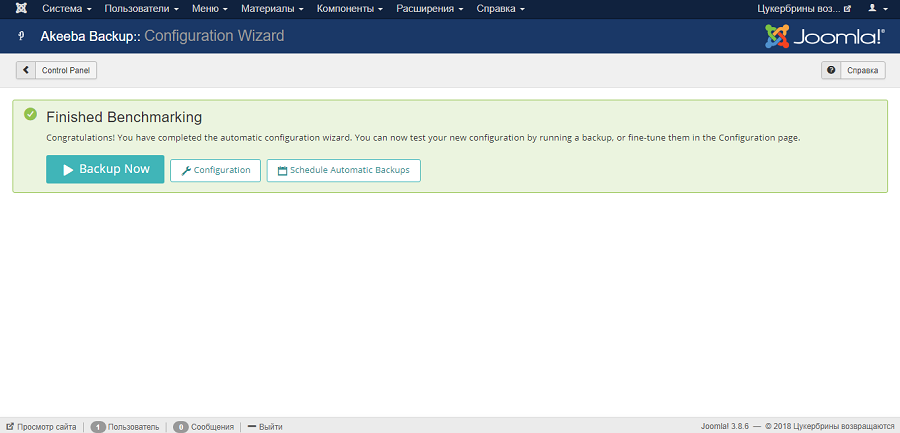
Скачайте дистрибутив выбранного инструмента и установите его на сайт с помощью менеджера расширений. Если выбрали бесплатный компонент Akeeba Backup Core, после установки перейдите на страницу настройки. Примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы Akeeba Backup предложит создать резервную копию или вручную изменить настройки.
Менеджер конфигурации Akeeba завершил работу и предлагает следующие шаги
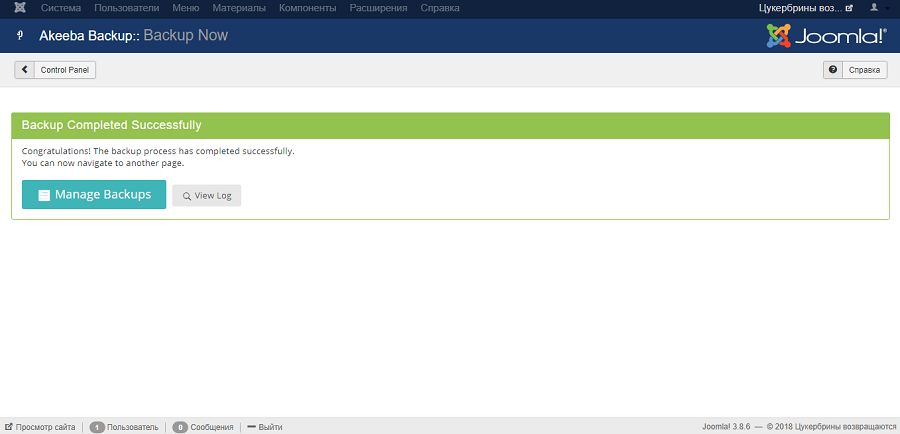
Создайте резервную копию сайта.
Резервная копия успешно создана
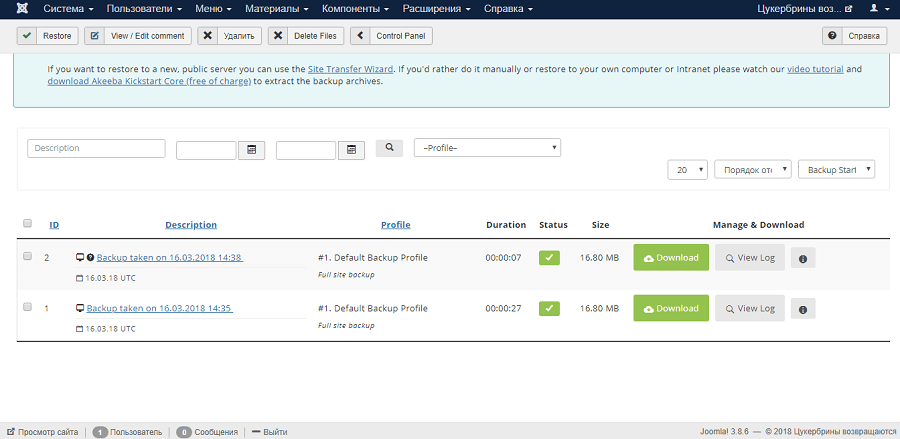
С помощью кнопки View Log можно просмотреть журнал обновлений. Кнопка Manage backups позволяет войти в меню управления бэкапами. Здесь можете фильтровать, помечать и удалять устаревшие резервные копии.
Меню управления резервными копиями
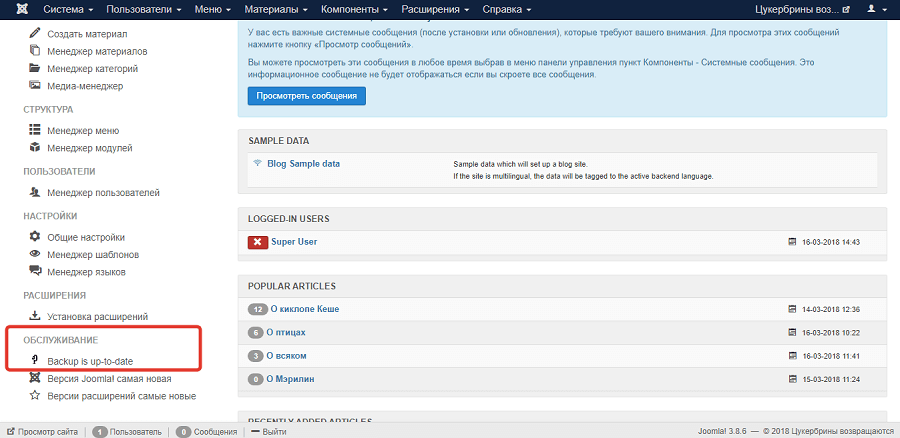
Бесплатная версия Akeeba Backup не поддерживает автоматическое резервное копирование по расписанию, поэтому придется делать копии вручную. Для этого в панели управления Joomla! необходимо воспользоваться меню «Обслуживание – Backup is up-to-date».
Создаем резервную копию вручную
Выбирайте частоту создания резервных копий в зависимости от частоты обновлений сайта. Например, если вы ежедневно публикуете несколько материалов, создавайте резервные копии один или два раза в неделю. Также создавайте копии перед обновлениями движка и компонентов, установкой новых расширений и шаблонов.
Как уменьшить вероятность несанкционированного доступа к сайту на Joomla!
Уменьшить вероятность взлома сайта на «Джумле» можно с помощью таких расширений:
- JU BlockIP.
- SecSign.
- Brute Force Stop.
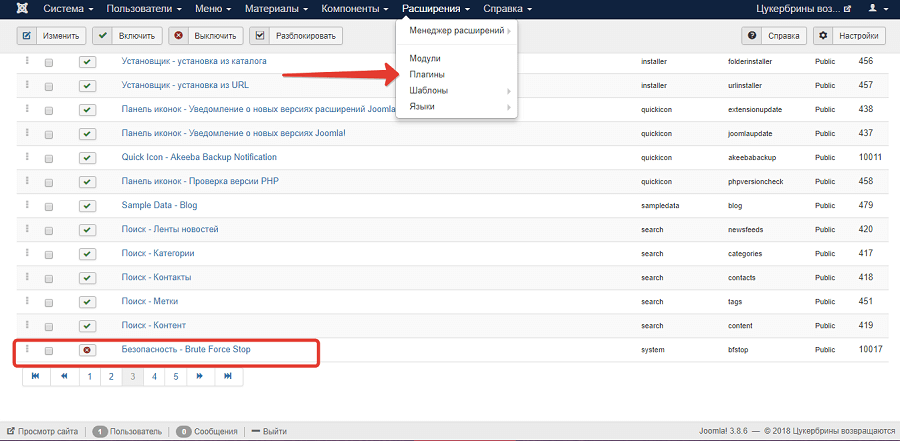
Установите расширение Brute Force Stop. Включите его в меню «Менеджер расширений – Плагины».
Включаем плагин
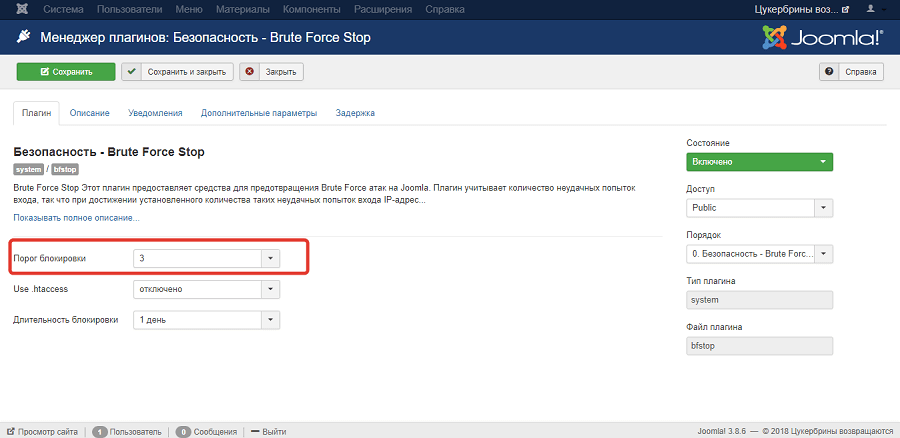
На странице настроек плагина укажите порог блокировки. По умолчанию стоит значение «10». Рекомендую уменьшить его.
Уменьшаем порог блокировки
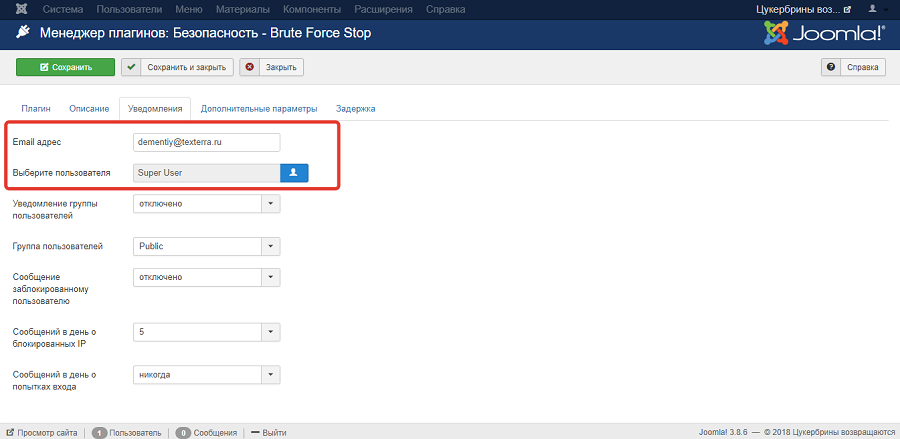
На вкладке «Уведомления» укажите электронный адрес, на который будут приходить сообщения о заблокированных IP.
Настраиваем уведомления
На вкладках «Дополнительные настройки» и «Задержка» можно оставить дефолтные значения. Сохраните настройки. После этого плагин будет защищать сайт от взлома методом перебора.
Как защитить сайт на Joomla! от спама
Вы можете защитить ресурс на CMS «Джумла» от автоматических регистраций и спам-комментариев с помощью следующих расширений:
- iAkismet. Это платный плагин, обеспечивающий защиту сайта с помощью сервиса Akismet.
- R Antispam. Этот инструмент защищает от спам-ботов форумы сайтов, работающих на Joomla!
- CAPTCHA – reCAPTCHA.
- CleanTalk (платный сервис).
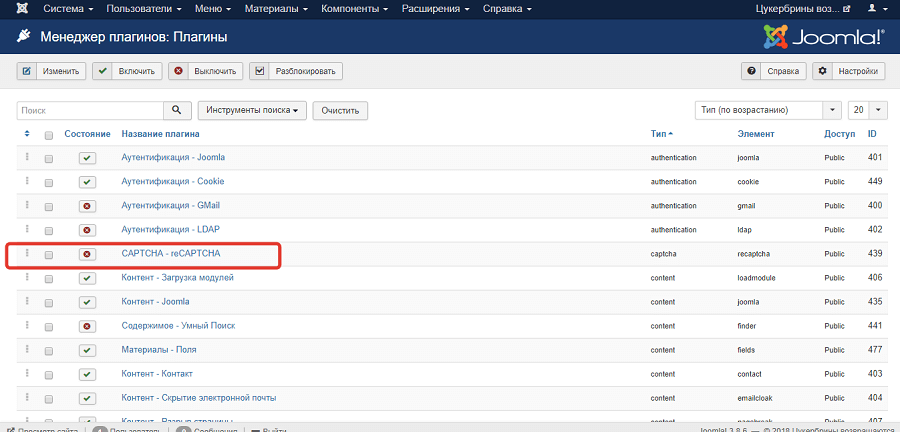
В менеджере плагинов включите плагин CATCHA – reCAPTCHA.
Включаем плагин reCAPTCHA
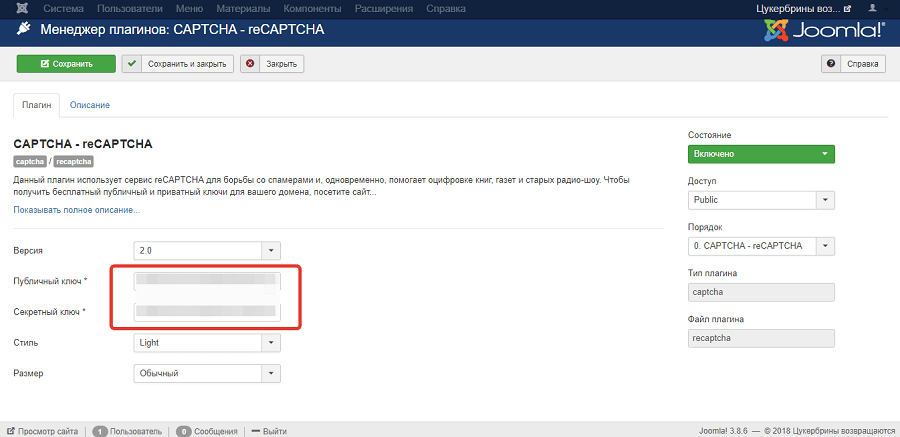
Зарегистрируйте сайт в сервисе Google reCAPTCHA. Получите публичный и секретный ключ. Укажите их в настройках плагина.
Указываем ключи
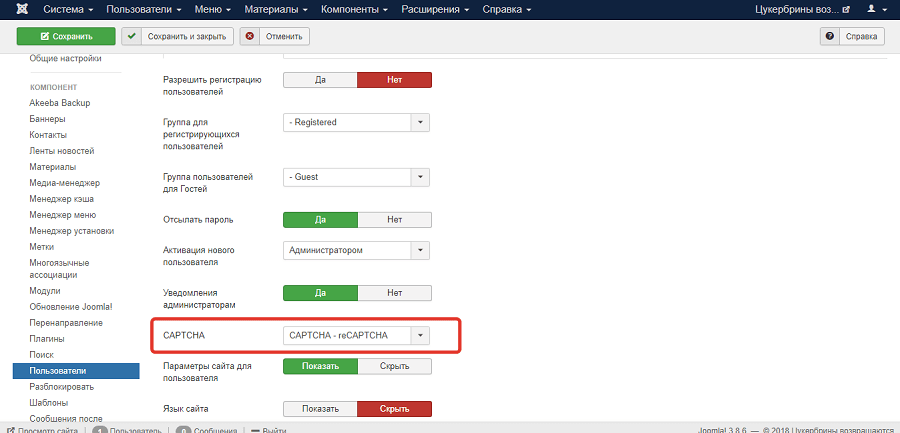
Войдите в меню «Пользователи – Менеджер пользователей – Настройки». В поле CAPTCHA с помощью выпадающего меню укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
Включаем защиту
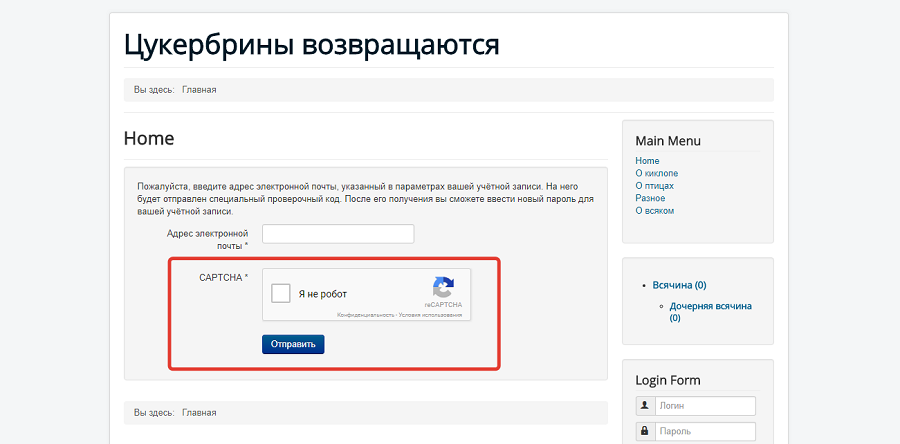
После этого reCAPTCHA будет защищать формы регистрации, восстановления пароля, комментирования от спам-ботов.
reCAPTCHA активирована
Как создать карту сайта
Эту задачу можно решить с помощью следующих инструментов:
- Sitemap Generator.
- PWT Sitemap.
- OSMap.
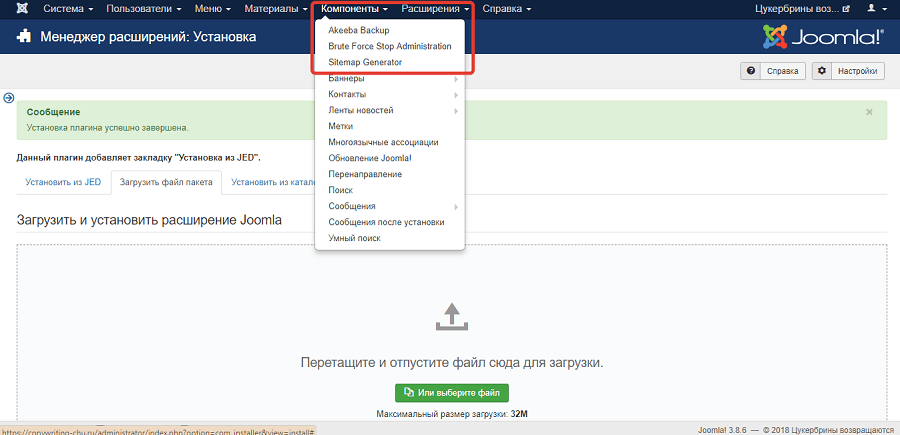
После установки Sitemap Generator перейдите в менеджер карты сайты. Его можно найти в меню «Компоненты – Sitemap Generator».
Входим в меню создания карты сайта
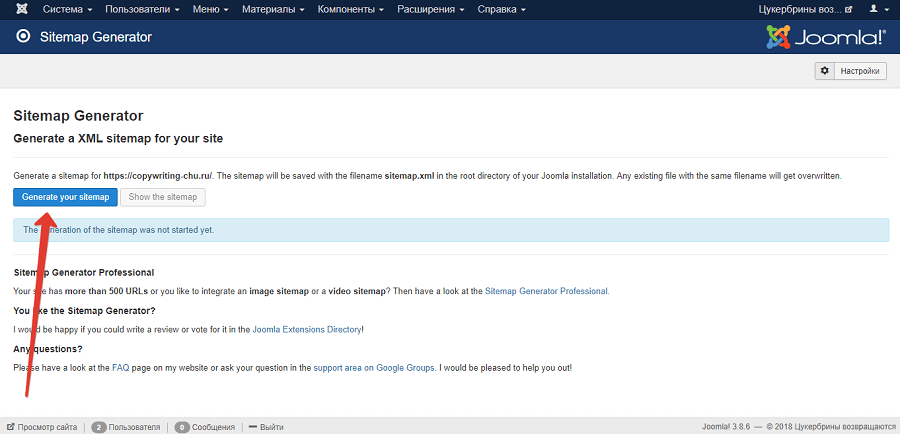
Нажмите кнопку «Generate your sitemap».
Создаем карту сайта
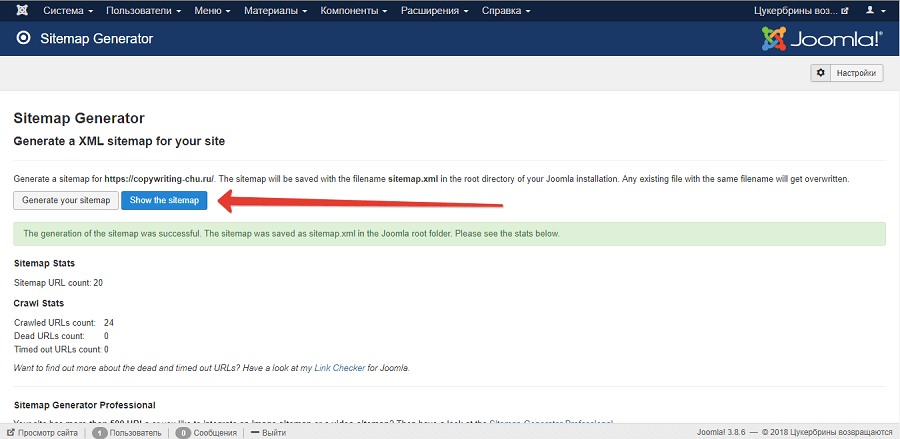
Дождитесь сообщения об успешном создании карты сайта. Чтобы просмотреть карту, воспользуйтесь кнопкой «Show the sitemap».
Карта сайта создана
Обратите внимание, расширение Sitemap Generator можно бесплатно использовать на сайтах с количеством URL меньше 500. Стоимость использования модуля для сайтов с 500 URL и больше составляет от 40 евро в год.
Как обеспечить удобное управление мета-данными
По умолчанию можно добавлять и редактировать мета-данные для каждого материала отдельно на вкладке «Параметры публикации». Перечисленные ниже инструменты упрощают решение этой задачи:
- iSEO. Платное решение: мощный SEO-плагин, решающий комплекс задач.
- EFSEO.
- SEOBoss. Используйте этот бесплатный плагин осторожно, так как некоторые его функции относятся к олдскульному SEO.
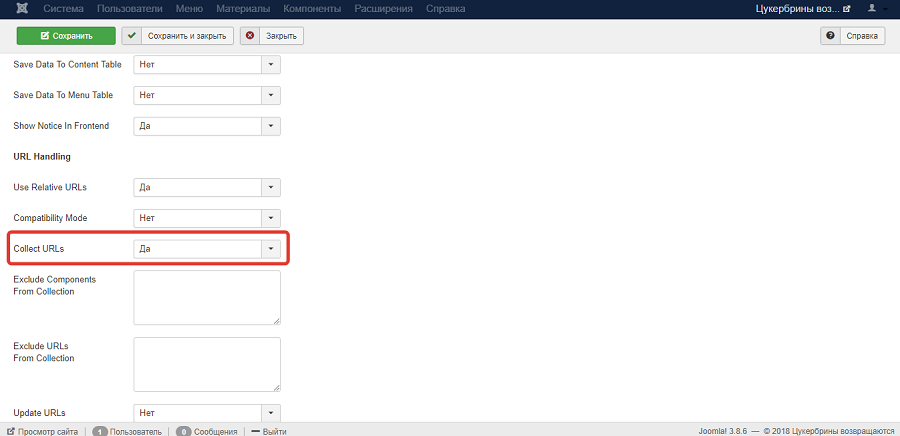
Установите плагин EFSEO и включите его в менеджере плагинов. Перейдите на страницу настройки плагина. На вкладке «Дополнительные параметры» активируйте функцию Collect URL’s.
Включаем функцию Collet URL’s
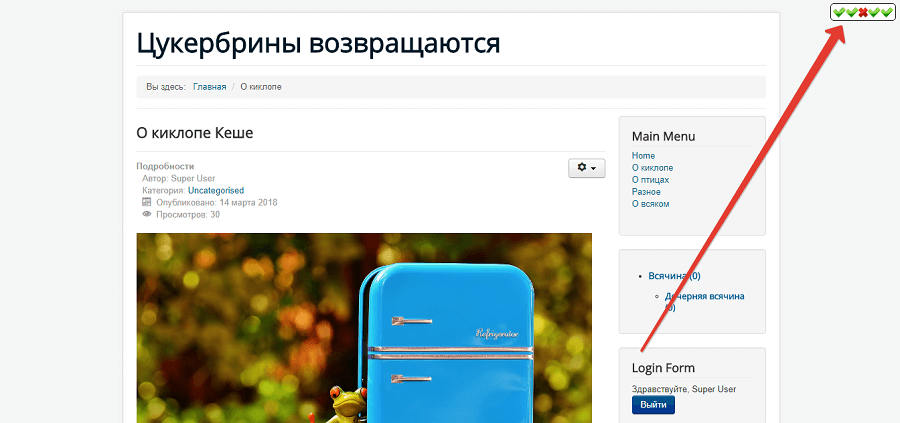
Откройте сайте во фронтенде. В правом верхнем углу экрана появился блок, с помощью которого можно контролировать мета-данные.
Блок контроля мета-данных страницы
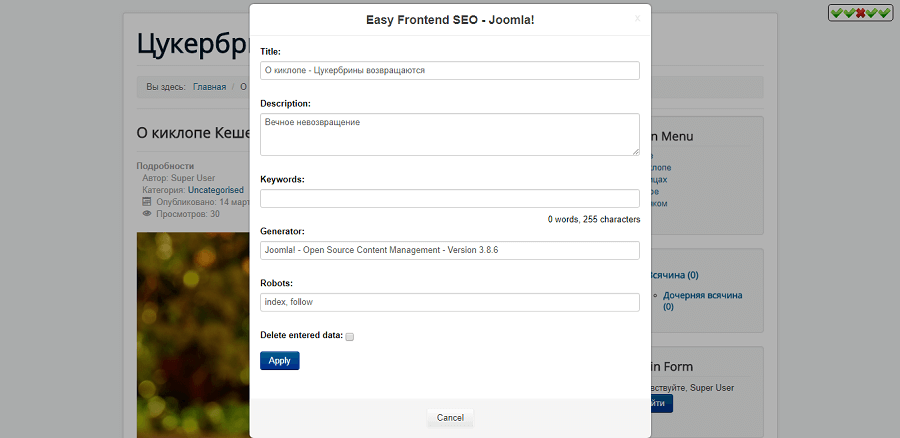
Щелкните по блоку и отредактируйте мета-данные страницы.
Окно редактирования мета-данных страницы
Повторите действие на каждой странице сайта.
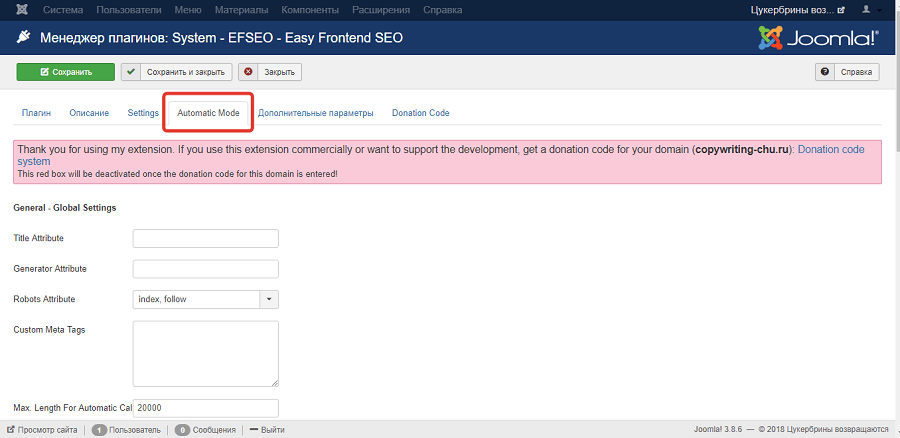
Плагин EFSEO поддерживает автоматический режим. При его активации надстройка генерирует мета-данные для страниц. Функцию можно включить на вкладке Automatic Mode в настройках плагина. Используйте автоматический режим в крайнем случае, так как мета-данные лучше создавать вручную.
Меню настроек автоматической генерации мета-данных
Как добавить кнопки шеринга социальных сетей
Добавить кнопки социальных сетей можно с помощью таких расширений:
- Fast Social Share.
- Social Sharing.
- AddToAny Share Buttons.
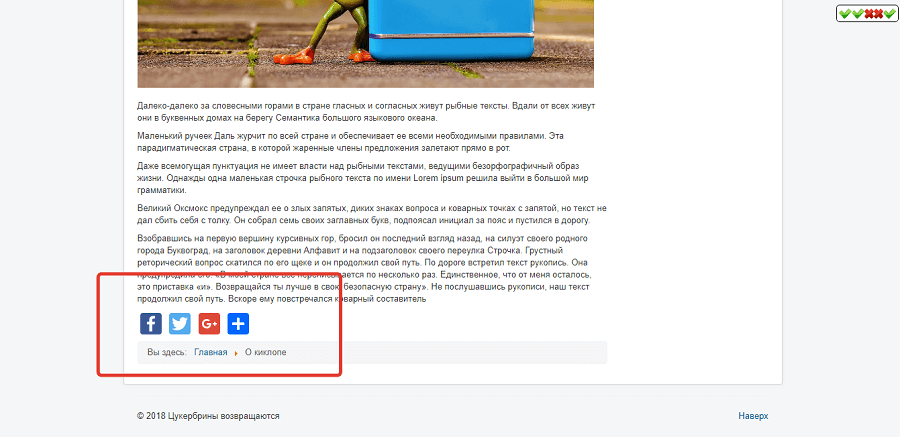
Установите и активируйте модуль AddToAny Share Buttons. По умолчанию кнопки шеринга появятся на страницах публикаций под контентом.
Добавили кнопки шеринга
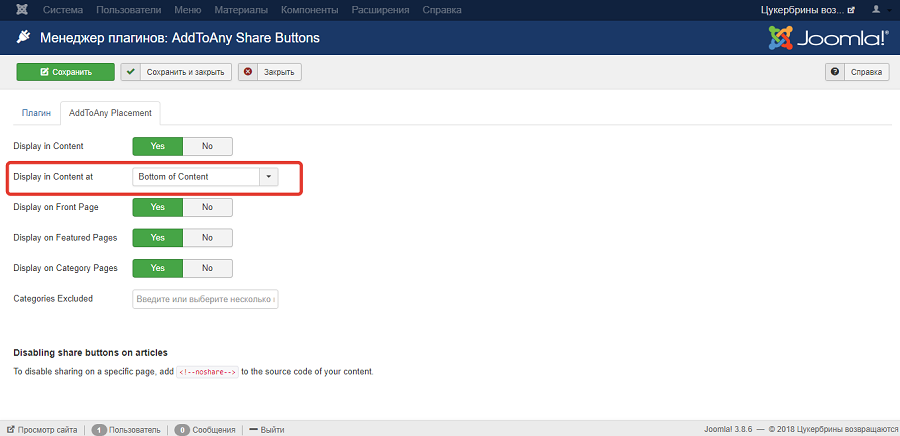
В настройках плагина на вкладке AddToAny Placement можно изменить расположение кнопок. Доступны позиции над контентом, под контентом и над и под контентом одновременно.
Выбираем положение кнопок шеринга
Как добавить форму обратной связи
Форму обратной связи можно сделать с помощью таких расширений:
- Form Maker Lite.
- Prestige Contact Forms.
- Creative Contact Form.
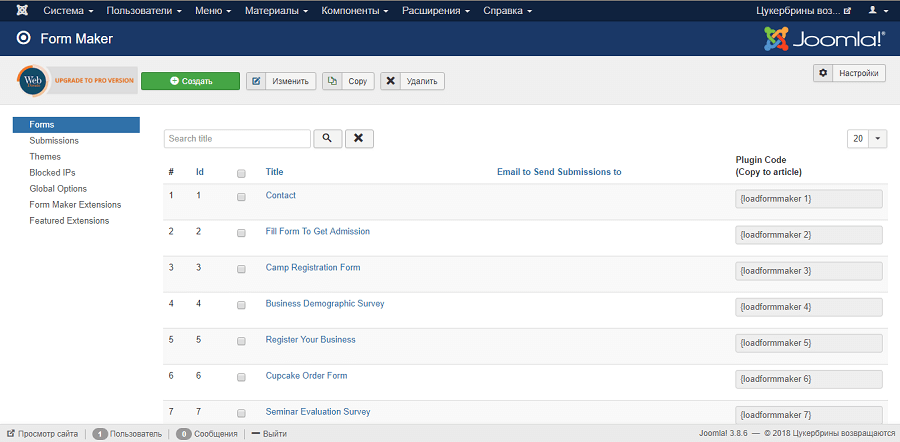
После установки расширения Form Maker Lite войдите в меню «Компоненты – Form Maker Lite – Forms». С помощью кнопки «Создать» откройте редактор новых форм.
Создаем контактную форму
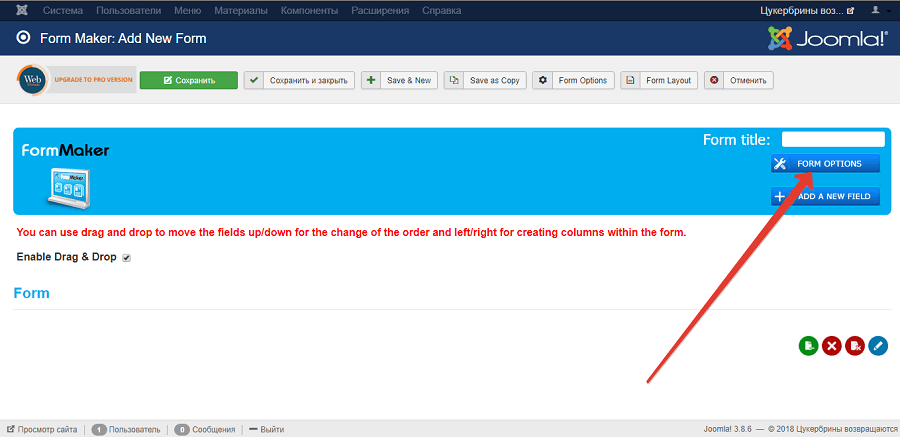
С помощью кнопки Form Options перейдите на страницу настройки формы. На вкладке Email Options введите адрес электронной почты, на который будут приходить сообщения, созданные с помощью формы.
Настраиваем форму
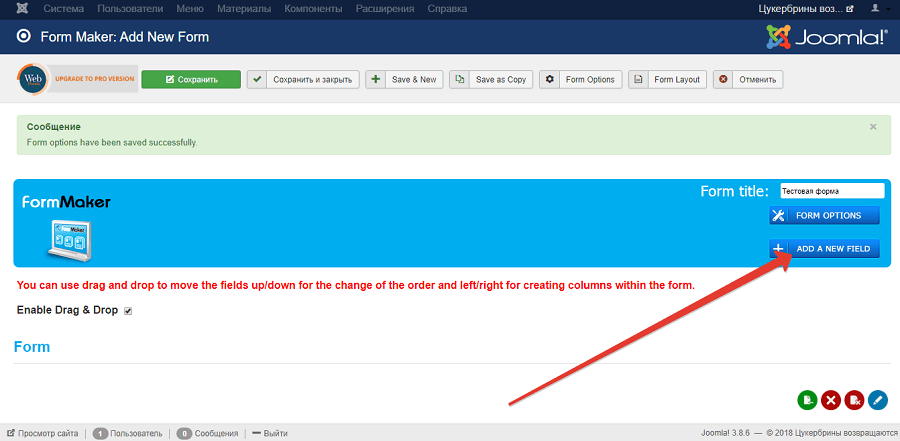
Добавляйте новые поля с помощью кнопки Add New Field.
Добавляем новые поля
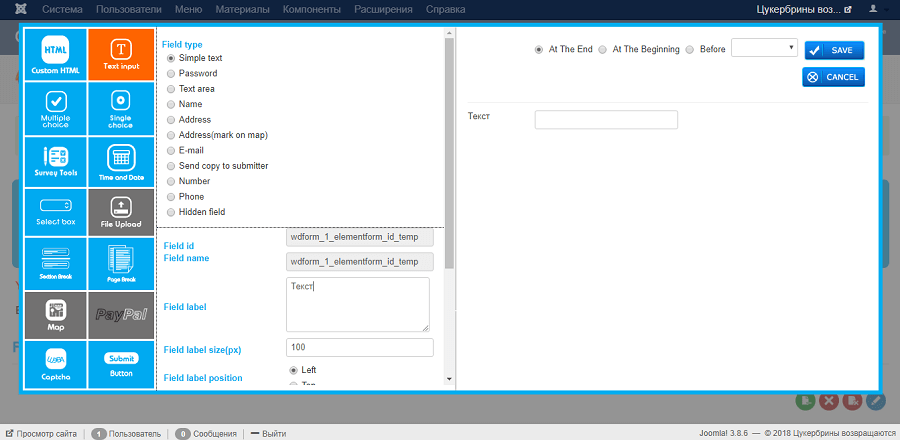
В редакторе выбирайте нужный тип и внешний вид полей, а также заменяйте английский текст на русский. После завершения редактирования сохраните изменения.
Редактируем поля
Чтобы добавить форму на страницы сайта, в меню «Компоненты – Form Maker Lite – Forms» скопируйте код созданной формы. В режиме редактирования вставьте его на выбранные страницы сайта.
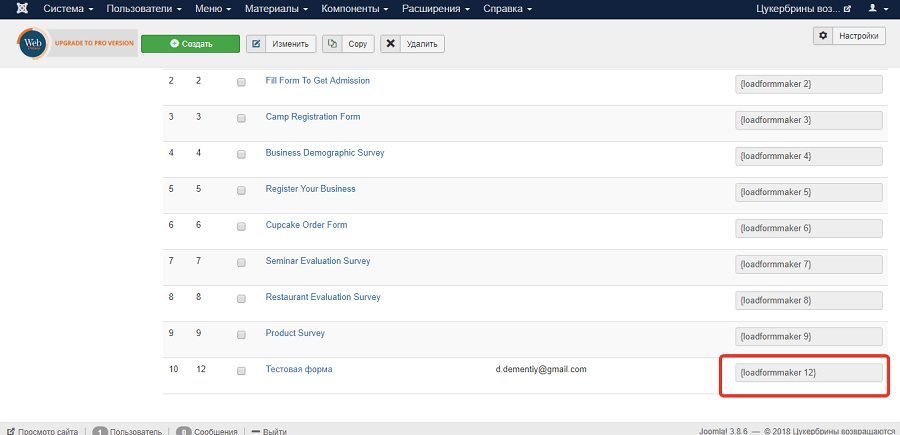
Копируем код
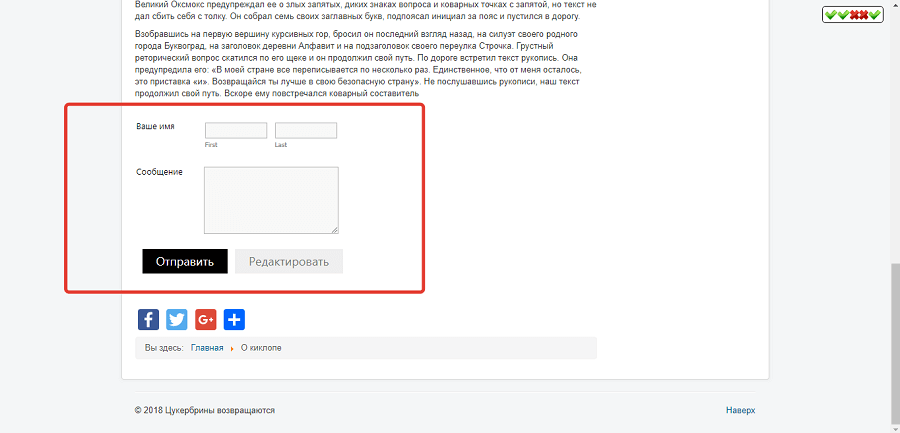
Если вы все сделали верно, на страницах сайта появится созданная форма.
Форма опубликована
Как добавить микроразметку на сайт поду управлением Joomla!
Структурированные данные интересны благодаря расширенным описаниям страниц в поисковой выдаче.
Установите и активируйте расширение Google Structured Data Markup. После активации бесплатная версия добавляет микроразметку Schema.org Breadcrumblist, Organization и Website.
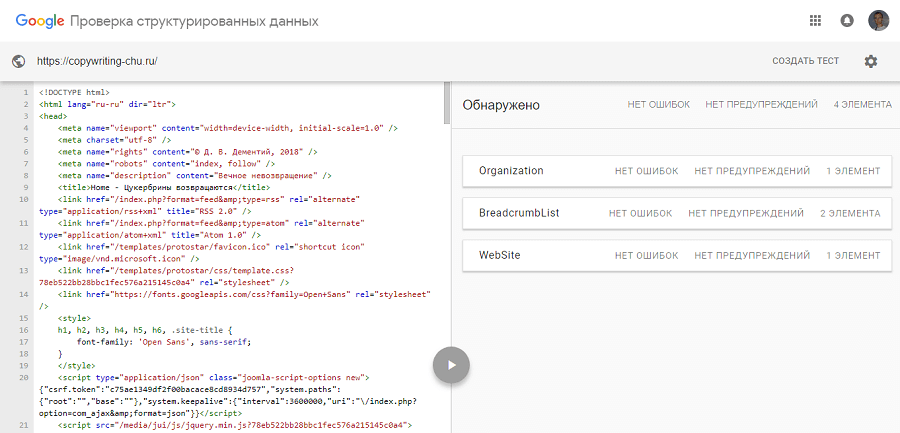
Плагин сразу после установки добавляет микроразметку Website, Organization и Breadcrumblist
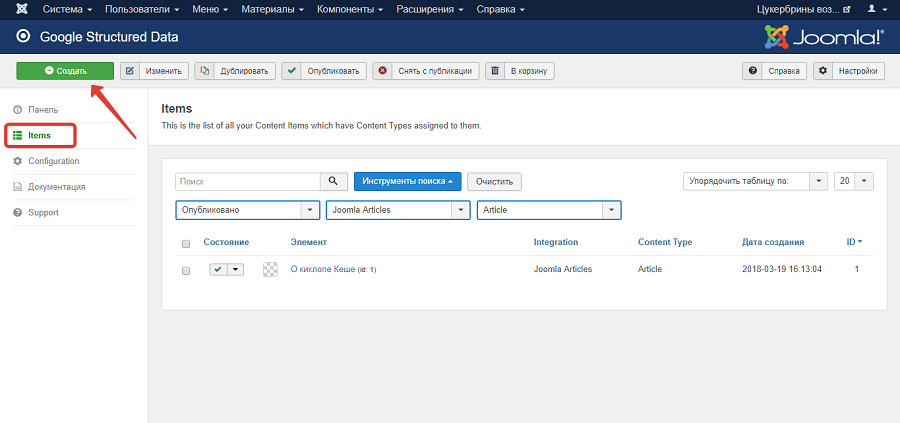
С помощью бесплатной версии плагина к публикациям можно добавлять структурированные данные Schema.org Article. Для этого в меню настроек Google Structured Data выберите раздел Items и нажмите кнопку «Создать».
Добавляем микроразметку
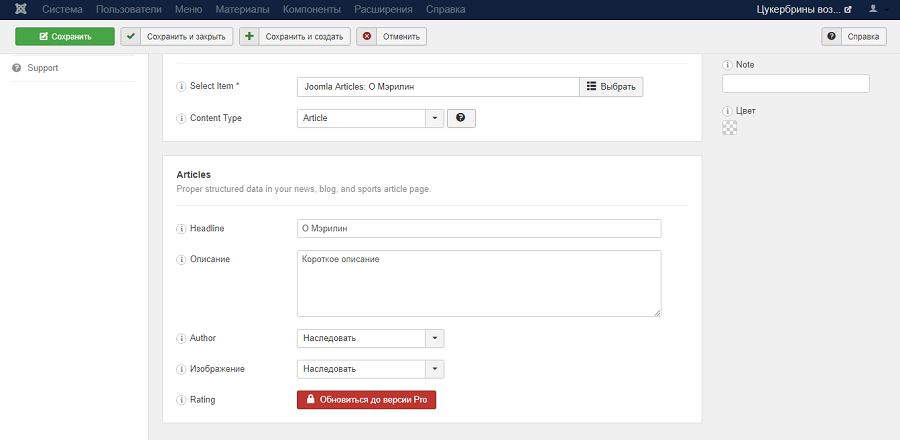
В открывшемся окне с помощью кнопки Select Item выберите статью, к которой планируете добавить разметку. Укажите название и описание. Сохраните изменения.
Заполняем данные для микроразметки
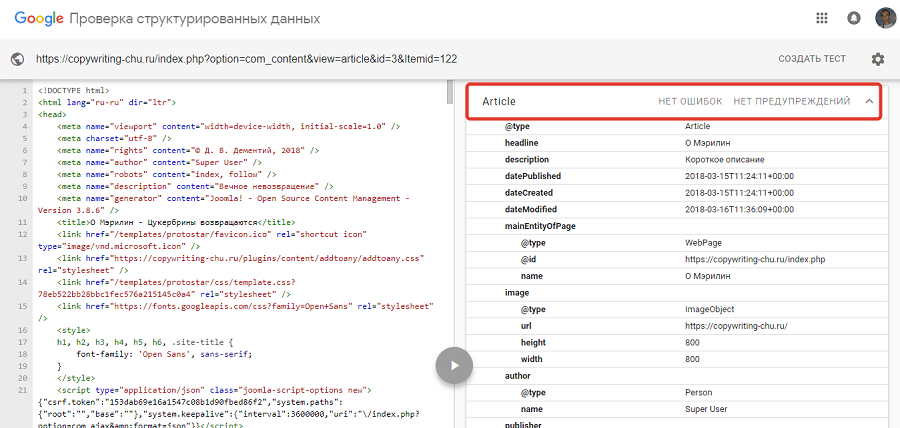
Проверьте корректность микроразметки с помощью инструмента Google.
Микроразметка Article добавлена корректно
Платная версия плагина поддерживает другие типы разметки, включая Review, Products, Recipes, Events.
Реализуйте на сайте протокол Open Graph. Он нужен, чтобы при шеринге контента в социальных сетях сниппет выглядел привлекательно.
Так выглядит сниппет в Facebook без протокола Open Graph
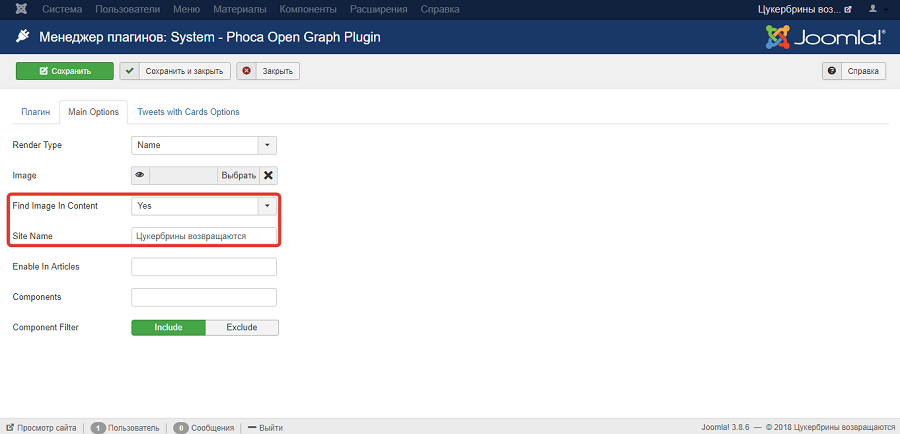
Установите и активируйте расширение Phoca Open Graph. В настройках плагина на вкладке Main Options включите опцию Find Image in content. Укажите название сайта и сохраните изменения.
Настраиваем плагин
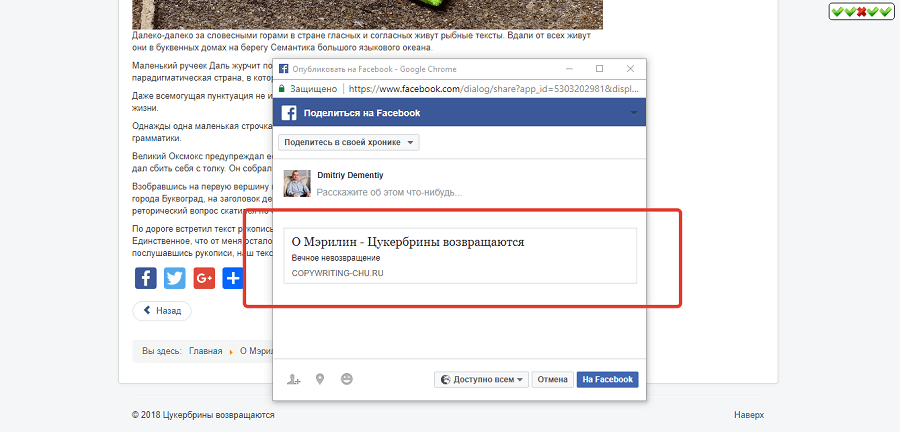
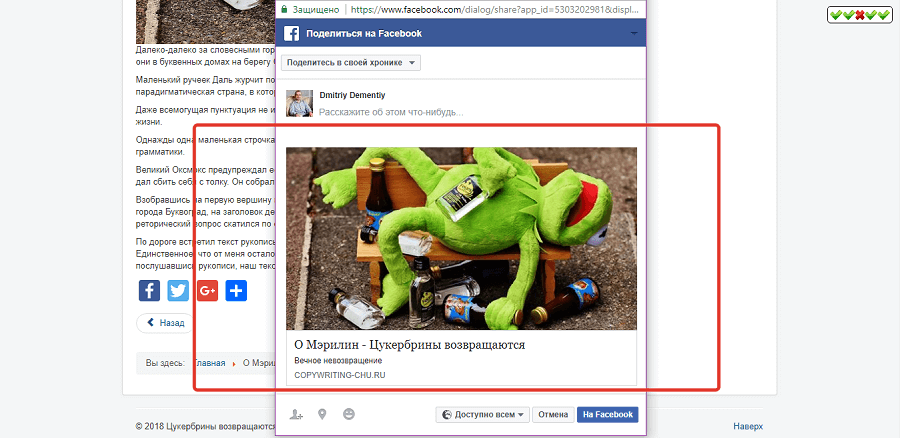
Если все сделано верно, при публикации материала в социальных сетях будет формироваться привлекательный сниппет.
Сниппет стал визуально привлекательным
Как подключить ускоренные мобильные страницы на сайт под управлением Joomla!
Это можно сделать с помощью платных расширений:
- JAmp.
- wbAMP.
- Accelerated Mobile Pages.
Протестировать работу ускоренных страниц на «Джумле» можно с помощью бесплатной версии расширения wbAMP для сообщества.
Шаг № 5. Как добавить код аналитических сервисов на сайт под управлением Joomla!
Чтобы отслеживать эффективность, добавьте сайт под управлением CMS Joomla! в сервисы аналитики «Метрика» и Google Analytics, а также в Search Console Google и «Яндекс.Вебмастер».
Как добавить сайт на «Джумле» в Google Analytics
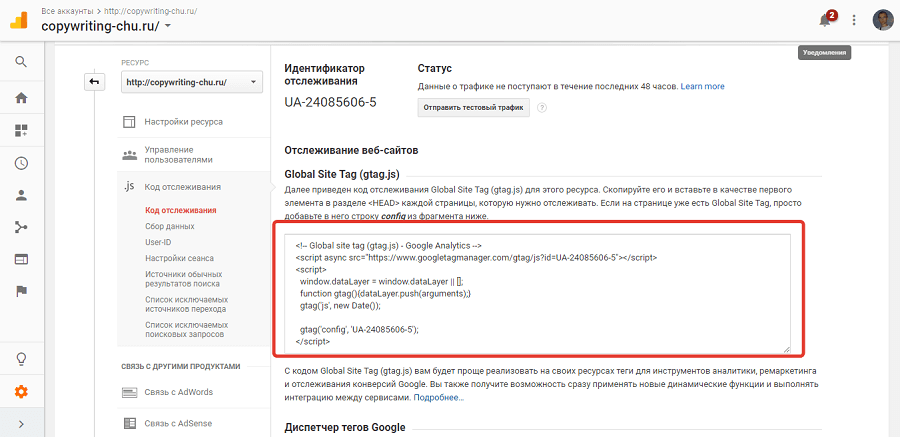
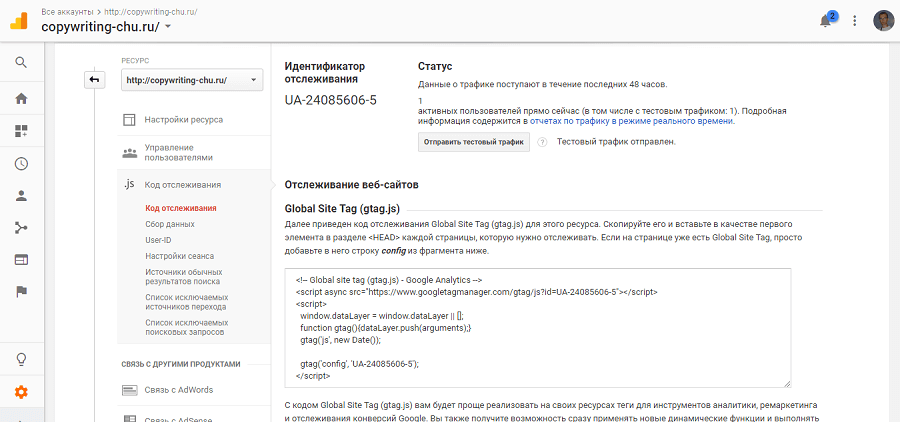
Войдите в аккаунт Google Analytics. Добавьте новый сайт в систему: укажите название, URL. Воспользуйтесь опцией «Получить идентификатор отслеживания». Теперь доступен код отслеживания, который необходимо вставить на все страницы сайта.
Код отслеживания
Задачу можно решить с помощью следующих расширений:
- Advanced Google Analytics.
- Asynchronous Google Analytics.
- Google Analytics Dashboard.
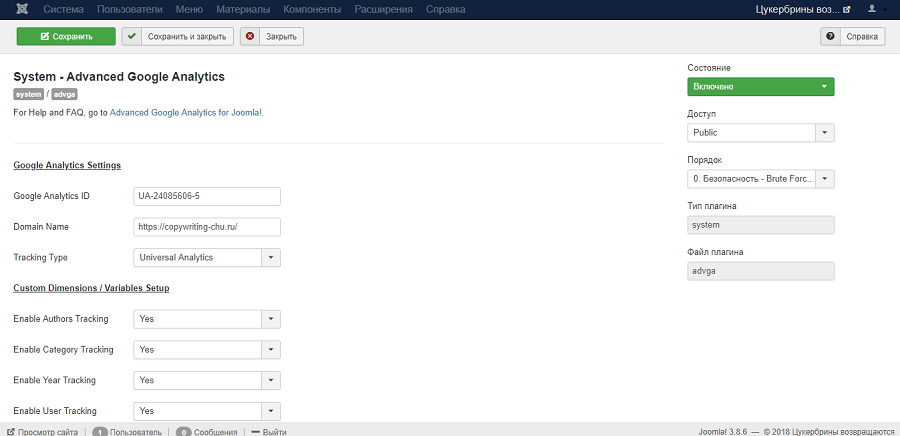
После установки плагина Advanced Google Analytics включите его и перейдите на страницу настроек. Укажите ID идентификатора отслеживания, название домена, выберите подходящие настройки и сохраните изменения. Вы добавили код отслеживания на сайт.
Настройки плагина
Отслеживание установлено
Как добавить сайт на Joomla! в «Яндекс.Метрику»
Добавить на сайт код отслеживания «Яндекс.Метрики» можно с помощью плагина do Yandex Metrika.
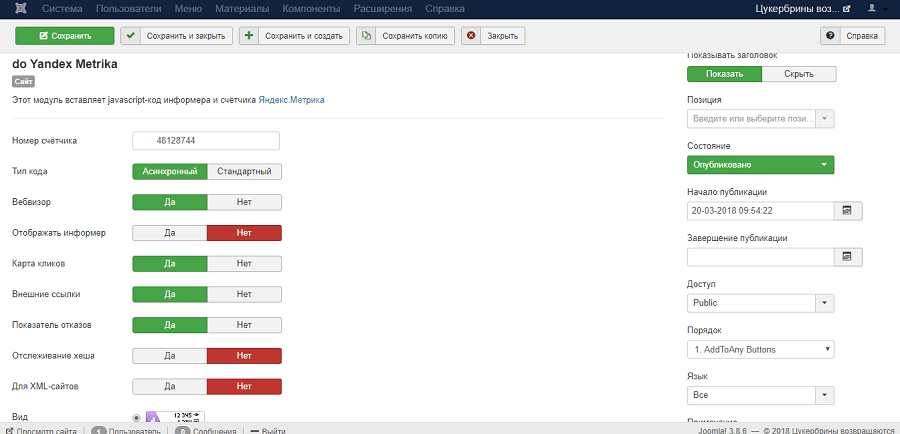
После установки плагина do Yandex Metrika включите его и перейдите на страницу настройки. На вкладке «Модуль» введите ID идентификатора. Выберите подходящие настройки и сохраните изменения.
Настраиваем плагин do Yandex Metrika
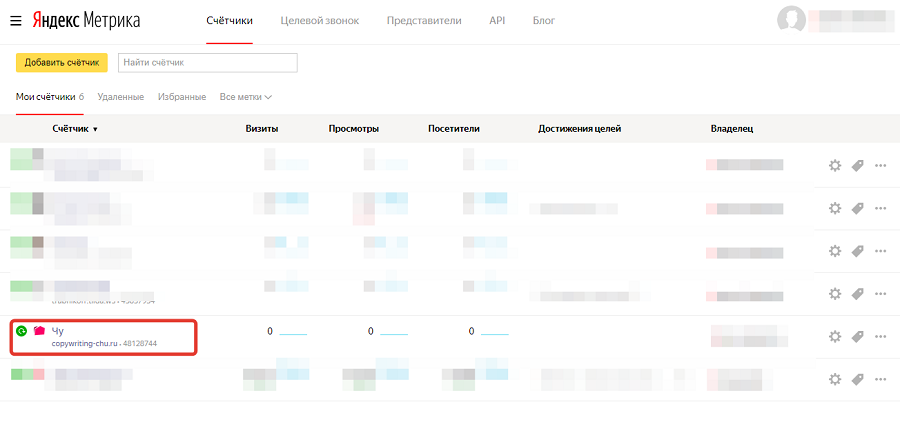
В «Яндекс.Метрике» проверьте, поступают ли данные с сайта.
Данные поступают, счетчик установлен корректно
Как верифицировать сайт на Joomla! в Google Search Console и «Яндекс.Вебмастер»
Чтобы добавить сайт в кабинеты для вебмастеров Google и «Яндекс», необходимо подтвердить права на управление ресурсом. Это можно быстро сделать с помощью расширения Webmaster site verification.
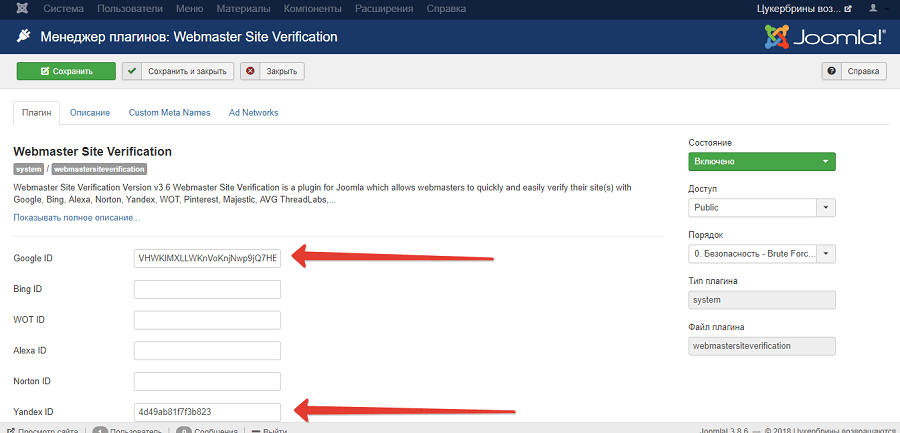
После установки включите плагин и перейдите на страницу настроек. Добавьте идентификаторы верификации сайтов и сохраните изменения.
Добавляем идентификаторы
После этого подтвердите права в кабинетах для вебмастеров Google и «Яндекс».
Права подтверждены
Шаг № 6. Как публиковать контент
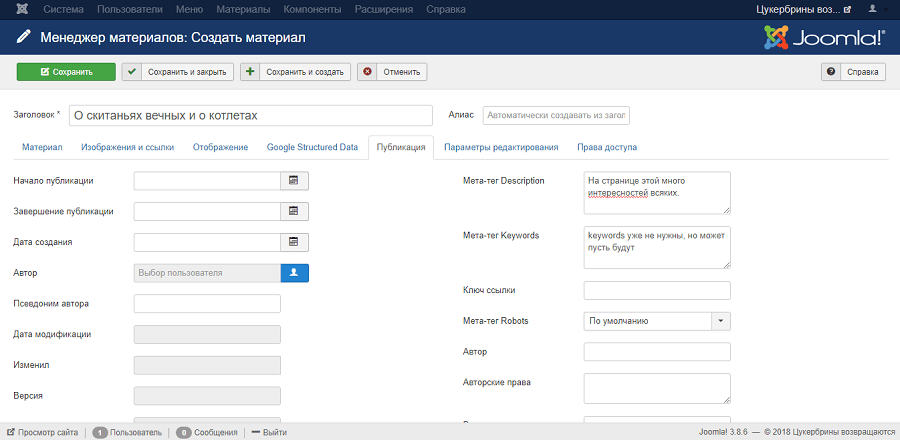
Чтобы опубликовать заметку на сайте под управлением CMS Joomla!, воспользуйтесь меню «Создать материал» в административной панели.
Создаем материал
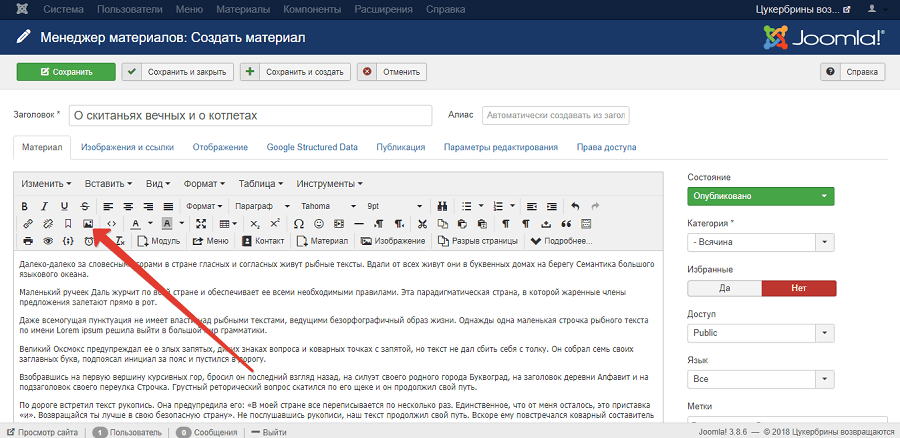
На странице редактирования укажите название публикации, добавьте текст. Выберите категорию. Чтобы добавить изображение, воспользуйтесь отмеченной на иллюстрации кнопкой на панели редактора.
Добавляем текст и изображение
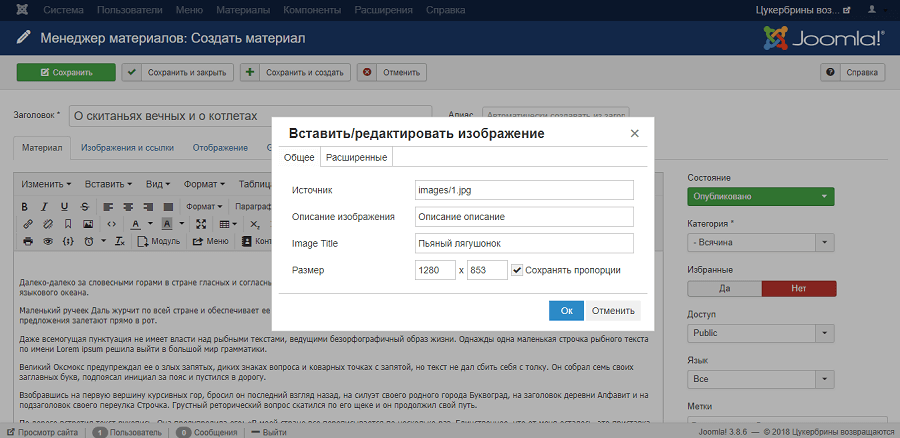
В открывшемся окне можно добавить атрибут alt, выбрать способ выравнивания и разрешение фото.
Настраиваем отображение
На вкладке «Публикация» добавьте описание и по желанию ключевые слова страницы.
Указываем описание
На вкладке «Изображения и ссылки» можно добавлять и редактировать изображения для превью и основного материала, а также добавлять ссылки для перенаправления пользователей. На вкладках «Отображение», «Параметры редактирования» и «Права доступа» можно изменять соответствующие настройки. В большинстве случаев подходят параметры по умолчанию. После завершения редактирования опубликуйте материал с помощью кнопки «Сохранить и создать».
Публикация готова
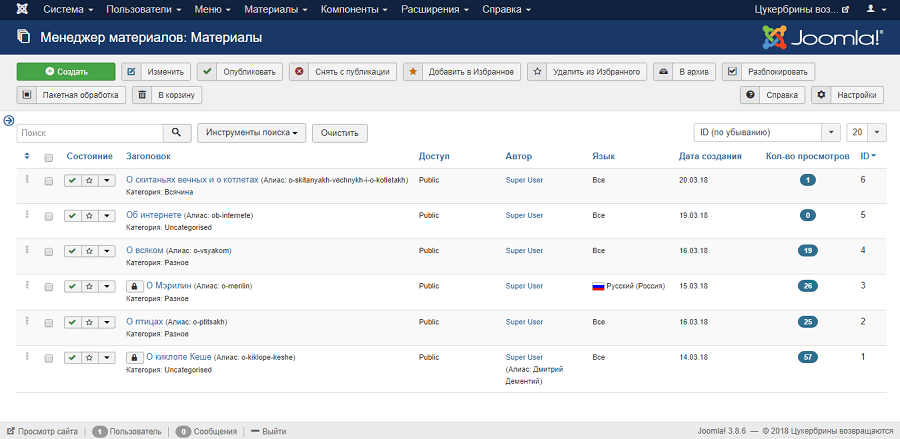
В разделе «Менеджер материалов» можно управлять публикациями: редактировать, удалять, снимать с публикации, оценивать количество просмотров.
Интерфейс менеджера материалов
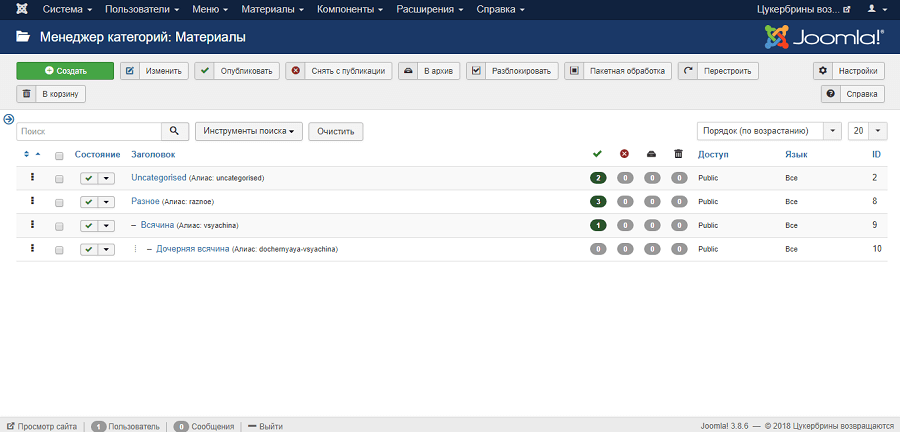
В разделе «Категории» можно создавать и редактировать категории публикаций.
Интерфейс менеджера категорий
Как на Joomla сделать интернет-магазин?
CMS Joomla не является специализированным решением для создания интернет магазинов или товарных каталогов. Joomla — это универсальная система управления контентом, на которой можно создать интернет магазин, подключив одно из специальных расширений. В состав этих расширений могут также входить дополнительные плагины и модули.
Чтобы создать интернет магазин необходимо установить и настроить саму CMS, а затем установить и настроить одно из подходящих расширений.
В настоящее время наиболее популярными решениями для Джумла являются:
- Virtuemart.
- JoomShoping.
- JBZoo.
- HikaShop.
Обратите внимание, у нас есть Windows-приложение для управления товарным каталогом для сайтов, работающих на Joomla!
Какая CMS лучше: Joomla! или WordPress?
Ответ на этот вопрос зависит от стоящих перед вами задач, личных предпочтений и привычек. Однозначное решение ищите самостоятельно. Для этого поработайте с двумя движками.
«Джумла» не так проста, логична и интуитивно понятна, как «Вордпресс». Поэтому новичку будет проще разобраться с WordPress. А Joomla! имеет больше встроенных возможностей, с помощью которых можно решать практические задачи без установки дополнительных компонентов.
Некоторые специалисты считают Joomla! более подходящей CMS для реализации масштабных проектов, например, больших интернет-магазинов или информационных ресурсов. Возможно, это как раз вопрос личных предпочтений, так как есть много примеров удачной реализации масштабных проектов на WordPress.
К преимуществам Joomla! перед WordPress можно отнести:
- Доступные без установки плагинов инструменты SEO. «Движок» поддерживает оптимизацию URL-адресов, переадресацию ссылок, управление мета-тегами robots.
- Автоматическое кэширование. Эта функция ускоряет загрузку страниц в браузерах.
- Наличие встроенного доступа к FTP.
- Управление сжатием страниц.
- Возможность редактирования контента во фронтенде.
В CMS WordPress перечисленные задачи можно решить только с помощью дополнительных плагинов.
К недостаткам Joomla! можно отнести:
- Меньшее по сравнению с WordPress количество бесплатных шаблонов и плагинов. Например, для Joomla! нет бесплатного плагина для реализации турбо-страниц.
- Нежелание некоторых расширений работать сразу после установки.
- Более сложное управление сайтом. Возможно, еще один субъективный недостаток.
Стоит ли выбирать CMS Joomla!, если вы не занимаетесь разработкой сайтов профессионально? Почему бы и нет. С помощью этого движка можно быстро создать блог или небольшой контент-проект. Возможно, придется обратиться к профессионалам, чтобы создать масштабный ресурс. Кстати, это справедливо для любой CMS.
Читайте также наши статьи:
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Стратегии продвижения интернет-магазина
- Как начать продавать через интернет?
- Продвижение, реклама и продажа услуг в интернете
- SEO чек-лист для интернет-магазинов
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Веб-аналитика для коммерческого сайта
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
По материалам: https://texterra.ru/blog/.
По распространенности среди пользователей Joomla уступает только WordPress. У этих движков вообще много общего, если смотреть со стороны: открытый исходный код, большое количество бесплатных тем, расширение функциональности с помощью плагинов. Однако при создании сайта понимаешь, что различий тоже достаточно.
Joomla тоже предъявляет к вебмастерам определённые требования в плане имеющихся навыков или времени на их получение. На создание первого сайта даже с помощью подробной инструкции уйдёт несколько часов — это только с первоначальной настройкой. Инструкции понадобятся и при управлении сайтом, но давайте начнём с малого — запустим первый проект на CMS Joomla.
Выбор хостинга и регистрация домена
Прежде чем создавать сайт на Joomla, необходимо обзавестись хостингом и доменным именем. Особых требований к площадке для размещения движок не предъявляет. Но это не значит, что подойдёт вообще любой хостинг. Поскольку Joomla отлично масштабируется, велика вероятность, что сайт со временем и ростом популярности будет разрастаться. Если это информационный портал, то на нём будет всё больше материалов, если магазин — новые товары. Поэтому при выборе хостинга нужно смотреть и на качество услуг, и на возможности, которые он предлагает в целом — в виде виртуального хостинга, VPS, выделенного сервера.
Чтобы в будущем не встал ребром вопрос поиска нового хостинга, рекомендуем сразу брать проверенный. Bluehost предлагает хостинг, оптимизированный под разные CMS. Специальных тарифов для Joomla здесь нет, но это не имеет значения.
Достоинства хостинга Bluehost делают его отличным выбором для любого движка:
- Удобная тарифная сетка, которая позволяет начать с виртуального хостинга и расшириться до выделенного сервера.
- Доменное имя и SSL в подарок на большинстве тарифов.
- Поддержка быстрой установки большого количества приложений — в том числе CMS Joomla.
- Круглосуточная поддержка, доступная в онлайн-чате, по телефону, через тикеты.
- Высокие показатели производительности.
Стоимость виртуального хостинга на Bluehost — от $2.95 до $9.05 в месяц. Это решения для небольших сайтов. Сайты среднего размера, которым может потребоваться индивидуальная конфигурация, размещают на VPS. Стоимость тарифов — от $18.99 до $59.99 в месяц. Для крупных проектов можно арендовать выделенный сервер. Стоимость — от $79.99 до $119.99 в месяц.
Bluehost использует дата-центры по всему миру, поэтому ваш сайт будет быстро загружаться на устройствах пользователей из разных регионов. Для ускорения доставки контента хостер также предлагает подключение к CDN. Всё это приводит к тому, что в независимых тестах показатели скорости серверов Bluehost всегда держатся на уровне «очень быстро» и «быстро».
Проблем с доступностью хостинга Bluehost тоже нет. Показатели аптайма (времени бесперебойной работы) стабильно держатся около 100%. За 2019 год было зафиксировано несколько сбоев, однако их продолжительность не превышала 5 минут. С таким аптаймом бизнес не будет страдать из-за того, что клиенты не могут попасть на сайт — страницы всегда отвечают на запросы посетителей.
С безопасностью на Bluehost тоже всё в порядке. На тарифах виртуального хостинга работает защита от DDoS-атак, а также сканер SiteLock, который обнаруживает вредоносный код и предупреждает вебмастера об опасности. Резервные копии проекта создаются в автоматическом режиме каждый день. Это гарантия того, что информация с сайта никуда не пропадёт даже в случае серьёзного сбоя. Бэкапы на хостинге — страховка на тот случай, если вы не сделаете копию внутри самой CMS. Все перечисленные выше инструменты также доступны для установки на VPS и выделенные серверы.
Доменное имя тоже можно зарегистрировать на Bluehost. На большинстве тарифов вы получаете его на год в подарок — нужно только выбрать незанятое имя и прикрепить его к проекту в личном кабинете. Если в пакете услуг нет домена, то необходимо оплатить его на 12 месяцев. Стоимость зависит от зоны. Например, домен .COM стоит $11.99. Дополнительная защита доменного имени обойдётся примерно в такую же сумму.
Установка Joomla на хостинг
Автоматическая установка
На Bluehost и других качественных хостингах Joomla доступна для автоматической установки. Вся процедура выполняется в несколько кликов. Посмотрим её на примере административной панели Bluehost:
- Перейдите в раздел Marketplace.
- Выберите установку CMS Joomla.
- Укажите доменное имя, на котором будет доступен сайт.
- Выберите тему оформления.
- Приступайте к настройке сайта.
Если вы напишете только домен, то движок будет установлен в корневой каталог. Если нужно поставить CMS в определённую директорию, то прямо укажите её при инсталляции Joomla. Мастер установки даёт для этого все необходимые возможности. База данных создаётся и привязывается к домену автоматически, вам ничего делать не нужно. Процесс максимально упрощён и занимает несколько минут.
Ручная установка
Для ручной установки Joomla понадобится дистрибутив, доступный для бесплатной загрузки на официальном сайте движка, а также программа для подключения к серверу через FTP. Данные для соединения вы получите при оплате хостинга. К ним относится IP-адрес сервера, домен, имя пользователя и пароль.
Дистрибутив заливается в корневую папку сайта, обычно доступную по адресу public_html/www. После успешного добавления распакованных файлов создайте базу данных. Для этого используйте приложение PhpmyAdmin, доступное в панели управления хостинга. После создания базы данных начинается самый интересный этап — установка Joomla.
- В адресной строке браузера введите доменное имя сайта.
- На вкладке «Конфигурация сайта» пропишите название, описание, укажите почту, логин и пароль главного администратора сайта.
- На вкладке «Конфигурация базы данных» введите имя пользователя и пароль, а также название БД, которую вы только что создали.
- Нажмите на кнопку «Удалить директорию installation», чтобы скрипт не переустанавливался самовольно.
На этом создание сайта завершено. Дальше начинается самый большой этап работы над ним — настройка движка для получения индивидуального проекта.
Первоначальная настройка
Новый сайт на Joomla требует первоначальной настройки. Обычно она включает добавление названия проекта, изменение основных параметров работы, а также создание главного меню.
Общие настройки
Первый раздел, доступный на панели управления — «Общие настройки». Во вкладке «Сайт» пропишите название проекта и проверьте, чтобы он был включен. В строке «Уровень доступа» установите значение «Публичный». Если вы хотите, чтобы сайт пока был недоступен для сторонних посетителей, то отключите его, добавьте текст уведомления и при необходимости изображение для заглушки.
Во вкладке «Настройки SEO» активируйте ЧПУ и прибавление суффиксов к адресам. Чтобы заработало перенаправление URL, нужно убрать расширение у файла htaccess.txt. Он находится в папке сайта. Для получения доступа к нему используйте FTP или встроенный файловый менеджер на хостинге. При переименовании оставляем имя .htaccess, без расширения TXT. Алиасы в Unicode отключите. Если хотите, чтобы рядом с заголовком страницы в браузере показывалось название сайта, то активируйте соответствующую опцию.
Пролистните страницу с настройками дальше, чтобы добавить описание и ключевые фразы, по которым поисковики будут индексировать страницы. Выберите статус файла robots.txt. Если запрещать или ставить ограничения на индексацию не нужно, то поставьте Index, Follow. В строку «Авторские права» впишите информацию о копирайте — по умолчанию она отображается в футере.
Следующая вкладка — «Система». Отключите отладку для системы и языка, параметру «Системный кэш» установите значение «Стандартное кэширование». В «Настройках сессии» выберите время жизни. Например, если поставить 60 минут, то по истечении часа бездействия сайт попросит пользователя залогиниться ещё раз.
Откройте вкладку «Сервер». Для начала включите сжатие страниц — это увеличит скорость загрузки контента у пользователей. Для обеспечения безопасного соединения подключите SSL-сертификат — его нужно приобретать отдельно. На некоторых хостингах SSL входит в пакет услуг — например, Bluehost сразу даёт сертификат для защиты трафика. Выберите часовой пояс, оставьте деактивированными внутренний FTP и прокси-сервер. В «Настройках почты» укажите e-mail сайта, имя отправителя письма.
Если вы единственный пользователь, который будет добавлять на сайт контент, то не трогайте настройки во вкладке «Фильтры текста». Если публикации могут размещать другие пользователи, то укажите, какие теги они не могут использовать. Например, так можно запретить встраивание виджетов через фрейм — это относится и к видео с YouTube. В настройках фильтрации указаны группы пользователей — для каждой из них вы можете создать собственный чёрный список тегов и атрибутов.
Для управления самими группами в настройках предусмотрена вкладка «Права». Здесь настраивается доступ для посетителей с разными статусами. Например, владелец сайта — суперпользователь, у которого есть все права на внесение изменений. Незарегистрированный посетитель по умолчанию может лишь просматривать контент, но не создавать его — комментариями или собственными постами. Настройте разные сущности: менеджер, администратор, редактор, автор. Для каждой группы задаются правила доступа: вход на сайт, в панель администратора, создание, удаление, изменение записей и т.д.
Создание меню сайта
Следующий большой этап настройки — создание навигации. Сначала подготовьте основу для размещения ссылок, которые ведут на разные разделы или отдельные публикации. Впоследствии контент будет добавляться, ссылки меняться, но меню остаётся доступным всегда — без него пользователи не смогут перемещаться по страницам.
Для управления главной навигацией в Joomla используется отдельный менеджер меню. Откройте соответствующий раздел в панели управления и нажмите «Создать». На странице нужно указать заголовок, описание и тип меню, после чего сохранить изменения.
Следующий шаг — добавление ссылок в навигационный блок. Обычно в него прописывают адреса страниц, но можно также разместить ссылки на категории записей или даже конкретные материалы, которые предварительно созданы. Нажмите «Добавить пункты», затем — «Создать» и укажите тип пункта. Например, доя добавления ссылки на конкретную публикацию, раскройте раздел «Материалы» и нажмите на пункт «Материал». В строке «Выбор материала» кликните по кнопке «Выбрать» и укажите публикацию, которая должна отображаться в меню. Для применения изменений нажмите «Сохранить и создать».
Аналогичным образом задаются другие пункты меню. Настройку всегда придётся выполнять вручную, добавляя в навигацию разные страницы и категории, которые вы решите показать пользователям..
После создания меню необходимо вывести блок на страницы. Делается это с помощью модуля отображения. Чтобы его создать, запустите предустановленный в панели CMS «Менеджер модулей». В появившемся списке модулей выберите «Меню».
Откроется страница управления конфигурацией модуля. Отметьте меню, для которого создаёте модуль. Выберите базовый пункт — по умолчанию это значение «Текущий». Включите показ подпунктов, чтобы в навигации сохранялась вложенность. Уберите показ заголовка, в селекторе «Позиция» укажите, где должен появиться новый модуль — хедере, футере, сайдбаре. Сохраните параметры и откройте любую страницу, чтобы убедиться в том, что модуль навигации доступен для посетителей.
Создание категорий публикаций
На сайтах с большим количеством контента пользователям удобнее ориентироваться по категориям — например, смотреть только записи о здоровом образе жизни или отсортировать из всего каталога товаров брюки. Чтобы дать им такую возможность, создайте навигацию по категориям. Она будет дополнять главное меню, предлагая дополнительные удобства для поиска нужного контента на сайте.
Откройте раздел «Менеджер категорий» и нажмите на кнопку «Создать». Укажите название, добавьте описание. На вкладке «Публикация» заполните метатеги, чтобы страница с категорией корректно индексировалась поисковыми роботами. При необходимости добавьте автора и измените параметры индексации, выбрав значение метатега Robots. Вкладку «Права доступа» оставьте с выставленными по умолчанию настройками. Затем откройте вкладку «Параметры», укажите подходящий макет страницы, а также изображение.
Часто кроме категорий нужны ещё и подкатегории. Например, категория «Брюки», подкатегории «Мужские брюки» и «Женские брюки». Они создаются по такому же принципу, единственное отличие — в строке «Родитель» указывается категория, к которой они относятся. Вложенность соблюдается и при отображении разделов сайта в навигационном меню.
Следующий шаг — добавление модуля для показа меню с категориями на страницах. Снова откройте «Менеджер модулей», кликните «Создать» и выделите тип «Категории». Пропишите название для модуля, при желании задайте описание и количество отображаемых публикаций. Разрешите показ подкатегорий, чтобы посетители сайта видели все ссылки. В селекторе «Позиция» отметьте место, на котором отобразится дополнительное меню навигации. Сохраните конфигурацию и удостоверьтесь, что на всех страницах доступен новый навигационный блок.
Добавление хлебных крошек
В некоторых шаблонах по умолчанию реализовано отображение хлебных крошек — цепочек навигации, которые показывают путь до конкретной страницы: например, «Главная» — «Брюки» — «Мужские брюки». Это очень удобно для пользователей, которые понимают, где они находятся, и могут моментально возвращаться к предыдущим разделам. Если выбранный вами шаблон не предоставляет такую возможность, добавьте модуль с хлебными крошками самостоятельно.
Откройте «Менеджер модулей». кликните«Создать» и отметьте «Навигатор сайта». Впишите название и установите подходящие параметры — например, можно изменить название главной страницы или показать подпись «Вы здесь». Положение хлебных крошек на странице выбирается в селекторе «Позиция». Обычно они располагаются вверху страницы слева, над основным контентом. Сохраните параметры модуля и убедитесь, что навигация с помощью хлебных крошек заработала.
Выбор и настройка шаблона
В административной панели Joomla нет встроенного каталога шаблонов. Поэтому приходится искать их на сторонних сайтах. Чтобы поиск был успешным, воспользуйтесь следующими рекомендациями:
- Следите за версией Joomla, с которой совместим шаблон. Использование старых тем приводит к появлению ошибок.
- Если у сайта не будет отдельной мобильной версии, выбирайте адаптивные шаблоны, которые меняют отображение контента в зависимости от размера экрана.
- Изучайте описание, внешний вид и функциональность шаблона. Темы для интернет-магазина слабо подходят для блога и наоборот. Их можно кастомизировать до нужного состояния через правку файлов шаблона, но это дополнительная работа. Гораздо проще сразу выбрать тему, которая подходит для решения вашей задачи.
- Ищите темы на иностранных сайтах. Так больше шансов найти шаблон, который не используют другие проекты в рунете. Проблемы с локализацией решаются с помощью расширений или ручной правки файлов.
Понравившийся шаблон скачайте на жёсткий диск. Затем откройте панель администратора Joomla и перейдите в раздел «Установка расширений». Перетащите или выберите файл скачанного шаблона.
После завершения установки перейдите в раздел «Менеджер шаблонов» в панели администратора. Отметьте загруженную тему и нажмите на кнопку «По умолчанию». Затем перейдите на главную страницу и убедитесь, что шаблон активировался и дизайн теперь другой. Для каждого раздела сайта вы можете установить индивидуальную тему — это очень удобная функция, которая позволяет менять параметры отображения контента. Привязка к меню выполняется на одноимённой вкладке в настройках шаблона.
Для глубокой кастомизации темы нужно редактировать её файлы. Для этого требуются навыки вёрстки, а также знание HTML и CSS. Визуальных инструментов для редактирования шаблона очень мало. В дополнительных параметрах темы вы можете:
- выбрать цвет фона и текста;
- загрузить логотип сайта;
- прописать заголовок и описание проекта;
- включить использование шрифта Google и указать его название;
- выбрать тип контейнер — фиксированный или резиновый.
Joomla также позволяет менять внешний вид панели администратора. Для этого нужно выбрать значение «Панель управления», отметить нужную тему галочкой и кликнуть по кнопке «По умолчанию».
Добавление расширений
Расширения используются для добавления инструментов, которых нет в стандартной комплектации CMS. На Joomla обойтись без них не получится. Есть базовый набор задач, который решается с помощью расширений. Среди них:
- Обеспечение безопасности сайта.
- Оптимизация сайта под требования поисковых систем.
- Улучшение юзабилити сайта: добавление форм обратной связи, кнопок соцсетей, ускорение загрузки страниц.
Набор расширений для решения этих задач может меняться — почти всегда есть выбор из 2-3 вариантов с аналогичной функциональностью. Чаще всего такие базовые расширения доступны для бесплатной установки. Однако у некоторых из них могут быть платные версии, которые имеют больше удобных инструментов для управления сайтом на Joomla.
Защита сайта
Для начала побеспокоимся о безопасности сайта. Начнём с защиты проекта от взлома. Снизить вероятность несанкционированного доступа поможет расширение Brute Force Stop. Скачайте его и установите через «Менеджер расширений». Затем включите плагин и на странице настроек задайте порог для блокировки. По умолчанию стоит 10, рекомендуем установить значение ниже — например, 3 или 5.
Перейдите на вкладку «Уведомление» и добавьте адрес почты, на которую будет приходить сообщение о заблокированном IP-адресе. После сохранения конфигурации плагин будет отслеживать попытки взлома сайта с помощью простого перебора — брутфорса. При достижении порогового значения скомпрометированный IP-адрес блокируется, а на почту отправляется уведомление о попытке несанкционированного доступа в панель администратора. Для защиты от взлома можно также использовать расширения JU BlockIP и SecSign.
Следующий важный шаг — спасение сайта от спама. Чтобы избавиться от ботов и рекламных комментариев, установите расширение CAPTCHA – reCAPTCHA. Для активации плагина требуются публичный и секретный ключи. Чтобы их получить, зарегистрируйтесь на сайте сервиса CAPTCHA – reCAPTCHA. Для включения проверки откройте «Менеджер пользователей», перейдите в «Настройки» и в поле CAPTCHA укажите значение CAPTCHA – reCAPTCHA. Сохраните изменения.
После добавления плагина в форме регистрации, восстановления пароля и оставления комментариев появится капча, без прохождения которой невозможно продолжить работу с элементами сайта.
К настройкам безопасности относится не только защита от несанкционированного доступа и спама, но также создание резервных копий. Без них вы рискуете остаться без добавленного ранее контента в случае возникновения технических неполадок. Для управления бэкапами можно использовать бесплатную версию плагина Akeeba Backup. Единственное неудобство — отсутствие автоматического создания резервных копий. Эта возможность доступна в премиальной версии расширения.
Скачайте дистрибутив Akeeba Backup и добавьте его в панель администратора Joomla через «Менеджер расширений». На странице настройки плагина примите лицензионное соглашение и запустите мастер конфигурации. После завершения его работы расширение предложит изменить настройки или создать первую копию.
Для просмотра журнала обновлений доступна кнопка View Log. Если вы хотите перейти на страницу управления бэкапами, нажмите на кнопку Manage backups. Здесь можно фильтровать, выделять и удалять резервные копии.
Частота создания бэкапов зависит от того, с какой периодичностью сайт обновляется. Если вы публикуете контент каждый день, сохраняйте копии как минимум раз в неделю. Технических неполадок, которые выведут сайт из строя, может никогда не произойти, но сам факт наличия актуального бэкапа сделает вашу жизнь намного спокойнее.
Оптимизация сайта
Чтобы у сайта не было проблем с индексацией поисковыми роботами, используйте несколько расширений для оптимизации. В наборе обязательных плагинов — дополнение для создания карты сайты и SEO-модуль.
Для формирования карты сайты используйте расширение Sitemap Generator. После его установки раскройте в панели администратора раздел «Компоненты» и выберите пункт Sitemap Generator. Нажмите Generate your sitemap и дождитесь появления сообщения об успешном создании карты сайта. Чтобы посмотреть, как она выглядит, кликните по кнопке Show the sitemap.
Плагин Sitemap Generator доступен для бесплатного использования на сайтах, количество страниц которых не превышает 500. Если адресов в структуре проекта становится больше, придётся покупать премиальную версию расширения. Стоимость — 40 евро в год. Можно также попробовать другие дополнения для создания карты сайта — например, PWT Sitemap или OSMap.
Для управления метатегами на Joomla доступны встроенные инструменты, однако добавление плагинов делает их использование более удобным. Для начала установите бесплатное дополнение EFSEO. Включите его через «Менеджер расширений» и перейдите на страницу с настройками. Откройте вкладку «Дополнительные параметры» и включите опцию Collect URL’s.
Одно из главных достоинств EFSEO — управление метатегами из пользовательской части сайта. При авторизации под учётной записью администратора на каждой странице отображается блок, позволяющий работать с метаданными. Нажмите на него, чтобы добавить разделу заголовок, описание, ключевые слова, а также настроить параметры индексации.
Если страниц много, то заполнять теги вручную слишком долго. В таком случае поможет автоматическая генерация на основе контента, размещённого в разделе. Функция включается на вкладке Automatic Mode в настройках расширения. Автоматическая генерация — не идеальное решение, часто вместо осмысленных метатегов получается набор слов. Поэтому рекомендуем после её использования проверять и поправлять страницы вручную.
Если возможностей бесплатного плагина EFSEO хватать перестанет, подключите более мощные плагины. Например, платный iSEO, который предоставляет доступ к ещё большему количеству инструментов оптимизации сайта на Joomla.
Улучшение юзабилити
Можно сколько угодно оптимизировать сайт под поисковые системы, но главным остаётся удобство посетителей. Если им будет комфортно и интересно на вашем сайте, то они станут для него лучшими рекламодателями. Надо только дать пользователям такую возможность — например, добавив кнопки для шеринга материалов в соцсети.
Установите расширение AddToAny Share Buttons. Сразу после его включения кнопки соцсетей появятся на всех опубликованных страницах под контентом. Изменить их расположение можно в настройках плагина. Доступно несколько позиций: под контентом, надо контентом и одновременно над и под контентом. Можно также попробовать другие плагины для добавления кнопок соцсетей — Fast Social Share или Social Sharing. Выбор зависит от ваших предпочтений, функциональность у всех расширений примерно одинаковая.
Ещё одна функция, которая будет полезной на сайтах любого типа, — формирование ускоренных мобильных страниц. Технология называется AMP и позволяет посетителям сайта с медленным интернетом не страдать в ожидании загрузки контента, а сразу получать важную информацию. Для использования такой возможности требуется установка одного из платных плагинов: JAmp, wbAMP, Accelerated Mobile Pages.
AMP — технология Google. В рунете аналогичную функциональность предлагают турбо-страницы Яндекса, которые отрезают лишние мегабайты информации,показывая только значимый контент. Подключение этой технологии на Joomla тоже будет платным. Стоимость — 990 рублей.
Мы рассмотрели только самые необходимые расширения, которые подходят для большинства вебмастеров. Набор плагинов меняется в зависимости от того, сайт какого типа вы создаёте. Расширяемость Joomla позволяет создавать для каждого проекта индивидуальную конфигурацию и на ходу её менять, убирая и добавляя различные модули.
Подключение аналитических сервисов
Для отслеживания поведения пользователей необходимо подключить на страницах сайта инструменты Google Analytics и Яндекс.Метрики. Кроме того, полезным будет добавить новый веб-проект в Search Console Google и Яндекс.Вебмастер.
Добавление Google Analytics и Яндекс.Метрики
Получите код отслеживания, который добавляется на сайт. Для этого авторизуйтесь в Google Analytics и добавьте в систему новый проект. Укажите его название и URL, после чего нажмите «Получить идентификатор».
Вернитесь к панель администратора Joomla, чтобы добавить код. Установите плагин Advanced Google Analytics, включите его и перейдите в настройки расширения. В строке Google Analytics ID вставьте номер идентификатора. Добавьте доменное имя сайта, а также установите параметры, которые нужно отслеживать. То же самое можно сделать с помощью других расширений — например, Asynchronous Google Analytics или Google Analytics Dashboard.
Код Яндекс.Метрики добавляется аналогичным образом. Вы регистрируетесь в личном кабинете сервиса, получаете идентификатор и вставляете его на сайт с помощью бесплатного расширения do Yandex Metrika. Параметры отслеживания задаются в настройках плагина.
Верификация сайта в Яндекс.Вебмастере и Google Search Console
Чтобы контролировать, как сайт отображается в поисковых системах, и лучше его оптимизировать, используйте сервисы Google Search Console и Яндекс.Вебмастер. Чтобы добавить в них сайт, необходимо пройти процедуру верификации. Проще всего сделать это с помощью расширения Webmaster site verification.
Включите плагин и откройте его настройки. Добавьте идентификаторы, полученные после авторизации в Google Search Console и Яндекс.Вебмастере. Сохраните изменения. Зайдите в личные кабинеты на Google Search Console и Яндекс.Вебмастере, чтобы убедиться, что верификация прошла успешно.
Подключить аналитические сервисы и верифицировать сайт можно и без расширений, добавляя ключи идентификаторов прямо в файлы шаблонов. Однако для начинающих пользователей это не самый удобный вариант. Плюс использования плагинов в том, что если вы поменяете шаблон, они снова добавят идентификаторы в нужное место, избавив вас от необходимости ручной правки кода.
Публикация контента
Чтобы добавить новую запись, в разделе «Материалы» нажмите «Создать материал». Откроется текстовый редактор. Укажите название записи, добавьте текст и отформатируйте его — доступны инструменты, хорошо знакомые всем пользователям по различным офисным приложениям. Обязательно выберите подходящую категорию публикации, чтобы все записи одной тематики были доступны в едином разделе.
Редактор Joomla позволяет вставлять в тело записи фотографии, управлять их размером, добавлять заголовок и описание, а также alt — альтернативный текст, который индексируется поисковиками и помогает воспринимать информацию слабовидящим людям, пользующимся скринридерами.
На вкладке «Публикация» добавьте описание и ключевые слова записи. Здесь же вы можете настроить параметры индексирования материала. По умолчанию они наследуются от категории. Изображения и ссылки для превью редактируются на одноимённой вкладке. Вы также можно изменить права редактирования — это полезно, если на сайте работает несколько авторов и есть главный редактор. Чтобы опубликовать материал, нажмите на кнопку «Сохранить и создать».
Для управления публикациями в административной панели доступен раздел «Менеджер материалов». В нём вы можете редактировать, скрывать и удалять записи, оценивать количество просмотров, которое высчитывается встроенными инструментами сбора статистики. Подробная информация о поведении пользователей собирается в личных кабинетах Яндекс.Метрики и Google Analytics, если вы подключите эти сервисы.
FAQ
Как зайти в админку Joomla
Чтобы попасть на страницу авторизации, введите в поисковой строке доменное имя вашего сайта и добавьте к нему /administrator. Получится так: site-name/administrator. Для идентификации укажите логин и пароль от учётной записи, которую вы создали при установке Joomla. Если установка была автоматической, то обычно используются те же данные, что и для авторизации на хостинге. После ввода логина и пароля нажмите «Войти», чтобы перейти в административную панель CMS.
Как убрать надпись «Сайт работает на Joomla»
На одном из этапов предварительной настройки вы добавили в футер копирайт — информацию о сайте. Однако на большинстве шаблонов вместе с этой записью отображаются дополнительные ссылки: на сайт Joomla, страницу разработчиков шаблона, сведения о лицензии. Чтобы убрать эти строки, необходимо поправить файл default.php.
- Раскройте меню «Расширения».
- Выберите раздел «Шаблоны».
- Нажмите на пункт «Шаблоны».
- Найдите используемую тему и нажмите на ссылку, которая ведёт к её параметрам.
- В меню слева раскройте папку html, найдите каталог mod_footer и откройте файл default.php.
Код, который отвечает за вывод надписи в футере, лежит между тегами div. На всякий случай скопируйте его в другое место, а затем удалите отдельные части. В первую очередь следует избавиться от фрагментов кода, которые находятся между тегами <a> (сами теги тоже надо удалить). Обычно в них текст типа «Designed by название студии». Чтобы избавиться от ссылки на сайт Joomla и информации о лицензии, удалите нижнюю строчку, обёрнутую тегами <small>, вместе с самими тегами.
Оптимальный набор правил в robots.txt для Joomla
При настройке сайта вы несколько раз сталкивались с параметрами индексации. Первое время можно не трогать их, оставив значения файла robots.txt по умолчанию. Однако для максимальной оптимизации необходимо сформировать собственный набор правил, по которым поисковые роботы будут забирать информацию с сайта. Он не должен быть уникальным — чаще всего работают вещи, протестированные на других сайтах.
В базовом виде файл robots.txt на Joomla содержит только основные правила. Чтобы разобраться в нём, запомните главные элементы синтаксиса:
- User-agent — объявляет робота, для которого предназначены указанные ниже правила. По умолчанию стоит знак *, который говорит, что правила распространяются на все поисковые роботы. Но вы можете формировать разные условия, задавая имена. Например, User-agent: Googlebot и дальше список правил только для гугловского бота.
- Disallow — запрет на индексацию. По умолчанию в файле robots.txt на Joomla запрещено индексировать системные папки.
- Allow — разрешение на индексацию.
Кроме того, в robots.txt также должно быть указано основное зеркало сайта, которое прописывается командой Host. Ещё один важный момент — карта сайта в формате XML. Ссылка добавляется после команды Sitemap. Эти строчки размещаются в самом конце документа, после всех запретов и разрешений на индексацию.
Вы можете найти разные наборы правил robots.txt для всех или отдельных поисковых роботов и попробовать переделать их под свои нужды. Оптимальные настройки для конкретного проекта подбираются опытным путём. Для проверки файла используйте инструменты Яндекс.Вебмастера и Google Search Console. Они помогут найти ошибки, устранение которых сделает файл управления роботами лучше.
Выводы
Для создания сайта на Joomla не требуются продвинутые навыки разработки, но с некоторыми вопросами разбираться всё-таки придётся. Даже если вы используете автоматическую установку на хостинге, то без предварительной настройки и поиска того, какие плагины вам нужны, запустить сайт всё равно не получится. В этом смысле конструкторы сайтов намного проще — у них сразу всё готово к публикации проекта.
Расширяемость Joomla позволяет создавать разные сайты. С этим связано ещё одно достоинство — возможность постепенного роста. Вам не нужно знать все инструменты движка, чтобы создать на нём первый сайт — для этого хватит тех рекомендаций, который мы привели выше. Уже в процессе работы над проектом у вас будут появляться новые вопросы, вы будете находить на них ответы и лучше понимать возможности и особенности Joomla.
Лучший сервис для анализа конкурентов и поиска точек роста сайта! Подробности
х
Наверх
- Главная
- Создание сайта на Joomla
Создание сайта на CMS Joomla
Всего 14 уроков, немного внимания и терпения, и вот вы уже умеете пользоваться одной из самых гибких систем управления контентом — Joomla. Это на самом деле универсальный движок, который подходит для всех проектов.
- 1Знакомство с Joomla
Небольшая вводная часть: о возможностях, об истории, о внешнем виде — вы будете понимать, с чем предстоит иметь дело.
- 2Установка Joomla на localhost
Многие веб-мастера начинают работу над сайтом, не выкладывая его в Интернет, а размещая на локальном хостинге. О том, как установить CMS на него и пойдёт речь в этой статье.
- 3Установка Joomla на хостинг
Пошаговая инструкция, при помощи которой любой пользователь сможет проинсталлировать Joomla на хостинг, чтобы его сайт работал именно на этой CMS.
- 4Знакомство с админкой и базовые настройки
В статье вы найдёте очень много полезной информации на тему настройки своего ресурса. Начиная с того, как войти в панель администратора и освоиться в ней, заканчивая тем, как изменить время сессии, найти справку и удалить некоторые демо-данные.
- 5Установка шаблона на Joomla
Урок подскажет, откуда брать для движка темы оформления, как инсталлировать их из папки, архива или по ссылке, а потом активировать, чтобы оформление сайта сменилось.
- 6Создание страниц и пункта меню
О том, как добавить на сайт страницу, а потом поместить на неё ссылку, чтобы каждый посетитель мог её прочесть. Урок научит настраивать страницы и добавлять пункты в навигационное меню.
- 7Создание категорий
Что такое категория и чем она отличается от метки, как её создать и какие настройки можно при этом использовать — подробный рассказ обо всём этом ищите в статье.
- 8Типы меню в Joomla
Joomla — довольно гибкая система, что отражается даже на работе с пунктами меню. Типов меню в Joomla достаточно много, о них и расскажет урок.
- 9Создание формы обратной связи
Если хотите поддерживать с посетителями двухстороннюю связь — создайте контактную форму, пройдя этот урок.
- 10Модули, плагины, компоненты
На первый взгляд синонимы, но в Joomla, оказывается, каждый тип дополнений выполняет свои функции по-разному. Прочитав статью вы узнаете, как отличить компонент от плагина, а плагин — от модуля, где их найти и какими способами установить.
- 11Создание фотогалереи
Картинки на сайте — это всегда важно, но не воспользоваться возможностями, которые предлагают расширения Joomla — большое упущение. В статье рассматривается компонент Phoca Gallery — самое популярное и наиболее функциональное из бесплатных решений.
- 12Создание шаблона на Joomla
Чтобы не пользоваться сторонними разработками, можно адаптировать под Joomla собственный (или любой другой) HTML-шаблон. Как именно это делать, в уроке показано на наглядном примере. Раскрывается структура тем оформления, правильный подход к архивации и настройке файла templateDetails.xml.
- 13Перенос сайта с локального хостинга на сервер
Инструкция, рассказывающая об алгоритме и шагах переноса сайта с домашнего хостинга на настоящий. Всё проиллюстрировано, всё описано поэтапно.
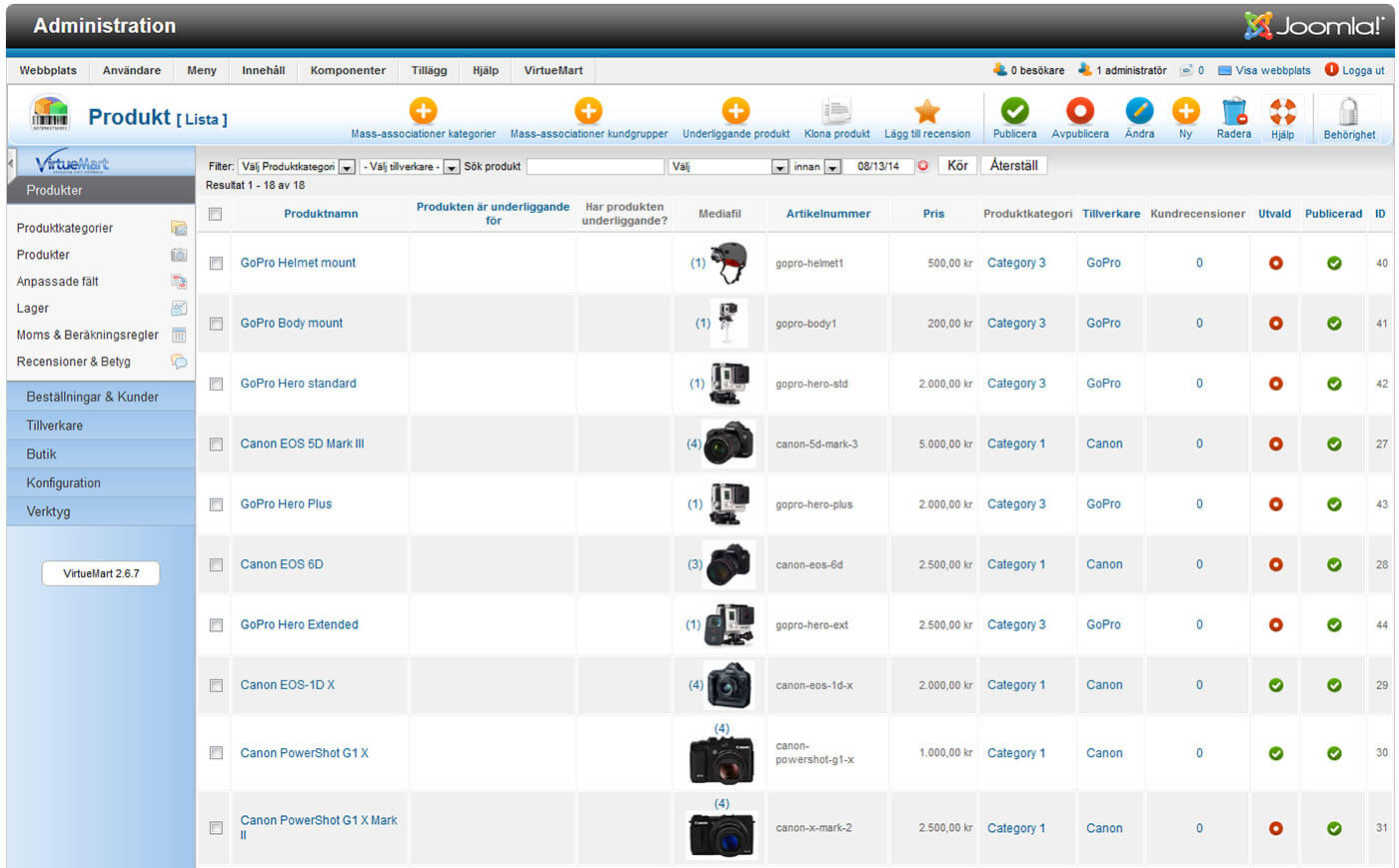
- 14Интернет-магазин на Joomla
Создание наполненного товарами, корзинами и способами оплат интернет-проекта на основе Joomla с использованием известного расширения VirtueMart. Прочтите, и вы будете иметь понятие, с чего начать создание интернет-магазина и как вообще строится этот процесс.
Курс содержит множество полезной информации, иллюстрированной примерами и картинками. Пройдя его, вы сможете создавать и администрировать сайты, построенные на CMS Joomla. Будете понимать их устройство и уметь их настраивать.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Смотрите также
1. Что такое Joomla?
Joomla представляет собой бесплатную систему для создания веб-сайтов. Это проект с открытым исходным кодом, который, как и большинство подобных проектов, не стоит на месте. Он очень успешно развивается, в течение вот уже семи лет, и пользуется популярностью у миллионов пользователей по всему миру.
2. Скачивание и установка Joomla
Паника… где и что скачивать? Где устанавливать? Зачем? Как?
Для того чтобы установить Joomla! на своем компьютере, необходимо создать локальный хостинг, для которого вам понадобится браузер, веб-сервер, PHP-интерпретатор, а также система баз данных, которую поддерживает Joomla. Назовем это пакетом решений и клиент-серверной системой.
3. Joomla на вашем языке
На данный момент сайт и панель управления доступны только на английском языке. Это основной язык Joomla. Выбор языка доступен в инсталляторе только для процесса установки.
4. Дизайн, Макет, Цвета
Шаблон — одна из важнейших составных частей сайта. Он обеспечивает внешний вид и дизайн. Это мотивирует новых посетителей оставаться на сайте. Посетители ценят красивый и практичный дизайн. Подумайте о других продуктах, например машине. Автомобиль нуждается в хорошем двигателе и шинах, но одной из самых важных причин для его покупки зачастую является дизайн.
5. Пользователи и их статьи
Знаем, на нашем сайте еще нет контента, но прежде чем мы создадим его, давайте посмотрим на учетные записи нашего нового веб-сайта Joomla.
6. Руководство по созданию контента
Создать контент нелегко! Каждая его часть – это история. История эта может быть хорошей или не очень, может привлекать посетителей, а может заставить скучать. Тысячи книг и еще больше людей пытались и пытаются обучать других писательскому ремеслу.
Наша задача довольно проста — раскрыть только техническую часть.
7. Отображение контента
После того как вы создали контент, следует подумать о том, как он будетот ображаться. Звучит незамысловато, но это очень важно.
В последней главе мы создали статью и поместили ее на главной странице. Только там посетители смогут ее увидеть.
8. Расширения
Как вы уже заметили, Joomla 3 выпускается с большим количеством встроенных расширений. Как посетителя сайта, расширения не интересуют, вы пользуетесь ими, пока они работают. Однако, как администратор, вы должны точно знать, что происходит. Мы уже рассмотрели несколько Joomla! расширения, например, расширение контента, которое позволяет писать и управлять статьями, а также по-разному публиковать их на сайте. Пользовательское расширение относится к пользователям, расширение категорий – к категориям и так далее.
Самостоятельное создание сайта (часть 1). Как сделать сайт на Joomla 4
- Тип – бесплатная CMS для создания сайтов.
- Подготовительный этап и примечания по видео урокам.
- Видео урок.
- Ссылки и расширения из видео урока.
- Список вопросов, рассмотренных в уроках 1-9.
Joomla 4 – это бесплатная русскоязычная «платформа» для создания сайтов практически любой сложности: лендинги, сайты-визитки, каталоги, интернет магазины, блоги, форумы, социальные сети, доски объявлений и т.д. Для Джумла существует более 6000 расширений для обеспечения функциональности и тысячи шаблонов для формирования дизайна. Часть из них бесплатные, часть платные. Система переведена на десятки языков, включая русский, украинский, английский, немецкий, французский и т.д. Для неё легко найти недорогой или даже бесплатный хостинг, а также документацию и видео уроки.
В данном цикле видео уроков мы рассмотрим пошаговый процесс самостоятельного создания сайта на Joomla 4 с нуля и до выгрузки на хостинг. В видео будут рассмотрены только бесплатные расширения. За основу будет взят бесплатный шаблон Helix Ultimate, а в качестве основного компонента для создания страниц рассмотрим конструктор контента SP Page Builder Lite.
По итогам цикла видео уроков получится сайт фирмы (рисунок ниже) на русском языке с адаптивным дизайном, главной страницей в виде мини-лендинга, галереей работ, блога, страницы контактов и т.д. Ориентировочный пример конечного сайта можно увидеть на демонстрационном сайте разработчика.
В уроке участвует последняя доступная мне, на момент написания статьи (24.12.2021), русскоязычная версия Joomla 4.0.5 и Open Server Panel 5.4.1.
Аналогичный видео урок, но на украинском языке и для более новой версии Joomla, доступен в статье «Відеоурок 1. Самостійне створення сайту на Joomla 4».
Подготовительный этап и примечания по видео урокам
В предыдущем цикле видео уроков по самостоятельному созданию сайта мы рассмотрели Joomla 3. Несмотря на то, что предыдущие уроки вышли в декабре 2017 года, настоятельно рекомендую ознакомиться с теоретической составляющей, описанной в статье «Видео уроки Joomla (часть 1). Как создать сайт кафе», которая касается подготовительного этапа. Данный этап выполняется до непосредственного создания сайта и может существенно улучшить конечный результат и сократить время на саму разработку сайта. Эта информация не устарела и пригодится для тех, кто решил самостоятельно создать сайт в Джумла 4.
Также рекомендую ознакомиться с такими теоретическими вопросами, актуальными и для Joomla 4:
- Компоненты, модули и плагины.
- Где искать расширения Joomla.
- Шаблон и его позиции, сетка Bootstrap.
- URL, алиасы, имена файлов.
Примечания касательно видео уроков. В конце каждой статьи с видео уроком могут даваться ссылки на дополнительные материалы и ссылки на загрузку разных расширений, которые использовались в видео (если таковы были).
Видео урок
- Установка и настройка локального сервера OpenServer – 00:02:17.
- Установка Joomla 4 на OpenServer – 00:12:15.
- Русификация Joomla 4 – 00:16:56.
- Перенаправлять URL (файл «.htaccess») – 00:17:52.
- Смена логина и пароля своей учётной записи – 00:23:59.
- Создание новых пользователей – 00:24:18.
- Отключение модулей админки – 00:25:15.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Ссылки и расширения из видео урока
- Ориентировочны пример конечного сайта.
- Предыдущий цикл видео уроков по Joomla 3.
- Подготовительный этап (теория).
- OpenServer.
- Технические требования к серверу для Joomla.
- Форум OpenServer.
- Документация OpenServer.
- Скачать Joomla.
- Скачать Notepad++ для переименования «htaccess.txt» в «.htaccess».
Файлы доступны для загрузки под статьёй над комментариями.
Список вопросов, рассмотренных в уроках 1-9
Видео урок 1.
- Установка и настройка локального сервера OpenServer – 00:02:17.
- Установка Joomla 4 на OpenServer – 00:12:15.
- Русификация Joomla 4 – 00:16:56.
- Перенаправлять URL (файл «.htaccess») – 00:17:52.
- Смена логина и пароля своей учётной записи – 00:23:59.
- Создание новых пользователей – 00:24:18.
- Отключение модулей админки – 00:25:15.
Видео урок 2.
- Ускорение сайта на OpenServer – 00:01:00.
- Установка шаблона в Joomla 4 – 00:01:56.
- Установка расширений в Joomla 4 – 00:03:28.
- Обновление расширений из админки Джумла 4 – 00:05:20.
- Настройка шаблона и создание шапки сайта – 00:06:26.
- Создание подвала сайта (работа с модулями) – 00:15:55.
- Создание меню в Joomla 4 – 00:22:17.
Видео урок 3.
- Создание страницы и пункта меню – 00:00:41.
- Создание страницы в SP Page Builder – 00:02:07.
28.07.2022 вышла стабильная новая версия SP Page Builder Lite 4. Если Вы хотите использовать её, рекомендую ознакомиться с видео уроком «Как пользоваться SP Page Builder 4 (часть 1)». В нём показано создание тех же страниц, что и в данном цикле видео уроков, но в 4-й версии конструктора контента.
Видео урок 4.
- Создание страницы «О нас» – 00:02:45.
- Создание страницы «Наши проекты» – 00:14:00.
28.07.2022 вышла стабильная новая версия SP Page Builder Lite 4. Если Вы хотите использовать её, рекомендую ознакомиться с видео уроком «Как пользоваться SP Page Builder 4 (часть 2)». В нём показано создание тех же страниц, что и в данном цикле видео уроков, но в 4-й версии конструктора контента.
Видео урок 5.
- Обновление c Joomla 4.0.5. до 4.0.6 – 00:00:52.
- Создание страницы контактов – 00:06:36.
- Карта Google – 00:12:57.
- Форма обратной связи в подвале – 00:15:15, 00:34:06.
- Настройка почты в Joomla 4 – 00:22:50.
- Отправка писем через Gmail – 00:24:46.
- Отправка писем через Яндекс почту – 00:29:22.
- Отправка писем через Почту Mail.ru – 00:30:39.
Видео урок 6.
- Загрузка и установка расширений – 00:00:49.
- Создание категории и пункта меню – 00:03:25.
- Загрузка картинок при помощи медиа-менеджера – 00:04:12.
- Создание материалов (статей) – 00:05:48.
- Вставка видео с YouTube в материалы Joomla 4 – 00:09:58.
- Настройка страницы «Блог» – 00:12:16.
- Модуль новостей – 00:14:12.
- Комментарии в Джумла 4 – 00:16:12.
- Кнопки шеринга – 00:20:11.
Видео урок 7.
- Установка и настройка Akeeba Backup Core – 00:00:49.
- Перенос Joomla 4 на Хостинг Украина – 00:03:03.
- Перенос Джумла 4 на хостинг Reg.ru – 00:12:22.
Видео урок 8.
- Смена логина и/или пароля администратора – 00:01:57.
- Отключение регистрации в Joomla 4 – 00:02:29.
- Установка и настройка Securitycheck – 00:02:59.
- Резервное копирование – 00:11:12.
- Капча в формы Joomla 4 – 00:12:58.
- Тест скорости сайта до оптимизации – 00:17:05.
- Кэширование в Джумла 4 – 00:19:48.
- Сжатие изображений – 00:22:13.
- Установка и настройка JCH Optimize Core – 00:25:34.
- Тест скорости сайта после оптимизации – 00:33:29.
Видео урок 9.
- Собственные CSS стили – 00:01:34.
- SEO анализ сайта в программе SiteAnalyzer – 00:03:24.
- Мета-данные (заголовки, описания) – 00:06:20.
- Отсутствующий или пустой H1 – 00:15:20.
- Дубликаты Title – 00:17:16.
- Дубликаты Description – 00:17:50.
- Одинаковые Title и H1-H6 – 00:18:03.
- Отсутствует Alt – 00:19:28.
- Карта сайта для Joomla 4 – 00:20:59.
- Добавление сайта в Google Search Console – 00:23:09.
- Добавление сайта в Яндекс Вебмастер – 00:27:35.
- Добавление на сайт Google Analytics – 00:29:54.
- Добавление на сайт Яндекс Метрики – 00:32:48.
В следующей статье «Видео урок (часть 2). Самостоятельное создание сайта на Joomla 4» мы рассмотрим установку шаблона и расширений в Джумла 4 и создадим шапку (хедер), подвал (футер) и меню сайта.
| Похожие материалы |
|---|
|
| Автор статьи – Хорошевский Алексей |
|---|
|
Кандидат технических наук по специальности «Информационные технологии». На этом сайте есть контакты и информация обо мне. На нём Вы найдёте примеры моих работ, а также перечень и цены предоставляемых услуг. |










































































































 Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.