Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.
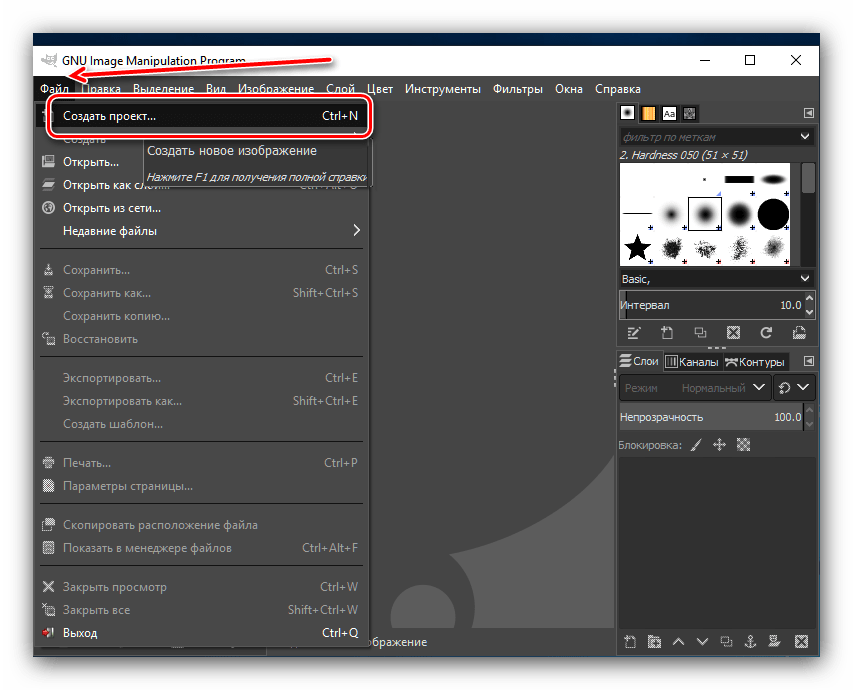
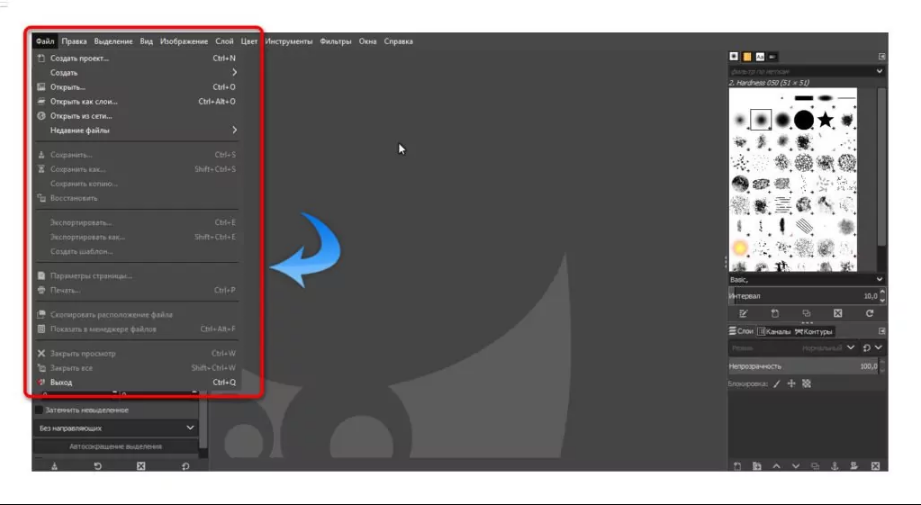
Ознакомление с графическим редактором Gimp начинаем с обзора левого меню с доступными инструментами. Для работы в первую очередь создаем новое изображение – «Файл» — «Создать проект» или добавляем готовую фотографию через меню «Файл» — «Открыть». Также для создания нового проекта доступно сочетание клавиш «Ctrl+N».
Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.
Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.
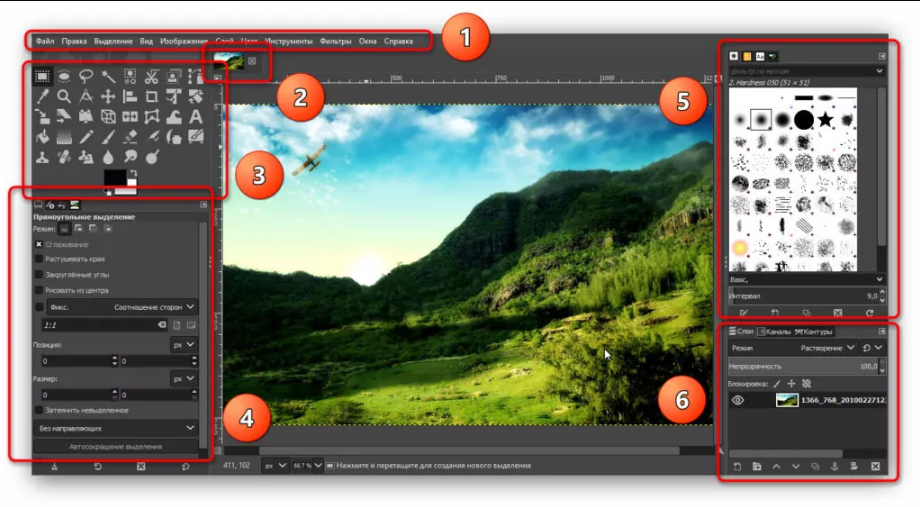
1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.
4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
- Редактирование размера изображение, цветовой гаммы, контрастности, четкости, выполнение поворотов.
- Несколько картинок объединяются в одну с редактированием и наложением текста.
- Изображения конвертируются в соответствии с поддержкой распространенных форматов.
- Карандаши, кисти, штампы для формирования полноценных рисунков и логотипов.
- Слои редактируются и перемещаются в соответствии с требованиями мастера.
- Выделение объектов и областей изображения – не зависимая обработка и редактирование.
- Планшетное рисование и сканеры.
- Встроенные фильтры.
- Возможность убрать изменения, воспользовавшись кнопкой «Отменить».
Добавляем надпись в GIMP
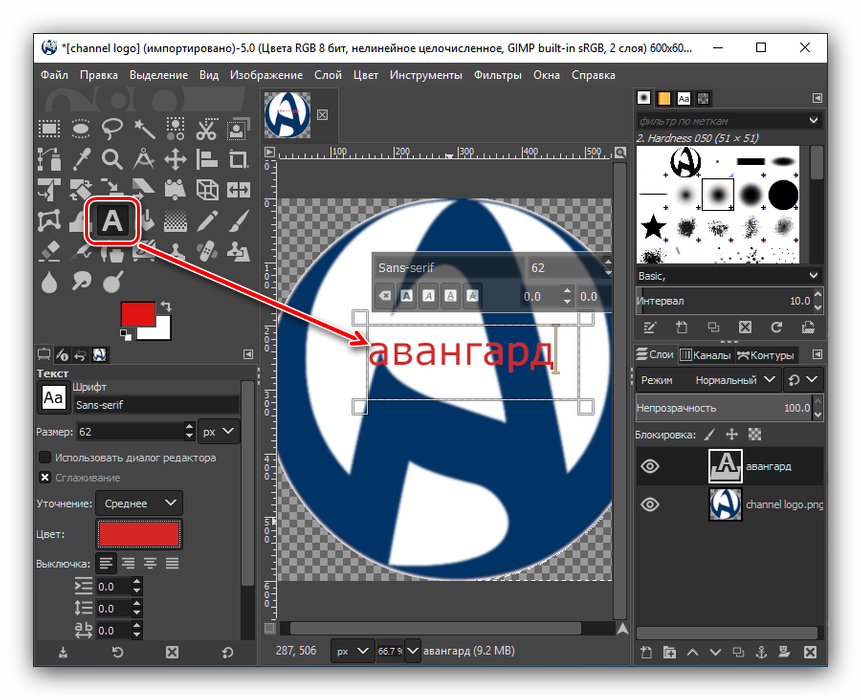
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
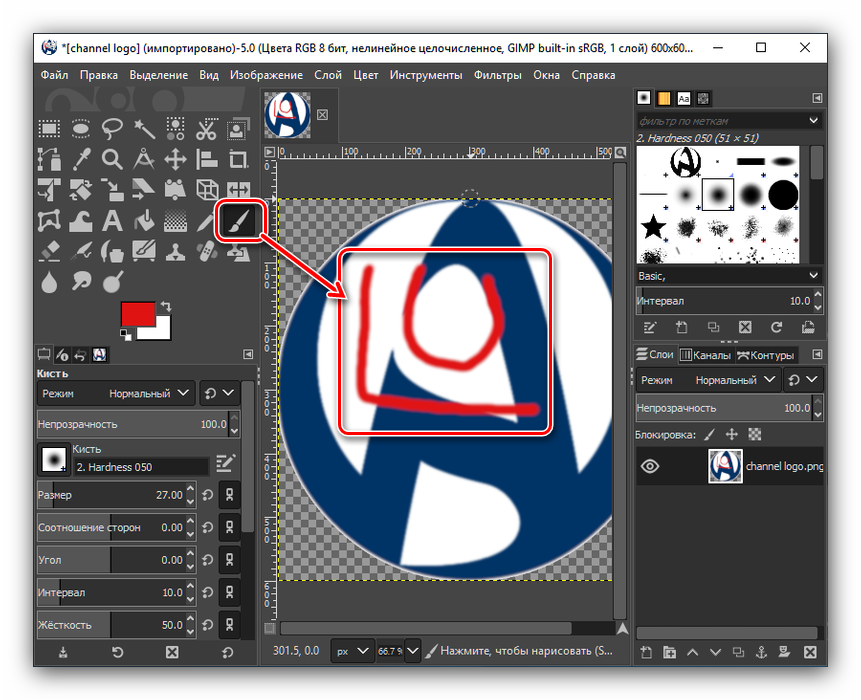
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.
После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
GIMP (GNU Image Manipulation Program) ― свободно распространяемый растровый графический редактор, распространяющийся на условиях GNU General Public License. Это обладающий интуитивным интерфейсом «свежий глоток воздуха» среди профессиональных программ по созданию и обработке растровой графики.
Установка
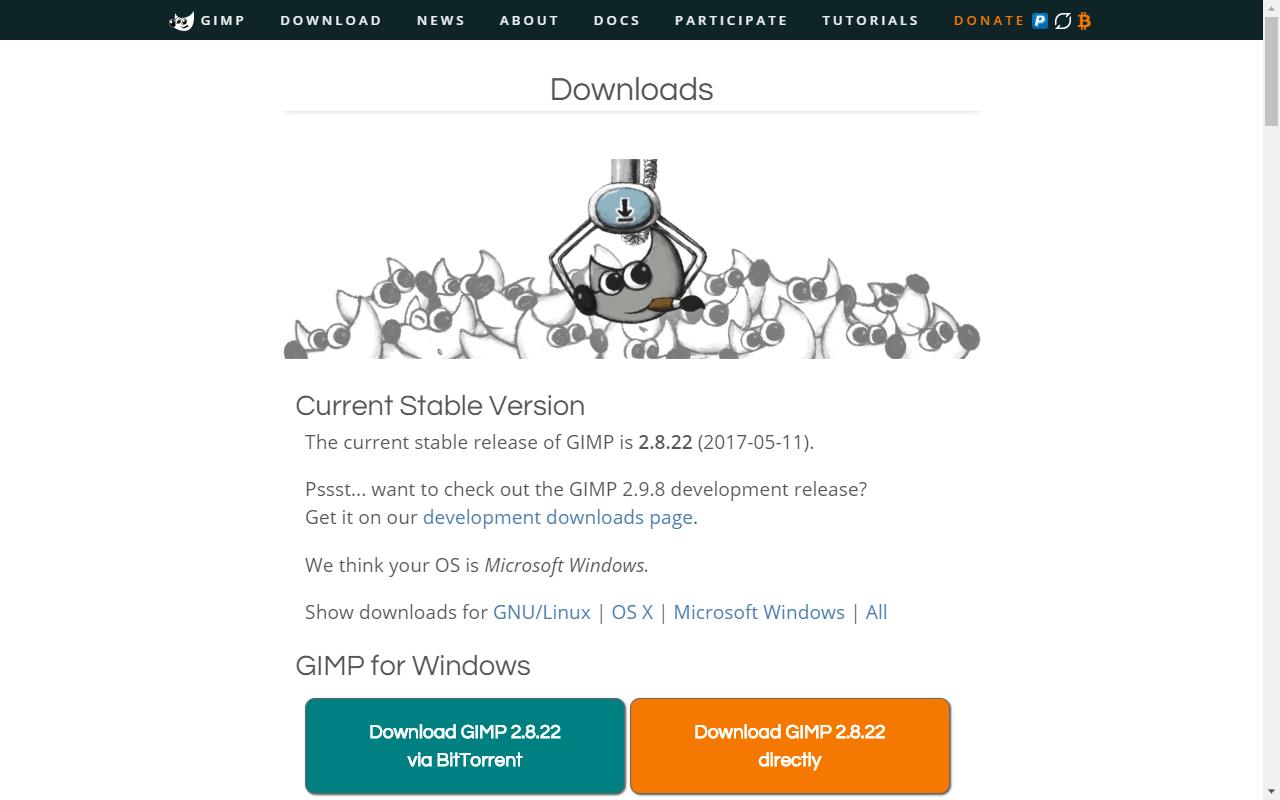
Последняя стабильная версия приложения может быть найдена на официальном сайте GIMP. Перейдём в раздел «Downloads».
Здесь вам будет предложено загрузить программу установки GIMP для операционной системы, запущенной на вашем компьютере.
- Нажмите на надпись в оранжевом блоке.
- Запустите программу установки.
- Нажмите «Установить».
- По желанию установите предлагаемую на странице справку на русском языке (
Russian (∀ MB)) для внутренней помощи по программе без дальнейшего подключения к сети Интернет. Документация.
Стоит отметить, что минимальные системные требования редактора для наших учебных целей весьма демократичные:
| Характеристика | Минимум |
|---|---|
| Платформы | GNU/Linux, macOS, Windows и пр. |
| Разрядность | x86, x64 |
| Процессор | Intel Pentium III или эквивалент |
| Оперативная память | 512 МБ |
| Свободное место на диске | (200 ± 75) МБ |
| Видеоадаптер | любой с поддержкой 3D |
| Видеопамять | 64 МБ |
| Разрешение экрана | 1024×768 |
На первый запуск может понадобиться некоторое время.
Быстрая загрузка
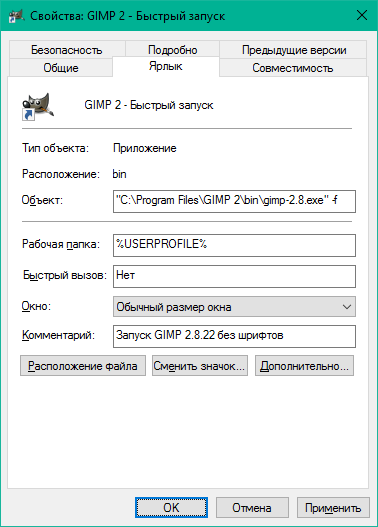
Прежде всего отметим, что обычный запуск GIMP может быть замедлен, потому что происходит загрузка шрифтов. Чтобы избежать её, запускайте программу с флагом -f. На следующем снимке приведён пример ярлыка быстрого запуска GIMP, созданного в операционной системе Windows 10.
К счастью, даже если отключить загрузку шрифтов, в приложении всегда можно будет просканировать шрифты тогда, когда вам это будет нужно.
Рабочая область
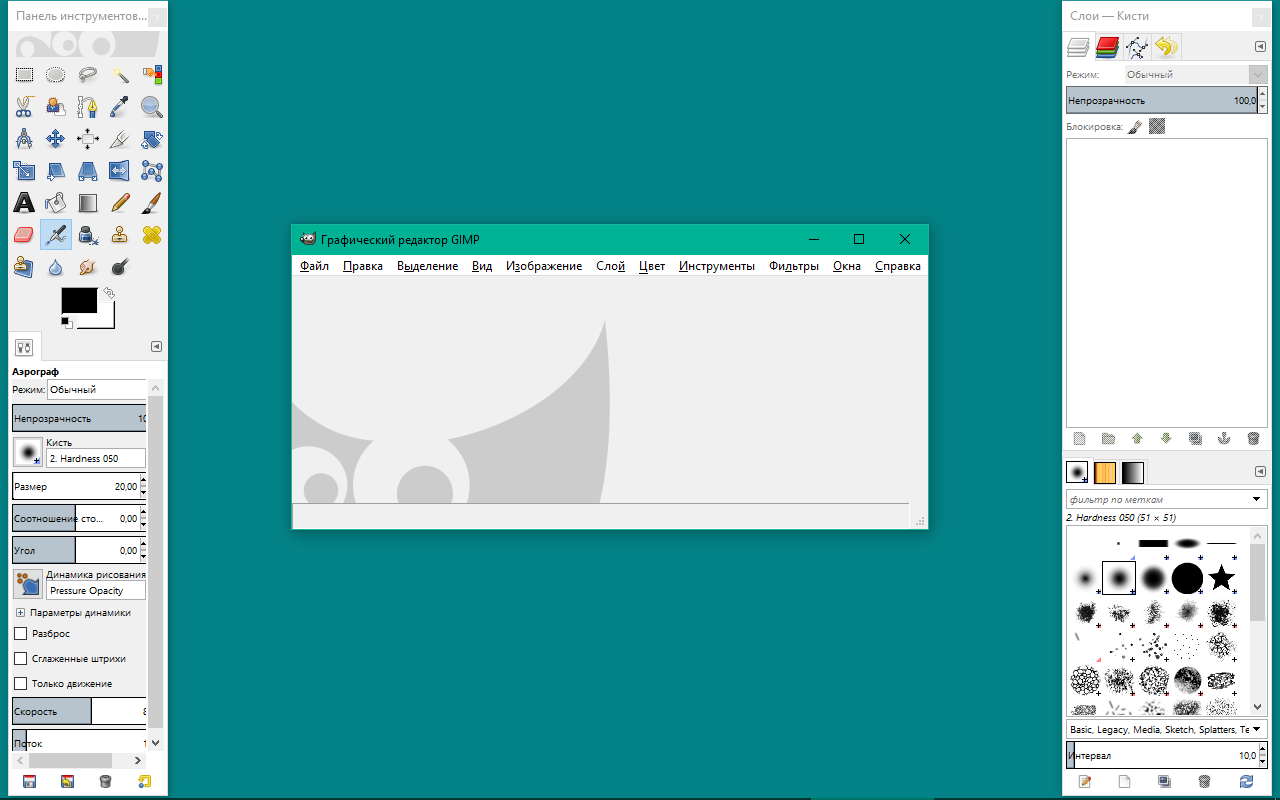
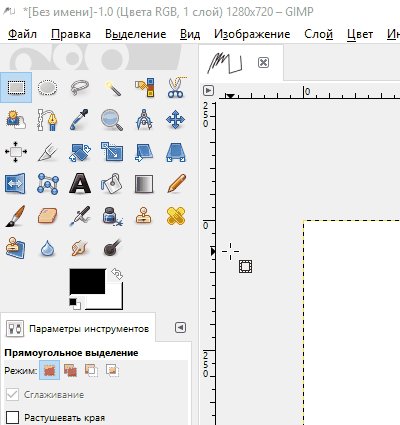
Запускаем GIMP 2 и видим интерфейс, состоящий из трёх окон. Окно изображения с панелью меню вы видите по центру снимка, а по бокам ― стыкуемые диалоги.
Подготовления
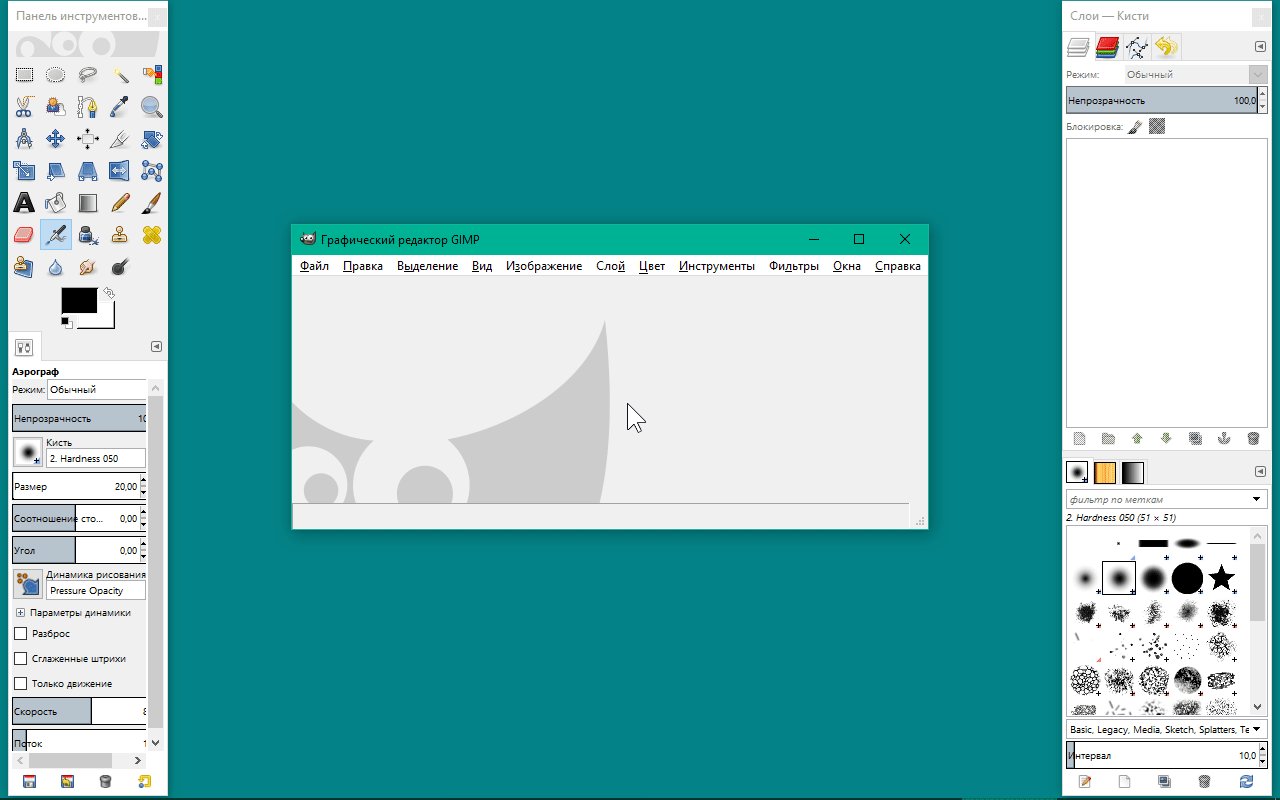
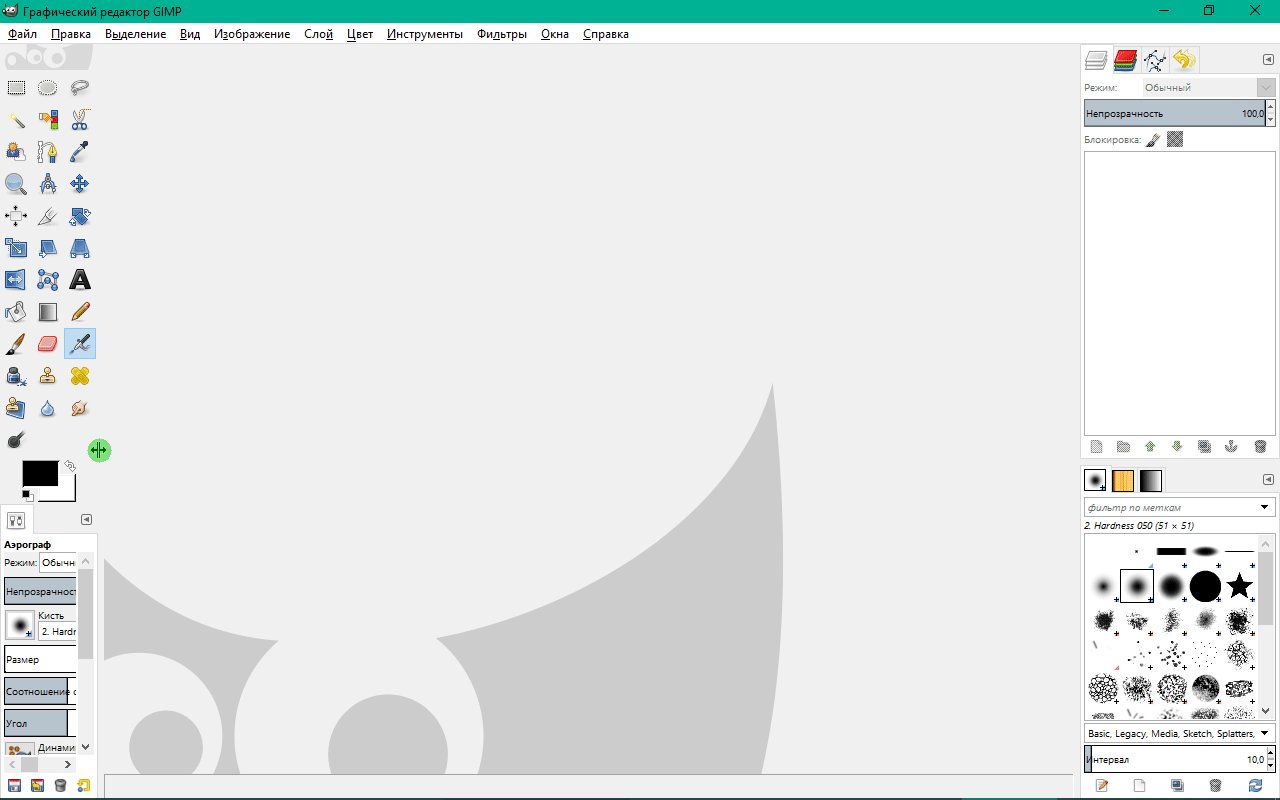
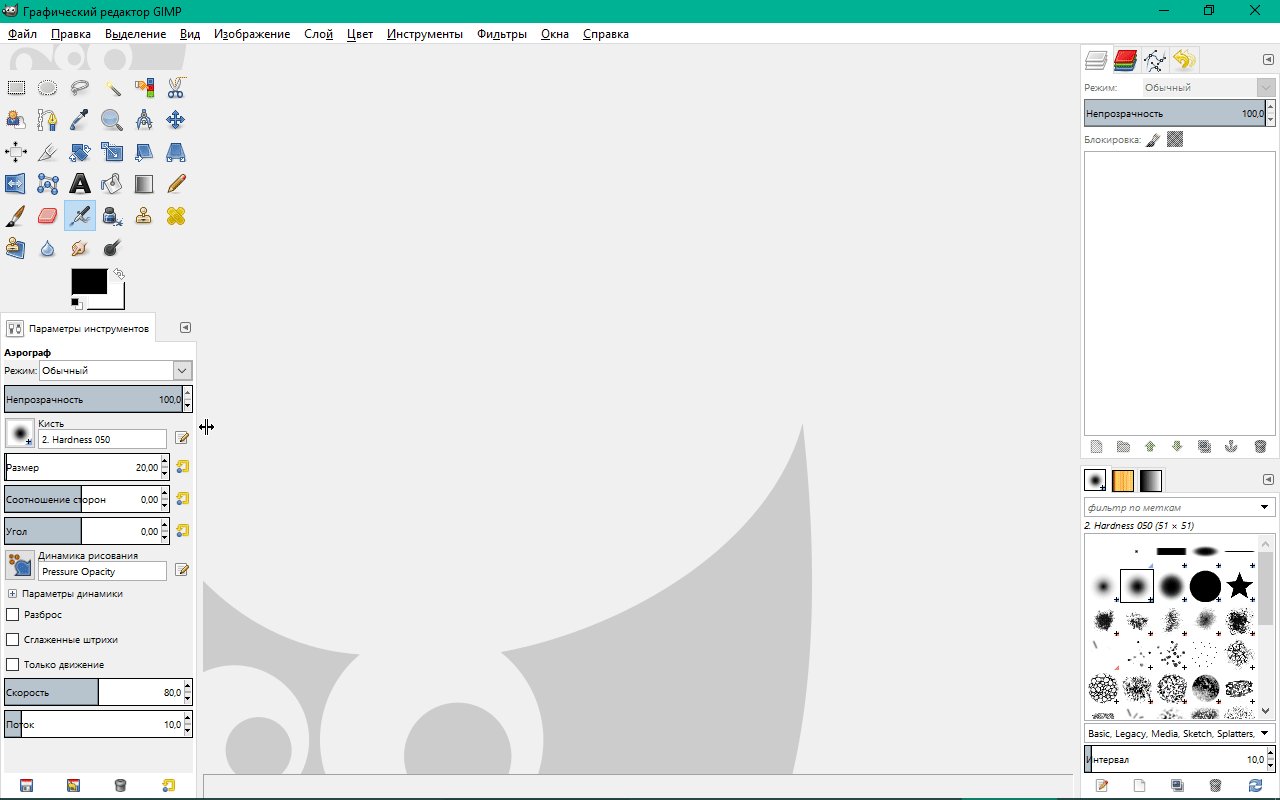
В качестве упрощения, переведём редактор в однооконный режим. Для этого выберите пункт меню Окна → Однооконный режим. Ещё настроим ширину панели инструментов так, чтобы можно было хорошо рассмотреть нижележащие параметры.
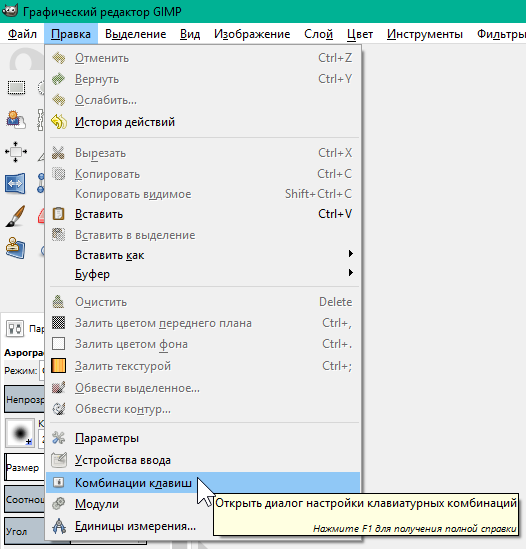
Давайте посмотрим, какие сочетания клавиш работают в программе: выберите пункт меню Правка → Комбинации клавиш.
В ответственный момент их знание может здорово помочь. Но воспользоваться ими можно только, если фокусировка установлена в области изображения, а не в других панелях. Чтобы сбрасывать фокусировку в область изображения, нажимайте Esc.
Работа со вкладками (стыкуемыми диалогами)
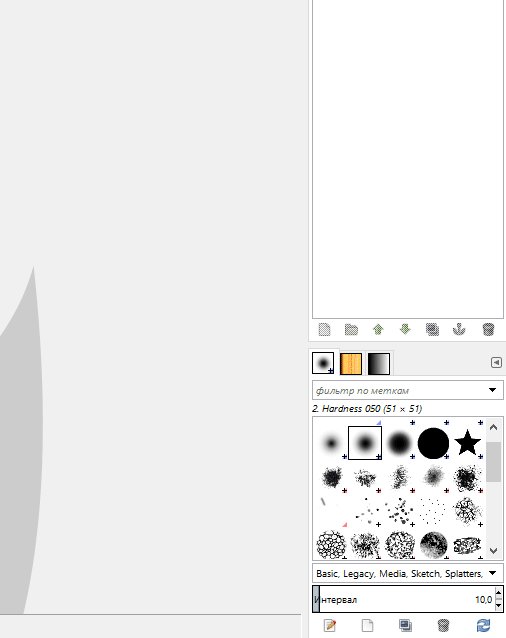
Параметры GIMP, которые предстоит регулярно менять при обработке изображений, вынесены в отдельные вкладки (т. н. «стыкуемые диалоги»). Перечень всех вкладок можно найти в подменю Окна → Стыкуемые диалоги.
Вкладки можно объединять в панели, которые в свою очередь можно группировать с другими панелями и встраивать в окно изображения (при условии, что редактор в однооконном режиме).
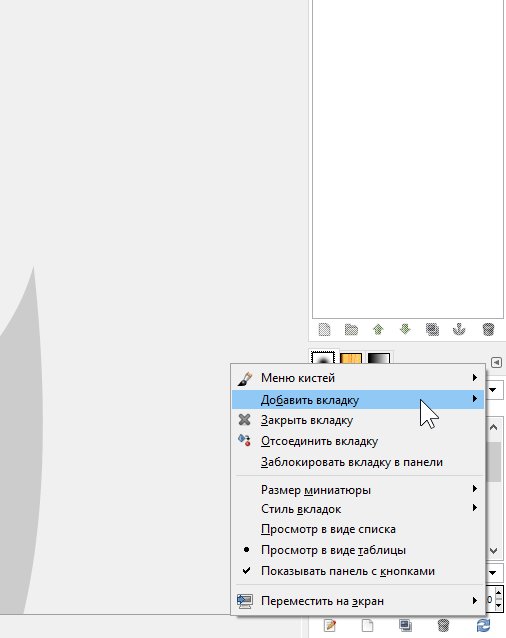
Создадим вкладку для регулировки цветов переднего плана и фона. Обратитесь к одной из панелей: нажмите кнопку с серой стрелкой, а в появившемся меню выберите Добавить вкладку → Цвета.
Открытую на панели вкладку можно удалить, выбрав Закрыть вкладку
Изображение
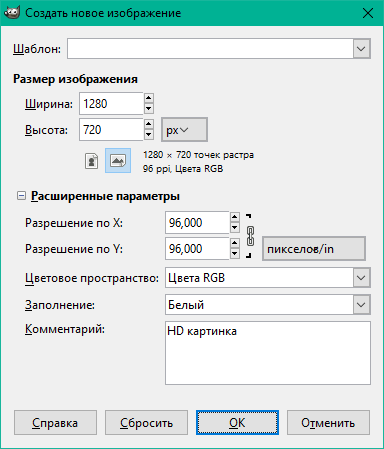
Если вы хотите создать новое изображение: нажмите Ctrl + N или выберите пункт меню Файл → Создать..., во всплывающем окне задайте параметры. Размеры, разрешение и фон изображения, в основном, зависят от контекста, в котором оно используется.
Например, если вы создаёте переиспользуемую графику, вам больше понравится наличие альфа-канала на фоне, а потому параметр «Заполнение» будет у вас иметь значение Прозрачный слой, и размер ― чем больше, тем лучше.
Разрешение по осям устанавливается, исходя из требований, предъявляемых к печатному макету: допустим, 300 пикс/дюйм. Если же изображение разрабатывается для электронных носителей информации, то ему часто дают 72 или 96 пикс/дюйм, а разница их отображения, как правило, в обозревателях отсутствует, потому что разрешение в них не учитывается.
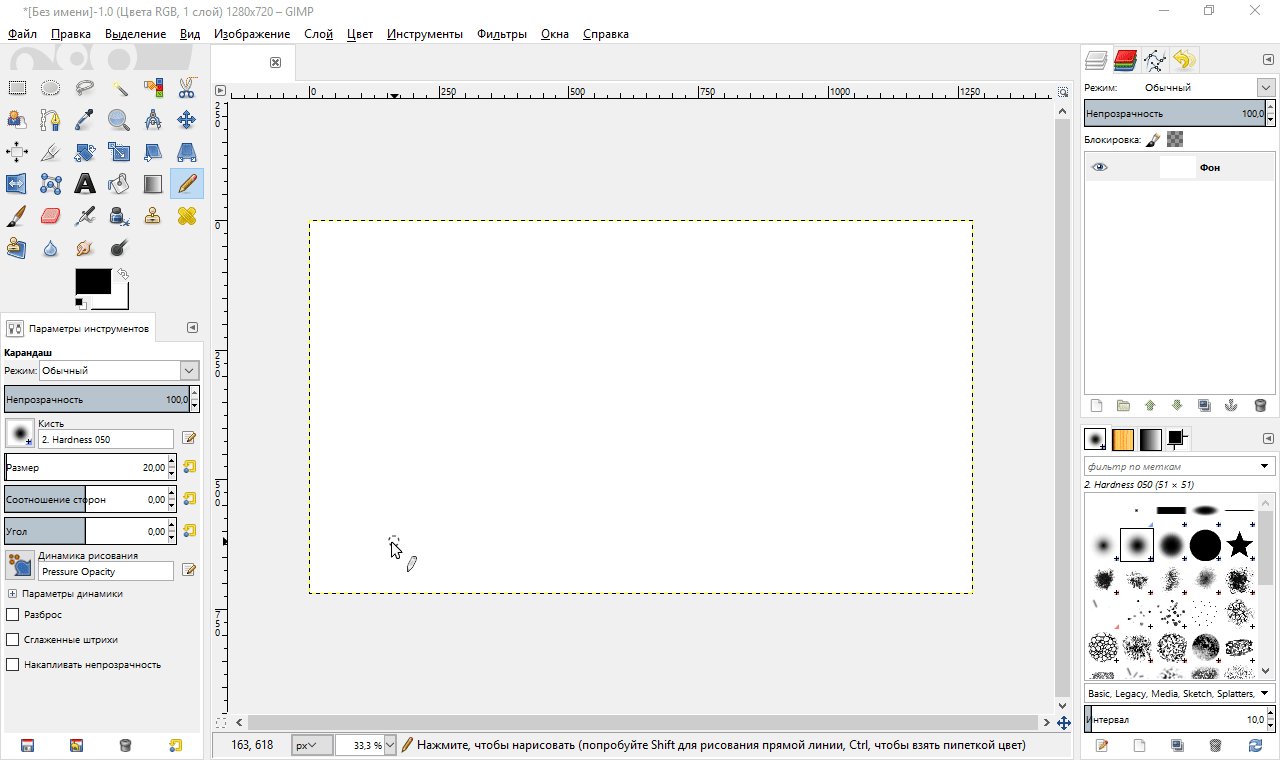
На снимке приведены параметры HD изображения с белым фоном. Будем использовать его для проверки простых инструментов.
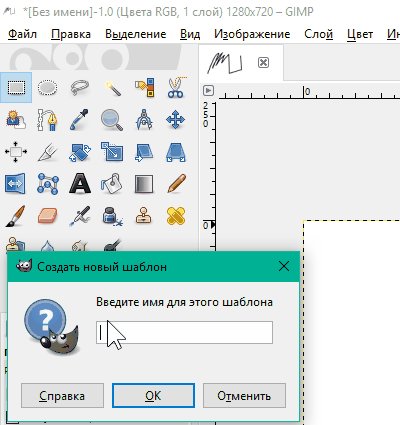
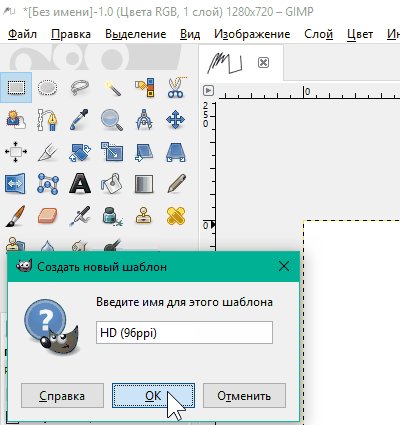
Шаблон создания
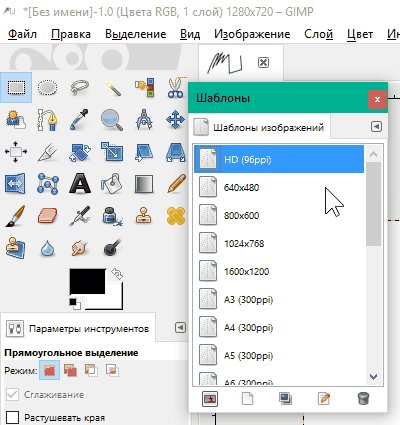
Теперь вы можете сохранить новый шаблон через меню Файл → Создать шаблон.... В него войдут только размер, разрешение, цветовое пространство, заполнение и комментарий. В нашем случае это: 1280×720, 96 PPI, Цвета RGB, Цвет фона, HD картинка.
Теперь шаблон можно указать при создании нового изображения, чтобы автоматически вставить нужные значения. Управление шаблонами производится во вкладке Шаблоны.
Манипуляции с целым изображением
Попробуйте сместить полотно внутри рабочей области: зажмите колёсико мыши или клавишу Пробел и перенесите курсор в другое место.
Теперь создайте копию изображения через меню Изображение → Создать копию. Сразу под меню у вас появляется второе изображение-проект, которое вы можете закрыть. После копирования история изменений может быть найдена только в исходном проекте.
Вы можете менять размер холста и самого изображения. Меняя размер холста, вы добавляете или удаляете пространство ― подобным образом устроены операции кадрирования (Холст по размеру слоев, Откадрировать в выделение и пр.). Меняя же размер изображения, вы его растягиваете в сторону наращивания количества пикселей или их уменьшения.
Интерполяция
Правило, по которому происходит замена пикселей при растягивании, называется интерполяцией. Она применяется во всех деформирующих алгоритмах над слоями и изображением, приводя к сглаживанию растра. Если её отключить, растягивание будет происходить по ближайшему соседу.
В простых случаях используют билинейный фильтр, но бикубический даёт действительно хороший результат. Интерполяцию по Ланцошу (Sinc) хорошо применять для создания высококачественных миниатюр, передающих резкость оригинального изображения. Но помните, что если изображение приходится увеличивать, оно уже теряет первозданное качество. Поэтому советуем избегать чрезмерной работы с деформирующими алгоритмами на одном и том же слое.
Направляющие
Параллельные осям X и Y, вспомогательные прямые, к которым может производиться привязка. Добавьте одну через меню Изображение → Направляющие → Создать направляющую..., задайте процент от изображения, где следует разместить направляющую, или отведите её с помощью инструмента Перемещение. Чтобы удалить направляющую, переместите её на линейку.
Простые инструменты
Панель инструментов, находящаяся на левой панели, содержит все те же инструменты, что содержатся в меню Инструменты, за исключением Операции GEGL и Цвета. Под инструментами видны параметры выбранного инструмента.
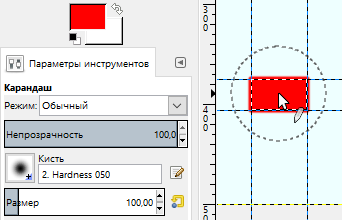
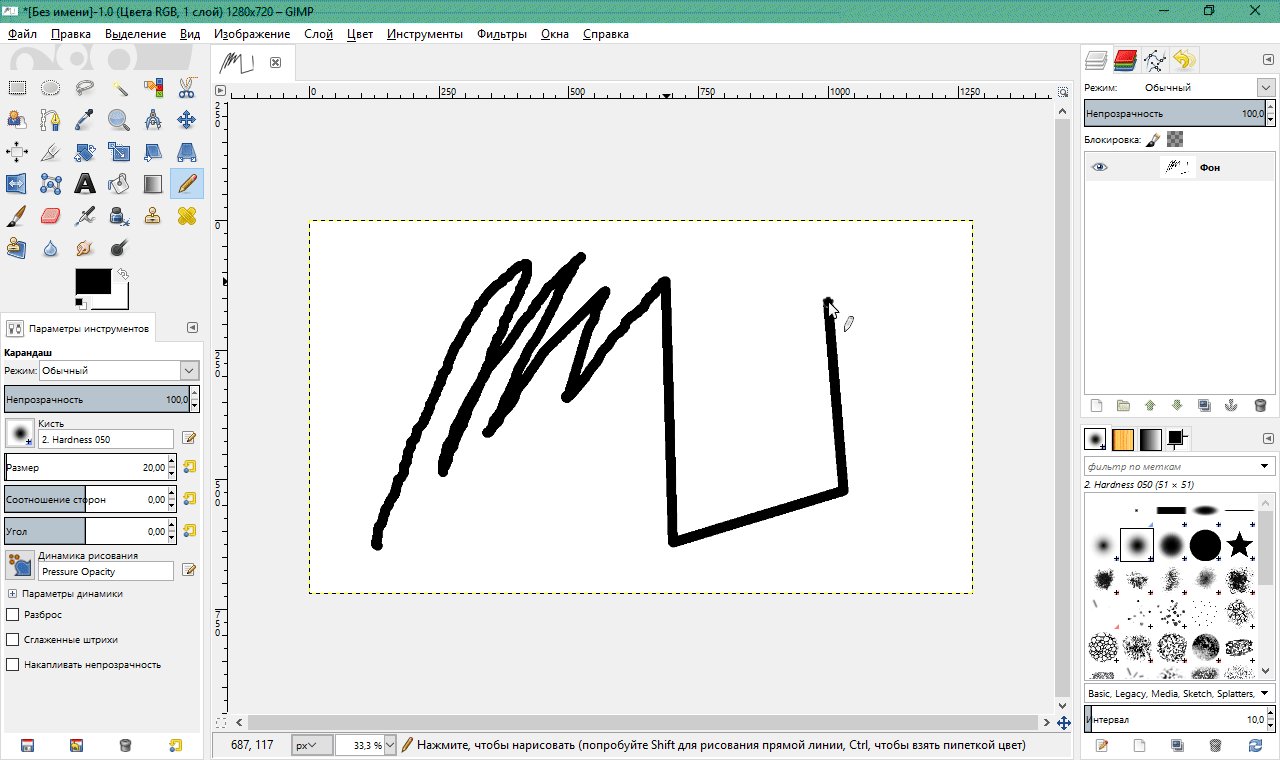
 Карандаш
Карандаш
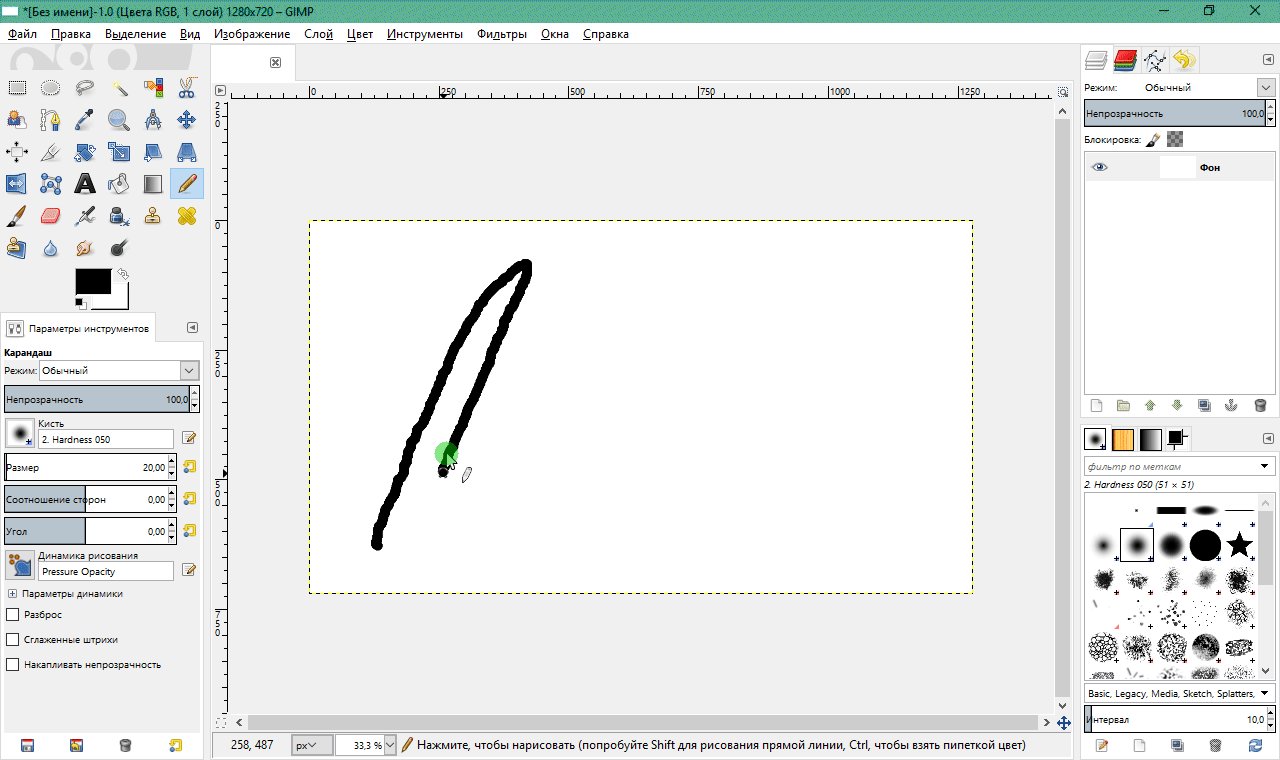
Инструмент, который резко закрашивает цветом переднего плана все пиксели, попадающие под выбранный мазок кисти. Инструмент хорошо подходит для работы с участками малого размера, где не требуется сглаживание.
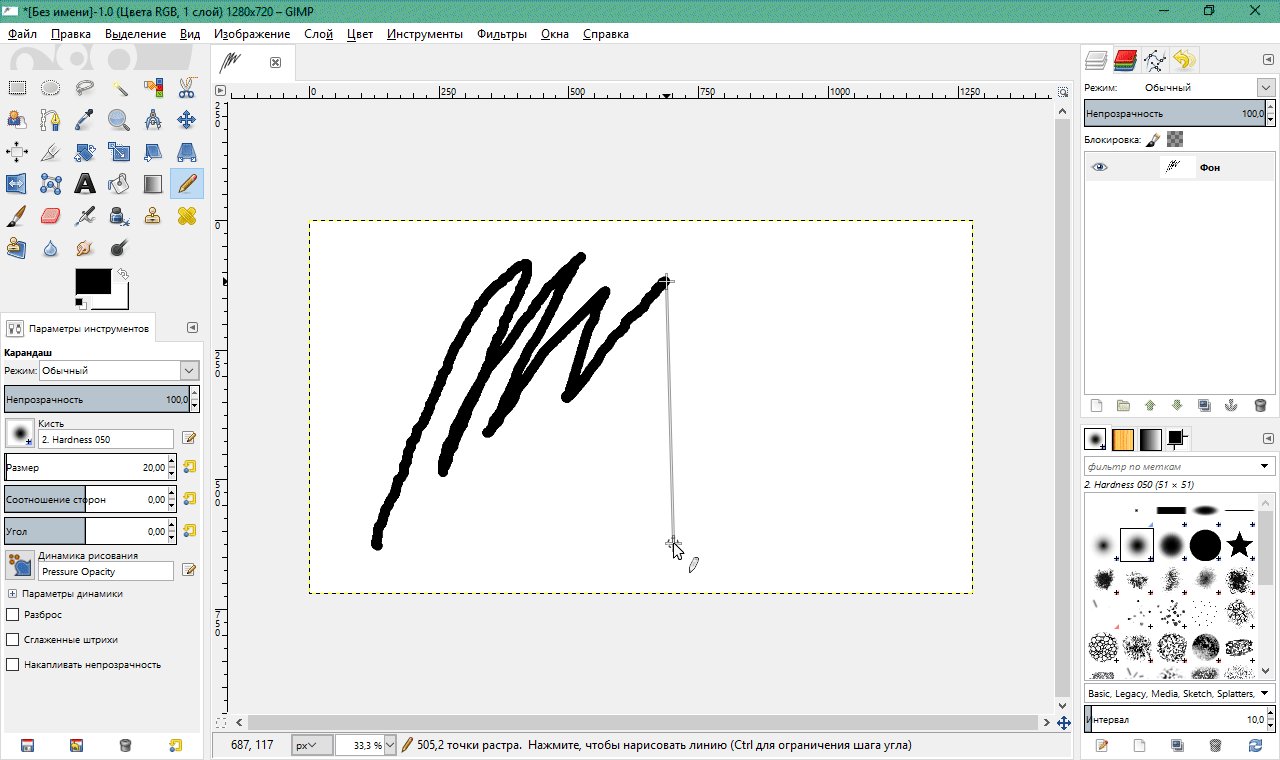
Удерживайте клавишу Shift, чтобы проводить прямые следы между точками нажатия левой кнопки мыши (редактор запоминает место последнего мазка). При помощи Ctrl можно взять цвет с изображения пипеткой.
Как и для кисти, свойства которой мы ещё рассмотрим, параметрами карандаша служат прозрачность, размер, соотношение сторон, угол, параметры динамики и пр.
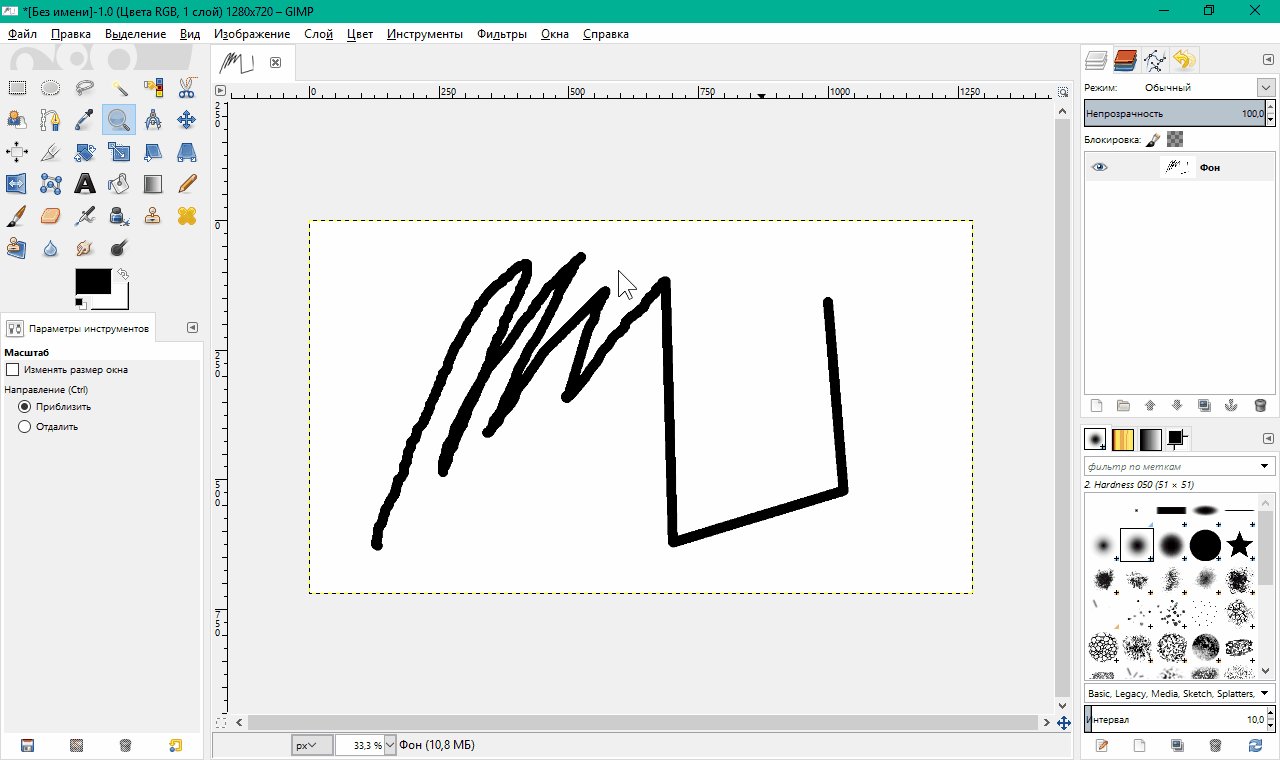
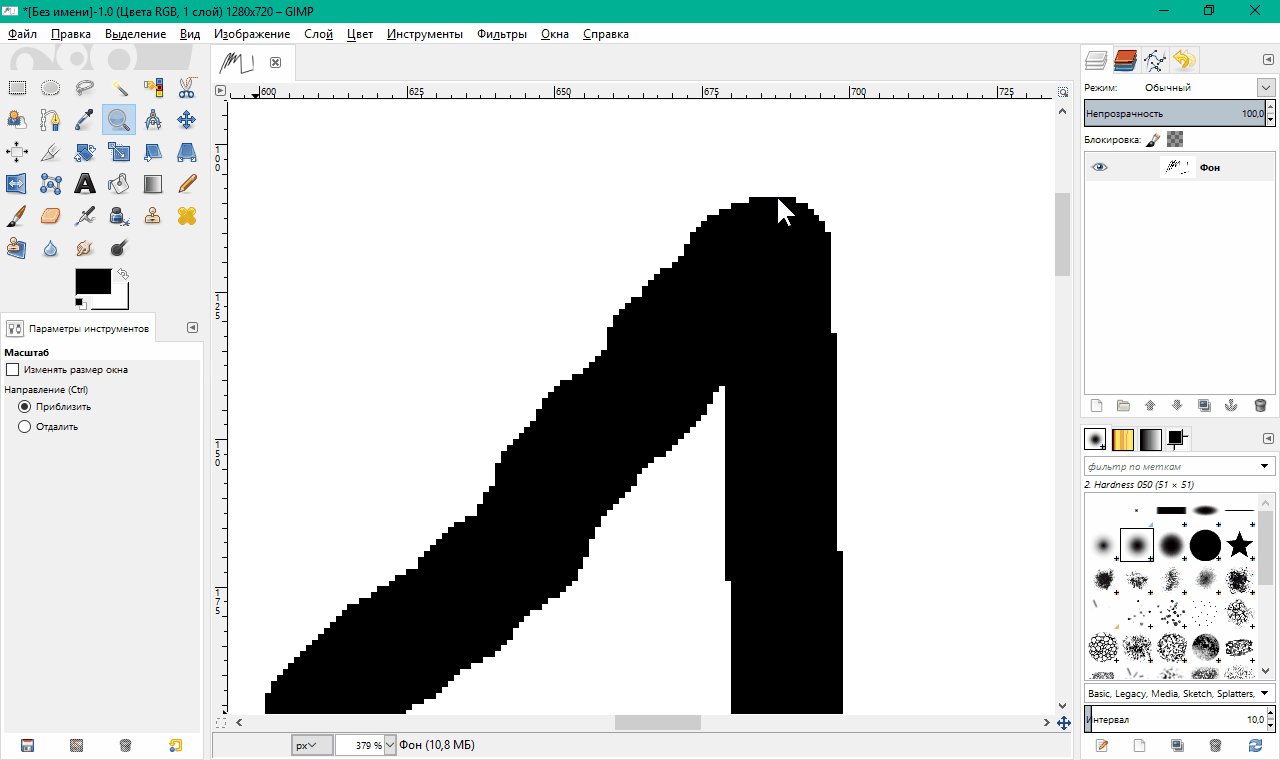
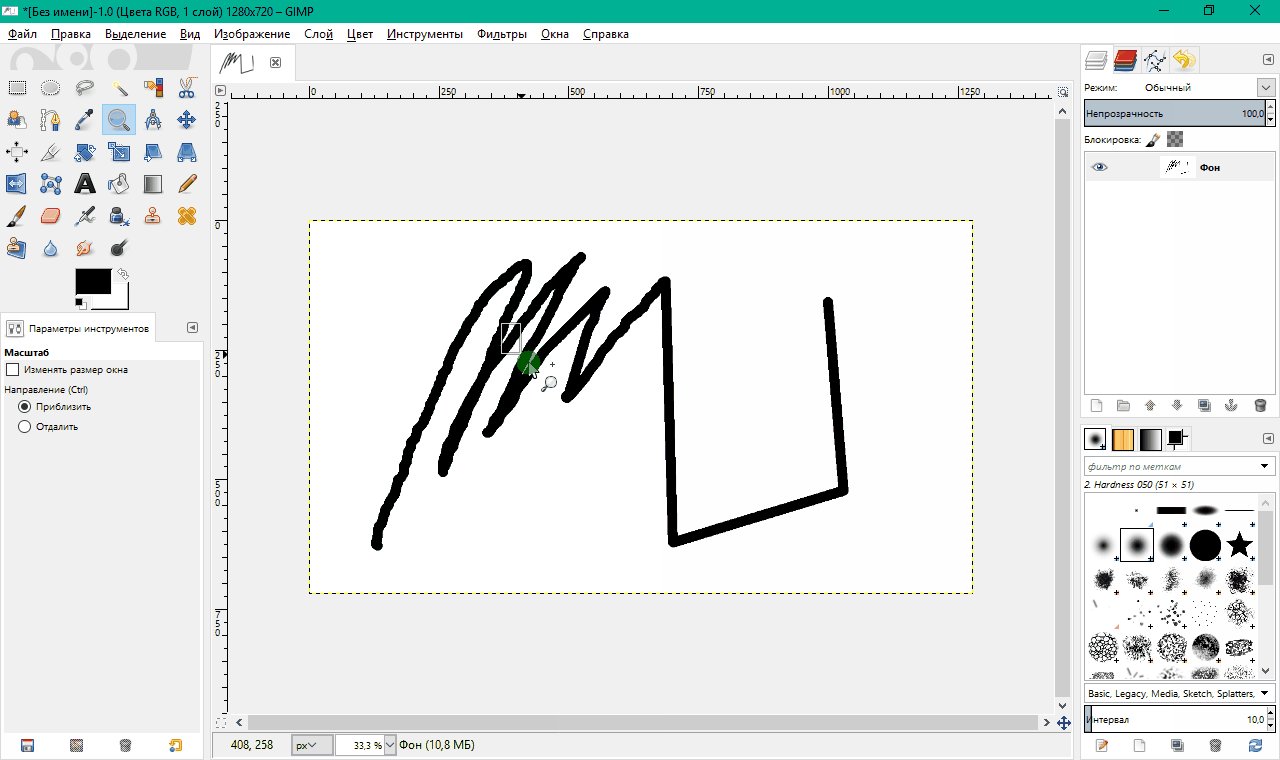
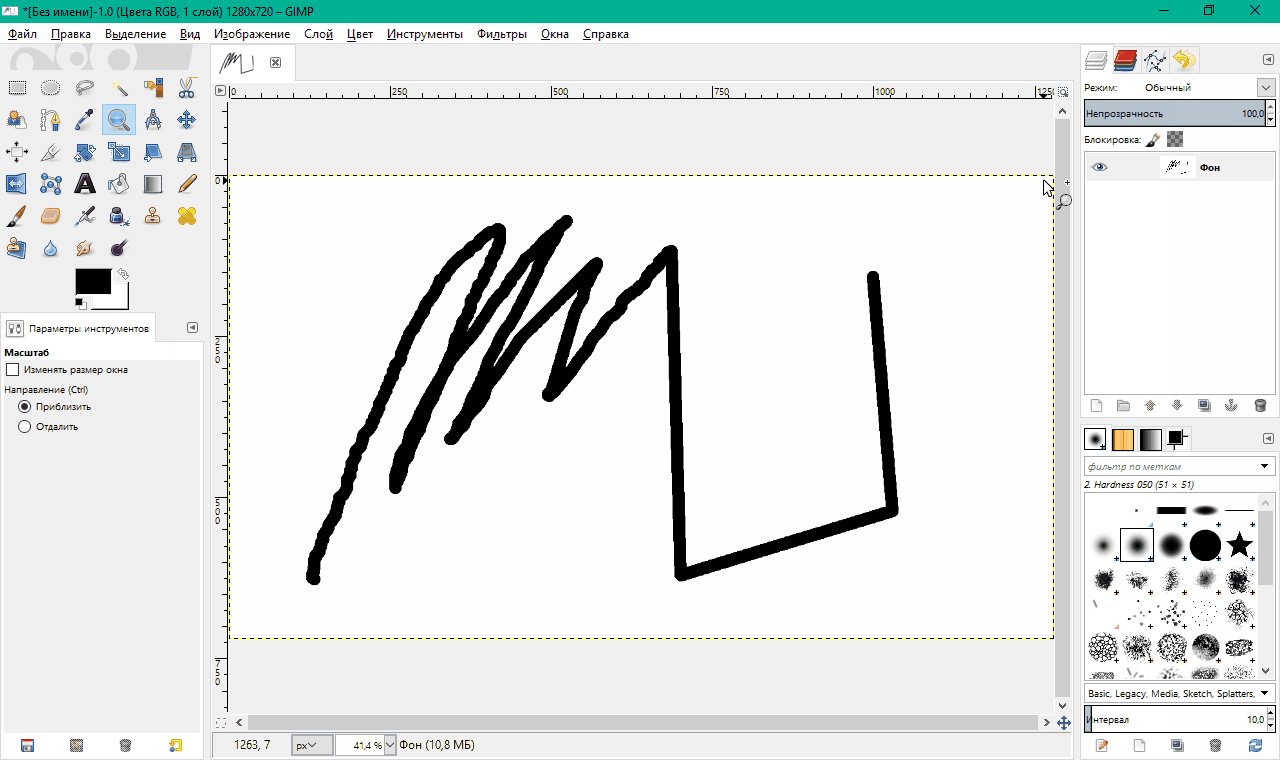
 Масштаб
Масштаб
Инструмент, который приближает и отдаляет изображение и ни на что больше не влияет.
Простое нажатие левой кнопки мыши приводит к кратному масштабированию. Если удержать кнопку мыши и выделить какой-нибудь участок, то масштабирование будет проведено таким образом, чтобы мы могли полностью его разглядеть.
Удерживайте Ctrl, чтобы проводить обратную операцию.
При использовании другого инструмента для быстрого масштабирования можно, не переключаясь, зажать клавишу Ctrl и вращать колёсико мыши.
Другие возможности масштабирования вы можете найти в меню Вид → Масштаб (∀%).
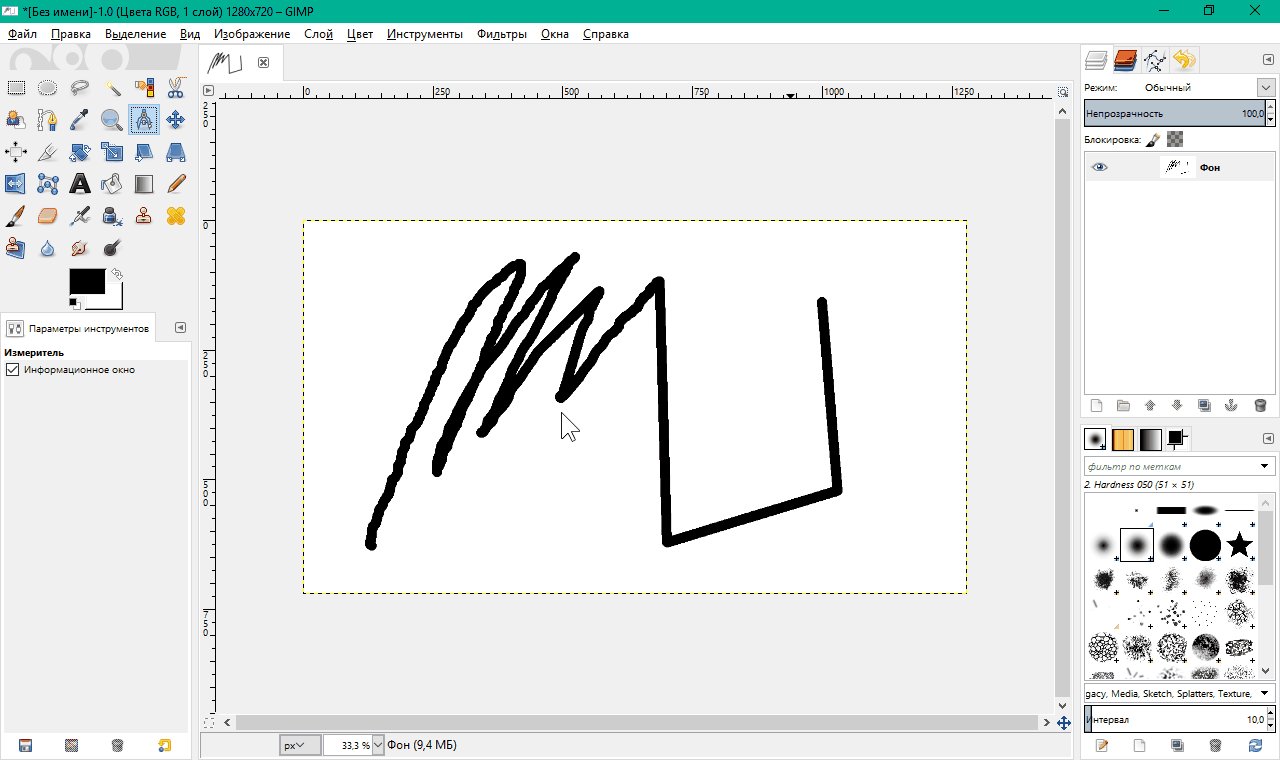
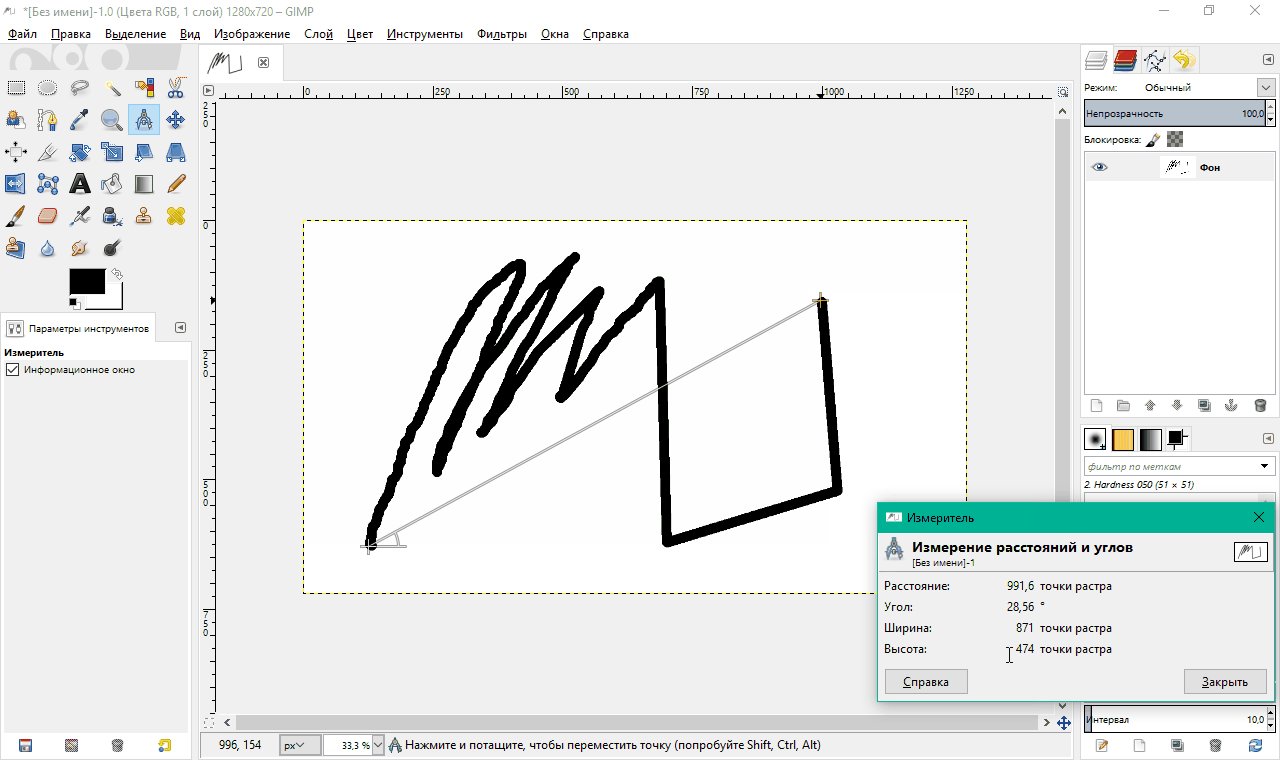
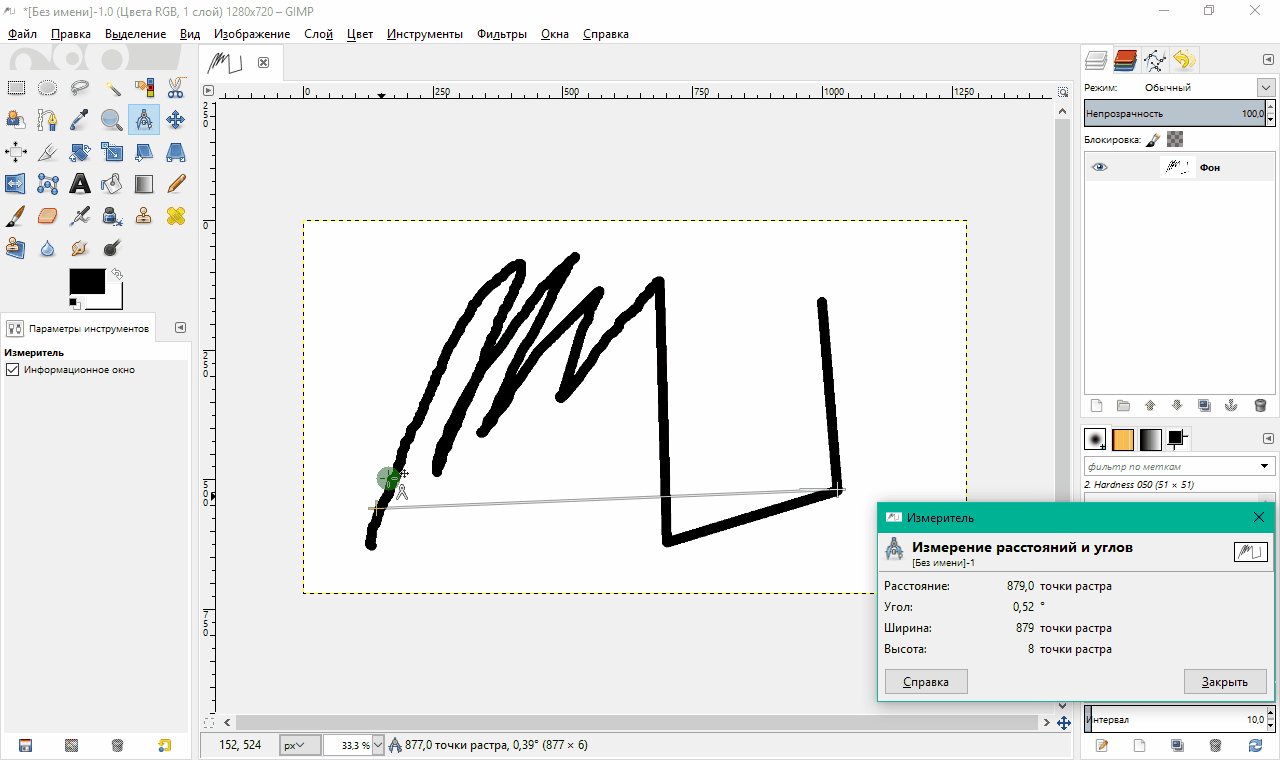
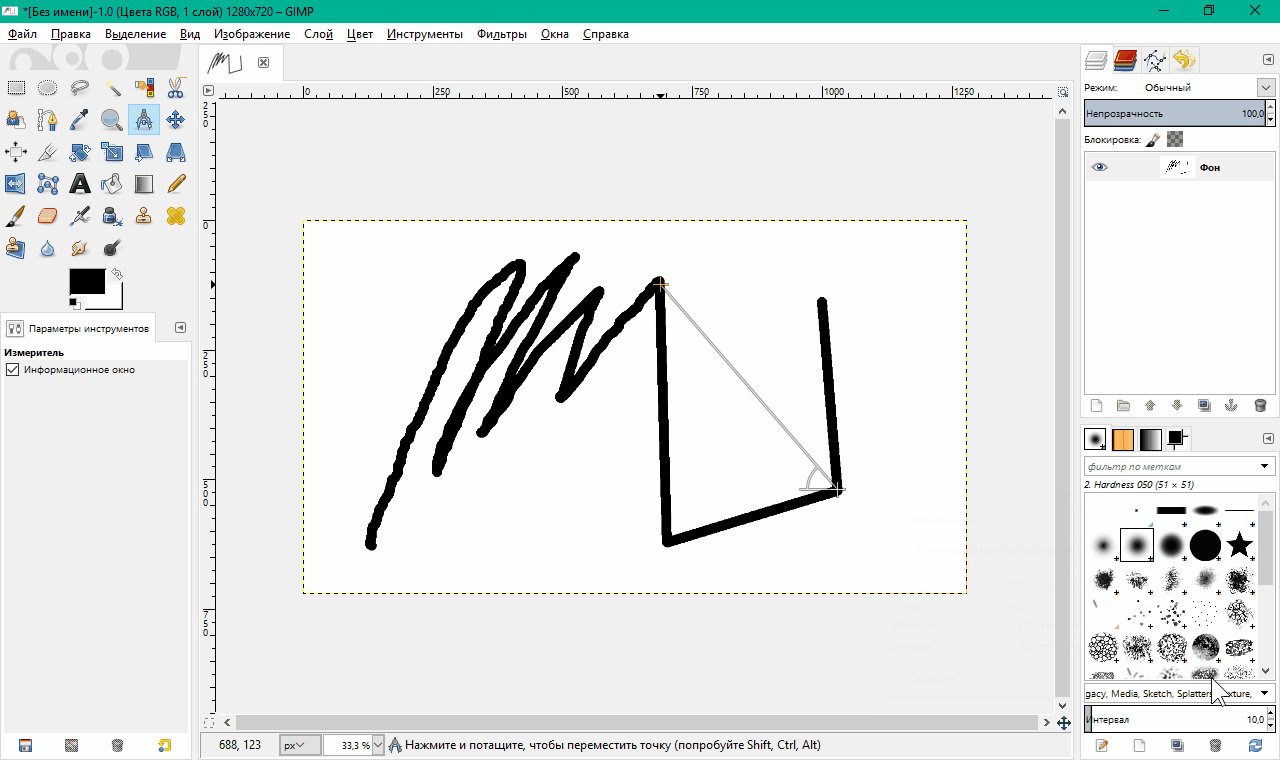
 Измеритель
Измеритель
Инструмент, который создаёт отрезок и выводит информацию о расстоянии между двумя точками по осям X и Y, углу относительно X.
Удерживайте Ctrl, чтобы откладывать отрезок под кратным углом. Alt позволяет переместить весь отрезок.
Заметьте, что нужная информация также содержится в строке состояния (в самом низу по середине).
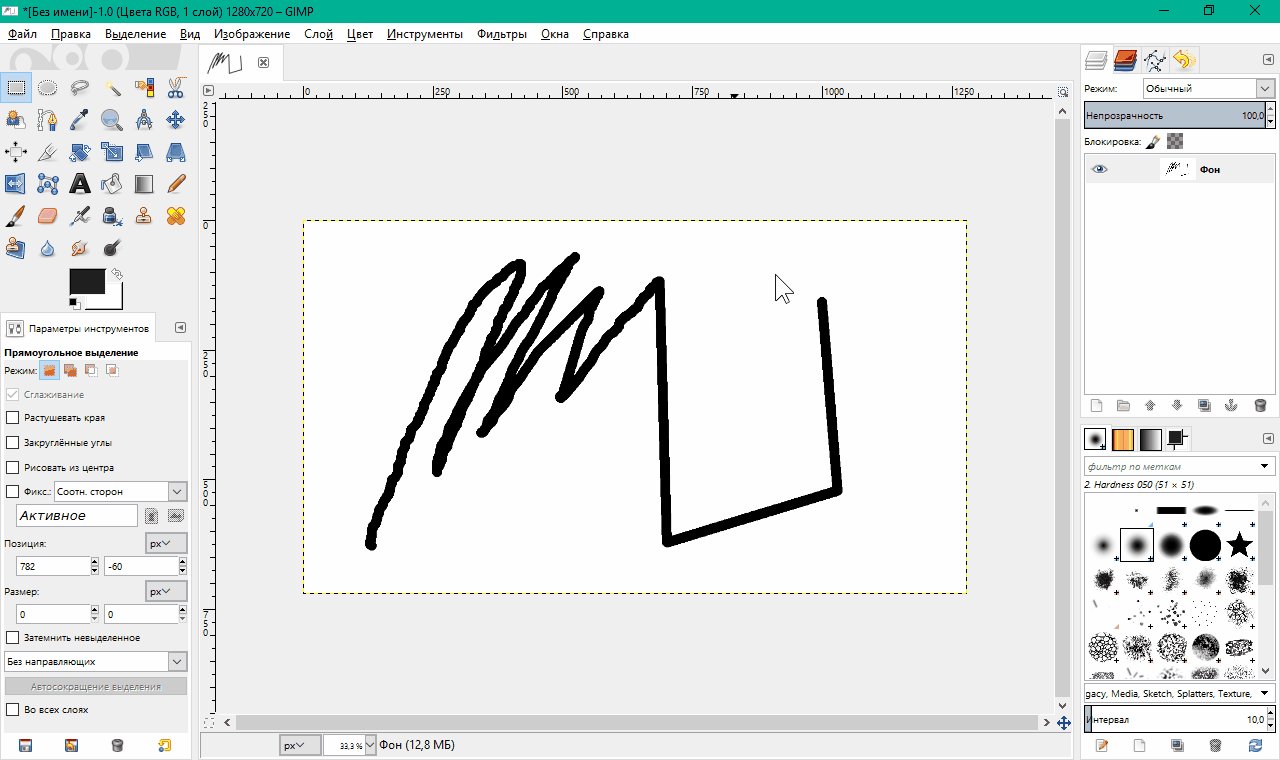
 Прямоугольное выделение
Прямоугольное выделение
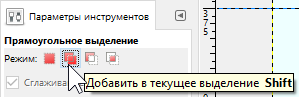
Удерживайте Shift, чтобы добавлять выделение (или не удерживайте, чтобы заменить выделение). Используйте Ctrl, чтобы убрать часть выделения. На выделении (или его отрицании) по углам и сторонам будут элементы управления, которые позволят изменить позицию и размер выделения. Зажмите Alt, чтобы просто перемещать выделение.
Чтобы стереть внутренности выделения, нажмите Delete. Также можно проводить иные транформации с выделенным участком слоя.
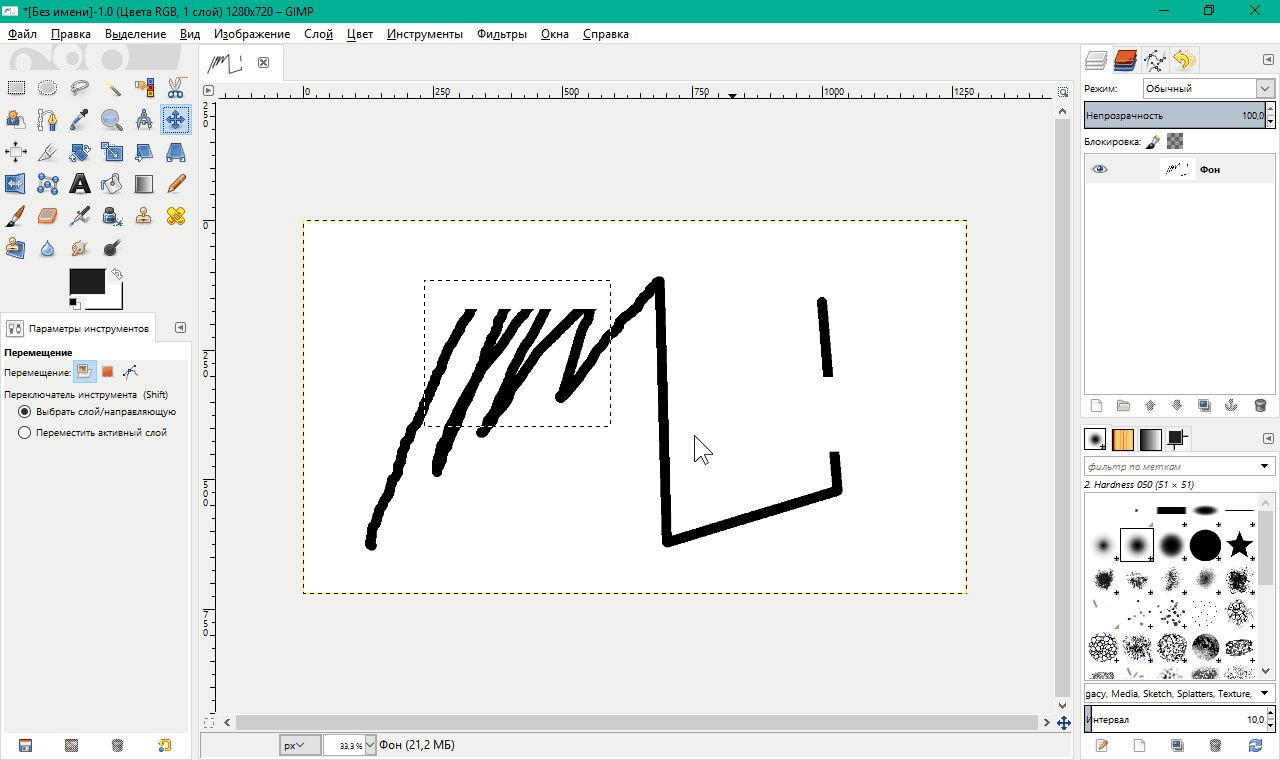
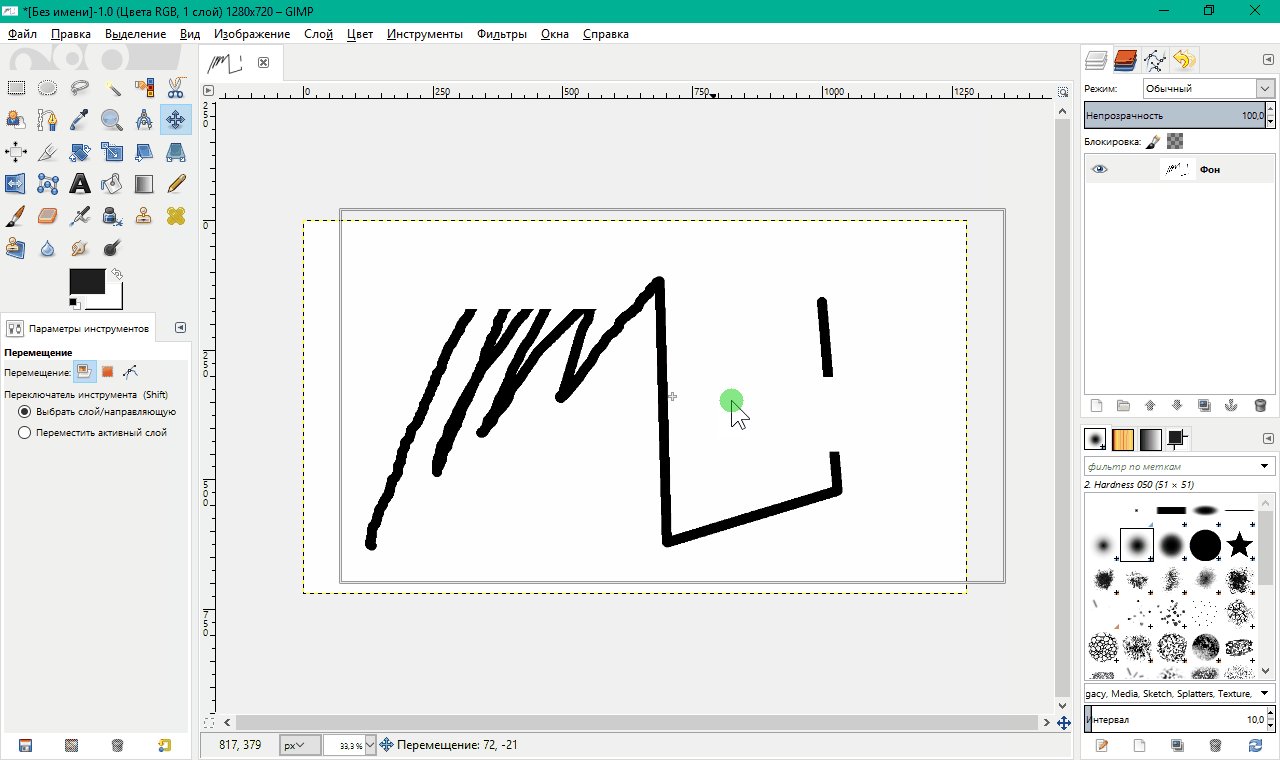
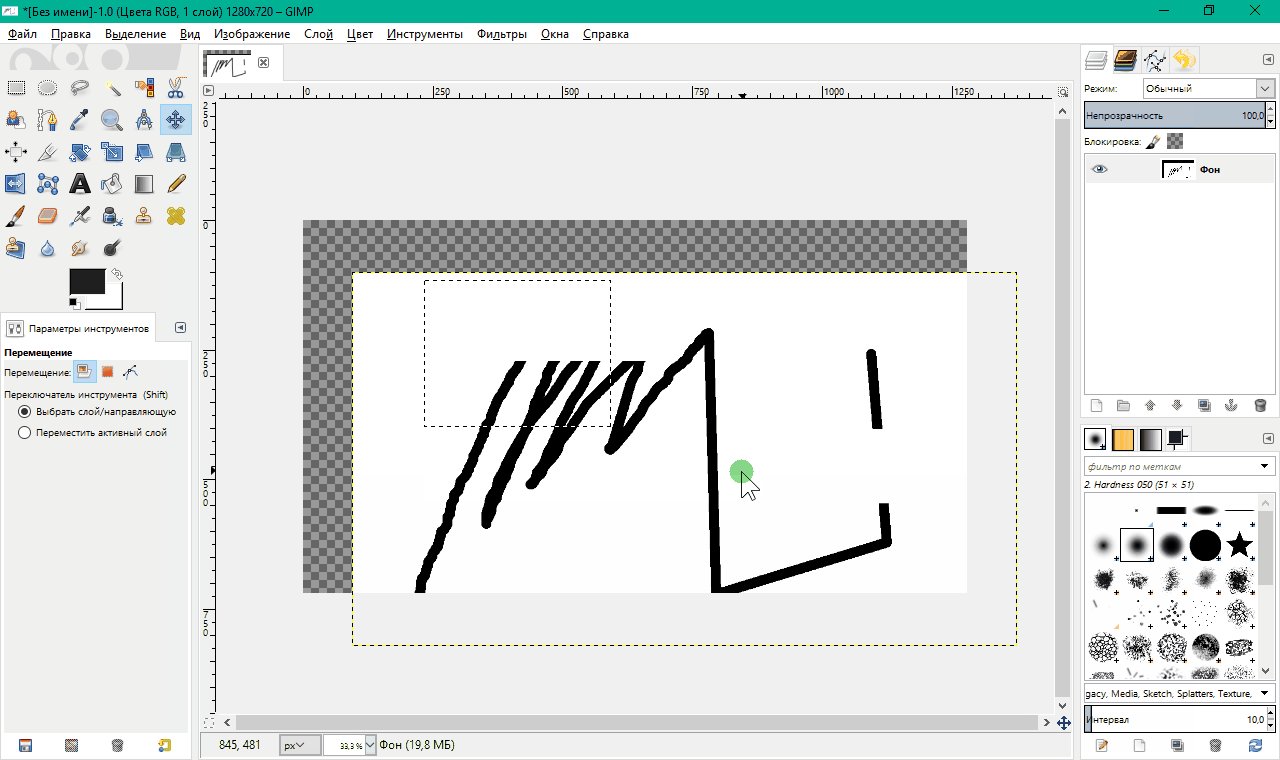
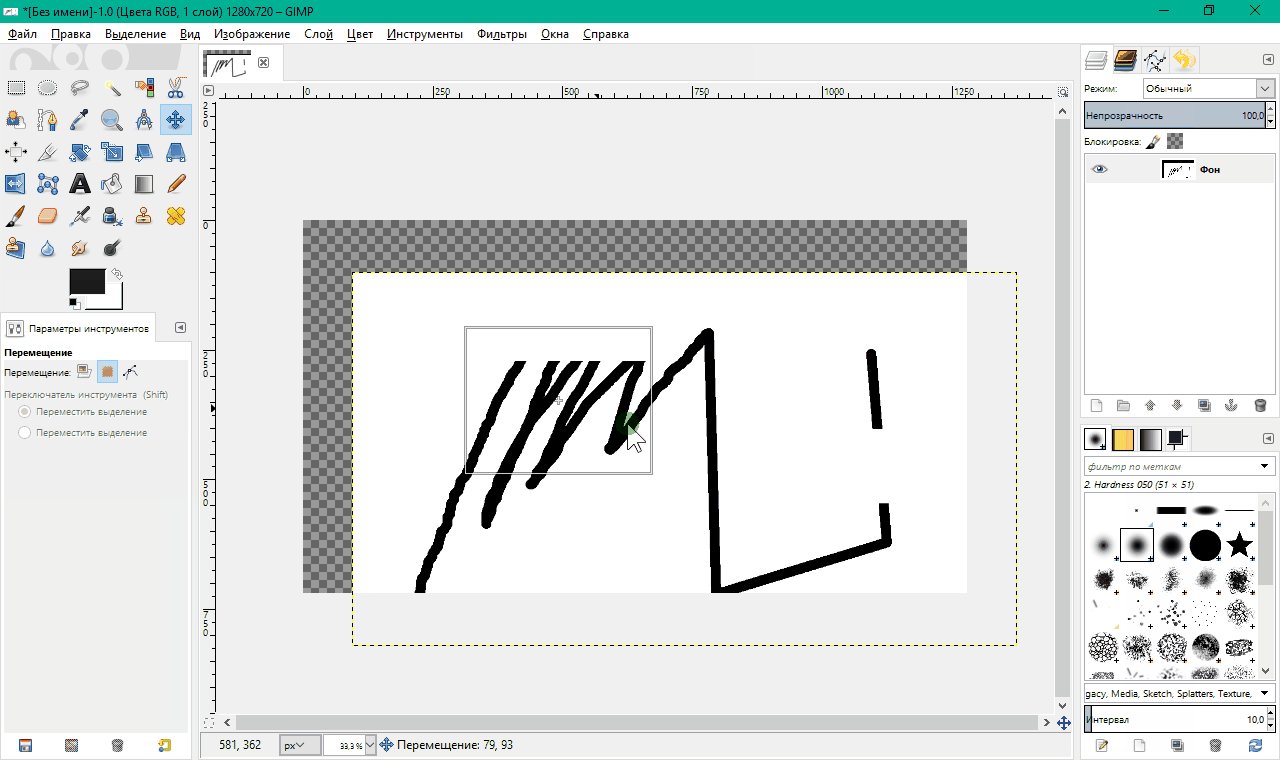
 Перемещение
Перемещение
Инструмент, который перемещает объект, находяйщийся под курсором. Тип объекта задаётся в параметрах: слой, выделение, контур.
Удерживайте Shift, чтобы перемещать активный объект (выделенный в соответствующей вкладке) вне зависимости от того, находится ли он под курсором.
Shift+Alt позволяет создать плавающее выделение из текущего слоя.
Справка
Львиная доля учебно-методического пособия: учебный материал и лабораторные задания. Но иногда появляется необходимость обратиться к официальной документации, которая предоставляется вместе с программным обеспечением, потому что именно там рассмотрены все компонентные составляющие приложения.
-
Если вы установили руководство пользователя на свой компьютер, вы можете воспользоваться помощью по GIMP без подключения к сети Интернет.
-
Если вы этого не делали, «Просмотрщик справки GIMP» открывает онлайн-руководство.
Наши тесты показали, что в последних версиях расширение «Просмотрщик справки GIMP» может работать неустойчиво. Поэтому очень советуем вам добавить в закладки своего веб-браузера:
- GNU Image Manipulation Program. Руководство пользователя.
Если «Просмотрщик справки GIMP» работает хорошо на вашем компьютере, он позволит открыть контекстную помощь по наведённому пункту меню, инструменту или окну при нажатии F1. В боковом меню можно переключиться на другой раздел справки.
📝 Лабораторное задание
Цели выполнения лабораторного задания к главе 1:
- открыть данное изображение, применить на нём недеформирующие преобразования и направляющие;
- найти образцы цветов из палитры «Default» в редакторе палитры образцов или диалоге изменения цвета;
- применить инструменты
Прямоугольное выделениеиКарандаш, ровно закрасив прямоугольники; - сохранить файлы проекта и итогового изображения.
🔴 Ход выполнения
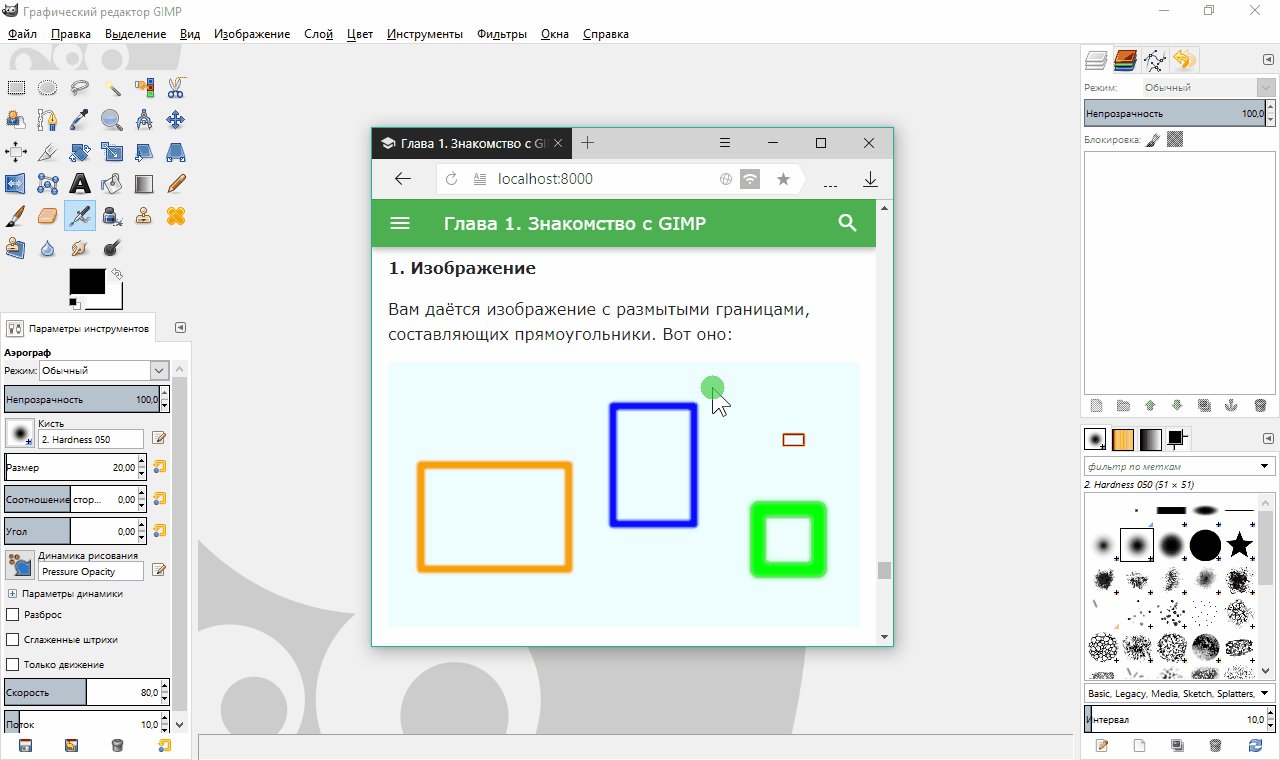
1. Изображение
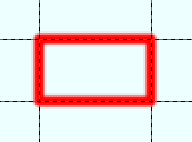
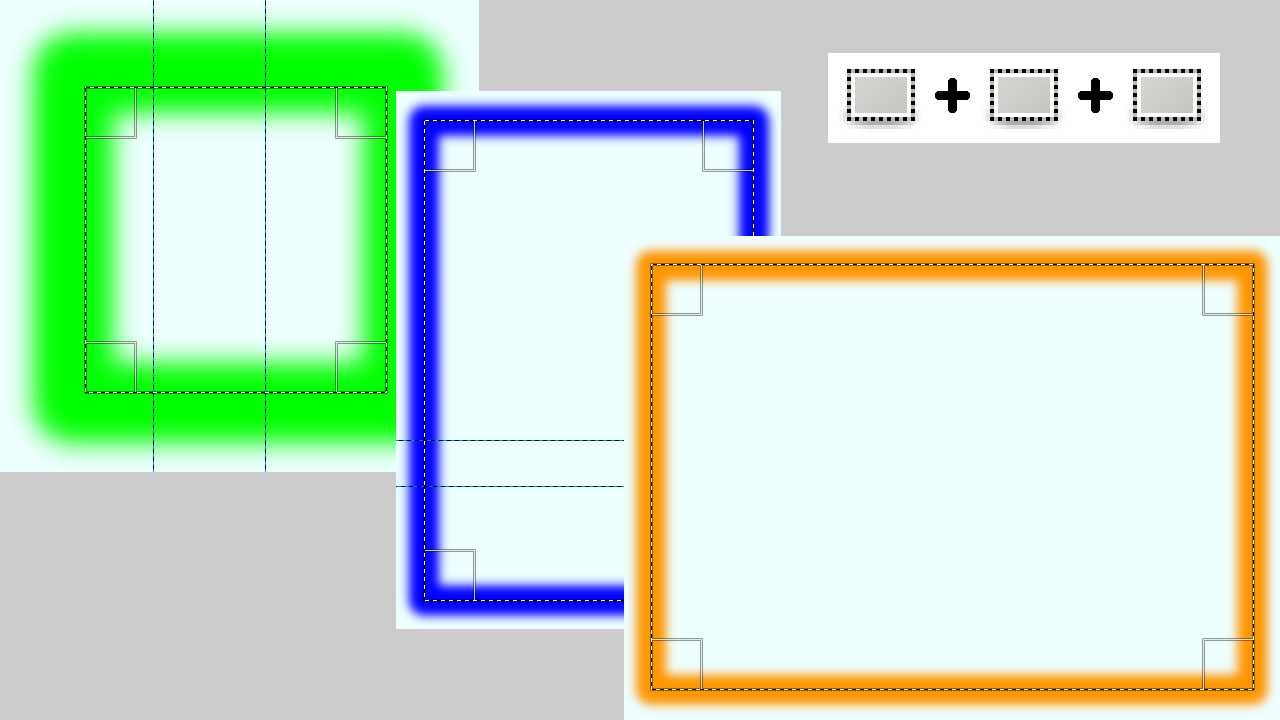
Вам даётся изображение с размытыми прямоугольниками. Вот оно:
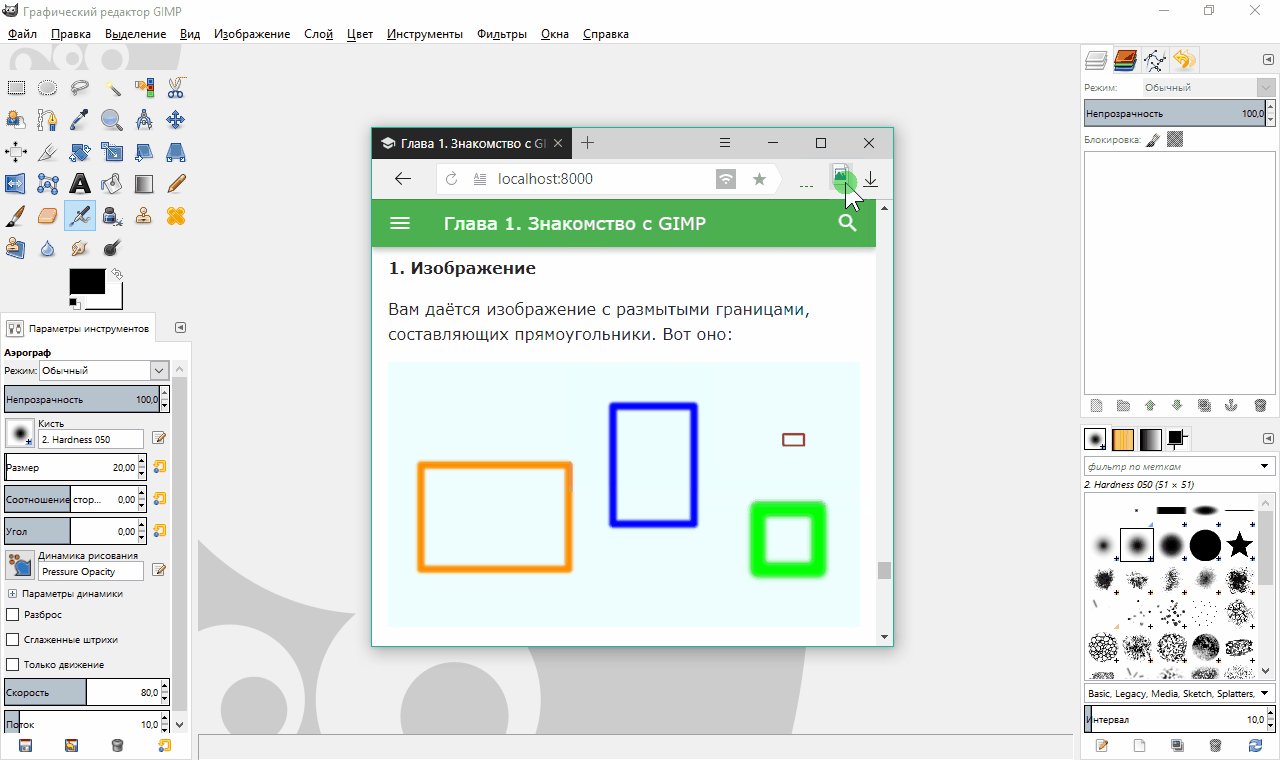
1.1.
Сохраните его на компьютер и откройте в GIMP через меню Файл → Открыть... или перенеся его на панель инструментов.
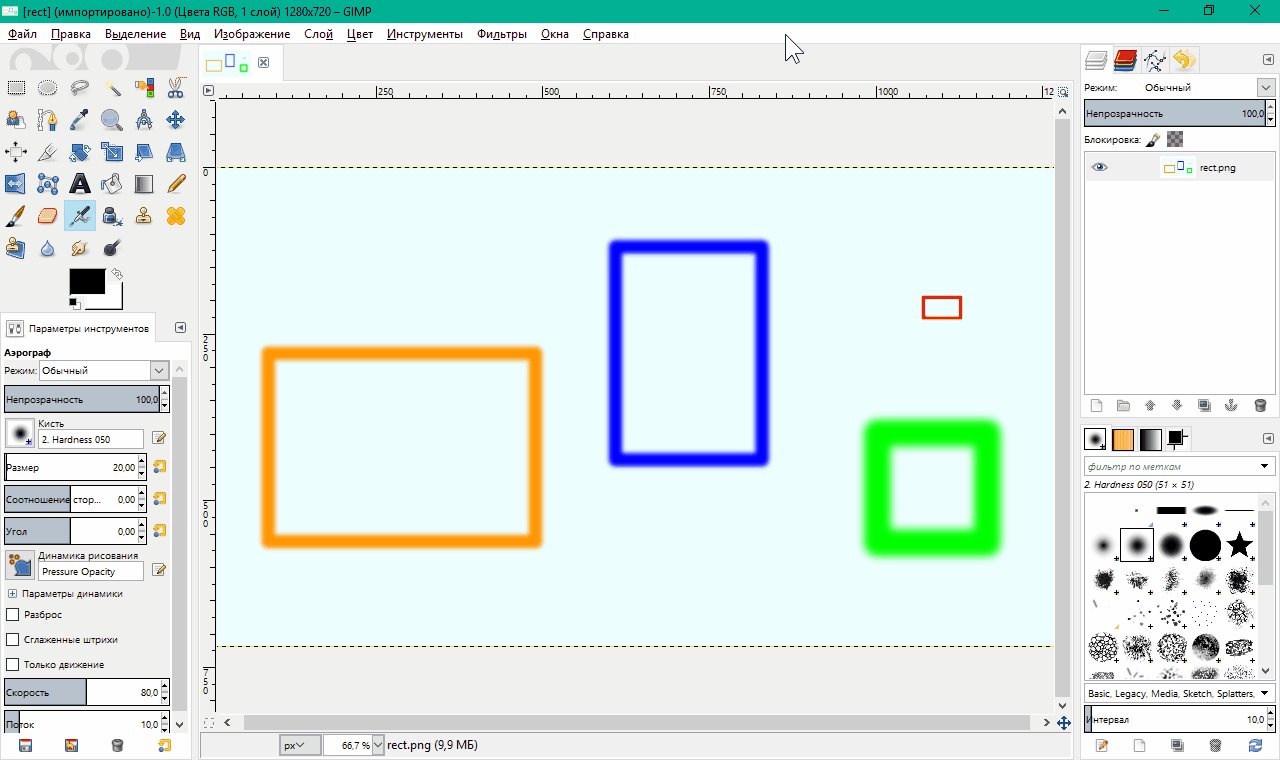
1.2.
Поверните изображение на полоборота, выбрав пункт меню Изображение → Преобразования → Повернуть на 180°.
1.3.
Обрежьте неиспользуемое пространство между фигурами и холстом с помощью Изображение → Усердное кадрирование. Под неиспользуемым пространством понимается совокупность диапазонов неизменных пикселей, цвет которых соответсвует вычисленному цвету фона.
1.4.
Создайте 4 направляющие, каждую через меню Изображение → Направляющие → Создать направляющую..., по следующим параметрам:
| Ориентация | Положение |
|---|---|
| Горизонталь | 375 |
| Горизонталь | 406 |
| Вертикаль | 77 |
| Вертикаль | 133 |
Их пересечение создаёт привязку к обводке красного прямоугольника.
Если что-то неправильно, проверьте пункт 1.3 или 1.2. Отменить прошлое действие можно через меню Правка → Отменить[...].
2. Цветовая палитра
Попробуем посмотреть, что из себя представляют цветовые палитры в GIMP, поскольку речь о них пойдёт ещё в следующей главе. По умолчанию у вас выбрана палитра «Default», в которой содержится 23 цвета.
2.1.
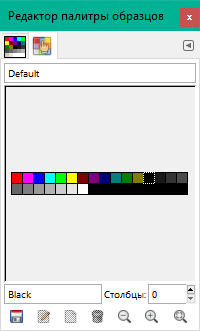
Чтобы убедиться в этом, добавьте вкладку Образцы цветов и найдите строку Default (23) в списке палитр.
2.2.
Откройте редактор палитры образцов двойным щелчком левой кнопки мыши по стандартной палитре.
2.3.
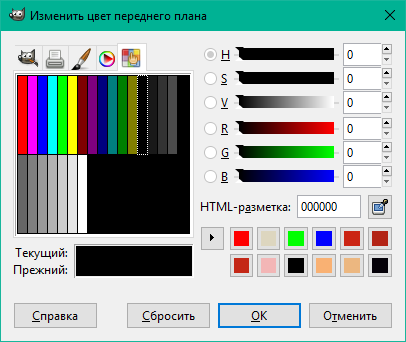
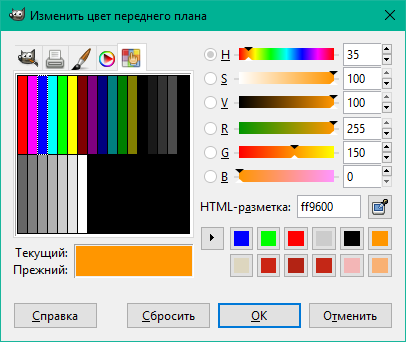
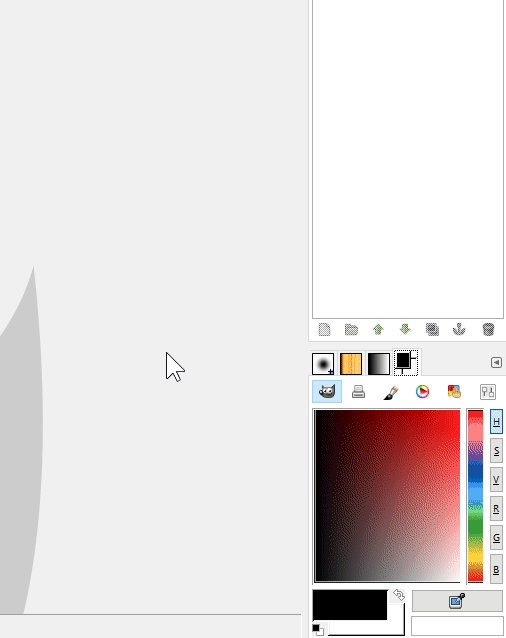
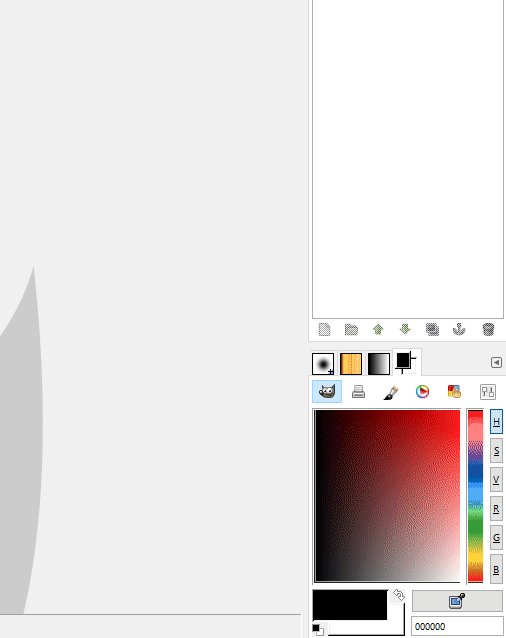
Теперь обратитесь к активным цветам: цвет переднего плана и фона. Они видны на панели инструментов. Нажмите на цвет переднего плана (по умолчанию чёрный): откроется диалог изменения цвета. Переключите на пятый способ выбора цвета ― это будут образцы цветов выбранной ранее палитры.
Подобное, при желании, можно повторить со вкладкой Цвета, которую мы создали ранее.
3. Простые инструменты
Вам предстоит закрасить все прямоугольники изнутри соответствующими цветами.
3.1.
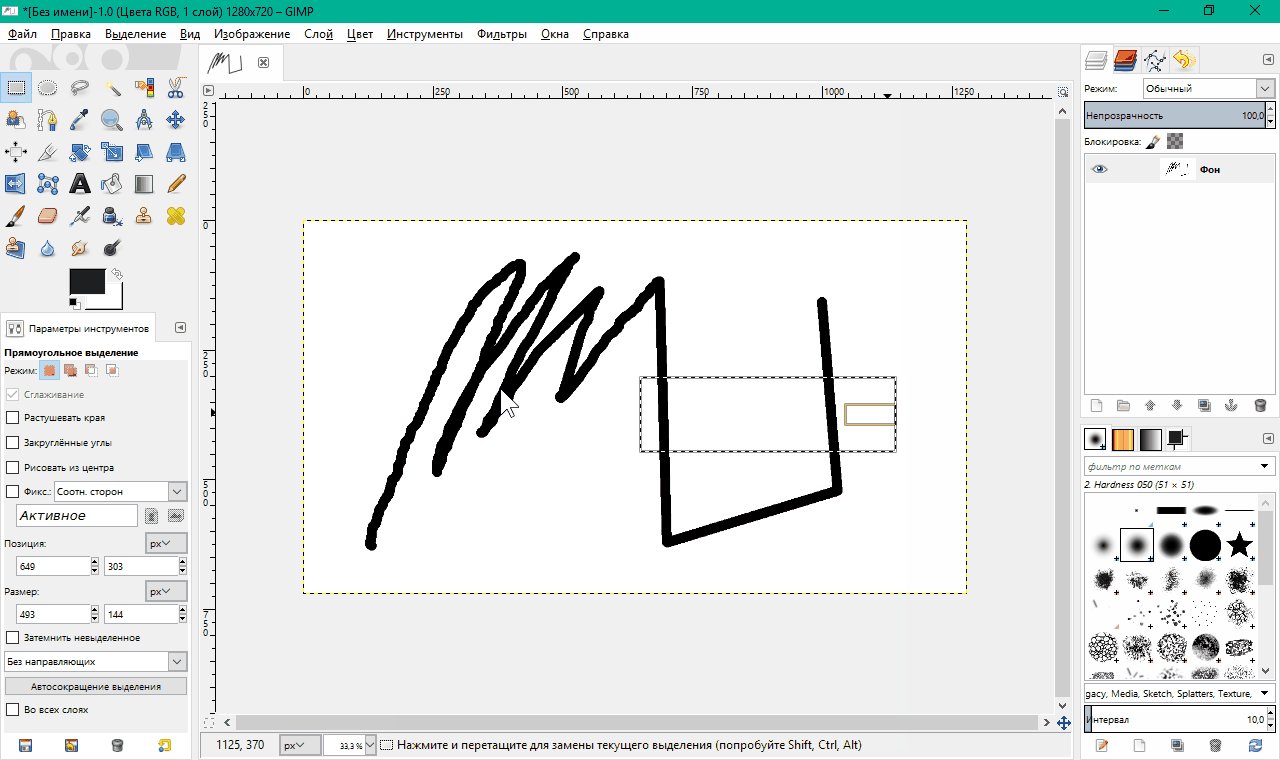
Возьмите инструмент Прямоугольное выделение и выделите им область пересечения направляющих, полученную в пункте 1.4.
3.2.
Не забывайте проверять точность выделения с помощью инструмента Масштаб. Можно проводить масштабирование также удерживая клавишу Ctrl и вращая колёсико мыши. Для смещения полотна зажмите колёсико мыши или клавишу Пробел и отведите мышь в нужную сторону.
3.3.
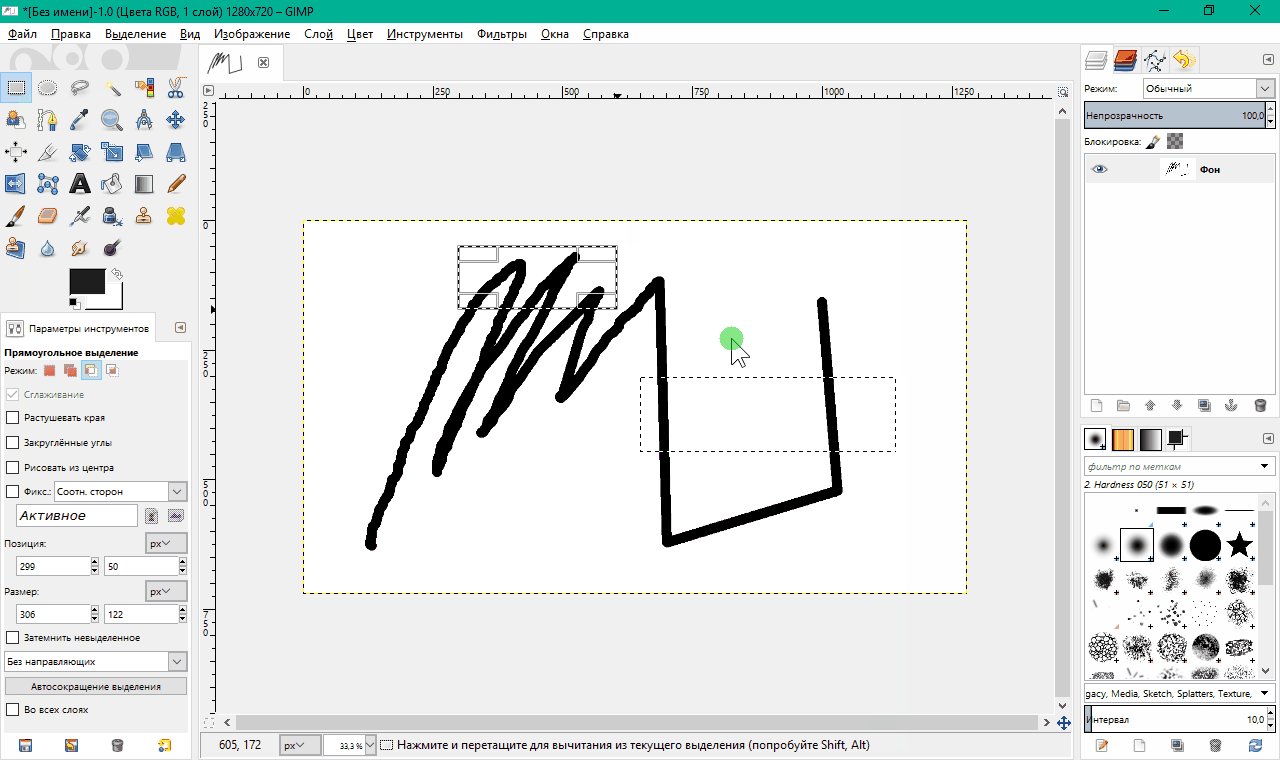
Инструмент Прямоугольное выделение. В параметрах включите режим добавления.
Выделите внутренности остальных прямоугольников, не оставляя на краях интерполирующие пиксели, то есть находя средние (более насыщенные) пиксели контуров. Это такие области, которые будут иметь на краях сплошную цветную рамку:
3.4.
Инструмент Карандаш. Задайте размер кисти: 100. Выберите цвет образца: красный. Закрасьте прямоугольник одним нажатием: пиксели за пределами выделения затронуты не будут.
Подобным образом закрасьте соответствующими цветами из палитры зелёный и синий прямоугольники (потребуется несколько мазков).
3.5.
Оранжевого цвета нет в стандартной палитре, поэтому вам нужно снять тот, что есть, инструментом Пипетка или, не переключая с Карандаша, зажать клавишу Ctrl. Нажмите на оранжевый пиксель на краю выделения.
В шестнадцатеричной форме этот цвет должен быть числом ff9600. Откройте диалог изменения цвета и проверьте на соответствие этому значению поле HTML-разметка.
Теперь закрасьте последний прямоугольник этим цветом.
4. Сохранение и экспорт
У GIMP есть собственный открытый формат проектов с расширением *.xcf. В нём хранятся все растровые составляющие (слои и каналы), метаданные и история изменений в сжатом виде без потери качества. Всё это позволит вернуться к точке отката или провести манипуляции с отдельными слоями, контурами и т. д.
Чтобы сохранить изображение в распространённых форматах PNG и JPEG, нужно проследовать к его экспорту.
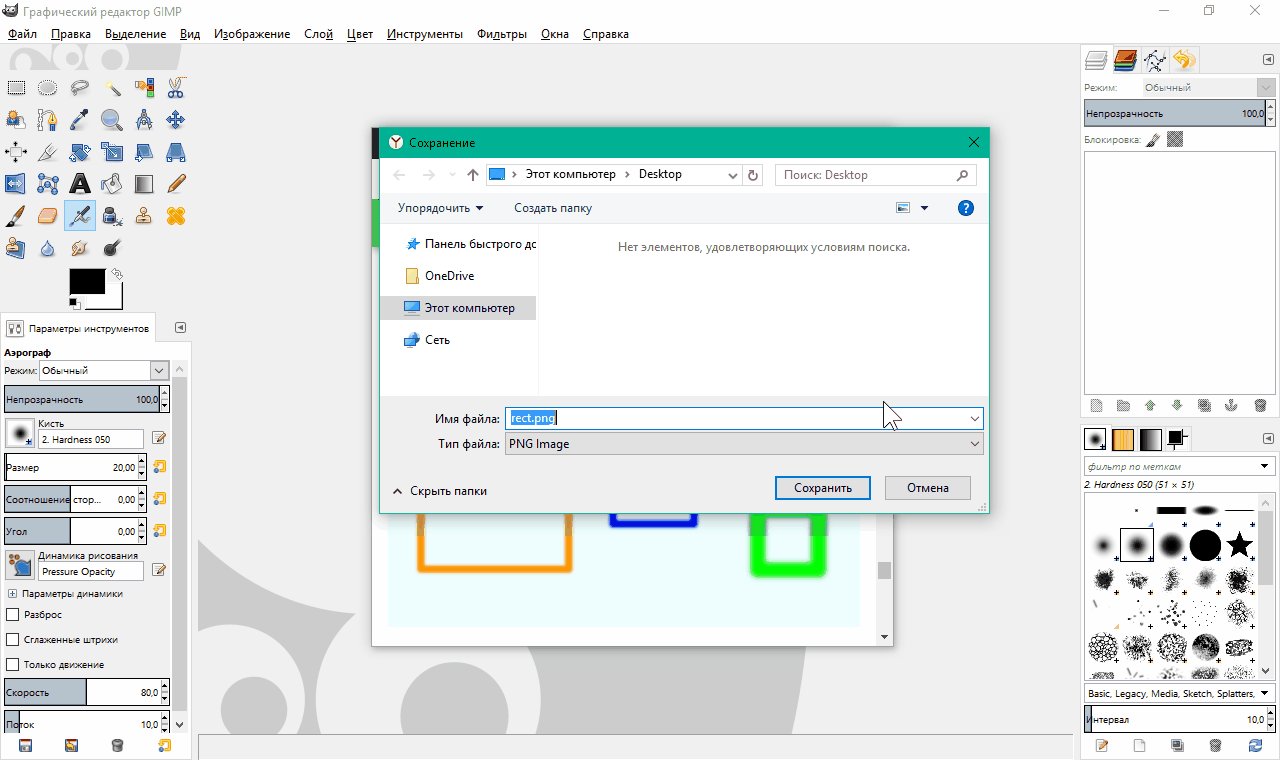
4.1.
Давайте вначале сохраним проект. Для этого выберите Файл → Сохранить, введите имя файла и нажмите «Сохранить». После этого проект можно перезаписывать, каждый раз выбирая в меню Файл → Сохранить, если вы внесли какие-либо изменения.
4.2.
Теперь сохраним изображение в формате PNG. Откройте Файл → Экспортировать как..., введите имя файла и добавьте в конце .png. Как правило, расширение уже стоит, и вам только остаётся ввести имя файла. При нажатии кнопки «Экспортировать» появятся настройки для выбранного формата изображения. Чтобы не терять в качестве, степень сжатия PNG установите на 0 (но для большинства изображений можно оставить значение больше).
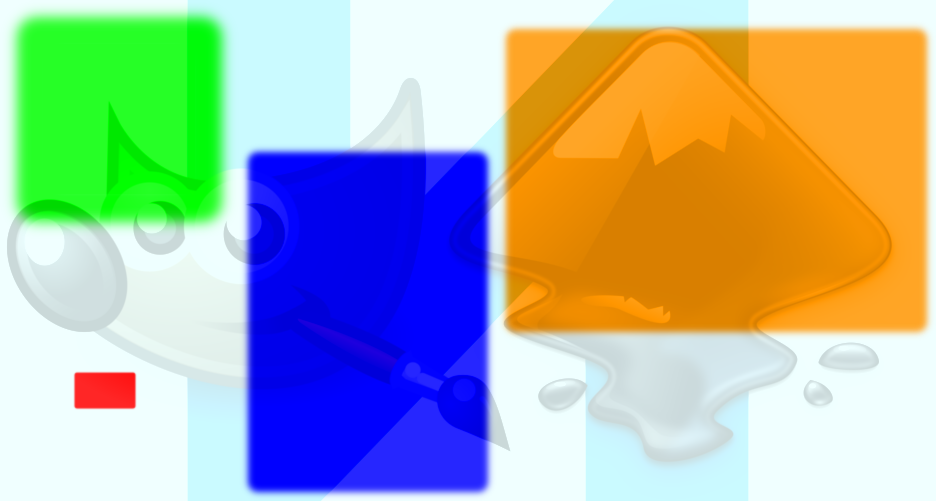
Получим нечто такое:
Мы подумали, что водяной знак пригодится. Вам его добавлять не нужно. ☺
Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.
Ознакомление с графическим редактором Gimp начинаем с обзора левого меню с доступными инструментами. Для работы в первую очередь создаем новое изображение – «Файл» — «Создать проект» или добавляем готовую фотографию через меню «Файл» — «Открыть». Также для создания нового проекта доступно сочетание клавиш «Ctrl+N».
Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.
Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.
1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.
4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
- Редактирование размера изображение, цветовой гаммы, контрастности, четкости, выполнение поворотов.
- Несколько картинок объединяются в одну с редактированием и наложением текста.
- Изображения конвертируются в соответствии с поддержкой распространенных форматов.
- Карандаши, кисти, штампы для формирования полноценных рисунков и логотипов.
- Слои редактируются и перемещаются в соответствии с требованиями мастера.
- Выделение объектов и областей изображения – не зависимая обработка и редактирование.
- Планшетное рисование и сканеры.
- Встроенные фильтры.
- Возможность убрать изменения, воспользовавшись кнопкой «Отменить».
Добавляем надпись в GIMP
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.
После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
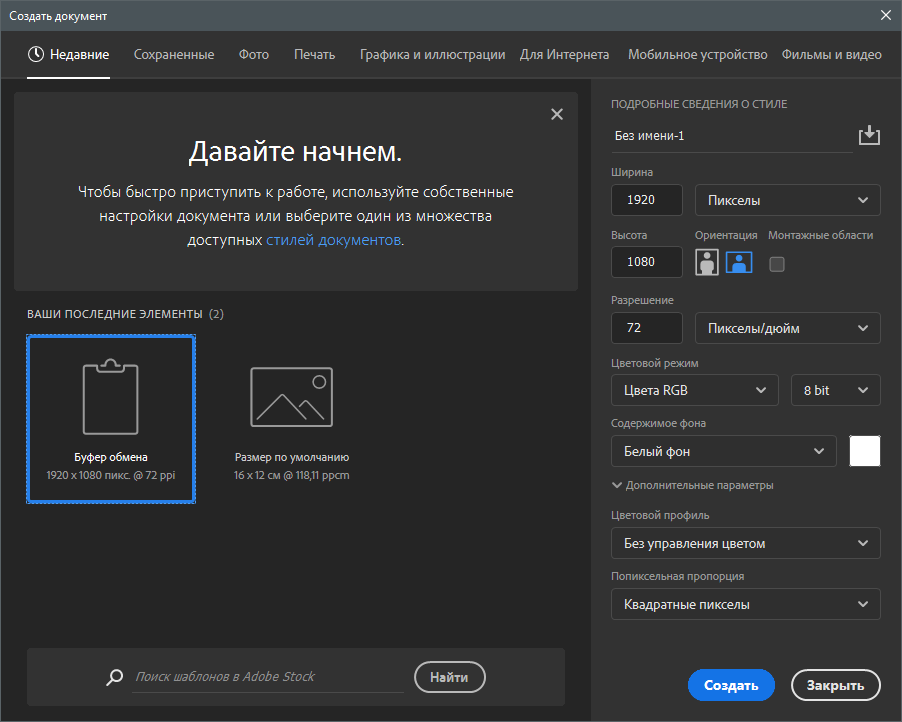
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
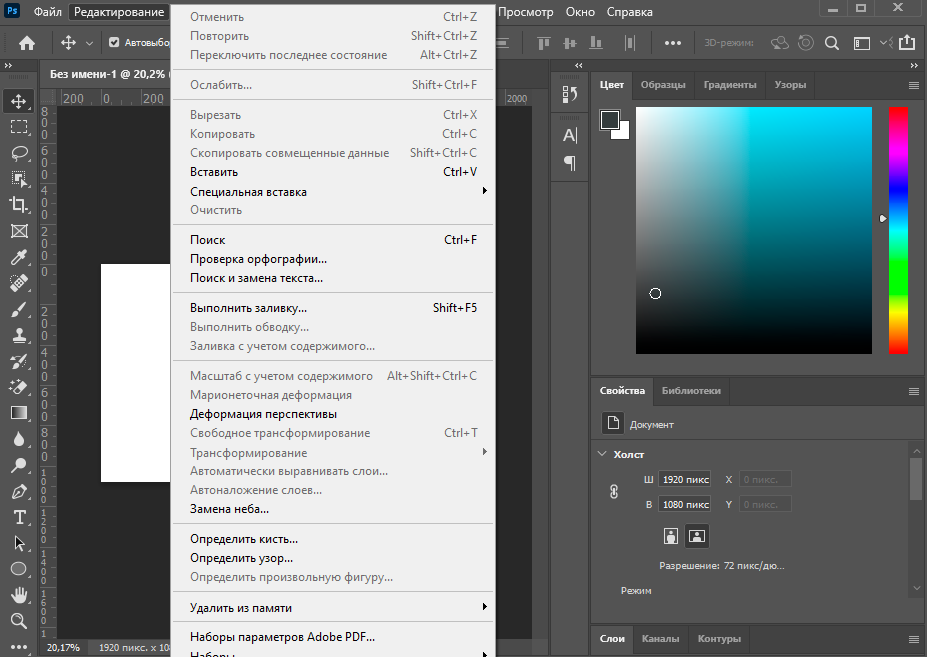
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
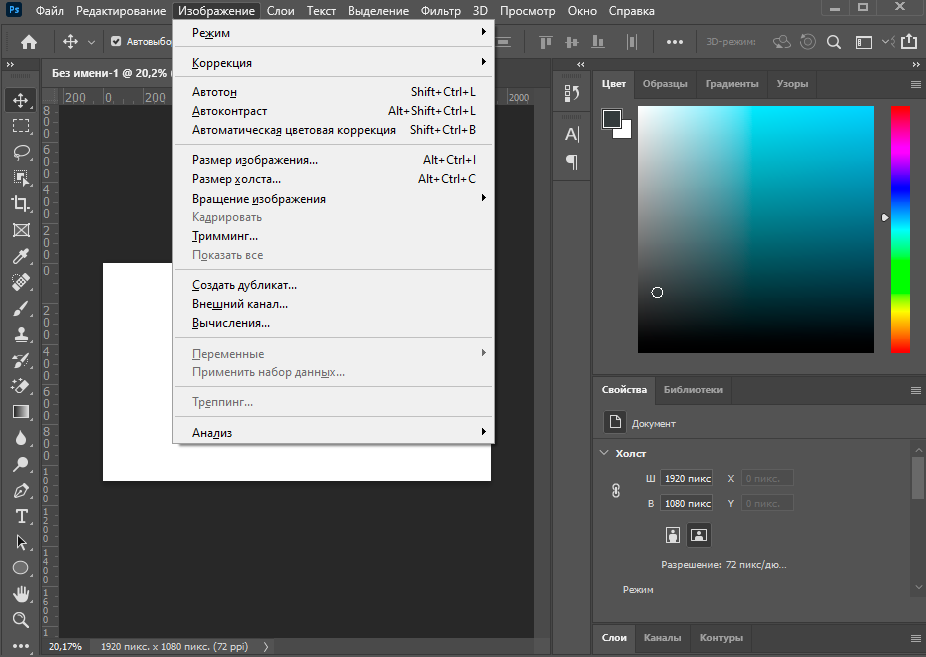
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
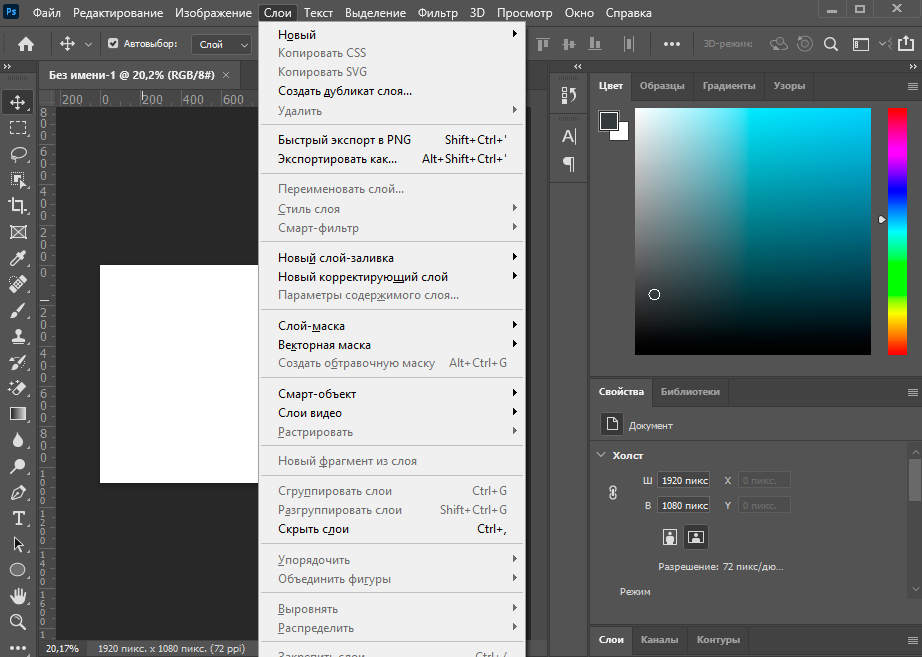
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
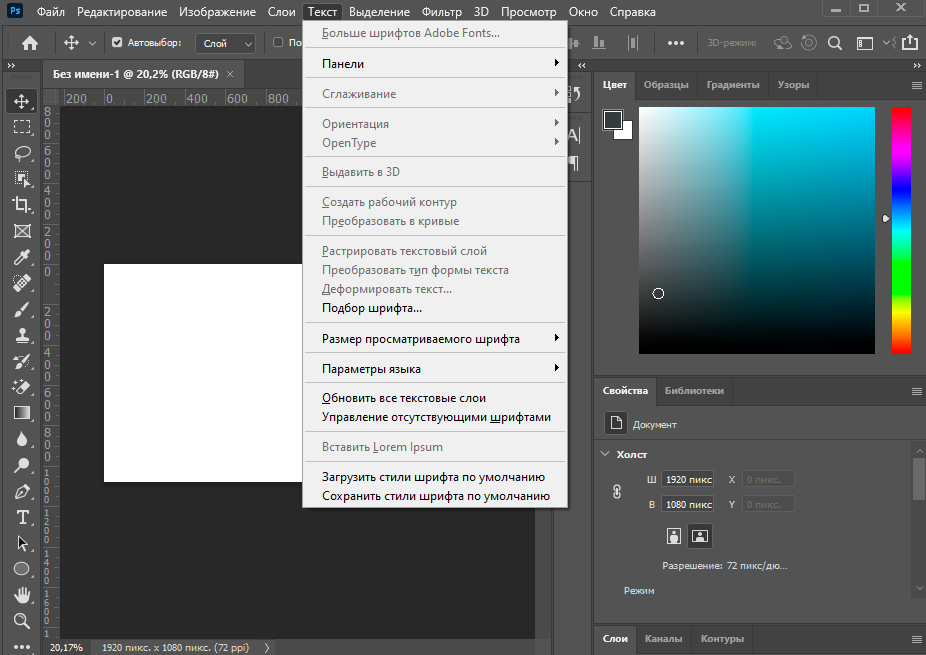
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
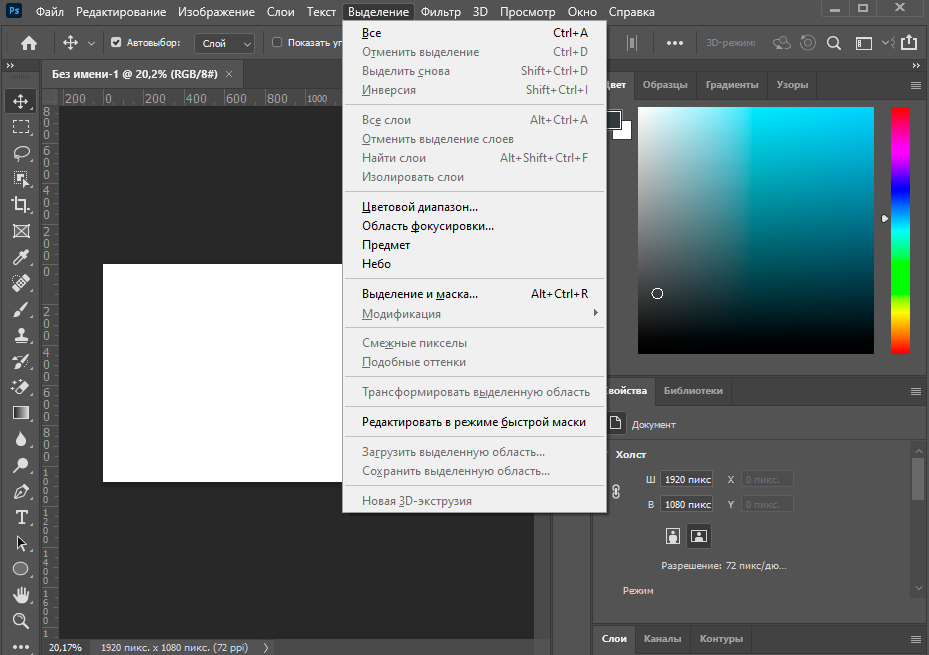
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
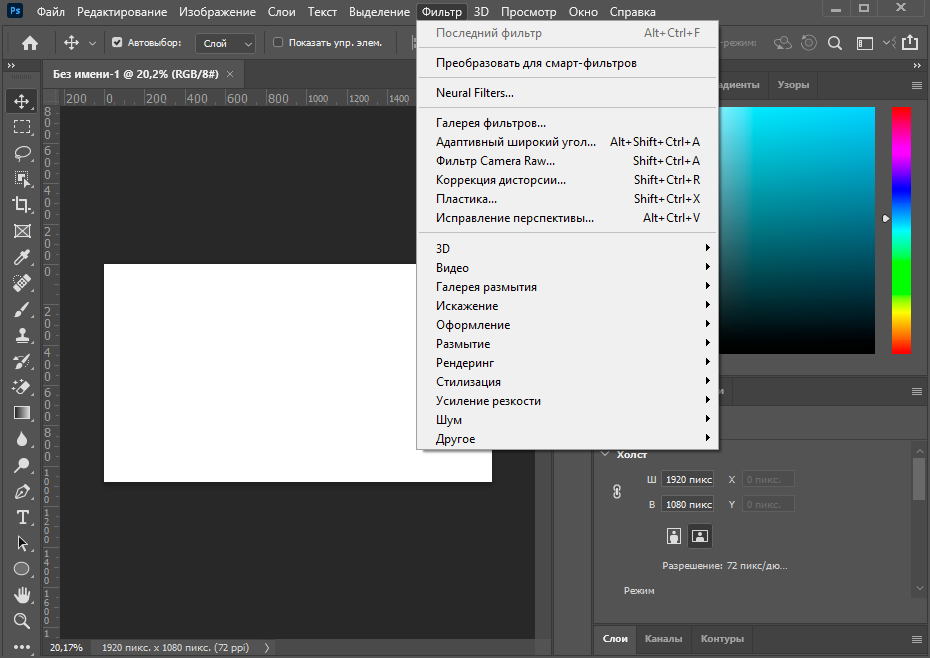
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
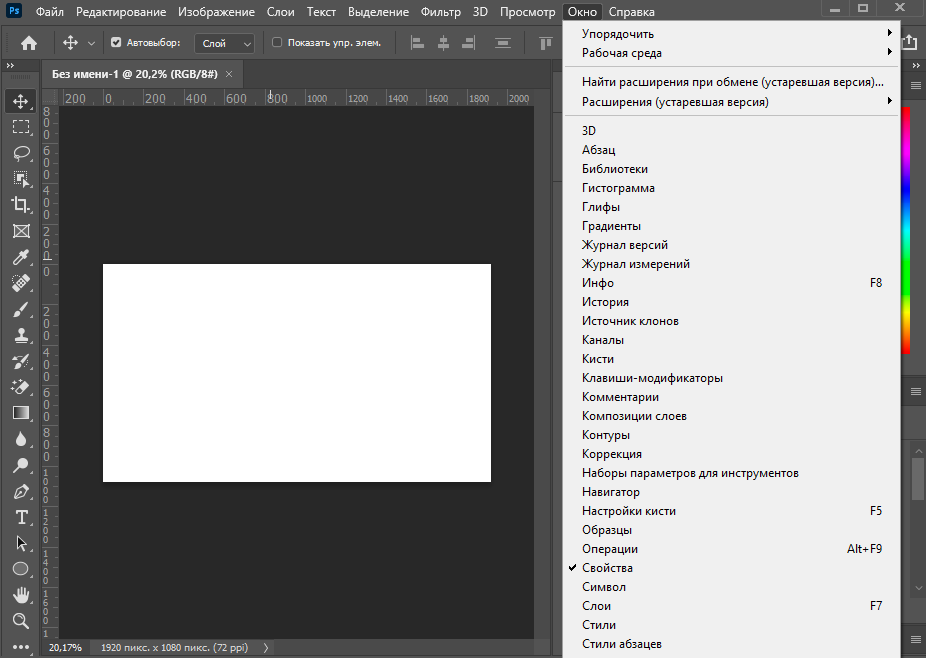
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
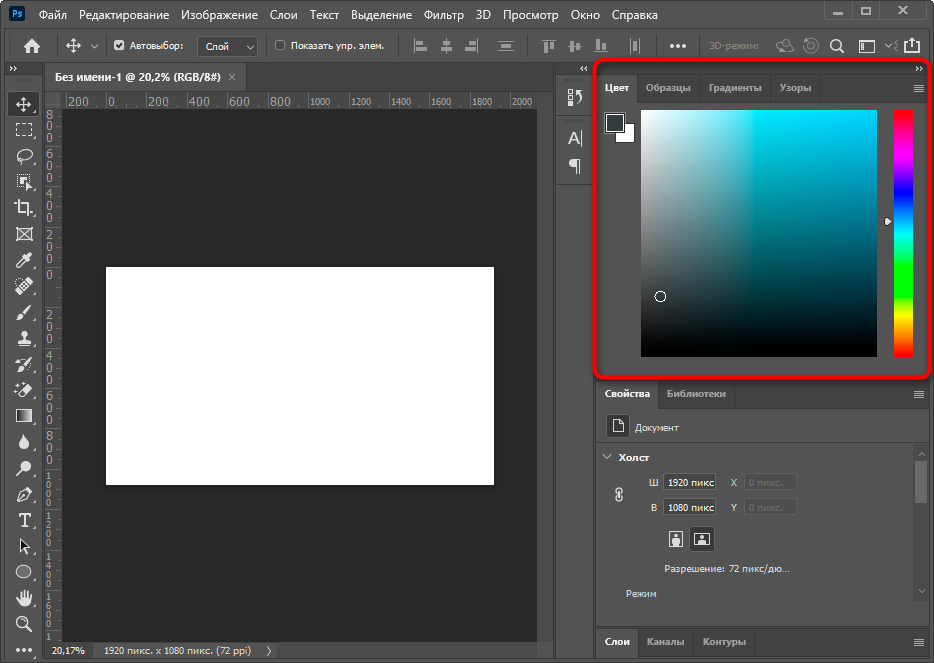
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
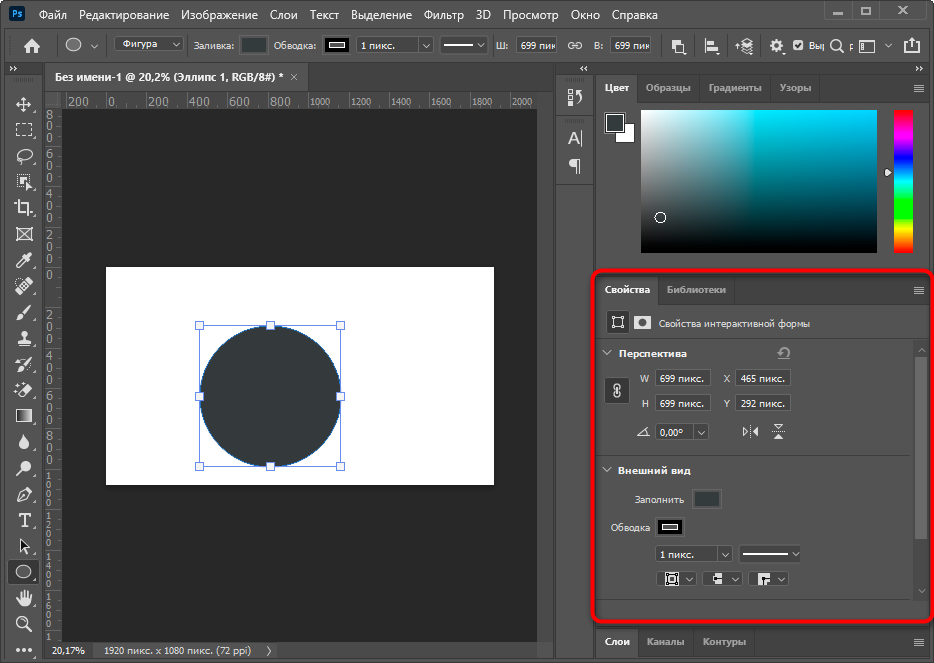
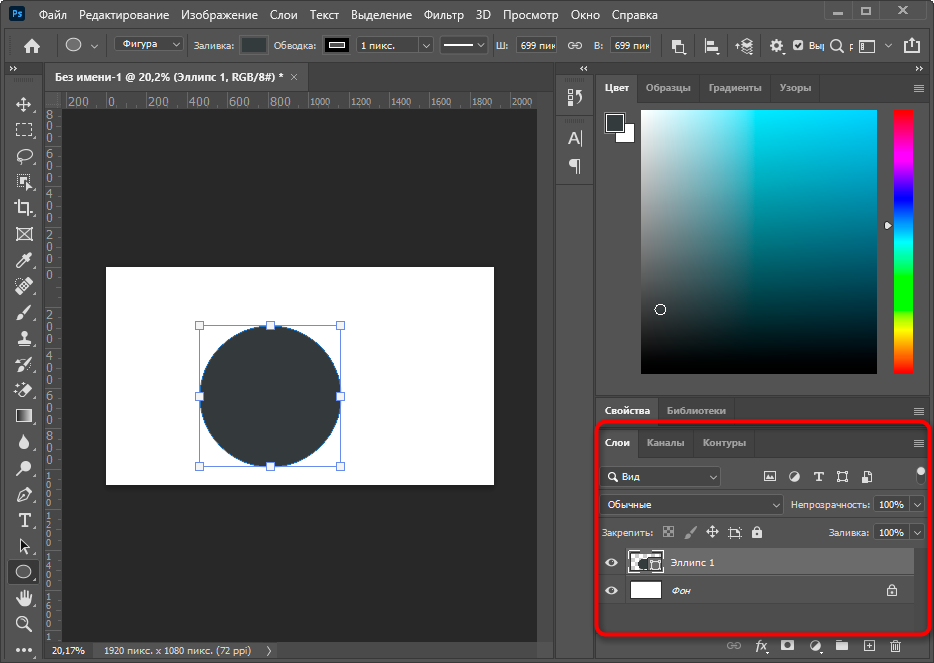
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
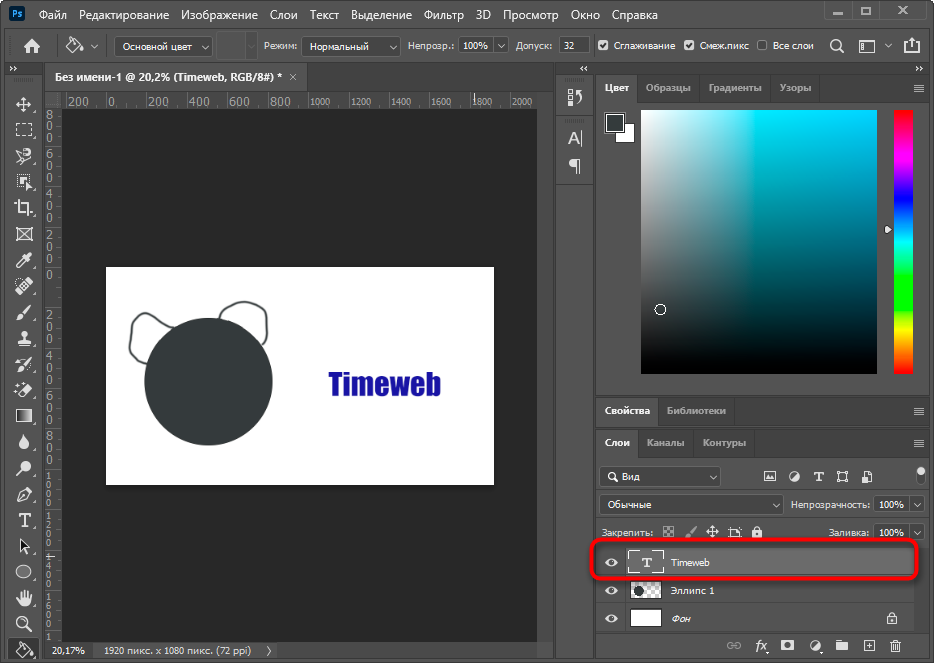
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
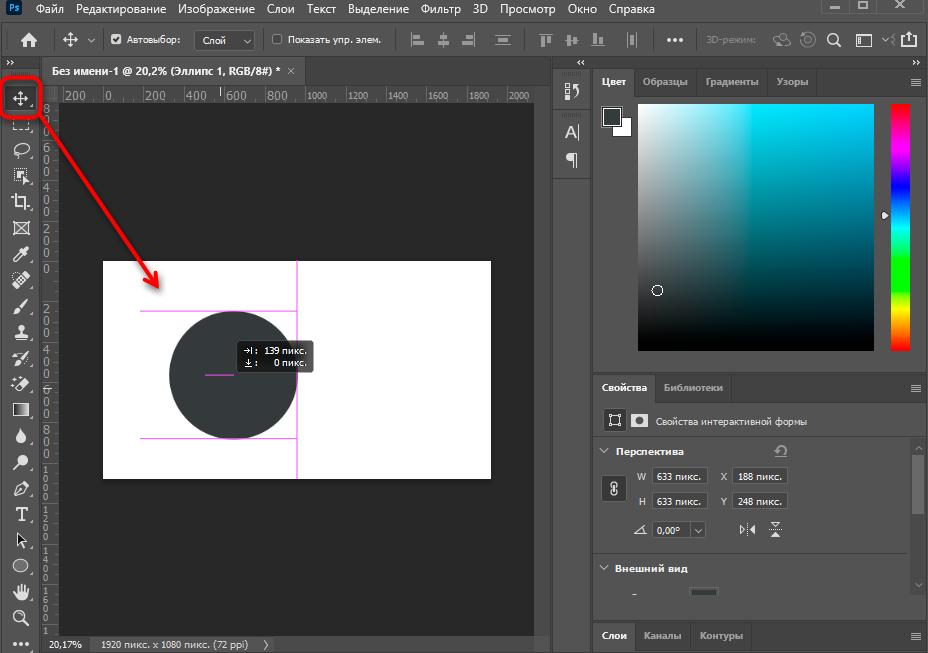
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
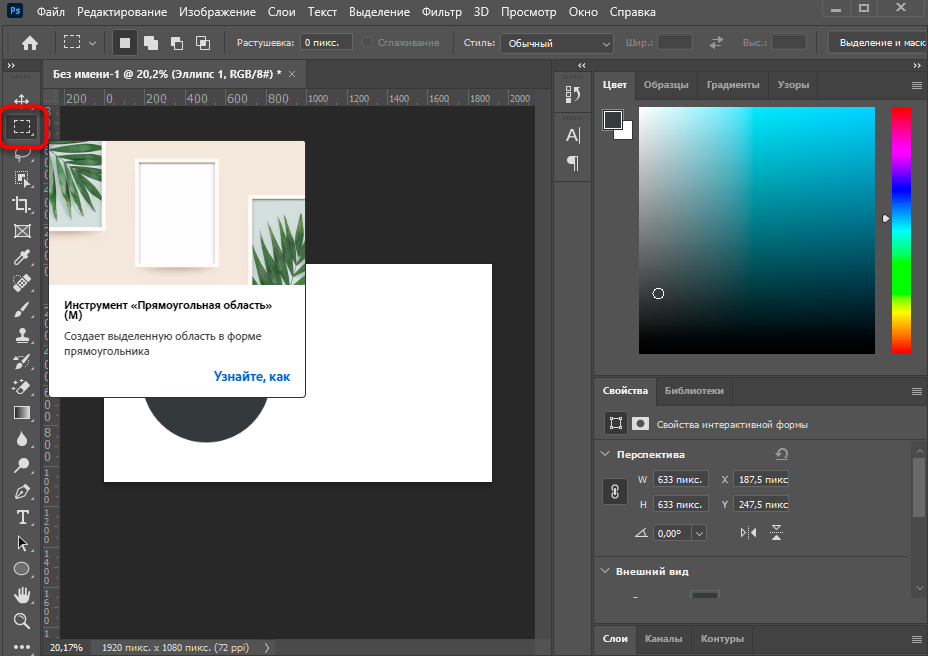
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
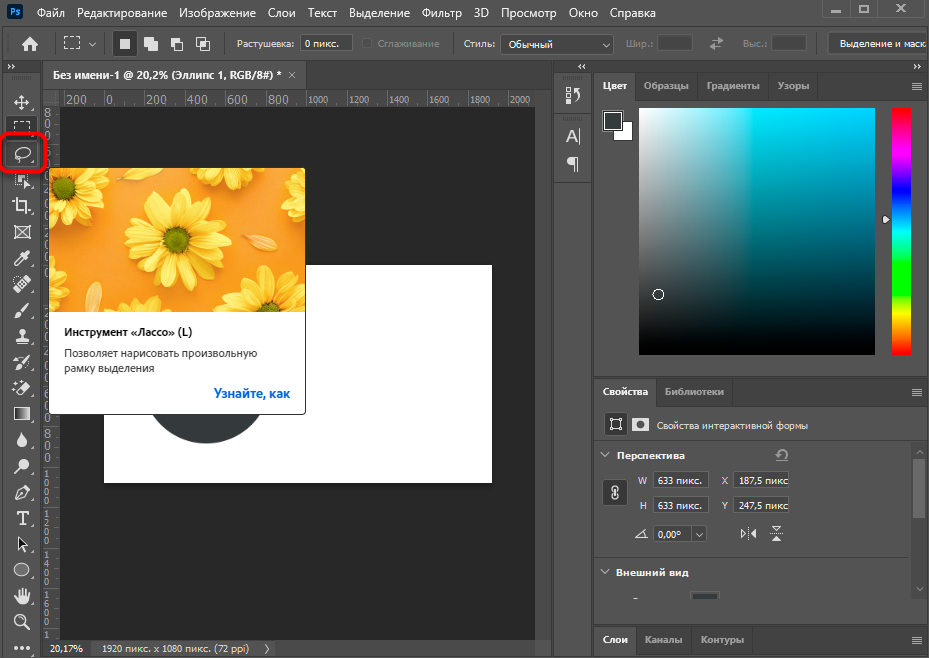
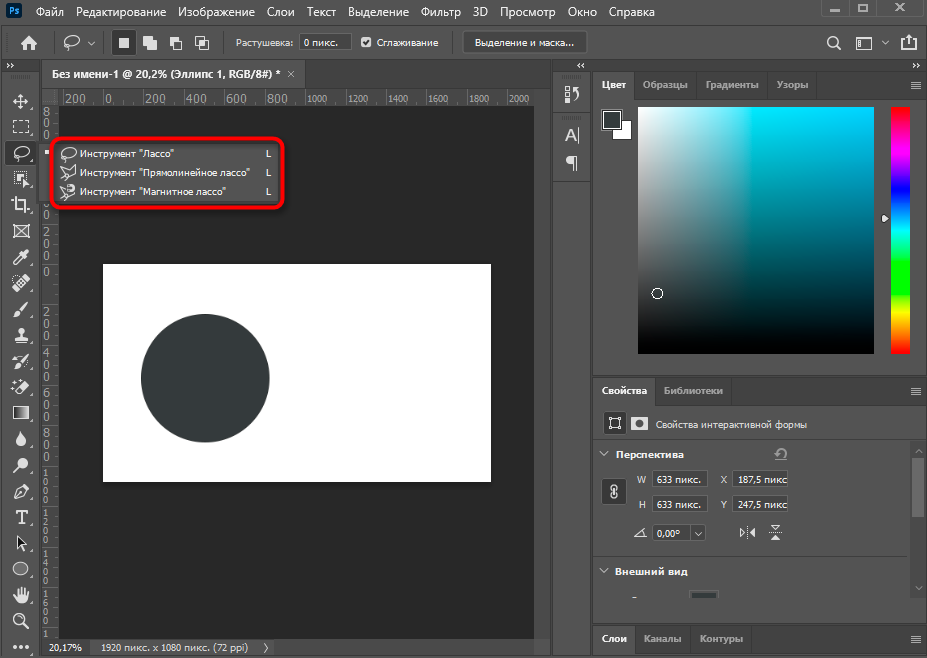
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
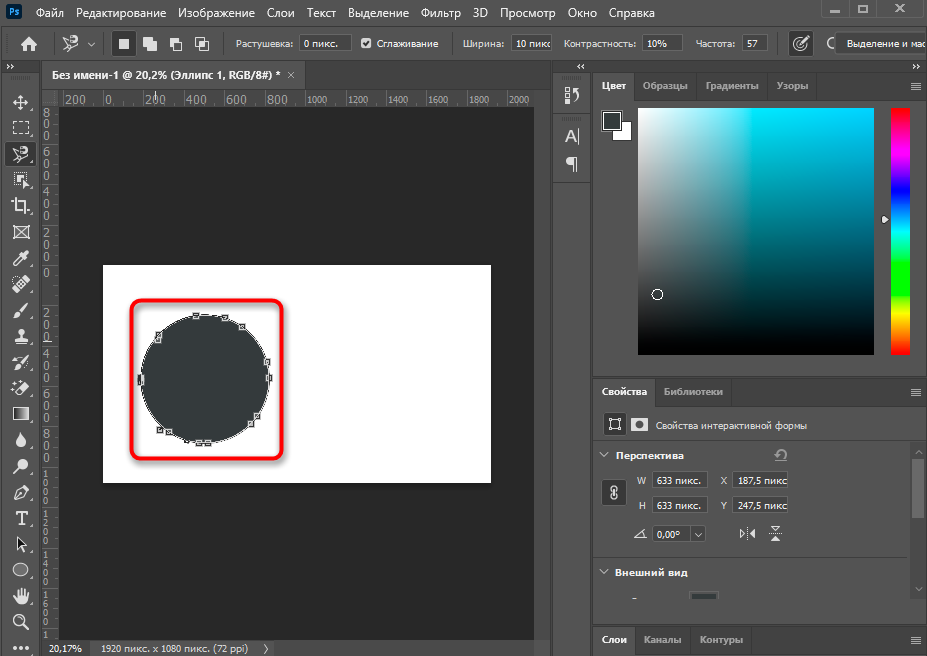
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
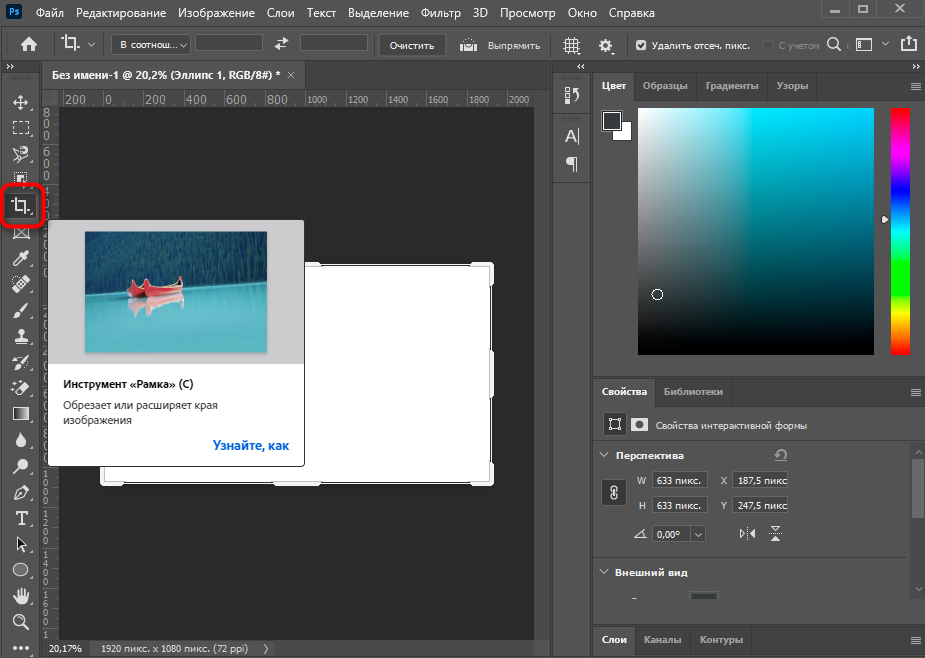
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
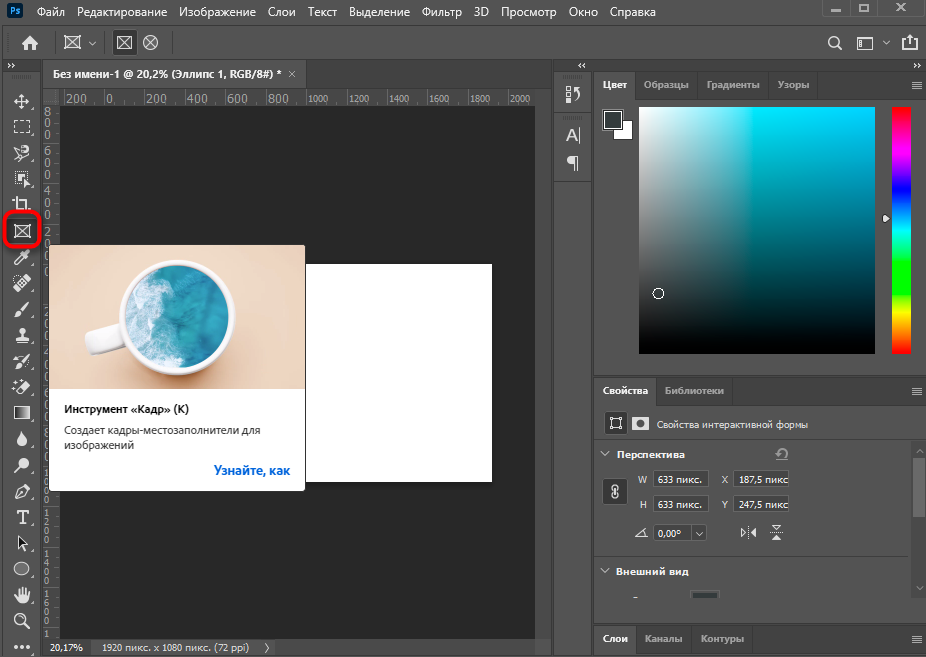
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
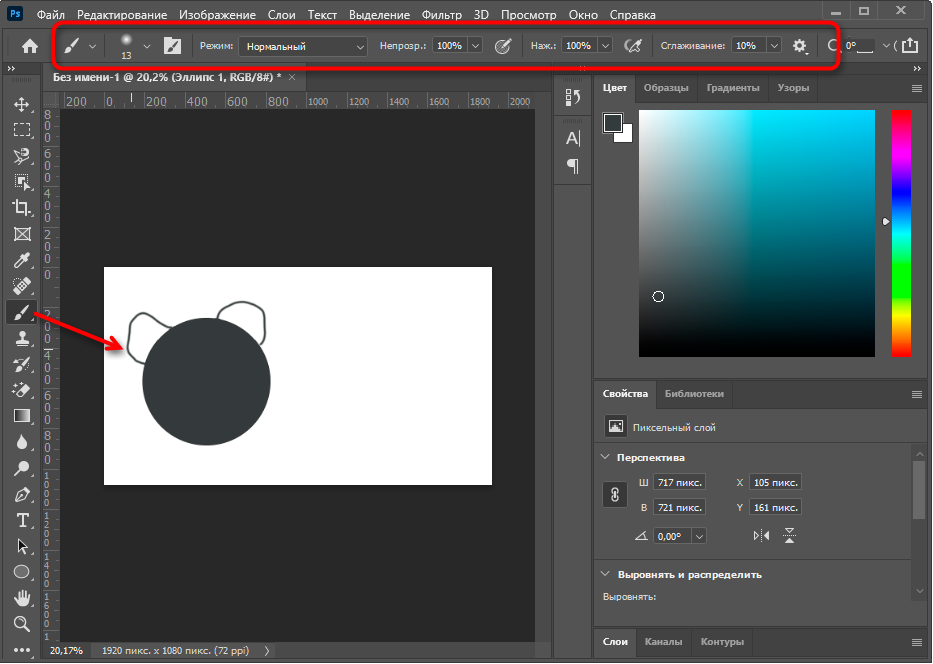
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
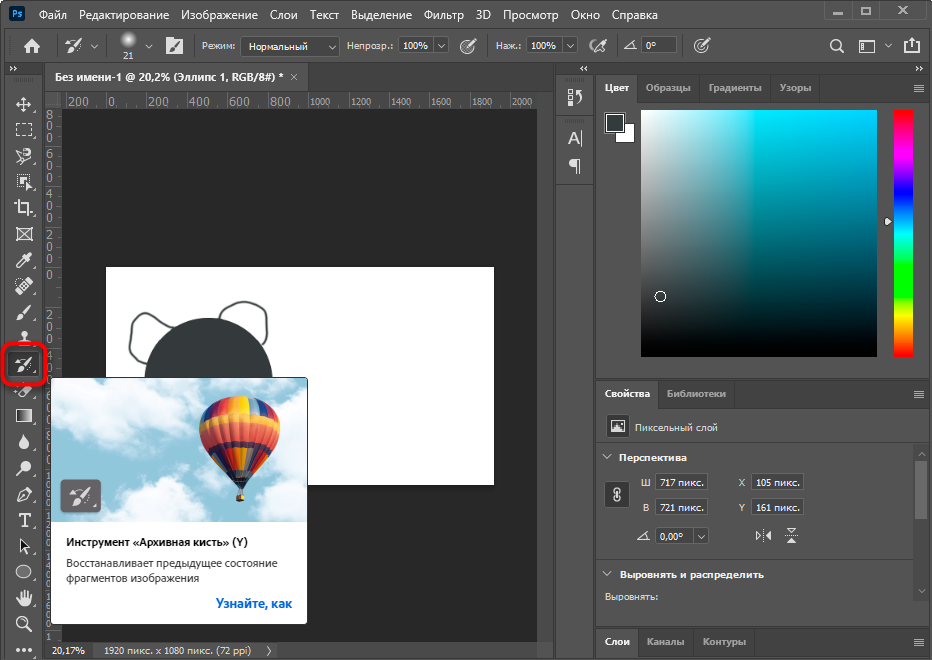
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
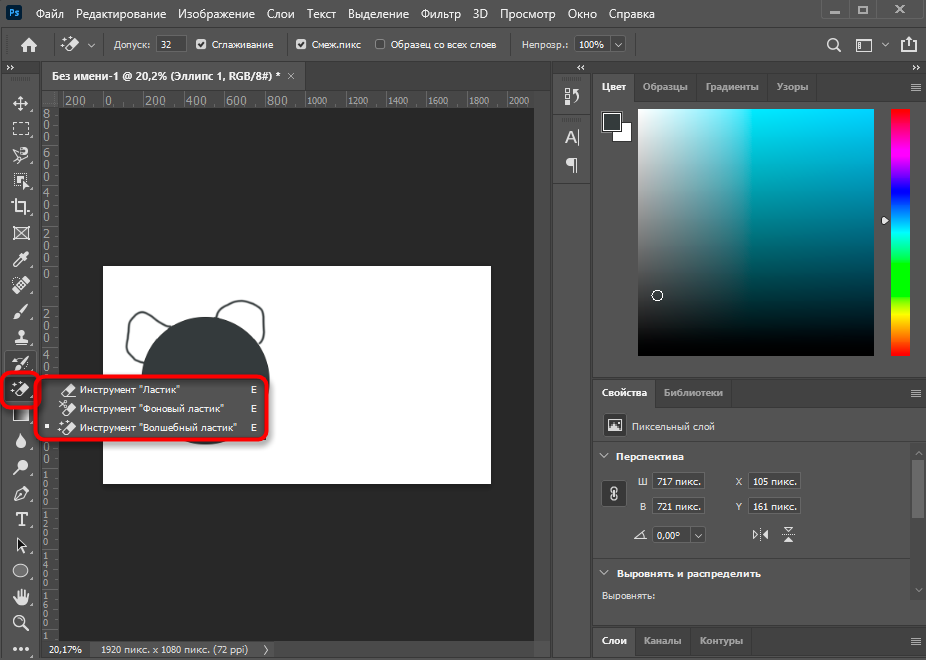
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
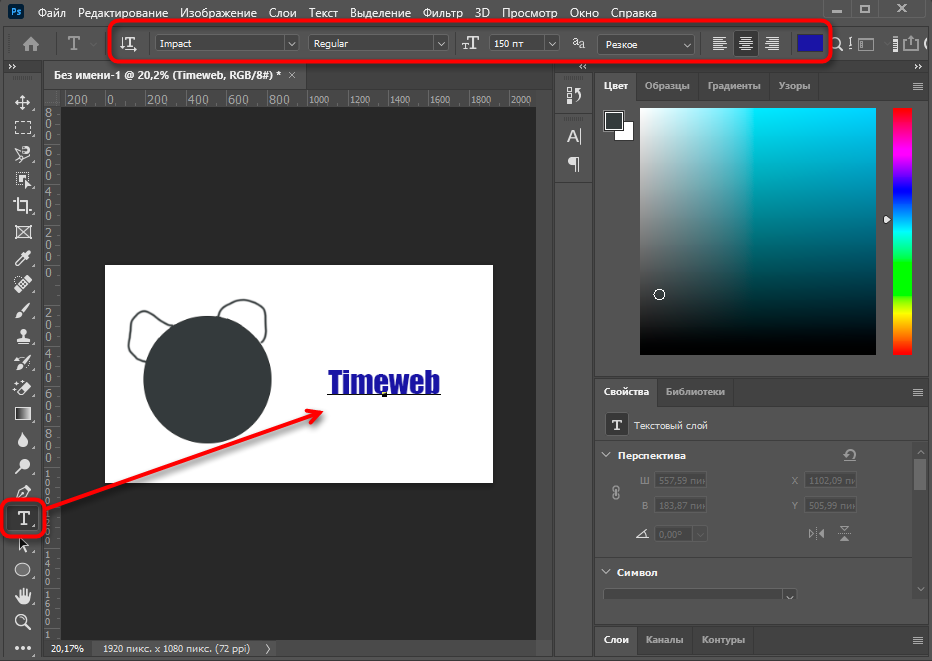
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
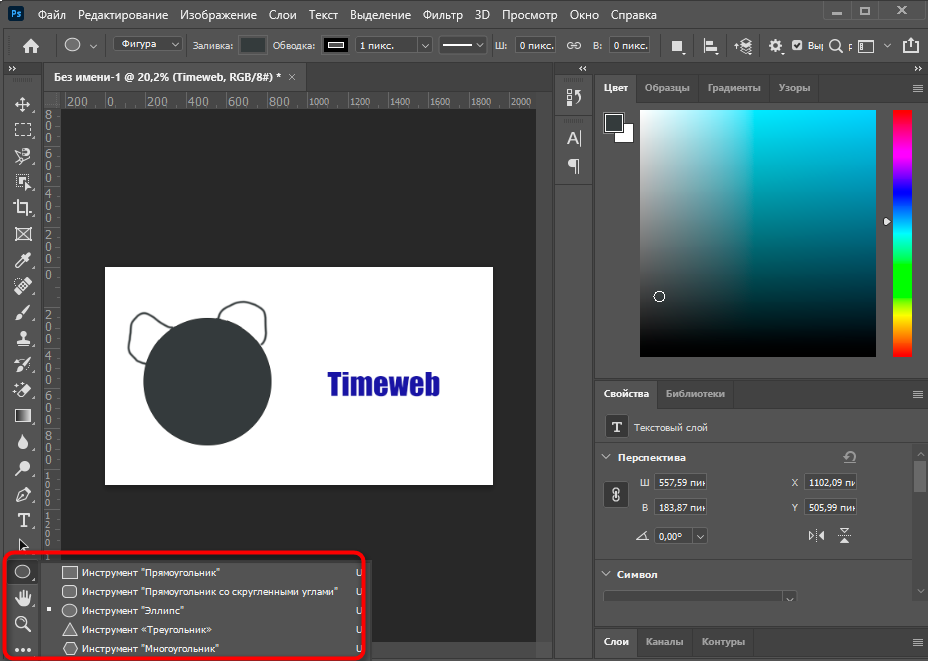
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
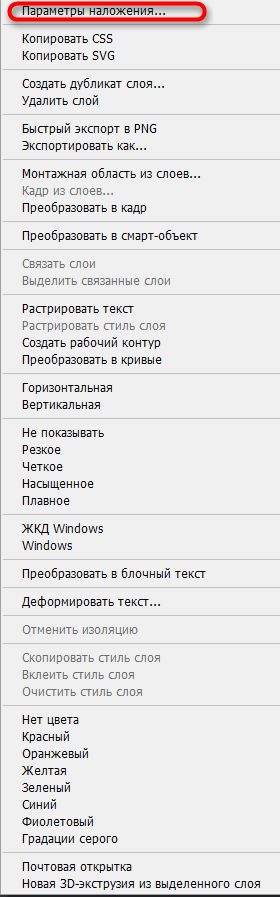
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
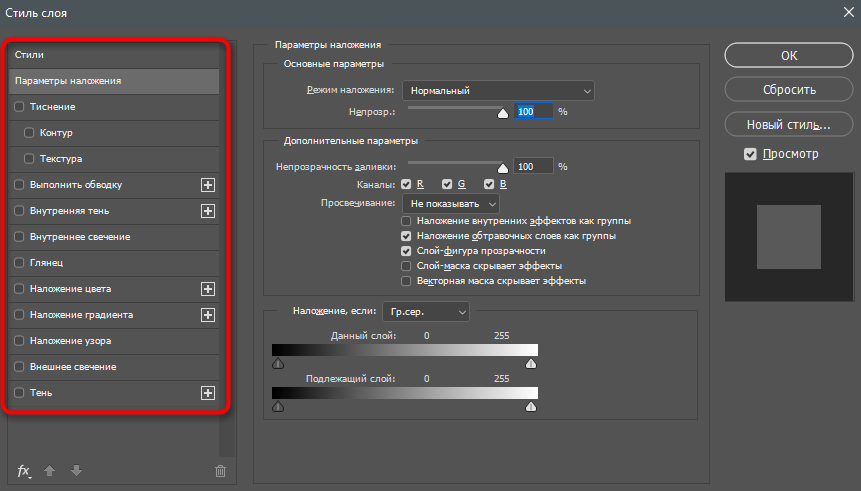
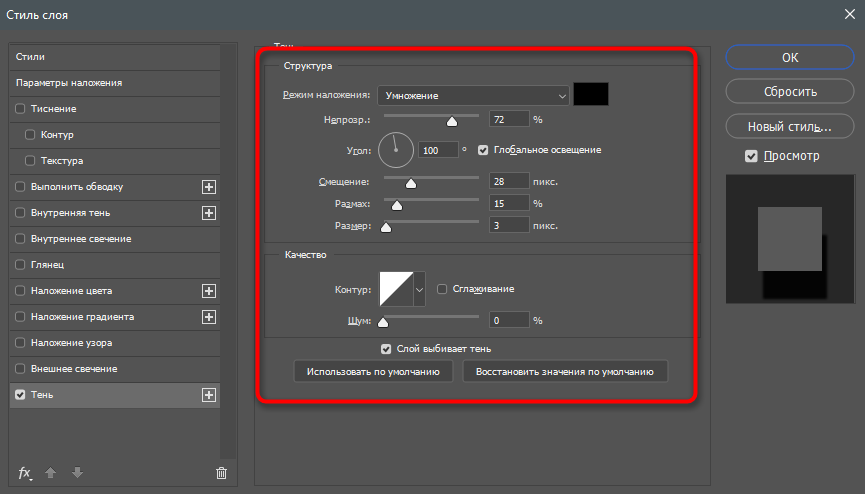
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
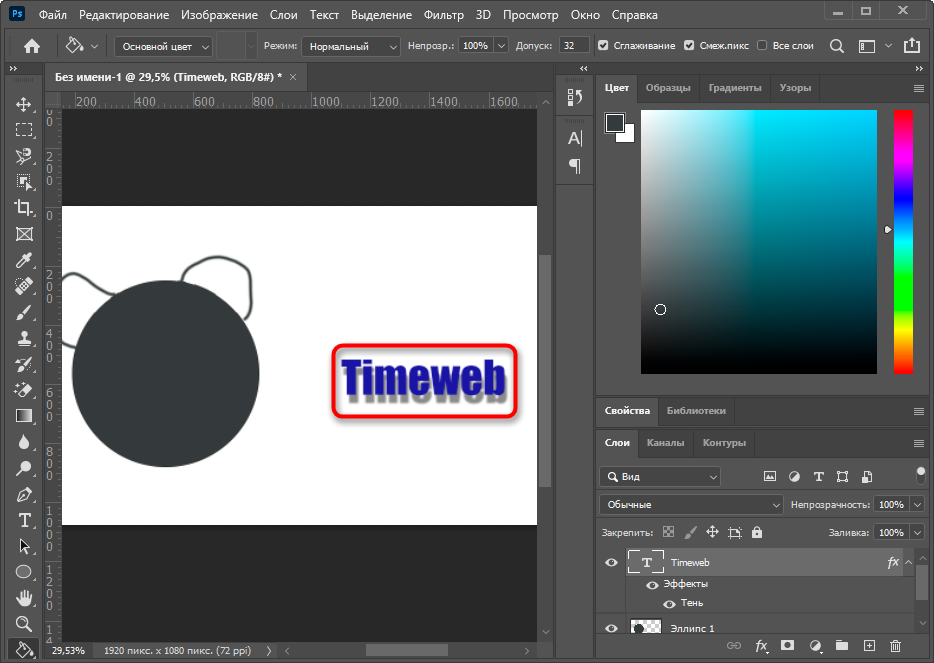
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
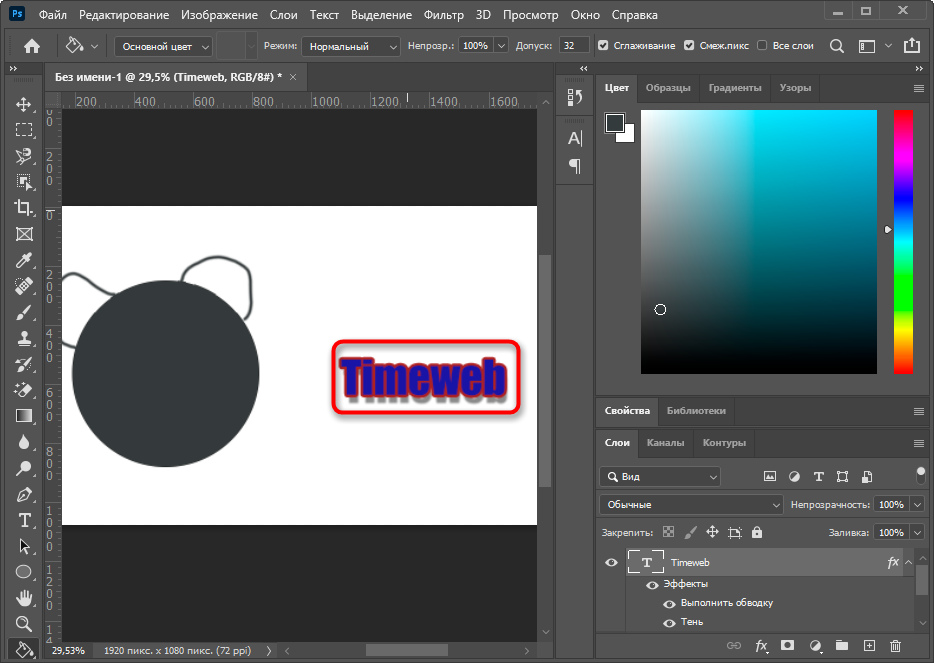
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
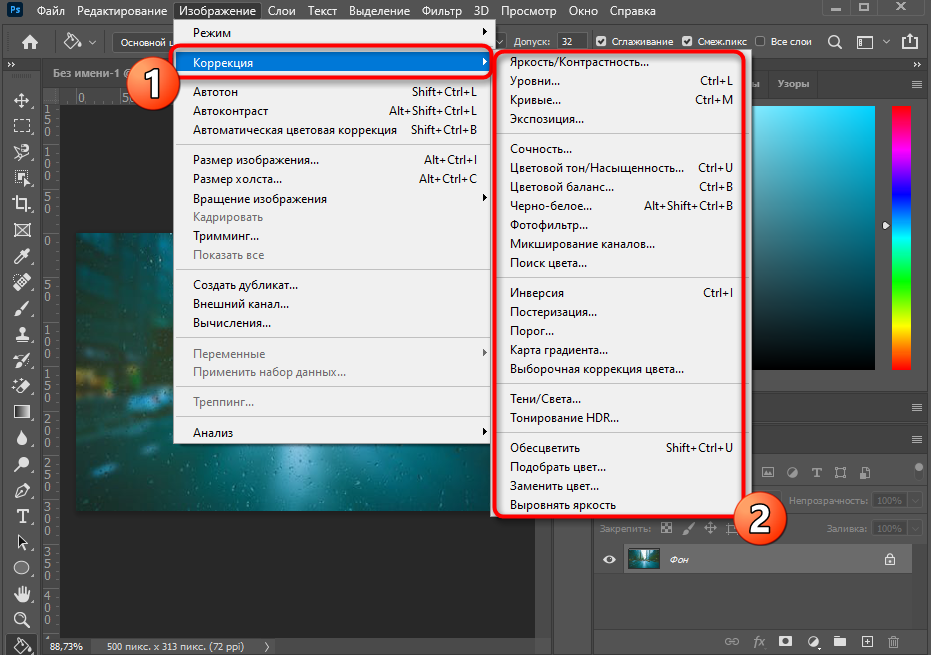
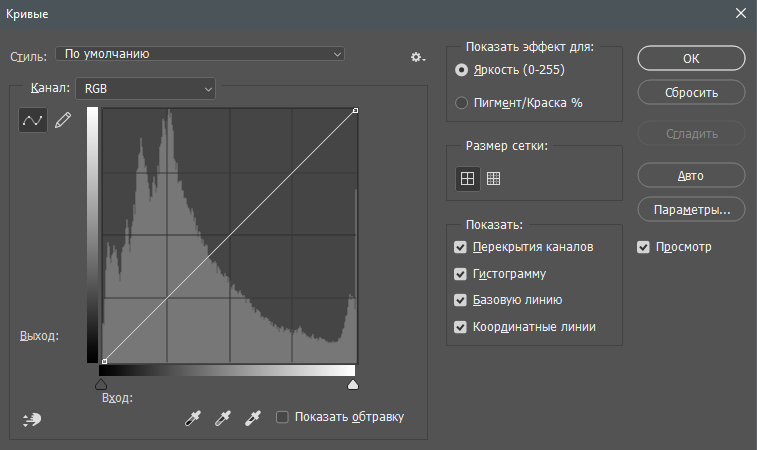
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
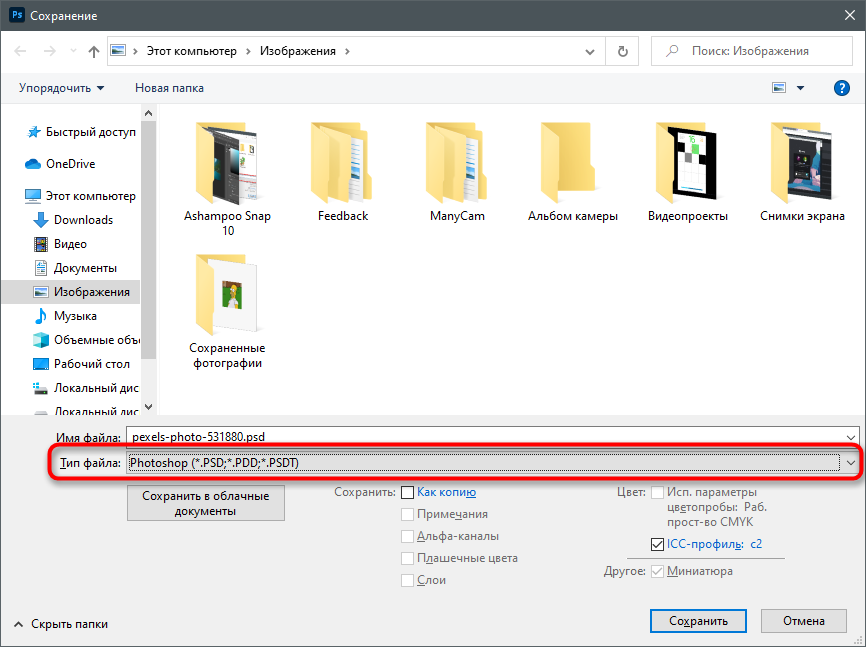
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
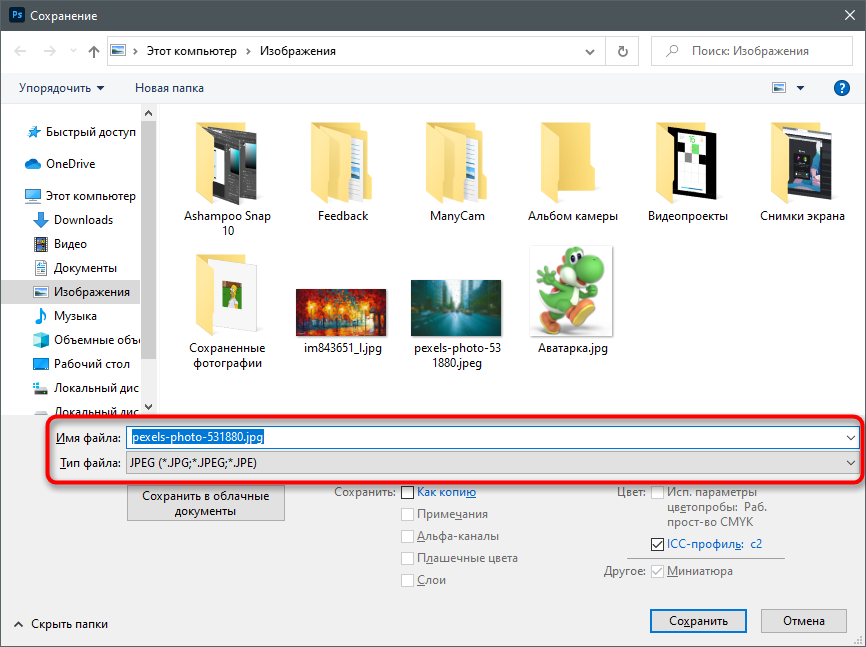
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Содержание
- Работа в GIMP
- Создание нового изображения
- Создание и вставка контура объекта
- Создание прозрачного фона
- Добавление надписи
- Использование инструментов рисования
- Сохранение изображения
- Вопросы и ответы
Среди множества графических редакторов следует выделить GIMP, который является единственным приложением, по своему функционалу практически не уступающим платным аналогам, в частности, Adobe Photoshop. Возможности у этой программы по созданию и редактированию изображений действительно велики. Давайте разберемся, как в ней работать.
Скачать последнюю версию GIMP
Рассмотрим несколько распространённых сценариев использования ГИМПа.
Создание нового изображения
Прежде всего, узнаем, как создать совершенно новое изображение.
- Открываем в главном меню раздел «Файл» и выбираем в открывшемся списке пункт «Создать».
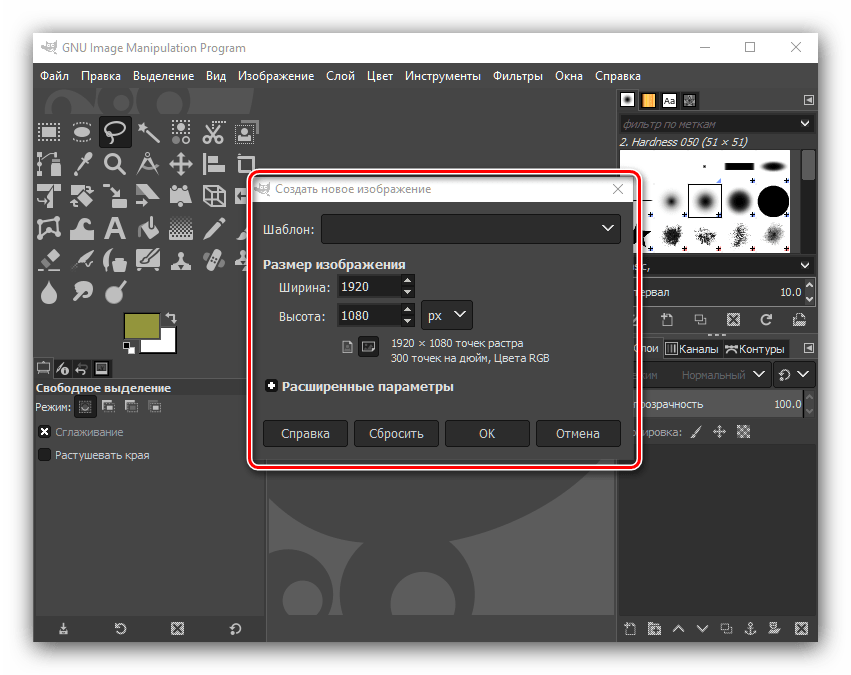
- После этого перед нами открывается окно, в котором мы должны внести начальные параметры создаваемого изображения. Тут мы можем задать ширину и высоту будущей картинки в пикселях, дюймах, миллиметрах, или других единицах измерения. Здесь же можно использовать любой из доступных шаблонов, что значительно сэкономит время на создании изображения.
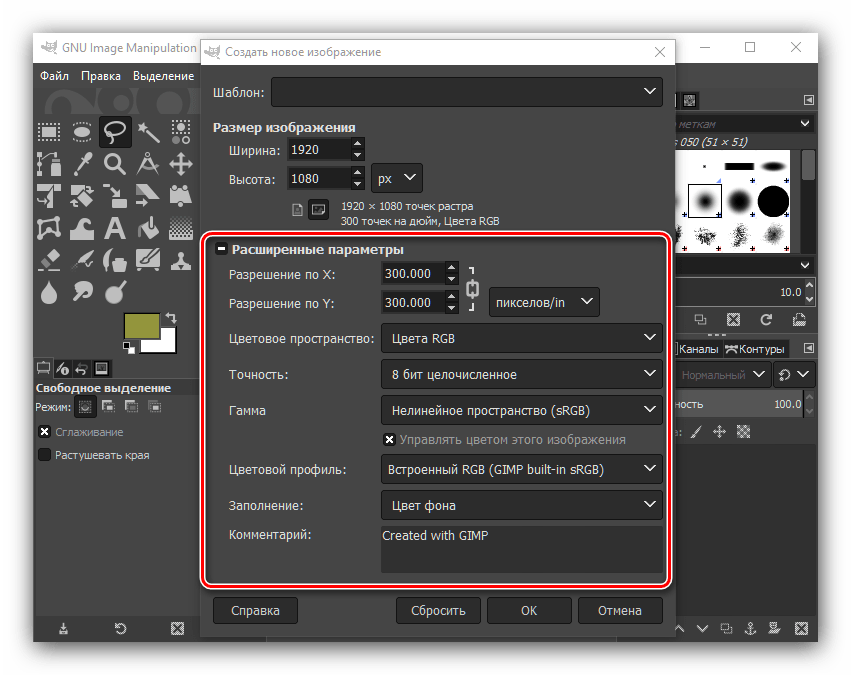
Кроме того, можно открыть расширенные параметры, где указывается разрешение картинки, цветовое пространство, а также фон. Если вы хотите, например, чтобы у изображения был прозрачный фон, в пункте «Заполнение» выбирайте параметр «Прозрачный слой». В данном разделе также можно вносить текстовые комментарии к изображению. После того как вы выполнили все необходимые настройки, жмите на кнопку «OK».
- Итак, заготовка изображения готова. Теперь вы можете осуществлять дальнейшую работу для придания ей законченного вида.
Создание и вставка контура объекта
Давайте разберемся, как вырезать контур объекта из одного изображения и вставить его в другой фон.
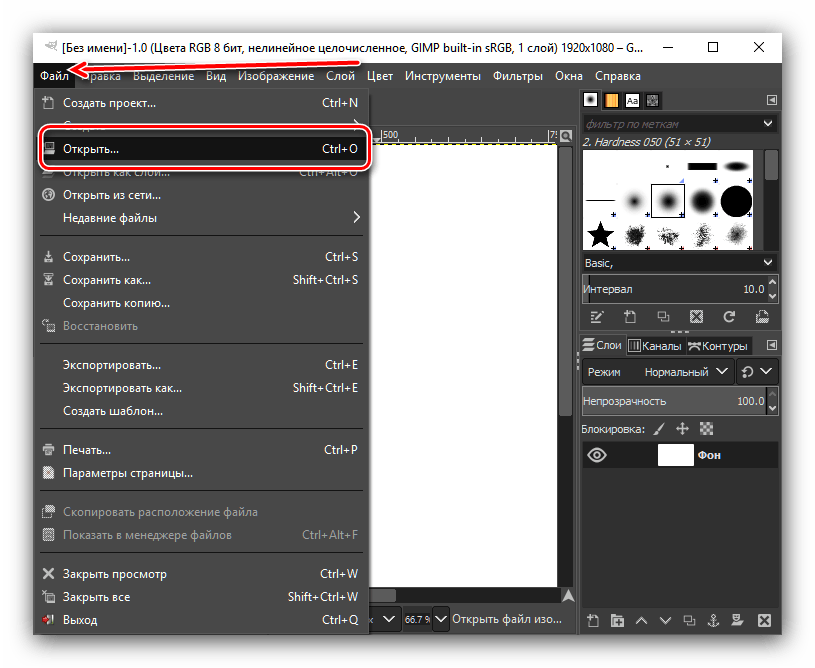
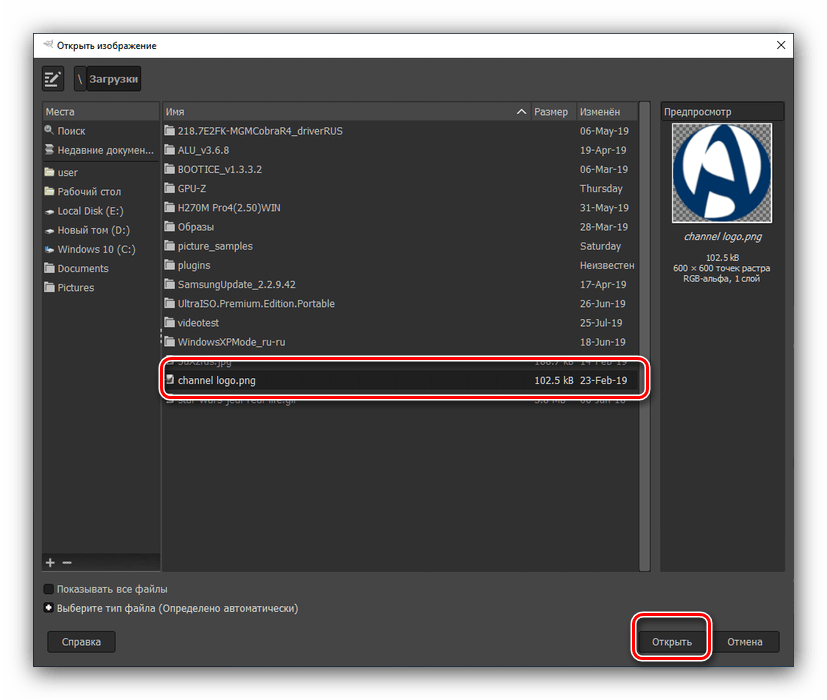
- Открываем нужное нам изображение, перейдя последовательно по пунктам меню «Файл» — «Открыть».
- В открывшемся окне выбираем необходимый графический файл.
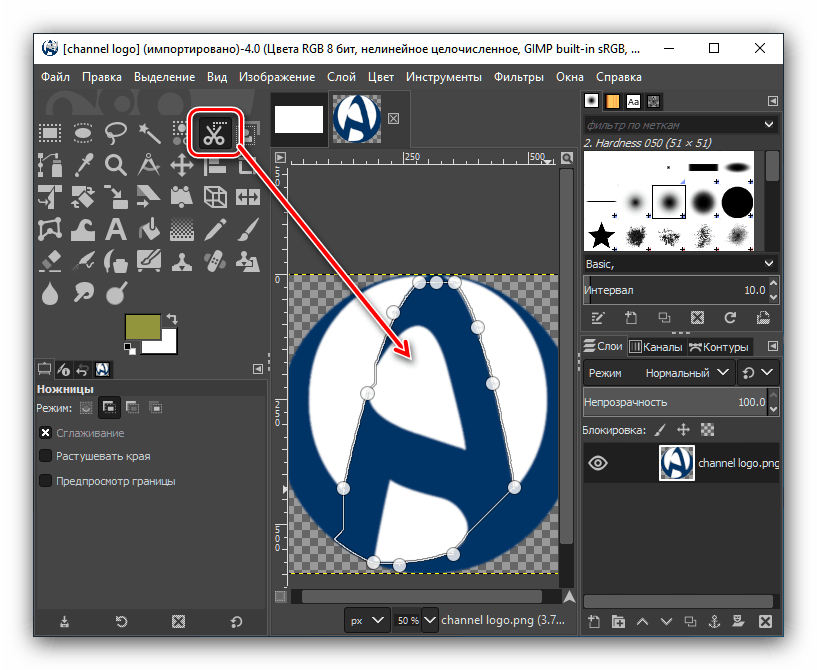
- После того как изображение открылось в программе, переходим в левую часть окна, где расположены различные инструменты. Выбираем «Умные ножницы» и «общелкиваем» ими вокруг фрагментов, которые желаем вырезать. Главным условием является то, чтобы линия обвода замкнулась в той же точке, откуда она началась. Как только объект обведен, кликаем по его внутренней части.
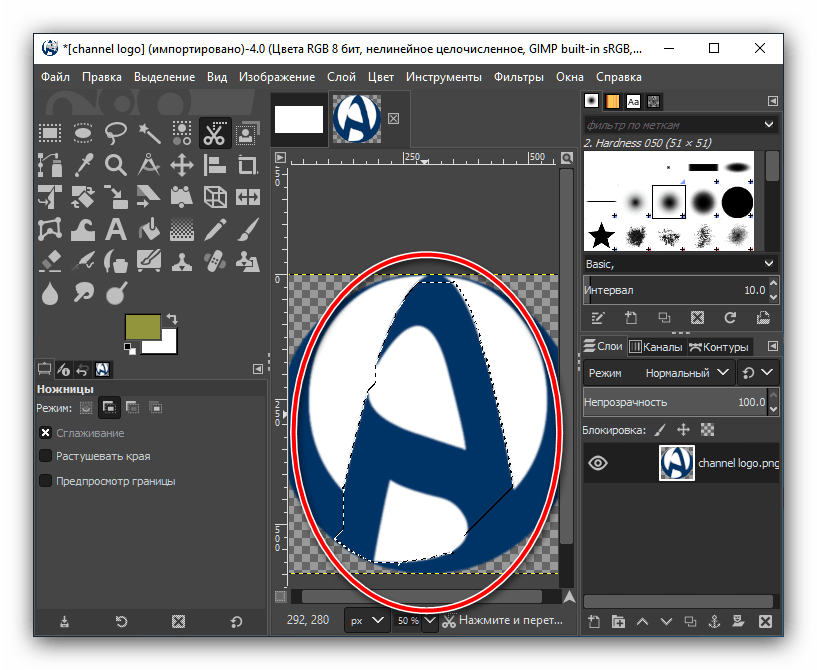
Как можно увидеть, пунктирная линия замерцала — это означает завершение подготовки объекта к вырезанию.
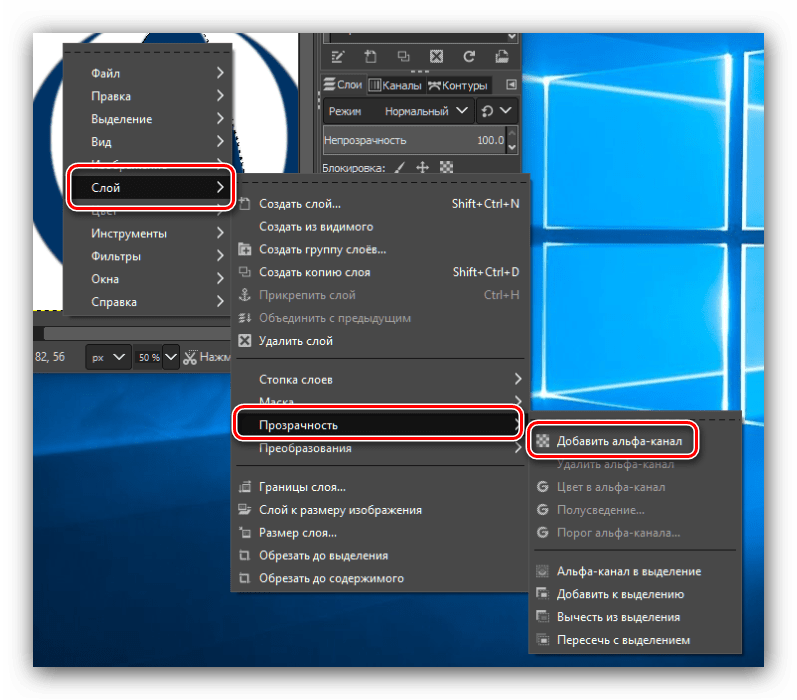
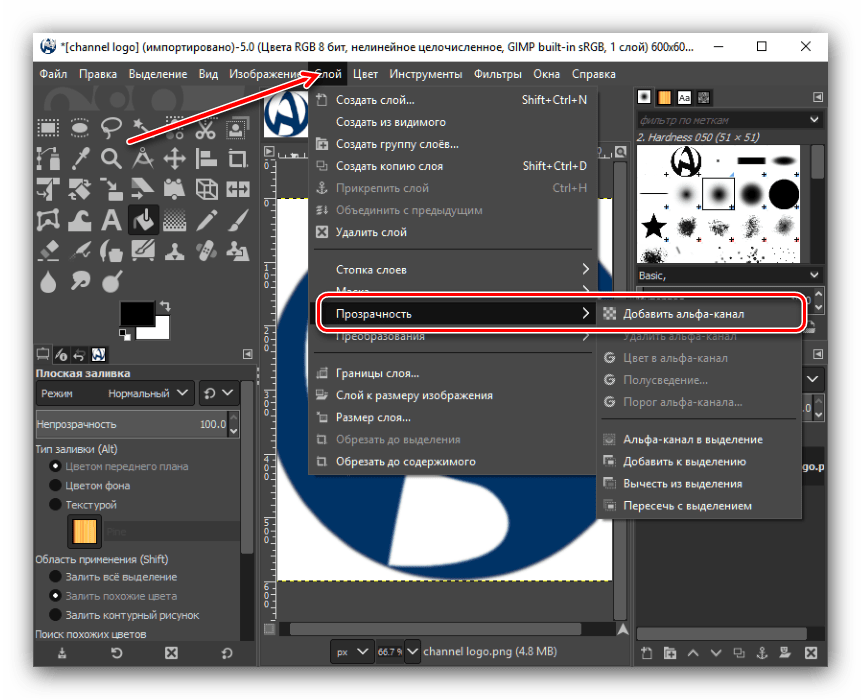
- На следующем этапе нам нужно открыть альфа-канал. Для этого кликаем по невыделенной части изображения правой кнопкой мыши и в открывшемся меню последовательно переходим по пунктам «Слой» — «Прозрачность» — «Добавить альфа-канал».
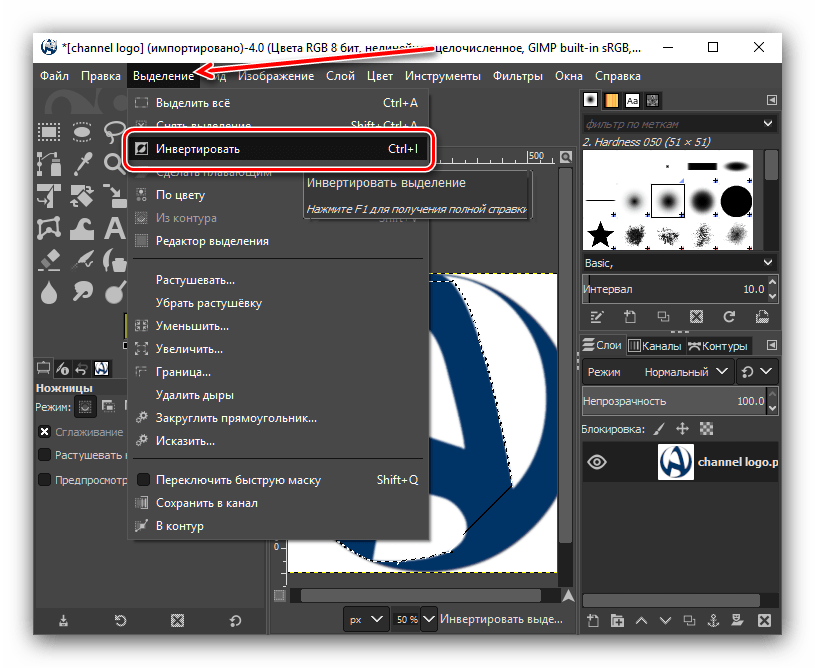
- После этого переходим в главное меню и выбираем раздел «Выделение», а из раскрывшегося списка кликаем на пункт «Инвертировать».
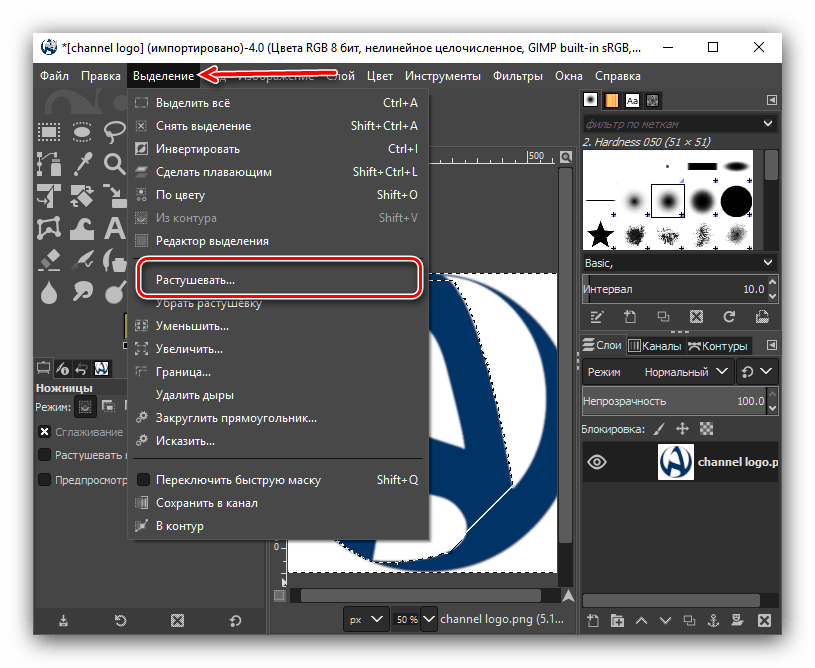
Опять переходим в тот же пункт меню — «Выделение». Но на этот раз в раскрывшемся списке кликаем по надписи «Растушевать…».
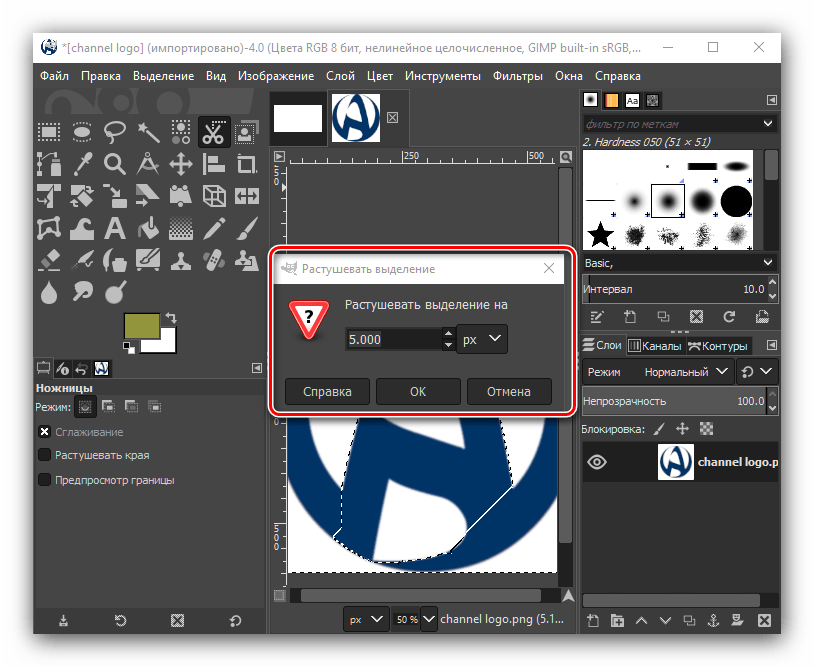
- В появившемся окне мы можем изменить количество пикселей, но в данном случае это не требуется. Поэтому жмем на кнопку «OK».
- Далее заходим в пункт меню «Правка», а в появившемся списке кликаем на «Очистить» либо же просто жмем на клавиатуре кнопку Delete.
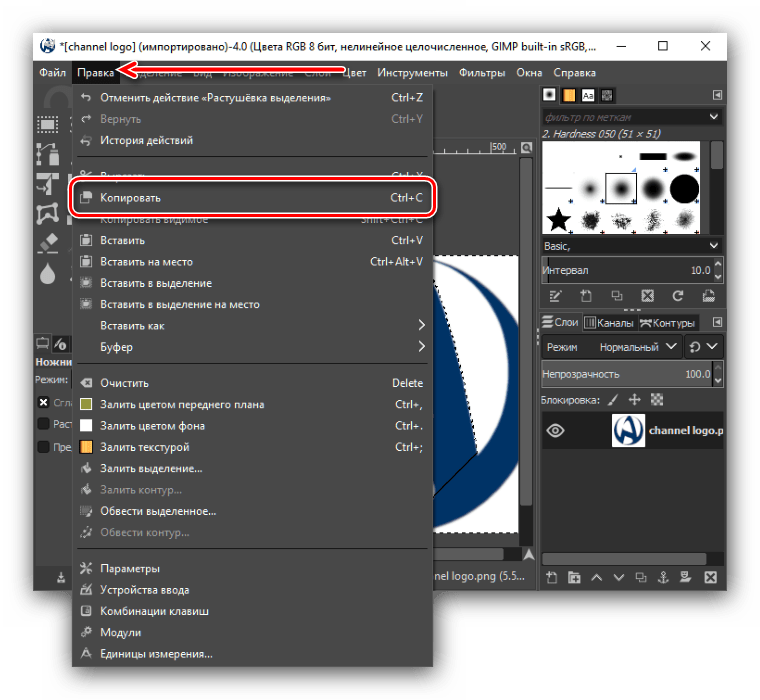
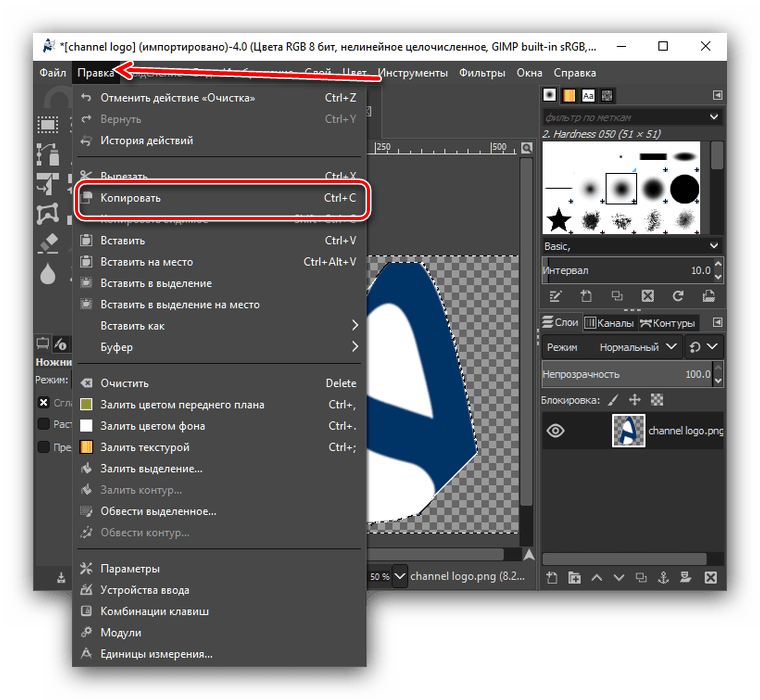
Как видим, весь фон, который окружал выделенный объект, удален. Теперь заходим в раздел меню «Правка» и выбираем пункт «Копировать».
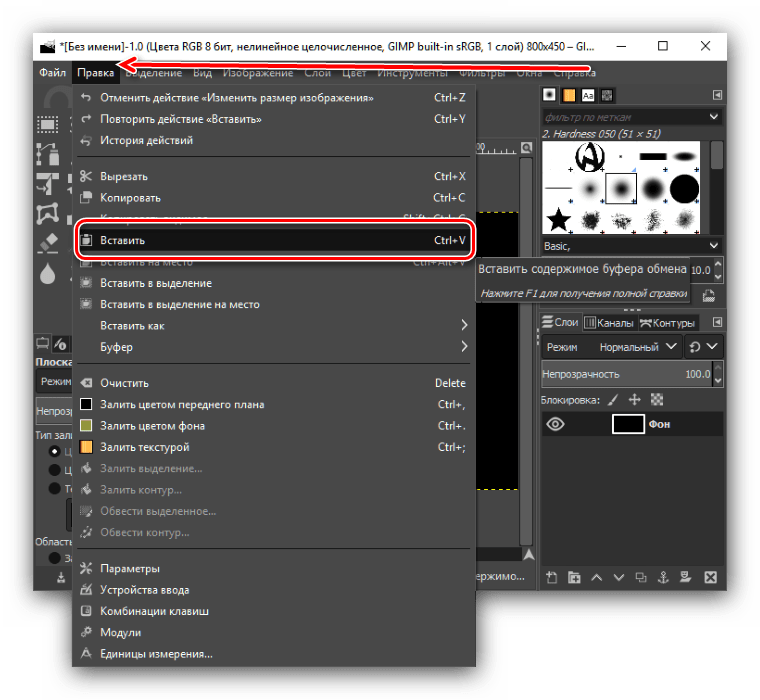
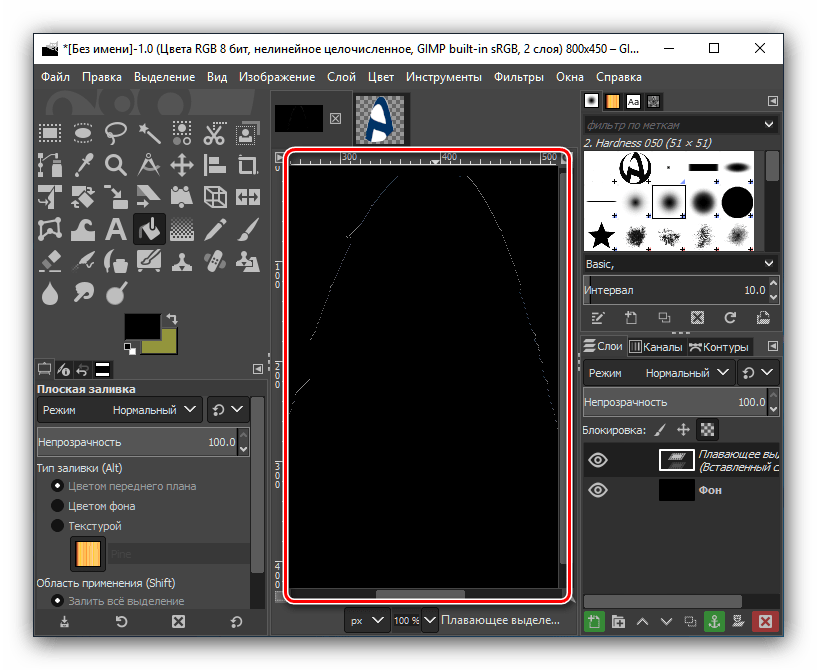
- Затем создаем новый файл, как это было описано в предыдущем разделе, или открываем уже готовый. Опять переходим в пункт меню «Правка» и выбираем надпись «Вставить» или же просто жмем сочетание клавиш Ctrl+V.
- Таким образом контур объекта успешно скопирован.
Создание прозрачного фона
О том, как сделать прозрачный фон при непосредственном создании графического файла, мы вкратце упомянули в первой части статьи. Сейчас же расскажем о том, как заменить его на прозрачный у готового изображения.
- После того как мы открыли нужную картинку, переходим в главном меню в раздел «Слой». В раскрывшемся списке последовательно кликаем по пунктам «Прозрачность» и «Добавить альфа-канал».
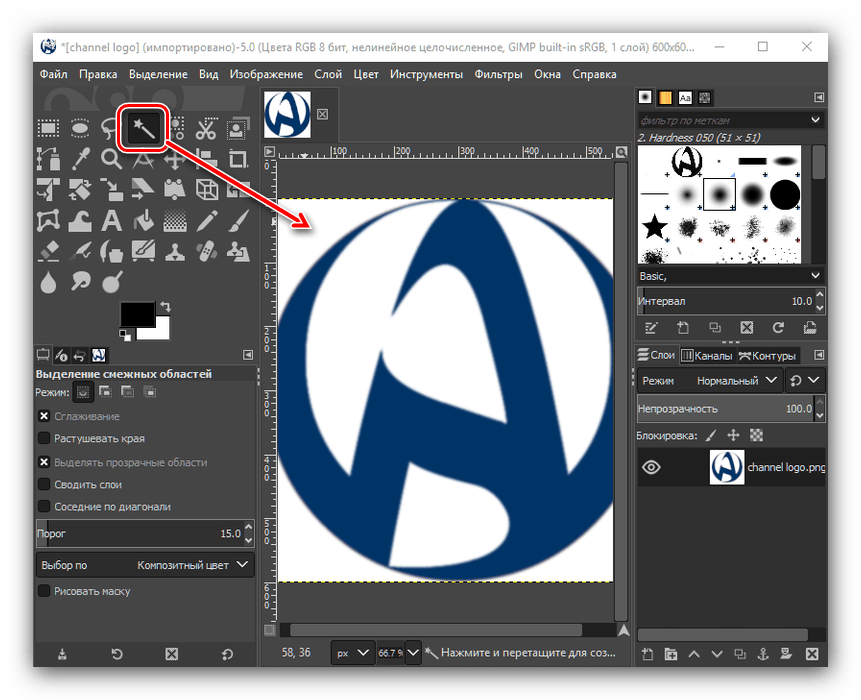
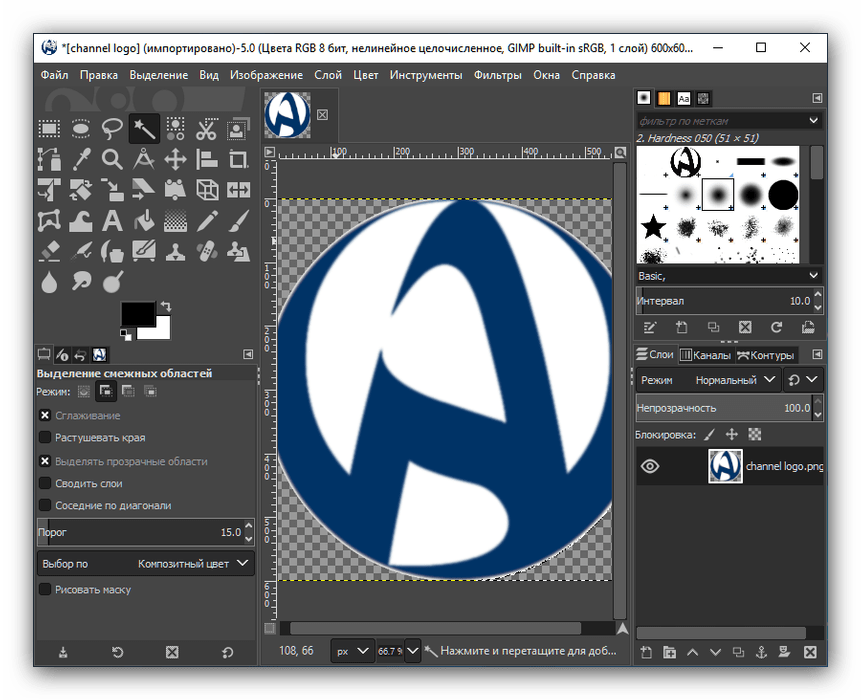
- Далее применяем инструмент «Выделение смежных областей» (он же «Волшебная палочка»). Кликаем ею по фону, который следует сделать прозрачным, и нажимаем на кнопку Delete.
- Как видим, после этого фон стал прозрачным. Но следует учесть, что сохранять полученное изображение, чтобы оно не утратило своих свойств, нужно только в формате, поддерживающем прозрачность, например, в PNG или GIF.
Подробнее: Как в Гимпе сделать прозрачный фон
Добавление надписи
Процесс создания надписи на изображении тоже интересует многих пользователей.
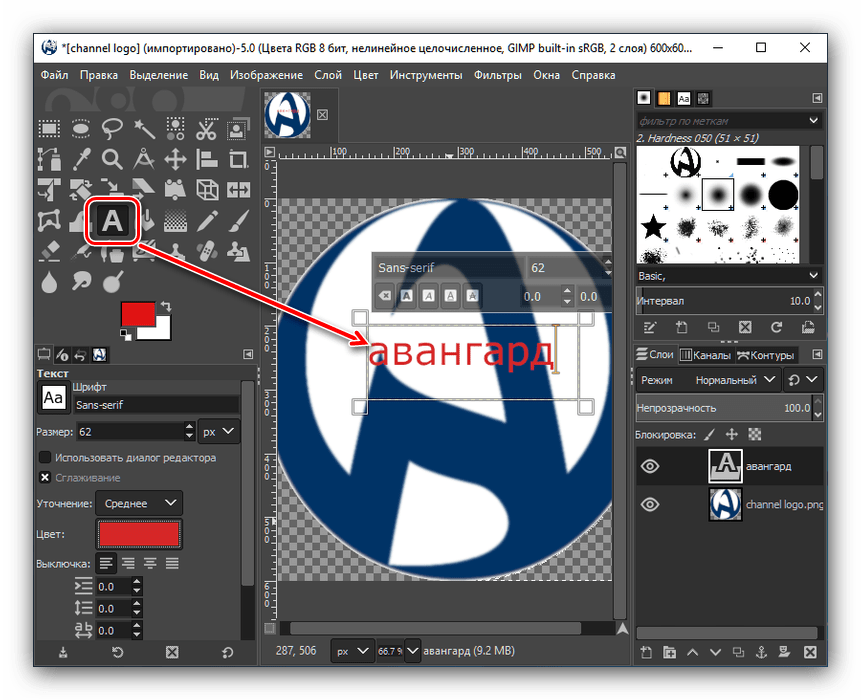
- Первым делом следует создать текстовый слой. Этого можно достичь, кликнув в левой панели инструментов на символ, выполненный в форме буквы A. После этого кликаем на ту часть изображения, где хотим видеть надпись, и набираем её с клавиатуры.
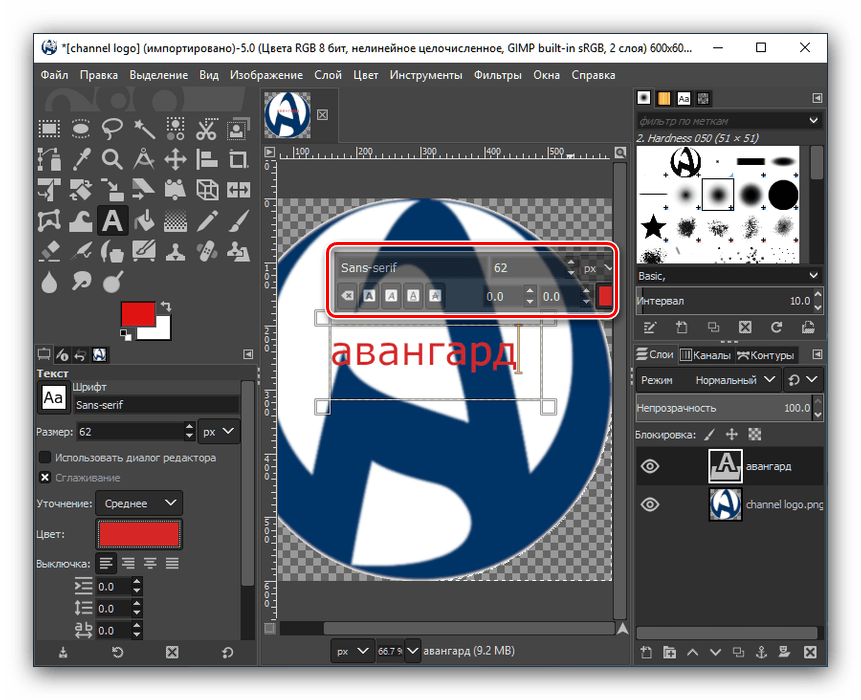
- Размер и тип шрифта можно регулировать с помощью плавающей панели над надписью или при помощи блока инструментов, расположенного в левой части программы.
Использование инструментов рисования
Приложение Гимп имеет в своем багаже очень большое количество инструментов для рисования.
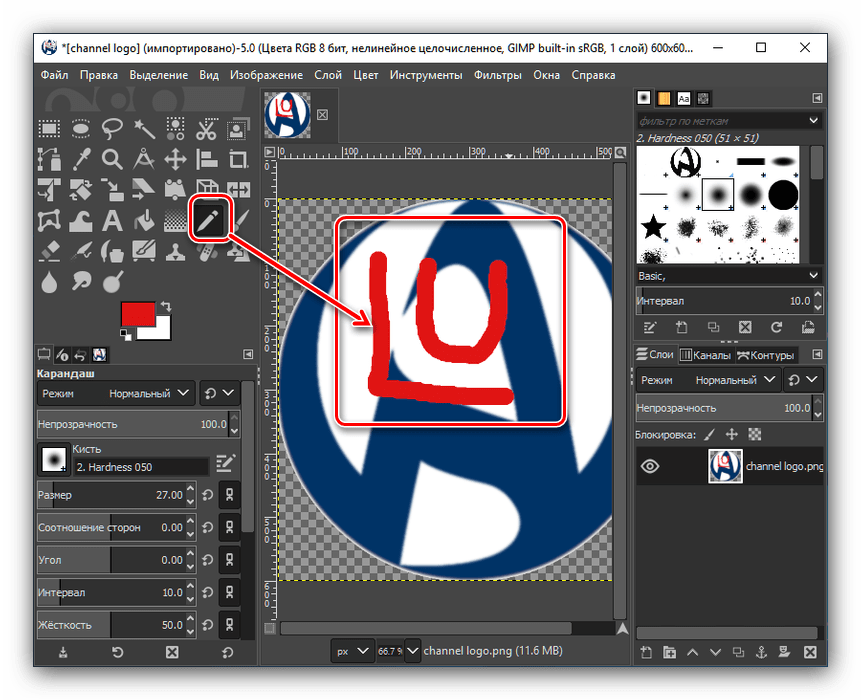
- Инструмент «Карандаш» предназначен для рисования резкими штрихами.
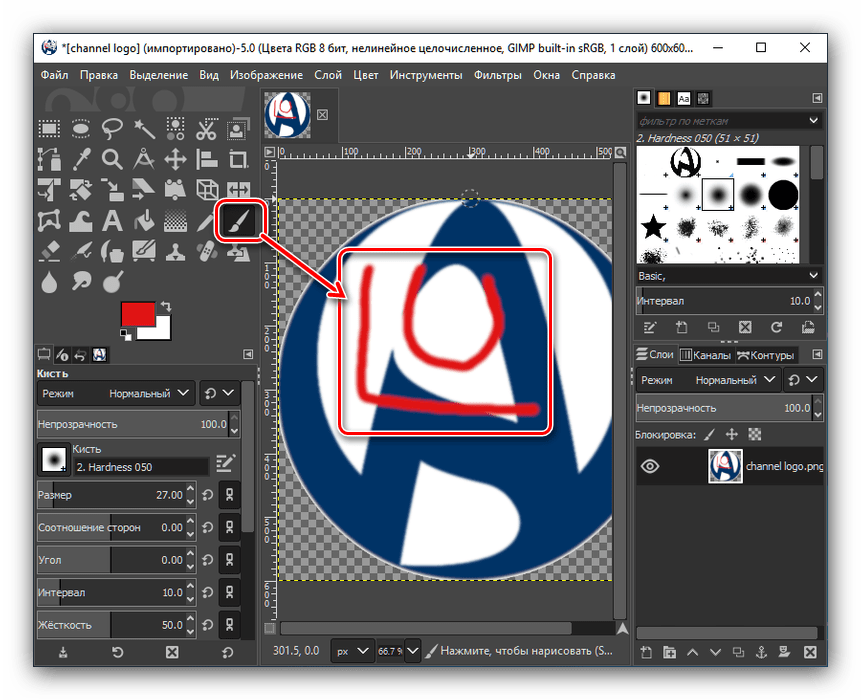
- Средство «Кисть», наоборот, — для рисования плавными мазками.
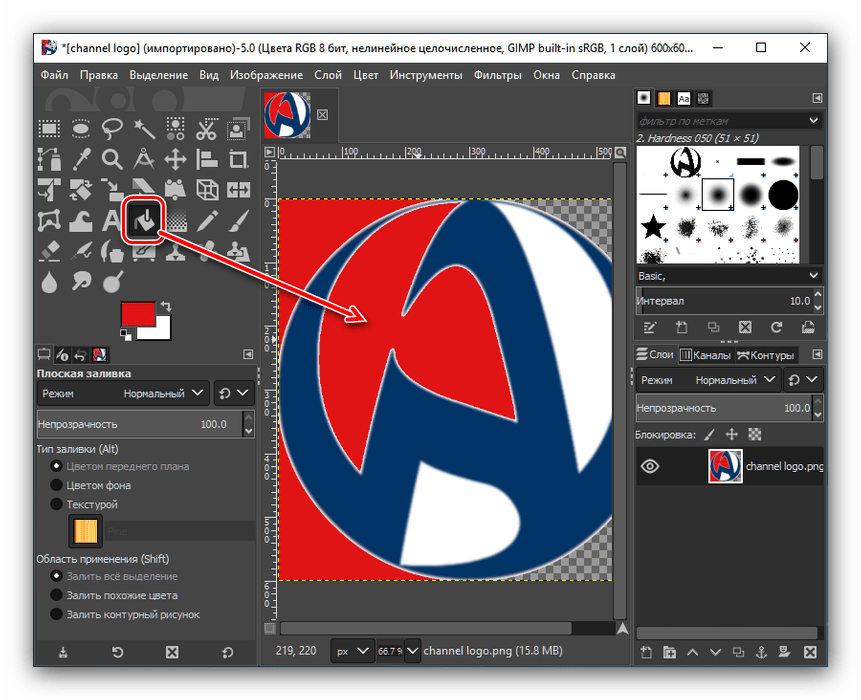
- С помощью инструмента «Заливка» можно заливать целые области изображения цветом.
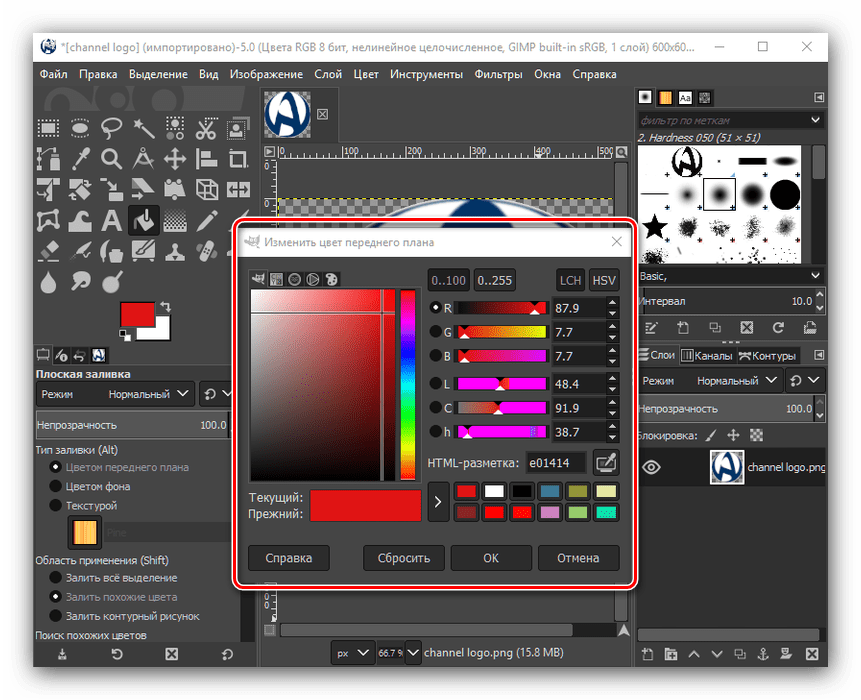
Выбор цвета для использования инструментами производится путем нажатия на соответствующую кнопку в левой панели. После этого появляется окно с палитрой.
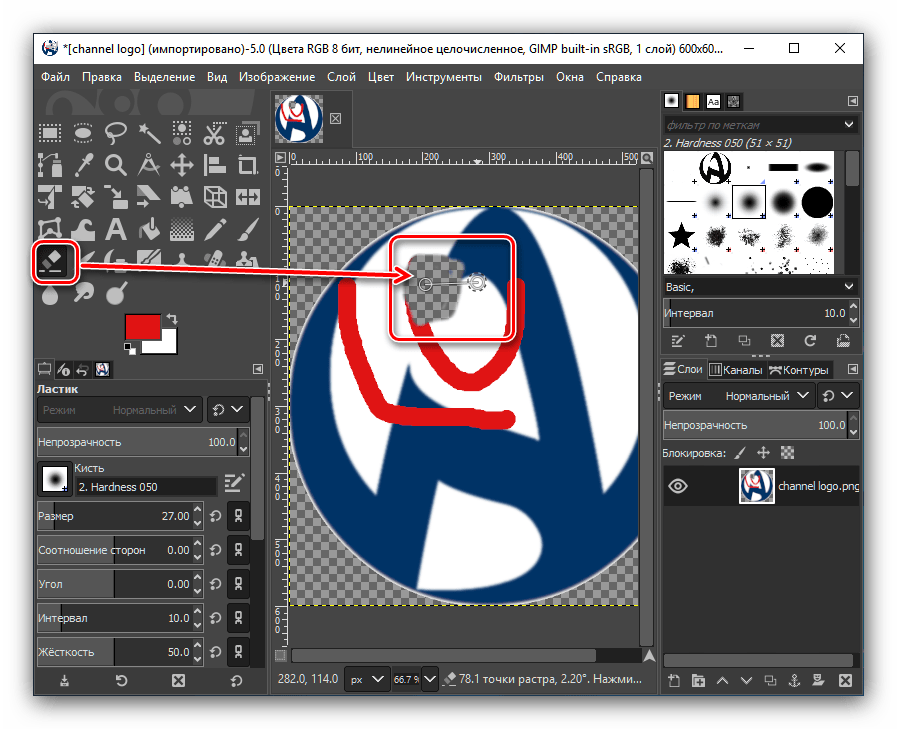
- Для стирания изображения или его части используется инструмент «Ластик».
Сохранение изображения
В программе GIMP существуют два варианта сохранения изображений. Первый из них предполагает сохранение картинки во внутреннем формате. Таким образом, после последующей загрузки в GIMP файл будет готов для редактирования в той же фазе, в которой работа над ним была прервана перед сохранением. Второй вариант предполагает сохранение изображения в форматах, доступных для просмотра в сторонних графических редакторах (PNG, GIF, JPEG и др.). Но в этом случае при повторной загрузке картинки в Гимп редактировать слои уже не получится.
Резюмируем: первый вариант подходит для графических файлов, работу над которыми планируется продолжить в будущем, а второй – для полностью готовых изображений.
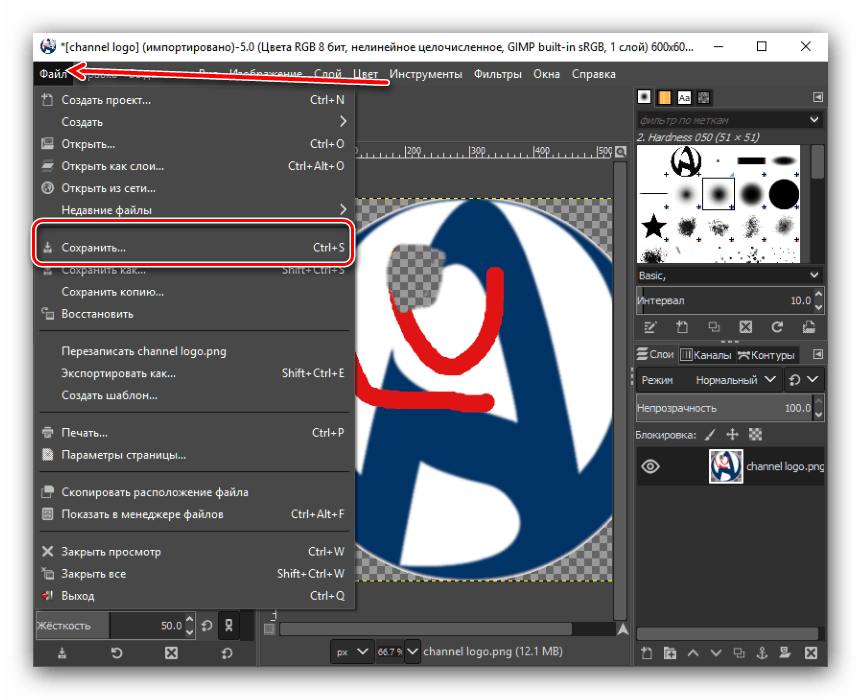
- Для того чтобы сохранить изображение в доступном для редактирования виде, достаточно перейти в раздел главного меню «Файл» и выбрать из появившегося списка пункт «Сохранить».
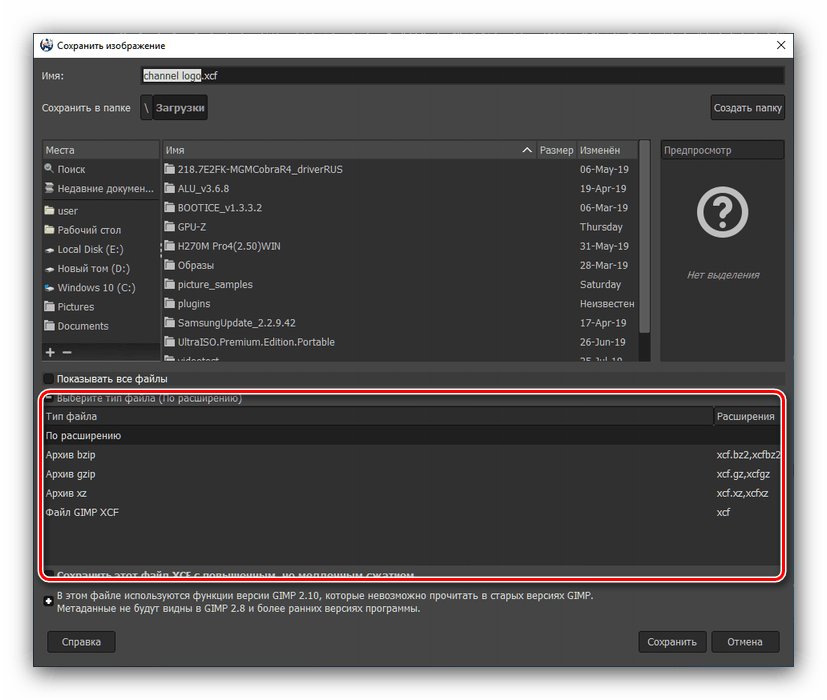
При этом появляется окно, где мы должны указать директорию сохранения заготовки, а также выбрать, в каком именно формате хотим её сохранить. Доступен файловый формат сохранения XCF, а также архивные BZIP и GZIP. После того как мы определились, жмем на кнопку «Сохранить».
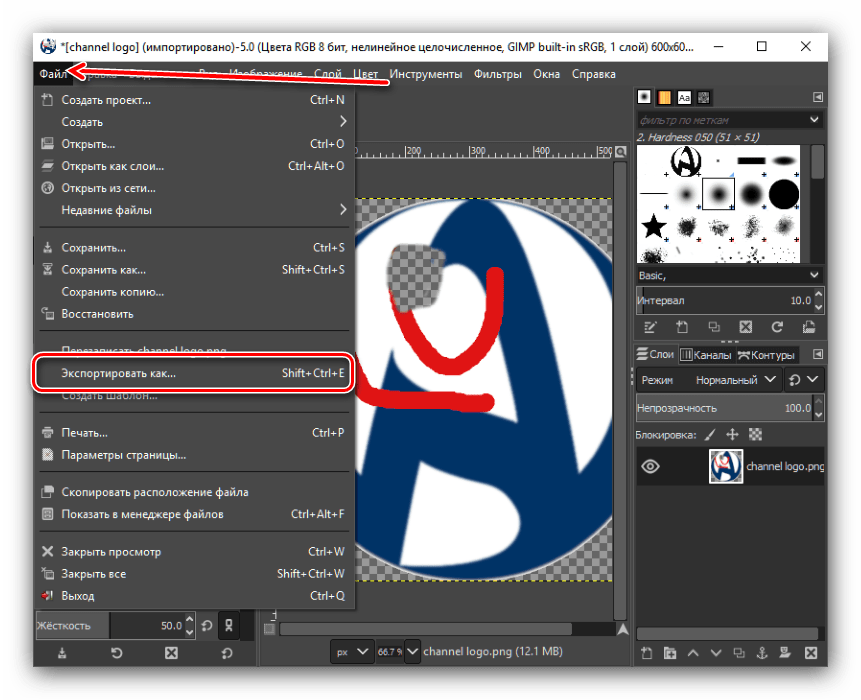
- Сохранение изображения в формате, доступном для просмотра в сторонних программах, несколько сложнее. Для этого его следует конвертировать. Открываем в главном меню раздел «Файл» и выбираем пункт «Export As…» («Экспортировать как…»).
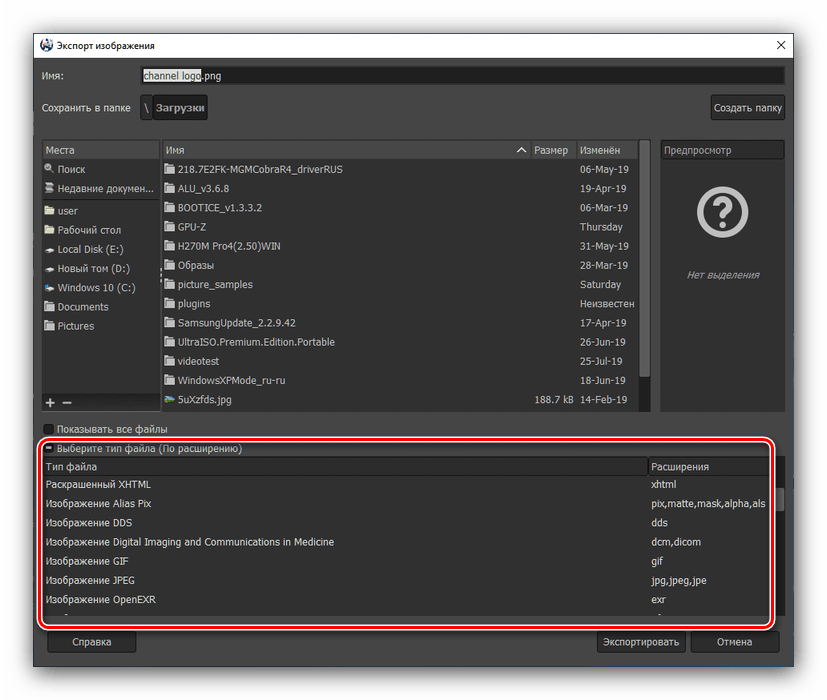
Перед нами открывается окно, в котором нужно определить, где файл будет храниться, а также выбрать формат. Последних доступно довольно много, начиная от традиционных PNG, GIF, JPEG, и заканчивая форматами для конкретных программ, например, Photoshop. Как только мы определились с местом расположения изображения и его форматом, кликаем на кнопку «Экспортировать».
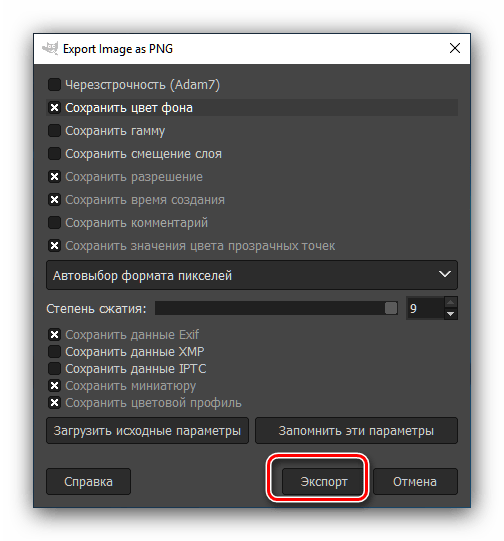
Появится окно с настройками экспортирования, в которых значатся такие показатели, как степень сжатия, сохранение цвета фона и другие. Продвинутые пользователи, в зависимости от потребности, иногда изменяют эти настройки, но мы просто нажмем на кнопку «Экспорт», оставив настройки по умолчанию.
- После этого изображение сохранится в нужном вам формате в заранее указанном месте.
Как видим, работа в приложении GIMP довольно сложна и требует наличия определенной начальной подготовки. Вместе с тем, обработка изображений в этом текстовом редакторе все-таки проще, чем в некоторых аналогичных решениях, например, Adobe Photoshop, а его широкий функционал просто поражает.
Еще статьи по данной теме:
Помогла ли Вам статья?
Доброго времени суток друзья. В этом пошаговом уроке для начинающих по фото редактору Gimp, я покажу вам, как пользоваться программой. На примере подробной и иллюстрированной практической работы, мы сегодня сделаем дизайн рекламного постера. С этим уроком справится даже новичок, который ранее не сталкивался с «фотошоп подобными» инструментами.
Все этапы нашей сегодняшней работы будут максимально проиллюстрированы и подробно разобраны на отдельные шаги. Так что в дальнейшем, на основе текущего урока, вы сможете сделать дизайн постера (листовки, флаера) под продвижение любого бизнеса. Будь-то уличная закусочная, обувная мастерская, ремонт компьютеров и т.п.
Что вы узнаете сегодня из урока
- Как добавлять новые изображения в текущий проект
- Как пользоваться инструментом «Осветление-Затемнение»
- Как добавлять текст на изображение
- Как вырезать объекты с фото и копировать их в проект
- Как использовать фильтр «Размытие проводкой камеры»
- Как пользоваться инструментом «Кривые»
- Как сохранить итоговую работу в формате JPG
Вот такой классный рекламный постер вы сделаете сегодня в практической работе. Мы за основу возьмем одно главное (центральное) изображение и вокруг него выстроим гармоничную композицию с дополнительными графическими элементами.
Чего-то не хватает? Да верно, контактной информации, где можно заказать такую аппетитную пиццу :-).
Все действия и шаги, которые показаны в сегодняшнем уроке помогут вам в будущем сделать любой дизайн Вашей рекламируемой продукции. С помощью фоторедактора Gimp вы можете создать любой баннер, вывеску, плакат, флаер или листовка.
Немного теории перед уроком.
Примеры дизайна флаеров
Флаер — это один из маркетинговых инструментов продвижения бизнеса. Представляет собой печатную листовку формата А5 или А6, на которой представлена информация об услуге или конкретном товаре (чаще скидка или акция на товар). Служит для привлечения потенциальных клиентов и распространяется вблизи торговых точек и магазинов.
Флаер и листовка. В чем разница?
Если флаер печатается на небольших форматах, то листовка чаще всего это лист А4 размера (210 мм x 297 мм), где можно найти рекламную информацию о товаре или услуге, а также контактные данные и адрес компании оказывающие их. Напечатать листовки можно и в домашних условиях на лазерном принтере, а чтобы они выделялись и были заметными — выполнить печатать на цветной бумаге.
Заказать или сделать самостоятельно самому?
Если бюджет у вас позволяет, то естественно, дизайн постера (флаера, листовки) должен сделать профессионал, который выполнит ваш заказ. Большое количество вы можете найти на бирже фриланса под названием Kwork. Если же вы ограничены в финансах, то самостоятельно можете подготовить макет постера (листовки, флаера, баннера) в бесплатном графическом редакторе под названием ГИМП.
Практическая работа в Gimp. Как сделать дизайн рекламного постера своими руками
Шаг 1
Необходимо скачать и установить программу на свой компьютер. В данном уроке использована версия редактора 2.10.24. Можно скачать с официального сайта программы или у меня на блоге по следующей ссылке.
СКАЧАТЬ GIMP 2.10.24
Вводный урок, про то, что такое Gimp и какими возможностями он обладает можно ознакомится по этой ссылке . (откроется в новой вкладке браузера)
Шаг 2
Далее нужно скачать дополнительные материалы для выполнения урока. Это заготовки и фотографии на основе которых мы будем рисовать собирать рекламный постер (флаер, листовку). Вот небольшой коллаж того, что нам понадобится.
Все изображения взяты из открытых источников. Скачать набор доп. материалов можно по следующей ссылке
СКАЧАТЬ МАТЕРИАЛЫ К УРОКУ
Шаг 3
Запускаем редактор и через верхнее меню «Файл-Создать» создаем проекта формата А4
В открывшемся диалоговом окне, в верхнем выпадающем меню выбираем нужный шаблон. В нашем случае это — А4.
Нажимаем кнопку «ок». В результате этого мы создадим новый проект с размером рабочей области под печать на листе А4.
Шаг 4
Теперь необходимо закрасить фоновый слой черным цветом. Для этого кликнем правой кнопкой мыши на пиктограмму «Выбор цвета переднего плана и фона» в границах черного прямоугольника и перетащим выбранный цвет на рабочую зону проекта. После этого отпустим кнопку мыши. После описанных действий, наш фон листовки перекрасится в черный цвет.
Шаг 5
Через верхнее меню «Файл — Открыть» открываем «Изображение_1» из доп. материалов.
Далее с помощью инструмента «Контуры» (горячая клавиша B в анг. раскладке клавиатуры) обведем область с нужным фрагментом. С помощью команды копировать перенесём полученный фрагмент в наш основной проект.
И аккуратно обводим фрагмент изображения с пиццей.
Итогом данного шага будет вот такая картинка.
После того как мы вернулись в исходную точку, необходимо нажать на клавиатуре кнопку «Enter». Этим действием мы активируем «муравьиную дорожку» вокруг выделенного фрагмента изображения.
И теперь, когда фрагмент обведен, мы с помощью команды «Копировать» (Ctrl+C) занесем фрагмент в буфер обмена и вернемся на первоначальную вкладку с «черным фоном». И затем нажмем комбинацию клавиш «Вставить» (Ctrl+v).
Если же вам нужно просто удалить фон на фотографии (откроется в новой вкладке браузера), то после обводки требуемого фрагмента, как описано выше. Заходим в верхнее меню «Выделение — Инвертировать» и нажимаем кнопку «Delete» на клавиатуре. Тем самым мы оставим на изображение только один фрагмент, весь фон станет прозрачным. Остается только сохранить полученный результат в формате PNG.
И затем нажимаем на пиктограмму «Создать новый слой». Теперь на панели «Слои» у нас два слоя.
Шаг 6
Далее, с помощью инструмента «Масштаб» (Shift+S) чуть-чуть уменьшим фрагмент и переместим его в нижнюю часть рабочей области шаблона.
Шаг 7
Из дополнительных материалов открываем «Изображение_2» (с огоньком). Для этого переходим в верхнее меню «Файл — Открыть как слой»…
…и в проводнике операционной системы выбираем нужный графический файл.
На панели «Слои» данный слой размещаем между фоновым и слоем с пиццей. А с помощью инструмента «Масштаб» (Shift+S) увеличиваем фрагмент. Сейчас у нас должно получится вот так:
Шаг 8
Аналогично шагу 7, добавляем в проект фрагмент с дымком («Изображение_3» из доп. материалов). То есть, через меню «Файл — Открыть как слои» подгружаем следующий фрагмент «заготовку», из которых мы в итоге соберем полноценный рекламный флаер.
Результатом выполнения шага будет такой вид рабочего холста и структура слоев на панели «Слои». И еще не забываем отрегулировать непрозрачность слоя, как на скриншоте ниже.
Шаг 9
Необязательный шаг, который можно пропустить. Я собираюсь переименовать слой с самым первым фрагментом (где сама пицца). Для этого быстро кликаем два раза правой кнопкой мыши по слою «Вставленный слой» и вводим имя слоя «Пицца».
Шаг 10
Продолжим работу на слое «пицца». Теперь после того как мы добавили «огонька», сама пицца выглядит бледненько и не аппетитно. Давайте исправим это.
Воспользуемся инструментом «Осветление-Затемнение» (Shift+D), которое выберем на панели инструментов программы gimp. Вот он.
Настройки выставляем следующие…
И после этого проводим инструментом по краю пиццы, чтобы затемнить и придать более поджаренный вид корочки.
Шаг 11
Аналогично шагу 7, подгружаем в проект «Изображение_4» (с темной текстурой).
С помощью инструмента «Поворот» (Shift+R) разворачиваем текстуру
…и чуть-чуть увеличиваем с помощью инструмента «Масштаб» (Shift+s).
Если во время использования инструмента «масштаб» зажать на клавиатуре кнопки «Ctrl+Shift», то масшабирование будет проходить относительно центра фрагмента.
Шаг 12
Далее, на слое с «Изображение_4» используем инструмент «Кривые»
и выставляем такие настройки:
Шаг 13
Прежде чем начать выполнять данный шаг. Нам нужно установить дополнительный шрифт в систему. В доп. материалах, которые мы скачали ранее, находим шрифт «Pollock». Кликаем по нему правой кнопкой мыши и выбираем пункт «Установить».
Возвращаемся в ГИМП и на вкладке панели «Шрифты» нажимаем кнопку «Обновить».
Теперь, с помощью инструмента «Текст» (Т) добавляем надпись на наш рекламный постер. Используем установленный шрифт. Размер шрифта вводим — 500px. Тип — «Курсив».
Для текста поменьше, тот же шрифт, но размер 170px.
Вот такой сейчас промежуточный результат:
Получилось? Тогда двигаемся дальше…
Шаг 14
Аналогично шагу 7, загружаем в проект «Изображение_5» из дополнительных материалов. С помощью инструмента «Масштаб» размещаем фрагмент, как на скриншоте ниже. То есть, под текстом маленького слогана.
Так как фон у нас черный и вставленный фрагмент тоже, то они сейчас сливаются друг с другом. Но ненадолго.
Нажав на пиктограмму «создание нового слоя», добавим в проект новый слой.
Нажав на пиктограмму «Цвет переднего плана» в открывшемся диалоговом окне выбираем оранжевый цвет ff6700
Сейчас должно получиться так…
изменим режим наложения слоя на «Только светлое»
Кликаем по слою с цветом правой кнопкой мыши и в открывшемся меню выбираем пункт «Объединить с предыдущим»
Результат:
Наша практическая работа в gimp близится к завершению. На последних шагах нам нужно будет добавить в проект небольшие фрагменты ( кусочки перца, листья базилика и т.п.)
Шаг 15
Через меню «Файл — Открыть» загружаем в отдельный проект «Изображение_6» (с томатами) из дополнительных материалов. Затем активировав инструмент «Контуры» обведем фрагмент на переднем плане. В нашем примере нужно лишь точно проставить контрольные точки на границе контура между томатами.
При подходе к последней точки (она же исходная), нужно зажать на клавиатуре кнопку CTRL и затем кликнуть в начальную точку. Тем самым мы замкнем границу.
Далее нажимаем Enter, чтобы активировать выделение. После нажимаем комбинацию клавиш CTRL+C, и возвращаемся в наш первоначальный проект. И уже здесь вставляем скопированный фрагмент картинки.
С помощью инструмента «Масштаб» уменьшим фрагмент и переместим его в нижний левый угол.
Далее используем инструмент «Цвет — Кривые» и выставляем следующие настройки.
Этим действием мы затемнили фрагмент с томатом и приблизили его к нашей общей цветовой гамме постера.
Шаг 16
Далее мы переходим в верхнее меню «Фильтры — Размытие — Размытие проводкой камеры»
и выставляем следующие параметры. Нажимаем ОК.
Шаг 17
Через меню «Файл — Открыть» загружаем в отдельный проект «Изображение_7» из дополнительных материалов. С помощью инструмента «Прямоугольное выделение» скопируем фрагмент с базиликом и перенесем его в наш проект, как мы ранее это проделали с томатом.
Изменим цвет скопированного фрагмента, воспользовавшись инструментом. «Цвет — Тон.Насыщенность»
Далее мы переходим в верхнее меню «Фильтры — Размытие — Размытие проводкой камеры» и добавляем размытие, как это мы проделали ранее с томатом.
Шаг 18
Аналогично двум предыдущим шагам. Добавим перчика на изображение. Для этого откроем из доп. материалов «Изображение_8» и с него скопируем несколько фрагментов.
Т.к. нам нужно скопировать несколько частей, мы для ускорения процесса, применим фильтр размытия ко всей картинке с перцем.
И уже после этого будем копировать кусочки в наш проект. Также, для полноты композиции, можно добавить еще чуть-чуть томатов и базилика.
В завершении
Итогом всей нашей сегодняшней практической работы в gimp стал вот такой рекламный постер (флаер, листовка).
Уверен, что у Вас тоже все получилось! Так как именно этот урок Gimp стал самым подробным и содержательным из всех уроков (на моем блоге) для начинающих пользователей программы Gimp. Представьте себе, в нем собрано более 60 скриншотов.
Остался финальный шаг — сохранить готовое изображение в формате JPG.
Для этого переходим в меню «Файл — Экспортировать как»
И в открывшемся окне в строке вводим имя файла. проверяем, чтобы через точку стояло расширение JPG. Нажимаем кнопку «Экспортировать.
выставляем качество картинки 98 и нажимаем «Экспорт»
Бонус к уроку по Gimp
Также вы можете скачать шаблон данного урока в формате gimp — XCF, чтобы детально просмотреть всю структуру созданного проекта.
СКАЧАТЬ ШАБЛОН УРОКА В ФОРМАТЕ XCF
Но и это еще не все. Также вы можете загрузить себе на компьютер PDF версию урока по следующей ссылке.
Теперь вроде все. Урок Gimp завершен. Спасибо за внимание и до новых встреч. С уважением, Антон.
Источник урока: https://zakeydesign.com/pizza-poster/
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
Автор блога GimpArt.Org — Антон Лапшин
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз!!!
👉Посмотрите другие материалы:
—>
Руководство пользователя
Авторские права © 2002-2023 Команда авторов документации GIMP
Авторские права © 2005, 2006, 2007 Роксана Черноголова (mavka@justos.org)
Авторские права © 2006, 2007, 2008, 2011 Виталий Ломов (lomovv@gmail.com)
Авторские права © 2005, 2006, 2007, 2008, 2009, 2010 Александр Прокудин (alexandre.prokoudine@gmail.com)
Авторские права © 2006 Nickolay V. Shmyrev (nshmyrev@yandex.ru)
Авторские права © 2005, 2006, 2007 Олег Фритц
Авторские права © 2005, 2006 Сергей Блищавенко
Авторские права © 2005, 2006 Сергей Терлюк
Авторские права © 2005, 2006 Сергей Кораблин
Авторские права © 2005, 2006 Георгий Вортман
Авторские права © 2005 Григорий Бакунов
Лицензия
Permission is granted to copy, distribute and/or modify this document
under the terms of the GNU Free Documentation License, Version 1.2 or
any later version published by the Free Software Foundation; with no
Invariant Sections, no Front-Cover Texts, and no Back-Cover Texts. A
copy of the license is included in the section entitled
GNU Free Documentation License.
главная — 1 :: 2 :: 3 :: 4 :: 5 :: 6 :: 7 :: 8 :: 9 :: 10 :: 11 :: 12 :: 13 :: 14 :: 15 :: 16 :: 17 :: 18 :: 19 :: 20 :: 21 :: 22 — вниз

Книга: GIMP — полное руководство пользователя
Данное руководство представляет собой off-line версию официального сайта программы gimp. Полное и самое правильное руководство пользователя по GIMP от его разработчиков.
Архив с руководством представляет из себя папку с файлами в виде html страниц для удобной навигации. Подробное руководство на русском языке.
Автор: Gimp
Издательство:
Год:
Кол-во страниц: html
|
|
|
21 Mb |


Книга: GIMP 2 Бесплатный аналог Photoshop для Windows/Linux/Mac OS
Рассматривается работа с бесплатным и свободно распространяемым популярным графическим редактором GIMP. Описаны особенности установки GIMP в операционных системах Windows, Linux и Mac OS. Приведено подробное описание элементов интерфейса GIMP, а также его инструментов и их настройки.
Даны сведения об элементах растровых изображений, а также о цветовых моделях и форматах файлов изображений. Рассмотрена работа с фотографиями. Представлены основные приемы и инструменты рисования. Показаны методы создания анимации и логотипов, карт изображений для Web и стенограмм (скрытых сообщений). Приведены методики создания собственных расширений и мн.др
Автор: Колиснисенко Д.
Издательство:
Год: 2009
Кол-во страниц: 400
|
|
|
36 Mb |


Книга: GIMP для фотографа эффективные методы обработки
В данной книге изложены различные методики обработки цифровых фотографий в растровом редакторе Gimp. Здесь представлены краткие пошаговые рецепты для создания качественных вкусных снимков.
В книге нет подробного описания всех инструментов программы, так как эта информация присутствует в руководстве пользователя. Однако некоторые инструменты рассмотрены даже подробней, чем в официальной справке редактора. Книга рассчитана на читателей, которым интересны самые эффективные методы качественной обработки фотографий в Gimp.
Автор: Девицкий П.
Издательство:
Год: 2012
Кол-во страниц: 92
|
|
|
9 Mb |


Книга: GIMP и Adobe Photoshop. Лекции по растровой графике
Настоящая книжка рассматривает темы платного программного продукта Adobe Photoshop и свободно распространяемого пакета GIMP. Излагаемый в ней материал употреблялся автором при чтении лекций в Южно-Уральском гос. институте для учащихся в масштабах курса «Компьютерные издательские системы», и курса «Пакеты прикладных программ».
Книга рассчитана на тех, кто не классифицируется проф. дизайнерами: в ней рассказываются не трудоемкие приемы работы с двумя программками, а приведены ключевые приемы для быстрого создания или же редактирования изображений и монтажа фото. Отдельное внимание уделяется вопросам обработки сканированных изображений, рисованию схем и работе со словом, помимо прочего не остаются без внимания базы создания фотоколлажа, цветовой и тоновой коррекции, вопросы использования всевозможных фильтров.
Автор: Панюкова Т.А.
Издательство: Питер
Год: 2010
Кол-во страниц: 280
|
|
|
12 Mb |


Книга: Графический растровый редактор Gimp
Пособие написано в соответствии с рабочей программой курса «Компьютерная графика» для бакалавров, специалистов и магистров по направлениям — приборостроение, информационные системы и технологии.
В ней представлены основы работы с растровым графическим редактором Gimp
Автор: Шишкин В.В., Шишкина О.Ю., Степчева З.В.
Издательство:
Год: 2010
Кол-во страниц: 120
|
|
|
10 Mb |


Книга: Работа в графическом редакторе GIMP
Вам надо обрабатывать изображения, хотя лицензионный Adobe Photoshop чрезмерно дорог для вас?
В критериях, когда расценки на проф программные продукты стремятся в заоблачную высь, взгляды почти всех юзеров обращаются к другим программам. Вам может помочь данная книжка и безвозмездный свободно распространяемый графический редактор GIMP!
GIMP — это настоящий графический редактор, имеющий полный перечень возможностей, нужный для дел.
В нем вполне вероятно все: от рисования и обработки изображений до применения фильтров и преображения
Автор: Тимофеев С.М.
Издательство: Эксмо-Пресс
Год: 2010
Кол-во страниц: 351
|
|
|
20 Mb |


Книга: Свободный графический редактор Gimp. Первые шаги
GIMP — свободный пакет для создания и редактирования растровых изображений (растровый графический редактор). GIMP разрабатывается по технологии разработки с открытым исходным кодом (Open Source) и распространяется на условиях свободной лицензии GNU (GNU Public License GPL).
GIMP прекрасно подходит для любительской и полупрофессиональной работы с изображениями: обработки фотографий, создания графических композиций и коллажей, создания элементов дизайна web-страниц.
Возможности GIMP позволяют обойтись без дорогостоящих коммерческих пакетов растровой графики.
Автор: Хахаев И.
Издательство:
Год: 2009
Кол-во страниц: 232
|
|
|
8 Mb |


Книга: The GIMP Редактирование изображений
В этой книги рассмотрен GIMP с точки зрения фотографа-любителя. Конечно, возможности этой замечательной программы не исчерпываются любительской обработкой фотографий, они гораздо шире. С помощью GIMP можно создавать фотореалистическую графику и графику для Web, профессионально обрабатывать изображения для самых разный целей.
Краткое и простое руководство по работе с графическим редактором The GIMP.
Автор: Анатолий Я.
Издательство:
Год: 2004
Кол-во страниц: 50
|
|
|
2 Mb |


Книга: Основы работы в растровом редакторе GIMP
Настоящее учебное пособие включает в себя краткий теоретический и практический материал,позволяющий получить представление о работе в графическом редакторе GIMP. Представленный материал позволяет на конкретных примерах изучить основные возможности применения различных инструментов GIMP. Представлен материал для самостоятельного контроля.
Пособие ориентировано на начинающего пользователя, знакомого с основами информатики, и может быть использовано для самостоятельного изучения графического редактора GIMP
Автор: Жексенев А.Г.
Издательство: Питер. 2-Издание
Год: 2008
Кол-во страниц: 80
|
|
|
4 Mb |


Книга: GIMP уроки! Подборка статей из разных журналов
Подборка статей из разных изданий журналов(CHIP, Computer Bild, Linux Format) о бесплатном аналоге Photoshop.
В статьях рассмотрены темы:
Ставим подпись; основные приёмы; уменьшаем контрастность; гимн GIMPу; обесцвечивание; водяные знаки; рождение киборга; живые фракталы; блики на стекле; коррекция улыбки; эффект геля; металлическая эмблема; световые эффекты; инструменты выделения; GIMP 2.4; заменяем фон на снимке;поправки к снимкам.
Автор:
Издательство: Подборка
Год: 2004-2009
Кол-во страниц:
|
|
|
24 Mb |

|
|
|
||||||||

















 Карандаш
Карандаш
 Масштаб
Масштаб
 Измеритель
Измеритель
 Прямоугольное выделение
Прямоугольное выделение
 Перемещение
Перемещение