#статьи
-
0
Знакомимся с самой гибкой и современной разметкой CSS.
Иллюстрация: Оля Ежак для Skillbox Media
Программист, музыкант. Знает Java, C# и Unity3D, но не собирается останавливаться на достигнутом.
При просмотре разных сайтов в интернете можно заметить, как аккуратно располагаются на них элементы независимо от размера экрана: навигация, кнопки, блоки с текстом и другие вещи. За это отвечает язык разметки CSS (Cascading Style Sheets). Она бывает разных видов, но сегодня поговорим об одном из них, самом адаптивном — CSS-гридах.
Из этой статьи вы узнаете:
- Что такое CSS Grid
- Как его создать
- Какие свойства есть у грид-контейнера
- А какие — у грид-элементов
- Как задать отступы между элементами
- Как выровнять сразу все элементы в грид-контейнере
- Как выровнять отдельные элементы
- Что такое вложенные гриды
- Что нужно запомнить
Grid (сетка) — это вид разметки, в котором элементы на сайте расположены в виде таблицы. Главная фишка этой таблицы в гибкости — можно объединять отдельные ячейки, менять размеры строк и столбцов, регулировать отступы между ними. А ещё гриды хорошо приспосабливаются к разным размерам экрана, что делает их адаптивными.
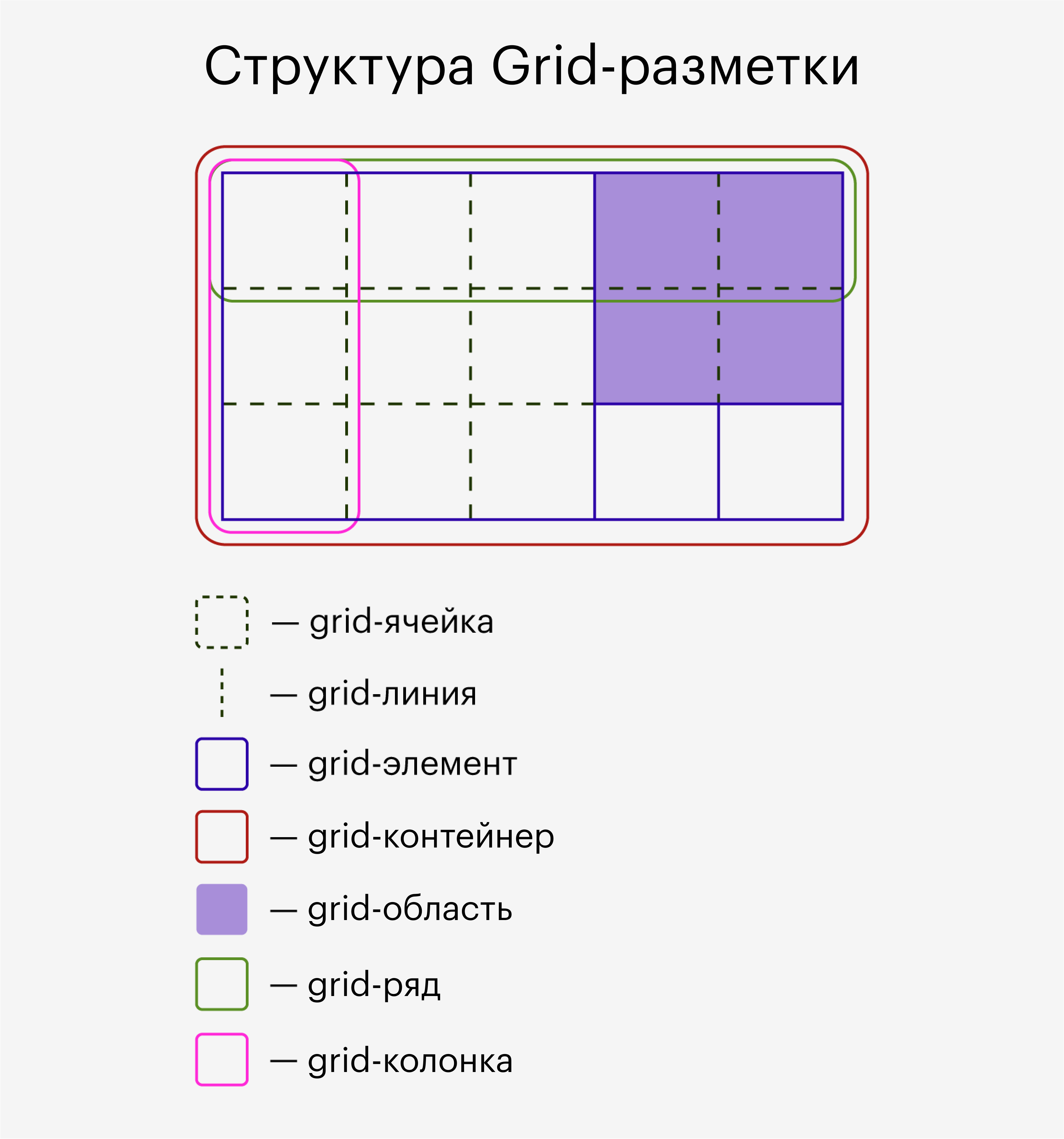
Структура грида напоминает обычный Excel-файл: есть горизонтальные и вертикальные линии, которые вместе образуют много разных ячеек. Только, в отличие от файла в Excel, внутри ячеек находятся не выгрузки по зарплате за март, а элементы сайта: текст, картинки, кнопки, блоки HTML-кода и так далее. А формально все эти части грид-разметки называются так:
- grid-контейнер — самый главный элемент во всей разметке, в нём хранится всё содержимое сетки;
- grid-ячейка — единица грид-сетки, сюда можно положить один или несколько блоков кода;
- grid-линия — горизонтальная или вертикальная линия, разделяющая столбцы и колонки;
- grid-строка (row) — ряд ячеек;
- grid-столбец (column) — колонка ячеек;
- grid-элемент — какой-либо элемент сайта;
- grid-область (area) — пространство из ячеек, в CSS можно объединить несколько ячеек в одну и работать с ними как с единым целым.
А вот как они располагаются на схеме:
В отличие от Flexbox — другого популярного вида CSS-разметки — Grid позволяет создавать двумерные таблицы. Это значит, что в них могут быть одновременно и ряды, и колонки. А во Flexbox всё строго: можно выстроить элементы или в столбик, или в линию — сочетать оба метода нельзя.
Чтобы опробовать Grid в деле, нам понадобится два файла: HTML и CSS. Начнём со «скелета» — создадим HTML-файл вот с таким содержимым (для удобства это можно сделать в онлайн-редакторе):
<head> <title>CSS Grid Layout</title> <link rel="stylesheet" href="style.css"> </head> <body> <!-- Это будет грид-контейнер с пятью элементами внутри --> <div class="container"> <div class="A">A</div> <div class="B">B</div> <div class="C">C</div> <div class="D">D</div> <div class="E">E</div> </div> </body>
Здесь мы задали несколько простых объектов — обычные латинские буквы A, B, C, D и E — и расположили их на отдельных строчках.
Теперь настало время объявить саму сетку. Для этого в той же папке создадим файл style.css и поместим туда вот такой код:
/* Объявляем grid-контейнер */ .container { /* Задаём свойства элементов HTML-класса «контейнер» */ display: grid; /* Режим отображения меняем на «сетку» */ }
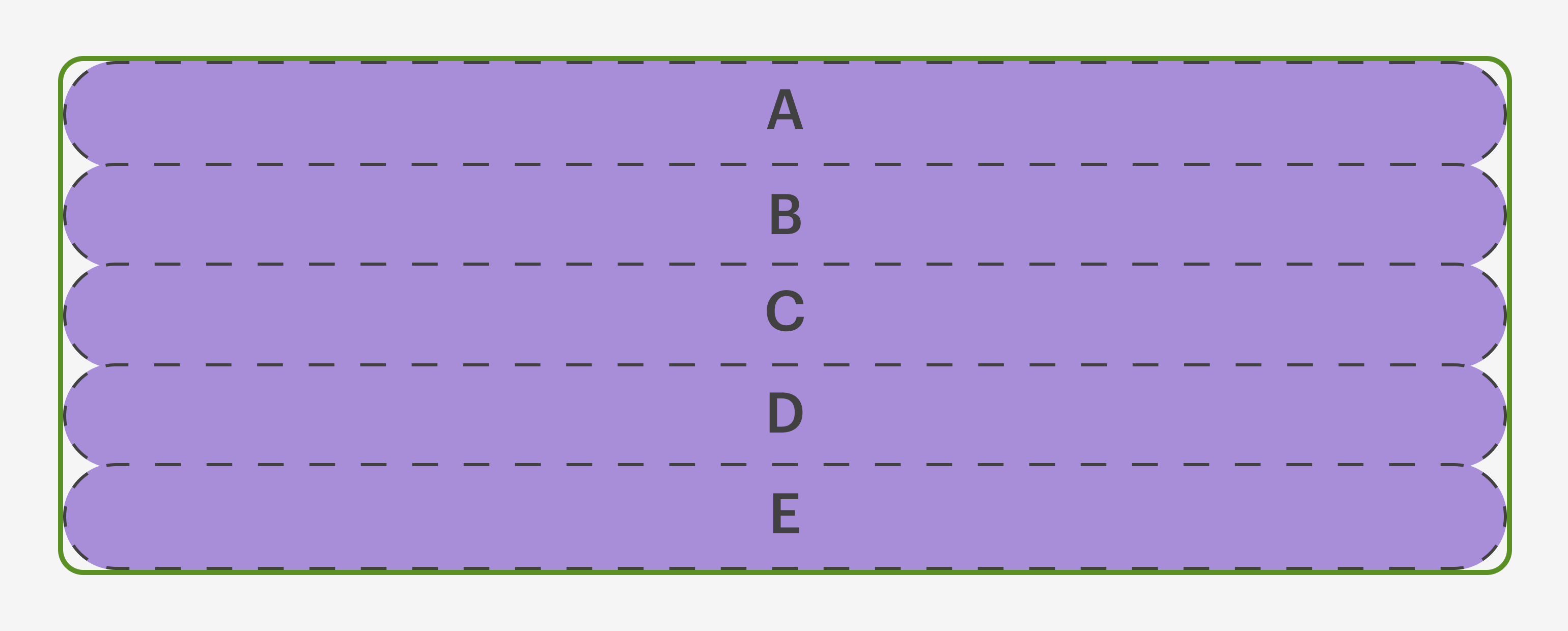
Пока что ничего не изменилось — чтобы нашу сетку было видно, добавим ей стили: контейнер обведём зелёным цветом, а все элементы внутри него — чёрной штрих-пунктирной линией.
/* Добавляем оформление grid-контейнеру: */ .container { border: 2px solid rgb(80, 145, 27); /* Обводим зелёной линией */ border-radius: 5px; /* Скругляем углы на 5 пикселей */ } /* Добавляем оформление элементам grid-контейнера: */ .container * { border: 1px dashed; /* Обводим чёрным пунктиром */ border-radius: 10px; /* Скругляем углы на 10 пикселей */ background-color: rgba(82, 29, 179, 0.5); /* Фон красим фиолетовым */ text-align: center; /* Контент размещаем в центре по горизонтали */ } /* Для разделения действий мы несколько раз объявили один и тот же элемент .container. На самом деле все эти блоки — единое целое, и относятся к одному классу — container. */
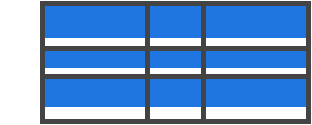
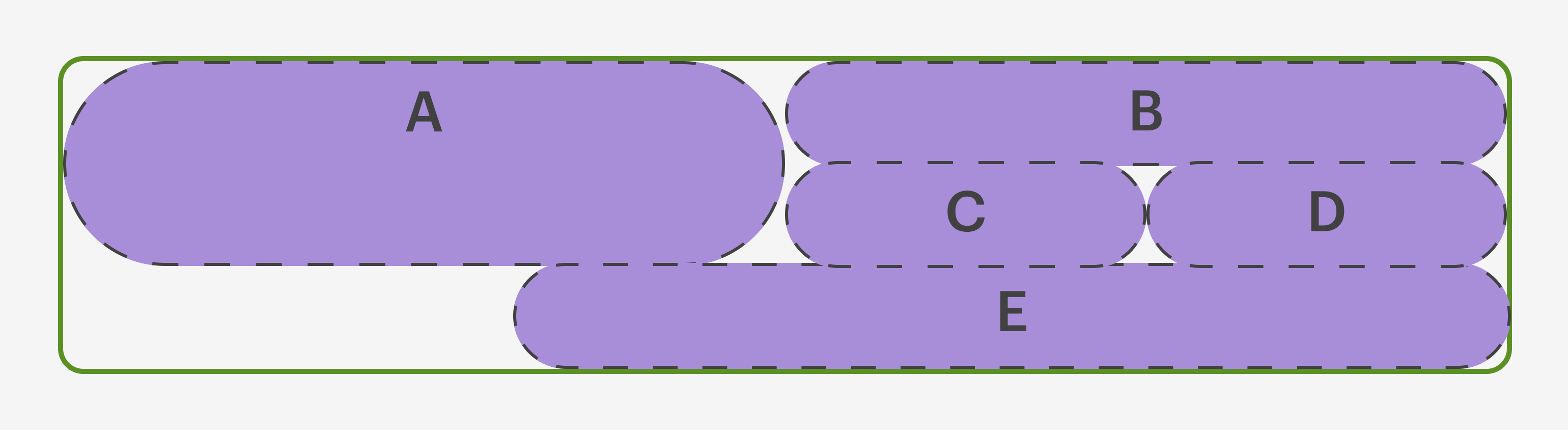
Должно получиться примерно так:
Уже лучше! Но пока наши элементы расположены по дефолту и какой-то гибкой вёрсткой тут и не пахнет. Чтобы научиться настраивать сетку под себя, разберёмся со свойствами гридов.
Свойства грид-контейнера задают параметры таблицы — количество строк и столбцов, их размеры, расположение в сетке и другие.
Чтобы создать колонки, нужно просто записать их размеры через пробел. Размеры можно указывать в разных единицах измерения: пикселях, процентах, сантиметрах и так далее. Причём можно смешивать несколько единиц в пределах одного свойства.
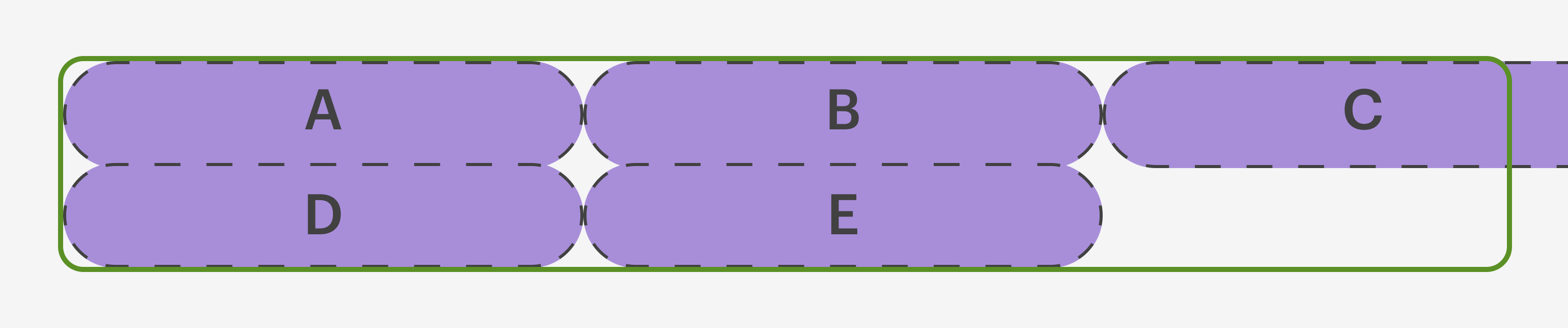
Допустим, нам нужно создать три колонки: первая занимает одну треть экрана, вторая — ровно 100px, а третья — всё оставшееся место. Самый очевидный вариант — записать через проценты:
.container { display: grid; grid-template-columns: 30% 100px 70%; }
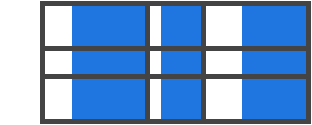
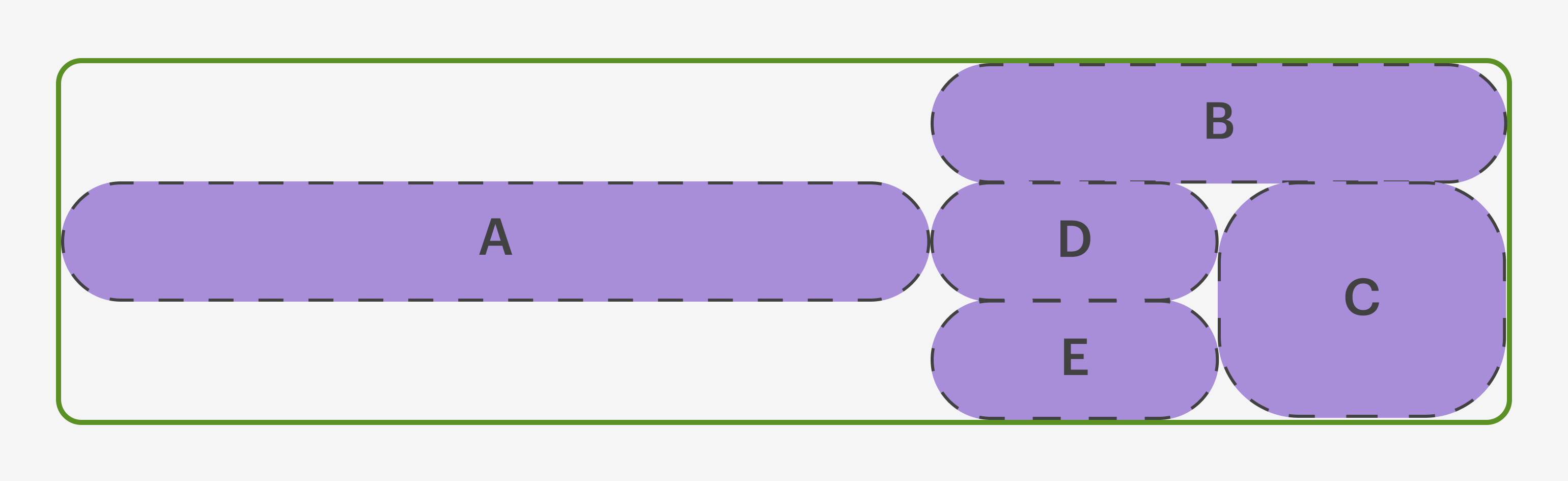
Но тогда общая ширина всех колонок превысит 100%, и третья колонка уедет за пределы контейнера:
Чтобы избегать таких ситуаций, гридам придумали новую единицу измерения — фракцию (fr). Она позволяет разделить свободное пространство экрана на несколько частей и не возиться с ручной подгонкой процентов.
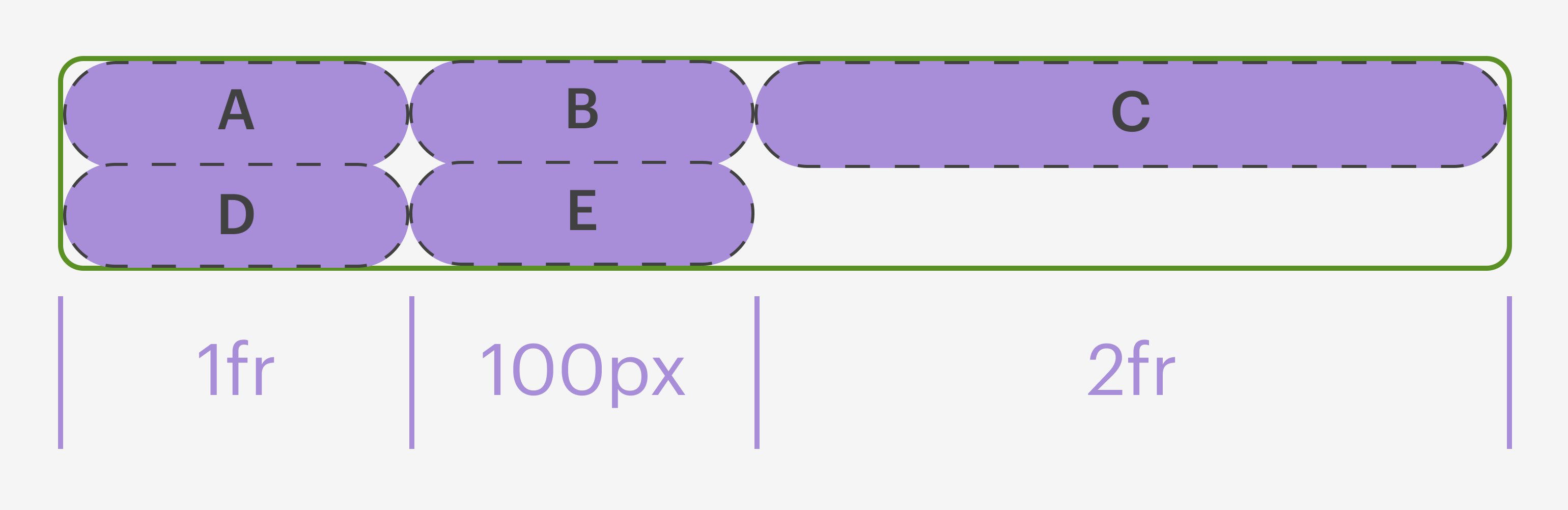
А нам того и надо — первому столбцу отдаём одну часть свободного пространства (1fr), третьему — две (2fr), а тот, что посередине, пускай забирает свои 100px:
.container { display: grid; grid-template-columns: 1fr 100px 2fr; }
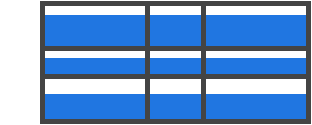
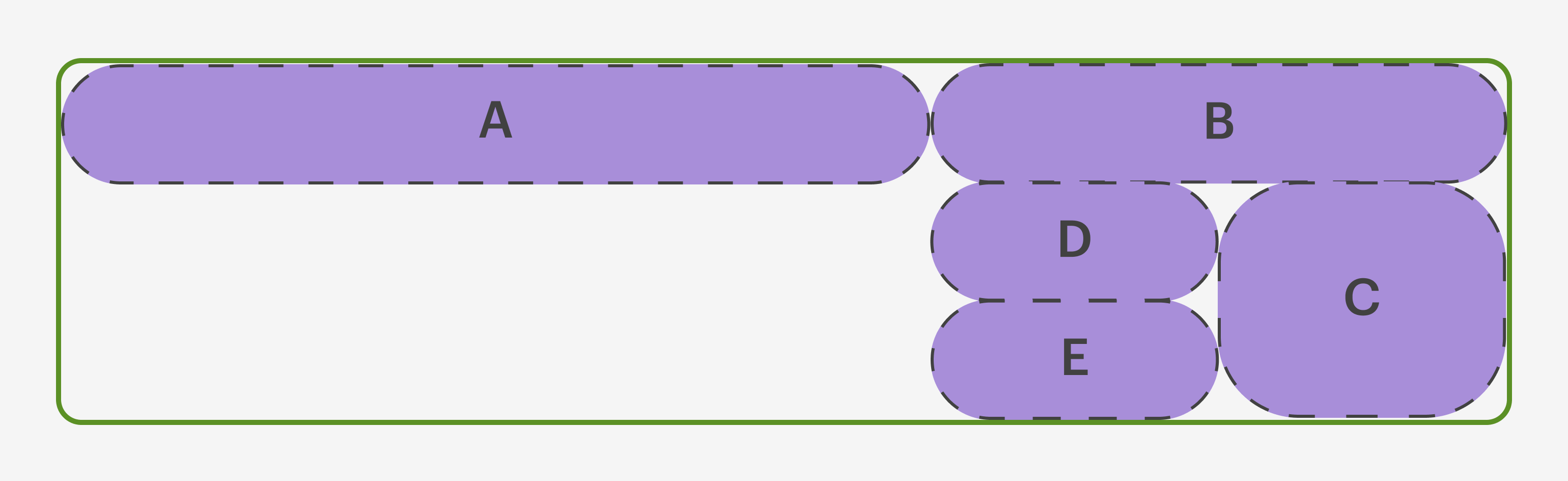
И вот какая получается красота — всё аккуратно и в рамочке:
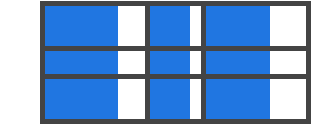
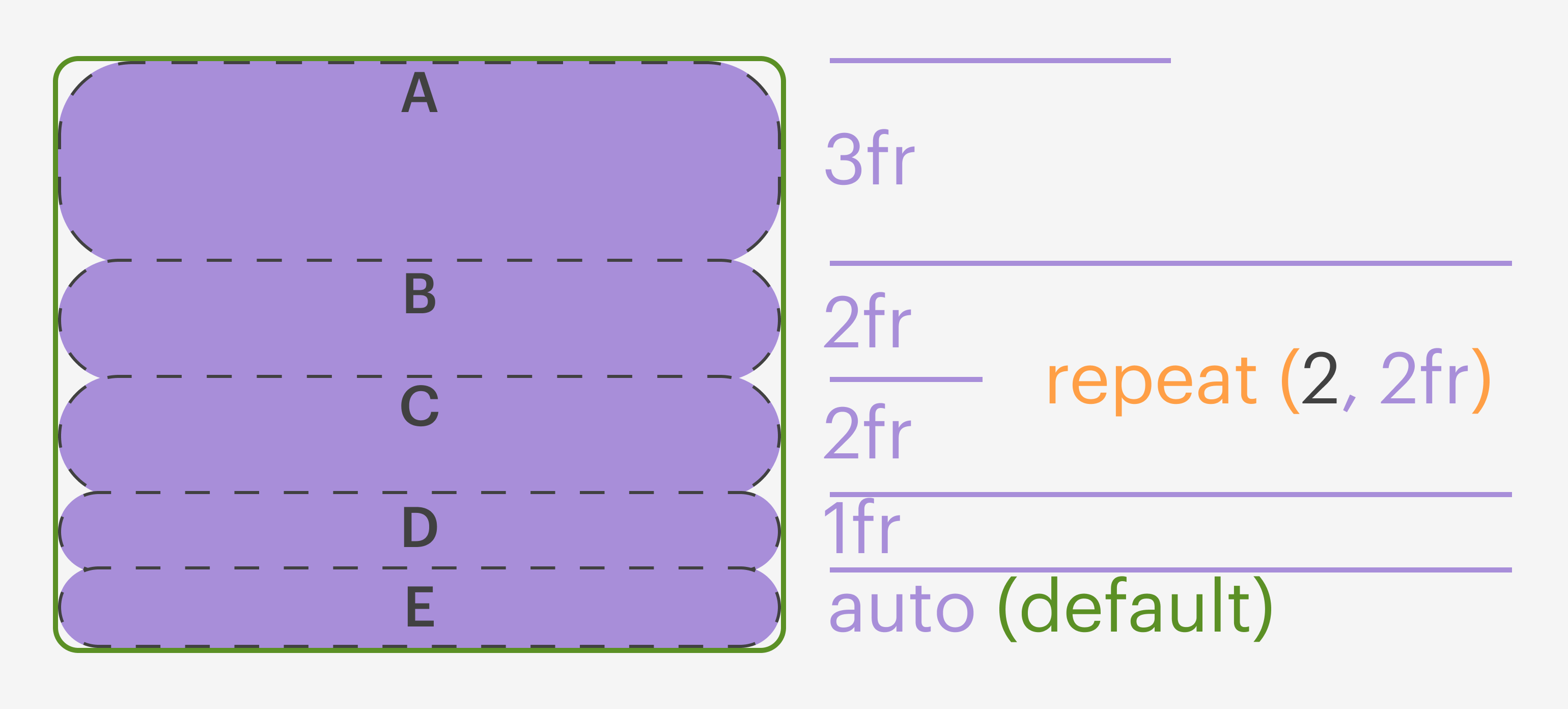
Едем дальше. Захотели мы, допустим, задать нашей табличке размеры строк:
.container { display: grid; grid-template-rows: 3fr 2fr 2fr 1fr; }
Но вдруг видим, что размеры двух строчек повторяются — они занимают ровно 2fr. Чтобы не писать дважды одно и то же, поместим их в функцию repeat. Она принимает на вход два параметра — размер строки во фракциях и количество его повторений:
grid-template-rows: 3fr repeat(2, 2fr) 1fr;
И полная, и краткая запись уместны — их можно чередовать в зависимости от контекста. Например, в нашем случае без функции можно было бы обойтись — но если надо создать, допустим, 10 колонок, она помогла бы сделать код более лаконичным и читаемым.
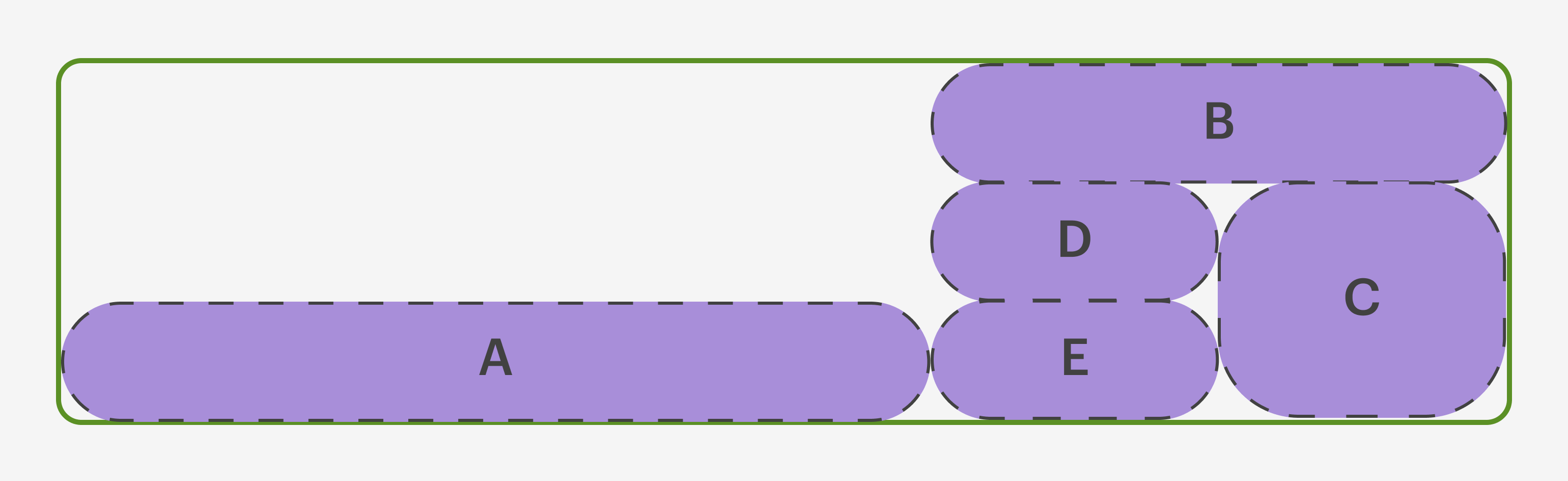
Вот как работает функция repeat наглядно:
Обратите внимание: высоту последней строчки E мы нигде не указывали, поэтому она остаётся дефолтной.
Одна из особенностей грид-разметки — возможность создавать области и гибко регулировать их размеры.
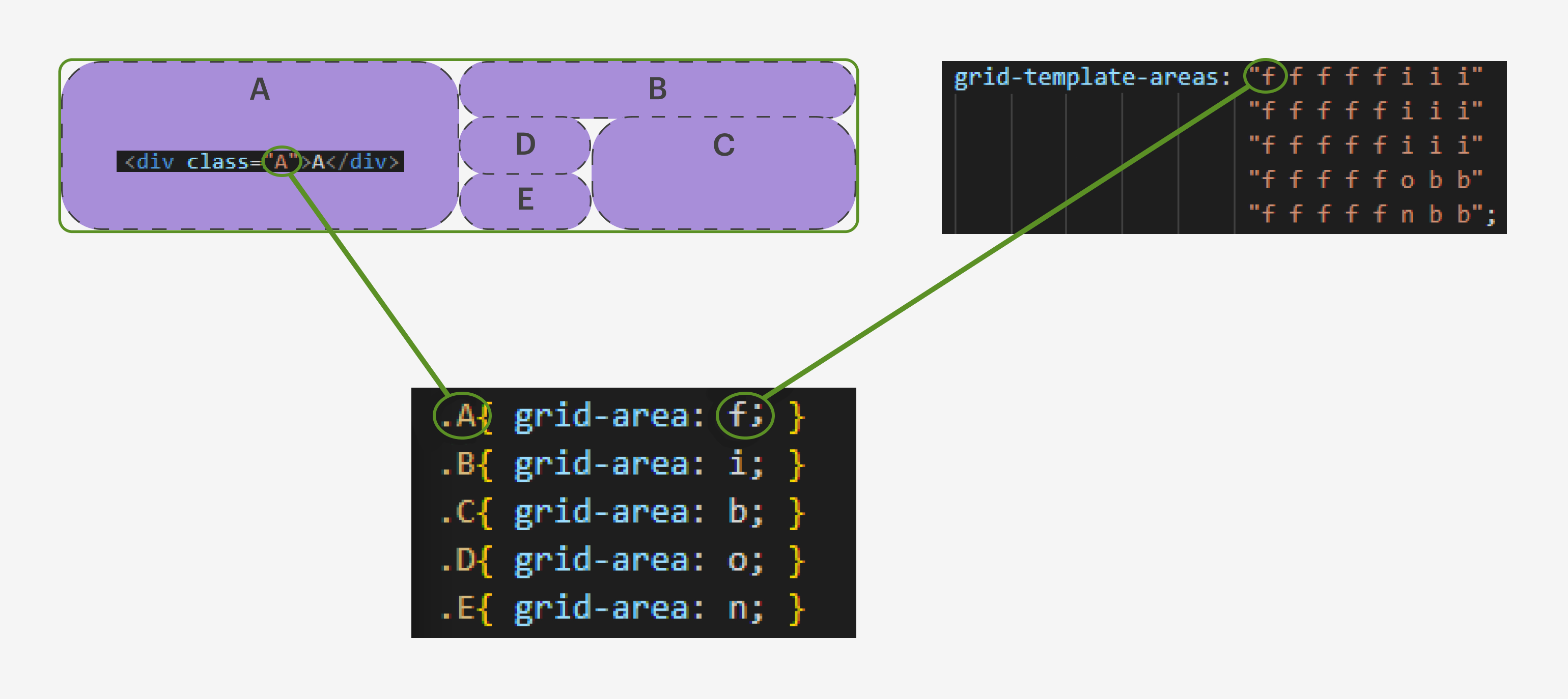
Чтобы создать область, объявим для каждого элемента в CSS-файле свойство grid-area — его параметром будет любое имя, какое захотите. Можно просто добавить в любое место CSS-файла этот код:
.A { grid-area: f; } .B { grid-area: i; } .C { grid-area: b; } .D { grid-area: o; } .E { grid-area: n; }
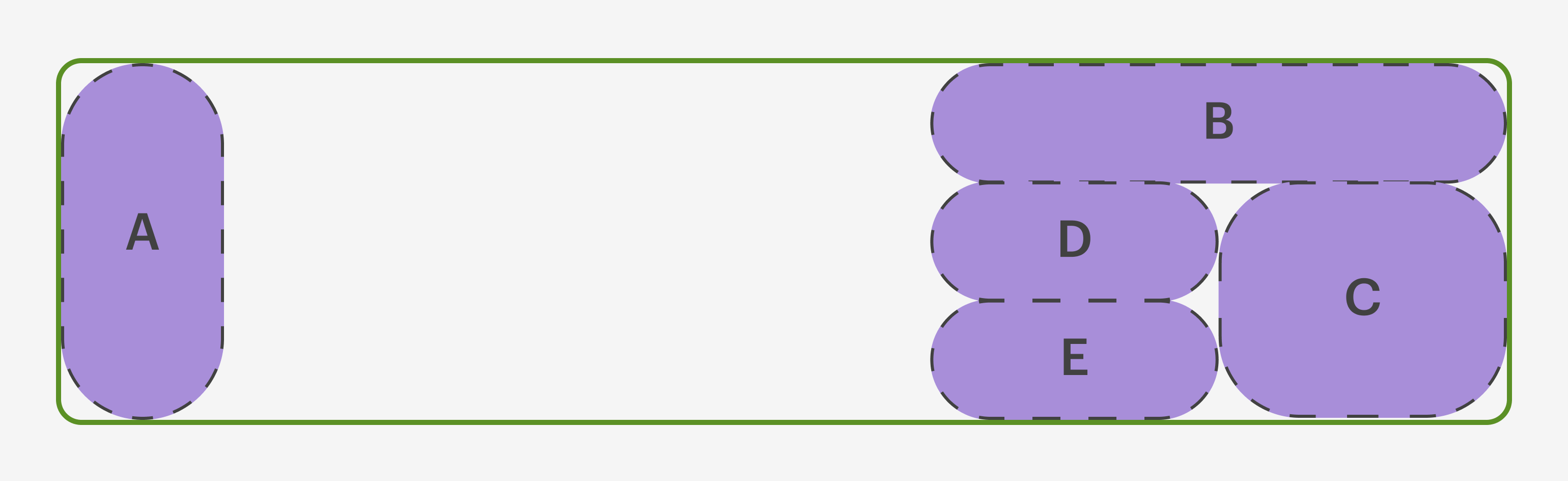
Затем в грид-контейнере создаём «матрицу» из этих имён:
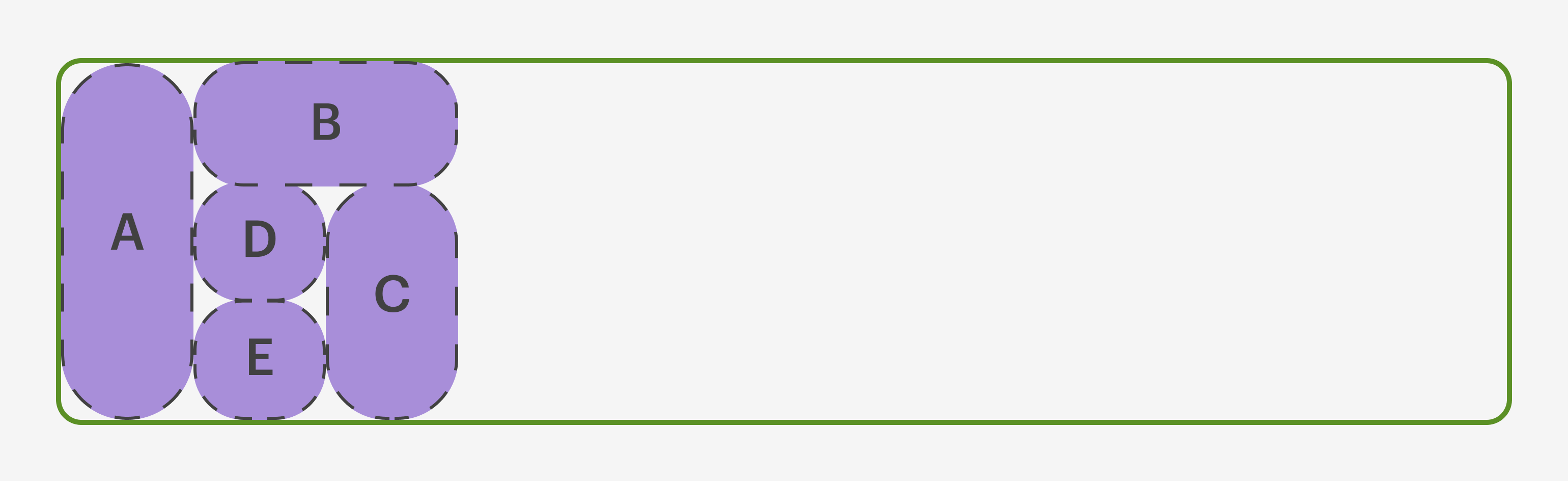
.container { display: grid; grid-template-areas: "f f f f f i i i" "f f f f f i i i" "f f f f f i i i" "f f f f f o b b" "f f f f f n b b"; }
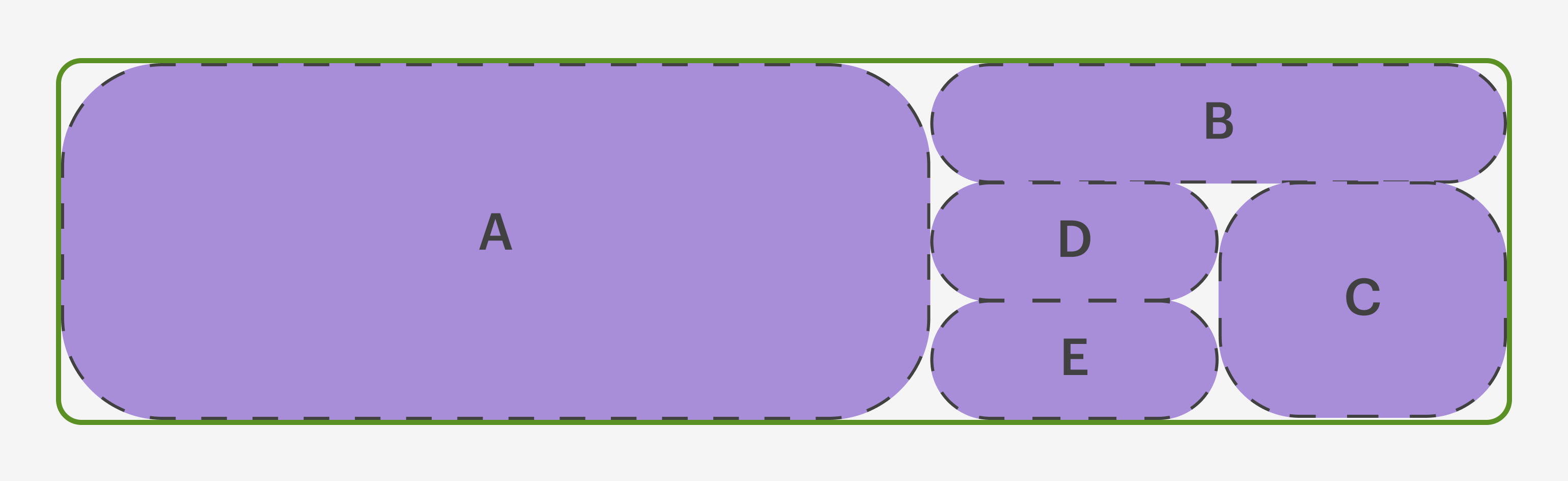
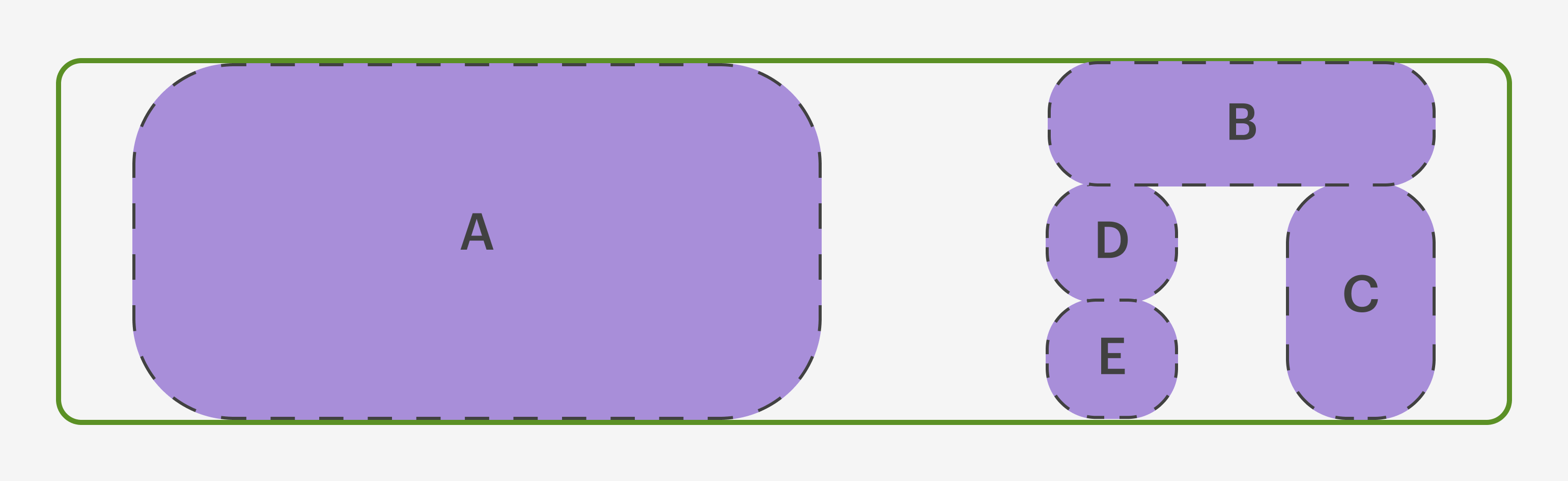
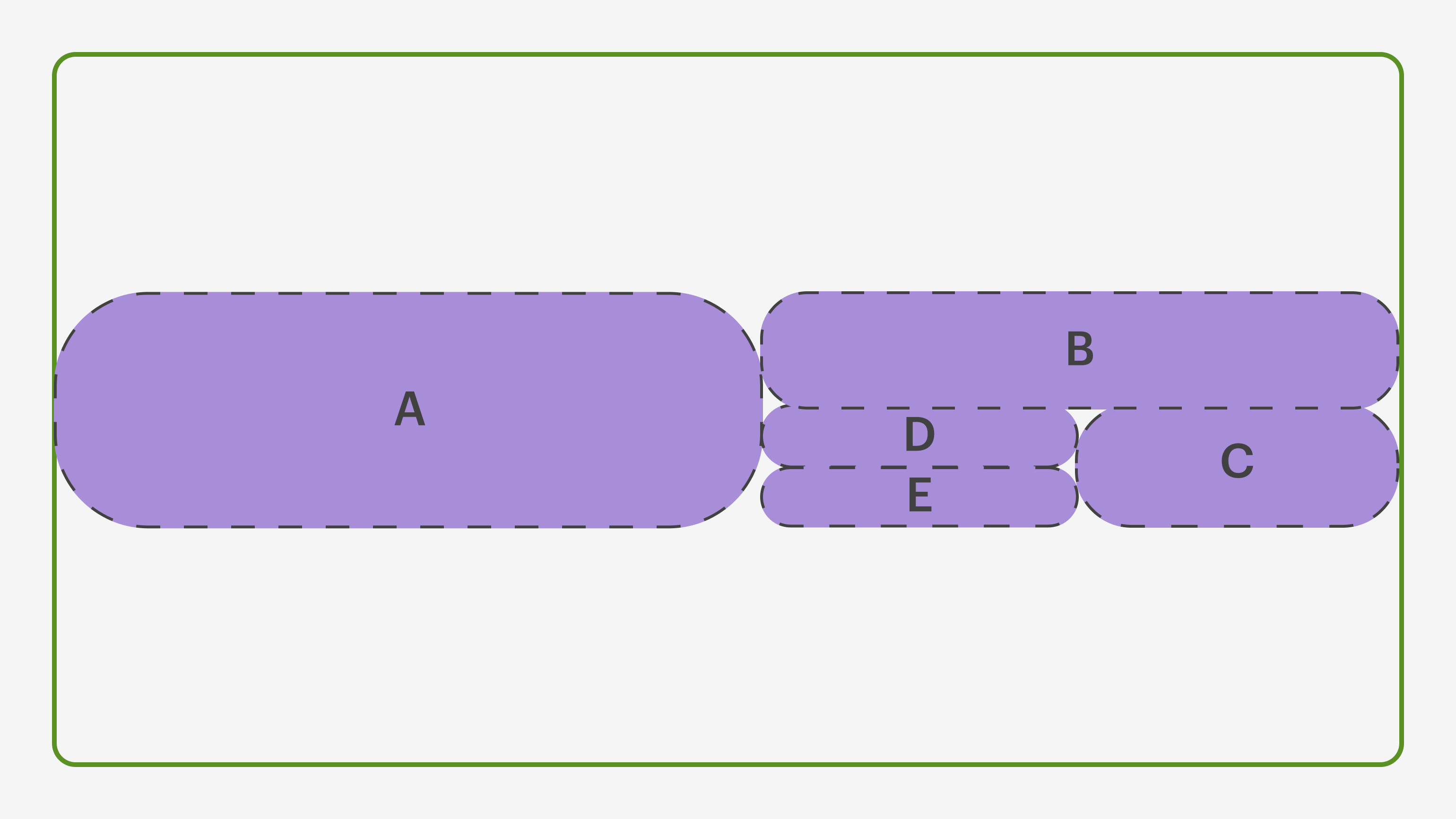
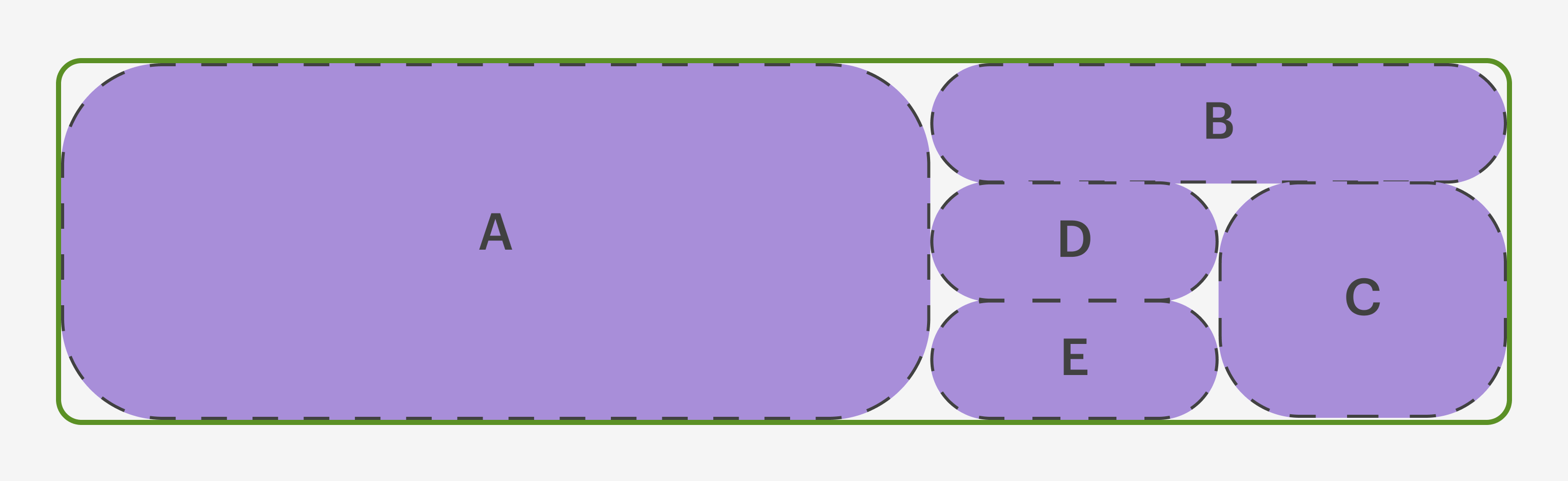
Вуаля! Наши элементы выстроились по шаблону:
Как это работает. Каждое имя в grid-template-areas соответствует определённому объекту. Одинаковые имена, стоящие рядом, собирают несколько ячеек в единое целое — то есть в грид-область:
- Элемент A с «псевдонимом» f занимает область в 25 ячеек.
- Элемент B (i) — в 9 ячеек.
- Элемент C (b) — в 4 ячейки.
- Элемент D (o) — в 1 ячейку.
- Элемент E (n) — тоже в 1 ячейку.
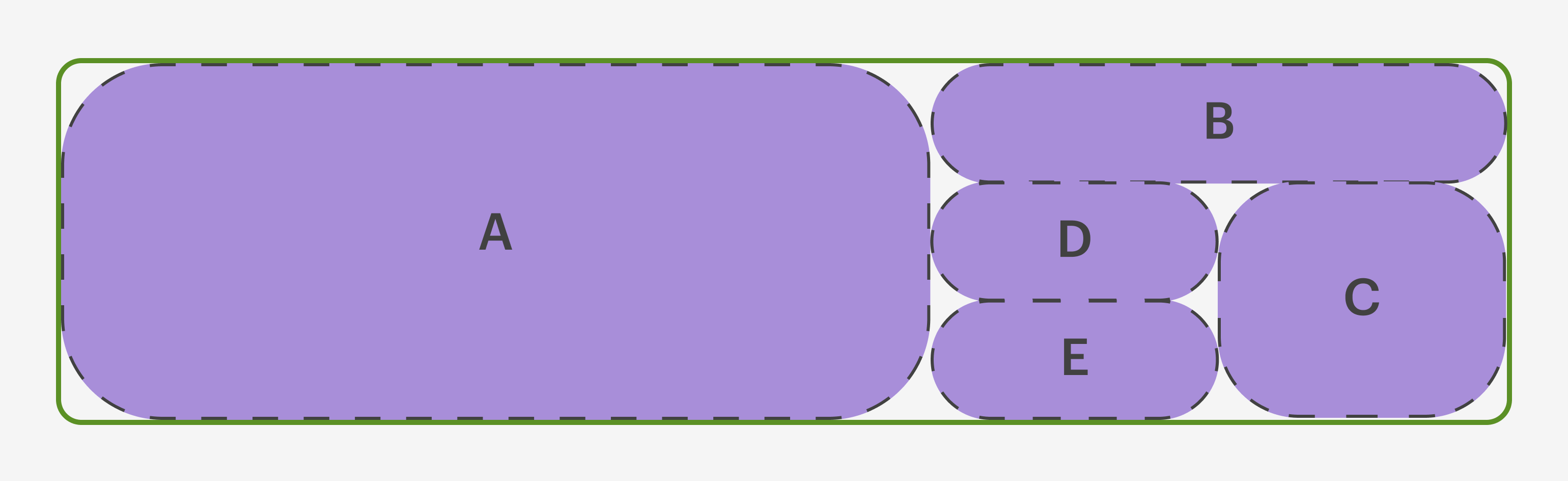
Свойство grid-template позволяет в краткой форме определить или столбцы со строками, или целые области.
1. Короткая форма для грид-строк и грид-колонок:
/* Сетка из строк и столбцов */ grid-template: grid-template-rows / grid-template-columns;
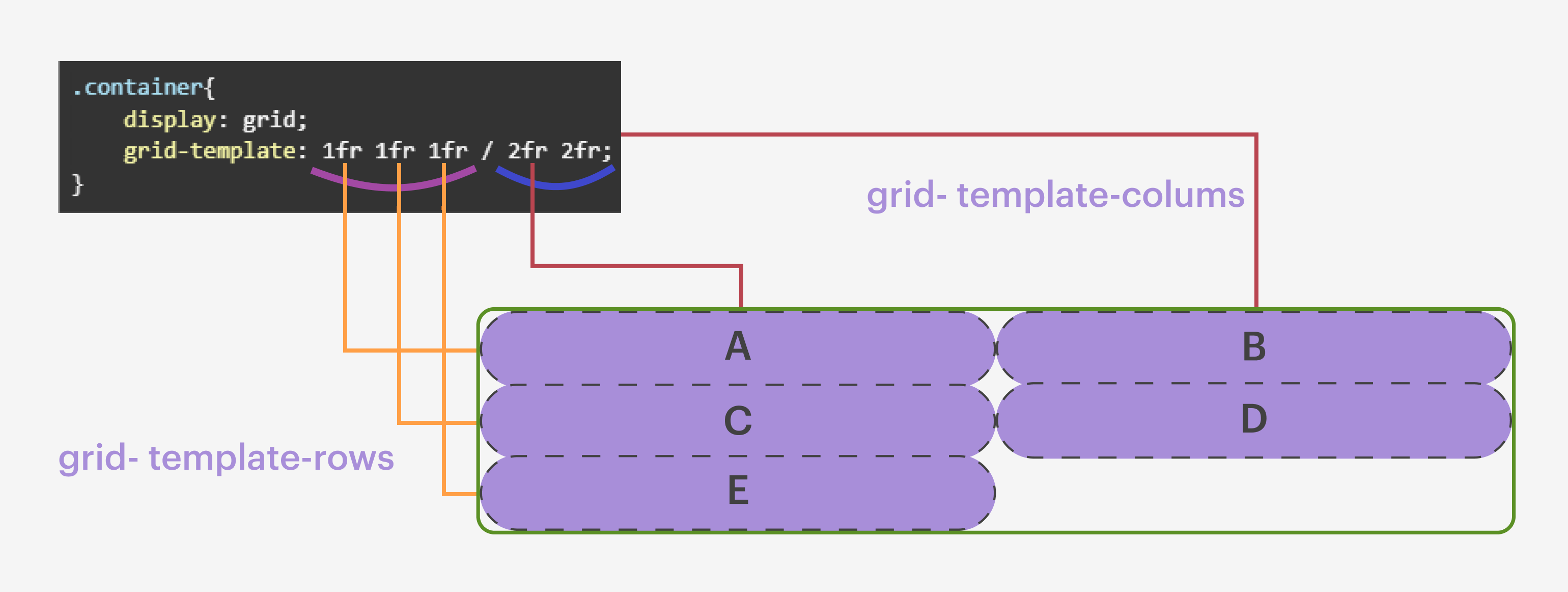
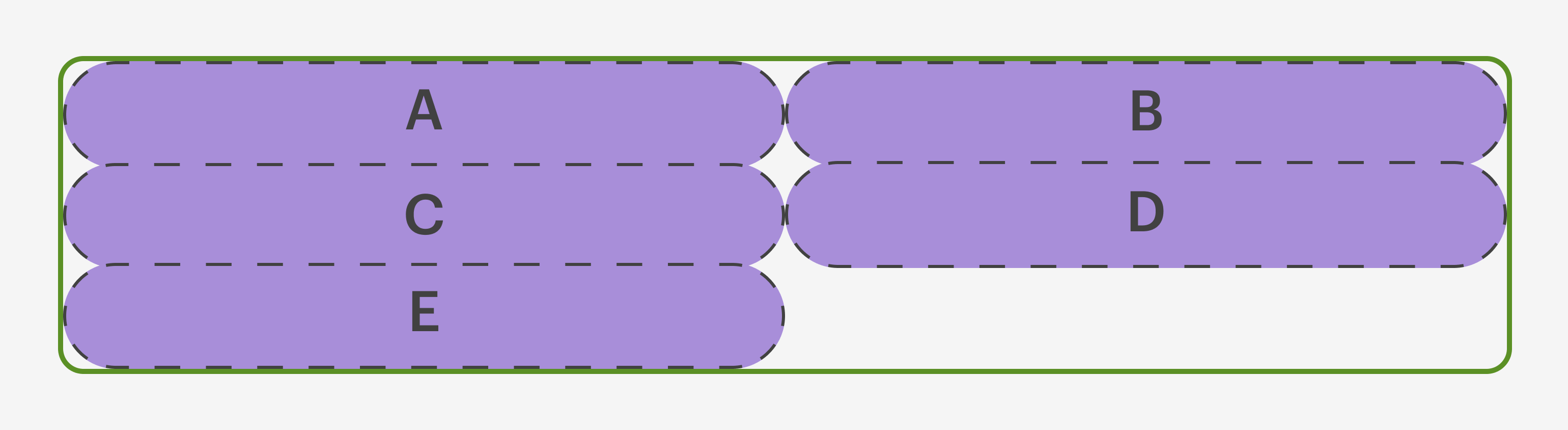
Фишка в том, что мы всего одной строчкой создаём целую таблицу — просто записываем через слеш количество рядов и столбцов. Для примера создадим сетку из трёх строк по 1fr и двух столбцов по 2fr.
.container{ display: grid; grid-template: 1fr 1fr 1fr / 2fr 2fr; }
Кстати, свойство grid-template тоже принимает функцию repeat.
.container{ display: grid; grid-template: repeat(3, 1fr) / repeat(2, 2fr); }
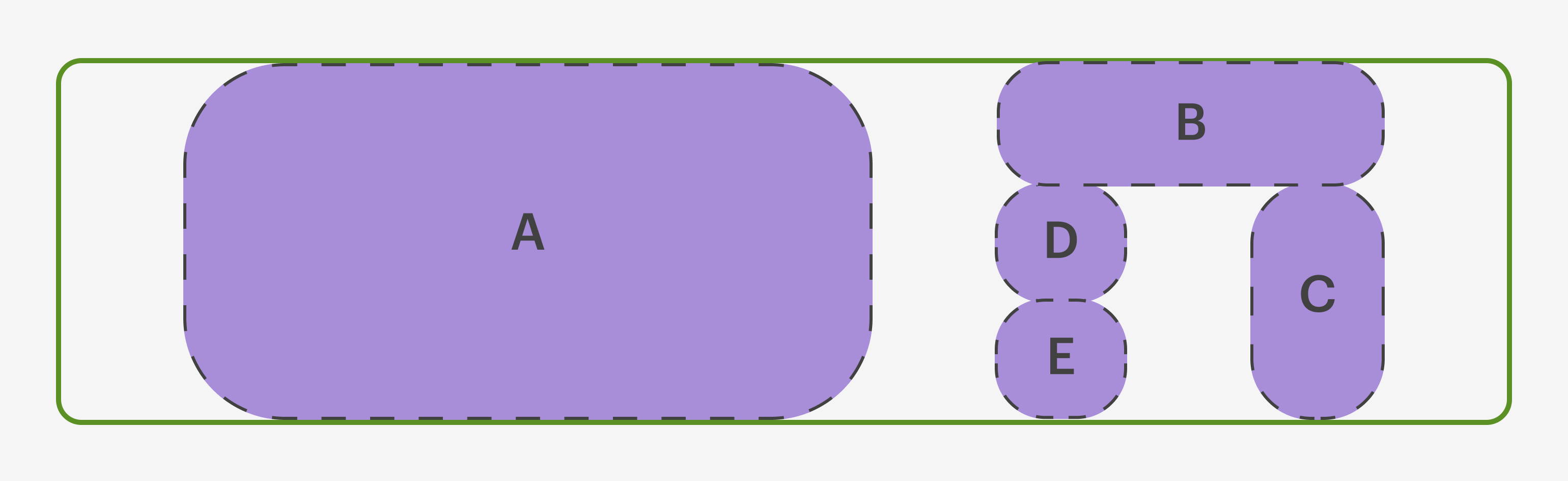
И, как видите, результат остаётся неизменным:
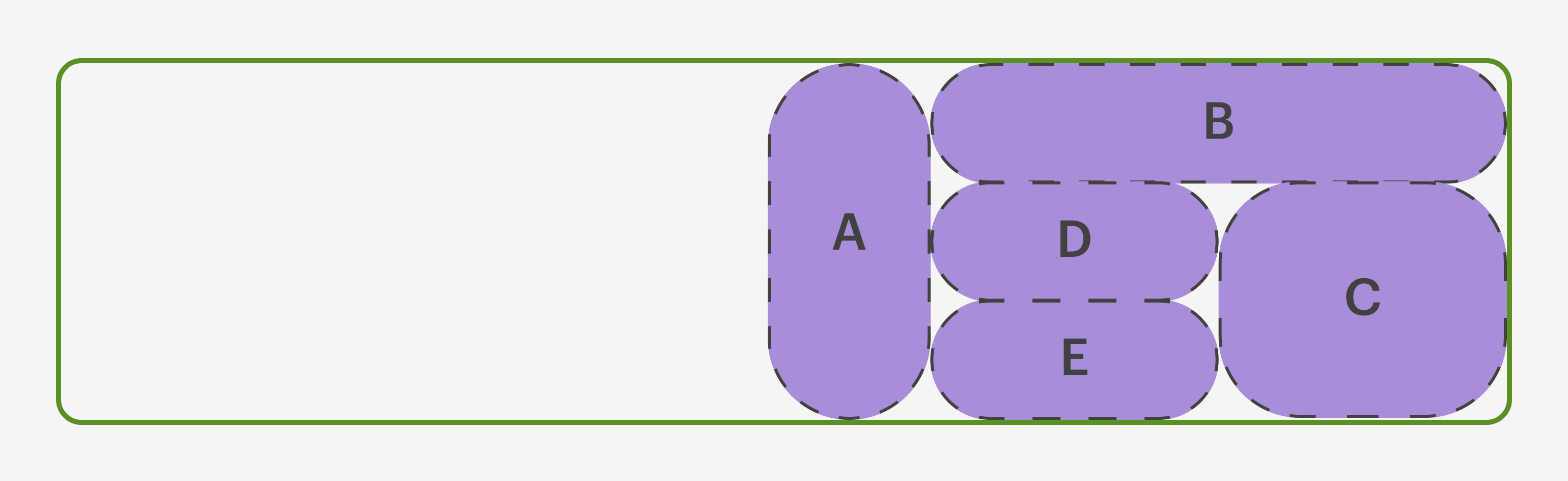
2. Короткая форма для грид-областей.
Также сокращённая запись поддерживает объявление грид-областей, нужно только объявить свойство grid-area для каждого объекта:
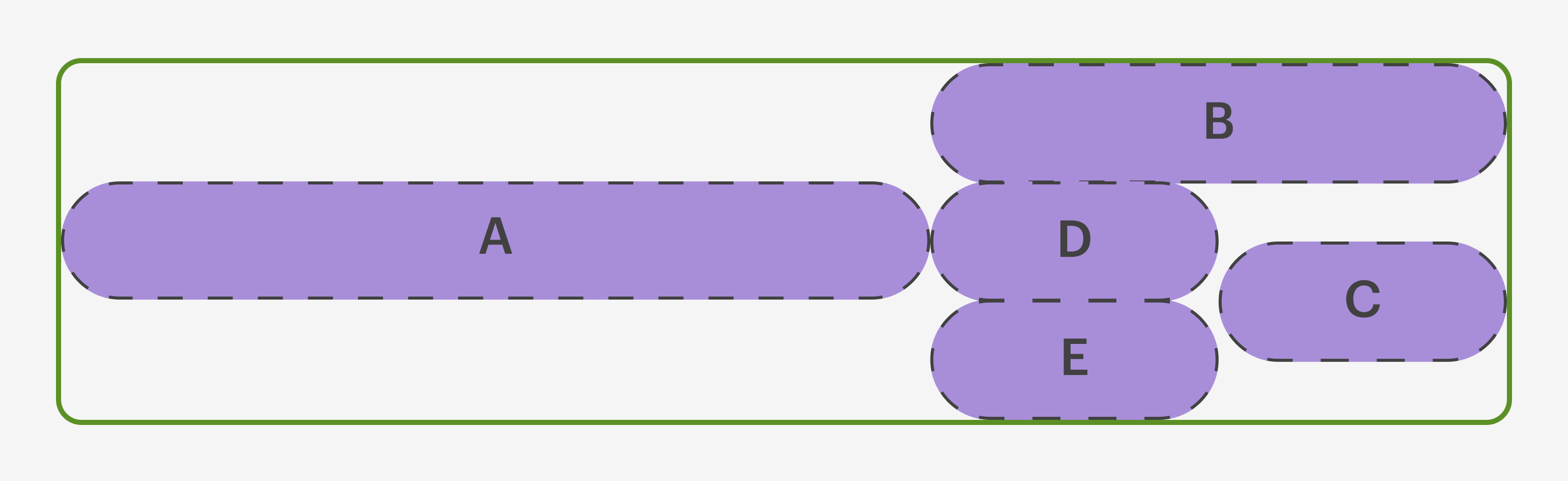
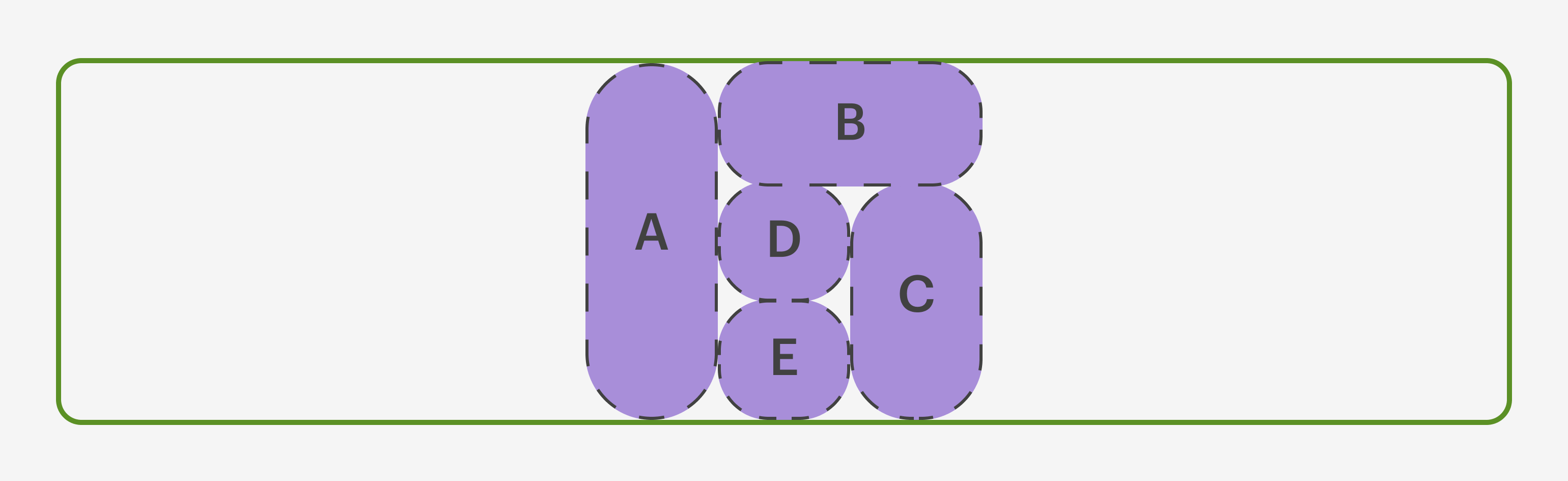
.container { display: grid; grid-template: "f f f i i" "f f f i i" "f f f b o" ". . n n n"; } .A { grid-area: f; } .B { grid-area: i; } .C { grid-area: b; } .D { grid-area: o; } .E { grid-area: n; }
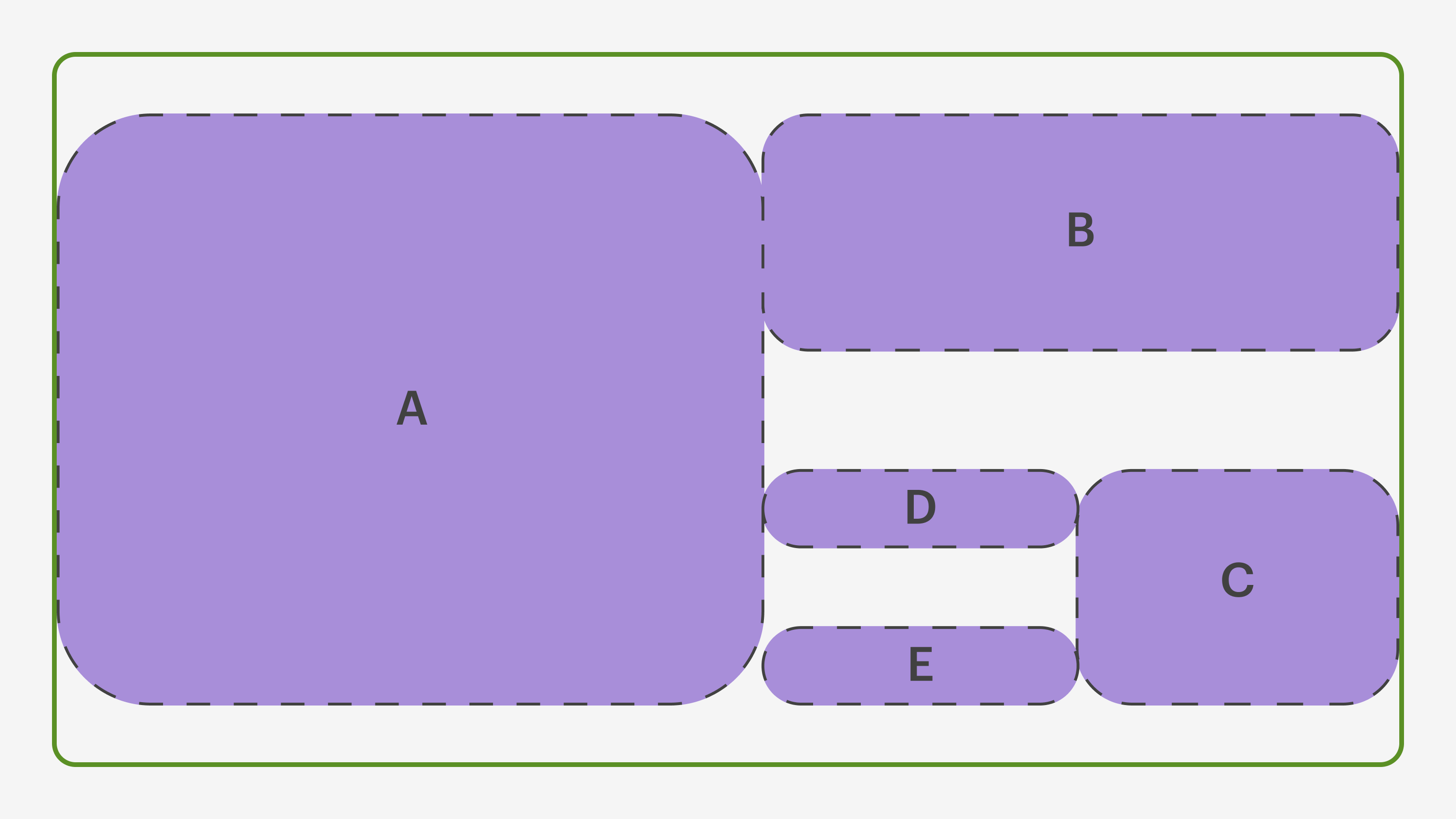
Профит:
С помощью этих свойств можно прямо указать браузеру, где должны находиться элементы. Для этого нужно указать две точки: с какой линии элемент начинается и какой заканчивается — это работает как по горизонтали, так и по вертикали.
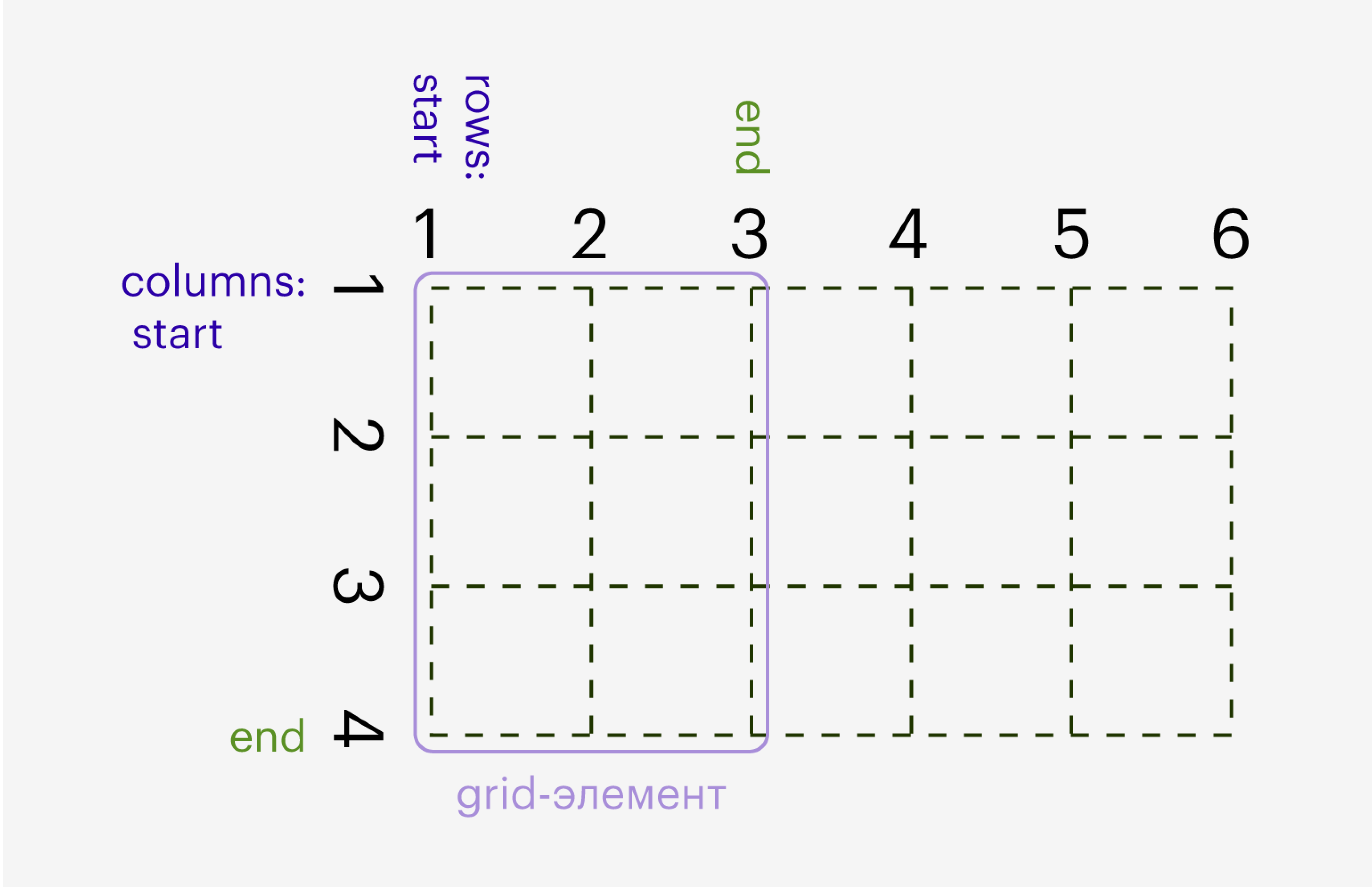
Вот так можно двигать элемент по горизонтали:
Задаёт начальную позицию (линию) столбцов
Задаёт конечную позицию (линию) столбцов
grid-column: grid-column-start / grid-column-end;
Объединённое свойство грид-линий столбцов: начало и конец
А вот так — по вертикали:
Задаёт начальную позицию (линию) строк
Задаёт конечную позицию (линию) строк
grid-row: grid-row-start / grid-row-end;
Объединённое свойство грид-линий строк: начало и конец
Но есть и одно общее свойство, объединяющее все четыре основных:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end;
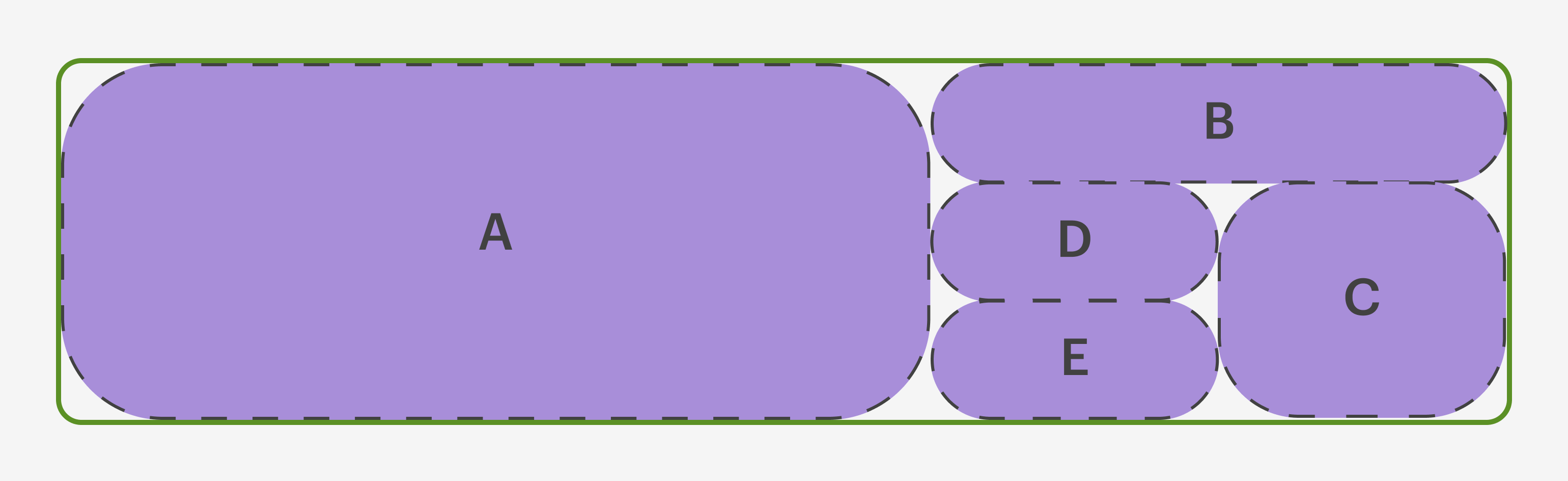
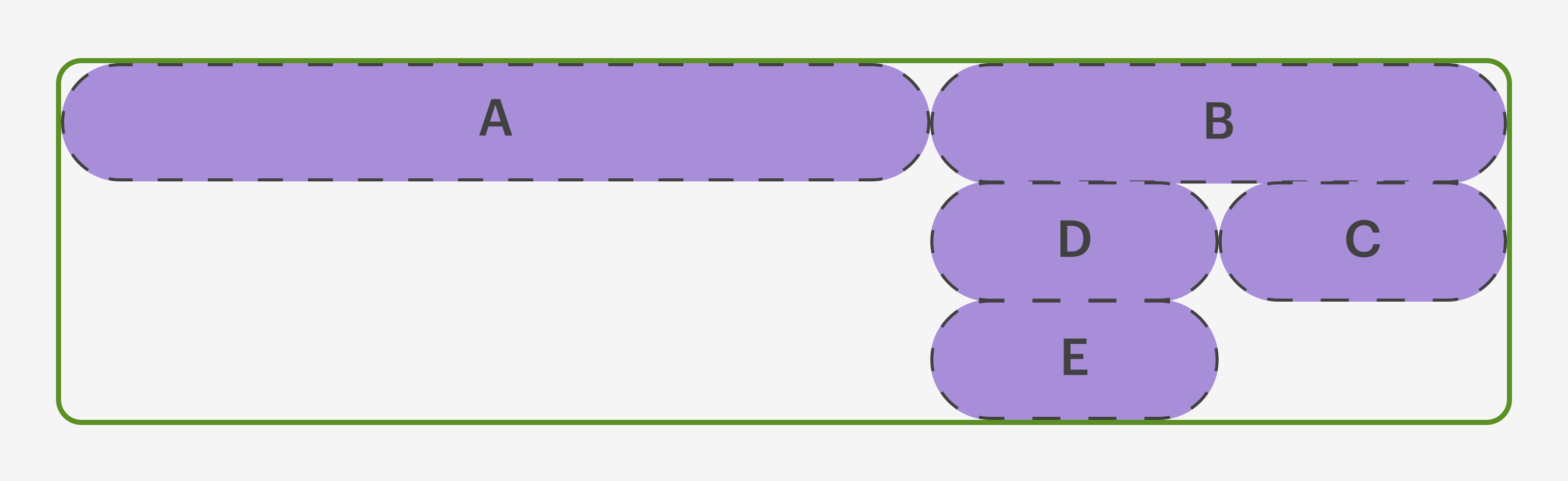
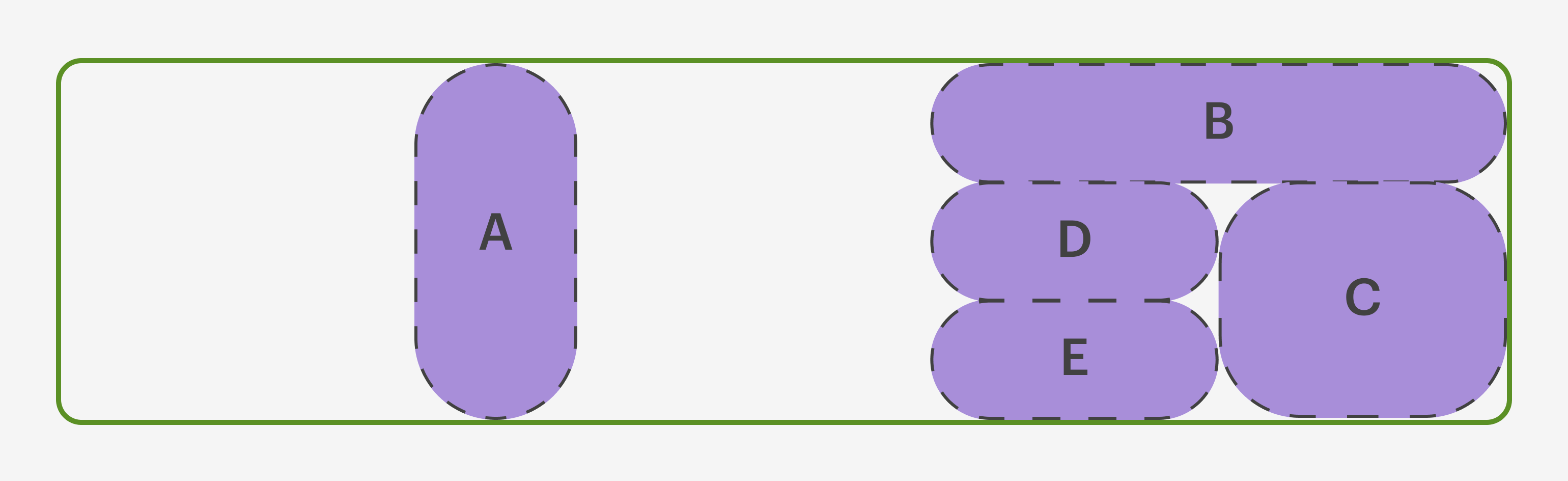
Теперь давайте попробуем задать эти свойства первым трём элементам из нашей конструкции с буквами:
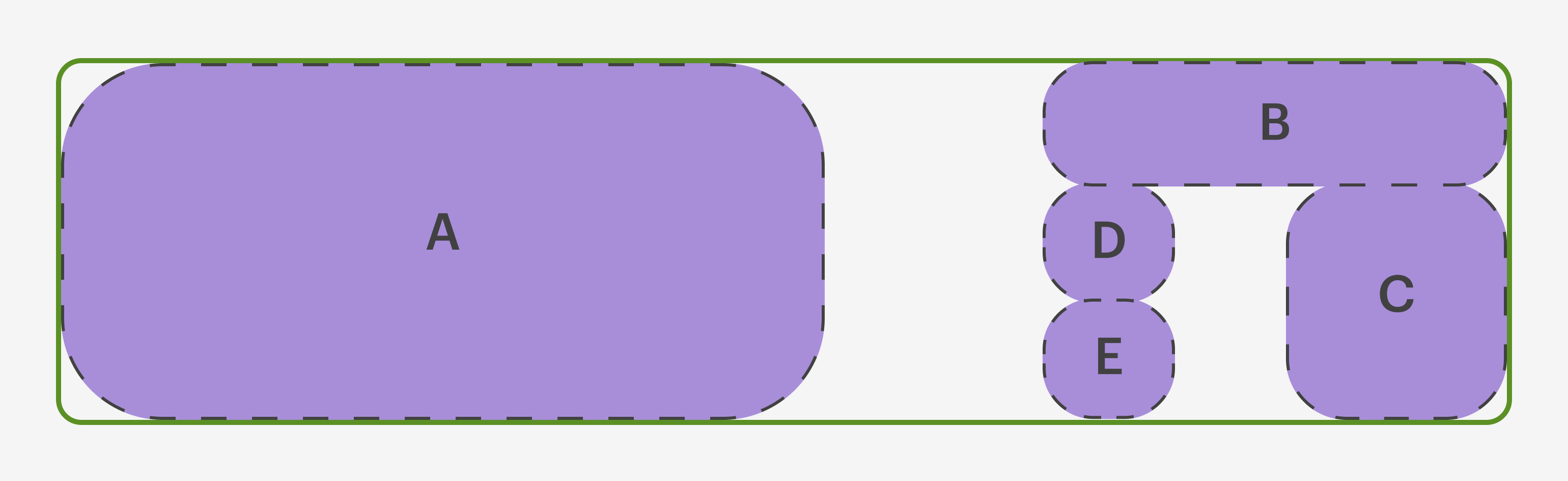
/* Объявляем грид 5 × 3 */ .container { display: grid; grid-template: repeat(3, 1fr) / repeat(5, 1fr) ; } /* Расставляем первые три элемента: A, B и C */ .A { grid-area: 1 / 1 / 4 / 4; } .B { grid-column-start: 4; grid-column-end: 6; grid-row-start: 1; grid-row-end: 3; } .C { grid-column: 4 / 5; grid-row: 3 / 4; }
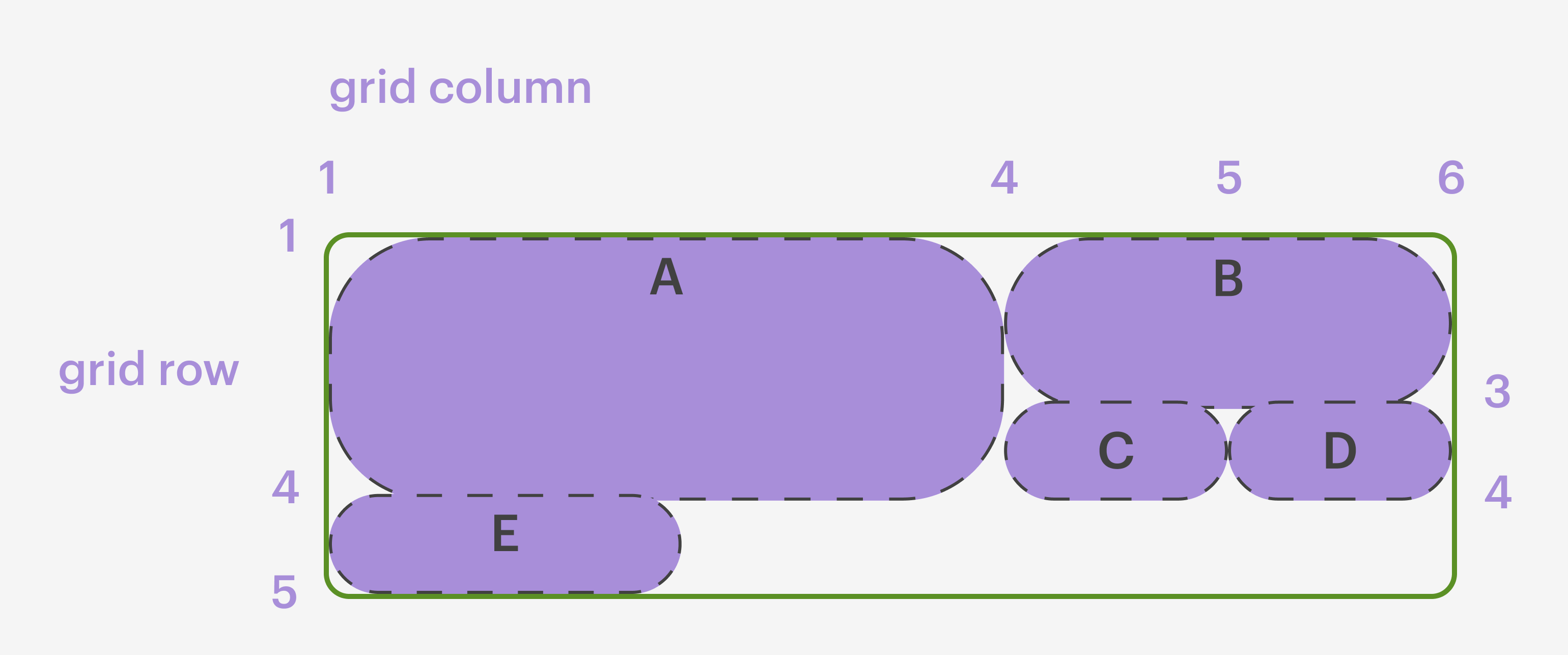
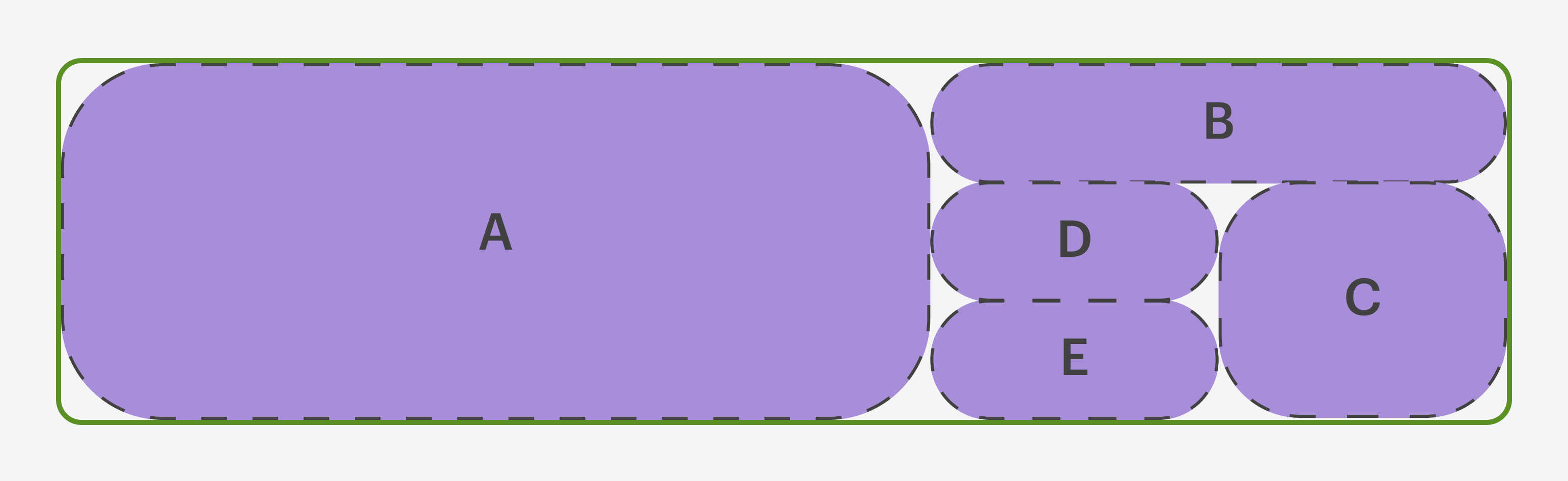
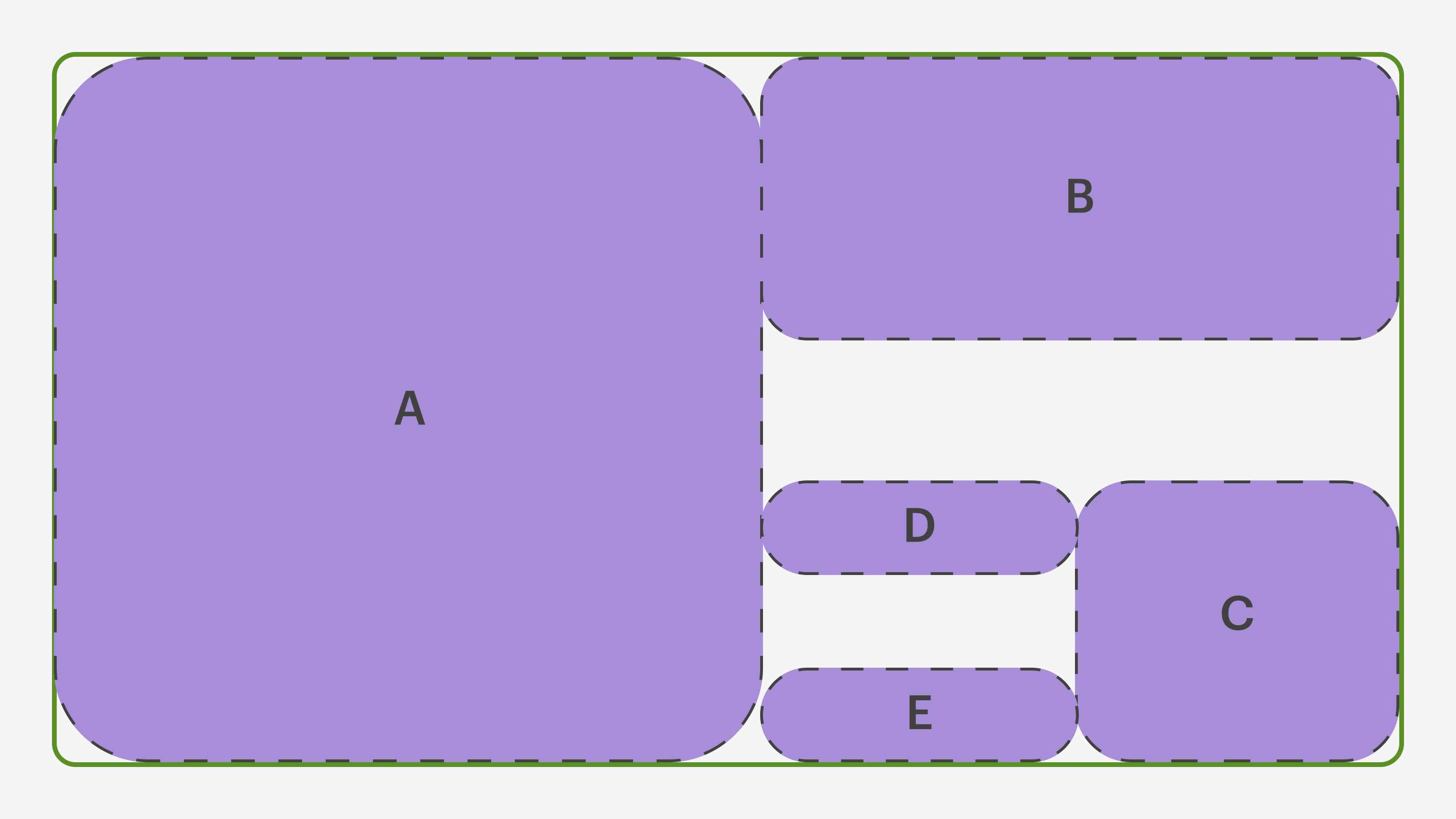
Этот код указывает нашим буквам, какие позиции занять в сетке:
- Элемент А занял область от первой до четвёртой линии — и по горизонтали, и по вертикали.
- Элемент B занял область от четвёртой до шестой линии по горизонтали и от первой до третьей по вертикали.
- Элемент С занял область от четвёртой до пятой линии по горизонтали и от третьей до четвёртой линии по вертикали.
- Ну а остальные расположились по дефолту
Выглядит так:
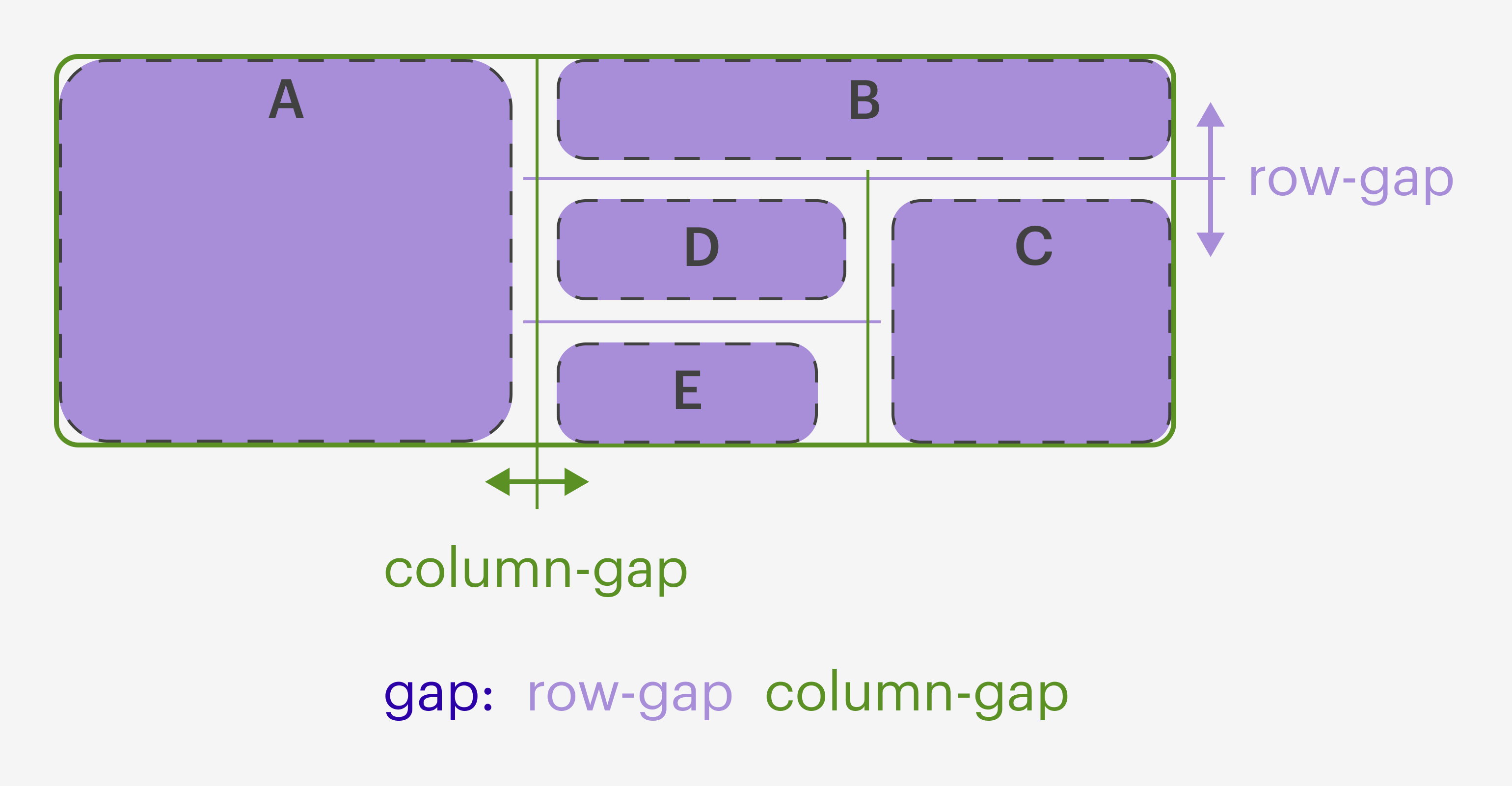
Используя grid-gap, можно регулировать интервалы между элементами в контейнере. Делается это с помощью двух параметров:
- column-gap — расстояние между колонками;
- row-gap — расстояние между строками.
Вот как это выглядит в коде:
.container { column-gap: 1%; row-gap: 1%; }
Как и у grid-template, у gap есть сокращённая запись, где параметры column-gap и row-gap можно записать через пробел:
gap: 1% 1%;
Со свойствами элементов разобрались, теперь поговорим о том, как их выровнять в рамках контейнера или области.
Что делает: выравнивает элементы в пределах области по горизонтали.
Растягивает элементы на всю ширину грид-ячейки
Располагает элементы в левой части грид-ячейки или области
Располагает элементы в центре грид-ячейки или области
Располагает элементы в правой части грид-ячейки или области
Что делает: выравнивает элементы в пределах области по вертикали.
Растягивает элементы на всю длину грид-ячейки
Располагает элементы в верхней части грид-ячейки
Располагает элементы в центре грид-ячейки
Располагает элементы в нижней части грид-ячейки
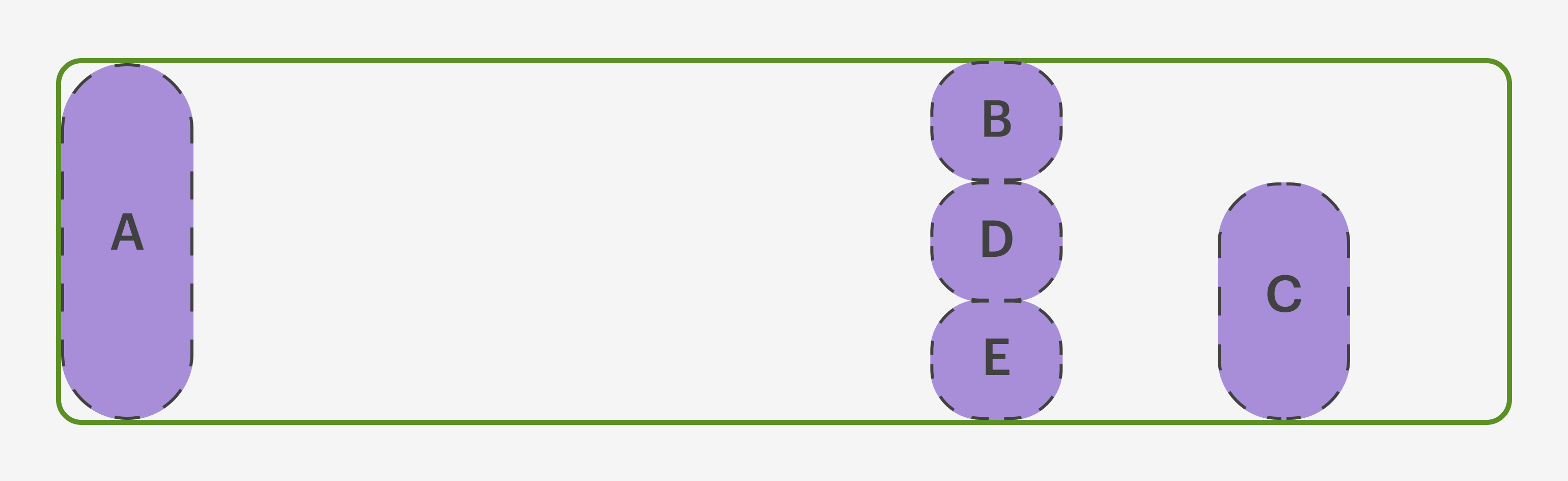
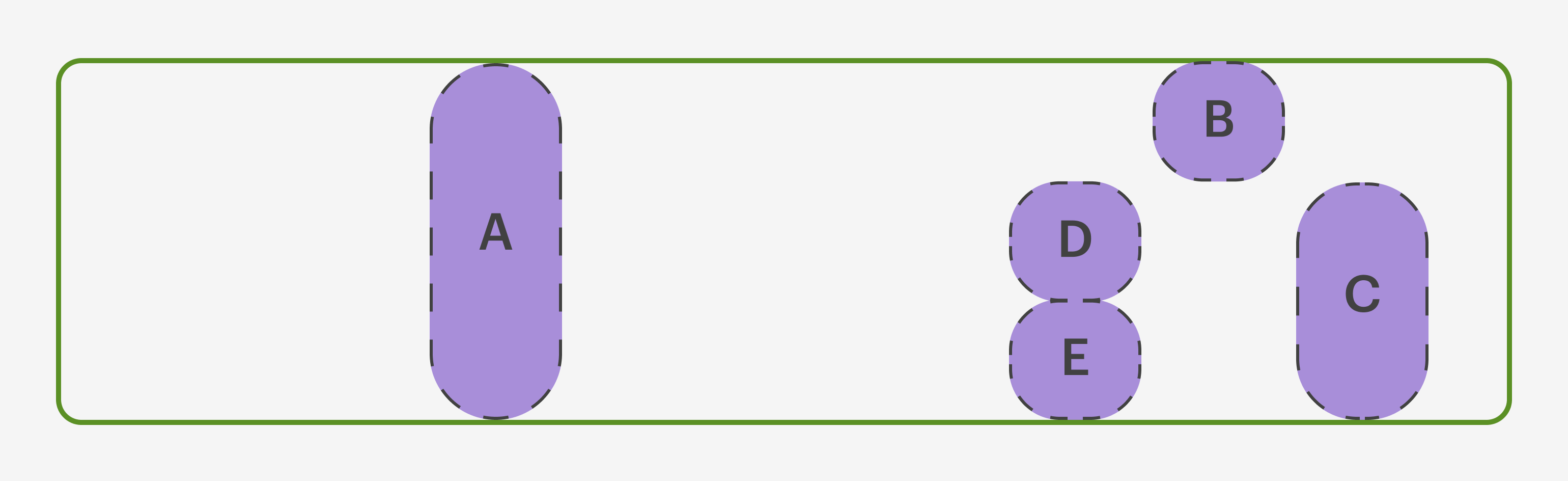
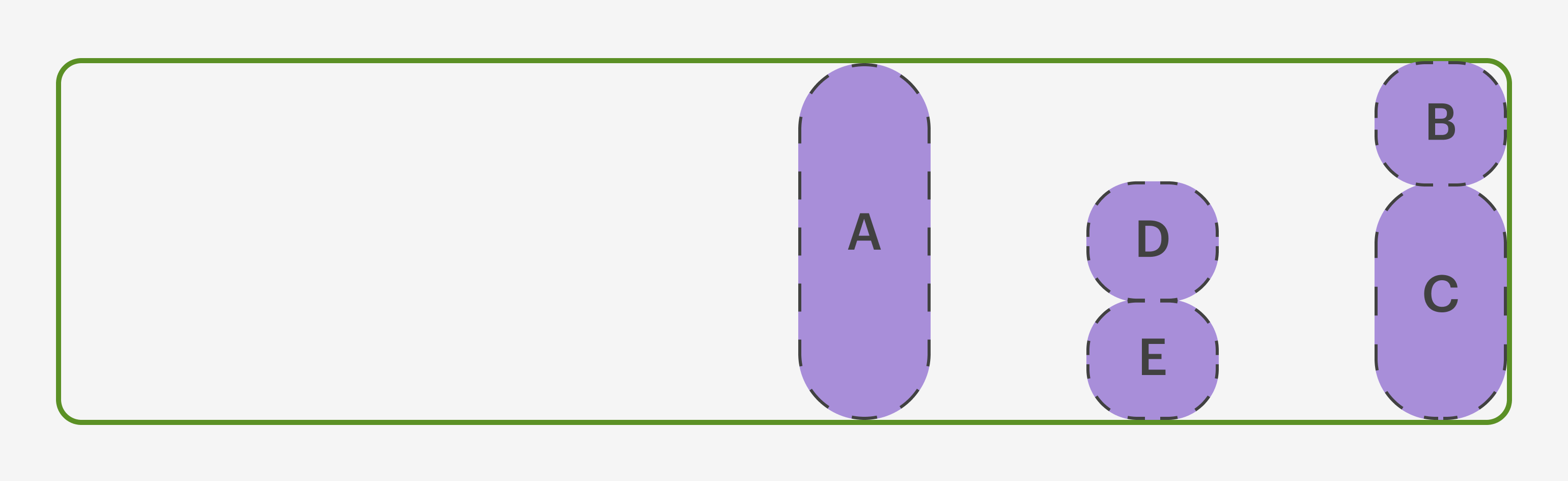
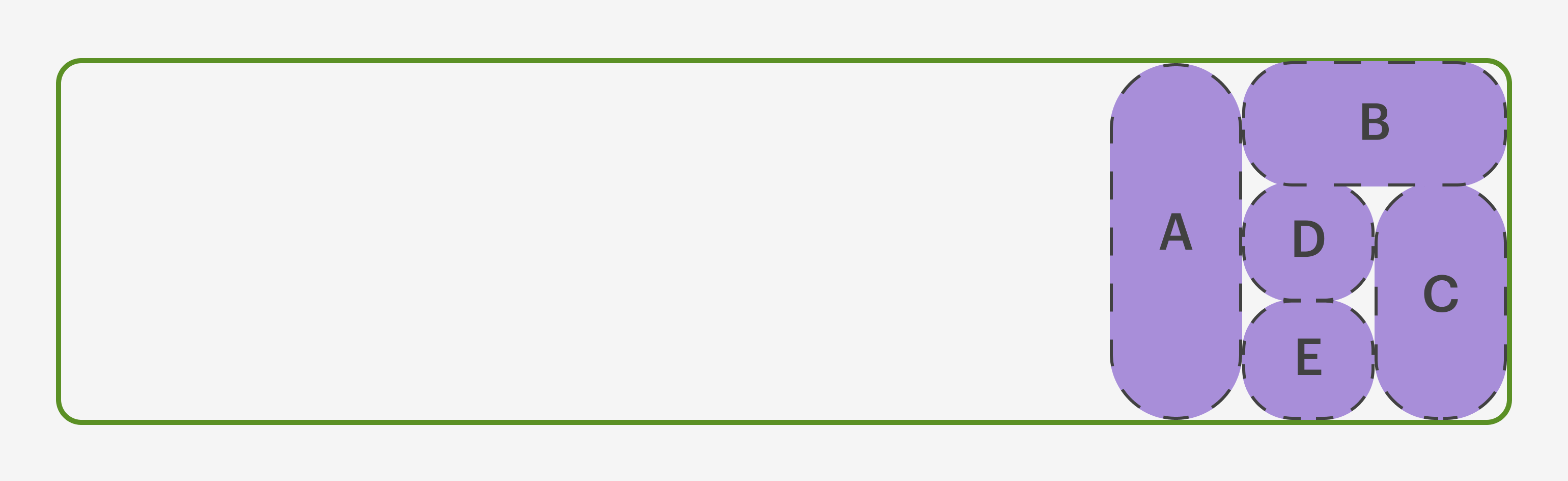
Что делает: выравнивает элементы в пределах всего контейнера по горизонтали.
Располагает элементы в левой части грид-контейнера
Располагает элементы по центру грид-контейнера
Располагает все элементы в правой части грид-контейнера
justify-content: space-between;
Распределяет элементы по левому и правому краю. Первый элемент располагается ближе к началу, а последний — ближе к концу
justify-content: space-around;
Распределение с равным пространством между элементами и половиной этого пространства от краёв
justify-content: space-evenly;
Распределение с равным пространством и между элементами, и от краёв
Что делает: выравнивает элементы в пределах всего контейнера по вертикали.
Для начала увеличим высоту контейнера с помощью параметра height:
.container { display: grid; /* code... */ height: 200px; }
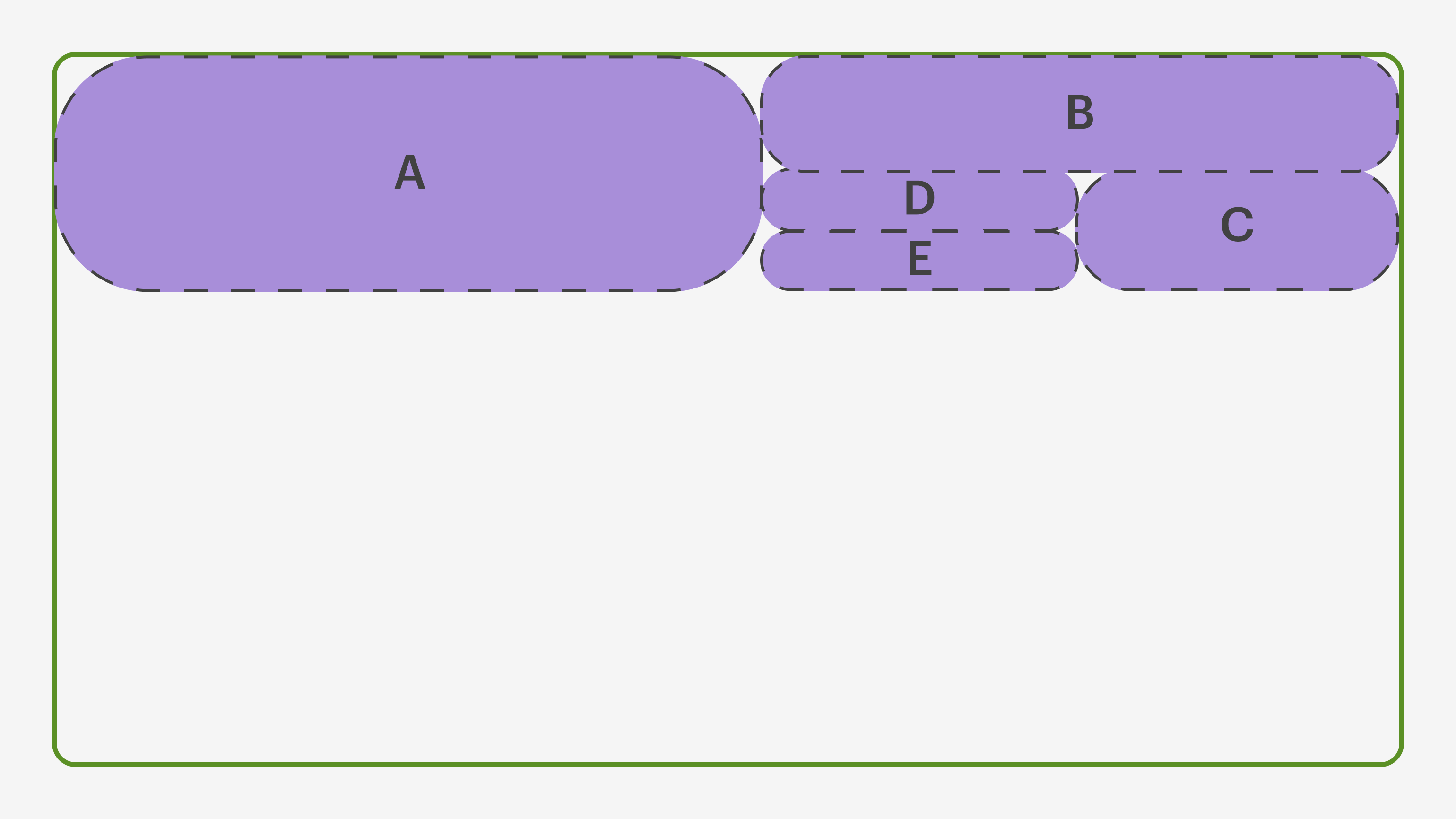
Пока элементы просто растянулись по длине контейнера, а теперь попробуем применить к нему следующие свойства:
Все элементы расположились в верхней части контейнера
Все элементы расположились в середине грид-контейнера
align-content: space-between;
Элементы расположились по верхнему и нижнему краю. Первый элемент ближе к началу, последний — ближе к концу
align-content: space-around;
Распределение с равным пространством между элементами и половиной этого пространства от краёв
Следующие свойства работают с отдельными грид-элементами, поэтому параметры мы будем прописывать не всему контейнеру, а элементу — скажем, с буквой A.
Что делает: выравнивает грид-элементы по горизонтали.
Элемент A растянулся по всей длине грид-области
Элемент A расположился в центре грид-области
Элемент A расположился в начале грид-области
Элемент A расположился в конце грид-области
Что делает: выравнивает грид-элементы по вертикали.
Элемент A растянулся по всей ширине грид-области
Элемент A расположился в середине грид-области
Элемент A расположился в начале грид-области
Элемент A расположился в конце грид-области
В CSS грид бывает вложенным — это значит, что он содержит в себе другой грид-контейнер. Чтобы понять, как это работает, давайте немного пересоберём наш HTML-каркас, добавив в него ещё один подуровень элементов:
<head> <title>CSS Grid Layout</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="A">A</div> <div class="B">B</div> <div class="С">C</div> <!-- Тут начинается подуровень, содержащий 3 элемента --> <div class="D"> <div class="E">E</div> <div class="F">F</div> <div class="G">G</div> </div> <div class="H">H</div> <div class="J">J</div> </div> </body>
Для основного контейнера в CSS-файле создадим сетку 3 на 3:
/* Объявляем грид 3 × 3 */ .container { display: grid; grid-template-columns: repeat(3, 3fr); grid-template-rows: repeat(3, 3fr); }
И вот какая матрёшка у нас получилась:
А теперь для элемента D определим display: grid — то есть объявим внутри него ещё одну сетку. Для свойств строк и столбцов напишем параметр subgrid, который заимствует параметры родительского грида:
.D { display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; }
Готово! Теперь можно мастерски жонглировать элементами E, F, G, задавая им разное расположение в пределах элемента D (который тоже стал сеткой). Например, сделаем так, чтобы E начинался от второй вертикальной линии грида до третьей:
.E { grid-column: 2 / 3; }
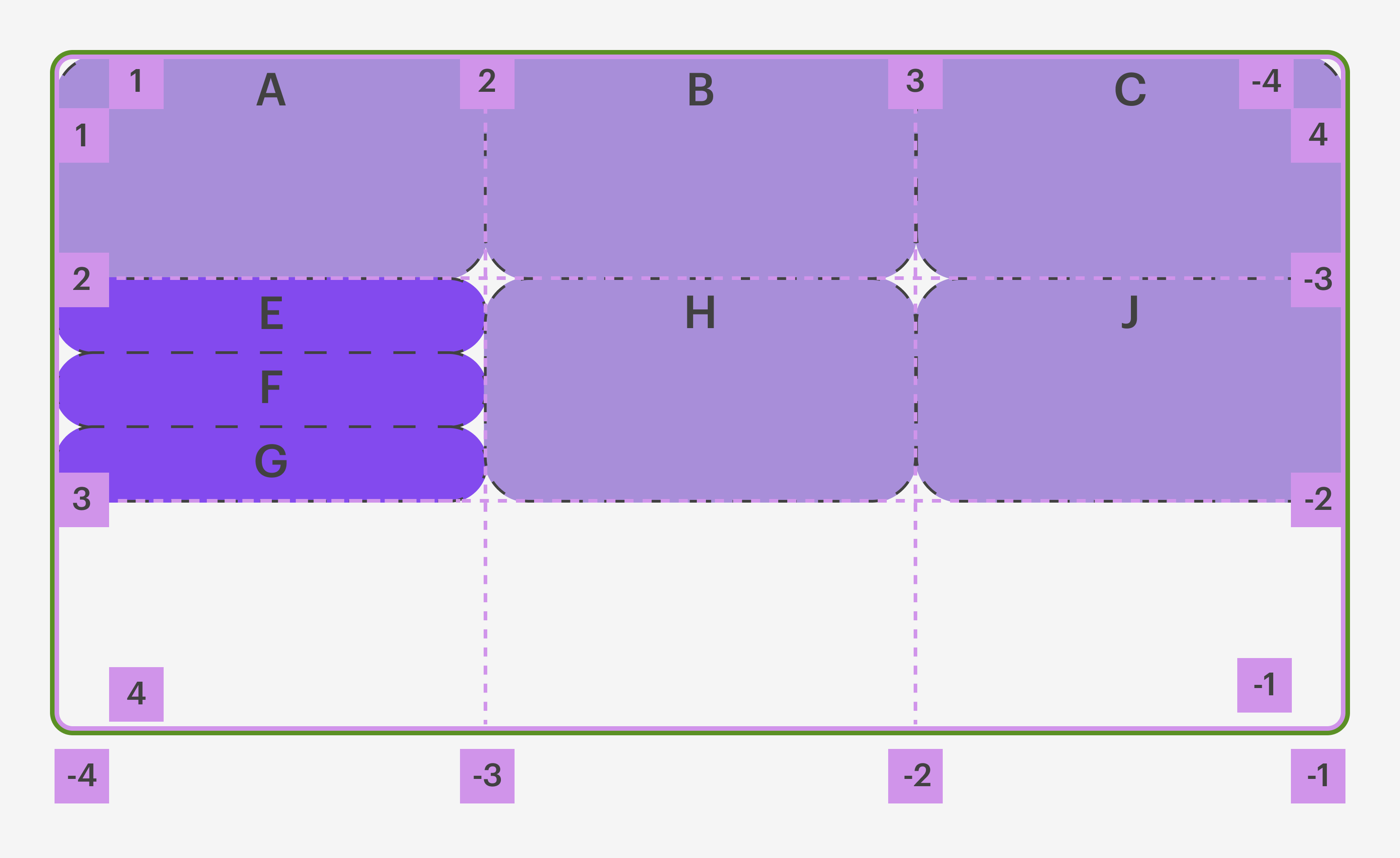
Внутренние элементы, в свою очередь, расположились уже во вложенном гриде:
Сегодня мы узнали, что такое грид в CSS: как он работает, из чего состоит и как настраивается. Повторим ключевые моменты:
- Grid Layout в CSS — это гибкая разметка, при которой элементы располагаются в виде таблицы. Таблица состоит из ячеек, которые можно собирать в целые области.
- Чтобы создать грид, нужно в файле с CSS-разметкой добавить строчку display: grid.
- Грид состоит из родительского контейнера и вложенных в него элементов. Элементы могут занимать несколько ячеек, которые складываются в столбцы, колонки или области.
- Фракция — единица измерения в CSS, созданная для удобства — чтобы можно было задавать соотношения между элементами и не подгонять вручную проценты.
- Грид может содержать в себе другой грид — такая конструкция называется вложенным subgrid.
- Основными свойствами грид-контейнера являются: grid-template, grid-template-columns, grid-template-rows, grid-template-areas. Они позволяют задавать размеры колонок, строк или целых областей.
- За отступы между колонками грида отвечает свойство column-gap, а между рядами — row-gap.
- Горизонтально выровнять элементы контейнера можно с помощью justify-items и justify-content, а вертикально — с align-items и align-content.
- Настроить расположение элементов от определённой линии грид-сетки можно с помощью свойств:
- по горизонтальной оси: grid-column-start, grid-column-end, grid-column;
- по вертикальной оси: grid-row-start, grid-row-end, grid-row;
- или общим свойством grid-area.
- Выровнять конкретный элемент грида можно с помощью justify-self (по горизонтали) и align-self (по вертикали).

Как зарабатывать больше с помощью нейросетей?
Бесплатный вебинар: 15 экспертов, 7 топ-нейросетей. Научитесь использовать ИИ в своей работе и увеличьте доход.
Узнать больше
Курс: «Технология CSS Grid. Руководство по адаптивной верстке.» Достаточно мощный материал от известной компании. Курс вышел в свет 28 мая 2019 года. Материал подойдет, как и для новичков, так и для профессионалов (кто хочет освежить знания и обновить навыки). Курс полный. Материал получает метку эксклюзивного материала! Материал быстро удалят, рекомендуем сохранять/скачивать сразу! Материал прислал анонимный пользователь без комментариев.
Материал может быть удален по запросу правообладателя!
Описание курса:
Верстка — это создание веб-страниц с помощью специальных языков. Верстка — это также интересная, постоянно меняющаяся область деятельности в создании сайтов. Это процесс перевода макета сайта, созданного дизайнером в графической программе, в HTML-страницу. При этом используются специальные языки, которые для этого предназначены: HTML, CSS, JavaScript. Соответственно, верстальщик — это человек, который занимается кодированием HTML-страницы.
Верстальщик — это профессия, в которой можно постоянно развиваться, и очень много смежных профессий в веб-разработке неразрывно связаны с версткой.
CSS Grid — это мощная новая технология в верстке. Она позволяет быстро создавать динамические, отзывчивые, современные макеты на чистом CSS. При этом код чище и проще в поддержке, по сравнению с традиционными методами верстки.
Grid Layout — это новая модель макета, которая обладает мощными способностями контролировать размеры и расположение блоков, а также их содержимого. Она представляет собой набор горизонтальных и вертикальных линий, которые образуют сетку, состоящую из рядов и колонок. Технология основана на разделении пространства для макета на столбцы и строки, а также на использовании предсказуемого поведения размеров. Grid позволяет точно позиционировать и масштабировать блоки контента в областях сетки, получаемых при пересечении этих столбцов и строк. Таким образом, получаем очень гибкое поведение верстки при адаптации.
Курс включает в себя 52 урока общей продолжительностью чуть более 13 часов без учета бонусов, в которых содержится все необходимая и исчерпывающая теоретическая база для старта в изучении материалов курса! Вы получите два практических блока в которых показана верстка двух PSD-макетов с нуля с использованием последних Web-технологий.
Курс подходит и для новичков, желающих освоить верстку на довольно высоком уровне, так и для людей имеющих некоторые знания и желающие повысить свои навыки, применяя при этом последние технологии в верстке, а также научиться пользоваться препроцессорами, автоматизацией для множества однотипных задач, что позволит выполнять работу более эффективно, следовательно вы будете более востребованным специалистом в данной области!
Если у вас нет работ в портфолио, то по окончанию видеокурса вы получите две полноценные работы, которые будет не стыдно показать работодателям или будущим клиентам на фриланс биржах. Также вы получите бесценный опыт при реализации сложных блоков и начнете самостоятельно решать подобные задачи.
Кто желает освоить все с полного нуля стоит обратить внимание на бонусные блоки курса и начинать именно с них, где постепенно будут рассматриваться основы и далее все более сложные моменты. Освоив весь материал и приложив при этом максимум усилий вы сможете начать брать заказы на фрилансе, зарабатывая при этом деньги и набираясь еще большего опыта, а также пытаться проходить собеседования на должность верстальщика для работы в офисе.
Бонусом идет 2 курса:
- «Верстка-Мастер. От теории до верстки популярных шаблонов»
- «Веб-дизайнер – профессионал. Создание востребованных макетов»
Если Вы не видите ссылку для скачивания материала — отключите блокиратор рекламы и добавьте наш сайт в список исключений. Если Вы против рекламы на нашем сайте — покупайте контент напрямую у авторов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Опубликовано: Анонимно
Актуальный адрес форума OPENSSOURCE — s2.openssource.cc
Форум 
WebForMySelf | Технология CSS Grid. Руководство по адаптивной верстке (2019) [unpacked] —
Автор (издатель): WebForMySelf, Денис Булыга
Жанр: CSS, верстка, HTML
Системные требования:
- операционная система Windows 2000/XP/Vista/7/8.1/10
- процессор 800 MHz
- оперативная память 512 МБ
- звуковая карта (можно встроенную в материнскую плату)
- видеокарта (можно встроенную в материнскую плату)
Формат: unpacked
Описание:
CSS Grid — это мощная новая технология в верстке. Она позволяет быстро создавать динамические, отзывчивые, современные макеты на чистом CSS. При этом код чище и проще в поддержке, по сравнению с традиционными методами верстки.
Продолжительность: 13:05:36 + 22:17:25 бонусы
Качество видео: PCRec
Видео: AVC/H.264, 1280×720, ~155-454 Kbps
Аудио: AAC, 2 ch, 126 Kbps
MediaInfo
Код:
General
Complete name : .\[WebForMyself] Технология CSS Grid. Руководство по адаптивной верстке (2019)\videokurs\part1\1.mp4
Format : MPEG-4
Format profile : Base Media / Version 2
Codec ID : mp42 (isom/mp42)
File size : 15.2 MiB
Duration : 5 min 3 s
Overall bit rate mode : Variable
Overall bit rate : 422 kb/s
Encoded date : UTC 2019-04-16 15:00:04
Tagged date : UTC 2019-04-16 15:00:04
Video
ID : 1
Format : AVC
Format/Info : Advanced Video Codec
Format profile : Baseline@L3.1
Format settings : 3 Ref Frames
Format settings, CABAC : No
Format settings, ReFrames : 3 frames
Format settings, GOP : M=1, N=60
Codec ID : avc1
Codec ID/Info : Advanced Video Coding
Duration : 5 min 3 s
Bit rate : 294 kb/s
Width : 1 280 pixels
Height : 720 pixels
Display aspect ratio : 16:9
Frame rate mode : Constant
Frame rate : 12.000 FPS
Color space : YUV
Chroma subsampling : 4:2:0
Bit depth : 8 bits
Scan type : Progressive
Bits/(Pixel*Frame) : 0.027
Stream size : 10.6 MiB (70%)
Language : English
Encoded date : UTC 2019-04-16 15:00:05
Tagged date : UTC 2019-04-16 15:00:05
Color range : Limited
Codec configuration box : avcC
Audio
ID : 2
Format : AAC LC
Format/Info : Advanced Audio Codec Low Complexity
Codec ID : mp4a-40-2
Duration : 5 min 3 s
Bit rate mode : Variable
Bit rate : 126 kb/s
Maximum bit rate : 341 kb/s
Channel(s) : 2 channels
Channel layout : L R
Sampling rate : 44.1 kHz
Frame rate : 43.066 FPS (1024 SPF)
Compression mode : Lossy
Stream size : 4.54 MiB (30%)
Language : English
Encoded date : UTC 2019-04-16 15:00:05
Tagged date : UTC 2019-04-16 15:00:05
Продолжение описания:
Grid Layout — это новая модель макета, которая обладает мощными способностями контролировать размеры и расположение блоков, а также их содержимого.
Она представляет собой набор горизонтальных и вертикальных линий, которые образуют сетку, состоящую из рядов и колонок. Технология основана на разделении пространства для макета на столбцы и строки, а также на использовании предсказуемого поведения размеров.
Grid позволяет точно позиционировать и масштабировать блоки контента в областях сетки, получаемых при пересечении этих столбцов и строк. Таким образом, получаем очень гибкое поведение верстки при адаптации.
Подробная программа видеокурса
Блок 1. Верстка макета Landing Page:
Количество уроков: 27
Продолжительность: 6 часов 36 минут
В первой части курса вы познакомитесь с макетом Landing Page.
Эта часть включает в себя 27 уроков общей продолжительностью более 6 часов.
Вы начнете с обзора того, что предстоит сверстать и увидите все составляющие макета. Далее будет показано несколько способов, как из макета Photoshop возможно экспортировать изображения для верстки.
Вы увидите возможности автоматизации, пошаговую установку и настройку необходимых плагинов и, конечно же, настройку сборки при помощи Gulp 4, которую вы в дальнейшем сможете использовать для своей работы. Увидите описание HTML-разметки каждого из блоков, стилизацию и адаптацию их под различные разрешения экранов, чтобы верстка выглядела одинаково на различных устройствах.
В итоге Вы увидите полноценную верстку Landing Page.
Уроки
Урок 1. Обзор PSD-макета и готовой верстки Landing Page
Урок 2. Экспорт изображений для верстки из Adobe Photoshop CC 2018
Урок 3. Установка Node Js, Gulp CLI и инициализация проекта
Урок 4. Начало создания автоматизированной сборки при помощи Gulp 4
Урок 5. Создание дополнительных задач по автоматизации
Урок 6. Подготовка к верстке и детальный обзор проекта
Урок 7. Создание HTML-разметки для шапки сайта
Урок 8. Полная стилизация шапки сайта
Урок 9. Создание разметки для блока баннера
Урок 10. Стилизация баннера и написание собственного миксина
Урок 11. HTML-структура блока с преимуществами
Урок 12. Полная стилизация преимуществ
Урок 13. HTML-разметка блока с работами
Урок 14. Написание стилей для блока работ
Урок 15. Доступность интерактивных элементов и адаптация блока работ
Урок 16. Написание структуры для информационного блока
Урок 17. Полная стилизация информационного блока
Урок 18. Создание разметки для блока скиллов
Урок 19. Стилизация блока со скиллами
Урок 20. Анимация линий блока прогресса
Урок 21. HTML-структура блока новостей
Урок 22. Полная стилизация блока с новостями
Урок 23. HTML-разметка блока карусели
Урок 24. Стилизация карусели и подключение плагина OwlCarousel
Урок 25. HTML-разметка блока контактов
Урок 26. Полная стилизация блока контактов
Урок 27. Полная реализация подвала
—Блок 2. Верстка главной страницы сайта студии:
Количество уроков: 25
Продолжительность: 6 часов 25 минут
Во второй части курса показана верстка главной страницы сайта студии.
Данная часть включает в себя 25 уроков общей продолжительностью более 6 часов.
Этот блок является более сложным по сравнению с предыдущим, т.к. его реализация будет полностью «резиновой», используя при этом адаптивную типографику, SVG-спрайты, ретинизацию изображений и многие другие возможности, о которых вы узнаете в данном блоке.
Начнем с обзора макета, после чего будет рассмотрен еще один способ экспорта графики, а именно SVG из Adobe Illustrator. Далее подготовка к верстке, создание проекта и установка в него необходимых зависимостей, и шаг за шагом реализация имеющихся блоков.
В результате, используя уже готовую сборку проекта при помощи Gulp 4 из предыдущего блока курса, вы полностью увидите процесс верстки главной страницы сайта студии.
Уроки
Урок 1. Обзор макета
Урок 2. Экспорт SVG из Adobe Illustrator
Урок 3. Подготовка к верстке
Урок 4. HTML-разметка шапки сайта
Урок 5. Стилизация шапки сайта
Урок 6. Адаптив шапки сайта
Урок 7. Улучшение типографики
Урок 8. Создание разметки для блока меню
Урок 9. Стилизация блока меню
Урок 10. Доработка меню
Урок 11. HTML-разметка блока проектов
Урок 12. Стилизация блока проектов. Часть 1
Урок 13. Стилизация блока проектов. Часть 2
Урок 14. Стилизация блока проектов. Часть 3
Урок 15. Адаптация блока проектов
Урок 16. HTML-разметка блока студио
Урок 17. Стилизация блока студио. Часть 1
Урок 18. Стилизация блока студио. Часть 2
Урок 19. Адаптация блока студио
Урок 20. HTML-разметка блока с новостями
Урок 21. Стилизация блока новостей
Урок 22. Адаптация блока новостей
Урок 23. Разметка подвала
Урок 24. Полная стилизация подвала сайта
Урок 25. Подключение Google maps
Скриншоты:
Скачать .torrent
Чтобы скачать торрент-файл
WebForMySelf
Вам нужно Авторизоваться на сайте под своим логином. Если у Вы ещё не зарегистрированы, тогда Вам нужно пройти Регистрацию
Seeders : 0
Leechers : 1
| Torrent Hash : | 4BAA2F5069F330A7CCF895A9B87CFA9A62E7E7E2 |
| Torrent Added : | 1 Year+ in Other — Other |
| Torrent Size : | 7.01 GB |

Note :
Please Update (Trackers
Info) Before Start «[WEBFORMYSELF] Технология CSS Grid Руководство по адаптивной верстке [2019] iso» Torrent Downloading to See Updated Seeders And Leechers for Batter Torrent Download Speed.
Trackers List
| Tracker Name | Last Check | Status | Seeders | Leechers |
|---|---|---|---|---|
| udp://tracker.mg64.net:6969/announce | 1 Year+ | failed | 0 | 0 |
| udp://tracker.port443.xyz:6969/announce | 1 Year+ | failed | 0 | 0 |
| udp://tracker.cyberia.is:6969/announce | 1 Year+ | success | 0 | 0 |
| udp://retracker.lanta-net.ru:2710/announce | 1 Year+ | success | 0 | 0 |
| udp://9.rarbg.to:2720/announce | 1 Year+ | failed | 0 | 0 |
| udp://tracker.pirateparty.gr:6969/announce | 1 Year+ | failed | 0 | 0 |
| udp://9.rarbg.to:2770/announce | 1 Year+ | success | 0 | 0 |
| udp://9.rarbg.to:2730/announce | 1 Year+ | failed | 0 | 0 |
| udp://9.rarbg.to:2740/announce | 1 Year+ | failed | 0 | 0 |
| udp://tracker.zer0day.to:1337/announce | 1 Year+ | failed | 0 | 0 |
| udp://9.rarbg.me:2770/announce | 1 Year+ | failed | 0 | 0 |
| udp://9.rarbg.me:2730/announce | 1 Year+ | failed | 0 | 0 |
| udp://9.rarbg.me:2740/announce | 1 Year+ | failed | 0 | 0 |
| udp://ipv4.tracker.harry.lu:80/announce | 1 Year+ | success | 0 | 0 |
| udp://tracker.torrent.eu.org:451/announce | 1 Year+ | success | 0 | 0 |
| udp://open.stealth.si:80/announce | 1 Year+ | success | 0 | 0 |
| udp://tracker.internetwarriors.net:1337/announce | 1 Year+ | success | 0 | 0 |
| udp://tracker.tiny-vps.com:6969/announce | 1 Year+ | success | 0 | 0 |
| udp://tracker.opentrackr.org:1337/announce | 1 Year+ | failed | 0 | 0 |
| udp://9.rarbg.to:2710/announce | 1 Year+ | failed | 0 | 0 |
| udp://bt.xxx-tracker.com:2710/announce | 1 Year+ | failed | 0 | 0 |
| udp://ipv6.tracker.harry.lu:80/announce | 1 Year+ | failed | 0 | 0 |
| udp://tracker.justseed.it:1337/announce | 1 Year+ | failed | 0 | 0 |
| udp://eddie4.nl:6969/announce | 1 Year+ | failed | 0 | 0 |
| udp://tracker.coppersurfer.tk:6969/announce | 1 Year+ | success | 0 | 0 |
| udp://tracker.leechers-paradise.org:6969/announce | 1 Year+ | success | 0 | 1 |
| udp://exodus.desync.com:6969/announce | 1 Year+ | failed | 0 | 0 |
Torrent File Content (1 file)
Too many Files to show…
Related torrents
| Torrent Name | Added | Size | Seed | Leech | Health |
|---|---|---|---|---|---|
|
[WEBFORMYSELF] Веб-дизайн + верстка [2019] iso |
1 Year+ — in Other | 7 GB | 1 | 0 | |
|
[WEBFORMYSELF] JavaScript Полное руководство для совре�.. |
1 Year+ — in Other | 7.87 GB | 1 | 0 | |
|
[WEBFORMYSELF] Фреймворк Bootstrap 4 Руководство по ада.. |
1 Year+ — in Other | 8.1 GB | 2 | 0 | |
|
РуководÑтво по учаÑÑ‚Ð�.. |
1 Year+ — in Other | 40.27 MB | 0 | 0 | |
|
[ FreeCourseWeb com ] Udemy CSS Bootcamp Master CSS (Including CSS Grid-Flexbox.. |
1 Year+ — in Other | 3.44 GB | 3 | 1 |
Note
:
Feel free to post any comments about this torrent, including links to Subtitle, samples, screenshots, or any other relevant information. Watch [WEBFORMYSELF] Технология CSS Grid Руководство по адаптивной верстке [2019] iso Full Movie Online Free, Like 123Movies, FMovies, Putlocker, Netflix or Direct Download Torrent
[WEBFORMYSELF] Технология CSS Grid Руководство по адаптивной верстке [2019] iso via Magnet Download Link.
Comments (0 Comments)
Please login or create a FREE account to post comments
CSS Grid Layout — самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная система, которая может обрабатывать как колонки так и строки, в отличии от Flexbox, который в значительной степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила и родительским элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid элементами).
Введение
CSS Grid Layout (aka «Grid») — это двумерная система компоновки основанная на сетке, цель которой заключается в том чтобы полностью изменить способ проектирования пользовательских интерфейсов основанных на сетке. CSS всегда использовался для разметки веб-страниц, но никогда не делал эту работу хорошо. Сначала мы использовали таблицы, потом обтекания (floats), позиционирование и инлайновые блоки (inline-block), но все эти методы по существу являются просто хаками и опускают много важных функциональных возможностей (например, вертикальное выравнивание). Flexbox помог, но он предназначен для более простых одномерных макетов, а не для сложных двумерных (на самом деле Flexbox и Grid очень хорошо работают вместе). CSS Grid’ы — это первый модуль созданный специально для решения проблем компоновки, которые до сих пор мы решали с помощью хаков при создании сайтов. Есть две основные вещи, которые вдохновили меня на создание этого руководства. Первое, это замечательная книга от Rachel Andrew’s Get Ready for CSS Grid Layout. Это подробное и понятное введение в CSS Grid’ы, которое является основой для всей этой статьи. Я настоятельно рекомендую купить и прочитать его. Вторая вещь, которая меня вдохновила — это A Complete Guide to Flexbox (Полное руководство по Flexbox) от Chris Coyier’s, которая стала моим основным ресурсом по Flexbox. Она помогла большому количеству людей, о этом свидетельствует тот факт, что это лучший результат в поисковой выдаче при запросе»Flexbox» в Google. Вы увидите много похожего между этой статьей и моей, потому что почему бы не украсть у лучших?
Моя цель в этом руководстве — это возможность представить вам концепции CSS Grid’ов так как они существуют в самой последней версии спецификации. Поэтому я не буду освещать устаревший синтаксис для IE и сделаю всё возможное, чтобы это руководство регулярно обновлялось, по мере изменения спецификации.
Основы и поддержка браузерами
Для того чтобы начать работу, нам нужно определить элемент-контейнер с помощью display: grid, настроить размеры колонок и строк с помощью grid-template-columns и grid-template-rows, а также разместить его дочерние элементы внутри сетки с помощью grid-column и grid-row. Так же как и во Flexbox, порядок элементов в источнике сетки, не имеет значения (прим. переводчика: в HTML разметке). Ваш CSS может размещать их в любом порядке, что собственно упрощает перегруппировку сетки с помощью медиа запросов. Представьте, что вы определяете разметку всей страницы, а затем полностью переставляете её, чтобы разместить элементы под другую ширину экрана всего лишь с помощью нескольких CSS строк кода. CSS Grid — это один из самых мощных CSS модулей, представленных когда-либо. По состоянию на март 2017 года, многие браузеры уже поддерживают CSS Grid, без префиксов: Chrome (включая Android), Firefox, Safari (включая iOS), и Opera. Internet Explorer 10 и 11 поддерживают его но с реализацией более старого синтаксиса. Была анонсирована поддержка в Edge, но её пока нет.
CSS Grid Layout (level 1)
Полная поддержка
Частичная поддержка
С префиксом
Не поддерживается
Помимо Microsoft, производители браузеров по всей видимости придерживают запуск CSS Grid’ов в свободное плавание, пока спецификация не будет полностью готова. И это хорошо, потому что нам не придется заботится об изучении нескольких синтаксисов.
Это всего лишь вопрос времени, когда вы сможете использовать Grid’ы в продакшене. Но самое время, чтобы узнать о нём побольше.
Важная терминология
Перед тем как мы погрузимся в концепцию Grid’ов, важно понимать её терминологию. Так как используемые здесь термины концептуально похожи, их довольно легко перепутать друг с другом, если с самого начала не запомнить их значения, определённые в спецификации. Не волнуйтесь их не так много.
Контейнер сетки
Элемент к которому применяется display: grid. Это прямой родитель для всех элементов сетки. В этом примере container является контейнером.
<div class="container">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
</div>Элемент сетки
Дочерние элементы (прямые потомки) контейнера. Здесь item это элемент сетки, но не sub-item.
<div class="container">
<div class="item"></div>
<div class="item">
<p class="sub-item"></p>
</div>
<div class="item"></div>
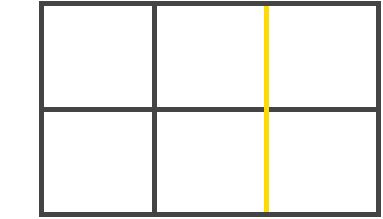
</div>Линия сетки
Разделительные линии, составляющие структуру для сетки. Они могут быть вертикальными («линии колонок») или горизонтальными («линии строк») и располагаться по обе стороны от строки или столбца. На изображении жёлтая линия является примером вертикальной линии (линией колонки).
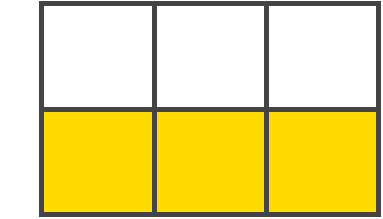
Трек сетки
Пространство между двумя соседними линиями. Вы можете думать об этом как о столбцах или строках сетки. Вот трек между второй и третьей линией строк.
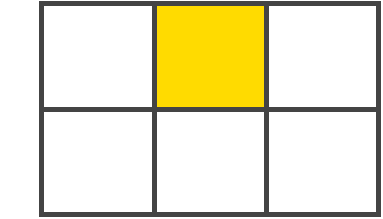
Ячейка сетки
Пространство между линиями двух соседних строк и двух соседних столбцов. Это отдельная «единица измерения» сетки. Вот пример ячейки между линиями строк 1 и 2, линиями колонок 2 и 3.
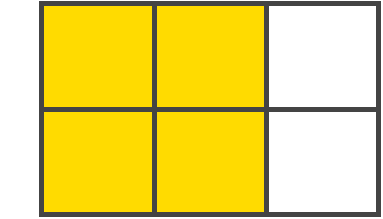
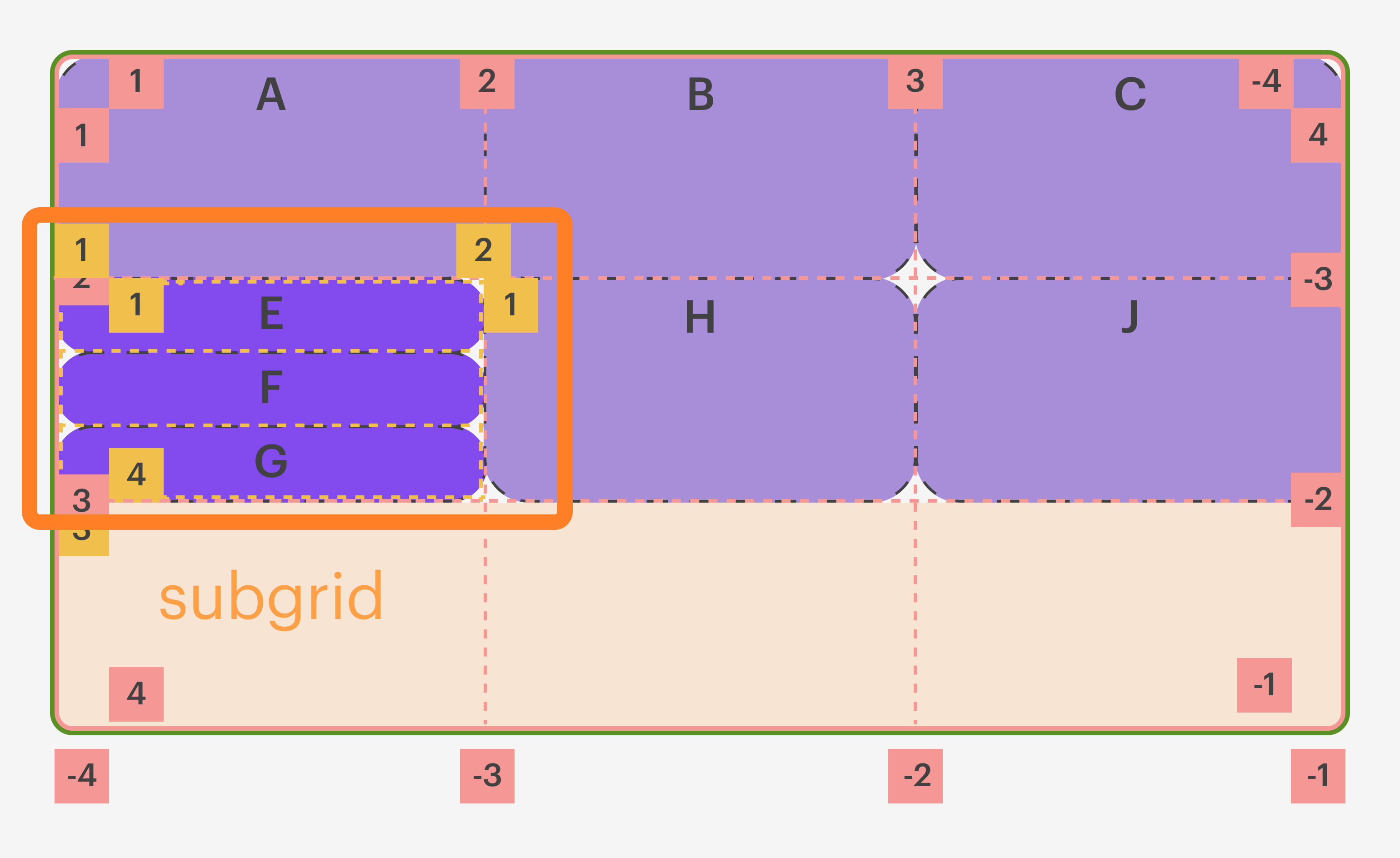
Область сетки
Общее пространство окружённое четырьмя линиями. Область может состоять из любого количества ячеек. Вот пример области между строками 1 и 3, и колонками 1 и 3.
Содержание
Свойства для контейнера
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
Свойства для родительского элемента
(Контейнера сетки)
display
Определяет элемент как контейнер и устанавливает новый контекст форматирования сетки для его содержимого.
Значения:
- grid — формирует сетку как блок;
- inline-grid — формирует сетку как инлайновый блок;
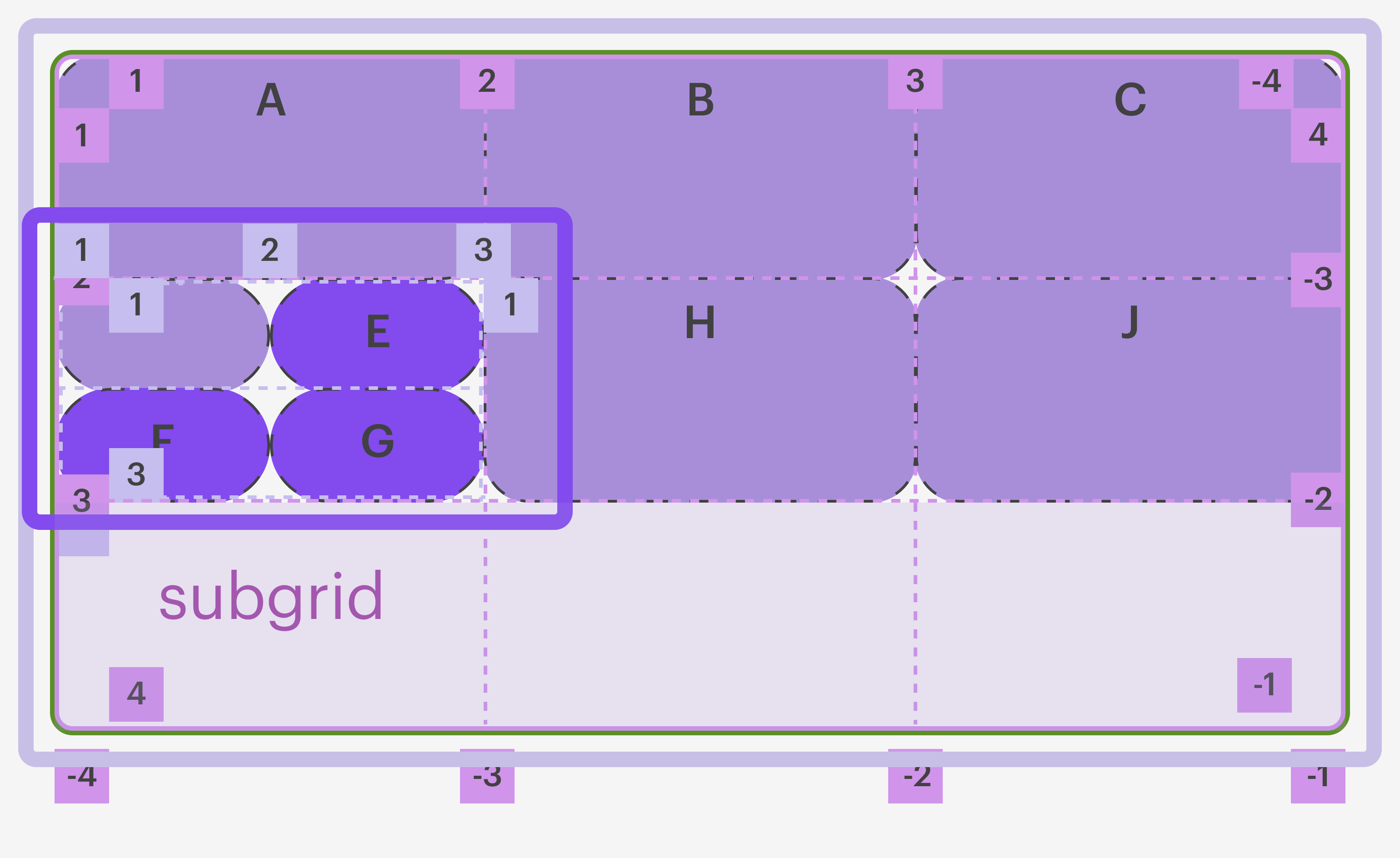
- subgrid — если ваш контейнер это ещё и элемент (вложенная сетка), то вы можете использовать это свойство для обозначения того, чтобы размеры строк/колонок были взяты из родительского элемента, а не определяли собственный;
.container {
display: grid | inline-grid | subgrid;
}Обратите внимание на то, что column, float, clear и vertical-align не дадут никакого эффекта на контейнере.
grid-template-columns
grid-tempate-rows
Определяет колонки и строки сетки с помощью списка значений разделённого пробелами. Значения представляют из себя размер трека, а пробелы между ними представляют линии сетки.
Значения:
- <track-size> — может быть фиксированным размером, процентами или частью свободного пространства в сетке (определяется с помощью единицы
fr(fraction)); - <line-name> — произвольное имя на ваш выбор;
.container {
grid-template-columns: <track-size> ... | <line-name> <track-size> ...;
grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
}Примеры:
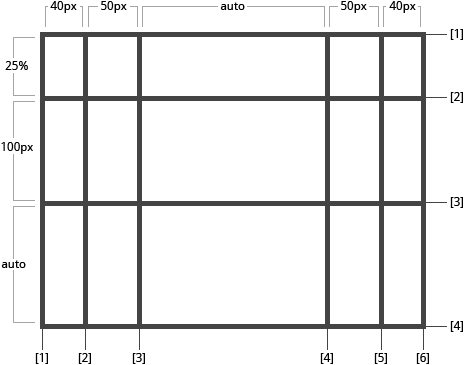
Когда вы оставляете пустое пространство между значениями треков, линиям сетки автоматически присваиваются числовые имена:
.container{
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
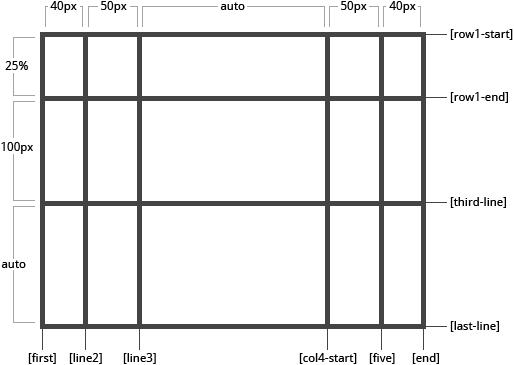
}Но вы можете называть линии явно. Обратите внимание на синтаксис для их названия:
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}Обратите внимание на то что у линии может быть несколько названий. Например, здесь у второй линии будет два названия: row1-end и row2-start:
.container{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}Если в вашем определении содержатся повторяющиеся части, то можно использовать нотацию repeat():
.container {
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}Тоже самое что и:
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
}Единица fr позволяет вам настраивать размер треков как часть свободного пространства в контейнере. Вот пример, который устанавливает каждому элементу одну третью ширины контейнера.
.container {
grid-template-columns: 1fr 1fr 1fr;
}Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц fr не будет включать в себя 50px.
grid-template-areas
Определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства grid-area. Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки.
Значения:
- <grid-area-name> — имя области заданное с помощью grid-area;
- . — точка обозначающая пустую ячейку;
- none — области не определены;
.container {
grid-template-areas:
"<grid-area-name> | . | none | ..."
"...";
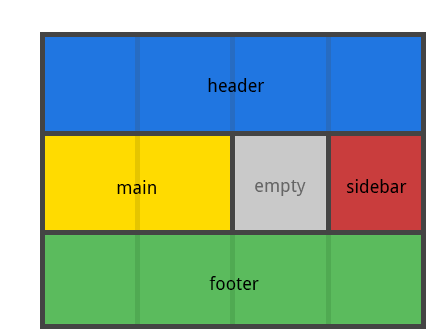
}Пример:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}Пример выше создаст сетку из 4 колонок и 3 строк. Вся верхняя строка будет состоять из области header. Строка по середине будет состоять из области main, занимающей две колонки, пустой ячейки и области sidebar, которая занимает одну колонку. Последняя строка будет состоять только из области footer.
У каждой строки должно быть одинаковое количество ячеек. Вы можете использовать любое количество примыкающих точек для объявления пустых ячеек. Пока между точками нет пробелов, они представляют одну ячейку.
Обратите внимание на то, что вы никак не называете линии, только области. Когда вы используете такой синтаксис, линии на обоих концах областей будут именоваться автоматически. Если ваша область называется foo, то название первых линий для строк и столбцов будет foo-start, а название для последних линий строк и столбцов будет foo-end. Это означает, что у некоторых линий может быть несколько имён, как нашем случае, у самой левой линии будет три названия: header-start, main-start, и footer-start.
grid-template
Сокращение для grid-template-rows, grid-template-columns, и grid-template-areas.
Значения:
- none — устанавливает все три свойства в их начальное значение;
- subgrid — устанавливает grid-template-rows и grid-template-columns в
subgrid, и grid-template-areas в его начальное значение; - <grid-template-rows> / <grid-template-columns> — устанавливает grid-template-columns и grid-template-rows в определённое значение, соответственно, и устанавливает grid-template-areas в
none;
.container {
grid-template: none | subgrid | <grid-template-rows> / <grid-template-columns>;
}Он также принимает более сложный, но довольно удобный синтаксис, для указания всех трёх свойств. Вот пример:
.container {
grid-template:
[row1-start] 25px "header header header" [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}Что эквивалентно следующему:
.container {
grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
grid-template-areas:
"header header header"
"footer footer footer";
}Так как grid-template не сбрасывает неявные свойства (grid-auto-columns, grid-auto-rows, и grid-auto-flow), а в большинстве случаев, вероятно, вы бы захотели это сделать, рекомендуется использовать свойство grid, вместо grid-template.
# grid-column-gap
grid-row-gap
Определяет размер ширины линий. Вы можете думать об этом, как о настройке ширины отступов между столбцами и строками.
Значения:
- <line-size> — значение размера;
.container {
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
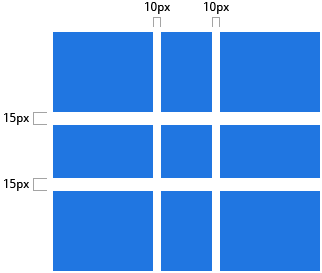
}Пример:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}Отступы создаются только между колонками и строками, но не для внешних краев сетки.
grid-gap
Сокращение для grid-row-gap и grid-column-gap.
Значение:
- <grid-row-gap> <grid-column-gap> — значения размеров;
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}Пример:
.container{
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 10px 15px;
}Если значение для grid-row-gap не задано, ему присваивается такое же значение как и у grid-column-gap.
justify-items
Выравнивает содержимое вдоль оси строки (в отличии от align-items который выравнивает элементы вдоль оси столбца). Это значение применяется ко всем элементам сетки внутри контейнера.
Значения:
- start — выравнивает содержимое по левой стороне области;
- end — выравнивает содержимое по правой стороне области;
- center — выравнивает содержимое по центру области;
- stretch — заполняет всю ширину области (по умолчанию);
.container {
justify-items: start | end | center | stretch;
}Примеры:
.container {
justify-items: start;
}.container{
justify-items: end;
}.container{
justify-items: center;
}.container{
justify-items: stretch;
}align-items
Выравнивает содержимое вдоль оси столбца (в отличии от justify-items который выравнивает элементы вдоль оси строки). Это значение применяется ко всем элементам сетки внутри контейнера.
Значения:
- start — выравнивание элементов по верхней части области;
- end — выравнивание элементов по нижней части области;
- center — выравнивание элементов по центру области;
- stretch — заполняет всю высоту области (по умолчанию);
.container {
align-items: start | end | center | stretch;
}Примеры:
.container {
align-items: start;
}.container {
align-items: end;
}.container {
align-items: center;
}.container {
align-items: stretch;
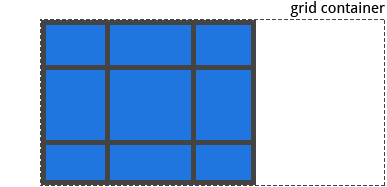
}justify-content
Иногда общий размер сетки может быть меньше размера контейнера. Такое может случится если у всех элементов сетки заданы фиксированные единицы измерения, например px. В таком случае можно установить выравнивание сетки внутри контейнера. Это свойство выравнивает сетку вдоль оси строки (в отличии от свойства align-content, которое выравнивает сетку вдоль оси столбца).
Значения:
- start — выравнивает сетку по левой стороне контейнера;
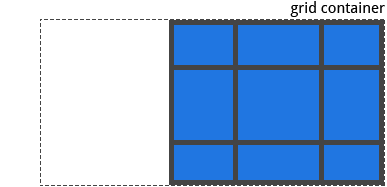
- end — выравнивает сетку по правой стороне контейнера;
- center — выравнивает сетку по центру контейнера;
- stretch — масштабирует элементы чтобы сетка могла заполнить всю ширину контейнера;
- space-around — одинаковое пространство между элементами, и полуразмерные отступы по краям;
- space-between — одинаковое пространство между элементами, без отступов по краям;
- space-evenly — одинаковое пространство между элементами, и полноразмерные отступы по краям;
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}Примеры:
.container {
justify-content: start;
}.container {
justify-content: end;
}.container {
justify-content: center;
}.container {
justify-content: stretch;
}.container {
justify-content: space-around;
}.container {
justify-content: space-between;
}.container {
justify-content: space-evenly;
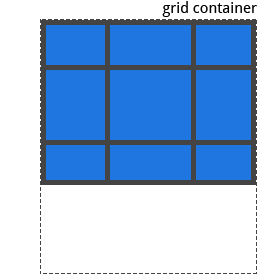
}align-content
Иногда общий размер сетки может быть меньше размера контейнера. Такое может случится если у всех элементов сетки зада фиксированные единицы измерения, например px. В таком случае можно установить выравнивание сетки внутри контейнера. Это свойство выравнивает сетку вдоль оси колонки (в отличии от свойства justify-content, которое выравнивает сетку вдоль оси строки).
Значения:
- start — выравнивает сетку по верхней части контейнера;
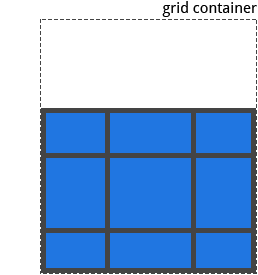
- end — выравнивает сетку по нижней части контейнера;
- center — выравнивает сетку по центру контейнера;
- stretch — масштабирует элементы чтобы сетка могла заполнить всю высоту контейнера;
- space-around — одинаковое пространство между элементами, и полуразмерные отступы по краям;
- space-between — одинаковое пространство между элементами, без отступов по краям;
- space-evenly — одинаковое пространство между элементами, и полноразмерные отступы по краям;
.container {
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}Примеры:
.container {
align-content: start;
}.container {
align-content: end;
}.container {
align-content: center;
}.container {
align-content: stretch;
}.container {
align-content: space-around;
}.container {
align-content: space-between;
}.container {
align-content: space-evenly;
}grid-auto-columns
grid-auto-rows
Определяет размер любых автоматически созданных треков (иначе говоря, неявных треков). Неявные треки создаются при явном позиционировании столбцов и строк (через grid-template-rows/grid-template-columns), которые находятся за пределами заданной сетки.
Значения:
- <track-size> — может быть фиксированным размером, процентами, или частью свободного пространства в сетке (с использованием единицы
fr);
.container {
grid-auto-columns: <track-size> ...;
grid-auto-rows: <track-size> ...;
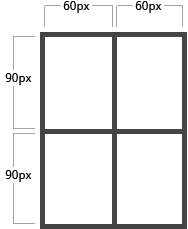
}Чтобы проиллюстрировать то как создаются неявные треки, посмотрите на это:
Пример выше создаст сетку 2 x 2.
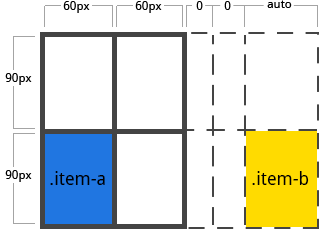
А теперь представьте, что вы позиционируете элементы сетки с помощью grid-column и grid-row следующим образом:
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}Мы сказали чтобы элемент .item-b начинался с 5 линии и заканчивался на 6 линии, по оси столбцов, но мы не определяли линии 5 и 6. Так как мы ссылаемся на не существующие линии, неявные треки с шириной 0 были созданы чтобы заполнить пробелы. Мы можем использовать grid-auto-columns и grid-auto-rows чтобы указать ширину этим неявным трекам:
.container {
grid-auto-columns: 60px;
}grid-auto-flow
Если у вас есть элементы, которые вы явно не позиционируете в сетке, запускается алгоритм авто-размещения, чтобы их автоматически разместить. Это свойство контролирует то как алгоритм авто-размещения работает.
Значения:
- row — говорит алгоритму авто-размещения заполнять каждую строку поочерёдно, добавляя новые строки при необходимости;
- column — говорит алгоритму авто-размещения заполнять каждую колонку поочерёдно, добавляя новые колонки при необходимости;
- dense — говорит алгоритму авто-размещения попытаться заполнить дыры в сетке, если более мелкие элементы появляются позже;
.container {
grid-auto-flow: row | column | row dense | column dense
}Обратите внимание на то что dense может привести к тому, что ваши элементы будут отображаться не по порядку.
Примеры:
Рассмотрим следующий HTML:
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
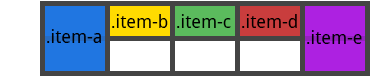
</section>Вы определили сетку с пятью колонками и двумя рядами, а свойство grid-auto-flow установили в row (оно же значение по умолчанию).
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}При размещении элементов в сетке, вы указываете позиции только для двух из них:
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}Так как мы установили grid-auto-flow в row, наша сетка будет выглядеть как на изображении ниже. Обратите внимание на то, как три элемента которые мы не расположили (item-b, item-c и item-d) перетекают через пустые строки:
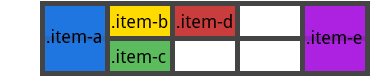
Если вместо этого мы установим свойство grid-auto-flow в column, элементы item-b, item-c and item-d будут перетекать сквозь колонки:
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: column;
}grid
Сокращение для настройки всех следующих свойств: grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, и grid-auto-flow. Он также настраивает grid-column-gap и grid-row-gap на их начальные значения, даже если они не могут быть явно заданы этим свойством.
Значения:
- none — настраивает все свойства на их начальные значения;
- <grid-template-rows> / <grid-template-columns> — настраивает grid-template-rows и grid-template-columns на соответствующие указанные значения, а все остальные свойства сбрасывает к их начальным значениям;
- <grid-auto-flow> [<grid-auto-rows> [ / <grid-auto-columns>] ] — принимает те же самые значения что и grid-auto-flow, grid-auto-rows и grid-auto-columns, соответственно. Если grid-auto-columns опущено, устанавливается значение соответствующие для grid-auto-rows. Если опущены оба, то они устанавливаются в начальные значения;
.container {
grid: none | <grid-template-rows> / <grid-template-columns> | <grid-auto-flow> [<grid-auto-rows> [/ <grid-auto-columns>]];
}Примеры:
Следующие два блока кода эквивалентны:
.container {
grid: 200px auto / 1fr auto 1fr;
}.container {
grid-template-rows: 200px auto;
grid-template-columns: 1fr auto 1fr;
grid-template-areas: none;
}И следующие два блока также эквивалентны:
.container {
grid: column 1fr / auto;
}.container {
grid-auto-flow: column;
grid-auto-rows: 1fr;
grid-auto-columns: auto;
}Он также принимает более сложный, но довольно удобный синтаксис для настройки всего и сразу. Вы указываете grid-template-areas, grid-template-rows и grid-template-columns, а все остальные свойства устанавливаются в начальные значения. Всё что вы делаете, это указываете имена строк и размеры треков в строке соответствующим областям сетки. Это проще всего описать на примере:
.container {
grid: [row1-start] "header header header" 1fr [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}Это эквивалентно следующему:
.container {
grid-template-areas:
"header header header"
"footer footer footer";
grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
grid-template-columns: auto 50px auto;
}Свойства для дочерних элементов
(Grid элементы)
grid-column-start
grid-column-end
grid-row-start
grid-row-end
Определяют местоположение в сетке ссылаясь на конкретные линии. grid-column-start/grid-row-start — это линия с которой начинается элемент, а grid-column-end/grid-row-end — это линия на которой элемент заканчивается.
Значения:
- <line> — может быть числом ссылающимся на пронумерованную линию, или названием ссылающимся на именованую линию;
- span <number> — элемент, который будет охватывать предоставленное количество треков;
- span <name> — элемент будет будет охватывать пока не достигнет линии с указанным названием;
- auto — указывает автоматическое размещения, автоматическое охват, или охват по умолчанию;
.item {
grid-column-start: <number> | <name> | span <number> | span <name> | auto
grid-column-end: <number> | <name> | span <number> | span <name> | auto
grid-row-start: <number> | <name> | span <number> | span <name> | auto
grid-row-end: <number> | <name> | span <number> | span <name> | auto
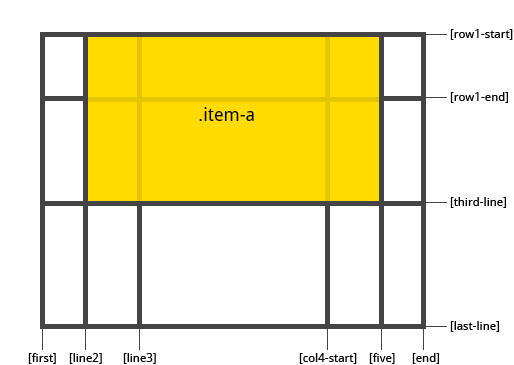
}Примеры:
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
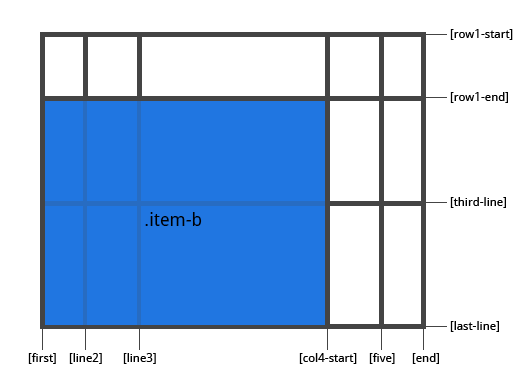
}.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}Если grid-column-end/grid-row-end не объявлены, элемент будет охватывать 1 трек по умолчанию.
grid-column
grid-row
Сокращение для grid-column-start + grid-column-end, и grid-row-start + grid-row-end, соответственно.
Значения:
- <start-line> / <end-line> — каждый из них принимает тоже самое, что и в длинной версии, включая охват;
.item {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
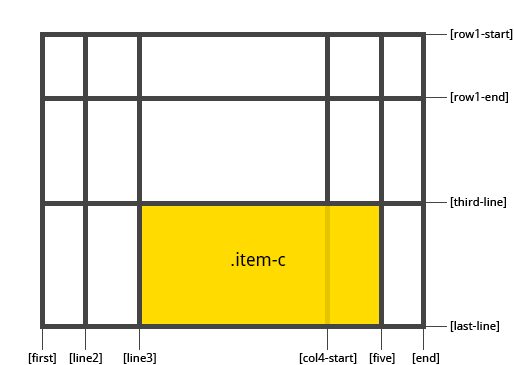
}Пример:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}Если значение конечной линии не указано, то элемент будет охватывать только 1 трек, по умолчанию.
grid-area
Даёт название элементу чтобы можно было ссылаться на него с помощью шаблона созданного через grid-template-areas свойство. В качестве альтернативы, это свойство может быть использовано в качестве сокращения для grid-row-start + grid-column-start + grid-row-end + grid-column-end.
Значения:
- <name> — название, которое вы выберите;
- <row-start> / <column-start> / <row-end> / <column-end> — может быть нумерацией или названиями линий;
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
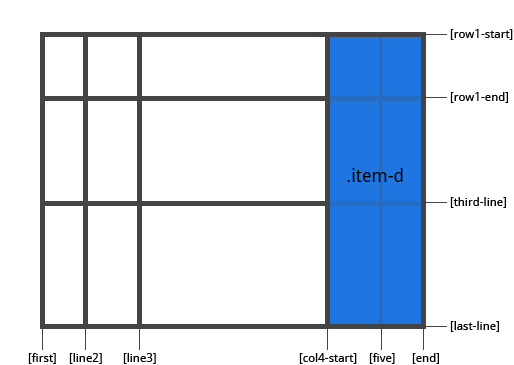
}Примеры:
Как способ назначить название элементу:
.item-d {
grid-area: header
}Как сокращение для grid-row-start + grid-column-start + grid-row-end + grid-column-end:
.item-d {
grid-area: 1 / col4-start / last-line / 6
}justify-self
Выравнивает содержимое элемента вдоль оси строки (в отличии от align-self, который выравнивает вдоль оси столбца). Это значение применяется к содержимому внутри отдельного элемента.
Значения:
- start — выравнивает содержимое по левой части области;
- end — выравнивает содержимое по правой части области;
- center -выравнивает содержимое по центру области;
- stretch — заполняет всю ширину области (по умолчанию);
.item {
justify-self: start | end | center | stretch;
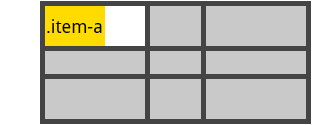
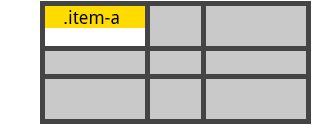
}Примеры:
.item-a {
justify-self: start;
}.item-a {
justify-self: end;
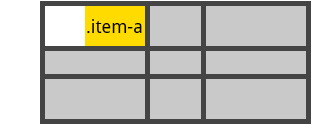
}.item-a {
justify-self: center;
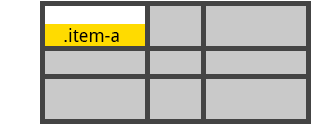
}.item-a {
justify-self: stretch;
}align-self
Выравнивает содержимое элемента вдоль оси столбца (в отличии от justify-self, который выравнивает вдоль оси строки). Это значение применяется к содержимому внутри отдельного элемента.
Значения:
- start — выравнивает содержимое по верхней части области;
- end — выравнивает содержимое по нижней части области;
- center -выравнивает содержимое по центру области;
- stretch — заполняет всю высоту области (по умолчанию);
.item {
align-self: start | end | center | stretch;
}Примеры:
.item-a {
align-self: start;
}.item-a {
align-self: end;
}.item-a {
align-self: center;
}.item-a {
align-self: stretch;
}












































![09e7a419d3 photo 09e7a419d3 [ЭКСКЛЮЗИВ] Технология CSS Grid. Руководство по адаптивной верстке.](https://dl3.joxi.net/drive/2019/05/30/0036/4068/2392036/36/09e7a419d3.png)