Как стать профессиональным веб-разработчиком: практическое руководство
Время на прочтение
12 мин
Количество просмотров 642K
Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
2. Попробуйте всего понемногу, а затем выбирайте специализацию.
Деньги – не самое важное. Вам необходимо ЛЮБИТЬ ваше занятие! Но вы не узнаете, что вам нравится, пока не попробуете.
Найдите свою страсть, а потом монетизируйте её
Руководство поможет вам ознакомиться с как можно большим количеством областей веб-разработки как можно быстрее. А потом поможет вам выбрать специализацию в той области, что вам понравилась. Сначала вы не достигнете совершенства ни в чём – вы выучите основы, и потом продолжите изучение. Найдите свою страсть, и я покажу вам, как двигаться дальше.
Я решил писать код. Мне нравится веб. Я не знаю, с чего начать
У вас всё получится!
Поздравляю! Это серьёзный первый шаг и начало чего-то весьма захватывающего. Но это может оказаться и очень сложным. Не волнуйтесь, я помогу.
Сначала вам нужно быстро познакомиться с основами всех областей веб-разработки («полный цикл»). Обучение будет разнообразным, но неглубоким. Это нужно для того, чтобы найти область, которая вам нравится, а также приобрести основные навыки в разных областях. Тогда вы сможете понимать и работать с большим набором задач, вне зависимости от того, на чём вы остановите свой выбор.
Изучите основы HTML
Язык разметки гипертекста, Hypertext Markup Language (HTML), контролирует содержимое и разметку того, что вы видите в браузере. Начав с него, вы получаете интерфейс пользователя, с которым можно взаимодействовать, и видите результаты работы своего кода. При изучении более сложных языков его важность будет возрастать. Вам ведь не нужно кодить вслепую.
Вот, что вам нужно изучить на тему HTML:
- Начало;
- Теги, атрибуты, элементы;
- Заголовки страниц;
- Параграфы;
- Заголовки;
- Списки;
- Ссылки;
- Изображения;
- Таблицы;
- формы;
- Собираем всё вместе.
Я уже знаю основы HTML
Круто! Это очень важный шаг. Теперь изучите основы JavaScript.
Изучите основы JavaScript
JavaScript – язык веба, и все основные браузеры (Chrome, Firefox, Safari, IE, множество других) поддерживают его. Каждый сайт, каждое веб-приложение, которым вы пользовались, скорее всего, содержит огромное количество JS-кода. Не говоря уже о том, что язык набирает популяность и на других платформах – сервера, настольные компьютеры, другие устройства.
Пока вам нужны основы, и для этого подойдут следующие ресурсы:
- Заставляем вещи работать;
- Переменные и данные;
- Математические расчёты;
- Логика;
- Условия;
- Циклы;
- Функции;
- Объекты;
- Массивы;
- DOM;
- События и обратные вызовы;
- AJAX;
- JSON;
- Область видимости.
Я знаю основы JavaScript и HTML
Потрясающе! Теперь добавим к вашим навыкам CSS
Изучите CSS
CSS, или Cascading Style Sheets (каскадные таблицы стилей). Используются для настройки внешнего вида элементов HTML на странице. Ознакомьтесь с бесплатным обучающим материалом от Mozilla, а затем обращайтесь к ресурсу CSS-Tricks для решения самых сложных проблем (справа вверху есть поиск).
Переходим к бэкенду
До сих пор мы с вами рассматривали то, что называют «фронтендом» веб-разработки. Вы ознакомились с основными языками, работающими в браузере. Пора переходить к бэкенду – коду, работающему на сервере. Не волнуйтесь, сервер вам не понадобится – ваш компьютер справится с этим.
Языков для бэкенда масса, но поскольку вы знакомы с JavaScript, я порекомендую изучить использование Node.js. Он позволяет запускать JS-код на сервере, а не в браузере.
В дополнение к этому вам необходимо изучить Express и MongoDB.
Express
Это библиотека, с помощью которой Node.JS может работать веб-сервером (слушать запросы от страниц и отправлять им ответы).
MongoDB
Это база данных, позволяющая вам хранить и извлекать информацию.
Изучить три эти темы можно благодаря следующему прекрасному и бесплатному обучающему материалу, и его продолжению.
Мне нужно выбрать между «фронтенд», «бэкенд» и разработкой полного цикла
После того, как вы попробовали оба варианта разработки, настало время делать выбор. Если вы не успели их попробовать – обратитесь к предыдущему разделу статьи, чтобы заполнить пробелы в ваших знаниях.
К этому моменту вы писали два типа кода. Один предназначен для взаимодействия с пользователем, другой – с данными. Что вы предпочитаете?
Взаимодействие с пользователем? Поздравляю, вы фронтенд-разработчик!
Взаимодействие с данными? Поздравляю, вы бэкенд-разработчик!
Оба? Поздравляю, вы разработчик полного цикла!
Ничего не понравилось? Поздравляю, веб-разработка – это не для вас. Возрадуйтесь, что вы поняли это сейчас, и не потеряли кучу времени и денег. Не готовы сдаваться? Может, вам не попался язык, который пришёлся бы вам по душе? Попробуйте изучить другие языки в разделе «Я хочу быть бэкенд-разработчиком».
Я хочу быть разработчиком полного цикла
Круто. Вам нужно ознакомиться со всем содержимым разделов «Я хочу быть бэкенд-разработчиком» и «Я хочу быть фронтенд-разработчиком».
Я хочу быть фронтенд-разработчиком и я знаю основы JavaScript, HTML и CSS
Для эффективной работы фронтенд-разработчиком вам необходимо в совершенстве овладеть HTML, CSS и клиентским JavaScript. Также вам нужно будет хорошо разобраться в нескольких важных фреймворках. Вы приобретёте навыки, которые работодатели и клиенты ожидают найти в разработчиках фронтенда.
К этому моменту вы уже должны знать основы HTML. В противном случае вернитесь к разделу «Изучите основы HTML».
Изучите промежуточный и продвинутый HTML
Ознакомьтесь с обучающим материалом по промежуточному HTML, а затем – по продвинутому.
Изучите продвинутый клиентский JavaScript
Отличная серия книг по JS, при этом бесплатная
Для поднятия вашего уровня владения JavaScript, я рекомендую серию книг «You Don’t Know JS» за авторством Кайла Симпсона. Автор выложил всю серию в онлайн совершенно бесплатно:
- “Up & Going”;
- “Scope & Closures”;
- “this & Object Prototypes”;
- “Types & Grammar”;
- “Async & Performance”;
- “ES6 & Beyond”.
Кроме того, вашим лучшим другом должен стать и MDN JavaScript.
[Также совершенно бесплатно вам доступен превосходный перевод отличной книги «Выразительный JavaScript» — прим.перев.]
Знать «троицу фронтенда», HTML, CSS и JavaScript – это, конечно, здорово. Но для зарабатывания денег придётся вам познакомиться с некоторыми фреймворками.
Изучите jQuery
Это самая популярная библиотека JS всех времён. Хотя из-за некоторых новых фреймворков важность jQuery чуть поуменьшилась, если вы ищете работу, велика вероятность, что jQuery будет присутствовать в описании необходимых навыков (и упоминаться на собеседовании) ещё много лет.
Рекомендую изучить jQuery при помощи материалов FreeCodeCamp – это быстрый и эффективный метод. После этого отправляйтесь на официальный обучающий сайт – там вы найдёте дополнительные инструкции.
Также вам понадобится держать под рукой документацию по jQuery API.
Изучите популярный JS-фреймворк
Фреймворки делают работу с определённым языком или технологией легче, поскольку решают наибольшие проблемы, существующие у выбранной технологии. JavaScript очень благотворно повлиял на разработку и популяризацию фреймворков.
Чуть ли не раз в неделю появляется новый фреймворк, который прочат на место нового стандарта разработки. Вам нужно будет прошерстить сайты с вакансиями и немало погуглить, чтобы выяснить, какой фреймворк популярен на вашем рынке. Также рекомендую инструмент от Hacker News по оценке тенденций рынка вакансий.
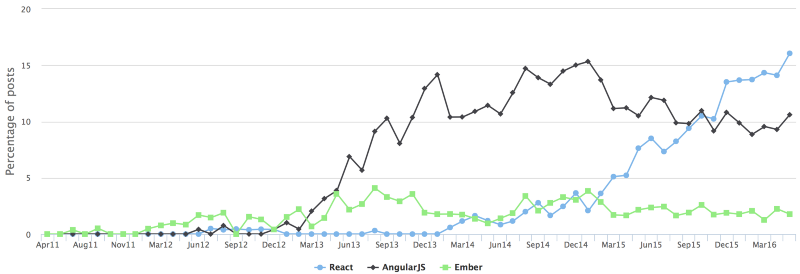
Во время написания этой статьи следующие фреймворки пользовались популярностью:
React JS
React создали разработчики Facebook для работы с их архитектурой Flux. Это JS-библиотека для создания интерфейсов. Не так давно она вырвалась на первое место по популярности, перегнав Angular. Начинайте с React. Здесь можно найти хороший бесплатный курс для начинающих.
Angular 1 и 2
Angular JS создали разработчики Google, и он быстро набрал популярность. Многие компании сильно вложились в него, и, судя по графику выше, он всё ещё популярен. К сожалению, в Google приняли решение полностью переписать Angular при разработке 2-й версии. Поэтому Angular 1 и Angular 2 получились практически полностью разными. Если вам хочется стать экспертом в Angular, придётся изучить оба фреймворка. Возможно даже, что вам окажется достаточно и первой версии – пока ещё есть время. Но время это уже на исходе. Большинство работы, связанной с Angular, постепенно переходит на Angular 2. В Code School есть интересный бесплатный курс по Angular 1. А для изучения Angular 2 посмотрите бесплатные видео.
Ember JS
Для людей с опытом работы в Ember JS пока ещё есть места, но судя по графику, он уже помирает. Его не поддерживают такие монстры, как Google или Facebook, а вы и так будете загружены изучением React и Angular. Но если вам интересно, можете почитать официальное руководство по Ember JS.
Выбрав наиболее подходящий фреймворк и хорошенько ознакомившись с ним, стоит изучить идущий в паре с ним CSS-фреймворк. Два крупнейших игрока на этом рынке сегодня – Bootstrap и Material Design.
Bootstrap
Bootstrap сделали разработчики Twitter, и он уже довольно взрослый и популярный. Версии Bootstrap существуют для Angular, Angular 2 и React.
Material
Material – это набор правил дизайна, разработанный в Google. Он набирает популярность, существуют его версии для Angular и React. Поскольку Angular – это тоже детище Google, сочетается Material с ним превосходно.
Вот вам несколько ссылок:
- React Bootstrap;
- Angular Bootstrap;
- Angular 2 Bootstrap;
- Material UI (React);
- Angular Material;
- Angular 2 Material.
Поздравляю! У вас есть ключевые навыки фронтенд-разработчика!
Вы только посмотрите на него!
Я хочу быть бэкенд-разработчиком
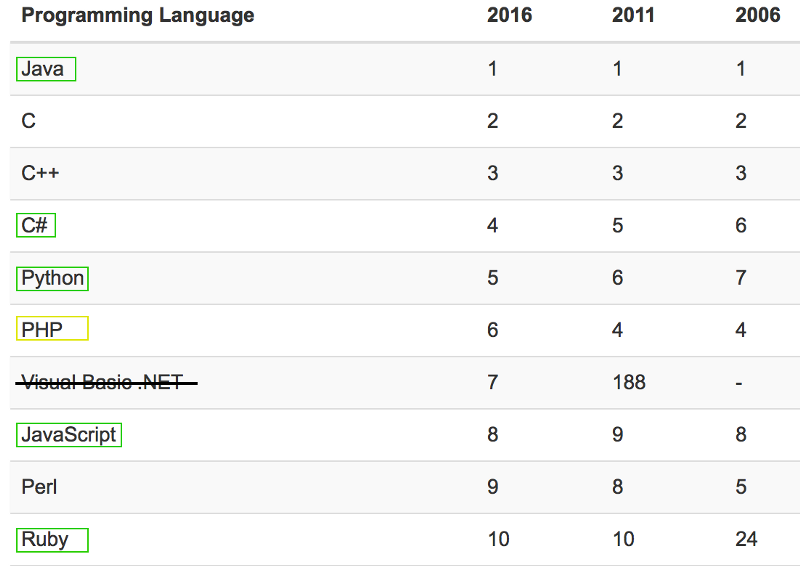
Прекрасно! Первый шаг – выбор языка. Для работы с бэкендом существует много языков, и у каждого есть свои преимущества и недостатки. Ознакомьтесь с таблицей языков программирования, отсортированных по популярности. Все они уже десять лет входят в десятку лучших. Отмеченные зелёным – это веб-языки, которые с годами набирают популярность.
TIOBE Index of Programming Languages, www.tiobe.com/tiobe_index?page=index
Концентрируйтесь на языках, чьи названия я обвёл зелёной рамкой. Если вы не знаете их, начинайте сверху таблицы и идите вниз. Останавливайтесь, когда найдёте то, что вам нравится, и копайте вглубь!
Если вы знакомы с одним из отмеченных зелёным цветом языков, и он вам нравится – концентрируйтесь на нём.
Java
Чрезвычайно популярный язык, запускающийся почти везде. Разработан в Sun Microsystems (сейчас им владеет Oracle). На этом языке пишутся приложения для Android. Его также можно использовать для создания десктопных приложений, и, конечно, веб-приложений (как отдельных приложений бэкенда, так и работающих в паре с JSP). Он развитый, стабильный, и для его изучения есть огромное количество ресурсов. Кроме того, это самый популярный язык для изучения объектно-ориентированного программирования в колледжах и университетах. Вот неплохой курс по Java для начинающих.
C#
C# был создан в компании Microsoft как прямой конкурент Java. До недавнего времени его поддержка на системах, не принадлежащих Microsoft, была не ахти – но сейчас ситуация выправляется. Как и Java, этот язык объектно-ориентирован, и может использоваться как для создания веб-приложений (как отдельно, так и совместно с ASP.Net), так и десктопных приложений. Если вы пользуетесь ОС Windows, и вам нужна более привычная среда разработки, C# может подойти вам. Ознакомьтесь с бесплатным курсом по языку от Microsoft Virtual Academy.
Python
За ним не стоит огромная компания, как за языками Java или C#, но Python – отличный язык для того, чтобы быстро выполнять поставленные задачи. Его относительно легко учить, и с каждым годом он набирает популярность. Если другие языки пришлись вам не по вкусу, вы можете углубиться в него. Лучше всего начать отсюда.
JavaScript
Если вы читаете эту статью с начала, то с JS вы уже разобрались. С пришествием Node.JS и популярностью npm (системы управления пакетами, Node Package Manager), серверный JavaScript несомненно будет и дальше набирать популярность. Стоит изучения.
Если вы раньше этого не сделали, сейчас самое время изучить Node.JS, Express и MongoDB при помощи этого превосходного бесплатного изучающего материала и его продолжения.
Ruby
Это странный язык. Те, кому он нравится, влюблены в него по уши. Он входит в десятку лучших, но рост его популярности замедляется. Он представляет собою гибрид между функциональным и императивным программированием. Рекомендую попробовать – вдруг вы станете одним из ярых его приверженцев. Рабочие места для Ruby будут существовать ещё долго. Но обязательно проверьте свой рынок вакансий, чтобы хоть какие-то компании были заражены интересом к Ruby.
Лучше всего учить Ruby на ресурсе RubyMonk
Что насчёт PHP?
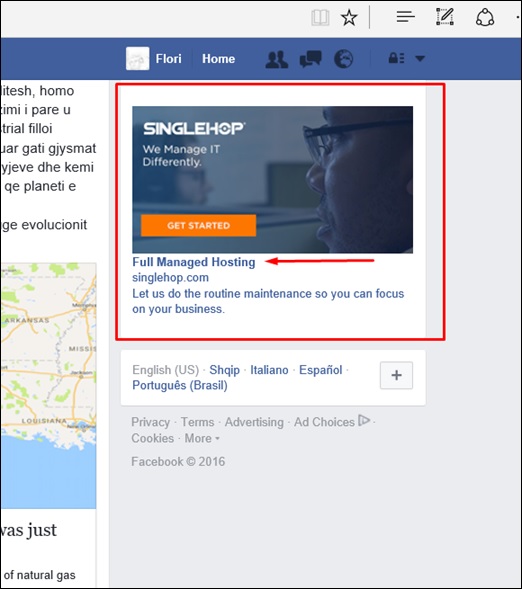
На рынке полно вакансий для PHP, но, по крайней мере, судя по нашей табличке, он теряет популярность. Я выделил его жёлтым, поскольку это всё ещё неплохой выбор для создания карьеры. Если говорить честно, я сам не большой фанат PHP – возможно, это предубеждение играет свою роль. Но я не могу представить, чтобы через 5-10 лет PHP стал бы популярнее JavaScript, хотя сейчас он более популярен, и вакансии для PHP всё ещё будут существовать.
Я много чего изучил, но у меня нет реального опыта
Ну что, давайте наработаем вам опыт!
Без опыта работы очень сложно устроиться на работу. Сначала нужно закончить парочку персональных проектов, чтобы освоиться с их созданием от начала до конца. А когда вы начнёте работать над ними, очень полезным будет изучить способ управления и публикации кода. Для этого вам потребуется GitHub.
GitHub
GitHub это онлайн-репозиторий на платформе Git. Он позволяет хранить, управлять и публиковать код. Если вы уже работаете разработчиком, вы просто обязаны иметь там учётную запись. Изучить работу с GitHub вы сможете из этого обучающего материала «Hello World», а также из интерактивного обучающего материала по использованию платформы Git.
Личные проекты
Разобравшись с GitHub, нужно приступать к разработке своих проектов. И вот вам пара идей:
- Сделайте простенький блог (вот вам обучалка для React и Node);
- Сделайте простой календарь (обучалка для C# и .Net).
На ресурсе Free Code Camp вы найдёте разнообразные примеры проектов, включая те, что требуют только фронтенд. Два моих любимых, это:
- Сделайте таймер для помодоро (фронтенд);
- Управление клубом обмена книгами (разработка полного цикла).
Реальный опыт
Теперь вам нужен реальный опыт. Это значит, работать на кого-то ещё. Персональные проекты – вещь хорошая, но их недостаточно для того, чтобы успешно соревноваться на рынке работы. Для этого существует несколько вариантов.
1. Внесите вклад в проект с открытым кодом
Благодаря популярности GitHub существуют миллионы открытых проектов, в которых есть проблемы (ошибки), которые только и ждут, чтобы их исправил кто-то вроде вас. Включить в резюме упоминание об участии в известном открытом проекте – это отличный способ повысить ваш статус. Лучше всего найти себе проект по душе при помощи ресурса Code Triage. Он поможет выбрать наилучший проект для вас и будет отправлять вам задачи по почте каждый день.
2. Поработайте на знакомого или родственника
Выберите друга или родственника, владеющего своим предприятием, и сделайте для него веб-приложение или сайт, или улучшите существующий. Только выбирайте аккуратно – вам нужен проект подходящего масштаба. Правильный выбор родственника также поможет вам избежать неприятностей. В идеале вам нужен проект, который вы сможете сделать за срок менее 90 дней, и человек, с которым у вас очень честные взаимоотношения. Не бойтесь признаваться, когда что-то пошло не так, как было запланировано, и не бойтесь отказывать и давать отпор на определённые запросы или ожидания. Также убедитесь, что ваш отказ от проекта или отказ от него вашего партнёра не повлияет на ваши отношения.
3. Поработайте на благотворительные организации
Очень полезный способ набрать опыт – поработать на благотворительные и некоммерческие организации. Вы можете обратиться к милой вашему сердцу организации подобного рода и предложить свою помощь. Вы можете найти нужный проект через сайт Catch a Fire. А если вы полностью пройдёте программу обучения на сайте Free Code Camp и получите все сертификаты, вы получите доступ к некоммерческим проектам, где сможете применить ваши навыки.
4. Рабский труд
Дерзкий получился заголовок для следующего предложения – но, по-моему, если вы выберете этот вариант, а потом найдёте нормальную работу или пойдёте фрилансить, он покажется вам рабским трудом. На сайтах Upwork, Fiverr и PeoplePerHour можно преуспеть в роли разработчика, но вам придётся назначать очень маленькую плату и смириться с положением человека, просто зарабатывающего опыт.
У меня есть опыт, помогите мне с работой
Готовы бросить вызов миру?
Первое правило – не называйтесь «веб-разработчиком».
А что же это за разница такая между веб-разработчиком и разработчиком полного цикла? А вот получается, что разница составляет $15000 в год. Если серьёзно, простая смена названия может решать довольно много.
Сделайте приличное резюме
Несмотря на все весёлые истории про людей, которые вытворяют что-то невообразимое, чтобы привлечь внимание работодателя, вам всё равно необходимо будет подготовить хорошее резюме. Эта статья с ресурса Tech Republic поможет вам с этим.
Создайте веб-сайт с портфолио
Ещё важнее, чем резюме, иметь хороший веб-сайт с портфолио. Возьмите все реальные проекты, которые вы делали, разместите их на персональной страничке. Почитайте хорошие советы по созданию такого сайта в статье с SitePoint. Ещё очень важно пояснить, как именно каждый из ваших проектов решил бизнес-задачу вашего клиента (или работодателя). В таком случае ваш сайт будет на голову выше других.
Подготовьтесь для интервью
С этим вам поможет моя предыдущая статья How to Win the Coding Interview.
Подкачайте необходимые для интервью умения
Вам нужно подготовиться не только к написанию кода. В хорошей статье с Life Hacker описано много полезной и ценной информации.
Главное – закрепиться на рынке
Не сильно переживайте насчёт получения работы мечты у работодателя мечты с зарплатой мечты. Сначала просто добейтесь получения работы, где вы будете писать код за деньги. Получив больше опыта, сможете планировать следующий шаг.
Хочу быть фрилансером
Сам себе хозяин – это хорошо, но это одновременно и огромное давление, и большие сложности. Лучший источник информации по фрилансу из всех, что я видел — DoubleYourFreelancing.com. У него есть серия статей, которые помогут вам стать фрилансером лучше, чем это получилось бы у меня. Читайте.
Ещё один вариант, если вы в себе уверены – сервис Toptal. Они принимают лишь 3% из всех, кто подаёт заявки, и этот процесс очень сложен, но если вы попадёте туда – у вас будет доступ к хорошо оплачиваемым работам, над которыми вы сможете трудиться удалённо.
Я начал работу, но чувствую, что зашел в тупик
Понимаю. Это нелегко, и если кто-то говорил вам обратное – он либо этим не занимался, либо пытается выманить у вас деньги. Если вы чувствуете, что зашли в тупик, попробуйте следующие варианты:
Освежите ваше первоначальное намерение
Спросите себя, запишите на бумаге, почему вы решили идти по этому пути. В силе ли всё ещё ваш ответ? Если да – то зачем останавливаться? Вперёд!
Оцените свои реальные возможности
Теперь, когда вы знаете больше о том, что требуется для реализации ваших желаний, и что вы можете сделать – у вас есть хорошее представление о том, что может случиться в лучшем случае, в худшем случае. Поймите, что, скорее всего в жизни реализуется «наиболее вероятный» случай, который будет чуть ближе к «лучшему случаю», чем к «худшему». Вам не надо бояться – идите вперёд. У вас всё получится!
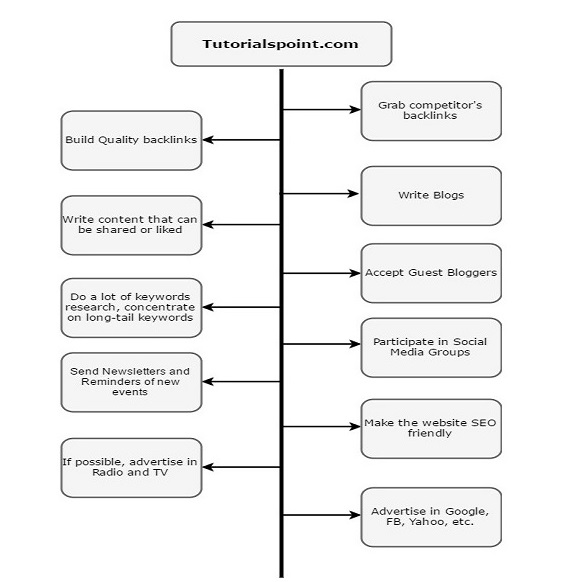
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
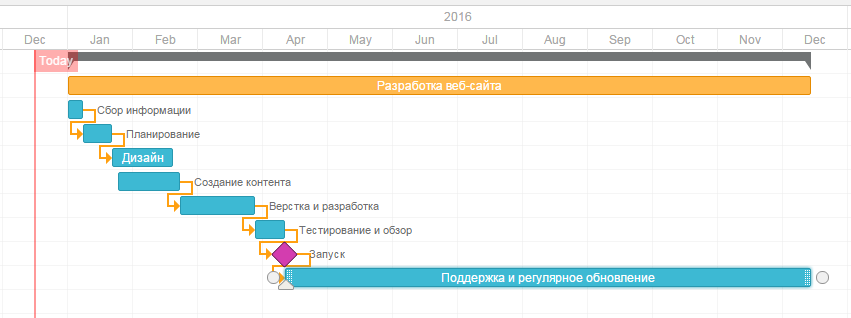
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
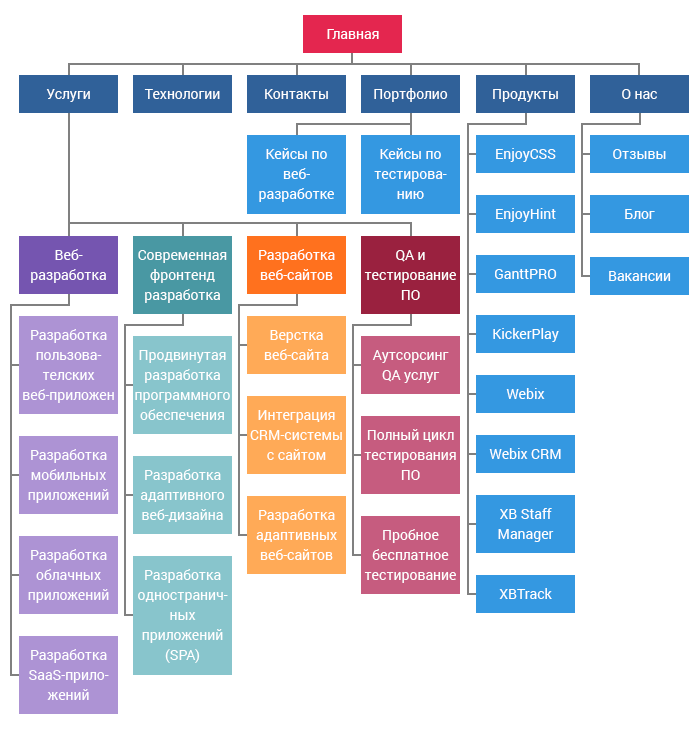
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта ИксБи Софтваре:
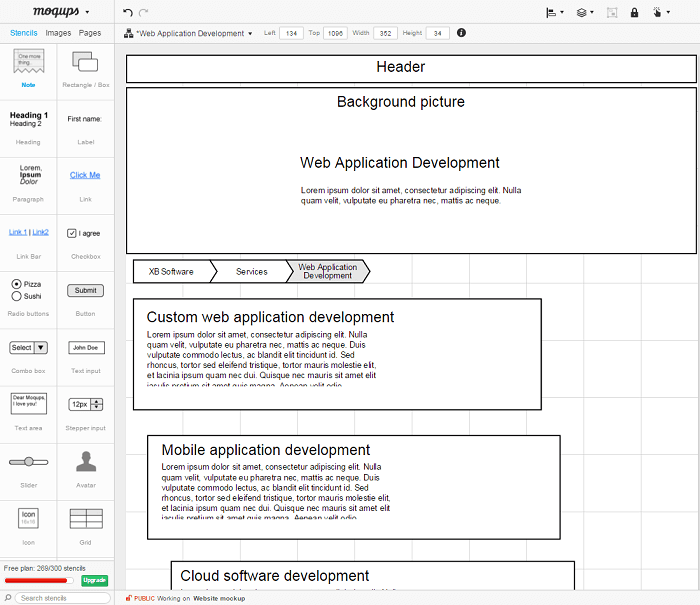
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
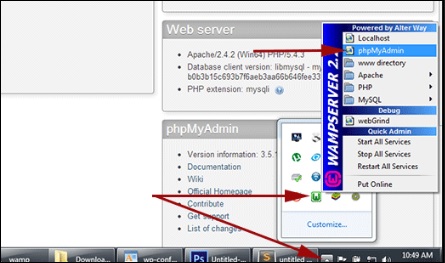
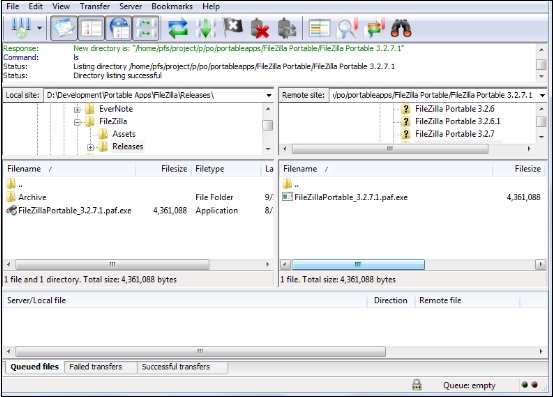
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
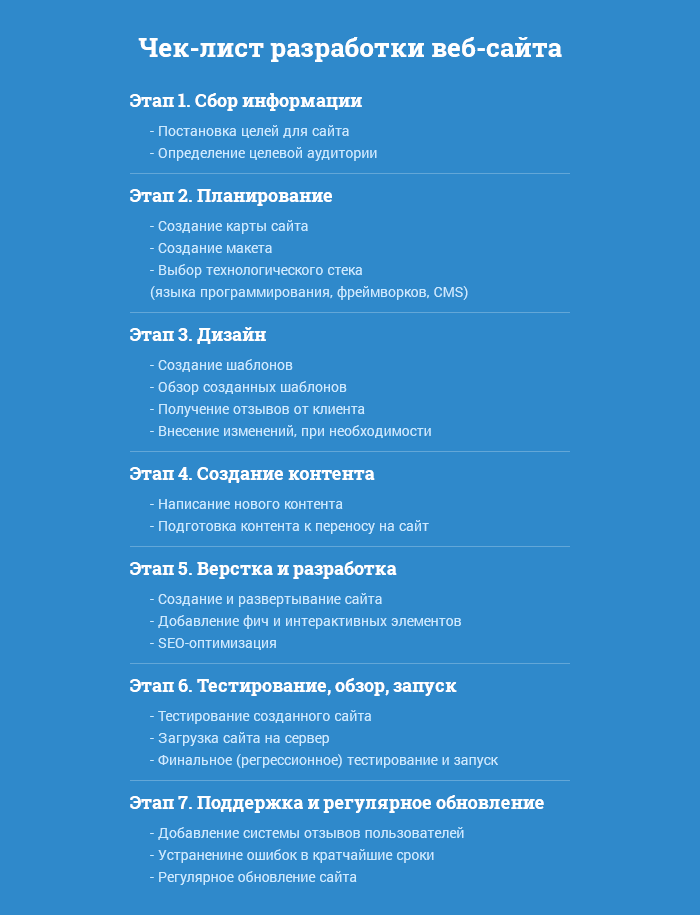
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Карманный справочник по CSS. Каскадные таблицы стилей. Всё про визуальное представление веб-содержимого.
А.Мейер Эрик. CSS. Каскадные таблицы стилей. Подробное руководство (2008).
Третье издание «CSS – каскадные таблицы стилей«. Подробное руководство» показывает, как реализовать на практике все возможности каскадных таблиц стилей для стандартов CSS2 и CSS2.1. Множество примеров позволит научиться быстро и без усилий разрабатывать стилевое оформление вебстраниц, отвечающее современным требованиям. Эрик Мейер, признанный эксперт по CSS, HTML и вебстандартам, опираясь на свой богатейший опыт, рассматривает все свойства CSS и их взаимодействие, теги, атрибуты, реализации, поддержку различными браузерами, дает рекомендации разработчикам. Вы узнаете о сложном стилевом оформлении документов, пользовательском интерфейсе, верстке таблиц, о списках и генерируемом содержимом, о свободном перемещении и позиционировании, о семействах шрифтов и механизмах резервирования, о том, как работает модель блоков, о новых селекторах CSS3, поддерживаемых IE7, Firefox и другими браузерами. Книга поможет избежать распространенных ошибок, она является полным справочником по CSS и будет полезна как опытному вебразработчику, так и новичку. От читателя потребуется только знание HTML 4.0.
Беляев С.А. Разработка игр на языке JavaScript. Учебное пособие (2016)
Учебное пособие рассматривает ключевые вопросы разработки однопользовательских двумерных игр на языке JavaScript. Пособие построено в практическом ключе, когда в отдельных главах осуществляется поэтапная разработка различных элементов игры. В пособии не выделена отдельная глава для изучения основ JavaScript, его элементы разбираются в процессе изложения основного материала с объяснением базовых особенностей. Читателю будет легче воспринимать учебное пособие, если он уже владеет JavaScript, но достаточно владеть любым языком программирования. Учебное пособие предназначено для бакалавров и магистров, обучающихся по направлениям «Программная инженерия» и «Прикладная математика и информатика», а также может быть полезно широкому кругу читателей, интересующихся разработкой современных Интернет-приложений.
Бейли Линн. Изучаем SQL (2012)
В современном мире наивысшую ценность имеет информация, но не менее важно уметь этой информацией управлять. Эта книга посвящена языку запросов SQL и управлению базами данных. Материал излагается, начиная с описания базовых запросов и заканчивая сложными манипуляциями с помощью объединений, подзапросов и транзакций. Если вы пытаетесь разобраться в организации и управлении базами данных, эта книга будет отличным практическим пособием и предоставит вам все необходимые инструменты. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Бейли Линн. Моррисон Майкл. Изучаем PHP и MySQL (2010)
Вы хотите уметь создавать не только статичные, но и динамичные, связанные с базами данных сайты? Тогда вам не обойтись без знания РНР и MySQL. Эта книга является уникальным визуальным руководством, благодаря которому вы усвоите данные технологии максимально эффективно. Вы не только изучите теорию, но и наберетесь практического опыта, создав целый ряд приближенных к реальным проектов (от рейтинговой системы до сайта знакомств). Вы освоите в деле все важнейшие концепции программирования на РНР и под MySQL: верификацию форм, работу с сессиями, эффективные запросы к базе данных, операции с файлами и многое другое.
Бенедетти Райан, Крэнли Ронан. Изучаем работу с jQuery. (2012)
Хотите добавить интерактивности своему интернет-сайту? Узнайте, как jQuery позволит вам создать целый набор скриптов, используя всего несколько строчек кода! С помощью этого издания вы максимально быстро научитесь работать с jQuery — этой удивительной библиотекой JavaScript, использование которой сегодня стало необходимостью для разработки современных веб-сайтов и RIA-приложений. jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, а также предоставляет богатые возможности по взаимодействию с AJAX. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Вагнер Ричард, Вайк Аллен. JavaScript. Энциклопедия пользователя (2001). Третье издание
Книга JavaScript. Энциклопедия пользователя является наиболее полным учебным и справочным руководством по всем версиям языка JavaScript, включая JavaScript 1.5 и JScript 5.0. На сегодняшний день JavaScript представляет собой самый распространенный язык для написания сценариев, обеспечивающих поддержку интерактивного содержимого Web-страниц. Книга охватывает широкий спектр вопросов, начиная с основ языка и заканчивая сложными вопросами практического применения технологий Web-дизайна. Подробно рассматриваются: взаимодействие JavaScript и HTML; типы данных, операции, выражения и операторы; основы объектно-ориентированной методологии и её реализация в JavaScript; объекты со стороны клиента и сервера; DHTML; технологии написания устойчивого и надежного кода; методика отладки кода. Особое внимание в книге уделяется вопросам достижения безопасности Web-приложений. Книга изобилует множеством практических примеров, которые покрывают всю специфику разработки Web-сайтов с использованием JavaScript. Справочник по базовым языковым объектам превращает книгу в истинное настольное руководство. Книга JavaScript. Энциклопедия пользователя рассчитана на широкий круг разработчиков Web-приложений. Вы можете её скачать бесплатно с нашего сайта.
Васвани Викрам. Zend Framework. Разработка веб-приложений на PHP (2012).
Zend Framework основывается на простоте, лучших приёмах объектно-ориентированного программирования, дружественной к корпорациям лицензионной политике и тщательно протестированном гибком коде. Zend Framework нацелен на разработку более безопасных, надежных и современных Web 2.0-приложений и служб и на использование общедоступных API. Из этой книги, автор которой хорошо разбирается в вопросе и прекрасно владеет техническим языком, вы узнаете, каким образом Zend Framework достигает поставленных целей. Здесь вы найдёте подробные и понятные объяснения, а также законченные примеры, и мы надеемся, что впоследствии вы станете с удовольствием разрабатывать собственные приложения с помощью инструмента Zend Framework, фактически ставшего стандартом. Вы можете скачать бесплатно или читать онлайн книгу Zend Framework. Разработка веб-приложений на PHP, автор Викрам Васвани / Vikram Vaswani с нашего сайта.
Вейл Эстель. HTML5. Разработка приложений для мобильных устройств (2015).
Создавайте сногсшибательные сайты и приложения для любых мобильных и настольных платформ. Для этого вам потребуется всего лишь добавить в ваш инструментарий веб-разработки технологии HTML5 и CSS3. Вооружившись этой практичной книгой, вы научитесь разрабатывать веб-приложения, которые не только хорошо работают на iOS, Android, Blackberry и Windows Phone, но и очень удобны в использовании. Книга содержит множество примеров кода и разметки. Она поможет вам освоить работу с разнообразными инструментами HTML5 — в частности, с новыми веб-формами, масштабируемой векторной графикой (SVG), холстом (Canvas), localStorage и другими родственными API. Кроме того, в этом издании подробно рассмотрены таблицы стилей CSS3. Вы научитесь разрабатывать приложения, которые одинаково хорошо работают как на огромных мониторах, так и на крошечных экранах.
Веру Леа. Секреты CSS. Идеальные решения ежедневных задач (2016)
Гибкий легкий код, соответствующий стандартам — его можно получить, если подойти к проблеме аналитически. Леа Веру познакомит вас с недокументированными приемами, позволяющими найти изящные решения для самого широкого круга задач веб-дизайна. В основу книги легли доклады автора на шестидесяти международных конференциях веб-разработчиков, так что она затрагивает самые актуальные темы — от взаимодействия с пользователем до типографики и визуальных эффектов. Множество книг, доступных на сегодняшнем рынке, документируют возможности CSS от A до Я. Хорошо это или плохо, но «Секреты CSS» — не одна из них. Ее назначение — заполнить пробелы в знаниях, оставшиеся после того, как вы уже ознакомились со справочными материалами, открыть ваш разум новым способам применения функциональности, которая вам уже известна, а также познакомить вас с полезными возможностями CSS, которые не так модны и популярны, но заслуживают не меньшей любви. Главная задача этой книги — научить вас решать проблемы с помощью CSS.
Вонг Уоллес. Основы программирования для чайников. Второе издание (2002)
Перед вами одна из самых простых книг, посвященных программированию. Написанная известным автором Уоллесом Вонгом, она позволит вам сделать первые шаги в освоении премудростей написания компьютерных программ. Вы узнаете, что такое язык программирования, и какие языки программирования наиболее популярны на сегодняшний день. Отдельные части книги посвящены использованию языка программирования BASIC, использованию различных структур данных, а также программированию для Internet. Книга рассчитана на пользователей с начальным уровнем подготовки. Легкий и доступный стиль изложения поможет новичкам как можно быстрее приступить к созданию собственных программ.
Вроблевски Люк. Сначала мобильные (2012)
Книга короткая и воды в ней нет. В первой части поясняется, почему подход «сначала мобильные» стал в последнее время таким актуальным. Вторая часть рассказывает об отличиях мобыльного веб-дизайна от обычного — ознакомившись с ней, вы сможете сегодня же приступить к созданию мобильных сайтов.
Гаврилов Андрей. Веб-дизайнер на миллион (?)
В этой книге ты найдешь практические руководства, описания стратегий и четкие рекомендации. Чтобы усвоить максимум полезной информации и составить в голове четкий план того, как стать веб-дизайнером, рекомендую ничего не пропускать и не «проглатывать» во время чтения.
Гладкий Алексей. Как самому создать сайт быстро и профессионально (2012)
Разве это не замечательно – уметь собственноручно создать и сопровождать сайт, не обращаясь к кому-то за помощью? Помимо экономии денег (ведь услуги по веб-разработке стоят немало), это позволяет самостоятельно решать массу задач: создание личной веб-странички, корпоративного сайта, интернет – магазина, реализация интересных проектов – вот далеко не полный перечень того, что может делать человек, владеющий технологиями веб-разработки. Прочитав эту книгу, вы узнаете, что представляет собой современный веб-сайт, как разрабатывается его концепция, что такое хостинг и доменное имя, чем отличается статическая веб-страница от динамической, как формируется контент сайта, зачем нужна его оптимизация, а также о многом другом. Вы научитесь самостоятельно программировать веб-страницы с помощью языка гипертекстовой разметки HTML, а также подробно познакомитесь с программными продуктами, специально созданными для веб-разработчиков и позволяющими в автоматическом режиме создать полноценный сайт, затратив на это минимум времени и усилий. Легкий, доступный стиль изложения, а также большое количество наглядных иллюстраций и практических примеров превращают изучение данной книги в увлекательный процесс, результатом которого станет умение в короткие сроки создать привлекательный современный веб-ресурс и выполнять все необходимые действия по его сопровождению, обслуживанию и оптимизации.
Гоше Хуан Диего. HTML5 для профессионалов (2013)
Мы стоим на пороге революции в веб-разработке и программировании для мобильных устройств, и в основе всех этих изменений лежит формат HTML5. Эта книга поможет вам получить необходимые знания об этом стандарте и освоить сложные темы, включенные в спецификации HTML5. Вы узнаете, как организовать ваши документы с HTML5, как оформлять их стилями с помощью CSS3, и как работать с самыми продвинутыми JavaScript API. Данное издание не является введением в HTML5, а представляет собой полноценный учебный курс, который научит вас создавать с помощью HTML5 современные сайты и веб-приложения. Каждая глава посвящена определённой ключевой теме HTML5, также рассмотрены сложные вопросы HTML5, CSS3, JavaScript. Книга содержит множество примеров программного кода, благодаря чему вы сможете легко усвоить и применить знания по каждому тегу, стилю и функции, включенным в спецификацию HTML5.
Даккет Джон. HTML и CSS. Всё, что нужно знать для создания первоклассных сайтов (2013)
Эта книга — самый простой и интересный способ изучить HTML и CSS. Независимо от стоящей перед вами задачи: спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом, эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный спо соб подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании.
Даккет Джон. Интерактивная веб-разработка. Самый полный гид по созданию современных сайтов (2017)
Эта книга — самый простой и интересный способ изучить JavaScript и jQuery. Независимо от стоящей перед вами задачи — спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом — эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдёте практические советы о том, как организовать и спроектировать страницы вашего сайта, и после прочтения книги сможете разработать свой веб-сайт професионального вида и удобный в использовании.
Джилленуотер Зои. Сила CSS3. Освой новейший стандарт веб-разработок (2012)
CSS3 — новейший стандарт веб-разработок, значительно расширяющий функциональные возможности языков веб-программирования и позволяющий реализовать оригинальные визуальные решения для ваших интернет-проектов. С помощью CSS3 вы сможете создавать такие привлекательные эффекты, как полупрозрачные фоны, градиенты и тени; использовать оригинальные шрифты, обычно не применяющиеся в Сети; внедрять на сайтах анимацию без использования Flash; предоставить пользователям возможность персонифицировать дизайн сайта без применения JavaScript. Вы узнаете, как средствами CSS реализовать множество практических задач, решая по ходу работы с книгой разнообразные учебные примеры. Как создать потрясающий дизайн с уникальной типографикой и графическими элементами? Как использовать CSS3 для улучшения юзабилити вашего сайта? Как обеспечить поддержку новых возможностей CCS3 для устаревших браузеров? Как создавать веб-дизайн для мобильных версий сайта? Ответы на эти и многие другие вопросы вы найдете в данной книге.
Дронов Владимир. Macromedia Dreamweaver 8 (2006)
Описывается работа в новой версии визуального Web-редактора Macromedia Dreamweaver 8. Книга организована в виде 14-ти занятиий по Web-дизайну. Рассмотрены современные стандарты Интернета, интерфейс программы, создание страниц и сайтов, работа с текстами, графикой, таблицами и стилями, различные виды Web-дизайна: фреймовый, табличный и контейнерный. Освещен вопрос использования шаблонов, плавающих и свободных позиционируемых контейнеров, разработка Web-сценариев. Уже с первых страниц начинающий пользователь може быстр приступит к работе и создать простейший Web-сайт. Изучение всего материала книги позволит читателю создавать современный Web-сайт с оформлением, приближенным к полиграфическому. Особую ценность имеют полезные советы автора, маленькие хитрости и нетрадиционные приемы Web-верстки.
Дронов Владимир. HTML5, CSS3, и WEB 2.0. Разработка современных веб-сайтов (2011)
Практическое руководство по созданию современных Web-сайтов, соответствующих концепции Web 2.0. Описаны языки HTML 5 и CSS 3, применяемые, соответственно, для создания содержимого и представления Web-страниц. Даны принципы Web-программирования на языке JavaScript с использованием библиотеки Ext Core. Рассказано о создании интерактивных Web-страниц, приведены примеры интерактивных элементов, позволяющие сделать Web-страницы удобнее для посетителя. Раскрыты вопросы реализации подгружаемого и генерируемого содержимого, семантической разметки, применения баз данных для формирования Web-страниц. Показаны способы расширения функциональности Web-сайтов с использованием Web-форм, элементов управления, свободно позиционируемых элементов и программного рисования средствами HTML 5.
Дунаев Вадим. Самоучитель JavaScript (2005). Второе издание
Эта книга предназначена для самостоятельного освоения программирования на языке JavaScript. Кроме общего руководства, она содержит множество примеров и текстов готовых к использованию программ. Рассматриваются вопросы создания сценариев для веб-сайтов, а также сценариев, выполняемых Windows Scripting Host. В приложениях приводится справочная информация по JavaScript и HTML. Книга адресована как новичкам, так и тем, кто уже имеет некоторый опыт в веб-дизайне и программировании. Во втором издании книги исправлены замеченные опечатки и неточности.
Е.Дэвис Мишель, А.Филлипс Джон. Изучаем PHP и MySQL (2008). Второе издание
Если вы хотите научиться созданию динамических веб-сайтов, знакомы с основами программирования на HTML, но не представляете себе, как использовать для этих целей язык программирования PHP и СУБД MySQL, то данная книга станет вам незаменимым помощником. Ее авторы с успехом демонстрируют, что такая комбинация – это мощный инструмент, позволяющий существенно упростить разработку веб-приложений. В книге рассматривается установка программных пакетов PHP и MySQL для PC, Macintosh и LINUX, даются основы работы с языком программирования PHP, раскрываются понятия типов данных, переменных, функций, массивов и форм. Также приводится подробное введение в MySQL, разъясняется концепция проектирования реляционных баз данных и демонстрируются конкретные примеры использования MySQL для работы с ними. Книга снабжена большим количеством справочной информации по соответствующим сетевым ресурсам и стандартам. Авторы иллюстрируют на примерах способы внедрения данных в динамическое содержимое страниц с помощью PHP, кратко, но содержательно рассматривают вопросы безопасности и управления доступом к веб-страницам, описывают ошибки, возникающие при вводе данных, методы их обработки и исправления, а в заключение приводят подробный пример приложения (блога), показывая совместную работу описанных в книге технологий.
Закас Николас. JavaScript для профессиональных веб-разработчиков. (2015)
Если вы хотите полностью реализовать потенциал JavaScript, то крайне важно понять саму природу этого языка, его фундаментальные возможности и ограничения. Перед вами — обновленный вариант бестселлера, написанного гуру JavaScript Николасом Закасом. Автор показывает, как применять этот мощный инструмент для решения конкретных задач по созданию динамических пользовательских интерфейсов, которые стирают грань между настольными и веб-приложениями. Книга удачно сочетает в себе лучшие качества понятного учебного пособия, адресованного разработчикам, и всеобъемлющего руководства, которой всегда должно быть под рукой даже у профессионала.
Закас Николас. Оптимизация производительности JavaScript. (2012)
Если вы относитесь к подавляющему большинству веб-разработчиков, то наверняка широко применяете JavaScript для создания интерактивных веб-приложений с малым временем отклика. Проблема состоит в том, что строки с программным кодом на языке JavaScript могут замедлять работу приложений. Эта книга откроет вам приемы и стратегии, которые помогут в ходе разработки устранить узкие места, влекущие за собой снижение производительности. Вы узнаете, как ускорить выполнение, загрузку, операции с деревом DOM, работу страницы в целом и многое другое. Николас Закас, программист из компании Yahoo!, специализирующийся на разработке пользовательских интерфейсов веб-приложений, и еще пять экспертов в области использования JavaScript представят оптимальные способы загрузки сценариев и другие приемы программирования, которые помогут вам обеспечить наиболее эффективное и быстрое выполнение программного кода на JavaScript. Вы познакомитесь с наиболее передовыми приемами сборки и развертывания файлов в действующем окружении и с инструментами, которые помогут в поиске проблем. Книга адресована веб-разработчикам со средним и высоким уровнем владения языком JavaScript, желающим повысить производительность интерфейсов веб-приложений.
Зандстра Мэтт. PHP. Объекты, шаблоны и методики программирования. (2011). Третье издание
Про автора: Мэтт Зандстра больше 10 лет проработал веб-программистом, был консультантом по РНР и составителем технической документации. Он — старший разработчик в компании Yahoo!, а также свободный программист и писатель. Мэтт — автор книги Освой самостоятельно РНР за 24 часа (третье издание), выпущенной в ИД “Вильямс” в 2007 году, и соавтор книги DHTML Unleashed (издательство SAMS Publishing). Он также писал статьи для Linux Magazine, Zend.com, IBM DeveloperWorks и php\ architect Magazine. Мэтт работает, в основном, с РНР, Perl и Java, создавая веб-приложения и приложения командной строки.
Зандстра Мэтт. PHP. Объекты, шаблоны и методики программирования. (2015). Четвертое издание
Создайте высокопрофессиональный код на PHP, изучив его объектно-ориентированные возможности, шаблоны проектных решений и важные средства разработки.
Зервас Квентин. WEB 2.0. Создание приложений на PHP (2010).
Об авторе. Квентин Зервас живёт в г. Аделаида (Южная Австралия) и занимается веб-программированием (с 2003 года — в качестве независимого разработчика). После получения диплома бакалавра компьютерных наук в университете Аделаиды в 2001 года Квентин работал в нескольких фирмах по разработке программ для WWW, пока не предпочёл независимый статус. За это время он создал множество специализированных веб-приложений для заказчиков по всему миру. Недавно Квентин с двумя партнерами основал новую фирму, Recite Media (http://www.recite.com.au), которая в основном разрабатывает программы для Web 2.0 по заказу других компаний, специализирующихся в области веб-программирования и дизайна. Их главная разработка, Recite CMS, используется в работе некоторых крупнейших австралийских фирм. В дополнение к этому Квентин ведёт свой сайт PhpRiot (http://www.phpriot.com), посвященный программированию на PHP и предлагающий посетителям ряд полезных публикаций, в том числе написанных самим Квентином на темы, связанные с PHP. Поработав в качестве научного редактора книги Begining Ajax with PHP: From Novice To Professional, он решил рискнуть и написать свою собственную книгу, которую вы сейчас держите в руках.
ИНТУИТ. Введение в HTML5. (2016)
В курсе рассказывается об истории создания HTML5, возможностях, совместимости с другими стандартами, основных структурных элементах и их использовании в современных браузерах. Демонстрируются новые элементы разметки и атрибуты, улучшающие формы, элемент video и создание индивидуального видеоплеера, «холст», API сокеты, кэширование приложения и хранилища данных на клиентских компьютерах. Дается введение в технологию многопоточного выполнения кода Web Workers и описываются основные возможности геолокации.
Кан М. Основы программирования на JavaScript (2016). ИНТУИТ
Курс посвящен изучению языка программирования JavaScript. JavaScript является языком сценариев (скриптов), который применяют в основном для создания на Web-страницах интерактивных элементов. Его можно использовать для построения меню, проверки правильности заполнения форм, смены изображений или для чего-то еще, что можно сделать на Web-странице.
Каскиаро Марио, Маммино Лучано. Шаблоны проектирования Node.js (2017).
Node.js – программная платформа, позволяющая легко и просто создавать масштабируемые серверные приложения на языке JаvаScript. В книге описаны асинхронная, однопоточная архитектура платформы, а также шаблоны асинхронного управления потоком выполнения и потоками данных. Рассмотрен подробный список реализаций распространенных, а также некоторых уникальных шаблонов проектирования в Node.js. Издание адресовано разрабтчикам и архитекторам программного обеспечения, обладающим основными навыками владения JavaScript и желающим получить глубокое понимание, как проектируются и разрабатываются приложения уровня предприятия на основе Node.js.
Кириченко А.В., Хрусталев А.А. HTML5 + CSS3. Основы современного web-дизайна (2018).
С помощью данной книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и web-дизайна. Помимо базового синтаксиса обоих языков, вы узнаете: как редактировать и работать с текстом в HTML5: как использовать списки, таблицы, скрипты и ссылки; как зармещать мультимедиа-объекты и создавать макет web-страницы, как пользоваться формами и фреймами; как форматировать и видоизменять блоки и структуру документов при помощи CSS3, что из себя представляют визуальные функции CSS3 и многое другое. Каждый теоретический отрезок сопровождается практическим примером, наглядно демонстрирующем пройденный материал. Книга подойдет для всех желающих освоить или начать лучше ориентироваться в HTML5 и CSS3, которые являются на данный момент основными инструментами современного web-дизайна.
Кит Джереми. HTML5 для веб-дизайнеров (2013).
Джереми Кит обладает способностью писать легко и доступно о сложных вещах и сразу выделять те определенно важные моменты, которые имеют значение для дизайнеров-разработчиков. В книге «HTML5 для веб-дизайнеров» он рассказывает о современных тенденциях в области web-разработок. В HTML5 появилось много интересных тэгов, в том числе поддержка аудио– и видеофайлов. Теперь вам не надо тратить время на установку плагинов для проигрывания музыки или видео – просто воспользуйтесь одним из новых тегов. Автор убеждает, что можно использовать структурные элементы HTML5 прямо сейчас, например назначить стиль любому элементу, который вы захотите изобрести, или начать использовать доступные вам дополнительные уровни заголовков. Книга Джереми Кит – настоящая инструкция по использованию HTML5.
Клименко Роман. Веб-мастеринг: изучаем HTML5, CSS3, JavaScript, PHP, CMS, AJAX, SEO (2013).
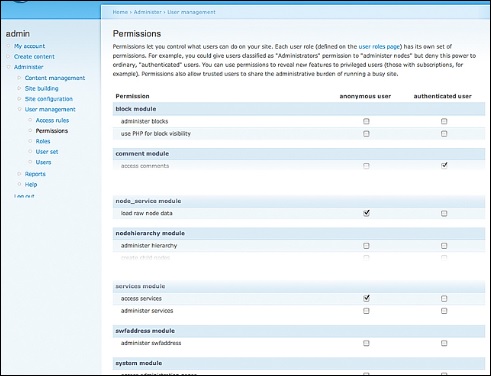
Данная книга предназначена для тех, кто хочет научиться веб-мастерингу и стать специалистом по созданию веб-сайтов на профессиональном уровне. В издании описываются самые популярные и востребованные веб-технологии — HTML5, CSS3, JavaScript, jQuery, Ajax, PHP, а также приемы работы с системой управления содержимым сайта CMS Drupal и секреты раскрутки сайта (SEO). С помощью этих средств вы сможете создавать сайты любого назначения: от «визиток» и блогов до интерактивных интернет-магазинов и порталов с непрерывно обновляемыми новостями. Прочитав эту книгу, вы станете настоящим веб-мастером, готовым к работе над любыми проектами на 100%.
Колисниченко Д.Н. Самоучитель PHP 5 (2004).
Данная книга является превосходным учебным пособием, позволяющим быстро освоить и эффективно использовать язык программирования PHP. Здесь вы найдёте всё, что для этого необходимо: от описания настройки PHP, основ CGI и базовых конструкций языка, до работы с сессиями, каналами, сокетами и другими специальными технологиями PHP. Особое место занимает рассмотрение взаимодействия PHP с базами данных. В книге рассмотрены как MySQL, так и SQLite, поддерживаемая PHP5. При этом книга максимально ориентирована на достижение реальных практических результатов. В деталях описано, как создать на PHP свою гостевую книгу, чат, форум, почтовую рассылку на сайте, новостную ленту и даже Интернет-магазин. Приведены готовые скрипты на PHP. Отдельно рассмотрена методика создания системы автоматического управления содержимым сайта («движка»). Такая система позволит вам максимально упростить поддержку и обновление своего сайта. Кроме создания своих скриптов, приведено описание профессиональных продуктов (бесплатных и открытых): форума PHPBB и системы PHP-Nuke. Эти продукты применяются на огромном количестве сайтов и позволяют «дважды не изобретать велосипед», а использовать уже готовые решения. Книга отличается простотой и ясностью изложения материала. Написана опытным и известным автором. Лучший выбор для начинающих изучать язык программирования PHP.
Котеров Дмитрий, Симдянов Игорь. PHP 7. В подлиннике (2016)
Рассмотрены основы языка PHP и его рабочего окружения в Windows, Mac OS X и Linux. Отражены радикальные изменения в языке PHP, произошедшие с момента выхода предыдущего издания: трейты, пространство имен, анонимные функции, замыкания, элементы строгой типизации, генераторы, встроенный Web-сервер и многие другие возможности. Приведено описание синтаксиса PHP 7, а также функций для работы с массивами, файлами, СУБД MySQL, memcached, регуляр ными выражениями, графическими примитивами, почтой, сессиями и т. д. Особое внимание уделено рабочему окружению: сборке PHP-FPM и Web-сервера nginx, СУБД MySQL, протоколу SSH, виртуальным машинам VirtualBox и менеджеру виртуальных машин Vagrant. Рассмотрены современные подходы к Web-разработке, система контроля версий Git, GitHub и другие бесплатные Git-хостинги, новая система распространения программных библиотек и их разработки, сборка Web-приложений менеджером Composer, стандарты PSR и другие инструменты и приёмы работы современного PHP-сообщества. В третьем издании добавлены 24 новые главы, остальные главы обновлены или переработаны. На сайте издательства находятся исходные коды всех листингов.
Крокфорд Дуглас. JavaScript. Сильные стороны (2012).
Любой язык программирования имеет свои сильные и слабые стороны, однако язык JavaScript в большей степени состоит из последних, так как был разработан в спешке и практически не отлаживался. В этой книге среди множества самых ужасных JavaScript-конструкций выделены наиболее надежные, понятные и удобные в сопровождении — то подмножество языка, которое позволяет создавать по-настоящему расширяемый и эффективный код. Автор — уважаемый среди разработчиков эксперт в области JavaScript — выделяет массу интересных идей, которые делают JavaScript прекрасным объектно-ориентированным языком программирования. Эта книга откроет вам красивый, элегантный, простой и выразительный язык программирования, позволяющий создавать эффективный код независимо от того, управляете вы библиотеками объектов или просто пытаетесь заставить Ajax работать быстрее. Если вы разрабатываете сайты или приложения для Интернета, эта книга вам просто необходима.
Круг Стив. Веб-дизайн: книга Стива Круга или «Не заставляйте меня думать!» (2005)
Книга, предлагаемая вашему вниманию, написана для специалистов-практиков — дизайнеров, программистов, вебмастеров, менеджеров, маркетологов. Большую пользу для себя и возглавляемых ими проектов извлекут из этого руководства те, кто платят деньги. Сайты современных крупных компаний сегодня во многом определяют судьбу последних. Однако топ-менеджеры не всегда достаточно компетентны в вопросах юзабилити, которые в последнее время приобрели решающее значение. Принципы успешного веб-дизайна описаны автором предельно ясно и с чувством юмора, а их освоение поможет вам задавать экспертам правильные вопросы и получать ответы, которые позволят находить решения трудных технических, эстетических и структурных проблем разработки сайтов.
Кузнецов Максим, Симдянов Игорь, Голышев Сергей. PHP 5. Практика создания web-сайтов (2005)
С помощью РНР 5 разрабатываются многочисленные компоненты, входящие в состав полнофункционального Web-сайта. Рассматриваются работа с СУБД MySQL, вопросы защиты Web-приложений, работа с графикой, Flash и PDF-документами. В качестве практических примеров разработаны такие приложения, как система администрирования контента сайта (CMS), форум, система сбора и анализа статистики посетителей сайта, система рассылки, FTP-менеджер, универсальный каталог продукции и др. Книга ориентирована на читателей, знакомых с языками HTML и РНР, но не имеющих большого опыта разработки динамических Web-приложений. Компакт-диск содержит исходные коды всех Web-приложений, разрабатываемых в книге и в сумме составляющих готовый полнофункциональный корпоративный Web-сайт.
Кузнецов Максим, Симдянов Игорь. PHP. Практика создания Web-сайтов (2009). Второе издание
Рассматривается создание большого количества Web-приложений, входящи в состав полнофункционального Web-сайта. Попутно подробно обсуждаются все вопросы, с которыми может столкнуться Web-разработчик, начиная с создания инструментария для быстрой разработки Web-приложений и последних нововведений языка программирования РНР и заканчивая вопросами безопасности и особенностями программирования клиент-серверных приложений. Книга ориентирована на читателей, знакомых с языком разметки HTML и базовыми возможностями языка программирования РНР. Второе издание полностыо переработано, учтены нововведения версий РНР 5.1 и 6.0. Прилагаемый компакт-диск содержит исходные коды всех Web-приложений, разрабатываемых в книге.
Кузнецов Максим, Симдянов Игорь. Самоучитель PHP 5/6 (2009). Третье издание
Описаны самые последние версии языка разработки серверных сценариев PHP — 5.3 и 6.0. Рассмотрены основы языка, вопросы объектно-ориентированного программирования на PHP, обработки исключительных ситуаций, взаимодействия c MySQL, регулярные выражения, работа с электронной почтой. Книга содержит множество примеров, взятых из реальной практики разработки динамических Web-сайтов. Третье издание книги, ранее выходившей под названием «Самоучитель PHP 5», существенно переработано, дополнено и будет интересно не только программистам, впервые знакомящимся с языком, но и читателям предыдущих изданий книги и профессионалам. Для программистов и Web-разработчиков.
Кузнецов Максим, Симдянов Игорь. PHP 7. Самоучитель (2018)
Книга опытных разработчиков описывает последнюю версию языка разработки серверных сценариев РНР 7. Рассмотрены все нововведения языка и связанные с ними изменения в разработке современных Web-сайтов. Изложение ведется с упором на объектно-ориентированное программирование, шаблоны проектирования, итераторы, генераторы, а также взаимодействие с современными базами данных (PostgreSQL и Redis). В конце глав приведены более 100 заданий для закрепления материала и освоения не вошедших в книгу разделов языка. Электронный архив с исходными кодами доступен на сайтах издательства и GitHub.
Кухарчик А. PHP. Обучение на примерах (2004)
Просто и доступно изложены основы PHP — популярного языка написания скриптов для Web-страниц. Выполняя несложные примеры, читатель сможет освоить азы программирования на PHP, создать динамическую страницу, счетчик посещения сайта, систему голосования, адресную книгу, интернет-магазин. Описаны типичные ошибки использования сценариев, а также пути их исправления. Книга содержит фрагменты кода, который можно применять при создании собственных проектов. Книга предназначена прежде всего для начинающих, но может быть полезна и опытным программистам, использующим PHP.
Лабберс Питер, Олберс Брайан, Салим Фрэнк. HTML5 для профессионалов (2011)
HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений.
Ленгсторф Джейсон. PHP и jQuery для профессионалов (2011)
Об авторе: Джейсон Ленгсторф / Jason Lengstorf — веб-дизайнер и разработчик, проживающий в штате Монтана. Его специализация — создание программного обеспечения для управления веб-контентом на основе PHP, MySQL, AJAX и веб-стандартов. Большую часть времени отдаёт своей компании Ennul Design, интернациональный коллектив которой разрабатывает первоклассные сайты. Он также управляет собственной фирмой по пошиву одежды Humblecock, пытаясь при этом выкроить время для своих хобби, таких как гольф и путешествия.
Литвин Евгений. Прибыльный блог. Создай, раскрути и заработай (2012)
Что такое блог, сегодня занет каждый или практически каждый пользователь Интернета. И, судя по стремительно возрастающему количеству блогов в Сети, для многих блогинг — достаточно серъёзное увлечение. Но далеко не каждый знает, что это увлечение вполне может быть очень прибыльным. Как «заставить» блог приносить деньги? Как создать и раскрутить свой блог? Как выбрать целевую аудиторию и тематику? Ответы на эти и многие другие вопросы вы найдете в практическом руководстве Евгения Литвина. Откройте для себя профессиональные секреты успеха, узнайте, как хобби может приносить прибыль!
Лоусон Б., Шарп Р. Изучаем HTML5. Библиотека специалиста (2011).
Эта книга посвящена изучению нового стандарта веб-программирования HTML5 и использованию новых функциональных возможностей, предоставляемых веб-разработчикам. Написанная опытными программистами, давно использующими HTML5 в своей работе, книга расскажет, как приступить к освоению этого языка программирования и адаптации веб-проектов для того, чтобы в полной мере воспользоваться преимуществами нового стандарта. Авторы не заставляют вас читать избыточно подробные спецификации языка, а учат применять HTML5 на конкретных примерах. С помощью этой книги вы узнаете, каковы новые семантики и структуры HTML5, как использовать мультимедийные элементы HTML5 для размещения аудио- и видеоданных, как разрабатывать «умные» веб-формы и усовершенствовать приложения, использующие географическую привязку, с помощью API геолокации. Книга адресована веб-разработчикам, знакомым с HTML и XHTML и желающим быстро освоить новые возможности языка HTML5.
МакГрат Майк. PHP 7. Для начинающих с пошаговыми инструкциями. Веб-разработка — это просто! (2018)
Книга Майка МакГрата / Mike McGrath посвящена самому популярному на сегодняшний день языку программирования. Эта книга помогает освоить азы PHP7 даже тем новичкам, которые не знакомы с этим языком, а также с программированием вообще. Благодаря традиционно доступному изложению, присущему всем книгам серии «Программирование для начинающих», обилию иллюстраций и примеров, а также множеству полезных советов, эта книга — лучшее пособие для начинающих программистов.
МакДональд Мэтью. HTML5. Недостающее руководство. Книга, которая должна быть на полке (2012)
Доступно и в занимательной форме рассказано, как HTML превратился в HTML5. Рассмотрены семантические элементы и новые стандарты языка. Описано, как создавать современные веб-страницы, в том числе улучшенные веб-формы, поддерживать аудио и видео, рисовать на холсте, совершенствовать оформление веб-страниц с помощью CSS3. Даны практические рекомендации по созданию интеллектуальных веб-приложений, хранению данных, разработке автономных приложений. Показано, как реализовать взаимодействие с веб-сервером, геолокацию, фоновые вычисления, управление историей просмотров и браузерную совместимость с элементами HTML5.
Маклафлин Бретт. PHP и MySQL. Исчерпывающее руководство (2013, 2014). Первое и Второе издание
Если у вас есть опыт разработки сайтов с помощью CSS и JavaScript, то эта книга переведет вас на новый уровень веб-разработки — создание динамических веб-сайтов на основе PHP и MySQL. С помощью практических примеров в книге вы узнаете все возможности серверного программирования. Вы прочитаете, как выстраивать базу данных, как управлять контентом и обмениваться информацией с пользователями, применяя запросы и веб-формы. — Написание PHP-скриптов и создание веб-форм. — Синтаксис PHP и SQL. — Создание и управление базой данных. — Создание динамических веб-страниц, которые изменяются при каждом новом просмотре. — Разработка шаблонов страниц об ошибках, которые будут выводиться пользователям. — Использование файловой системы для доступа к данным пользователя, включая иллюстрации и двоичные файлы. — Создание административной страницы для управления сайтом.
Макфарланд Дэвид. Большая книга CSS3 (2014). Третье издание
C помощью технологии CSS3 (каскадные таблицы стилей) можно создавать уникальные, современные оформления веб-сайтов. Но даже самый опытный веб-разработчик может не знать всех приемов применения CSS3. Прочитав в этой книге множество практических примеров, а также советов, вы перейдете на новый уровень создания сайтов с помощью HTML и CSS. Вы узнаете, как разрабатывать веб-страницы, которые одинаково быстро работают и одинаково выглядят как на ПК, так и на смартфонах и планшетах. В книге рассмотрены следующие темы: написание HTML5-тегов, CSS3-тегов, которые распознаются во всех браузерах; форматирование текста, добавление на страницы навигации; создание таблиц и форм; приемы веб-дизайна для создания уникального оформления сайтов; создание сайтов для любых устройств с помощью адаптивного дизайна.
Макфарланд Дэвид. Новая большая книга CSS3 (2016).
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; оно содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие, так и опытные, при помощи этой книги быстро научатся создавать красивые веб-страницы, которые молниеносно загружаются как на ПК, так и на мобильные устройства.
Малиночкин Денис. LESS. Путеводитель для новичков (?).
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень; оно содержит множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. Веб-дизайнеры, как начинающие, так и опытные, при помощи этой книги быстро научатся создавать красивые веб-страницы, которые молниеносно загружаются как на ПК, так и на мобильные устройства.
Маркотт Итан. Отзывчивый веб-дизайн (2012).
Интернет вышел за границы мира стационарных компьютеров, и сегодня можно с уверенностью сказать, что в течение нескольких лет лидирующей формой доступа в Сеть станут устройства с маленькими экранами. Перед вами первое и единственное практическое руководство, которое в пошаговой форме дает ответ на вопрос, как сделать сайт максимально удобным для всех его посетителей, независимо от того, на каком устройстве они будут его просматривать. Оно содержит рекомендации, как избежать наиболее распространенных ошибок и решить большинство проблем, с которыми сталкиваются современные интернет-пользователи. Кроме того, в нем вы найдете программные коды, которые позволят применить на практике все предложенные разработки.
Мержевич Влад. Bootstrap. Руководство (?).
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную вёрстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
Минник Крис, Ева Холланд. JavaScript для чайников (2017).
Язык программирования JavaScript для начинающих (для чайников). Научно-популярное издание.
Морган Ник. JavaScript для детей (2016)
Эта книга позволит вам погрузиться в программирование и с легкостью освоить JavaScipt. Вы напишете несколько настоящих игр — поиск сокровищ на карте, «Виселицу» и «Змейку». На каждом шаге вы сможете оценить результаты своих трудов — в виде работающей программы, а с понятными инструкциями, примерами и забавными иллюстрациями обучение будет только приятным. Книга для детей от 10 лет.
Моррисон Майкл. Изучаем JavaScript (2012)
Вы готовы сделать щаг вперед в своей практике веб-программирования и перейти от верстки в HTML и CSS к созданию полноценных динамических страниц? Тогда пришло время познакомиться с самым «горячим» языком программирования — JavaScript! С помощью этой книги вы узнаете все о языке JavaScript: от переменных до циклов. Вы поймете, почему разные браузеры по-разному реагируют на код и как написать универсальный код, поддерживаемый всеми браузерами. Вам станет ясно, почему с кодом JavaScript никогда не придется беспокоиться о перегруженности страниц и ошибках передачи данных. Не пугайтесь, даже если ранее вы не написали ни одной строчки кода, — благодаря уникальному формату подачи материала эта книга с легкостью проведет вас по всему пути обучения: от написания простейшего java-скрипта до создания сложных веб-проектов, которые будут работать во всех современных браузерах. Особенностью данного издания является уникальный способ подачи материала, вьделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Николенко Д.В. Практические занятия по JavaScript для начинающих (2000)
Эта книга уникальна. Она написана специально для Вас, если Вы чувствуете необходимость реализовать на создаваемых Вами Web-страницах собственные сценарии. Пусть у Вас мало свободного времени, а детальное изучение используемых для этого языков не представляется Вам лучшим способом включиться в работу. Хорошо, если Вы уже имеете некоторый опыт создания Web-страниц, знакомы в HTML и можете разобраться в HTML-кодах. В этом случае книга, которую Вы держите в руках — это именно то, что Вам необходимо. Издание состоит из 12 глав. В каждой главе раскрываются наиболее важные особенности написания кодов и возможности обогащения HTML с использованием JavaScript. В тексте приводятся листинги программ. В целях приобретения опыта написания программ мы рекомендуем вводить примеры с клавиатуры, запоминать их в отдельном файле, который затем может быть загружен в браузер и проверен на работоспособность. Книга является практическим руководством, рассчитанным на начинающих пользоваться возможностями JavaScript для обогащения своих страниц. Прочитав и изучив пособие, Вы будете иметь достаточное представление о том, как создаются скрипты на JavaScript. Для дальнейшей работы Вам будет необходимо использовать лишь справочные материалы по JavaScript. Приложение этой книги представляет собой небольшой лаконичный справочник по объектам, свойствам и методам JavaScript. Он ни в коей степени не создавался полным или исчерпывающим, давая право на существование объемным томам по этому языку для опытных пользователей. В справочном приложении приведены сведения о наиболее важных объектах JavaScript с указанием их основных свойств и методов.
Никольский А.П. JavaScript на примерах (2017)
Эта книга является превосходным учебным пособием для изучения языка программирования JavaScript на примерах. Изложение ведется последовательно: от написания первой программы до создания полноценных проектов: интерактивных элементов (типа слайдера, диалоговых окон) интернет-магазина, лендинговой страницы и проч. По ходу даются все необходимые пояснения и комментарии. Книга написана простым и доступным языком. Лучший выбор для результативного изучения JavaScript!
Никсон Робин. Создаём динамические веб-сайты с помощью PHP, MySQL, JavaScript и CSS (2013). Второе издание
Научитесь создавать современные динамические веб-сайты, даже если у вас нет опыта в программировании! Если вы умеете писать статические сайты на HTML, то с помощью этого руководства вы освоите динамическое веб-программирование и изучите современные технологии с открытым кодом: PHP, MySQL, JavaScript и CSS. В данном руководстве каждая технология рассматривается отдельно и показывается, как их объединить в одно целое, дается представление о самых современных концепциях веб-программирования. С помощью подробно разобранных примеров и контрольных вопросов, приводимых в каждой главе, вы сможете закрепить изученный материал на практике.
Никсон Робин. Создаём динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS3, HTML5 (2016). Четвертое издание
Научитесь создавать интерактивные сайты, активно работающие с данными, воплощая в них мощные комбинации свободно распространяемых технологий и веб-стандартов. Для этого достаточно обладать базовыми знаниями языка HTML. Это популярное и доступное пособие поможет вам уверенно освоить динамическое веб-программирование с применением самых современных языков и технологий: PHP, MySQL, JavaScript, CSS и HTML5. С каждой из упомянутых технологий вы познакомитесь отдельно, научитесь применять их в комбинации друг с другом, а по ходу изложения освоите ценные практические приемы веб-программирования. В конце книги весь изученный материал будет обобщен: вы создадите полнофункциональный сайт, работающий по принципу социальной сети. • Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования. • Откройте для себя базу данных MySQL • Управляйте cookie-файлами и сеансами, обеспечивайте высокий уровень безопасности. • Воспользуйтесь фундаментальными возможностями языка JavaScript • Применяйте вызовы AJAX, чтобы значительно повысить динамику вашего сайта. • Изучите основы CSS для форматирования и оформления ваших страниц. • Познакомьтесь с возможностями HTML5: геолокацией, работой с аудио и видео, холстом.
Нильсен Якоб. Веб-дизайн: книга Якоба Нильсена (2010).
Книга, которую вы держите в руках — самая известная на сегодняшний день (на 2001 год) книга по веб-дизайну. Её автор, доктор физических наук Якоб Нильсен — признанный во всем мире специалист в области интерфейсов и удобства эксплуатации, — делитсяс читателями своими знаниями и опытом. Им был разработан ряд методик, напрвленных на быстрое и экономичное усовершенствование пользовательского интерфейса, включая эвристическую оценку. Он является обладателем 38 патентов США на разработки, ориентированные, главным образом, на повышение удобства работы пользователей с Интернетом. Книга содержит исчерпывающее руководство по построению эффективного взаимодействия с любым пользователем в любой ситуации: от подготовки информационного наполнения и оформления страниц до упрощения структуры навигации и создания профессиональных сайтов. В книге вы не найдёте описаний каких-то конкретных программ и кодов на HTML. Она отвечает на самый главный вопрос дизайна: «Что именно нужно сделать, чтобы посетителям сайта было удобно с ним работать?»
Олищук А.В., Чаплыгин А.Н. Разработка WEB-приложений на PHP5 (2006)
Книга посвящена профессиональному использованию языка PHP5 — самого популярного, весьма мощного, эффективного и относительно простого в изучении языка Web-программирования. В ней затрагивается широкий круг тем, связанных с разработкой Web-приложений любого назначения и уровня сложности. Здесь читатель найдет всё, что необходимо как для начала работы с PHP, так и для дальнейшего его использования — начиная с азов языка и установки его программного окружения и заканчивая средствами работы с XML, Web-сервисами и системами управления базами данных. Авторами использован сугубо практический подход: все темы рассматриваются на многочисленных лаконичных примерах и снабжены ссылками на дополнительные материалы, которые могут быть полезны читателю. Чтобы начать работать с книгой, от читателя требуется лишь минимальный уровень знаний в вопросах создания Web-страниц: знакомство с языком HTML и умение работать с браузером. Однако, поскольку книга изначально ориентирована на специальные возможности именно PHP 5, она будет полезна не только новичкам, но и тем разработчикам, которые решили перейти с четвертой версии языка на пятую.
Пилгрим Марк. Погружение в HTML5 (2011)
Подробное руководство по всем новшествам стандарта HTML5. Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено множество простых и понятных практических примеров, позволяющих использовать разметку HTML5 для добавления графики, аудио, видео, автономных возможностей и много другого.
Прохоренок Н.А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера (2010). Третье издание
Рассмотрены вопросы создания интерактивных Web-сайтов с помощью HTML, JavaScript, PHP и MySQL. Представлен материал о применении каскадных таблиц стилей (CSS) для форматирования Web-страниц. Даны основные конструкции языка PHP, на примерах показаны приемы написания сценариев, наиболее часто используемых при разработке Web-сайтов. Описаны приемы работы с базами данных MySQL при помощи PHP, а также администрирования баз данных с помощью программы phpMyAdmin. Особое внимание уделено созданию программной среды на компьютере разработчика и настройке Web-сервера Apache. В 3-м издании книги описываются новые версии программ Apache 2.2.14, PHP 5.3.0 и MySQL 5.1.40. Добавлено описание программ Notepad++, Aptana Studio, NetBeans и HeidiSQL, рассмотрены возможности шаблонизатора Smarty, а также переработаны и дополнены все главы книги.
Прохоренок Н.А. Дронов В.А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера (2015). Четвертое издание
Рассмотрены вонросы создания интерактивных Web-сайтов с номощью HTML, JavaScript, РНР и MySQL, форматирования Web-страниц при помощи CSS. Даны основы РНР и примеры написания типичных сценариев. Описаны приемы работы и администрирования баз данных MySQL при номощи РНР и программы phpMyAdmin. Особое внимание уделено созданию программной среды на компьютере разработчика и настройке Web-сервера Apache. Приведено описание текстового редактора Notepad++, шаблонизатора Smarty и прочих программ (Aptana Studio, NetBeans и HeidiSQL), необходимых Web-разработчику. В 4-м издании содержится описание возможностей, предлагаемых HTML 5 (средства семантической разметки и размещения аудио и видео) и CSS 3 (градиенты, создание тени, анимация и преобразования), технологии AJAX, формата JSON, новых инструментов JavaScript (включая средства геолокации и локальное хранилище данных) и всех нововведений, появившихся в актуальных на данный момент версиях Apache, РНР и MySQL. Электронный архив содержит листинги примеров, руководство по созданию динамического сайта, самоучитель языка Perl, руководство по публикации сайта, инструкции по установке дополнительных программ и видеоуроки.
Пьюривал Сэмми. Основы разработки веб-приложений (2015)
Благодаря этой книге вы усвоите основы создания веб-приложений, построив простое приложение с нуля с помощью HTML, JavaScript и других свободно предоставляемых инструментов. Это практическое руководство на реальных примерах обучает неопытных веб-разработчиков тому, как создавать пользовательский интерфейс, строить серверную часть, организовывать связь клиента и сервера, а также применять облачные сервисы для развертывания приложения. Каждая глава содержит практические задачи, полноценные примеры, а также ментальные модели процесса разработки. Эта книга поможет вам сделать первые шаги в создании веб-приложений, обеспечив глубокие знания по теме.
Резиг Джон, Бибо Беэр, Марас Иосип. Секреты JavaScript ниндзя (2017). Второе издание
Подробное руководство по JavaScript.
Роббинс Дженнифер. HTML5, CSS3, JavaScript. Исчерпывающее руководство (2014). Четвёртое издание
В этой книге вы найдете все, что необходимо знать для создания отличных веб-сайтов. Начав с изучения принципов функционирования Интернета и веб-страниц, к концу книги вы освоите приемы создания сложных сайтов, включая таблицы стилей CSS и графические файлы, и научитесь размещать страницы во Всемирной паутине. Книга включает упражнения, с помощью которых вы освоите разнообразные техники работы с современными веб-стандартами (включая HTML5 и CSS3).
Роббинс Дженнифер. HTML5. Карманный справочник (2015). Пятое издание
Справочник по языку разметки веб-страниц HTML5.
Русаков Михаил. Создание сайта от начала до конца (2014)
Цель этой книги рассказать и показать, как создать сайт-визитку самостоятельно. Сайт-визитка – это самый простой вариант сайта, но, тем не менее, для его создания необходимо иметь определенное количество знаний и навыков. Для новичка создание такого простого сайта будет очень непростой задачей. Когда мы хотим достичь какой-либо цели, мы, обычно, путь к ее достижению разбиваем на этапы. Так мы поступим и в этой книге: разобьем на этапы работу над созданием сайта и подробно разберем варианты их прохождения.
Русаков Михаил. Учебник по HTML (2014)
Краткая версия книги Михаила Русакова по HTML.
Седерхольм Дэн при участии Итана Маркотта. CSS ручной работы (2011).
Книга посвящена современным технологиям веб-дизайна на основе CSS — каскадных таблиц стилей, использующихся при создании большинства современных интернет-сайтов. Издание затрагивает такие вопросы, как использование в веб-дизайне новых свойств CSS3, гибкая работа с цветом при помощи RGBA, работа с «плавающими» элементами, использование «резиновой» верстки и гибких элементов дизайна, искусство работы с типографикой, jQuery, фоновыми элементами, а также массу других аспектов по совершенствованию веб-дизайна с помощью технологий CSS. В дизайне нет мелочей; есть детали, которые оказываются наиболее важными. «CSS ручной работы» — это книга о таких деталях, которые отличают хороший веб-дизайн от первоклассного. Автор книги — Дэн Седерхольм, талантливый веб-дизайнер, написавший несколько бестеллеров по искусству веб-дизайна, в том числе знаменитый «Пуленепробиваемый веб-дизайн».
Седерхольм Дэн. Пуленепробиваемый веб-дизайн (2012). Третье издание
Эта книга, выходящая уже в третьем издании, посвящена концепции «пуленепробиваемого» веб-дизайна. Она научит вас применять HTML и CSS для разработки современных веб-сайтов, доступных во всех браузерах и устройствах и отличающихся гибкостью и устойчивостью к любым ситуациям. В каждой главе книги рассматривается определенный принцип «пуленепробиваемого» дизайна и описывается, какие именно преимущества дает его использование. В последней главе все ранее изученные методики сводятся воедино для разработки готового макета «пуленепробиваемой» веб-страницы. Все примеры рассматриваются на базе современных веб-стандартов HTML5 и CSS3. Книга предназначена для веб-дизайнеров, стремящихся освоить современные технологии веб-разработки на базе актуальных стандартов и методик. На практических примерах Дэн Седерхольм, автор нескольких бестселлеров по веб-программированию и дизайну, предлагает новый перспективный подход к созданию гибких и адаптируемых интернет-проектов.
Сидерхолм Дэн. CSS3 для веб-дизайнеров (2012)
Сайты – это не то же самое, что изображения сайтов. Когда один человек отрисовывает сайт в Фотошопе, а другой пишет разметку и CSS-код, верстальщик вынужден угадывать и предполагать те или иные намерения дизайнера. Этот процесс интерпретации редко совершенен – только если верстальщика не зовут Дэн Сидерхолм. Когда Дэн верстает макеты других людей, у него все получается так, как нужно, и даже те места, в которых дизайнер ошибся. Например, Дэн неизбежно превращает фиксированные размеры объекта в макете в гибкий, легко читаемый и надежный код. В случае Дэна гибкий никогда не означает недоделанный. Детали всегда важны, потому что Дэн не только талантливый верстальщик, всегда думающий об интересах пользователя, – он также прирожденный дизайнер. Он живет дизайном, дышит дизайном и даже подарил миру новый способ делиться дизайном: сайт dribbble.com. Дэн еще и прирожденный учитель и веселый человек, и его манера шутить с каменным лицом заставляет самого Стивена Райта выглядеть несерьезным в сравнении. Дэн многому учит, помогая дизайнерам улучшать свои навыки. Вот почему, друзья, мы попросили его рассказать о CSS3. Можно лишь мечтать об учителе умнее, опытнее; о человеке, более сконцентрированном на дизайне, или о большем ценителе веб-стандартов, чем наш друг Дэн. Приятного чтения! (Джеффри Зельдман)
Стефанов Стоян. JavaScript шаблоны (2011)
Разработчики серверных, клиентских или настольных приложений на JavaScript нередко сталкиваются с проблемами, связанными с объектами, функциями, наследованием и другими особенностями этого языка. Какие же приемы разработки приложений на JavaScript являются наиболее удачными? Данная книга дает ответ на этот вопрос, предлагая большое количество различных шаблонов программирования на JavaScript, таких как «единственный объект» (singleton), «фабрика» (factory), «декоратор» (decorator) и другие. Можно сказать, что они являются не только методами решения наиболее типичных задач разработки ПО, но и заготовками решений для целых категорий таких задач. Использование шаблонов при программировании на языке JavaScript имеет свои особенности. Некоторые из них, разработанные с позиций языков со строгим контролем типов, таких как C++ и Java, не могут непосредственно применяться в языках с динамической типизацией, таких как JavaScript. Для таких шаблонов в языке JavaScript имеются более простые альтернативы. Написанная экспертом по языку JavaScript Стояном Стефановым – ведущим специалистом компании Yahoo! и создателем инструмента оптимизации производительности веб-страниц YSlow 2.0, – книга включает практические советы по реализации каждого из рассматриваемых шаблонов с примерами программного кода. Автор также приводит антишаблоны – приемы программирования, которых следует по возможности избегать.
Стефанов Стоян. React.js. Быстрый старт (2017)
Незаменимая вводная книга по технологии React для взыскательных JavaScript-разработчиков. Все самое интересное о сверхпопулярном инструменте от компании Facebook. В книге рассмотрены основные концепции высокопроизводительного программирования при помощи React, реальные примеры кода и доступные блок-схемы. Прочитав ее, вы научитесь: Создавать и использовать собственные компоненты React наряду с универсальными компонентами DOM; Писать компоненты для таблиц данных, позволяющие редактировать, сортировать таблицу, выполнять в ней поиск и экспортировать ее содержимое; Использовать дополнительный синтаксис JSX в качестве альтернативы для вызовов функций; Запускать низкоуровневый гибкий процесс сборки, который освободит вам время и поможет сосредоточиться на работе с React; Работать с инструментами ESLint, Flow и Jest, позволяющими проверять и тестировать код по мере разработки приложения;
Обеспечивать коммуникацию между компонентами при помощи Flux.
Сухов К. HTML5 — путеводитель по технологии (2013)
Книга посвящена знакомству и незамедлительному началу использования на практике HTML5 – новому стандарту и флагману современных интернет-технологий. Все новые API (Canvas, Geolocation API, WebStorage, WebSockets, WebRTC, WebGL IndexedDB и многое, многое другое) рассмотрены на основе практических примеров, и большую часть из них можно использовать прямо здесь и сейчас. Книга адресована веб-программистам, веб-верстальщикам, ведущим веб-проектов и вообще всем, кто имеет отношение к интернет-разработке. Мы можем относиться к новому стандарту как угодно, это не важно – важно понимать: HTML5 – это уже не будущее, это настоящее. И не приняв его, мы рискуем застрять в ХХ веке. Это, может, и не самое плохое время, но если мы работаем с информационными технологиями – давайте жить и творить сегодня! Для хорошего понимания материла желательны знания HTML/DHTML/JavaScript и общее представление об устройстве Всемирной сети.
Суэринг Стив, Конверс Тим, Парк Джойс. PHP и MySQL. Библия программиста (2010). Второе издание
Книга для тех, кто желает освоить программирование на языке PHP и научиться создавать интерактивные сайты.
Сырых Ю.А. Современный веб-дизайн. Эпоха Web 3.0 (2013). Второе издание
Современный веб-дизайн с использованием технологий HTML5, CSS3.
Ташков Пётр. Веб-мастеринг на 100%: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка (2010)
Эта книга адресуется всем, кто хочет научиться быстро и эффективно решать задачи веб-мастеринга и стать специалистом по созданию веб-порталов профессионального уровня. В книге описываются все средства, которые входят в арсенал настоящего веб-мастера, — языки HTML, JavaScript, PHP, AJAX и Perl, дается введение в базы данных MySQL, а также излагаются основные приемы работы с системами управления содержимым сайта (CMS) Joomla! и Drupal. С помощью этих средств вы сможете создавать полноценные веб-сайты любого назначения, например интерактивные интернет-магазины или непрерывно обновляемые новостные порталы. Наконец, рассказывается о проверке работоспособности созданного веб-сайта, излагаются методы и рекомендации по размещению сайта на платных и бесплатных хостингах, способы его раскрутки и регистрации в поисковиках и каталогах. Прочитав эту книгу, вы станете настоящим веб-мастером, готовым к работе над любыми проектами.
Томсон Лаура и Веллинг Люк. Разработка Web-приложений на PHP и MySQL (2003). Издание второе (исправленное)
Книга Разработка Web-приложений на РНР и MySQL представляет собой всеобъемлющее руководство по совместному применению РНР и MySQL для разработки высокоэффективных и интерактивных Web-сайтов с динамическим содержимым. Несомненным достоинством книги является ее ориентация на решение реальных бизнес-задач, что воплощено во множестве типовых примеров, столь часто встречающихся при повседневной разработке. Среди этих примеров создание покупательской тележки для электронных магазинов, аутентификация пользователей, генерация динамических PDF-документов, разработка систем электронной почты через Web, написание систем поддержки Web-форумов. Помимо пошагового анализа реальных бизнес-примеров, в книге широко рассматривается формальный синтаксис и семантика языка РНР, основы построения приложений баз данных и особенности применения объектно-ориентированной методологии при разработке приложений для Web. Сопровождающий книгу CD-ROM содержит тексты всех примеров, рассмотренных в книге, а также множество материала, который окажется полезным для каждого разработчика Web-приложений. Несмотря на то что книга, в основном, рассчитана на профессиональных программистов и разработчиков, она принесет несомненную пользу и в качестве учебника для начинающих, кто совершает только первые шаги в бесконечном мире создания приложений для Internet.
Ульман Ларри. Основы программирования на PHP (2001)
Представленная книга посвящена РНР — серверному межплатформенному встроенному в HTML языку написания сценариев. Рассматриваются следующие вопросы: синтаксис языка, строки и управляющие структуры, массивы и регулярные выражения, функции; описываются приемы отладки ваших сценариев. Особое внимание уделяется получению введенной в форму информации, работе с файловой системой, базами данных, cookie и др. Включенные в состав книги приложения содержат информацию об установке и настройке Web-сервера, инсталляции языка РНР. Здесь же обсуждаются вопросы безопасности скриптов, даются ссылки на Web-ресурсы, посвященные РНР. Книга будет полезна как начинающим Web-мастерам, которые только собираются создавать динамические сайты, так и профессиональным дизайнерам, желающим внести элементы динамики в проектируемые ими ресурсы.
Ульман Ларри. PHP и MySQL. Создание интернет-магазинов (2015). Второе издание
Вот уже много лет электронная коммерция является неотъемлемой частью Интернета. Она выступает в разных ипостасях, в том числе в виде интернет-магазинов — от таких гигантов, как интернет-гипермаркет Amazon.com, до небольших интернетбутиков. Несмотря на отдельные неудачи, присущие любой коммерческой среде, правильно реализованная электронная коммерция является отличным бизнес-инструментом. И хотя бизнес в Интернете становится все более популярным, количество книг, посвященных этой тематике, по-прежнему весьма невелико. В этой книге рассматриваются основы разработки интернет-магазинов с помощью РНР и MySQL. Материал иллюстрируется двумя базовыми примерами и сопровождается изложением соответствующей теории. Также приведены примеры решений, учитывающих требования современного мира электронной коммерции. Материал книги структурирован по модульному принципу, в кодах примеров отражены требования безопасности, позитивный пользовательский опыт и принципы расширяемого программирования. Независимо от имеющегося опыта разработки сайтов, вы найдете здесь немало полезного для себя.
Файн Яков, Моисеев Антон. Angular и TypeScript. Сайтостроение для профессионалов (2018)
Если вы занимаетесь веб-разработкой — от веб-клиентов до полнофункциональных одностраничных приложений, — то фреймворк Angular будет для вас просто спасением. Этот ультрасовременный инструмент полностью интегрирован со статически типизированным языком TypeScript, который отлично вписывается в экосистему JavaScript. Вы научитесь: • Проектировать и строить модульные приложения. • Правильно транспилировать TypeScript в JavaScript. • Пользоваться новейшими инструментами JavaScript — в частности npm, Karma и Webpack. Если вам знаком язык JavaScript — берите и читайте! Знаний TypeScript или AngularJS для изучения книги не требуется.
Фленов М.Е. Web-сервер глазами хакера (2007)
Рассмотрена система безопасности Web-серверов и типичные ошибки, совершаемые Web-разработчиками при написании сценариев на языках PHP, ASP и Perl. Приведены примеры взлома реальных Web-сайтов, имеющих уязвимости. В теории и на практике рассмотрены распространенные хакерские атаки: DoS, Include, SQL-инъекции, межсайтовый скриптинг, обход аутентификации и др. Описаны основные приёмы защиты от атак и рекомендации по написанию безопасного программного кода.
Фленов Михаил. Web-сервер глазами хакера (2012). Второе издание
Рассмотрена система безопасности Web-серверов и типичные ошибки, совершаемые Web-разработчиками при написании сценариев на языках PHP, ASP и Perl. Приведены примеры взлома реальных Web-сайтов, имеющих уязвимости. В теории и на практике рассмотрены распространенные хакерские атаки: DoS, Include, SQL-инъекции, межсайтовый скриптинг, обход аутентификации и др. Описаны основные приёмы защиты от атак и рекомендации по написанию безопасного программного кода. Во втором издании добавлены новые примеры реальных ошибок, а также описание каптча.
Флэнаган Дэвид. JavaScript. Карманный справочник (2013)
JavaScript — популярнейший язык программирования, который уже более 15 лет применяется для написания сценариев интерактивных веб-страниц. В книге представлены самые важные сведения о синтаксисе языка и показаны примеры его практического применения. Несмотря на малый объем карманного издания, в нем содержится все, что необходимо знать для разработки профессиональных веб-приложений. Главы 1-9 посвящены описанию синтаксиса последней версии языка JavaScript (спецификация ECMAScript 5). Типы данных, значения и переменные; Инструкции, операторы и выражения; Объекты и массивы; Классы и функции; Регулярные выражения. В главах 10-14 рассматриваются функциональные возможности языка наряду с моделью DOM и средствами поддержки HTML5. Взаимодействие кода JavaScript с окнами браузера; Сценарии HTML-документов и элементы страницы; Управление стилями и классами CSS посредством кода JavaScript; Реагирование на события мыши и клавиатуры; Взаимодействие с веб-серверами; Хранение данных на компьютере пользователя.
Флэнаган Дэвид. JavaScript. Подробное руководство. Пятое издание (2008)
Пятое издание бестселлера «JavaScript. Подробное руководство» полностью обновлено. Рассматриваются взаимодействие с протоколом HTTP и применение технологии Ajax, обработка XMLдокументов, создание графики на стороне клиента с помощью тега <canvas>, пространства имен в JavaScript, необходимые для разработки сложных программ, классы, замыкания, Flash и встраивание сценариев JavaScript в Javaприложения. Часть I знакомит с основами JavaScript. В части II описывается среда разработки сценариев, предоставляемая вебброузерами. Многочисленные примеры демонстрируют, как генерировать оглавление HTML-документа, отображать анимированные изображения DHTML, автоматизировать проверку правильности заполнения форм, создавать всплывающие подсказки с использованием Ajax, как применять XPath и XSLT для обработки XMLдокументов, загруженных с помощью Ajax. Часть III – обширный справочник по базовому JavaScript (классы, объекты, конструкторы, методы, функции, свойства и константы, определенные в JavaScript 1.5 и ECMAScript v3). Часть IV – справочник по клиентскому JavaScript (API вебброузеров, стандарт DOM API Level 2 и недавно появившиеся стандарты: объект XMLHttpRequest и тег <canvas>).
Флэнаган Дэвид. JavaScript. Подробное руководство. Шестое издание (2012)
Шестое издание бестселлера «JavaScript. Подробное руководство» полностью пересмотрено и дополнено сведениями о JavaScript в соответствии с современным положением дел в разработке приложений для Web 2.0. Эта книга – одновременно и руководство программиста с большим числом практических примеров, и полноценный справочник по базовому языку JavaScript и клиентским прикладным интерфейсам, предоставляемым вебброузерами. Издание охватывает стандарты ECMAScript 5 и HTML5. Многие главы переписаны заново, другие дополнены новой информацией, появились и новые главы с описанием библиотеки jQuery и поддержки JavaScript на стороне сервера. Часть I знакомит с основами JavaScript. В части II описывается среда разработки сценариев, предоставляемая вебброузерами. Основное внимание уделяется разработке сценариев с применением методики ненавязчивого JavaScript и модели DOM. Часть III – обширный справочник по базовому языку JavaScript, включающий описания всех классов, объектов, конструкторов, методов, функций, свойств и констант, определенных в JavaScript 1.8, V8 3.0 и ECMAScript 5. Часть IV – справочник по клиентскому JavaScript. Здесь описываются API веб-браузеров, стандарт DOM API Level 3 и недавно вошедшие в стандарт HTML5 технологии WebSockets и WebWorkers, объекты localStorage и sessionStorage, а также теги <audio> и <video>. Издание рекомендуется программистам, которым потребовалось изучить язык программирования для Веб, а также программистам, использующим язык JavaScript и желающим овладеть им в совершенстве.
Фрейн Бен. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств (2014). Первое издание.
Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используется для выхода в Интернет. Разработчикам веб-страниц требуется принимать во внимание огромное разнообразие размеров экранов, а также учитывать особенности соответствующего пользовательского взаимодействия. Адаптивный веб-дизайн позволяет наилучшим образом отобразить содержимое сайтов на экранах устройств, используемых для просмотра. При этом веб-страницы будут хорошо смотреться на дисплеях не только современных устройств, но и тех, что появятся в ближайшее время. Начните разрабатывать сайты в соответствии с новой методологией адаптивного веб-дизайна, благодаря чему они будут красиво отображаться на экранах любых размеров. Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3. Вы научитесь применять на практике новые технологии и методики, призванные стать инструментами будущего для веб-разработчиков клиентских приложений.
Фрейн Бен. HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств (2017). Второе издание.
Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используются для выхода в Интернет. Разработчикам веб-страниц требуется принимать во внимание огромное разнообразие размеров экранов, а также учитывать особенности соответствующего пользовательского взаимодействия. Адаптивный веб-дизайн позволяет наилучшим образом отобразить содержимое сайтов на экранах устройств, используемых для просмотра. При этом веб-страницы будут хорошо смотреться на дисплеях не только современных устройств, но и тех, что появятся в ближайшее время. Начните разрабатывать сайтыв соответствии с новой методологией адаптивного веб-дизайна, благодаря чему они будут красиво отображаться на экранах любых размеров. Читайте эту книгу, попутно создавая и улучшая адаптивные веб-дизайны с использованием HTML5 и CSS3. Вы научитесь применять на практике новые технологии и методики, призванные стать инструментами будущего для веб-разработчиков клиентских приложений.
Фримен Адам. Angular для профессионалов (2018).
Выжмите из Angular — ведущего фреймворка для динамических приложений JavaScript — всё. Адам Фримен начинает с описания MVC и его преимуществ, затем показывает, как эффективно использовать Angular, охватывая все этапы, начиная с основ и до самых передовых возможностей, которые кроются в глубинах этого фреймворка. Каждая тема изложена четко и лаконично, снабжена большим количеством подробностей, которые позволят вам стать действительно эффективными. Наиболее важные фичи даны без излишних подробностей, но содержат всю необходимую информацию, чтобы вы смогли обойти все подводные камни.
Фримен Эрик, Робсон Элизабет. Изучаем программирование на HTML5 (2013).
Хотите создавать динамичные, интерактивные, насыщенные данными веб-страницы? Почему бы не использовать HTML5 для создания полнофункциональных веб-приложений? И почему бы не делать это с помощью современных методик, которые так же легко применимы к вашему настольному браузеру, как и к мобильным устройствам? Вам, конечно же, захочется использовать такие новейшие HTML5-технологии, как API-интерфейс Geolocation, элемент video, 2D-рисование, API-интерфейсы Web Storage и Web Workers и т.д. Не так ли? С помощью данной книги вы научитесь создавать веб-нриложения с использованием современных стандартов и передовых методик завтрашнего дня. Вы изучите основы новых API-интерфейсов HTML5 и узнаете, как они взаимодействуют со страницами и приводятся в движение JavaScript-кодом, а также как использовать их для создания веб-приложений, которые впечатлят ваше начальство и изумят друзей.
Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS (2012). Первое издание.
Устали от чтения таких книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки наше издание. Хотите изучить НТМL так, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьямн, семьей и привередливыми клиентами? Хотите действительно обслуживать и улучшать НТМL-страницы по прошествии времени, чтобы они работали во всех браузерах и мобильных устройствах? Тогда эта книга для вас. Прочитав её, вы узнаете все секреты создания веб-страниц. Благодаря ей вам больше не придется думать, какие цвета нужно использовать, чтобы они сочетались между собой, как правильно применять шрифты, чтобы они не «плавали» по экрану и верно отображались в различных браузерах. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и ХНТML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS (2014). Второе издание.
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки второе издание «Изучаем HTML, XHTML и CSS». Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для вас. Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь. Используя новейший стандарт HTML5, вы сможете поддерживать и совершенствовать свои веб-страницы в соответствии с современными требованиями, тем самым обеспечивая их работу во всех браузерах и мобильных устройствах.
Фримен Эрик, Фримен Элизабет. Изучаем программирование на JavaScript (2015)
Вы готовы сделать шаг вперед в веб-программировании и перейти от верстки в HTML и CSS к созданию полноценных динамических страниц? Тогда пришло время познакомиться с самым «горячим» языком программирования — JavaScript! С помощью этой книги вы узнаете все о языке JavaScript: от переменных до циклов. Вы поймете, почему разные браузеры по-разному реагируют на код и как написать универсальный код, поддерживаемый всеми браузерами. Вам станет ясно, почему с кодом JavaScript никогда не придется беспокоиться о перегруженности страниц и ошибках передачи данных. Не пугайтесь, даже если ранее вы не написали ни одной строчки кода, — благодаря уникальному формату подачи материала эта книга с легкостью проведет вас по всему пути обучения: от написания простейшего скрипта до создания сложных веб-проектов, которые будут работать во всех современных браузерах. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Хавербек Марейн. Выразительный JavaScript (Второе издание).
Это книга рассказывает, как заставить компьютеры делать то, что вам от них нужно. Компьютеры сегодня так же распространены, как отвёртки – но содержат гораздо больше скрытых сложностей, и поэтому их сложнее понять и с ними сложнее работать. Для многих они остаются чуждыми, слегка угрожающими штуками…
Харрис Энди. PHP/MySQL для начинающих (опыта не требуется) (2005).
Книга, которая поможет вам научиться программировать на PHP и создавать базы данных на MySQL. Если вашей целью является написание программ для веб-серверов, то эта книга для вас. Вы узнаете все основные концепции языков программирования, в частности, изучите команды и синтаксис языка PHP. Вы также узнаете, как в современных средах используются данные, кроме всего этого, также обучитесь самому процессу программирования. PHP — это мощный язык программирования, который позволяет создавать динамические веб-сайты. Он хорошо работает на разнообразных платформах и весьма доступен для понимания. MySQL является впечатляющей системой управления реляционными данными, используемой для создания высококачественных коммерческих баз данных. PHP и MySQL являются настолько мощными и простыми в использовании платформами, что позволяет заниматься веб-программированием даже новичкам
Херман Дэвид. Сила JavaScript. 68 способов эффективного использования JS (2013)
Эта книга поможет вам освоить всю мощь языка программирования JavaScript и научит применять его максимально эффективно. Автор описывает внутреннюю работу языка на понятных практических примерах, которые помогут как начинающим программистам, так и опытным разработчикам повысить уровень понимания JavaScript и существенно обогатить опыт его применения в своей работе. В книге содержится 68 проверенных подходов для написания «чистого» и работающего кода на JavaScript, которые можно легко использовать на практике. Вы узнаете, как выбирать правильный стиль программирования для каждого конкретного проекта, как управлять непредвиденными проблемами разработки, а также как работать более эффективно на каждом этапе программирования на JavaScript.
Хоган Б., Уоррен К., Уэбер М., Джонсон К., Годин А. Книга веб-программиста. Секреты профессиональной разработки веб-сайтов (2013).
Эта книга предлагает широкий спектр передовых методов веб-разработки: от проектирования пользовательского интерфейса до тестирования проекта и оптимизации веб-хостинга. Как внедрить на сайт анимацию, которая работает на мобильных устройствах без установки специальных плагинов? Как использовать «резиновую» верстку, которая корректно отображается не только на настольных ПК с различными разрешениями экрана, но и на мобильных устройствах? Как использовать фреймворки JavaScript — Backbone и Knockout — для разработки пользовательских интерфейсов? Как современные инструменты веб-разработчика, такие как CoffeeScript и Sass, помогут в оптимизации кода? Как провести кроссбраузерное тестирование кода? Как планировать процесс разработки сайта с помощью инструмента Git? Ответы на эти и многие другие вопросы вы найдете в этой книге. Неважно, являетесь вы начинающим веб-программистом или уже имеете некоторый опыт разработки веб-приложений, это издание поможет вам освоить множество новых методов, приемов и подходов.
Хоган Брайан. HTML5 и CSS3. Веб-разработка по стандартам нового поколения (2012).
HTML5 и CSS3 — будущее веб-разработки, но не обязательно ждать будущего, чтобы начать применять эти стандарты уже сегодня. Хотя спецификации этих языков еще находятся в разработке, большинство современных браузеров и мобильных устройств поддерживают HTML5 и CSS3. Эта книга поможет вам использовать HTML5 и CSS3 прямо сейчас, применяя все богатые возможности, появившиеся в новых веб-стандартах. Вы научитесь применять новую разметку HTML5, разрабатывать улучшенные интерфейсы для форм ввода данных, узнаете, как добавлять аудио, видео и векторную графику на веб-страницы без использования Flash. Вы увидите, как хранение данных на стороне клиента в автономном режиме кэширования может кардинально улучшить скорость загрузки веб-страниц и как в этом помогают простые решения, доступные в CSS3. Каждый раздел книги сопровождается многочисленными примерами, а для каждой описанной функции читателю предстоит создать небольшой учебный пример.
Хольцнер Стивен. HTML5 за 10 минут (2011). Пятое издание.
В книге делается краткий экскурс в новые языковые средства HTML. Её автор предполагает, что читатель достаточно хорошо знаком с предыдущей версией HTML (HTML 4.01), чтобы быть готовым к овладению только новыми языковыми средствами, появившимся в версии HTML5.
Шевчук Антон. jQuery. Учебник для начинающих (2016).
Данный учебник подойдет как для начинающих web-разработчиков, так и для продвинутых JavaScript программистов, желающих освоить новую для себя библиотеку jQuery.
Шлосснейгл Джордж. Профессиональное программирование на PHP (2006).
Книга адресована опытным PHP-программистам и разработчикам Web-приложений, проектирующим крупные Web-системы для решения сложных задач. В книге рассматривается пятая версия PHP и новые объектно-ориентированные возможности языка, однако многие рекомендации вполне применимы и для предыдущей версии PHP, а идеи и стратегии повышения скорости и надежности кода, описанные в книге, позволят усовершенствовать код, написанный практически на любом языке высокого уровня. В книге рассматривается разработка высокопроизводительных, стабильных и расширяемых PHP-приложений, а также подробно освещаются методики блочного тестирования, обеспечения безопасности, методик кэширования и повышения производительности Web-приложений. Кроме того, в книге достаточно полно описано создание PHP и Zend-расширений, увеличивающих возможности языка.
Шмитт Кристофер. Симпсон Кайл. HTML5. Рецепты программирования (2012).
Эта книга, представляющая собой сборник рецептов и готовых решений, позволит вам получить практический опыт работы с основными элементами HTML5. Издание охватывает широкий круг вопросов: от семантической разметки, веб-форм и мультимедийных элементов до технологий геолокации и JavaScript API. Каждый рецепт, рассматриваемый в книге, включает в себя задачу, пример кода и подробное описание решения. Книга идеально подходит для веб-программистов начального и среднего уровней, которые хотят быстро освоить практические приемы применения HTML5 в веб-разработках.
Эндрю Рейчел. CSS. 100 и 1 совет (2010). Третье издание.
Книга «CSS: 100 и 1 совет» представляет интерес для веб-дизайнеров и разработчиков, у которых нет времени на штудирование огромного количества теоретических материалов при создании собственного сайта. Это сборник готовых решений наиболее распространенных проблем, которые можно сразу применить на практике; более того, они могут послужить основой для разработки собственных методов. Здесь представлены ответы на сложные вопросы и практические методы использования CSS, примеры создания сложных макетов страниц, элементов навигации и форм, решение проблем, связанных с особенностями различных браузеров. Чтение книги не требует специальной подготовки: первая глава содержит обзор основных особенностей CSS, но в дальнейшем сложность приводимых методов постепенно возрастает, так что наличие у читателя базовых знаний CSS существенно облегчит восприятие материала. Третье издание полностью пересмотрено и обновлено с целью охвата новейших технологий и особенностей самых современных браузеров, включая Firefox 3 и Internet Explorer 8. Данную книгу можно использовать как справочник для поиска подходящего решения при создании сайта и тем самым выиграть время и сдать проект в срок.
Янг Алекс, Мек Брэдли, Кантелон Майк и др. Node.js в действии (2018). Второе издание.
Второе издание «Node.js в действии» было полностью переработано, чтобы отражать реалии, с которыми теперь сталкивается каждый Node-разработчик. Вы узнаете о системах построения интерфейса и популярных веб-фреймворках Node, а также научитесь строить веб-приложения на базе Express с нуля. Теперь вы сможете узнать не только о Node и JavaScript, но и получить всю информацию, включая системы построения фронтэнда, выбор веб-фреймворка, работу с базами данных в Node, тестирование и развертывание веб-приложений. Технология Node все чаще используется в сочетании с инструментами командной строки и настольными приложениями на базе Electron, поэтому в книгу были включены главы, посвященные обеим областям.
Представляем самые популярные книги и самоучители для начинающих и опытных веб-разработчиков.
Веб-разработка — это не одна, а целый спектр связанных профессий. Если коротко: веб-разработчик создает и поддерживает работу сайтов и онлайн-приложений.
Эти книги подбирались по двум критериям: актуальность информации (они изданы в 2019-2020 гг.) и большое количество положительных отзывов.
Некоторых книг, приведенных в обзоре, может не оказаться в продаже. Поэтому даю дополнительные ссылки на разделы книжных магазинов с большим выбором по этой теме.
Робин Никсон. «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5»
Это уже 5-е издание международного бестселлера. Книга поможет вам освоить динамическое веб-программирование с применением самых современных технологий. Помимо необходимой теории, книга буквально наполнена практическими примера и советами. Чтобы материал усвоился на на 100%, автор детально показывается, как создать полноценный сайт, который работает по принципу соцсети.
Что вы узнаете:
– Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования.
– Познакомитесь с базой данных MySQL.
– Научитесь управлять cookie-файлами и сеансами, обеспечивать высокий уровень безопасности.
– Будет пользоваться всеми возможностями языка JavaScript.
– Примените вызовы AJAX, чтобы значительно повысить динамику вашего сайта.
– Изучите основы CSS для форматирования и оформления ваших страниц.
– Освоите продвинутые возможности HTML5: геолокацию, обработку аудио и видео, отрисовку на холсте.
Купить электронную книгу в ЛитРес
Все электронные книги по веб-разработке и созданию сайтов
Пройдите короткий бесплатный курс в Нетологии
“Создаем сайт на JavaScript с нуля”
Джон Дакетт. «Javascript и jQuery. Интерактивная веб-разработка»
Эта книга Джона Дакетта будет полезной веб-дизайнерам и программистам, контент-менеджерам и интернет-маркетологам, начинающим специалистам и опытным сотрудникам, которые намерены поднять свой профессиональный уровень.
Вы узнаете, как сделать сайты более интерактивными и удобными для пользователей. Автор иллюстрирует применение сценариев JavaScript и библиотеки jQuery на реальных сайтах. В книге очень мало теории, она представляет собой практический справочник: новый пример сценарий или кода расположены на новой странице.
Буквально сразу вы сможете начать составлять работающие коды. Кроме того, вы научитесь читать и создавать сценарии JavaScript, использовать библиотеку jQuery для упрощения кода, применять технологии Ajax, API и JSON, пользоваться приемами фильтрации, поиском и сортировкой.
Купить электронную книгу в ЛитРес
Все электронные книги по веб-разработке и созданию сайтов
Дэвид Макфарланд. «Новая большая книга CSS»
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень.
В книге есть множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. И начинающие, и опытные веб-дизайнеры быстро научатся создавать красивые веб-страницы, которые при этом молниеносно загружаются как на ПК, так и на мобильных устройствах.
Где купить бумажную книгу
Все электронные книги по веб-разработке и созданию сайтов
Робсон Э., Фримен Э. “Изучаем HTML, XHTML и CSS”
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки второе издание «Изучаем HTML, XHTML и CSS».
Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для вас. Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Используя новейший стандарт HTML5, вы сможете поддерживать и совершенствовать свои веб-страницы в соответствии с современными требованиями, тем самым обеспечивая их работу во всех браузерах и мобильных устройствах.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
Все электронные книги по веб-разработке и созданию сайтов
Майк МакГрат. “PHP7 для начинающих с пошаговыми инструкциями”
Посвященная самому популярному на сегодняшний день языку программирования, эта книга помогает освоить азы PHP7 даже тем новичкам, которые не знакомы с этим языком, а также с программированием вообще. Благодаря традиционно доступному изложению, присущему всем книгам серии “Программирование для начинающих”, обилию иллюстраций и примеров, а также множеству полезных советов, эта книга – лучшее пособие для начинающих программистов.
Купить электронную книгу в ЛитРес
Все электронные книги по веб-разработке и созданию сайтов
Владимир Дронов. “Django 3.0. Практика создания веб-сайтов на Python”
Рассмотрены новинки Django 3.0 и дано наиболее полное описание его инструментов: моделей, контроллеров, шаблонов, средств обработки пользовательского ввода, включая выгруженные файлы, разграничения доступа, посредников, сигналов, инструментов для отправки электронной почты, кэширования и пр.
Рассмотрены дополнительные библиотеки, производящие обработку BBCode-тегов, CAPTCHA, вывод графических миниатюр, аутентификацию через социальные сети (в частности, “”ВКонтакте””), интеграцию с Bootstrap.
Рассказано о программировании веб-служб REST, использовании и настройке административного веб-сайта Django, публикации сайтов с помощью веб-сервера Uvicorn, работе с базами данных PostgreSQL, кэшировании сайтов с помощью Memcached и Redi.
Подробно описано создание полнофункционального веб-сайта – электронной доски объявлений, веб-службы, работающей в его составе, и т.д.
Где купить бумажную книгу
Все электронные книги по веб-разработке и созданию сайтов
Этан Браун. «Изучаем JavaScript. Руководство по созданию современных веб-сайтов»
Эта книга знакомит со спецификацией ES6 наряду с некоторыми связанными с ней инструментальными средствами и методиками на сугубо практической основе.
Этан Браун излагает не только простые и понятные темы (переменные, ветвление потока, массивы), но и более сложные концепции, такие как функциональное и асинхронное программирование.
- Вы узнаете, как создавать мощные и эффективные веб-приложения для работы на клиенте или сервере Node.js.
- Используйте ES6 для транскомпиляции в переносимый код ESS
- Преобразуйте данные в формат, который может использовать JavaScript
- Изучите объекты и объектно-ориентированное программирование
- Ознакомьтесь с новыми концепциями, такими как итераторы, генераторы и прокси-объекты
- Преодолейте сложности асинхронного программирования
- Используйте объектную модель документа для приложений, выполняемых в браузере
- Изучите основы применения платформы Node.js для разработки серверных приложений.
Все электронные книги по веб-разработке и созданию сайтов
Алекс Бэнкс, Ева Порселло. «React и Redux. Функциональная веб-разработка»
Хотите научиться писать эффективные пользовательские интерфейсы при помощи React? Тогда вы нашли нужную книгу. Авторы расскажут, как создавать пользовательские интерфейсы при помощи этой компактной библиотеки и писать сайты, на которых можно обрабатывать огромные объемы данных без перезагрузки страниц.
Также вы изучите новейшие возможности стандарта ECMAScript и функционального программирования.
Купить электронную книгу в Литрес
Все электронные книги по веб-разработке и созданию сайтов
Бесплатный вебинар “Как стать веб-разработчиком: с чего начать?”
Разработка сайта – Введение
Веб-сайт может быть определен как набор из нескольких веб-страниц, которые все связаны друг с другом, и доступ к ним можно получить, посетив домашнюю страницу, с помощью браузера, такого как Internet Explorer, Mozilla, Google Chrome или Opera. Например, адрес веб-сайта Tutorialspoint – www.tutorialspoint.com .
Каждый веб-сайт имеет свой собственный URL, который является уникальным глобальным адресом, который называется доменное имя . URL состоит из –
-
Протокол, используемый для доступа к веб-сайту, в данном случае это http , означающий порт 80. Он также может быть https ; порт 443.
-
Субдомен, который по умолчанию является www .
-
Доменное имя ; доменные имена обычно выбираются, чтобы иметь значение. Как и в нашем случае «tutorialspoint», мы можем понять, что этот сайт предлагает учебные пособия.
-
Имя суффикса, которое может быть .com, .info, .net, .biz или конкретной страны. Для получения более подробной информации, пожалуйста, обратитесь к следующей ссылке Википедии – https://en.wikipedia.org/wiki/List_of_Internet_top-level_domains.
-
Каталоги или, проще говоря, папка на сервере, на котором находится этот сайт.
-
Веб-страница, на которую мы смотрим, в нашем примере это «about_careers.htm».
Протокол, используемый для доступа к веб-сайту, в данном случае это http , означающий порт 80. Он также может быть https ; порт 443.
Субдомен, который по умолчанию является www .
Доменное имя ; доменные имена обычно выбираются, чтобы иметь значение. Как и в нашем случае «tutorialspoint», мы можем понять, что этот сайт предлагает учебные пособия.
Имя суффикса, которое может быть .com, .info, .net, .biz или конкретной страны. Для получения более подробной информации, пожалуйста, обратитесь к следующей ссылке Википедии – https://en.wikipedia.org/wiki/List_of_Internet_top-level_domains.
Каталоги или, проще говоря, папка на сервере, на котором находится этот сайт.
Веб-страница, на которую мы смотрим, в нашем примере это «about_careers.htm».
Зачем нам нужны сайты?
Сайты в первую очередь действуют как мост между тем, кто хочет делиться информацией, и теми, кто хочет ее использовать. Если вы ведете бизнес, то для вас почти обязательно должен быть веб-сайт для трансляции ваших предложений и охвата потенциальных клиентов на глобальном уровне.
Следующие пункты объясняют, почему важно иметь веб-сайт –
-
Веб-сайт – это онлайн-брошюра, где вы можете рекламировать свои деловые предложения.
-
Это дает вам платформу для связи с обширной глобальной клиентской базой.
-
Если вы блоггер, у вас есть возможность влиять на своих читателей.
-
Вы можете показать все свои идеи и опубликовать их на сайте.
-
Если у вас есть бизнес-идея, вам не нужно ждать. Вы можете сразу же открыть интернет-магазин и продавать свои товары или услуги через Интернет. Дополнительным преимуществом является то, что интернет-магазин будет открыт для ваших клиентов в течение всего года.
-
Вы можете общаться со своими клиентами, давая им возможность выразить себя.
-
Вы можете обеспечить ценную поддержку клиентов, имея систему заявок на устранение неисправностей.
-
Если у вас есть официальный сайт с доменом, то вы можете иметь свой персонализированный адрес электронной почты. Например, info@tutorialspoint.com (это намного лучше, чем florjan.llapi@yahoo.com) .
Веб-сайт – это онлайн-брошюра, где вы можете рекламировать свои деловые предложения.
Это дает вам платформу для связи с обширной глобальной клиентской базой.
Если вы блоггер, у вас есть возможность влиять на своих читателей.
Вы можете показать все свои идеи и опубликовать их на сайте.
Если у вас есть бизнес-идея, вам не нужно ждать. Вы можете сразу же открыть интернет-магазин и продавать свои товары или услуги через Интернет. Дополнительным преимуществом является то, что интернет-магазин будет открыт для ваших клиентов в течение всего года.
Вы можете общаться со своими клиентами, давая им возможность выразить себя.
Вы можете обеспечить ценную поддержку клиентов, имея систему заявок на устранение неисправностей.
Если у вас есть официальный сайт с доменом, то вы можете иметь свой персонализированный адрес электронной почты. Например, info@tutorialspoint.com (это намного лучше, чем florjan.llapi@yahoo.com) .
Как настроить сайт?
Веб-сайт состоит из нескольких элементов, и при настройке веб-сайта вам придется позаботиться о каждом из них.
-
Чтобы настроить веб-сайт и сделать его живым, вы должны сначала купить план хостинга.
-
Выберите доменное имя для этого сайта.
-
Направьте записи DNS на сервер или хостинг-провайдера.
-
Разрабатывайте контент, который вы хотите опубликовать на сайте.
-
Проверьте, нужно ли вам приобрести публичный сертификат и установить его.
-
Опубликовать веб-страницу в Интернете.
Чтобы настроить веб-сайт и сделать его живым, вы должны сначала купить план хостинга.
Выберите доменное имя для этого сайта.
Направьте записи DNS на сервер или хостинг-провайдера.
Разрабатывайте контент, который вы хотите опубликовать на сайте.
Проверьте, нужно ли вам приобрести публичный сертификат и установить его.
Опубликовать веб-страницу в Интернете.
В последующих главах этого руководства мы подробно обсудим каждый из этих шагов.
Разработка веб-сайтов – необходимые навыки
Навыки, необходимые для настройки веб-сайта, могут варьироваться от самых простых до самых продвинутых. Если вы собираетесь создать профессиональный веб-сайт для глобальной аудитории, то у вас должен быть следующий набор навыков, или вам придется нанять группу людей, чтобы сделать эту работу за вас.
Эксперты по контенту
Эксперты по контенту предоставляют контент, который должен быть опубликован на сайте. Они разрабатывают контент в соответствии с требованиями целевой аудитории, а затем редактируют и полируют контент до его публикации.
Эксперты по контенту обычно полагаются на опыт дизайнера сайта и веб-мастера. Обратите внимание, что контент может быть текстом, данными, изображениями, аудио или ссылками.
Дизайнер веб-сайтов
Веб-дизайнер – это технический специалист, который разрабатывает и поддерживает графический интерфейс пользователя (GUI) сайта. Например, где должны быть расположены кнопки, как должны отображаться изображения и т. Д.
Графические дизайнеры
Графические дизайнеры разрабатывают файлы изображений, которые должны быть включены в веб-сайт. Эти профессионалы хорошо разбираются в разработке подходящей графики для веб-среды.
Веб-разработчики
Веб-разработчики создают программные коды для управления предоставленным контентом на основе дизайна сайта, созданного дизайнером сайта. Веб-программист должен использовать набор языков программирования для компиляции определенных функций, которые веб-страницы должны выполнять в фоновом режиме. Вот набор важных языков программирования, в которых веб-программист должен хорошо разбираться –
-
HTML / XHTML – это языки разметки, которые вы будете использовать для создания своего сайта. Веб-программист должен хорошо понимать HTML и XML.
-
PHP – это популярный язык программирования для разработки веб-страниц. Вы можете собрать больше информации о PHP на – https://www.tutorialspoint.com/php/ .
-
PERL Script – PERL – это еще один язык, который используется для разработки интерактивных веб-приложений. Если вы планируете использовать PERL для разработки своего веб-сайта, просмотрите наш учебник – https://www.tutorialspoint.com/perl/, чтобы узнать больше о PERL.
-
Сценарии Java или VB – эти сценарии необходимы для выполнения проверок на уровне пользователя и для повышения интерактивности вашего веб-сайта. Таким образом, веб-разработчик должен иметь достаточные знания любого из этих сценариев на стороне клиента.
-
Технология AJAX – AJAX – это новейшая технология в Интернете. Google и Yahoo используют эту технологию, чтобы обеспечить более удобную навигацию посетителям своего сайта.
-
ASP или JSP – веб-разработчики должны хорошо разбираться в ASP или JSP для разработки интерактивных веб-сайтов. Чтобы получить больше информации, вы можете просмотреть наши учебные пособия по ASP и JSP по адресу – https://www.tutorialspoint.com/asp.net/ и https://www.tutorialspoint.com/jsp/ .
-
Macromedia Flash – вы можете использовать Macromedia Flash для создания веб-сайта. Изучение этой технологии может занять немного времени, но как только вы научитесь ее использовать, вы сможете создавать привлекательные веб-сайты с использованием Flash.
HTML / XHTML – это языки разметки, которые вы будете использовать для создания своего сайта. Веб-программист должен хорошо понимать HTML и XML.
PHP – это популярный язык программирования для разработки веб-страниц. Вы можете собрать больше информации о PHP на – https://www.tutorialspoint.com/php/ .
PERL Script – PERL – это еще один язык, который используется для разработки интерактивных веб-приложений. Если вы планируете использовать PERL для разработки своего веб-сайта, просмотрите наш учебник – https://www.tutorialspoint.com/perl/, чтобы узнать больше о PERL.
Сценарии Java или VB – эти сценарии необходимы для выполнения проверок на уровне пользователя и для повышения интерактивности вашего веб-сайта. Таким образом, веб-разработчик должен иметь достаточные знания любого из этих сценариев на стороне клиента.
Технология AJAX – AJAX – это новейшая технология в Интернете. Google и Yahoo используют эту технологию, чтобы обеспечить более удобную навигацию посетителям своего сайта.
ASP или JSP – веб-разработчики должны хорошо разбираться в ASP или JSP для разработки интерактивных веб-сайтов. Чтобы получить больше информации, вы можете просмотреть наши учебные пособия по ASP и JSP по адресу – https://www.tutorialspoint.com/asp.net/ и https://www.tutorialspoint.com/jsp/ .
Macromedia Flash – вы можете использовать Macromedia Flash для создания веб-сайта. Изучение этой технологии может занять немного времени, но как только вы научитесь ее использовать, вы сможете создавать привлекательные веб-сайты с использованием Flash.
Веб-исследователь
Вы должны исследовать новые инструменты, тенденции и проблемы, влияющие на веб-технологии. Веб-исследователи сообщают веб-мастеру о новых методах, которые могут быть интегрированы в веб-сайт. Они оптимизируют соответствующий трафик сайта и оценивают средства разработки сайта, которые могут быть аппаратными или программными.
Ресурс поддержки аппаратного и программного обеспечения
Ресурс поддержки обновляет аппаратное и программное обеспечение по мере необходимости. Они играют решающую роль в поддержании системы в исправном состоянии.
Маркетинг и продвижение
Специалисты по маркетингу в основном используют популярные платформы социальных сетей, такие как Facebook и Twitter, для продвижения контента и ресурсов, доступных на сайте. Они обращаются к целевой аудитории и создают осведомленность среди них.
Системный администратор
Системный администратор знает, как настроить и указать протоколы как записи HTTP, FTP, SMTP и DNS. Системные администраторы – это те эксперты, которые следят за каждым аспектом разработки сайта и его обслуживания.
Разработка сайта – доменное имя
Доменное имя является частью вашего онлайн-адреса, и ваши посетители будут использовать его, чтобы легко найти вас. Например, доменное имя Tutorialspoint – это tutorialspoint.com . Ваше доменное имя является уникальным для вас. После того, как вы зарегистрировали его, никто другой не сможет зарегистрировать его, если вы продолжите продлевать его.
Регистрация доменного имени может быть простой, потому что вы можете выбрать любое имя, какое хотите, но то, что вы выберете, имеет решающее значение для будущего вашего бизнеса или вашего блога. Итак, в этом разделе давайте сосредоточимся на некоторых правилах, которые мы должны учитывать перед покупкой доменного имени.
Правило 1 – Выберите доменное имя, которое может быть названием вашего бренда, если это необходимо. Наше доменное имя tutorialspoint.com действительно является брендом, потому что нет такой общей строки ключевых слов, как tutorials-points.com, которую трудно запомнить, где находится «-».
Если у вашего бренда нет номеров, не покупайте домен с номерами, потому что не существует соответствия бренда с точки зрения пользователя. Например, tutorialspoints29.com.
Правило 2. Если у вас есть финансовые возможности, вы можете приобрести домены с различными расширениями, такими как .com, .net, .info, .biz и т. Д. В нашем случае это будет как tutorialspoint.net, tutorialspoint.info, tutorialspoint.biz. Есть домены с ошибками, например, похожий случай – google.com. Если вы напишите « gogle.com», одно «o» отсутствует, но все равно оно перенаправит вас на официальный сайт google.com.
Правило 3 – Вы должны убедиться, что это доменное имя не является товарным знаком или защищено авторским правом.
Правило 4 – Находите короткое доменное имя. Чем меньше символов в доменном имени, тем легче набрать, например, поделиться и попасть в шорт-лист на платформах социальных сетей и в результатах поиска.
Правило 5 – Расширения – это суффиксы, такие как .com или .net, в конце веб-адресов. Они могут иметь конкретное применение, поэтому обязательно выберите расширение, которое подходит для вашего бизнеса. Расширение домена .com на сегодняшний день является самым популярным, но может быть сложно получить короткое и запоминающееся доменное имя .com, потому что оно существует так долго. Если ваша веб-страница обслуживается локально, вы можете купить ее с суффиксом вашей страны.
Правило 6 – Если ваше доменное имя не идет под брендом, то, по крайней мере, вы должны использовать конкретные ключевые слова, которые описывают ваш бизнес, например, tutorialspoint.com. Это помогает повысить ваш рейтинг в поисковых системах (что увеличивает трафик), а также имеет больше смысла для ваших клиентов.
Расширения доменных имен
Первый тип домена – домен верхнего уровня (TLD) . Эти домены верхнего уровня включают в себя любые расширения, которые содержат только один суффикс – например, .net, .info, .biz и так далее.
Домены второго уровня (2LD) – это доменные имена, содержащие еще один уровень после суффикса .com или .co. Например, .com.au – это стиль домена второго уровня, так как он содержит дополнительный суффикс после .com, который показывает, что сайт происходит из Австралии.
РДВУ является родовым доменом верхнего уровня и включает такие адреса, как – .marketing, .estate, .fashion и .photography. Это быстро развивающийся сегмент, который очень популярен в последнее время, и есть огромный выбор, независимо от вашей отрасли!
CcTLD – это домены верхнего уровня с кодом страны, которые обычно ограничены определенными странами. Это такие домены, как .au, .uk, .ae, .us и т. Д.
Расширение также имеет значение. Значения некоторых доменов верхнего уровня перечислены ниже:
-
.com – коммерческий – это открытый ДВУ; Любое физическое или юридическое лицо может зарегистрироваться, и оно всегда является основным TLD.
-
.org – организация – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Но он изначально предназначен для использования любыми некоммерческими организациями. Но на данный момент таких ограничений нет, и доменное имя .org используется многими организациями.
-
.net – сеть – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Первоначально он был предназначен для использования доменами, указывающими на распределенную сеть компьютеров, или сайтами «Umbrella», которые действуют как портал для набора небольших веб-сайтов.
-
.edu – образование – этот ДВУ ограничен конкретными высшими учебными заведениями, такими как, но не ограничиваясь, профессиональные школы и университеты.
-
.mil – Military – TLD .mil может использоваться только военными США.
-
.arpa – Адрес и маршрутизация. В первые дни работы в Интернете Агентство перспективных исследовательских проектов использовало .arpa исключительно в качестве ДВУ инфраструктуры Интернета.
.com – коммерческий – это открытый ДВУ; Любое физическое или юридическое лицо может зарегистрироваться, и оно всегда является основным TLD.
.org – организация – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Но он изначально предназначен для использования любыми некоммерческими организациями. Но на данный момент таких ограничений нет, и доменное имя .org используется многими организациями.
.net – сеть – это открытый ДВУ; любое физическое или юридическое лицо может зарегистрироваться. Первоначально он был предназначен для использования доменами, указывающими на распределенную сеть компьютеров, или сайтами «Umbrella», которые действуют как портал для набора небольших веб-сайтов.
.edu – образование – этот ДВУ ограничен конкретными высшими учебными заведениями, такими как, но не ограничиваясь, профессиональные школы и университеты.
.mil – Military – TLD .mil может использоваться только военными США.
.arpa – Адрес и маршрутизация. В первые дни работы в Интернете Агентство перспективных исследовательских проектов использовало .arpa исключительно в качестве ДВУ инфраструктуры Интернета.
В следующей главе мы поймем, как зарегистрировать доменное имя.
Регистрация доменного имени
Чтобы зарегистрировать доменное имя, необходимо зарегистрировать нужное имя в организации под названием ICANN через регистратора доменных имен . Например, если вы выберете имя, например «mydomain.com», вам следует обратиться к регистратору и оплатить регистрационный сбор, который стоит около 10 долларов США в год для этого имени. Это даст вам право на доменное имя на год. Вы должны продлевать его ежегодно на ту же сумму в год.
Некоторые веб-хосты бесплатно регистрируют ваше доменное имя, если вы приобретаете у них план хостинга, в то время как другие сделают это и за вас, но вы должны будете оплатить регистрационные сборы и платежи.
Некоторые из крупнейших регистраторов, где вы можете зарегистрировать свой домен, приведены ниже –
-
GoDaddy – с URL-адресом https://uk.godaddy.com
-
Имя – с URL https://www.name.com/
-
iPage – с URL https://www.ipage.com
-
BlueHost – с URL https://www.bluehost.com/
-
Hostgator – с URL https://www.hostgator.com/
GoDaddy – с URL-адресом https://uk.godaddy.com
Имя – с URL https://www.name.com/
iPage – с URL https://www.ipage.com
BlueHost – с URL https://www.bluehost.com/
Hostgator – с URL https://www.hostgator.com/
Теперь давайте посмотрим, как шаг за шагом зарегистрировать доменное имя в GoDaddy.
Во-первых, мы должны выбрать наше доменное имя и посмотреть, является ли оно бесплатным для покупки.
В моем случае я написал «tutorialspoint.com» и нажал «Поиск домена».
Как видно из результатов, приведенных на следующем снимке экрана, этот домен уже занят и не является бесплатным. Тогда GoDaddy порекомендует мне другие похожие имена, которые могут нас заинтересовать.
Мы выберем другое доменное имя, которое нам предложил GoDaddy, а именно «tutorialspoint.online».
- Нажмите на зеленую кнопку «Выбрать».
- Затем нажмите «Продолжить на карту», как показано на скриншоте ниже.
На другой странице GoDaddy спросит, хочу ли я скрыть мою личную информацию из Интернета за дополнительную плату в отношении этого доменного имени, потому что по умолчанию они открыты для общественности.
GoDaddy является признанным регистратором доменных имен. Это также хостинг-провайдер, который предлагает вам услуги хостинга для вашего сайта. Он позволяет вам совершать покупки и в то же время предоставляет подходящий план для вашего сайта.
Нажмите «Продолжить в корзину».
На следующей веб-странице вы должны указать количество лет для своего домена, которое потребуется для возможности продления этого периода.
- Также у вас есть возможность купить другие похожие домены.
- Нажмите «Перейти к оформлению заказа».
Поскольку мы новый клиент, мы нажмем «Продолжить».
В разделе Billing, мы должны заполнить подлинные данные, потому что они должны соответствовать информации о платеже.
В информацию об учетной записи мы введем идентификатор электронной почты (мы получим все связанные с выставлением счетов и другие уведомления на этот адрес электронной почты), имя пользователя, пароль и PIN-код (этот идентификатор электронной почты также важен для сброса учетной записи или других проблем, связанных с владением, если аккаунт взломан).
Теперь нам нужно ввести данные кредитной карты или данные PayPal. Затем нажмите «Продолжить», как показано на следующем снимке экрана.
Следующий экран появится после того, как покупка домена будет успешной.
Разработка сайтов – Поддомены
Субдомены – это расширения доменных имен, которые вы можете перенаправлять на URL-адреса или указывать на IP-адреса и каталоги внутри учетной записи хостинга или разных серверов. Поддомены функционируют отдельно от вашего основного домена. Мы можем создать разделы сайта с помощью поддоменов.
пример
Вы можете создать поддомен для блога на сайте под названием «Блог», который будет доступен через URL – blog.tutorialspoint.com в дополнение к уже существующему www.tutorialspoint.com/blog.
Мы можем добавить бесконечные субдомены на доменное имя в теории. Мы также можем добавить несколько уровней поддоменов. Например, вы можете добавить info.blog.tutorialspoint.com, чтобы углубиться в еще более конкретную область интересов на сайте. Каждый поддомен может быть длиной до 25 символов.
Разработка сайтов – Конфиденциальность домена
Интернет-корпорация по присвоению имен и номеров (ICANN) в целом требует, чтобы почтовый адрес, номер телефона и адрес электронной почты тех, кто владеет и управляет доменным именем, был общедоступным через каталоги «WHOIS». Но это правило позволяет спамерам, прямым маркетологам, похитителям личных данных или другим злоумышленникам использовать каталог для личной информации. Хотя ICANN изучает возможность изменения WHOIS для обеспечения большей конфиденциальности. Среди основных заинтересованных сторон отсутствует консенсус в отношении того, какие изменения следует внести. Тем не менее, благодаря предложению частной регистрации от многих регистраторов, некоторые риски были уменьшены.
В записи WHOIS домена есть четыре контактных позиции:
- владелец
- администратор
- Биллинг и
- технический
Некоторые регистраторы не будут защищать имя организации-владельца, чтобы защитить право собственности на доменное имя.
Давайте теперь иметь подробное пошаговое понимание того, что здесь обсуждается.
Перейдите по адресу https://whois.icann.org/en, а затем введите доменное имя, для которого мы хотим видеть общедоступные данные.
Следующим шагом является нажатие на «Lookup», как показано на следующем скриншоте.
Введите капчу, отображаемую на веб-странице, как показано на следующем снимке экрана, затем нажмите «Поиск».
Информация об этом доменном имени будет отображаться следующим образом. Основной раздел «Контактная информация» имеет несколько подразделов, таких как –
- Контакт с регистрантом
- Администратор Контакт
- Технический контакт
Каждый из этих разделов имеет –
Имя и фамилия, название компании, адрес, номер телефона и адрес электронной почты . На следующем снимке экрана показано имя владельца регистрации, в данном случае GoDaddy.com, LLC.
На следующем снимке экрана показана информация о том, когда доменное имя было зарегистрировано и когда оно истечет.
Пока на последнем скриншоте будут показаны серверы имен (DNS) домена.
Следующий снимок экрана содержит полную информацию о доменном имени.
Настройка записи DNS на платформе хостинга
Записи DNS в основном используются для преобразования доменных имен в IP-адреса серверов, на которых размещен этот веб-сайт. Важно отметить, что записи вводятся у регистраторов доменов. Как правило, они предоставляют вам панель диспетчера DNS. Основная цель заключается в том, чтобы людям и приложениям не приходилось запоминать большие цифры, чтобы перейти к домену. Например, IP-адрес www.tutorialspoint.com составляет 93.184.220.42, поэтому проще запомнить понятное имя.
Указание Домена на IP осуществляется через запись. Например: www.tutorialspoint.com A 93.184.220.42
Существуют и другие типы записей DNS, которые используются для веб-страницы, в зависимости от функций, которые нам нужно опубликовать.
| S.No | Тип записи и объяснения |
|---|---|
| 1 |
Запись Подключает IP-адрес к имени хоста |
| 2 |
CNAME Record Позволяет использовать более одного DNS-имени для хоста |
| 3 |
MX Record Обеспечивает доставку электронной почты в нужное место |
| 4 |
NS Record Содержит информацию о сервере имен |
| 5 |
TXT Record Предоставляет дополнительную информацию о хосте или дополнительную техническую информацию для серверов |
| 6 |
SRV Record Находит компьютеры, на которых размещены определенные службы |
| 7 |
AAAA Record Предоставляет IP-адреса, которые не соответствуют стандартному формату записи A |
| 8 |
SPF Record Используется для предотвращения спама |
Запись
Подключает IP-адрес к имени хоста
CNAME Record
Позволяет использовать более одного DNS-имени для хоста
MX Record
Обеспечивает доставку электронной почты в нужное место
NS Record
Содержит информацию о сервере имен
TXT Record
Предоставляет дополнительную информацию о хосте или дополнительную техническую информацию для серверов
SRV Record
Находит компьютеры, на которых размещены определенные службы
AAAA Record
Предоставляет IP-адреса, которые не соответствуют стандартному формату записи A
SPF Record
Используется для предотвращения спама
Давайте теперь посмотрим на это практически: ранее домен tutorialspoint.online был куплен на GoDaddy, который теперь должен указывать на IP. Для этого мы должны выполнить шаги, указанные ниже.
Для начала вам следует начать с ввода имени пользователя и пароля. Затем нажмите «Управление моими доменами».
Выберите домен, чьим DNS нужно управлять, нажав на 
Появится новое окно, и вы должны затем выбрать запись, которую вы хотите ввести. В этом случае мы должны ввести A Record для публикации на сайте.
Будут открыты поля, показанные на следующем снимке экрана. В поле «Host» введите имя субдомена, которое будет www, а в поле «Points to» введите IP – 93.184.220.42 . В выпадающем списке «TTL» нам нужно выбрать 1 час , что означает, что через час запись будет распространена по всему миру, и веб-страница станет эффективной. Как только все это будет сделано, нажмите «Сохранить».
Разработка сайтов – CMS Platforms
В этой главе мы сначала обсудим, как сделать правильный выбор для вашего веб-сайта и какую платформу системы управления контентом (CMS) выбрать для вашего веб-сайта.
Выбор правильного сайта
Давайте поймем это, задав себе несколько вопросов, а затем подробно обсудим эту концепцию.
Вопрос 1 – Сколько денег мы хотим потратить?
Ответ. Это один из основных вопросов, поскольку он напрямую связан с бюджетом. Если ваш бюджет низок, то вам следует подумать о чем-то некоммерческом и не слишком сложном.
Вопрос 2 – Сколько времени у нас есть, чтобы запланировать техническое обслуживание?
Ответ. Если вы собираетесь публиковать множество предложений, вести блог для модерации и т. Д., То вам наверняка понадобится динамичный веб-сайт. У вас должен быть дополнительный персонал для обработки всего этого, поэтому этот вопрос соотносится с Вопросом 1. В противном случае у вас должен быть плоский веб-сайт, который мы объясним в следующих главах.
Вопрос 3 – Будет ли сайт использоваться в качестве сайта электронной коммерции для продажи товаров в Интернете?
Ответ. Если это так, вам следует искать платформу, которая называется электронная коммерция. Есть много таких открытых и коммерческих, таких как Magento, Opencard, Shopify и т. Д.
Вопрос 4. Должен ли вид быть адаптируем для разных экранов, таких как мобильные телефоны?
Ответ – если это один из основных критериев и если на сайте не так много других изменений в плане информации; тогда вы должны пойти с плоским сайтом, имеющим такие функции, как Bootstrap.
Вопрос 5 – Будет ли мой сайт взаимодействовать с социальными сетями или другими сторонними платформами?
Ответ. Вам потребуется запись обо всех событиях, происходящих на вашем сайте, и они будут сохранены в базе данных. Для хранения всех этих данных и записей вам потребуется динамический веб-сайт.
Вопрос 6 – Какой тип языка веб-программирования или платформы легче найти?
Ответ. В зависимости от страны, существует несколько языков программирования или платформ, которые более популярны, чем другие. Итак, вы должны сначала найти платформу, которая соответствует тенденциям вашего региона.
Платформа CMS
Платформы системы управления контентом (CMS) – это приложения, которые позволяют создавать и запускать ваш сайт. Вы получите панель администратора, которая является интерфейсом, где вы можете создавать и обновлять страницы, публикации и другой тип контента (изображения, видео и т. Д.) И упорядочивать контент так, как вам нужно.
Вы также сможете изменить дизайн сайта через панель администратора, установив темы (шаблоны дизайна) и изменив их. Все действия выполняются простым нажатием на различные кнопки. В большинстве случаев вам не нужно писать коды или сценарии, чтобы вы могли легко управлять своим контентом.
Наиболее известными платформами CMS являются WordPress, Joomla и Drupal . Это бесплатные CMS-движки с открытым исходным кодом. Это означает, что их исходный код открыт для общественности. Вы можете использовать, редактировать и настраивать основные файлы движка на своем сайте, и если вы обнаружите отличный способ улучшить платформу, вы можете предложить его разработчикам и помочь улучшить их движок в следующем обновлении.
WordPress – это CMS с открытым исходным кодом. Более 50% веб-страниц этой платформы. Он становится все более полным, интуитивно понятным и популярным с каждым новым выпуском обновления. WordPress имеет преданное сообщество, которое имеет множество бесплатных расширений и самый простой в использовании интерфейс .
Управлять своим контентом с помощью WordPress очень просто: вы создаете страницу, добавляете ее в меню, публикуете что-то на ней и видите свой контент в интерфейсе своего сайта. Все это в совокупности с выдающейся платформой CMS. Официальная веб-страница https://wordpress.com/.
Следующий снимок экрана показывает фон приборной панели.
В Joomla есть баланс между возможностями настройки и удобством для пользователя, но он намного сложнее, чем WordPress. Если вы никогда раньше не работали с этим движком, вам потребуется некоторое время, чтобы привыкнуть к его модификации. Назначение плагинов для модулей, размещение модулей на разных страницах, настройка макетов и другие необходимые манипуляции могут быть довольно сложными для начинающего разработчика.
С другой стороны, разработчики расширений Joomla и сообщество разработали множество вдохновляющих решений для общих проблем веб-дизайна, которые трудно решить в WordPress. Если мы возьмем какое-либо расширение слайдера Joomla в качестве примера, вы можете указать его местоположение на странице, продолжительность показа каждого слайда, эффект скольжения и тип пагинации.
Его официальная веб-страница https://www.joomla.org/ .
Drupal предназначен для огромных веб-сайтов и организаций, которые могут позволить себе постоянных администраторов. Вы можете делать почти все с Drupal. Я часто восхищаюсь тем, сколько опций двигатель содержит в коробке. Многие вещи, которые в WordPress или Joomla требуют пользовательского кодирования, имеют готовые решения по умолчанию в Drupal. Это может быть улучшено с помощью сторонних расширений. Но я буду честен с вами – научиться управлять им – это настоящий вызов. Требуется много работы и терпения, чтобы освоить.
Его официальный сайт https://www.drupal.org/ . Вид его фона приборной панели показан на скриншоте ниже.
Плоские и динамические веб-страницы
Статическая или плоская веб-страница означает веб-страницу, на которой вся информация и материалы представлены перед пользователями в том виде, в котором они хранятся в нем. Статическая веб-страница показывает одинаковую информацию и данные всем пользователям. В интернет-технологии Hyper Text Markup Language (HTML) был первым языком или каналом, с помощью которого люди начали создавать статические веб-страницы. HTML предлагает стиль текста, создание абзацев и разрывы строк. Но наиболее важной функцией и особенностью HTML является возможность создания ссылок. Статические веб-страницы полезны для их материала и содержания, которые редко нуждаются в пересмотре или обновлении.
Преимущества статических сайтов
- Быстро развиваться
- Дешево развивать
- Не нужно иметь большой хостинг-план
Недостатки статических сайтов
- Требуется опыт веб-разработки для обновления сайта
- Сайт не так полезен для пользователя
- Контент может застаиваться
Структура файла статического веб-сайта с одной страницей показана ниже.
Динамические веб-страницы
Динамические веб-страницы – это новейшая тенденция в настоящее время, поскольку они могут создавать разный контент для разных посетителей из одного и того же файла исходного кода. Веб-сайт может отображать различный контент на основе таких параметров, как –
- Какую операционную систему или браузер использует посетитель.
- Использует ли пользователь компьютер или мобильное устройство.
- Исходное местоположение, на которое ссылается посетитель.
- Если посетитель уже совершил покупку в интернет-магазине и т. Д.
Динамические веб-страницы могут иметь различные цели. Например, веб-сайты, управляемые системами управления контентом, позволяют одному файлу исходного кода загружать контент на многих возможных страницах. Следует отметить, что все эти динамические веб-страницы используют базы данных. Создатели контента используют страницу шлюза для отправки материала для новых страниц в базу данных CMS. Динамическая страница загружает материал для любой страницы в базе данных, которая основана на параметрах в URL. Это делается, когда посетитель запрашивает веб-страницу. Динамические страницы позволяют пользователям заходить на веб-сайты, чтобы увидеть персонализированный контент.
Все системы управления контентом (WordPress, Joomla и Drupal), которые мы упоминали ранее, являются динамическими веб-сайтами.
На следующем рисунке показан схематический вид динамической веб-страницы.
Инструменты публикации и разработки
Теперь, когда вы знаете, что необходимо для разработки веб-сайта начинающим разработчиком, вам понадобятся некоторые инструменты, которые вам понадобятся для основного использования.
Во-первых, у вас должен быть базовый пакет интернета с хорошей скоростью загрузки, минимально 1 Мбит / с. Во-вторых, у вас должен быть компьютер с любой операционной системой (это может быть Linux, iOS X или Windows). Тогда технические характеристики оборудования должны быть минимальными – 1-2 ГБ ОЗУ, процессор должен быть как минимум двухъядерным, а жесткий диск – около 80 ГБ.
Следующий шаг – у вас должен быть текстовый редактор, который поможет вам для написания и редактирования кода. Некоторые из лучших текстовых редакторов для этой цели упомянуты ниже.
Текст возвышенный
Текст возвышенного можно скачать с https://www.sublimetext.com/. Это хорошо, потому что текст меняет цвет параметров в зависимости от их функций.
Notepad ++
Другим популярным текстовым редактором является Notepad ++, который можно загрузить по адресу: https://notepad-plus-plus.org/.
EditPad
Следующим в списке самых популярных текстовых редакторов является EditPad, еще один бесплатный инструмент. Его можно скачать с – https://www.editpadlite.com/.
Примечание. Всегда используйте текстовый редактор, с которым вам удобнее работать.
XAMPP & LAMPP
Еще один инструмент, который вам нужен на вашем компьютере, когда вы специально разрабатываете динамическую веб-страницу, – это XAMPP для ОС Windows и LAMPP для ОС Linux. Он имеет различные продукты, такие как
- Веб-Apache
- MariaDB с phpMyAdmin для управления БД
- PHP и
- Perl Extra.
Если вы хотите, вы также можете создать FTP-сервер и почтовый сервер с Mercury.
Другим похожим инструментом, таким как XAMPP, является WAMPSERVER , который можно скачать по следующей ссылке – http://www.wampserver.com/en/.
Для разработчиков, которые хотят закодировать ASP, Visual Studio должна быть предоставлена Microsoft. Его можно скачать с – https://www.microsoft.com/web/.
Если вы новичок и планируете создать плоский (статичный) веб-сайт, у вас должны быть текстовые редакторы Visual HTML с именем WYSIWYG. Одним из наиболее часто используемых редакторов является Macromedia Dreamweaver . Его можно легко загрузить по следующей ссылке – https://www.adobe.com/products/dreamweaver.html.
Другим инструментом, который вам нужен, является FTP-клиент, который используется для передачи файлов в контейнер хостинга. Как правило, эти FTP-клиенты бесплатны и могут быть легко загружены из Интернета.
-
WinSCP можно загрузить с https://winscp.net/rus/docs/guide_install.
-
FileZilla можно загрузить с https://filezilla-project.org/download.php.
WinSCP можно загрузить с https://winscp.net/rus/docs/guide_install.
FileZilla можно загрузить с https://filezilla-project.org/download.php.
Коммерческие и бесплатные темы
Тема – это персонализированный дизайн сайта, часто включающий его макет. Меняя свою тему, вы меняете представление о том, как ваш сайт выглядит в интерфейсе. Обычно платформы CMS имеют как бесплатные, так и коммерческие версии. Эти темы классифицируются в соответствии с их функциями, такими как
- Бизнес
- IT индустрия
- Хостинг и др.
Бесплатные темы можно найти у провайдеров тем, и они бесплатны, но иногда функции более ограничены, чем у коммерческих. Давайте возьмем бесплатные темы WordPress в качестве примера. Эти темы находятся по следующей ссылке – https://wordpress.org/themes/ , вы можете найти и установить их в соответствии с вашим бизнес-профилем или потребностями.
Наоборот, за коммерческие темы вы должны платить. Коммерческие темы WordPress находятся по следующей ссылке – https://wordpress.org/themes/commercial/.
Выбор хостинговой компании и плана
При выборе компании веб-хостинга одним из основных ключевых показателей является увидеть удовлетворительные отзывы своих клиентов и цену, что также важно. Поскольку технологии и хостинг-индустрия слишком часто и быстро меняются для специалиста, мы должны помнить, что следует придерживаться следующих критериев.
-
Надежность сервера / оценка времени безотказной работы. Здесь важно знать, есть ли у них круглосуточный веб-хостинг. Вам нужен веб-хост для работы на мощном сервере и стабильных сетевых подключений. Значение, близкое к 99,5% и выше, является рекомендуемым показателем работоспособности; что-либо ниже 99% недопустимо.
-
Компания, которая поддерживает несколько доменов дополнений .
-
Стоимость хостинга, регистрация и стоимость продления . Хостинговые предложения и виртуальный хостинг обычно продаются очень дешево по ценам подписки, но при продлении взимают гораздо больше.
-
Какую политику возврата они предлагают? – Если вы решите отменить хост в течение пробного периода, каковы последствия? Предоставляет ли компания полный возврат средств? Какова политика возврата хостинговой компании после пробной сессии? Есть ли плата за отмену?
-
Простая в использовании панель управления хостингом . Удобная и функциональная панель управления хостингом очень важна.
-
Приостановление учетной записи – Каковы ограничения? Вот денежный совет, который не скажет вам большинство сайтов, посвященных обзору хостинга. Хостинговые компании отключат и приостановят работу вашей учетной записи, если вы используете слишком много ресурсов процессора (да, неограниченный хостинг ограничен) или нарушаете правила.
-
Они предлагают Резервное копирование . Они бесплатны?
-
Есть ли у них 24/7/365 Live Chat Support .
Надежность сервера / оценка времени безотказной работы. Здесь важно знать, есть ли у них круглосуточный веб-хостинг. Вам нужен веб-хост для работы на мощном сервере и стабильных сетевых подключений. Значение, близкое к 99,5% и выше, является рекомендуемым показателем работоспособности; что-либо ниже 99% недопустимо.
Компания, которая поддерживает несколько доменов дополнений .
Стоимость хостинга, регистрация и стоимость продления . Хостинговые предложения и виртуальный хостинг обычно продаются очень дешево по ценам подписки, но при продлении взимают гораздо больше.
Какую политику возврата они предлагают? – Если вы решите отменить хост в течение пробного периода, каковы последствия? Предоставляет ли компания полный возврат средств? Какова политика возврата хостинговой компании после пробной сессии? Есть ли плата за отмену?
Простая в использовании панель управления хостингом . Удобная и функциональная панель управления хостингом очень важна.
Приостановление учетной записи – Каковы ограничения? Вот денежный совет, который не скажет вам большинство сайтов, посвященных обзору хостинга. Хостинговые компании отключат и приостановят работу вашей учетной записи, если вы используете слишком много ресурсов процессора (да, неограниченный хостинг ограничен) или нарушаете правила.
Они предлагают Резервное копирование . Они бесплатны?
Есть ли у них 24/7/365 Live Chat Support .
Выберите план веб-хостинга
Прежде чем выбрать правильный план хостинга, вы должны знать, что вам нужно, хостинг на базе ОС Windows или хостинг на основе ОС Linux . Этот выбор зависит от языка кодирования вашего сайта. Если это ASP, то это должен быть хостинг на базе Windows, на котором также должен быть установлен сервер IIS. Если у него есть какие-то другие языки программирования, такие как PHP, Perl, Ruby, то вам стоит использовать хостинг на базе Linux.
После того, как вы определились с типом хостинга (Windows или Linux), вы должны определить правильный план хостинга.
Вы должны принять во внимание следующие факторы –
- Дисковое пространство
- Пропускная способность
- Количество размещенных доменов
- Количество поддоменов
- Припаркованные Домены
- Версии PHP, MySQL и Perl.
Основные планы в целом таковы –
Общий хостинг
Это самый базовый план, который предлагает каждый хостинг-провайдер. Общий хостинг – это принципиально много учетных записей хостинга, расположенных на одном сервере. Некоторые из них используют один и тот же IP-адрес (хотя выделенный IP-адрес часто предоставляется за дополнительную плату). Этот план всегда будет предлагать определенный набор функций и всегда будет иметь ограничения по ресурсам. Если вы не уверены, то лучше начать с ограниченного плана, а затем обновить его после того, как веб-сайт расширится и получит больше трафика.
VPS хостинг
VPS – это виртуальный частный сервер . Это относится к разделению физического сервера на несколько серверов, каждый из которых действует как выделенный сервер, каждый имеет свою собственную операционную систему и может быть перезагружен отдельно. Эти операционные системы получают определенную долю ресурсов физического сервера, и они изолированы друг от друга. Существует два типа VPS хостинга –
-
Управляемый – управляемый означает, что исправление выполняется хостинговой компанией, предлагая в нем CPanel.
-
Неуправляемый – Неуправляемый – это хостинг, на котором вы должны заботиться о своем VPS во всем, и в нем нет CPanel.
Управляемый – управляемый означает, что исправление выполняется хостинговой компанией, предлагая в нем CPanel.
Неуправляемый – Неуправляемый – это хостинг, на котором вы должны заботиться о своем VPS во всем, и в нем нет CPanel.
Выделенный Хостинг
Это самый мощный тип хостинга , который отвечает требованиям и потребностям крупного бизнеса. Владельцы выделенных серверов могут продавать хостинг с прибылью. Они могут выбрать спецификации сервера и среды. Если у вас большой трафик, очень популярный сайт или большая база данных клиентов, подумайте о выделенном хостинге. Выделенный сервер также предоставляет больше свободы для отправки электронной почты и потокового мультимедиа.
СОВЕТЫ – Самое главное в хостинге – это проверить цены разных хостинг-компаний и их тарифных планов на сравнение с веб-сайтами для лучшего понимания. Пример сайта сравнения для проверки цен хостинговых компаний – http://www.hostmonk.com/.
Разработка сайта – Cpanel
Панель управления – это веб-интерфейс администрирования вашей учетной записи. Это интерфейс, к которому вы получаете доступ для администрирования всех аспектов вашей учетной записи. Как правило, вы можете управлять всеми частями своего сайта в панели управления, не используя для загрузки файлов никакое дополнительное программное обеспечение, такое как программное обеспечение FTP, хотя многие люди находят это быстрее и проще.
Некоторые веб-хосты используют индивидуальные, запатентованные панели управления, но большинство из них используют популярные платформы. Однако лидером отрасли является cPanel. Это самая распространенная панель управления среди хостинг-провайдеров. Официальная веб-страница cPanel – http://cpanel.com .
Теперь давайте подробно обсудим cPanel и разберемся с наиболее важными его аспектами.
Во-первых, чтобы ввести CPanel, вы должны ввести URL-адрес, который вам предоставит хостинговая компания. Это вообще должно быть – yourdomain.com/cpanel . Затем вы должны ввести свое имя пользователя и пароль, которые вам дала хостинговая компания.
Основная панель управления будет выглядеть, как показано на следующем снимке экрана, где с левой стороны вы увидите общую информацию , которая покажет имя пользователя, имя домена, домашний каталог и IP-адрес входа в систему. Слева в нижней части экрана находятся статистические данные, такие как используемые базы данных, электронная почта и дополнительные домены.
В разделе FILES самая важная папка – это File Manager , вы можете загружать или скачивать файлы с вашей веб-страницы. Следующим важным является учетные записи FTP , где вы можете создавать пользователей, которые могут использовать такие программы, как FileZilla, для загрузки или скачивания файлов.
Создание резервной копии раздела FILES позволяет вам полностью или частично загрузить веб-страницу.
В БАЗАХ ДАННЫХ phpMyAdmin является наиболее важным разделом, который позволяет вам управлять базой данных веб-страниц. Он может редактировать, добавлять, усекать базы данных и таблицы. Базы данных MySQL позволяют создавать и удалять базы данных или пользователей. То же самое можно сделать шаг за шагом с помощью MySQL Database Wizard .
В разделе DOMAINS папка Addon Domains является дополнительным доменом, который система хранит как поддомен вашего основного сайта. Вы можете использовать эти домены Addon для размещения дополнительных доменов в вашей учетной записи. Site Publisher используется для быстрого создания веб-сайта из набора доступных шаблонов. Папка « Поддомены » – это подраздел вашего веб-сайта, который может существовать как новый веб-сайт без нового доменного имени.
В разделе EMAIL наиболее важной папкой являются учетные записи электронной почты, в которых вы можете управлять учетными записями электронной почты, связанными с вашим доменом.
Раздел Метрики больше для статистики вашего сайта. Вы можете видеть, что каждый даст различные отчеты для вашего сайта.
В разделе БЕЗОПАСНОСТЬ наиболее важной папкой является IP Blocker , вы можете заблокировать любой хост или сеть, которым вы не хотите предоставлять доступ к вашему сайту. Существует также ModSecurity, который используется для защиты Apache.
Разработка сайта – Настройка
После понимания большинства важных факторов разработки веб-сайтов, пришло время настроить веб-страницу. Для настройки веб-страницы мы должны придерживаться всех шагов, указанных ниже.
Шаг 1 – Во-первых, мы приобрели доменное имя в GODADDY.
Шаг 2 – Мы выбрали хостинг-провайдера на основе анализа необходимых нам планов хостинга.
Шаг 3 – Мы настроили DNS-записи и DNS-серверы регистратора, который в нашем случае снова был GODADDY.
Шаг 4 – Теперь, когда мы закончили со всеми вышеупомянутыми шагами, пришло время загружать файлы веб-страницы через CPanel → File Manager.
Шаг 5 – После его открытия загрузите файлы в папку с именем public_html, как показано на следующем снимке экрана.
Шаг 6 – Если у вас динамический веб-сайт, вы должны настроить базу данных тоже. Для этого перейдите в Базы данных MySQL.
Шаг 7 – Нажмите « Создать новую базу данных», затем введите имя базы данных, которое будет иметь ваш веб-сайт, а затем нажмите «Создать базу данных», как показано на скриншоте ниже.
Шаг 8 – В разделе « Добавить нового пользователя » введите имя пользователя и пароль, а затем нажмите « Создать пользователя» .
Шаг 9 – Мы должны добавить пользователя, которого мы создали для этой базы данных, чтобы предоставить права или разрешения для управления ею.
Сертификаты государственного органа
Цифровые сертификаты являются стандартом безопасности для установления зашифрованной связи между сервером и клиентом. Обычно это происходит между почтовым сервером или веб-сервером, который защищает данные при переходах путем их шифрования. Цифровой сертификат – это также цифровой идентификатор или паспорт, который выдается сторонним органом, который проверяет личность владельца сервера.
Например, на следующем снимке экрана показан открытый сертификат eBay.
Компоненты цифрового сертификата
Все эти компоненты можно найти в деталях сертификата –
-
Серийный номер – используется для уникальной идентификации сертификата.
-
Предмет – Физическое или юридическое лицо идентифицировано.
-
Алгоритм подписи – алгоритм, используемый для создания подписи.
-
Подпись – фактическая подпись, подтверждающая, что она получена от эмитента.
-
Эмитент – лицо, которое проверило информацию и выпустило сертификат.
-
Срок действия – дата, с которой сертификат впервые действителен.
-
Valid-To – срок действия.
-
Использование ключа – Назначение открытого ключа (например, шифрование, подпись, подписание сертификата …).
-
Открытый ключ – открытый ключ.
-
Алгоритм Thumbprint – алгоритм, используемый для хэширования сертификата открытого ключа.
-
Отпечаток – сам хэш, используемый как сокращенная форма сертификата открытого ключа.
Серийный номер – используется для уникальной идентификации сертификата.
Предмет – Физическое или юридическое лицо идентифицировано.
Алгоритм подписи – алгоритм, используемый для создания подписи.
Подпись – фактическая подпись, подтверждающая, что она получена от эмитента.
Эмитент – лицо, которое проверило информацию и выпустило сертификат.
Срок действия – дата, с которой сертификат впервые действителен.
Valid-To – срок действия.
Использование ключа – Назначение открытого ключа (например, шифрование, подпись, подписание сертификата …).
Открытый ключ – открытый ключ.
Алгоритм Thumbprint – алгоритм, используемый для хэширования сертификата открытого ключа.
Отпечаток – сам хэш, используемый как сокращенная форма сертификата открытого ключа.
Типы проверок
Существует три типа проверок:
- Сертификат проверки домена.
- Сертифицированные организацией сертификаты SSL.
- Расширенные проверки SSL-сертификатов.
Давайте теперь обсудим каждый из них подробно.
Сертификат SSL для проверки домена
Он проверяет домен, который зарегистрирован системным администратором, и у него есть права администратора (авторизация или разрешение) для подтверждения запроса сертификата. Эта проверка обычно выполняется по запросу электронной почты или записи DNS.
Сертифицированные организацией сертификаты SSL
Он подтверждает право собственности на домен и деловую информацию, такую как официальное название, город, страна. Проверка выполняется также по электронной почте или записи DNS-записи. Центру сертификации также необходимы некоторые подлинные документы для подтверждения вашей личности. Сертификаты SSL, подтвержденные организацией, отображают информацию о компании в деталях сертификата, как показано на следующем снимке экрана.
Расширенные проверки SSL-сертификатов
Он подтверждает право собственности на домен, информацию об организации и юридическое существование организации. Это также подтверждает, что организация знает о запросе SSL-сертификата и утверждает его. Для проверки требуется документация, удостоверяющая личность компании, а также набор дополнительных шагов и проверок. SSL-сертификаты расширенной проверки обычно обозначаются зеленой адресной строкой в браузере, содержащей название компании, как показано на скриншоте ниже.
Покупка публичного сертификата
Чтобы приобрести сертификат SSL, вам нужно обратиться к поставщику сертификатов SSL (центр сертификации). Каждый поставщик SSL-сертификатов имеет свои продукты, цены и уровни удовлетворенности клиентов, что почти соответствует логике покупки веб-хостинга. Чтобы проверить лучшие предложения и продукты, вы можете попробовать SSLShopper, нажав на следующую ссылку.
https://www.sslshopper.com/certificate-authority-reviews.html.
Он имеет отзывы и опыт других клиентов, которые приобрели до получения сертификата SSL.
Процесс покупки происходит, как показано на следующем рисунке.
Платформы электронной коммерции
В этой главе мы поговорим об электронной коммерции. Какие самые популярные и безопасные платформы электронной коммерции? Что нужно для их защиты?
Электронная коммерция продает и покупает товары и услуги через Интернет и оплачивает их посредством этого средства. Эта транзакция происходит между клиентами бизнесом, B2B, клиент клиентом. Между прочим, существуют денежные транзакции, с которыми мы должны быть осторожны при использовании или создании сайтов электронной коммерции.
Некоторые из ведущих платформ электронной коммерции, которые также являются безопасными, перечислены ниже вместе с подробным объяснением о них.
Magento
Ссылка на сайт – https://magento.com. Эта платформа является одной из лучших и разработана eBay. Magento может быть легко интегрирован со шлюзом PayPal . Он имеет две версии – Бесплатная версия и Платная версия. Уязвимости исправляются слишком быстро. У этого есть огромное множество плагинов и настроек. Он имеет решения SaaS , что означает эластичную масштабируемость, высокую отказоустойчивость и доступность, соответствие PCI, глобальную доступность и автоматическое исправление, при этом сохраняя гибкость в настройке программного обеспечения, которая требуется нашим продавцам.
Shopify
Ссылка на сайт – https://www.shopify.com, поэтому, если вы пытаетесь создать страницу оформления заказа точно так, как вам нужно, Shopify, вероятно, не для вас. На самом деле, ни одно из размещенных решений не будет предлагать настраиваемый процесс оформления заказа, поэтому вы можете сразу перейти к разделу Self-Hosted. В Shopify есть много приложений, которые вы можете скачать и установить в своем магазине, которые расширяют стандартные функции или вводят новые функциональные возможности.
WooCommerce
Ссылка на сайт – https://wordpress.org/plugins/woocommerce/. WooCommerce – бесплатный плагин для электронной коммерции, который позволяет вам продавать что угодно практически. WooCommerce – это любимое в мире решение для электронной коммерции, созданное для бесшовной интеграции с WordPress. Это дает вам как владельцам магазинов, так и разработчикам полный контроль над шаблонами WordPress.
Благодаря бесконечной гибкости и доступу к сотням бесплатных и платных расширений WordPress, WooCommerce теперь обеспечивает 30% всех интернет-магазинов, больше, чем любая другая платформа.
Bigcommerce
Ссылка на сайт – https://www.bigcommerce.com. Он имеет более 115 шаблонов электронной коммерции, неограниченную загрузку продуктов, мобильное представление, он прекрасно интегрирован с Amazon и eBay. Он также может быть интегрирован с большинством платежных шлюзов. С точки зрения безопасности, он совместим с PCI.
Платежный шлюз электронной коммерции
Payment Gateway – это технология обработки онлайн- платежей, которая помогает компаниям принимать кредитные карты и электронные чеки. Другими словами, платежные шлюзы – это «Manin-the-middle», которые расположены между платформами электронной коммерции и клиентами.
Платежный шлюз позволяет вам –
-
Делайте и принимайте платежи быстро и легко.
-
Храните данные своего клиента (информацию) и деньги в безопасности.
-
Доверьтесь своим клиентам, чтобы они готовы отдать свои деньги.
Делайте и принимайте платежи быстро и легко.
Храните данные своего клиента (информацию) и деньги в безопасности.
Доверьтесь своим клиентам, чтобы они готовы отдать свои деньги.
Чтобы выбрать правильный платежный шлюз, вы должны следовать следующим рекомендациям –
-
Вам следует завершить тот платежный шлюз, который поддерживается в вашей стране, а не все они работают глобально.
-
Вы должны проверить, какие платежные шлюзы лучше поддерживаются вашей платформой электронной коммерции. Например, шлюз PayPal полностью поддерживается Magento, потому что одна и та же группа создала их.
-
Платежный шлюз должен соответствовать стандартам безопасности PCI 3.0.
-
Вам нужен платежный шлюз и торговый счет или универсальный поставщик платежных услуг?
-
Вы должны увидеть сборы и платежи, которые будут удержаны за транзакцию.
-
Какой способ оплаты они поддерживают? Например, VISA – это способ оплаты, Master Card – другой.
-
Поддерживают ли они ваш тип бизнеса? Например, некоторые из них не имеют отношения к компаниям, которые продают материалы для взрослых, ставки, азартные игры, продажу огнестрельного оружия, наркотики и т. Д.
Вам следует завершить тот платежный шлюз, который поддерживается в вашей стране, а не все они работают глобально.
Вы должны проверить, какие платежные шлюзы лучше поддерживаются вашей платформой электронной коммерции. Например, шлюз PayPal полностью поддерживается Magento, потому что одна и та же группа создала их.
Платежный шлюз должен соответствовать стандартам безопасности PCI 3.0.
Вам нужен платежный шлюз и торговый счет или универсальный поставщик платежных услуг?
Вы должны увидеть сборы и платежи, которые будут удержаны за транзакцию.
Какой способ оплаты они поддерживают? Например, VISA – это способ оплаты, Master Card – другой.
Поддерживают ли они ваш тип бизнеса? Например, некоторые из них не имеют отношения к компаниям, которые продают материалы для взрослых, ставки, азартные игры, продажу огнестрельного оружия, наркотики и т. Д.
Самые популярные провайдеры платежных систем
Ниже приведен список наиболее широко используемых и популярных провайдеров платежного отдыха, а также краткая история о них.
-
PAYPAL – Вы можете найти все условия их бизнес-модели на их URL – https://www.paypal.com/. PayPal является одним из старейших и, вероятно, самым известным сервисом для перевода денег в Интернете.
-
Amazon Payments – URL этого чрезвычайно популярного поставщика платежных услуг – https://payments.amazon.com/. Amazon Payments был создан в 2007 году и предоставляет вашим клиентам те же возможности оплаты, что и на Amazon.com.
-
Полоса – URL этого платежа – https://stripe.com/. Никаких ежемесячных сборов, никаких наценок за разные карты и разные способы оплаты, а также за разные валюты. Stripe также предлагает отличный API (Application Program Interface).
-
Авторизировать сеть – URL-адрес этого популярного провайдера платежей – https://www.authorize.net/. Это один из самых мощных и известных платежных шлюзов. Он хорошо поддерживается плагинами WordPress для электронной коммерции.
-
2Checkout – URL для этого провайдера убежища – https://www.2checkout.com/. 2checkout – один из самых простых и доступных шлюзов для кредитных карт.
PAYPAL – Вы можете найти все условия их бизнес-модели на их URL – https://www.paypal.com/. PayPal является одним из старейших и, вероятно, самым известным сервисом для перевода денег в Интернете.
Amazon Payments – URL этого чрезвычайно популярного поставщика платежных услуг – https://payments.amazon.com/. Amazon Payments был создан в 2007 году и предоставляет вашим клиентам те же возможности оплаты, что и на Amazon.com.
Полоса – URL этого платежа – https://stripe.com/. Никаких ежемесячных сборов, никаких наценок за разные карты и разные способы оплаты, а также за разные валюты. Stripe также предлагает отличный API (Application Program Interface).
Авторизировать сеть – URL-адрес этого популярного провайдера платежей – https://www.authorize.net/. Это один из самых мощных и известных платежных шлюзов. Он хорошо поддерживается плагинами WordPress для электронной коммерции.
2Checkout – URL для этого провайдера убежища – https://www.2checkout.com/. 2checkout – один из самых простых и доступных шлюзов для кредитных карт.
В следующей главе мы поймем, как создать сайт для малого бизнеса.
Сайт малого бизнеса
Создать сайт для малого бизнеса не сложно. Основной страх состоит в том, чтобы выяснить содержание веб-сайта, что является одной из основных причин, почему владельцы бизнеса откладывают. Веб-сайты для малого бизнеса лучше всего подходят, если они просты, содержат минимальный текст и имеют только один параметр на каждой странице – например, форму для отправки или кнопку «Связаться с нами».
Бизнес-сайты также, как правило, следуют стандартному формату, используя несколько основных страниц. Просматривая список, не беспокойтесь о форматировании каждой страницы, просто подумайте о тексте, изображениях и содержании, которое вы включите. Наиболее важные страницы веб-сайта малого бизнеса –
- Главная
- Около
- Галерея
- Сервисы
- контакт
Вы можете увидеть все эти важные страницы на следующем скриншоте веб-сайта малого бизнеса.
Давайте теперь разберемся с каждой из этих важных страниц в деталях.
-
Главная страница – На главной странице вы должны указать название вашей компании, где вы находитесь, и несколько строк о том, почему клиенты должны выбирать вашу компанию.
-
О компании. Предоставьте информацию о своей компании и составьте список участников. Кроме того, включайте отзывы клиентов, если вы не хотите связать это на отдельной странице, такой как социальные сети как Facebook.
-
Галерея – На странице галереи вы должны разместить профессиональные фотографии ваших рабочих процессов, продукта, персонала и т. Д. Клиенты могут «чувствовать» вашу работу.
-
Услуги – страница с информацией о продуктах, которые вы продаете, или услугах, которые вы предоставляете. На странице, где вы детализируете свои товары или услуги, проведите от одного до пяти предложений, описывающих каждую категорию, которую вы предлагаете, и дайте цены.
-
Контакт – на этой странице вы должны указать свой адрес, адрес электронной почты, номер телефона, часы, которые вы открыты для работы. Ссылки на любые учетные записи социальных сетей, такие как Twitter и Facebook, должны появиться на этой странице. Вставьте Google карту вашего местоположения.
Главная страница – На главной странице вы должны указать название вашей компании, где вы находитесь, и несколько строк о том, почему клиенты должны выбирать вашу компанию.
О компании. Предоставьте информацию о своей компании и составьте список участников. Кроме того, включайте отзывы клиентов, если вы не хотите связать это на отдельной странице, такой как социальные сети как Facebook.
Галерея – На странице галереи вы должны разместить профессиональные фотографии ваших рабочих процессов, продукта, персонала и т. Д. Клиенты могут «чувствовать» вашу работу.
Услуги – страница с информацией о продуктах, которые вы продаете, или услугах, которые вы предоставляете. На странице, где вы детализируете свои товары или услуги, проведите от одного до пяти предложений, описывающих каждую категорию, которую вы предлагаете, и дайте цены.
Контакт – на этой странице вы должны указать свой адрес, адрес электронной почты, номер телефона, часы, которые вы открыты для работы. Ссылки на любые учетные записи социальных сетей, такие как Twitter и Facebook, должны появиться на этой странице. Вставьте Google карту вашего местоположения.
Резервное копирование вашего сайта
Создание резервной копии вашего веб-сайта важно, потому что оно обеспечивает страхование от всех типов неудач, таких как нарушения безопасности, непреднамеренное удаление файлов вашего сайта и повреждения базы данных.
Рекомендуется сделать резервную копию вашего сайта, прежде чем вносить изменения каждый раз и каждый раз. Если что-то идет не так, у вас есть свежая копия, которая, как вы знаете, работает. Это может показаться хлопотным, но в первый раз, когда вы используете резервную копию, вы собираетесь похлопать себя по спине за столь дальновидность.
Есть два способа сделать резервную копию вашего сайта –
- Руководство
- Автоматически (через cPanel).
Давайте подробно обсудим оба этих способа резервного копирования вашего сайта.
Резервное копирование вручную
Чтобы сделать резервную копию вашего веб-сайта вручную, вы можете сделать это с помощью клиента протокола передачи файлов (FTP), как мы уже говорили ранее – FileZilla или WinSCP . Вы подключаете локальный компьютер к учетной записи хостинга и перемещаете файлы между ними. Чтобы сделать резервную копию вашего сайта, вам просто нужно скопировать все файлы с вашей учетной записи хостинга на ваш локальный компьютер.
Если у вас есть база данных, создайте файл дампа (экспорт / резервное копирование), который будет использоваться вашей учетной записью. Для этого вам необходимо получить доступ к инструменту phpMyAdmin (доступен в вашей cPanel).
Автоматическое резервное копирование
Для автоматического резервного копирования веб-сайта мы можем сделать это через консоль CPanel , что можно сделать, нажав Мастер резервного копирования, как показано на приведенном ниже снимке экрана.
После нажатия на Backup Wizard, следующее окно, которое появится, будет похоже на следующий скриншот. Он будет объяснять, что все будет поддерживаться с помощью инструментов, предоставляемых cPanel.
Разработка веб-сайтов – миграция веб-страниц
Миграция веб-страниц – это процесс перемещения веб-страницы с одного хоста на другой . Этот процесс выполняется по разным причинам, некоторые из которых –
-
Вы больше не удовлетворены поддержкой хостинговой компании
-
Цены дешевле на другой хостинг
-
Ваш фактический план хостинга больше не отвечает вашим потребностям
-
Предлагаемая технология больше не является конкурентоспособной и т. Д.
Вы больше не удовлетворены поддержкой хостинговой компании
Цены дешевле на другой хостинг
Ваш фактический план хостинга больше не отвечает вашим потребностям
Предлагаемая технология больше не является конкурентоспособной и т. Д.
Поскольку миграция – это процесс, для его завершения требуется минимальное время простоя веб-страницы.
-
Мы должны полностью сделать резервную копию нашей веб-страницы, как обсуждалось в предыдущих главах.
-
Загрузите файл резервной копии на новом хостинге.
-
Распакуйте файлы в общую папку.
-
Импортируйте файл базы данных.
-
Сконфигурируйте файлы с учетными данными новой базы данных.
-
Укажите новые серверы доменных имен у своего текущего регистратора и дождитесь распространения новых записей.
Мы должны полностью сделать резервную копию нашей веб-страницы, как обсуждалось в предыдущих главах.
Загрузите файл резервной копии на новом хостинге.
Распакуйте файлы в общую папку.
Импортируйте файл базы данных.
Сконфигурируйте файлы с учетными данными новой базы данных.
Укажите новые серверы доменных имен у своего текущего регистратора и дождитесь распространения новых записей.
Тестирование вашего сайта
В этой главе мы узнаем, как выполнить небольшое устранение неполадок на веб-сайте.
Сценарий – Сценарий прост – При попытке открыть веб-сайт появляется сообщение об ошибке – Страница не может быть отображена .
Ответ. Эту проблему можно устранить, выполнив действия по устранению неполадок, приведенные ниже.
Шаг 1 – Во-первых, вы должны убедиться, что у вас нет проблем с интернет-соединением. Вы можете проверить это, просто пытаясь открыть другой сайт и посмотреть, получите ли вы тот же результат или нет.
Шаг 2 – у вас есть интернет на вашем компьютере, но веб-сайт все еще не открывается.
-
Вам следует уточнить у провайдера хостинга, истек ли срок действия вашего хостинг-плана (возможно, вы забыли его оплатить).
-
Вы также должны уточнить у своего регистратора доменов, действительно ли ваше доменное имя все еще в силе и срок его действия еще не истек.
Вам следует уточнить у провайдера хостинга, истек ли срок действия вашего хостинг-плана (возможно, вы забыли его оплатить).
Вы также должны уточнить у своего регистратора доменов, действительно ли ваше доменное имя все еще в силе и срок его действия еще не истек.
Шаг 3 – После того, как вы закончили проверку вышеупомянутых шагов, вы должны проверить свои записи DNS, если они в порядке или нет. Иногда хостинг-провайдеры меняют DNS-серверы и забывают обновить записи. Вы можете проверить это, открыв CMD, набрав ping yourdomainname.com, и если вы получите следующий ответ, пожалуйста, проверьте дальше.
Пинг-запрос не может найти хост yourdomainname.com. Пожалуйста, проверьте имя и попробуйте снова.
Если вы получите следующий результат, значит DNS-записи и сервер исправны.
Шаг 4 – Проверьте наличие ошибок подключения к базе данных, если у вас есть подобные ошибки, как на скриншотах, показанных ниже.
Чтобы проверить, работает ли база данных в бэкэнде, вы должны иметь подтверждение того, что имя пользователя, права доступа к файлам, пароли и порты базы данных не изменились.
Шаг 5 – Если у вас есть ошибка 404 Not Found, как показано на следующем снимке экрана, то при открытии www.yourdomainname.com вы должны проверить, не изменилась ли ваша структура каталогов, и указывает ли она на папку Public_html .
Разработка сайтов – Безопасность
Защита ваших веб-страниц так же важна, как и их разработка, потому что любая угроза, которая может поставить под угрозу безопасность, может нанести ущерб вашей деловой репутации, нанести финансовый ущерб (кража ваших онлайн-депозитов), нанести ущерб вашим клиентам, которые посещают ваш сайт и т. Д.
По мнению экспертов по безопасности, они предложат провести проверку безопасности веб-сайта на основе OWASP TOP 10 , который является мощным информационным документом для безопасности веб-приложений. OWASP Top 10 представляет широкий консенсус в отношении наиболее важных недостатков безопасности веб-приложений.
SQL-инъекции
Недостатки внедрения, такие как внедрение SQL, OS и LDAP, происходят, когда ненадежные данные отправляются интерпретатору как часть команды или запроса. Враждебные данные злоумышленника могут заставить интерпретатора выполнить непреднамеренные команды или получить доступ к данным без надлежащей авторизации.
Решение. Чтобы защитить свою веб-страницу от iSQL, необходимо проверить входные данные и символы фильтрации.
Сломанная аутентификация и управление сессиями
Прикладные функции, связанные с аутентификацией и управлением сеансами, часто не реализуются правильно, что позволяет злоумышленникам взломать пароли, ключи, токены сеансов или даже использовать другие недостатки реализации для принятия идентификационных данных других пользователей.
Решение. Чтобы обезопасить свой сайт от этого недостатка, вы должны создавать файлы cookie и сеансы со сроком действия.
Межсайтовый скриптинг (XSS)
Недостатки XSS возникают всякий раз, когда приложение берет ненадежные данные и отправляет их в веб-браузер без надлежащей проверки или экранирования. XSS позволяет злоумышленникам выполнять сценарии в браузере жертвы, которые затем могут захватывать пользовательские сеансы, портить веб-сайты или перенаправлять пользователя на вредоносные сайты.
Решение – Защита от этого находится на том же уровне, что и для iSQL.
Небезопасная прямая ссылка на объект
Прямая ссылка на объект возникает, когда разработчик предоставляет ссылку на внутренний объект реализации, такой как файл, каталог или ключ базы данных. Без проверки контроля доступа или другой защиты злоумышленники могут манипулировать этими ссылками для доступа к несанкционированным данным.
Решение. Для защиты таких файлов вы должны внедрить специальные механизмы защиты, такие как пароли.
Неправильная настройка безопасности
Хорошая безопасность требует наличия безопасной конфигурации, определенной и развернутой для приложения, сред, сервера приложений, веб-сервера, сервера базы данных и платформы. Безопасные настройки должны быть определены, реализованы и поддерживаться, так как настройки по умолчанию часто небезопасны.
Решение – Программное обеспечение должно быть обновлено.
Конфиденциальная информация
Многие веб-приложения не обеспечивают надлежащую защиту конфиденциальных данных, таких как кредитные карты, налоговые идентификаторы и учетные данные для аутентификации. Злоумышленники могут украсть или модифицировать такие слабо защищенные данные для совершения мошенничества с кредитными картами, кражи личных данных или других преступлений.
Решение – конфиденциальные данные заслуживают дополнительной защиты, такой как шифрование в покое или при передаче, а также особые меры предосторожности при обмене с браузером.
Отсутствует контроль доступа на уровне функций
Большинство веб-приложений проверяют права доступа на уровне функций, прежде чем сделать эту функцию видимой в пользовательском интерфейсе. Однако приложения должны выполнять одинаковые проверки контроля доступа на сервере при доступе к каждой функции. Если запросы не проверены, злоумышленники смогут подделывать запросы на доступ к функциям без надлежащей авторизации.
Решение – Вы должны проверить уровни аутентификации.
Подделка межсайтовых запросов (CSRF)
CSRF-атака заставляет вошедшего в систему браузера жертвы отправлять поддельное HTTP-запрос, включая cookie-файл сеанса жертвы и любую другую автоматически включаемую информацию аутентификации, в уязвимое веб-приложение. Это позволяет злоумышленнику заставить браузер жертвы генерировать запросы, которые уязвимое приложение считает законными запросами жертвы.
Решение . Наиболее часто используемое предупреждение заключается в том, чтобы прикреплять некоторые непредсказуемые токены на основе запросов к каждому запросу, исходящему с веб-сайта, и связывать их с сеансом пользователя.
Использование компонентов с известными уязвимостями
Компоненты, такие как библиотеки, платформы и другие программные модули, почти всегда работают с полными привилегиями. Если уязвимый компонент используется, такая атака может способствовать серьезной потере данных или захвату сервера. Приложения, использующие компоненты с известными уязвимостями, могут подорвать защиту приложений и обеспечить ряд возможных атак и воздействий.
Решение. Проверьте, есть ли уязвимости в той версии компонента, и попытайтесь избежать или изменить ее с помощью другой версии.
Недействительные перенаправления и пересылки
Веб-приложения часто перенаправляют и перенаправляют пользователей на другие страницы и веб-сайты. Эти приложения используют ненадежные данные для определения целевых страниц. Без надлежащей проверки злоумышленники могут перенаправить жертв на фишинговые или вредоносные сайты или использовать пересылки для доступа к несанкционированным страницам.
Решение – Всегда проверяйте URL.
Безопасные используемые протоколы
Это тот случай, когда у вас есть план VPS, и вы управляете всем самостоятельно. Когда службы установлены, они используют порты по умолчанию. Это облегчает работу хакеру, потому что он знает, где искать.
Некоторые из основных сервисных портов, которые используются при хостинге сайтов, приведены ниже –
- SSH – порт 22
- FTP – порт 21
- MySQL – порт 3306
- DNS – порт 53
- SMTP – порт 25
Изменение порта этих служб зависит от операционной системы и ее разных версий. В дополнение к этому, вы должны установить брандмауэр. Если это ОС Linux, мы порекомендуем IPtables и заблокируем все остальные ненужные порты. Если ваша ОС – Windows, вы можете использовать встроенный брандмауэр.
Чтобы заблокировать вход в систему с помощью грубой силы, вы можете использовать Fail2ban , программное обеспечение на основе Linux, и заблокировать все IP-адреса, которые делают много неудачных попыток входа в систему.
Ускорьте свой сайт
Ускорение веб-страницы или веб-сайта так же важно, как поиск подходящего хостинг-провайдера или доменного имени. Зачем?
Просто прочитайте следующую статистику, и вы передумали.
Одна секунда времени загрузки страницы –
- На 11% меньше просмотров страниц.
- 16% снижение удовлетворенности клиентов.
- 7% потерь в конверсиях.
Amazon обнаружил, что это правда, сообщая об увеличении выручки на 1% за каждые 100 миллисекунд улучшения скорости своего сайта на основании отчетов группы.
Основываясь на результатах исследования, проведенного Akamai –
-
47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше.
-
40% откажутся от веб-страницы, если загрузка займет более трех секунд.
-
52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше.
40% откажутся от веб-страницы, если загрузка займет более трех секунд.
52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
Как проверить скорость моего сайта?
Некоторые известные эксперты в этой области предлагают использовать онлайн-инструмент, который называется Webpagetest ( https://www.webpagetest.org/ ). Это проект с открытым исходным кодом, который в основном разрабатывается и поддерживается Google. Он выполняет тестирование скорости веб-сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) и с реальной скоростью соединения с потребителем. Вы можете запустить простые тесты или выполнить расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Ваши результаты предоставят обширную диагностическую информацию, включая диаграммы загрузки ресурсов, проверки оптимизации страницы и предложения по улучшению.
В нашем примере мы будем тестировать производительность tutorialspoint.com для пользователя из Германии, использующего браузер Chrome.
Чтобы запустить тест, откройте URL https://www.webpagetest.org/
Введите имя домена, как показано на следующем снимке экрана –
- Тестовое местоположение – это страна местонахождения пользователя.
- Браузер – это симуляция браузера пользователя.
- Нажмите «Начать тест».
Мы получим следующие результаты на главной странице. Он покажет все время, необходимое для открытия веб-страницы с соответствующими элементами.
Если мы перейдем к разделу « Обзор производительности », в нем будет указано, какие элементы следует оптимизировать.
Как ускорить мой сайт?
Основные советы по ускорению вашего сайта следующие:
-
Минимизируйте HTTP-запросы – простыми словами; упростить дизайн вашей веб-страницы.
-
Минимизируйте время отклика сервера. В зависимости от местоположения пользователей время отклика сервера изменяется из-за расстояния между ними. Рекомендуется, чтобы, если большинство ваших посетителей находились в одном конкретном регионе, ваш хостинг-провайдер также находился там, что сокращает расстояние для данных.
-
Включить сжатие – сжатие уменьшает пропускную способность ваших страниц, тем самым уменьшая ответ HTTP. Вы можете сделать это с помощью инструмента под названием Gzip .
-
Включить кэш браузера – когда вы посещаете веб-сайт, элементы страницы сохраняются в кэш-памяти, поэтому при следующем посещении сайта ваш браузер может загрузить страницу, не отправляя другой HTTP-запрос на сервер.
-
Оптимизируйте изображения вашего сайта.
-
Доставка CSS должна быть внешней, если это возможно. Внешняя таблица стилей предпочтительнее, потому что она уменьшает размер вашего кода и создает меньше дублирования кода.
-
Уменьшите перенаправления, которые создают HTTP-запросы.
-
Если ваш сайт представляет собой платформу Системы управления контентом , то по возможности минимизируйте использование плагинов.
-
Удалите неработающие ссылки из ваших JavaScript, CSS и URL-адресов изображений.
Минимизируйте HTTP-запросы – простыми словами; упростить дизайн вашей веб-страницы.
Минимизируйте время отклика сервера. В зависимости от местоположения пользователей время отклика сервера изменяется из-за расстояния между ними. Рекомендуется, чтобы, если большинство ваших посетителей находились в одном конкретном регионе, ваш хостинг-провайдер также находился там, что сокращает расстояние для данных.
Включить сжатие – сжатие уменьшает пропускную способность ваших страниц, тем самым уменьшая ответ HTTP. Вы можете сделать это с помощью инструмента под названием Gzip .
Включить кэш браузера – когда вы посещаете веб-сайт, элементы страницы сохраняются в кэш-памяти, поэтому при следующем посещении сайта ваш браузер может загрузить страницу, не отправляя другой HTTP-запрос на сервер.
Оптимизируйте изображения вашего сайта.
Доставка CSS должна быть внешней, если это возможно. Внешняя таблица стилей предпочтительнее, потому что она уменьшает размер вашего кода и создает меньше дублирования кода.
Уменьшите перенаправления, которые создают HTTP-запросы.
Если ваш сайт представляет собой платформу Системы управления контентом , то по возможности минимизируйте использование плагинов.
Удалите неработающие ссылки из ваших JavaScript, CSS и URL-адресов изображений.
В следующей главе мы узнаем, как рекламировать веб-страницу.
Рекламируйте свою веб-страницу
После того, как вы создали свой сайт и он стал функциональным, наступает очень важный этап его маркетинга. Это сделано для увеличения числа посетителей сайта и распространения информации, что может помочь существовать в Интернете. Следующая иллюстрация представляет собой схематическое представление всех шагов, которые необходимо выполнить при рекламе веб-сайта.
Реклама в социальных сетях
Реклама в социальных сетях – это любой платный контент в социальных сетях. Эти варианты варьируются от разовых рекламных постов в Твиттере или Facebook до полномасштабной кампании с большими бюджетами. Каждая социальная сеть предлагает различные варианты, но мы обсудим, как это сделать на Facebook, потому что это самая большая платформа для социальных сетей, и рентабельность инвестиций в нее составляет около 95%.
Facebook имеет около 1,4 миллиарда пользователей и более 900 миллионов посещений в день, что делает его пригодным для крупного и малого бизнеса. Настоящее преимущество Facebook заключается в количестве детализированных данных, доступных целевым пользователям. Это потому, что вы можете ориентировать свою аудиторию на различные критерии, такие как возраст, местоположение, пол и т. Д.
Например, в этом уроке мы много раз упоминали слово « Хостинг» . Теперь, если мы войдем в Facebook, вы увидите в левой части веб-страницы рекламу о хостинге, как показано на скриншоте ниже.
Чтобы создать рекламу Facebook, нажмите на имя учетной записи. Затем нажмите « Создать рекламу», как показано на следующем снимке экрана.
Откроется новое окно, в котором вы должны выбрать цель. В нашем случае я выберу узнаваемость бренда .
Напишите название кампании, в нашем случае это – tutorialspoint → затем нажмите « Создать рекламную учетную запись», как показано на скриншоте ниже.
Выберите страну своего аккаунта и валюту, которую вы хотите оплатить Facebook, как показано на следующем снимке экрана → затем нажмите « Продолжить» .
Чтобы выбрать свою аудиторию, вы должны указать возрастной диапазон и место, в котором будет показана эта реклама.
Прокрутите вниз, и у вас будет возможность выбрать способ показа этого объявления. Введите текст для этого объявления и загрузите фотографию, как только это будет сделано → Нажмите « Заказать заказ» .
Разработка сайта – Adwords
Это рекламная программа от Google, где вы можете зарегистрироваться и оплатить их в зависимости от количества кликов по ссылке на вашем сайте или от количества показов страницы. Веб-страницы от Google и от партнерских сайтов предназначены для того, чтобы позволить Google выбирать и показывать рекламу.
Как создать кампанию AdWords?
Чтобы создать кампанию AdWords, выполните следующие действия.
Шаг 1. Чтобы создать кампанию AdWords, сначала необходимо создать учетную запись, нажав на следующую ссылку – https://adwords.google.com/um/signin.
Шаг 2. После входа в систему нажмите « Кампании» , выберите тип загрузки и местоположение, как показано на следующем снимке экрана. AdWords похожа на рекламу в Facebook.
Шаг 3 – Нажмите на кнопку Radio для цели, которую вы хотите, как показано на рисунке ниже. Кроме того, вы должны предложить цену бюджета. Сколько вы хотите потратить за клик?
Шаг 4. Введите название группы, а затем заполните поля заголовков и описания для AdWords, которые необходимо создать.
Пока вы заполняете детали, вы можете видеть на левой панели предварительного просмотра, как AdWords будет выглядеть после их создания.
Шаг 5 – Выберите такие ключевые слова, которые поисковая система будет показывать, когда люди будут искать.
Разработка сайтов – SEO
Поисковая оптимизация – это процесс, в котором вы можете сделать свой сайт лучше с точки зрения рейтинга в поисковых системах. Большую часть интернет-трафика ведут крупные коммерческие поисковые системы, Google, Bing и Yahoo !. Хотя социальные сети и другие виды трафика могут генерировать посещения вашего сайта, поисковые системы являются основным методом навигации для большинства пользователей Интернета. Это факт, предоставляет ли ваш сайт контент, услуги, продукты, информацию или что-то еще.
Чтобы оптимизировать рейтинг своей веб-страницы, вы должны знать, на что смотрят поисковые системы –
-
Содержание – это определяется темой, которая дается, текст на странице, заголовки и описания, которые даны.
-
Производительность – Ваша веб-страница должна быть быстрой (без задержек). Мы обсуждали это в предыдущей главе под названием – Ускорить ваш сайт .
-
Полномочия. На вашем веб-сайте должно быть хорошее содержание для ссылок на другие авторитетные сайты или для использования ими для использования вашего веб-сайта в качестве ссылки или цитирования имеющейся информации.
-
Пользовательский опыт – Ваша веб-страница должна быть безопасной для навигации, без вредоносных программ, загруженных.
-
Заполнение ключевыми словами – не злоупотребляйте ключевыми словами на своих страницах.
-
Купленные ссылки – не используйте слишком много ссылок для покупки.
Содержание – это определяется темой, которая дается, текст на странице, заголовки и описания, которые даны.
Производительность – Ваша веб-страница должна быть быстрой (без задержек). Мы обсуждали это в предыдущей главе под названием – Ускорить ваш сайт .
Полномочия. На вашем веб-сайте должно быть хорошее содержание для ссылок на другие авторитетные сайты или для использования ими для использования вашего веб-сайта в качестве ссылки или цитирования имеющейся информации.
Пользовательский опыт – Ваша веб-страница должна быть безопасной для навигации, без вредоносных программ, загруженных.
Заполнение ключевыми словами – не злоупотребляйте ключевыми словами на своих страницах.
Купленные ссылки – не используйте слишком много ссылок для покупки.
Зарабатывание денег с сайта
Одна из главных целей при создании сайта – зарабатывать на этом деньги. Для достижения этого есть несколько методов, которые мы обсудим ниже –
Google AdSense
AdSense является противоположностью AdWords, позволяя издателям (включая блоггеров и других владельцев веб-сайтов) подключаться к огромной рекламной сети Google, чтобы другие рекламодатели могли размещать рекламу на своем веб-сайте. Чтобы зарегистрироваться в этой программе, вы должны нажать на следующий URL – https://www.google.com/adsense/
Сделать аффилированный маркетинг
Вы продвигаете продукт посетителям вашего сайта и подписчикам электронной почты. Если продукт или услуга находит отклик у этих людей, они нажимают на вашу партнерскую ссылку и покупают продукт, и с этого вы берете комиссионные.
Сделать партнерство
Это в основном означает найти предприятия, которые могут иметь интерес для рекламы на вашем сайте и заключить сделку.