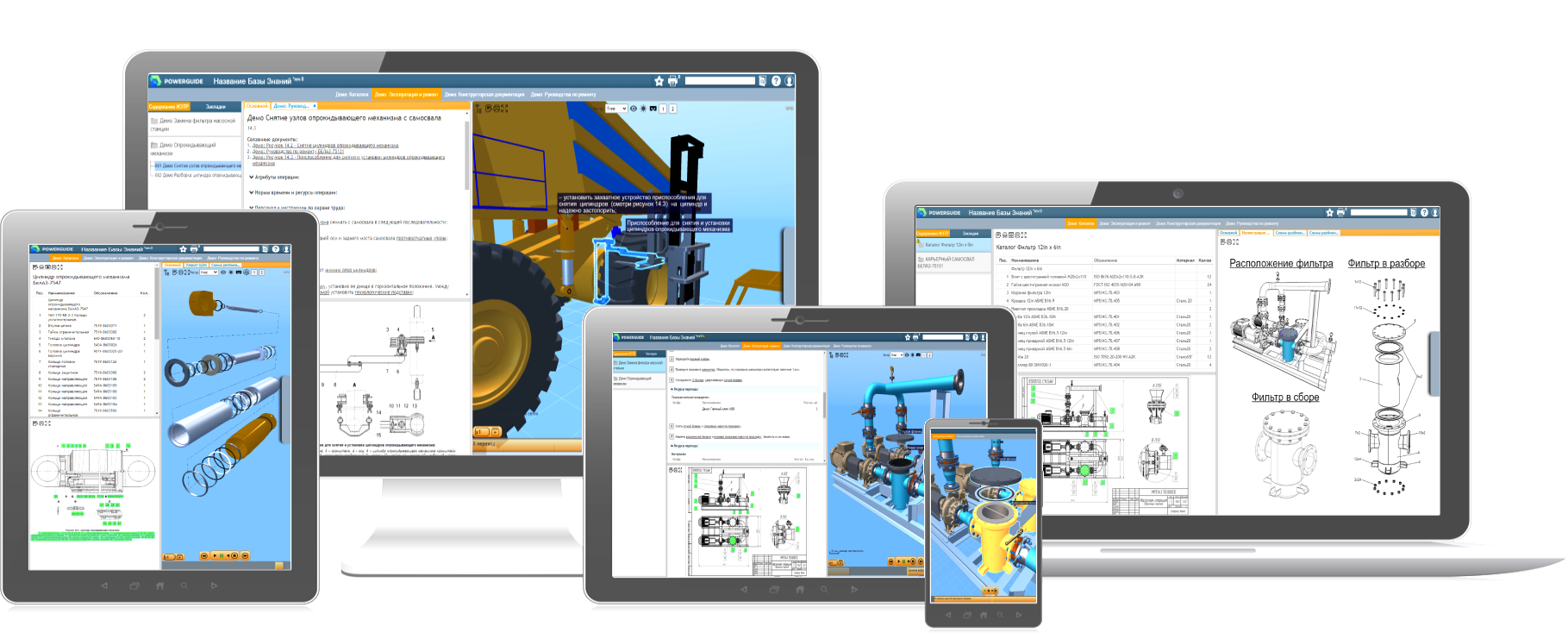
Планшетная версия для оперативного внесения правок и комментариев
Работники смогут обращаться к ИЭТР через информационные киоски, установленные в сборочных цехах предприятия
Новый уровень базы знаний. Единая корпоративная среда
Декстоп-версия. Создавайте каталоги и анимированные инструкции за несколько дней
Мобильное версия для удаленного управления
ОСОБЕННОСТИ ИСПОЛЬЗОВАНИЯ ПРОГРАММНОГО КОМПЛЕКСА НА ПРЕДПРИЯТИЯХ
Система разворачивается на сервере заказчика. После этого руководства доступны 24/7 из любой точки мира
Поддержка данных из любых САПР
SOLIDWORKS, CATIA, CREO, КОМПАС-3D, AutoCAD, Inventor и Siemens NX и др.
Интеграция данных с внешними системами
ПО позволяет настроить импорт таблиц, получаемых из систем PDM. ERP и других для заполнения бизнес-атрибутов объектов каталога
POWERGUIDE INSTRUCTIONS
ПРОГРАММНЫЙ КОМПЛЕКС ДЛЯ РАЗРАБОТКИ ИНТЕРАКТИВНЫХ РУКОВОДСТВ
Уникальное решение для разработки 3D анимированных инструкций для сборочных операций,
операций по эксплуатации, техническому обслуживанию и ремонту
Технологические инструкции для Сборочных Операций
Наглядные справочные материалы сокращают время выполнения сложных технологических операций и повышает качество выполнения операций. Доступность инструкций на рабочем месте сокращает срок обучения сотрудника и время необходимого вовлечения наставника
Инструкции по техническому обслуживанию и ремонту
Регламенты технического обслуживания и ремонта, ремкомплекты и нормы расхода материалов, а также лучшие практики по ТОиР доступны на персональном устройстве пользователя, а так же на мобильном, планшетном версиях и на терминале предприятия
Библиотека знаний предприятия
Справочная информация об особенностях операций и полный комплект документации в интерактивном цифровом формате. Возможность расширить инструкцию при помощи видео- и фотоизображений, например, практика использования нового оснащения и инструментов, фотографии типовых дефектов. Настройка раздачи прав для пользователей на просмотр, редактирования и прочих операций
Материалы для обучения сотрудников
Регламенты технического обслуживания и ремонта, ремкомплекты и нормы расхода материалов, а также лучшие практики по ТОиР доступны на персональном устройстве пользователя. Работники смогут обращаться к ИЭТР через информационные киоски, установленные в сборочных цехах предприятия
ВИДЕО ОБ ИНТЕРАКТИВНЫХ ИНСТРУКЦИЯХ
POWERGUIDE INSTRUCTION
Получите доступ к бесплатной демоверсии
Прямо сейчас для вас доступны сценарии:
— Замена фильтра насосной станции
— Снятие узлов опрокидывающего механизма
— Разборка цилиндра опрокидывающего механизма
POWERGUIDE В РЕЕСТРЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
ОТКРЫВАЙТЕ НОВЫЕ ГОРИЗОНТЫ — СОЗДАВАЙТЕ ИНТЕРАКТИВНЫЕ РУКОВОДСТВА
ПО ЭКСПЛУАТАЦИИ, СБОРКЕ И РЕМОНТУ НАУКОЕМКИХ ИЗДЕЛИЙ С ПОМОЩЬЮ ОДНОГО ПРОГРАММНОГО ПРОДУКТА
Работайте с поставщиками, заказчиками в единой корпоративной среде
Выгрузка данных из различных САПР
Импорт и подготовка 3D-модели реализуются внутренними инструментами POWERGUIDE
Автогенерация документации
Создание документов операций в формате PDF. Быстрое открытие недавних документов. Ярлыки для создания новых
Дружественный интерфейс и автоматизированные функции в одном окне
Обучение занимает всего 2 дня. Создавайте и актуализируйте любой контент
Анимация технологических процессов
Обеспечивает максимальную наглядность. Вы можете воспроизводить анимацию несколько раз, приближать объект и менять ракурс просмотра
Интеграция со шлемом виртуальной реальности
Делает обучение сотрудников максимально наглядным и вовлекающим
Интерактивная привязка 3D-модели и справочной информации
При выделении объекта на 3D-модели или в описании техпроцесса подгружается техническая документация
Решения POWERGUIDE для разработки интерактивных руководств (ИЭТР) ориентированы на отрасли, производящие сложные наукоемкие изделия: авиационную, аэрокосмическую, оборонную, автопромышленную и другие. Свыше 10 лет мы тесно сотрудничаем с лидерами в этих отраслях.
Аэрокосмическая и оборонная промышленность
Добывающая промышленность
Строительство (BIM-модели)
КОМПЛЕКСНАЯ ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
Департамент собственных разработок компании IGA Technologies предоставляет заказчикам полный спектр услуг
- Обучение и консультации по работе с POWERGUIDE
- Оцифровка документации, наполнение ИЭТР: создание 3D-моделей, анимации, настройка гиперссылок между разными форматами данных, автогенерация документов и пр.
- Техническая поддержка и сопровождение
О компании IGA Technologies
разработчик программного обеспечения Powerguide
12 лет на рынке IT-технологий
Нам доверяют ведущие предприятия ключевых отраслей экономики
Разработчики, инженеры и консультанты
с опытом ведения проектов на предприятиях с численностью сотрудников до 10 000 человек
За нашими плечами свыше 120 проектов
Технологический партнер многим промышленным компаниям
в области развертывания, адаптации PLM-платформы и САПР-систем тяжелого класса
-
ПАО СФ «Алмаз» выполняет работы по проектированию судов. Ведет свою историю от судостроительной верфи Морпогранохраны ОГПУ
-
«ЛокоТех» — крупный подрядчик РЖД. В 2014-м «ТМХ-Сервис» получил 40-летний контракт с РЖД на сервисное обслуживание локомотивов.
IGA Technologies
АО «Ай-Джи-Эй Технологии»
111250, Россия, Москва, Проезд Завода Серп и Молот, 10,
БЦ Интеграл, м. Авиамоторная
Тел.: +7 (495) 212-21-01
E-mail: info@igatec.com
Часы работы:
ПН-ПТ: 09:00 – 19:00
СБ-ВС: Выходной
Оставайтесь с нами на связи в социальных сетях!
Следите за анонсами отраслевых вебинаров, смотрите свежие видеоролики, читайте блоги.
© 2009-2022 IGA Technologies.
Все права защищены.
Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
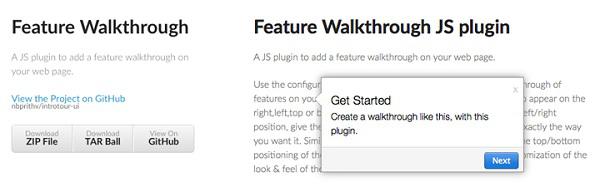
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
15. Bootstrap Tour
16. TourTip – jQuery Overlay Tour
17. JQuery Tour
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
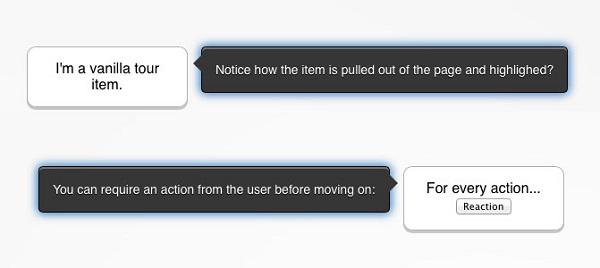
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
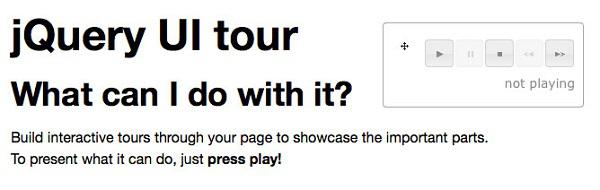
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
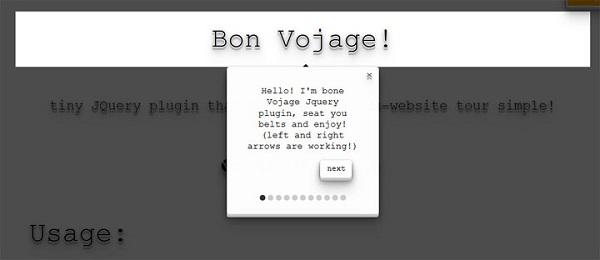
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
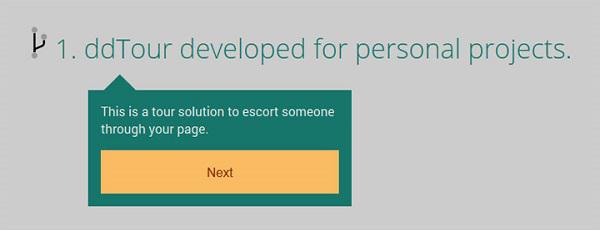
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com

Интерактивные инструкции — это новый стандарт обучения на производстве!
Сегодняшние вызовы:
-
Людей на рынке становится все меньше, а найти опытных специалистов ещё сложнее
-
Учить и удерживать сотрудников становится главным приоритетом
-
От качества обучения зависит успех всей компании
Получить демо-доступ

Каким компаниям нужен модуль?
Обучите новичков или переобучите опытных на 30% быстрее
Покажем режимы для ученика и наставника
Два режима в одном модуле: как ученик и наставник извлекут максимум
Как внедрить модуль в компанию?
Расскажем этапы внедрения и мотивации исполнителей
Проблемы с текущим подходом к обучению:
Для ученика:
-
Ничего не понимает из устаревших инструкций
-
Высокий уровень брака из-за незнания процессов
-
Быстро теряет мотивацию и увольняется
Для наставника:
-
Высокая нагрузка от обучения новых сотрудников
-
Не хватает времени выполнить свои рабочие задачи
-
Не всегда есть желание и навыки для обучения других
Для компании:
-
Снижение производительности и качества из-за ошибок персонала
-
Высокие издержки на поиск и обучение новых кадров
-
Потеря уникальных знаний при увольнении сотрудников
Интерактивные инструкции — это решение!
Пошаговое обучение с фото, видео и голосовыми подсказками
Режим аттестации и тестирования
Можно коллективно добавлять знания
Единая база знаний компании, доступная 24/7
Наставники легко добавляют свои знания в систему
Ученик самостоятельно изучает процессы в удобном формате
ИИ помогает улучшить и дополнить инструкции
Любой рабочий может отправить технологу предложение по дополнению инструкции
Интерактивные инструкции на вашем предприятии:

1. Подготовка
Распишите свой процесс и оборудование, чтобы было понятно, что фотографировать по списку

2. Фото
Сделайте фото процесса и оборудования по списку на телефон или с фотографом

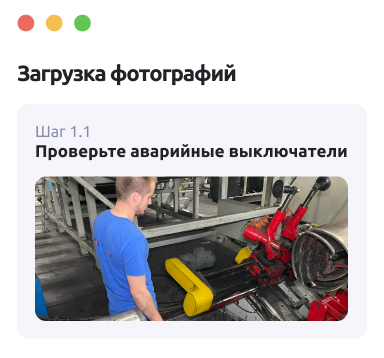
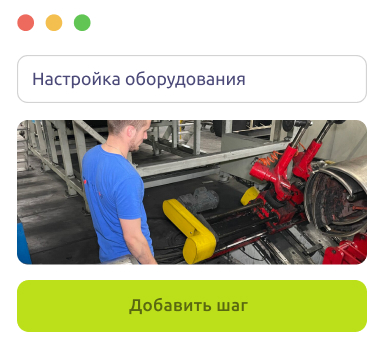
3. Загрузка в систему
Создайте шаги, добавьте фото в систему

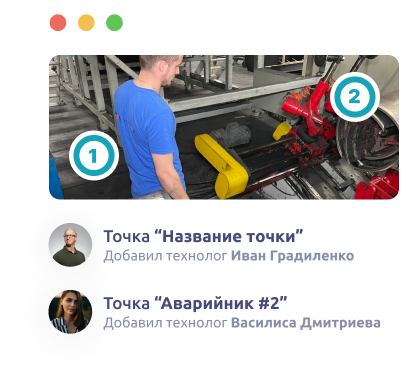
4. Добавление знаний
Поставьте точки/комментарии с коллегами

Инструкции сохраняются в цифровом формате, что предотвращает их потерю.
Система доступна 24/7 и не зависит от наставников.
-
Сократить время обучения на 30-50%
-
Снизить количество ошибок и брака на 40%
-
Освободить время опытных экспертов
-
Создать единую базу знаний компании с возможностью оперативного обновления
ПОЛУЧИ ДЕМО-ДОСТУП
Адаптивное
обучение
Интерактивные инструкции учитывают уникальный темп и стиль обучения каждого сотрудника.
Мобильное
обучение
Ваши сотрудники могут учиться на ходу с помощью мобильных устройств
Мониторинг и
аналитика
Система отслеживает прогресс каждого сотрудника, предоставляя обратную связь
Экологичность
Забудьте о бумажных инструкциях и переходите на нашу цифровую платформу
Безопасность и
соответствие стандартам
С помощью детализированных инструкций по безопасности, наша система поможет соблюдать строгие стандарты и нормы безопасности
IT-Безопасность данных
Мы понимаем значимость конфиденциальности данных. Наши меры безопасности включают ограниченный доступ к инструкциям только с территории вашего предприятия
Оставьте Заявку и Получите Демо Доступ
Оставьте заявку прямо сейчас, чтобы получить демо доступ к нашей платформе для более подробного ознакомления с ней
Ваш браузер устарел рекомендуем обновить его до последней версии
или использовать другой более современный.
Оставьте Заявку и Получите Демо Доступ
Оставьте заявку прямо сейчас, что бы получить демо доступ к нашей платформе для более подробного ознакомления с ней
Платформа быстрой информационной поддержки FASTEP из Краснодара представила веб-виджет каталога пошаговых инструкций. Это адаптивное решение, открывающее производителям и продавцам техники возможность вести техподдержку клиентов в автоматическом режиме.
FASTEP, пишет стартап, возвращает людям незаслуженно забытые руководства по эксплуатации. С ними клиенты получают максимум возможностей своих покупок, а компании возвращают их на свои ресурсы, экономят на техподдержке и гарантийном обслуживании. Наша платформа бережно для бюджета выводит послепродажный сервис на качественно новый уровень.
Виджет устанавливается на любой сайт вставкой пары строк кода и даёт посетителям возможность изучать интерактивные инструкции для техники и процессов. Он работает в различных веб-браузерах, не предъявляет особых требований к мощности устройства.
Смотреть инструкции можно как часть страницы и в полноэкранном режиме. Адаптивный код подстраивает изображение под экраны любых стационарных и мобильных устройств. Благодаря этому инструкции доступны и в мобильных версиях сайтов.
Команда FASTEP предлагает произвольно настраивать внешний вид виджета. Решение доступно для заказа в рамках платформы FASTEP, в том числе как White Label.
Создавать инструкции клиенты FASTEP могут самостоятельно в веб-редакторе. Для этого достаточно фотографий техники. Как правило, они либо уже есть в активе компании, либо могут быть сделаны с минимальными затратами.
Разработчики приглашают производителей бытовой и профессиональной техники, а также ритейлеров и маркетплейсы на пилотное тестирование — есть бесплатные варианты.
Инструкции 1РТК Сайт технической поддержки Документация Программы Прошивки
Главная > Техподдержка эксплуатации изделий 1РТК >
Сайт техподдержки 1РТК содержит «Интерактивное электронное техническое руководство».
Видеообзор этой страницы
Эксплуатация изделия — стадия жизненного цикла изделия с момента принятия его потребителем от предприятия-изготовителя, или ремонтного предприятия, до отправки в ремонт, или списания.
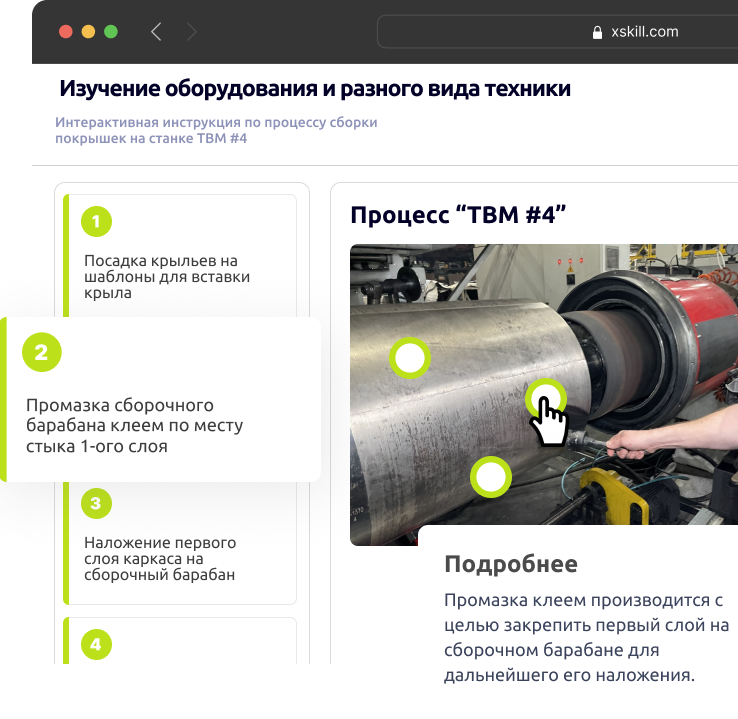
«Интерактивное электронное техническое руководство 1РТК» – это хранилище данных, которые могут потребоваться нашему клиенту для успешной эксплуатации изделий производства 1РТК.
«Интерактивное электронное техническое руководство 1РТК» размещено на «сайте технической поддержки эксплуатации готовой продукции 1РТК», на «сайте техподдержки 1РТК».
«Интерактивное электронное техническое руководство 1РТК» — это сайт содержащий материалы, необходимые для того, чтобы понять как применять готовую продукцию 1РТК на практике для получения нужных пользователю результатов, это «сайт материалов по пониманию 1РТК».
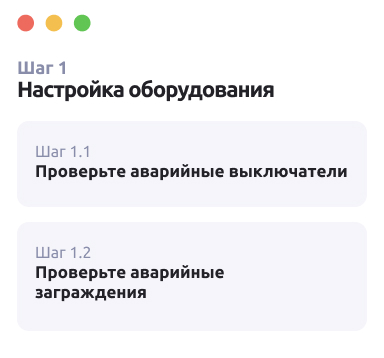
«Интерактивное электронное техническое руководство 1РТК» содержит:
— Эксплуатационные документы;
— Программы интерфейса пользователя;
— Прошивки;
— обучающие материалы — Контрольные листы.
Наряду с «Интерактивным электронным техническим руководством 1РТК», на нашем сайте есть «База знаний 1РТК» (Ответы на вопросы наших клиентов полученных в службе техподдержки), которую можно использовать, для поиска, и изучения вариантов решения определенных, описанных проблем, которые возникали у наших клиентов в ходе эксплуатации нашей продукции в прошлом.
«Сайт техподдержки 1РТК» — «Интерактивное электронное техническое руководство 1РТК» находится тут:
«Сайт техподдержки 1РТК» — «Интерактивное электронное техническое руководство 1РТК», это раздел на портале 1РТК, доступ к которому могут получить, только наши Клиенты.
Клиент – это человек, который приобрел продукт организации лично, или представляет организацию, которая приобрела какой нибудь продукт организации в обмен на деньги.
Для получения доступа к «Сайту техподдержки 1РТК» используйте эту форму:
Получить представление о том, что такое «Интерактивное электронное техническое руководство 1РТК», можно посмотрев этот обзорный фильм:
Интер [от лат. inter — между..] — первая часть сложных слов, обозначающая: находящийся между чем-либо; средний.
Интерактивный:
1. основанный на взаимодействии, диалоге;
2. Имеющий обратную связь, диалоговый.
Интерактивная система — это интерфейс для взаимодействия человека с системой, который работает так:
человек смотрит на то, что предлагает система, решает, что ему выбрать из объектов предложенных системой, дает системе команду показать выбранный объект, система показывает человеку то, что он выбрал и предлагает новые объекты для выбора. Таким образом человек взаимодействуя с системой получает то, что ему нужно, достигая своей цели или нет.
Примеры интерактивных систем:
— сайт;
— банкомат;
— система каталогов для поиска книг в библиотеке.
Интерактивное электронное техническое руководство — обобщенное название для взаимосвязанной совокупности эксплуатационных документов, выполненных в форме интерактивного электронного документа и, как правило, содержащихся в одной общей базе данных эксплуатационной документации.