Последнее обновление: 14.01.2021
-
Глава 1. Xamarin и кросс-платформенная разработка
-
Введение в Xamarin. Установка
-
Создание и настройка проекта
-
Создание приложения
-
Запуск на Android
-
Запуск на Windows 10
-
Первое приложение в Visual Studio for Mac
-
Запуск на iOS из Visual Studio
-
-
Глава 2. Графический интерфейс в Xamarin Forms
-
Создание графического интерфейса
-
XAML
-
Взаимодействие XAML и C#
-
Метод LoadFromXaml и загрузка XAML
-
Расширения разметки XAML
-
-
Глава 3. Контейнеры компоновки
-
Элементы компоновки
-
StackLayout и ScrollView
-
AbsoluteLayout
-
RelativeLayout
-
Контейнер Grid
-
-
Глава 4. Элементы в Xamarin и их свойства
-
Позиционирование элементов на странице
-
Работа с цветом
-
Стилизация текста
-
Кнопки
-
Текстовые поля
-
Контейнер Frame
-
BoxView
-
Работа с изображениями. Элемент Image
-
Выбор даты и времени. DatePicker и TimePicker
-
Выпадающий список Picker
-
Stepper и Slider
-
Переключатель Switch
-
TableView
-
WebView
-
Всплывающие окна
-
Таймеры
-
-
Глава 5. Платформо-зависимый код
-
Класс Device
-
Платформо-зависимость в XAML
-
DependencyService
-
-
Глава 6. Ресурсы и стили
-
Концепция ресурсов в Xamarin Forms
-
Стили
-
Триггеры
-
Стилизация с помощью CSS
-
Visual State Manager и визуальные состояния
-
-
Глава 7. Привязка в Xamarin
-
Введение в привязку
-
BindableObject и BindableProperty
-
Объект Binding
-
Конвертеры значений
-
Привязка к объектам. Интерфейс INotifyPropertyChanged
-
-
Глава 8. ListView и работа с данными
-
ListView
-
DataTemplate и сложные объекты в ListView
-
TextCell
-
Изображения в ListView. ImageCell и ViewCell
-
Создание класса ячейки для ListView
-
ObservableCollection
-
Настройка внешнего вида ListView
-
Группировка в ListView
-
Производительность ListView
-
Триггеры данных
-
-
Глава 9. Навигация
-
Основы навигации
-
Стек навигации
-
Передача данных при навигации
-
Сообщения и MessagingCenter
-
-
Глава 10. Типы страниц
-
TabbedPage. Страница с вкладками
-
-
Глава 11. Хранение данных. Файлы
-
Свойство Properites
-
Настройки приложения
-
Работа с файлами
-
-
Глава 12. MVVM
-
Паттерн Model-View-ViewModel
-
Команды и взаимодействие с пользователем в MVVM
-
Пример MVVM
-
Контекстное меню
-
-
Глава 13. Базы данных SQLite
-
Основные операции с SQLite
-
Асинхронное подключение к SQLite
-
Подключение к существующей базе данных
-
-
Глава 14. Глобализация и локализация
-
Добавление локализации
-
Определение языковой культуры
-
Локализация XAML
-
-
Глава 15. Взаимодействие с сервером
-
Подключение к сети
-
Создание веб-сервиса
-
Взаимодействие с веб-сервисом
-
Создание интерфейса для работы с веб-сервисом
-
-
Глава 16. Визуальные компоненты ContentView
-
Создание визуальных компонентов
-
-
Глава 17. Рендеринг элементов управления
-
Создание нового элемента
-
Добавление свойств
-
Добавление событий
-
Наследование элемента и рендерера
-
-
Глава 18. Работа с мультимедиа
-
Работа с камерой
-
-
Глава 19. FlexLayout
-
Свойство Direction. Направление элементов
-
Свойство Wrap
-
Выравнивание строк и столбцов. AlignContent
-
Выравнивание элементов. JustifyContent
-
Свойство AlignItems
-
Прикрепляемые свойства
-
-
Глава 20. Realm
-
Основные операции с базой данных Realm
-
-
Глава 21. Entity Framework Core
-
Создание контекста данных
-
Основные операции данными
-
-
Глава 22. Flyout
-
Первое приложение с Shell
-
FlyoutItem
-
- Глава 1. Xamarin и кросс-платформенная разработка
- Введение в Xamarin. Установка
- Создание и настройка проекта
- Создание приложения
- Запуск на Android
- Запуск на Windows 10
- Первое приложение в Visual Studio for Mac
- Запуск на iOS из Visual Studio
- Глава 2. Графический интерфейс в Xamarin Forms
- Создание графического интерфейса
- XAML
- Взаимодействие XAML и C#
- Метод LoadFromXaml и загрузка XAML
- Расширения разметки XAML
- Глава 3. Контейнеры компоновки
- Элементы компоновки
- StackLayout и ScrollView
- AbsoluteLayout
- RelativeLayout
- Контейнер Grid
- Глава 4. Элементы в Xamarin и их свойства
- Позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Текстовые поля
- Контейнер Frame
- BoxView
- Работа с изображениями. Элемент Image
- Выбор даты и времени. DatePicker и TimePicker
- Выпадающий список Picker
- Stepper и Slider
- Переключатель Switch
- TableView
- WebView
- Всплывающие окна
- Таймеры
- Глава 5. Платформо-зависимый код
- Класс Device
- Платформозависимость в XAML
- DependencyService
- Глава 6. Ресурсы и стили
- Концепция ресурсов в Xamarin Forms
- Стили
- Триггеры
- Стилизация с помощью CSS
- Visual State Manager и визуальные состояния
- Глава 7. Привязка в Xamarin
- Введение в привязку
- BindableObject и BindableProperty
- Объект Binding
- Конвертеры значений
- Привязка к объектам. Интерфейс INotifyPropertyChanged
- Глава 8. ListView и работа с данными
- ListView
- DataTemplate и сложные объекты в ListView
- TextCell
- Изображения в ListView. ImageCell и ViewCell
- Создание класса ячейки для ListView
- ObservableCollection
- Настройка внешнего вида ListView
- Группировка в ListView
- Производительность ListView
- Триггеры данных
- Глава 9. Навигация
- Основы навигации
- Стек навигации
- Передача данных при навигации
- Сообщения и MessagingCenter
- Глава 10. Типы страниц
- TabbedPage. Страница с вкладками
- Глава 11. Хранение данных. Файлы
- Свойство Properites
- Настройки приложения
- Работа с файлами
- Глава 12. MVVM
- Паттерн Model-View-ViewModel
- Команды и взаимодействие с пользователем в MVVM
- Пример MVVM
- Контекстное меню
- Глава 13. Базы данных SQLite
- Основные операции с SQLite
- Асинхронное подключение к SQLite
- Подключение к существующей базе данных
- Глава 14. Глобализация и локализация
- Добавление локализации
- Определение языковой культуры
- Локализация XAML
- Глава 15. Взаимодействие с сервером
- Подключение к сети
- Создание веб-сервиса
- Взаимодействие с веб-сервисом
- Создание интерфейса для работы с веб-сервисом
- Глава 16. Визуальные компоненты ContentView
- Создание визуальных компонентов
- Глава 17. Рендеринг элементов управления
- Создание нового элемента
- Добавление свойств
- Добавление событий
- Наследование элемента и рендерера
- Глава 18. Работа с мультимедиа
- Работа с камерой
- Глава 19. FlexLayout
- Свойство Direction. Направление элементов
- Свойство Wrap
- Выравнивание строк и столбцов. AlignContent
- Выравнивание элементов. JustifyContent
- Свойство AlignItems
- Прикрепляемые свойства
- Глава 20. Realm
- Основные операции с базой данных Realm
- Глава 21. Entity Framework Core
- Создание контекста данных
- Основные операции данными
- Глава 22. Flyout
- Первое приложение с Shell
- FlyoutItem
В этом кратком руководстве рассматриваются следующие темы:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса Shell.
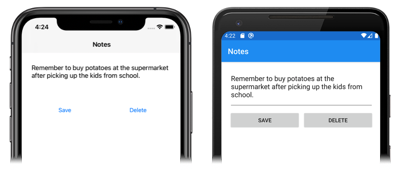
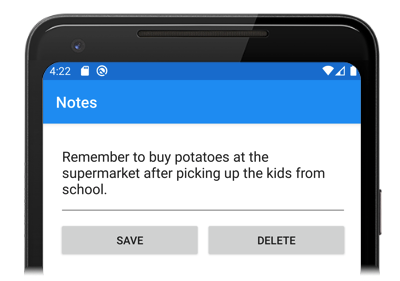
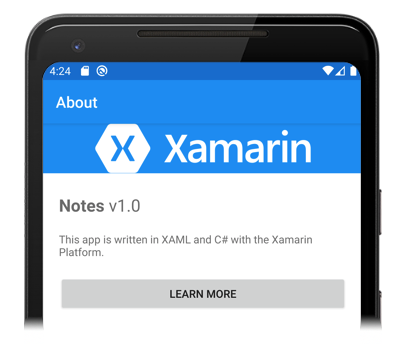
В этом кратком руководстве приводятся инструкции по созданию кроссплатформенного приложения Оболочки в Xamarin.Forms, которое позволяет ввести заметку и сохранить ее в хранилище устройства. Ниже показано итоговое приложение:
Предварительные требования
- Последний выпуск Visual Studio 2019 с установленной рабочей нагрузкой Разработка мобильных приложений на .NET.
- Знание языка C#.
- (Необязательно) Парный компьютер Mac для построения приложения в iOS.
Начало работы с Visual Studio 2019
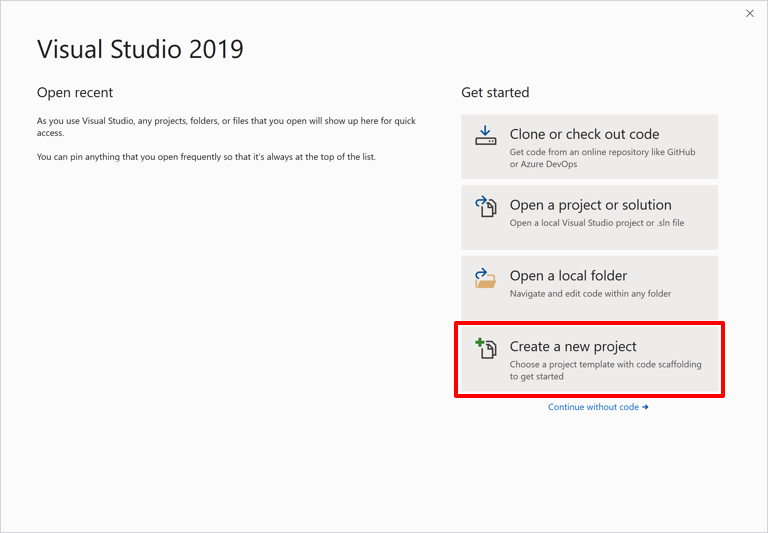
1) Запустите Visual Studio 2019 и в начальном окне щелкните Создать проект, чтобы создать новый проект:
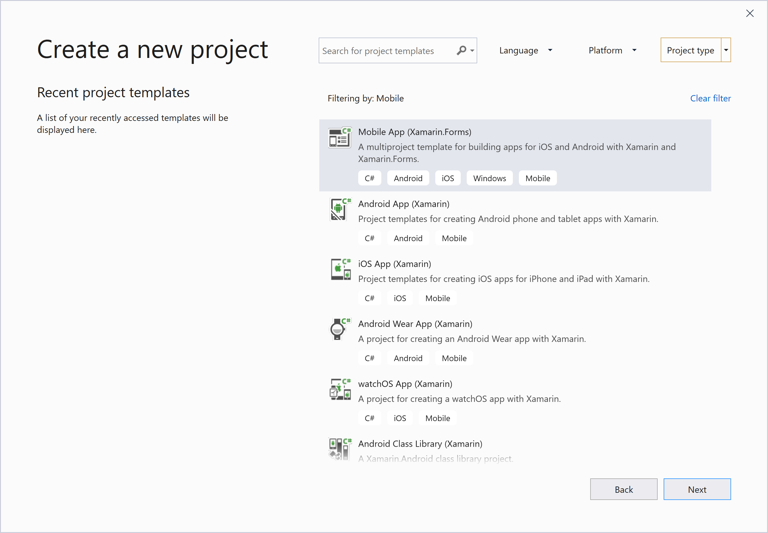
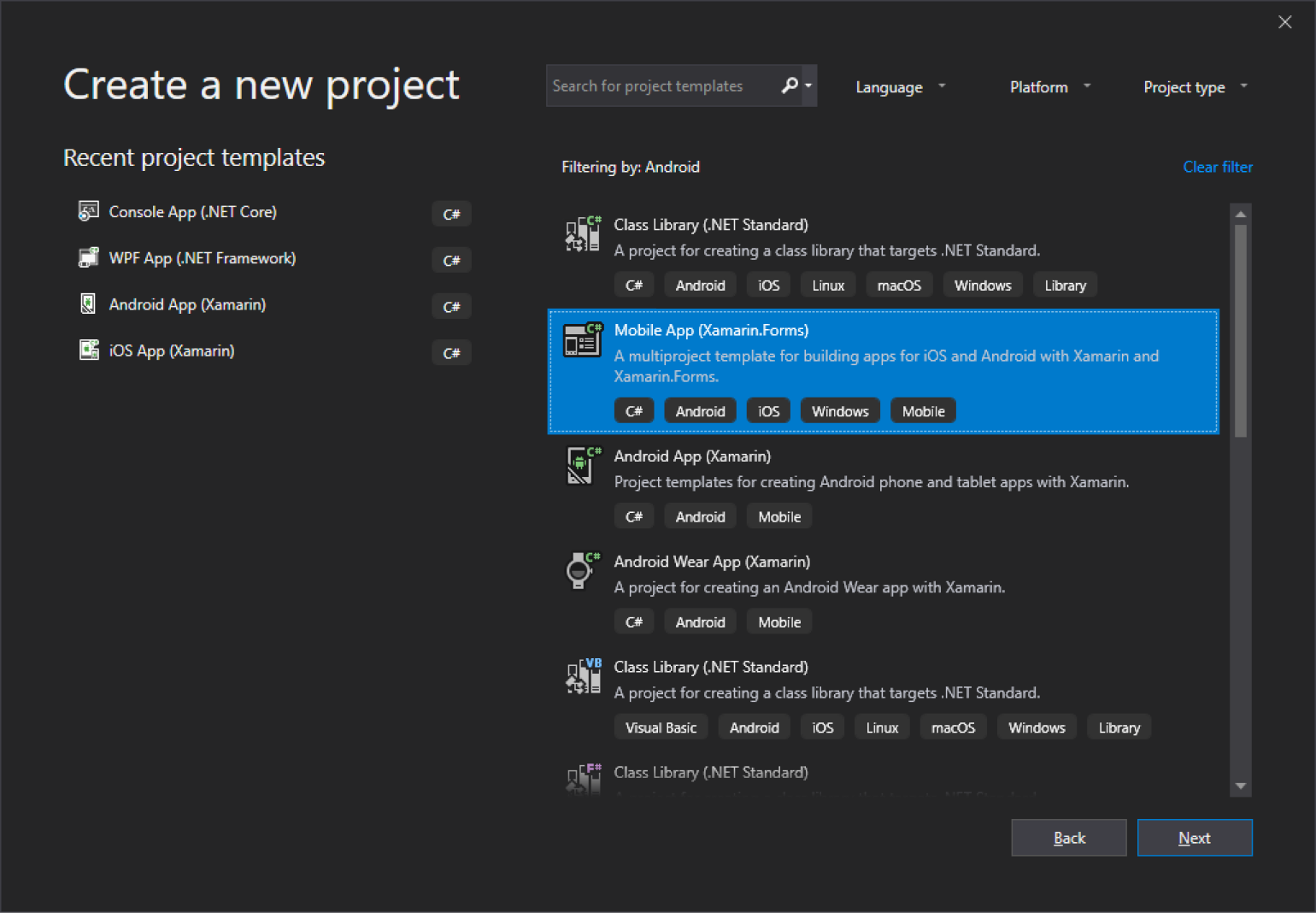
2) В окне Создать проект в раскрывающемся списке Тип проекта щелкните Мобильное приложение, а затем выберите шаблон Мобильное приложение (Xamarin.Forms) и нажмите кнопку Далее:
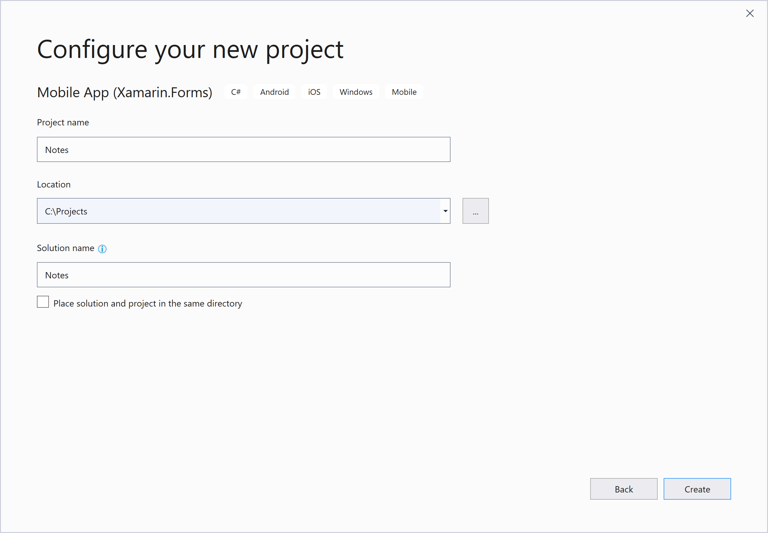
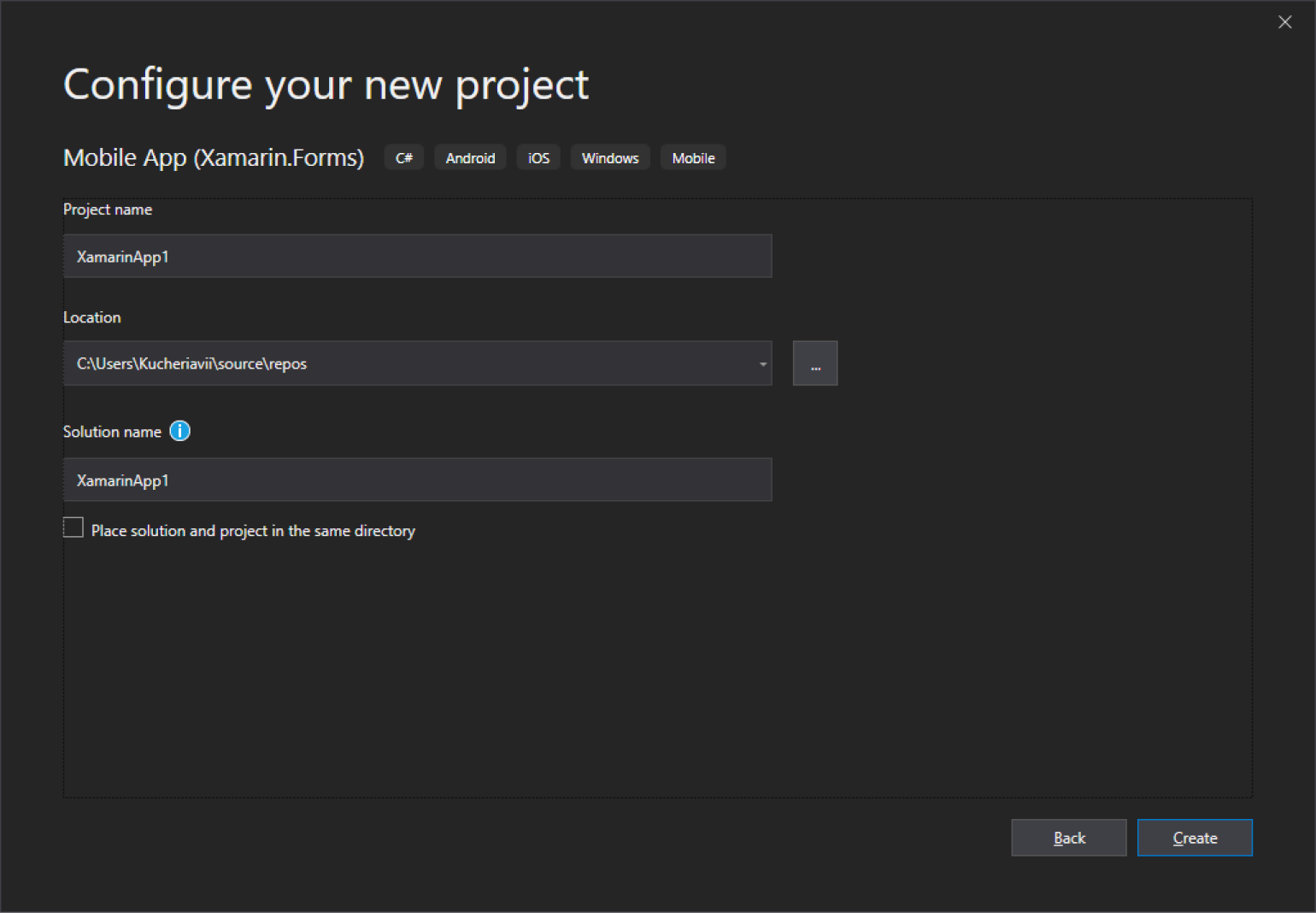
3) В диалоговом окне Настроить новый проект в поле Имя проекта укажите Notes, выберите подходящее расположение для проекта и нажмите кнопку Создать:
Фрагменты кода на C# и XAML из этого краткого руководства предполагают, что решение и проект называются Notes. Выбор другого имени приведет к ошибкам сборки при копировании кода из этого краткого руководства в проект.
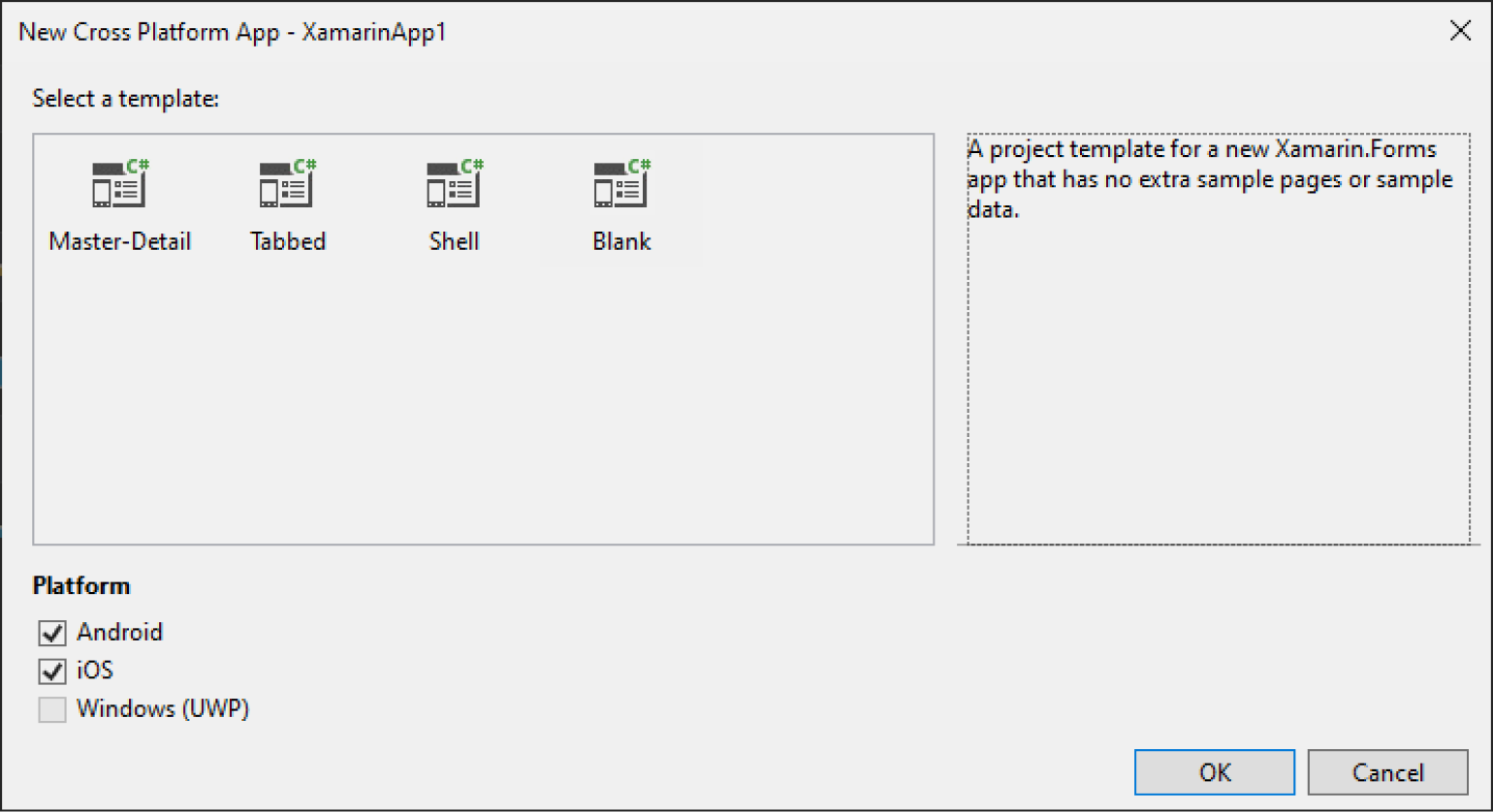
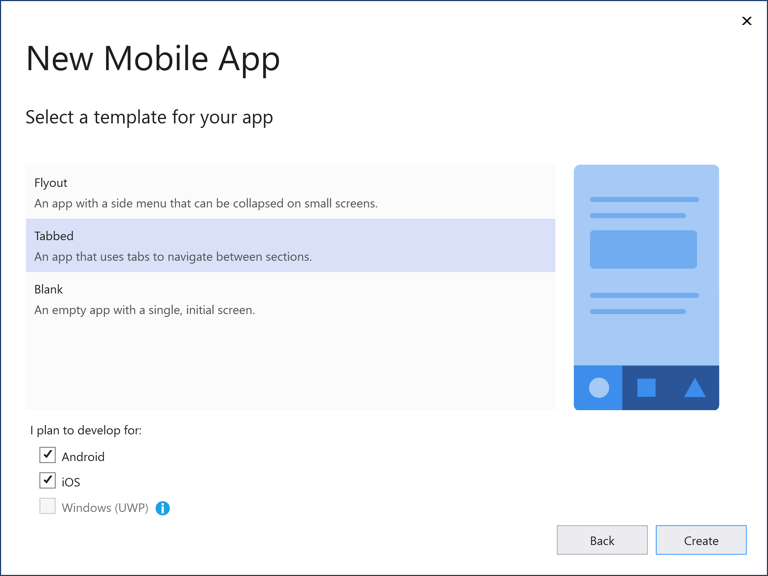
4) В диалоговом окне Новое мобильное приложение выберите шаблон С вкладками и нажмите кнопку Создать:
5) В обозревателе решений в проекте Notes удалите следующие папки (и их содержимое): Models, Службы, ViewModels, Представления
6) В обозревателе решений в проекте Notes удалите GettingStarted.txt.
7) В обозревателе решений в проект Notes добавьте новую папку с именем Views.


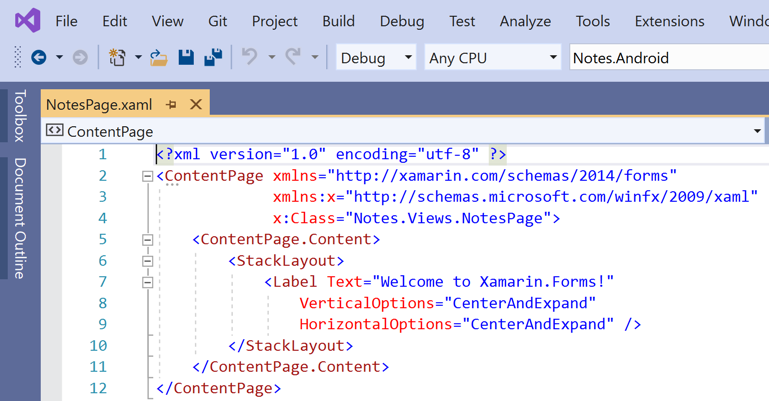
9) В обозревателе решений дважды щелкните файл NotesPage.xaml в проекте Notes, чтобы открыть его:
10) Удалите из NotesPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <contentpage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:class="Notes.Views.NotesPage" title="Notes"> <!-- Layout children vertically --> <stacklayout margin="20"> <editor x:name="editor" placeholder="Enter your note" heightrequest="100"></editor> <!-- Layout children in two columns --> <grid columndefinitions="*,*"> <button text="Save" clicked="OnSaveButtonClicked"></button> <button grid.column="1" text="Delete" clicked="OnDeleteButtonClicked"></button> </grid> </stacklayout> </contentpage>
Этот код декларативно определяет пользовательский интерфейс для страницы, который состоит из Editor для ввода текста, а также двух объектов Button, которые предписывают приложению сохранить или удалить файл. Два объекта Button располагаются по горизонтали в Grid, а Editor и Grid — по вертикали в StackLayout.
Сохраните изменения в файле NotesPage.xaml, нажав клавиши CTRL+S.
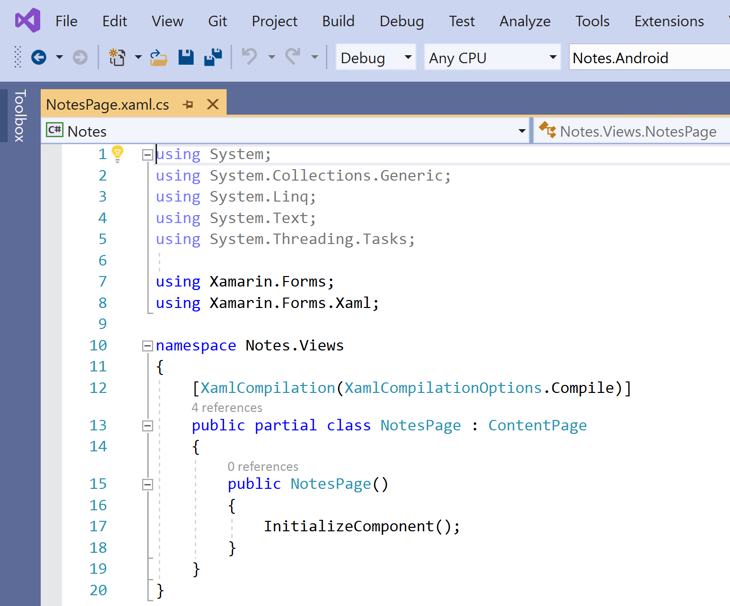
11) В обозревателе решений дважды щелкните файл NotesPage.xaml.cs в проекте Notes, чтобы открыть его:
12) Удалите из NotesPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System;
using System.IO;
using Xamarin.Forms;
namespace Notes.Views
{
public partial class NotesPage : ContentPage
{
string _fileName = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "notes.txt");
public NotesPage()
{
InitializeComponent();
// Read the file.
if (File.Exists(_fileName))
{
editor.Text = File.ReadAllText(_fileName);
}
}
void OnSaveButtonClicked(object sender, EventArgs e)
{
// Save the file.
File.WriteAllText(_fileName, editor.Text);
}
void OnDeleteButtonClicked(object sender, EventArgs e)
{
// Delete the file.
if (File.Exists(_fileName))
{
File.Delete(_fileName);
}
editor.Text = string.Empty;
}
}
}
Этот код определяет поле _fileName, которое ссылается на файл с именем notes.txt, где будут храниться данные с заметками в локальной папке данных для приложения. При выполнении конструктора страниц файл считывается, если он существует, и отображается в Editor. При нажатии кнопки СохранитьButton выполняется обработчик событий OnSaveButtonClicked, который сохраняет содержимое Editor в файле. При нажатии кнопки УдалитьButton выполняется обработчик событий OnDeleteButtonClicked, который удаляет файл при условии, что он существует, и весь текст из Editor.
Сохраните изменения в файле NotesPage.xaml.cs, нажав клавиши CTRL+S.
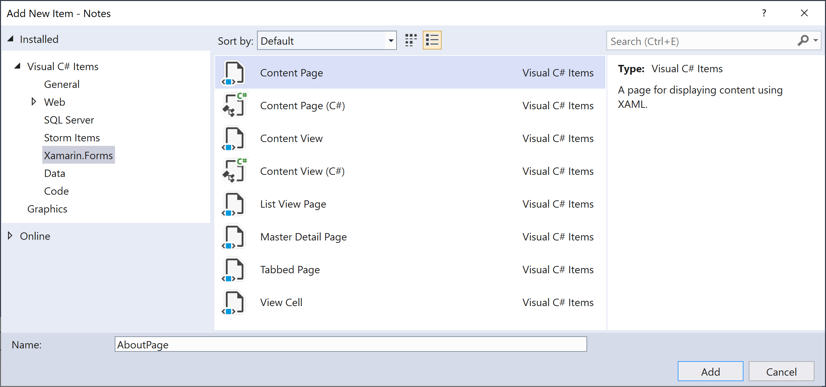
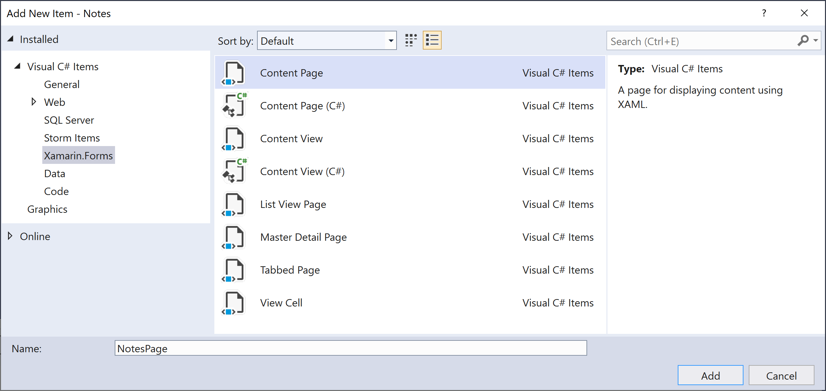
13) В обозревателе решений в проекте Notes выберите папку Views, щелкните ее правой кнопкой и выберите Добавить > Новый элемент…. В диалоговом окне Добавление нового элемента выберите Элементы Visual C# >Xamarin.Forms> Страница содержимого, присвойте новому файлу имя AboutPage и нажмите кнопку Добавить:
В результате этого в папку Views будет добавлена новая страница с именем AboutPage.
14) В обозревателе решений дважды щелкните файл AboutPage.xaml в проекте Notes, чтобы открыть его:
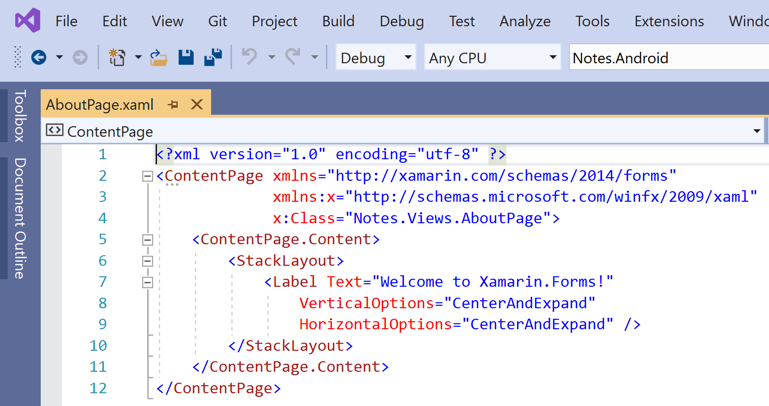
15) Удалите из AboutPage.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <contentpage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:class="Notes.Views.AboutPage" title="About"> <!-- Layout children in two rows --> <grid rowdefinitions="Auto,*"> <image source="xamarin_logo.png" backgroundcolor="{OnPlatform iOS=LightSlateGray, Android=#2196F3}" verticaloptions="Center" heightrequest="64"></image> <!-- Layout children vertically --> <stacklayout grid.row="1" margin="20" spacing="20"> <label fontsize="22"> <label.formattedtext> <formattedstring> <formattedstring.spans> <span text="Notes" fontattributes="Bold" fontsize="22"></span> <span text=" v1.0"></span> </formattedstring.spans> </formattedstring> </label.formattedtext> </label> <label text="This app is written in XAML and C# with the Xamarin Platform."></label> <button text="Learn more" clicked="OnButtonClicked"></button> </stacklayout> </grid> </contentpage>
Этот код декларативно определяет пользовательский интерфейс для страницы, которая состоит из Image, двух объектов Label, которые отображают текст, и Button. Два объекта Label и Button располагаются по горизонтали в StackLayout, а Image и StackLayout — по вертикали в Grid.
Сохраните изменения в файле AboutPage.xaml, нажав клавиши CTRL+S.
16) В обозревателе решений дважды щелкните файл AboutPage.xaml.cs в проекте Notes, чтобы открыть его:
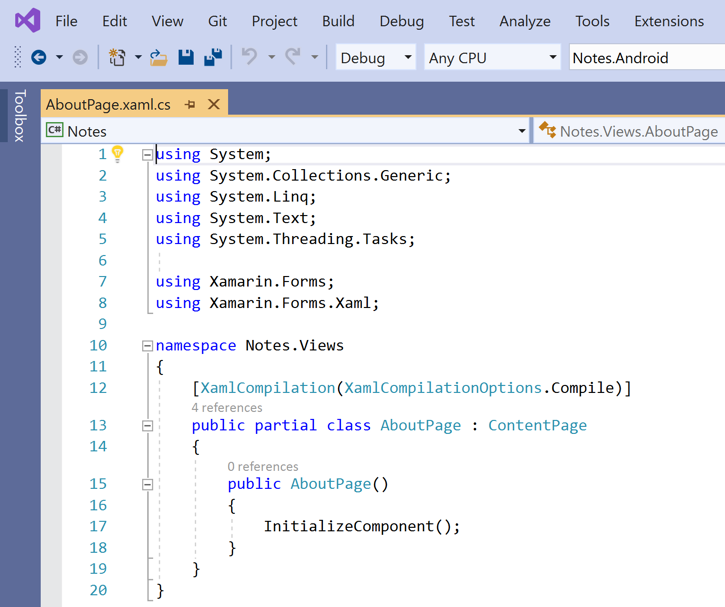
17) Удалите из AboutPage.xaml.cs весь шаблонный код и замените его приведенным ниже.
using System;
using Xamarin.Essentials;
using Xamarin.Forms;
namespace Notes.Views
{
public partial class AboutPage : ContentPage
{
public AboutPage()
{
InitializeComponent();
}
async void OnButtonClicked(object sender, EventArgs e)
{
// Launch the specified URL in the system browser.
await Launcher.OpenAsync("https://aka.ms/xamarin-quickstart");
}
}
}
Этот код определяет обработчик событий OnButtonClicked, который выполняется при нажатии кнопки ПодробнееButton. При нажатии кнопки запускается веб-браузер и отображается страница, представленная аргументом URI для метода OpenAsync.
Сохраните изменения в файле AboutPage.xaml.cs, нажав клавиши CTRL+S.
18) В обозревателе решений дважды щелкните файл AppShell.xaml в проекте Notes, чтобы открыть его:
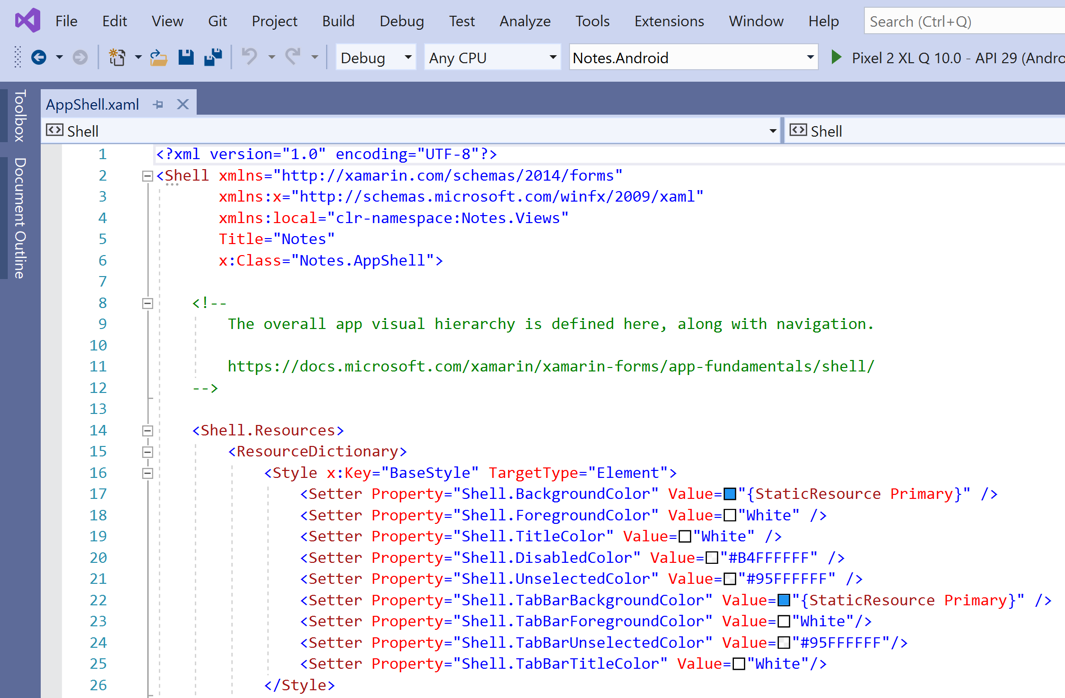
19) Удалите из AppShell.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="UTF-8"?> <shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:class="Notes.AppShell"> <!-- Display a bottom tab bar containing two tabs --> <tabbar> <shellcontent title="Notes" icon="icon_feed.png" contenttemplate="{DataTemplate views:NotesPage}"></shellcontent> <shellcontent title="About" icon="icon_about.png" contenttemplate="{DataTemplate views:AboutPage}"></shellcontent> </tabbar> </shell>
Этот код декларативно определяет визуальную иерархию приложения, которая состоит из TabBar, где содержатся два объекта ShellContent. Эти объекты не представляют собой какие-либо элементы пользовательского интерфейса, они служат лишь для организации визуальной структуры приложения. На основе этих объектов Оболочка создает пользовательский интерфейс для содержимого.
Сохраните изменения в файле AppShell.xaml, нажав клавиши CTRL+S.
20) В обозревателе решений в проекте Notes разверните AppShell.xaml и дважды щелкните файл AppShell.xaml.cs, чтобы открыть его:
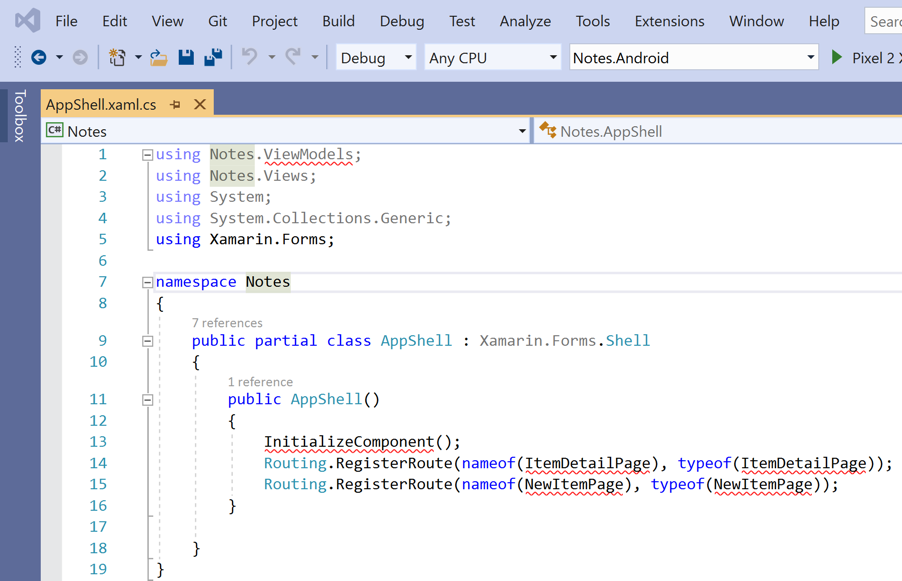
21) Удалите из AppShell.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms;
namespace Notes
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Сохраните изменения в файле AppShell.xaml.cs, нажав клавиши CTRL+S.
22) В обозревателе решений дважды щелкните файл App.xaml в проекте Notes, чтобы открыть его:
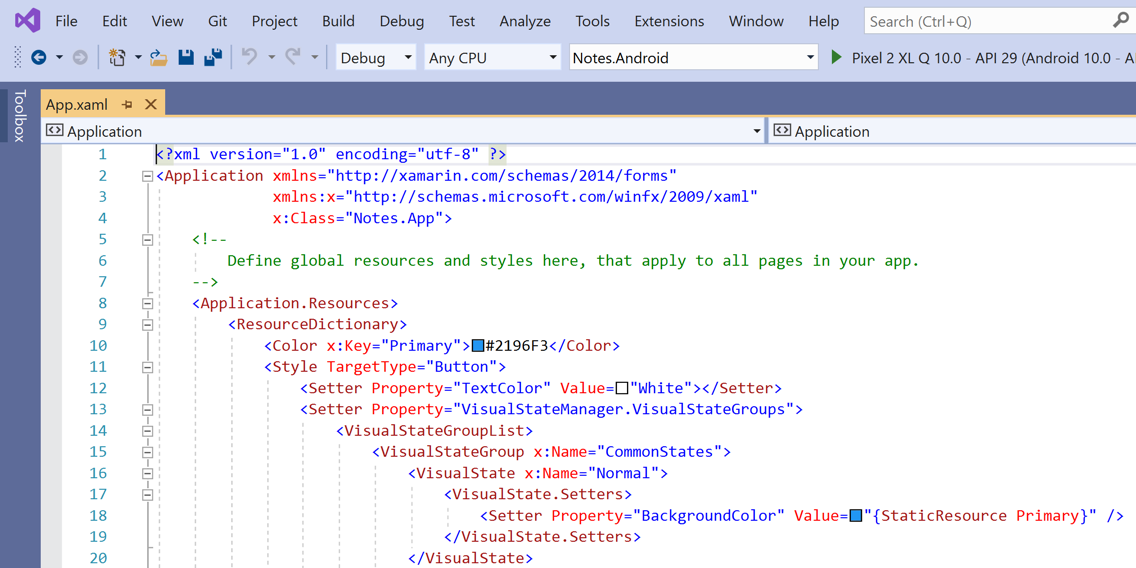
23) Удалите из App.xaml весь шаблонный код и замените его приведенным ниже.
<?xml version="1.0" encoding="utf-8" ?> <application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:class="Notes.App"> </application>
Этот код декларативно определяет класс App, который отвечает за создание экземпляра приложения.
Сохраните изменения в файле App.xaml, нажав клавиши CTRL+S.
24) В обозревателе решений в проекте Notes разверните App.xaml и дважды щелкните файл App.xaml.cs, чтобы открыть его:
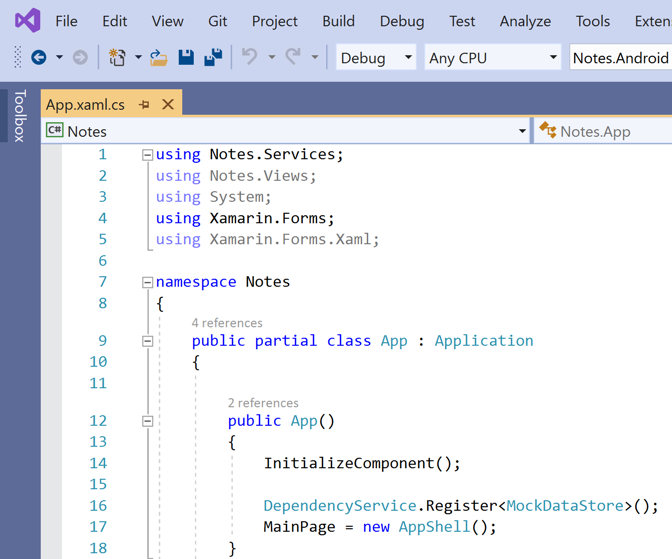
25) Удалите из App.xaml.cs весь шаблонный код и замените его приведенным ниже.
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
protected override void OnStart()
{
}
protected override void OnSleep()
{
}
protected override void OnResume()
{
}
}
}
Этот код определяет код программной части для класса App, который отвечает за создание экземпляра приложения. Он инициализирует свойство MainPage для производного класса Shell.
Сохраните изменения в файле App.xaml.cs, нажав клавиши CTRL+S.
Сборка примера из краткого руководства
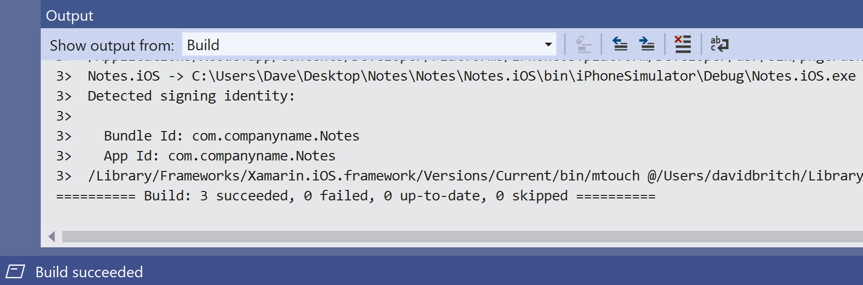
- В Visual Studio выберите элемент меню Сборка > Построить решение (или нажмите клавишу F6). Выполняется сборка решения, а в строке состояния Visual Studio отображается сообщение об успешном выполнении:
При наличии ошибок повторите предыдущие шаги и исправьте все ошибки, пока сборка проектов не будет проходить успешно.
- На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном эмуляторе Android.
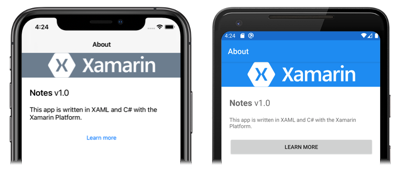
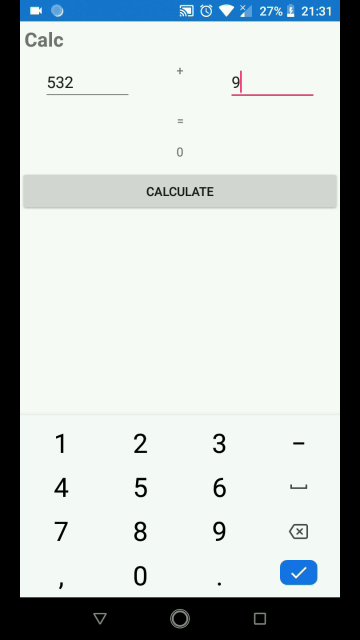
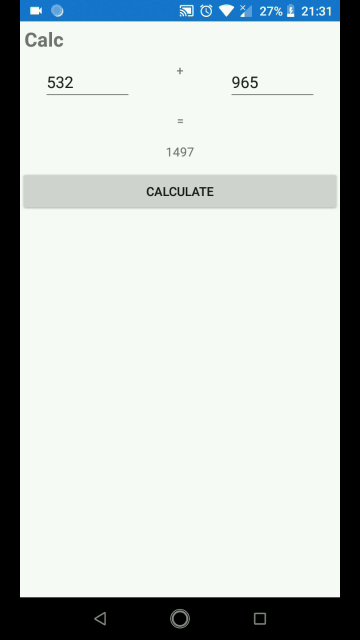
- Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены. Нажмите значок About для перехода к AboutPage:
- Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств. Следующие шаги следует выполнить, только если у вас есть связанный компьютер Mac, отвечающий требованиям к системе для разработки приложений Xamarin.Forms.
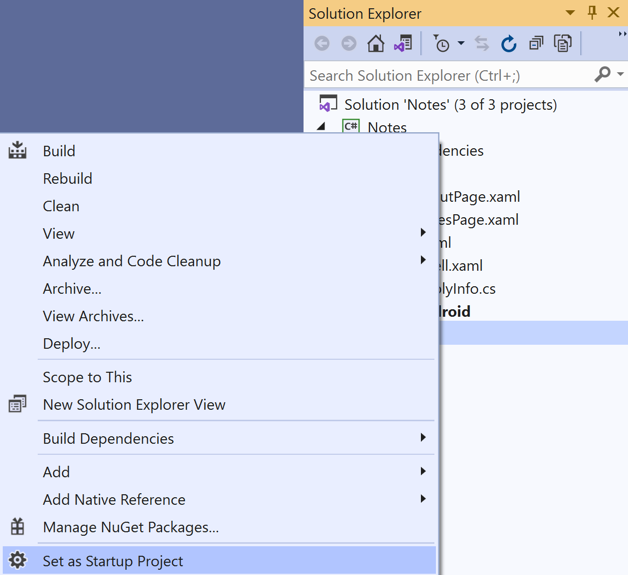
- На панели инструментов Visual Studio щелкните правой кнопкой мыши проект Notes.iOS, а затем выберите команду Назначить запускаемым проектом.
- На панели инструментов Visual Studio нажмите клавишу Запустить (треугольная кнопка, похожая на кнопку воспроизведения), чтобы запустить приложение в выбранном удаленном эмуляторе для iOS.
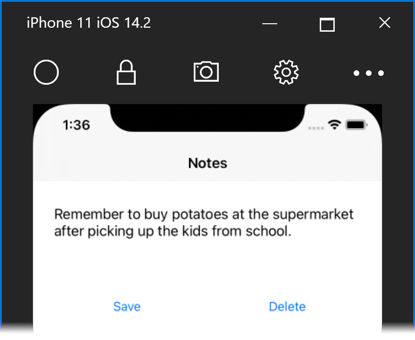
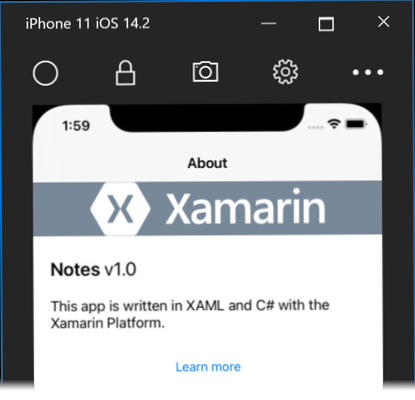
- Введите примечание и нажмите кнопку Сохранить. Закройте приложение и повторно запустите его, чтобы убедиться, что введенные заметки перезагружены. Нажмите значок About для перехода к AboutPage:
- Нажмите кнопку Подробнее, чтобы запустить веб-страницу кратких руководств.
Следующие шаги
В этом кратком руководстве рассматривались следующие темы:
- Создание приложения Оболочки в Xamarin.Forms
- Определение пользовательского интерфейса страницы с помощью языка XAML и взаимодействие с элементами XAML из кода.
- Описание визуальной иерархии приложения Оболочки путем создания подкласса класса Shell.
Перейдите к следующему краткому руководству, чтобы добавить дополнительные страницы в это приложение Оболочки в Xamarin.Forms.
#Руководства
-
0
Пилить кросс-платформенные апки можно не только на Java, но и на .NET. Знакомимся с Xamarin.Forms.
Иллюстрация: .NET / Xamarin / Colowgee для Skillbox Media
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Xamarin — это фреймворк для разработки приложений на языках семейства .NET (C#, F#, Visual Basic). Он позволяет написать единый код, который будет работать на Android, iOS и UWP, или нативные программы для этих платформ.
Разберёмся, как создавать приложения на Xamarin.Forms на примере калькулятора для мобильных устройств.
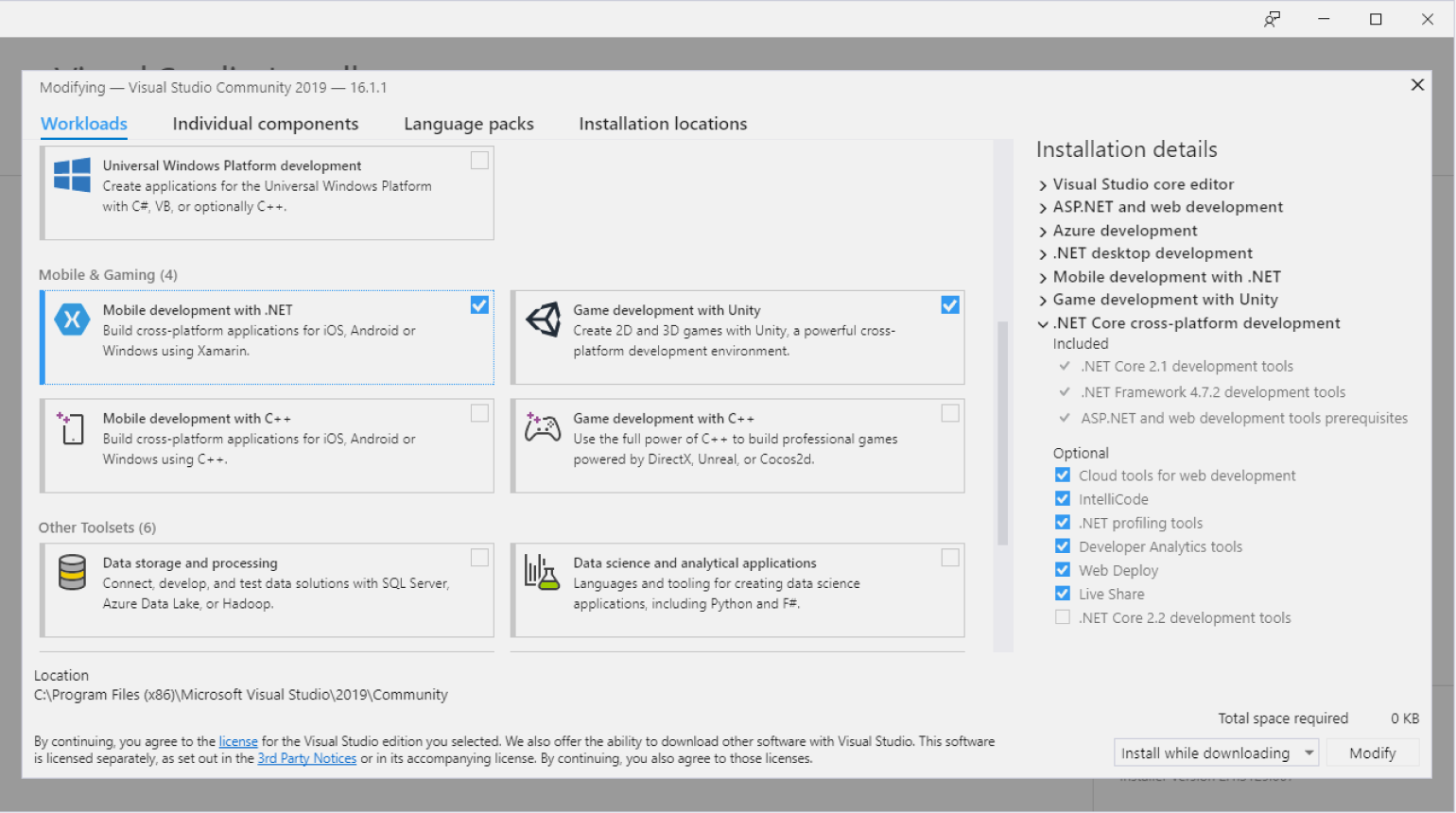
Сначала скачаем и установим модуль Mobile Development with .NET. Для этого запустите Visual Studio Installer (скачать его можно на официальном сайте), выберите подходящую версию IDE и укажите компонент Mobile Development with .NET.
Когда Visual Studio установится, нужно создать Xamarin-проект.
Для этого можно выбрать проект Mobile App (Xamarin.Forms), работающий на всех платформах, либо отдельно Android App или iOS App.

Важно!
Разработка на Xamarin.Forms и Xamarin различается. В Xamarin.Forms интерфейс создаётся с помощью XAML, а в Xamarin — с помощью нативных средств выбранной платформы.
Теперь укажите название и путь, а потом нажмите Create:
Затем нужно выбрать шаблон. В этой статье рассматривается создание мобильного приложения на примере пустого (Blank) проекта. Обратите внимание, что можно выбрать платформы Android, iOS и UWP. Для последнего нужно скачать дополнительный компонент в Visual Studio Installer — Universal Windows Platform development.
Visual Studio понадобится какое-то время, чтобы подготовить все файлы проекта, а потом стоит сразу установить средства для отладки приложений. Для этого понадобится либо устройство на iOS или Android, либо эмулятор.
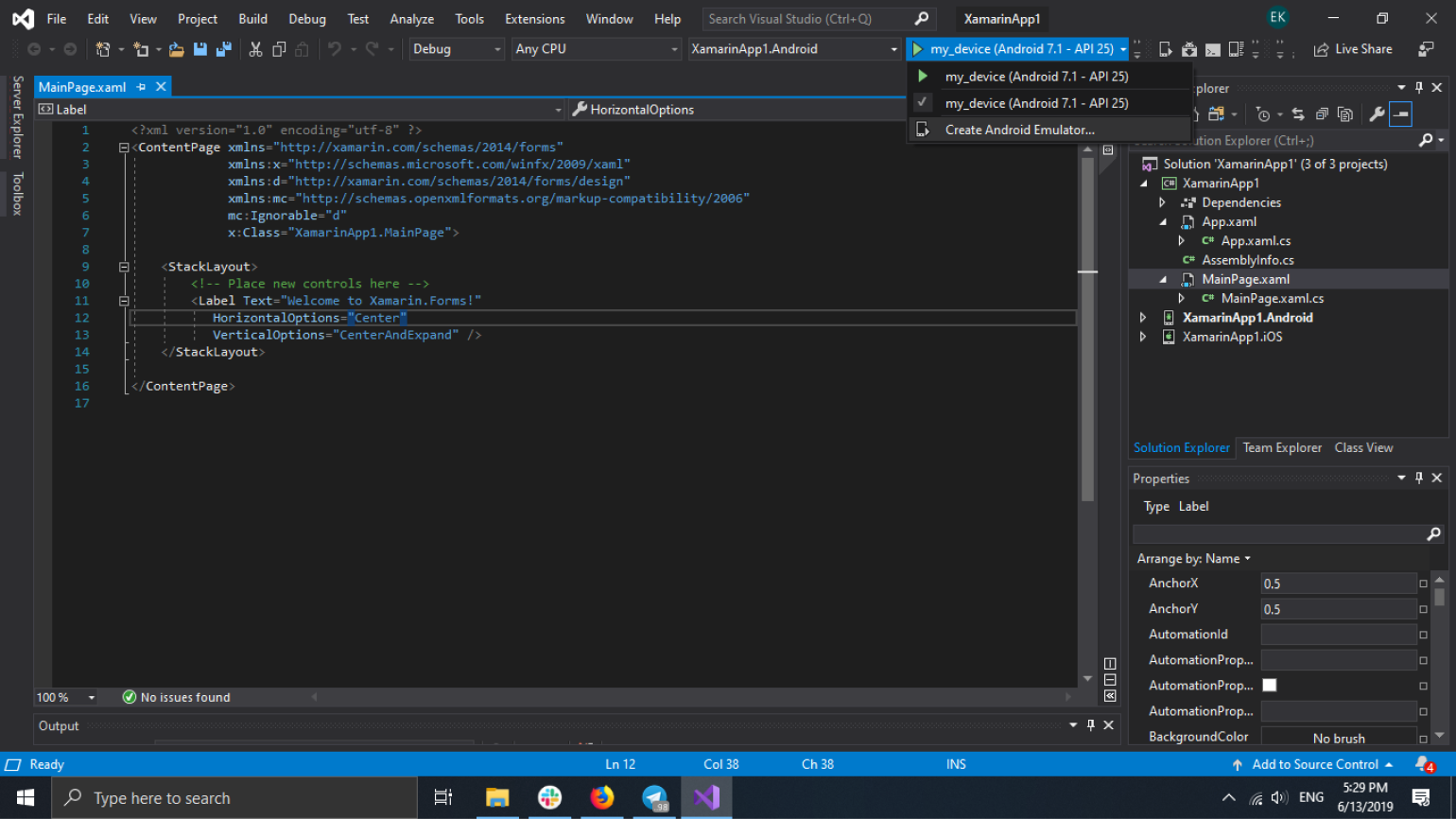
Чтобы создать эмулятор Android, выберите пункт Create Android Emulator…, как показано на скриншоте:
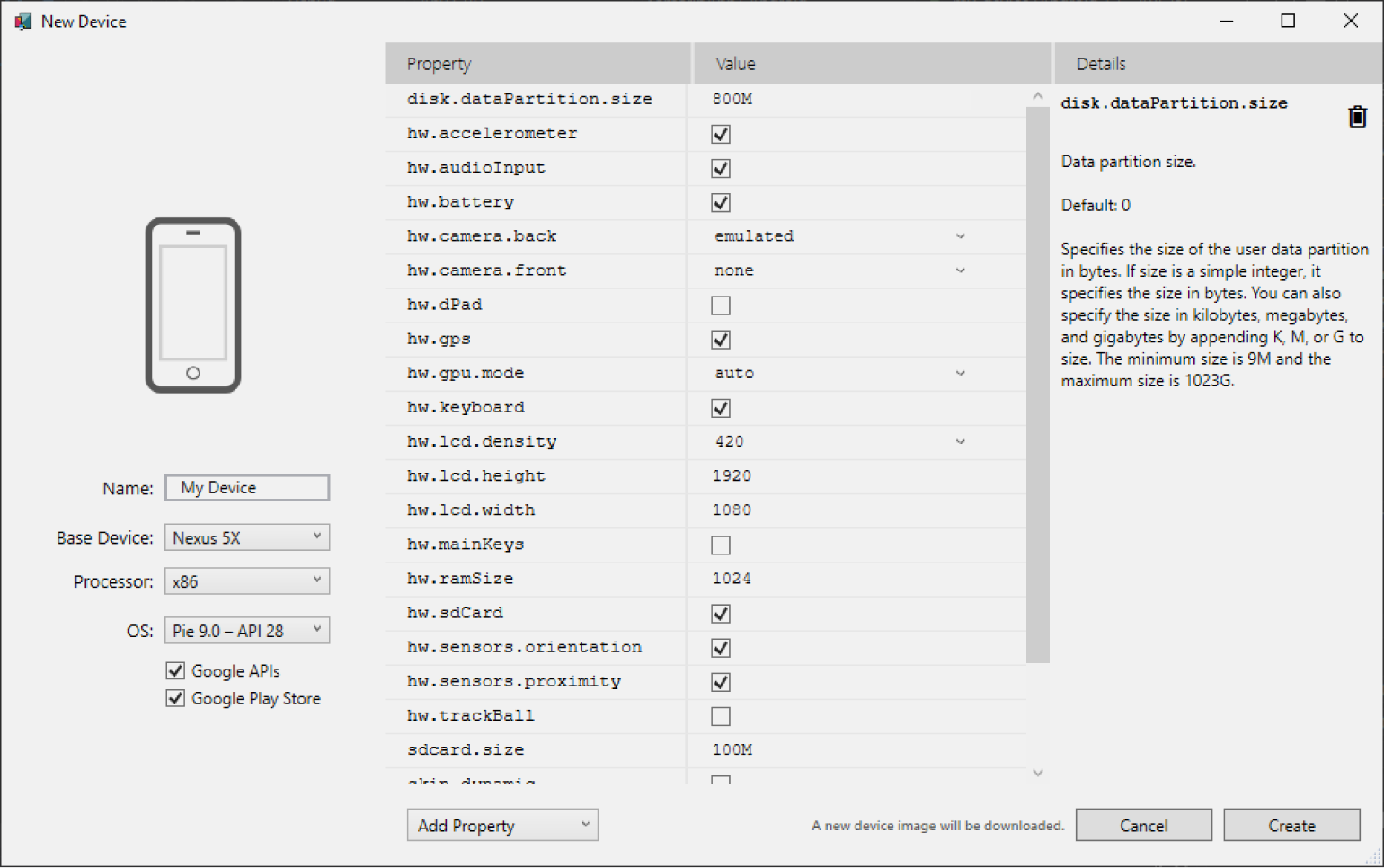
Откроется меню добавления устройства. Можно выбрать готовый шаблон из списка, разрядность, версию ОС и многие другие параметры. Не указывайте высокие характеристики, если используется слабый компьютер.
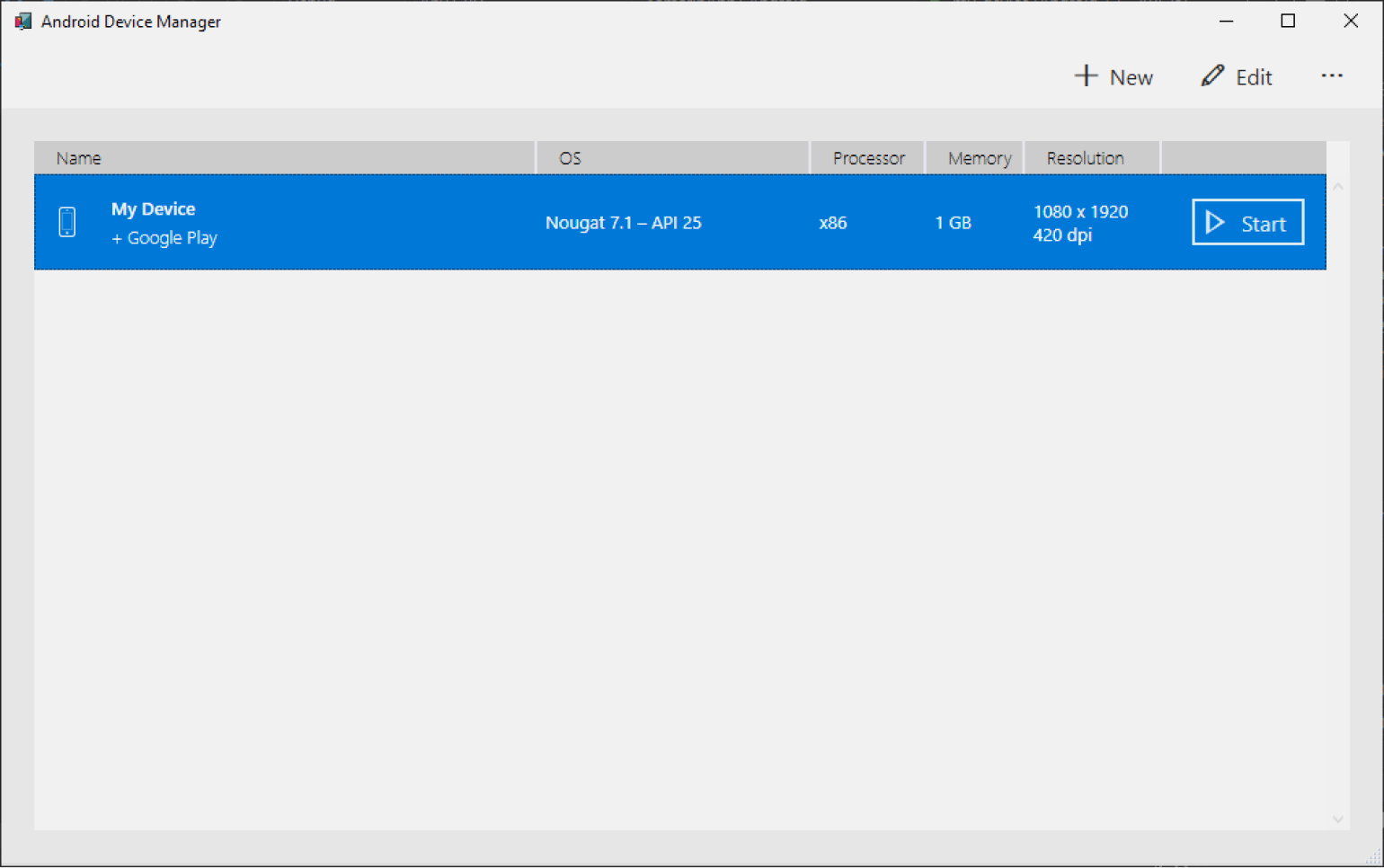
После создания устройства выберите его в списке и нажмите Start:
Эмулятор начнёт скачиваться. После установки его можно будет запустить, чтобы отлаживать приложения.
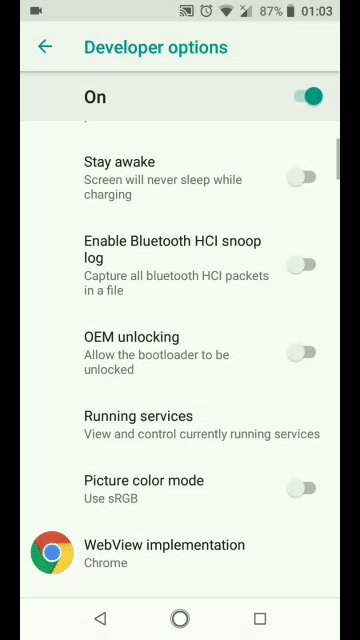
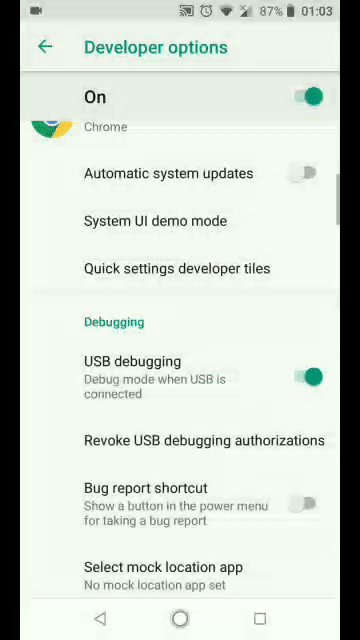
Другой способ — использовать физическое устройство. Для этого закройте Visual Studio и возьмите смартфон. В настройках найдите Build Version (название и расположение зависит от производителя) и нажмите на него семь раз подряд (это не шутка :)). После этого станут доступными настройки для разработчиков. В них нужно включить USB Debug и подключить устройство к компьютеру.
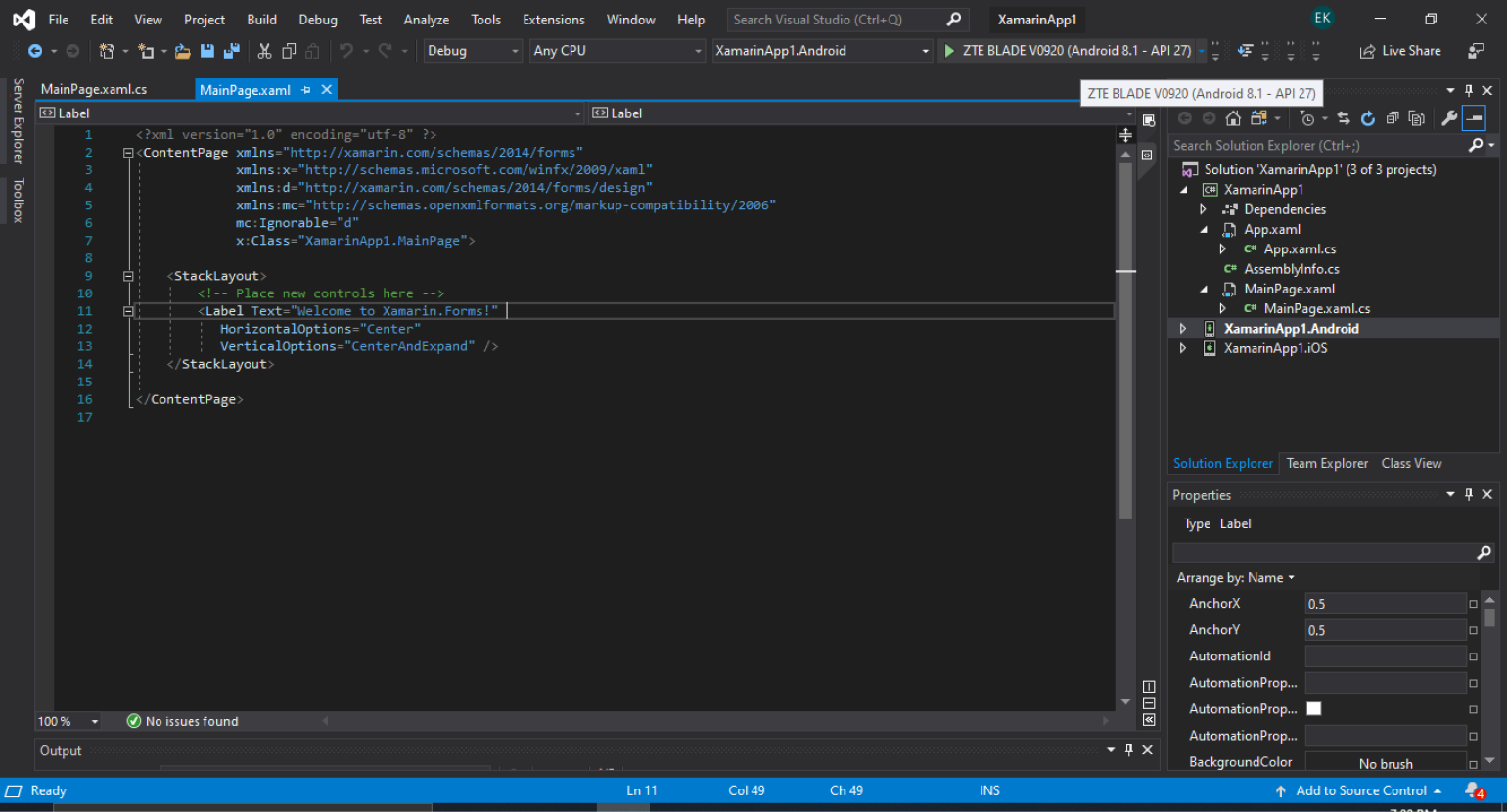
Откройте Visual Studio и запустите проект, выбрав подключённое устройство:
На устройстве откроется приложение, которое было создано по шаблону:
Поздравляю, первое приложение готово! Закройте его, чтобы вернуться к редактированию кода.
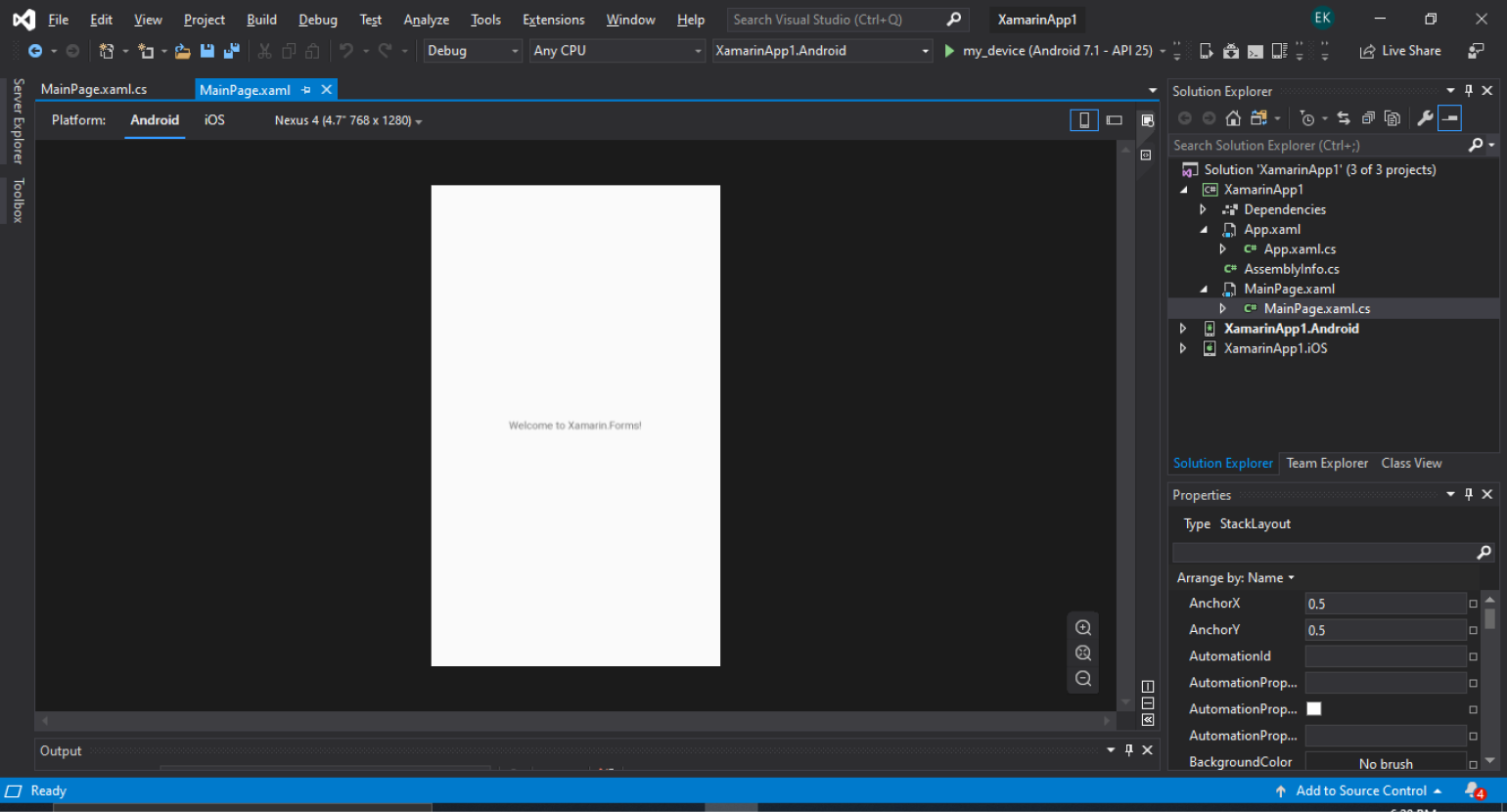
Приложение разделено на несколько подпроектов. В основном проекте находятся все файлы, с которыми предстоит работать. А в XamarinApp1.Android и XamarinApp1.iOS находится код для этих операционных систем.
Основной проект компилируется в DLL-библиотеки и подключается к подпроектам. Это позволяет писать код один раз и запускать его везде — .NET Framework сам всё скомпилирует, чтобы запустить на разных ОС.
Мобильные приложения на Xamarin создаются с помощью страниц (экранов). По умолчанию основная страница — MainPage. Она состоит из двух файлов:
- MainPage.xaml (язык XAML). Пользовательский интерфейс.
- MainPage.xaml.cs (язык C#). Основная логика приложения, обработка событий.
Начать можно с файла разметки интерфейса. Напишем простой калькулятор:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XamarinApp1.MainPage">
<StackLayout >
<Label Text="Calc" Margin="5" FontSize="Large" FontAttributes="Bold"/>
<StackLayout Orientation="Horizontal" Spacing="50" HorizontalOptions="CenterAndExpand">
<Entry x:Name="num1" WidthRequest="100" Keyboard="Numeric"/>
<Label Text="+"/>
<Entry x:Name="num2" WidthRequest="100" Keyboard="Numeric"/>
</StackLayout>
<Label Text="=" Margin="5" HorizontalTextAlignment="Center"/>
<Label x:Name="result" Margin="5" HorizontalTextAlignment="Center"/>
<Button Text="Calculate" Clicked="Button_Clicked"/>
</StackLayout>
</ContentPage>
Здесь всё находится внутри элемента <ContentPage>, который является аналогом <Window> из WPF. Внутри него содержится <StackLayout>, который позволяет разместить элементы последовательно. С помощью атрибута Orientation указывается направление элементов — вертикальное (по умолчанию) или горизонтальное.
Посмотреть вид приложения можно с помощью инструмента Designer
Текстовые блоки создаются с помощью элемента <Label>, а поля ввода — с помощью <Entry>. Кнопка — с помощью элемента <Button>. Полям ввода указывается атрибут x: Name, чтобы к ним можно было обратиться в коде C#. А для кнопки указывается обработчик события Clicked.
Теперь посмотрим, что происходит в коде MainPage.xaml.cs:
using System; using System.Text; using System.Threading.Tasks; using Xamarin.Forms; namespace XamarinApp1 { [DesignTimeVisible(false)] public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void Button_Clicked(object sender, EventArgs e) //Обработчик нажатия на кнопку { try { int n1 = Convert.ToInt32(num1.Text); //Конвертация значений из текстовых полей в числа int n2 = Convert.ToInt32(num2.Text); result.Text = (n1 + n2).ToString(); //Сложение полученных чисел, преобразование их обратно в строку и вывод в один из элементов <Label> } catch (Exception exc) { } } } }
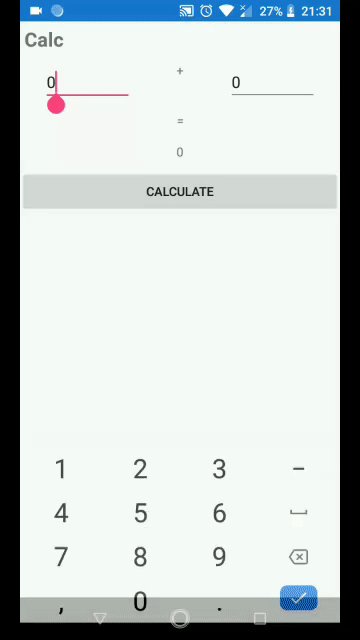
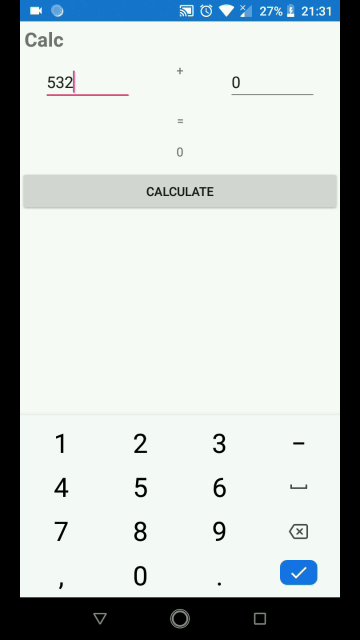
Получился вот такой калькулятор:
В принципе, Xamarin очень похож на WPF, поэтому разработчики приложений для Windows смогут быстро в него вникнуть — нужно только выучить новые названия элементов и понять различия в реализации привязки данных.
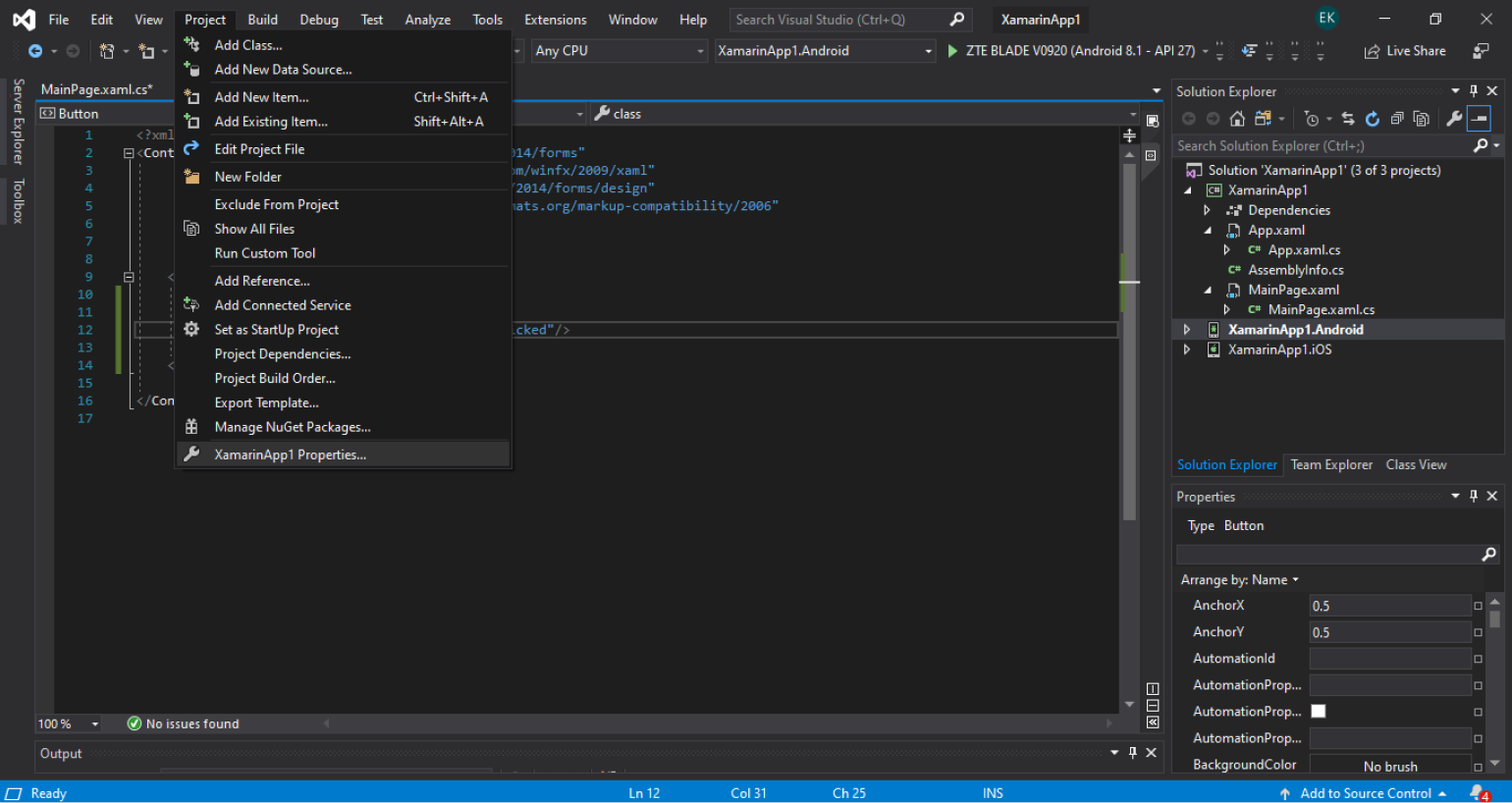
Теперь настроим приложение. Для этого зайдите в Project → AppName Properties…:
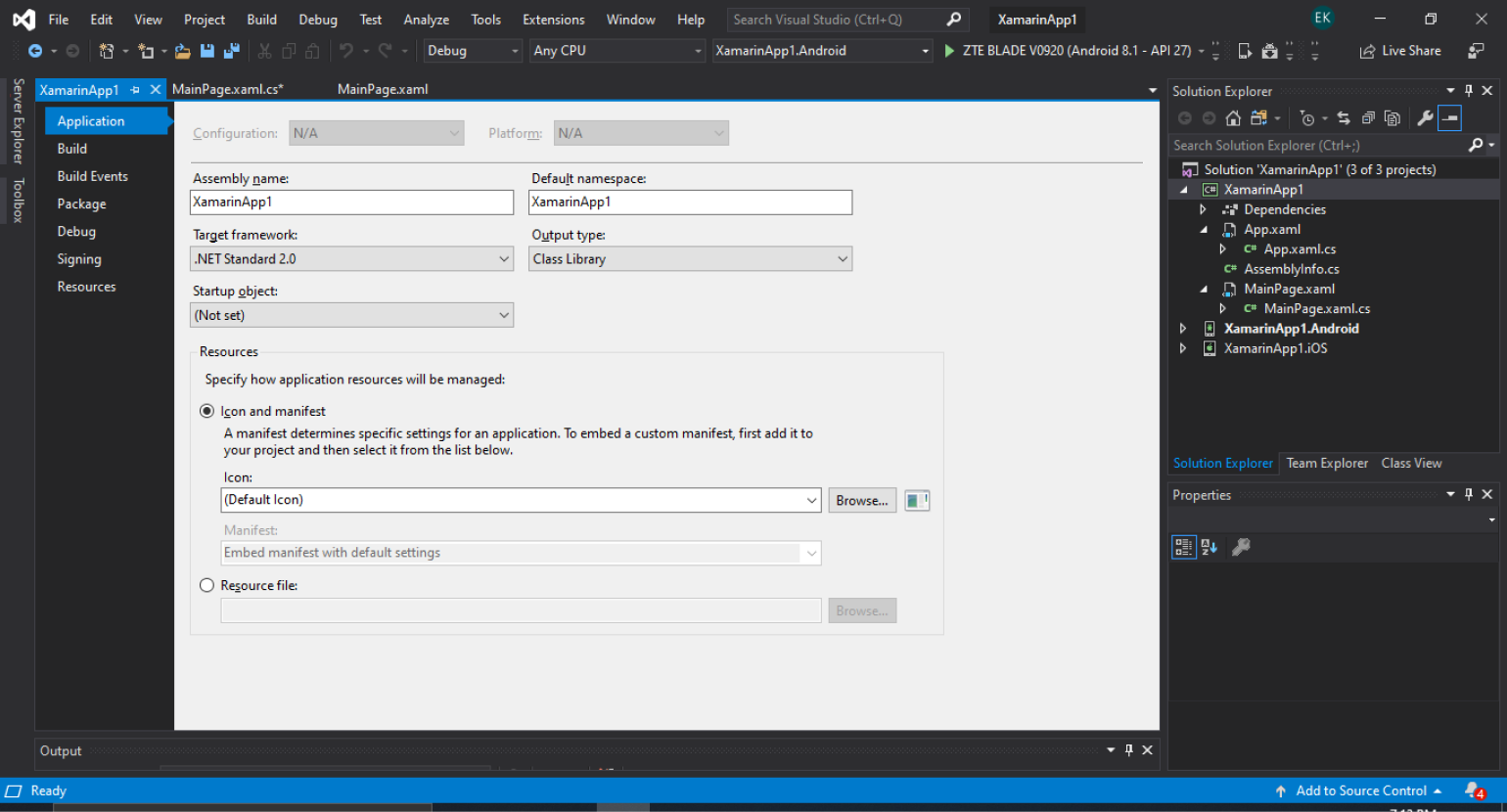
Откроется меню настроек:
Там можно указать иконку, название, версию, описание и многое другое. Это нужно сделать, чтобы пользователи видели корректную информацию о приложении.
После того как приложение будет готово, его можно скомпилировать, чтобы потом передать на мобильное устройство для установки. Установочные пакеты надо искать в папках Bin → Debug необходимой платформы.
Однако, чтобы люди смогли им пользоваться, нужно загрузить его в Google Play и App Store. Впрочем, это уже совсем другая история 

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Время на прочтение
11 мин
Количество просмотров 60K
Введение
Совсем недавно компания Xamarin анонсировала выход новой версии своего инструментария для кроссплатформенной разработки мобильных приложений, но вменяемых статей на русском по этой тематике так и нет. На Хабре появился небольшой обзор, не связанный с кодингом, там же была пара попыток рассказать об этом чуть подробнее, но дальше процесса создания Hello World приложения дело не зашло. А жаль. В этот раз мы попробуем исправить это досадное недоразумение.
Начало работы
Инсталлятор Xamarin устанавливает плагин к Visual Studio, который позволяет разрабатывать приложения для популярных мобильных платформ в привычном разработчику окружении. Также устанавливается отдельная среда разработки Xamarin Studio, которая, судя по всему, является модифицированной версией MonoDevelop. Мне привычнее работать в Visual Studio поэтому примеры в этой статье будут показаны с использованием именно этой среды разработки.
После установки в Visual Studio добавляются шаблоны проектов для мобильных приложений под Android и iOS (поддерживается создание как специализированных приложений для iPad и iPhone, так и универсальных приложений, а также приложений, использующих OpenGL). Для создания приложений для iOS в Visual Studio прийдется, правда, заплатить. Этот функционал доступен либо в режиме trial, либо в business-версии инструментария, а это стоит $999 в год.
После создания проекта мы получаем все тот же API для каждой платформы, который мы имеем при нативной разработке, но синтаксис будет на C#, к тому же есть возможность использовать базовые типы .NET Framework, синтаксический сахар и прочие плюшки .NET.
Разработка для Android
После создания Android-проекта мы получаем набор файлов, в котором есть класс главного окна и набор ресурсных файлов. После длительной работы в Eclipse немного раздражает название папок в PascalCase, но к этому можно довольно быстро привыкнуть. Также есть отличия в работе с файлами ресурсов. Для того, чтобы встроенный дизайнер окон понимал файлы ресурсов с лайаутами, у них расширение изменено на .AXML вместо привычного .XML в Eclipse. Это довольно сильно раздражает, особенно если рисовать лайауты в Eclipse, а потом переносить в Visual Studio в случае если Eclipse’овский дизайнер окон больше нравится.
Встроенный дизайнер окон мне лично показался неудобным. Медленный, часто валит всю IDE, я так и не понял, как в нем по-простому переключиться между XML-видом и UI. Здесь уж точно можно сказать что писано чужими для хищников. Я для себя решил, что в Eclipse мне удобнее, привычнее, да и на экран ноутбука в Eclipse помещается больше полезной информации. Может кому-то дизайнер Visual Studio и понравится больше, на вкус и цвет фломастеры разные.
Activities
Код на C# для Mono for Android очень схож с кодом на Java.
namespace XamarinDemo.Android
{
[Activity(Label = "XamarinDemo.Android", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); };
}
}
}Отличия, которые сразу видны:
- Для регистрации activity не надо ничего прописывать в манифесте. Для этого используется аннотация [Activity]
- Для того, чтобы сделать activity стартовой, необходимо для аннотации [Activity] указать параметр MainLauncher. Это будет равносильно заданию action = android.intent.action.MAIN и category = android.intent.category.LAUNCHER в манифесте
- Основные методы жизненного цикла activity (да и вобще все методы) имеют названия в PascalCase.
Элементы управления и обработка событий
Для получения ссылок на элементы управления, как и в Java-версии, используется метод FindViewById(). Очень порадовало наличие generic-версии этого метода, который возвращает объект нужного типа и позволяет избавиться от c-cast’ов.
Вместо listener’ов, а точнее, в дополнение к ним, для подключения обработчиков событий используются делегаты. Можно использовать и listener’ы, но это, во-первых, не .NET way, во-вторых, требует написания большего количества кода, даже по сравнению с Java. К тому же делегатов можно подключить несколько:
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = string.Format("{0} clicks!", count++); };
button.Click += (o, e) =>
{
Toast.MakeText(this, string.Format("{0} clicks!", count++), ToastLength.Long).Show();
};
Не со всеми обработчиками событий в виде делегатов дела обстоят радужно. В одном из проектов обнаружилась проблема с событием View.ViewTreeObserver.GlobalLayout, у которого при использовании оператора -= не отключались делегаты-обработчики. Да вообще никак не отключались. Пришлось использовать IOnGlobalLayoutListener.
Использование Java-библиотек в .NET-проекте
В Mono for Android есть возможность использовать существующие JAR-файлы в приложении на C#. Для этих целей предусмотрен специальный тип проекта: Java Binding Library.
Для того, чтобы использовать JAR-библиотеку необходимо:
- Создать проект Java Binding Library в решении.
- В папку Jars положить нужный JAR-файл (в JAR-библиотеке не должно быть AndroidManifest.xml, ибо наличие этого файла может повлечь ряд неприятных последствий. Подробнее об этом можно узнать здесь).
- Указать Build Action для JAR-файла как EmbeddedJar.
- В проекте Android-приложения добавить в References проект созданной Java Binding Library.
После этого можно использовать классы из JAR-файла. Необходимо учитывать, что имена пакетов в C# и в исходном Java-коде могут немного отличаться. Так, например, пакет com.example.androiddemolib из Java-кода будет переименован на Com.Example.Androiddemolib (то есть будет преобразован в PascalCase).
Неплохую инструкцию по использованию Java-библиотек можно почитать здесь.
Работа с базами данных
Для работы с базами данных в Mono for Android предусмотрены используются классы пространства имен Mono.Data.Sqlite (используются для доступа к базам данных SQLite) и System.Data.SqlClient (для доступа к Microsoft SQL Server). Классы пространства имен System.Data.SqlClient доступны только в Business-редакции инструментов разработки. Можно также использовать классы-обертки над родным Java API для Android и сторонние разработки, например sqlite-net, в котором доступен асинхронный вариант API.
Пользоваться доступным API довольно просто. Все очень схоже с разработкой для настольных ПК:
namespace XamarinDemo.Android
{
[Activity(Label = "XamarinDemo.Android",
MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
SqliteConnection GetConnection(string path)
{
SqliteConnectionStringBuilder builder =
new SqliteConnectionStringBuilder();
if (!File.Exists(path))
{
FileInfo info = new FileInfo(path);
if (!Directory.Exists(info.Directory.FullName))
{
Directory.CreateDirectory(info.Directory.FullName);
}
SqliteConnection.CreateFile(path);
}
builder.DataSource = path;
return new SqliteConnection(builder.ToString());
}
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
try
{
string path = GetDatabasePath("xamarindemo.sqlite").Path;
SqliteConnection connection = GetConnection(path);
connection.Open();
SqliteCommand command = connection.CreateCommand();
command.CommandType = CommandType.Text;
command.CommandText = "CREATE TABLE IF NOT EXISTS DemoTable(" +
"id INTEGER AUTO_INCREMENT PRIMARY KEY NOT NULL" +
", name VARCHAR(32))";
command.ExecuteNonQuery();
connection.Close();
}
catch (Exception e)
{
System.Diagnostics.Debug.WriteLine(e.ToString());
}
}
}
}
Разработка для iOS
Элементы управления и обработчики событий
Создание элементов управления в коде ничем не отличается от аналогичной работы в Objective-C. Обработчики событий можно навешивать также как и в Android – с помощью делегатов. Также можно добавлять обработчики как в Objective-C через селекторы.
namespace XamarinDemo.iOS
{
public class MyViewController : UIViewController
{
UIButton button;
…
public MyViewController()
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
…
button = UIButton.FromType(UIButtonType.RoundedRect);
…
button.AddTarget(this,
new Selector("ButtonTouchInside"),
UIControlEvent.TouchUpInside);
…
button.TouchUpInside += (object sender, EventArgs e) =>
{
button.SetTitle(String.Format(
"clicked {0} times", numClicks++), UIControlState.Normal);
};
…
View.AddSubview(button);
}
[Export("ButtonTouchInside")]
void OnButtonTouchInside()
{
Console.WriteLine("Hello!");
}
}
}
Использование нативных библиотек
В Xamarin iOS, также как и для Android, доступна возможность использования нативных библиотек. Для этих целей есть специальный тип проекта – iOS Binding Project, в который можно добавлять статические библиотеки, после чего они будут слинкованы вместе с основным проектом.
В общем виде, для использования нативной библиотеки в C# проекте необходимо сделать следующее:
- Создать проект статической библиотеки в XCode.
- Если планируете отлаживать C# проект в симуляторе, то в настройках проекта статической библиотеки необходимо добавить архитектуру i386 в список Valid Architectures.
- Написать нужную логику (допустим у нас есть один экспортируемый класс):
@interface iOSDemoClass : NSObject - (NSInteger) addData: (NSInteger) value1 andOtherValue: (NSInteger) value2; @end … @implementation iOSDemoClass -(NSInteger) addData: (NSInteger) value1 andOtherValue: (NSInteger) value2 { return value1 + value2; } @end - Закрыть проект в Xcode
- Собрать раздельно статическую библиотеку для нужных архитектур (например таким образом):
xcodebuild -project iOSDemoLib.xcodeproj \ -target iOSDemoLib -sdk iphonesimulator \ -configuration Release clean build xcodebuild -project iOSDemoLib.xcodeproj \ -target iOSDemoLib -sdk iphoneos -arch armv7 \ -configuration Release clean build - Сделать универсальную библиотеку для нескольких платформ из библиотек, получившихся на предыдущем шаге:
lipo -create -output ../iOSDemoLib.Binding/libiOSDemoLib.a ../libiOSDemoLib-i386.a ../libiOSDemoLib-iphone-armv7.a - Создать проект iOS Binding Project в C#-решении и добавить туда универсальную статическую библиотеку. После этого будет автоматически создан файл [libname].linkwith.cs с правилами линковки, которые выглядят приблизительно так:
[assembly: LinkWith ("libiOSDemoLib.a", LinkTarget.Simulator | LinkTarget.ArmV7, ForceLoad = true, Frameworks = "Foundation")] - В файле ApiDefinition.cs (создается автоматически) прописать правила привязки нативных классов к .NET-типам (обращаю внимание на то что комплексные имена методов должны содержать двоеточия в местах, где в Objective-C должны быть параметры метода. То есть в методе с двумя параметрами будет два двоеточия):
namespace iOSDemoLib.Binding { [BaseType (typeof(NSObject))] interface iOSDemoClass { [Export("addData:andOtherValue:")] int AddDataAndOtherValue(int value1, int value2); } } - В проекте приложения, в котором планируется использовать библиотеку, добавить проект iOS Binding в References.
- Собрать, запустить, быть счастливым.
Вообще, очень хорошо и доступно о привязке нативных библиотек написано здесь.
Работа с базами данных
Для работы с базами данных в iOS используются те же пространства имен, что и в Android. API, соответственно, такой же. Небольшая разница может быть в мелочах. Например, для получения пути к файлу базы данных SQLite в Android есть специальный API-вызов:
string path = GetDatabasePath("xamarindemo.sqlite").Path;
В iOS же нужно использовать стандартные средства .NET:
string path = Path.Combine(
Environment.GetFolderPath(Environment.SpecialFolder.Personal),
"xamarindemo.sqlite");
Удаленная отладка iOS приложений из Visual Studio
В Xamarin 2.0 есть возможность отладки мобильных приложений для iOS прямо из Visual Studio. Для того, чтобы это стало возможно, необходимо иметь в локальной сети Mac с установленным XCode, iOS SDK и Xamarin Studio. Никаких дополнительных настроек производить не надо, достаточно при открытии iOS проекта в Visual Studio выбрать нужный build-сервер из списка доступных.
К сожалению данный подход не заработал с виртуальной машиной, запущенной на том же компьютере что и Visual Studio. Хотя с обычным Mac’ом в локальной сети все замечательно работает. Причин или объяснений этому пока найти не удалось, пытаюсь общаться с разработчиками по этому поводу.
Также не очень понятно, как организовывать UI-тестирование и проверку работоспособности приложения из Visual Studio. Симулятор запускается на Mac’е, похоже, что без VNC здесь не обойтись.
Кроссплатформенные библиотеки классов (Portable Class Libraries)
Xamarin предоставляют возможность создания библиотек, которые могут быть использованы (в виде кода или готовых сборок) сразу для нескольких платформ. Такие библиотеки называются Portable Class Library (PCL).
Для разработки подобных библиотек используется специальный урезанный вариант .NET Runtime и это чудесный инструмент для разработчика, значимость которого трудно переоценить, но здесь тоже не все так просто. По умолчанию в Visual Studio нельзя указать Android и iOS в качестве поддерживаемых платформ для PCL-проекта. Но это не значит, что Visual Studio сразу становится бесполезной в этом плане.
Проблему можно решить путем создания XML-файлов в папке C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\.NETPortable\v4.0\Profile\Profile104\SupportedFrameworks для x64 систем или в папке C:\Program Files\Reference Assemblies\Microsoft\Framework\.NETPortable\v4.0\Profile\Profile104\SupportedFrameworks для x86 систем.
Android файл MonoAndroid,Version=v1.6+.xml
<?xml version="1.0" encoding="utf-8"?>
<Framework DisplayName="Mono for Android"
Identifier="MonoAndroid"
Profile="*"
MinimumVersion="1.6"
MaximumVersion="*" />
iOS файл VSMonoTouch,Version=v1.0+.xml
<?xml version="1.0" encoding="utf-8"?>
<Framework DisplayName="VS MonoTouch"
Identifier=".NETFramework"
Profile="*"
MinimumVersion="1.0"
MaximumVersion="1.0" />
После создания этих двух файлов и перезапуска Visual Studio можно будет указывать Android и iOS в качестве поддерживаемых платформ для новых PCL-проектов или добавить эти платформы в существующие проекты через Properties -> Library -> Target Framework.
Но это еще не все нюансы.
Если вы хотите поддержку Android и iOS в PCL-проекте, то придётся отказаться от поддержки Xbox 360 и Windows Phone 7 (зато можно поддерживать Windows Phone 7.5+). Для Xbox придётся создавать еще один проект и в нем добавлять файлы из существующего PCL-проекта в виде ссылок. Или, как вариант, в одном PCL-проекте оставить все платформы от Microsoft (включая Xbox 360), а в другом оставить только iOS и Android.
Есть еще такая проблема что PCL-проект, добавленный из Visual Studio под Windows не будет участвовать в сборке решения, если открыть его в Xamarin Studio под OS X. Проект будет неактивен и будет выводиться сообщение (not built in active configuration). Решается эта проблема удалением проекта из решения и добавлением заново.
Новые возможности языка и поддержка C#5
В разработке для Android актуальным является вынесение работы с файлами, базами данных, сетью и т.д., то есть с длительными операциями, в отдельный поток. В C# 5 для реализации асинхронных операций предусмотрены специальные возможности, а именно async/await. К сожалению, в текущей версии Mono for Android и MonoTouch этих возможностей нет. Из-за этого многие довольно интересные библиотеки нельзя использовать в том виде, который для них предусмотрен. Например для работы с асинхронным API библиотеки sqlite-net приходится делать несколько финтов ушами. Радует то, что эти возможности должны стать доступны через несколько месяцев с переходом Xamarin на C# 5.
Дополнительные компоненты и библиотеки
Xamarin помимо, собственно, продажи инструментария для разработки ПО, открыли магазин по продаже сторонних компонент, многие из которых действительно очень упрощают жизнь разработчику. В магазине доступны как платные, так и бесплатные библиотеки и темы оформления. Полезность, например, бесплатных Xamarin.Auth, Xamarin.Social и Xamarin.Mobile трудно переоценить. Есть возможность публиковать собственные компоненты в этом магазине.
Неприятные моменты
Из проблемных моментов наиболее заметными являются:
- Жуткие тормоза при отладке Android-приложений, когда на довольно мощной машине с Core i7 и 8 GB RAM при останове на брейкпоинте Visual Studio зависает на 10-15 секунд. Подобное может повторяться на каждом шаге отладчика.
- Отсутствие в списке устройств, доступных для отладки приложений, некоторых устройств, подключенных к компьютеру (которые, тем не менее, видны через adb devices и на которых Eclipse отлично запускает приложения)
- Произвольные отпадания отладчика и необходимость перезапуска приложения в связи с этим.
- Отсутствие статей и учебных материалов (да, есть какие-то материалы на официальном сайте, но они покрывают не все популярные задачи)
- Наличие багов, о которых узнаешь ВНЕЗАПНО! после общения на форуме. Хотя на том же официальном форуме разработчики довольно бодро отвечают на вопросы и вообще молодцы.
- Цена на Business-редакцию очень кусается. К тому же лицензия на год, а не навсегда (немного скрашивает ситуацию наличие скидок при покупке лицензии сразу для нескольких платформ).
Приятные моменты
- При покупке лицензии сразу для нескольких платформ или сразу для нескольких рабочих мест, предусмотрена скидка.
- С выходом новой версии, в которой будет поддержка async\await разработка действительно станет проще и будет возможность использовать кучу полезных библиотек, не меняя их код.
Выводы
Инструментарий от Xamarin таки да, действительно работает и если вы планируете разрабатывать несколько приложений в год или же планируемая прибыль от разрабатываемого приложения больше чем $2k, то Xamarin SDK явно может облегчить вам жизнь и избавить от двойной работы над кодом для каждой платформы.
С другой же стороны, для Indy-разработчика цена в $1k для каждой платформы мне, например, кажется чрезмерной т.к. есть много нюансов, которые необходимо знать и\или прочувствовать на себе перед началом разработки, есть баги, которые неизвестно в каком режиме будут исправляться и неизвестно насколько их наличие может замедлить разработку конкретно вашего проекта.
Немного клёвых ссылочек!
- Официальный блог Xamarin.
- Xamarin на GitHub.
- Xamarin на YouTube (выложены видео семинаров).
- Примеры
- Для iOS.
- Для Android.
- Кроссплатформенные.
- Блоги
- Блог Мигеля де Икаса.
- Manski.net.
- ConceptDev.
- MonoGame – фреймворк для создания игр.
- Sqlite-net на GitHub.
UPD: Уточнение от northicewind по поводу стоимости лицензии:
Лицензия бессрочная, но включает в себя один год бесплатных обновлений. Я им писал в саппорт за разъяснениями. Вот их ответ
Your license is perpetual. You have to purchase a renewal every year to get new updates.
Xamarin SDK
The Xamarin Developer Center is full of resources to help you get started with mobile development, with documentation on configuring your development environment, iOS, Android, Xamarin.Forms, and more. There is also code available for you to dig into, including recipes, samples, and prebuilt applications.
Open Xamarin Developer Center
Open API docs
Mono
Xamarin is built on Mono, an open source implementation of Microsoft’s .NET Framework based on the ECMA standards for C# and the Common Language Runtime. The Mono Project provides a documentation portal with information on getting started, compiling Mono, and more advanced topics.
Mono documentation