Очки виртуальной реальности становятся все более популярными, предлагая пользователям такой захватывающий опыт, какого никогда прежде не было. Но для начинающих пользователей настройка очков виртуальной реальности может оказаться непростой задачей, особенно если вы не разбираетесь в технике. В этой статье представлено пошаговое руководство, которое поможет вам правильно настроить очки виртуальной реальности, включая все необходимое оборудование и программное обеспечение. Являетесь ли вы геймером, творческим человеком или просто ищете уникальный способ уйти от реальности, это руководство обязательно к прочтению всем, кто впервые знаком с технологией виртуальной реальности.
Распаковка ваших очков виртуальной реальности
Распаковка ваших очков виртуальной реальности
За последние несколько лет очки виртуальной реальности становятся все более популярными, позволяя пользователям погрузиться в виртуальный мир. Если вы только что приобрели свои собственные очки виртуальной реальности, вот пошаговое руководство по их распаковке и настройке.
Шаг 1: Распакуйте
Извлеките все ингредиенты из упаковки. В зависимости от модели ваши очки виртуальной реальности могут поставляться с дополнительным оборудованием, таким как контроллеры, кабели или адаптеры. Убедитесь, что все на месте и в хорошем состоянии.
Шаг 2: Зарядите или подключите
При необходимости зарядите очки виртуальной реальности перед использованием или подключите их к компьютеру или мобильному устройству с помощью прилагаемых кабелей. Для некоторых моделей может потребоваться установка дополнительного программного обеспечения или подключение к Интернету.
Шаг 3: Отрегулируйте
Отрегулируйте очки виртуальной реальности так, чтобы они правильно прилегали к вашей голове. Большинство моделей оснащены регулируемыми ремешками или линзами для обеспечения комфорта и четкости изображения. Убедитесь, что линзы чистые и на них нет отпечатков пальцев или пятен.
Шаг 4: Установите содержимое
Установите на свое устройство любой VR-контент или приложения для использования с очками. Существует множество вариантов как для электронного, так и для платного контента, в зависимости от ваших интересов и предпочтений.
Шаг 5: Приступайте к работе
Наденьте свои очки виртуальной реальности и приступайте! Возможно, вам потребуется откалибровать или настроить очки перед использованием, в зависимости от модели. Внимательно следуйте инструкциям, чтобы обеспечить наилучшие впечатления.
Вывод
Распаковка и настройка ваших новых очков виртуальной реальности — волнующий момент, но важно найти время, чтобы сделать это должным образом. Выполнив эти действия, вы сможете убедиться, что ваш опыт работы с виртуальной реальностью будет комфортным, приятным и захватывающим.
Проверка системных требований и совместимости
Проверка системных требований и совместимости
В современном быстро меняющемся мире технологии постоянно развиваются, как и требования к программному обеспечению и аппаратному обеспечению. В результате крайне важно проверить системные требования и совместимость перед установкой какого-либо программного или аппаратного обеспечения на ваше устройство.
Ниже приведены шаги для проверки системных требований и совместимости:
- Определите операционную систему системы: Первым шагом является определение операционной системы вашего устройства, будь то Windows, Linux или Mac OS.
- Узнайте требования к программному обеспечению или оборудованию: Как только вы узнаете о своей операционной системе, вам следует ознакомиться с требованиями к программному обеспечению или оборудованию, предоставленными производителем или вендором. Эта информация обычно доступна на веб-сайте продукта, упаковке или руководстве пользователя.
- Сравните требования со спецификациями системы: После определения требований к программному обеспечению или оборудованию сравните их с системными характеристиками вашего устройства, такими как скорость процессора, оперативная память, хранилище и видеокарта. Если ваше устройство не соответствует требованиям, программное или аппаратное обеспечение может не работать или вызвать проблемы с производительностью.
- Изучите проблемы совместимости: Важно изучить проблемы совместимости с операционной системой и другим программным или аппаратным обеспечением, установленным на вашем устройстве. Проблемы с совместимостью могут привести к сбоям программного обеспечения или неисправности оборудования.
- Используйте средства совместимости: Некоторые программные и аппаратные средства поставляются со средствами совместимости, позволяющими проверить, соответствует ли ваше устройство требуемым спецификациям, и обнаружить возможные проблемы с совместимостью.
Выполнив эти действия, вы сможете определить, совместимо ли программное или аппаратное обеспечение с вашим устройством, предотвратив дорогостоящие ошибки и избежав сбоев системы или проблем с производительностью.
Установка необходимого программного обеспечения и драйверов
| Необходимое программное обеспечение/драйвер | Описание | Важность |
|---|---|---|
| Операционная система | Базовое программное обеспечение, которое управляет всеми ресурсами компьютера и запускает другое программное обеспечение | Существенный |
| Драйверы устройств | Программное обеспечение, позволяющее компьютеру взаимодействовать с аппаратными устройствами | Существенный |
| Защита от вирусов и вредоносных программ | Программное обеспечение, которое обнаруживает и удаляет вредоносное программное обеспечение, способное нанести вред компьютеру и данным | Настоятельно рекомендуется |
Установка необходимого программного обеспечения и драйверов является обязательным процессом, который закладывает основу для надлежащего функционирования компьютерной системы. Первым шагом является установка соответствующей операционной системы, которая будет управлять всеми ресурсами компьютера и обеспечивать общую эффективность. Следующая важная вещь — это установка драйверов аппаратных устройств. Без драйверов компьютер не сможет взаимодействовать с аппаратными устройствами, такими как принтеры, сканеры или веб-камеры. В некоторых случаях драйверы могут быть предустановлены в операционной системе, но часто аппаратные устройства требуют отдельной установки драйверов. Также рекомендуется установить антивирусное программное обеспечение для защиты от вредоносных программ, чтобы защитить компьютер и данные от различных вредоносных программ, которые потенциально могут повредить систему. Выполнение этих важных шагов обеспечивает бесперебойную работу компьютерной системы и снижает вероятность системных сбоев.
Подключение очков виртуальной реальности к компьютеру или смартфону
Подключение очков виртуальной реальности к компьютеру или смартфону
В последние годы технология виртуальной реальности (VR) становится все более популярной. Очки виртуальной реальности — одно из наиболее часто используемых устройств для восприятия виртуальной реальности. Чтобы использовать очки виртуальной реальности, их необходимо подключить к компьютеру или смартфону. Ниже приведено подробное руководство о том, как подключить очки виртуальной реальности к компьютеру или смартфону.
Подключение очков виртуальной реальности к компьютеру
Чтобы подключить очки виртуальной реальности к компьютеру, выполните следующие действия:
- Подключите очки виртуальной реальности к компьютеру с помощью USB-кабеля.
- Запустите программное обеспечение виртуальной реальности на компьютере и выберите очки виртуальной реальности из списка устройств.
- Откалибруйте очки виртуальной реальности, следуя инструкциям на экране.
- Наденьте очки виртуальной реальности и начните ими пользоваться.
Обратите внимание, что для использования некоторых очков виртуальной реальности может потребоваться установка дополнительного программного обеспечения или драйверов на компьютер.
Подключение очков виртуальной реальности к смартфону
Чтобы подключить очки виртуальной реальности к смартфону, выполните следующие действия:
- Скачайте и установите приложение VR на свой смартфон.
- Подключите очки виртуальной реальности к смартфону с помощью USB-кабеля или Bluetooth-соединения.
- Наденьте очки виртуальной реальности и начните ими пользоваться.
Обратите внимание, что не все смартфоны могут быть совместимы с очками виртуальной реальности. Важно проверить технические характеристики смартфона и очков виртуальной реальности, прежде чем пытаться их подключить.
Вывод
Подключение очков виртуальной реальности к компьютеру или смартфону — это простой процесс, который может улучшить впечатления от виртуальной реальности. Выполнив описанные выше действия, пользователи могут легко подключить свои очки виртуальной реальности к своим устройствам и наслаждаться захватывающим миром виртуальной реальности.
Регулирующие ремешки и линзы для оптимального комфорта и четкости изображения
Регулирующие ремешки и линзы для оптимального комфорта и четкости изображения
Регулировка ремешков и линз ваших очков имеет решающее значение для достижения оптимального комфорта и четкости изображения. Неправильно подобранные очки со временем могут вызвать дискомфорт, головные боли и даже перенапряжение глаз. Вот несколько советов по настройке очков:
Регулировочные ремни:
- Положение: Убедитесь, что ремешки правильно расположены на вашей голове, а линзы находятся на уровне глаз.
- Герметичность: Ремешки должны быть достаточно тугими, чтобы надежно удерживать очки, но не настолько тугими, чтобы они вызывали дискомфорт или оставляли следы на вашем лице.
- Переносица: Отрегулируйте переносицу очков так, чтобы они плотно прилегали к вашему носу. Это предотвратит сползание очков вниз.
- Наушники: Отрегулируйте наушники так, чтобы они удобно сидели у вас за ушами. Слишком тугие или слишком свободные наушники могут вызвать дискомфорт.
Регулировка линз:
- Положение: Линзы должны быть расположены правильно перед вашими глазами, так, чтобы центр линзы находился на одной линии с вашими зрачками.
- Расстояние: Оптимальное расстояние между линзами и вашими глазами зависит от вашего рецепта, но обычно должно составлять около 12-14 мм. Это уменьшит нагрузку на глаза и улучшит четкость изображения.
- Наклон: Отрегулируйте угол наклона линз, чтобы уменьшить блики и улучшить четкость изображения. Слегка наклоните линзы вверх, чтобы уменьшить отражение ваших щек в линзах.
- Чистота: Содержите линзы в чистоте, чтобы обеспечить оптимальную четкость изображения. Протрите их салфеткой из микрофибры и избегайте использования агрессивных химикатов или бумажных изделий, которые могут поцарапать поверхность линз.
Следуя этим советам, вы сможете отрегулировать ремешки и линзы для оптимального комфорта и четкости изображения, гарантируя, что ваши очки подходят вам должным образом.
Понимание различных контроллеров и методов ввода
| Точка | Информация |
|---|---|
| 1 |
Типы контроллеров
Каждый тип контроллеров имеет свои сильные и слабые стороны, и разные игры могут лучше подходить для разных типов контроллеров. |
| 2 |
Методы ввода
Опять же, различные методы ввода могут лучше подходить для определенных типов игр или контроллеров. Например, сенсорные входы могут хорошо подходить для мобильных игр, в то время как кнопочные входы могут быть предпочтительнее для консольных игр или игр на ПК. |
| 3 |
Соображения по поводу доступных игр
При разработке игр и контроллеров важно учитывать доступность, чтобы каждый мог наслаждаться играми независимо от своих физических возможностей. |
Калибровка и тестирование настроек виртуальной реальности
Калибровка и тестирование настроек виртуальной реальности
Виртуальная реальность трансформирует игровой опыт, погружая игроков в трехмерный мир. Однако, чтобы максимально использовать технологию виртуальной реальности, важно откалибровать и протестировать настройки для обеспечения оптимальной производительности. Вот что вам нужно знать:
1. Определите свою игровую зону
Первым шагом в калибровке настроек виртуальной реальности является определение вашей игровой зоны. Это физическое пространство, в котором вы будете передвигаться, надевая гарнитуру виртуальной реальности. Важно убедиться, что у вас достаточно места для передвижения, не рискуя получить травму или повредить свое оборудование. Измерьте размеры вашей игровой зоны и учтите их в настройках виртуальной реальности.
2. Настройте свой IPD
Ваше межзрачковое расстояние (IPD) — это расстояние между вашими глазами, и оно играет жизненно важную роль в том, чтобы сделать ваш опыт виртуальной реальности комфортным и захватывающим. Настройка IPD на гарнитуре гарантирует, что виртуальный мир выглядит естественно и объекты находятся на нужном расстоянии от ваших глаз. Многие гарнитуры виртуальной реальности оснащены колесиком регулировки IPD или ползунком, который позволяет вам настроить настройки в соответствии с вашими конкретными потребностями.
3. Установите частоту обновления дисплея
Частота обновления вашей виртуальной гарнитуры определяет, как часто будет обновляться дисплей. Более высокая частота обновления обычно приводит к более плавному и комфортному отображению. Однако более высокая частота повторной загрузки также может создать нагрузку на ваш компьютер и вызвать задержку. Поэкспериментируйте с различными скоростями обновления, чтобы найти баланс, который лучше всего подходит для вашей настройки.
4. Отрегулируйте камеру
Камера является важным компонентом вашей виртуальной реальности, поскольку она отслеживает ваши движения и транслирует их в виртуальный мир. Однако для достижения наилучшей производительности важно поэкспериментировать с различными положениями камеры и ракурсами, чтобы найти наиболее подходящий для вашей игровой зоны. Перемещайте камеру выше или ниже, ближе или дальше и экспериментируйте с различными настройками, пока не найдете ту, которая подходит вам лучше всего.
5. Проверьте свои настройки
После того, как вы настроили все свои настройки виртуальной реальности, пришло время протестировать их. Проведите некоторое время, перемещаясь по своей игровой зоне и взаимодействуя с виртуальным миром. Если вы заметили какие-либо проблемы, такие как задержка или укачивание, соответствующим образом измените свои настройки. Регулярное тестирование ваших настроек гарантирует, что вы получите наилучший из возможных впечатлений от виртуальной реальности.
Следуя этим простым шагам, вы можете откалибровать и протестировать настройки виртуальной реальности для обеспечения оптимальной производительности. Правильные настройки помогут обеспечить комфортное, захватывающее и приятное восприятие виртуальной реальности каждый раз.
Загрузка и изучение VR-приложений и игр
Вступление
С развитием технологий виртуальной реальности загрузка и изучение VR-приложений и игр становится все более популярным среди потребителей. Эти приложения и игры предлагают пользователям по-настоящему захватывающий опыт, позволяя им взаимодействовать с цифровой средой на совершенно новом уровне.
Где скачать VR-приложения и игры
Приложения и игры виртуальной реальности можно загрузить из различных источников, включая:
- Steam — Эта популярная игровая платформа предлагает широкий выбор VR-игр и приложений.
- Oculus Store — Если у вас есть гарнитура Oculus VR, вы можете загружать приложения и игры непосредственно из Oculus store.
- Google Play Store — Магазин Google Play предлагает широкий выбор приложений виртуальной реальности для пользователей Android.
- App Store — пользователи Apple могут найти приложения виртуальной реальности в App Store.
Изучение приложений и игр виртуальной реальности
После того как вы загрузили приложения и игры виртуальной реальности, есть несколько вещей, которые вы можете сделать, чтобы получить от них максимальную отдачу:
- Ознакомьтесь с настройками — многие приложения и игры виртуальной реальности позволяют вам настраивать такие параметры, как качество графики, настройки звука и многое другое. Поэкспериментируйте с этими настройками, чтобы найти наилучший вариант для вас.
- Прочитайте инструкции и советы — Некоторым приложениям и играм виртуальной реальности может потребоваться некоторое время для обучения, поэтому важно прочитать инструкции и советы, чтобы извлечь из них максимальную пользу.
- Попробуйте разные среды — многие VR-игры и приложения предлагают различные среды для изучения. Попробуйте их все, чтобы получить полное представление о том, что может предложить приложение или игра.
- Экспериментируйте с движением — виртуальная среда часто допускает уникальные варианты передвижения, такие как телепортация или полет. Поэкспериментируйте с этими вариантами движений, чтобы увидеть, что подходит вам лучше всего.
Вывод
Изучение приложений и игр виртуальной реальности может стать увлекательным и захватывающим занятием, если вы знаете, где их скачать и как извлечь из них максимальную пользу. Попробуйте различные приложения и игры, чтобы найти свои любимые, и не бойтесь экспериментировать с настройками и вариантами движения, чтобы получить от них максимальную отдачу.
Устранение распространенных неполадок
| Проблема | Причина | Решение |
|---|---|---|
| Медленное подключение к Интернету | Перегрузка сети, устаревшее оборудование или слишком много подключенных устройств | Обновите до более нового оборудования, ограничьте количество подключенных устройств и, по возможности, используйте проводное подключение |
| Компьютер не запускается | Сбой питания, неисправное оборудование или поврежденные системные файлы | Проверьте источник питания, отключите все ненужное оборудование и попытайтесь загрузиться в безопасном режиме |
| Из динамиков не доносится ни звука | Ослабленные или отсоединенные кабели, устаревшие драйверы или поврежденные динамики | Проверьте кабели и соединения, обновите аудиодрайверы и попробуйте использовать другие динамики или наушники |
Полезная информация: — Устранение распространенных неполадок может сэкономить время и деньги, поскольку многие проблемы могут быть решены без необходимости профессионального ремонта.- При устранении неполадок важно определить первопричину проблемы. Часто это можно сделать, рассмотрев недавние изменения или обновления в системе, а также любые сообщения об ошибках или предупреждающие знаки.- Многие распространенные проблемы можно предотвратить с помощью регулярного технического обслуживания, такого как обновление программного обеспечения и драйверов, очистка аппаратных компонентов от пыли и мусора и резервное копирование важных данных.- Если проблема не устраняется, несмотря на попытки устранения неполадок, может потребоваться обращение за профессиональной помощью. Важно выбрать уважаемого и опытного специалиста или ремонтную службу.
Обслуживание и чистка ваших очков виртуальной реальности.
«Содержите свои очки виртуальной реальности в чистоте, чтобы ваш виртуальный мир оставался кристально чистым». Юрий Гагарин
Обслуживание и чистка ваших очков виртуальной реальности
Технология виртуальной реальности произвела революцию в том, как мы воспринимаем развлекательный и образовательный контент. Однако для обеспечения бесперебойной работы ваших очков виртуальной реальности крайне важно регулярно их обслуживать и чистить. Вот несколько советов о том, как это сделать:
Обслуживание ваших очков виртуальной реальности
- Храните очки виртуальной реальности надлежащим образом: Когда они не используются, храните очки виртуальной реальности в футляре, чтобы защитить их от пыли, царапин и случайных повреждений. Не подвергайте их воздействию экстремальных температур и не оставляйте под прямыми солнечными лучами, так как это может привести к повреждению линз или экрана.
- Обращайтесь с очками виртуальной реальности осторожно: не роняйте и не перекручивайте очки виртуальной реальности, так как это может повредить внутренние компоненты. Не прикасайтесь к линзам пальцами, чтобы избежать появления пятен или царапин. Если вам нужно отрегулировать фокусировку или положение объективов, воспользуйтесь прилагаемыми механизмами регулировки.
- Поддерживайте актуальность ваших очков виртуальной реальности: регулярно проверяйте наличие обновлений встроенного ПО и следуйте инструкциям производителя по обновлению ваших очков виртуальной реальности. Это поможет исправить любые ошибки и повысить общую производительность вашего устройства.
Чистка ваших очков виртуальной реальности
- Используйте салфетку из микрофибры: Использование салфетки из микрофибры — самый безопасный и эффективный способ чистки очков виртуальной реальности. Аккуратно протрите линзы и экран, чтобы удалить пыль или отпечатки пальцев. Не используйте обычную ткань или бумажные полотенца, так как они могут оставить царапины на линзах.
- Избегайте чистящих средств: Не используйте никакие чистящие средства, средство для чистки стекол или воду для чистки очков виртуальной реальности, так как это может повредить покрытие линз или электронику. Если линзы действительно загрязнены и требуют более глубокой очистки, подумайте об использовании средства для очистки линз, специально разработанного для очков виртуальной реальности, после консультации с производителем.
- Очистите аксессуары: Если у вас есть съемные пенопластовые прокладки или маски для лица, очистите их водой с мягким мылом. Дайте им полностью высохнуть, прежде чем прикреплять их к очкам виртуальной реальности. Не используйте на них чистящие растворы или агрессивные химические вещества.
Регулярно следуя этим советам по техническому обслуживанию и чистке, вы сможете продлить срок службы ваших VR-очков и обеспечить лучшее восприятие виртуальной реальности. Счастливого VR-инга!
Основные проблемы по теме: Как настроить Ваши очки виртуальной реальностиПроблема 1: Проблемы с совместимостью
Одной из основных проблем при настройке очков виртуальной реальности является совместимость с вашим ПК или игровой консолью.
Не все устройства совместимы друг с другом, поэтому важно убедиться, что ваша система соответствует минимальным требованиям для запуска игр или приложений виртуальной реальности.
Проблема 2: Калибровка и калибровочные инструментыПравильная калибровка очков виртуальной реальности имеет решающее значение для обеспечения комфортного и бесшовного игрового процесса.
Однако процесс калибровки не всегда прост и может потребовать использования различных инструментов калибровки, таких как ручные контроллеры или позиционные трекеры.
Проблема 3: Установка и настройка программного обеспеченияУстановка и настройка необходимого программного обеспечения для гарнитуры виртуальной реальности может оказаться сложной задачей для некоторых пользователей, особенно если у них практически нет опыта работы с подобными установками.
Кроме того, необходимо точно настроить настройки программного обеспечения, чтобы избежать каких-либо неудобств или дискомфорта во время игры.
Проблема 4: Настройка дисплея и разрешенияЧтобы очки виртуальной реальности работали правильно, дисплей и разрешение должны быть соответствующим образом откалиброваны для каждого пользователя.
Поиск правильного баланса между качеством и скоростью также важен для достижения плавного и приятного процесса игры.
Проблема 5: Комфорт и эргономикаДлительное ношение гарнитуры виртуальной реальности может вызвать дискомфорт и нагрузку на различные части вашего тела, такие как глаза, шея и спина.
Таким образом, правильная посадка и эргономика имеют решающее значение для обеспечения комфорта и безопасности во время игр.
Как мне подключить свои очки виртуальной реальности к компьютеру?
Чтобы подключить очки виртуальной реальности к компьютеру, вам потребуется использовать кабель HDMI и USB-кабель. Подключите кабель HDMI к очкам виртуальной реальности и видеокарте вашего компьютера. Подключите USB-кабель к очкам виртуальной реальности и USB-порту вашего компьютера. Как только оба кабеля будут подключены, ваши очки виртуальной реальности должны автоматически включиться и подключиться к вашему компьютеру.
Как мне откалибровать свои очки виртуальной реальности?
Чтобы откалибровать свои очки виртуальной реальности, наденьте их и убедитесь, что линзы правильно расположены перед вашими глазами. Затем следуйте инструкциям на экране вашей виртуальной гарнитуры, чтобы завершить процесс калибровки. Это может включать в себя стояние в определенном месте или наведение контроллеров на разные области. После завершения калибровки вы сможете четко и без искажений видеть виртуальную среду.
Как мне настроить настройки на моих очках виртуальной реальности?
Чтобы настроить настройки ваших очков виртуальной реальности, перейдите в меню настроек вашей системы виртуальной реальности. Оттуда вы можете настроить различные параметры, такие как разрешение дисплея, частота обновления и качество графики. Вы также можете настроить свои контроллеры или изменить способ ввода для ваших очков виртуальной реальности. Обязательно сохраните все внесенные вами изменения перед выходом из меню настроек.
Очки виртуальной реальности набирают популярность как одно из самых популярных устройств для погружения в виртуальную реальность. По мере того как технологии виртуальной реальности становятся все более доступными, все больше людей инвестируют в очки виртуальной реальности, чтобы улучшить свой игровой, образовательный и развлекательный опыт. Кроме того, в настоящее время существует множество новых применений технологии виртуальной реальности, в том числе в здравоохранении, архитектуре и инженерном деле.Настройка очков виртуальной реальности может быть немного сложной задачей, особенно для людей, которые не знакомы с этой технологией. Однако сейчас многие компании предлагают более удобные и понятные инструкции и руководства, которые помогут пользователям легче настраивать свои очки виртуальной реальности. Кроме того, в Интернете доступно несколько сторонних приложений и ресурсов, которые помогут пользователям устранять любые проблемы, которые могут возникнуть с их очками виртуальной реальности.Заглядывая вперед, можно сказать, что будущее очков виртуальной реальности светлое, поскольку продолжается разработка новых и более продвинутых технологий, которые обещают еще более реалистичный и захватывающий виртуальный опыт. По мере развития технологий вполне вероятно, что все больше людей будут инвестировать в очки виртуальной реальности, что приведет к еще большему массовому внедрению и экспансии в новые отрасли.
Список используемой литературы:
| Заглавие | Автор | Описание |
|---|---|---|
| Гарнитуры виртуальной реальности — Подробное руководство | Дэвид Добсон | Эта книга представляет собой исчерпывающее руководство по использованию гарнитур виртуальной реальности. В нем рассказывается о настройке большинства основных гарнитур виртуальной реальности, а также о советах по устранению неполадок и о том, как получить максимальную отдачу от вашего оборудования. |
| Как настроить и использовать Oculus Rift | Марк Тейлор | Эта книга представляет собой пошаговое руководство по настройке и использованию популярной виртуальной гарнитуры Oculus Rift. Он включает в себя подробные инструкции и советы по устранению неполадок, а также способы оптимизации настроек для получения наилучшего впечатления от виртуальной реальности. |
| Руководство для начинающих по виртуальной реальности — Oculus Rift, HTC Vive и PSVR | Джейми Хэммонд | Эта книга представляет собой руководство для начинающих по всем основным VR-гарнитурам — Oculus Rift, HTC Vive и PSVR. В нем рассказывается о настройке каждого из них, а также о советах и хитростях, позволяющих получить максимальную отдачу от работы в виртуальной реальности. |
| Инсайдер виртуальной реальности — Путеводитель по индустрии виртуальной реальности | Небесная ночь | Эта книга представляет собой исчерпывающее руководство по индустрии виртуальной реальности. В нем рассказывается об истории виртуальной реальности, текущих тенденциях и разработках, а также о настройке и использовании гарнитур виртуальной реальности. Это отличный ресурс для всех, кто интересуется будущим виртуальной реальности. |
| Руководство для начинающих по виртуальной реальности | Дженни Брэдли | Эта книга представляет собой руководство для начинающих по виртуальной реальности в целом, с акцентом на настройке гарнитур виртуальной реальности. Она включает в себя советы и рекомендации по началу работы, а также обзор различных доступных типов виртуальной реальности. |
Оглавление:
- Что такое VR?
- Основная терминология и понятия | FOV (поле зрения) | 3 и 6 Степеней свободы
- Типы отслеживания | Inside-out | Outside-in
- Контроллеры
- О масштабе комнаты | Room-scale VR | Игра сидя и стоя
- Движение в виртуальной реальности | Телепорт | Плавная ходьба
- Морская болезнь
- IPD (межзрачковое расстояние)
- Типы виртуальной реальности | Standalone VR (Автономная VR) | PC VR (компьютерный VR) | Console VR (Консольная VR)
Есть люди, которые имеют общее представление о технологии, но не знакомы с текущими продуктами, доступными на рынке. Они слышали об основных доступных гарнитурах, но плохо разбираются в концепциях и терминологии VR.
В этом руководстве мы хотим охватить все основы. Мы объясним основные концепции виртуальной реальности, терминологию и рассмотрим большинство гарнитур, представленных на рынке.
Что такое VR?
VR (ВР) — сокращение от Виртуальной Реальности. Технология позволяет людям полностью погрузиться в искусственно созданную среду. Обычно (но не всегда) это осуществляется с помощью закрепленного на голове оборудования, которое отслеживает движения человека. Эти устройства — VR-гарнитуры — состоят из экрана (или двух, по одному на каждый глаз), размещенного в корпусе, закрепленном ремнем на голове. Линзы расположены в закрытых от внешнего мира панелях перед глазами, чтобы создать впечатление, будто то, что вы видите через гарнитуру — это и есть реальный мир.
Важно отметить, что все гарнитуры отслеживают движение, поэтому изображение, которое вы видите, корректируется соответствующим образом. Однако некоторые гарнитуры умеют отслеживать больше различных движений, чем другие.
В большинстве случаев опыт виртуальной реальности, позволяет контролировать и управлять объектами в моделируемой среде. Иногда у вас в каждой руке будет по контроллеру для управления. В некоторых случаях контроллеры имитируют виртуальные движения рук для управления окружающей средой и объектами внутри нее, способами, аналогичными реальным.
Основная терминология и понятия
Так выглядит общее представление о виртуальной реальности. Дальше перейдем к конкретным терминам и обозначениям.
FOV (поле зрения)
FOV — это сокращение от поля зрения (Field of View). В контексте глаз поле зрения — это все, что вы можете видеть в определенный момент.
В контексте гарнитур виртуальной реальности поле зрения относится ко всему, что вы можете видеть в виртуальном мире в определенный момент при использовании гарнитуры. Типы гарнитур VR, доступные для потребителей на момент написания этой статьи, имеют поле зрения, меньшее, чем то, что вы можете видеть глазами, а это означает, что среда VR не заполняет полностью поле зрения глаз, во время использовании гарнитуры.
Вот почему при использовании виртуальной реальности у вас может появляться черная «рамка». Это просто пространство вокруг линз внутри гарнитуры. Однако, если поле зрения гарнитуры достаточно широкое, может создаться впечатление, будто вы смотрите в виртуальный мир через простые очки, из-за чего легко забыть о существовании ограничений. Поле зрения можно измерить по-разному, и производители устройств порой могут неточно заявлять характеристики.
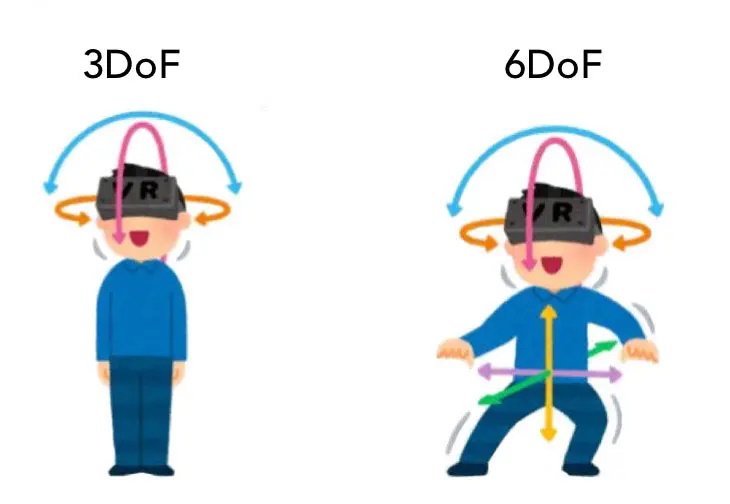
3 и 6 Степеней свободы
Говоря о движении и отслеживании в VR, люди часто ссылаются на «Степени свободы» или DoF (degrees of freedom). Больше степеней свободы означает, что гарнитура умеет отслеживать больше физических движений и отображать их в моделируемом представлении.
Два наиболее распространенных термина, которые вы встретите при чтении о степенях свободы, — это 3DoF и 6DoF (3 и 6 степеней свободы соответственно). Гарнитуры, которые обеспечивают 3DoF, будут отслеживать только движения вашей головы (по аналогии с авиацией: крен, тангаж, рыскание), но не ее положение в пространстве (координаты x, y, z). 6DoF способен отслеживать как движения вашей головы, так и ее координаты в физическом пространстве.
В наши дни большинство гарнитур виртуальной реальности обеспечивают полное позиционное отслеживание с 6 степенями свободы. Многие старые мобильные и автономные гарнитуры, большинство из которых сняты с производства или выводятся из эксплуатации, используют 3DoF, например Google Cardboard, Google Daydream, Gear VR и Oculus Go.
Типы отслеживания
Каждой гарнитуре VR нужен способ отслеживать движения человека, который ее использует.
Inside-out отслеживание (наизнанку)
Наиболее распространенная форма отслеживания в настоящее время называется отслеживанием «наизнанку». Эта система обычно использует камеры, встроенные в гарнитуру, для отслеживания движения изнутри гарнитуры наружу. Усовершенствованные алгоритмы одновременного определения местоположения и сопоставления («SLAM») отслеживают особенности физической среды, окружающей человека, носящего гарнитуру. Oculus Quest, Oculus Rift S, HTC Vive Cosmos и все гарнитуры Windows Mixed Reality (например, Samsung Odyssey, Lenovo Explorer, Acer HMD и т. д.) — все это примеры гарнитур, которые используют отслеживание наизнанку.
Outside-in трекинг (снаружи)
Существует также концепция отслеживания «снаружи». Она может принимать разные формы, но всегда включает аппаратное обеспечение, внешнее по отношению к отслеживаемому пространству и не встроенное в саму гарнитуру. Для оригинальных HTC Vive и Valve Index это оборудование иногда называют «маяками», которые представляют собой маленькие черные ящики, установленные в углах комнаты. В более старых системах, таких как оригинальный Rift, выпущенной в 2016 году, использовались модифицированные камеры, установленные в комнате для игры.
У каждого типа отслеживания есть свои плюсы и минусы. Отслеживание наизнанку может работать проще без настройки или монтажа оборудования. Однако отслеживание снаружи может быть перенастроено, чтобы исключить слепые зоны, которые аппаратное обеспечение, установленное на голове, бывает не в состоянии «видеть». Термин «окклюзия» обычно означает блокирование обзора одного предмета другим, и когда дело доходит до отслеживания движений, популярные VR-системы должны четко видеть предмет, чтобы оцифровывать то, что они отслеживают. Впрочем, оба типа систем отслеживания, как наизнанку, так и снаружи могут по-разному окклюзировать, потому что у нашего тела очень много разных способов движения. Однако, в зависимости от варианта использования, может быть предпочтительнее система как «наизнанку», так и «снаружи».
Контроллеры в Виртуальной Реальности
Существует несколько различных способов взаимодействия с содержимым VR.
Гарнитуры, такие как Oculus Quest 2, HP Reverb G2 и HTC Vive Cosmos, поставляются с двумя контроллерами, по одному для каждой руки. Они отслеживаются в 6DoF с системой отслеживания наизнанку.
PlayStation VR имеет несколько систем ввода. В большинстве случаев лучшим вариантом является использование пары контроллеров PlayStation Move. Некоторому контенту PSVR требуются контроллеры Move, но не всем. Для игр, не требующих контроллеров Move, вы можете использовать стандартный контроллер PS4 DualShock, который поставляется вместе с консолью.
Контроллеры Valve Index обхватывают ладонь и обеспечивают полную свободу пальцев. Эти контроллеры имеют большую область захвата, и они отслеживают каждое движение пальца и давление, оказываемое захватом, что отличает их от других контроллеров, доступных в настоящее время. Эти контроллеры отслеживаются через внешние маяки и могут быть куплены вместе с гарнитурой Index. Их также можно приобрести отдельно и комбинировать с другими гарнитурами, которые используют систему отслеживания с маяками, такими как HTC Vive или Pimax.
Quest 2 от Facebook и оригинальный Quest включают встроенное отслеживание рук без контроллера, что устраняет необходимость в сенсорных контроллерах в определенных ситуациях. Некоторые другие гарнитуры также отслеживают движения рук, но Quest — популярная система, и обновление позволяет встроенным камерам полностью отслеживать движения рук и пальцев с довольно высокой точностью. Однако маловероятно, что отслеживание рук и пальцев заменит контроллеры во всем, потому что тактильная обратная связь, физические кнопки и более быстрое отслеживание контроллеров могут иметь существенное значение во многих играх и приложениях.
О масштабе комнаты. Сидя и стоя
Обычно существует 3 различных типа игровых зон: в масштабе комнаты, сидя и стоя.
Room-scale VR (В масштабе комнаты)
Room-scale VR (В масштабе комнаты) — это установка границ игровой зоны и возможность свободно и физически перемещаться по этой области в игре. Идея игр в масштабе комнаты заключается в возможности физически перемещаться по своему пространству, чтобы взаимодействовать с моделируемой средой и объектами внутри нее. Так называемый эффект «хранителей» или «сопровождающих» проявляется в виде виртуального предупреждения, когда играющий приближается к очерченным заранее границам игрового пространства.
Игра сидя и стоя
Игра сидя и стоя очень похожи в том, что пользователь должен оставаться примерно в одном и том же месте и использовать различные варианты для имитации движения вместо физического перемещения в пространстве. Некоторые разработчики программного обеспечения адаптируют свои виртуальные миры для работы сразу с несколькими способами, но часть игр может работать или только в масштабе комнаты, или сидя или стоя.
Движение в виртуальной реальности
Существует несколько различных вариантов симуляции движения в VR. Имитация движения для людей, носящих гарнитуру виртуальной реальности, иногда может вызвать тошноту.
Телепорт
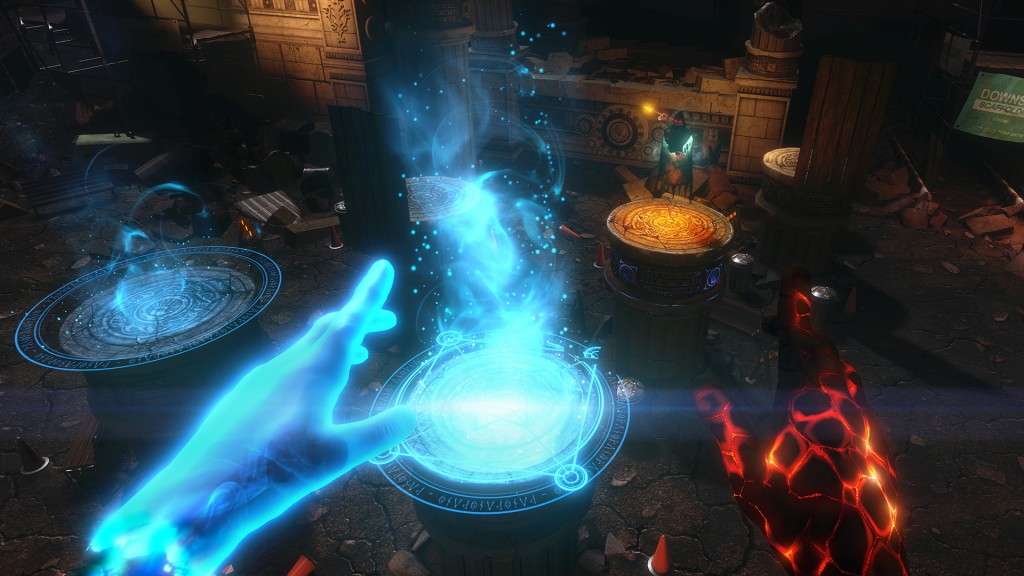
Телепорт — распространенный способ передвижения и зачастую самый удобный вариант для самого широкого круга людей. Обычно телепорт вызывается нажатием кнопки на контроллере, а затем игрок выбирает место, куда он может немедленно телепортироваться. При использовании в сочетании с отслеживанием в масштабе помещения этот вариант перемещения обычно позволяет удобно перемещаться по большим модулируемым пространствам. Некоторые пользователи, однако, жалуются, что телепорт менее правдоподобен и «портит эффект погружения», потому что мы не можем телепортироваться в реальном мире. В ответ на это некоторые разработчики игр для виртуальной реальности пытаются придумать, почему телепортация является частью повествования об их виртуальном мире, например, волшебник, использующий заклинание на изображении выше.
Плавная ходьба
Плавная ходьба — это тип движения, аналогичный традиционным видеоиграм, в которых вы нажимаете на стик и движетесь в том направлении, в котором нажали стик. Но не всем это нравится, а у некоторых может начаться тошнота в считанные секунды или чуть позже.
Чтобы бороться с чувством дискомфорта, вызванным симуляцией движения в виртуальном мире, разработчики программного обеспечения постоянно работают над созданием комбинаций существующих систем или настроек комфорта, которые позволяют игроку в виртуальной реальности адаптировать опыт по своему вкусу. Одним из распространенных вариантов, который может помочь уменьшить дискомфорт, является ограничение FOV в виртуальном мире во время движения, создавая своего рода «туннельное зрение».
Морская болезнь
Люди, носящие гарнитуру VR, иногда могут чувствовать дискомфорт: испытывать укачивание или тошноту. В большинстве случаев тошнота при ношении гарнитуры возникает в положении сидя или стоя, когда движение в игре не соответствует физическому движению тела.Некоторые люди со временем могут выработать привычку, что иногда в шутку называют «нахождением своих ног в виртуальной реальности».
Есть много факторов, которые могут повлиять на вашу восприимчивость к дискомфорту в гарнитуре VR, например, поле зрения визуальных эффектов, частота кадров дисплея и программного обеспечения, вес гарнитуры и даже то, насколько хорошо вы спали или что вы ели и как много.
IPD (межзрачковое расстояние)
IPD — это довольно распространенный термин, с которым вы столкнетесь, если будете читать о гарнитурах виртуальной реальности. Эта аббревиатура означает «межзрачковое расстояние» — расстояние между центрами ваших двух зрачков.
В зависимости от оптической конструкции гарнитуры разное IPD может влиять на то, насколько хорошо ощущаются определенные гарнитуры при ношении. Если линзы и дисплеи не выровнены как нужно, изображение может выглядеть размытым. В худшем случае это может повысить вероятность головной боли или тошноты.
Некоторые гарнитуры предлагают физическую настройку IPD. Она перемещает линзы и панели дисплея, чтобы разместить их прямо перед зрачками. Другие гарнитуры не имеют физической регулировки, но могут предлагать программную настройку.
В зависимости от расстояния между зрачками вам может понадобиться гарнитура с физической регулировкой. Гарнитуры без физической регулировки часто рассчитаны на среднее расстояние между глазными яблоками, и подойдут не всем.
Типы виртуальной реальности
Существует несколько различных типов потребительского VR-оборудования. Их можно сгруппировать как автономную виртуальную реальность, виртуальную реальность для ПК и консольную виртуальную реальность.
Standalone VR (Автономная VR)
Автономная виртуальная реальность — это любая гарнитура виртуальной реальности, которая работает полностью сама по себе без необходимости в каком-либо другом оборудовании или технологии. Весь контент запускается на оборудовании, надетом на голову, и не требует подключения к внешнему оборудованию.
Лучшим примером этого является Oculus Quest 2, который предоставляет урезанные версии VR-игр с ПК на портативном автономном устройстве, не требующем другого оборудования. С автономной виртуальной реальностью, такой как Quest, все, что вам нужно для знакомства, поставляется с самим устройством — хотя в некоторых играх для взаимодействия потребуются контроллеры Oculus Touch.
PC VR (компьютерный VR)
PC VR — это любая гарнитура, требующая постоянного подключения к стационарному компьютеру. От вашего ПК также потребуются высокие характеристики, соответствующие требованиям для VR. Несколько примеров гарнитур для ПК VR включают Oculus Rift S, Valve Index, HTC Vive, Pimax и гарнитуры Windows Mixed Reality, такие как HP Reverb G2 и Samsung Odyssey+.
Преимущество PC VR заключается в том, что мощные характеристики ПК могут обеспечить отличную графику. Намного более высокую, чем автономная VR. Однако, это означает, что ваша гарнитура должна постоянно оставаться подключенной к ПК.
Есть несколько беспроводных вариантов, доступных для ПК VR, но для них обычно требуется больше оборудования, подключенного к вашему ПК, и батарея, которую можно носить где-то на теле. Corded PC VR требует, чтобы игрок управлял кабелем, тянущимся от гарнитуры к ПК. Это может дать меньше свободы по сравнению с автономной, беспроводной гарнитурой. Кабель, тянущийся от ПК к шлему всегда будет напоминать о себе и сковывать ваши движения
Если у вас еще нет игрового ПК, соответствующего требуемым спецификациям, виртуальная реальность на ПК может быстро стать довольно дорогим вариантом.
Console VR (Консольная VR)
Консольная VR в настоящее время представлена только двумя гарнитурами: PlayStation VR и Nintendo Labo VR для Nintendo Switch.
PlayStation VR — это дополнительная система виртуальной реальности для PlayStation 4 или PlayStation 5. Гарнитура PSVR — это дополнительный аксессуар, который подключается к PlayStation 4 и, как и в случае с виртуальной реальностью на ПК, для работы требуется постоянное привязанное подключение к консоли. Так же нужна камера PlayStation Eye, которая продается вместе с гарнитурой и подключается к консоли для отслеживания. Благодаря обратной совместимости система PSVR также работает на PS5. Для некоторых игр PlayStation VR также требуется дополнительная покупка контроллеров PlayStation Move.
Nintendo Labo VR для Nintendo Switch — это сборная картонная оболочка гарнитуры, в которую вы можете вставить оригинальный полноразмерный Nintendo Switch, что позволит вам играть в определенные игры в режиме виртуальной реальности. У него нет ремешка для гарнитуры, поэтому вам необходимо держать гарнитуру у лица. Проще говоря, впечатления от Labo VR крайне поверхностные и не стоят особого внимания, скорее всего.
На этом наш краткий экскурс по основным понятиям в виртуальной реальности подходит к завершению. Если что-то было непонятным из терминов, описания или вам кажется что в статью нужно добавить дополнительную информацию — напишите об этом в комментариях.
Критерии отбора
Многие авторы делают обзорные эссе по виртуальной реальности, которые дают лишь общее впечатление о сфере и никакой конкретики. Другие слишком концентрируются на конкретных инструментах, даже не пытаясь вывести общие принципы, а третьих и вовсе заносит в футуристику. Если вы хотите получить базовые знания и практические навыки в разработке и применении технологий VR/AR, приходится искать хорошие книги среди большого количества малоинформативных. Чтобы упростить вам задачу, мы выбрали несколько изданий с учетом их цитируемости, авторитетности авторов и оценок читателей.
1. The VR Book: Human-Centered Design for Virtual Reality (2015)
Издание: The VR Book: Human-Centered Design for Virtual Reality, Jason Jerald, Morgan & Claypool Publishers, 2015
Описание: В этой книге вопросы разработки VR-приложений обсуждаются с акцентом на человеческий фактор. Она предназначена для VR-дизайнеров, а также для менеджеров, программистов, художников, психологов, инженеров, студентов, преподавателей и профессионалов в области UX/UI.
Об авторе: Джейсон Джеральд, доктор философии, соучредитель и главный консультант NextGen Interactions. Он также является главным научным сотрудником Digital ArtForms и приглашенным адъюнкт-профессором в Технологическом институте Уотерфорда, входит в состав консультативных советов нескольких специализирующихся на технологиях VR компаний, а также координирует Research Triangle Park-VR Meetup.
Автор книги создает системы и приложения виртуальной реальности около 20 лет. Он участвовал более чем в 60 проектах и более чем в 30 организациях, включая Valve, Oculus, Virtuix, Sixense, NASA, General Motors, Raytheon, Lockheed Martin, трех национальных лабораториях США и пяти университетах.
Отзывы критиков:
Исчерпывающее руководство по созданию взаимодействия с пользователем виртуальной реальности.
Краткое руководство обеспечивает быстрый доступ со ссылками на прошлые страницы для дальнейшего понимания.
Оценка читателей: 4,9 из 5 на Amazon и 4,16 из 5 на Goodreads.
2. Learning Virtual Reality: Developing Immersive Experiences and Applications (2015)
Издание: Learning Virtual Reality: Developing Immersive Experiences and Applications for Desktop, Web, and Mobile, Tony Parisi, O’Reilly Media, 2015
Описание: Это практическое руководство по основам разработки VR для настольных, мобильных и браузерных приложений. Читатели познакомятся с тремя популярными платформами (Oculus VR, Gear VR и Cardboard VR), с несколькими средами разработки VR, а также с инструментами и методами программирования.
Об авторе: Тони Паризи – предприниматель и архитектор программного обеспечения. Тони является пионером в области виртуальной реальности, соавтором стандартов VRML и X3D ISO для сетевой 3D-графики и считается новатором в области 3D-технологии. Автор этой книги – соорганизатор встреч WebGL и WebVR в Сан-Франциско, а также член рабочей группы Khronos COLLADA, создающей glTF – новый стандарт формата файлов для трехмерных веб-приложений и мобильных приложений.
Оценка читателей: 4,1 из 5 на Amazon.
3. Oculus Rift in Action (2015)
Издание: Oculus Rift in Action, Bradley Austin Davis, Karen Bryla, Phillips Alexander Benton, Manning Publications, 2015
Описание: «Oculus Rift в действии» научит вас создавать 3D-игры и другие приложения виртуальной реальности для Oculus Rift. Вы изучите оборудование Rift на примерах реальных проектов, использующих Oculus SDK и графический движок Unity 3D. Попутно вы получите практическое руководство по использованию датчики Rift.
Об авторах: Брэд Дэвис – разработчик программного обеспечения для High Fidelity, работающего над социальными VR-приложениями с открытым исходным кодом стартапа. Он является активным участником форумов разработчиков Oculus VR и поддерживает набор примеров приложений Rift на Github.
Карен Брыла – внештатный технический писатель и разработчик.
Филлипс Александр Бентон – младший преподаватель кафедры продвинутой трехмерной графики в Кембриджском университете и старший инженер-программист в Google.
Отзывы критиков:
Вы захотите, чтобы эта книга всегда была под рукой при работе с Oculus Rift.
Лучший способ глубже погрузиться в виртуальную реальность.
Оценка читателей: 4 из 5 на Amazon.
4. Виртуальная реальность в Unity (2016)
Издание: Виртуальная реальность в Unity, Линовес Джонатан, ДМК-Пресс, 2016
Описание: Используя практический и проектный подход, эта книга познакомит вас с особенностями разработки виртуальной реальности в Unity. Вы узнаете, как использовать Unity для разработки приложений виртуальной реальности для устройств, вроде Oculus Rift или Google Cardboard.
Об авторе: Джонатан Линоус – владелец консалтинговой фирмы Parkerhill Reality Labs. Он настоящий энтузиаст виртуальной реальности и 3D-графики, веб-разработчик полного цикла, инженер-программист, успешный предприниматель и преподаватель. Автор книги получил степень по изящным искусствам в Сиракузском университете и степень магистра в MIT Media Lab.
Оценка читателей: 7.5 из 10 на Лабиринте.
5. Augmented Reality: Principles and Practice (2016)
Издание: Augmented Reality: Principles and Practice, Dieter Schmalstieg, Tobias Hollerer, Addison-Wesley Professional, 2016
Описание: Первое исчерпывающее, последовательное и авторитетное руководство по дополненной реальности объединяет ключевые достижения в этой области. Оно включает многочисленные тематические исследования, а также практическое руководство по разработке Android AR с помощью Qualcomm QCAR. Исследователи-новаторы Дитер Шмальштиг и Тобиас Хёллерер тщательно соблюдают баланс между принципами и практикой, освещая AR с технической, методологической и пользовательской точек зрения.
Об авторах: Дитер Шмальштиг является профессором и руководителем Института компьютерной графики и зрения Технологического университета Граца (TUG) в Австрии. Его исследовательские интересы – дополненная и виртуальная реальность, графика в реальном времени, трехмерные пользовательские интерфейсы и визуализация. Он также является автором и соавтором более двухсот рецензируемых научных публикаций, младшим редактором журнала IEEE Transactions, членом редакционного совета по компьютерам и графике в Springer Virtual Reality, членом руководящего комитета Международного симпозиума IEEE по смешанной и дополненной реальности, председателем рабочей группы EUROGRAPHICS по виртуальным средам (1999-2010), советником Центра компетенции K-Plus по виртуальной реальности и визуализации в Вене и членом Австрийской академии наук.
Тобиас Хеллерер – профессор информатики в Калифорнийском университете в Санта-Барбаре, где он возглавляет лабораторию «Four Eyes», проводя исследования по визуализации, взаимодействию и инновационным интерфейсам. Доктор Хеллерер имеет диплом по информатике Берлинского технического университета, а также степень магистра и доктора философии по информатике Колумбийского университета. Он получил награду CAREER от Национального научного фонда США за свою работу над «Anywhere Augmentation». Доктор Хеллерер является автором более ста пятидесяти рецензируемых журналов и публикаций на конференциях в области дополненной и виртуальной реальности.
Отзывы критиков:
Это важная книга для всех, кто интересуется дополненной реальностью (AR), написанная двумя ведущими пионерами отрасли. Она обеспечивает отличную основу для быстрорастущей области AR, как для тех, кто уже работает в этой области, так и для тех, кто просто хочет глубже понять технологию.
Сначала я думал, что эта книга обеспечивает очень прочную основу для любого новичка в области дополненной реальности (AR), которому необходимо изучить все аспекты AR, но затем я понял, что не могу перестать копаться и учиться… она идет глубже, чем многие книг по дополненной реальности, которые я видел за последнее десятилетие!
Оценка читателей: 4,5 из 5 на Amazon.
6. Designing Virtual Worlds (2003)
Издание: Designing Virtual Worlds, Richard A. Bartle, New Riders, 2003
Описание: Designing Virtual Worlds – это наиболее полное на сегодняшний день описание дизайна виртуального мира от одного из настоящих пионеров и самых востребованных консультантов по дизайну. Это потрясающий по интеллектуальному размаху образец дизайна VW, охватывающий литературные, экономические, социологические, психологические, физические, технологические и этические основы дизайна.
Об авторе: Ричард Аллан Бартл, доктор философии, стал соавтором первого виртуального мира MUD («Многопользовательское подземелье») в 1978 году. В прошлом преподаватель технологий искусственного интеллекта в университете, он является влиятельным писателем по всем аспектам проектирования и разработки виртуальных миров. В качестве независимого консультанта он работал почти со всеми крупными игровыми онлайн-компаниями в Великобритании и США за последние 20 лет.
Оценка читателей: 4,3 из 5 на Amazon.
7. Virtual & Augmented Reality for Dummies
Издание: Virtual & Augmented Reality for Dummies, Paul Mealy, For Dummies, 2018
Описание: Простой для понимания учебник по виртуальной и дополненной реальности. Эта книга, идеально подходит как для потенциальных создателей контента, так и для потребителей.
Об авторе: Пол Мили работает с виртуальной реальностью с момента выпуска Oculus Rift DK1 в 2013 году. Он проектировал и разрабатывал приложения для Oculus Rift, HTC Vive, Samsung Gear VR, Windows Mixed Reality, Google Daydream и Google Cardboard. Пол работал с разнообразным оборудованием и технологиями дополненной реальности, включая Microsoft HoloLens, ARKit для iOS, ARCore для Android и Vuforia.
Оценка читателей: 4,2 из 5 на Amazon.
Приступая к чтению книг из списка, обращайте внимание на год издания, чтобы избежать путаницы в использовании конкретных технологий или релизов программного обеспечения, упомянутых в тексте.
Заключение
Будучи написанными профессиональными авторами, хорошо разбирающимися в вопросе и имеющими практический опыт в работе над VR/AR проектами, эти книги получили высокие оценки читателей и критиков. Мы можем смело рекомендовать их к прочтению всем, кто изучает разработку решений в области дополненной и виртуальной реальности.
Хотя примеры в книгах могли устареть, использованный авторами системный подход сориентирует вас в нужном направлении и создаст прочную базу для дальнейших изысканий.
***
Если вы всерьез решили углубиться в профессию и стать разработчиком VR/AR, стоит обратить внимание на «Факультет разработки VR/AR» образовательной онлайн-платформы GeekBrains. Там вы научитесь делать игры и мобильные приложения, а также получите востребованную специальность и возможность работать на фрилансе или в крупной IT-компании. На факультете GeekBrains изучают язык C# и движок Unity, а также на практике учат создавать продукты с VR/AR-технологиями – выпускники смогут добавить в портфолио 14 реализованных проектов.
Время на прочтение
8 мин
Количество просмотров 157K
В этом руководстве собраны базовые ссылки и рекомендации, которые могут послужить вам точкой отсчёта в освоении VR-разработки.
1. Изучаем оборудование
Спросите себя: меня интересует разработка для десктопных устройств, наподобие HTC Vive, или меня больше привлекают мобильные устройства вроде Samsung Gear VR или Google Cardboard? Если вы пока не определились, то почитайте обзоры и подумайте о том, что лучше выбрать для вашего рынка. Если для ваших идей требуются контроллеры движения или качественная графика, то ориентируйтесь на подключаемые к компьютеру очки VR. Модели, которые сегодня поддерживаются движками Unity, Unreal и веб-реaлизациями:
Компьютерная VR:
- HTC Vive, $799. В комплекте идут контроллеры движения. Как это выглядит внутри, смотрите на iFixIt.
- Мини-курс VR-разработки для Vive.
- Oculus Rift, $599. Контроллеры движения должны появиться 6 декабря. Аутопсия Rift на iFixIt.
- Документация к Oculus.
- Oculus Rift in Action, блог о дизайне продуктов для Rift.
- OSVR HDK 1.4, $299. Без контроллеров.
- Razer Hydra, $599. Контроллер отслеживания движений общего назначения, для PC.
Мобильная VR: (в качестве базового устройства может использоваться смартфон)
- Gear VR, $99
- Мини-курс VR-разработки для Gear VR (на Unity).
- Введение в разработку на Unity Engine 4 для Gear VR.
- Видеоканал разработчика на Unity Engine 4: Up and Running with Gear VR.
- Google Cardboard, бесплатно.
Веб-реализация виртуальной реальности: (в качестве базового устройства может использоваться смартфон)
- Язык разработки Mozilla A-Frame (как HTML и XML) для создания кроссплатформенных VR-приложений. Чтобы понять, как это выглядит, зайдите на сайт со своего смартфона, отключите блокировку ориентации и нажмите появившуюся кнопку VR.
- Vizor — веб-приложение, позволяющее создавать 3D-сцены и просматривать их на разных платформах, включая мобильные устройства. Конечно, возможностей у него меньше, чем у игровых движков или открытых веб-платформ, но зато оно очень простое и позволяет легко начать изучать создание виртуальной реальности без дорогих устройств. В блоге есть несколько вводных постов.
- Responsive WebVR — кроссплатформенный веб-инструмент, доступный для модифицирования. Возможно, вы захотите освежить его с помощью Three.js.
Пока не выпущенное:
- Google Daydream. Недоступно, но уже поддерживается в Unreal Engine 4, доступна предварительная техническая версия в Unity.
- OSVR HDK 2, $399. Выйдет в июле, не упомянут контроллер движения.
2. Изучаем ПО
Дизайн для VR очень похож на дизайн видеоигр, поскольку в обоих случаях мы имеем дело с интерактивным 3D-опытом. Разница в том, что в VR нужно уделять особое внимание эффекту присутствия, погружённости, нелинейности повествования, не вызывающему тошноты перемещению и графической оптимизации.
Большинство VR-разработчиков предпочитают использовать игровые движки (если только не создают для веб-VR, о чём ниже), и с самого начала им приходится выбирать, на чём же работать. Самые популярные движки — Unreal Engine 4 (UE4) и Unity. Оба имеют очень широкие возможности и являются надёжными инструментами. Вокруг обоих сложились активные сообщества с многочисленными информационными ресурсами. Оба движка позволяют управлять 3D-окружением, импортировать собственный контент (3D-модели, изображения, звук, видео), а также программировать интерактивность и геймплей. На YouTube есть огромное количество обучающих видео, а в сети — руководств, созданных как самими авторами, так и поклонниками.
Среди VR-разработчиков нет общепринятого мнения, что один из этих движков лучше другого. У каждого есть свои особенности. UE4 считается более оптимизированным с точки зрения вычислений, даёт более достоверную картинку, но имеет более крутую кривую обучения. Unity создавался из расчёта, чтобы его возможностей хватало для создания коммерческих игр, но при этом он остаётся более интуитивно понятным и эффективным для начинающих разработчиков. Unreal Engine 4 можно скачать и использовать бесплатно, но авторам придётся ежеквартально отстёгивать по 5% дохода с игры, если он превысит $3000. У Unity есть несколько версий разной стоимости, но можно остановиться на бесплатной Unity Personal. Желательно попробовать оба движка, чтобы понять, какой вам подходит больше, хотя здесь трудно ошибиться, потому что вы в любом случае получаете превосходный и мощный инструмент.
Помимо игровых движков, вы можете обратиться к разработке интерактивных VR-веб-страниц. Это можно делать с помощью языка разметки Mozilla’s A-Frame, с помощью JavaScript (поковыряйтесь в Three.js!), HTML5 и/или WebGL. Подобные эксперименты ведутся в Chrome и Mozilla. Разработка для веба позволяет отображать VR-контент прямо на смартфонах пользователей, так что вам не понадобится дорогое дополнительное оборудование. Также вам не придётся компилировать или упаковывать код, вы легко можете делиться своими творениями с друзьями. Если вам всё это кажется слишком трудоёмким, то можете начать с простейшего редактора VR-сцен Vizor, позволяющего рисовать на компьютере и просматривать с мобильных устройств.
После того, как вы определитесь с движком или веб-приложением, надо поподробнее ознакомиться со своим выбором. Начните с азов того языка программирования, который использует ваш инструмент: C++ и Blueprints Visual Scripting (UE4), C# (Unity) или кастомный язык разметки для веб-приложений. Если вы разрабатываете для Android, то скачайте Android Studio и попробуйте развернуть тренировочное приложение. В случае с Google Cardboard и Unity обратитесь к Google SDK.
В /learnVRdev wiki есть ссылки и материалы, полезные для тех, кто учится использовать движки. Лучше знакомиться с движком по какому-нибудь руководству, чтобы лучше прочувствовать его, как манипулировать объектами в пространстве, и так далее. В Unity и Unreal есть встроенный предпросмотр, так что вы можете сразу увидеть, что у вас получилось!
3. Создайте или найдите арт-материалы
Итак, вы выбрали движок и обзавелись VR-устройством. Теперь вам нужен графический контент, аудио материалы, 3D-модели и анимации для заполнения виртуального мира. Всё это можно найти в сети, надёргать из популярных игр (если вы не планируете продавать свой продукт), сделать самостоятельно или модифицировать готовые материалы. Помните, что виртуальная реальность требует максимально реалистичного визуального и звукового оформления при близком исследовании, с разных сторон, даже если объект стилизован или абстрактен.
3D-модели
У начинающих есть два пути.
- Самый простой: использовать открыто доступные 3D-модели, пока вы изучаете другие аспекты VR-разработки. Можно использовать содержимое хранилищ ресурсов (asset stores) Unity и Unreal, либо поискать на сторонних сайтах. У начинающего и так голова забита множеством новой информации, так что лучше таким образом упростить себе процесс обучения.
- Другой вариант: научиться делать 3D-модели самостоятельно. Это труднее, но в долгосрочной перспективе лучше. Ведь со временем ваши проекты будут усложняться, и рано или поздно вам понадобятся собственные арт-материалы.
Даже если вы решили взять уже готовые исходники, возможно, в результате вы захотите подправить их в 3D-редакторе. К счастью, для этого есть достаточно онлайн-ресурсов. Профессиональными инструментами можно пользоваться по ежемесячной подписке, сравнимой с абонентской платой за MMORPG. И в сети есть руководства по всем вопросам 3D-моделирования (в первую очередь, на YouTube). Используйте поиск на каждом сайте! Если вам нужен более качественные обучающие материалы, то можете подписаться на PluralSight. Немало полезного можно найти и на Reddit, в обсуждениях различных VR-сообществ.
- 3D-моделирование:
- Autodesk’s Entertainment Creation Suite. Пакет приложений (включающий в себя Maya, 3ds Max, Motionbuilder и Mudbox, с нативным экспортом в Unity и UE4) доступен для «студентов» бесплатно в течение трёх лет. При этом никакой проверки на «студенчество» не делается. В этом пакете есть всё, что нужно для создания профессиональных моделей, текстур, анимаций и так далее.
- Pixologic ZBrush (от $795, студентам — скидка). Это приложение для создания 3D-скульптур, дающее больше творческой свободы, чем традиционные приложения вроде Maya или 3ds Max. Оно позволяет создавать и обрабатывать высокополигональные, фотореалистичные модели. Функциональность аналогична Autodesk Mudbox.
- Blender. Бесплатный пакет opensource-приложений для 3D-моделирования, анимации и игрового дизайна. У него очень широкие возможности, но он гораздо сложнее в освоении, чем коммерческое ПО.
- Покупать и скачивать модели и 3D-сканы можно на сайтах Turbosquid и Sketchfab.
- MODO Indie ($15 в месяц, или $300). Инструмент для 3D-моделирования, раскраски и анимации, предназначенный для игровых дизайнеров и любительского моделирования.
- Speedtree ($19 в месяц). Приложение полезно для создания процедурно генерируемых моделей деревьев, растений и прочих ветвистых структур. Их можно извлечь со всевозможными опциями для использования в фотореалистичных ландшафтах.
Фотограмметрия (3D-сканирование)
Как и VR, трёхмерное фотосканирование — это ещё одна футуристическая технология, уже доступная для использования в дешёвых мобильных решениях. Фотограмметрия — это использование многочисленных фотографий настоящих объектов с разных ракурсов для построения их моделей. Фотографии импортируются в приложения вроде Agisoft Photoscan, или одно из многочисленных решений от Autodesk, и на их основе генерируются подробные сетчатые модели. Затем их вместе с цветовыми/диффузными текстурными картами можно экспортировать и использовать в игровом движке в качестве регулярного ресурса. Весь процесс хорошо показан на YouTube.
- Фотограмметрия и 3D-сканирование
- Agisoft Photoscan (от $179). Набор приложения для 3D-сканирования, где в качестве источника данных используются фотографии.
- Autodesk предлагается несколько разных решений, от бесплатных мобильны и облачных (123D Catch) до десктопных (Remake и Recap 360). Здесь обсуждаются различия между разными программами.
Аудио и музыка
Работа со звуковыми эффектами в VR не слишком отличается от работы над музыкой и эффектами в кино и традиционных играх. Как и в случае с графикой, нужно делать упор на реализм и качество. Наибольшая степень погружения достигается с помощью размещения источников звука относительно позиции игрока, направления его взгляда. Чтобы Unity и UE4 корректно функционировали с точки зрения звука, их придётся настраивать.
- Создание аудио
- Audacity, с виду простой, но мощный и надёжный аудиоредактор, бесплатный и с открытым исходным кодом.
- Аудиостоки, без роялти: The Free Sound Project, #GameAudioGDC Bundle, Oculus Audio Pack.
- Изучите введение по пространственному позиционированию звука от Oculus, а также это видео 3D Audio: Designing Sounds for VR.
4. Внедрение интерактивности
После того, как вы освоитесь с движком и приготовите арт-материалы, нужно будет придумать, как придать вашему проекту интерактивности. Я очень рекомендую сначала почитать о принципах построения UI и UX в виртуальной реальности. Иначе у ваших пользователей могут заболеть глаза от плохих решений по стереоскопическому рендерингу, или их укачает. Этого можно избежать, просто отказавшись от привязки текста к полю просмотра, или поместив камеру игрока во время движения в видимую капсулу (автомобиль, скафандр, кабину). А если вы хотите реализовать ручное управление, то рекомендую делать всё как можно реалистичнее — ваши усилия по исследованию и прототипированию будут вознаграждены чувством присутствия.
Полезные ресурсы по UI/UX в виртуальной реальности
- Лаборатория Google Cardboard Design Lab — один из самых быстрых способов введения в тему.
- Конференция для разработчиков: Google I/O 2015 Livefeed – Дизайн для VR.
- Подкаст Research VR, в котором рассказывается о текущем состоянии VR-индустрии и когнитивистской науки, с упором на взаимосвязи между нарочитым дизайном и сознательным опытом.
- Лучшие методики VR-дизайна от Leap Motion. В этой статье много дельных советов.
- VR-лаборатория Митча, серия видео про различные примеры программирования и принципов построения UI в виртуальной реальности. В качестве инструмента используется UE4.
- Введение в VR UI в Unity. Руководство, объясняющее разные полезные принципы.
- UE4 HTC Vive – Как взаимодействовать с меню с помощью контроллеров движения.
- Пять способов уменьшить укачивание в VR.
Вам потребуется освоить некое подобие скриптового языка. В Unreal Engine 4 используется интуитивно понятная, схематическая скриптовая система Blueprint Visual Scripting. К слову, она будет полезна для тех, кто ещё не слишком уверенно чувствует себя в программировании вообще. Общее введение в Blueprint, эта система достаточно мощная, чтобы с её помощью сделать весь проект, не написав ни строчки кода (хотя вы и будете использовать ряд программистских методик). А вообще в Unreal используется С++, а в Unity — C#. Многие из тех, кто стремится войти в VR-разработку, имеют очень мало опыта программирования, так что этот этап становится особенно трудным.
5. Несколько советов напоследок
Если вы самостоятельный разработчик, помните — лучше начинать с малого. Когда вы освоите базовые вещи, можно будет переходить к более масштабным идеям. Но начните лучше с самого примитивного проекта. Развивайтесь поэтапно, создав несколько проектов, вы сможете гораздо увереннее штурмовать более сложные задачи.
В последнее время появляется все больше веб-браузеров с поддержкой виртуальной реальности (virtual reality, VR). В этой статье мы рассмотрим, как именно обстоят дела в этой сфере на сегодняшний день.
Состояние технологий виртуальной реальности и интернета
Ранее интернет-сообщество уже экспериментировало с виртуальной реальностью, а именно с VRML (англ. Virtual Reality Modeling Language — язык моделирования виртуальной реальности), но затем появился WebVR, представляющий собой совершенно иной подход к виртуальной реальности, более подходящий для современного интернета. Благодаря выпуску WebGL в 2011 году нам удалось ускорить работу с трехмерной графикой в сети. Теперь виртуальная реальность возможна и в интернете благодаря новым веб-интерфейсам API, использующим преимущества VR-устройств.
Благодаря этим API стало возможным отображение WebGL контента в 3D с помощью VR-гарнитуры. Они также предоставляют данные отслеживания гарнитуры и контроллера для создания эффекта присутствия пользователя в виртуальном мире.
WebVR был разработан в 2014 году компанией Mozilla. В 2016 году более ранняя версия стандарта была доступна для десктопных браузеров Chrome, Firefox и браузера Samsung с поддержкой виртуальной реальности (Samsung Internet for Gear VR).
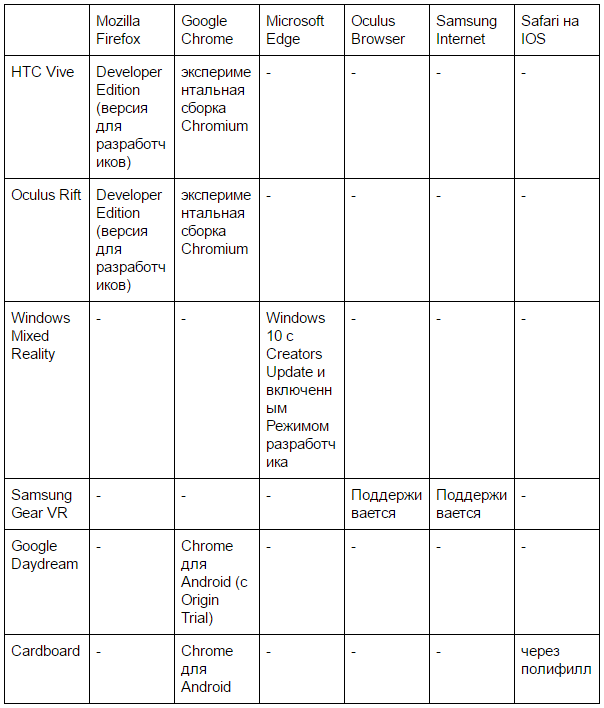
Сегодня стандарт хорошо поддерживается на телефонах и десктопных компьютерах большинством основных гарнитур:
Поддержка WebVR (по состоянию на июнь 2017 года)
WebVR — стандарт с открытым исходным кодом, над которым трудятся такие компании как Mozilla, Google, Samsung, Oculus, Microsoft, и с недавнего времени также Apple.
Это означает, что на любом сайте, использующем WebVR, может быть создана сцена с эффектом присутствия, и доставлена затем одновременно на все основные платформы виртуальной реальности, как десктопные, так и мобильные.
Способность интернета воспроизводить VR-контент позволяет легко делиться опытом виртуальной реальности через URL и просматривать ее в браузере без необходимости скачивать сложные приложения.
Дополнительные API в Samsung Internet
Эти API не являются частью WebVR API, но полезны при просмотре контента с эффектом погружения на традиционных веб-сайтах в иммерсивном браузере без использования WebGL.
Данные API разрабатываются для браузера Samsung Internet for Gear VR, но мы надеемся, что разработчики других браузеров также обратят на них внимание и они будут стандартизированы.
1. Панорамное видео
Речь идет о возможности воспроизводить панорамные видео (panoramic videos) (моноскопические и стереоскопические) с эффектом присутствия, установив атрибут type=»dimension=360;» тега video. Панорамные видео позволяют пользователю перемещаться внутри видео, передвигая изображение кончиками пальцев.
Возможные значения:
dimension=3d-lr: side-by-side 3D video
dimension=3d-tb: top-to-bottom 3D video
dimension=360: 360-degree video
dimension=360-lr: side-by-side 3D 360-degree video
dimension=360-tb: top-to-bottom 3D 360-degree video
dimension=180: 180-degree video
dimension=180-lr: side-by-side 3D 180-degree video
dimension=180-tb: top-to-bottom 3D 180-degree video
<video src=»/360.webm» type=»video/webm; dimension=360;»></video>
2. Изменение фона
Другой API, доступный в Samsung Internet for Gear VR, — это JavaScript API для изменения фонового изображения (background image) VR-браузера.
Вы по-прежнему будете видеть ваш традиционный 2D-сайт, но фон будет изменен на более соответствующий его среде.
window.SamsungChangeSky({ sphere: ‘//site.com/blue-sky.jpg’ });
Что такое WebVR?
WebVR — это набор кроссбраузерных API-интерфейсов, предоставляющих множество VR утилит для помещения пользователя в иммерсивную среду, сгенерированную при помощи WebGL.
Эти API успешно справляются с отображением неискаженных 3D-стерео изображений.
Мы не будем вдаваться в подробности внедрения стандарта, поскольку он все еще меняется. К тому же большинству пользователей никогда не придется иметь дело с ним напрямую, поскольку, как правило, инструменты и библиотеки WebGL способны все сделать за вас.
Состояние WebVR API
Текущая версия API известна как версия 1.1. В версии 2.0 изменятся названия некоторых методов и исчезнет ряд неиспользуемых методов. Также появятся дополнительные возможности для некоторых устройств и вариантов использования (use cases), которые не предвидели во время первой итерации API.
В целом, WebVR API обеспечивает следующие возможности:
- Гарнитуры с технологиями отслеживания позволяют пользователю, находящемуся в виртуальной среде, оглядываться по сторонам. Благодаря встроенной кадровой интерполяции (frame interpolation) отслеживаются все движения головы.
- Поддержка «шести степеней свободы» и «трех степеней свободы» позволяет контроллерам, как у HTC Vive и Gear VR, работать в виртуальной реальности. Это позволяет человеку использовать руки для взаимодействия с виртуальной средой.
- Предоставляется информация о том, как должна быть отображена 3D-информация для гарнитуры. Например: видимая область и как обеспечить рендеринг для каждого глаза в canvas.
- Новый параметр requestAnimationFrame синхронизируется с частотой обновления экрана гарнитуры.
- Существует метод отправки подготовленных кадров на гарнитуру в форме элемента canvas поддерживаемого WebGL.
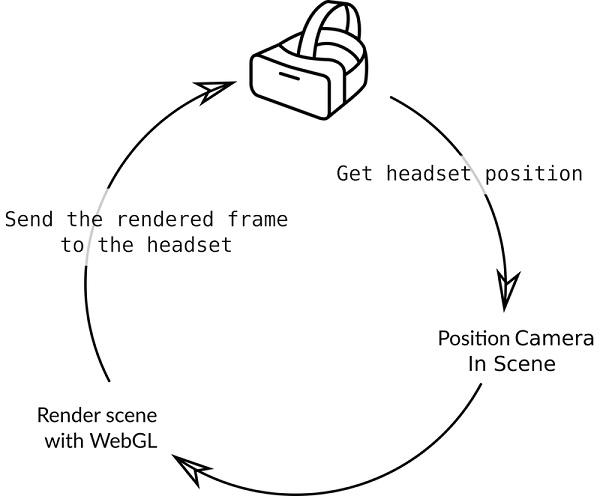
Диаграмма, описывающая цикл VR. Гарнитура предоставляет данные о положении и вращении; разработчик использует эти данные для рендеринга сцены с пользовательского ракурса, а затем отправляет подготовленные данные на гарнитуру, где они искажаются соответствующим образом и отображаются пользователю
Создание иммерсивного опыта WebVR
Как ни странно, но создание сайта виртуальной реальности поднимает множество тех же проблем, что и создание хорошего мобильного сайта или прогрессивного веб-приложения.
1. Быстрый старт
Одной из самых больших проблем интернета на сегодняшний день является производительность сети. Решение этой проблемы крайне важно, поскольку:
- продолжительность концентрации внимания пользователей (attention span) сокращается,
- сети становятся все более перегруженными, а сайты — все больше.
Сайты WebGL и WebVR, безусловно, не являются исключением. Они также могут быть довольно увесистыми.
Конкретно сейчас виртуальная реальность имеет преимущество над традиционным контентом, поскольку для пользователей он в новинку и достаточно интересен, в связи с чем они готовы ждать большее количество времени. Тем не менее, все же важно, чтобы ваш 3D опыт загружался в течение нескольких секунд, поскольку пользователи становятся все более нетерпеливыми.
Пока ваш сайт с поддержкой виртуальной реальности не загрузился, для пользователя это не более, чем 2D-сайт и обещание чего-то интересного в будущем.
Не стоит предварительно загружать все разом. Вместо этого загрузите достаточное количество для того, чтобы пользователь мог начать работу, а затем загружайте динамически и начинайте кэшировать остальное.
Даже если вы просто покажете размытый 360-градусный skybox и какой-то low-poly контент, позволяющие пользователю осмотреться вокруг, это подарит вам драгоценные секунды вовлеченности (engagement), чтобы дозагрузить дополнительный контент и улучшить вовлечение.
Показать что-то простое, но быстро — гораздо лучше, чем потерять пользователя из-за того, что они устали ждать завершения загрузки.
Но имейте в виду, что сетевые операции могут иметь интенсивную вычислительную нагрузку на центральный процессор и блокировать основной поток (main thread). Если это будет происходить очень часто, это может вылиться в плохой пользовательский опыт (user experience).
Возможно, стоит предварительно загрузить один или два очень емких файла, чтобы не разрывать опыт. Однако, если у вас их очень много и потребуется значительное количество времени для запуска, то, возможно, стоит подумать о том, чтобы найти более эффективную альтернативу.
Эффективное использование Service Worker и Cache API для кэширования статических файлов и соответственно более быстрой загрузки страницы при повторном обращении к ней — отличный способ сделать так, чтобы пользователи возвращались снова и снова.
2. Прогрессивное улучшение (progressive enhancement)
Две основные платформы виртуальной реальности являются полными противоположностями: высокопроизводительные десктопные компьютеры с усовершенствованными контроллерами (controllers) и среднего/высокого уровня мобильные телефоны, имеющие либо один единственный контроллер вращения (rotation-tracked controller), либо вообще ни одного.
Фотография очков виртуальной реальности HTC Vive с контроллером положения, а также гарнитур Samsung Gear VR, Google Daydream и Google Cardboards на заднем плане
Это ставит перед нами две проблемы:
- поддержание постоянной скорости передачи кадров (frame rate) на платформах с совершенно разными возможностями,
- обеспечение хорошего пользовательского опыта на VR устройствах с различными параметрами.
Пока что телефоны имеют самый большой охват благодаря популярности Gear VR и Daydream, а также дешевизне и высокой доступности гарнитуры Google Cardboard.
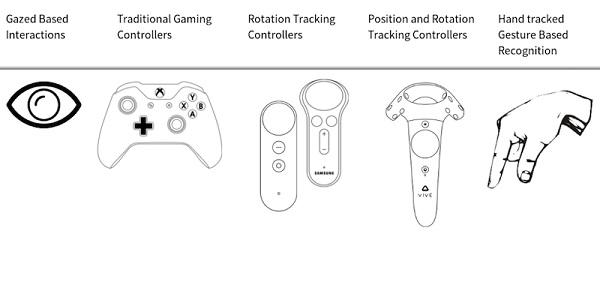
Ниже мы описали некоторые типичные конфигурации контроллеров. Поддержка всех конфигураций не обязательна.
Некоторые библиотеки, такие как Universal Controls из A-Frame Extras, стараются сделать все возможное с тем, что есть в наличии.
Веб-совместимые контроллеры (слева направо): отслеживание взгляда, традиционные игровые контроллеры, контроллеры вращения, контроллеры положения и вращения, распознавание жестов
3. Ассиметричное воспроизведение
Как и в случае прогрессивного улучшения в интернете, поддержка всех уровней аппаратного обеспечения не означает, что вам нужно предоставлять одинаковый опыт для всех.
Пользователь с двумя полностью отслеживаемыми руками в виртуальном мире будет иметь гораздо более вовлекающий опыт, и не стоит его ограничивать, предоставляя ему тот же опыт, что и пользователю без контроллера.
Например, VR-приложение для создания виртуальной реальности может использовать контроллеры отслеживания на мощных машинах; на мобильном телефоне же пользователь сможет все просматривать, но не сможет редактировать.
Другим примером может служить многопользовательская сетевая игра виртуальной реальности, в ходе которой игроки используют контроллеры отслеживания; мобильный зритель может наблюдать за игрой, выбирая тот или иной ракурс при помощи устройства отслеживания взгляда.
4. Тестирование по мере разработки
В любом современном веб-дизайне ключевым моментом является разработка оптимизированного сайта в первую очередь для мобильного телефона, так называемый подход Mobile first («сначала мобильные»). В процессе создания сцены регулярно тестируйте ее на реальных смартфонах среднего уровня без контроллеров, чтобы гарантировать ее работу для большинства ваших пользователей.
WebVR позволяет вам одновременно таргетировать обе платформы. Однако предоставление одинакового контента на обе платформы может привести к проблемам на мобильных устройствах или к тому, что десктопные компьютеры не будут использоваться в полном объеме.
Нет никаких проблем, чтобы иметь высококачественную графику. Стилизованный внешний вид low-poly может выглядеть фантастически и очень быстро отображаться.
Для улучшения графики вы можете предоставить пользователю возможность выбора качества до начала использования им WebVR. Если пользователь запрашивает высокое качество (high quality), загружайте крупную или трудную для отображения графику.
Либо, как вариант, начните с самого низкого качества и посмотрите, насколько хорошо работает устройство, используя такие команды как requestIdleCallback, либо же замерив сколько времени занимает рендеринг. Если устройство работает хорошо, то можно и повысить качество графики. Если кадры начинают пропускаться, тогда динамически уменьшите качество.
Когда вы улучшаете свою сцену, вы можете сделать несколько вещей:
- увеличить дальность прорисовки (draw distance),
- загружать и использовать модели или текстуры с высоким разрешением,
- использовать более сложные ретушеры (shaders).
Это гарантирует, что пользователи на мобильных и десктопных устройствах получат наилучший возможный опыт. Однако для большинства вариантов использования, пожалуй, допустимо, если пользователи десктопных компьютеров будут получать мобильный опыт, поскольку вы можете гарантировать, что он обеспечит отличную скорость смены кадров на десктопе, если он это делает и на мобильных устройствах.
Не стоит забывать также, что для отличной сцены нужно гораздо больше, чем просто точность имитации визуальной обстановки (visual fidelity). Высоко стилизованные игры, такие как Team Fortress 2, по-прежнему выглядят великолепно сегодня, тогда как «реалистичные» игры того же периода — уже не так хорошо.
Отличная сцена должна иметь хорошо продуманный графический стиль с яркими цветами и сильными силуэтами. Это поможет им хорошо выглядеть как на устройствах с низкими энергопотреблением и разрешением, так и отлично смотреться на десктопных устройствах, для которых потребуется лишь немного дополнительного лоска.
Помните, что в виртуальной реальности большинство пользователей будут иметь эквивалент плохого зрения. Поэтому сведите к минимуму текст и все, что заставляет пользователя напрягать глаза в попытке что-то разглядеть.
Что привносит интернет в виртуальную реальность?
Интернет пытается решить некоторые из насущных проблем виртуальной реальности.
Одна из самых больших проблем заключается в том, что пользователь должен взять на себя большое обязательство (commitment) для разового опыта, к которому он, возможно, не захочет вернуться.
В случае с нативной мобильной и десктопной виртуальной реальностью человеку требуется загрузить специальное приложение из магазина приложений, такого как например Oculus store для Gear VR или Steam для HTC Vive или Oculus Rift.
Такой вариант хорошо подойдет для дорогих видеоигр, в которые пользователи уже инвестировали какое-то количество денег и они будут возвращаться к ним вновь и вновь. Но для разового опыта, как покупка, просмотр фильма или знакомство с новой социальной платформой, это может стать высоким «входным барьером» (barrier to entry).
Как правило, пользователям не нравится иметь кучу приложений на своем устройстве, которые лишь зря занимают место или расходуют большое количество интернет-трафика для загрузки. Особенно эта мысль не по душе тем пользователям, чьи мобильные устройства имеют ограниченное дисковое пространство (disk space) или ограниченный предел передачи данных в сети (network data caps).
В интернете же после того как пользователь покинул страницу, ему не нужно беспокоиться о том, что контент занимает место — если потребуется свободное пространство, браузер сможет очистить данные. При наличии свободного места разработчик может кэшировать контент на устройство, на случай если пользователь вернется, что позволяет разработчику убить двух зайцев разом.
Конечно, для этого необходимо, чтобы разработчик создал VR-сайт, который не будет храниться в виде единого гигантского пакета (bundle); в противном случае, те выгоды, которые способен предоставить интернет, могут быть упущены.
Доставляя файлы виртуальной реальности динамически и по отдельности, подобно файлам веб-страницы, вы сможете воспользоваться «умным кэшированием» (smart caching) (начиная от CDN, заканчивая HTTP-кэшированием и Cache API).
Кроме того, пользователь сможет очень быстро окунуться в виртуальную реальность без долгого ожидания.
Хорошо оптимизированный сайт WebVR должен отображать первый кадр через секунду после того, как пользователь перешел на сайт, исключая любые длинные первоначальные загрузки или магазины приложений и активно увеличивая вовлеченность.
Виртуальной реальностью можно делиться посредством URL-адреса, который может распространяться в социальных сетях или по электронной почтой, или даже быть написан на стене или отображаться на телевизоре. Это увеличит вероятность того, что ваш VR-контент станет вирусным благодаря низкому «входному барьеру».
1. Извлечение максимальной выгоды из быстрого интернета
Одна из особенностей большинства сайтов WebVR заключается в том, что перед входом в виртуальную реальность пользователь может просматривать сцену и взаимодействовать с ней на своем 2D-экране. С вращением телефона одновременно вращается и вид на экране, создавая таким образом видимость «волшебного окна» в виртуальное пространство.
Это «волшебное окно» — мощный паттерн. Он дает пользователю возможность предварительно увидеть сцены виртуальной реальности без использования VR-гарнитуры. Это может пригодится в тех случаях, когда у пользователей нет при себе VR-гарнитуры или при нахождении в общественном транспорте.
После того как пользователь ознакомится с контентом, ему будет предложено добавить сайт в закладки, чтобы позже просмотреть его уже в режиме виртуальной реальности.
2. Интернет обладает высокоуровневыми интерфейсами для API низкого уровня, обеспечивая передовые технологии любому разработчику
Многие web API, о которых вы, возможно, слышали или использовали их, стали более актуальными в контексте виртуальной реальности:
- WebSockets. Они используются для передачи текстовых и двоичных данных на сервер в режиме реального времени. В случае с виртуальной реальностью они могут использоваться для синхронизации сотен пользователей в режиме реального времени и обеспечения таким образом опыта совместного использования и возможности просматривать аватары друг друга.
- WebRTC. Для улучшения опыта совместного использования виртуальной реальности также можно использовать WebRTC. Он позволяет передавать двоичные данные, видео и аудио между равноправными узлами. Это может быть использовано для обеспечения голосового чата между двумя аватарами или синхронизации положения и позы аватара без прохождения через центральный сервер. Таким образом можно одновременно подключить от шести до восьми пользователей.
- WebAudio. Один из самых мощных API. В браузере содержится все необходимое для управления и анализа аудио. Можно даже использовать узел паннера (panner node) для трехмерного пространственного звучания в виртуальной реальности. Для создания виртуальных сред с эффектом присутствия WebAudio важен как никогда раньше.
- SpeechRecognition. Современные браузеры содержат встроенный механизм распознавания речи (speech recognition). Его можно использовать для голосовых команд и голосового ввода текста в тех случаях, когда использование реальной или виртуальной клавиатуры по каким-либо причинам затруднительно.
Какое влияние может оказать виртуальная реальность на интернет в долгосрочной перспективе?
Виртуальная реальность уже повлияла на веб-платформу; WebVR API были реализованы на многих платформах; и сейчас обсуждается вопрос создания рабочей группы WebVR внутри W3C.
Виртуальная реальность становится все более популярной, и с распространением устройств дополненной (augmented) и гибридной реальности (mixed reality), важно, чтобы интернет был готов воспользоваться преимуществами новых платформ.
WebVR, каким мы знаем его сегодня, целиком зависит от WebGL. Оптимизация под WebGL означает для поставщиков браузеров необходимость увеличить скорость рендеринга. Скорость важна, поскольку пропуск кадров в виртуальной реальности может иметь ужасные последствия, вплоть до того, что пользователю может стать плохо!
В скором времени WebGL 2 станет появляться на стабильных версиях браузеров. Версия 2 приближает WebGL к спецификации OpenGL ES 3.0. Большая визуальная точность и более быстрое воспроизведение продвинутой графики сделают виртуальную реальность действительно невероятным визуальным опытом.
Для более точного преобразования звука в 3D (известного как моделирование восприятия звука) и обеспечения таким образом высококачественного 3D-звука, требуемого высокообюджетными проектами, может потребоваться WebAudio. Хороший 3D-звук будет будет иметь важное значение для обеспечения высококачественного иммерсивного видеоконтента, такого как фильмы в формате «360 градусов» и иммерсивные аудиоролики.
Выполнение скриптов (scripting) в интернете также выиграет от значительных улучшений производительности. На стадии разработки находится множество JavaScript API, которые смогут быть использованы для повышения производительности в интернете.
Сам JavaScript можно оптимизировать и предварительно скомпилировать. Другой вариант — компилировать другие языки в WebAssembly (WASM). Это может ускорить работу по всем направлениям, обеспечив пакет, который будет гораздо меньше для загрузки и более быстрый для интерпретации и выполнения. При разумном и модульном подходе WASM может быть использован для создания основного механизма рендеринга WebVR опыта, с которым мы по-прежнему можем взаимодействовать при помощи JavaScript, как мы это делаем сегодня.
Браузер может использовать веб-работников (web workers) для произведения расчетов, не блокирующих основной поток (main thread). Это хорошо, поскольку основной поток используется, главным образом, для рендеринга. Веб-работники полезны для управления большими объемами данных с интенсивными вычислениями, нагружающими процессор. Таким образом, будучи изолированными от основного потока, эти вычисления с меньшей вероятностью спровоцируют пропуск кадров (frame drops).
К сожалению, отправка и получение данных от веб-работников для использования их в основном потоке связаны с определенными расходами. Частично их можно уменьшить с помощью передаваемых объектов (transferable objects). Передаваемые объекты, такие как ArrayBuffers, позволяют изменять владельца объекта, но сама передача этого объекта может стать сложной задачей, в ходе которой возможно возникновение ошибок.
Новый API, SharedArrayBuffer, обеспечит возможность совместного использования работниками одного и того же ArrayBuffer, что в данном случае целесообразно.
Что касается веб-работников, то часть проблемы заключается в том, что в данный момент поток, отображающий веб-страницу, должен также использоваться для рендера сцены WebGL. Таким образом, любые побочные эффекты другого кода, запускаемого в основном потоке, например, очистка памяти или задачи, интенсивно использующие процессор (CPU-bound), могут привести к пропуску кадров.
OffscreenCanvas позволяет выполнять рендеринг в веб-работнике. Это поможет изолировать очень важный и чувствительный цикл рендеринга от других потоков.
Другим важным вариантом использования рендеринга является предварительно записанные 2D и 3D видео. Они могут использоваться в качестве текстур в WebGL, но у них отсутствуют более тонкие настройки. Так же, как мы имеем в JavaScript элемент audio и AudioContext, нам нужно будет добавить videoContext, чтобы сделать управление видео более эффективным и содействовать проигрыванию видео формата «360 градусов» в 3D.
Область, в которой виртуальная реальность в настоящее время конфликтует с интернетом — это рендеринг документов. Рендеринг документов — это основная функция веб-платформы, но отображение документа в WebGL практически невозможно без очень медленного и умного ре-рендера.
Было бы здорово примирить их, заставив браузер раскрывать содержимое DOM технологии WebGL. Это позволило бы нам использовать преимущества интернета для 2D интерфейсов, но с другой стороны это представляло бы потенциальную угрозу нарушения конфиденциальности.
Другой путь
Виртуальная реальность на основе WebGL не обязательно должна стать будущим виртуальной реальности в интернете. Необходимость воспроизводить даже самый простой вариант использования WebVR в WebGL кажется недальновидной в лучшем случае и может потенциально привести к гибели виртуальной реальности в интернете в долгосрочной перспективе.
Одной из сильной сторон интернета является то, что HTML является декларативным языком (declarative language). Браузеры могут интерпретировать язык в соответствии с платформой. Сайт на вашем десктопном компьютере не будет выглядеть так же, как он выглядит на телефоне или телевизоре. Виртуальная реальность — это еще одна платформа среди всего многообразия медиаресурсов, чтобы использовать интернет.
Будучи декларативной, как HTML или CSS, виртуальная реальность в интернете может автоматически производить рендеринг для сбалансирования скорости рендеринга и визуальной точности. Высокопроизводительный компьютер может использовать продвинутые ретушеры и детализированные модели; а маломощный мобильный телефон автоматически использовать простой ретушер и low-poly модели — подобно тому, как элемент picture может загружать изображения правильного разрешения, а затем кадрировать их для конкретного устройства.
HTML может быть расширен, включив в себя некоторые распространенные варианты использования виртуальной реальности, такие как воспроизведение видео и изображений в формате 360 градусов и 3D, отображение 3D-моделей, и перемещение части веб-страницы за пределы области 2D просмотра (2D viewport) в 3D-пространство.
Samsung начал работу по некоторым из этих вариантов использования в веб-браузере Samsung Internet for Gear VR.
Он имеет встроенную поддержку 3D-видео с помощью элемента video. Отображение 3D стерео видео в формате «360 градусов» требует всего лишь следующего HTML-тега:
<video controls src=»360video.mp4″ type=»video/mp4; dimension=360-lr;»>
Средний путь
Конечно, вовсе не обязательно они должны исключать друг друга. Интернет может частично обрабатывать и оптимизировать простые варианты использования виртуальной реальности, в то время как WebGL может обеспечивать оптимизацию для создания иммерсивной виртуальной реальности с нуля.
Extensible Web manifesto основан на идее, что интернет не должен жертвовать расширяемостью (extensibility) ради простоты использования и что сообщество может использовать инструменты низкого уровня, предоставленные для расширения веб-платформы с использованием библиотек.
Виртуальная реальность — это тот случай, когда такой подход представляется весьма актуальным. У нас уже есть инструменты низкого уровня WebGL и WebVR API.
Библиотека A-Frame предоставляет пользовательские элементы HTML для создания 3D-сцен на основе WebGL. A-Frame можно использовать как самостоятельно, так и совместно с такими популярными платформами, как React и Angular.
A-Frame позволяет любому веб-разработчику с опытом в HTML описывать 3D-сцены виртуальной реальности и управлять ими, используя знакомый им JavaScript. Даже такие инструменты, как jQuery, Angular и React, могут использоваться для изменения сцены, поскольку в конечном счете это все еще HTML.
Заключение
Интернет способен открыть виртуальную реальность всему миру, каждому потребителю, каждому разработчику.
И хотя мы находимся еще только на начальном этапе развития виртуальной реальности в интернете, сейчас самое время начинать ее создавать и смотреть, что работает, а что нет.
Интернет сможет полностью раскрыть потенциал виртуальной реальности и показать, что кроме видеоигр, она может быть использована для улучшения всего, что мы сейчас делаем в интернете и даже сделать возможными новые взаимодействия, доступные только в иммерсивной среде.
Начав создавать VR-опыт в интернете уже сегодня, мы сможем гарантировать, что виртуальная реальность в интернете станет надежным стандартом, открывающим безграничные возможности для будущих разработчиков.
Даже если вы не считаете виртуальную реальность еще достаточно зрелой, то, что мы создаем сегодня, завтра будет по-прежнему актуальным. Паттерны интерфейсов, создаваемые нами для виртуальной реальности, применимы ко всем иммерсивным площадкам. Не дайте себя обойти.
Вместе мы построим интернет завтрашнего дня.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: DU Internal Photos
13-11-2017