-
Инструкция для пользователя
-
Минимальный
заказ в интернет-магазине – 300 рублей. -
Выбрать
понравившийся товар путем нажатия на
кнопку «ДОБАВИТЬ В КОРЗИНУ». В окошке
«КОЛИЧЕСТВО» указать количество
одноименного товара, которого вы хотите
приобрести. -
При
нажатии на кнопку «ДОБАВИТЬ В КОРЗИНУ»
вы будете каждый раз оказываться в
«КОРЗИНЕ ЗАКАЗОВ». -
При
нажатии на кнопку «ОФОРМИТЬ ЗАКАЗ» Вы
попадаете на страницу авторизации. -
Вы
уже зарегистрированы – нужно ввести
«ИМЯ ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ». Если
вы в первые на сайте, то вам необходимо
ввести данные указанные в анкете,
поставить галочку «Я согласен с данными
условиями» и нажать кнопку «РЕГИСТРАЦИЯ».
После этого на вашу почту придет письмо
с вашим «ИМЕНЕМ ПОЛЬЗОВАТЕЛЯ» и
«ПАРОЛЕМ», которые вам пригодятся для
авторизации в интернет-магазине. -
Далее
вам необходимо авторизироваться на
сайте, используя для этого «ИМЯ
ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ», которые
пришли к вам на почту. -
Нажать
на кнопку «ПОКАЗАТЬ КОРЗИНУ» в верхнем
правом углу сайта. -
Нажать
кнопку «ОФОРМИТЬ ЗАКАЗ» -
Далее
Вам необходимо подтвердить адрес
доставки или указать новый адрес.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
соответствующий вариант доставки.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
способ оплаты. Нажать кнопку «ДАЛЕЕ». -
Нажать
на кнопку «ПОДТВЕРДИТЬ ЗАКАЗ», при
желании можно оставить комментарии в
соответствующем поле. -
В
случае возникновения затруднений, Вы
можете обратиться к «Онлайн консультанту»
или заполнить форму «Обратной» связи.
-
Инструкция для администратора
Данное
руководство предназначено для
администраторов интернет-магазина
«Черемушки», работающих с уже установленным
на хостинг сайтом и имеющих опыт
управления сайтом на системе управления
joomla.
Авторизация
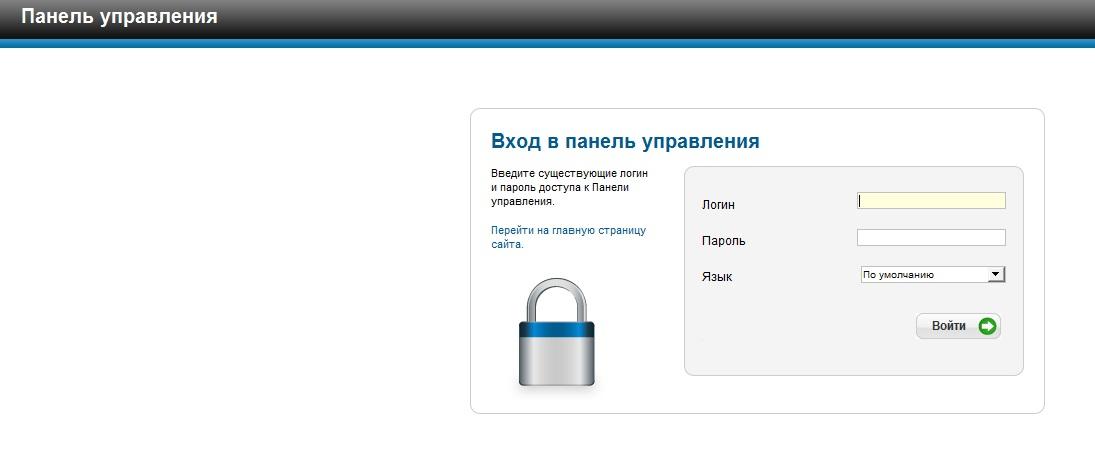
Прописав
в адресной строке адрес своего сайта,
добавив в конце administrator, вы заходите на
страницу авторизации, после ввода
логина и пароля вы переходите в панель
управления.
Рисунок
57 — Вход
Вводная
информация и термины joomla
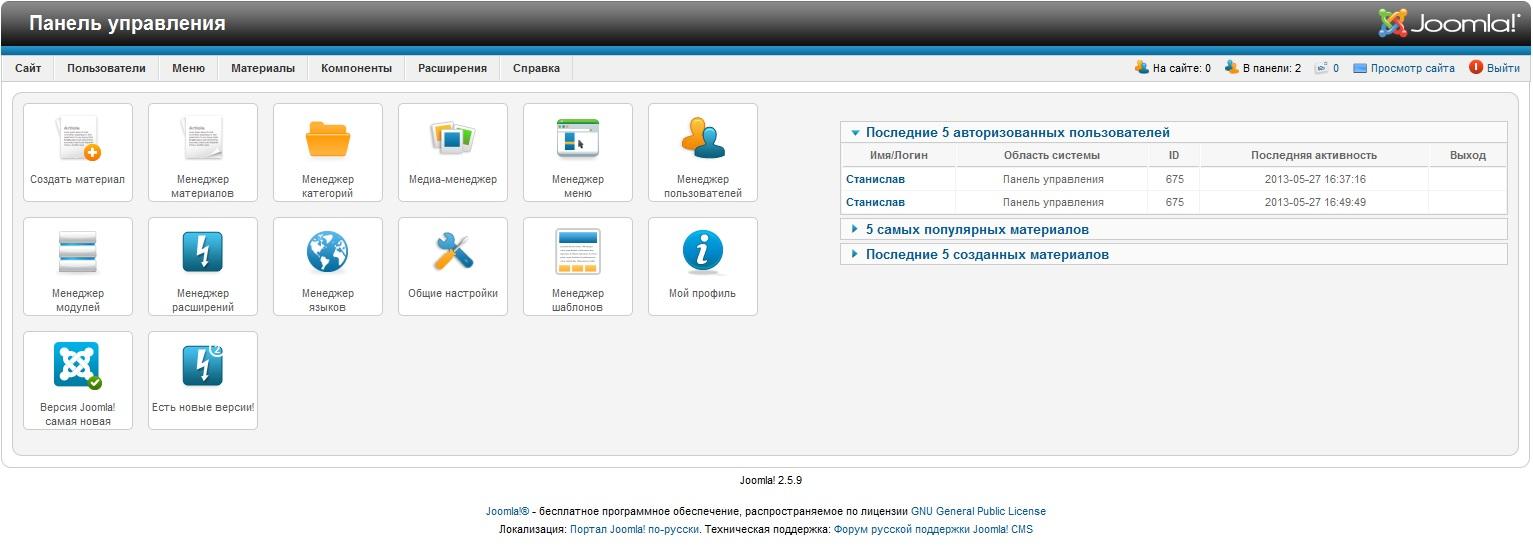
Панель
управления — это первая страница, которую
Вы видите, когда заходите в Админцентр
сайта. В любой момент времени вы можете
туда вернуться, нажав ссылку «Главная»
в верхнем меню. На Панели управления
размещены 12 значков, которые позволяют
быстро перейти к часто используемым
функциям админцентра.
Рисунок
58 — Админпанель
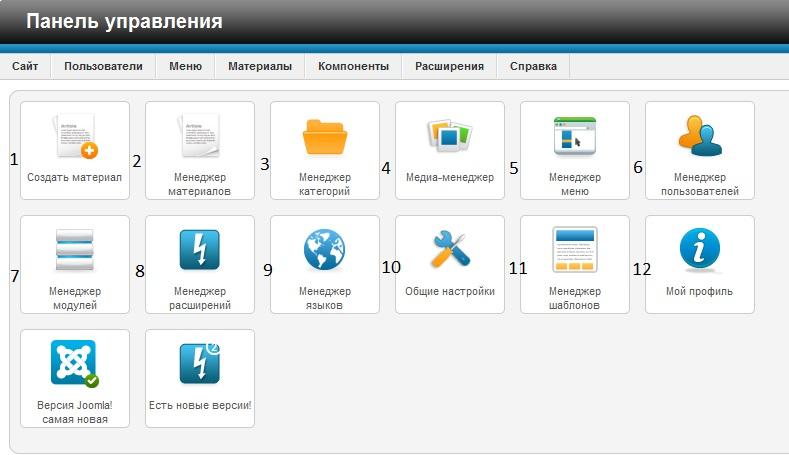
Значки
панели управления
Рисунок
59 — Значки
-
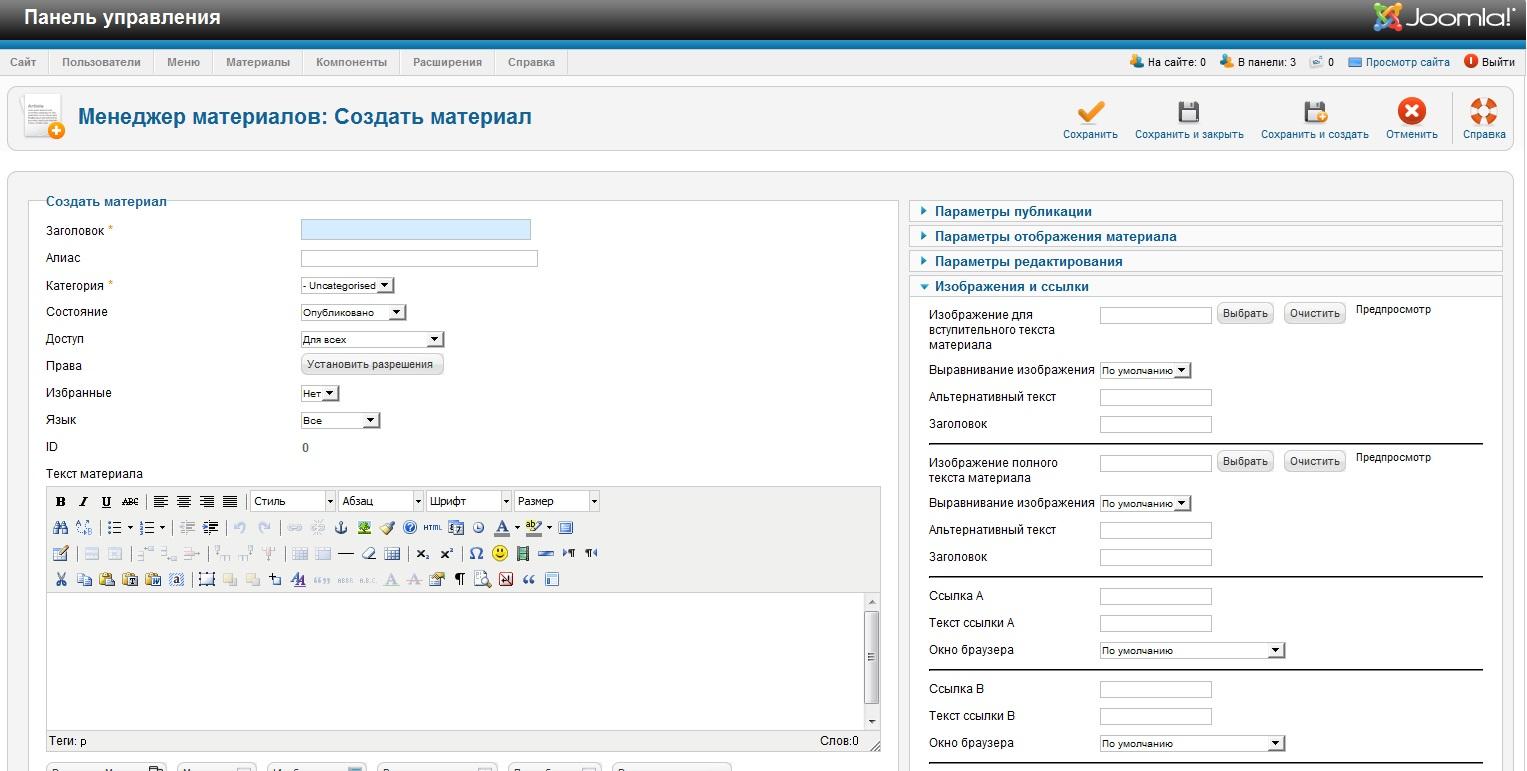
Создание
материала — одним из основных элементов
в Joomla является статья (или материал).
Этот пункт меню позволяет перейти к
созданию новой статьи.
Рисунок
60 — Добавить материал
-
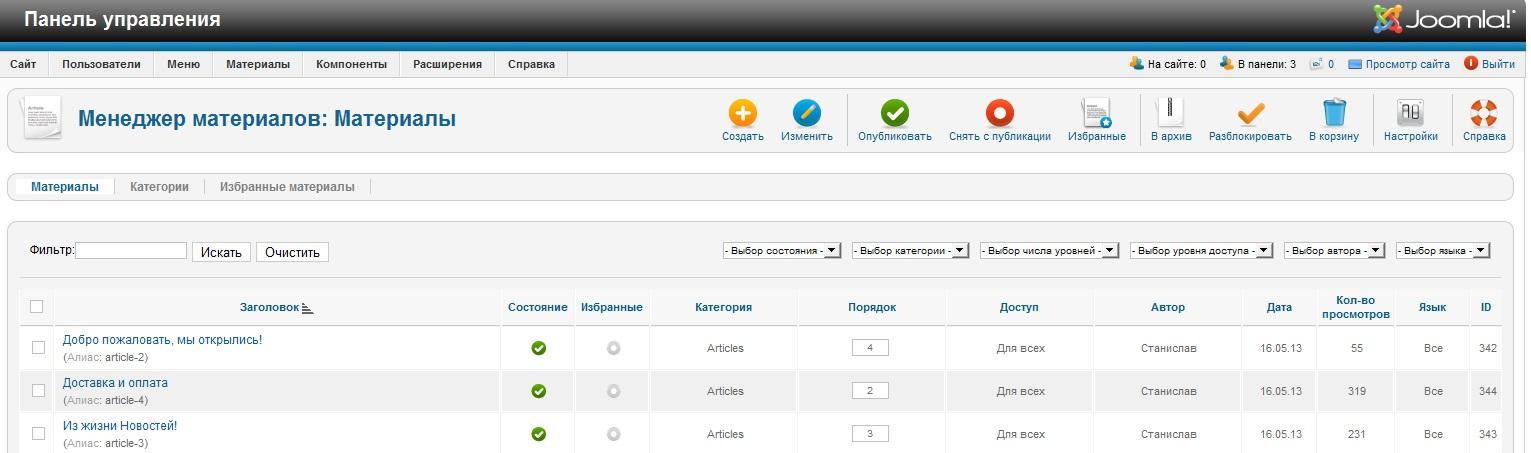
Все
материалы — менеджер материалов, в
который Вы попадете щелкнув по «Все
материалы», позволяет Вам выполнять
все необходимые действия с уже
существующими статьями, быстро создать
новую статью, изменить параметры
отображения для всех статей и многое
другое.
Рисунок
61 — Все материалы
-
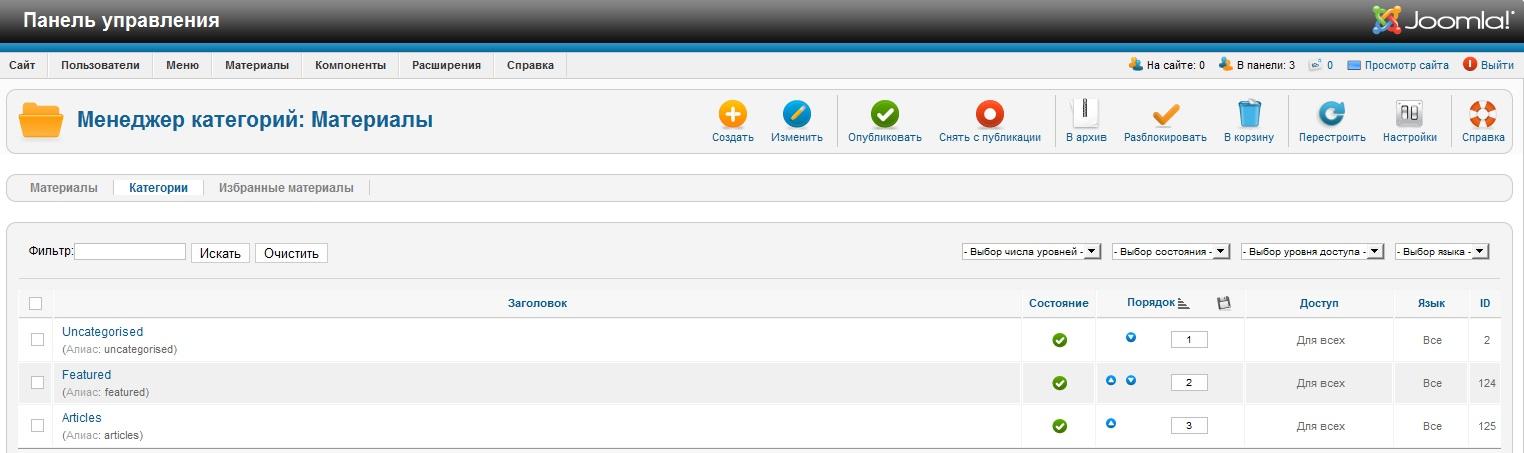
Менеджер
категорий — все материалы (статьи) в
Joomla хранятся в определенных разделах
и категориях. Это позволяет сортировать
статьи в определенном порядке и
облегчить доступ к любому материалу.
Рисунок
62 — Категории
-
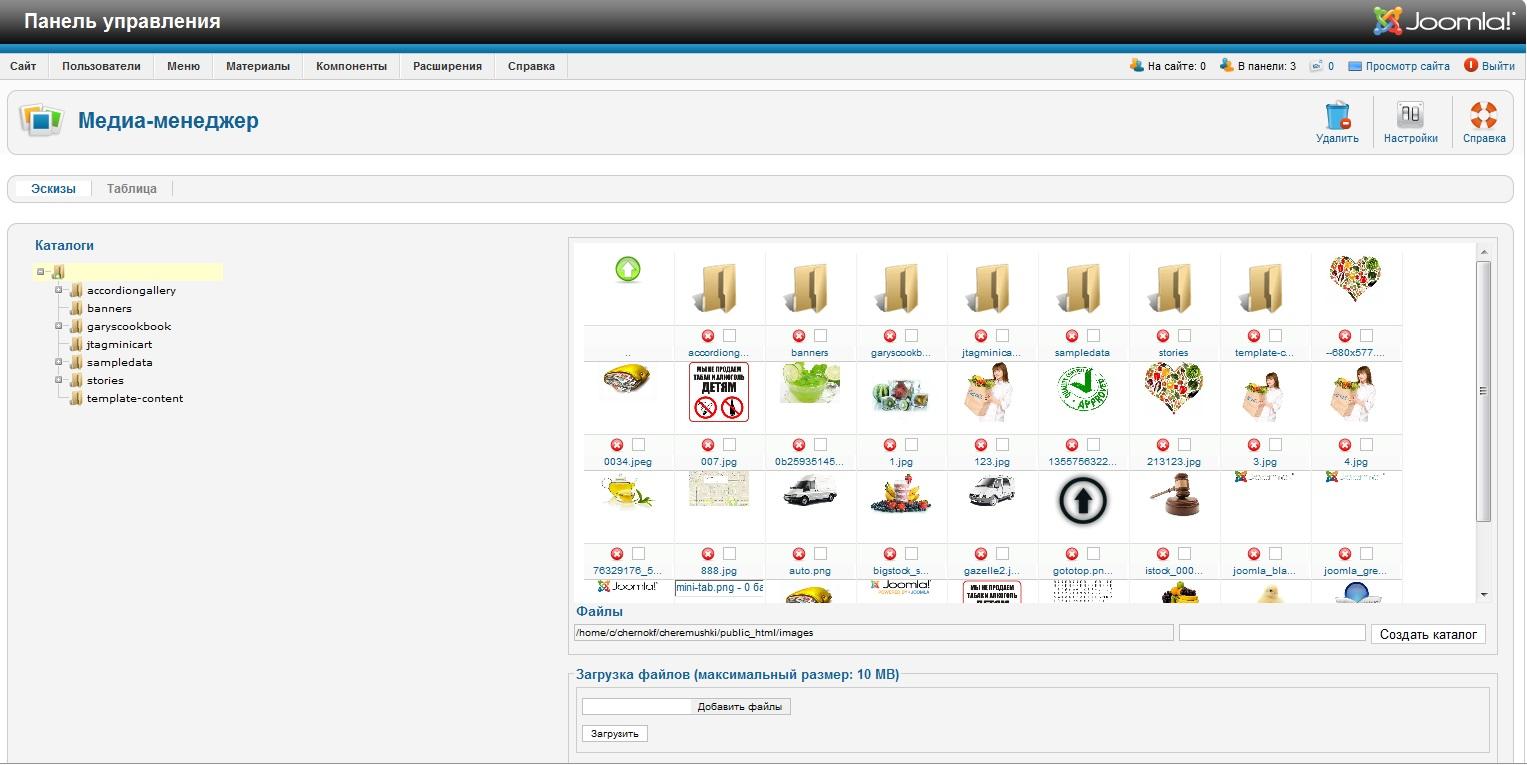
Медиа
менеджер — это один из бесполезных
элементов административной панели
Joomla. Основное его назначение — удаление
лишних изображений, загруженных на
сервер.
Рисунок
63 — Медиа
-
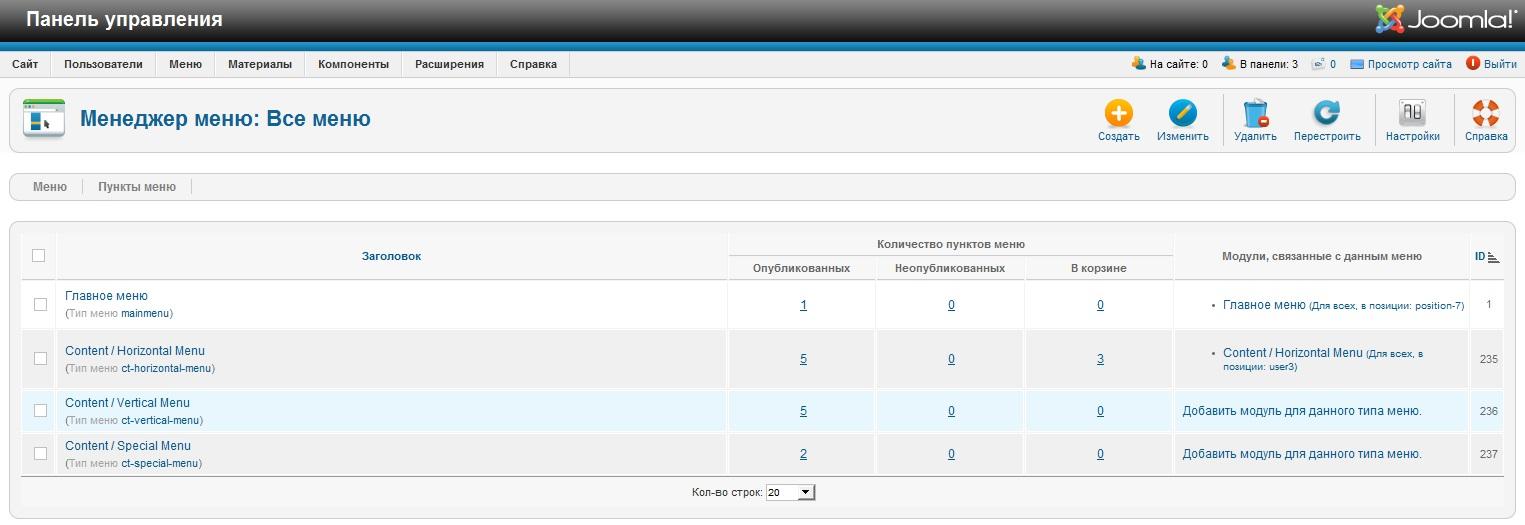
Менеджер
Меню — один из главных элементов для
любого сайта, а в случае с Joomla его
важность возрастает в разы. Именно с
помощью меню настраивается отображение
тех или иных модулей на странице, формат
вывода материалов и прочее.
Рисунок
64 — Все меню
-
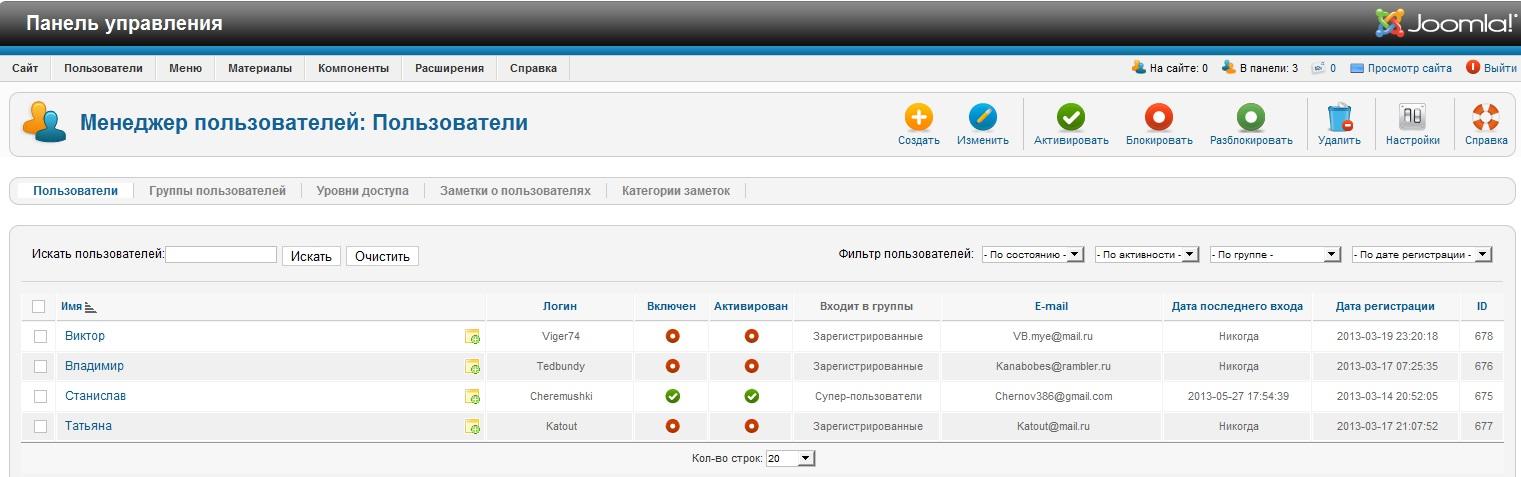
Менеджер
пользователей – это элемент предназначен
для управления учетными записями
пользователей: создание, удаление,
изменение.
Рисунок
65 — Менеджер пользователей
-
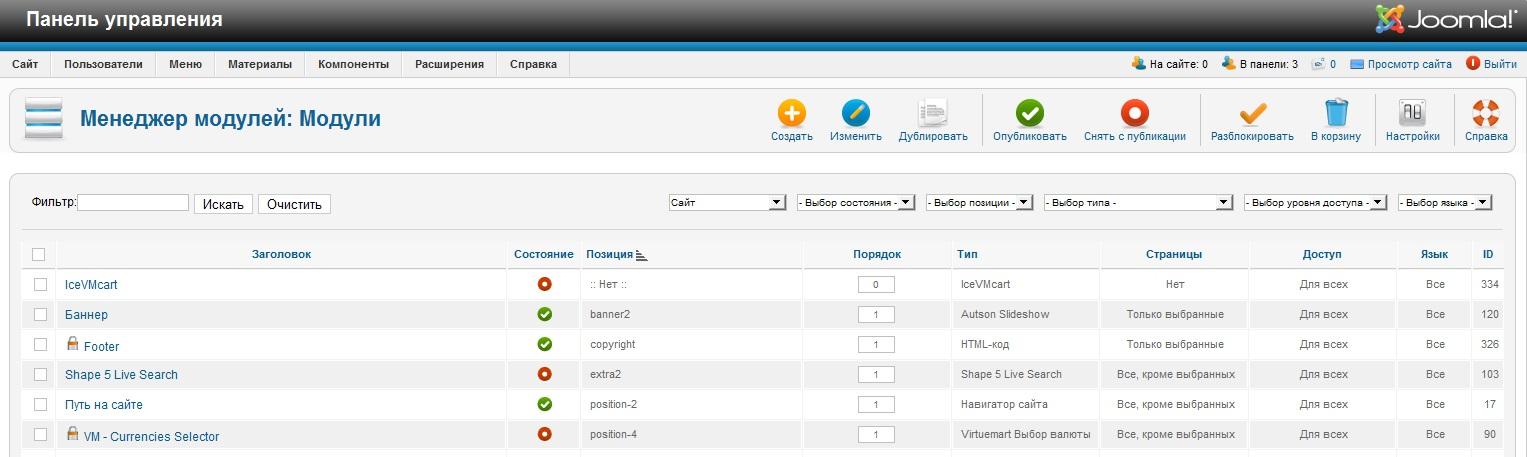
Менеджер
модулей — в этом разделе собраны все
дополнения к вашему сайту.
Рисунок
66 — Менеджер модулей
-
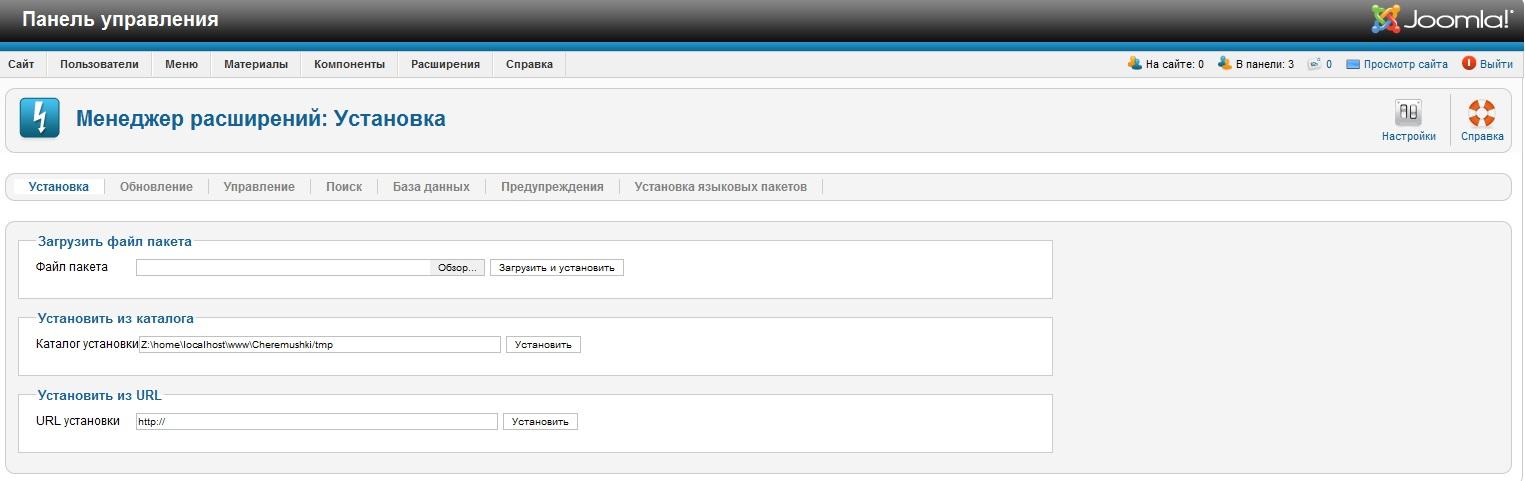
Менеджер
расширений — в этом разделе вы можете
загрузить на сайт дополнительный
функционал.
Рисунок
67 — Установка
-
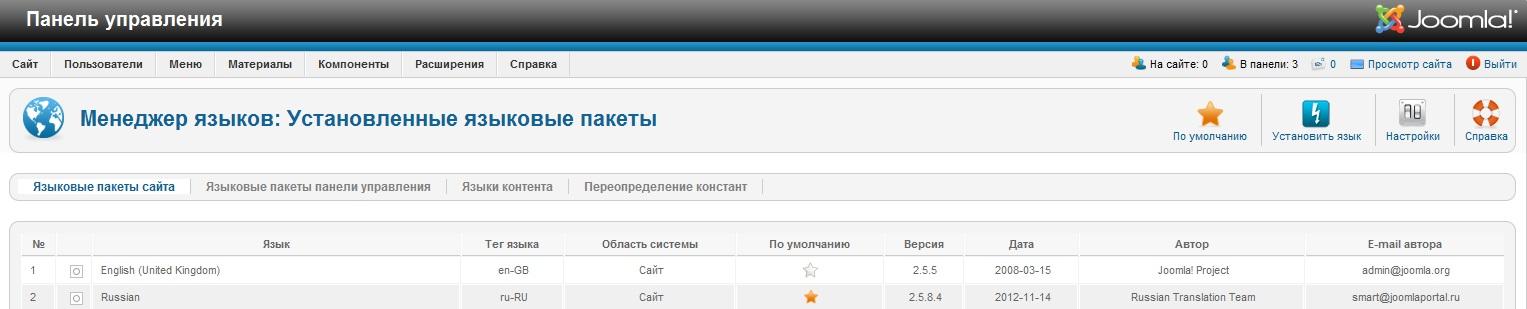
Менеджер
языков — присутствует разделение в
менеджере языков на административную
и лицевую панели. Можно выбрать любой
установленный язык.
Рисунок
68 — Языки
-
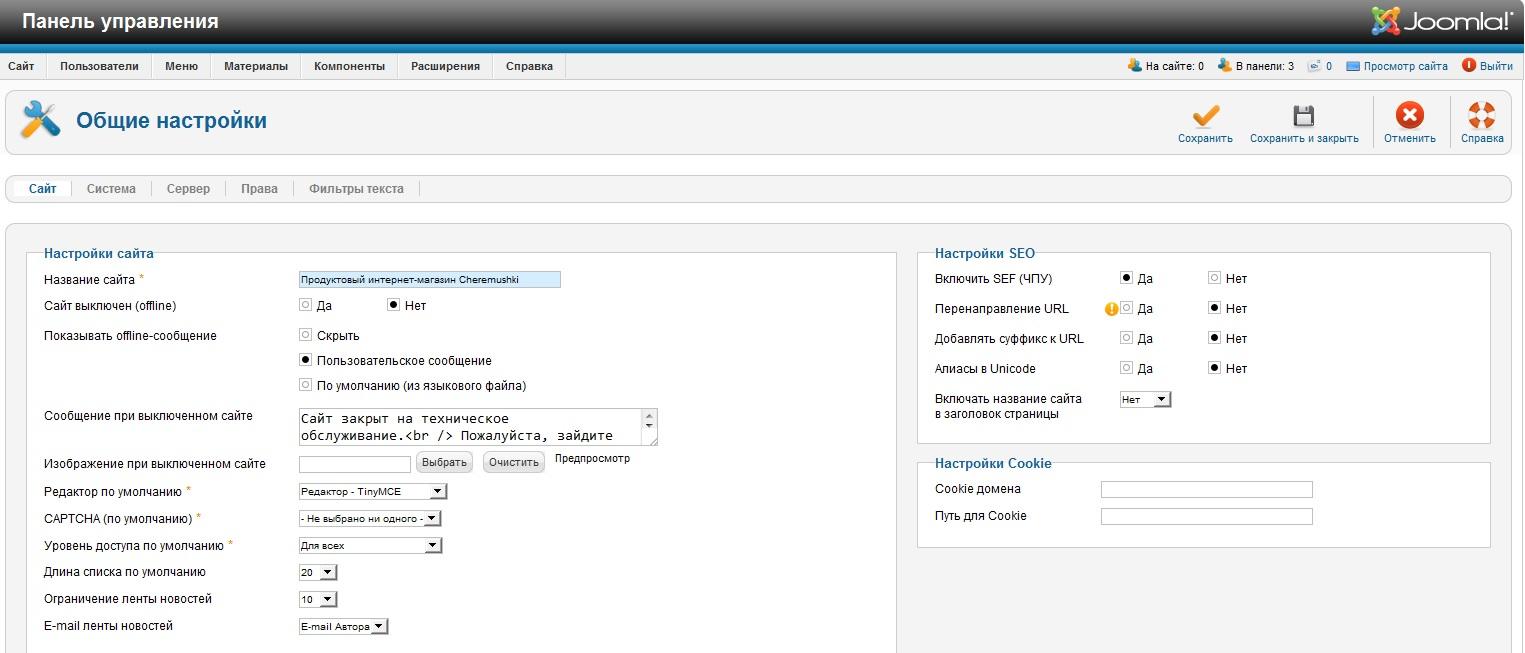
Общие
настройки — имеются достаточно много
общесистемных настроек, влияющих,
непосредственно на функционирование
сайта под управлением Joomla.
Рисунок
69 — Общие настройки
-
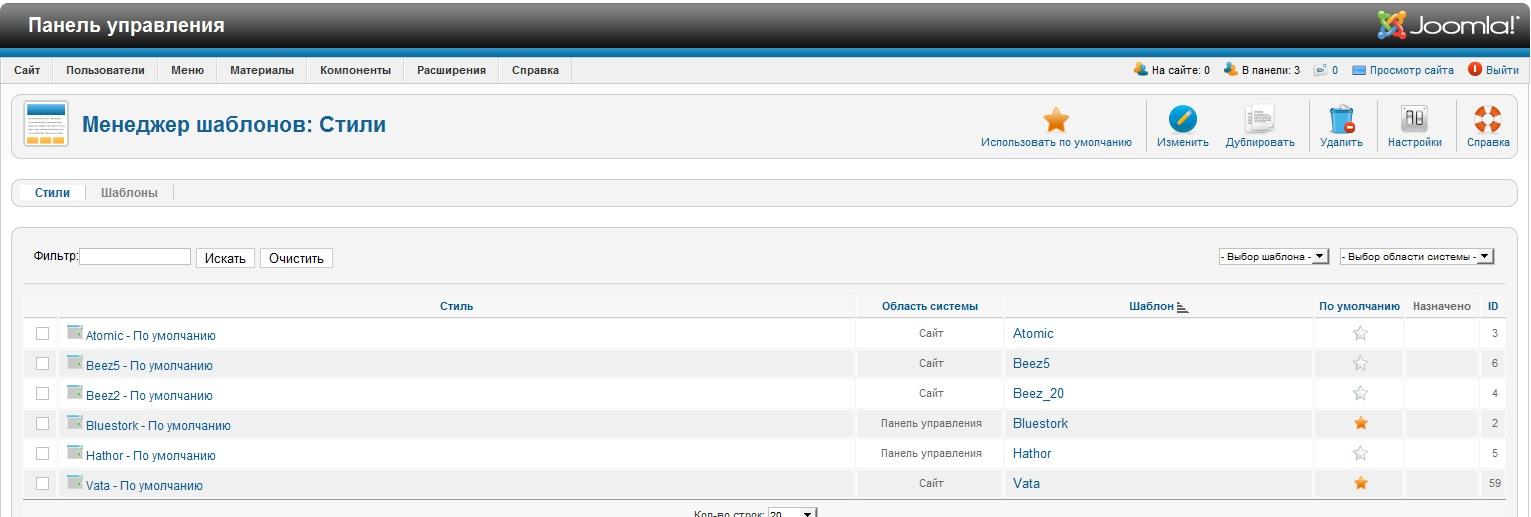
Менеджер
шаблонов — в этой категории вы можете
выбрать шаблон для своего сайта или
загрузить и установить свой.
Рисунок
70 — Менеджер шаблонов
-
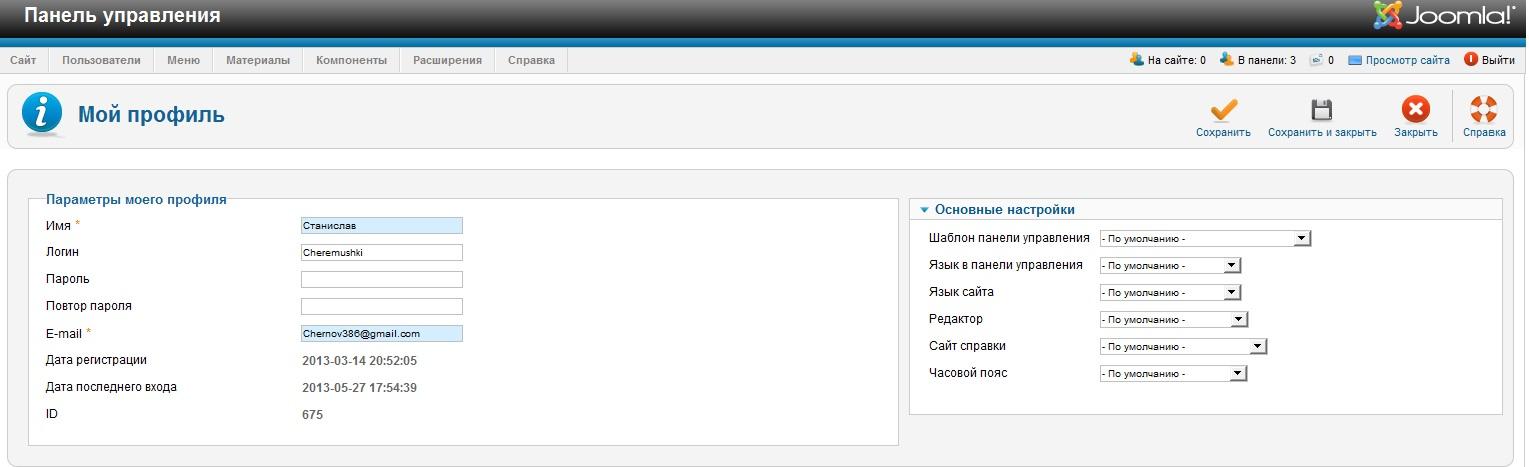
Мой
профиль или другими словами личный
кабинет.
Рисунок
71 — Мой профиль
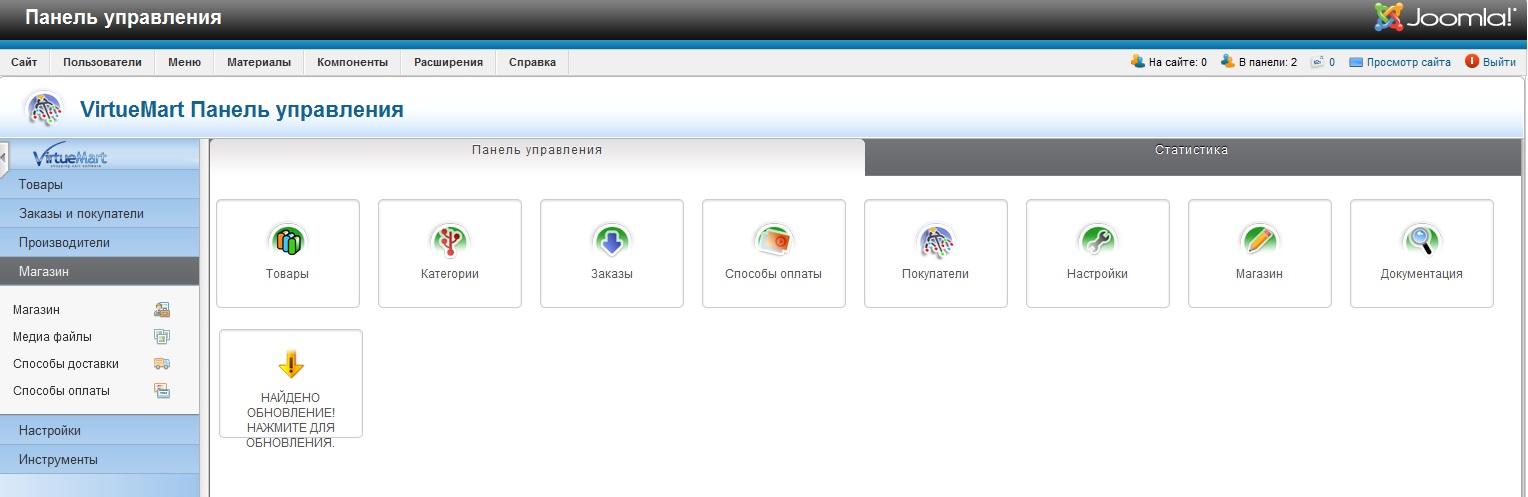
Вводная
часть virtuemart
Добавление
категорий, товара, описания, производителей
осуществляет через панель управления
Virtuemart.
Рисунок
72 — Панель управления virtuemart
Добавление
и редактирование товара
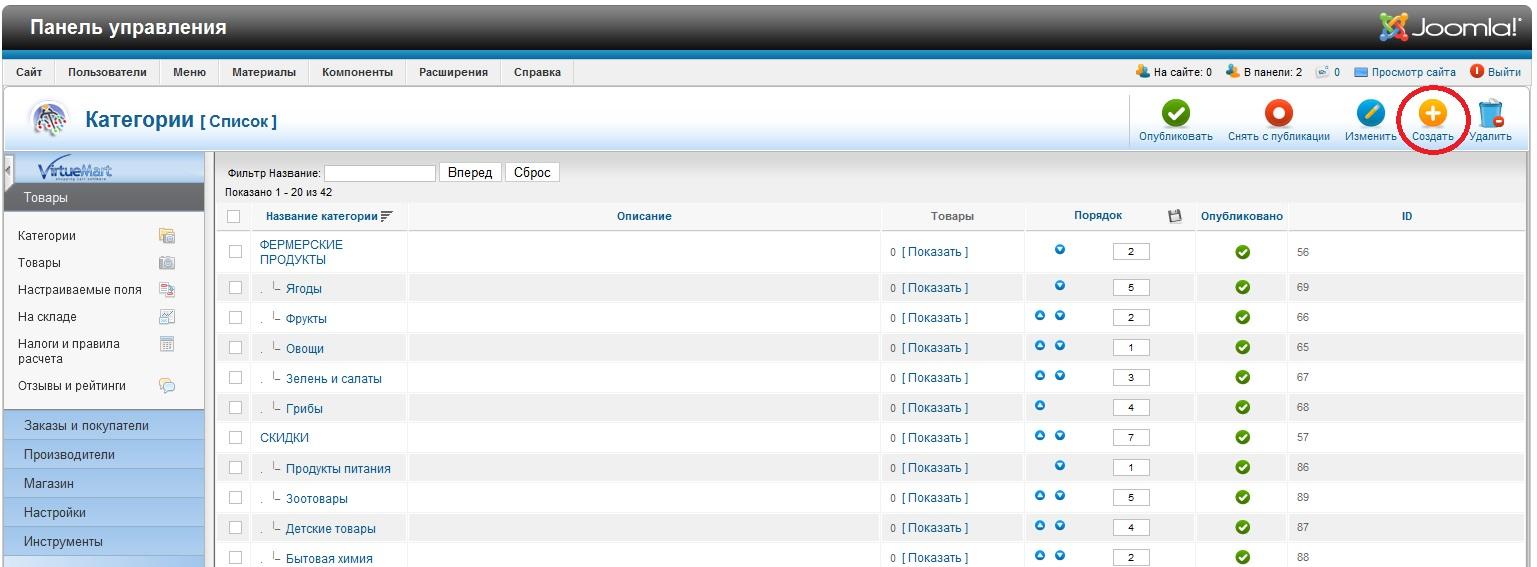
Для
добавления новой категории товаров,
открываем товары далее открываем
категории и создаем новую категорию в
появившейся форме.
Рисунок
73 — Создание категории
-
В
форме присутствуют следующие поля:
-
основные
настройки; -
название
категории – без комментариев; -
опубликовано
– будет ли категория опубликована на
сайте, либо пока скрыта; -
псевдоним
– то, как будет выглядеть текст категории
в ссылке URL. (Например:
wedal.ru/shop/moloko/prostokvasheno.
Если не указывать ничего, то поле после
сохранения автоматически заполнится
транслитом названия категории.); -
описание
– описание категории. Оформляется в
редакторе, а значит может содержать
форматирование.
-
подробнее:
-
порядок
– порядок расположения категории в
списке категорий; -
родительская
категория – если категории имеют
некоторый уровень вложенности, то
здесь можно выбрать родительскую
категорию для создаваемой, при условии,
что она существует; -
товаров
в строке по умолчанию – аналог шаблонам
browse_xиз Virtuemart. Позволяет выбрать, сколько
колонок с товарами будет в категории;
-
начальный
список категории, Шаг списка категории,
Максимальный список категории – эти
три опции формируют выпадающий список
постраничного разбиения.
Для
добавления товара переходим в товары
и нажимает кнопку «Создать».
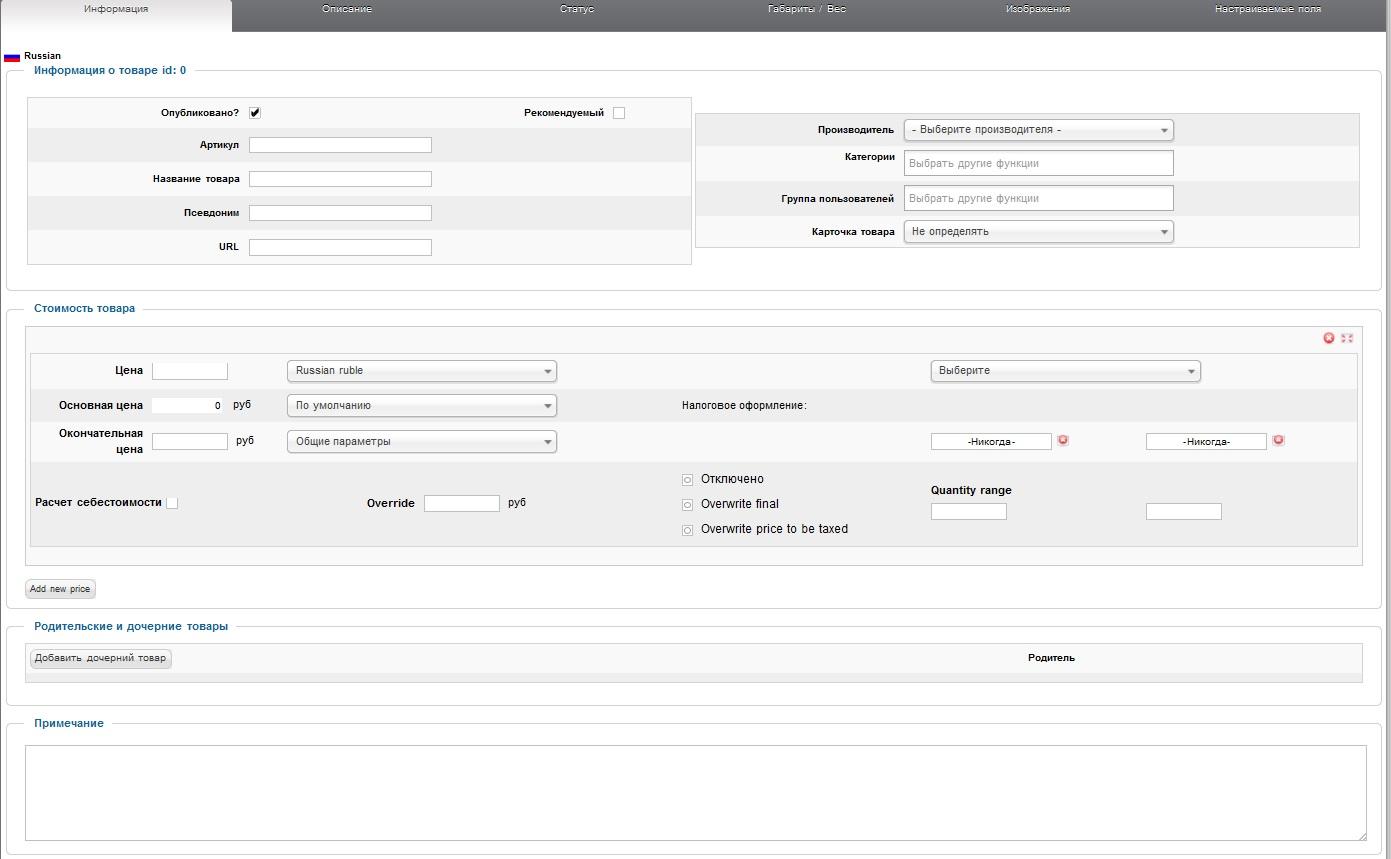
Форма
добавления товара достаточно большая
и разбита на несколько вкладок. Рассмотрим
каждую из них отдельно.
-
вкладка
«Информация» — эта вкладка содержит
основную информацию о товаре;
Рисунок
74 — Информация
-
вкладка
«Описание» — эта вкладка содержит
краткое и подробное описания товара,
а также мета-данные;
-
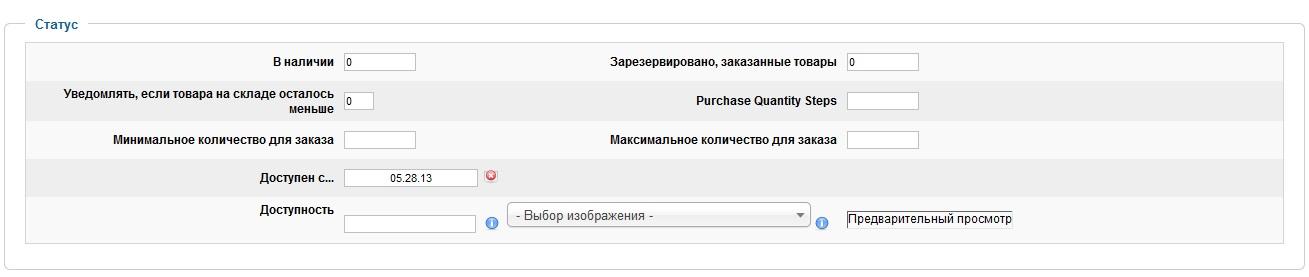
вкладка
«Статус» — эта вкладка содержит данные
о количестве товара;
Рисунок
75 — Статус
-
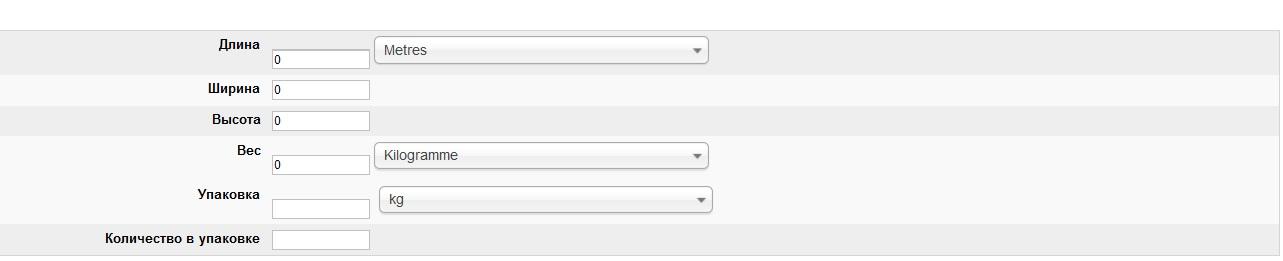
вкладка
«Габариты / Вес» — эта вкладка содержит
описание размеров товара, веса, и.т.п;
Рисунок
76 — Габариты
-
вкладка
«Изображения» — на этой вкладке к товару
добавляется основное изображение; -
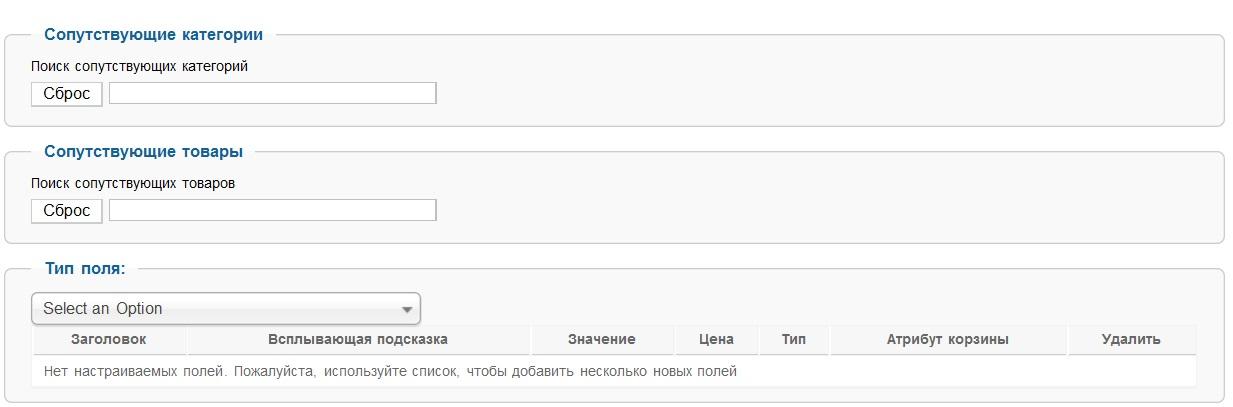
вкладка
«Настраиваемые поля» — на этой вкладке
к товару добавляются сопутствующие
товары и категории, в также дополнительные
поля.
Рисунок
77 — Настраиваемые поля
Существует
два вида добавления изображения для
товара:
-
Способ.
Загрузка через форму добавления.
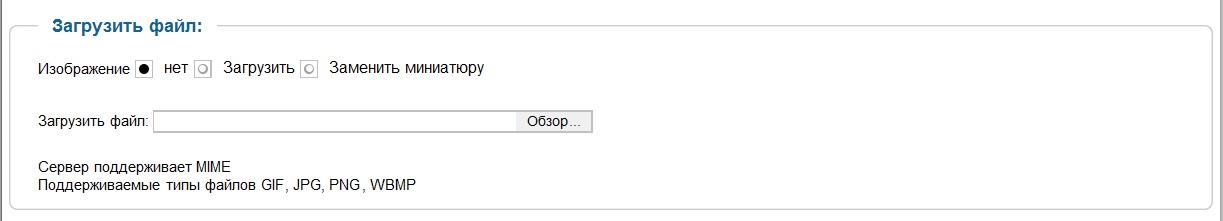
В
нижней части формы товара во вкладке
изображения существует форма выбора
файла.
Рисунок
78 — Загрузка файла
-
Способ.
Ручная загрузка на сервер и выбор из
списка загруженного.
Вы
можете загрузить все изображения на
сервер разом в папку, указанную в нижней
части формы. После этого В поле «Поиск
Изображения» поставьте пробел / Нажмите
кнопку «+16» / начните писать название
изображения и во всплывающем окне
появятся изображения, имеющиеся в папке
на сервере, из которых можно выбрать
то, которое необходимо для товара.
Рисунок
79 — Ручная загрузка
Товар
который вы добавите будет выведен на
складе автоматически, вам остается
ввести количество.
Рисунок
80 — Склад
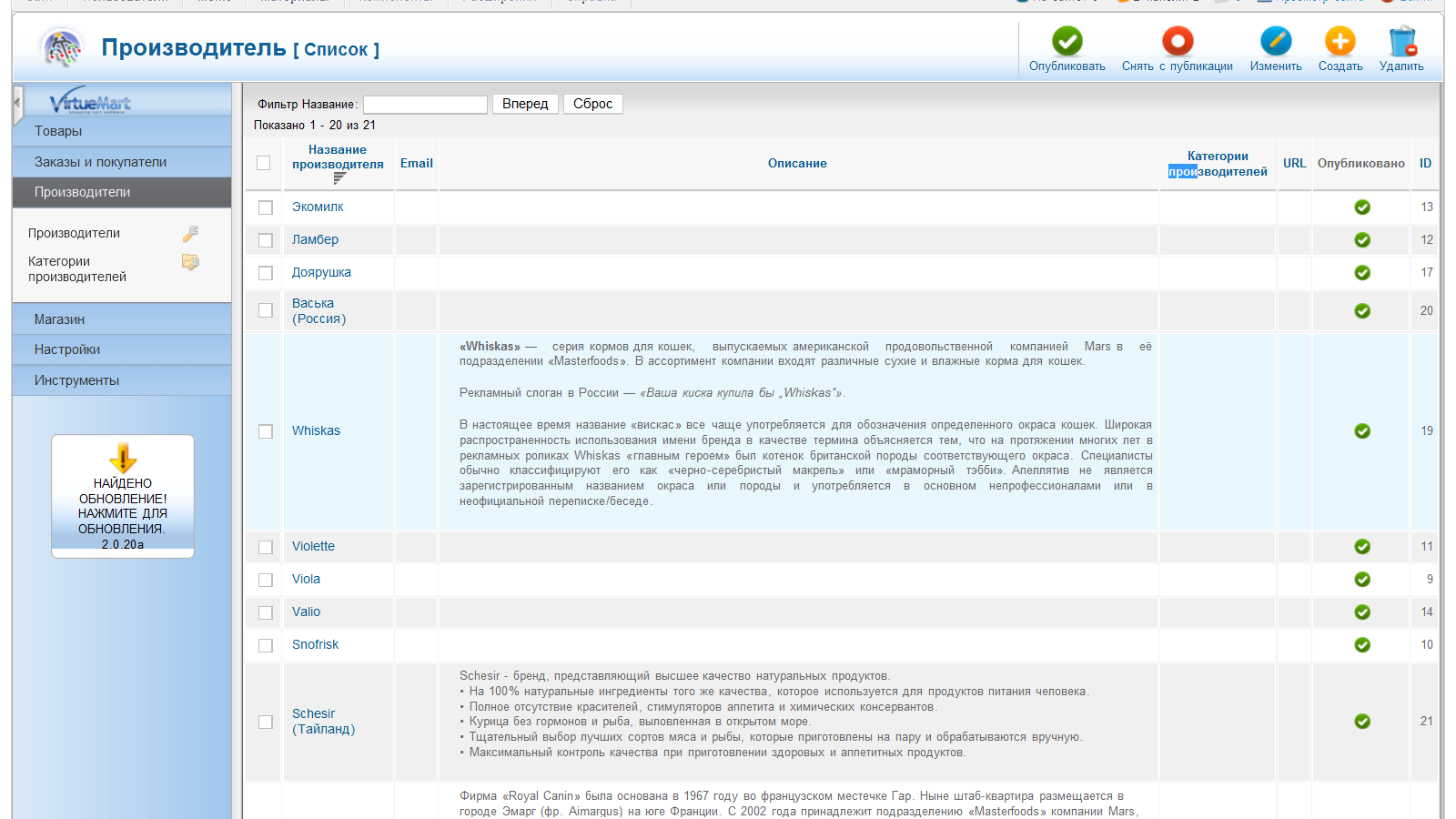
Создаем
список производителей
Открываем
вкладку производители нажимает создать,
откроется форма.
Рисунок
81 — Описание
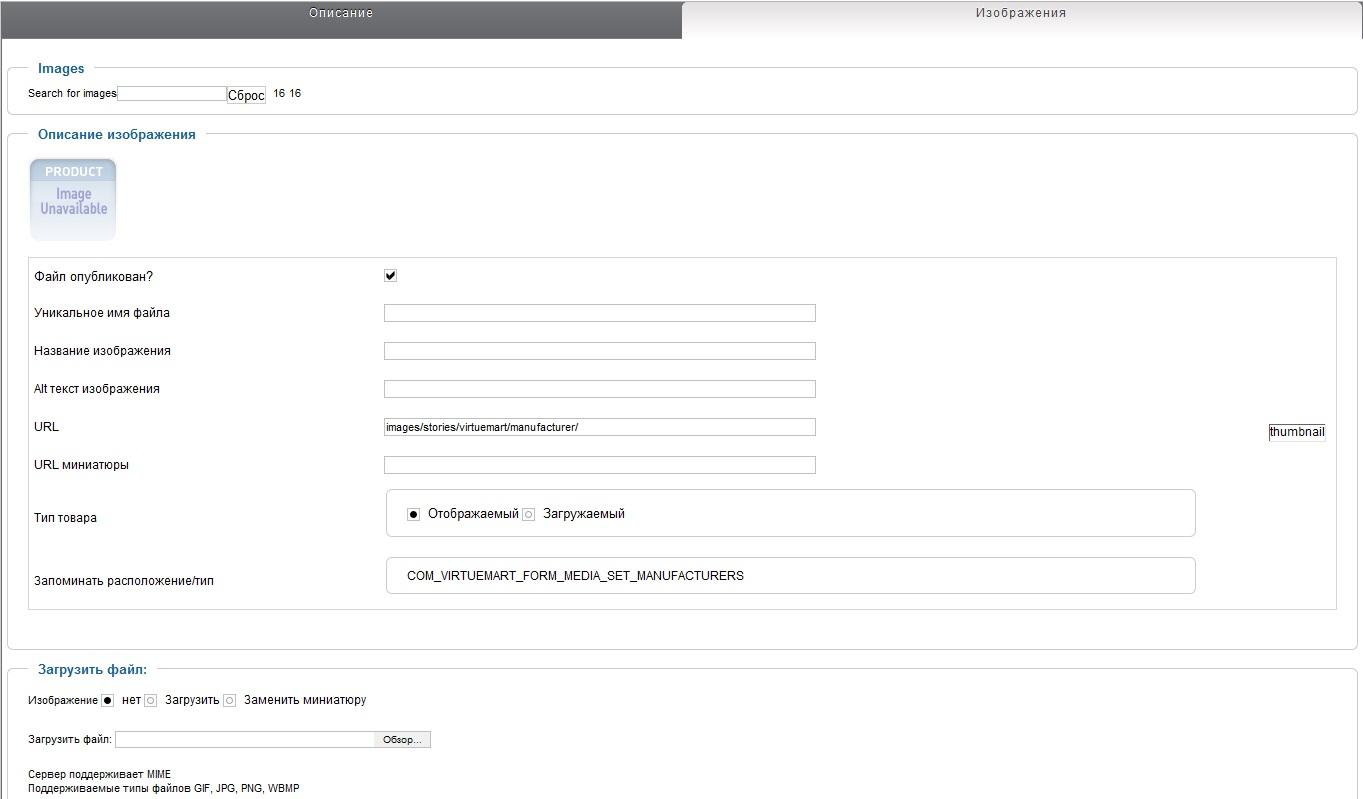
Заполняем
название производителя, описание и
изображение.
Рисунок
82 — Изображение
После
того как все данные будут заполнены
список пользователей будет выглядеть
так.
Рисунок
83 — Список
Настройки
-
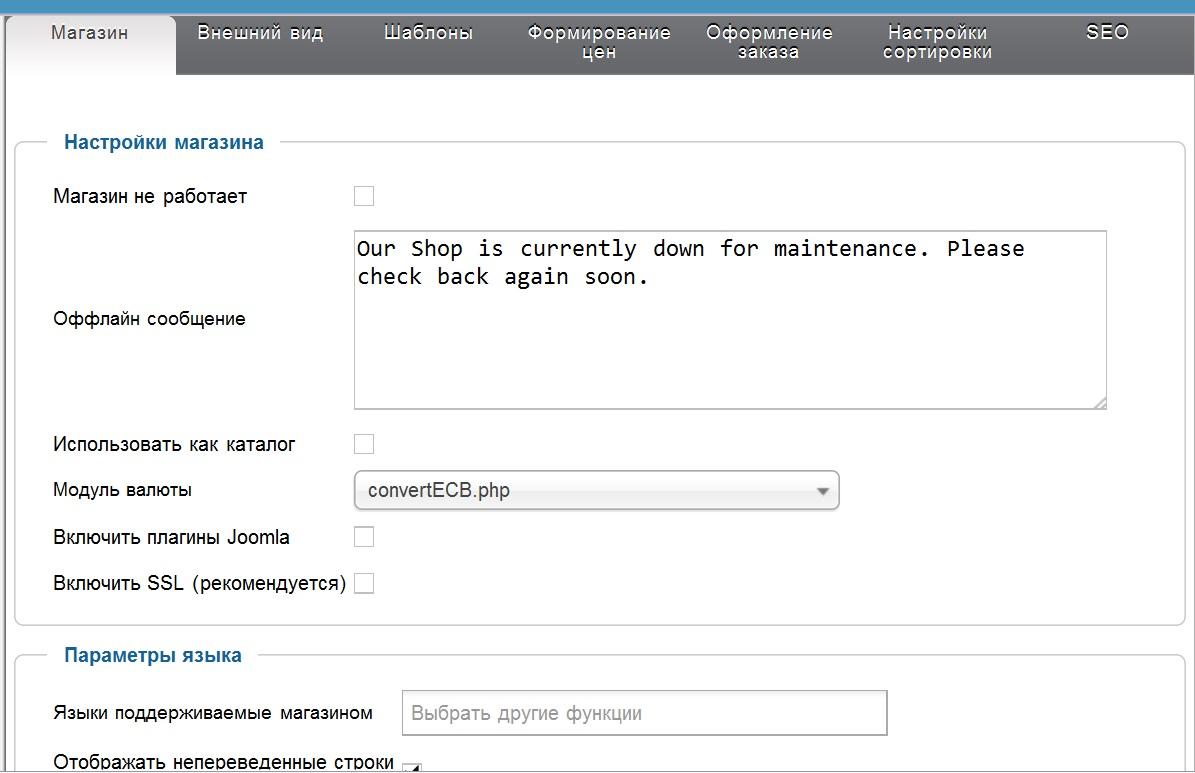
Настройки
— Самый большой раздел с общими
глобальными настройками интернет
магазина, состоящий из семи вкладок
(Магазин, Внешний вид, Шаблоны,
Формирование цен, Оформление заказа,
Настройки заказа, SEO).
Рисунок
84 — Настройки
-
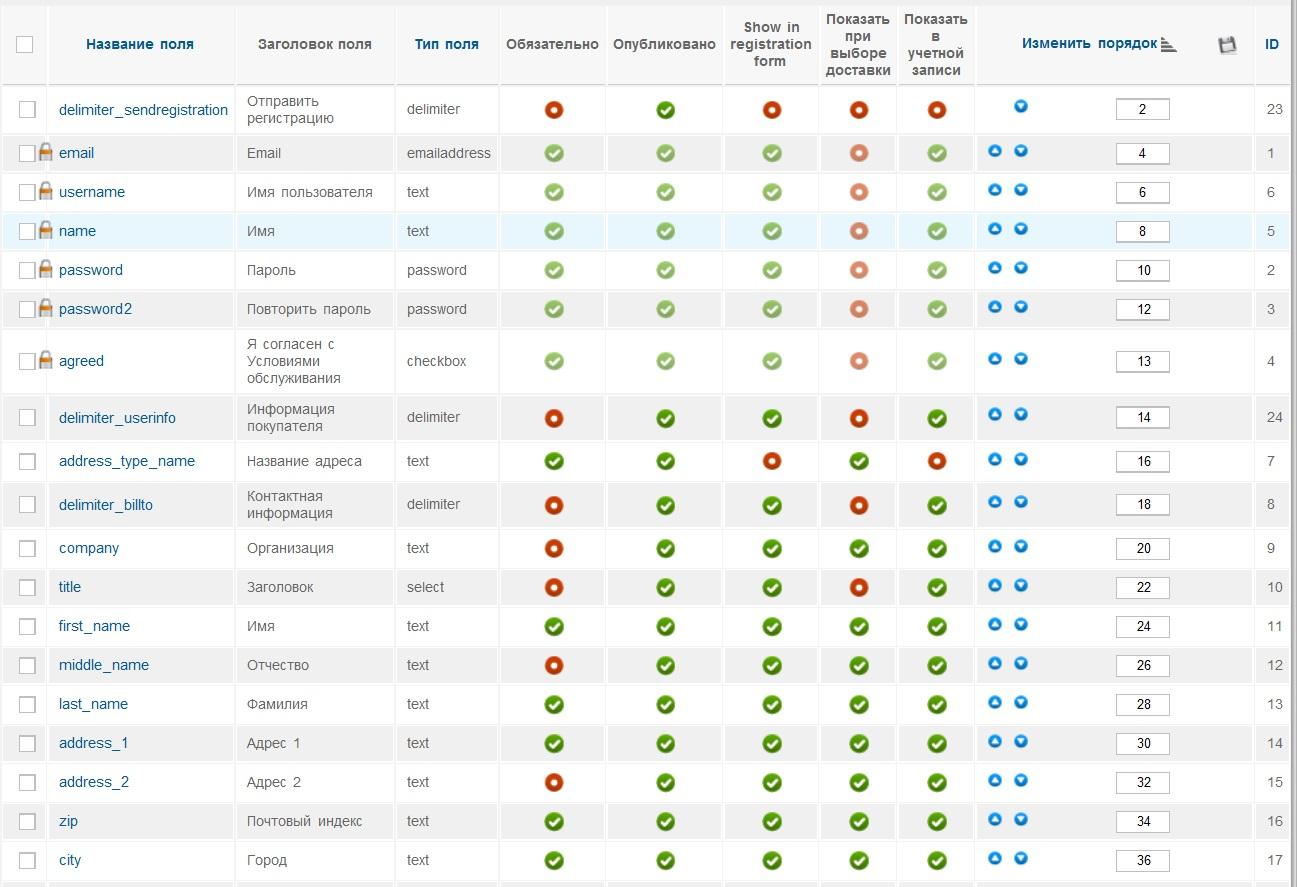
Поля
заполняемые пользователем — Настройка
списка полей заполняемых пользователем
при покупке товаров. В VirtueMart2 оформление
заказа на покупку товара возможно как
уже зарегистрированным пользователя,
так и гостями. Поэтому отдельно
определяются заполняемые поля с
контактной информацией для покупок
без регистрации в интернет магазине.
Рисунок
85 — Заполняемые поля
-
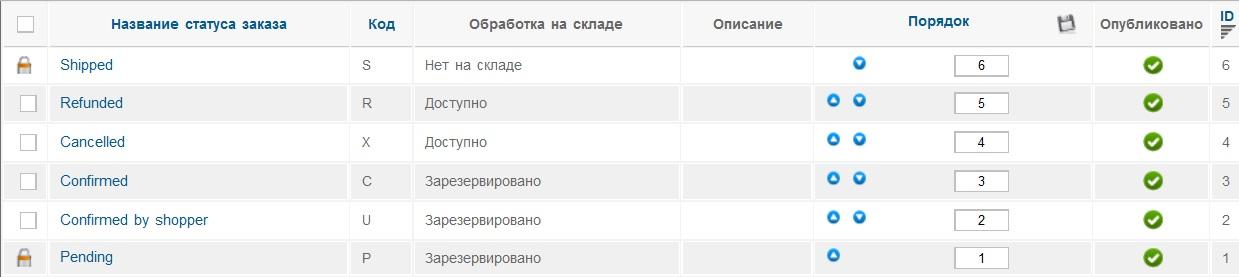
Статусы
заказов — состояние заказанного товара
в базе данных интернет магазина: Pending
— Ожидаемый, Confirmed — Подтвержденный,
Cancelled — Отмененный, Refunded — Оплаченный,
Shipped — Отправленный покупателю.
Администратор магазина может расширить
список статусов заказов интернет
магазина.
Рисунок
86 — Статусы заказов
заключение
В
ходе выполнения дипломного проекта
была достигнута основная цель работы
– разработан и создан полноценный
Интернет-магазин «Черемушки».
Все
поставленные задачи были выполнены в
полном объеме:
-
изучение
интернет-магазинов и выявление их
недостатков; -
обоснование
необходимости создания интернет-магазина; -
проведение
анализа и выбор интернет-технологий
для разработки интернет-магазина; -
разработка
динамических web-страниц интернет-магазина,
управляемых базой данных; -
оценка
эффективности выполненной разработки.
В
данном проекте для разработки и создания
сайта был выбран язык программирования
php.
PHP
– это скриптовый server-side язык
программирования, предназначенный в
основном для включения в html страницу
и выполняемый сервером перед выдачей
страницы браузеру.
HTML
(HyperText Markup Language) является стандартным
языком, предназначенным для создания
гипертекстовых документов в среде WEB.
HTML-документы могут просматриваться
различными типами WEB-браузеров.
Тестирование
сайта помогло выявить ошибки и неточности
которые были исправлены, позволяя
сайту функционировать и работать без
проблем.
Благодаря
результатам испытаний интернет-магазин
«Черемушки» можно заявить что — это
полноценный реализованный продуктовый
магазин в интернете.
Для
продвижения и видения сайта нужно
зарегистрировать его на поисковых
серверах, что позволит любому пользователю
найти сайт , введя ключевые слова. Также
сайт должен обновляться хотя бы раз в
две недели.
На
сайте весь товар разбит на восемь
больших категорий, далее он перетекает
в подкатегории где покупатель с
легкостью найдет нужный ему товар –
каждый товар имеет подробное описание
с изображением, и показано сколько
товара осталось на складе. Также на
сайте приведен и показан рекомендуемый
товар и акции, либо если это новый
посетитель сайта, покупатель может
воспользоваться поисковой лентой и
отдельными вкладками «Как заказать»
и «Доставка и оплата».
Система
управления php-скрипта открывает широкие
возможности и перспективы интернет-магазину
«Черемушки», позволяя ему изменяться
в ногу со временем, развиваясь, расширяясь
и совершенствуясь.
Четко
и грамотно — подготовленная информация
позволяет покупателю найти нужный ему
товар за довольно короткий срок времени.
Подводя
итоги можно сказать что в разработанном
интернет-магазине удачно сочетает
интерфейс магазина с его функциональными
возможностями, и все затраты окупятся
за короткий срок.
В
дальнейшем планируется расширить
интернет-магазин. Сайт передан заказчику
и подопечному, который будет продолжать
работать на сайте: обновлять информацию,
добавлять новую продукцию, и вводить
инновации.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
Журавлев Денис
Как разработать и написать хорошее руководство пользователя, если вы не технический писатель?
Готовые к использованию примеры и образцы пользовательской документации от разработчиков Dr.Explain — инструмента для быстрого создания руководств пользователя, файлов помощи, онлайн-справки.
Почему мы создали бесплатные шаблоны руководства пользователя
Мы развиваем проект Dr.Explain — программу для быстрого создания пользовательской документации, уже более пятнадцати лет. За это время мы накопили колоссальный опыт в этой области и очень хорошо изучили потребности людей, перед которыми встает задача создать руководство пользователя, файл справки или онлайн-инструкцию.
Много общаясь с нашими пользователями, мы поняли их ключевую боль. Она заключается в том, что даже самый удобный инструмент для разработки документации, не освобождает их от самой сложной, трудоемкой и, не будем скрывать, рутинной части проекта — непосредственной разработки и написания этой самой документации.
Несмотря на четкое понимание необходимости и реальной пользы от качественной документации, у большинства людей отсутствует желание заниматься ее написанием. Особенно, если техническое писательство не является их основной специальностью. Не секрет, что создание пользовательской документации часто поручают разработчикам, тестировщикам, менеджерам проекта, бизнес-аналитикам, специалистам технической поддержки. Иногда этим занимаются технические руководители проектов или даже директора компаний.
Вторая проблема при написании документации — отсутствие опыта и непонимание, с чего начать свой проект, как его структурировать, по какому процессу пойти. Именно поэтому большинство людей, столкнувшихся с необходимостью разработать руководство пользователя, первым делом забивают в поисковую строку Google или Yandex термин «пример руководства пользователя» или «шаблон руководства пользователя».

Мы также получаем похожие запросы от пользователей Dr.Explain. Они регулярно спрашивают нас с чего начать и можем ли мы поделиться образцом или хотя бы готовой структурой руководства пользователя программного обеспечения или web-сервиса.
Получается, что запросы наших пользователей полностью совпадают с нашими возможностями и экспертностью. В этой ситуации естественным решением было предложить всем, кто впервые столкнулся с задачей самостоятельной разработки документации к своему программному обеспечению, web-сервису или технической системе, готовые типовые шаблоны и образцы руководства пользователя, которые можно взять за основу и быстро адаптировать под свой проект.
Руководствуясь этим, мы добавили в Dr.Explain готовые шаблоны типовых проектов. На данный момент в пакет включены следующие шаблоны:
- Руководство пользователя программного обеспечения.
- Руководство пользователя web-сервиса.
- Корпоративная база знаний компании.

В чем удобство создания руководства пользователя по образцу
Экономия времени.
Используя готовый шаблон документации, вы значительно экономите время на создание структуры проекта с нуля и на поиск и изучение информации о том, как это делается. Шаблон содержит не только готовую структуру в виде дерева типовых разделов.
Фокус на вашем продукте, а не на структуре документации.
Само содержание разделов уже частично заполнено текстовым и графическим контентом, предлагая вам сразу приступить к вводу информации именно о вашем продукте, а не думать о форме ее подачи.

Практическая демонстрация приемов работы в Dr.Explain.
Примеры и шаблоны руководств пользователя созданы и с использованием текстовых переменных и преднастроенных стилей оформления. Это позволит вам сразу понять, как можно использовать эти механизмы для быстрой разработки пользовательской и справочной документации в Dr.Explain.

Бесплатность.
Шаблоны руководств пользователя и базы знаний, встроенные в Dr.Explain можно свободно использовать даже в бесплатном режиме программы. Вы можете модифицировать и дорабатывать свой проект сколь угодно долго без функциональных ограничений. При использовании бесплатной лицензии на имеющиеся изображения при финальном экспорте будет добавлен водяной знак, но даже с ним ваша документация может быть использована в демонстрационных и даже рабочих целях.
Возможность модификации под специфику своего проекта.
Предлагаемые шаблоны руководств пользователя в программе Dr.Explain являются лишь экспертной рекомендацией, обобщающей наш многолетний опыт работы области технического писательства. Структура и содержание разделов в шаблонах не являются абсолютными или строго обязательными по какому-либо утвержденному стандарту. Вы можете свободно модифицировать шаблоны под специфику вашего программного продукта. Это позволяет использовать образцы в различных бизнес-направлениях — от инженерных областей, до образования, медицины, науки, сферы финансовых и потребительских услуг.

О структуре шаблонов
Проанализировав за 15 лет сотни пользовательских руководств, мы поняли какие типовые разделы могут подойти большинству проектов и включили их в наши шаблоны. Далее расскажем из каких блоков состоят шаблоны и для чего они служат.
Обзор возможностей программ. В данном разделе принято описывать для чего и для кого создана программа, какие задачи она позволяет решать и какую выгоду пользователи от этого получат. В разделе также можно указать системные требования программы.
Пользовательский интерфейс. Этот раздел позволит пользователю ознакомиться с интерфейсом программы: окна, экраны, режимы, предназначение различных управляющих элементов. Также в нём можно указать информацию о настройках и параметрах программы.
Типовые задачи. Этот блок предназначен для детальногоознакомления пользователя с тем, что умеет ваша программа и как она работает. В шаблоне он состоит он из двух разделов. Раздел «Примеры использования» описывает какие задачи стоят перед пользователем и как программа их решает. Другими словами — типовые ситуации, с которыми сталкиваются пользователи. «Лучшие практики» -здесь предлагается указывать информацию о том, как можно максимально быстро и эффективно пользоваться продуктом.
Особые случаи. В разделах этого блока можно найти ответы на частые вопросы, описания проблем и путей их решения. Разделы: «FAQ» и «Устранение типовых проблем»
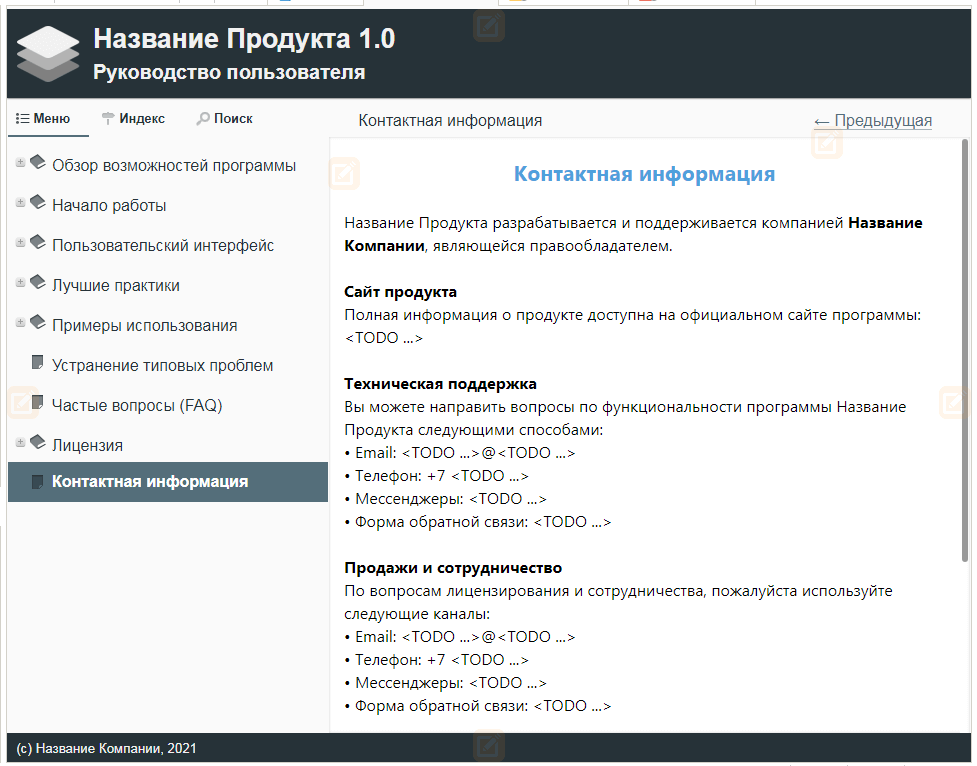
Вспомогательная и юридическая информация. В этот блок включены:лицензионное соглашение и контактная информация,в которую входят сведения о компании: сайт продукта, контактные данные технической поддержки, информация о сотрудничестве и прочее.
Как работать с шаблонами документации в Dr.Explain
Чтобы начать работу с шаблонами и создавать пользовательские руководства — скачайте программу Dr.Explain:https://www.drexplain.ru/download/
При установке программы в качестве основного языка интерфейса необходимо выбрать русский.
При открытии программы на главном экране выберите один из интересующих вас шаблонов: (Руководство пользователя ПО, Руководство пользователя Web-сервиса, Корпоративная база знаний). Они находятся в разделе «недавние проекты»

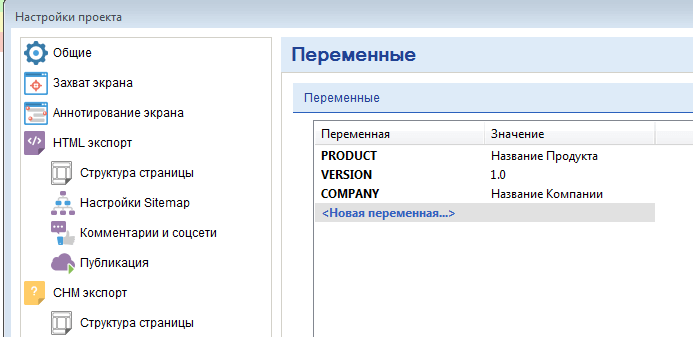
В свойствах проекта измените значения текстовых переменных на свои. Переменные используются когда нужно многократно вставить один и тот же фрагмент текста.

В предлагаемых шаблонах в переменные оформлены имя продукта, версия и название компании. Вы можете по необходимости создавать дополнительные переменные.

Далее дозаполните разделы руководства своей информацией и модифицируйте документацию под свой проект.
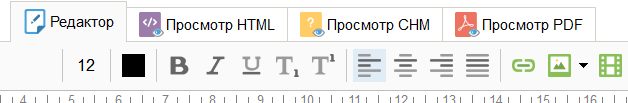
Настройте вывод вашей документации в различные форматы (HTML, CHM, PDF)

Дополнительные шаблоны и образцы документов
Основываясь на своем опыте и опыте общения с нашими клиентами, мы подготовили шаблоны для самых распространенных случаев, с которыми сталкиваются IT-компании при разработке пользовательской документации. Надеемся, что наши шаблоны с высокой долей вероятности помогут и вам.
Если вы считаете, что в программе не хватает нового специфического шаблона и он может быть полезен многим пользователям, мы готовы разработать такой шаблон. Пожалуйста опишите вашу задачу и поделитесь своими мыслями, шаблон какого документа был бы полезен для вас. Ждем ваших писем на: help@drexplain.com
Смотрите также
- Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
- Создание руководства пользователя по ГОСТ 19 и 34 по шаблону с примерами оформления и образцами в приложении Dr.Explain
Примеры и рекомендации удобных инструкций
Время на прочтение
2 мин
Количество просмотров 67K
Снова здравствуй, уважаемый хабралюд!
В продолжении своего поста решил написать, как лучше всего создавать инструкции для пользователей и администраторов.
Всем, кому интересно, прошу под хабракат.
KISS
Принцип Keep It Simple Stupid хорошо известен в программировании, но почему-то его редко используют для написания инструкций и руководящих документов, предпочитая растекаться мыслею по древу. В 70% ситуаций эта документация необходима только для того, что бы отмахаться от наших бодрых регуляторов, но при этом забывают, что с этой документацией придётся работать, причём не всегда технически подкованным и грамотным в области информационной безопасности людям.
Для начала напишу несколько правил, которые помогут создать рабочий и удобный документ:
1. Старайтесь разделять инструкцию для пользователей от инструкции для администраторов и офицеров безопасности. причём первые не должны содержать ссылок на вторые (они могут содержать отсылки друг к другу).
2. Делайте пошаговые инструкции, вида «взял и сделал». То есть инструкции должны описывать алгоритм действий того, на кого она направлена.
3. Каждый пункт описывайте, как отдельное действие с обязательным указанием ответственного и контактами, если они необходимы.
4. Для большей наглядности можете дополнительно нарисовать в инструкцию блок-схему действий. Это поможет пользователю наглядно понять и оценить действия, так же и вам доступно объяснить алгоритм при обучении.
5. Психологический момент — инструкция будет плохо выполняться и работать, если пользователям понятно и доступно не объяснят алгоритм на пальцах и примерах. Поэтому — НЕ ЗАБЫВАЙТЕ ПРО ОБУЧЕНИЕ!
Пример инструкции для пользователей
Ниже приведен пример инструкции по заведению аккаунта пользователя в корпоративной сети.
Clear screen/clear desk
Специфика российских организаций, работающих с советских времен и таких же умудренных опытом сотрудников такова, что у них, как правило, стол завален бумагами. Компьютер порой не выключается и не блокируется, даже когда уходят домой. Недавно лично видел, проходя поздно вечером мимо одного муниципального предприятия, как за открытыми жалюзи в закрытом на замок здании горел монитор с открытым на нём вордовским документом.
Пользователи порой не догадываются о возможных непреднамеренных утечках информации. Пускай она не конфиденциальна, возможно она только для внутреннего пользования. Но это даёт понимание, что в этой организации не заботятся о своей безопасности и могут так поступить с конфиденциалкой. А так же возможно там будет информация, ещё не отнесенная к закрытой, но уже существующая во внутреннем обороте организации.
Хорошим примером из лучших практик здесь является политики чистого стола и чистого экрана. Их можно описать так же, как я приводил пример ранее, но это будет выглядеть немного глупо, так как действия там простейшие. Лучше просто сделать набором правил:
На этом завершаю примеры и рекомендации. Серию подобных постов я продолжу, если будет интерес.
P.S. В посте приведены скрины реально внедренных и работающих инструкции и политик. Все совпадения с существующими организациями случайны. Все названия отделов и бюро изменены.