В сегодняшнем стремительно развивающемся мире, ориентированном на цифровые технологии, мобильные приложения стали важным компонентом стратегических усилий любой организации по привлечению и взаимодействию с целевой аудиторией. Поскольку смартфоны и планшеты прочно закрепились в качестве доминирующего средства коммуникации, развлечения и продуктивности, разработка мобильных приложений, удовлетворяющих различные потребности и интересы, является одновременно сложным и полезным занятием.
Это всеобъемлющее руководство по разработке мобильных приложений призвано дать разработчикам, дизайнерам и менеджерам по продуктам знания и инструменты, необходимые для создания высококачественных, ориентированных на пользователя приложений, которые процветают в конкурентной мобильной экосистеме. Независимо от того, являетесь ли вы опытным разработчиком, желающим расширить свой набор навыков, или новичком, стремящимся заявить о себе в сфере мобильных приложений, это руководство предоставит ценные сведения об основных принципах, технологиях и лучших практиках, определяющих процесс разработки мобильных приложений.
Среди прочих ключевых тем мы рассмотрим тонкости выбора платформы, проектирования пользовательского опыта, парадигмы кодирования и оптимизации производительности. К концу этого руководства у вас будет твердое понимание жизненного цикла разработки мобильных приложений, от идеи и дизайна до развертывания и последующего обслуживания, что гарантирует, что ваше приложение не только удовлетворит потребности пользователей, но и выделится на постоянно развивающемся рынке мобильных устройств.
Что такое разработка мобильных приложений?
Разработка мобильных приложений — это специализированная дисциплина в более широкой области программной инженерии, направленная на проектирование, создание и поддержку приложений, предназначенных для мобильных устройств, таких как смартфоны и планшеты. В этом процессе используются различные языки программирования, фреймворки и инструменты, наиболее распространенными из которых являются Java и Kotlin для разработки Android (с использованием таких инструментов, как Android Studio) и Swift и Objective-C для разработки iOS. В экосистеме мобильных приложений доминируют две основные платформы: Android от Google, которая занимает значительную долю рынка — около 71,9%, и iOS от Apple, на долю которой приходится около 27,2% мирового рынка.
Разработка мобильных приложений предполагает учет ограничений, связанных с конкретным устройством, таких как размер экрана, конфигурация оборудования, время автономной работы, а также оптимизацию для сенсорного взаимодействия. Кроме того, разработчики мобильных приложений должны ориентироваться в сложных политиках и правилах экосистемы, навязываемых поставщиками платформ, такими как Google Play Store и Apple App Store, обеспечивая соответствие их требованиям к доставке и распространению приложений.
Ключевой тенденцией в этой области является растущее внедрение кроссплатформенных фреймворков, таких как React Native и Flutter, которые позволяют разработчикам писать код один раз и развертывать его на разных платформах, тем самым сокращая время и стоимость разработки. Поскольку мобильные устройства продолжают распространяться, а поведение пользователей все больше смещается в сторону мобильно-ориентированного опыта, ожидается, что спрос на высококачественные, инновационные и производительные мобильные приложения будет расти в геометрической прогрессии.
Разработка как для Android, так и для iOS: Нативные или гибридные приложения?
При профессиональной разработке программного обеспечения, особенно если речь идет о платформах Android и iOS, очень важно тщательно взвесить достоинства и недостатки нативных и гибридных методологий разработки мобильных приложений.
Нативные приложения, созданные с использованием языков программирования, специфичных для конкретной платформы, таких как Kotlin (для Android) и Swift (для iOS), обеспечивают непревзойденный пользовательский опыт, высочайшую производительность и неограниченный доступ к новейшим функциям и возможностям соответствующих операционных систем. Создание нативных мобильных приложений обеспечивает бесшовную интеграцию с экосистемой устройства, используя все преимущества его аппаратных и программных возможностей. Однако при таком подходе необходимо поддерживать отдельные кодовые базы для каждой платформы, что может привести к увеличению трудозатрат на разработку и накладных расходов на обслуживание.
Напротив, при разработке гибридных приложений используются возможности веб-технологий, включая HTML5, CSS и JavaScript, заключенные в «родную» оболочку. Это позволяет единой кодовой базе беспрепятственно функционировать на различных платформах. Такие известные фреймворки, как React Native, Flutter и Ionic, упростили гибридную разработку, позволив разработчикам значительно сократить время и стоимость разработки. Тем не менее, важно отметить, что гибридные приложения не всегда могут обеспечить такой же уровень производительности или беспрепятственный доступ к родным функциям по сравнению с их родными аналогами.
Решение о выборе нативной или гибридной разработки приложений зависит от множества факторов, таких как спецификации проекта, бюджетные ограничения, сроки и степень желаемой функциональности для конкретной платформы. Рекомендуется тщательно оценить целевую аудиторию, необходимые функции и планы долгосрочного обслуживания, прежде чем принять решение о выборе того или иного подхода.
Кроме того, важно быть в курсе последних достижений в области инструментов и фреймворков для кроссплатформенной разработки, поскольку они постоянно развиваются, чтобы сократить разрыв между нативными и гибридными приложениями. Например, Flutter добился значительных успехов в обеспечении практически нативной производительности и визуальной достоверности, а React Native продолжает улучшать взаимодействие с нативными модулями.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Выбор между нативной и гибридной разработкой приложений — это не универсальное решение, а скорее стратегическое решение, требующее тщательного анализа, основанного на уникальных требованиях каждого проекта и опыте команды разработчиков программного обеспечения.
Рассматривая компромиссы, ограничения и возможности каждого подхода, разработчики могут создавать мобильные приложения, обеспечивающие исключительный опыт для пользователей на платформах Android и iOS.
Процесс разработки мобильных приложений
Процесс разработки мобильного приложения — это многогранная деятельность, которая включает в себя множество этапов, каждый из которых требует определенных навыков и опыта, чтобы гарантировать плодотворный результат. Эти этапы включают в себя проведение всесторонних исследований рынка, реализацию стратегий проектирования пользовательского опыта (UX) и многое другое.
На начальном этапе проводится исследование рынка для определения целевой аудитории, ее предпочтений и потенциальных конкурентов в данной нише. Эта информация имеет решающее значение для определения уникального торгового предложения (УТП) приложения и обеспечения его успеха на рынке.
После исследования рынка следующим шагом является разработка привлекательного и удобного UX-дизайна приложения. Этот этап включает в себя создание эскизов, прототипов и пользовательских интерфейсов (UI), чтобы обеспечить конечному пользователю беспроблемный и приятный опыт.
В процессе разработки UX-дизайна учитываются функциональность, компоновка и эстетика приложения — все это способствует созданию интуитивно понятного и визуально привлекательного мобильного приложения. В целом, процесс разработки мобильных приложений — это сложный и запутанный путь, требующий навыков, опыта и внимания к деталям для создания успешного и хорошо принятого продукта.
Исследование рынка
Исследование рынка является важным начальным этапом разработки мобильных приложений, играя решающую роль в определении предполагаемой базы пользователей, выявлении их потребностей и предпочтений, а также составлении карты конкурентной среды.
Глубокий анализ позволяет разработчикам оценить реализуемость концепции приложения и сформулировать ценностное предложение, которое найдет отклик у целевой аудитории. Для этого процесс исследования рынка обычно включает в себя изучение демографических характеристик пользователей, тщательное изучение предложений конкурентов, отслеживание возникающих тенденций и понимание уникальных требований и ожиданий потенциальных пользователей.
Создание UX-дизайна
Проектирование пользовательского интерфейса (UX) — это важный процесс, направленный на создание интуитивно понятного и удобного интерфейса для мобильных приложений. Этот комплексный подход учитывает все аспекты взаимодействия пользователя с приложением, включая компоновку, навигацию и визуальный дизайн. Конечной целью UX-дизайна является обеспечение беспроблемного и приятного опыта, который позволяет пользователям оставаться вовлеченными и удовлетворенными приложением, побуждая их продолжать пользоваться им в течение долгого времени.
Процесс проектирования UX начинается с глубокого понимания целевой аудитории, ее потребностей, предпочтений и ожиданий. Очень важно сопереживать пользователям и ставить их потребности во главу угла в процессе проектирования. Для этого UX-дизайнеры используют различные методы исследования, такие как интервью, опросы и пользовательское тестирование, чтобы собрать ценные сведения, которые лягут в основу проектных решений.
После того как требования пользователей четко определены, UX-дизайнеры приступают к созданию эскизов, которые представляют собой упрощенные чертежи структуры и макета приложения с низкой точностью. Каркасы служат основой для общего дизайна, позволяя дизайнерам визуализировать основные элементы приложения и их взаимосвязь друг с другом. Этот этап помогает выявить любые потенциальные проблемы с удобством использования и обеспечить логическое движение информации, навигацию и взаимодействие внутри приложения.
Затем UX-дизайнеры создают макеты, которые представляют собой более детальные, высокоточные изображения дизайна приложения. Макеты включают в себя цветовые схемы, типографику и графические элементы, предлагая более точное представление конечного вида приложения. Этот этап помогает дизайнерам доработать эстетику приложения, обеспечивая его соответствие желаемому фирменному стилю и привлекательность для целевой аудитории.
Прототипирование — еще один важный этап процесса UX-дизайна, на котором дизайнеры создают интерактивные модели приложения, имитирующие его функциональность. Прототипы позволяют дизайнерам и заинтересованным сторонам протестировать и оценить удобство использования приложения, что позволяет им выявить любые проблемы или области для улучшения, прежде чем инвестировать время и ресурсы в окончательную разработку. Этот итерационный процесс помогает усовершенствовать дизайн приложения и гарантирует, что конечный продукт будет соответствовать потребностям и ожиданиям пользователей.
Учет отзывов пользователей имеет решающее значение для достижения успешного результата на протяжении всего процесса проектирования UX. Постоянно обращаясь к пользователям, дизайнеры могут выявить болевые точки, недопонимания и области разочарования, что позволит им внести необходимые коррективы в дизайн. Такой итерационный подход к UX-дизайну гарантирует, что конечный продукт будет не только визуально привлекательным, но и удобным, функциональным и привлекательным.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Проектирование пользовательского опыта (UX) — это длительный процесс, целью которого является создание мобильного приложения с интуитивно понятным и приятным пользовательским интерфейсом. Он включает в себя понимание целевой аудитории, создание электронных схем, макетов и прототипов, а также учет отзывов пользователей для итеративного совершенствования дизайна приложения. Кроме того, стратегическое включение push-уведомлений в дизайн UX может повысить вовлеченность пользователей, доставляя своевременные обновления, персонализированные сообщения и актуальную информацию непосредственно на мобильные телефоны пользователей. В конечном итоге, хорошо выполненный процесс проектирования UX приводит к созданию удовлетворительного и увлекательного приложения, которое удовлетворяет потребности пользователей и заставляет их возвращаться снова и снова.
Разработка приложений
Разработка приложений — это сложный и комплексный процесс, включающий в себя проектирование, программирование и создание мобильных приложений. Эта обширная процедура включает в себя разработку фронтенда и бэкенда, которые работают в унисон, чтобы создать полностью функциональное, эффективное и удобное приложение, отвечающее специфическим потребностям целевой аудитории.
Что такое бэкенд-разработка мобильных приложений?
Разработка бэкенда мобильного приложения — это сложный процесс создания и управления инфраструктурой на стороне сервера, которая поддерживает и обеспечивает работу мобильного приложения. Этот процесс включает в себя не только создание основных компонентов, таких как хранилище данных, серверная логика и API (интерфейсы прикладного программирования), но и поддержку и обновление этих компонентов для обеспечения бесперебойного взаимодействия между фронт-эндом (пользовательским интерфейсом) и бэк-эндом (сервером).
Грамотный подход к разработке бэкенда крайне важен по различным причинам, например, для обеспечения согласованности данных на различных устройствах и платформах, усиления мер безопасности для защиты конфиденциальной информации пользователей, а также для обеспечения масштабируемости с учетом растущего числа пользователей и объемов данных. Более того, хорошо спроектированный бэкенд позволяет приложению выполнять сложные задачи, эффективно обрабатывать запросы пользователей и оптимизировать общую производительность за счет эффективного управления ресурсами.
В дополнение к этим основным обязанностям, разработка бэкенда также включает в себя:
- Мониторинг и анализ показателей производительности приложения.
- Выявление узких мест.
- Внедрение улучшений производительности для улучшения пользовательского опыта.
Кроме того, бэкенд-разработчики часто сотрудничают с фронтенд-разработчиками для обеспечения плавной интеграции пользовательского интерфейса с логикой на стороне сервера. Разработка бэкенда является основой для создания надежного и удобного мобильного приложения. Эффективно решая различные аспекты инфраструктуры на стороне сервера, бэкенд-разработчики закладывают основу для надежного, безопасного и масштабируемого приложения, которое удовлетворяет развивающиеся потребности пользователей.
Разработка интерфейса программирования приложений (API)
Разработка интерфейсов прикладного программирования (API) — важнейший аспект программной инженерии, который подразумевает создание и поддержание комплексного набора правил, протоколов и инструментов. Эти компоненты облегчают коммуникацию и обмен данными между различными программными приложениями, обеспечивая их бесперебойную совместимость.
При разработке мобильных приложений API играют важную роль в соединении фронтенда, или пользовательского интерфейса, с бэкендом, который включает в себя сервер и связанные с ним ресурсы. Это соединение обеспечивает эффективную передачу данных и связь между этими двумя важнейшими компонентами.
Создание хорошо документированных API имеет первостепенное значение, обеспечивая мобильному приложению возможность эффективного использования внешних сервисов и источников данных для расширения его функциональности. Более того, хорошо структурированные API обеспечивают бесшовную интеграцию с другими приложениями, способствуя созданию взаимосвязанной экосистемы, которая повышает эффективность, универсальность и совместимость. По сути, процесс разработки API является основополагающим элементом в создании надежных и высокопроизводительных программных приложений, отвечающих развивающимся потребностям как пользователей, так и разработчиков.
Тестирование
При разработке мобильных приложений тестирование является необходимым этапом для выявления и устранения любых потенциальных проблем, ошибок или недостатков производительности до того, как приложение станет доступно конечным пользователям. Этот важнейший этап гарантирует, что приложение соответствует самым высоким стандартам качества и функционирует так, как задумано, обеспечивая бесперебойную и удовлетворительную работу пользователя.
Процесс тестирования включает в себя множество типов тестов, каждый из которых направлен на определенные аспекты функциональности и производительности приложения. К ним относятся:
- Функциональное тестирование: Этот вид тестирования проверяет, что каждая функция приложения работает в соответствии с проектными спецификациями и требованиями. Оно гарантирует, что основная функциональность приложения стабильна и надежна.
- Тестирование удобства использования: Этот вид тестирования направлен на оценку пользовательского интерфейса (UI) и пользовательского опыта (UX) приложения, чтобы гарантировать, что он интуитивно понятен, удобен и визуально привлекателен.
- Тестирование производительности: Эта категория тестирования направлена на оценку отзывчивости, стабильности и использования ресурсов приложения при различных условиях и нагрузках, обеспечивая оптимальную производительность и эффективность.
- Тестирование безопасности: На этом этапе тестирования тщательно проверяются механизмы безопасности приложения с целью выявления уязвимостей и слабых мест, которые могут быть использованы злоумышленниками, обеспечивая защиту пользовательских данных и конфиденциальности.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Для эффективного проведения этих испытаний тестировщики используют целый ряд инструментов, таких как эмуляторы и физические устройства, для моделирования различных сценариев работы пользователей, конфигураций устройств и условий эксплуатации. Такой подход позволяет тщательно оценить производительность и совместимость приложения на различных платформах, средах и устройствах. Кроме того, для оценки функциональности, удобства использования и стабильности приложения может быть использовано тестовое приложение, специально разработанное для целей обеспечения качества.
Какие платформы для разработки мобильных приложений являются лучшими?
Многочисленные платформы для разработки мобильных приложений отвечают различным потребностям и уровням квалификации разработчиков. Три лучшие платформы, основанные на их популярности, простоте использования и универсальности, следующие:
AppMaster
AppMaster — это интуитивно понятная платформа для разработки приложений, которая позволяет разработчикам быстро и эффективно создавать пользовательские мобильные приложения, прогрессивные веб-приложения и бэкенд. Она особенно хорошо подходит для тех, кто имеет ограниченный опыт кодирования, так как предлагает интерфейс drag-and-drop, готовые шаблоны и ряд компонентов для упрощения процесса разработки.
Ключевые особенности AppMaster включают:
- Кросс-платформенная совместимость: AppMaster позволяет разработчикам создавать мобильные приложения для платформ Android и iOS, обеспечивая единообразный пользовательский опыт на всех устройствах.
- Расширяемость: AppMaster поддерживает сторонние API, что позволяет разработчикам интегрировать внешние сервисы и расширять функциональность приложений.
- Масштабируемость: облачная инфраструктура AppMaster позволяет приложениям легко справляться с растущей пользовательской базой без ущерба для производительности.
Flutter
Flutter — это платформа для разработки мобильных приложений с открытым исходным кодом, разработанная компанией Google. Она предназначена для создания высококачественных, высокопроизводительных приложений для Android, iOS, веб и настольных компьютеров. Flutter известна своей простотой в использовании и возможностью быстрой разработки.
Ключевые особенности Flutter включают:
- Горячая перезагрузка: Эта функция позволяет разработчикам видеть изменения в коде мгновенно, не перезапуская приложение. Это ускоряет процесс разработки и делает отладку более эффективной.
- Богатая библиотека виджетов: Flutter предлагает обширную библиотеку настраиваемых виджетов, которые соответствуют рекомендациям по дизайну для конкретной платформы, что упрощает создание визуально привлекательных приложений.
- Язык программирования Dart: Flutter использует язык Dart, который сочетает в себе лучшие черты JavaScript и Java, обеспечивая эффективное выполнение кода и оптимизируя производительность приложений.
Bubble
Flutter — это платформа визуальной разработки приложений, позволяющая пользователям создавать веб- и мобильные приложения без опыта кодирования. Она хорошо подходит для предпринимателей, стартапов и малого бизнеса, желающих создать прототипы или полнофункциональные приложения при ограниченных ресурсах.
Ключевые особенности Bubble включают:
- Визуальная среда разработки: Bubble предлагает удобный интерфейс, позволяющий разработчикам визуально проектировать, разрабатывать и внедрять приложения, исключая необходимость в кодировании.
- Обширная библиотека плагинов: Bubble поддерживает множество плагинов, что упрощает добавление популярных сервисов и инструментов в ваше приложение.
- Управление рабочими процессами: система рабочих процессов Bubble позволяет разработчикам автоматизировать процессы и определять пользовательскую логику, упрощая разработку и обслуживание приложений.
Развертывание и сопровождение
Развертывание и сопровождение — два важнейших этапа жизненного цикла разработки программного обеспечения, включающие в себя обеспечение доступности приложения для пользователей и обеспечение его постоянной эффективности, надежности и безопасности. Развертывание подразумевает настройку инфраструктуры, предоставление ресурсов и создание упорядоченного конвейера для выпуска обновлений программного обеспечения для конечных пользователей. Для этого часто используются такие методы, как непрерывная интеграция (CI) и непрерывное развертывание (CD), которые автоматизируют сборку, тестирование и распространение изменений кода, чтобы свести к минимуму вмешательство человека и ускорить выход на рынок.
С другой стороны, сопровождение — это непрерывный процесс мониторинга, диагностики и устранения любых проблем и уязвимостей в программном обеспечении, а также расширение функциональности и оптимизация производительности. Применяя проактивный и основанный на данных подход к развертыванию и обслуживанию, организации могут значительно сократить время простоя, снизить риски и обеспечить долговечность и успех своих программных приложений.
В заключение
Разработка мобильных приложений — это динамичная область, которая продолжает расти и развиваться с каждым днем. Создание успешного мобильного приложения требует хорошо продуманного плана, четкого понимания целевой аудитории и стремления к постоянному развитию и совершенствованию.
Следуя советам и лучшим практикам, изложенным в этом руководстве, вы сможете увеличить свои шансы на создание эффективного и успешного приложения, которое удовлетворит потребности ваших пользователей и поможет вам достичь ваших бизнес-целей. Помните, что ключ к успеху в разработке мобильных приложений — это быть в курсе последних тенденций и технологий, оставаясь сосредоточенным на обеспечении отличного пользовательского опыта. При правильном подходе и упорной работе вы сможете создать приложение, которое будет выделяться на фоне конкурентов и положительно повлияет на жизнь ваших пользователей.
 Что такое нативные, гибридные и веб-приложения?
Что такое нативные, гибридные и веб-приложения?
Нативное приложение создано специально для одной платформы (iOS или Android) с использованием собственных инструментов и языков разработки платформы. Гибридные приложения создаются с использованием веб-технологий (HTML, CSS и JavaScript), а затем помещаются в собственный контейнер, что позволяет им работать на нескольких платформах. Веб-приложение — это оптимизированный для мобильных устройств веб-сайт, который работает в веб-браузере мобильного устройства и не требует установки. В дополнение к традиционным веб-приложениям существует концепция, известная как прогрессивные веб-приложения (PWA), которые используют современные веб-технологии для обеспечения взаимодействия с приложением.
 Какие самые популярные магазины приложений?
Какие самые популярные магазины приложений?
Двумя самыми популярными магазинами приложений являются Apple App Store для устройств iOS (iPhone, iPad) и Google Play Store для устройств Android. На этих платформах размещены миллионы веб-приложений и мобильных приложений, а также имеется обширная пользовательская база. Процесс отправки в магазин приложений обычно включает в себя предоставление подробной информации о приложении, такой как его функциональные возможности, снимки экрана, значок приложения и политики конфиденциальности.
 В чем разница между приложениями для Android и iOS?
В чем разница между приложениями для Android и iOS?
Приложения для Android и iOS разработаны для разных мобильных операционных систем. Приложения для Android предназначены для работы на устройствах с операционной системой Android, таких как смартфоны и планшеты различных производителей. Приложения iOS, с другой стороны, специально разработаны для устройств Apple, включая iPhone, iPad и iPod Touch, работающих под управлением операционных систем iOS.
 Сколько стоит разработка мобильных приложений?
Сколько стоит разработка мобильных приложений?
Стоимость разработки мобильного приложения зависит от различных факторов, таких как сложность приложения, количество функций, платформа разработки, а также местоположение и опыт команды разработчиков. Он может варьироваться от нескольких тысяч долларов за базовое приложение до сотен тысяч за более сложное, многофункциональное приложение. Если вы хотите значительно сократить бюджет, рассмотрите решение без кода AppMaster.
 Каковы основные различия между традиционной разработкой мобильных приложений и разработкой приложений без кода?
Каковы основные различия между традиционной разработкой мобильных приложений и разработкой приложений без кода?
Традиционная разработка мобильных приложений включает в себя написание кода с использованием языков программирования для конкретных платформ, что требует от разработчиков мобильных приложений навыков и опыта программирования. С другой стороны, разработка приложений No-code устраняет необходимость кодирования и позволяет пользователям создавать приложения с использованием визуальных интерфейсов и готовых компонентов.
 Что такое разработка мобильных приложений?
Что такое разработка мобильных приложений?
Разработка мобильных приложений — это создание программных приложений, которые работают на мобильных устройствах, таких как смартфоны и планшеты. Это включает в себя проектирование, кодирование, тестирование и запуск приложения, часто включая текущие обновления и обслуживание.
 Какие основные платформы для разработки мобильных приложений?
Какие основные платформы для разработки мобильных приложений?
Двумя основными платформами для разработки мобильных приложений являются iOS (операционная система Apple) и Android (операционная система Google). Разработчики обычно создают приложения для обеих платформ, чтобы охватить как можно более широкую аудиторию.
 Какие общие проблемы возникают в процессе мобильной разработки?
Какие общие проблемы возникают в процессе мобильной разработки?
Некоторые распространенные проблемы в процессе мобильной разработки включают обработку различий, зависящих от платформы, управление ограниченными ресурсами устройства, обеспечение безопасности и конфиденциальности данных, обеспечение беспрепятственного взаимодействия с пользователем и оптимизацию производительности приложений.
 Как я могу обеспечить успех своего мобильного приложения?
Как я могу обеспечить успех своего мобильного приложения?
Чтобы обеспечить успех вашего мобильного приложения, сосредоточьтесь на понимании своей целевой аудитории, создании хорошо разработанного пользовательского интерфейса, предложении ценных функций, оптимизации производительности, обеспечении безопасности и конфиденциальности, а также инвестировании в маркетинг и продвижение. Кроме того, отслеживайте отзывы пользователей и аналитику, чтобы улучшать свое приложение на основе данных. Использование платформы для создания приложений может упростить процесс разработки, позволяя вам создавать настраиваемые и многофункциональные приложения без обширных знаний или ресурсов в области кодирования.
 Какие есть способы быстро создавать мобильные приложения?
Какие есть способы быстро создавать мобильные приложения?
Есть несколько способов ускорить процесс мобильной разработки. Один из подходов заключается в использовании платформ low-code или no-code, которые предоставляют предварительно созданные компоненты и интуитивно понятные интерфейсы, что позволяет быстро разрабатывать приложения без необходимости обширного кодирования. Другой способ — использовать кроссплатформенные фреймворки, такие как React Native или Flutter, и гибкие методологии разработки, такие как Scrum или Kanban, которые помогают создавать приложения, разбивая работу на управляемые спринты и облегчая непрерывное сотрудничество и обратную связь.
 Какие языки программирования используются для разработки мобильных приложений?
Какие языки программирования используются для разработки мобильных приложений?
Для разработки приложений iOS Swift и Objective-C являются основными языками. Java и Kotlin — наиболее часто используемые языки для разработки приложений для Android. Кроме того, язык программирования Go набирает популярность для разработки мобильных приложений благодаря своей эффективности, простоте и надежной поддержке параллелизма, что делает его жизнеспособным вариантом для создания кроссплатформенных мобильных приложений.
 Сколько времени занимает разработка мобильного приложения?
Сколько времени занимает разработка мобильного приложения?
Время разработки мобильных приложений может сильно различаться в зависимости от сложности приложения, размера команды разработчиков и выбранной методологии разработки. Разработка простого приложения может занять всего несколько недель, а разработка более сложного приложения может занять несколько месяцев или даже год. С AppMaster вы можете создавать мобильные приложения от нескольких часов до нескольких дней.
 Как разработчики публикуют свои мобильные приложения в Apple App Store и Google Play Store?
Как разработчики публикуют свои мобильные приложения в Apple App Store и Google Play Store?
Разработчики должны следовать определенным правилам и требованиям, установленным Apple App Store и Google Play Store, для публикации своих приложений. Это включает в себя учетную запись разработчика, соблюдение политик контента, предоставление необходимой информации о приложении, загрузку ресурсов приложения и прохождение процесса проверки для обеспечения соответствия стандартам качества и безопасности.
 Почему подключение к сети важно для разработки мобильных приложений?
Почему подключение к сети важно для разработки мобильных приложений?
Сетевое подключение имеет решающее значение для разработки мобильных приложений, поскольку оно позволяет приложениям взаимодействовать с серверами, получать доступ к данным из Интернета и предоставлять обновления в режиме реального времени. Это позволяет пользователям беспрепятственно подключаться и взаимодействовать с онлайн-сервисами, синхронизировать данные и использовать облачные функции.
 Что такое процесс разработки мобильного приложения?
Что такое процесс разработки мобильного приложения?
Процесс разработки приложения обычно включает следующие этапы: идея приложения, планирование, проектирование, разработка, тестирование, развертывание и обслуживание. Каждый этап включает в себя определенные задачи и может потребовать участия разных членов команды и разных наборов средств разработки программного обеспечения.
 Как выбрать подходящую команду разработчиков или агентство?
Как выбрать подходящую команду разработчиков или агентство?
При выборе команды разработчиков или агентства учитывайте такие факторы, как их опыт работы с конкретной платформой и отраслью, их портфолио прошлых проектов, отзывы клиентов, коммуникативные навыки и их подход к управлению проектами.
Во время разработки приложений необходимо учитывать интересы сразу нескольких групп участников: заказчики (бизнес), проектировщики, тестировщики, разработчики и дизайнеры. Однако документация обычно готовится только для заказчиков, а про разработчиков и тестировщиков почему-то постоянно забывают. В нашей первой статье мы расскажем о том, как можно самостоятельно подготовить необходимый комплект документации, утереть нос проектировщикам и получить документацию, которая будет соответствовать коду, а не абстрактным бизнес-фичам.

Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
В первой части мы расскажем о том, почему важно уделять внимание техническому проектированию и опишем необходимый минимум документации, которая позволит создать «скелет» проекта на основе пользовательского интерфейса.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
Первичная документация
Ключевую идею, с которой мы начнем, можно коротко сформулировать следующим образом:
Мобильные бизнес-приложение — это в первую очередь пользовательский интерфейс для взаимодействия с внешним сервисом.
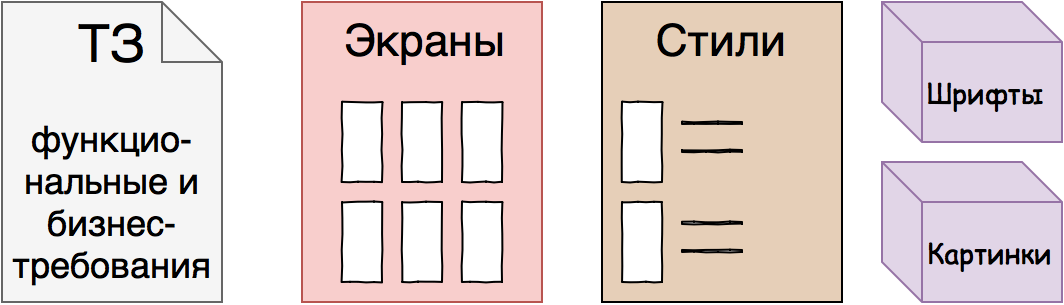
При разработке технической документации на проект это стоит обязательно учитывать, так как интерфейс нагляден и на его основе проще проводить разделение проекта на разделы. Да и сама модель предметной области очень хорошо описывается интерфейсом — в ней необходимо учитывать в основном те данные (и их производные), которые вводятся пользователем, отображаются на экране и управляют его поведением. Бизнес-сценарии также напрямую завязаны на поведение пользовательского интерфейса.
В то же самое время большинство ТЗ готовится для бизнес-заказчиков и описывают не конкретные экраны или сервисы, а целые бизнес-сценарии и блоки функциональности. В дальнейшем эта документация и спецификации дизайна используются командой разработки. Для кодирования и последующей реализации используются многократные перечитки и пересказы ТЗ.
В следующих главах мы опишем минимально необходимый набор документов, которые позволят команде использовать простые чек-листы для контроля реализации.
Прежде чем мы перейдем к разбору артефактов и извлечению из них полезных данных, давайте рассмотрим весь процесс разработки целиком. Для простоты мы выберем линейный процесс разработки, так как при использовании циклических или спиральных методологий возникают те же самые классы задач, только последовательность их выполнения может отличаться.
Итак, у проекта обычно выделяют следующие производственные классы задач:
- анализ;
- проектирование и дизайн;
- кодирование;
- тестирование;
- эксплуатация.
Можно выделить и больше, но они по факту будут являться производными от обозначенных.
На этапе аналитики производится поиск решения, описание общих требований к приложению. На выходе с этапа аналитики появляются спецификации, которые являются вводными для этапа проектирования.
Так как наше руководство предназначено в первую очередь для разработчиков, то считаем, что бриф или базовое ТЗ у вас есть.
Дальше начинается самое интересное – проектирование пользовательского интерфейса. Этот этап является ключевым и при правильном подходе очень сильно облегчает и упрощает процесс разработки. Если же данный этап пропущен, то дальше успех проекта будет зависеть только от опыта команды.
На этапе проектирования самым важным является продумывание пользовательского интерфейса и создание схем экранов.
Если начинать сразу с дизайна (вместо схем экранов), то придется постоянно переделывать его (дизайн) для согласования с заказчиком. На этапе проектирования это сильно замедлит процесс. Дизайн фактически является производным от UX и наполняет изначальные схемы эмоциями, выправляет композицию, добавляет анимации и другие аспекты внешнего вида и визуального поведения. Схемы экранов, в свою очередь, создают структуру приложения и моделей данных — какие данные отображать, как они будут сгруппированы, как они будут влиять на поведение интерфейса.
На выходе с этапа проектирования будет получен комплект необходимых спецификаций и ресурсов, которые вместе с ТЗ уйдут разработчику. Этап кодирования разумно начинать с построения фундамента – базовой структуры проекта, в чем нам очень поможет понимание ключевых пользовательских сценариев.
Экраны, данные и логика
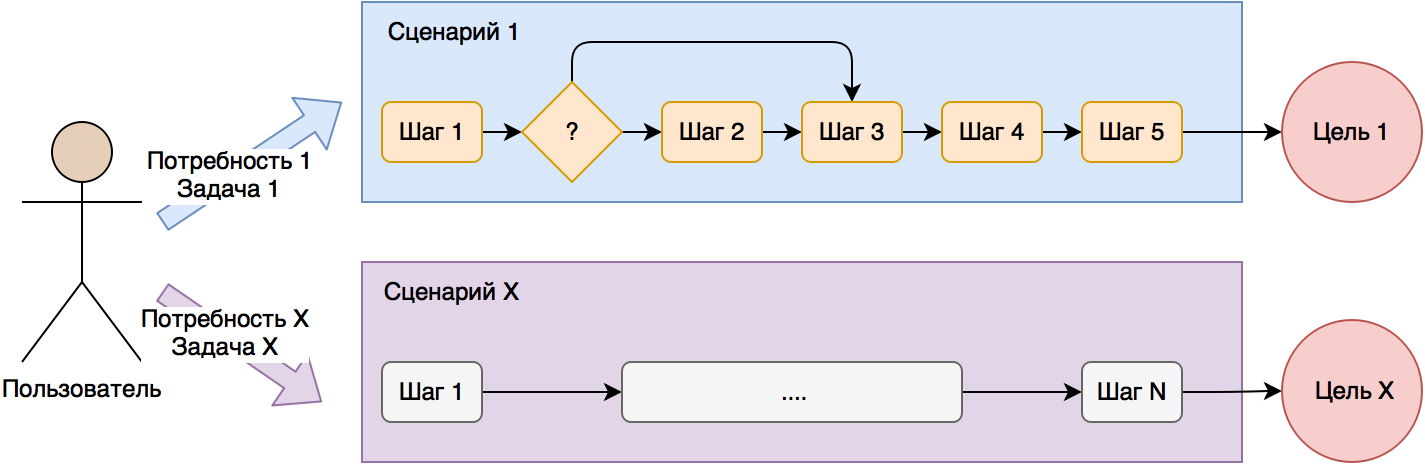
Напомним еще раз, что мобильные приложения это в первую очередь пользовательский интерфейс, поэтому и проектирование лучше начать со схем экранов и последовательности переходов между ними. Это необходимо для того, чтобы определить набор шагов, которые предстоит пройти пользователю для получения желаемого результата. Ведь бизнес-приложение создается для определенного набора ключевых сценариев (последовательности действий пользователя), с помощью которых человек может решить свои задачи.
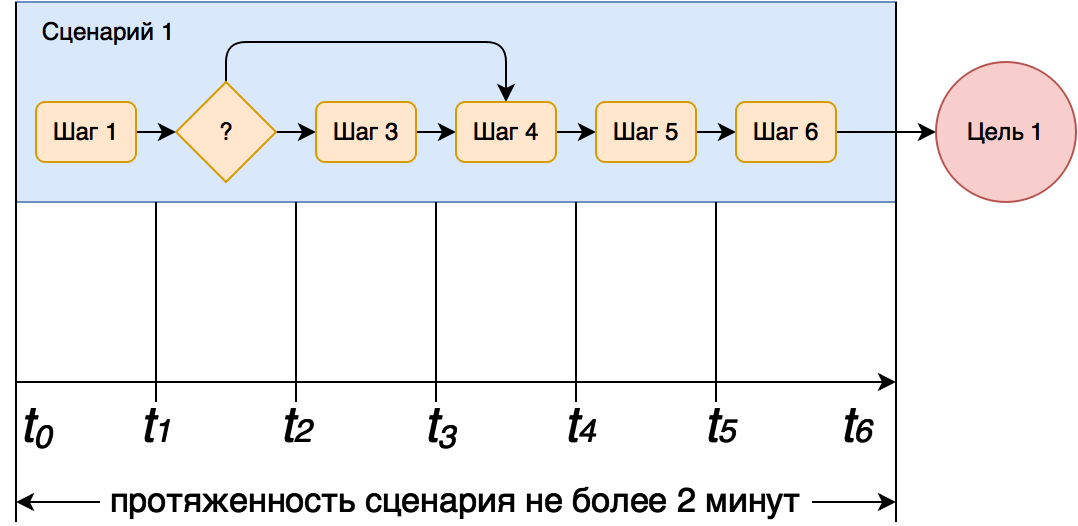
Так как среднее время контакта человека со смартфоном составляет всего несколько минут, то количество шагов в бизнес-приложениях не должно быть большим — для пользователя в первую очередь важно получить результат (выполнить задачу или удовлетворить потребность) за время контакта с устройством. Для сложных приложений с большим количеством функциональных возможностей следует учитывать этот фактор. Хорошим выбором станет разделение приложения на относительно короткие сценарии не более 10 шагов каждый.
Для того, чтобы определить глубину ключевых сценариев, можно использовать карту переходов и состояний, подробнее о которой будет рассказано в следующих разделах. Но для начала требуется привести в порядок структуру интерфейса.
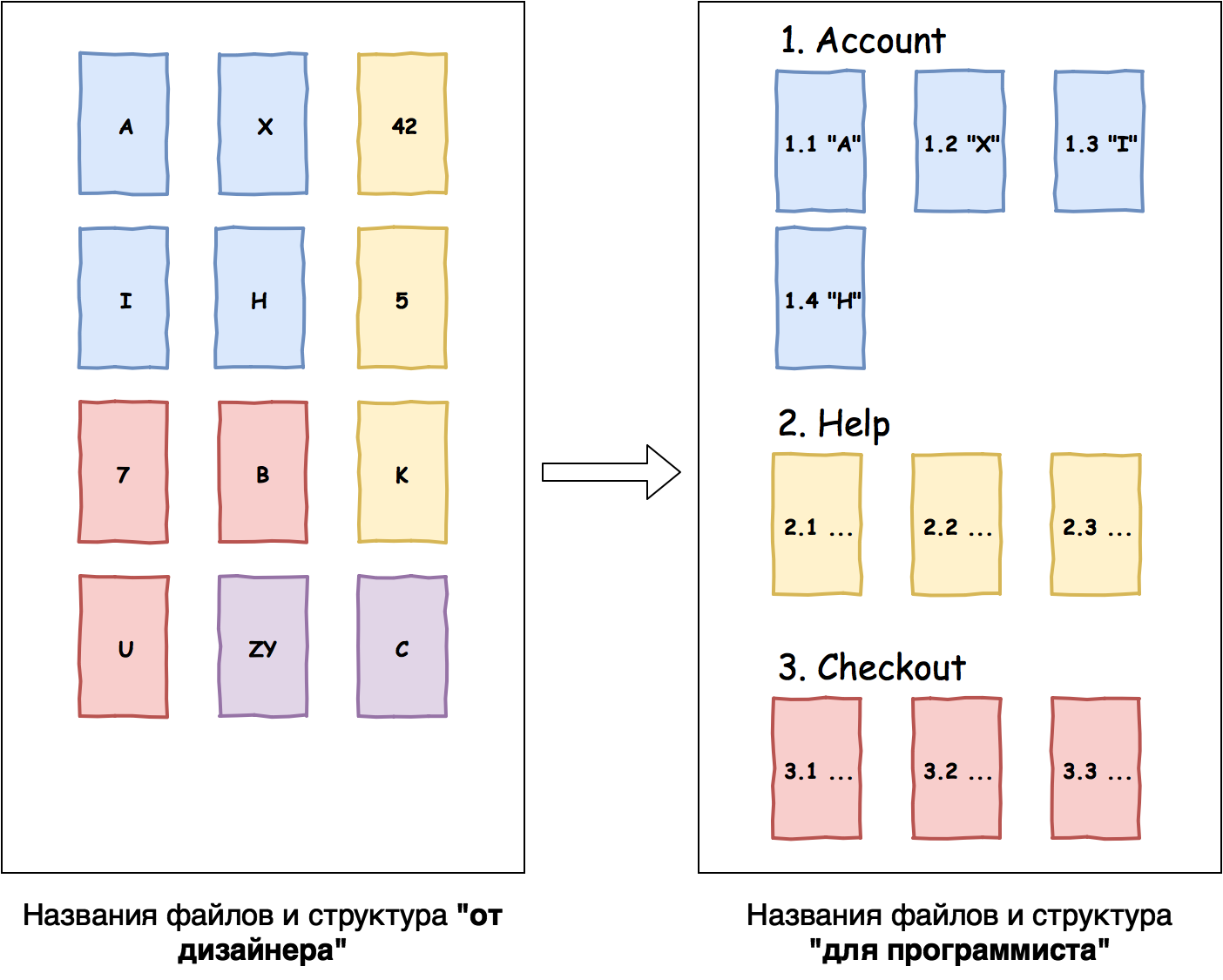
Группировка экранов и сквозное именование
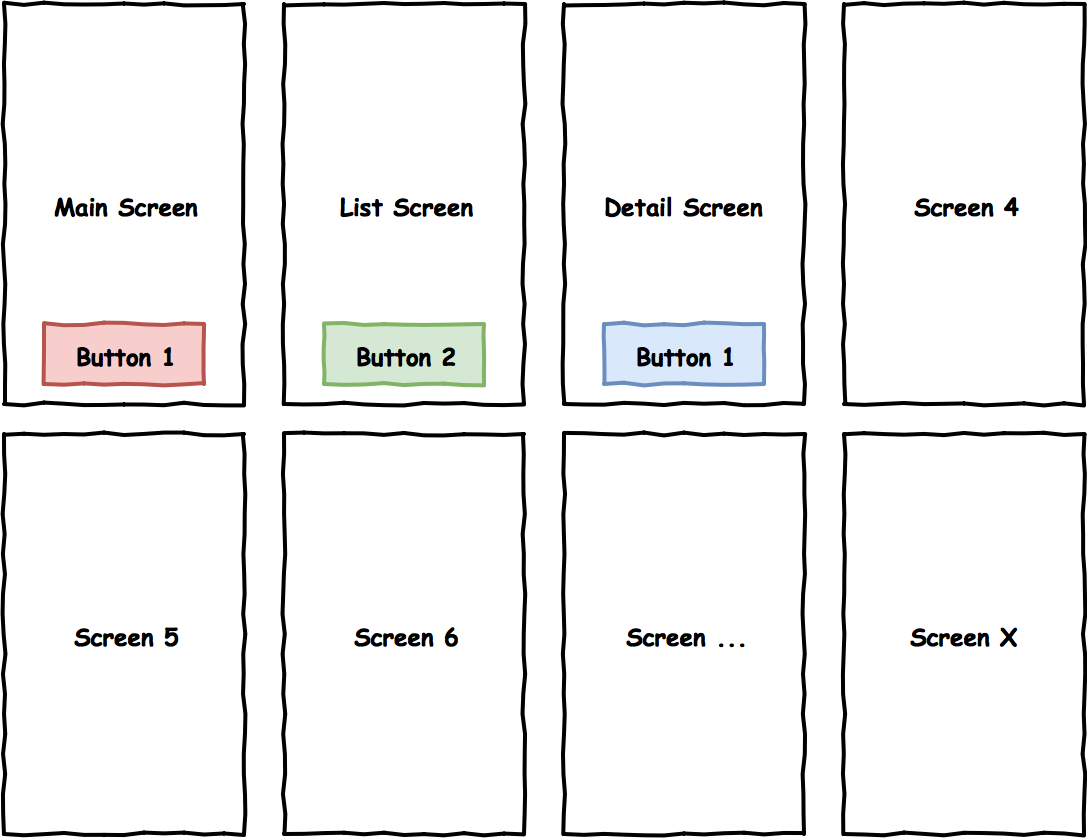
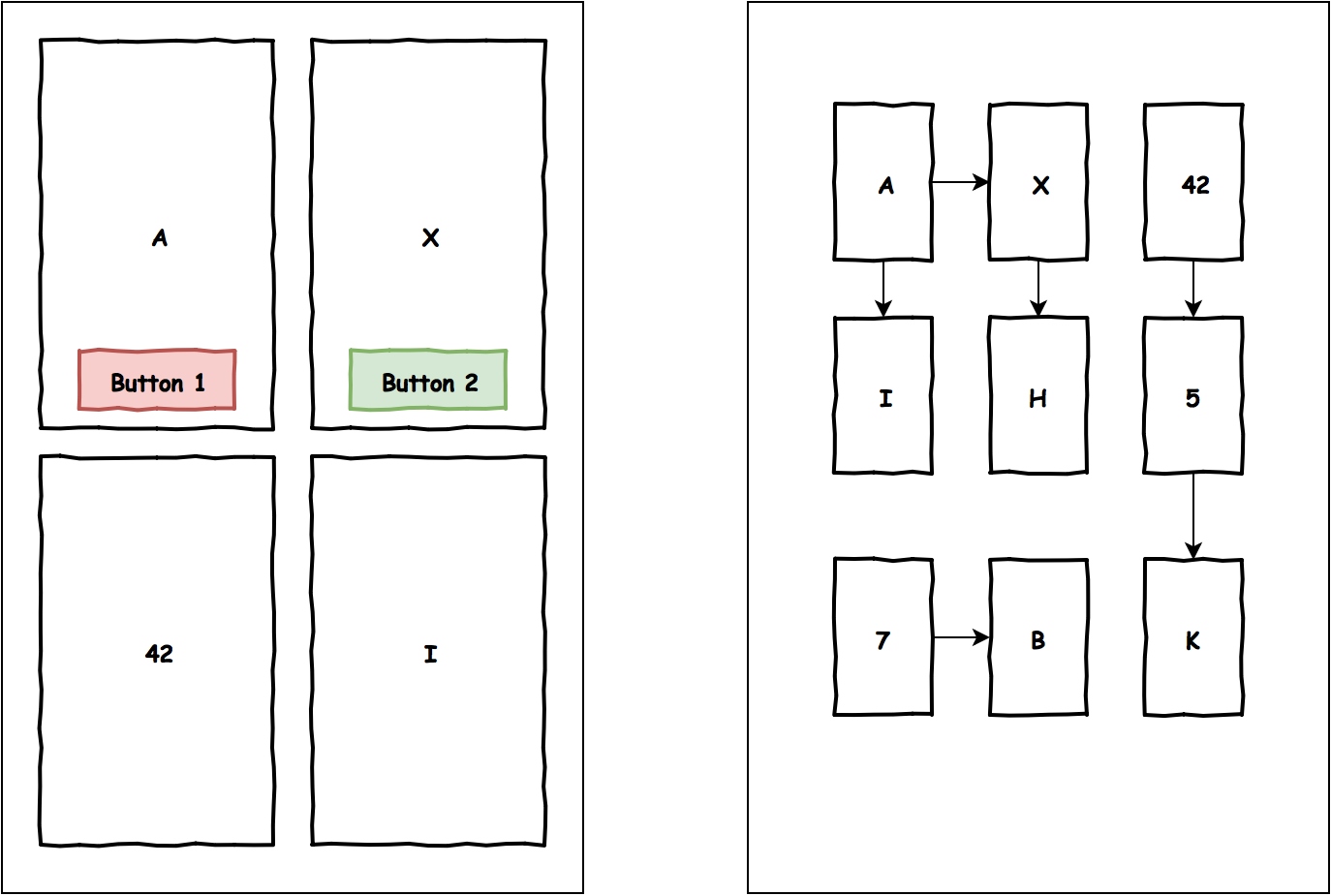
Итак, у нас на руках есть схемы экранов от проектировщиков/дизайнеров и последовательность переходов между ними.
Для того, чтобы разбить приложение на части (разделы предметной области), мы пойдем от экранов. Еще раз напомним, что мобильное приложение это в первую очередь интерфейс взаимодействия с пользователем, поэтому наши экраны и являются прямым отражением доступной ему модели предметной области.
Первым делом необходимо выделить экраны, которые связаны между собой, обычно они должны идти друг за другом в пользовательских сценариях. Например, часто в приложениях можно выделить раздел Account с просмотром и редактированием всей информации, связанной с профилем пользователя.
Если вы опытный программист, то легко справитесь с разделением списка экранов на связанные разделы. В любом случае, потребуется немного практики.
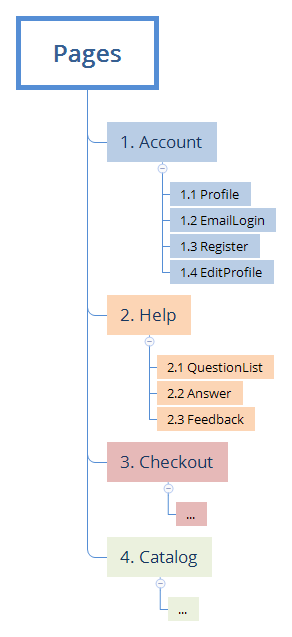
Итак, у нас могут получиться следующие разделы:
- Account
- Help
- Checkout
- Catalog
Каждый раздел должен иметь название и номер. Названия разделов следует использовать для горизонтального разделения слоя работы с данными, бизнес-логики и пользовательского интерфейса. Это позволит в дальнейшем проще развивать проект.
Например, слой работы с данными (группы методов для различных серверных API) в этом случае разделится на разделы (репозитории, если вам так привычнее), каждый из которых будет обслуживать свой набор экранов:
DAL\DataServices (Repositories)
AccountDataService.cs (или AccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
В дальнейшем каждый из репозиториев может полностью скрывать всю работу с сервером, дисковым кешем и локальной СУБД. Это позволит на уровне бизнес-логики работать с репозиториями как с черными ящиками.
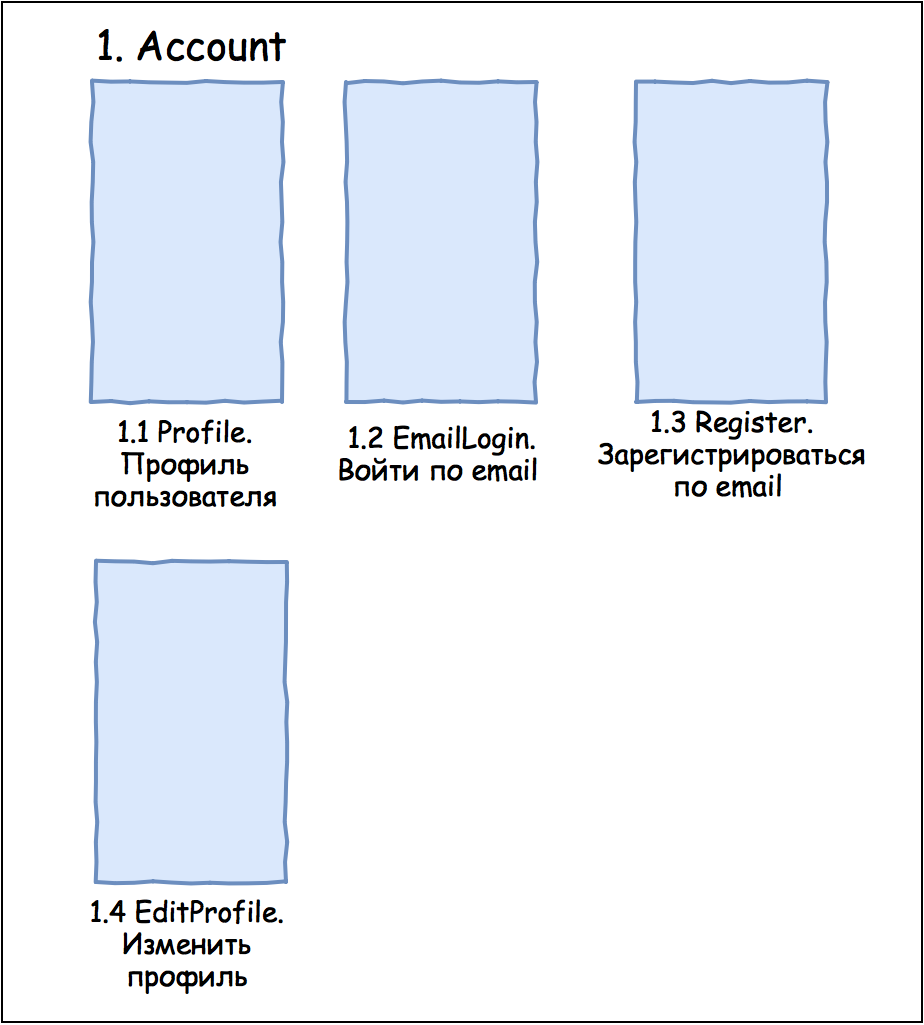
Дальше предстоит пронумеровать и назвать экраны (страницы, окна). На выходе у нас получится древовидная (хотя и плоская) структура интерфейса без учета последовательности переходов между экранами и их вложенности.
Имена экранов будут использоваться у нас в названиях классов для соответствующих страниц (Page) и ViewModel (или Controller для MVС):
1.1 Profile
ProfilePage
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
В первую очередь это важно для разработчиков, которые фактически получают готовую структуру проекта:
- Слой доступа к данным разбивается на разделы приложения — создаем структуру Data Access Layer (DAL)
- Добавляем нужные Pages и ViewModels — это создает структуру слоев работы с пользовательским интерфейсом (UI) и бизнес-логикой (BL).
Как видим, уже вырисовывается скелет проект. Слой DAL можно легко выделить в отдельную библиотеку. Если же у вас используется типовая архитектура или шаблон проекта (Base-классы, NavigationService, и т.д.), то считайте, что костяк приложения у вас уже имеется.
Пример структуры проекта представлен ниже.
UI (User Interface, пользовательский интерфейс)
\Pages
\Account
ProfilePage.xaml
…
BL (Business Logic, бизнес-логика)
\ViewModels
\Account
ProfileViewModel.cs
…
DAL (Data Access Layer, доступ к данным)
\DataObjects (Models)
ProfileObject.cs (ProfileModel.cs)
ProductObject.cs
…
\DataServices (Repositories)
AccountDataService.cs
…
Для того, чтобы дальше реализовывать поведение экранов, нам потребуется дополнительная информация, поэтому продолжим знакомство с необходимыми артефактами.
Таблица экранов
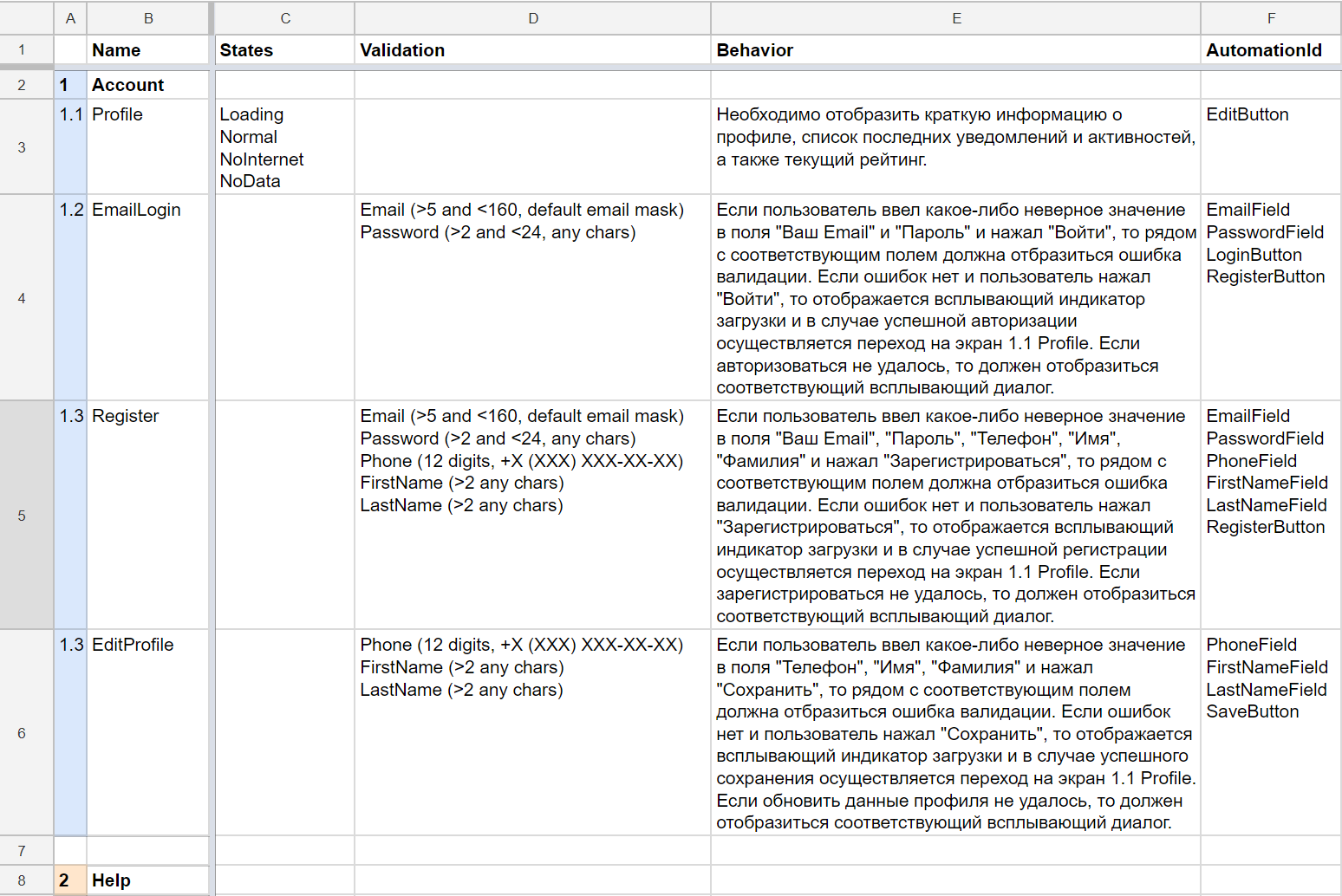
После того, как у нас есть схемы экранов, мы также можем провести их анализ до фактического старта разработки. Следующим полезным артефактом для нас станет таблица экранов, оперировать которой будут не только разработчики, но и тестировщики. В сводной таблице легко собрать воедино всю текстовую информацию. Ключевыми столбцами таблицы для нас станут:
1. Номер экрана
2. Краткое название (Name)
3. Список возможных состояний (States)
4. Поля ввода для валидации (Validation)
5. Описание экрана и его поведения (Behavior)
Как видим, в представленном наборе полей собрана та информация, которая позволит корректно проверить работу каждого экрана в отдельности. Можно также каждому разделу присвоить свой цвет — это упростит работу с картой переходов и состояний.
Дополнительно, в эту таблицу могут быть добавлены следующие столбцы:
6. Список всплывающих уведомлений (alerts, sheets, dialogs)
7. Идентификаторы UI-контролов (например, LoginButton) для написания автоматизированных UI-тестов
8. Используемые модели (Models/Data Objects) данных
9. Используемые на каждом экране методы DAL
10. Используемые стили (Styles)
О каждом экране по столбцам достаточно просто вписывать короткие обозначения, которые в дальнейшем будут использоваться в программном коде и понятны в первую очередь разработчикам. Кроме столбца Behaviour (Описание экрана и его поведение), здесь ограничений лучше не делать.
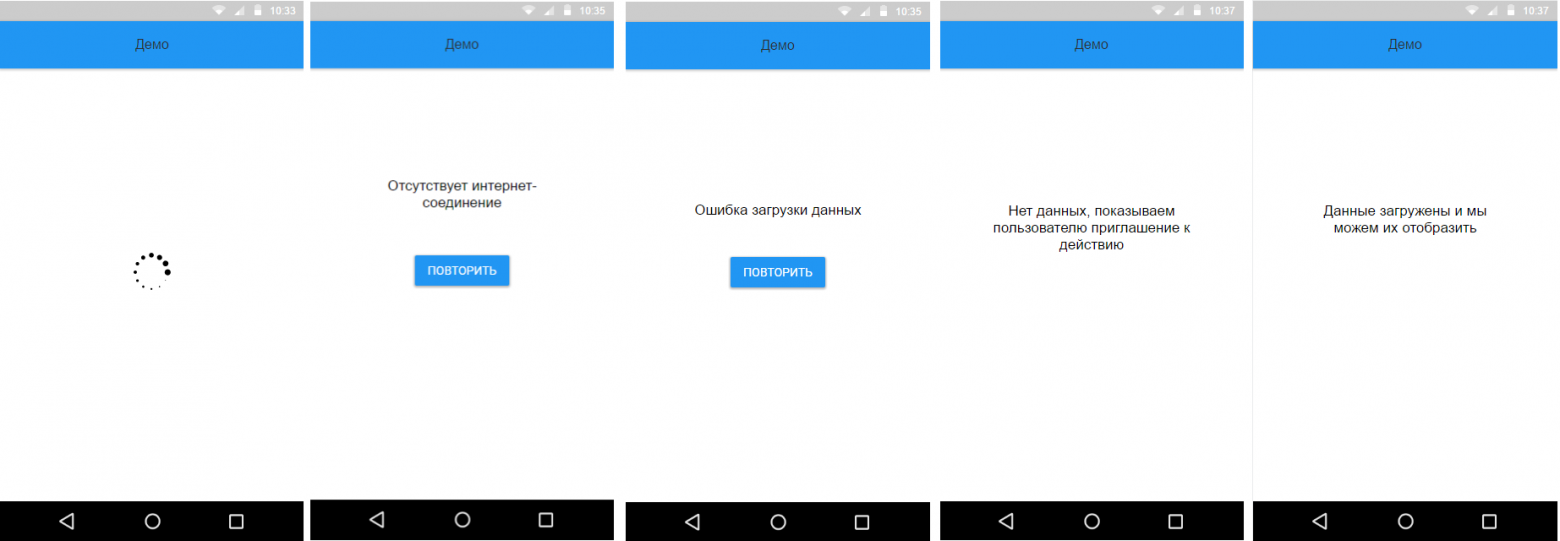
Отдельно остановимся на состояниях экранов. Большинство современных приложений работает через Интернет, поэтому стоит корректно отображать пользователю информацию о состоянии загрузки:
- отображать индикатор прогресса загрузки;
- отображать загруженные данные;
- отображать сообщение об отсутствии интернет-соединения;
- отображать сообщение об ошибке (недоступен сервер, ошибки сервера);
- отображать заглушку, если сервер вернул пустые данные (например, пустой список).
Хорошей практикой считается, если каждый экран, загружающий данные из сети (или из локальной СУБД) будет корректно отображать пользователю каждое из описанных состояний. Фактически, отдельное состояние описывается своим набором визуальных элементов (тексты, картинки, кнопки, другие элементы), и на уровне программного кода легко управлять переключением из одного состояния в другое. Также можно фиксировать негативные сценарии (ошибка загрузки, пустые данные) для дальнейшего анализа и устранения на стороне сервера или приложения.
Можно взять за правило и на всех экранах, загружающих данные, добавлять переключение состояний. Это упростит взаимодействие пользователя с приложением. Можно также использовать различные анимации или графику в негативных состояниях (ошибки, пустые данные), чтобы сгладить эффект.
Итак, у нас уже есть схемы экранов, список Page и ViewModel, а также детальная информация по каждому экрану. Каркас приложения можно построить, однако сейчас у нас экраны описаны независимо друг от друга и нет четкой и понятной последовательности переходов. Поэтому следующим полезным артефактом для нас станет карта переходов и состояний.
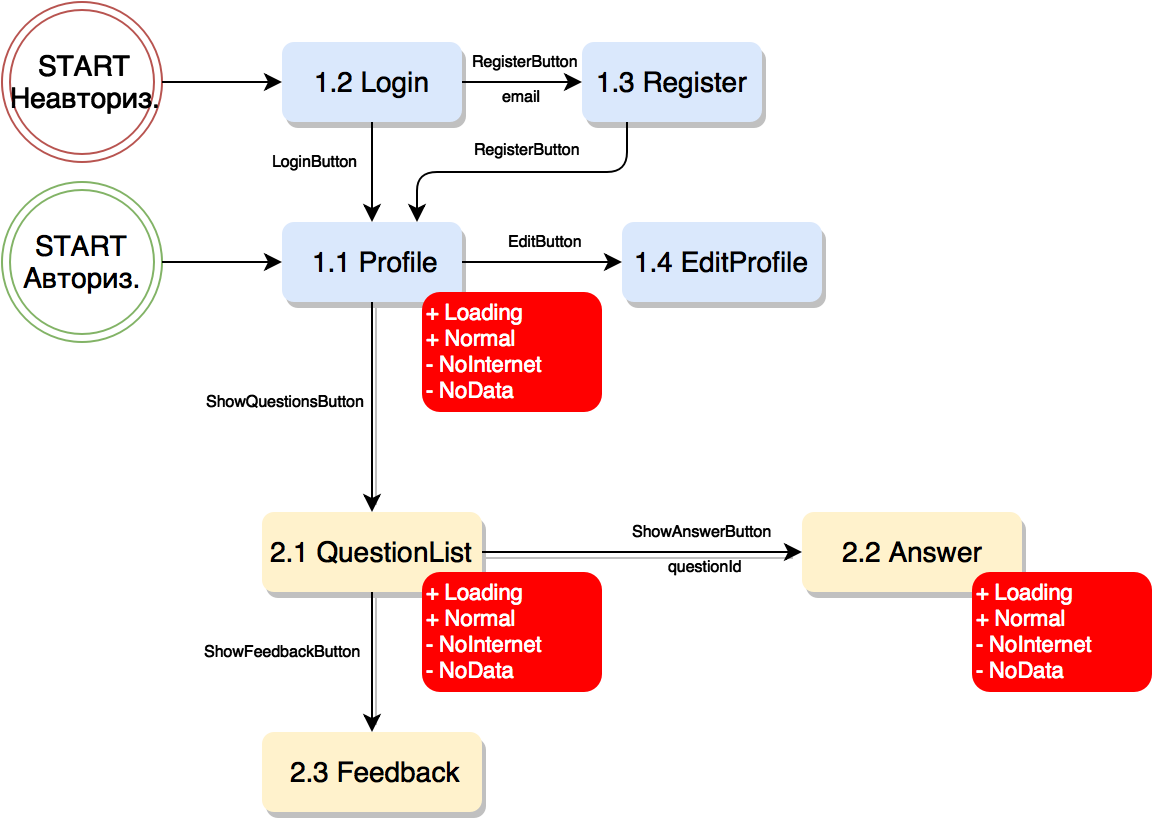
Карта переходов и состояний
Для того, чтобы лучше понять основные пользовательские сценарии, а также обозначить связи между экранами, можно использовать карту переходов и состояний. Плюсами карты являются ее компактность и наглядность. Даже для больших проектов карту переходов можно распечатать на принтере А4 и повесить над рабочим столом.
Итак, карта переходов начинается с точки старта – момента запуска приложения пользователем. Точек старта может быть несколько, например, один вариант запуска для авторизованного пользователя, второй – для неавторизованного, а третий – из Push-уведомления.
Дальше добавляются прямоугольники для каждого экрана и обозначаются стрелками последовательности переходов. Можно добавить идентификаторы (AutomationId) кнопок или событий, из-за которых произошел переход, и для наглядности еще указать данные, которые будут передаваться на новый экран.
Также у нас уже есть таблица экранов (предыдущая глава), где обозначены возможные состояния каждого из них и которые необходимо отобразить на карте переходов. Это позволит лучше понять возможные прерывания пользовательских сценариев, например, в случае ошибок или пустых данных. Если состояние прерывает (человек не может идти дальше) пользовательский сценарий, то обозначаем его минусом «-», если не прерывает, то плюсом «+». Стрелочки «назад» можно не добавлять.
Как видим, теперь у нас имеется практически вся необходимая для разработки информация в компактном виде. Эти три онлайн-документа (список экранов, таблица экранов, карта переходов) могут обновляться по мере развития проекта.
Для создания описанных выше артефактов нам будет достаточно 3 онлайн-инструментов:
- текстовый редактор (Word Online)
- табличный редактор (Excel Online)
- графический редактор (Draw.io, Visio Online)
На подготовку каждого из артефактов уходит не больше одного дня, зато в дальнейшем это очень сильно упрощает процесс разработки, тестирования и развития продукта. За время медитативной подготовки документов и схем команда глубже понимает проект целиком и может уже финально оценить сложность и длительность его разработки (цифры для внутреннего использования).
Продолжение следует обязательно прочитать…
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
Во второй части мы расскажем о том, как работать со стилями, фоновой функциональностью и пользовательскими сценариями. Оставайтесь на связи и задавайте свои вопросы в комментариях!
Об авторе
Вячеслав Черников — руководитель отдела разработки компании Binwell, Microsoft MVP и Xamarin Certified Developer. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
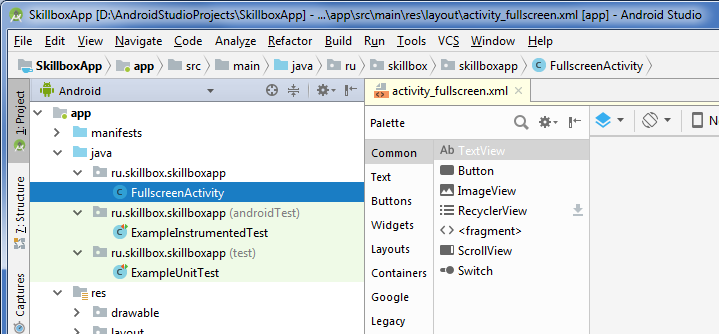
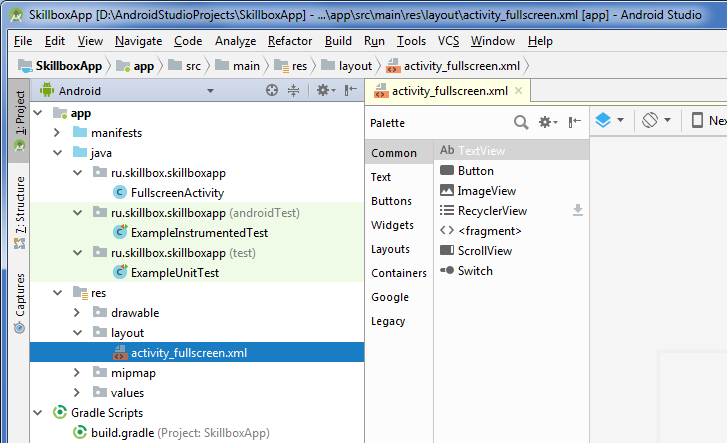
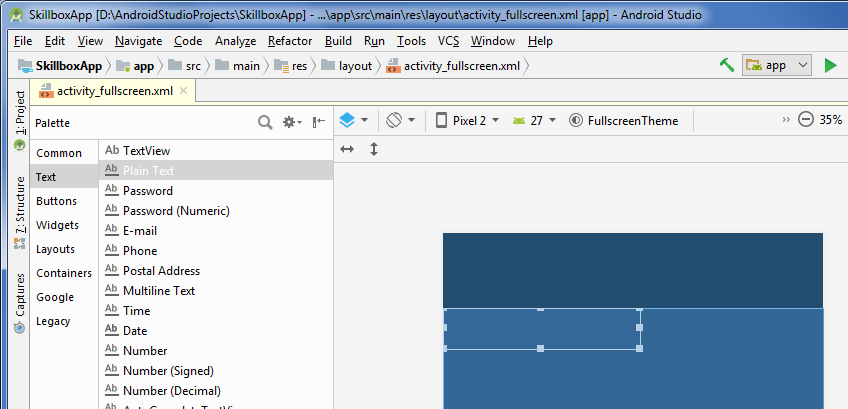
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
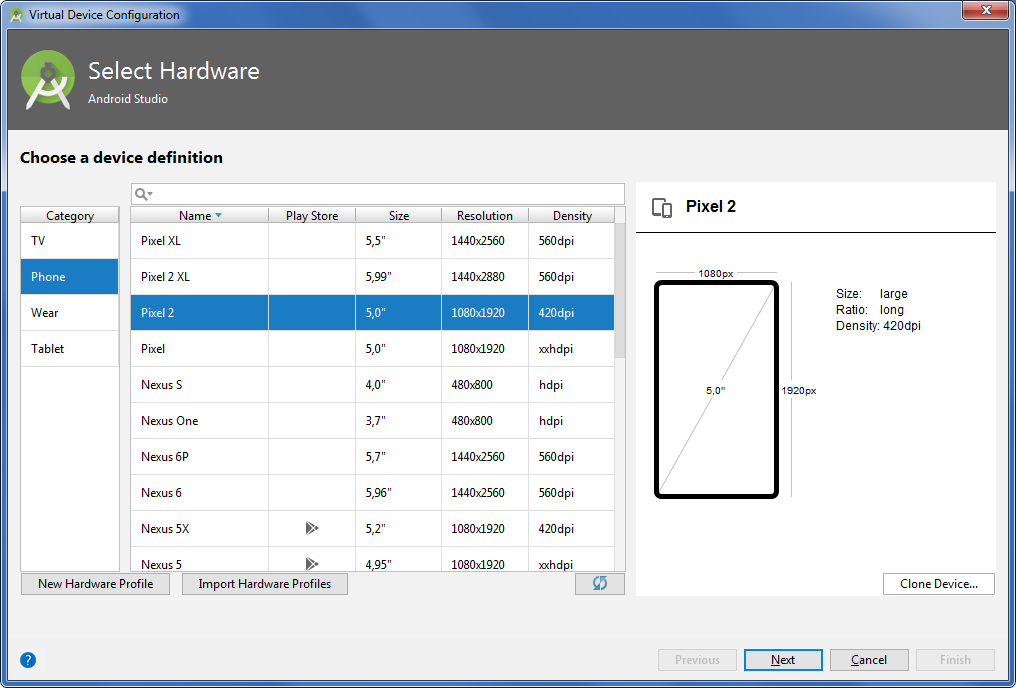
Запуск приложения на эмуляторе
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
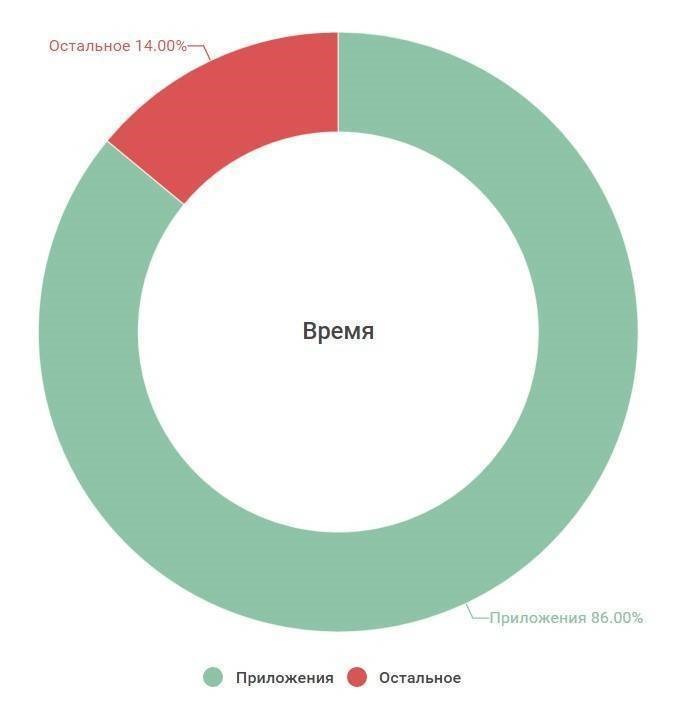
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
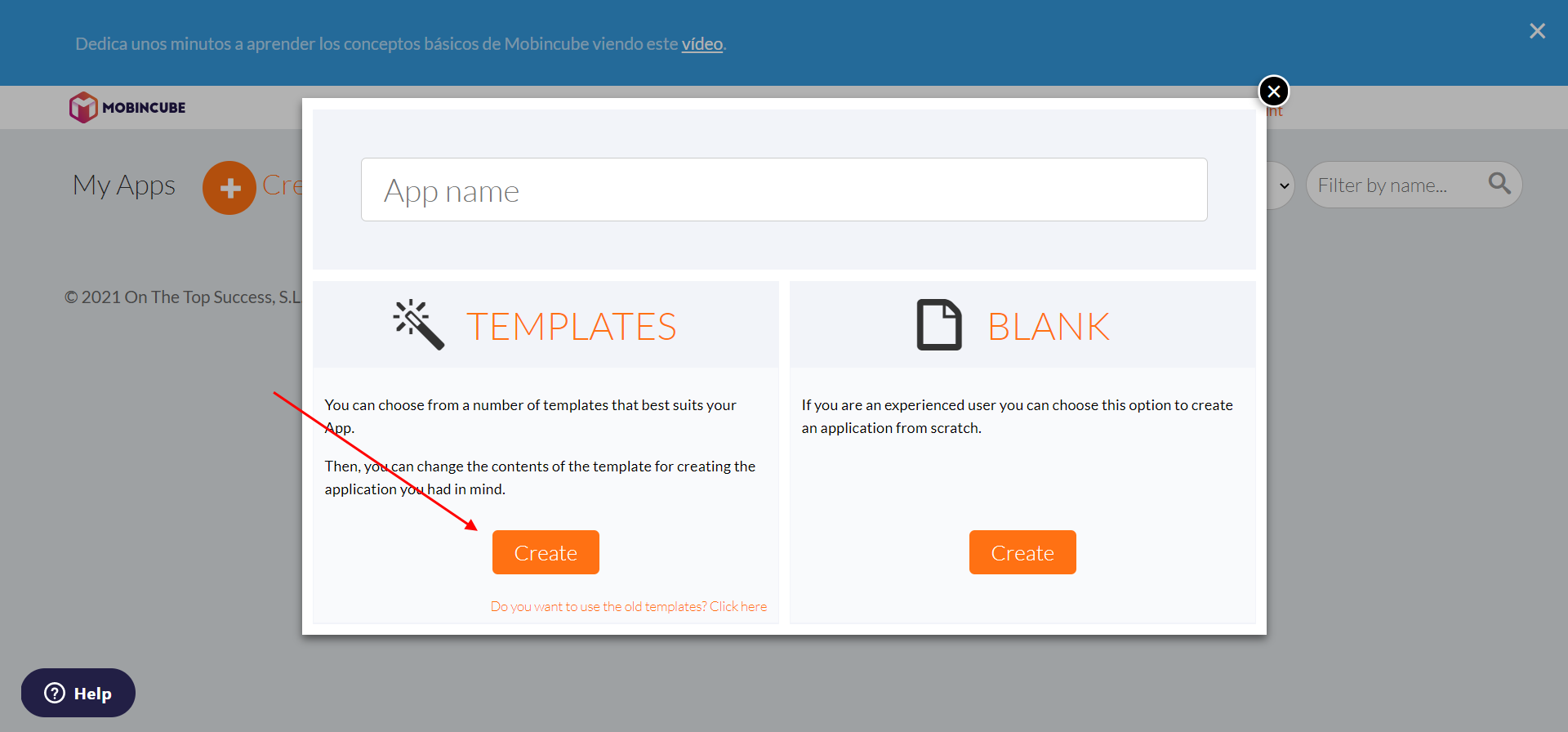
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
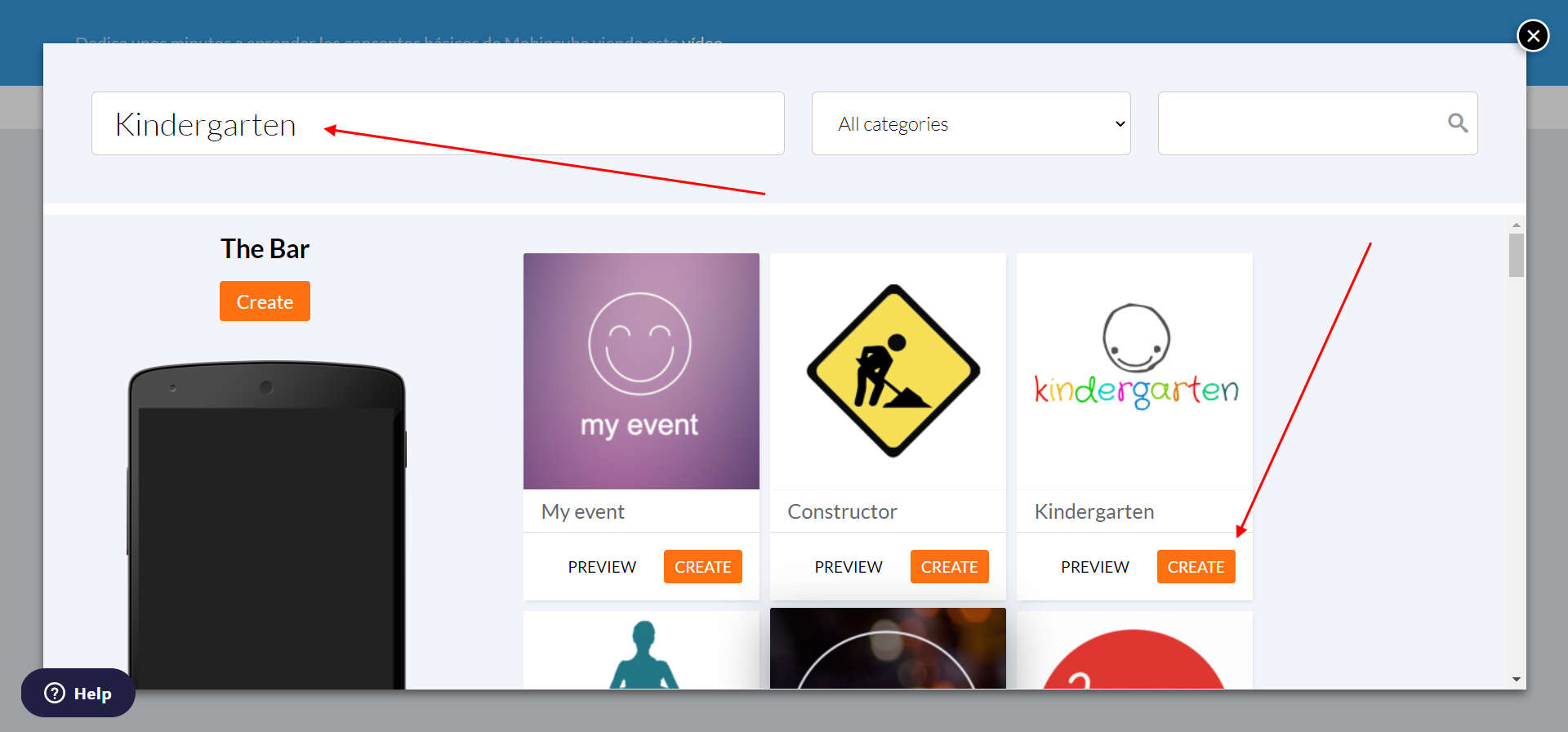
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
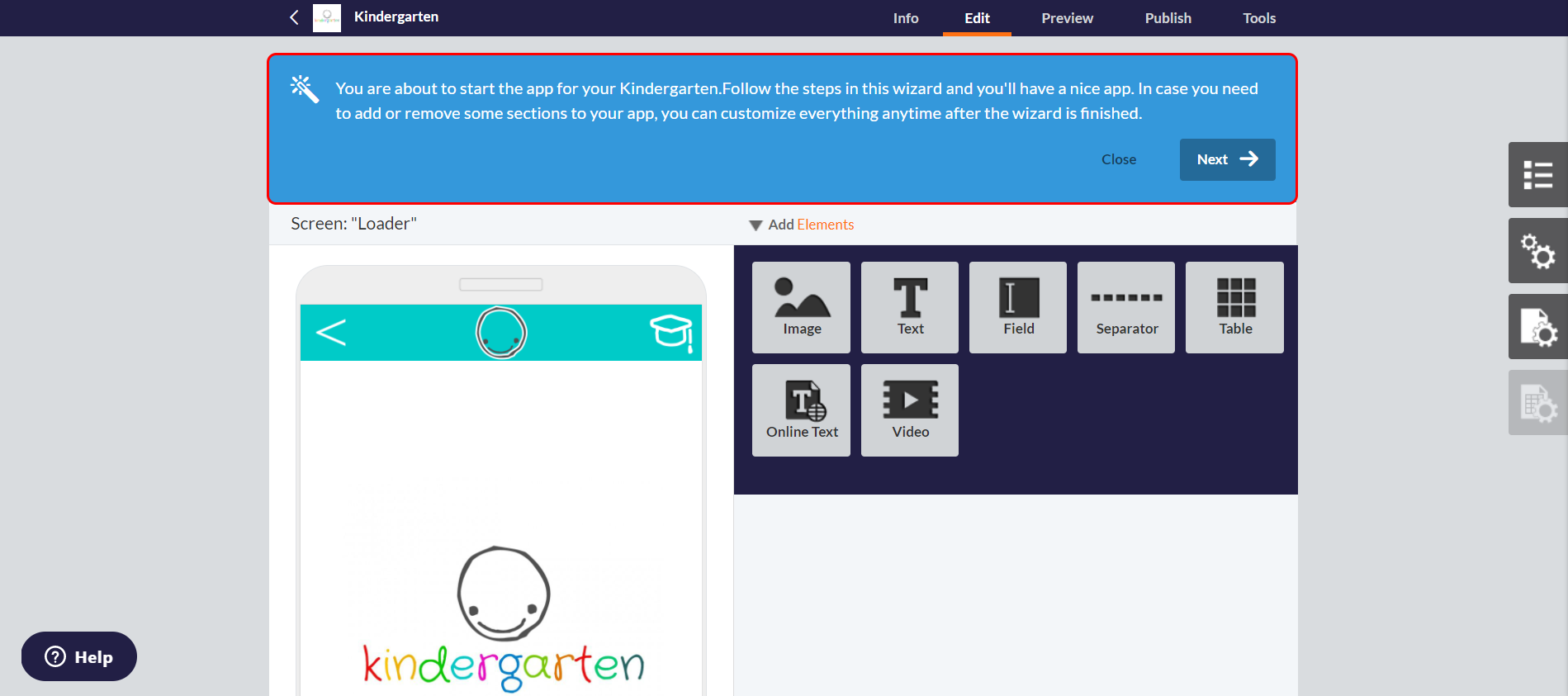
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
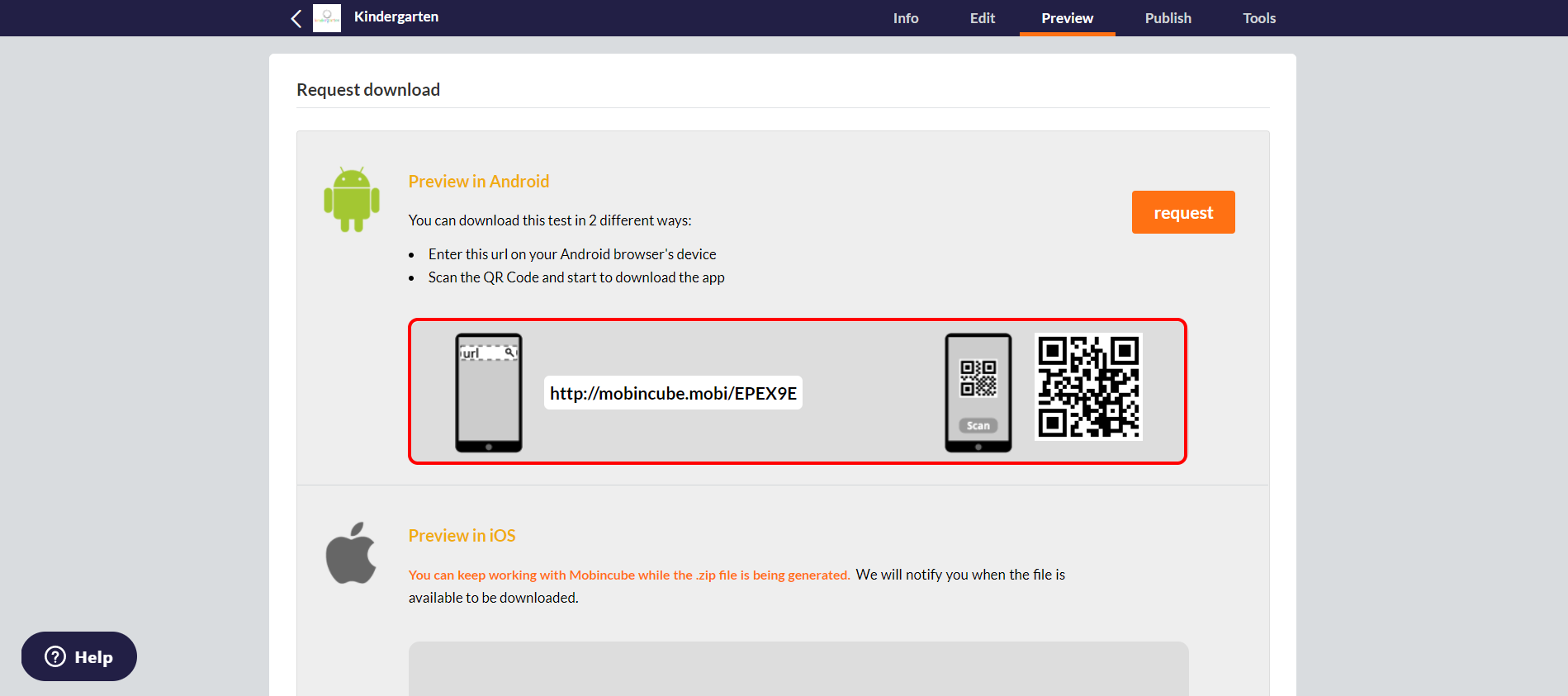
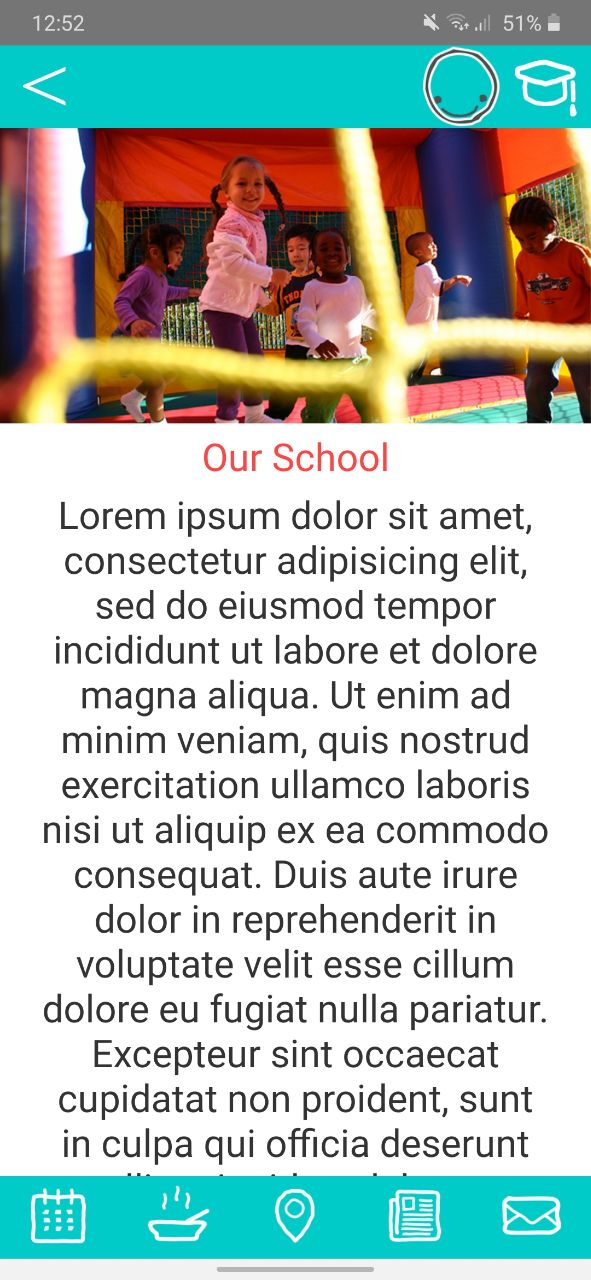
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
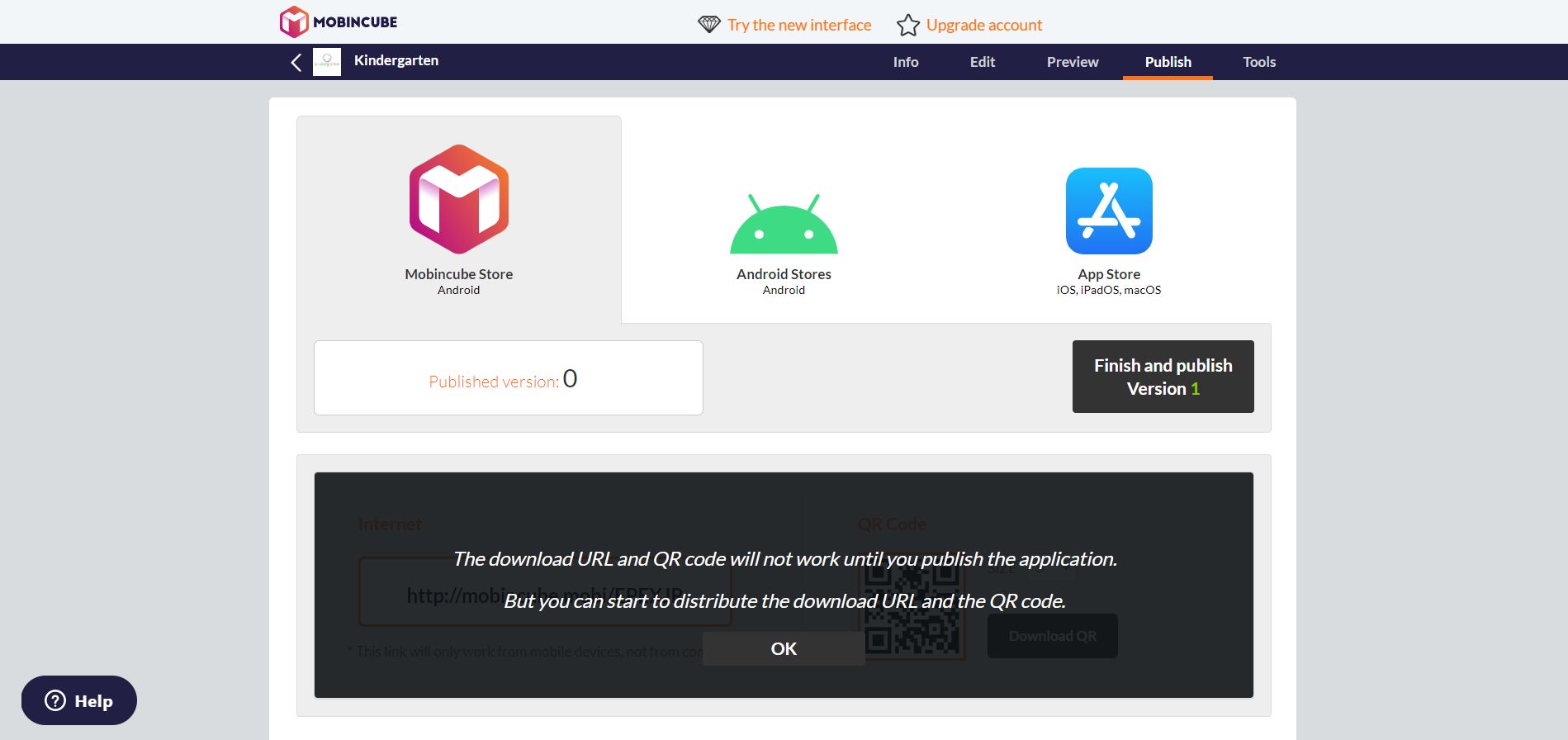
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
Во время разработки приложений необходимо учитывать интересы сразу нескольких групп участников: заказчики (бизнес), проектировщики, тестировщики, разработчики и дизайнеры. Однако документация обычно готовится только для заказчиков, а про разработчиков и тестировщиков почему-то постоянно забывают. В нашей первой статье мы расскажем о том, как можно самостоятельно подготовить необходимый комплект документации, утереть нос проектировщикам и получить документацию, которая будет соответствовать коду, а не абстрактным бизнес-фичам.

Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
В первой части мы расскажем о том, почему важно уделять внимание техническому проектированию и опишем необходимый минимум документации, которая позволит создать «скелет» проекта на основе пользовательского интерфейса.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
Первичная документация
Ключевую идею, с которой мы начнем, можно коротко сформулировать следующим образом:
Мобильные бизнес-приложение — это в первую очередь пользовательский интерфейс для взаимодействия с внешним сервисом.
При разработке технической документации на проект это стоит обязательно учитывать, так как интерфейс нагляден и на его основе проще проводить разделение проекта на разделы. Да и сама модель предметной области очень хорошо описывается интерфейсом — в ней необходимо учитывать в основном те данные (и их производные), которые вводятся пользователем, отображаются на экране и управляют его поведением. Бизнес-сценарии также напрямую завязаны на поведение пользовательского интерфейса.
В то же самое время большинство ТЗ готовится для бизнес-заказчиков и описывают не конкретные экраны или сервисы, а целые бизнес-сценарии и блоки функциональности. В дальнейшем эта документация и спецификации дизайна используются командой разработки. Для кодирования и последующей реализации используются многократные перечитки и пересказы ТЗ.
В следующих главах мы опишем минимально необходимый набор документов, которые позволят команде использовать простые чек-листы для контроля реализации.
Прежде чем мы перейдем к разбору артефактов и извлечению из них полезных данных, давайте рассмотрим весь процесс разработки целиком. Для простоты мы выберем линейный процесс разработки, так как при использовании циклических или спиральных методологий возникают те же самые классы задач, только последовательность их выполнения может отличаться.
Итак, у проекта обычно выделяют следующие производственные классы задач:
- анализ;
- проектирование и дизайн;
- кодирование;
- тестирование;
- эксплуатация.
Можно выделить и больше, но они по факту будут являться производными от обозначенных.
На этапе аналитики производится поиск решения, описание общих требований к приложению. На выходе с этапа аналитики появляются спецификации, которые являются вводными для этапа проектирования.
Так как наше руководство предназначено в первую очередь для разработчиков, то считаем, что бриф или базовое ТЗ у вас есть.
Дальше начинается самое интересное – проектирование пользовательского интерфейса. Этот этап является ключевым и при правильном подходе очень сильно облегчает и упрощает процесс разработки. Если же данный этап пропущен, то дальше успех проекта будет зависеть только от опыта команды.
На этапе проектирования самым важным является продумывание пользовательского интерфейса и создание схем экранов.
Если начинать сразу с дизайна (вместо схем экранов), то придется постоянно переделывать его (дизайн) для согласования с заказчиком. На этапе проектирования это сильно замедлит процесс. Дизайн фактически является производным от UX и наполняет изначальные схемы эмоциями, выправляет композицию, добавляет анимации и другие аспекты внешнего вида и визуального поведения. Схемы экранов, в свою очередь, создают структуру приложения и моделей данных — какие данные отображать, как они будут сгруппированы, как они будут влиять на поведение интерфейса.
На выходе с этапа проектирования будет получен комплект необходимых спецификаций и ресурсов, которые вместе с ТЗ уйдут разработчику. Этап кодирования разумно начинать с построения фундамента – базовой структуры проекта, в чем нам очень поможет понимание ключевых пользовательских сценариев.
Экраны, данные и логика
Напомним еще раз, что мобильные приложения это в первую очередь пользовательский интерфейс, поэтому и проектирование лучше начать со схем экранов и последовательности переходов между ними. Это необходимо для того, чтобы определить набор шагов, которые предстоит пройти пользователю для получения желаемого результата. Ведь бизнес-приложение создается для определенного набора ключевых сценариев (последовательности действий пользователя), с помощью которых человек может решить свои задачи.
Так как среднее время контакта человека со смартфоном составляет всего несколько минут, то количество шагов в бизнес-приложениях не должно быть большим — для пользователя в первую очередь важно получить результат (выполнить задачу или удовлетворить потребность) за время контакта с устройством. Для сложных приложений с большим количеством функциональных возможностей следует учитывать этот фактор. Хорошим выбором станет разделение приложения на относительно короткие сценарии не более 10 шагов каждый.
Для того, чтобы определить глубину ключевых сценариев, можно использовать карту переходов и состояний, подробнее о которой будет рассказано в следующих разделах. Но для начала требуется привести в порядок структуру интерфейса.
Группировка экранов и сквозное именование
Итак, у нас на руках есть схемы экранов от проектировщиков/дизайнеров и последовательность переходов между ними.
Для того, чтобы разбить приложение на части (разделы предметной области), мы пойдем от экранов. Еще раз напомним, что мобильное приложение это в первую очередь интерфейс взаимодействия с пользователем, поэтому наши экраны и являются прямым отражением доступной ему модели предметной области.
Первым делом необходимо выделить экраны, которые связаны между собой, обычно они должны идти друг за другом в пользовательских сценариях. Например, часто в приложениях можно выделить раздел Account с просмотром и редактированием всей информации, связанной с профилем пользователя.
Если вы опытный программист, то легко справитесь с разделением списка экранов на связанные разделы. В любом случае, потребуется немного практики.
Итак, у нас могут получиться следующие разделы:
- Account
- Help
- Checkout
- Catalog
Каждый раздел должен иметь название и номер. Названия разделов следует использовать для горизонтального разделения слоя работы с данными, бизнес-логики и пользовательского интерфейса. Это позволит в дальнейшем проще развивать проект.
Например, слой работы с данными (группы методов для различных серверных API) в этом случае разделится на разделы (репозитории, если вам так привычнее), каждый из которых будет обслуживать свой набор экранов:
DALDataServices (Repositories)
AccountDataService.cs (или AccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
В дальнейшем каждый из репозиториев может полностью скрывать всю работу с сервером, дисковым кешем и локальной СУБД. Это позволит на уровне бизнес-логики работать с репозиториями как с черными ящиками.
Дальше предстоит пронумеровать и назвать экраны (страницы, окна). На выходе у нас получится древовидная (хотя и плоская) структура интерфейса без учета последовательности переходов между экранами и их вложенности.
Имена экранов будут использоваться у нас в названиях классов для соответствующих страниц (Page) и ViewModel (или Controller для MVС):
1.1 Profile
ProfilePage
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
В первую очередь это важно для разработчиков, которые фактически получают готовую структуру проекта:
- Слой доступа к данным разбивается на разделы приложения — создаем структуру Data Access Layer (DAL)
- Добавляем нужные Pages и ViewModels — это создает структуру слоев работы с пользовательским интерфейсом (UI) и бизнес-логикой (BL).
Как видим, уже вырисовывается скелет проект. Слой DAL можно легко выделить в отдельную библиотеку. Если же у вас используется типовая архитектура или шаблон проекта (Base-классы, NavigationService, и т.д.), то считайте, что костяк приложения у вас уже имеется.
Пример структуры проекта представлен ниже.
UI (User Interface, пользовательский интерфейс)
Pages
Account
ProfilePage.xaml
…
BL (Business Logic, бизнес-логика)
ViewModels
Account
ProfileViewModel.cs
…
DAL (Data Access Layer, доступ к данным)
DataObjects (Models)
ProfileObject.cs (ProfileModel.cs)
ProductObject.cs
…
DataServices (Repositories)
AccountDataService.cs
…
Для того, чтобы дальше реализовывать поведение экранов, нам потребуется дополнительная информация, поэтому продолжим знакомство с необходимыми артефактами.
Таблица экранов
После того, как у нас есть схемы экранов, мы также можем провести их анализ до фактического старта разработки. Следующим полезным артефактом для нас станет таблица экранов, оперировать которой будут не только разработчики, но и тестировщики. В сводной таблице легко собрать воедино всю текстовую информацию. Ключевыми столбцами таблицы для нас станут:
1. Номер экрана
2. Краткое название (Name)
3. Список возможных состояний (States)
4. Поля ввода для валидации (Validation)
5. Описание экрана и его поведения (Behavior)
Как видим, в представленном наборе полей собрана та информация, которая позволит корректно проверить работу каждого экрана в отдельности. Можно также каждому разделу присвоить свой цвет — это упростит работу с картой переходов и состояний.
Дополнительно, в эту таблицу могут быть добавлены следующие столбцы:
6. Список всплывающих уведомлений (alerts, sheets, dialogs)
7. Идентификаторы UI-контролов (например, LoginButton) для написания автоматизированных UI-тестов
8. Используемые модели (Models/Data Objects) данных
9. Используемые на каждом экране методы DAL
10. Используемые стили (Styles)
О каждом экране по столбцам достаточно просто вписывать короткие обозначения, которые в дальнейшем будут использоваться в программном коде и понятны в первую очередь разработчикам. Кроме столбца Behaviour (Описание экрана и его поведение), здесь ограничений лучше не делать.
Отдельно остановимся на состояниях экранов. Большинство современных приложений работает через Интернет, поэтому стоит корректно отображать пользователю информацию о состоянии загрузки:
- отображать индикатор прогресса загрузки;
- отображать загруженные данные;
- отображать сообщение об отсутствии интернет-соединения;
- отображать сообщение об ошибке (недоступен сервер, ошибки сервера);
- отображать заглушку, если сервер вернул пустые данные (например, пустой список).
Хорошей практикой считается, если каждый экран, загружающий данные из сети (или из локальной СУБД) будет корректно отображать пользователю каждое из описанных состояний. Фактически, отдельное состояние описывается своим набором визуальных элементов (тексты, картинки, кнопки, другие элементы), и на уровне программного кода легко управлять переключением из одного состояния в другое. Также можно фиксировать негативные сценарии (ошибка загрузки, пустые данные) для дальнейшего анализа и устранения на стороне сервера или приложения.
Можно взять за правило и на всех экранах, загружающих данные, добавлять переключение состояний. Это упростит взаимодействие пользователя с приложением. Можно также использовать различные анимации или графику в негативных состояниях (ошибки, пустые данные), чтобы сгладить эффект.
Итак, у нас уже есть схемы экранов, список Page и ViewModel, а также детальная информация по каждому экрану. Каркас приложения можно построить, однако сейчас у нас экраны описаны независимо друг от друга и нет четкой и понятной последовательности переходов. Поэтому следующим полезным артефактом для нас станет карта переходов и состояний.
Карта переходов и состояний
Для того, чтобы лучше понять основные пользовательские сценарии, а также обозначить связи между экранами, можно использовать карту переходов и состояний. Плюсами карты являются ее компактность и наглядность. Даже для больших проектов карту переходов можно распечатать на принтере А4 и повесить над рабочим столом.
Итак, карта переходов начинается с точки старта – момента запуска приложения пользователем. Точек старта может быть несколько, например, один вариант запуска для авторизованного пользователя, второй – для неавторизованного, а третий – из Push-уведомления.
Дальше добавляются прямоугольники для каждого экрана и обозначаются стрелками последовательности переходов. Можно добавить идентификаторы (AutomationId) кнопок или событий, из-за которых произошел переход, и для наглядности еще указать данные, которые будут передаваться на новый экран.
Также у нас уже есть таблица экранов (предыдущая глава), где обозначены возможные состояния каждого из них и которые необходимо отобразить на карте переходов. Это позволит лучше понять возможные прерывания пользовательских сценариев, например, в случае ошибок или пустых данных. Если состояние прерывает (человек не может идти дальше) пользовательский сценарий, то обозначаем его минусом «-», если не прерывает, то плюсом «+». Стрелочки «назад» можно не добавлять.
Как видим, теперь у нас имеется практически вся необходимая для разработки информация в компактном виде. Эти три онлайн-документа (список экранов, таблица экранов, карта переходов) могут обновляться по мере развития проекта.
Для создания описанных выше артефактов нам будет достаточно 3 онлайн-инструментов:
- текстовый редактор (Word Online)
- табличный редактор (Excel Online)
- графический редактор (Draw.io, Visio Online)
На подготовку каждого из артефактов уходит не больше одного дня, зато в дальнейшем это очень сильно упрощает процесс разработки, тестирования и развития продукта. За время медитативной подготовки документов и схем команда глубже понимает проект целиком и может уже финально оценить сложность и длительность его разработки (цифры для внутреннего использования).
Продолжение следует обязательно прочитать…
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
Во второй части мы расскажем о том, как работать со стилями, фоновой функциональностью и пользовательскими сценариями. Оставайтесь на связи и задавайте свои вопросы в комментариях!
Об авторе
Вячеслав Черников — руководитель отдела разработки компании Binwell, Microsoft MVP и Xamarin Certified Developer. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.
Android – базирующаяся на ОС Linux операционная система с открытым исходным кодом, предназначенная для мобильных устройств – таких, как, например, смартфоны или планшетные компьютеры.
Это руководство предназначено для введения в основные понятия программирования под Android, так что после его изучения вы будете понимать некоторые базовые концепции программирования под эту ОС.
От вас же, в свою очередь, требуется только желание и базовое понимание программирования на языке Java. Не так много, правда? Что ж, начнём!
Среда разработки
Для разработки приложений под Android можно использовать любые из перечисленных операционных систем:
- Microsoft Windows XP или более поздняя версия
- Mac OS X 10.5.8 или более поздняя версия с чипом Intel
- Linux, включающая GNU C Library 2.7 или более позднюю версию
При этом все необходимые инструменты для разработки Android-приложений находятся в свободном доступе и вы можете загрузить их из Интернета. Для того, чтобы начать создавать приложения под Android, вам понадобятся:
- Java JDK5 или более поздняя версия
- Android Studio
Структура приложений
Поздравляем, ваше оборудование готово к работе! Однако прежде чем приступить к вашему первому приложению, поговорим о том, что из себя представляет приложение на Android и из чего оно состоит.
Компоненты приложения являются своего рода «строительными блоками» для приложения Android. Эти компоненты связаны файлом-манифестом приложения AndroidManifest.xml, который описывает каждый компонент приложения и взаимодействие этих компонентов между собой.
Есть четыре базовых типа компонентов, которые могут быть использованы в приложении Android:
- Операции (Activities) представляют собой элементы пользовательского интерфейса (одна операция – один экран) и отвечают за взаимодействие пользователя с экраном мобильного устройства;
- Службы (Services) представляют собой длительные операции, работающие в фоновом режиме и не имеющие пользовательского интерфейса (например, передача данных), вместо этого они, как правило, запускаются иными элементами, уже имеющими пользовательский интерфейс, и взаимодействуют с ними;
- Приемники широковещательных сообщений (Broadcast receivers) представляют собой компоненты, реагирующие на объявления самой ОС, передаваемые всей системе (как хороший пример – объявление о низком уровне заряда батареи устройства). Они также не имеют пользовательского интерфейса, однако могут передавать данные другим компонентам, где они демонстрируются пользователю в виде уведомлений;
- Поставщики контента (Content providers) представляют собой компоненты, управляющие взаимодействием приложения с его базой данных — посредством поставщика контента другие компоненты приложения могут запрашивать или изменять данные.
Помимо четырех базовых типов, существуют дополнительные типы компонентов, используемые для выстраивания взаимодействий и связей как между базовыми типами компонентов, так и между компонентами и внешними элементами. К ним относятся:
- Фрагменты (Fragments) – части пользовательского интерфейса в Операциях (см. выше);
- Виды (Views) – элементы пользовательского интерфейса, отображаемые на экране, например, кнопки, списки и т. д.;
- Макеты (Layouts) – определяют элементы пользовательского интерфейса, их свойства и расположение;
- Намерения (Intents) – соединяют вместе различные компоненты приложения или связывают друг с другом работу разных приложений;
- Ресурсы (Resources) – внешние элементы, такие, как строки, константы или изображения;
- Манифест (Manifest) – конфигурационный файл приложения.
Теперь, когда вы получили базовое понимание о структуре приложений на Android, хотелось бы предложить вам самим попробовать создать свое первое приложение.
Первое приложение
Итак, давайте приступим к созданию простого Android-приложения, которое будет выводить на экран «Hello World!».
У вас к этому времени уже должен быть установлен Android Studio последней версии. Ниже будет приведена небольшая пошаговая инструкция:
- Откройте Android Studio.
- В открывшемся окне кликните на «Start a new Android Studio project», чтобы создать новый проект.
- В открывшемся окне в строку «Application name» введите название вашего будущего приложения. Нажмите Next.
- В следующем окне вам нужно выбрать тип устройств, для которых создается приложение – в нашем случае необходимо выбрать «Phone and Tablet» (смартфоны и планшетные компьютеры), а в выпадающем списке под названием «Minimum SDK» нужно выбрать версию Android, для которой создается приложение (обычно указывается самая ранняя версия, способная запустить приложение) – в нашем конкретном случае выберем версию Android 6.0. Если в вашей версии есть возможность выбрать язык программирования (выпадающее окно Language), выберите пункт “Java”. Остальные опции можно оставить без изменений. Нажмите Next.
- На следующем этапе выберите пункт Empty Activity – это будет означать, что экран нашего приложения не будет иметь никаких дополнительных элементов. Нажмите Next.
Теперь перед вами открылась привычная среда разработки. К сожалению или к счастью, но сейчас вам не нужно будет писать код – среда разработки уже сделала это за вас, создав файлы для приложения, выводящего «Hello world!» на экран, по умолчанию. Вместо этого хотелось бы обратить ваше внимание на несколько созданных файлов и папок, найти которые вы можете в колонке слева, отображающей все элементы проекта.
- Файл MainActivity.java
В папке «Java» содержатся исходные файлы формата .java для вашего приложения. По умолчанию в ней находится исходный файл MainActivity.java, имеющий класс Операция – он запускается при нажатии пользователем на иконку приложения на устройстве. Этот файл содержит главный код приложения, и именно он преобразуется в файл .exe для запуска приложения на устройстве.
- Файл AndroidManifest.xml
Это файл типа «Манифест», который описывает основные характеристики приложения и определяет каждый из его компонентов. Он является своего рода интерфейсом между ОС Android и вашим приложением – если компонент не упомянут в этом файле, он не будет отображен и в операционной системе.
- Файл Build.gradle
Это автоматически генерируемый файл, содержащий определённые данные касательно приложения – такие, как, например, версия SDK.
Запустить приложение можно двумя способами: на реальном устройстве или на эмуляторе в самой среде разработки. В нашем случае мы рассмотрим более универсальный случай – запуск на эмуляторе, полностью имитирующем работу устройства с операционной системой Android.
Запуск приложения на эмуляторе
Попытайтесь запустить приложение кнопкой «Run» – в появившемся диалоговом окне выберите пункт «Create New Virtual Device». В последующих окнах нужно будет выбрать размер экрана и версию Android – помните, что она должна быть не ниже, чем указанная на этапе создания проекта. В случае, если данная версия Android будет отсутствовать на компьютере, Android Studio предложит ее загрузить. Остальные пункты можно оставить без изменений – на данный момент нет необходимости их изменять. После выбора всех настроек нажмите кнопку «Finish», и если вы увидели на своем мониторе экран телефона с названием вашего приложения сверху и с надписью «Hello world!» на экране, значит, вы можете себя поздравить – вы создали свое первое Android-приложение!
Теперь у вас есть базовое понимание и минимальный опыт в создании приложений на Android. Этого, разумеется, совершенно не хватит, чтобы заниматься разработкой, но это необходимый для дальнейшего развития фундамент – продолжайте изучать и практиковаться! Всего наилучшего!
Также можно научиться создавать приложения на Android и другие ОС после прохождения нашего шестимесячного курса «Профессия: Разработчик» 👉 Узнать подробности!
От идеи до Play Store
В один прекрасный день я решил, что хочу создать приложение для управления задачами. Что-то вроде Jira, но для всех текущих личных проектов, которые у меня были.
Я просмотрел много сообщений в блогах, видео на YouTube и руководств, чтобы усвоить как можно больше знаний о приложениях. Я пробовал себя в различных сферах, как конкретизировать ваши идеи, исследования рынка, UI / UX, цветовые схемы, различные технологические стеки для разных типов фреймворков, и какой из них лучший, и многое другое.
Я создавал приложение для развлечения, поэтому пропустил несколько первых шагов тщательного исследования рынка. Я был клиентом, для которого создавал это приложение. Благодаря успеху таких продуктов, как Basecamp, я понял, что это может быть не так уж и плохо, когда я только начинаю свой путь.
Ради читателей я разделил свой бурный период обучения на этапы. Но есть предостережение: эти этапы не исключают друг друга. Они больше похожи на разные процессы, связанные с созданием приложения. Подробнее об этом позже.
Это руководство, которое я хотел бы прочитать перед тем, как начать свое путешествие по приложениям. Это отправная точка, когда финиша нигде не видно.
Фаза идеи
У вас может быть идея для приложения, а может и нет. Когда я начинал, я не знал, что хочу создать приложение для управления задачами. Я хотел что-то построить . Как инженер-программист, стремящийся знать все, что нужно знать об этом мире, я хотел запачкать руки.
Лучший способ найти идеи для приложений — это найти проблемы, с которыми вы сталкиваетесь сами. В мире 7 миллиардов человек, и шансы, что кто-то еще столкнется с той же проблемой, весьма высок.
Я понял, что мне нравится Jira как инструмент на рабочем месте. Это концепции Scrum и Agile, смоделированные в продукт. Я использовал аналогичные «Agile» концепции, чтобы отслеживать свою жизнь. Все это происходило в моем дневнике, который становился случайным, и его было нелегко поддерживать, поскольку я не совсем художник, у меня есть куча времени, чтобы сделать его красивым.
Но я могу кодировать и потенциально создавать продукты, поэтому я и решил сделать это.
У меня было еще много идей. Когда я начал думать об этом, у меня появилось много проблем, которые можно было решить с помощью различных приложений. Этот просто остался со мной.
Итак, у вас есть идея для приложения. Что дальше?
Вы можете начать кодировать его и столкнуться с массой проблем и переделывать по мере развития идеи. Или вы можете немного конкретизировать идею. Какую проблему он пытается решить? Кто является целевым клиентом?
Поскольку я создавал это приложение как любимый проект, я не вдавался в подробности о том, существует ли целевой клиент на самом деле. Если вы создаете приложение для своего бизнеса, это поможет провести исследование рынка и выявить потребности ваших клиентов.
Я бы посоветовал записать эти вещи. Ответьте на все вопросы почему, кто и как, прежде чем приступить к его созданию. Если вы будете ставить цели в центре внимания на последующих этапах, это поможет вам помнить о них при принятии важных решений.
Несколько вопросов, которые заставили меня задуматься, были:
- Зачем мне это приложение? Что я пытаюсь исправить?
- Для чего мне нужно это приложение? А чего мне этого не делать?
- Как приложение может наиболее эффективно решить мою проблему? Есть ли другой способ?
- Какие высокоуровневые функции будут в этом приложении (на словах)?
Фаза дизайна
Как только вы почувствуете, что это за идея на самом деле (то есть больше, чем однострочная), вы также автоматически начнете представлять, как она будет выглядеть.
Эскизы жирных маркеров
Очень легко погрузиться в такие мелкие детали, как размещение кнопок. На ранних стадиях мы этого не хотим. Мы просто хотим знать, как пользователь (то есть вы) будете следить за экранами, чтобы унять зуд (то есть проблему).
Для такого макета лучше всего подойдет набросок жирным маркером. Просто возьмите маркер с более толстым кончиком и начните рисовать на бумаге формата A4. Уровень детализации, который позволяет жирный маркер, идеально подходит для разработки карты пути пользователя, и он быстрый и грязный. Если мы хотим опробовать много разных карт, нам нужно быстро и грязно.
Подход с использованием жирного маркера помогает сосредоточиться на нужном уровне детализации. После того, как вы выбрали карту пути пользователя (из тех немногих, которые вы будете рисовать и в конечном итоге отбрасывать), каждый экран должен выполнять единственную основную функцию. Это скорее рекомендация, чтобы не сделать ваше окончательное приложение запутанным и неуклюжим, но это не правило.
Экраны с низким качеством изображения
Итак, у вас есть карта пути пользователя. Имейте в виду, что это не высечено на камне. Вы можете в любой момент настроить его или перейти на совершенно новый. Все эти размышления могли даже изменить ваши ответы на вопросы на стадии идеи. Все в порядке. Просто храните свои наблюдения в том же месте, что и анализ идеи.
Теперь посмотрите на каждый шаг в пользовательском процессе и перечислите самые важные действия, которые ваш пользователь будет выполнять на каждом экране. Эти действия должно быть проще всего выполнять на экране. От этого будут зависеть такие вещи, как размер и размещение кнопок. Теперь полезно взглянуть на идею / целевого пользователя, которого вы определили ранее, и взглянуть на эти новые наборы эскизов с немного более подробной информацией.
Чего я здесь делать не хочу, так это смотреть на цвета, тени или любую эстетику. Мы по-прежнему хотим, чтобы экраны приложений были просто функциональными и просто на бумаге. Наворотов пока нет.
Когда у меня есть очень общее представление о том, как пользователь будет взаимодействовать с экраном, я предпочитаю использовать инструмент для создания эскизов или дизайна, чтобы создать экран самого простого вида. Мой любимый инструмент — Figma. Он бесплатен с меньшей кривой обучения, чем такие вещи, как Adobe Suite of Tools, и поставляется с предустановленным множеством виджетов, которые распространены в приложениях, таких как стандартные размеры экрана, кнопки, значки и т. Д.
Я очень умоляю вас не использовать значки, если они не означают действенную цель на экране. Речь идет только о функции. Нам не нужно красивое приложение, которое не делает то, что намеревалось делать.
Как только ваши скетчи с низкой точностью будут выглядеть готовыми (потому что они никогда не будут полностью завершены, и в этом нет необходимости), Figma дает вам возможность прикреплять действия к элементам на экране. Таким образом, вы можете имитировать перемещение между экранами с помощью кнопок, которые вы нарисовали в интерфейсе. Это потрясающая функция, поскольку она помогает проверить, насколько точны ваши карты пути пользователя (формализованные в вашем наброске жирного маркера) в реальной жизни! Это действительно решение тех проблем, которые вы хотели решить? Неужели легко делать то, что должно быть проще всего делать на экране?
Это серьезная проверка на самых ранних этапах разработки приложения. Я имею в виду, что мы еще даже не думали о кодировании этой штуки, и у нас есть гораздо более конкретное понимание нашей очень расплывчатой идеи.
SideBar: цветовая палитра
Теперь вам нужно выбрать цветовую схему для своего приложения. Вы можете много думать об этом или совсем не думать. Я оставлю это на ваше усмотрение.
Это важный шаг для меня, потому что, начав кодировать, я не хочу отвлекаться на исследование цветов, но я также хочу закончить свой день кодирования чем-то, что выглядит законченным и красивым. Это очень важно для моей мотивации как разработчика.
Вторая причина в том, что цвет имеет значение. Зеленый означает свежесть, фиолетовый означает уверенность, красный означает агрессию или опасность, синий не дает уснуть и т. Д. Если вы создаете это приложение для воздействия (ссылаясь на результаты анализа стадии идеи), то выбор цвета, который будет представлять ваш бренд, может быть важным. . Я говорю «может», потому что, если вы не решите проблему, которую, по словам вашего бренда, он собирается решить, цветовая схема может увести вас далеко.
Но смотреть на цвета интересно, так что я все равно потрачу на это некоторое время. Давайте ограничим это временем до нескольких часов. В конце концов, я строю это для развлечения.
Фаза разработки
Выбор функции
Теперь у вас есть готово много частей вашего потенциального приложения. Проблема в том, что штук слишком много.
Итак, мы разбиваем все на наборы функций, а затем расставляем их по приоритетам.
Первые три функции будут MVP (минимально жизнеспособный продукт). Без этих трех наше приложение не смогло бы выполнить то, что было задумано на этапе разработки идеи.
Есть много преимуществ выбора MVP:
- Вы не обязуетесь использовать функции, которые, возможно, еще не требуются.
- Если вы возьмете на себя слишком много функций, вы потеряете фокус и мотивацию на этапе разработки.
- MVP уже разбит на управляемые функции, что делает работу видимой.
Сократите количество функций до минимума и приступайте к созданию.
Выберите стек технологий
К этому решению нельзя относиться легкомысленно. Чаще всего вы будете застрять с этим решением в предстоящей жизни приложения (если только вы не решите полностью переписать). Таким образом, потратьте много времени на изучение возможных вариантов.
Следует иметь в виду несколько соображений:
- Вы же не хотите выбирать стек, который требует огромного обучения. Быстро и грязно — это хорошо, пока оно стабильно.
- Вам не нужна технология, не пользующаяся поддержкой сообщества. Очень сложно отладить проблемы, с которыми вы неизбежно столкнетесь, если не можете их погуглить.
- Мне нравится сначала выбирать интерфейс, потому что он помогает мне точно знать, что на самом деле обслуживают серверные API. Фронтенд обслуживает клиентов, а бэкэнд — фронтенд. Мы идем от клиента, его потребностей, и движемся назад.
Вот некоторые из моих вариантов.
Интерфейс:
- Android: Java или Kotlin в Android Studio
- iOS: Swift с Apple XCode
- Кроссплатформенность: React Native + TypeScript или Flutter
Я выбрал React Native из-за поддержки сообщества и его кроссплатформенности.
Бэкэнд:
- BaaS: Firebase
- Традиционные бэкенды: Java или Node.js с решением БД
Я быстро понял, что мое приложение будет сильно загружено через интерфейс. Мне не нужно было вести две битвы, поэтому я решил выбрать Firebase в качестве бэкэнда.
Кодирование
Наконец-то мы можем приступить к программированию! Я здесь не для того, чтобы учить программированию. Есть миллион статей, множество документации и сообществ, которые помогут вам писать код.
Но я могу посоветовать вам помнить о нескольких вещах, которые не упоминаются в этих ресурсах:
- Иметь хорошую структуру папок — большинство фреймворков поставляются с базовым стартовым пакетом. Выбор хорошей структуры каталогов для аккуратной организации ваших функций может принести огромные дивиденды в долгосрочной перспективе. Это ускоряет будущую разработку, гарантируя, что текущие функции не сломаются.
- Создание глобальной темы CSS — я совершил ошибку, не создав тему CSS с цветовой палитрой, которую я доработал на этапе проектирования. Это вызывало много повторяющегося кода во внешнем интерфейсе, что делало его излишне тяжелым и сложным в обслуживании. Так делай или не делай. Твой выбор. Я бы предпочел избавиться от этого в первые дни написания кода в следующий раз.
- Тестирование в процессе написания кода. Кодирование и тестирование должны идти рука об руку. Продолжайте быстро тестировать небольшие изменения и по ходу исправлять ошибки. Ищите крайние случаи, потому что в противном случае ваши пользователи найдут их для вас. На раннем этапе протестируйте скелет на разных размерах и ориентациях. Если вы обнаружите недостатки конструкции, их будет легче исправить сейчас, чем позже.
Высококачественный дизайн (да, мы снова переходим к дизайну)
Я понимаю, что, хотя на бумаге все выглядит просто, кодирование — это совсем другая игра. Дизайн с низким качеством воспроизведения дал мне функции, которые мне нужно было развить. Как только у меня появились функции и их соответствие друг другу в коде, у меня появилось что-то функциональное. Оно работает. Выглядит некрасиво, но работает.
Выбирайте высококачественный дизайн, если у вас есть что-то — хотя бы одна функция — функциональная. Я смог действительно сосредоточиться на удобстве использования и впечатлениях от каждого экрана в самой Figma. Поскольку я уже начал разработку, у меня было четкое представление о препятствиях, с которыми мне предстоит столкнуться. Имея в виду обе эти вещи, я начал добавлять больше деталей в дизайн, от цвета до того, как будут выглядеть уведомления и насколько большим или маленьким должен быть текст на кнопках.
Это также помогло мне выявить любые вопиющие ошибки в моем дизайне. Их было много. Написав несколько функций, я смог выявить потенциальные проблемы с потоком. Затем я вернулся к чертежной доске, чтобы исправить их, и обратно в код, чтобы сделать необходимый подъем и сдвиг.
Фаза развертывания
Я использовал интерфейс React Native с серверной частью Firebase. Firebase — это потрясающая инфраструктура Backend-as-a-Service, которая предоставляет множество функций, таких как вход в систему, базы данных в реальном времени, Firestore и многое другое. Это был хороший выбор, чтобы быстро получить что-то функциональное спереди и сзади.
Еще одним преимуществом использования React Native было наличие Expo. Expo предоставила мне готовые функции для создания пакетов развертывания с помощью одной команды в интерфейсе командной строки.
Но по большей части вам нужен .apk файл, который нужно загрузить в Google Play Store. Play Store не так строг в отношении требований разработчиков приложений, как App Store, а Android по-прежнему остается одной из ведущих мобильных ОС на рынке.
Шаги по созданию учетной записи разработчика Google и доступа к консоли Google подробно описаны в этом руководстве.
Несколько вещей, которые вам понадобятся для вашей записи в Google Store:
- Пакет приложений (конечно).
- Разрешения и доступ, которые требуются на устройстве пользователя.
- Политика конфиденциальности, если вы получаете какую-либо личную информацию от своих пользователей (например, их адрес электронной почты).
- Скриншоты приложения, демонстрирующие его функции.
- Логотип (на Canva я сделал очень простой).
- Описание вашего приложения.
Некоторые мысли об обслуживании
И цикл продолжается!
Теперь у вас есть то, что вы можете показать миру и использовать сами. У вас будет больше улучшений, которые вы можете добавить к этому. Вы можете добавлять функции, удалять функции, делать это красивее, устранять ошибки.
Но это теперь существует в реальном мире. Ваше приложение вышло в свет. Пришло время заняться этим.
Отказ от ответственности: я плохо обслуживаю свое приложение, поэтому делайте, как я говорю, а не как я.
Исправление ошибок
Помимо общего обслуживания, о котором Google будет напоминать вам снова и снова, обязательно просите своих друзей и семью использовать приложение и сообщать об ошибках. Исправьте их быстро или в зависимости от приоритета.
Улучшения функций
Вы можете идти в ногу с этапами, упомянутыми выше, и выполнять Agile-спринты для создания функций и рассылки обновлений. Это процесс. Приложение будет постоянно развиваться.
Открытый исходный код
Вы можете опубликовать код, чтобы другие разработчики могли внести свой вклад и улучшить его. Самое лучшее в разработке программного обеспечения — это сообщество. Поскольку я не занимаюсь ни одним из двух пунктов выше, я хотел бы сделать это в будущем. Если кто-то заинтересован в совместной работе над этим, пожалуйста, свяжитесь со мной!
А для тех, кто держался до конца …
Вот несколько скриншотов приложения!
Привет, я Мегна, инженер-программист, пишущий о технологиях, карьере и жизни. Если вам нравится то, что вы читаете, подумайте о том, чтобы присоединиться к моему информационному бюллетеню Off-by-One, чтобы получить дозу небольших изменений, которые вы можете сделать, чтобы сделать жизнь на 1% лучше.
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Научитесь: Профессия Мобильный разработчик
Узнать больше