С помощью функции блоков в редакторе сайта вы можете по-своему оформить все элементы на своем сайте: от заголовка до подвала. В этом руководстве показано, как использовать редактор.
Доступ к редактору сайта
Чтобы открыть редактор сайта, выполните следующие действия.
- Перейдите в консоль сайта.
- Выберите пункт Внешний вид слева.
- Щёлкните Редактор.
Если пункт Редактор здесь не отображается, ваша тема не поддерживает редактор сайта. Чтобы воспользоваться новейшими функциями редактирования в WordPress, рекомендуем перейти на поддерживаемую тему.

Навигация по редактору сайта
В редакторе сайта отображаются следующие элементы.
- Панель с опциями слева, описанная ниже.
- Домашняя страница вашего веб-сайта справа, выбранная вами в разделе Настройки чтения.
- Если щёлкнуть в любой точке вашего сайта, который отображается справа, откроется редактор, а боковая панель слева закроется.
Боковая панель слева
На боковой панели слева доступны следующие опции.
- Навигация. Управление различными меню навигации вашего сайта.
- Стили. Настройка цветов, шрифтов и других элементов дизайна вашего сайта.
- Страницы. Редактирование содержимого отдельных страниц вашего сайта.
- Шаблоны. Редактирование структурной разметки для содержимого вашего сайта.
- Библиотека. Редактирование отдельных частей шаблонов, например заголовка и подвала.
Справа от этих опций будет отображаться домашняя страница. Щёлкните в любой точке этой области, чтобы закрыть боковую панель слева и открыть домашнюю страницу в редакторе.

Верхнее меню
Когда открыт редактор, вверху отображается меню с опциями, которые описаны ниже.
- Значок вашего сайта. Щёлкните его один раз, чтобы вернуться к опциям, описанным в предыдущем разделе. Щёлкните дважды, чтобы вернуться в консоль.
- Кнопка + Инструмент вставки блоков. Нажмите её для добавления нового блока.
- Инструменты. Выберите либо редактирование блока, либо выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter, чтобы вернуться в режим редактирования.
- Отменить: Отмена последнего выполненного действия.
- Повторить: Повторение действия, отменённого после нажатия кнопки «Отменить».
- В виде списка: Просмотр списка всех блоков на странице. Это удобно для просмотра структуры страницы, а также для редактирования, перемещения и удаления блоков. Узнайте больше об опции В виде списка.
- Командный центр. Тут отображается имя редактируемого шаблона. Щёлкните этот элемент для поиска по шаблонам вашего сайта. Узнайте больше о редактировании шаблонов.
- Просмотреть. Предварительный просмотр вашего сайта с применёнными изменениями.
- Сохранить. Сохраните изменения. Узнайте больше о сохранении.
- Справочный центр. Поиск по нашим полезным руководствам, а также обращение в службу поддержки при использовании тарифных планов, которые соответствуют требованиям.
- Настройки. Отображение и скрытие боковой панели с настройками справа.
- Стили. Настройка цветов, шрифтов и т. п. Узнайте больше о стилях.
- Дополнительные опции. Открытие дополнительных настроек и инструментов.
Сохранение изменений
При нажатии кнопки Сохранить для сохранения изменений, внесённых в редакторе сайта, фиксируются все изменения и информация, где они были внесены. Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Стили
Чтобы выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, влияющие на сайт в целом, воспользуйтесь разделом Стили в редакторе сайта. Узнайте, как использовать раздел «Стили».

Дополнительные руководства
Ниже указаны другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех возможностях редактирования сайтов.
- Редактирование в WordPress:
- Добавление блоков
- Перемещение блоков
- Удаление блоков
- Редактирование сайта:
- Настройка заголовка с помощью редактора сайта
- Добавление боковой панели с помощью редактора сайта
- Изменение порядка записей с помощью редактора сайта
- Скрытие заголовков страниц с помощью редактора сайта
- Редактирование подвала с помощью редактора сайта
- Шаблоны
- Паттерны блоков
- Как открыть редактор сайта
- Как устроены сайты на Воздухе
- Настройка шапки сайта
- Управление страницами сайта
- Добавление/удаление блоков
- Редактирование текстов и фото
- Настройка блока
- Навигация по сайту (меню, ссылки)
- Изменение дизайна сайта
- Подключение счетчиков, пикселей
- Оптимизация для поисковых систем
- Перейдите в панель управления сайтами
- Около нужного сайта нажмите кнопку «Редактор сайта»
Сайт на Воздухе – это полноценный многостраничный сайт, с любой глубиной вложенности страниц. То есть, вы можете создать каталог услуг или товаров с нужным вам количеством категорий и с нужной структурой.
На каждой странице есть «шапка», которая содержит контактную информацию и главное меню сайта. Вы можете изменить содержание и внешний вид шапки, изменения автоматически отображаются на всех страницах.
Каждая страница состоит из блоков. С помощью блоков разных типов вы можете создавать привлекательные страницы, представлять информацию в удобном для клиентов виде.
Дизайн сайта технически отделен от содержимого – это значит, что вы можете изменить дизайн вашего сайта в любой момент, и вам не придется для этого создавать сайт с нуля.
На Воздухе реализовано много возможностей, которые позволяют сделать ваш сайт удобным, функциональным, и быстро его редактировать.
- Главное меню сайта формируется автоматически из страниц, созданных на верхнем уровне.
- Если вы хотите, чтобы страница не отображалась в меню, включите галочку «Скрыть из меню» в правом верхнем углу на странице.
- Чтобы вывести на странице список под-страниц, используется блок типа «Страницы». Например, для списка услуг в «Услугах», списка категорий или товаров в «Каталоге», списка новостей в «Новостях» и так далее.
Блок «Страницы» автоматически выводит список созданных у этой страницы под-страниц.
Если вы добавили блок «Страницы» на страницу, у которой нет под-страниц, он будет пустым.
- Чтобы вывести на странице список под-страниц другой страницы (например, список услуг на «главной»), используйте настройку блока «Откуда вывести под-страницы»
- Вы можете создавать ссылки на другие страницы в элементах блоков типа «Список» с помощью кнопки «Добавить ссылку»
- Вы можете сделать любой текст ссылкой с помощью кнопки в редакторе
- Откройте редактор сайта
- В левом верхнем углу нажмите на «Настройка»
- Откройте вкладку «Коды счетчиков и пикселей»
- Выберите поле, в котором нужно разместить код: в HEAD, после BODY или в «подвале» сайта.
- Для настройки call-трекинга задайте класс для номеров телефонов на сайте.
Техническая оптимизация сайта
- HTML-код сайтов на Воздухе минималистичен и хорошо оптимизирован для поисковых систем
- Оценка скорости 90+ по Google Page Insight (если вы не злоупотребляете сторонними виджетами и объемными изображениями)
- Файл sitemap.xml генерируется автоматически
- Файл robots.txt генерируется автоматически.
- Если вы хотите указать свой текст для robots.txt, в редакторе сайта нажмите «Настройка» и выберите вкладку «Оптимизация для поисковых систем».
- Подключение по защищенному протоколу HTTPS доступно на тарифах «HTTPS» и «Премиум».
- На сайте автоматически проставлена микроразметка Schema.org для контактных данных, для товаров, для навигации по сайту.
- Человеко-понятные URL для страниц формируются автоматически.
Оптимизация страниц, мета-теги
- Для редактирования мета-тегов страницы, нажмите «Оптимизировать страницу» в редакторе сайта
- Заполните поля для тегов Keywords, Title, Description
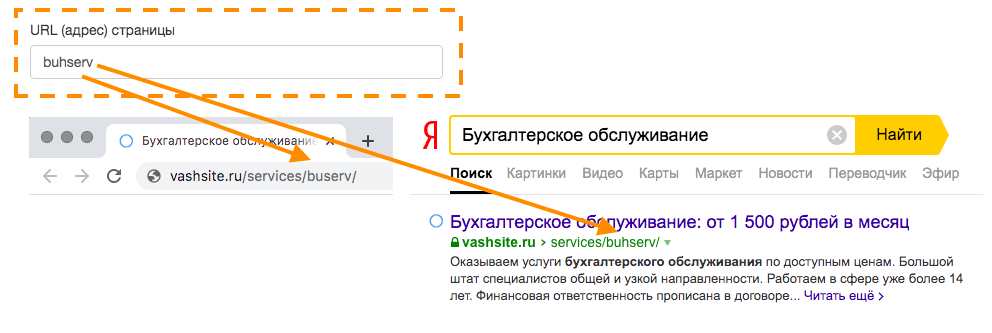
«URL (адрес) страницы» – обозначьте название страницы латинскими буквами.
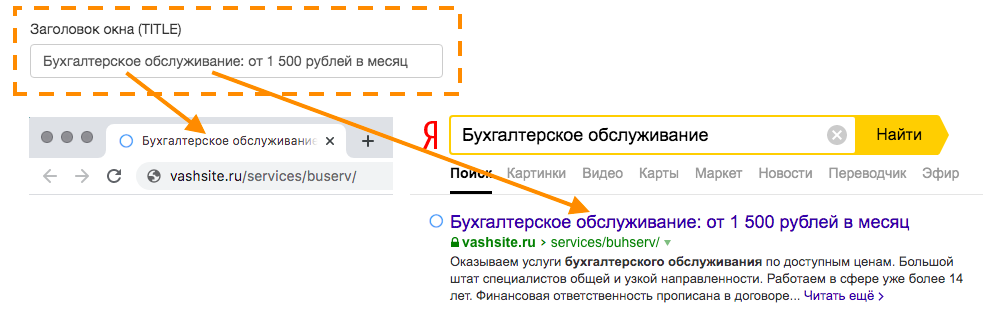
«Заголовок страницы (TITLE)» – этот текст выводится в закладке браузера, а также как ссылка в результатах поиска.
Используйте в тексте ключевую фразу, и ваше основное преимущество.
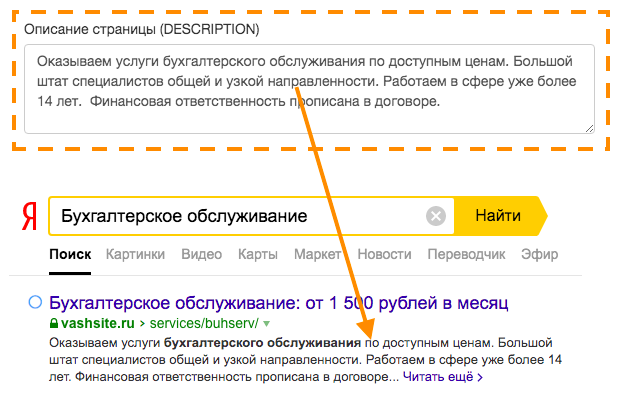
Для страниц, у которых не заполнен тег Title, его содержимое генерируется автоматически на основе названия страницы и названия компании.«Описание страницы (DESCRIPTION)» – этот текст выводится в результатах поиска, на самой странице он не виден.
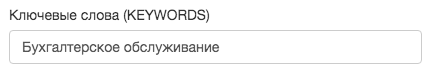
Используйте в тексте ключевую фразу и подробное описание ваших преимуществ.«Ключевые слова (KEYWORDS)» – этот текст используют поисковые системы, на самой странице он не виден.
Укажите в этом поле ключевую фразу для страницы. - Тег H1 – основной заголовок, размещен на каждой внутренней странице сайта
- Теги H2 – заголовки блоков
- Теги H3, H4 вы можете добавить, редактируя тексты в блоках («Стили» в визуальном редакторе)
Настройка редиректов
- В редакторе сайта нажмите «Настройка» и выберите вкладку «Оптимизация для поисковых систем»
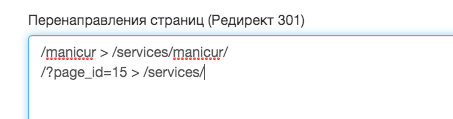
- В поле «Перенаправления страниц» укажите редиректы, по одному в строку
Правило описания редиректов: «старый адрес > новый адрес»
Оптимизация для поисковых систем – приоритетное направление конструктора сайтов Воздух. Если у вас есть предложения по добавлению новых функций или по улучшению существующих, отправьте заявку на help@airsmb.ru и улучшения будут реализованы в приоритетном порядке.
Как редактировать страницы сайта в Рег.сайте
После заказа Рег.сайта и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.
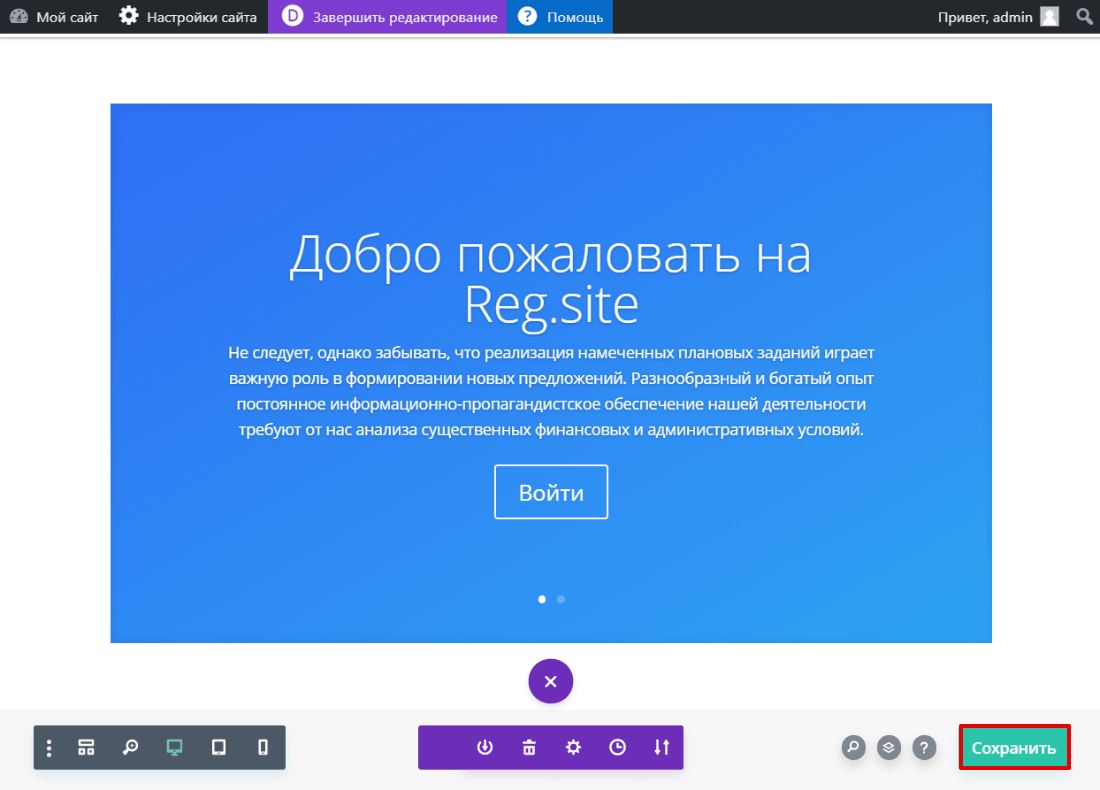
В личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.
Перейдите на страницу, которую хотите отредактировать:
-
3.
Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите Завершить редактирование в верхнем меню и перейдите к следующей странице:
Основные элементы редактирования
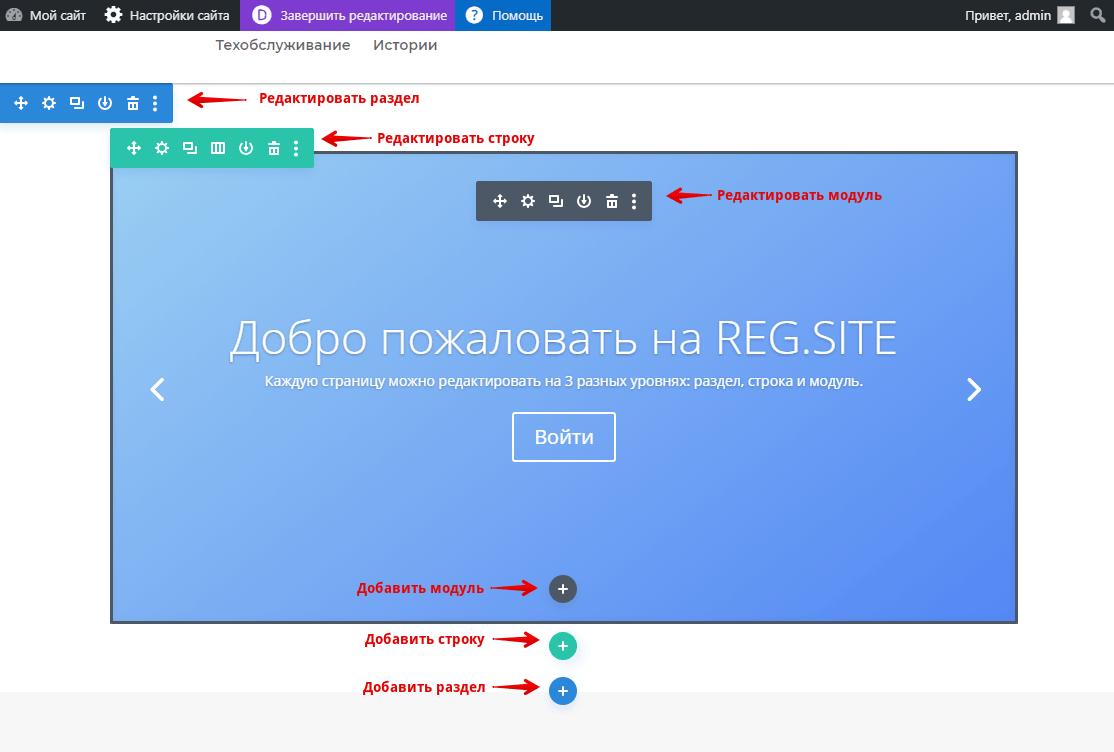
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
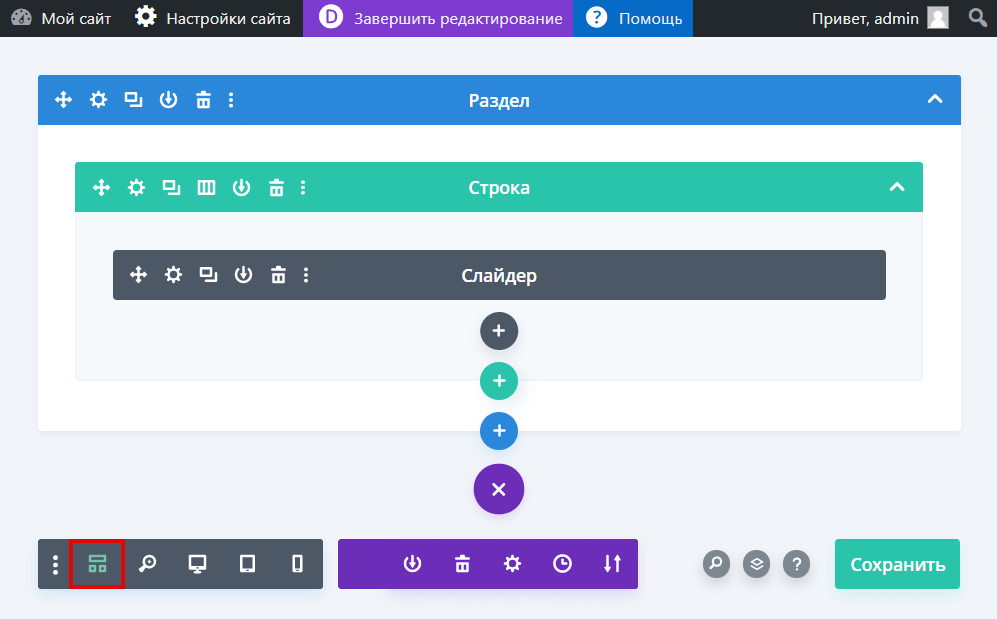
Чтобы увидеть схему сайта поуровнево:
-
1.
Нажмите на Три точки внизу:
-
2.
Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
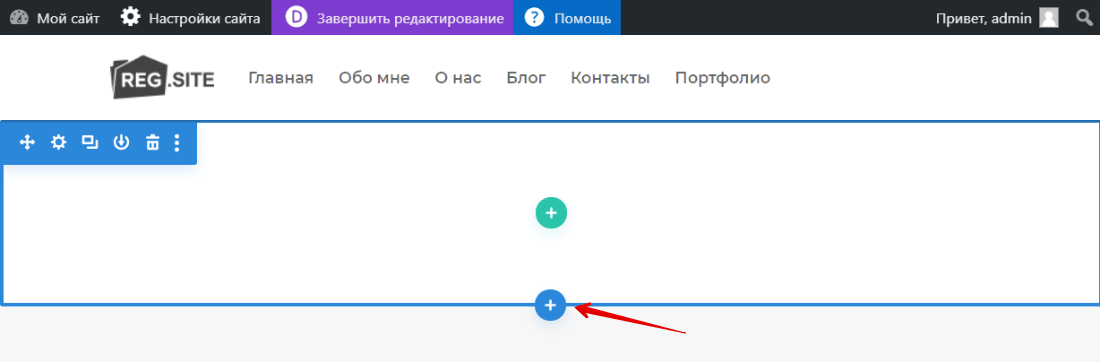
Как добавить новый раздел
-
1.
Нажмите на синюю кнопку с плюсом:
-
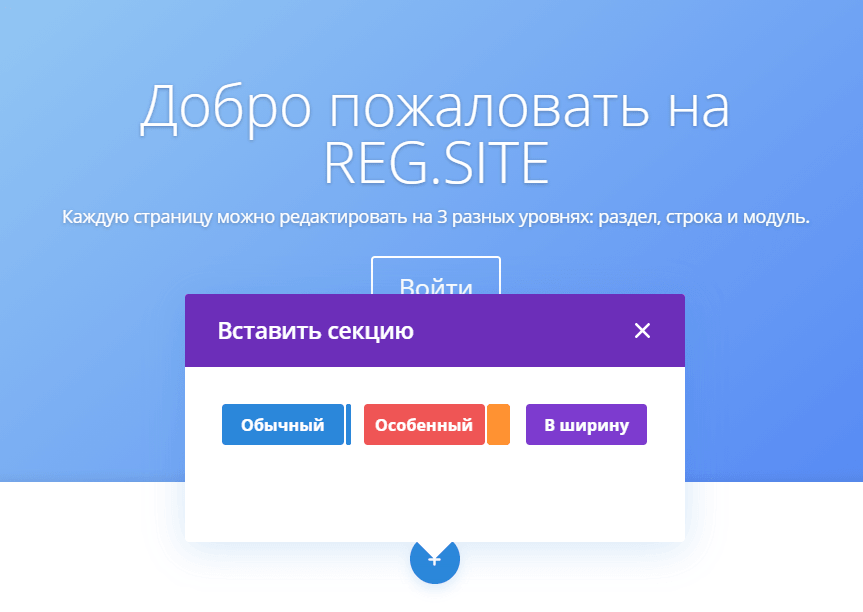
2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем. Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
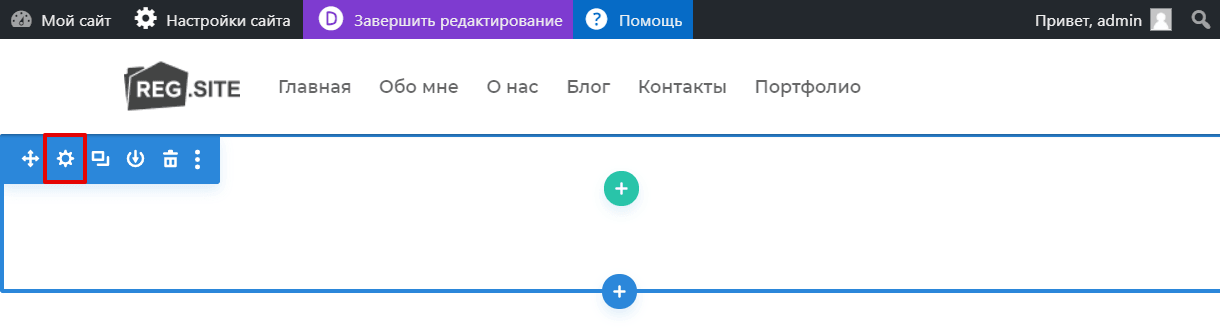
Как настроить раздел вида «Обычный» и «Особенный»
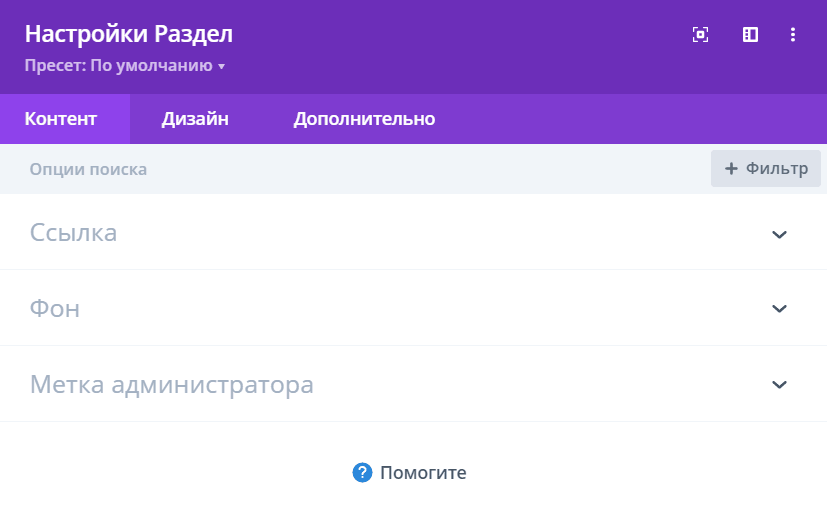
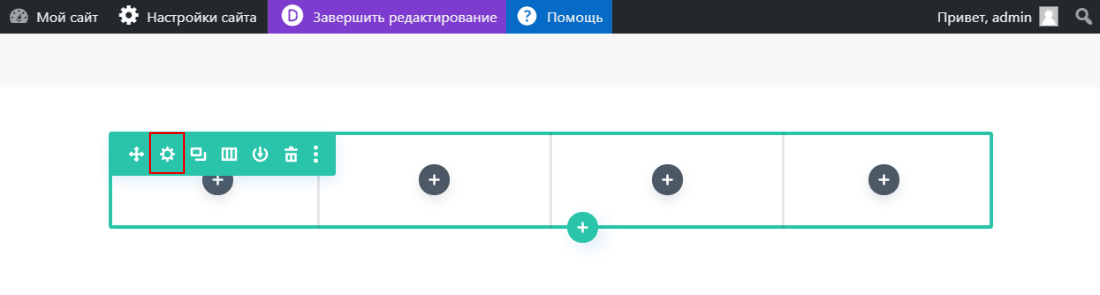
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок Шестерёнка в левом верхнем углу:
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка. Как сменить фон раздела
Строки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
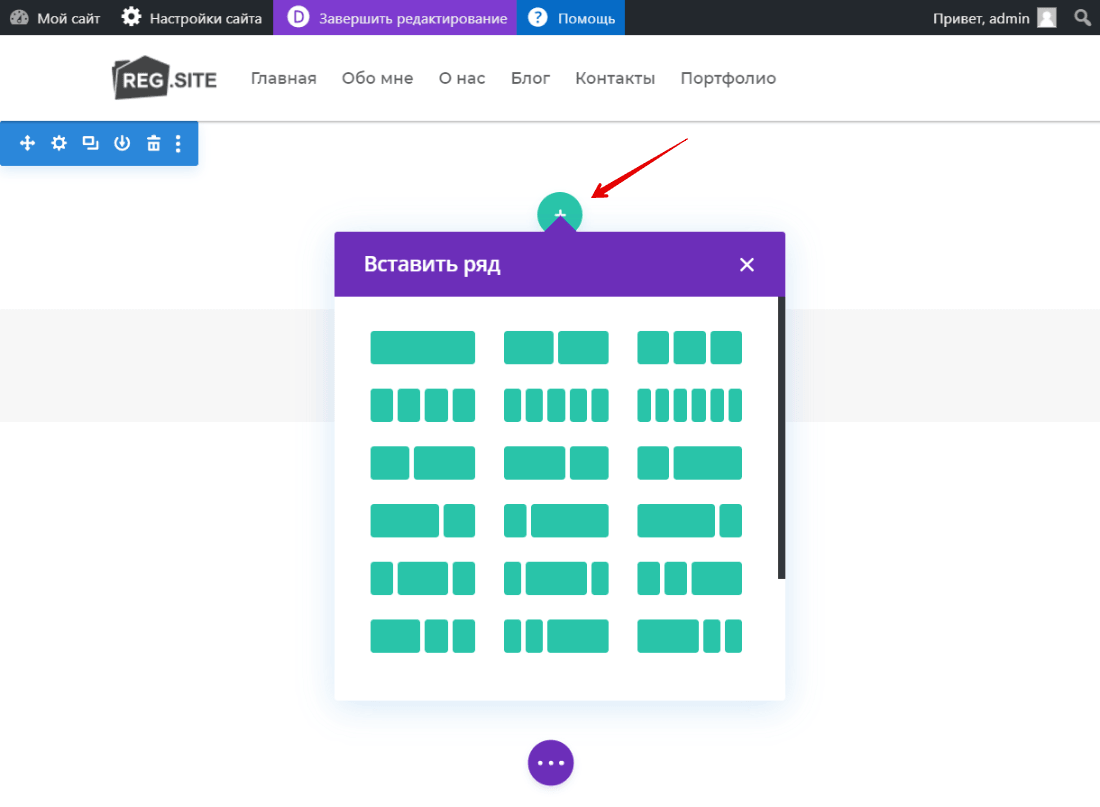
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
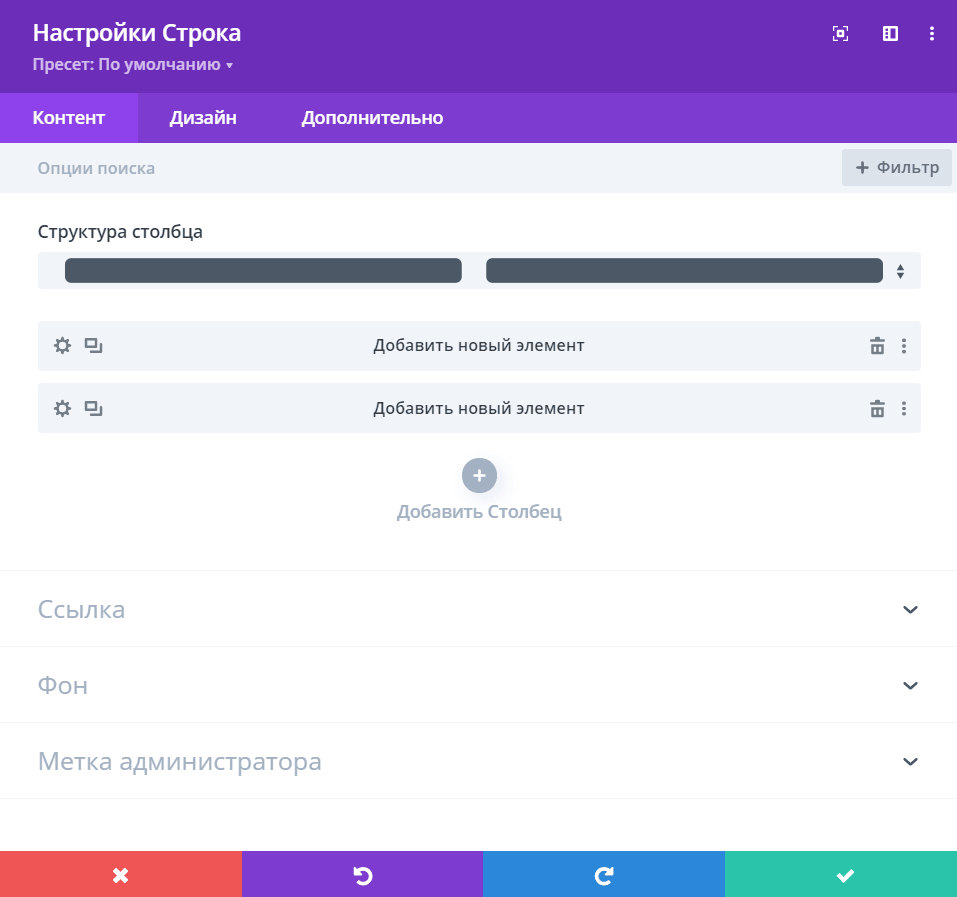
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок Шестерёнка:
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
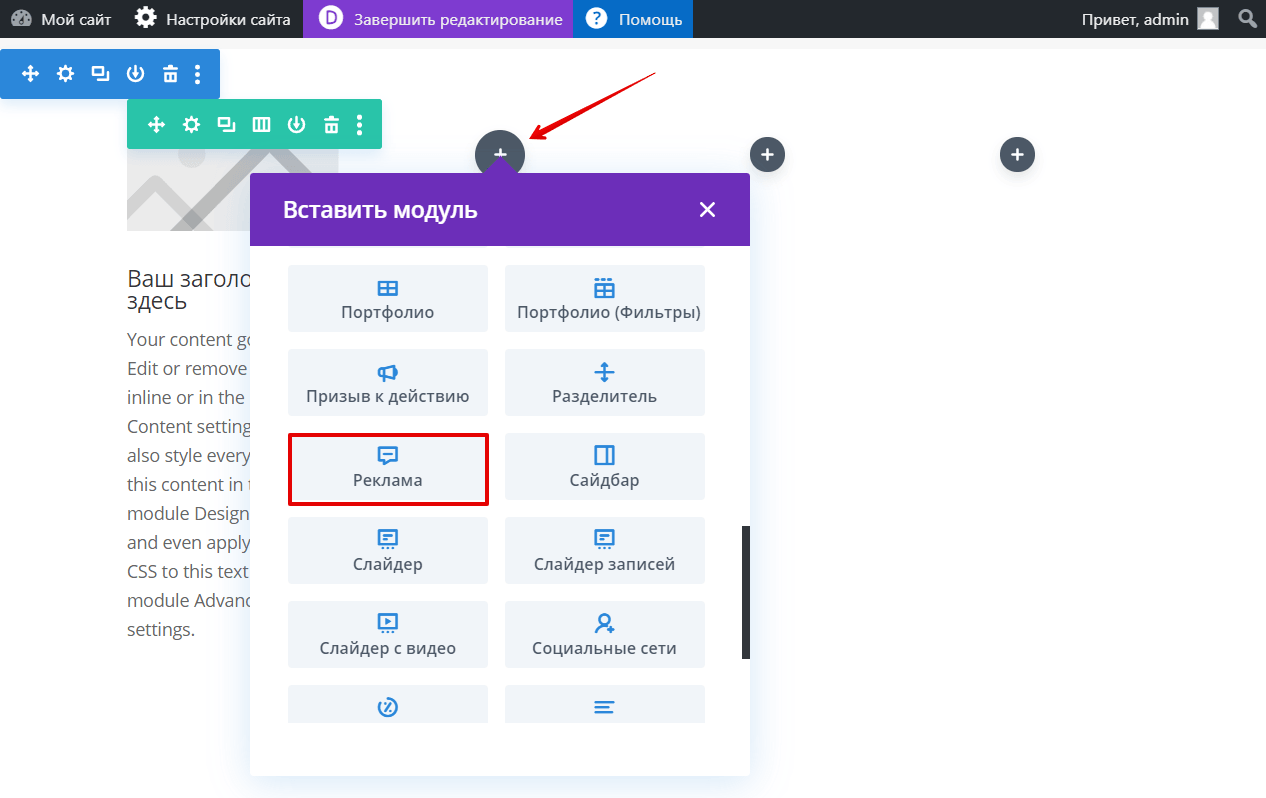
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
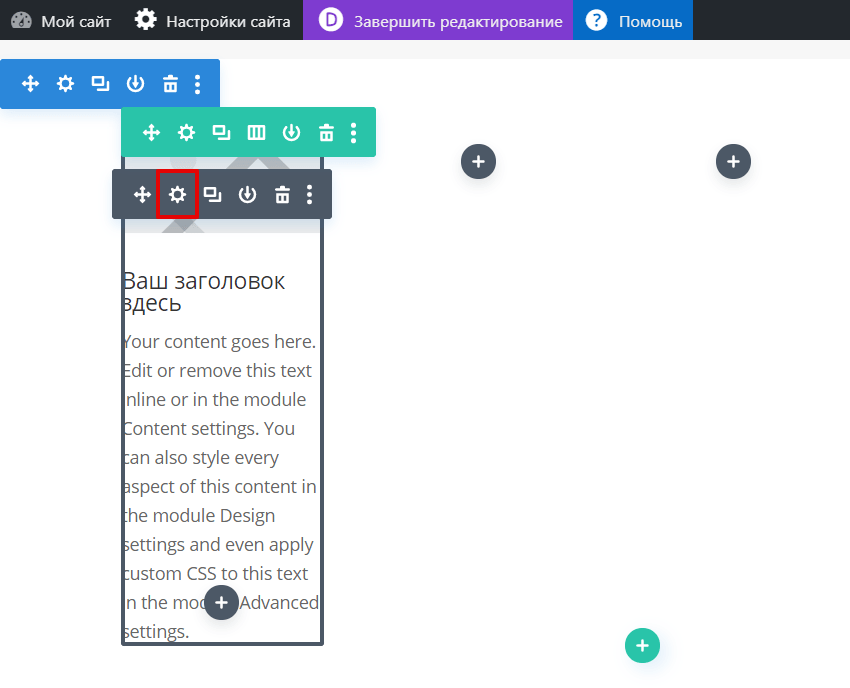
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
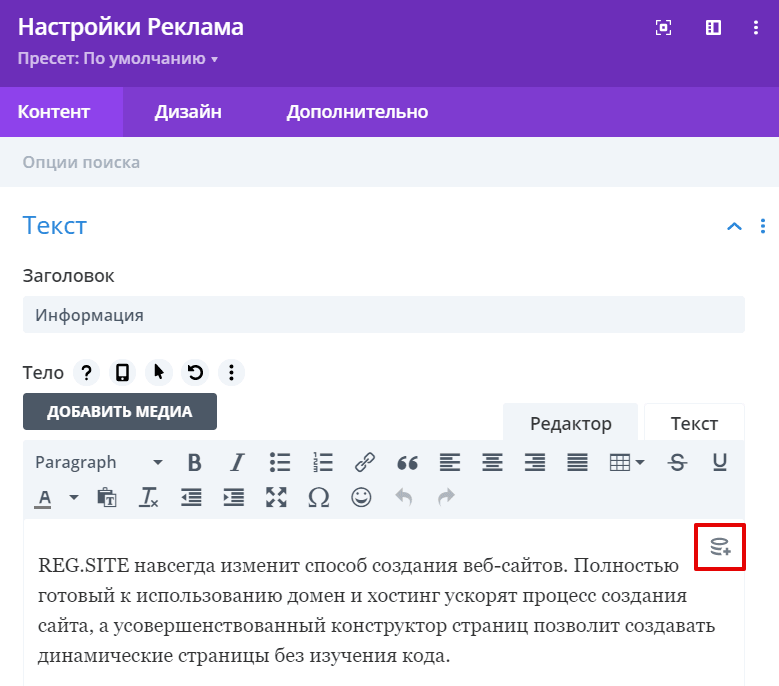
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
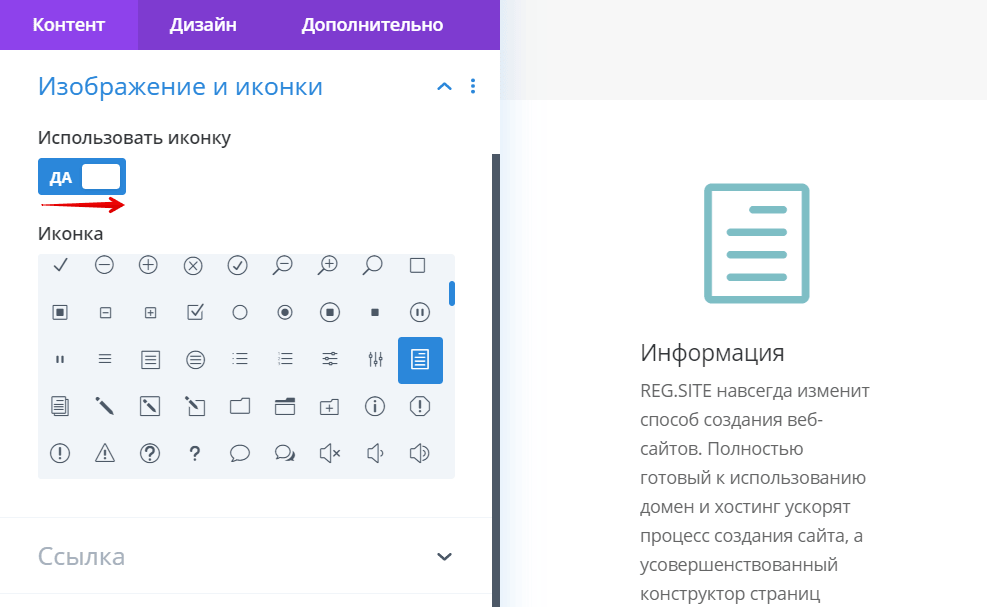
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
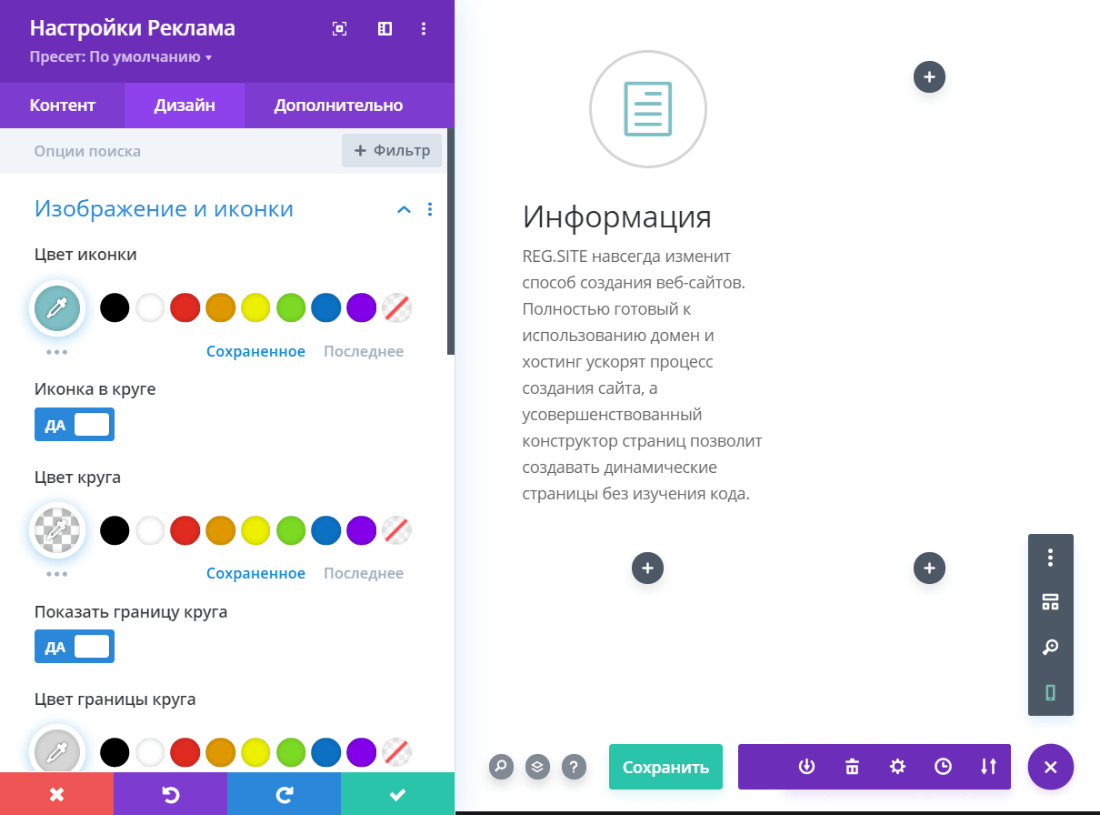
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
-
1.
Нажмите на Три точки внизу в центре экрана:
-
2.
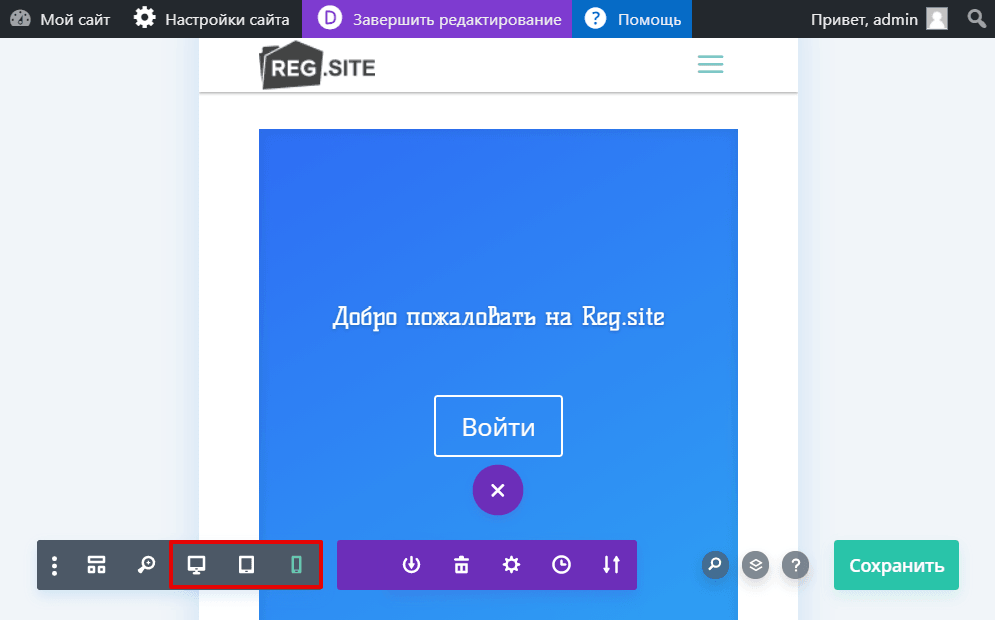
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как посмотреть историю изменений
-
1.
Нажмите на Три точки внизу экрана.
-
2.
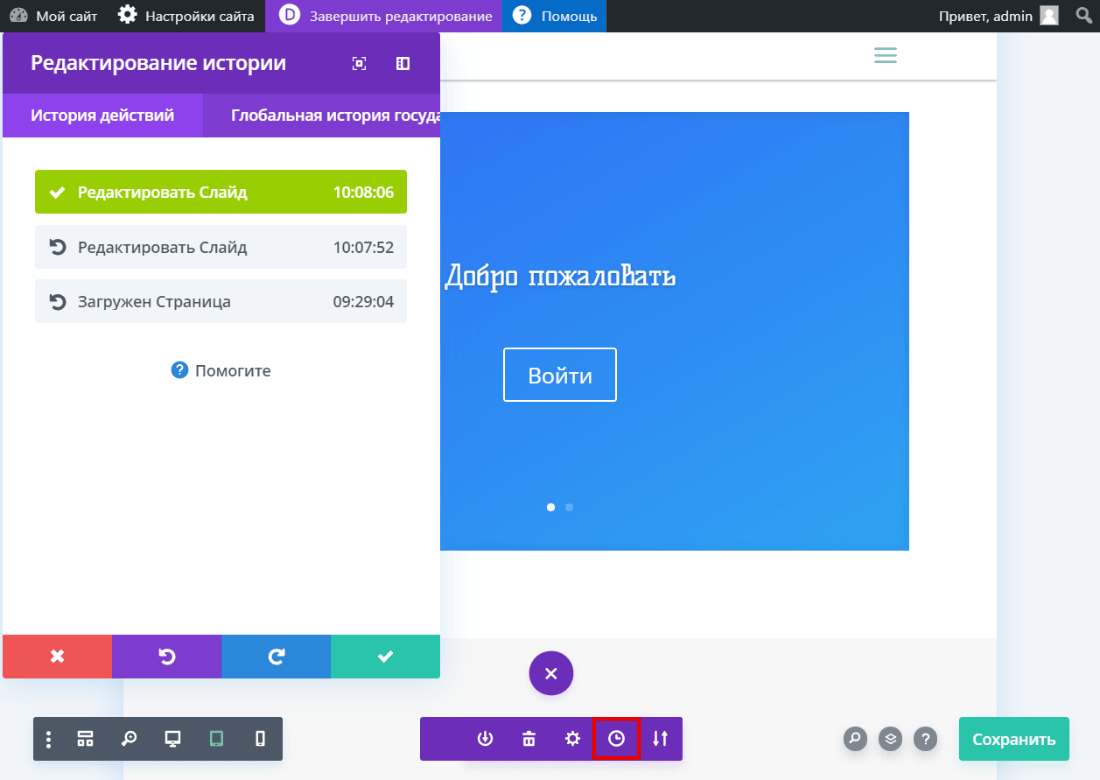
Нажмите на иконку Часы:
На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.
Нажмите на Три точки внизу экрана.
-
2.
Нажмите Сохранить:
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
The Site editor allows you to design the entire site including the header, footer, and everything in between, with blocks. It gives you greater control over how your site looks.
The Site Editor is only available when you install and activate a Block theme on your site.
How to access the Site editor
To work with the Site editor, you need to use a block theme on your site. A block theme is a theme that uses blocks for all parts of a site, including navigation menus, header, content, and site footer.
All blocks that are available in the WordPress Block editor can be used in the Site editor. A set of blocks called Theme blocks are specifically built for the Site editor.
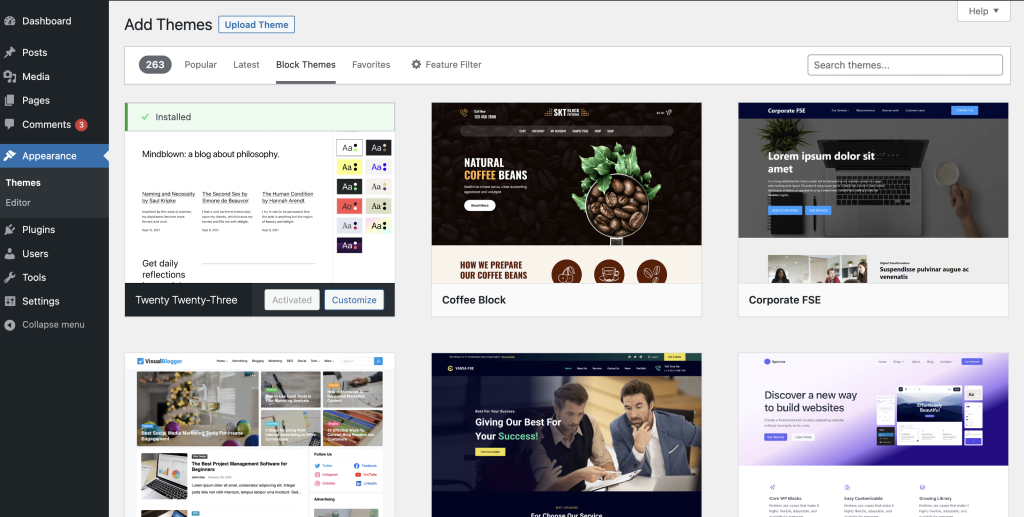
To find block themes, from the WordPress dashboard, go to Appearance > Themes and click Add New. In the Add Themes page, select Block Themes to find the growing list of Block themes in the WordPress theme directory.
Once you install and activate a Block theme on your site, go to Appearance > Editor to open the Site Editor.
Things to do in the Site Editor
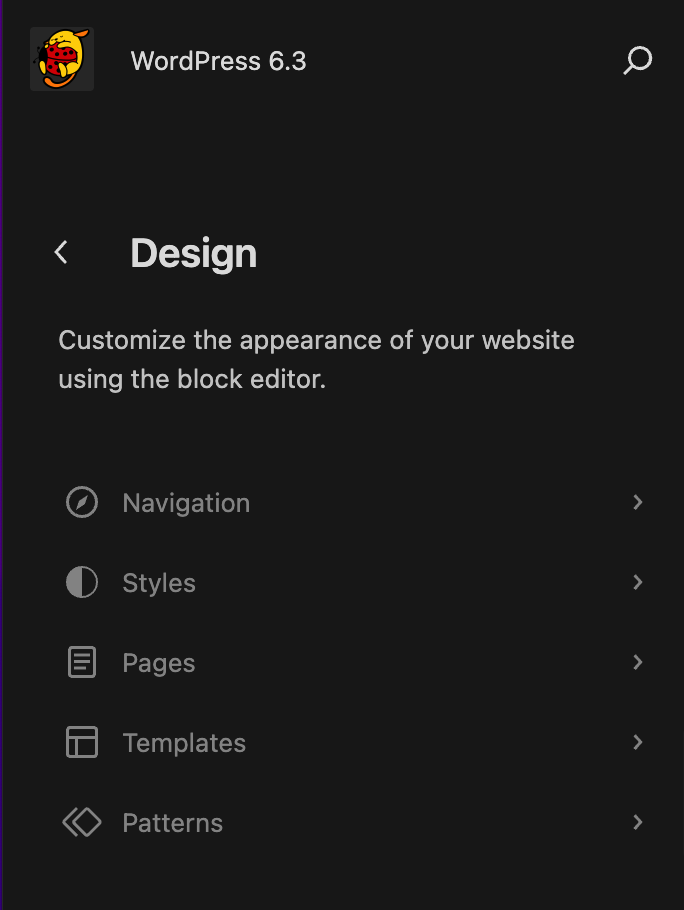
Once you enter the Site Editor, you will see five menu items.
- Navigation: Allows you to browse your menus and make basic changes.
- Styles: Provides a direct access to edit your site’s style variations.
- Pages: You can now edit the content of your pages inside the Site Editor itself.
- Templates: Review the different default layouts for the different sections on your site, as well as custom pages (search results, 404, etc).
- Patterns: Your Synced patterns and template parts can be managed here.
You will also see an icon of a magnifying glass. Click on it to access the Command Palette.
Below is an overview of the different sections in the Site Editor.
The Site Editor workspace
The Site editor loads the home page of your site (based on what you have set in the Reading Settings) to start editing.
The top menu in the Site editor includes the following options:
- The site icon (or the W icon, if no site icon is set for the site): Return to the dashboard or switch to the other section of the Site Editor: Navigation, Styles, Pages, Templates, or Patterns. If you choose to return to the dashboard, it will prompt you to save the changes or leave the Site editor without saving the changes.
- The + Block inserter button: Add a new block, block pattern, Media, or synced pattern (if the site has synched patterns) to the Site editor.
- Tools: Switch between editing a block and selecting a block. Choose the Select tool (or press the
Escapekey on your keyboard) to select individual blocks. Once a block is selected, press theEnterkey on your keyboard to return to editing.
- Undo: Undo the most recent action taken.
- Redo: Redo an action you reversed using the Undo button.
- List View: See a list of all of the blocks that are on the page and easily navigate between the blocks on your page. This is useful for seeing the page’s structure and editing, moving, and removing blocks.
- Command Palette: Click here to access all your site’s content, templates, and patterns quickly, as well as invoking other actions (settings, new page, etc).
- Save: Save the changes you made in the Site editor.
- When you click the Save button, you will get a list of all the synced patterns, navigation menus, templates and template parts where you have made changes.
- You can choose to save all or just some of them.
- Note that some changes (like changes to the Header and Footer templates) will apply to all pages of your site that use those templates, and not just the page you were working on.
- Settings: Show or hide the Template and Block Settings sidebar menu.
- Styles: Browse style variations available for the theme you have, set the typography, color palettes, and layout for the entire site, or customize the appearance of specific blocks for the whole site.
- More Options: Click the three vertical dots icon to open additional settings and tools.
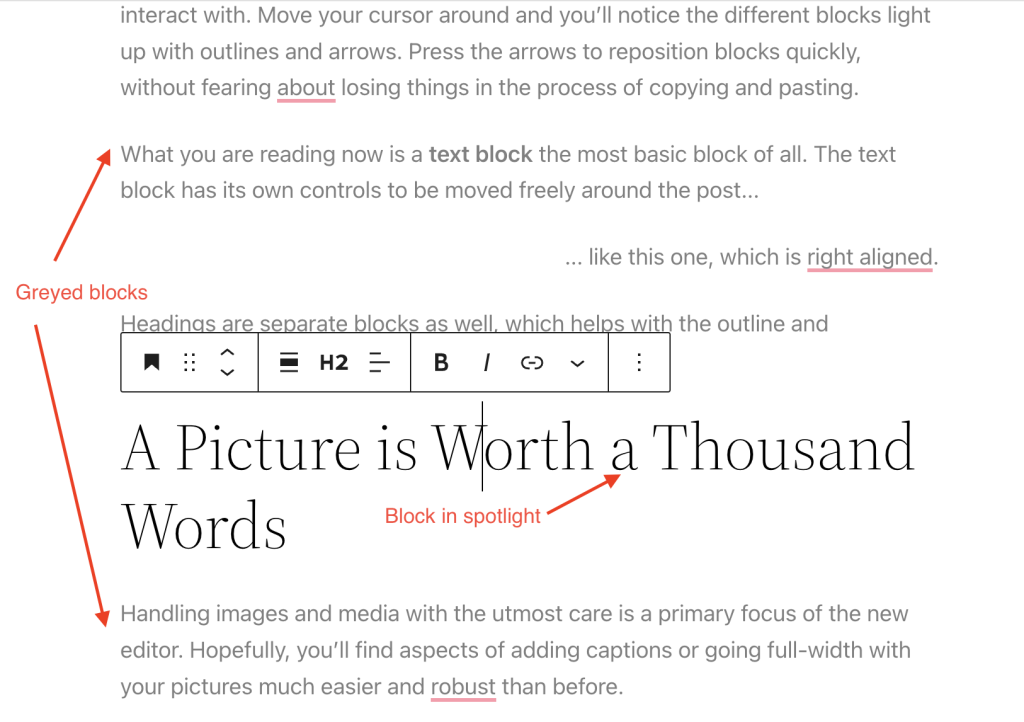
View top toolbar: Display or hide the top toolbar in the editor. When you enable this option, block toolbars are pinned to the top of the WordPress block editor (right under the top toolbar) instead of appearing directly above the block.
Spotlight mode: All blocks are greyed out except for the one you’re working on so that you can focus on a single block at a time.
Distraction Free: When this options is activated, all non-essential parts of the UI will be hidden to provide a more immersive editing experience.
Editor: By default, you will be in the Visual editor. Switch to the Code editor to view the entire page in HTML code editor.
Plugins: Here, you can switch between Settings and Styles in the Site editor Sidebar.
Tools: Here, you can download your theme with the updated templates and styles (Export), learn keyboard shortcuts, visit the Site Editor welcome guide, copy all blocks, or view additional support articles.
Preferences: Use the Preferences menu to customize the editing experience and change how you interact with blocks.
How to use the Site Editor
To edit the site’s styles
You can use the Site Editor to customize the styles for the entire website and for the blocks. Styles settings are available regardless of what template or template part you are editing.
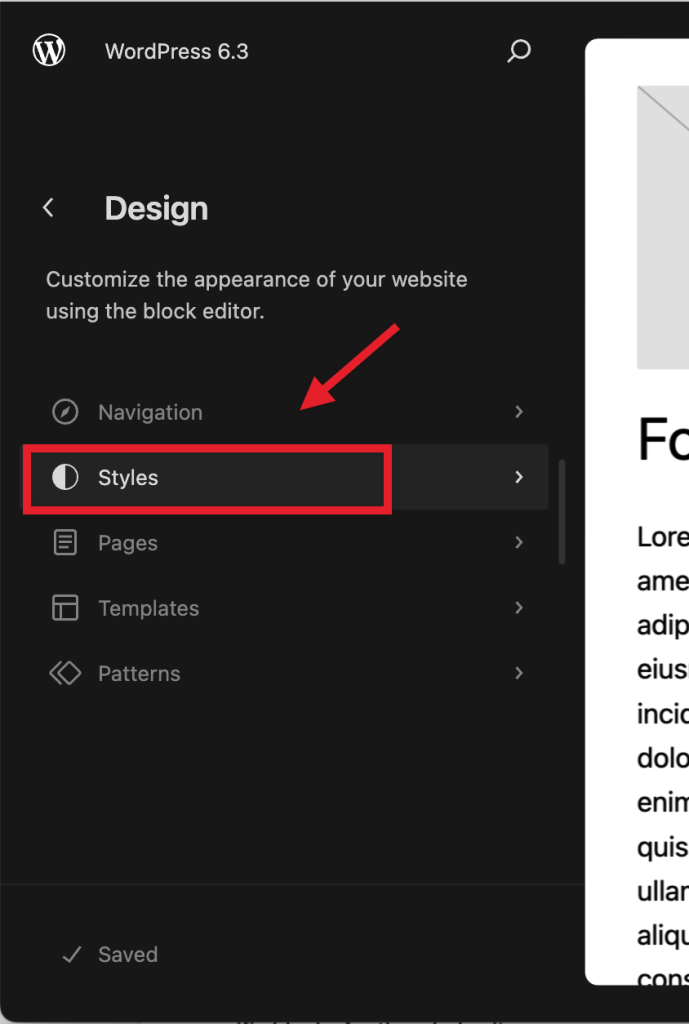
- Go to Appearance > Editor.
- Click the Styles menu item or on the icon next to the block settings sidebar.
In the Styles section, you can browse the style variations available for the theme you have, change the color palettes and typography, and layout across the entire site and also change the appearance of blocks which are also applicable across the whole site.
To review your style revisions or reset the changes you made completely, click the three-dot menu icon in the right corner and select either option.
Learn more about Styles in this support article: Styles overview.
To customize the site’s layout
You can use the Site Editor to build the structure and layout of your entire site, using blocks. Eg: areas like headers, footers, and the structural appearance of your site’s posts and pages.
All blocks that are available in the WordPress Block Editor can be used in the Site Editor. A set of blocks called Theme blocks are specifically built for the Site Editor.
Examples: the Query Loop Block allows you to customize the look and feel of your post layout, the Navigation Block lets you customize the site’s navigation menu, the Site Title Block helps to customize the Site Title and more.
Check out the full list of Theme blocks.
Example – How to Customize Twenty Twenty-Three using the Site Editor
Twenty Twenty-Three supports full site editing and can be customized by Site Editor. As an usage example, let’s remove the gap at the top of the home page of Twenty Twenty-Three. To do this, remove the padding at the bottom of the header template part and the padding at the top of the content area.
First, remove bottom padding of Header Template Parts.
- From Administration Screen, Select Appearance > Editor
- Select Patterns > Template Parts > Header > Header, and click Pencil icon to edit it.
- Select the Group > Row block. Use the bottom block navigation.
- From Block Settings, Click Styles.
- Scroll down to the Padding > Bottom. Current value is 2.
- Set it to 0.
- Save the template parts.
Next, remove top padding of content area.
- Back to the Site Editor.
- Select Templates > Home, and click Pencil icon to edit it.
- Select the top Group block. Use the bottom block navigation.
- From Block Settings, Click Styles.
- Scroll down to the Padding > Top. Current value is 3.
- Set it to 0.
- Save the template.
To browse the templates and template parts
From the Site editor, you can easily browse the templates and templates parts available for your site.
- Go to Appearance > Editor to open the Site editor. This will bring you to a view where you can choose to browse your templates or template parts.
- Click on Templates to preview the list of templates available for your site.
- Click on Patterns to preview the list of template parts.
To manage the site’s templates
WordPress uses templates to create the layout and structure for specific page types on your site. The Site Editor displays the template choices that you can add to your site and lets you create custom templates using the Template Editor.
From the Appearance > Editor, you will be shown a view that includes a sidebar with your list of patterns. Inside that list, you fill also find templates and template parts. You can select any template you like from that list or click the “Manage all templates” to see them listed in a different view, where you can reset customizations, and rename or delete custom templates.
If you’re editing a template and want to return to that larger view, click the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation. This will open to the latest template you’re editing and you can use the < icon to go back to view the rest of your templates. If you go back to the list of templates, you can either preview all of your templates from there or click Mange all templates to see a list of templates available. Included in this list are those that came bundled with your block theme and the custom ones you created from the Template Editor.
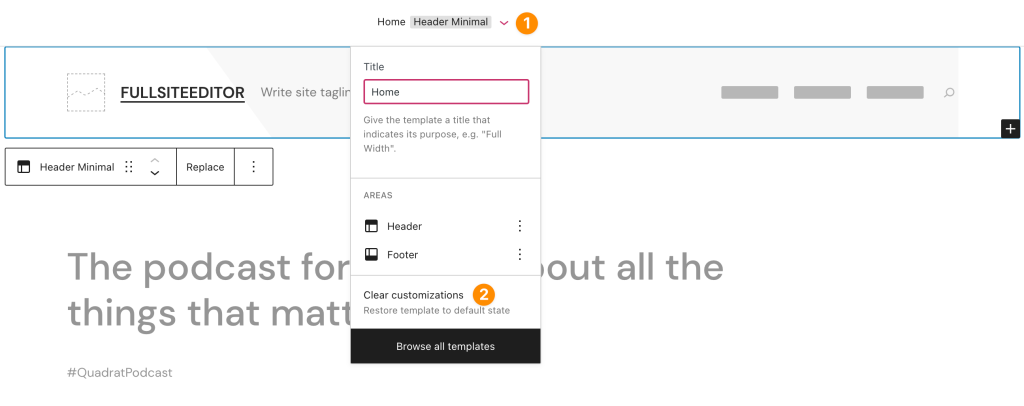
Since version 6.3, the Site Editor includes a few basic settings on some site templates:
- Posts per page: Set how many posts should be listed on each page.
- Discussion: Activate or deactivate comments for new posts.
- Areas: Lists what template parts are used in that site template and allow you to jump to them cl
Learn more about Templates in this support article: Template Editor.
To manage the template parts
A Template part is a block for managing the repeating global areas of the site such as a Header, Footer, Sidebar, etc. They are primarily meant to define the site structure and can be reused. You can also create custom Template Parts that can be reused through the templates.
From the Appearance > Editor, click the Patterns option and scroll down the list with all the patterns to view the list of template parts created for your theme.
Learn more about Template Parts in this support article: Template Part.
To manage pages
Since version 6.3, it is possible to manage, edit and create pages via the Site Editor, under the “Pages” section.
Learn more about managing pages via the Site Editor in this support article: Site Editor Pages
How to return to the Dashboard
To go back to your dashboard, click the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation. Select < to take you back to your WordPress dashboard. You will be prompted to save the changes you have made in the Site Editor before leaving.
How to export templates and styles
You can export your theme with the changes you made in the Site Editor including the templates, template parts, and style settings, similar to the Tools > Export option.
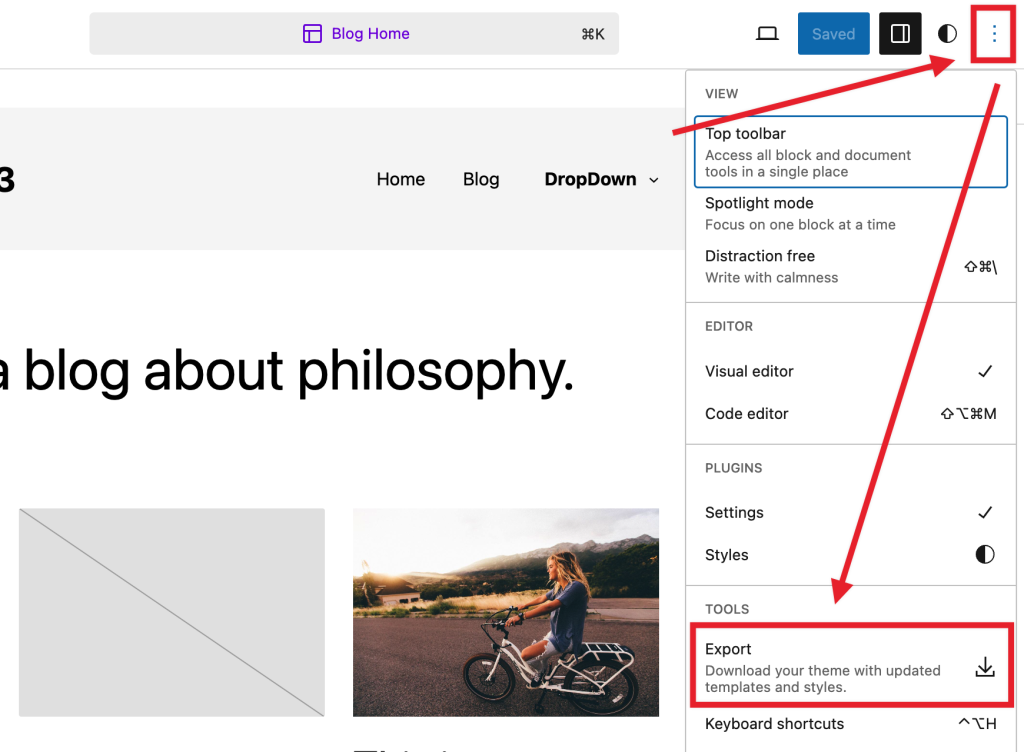
- Open the Site Editor by going to Appearance > Editor.
- Select the three vertical dots icon next to your Styles settings option.
- Under Tools, select Export. This will begin the export process and you will receive a downloaded zip file of your theme with the templates and template parts included.
The following tools are helpful when using the Site Editor.
The Command Palette
The Command Palette offers you a quick way to navigate the content of your site and to invoke different actions such as creating new posts/pages, toggling preferences, and accessing your styles and custom CSS settings.
You can open the Command Palette in the Site View in the sidebar by clicking on the search icon and. In Edit View, the Command Palette is in the top Title Bar. You can also use the keyboard shortcut Cmd+k on Mac or Ctrl+k on Windows
Learn more about the Command Palette in this support article: Site Editor Command Palette.
List View
List View helps you navigate complex block layouts and nested block structures. You can select exactly which block you need, and get a quick overview of the block layout on the page you are working on. You can easily select multiple blocks and edit, move or group them.
Learn more about List View in this support article: List View.
Block Patterns
Block Patterns are a collection of predefined blocks that you can insert into posts and pages. You can then customize them further. WordPress comes with a set of standard Block Patterns. You can also find Block Patterns bundled with the block themes.
Learn more about Block Patterns in this support article: Block Pattern..
Copy and paste styles
With WordPress 6.2, a new option was added to allow you to copy and paste block styles, making it easy to reuse designs you’ve created. You can find this from the three dot menu in any block and it’s meant to be used to copy and paste between the same type of block:
Apply style changes globally
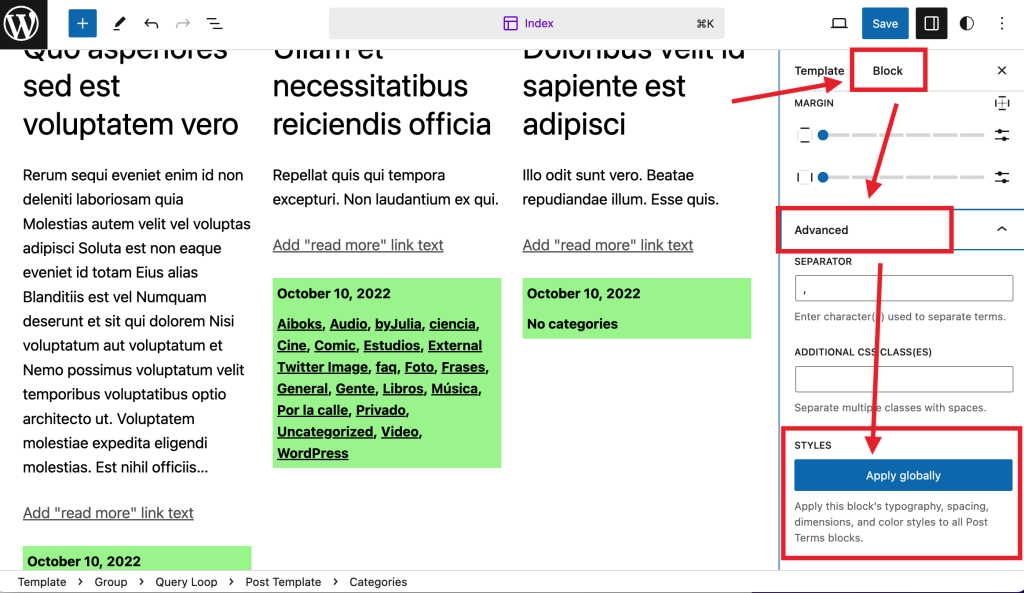
If you’re more comfortable with more advanced options when creating a design or customizing individual blocks, as of WordPress 6.2, you can take changes made to an individual block and apply it to all blocks of the same type. For example, you could apply a single design for an individual block to all blocks in your site with a new option under the Advanced section of block settings.
Resize the preview of the Site Editor
When you’re in the Site Editor, you might want to change the preview of the template or template part you’re viewing. You can do this by selecting the handles of the dark gray sidebar and moving it to your liking.
Resource Links
- Additional guide to using Site Editor
- Simple Site Design with Full Site Editing
- Intro into the Site Editor and Template Editor
Changelog
- Updated 2023-08-13
- Added example of Site Editor usage.
- Updated 2023-08-08
- Replaced “Reusable Blocks” with “Patterns”
- Updated wording & screenshots to match the new interface.
- Added a reference to the Command Palette & Site Editor Pages.
- Updated 2023-03-27
- Updated content and screenshots for 6.2
- Updated 2022-10-17
- Updated content and screenshots/video for 6.1
- Updated 2022-05-17
- Reworking the content & updating videos/screenshots for 6.0
- Created 2022-01-05
С помощью редактора сайта вы можете проектировать на своём сайте всё что угодно (от заголовка до подвала) благодаря применению блоков.
До появления редактора сайта многие фундаментальные элементы дизайна сайта (такие как заголовок, боковые панели, содержимое страницы и прочее) определялись вашей темой. Благодаря редактору сайтов вы получаете совершенно новый уровень контроля над тем, как выглядит ваш сайт!
📌
Редактор сайта работает в режиме бета-версии. Это абсолютно новая функция, которая совершенствуется каждый день!
Видеообзор
Когда используется редактор сайта
Редактор сайта предоставляет совершенно новый уровень контроля при редактировании сайта WordPress. Несмотря на возможность редактирования как общей структуры сайта (то есть шаблонов), так и содержимого отдельных страниц и записей, советуем учитывать следующие рекомендации:
- Если вы хотите отредактировать общую структуру сайта (т. е. такие области, как заголовки, подвалы и структурный внешний вид страниц и записей), воспользуйтесь редактором сайта.
- Если вы хотите отредактировать содержимое страниц (например, текст, изображения, внедрённые объекты и прочее), редактируйте их по отдельности. Для этого перейдите на консоль и выберите Страницы.
- Если вы хотите отредактировать содержимое записей в блоге (например, текст, изображения, внедрённые объекты и прочее), отредактируйте их по отдельности. Для этого перейдите на консоль и выберите Записи.
Доступ к редактору сайта
Редактор сайта можно использовать для работы с постоянно расширяющейся коллекцией новых тем. Ниже перечислены некоторые темы, для которых можно использовать редактор сайта:
Arbutus, Bennett, Barnett, Blockbase, Calvin, Farrow, Geologist, Jackson, Kerr, Kingsley, Mayland (блоки), Payton, Quadrat, Russell, Seedlet (блоки), Twenty Twenty-Two, Videomaker и Zoologist.
При активации темы, поддерживающей редактор сайта, перейдите в раздел Внешний вид → Редактор, чтобы получить к нему доступ:
В редакторе сайта загрузится главная страница вашего сайта, после чего можно будет приступить к редактированию.
Элементы редактора сайта
Верхнее меню содержит несколько важных опций, каждая из которых объясняется ниже:
- Значок сайта: Вернитесь на консоль или перейдите к редактированию шаблонов либо их частей.
- Кнопка + вставка блоков: Добавьте новый блок.
- Инструменты: Выберите либо редактирование блока, либо выбор блока. Нажмите «Выбрать» для выбора отдельных блоков. После выбора блока нажмите клавишу Enter, чтобы вернуться в режим редактирования.
- Отменить: Отмена последнего выполненного действия.
- Повторить: Повторение действия, отменённого после нажатия кнопки «Отменить».
- В виде списка: Просмотр списка всех блоков на странице. Это удобно для просмотра структуры страницы, а также для редактирования, перемещения и удаления блоков.
- Шаблоны: Имя редактируемого шаблона. Выберите эту опцию, а затем щёлкните Просмотр всех шаблонов, чтобы просмотреть все шаблоны сайта. Подробнее о редактировании шаблонов.
- Предварительный просмотр: Просмотр того, как сайт выглядит с применёнными изменениями.
- Сохранить: Сохраните изменения. Подробнее о сохранении.
- Настройки: Отображение или скрытие меню боковой панели «Настройки шаблонов и блоков».
- Стили: Настройка внешнего вида определённых блоков для всего сайта. Подробнее о работе со стилями.
- Дополнительные опции: Дополнительные настройки и инструменты.
Сохранение изменений
При нажатии кнопки Сохранить для сохранения изменений, внесённых в редакторе сайта, фиксируются все изменения и информация, где они были внесены. Можно сохранить все изменения или некоторые из них. Обратите внимание, что некоторые изменения (например, изменения в шаблонах заголовка и подвала) будут применены ко всем страницам сайта, где используются эти шаблоны, а не только к той странице, над которой вы работаете.
Сброс изменений
Если изменения сохранены, но их нужно сбросить и восстановить стиль по умолчанию, воспользуйтесь показанной ниже опцией Очистить настройки.
Если изменения ещё не сохранены, можно выйти из редактора. В этом случае изменения сохранены не будут.
Если изменения уже сохранены, их можно отменить. Щёлкните имя редактируемого шаблона, затем — три точки рядом с той частью шаблона, которую нужно сбросить, и выберите опцию «Очистить настройки»:
Затем нажмите Сохранить, чтобы сохранить результат очистки настроек.
Блоки тем
Блоки, которые работают в редакторе страницы или записи, совместимы с редактором сайта. Список этих блоков приведён здесь.
Существует несколько важных блоков, оптимизированных для редактора сайта. Они называются блоками тем.
Например, блок цикла запросов — это мощный блок, предоставляющий широкие возможности управления внешним видом разметки записи.
Стили
Если вам требуется выбрать цветовые палитры, шрифты, разметку и другие элементы дизайна, влияющие на сайт в целом, воспользуйтесь стилями в редакторе сайта. Подробности об использовании стилей:
Дополнительные руководства
Ниже указаны другие полезные ресурсы и учебные пособия с дополнительной информацией обо всех возможностях по редактированию сайтов:
- Настройка заголовка с помощью редактора сайта
- Добавление боковой панели с помощью редактора сайта
- Изменение порядка записей с помощью редактора сайта
- Скрытие заголовков страниц с помощью редактора сайта
- Редактирование подвала с помощью редактора сайта
- Шаблоны
- Паттерны блоков
- Стили
После заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.
В Личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.
Перейдите на страницу, которую хотите отредактировать:
-
3.
Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите Завершить редактирование в верхнем меню и перейдите к следующей странице:
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже. Аналогично с другими элементами.
Чтобы увидеть схему сайта поуровнево:
-
1.
Нажмите на Три точки внизу:
-
2.
Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
-
1.
Нажмите на синюю кнопку с плюсом:
-
2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем. Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок Шестерёнка в левом верхнем углу:
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .WEBM, чтобы на всех браузерах оно отображалось корректно. Также на мобильных устройствах отключены видеофоны, поэтому обязательно установите обычный фон или фоновое изображение, чтобы оно отображалось вместо видео.
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка. Как сменить фон раздела
Строки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок Шестерёнка:
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
-
1.
Нажмите на Три точки внизу в центре экрана:
-
2.
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как посмотреть историю изменений
-
1.
Нажмите на Три точки внизу экрана.
-
2.
Нажмите на иконку Часы:
На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.
Нажмите на Три точки внизу экрана.
- 2.
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Как вы, наверное, знаете, дизайн вашего веб-сайта играет ключевую роль в успехе вашего онлайн-бизнеса. Это может быть неприятно, когда вы не имеете достаточного контроля над своим веб-сайтом на WоrdРress.
Новая функция полного редактирования сайта (FSE) в WоrdРress 5.9 может стать решением ваших проблем. Это дает вам больше контроля над дизайном вашего веб-сайта, улучшает взаимодействие с пользователем (UX) и позволяет вам получить доступ к готовым проектам.
В этом посте мы более подробно рассмотрим FSE в Wоrdpress 5.9 и расскажем вам все, что нужно знать об этой функции. Давайте погрузимся прямо в!
Что такое полнофункциональное редактирование сайта WоrdРress?
Полное редактирование сайта — это инструмент, который позволяет вам вносить изменения в ваш сайт. Он позволяет добавлять глобальные элементы и элементы страницы через единый интерфейс, не полагаясь на код. Сюда входят глобальные стили, тематические блоки и шаблоны.
Например, вы можете использовать редактор, чтобы создать глобальный заголовок и заголовок для вашего сайта. Вы также можете редактировать шаблоны для разных частей вашего сайта, включая архив и страницу 404.
Преимущества FSE
Теперь, когда вы знаете, что такое полное редактирование сайта, давайте поговорим о преимуществах, которые оно может вам предложить.
Эта функция дает вам полный контроль над вашим сайтом. Например, вы можете размещать блоки там, где хотите, а также переключать стили блоков.
Он также позволяет создавать макеты для разных страниц в одном и том же интерфейсе. Это обеспечивает более удобный пользовательский опыт и упрощает использование редактора сайта WordPress.
Возможность добавлять предопределенные дизайны для страниц (шаблонов), верхних и нижних колонтитулов сайта (частей) и шаблонов блоков — еще одно преимущество, о котором стоит упомянуть. Вы можете создавать уникальные дизайны, перетаскивая различные элементы и сохраняя их в своих собственных шаблонах.
Как только вы начнете использовать функцию полного редактирования сайта, вам не нужно будет переключаться между настройщиком и редактором. Вы сможете создавать свой контент и вносить стилистические изменения на свой сайт в одном месте.
Как начать работу с полным редактированием сайта (FSE) в WоrdРress 5.9
Полное редактирование сайта все еще находится в стадии бета-тестирования. Однако вы по-прежнему можете получить к нему доступ, если используете WordPress 5.9 и блочную тему, например Twenty Twenty-Two .
Кроме того, вы можете протестировать эту функцию на тестовом сайте . Это предотвратит любой неправомерный ущерб вашему реальному веб-сайту.
Для начала перейдите в « Внешний вид » > « Редактор» на панели управления WordPress. Это запустит полный редактор сайта:
Здесь вы можете редактировать различные части вашего сайта, включая верхний и нижний колонтитулы. Все, что вам нужно сделать, это выбрать шаблон, а затем нажать на элемент, чтобы настроить его параметры:
Чтобы просмотреть список всех доступных шаблонов, щелкните значок WordPress в верхнем левом углу экрана, затем выберите « Шаблоны » или « Части шаблона » :
Как видите, у вас есть шаблоны для ваших сообщений, страница 404, архив и многое другое. У вас также есть возможность добавить новый шаблон.
5 ключевых функций полнофункционального редактирования сайта WоrdРress
WоrdРress 5.9 Full Site Editing может похвастаться некоторыми впечатляющими ключевыми функциями. Давайте рассмотрим их более подробно.
1. Блоки
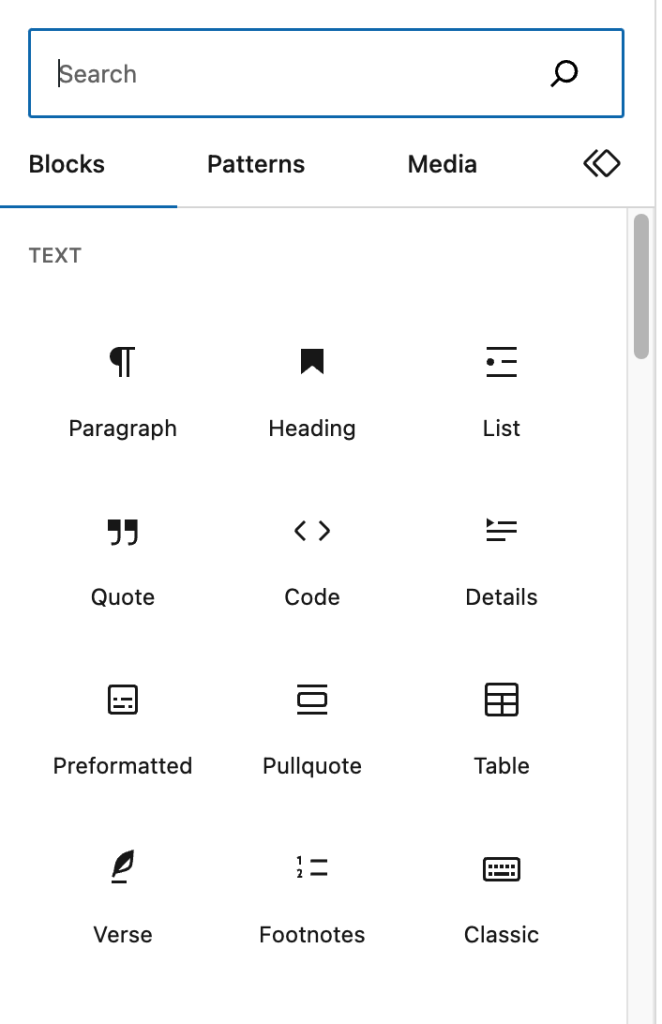
В WordPress 5.9 и FSE есть редактор блоков . Блоки — это элементы, которые вы можете добавлять на свои страницы и посты. К ним относятся изображения, абзацы, заголовки, видео и кнопки:
Блоки также включают глобальные элементы веб-сайта, такие как заголовок страницы, слоганы веб-сайта, меню и шорткоды.
Блоки могут быть как статическими, так и динамическими. Статические блоки раскрывают свое содержание во время публикации. Например, параграфный блок — это статический блок.
Напротив, динамические блоки раскрывают свое содержание только после публикации поста или страницы. Примером могут служить блоки, которые отображают последние записи в блогах или последние комментарии.
Вы также можете группировать и повторно использовать блоки. Это означает, что вы можете соединить два или более элемента, чтобы создать группу и повторно использовать ее на любом посте или странице вашего сайта. Например, блоки для заголовков, абзацев, изображений и кнопок можно комбинировать для создания обзора функций.
2. Блочные узоры
Блок-шаблоны — это блоки-группы, которые создают предопределенные сложные макеты для вашего веб-сайта. По сути, они расширяют функциональность групповых блоков:
Как только вы добавите шаблон блока на страницу, вы сможете отредактировать содержимое в соответствии со своими конкретными потребностями. Это означает, что вы можете настроить каждый шаблон для отдельной страницы, на которой он находится.
Например, вы можете использовать один из шаблонов блоков сообщений, чтобы рассказать о своих услугах на странице «О нас». На другой странице вы можете использовать тот же шаблон блока для представления отзывов .
Вы можете использовать Blosk Patterns в качестве отправной точки для вашего макета. Некоторые выходят из коробки в Редакторе сайта WоrdРress.
3. Шаблоны
Шаблоны — это предопределенные макеты, которые могут содержать блоки и шаблоны блоков, атрибуты блоков и содержимое заполнителя. В прошлом шаблоны были частью файлов темы WоrdРress. Некоторые плагины также имели файлы шаблонов.
С введением редактора блоков и редактирования полного сайта шаблоны теперь представляют собой HTML-файлы, содержащие разметку блоков. Шаблон состоит из области содержимого и частей сайта, таких как footer.html или header.html. Вы можете повторно использовать части шаблона в других шаблонах.
4. Блочные темы
Как следует из названия, это темы, которые работают с редактором Gutenberg и включают стили для различных блоков. Последняя официальная тема WordPress, Twenty Twenty-Two, является ярким примером блочной темы:
Темы на основе блоков будут важнее, чем просто редактирование страниц и макетов постов на FSE. Вы также сможете редактировать верхний и нижний колонтитулы вашего сайта.
5. Глобальные стили
В настоящее время, если вы хотите внести изменения в стиль своего сайта, вам нужно использовать Customizer или панель выбора темы. Это позволит вам изменять шрифты, цветовые схемы и другие визуальные стили на вашем сайте.
Вы также можете использовать редактор блоков. Каждый блок имеет свой собственный набор стилей, что дает вам еще больше возможностей для настройки внешнего вида вашего веб-сайта.
Однако есть некоторые ограничения:
- Во-первых, вы должны использовать различные инструменты для внесения этих изменений.
- Во-вторых, если вы не сохраняете блок как блок многократного использования, вам придется каждый раз изменять его стиль.
Глобальное редактирование стилей призвано решить эти проблемы путем объединения этих инструментов:
Таким образом, вы можете стилизовать блоки и применять эти изменения по всему сайту. Существует единый интерфейс для создания и оформления контента, что упрощает процесс.
Заключение
Поначалу полный контроль над вашим сайтом может показаться немного сложным. Однако новая функция полного редактирования сайта позволяет вносить изменения в дизайн с помощью интуитивно понятного и удобного интерфейса.
Оригинал – тут
103 просмотров
Отказ от ответственности: Вся размещенная информация была взята из открытых источников и представлена исключительно в ознакомительных целях а также не несет призыва к действию. Создано лишь в образовательных и развлекательных целях. | Так же, если вы являетесь правообладателем размещенного на страницах портала материала, просьба написать нам через контактную форму жалобу на удаление определенной страницы, а также ознакомиться с инструкцией для правообладателей материалов. Спасибо за понимание.
Если вам понравились материалы сайта, вы можете поддержать проект финансово, переведя некоторую сумму с банковской карты, счёта мобильного телефона или из кошелька ЮMoney.
В данном разделе Вы узнаете: как зайти на сайт под уникальными правами администратора, как добавлять материал на сайт и как сделать его более красочным, доступным для пользования родителям и проверяющим органам.
Мы с радостью Вам в этом поможем.
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
1. КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
2. ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
2.1 Разместить/заменить документ
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Создание новой галереи
Редактирование уже имеющейся галереи
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Редактирование простого текста
Редактирование таблиц
3. КАК ДОБАВИТЬ НОВОСТЬ
3.1 Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню
4. КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
-
КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
Логин и пароль от сайта направляется на электронный адрес учреждения.
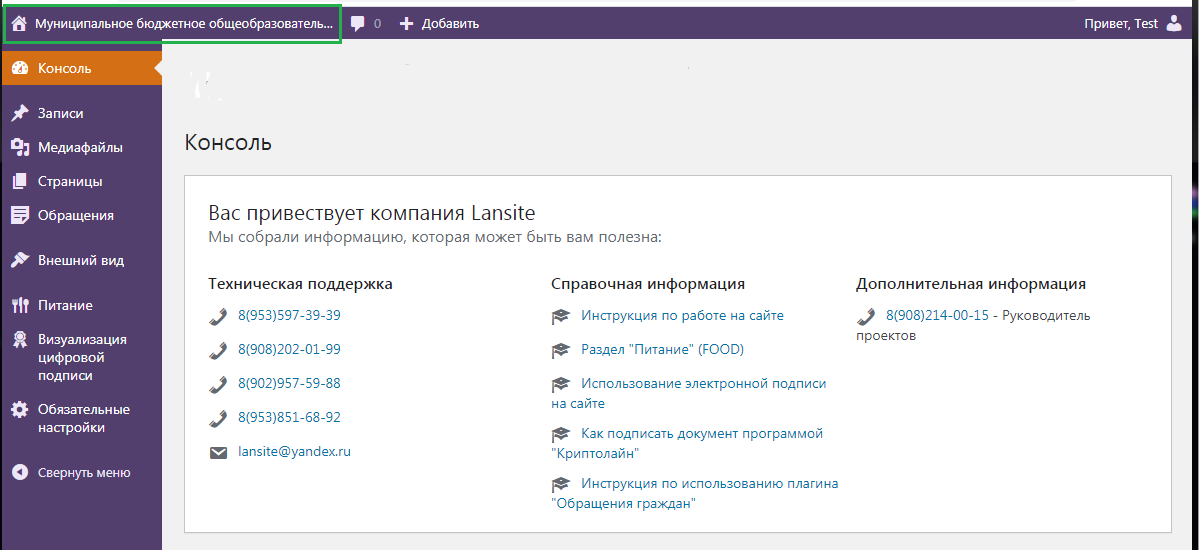
После ввода данных Вы попадаете в «Консоль»
Далее в верхнем левом углу нажмите на «Домик» (перейти на сайт)
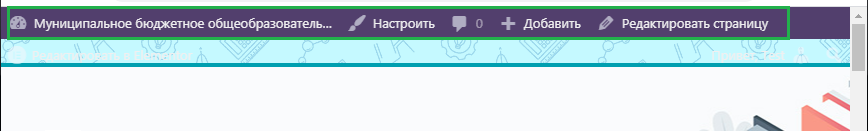
Так Вы перейдете на сайт с панелью инструментов
Поздравляем! Вы вошли на сайт как администратор.
-
ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
На сайте нужно зайти на страницу, в которой необходимо внести изменения.
Например, надо добавить/заменить «Правила приема обучающихся»
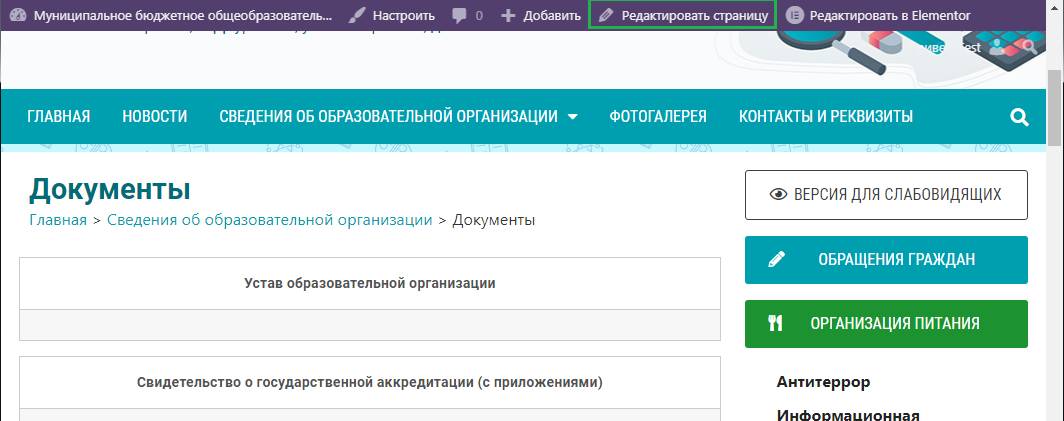
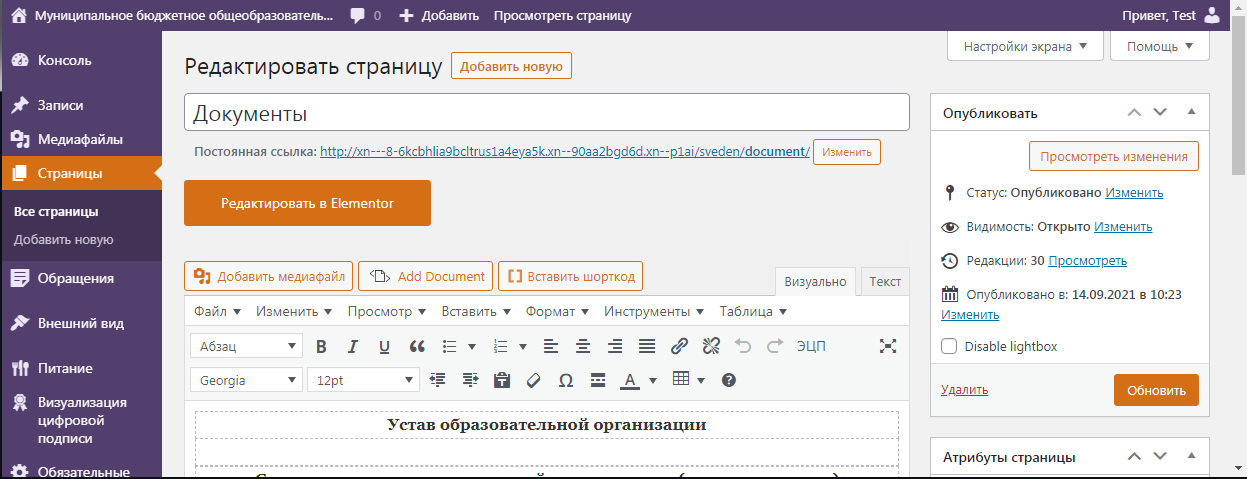
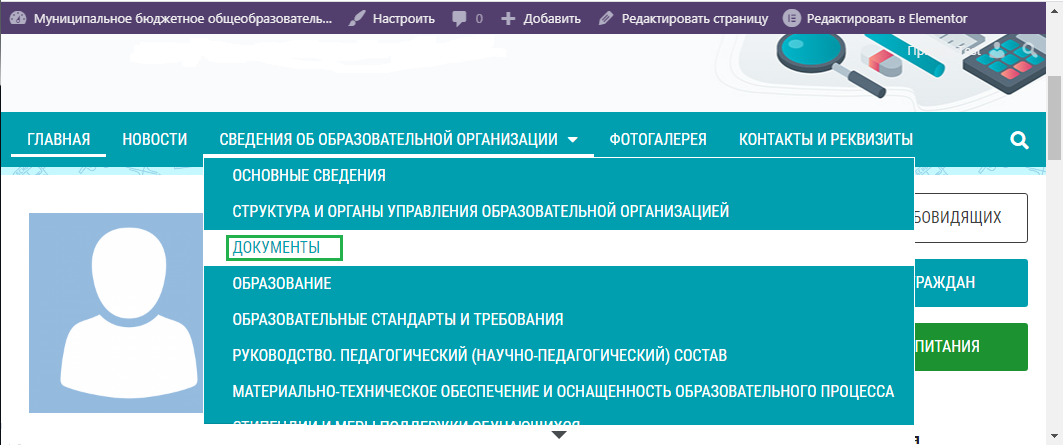
Для этого в верхнем меню наводите мышкой на раздел «Сведения об образовательной организации» Далее выберите подраздел «Документы» и кликните на нем мышкой.

Теперь в панели инструментов нажимаем «Редактировать страницу/запись»
На экране появляется «Консоль».
В обязательном разделе «Сведения об образовательной организации» уже имеются необходимые заголовки и наименование обязательных документов.
Обратите внимание, если какой-то информации для обязательного раздела в Вашей организации нет, нельзя оставлять пустыми или ставить прочерк.
Например если в Вашей организации нет платных услуг, то нужно прописать «Платных образовательных услуг не предоставляется».
Рекомендуем внимательно изучить Приказ № 831 “Об утверждении Требований к структуре официального сайта образовательной организации в информационно-телекоммуникационной сети “Интернет” и раздел сайта «Сведения об образовательной организации»
2.1 Разместить/заменить документ
Далее находим место, где должна располагаться новая информация.
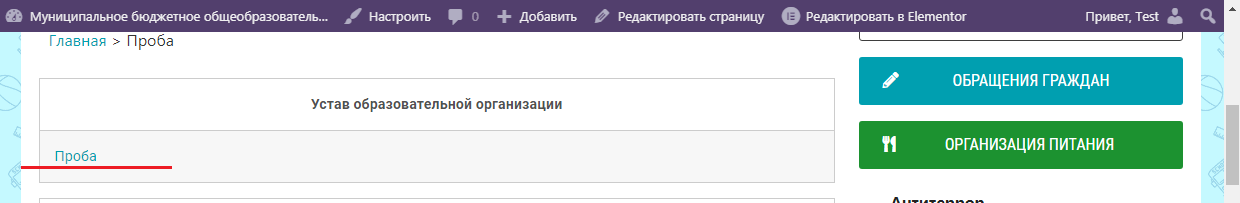
Простой текст на сайте написан черным цветом. Синим цветом выделяются (автоматически) ссылки на документы. При нажатии на синюю фразу откроется или скачается документ. (Откроется он или скачается, зависит от формата. PDF формат — открывается для просмотра на сайте, все остальные форматы скачиваются. Рекомендуем размещать все документы в обязательных разделах в формате PDF)
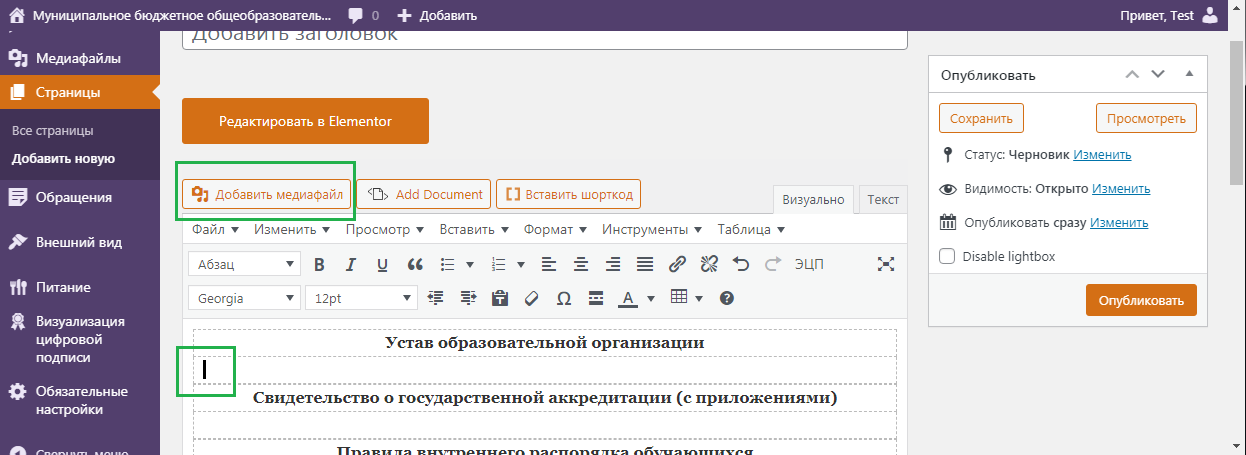
Если нужно добавить новый документ, то выберите место, где он должен находиться и поставьте там курсор (Важно: курсор не двигать)
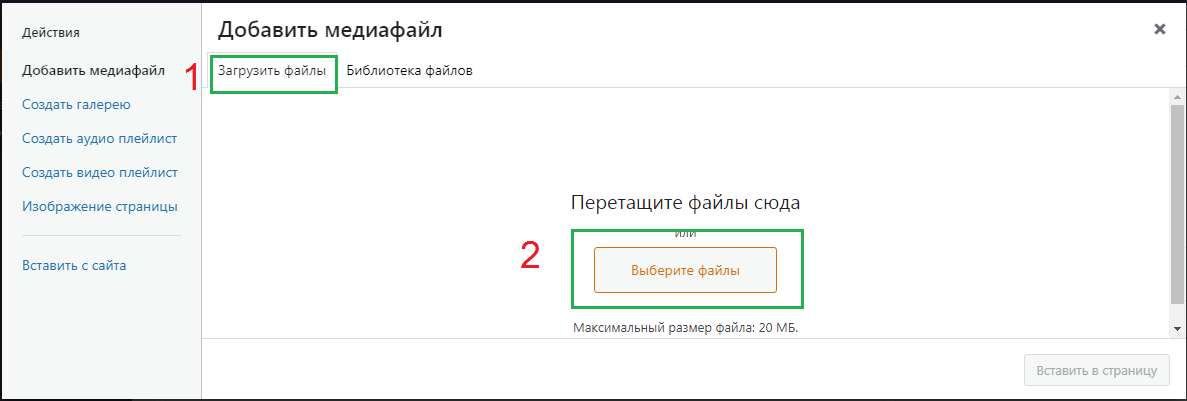
Для загрузки документа на сайт нажмите на кнопку «Добавить медиафайл» (кнопка расположена над панелью инструментов, где «Абзац», «Файл», «Изменить»)
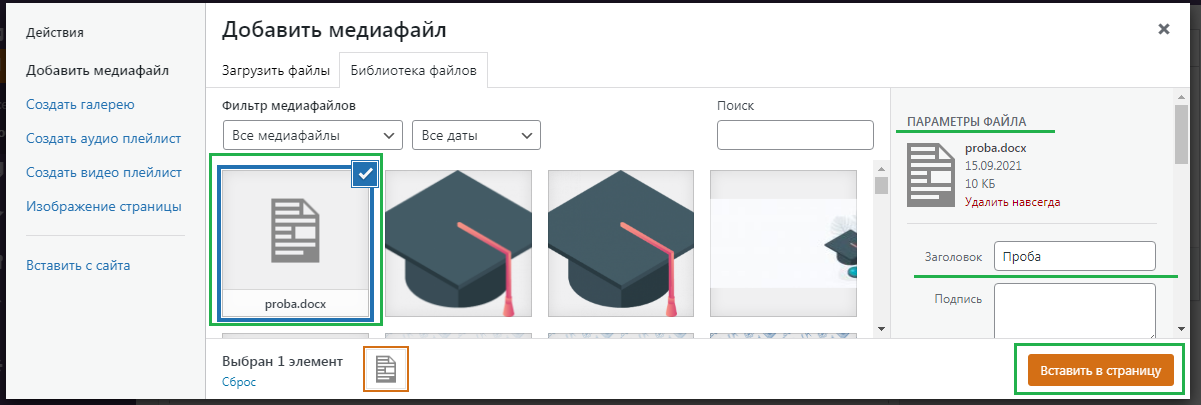
Далее во вкладке «Загрузить файлы» нажмите «Выберите файл»
Обратите внимание:
• Документ должен быть не больше 20МБ;
• Его название не должно содержать символы, такие как : / № «» & % и так далее;
• Название документа не должно быть слишком длинным.

Загруженный документ будет выделен синей рамкой с галочкой в верхнем правом углу.
После нажмите на кнопку «Вставить в страницу/запись»
Документ должен отобразиться на странице в виде активной ссылки , где стоял курсор.
Если документ «много весит» или загружаете сразу несколько документов, или низкая скорость интернета, то необходимо немного подождать пока пройдет загрузка. Важно, в этот момент никуда не перемещать курсор, не водить мышкой или колёсиком.
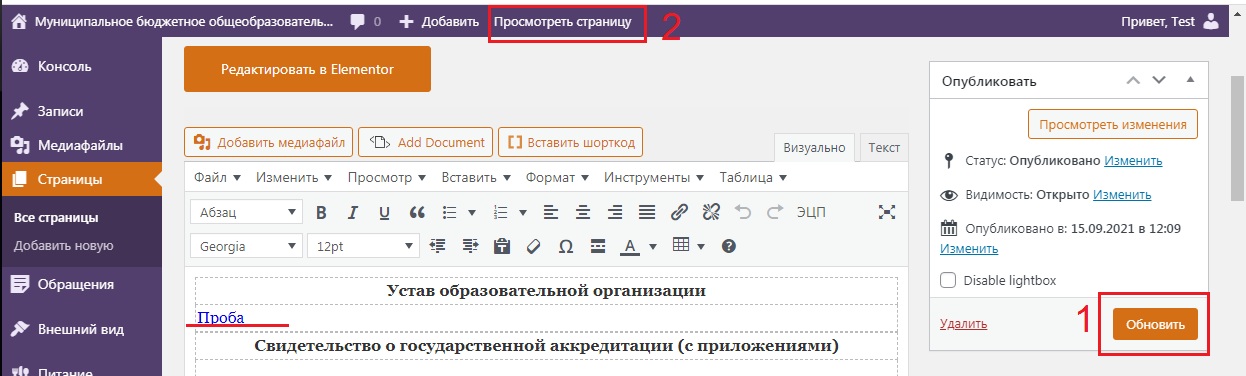
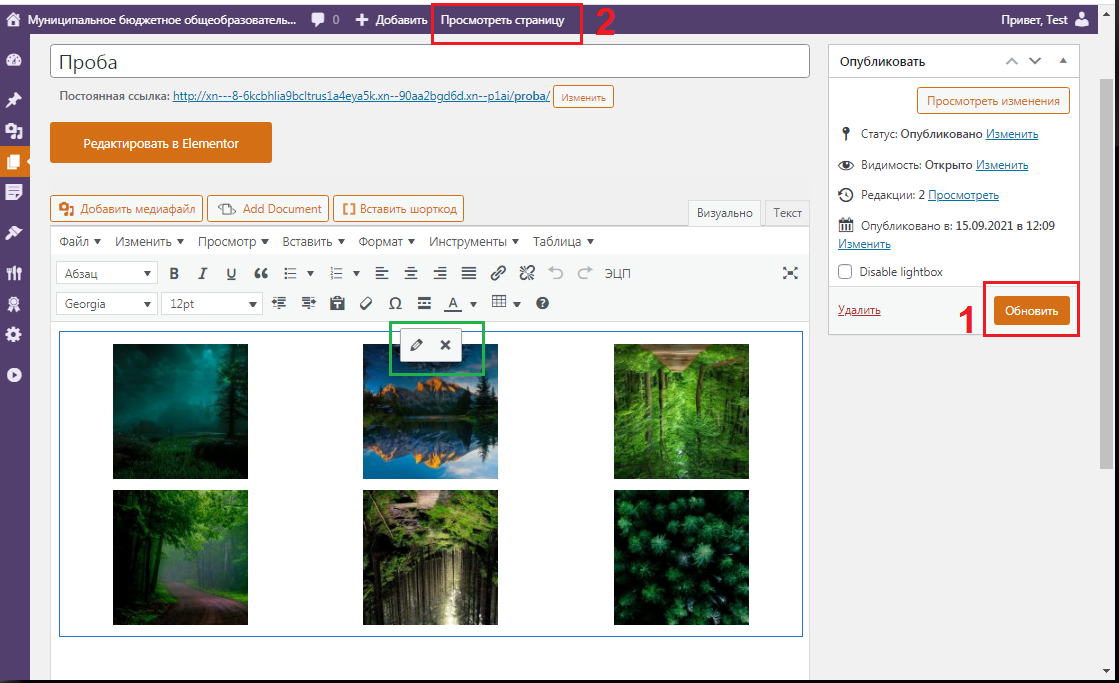
Если все верно, нажмите «Обновить».
Если, после загрузки, вы увидели в названии документа опечатку (или нужно прописать полное длинное название документа с символами), то нажмите кнопку «Добавить медиафайл». Далее выберите документ (уже загружен на сайт), название которого надо изменить, кликнув по нему мышкой. С правой стороны появятся «Параметры файла», там выберите раздел «Заголовок»
В данной графе можно поменять опечатку, прописать полное название документа.
Затем нажмите кнопку «Вставить в страницу/запись» (предыдущий файл с опечаткой нужно удалить, стерев название)
Далее нажмите с правой стороны кнопку «Обновить». После загрузки страницы, вверху на черной полосе кнопку «Просмотреть запись/страницу»
Теперь можно посмотреть, как информацию видят посетители сайта.

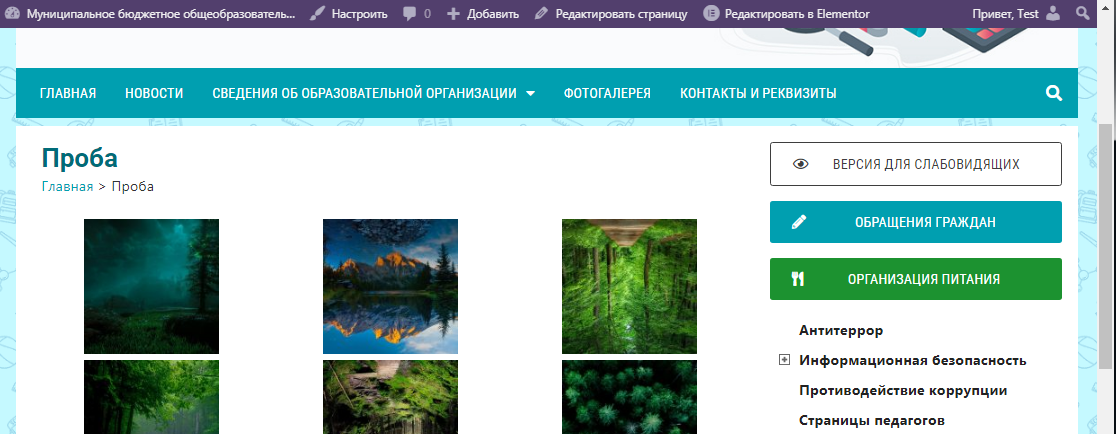
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Фотографии размещаются в галерею.
В данном случае галерея — это настройки изображения (не путайте с разделом «Фотогалерея»)
2.2.1 Создание новой галереи
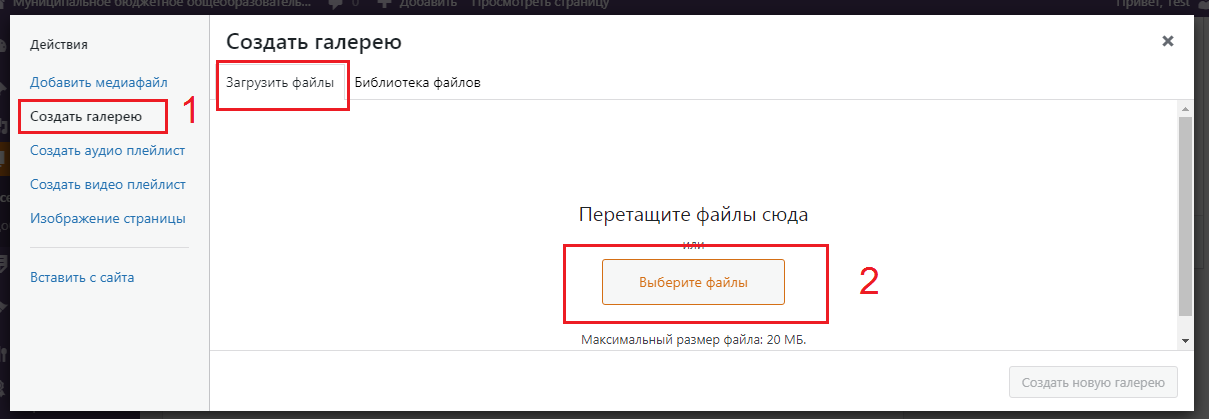
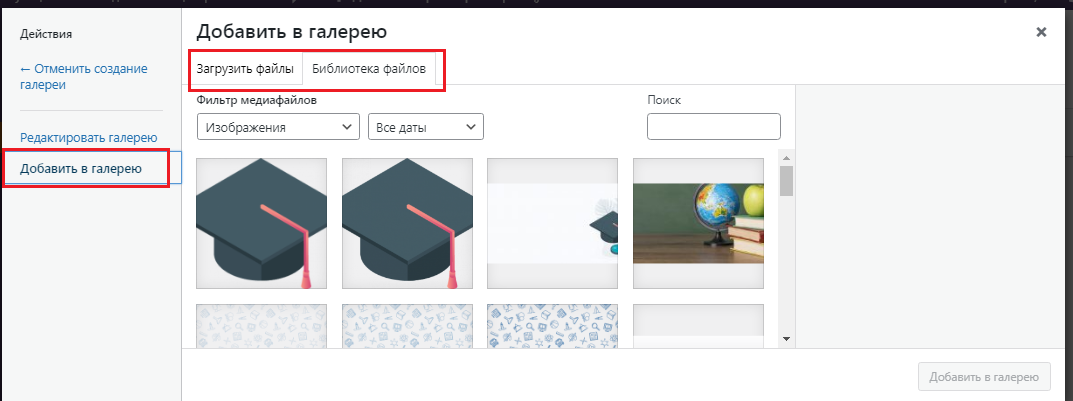
Внутри страницы «Редактирования», поставьте курсор, где необходимо вставить фотографии/картинки и нажмите кнопку «Добавить медиафайл»
Открывается «Библиотека файлов». Далее с левой стороны нажать кнопку «Создать галерею» – «Загрузить файл» – «Выберите файл»
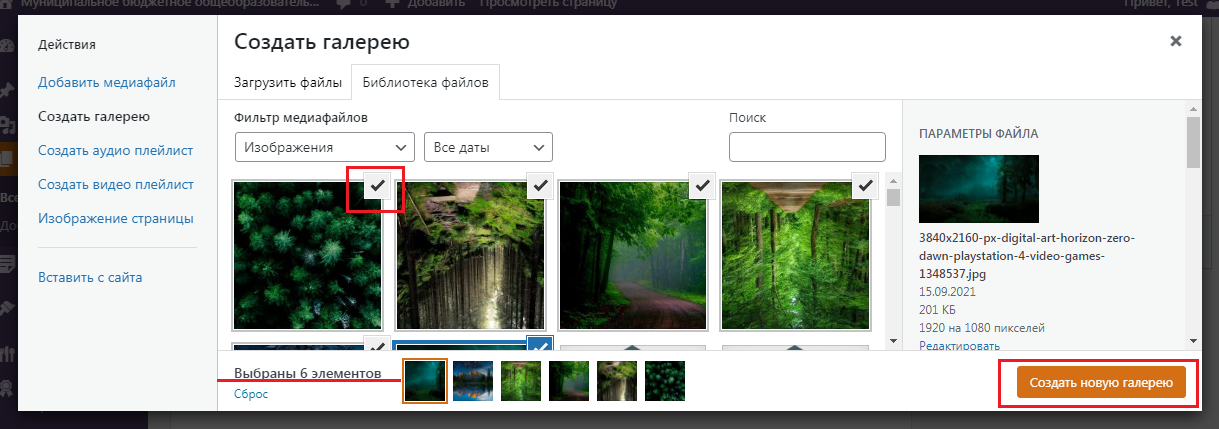
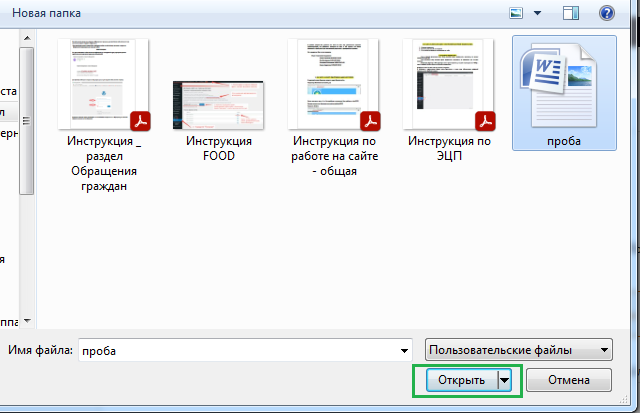
Откроется окно поиска файлов на Вашем компьютере. Необходимо найти фотографии (картинки) в данном окошке.
Можно выделить сразу несколько фотографий и нажмите кнопку «Открыть»

Так же в низу, где написано «Выбрано 6 элементов» можно проверить сколько файлов загрузилось (слишком «тяжёлые», неправильного формата или с неправильным названием не загружаются)
Если все верно сделано, то нажмите кнопку «Создать новую галерею»
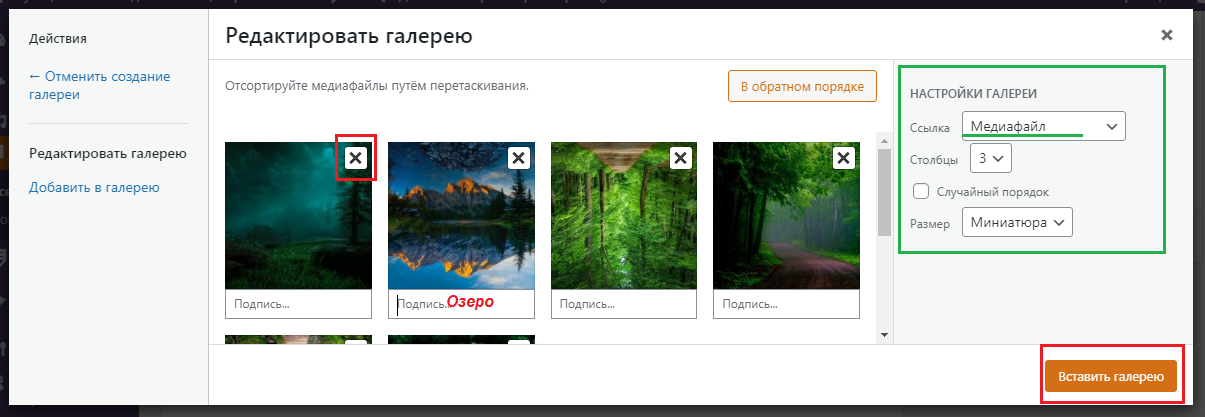
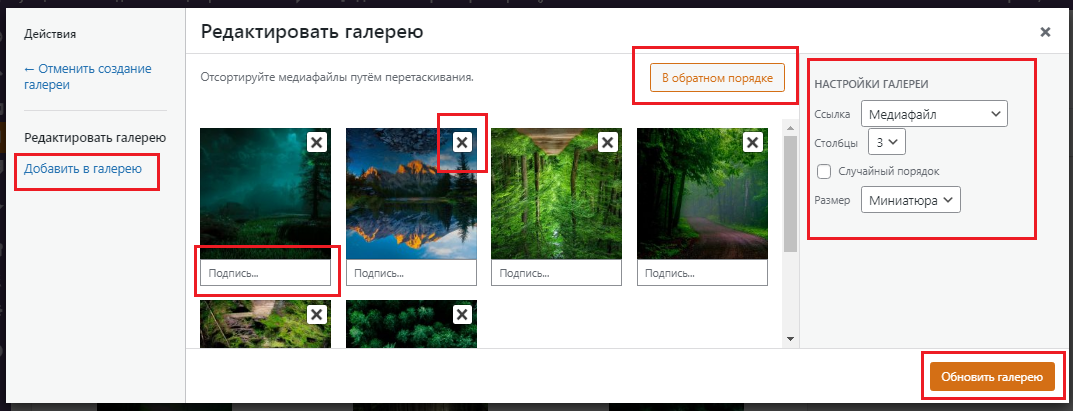
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
- Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбрать «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру», для одного фото можно поставить «Средний» или «Полный».
По завершению всех настроек нажмите «Вставить галерею»
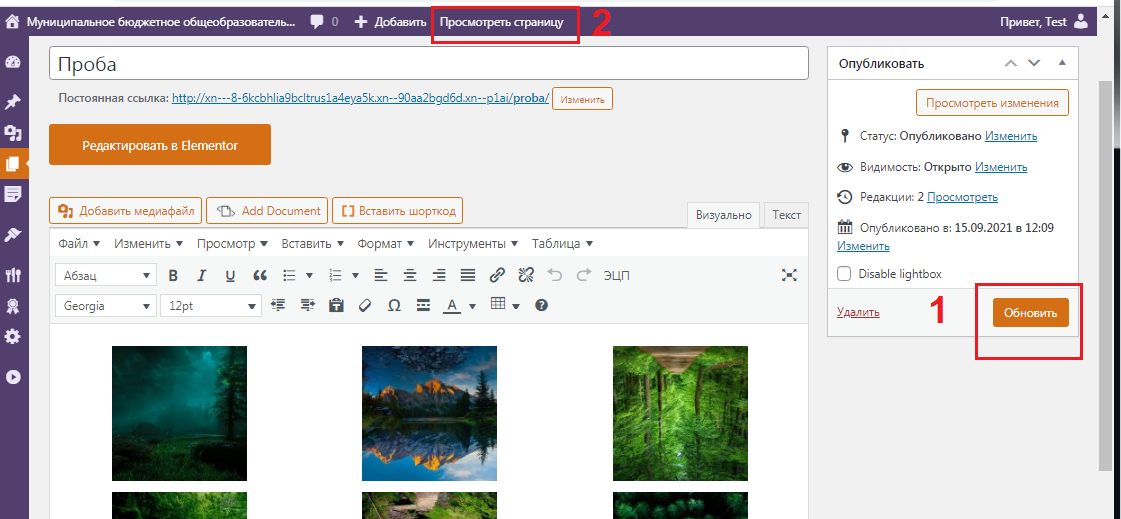
Фотографии появятся на странице. Далее нажмите с правой стороны кнопку «Опубликовать» или «Обновить» и вверху на черной полосе кнопку «Посмотреть страницу / запись»
На сайте фотографии будут отображаться одинаковыми, равномерно распределятся по странице, вне зависимости с какого устройства будут смотреть посетители сайта.
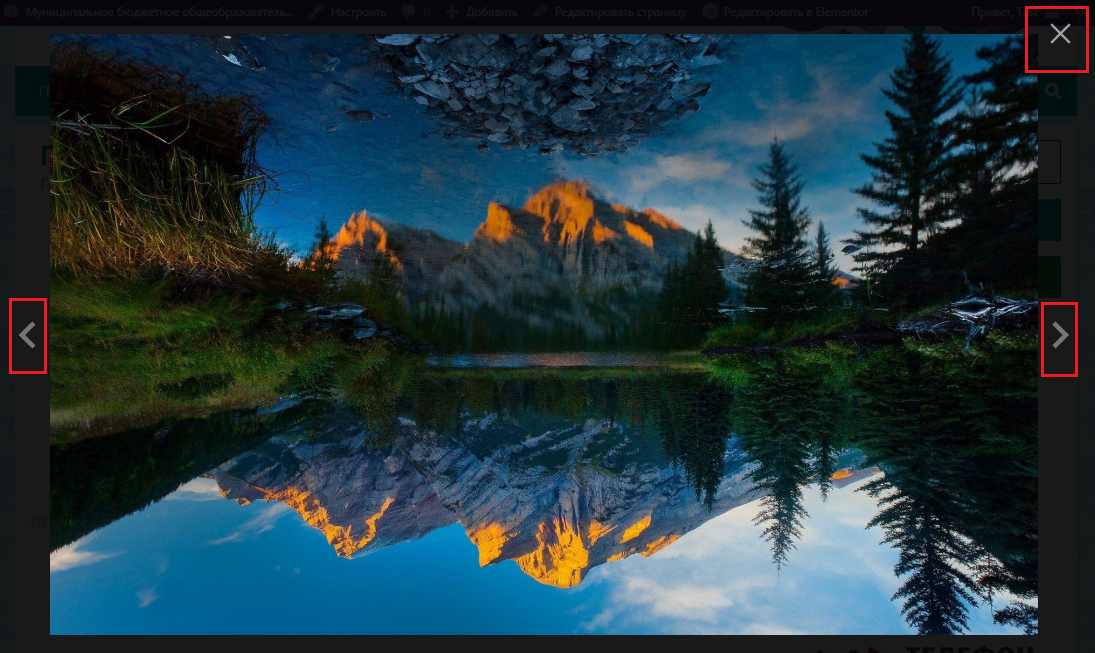
При нажатии на любую фотографию она будет увеличиваться до полного размера. Смотреть следующее фото можно нажав на стрелочку >
Закрыть просмотр фотографии можно нажав на крестик
Поздравляем! Вы успешно создали галерею!
2.2.2 Редактирование уже имеющейся галереи
Зайдите на страницу, где находятся фотографии, которую нужно дополнить или убрать фото.
Нажмите «Редактировать страницу/запись»
Далее кликните левой кнопкой мыши по любой фотографии. Все фотографии выделятся рамкой и появится «Карандаш» и «Крестик».
Нажмите на «Карандаш» – «Изменить»
Появится окно «Редактировать галерею»
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбираете «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру»; для одного фото можно поставить «Средний» или «Полный».
Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Для того чтобы добавить фото в галерею, нажмите «Добавить в галерею»
Появится окно «Библиотека файлов»
Если фото уже загружено на сайт, его надо найти во вкладке «Библиотека файлов»
Если фото надо добавить на сайт, загружаете обычным способом, не меняя настроек. «Загрузите файл» – «Выберите файл» – «Открыть»
Далее активируется кнопка в правом нижнем углу «Добавить в галерею»
Поздравляем! Вы успешно отредактировали галерею!
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
Для более красивого оформления сайта, рекомендуем Вам загрузить видео в Одноклассники, ВКонтакте, Телеграм, РуТуб или в облачном хранилище.
По вопросам размещения видео с других платформ, рекомендуем обратиться к специалистам технической поддержки.
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Для изменения уже имеющегося текста на сайте, необходимо зайти на нужную страницу в режим «Редактирования». Далее ставите курсор на место, где будут изменения.
2.4.1 Редактирование простого текста
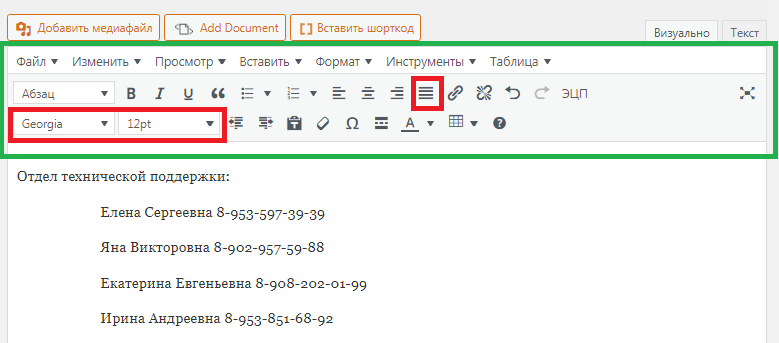
На рисунке ниже зеленой рамкой выделена панель инструментов для изменения текста. Принцип работы такой же, как в Word документе. Рекомендуем ставить выравнивание по ширине страницы.
Так же обращаем Ваше внимание, при вставке текста с документа Word полностью переносится настройки текста на страницы сайта. Из-за этого может текст быть разным шрифтом или даже разного цвета

2.4.2 Редактирование таблиц
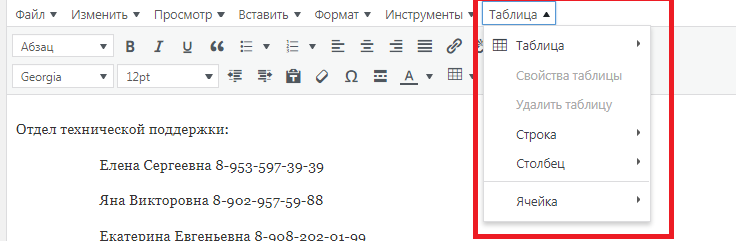
Изменение таблиц (добавление/удаление таблица/строк/столбцов) происходит только во вкладке «Таблица»
По завершении редакции обязательно нажмите кнопку «Обновить»
Поздравляем! Вы успешно отредактировали таблицу!
-
КАК ДОБАВИТЬ НОВОСТЬ
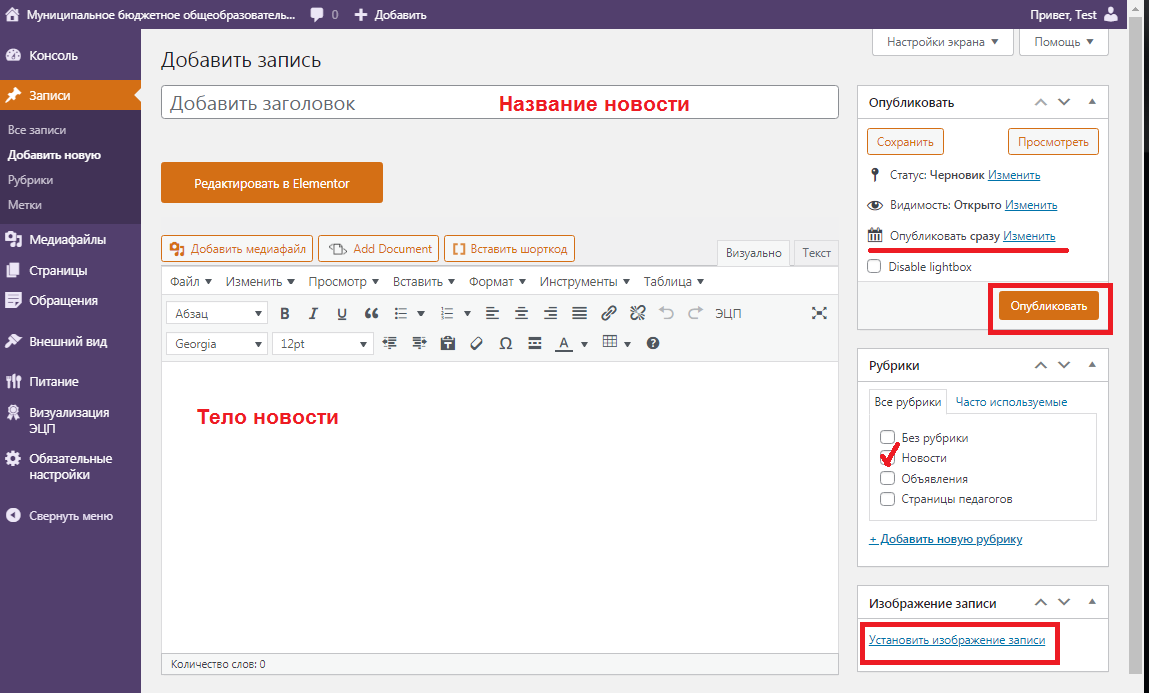
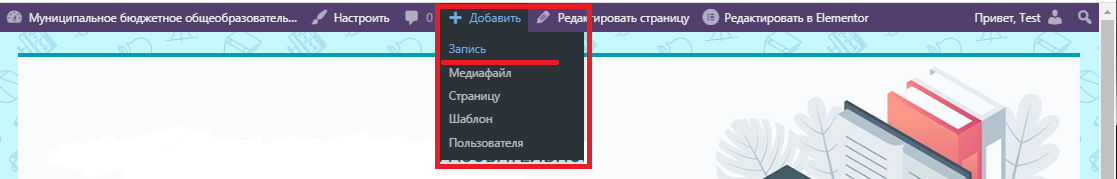
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Запись»

В тело новости можно напечатать текст или вставить уже готовый из документа в формате Word. Так же можно вставить фотографии, таблицу, документы или ссылку на видео.
Далее в правой части экрана выставляем настройки новости.
Во вкладке «Опубликовать» можно изменить дату публикации на любую предыдущую «Опубликовать сразу- Изменить»
Во вкладке «Рубрики» можно выбрать, где будет отображаться данная запись (Новости, Страница педагогов и т.д.) для страницы педагогов вместо названия новости пропишите ФИО педагога, а в тело записи можно разместить методическую копилку, портфолио или иную информацию, необходимую для аттестации педагога.
Во вкладке «Изображение записи» можно установить картинку (заставку новости). Для педагогов можно установить фото педагога. Для «изображения записи» необходимо выбрать фотографии/картинки горизонтального формата.
После заполнения и проверки всех настроек нажмите «Опубликовать»
Поздравляем! Вы успешно добавили новость!
3.1. Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню. (потерялась)
Если это запись – новость
В боковом меню есть раздел «Карта сайта», зайдите туда.
Внимательно просмотрите все записи, Вы обязательно найдете пропажу.
Далее откройте нужную запись в режиме «Редактирования» и поставьте галочку во вкладке «Рубрика» справой стороны (см п.3)
Если это созданная страница и ее нужно вывести в боковое меню (см п.4)
-
КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
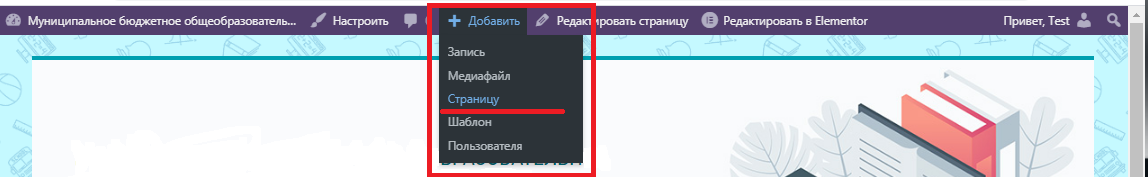
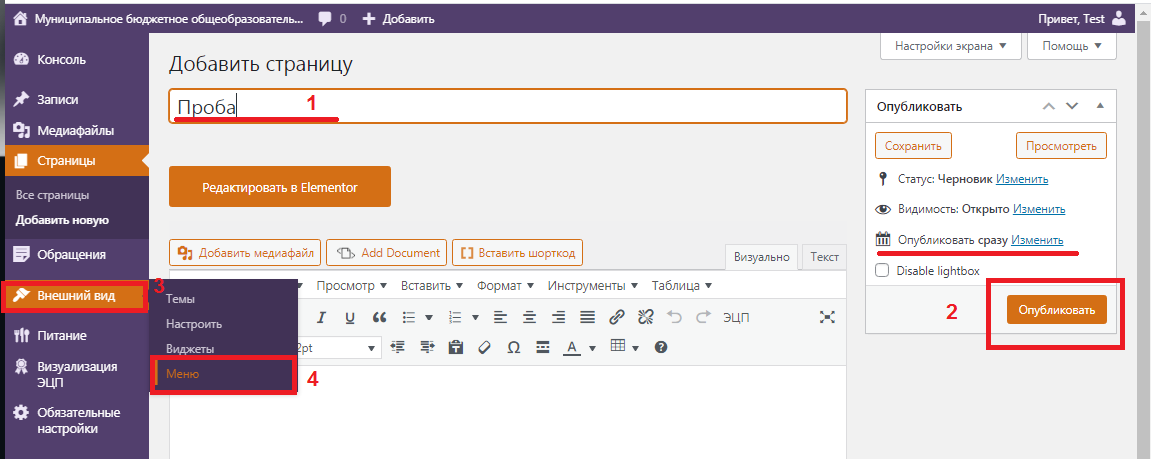
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Страницу»
Пропишите название будущей страницы и нажмите кнопку «Опубликовать».
После того, как прогрузится страница, с левой стороны в черном меню наведите на кнопку «Внешний вид» выберите пункт «Меню»
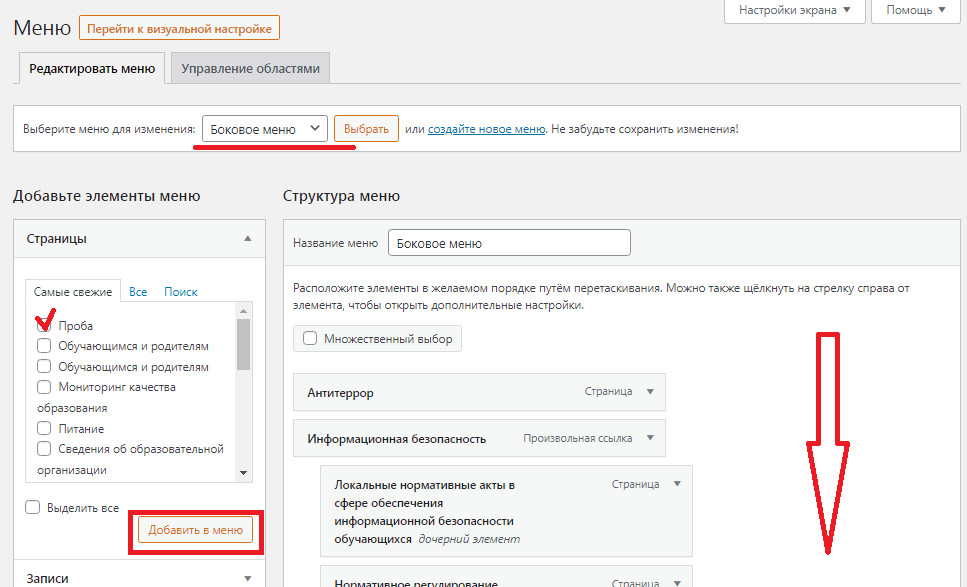
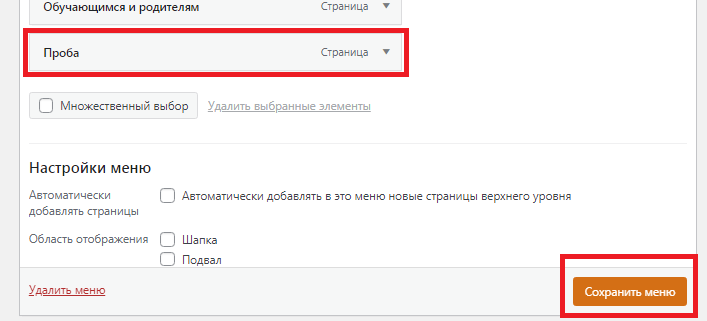
Далее проверьте в какое меню будет добавлен новый элемент. В пункте «Выберите меню для изменения» должно быть «Боковое меню». Если там стоит «Основное меню» его нужно заменить, нажав на «галочку» выбрать «боковое меню» и нажать кнопку «Выбрать»
В разделе «Добавьте элементы меню» находим созданную страницу / запись / рубрику. Поставьте галочку напротив нужного и нажмите кнопку «Добавить в меню» (1 раз)
Вновь добавленный элемент появится в самом низу страницы.
Если устраивает его место расположение нажмите кнопку «Сохранить меню»
Если новый элемент надо переместить, то наводите на него мышкой, зажимаете левой кнопкой и перемещаете в нужное место.
Обратите внимание, если новый элемент встанет для вышестоящего «Дочерним», то вышестоящий элемент не будет открываться, он станет заголовком.

Поздравляем! Вы успешно добавили раздел в боковое меню!
Компания Lansite
Благодарим за сотрудничество!
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49