Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
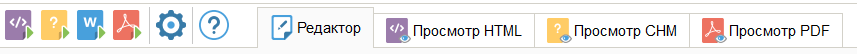
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

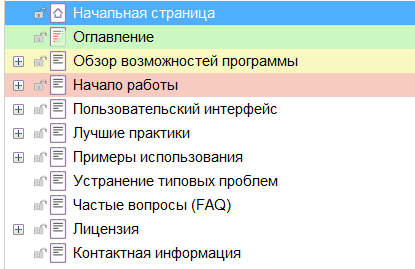
При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

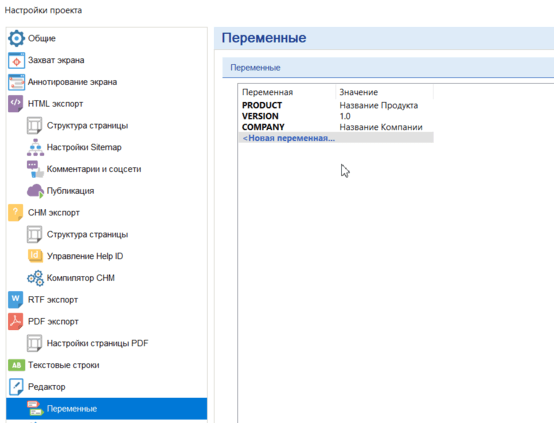
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

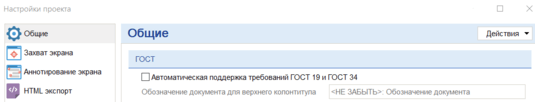
Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

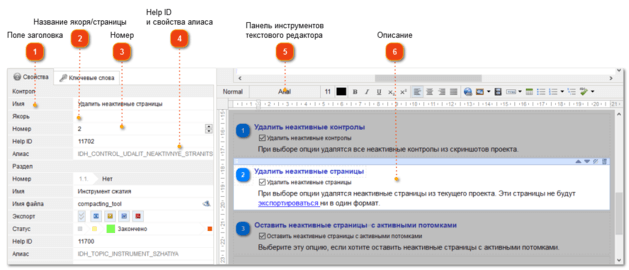
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
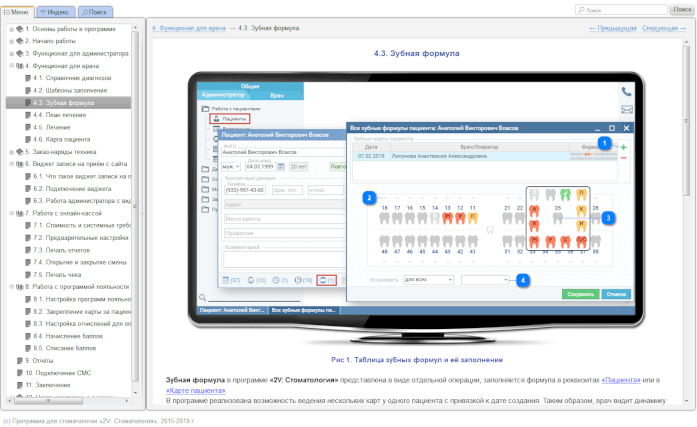
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
Всем доброго времени суток, кто решил прочитать статью, посвященную документации. Здесь вы найдёте как общие, так и довольно специфические советы по созданию руководства пользователя. Надеюсь, они будут вам полезны.
Приятного чтения.
Если перед вами стоит вопрос – нужно ли вашему продукту пользовательское руководство, то отвечу сразу – да, нужно. Почему? На это есть две причины:
1. Качественная документация повышает лояльность клиента и ценность продукта в целом.
Как это не странно, но люди до сих пор читают пользовательскую документацию. Конечно, не просто так, а когда сталкиваются с проблемой. И если с руководством все хорошо, то пользователь быстро найдет ответ на свой вопрос – это будет ещё один балл в копилку вашего проекта!
2. Руководство пользователя экономит время и силы техподдержки.
Данный факт напрямую зависит от первого. Если документация качественная, то пользователи будут редко обращаться в техподдержку, и ваша команда будет работать с действительно нестандартными ситуациями. Ну а если руководство «так себе», то поддержка будет завалена однотипными вопросами. Из-за этого пользователям придется дольше ждать ответа, поддержке больше работать, а это в свою очередь будет злить как пользователя, так и команду.
А теперь к советам!
Общие советы по созданию руководства пользователя
Прежде чем начинать писать руководство пользователя нужно ответить на несколько вопросов. — Для кого вы пишите? Кто будет пользоваться файлом справки? (ваша целевая аудитория)
— Где скорее всего пользователи будут прибегать к документации? (дома, на работе, в машине)
— Насколько объективно сложен для понимания продукт и как часто пользователь будет обращаться к документации?
И так, вы ответили на эти вопросы и теперь можете сделать вывод какого размера документация вам нужна, какой стиль изложения в ней использовать, и как часто пользователь будет читать документ.
(Для изложения лучше всего выбрать нейтрально-формальный стиль)
Структура руководства пользователя
У любого качественной документации продуманная и логичная структура. Представьте, что вы сами работаете в программе и сталкиваетесь с проблемой. Открываете файл справки – а там просто сплошной текст. Такая документация вам не поможет.
Создайте оглавление, которое будет началом вашего руководства. Оно поможет вам в дальнейшем написании документации, а также поможет пользователю ориентироваться в тексте.
В первом разделе расскажите общую информацию о продукте. Для чего создан проект и какие задачи он решает.
Во второй «главе» укажите основные элементы интерфейса. Клиент вряд ли сможет достичь своей цели в программе, если не будет знать для чего служат различные детали интерфейса. Объясните предназначение всех окон, кнопок и так далее.
Дальше расскажите, как эффективно пользоваться программой. Какие задачи стоят перед пользователем и как продукт быстро их решает.
В любом руководстве желательны разделы «Частые вопросы» и «Устранение типовых проблем». Расскажите о проблемах, с которыми часто сталкиваются клиенты и о путях их решения.
Информацию для этого раздела лучше брать у техподдержки. Проанализируйте, какие вопросы задаются чаще всего и ответьте на них один раз максимально информативно.
И последний «обязательный» раздел, которой точно должен быть в любой документации – «контактная информация». Данный раздел даст пользователю возможность связаться с разработчиком. Если руководство вдруг не закрывает потребность читателя, то он может обратиться в поддержку. Кроме того, клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Профессиональный совет: если вы хотите максимально облегчить ношу клиента при чтении документации создайте контекстно-зависимую справку. Что это такое?
Представьте, что вы работаете в программе для создания пользовательской документации. Открываете меню основных настроек и видите раздел «аннотирование экрана» Заходите в него, там показаны разные стили аннотации, тени, фон и так далее. Но что такое аннотация? Допустим вы не знаете — нажимаете кнопку F1 и перед вами открывается руководство именно на той странице, где рассказано об «аннотировании экрана»
Как ее сделать? Смотрите ниже.
Контент
И так, мы создали «каркас» нашей документации, но чтобы руководство стало полезным нужно наполнить её компетентной информацией.
Конкретного совета дать невозможно, так как все продукты разные. Поэтому расскажу про общие положения, которые делают документацию лучше.
1. Понятность.
Помните, что руководство будут читать люди, которые не сильно знакомы с вашим продуктом. Пишите простым языком, избегайте профессиональных терминов. Руководство пользователя должно быть написано на языке этого самого пользователя, а не на языке писателя.
2. Наглядность.
Добавляйте в руководство побольше графики и скриншотов с аннотациями. Читателю будет проще и приятнее решать проблему, если будет наглядно показано как это делать.
3. Видео.
Лучше один раз увидеть, чем сто раз услышать. Продемонстрируйте пользователю последовательность действий для достижения конкретной цели. Документация, содержащая видео вставки будет пользоваться большей популярностью, чем обычный текстовый документ.
Но как добавить в документацию видео? Смотрите ниже.
Больше советов!
Когда документация будет готова, чтобы она стала «полноценной» её нужно опубликовать. Иначе какой от неё толк, если клиент не может её прочитать. У «юзера» всегда должен быть доступ к документации, и не важно где он. Такую потребность легко закрывают три формата: HTML, PDF и CHM.
Создайте файл справки и загрузите его прямо в вашу программу в формате CHM. Таким образом, у пользователя будет возможность открыть документ, не выходя из программы. Не забудьте добавить элемент вызывающий руководство в меню программы.
Выложите руководство на сайт в формате HTML, чтобы клиент мог обратиться к документации, даже не работая с программой. Кроме того, документация, выложенная на сайт, повышает SEO факторы сайта.
И напоследок, переведите пользовательскую документацию в формат PDF, чтобы клиенты могли скачать и распечатать руководство.
Но помните, что после публикации документации, придется иногда её обновлять.
Инструменты
Для того, чтобы написать, а затем опубликовать документацию одного Wordа не хватит, но и пользоваться большим количеством программ тоже не хочется.
Ну и пользуясь случаем, я хочу рассказать про проект, в котором я работаю уже много лет и который закрывает все потребности писателей пользовательской документации.
Dr.Explain – программа для создания руководств пользователя для ПО, web-сервисов и баз знаний.
Благодаря «доктору» вы сможете опубликовать и обновлять документацию в востребованных форматах (CHM; HTML; PDF; DOC), не выходя из программы.
В программе есть шаблоны документации, ведь по образцу работать проще.
Импортируйте в программу заранее написанные фрагменты документации.
Вы сможете создать контекстно-зависимую документацию, настроить визуальный стиль руководства, добавить в него видео и многое другое!
Какой можно сделать вывод
Если вы хотите создать по-настоящему хорошую документацию – придется потрудиться, потому что это займет много времени и усилий всей команды. Но игра стоит свеч, так как после этого вы получите лояльных и довольных клиентов.
Руководство пользователя должно стать персональным гидом по продукту для клиента. Если пользователь останется недовольным после работы с документацией, то это может повлиять на решение отказаться от продукта.
Работая с Dr.Explain, можно быстро написать пользовательскую документацию, которая будет помогать клиентам разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Спасибо за внимание!
Со всеми возможностями Dr.Explain можно ознакомиться здесь:
Туториал для туториалов. Как написать пользовательскую документацию
Время на прочтение
12 мин
Количество просмотров 16K

Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
-
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
-
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
-
Ответы на часто задаваемые вопросы (FAQ).
-
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
-
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
-
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
-
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
-
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
-
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
-
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
-
Возможность экспортировать в .pdf.
Небольшой совет
Касается не только пользовательской документации, а вообще любой документации. Если это документ не на согласование, а уже передается, отдавайте всегда в .pdf. Вы избежите много проблем, а самое главное, он будет выглядеть так, как вы задумали и ничего не поедет.
-
Есть возможность выложить документацию на свой домен.
-
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
-
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением. -
Google Docs.
Стоимость: Free
Плюсы: очень удобно работать с вёрсткой документа; привычный, при этом более простой интерфейс, относительно MS Docs; есть синхронизация с облаком; есть экспорт в .pdf.
Минусы: очень тяжело работать с визуальной частью — скринами; отношу в категорию не динамичных, так как выложить ссылочку на сайт на Google Doc конечно можно, особенно учитывая их последние апдейты, но это выглядит как-то не серьезно. -
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам. -
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
-
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
-
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».
Рекомендации по оформлению текста от Риановости P.S. Иностранные названия в русском тексте кавычками не выделяются.
-
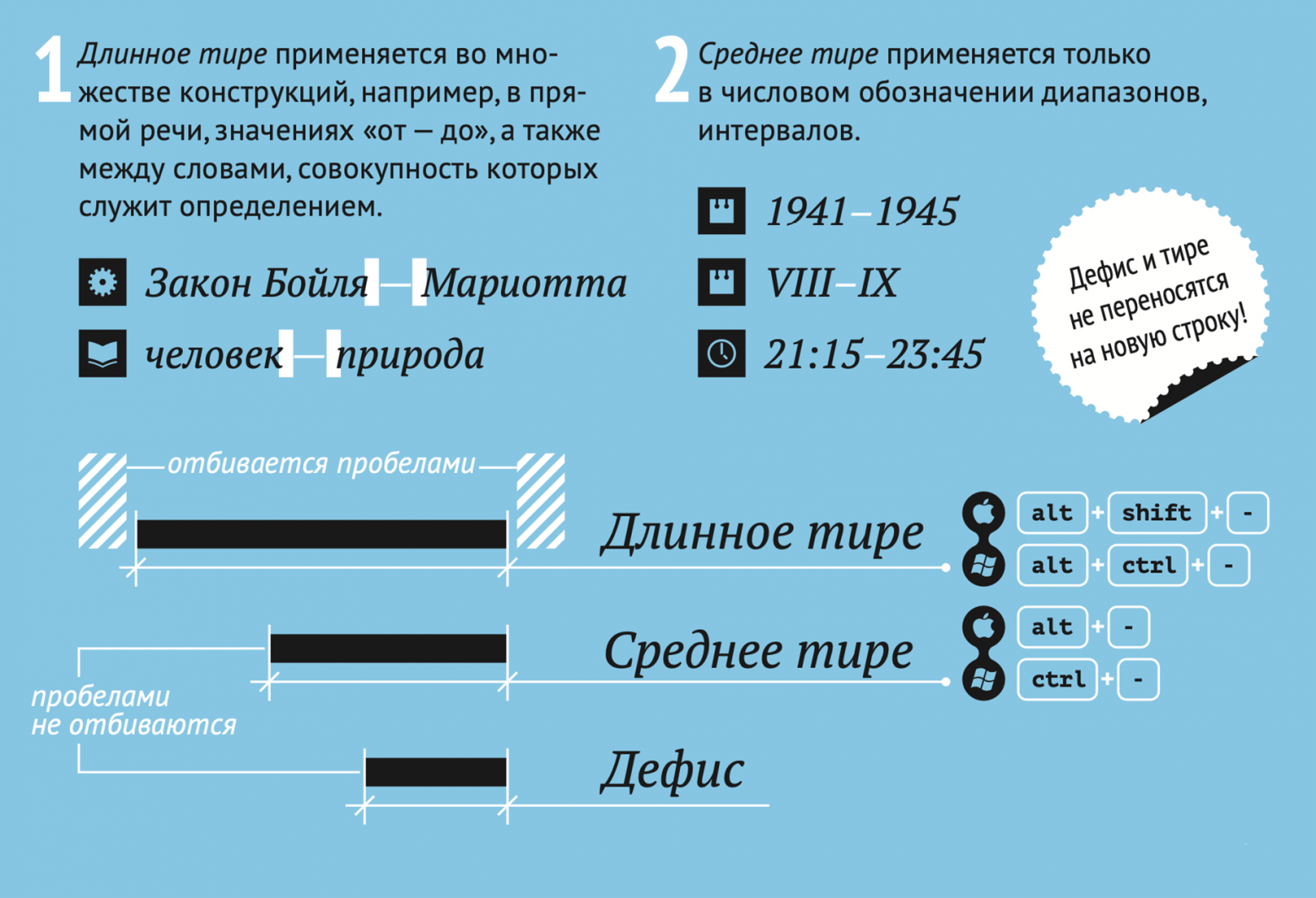
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
-
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
-
Если пункт списка начинается с большой буквы, на конце всегда точка.
-
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
-
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
-
-
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
-
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
-
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст. -
Эмодзи в тексте 🦄
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
-
Блок общего и важного.
-
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
-
FAQ.
-
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
-
Наши обновления.
-
-
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
-
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Я сторонник динамичных гайдов. Когда есть .gif или видео презентация. Это помогает увидеть наглядно. Если есть возможность, наполняйте вашу документацию .gif.
С видео все сложнее. Оно требует дополнительного действия от пользователя — включить, плюс весит больше чем .gif. Поэтому видео использую редко. Чаще для каких-то больших блоков или полноценных видеоуроков.
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
-
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
-
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
-
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
-
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
-
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
-
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
-
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.
p.s. Пользовательская документация с которой все началось. Скажу сразу, там очень много чего можно и нужно улучшить. Бэклог по апдейту документации уже перевалил за 30 задач. Постепенно обновляем.
p.s.s. буду благодарен за конструктивный фидбек в комментариях и ещё больше, если поделитесь вашим опытом.
Простое пошаговое руководство
Итак, вы наконец-то решили написать новое руководство пользователя о своем замечательном продукте.
В 2021 году приходит осознание того, что создание руководства пользователя — это в основном ручной процесс. Вы приобретаете следующее лучшее приложение для создания руководства пользователя и начинаете составлять контент.
Так как же начать, зачем начинать, зачем вообще нужно руководство пользователя (да…)? Я постараюсь ответить на некоторые распространенные вопросы о создании руководства пользователя, а также помочь вам в создании вашего первого руководства пользователя в Docsie, но вы можете использовать любой другой инструмент…
Причины и преимущества создания руководства пользователя
Существует множество причин для создания руководств пользователя. Руководства пользователя чрезвычайно полезны и играют важнейшую роль в мире потребителей, электроники, программ и всех аспектов материальных и нематериальных продуктов. Руководства пользователя предоставляют вашим пользователям простые, пошаговые инструкции по использованию и/или сборке продукции.
Ваши клиенты должны быть осведомлены о продукции, которую вы продаете, услугах, которые вы предоставляете, или методах и процедурах, которым они должны следовать. Они предлагают пошаговый процесс, в ходе которого ваши клиенты могут научиться пользоваться и ознакомиться с различными характеристиками и функциями вашего продукта.
Создание надлежащих руководств пользователя ограничивает юридическую ответственность продукции:
Руководства пользователя также ограничивают ответственность за неправильное использование вашей продукции. Руководство пользователя очень удобно для продуктов, которые могут привести к потенциальным травмам или даже смерти в результате неправильного использования или сборки продукта. Например: высоковольтные устройства, устройства, генерирующие огонь, и даже лазеры требуют обширных руководств, чтобы защитить клиента от неправильного использования.
Создание хороших руководств пользователя экономит время:
Качественные руководства пользователя содержат инструкции по использованию вашей продукции, что может сэкономить много времени техническим специалистам на объяснения или отделам продаж на демонстрацию. Многие сложные программные продукты требуют хороших технических руководств пользователя, чтобы помочь своим клиентам научиться использовать их продукты с максимальным потенциалом. Программные продукты обычно напичканы множеством функций, и наличие правильного количества руководств пользователя, снабжающих клиентов полезной информацией, может помочь в долгосрочной перспективе удержать клиентов и сэкономить время на объяснение того, как использовать различные аспекты программного обеспечения и сложных продуктов.
Обучение клиентов использованию ваших продуктов:
Обучение клиентов работе с техническими продуктами очень важно. Без надлежащих руководств пользователя ваши клиенты могут быть сбиты с толку обилием скрытых функций и не знать, как использовать весь потенциал технического продукта. Руководства пользователя позволяют упростить процесс обучения клиентов различным техническим аспектам вашего продукта и чувствовать себя комфортно, имея под рукой руководство пользователя, когда им нужно углубиться в вашу продукцию. Это снимет с них стресс, когда они пытаются разобраться во всем без официального письменного руководства. Также для опасных в использовании продуктов руководства пользователя могут содержать предупреждения о недопустимости опасного использования продуктов.
Что делает руководство пользователя отличным
![] (https://cdn.docsie.io/workspace_tovPs7rKnzB4cmaiR/doc_ULxUK3nJlSUujhpeo/file_jripxf4mYymO4f3xy/boo_occBcYZBFuyefSBLr/fe45270c-c55d-dab5-f45c-363cc455ecb821.png)
Итак, чтобы начать создавать руководство пользователя, необходимо понять, какую проблему вы пытаетесь решить для конкретного клиента. Создание руководства пользователя для всего обо всем превращает его в непонятную кашу, которую не поймет никто, включая целевую аудиторию. Если вы посмотрите на некоторые из лучших примеров руководств пользователя в Интернете, написанных такими компаниями-суперзвездами, как Stripe или Slack. Вы заметите определенную закономерность.
Каждое руководство пользователя фокусируется на решении конкретной проблемы.
Что же должно делать каждое руководство? Оно должно быть сосредоточено на простых действиях, которые пользователь может выполнить, следуя этому руководству. Нет необходимости в усложнении. Напротив, если вы сосредоточитесь на простых действиях, которые помогут вашим пользователям решить простые проблемы с вашим продуктом, вы получите набор удивительных руководств, которые понравятся вашим клиентам.
Итак, давайте внимательно изучим несколько руководств пользователя, чтобы понять, какова структура удивительного руководства пользователя, и мы сможем взять это за основу, чтобы понять, как нам самим написать удивительное руководство пользователя.
Так что же входит в отличное руководство пользователя?
Давайте рассмотрим приведенное выше руководство по управлению книгой и определим несколько пунктов
Организация руководств пользователя
Использование Docsie для создания руководств пользователя
Docsie имеет различные инструменты и функции, позволяющие создавать великолепные руководства пользователя. Во-первых, давайте рассмотрим, как работает Docsie. Docsie работает по принципу книг, полок и коллекций.
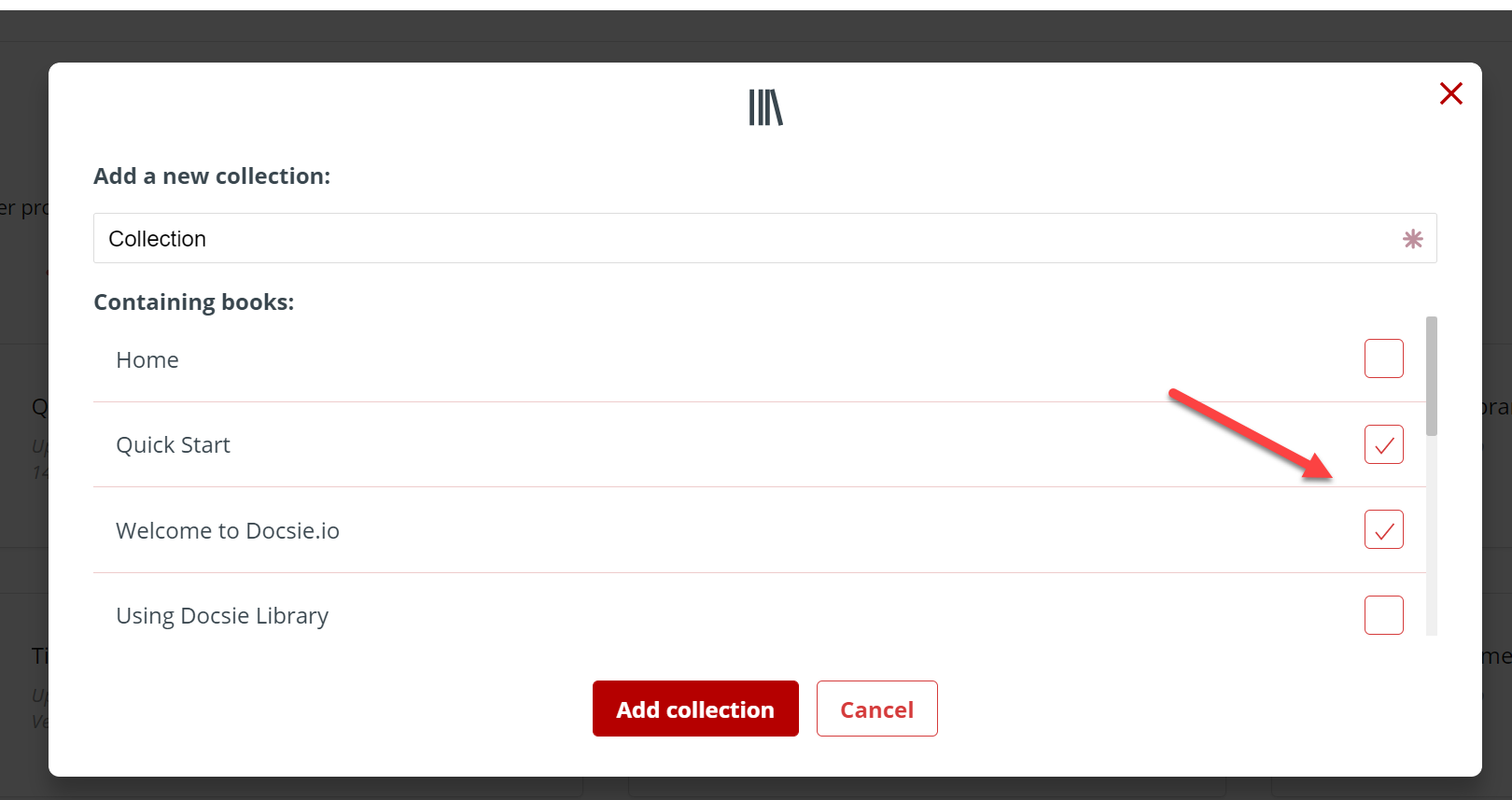
Коллекции используются для выделения различных книг, которые вы хотите показать разным типам клиентов. Например, эта коллекция используется для показа только бизнес-пользователям. Это означает, что мы выбрали только 3 книги из всех книг, созданных для показа этим конкретным клиентам.
Это полезно, когда у вас есть различные типы клиентов, которые используют различные слезы ваших продуктов. Это легко сделать на Docsie, нажав на три точки рядом с «Все» и нажав кнопку добавить.
На панели инструментов Docsies Collection вы можете создать название своей коллекции, а также выбрать, какие руководства пользователя вы хотите видеть в этой конкретной коллекции. Причина, по которой это важно, заключается в том, что разным клиентам могут понадобиться различные руководства пользователя ваших продуктов, а этот инструмент позволяет вам показывать только те руководства пользователя, которые им нужны.
Теперь давайте приступим к написанию первого руководства пользователя с помощью Docsie, это делается с помощью Docsies «Book».
Представьте себе книгу как руководство пользователя или инструкцию. В открытой книге вы увидите редактор, место для создания «статей» и заголовков.
Редактор сверху, возможность создания различных версий и языков в левом верхнем углу и, конечно же, «Статьи и подрубрики слева.
Редактор прост в использовании, он позволяет добавлять видео, изображения и код с помощью простого в использовании процесса перетаскивания. Также он позволяет стилизовать ваш контент по своему усмотрению.
Статьи очень легко создавать; просто введите заголовок. В данном случае это «Что такое Docsie», но вы можете ввести любое название для вашего руководства пользователя.
![] (https://cdn.docsie.io/workspace_tovPs7rKnzB4cmaiR/doc_ULxUK3nJlSUujhpeo/file_w2Fo0BuxXtGjFQuzx/boo_occBcYZBFuyefSBLr/42e5df8b-db8e-ec6a-6a70-dc0420c427376.png)
Чтобы создать подразделы в руководстве пользователя, которые будут отображаться как 1.1, 1.2…ext, все, что вам нужно сделать, это выбрать местоположение текста и установить текст как «Заголовок», что делается нажатием на H во вкладке редактора.
![] (https://cdn.docsie.io/workspace_tovPs7rKnzB4cmaiR/doc_ULxUK3nJlSUujhpeo/file_OCwuils7ezubiAv8a/boo_occBcYZBFuyefSBLr/1dd88460-f856-79c7-96a9-e43c31fd5f217.png)
Docsie также позволяет создавать различные версии и языки ваших руководств пользователя. Это очень полезно и удобно для локализации и для обсуждения различных изменений в руководствах пользователя вашего продукта.
После того как вы подготовили свои руководства пользователя, написали их, стилизовали фотографиями, которые помогли объяснить различные аспекты ваших продуктов и возможностей, следующий шаг — публикация.
Подводя итог, вот советы и рекомендации по созданию руководства пользователя
Большинство программных и технических продуктов очень сложны и многогранны. Для решения этой проблемы при создании руководства пользователя для сложных продуктов хорошей идеей будет разбить информацию и инструкции на более мелкие части. По сути, можно создать несколько небольших руководств пользователя и собрать их в руководство пользователя.
Ваши клиенты не знакомы с вашим продуктом или услугой. Чем техничнее ваш продукт, тем более описательными должны быть ваши руководства пользователя на этапе создания. Расплывчатые слова и фразеология не будут вашим другом в этом процессе. Будьте максимально конкретны, чтобы ваш клиент мог понять даже самые сложные аспекты вашего продукта.
Картинка стоит больше, чем тысяча слов. Это верно, особенно в отношении руководств пользователя и инструкций. Большинство компаний пренебрегают этим шагом, но наличие правильных фотографий или снимков характеристик и аспектов вашего продукта при объяснении их в руководстве пользователя очень важно. Таким образом, ваш клиент сможет понять, о каких аспектах вашего продукта вы говорите.
Ваши руководства пользователя призваны помочь вашим клиентам понять различные варианты использования вашей продукции. Объясняйте все как можно проще, чтобы они могли легко понять различные функции и аспекты.








.png)