-
Инструкция для пользователя
-
Минимальный
заказ в интернет-магазине – 300 рублей. -
Выбрать
понравившийся товар путем нажатия на
кнопку «ДОБАВИТЬ В КОРЗИНУ». В окошке
«КОЛИЧЕСТВО» указать количество
одноименного товара, которого вы хотите
приобрести. -
При
нажатии на кнопку «ДОБАВИТЬ В КОРЗИНУ»
вы будете каждый раз оказываться в
«КОРЗИНЕ ЗАКАЗОВ». -
При
нажатии на кнопку «ОФОРМИТЬ ЗАКАЗ» Вы
попадаете на страницу авторизации. -
Вы
уже зарегистрированы – нужно ввести
«ИМЯ ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ». Если
вы в первые на сайте, то вам необходимо
ввести данные указанные в анкете,
поставить галочку «Я согласен с данными
условиями» и нажать кнопку «РЕГИСТРАЦИЯ».
После этого на вашу почту придет письмо
с вашим «ИМЕНЕМ ПОЛЬЗОВАТЕЛЯ» и
«ПАРОЛЕМ», которые вам пригодятся для
авторизации в интернет-магазине. -
Далее
вам необходимо авторизироваться на
сайте, используя для этого «ИМЯ
ПОЛЬЗОВАТЕЛЯ» и «ПАРОЛЬ», которые
пришли к вам на почту. -
Нажать
на кнопку «ПОКАЗАТЬ КОРЗИНУ» в верхнем
правом углу сайта. -
Нажать
кнопку «ОФОРМИТЬ ЗАКАЗ» -
Далее
Вам необходимо подтвердить адрес
доставки или указать новый адрес.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
соответствующий вариант доставки.
Нажать кнопку «ДАЛЕЕ». -
Выбрать
способ оплаты. Нажать кнопку «ДАЛЕЕ». -
Нажать
на кнопку «ПОДТВЕРДИТЬ ЗАКАЗ», при
желании можно оставить комментарии в
соответствующем поле. -
В
случае возникновения затруднений, Вы
можете обратиться к «Онлайн консультанту»
или заполнить форму «Обратной» связи.
-
Инструкция для администратора
Данное
руководство предназначено для
администраторов интернет-магазина
«Черемушки», работающих с уже установленным
на хостинг сайтом и имеющих опыт
управления сайтом на системе управления
joomla.
Авторизация
Прописав
в адресной строке адрес своего сайта,
добавив в конце administrator, вы заходите на
страницу авторизации, после ввода
логина и пароля вы переходите в панель
управления.
Рисунок
57 — Вход
Вводная
информация и термины joomla
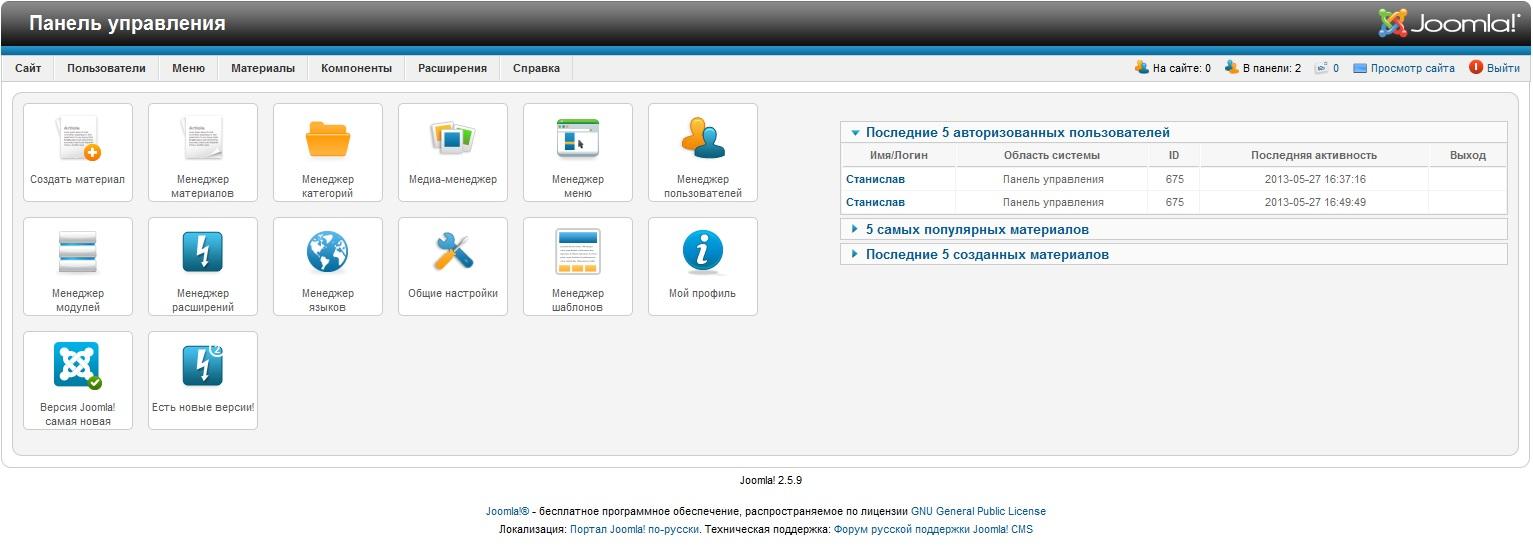
Панель
управления — это первая страница, которую
Вы видите, когда заходите в Админцентр
сайта. В любой момент времени вы можете
туда вернуться, нажав ссылку «Главная»
в верхнем меню. На Панели управления
размещены 12 значков, которые позволяют
быстро перейти к часто используемым
функциям админцентра.
Рисунок
58 — Админпанель
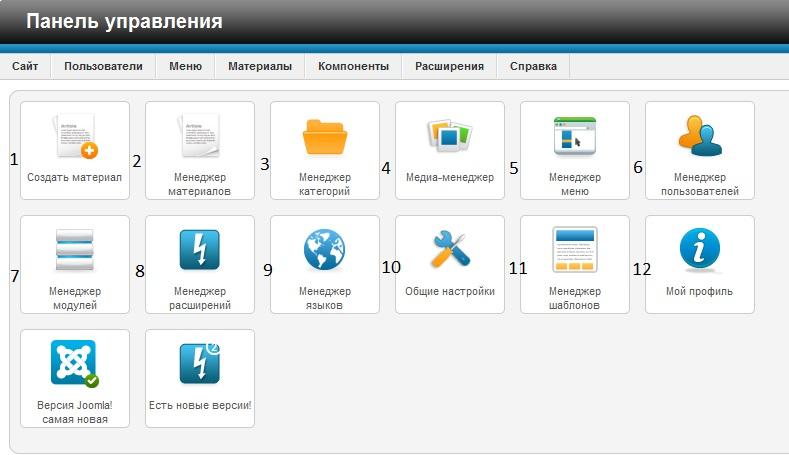
Значки
панели управления
Рисунок
59 — Значки
-
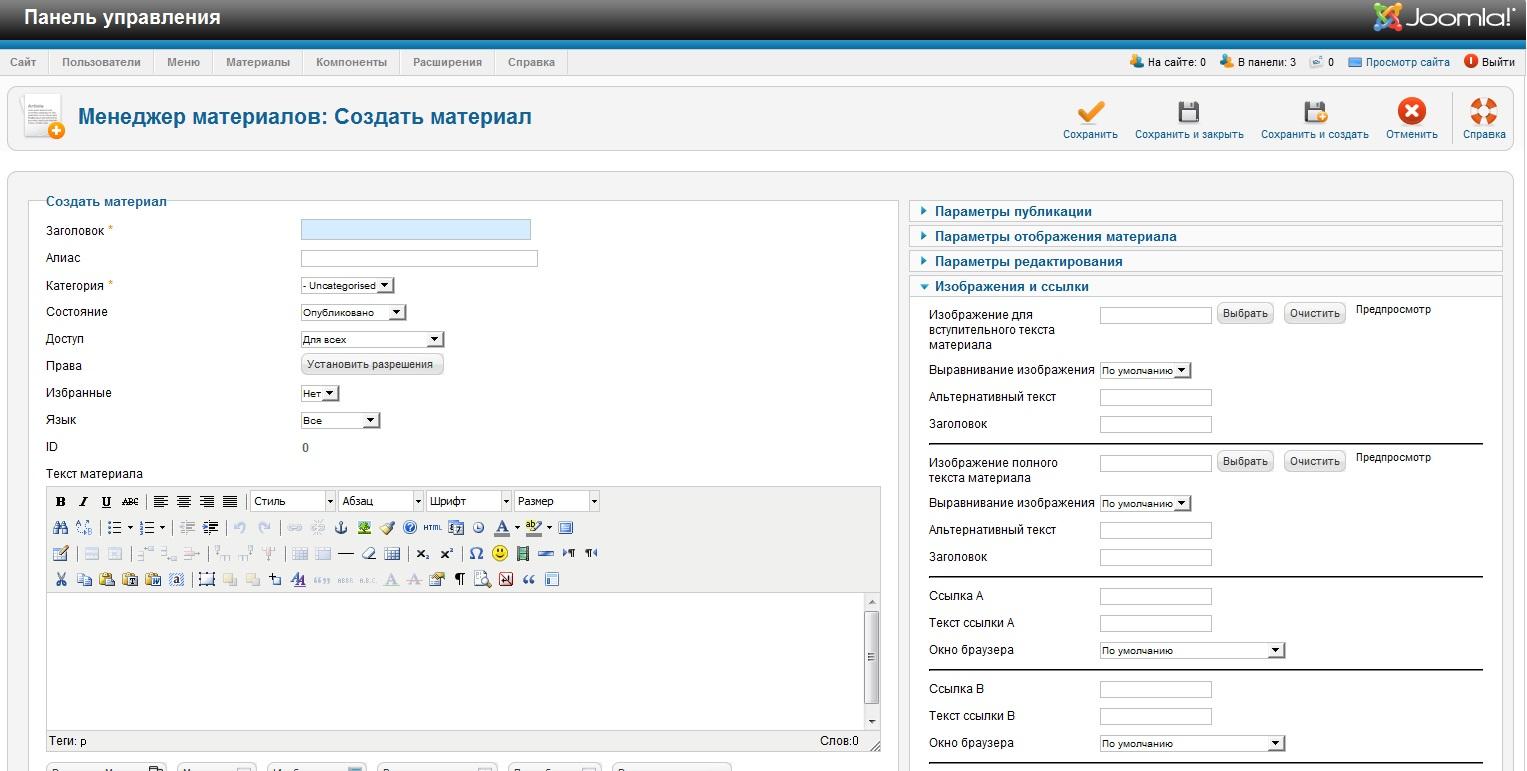
Создание
материала — одним из основных элементов
в Joomla является статья (или материал).
Этот пункт меню позволяет перейти к
созданию новой статьи.
Рисунок
60 — Добавить материал
-
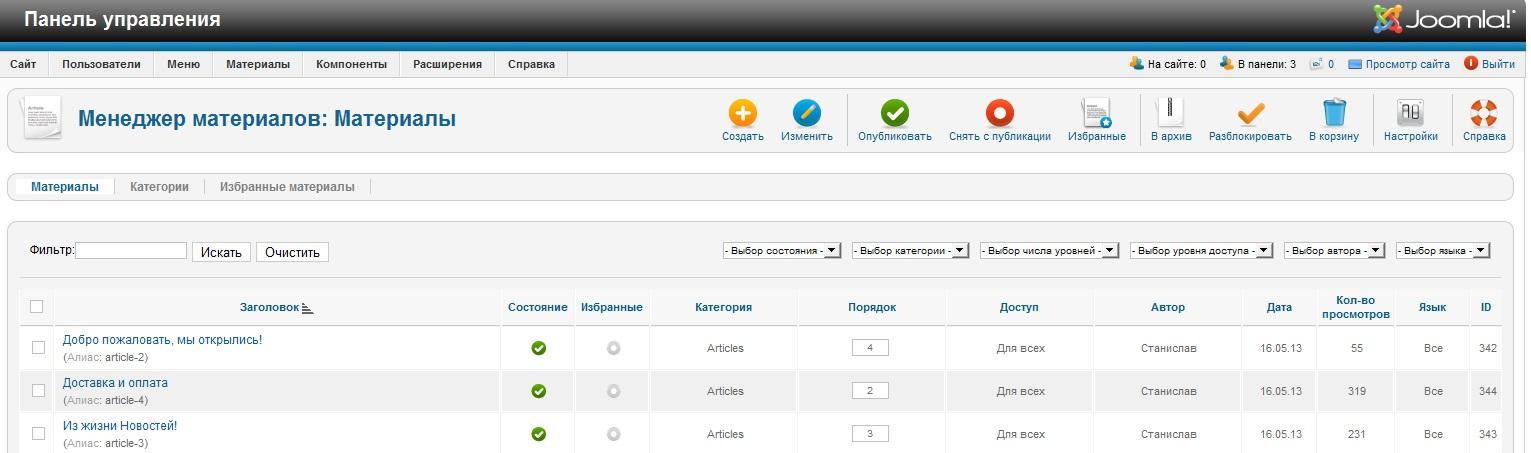
Все
материалы — менеджер материалов, в
который Вы попадете щелкнув по «Все
материалы», позволяет Вам выполнять
все необходимые действия с уже
существующими статьями, быстро создать
новую статью, изменить параметры
отображения для всех статей и многое
другое.
Рисунок
61 — Все материалы
-
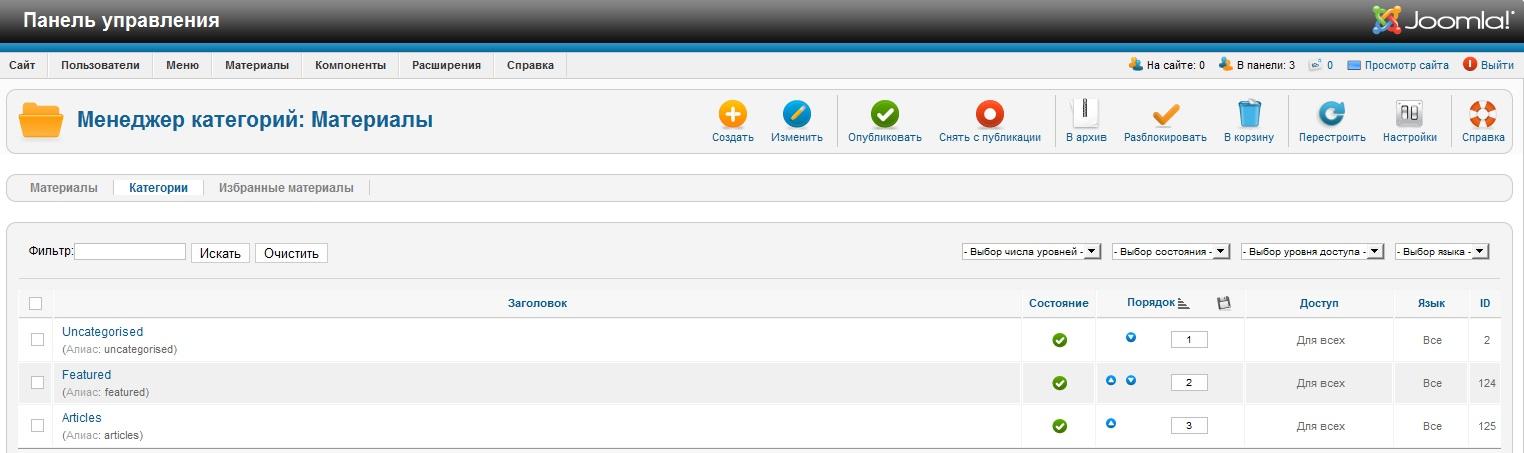
Менеджер
категорий — все материалы (статьи) в
Joomla хранятся в определенных разделах
и категориях. Это позволяет сортировать
статьи в определенном порядке и
облегчить доступ к любому материалу.
Рисунок
62 — Категории
-
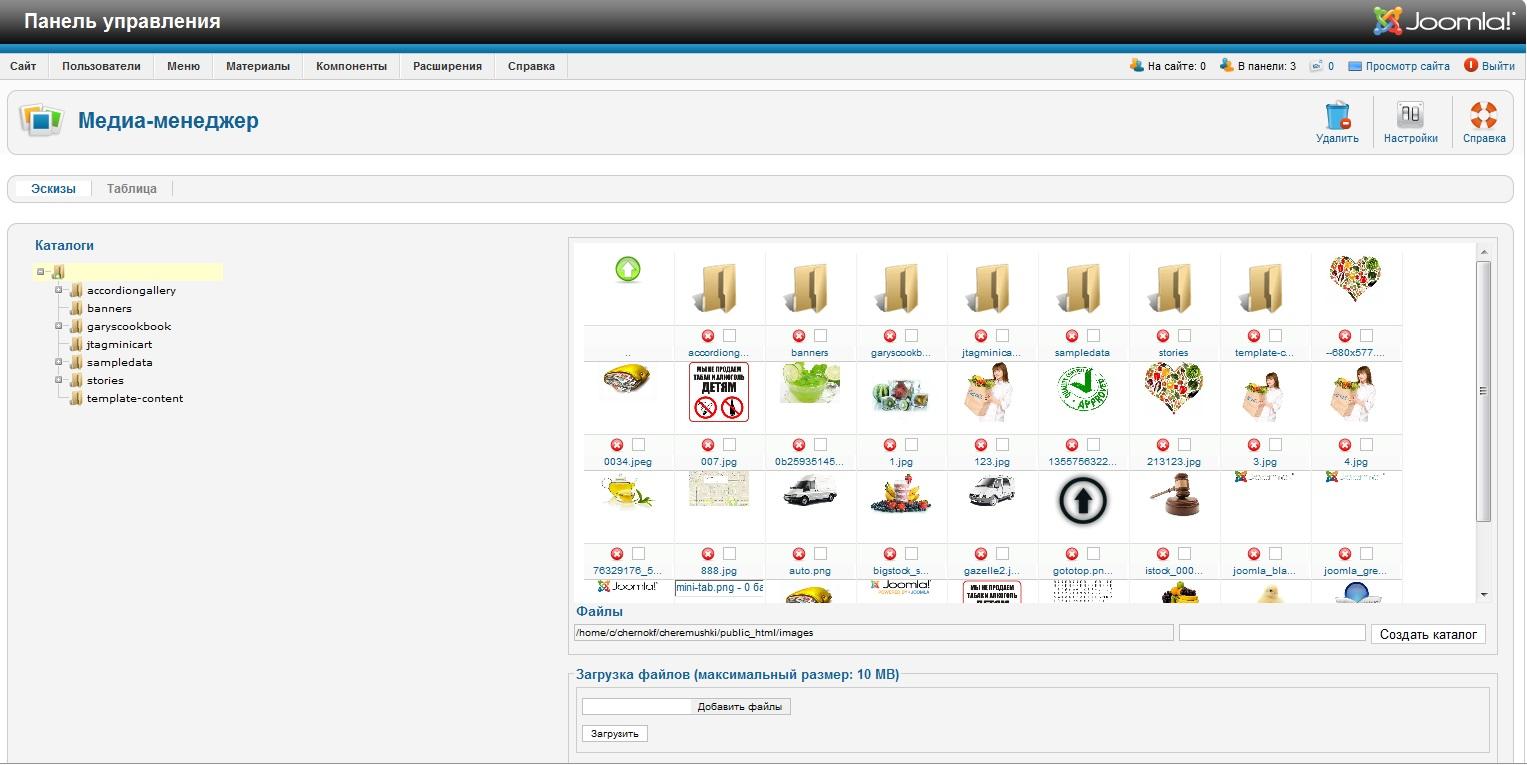
Медиа
менеджер — это один из бесполезных
элементов административной панели
Joomla. Основное его назначение — удаление
лишних изображений, загруженных на
сервер.
Рисунок
63 — Медиа
-
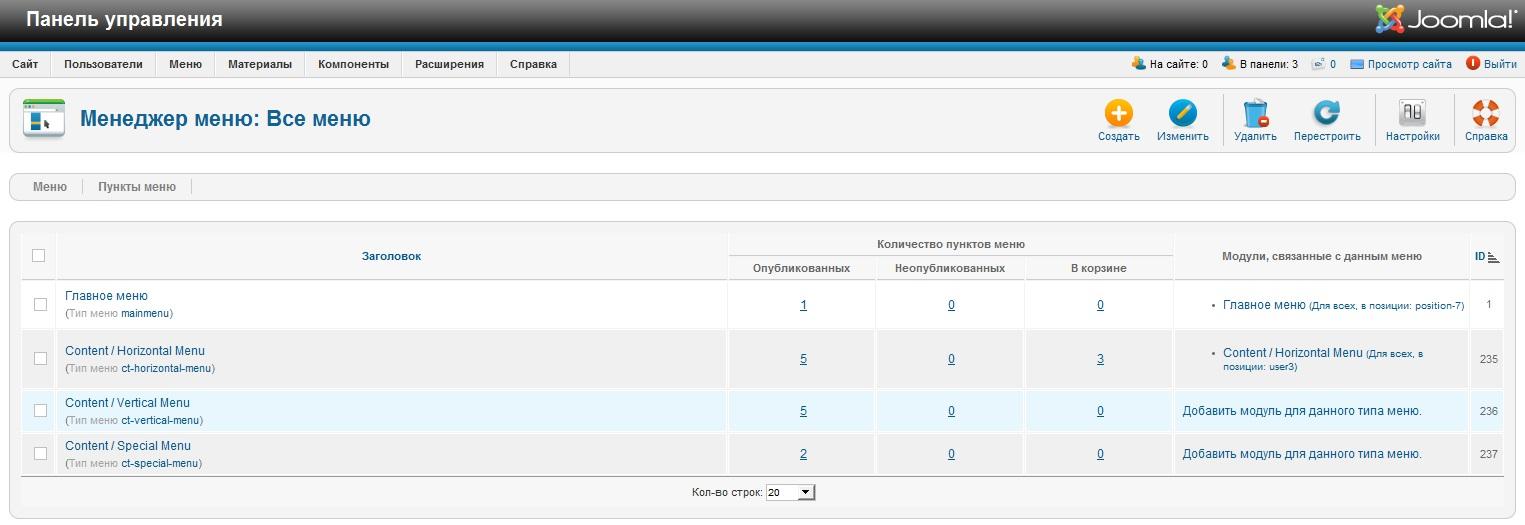
Менеджер
Меню — один из главных элементов для
любого сайта, а в случае с Joomla его
важность возрастает в разы. Именно с
помощью меню настраивается отображение
тех или иных модулей на странице, формат
вывода материалов и прочее.
Рисунок
64 — Все меню
-
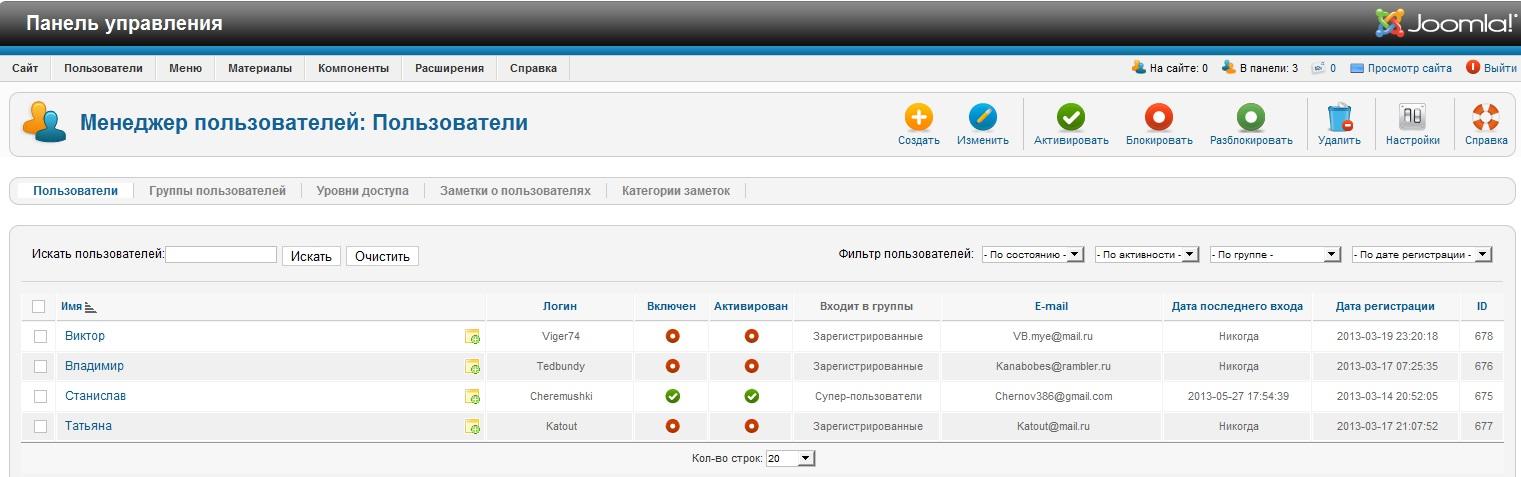
Менеджер
пользователей – это элемент предназначен
для управления учетными записями
пользователей: создание, удаление,
изменение.
Рисунок
65 — Менеджер пользователей
-
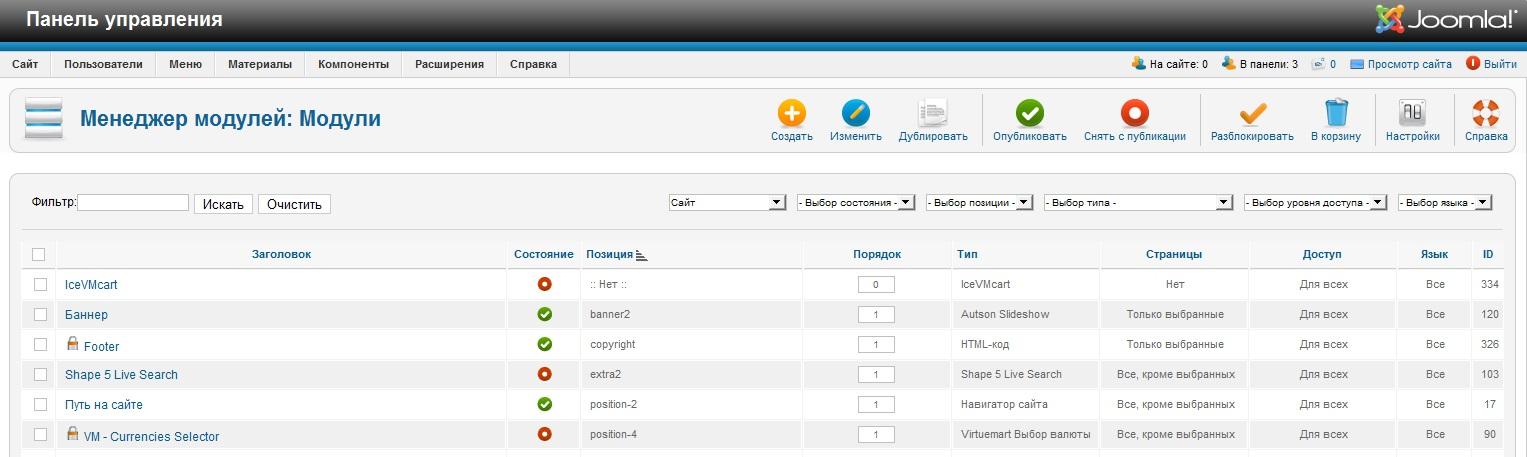
Менеджер
модулей — в этом разделе собраны все
дополнения к вашему сайту.
Рисунок
66 — Менеджер модулей
-
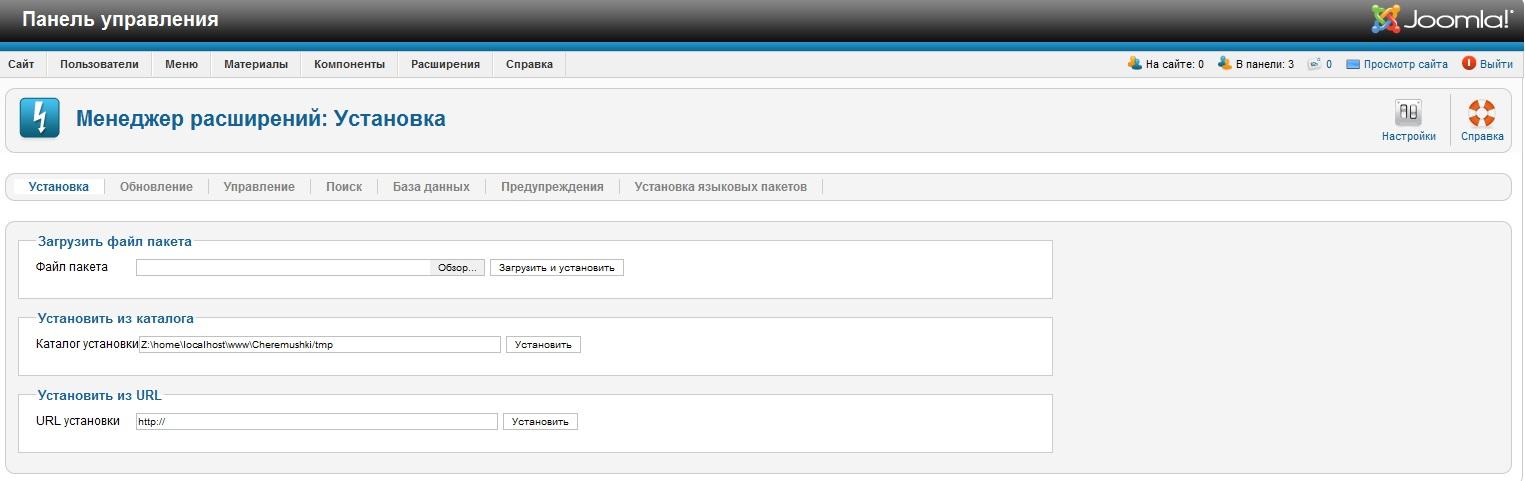
Менеджер
расширений — в этом разделе вы можете
загрузить на сайт дополнительный
функционал.
Рисунок
67 — Установка
-
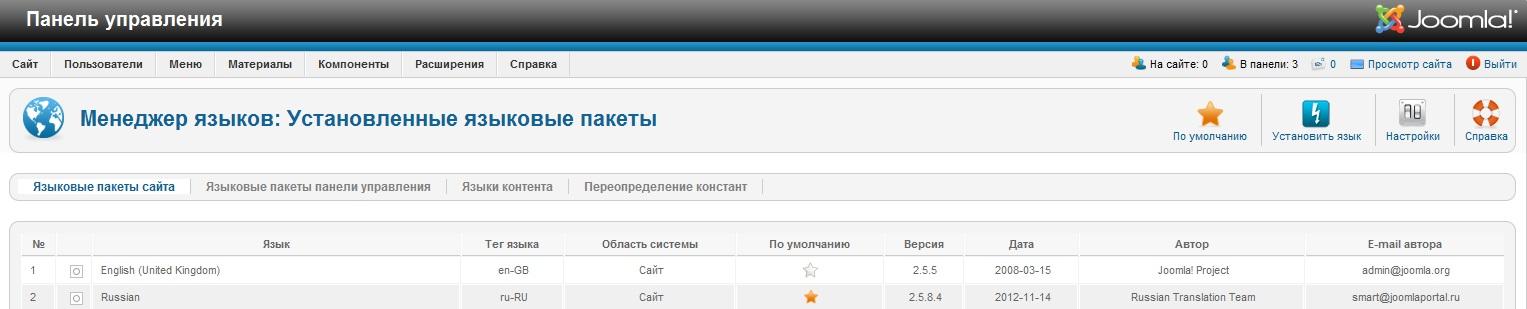
Менеджер
языков — присутствует разделение в
менеджере языков на административную
и лицевую панели. Можно выбрать любой
установленный язык.
Рисунок
68 — Языки
-
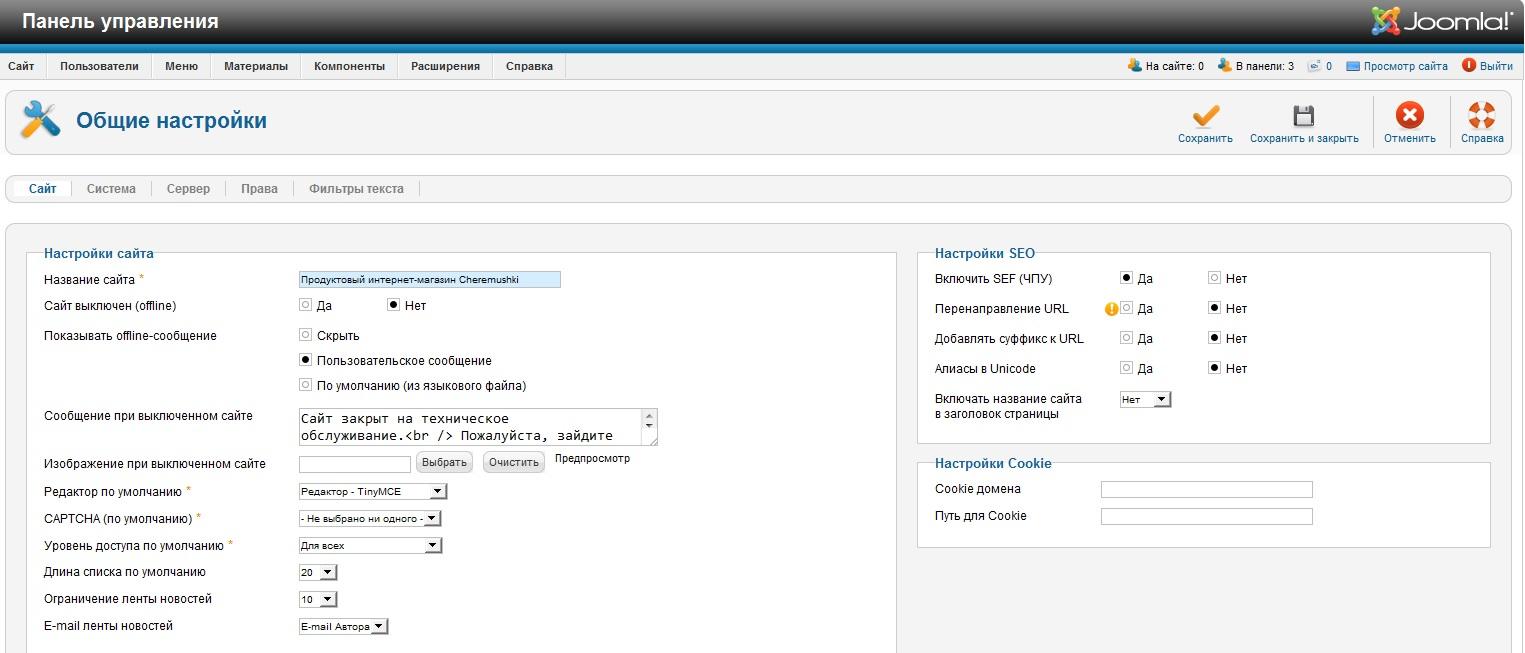
Общие
настройки — имеются достаточно много
общесистемных настроек, влияющих,
непосредственно на функционирование
сайта под управлением Joomla.
Рисунок
69 — Общие настройки
-
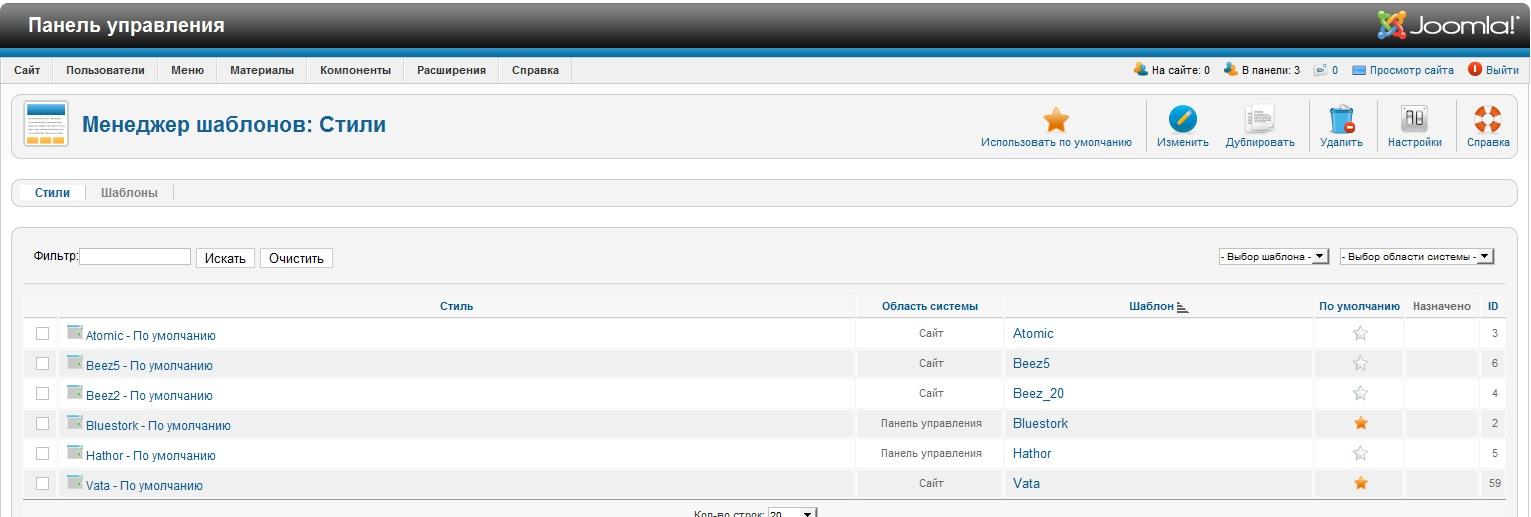
Менеджер
шаблонов — в этой категории вы можете
выбрать шаблон для своего сайта или
загрузить и установить свой.
Рисунок
70 — Менеджер шаблонов
-
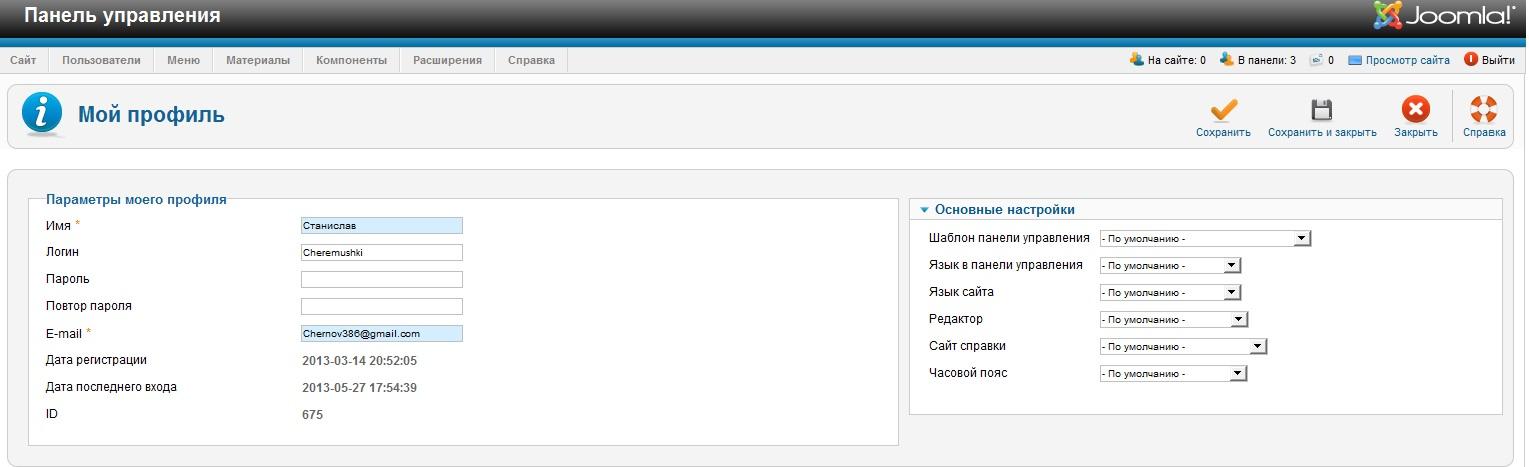
Мой
профиль или другими словами личный
кабинет.
Рисунок
71 — Мой профиль
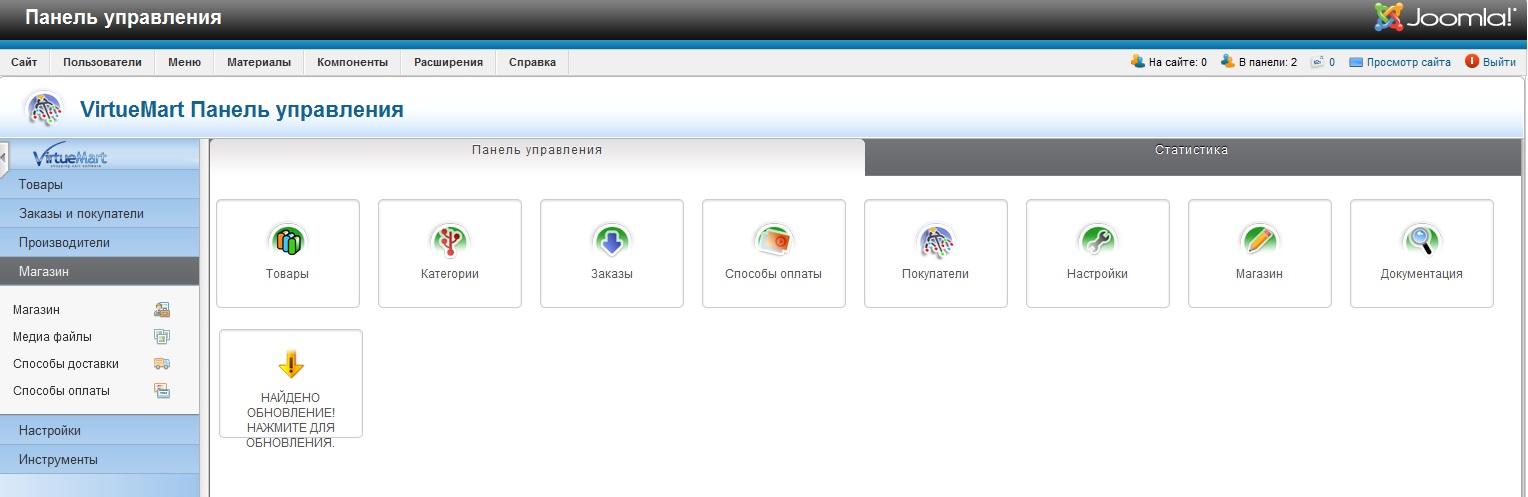
Вводная
часть virtuemart
Добавление
категорий, товара, описания, производителей
осуществляет через панель управления
Virtuemart.
Рисунок
72 — Панель управления virtuemart
Добавление
и редактирование товара
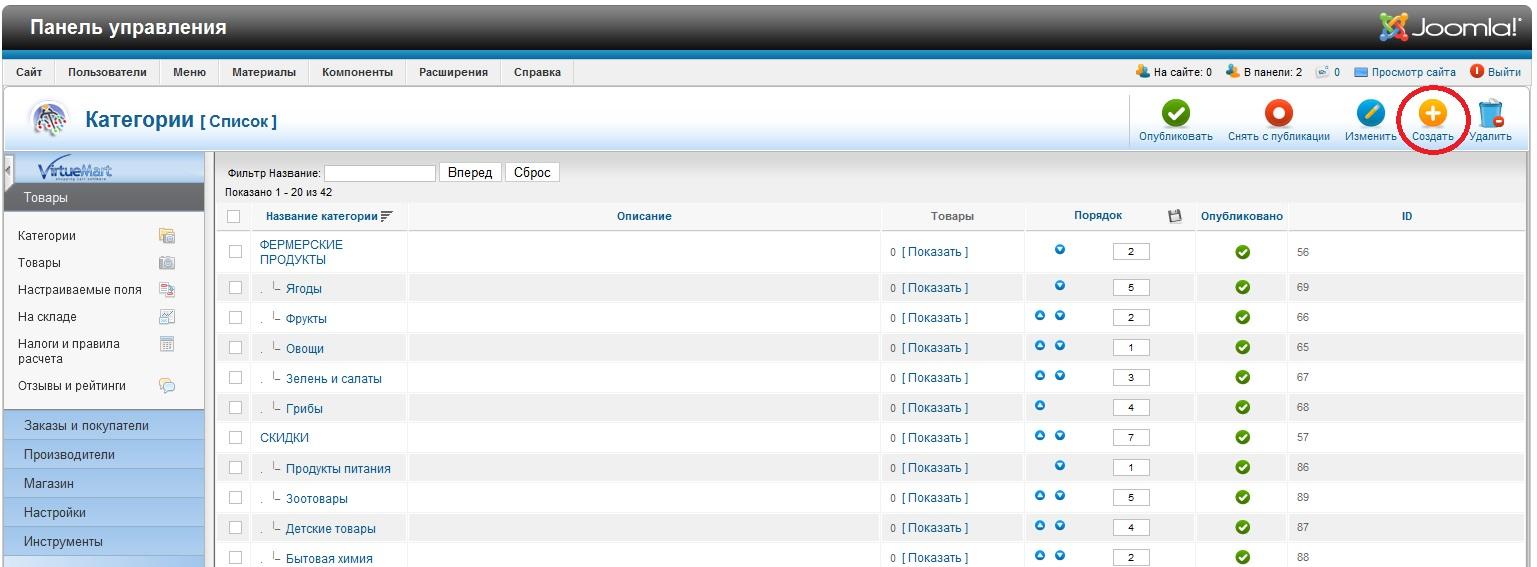
Для
добавления новой категории товаров,
открываем товары далее открываем
категории и создаем новую категорию в
появившейся форме.
Рисунок
73 — Создание категории
-
В
форме присутствуют следующие поля:
-
основные
настройки; -
название
категории – без комментариев; -
опубликовано
– будет ли категория опубликована на
сайте, либо пока скрыта; -
псевдоним
– то, как будет выглядеть текст категории
в ссылке URL. (Например:
wedal.ru/shop/moloko/prostokvasheno.
Если не указывать ничего, то поле после
сохранения автоматически заполнится
транслитом названия категории.); -
описание
– описание категории. Оформляется в
редакторе, а значит может содержать
форматирование.
-
подробнее:
-
порядок
– порядок расположения категории в
списке категорий; -
родительская
категория – если категории имеют
некоторый уровень вложенности, то
здесь можно выбрать родительскую
категорию для создаваемой, при условии,
что она существует; -
товаров
в строке по умолчанию – аналог шаблонам
browse_xиз Virtuemart. Позволяет выбрать, сколько
колонок с товарами будет в категории;
-
начальный
список категории, Шаг списка категории,
Максимальный список категории – эти
три опции формируют выпадающий список
постраничного разбиения.
Для
добавления товара переходим в товары
и нажимает кнопку «Создать».
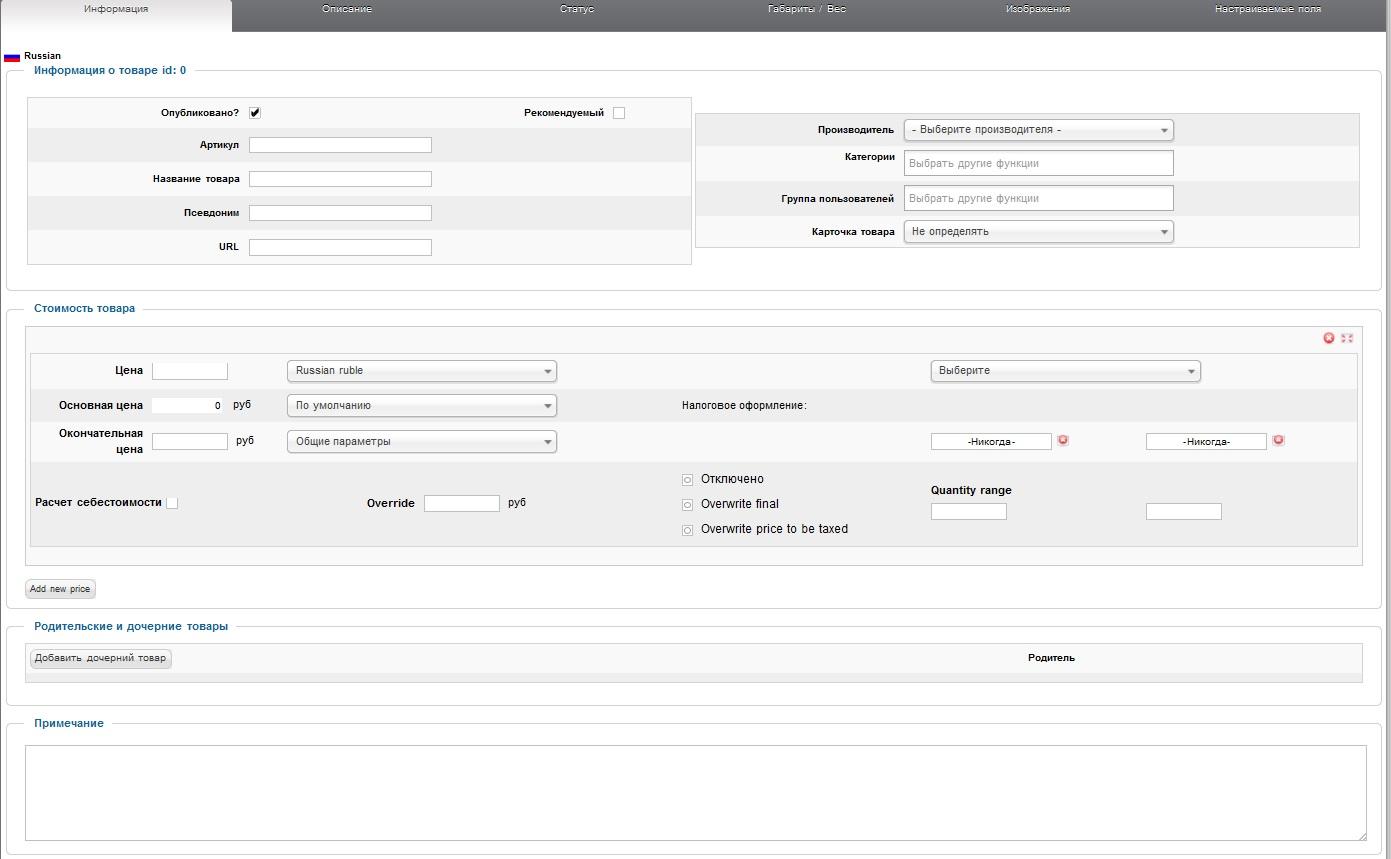
Форма
добавления товара достаточно большая
и разбита на несколько вкладок. Рассмотрим
каждую из них отдельно.
-
вкладка
«Информация» — эта вкладка содержит
основную информацию о товаре;
Рисунок
74 — Информация
-
вкладка
«Описание» — эта вкладка содержит
краткое и подробное описания товара,
а также мета-данные;
-
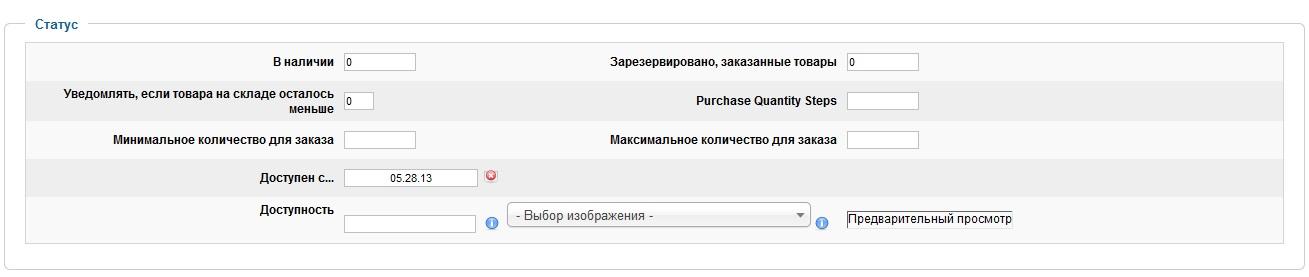
вкладка
«Статус» — эта вкладка содержит данные
о количестве товара;
Рисунок
75 — Статус
-
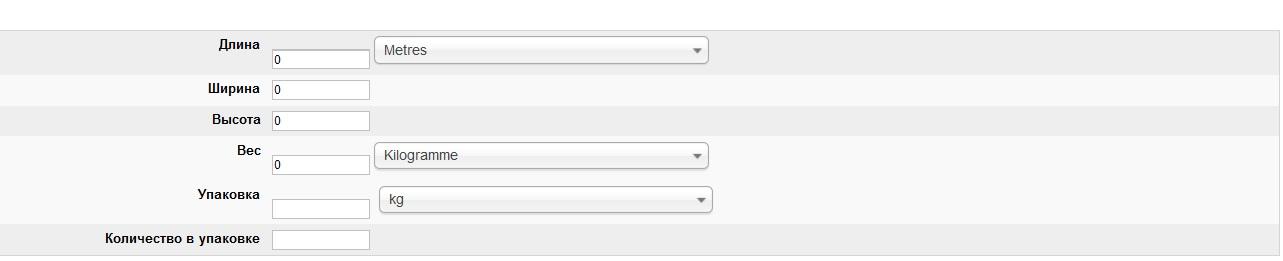
вкладка
«Габариты / Вес» — эта вкладка содержит
описание размеров товара, веса, и.т.п;
Рисунок
76 — Габариты
-
вкладка
«Изображения» — на этой вкладке к товару
добавляется основное изображение; -
вкладка
«Настраиваемые поля» — на этой вкладке
к товару добавляются сопутствующие
товары и категории, в также дополнительные
поля.
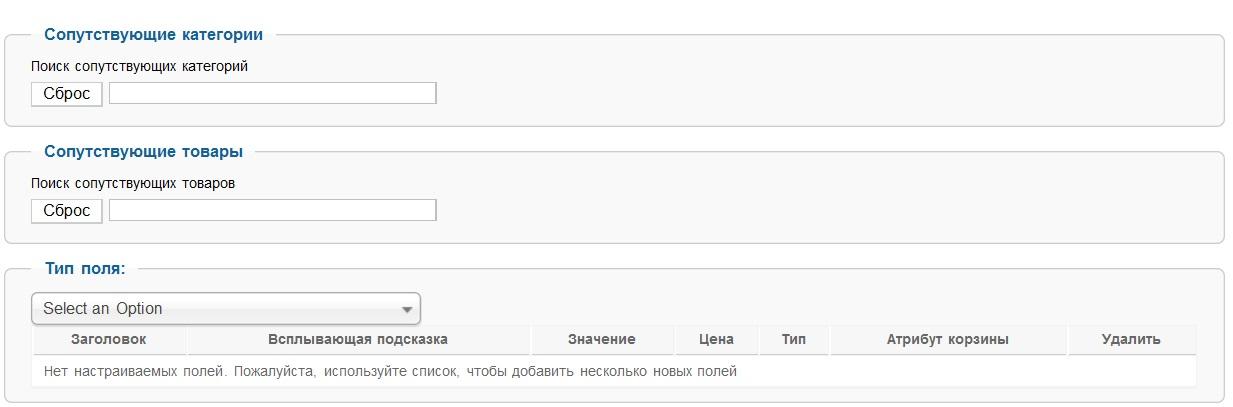
Рисунок
77 — Настраиваемые поля
Существует
два вида добавления изображения для
товара:
-
Способ.
Загрузка через форму добавления.
В
нижней части формы товара во вкладке
изображения существует форма выбора
файла.
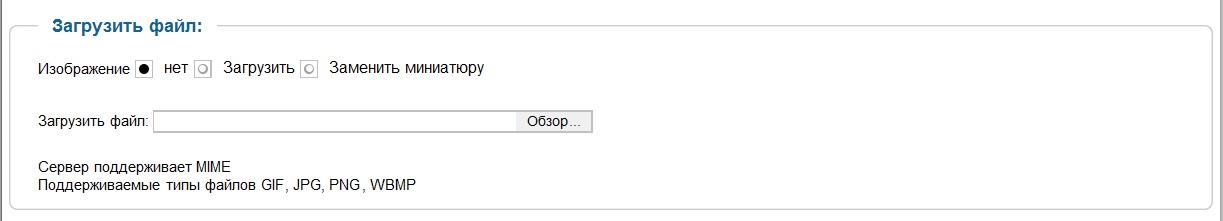
Рисунок
78 — Загрузка файла
-
Способ.
Ручная загрузка на сервер и выбор из
списка загруженного.
Вы
можете загрузить все изображения на
сервер разом в папку, указанную в нижней
части формы. После этого В поле «Поиск
Изображения» поставьте пробел / Нажмите
кнопку «+16» / начните писать название
изображения и во всплывающем окне
появятся изображения, имеющиеся в папке
на сервере, из которых можно выбрать
то, которое необходимо для товара.
Рисунок
79 — Ручная загрузка
Товар
который вы добавите будет выведен на
складе автоматически, вам остается
ввести количество.
Рисунок
80 — Склад
Создаем
список производителей
Открываем
вкладку производители нажимает создать,
откроется форма.
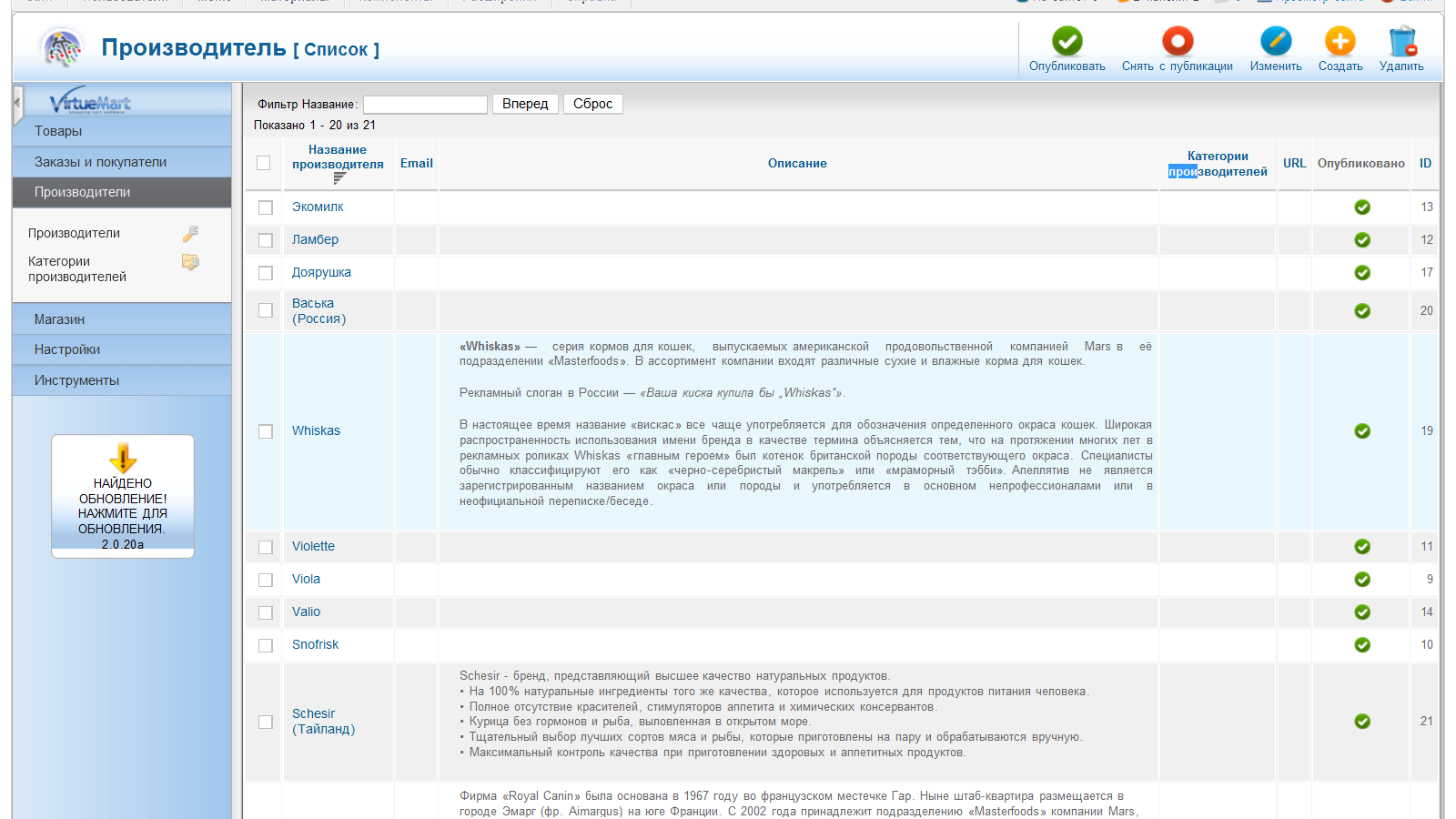
Рисунок
81 — Описание
Заполняем
название производителя, описание и
изображение.
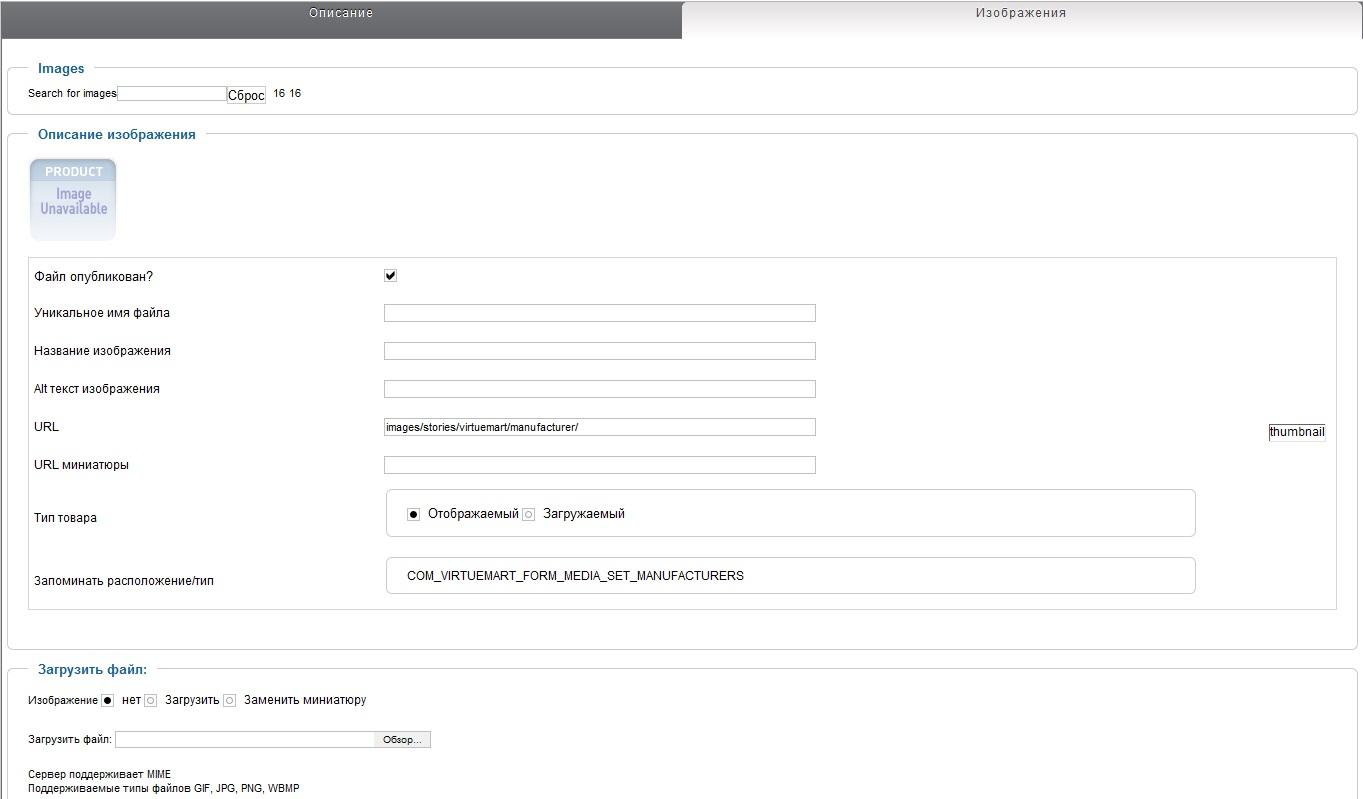
Рисунок
82 — Изображение
После
того как все данные будут заполнены
список пользователей будет выглядеть
так.
Рисунок
83 — Список
Настройки
-
Настройки
— Самый большой раздел с общими
глобальными настройками интернет
магазина, состоящий из семи вкладок
(Магазин, Внешний вид, Шаблоны,
Формирование цен, Оформление заказа,
Настройки заказа, SEO).
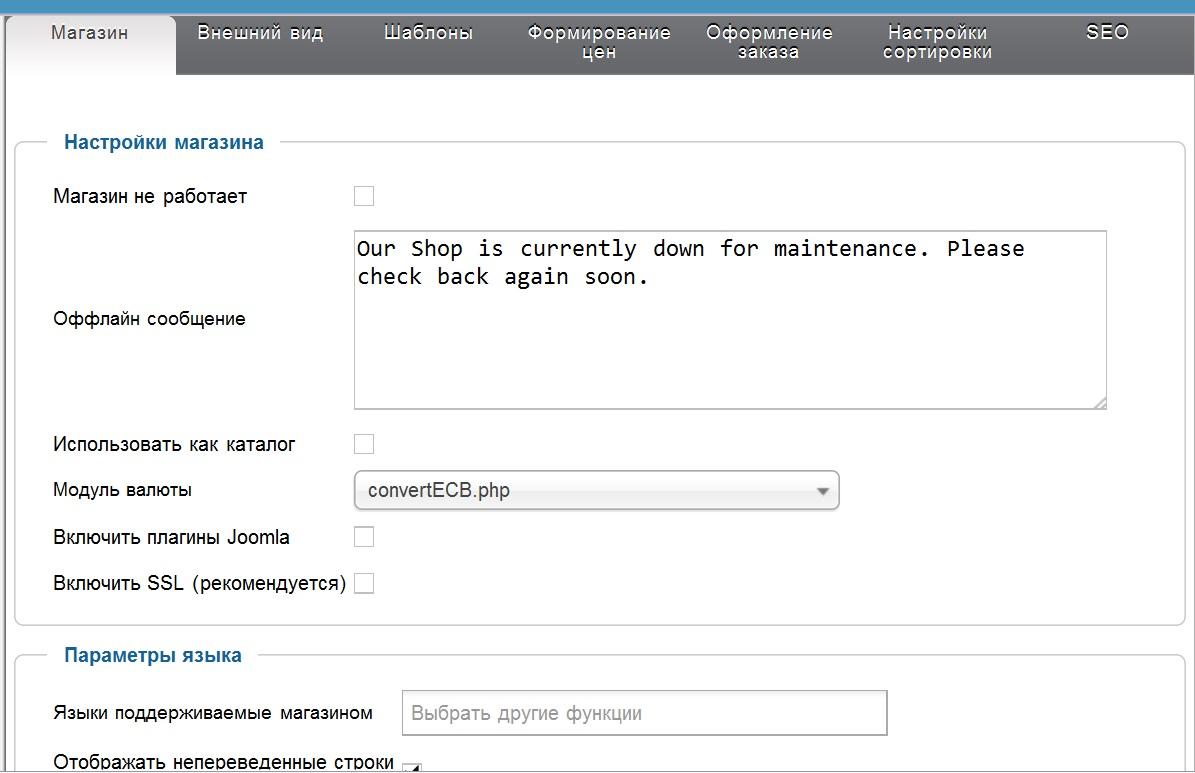
Рисунок
84 — Настройки
-
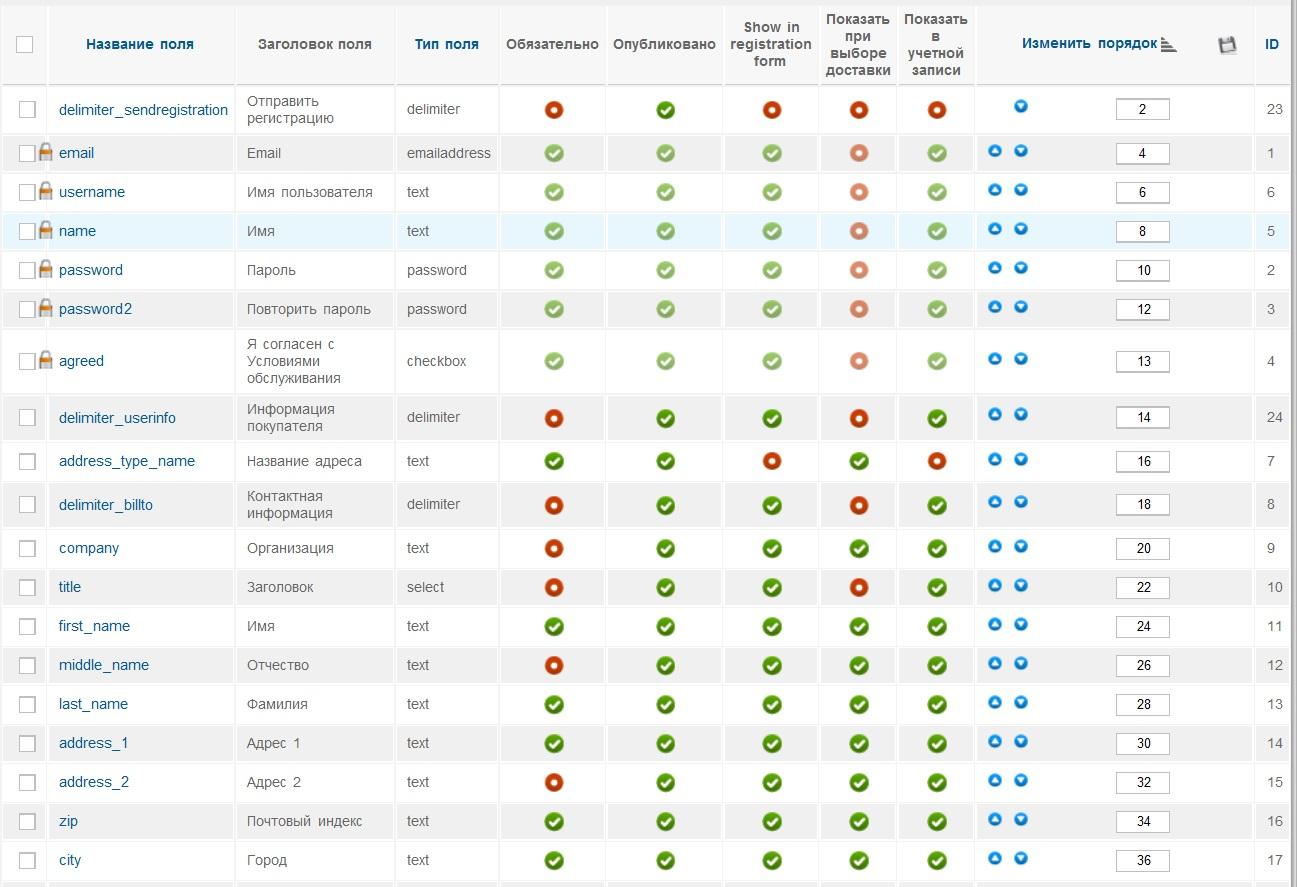
Поля
заполняемые пользователем — Настройка
списка полей заполняемых пользователем
при покупке товаров. В VirtueMart2 оформление
заказа на покупку товара возможно как
уже зарегистрированным пользователя,
так и гостями. Поэтому отдельно
определяются заполняемые поля с
контактной информацией для покупок
без регистрации в интернет магазине.
Рисунок
85 — Заполняемые поля
-
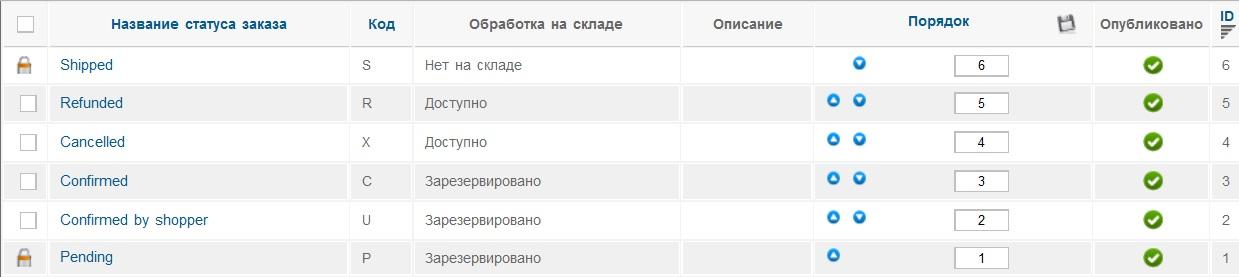
Статусы
заказов — состояние заказанного товара
в базе данных интернет магазина: Pending
— Ожидаемый, Confirmed — Подтвержденный,
Cancelled — Отмененный, Refunded — Оплаченный,
Shipped — Отправленный покупателю.
Администратор магазина может расширить
список статусов заказов интернет
магазина.
Рисунок
86 — Статусы заказов
заключение
В
ходе выполнения дипломного проекта
была достигнута основная цель работы
– разработан и создан полноценный
Интернет-магазин «Черемушки».
Все
поставленные задачи были выполнены в
полном объеме:
-
изучение
интернет-магазинов и выявление их
недостатков; -
обоснование
необходимости создания интернет-магазина; -
проведение
анализа и выбор интернет-технологий
для разработки интернет-магазина; -
разработка
динамических web-страниц интернет-магазина,
управляемых базой данных; -
оценка
эффективности выполненной разработки.
В
данном проекте для разработки и создания
сайта был выбран язык программирования
php.
PHP
– это скриптовый server-side язык
программирования, предназначенный в
основном для включения в html страницу
и выполняемый сервером перед выдачей
страницы браузеру.
HTML
(HyperText Markup Language) является стандартным
языком, предназначенным для создания
гипертекстовых документов в среде WEB.
HTML-документы могут просматриваться
различными типами WEB-браузеров.
Тестирование
сайта помогло выявить ошибки и неточности
которые были исправлены, позволяя
сайту функционировать и работать без
проблем.
Благодаря
результатам испытаний интернет-магазин
«Черемушки» можно заявить что — это
полноценный реализованный продуктовый
магазин в интернете.
Для
продвижения и видения сайта нужно
зарегистрировать его на поисковых
серверах, что позволит любому пользователю
найти сайт , введя ключевые слова. Также
сайт должен обновляться хотя бы раз в
две недели.
На
сайте весь товар разбит на восемь
больших категорий, далее он перетекает
в подкатегории где покупатель с
легкостью найдет нужный ему товар –
каждый товар имеет подробное описание
с изображением, и показано сколько
товара осталось на складе. Также на
сайте приведен и показан рекомендуемый
товар и акции, либо если это новый
посетитель сайта, покупатель может
воспользоваться поисковой лентой и
отдельными вкладками «Как заказать»
и «Доставка и оплата».
Система
управления php-скрипта открывает широкие
возможности и перспективы интернет-магазину
«Черемушки», позволяя ему изменяться
в ногу со временем, развиваясь, расширяясь
и совершенствуясь.
Четко
и грамотно — подготовленная информация
позволяет покупателю найти нужный ему
товар за довольно короткий срок времени.
Подводя
итоги можно сказать что в разработанном
интернет-магазине удачно сочетает
интерфейс магазина с его функциональными
возможностями, и все затраты окупятся
за короткий срок.
В
дальнейшем планируется расширить
интернет-магазин. Сайт передан заказчику
и подопечному, который будет продолжать
работать на сайте: обновлять информацию,
добавлять новую продукцию, и вводить
инновации.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Пользовательская документация
Если у Вас возникли вопросы по системе управления интернет-магазином ReadyScript,
предлагаем ознакомиться с руководством пользователя прямо на сайте.
Для оффлайн изучения документации предлагаем скачать её в формате PDF.
Пользовательская документация поможет ответить на вопросы: «Как установить скрипт интернет-магазина?»,
«Как правильно заполнить карточку товара?», «Какие бывают настройки и где их можно установить?»,
«Как добавить текстовую страницу на сайт?», «Как разместить новость?», «Как настроить обмен данными с 1С?», и.т.д.
Мы заинтересованы в высоком качестве пользовательской документации, поэтому просим Вас сообщать в службу поддержки,
если какая-то тема показалась Вам не полностью освещенной.
Мега-меню
Мега-меню – основное меню интернет-магазина, с помощью которого можно найти практически все товары в интернет-магазине. Меню выполнено в виде всплывающих информационных блоков, которые могут принимать любые формы, а именно: обычные списки, текстовые описания, таблицы, рисунки. Мега-меню содержит следующие разделы:
1.Главная. Переход на главную страницу интернет-магазина. Главная страница отображает подраздел «Наши рекомендации», «Новые поступления» и «Популярные бренды».
2.Платья. Отображается в виде вкладки, где слева размещен список доступных типов платьев, а справа, – пример фотографии с соответствующим описанием типа товаров. При перемещении указателя с одного пункта подменю на другой содержимое блока «Описание» меняется соответственно.
3.К платьям… Данная вкладка имеет структуру подобно вкладки «Платья», но с одним отличием, что слева размещены не доступные типы, а доступные группы товаров. В данном разделе меню содержаться все типы товаров, которые являются аксессуарами до свадебных платьев. Примечание. Товары в интернет-магазине, из-за разнообразности, поделены на множества и собраны в иерархии товаров, а именно: категории, группы, производители, типы, модели, размеры, цвета. Уровни иерархии ниже производителей и типов имеют фактическое название, а выше – условное название. Так, группы могут содержать несколько подобных типов и обозначать их общим названием. Например, группа «Головные уборы» включает в себя такие типы: фата, шляпа, веночек, цветы в прическу. Категории объединяют группы под общим названием, создавая еще более высокий уровень представления данных. Например, категория «Аксессуары» содержит группы: рушники и платочки, полиграфия, на авто, на стол, для зала. При наведении указателем над определенным типом справа раскрывается список доступных типов в группе. Чтобы список типов становился доступным необходимо произвести одинарный щелчок на нужной группе товаров. Для того чтобы закрыть список типов группы следует нажать на визуальную клавишу «Назад».
4.Аксессуары. Данный раздел меню содержит все типы, собранные в группы, которые являются аксессуарами и украшениями до свадебных обрядов и церемоний, украшениями на автомобиль и на стол, свадебные атрибуты для зала.
5.Разное. Простое меню с типами товаров, которые не принадлежат до выше рассмотренных категорий и групп товаров.
6.Бренды. Список основных производителей, товары которых представлены в этом интернет-магазине.
7.Мой стиль… Этот многофункциональный раздел меню позволяет осуществлять специфический поиск только среди платьев интернет-магазина. Раздел содержит два подраздела: «Общий…» и «Силуэт…». Подраздел «Общий» содержит список групп, каждая группа которого описывает платья по определенным общим критериям, а именно: цвета, длина, сезон, рукава. Подраздел «Силуэт…» содержит список групп, которые делят все платья за формами фасона (силуэтом), а именно: А-силуэт, принцесса, бальный, ампир, русалка, рыбка.
8.Наш сайт. Данная вкладка представляет собой приветственное сообщение сайта и интернет-магазина. Раздел выступает связующим звеном между сайтом торговой организации, интернет-магазином, справочным центром и служебными разделами для регистрации на сайте.
Инструкция пользователя интернет-магазином
Главная \ ТОВАРЫ \ Инструкция пользователя интернет-магазином
|
Инструкция пользователя интернет-магазином 1. Для начала работы рекомендуем Вам зарегистрироваться в разделе «Мой кабинет». Это значительно ускорит процесс заказа и доставки товара, но можно купить товар и без регистрации. 2. Для покупки нужного Вам товара необходимо системе поиска «Поиск по прайсу» ввести наименование товара. ПРИМЕР: Нужно купить позицию — Тонер HP LJ1010/1012/1015/1200 (Boost) 150 г/фл. Type 5.0- 5 штук. 2.1. Набираем в системе поиска – Тонер 1010. 2.2. Из предложенных вариантов выбираем нужную позицию — Тонер HP LJ1010/1012/1015/1200 (Boost) 150 г/фл. Type 5.0 3. Задаем количество нужного Вам товара 5 шт. и кликаем на кнопку «Купить». 4. Переходим в раздел слева «Заказать», кликаем на кнопку «Оформить заказ» и выбираем способ получения товара. 5. В течение 1 часа с Вами свяжется менеджер и согласует форму оплаты и сроки поставки товара. 6. Если найти нужный товар все же не удалось, попробуйте задать «Поиск по сайту» (с лева в верху) или позвоните по телефону+7(351) 790-25-15. Мы с удовольствием Вам поможем. 7. Оплата товаров и услуг возможна за наличный и безналичный расчет. Принимаются к оплате карты Visa и MasterCard. |
 |
Оформить заказ elves.ru Вы можете любым удобным для Вас способом:
- Через корзину
- Быстрое оформление заказа через кнопку «Купить сейчас»
- По телефону
1. Оформление заказа через корзину
1) Поиск и выбор нужного товара, с его последующим добавлением в персональную корзину.
Для того, чтобы найти интересующий Вас товар, вы можете воспользоваться формой поиска, расположенной на страницах сайта под логотипом:
Или каталогом товаров, категории которого расположены на главной странице сайта, либо в выпадающем меню:
После выбора интересующей вас группы на экране появится список товарных предложений, в котором отражена следующая информация: изображение; наименование, при клике по которому открывается подробное описание и характеристики товара или услуги; цена; цена дня; наличие товара в пунктах выдачи; срок предоставляемой производителем гарантии.
Для добавления товара в корзину необходимо нажать на кнопку «Добавить в корзину», находящуюся под наименованием товара.
2) Просмотр и редактирование (добавление, удаление товара из корзины; изменение количества и т.п.) персональной корзины.
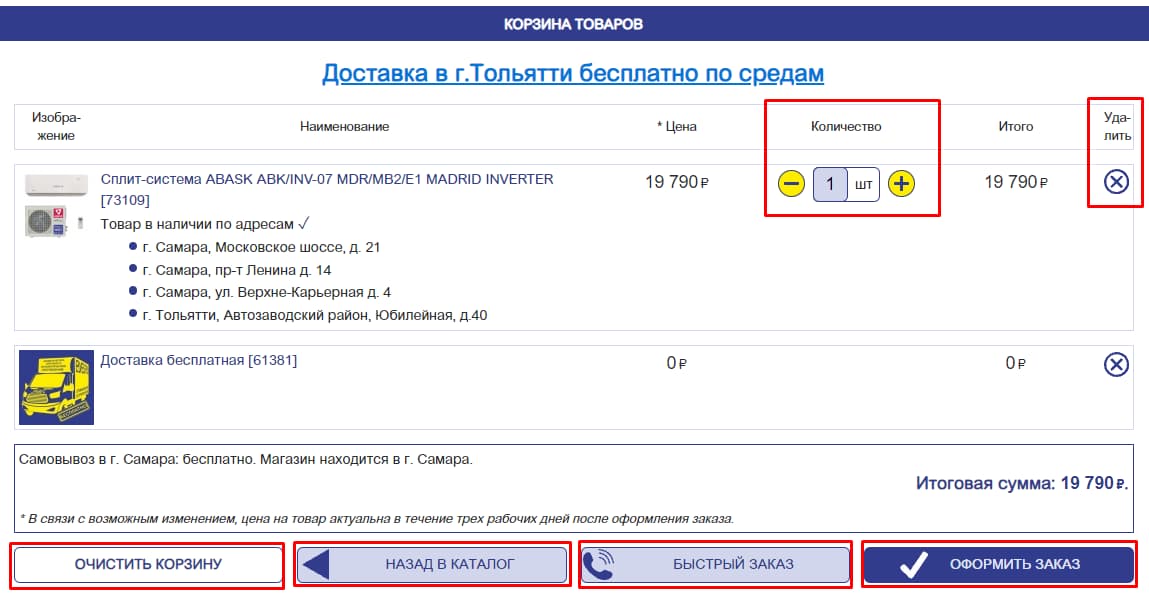
Добавленный товар можно посмотреть в вашей персональной корзине. Переход в корзину можно осуществить через кнопку «КОРЗИНА».
В корзине вы можете выполнять следующие действия:
- добавить товар, нажав кнопку «Назад в каталог»;
- изменить количество выбранного вами товара: для этого надо изменить количество в штуках в одноименном поле;
- удалить товары, кликнув по пиктограмме «Удалить», находящейся справа от цены торгового наименования;
- очистить корзину;
- оформить заказ;
- заказать товар по телефону.
3) Оформление и отправка заказа (заполнение контактных данных).
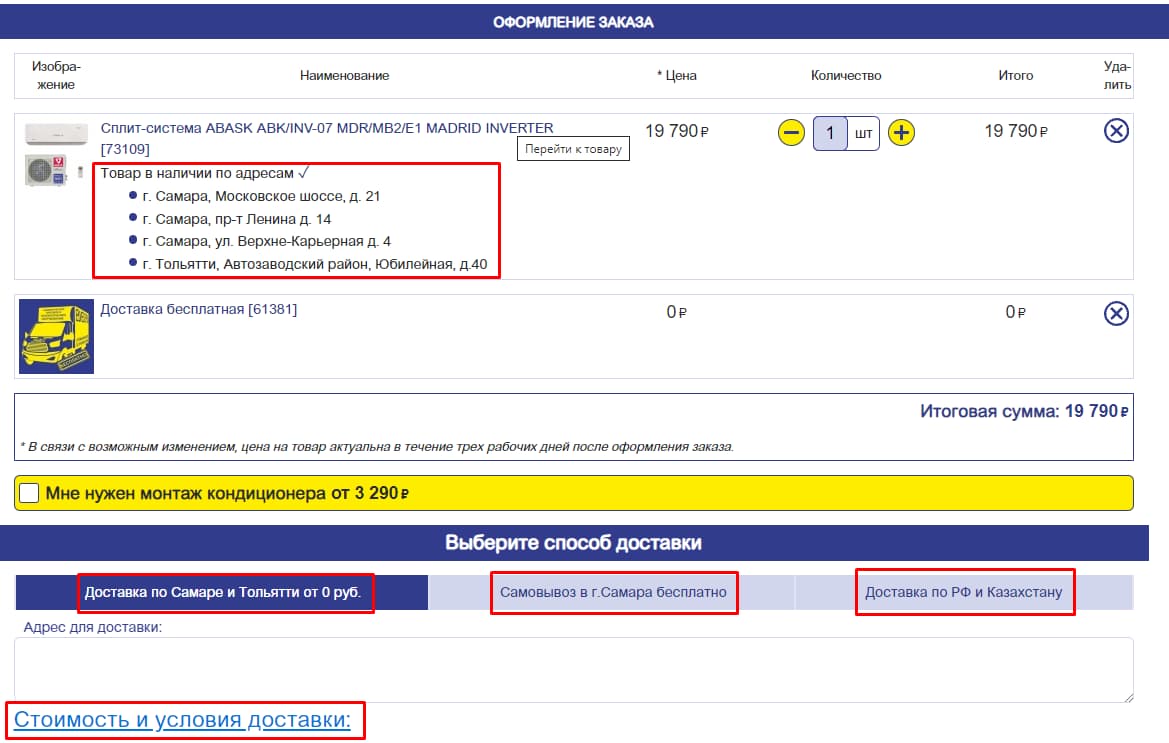
После нажатия кнопки «Оформить заказ» вам будет предложено выбрать способ получения вашего заказа: доставка или самовывоз.
В случае, если вы выбираете вариант доставки, то необходимо указать адрес доставки в соответствующем поле.
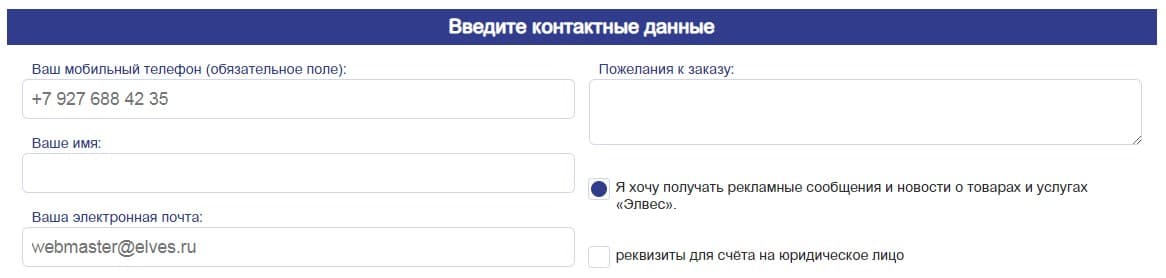
Затем необходимо заполнить контактные данные. Поле «Телефон» обязательно для заполнения.
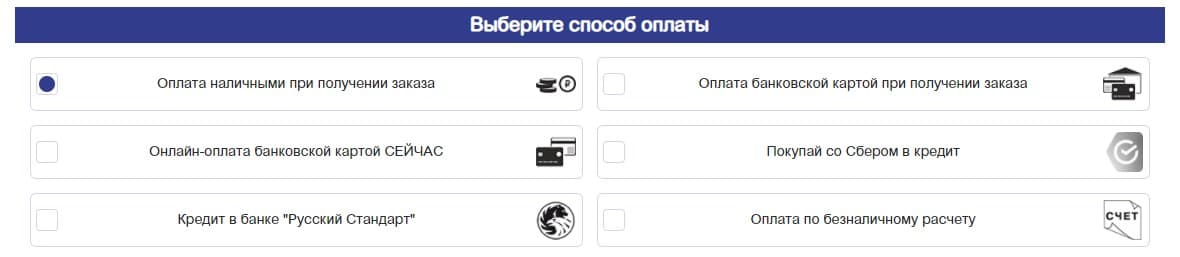
Далее вам предлагается выбрать удобный для вас способ оплаты заказа, возможные варианты.
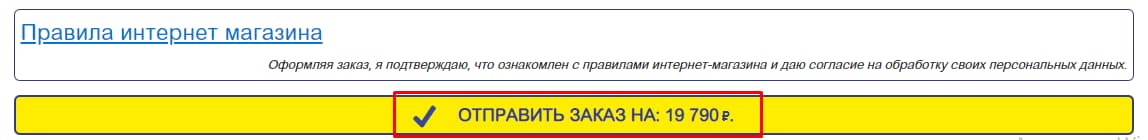
После заполнения всей информации, для оформления заказа необходимо нажать кнопку «Оформить заказ».
В случае, если вы выбираете вариант доставки, то необходимо указать адрес доставки в соответствующем поле.
2. Быстрое оформление заказа через кнопку «Купить»
Для быстрого оформления заказа необходимо нажать кнопку «Купить».
Затем выбрать способ доставки и оплаты, а также заполнение контактных данных и подтверждение заказа выполняются точно также как в случае оформления заказа через корзину (см выше).
3. Оформление заказа по телефону
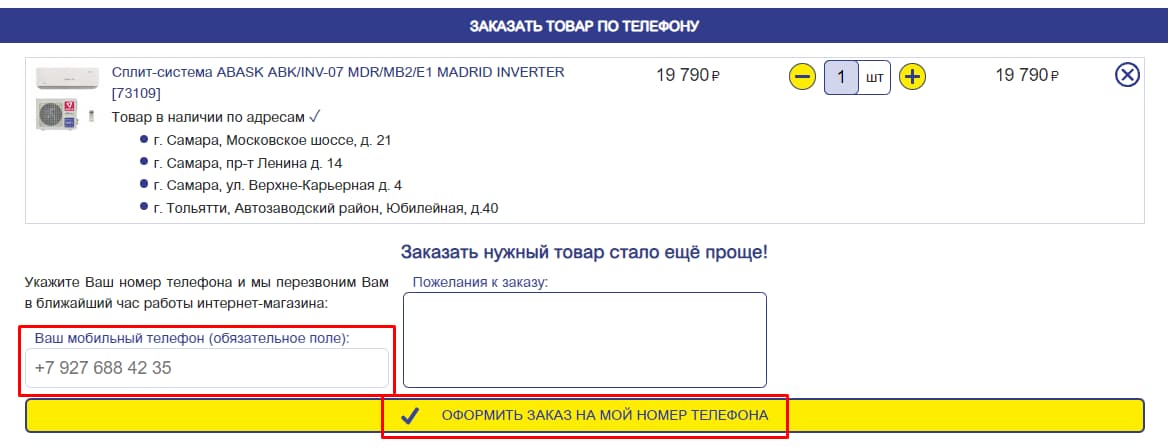
Для оформления заказа товара или услуги по телефону необходимо нажать кнопку «Быстрый заказ».
Затем необходимо указать ваш номер телефона и нажать кнопку «Заказать товар по телефону».
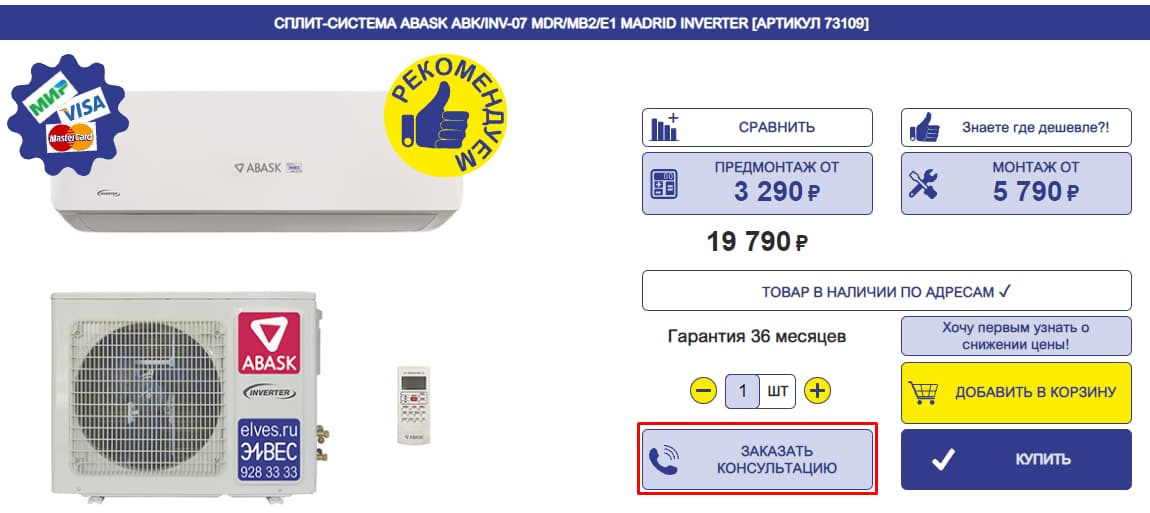
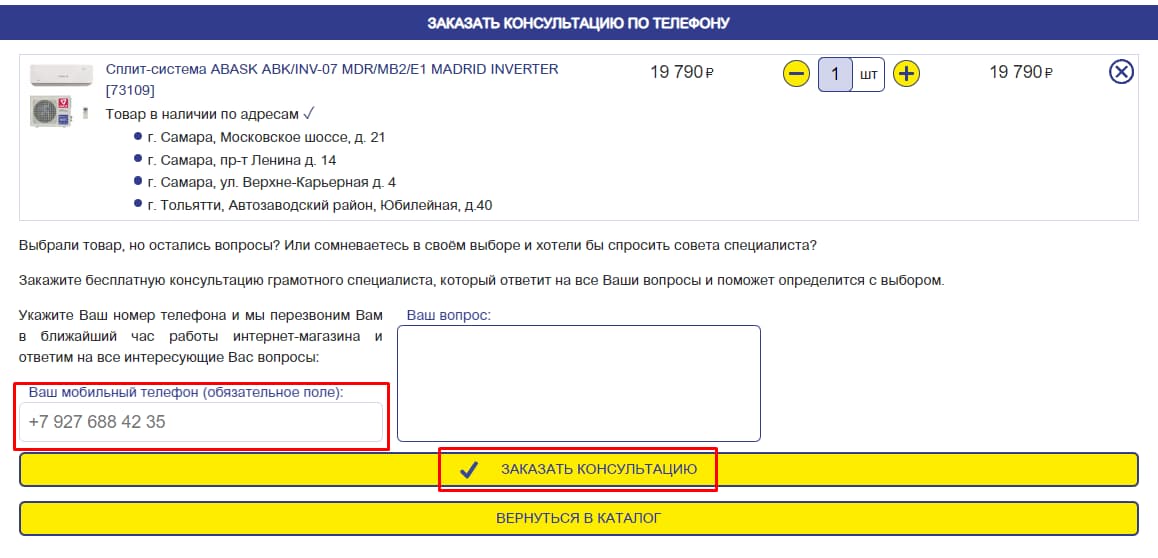
Заказать консультацию
Если вы желаете проконсультироваться по телефону о приглянувшемся вам товаре или услуге, то, пожалуйста, воспользуйтесь кнопкой «Заказать консультацию».
Затем необходимо указать ваш номер телефона, комментарий или вопрос, который вы хотите уточнить о товаре или услуге, после чего нажать кнопку «Заказать консультацию».