Приветствую, друзья!
Наконец то свершилось!
Наконец то я добрался до этой темы — Woocommerce. Давно собирался, но все то времени на него не хватало, то хотелось написать про что-то другое. Но не сегодня. Сегодня у нас тема поста: руководство по Woocommerce для абсолютных новичков. Да, оно написано именно для новичков.
Платформа WordPress используется для многих целей, от ведения блогов до бизнес-сайтов, портфолио и многое другое.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Даже известные бренды, знаменитости и компании поддерживают WordPress в интернете.
Тем не менее, одна из областей, в которой платформа также отличается, но о которой мы не часто говорим, это электронная коммерция — WordPress можно легко использовать для создания интернет-магазинов, и для этого есть несколько высококачественных решений.
Наиболее известным и безусловно самым популярным решением для электронной коммерции WordPress является WooCommerce.
Мало того, что плагин имеет рейтинг 4,5 звезды при более чем 4 миллиона активных установок, он также сделал волну в мае 2015 года, когда Automattic приобрела материнскую компанию WooCommerce — WooThemes.
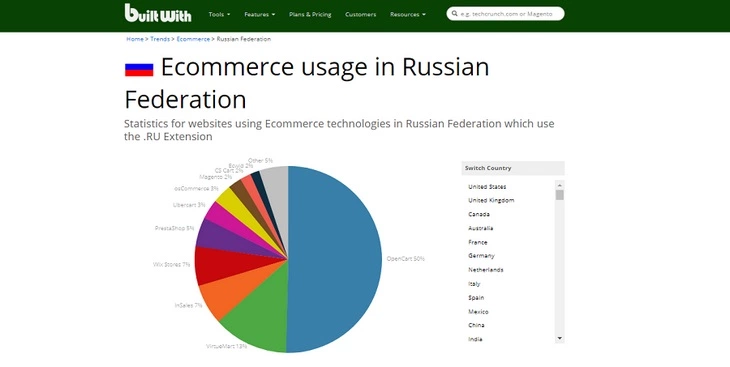
Приобретение было определенно хорошим ходом. В то время WooCommerce уже обслуживал 30 процентов всех интернет-магазинов и был явным фаворитом в сообществе WordPress.
Итак, для тех, кто еще не знаком с плагином, самое время, чтобы мы посмотрели его поближе, не так ли?
По этой причине в этой статье будет подробно рассмотрено бесплатное решение для электронной коммерции, как его использовать и что оно может сделать для вашего интернет-магазина.
Давайте начнем.
WooCommerce по номерам
WooThemes, создатели WooCommerce, была основана в 2008 году.
Их флагманский плагин для электронной коммерции, который мы знаем сегодня, изначально начинался как форк Jigoshop и быстро стал краеугольным камнем их бизнеса с впечатляющим числом загрузок, растущим каждый год (более 7 миллионов в 2015 году).
Только по оценкам прошлого года их годовой доход превысил 10 миллионов долларов, а Automattic потратила где-то около 30 миллионов долларов на то, чтобы WooThemes свернулась.
Довольно впечатляет для одного плагина, верно? Итак, что делает WooCommerce таким успешным?
Ну, это позволяет пользователям создавать и иметь полный контроль над всем интернет-магазином, и делает это стильно.
Упакован с функциями
WooCommerce настроен на продажу как физических, так и цифровых товаров. Он может обрабатывать различные варианты продукта, такие как цвета и размеры, предлагает функции загрузки для цифровых продуктов и даже может обрабатывать партнерские товары.
Кроме того, он имеет настраиваемые варианты доставки в разных странах мира и способен работать с дропшиппингом.
Варианты оплаты включают кредитные карты, PayPal, банковские переводы и наличные, и он работает с платежными шлюзами, такими как Stripe, Authorize.net и Amazon Payments.
Кроме того, в WooCommerce имеется подробный модуль отчетности, который всегда будет держать вас в курсе того, как продвигается ваше предприятие.
Разработан дружелюбным и безопасным
Естественно, плагин хорошо интегрируется с WordPress и может быть настроен в соответствии с вашей темой.
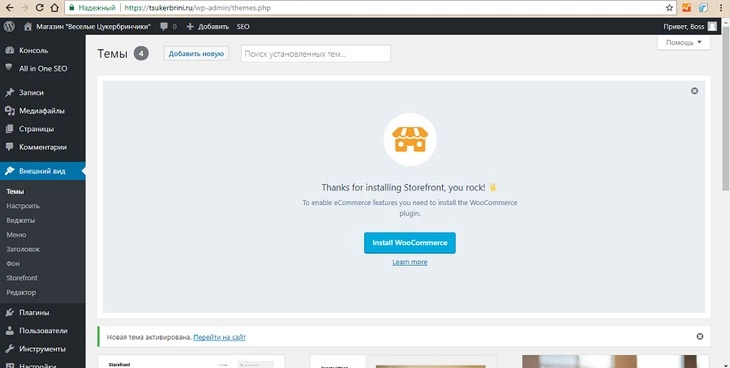
При желании вы также можете использовать официальную начальную тему WooCommerce «Storefront» или другую, если она имеет множество дочерних тем.
Плагин также был разработан с учетом интересов разработчиков и поэтому является расширяемым, масштабируемым и надежным. WooCommerce даже поставляется с собственным REST API для простой интеграции со сторонними сервисами.
Кроме того, безопасность WooCommerce также регулярно проверяется и обновляется.
Расширяемый
Как будто вышеперечисленного было недостаточно, из-за популярности плагина у пользователей есть множество расширений на выбор, как бесплатных, так и платных.
Поиск по WooCommerce только в каталоге WordPress дает более 1000 результатов, и в том числе:
- WooCommerce Google Analytics Integration
- WooCommerce PDF Invoices & Packing Slips
- WooCommerce EU VAT Compliance
- WooCommerce Multilingual
Есть даже плагин для соединения WooCommerce с Genesis Framework. И это только верхушка айсберга.
WooThemes также предлагает свой собственный набор расширений, которые включают в себя все, от сайта членства и периодических подписок до дополнительных платежных шлюзов и поставщиков услуг доставки.
Теперь должно быть ясно, почему WooCommerce настолько популярен. Давайте посмотрим, как им пользоваться.
WooCommerce — установка и настройка
Как и любой другой плагин, вы можете скачать и установить WooCommerce с помощью кнопки «Добавить новый» в меню плагинов.
Ищите «WooCommerce», нажмите «Установить сейчас» и активируйте после того, как это будет сделано.
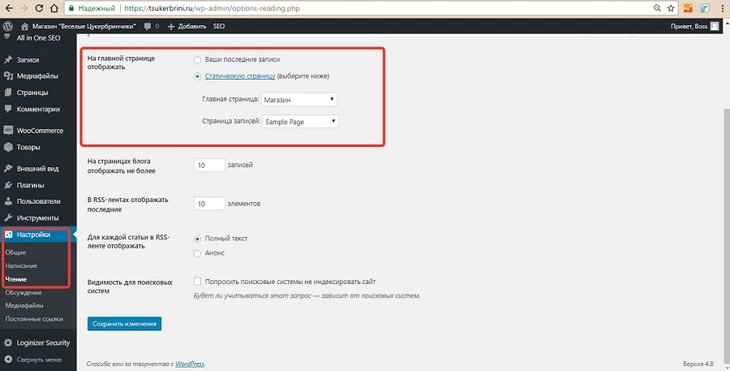
Первое, что вы увидите после активации, это мастер установки:
Хотя эта часть не является обязательной, и вы можете вносить все те же изменения вручную, она помогает пройти весь процесс, чтобы настроить основы и создать все необходимые страницы.
Таким образом, нажмите Let’s Go!
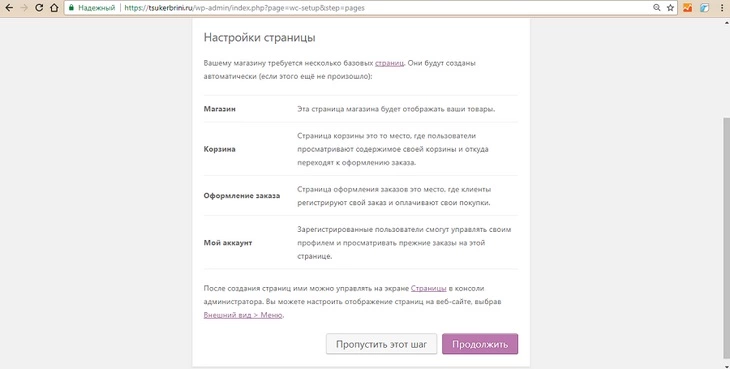
1. Создание страниц
На первом шаге будут созданы все нужные страницы, необходимые для запуска интернет-магазина, такие как «Страница товара» и «Оформления заказа», а также «Корзина покупок». Здесь мало что можно сделать, кроме как нажать «Продолжить».
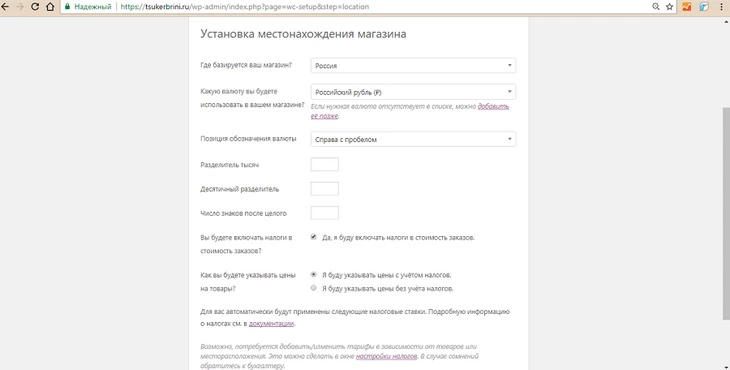
2. Настройка локали магазина
Затем определите, где находится ваш магазин, а также валюту и единицы измерения веса и размеров, которые вы хотите использовать.
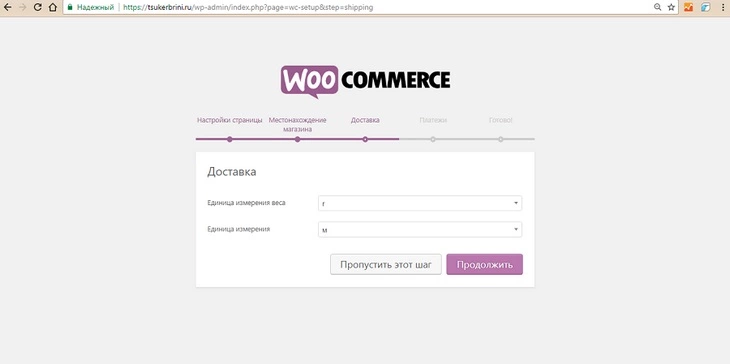
3. Настройка доставки и налогов
На следующем шаге вы можете настроить стоимость доставки и включить ли налог с продаж в ваши цены.
Не беспокойтесь, если вы еще этого не знаете, вы можете просто пропустить или изменить настройки позже. В зависимости от вашего местоположения, WooCommerce также может предложить начальные налоговые ставки.
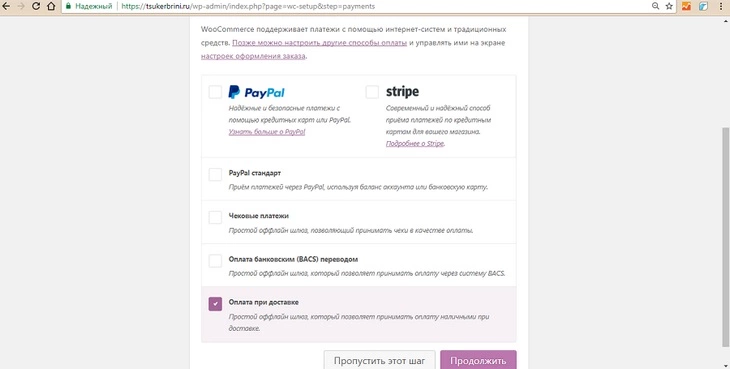
4. Настройка платежных шлюзов
Здесь вы сможете настроить параметры оплаты. Решите, принимать ли PayPal (плюс, вводить свои учетные данные), а также оплату чеком, наличными или банковским переводом. Как уже упоминалось, они могут быть расширены с помощью дополнений.
5. Завершение
Теперь у вас есть основная информация. Если вы хотите, вы можете разрешить WooCommerce собрать диагностические данные и начать создавать свой первый продукт.
Однако, чтобы получить лучший обзор, мы будем использовать ссылку «Вернуться к панели инструментов WordPress» внизу.
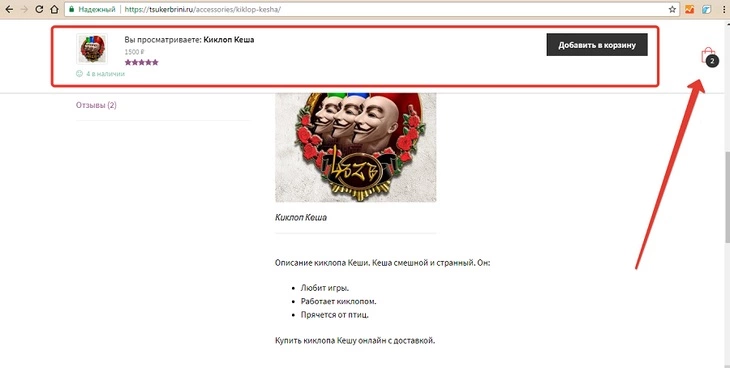
По возвращении на панель инструментов вы увидите два новых метабокса.
Как только ваш магазин настроен, он будет держать вас в курсе продаж, заказов, последних отзывов и многое другое.
Вы также заметите два новых подпункта в главном меню под названием «WooCommerce» и «Товары».
Это наша следующая остановка.
Как создавать продукты и управлять ими с помощью WooCommerce
Давайте начнем с продуктов. Здесь вы будете заполнять свой магазин продаваемыми товарами. Давайте посмотрим, как это сделать и какие варианты у нас есть.
Добавление продукта
Нажмите на «Товары». Вы попадете на страницу со списком всех товаров в вашем магазине. В этот момент он, естественно, будет пустым.
Нажав «Добавить товар» вверху или в меню слева, вы можете начать его создание.
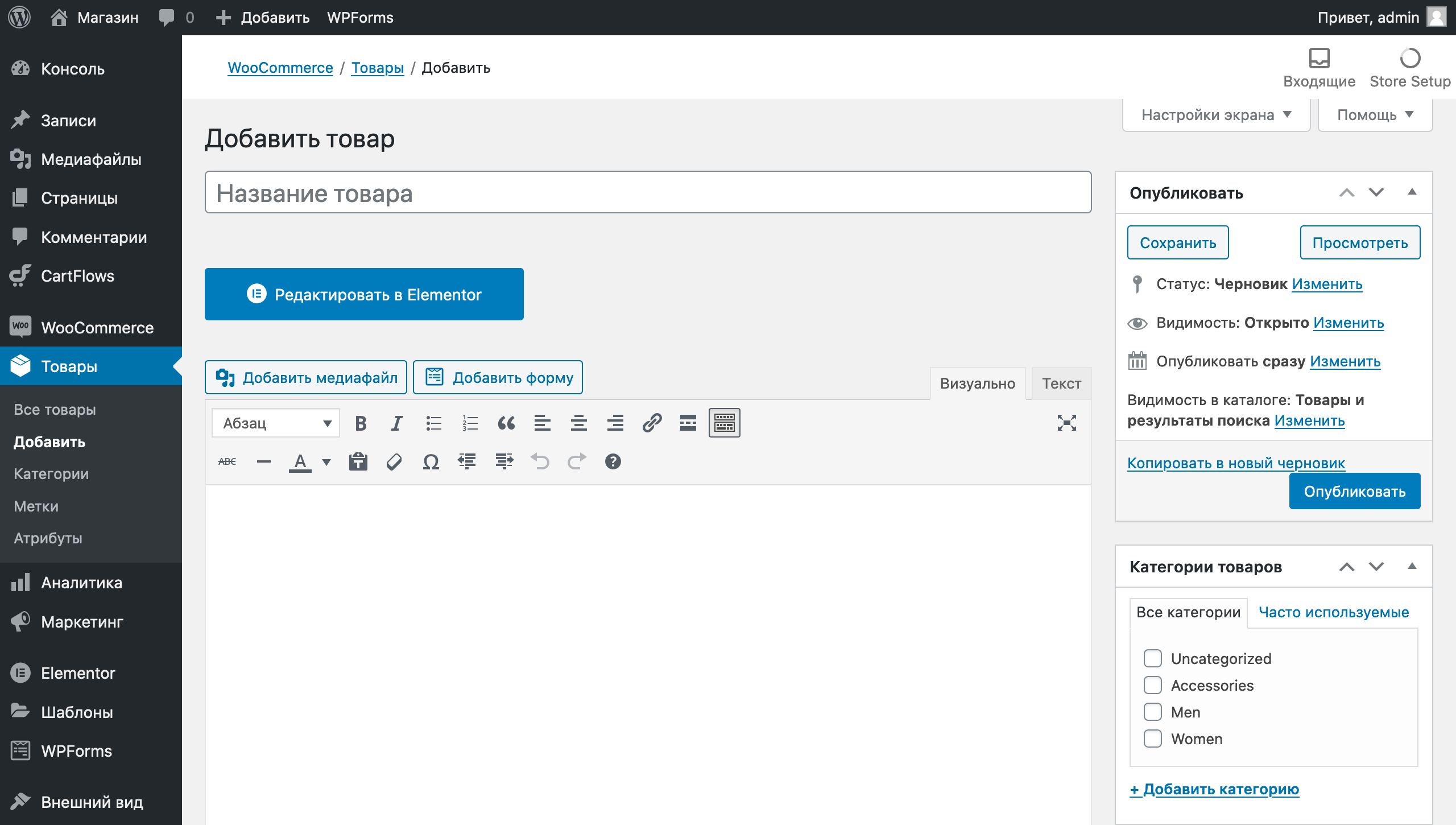
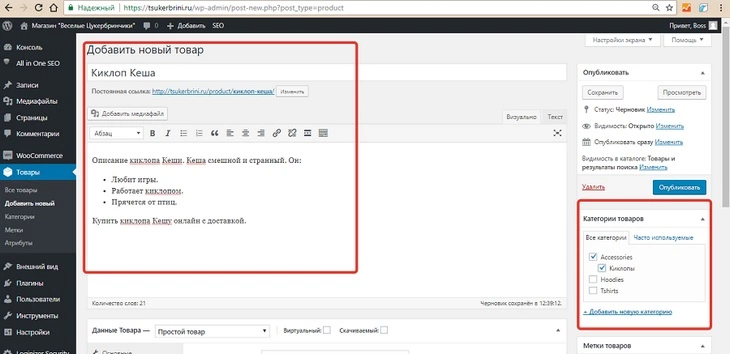
Следующий экран будет выглядеть очень знакомо. Это обычный редактор WordPress с рядом дополнительных опций.
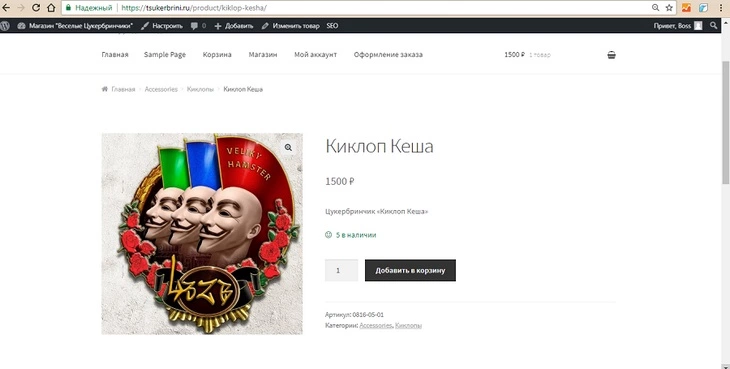
В верхней части экрана вы можете дать название вашему продукту и добавить описание, как в обычном сообщении. Это включает в себя изображения и другие средства массовой информации. Информация здесь появится на главной странице продукта.
Есть также несколько других вариантов, которые очень похожи на найденные для постов и страниц:
- Категории продуктов: создавайте и назначайте категории и подкатегории для заказа ваших продуктов и облегчения их просмотра.
- Метки товара: еще больше отличают товары от тегов.
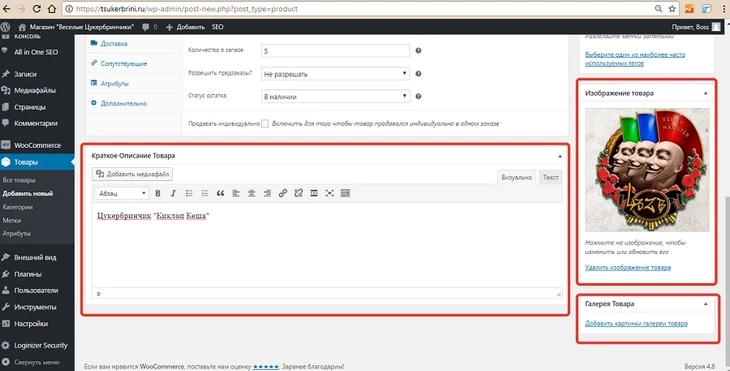
- Изображение продукта: работает как рекомендуемое изображение. Все, что вы загрузите здесь, будет автоматически выкладываться на странице товара и магазина.
- Галерея продуктов: Помимо изображения продукта вы также можете добавить галерею изображений, например, чтобы показать различные варианты продукта, различные ракурсы и многое другое.
Однако, пока все просто, экран создания продукта имеет дополнительные важные опции.
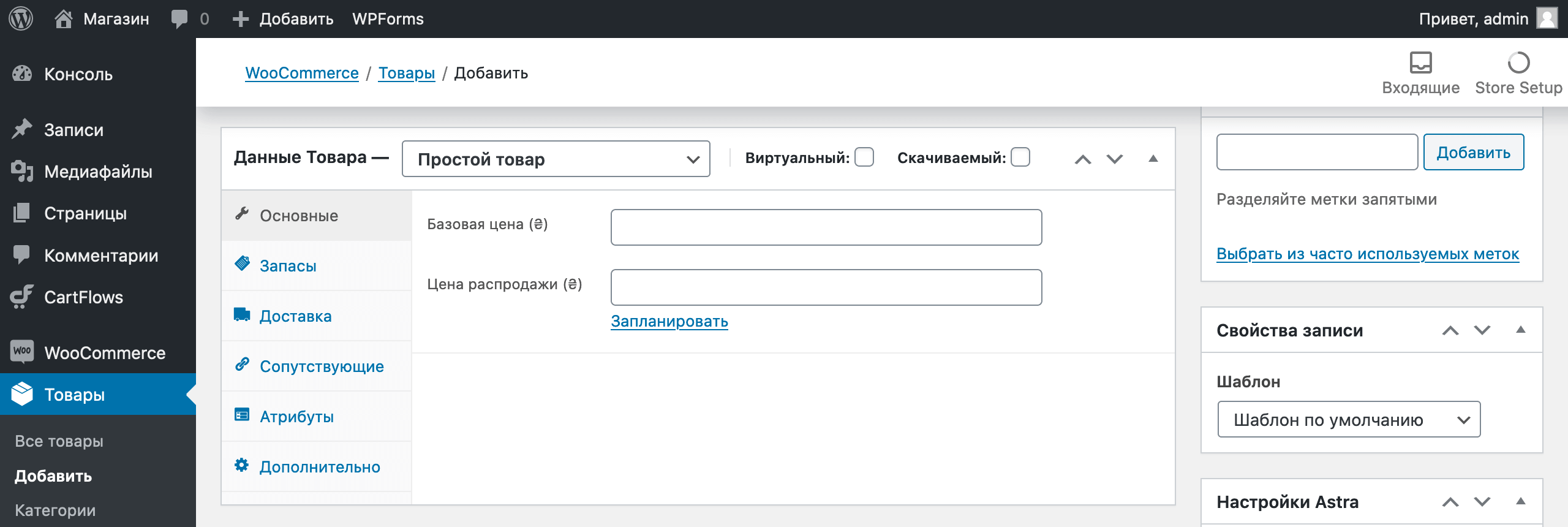
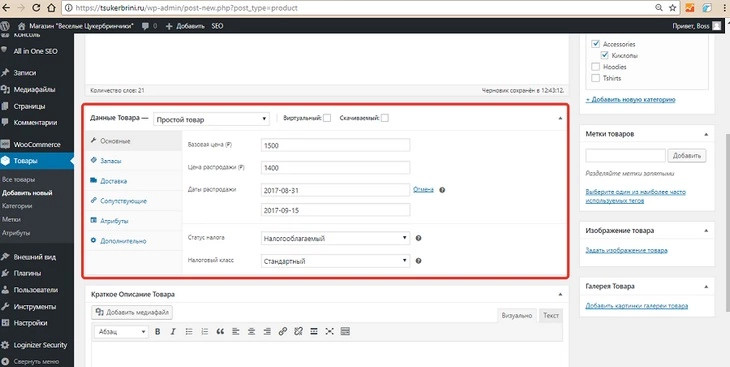
Настройка данных о продукте
Ниже главного редактора вы найдете панель для дополнительных данных о продукте. Чтобы ваш магазин работал, важно, чтобы вы его заполнили.
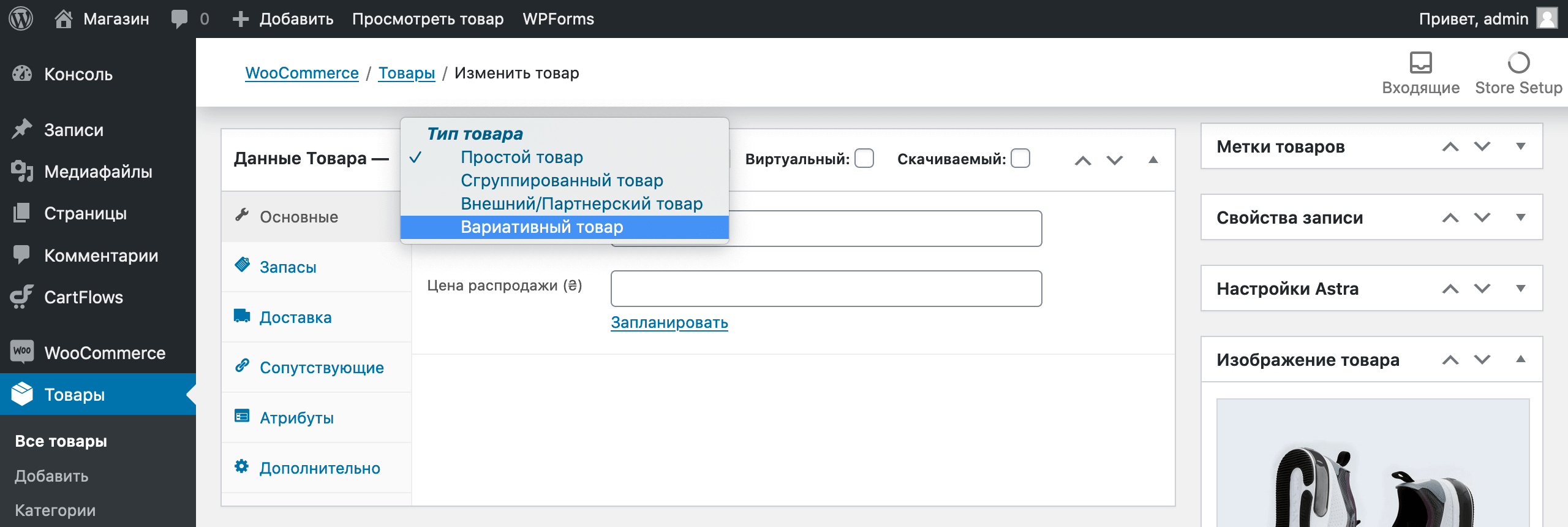
Во-первых, вам нужно выбрать, какой тип продукта вы продаете из следующих вариантов:
- Простой продукт
- Сгруппированный товар
- Внешний/Партнерский товар
- Вариативный товар
В зависимости от того, что вы выберете, параметры конфигурации будут меняться. В целом, вы можете настроить эти параметры:
- Виртуальный/физический. Если вы продаете не реальный продукт, а какое-то программное обеспечение, нажмите эту кнопку. Также будут удалены варианты доставки.
- Скачиваемый: кроме того, вы можете определить, доступен ли ваш продукт для скачивания, «Скачиваемые файлы» и добавить информацию, а также условия скачивания.
- Общие сведения: укажите для своего продукта единицу учета запасов (уникальный идентификатор, обязательно), укажите URL-адреса продуктов и текст кнопки для партнерских продуктов, цену и цену продажи (если применимо), а также диапазон дат для любых предстоящих продаж. Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.
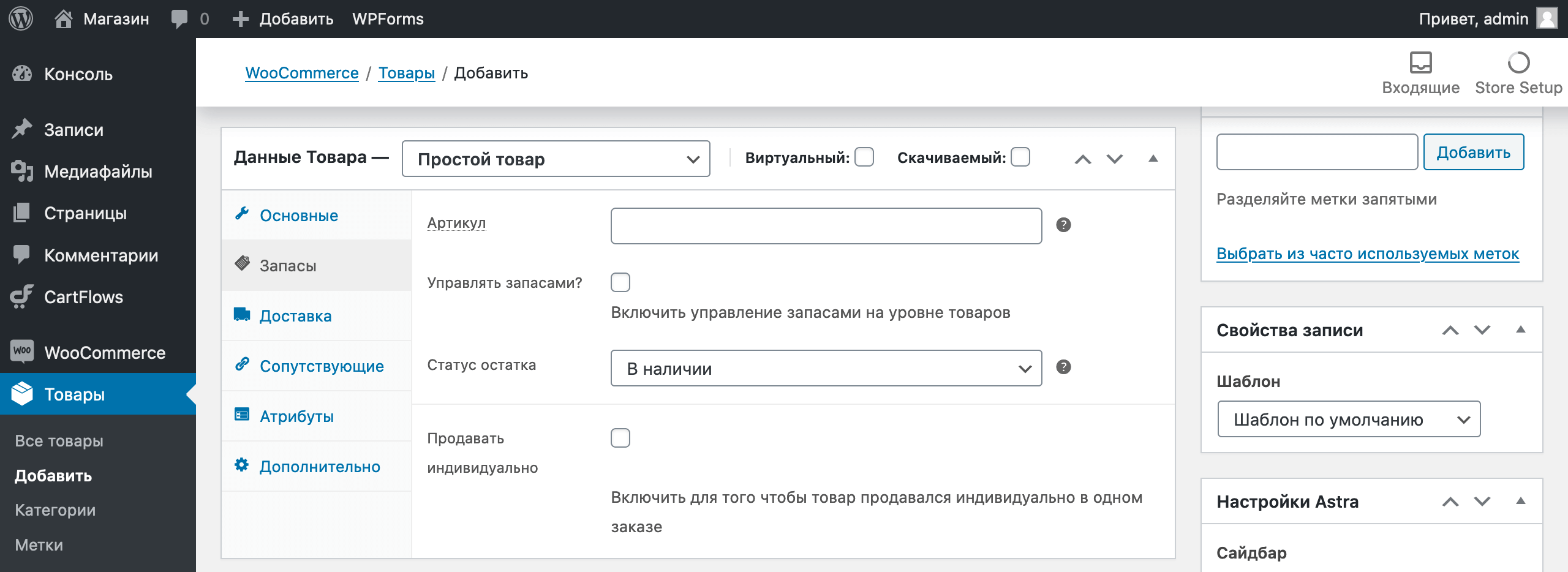
- Запасы: определите, есть ли товар на складе и — если это физический продукт — запишите доступное количество и принимаете ли вы заказы на возврат.
- Доставка: вес, размеры и классы доставки настраиваются здесь.
- Сопутствующие продукты: в этом меню вы можете включить связанные продукты, которые будут рекомендованы как продаваемые или перекрестные продажи, и создать группы продуктов.
- Атрибуты: здесь вы определяете пользовательские атрибуты продукта, такие как цвет, размер и т. д.
- Варианты: если вы настроили атрибуты, это меню позволяет предлагать варианты ваших товаров.
- Дополнительно: здесь можно добавить пользовательскую заметку о покупке, которая будет отправлена покупателям после покупки, изменить заказ продукта в меню и определить, разрешать ли отзывы.
Последний шаг — заполнить краткое описание внизу экрана. Введенное здесь содержимое будет отображаться под названием продукта.
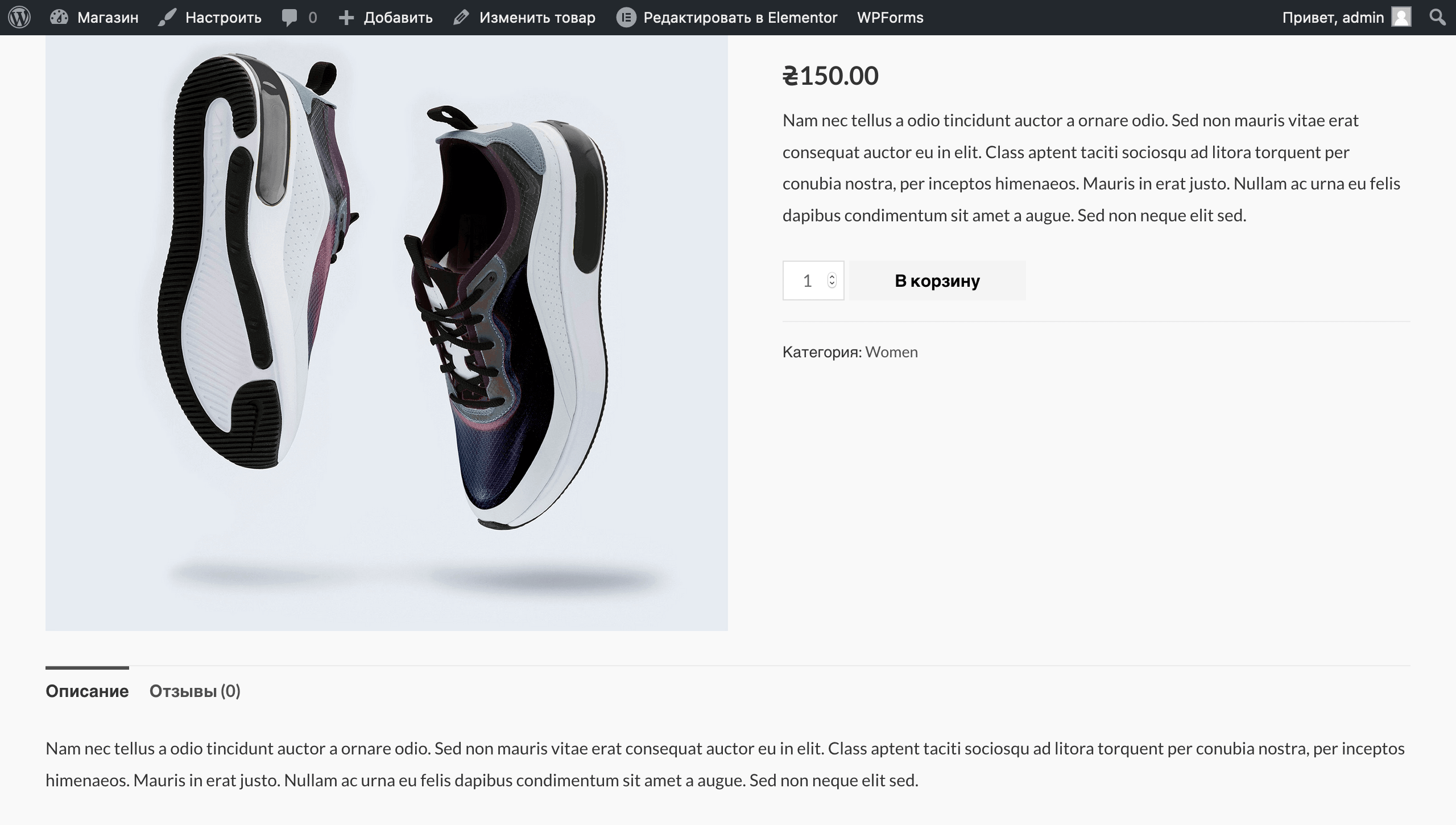
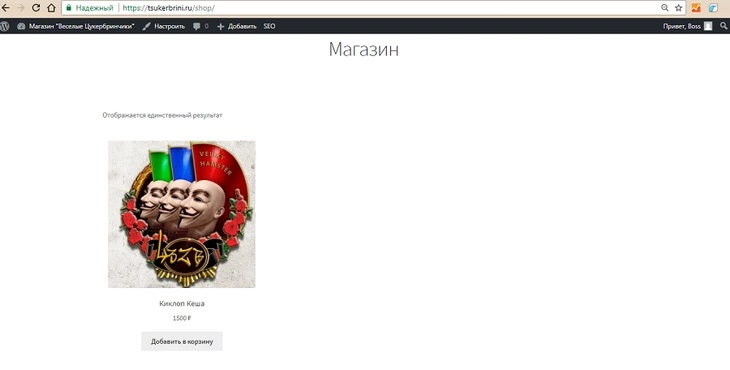
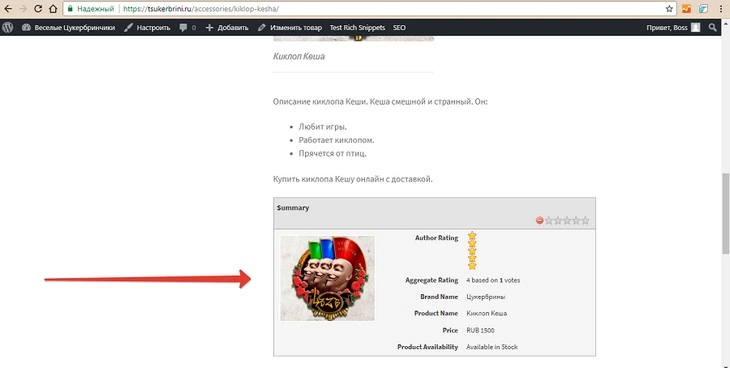
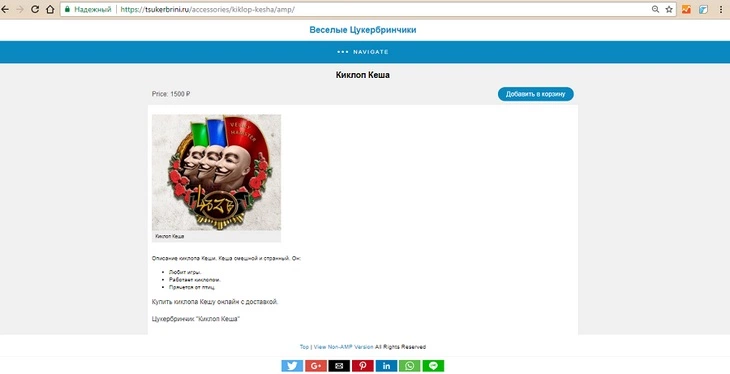
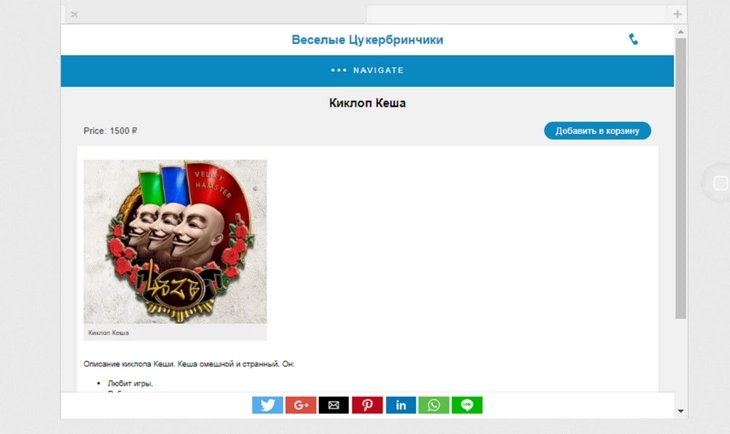
Когда вы все настроите, готовая страница будет выглядеть примерно так:
Поздравляю, вы создали свой первый продукт с помощью WooCommerce и теперь можете получить к нему доступ из меню «Товары».
Другие настройки продукта
Другие пункты в меню «Продукты» довольно просты.
Если вы уже использовали WordPress, категории и теги должны быть вашей второй натурой. Единственное отличие, о котором стоит упомянуть, это то, что в WooCommerce вы можете добавлять миниатюры изображений в категории товаров.
Также следует обратить внимание на два других меню для дополнительных данных о продуктах, которые называются «Классы» и «Атрибуты доставки».
Первый позволяет создавать группы продуктов по доставке и может использоваться для расчета стоимости доставки по классам.
Я уже упоминал атрибуты выше, и в соответствующем меню вы можете создавать размеры, цвета и другие характеристики, которые можно добавлять к продуктам в качестве вариантов.
Все ясно до сих пор? Тогда давайте перейдем к другим вещам.
Управление WooCommerce
С этого момента мы рассмотрим меню, доступные в разделе «WooCommerce». Я объясню каждый пункт меню один за другим, чтобы вы точно знали, что там происходит.
Заказы
Как вы можете себе представить, на этом экране отображается текущий статус заказа вашего магазина.
Если вы строго имеете дело с цифровыми продуктами, здесь не на что посмотреть, за исключением того, сколько продуктов вы в настоящее время продаете и кто и что купил.
С другой стороны, физические товары могут быть отправлены на отгрузку, и их статус заказа может быть изменен (в ожидании платежа, в ожидании, возврат средств, отказ и т. д.).
Вы также можете изменить адреса выставления счетов или доставки, переслать электронные письма с заказами, добавить заметки, изменить содержание заказа и многое другое.
Купоны
Эта часть также должна быть знакомой концепцией. В разделе «Купоны» вы можете создавать и управлять кодами скидок.
Определите тип и размер скидки, установите даты истечения срока действия, ограничьте использование (например, в сочетании с другими купонами) и установите ограничения на количество купонов, которые могут быть использованы в целом или на пользователя.
Очень просто.
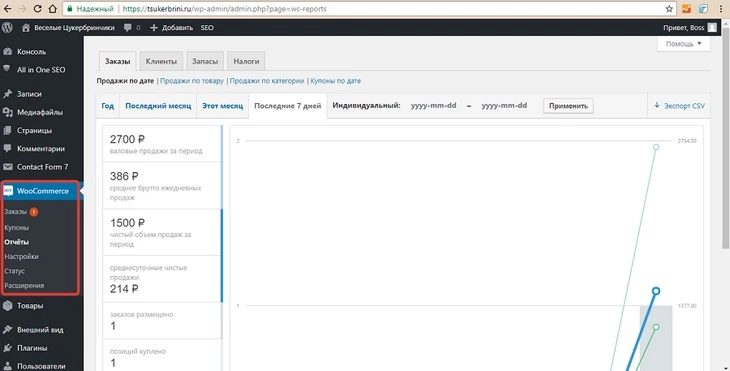
Отчеты
Вот где это становится действительно интересным. По моему личному мнению, раздел отчета является одним из основных моментов WooCommerce.
Плагин автоматически создает подробные сводки по каждому аспекту вашего магазина. Вы знаете, что они говорят: «то что измеряется, управляемо», и WooCommerce определенно заботится об измерении.
Проверьте валовые и чистые продажи за последние семь дней и другие временные рамки, просмотрите размещенные заказы, приобретенные товары, произведенные возвраты, принятые расходы по доставке и использованные купоны — все с одного взгляда.
Но на этом все не заканчивается. Такой же обзор доступен для продаж клиентов, запасов продуктов и налогов и может быть экспортирован в форме CSV для импорта в ваши собственные книги.
Настройки
В этом разделе вы контролируете буквально все аспекты вашего интернет-магазина WooCommerce.
Даже бесплатная версия плагина предлагает множество вариантов конфигурации, и я кратко расскажу о них, чтобы дать вам хорошее представление о возможностях настройки WooCommerce.
Основные
- Настройки местоположения: контролируйте базовое местоположение вашего магазина, выбирайте страны, в которых вы продаете или устанавливаете их по всему миру, и создавайте примерные данные адресов для клиентов
- Уведомление магазина: отображение текста уведомления для всех клиентов
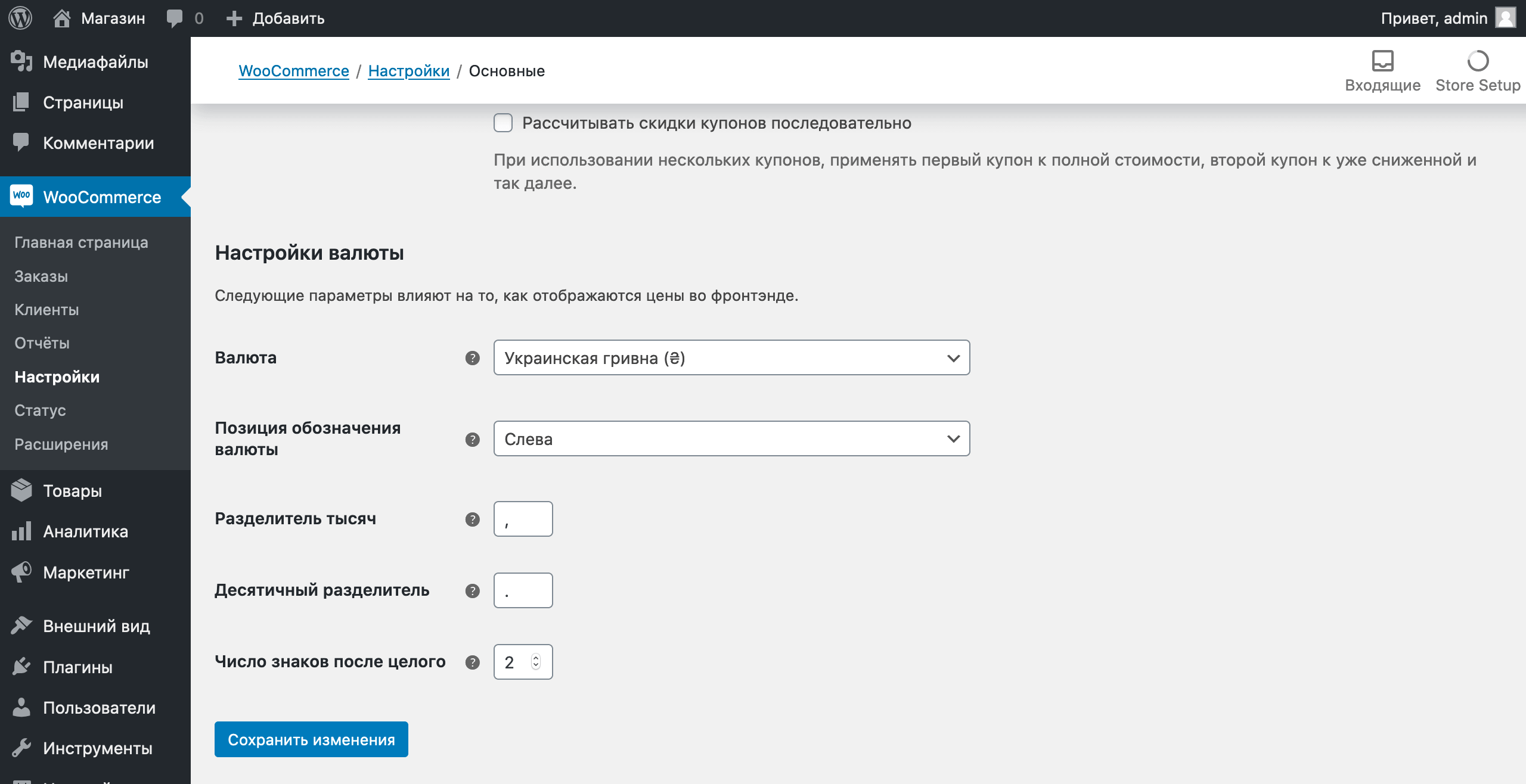
- Настройки валюты: установите валюту, в которой вы будете получать деньги, измените формат валюты, разделитель тысяч, разделитель десятичных знаков и количество знаков после запятой, отображаемых после запятой.
Товары
- Общие сведения: измените единицы измерения веса и размеров, а также настройки для обзоров продуктов, оценок и того, кто может их оставить.
- Отображение: определение страницы магазина и возможность отображения категорий, изменение дизайна архива категорий, а также порядка продуктов, поведения корзины покупок и размеров изображений.
- Инвентаризация: включение или отключение управления запасами, как долго хранить неоплаченные заказы, уведомления о низкокачественных запасах и их получателях, а также пороговые значения запасов и отображение запасов на странице.
- Загружаемые продукты: способ доставки файлов и ограничение доступа для загружаемых файлов.
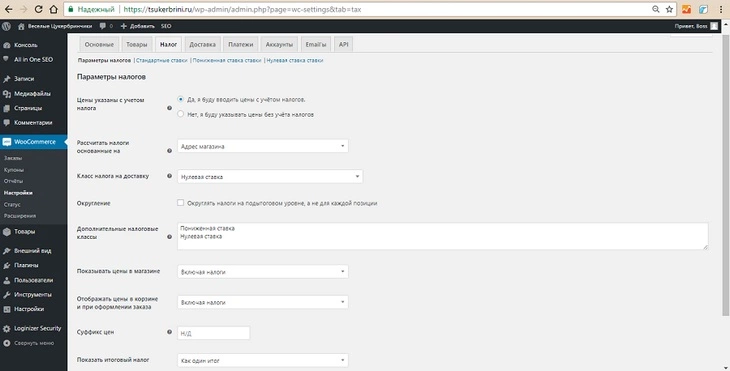
Налог
- Параметры налога: включение и отключение налогов по всему миру, определение использования чистых или брутто-цен, настройка метода расчета налогов на товары и доставку, настройка метода округления, добавление классов налогов, настройка отображения цены в магазине и способ отображения налога общих данных
- Стандартные ставки: установите различные налоговые ставки для использования в вашем магазине
- Снижение тарифов: то же самое для предметов с пониженным тарифом
- Норма ставки: то же самое для беспошлинных товаров
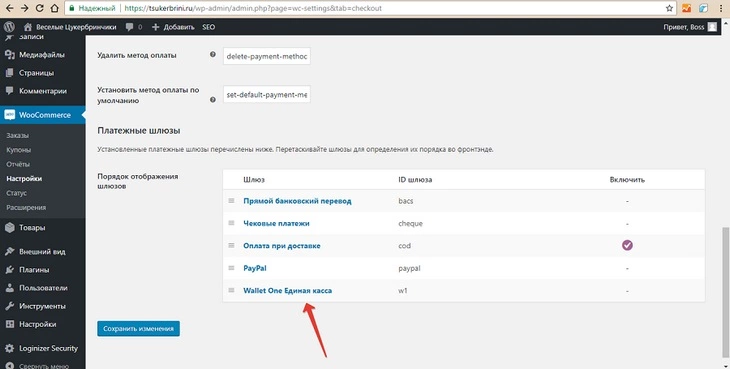
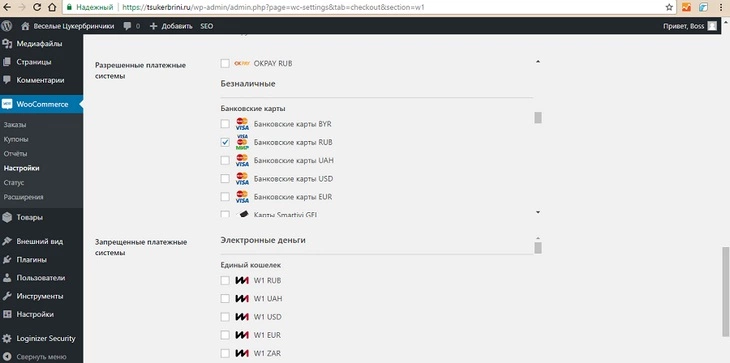
Платежи
- Параметры оформления заказа: включение и настройка купонов, будь то включение гостевых проверок и SSL, настройка страниц оформления заказа, включая условия и положения, определение конечных точек проверки для обработки и доступных платежных шлюзов
- Прямой банковский перевод: включение и отключение банковских переводов и настройка пользовательских сообщений, а также банковских подключений.
- Чековые платежи: проверить варианты оплаты, включая описание и инструкции
- Оплата наложенным платежом: определите, следует ли принимать наложенный платеж, для каких способов доставки, и дайте инструкции для клиентов, оплачивающих наличные.
- PayPal: варианты оплаты PayPal, учетные данные, тестирование и отладка, расширенные параметры и настройки API
- Simplify Commerce: настройки для платежного шлюза Simplify Commerce
Доставка
- Параметры доставки: определите, как рассчитать стоимость доставки, установить адрес доставки/выставления счета, а также места и способы доставки.
- Единая ставка: настройка доставки с фиксированной ставкой
- Бесплатная доставка: варианты и требования к бесплатной доставке
- Международная фиксированная ставка: предложите и настройте доставку с фиксированной ставкой для зарубежных покупателей
- Местная доставка: стоит ли предлагать местную доставку?
- Местный пикап: клиенты, которые имеют право на местный пикап
Аккаунты
- Параметры учетной записи: определите, где пользователи могут проверить информацию о своей учетной записи, определите уникальные идентификаторы для различных действий на странице учетной записи, включите регистрацию клиентов в разных местах и укажите, нужно ли автоматически генерировать имена пользователей и пароли клиентов.
Сообщения электронной почты
- Параметры электронной почты. Определите получателей и содержимое различных важных уведомлений по электронной почте, имена отправителей и адреса электронной почты и настройте шаблон электронной почты (изображение заголовка, текст внизу письма и цветовую схему).
API
Настройки API — Включение/отключение API-интерфейса WEST для WooCommerce, настройка конечных точек и разрешений для внешних приложений на доступ к данным вашего магазина и создание уведомлений о событиях для интеграции сторонних сервисов.
Состояние системы (Статус)
Разделы состояния системы предоставляют вам обзор состояния и производительности вашего интернет-магазина.
Там же вы можете скачать системный отчет на случай, если вам понадобится связаться со службой поддержки WooCommerce.
Помимо этого вы также найдете ряд инструментов для отладки и сброса кэшированных данных и возможность просмотра журналов данных для вашего магазина.
Дополнения (Расширения)
Наконец, через раздел дополнений вы получаете доступ к вышеупомянутым расширениям. Все упорядочено по категориям, и нажатие на любое расширение приведет вас прямо на сайт, где вы можете его купить.
Готовы перейти на WooCommerce?
Хотя это не часто рекламируется как таковое, электронная коммерция является еще одним сильным сторонником платформы WordPress, и WooCommerce явно является звездой в этой конкретной области.
Плагин интернет-магазина предлагает мощное и бесплатное решение для создания обширных интернет-магазинов для цифровых и физических продуктов.
В то время как базовый WooCommerce — это все, что вам нужно для запуска вашего магазина, пользователи также могут рассчитывать на сотни платных и тысячи бесплатных расширений для дальнейшей настройки своего магазина.
Приведенный выше обзор дает вам достаточно знаний, чтобы запустить собственный интернет-магазин WordPress. Все, что вам осталось, это придумать хороший продукт. Благодаря WooCommerce инфраструктура уже создана.
Вы уже пользовались WooCommerce и хотите поделиться своим опытом? Что-нибудь добавить к вышеупомянутому или конкретным расширениям, которые вы рекомендуете? Дайте мне знать в комментариях ниже!
Надеюсь это руководство будет вам полезно. Ну а на этом все.
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
WooCommerce — это бесплатно подключаемый плагин (расширение) для CMS WordPress, предназначенный для создания интернет-магазинов или онлайн каталогов. Установка WooCommerce добавляет к сайту, созданному на WordPress, функциональные возможности, предназначенные для создания и управления каталогом товаров, товарами и их свойствами, оформления заказов через корзину. Позволяет подключать дополнительные платные и бесплатные модули, позволяющие принимать онлайн-платежи и выполняющие другие специфичные для электронной торговли возможности. Требует установки специальных шаблонов поддерживающих возможности интернет-магазинов.
- Устанавливаем и настраиваем WordPress
- Устанавливаем WooCommerce
- Устанавливаем тему и необходимые инструменты
- Выбираем готовый шаблон интернет-магазина
- Работаем с товарами
- Редактируем меню
- Меняем дизайн сайта
- Работаем со страницами
- Настраиваем внешний вид URL-адресов
- Переводим форму на странице «Контакты»
- Подключаем доставку
- Полезные материалы
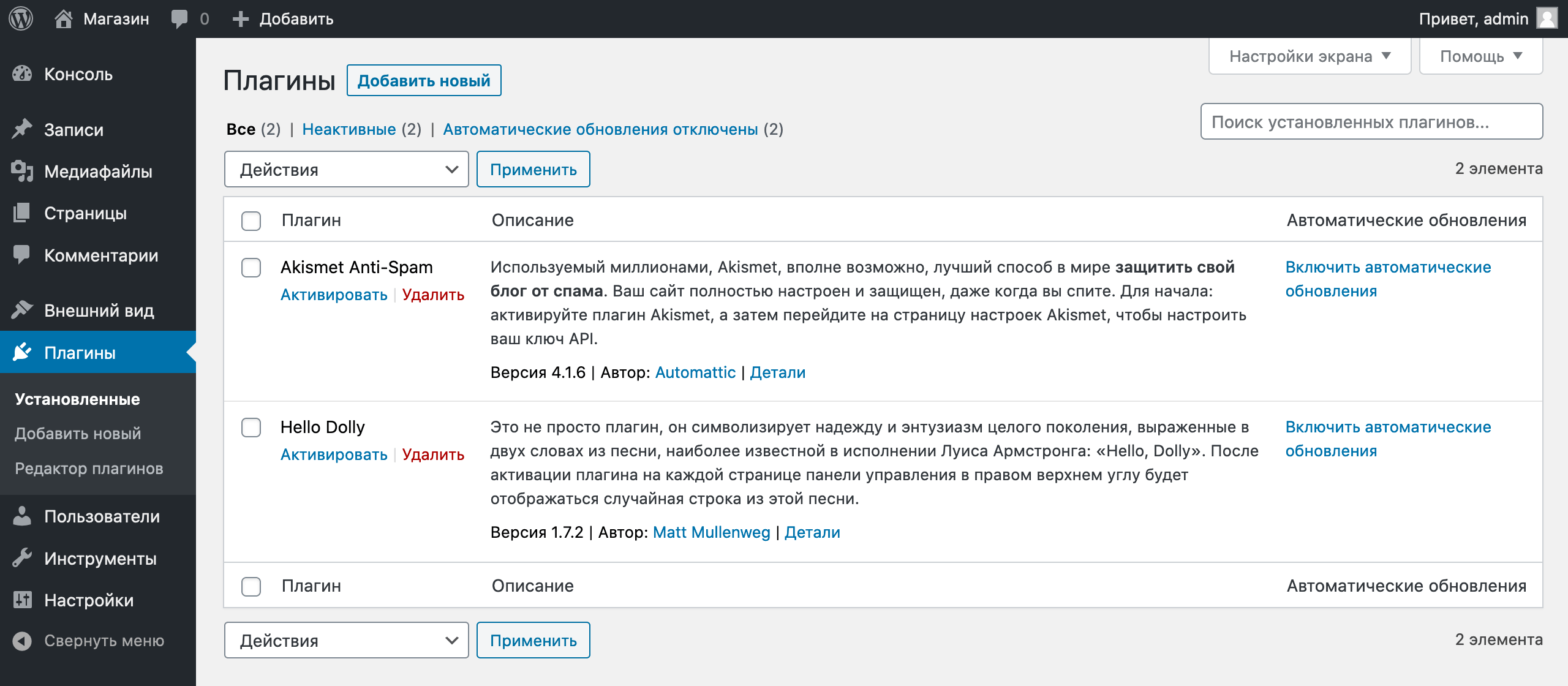
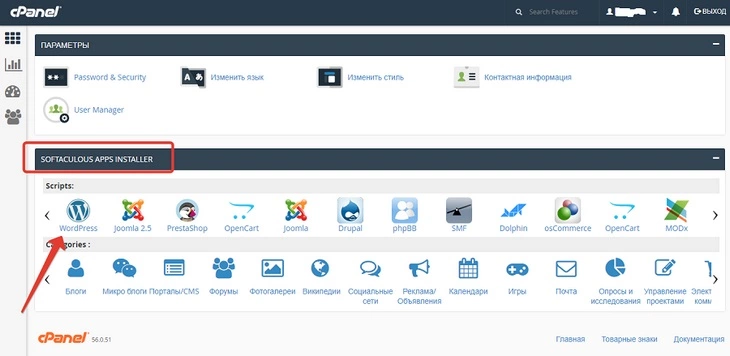
После базовой настройки добавим функционал интернет-магазина в WordPress. Для этого перейдите в меню слева в раздел «Плагины».
Плагины — это дополнения, которые расширяют стандартный функционал вашего сайта и панели администрирования. Например, сейчас при помощи одного плагина вы превратите ваш сайт на WordPress в интернет-магазин, а потом при помощи других подключите доставку и оплату.
Вообще, в WordPress есть тысячи разных плагинов, платных и бесплатных. От простых блоков «Подпишитесь на рассылку» и онлайн-чатов внизу экрана до конструкторов страниц и инструментов по ускорению загрузки сайта.
Устанавливайте только те плагины, которые добавляют на сайт критически важный функционал. Каждый из них создаёт дополнительную нагрузку на сервер, поэтому сайт может начать тормозить, если плагинов будет слишком много.
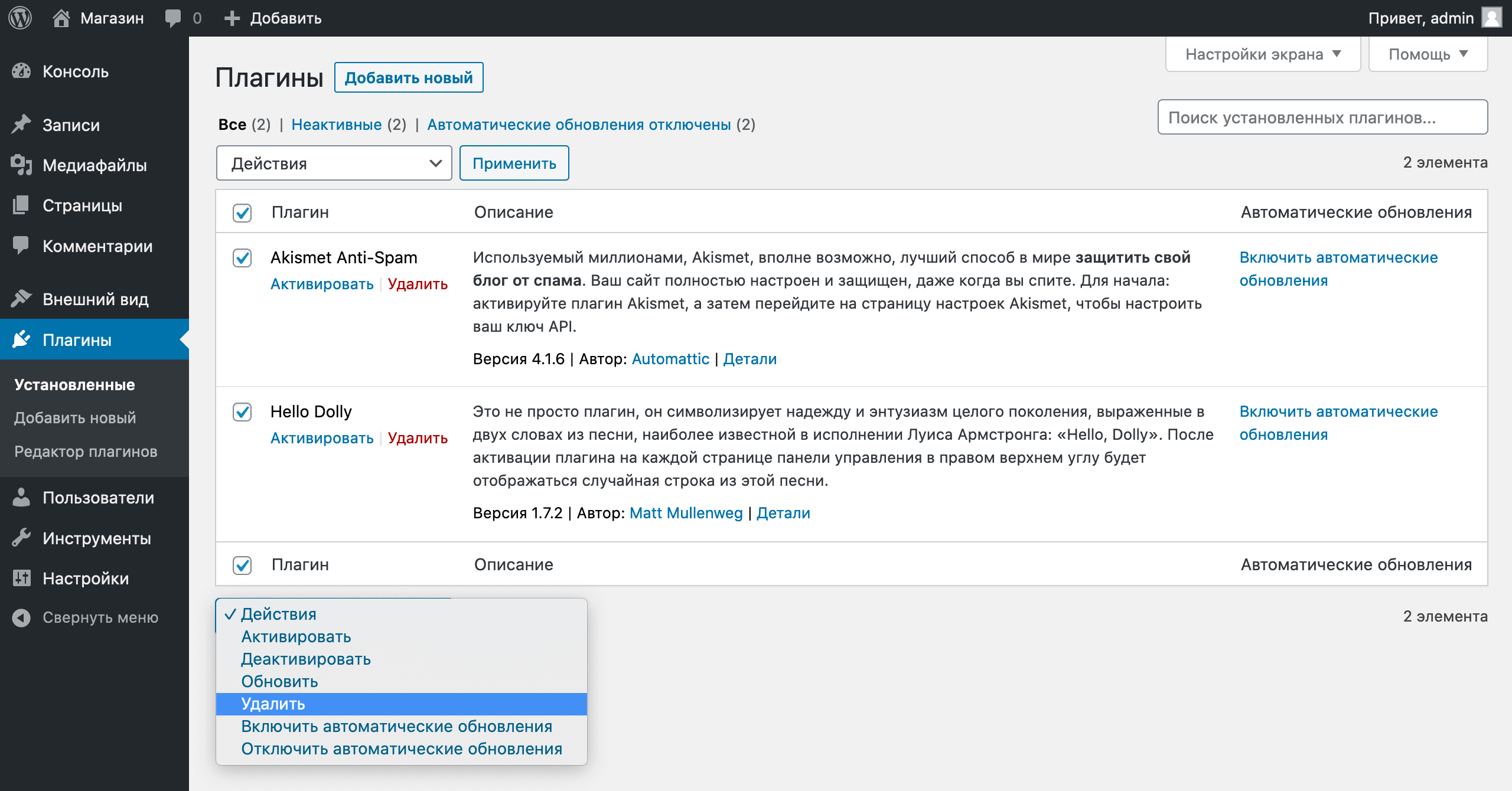
Как видите, у вас со старта есть два плагина: «Akismet Anti-Spam» и «Hello Dolly». Они вам не понадобятся, поэтому можно смело их удалять, чтобы не занимали место. Для этого отметьте их галочками, в меню «Действия» сверху или снизу выберите «Удалить» и нажмите «Применить».
Теперь установим плагин для электронной коммерции. В этой инструкции будем делать интернет-магазин на WooCommerce. Это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress.
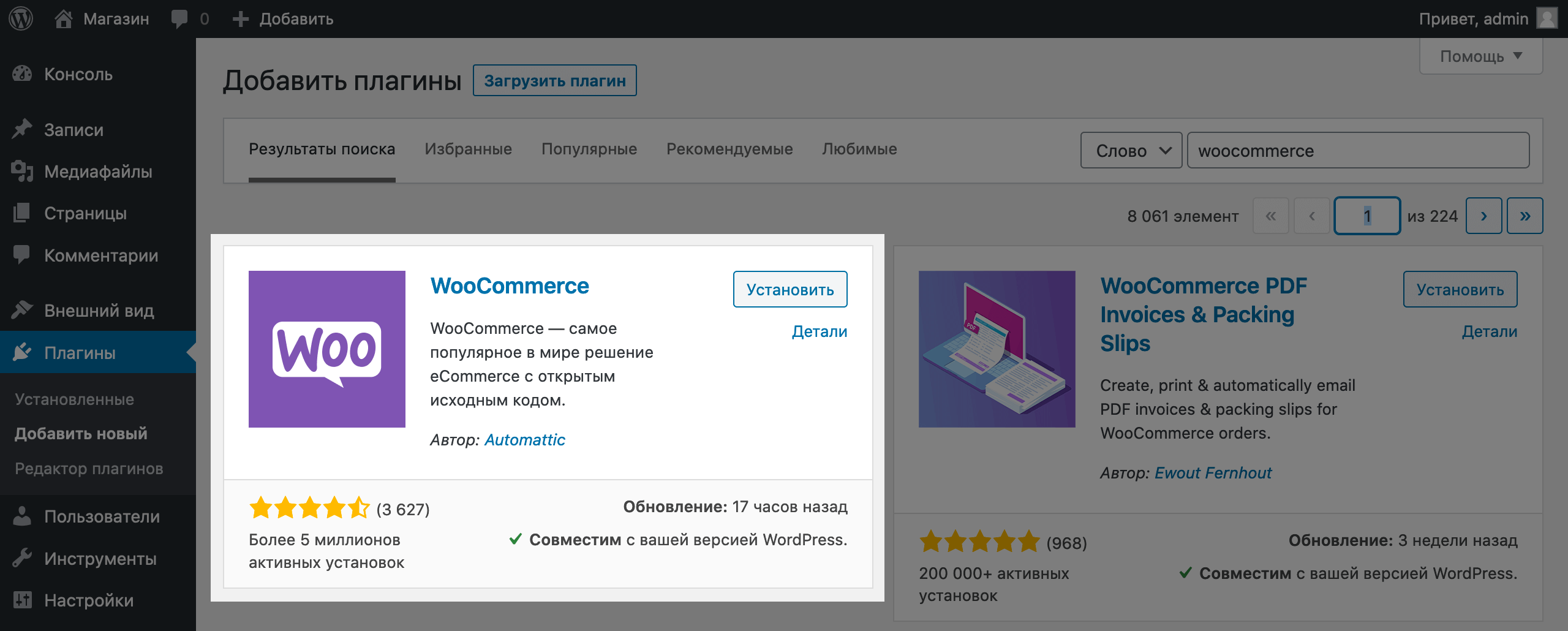
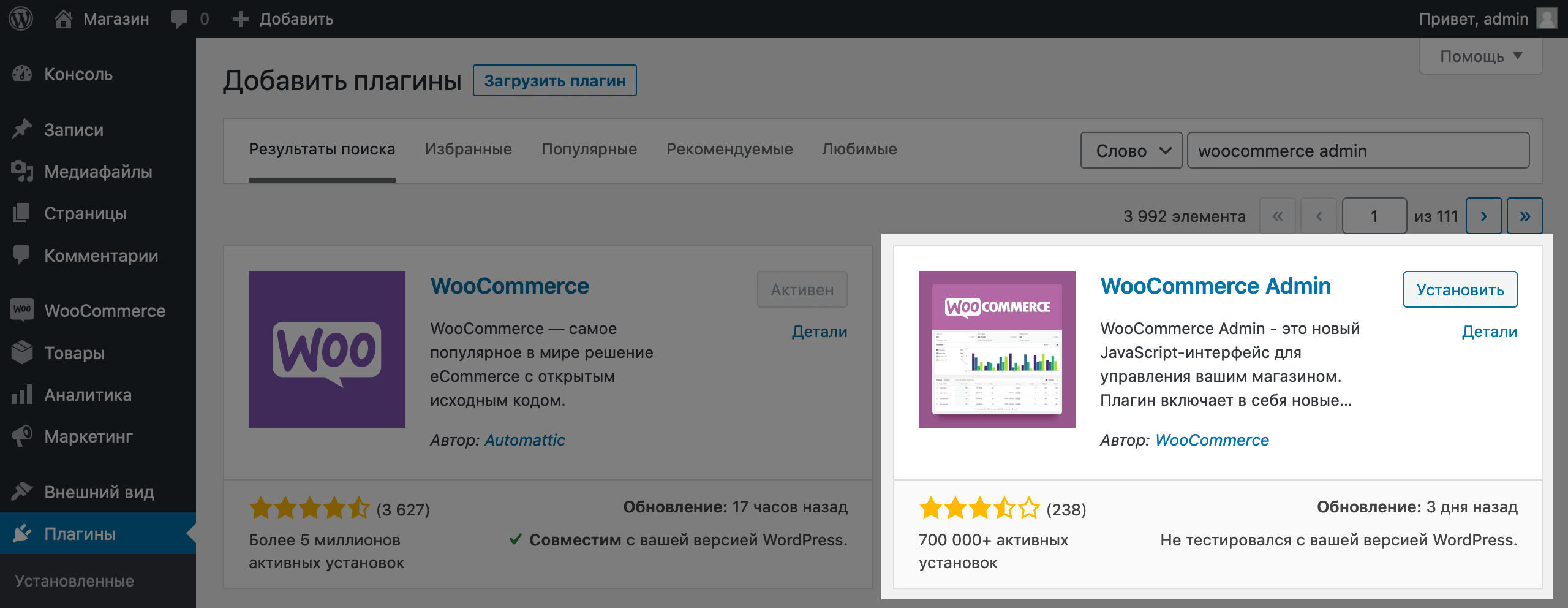
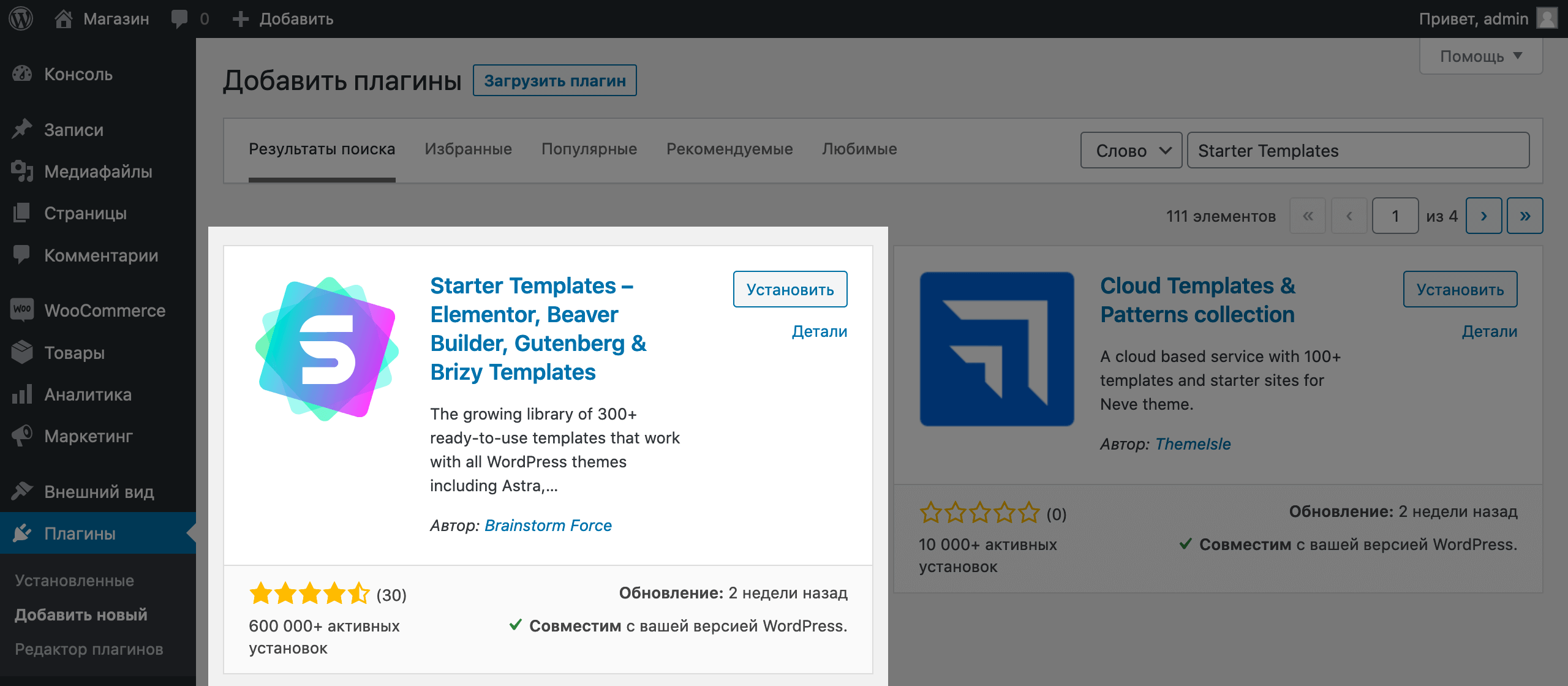
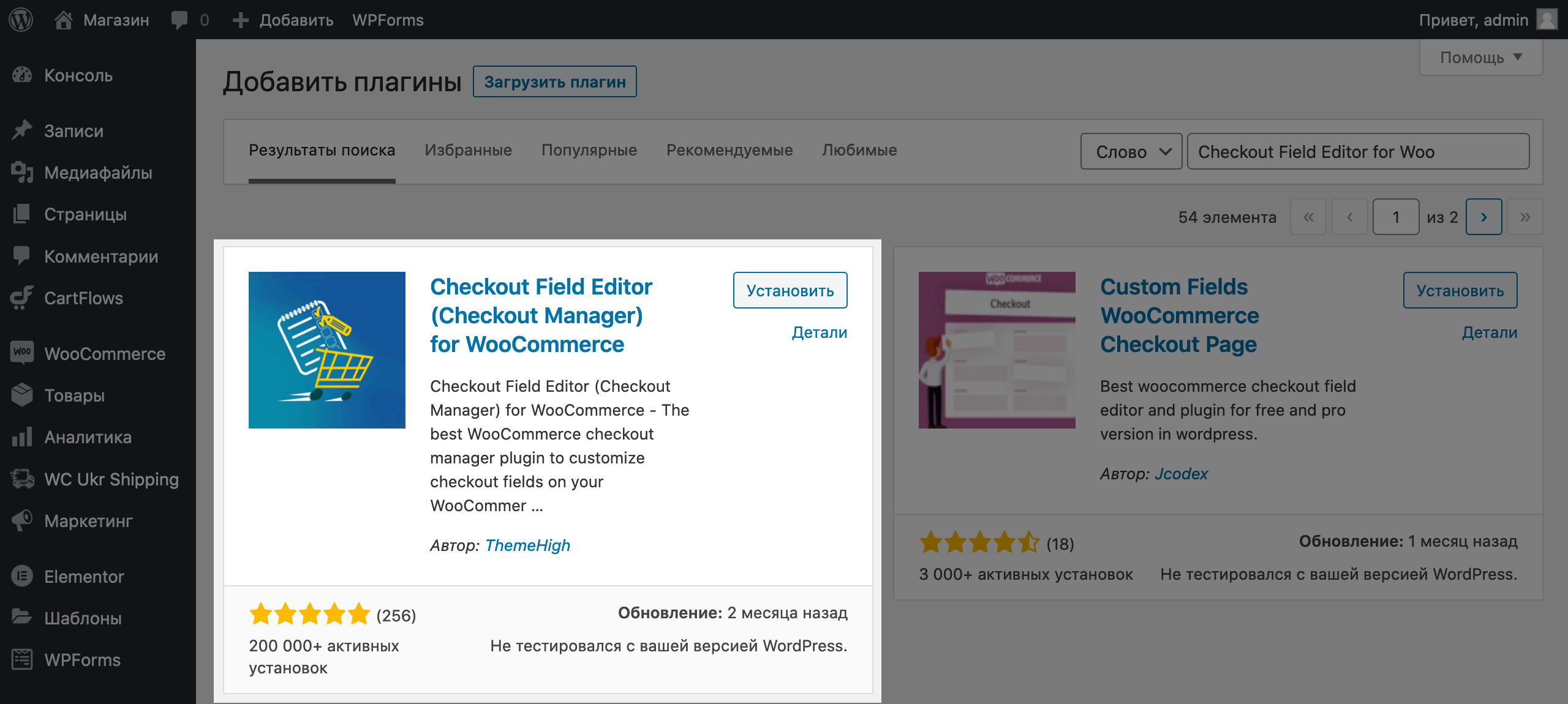
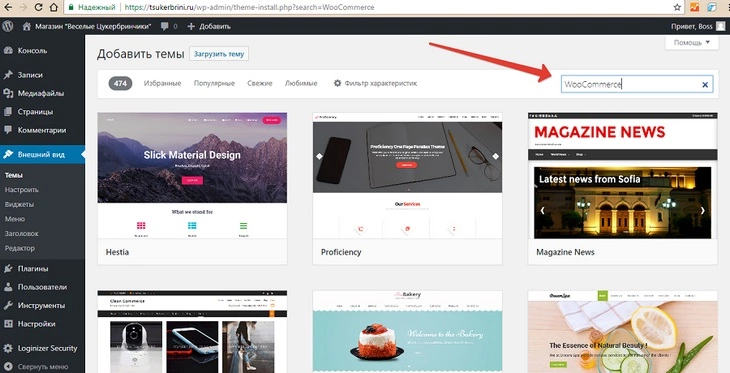
Перейдите в меню слева в раздел «Плагины» — «Добавить новый» и найдите WooCommerce по названию в строке поиска в правом верхнем углу.
Как видите в левом нижнем углу карточки с плагином, его используют более чем на пяти миллионах сайтов по всему миру. А прямо под строкой поиска написано «8 060 элементов». Это всё дополнения для WooCommerce, которые расширят функционал вашего интернет-магазина. Так что решение рабочее.
Нажмите в карточке с WooCommerce кнопку «Установить». Процесс займёт около 10 секунд. Затем появится новая кнопка — «Активировать». Нажмите её.
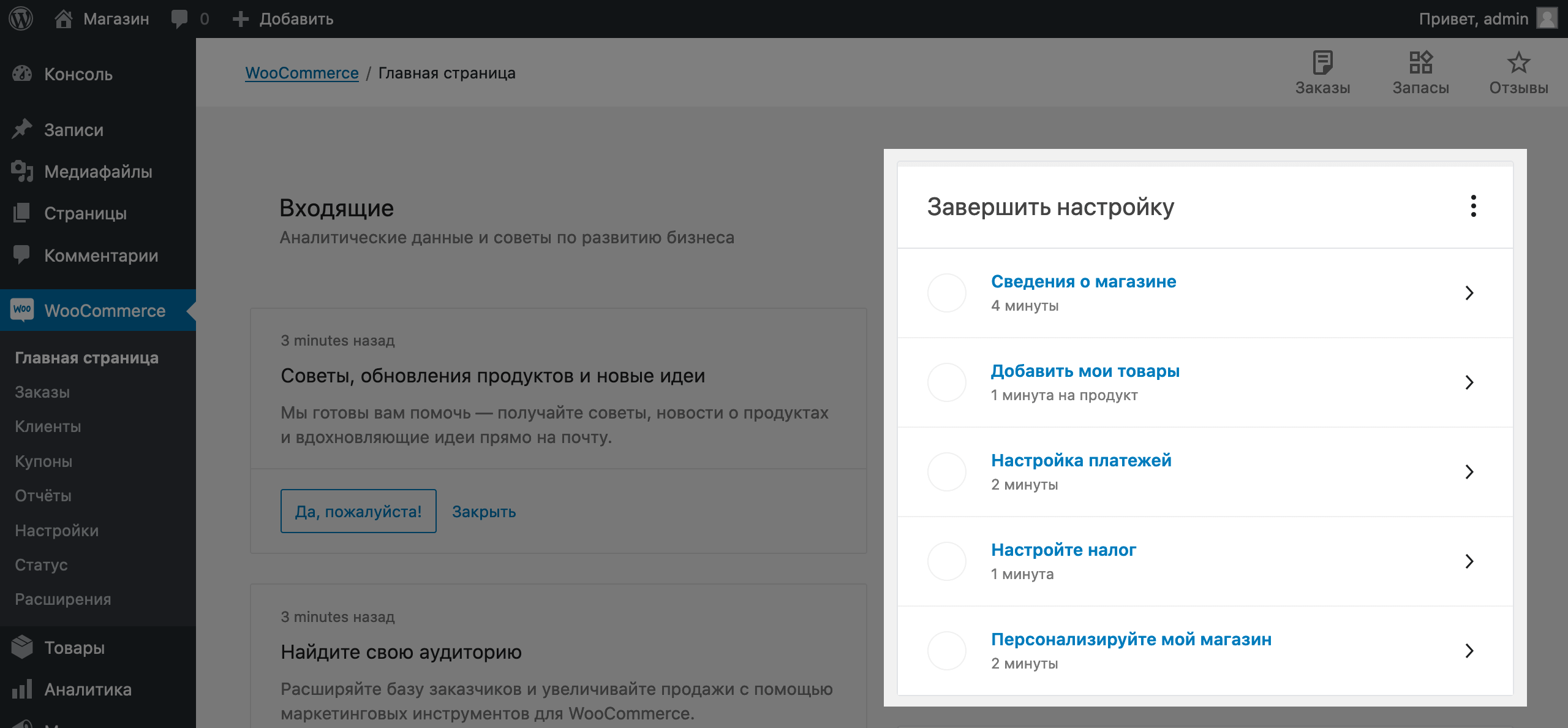
Сразу после активации откроется страница, на которой вам предложат использовать новый интерфейс настройки. Нажмите «Да, пожалуйста».
Попадаем в мастер по настройке WooCommerce. Если он на английском, нажмите в самом низу страницы «Skip Setup Wizard», чтобы сначала всё русифицировать. Для этого перейдите в раздел «Плагины» — «Добавить новый» и установите плагин «WooCommerce Admin».
После активации плагина язык в интерфейсе мастера по настройке WooCommerce поменяется на русский. Чтобы перейти к настройке WooCommerce, откройте в меню слева раздел «WooCommerce» — «Главная страница» и нажмите в блоке «Завершить настройку» ссылку «Сведения о магазине».
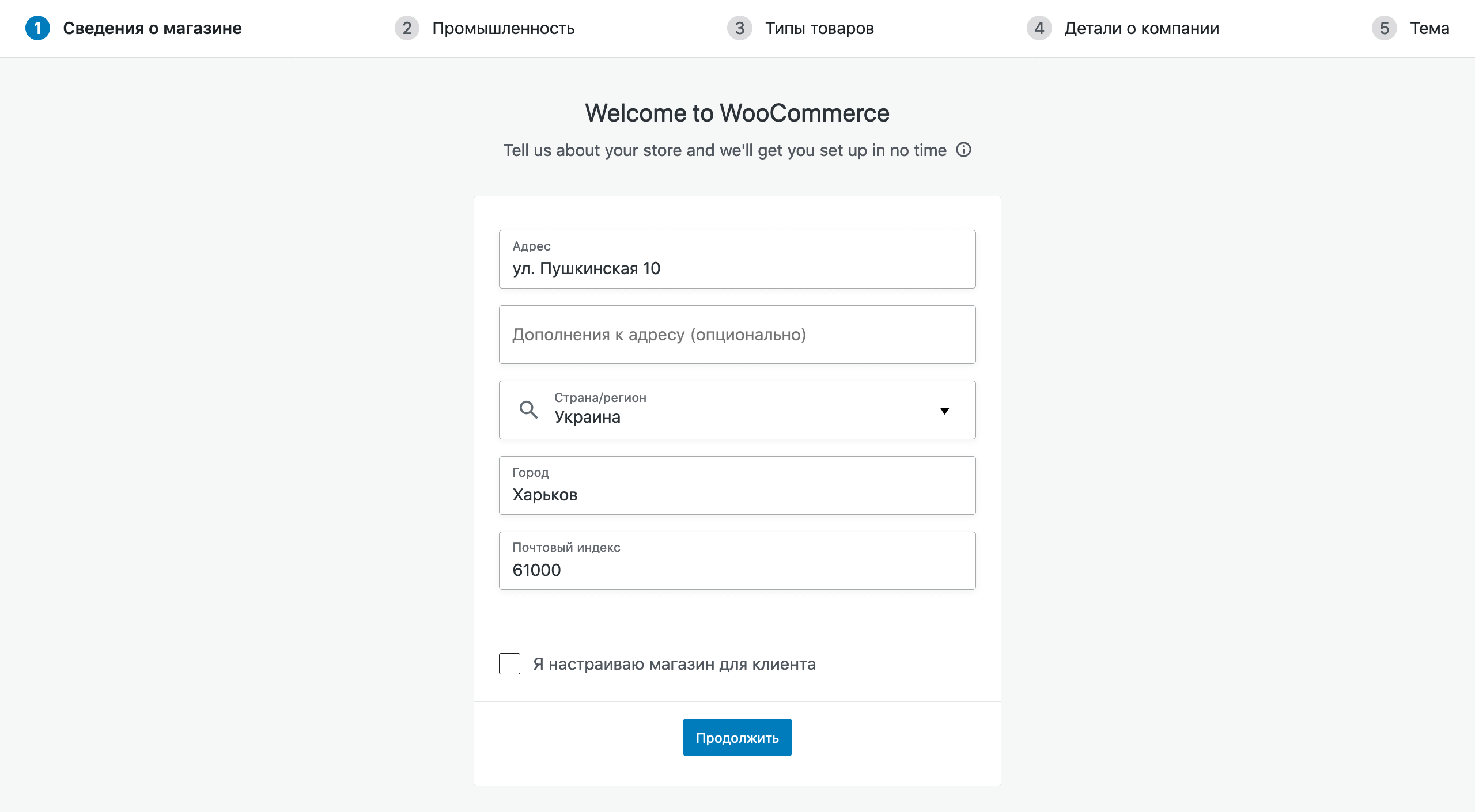
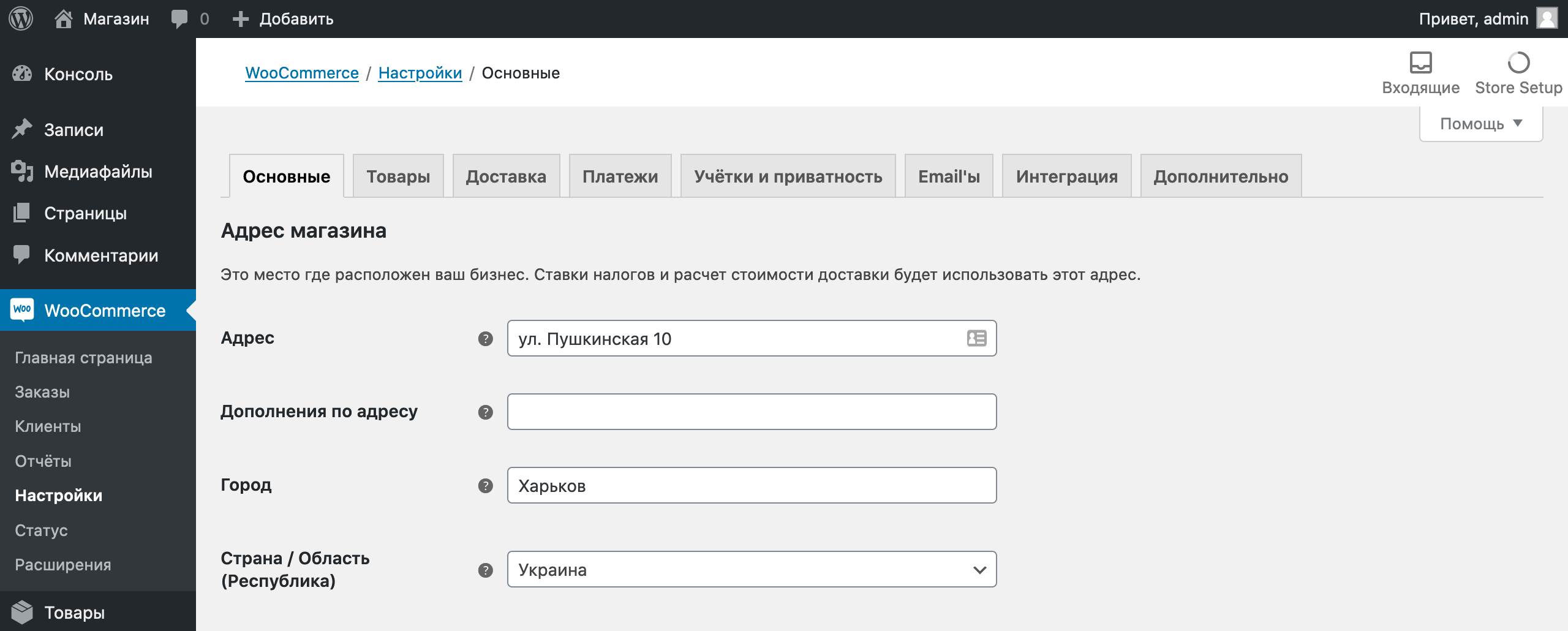
Первый этап настройки — «Сведения о магазине». Впишите здесь адрес вашего магазина в физическом мире или любой другой контактный адрес, после чего нажмите «Продолжить».
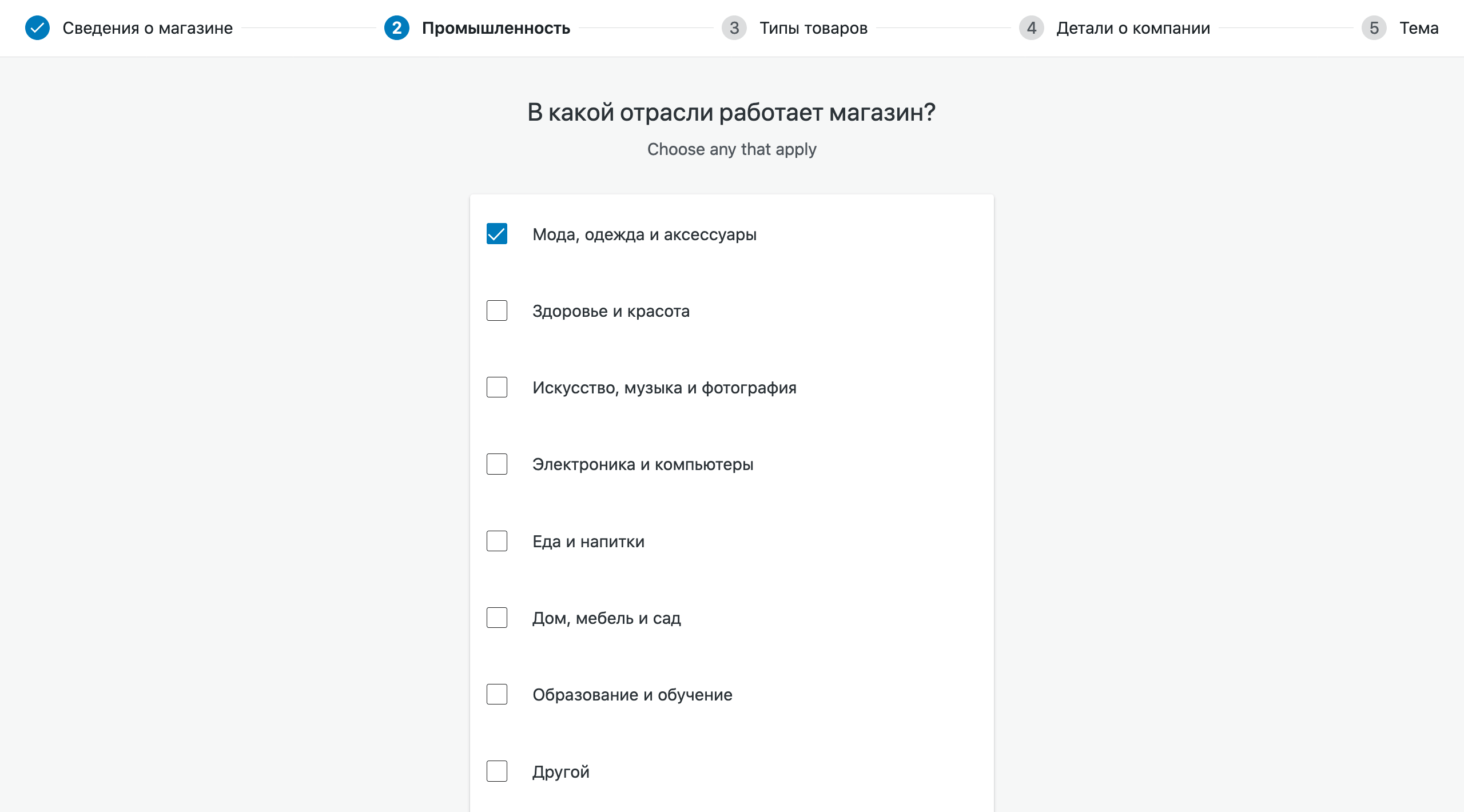
На следующем этапе выберите, в какой отрасли будет работать ваш интернет-магазин на WP. Если нужно, выберите несколько отраслей. Затем нажмите «Продолжить».
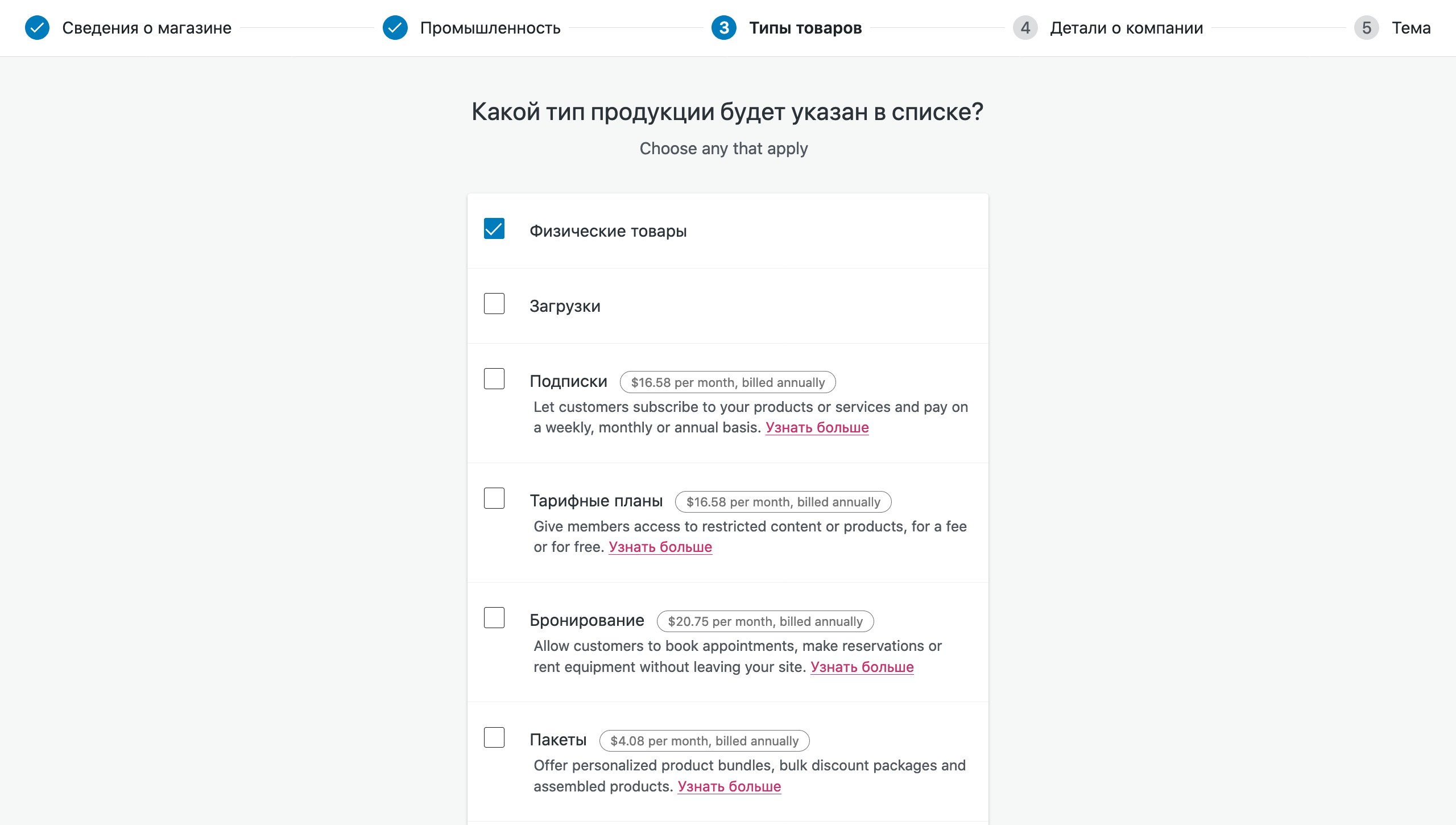
Дальше укажите, какой тип продукции будете продавать. Бесплатно будут доступны только «Физические товары» и «Загрузки». За дополнительную плату можно добавить функционал для продажи специфических услуг вроде подписок или тарифных планов.
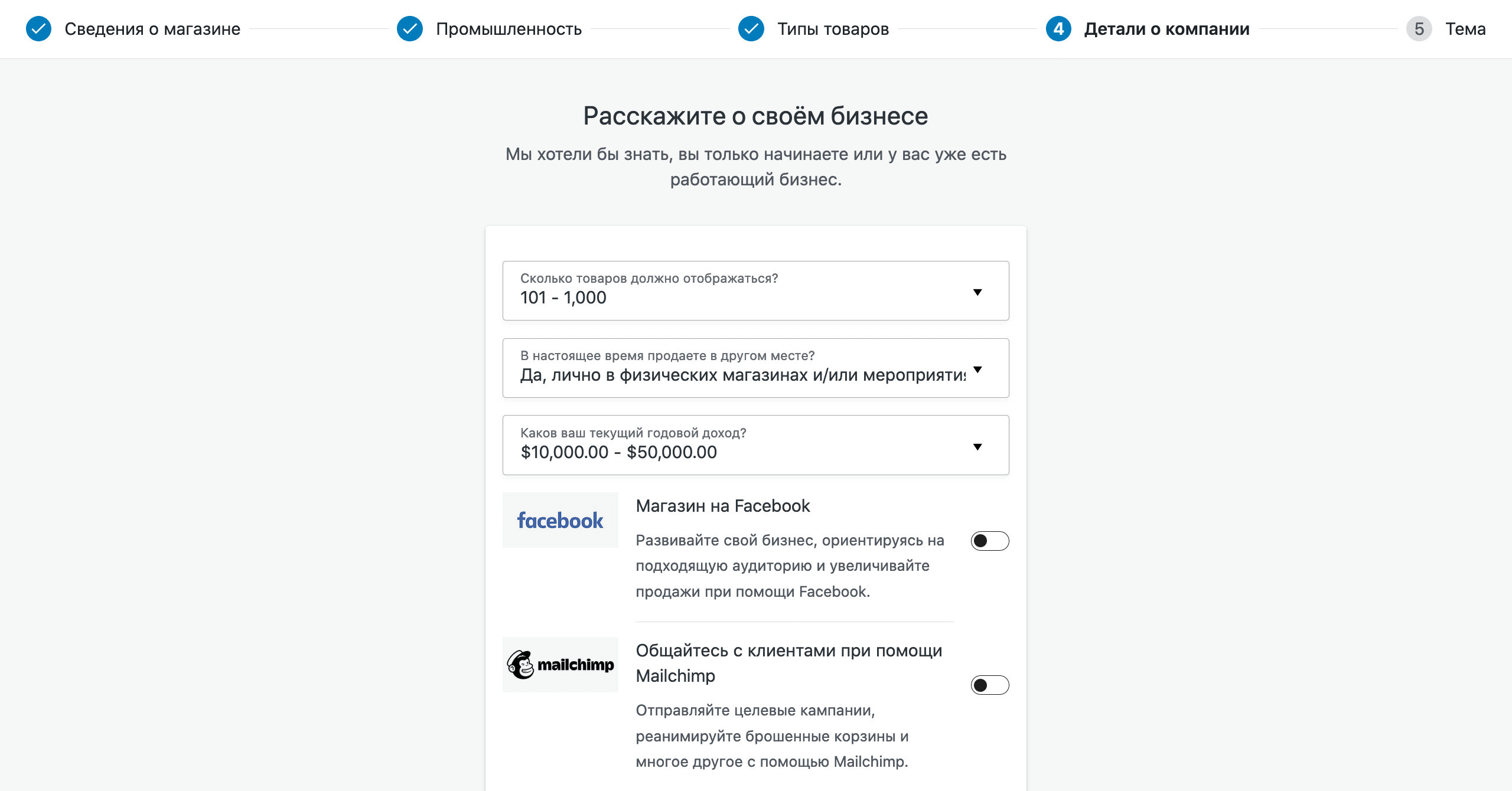
Следующий этап — дополнительная информация о вашем бизнесе. Сначала укажите, сколько товаров будет у вас в каталоге и занимаетесь ли вы торговлей в другом месте. Например, на другом сайте или в физическом магазине.
В зависимости от ответа на второй вопрос, появится ещё несколько дополнительных: про годовой доход и платформу, на которой вы уже запускали магазин.
Кроме вопросов вам предложат интегрировать магазин с Facebook, Mailchimp и Google Ads. При необходимости это можно сделать в любое другое время, а пока отключите эти опции и нажмите «Продолжить».
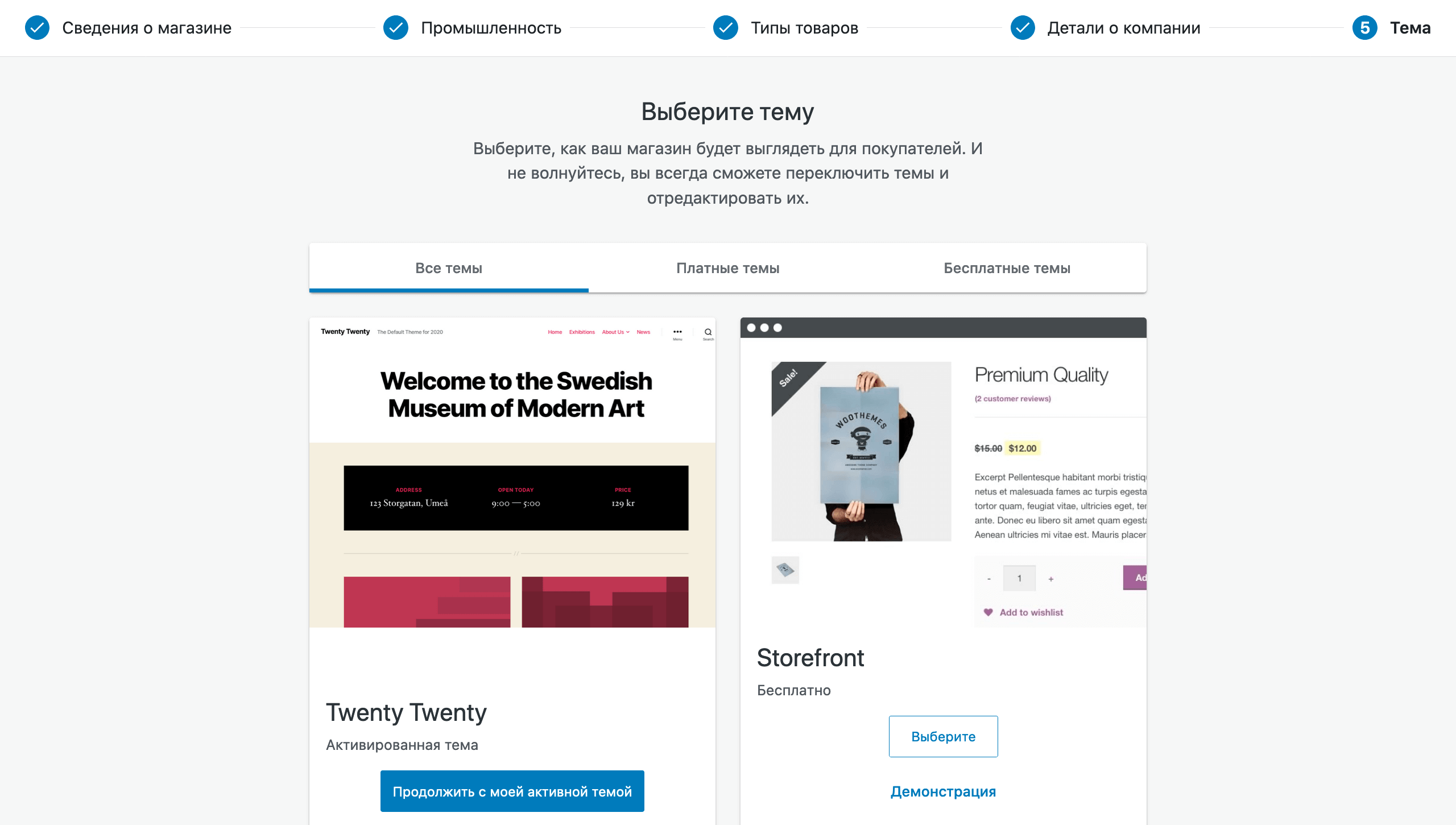
На последнем этапе вам предложат выбрать тему для будущего интернет-магазина. Нажмите в самом низу страницы «Пропустить этот шаг», потому что среди предложенных тем нет той, которая нам нужна.
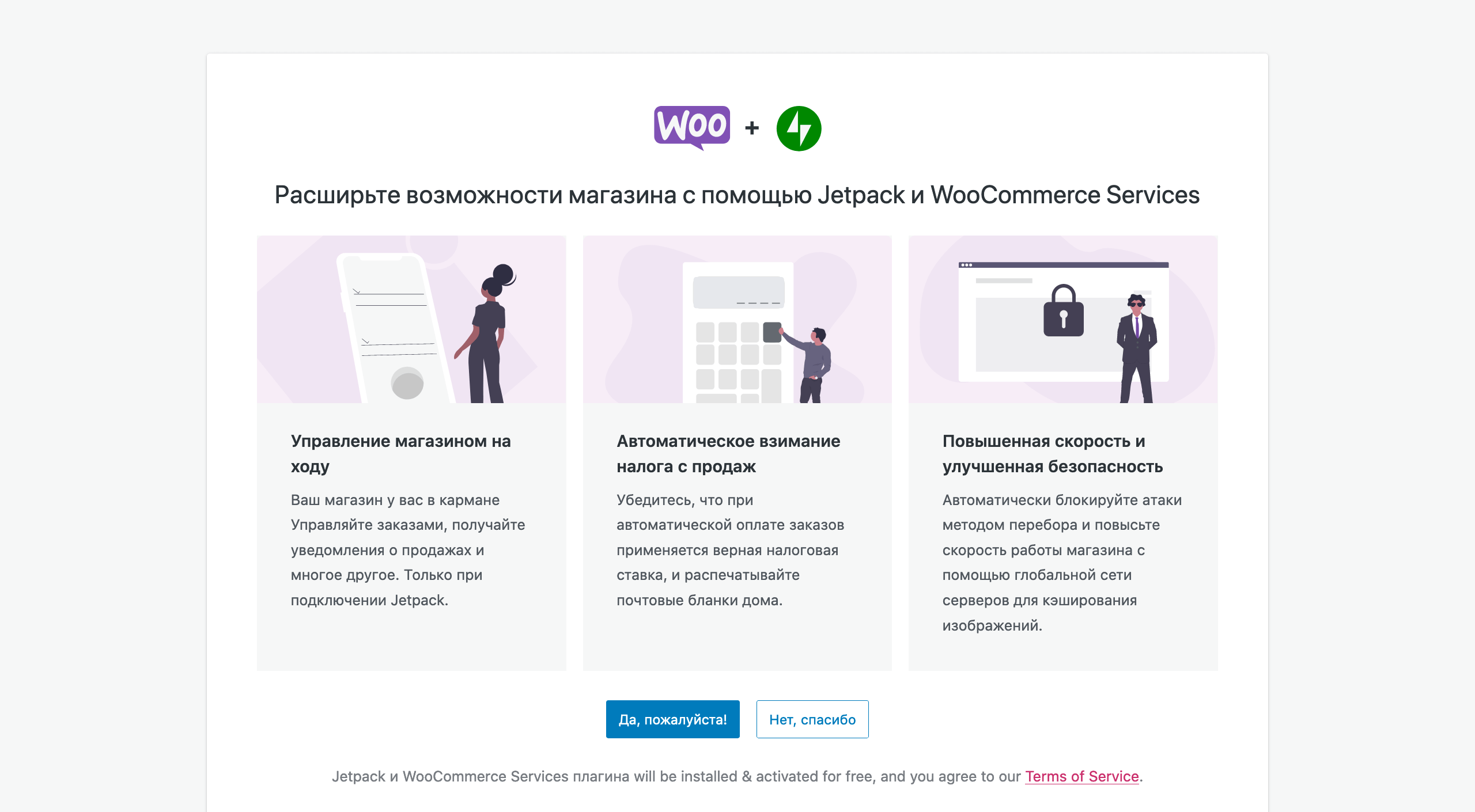
На следующем экране вам предложат расширить возможности интернет-магазина с помощью плагинов Jetpack и WooCommerce Services. Эти плагины не понадобятся, поэтому жмите «Нет, спасибо».
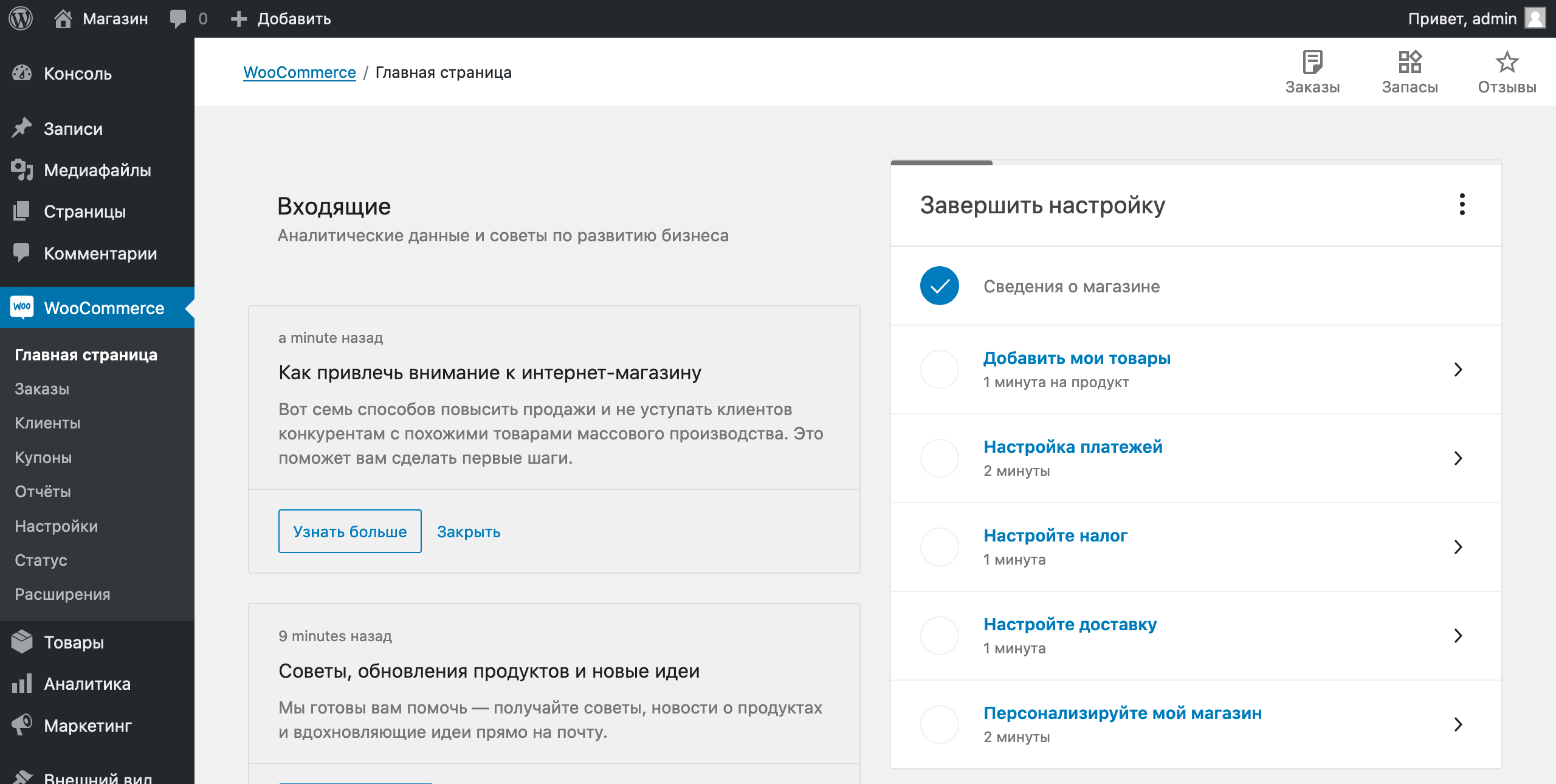
На этом настройка закончится и вас перенаправит в консоль WordPress на главную страницу раздела WooCommerce. Давайте посмотрим, что ещё в ней поменялось после установки плагина.
Что нового в панели управления после установки WooCommerce
После добавления в WordPress функционала интернет-магазина, в боковой панели появилось четыре новых раздела: «WooCommerce», «Товары», «Аналитика» и «Маркетинг».
WooCommerce. На главной странице вы найдёте общую аналитику и советы, как развивать магазин. А в подразделах вы будете управлять заказами, просматривать данные о клиентах, создавать купоны, смотреть подробную статистику о продажах.
Отдельный момент — подраздел «Настройки». Если в основном разделе «Настройки» хранятся параметры именно WordPress и сайта в целом, то здесь будут параметры, которые касаются магазина. Например, валюта, в которой отображаются цены, способы доставки и оплаты.
Стандартная валюта магазина сразу после установки WooCommerce — доллар. Перейдите в раздел «WooCommerce» — «Настройки», чтобы её изменить.
Как видите, в верхней части раздела расположены вкладки для настройки разных аспектов бизнеса. Валюта находится на вкладке «Основные». Прокрутите страницу вниз до блока «Настройки валюты», выберите подходящую валюту и нажмите внизу кнопку «Сохранить изменения».
Товары. Здесь вы будете делать всё, что связано с товарами в вашем магазине: добавлять новые и редактировать старые, создавать для них категории, метки и атрибуты. Чуть позже поработаем в этом разделе подробнее.
Аналитика. Это целый раздел с отчётами и показателями, где вы можете отслеживать, как идут дела в вашем магазине, делать на основе этой информации выводы и планировать дальнейшие действия.
Маркетинг. Это новый раздел, поэтому здесь пока довольно скудно: инструкции по управлению WooCommerce и статьи о маркетинге на английском, а также отдельный подраздел по управлению купонами. В нём вы будете создавать промокоды, чтобы предложить отдельным клиентам единоразовую скидку.
Теперь, когда вы добавили функционал интернет-магазина в WordPress, пришло время поменять тему и установить необходимые для дальнейшей работы дополнения.
Устанавливаем тему и необходимые инструменты
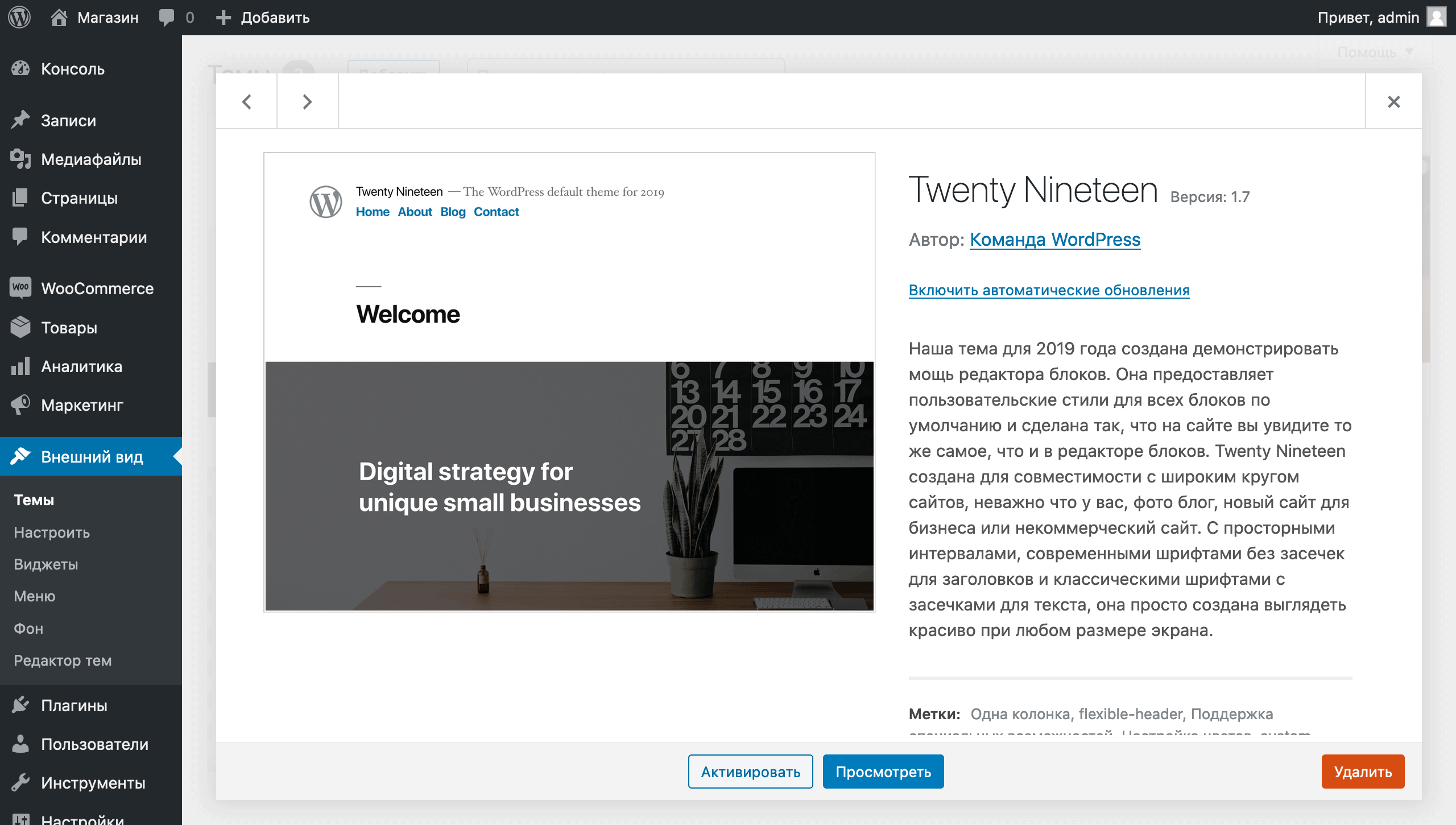
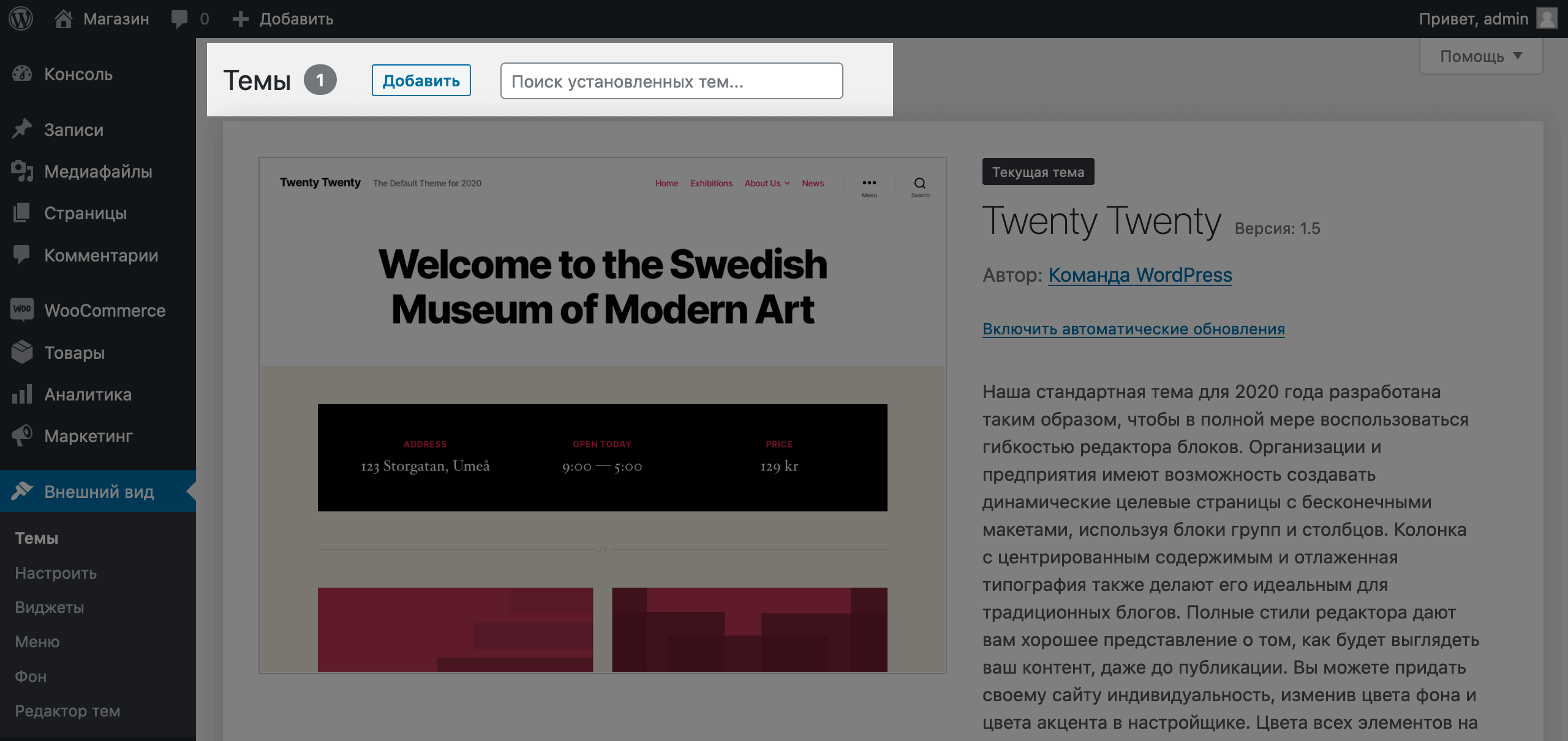
Перейдите в раздел «Внешний вид» — «Темы». Здесь уже установлены три базовые темы от WordPress: «Twenty Twenty», «Twenty Nineteen» и «Twenty Seventeen». Это WordPress каждый год выпускает официальную тему и называет её по номеру года.
Для интернет-магазина эти темы не подойдут, поэтому давайте их удалим, чтобы не занимали место. Нажмите на тему, а потом в нижнем правом углу всплывающего окна нажмите «Удалить».
Тему «Twenty Twenty» удалить не получится, потому что она сейчас используется на сайте. Это можно будет сделать потом, когда установите и активируете новую тему. Для этого нажмите вверху страницы кнопку «Добавить».
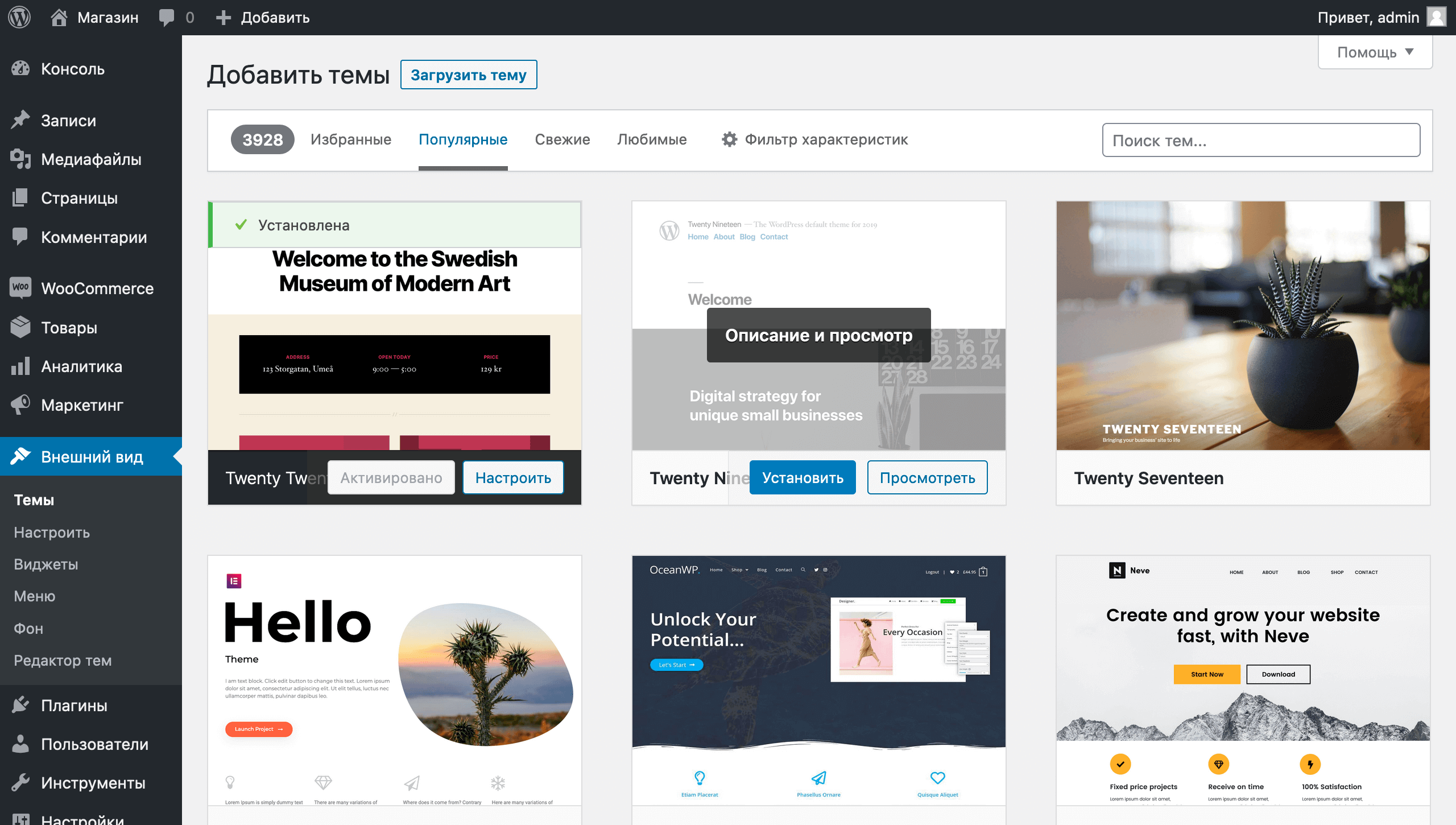
Вас перенаправит в библиотеку бесплатных тем. В ней, как и в библиотеке плагинов, есть несколько вкладок. Вариантов тем — тысячи. Прокрутите вниз и посмотрите, что тут есть.
А ещё бывают платные темы, которые здесь не отображаются. Их тоже немало. Найти их можно на специальных сайтах вроде ThemeForest или TemplateMonster.
Не все темы подойдут именно для интернет-магазина. Некоторые из них создавали специально для блогов, промостраниц, портфолио и других сайтов. Но для каждого типа сайта найдётся тысяча вариантов.
Отдельный момент — функционал тем. У каждой темы он разный. То есть магазин, который получилось сделать на одной теме, не факт, что получится сделать на другой.
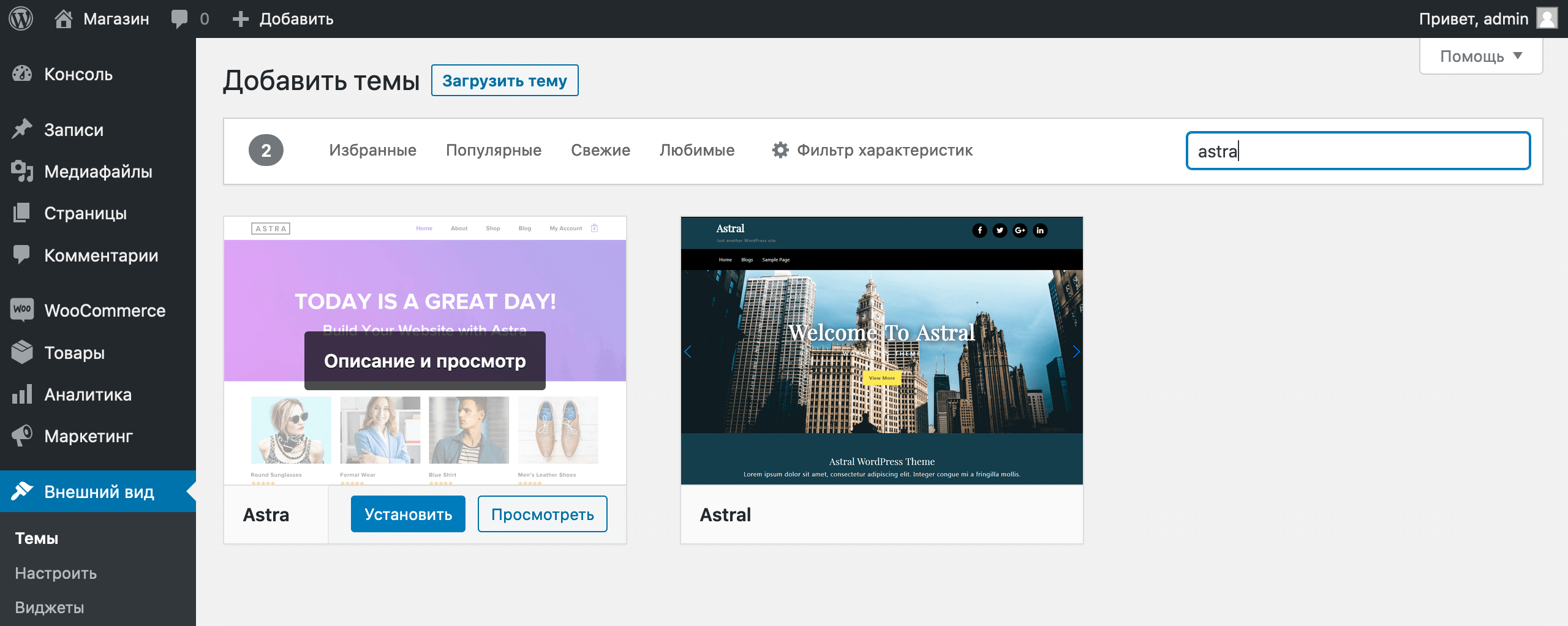
Чтобы сделать интернет-магазин на WordPress, как в примере из начала инструкции, нужна тема Astra. Она работает с WooCommerce и ещё с одним удобным плагином — Elementor. Это конструктор страниц, при помощи которого вы сможете быстро менять дизайн магазина в визуальном редакторе.
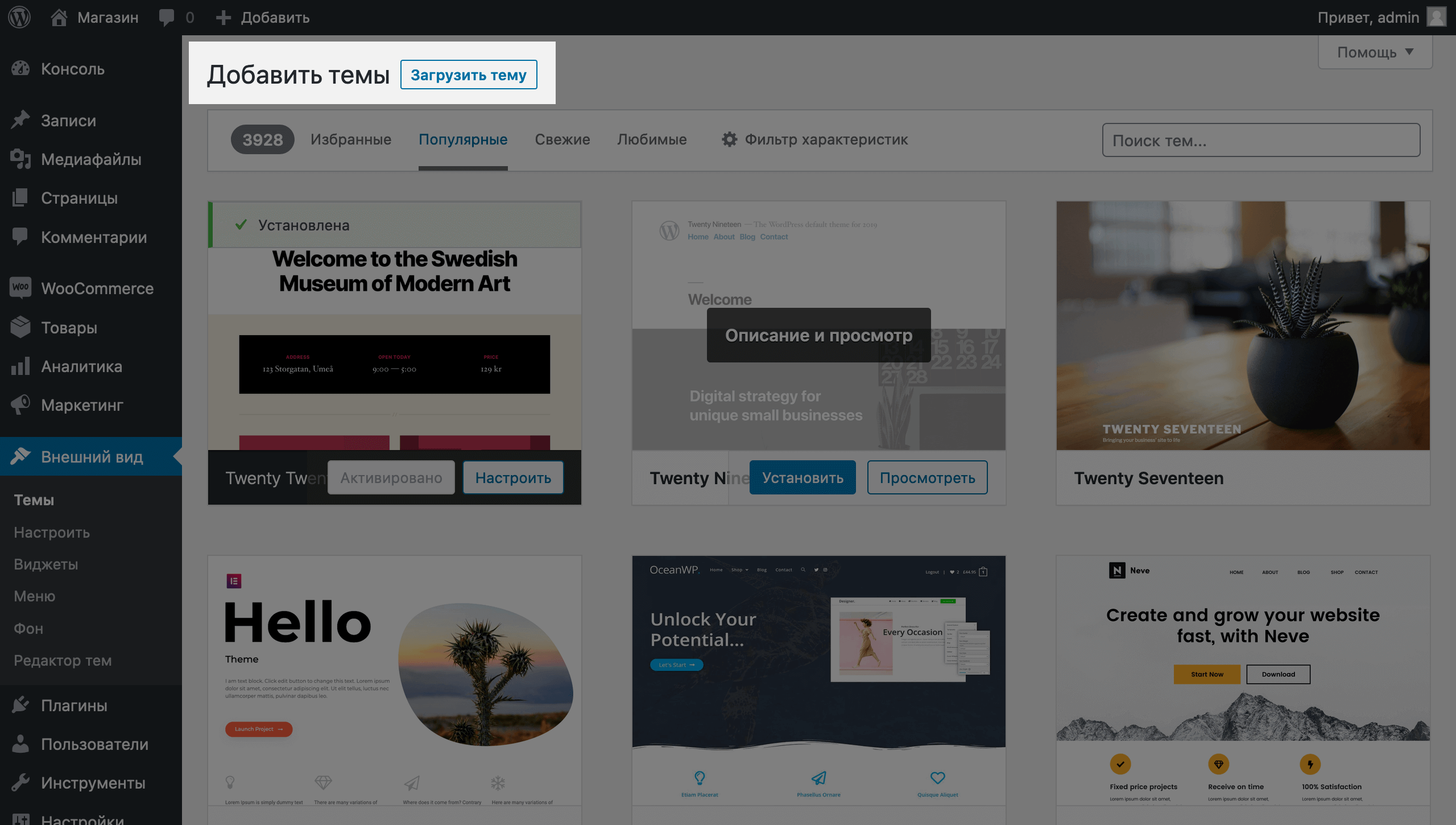
Найдите тему в строке поиска в верхнем правом углу и нажмите «Установить». Если не находит, ничего страшного — скачайте тему с официального сайта разработчика . Чтобы потом загрузить её в WordPress, нажмите кнопку «Загрузить тему» вверху экрана.
После загрузки снова введите в строке поиска Astra, затем наведите на неё курсор и нажмите «Установить».
Теперь зайдите на сайт и посмотрите, как изменился его внешний вид. На нём всё будет выглядеть по-другому: расположение блоков, шапка, шрифт. Пока что всё ещё выглядит пусто и уродливо, но скоро это изменится. Перед тем как начать наводить красоту, нужно установить ещё один плагин.
Вернитесь в консоль, перейдите в раздел «Плагины» — «Добавить новый» и найдите плагин «Starter Templates». Это плагин от разработчиков Astra с готовыми шаблонами сайтов. Идея в том, чтобы установить себе на сайт подходящий шаблон, а потом адаптировать его под свой бизнес в удобном визуальном редакторе.
После установки и активации откроется страница с установленными плагинами. Теперь остаётся найти и загрузить в WordPress шаблон будущего интернет-магазина.
Выбираем готовый шаблон интернет-магазина
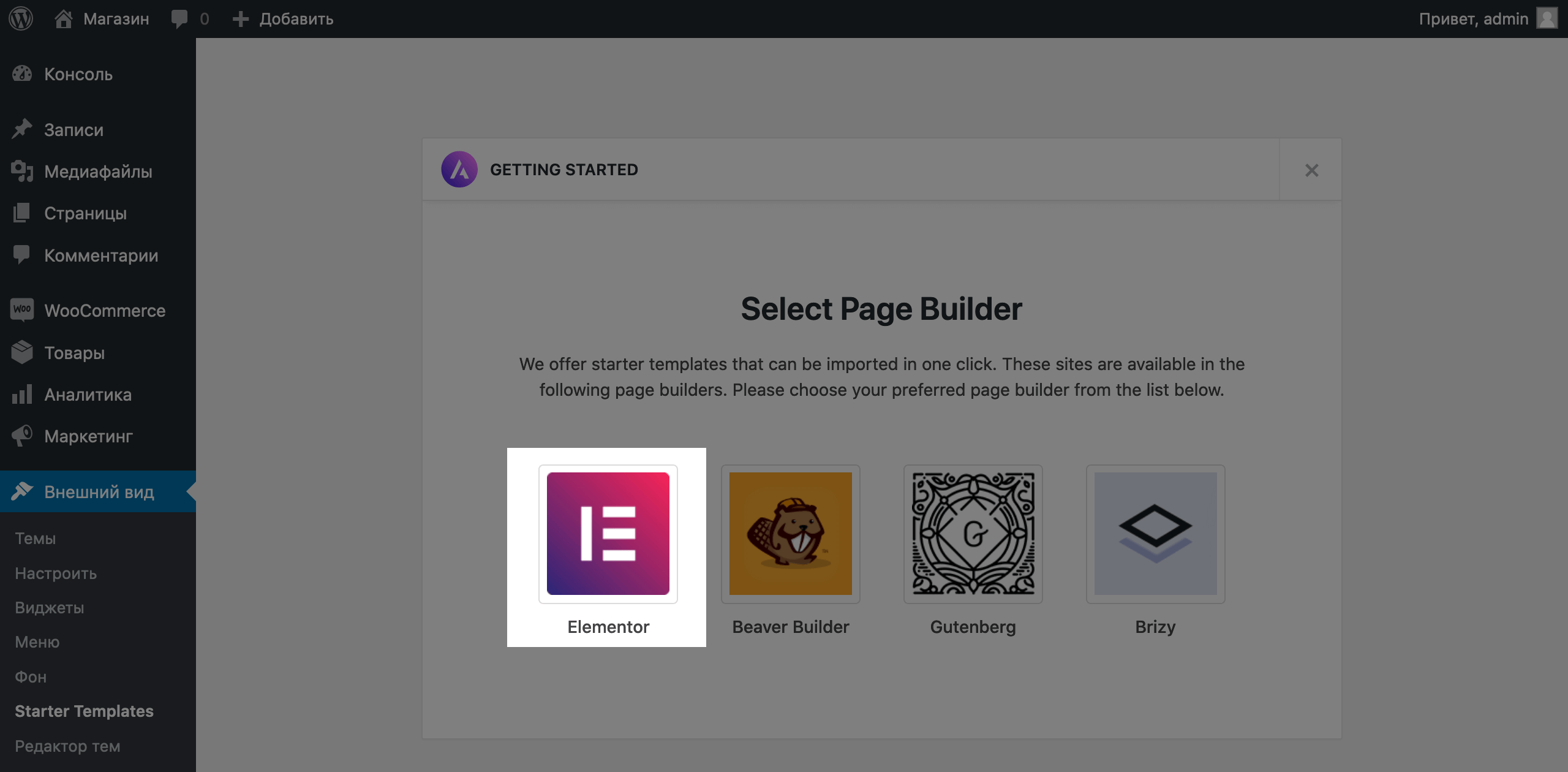
Перейдите в раздел «Внешний вид» — «Starter Templates». Сначала вас попросят выбрать конструктор страниц, при помощи которого вы потом будете работать с сайтом. Выберите Elementor.
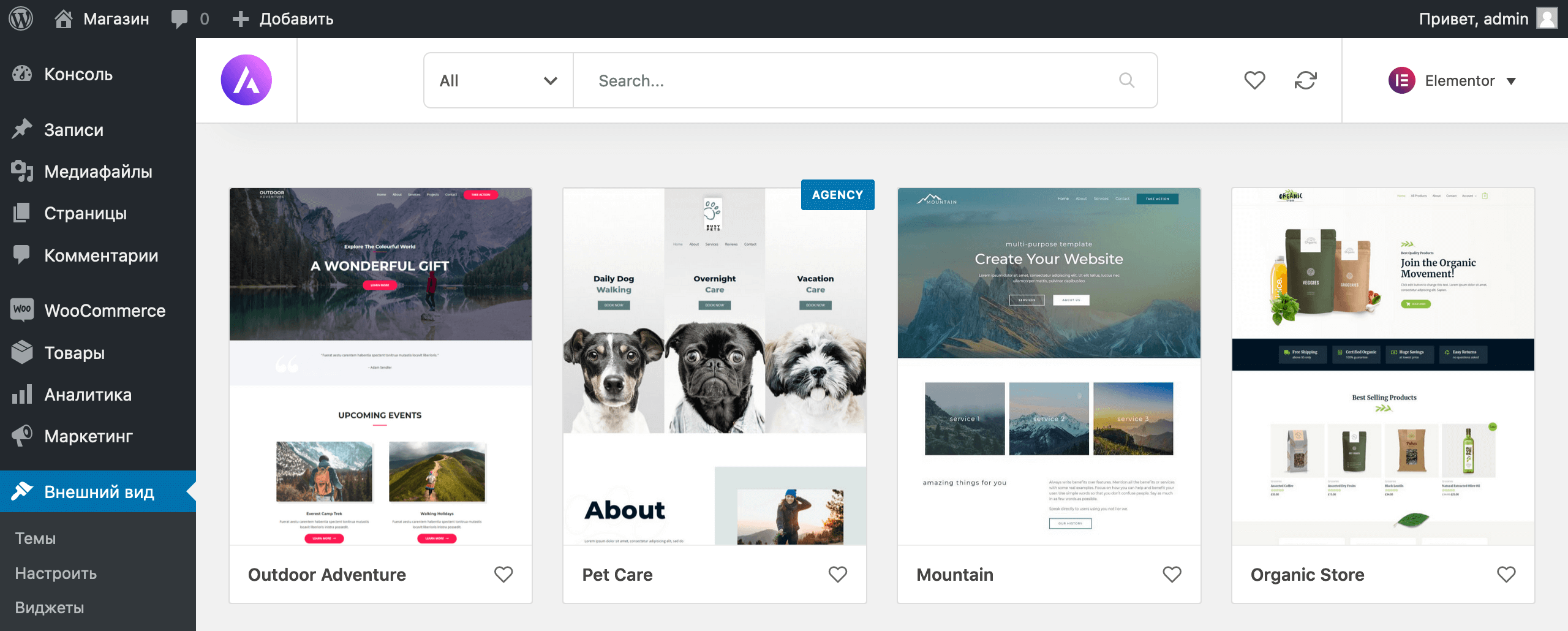
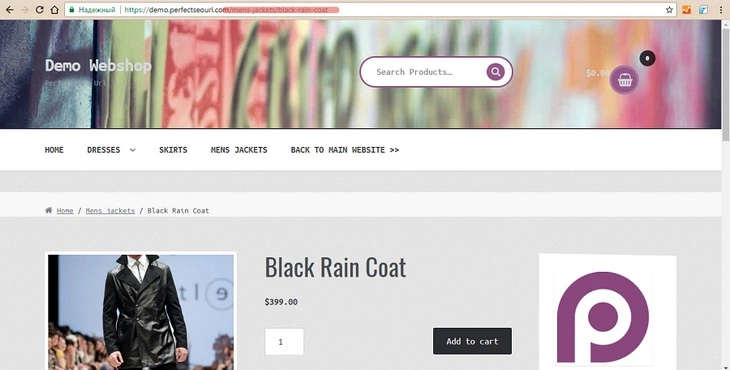
После этого откроется библиотека шаблонов. Это примеры уже готовых сайтов, которые сделаны на теме Astra и которые можно установить на свой сайт.
На некоторых шаблонах в правом верхнем углу стоит значок Agency. Это значит, что шаблон доступен только в платной версии темы — Astra PRO. В платной версии темы больше возможностей, можно менять вообще что угодно. Но в бесплатной версии тоже достаточно инструментов, чтобы создать достойный интернет-магазин на движке WordPress.
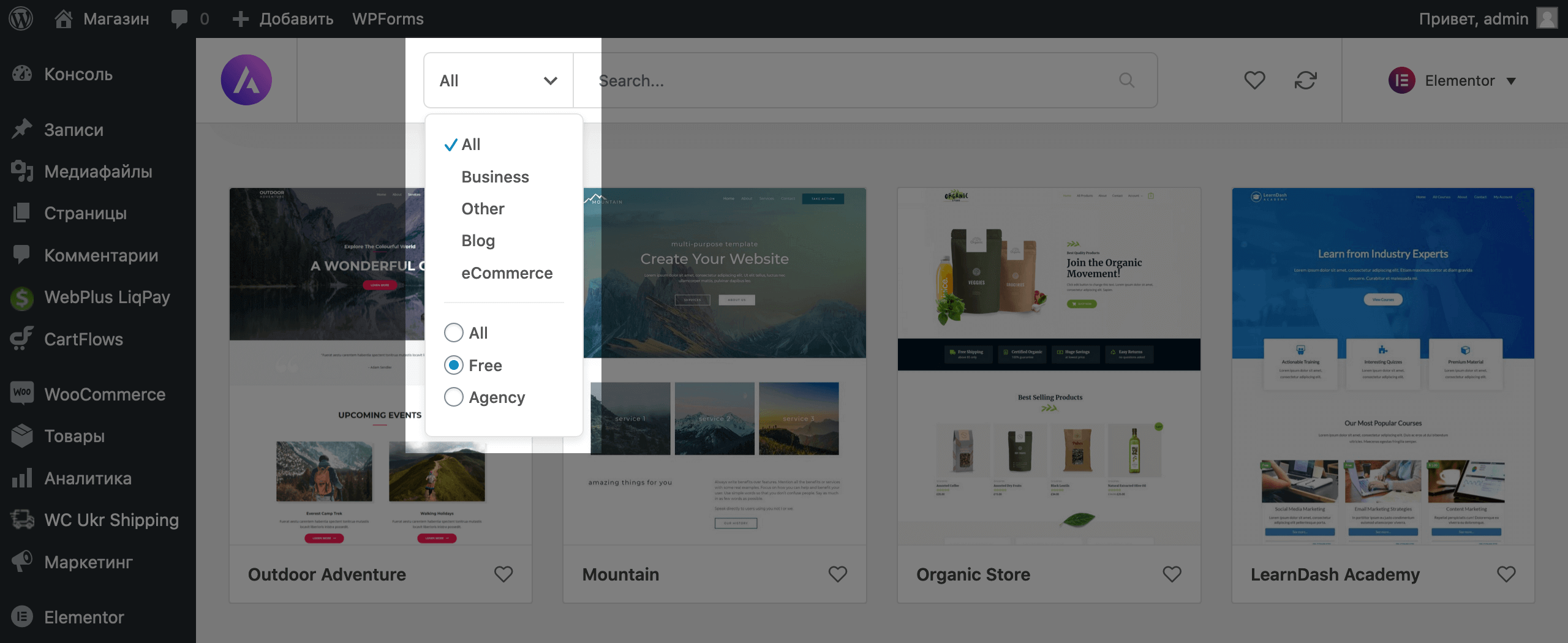
В верхней части экрана слева от поиска поставьте переключатель на «Free», чтобы на экране отображались только бесплатные шаблоны. Как видите, вариантов достаточно и среди бесплатных.
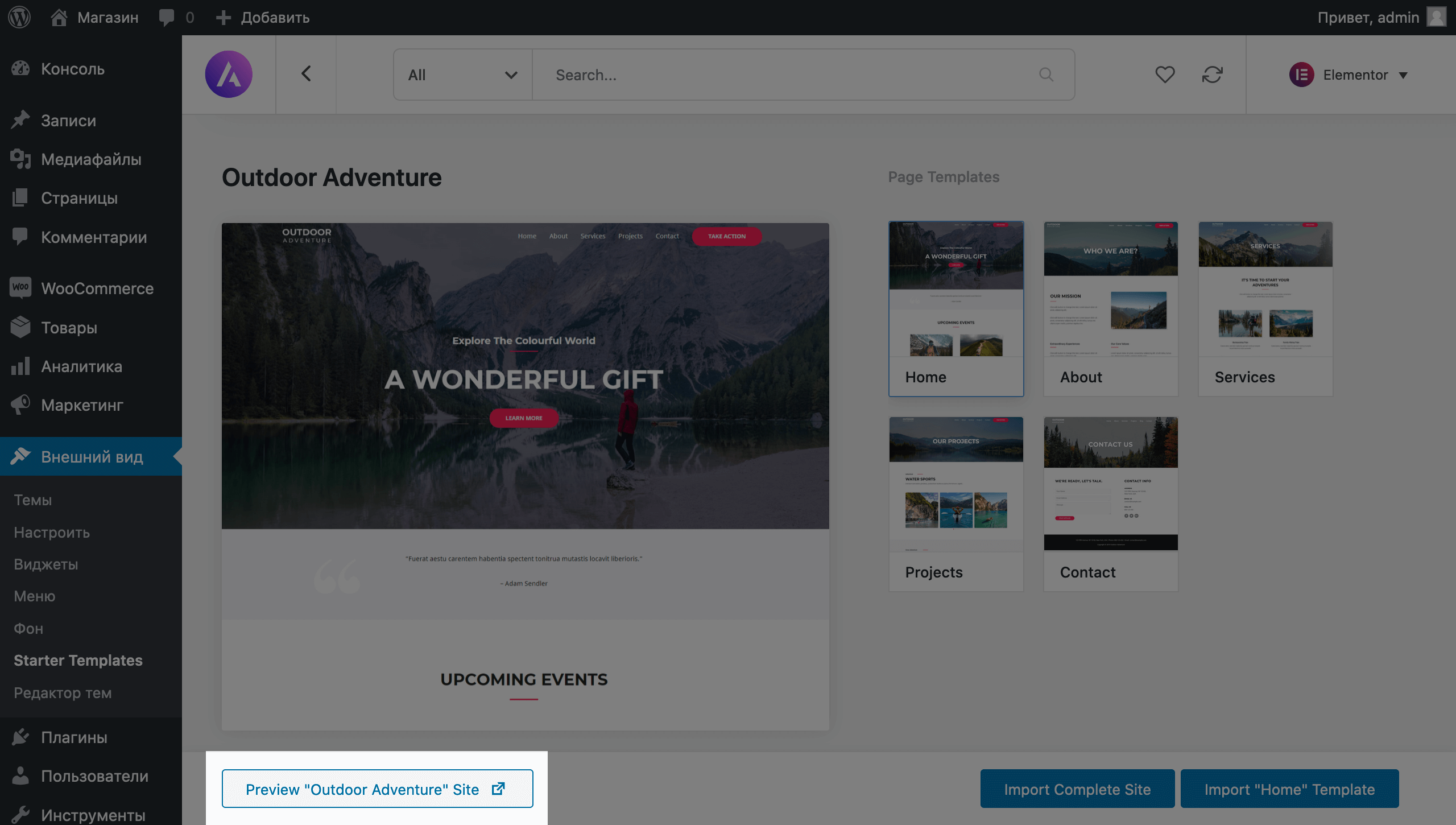
Нажмите на любой шаблон, чтобы рассмотреть его поближе. В нижнем левом углу следующей страницы будет кнопка «Preview» при нажатии на которую сайт откроется на полном экране в новой вкладке.
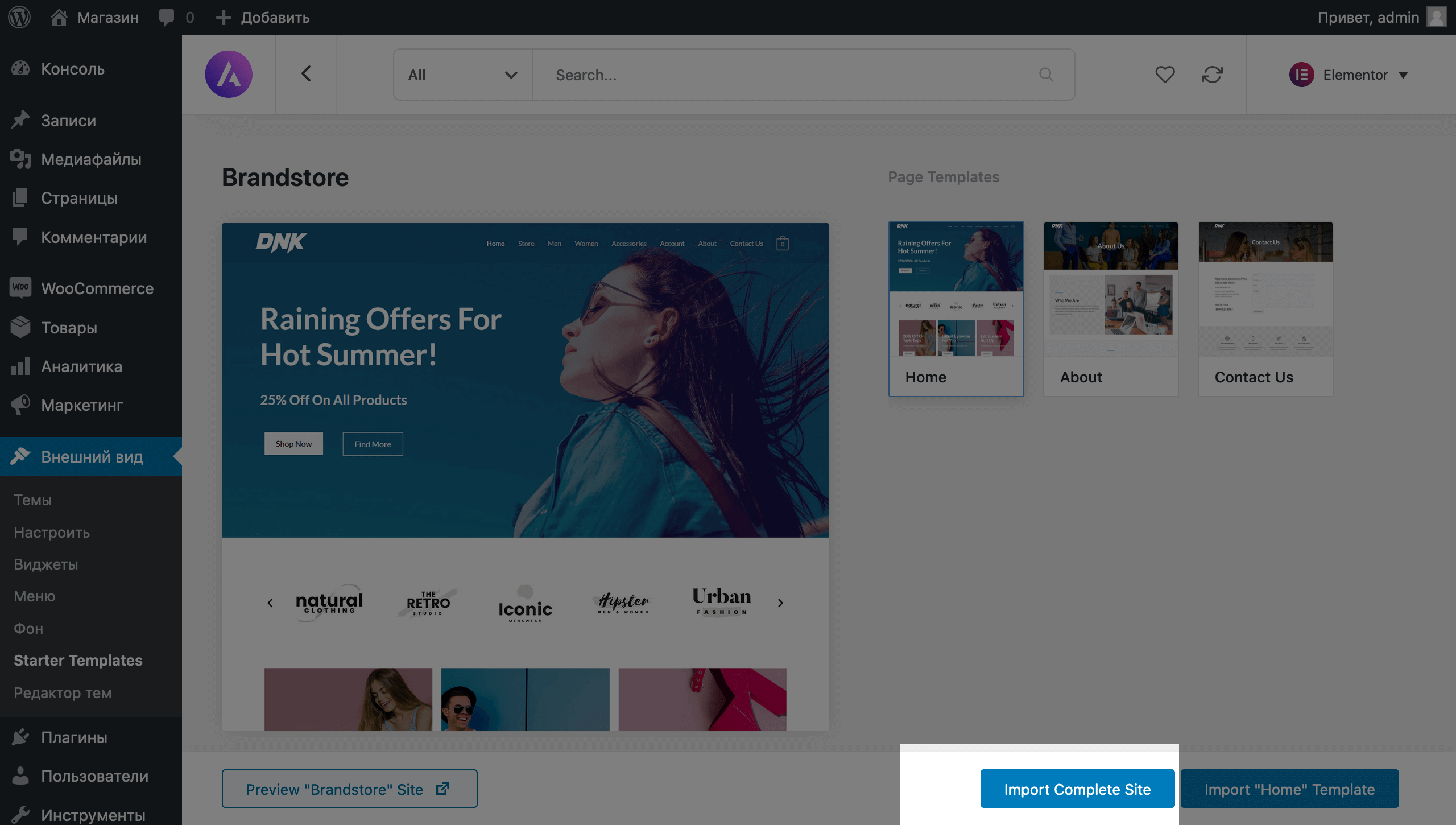
Для этой инструкции понадобится шаблон «Brandstore». Найдите его по названию и откройте, а затем нажмите в правом нижнем углу кнопку «Import Complete Site», чтобы установить шаблон на наш сайт.
Появится всплывающее окно, в котором понадобится выбрать, что именно нужно импортировать: настройки, виджеты, плагины и содержимое. Оставьте галочки, как они стоят по умолчанию, и нажмите «Import».
Импорт может занять от двух до десяти минут. В это время не закрывайте вкладку. По окончании процесса появится сообщение «Imported Successfully!» и кнопка «View Site», чтобы вы сразу могли взглянуть на свой сайт.
После импорта всё готово к созданию интернет-магазина на WordPress. Начнём с управления товарами, а потом перейдём к внешнему виду сайта.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера.
Работаем с товарами
Обратите внимание:
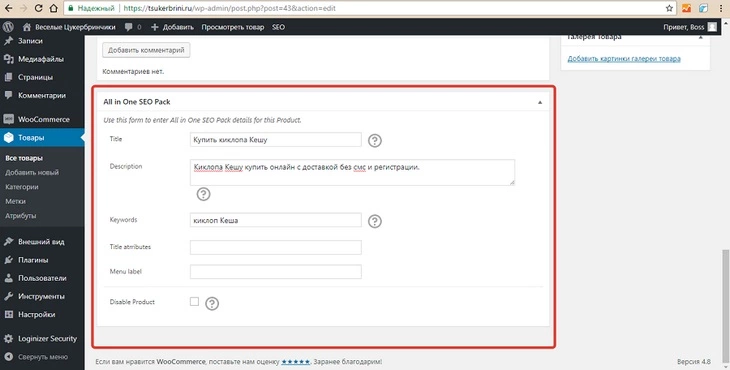
- Как правильно формировать SEO-теги для страниц интернет-магазина?
- Как правильно сформировать каталог интернет-магазина?
- Как сделать карточку товара удобной и полезной: 25 элементов для эффективных продаж в интернет-магазине
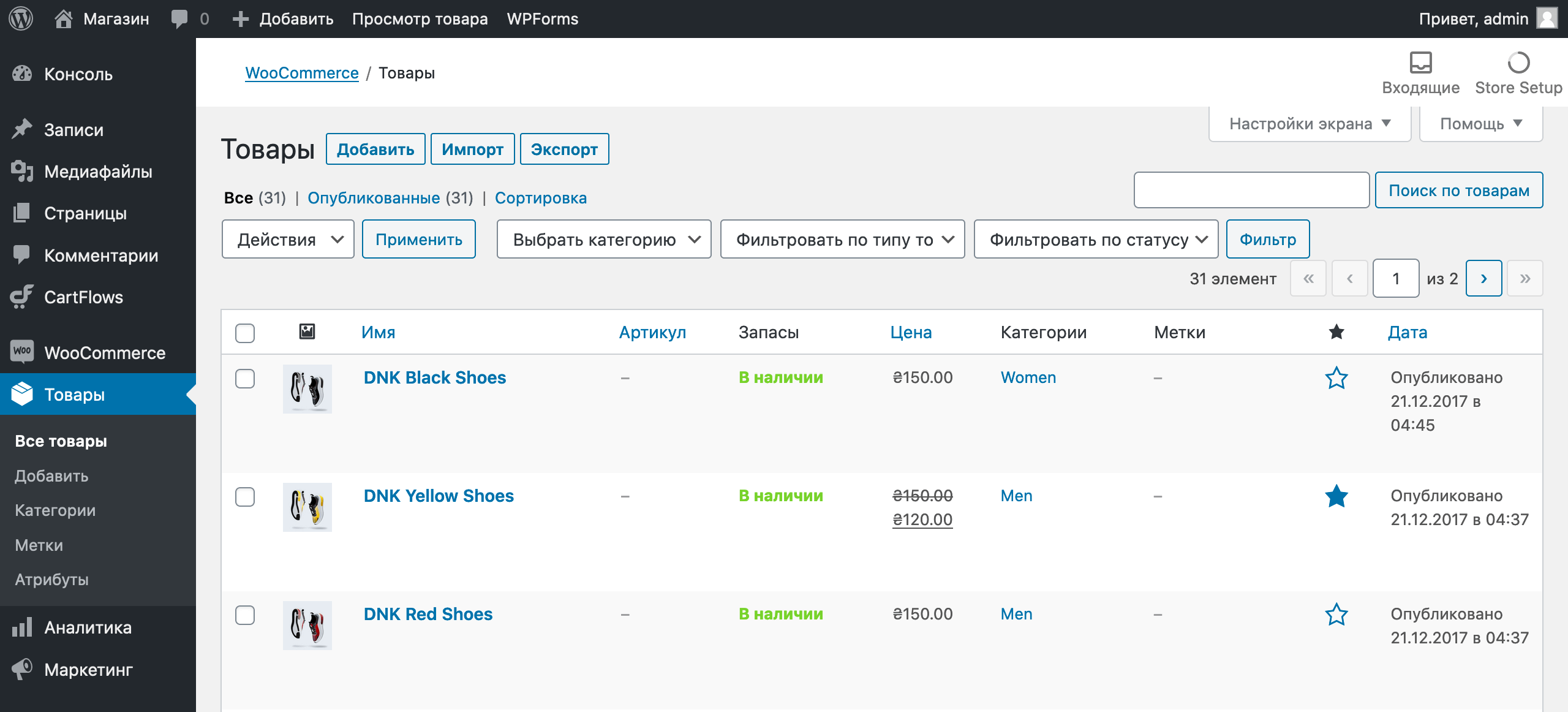
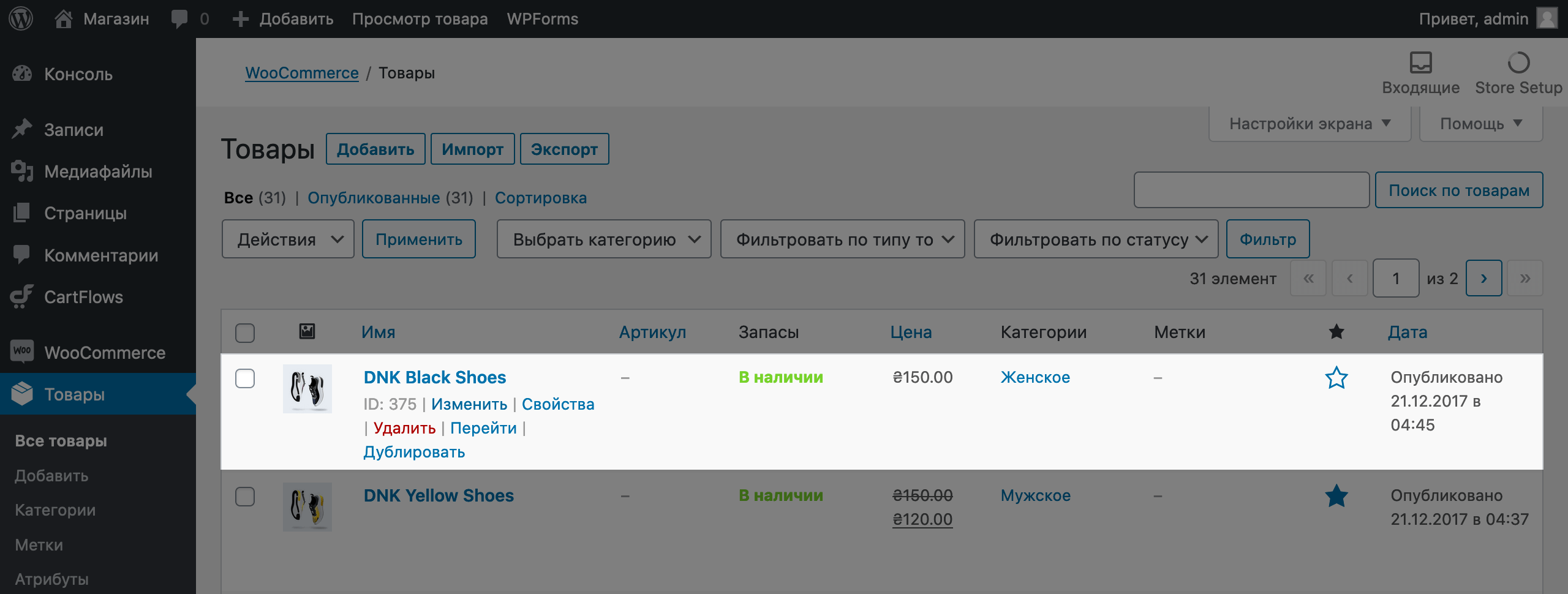
Закройте всплывающее окно с сообщением об окончании импорта шаблона и перейдите в раздел «Товары» — «Все товары».
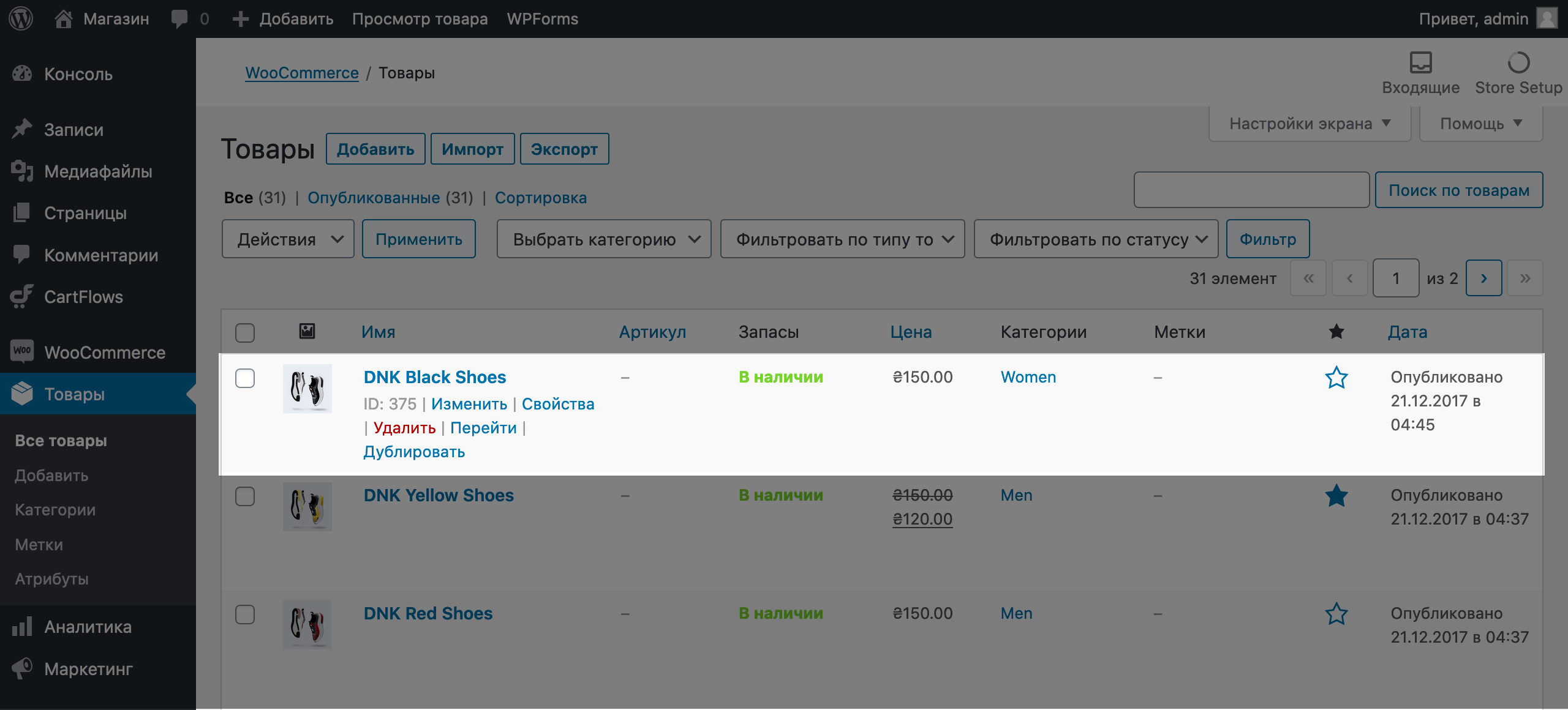
Здесь вы будете управлять товарами в каталоге вашего магазина. В колонках таблицы вы увидите основные параметры товаров: их названия, наличие, цены и категории. Наведите курсор на конкретный товар, чтобы увидеть базовые действия, которые с ним можно совершить.
Добавляем новые товары
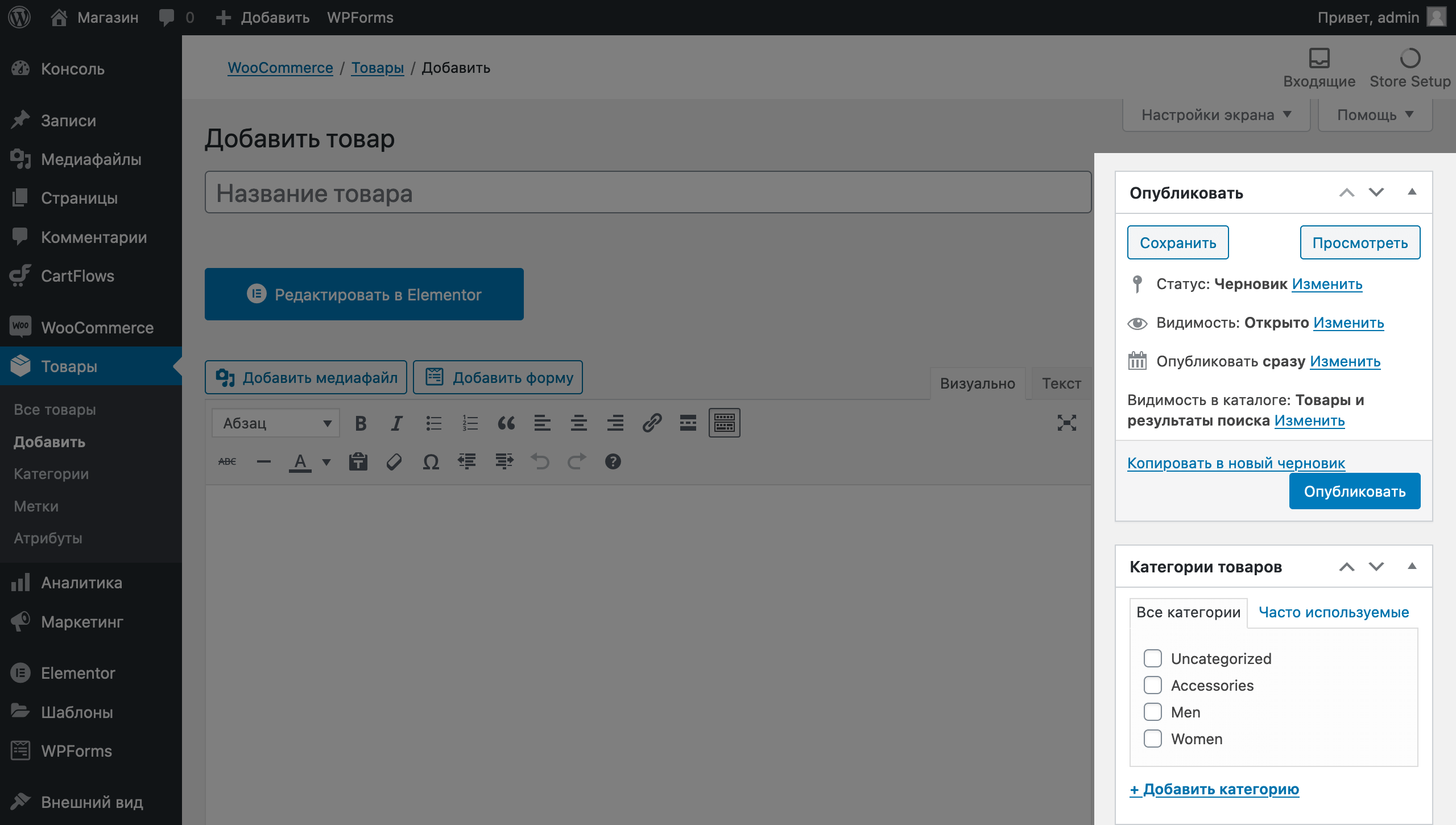
Нажмите кнопку «Добавить» в верхней части страницы или в меню слева. Откроется пустой шаблон товара.
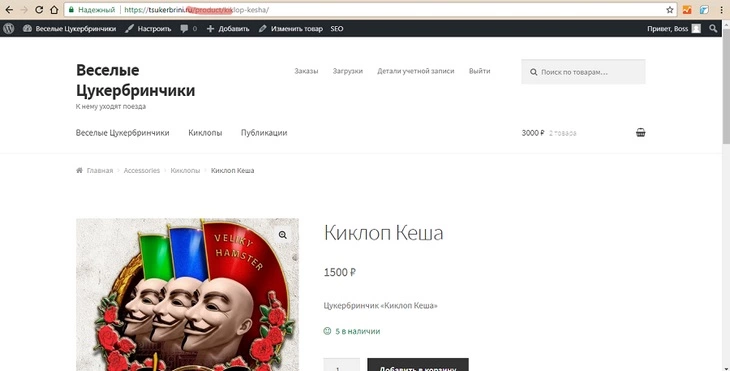
Сначала идёт название и описание товара. Если открыть товар на сайте, это описание будет отображаться внизу страницы под изображением. А справа от изображения — краткое описание. На странице добавления товара поле с кратким описанием будет в конце страницы.
Между полями для полного и краткого описания вы найдёте блок «Данные товара». В нём есть несколько подразделов, где можно указать детальные параметры товара. Расскажу только про первые два подраздела. Они самые важные.
Основные. Здесь только цена: обычная и акционная. Если хотите, чтобы акционная цена отображалась только в конкретные даты, нажмите «Запланировать» и выберите дни распродажи. На сайте во время распродажи обычная цена будет перечёркнута, а рядом будет новая.
Запасы. Здесь будет всё, что касается наличия товара. Вы можете добавить товару артикул и установить один из трёх статусов: «В наличии», «Нет в наличии» и «Предзаказ».
Также здесь есть два поля, которые можно отметить галочками: «Управлять запасами» и «Продавать индивидуально». Первое поле позволяет указать, сколько единиц товара у вас есть. Второе поле не даст одному человеку заказать несколько единиц товара в одном заказе, только один.
Отдельный момент — боковая панель в правой части экрана. В ней вы выбираете категорию, в которую необходимо поместить товар, а в самом низу загружаете изображения товара.
Когда заполните все поля, нажмите «Опубликовать» в панели справа. После этого останется только проверить URL товара. Это поле появится под названием товара после публикации.
WordPress подставляет в URL текст из названия товара. То есть, если в названии есть русские буквы, они попадут и в URL. Проверьте ссылку и при необходимости поменяйте русскоязычные слова на англоязычные.
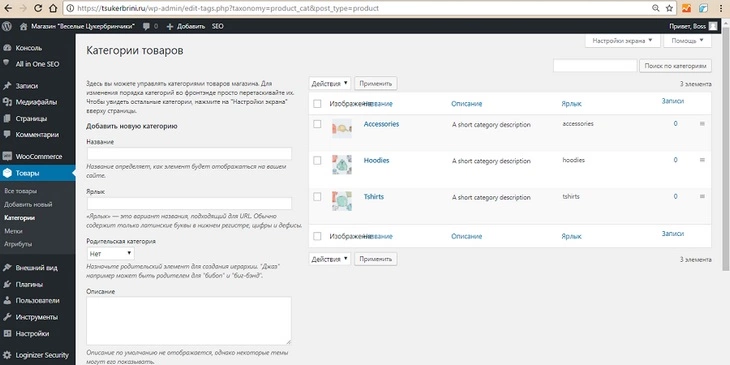
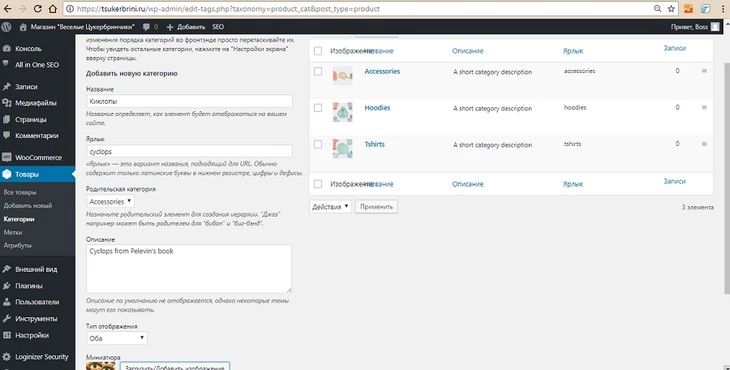
Создаём новые категории
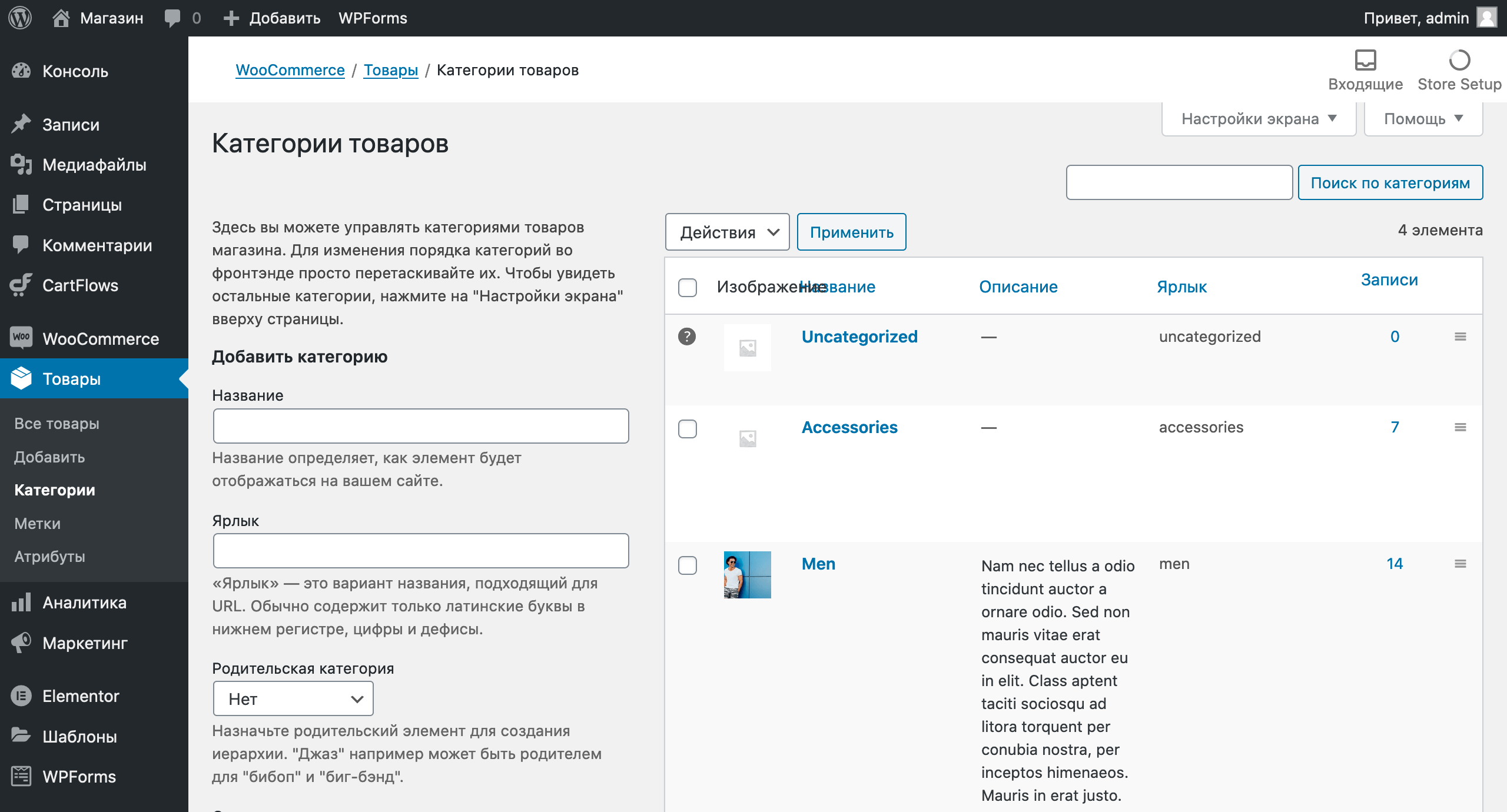
Ссылки на категории обычно размещают в шапке и подвале сайта, а также сбоку на странице с товарами в виде фильтра. Вы можете управлять ими в разделе «Товары» — «Категории». В левой части экрана добавляете новые категории, в правой — управляете существующими.
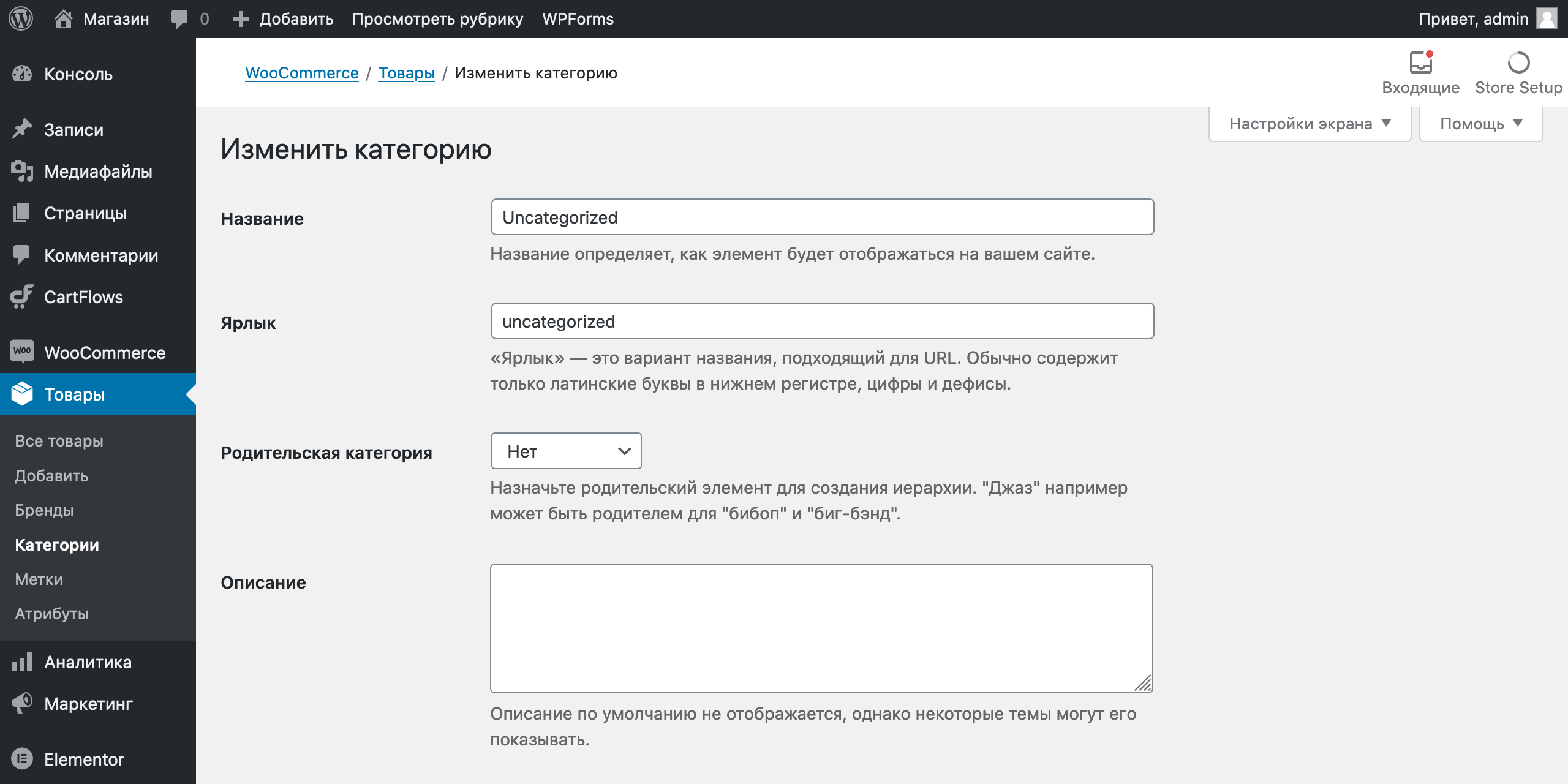
Чтобы изменить существующую категорию, наведите на неё курсор и нажмите «Изменить». На следующей странице вы сможете переименовать категорию, а также изменить её ярлык, изображение и описание.
Чтобы создать категорию, достаточно придумать только название и ярлык. Остальные поля — по необходимости.
Ярлыки отображаются в URL, поэтому используйте в этом поле только английские буквы. Ссылки в браузере будут выглядеть некрасиво, если в них одновременно будут и английские и русские буквы.
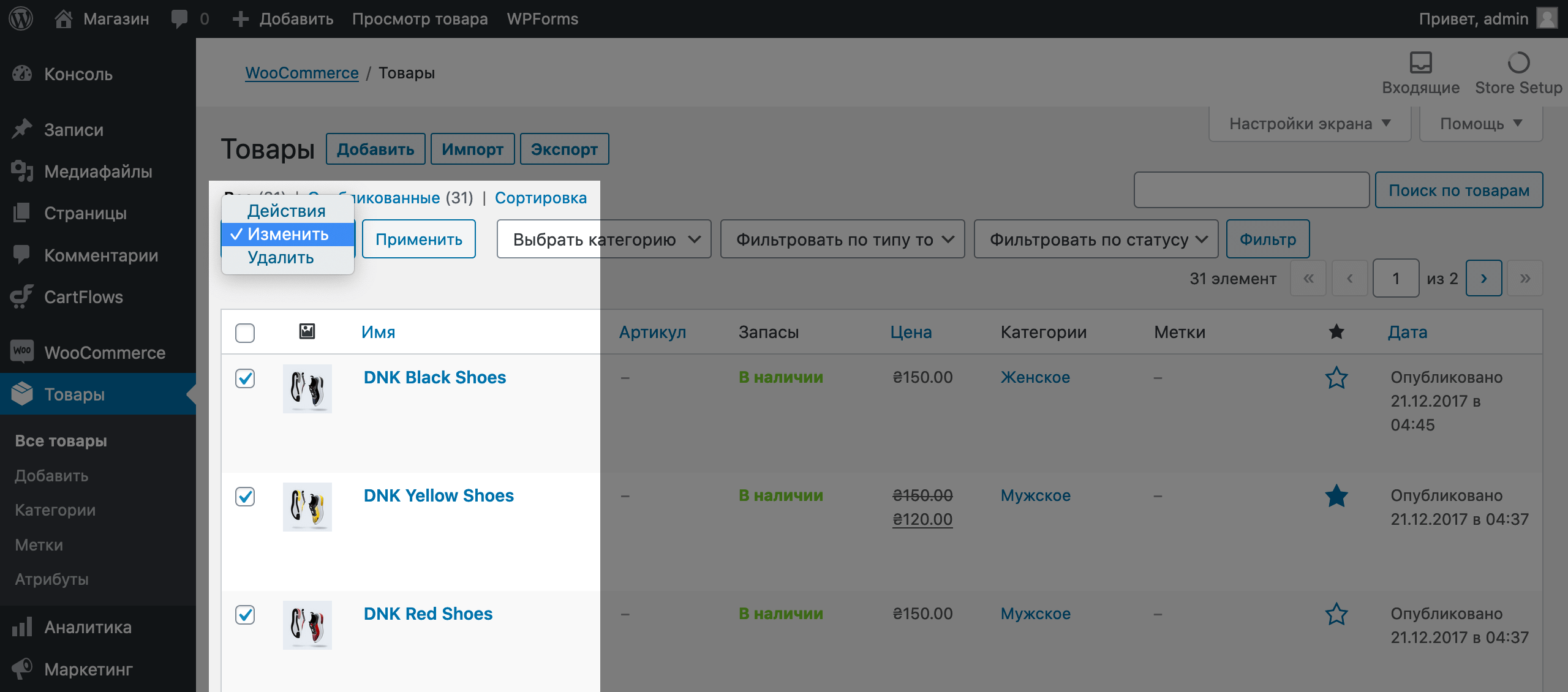
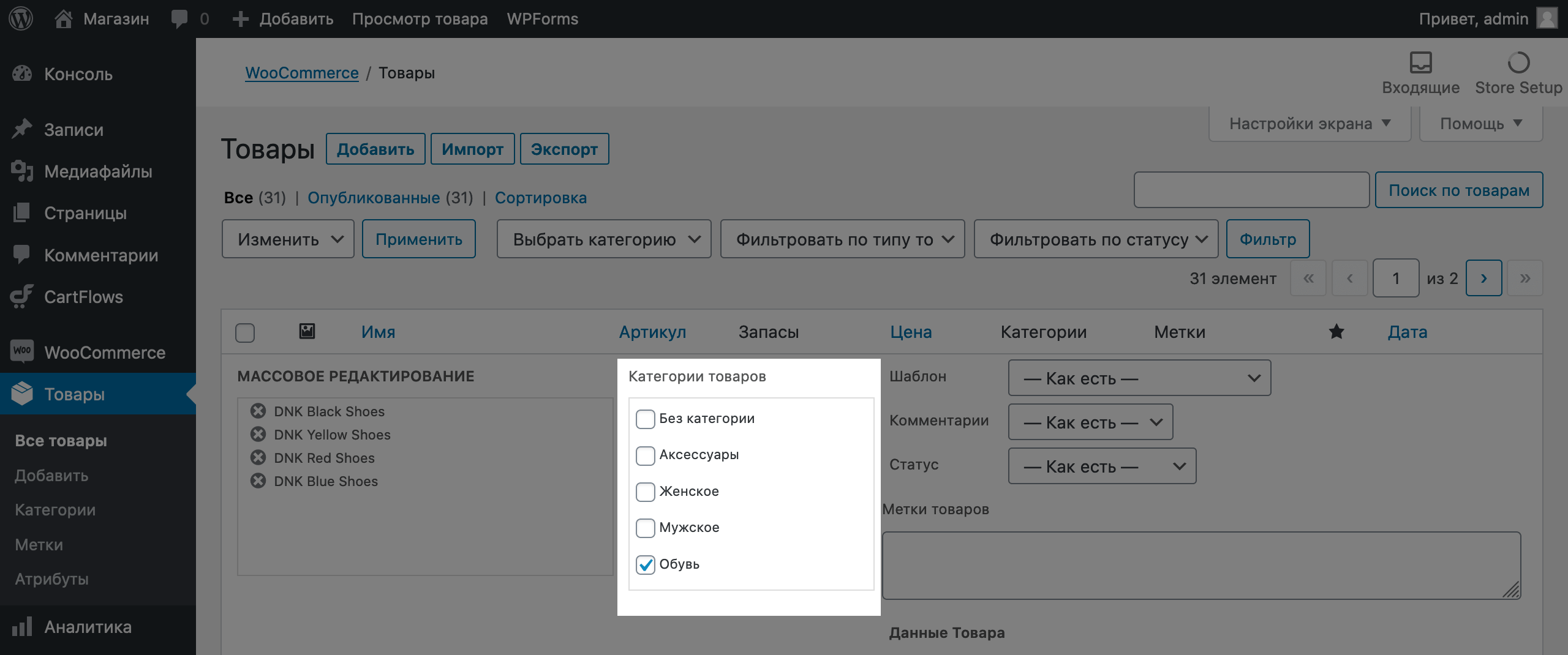
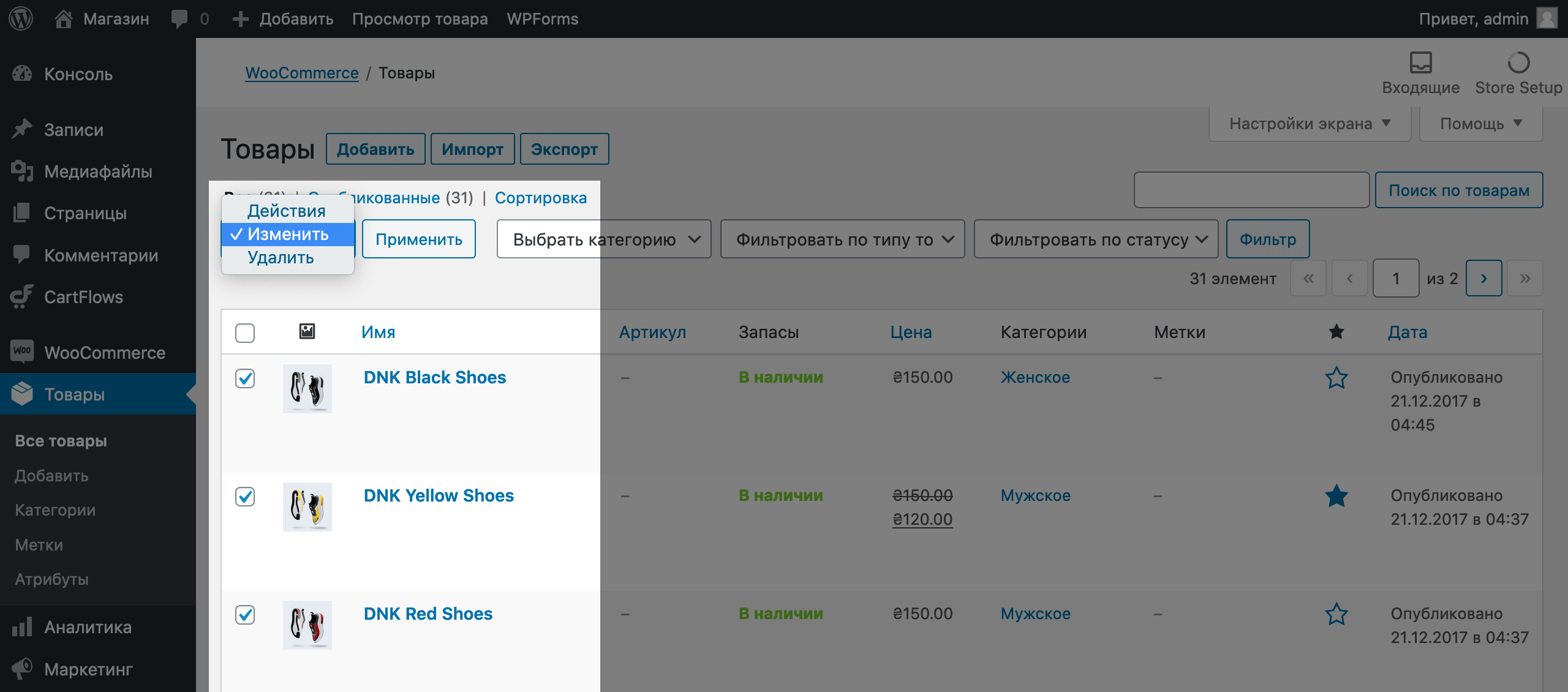
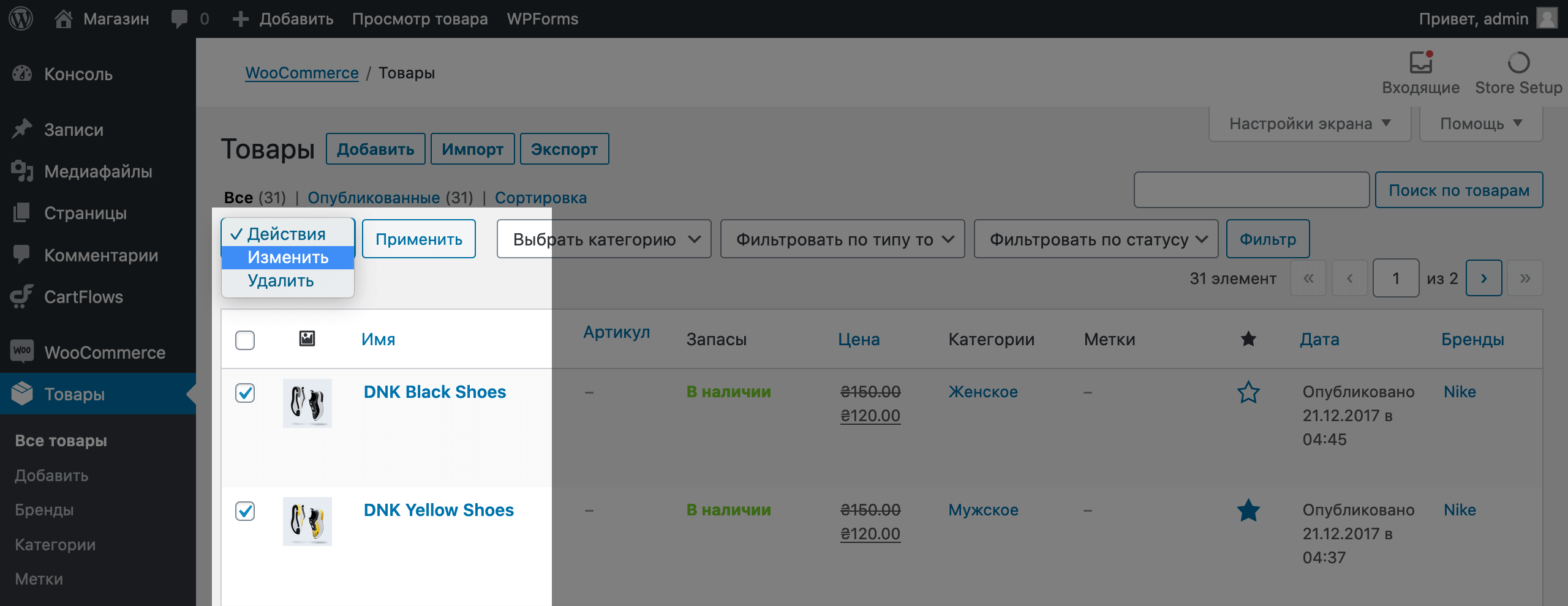
По умолчанию в новых категориях не будет товаров. Чтобы их добавить, перейдите в раздел «Товары» — «Все товары» и поставьте галочки возле товаров, которые хотите добавить в конкретную категорию. Затем найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».
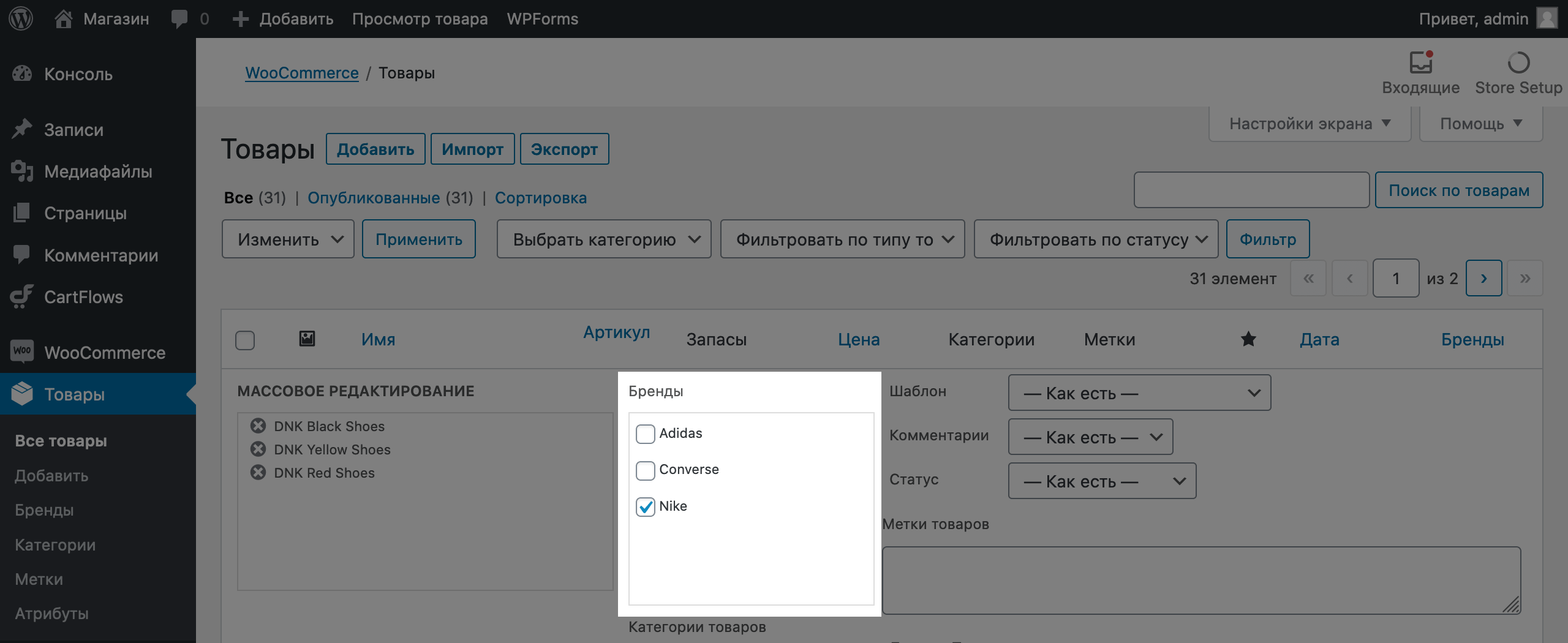
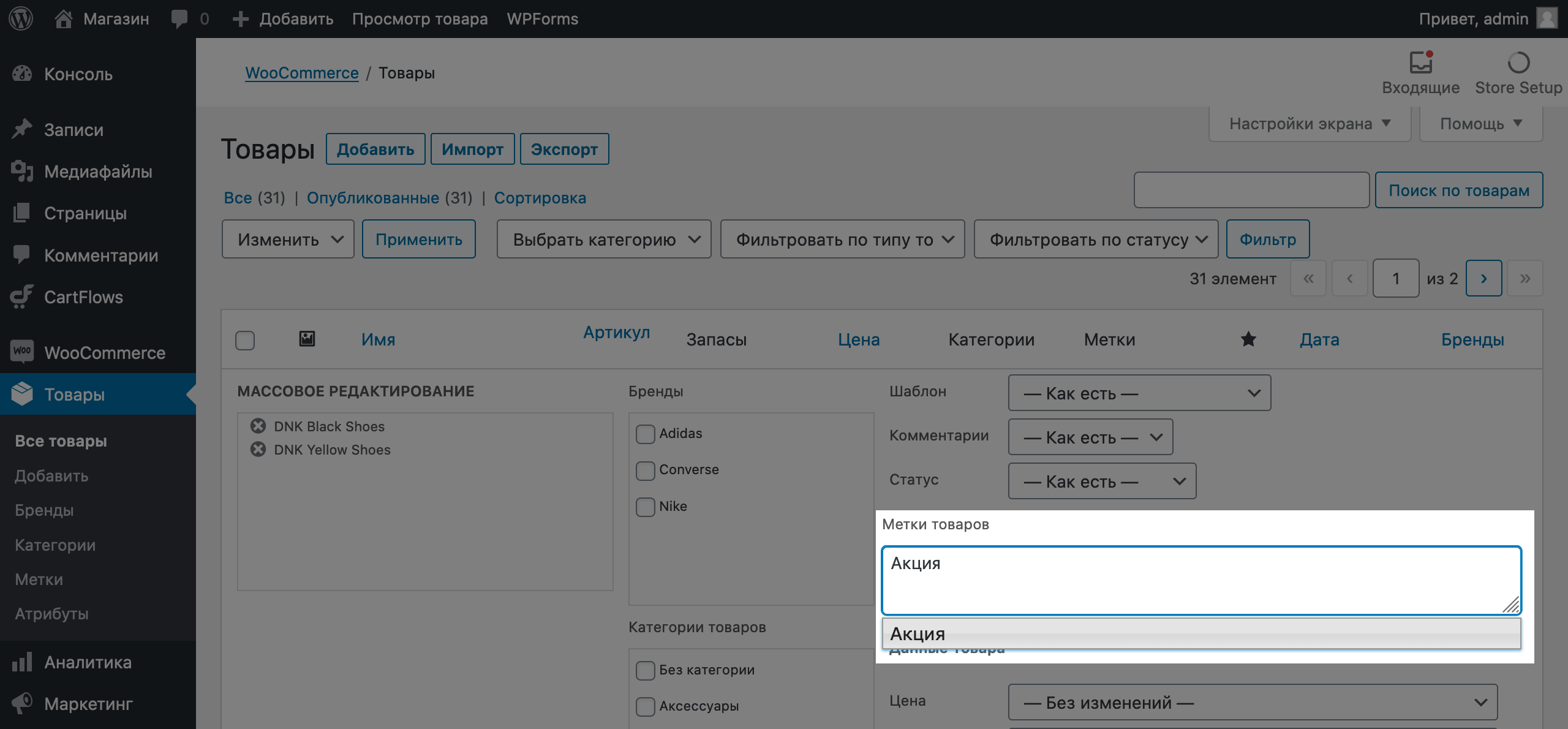
Появится меню редактирования нескольких товаров. Найдите в нём блок «Категории товаров», поставьте галочку напротив нужной категории, затем прокрутите меню редактирования вниз и нажмите «Обновить».
Удалить товары из категории таким же образом не получится, только каждый товар по отдельности. В WooCommerce почему-то не предусмотрели такой функционал. Это будет несложно, если нужно удалить всего несколько товаров, и мучительно долго, если несколько десятков.
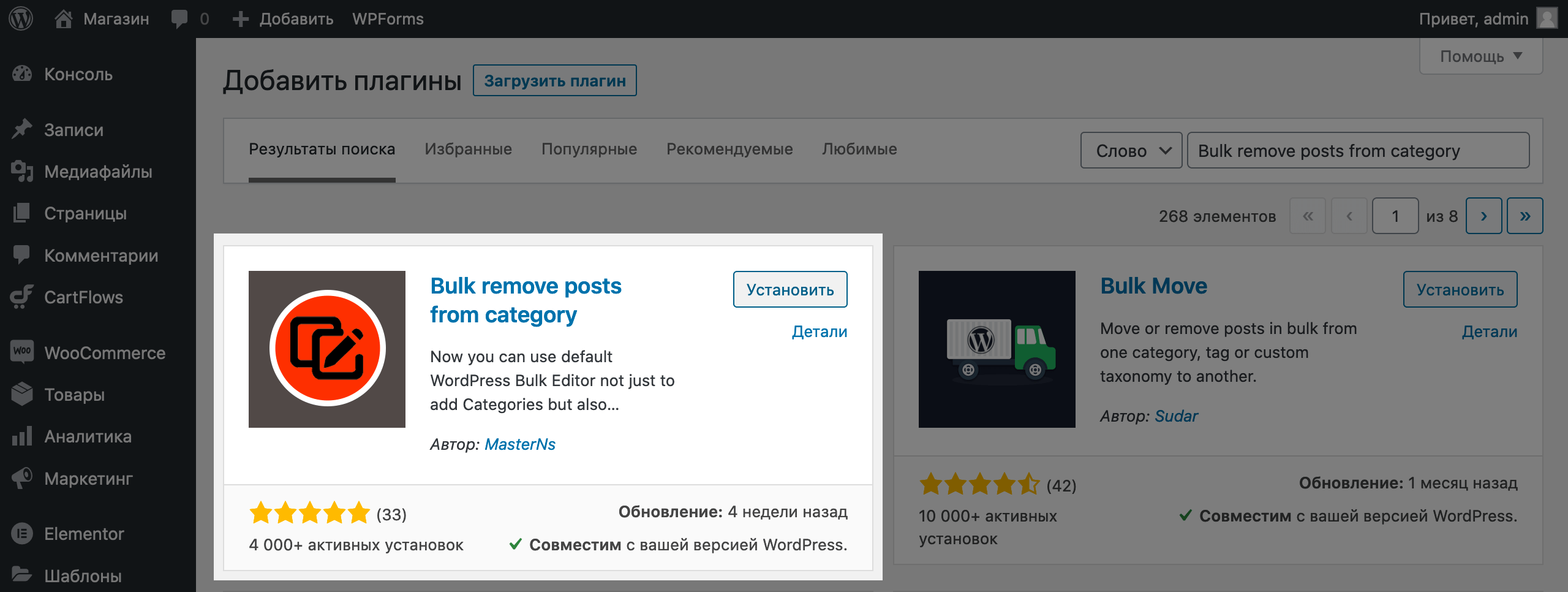
К счастью, на помощь в такой ситуации приходят плагины. Видимо, другим людям тоже не хватало такой функции, поэтому они создали плагин, который её добавляет. Плагин называется «Bulk remove posts from category».
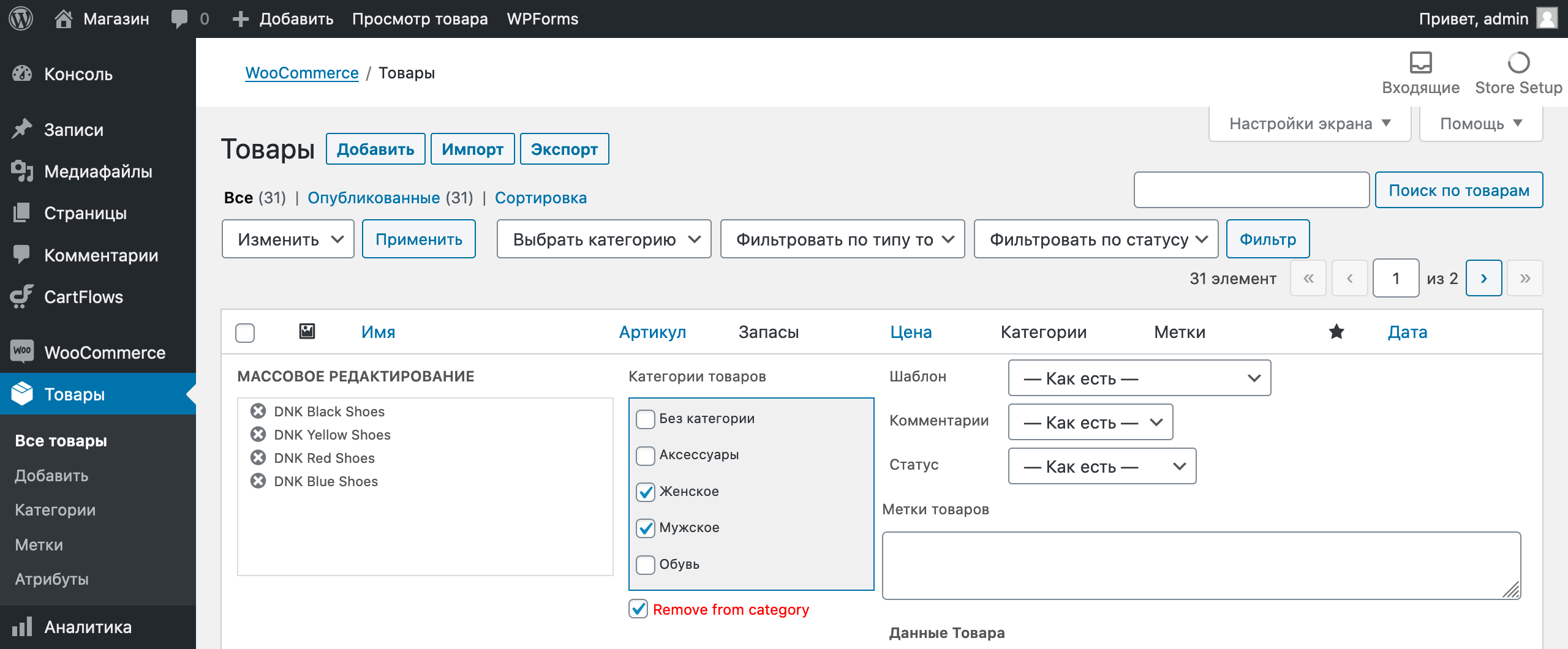
После установки плагина под блоком с категориями в меню редактирования нескольких товаров появится пункт «Remove from category». Чтобы удалить товары из категории, выберите сами категории, а также поставьте галочку в этом пункте. В конце нажмите «Обновить».
Создаём бренды
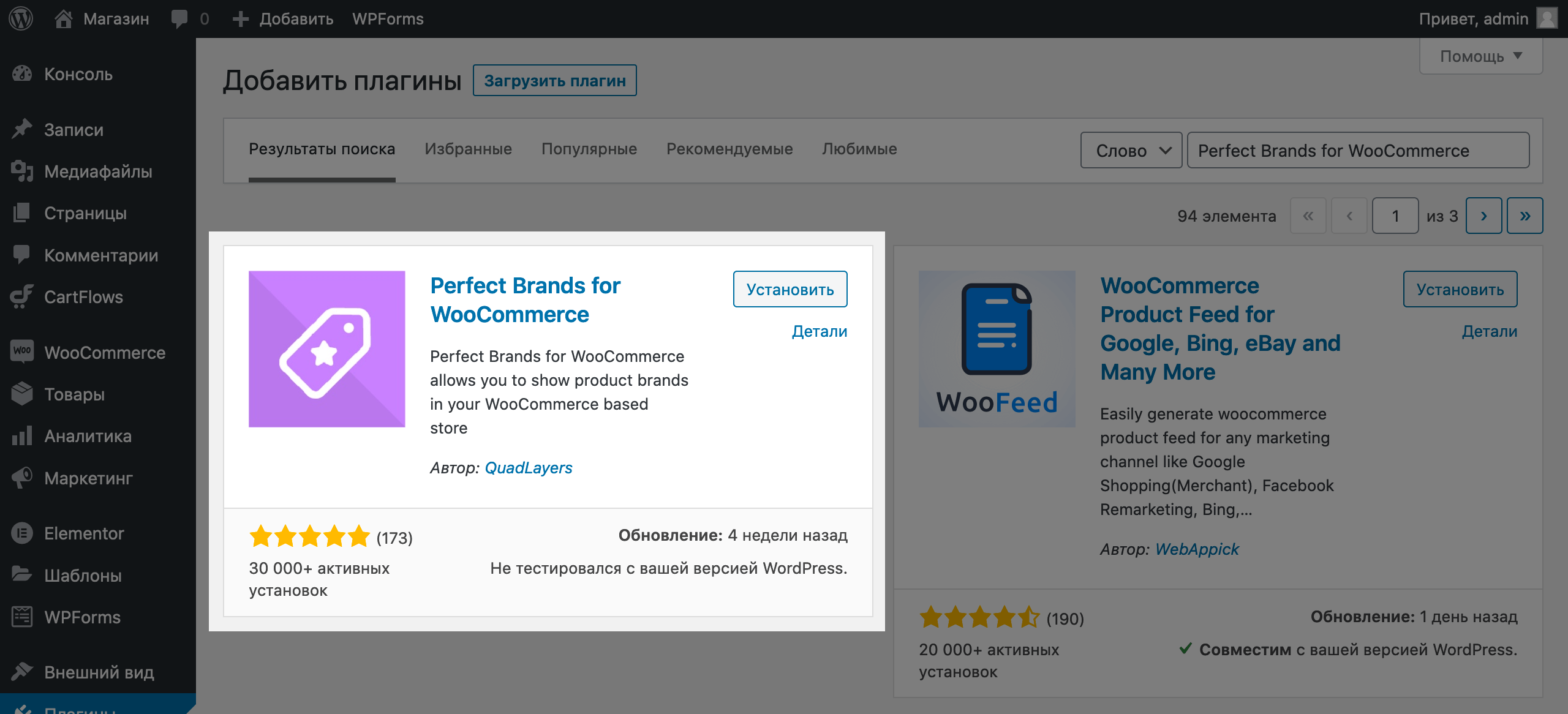
По умолчанию функционала с брендами в WooCommerce нет, но есть плагин, который его добавит. Называется этот плагин «Perfect Brands for WooCommerce». Найдите и установите его в разделе «Плагины».
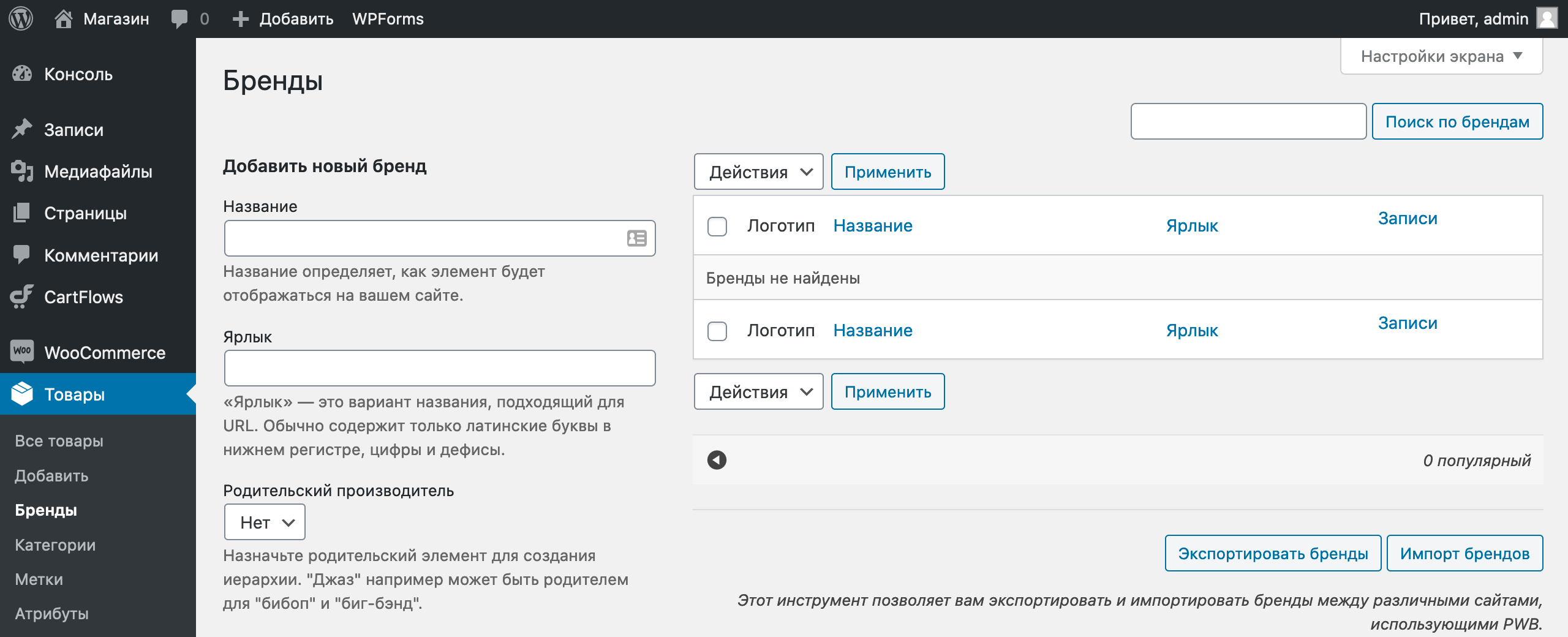
После установки в разделе «Товары» появится подраздел «Бренды». В нём такой же интерфейс как и в подразделе «Категории». Слева — добавить новый бренд, справа — управлять существующими.
Чтобы добавить новый бренд придумайте для него название и ярлык, а потом нажмите в конце страницы кнопку «Добавить новый бренд».
Следующий этап после создания бренда — добавить к нему товары. Это делается так же, как и в случае с категориями. Перейдите в раздел «Товары» — «Все товары», отметьте галочками товары, для которых хотите указать конкретный бренд, а потом найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».
В меню редактирования нескольких товаров найдите блок «Бренды», отметьте галочкой бренд, в который собираетесь добавить товар, прокрутите меню вниз и нажмите «Обновить».
Создаём атрибуты
Атрибуты дают возможность создать для товаров дополнительные параметры, например, размер или цвет. Пару слов о том, как именно это устроено.
Вы создаёте атрибут и придумываете для него название. Для примера — «Размер обуви». Дальше добавляете к атрибуту значения — 39, 40, 41 — непосредственно размеры. После этого применяете атрибут к товару и выбираете доступные конкретно для него размеры.
Товар конкретного размера при этом становится как бы отдельной сущностью. У него может быть своё количество в запасах, своя цена, своё изображение. Последнее удобно, когда создаёте цвета.
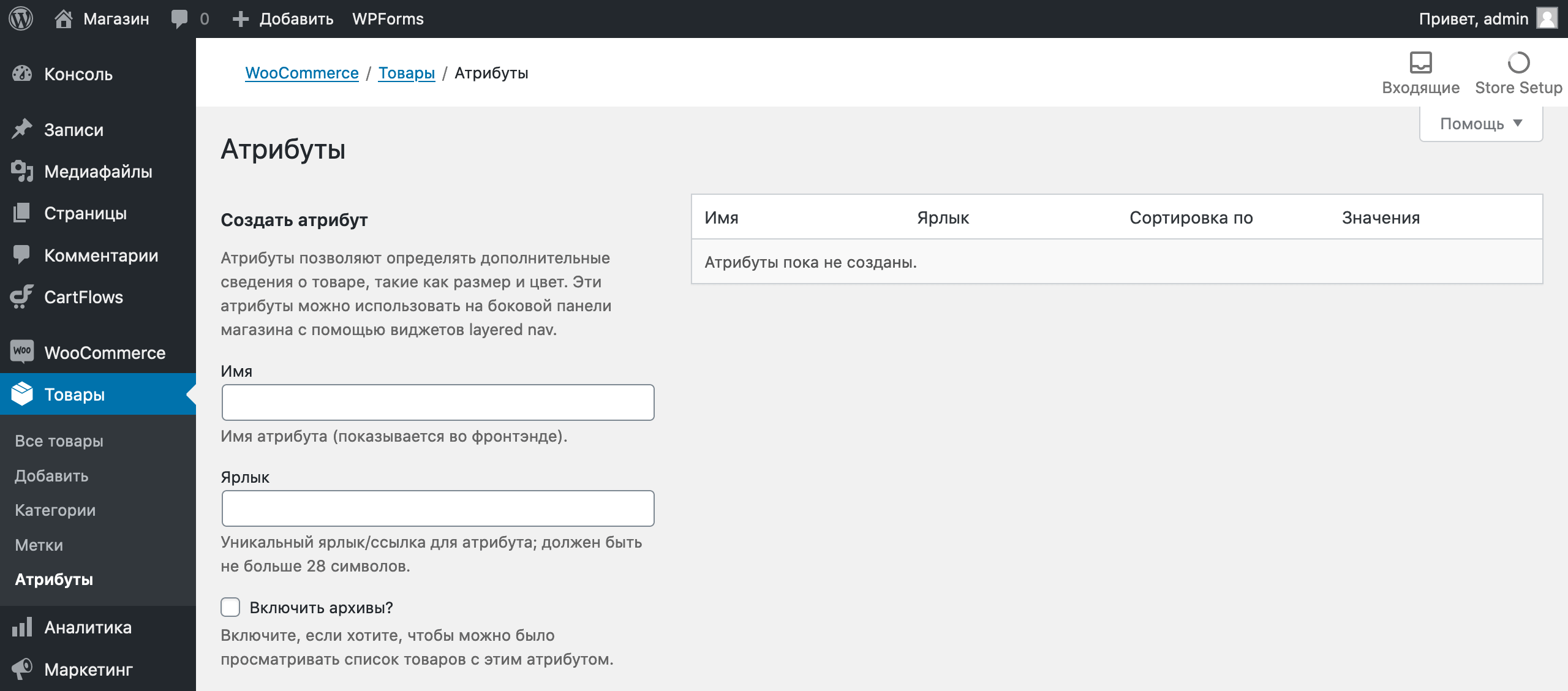
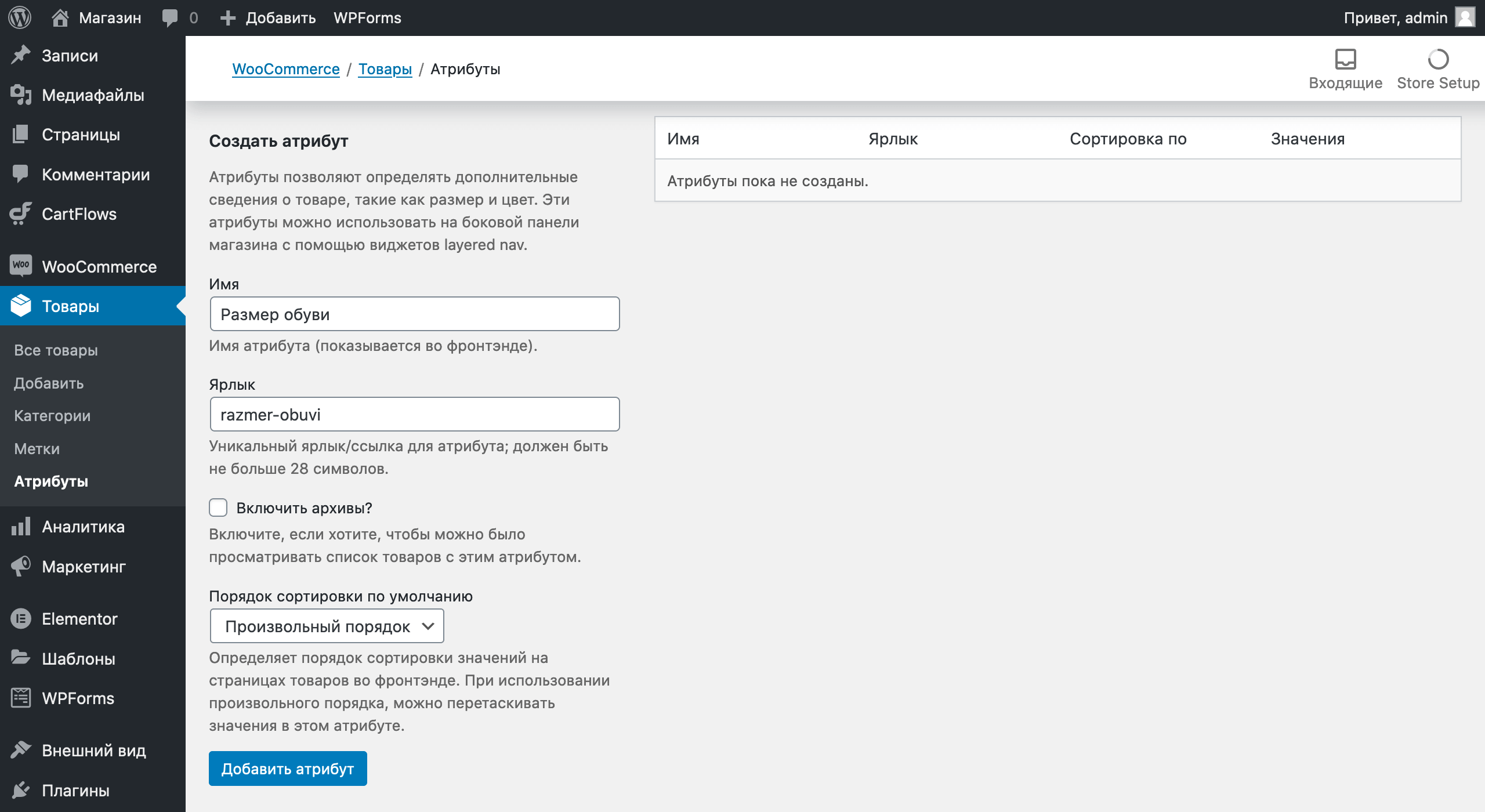
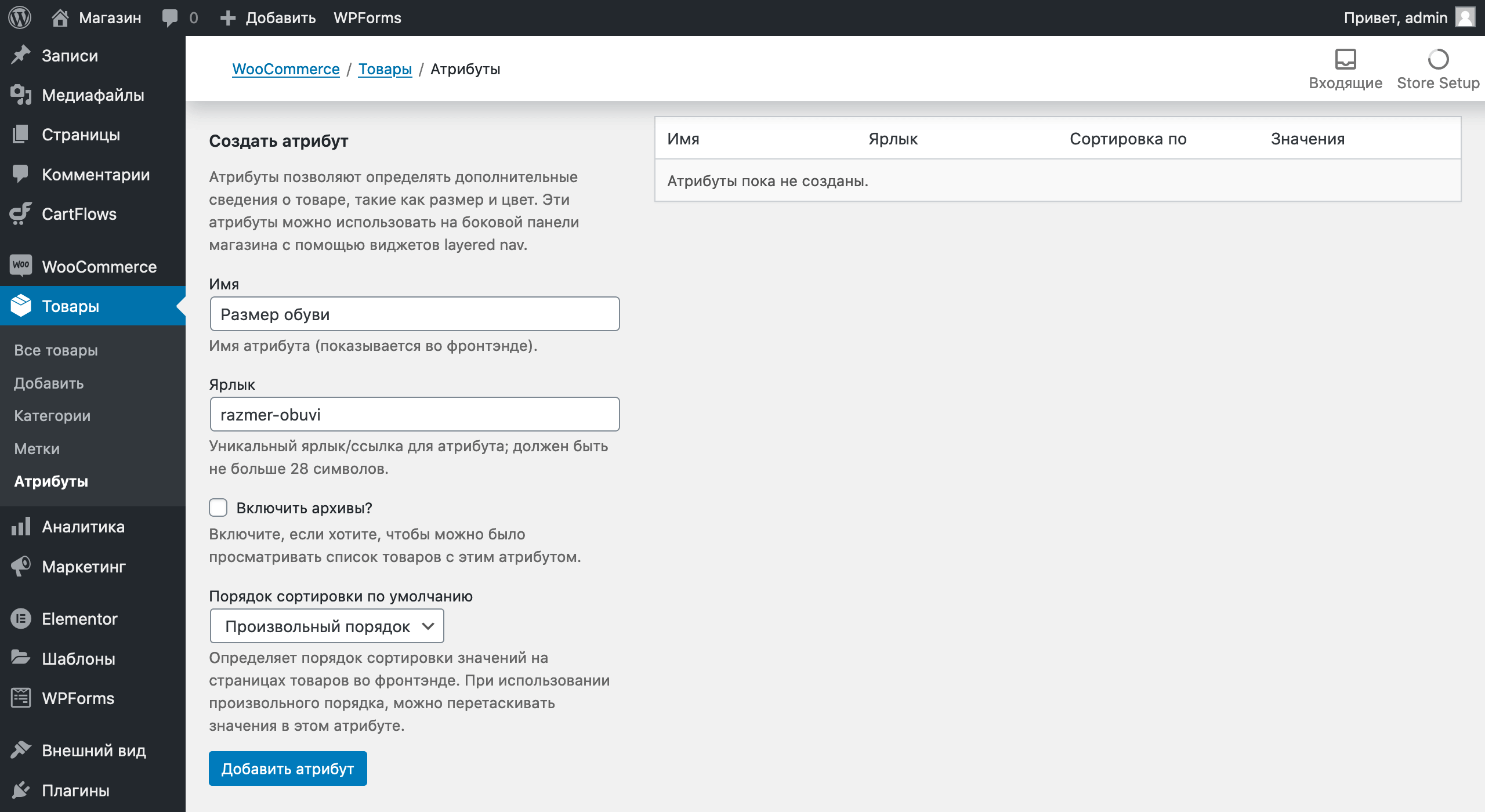
Возможно, пока что не совсем понятно, но на практике разобраться будет проще. Откройте в консоли раздел «Товары» — «Атрибуты».
Здесь всё так же, как и в разделе с категориями: в левой части экрана добавляете новые атрибуты, в правой — управляете существующими.
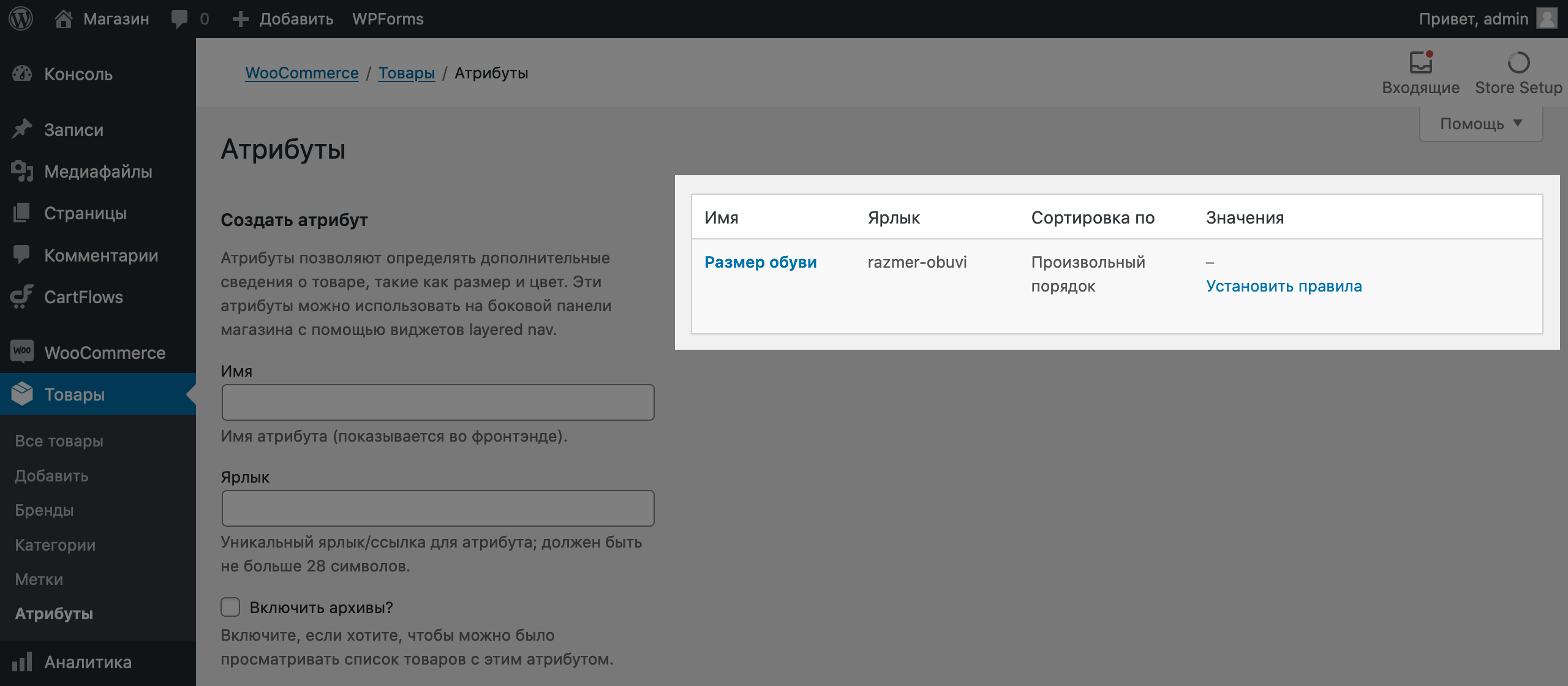
Давайте создадим для примера атрибут с размерами обуви. В поле «Имя» впишите «Размер обуви», в поле «Ярлык» — то же самое, но латиницей. В конце нажмите «Добавить атрибут».
Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».
Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».
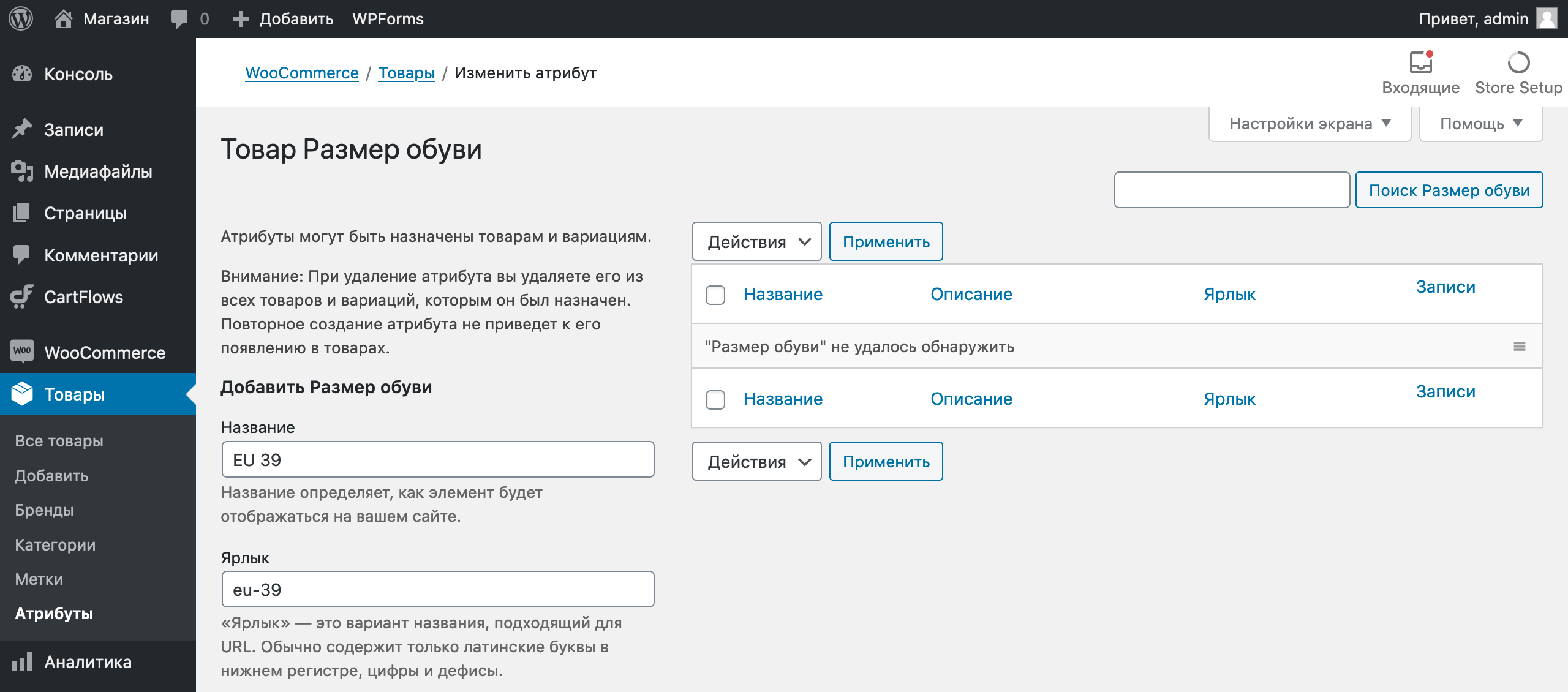
В этом разделе такой же интерфейс, как и в предыдущем. В поле «Название» в левой части экрана впишите размер, например, EU 39. В ярлык впишите то же самое, только через дефис — eu-39. В конце нажмите «Добавить Размер обуви». Затем таким же образом добавьте остальные размеры.
Когда создадите атрибуты и значения, останется присвоить их товарам. Для этого перейдите в раздел «Товары» — «Все товары», наведите курсор на нужный товар и нажмите «Изменить».
На следующей странице найдите блок «Данные товара». В заголовке этого блока указан тип товара. По умолчанию это будет «Простой товар». Но когда вы добавляете к товару атрибут, нужно поменять его тип на «Вариативный товар». Логично, ведь по сути вы как раз добавляете вариации.
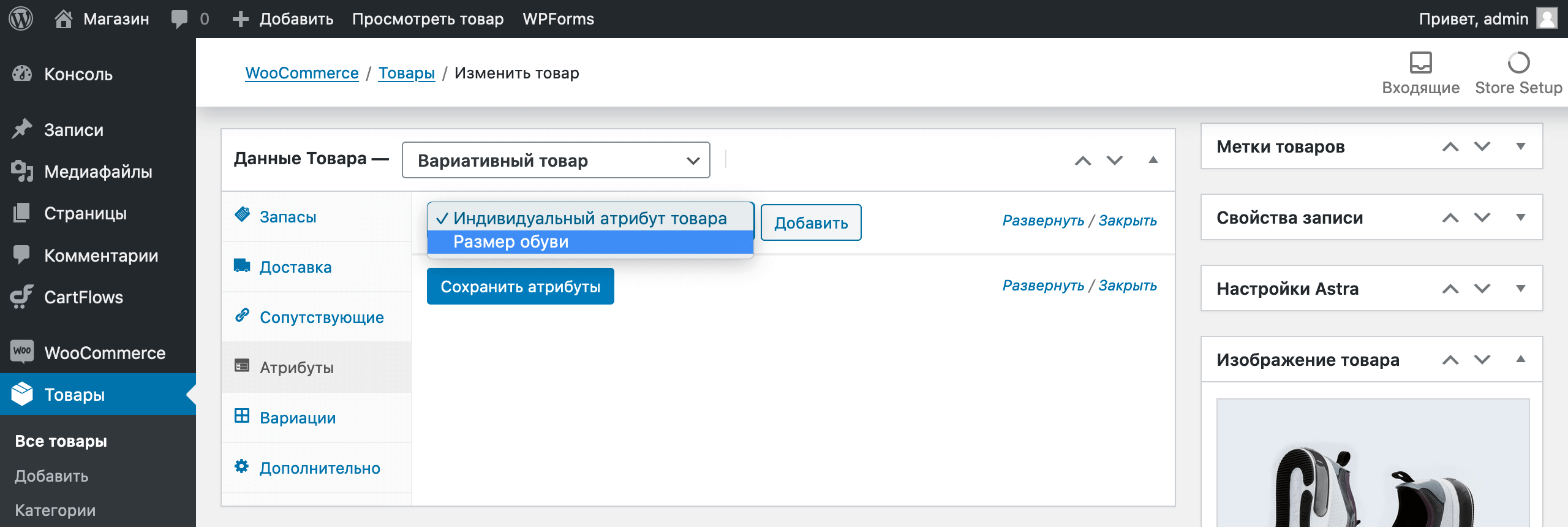
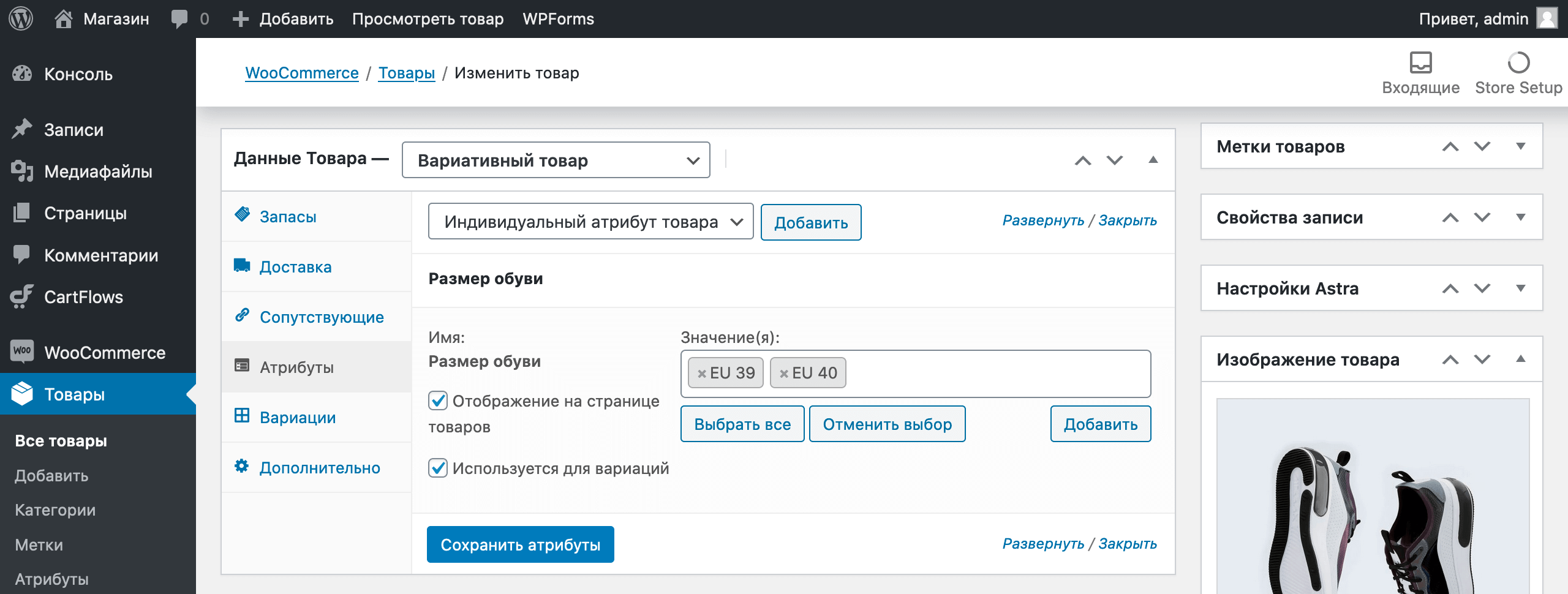
После смены типа товара зайдите в подраздел «Атрибуты», чтобы присвоить товару атрибут «Размер обуви», а потом создать на основе конкретных размеров вариации товара. В поле «Индивидуальный атрибут товара» выберите нужный атрибут, а потом нажмите «Добавить».
Следующий шаг — выбрать, какие именно размеры актуальны для этого товара. Введите названия нужных размеров, после чего отметьте галочкой поле «Использовать для вариаций» и нажмите «Сохранить атрибуты».
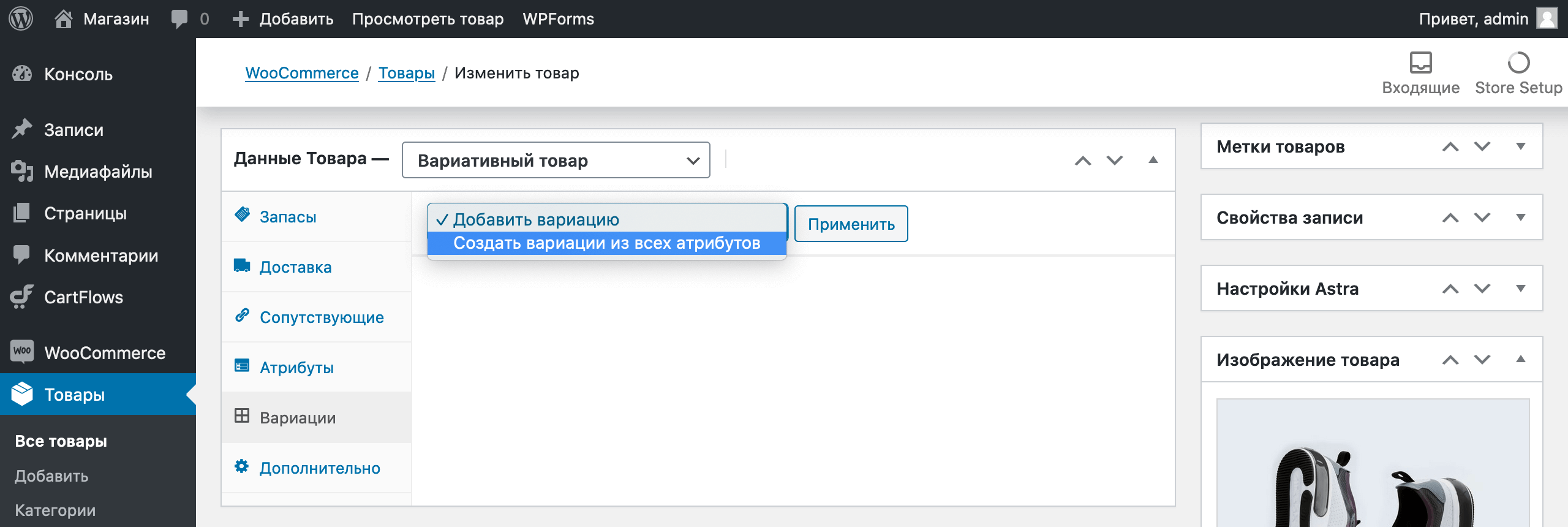
Дальше перейдите в подраздел «Вариации». Здесь в выпадающем списке выберите «Создать вариации из всех атрибутов». Под всеми атрибутами имеются в виду только те, которые вы только что присвоили товару в подразделе «Атрибуты». После этого нажмите кнопку «Применить».
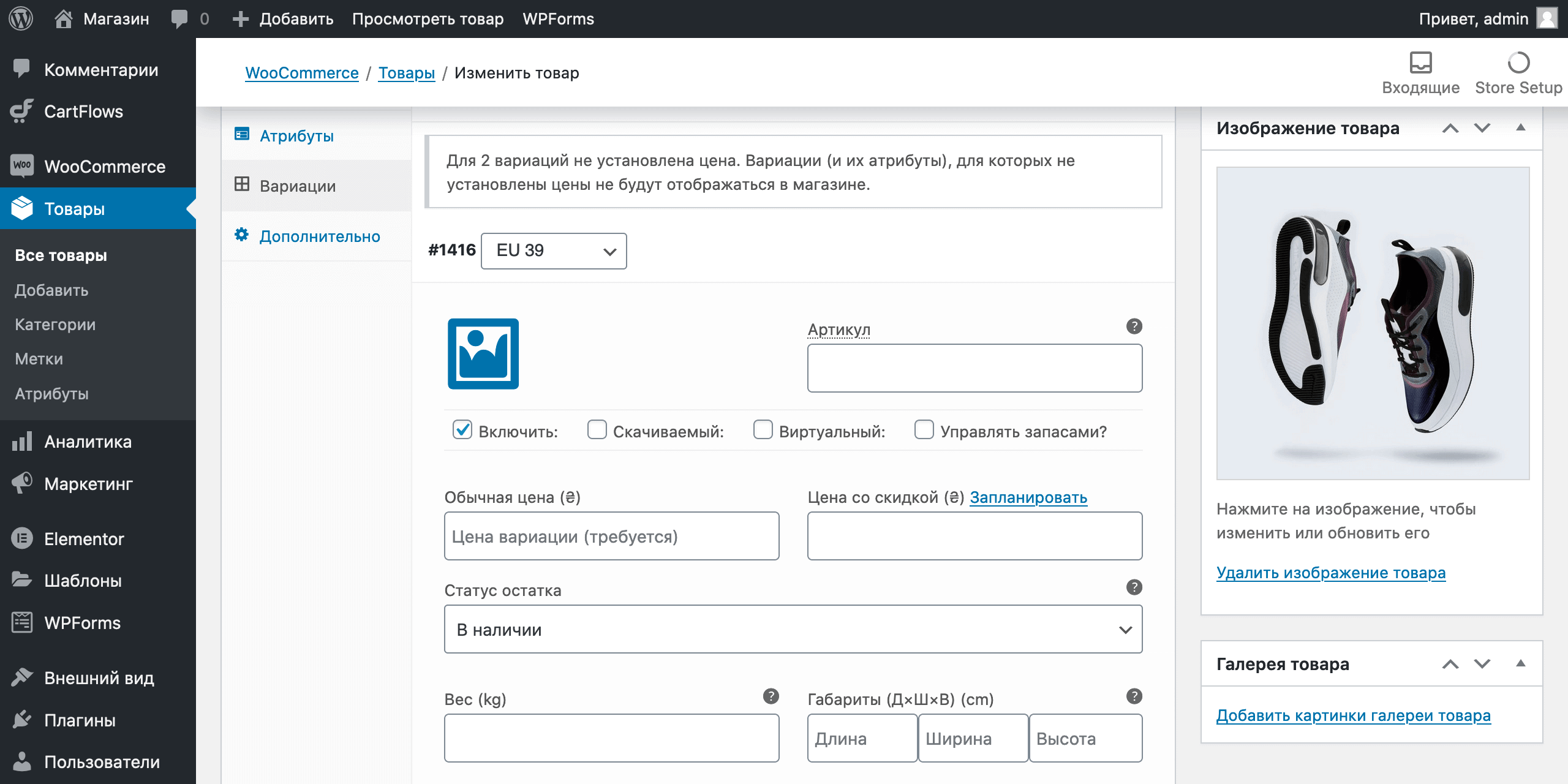
Ваши вариации появятся в этом же разделе. Остаётся установить для каждой из них цену, иначе товар будет отображаться на сайте, как недоступный. Для этого кликните по вариации, чтобы раскрыть её параметры.
Главное указать здесь цену. Все остальные поля — по необходимости. Чтобы загрузить своё изображение для вариации, кликните по синему значку изображения.
Таким же образом заполните цену и другие параметры остальных вариаций. После этого не забудьте нажать «Сохранить изменения».
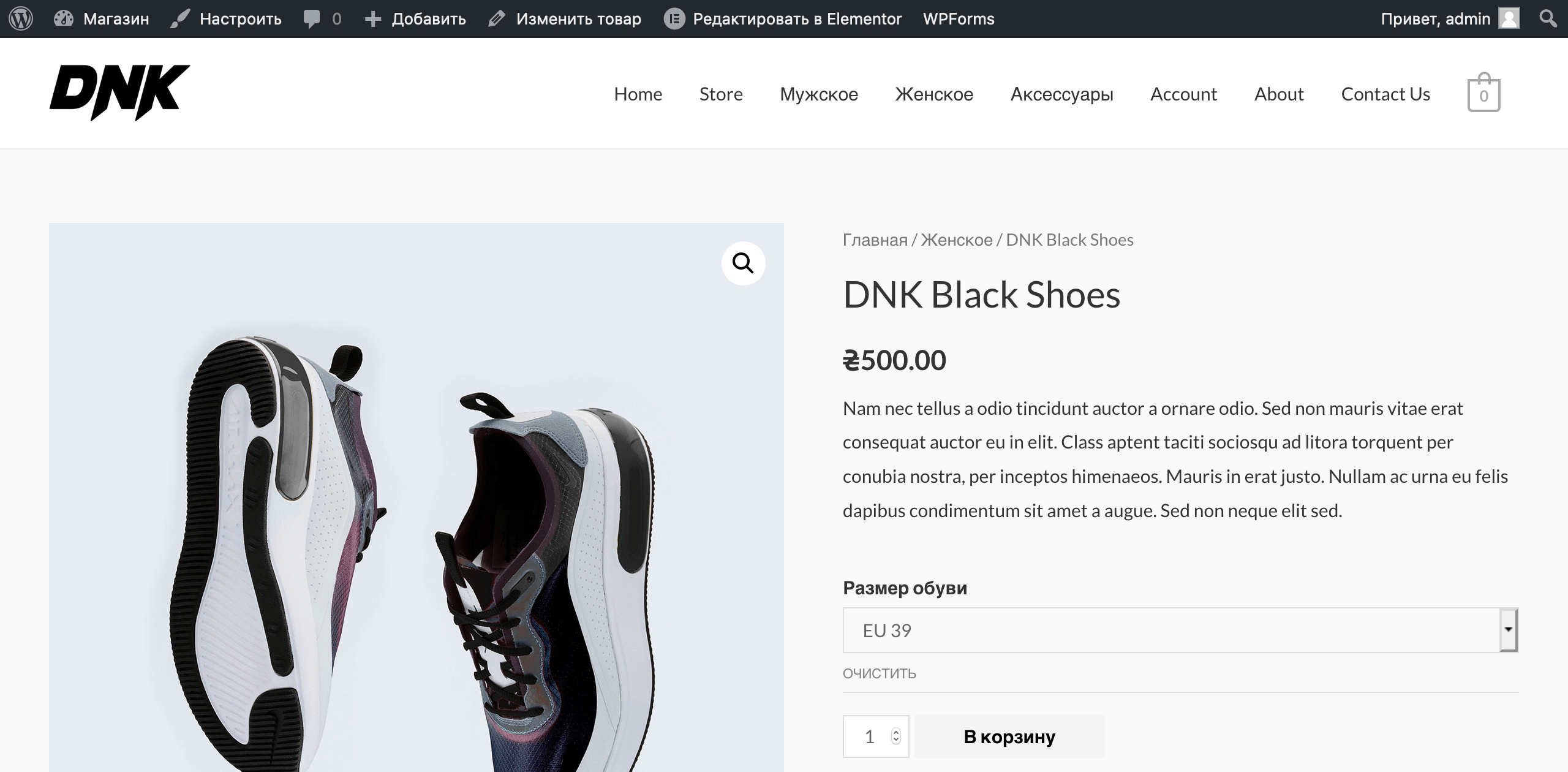
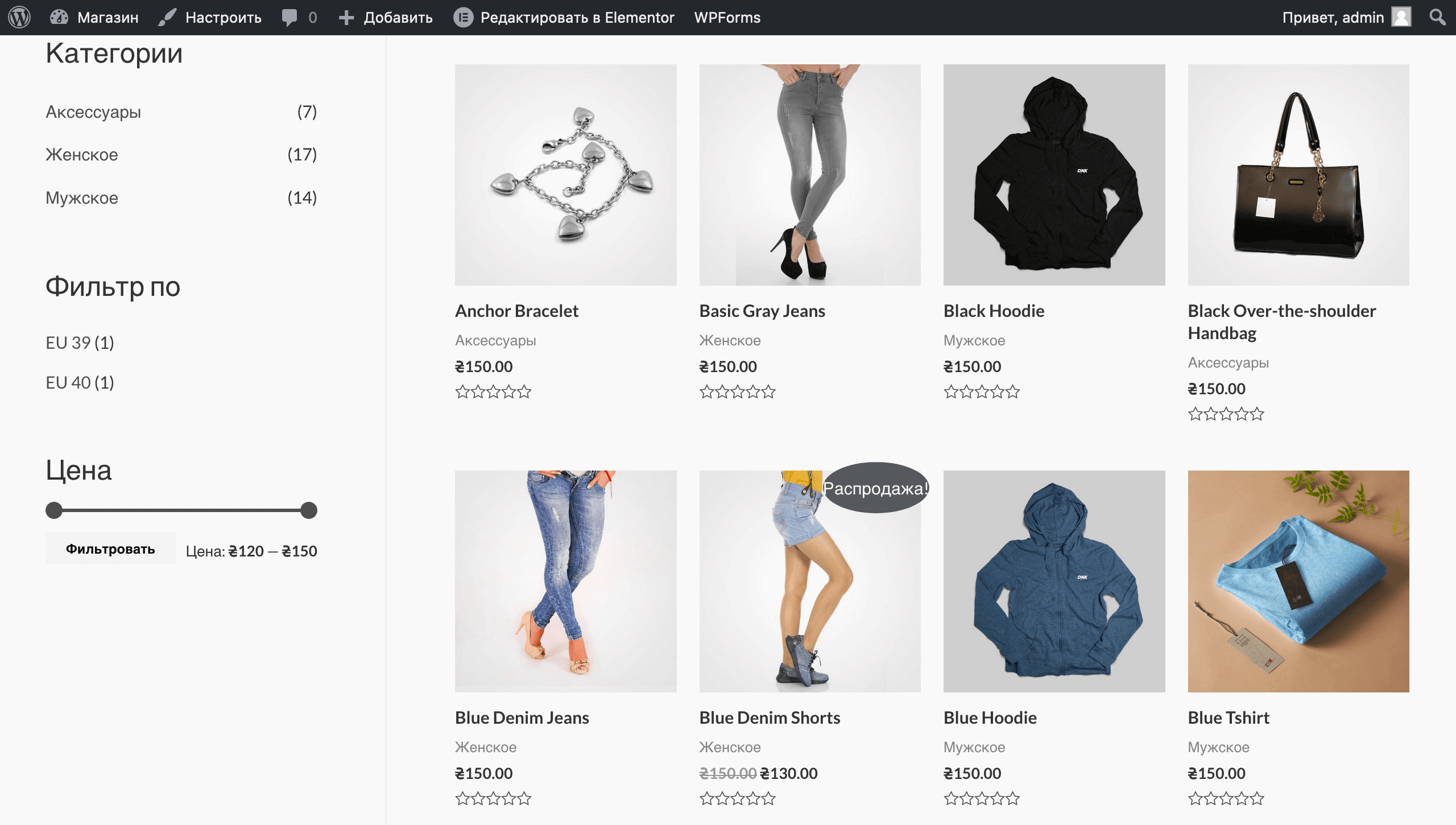
Откройте товар на сайте и проверьте, всё ли получилось. В итоге справа от изображения товара должен появиться выпадающий список, в котором покупатель будет выбирать нужную вариацию.
Настраиваем фильтры товаров
Речь о фильтрах, при помощи которых посетители вашего магазина сужают список предлагаемых товаров. Например, категории, бренды, цена или размер. Обычно их можно найти на странице магазина сбоку от товаров.
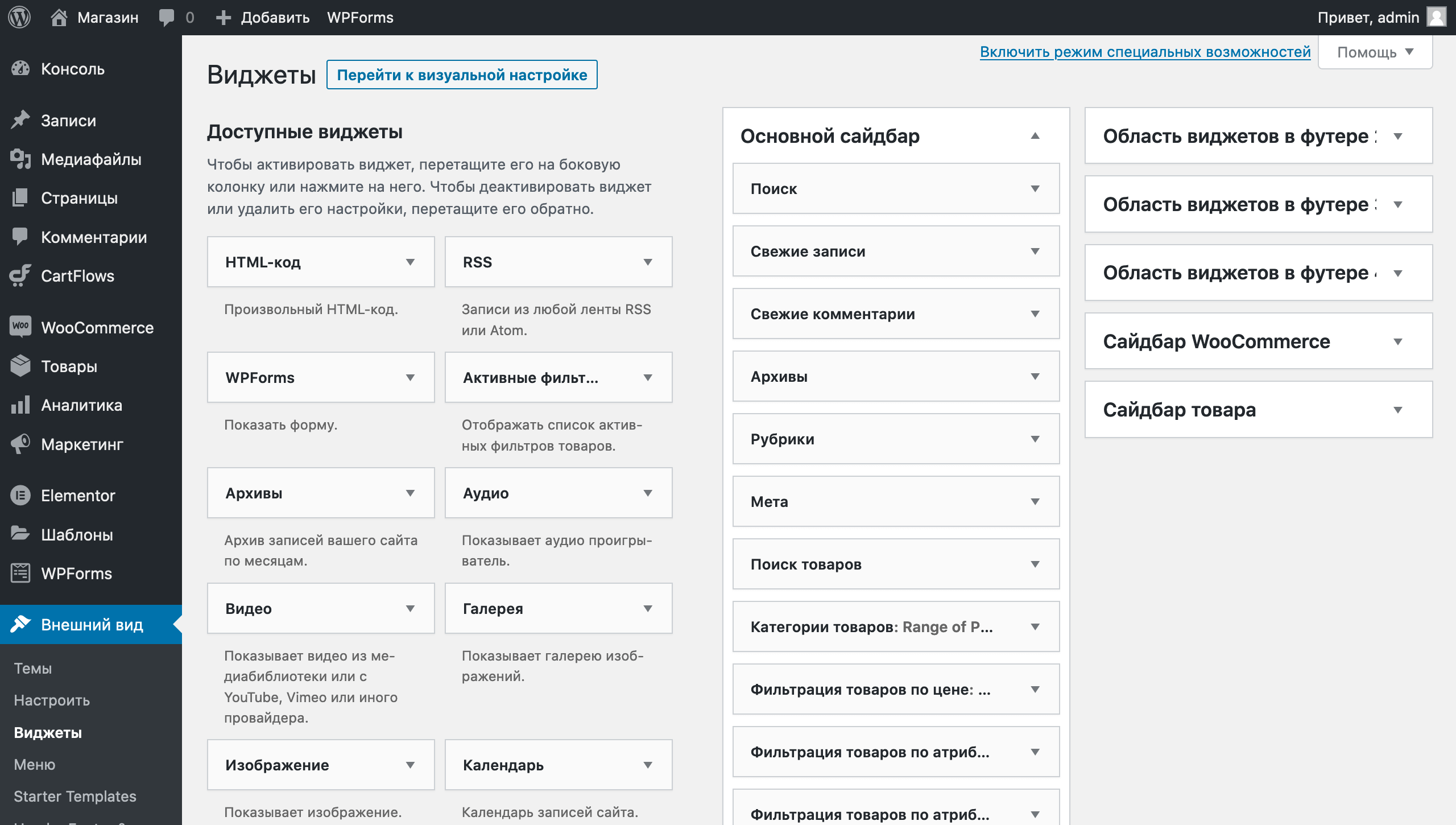
По умолчанию в вашем интернет-магазине будет четыре фильтра: поиск по товарам, самые продаваемые товары, список категорий, а также сортировка по цене. Чтобы добавить новые фильтры и отредактировать текущие, перейдите в раздел «Внешний вид» — «Виджеты».
Виджеты — это дополнения вроде плагинов, только попроще. В отличие от плагинов их нельзя установить, только выбрать из списка доступных в вашей теме. Список всех виджетов будет слева на странице, а справа — зоны, где их можно разместить.
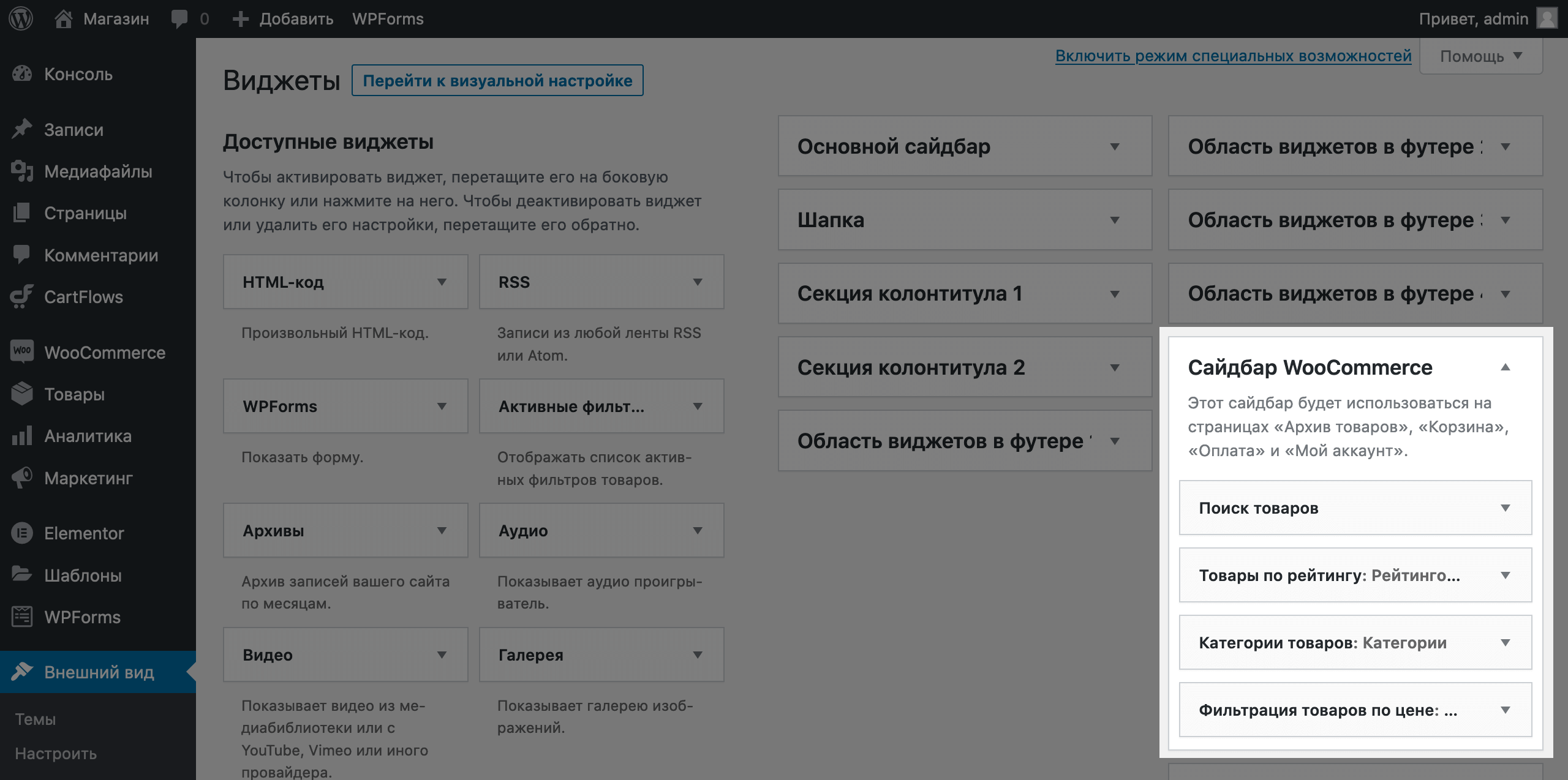
По умолчанию справа развёрнута зона «Основной сайдбар». В ней расположены почти все виджеты сразу, но на сайте эта зона нигде не присутствует. Кликните по названию зоны, чтобы её свернуть, а потом разверните зону «Сайдбар WooCommerce». Это как раз та зона, которая находится в каталоге товаров на сайте.
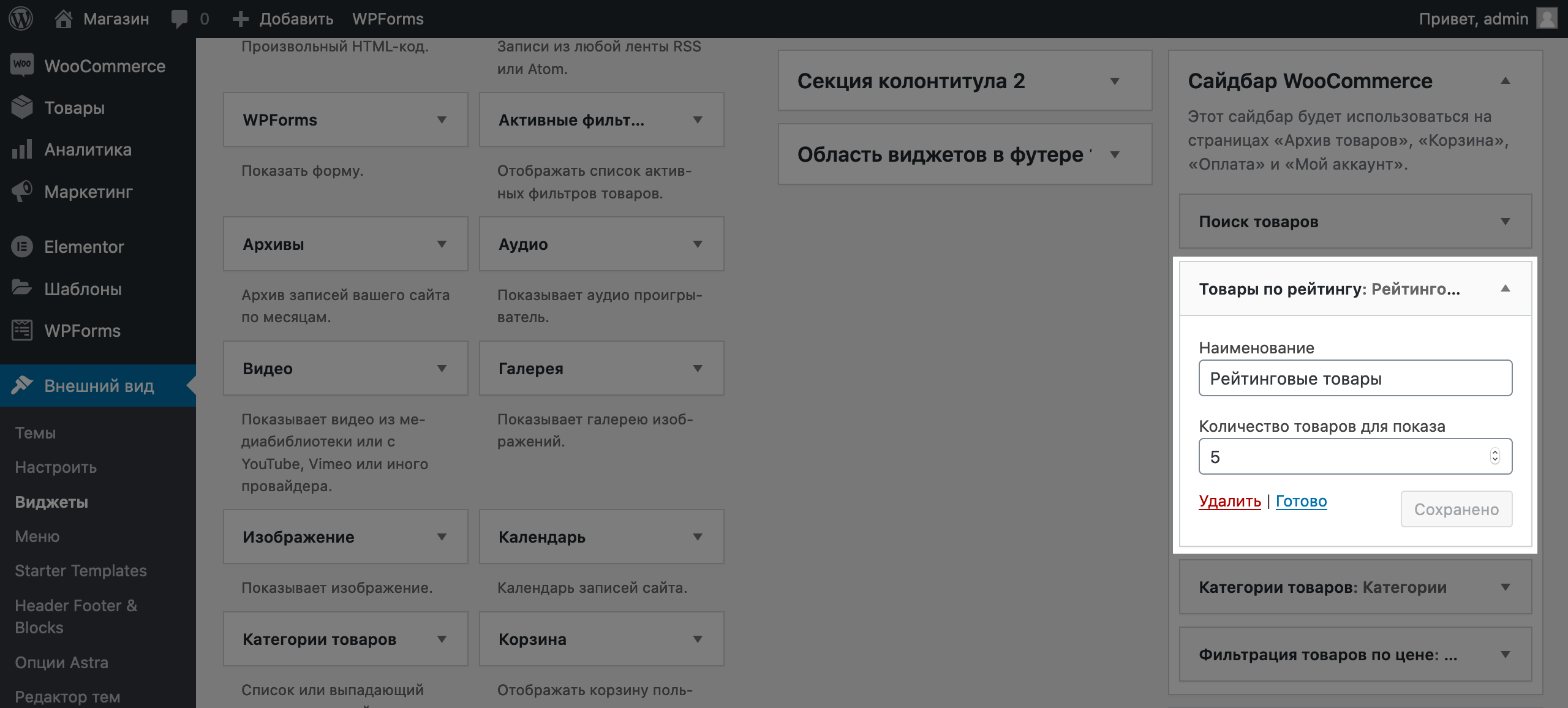
Кликните по фильтру в зоне, чтобы развернуть его параметры. В них вы можете удалить виджет, а также изменить его параметры. Иногда это название, иногда количество товаров или принцип их отображения. Зависит от виджета.
Чтобы добавить новый виджет, просто перетащите его из левой части экрана в нужную зону. Другой вариант — кликнуть по названию виджета, выбрать название зоны из выпадающего списка и нажать «Добавить виджет».
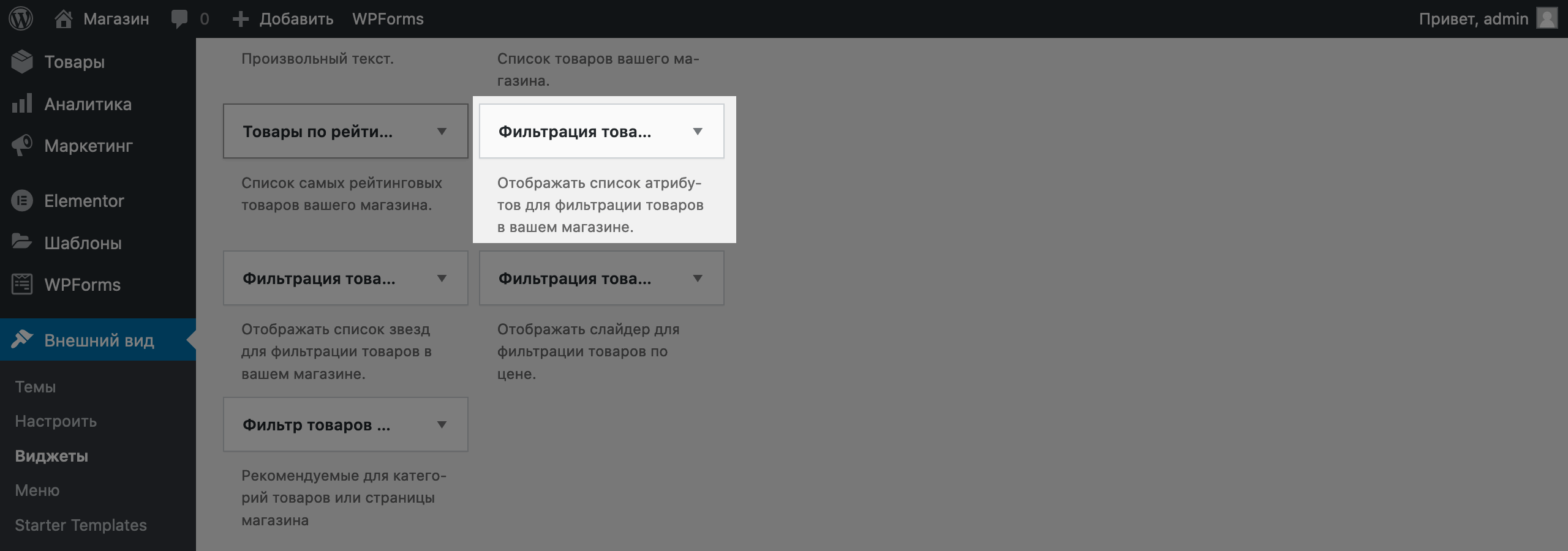
Конкретно для фильтров вы найдёте специальные виджеты внизу. Названия у них начинаются одинаково — «Фильтрация товаров» — поэтому понять, где какой фильтр, можно только из описания. Например, чтобы добавить фильтр по размеру, выберите виджет со словами «Отображать список атрибутов» в описании.
Поэкспериментируйте с виджетами и соберите подходящие фильтры на странице магазина, чтобы посетителям было удобно находить товары.
Создаём метки
Метки — это ещё один дополнительный параметр для товаров вроде атрибутов или брендов. Их присваивают отдельным товарам, чтобы потом можно было вывести все товары с конкретной меткой на отдельной странице. Например, вы можете создать метку «Акция», а потом создать отдельную страницу и вывести на ней только акционные товары.
Конечно, можно вместо метки создать категорию «Акция» и наполнить её нужными товарами, но категория будет отображаться в виджете «Категории товаров», а метка нет. То есть, используя метки, вы сможете избежать лишних категорий, чтобы не перегружать виджет с ними в магазине.
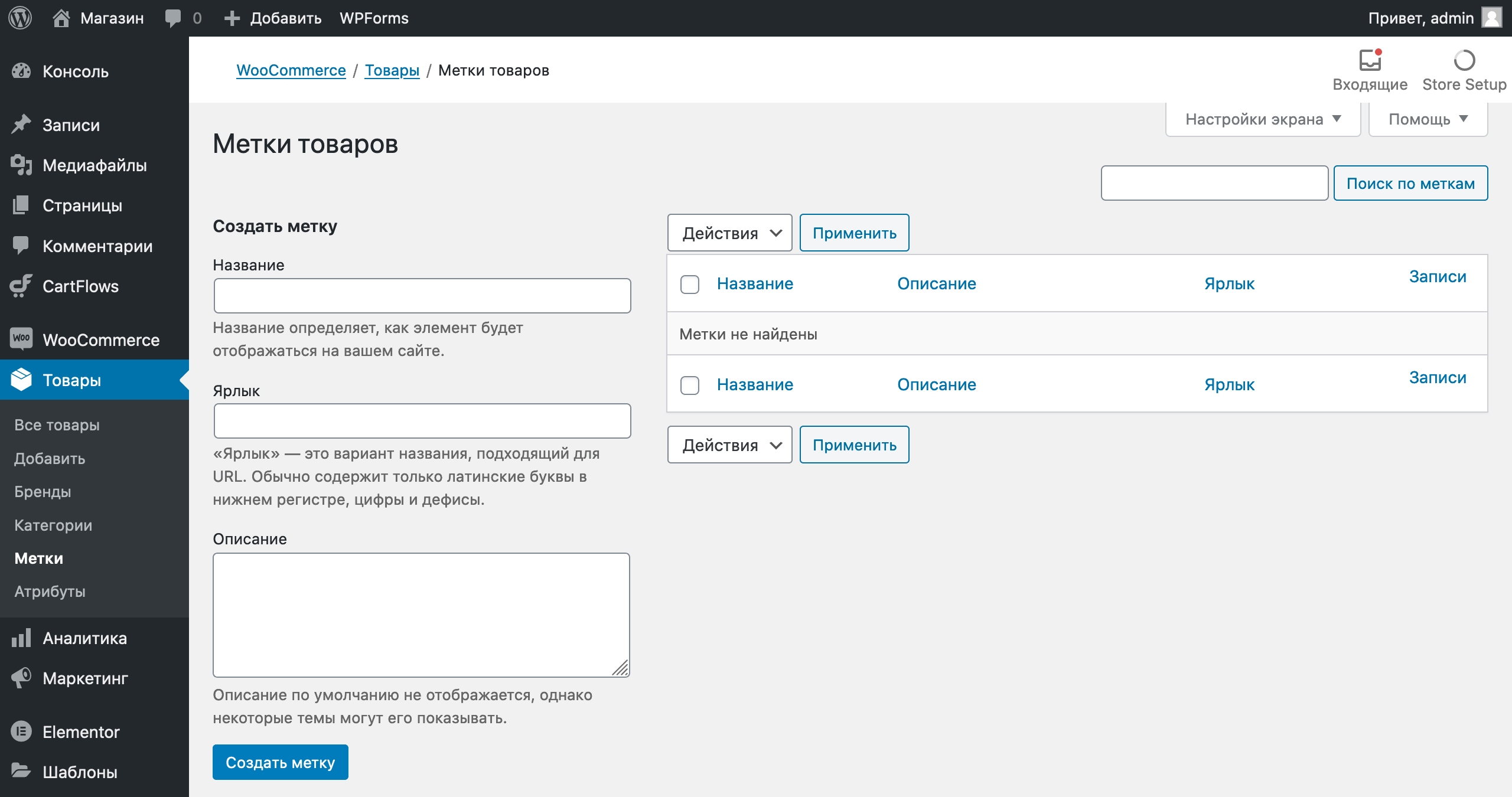
Перейдите в консоли в раздел «Товары» — «Метки». Интерфейс раздела предсказуемо похож на подраздел «Атрибуты» или «Категории»: слева создаём новые метки, справа — редактируем их.
Для примера создадим метку для акционных товаров. В поле с названием впишите «Акция» или «Распродажа», а в ярлык — «sale». После этого нажмите внизу «Создать метку».
Теперь метку можно добавлять к товарам, как бренд или категорию. Для этого перейдите в раздел «Товары» — «Все товары» и отметьте галочкой товары с акционной ценой. Затем выберите «Изменить» в списке «Действия» вверху таблицы и нажмите рядом кнопку «Применить».
В меню редактирования нескольких товаров найдите блок «Метки товаров» и начните вводить название метки. После того как вы введёте несколько первых букв метки, она должна появиться в виде элемента списка. Выберите этот элемент, а затем нажмите «Обновить» чуть ниже.
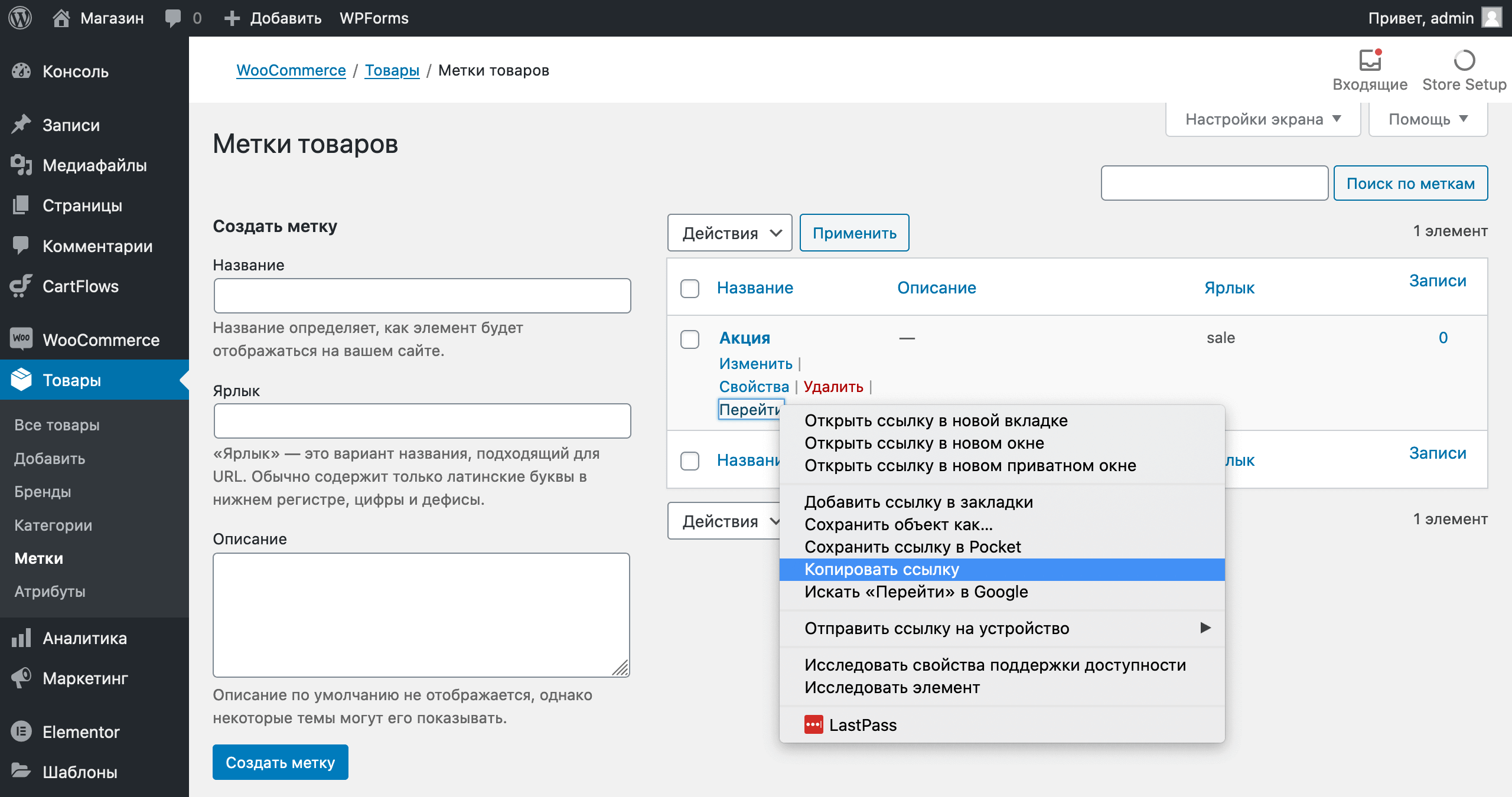
Вы присвоили товарам метку. Теперь скопируйте на неё ссылку в разделе «Товары» — «Метки» и разместите где-нибудь на сайте. Например, чтобы на неё могли перейти с баннера на главной странице.WordPress сгенерирует страницу с нужными товарами автоматически.
Чтобы найти ссылку, наведите курсор на метку и найдите ссылку «Перейти». Кликните по ней правой кнопкой мыши и выберите «Скопировать ссылку».
Редактируем внешний вид карточек с товарами
Речь о внешнем виде миниатюр с товарами на сайте. По умолчанию они состоят из изображения товара и четырёх строк: названия товара, категории, цены и рейтинга. Отображение этих элементов тоже можно регулировать.
Откройте в консоли раздел «Внешний вид» — «Настроить». Это раздел с визуальными настройками вашего интернет-магазина. В нём нельзя поменять блоки местами или добавить новые, но можно изменить шрифты и стили кнопок на сайте, изменить местоположение боковой панели с фильтрами на странице или выбрать другую исходную сортировку товаров. А также много других настроек.
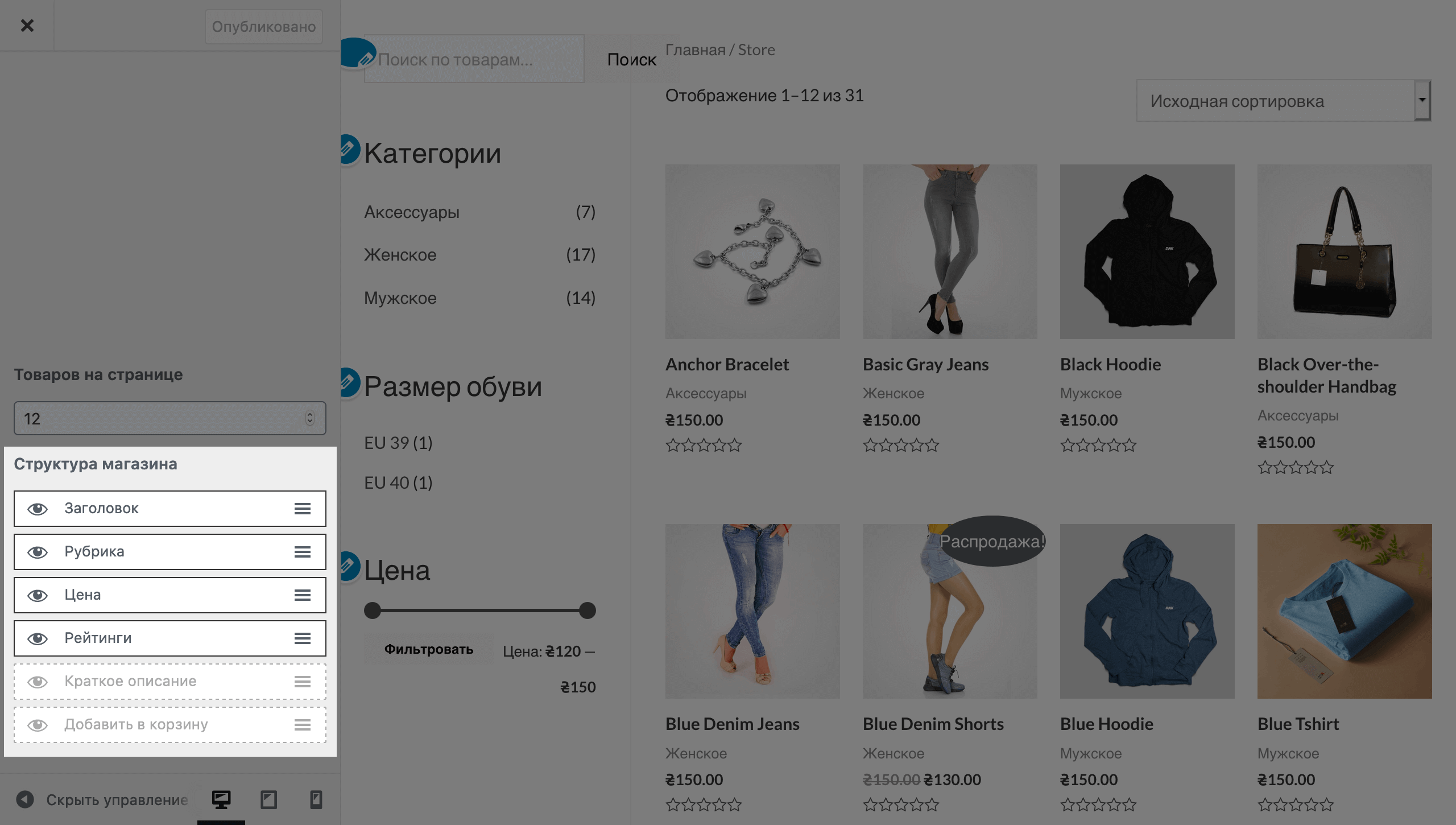
Сейчас вам нужно перейти в раздел «WooCommerce» — «Каталог товаров». На этой странице прокрутите боковую панель в самый низ, пока не увидите в ней блок «Структура магазина».
Этот блок отвечает за то, как выглядят миниатюры с товарами на сайте. По умолчанию здесь выбраны четыре элемента из шести. Как раз то, что видно в правой части экрана: заголовок, рубрика, цена и рейтинг.
Кликните по элементу, если хотите его выключить и наоборот. Например, поначалу неплохой идеей будет убрать рейтинг, потому что ни у одного товара его пока нет, а пустые звёзды выглядят странно. В конце нажмите «Опубликовать» в верхней части боковой панели, чтобы применить изменения.
На этом с товарами всё. Вы узнали о предназначении каждого подраздела в разделе «Товары». Чтобы выйти из визуальных настроек магазина, нажмите крестик в левом верхнем углу бокового меню. Теперь отредактируем меню в шапке сайта.
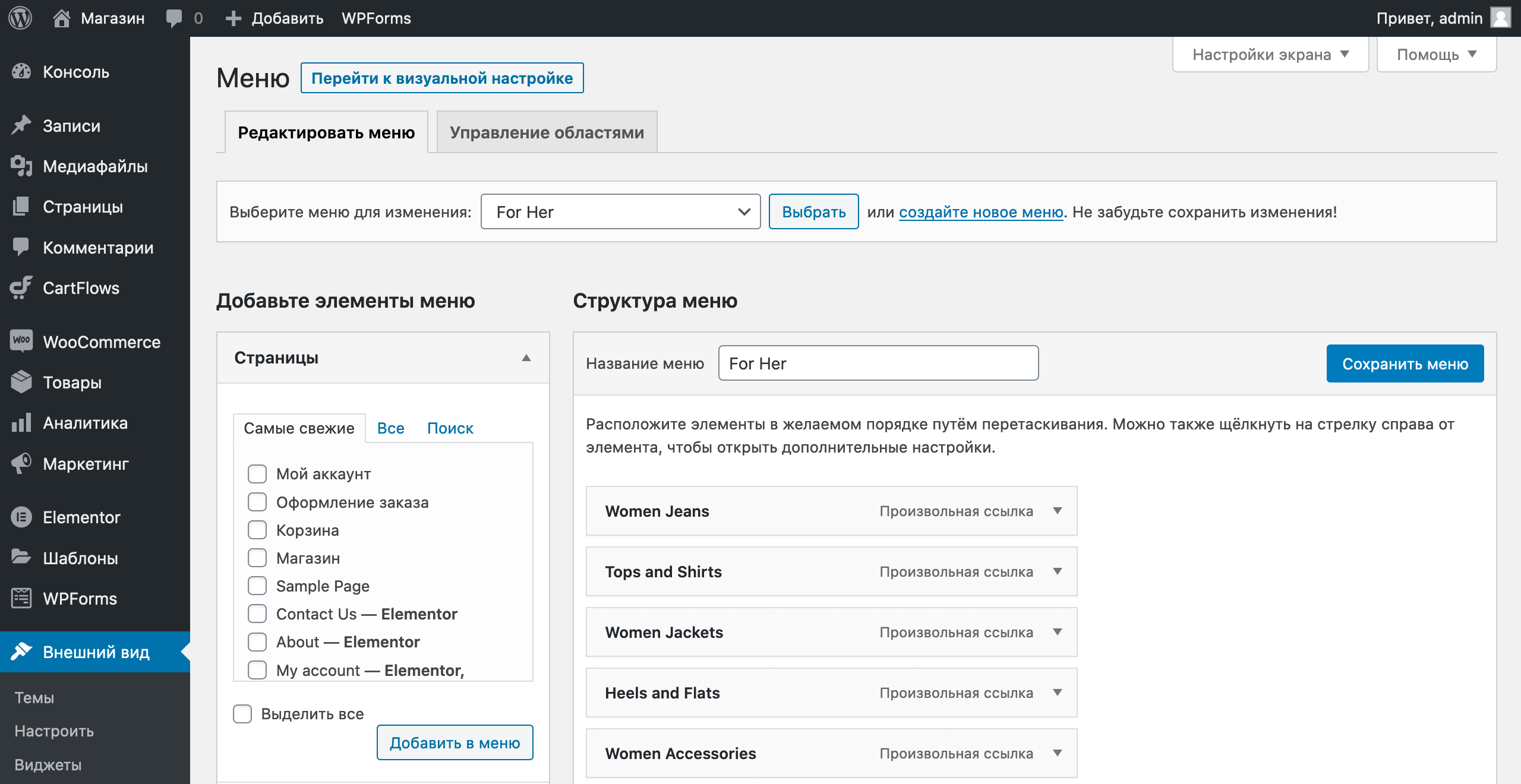
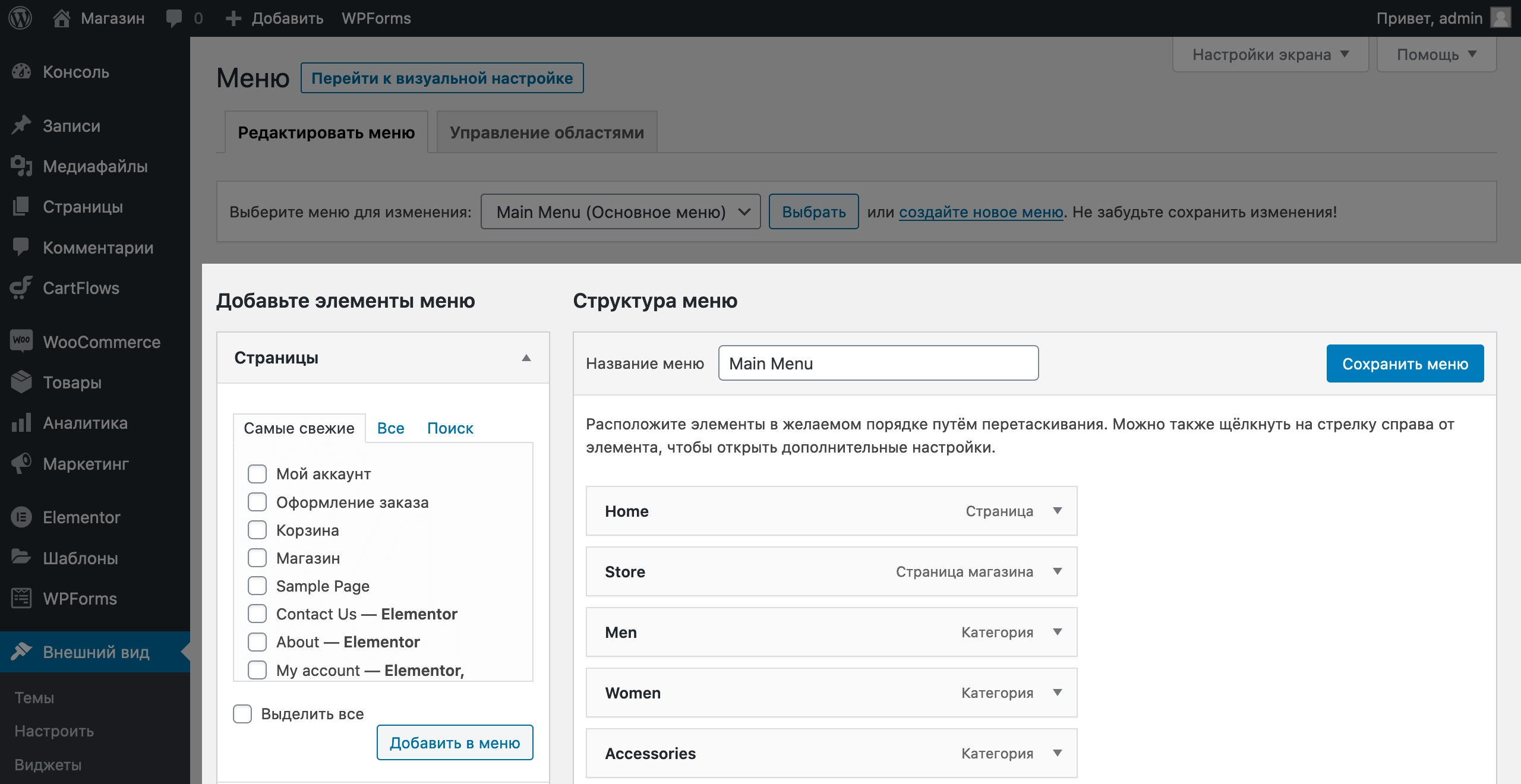
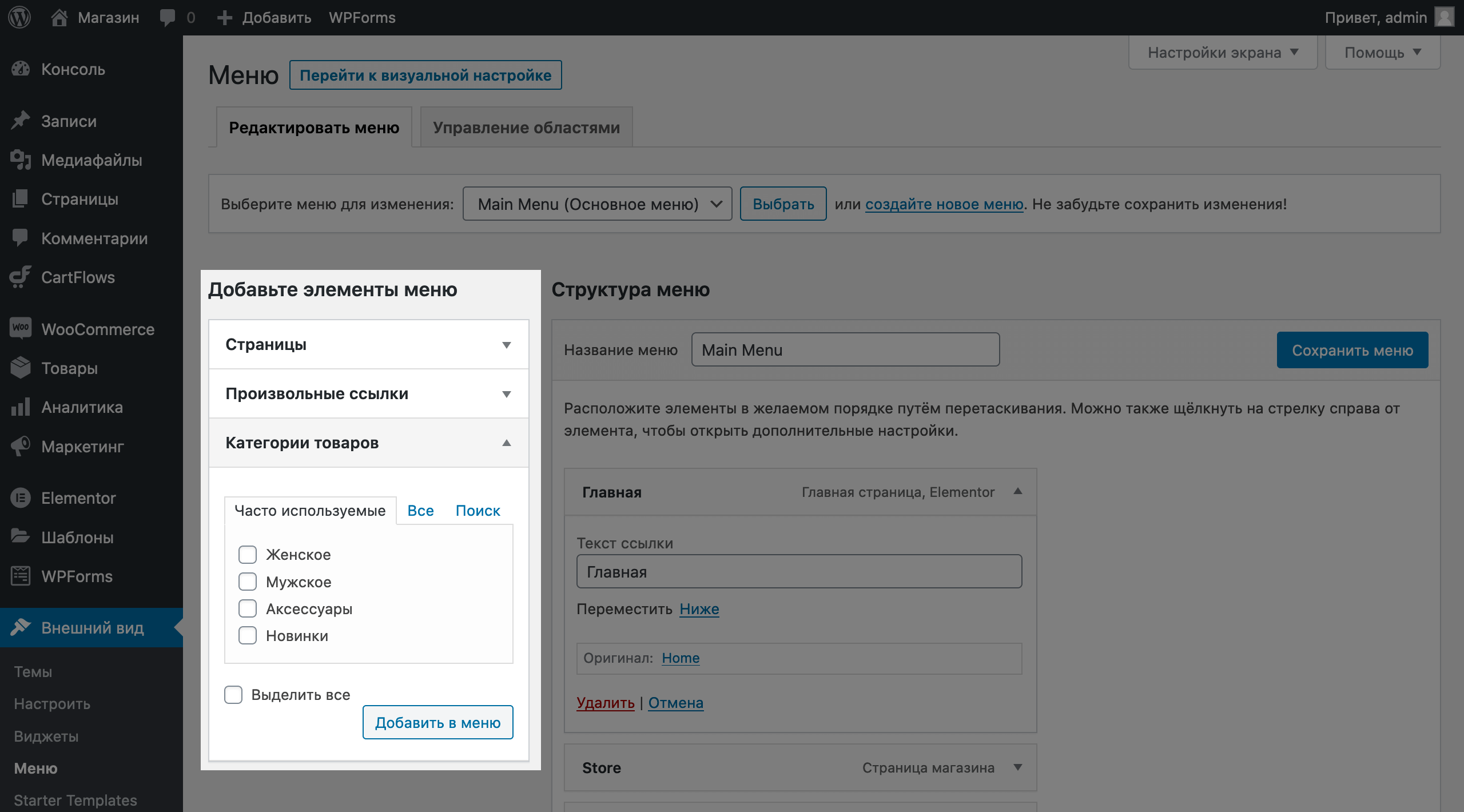
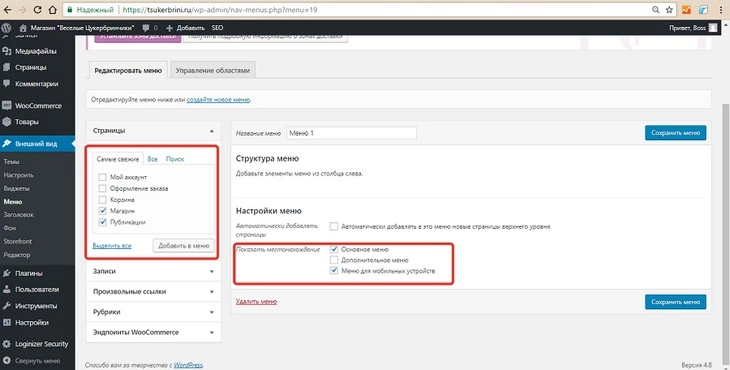
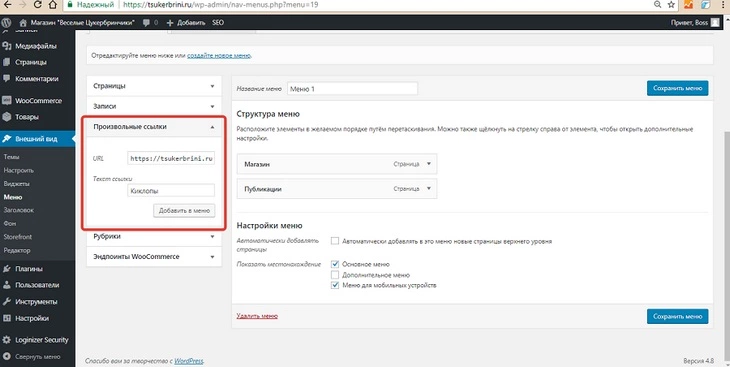
Перейдите в консоли в раздел «Внешний вид» — «Меню». В этом разделе вы сверху выбираете, какое именно меню редактировать, а снизу добавляете в это меню новые разделы и управляете разделами, которые там уже есть.
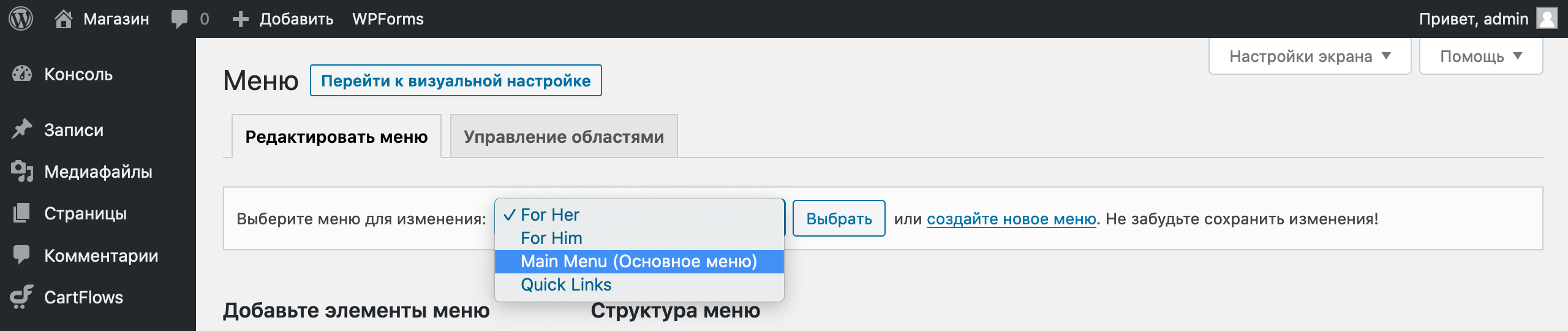
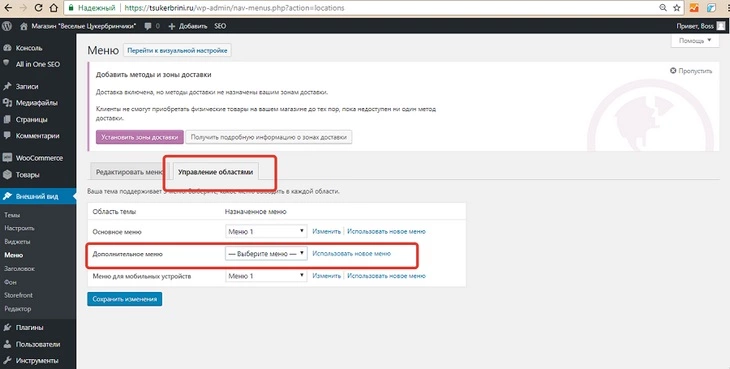
По умолчанию здесь будет выбрано меню «For Her». Это не то меню, которое сейчас находится в шапке. Выберите из выпадающего списка меню с названием «Main Menu» и нажмите справа кнопку «Выбрать».
Ниже на странице будут блоки для работы с выбранным меню: слева — элементы, которые можно в меню добавить, а справа — уже добавленные элементы.
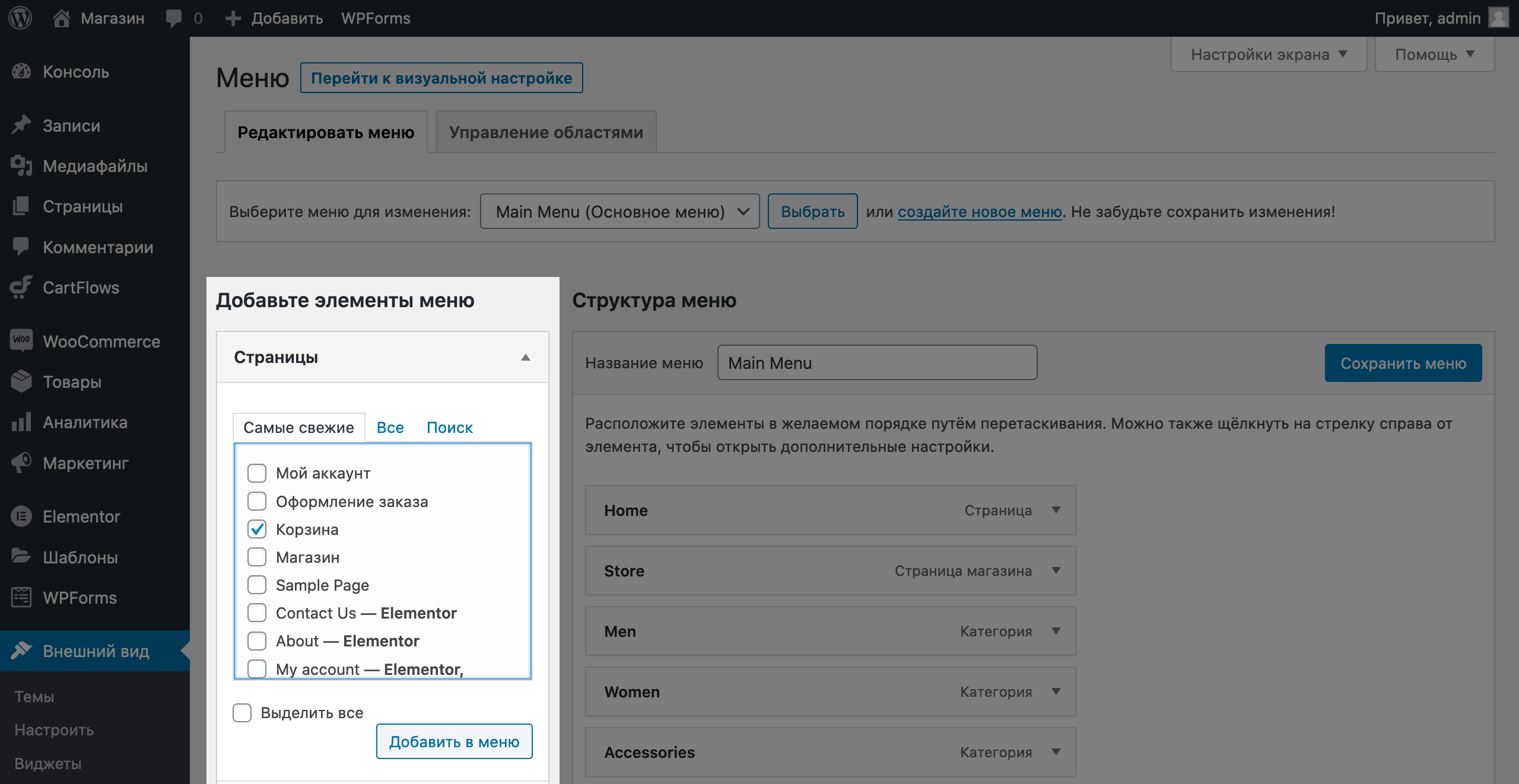
Чтобы добавить новый элемент в меню, поставьте возле него галочку в левой части экрана и нажмите «Добавить в меню».
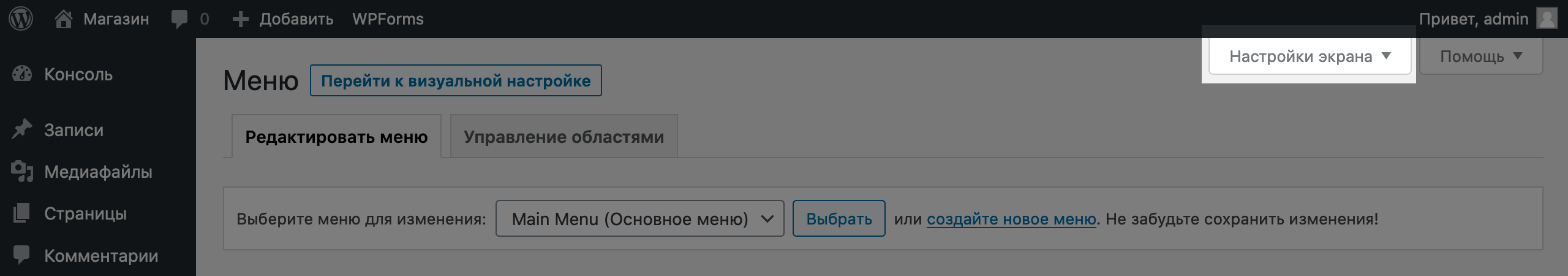
По умолчанию в левой части экрана среди разделов, из которых можно выбрать новый элемент для меню, не будет раздела с категориями. Но вы можете его добавить. Для этого в правом верхнем углу страницы найдите вкладку «Настройки экрана».
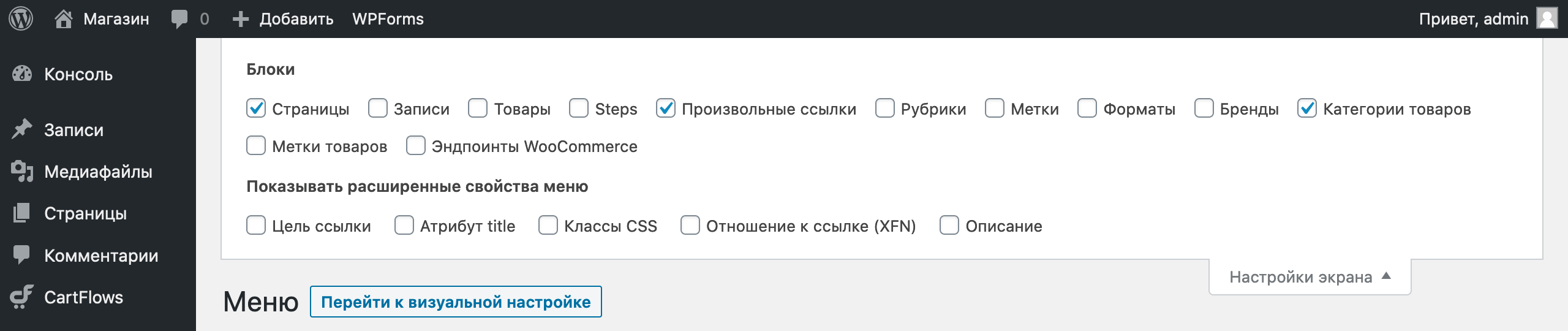
В открывшемся меню отметьте галочкой пункт «Категории» и снимите галочки с пунктов, которые хотите убрать. Например, вам вряд ли понадобится добавлять в меню элементы из разделов «Рубрики», «Записи» и «Эндпоинты WooCommerce».
Затем сверните «Настройки экрана», найдите слева внизу раздел «Категории» и добавьте в меню недостающие элементы.
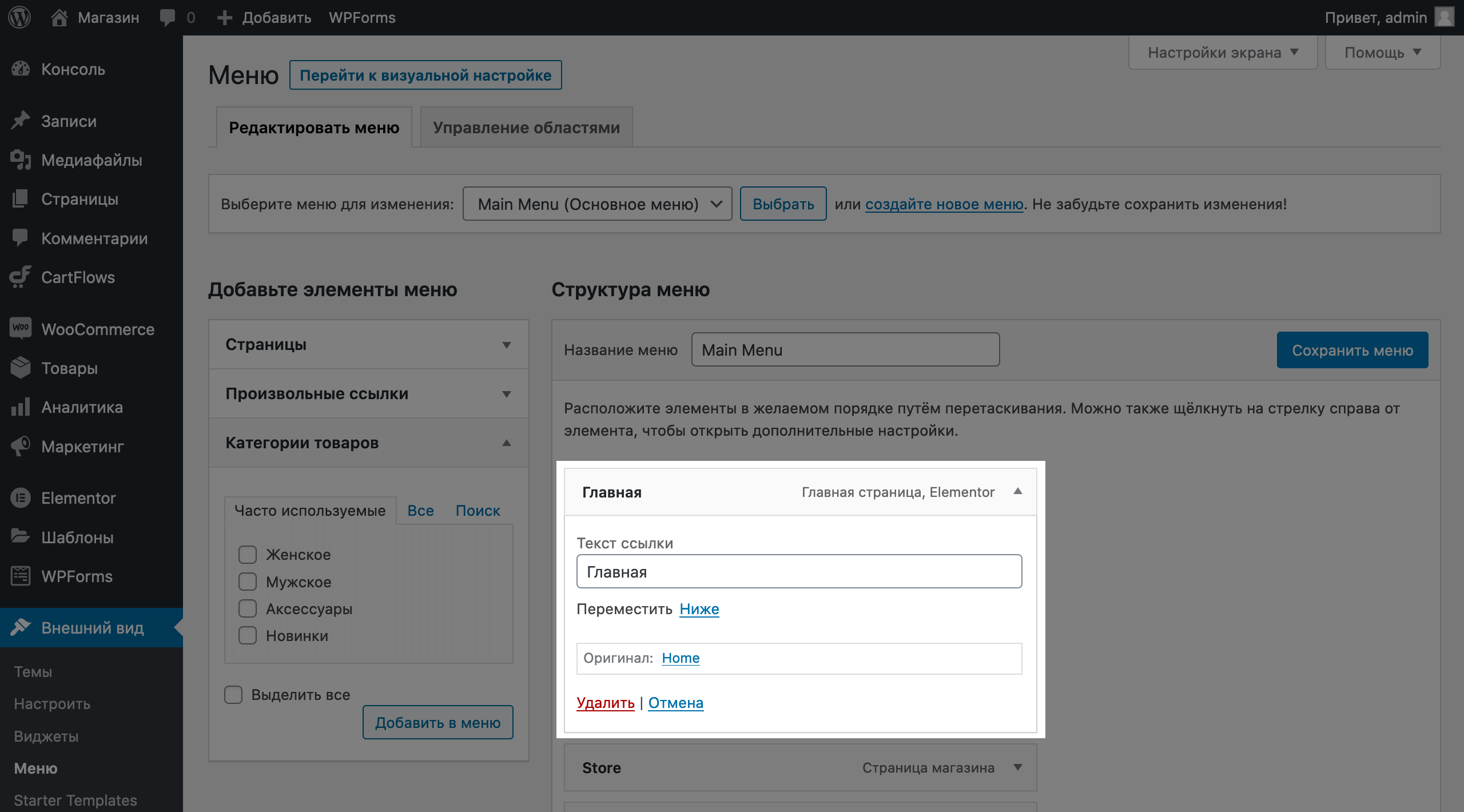
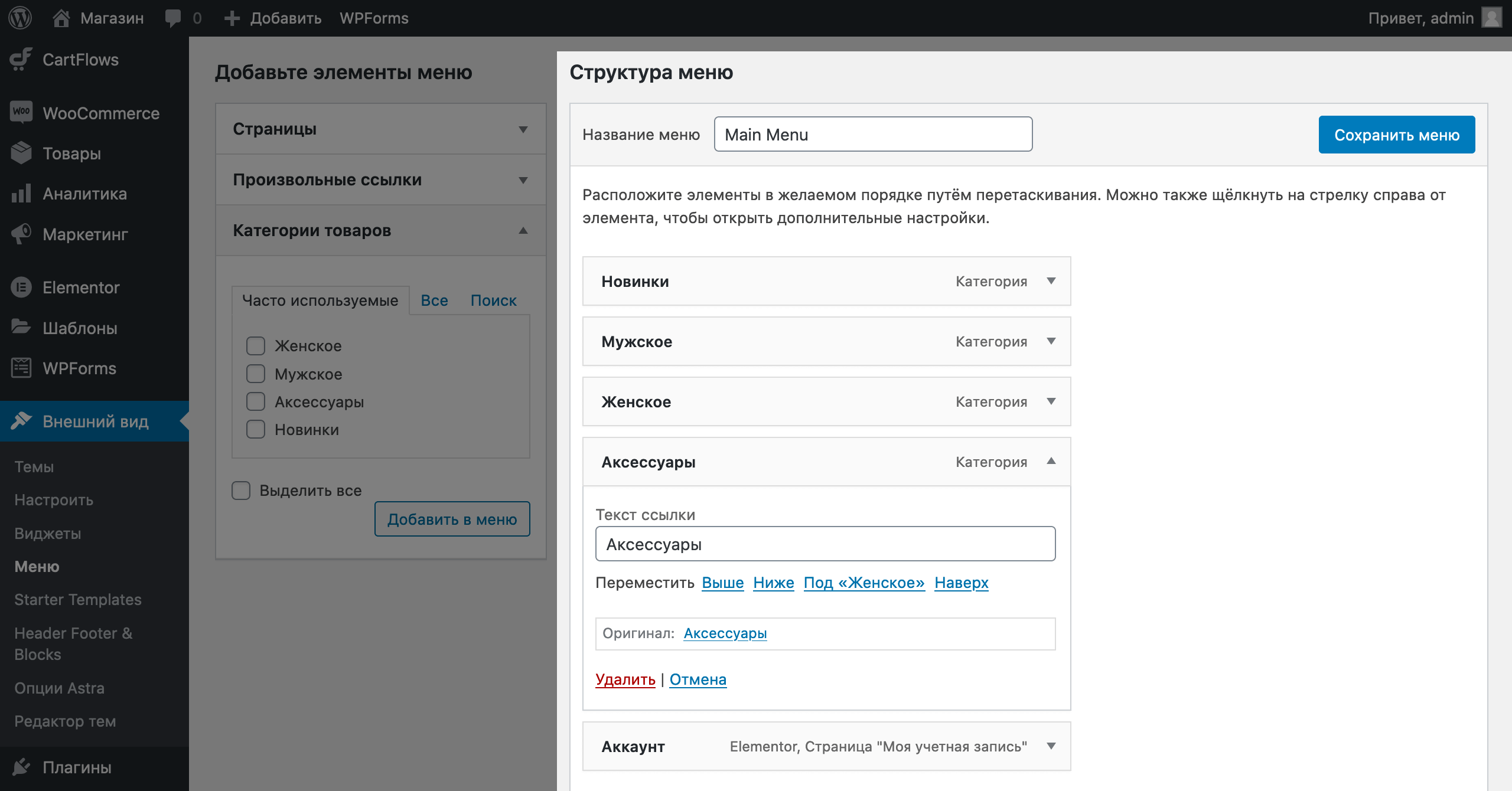
Чтобы отредактировать существующий элемент меню, кликните по стрелочке в правой части элемента. Откроются параметры, где вы сможете переименовать элемент, переместить его или удалить. Вы также можете перетаскивать элементы мышкой.
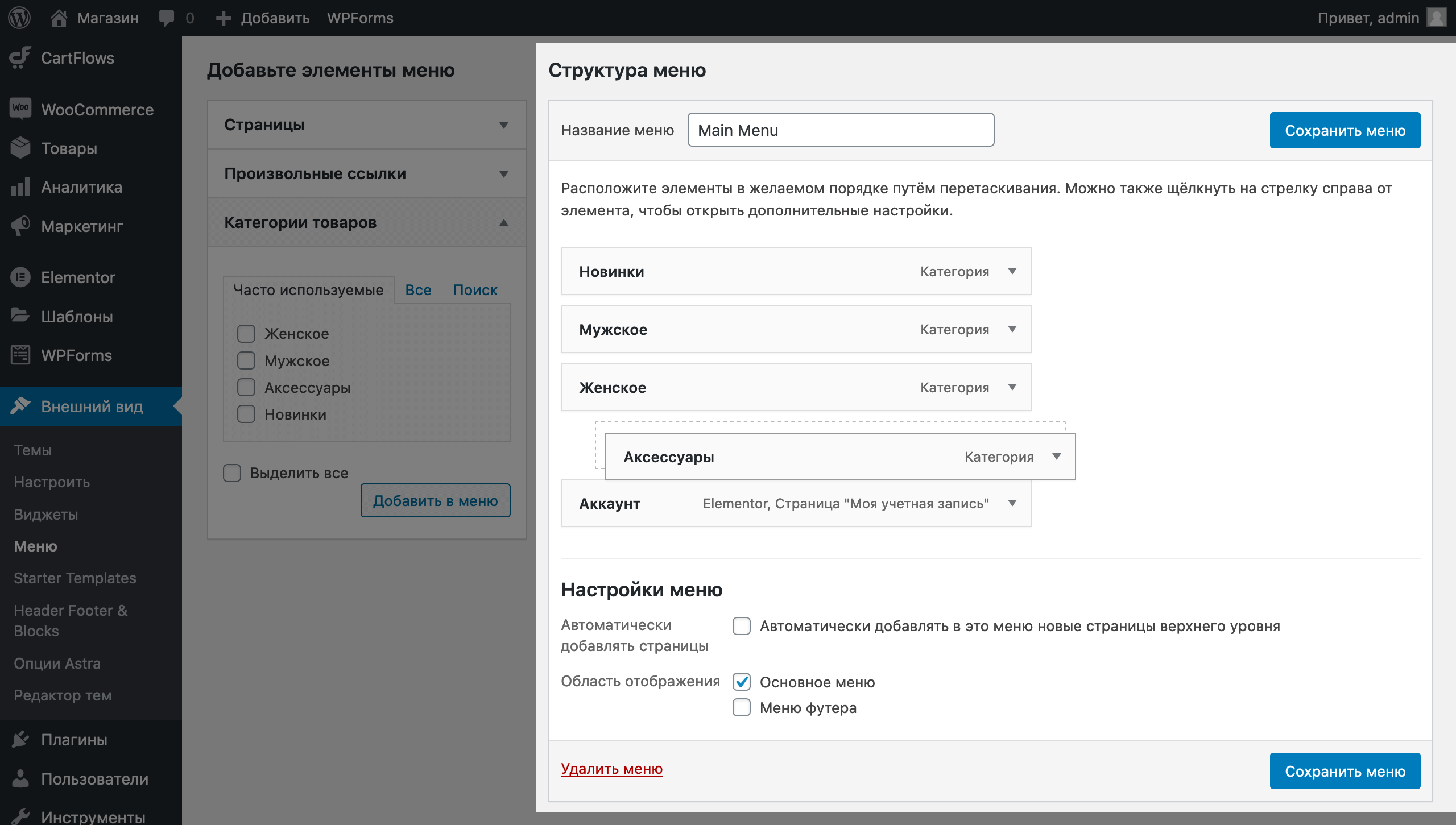
Чтобы сделать элемент меню дочерним и создать выпадающий список, как у меня на демонстрационном сайте, возьмите элемент мышкой и поставьте его под нужным элементом, немного сместив вправо.
Пунктирная линия за элементом показывает, где он приземлится, если отпустить мышку
Другой способ сделать элемент дочерним — развернуть параметры элемента и в строке «Переместить» нажать ссылку «Под “Название элемента”». Элемент станет под раздел, который идёт сразу над ним.
После того как закончите добавлять и редактировать элементы меню, не забудьте сохранить изменения в правом верхнем углу экрана.
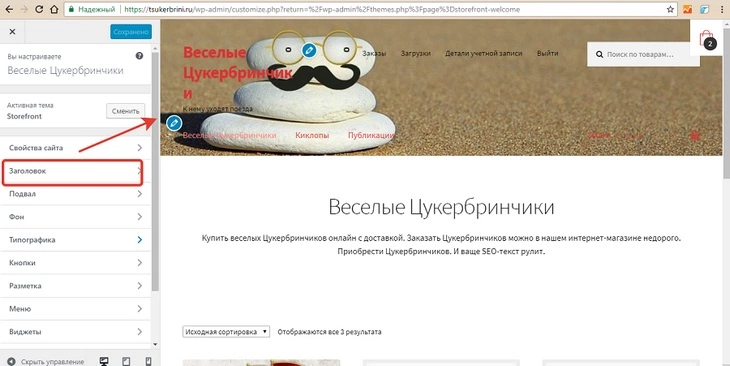
Меняем дизайн шапки сайта
Перейдите в раздел «Внешний вид» — «Настроить», а на следующей странице откройте раздел «Шапка».
В этом разделе будут четыре подраздела: «Айдентика сайта», «Основная шапка», «Основное меню» и «Прозрачная шапка». Кратко рассмотрим каждый из них.
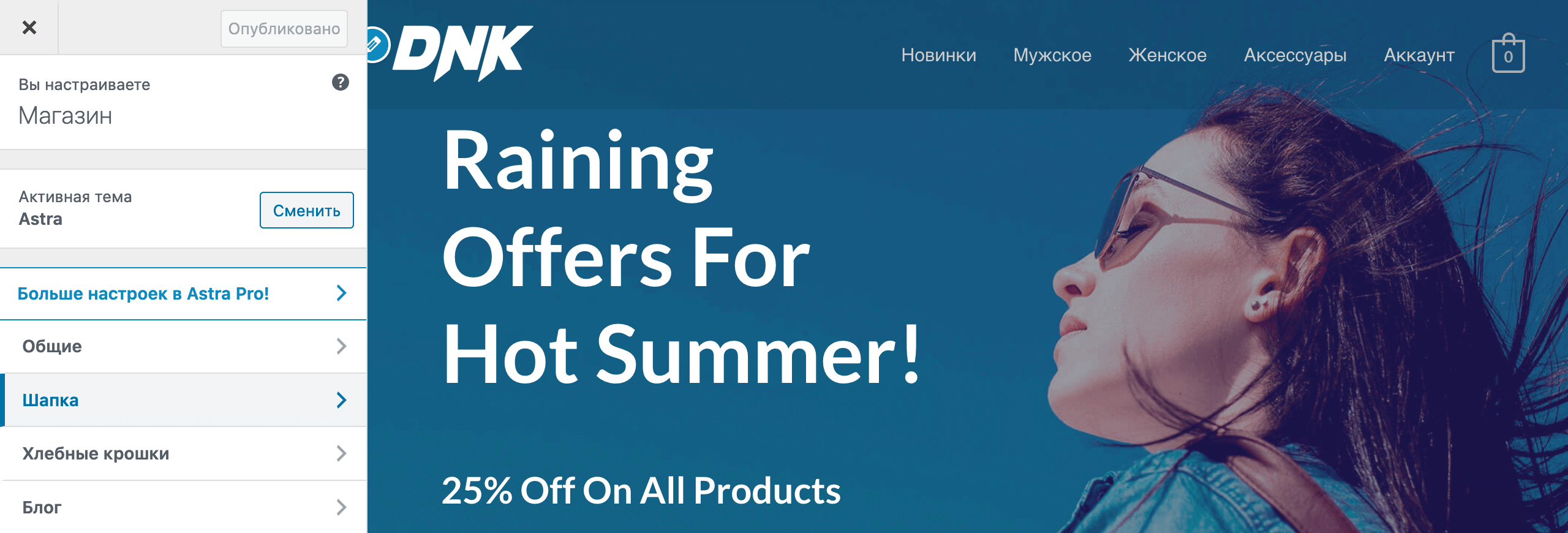
Айдентика сайта. Здесь можно изменить одну из вариаций логотипа на сайте, а именно — чёрный логотип, который отображается на странице магазина, где шапка непрозрачная. Белый логотип с прозрачной шапки будет в другом разделе.
Также в этом разделе можно установить фавикон — иконку, которая отображается во вкладке браузера. А в конце раздела будут поля, которые добавят в шапку название и краткое описание сайта.
Основная шапка. Здесь можно выбрать один из трёх вариантов расположения логотипа и элементов в меню: логотип слева, справа или по центру.
Также можно сделать так, чтобы контент в шапке растянулся по всей ширине экрана или по бокам были небольшие отступы. В конце раздела — поля для настройки размера и цвета нижней границы шапки.
Основное меню. Здесь можно отключить меню, а также заменить иконку с корзиной справа на что-то другое: поиск, кнопку, произвольную ссылку или виджет.
Также здесь будут настройки внешнего вида выпадающих списков, которые появляются при наведении на элемент в шапке. Можно изменить толщину и цвет их границ, а также выбрать другой тип анимации.
Кроме того, здесь будут настройки для меню на мобильных устройствах. Например, «Брейкпоинт меню» — это ширина экрана, при которой стандартное меню перестраивается на мобильное.
На боковой панели внизу есть три иконки: компьютер, планшет и смартфон. С их помощью вы можете просмотреть ваш сайт как бы с разных устройств. Переключитесь на смартфон и уведите переключатель в строке с брейкпоинтом полностью влево. Вместо компактного меню появится такое, как при просмотре сайта с компьютера.
Прозрачная шапка. Здесь можно отключить прозрачную плашку, а также изменить белый логотип, который видно на главной странице, а также странице с информацией о магазине и контактами.
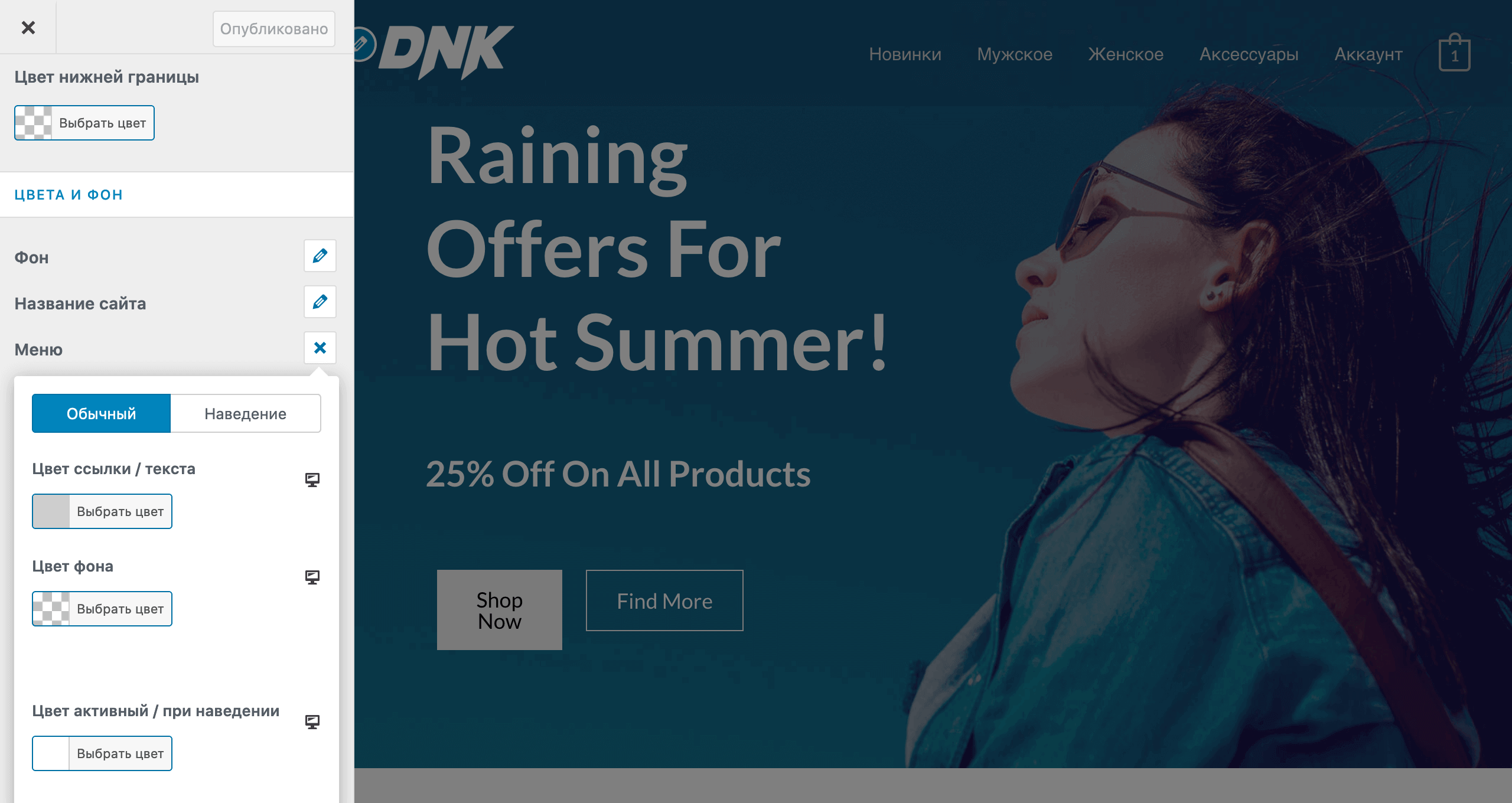
Также в этом разделе будут детальные настройки внешнего вида прозрачной плашки. С их помощью можно менять внешний вид ссылок в меню и дизайн выпадающих списков. Можно даже регулировать прозрачность плашки.
Например, по умолчанию ссылки в меню не полностью белого цвета, а немного сероватые. Они становятся белыми, только если на них навести курсор. Это интересный ход, но я на своём демонстрационном сайте сделал наоборот. Чтобы по умолчанию текст был белым, а при наведении становился сероватым.
Если хотите сделать так же, нажмите на значок карандаша в пункте «Меню», затем поменяйте местами «Цвет ссылки / текста» и «Цвет активный / при наведении». Чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» вверху страницы.
Меняем дизайн сайта в Elementor
Приступаем к самому интересному этапу создания магазина на WordPress — работе с дизайном в конструкторе страниц Elementor. Я не буду описывать здесь все изменения на каждой странице магазина, а только подробно расскажу об интерфейсе конструктора, чтобы вы понимали, что он умеет и куда нажимать. Этого должно быть достаточно, чтобы понять принцип. Если хотите увидеть в деталях, как я менял дизайн на демонстрационном сайте, посмотрите видеоурок.
Зайдите на главную страницу вашего сайта и в панели быстрого доступа нажмите кнопку «Редактировать в Elementor».
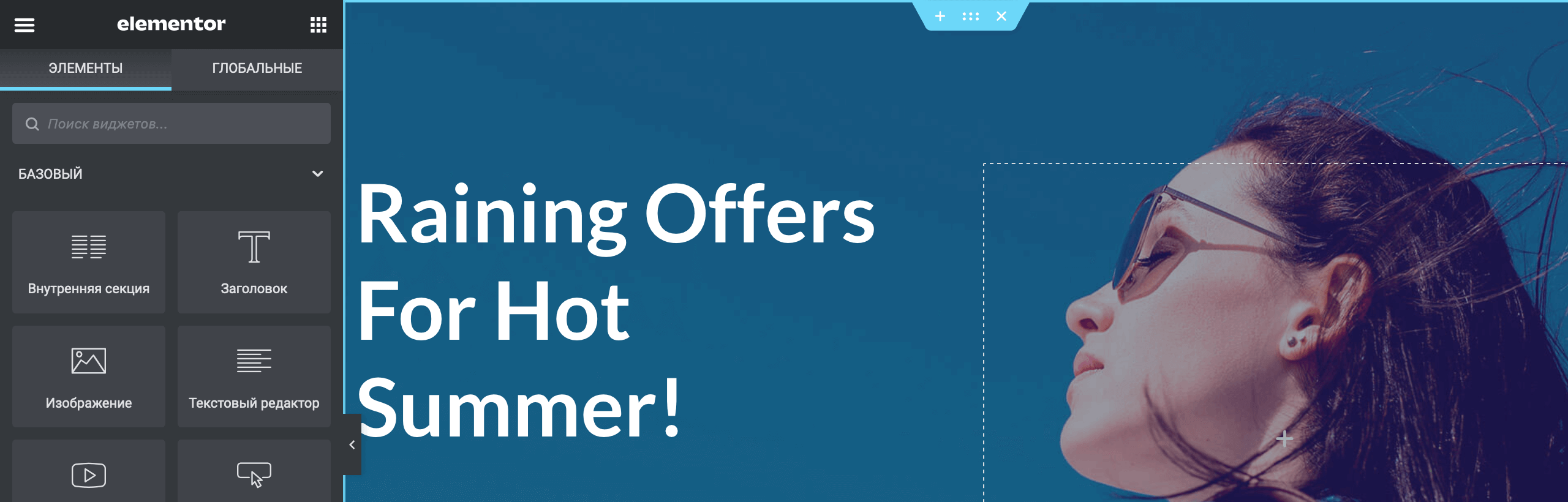
Интерфейс конструктора похож на раздел с визуальными настройками: слева — панель, в которой вы меняете параметры элементов, справа — сами элементы на странице. По сути это главная страница вашего интернет-магазина на Вордпресс, но без верхнего меню и с возможностью менять содержимое.
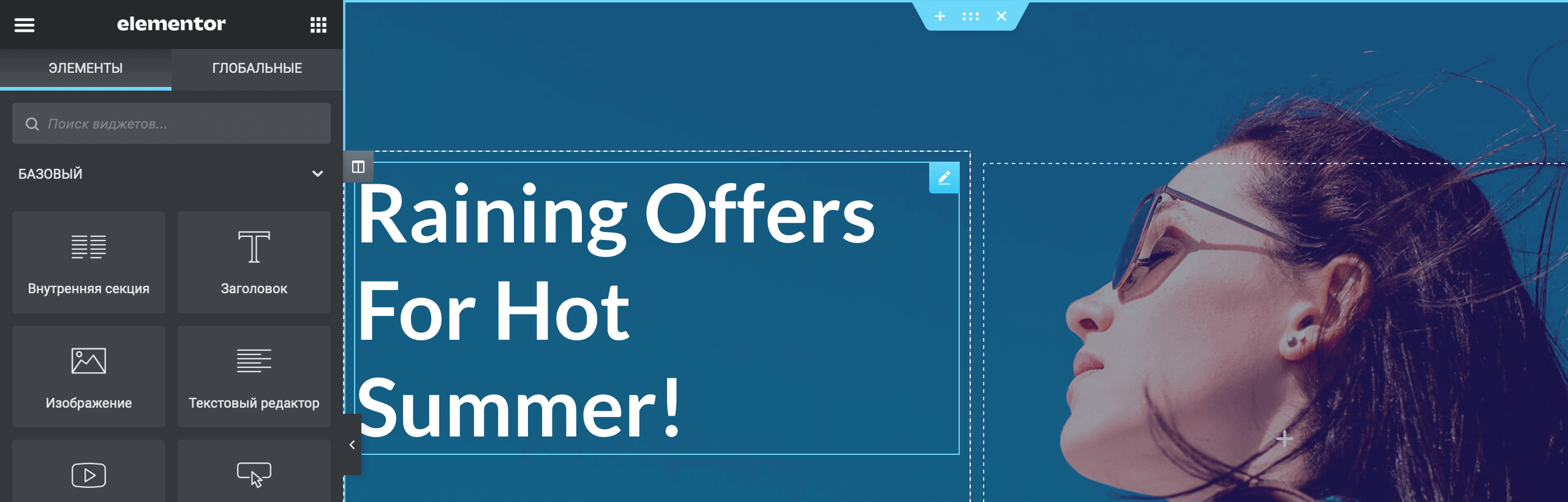
В Elementor главная страница состоит из секций. У каждой из них голубые границы, а вверху небольшая плашка с тремя кнопками: добавить новую секцию, выбрать или удалить текущую секцию. За центральную кнопку можно взять секцию мышкой и перенести в другую часть сайта.
Внутри секций расположены элементы: заголовки, баннеры, ссылки, кнопки, товары, изображения. Наведите курсор на любой из элементов и увидите вокруг него синюю рамку с иконкой карандаша, что означает «Редактировать».
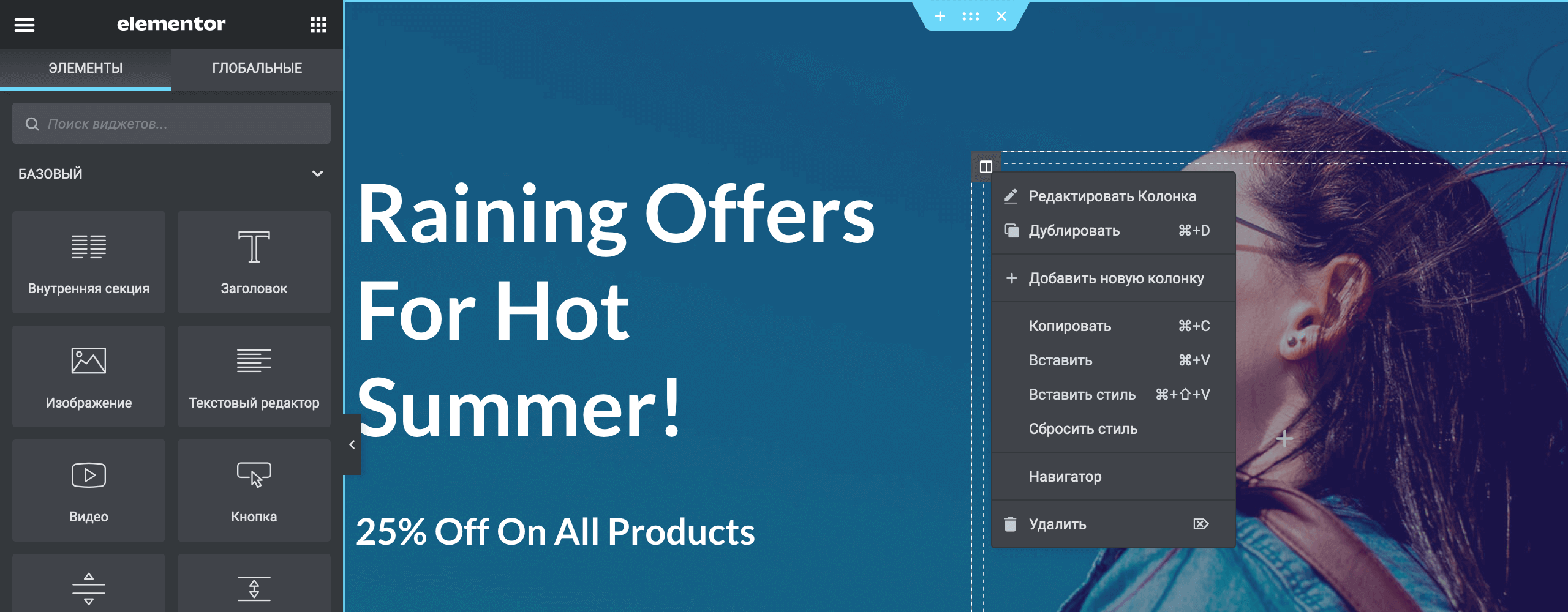
Кроме синей рамки вы также увидите рамку из белой пунктирной линии — границы колонки, в которой находится элемент. В левом верхнем углу этой границы ещё будет значок колонки. Если кликнуть по нему правой кнопкой мыши, появится меню с основными действиями, которые можно совершить с колонкой. Так вы можете добавить ещё одну колонку или удалить лишнюю.
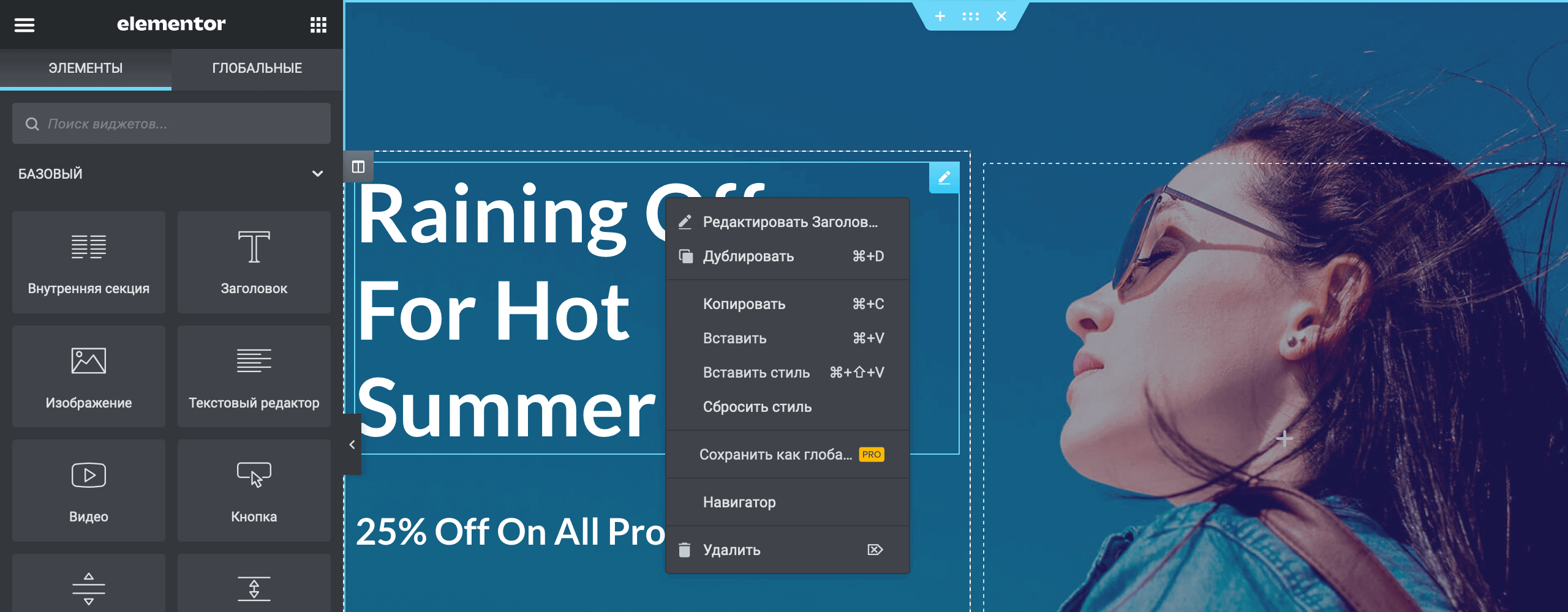
Если кликнуть правой кнопкой мыши внутри элемента, также появится меню с основными действиями, которые с этим элементом можно сделать: отредактировать, дублировать, копировать или удалить.
По сути вся главная страница состоит из секций, внутри которых расположены колонки с элементами. А редактирование дизайна сводится к тому, чтобы выбрать нужную секцию, колонку или элемент, а потом поменять её параметры в панели слева.
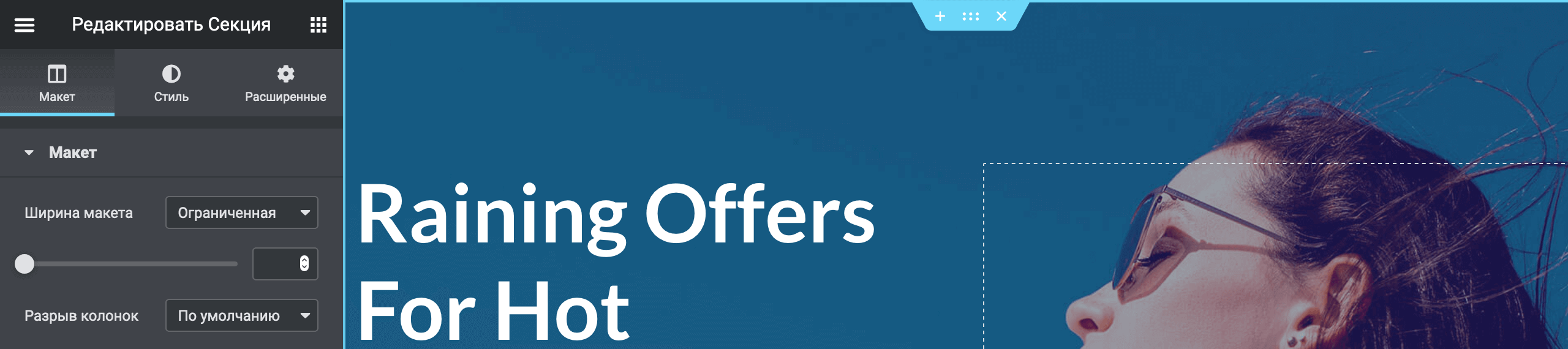
Теперь разберёмся с интерфейсом боковой панели. Что бы вы ни выбрали, конкретный элемент или отдельную секцию, в боковой панели будут три вкладки: «Макет», если выбрать секцию, или «Содержимое», если выбрать элемент внутри секции, а также «Стиль» и «Расширенные».
В целом, по названиям примерно понятно, какие настройки будут в каждом разделе. Проверьте, что есть на каждой вкладке. Любопытство поможет вам быстрее освоиться в интерфейсе и запомнить, где что находится. Если поменяете какие-то настройки и результат вас не устроит, всё всегда можно вернуть комбинацией клавиш Ctrl+Z.
Также в боковой панели есть две кнопки вверху: слева — три горизонтальных полоски, а справа — точки в форме квадрата. Кнопка слева открывает главное меню Elementor. В нём можно изменить глобальные настройки и выйти обратно в консоль WordPress.
Кнопка справа открывает раздел с блоками, которые вы можете добавить на страницы. Если вам вдруг понадобится добавить заголовок, кнопку, картинку или ещё что-то, всё это можно найти здесь. Просто найдите нужный элемент и перетащите в нужную область на сайте.
Внизу панели находятся кнопки с основными функциями, которые понадобятся вам во время работы в конструкторе. Слева направо это: 1) базовые настройки страницы, 2) навигатор по секциям, 3) отменить предыдущее действие, 4) переключиться на режим просмотра с другого устройства, 5) просмотреть изменения без публикации.
Теперь давайте поменяем изображение и текст на главном баннере, чтобы вы поняли принцип редактирования отдельных элементов.
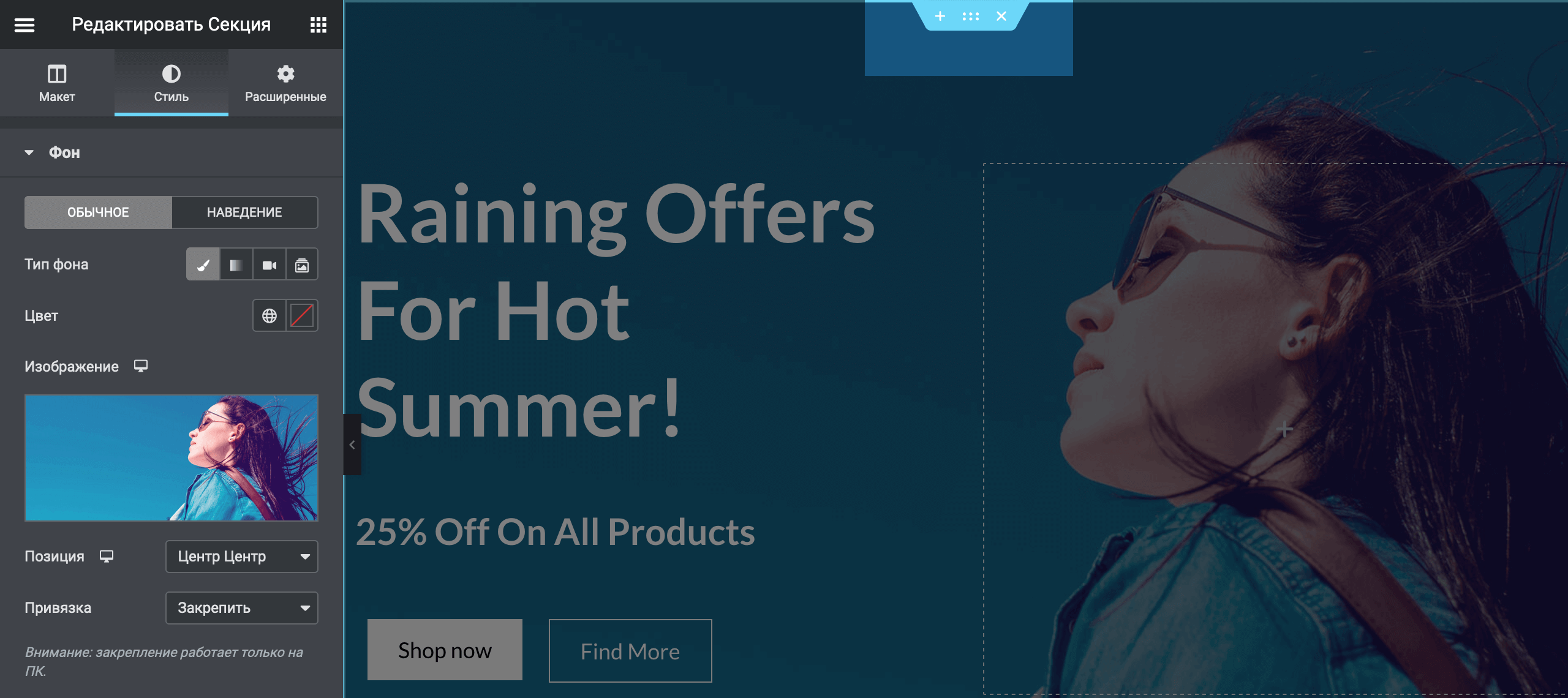
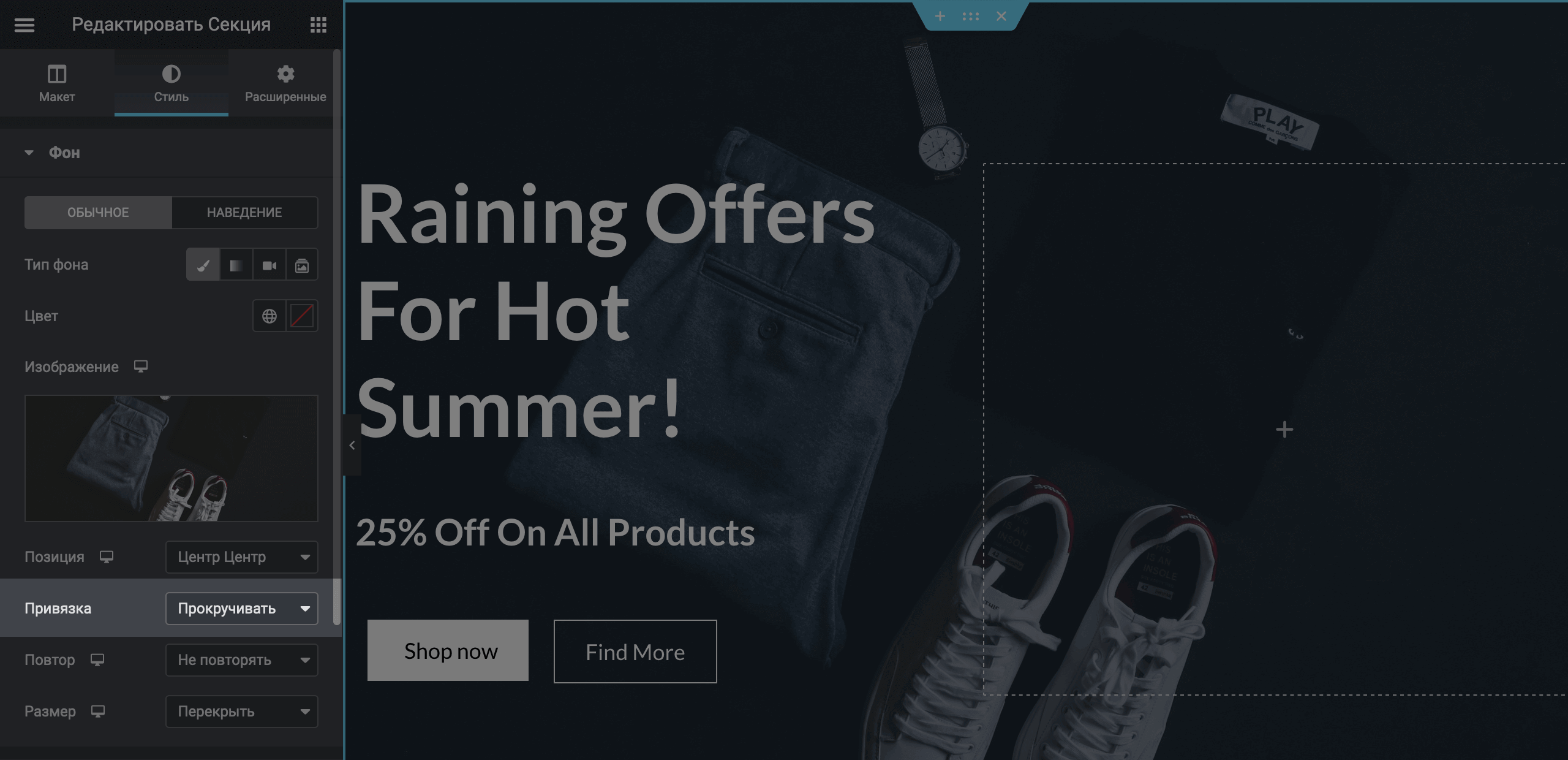
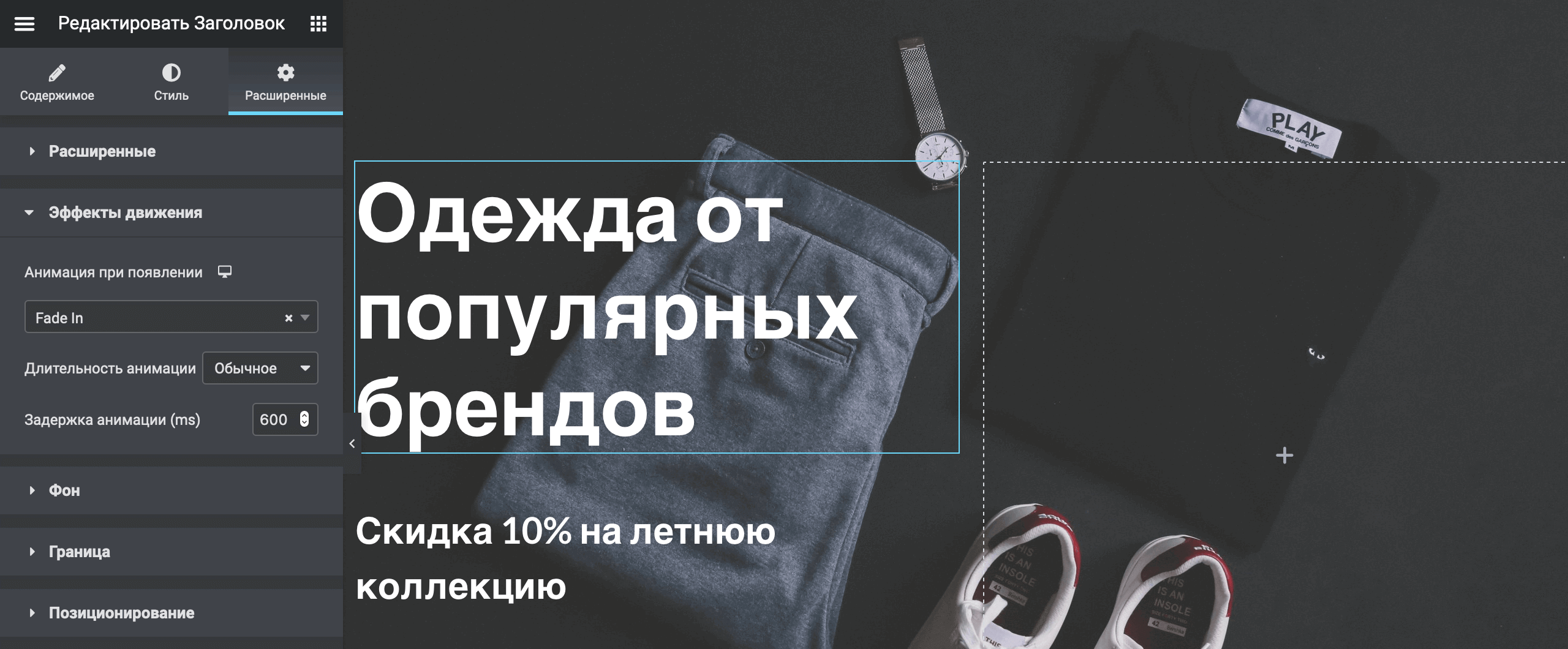
Чтобы заменить любое изображение на странице, выберите секцию или колонку, в которой оно находится. В случае с главным баннером это секция, поскольку баннер занимает всю его площадь. Кликните по центральной кнопке в голубой плашке вверху секции, а потом перейдите на вкладку «Стиль». Изображения всегда меняются именно на этой вкладке.
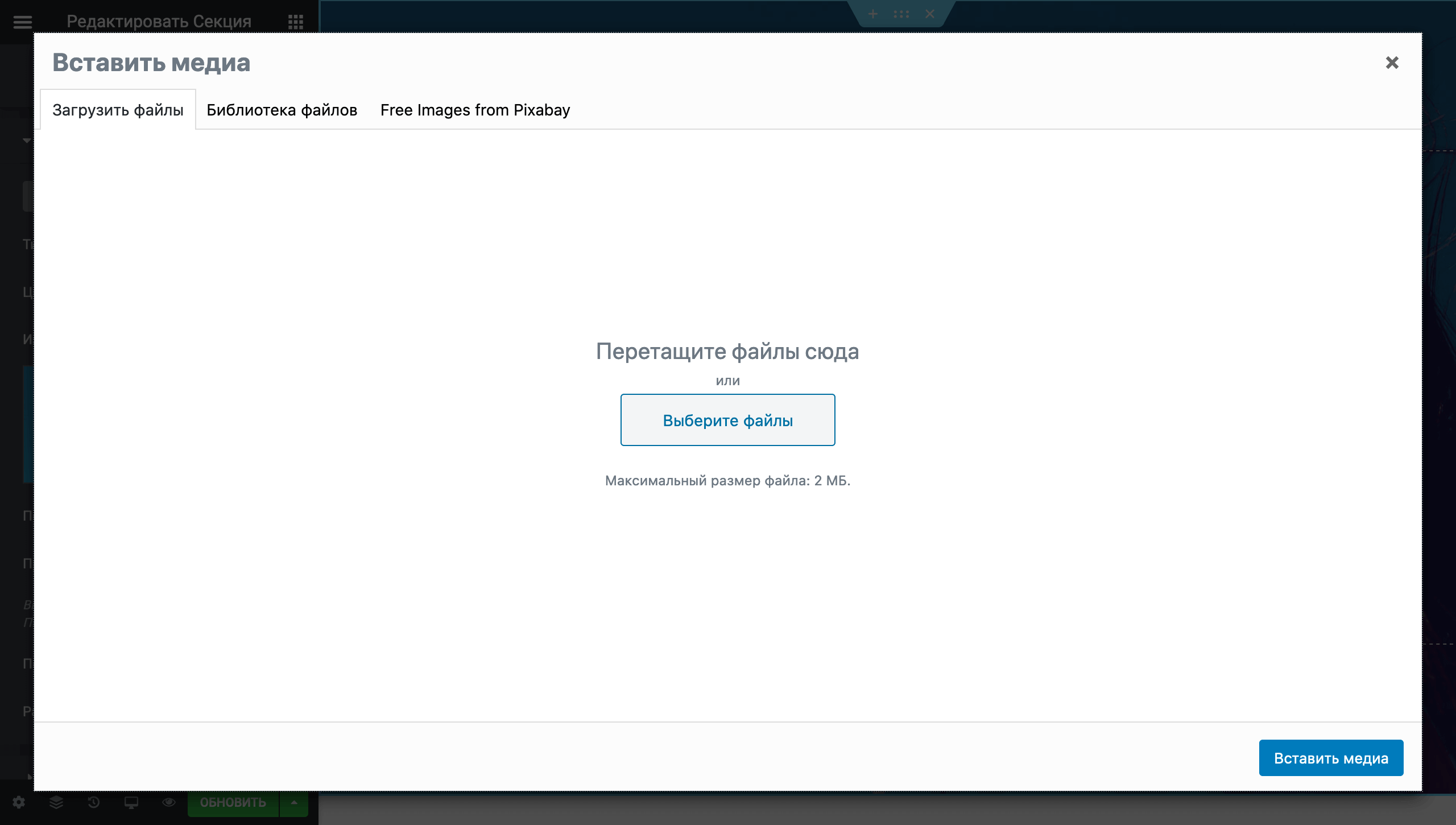
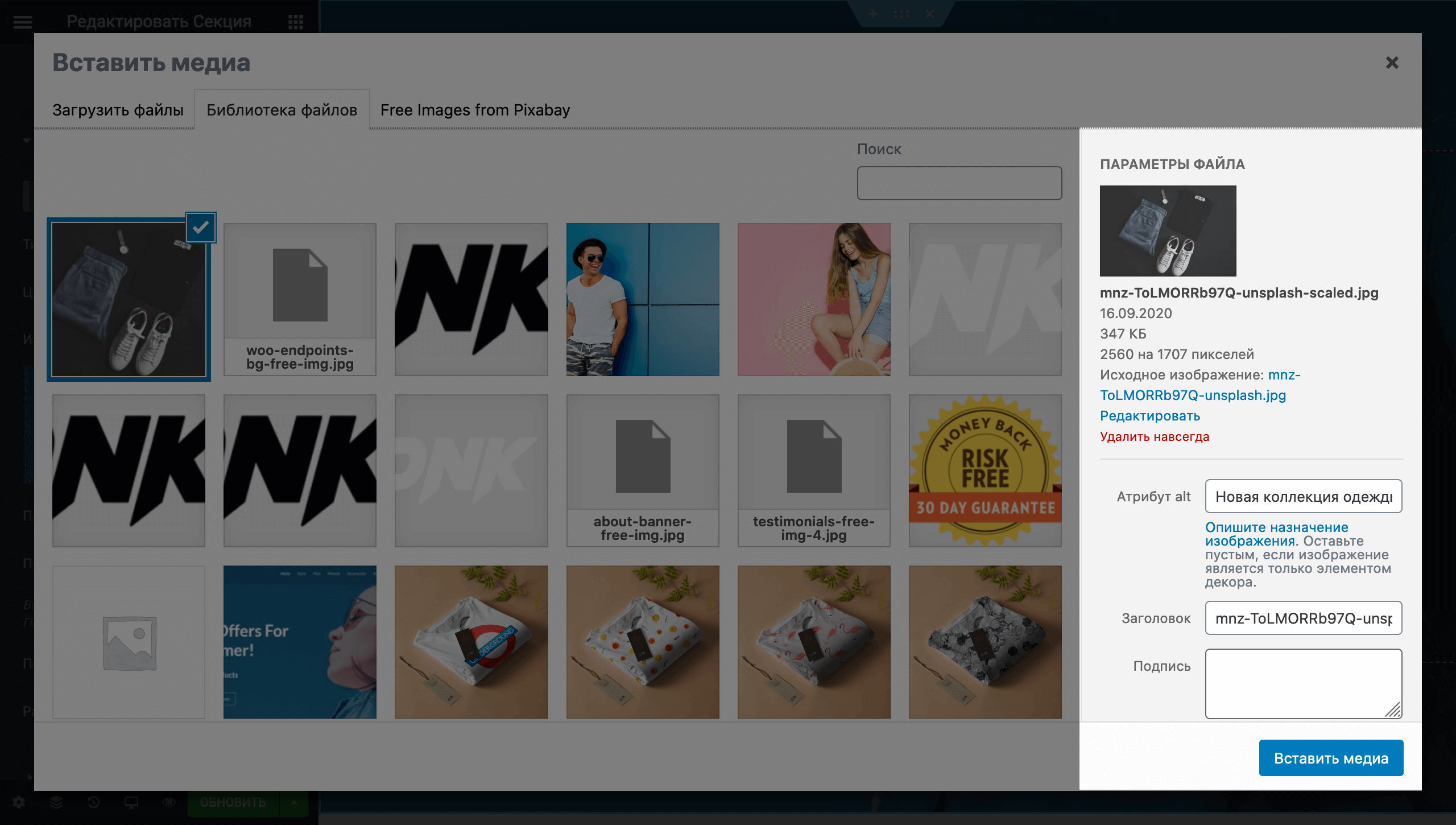
Кликните по изображению в боковой панели, чтобы открыть всплывающее окно для загрузки нового изображения. В нём будет три вкладки, на которых вы можете: загрузить картинку с компьютера, выбрать из библиотеки уже загруженных изображений или найти изображение в бесплатной библиотеке.
По окончанию загрузки вы можете отредактировать фото в правой части экрана, а также заполнить его параметры.
Рекомендую всегда заполнять поле «Атрибут alt». Это текст, который появится на вашем сайте вместо изображения, если оно вдруг не загрузится. А ещё его используют программы, которые читают содержимое сайтов для людей с плохим зрением.
Просто опишите, что изображено на картинке. Если занимаетесь SEO продвижением, сюда можно вписать ключевые слова. После того как заполните, нажмите справа внизу кнопку «Вставить медиа».
После того как вы замените изображение, отредактируйте его параметры в боковой панели. Сразу под миниатюрой изображения на вкладке «Стиль» будут настройки, с помощью которых вы можете выбрать, какую позицию должно занимать изображение и как оно должно себя вести при движении экрана.
Например, по умолчанию при скролле страницы главный баннер не уезжает за пределы экрана, а как бы стоит на месте, пока остальная часть сайта наезжает на него. Чтобы убрать этот эффект, выберите в пункте «Привязка» значение «Прокручивать».
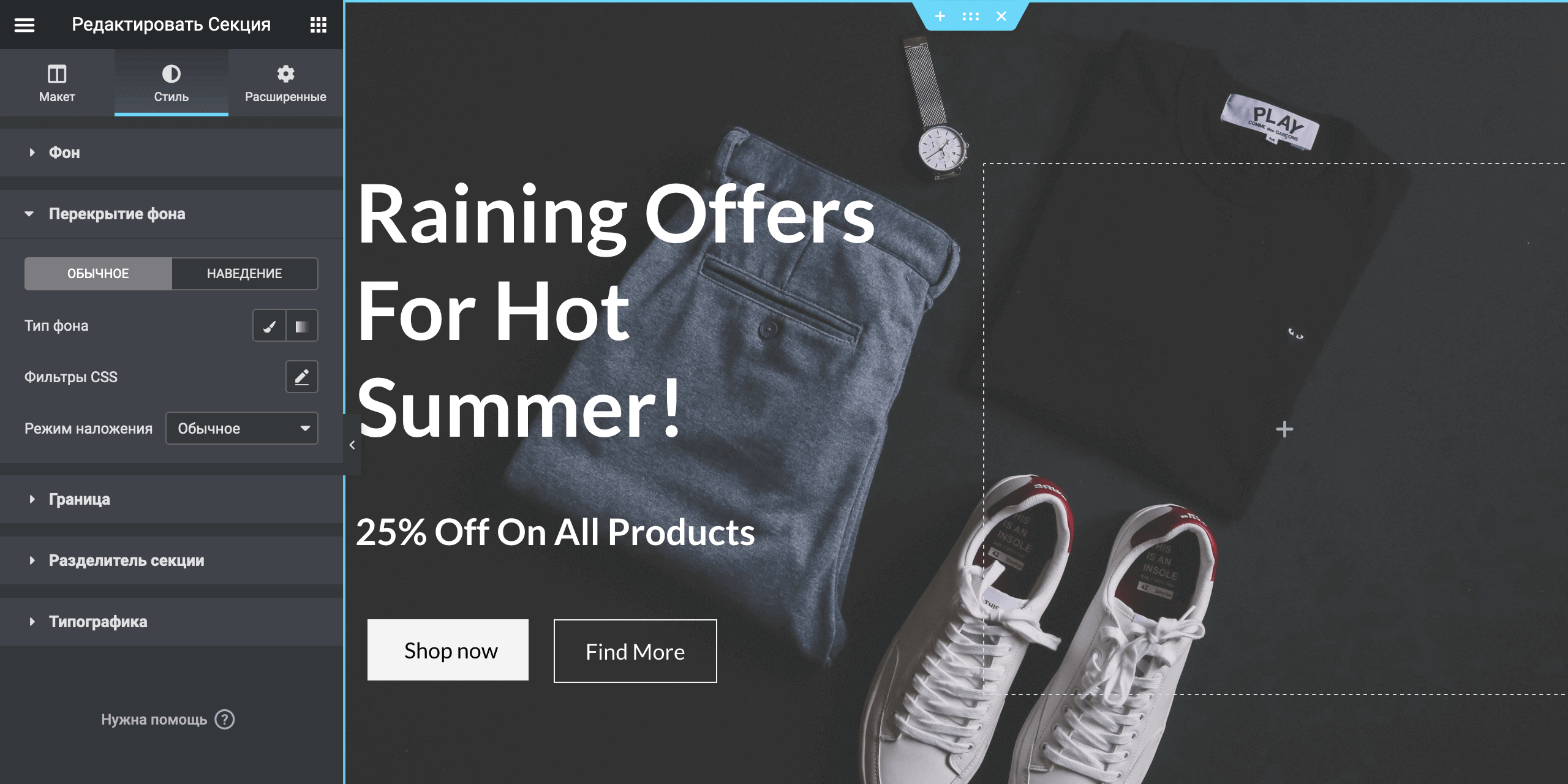
Отдельный момент — синий фон поверх баннера. Его не было заметно, когда на сайте был стандартный баннер, но после загрузки изображения с фоном другого цвета, этот эффект бросается в глаза.
Изменить фон поверх баннера вы можете в разделе «Перекрытие фона» на этой же вкладке. Сейчас вы работали в разделе «Фон», а ниже ещё есть несколько других разделов: «Перекрытие фона», «Граница», «Разделитель секции» и «Типографика».
Разверните раздел «Перекрытие фона» и увидите поля с цветом наложения и его прозрачностью. Поэкспериментируйте с настройками, чтобы понять, как будет лучше в вашем случае: с наложением или без него. Чтобы полностью убрать наложение, кликните по кисточке в строке «Тип фона».
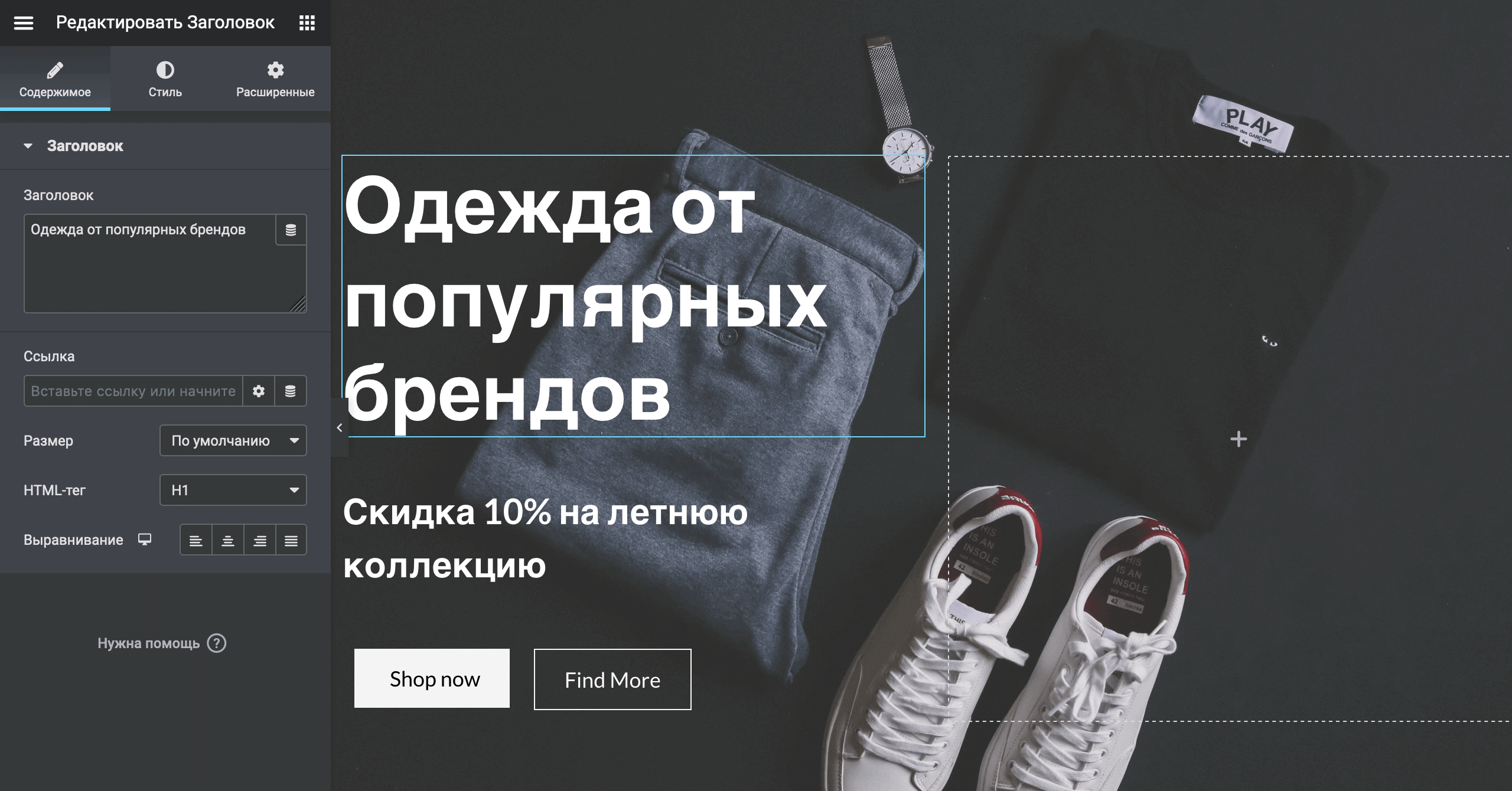
Чтобы поменять текст на баннере, просто кликните по нему в правой части экрана и увидите сбоку поле, в которое можно вписать свой текст. Там же будут настройки размера и выравнивания текста. Цвет текста будет на вкладке «Стиль».
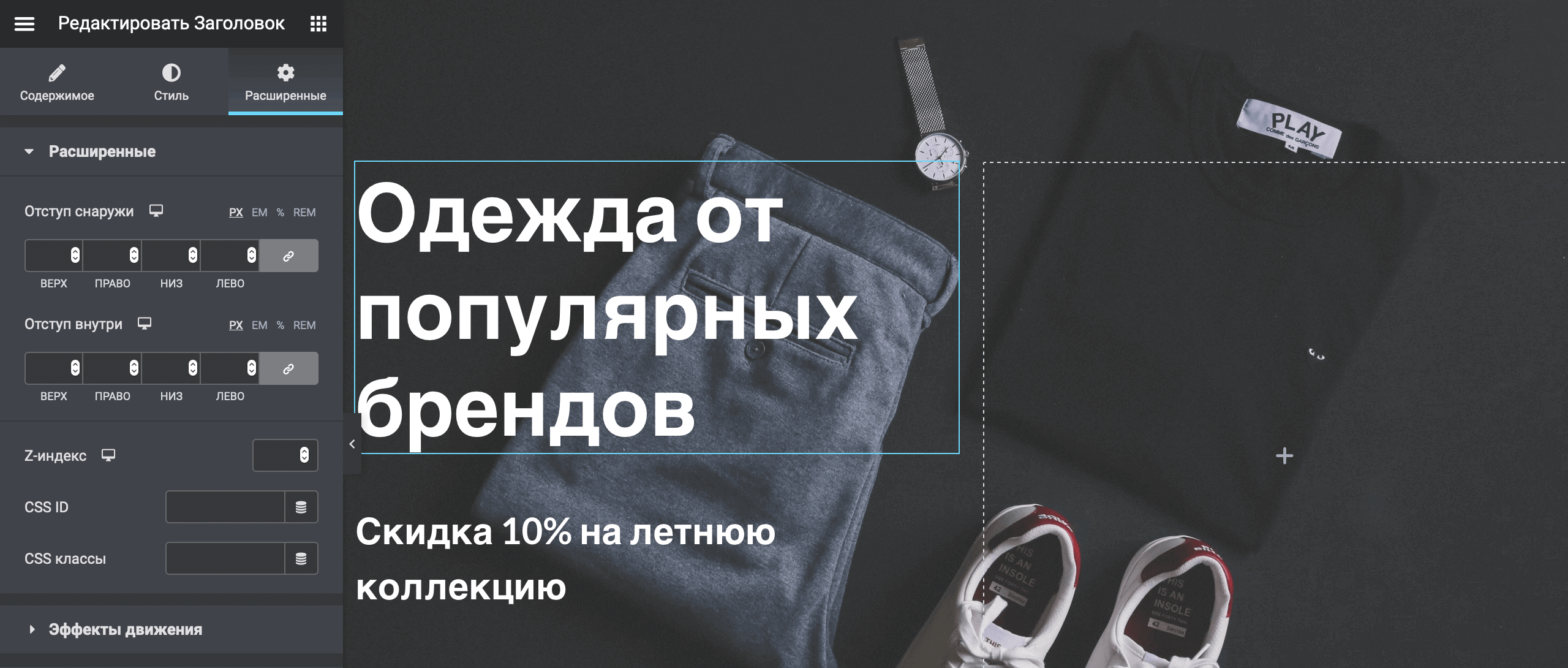
Если вы откроете сайт в новой вкладке браузера, то увидите, что текст на баннере появляется с задержкой. Подобные настройки можно найти на вкладке «Расширенные» в боковой панели. Там же будет возможность добавить отступы вокруг элемента.
Настройки анимации текста будут в разделе «Эффекты движения». Можете убрать анимацию или наоборот добавить её для кнопок. Изначально этот эффект есть только у заголовка и подзаголовка.
Надеюсь, принцип работы с Elementor понятен. Подобным же образом вам предстоит отредактировать всю главную страницу. Главное не забывайте публиковать изменения в правом нижнем углу бокового меню, чтобы ничего не потерять.
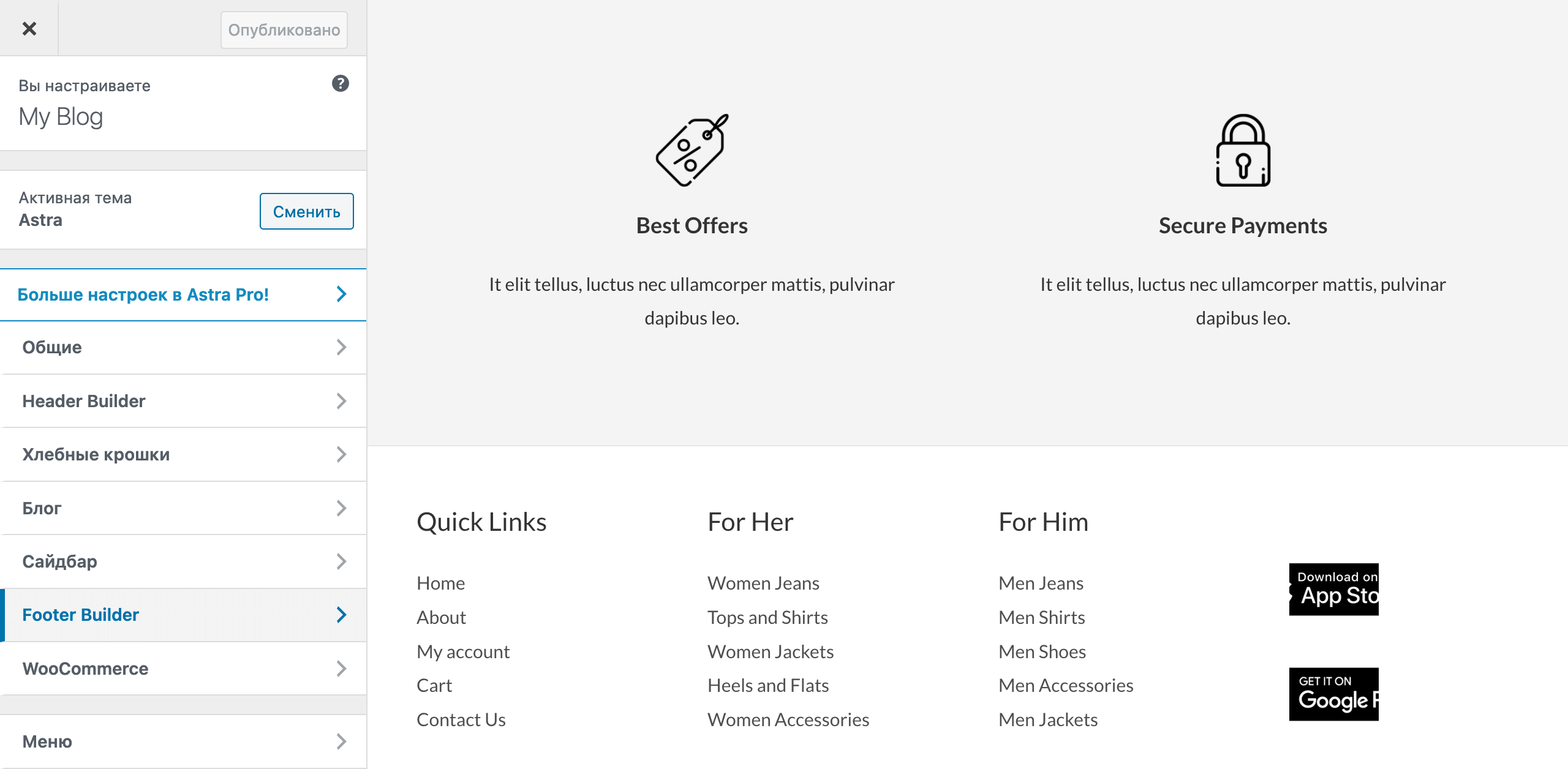
Футер — это отдельная сущность, которой не будет в Elementor, когда вы будете редактировать страницы сайта. Чтобы отредактировать его, перейдите в консоли в раздел «Внешний вид» — «Настроить» — «Footer Builder».
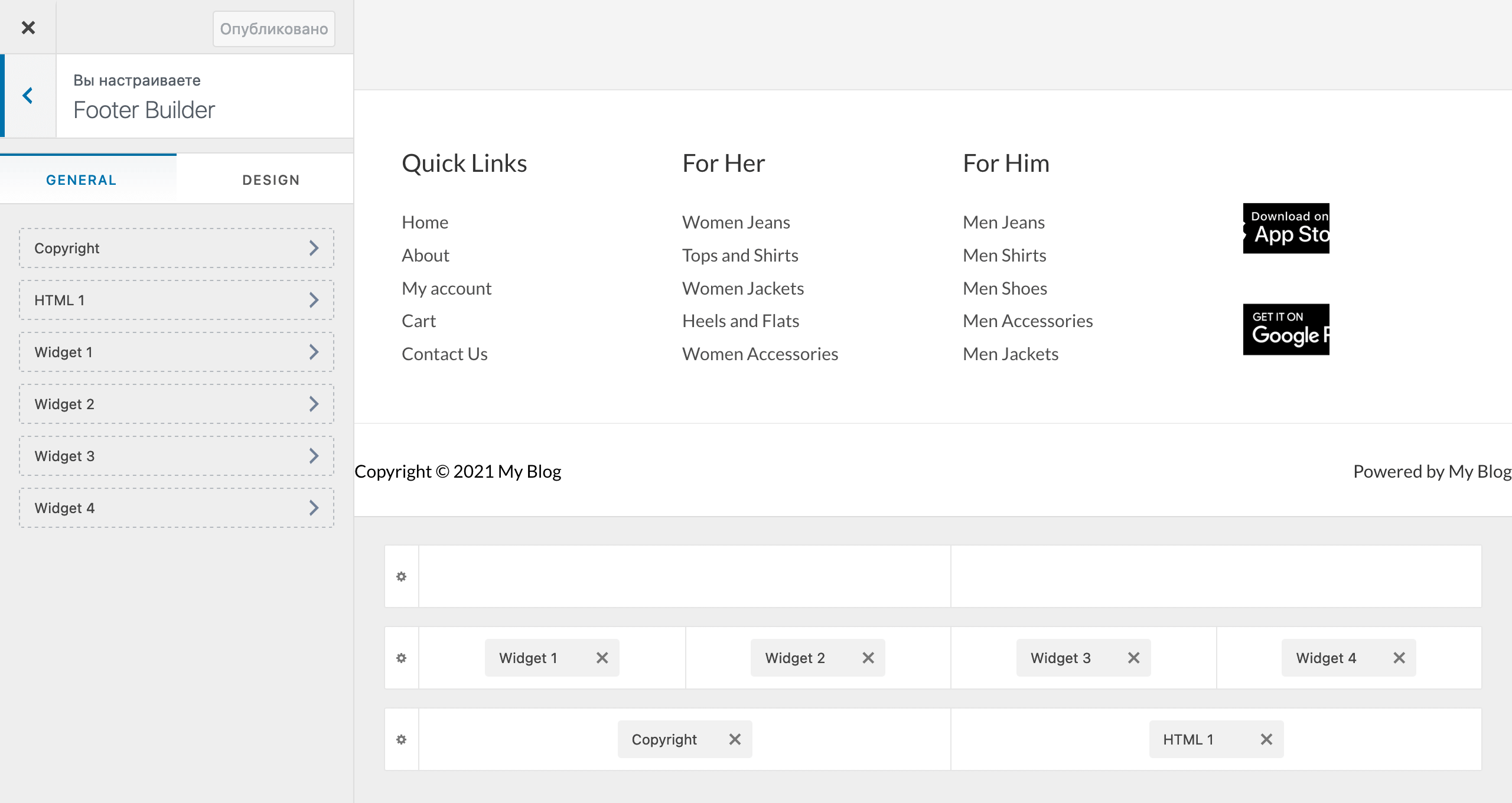
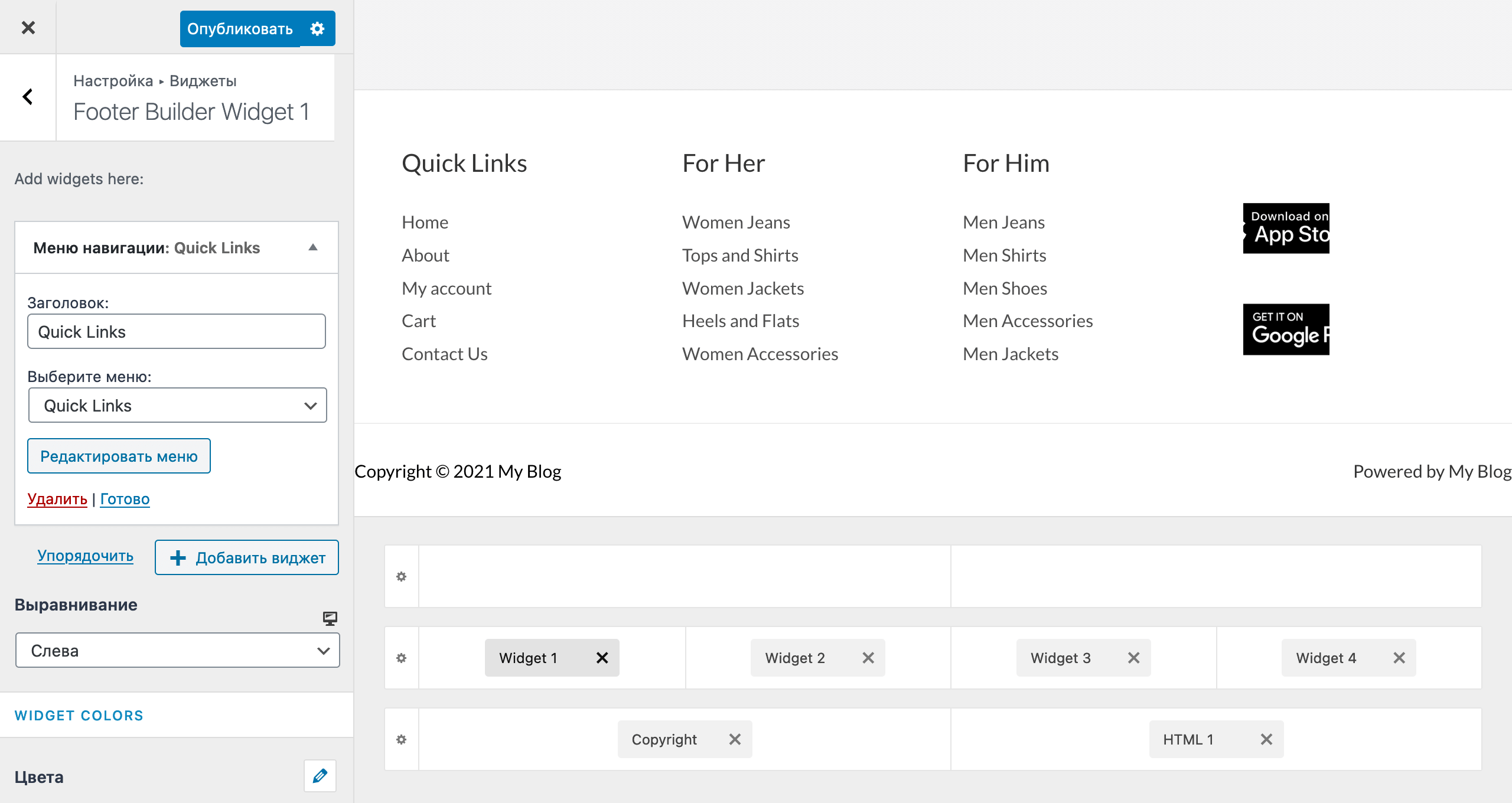
Футер состоит из трёх зон, внутри которых расположены различные виджеты. В меню слева будет список всех этих виджетов, а под футером вы увидите макет с тремя зонами, на котором указано, где какой виджет расположен.
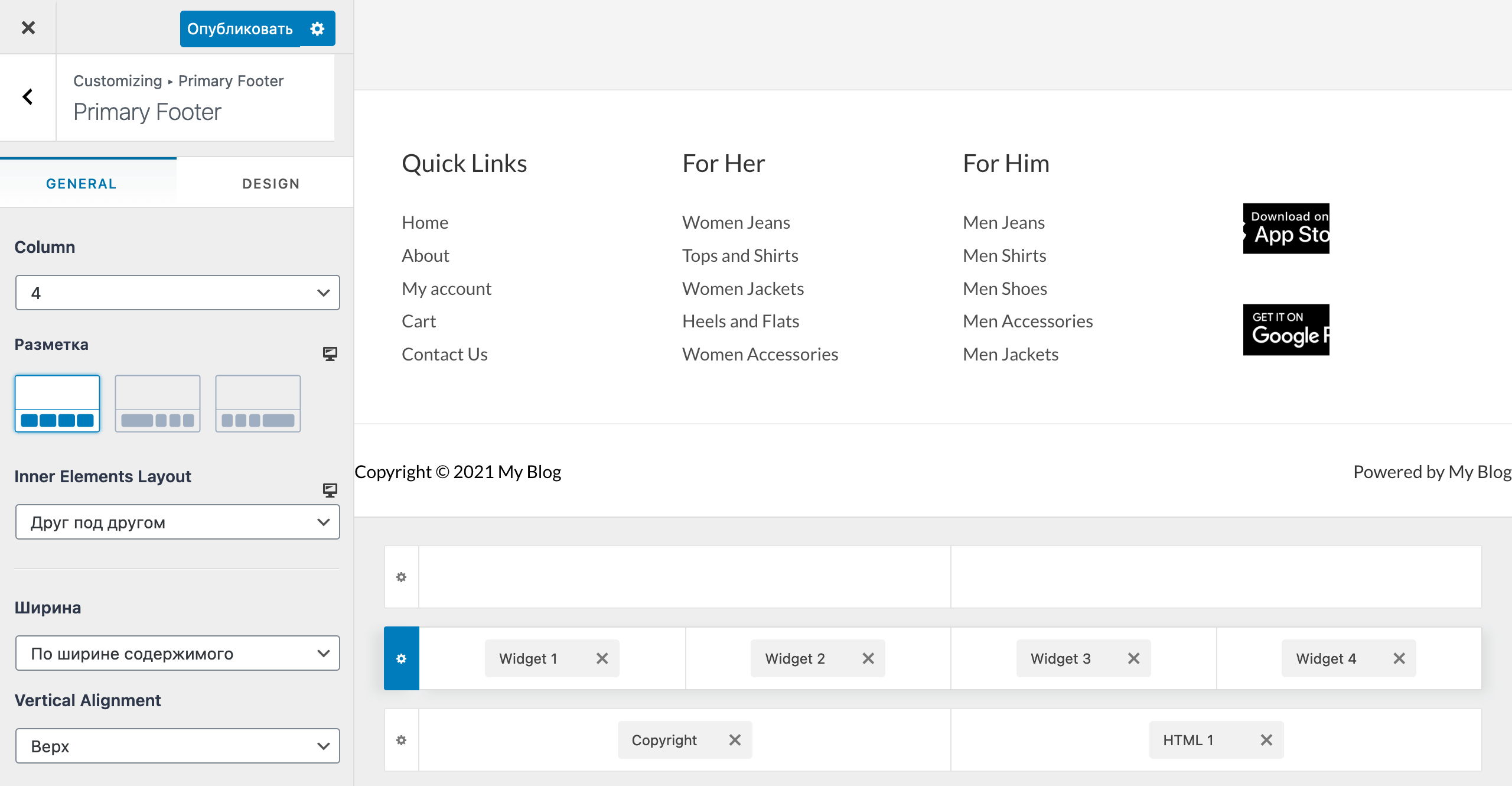
Кликните по шестерёнке в любой строке макета, чтобы открыть настройки конкретно этой зоны. В них вы можете выбрать, сколько колонок должно быть в зоне, поменять их разметку, а также расположение виджетов внутри колонки, если их там несколько.
Кликните по любому виджету в макете, чтобы открыть его настройки. В них вы можете изменить цвета и размеры текста. А чтобы изменить текст каждой из ссылок, разверните виджет в самом верху бокового меню и нажмите «Редактировать меню».
Также в этом разделе вы можете удалить виджеты, которые уже здесь присутствуют, и добавить вместо них новые. Например, можете удалить меню и добавить вместо него баннер.
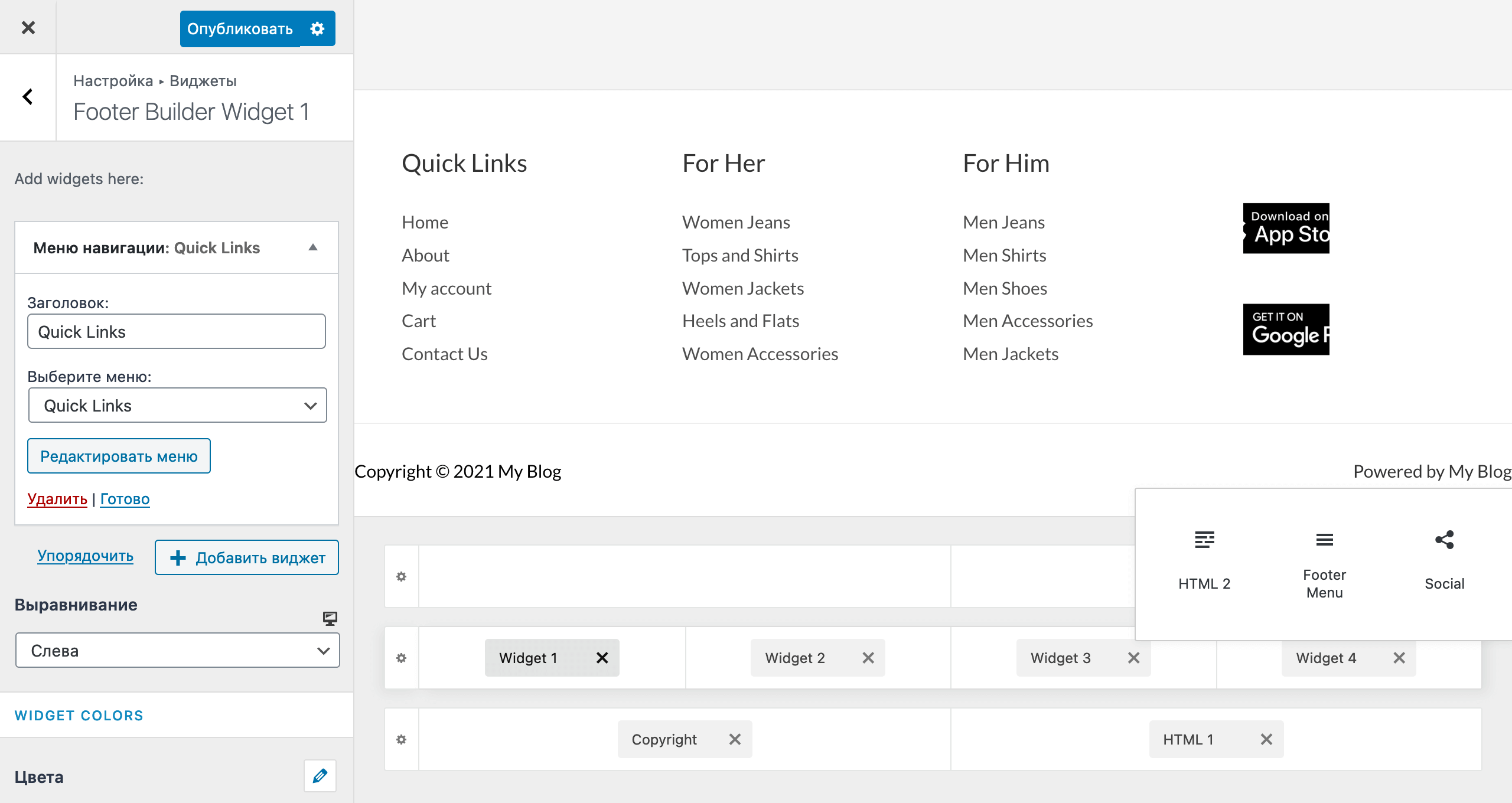
Кликните по пустому месту в макете, чтобы добавить в колонку дополнительный элемент. По сути от этого действия будет такой же эффект, что и от добавления нового виджета внутри существующего элемента, но в этом случае будет доступен элемент «Social» — кнопки соцсетей. Среди стандартных виджетов такого нет.
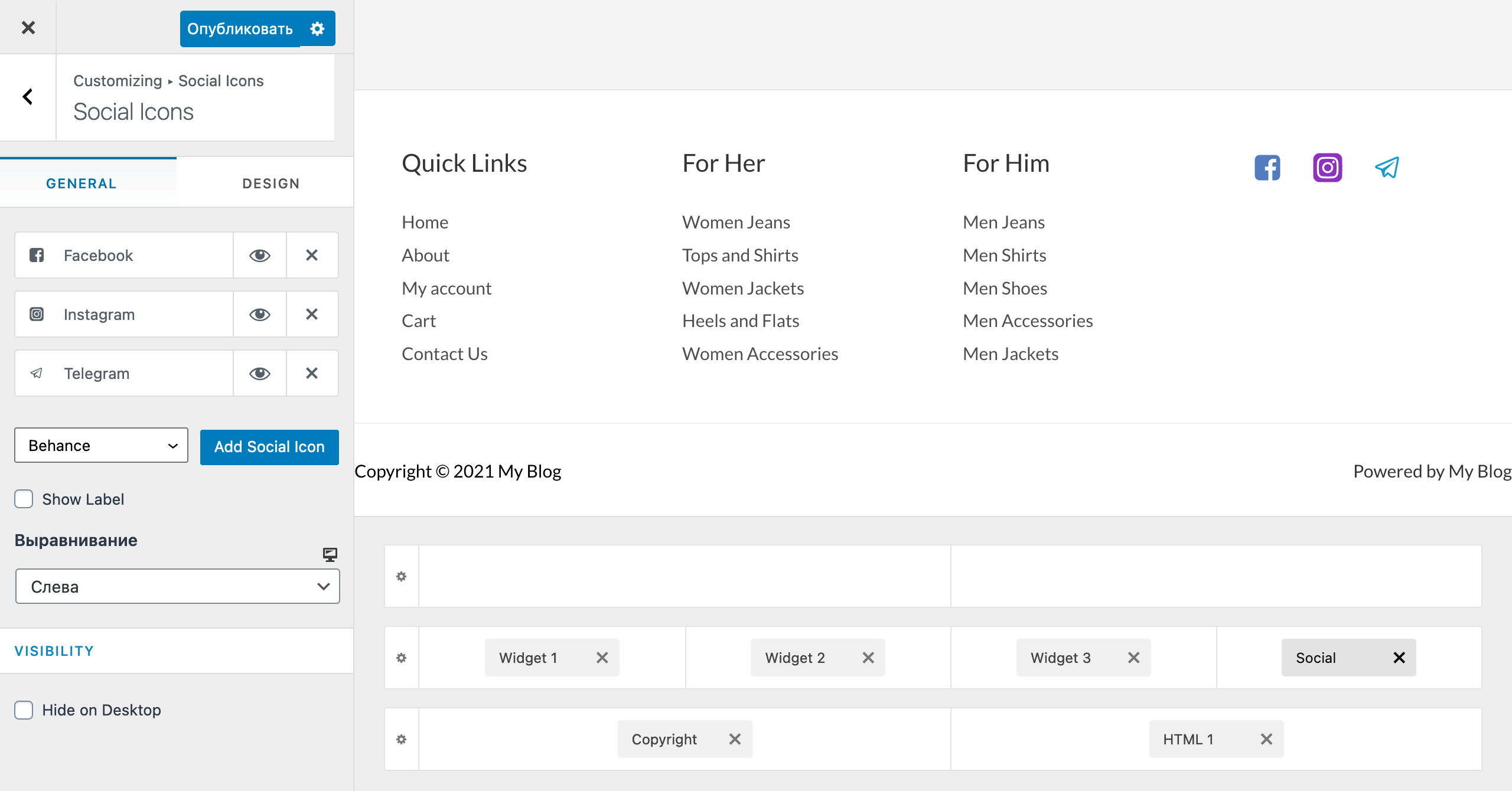
Предположим, вы решите добавить иконки соцсетей своего бизнеса вместо ссылок на приложения в четвёртой колонке центральной зоны. Для этого кликните по пустому месту в этой колонке и выберите элемент «Social», а элемент «Widget 4» удалите.
После этого в меню слева настройте элемент: на вкладке «General» выберите подходящие соцсети, добавьте ссылки на ваши аккаунты и установите выравнивание иконок, а на вкладке «Design» отрегулируйте отступы между иконками соцсетей и выберите подходящую цветовую гамму.
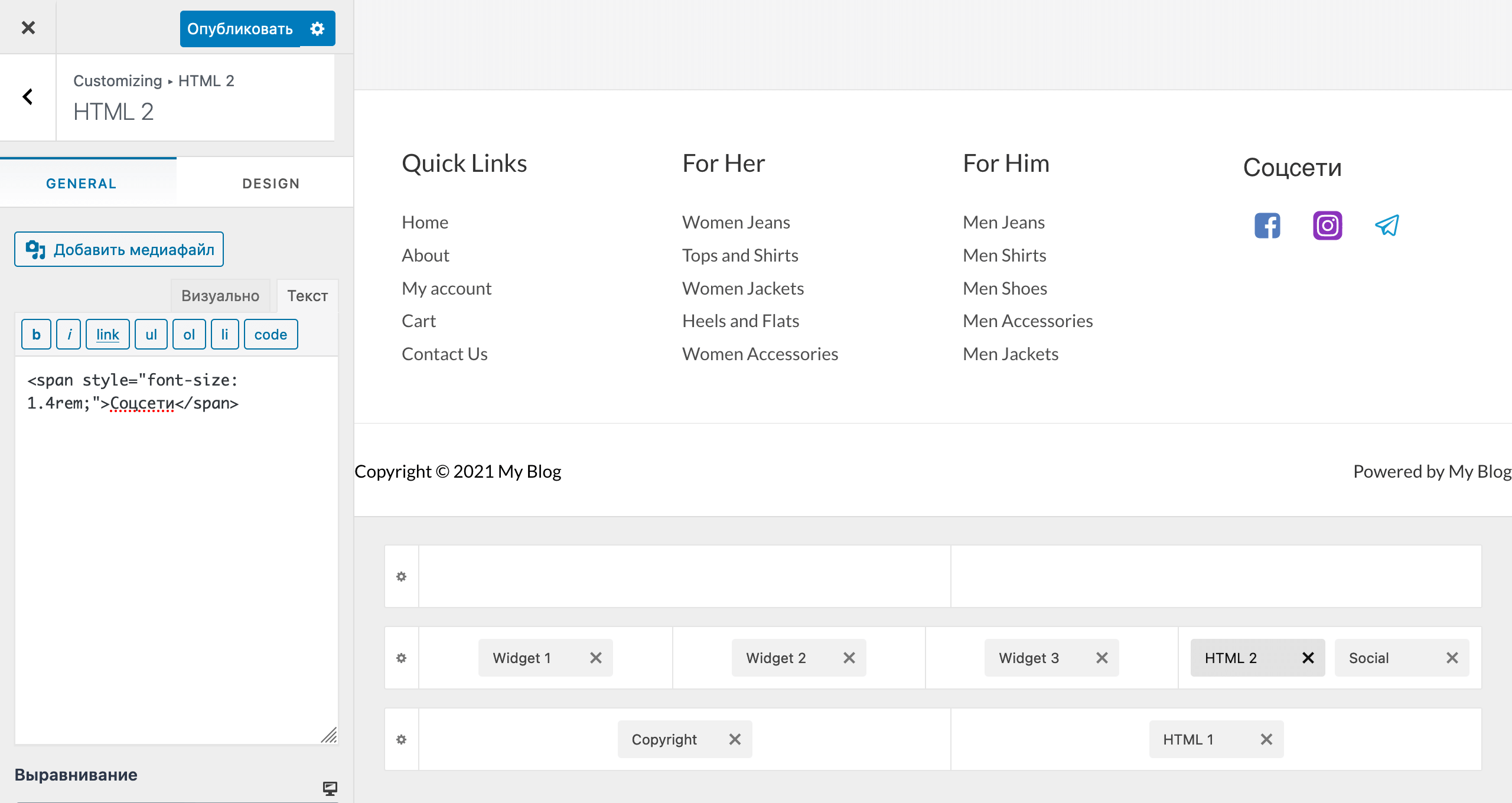
Если хотите также добавить заголовок «Соцсети», снова кликните по пустому месту в четвёртой колонке и выберите элемент «HTML 2». Впишите слово «Соцсети» в блоке с текстовым редактором в меню слева, переключитесь на вкладку текстового редактора «Текст» и замените 12pt в строке <span style=”font-size: 12pt;”> на 1.4rem, чтобы заголовок стал такого же размера как и остальные.
В качестве альтернативного варианта можете установить плагин «Header Footer & Blocks», создать там новый футер и собрать его в Elementor. Стандартные виджеты после этого можно будет удалить. Из плюсов такого метода — у Elementora больше возможностей, из минусов — придётся делать футер с нуля, но принцип вы уже знаете.
Подобный способ я использую в видеоуроке, но только потому что раньше плагин сам устанавливался при импорте этого шаблона Astra и футер в нём уже был, оставалось его только чуть изменить под себя.
Работаем со страницами
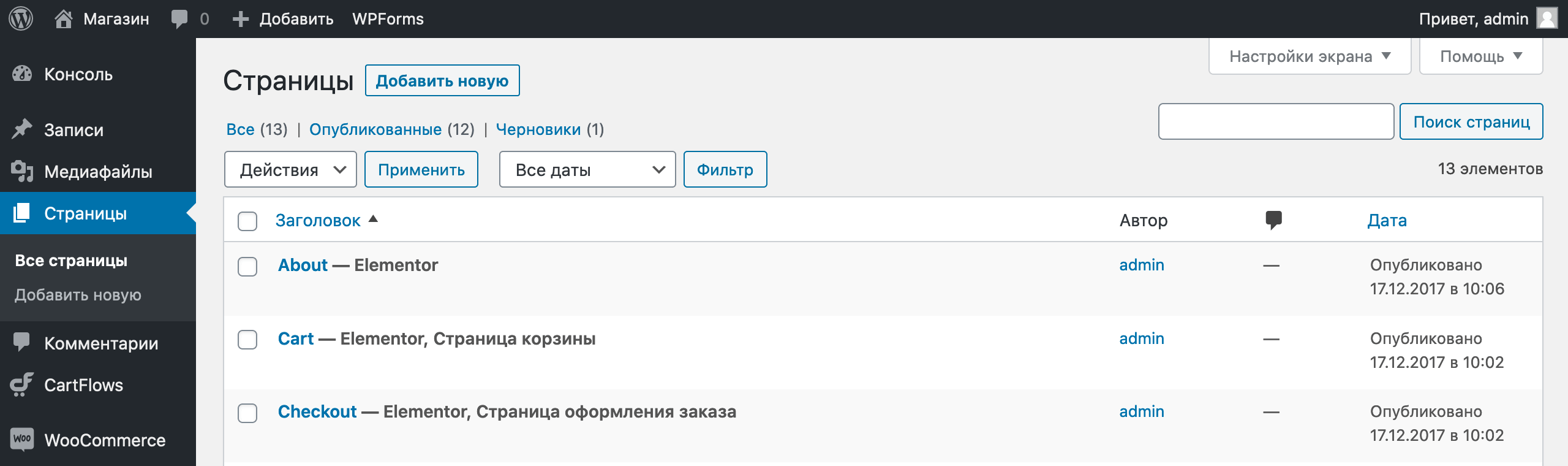
Перейдите в консоли WordPress в раздел «Страницы». Здесь вы найдёте список всех страниц, которые есть на вашем сайте. При необходимости тут можно отредактировать и удалить существующие страницы, а также создать новые.
Удаляем лишние страницы
Через тире от названия страницы указана роль страницы, например «Страница корзины» или «Страница оформления заказа», а также название конструктора, если страницу собрали не в стандартном конструкторе WordPress. Например, Elementor.
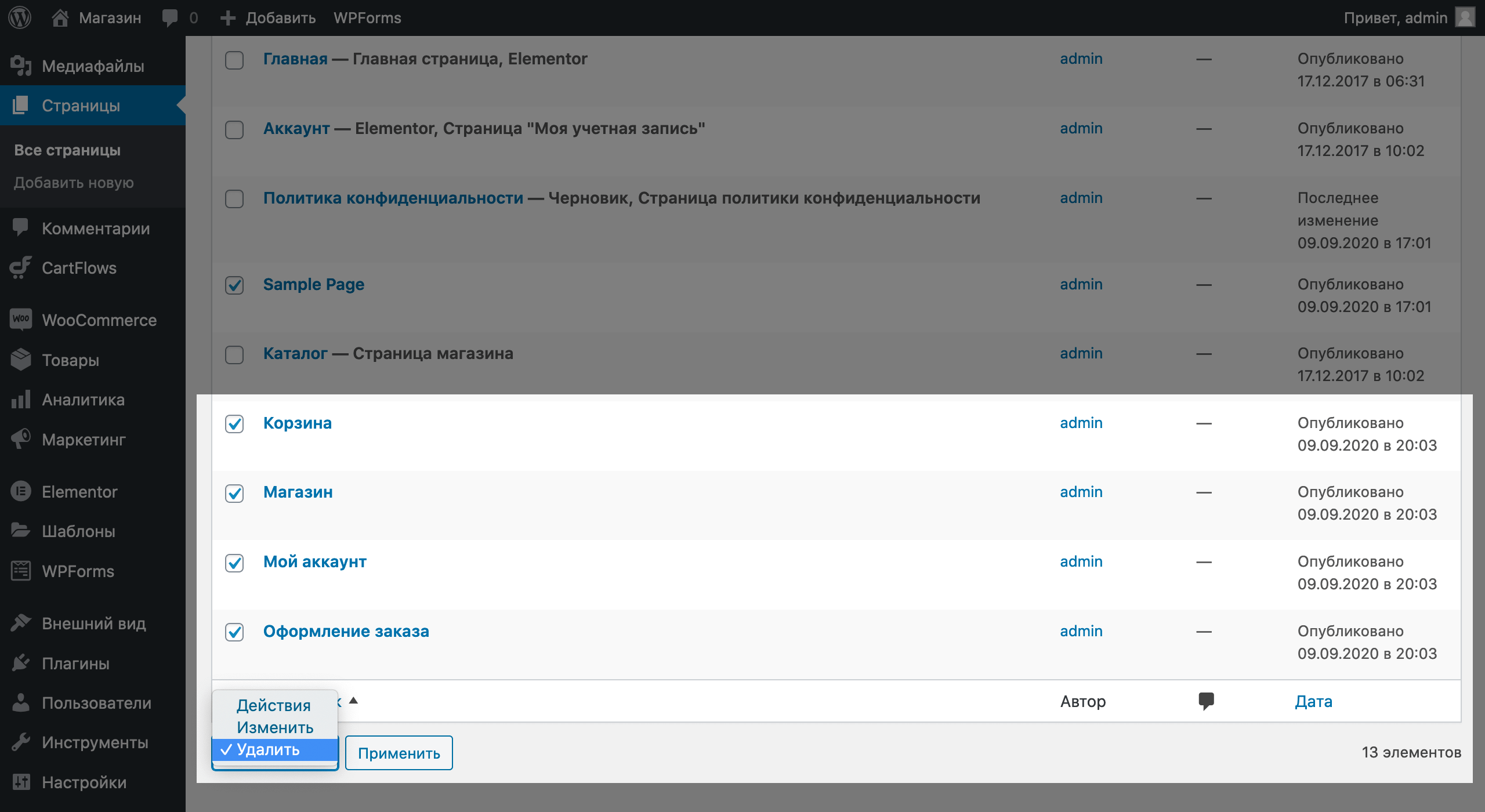
Также в списке будут страницы, рядом с которыми нет ни названия конструктора, ни роли: «Sample Page», «Корзина», «Магазин», «Мой аккаунт» и «Оформление заказа». Это стандартные страницы WooCommerce, которые не используются нигде на сайте. Их можно смело удалить, ничего страшного не произойдёт.
Отметьте ненужные страницы галочками, после чего в меню быстрых действий внизу выберите «Удалить» и нажмите «Применить».
Переименовываем страницы
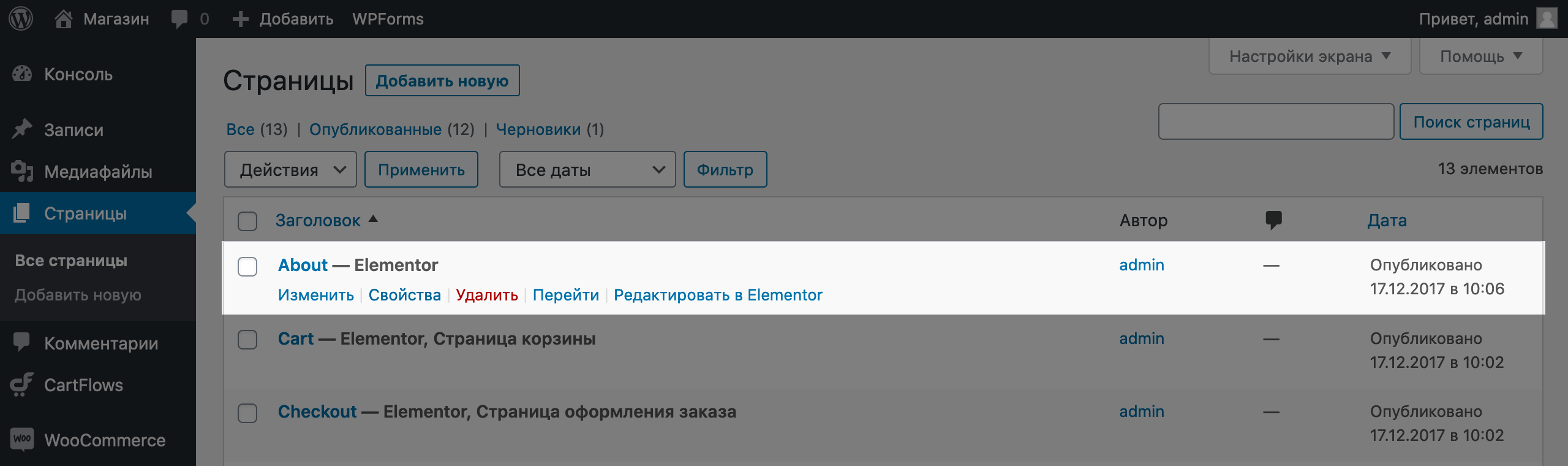
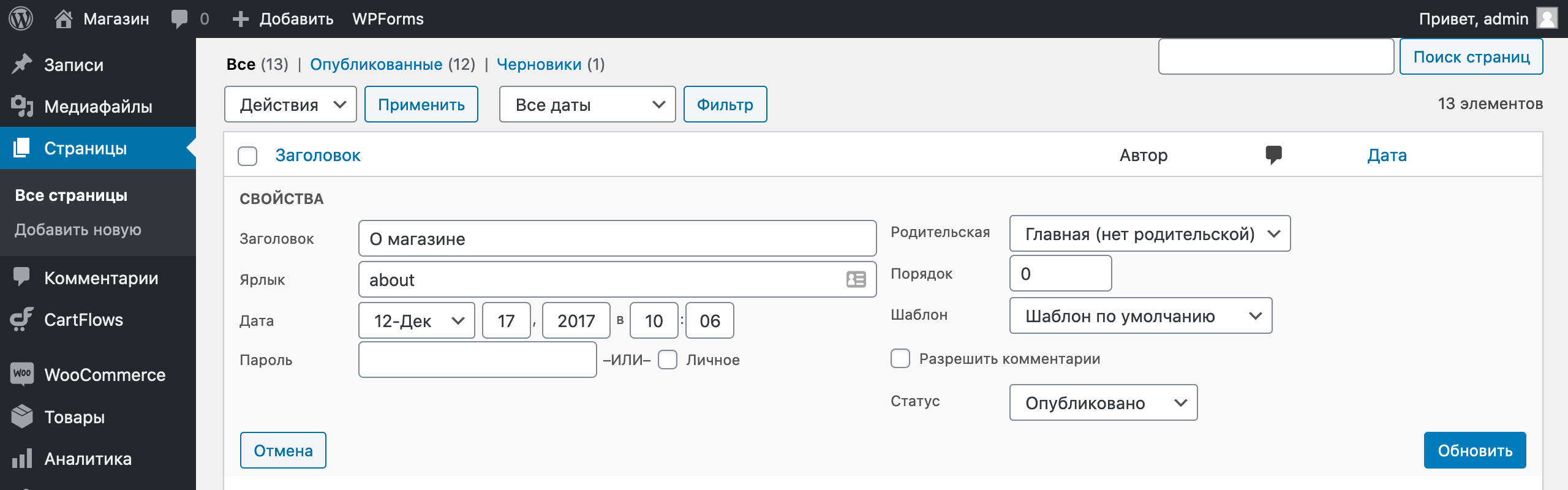
По умолчанию названия и ярлыки всех страниц будут на английском. Чтобы быстро это изменить, наведите курсор на строку с какой-нибудь страницей и нажмите «Свойства».
Появится меню быстрого редактирования. Вы уже видели подобное, когда работали с товарами. Прежде чем продолжить, поменяйте все названия на русскоязычные и при желании переделайте ярлыки.
Отдельный момент — нужно поменять название страницы не в консоли WordPress, а именно на самой странице. Например, если вы сейчас откроете страницу «Корзина» или «Оформление заказа», то увидите, что заголовки на них по-прежнему на английском. Хотя вы только что переименовали эти страницы.
Чтобы это изменить, нажмите в панели быстрого доступа «Редактировать в Elementor» и вручную поменяйте англоязычный заголовок на русскоязычный. После этого не забудьте нажать «Обновить» в боковой панели внизу.
Дальше таким же образом измените заголовки на страницах оформления заказа и аккаунта. Страница с оформлением заказа откроется в Elementor, только если в корзине на сайте будет лежать товар.
Создаём новую страницу в Elementor
После того как наведёте порядок в существующих страницах, создайте новые. Например, для информации об оплате, а также доставке и возврате. Для этого в верхней части страницы или в боковом меню нажмите кнопку «Добавить новую».
На следующей странице сразу нажмите вверху кнопку «Редактировать в Elementor», чтобы у нас появилась возможность управлять этой страницей в конструкторе.
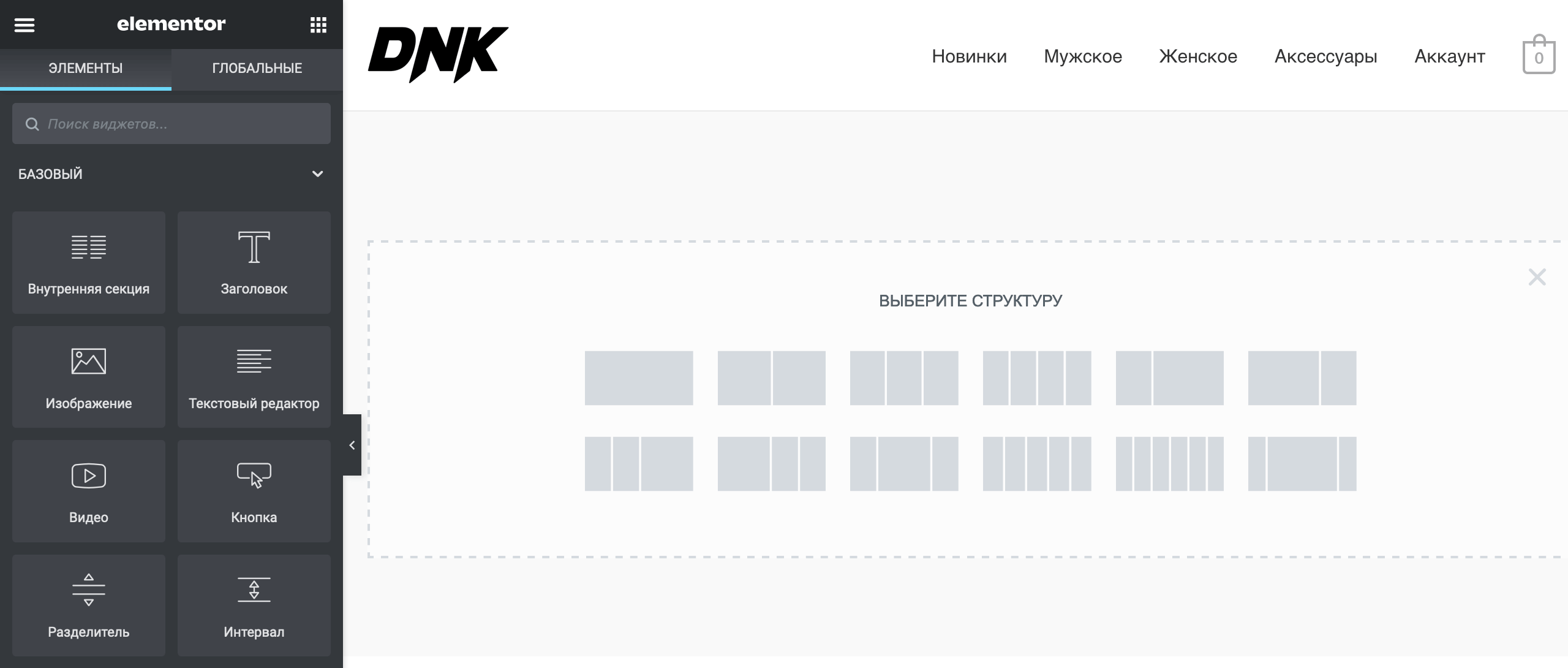
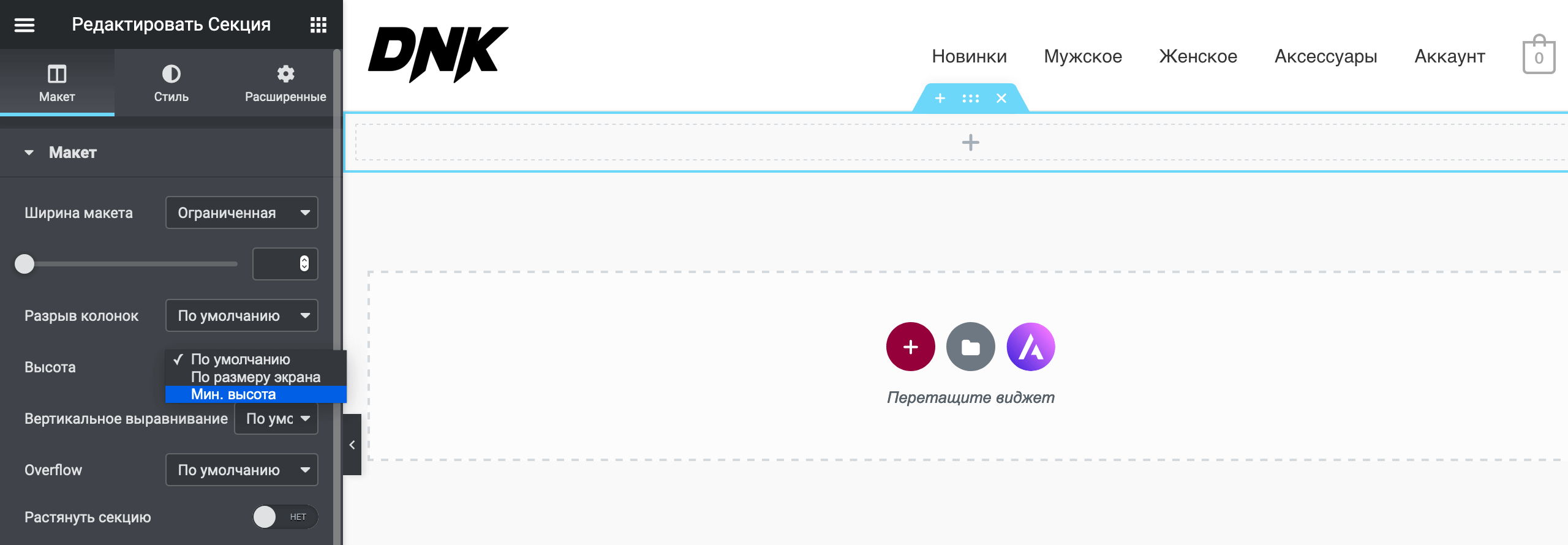
Пока ещё пустая страница откроется в Elementor. Чтобы добавить первую секцию, нажмите на значок с плюсом по центру страницы и выберите, из скольки колонок эта секция должна состоять.
Затем на вкладке «Макет» в боковом меню найдите строку «Высота», выберите в выпадающем списке значение «Мин. высота» и выберите, сколько пикселей должна занимать секция. По умолчанию будет 400 пикселей.
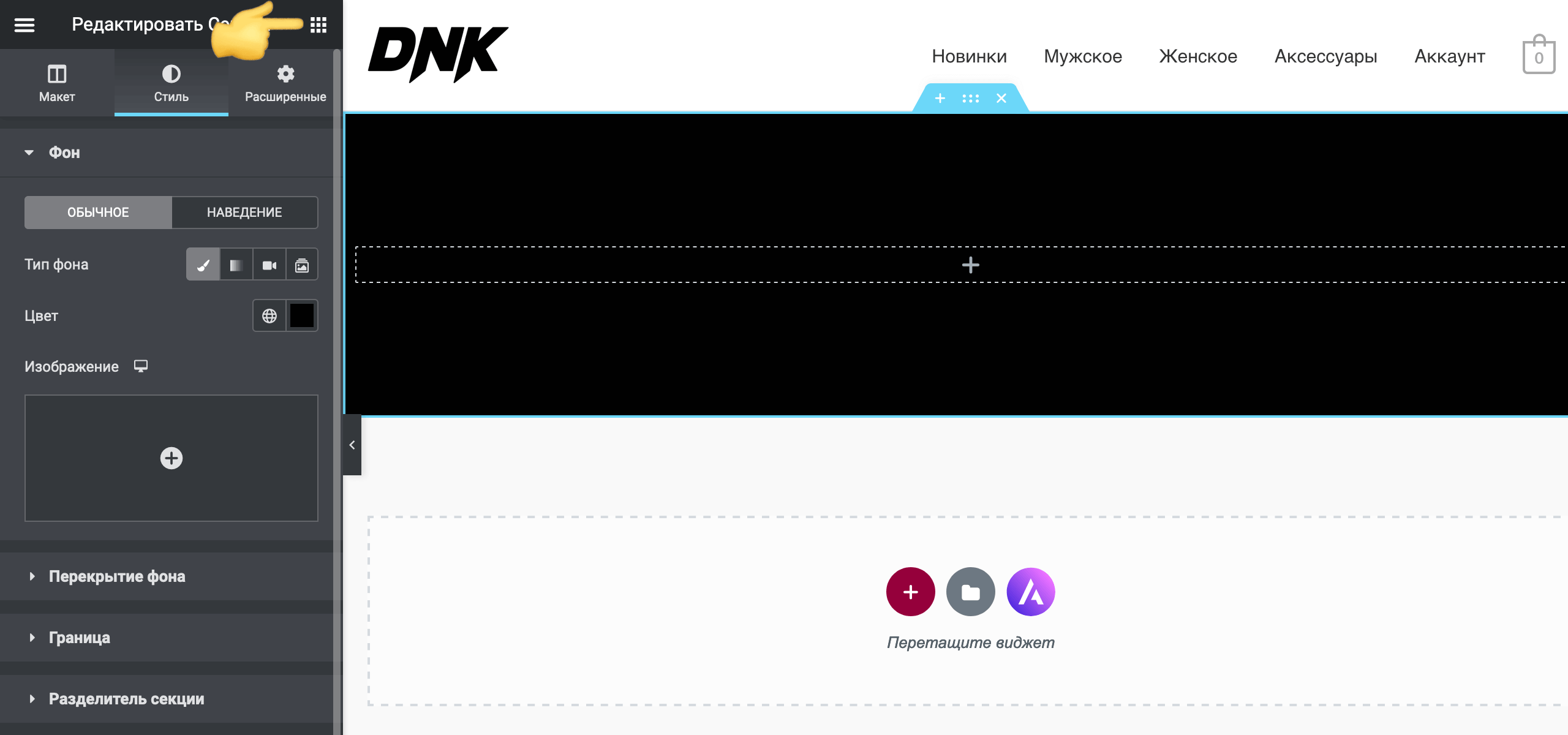
Дальше на вкладке «Стиль» вы можете поменять цвет фона секции. Другой цвет превратит секцию в баннер, на который уже можно поставить текст и другие элементы. Список доступных элементов открывается по кнопке в правом верхнем углу боковой панели.
Когда закончите с баннером, добавьте ещё одну секцию и таким образом по кусочкам собирайте страницу. В конце нажмите в правом нижнем углу боковой панели кнопку «Опубликовать».
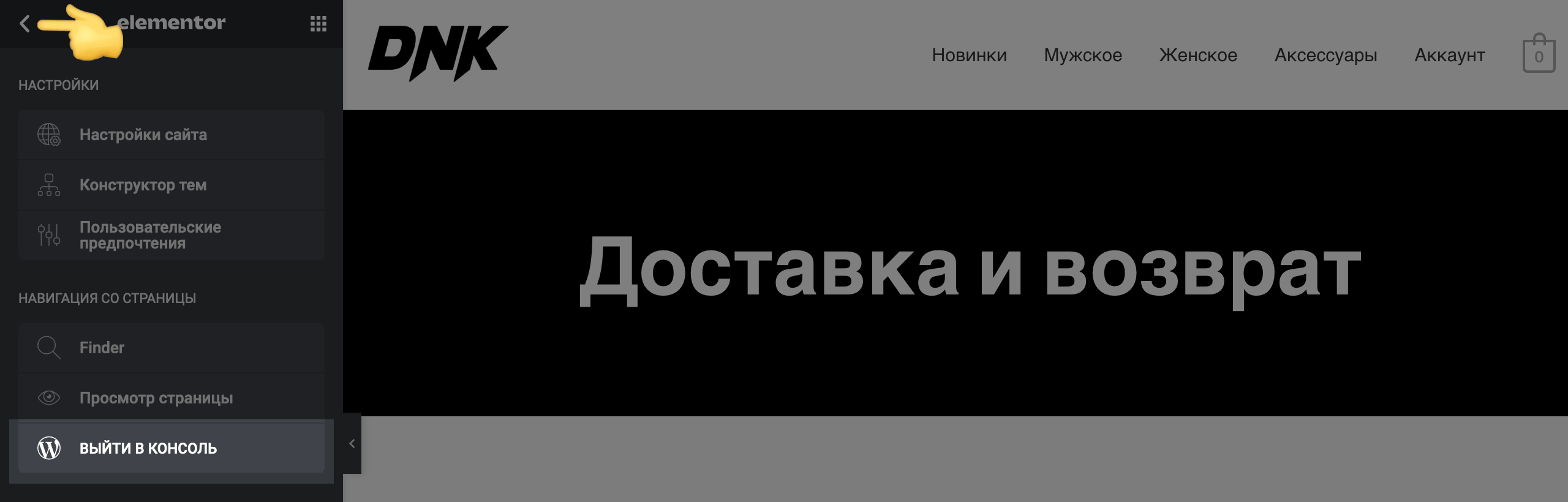
После этого остаётся только поменять стандартное название и ярлык страницы. Для этого нажмите в левом верхнем углу боковой панели на три полоски, а потом на кнопку «Выйти в консоль».
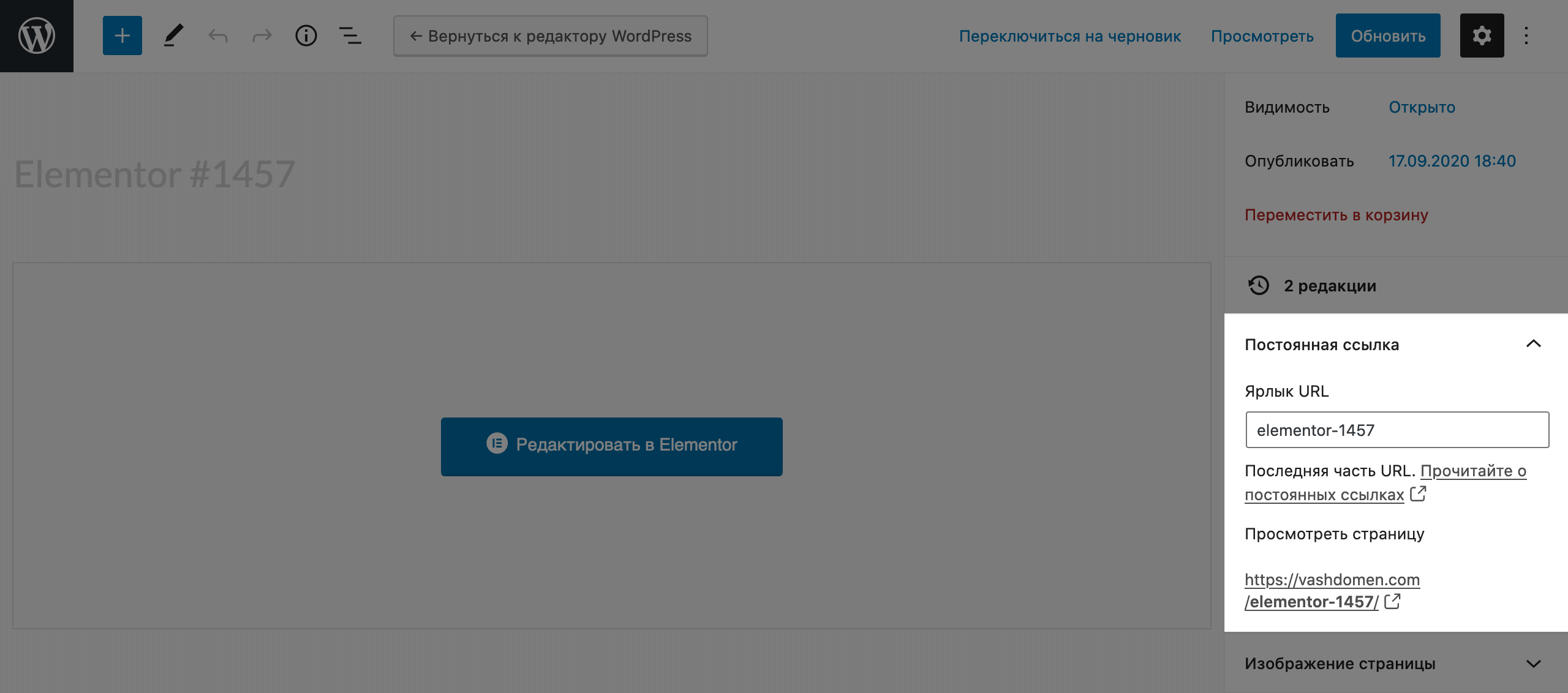
На следующем экране вы увидите, что у страницы шаблонное название в духе «Elementor #1457». Переименуйте страницу, а потом в боковой панели найдите и откройте раздел «Постоянная ссылка».
Поставьте в поле «Ярлык URL» понятный людям текст вместо шаблонного и нажмите вверху страницы кнопку «Обновить». После этого нажмите на логотип WordPress в левом верхнем углу, чтобы вернуться в консоль. И точно таким же образом создайте остальные недостающие страницы.
Создаём страницу с брендами
По умолчанию на сайте не будет страницы с перечнем всех брендов, потому что этот функционал вы добавляли отдельно при помощи плагина. Чтобы создать такую страницу, Elementor не подходит, поэтому покажу отдельно, как это сделать.
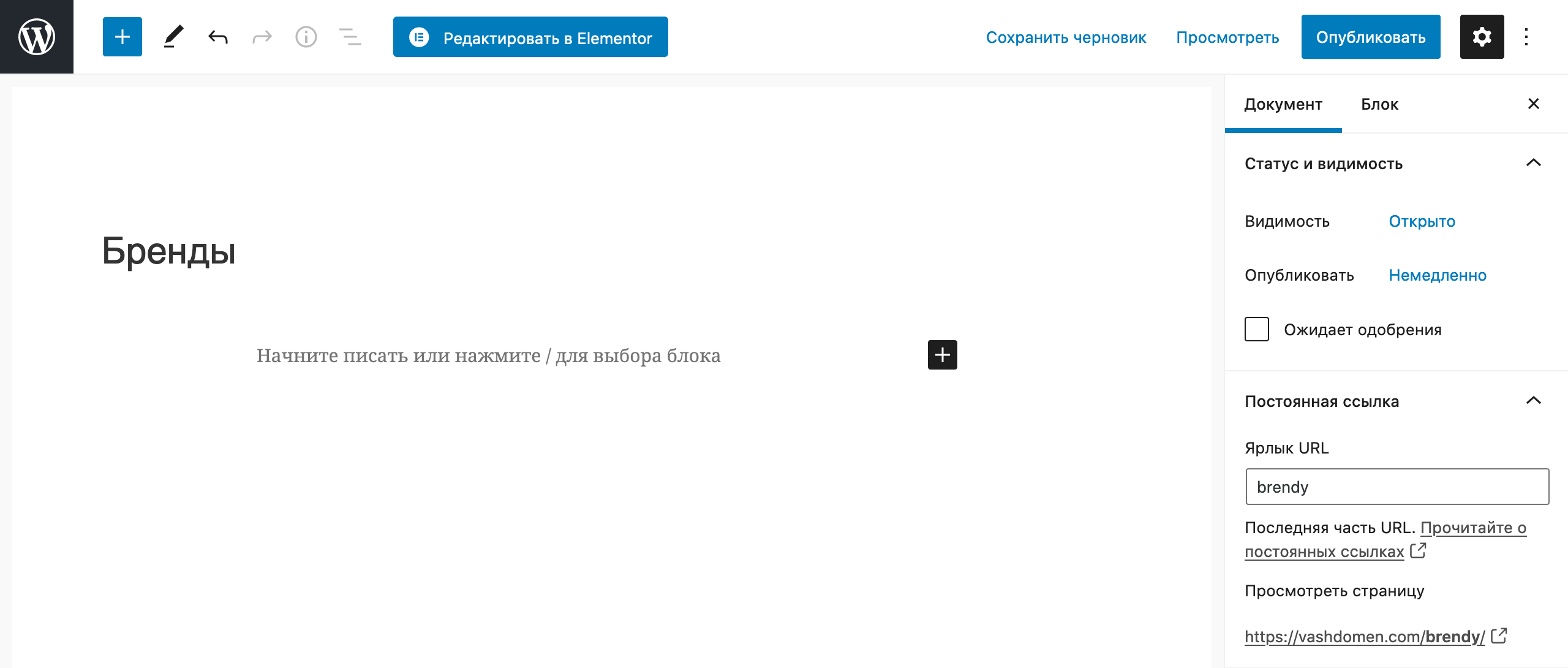
Перейдите в консоли в раздел «Страницы» — «Добавить новую». Сразу добавьте заголовок, а потом в разделе бокового меню «Постоянная ссылка» поменяйте ярлык. Если поля ярлыком нигде нет, нажмите вверху «Сохранить черновик», чтобы оно появилось.
Теперь, чтобы на странице появился перечень всех брендов, нужно добавить на неё специальный элемент, которых эти бренды выведет — шорткод.
Если кратко, шорткод — это такой функционал у некоторых плагинов, с помощью которого администратор сайта выводит на страницах своего сайта готовые блоки с информацией, за которую отвечает плагин. В нашем случае — бренды.
Выглядит шорткод как небольшая текстовая команда. Администратор размещает её на странице и посетители видят вместо кода красивый блок с информацией. Пока может быть непонятно, но сейчас вы всё увидите на практике.
Отдельный момент — у разных плагинов разные шорткоды. У WooCommerce свои, у плагина с брендами вроде того, что вы установили, — свои. Разработчики плагинов закладывают формат шорткодов и их возможности заранее. Я покажу вам один шорткод, а вы при желании погуглите другие и поэкспериментируйте.
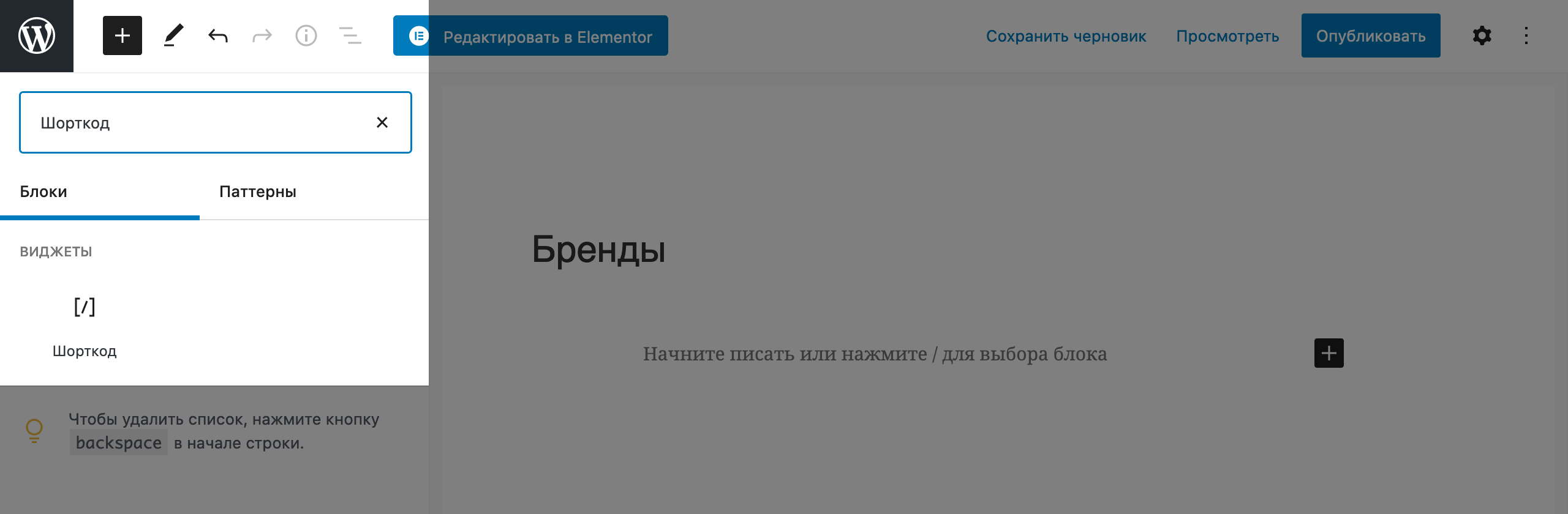
В левом верхнем углу вашей новой страницы нажмите значок с плюсиком. Появится список элементов, которые можно использовать на страницах сайта. Это элементы стандартного конструктора страниц WordPress. Введите в поиске элемент «шорткод».
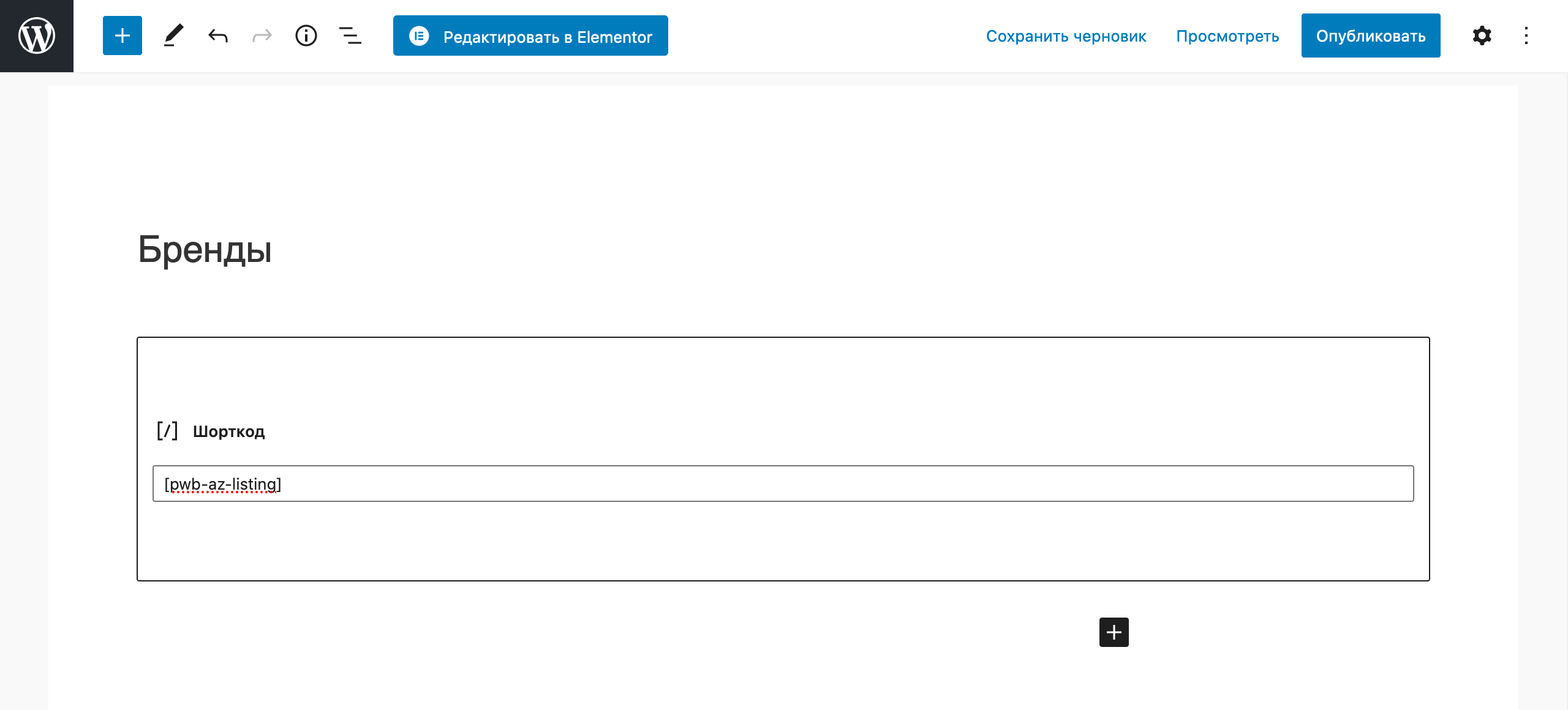
Добавьте элемент на страницу и увидите блок, где только одна строка. Скопируйте и вставьте в неё такой шорткод:
[pwb-az-listing]
В этом шорткоде буквы pwb означают аббревиатуру плагина — Perfect WooCommerce Brands — буквы az означают алфавитный порядок, а слово listing означает «в виде списка». То есть вы, по сути, просто просите плагин с брендами вывести все свои бренды в алфавитном порядке.
Теперь опубликуйте страницу и зайдите на неё, чтобы посмотреть, как всё выглядит. Если ни один из брендов не отображается, убедитесь, что к ним относится хотя бы один товар.
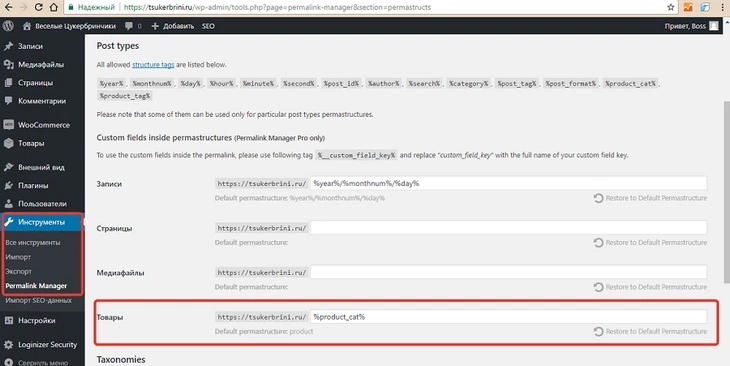
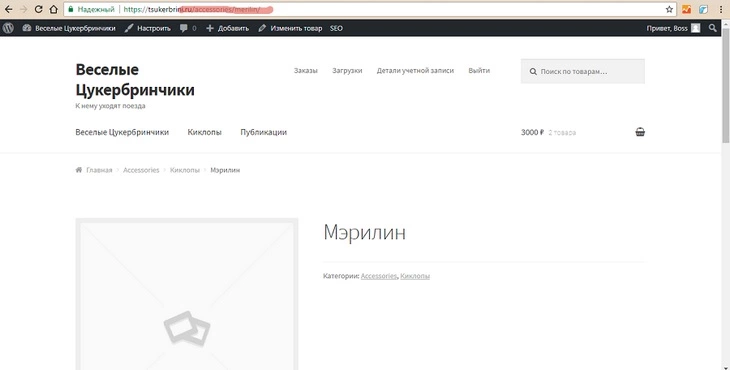
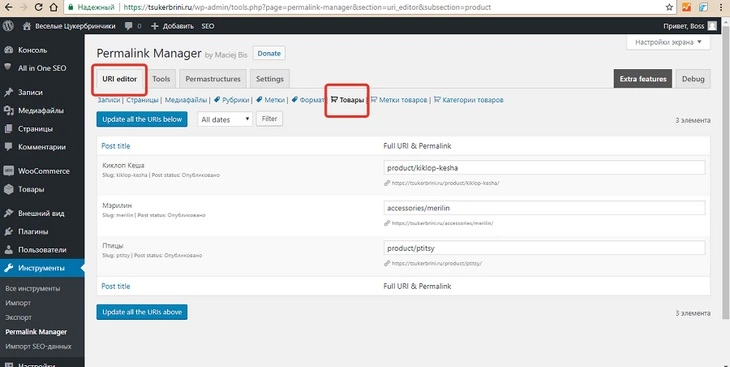
Настраиваем внешний вид URL-адресов
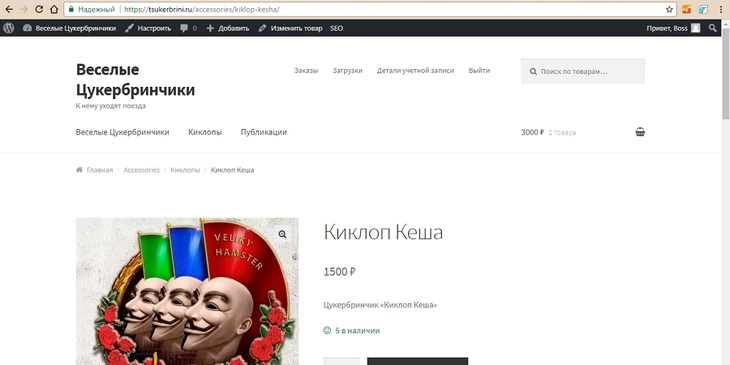
Откройте какую-нибудь категорию на вашем сайте и посмотрите, как выглядит ссылка в адресной строке браузера. Сначала будет идти ваш домен, потом product-category, а потом только ярлык категории. Вот этот кусочек product-category вы можете изменить.
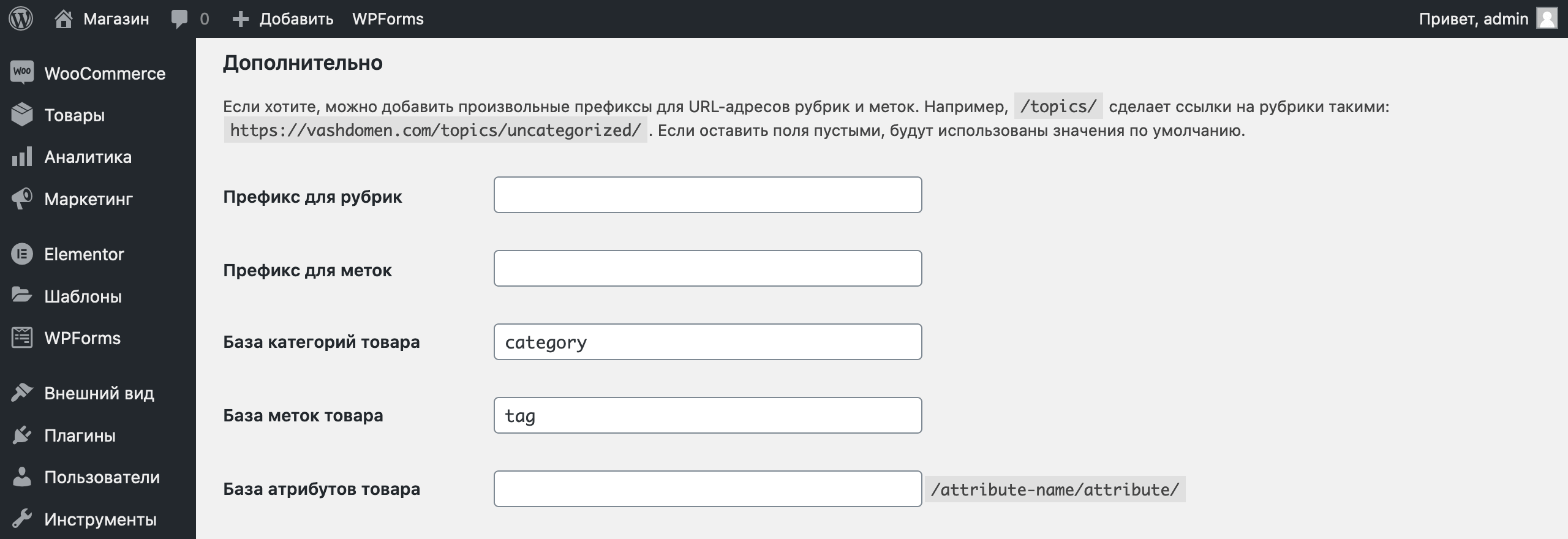
Перейдите в консоли в раздел «Настройки» — «Постоянные ссылки». Как я и говорил, после добавления функционала интернет-магазина здесь стало больше опций. Появилось два новых раздела: «Дополнительно» и «Постоянные ссылки товаров».
В разделе «Дополнительно» как раз будут ярлыки категорий и меток. По умолчанию в этих полях длинные значения. При желании замените их на более компактные.
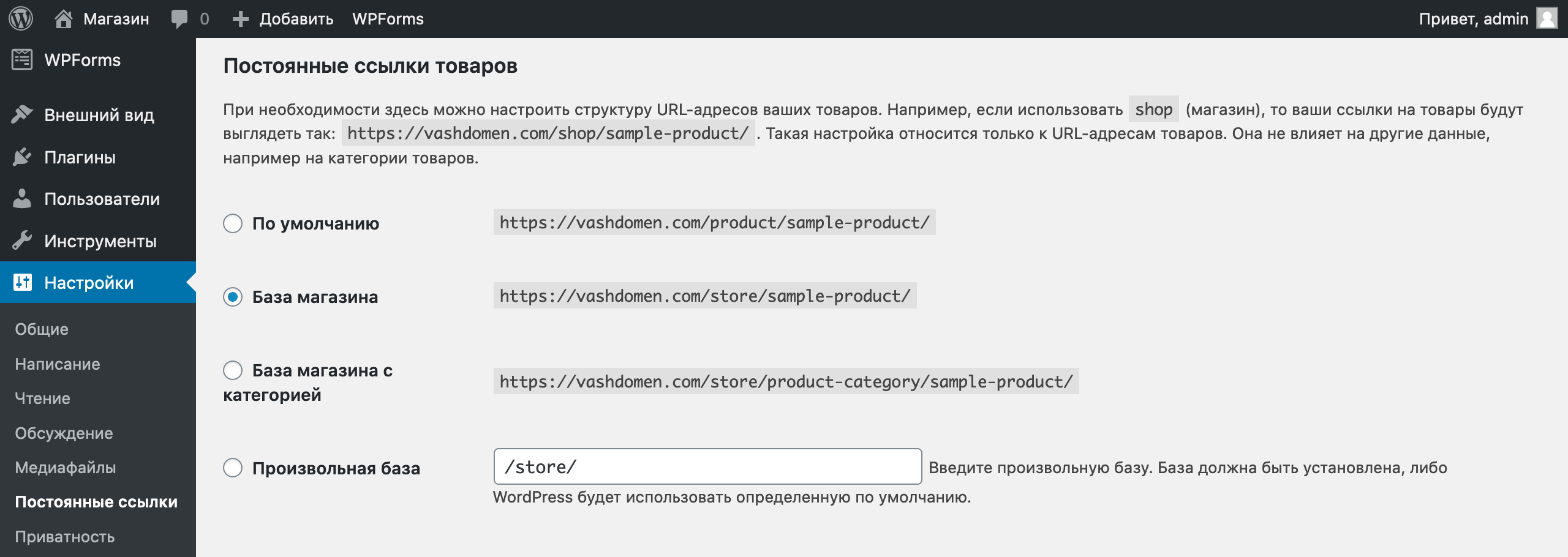
В разделе «Постоянные ссылки товаров» будет несколько вариантов структуры URL-адресов в вашем магазине. Если не хотите, чтобы в ссылке на странице товара в принципе отображался ярлык категории, выберите вариант «База магазина».
Также структура URL-адресов влияет на хлебные крошки, которые отображаются на странице товара над заголовком.
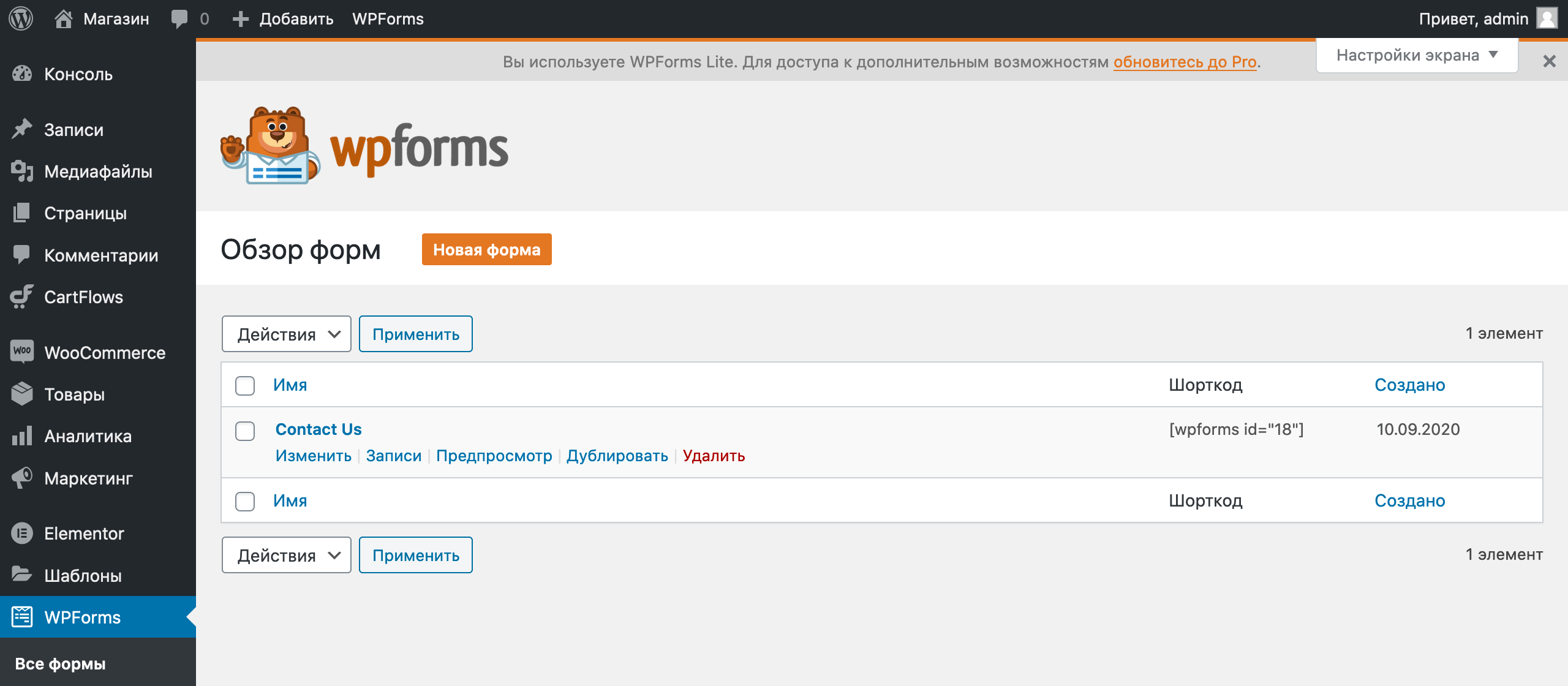
Контактная форма на странице с контактами сделана при помощи плагина «WP Forms». В консоли у него есть свой раздел в меню слева. Перейдите в него, наведите курсор на строку с единственной формой и нажмите «Изменить».
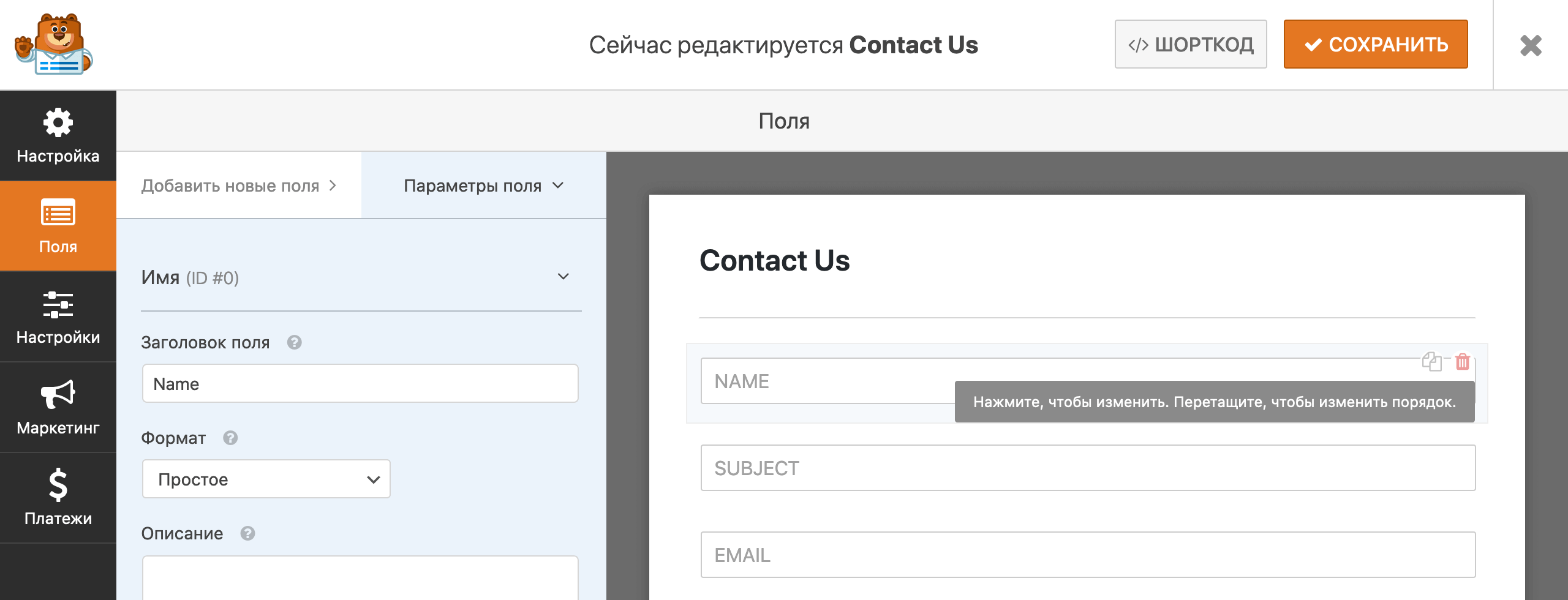
Откроется панель управления формами. Как и в консоли, слева в ней будет меню, а справа — рабочая зона.
В разделе «Поля» можно переименовать каждое поле, сделать поле обязательным, а также изменить размер поля и текст внутри него в расширенных настройках. Чтобы выбрать конкретное поле, наведите на него курсор и кликните по всплывающему сообщению «Нажмите, чтобы изменить…».
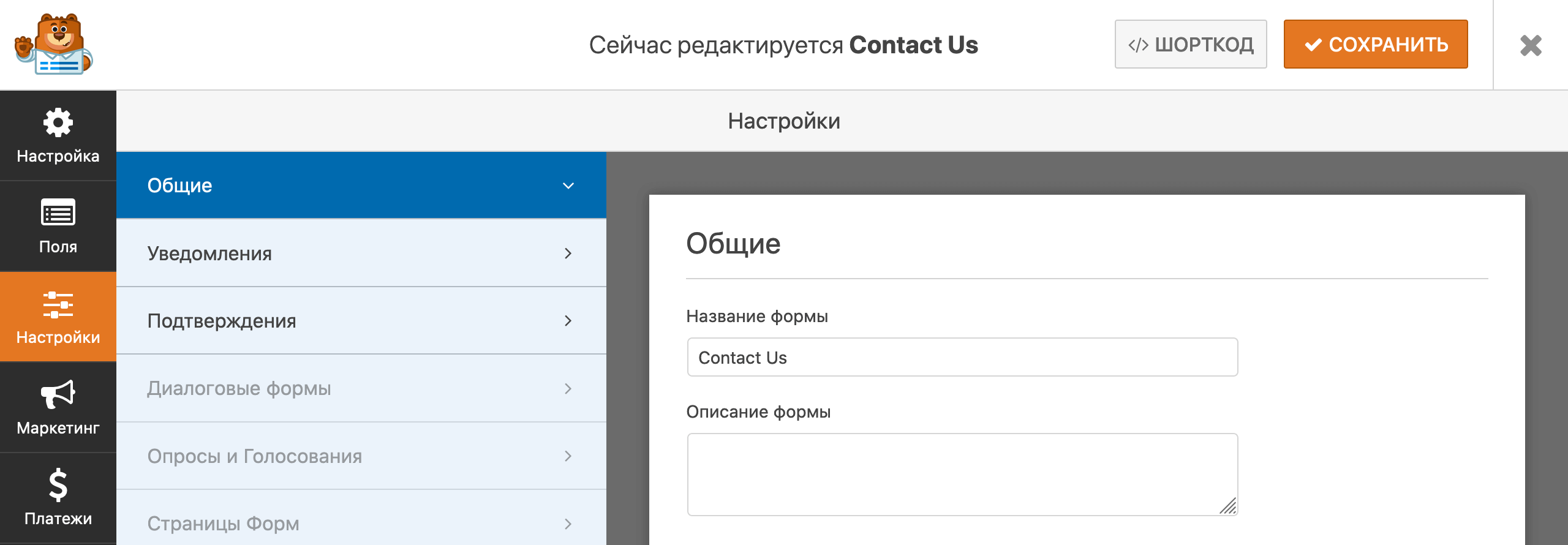
В разделе «Настройки» есть несколько подразделов. В подразделе «Общие» можно изменить название формы, текст на кнопке «Отправить» и текст на этой же кнопке в момент отправки сообщения. А в подразделе «Уведомления» можно изменить адрес почты, на который придёт сообщение от клиента.
В конце не забудьте нажать вверху «Сохранить». А чтобы выйти из редактора контактной формы, нажмите на значок крестика в правом верхнем углу экрана.
Подключаем доставку
В этом разделе я покажу, как установить и настроить плагин Новой почты. Если вам нужна другая служба доставки, погуглите плагины популярных сервисов в вашем регионе.
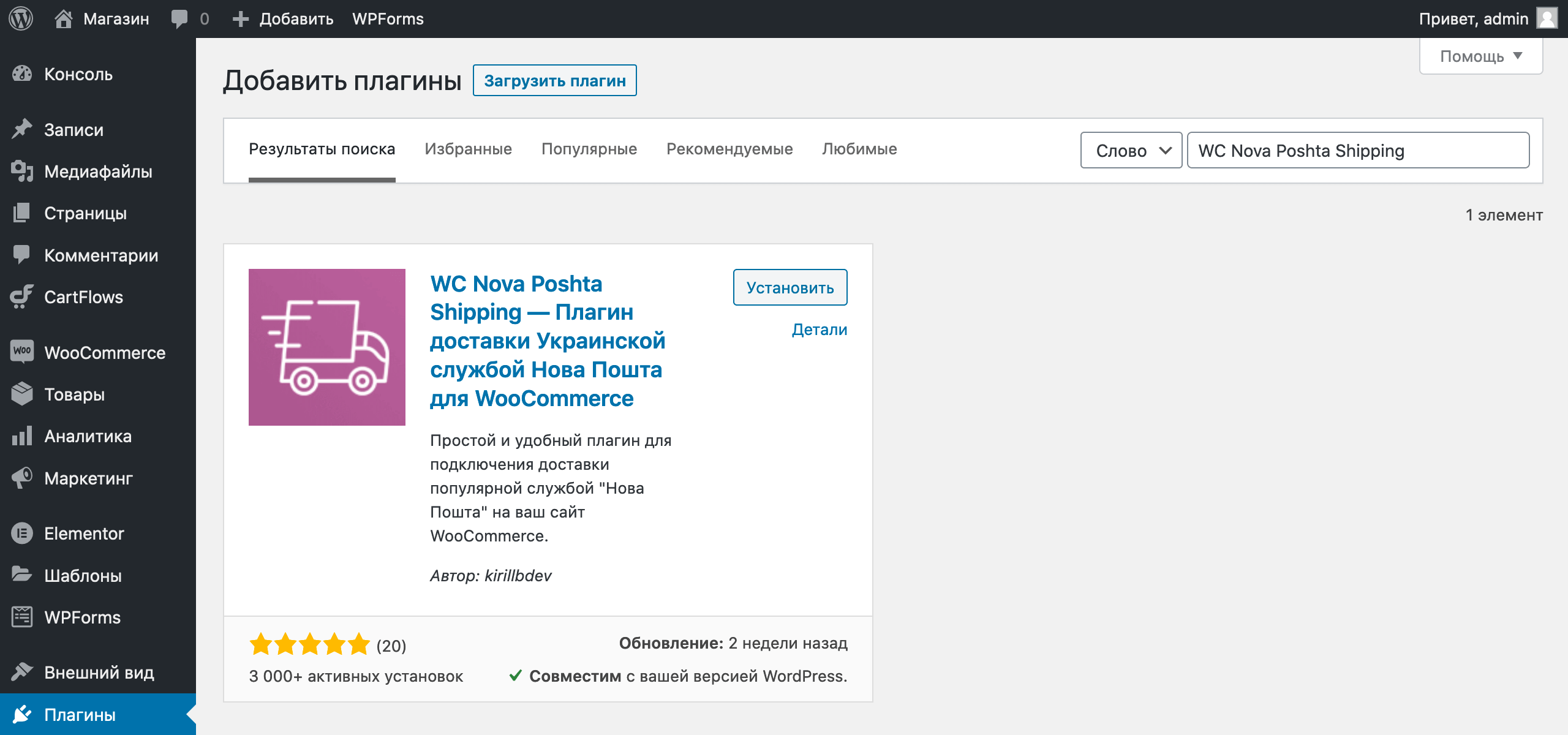
Перейдите в раздел «Плагины» — «Добавить новый», найдите и установите плагин «WC Nova Poshta Shipping».
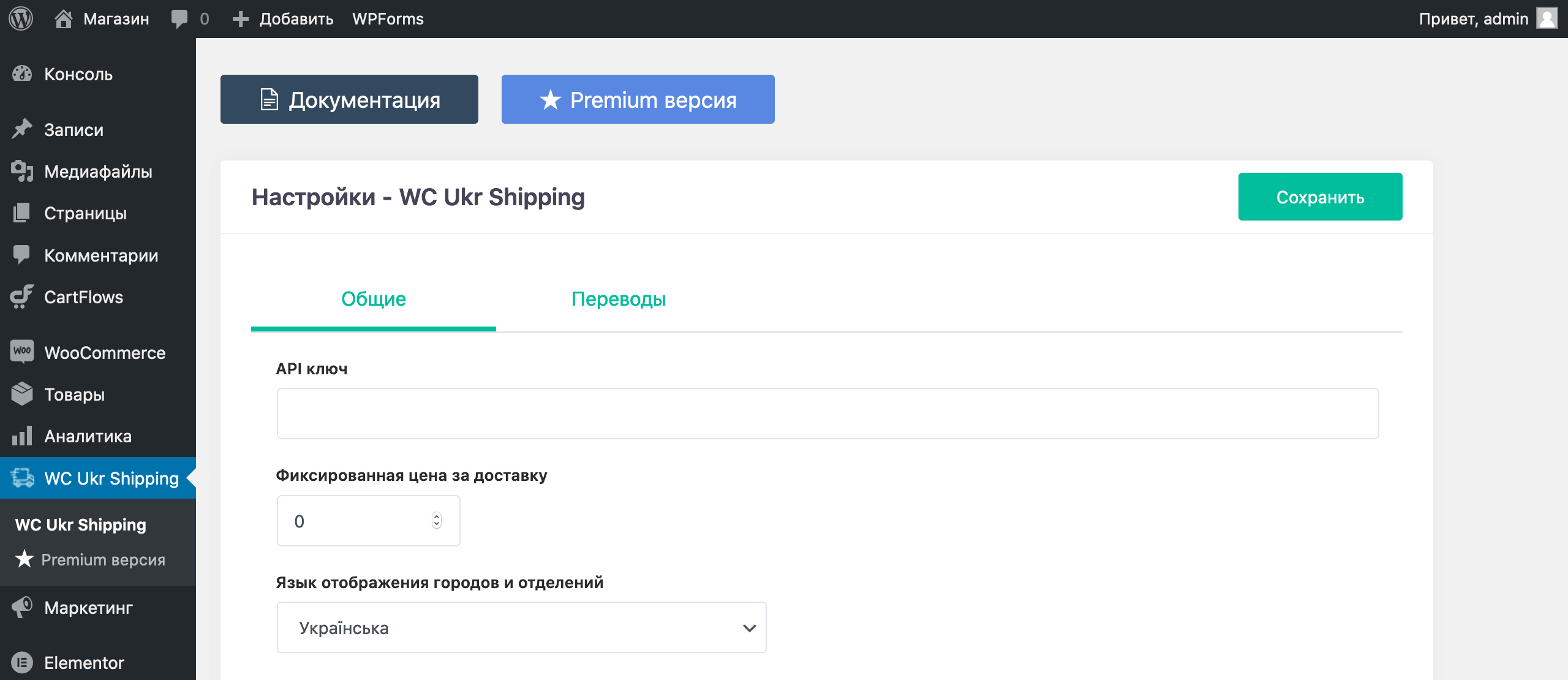
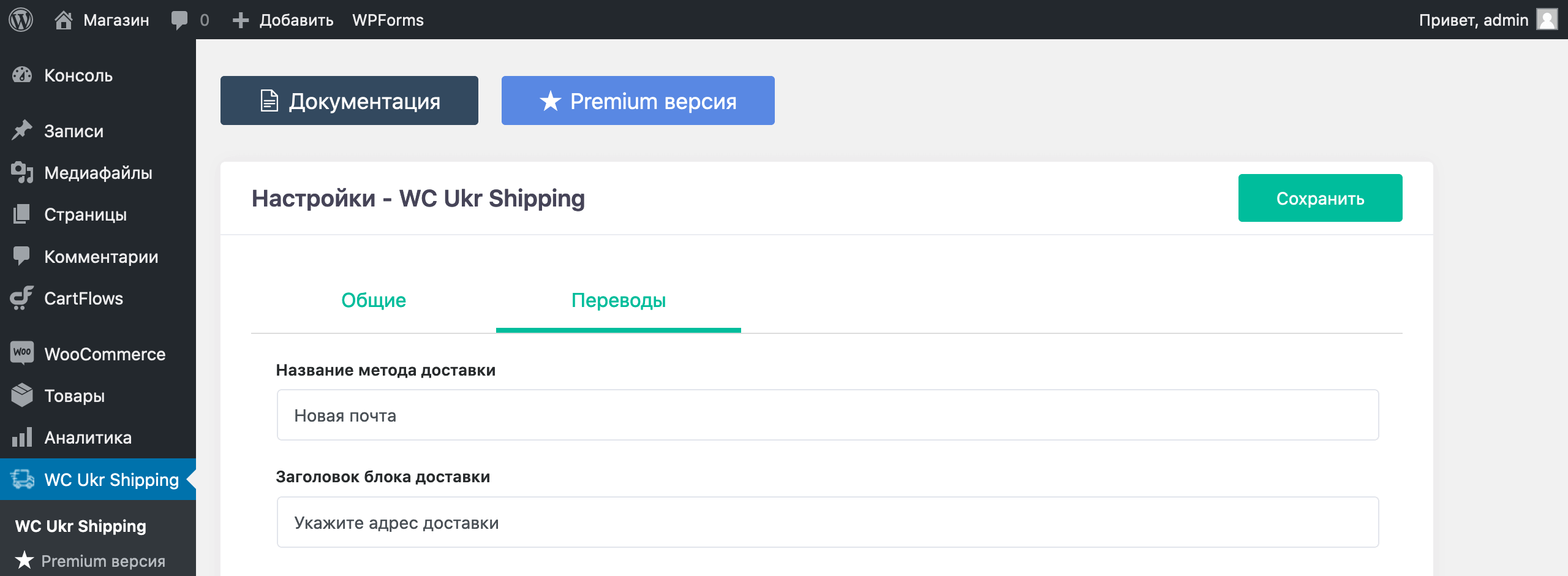
После установки в боковом меню появится новый раздел — «WC Ukr Shipping». В нём вы найдёте ссылки на полезные материалы в самом верху, а чуть ниже — две вкладки: «Общие» и «Переводы».
На вкладке «Общие» будут все основные настройки плагина. Главное поле здесь — «API ключ». Это что-то вроде пароля, который связывает ваш аккаунт на сайте Новой почты с магазином. Без этого ключа ничего работать не будет.
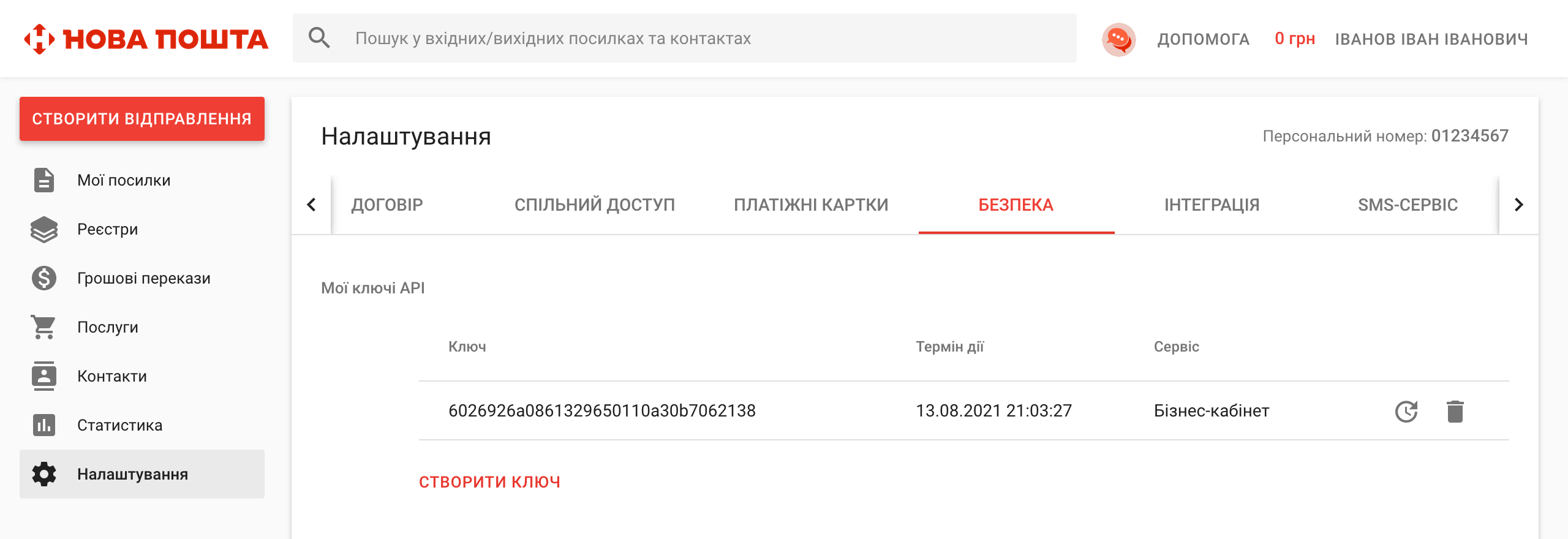
Ключ можно найти в личном кабинете на сайте Новой Почты. Войдите в аккаунт, перейдите в боковом меню в раздел «Налаштування», а в нём откройте вкладку «Безпека». Ключи API будут сразу наверху. Если заходите сюда впервые, ключ придётся создать с нуля.
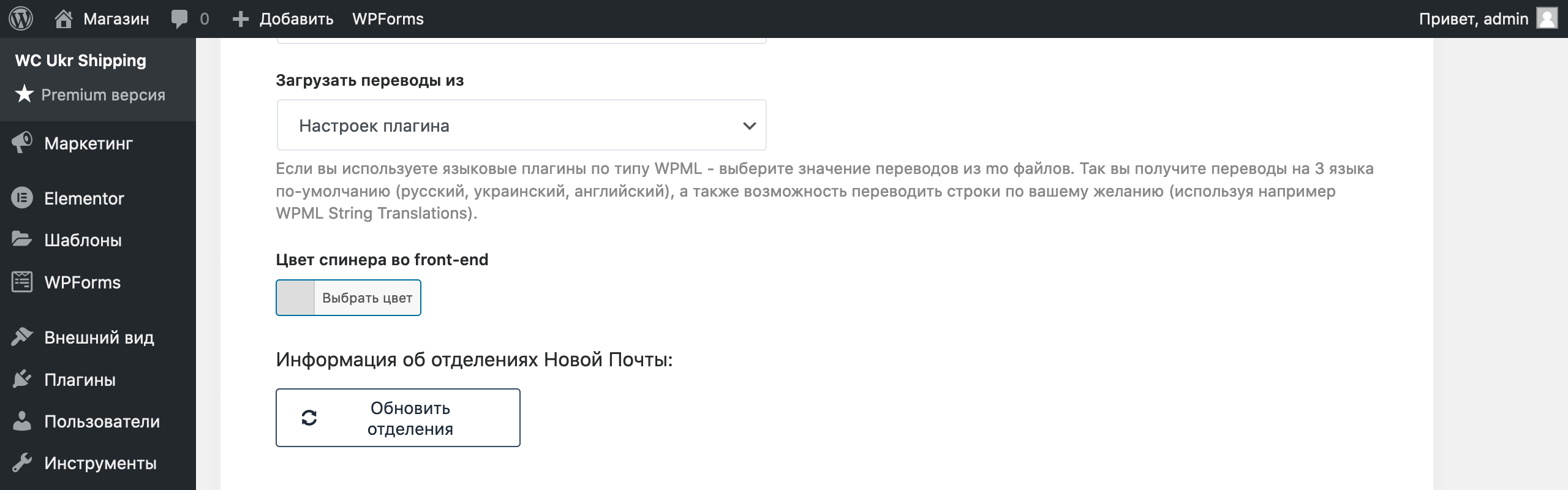
Скопируйте ключ, вставьте его в консоли, а потом нажмите в самом низу страницы кнопку «Обновить отделения». А пока они обновляются, рассмотрим остальные опции в этом разделе.
После стоимости доставки идёт язык отображения городов и отделений. Тут всё понятно, два варианта: русский и украинский. Дальше — возможность поменять позицию блока с выбором отделения и пункт с блоком адресной доставки. Отключите его, если планируете отправлять товары только на отделение. В остальных полях оставьте значения по умолчанию.
Перейдите на вкладку «Переводы». Здесь можно отредактировать тексты, которые увидят клиенты во время оформления заказа. Например, значение в поле «Название метода доставки» можно сократить до «Новая почта», чтоб было компактнее.
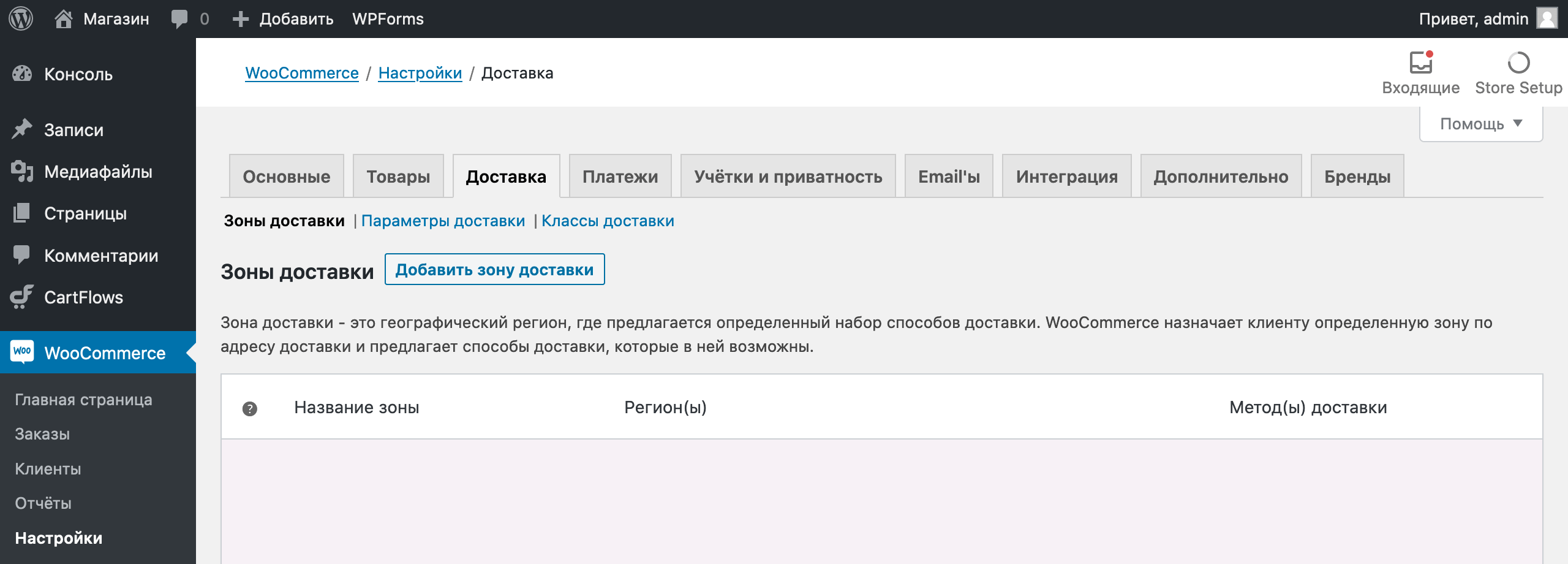
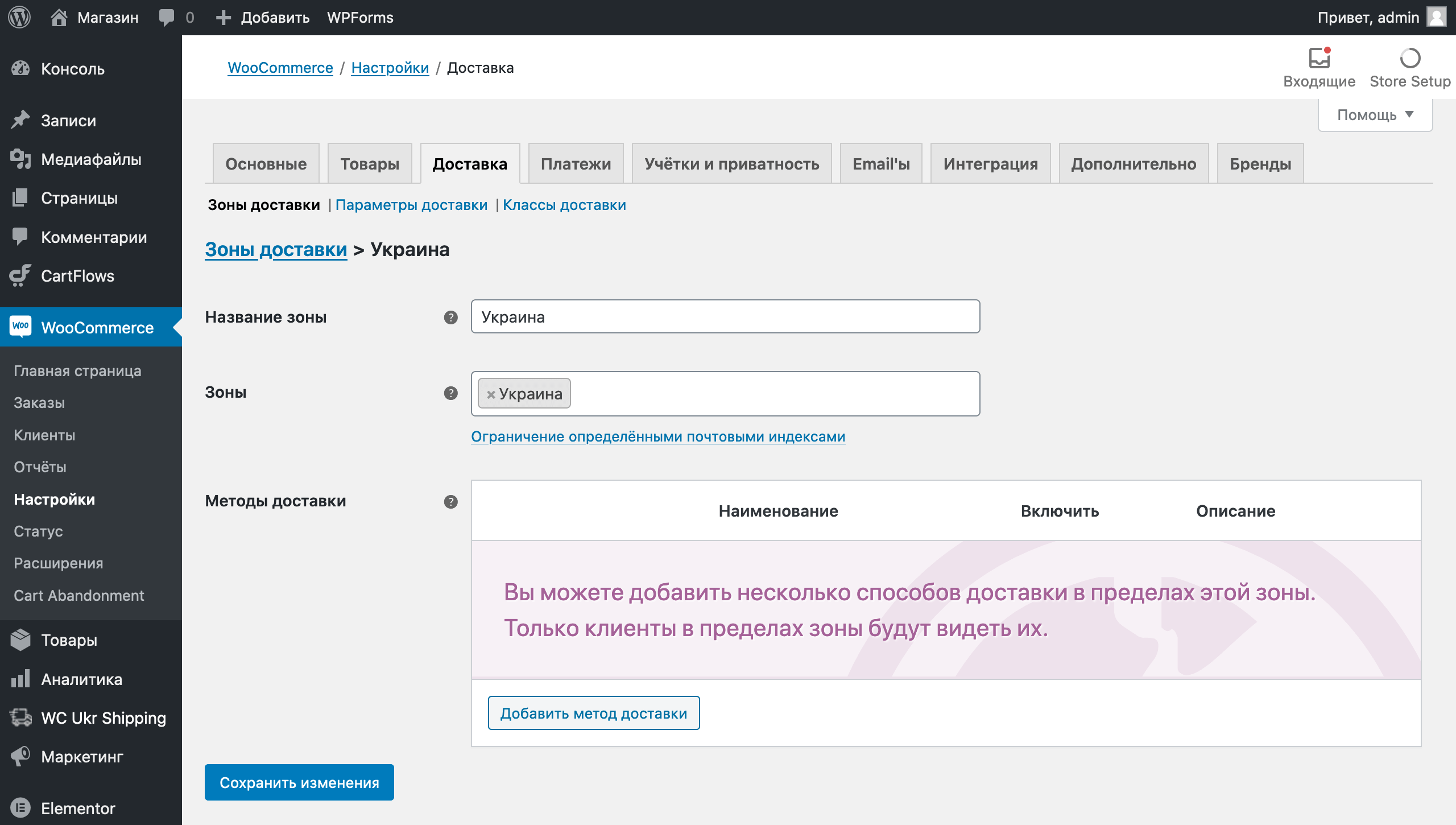
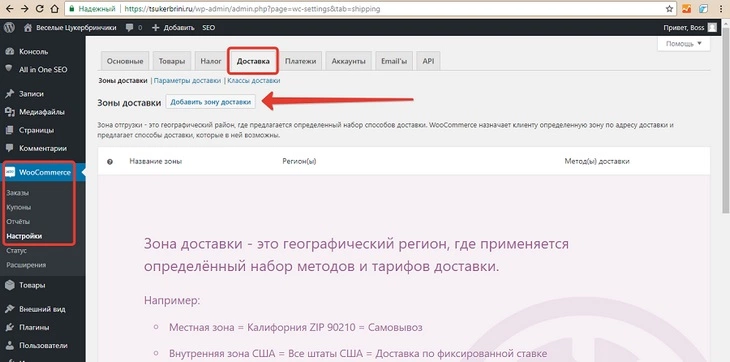
Когда закончите менять настройки, нажмите в правом верхнем углу «Сохранить». Остаётся только создать способ доставки в настройках WooCommerce. Для этого перейдите в раздел «WooCommerce» — «Настройки», выберите вверху вкладку «Доставка» и нажмите кнопку «Добавить зону доставки».
Зона доставки — это географический регион, в который вы потом добавите способы доставки. Теоретически у вас в магазине их может быть несколько, если доставляете в разные страны и в каждой из них этим занимаются разные компании.
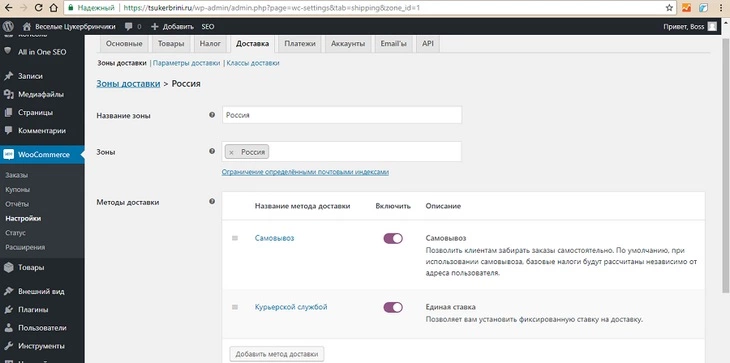
Для начала пусть будет зона для Украины. В поле «Название зоны» впишите «Украина», а в поле «Зоны» выберите Украину из выпадающего списка. После этого в блоке «Методы доставки» нажмите кнопку «Добавить метод доставки».
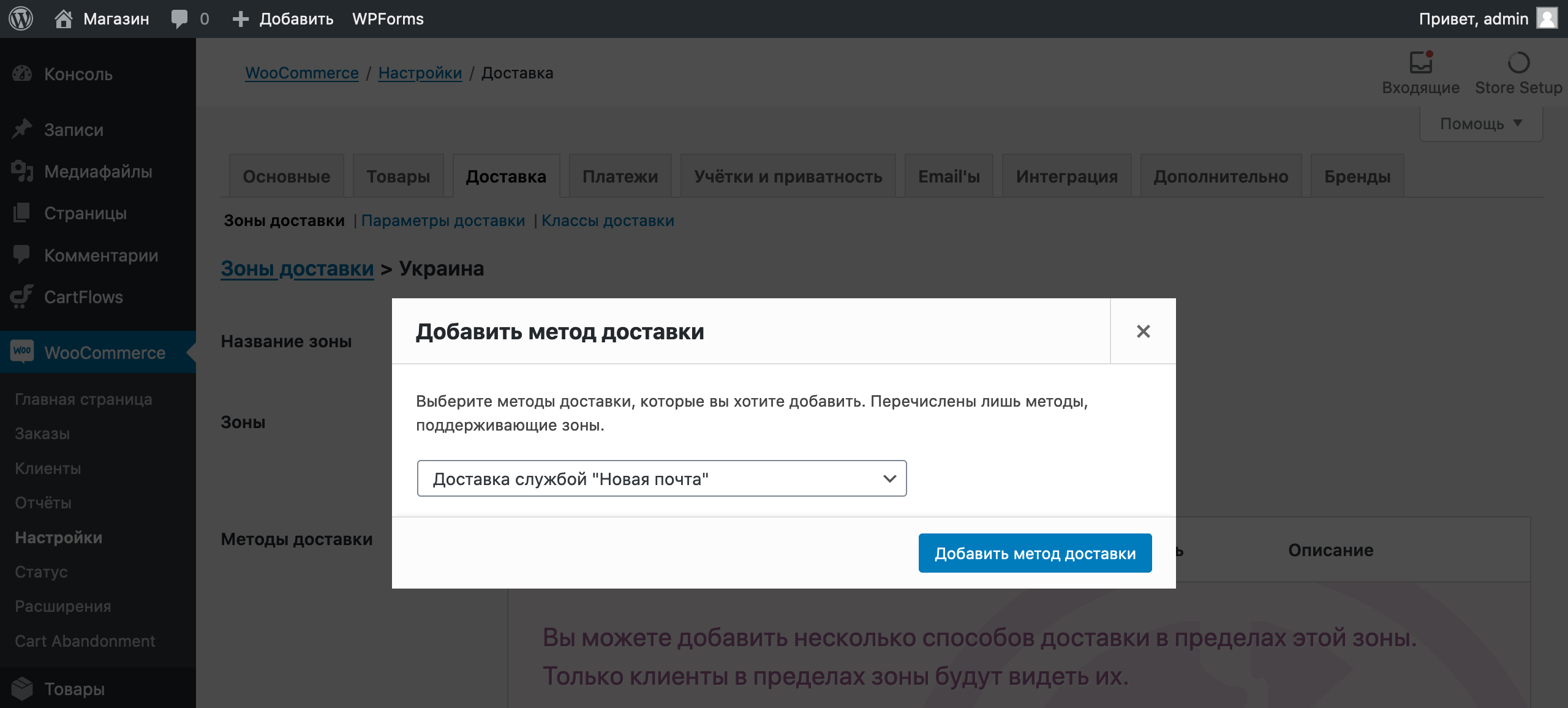
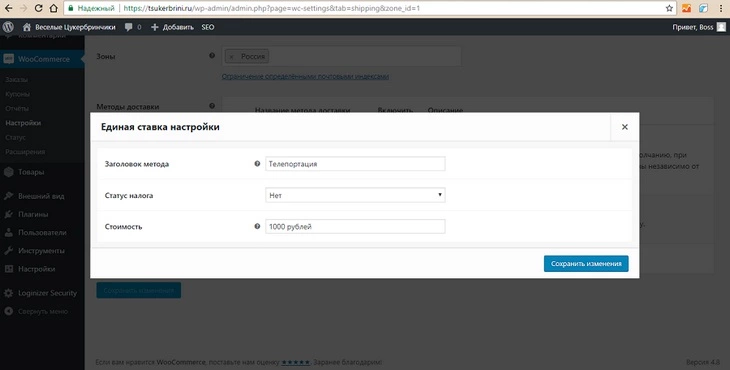
Во всплывающем окне будет выпадающий список с доступными способами доставки. Выберите Новую почту и нажмите «Добавить метод доставки».
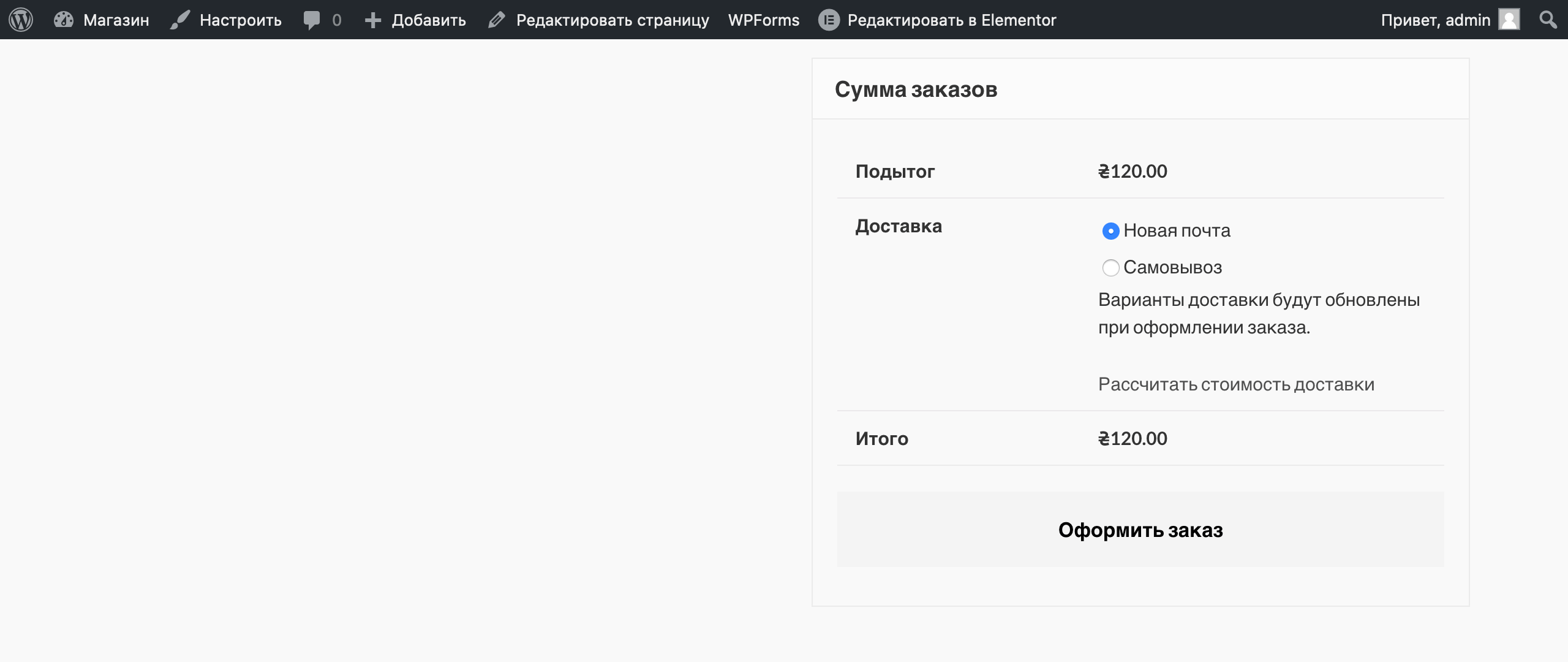
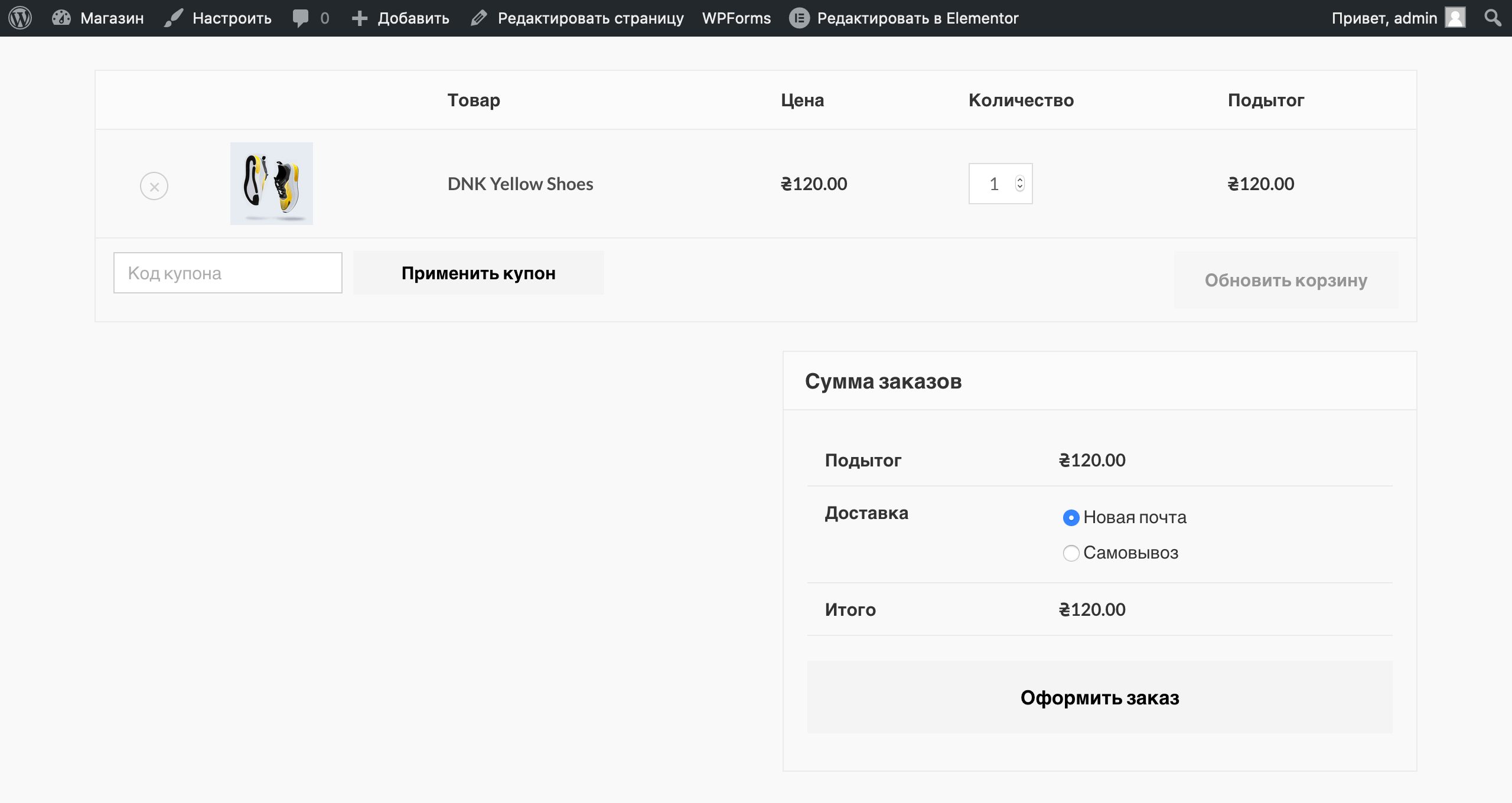
Таким же образом вы можете добавить и другие способы, если это актуально для вашего бизнеса: бесплатную доставку или самовывоз. После этого перейдите на сайт, добавьте товар в корзину и откройте её.
На этой странице под товаром будет блок с суммой заказа и вариантами доставки. Если хотите убрать текст под вариантами доставки — «Варианты доставки будут обновлены…» и «Рассчитать стоимость доставки» — перейдите в консоли в раздел «Внешний вид» — «Настроить», а в нём откройте раздел «Дополнительные стили» в самом низу.
В этом разделе только одно поле, в котором уже будет некоторый текст. Отступите от этого текста одну пустую строку и добавьте такой кусок кода:
.woocommerce-shipping-destination { display: none;
}
.woocommerce-shipping-calculator {
display: none;
}
Дальше нажмите «Опубликовать», вернитесь в корзину и обновите страницу. Текст под вариантами доставки исчезнет. После этого нажмите кнопку «Оформить заказ», чтобы посмотреть, какие поля есть на следующей странице.
Сначала будут поля с контактными данными, а ниже — поля для выбора отделения Новой почты. Если выберите способ доставки «Самовывоз», то увидите, что поля с контактными данными не исчезают. Хотя такой способ доставки по идее предполагает, что человек не должен оставлять свой адрес.
К счастью, эти поля можно убрать. Для этого установите плагин «Checkout Field Editor for WooCommerce». С его помощью вы сможете вручную выбрать поля, которые нужно скрыть со страницы оформления заказа.
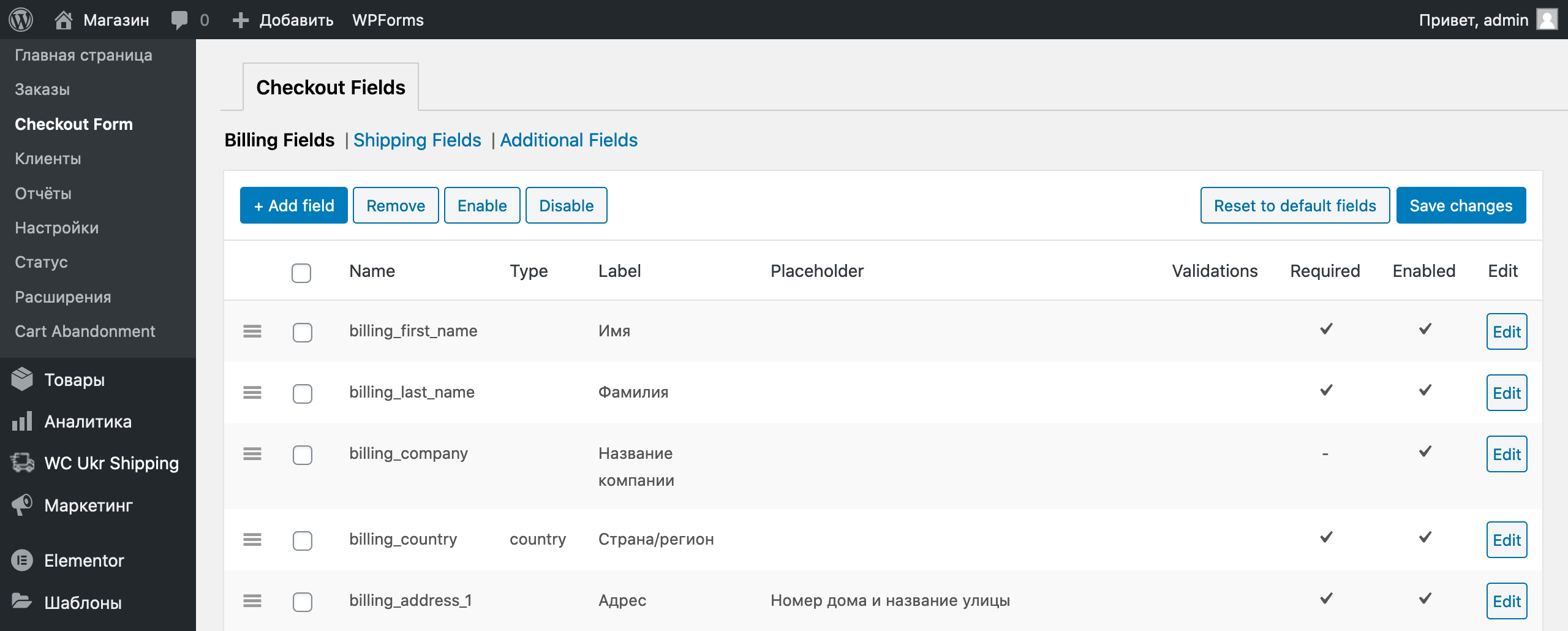
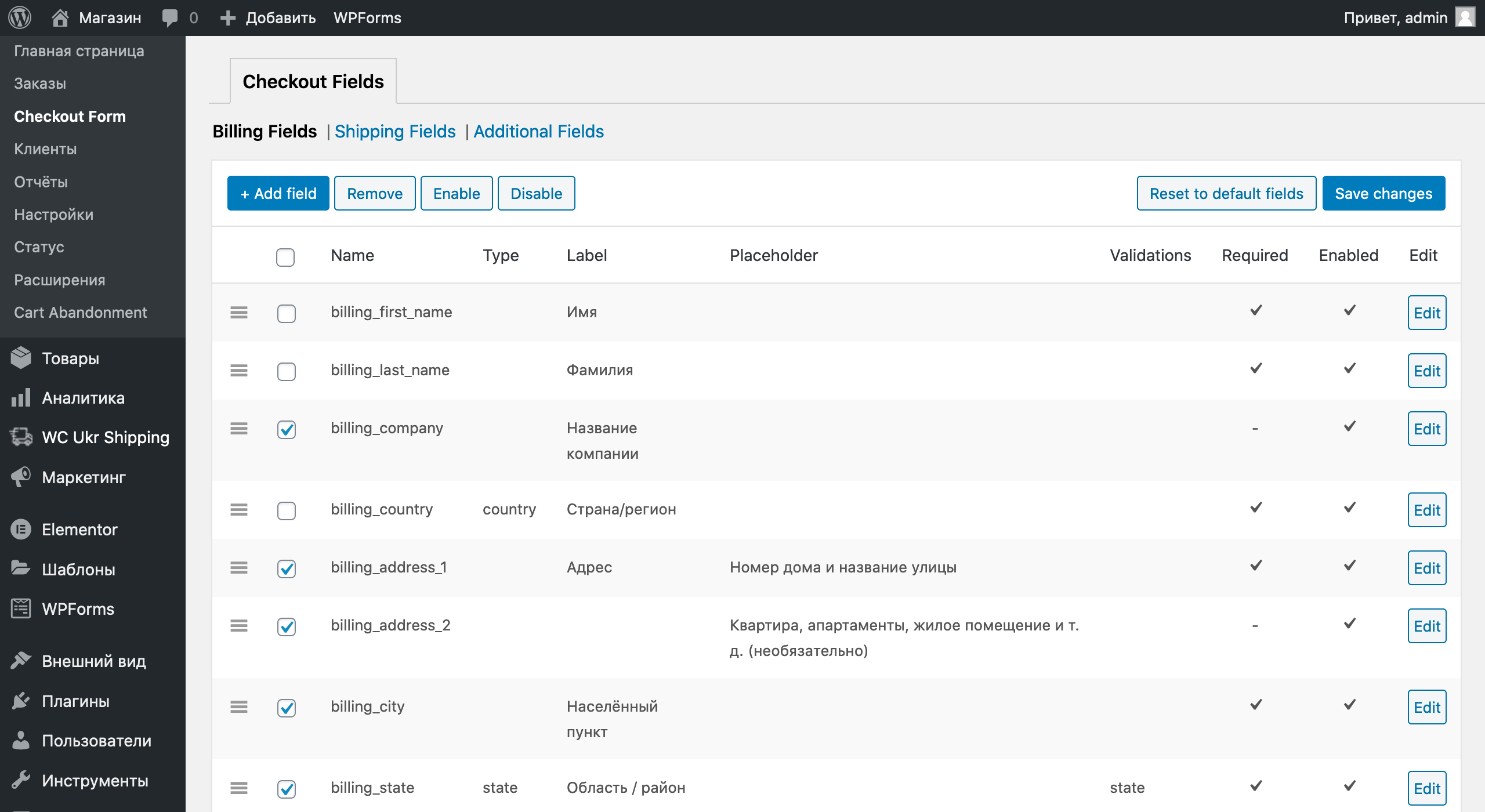
После активации плагина перейдите в раздел «WooCommerce» — «Checkout form». Этот подраздел добавился вместе с плагином. В нём вы увидите все поля, которые присутствуют на странице заказа.
Отметьте все лишние поля галочками: «Название компании», «Адрес», «Населённый пункт», «Область/район», «Почтовый индекс». Обязательно оставьте поле «Страна/регион». Если его скрыть, посетители не смогут оформить заказ. Похоже, что это обязательное поле в WooCommerce. Без него в момент оформления выскакивает сообщение, что нужно выбрать страну.
После того как отметите лишние поля, нажмите вверху кнопку «Disable». Таким образом вы не удалите поля, а просто отключите их. Вдруг что, можно будет легко вернуть их назад. В конце нажмите «Save changes» в правом верхнем углу таблицы, затем обновите вкладку с сайтом и проверьте, всё ли сработало.
Преимущества и недостатки создания сайтов и интернет-магазинов на CMS или конструкторах
| CMS | Конструктор сайтов | |
| Преимущества |
|
|
| Недостатки |
|
|
Полезные материалы и статьи
- Как открыть интернет-магазин в Беларуси: пошаговое руководство
- Реклама интернет-магазина: 10 самых эффективных инструментов
- Аренда сайта или интернет-магазина, или как просто и быстро начать продавать через интернет
- 15 ошибок при открытии интернет-магазина
- Как организовать работу интернет-магазина на старте?
- Оптимизация бизнес-процессов в интернет-магазине
- Установка и настройка Google Analytics для интернет-магазина
- KPI для интернет-магазина
- Самые важные страницы интернет-магазина: прототипы и содержание
- Оформление и регистрация интернет-магазина
- 10 основных ошибок владельцев интернет-магазинов с точки зрения законодательства
- Как самостоятельно продвигать интернет-магазин?
- Навигация для сайта интернет-магазина
- Как написать оптимизированную статью для интернет-магазина?
- Руководство по развитию интернет-магазина
- Реклама и размещение товаров интернет-магазина на торговых площадках
- 25 элементов интернет-сайта важных для успешного продвижения и продаж в 2017 году
- Контент-маркетинг для интернет-магазина
- На что обратить внимание при создании интернет-магазина
- Как составить план продвижения для сайта интернет-магазина?
- Бизнес-процессы, регламенты работы и задачи сотрудников интернет-магазина
- Руководства, книги, чек-листы по интернет-маркетингу и интернет-продажам
- Как повысить конверсию в интернет-магазине?
- Прием платежей в интернет-магазине
- Как настроить отслеживание целей и конверсий в Яндекс Метрике и Google Analytics
- Как увеличить продажи в интернет-магазине?
- 150 практических советов по созданию интернет-магазина и привлечению покупателей
- Какие сотрудники нужны для обеспечения работы интернет-магазина?
- Что такое семантическое ядро и как его составлять
- Почему в интернет-магазине нет продаж?
- Самостоятельный аудит сайта
- Разработка сайта — руководство для начинающих
- Как создать продающую карточку товара?
- Стратегии продвижения интернет-магазина
- Ключевые метрики электронной коммерции, которые следует постоянно отслеживать
- Факторы, влияющие на поисковое продвижение интернет-магазина
- Юридические вопросы связанные с работой интернет-магазина
- Как начать продавать через интернет?
- Какой контент необходим в интернет-магазине для роста трафика и продаж
- Продвижение, реклама и продажа услуг в интернете
- Как продавать и продвигать товары в b2b-сегменте в интернете?
- Что помогает продавать вашему сайту?
- SEO чек-лист для интернет-магазинов
- Руководство по контент-маркетингу для новичков
- Задачи, функции и KPI интернет-маркетолога
- Зачем сайт оффлайн-бизнесу и оффлайн-магазину?
- Как быстро запустить интернет-магазин?
- Как продавать за рубеж через интернет?
- Как сделать эффективную главную страницу для коммерческого сайта?
- Веб-аналитика для коммерческого сайта
- Как выбрать и купить домен и хостинг?
- С чего начать продвижение интернет-магазина или бизнеса-сайта?
- Все факторы ранжирования сайтов в Google и Яндекс в 2020 году
- Как открыть свой бизнес в Беларуси?
- Руководство по установке и настройке счетчика Яндекс Метрика 2021
- Как посмотреть посещаемость сайта?
- Юзабилити и дизайн продающего сайта или интернет-магазина
- Как создать сайт, интернет-магазин на Opencart, OcStore
По материалам статей:
- https://beseller.by/blog/
WooCommerce is the most popular ecommerce solution for WordPress by some margin. It boasts over 4 million active installs, a 4.6 user rating on WordPress.org, and an army of happy, loyal digital store owners.
What’s more, as of June 2019, WooCommerce powers around 7% of all online stores and 22% of the top 1 million ecommerce sites. Ecommerce sales are booming, so if you’re looking to open up shop on your WordPress-powered website, going with WooCommerce is one of the best decisions you could make.
The only question left is: How can you get WooCommerce up and running up your website? To answer this, we’ve put together an extensive WordPress WooCommerce tutorial.
And remember, your ultimate goal is to increase your store’s revenue. So be sure to download our free ebook, 10 Ways to Boost Your WooCommerce Product Page Conversions.
Let’s jump right in!
Is WooCommerce Free to Use?
WooCommerce is an open source shopping cart plugin free to download and use on WordPress websites. Running an online store, though, isn’t cost-free as there’ll be costs associated with hosting and domain fees, at least, along with customizations, design, branding, marketing, and advertising costs.
How to Install and Set Up WooCommerce (In 7 Steps)
Naturally, you’ll need to begin by installing and activating the WooCommerce plugin. You can do this either on a new or existing WordPress site. In the following steps, we’ll walk you through the process of setting up the plugin and configuring its settings.
Step 1: Install the Plugin
The first thing you’ll need to do is to install WooCommerce on your website. You can download it for free from the WordPress repository, then upload it to your site. Even easier, you can install it right through your WordPress dashboard.
To do this, access your WordPress site and navigate to Plugins > Add New. Use the search bar to locate “woocommerce”, and click on Install Now when you find the right plugin. The plugin author should be listed as Automattic:
Give the plugin a moment to install. Then, click on the Activate button:
At this point, the plugin will be up and running on your website!
Step 2: Access the Setup Wizard
After installing WooCommerce, you’ll be prompted to walk through a setup wizard. It’s optional, but we recommend going through it in order to configure some key settings.
The first page of the WooCommerce setup wizard should look like this:
Here, WooCommerce is prompting you to enter some basic information about your store. This includes its address, what currency you’d like to use, and whether you plan to sell digital or physical products (or both).
Keep in mind that anything you set here (or throughout the rest of the setup wizard) can be changed later on in your WooCommerce settings if necessary. For now, the next step in our WooCommerce tutorial 2019 is to select Let’s Go.
Step 3: Choose Your Payment Processors
On the next page, you can decide what payments you’ll enable for your online store. By default, you can use Stripe and/or PayPal, along with offline payments such as checks and cash:
Simply select the options you’d like to use, and WooCommerce will set them up. You can also use extensions to add more payment processors to your store, which we’ll talk about later. At Kinsta, we’re big fans of Stripe.
Recommended reading: How to Prevent and Reduce Credit Card Fraud by 98% Using Stripe Radar
Using Square instead? Check out our in-depth comparison blog post: Stripe vs Square.
Step 4: Configure Your Shipping Options
Next, you’ll find the Shipping screen:
Here, you can decide how much customers will be charged for shipping. You can set one rate for your preferred zone, and another for customers who are in other locations. If you like, you can also offer free shipping to one or both groups.
Step 5: Review Optional Add-Ons
At this point, you’ve configured all the basics for your online WooCommerce store. The next page of the setup wizard presents you with a few optional add-ons:
All of these tools can come in handy, although none of them are required to run your online store. We do suggest at least checking out Storefront. This is a WordPress theme designed specifically for WooCommerce and can make setting up your store quicker and easier.
Step 6: Install the Jetpack Plugin (Optional)
The following screen also offers an optional add-on:
Jetpack is a handy WordPress plugin that offers a wide range of features. This includes security functionality, various analytics, and more. It can be a useful addition to your WooCommerce store, but isn’t required – so it’s up to you whether you’d like to install it or not.
Step 7: Complete the Setup Process
Your WooCommerce store is now ready to rock and roll:
You’ll find a number of useful links here. You can import products to your store, return to your WordPress dashboard, or edit the settings you just configured.
Most likely, however, what you’ll want to do now is start adding products. To keep following our WordPress WooCommerce tutorial, go ahead and select Create a Product now.
Adding and Managing New Products in WooCommerce
After installing WooCommerce, you’ll find two new tabs on your dashboard’s side menu. These are called WooCommerce (your general settings area) and Products (your products settings area).
To start setting up your online store, you can either follow the link at the end of the setup wizard or go to Products > Add New. Either way, this will enable you to add your first product, using the familiar WordPress editor:
The first thing you’ll want to do is create a title and a short description of the product. Here’s what just a title and description looks like in a live preview:
With this done, you’ll also want to add information about your new product to WordPress. In the next few sections, we’ll look at how to do so.
Adding Key Details to Your Product
If you scroll down below the post editor, you’ll see two new widgets not found on regular posts or pages. The first is the Product data section:
Here, you can add all kinds of details about your product. At the very top, you can select whether or not the product is virtual (which removes the Shipping tab) and if it is downloadable. Then, in the General tab, you can enter in the regular and sale prices (sales can be time-sensitive).
If you’re selling digital products, you’ll also have to upload the file to be purchased, customize the download limit (leave it blank to mark it as unlimited), and set the download expiry (leave it blank to keep it available permanently):
Next, in the Inventory tab, you can manage your stock by entering in the quantity of the product, stock status (in/out of stock), and if you’d like to allow backorders:
Additionally, you can mark the product as individually sold, meaning only one can be bought in a single order. This is also where you can enter the product’s SKU (identification number) if you have one.
There are a number of other useful tabs here as well. The Shipping section will enable you to enter the item’s weight, dimensions, and shipping class. In the Linked Products tab, you can add upsells and cross-sells, while Attributes enables you to describe the product’s characteristics.
Finally, in the Advanced tab, you can enter custom purchase notes, give the product a set position in your menu, and enable or disable reviews. If you like, you can also view recommended extensions under the Get more options screen.
Creating Attributes and Variable Products
As you can see, there are plenty of options for adding details to your WooCommerce products and customizing them fully. Let’s take a closer look at two of the most useful options in the Product data section – attributes and variable products.
Attributes are key descriptors for your product, and they tell potential customers important information about it. This might include the item’s color, the material it’s made out of, its size or type, and more. If you add these details to your product in the Attributes tab, they’ll appear on the product page:
No matter what type of products you’re selling, attributes are useful for communicating vital characteristics in a concise way. However, what if you also sell items that come in multiple options? For that, you can select the Variable product option:
This will give you access to a new Variations tab, where you can create multiple versions of your product using the attributes you already assigned. So for example, let’s say you offer a shirt in red, green, and purple. You can add a variation for each color, then give each a unique description, price, and so on.
Your customers will be able to see all available variations on the product page:
This makes it easy for visitors to view everything you have to offer at a glance. Plus, it means you don’t have to create separate product pages for slight variations on the same item.
Customizing Your Product Short Description
Underneath the Product data widget, you’ll also find a section labeled Product short description:
Here, you can create a concise tagline that will appear underneath the product’s title. You can use this description to highlight the item’s primary benefits and incorporate one or more keywords to help customers locate it in searches.
After customizing your product’s data and description, don’t forget to check out the other options on the product page as well. You can add tags to your product, place it in a category, and include a featured image or even an entire image gallery.
Here’s what your final product might look like on the front end:
Once your product is ready, hit Publish to make it live on your site. Then, you can repeat this process to create additional products as needed.
Managing Your WooCommerce Products
You’ll probably include a number of items in your WooCommerce store, which means you’ll need an easy way to manage them. Fortunately, you can do this through the Products tab in your dashboard.
For example, you can select All Products to see every item currently listed in your store. You can add, edit, and delete products here as needed:
In the other pages under the Products section, you can view your product categories, tags, and attributes. Each of these pages looks like the standard WordPress Posts > Categories page and can help you keep your entire inventory organized.
How to Customize Your WooCommerce Store
Earlier in our WooCommerce tutorial, you configured a few basic settings for your online store. There are a lot more options to play with, however, which you can find in the new WooCommerce tab.
It’s here you can view orders, coupons, and reports, as well as customize settings and add new extensions. Let’s walk through each screen one by one.
Orders
First up, the Orders page displays a list of recent purchases on your store:
If you sell digital products, there’s not much to do here other than view what has been bought lately. However, if you sell physical goods, this is where you can find out what products you need to ship and the status of your orders.
Coupons
WooCommerce has several useful options for adding new coupons to your ecommerce store. In the Coupon tab, you can select Create your first coupon to access the editing screen:
You can add a coupon code and description here. Then, the General tab enables you to edit its basic information: the type of coupon (percentage discount, fixed cart discount, or fixed product discount), its value, free shipping options, and its expiry date:
Under Usage Restrictions, you can set a minimum spend the customer has to make in order to validate the coupon. You can also check the box for Individual use only if you don’t want customers to use the coupon in conjunction with other offers.
You can set if the coupon should apply only to non-sale items here, and also select the products and product categories the coupon is applicable to. Finally, you can even ban certain email addresses from coupon usage.
The final tab, Usage Limits, enables you to determine how many times the coupon can be used, both overall and per customer. Then, simply publish your coupon to make it active, and let your customers know about the code they’ll need.
Reports
WooCommerce also offers powerful built-in tracking functionality. In the Reports tab, you can view charts and graphs of your sales, orders, and shipping costs over different time periods:
Each graph can be limited to the sales of a particular product, category, or coupon. In the Customers sub-tab, you can also view your customer acquisition over the same time periods.
Last but not least, you’ll be able to review your low in stock, out of stock, and most stocked products in the Stock sub-tab. All of this data can be exported as a CSV sheet if needed.
Settings
This is where WooCommerce gets really impressive. In the Settings screen, you can customize just about every aspect of your ecommerce store. Elements such as the placement of your ‘thousands’ separator, the entire checkout process, email options, and much more can be tailored to meet your needs.
Within this section, the General tab covers your store’s basic information, including its currency, selling locations, and display options:
Another notable option here is Enable tax rates and calculations. If you check this box, you’ll gain access to a previously hidden Tax tab:
Here, you can let the platform know if the prices you enter for your products will include taxes or not. In the latter case, you can have WooCommerce calculate tax rates for you, based on your store’s address, the customer’s shipping address, or the customer’s billing address.
You’ll also be able to configure how taxes will apply to shipping costs, and even determine whether they’ll be rounded. Then you can customize the way prices and taxes are displayed on the front end and during the checkout process.
Your product data, including measurements, reviews, stock details, download methods, and even add-to-cart buttons can be customized in the Products tab:
Shipping is where you can configure your shipping zones and pricing:
You can also customize how shipping is calculated, and choose what the default shipping destination will be. Restricting your store availability only to specific countries is also possible.
The Payments tab shows you what payment processors are available and active on your store:
Here you can enable and disable whatever payment options you like. Plus, you’ll find handy links for customizing the settings for specific processors.
Next up, Accounts & Privacy controls various aspects of your customers’ experience:
You can set up a privacy and checkout policy, configure how customer data will be stored and retained, and more.
In addition, you have various options for how customer checkouts will be handled. Under the Guest checkout and Account creation sections, you can determine whether visitors will be able to place orders as guests (i.e., without logging into an account).
Then, you can decide if they’ll have the option to log into and/or create a new account during the checkout process. You’re even able to provide them with automatically-generated usernames and passwords, in order to speed up the registration process.
In the Emails tab, you can customize all things customer support:
At the top of this screen, you’ll find a list of email notifications that are sent through WooCommerce in response to specific triggers (such as an order being placed or canceled). You can click on any of these emails to enable/disable them, as well as to customize their contents:
You’ll even find instructions here for editing the email templates, if you’re comfortable using HTML. You can copy the email’s file to your theme folder, then make whatever changes you like. Alternatively, you can create your own custom email templates.
Below that, you can configure a few global settings for all the emails sent from your WooCommerce store. This includes the ‘from’ name and address, footer text, and even colors and backgrounds.
Finally, in the Advanced tab you can enable the REST API, configure keys, apps, and webhooks, and perform other lower-level tasks:
All of these settings can be customized and changed whenever you like, and your store will be updated automatically.
Status
Next, let’s briefly check out the Status tab:
All of your back-end information can be found here, such as your WooCommerce/PHP/MySQL/etc. version, size limits, logging, and more.
In the Tools sub-tab on the same page, you can clear your website’s caches for multiple variables, clear out old data, and even revert your store’s settings to their defaults.
Extensions
One of the attributes that make WordPress the most popular Content Management System (CMS) on the planet is the community behind it. There are thousands of themes and tens of thousands of plugins you can use to customize your website. What’s more, nearly 100% of them are user-contributed.
This also applies to WooCommerce, although on a smaller scale. You can find lots of tools for expanding your store, adding new options and features, and customizing its look in the Extensions tab and elsewhere:
For instance, while you can use WooCommerce with any theme, it can help to pick one that’s designed for the plugin. Storefront is a great place to start, but there are plenty of other options in directories such as ThemeForest:
You can also check out the WooCommerce extension store, which includes both developer-created and third-party options:
There are extensions for adding new shipping options to your store, enabling subscriptions, customizing the checkout process, integrating email and social media marketing, and much more. You can also find free and paid extensions that let you offer additional payment processors to your customers, such as Square and Amazon Pay.
Finally, you’ll also find plenty of plugins designed to extend Woocommerce in a variety of ways. Just to give one example, the Braintree For WooCommerce plugin enables you to accept all kinds of payments on your store:
In other words, if you want to tweak something about the way your WooCommerce store works, chances are you can do so by simply finding the right tool.
Editing WooCommerce Templates
Between WooCommerce’ built-in settings and the many extensions and plugins available for it, you have a lot of flexibility over how your shop works. However, if you’re a more advanced user and want to perform your own customizations, a good place to start is by editing WooCommerce’s template files.
This will enable you to tweak the way key features work, such as the customer carts and checkout process. Please note that this is a risky process, especially if you’re new to working with theme and plugin files directly. Before getting started, you’ll want to back up your site just in case of any accidental changes. Here’s how to safely delete a theme.
Then, you’ll need to access your site using a Secure File Transfer Protocol (SFTP) client such as FileZilla. Locate your site’s root folder (often either called public_html or named after your domain), and navigate to wp_content/plugins/woocommerce:
In this directory, you’ll find a folder called templates. Open it up, and you’ll see a list of all the templates that are currently active for your store:
At this point, you can open up any template you like and start making changes. For instance, if you want to make alterations to the ‘Thank You’ page that appears after a customer has placed an order, you can open up the checkout folder and locate the thankyou.php file. Then you can download it, edit or add elements as you see fit, and reupload it to your server.
WooCommerce Hosting
When you run an online store, time is literally money. This is why it’s important to have a fast and reliable WordPress host, in order to ensure longer uptime, higher conversion rates, and a better Return on Investment (ROI).
WooCommerce has been known to slow down WordPress sites, especially for large stores with lots of products. Fortunately, with Kinsta as your hosting provider, you won’t need to worry about this. We provide managed hosting services, along with highly-optimized WooCommerce hosting designed specifically with performance in mind:
Thanks to our scalable infrastructure on the Google Cloud Platform, as well as the latest technology such as PHP 7, Nginx, and MariaDB, we can ensure a move to Kinsta will help to increase your sales!
“The COO contacted me with an actual solution instead of lot of “trust us” fluff I was getting elsewhere. He was honest and straightforward, which was very refreshing. After migration, support was handled by the CEO, who made some excellent suggestions and tweaks which dramatically improved performance.”
– Caleb Worm, Swagway.com
The ecommerce world is booming. 💥 Set up your #WooCommerce store today with our comprehensive guide and start selling in no time! 🏪Click to Tweet
Summary
WooCommerce is, beyond a shadow of a doubt, the best free ecommerce solution for WordPress. On the outside, the plugin has phenomenal stats. However, it’s only when you dig deeper into the plugin’s many options that its true power is revealed.
Is there anything important we’ve missed in our WooCommerce tutorial? If so, let us know in the comments section below!
Brian Jackson
Brian has a huge passion for WordPress, has been using it for over a decade, and even develops a couple of premium plugins. Brian enjoys blogging, movies, and hiking. Connect with Brian on Twitter.
-
LinkedIn
-
Twitter
Если вы мечтаете о создании магазина, где будете продавать физические или цифровые товары, сначала установите плагин WooCommerce на своём сайте WordPress.com.
WooCommerce — это решение для электронной коммерции, с помощью которого можно добавлять товары в корзину, оформлять покупки, принимать платежи, отслеживать инвентарные запасы и выполнять все необходимые действия для работы интернет-магазина.
Вебинар по WooCommerce
Посмотрите запись вебинара, на котором мы показали весь процесс настройки магазина с помощью WooCommerce:
Помощь с WooCommerce
- Настройка магазина
- Общая поддержка WooCommerce
- Темы WooCommerce
- Расширения WooCommerce

Создание сайта на WordPress: пошаговая видеоинструкция
Почему стоит выбрать WooCommerce
WooCommerce — бесплатный плагин для WordPress. Он расширяет функциональность сайтов на самой популярной CMS в мире: превращает их в полноценные интернет-магазины. WooCommerce повторяет главное преимущество WordPress. Работать с движком и плагином для электронной торговли можно без знаний и опыта в веб-разработке.
По состоянию на середину лета 2017 года, количество активных установок плагина превышает 3 млн. По данным аналитической платформы BuiltWith, WooCommerce — самая популярная платформа для онлайн-торговли в мире.
Обратите внимание на важный нюанс. Если учитывать все существующие интернет-магазины, доля WooCommerce превышает 40 %. Если сузить охват до 1 млн или 100 тыс. самых популярных торговых площадок, популярность платформы снижается. А среди 10 тыс. самых крупных магазинов доля WooCommerce сокращается до 11 %.
WooCommerce удерживает лидерство среди 10 тыс. топовых магазинов, но Magento наступает на пятки
О чем говорит статистика? WooCommerce остается вне конкуренции при выборе платформы для небольших и средних магазинов. Крупные онлайн-торговцы тоже часто используют эту платформу, но многие пользуются альтернативными решениями.
Еще один нюанс: в Рунете WooCommerce пасет задних. Здесь явный лидер — OpenCart.
E-коммерсанты Рунета игнорируют WooCommerce
Стоит или нет использовать WooCommerce для создания интернет-магазина? Вот преимущества инструмента:
- По простоте настроек и управления WordPress и WooCommerce равных нет. Для создания магазина не нужны навыки разработчика. С Joomla!, OpenCart и Drupal работать сложнее, хоть с этими CMS тоже можно справиться без специальных знаний.
- Надежность и безотказность. Сайты на WordPress работают как часы. С другими движками иногда приходиться повозиться, чтобы что-то заработало. Например, интеграция модуля микроразметки на Joomla! отняла у меня двое суток, а на WordPress эта задача решается за 5 минут.
- Бесплатный инструмент независимо от выручки, количества товаров и других характеристик. За многие альтернативные решения, например, модуль «Эквид» или Magento Enterprise Edition, придется платить.
- Развитая инфраструктура. Для WordPress созданы тысячи бесплатных плагинов и тем, которые решают конкретные практические задачи. При работе с другими CMS за аналогичные решения придется платить или обращаться к разработчикам в индивидуальном порядке.
- Широкая функциональность. WooCommerce обеспечивает доступ к базовым функциям, которые необходимы интернет-магазину. А с помощью бесплатных и платных плагинов функциональность платформы можно расширить, а сайт адаптировать к потребностям конкретного проекта.
У WooCommerce есть недостатки. Главный — вам придется лезть под капот. Такой же недостаток есть у всех CMS и ecommerce-модулей. А лишены его конструкторы интернет-магазинов, например, Shopify. Если вы не хотите разбираться с техническими вопросами или тонкостями настройки, задачу можно делегировать профильным специалистам.
Созданный с помощью стандартных инструментов магазин на WooCommerce выглядит шаблонно. В кастомизацию придется вкладывать время или финансовые ресурсы. Такой же недостаток есть у всех без исключения сайтов, которые работают на коммерческих CMS или движках с открытым кодом. Проблему решают самописные движки, но это очень опасный выбор.
WooCommerce работает только с WordPress. Это может быть недостатком для онлайн-торговцев, которые предпочитают другие CMS.
Преимущества и недостатки проще всего оценивать на практике. Если ее недостаточно, можно посмотреть на примеры интернет-магазинов, которые работают на WooCommerce. Если внешний вид и функциональность представленных на витрине торговых площадок вас устраивает, приступайте к работе.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Первые шаги: выбор хостинга, установка CMS, выбор дизайн-шаблона
Если вы создаете интернет-магазин с нуля, выбирайте виртуальный хостинг. Масштабов «Связного» и высокой посещаемости вы достигнете не сразу, поэтому VDS или выделенный сервер понадобится не сразу.
Обратите внимание на объем доступного дискового пространства. Если на витрине будет выставлено несколько десятков товаров, вопрос не имеет критического значения. А вот если счет товарам идет на сотни или тысячи, выбирайте хостинг-план с большим объемом дискового пространства. 10 ГБ на первом этапе хватит с запасом.
Чтобы работать со связкой WordPress и WooCommerce, лучше выбрать Linux-хостинг. Он должен поддерживать MySQL и PHP. Тарифный план должен включать доступ к панели управления сервером и к FTP.
Многие хостинг-провайдеры при регистрации домена и покупке хостинга предоставляют бесплатный SSL-сертификат. Воспользуйтесь этим предложением, чтобы обеспечить доступ к сайту по безопасному протоколу https.
Инструкции по установке CMS WordPress есть в руководстве для новичков. Но она вам не понадобится, если в панели управления хостингом есть автоустановщик скриптов Softaculos. Он поможет установить WordPress буквально в два клика.
Благодаря Softaculos вам не придется загружать дистрибутив движка на сервер через FTP
Перед автоматической установкой CMS обратите внимание на важные детали:
- Замените автоматически сгенерированный пароль к базе данных.
- Вместо стандартного Admin укажите другое имя администратора.
- Придумайте надежный пароль для входа в административную консоль.
- Установите плагин Loginizer для защиты от брутфорсинга.
- Включите автообновление CMS, тем и плагинов.
После изменения настроек запустите установку.
Важные настройки установки WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт. Также вам пригодятся рекомендации для продвинутых пользователей и инструкции по устранению типичных ошибок.
При выборе темы ориентируйтесь на свои предпочтения и особенности проекта. Учитывайте важный нюанс: дизайн-шаблон должен быть совместимым с WooCommerce. Теоретически плагин должен работать со всеми темами для WordPress. Но на практике некоторые шаблоны работают с ecommerce-платформой некорректно.
Гарантированно хорошо работает дефолтная тема WooCommerce Storefront, а также ее дочерние темы.
Storefront и ее дочерние темы можно найти на официальном сайте WooCommerce
В официальном каталоге тем WordPress есть шаблоны, разработчики которых декларируют совместимость с WooCommerce. Эти же темы можно найти через административную панель сайта в разделе «Внешний вид – Темы».
Ищем совместимые с WooCommerce темы
Также подходящие дизайн-шаблоны можно найти у одобренных сообществом WordPress разработчиков коммерческих тем.
Как установить и настроить WooCommerce
Плагин WooCommerce можно найти в официальном каталоге WordPress. Удобнее всего установить его через админку в меню «Плагины – Добавить новый». А если вы выбрали дефолтную тему Storefront от разработчиков WooCommerce, на панели управления появится предложение установить и плагин.
После активации темы Storefront появляется предложение установить WooCommerce
После установки и активации плагина система предложит указать основные настройки. На первом этапе мастер настройки создаст базовые страницы: «Магазин», «Корзина», «Оформление заказа», «Мой аккаунт».
Создаем страницы и настраиваем плагин дальше
На следующем этапе выберите страну и валюту. В выпадающем меню укажите позицию обозначения валюты. Для Рунета подойдет вариант «Справа с пробелом».
Не используйте разделитель тысяч. В русскоязычном сегменте интернета ставить точки или запятые для разделения тысяч в числительных не принято. Скорее всего вам не понадобится десятичный разделитель, так как стоимость товаров удобнее указывать с округлением до рубля. Поэтому соответствующее поле и поле «Число знаков после целого» оставьте пустым.
Отметьте флажком опцию «Да, я буду включать налоги в стоимость заказа». В этом случае посетители интернет-магазина будут видеть окончательные цены товаров. К настройкам налогов вы вернетесь позже.
Указываем настройки местоположения
Далее мастер настройки предложит указать единицы измерения веса и длины. Если вы работаете в Рунете, придется выбирать между килограммами и граммами, а также между сантиметрами и метрами. Здесь все просто: если вы продаете чай в розницу, вес удобнее указывать в граммах. Оптовым продавцам лучше выбрать килограммы. Длину агроволокна в рулоне удобнее указывать в метрах, а габариты полок для книг или цветов проще оценивать в сантиметрах.
Выбираем подходящие единицы измерения
В настройках платежей укажите только оплату наличными при доставке. Адаптированные к российскому рынку системы для онлайн-расчетов вы подключите позже.
Выбираем способы расчетов
Вы выбрали базовые настройки интернет-магазина.
Как добавить товар в магазин на платформе WooCommerce
Добавить несколько товаров в магазин лучше сразу после базовых настроек платформы. Это обеспечит наглядность при работе с тонкими настройками и функциональностью площадки.
Товары в магазине под управлением WordPress и WooCommerce организованы в категории. Посмотреть существующие или создать новые рубрики можно в меню «Товары – Категории».
Меню категорий товаров
Чтобы создать новую категорию, укажите название, добавьте краткое описание и миниатюру. При необходимости укажите ярлык. Если категория дочерняя, с помощью выпадающего меню выберите родительскую рубрику. В меню «Тип отображения» выберите нужный вариант.
Создаем новую категорию
Обратите внимание, при установке WooCommerce система создает тестовые категории. Отредактируйте их, чтобы не добавлять новые.
Добавить товар можно в меню «Товары – Добавить новый». Выберите категорию, укажите название продукта, добавьте описание.
Выбираем категорию, указываем название и добавляем описание
Выберите тип товара, укажите стандартную цену. Если планируете распродажу, введите соответствующие данные.
Указываем данные о товаре
Добавьте нужные данные на вкладке «Запасы»: укажите артикул, при необходимости включите автоматическое управление запасами. В этом случае на сайте будет отображаться количество доступных товаров. Также вы можете включить оформление предзаказов.
На вкладке доставка укажите вес и габариты продукта. На вкладке «Сопутствующие» можно указывать товары для апсейла и кросс-сейла. На вкладке «Атрибуты» укажите дополнительные сведения о товаре, например, цвета или размеры. При необходимости укажите дополнительные сведения.
Указываем сведения о товаре
Добавьте миниатюру товара и краткое описание. Эти данные будут отображаться на главной или на страницах категорий. При необходимости создайте галерею фото товара.
Указываем краткое описание и миниатюру
Опубликуйте товар. Проверьте, как отображается превью продукта на витрине магазина.
Превью товара на витрине магазина
Убедитесь, что на странице товара указаны корректные данные.
Карточка товара магазина на WooCommerce
Добавьте несколько товаров и приступайте к тонким настройкам магазина.
Как настроить главную страницу и меню
Возможны два варианта настроек главной страницы. Если вы создаете интернет-магазин на существующем сайте, витрину можно разместить на одной из внутренних страниц. В этом случае главной останется страница записей или произвольная статическая страница.
По умолчанию страница магазина не главная
Если сайт работает только как интернет-магазин, логично сделать витрину главной страницей. В меню админки «Настройки – Чтение» укажите, что в качестве главной будет отображаться статическая страница. В выпадающем меню выберите нужный вариант.
Назначьте созданную автоматически Sample Page страницей записей. В дальнейшем ее можно будет отредактировать и использовать в качестве блога.
Настройки главной страницы
Создать или отредактировать меню можно в разделе «Внешний вид – Меню». Укажите название, в разделе «Показать местонахождение» отметьте флажком опции «Главное» и «Мобильное меню». Добавьте в меню нужные страницы.
Добавляем в меню статичные страницы
При необходимости можно добавить в меню произвольные ссылки, рубрики публикаций и конечные точки WooCommerce.
Конечные точки или эндпоинты — служебные страницы, например, список заказов, детали аккаунта.
Добавьте в меню ссылки на основные или самые популярные категории товаров. Для этого скопируйте URL категории и укажите его в разделе «Произвольные ссылки».
Добавляем в главное меню популярные категории товаров
При необходимости создайте дополнительное меню. Для этого перейдите на вкладку «Управление областями». Воспользуйтесь ссылкой «Использовать новое меню».
Создаем дополнительное меню
Добавьте в дополнительное меню страницы. Например, это могут быть эндпоинты WooCommerce.
Основное и дополнительное меню»
Как работать с расширенными настройками WooCommerce
После установки WooCommerce мастер настройки помог вам указать основные параметры магазина. Теперь уделите внимание расширенным настройкам.
Как настроить налоги в WooCommerce
Перед настройкой налогов необходимо выбрать форму налогообложения. При необходимости проконсультируйтесь с экспертами: бухгалтером или налоговым инспектором.
Согласно пункту 6 статьи 168 Налогового кодекса РФ цены товаров и услуг в магазинах необходимо указывать с учетом налогов. При этом сумму или ставку налога указывать не нужно. Например, если товар продается за 1180 рублей, в конечную стоимость уже включен НДС в сумме 180 рублей при ставке 18 %.
Более того, указание цены без НДС считается административным правонарушением. Если владелец интернет-магазина некорректно информирует потребителя о стоимости товара, регулирующие органы могут его оштрафовать.
Если ваш магазин работает на упрощенной системе налогообложения, вы ориентируетесь на внутренний рынок, а в качестве регистрационной формы используется ООО или ИП, используйте следующие настройки налогов:
- Отметьте флагом опцию «Да, я буду указывать цены с учетом налогов».
- Для расчета налогов используйте адрес магазина.
- Укажите нулевую ставку налога на доставку.
- Если вы продаете продукты, для которых действует специальная или нулевая ставка НДС, укажите дополнительные налоговые классы.
- Показывайте цены в магазине с учетом налогов.
- Поле «Суффикс цен» оставьте пустым.
- В пункте «Показать итоговый налог» выберите вариант «Как один итог».
Сохраните изменения и проверьте, как отображается цена товаров.
Настройки налогов для ИП и ООО на УСН в магазине на WooCommerce
Как настроить параметры доставки
В меню «WooCommerce – Настройки» выберите вкладку «Доставка». Нажмите кнопку «Добавить зону доставки».
Создаем зоны доставки
Укажите название зоны и выберите географический регион. Добавьте методы доставки. Доступны методы «Самовывоз», «Бесплатная доставка» и «Единая ставка». Последний метод позволяет установить единую стоимость доставки для выбранного региона.
Указываем методы доставки
Чтобы отредактировать метод доставки, нажмите ссылку «Изменить» возле соответствующей ссылки в списке. В открывшемся диалоговом окне можно поменять название метода, налоговый статус и стоимость услуги.
Редактируем методы доставки
Как настроить платежи для магазина на WooCommerce
Сразу после установки с помощью мастера настройки вы включили один способ расчетов: наличными при доставке. Теперь подключите к сайту универсальную платежную систему, которая поддерживает несколько популярных способов приема платежей от клиентов.
Например, подключите к сайту сервис Wallet One. Для этого зарегистрируйтесь в системе, предоставьте провайдеру платежей необходимые данные и установите бесплатный плагин для WordPress от «Единой кассы». После установки и активации плагина настройте способы платежей в меню «WooCommerce – Настройки».
Чтобы настроить единую кассу, нажмите на соответствующую ссылку в списке платежных шлюзов
Выберите валюту, укажите идентификатор кассы, способ формирования ЭЦП и ключ ЭЦП магазина. Укажите разрешенные платежные системы. При необходимости измените другие настройки.
«Единая касса» поддерживает платежи с банковских карт, через системы интернет-банкинга и электронных денег, банковские переводы, мобильные платежи и другие способы расчетов.
Подключаем платежные системы, которыми смогут пользоваться покупатели
Вместо Wallet One можно подключить другие платежные сервисы, например, «Яндекс.Касса», PayOnline.
При необходимости измените настройки аккаунтов и электронных адресов. На вкладке Email укажите электронные ящики, на которые будут приходить уведомления об оформленных и оплаченных заказах. На вкладке API оставьте включенным REST API. После указания расширенных настроек уделите внимание техническим характеристикам и функциональности магазина.
Как улучшить технические характеристики и расширить функциональность магазина на WooCommerce
На данном этапе подключите дополнительный SEO-модуль, создайте идеальную структуру URL, настройте ускоренные мобильные страницы и специфичную для ecommerce-сайтов микроразметку.
Как оптимизировать магазин на WooCommerce
Сайты на WordPress и WooCommerce по умолчанию SEO-оптимизированные. Если вы настраивали сайт по инструкциям для новичков, то уже установили базовый плагин All in One SEO Pack. Он позволяет тонко оптимизировать ресурс к требованиям поисковых систем.
Установите и активируйте надстройку для базового плагина: модуль WooCommerce All in One SEO Pack. Этот инструмент позволяет контролировать метаданные страниц товаров. Он добавляет блок All in One SEO Pack на страницу редактирования продукта.
Блок All in One SEO Pack на странице редактирования товаров
Обратите внимание, поле Keywords лучше оставлять пустым. Поисковые системы не учитывают его содержание при ранжировании, поэтому не тратьте время на бесполезную работу.
Уделите внимание URL. На этапе базовой настройки сайта вы включили ЧПУ. Но при использовании WooCommerce по умолчанию ссылки на продукты содержат префикс product. Это лишняя информация, из-за которой URL получается слишком длинным.
URL товаров по умолчанию включают префикс product
Проблему можно решить с помощью платного плагина Perfect SEO URL. Эта надстройка делает ссылки на товары в магазинах на WooCommerce идеальными. Примеры можно увидеть на демонстрационном сайте плагина.
Идеальный URL включает категорию товара и название товара без префиксов product или shop
Если вы не хотите тратить 119 долларов на плагин Perfect SEO URL, скачайте и активируйте модуль Permalink Manager Lite. В консоли выберите меню «Инструменты – Permalink Manager». Откройте вкладку Permastructures. В строке «Товары» укажите желаемую структуру URL. Чтобы в ссылке отображалось только название категорий и название товаров, используйте конструкцию %product_cat%.
Настраиваем структуру постоянных URL товаров
Добавьте на сайт новый товар. Проверьте, как отображается ссылка.
Идеальный SEO URL товара: есть название продукта и категории, нет лишних префиксов
Обратите внимание, изменения структуры URL не применяются автоматически к опубликованным ранее товарам. Ссылки на них придется редактировать вручную. Для этого на странице настроек плагина выберите вкладку URI Editor. В разделе товары внесите необходимые изменения.
Редактируем URL существующих товаров вручную
Проверьте отображение измененных вручную ссылок.
Получаем идеальные SEO URL и экономим 119 долларов
Как настроить микроразметку и протокол Open Graph
Если вы подключили рекомендованный в руководстве для новичков плагин All in One SEO Pack, подключение протокола Open Graph не займет много времени. В настройках SEO-комбайна включите модуль «Социальные мета». Этого достаточно, чтобы при публикации ссылок на товар в социальных сетях отображался привлекательный сниппет.
Так выглядит сниппет в Facebook при дефолтных настройках модуля «Социальные мета»
На странице модуля измените настройки Open Graph для Facebook. Выберите тип данных «Сайт», включите Facebook Meta для типа записей «Товары».
Настраиваем отображение сниппета в Facebook
Укажите тип данных Product для страниц товаров.
Выбираем тип данных для страниц товаров
Предложенные настройки обеспечивают визуально привлекательный сниппет для ссылок на страницы товаров.
За счет большой картинки сниппет стал визуально привлекательным
При необходимости измените настройки отображения Twitter Cards.
Дефолтный шаблон для магазинов на WooCommerce поддерживает тип микроразметки Product Schema.org для страниц товаров. Однако реализованная в теме микроразметка не проходит валидацию.
Микроразметка не проходит валидацию
Из-за ошибок в микроразметке поисковые системы могут не показывать расширенные сниппеты на страницах поисковой выдачи. Это снижает CTR ссылок и уменьшает поисковый трафик магазина.
Исправить ситуацию можно с помощью платного плагина Schema WooCommerce Plugin by Schema App. Эта надстройка исправляет ошибки и добавляет в разметку недостающие данные, которые необходимы для формирования расширенного сниппета в SERP. Стоимость плагина для одного сайта составляет 47 долларов.
Корректную микроразметку также можно добавить с помощью бесплатных инструментов, например, All In One Schema.org Rich Snippets. После установки и активации плагина необходимо включить поддержку разметки на страницах продуктов.
Включаем разметку на страницах товаров
После этого на странице редактирования товаров появится дополнительное поле, в котором можно указать данные для расширенных сниппетов.
Настройки расширенных сниппетов на странице редактирования товара
Созданная с помощью All In One Schema.org Rich Snippets разметка проходит валидацию. Проблема в том, что в коде страницы остается и старая разметка с ошибками.
Валидатор пропускает новую разметку, но ругается на старую
Кроме того, All In One Schema.org Rich Snippets реализует разметку не через JSON-LD. Поэтому информация видна не только поисковым роботам, но и людям. Блок с семантическими данными фактически дублирует информацию на странице.
Семантические данные видят не только роботы
Как создать AMP для магазина на WooCommerce
По данным Google, конверсия мобильных пользователей прямо зависит от скорости загрузки и простоты использования страниц ecommerce-сайтов на маленьких экранах. Поэтому крупнейшая поисковая система в мире рекомендует владельцам интернет-магазинов использовать AMP.
Чтобы реализовать ускоренные мобильные страницы, установите и активируйте базовый плагин AMP и две надстройки: AMP for WP и AMP WooCommerce. На сайте появятся ускоренные версии статических страниц, записей и товаров.
Ускоренная версия страницы товара
Уделите внимание настройкам AMP. Они доступны в соответствующем меню административной панели. Подробную инструкцию смотрите в руководстве по ускоренным мобильным страницам.
Обратите внимание на ряд важных опций в контексте настройки AMP для интернет-магазина. Включите кнопку «Позвонить сейчас». Она поможет владельцам мобильных гаджетов немедленно связываться с отделом продаж. Указать номер телефона и выбрать внешний вид кнопки можно в разделе Design настроек AMP.
Подключаем кнопку «Позвонить сейчас»
Подключите платную функцию Call to Action. Эта надстройка для плагина AMP for WP добавляет на ускоренные страницы конверсионные формы с призывом к действию. Стоимость надстройки составляет 30 долларов.
В разделе Notifications при необходимости подключите уведомления. Их часто используют, чтобы сообщить посетителям об использовании на сайте cookie.
Подключаем уведомления
Проверьте, как ускоренные страницы отображаются на мобильных экранах.
AMP магазина на экране планшета в горизонтальном режиме
Используйте дополнительные возможности WooCommerce
Ваш магазин практически готов к работе. Уделите внимание дополнительным возможностям платформы, чтобы сделать сайт привлекательным для пользователей.
Воспользуйтесь кастомайзером, чтобы настроить внешний вид магазина. В меню «Внешний вид – Настроить» можно менять заголовок и описание сайта, устанавливать фоновое изображение в шапку, менять цвета ссылок, заголовков и текста. Также можно выбрать внешний вид кнопок, положение сайдбара, настроить меню и виджеты, добавить пользовательские CSS.
В разделе «Заголовок» можно загрузить изображение в шапку и изменить цвета ссылок и заголовков
В разделе меню «Внешний вид – Storefront» можно расширить функциональность базовой темы WooCommerce. Вы можете выбрать бесплатные и платные надстройки. Например, бесплатно можно подключить прикрепленную кнопку «Купить» и дополнительную иконку корзины.
Прикрепленная кнопка и иконка корзины доступны бесплатно
Также из меню «Внешний вид – Storefont» можно выбрать и установить дочернюю тему.
Платные и бесплатные темы и плагины для WooCommerce можно найти на сайте проекта в разделах Extensions Store и Theme Store.
Обратите внимание на несколько полезных решений:
- Плагин Facebook for WooCommerce поможет управлять рекламными кампаниями в популярной соцсети. Также с помощью надстройки легко сделать магазин на странице бренда в «Фейсбуке».
- Плагин WooCommerce Multilingual поможет сделать сайт мультиязычным.
- Если выбранная тема не имеет встроенного слайдера, поможет плагин WooCommerce Poduct Slider.
- Если тема не поддерживает увеличение фотографий при наведении курсора мыши, попробуйте YITH WooCommerce Zoom Magnifier.
- Плагин YITH WooCommerce Wishlist добавляет на сайт функцию «Список желаний».
- С помощью Super Socializer можно добавить возможность регистрации через аккаунты в социальных сетях.
- Платный плагин WooCommerce 360º Image позволяет демонстрировать клиентам 3D-фото товаров.
- С помощью WooCommerce Recover Abandoned Cart можно возвращать на сайт посетителей, которые добавили товар в корзину, но не оформили заказ. Плагин платный.
- Платное решение WooCommerce Quick Export Plugin поможет мгновенно экспортировать данные о клиентах и сделках в файл. Это нужно, если вы переносите ресурс на новый хостинг.
Другие инструменты для повышения эффективности WooCommerce ищите в официальном каталоге плагинов WordPress.
Управлять заказами и отслеживать статистику можно в разделах «Заказы» и «Отчеты» меню WooCommerce. В разделе «Купоны» можно создать и опубликовать акционные предложения для повышения продаж.
Управление магазином осуществляется через раздел меню WooCommerce
Связке WordPress и WooCommerce нет равных
Благодаря самой популярной CMS и самой популярной ecommerce-платформе вы можете быстро создать полноценный интернет-магазин. Для этого не нужны знания в веб-разработке. На первых этапах ваши расходы будут минимальными, так как движок, шаблоны и базовые плагины доступны бесплатно.
Настраивать магазин и управлять им очень просто. Вы сможете самостоятельно повысить SEO-дружественность сайта и дополнительно адаптировать его к мобильному трафику. Благодаря развитой инфраструктуре WordPress вам доступны практически неограниченные возможности кастомизации и расширения функциональности магазина на WooCommerce.
Связка WordPress и WooCommerce поможет вам сосредоточиться на расширении ассортимента товара и увеличении продаж. А если появятся вопросы по настройкам сайта, пишите в комментариях.