From Wikipedia, the free encyclopedia
For a full guide to an item owned by its operator, see Owner’s manual.
A user guide, also commonly known as a user manual, is intended to assist users in using a particular product, service or application. It’s usually written by a technician, product developer, or a company’s customer service staff.
Most user guides contain both a written guide and associated images. In the case of computer applications, it is usual to include screenshots of the human-machine interface(s), and hardware manuals often include clear, simplified diagrams. The language used is matched to the intended audience, with jargon kept to a minimum or explained thoroughly.
Contents of a user manual[edit]
The sections of a user manual often include:
- A cover page
- A title page and copyright page
- A preface, containing details of related documents and information on how to navigate the user guide
- A contents page
- A Purpose section. This should be an overview rather than detail the objective of the document
- An Audience section to explicitly state who is the intended audience who is required to read, including optionals
- A Scope section is crucial as it also serves as a disclaimer, stating what is out-of-scope as well as what is covered
- A guide on how to use at least the main function of the system
- A troubleshooting section detailing possible errors or problems that may occur, along with how to fix them
- A FAQ (Frequently Asked Questions)
- Where to find further help, and contact details
- A glossary and, for larger documents, an index
History[edit]
User guides have been found with ancient devices. One example is the Antikythera Mechanism,[1] a 2,000 year old Greek analogue computer that was found off the coast of the Greek island Antikythera in the year 1900. On the cover of this device are passages of text which describe the features and operation of the mechanism.
As the software industry was developing, the question of how to best document software programs was undecided. This was a unique problem for software developers, since users often became frustrated with current help documents.[2] Some considerations for writing a user guide that developed at this time include:
- the use of plain language[2]
- length and reading difficulty[2]
- the role of printed user guides for digital programs[3]
- user-centered design[3]
Computer software manuals and guides[edit]
User manuals and user guides for most non-trivial software applications are book-like documents with contents similar to the above list. They may be distributed either in print or electronically. Some documents have a more fluid structure with many internal links. The Google Earth User Guide[4] is an example of this format. The term guide is often applied to a document that addresses a specific aspect of a software product. Some usages are Installation Guide, Getting Started Guide, and various How to guides. An example is the Picasa Getting Started Guide.[5]
In some business software applications, where groups of users have access to only a sub-set of the application’s full functionality, a user guide may be prepared for each group. An example of this approach is the Autodesk Topobase 2010 Help[6] document, which contains separate Administrator Guides, User Guides, and a Developer’s Guide.
See also[edit]
- Owner’s manual
- Release notes
- Moe book
- Technical writer
- Manual page (Unix)
- Instruction manual (gaming)
- Reference card
- RTFM
- HOWTO
References[edit]
- ^ «Boffins decipher manual for 2,000-year-old Ancient Greek computer». Retrieved 2018-11-29.
- ^ a b c Chafin, Roy (January 1982). «User manuals: What does the user really need?». Proceedings of the 1st annual international conference on Systems documentation — SIGDOC ’82. pp. 36–39. doi:10.1145/800065.801307. ISBN 089791080X. S2CID 6435788.
- ^ a b McKee, John (August 1986). «Computer User Manuals in Print: Do They Have a Future?». ACM SIGDOC Asterisk Journal of Computer Documentation. 12 (2): 11–16. doi:10.1145/15505.15507. S2CID 35615987.
- ^ «Google Earth User Guide». 4 June 2009. Retrieved 13 August 2009.
- ^ «Getting Started with Picasa: Getting Started Guide». 15 June 2009. Retrieved 13 August 2009.
- ^ «Autodesk Topobase 2010 Help». Autodesk. Retrieved 13 August 2009.
Загрузить PDF
Загрузить PDF
Руководство пользователя — это справочник на бумажном или цифровом носителе (в формате PDF или XPS), в котором приводятся инструкции по эксплуатации чего-либо или описывается правильный порядок действий для совершения какого-нибудь процесса. Хотя когда человек слышит словосочетание «руководство пользователя», он обычно представляет руководство по использованию определенной программы, инструкции по эксплуатации есть у компьютерной и бытовой техники (телевизоры, стерео-системы, телефоны, мп3-плейеры, садовая техника и и т.д.). Хорошее руководство пользователя рассказывает об основных функциях прибора или программы и объясняет, как правильно ими пользоваться, при этом информация обычно хорошо структурирована. Эта статья расскажет, о чем важно помнить при создании и оформлении руководства пользователя.
-
1
Определите, кто ваш читатель. Чтобы создать хорошее руководство пользователя, нужно понимать, какой человек купит то устройство, к которому вы создаете инструкцию. Можно записать свои мысли, а можно просто представить себе этого человека. Это полезно делать, если вы работаете в команде по созданию документации и если вы участвуете в разработке продукта от самого начала до конца. Подумайте о следующем:
- Где человек будет пользоваться инструкцией по эксплуатации: дома, на работе, в машине, в интернете? Это определит не только содержание, но и стиль документации.
- Как человек будет пользоваться инструкцией? Если человеку потребуется лишь изредка заглядывать в руководство пользователя, значит, инструкция должна быть оформлена в сжатой форме. Если руководством будут пользоваться часто, особенно в самом начале, вам следует включить целый раздел о том, как начать пользоваться устройством или программным продуктом, и подробно описать все самые важные функции.
- Как много опыта должно быть у человека? Если ваш товар относительно новый или существенно отличается от похожих товаров, вам нужно будет включить информацию о том, чем этот товар отличается от аналогов, и предоставить пользователю подробные инструкции. Если товар связан с частыми проблемами (например, с большим количеством программ), опишите, что следует делать, когда проблема возникнет.
-
2
Пишите так, чтобы читатель вас понял. Если только ваш товар не предполагает наличие узких знаний у пользователя, лучше избегать технических терминов и описывать все простым, понятным языком. Структура текста должна соответствовать последовательности вопросов, которые могут возникать у пользователя. Правильнее группировать функции прибора в зависимости от задач, которые он выполняет, и отказаться от идеи объединения в одну группу самых популярных функций.
- Иногда полностью исключить технические термины невозможно (например, если вы составляете инструкцию к программе для создания графиков и диаграмм, где помимо стандартных средств также используются графические инструменты Фибоначчи). В этом случае полезно дать определение термину и краткое описание (то есть что такое графики Фибоначчи и как они используются в анализе финансовых показателей).
-
3
Опишите проблему, с которой может столкнуться пользователь, а затем предложите решение. Когда вы рекламируете какой-то продукт, фразы о том, как он сможет решить определенную проблему, несомненно привлекут много внимания. Но когда пользователь купит этот продукт, ему нужно объяснить, что с ним делать. Опишите, с какими проблемами может столкнуться пользователь в процессе эксплуатации, и включите в руководство инструкции по разрешению этих проблем.
- Если проблема сложная, разбейте ее на несколько частей. Составьте список и сопроводите каждый пункт инструкциями. Это называется разбивкой на блоки.
Реклама
-
1
Продумайте обложку и оформление первых страниц разделов. Вам потребуется создать обложку, если инструкция занимает несколько страниц. Необходимо будет также оформить страницы с названием разделов для инструкций, где общее количество информации занимает более 4 страниц.
- Если руководство пользователя защищено авторским правом, соответствующее указание должно находиться на обложке и на страницах разделов.
- Если руководство пользователя предусматривает определенные условия использования продукта и инструкции к нему, разместите эту информацию с внутренней стороны обложки.
-
2
Ссылки на дополнительную документацию разместите в введении. Если руководство состоит из нескольких брошюр, укажите все номера брошюр в начале. Кроме того, здесь также следует разместить раздел «Как использовать эту инструкцию по эксплуатации», если вы решили, что такой раздел необходим.
-
3
Если количество страниц превышает 10 штук, вам понадобится оглавление.
-
4
Основу руководства по эксплуатации должны составлять инструкции и информация о составных частях товара. Как правило, инструкции разбивают на блоки, и в каждом блоке можно указать, в каких разделах пользователю стоит искать ту или иную информацию. Так пользователю будет проще и быстрее находить нужные ему сведения.
- Процессы должны быть описаны четко и последовательно. Начните с общего описания задачи, затем объясните, что пользователю нужно будет сделать и какой результат он должен будет получить. Все шаги должны быть пронумерованы, а начинаться предложения должны с глаголов.
- Справочные материалы должны включать список функций, способы диагностирования неисправностей и часто задаваемые вопросы. В конце руководства пользователя можно разместить краткий словарь терминов и алфавитный указатель, хотя основные термины часто выносятся в начало. Алфавитный указатель рекомендован для инструкций, чей объем превышает 20 страниц.
-
5
Используйте изображения и схемы. Рисунки и скриншоты могут описать определенные процессы лучше, чем текст, особенно если речь идет от сложных процессах, где необходимо иметь визуальное подтверждение тому, что человек все делает верно. Графические изображения можно создать в специальных программах: в системах двух- и трехмерного черчения, в графических редакторах, в приложениях для обработки фотографий и т.д. Если необходимо сделать скриншоты, их можно получить с помощью штатных средств комьпютера и графической программы с возможностью сохранения скриншотов.
- После того, как получите графическое изображение, сохраните его в сжатом формате. Вам также может потребоваться уменьшить размер рисунка, чтобы он помещался на страницу, но размер не должен быть слишком маленьким, так как иначе пользователь не сможет рассмотреть, как и что следует делать. Если потребуется, можно разбить изображение на несколько частей и описать каждую из них.
- Если вы используете несколько изображений, они должны иметь одинаковый размер, пропорции и разрешение. Такие изображения будут более понятны и приятны читателю. При создании скриншотов убедитесь, что вы используете стандартную цветовую схему (для случаев, когда руководство печатается в цвете).
- Хотя графические редакторы (например, Photoshop и Paint Shop Pro) удобны для создания скриншотов, лучше пользовать специальными программами (например, SnagIt), поскольку они позволяют сразу же быстро и легко отредактировать, сохранить и подписать все изображения.
Реклама
-
1
Выберите читаемый шрифт. Хотя компьютеры поддерживают разные шрифты, руководство пользователя должно быть хорошо читаемым, поэтому отдавайте предпочтение самым простым. Лучше всего подобрать несколько шрифтов, которые хорошо смотрятся вместе. Есть два типа шрифтов: с засечками и без засечек.
- У шрифтов с засечками есть небольшие черточки по краям линий. К таким шрифтам относятся Times New Roman, Baskerville и Book Antiqua. Такие шрифты подойдут большим объемам текста, напечатанного 10 или 12 размером и составляющего основу руководства пользователя.
- Шрифты без засечек имеют простые линии без украшений. Это такие шрифты, как Arial, Calibri и Century Gothic. Шрифты без засечек лучше смотрятся в текстах, напечатанных 8 или 10 шрифтом в руководствах в формате PDF или web-документа. Чем крупнее шрифт, тем сложнее его читать без засечек. Однако эти шрифты можно использовать и для крупного текста — например, для набора заголовков. Шрифты без засечек подходят для набора цифр в таблицах и колонках.
- Следует выбирать простые шрифты наподобие Arial или Times New Roman, хотя для цитат подойдет какой-нибудь более сложный шрифт. Если вы пишете руководство пользователя для фэнтезийной игры, можно выделить витиеватым шрифтом названия глав. Допускается также выделение цитат курсивом.
- После того, как выберите шрифты, создайте тестовую страницу, чтобы убедиться, что эти шрифты сочетаются между собой на бумаге. Покажите эту страницу человеку, который одобряет макеты, прежде чем отдать руководство пользователя в печать.
-
2
Продумайте схему расположения информационных блоков. На этом этапе вам нужно решить, в каком порядке размещать информацию.
- Как правило, название руководства пользователя и названия глав размещаются сверху или снизу страницы вместе с нумерацией страниц. Цифры могут располагаться с внешней стороны (для верха и низа страницы) или по середине (для низа). Первая страница каждого раздела может отличаться от остальных, поэтому вы можете разместить номер ее страницы по середине снизу, а номера всех остальных страниц — с внешней стороны.
- Отдельные фрагменты текста можно выделить цветом, поместив их в специальные блоки. Важно выбрать такой оттенок, который не забивал бы текст.
- Оставьте достаточно большие отступы со всех сторон. Со стороны переплета отступ должен быть шире.
-
3
Подумайте над типом переплета. Если в вашем руководстве пользователя больше 4-х страниц, вам потребуется переплет. Документы для внутреннего пользования обычно скрепляют степлером в углу, но если вы будете вкладывать свое руководство в коробку с товаром, вам нужно будет подойти к этому вопросу более ответственно. Есть три типа переплета:
- Скрепление скобой. Этот тип подходит для брошюр размерами 21x 27.5 см, 21×35 см или 11 x 27.5×42.5 см. Большинство недорогих инструкций по эксплуатации, которые состоят из 48 страниц и менее, переплетаются таким образом.
- Переплет внакидку. Так переплетают большинство обычных инструкций по эксплуатации, не считая инструкций к автомобилям, хотя некоторые длинные руководства также переплетаются таким образом. (Paint Shop Pro изначально поставлялся именно с таким руководством пользователя.)
- Переплет с проволочной спиралью. Таким способом переплетают руководства, которые используются в более суровых условиях, например, на улице, где скобы могут с легкостью сломаться или разойтись. В некоторых инструкциях по применению с таким переплетом также встречаются ламинированные страницы, которые не промокают и не пачкаются в грязи.
-
4
Сверстайте документ. В большинстве текстовых редакторов и программ для публикации текста в интернете предусмотрена возможность верстки. По мере того, как вы будете набирать текст, он будет автоматически отображаться в выбранном шрифте. (Эта статья была изначально написана с помощью шаблона в Microsoft Word.) В этих программах также есть уже готовые шаблоны, которые вы можете изменить с учетом своих потребностей, вместо того, чтобы создавать шаблон с нуля.
- В текстовых редакторах и программах для публикации текста в интернете также есть функция создания «стилей», сохранения шрифтов и задания размеров для оглавлений, колонтитулов и основного текста. Можно выбрать из уже существующих стилей («Заголовок1», «Обычный», «Цитата») или создать свой собственный стиль и дать ему свое название. Рекомендуется называть стили по такой же системе, как это предусмотрено в программе. (Например, Microsoft Word создает такие названия, как «Заголовок1», «Заголовок2»; кроме того, есть еще подзаголовки.) Настраивайте программу заранее, чтобы вам не пришлось возвращаться к этому, когда вы будете заниматься написанием текста.
Реклама
Советы
- По возможности пользуйтесь кодами полей или текстовыми переменными. Можно изменять их значения (например, название продукта, название главы руководства пользователя) и помещать их в документ в места, где вы обычно стали бы набирать слова вручную. Когда вы сделаете предпросмотр документа или подготовите его к печати, нужный текст подставится в переменные. Если изменится название товара либо если вы решите изменить название главы, вам будет проще поменять текст, заменив значение переменной.
Реклама
Что вам понадобится
- Текстовый редактор или программа для публикации текста в интернете
- Графический редактор или программа для создания скриншотов
Об этой статье
Эту страницу просматривали 50 021 раз.
Была ли эта статья полезной?
User Guide (юзер гайд) — это руководство пользователя. Иногда встречается название User Manual, что тоже можно перевести как руководство пользователя.
User Guide (Руководство пользователя) — это документ, либо приложение, предназначенные для того, чтобы предоставить помощь в использовании компьютера, смартфона, планшета, либо в использовании программы, а также в использовании сайта.
Содержание:
1. Чем полезен User Guide
2. Можно ли удалить User Guide с компьютера
3. Видео: Что такое User Guide и User Manual, польза для пользователя и можно ли это удалить с компьютера
Чем полезен User Guide
У ноутбуков нет единых стандартов, например, при использовании функциональных клавиш. У смартфонов тоже нет единых стандартов. Поэтому каждый производитель ноутбука или смартфона поступает по принципу «кто во что горазд», каждый по-своему. Узнать индивидуальные особенности своего компьютера, смартфона, планшета, ноутбука можно как раз из руководства пользователя — юзер гайда.
При покупке ноутбука раньше выдавалось руководство пользователя в виде небольшой бумажной книжечки, либо он был на диске в той коробке, в которой продавался ноутбук. Сейчас юзер гайд может быть либо в виде приложения на смартфоне, либо на ноутбуке — это файл в формате PDF.
Руководством можно пользоваться, от него вреда нет, только сплошная польза и помощь при освоении своего устройства.
Например, на моем ноутбуке есть файл User_Manual.pdf. Там описывается, как можно подключиться к интернету, какие есть особенности у сенсорной панели, у тачпада и другие параметры конкретной модели ноутбука.
User Manual на ноутбуке в формате pdf — титульный лист.
Где еще искать юзер гайд для своего устройства? Можно открыть официальный сайт производителя ноутбука. Если ввести серийный номер ноутбука, то, возможно, есть инструкции для вашей модели на этом сайте.
Юзер гайд на сайтах
На некоторых сайтах можно встретить руководство для пользователя. В качестве примера возьмем сайт Петроэлектросбыта:
На сайте Петроэлектросбыта находится «Инструкция пользователя».
На сайте Петроэлектросбыта внизу, в подвале находится ссылка «Инструкция пользователя». Если по ней кликнуть, сразу же скачается руководство пользователя на 43 листах — файл в формате PDF.
Там подробнейшим образом описано, как можно зарегистрироваться в личном кабинете, как производить оплаты, платежи за электричество и коммунальные платежи. Все очень подробно описано, со скриншотами — полезная вещь для тех, кто впервые имеет дело с этим сайтом.
Можно ли удалить Юзер гайд с компьютера
Не совсем понимаю некоторых пользователей, у которых возникает желание удалить свой юзер гайд на компьютере. Его удалить можно, ничего страшного не произойдет, система будет работать и дальше.
Но если вдруг возникнет необходимость, а никогда не известно когда она может возникнуть, то где взять это руководство? Не понятно, особенно если нельзя восстановить файлы из архива, чтобы вернуть юзер гайд.
Видео: Что такое User Guide и User Manual, польза для пользователя и можно ли это удалить с компьютера
Руководство пользователя — это полезная вещь, которая облегчает освоение своего устройства. Спасибо за внимание!
Другие материалы:
1. А как у Вас с английским и с другими языками: Google переводчик бесплатно для текста, документа, сайта и речи
2. Компьютерный жаргон: словарик некоторых терминов и их разбор
3. Почему краткость в формулировке вопроса не является сестрой таланта
Получайте новые статьи по компьютерной грамотности на ваш почтовый ящик:
Необходимо подтвердить подписку в своей почте. Спасибо!
Руководство пользователя (англ. user guide или user manual), руководство по эксплуатации, руководство оператора — документ, назначение которого — предоставить людям помощь в использовании некоторой системы. Документ входит в состав технической документации на систему и, как правило, подготавливается техническим писателем.
Большинство руководств пользователя помимо текстовых описаний содержит изображения. В случае программного обеспечения, в руководство обычно включаются снимки экрана, при описании аппаратуры — простые и понятные рисунки или фотографии. Используется стиль и язык, доступный предполагаемой аудитории, использование жаргона сокращается до минимума либо подробно объясняется.
Содержание
Типичное руководство пользователя содержит:
- Аннотацию, в которой приводится краткое изложение содержимого документа и его назначение
- Введение, содержащее ссылки на связанные документы и информацию о том, как лучше всего использовать данное руководство
- Страницу содержания
- Главы, описывающие, как использовать, по крайней мере, наиболее важные функции системы
- Глава, описывающая возможные проблемы и пути их решения
- Часто задаваемые вопросы и ответы на них
- Где ещё найти информацию по предмету, контактная информация
- Глоссарий и, в больших документах, предметный указатель
Все главы и пункты, а также рисунки и таблицы, как правило, нумеруются, с тем, чтобы на них можно было сослаться внутри документа или из другого документа. Нумерация также облегчает ссылки на части руководства, например, при общении пользователя со службой поддержки.
Стандарты
Структура и содержание документа Руководство пользователя автоматизированной системы регламентированы подразделом 3.4 документа РД 50-34.698-90. Структура и содержание документов Руководство оператора, Руководство программиста, Руководство системного программиста регламентированы ГОСТ 19.505-79, ГОСТ 19.504-79 и ГОСТ 19.503-79 соответственно.
- Комплекс стандартов и руководящих документов на автоматизированные системы (ГОСТ 34)
- РД 50-34.698-90 АВТОМАТИЗИРОВАННЫЕ СИСТЕМЫ. ТРЕБОВАНИЯ К СОДЕРЖАНИЮ ДОКУМЕНТОВ
- Единая система конструкторской документации (ЕСКД) определяет документ «Руководство по эксплуатации» и другие документы:
- ГОСТ 2.601-2006 Эксплуатационные документы
- ГОСТ 2.610-2006 Правила выполнения эксплуатационных документов
- Единая система программной документации (ЕСПД) определяет документы «Руководство оператора», «Руководство по техническому обслуживанию» и их структуру:
- ГОСТ 19.101-77 Виды программ и программных документов
- ГОСТ 19.105-78 Общие требования к программным документам
- ГОСТ 19.505-79 Руководство оператора. Требования к содержанию и оформлению
- ГОСТ 19.508-79 Руководство по техническому обслуживанию. Требования к содержанию и оформлению
См. также
- Инструкция по эксплуатации
Ссылки
- Руководство пользователя. Пример оформления по РД 50-34.698-90
- Бесплатные инструкции по эксплуатации бытовой электроники
- Как писать руководство пользователя? Часть I
- Как писать руководство пользователя? Часть II
- Сайт разработчиков технической документации (технических писателей)
- MetaGuide — руководство для разработчиков технической документации к программному обеспечению
- Типичные ошибки в справке пользователя для ПО и как их избежать
- Руководства по ремонту автомобилей
- Руководства по эксплуатации автомобильной техники
- Руководства по эксплуатации бытовой техники
Туториал для туториалов. Как написать пользовательскую документацию
Время на прочтение
12 мин
Количество просмотров 16K

Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
-
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
-
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
-
Ответы на часто задаваемые вопросы (FAQ).
-
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
-
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
-
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
-
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
-
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
-
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
-
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
-
Возможность экспортировать в .pdf.
Небольшой совет
Касается не только пользовательской документации, а вообще любой документации. Если это документ не на согласование, а уже передается, отдавайте всегда в .pdf. Вы избежите много проблем, а самое главное, он будет выглядеть так, как вы задумали и ничего не поедет.
-
Есть возможность выложить документацию на свой домен.
-
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
-
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением. -
Google Docs.
Стоимость: Free
Плюсы: очень удобно работать с вёрсткой документа; привычный, при этом более простой интерфейс, относительно MS Docs; есть синхронизация с облаком; есть экспорт в .pdf.
Минусы: очень тяжело работать с визуальной частью — скринами; отношу в категорию не динамичных, так как выложить ссылочку на сайт на Google Doc конечно можно, особенно учитывая их последние апдейты, но это выглядит как-то не серьезно. -
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам. -
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
-
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
-
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».
Рекомендации по оформлению текста от Риановости P.S. Иностранные названия в русском тексте кавычками не выделяются.
-
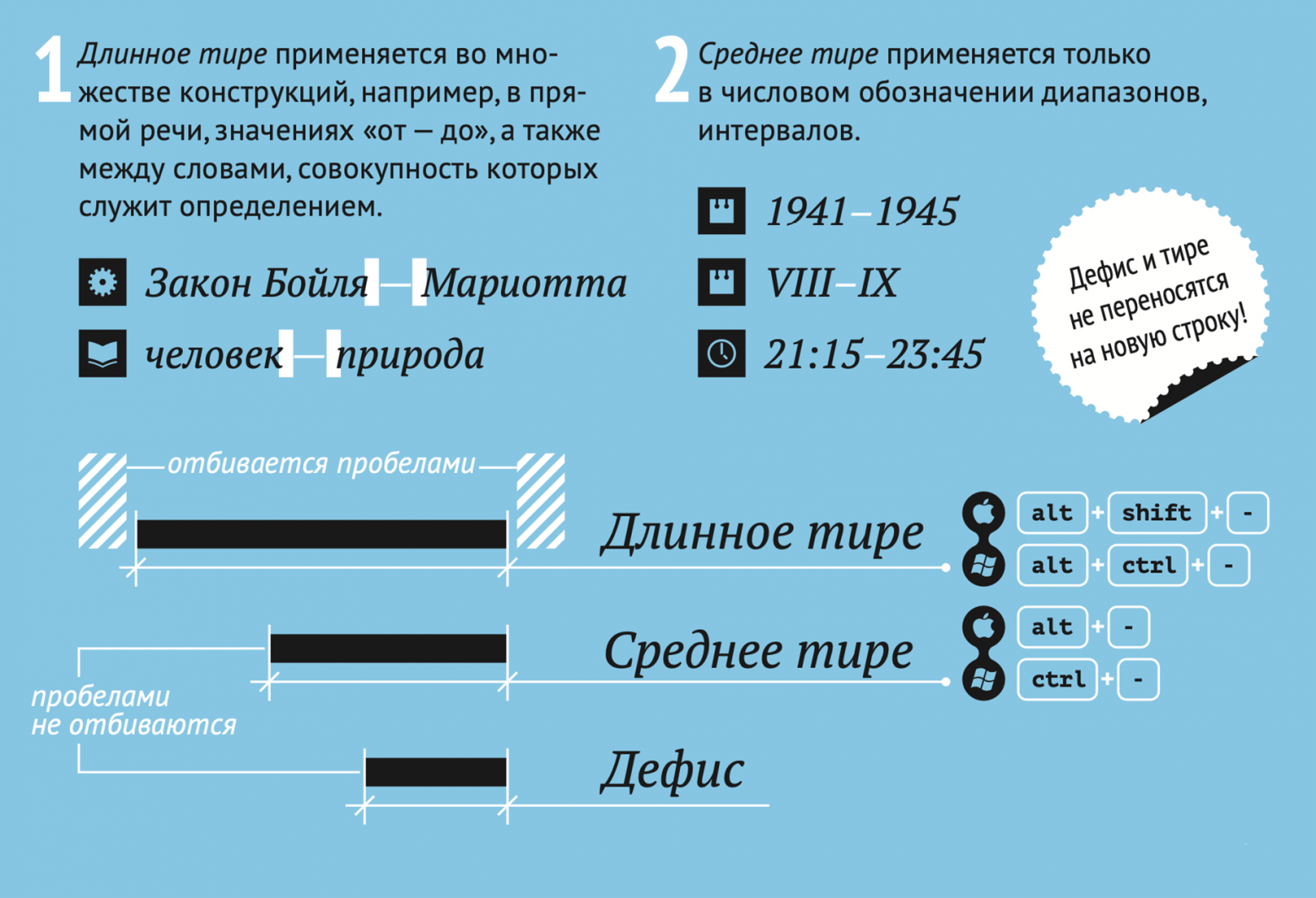
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
-
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
-
Если пункт списка начинается с большой буквы, на конце всегда точка.
-
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
-
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
-
-
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
-
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
-
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст. -
Эмодзи в тексте 🦄
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
-
Блок общего и важного.
-
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
-
FAQ.
-
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
-
Наши обновления.
-
-
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
-
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Я сторонник динамичных гайдов. Когда есть .gif или видео презентация. Это помогает увидеть наглядно. Если есть возможность, наполняйте вашу документацию .gif.
С видео все сложнее. Оно требует дополнительного действия от пользователя — включить, плюс весит больше чем .gif. Поэтому видео использую редко. Чаще для каких-то больших блоков или полноценных видеоуроков.
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
-
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
-
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
-
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
-
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
-
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
-
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
-
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.
p.s. Пользовательская документация с которой все началось. Скажу сразу, там очень много чего можно и нужно улучшить. Бэклог по апдейту документации уже перевалил за 30 задач. Постепенно обновляем.
p.s.s. буду благодарен за конструктивный фидбек в комментариях и ещё больше, если поделитесь вашим опытом.