Введение
В данном руководстве мы рассмотрим различные способы, как сделать интерфейс личного кабинета пользователя максимально простым, понятным и удобным для пользователя с помощью средств платформы Falcon Space.
Данный мануал будет постепенно пополняться новыми способами, поэтому периодически возвращайтесь к нему для получения новых способов повысить уровень удобства портала.
95% создаваемого функционала на базе платформы — это страницы, формы и таблицы. Именно их мы и рассмотрим в этом руководстве более подробно.
Зачем нужно юзабилити?
Для пользователя удобство дает следующие преимущества:
- быстрее вникает в суть открытой страницы, экономия времени и сил;
- меньше допускает ошибок;
- меньше неоднозначных ситуаций, которые требуют дополнительного изучения проблемы;
- меньше телодвижений для выполнения операции.
Для владельца портала юзабилити дает следующее:
- проще проходит адаптация пользователя и больше шансов, что он вернется на сайт;
- меньше затрат на обучение операторов;
- легче стимулировать переход на новую удобную систему со старой привычной системы;
- меньше ошибок пользователей, меньше потраченного времени впустую.
Для разработчика удобный сайт дает следующее:
- меньше обращений от пользователей по непонятному функционалу;
- меньше возможных изменений и переработок функционала (а переработка всегда сложнее разработки с нуля);
- хорошая работа для портфолио.
Основные принципы юзабилити
1. Простота — самое важное
Делайте интерфейс максимально простым, насколько это возможно. Чем проще интерфейс — тем проще будет пользователю с ним разобраться.
2. Минимум необходимой информации
Не нужно вываливать всю информацию сразу. Дайте необходимый минимум, а остальное скройте в модальных окнах, подтаблицах. Большой объем также приводит к замедлению общей загрузки страницы.
3. Убираем все медленное
Если некая функция приводит к замедлению загрузки, структурируйте ее (например, загружайте по запросу в модальном окне), либо совсем откажитесь от нее. Медленные страницы не могут быть удобными в работе — они будут постоянно рвать ритм работы пользователя.
4. Дайте гибкие инструменты для поиска информации
Дайте удобные фильтры (или объединения фильтров для поиска определенных сущностей, например, «Старые лиды»).
Дайте возможность немедленного поиска по необходимым объектам (Проекты, Задачи, Люди, Финансы и т.д.) с любой страницы.
5. Следование единому процессу
Пользователь в системе работает по определенному шаблону (процессу). Учитывайте этот шаблон и убирайте все препятствия на пути этих основных процессов. Срезайте углы для пользователя (например, дав возможность выполнять групповые операции вместо множества однотипных рутинных операций).
6. «Где я нахожусь?»
Прозрачная навигация. Дайте пользователю точное понимание где он находится с помощью понятного заголовка, тега title и хлебных крошек. Дайте понятную карту действий для пользователя на странице.
7. Управляйте фокусом внимания
На странице есть важные элементы и менее важные элементы. Важные элементы должны быть как можно выше и выделяться через размеры и цвет. Если пользователь не увидел важный элемент, значит его не существует на странице!
8. Адаптивность
Страница должна открываться без горизонтального скроллинга на всех устройствах. При этом имеет смысл некие элементы скрывать на малых экранах как несущественные.
Далее мы рассмотрим основные элементы юзабилити в Falcon Space по различным подсистемам/компонентам.
Удобство страниц
Хлебные крошки
Обязательно указывайте иерархичные хлебные крошки на страницах. Это позволит пользователю понять где он находится.
Пример: Главная > Панель управления > Клиенты > Клиент ABC
Title и заголовок страницы
Укажите максимально лаконично Title для страницы. Title (и заголовок) должны дать пользователю максимально быстро понять, где он находится и что он должен ожидать от страницы.
Заголовок — если у вас используется компонент Таблица/Форма, то имеет смысл скрыть заголовок у страницы и использовать заголовок компонента (специальная галочка в настройках страницы).
Если вам в меню нужно поставить короткое название страницы, то также скрывайте заголовок и вручную выводите в теле страницы более длинный заголовок с h1.
Используйте минимум страниц
Любую дополнительную информацию можно показать в модальном окне (причем в малом или на весь экран). Это может быть либо модальная таблица, либо модальная форма.
Используйте отдельную страницу, если на нее в будущем нужно будет ссылаться извне (например, передать другому человеку ссылку на страницу Задачи — для нее лучше иметь отдельную страницу).
Скрывайте второстепенные элементы на мобильных
Используйте CSS медиа запросы либо классы Bootstrap d-none d-sm-block и др.
Пример медиа запроса CSS (это правило будет действовать только для экранов с шириной меньше 768px):
@media (max-width: 768px) {
.defMainVideo{max-width: 450px;}
}
Микроразметка
Указывайте микроразметку, она позволяет улучшить вид сниппета страницы в поисковых системах, а также при передаче через мессенджеры.
Используйте всю силу Bootstrap
В Bootstrap есть множество готовых стилей, которые вы можете применять для своей разметки.
Используйте удобную шпаргалку по Bootstrap — https://bootstrap-4.ru/articles/cheatsheet/
Основные элементы, которые упрощают создание интерфейса:
- кнопки
- иконки Font awesome
- беджи (badge)
- панели (alert)
- отступы (p-, m-)
- вкладки (tabs)
- карточки (cards)
Обязательно создавайте скелет страницы по Bootstrap Grip правилам (container, col-12, col-md-* и т.д.) Подробнее https://bootstrap-4.ru/articles/cheatsheet/#col-1
Используйте отдельный Layout для страниц со сложной версткой
Если вам необходимо внедрить лендинг со своей полностью отдельной версткой, то используйте шаблон Landing. Можно отдельно создать лендинг на Bootstrap, согласовать его, а затем легко внедрить по инструкции в систему.
Важный момент — лендинг обязательно должен быть на Bootstrap, чтобы в дальнейшем было проще поддерживать изменения в системе.
Автосоздание оглавлений
В блоге и документации используется автоматическое создание оглавления из тегов h2-h6. Это позволяет пользователю лучше ориентироваться в большом текстовом материале. Примером может служить данная статья (см. начало статьи).
При этом подобное оглавление не требует дополнительных движений от редактора, оглавление формируется автоматически при просмотре статьи.
Юзабилити форм
Форма позволяет вывести информацию на чтение, а также сохранить ввод пользовательских данных.
В рамках работы с формами разберем элементы юзабилити. Не забывайте о них.
Разметка формы
Форма должна иметь адаптивную разметку и хорошо смотреться на мобильных (используйте только Bootstrap для разметки).
Делайте ширину полей в соответствии с предполагаемым вводом.
Если форма большая, то не делайте по 1 строке в поле.
Компонуйте форму с компактным расположением полей, располагайте связанные поля рядом.
Располагайте самые важные поля наверху.
Используйте подсказки и placeholder с примером заполнения для полей, чтобы пользователь понимал, что и как ему заполнять.
Элементы стилизации в разметке страниц Falcon Space
Типы полей
В системе более 30 типов полей. Используйте подходящие типы полей, а не ограничивайте 2-3 типами.
Используйте example подсказки
Это малые подсказки, которые при клике вставляют значение в поле. Это позволит гораздо быстрее заполнять поля данными.
Проверка ввода
Вы можете проверить ввод как всей формы (через процедуру CheckItem), так и ввод одиночного поля (процедура CheckField), чтобы сразу уведомить пользователя о неверном вводе.
Ctrl + Shift + S
Форма позволяет быстро сохранять данные по комбинации клавиш Ctrl + Shift + S. Это упрощает сохранение и уменьшает риск потери данных при постоянном множественном сохранении данных.
Защита от потери данных
Если вы случайно будете переходить на другую страницу, то измененная несохраненная форма запросит подтверждения о переходе.
Статус заполнения формы
Вы можете вывести для формы круговой индикатор или progress bar о состоянии заполнения формы, который обновляется при заполнении очередного поля. Логику вычисления статуса заполненности полей необходимо прописывать в процедуре progress.
Мастер шагов
У формы есть специальный режим, который позволяет заполнять данные по шагам.
Это актуально для очень больших форм, где поля должны быть заполнены в определенной последовательности.
Более подробно режим Мастер описан в документации по формам.
Посмотреть пример формы можно на демостенде https://falconspace.ru/tst-master
Модальные и popover формы
Модальные формы — это мощный инструмент, позволяющий вывести нужную информацию контекстно по ссылке.
Модальная форма удобна тем, что ее можно компактно использовать в любом месте страницы в виде ссылки, и она не создает нагрузку при начальной загрузке страницы.
Модальные формы позволяют скрыть всю второстепенную информацию и показывать ее только по запросу пользователя.
Модальные окна также хорошо использовать для атомарных команд пользователя (например, создать клиента).
Popover формы — это малые формы, которые открываются в отдельном окне. но при этом не перекрывают основное содержимое страницы.
Кастомизации логики вывода данных в форме
Вы можете использовать JS Render правила для управления логикой вывода.
Например, в случае наличия определенной роли выводить некоторые поля (а если нет роли — то не выводить).
Таким образом, можно создавать очень гибкие многофункциональные формы, которые можно использовать в различных ситуациях.
Редактирование одиночных полей
Бывают такие страницы на редактирование данных, где в большинстве случаев меняется только 1 поле за сеанс работы.
В этом случае имеет смысл использовать сохранение одиночных полей при потере фокуса полем (процедура SaveField).
Отображение результата операции
Вы можете отображать результат операции как в отдельном контейнере на странице (через параметр {form-result}), так и в малом окне справа наверху (bootstrap toast).
В большинстве окошко справа сверху — более предпочтительный вариант (настройка EnableSaveAlert=1 в SaveItem SELECT 2).
Юзабилити таблиц
Таблицы позволяют вывести любую списочную информацию в различных режимах вывода.
Что может предложить Falcon Space в качестве удобства таблиц:
Комбинация фильтров
Вы можете создавать различные комбинации фильтров в таблице. Причем эти фильтры могут влиять не только на фильтрации, но и на способ вывода данных (например, компактный вид, или группировка по каким-то параметрам для когортного анализа).
Фильтры могут быть различных типов. Самые популярные — это строка ввода, переключатель Да/Нет, комбики и Галочки. Для списковых фильтров вы можете задать любой набор через хранимую процедуру dict.
Стилизация ячеек таблиц
Используйте специальные псевдополя и разметку для дополнительной стилизации: поля описания, показатели прироста, беджи, задание цвета текста и фона ячейки, прогресс-бары и др.
Стилизация позволяет сделать таблицу более простой в анализе. Отмечайте проблемные моменты красным (badge badge-danger), а позитивные зеленым (badge badge-success).
Сортировки и пагинация
Устанавливайте сортировку на любой столбец, причем вы самостоятельно задаете логику сортировки.
Пагинация позволяет вывести только часть данных на страницу. Не нужно делать пагинацию очень большой (больше 30). Это замедляет загрузку. Пользователь должен при помощи фильтров находить нужную информацию, а не крутить бесконечно колесико мышки в поисках глазами нужной строки.
Быстрое создание сущности по 1 полю
Мы придерживаемся концепта создания сущности по 1 полю, а затем дальнейшему редактированию и донастройки этой сущности. Вы задаете название сущности (или выбираете из списка) и создаете начальный объект.
В случае, если хочется иметь более функциональное создание, то используется модальная форма со своей версткой и полями.
Редактирование поля в строке
Вы можете редактировать одиночное поле без необходимости загрузки формы редактирования сущности.
Также может быть 2 режима — во всплывающем popover окне и прямо в таблице по щелчку.
Инструменты для показа больших таблиц
Во-первых, вы можете уменьшить шрифт в таблице.
Во-вторых используйте desc_ параметры для вставки описания к столбцам (т.е. по сути это комбинирование столбцов 1 столбец).
В-третьих, используйте режим лупы. Ячейка в таблице увеличивается при наведении на нее курсора.
В-четвертых, спрячьте часть информации в подстроках или модальной форме.
В-пятых, используйте компактный режим (Compact=1). Это уменьшает отступы в ячейках таблиц.
Меню слева также можно сворачивать для более широкой основной области с таблицей.
Множество режимов вывода
Данные можно выводить не только в виде таблицы. Есть еще другие режимы вывода:
- kanban — канбан доска с возможностью перетаскивания по колонкам https://falconspace.ru/tst-kanban
- calendar — полноценный календарь (как Google Calendar) https://falconspace.ru/tst-calendar
- chartbar — чартбар (полоски)
- gantt — диаграмма Ганта
- progressbar — полоски прогресс-бара
Подробнее о режимах можно узнать в документации по таблицам и посмотреть примеры на демо-стенде.
Операции
Отдельный раздел, управляющий различными операциями в таблицах. Операция может быть 3 типов: на строку, в целом действие и групповая операция.
В более сложных случаях (когда требуются дополнительные настройки операции, а не просто клик на кнопке) лучше использовать модальные формы.
Групповые операции
Вы можете включить режим выбора строк галочками, причем можно выбирать множество строк через shift (как в Gmail).
При выборе появляется наверху панель групповых операций, которые в итоге выполняются над выбранными строками.
Данные в подстроке или модальном окне
Через специальные псевдополя (sub_ и modal_) можно задать определенную разметку, которая будет выводить по клику в подстроке или модальном окне (визуально будет добавлена иконка-ссылка к соответствующему полю).
В этой разметке может быть сниппет подтаблицы, формы или любого другого компонента. Таким образом можно делать очень компактные многофункциональные страницы.
Зафиксированная шапка таблицы
При прокрутке вниз шапка таблицы фиксируется. Это упрощает понимание значения столбцов, названия таблицы и главных кнопок таблицы. Название колонки также можно узнать из подсказки к ячейке.
Зафиксированную шапку можно отключить для шапки (disableFrozenHeader).
Отдельный вид для мобильных
В мобильном виде таблица выводится по другому — столбцы трансформируются в строки. Каждая строка таблицы — это по сути минитаблица (2 столбца — Поле, Значение) с данными по этой строке.
Это удобнее в большинстве случаев, чем скроллинг исходной таблицы, но при этом есть также возможность и стандартного вывода таблицы на мобильном (отдельный режим).
Общие рекомендации по юзабилити на Falcon Space
Напоследок, мы рассмотрим основные моменты, связанные с общими настройками. Учитывая их в работе, вы улучшите пользовательский опыт взаимодействия с системой.
Быстрый поиск
Дайте пользователям доступ к панели поиска вверху (обработка в процедуре falcon_search). Пользователь вводит строку, и поиск может осуществляться сразу по нескольким объектам. Алгоритм поиска (как и по каким объектам нужно искать) будет зависеть от ролей текущего пользователя.
Быстрые действия
Ключевые действия, которые пользователь делает регулярно, выносите в панель быстрые действия. Пример: добавить клиента, посмотреть ошибки, посмотреть статистику по сайту, добавить расход, создать задачу и т.д.).
Панель настраивается в GetLayout процедуре. Эта панель доступна с любой страницы в кабинетах, а также содержит по умолчанию горячие клавиши вида Ctrl + Alt + [Num] (Num — это порядок команды в меню быстрых ссылок).
Унифицированный интерфейс
Не нужно идти на поводу у заказчика и сильно кастомизировать стили отдельных страниц. Это в итоге сломает единообразие стилей и будет выглядеть как одеяло из разных лоскутов плюс в дальнейшем это будет очень сложно поддерживать. Используйте по максимуму стандартные возможности платформы и Bootstrap для стилизации.
Закрепление меню и верхней полоски интерфейса
Рассмотрите возможность закрепления верхней полоски и меню слева при прокрутке. В этом случае они будут постоянно на виду у пользователя. Это настраивается в GetLayout.
В случае закрепления меню убедитесь, что у всех ролей количество пунктов меню относительно небольшое и не скрывается из-за ограничений высоты экрана браузера.
Закрепление меню футера на мобильном экране
Для мобильных можно сделать удобное закрепленное меню снизу (удобная навигация под большой палец при работе с телефона).

Основное меню
Меню может быть до 2 уровней. Мы намеренно отказались от 3 и более уровней, т.к. неудобно раскрывать более глубокие уровни меню (пример такого меню — Яндекс.Метрика)
Меню подстраивается под роли пользователя (т.е. зависит от набора ролей текущего пользователя).
Меню может принимать полный вид, либо сокращенный (узкий) — это позволяет увеличить рабочую область экрана, например, в ней может располагаться большая таблица. Состояние свернутости меню запоминается браузером.
На мобильном основное меню вызывается движением пальца влево и открывает с правой стороны с возможностью отдельного скроллинга по нему. Это удобное решение для большинства людей (правши).
Поддержка PWA
Система по умолчанию имеет полностью адаптивный интерфейс под мобильные устройства и поддерживает технологию PWA. Технология PWA позволяет делать некий гибрид мобильного приложения и веб-приложения (ставить значок приложения на экран телефона и открывать не в браузере, а в виде приложения).
Более подробно про сравнение PWA и нативного мобильного приложения
Используйте иконки
Активно используйте подходящие иконки Font Awesome. Это делает интерфейс более приятным и компактным. Кнопки можно делать как иконка + текст, либо как иконка + подсказка при наведении.
Найти нужную иконку можно через механизм в Редактировании страниц.
Также хороший инструмент для поиска иконок — https://faicons.com/
Используйте анимацию
Анимация скрашивает будни пользователя (но может и раздражать). Вы можете включать/отключать анимацию по необходимости в GetLayout.
В основном это анимация появления или скрытия элементов (используется библиотека animate.css).
Также в системе есть дополнительная анимация иконок (пример — иконка в верхней панели при наведении).
Заключение
Мы рассмотрели основные элементы платформы Falcon Space, улучшающие пользовательский опыт.
Статья будет периодически пополняться описанием новых внедрений в платформу, связанных с юзабилити.
Если у вас есть идеи как улучшить юзабилити инструментов платформы, напишите пожалуйста в чате справа внизу.
Falcon Space — функциональная веб-платформа разработки на узком стеке MS SQL/Bootstrap. Вводная по Falcon Space
Время прочтения: 7 минут
Юзабилити (от английского usability — удобство использования) — это качественная оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, не теряясь в функционале и многочисленных страницах, и при этом получать эстетическое удовольствие от работы с ресурсом.
Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку. Если он не найдет развернутых ответов на интересующие вопросы в виде статьи, видео, графики — произойдет то же самое.
- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.
Анализ юзабилити важен для того, чтобы исправить недоработки текущего сайта и повысить продажи, и еще важнее — чтобы с самого начала разработать удобный для пользователей сайт.
Принципы юзабилити web-ресурса
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т.к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
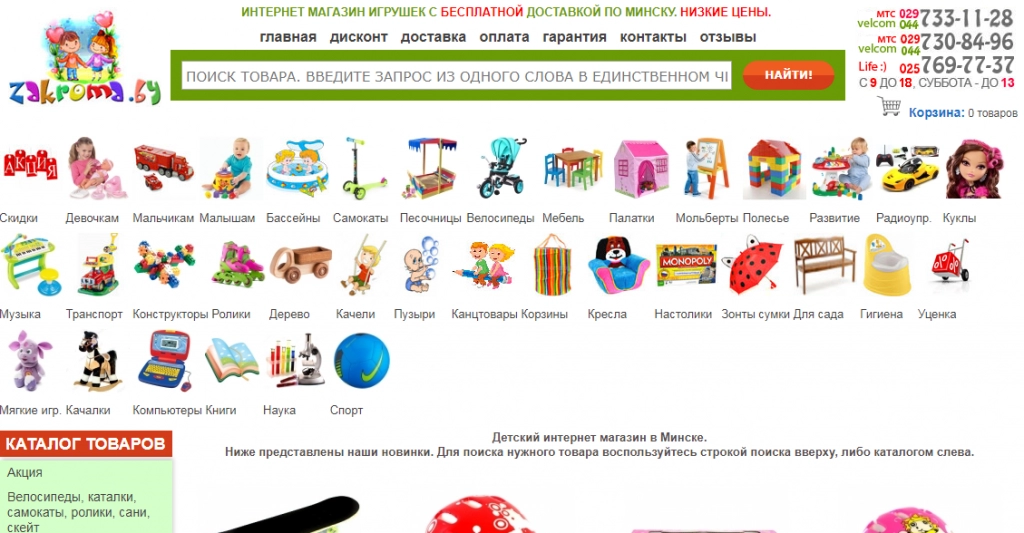
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации. А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики. Упор — на минималистичный дизайн: в сумме с уникальностью следует продумать сочетание цветов фона и шрифта, число и вид изображений.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.
Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.

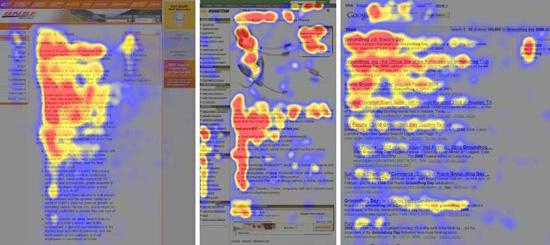
Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.

4. Общение с пользователем
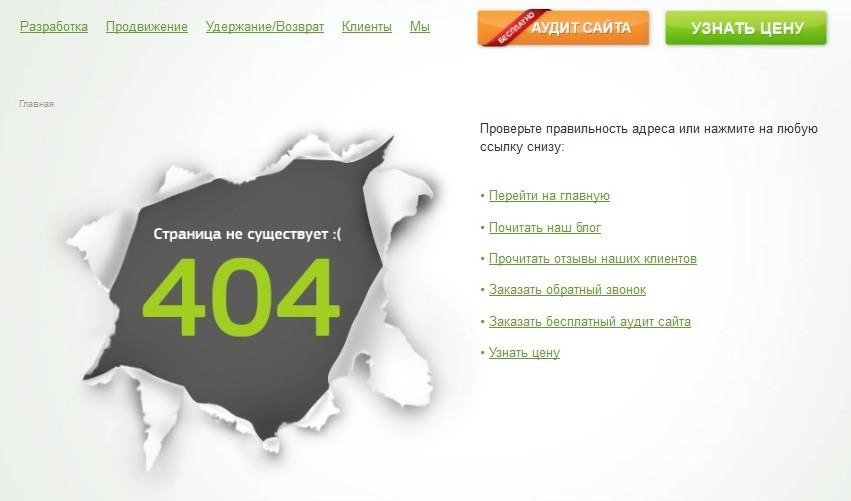
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.

Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты. Все это — составные части юзабилити веб сайта.
6. Ненавязчивое предложение помощи
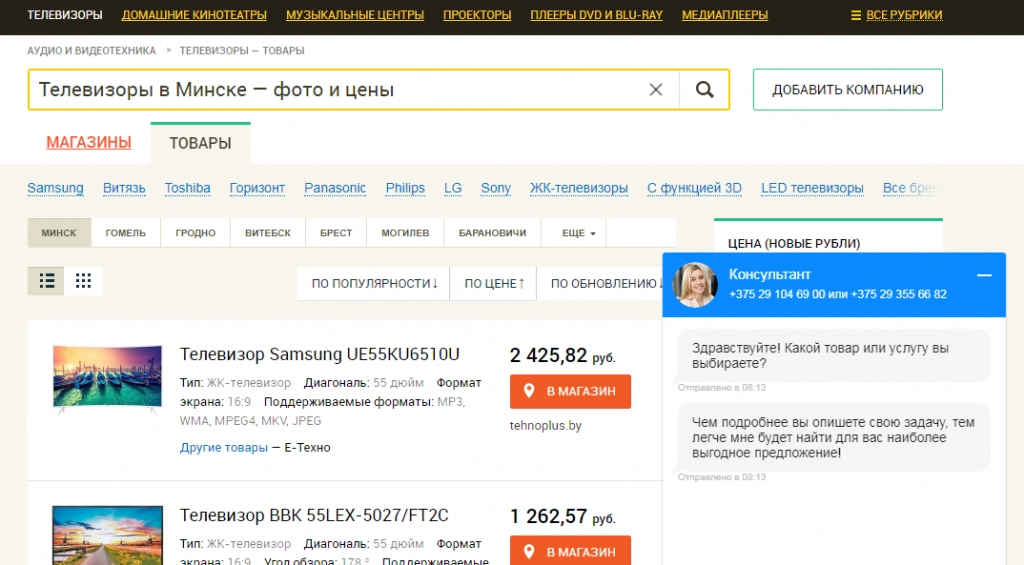
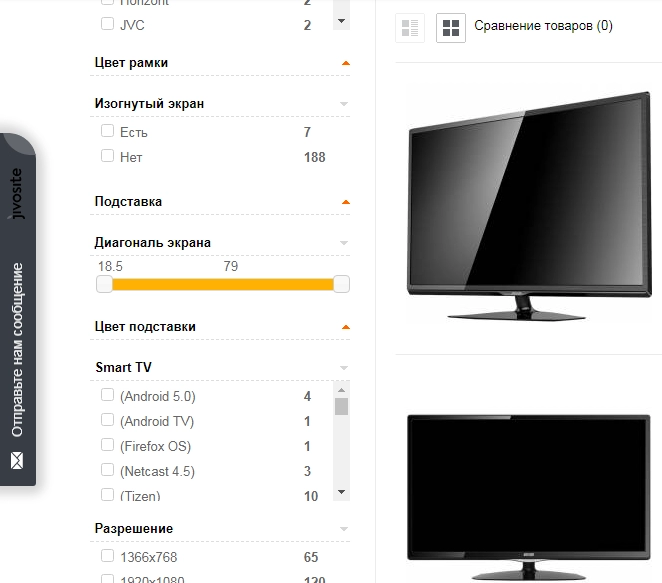
Не нужно настаивать на общении. Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала. В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.

Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.

7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова. Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.

8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн. И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно. Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.

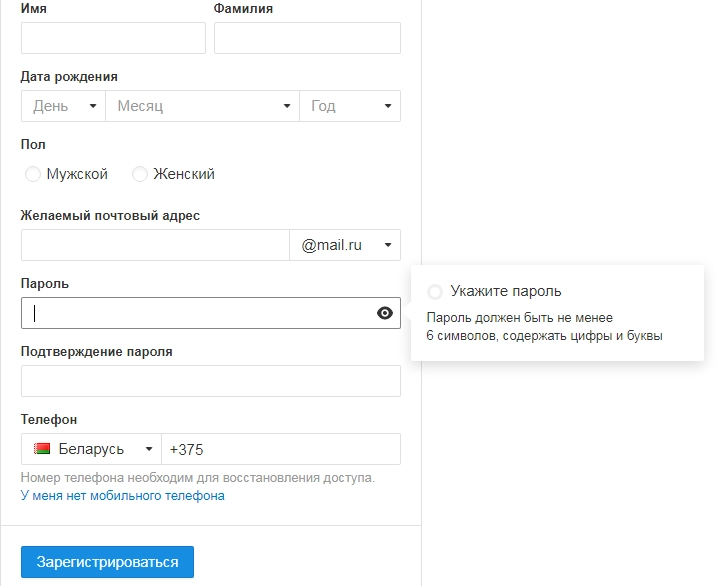
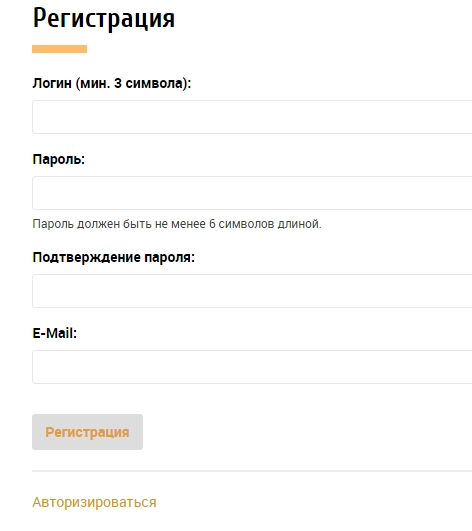
10. Форма регистрации и заказа: чем лаконичнее — тем лучше
Чем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей. Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т.д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.

11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.

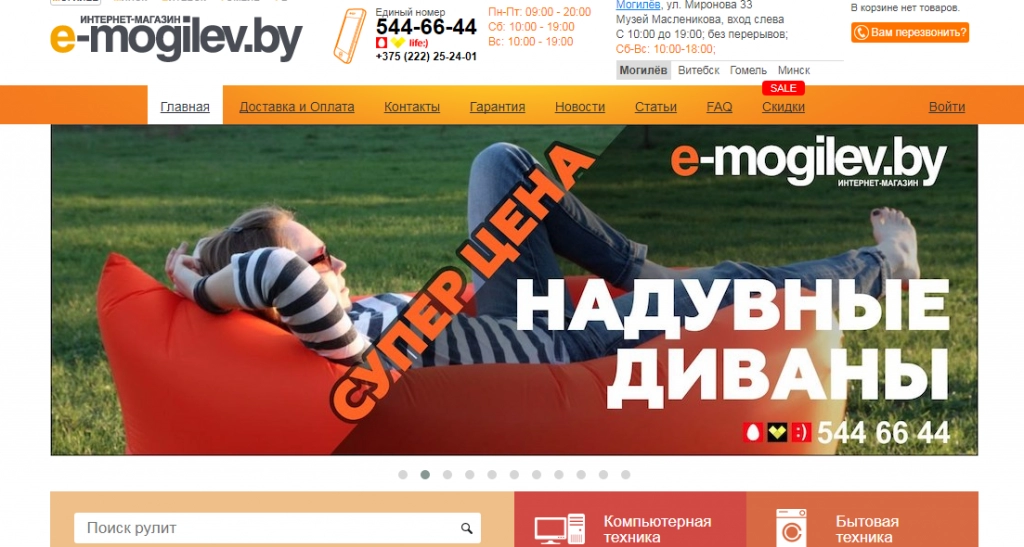
Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно. Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь. Современный дизайн склонен к минимализму: на странице — только самое важное.

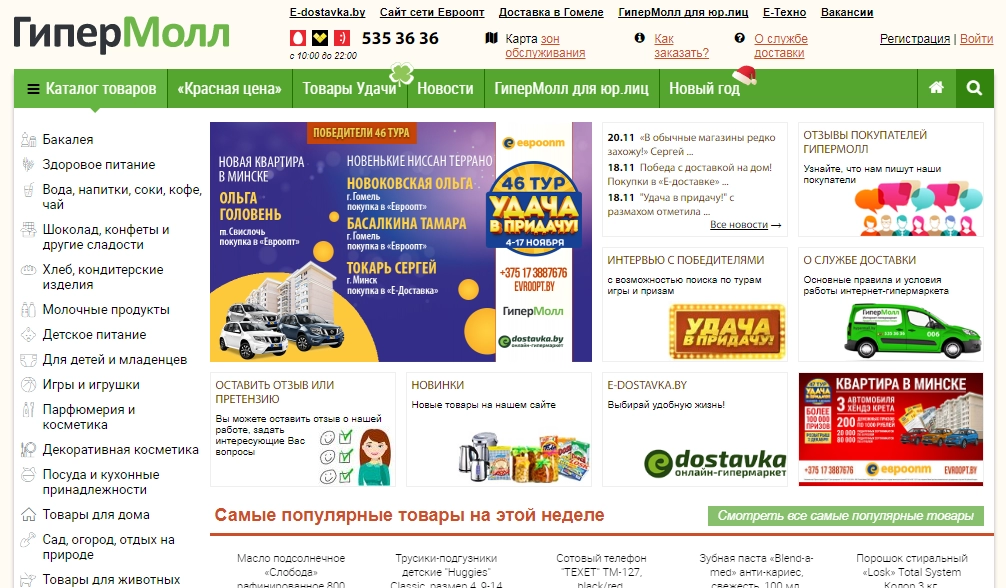
Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Тестирование юзабилити
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.
Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрики. Чтобы оценить юзабилити своими силами, нужно набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Время на прочтение
22 мин
Количество просмотров 11K
Эту статью Ника Коленды я перевёл ещё в конце 2016 года. И не просто перевёл, а ещё и сопроводил комментариями от лица бренда, под которым проектирую интерфейсы все эти годы.
Статья до сих пор актуальна и будет полезна как новичкам, только погружающимся в проектирование интерфейсов, так и опытным специалистам в качестве систематизации уже имеющихся знаний.
Свои старые комментарии я немного освежил и оформил в виде цитат.
Оригинал статьи с годами исчез по изначальной ссылке и превратился в нечто более сложное. Поэтому, к сожалению, сослаться на неё я больше не могу.
Содержание
Категория 1. Управляйте вниманием пользователя
-
Выделите точку входа в интерфейс
-
Направляйте пользователей с помощью визуальной иерархии
-
Проектируйте интерфейс учётом гештальт-принципов
-
Демонстрируйте изменения интерфейса, не вводя пользователя в замешательство
-
Уберите или снимите акцент с ненужной информации
-
Покажите, что содержимое есть за границей видимой области
Категория 2. Ведите пользователей к цели
-
Делайте часто используемые функции и важную информацию доступнее пользователям
-
Сообщайте о статусах процессов
-
Предлагайте несколько путей достижения одной и той же цели
-
Сообщайте о требованиях и параметрах интерактивных элементов
-
Подсказывайте, что произойдёт в результате взаимодействия с интерфейсом
-
Награждайте и создавайте чувство уверенности у пользователей, идущих к цели сквозь ваши интерфейсы
-
Закрывайте главные потребности пользователей
Категория 3: уменьшите умственные усилия ваших пользователей и поддерживайте скорость их движения сквозь интерфейсы
-
Избавьте пользователей от подсчётов в уме
-
Сообщайте о текущем положении пользователя в интерфейсе
-
Упрощайте задачи, связанные с выбором
-
Используйте общепринятые интерфейсы в веб-дизайне
-
Предоставляйте обратную связь после каждого взаимодействия
-
Уменьшайте негативные эффекты во время ожидания
-
Не рассчитывайте на память пользователей
-
Избегайте зигзагообразных паттернов движения глаз
-
Наглядно показывайте, с какими элементами интерфейса можно взаимодействовать
-
Общайтесь с пользователями с помощью знакомых всем слов и символов
-
Увеличьте считываемость вашего интерфейса
-
Делайте текст максимально читабельным
-
Используйте единый стиль в интерфейсах
-
Создавайте красивые, визуально сбалансированные интерфейсы
Категория 4: максимизируйте совместимость для всех пользователей и сценариев
-
Максимизируйте совместимость с учётом уровней знаний и навыков пользователей
-
Максимизируйте совместимость с процессами работы, привычными пользователям
-
Максимизируйте доступность вашего интерфейса
-
Максимизируйте доступность для полей ввода данных и для крайних сценариев
-
Максимизируйте доступность для всех контекстов
Категория 5. Помогайте пользователям сталкиваться с меньшим количеством потенциальных ошибок и преодолевать их
-
Предотвратите возможность возникновения ошибок
-
Отслеживайте сигналы о том, что пользователь вот-вот допустит ошибку
-
Отделите функции, влекущие за собой большие последствия, чтобы уменьшить вероятность их случайного использования
-
Предоставляйте возможности легко откатить или отменить действия
-
Минимизируйте негативный эффект от прерванных последовательностей действий
-
Увеличивайте размеры подвижных частей и кликабельных зон
-
Показывайте ценные и подбадривающие сообщения об ошибках
-
Сохраняйте информацию о предыдущих действиях пользователей
-
Анализируйте поведение пользователей на сайте, чтобы обнаруживать проблемы с интерфейсом
Категория 1. Управляйте вниманием пользователя
Выделите точку входа в интерфейс
В каждом интерфейсе должна быть чёткая отправная точка. Куда зрители должны посмотреть вначале? Сделайте это очевидным.
Создайте визуальный контраст для заголовков страниц
Не стоит комбинировать разные способы выделения для одного заголовка (например, большой, жирный ярко-красный заголовок будет в большинстве случаев избыточным). Принимая решение о визуальном выделении, примите в расчёт то, как оно может выглядеть в адаптивных версиях.
Направляйте пользователей с помощью визуальной иерархии
Избегайте пустых пространств, «запертых» внутри композиции
Эти несколько советов построены на принципе F-паттерна считывания контента. То есть, пользователи читают сверху-вниз слева-направо и дизайнеру следует избегать неожиданных «прыжков» и «развилок» в восприятии. Всё верно, но не стоит забывать, что некоторые языки читаются справа-налево. Это раз. А два — интерфейсы, с которыми пользователи работают ежедневно, не обязательно должны быть легко воспринимаемыми. Они должны быть удобными для выполнения задач пользователя. Например, профессиональные веб-интерфейсы могут обладать высоким порогом входа для новых пользователей, но после его преодоления работа будет значительно эффективнее, что окупит время на обучение.
Компонуйте элементы в одну колонку
Перекройте один элемент другим, чтобы подчеркнуть целостность
Проектируйте интерфейс с учётом гештальт-принципов
Мы буквально завалены раздражителями в интерфейсах. Согласно гештальт-психологии, мы постоянно стараемся преодолеть этот хаос, упрощая наше восприятие. Мы группируем объекты, разбиваем элементы на категории, пытаемся увидеть картину целиком.
Некоторые из принципов: сходство, близость, замыкание, связь, непрерывность и фигура и фон.
Принципы гештальта
Расположите близкие по смыслу функции или пункты меню ближе друг к другу
Переместите заголовки ближе к релевантному тексту
Поместите заголовок в один блок с озаглавленным текстом
Артемий Лебедев в 2006 году написал параграф Ководства «Теория близости» (http://www.artlebedev.ru/kovodstvo/sections/136/). В проектировании это до сих пор одно из популярнейших правил по частоте использования. На второе место я бы поставил цветовое кодирование. Затем всё остальное.
Демонстрируйте изменения интерфейса, не вводя пользователя в замешательство
Иногда интерфейс видоизменяется прямо на глазах у пользователя. Сделайте эти изменения заметными, но не вводящими в замешательство.
Добавьте анимацию изменений в интерфейсе
Выделите элементы, из-за которых возникла ошибка
Хороший интерфейс всегда информирует пользователя о том, что происходит. Отправляются данные — нам об этом говорит анимированная иконка, товар добавился в корзину — значок корзины видоизменился заметным образом (изменились цвет и состав), удалили пункт в списке — остальные элементы поползли вверх, нажали на якорную ссылку — страница плавно и быстро скроллится к нужному месту, а не мгновенно переносится в нужные координаты. И так далее и тому подобное. Оба совета из статьи охватывают все вышеперечисленные вещи, поэтому тут без критики, я с этим пунктом согласен.
Уберите или снимите акцент с ненужной информации
Наша способность фокусироваться не безгранична. Ненужные элементы будут истощать этот ресурс. Поэтому удерживайте внимание пользователей на важных сведениях и функциях.
Затемните фон за поп-апом или модальным окном
На всех изображениях откажитесь от излишних украшений
Уберите ненужные рамки вокруг элементов
Удалите излишние или очевидные инструкции
Не могу промолчать, глядя на картинку выше. С одной стороны совет хороший, а с другой очевидность или неочевидность тех или иных инструкций — дело субъективное. И иногда лучше расстроить кого-то излишними инструкциями, чем не дать их тому, кто без них не справится с задачей, поставленной перед интерфейсом. Все точки над i расставят тесты.
Спрячьте важные, но редко используемые настройки, возможности и сведения
Покажите, что содержимое есть за границей видимой области
Большинство современных браузеров прячут полосы прокрутки, когда вы их не используете. Оставьте пользователям подсказки, что за границей видимой области тоже есть содержимое.
Пусть элементы обрезаются границей видимой области
Добавьте тень, чтобы показать глубину
С помощью слов или графики покажите, что ниже есть дополнительное содержимое
Категория 2. Ведите пользователей к цели
Делайте часто используемые функции и важную информацию доступнее пользователям
Предугадывайте стремления пользователей. После этого располагайте объекты этих стремлений в максимальной доступности.
Предлагайте быстрые варианты для поиска с первых введённых символов
Создавайте значения по умолчанию в соответствии с самыми частыми запросами
Показывайте полезную информацию при наведении курсором на объекты
Ага, только дополнительно подумайте над тем, как это будет работать на устройствах с тач-скрином!
Не прячьте часто используемые функции
Показывайте на дэшбордах важную информацию
Помещайте популярные варианты в самый верх выпадающих списков
Сообщайте о статусах процессов
Снижайте уровень неопределённости, демонстрируя пользователю релевантную информацию о состоянии системы.
Демонстрируйте состояние прогресса и оставшееся время до завершения машинных процессов
Демонстрируйте текущее состояние сложных или растянутых во времени процессов
В рамках последовательности экранов указывайте общее количество шагов
Показывайте количество элементов в категориях
А это, друзья, редкий пример таких советов, которые будут действовать, даже если вырвать их из контекста.
Предлагайте несколько путей достижения одной и той же цели
Разные пользователи отдают предпочтение разным сценариям работы с системой. Создавайте разные пути для достижения одних и тех же целей и позволяйте пользователям самостоятельно выбирать те варианты, которые лучше подходят для их привычных сценариев работы.
Позвольте авторизоваться как с помощью имени пользователя, так и с помощью адреса электронной почты
Предложите выполнять повторяющиеся функции с помощью клавиатуры
Позвольте перетаскивать элементы курсором
Позвольте редактировать данные напрямую
Предлагать пользователям альтернативные пути решения задач я бы не стал. На самом деле можно дать комментарий по каждому из советов. Авторизация с использованием разных логинов — сложное и важное решение. Оно будет зависеть от системы управления сайтом, требований к безопасности, бизнес-требований к системе, а не от прихоти дизайнера. Сопровождение повторяющихся функций клавиатурными шорткатами подходит в основном для настольных интерфейсов, а захламлять ими интерфейсы, которыми пользуются с планшетов, не стоит. Перетаскивание элементов курсором иногда может привести к нежелательным последствиям. Например, когда вы хотели выделить текст в элементе, а вместо этого утащили его. Поэтому, здесь тоже нужно принимать взвешенное решение и учесть много факторов. То же касается и редактирования данных напрямую.
То есть, все эти советы по-своему хороши, но в отрыве от контекста могут здорово навредить.
Сообщайте о требованиях и параметрах интерактивных элементов
Подготовьте пользователей к каждому взаимодействию с интерфейсом. Что им понадобится? Как им перейти к следующему шагу?
Опишите требования к данным, которые вводят пользователи
Давайте обратную связь и требования к паролю в режиме реального времени
Сопровождайте элементы форм универсальными обозначениями
Показывайте, какие поля форм обязательны к заполнению
Подсказывайте, что произойдёт в результате взаимодействия с интерфейсом
Прежде чем пользователь совершит какое-то действие в интерфейсе, он должен понимать, что получит в результате этого действия.
Пишите на кнопках, что конкретно произойдёт после нажатия
Показывайте, как будет выглядеть результат уже на этапе ввода данных
Показывайте, что будет следующим в списке
Используйте «умные» пункты меню, дающие детальную информацию о результатах их использования
Эти советы хороши с точки зрения маркетинга. Они помогают ответить на вопрос «что произойдёт, когда я нажму на эту кнопку?» Это снижает уровень неуверенности перед совершением тех или иных действий и повышает конверсии на посадочных страницах.
Награждайте и создавайте чувство уверенности у пользователей, идущих к цели сквозь ваши интерфейсы
Приближаются ли пользователи к цели? Увенчалось ли успехом их предыдущее действие? Сообщите им об этом. И приободрите продолжить путь.
Соблюдайте соответствие между ссылками и страницами, на которые они ведут
Награждайте маленькими победами в начале пути
Полосы прогресса начинайте со значений выше 0%
А также не заканчивайте полосы прогресса значениями 100%, т.к. в этот момент пользователь может решить, что задача выполнена, и как-нибудь нарушить сценарий. Лучше подзадержаться на 99%, а затем сразу показать сообщение о том, что всё готово.
Закрывайте главные потребности пользователей
Зачастую интерфейсы решают лишь потребности, лежащие на поверхности. Смотрите шире. Всегда задумывайтесь над тем, зачем именно пользователям нужны те или иные функции или информация. Затем предложите решение, которое нужно им на самом деле.
Указывайте, открыт или закрыт ваш офис прямо сейчас
Указывайте актуальность ближайших событий относительно сегодняшнего дня
Второй совет во многих случаях работать не будет, будьте осторожны. Иногда нам не важно, сколько дней, часов или минут назад произошло то или иное событие, а важно, когда и во сколько.
Категория 3: уменьшите умственные усилия ваших пользователей и поддерживайте скорость их движения сквозь интерфейсы
Избавьте пользователей от подсчётов в уме
Никогда не заставляйте пользователей заниматься математикой в ваших интерфейсах. Пускай за них это делает компьютер.
Показывайте оставшееся количество всяких штук
Только в тех местах, где эта информация действительно нужна. О, кстати! По легенде мобильные операторы не показывают остаток на счету постоянно на экране телефона, потому что это будет склонять пользователей распоряжаться средствами более экономно.
Сообщайте о текущем положении пользователя в интерфейсе
Интерфейсы чем-то похожи на аэропорты. Без указателя «вы находитесь здесь» пользователи могут заблудиться. Поэтому создавайте такие указатели.
Выделяйте текущий раздел в меню навигации
Я на практике чаще всего использую выделение цветом. Причём, текущий пункт выделяется менее ярким цветом, чем все остальные (название страницы и так продублировано заголовком, а пользователь, обращаясь к меню навигации, в большем числе сценариев захочет не убедиться, где он находится в структуре сайта, а перейти в соседние разделы). Подчёркивание в веб-интерфейсах всё же ассоциируется со ссылкой, поэтому, если один пункт подчёркнут, то и остальные тоже (но бывают исключения), жирность изменяет ширину блока, в котором находится текст, поэтому во многих случаях может вызвать внезапные сдвиги и переносы слов. Поэтому я бы рекомендовал использовать цвет, указатель и фон именно в такой приоритетной последовательности.
В сложных интерфейсах используйте «хлебные крошки» и пошаговые карты
Размещайте полезную информацию в начале заголовков страниц
Упрощайте задачи, связанные с выбором
Выбор требует от пользователя определённых усилий. Уменьшите эти усилия, упростив выбор.
Выделяйте опции, которые выберут большинство пользователей
В поле поиска сразу предлагайте самые распространённые запросы по мере ввода
Не создавайте гигантских категорий в меню навигации
В целом всё так, но давайте рассмотрим подробнее первый и третий пример. В первом примере возможны варианты, когда выделяют не самый часто выбираемый товар, а тот, который стоит продвигать. Здесь бизнес-составляющая вступает в борьбу с пользовательской. А в третьем примере бывают десятки случаев, когда имеет смысл в категории показать большое количество информации и таким образом сделать её гигантской. Например, в интерфейсах, где не требуется низкий порог входа, такое решение будет уместным.
Используйте общепринятые интерфейсы в веб-дизайне
Креативность — это здорово. Но не убегайте далеко от общепринятых вещей в дизайне. Пользователи уже привыкли к определённым структурам и шаблонам. И они популярны именно потому что хорошо работают.
Используйте общепринятые меню навигации
Помещайте вспомогательные элементы в правый верхний угол
Оба совета без конкретных примеров проектов кажутся не очень полезными. Глядя на второй совет, задаёмся вопросом, а что нам делать, если на нашем проекте присутствуют все перечисленные вещи? Помещать их в правый верхний угол? Нет. Механизмы расстановки элементов по странице гораздо глубже и сложнее, чем может показаться на первый взгляд. Поэтому подчеркну лишь часть совета, написанного выше: не занимайтесь креативом, не понимая принципов, по которым создавались общепринятые паттерны в дизайне. Если же вы их понимаете, то кто же, кроме вас, придумает ещё более эффективные паттерны, чем те, которые уже существуют?

Предоставляйте обратную связь после каждого взаимодействия
Когда пользователи взаимодействуют с вашим интерфейсом, они должны получать обратную связь в режиме реального времени. Завершилась ли операция успехом? Или наоборот? Что изменилось?
Показывайте сообщения об успешном завершении важных взаимодействий
Выделяйте объекты, на которые пользователь навёл курсор
Очень дельный совет. Во время проектирования начинающие специалисты часто упускают эти моменты. Я называю многие завершённые сценарии «тупиковыми» страницами и прорабатываю их отдельно. Что видит пользователь после того, как он успешно выполнил свою задачу на сайте? Куда ему идти дальше? Какую информацию он хотел бы получить прямо сейчас?
Уменьшайте негативные эффекты во время ожидания
Избавляйтесь от всех ненужных периодов ожидания. Но если всё же пользователи вынуждены ожидать, минимизируйте негативный эффект от этого процесса.
Используйте спокойные цвета в загрузочных анимациях, чтобы уменьшить раздражение
Синий цвет снижает раздражение (и повышает расслабленность). Когда пользователи смотрят на синие индикаторы загрузки, время для них летит быстрее (http://repository.ust.hk/ir/bitstream/1783.1-1752/1/jmr01.pdf).
Поддерживайте вовлечённость пользователей во время длинных периодов ожидания
Заранее предотвращайте загрузку файлов, не подходящих по типу или размеру
Показывайте серию возникающих задач целиком
Замечательные советы! Сразу вспоминается интерфейс Youtube, который во время загрузки видеоролика на сервис позволяет заполнить все поля, необходимые для публикации, а после загрузки и вовсе уйти с этой страницы. Уведомление о завершении обработки ролика мы получим на адрес электронной почты.
Не рассчитывайте на память пользователей
Не заставляйте пользователей хранить всё в памяти. Держите всю уместную информацию у них перед глазами.
Подписи к полям форм всегда должны быть видимы
Размещайте тексты плейсхолдеров вне элементов форм
Добавляйте кнопки «Копировать» рядом с данными, которые нужно переносить в другие поля
На самом деле в формах из двух-трёх суперочевидных полей можно пренебречь правилами и про подписи, и про плейсхолдеры. Что касается кнопки «Копировать», то на практике чаще применяется приём автоматического копирования в буфер обмена при клике по полю с нужными данными. При этом пользователь видит сообщение на заметном месте вроде: «Ваши данные скопированы в буфер обмена». Но лично мне больше нравится именно решение с кнопкой как более предсказуемое и очевидное.
Избегайте зигзагообразных паттернов движения глаз
Уменьшите количество движения глаз «туда-обратно» ваших пользователей. Держите всю добавочную информацию поближе к основной.
Группируйте схожую информацию, чтобы помочь пользователям сравнивать объекты
Выравнивайте подписи к полям в формах по правому краю
Cовет-то полезный, да только приведённые примеры не имеют ничего общего с реальностью. Что в списке товаров, что в формах, решение о том, как они будут выглядеть, принимается на основе гораздо большего количества параметров, чем «зигзагообразное» движение глаз.
Наглядно показывайте, с какими элементами интерфейса можно взаимодействовать
Пользователи должны определять, какие элементы интерактивны (и как с ними взаимодействовать). Если вы знакомы с UX/UI, то вы, вероятно, знаете такие понятия, как аффордансы и сигнифаеры, популяризованные Доном Норманом в его «Дизайне привычных вещей» (http://www.amazon.com/gp/product/0465050654).
Создавайте кнопки с использованием трёхмерных характеристик
Добавляйте текстуры в виде точек для элементов, которые можно перетаскивать
Используйте иконки и символы, чтобы передать значение взаимодействий
Согласен. Любые интерактивные элементы должны сразу восприниматься, как интерактивные. Ссылки, кнопки, динамические объекты. Распространённая ошибка у начинающих дизайнеров: оформить некоторые элементы так, что единственным индикатором их потенциальной интерактивности будет курсор, превращающийся в палец при наведении.
Общайтесь с пользователями с помощью знакомых всем слов и символов
В большинстве случаев ясность послания выигрывает у креатива и жаргонизмов.
Разговаривайте на языке пользователя, а не системы
Надпись на левой части картинки: «Системная ошибка! Бла-бла-бла на компьютерном жаргоне»
Надпись на правой части картинки: «Упс, что-то пошло не так! Но вы можете исправить это с помощью…»
Предлагайте кнопку перевода для иностранных языков
Используйте цвета, подходящие по смыслу
В непрофессиональных интерфейсах действительно нужно говорить на языке пользователя. А красные кнопки вряд ли будут ассоциироваться с безопасным действием. Однако, из трёх советов в качестве универсального я бы оставил только первый. Встроенный перевод — это дополнительное функциональное требование к системе, а цвета элементов — вопрос субъективный, требующий тестирования в разных конкретных случаях.
Увеличьте считываемость вашего интерфейса
Большинство пользователей будут продвигаться по интерфейсу, бегло его просматривая. Не стоит с этим бороться. Наоборот, воспользуйтесь этим. Сделайте ваш интерфейс более удобным для беглого просмотра.
Сокращайте объём параграфов и выделяйте основные мысли
Размещайте важную информацию в начале списковых элементов
Добавляйте чередующиеся горизонтальные полосы в таблицы
Пишите подзаголовки, раскрывающие суть абзацев
Разбивайте текст визуальным разнообразием
Так и хочется на этот набор советов ответить фразой «Спасибо, Кэп!» А значит это отличные советы для начинающих!
Делайте текст максимально читабельным
Очевидно, что текст обязан быть легко читаемым. Однако, вот несколько дополнительных советов, которые позволят сделать его считываемость ещё более высокой!
Создавайте сильный контраст между текстом и фоном
Выравнивайте большинство текстов по левому краю
Оба совета универсальны. Несмотря на их очевидность, до сих пор можно часто встретить посадочные страницы с красивыми картинками, на которых невозможно считать текстовое торговое предложение. Выравнивание текста по левому краю также рекомендуется в большинстве случаев. Исключения можно перечислить по пальцам и все они связаны с одноколоночными узкими интерфейсами (в основном это мобильные приложения и посадочные страницы).
Используйте единый стиль в интерфейсах
Если в ваших интерфейсах одни и те же элементы будут выполнены в разных стилях, пользователям потребуется больше времени на их изучение. Упростите для них эту работу, используя единый стиль и лейаут.
Подготовьте руководство по стилю интерфейса
Нужно вдохновение? Попробуйте взглянуть на руководство по стилю Мэйлчимпа (http://ux.mailchimp.com/patterns)
Располагайте меню навигации в одних и тех же местах
Создавайте красивые, визуально сбалансированные интерфейсы
Интерфейсы более удобны, когда они приносят эстетическое удовольствие пользователю. Этот принцип называется эффектом эстетического юзабилити (Куросу и Кашимура, 1995, http://dl.acm.org/citation.cfm?id=223680).
Создавайте интерфейсы, используя математические законы
Используйте контрастирующие шрифты
Эстетичность дизайна — понятие субъективное и требует проверки разных вариантов на разных аудиториях. На этапе проектирования такая проверка зачастую невозможна, поэтому не стоит придавать этому большое значение. Однако, также замечу, что, чем опытнее проектировщик, тем более эстетичными кажутся его прототипы окружающим, а это является дополнительным аргументом в пользу работы с конкретным исполнителем.
Категория 4: максимизируйте совместимость для всех пользователей и сценариев
Максимизируйте совместимость с учётом уровней знаний и навыков пользователей
Ваши пользователи будут представлять новичков, опытных пользователей или нечто среднее. Проектируйте интерфейсы с учётом этих уровней.
Используйте вводные интерфейсы в нужном количестве
Существует четыре основных стратегии по созданию вводных интерфейсов:
Они могут быть легко размещены в матрице 2х2. Используйте диаграмму ниже для выбора стратегии по созданию вводных интерфейсов, подходящей именно для вашего интерфейса.
Добавляйте всплывающие подсказки, чтобы помочь новичкам, при этом не отвлекая опытных пользователей
Используйте методы карточной сортировки при создании информационной архитектуры
Вот и подобрались мы к советам, важность которых сложно переоценить, хотя выглядят они довольно капитанскими. Один из сложных навыков проектировщика: в процессе работы удержать в голове множество параллельных сценариев от лица разных типов пользователей, которые происходят в одних и тех же интерфейсах. Стоит забыть о ком-то из них — и получится урезанный вариант. Или, наоборот, стоит увлечься теми пользователями, которые представлены очень малочисленной группой от всей аудитории, — и получится интерфейс, неудобный для большинства.
Если вы не знаете про методы карточной сортировки, — рекомендую поискать информацию в интернете и изучить её. Это распространённая вспомогательная методология для формирования навигационных решений и рубрикаторов.
Максимизируйте совместимость с процессами работы, привычными пользователям
У пользователей будут свои разные потребности. Проектируйте интерфейсы таким образом, чтобы они отвечали разным пользовательским подходам к работе.
Позвольте пользователям выбирать способ отображения данных
Дайте пользователям выбирать способы сортировки данных
Дайте пользователям управлять количеством отображаемых данных
Используйте метод персонажей для описания процессов работы с интерфейсом от лица разных пользователей
Не запрещайте пользователям открывать страницы в новых вкладках
Решение о том, стоит ли давать пользователям свободу выбора, принимается на основе большого количества факторов. И нужно понимать, что представленные советы работают только в том случае, если это решение было принято в пользу свободы. Что касается сортировок и фильтраций, рекомендую ознакомиться с моим «старым, но полезным» видеоуроком по проектированию универсальных каталогов (https://www.youtube.com/watch?v=EfQGWz3L2Q4).
Максимизируйте доступность вашего интерфейса
Сделайте ваш интерфейс доступным для пользователей с ограниченными возможностями. Это не только хорошая практика, но и в некоторых странах повод для получения дополнительных привилегий (https://en.wikipedia.org/wiki/Americans_with_Disabilities_Act_of_1990).
Используйте семантическую разметку (метки) в HTML5
Одновременно используйте разные индикаторы для выделения информации
Около 8% мужчин плохо различают цвета. Старайтесь никогда не выделять элементы только с помощью цвета. Используйте дополнительные подсказки в виде разных форм объектов и иконок.
Семантическая разметка подойдёт не только для людей с ограниченными возможностями. Если она используется, ваши сайты можно будет просматривать в режиме удобного чтения статей, либо перемещаться от блока к блоку с помощью голосового управления (не только, если пользователь слеп, но и, например, если он управляет автомобилем). Второй совет будет сильно зависеть от контекста, но в большинстве случаев его действительно стоит применять. А вот ссылка на материал про 8% мужчин: http://apfmj.biomedcentral.com/articles/10.1186/s12930-014-0010-3.
Максимизируйте доступность для полей ввода данных и для крайних сценариев
Пользователи должны иметь возможность вводить разнообразные данные без негативных последствий.
Избавьтесь от неожиданно неприятных посланий в автоматически сгенерированных сообщениях
Надпись на левой картинке: «Желаем повеселиться в Освенциме!». Надпись на правой картинке: «Хорошей поездки!».
Используйте элементы форм, которые «съедают» разные форматы данных
Показывайте результаты, которые решают задачи ищущего
Используйте поисковые поля, которые справляются с опечатками, синонимами и вариациями написания
В рамках реализации этих советов основная нагрузка ляжет на специалистов, работающих с кодом. Дизайнеры и проектировщики обычно не хотят заниматься описанием свойств таких полей в функциональных спецификациях. Использование этих советов может оказаться одной из ступенек для перехода проектировщиков на новый качественный уровень работы.
Максимизируйте доступность для всех контекстов
Ваш интерфейс должен работать во всех контекстах использования (на разных устройствах, браузерах и т.д.)
Создавайте инструкции для разных браузеров
Надпись справа: «Вижу, вы используете Firefox».
На маленьких устройствах используйте выпадающие списки, занимающие весь экран
Давайте согласимся с советами, но с одной оговоркой. «Ваш интерфейс должен работать в тех контекстах использования, которые удовлетворяют целевой аудитории вашего проекта». Нецелесообразно тратить на оптимизацию проектов значительные ресурсы только для того, чтобы угодить доле процента ваших пользователей.
Категория 5. Помогайте пользователям сталкиваться с меньшим количеством потенциальных ошибок и преодолевать их
В большинстве интерфейсов совсем избежать ошибок невозможно. И если они возникают, помогите вашим пользователям преодолеть их быстро и с лёгкостью.
Предотвратите возможность возникновения ошибок
При создании интерфейса не стоит сразу сосредотачиваться на решениях для демонстрации возникающих ошибок. Вместо этого попробуйте спроектировать его так, чтобы этим ошибкам невозможно было появиться.
Отключайте кнопки сразу после того, как по ним кликнули
Не просите пользователей кликнуть по кнопке «Подтвердить» один раз. Если они могут кликнуть несколько раз, они кликнут. Вместо этого отключайте их после клика. Таким образом вы не позволите случайно отправить данные несколько раз.
Предлагайте такие поля ввода данных, которые не позволят ввести неподходящие значения
Используйте отзывчивые активацию и отключение элементов в формах
формляйте текстовые поля так, чтобы они соответствовали вводимым данным
Эти рекомендации стоит применять в своей работе всегда! Только осторожнее с советом про оформление текстовых полей: не забудьте проконсультироваться с вашим программистом о типе данных, которые вы хотите из этих полей забирать.
Отслеживайте сигналы о том, что пользователь вот-вот допустит ошибку
Какие самые распространённые ошибки генерируют пользователи в вашем интерфейсе? Определите сигналы, предшествующие этим ошибкам, и постарайтесь в момент их возникновения предупредить пользователей.
Отслеживайте слова, которые выражают намерение пользователя
Надпись слева: «Ваше сообщение было отправлено».
Надпись справа: «Вы хотели прикрепить файл к сообщению? Вы написали «Я прикрепил», однако на самом деле ничего не прикрепили». И кнопки «Редактировать» и «Отправить».
Напомните пользователям, что они уже приобрели товар, чтобы они случайно не купили его ещё раз
Надпись на левой кнопке: «Купить».
Надпись на правой кнопке: «Купить ещё один экземпляр».
Первый совет имеет отношение к почтовым клиентам и вряд ли пригодится в работе рядовому проектировщику. Реализацию второго совета ни разу не встречал на практике. Поэтому особо на них не заостряем внимание и двигаемся дальше.
Отделите функции, влекущие за собой большие последствия, чтобы уменьшить вероятность их случайного использования
Пользователи будут терять сосредоточенность. Этого вы не в силах предотвратить. Однако вы можете визуально отделить «мощные» функции от остальных, чтобы уменьшить потенциальное количество случайных ошибок и потерянных данных.
Отделяйте «мощные» функции расстоянием или цветом
Добавляйте ограничения для функций, влекущих за собой крупные изменения, которые невозможно откатить назад
Эти два совета универсальны и действуют во всех случаях. Кнопки выхода из аккаунтов должны размещаться в тех местах, где по ним случайно не кликнешь. А любые удаления критически важных данных должны сопровождаться дополнительными подтверждениями этих действий, либо возможностью откатить их.
Предоставляйте возможности легко откатить или отменить действия
Всегда позволяйте пользователям вернуться назад или восстановить страницу в исходное состояние.
Лучше используйте откаты, а не дополнительные подтверждения
Давайте возможность вернуться «на исходную» в рамках любой страницы или функции вашего интерфейса
Например, в некоторых выпадающих списках нет вариантов, позволяющих ничего не выбирать. И после того, как пользователи что-то выбрали, у них уже нет возможности отказаться от своего выбора.
Явно показывайте кнопку «Закрыть» на модальных окнах
Эта часть статьи радует универсальными советами.Только не забывайте в сложных фильтрах добавлять кнопки сброса к параметрам по умолчанию. А ещё давайте вспомним интерфейсы, в которых кнопка «закрыть» в модальных окнах появляется не сразу, а по таймеру (если понимаете, о чём я) — и отправим проклятья их авторам!
Минимизируйте негативный эффект от прерванных последовательностей действий
Пользователи должны иметь возможность вернуться к тому месту в последовательности, на котором они прервали свою работу, не потеряв данных.
Сохраняйте введённые пользователями данные
Дайте пользователям вернуться в то же место последовательности, на котором они прервали свою работу в предыдущий раз
И снова всё будет зависеть от технических ограничений системы и пользовательских сценариев. Советы хороши, но не универсальны, используйте их с умом.
Увеличивайте размеры подвижных частей и кликабельных зон
Пользователи не идеальны. Они делают ошибки своими курсорами. Создавайте гибкие, прощающие эти ошибки, интерфейсы.
Увеличивайте кликабельные зоны элементов за счёт прозрачных границ
Добавляйте небольшую задержку при уводе курсора с всплывающих меню
Делайте ссылкой весь контейнер, содержащий пункт меню
Делайте ссылками корневые пункты меню навигаций, элементы списков, и дополнительные иконки
Часто пользователи кликают на некликабельные элементы. Не боритесь с этими ошибками. Вместо этого добавьте этим элементам кликабельность.
Показывайте ценные и подбадривающие сообщения об ошибках
Никогда не пишите стандартное сообщение «Произошла ошибка!» Объясните причину её возникновения и, при возможности, пути решения.
Объясняйте причины возникновения ошибок
Надпись слева: «Упс! Произошла ошибка».
Надпись справа: «Упс! Это старый пароль».
Направляйте пользователей к документации или в службу поддержки в случае возникновения сложных ошибок
Надпись слева: «Упс. Произошла ошибка по причине XYZ. Теперь вы сами за себя».
Надпись справа: «Упс. Произошла ошибка по причине XYZ. Вы можете её исправить с помощью ABC. Кликните, чтобы узнать детали».
Избегайте обращений к пользователю на «вы» в сообщениях об ошибках
Надпись слева: «Упс! Вы забыли ввести индекс».
Надпись справа: «Упс! Пожалуйста, введите индекс».
Редкие проектировщики занимаются сообщениями об ошибках. Обычно эта задача ложится на плечи программистов, да и то, потому что им деваться некуда. А зря!
Сохраняйте информацию о предыдущих действиях пользователей
Напоминайте пользователям о действиях, совершённых ими ранее в вашем интерфейсе.
Показывайте последние поисковые запросы пользователей
Выделяйте посещённые ссылки другими цветами
Отмечайте, какие элементы пользователи уже просмотрели
Здесь всё не так однозначно. Историю поисковых запросов иногда лучше не показывать в соответствии с политикой безопасности проекта. Не все посещённые ссылки следует выделять цветом. Чаще всего это нужно только в интерфейсах, где задача пользователя — последовательно просмотреть разные материалы под разными ссылками и не повториться. Не забывайте, что существует такой тип целевой аудитории, который пользуется семейным компьютером для просмотра одних и тех же ресурсов. Это, конечно, притянуто за уши, но хорошо иллюстрирует, что не стоит слепо следовать советам, приведённым выше.
Анализируйте поведение пользователей на сайте, чтобы обнаруживать проблемы с интерфейсом
Постоянно вносите итерационные улучшения в интерфейс. Для начала воспользуйтесь простыми советами ниже.
Собирайте обратную связь от пользователей в соответствующих местах интерфейса
Отслеживайте увеличение количества ошибок-404 с помощью уведомлений
Выявите страницы, на которых пользователи «топчутся на месте»
Если страница набирает много просмотров, но при этом мало уникальных просмотров, то это повод удостовериться, не переходят ли пользователи на неё с неё самой.
Жаль, что об аналитике во всей статье всего три совета. Да и то поверхностных. Поблагодарим Ника за то, что он вообще о них упомянул, и будем считать, что аналитика в целом — это тема для другой огромной статьи.
Этот материал не появился бы на страницах Хабра, если бы не один из подписчиков моего Телеграм-канала, который настоял на том, что сделать эту публикацию — хорошая идея.
Очень крутая статья про юзабилити сайта! Вы узнаете, что это такое и для чего нужно.
Еще будет много советов, кейсов и хитростей по созданию интерфейса сайта и улучшению удобства его использования.
Содержание:
- Что это такое
- Каналы восприятия информации
- Хитрости по заострению внимания:
- Контраст
- Опыт пользователя
- Края и середины
- Диаграмма Гутенберга:
- Начальная область
- Область с высоким потенциалом
- Область с низким потенциалом
- Конечная область
- Почему конверсия сайта никогда не будет 100%
- Как можно улучшить конверсию
- Пользовательские сценарии:
- Как проектировать
- Моделирование сценария:
- Сегментация ЦА
- Выбор персонажа
- Создание профиля задач для бизнеса
- Формирование профиля задач для покупателя
- Приоритеты потребительских целей:
- Метод страницы захвата
- Метод приоритетного сегмента ца
- Прохождение сценариев на сайте
- Разработка интерфейса сайта
- Анализ сценариев на посетителях:
- Постановка задач
- Поиск респондентов
- Проблемы по удобству использования сайта
- Чек-лист
- Анализ usability сайта
- Выводы
Что такое юзабилити сайта
Usability — это степень эффективности, продуктивности и удовлетворенности, с которой продукт может использоваться пользователями для достижения некоторых задач в определенном контексте.
Проще говоря, юзабилити сайта — это степень удобства его использования целевой аудиторией. Это необходимо для достижения наибольшей конверсии.
User Interface (UI — пользовательский интерфейс) — ощущение и реакция человека, вследствие использования или предполагаемого использования продукта, системы или услуги.
User eXperience (UX — опыт взаимодействия) — желаемый, ожидаемый и практический опыт взаимодействия пользователя с продуктом.
Каналы восприятия информации
Когда пользователи приходят на сайт, они имеют возможность воспринимать информацию с помощью трех каналов.
Мы как разработчики интерфейса (юзабилисты) имеем возможность в основном, работать только с визуальным каналом. То есть аудиальный и кинестетический у нас практически отсутствует.
Поэтому нам нужно делать упор на визуальном канале.
Пользователи воспринимают различные объекты по-разному. К примеру, чтобы нашему мозгу выработать число, достаточно 0,30 мс. Числа быстрее воспринимаются чем другие объекты.
Абстракция воспринимается дольше всего. Если мы хотим привлечь внимание к какому-то объекту в рамках интерфейсного решения, то нужно сделать этот объект более сложным.
Если же мы хотим, чтобы пользователь быстрее усвоил информацию и пошел дальше по сценарию, то объект должен быть более простым.
Для примера, если посмотреть на изображение ниже, то наибольшую часть времени мы потратим за просмотром левой картинки. Ведь там расположены более сложные объекты.
Секретные приемы заострения внимания
Сейчас рассмотрим приемы, которые вы можете использовать в рамках проектирования своих интерфейсов и улучшению юзабилити сайта.
Для примера давайте возьмем объекты, которые расположены на рисунке ниже.
Здесь больше всего запоминаются вот эти фигуры:
Почему так происходит?
Контраст
При группировке объектов использовались различные варианты контраста. Их бывает 4 вида.
К примеру, если мы делаем какой-то объект по размеру больше остальных или он имеет более сложную форму, то такой элемент будет заметно выделяться.
Контраст движения является самым сильным и с ним нужно быть очень осторожным. Многие ради красоты налепливают слишком много движущих элементов на страницу.
Поэтому используйте такой контраст не чаще чем один раз на пользовательском экране. Также движущий элемент рекомендую использовать только на целевых действиях. Например, кнопка заказать.
Или к примеру, у вас имеется на главной странице несколько баннеров. Однако наибольшую часть аудитории вы хотите направить на один какой-то баннер. В таком случае может пригодиться контраст движения.
Пользовательский опыт
В примере еще использовался пользовательский опыт. При взаимодействии с интерфейсом сайта мы приобретаем какой-то личный опыт. Вот его нужно использовать при донесении информации до своих пользователей.
Запомните!
Мы не должны заставлять людей думать! Если есть возможность упростить им жизнь, то нужно обязательно это сделать.
Правила краев и середины в юзабилити
В юзабилити есть правило краев и середины. Видя какую-то группу объектов, пользователи быстрее и проще воспринимают элементы, которые находятся по краям и по середине.
Диаграмма Гутенберга
Сейчас расскажу, как правильно создавать интерфейсы сайтов. Есть пользовательские паттерны. Это понимание того, как пользователи ведут себя на сайте.
Раньше основным паттерном был F.
То есть сначала люди смотрели слева. А потом горизонтально пробегались слева на право, возвращались обратно и шли сверху вниз. В итоге такие движения напоминали букву F.
Но это происходило раньше, когда были более простые интерфейсы. Сайты тогда были похожи друг на друга.
Но потом пришли креативные дизайнеры и изменили правила игры. В итоге пользовательский опыт при работе с интерфейсами стал меняться.
Поэтому сейчас рекомендую ориентироваться на другие паттерны. 90% интерфейсов рекомендую строить по диаграмме Гутенберга.
1. Начальная область
Экран можно поделить на 4 части. В верхнем левом углу пользователь будет начинать взаимодействие.
Если у вас известный бренд, постоянная аудитория более 50%, то в данном месте концентрировать внимание пользователей можно именно на логотипе.
На крупных сайтах электронной коммерции логотипы вставляют больших размеров. Это делается специально чтобы пользователь не тратил время на обработку информации. То есть, чтобы человек сразу понял, куда он попал.
Если вы малый бренд, то акцентировать внимание на логотипе не стоит.
В таком случае, в верхней левой части экрана нужно дать пользователю ответ на то, куда он попал. Если у вас все равно есть логотип, то в таком случае он не должен быть слишком большим.
Но главное, чтобы был большой заголовок. Он должен пояснять человеку, о чем сайт. Например, «Интернет-магазин мягких игрушек».
2. Область с высоким потенциалом
Дальше идет область с высоким потенциалом. Пользователь всегда смотрит слева на право. Поэтому вероятность того, что он переведет свой взгляд на эту область будет высокой.
Здесь рекомендую размещать поиск, корзину, раздел справки или телефон. То есть должен быть привычный пользовательский функционал. Человек сразу должен увидеть основной интерфейс сайта.
Если вдруг нужно что-то купить, воспользоваться поиском или справкой, то пользователь будет сразу знать, где это находится. То есть ему не нужно будет тратить время на поиски.
3. Область с низким потенциалом
Третья область в диаграмме Гутенберга имеет самый низкий потенциал. Туда лучше всего ставить графику. Изображения и так привлекают на себя довольно много внимания.
Но если картинка не на столько контрастная, то она будет подтверждать заголовок. То есть, это зрительный образ, который помогает пользователю быстро усвоить заголовок.
Вы также можете вообще, ничего не ставить в эту область. Все равно, она с низким потенциалом. Поэтому пихать туда важную информацию все же не стоит. Пользователи ее просто не заметят.
4. Конечная область
Четвертый блок — это конечная область. Сюда ставим нужное нам целевое действие. Например, кнопка заказать или купить, чат, форма заказа, регистрации и так далее.
В четвертой области высокий потенциал если блок 1 и 2 для человека будут интересны. В таком случае пользователь всегда доходит до конечной области.
Но даже если люди понимают, что в блоке 2 и 3 для них интересного ничего нет, то тогда они начинают пробегаться по диагонали.
Существует даже такая техника чтения, когда мы усваиваем информацию по диагонали чтобы сэкономить свое время.
Так вот, по факту у нас люди очень ленивые. Поэтому мы не должны заставлять их думать. Нам нужно проектировать так, чтобы они смогли пробежаться из зоны 1 в область 4 и при этом ничего важного для себя не упустить.
Почему конверсия не будет равна 100%?
Почему даже при самом лучшем usability сайта конверсия никогда не будет равной 100%? Дело в том, что на проект могут заходить три типа пользователей.
У любого сайта есть нецелевой трафик. Это люди, который попали на проект случайно. Поэтому вероятность конверсии будет практически нулевой.
Лояльные пользователи сделают целевое действие независимо от того, как мы спроектировали интерфейс.
Самая большая группа, это сомневающиеся пользователи. Для принятия решения таким людям нужно ответить на вопросы, которые вызывают сомнения. В рамках интерфейса мы должны это сделать.
Поэтому средняя конверсия не 100%, а около 1- 3% для разных тематик. То есть из 100 человек, которые зашли на сайт, от силы закажут 1 — 3 человека. Остальных людей придется дожимать.
На хороших сайтах, где отлично проработано юзабилити, отвечено на большинство сомневающихся вопросов, проработан сценарий (о нем ниже), показатель конверсии можно улучшить.
Вы должны знать ожидания пользователей, их боли, потребности и так далее. Вот в рамках интерфейса сайта вы должны закрыть большой пласт всех этих страхов, сомнений и вопросов. Вы должны оправдать ожидания пользователей.
А все начинается с выдачи!
Когда человек набирает поисковый запрос, то по нему у пользователя уже формируются какие-то ожидания. Дальше человек читает сниппеты. Они тоже формируют его ожидание.
Если в сниппете у нас написано дешевая сковородка, человек переходит по нему на сайт и видит, что продают телевизоры, то естественно, его ожидания не оправдаются.
В итоге, на выходе получили высокий процент отказа.
Помимо ожиданий, у покупателя существует еще личный опыт (взаимодействие с подобными сайтами), эмоции, потребности (хочет продукт с определенными характеристиками) и страхи (обман среди конкурентов вашей тематики).
Бизнес же со своей стороны хочет, чтобы продажи росли и были выгодными. Вот как раз несоответствие этих двух взглядов приводит к тому, что конверсия нигде не будет равной 100%.
Как улучшить конверсию сайта?
Сейчас приведу пример, как можно сбалансировать цели и увеличить конверсию сайта. Есть промежуточные цели, по достижению которых, пользователь становится удовлетворенным и доходит до целевого действия.
Например, если хотим чтобы человек подписался на интернет-рассылку, то мы должны заранее предложить ему выгодные условия.
Для интернет-магазинов это может быть скидки и новости об акциях. Для информационных сайтов это будут бесплатные курсы, лайфхаки, кейсы и тому подобное.
Только в таком случае вероятность подписки будет высокой.
Если бизнес хочет собрать email-базу и продавать, а покупатель заинтересован получить информацию и выгоду, то делаем как в примере выше. Это промежуточная цель и пример, который отлично подходит как для бизнеса, так и для покупателя.
Запомните!
Каждое достижение цели пользователя делает его счастливее. Поэтому отвечаем на максимум вопросов, которые возникают у человека.
Пользовательские сценарии
Пользовательский сценарий — это путь клиента до совершения целевого действия. У любого сценария есть определенные шаги.
Наши пользователи тоже ведут себя по сценарию. У них есть какие-то приоритеты. Поэтому поэтапность шагов в совокупности олицетворяет сценарий пользователя.
Например, пока я не пришел и не убедился, что попал на нужный сайт, я не совершу дальнейших действий. То есть, если я перехожу по ссылке чтобы купить телевизор и вижу, что сайт о велосипедах, то на этом мой сценарий закончится.
Если же я зашел и вижу, что сайт про телевизоры, тогда у меня возникает следующий вопрос (шаг). Например, мне нужен 42 дюймовый телевизор. В итоге второй шаг для меня — это поиск телевизора с подходящим экраном.
Если я не найду такой, то на этом шаге мой сценарий (запрос) закончится. Если же я нашел товар, то начинается третий шаг и так далее.
Как проектировать сценарии
Проектировать пользовательские сценарии можно практически на всем. Вот основные моменты проектирования:
- На потребностях
- На страхах
- На эмоциях
- На опыте
- На ожиданиях
- На целях (ниже разберем)
Однако несмотря на это, мы не должны забывать и о целях самого бизнеса. На сайте мы можем написать все что угодно. Однако нужно заранее знать, сможет ли сам бизнес работать по таким условиям. Например, дать скидку в 50%.
Давайте попробуем визуально представить проектирование сценария пользователя. Цифры на картинке — это промежуточные цели покупателя и бизнеса.
Для того чтобы построить какой-то сценарий, нам нужно выписать все цели бизнеса, расставить между ними приоритеты. Еще нужно выписать все цели определенного покупателя и смоделировать его сценарий.
Первая цель покупателя — это понять, куда он попал. Первая цель для бизнеса будет удержать или заинтересовать пользователя. В таком случае, нужно составить тот заголовок, который будет удовлетворять ожиданию покупателя.
В общем, таким образом, нужно искать соответствие целей покупателя и бизнеса.
У разных пользователей могут быть абсолютно разные сценарии. Например, разное количество шагов. Но даже у одного и того же человека сценарии тоже могут быть разными. Все зависит от эмоций, обстановки и так далее. То есть один и тот же человек может вести себя по-разному.
К сожалению, полностью все сценарии точно объединить не получится. Поэтому ни у кого нет 100% конверсии. Однако ниже в статье я дам хитрые приемы по общему объединению нескольких сценариев. Это заметно улучшит итоговую оценку юзабилити сайта!
Методология моделирования сценария
Вот план методологии моделирования:
- Сегментация целевой аудитории. Нужно отобрать подходящих людей под бизнес и затем разбить эту аудиторию на отдельные группы (сегменты).
- Выбор персонажа. Под каждый приоритетный сегмент выбираем персонажа (человека, чье поведение можно спрогнозировать). Обычно выбирают известных личностей, медийных персон или звезд.
- Задачи бизнеса. Обычно это список задач, который ставит бизнес на сайте. Например, подписка, заказы, покупки, звонки и так далее.
- Задачи потребителя. Для общей картины берем персонажа, который будет представителем какого-то одного сегмента целевой аудитории. То есть большинство пользователей должны вести себя так, как этот персонаж. Для этого выписываем все его цели и расставляем приоритеты.
- Прохождение сценариев. Берем профиль задач покупателя и по пунктам в рамках интерфейса сайта пробуем выполнить каждое задание. То есть ищем ответы, которые возникли (вы выписали в профиле задач) у данного персонажа.
- Формируем список всех гипотез. По ходу прохождения сценария на сайте выписываем все неудобные моменты. Например, я не нажал на эту кнопку потому что она не слишком заметная.
Сегментация целевой аудитории
Про сегментацию целевой аудитории я тут много расписывать не буду. Просто ниже дам вам небольшую таблицу данных.
| 1 | Информационные проекты — частные тренеры, консультанты, коучи, психологи и прочее — те, кто консультирует, обучает и работает с 1 — 3 помощниками. Женщины 28 — 40 лет. | 10% |
| 2 | Небольшой оффлайновый бизнес — детские развивающие центры, небольшие магазины, языковые школы, сфера красоты (парикмахерские и так далее). Женщины 28 — 40 лет. | 15% |
| 3 | Частные специалисты на стыке бизнеса и фриланса — фотографы, визажисты, спортивные инструкторы, репетиторы. Женщины 28 — 40 лет. | 25% |
| 4 | Бизнесмены, вышедшие из продаж и открывшие собственный маленький бизнес — это стройка, авто, установка оборудования. Мужчины 35 — 40 лет. | 10% |
| 5 | Фрилансеры — копирайтеры, дизайнеры, сммщики. Мужчины 20 — 40 лет. | 40% |
Выбор персонажа
На этом этапе выбираем какого-то популярного персонажа. К примеру, можно взять Леру из сериала «Реальные пацаны».
Кто смотрел сериал, тот уже знает, как ведет себя этот персонаж. Чтобы мы смогли опираться на ее какие-то потребности, жизненные ценности, страхи и так далее, давайте выпишем черты характера.
Основные ее черты:
- Добрая
- Заботливая
- Рассудительная
Далее начинаем моделировать этого персонажа. Для этого выписываем ее:
- Потребности
- Страхи
- Ожидания
- Опыт
- Эмоции
- Промежуточные и конечные цели
Теперь, когда мы сформировали персонажа, то можно сделать тоже самое, но уже для других сегментов целевой аудитории.
Создание профиля задач для бизнеса
Когда всех персонажей собрали, начинаем составлять профиль задач бизнеса. Для этого нужно забрифовать представителя бизнеса.
То есть если вы взяли какой-то проект (сайт, блог), то нужно напрямую получить информацию от представителя бизнеса.
Для этого обычно подойдет интервью, беседа в офисе или заполнение анкеты. Тут бизнес вам рассказывает какие-то особенности. Вы все это записываете.
Затем составляем профиль задач, где расставляем приоритеты для бизнеса. Вот к примеру, профиль задач на сайте строительной техники:
- Сдать в аренду как можно больше техники
- Сдать технику на длительный срок
- Сдавать определенную технику
- Загрузить автопарк на будни
- Чтобы сайт рекомендовали своим друзьям (ссылки, соц. сети)
Создание профиля задач для покупателя
Теперь нужно составить профиль задач для того персонажа сегмента целевой аудитории, который был выбран ранее.
Первое что нужно, это смоделировать какую-то задачу для него.
Я к примеру, возьму известного персонажа Чебурашку. В одной из серий мультфильма, ему нужен был подъемный кран для постройки школы.
Итак, главная задача для Чебурашки — «Как можно быстрее нужен подъемный кран для постройки 3-ех этажной школы.»
Соответственно, профиль задач Чебурашки будет следующим:
- Понять на сайте, туда ли я попал, есть ли там что-то про подъемный кран
- Подойдет ли мне подъемный кран (например, хватит ли вылета стрелы для 3-ех этажной школы)
- Кто будет управлять этой техникой
- Как ее заказать и так далее
Приоритеты покупательских целей
Теперь нужно расставить приоритеты покупательских целей. Расставляем все цели по порядку для каждого персонажа и проставляем баллы. В примере ниже максимальный балл у первой цели равен 9, так как всего выписано 9 целей.
| Все цели | Сумма баллов целей | Чебурашка (нужен подъемный кран) | Колян (нужна газель) | Сильвестр (нужны 5 катков) | |||
| Цели | Баллы | Цели | Баллы | Цели | Баллы | ||
| Понять туда ли попал, есть ли определенная техника (№1) | 27 | цель №1 | 9 | цель №1 | 9 | цель №1 | 9 |
| Узнать, сколько стоит аренда техники (№2) | 12 | цель №8 | 8 | цель №2 | 8 | цель №8 | 8 |
| Узнать минимальное время аренды (№3) | 3 | цель №5 | 7 | цель №9 | 7 | цель №4 | 7 |
| Узнать, когда техника сможет подъехать (№4) | 18 | цель №4 | 6 | цель №3 | 6 | цель №7 | 6 |
| Узнать, кто будет управлять техникой (№5) | 7 | цель №10 | 5 | цель №4 | 5 | цель №6 | 5 |
| Узнать про закрывающие документы (№6) | 5 | цель №10 | 4 | цель №2 | 4 | ||
| Узнать варианты оплаты (№7) | 6 | цель №10 | 3 | ||||
| Узнать, подходит ли данная техника (№8) | 16 | ||||||
| Узнать, как выгоднее заказать (№9) | 7 | ||||||
| Как заказать | Основная цель должна быть достижима в любой момент прохождения сценария |
Как видно на три сегмента (персонажа) у нас приходится 9 задач. Причем задачи для каждого персонажа совсем разные. Поэтому у всех в сценарии получилось разное количество шагов. У Чебурашки — 5, у Коляна — 6, у Сильвестра — 7.
Если в рамках интерфейса сайта мы полностью и без проблем проходим все эти сценарии, то наши пользователи будут лучше конвертироваться. Ведь в таком случае юзабилити сайта будет более дружелюбно и отвечать на все вопросы для таких пользователей.
У каждого персонажа выписали цели и расположили в нужном порядке. Если цель №1 выполняется на сайте (то есть персонаж понял, что он попал на нужный проект), тогда проверяем следующую цель и так далее.
Таким образом, мы проверяем, отвечает ли наш сайт на каждую поставленную цель. Нужно чтобы интерфейс сайта полностью отвечал на все цели всех трех персонажей.
На как это сделать?
Вариант по landing page
Можно использовать вариант, по которому проектируется landing page. То есть под сегменты расставляем приоритеты.
Далее, чтобы на сайте получить какой-то сводный сценарий, в лендингах можно просто взять среднее арифметическое.
В таблице всего получилось 10 целей. Но я десятую не включил, потому что она в любом случае должна быть доступна в любой момент времени и для каждого посетителя.
А так у нас 9 целей.
Поэтому максимальный балл берем по количеству целей. В примере, это 9. То есть цель № 1 является самой приоритетной и имеет максимальный балл. Далее для каждой цели снижаем балл на 1.
Поскольку цель №1 приоритетная для всех трех персонажей, то ответ на ее решение должен находится на самом первом экране.
Идем далее и смотрим следующую цель.
Цель №8 в сумме для всех персонажей набирает 16 баллов. И так для каждой цели просчитываем максимальный балл.
Далее мы получаем общий (оптимальный) сценарий.
По нему можно проектировать страницу захвата. Она будет максимально удобна для всех трех персонажей. Кроме того, с помощью такого оптимального сценария мы можем значительно увеличить конверсию сайта.
Конечно же, многое зависит и от реализации интерфейса сайта. То есть как спроектировали, нарисовали и так далее. Но в большинстве случаев такая продающая страница все равно будет решать задачи пользователей.
Так что предоставленный выше кейс по юзабилити я тоже рекомендую использовать.
Вариант с приоритетным сегментом
Еще можно делать какой-то сегмент в приоритете. К примеру, для бизнеса наиболее интересным персонажем будет Сильвестр. Поэтому чтобы сделать наибольший упор на этот сегмент целевой аудитории, вы просто к каждой цели этого персонажа добавляете дополнительный балл.
К примеру, цель №1 для Чебурашки и Коляна будет 9 баллов. Но для Сильвестра она будет иметь 11 баллов.
Потом, когда мы посчитаем сумму баллов для каждой цели, у нас получится общий сценарий, но с наибольшим упором на Сильвестра.
Далее этот общий сценарий отдаем UX специалисту. Он создаст структуру страницы в виде различных форм и блоков. Ну а веб-дизайнер потом распределит внимание для каждого блока.
Запомните!
Вы должны подбирать только подходящие сегменты целевой аудитории. Если видите, что какой-то сегмент вам не подходит, то не берите его. Можно даже разбирать только высоко маржинальные сегменты, но при условии, если бизнес готов откинуть остальных персонажей.
Прохождение сценариев на сайте
Теперь открываем свой сайт и пробуем пройтись по тем сценариям, которые были созданы ранее. Например, представить себя Чебурашкой и попробовать пройтись по его сценарию.
Вот, что нужно сделать:
- Задокументировать все неудобные моменты при прохождении сценария
- Составить список гипотез по улучшению UI сайта
- Формирование чек-листа с простановкой приоритетов внедрения/тестирования
Проектируем интерфейс сайта
На основе полученных данных начинаем проектировать интерфейс сайта. В любой момент времени он должен давать представление о том, что пользователь находится на правильном пути и верно идет к цели.
А если человек сбился с этого пути, то интерфейс должен подсказать, как вернуться обратно. Поэтому всегда думайте и анализируйте поведение пользователей на сайте.
Если у вас имеется блог с информационными статьями на сайте, то я рекомендую менять блоки для разных пользователей.
Например, на информационных статьях приоритет давайте инфо-блокам (на видных местах размещайте меню, ссылки и так далее). В продающих страницах большой упор делайте на коммерческие элементы (кнопки купить, телефон, преимущества компании и так далее).
Исследование юзабилити на пользователях
Если раньше мы моделировали пользовательские сценарии, то теперь будем их анализировать на реальных людях.
Вот план методологии исследования юзабилити на пользователях:
- Постановка широких задач для посетителей
- Выбор респондентов, которые попадают под целевую аудиторию
- Анализ их сценариев
- Анализ обратных связей от людей
- Формирование списка гипотез
Постановка задач
Для того, чтобы обычные посетители действовали по коммерческим сценариям, мы должны поставить им широкую задачу.
Есть психологические приемы вернуть человека в прошлое. Это необходимо чтобы пользователь на базе своих воспоминаний выразил какие-то эмоции и предложил свое решение текущей ситуации. Поэтому можно напомнить человеку о его опыте.
Как еще можно заставить респондентов думать, как покупатели?
Можно попросить человека что-то выбрать для себя, для своего ребенка, ванной комнаты, балкона, дачи и так далее.
В итоге, когда посетитель о чем-то таком начинает задумываться, то он автоматически начинает вести себя как покупатель.
[stextbox id=’warning’]Суть методологии заключается в том, что мы даем человеку задание в виде вопросов. Он смотрит сайт, мы в вебвизоре анализируем его поведение на ресурсе. Также мы оцениваем его ответы на поставленные вопросы.[/stextbox]
В вопросах должна быть смоделирована ситуация и указана конечная цель. Однако не должно быть подсказок по ее достижению.
- Если вам предстоит выбрать товар для себя, какими 5 критериями вы будете руководствоваться при выборе? Каждый из критериев оцените по 10-бальной шкале, в зависимости от степени важности/актуальности для вас.
- Руководствуясь своими критериями, подберите для себя на сайте подходящий товар. Какой информации для вас, как покупателя, не хватает о товаре? Какая раскрыта не полностью? А какая излишняя?
- Закажите выбранный вами товар online. Все ли получилось? Понятны ли вам условия оплаты и доставки? Какие сложности возникли? За счет чего можно сделать оформление и заказ удобнее? Укажите несколько причин почему вы выбрали именно этот товар.
- Найдите в поиске сайт конкурента, на котором удобнее подбирать и заказывать похожий товар. Почему? укажите несколько основных причин. Оцените наш сайт и проект конкурента по 10-бальной шкале.
- Наш сайт вызывает у вас доверие? Стали бы вы приобретать товар в этой компании или же обратились в другую? Почему? Назовите 5 основных причин почему вы закажете или не закажете товар на нашем сайте.
Поиск респондентов
Как вы думаете, где можно найти респондентов чтобы они попадали под целевую аудиторию? Вот несколько вариантов:
- Спросить у друзей, родственников и сотрудников компании. Можно записывать посещение пользователя и давать заполнить анкету. Однако при частых анализах у таких людей просто «замыливается взгляд».
- Спросить у естественных посетителей сайта (используем опросы, email-рассылку, социальные сети и так далее)
Ниже хочу наглядно представить вам основные плюсы и минусы для двух видов респондентов.
Естественные посетители сайта:
- Сложно замотивировать
- Можно спрашивать только лояльных посетителей
- Нет точного портрета респондента
- Вряд ли согласятся потратить много времени
- Сложно понять причины ответа
- Являются целевой аудиторией сайта
Знакомые и родственники:
- Замотивированы
- Можно спрашивать у любых людей
- Понимание портрета пользователя
- Можно много спрашивать
- Можно отследить сценарий поведения на сайте
- Не являются ЦА
Группировка замечаний по usability
Далее используем группировку всех ошибок и замечаний респондентов по usability.
Рекомендую сортировать по следующим типам:
- Контент (вода в тексте, плохие фото, шрифт и так далее)
- Удобство
- Доверие (например, не доверяет потому что не показан цех производства продукции)
- Условия заказа (может не хватать данных о работе компании или продукте)
- Технические ошибки
- Логика действий (например, человек не видит подсказки, что его товар попал в корзину)
Таким образом, мы можем получить готовые сценарии с порядком промежуточных целей. Также будут доступны новые триггеры (продающие моменты для зацепки клиента) и различные ошибки.
Чек-лист по юзабилити сайта
На основе вышесказанного, можно сформировать рекомендации в виде небольшого чек-листа по юзабилити сайта.
Чек-лист:
- Элементы должны располагаться в привычных местах
- Пользователи должны понимать, что они совершают действие
- Люди должны понимать, что действие произошло
- Активные элементы должны быть контрастнее
- Формы обратной связи должны быть проще, с проверкой на ошибки и подсказками
- Ничего не должно отвлекать от целевого действия
- Человек должен получать ответы на интересующие вопросы
Анализ юзабилити сайта
Когда гипотезы собраны, нужно проверить их эффективность, то есть провести анализ юзабилити сайта. Например, какой цвет лучше подобрать для данной кнопки. А для этого нужно тестировать все на практике.
Обязательно учитывайте сезонность. Если этого не сделать, то результаты могут быть ложными. Еще используйте большое количество выборки. Чем больше данных, тем лучше для аналитики сайта.
Всегда тестируйте одновременно не больше одной гипотезы! Иначе потом вы просто не поймете, какая из них сработала.
Вот ключевые показатели эффективности, которые можно измерять при тестировании юзабилити:
- Процент отказов
- Время на сайте/странице
- Количество расшариваний
- Количество регистраций
- Сколько просмотрели страниц
- Количество просмотренный страниц до цели
- Количество консультаций
- Сколько звонков
- Online-заявки
- Продажи
- Рост среднего чека
- Рост оборота
- ROI
- другие
Для сбора информации можно использовать:
- Счетчики веб-аналитики (Яндекс Метрика или Google Analytics)
- Данные CRM систем
- Коллтрекинг
- Данные владельца бизнеса
Выводы
Все правила юзабилити сайта сводятся к такому порядку действий:
- Выписываем все цели бизнеса (даже самые абсурдные и малозначимые)
- Моделируем возможную ситуацию достижения выбранным персонажем общей конечной цели. При этом выписываем его потребности и промежуточные цели (с учетом его опыта, страха, эмоций)
- Расставляем их в хронологическом порядке (как считаем нужным) и находим соответствие целям бизнеса
- Пытаемся выполнить получившийся сценарий на сайте с учетом ожиданий персонажа
Как видите, юзабилити — это один из важных моментов при создании любых сайтов. Ваши проекты должны быть максимально удобными и раскрывать все вопросы пользователя.
Также человеку должно быть комфортно находится на вашем проекте. Все это улучшает не только поведенческие факторы, но и саму конверсию.
Сервисы по тестированию юзабилити сайта:
Askusers
— отечественный сервис по тестированию юзабилити сайта. Один из лучших в своем роде! Можно проводить различные исследования и A/B тесты. Еще есть возможность сравнивать свой проект с конкурентами, а также делать глубокий анализ на целевую аудиторию. С помощью этого сервиса можно многое узнать о своем сайте. Предоставляют максимально полную информацию. Поэтому многие топовые бизнесмены для анализа предпочитают использовать именно этот сервис. Для людей, желающих подзаработать, можно зарегистрироваться в качестве асессора и выполнять задания.
ChangeAgain
— зарубежный сервис для анализа удобства пользования сайтом. Цены немного больше чем у предыдущей компании. Работает на основе данных из Google Analytics. Точность данных довольно высокая. Можно проводить A/B, MVT и Split тесты.
Изначально я планировал показать, как можно создать удобный сайт с использованием нашей платформы Falcon Space. Что в ней есть для обеспечения комфортной работы, и как это легко можно настраивать.
Но потом я понял для себя, что удобство обеспечивается не техническими элементами: окошками, кнопочками, переключателями и прочим. Все это оставляет приятное впечатление, но не более того.
Реальное удобство использования сайта может проявиться только в повседневной работе.
В целом пользователь практически не замечает интерфейса со временем. Работает ли он в 1С, Битрикс24, Мой склад или FAR Manager — через месяц он будет просто не замечать дизайна или интерфейса. При одном условии — если он его не раздражает и не мешает делать повседневные операции.
Как сделать неудобный сайт?
Предлагаю начать с изучения различных неудобств при использовании программы или сайта.
Что раздражает пользователя при работе с сайтом, на котором он постоянно работает.
Сайт очень тормозит
Именно из-за этих проблем некоторые недолюбливают решения на Битрикс или 1С. Постоянные задержки в интерфейсе нервируют пользователя и отвлекают от основных задач. Система должна быть максимально отзывчивой для пользователя.
Ручные рутинные операции
Если система заставляет пользователя делать ручные операции из раза в раз, и есть варианты, которые позволяют сделать за счет автоматизации, это будет раздражать пользователя.
Пример — заполнение данных по клиентам. Вы уже были в этом банке. Но с вас по-новому спрашивают все данные, хотя могли бы просто по ФИО найти вас в базе и подставить и перепроверить существующие данные.
Слишком много данных на экране
Когда на пользователя сваливается большой объем непонятных данных, это его пугает и вгоняет в стресс. Нужно дать пользователю ощущение контроля над системой. Данные лучше давать порциями. Основное — на виду, все специфическое — нужно проваливаться вглубь показателей.
Если вы постоянно отправляете кучу ненужных уведомлений пользователю, он сначала пытается справиться с этим потоком, а затем просто перестает хоть как-то на них реагировать. Таким образом, система уведомлений вообще исчезает из его поля зрения.
Нет единого рабочего процесса
Раньше, когда я начинал делать нашу систему, я просто создавал таблицы управления некими сущностями (финансы, проекты, документы, этапы и т.д.). И чтобы создать этап, нужно было бегать по разным таблицам и создавать сущности. Т.е. система просто позволяла сохранять некие данные, фильтровать их, менять. Но не было единого процесса Создание этапа, в рамках которого я в одном месте мог бы сделать все необходимые операции.
Пользователь должен иметь интерфейс, максимально приближенный к процессу, в рамках которого он работает (клиент, заявка, история, статус).
Он не должен думать в терминах системы и ее объектов. Он должен думать в рамках своего процесса (например, обработать входящую заявку).
Избыток функций / расфокусировка внимания пользователя
Ежедневная работа на сайте подразумевает одни и те же действия.
Обычно пользователь использует 5% возможностей системы ежедневно.
Выявите эти 5% возможностей и выкрутите их качество и удобство на максимум. Уберите все остальное подальше от его глаз. А эти 5% сделайте максимально доступными, удобными, быстрыми и настраиваемыми.
Если в системе множество функций, которые просто не используются, они просто занимают ценное место на экране и мешают пользователю, отвлекают его от основных задач. Сделайте фокус пользователя на главном, а все остальное спрячьте в доступное место (главное не перестараться).
Заключение
Если кратко подытожить, то удобство использования сайта — это скорость, где пользователь практически не замечает задержки от браузера.
Такой сайт максимально фокусируется на текущей задаче пользователя. Он ориентирован на повседневные задачи пользователя.
Не демонстрируйте как много всего у нас есть в системе. Удобный сайт не перегружает пользователя ненужными данными.
Удобный сайт учитывает бизнес-процессы, а не является просто инструментом для хранения информации.
При выполнении процессов, все действия должны по максимуму быть автоматизированы. Если дополнительные данные можно извлечь из других источников (например, данные фирмы по ИНН), то следует это использовать.
P.S. Прочитайте Руководство по юзабилити платформы Falcon Space — это позволит вам оценить насколько удобно работать в личном кабинете на Falcon Space.
Источник: