Что такое Style Guide – алгоритм создания
StyleGuide – это адаптированная система, содержащая элементы и правила, подходящие под стилистику определенного сайта. Основное назначение – создание единого стилистического направления и целостности дизайна. Это необходимо не только разработчикам, но и дизайнерам, которые участвуют в процессе создания сайта. Для реализации проекта важно заручиться поддержкой специалистов. Создание определенного гайда направлено на разработку единого стиля. Важно продумать каждый этап, учитывать особенности сайта и на основании этого подбирать формы, оттенки и т.д. Правильно реализованная задача – залог качественного конечного 🔥 результата.
Основное назначение руководства по стилю
Руководство по стилю – это сопроводительный документ, который предоставляется к дизайн-макетам страниц сайта. Наличие такой инструкции направлено на легкость считывания и верстку страниц с соблюдением «индивидуальных» правил. Руководство содержит информацию о стандартах оформления интерфейса системы. Здесь есть все, от внешнего вида интерактивных элементов, до шрифтов, изображений и даже логической разметки страницы.
Стайлгайд – это справка с набором стандартов и требований, обязательных к соблюдению. Их необходимо использовать в процессе оформления сайта. Ключевое назначение – создание единого стилистического и оформительского однообразия. Наличие инструкции поможет при развитии 💡 продукта, а также в случае доработки существующей функциональности.
Как создать руководство по стилю?
Создать Style Guide можно по определенному алгоритму. В процессе разработки инструкции, необходимо учитывать следующие параметры:
- Цветовую гамму
- Типографику
- Компоненты
- Текстовые поля
- Иконки
- Логотип
- Сетки и отступы
- Модальные окна
- Анимацию
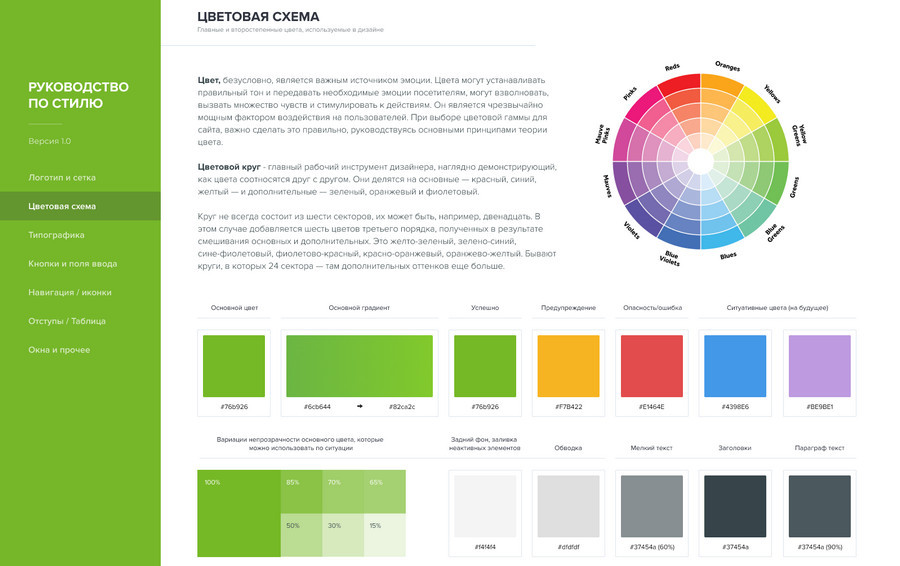
Цветовая гамма
Подбор оттенков осуществляется в индивидуальном порядке. Палитра должна иметь ряд цветов, с учетом особенностей самого сайта. Все оттенки условно разбиваются на нейтральные, основные и вспомогательные. На данном этапе необходимо определиться и с цветовыми решениями для кнопок.
Каждый оттенок имеет свой персональный код. И это очень удобно при верстке ⌨️ страниц и создании дизайна. В инструкции важно указать не только коды оттенков, но и их общее процентное соотношение.
Важно! Не забывайте выделять ключевые области и расставлять акценты. Это способствует концентрации внимания потенциальных клиентов.
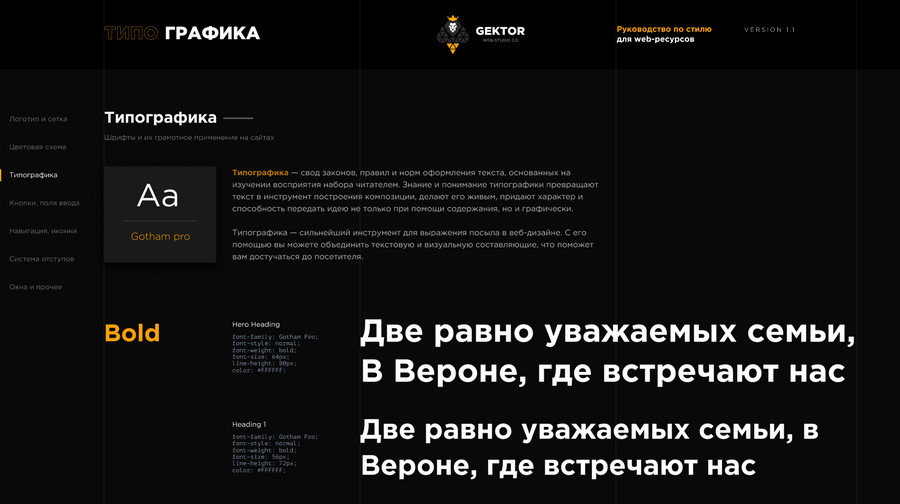
Типографика
Типографика – это качество, которое сразу видит посетитель, посещающий сайт. От выбора шрифта зависит успех сайта. И это вовсе не шутка! Приятный шрифт располагает, а яркие и несуразные буквы вызывают желание скорее покинуть ресурс. В типографике важно продумать каждую деталь и описать 📝 правила применения определенных шрифтов. Это касается заголовков, основного текста и общих размеров.
Важно! Правильно оформленный сайт требует логической завершенности. Если типографика применена неграмотно, у посетителей это вызовет ряд негативных эмоций. Оформление всегда должно быть понятным и четким.
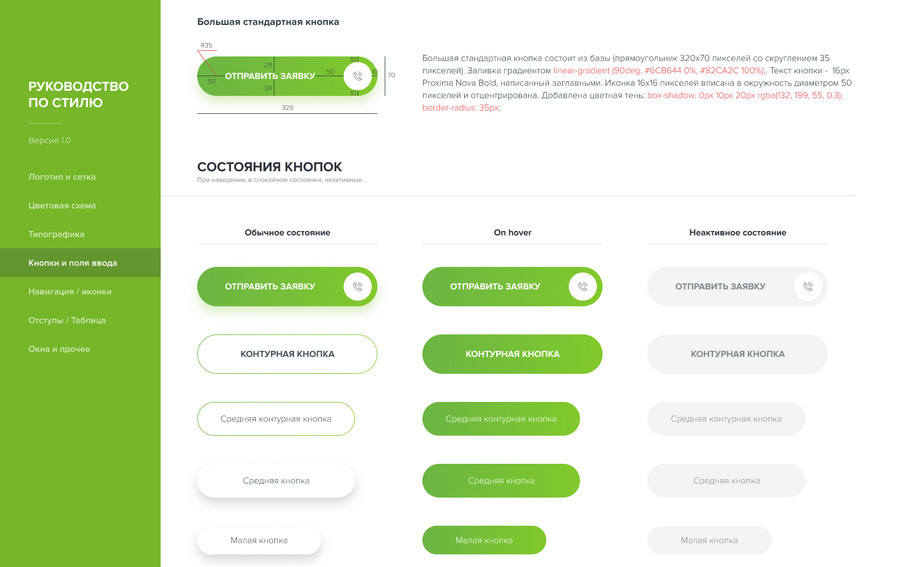
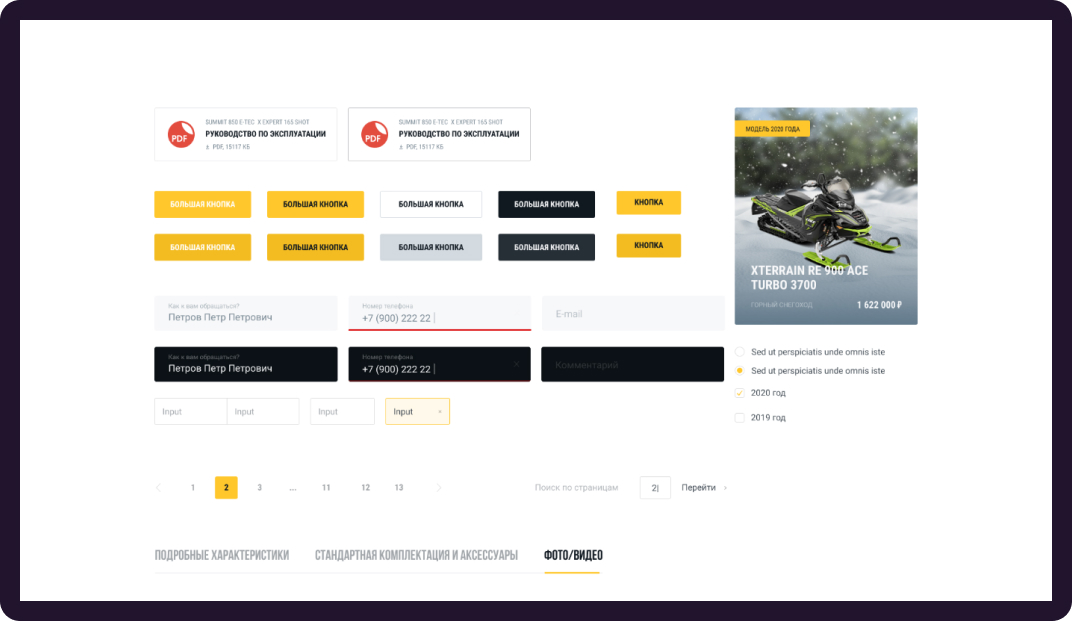
Компоненты
Данный раздел должен содержать типы кнопок, которые будут использоваться в процессе создания сайта. Дополнительно указываются ссылки, чекбоксы, чекбаттоны и другие инструменты, которые способствуют ведению конструктивного диалога с пользователем.
Компоненты нужны для создания привычного и стандартного элемента дизайна сайт. Это очень и очень важно! От правильности подбора компонентов зависит коммуникация пользователями с сайтом.
Важно! Кнопки и ключевые элементы должны подталкивать пользователя к определенному действию.
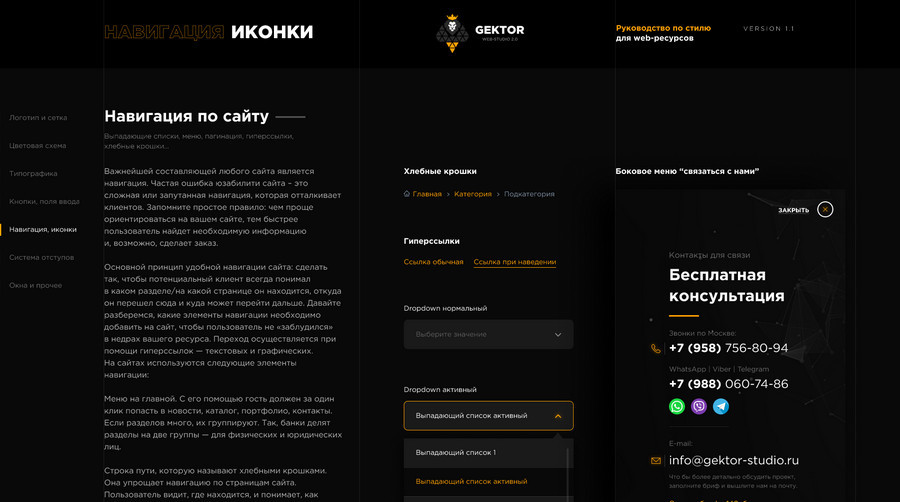
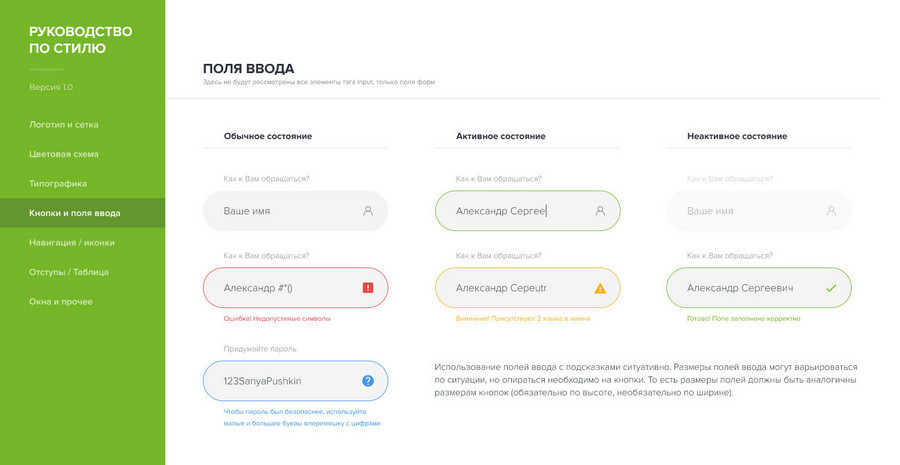
Текстовые поля
В разделе с текстовыми полями должны отображаться все возможные состояния полей ввода, выпадающие 📃 списки и т.д. Указанный блок содержит и равномерность. Оформление в едином стиле должно подталкивать пользователя к определенному действию.
Важно! На сайте должны быть только значимые поля. Таким образом возрастает вероятность заполнения клиентом нужной формы. Не забывайте о четком выделении ошибок.
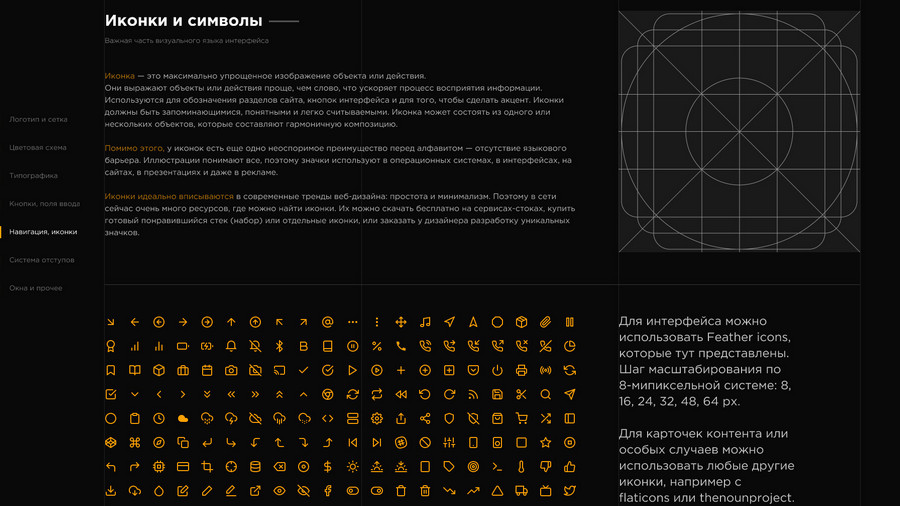
Иконки
В разделе с иконками содержатся мини-изображения со всего сайта. В инструкции указывается стиль их изображения, а также сам значок сайта. Иконки позволяют извлечь максимум со всего дизайна сайта и при этом они несут максимальную пользу. Главная задача иконок – предоставление подсказок 💬 пользователю и облегчение навигации по сайту. Согласно показателям информативности, это самый полезный инструмент.
Важно! При выборе дизайна иконок необходимо ориентироваться на целевую аудиторию. В учет берется менталитет, увлечение и даже культурно-историческое развитие. Использование указанных факторов позволит избежать фатальных ошибок.
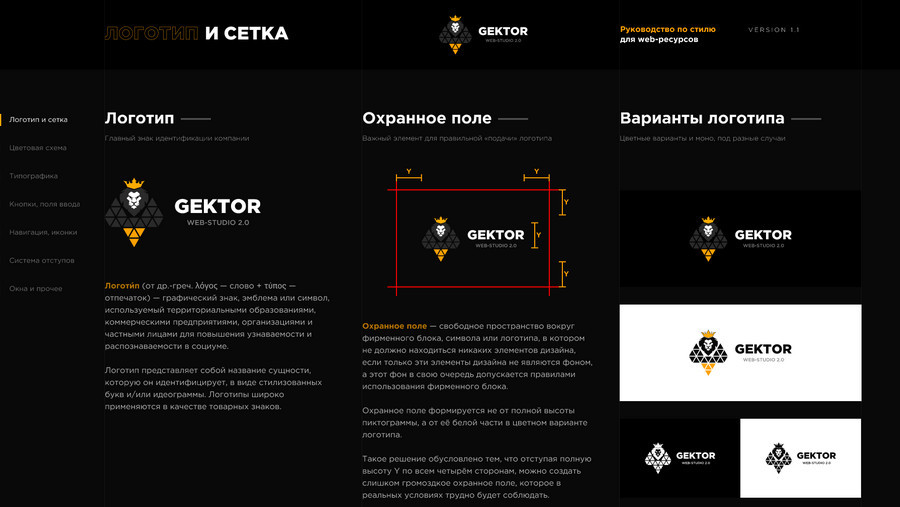
Логотип
В разделе «Логотип» содержаться правила его использования. В обязательном порядке отображаются цветовые сочетания, а также соотношение отступов и строк. В разделе «Логотип» указывается расположение, методы работы с фоном, а также список разрешенных и запрещенных оттенков. Обязательно учитывается межбуквенное расстояние и т.д.
Важно! Задать параметры логотипа очень важно. Ведь именно он отвечает за формирование персонального стилистического направления сайта. Логотип отвечает за тон всего сайта и действительно задает настроение
Главные «НЕ» для логотипа:
- Нельзя менять оттенки
- Не стоит модернизировать логотип
- Нельзя делать перенос в словах
- Нельзя изменять расстояние между буквами
- Нельзя менять шрифт
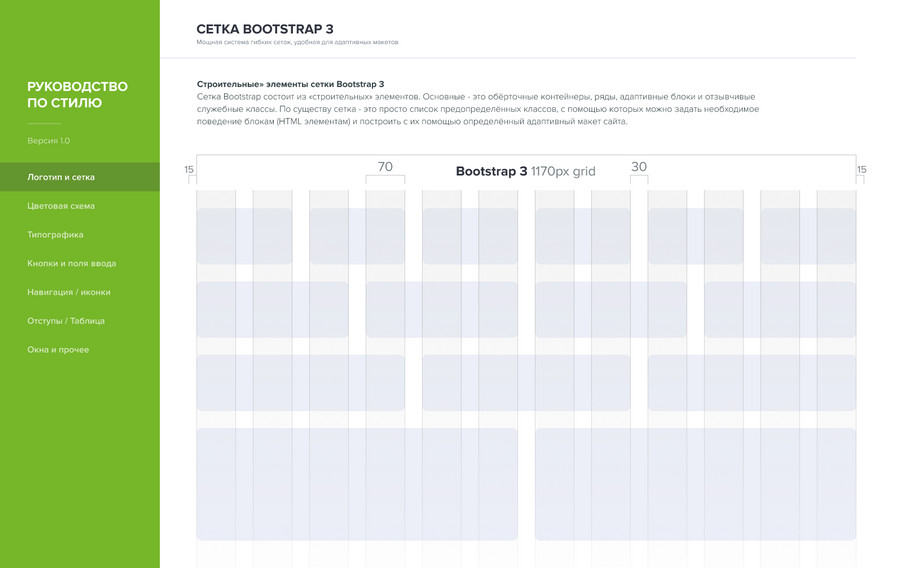
Сетка и отступы
В хорошем проекте используется бутстрап-сетка. Она позволяет выровнять все составляющие ресурсы. Это очень важно! Особенно в процессе создания общей концепции стайлгайда. Более того, использование сетки и отступов позволяет ⚙️ адаптировать ресурс для мобильных устройств, планшетов и других гаджетов.
Использование сетки – это соблюдение всех пропорций, без постоянного вычисления параметров и расстояний. С этой целью необходимо заложить базовые закономерности и построить сетку. При создании общей концепции, необходимо просто придерживаться установленной сетки.
Важно! Дизайнерские макеты содержат 12-колоночную сетку. В некоторых случаях возможны исключения.
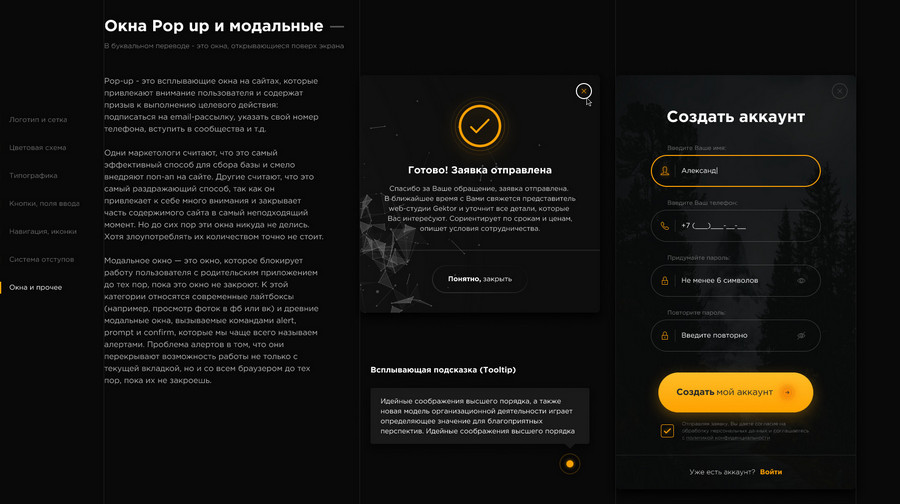
Модальные окна
В этом разделе содержаться все модальные окна, применимые для конкретного портала. Дополнительно указывается стилистика, а также удачные и ошибочные состояния.
Важно! Информации, которая отвечает за целевое действие (заказ, покупку, регистрацию) необходимо уделить особое внимание. Благодаря им происходит взаимодействие клиента с сайтом.
Анимация
Для загрузки страниц затрачивается определенное время. Для того, чтобы этот период прошел с максимальной пользой для клиента, создается отдельный экран с загрузчиком. Его основная задача – отображение текущего состояния ⏲ процесса загрузки. Подавайте анимацию интересно и оригинально. От этого также зависит, останется пользователь на сайте или покинет его.
Важно! Не стоит пренебрегать загрузчиком.
Правильно составленный Style Guide – это удобство использования для дизайнеров и разработчиков в процессе создания единого стилистического направления и верстки сайта. Несколько примеров готовых Style Guide которые мы разрабатывали:
- Для нашей студии – ссылка
- Интернет магазин очков и линз — ссылка
- Салоны красоты и косметологии — ссылка
В этом видео подробно рассказываем на пальцах что такое Style Guide и для чего он нужен:
Мы специализируемся на создании фирменного стиля, с учетом особенностей сайта и его специфики. Узнать подробную информацию об услуге создания Style Guide и оформить заказ, можно по указанным контактам или на странице данной услуги — узнать подробнее.
Вам понравился ❤️ материал? Поблагодарить легко! Будем весьма признательны, если поделитесь этой статьей в социальных сетях.
Понравилась статья? Поделись с друзьями:
Назад к статьям



Создание руководства по стилю становится обычной практикой для веб-дизайнеров, особенно при работе с сайтами содержащими большое количество контента. С помощью руководства дизайнеры могут устанавливать и придерживаться правилам оформления для создания единого дизайна. Процесс создания дизайна становится гибким, легко обновляемым и последовательным.
Во время этого урока я собираюсь продемонстрировать, как вы можете применить руководство по стилю на своем сайте или в проекте.
Что представляет собой руководство по стилю?
Понятие руководства по стилю существует уже давно. Еще до эпохи Интернета компании часто нуждались в последовательных и унифицированных визуальных элементах для своего бренда. Это достигалось за счет использования фирменного стиля или брендбука. Такие рекомендации обычно представлены в виде документа и могут содержать информацию, такую как:
- Цвета брендов
- Типография, например, шрифты, размеры, основные цвета и т. д.
- Позиционирование логотипа и использование в разных ситуациях. макет печати может отличаться от веб-макета
- Тон голоса
То, что содержится в руководстве по бренду/стилю, зависит от компании. Это может быть что угодно, и состоять как из документа с одной страницей, так и масштабного документа, такого как у канала English TV или Channel 4.
Руководства по веб-стилю работают так же как и руководства по бренду/стилю, с той лишь разницей, что вы создаете стиль не для бренда, а скорее для веб-сайта. В данном случае бренд — это веб-сайт, и, таким образом, руководство по стилю предназначено для создания согласованности и единства в дизайне веб-сайта.
Когда я могу использовать руководство по стилю?
Я не говорю, что руководство по стилю должно быть написано для каждого веб-сайта, с которым вы связаны, но иногда это имеет смысл при создании сайта.
Например, это может быть хорошей идеей..
- ..когда веб-сайт содержит много контента и который должен отображаться по-разному.
- ..при работе в больших командах. Руководство может пригодиться, так как каждый компонент сайта должен быть разработан последовательно, независимо от того, какой участник команды создал его. Даже если участник команды является новичком. Другим преимуществом для команд является то, что, имея чёткие определения и названия для каждого компонента веб-сайта, вы можете четко и эффективно сообщать о том, к какой части относится компонент модуля.
- ..когда сайт нужно часто обновлять или добавлять новые функции.
В методах, которыми мы разрабатываем веб-сайты, в настоящее время происходят изменения. Мы начинаем понимать, что поэтапное проектирование веб-сайтов перестаёт быть подходящим решением. Создавая систему и структуру, такие как руководство по стилю, мы можем видеть более общую картину того, как веб-сайт будет выглядеть в целом, и мы делаем процесс обновления сайта более управляемым.
Теперь, когда мы немного разобрались в руководстве по стилю веб-сайта, давайте взглянем на некоторые примеры.
Примеры руководств по стилю сайта
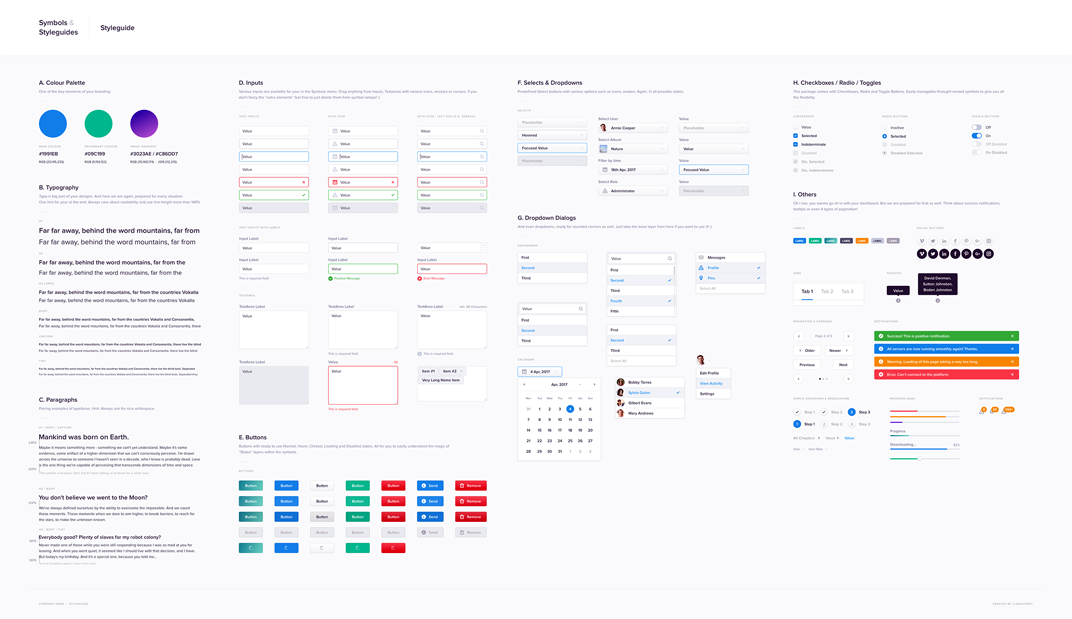
Twitter Bootstrap

Вероятно, наиболее известные правила стиля для веб-сайта можно найти в Twitter Bootstrap. Хотя это не руководство по стилю для сайта twitter.com, некоторые его компоненты можно встретить и на twitter.com, многие другие используются для внутренних приложений Twitter.
GitHub

Github — хороший пример веб-сайта, которому нужно руководство по стилю. На Github есть команда дизайнеров и разработчиков, работающих над продуктом, поэтому важно поддерживать согласованность независимо от того, кто работает над новыми функциями и разделами для сайта.
MailChimp

Если вы посмотрите на изображение руководства по стилю MailChimp, вы увидите различные компоненты со всего сайта MailChimp. Есть вещь, которую вы, возможно, заметили, — это удобный для пользователя подход MailChimp к диалогу, который он использует на своем сайте. Это не противоречит всей концепции, поскольку Mailchimp создал набор правил, которым должен соответствовать этот тип взаимодействия.
Создание руководства по стилю веб-сайта в Photoshop
То, что вы решите включить в руководство по стилю, будет зависеть от сайта, который вы проектируете. Например, сайт социальной сети будет иметь отличные компоненты в сравнении с сайтом для просмотра фильмов.
Вы можете создавать его, как очень подробным, так и кратким, как вам нравится, но чем более подробны вы будете, тем более унифицированным будет ваш дизайн.
При создании руководства по стилю важно предусмотреть все ситуации, в которых может быть задействован элемент или компонент. Например, вы должны учитывать разные типы состояния для кнопок и полей ввода, а также активные пункты меню и т. д. Они должны быть отражены внутри вашего. PSD-файла.
Совет: Вы можете переключать различные виды состояния в Photoshop, используя Layer Comps. Посмотрите наш недавний учебник по этому вопросу.
Шаг 1: Подготовка
В этом примере я собираюсь создать руководство по стилю для блога. Руководство по стилю в блоге будет состоять из следующих компонентов – таких как:
- Карточка автора
- Публикация
- Комментарий
- Кнопки
- Разбивка на страницы
- Элементы формы
- Таблицы
Я также буду использовать шесть цветов:
- синий #a4d4e8 — будет использоваться в качестве основного цвета
- green #aee1a3 — будет использоваться в качестве второстепенного цвета
- red #f67f77 — будет использоваться как второстепенный цвет и в качестве предупреждений об ошибках
- черный #474747 — будет использоваться в качестве основного цвета текста
- темно-серый #919191 — будет использоваться как воторстепенный цвет текста
- светло-серый #e7e2de — будет использоваться для контуров
Все поля ввода и кнопки будут использовать скруглённую рамку радиусом 5px, в то время как все виджеты компонентов будут использовать скруглённую рамку радиусом 0px, которая будет делать их прямоугольными по форме.
Шаг 2. Настраиваем наш документ
Для начала, настройте рабочее пространство документа. Я решил установить ширину 580 пикселей. Это удобный размер для работы и достаточное пространство для модульного дизайна.
Я использую вспомогательную сетку (View > Show > Grid), чтобы помочь мне держать все упорядоченно в моем дизайне. Я использую сетку 20px x 20px с разделением через каждые 10 пикселей. Эти настройки можно изменить, выбрав Preferences > Guides, Grid и Slices.
Затем вы увидите экран ниже. Здесь вы можете изменить интервал сетки на любое значение, которое вы выберете, но я считаю, что сетка 20px с разделениями, установленными на 2, подходит. Я также создал несколько направляющих линий, шириной 460 пикселей по обе стороны от моего документа, чтобы мне было легче работать. В дополнение к этому может быть полезно включить «snap», выбрав View > Snap. Это гарантирует, что ваши элементы окажутся в точном соответствии с пикселями и не будут находиться на межпиксельном пространстве.
Шаг 3: Карточка автора
Первое, что мы собираемся создать, — это модуль автора. Социальные сети, такие как Twitter, сделали карточки автора популярными, и я подумал, что было бы неплохо использовать это в качестве части нашего руководства по стилю веб-сайта. Таким образом, у каждого автора нашего блога может быть собственная карточка.
Для начала выберите инструмент фигуры и установите белый цвет, как цвет для переднего плана. Сделав это, создайте прямоугольник размером 380x250px. После этого, щелкните правой кнопкой мыши на слое фигуры и выберите ‘blending options’. Теперь должна появиться панель параметров смешивания. С левой боковой панели всплывающего окна выберите «Stroke» и установите размер 1px. Цвет, который мы собираемся использовать, — светло-серый #e7e2de, взят из нашего набора цветов.
Теперь выберите «Outer glow» и установите цвет внешнего свечения на тот же цвет, но уменьшите его прозрачность до 80. Установите разброс свечения до 100%, а размер до 4. Это придаст нашему компоненту границы с густым свечением, замаскированным под границу.
Стили слоя, которые мы только что создали, будут много раз использоваться в других элементах, которые мы создаем позже, и вот краткий совет о том, как использовать одни и те же стили слоя для любого другого элемента. Если вы щелкните правой кнопкой мыши на слое только что созданного элемента и нажмите «Скопировать стили слоя». Это сделает именно то, что нужно, и позволить вам вставить этот стиль на любой другой слой, который у вас есть. Чтобы сделать это, просто щелкните правой кнопкой мыши на слое, к которому вы хотите добавить стиль, и выберите «вставить стиль слоя». Запомните это, поскольку мы будем использовать его довольно много раз. Мы будем упоминать этот стиль слоя как «стиль основного слоя».
Для аватара автора возьмите пример фотографии и измените ее размер до 75px x 75px. Затем выберите инструмент «Elliptical marquee» и перетащите курсор поверх изображения, начиная с верхнего левого угла вниз до нижнего правого. Удерживайте shift, пока вы делаете это, чтобы сохранить пропорции и создать идеальный круг. Затем, как только вы создали выделение на изображении, скопируйте его, а затем вставьте в свой документа руководства по стилю. Скопируйте и вставьте элемент «стиль основного слоя», а затем отредактируйте стиль и удалите обводку.
Чтобы создать три блока статистики, сначала создайте три белых прямоугольника, которые можно распределить равномерно на 380px. Как только вы это сделаете, возьмите один из них и снова откройте панель стилей слоев, щелкнув правой кнопкой мыши на слое. Затем выберите «Внутренняя тень». Убедитесь, что режим смешивания установлен в нормальный режим, а прозрачность на 100%. Установите угол «-90» и измените расстояние на 5 пикселей. В качестве цвета используйте наш основной синий цвет #a4d4e8. Затем повторите этот процесс на других 2 блоках, но на этот раз измените их внутренние цвета теней на наши второстепенные цвета; зеленый #aee1a3 и красный #f67f77. Затем добавьте текст для каждого блока. В моем случае я решил показать количество подписчиков, подписок и сообщений.
Чтобы добавить текст и биографию автора, я решил использовать шрифт «Droid Sans», доступный в виде шрифта Google.
Чтобы создать маленький уголок в правом верхнем углу карточки автора создайте квадрат 50 пикселей x 50 пикселей с нашим основным синим цветом, а затем выберите «полигональный инструмент лассо». Нарисуйте прямую линию от верхнего левого угла квадрата до нижнего правого края, а затем обведите левую часть квадрата. После этого выберите Layer > Layer Mask > Hide Selection, и треугольник будет создан.
Чтобы создать звезду выберите инструмент фигуру ‘Полигон’. Убедитесь, что в верхнем меню установлено значение ‘5’. Затем выберите маленькую стрелку, расположенную рядом со словом ‘Стороны’. Выберите звезду и ‘Отступы’ установите на 50%. Затем нарисуйте белую звезду вверху треугольника и поместите ее в верхний правый угол карточки автора.
Шаг 4: Компонент записи блога
Компонент сообщения в блоге создается так же, как мы создавали основной элемент карточки автора выше.
Затем я применяю ‘стиль основного слоя’. Миниатюра размером 70px x 70px помещается внутрь слева. Я создал три разных стиля текста; основной заголовок, дата и текст параграфа. Внизу справа я добавил кнопку ‘читать дальше’. См. Шаг 6 для создания кнопок.
Шаг 5: Компонент комментариев
Чтобы создать «пузырь» комментариев, создайте прямоугольник с прямоугольником размером 316 пикселей x 90 пикселей и примените к нему ‘стиль основного слоя’.
Создайте квадратную форму 15px x 15px и поверните её Edit > Transform Path > Rotate, затем в меню опций поверните его на 45 градусов. Выберите активный слой и перейдите в раздел Edit > Copy, затем перейдите к большому скругленному прямоугольнику, который мы только что создали. Убедитесь, что квадрат выровнен по тому месту, где вы хотите, чтобы проходил диалог. Затем перейдите в раздел Edit > Paste, и это действие объединит две фигуры. Примените стиль основного слоя, и ваш «пузырь» диалога готов!
Я решил добавить два варианта комментариев; один из них является стандартным комментарием, а другой является комментарием автора. Для автора я изменил обводку на основной синий цвет.
Шаг 6: Кнопки
Кнопки создавать относительно легко, потому что мы установили некоторые рекомендации, до начала создания нашего руководства по стилю.
Чтобы создать большую кнопку, выберите инструмент «закругленный прямоугольник». На панели «Параметры» убедитесь, что радиус установлен на «5px» и нарисуйте синий прямоугольник 125px x 40px. Затем добавьте текст по вашему выбору. Продублируйте слой, щелкнув правой кнопкой мыши на слое и выбрав «Дублировать слой». После того, как вы сделали это, измените свой цвет на один из наших второстепенных цветов. Повторите этот процесс для кнопки с другим цветом. Также, повторите этот процесс для маленьких кнопок, но на этот раз создайте прямоугольники 30px x 105px и для кнопки «call to action», сделайте её размером 374px x 40px.
Для состояния наведения я создал тонкий градиент, добавив стиль слоя «наложение градиента». Установите цветной режим на «Нормальный» и непрозрачность на 10% с градиентом, идущим от черного к белому цвету. Этого достаточно, чтобы обозначить, что пользователь навел курсор на кнопку.
Для группы кнопок создайте скругленный прямоугольник размером 380px x 30px в ширину, а затем разделите его на четыре кнопки с одинаковым размером. Вы можете сделать это нарисовав линию карандашом 1px, либо путем вырезания секций с помощью инструмента «прямоугольная область» размером 1px.
Шаг 7: разбиение на страницы
Нумерация страниц создается аналогично группе кнопок, которую мы только что создали выше. Но на этот раз вместо того, чтобы разделить её на четыре кнопки с одинаковым размером, создайте десять квадратов с кнопками со стрелками на обоих концах. Это иллюстрирует изображение ниже. Для стрелок я использовал готовые фигуры, специально предназначенные для стрелок в веб-дизайне.
Шаг 8: Формы
К настоящему моменту вы должны были понять, как мы облегчаем жизнь для себя, дублируя множество элементов и стилей. Самое замечательное в этом то, что это придает согласованность нашему дизайну.
Поля ввода и текстовые поля для этого набора создаются с использованием методов, которые мы использовали ранее. Для полей ввода нарисуйте прямоугольник размером 380px x 40px и примените цвет обводки. Увеличьте высоту текстового поля примерно до 90 пикселей. Для того, чтобы сосредоточиться на элементах, я использовал наш «стиль основного слоя» и добавил дополнительный элемент для сообщений об ошибках и успешном результате.
Заключение
Это зависит от вас, сколько элементов вы хотите создать в своем руководства по стилю. Вы будете знать требования к сайту, над которым работаете, и будете знать, что вам нужно, и что нет. Самое замечательное в создании руководства по стилю состоит в том, что любые элементы, которые вы введете в будущем, будут иметь правила и методы, которым необходимо придерживаться, и это позволит обеспечить единый стиль оформления.
Это создаст узнавание у пользователей и обеспечит лучший опыт как с эстетической точки зрения, так и с функциональной.
Дополнительные ссылки для чтения и другие ресурсы
- Руководство по стилю Mozilla
- Общая библиотека шаблонов
- Руководство по стилю Starbucks
- Коллекция руководств для пользовательского интерфейса
- Руководства для пользовательского интерфейса
Что такое Руководство по стилю веб-сайта?
Привет, это Джессика с технологиями Webresult, и сегодня я хотел бы поговорить о руководствах по стилю веб-сайтов. Теперь руководство по стилю веб-сайта очень похоже на руководство по стилю брендинга, если вы слышали об этом или у вас есть руководство для бренда вашей собственной компании.
Как использовать Руководство по стилю веб-сайта
И в принципе, во время проекта веб-сайта ваш дизайнер веб-сайта составил бы это руководство по стилю, и в нем содержится масса информации о дизайне сайта.
Как правило, они будут включать используемые типы шрифтов, различные размеры шрифтов для H1s, H2s, H3s и т.д. Он также будет иметь основные цвета, которые используются в дизайне веб-сайта. И, наконец, последнее, в нем также обычно будут кнопки и наведение курсора на эффекты.
Теперь первый вид использования руководства по стилю предназначен для разработчика. Таким образом, веб-разработчик или команда веб-разработчиков будут использовать это и следовать этим стилям дизайна при создании сайта. Но вы также захотите убедиться, что сохраните копию руководства по стилю веб-сайта после запуск веб-сайта.
Это может быть действительно полезным инструментом, особенно если вы вообще изменили цвета своего бренда с помощью дизайна веб-сайта. Потому что затем вы можете взять все эти элементы и убедиться, что используете одни и те же цвета и шрифты в любое время, когда проводите маркетинговые кампании. Это важнейший компонент согласованности бренда, и он может помочь клиентам узнать вашу компанию и бренд в любом месте онлайн.
И затем вы также хотите убедиться, что придерживаетесь этих руководств по стилю, если будете вносить изменения на сайт в будущем. Поэтому, если у вас есть какие-либо вопросы о вашем сайте, обязательно свяжитесь с нашей командой.
Стайл гайд —
документ, который содержит в себе список элементов и правил, подходящих под стилистику конкретного сайта. Стайл гайд создается для разработчиков, и для того, чтобы дизайн в дальнейшем выглядел целостно и гармонично.
Стайл гайд это руководство по стилю, сопроводительная документация к дизайн макетам страниц. Здесь есть все стандартные элементы и компоненты дизайна, а также шрифты, размеры изображений, в некоторых случаях разметки сетки (если она не стандартная и важна логика отступов в блоках). Эти элементы и блоки необходимо использовать в процессе верстки и в дальнейшем, на сайте.
Что входит в стайл гайд?
- Цветовая палитра.
- Типографика.
- Текстовые блоки с заголовками и без заголовков.
- Инпуты (поля для ввода данных).
- Компоненты.
- Сетка макета.
- Модальные окна.
- Описание анимации.
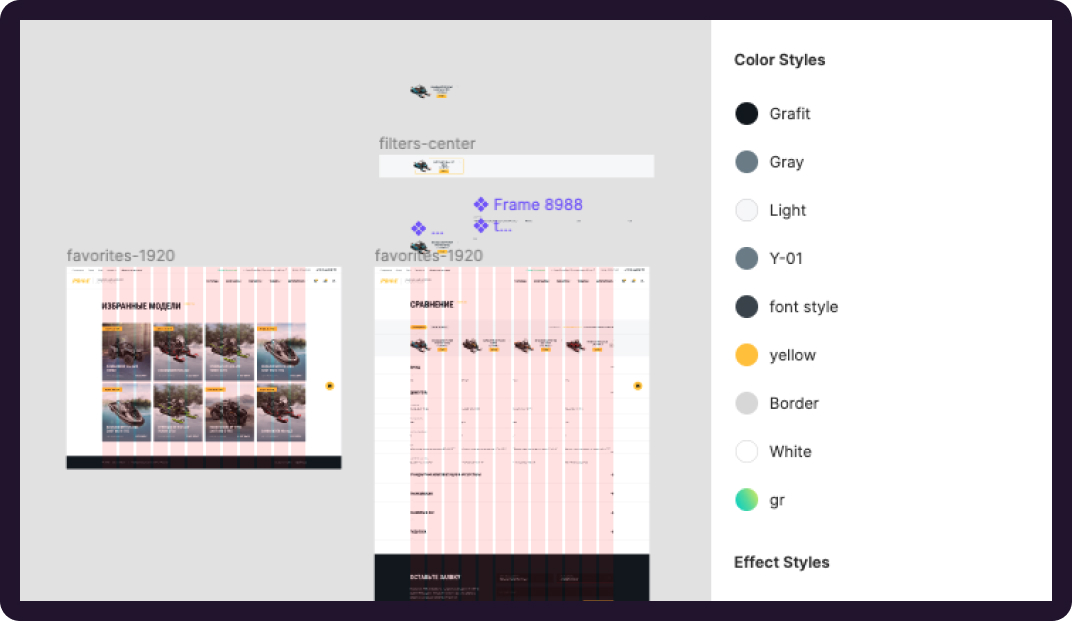
Цветовая палитра
Для каждого проекта цветовая палитра создается индивидуально, и состоит из 10 основных цветов; бывают ещё нейтральные (например, для фона плашек) и вспомогательные. Ключевые цвета используются во всех макетах проекта. Иногда, когда проект большой и цветов много, для удобства создаются группы цветов с общим названием по назначению.
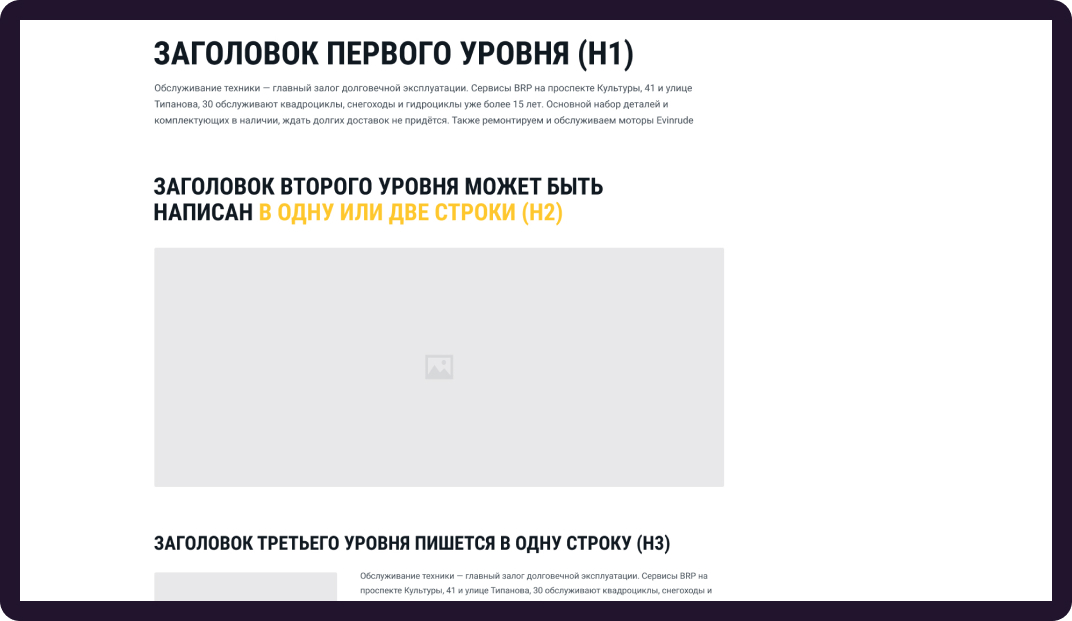
Типографика и текстовые блоки
В хорошей типографике все читаемо и все “на своих местах”. От выбора шрифта зависит удобство чтения и то, насколько пользователь задержится на сайте. В типографике необходимо продумывать шрифтовые пары и описывать правила применения тех или иных заголовков, а также отображать их вес в соотношении друг к другу.
Инпуты
Нужно максимально полно отображать все состояния полей для ввода и выпадающих списков. Это поможет пользователю во взаимодействии с сайтом и упростит ему поиски нужной информации.
Компоненты
Элементы, повторяющиеся на всем сайте, в Figma превращаются в компоненты, а затем просто копируются по страницам: ссылки, кнопки, меню, чекбоксы и радиобаттоны и другие элементы дизайна. В свою очередь, компоненты могут иметь несколько вариантов отображения элемента.
Сетка макета
В основном, в проектах используется сетка bootstrap, но существует множество других. Сетка позволяет выровнять и логически выстроить элементы и контент на странице будущего сайта. Использование сетки позволяет адаптировать десктопную версию в мобильную версию сайта при дальнейшей разработке.
Модальные окна
Важно указать стилевое решение для всех модальных окон, состояние ошибок при заполнении, правильно заполненные поля.
Описание анимации
Анимация описывается в комментариях к макету страницы или же прилагается отдельный документ с примерами взаимодействий для того или иного блока элемента текста слайдера.
Style guide definition is given as a set of standards and rules for the design, writing, and formatting of paperwork. A style guide acts as a tool that indicates your brand identity and company information to your workers and vendors who will be responsible for creating content for your organization. It also helps with the consistency in grammar, spelling, and terminology of your documents, presentations, and advertorials, etc. Whether it is a content style guide, a translation style guide, or a corporate style guide, there are several main rules that you should pay attention to while creating a style guide for your company.
What Should Be Included in a Brand Style Guide?
The most important thing is, your style guide shouldn’t be too long or boring for the translator. It should be easily understandable and written with simple words. Also, style guides should be special to the brand and should reflect the characteristics of the company. You have to remember that the world is steadily turning every day. Thus, changes in the company, in the products, or the target market are inevitable. For this exact reason the style guide should not be static; every piece of information and every directive should be easily updatable. Then, what do we need while creating a company style guide?
The translator should know about your company, so implementing a short description of the company, its purpose and mission are a good starting point for building a brand style guide template. The global market is the melting pot of all different countries and cultures. That’s why different company style guides should be prepared according to the consuming habits of the different markets.
It is important to catch the right tone and format during the translation process. So the translator will be informed about the target market, target audience, and the purpose of the product. You can attach some visuals or even audio files or video links that are related to previous translations done by different translators to the product style guide.
Editors are responsible for the most critical part of the translation process; the last control before the project delivered to the customer. Since translators can miss some points during a potentially long and tiring translation process, the editors have to have further information about the company and the product within the editorial style guides.
Why is It Important to Have A Style Guide?
So what is a style guide and why is it important? A style guide is like the ID Card of a company. It makes sure whatever content you produce, it stays within your lines. Companies invest a lot of time and energy into building their brand, and style guides let you protect it. Writing style guide might seem like an extra effort in the beginning but it helps you save more time in the long run. Let’s see some of the main reasons a company should have a style guide.
Consistency
We can’t stress this one enough- keeping consistency is the main purpose of a style guide. Companies publish their content on different channels, in various countries, during different time periods, via different service providers. How do you make sure that you choose the same words each time you send out a text to the void of the internet, while there are different people working on each text? With the help of a style guide of course. There are a variety of ways to say one thing. But having a style guide will let the team in charge know your preferences. It could be leaving all dates in the US format or writing your company name with lowercase letters only, or never using semicolons. You name it, we make it! It will also prevent confusion that could arise out of the dual-naming of some concepts.
Branding
As we have mentioned a while ago, visual style guides preserve the way your company looks. By that we mean, your graphics will stay the same on every platform. Your logo will be the same size with the exact shade of red, the spacing between the lines will always be the same and if you only want to use Comic Sans as your font -we hope not- no one can stop you!
Using the Right Words
Specific words could be inappropriate to use in some cultures despite looking fairly neutral. But your newly hired content strategist might not be familiar with the specific culture. By having a set style guide, you’re not leaving any risk of sounding offensive in any region you’re addressing.
Setting the Tone
The thing that goes into what forms a brand apart from the way it looks is how it sounds. Nike, an active sportswear brand, for example, sounds excited and motivating in its advertisements whereas UPS Global, a logistics company, wants to focus on a feeling of safety and trust so the texts will sound calmer. These are not left up to chance and are all ensured with editorial style guides.
Saving Time
The last point that shows the importance of a style guide is realizing how much time it’s going to save you in the long run. Having these points listed in a style guide will make sure it’s accessible any time it’s needed. It will prevent thousands of repetitive conversations among your team members and they will have more time to focus on what really matters. You won’t have to worry about maintaining the image of your brand.
How to Create a Style Guide That Fits You the Best
When an organization thinks about designing a style guide, certain aspects of the guide needs to be clarified and also approved by all involved parties in the organization. Getting approval from all stakeholders is important since it will be followed when it is published and updated, or at least increases the chance of being followed.
How to make a style guide? You will have to pay particular attention to multiple aspects of the specific needs of your target audience. First, know your audience! You may have target clients within a specific age group that will attribute certain meanings to some words or phrases while other age groups have different meanings in their minds. Think of Millennials vs Baby Boomers as two groups of your target audience and you can test many differences in their perceptions and understandings. Sam rule applies to different geographies due to cultural differences.
Second, you need to think very carefully about your company and brand values. Once you decide on that you will know how your brand needs to come across to your audience.
Third, perhaps more importantly, you don’t have to reinvent the wheel. All you need to do is to look at your competitors’ communication style, not to replicate it or plagiarise from it but to analyze it. You may conclude that your competitors have already created a jargon that resonates with your audience. We just wanted to give you a few things to consider before developing your style guide here, and there are of course, more to it.
You are now ready to develop your style guide. Creating a style guide will require you to think hard about what should be included in it and the key elements that make up your guide. Here is what we think you should consider as the key elements: Voice, Tone, Style, and Layout.
Voice: One of the most important elements is the voice as it will set the basis for the rest of your style guide. You have to decide how your brand should be perceived by your audience — do you want to sound funny or serious, formal or personable? This voice will help you set your unique personality in communicating with your audience.
Tone: If you are a writer, your voice will always be the same voice but your tone will change when you write for different channels. For example, you may write differently for a social media post but your tone may sound different when you are writing a scientific paper. A cheerful consideration should be given to your tone in your style guide and define it accordingly.
Style: This is where you standardize your style guide for the way content creators must follow in terms of punctuations, abbreviations, use of emojis or not, time and date formats, etc.
Layout: Last but not least, you should decide on the layout options of your style guide. This is where you decide on the use of layout elements such as how the images should look, color schema, the use of fonts, links, and lists, etc.
There are many style guide examples online, which you should take advantage of. You may begin with a style guide template to make your job easier. Similarly, there are many brand style guide examples and they are at your fingertips with a few google searches. Your style guide is a living document that needs to be constantly updated but it does not need to be a hefty document.
Get Free Translation Consultation From Our Team
Contact Us