Время на прочтение
6 мин
Количество просмотров 240K
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
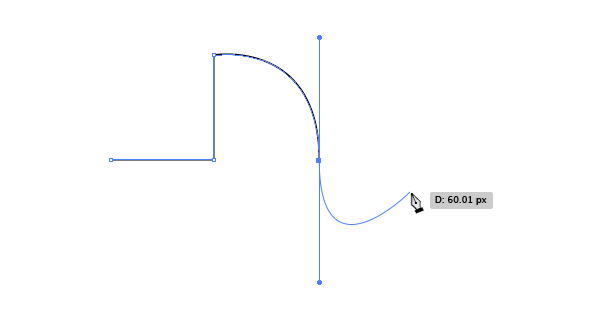
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
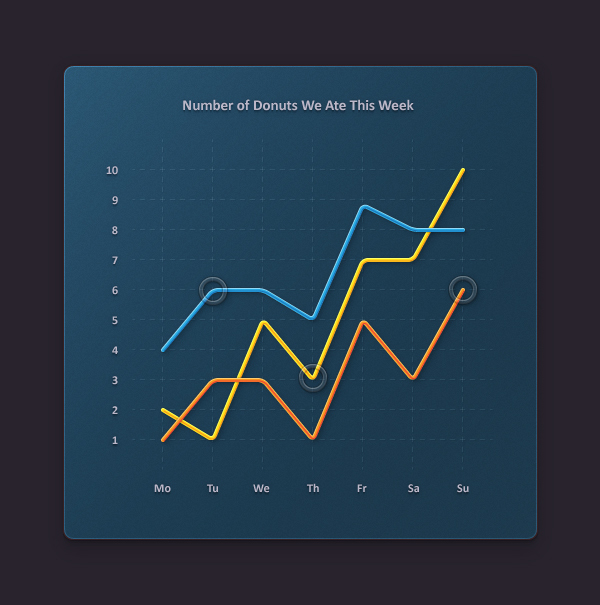
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
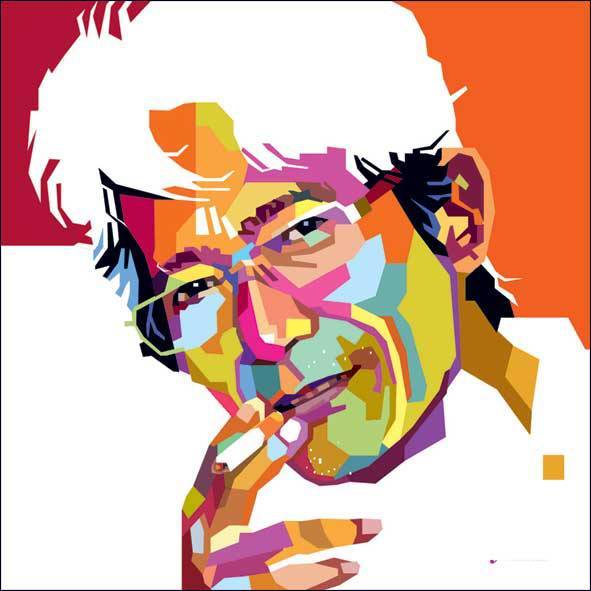
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
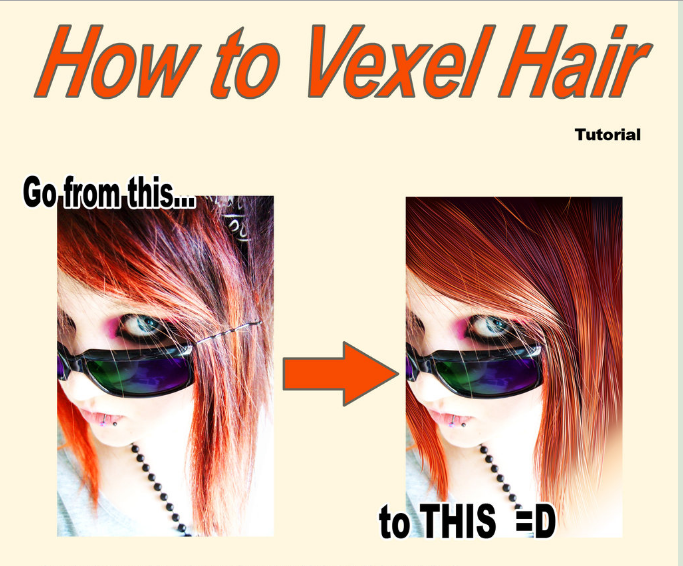
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
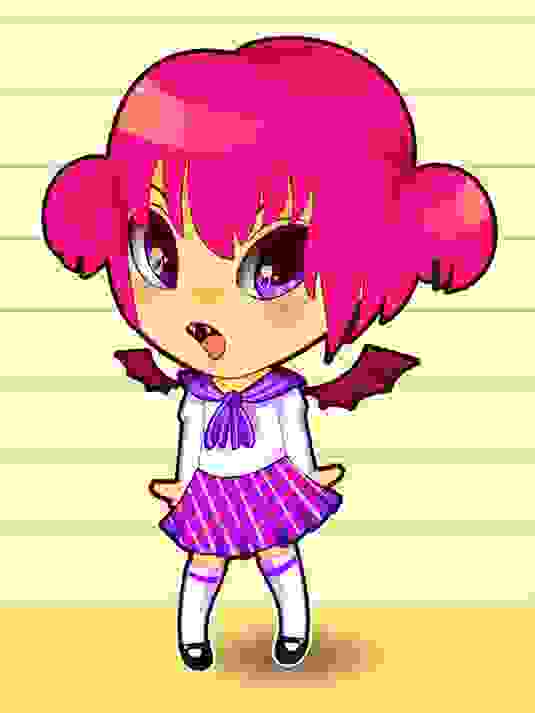
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Введение
Регистрация
Создание своего сервера
Ищем бот Midjourney
Два варианта работы
Добавление бота на свой сервер
Сайт Midjourney
Тарифы
Оплата сервиса
Немного о версиях MJ
Базовые настройки
Генерация
Дополнительные настройки
Работа с готовой генерацией
Сохранение картинки
Работа с картинкой через сайт MJ
О том, как создать хлебопекарный биологический вид
Аватарка на стиле
Промптеры
Введение
Здравствуйте, уважаемые читатели! Меня зовут Любовь Разумовская. Я фотограф с большим стажем и в этой статье я хочу рассказать вам о моем опыте создания изображений с помощью нейронной сети Midjourney.
Не так давно он стремительно ворвался в нашу жизнь и игнорировать его растущее влияние на всю современную визуальную культуру уже невозможно. Знакомьтесь, Artificial Intelligence – Искусственный Интеллект. Есть несколько классных ресурсов, но лично я создаю картинки с помощью бота Midjourney. Он самый доступный на данный момент. В этой статье я подробно расскажу, как договориться с этим гениальным и пугающим существом.
После прочтения вы разберётесь, как начать с ним общение. Как составлять запросы, чтобы картинка вас радовала. Ну или как минимум была похожа на то, что вы хотели нарисовать. Расскажу о ресурсах, которые помогут грамотно составить запрос к ИИ. Обращу внимание на подводные камни, о которые лично стукнулась головой. Расскажу о том, как скрещивать нескрещиваемое. Например, соединить картинку кота и хлебный батон. И получить новый хлебопекарный биологический вид. Ну и как сделать себе аватарку в стиле киберпанк.
Кроме основной информации я также поделюсь своими личными наблюдениями. Такой информации в других статьях вы точно не найдёте. Ну или найдёте потом, когда мою статью начнут растаскивать кусками по разным пабликам.
Многие друзья мне пишут, что хотели бы разобраться, но читают статьи, застревают на втором абзаце и дальше дело не идёт. Так же было и со мной. Поэтому садитесь разбираться сразу на практике. Просто так прочитать «чтобы потом сделать» не получится.
Не можете сейчас? Сохраните статью в закладки. Потому что одно дело – прочесть, другое дело – сделать. Так что, когда вы приступите к практике, руководство перед глазами вам сильно поможет. Ну и заранее прошу прощения, если дискорд решит поменять оформление и перекинет кнопки в другие места. Статья актуальна на текущий момент, конец декабря 2022. Я снимаю с себя ответственность за будущее.
Готовы? Погнали!
Регистрация
Тут не всё так просто. Во всех статьях как-то мельком говорят о начальном этапе. У меня же чуть не взорвалась голова, когда я пробовала это сделать. Например, такой совет: «после регистрации добавьте бота на сервер». Что это, черт возьми, значит? Поэтому сделала для вас максимально подробный гайд со скринами для обуздания MJ и прочих ботов. Даже с проблемными шагами при регистрации.
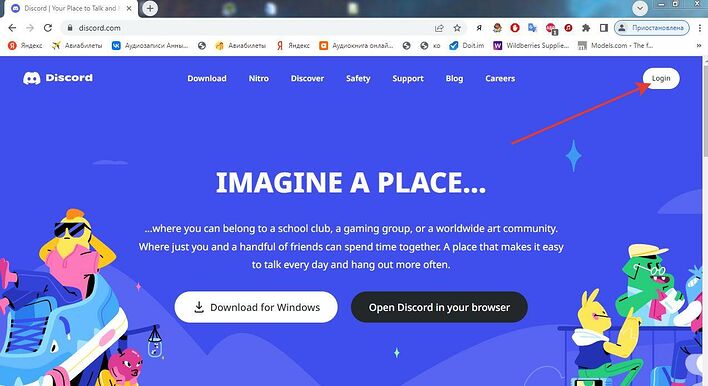
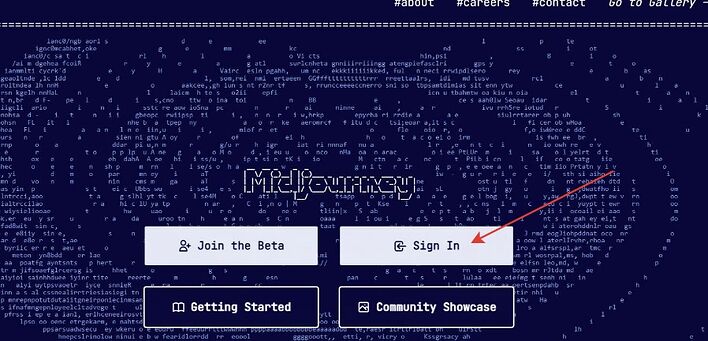
Для начала вам надо найти сайт discord.com и зарегистрироваться там. Это платформа для обмена сообщениями и проведения видеоконференций. На этой платформе и обитает заветный бот Midjourney. На самом же САЙТЕ Midjourney будет ваша галерея, на которую вы будете попадать через дискорд, но картинки там НЕ ГЕНЕРИРУЮТ.
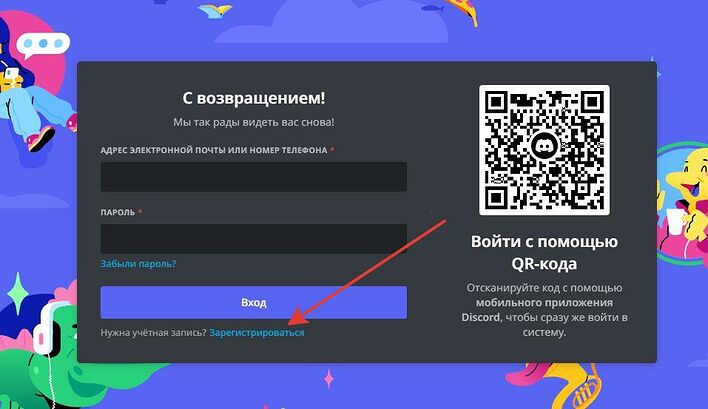
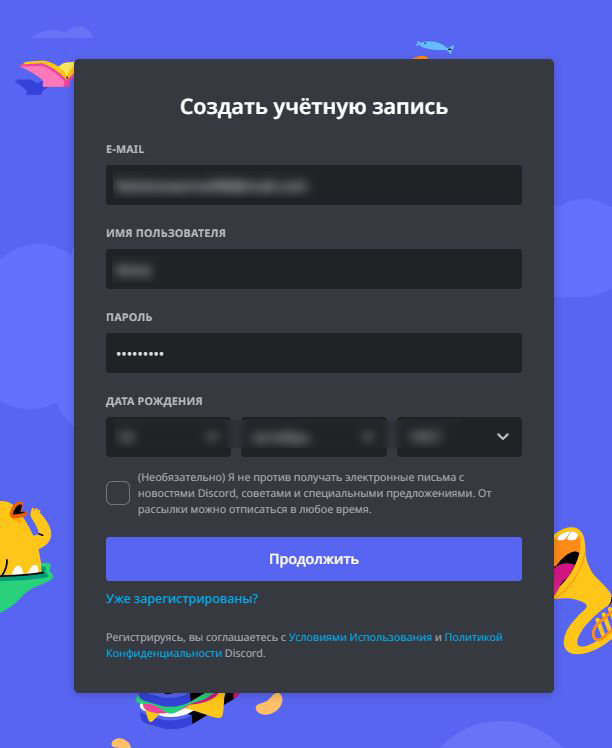
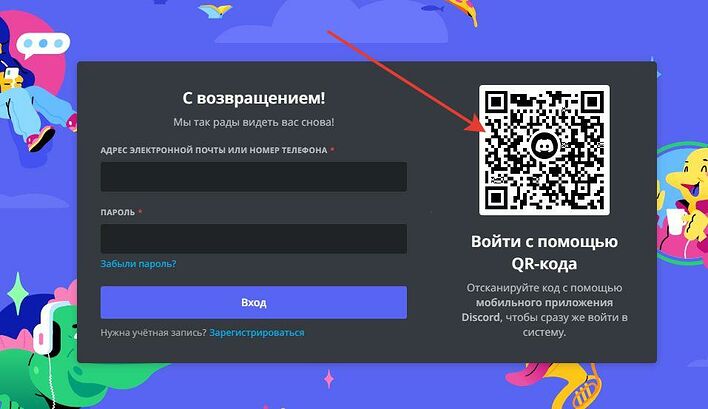
Логинимся, регистрируемся, вводим свои данные.
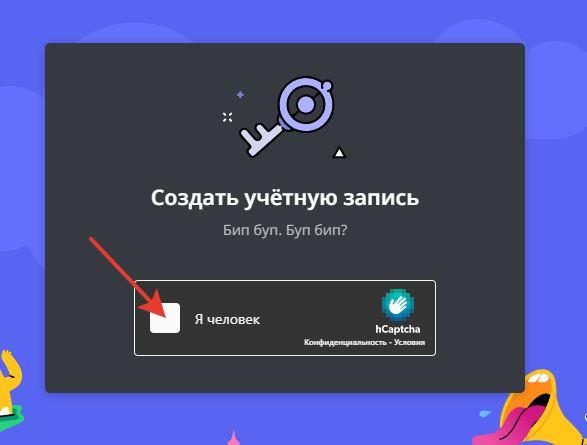
Так как на компьютере уже стоял мой личный MJ, они насторожились. Хотят верификацию. Окей.
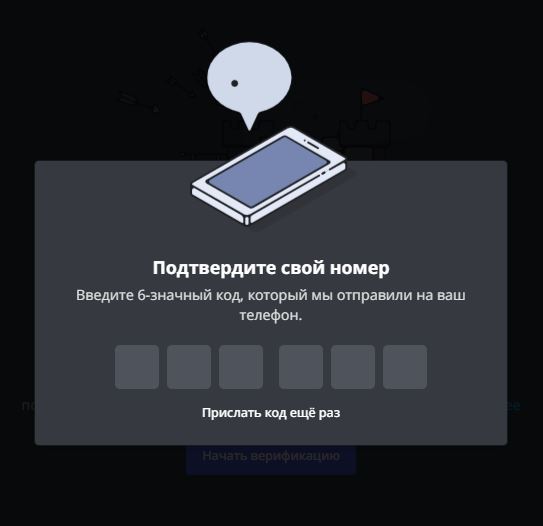
Вводим телефон и код, который выслали по смс. Потом выскакивает такая плашка. Пишем ранее указанный пароль.
Господа не успокоились. Надо больше верификаций! Теперь через емейл. Ну тут как всегда. Ввели емейл, зашли в почту, перешли по их спасительной ссылке.
Итак, я добилась его звучания. Мы на дискорде. Можно установить приложение дискорд на телефон, но всё же картинки генерировать удобнее на компьютере, так как экран больше. Советую установить десктопную версию, чтобы каждый раз не залезать на сайт.
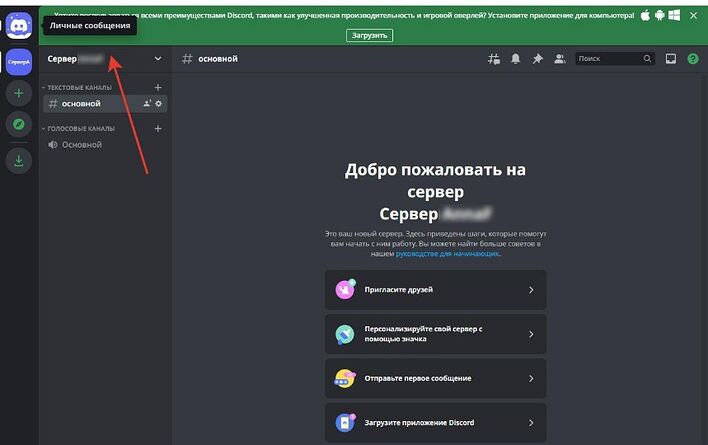
Создание своего сервера
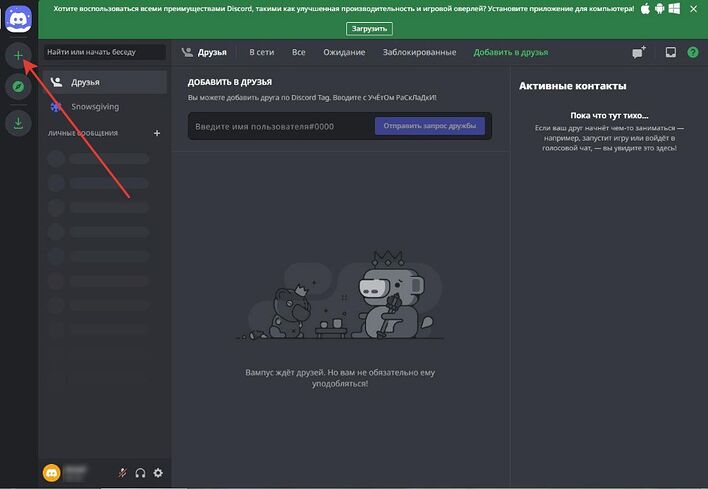
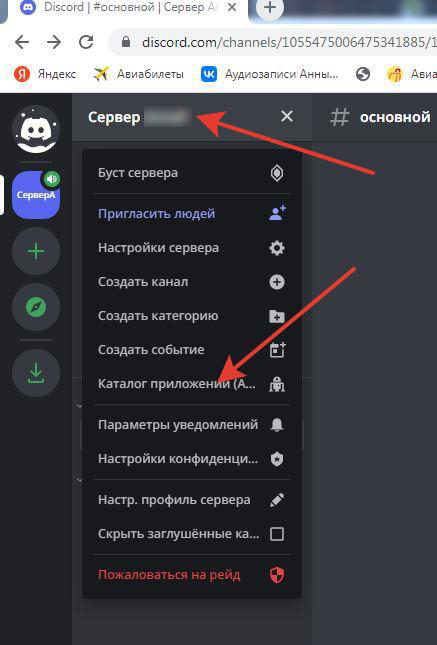
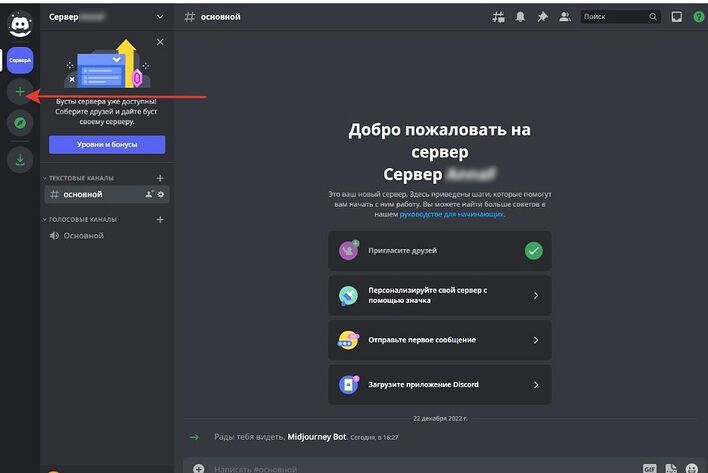
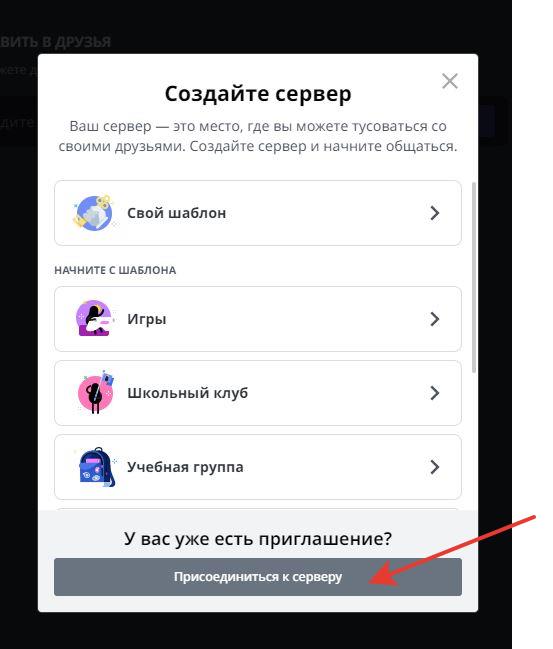
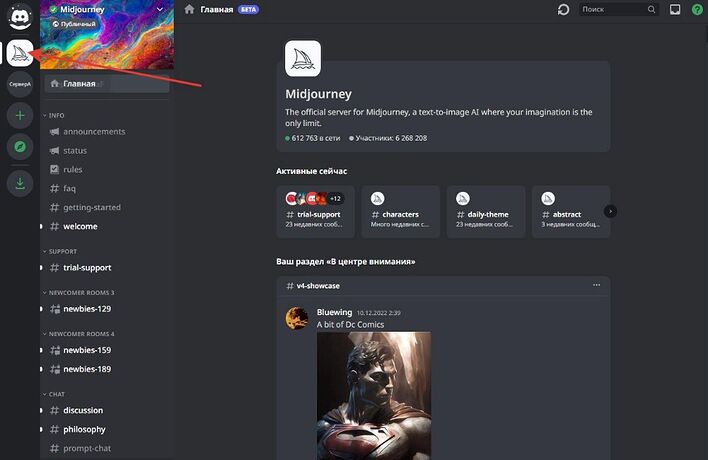
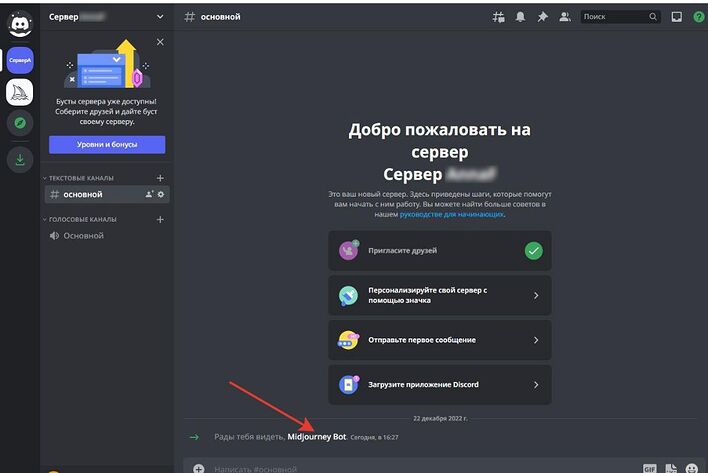
Теперь надо создать свой сервер. Тык на плюсик по стрелке:
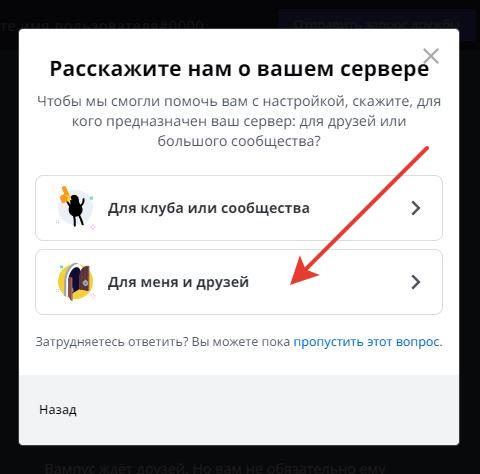
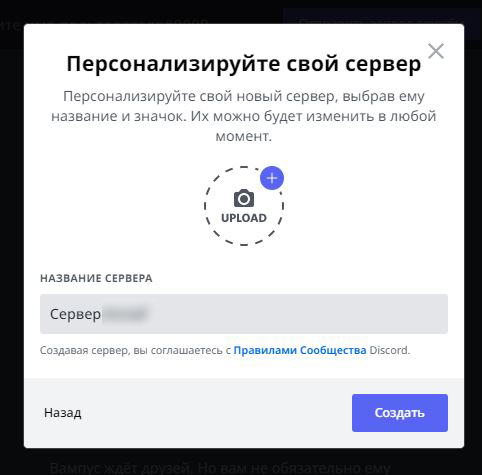
Ай да мы! Создали сервер. Зачем он нам нужен, вы поймёте очень скоро.
Ищем бот Midjourney
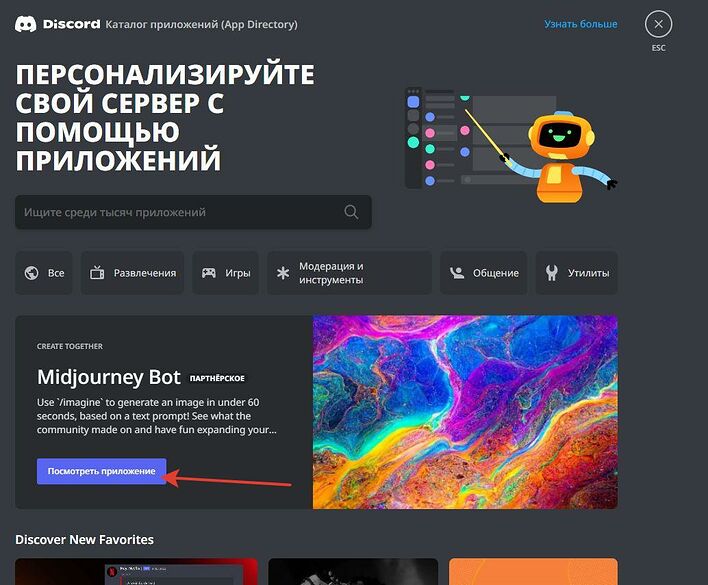
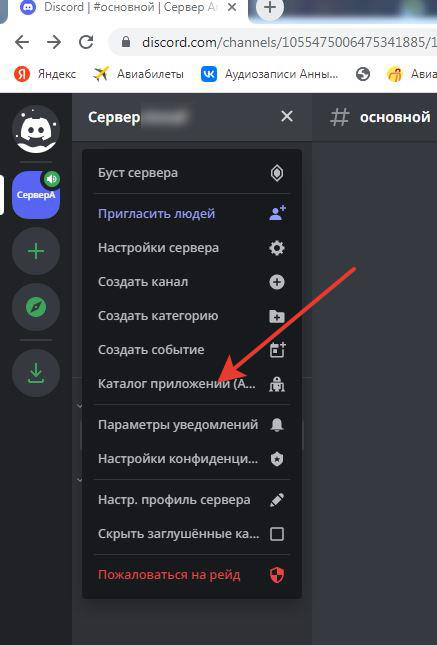
Теперь давайте достанем бота Midjourney и добавим его на нашу страничку.
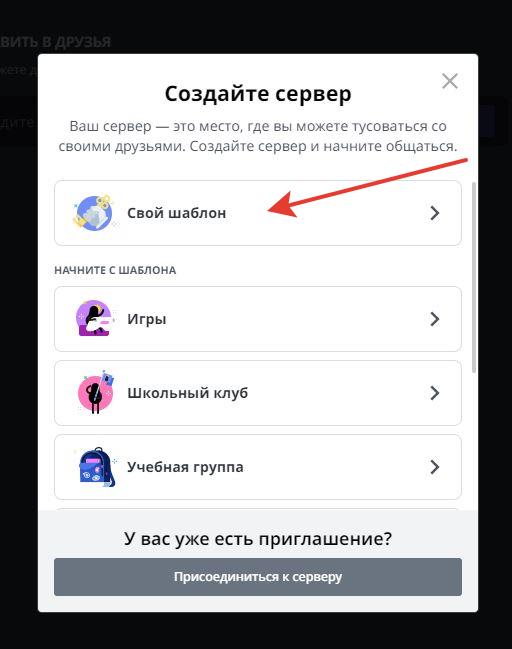
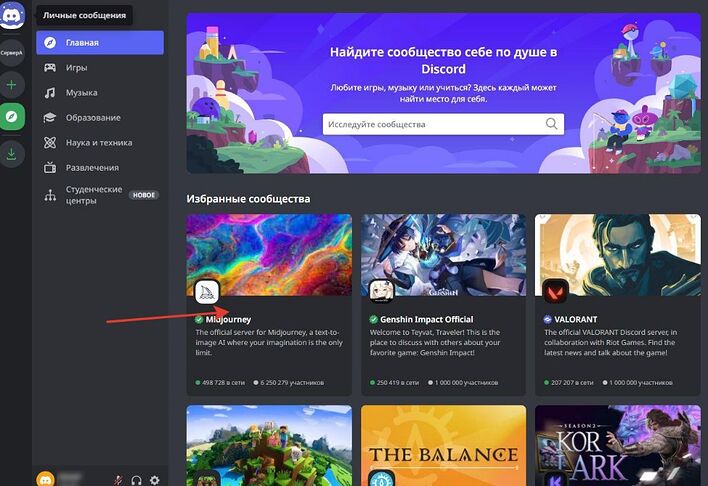
Выбираем Midjourney:
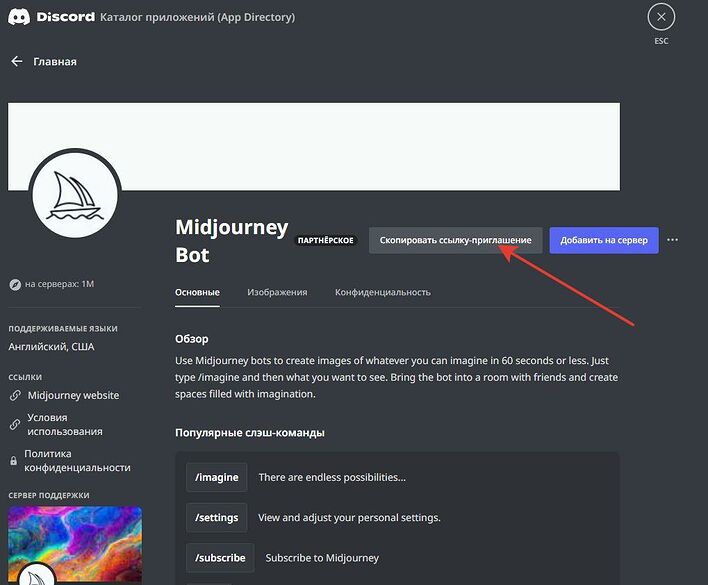
Везде пишут, что надо добавлять по ссылке-приглашению. Давайте так сделаем.
Переходим на главную. Тык на плюсик ниже нашего сервера.
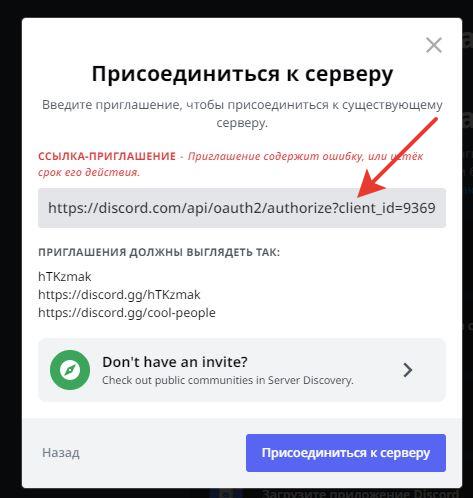
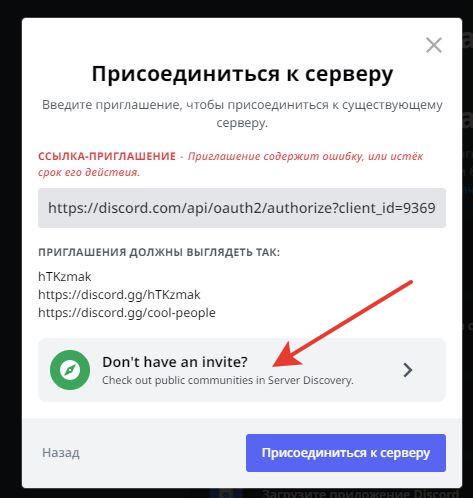
В этот раз хотим присоединиться к серверу, выбираем «присоединиться к серверу» и вставляем ссылку-приглашение:
Ииии… у меня ничего не получилось. Говорят, истёк срок действия (да я его 5 секунд назад скопировала!). В чём проблема? Одному богу известно. Может, у вас на этом шаге всё заработает.
Я же иду дальше.
Тут выбираем MJ:
Ииии… тадаааам, вот он, красавец. Добавился. Мы попали на общий сервер.
Два варианта работы
Теперь внимание, важный момент, который облегчит вам работу в будущем.
Есть 2 места, где вы можете генерировать картинки.
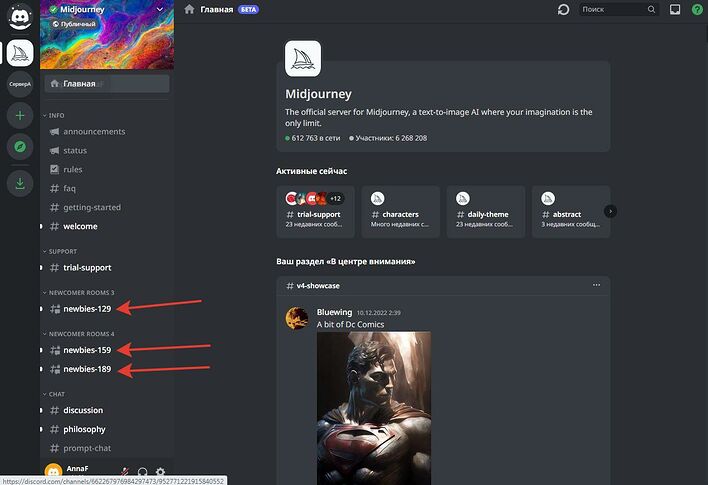
Первый вариант: общие ботовские каналы newbies.
Кроме вас там сидят другие пользователи, которые в реальном времени создают картинки.
В чем плюс: вы можете видеть, какие запросы пишут пользователи и какой результат по нему получают. Мало того, вы можете даже взять чужой запрос и начать развивать его дальше.
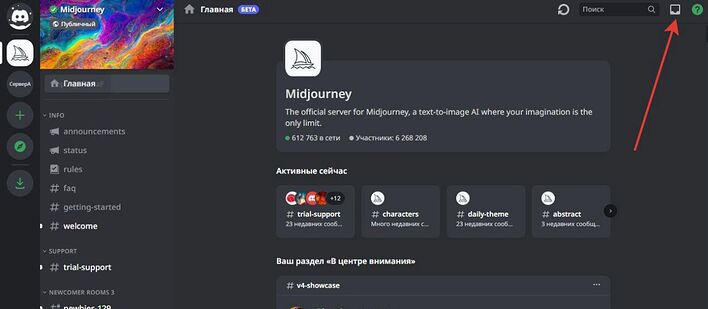
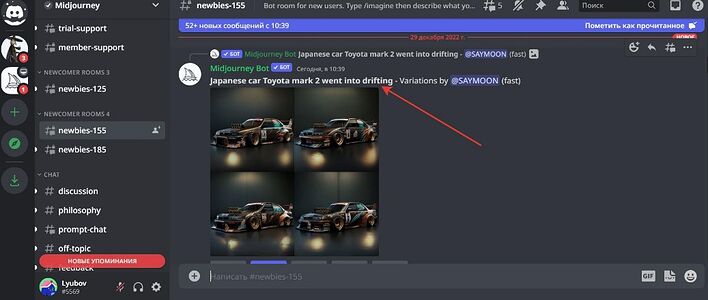
Минусы: другие пользователи также могут взять ваш запрос и развивать его дальше . Но неудобно другое. Вы пишете свой запрос, начинается генерация, которая занимает некоторое время. Но другие господа тоже пишут свои запросы и ваш результат постоянно убегает вверх. Чтобы не листать постоянно ленту в поисках своего шедевра, жмите вот на этот почтовый ящик. Сюда он отсылает все ваши генерации после завершения.
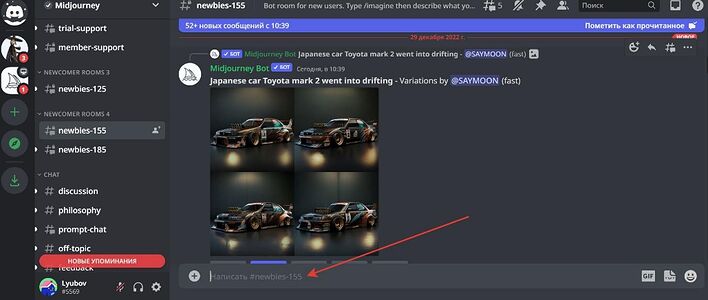
Если говорить про общий канал, то идём в любой канал newbies. Вот тут вы будете писать запрос:
А вот тут будете смотреть запросы и результаты чужих генераций:
Это что касается общего канала.
Второй вариант: вы можете добавить бота на свой сервер (который мы, молодцы, создали выше).
Плюсы: вы там единственный царь, никто не вмешивается в процесс.
Минусы: вы не видите чужие запросы. Но вы всегда можете зайти на newbies в общий канал и посмотреть запросы там. Так что минус не существенный.
Но ваши картинки всё равно будут лежать в галерее Midjourney, так что если кому очень надо, то он вас там найдёт и всё посмотрит. Чтобы скрыть ваши картинки от других пользователей и там тоже, надо поставить приватный режим, который стоит 20 баксов в месяц. Картинки будут скрыты даже после того, как ваш тариф истечёт. Как ставить такой режим покажу ниже. Лично я его не покупаю.
Вывод: удобнее добавить бота к себе на сервер и работать в нём.
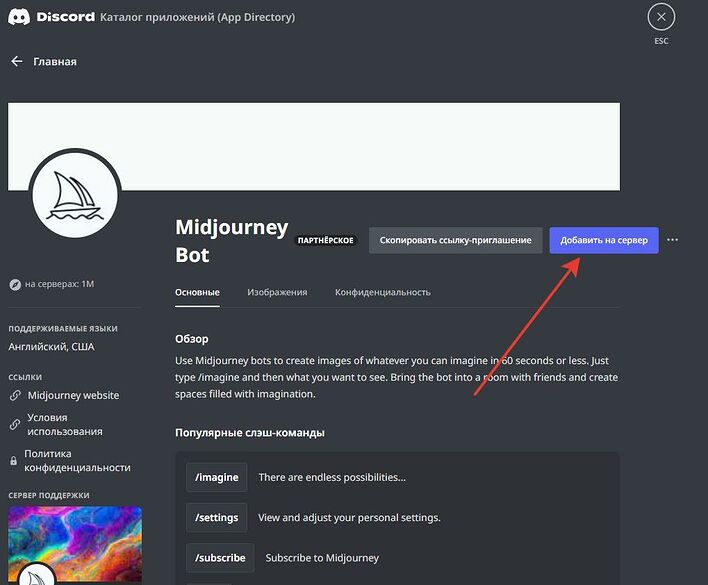
Добавление бота на свой сервер
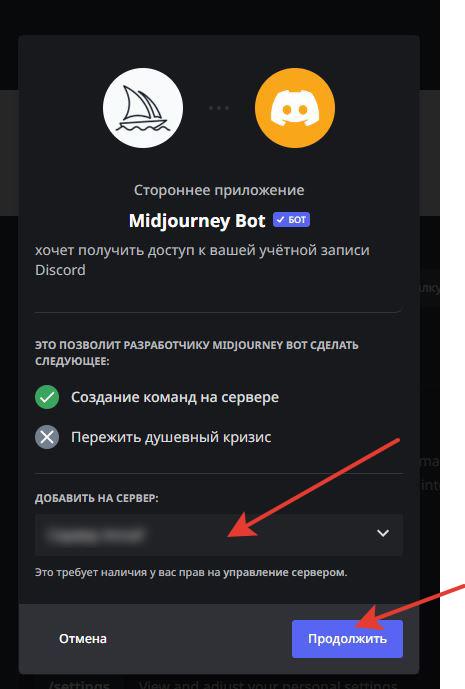
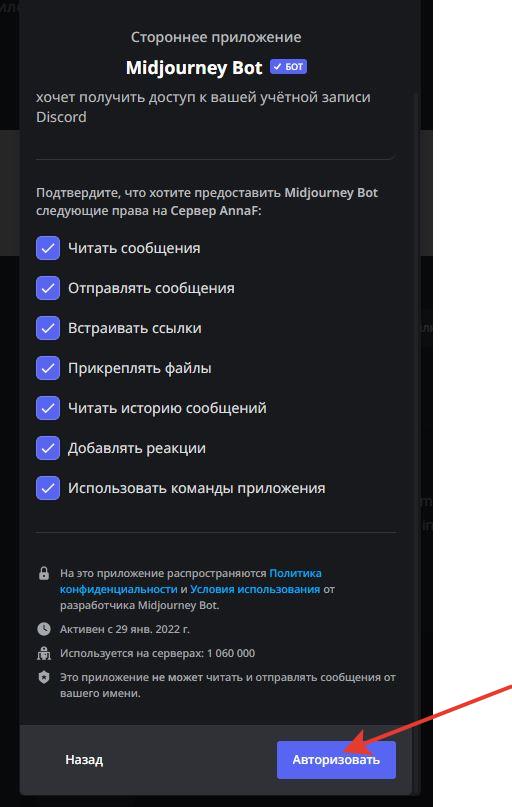
Шаги такие же, как мы делали выше. Я напомню:
Тут уже выбираем «добавить на сервер»:
Выбираете свой сервер в выпадающем списке:
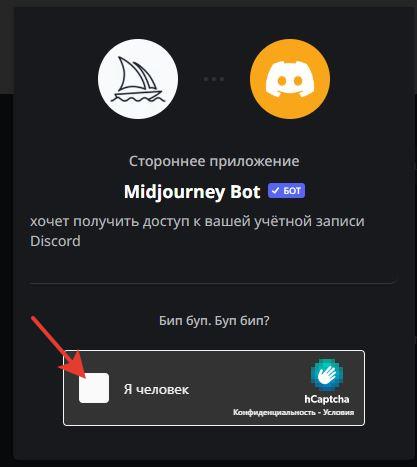
Да человек я!
И вот он на нашем сервере, мы великолепны:
Тут будете писать команды и ждать результата с замирающим сердцем.
Сайт Midjourney
Идём на https://www.midjourney.com.
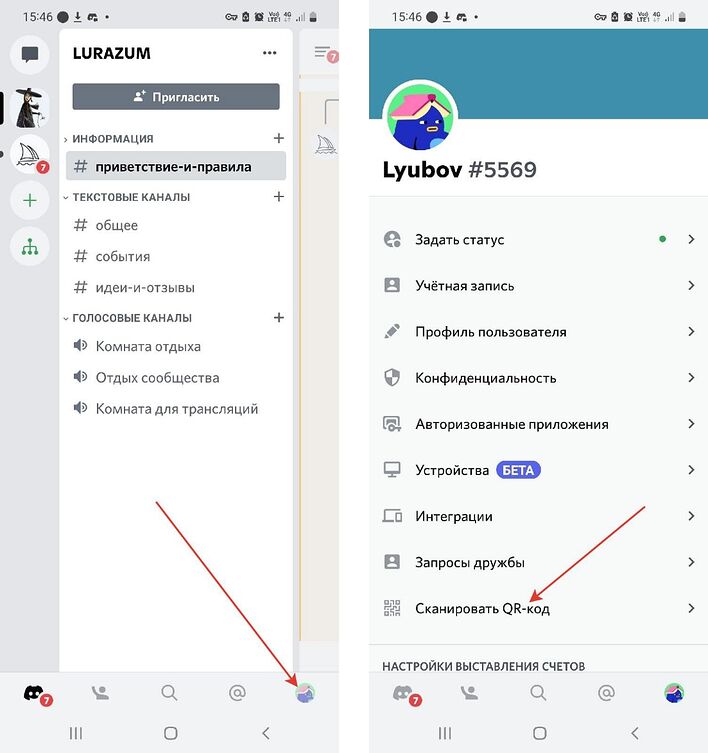
Можно зайти через почту и пароль. У меня же стоит приложение дискорд на телефоне и захожу я через куар.
Открываете приложение и жмёте:
На сайте галерея. Она пока пустая. Что там можно сделать расскажу позже, когда вы нагенерируете себе красоты.
Перед тем, как приступить, скажу ещё одну важную штуку. В миджорней запрещено генерировать что-то эротического, садистического, расчленительского содержания. Аккаунты любителей расчленёнки и прочей запрещёнки могут забанить. Недавно на кикстартере клубничные энтузиасты собирали деньги на нейросеть с рейтингом +18. Их забанили. Ата-та! Руки прочь. Но, как мне кажется, её всё равно создадут, вопрос времени.
Тарифы
Можно оплатить сразу год, тогда тарифы будут 8$, 24$, 48$ в месяц. Но, скорее всего, платить вы будете ежемесячно.
Есть 4 варианта: бесплатный, за 10$, за 30$ и за 600$.
Бесплатный
В нём вам доступно 25 GPU минут, это примерно 25 действий, или итераций. К действиям относятся не только генерации по запросу, но также увеличение картинки и создание вариаций.
Тариф за 10$
В нём вам доступно 200 GPU минут, то есть около 200 итераций. По опыту общения с ИИ скажу, что лично для меня это крайне мало. За первую неделю игр количество моих итераций перевалило за 600. Но это смотря как пользоваться, конечно. Генерация с высоким качеством происходит медленнее, минут расходуется больше, поэтому при таком раскладе может выйти меньше 200 итераций. Что за высокое качество расскажу ниже.
Тариф за 30$
Безлимитный тариф. Доступно 15 часов быстрых генераций. Если вы работаете в быстром режиме fast mode, то вам доступно около 900 итераций (в среднем качестве, в высоком может быть меньше). Если в relax mode, то неограниченное количество, но время генерации будет дольше, чем в быстром режиме (что это за fast/relax режимы и как их поставить подробно расскажу ниже).
Есть ещё тариф за 600$
Для компаний, оборот которых превышает 1 млн$ в год. Не буду продолжать 😊
Как оплатить выбранный тариф?
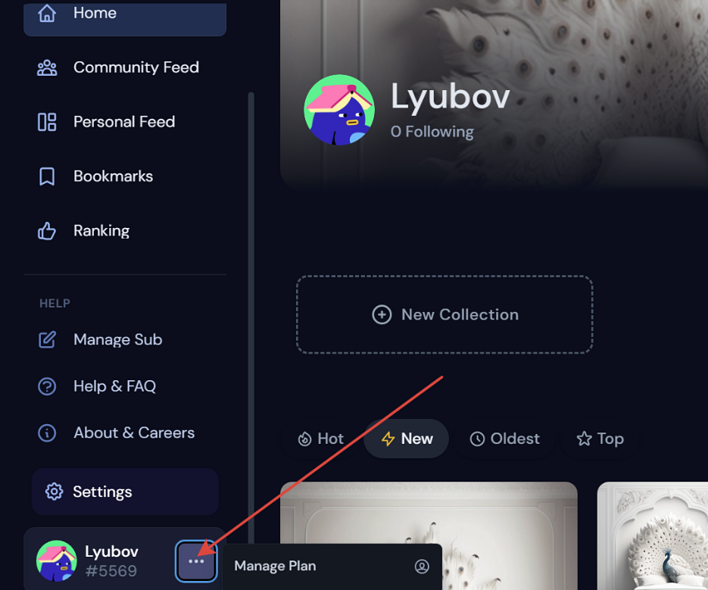
Идём на сайт Midjourney, слева внизу есть имя пользователя. Тыкаем на 3 точечки рядом, выбираем manage plan.
Там выбираем нужный и оплачиваем.
Внимание! Оплата списывается ежемесячно. Так что если вы наигрались, то не забудьте отменить подписку. Если вдруг у вас списалась оплата, а вам пришло в голову сменить план, то перейти на другой тариф можно будет только тогда, когда истечёт срок предыдущего тарифа.
Например, вы на тарифе в 30$. Оплату сняли 1 сентября, а вы через неделю захотели перейти на тариф 10$. Вы можете поменять свой тариф способом, показанным выше, но в силу новый тариф вступит только тогда, когда истечёт нынешний, то есть 1 октября. И 1 октября с вас автоматом снимут уже не 30, а 10$.
Оплата сервиса
Проблема заключается в том, что из России оплатить не получится. Я выхожу из положения так. Прошу друзей оплатить по карте из другой страны. Но есть и другие варианты. Например, есть сервис https://prostopay.online/. Кто-то рекомендует https://remoney.ru для оплаты зарубежных сервисов. Через https://plati.market/ можно положить денег на зарубежную Visa или Mastercard. Наверняка есть и другие варианты оплаты, про которые я не знаю. Поищите, если интересно.
Съешьте бесплатный тариф, а потом посмотрите, захочется ли добавки.
Немного о версиях MJ
На данный момент вы можете работать в разных версиях MJ. С первой по четвёртую. В одной статье автор заявляет, что нет большого смысла ставить версию MJ4, что он работает в третьей версии и его всё устраивает. И я, как послушный ученик, поставила третью версию и мучилась с ней крайне долго. Не надо так!
Во-первых, в четвёртой версии гораздо лучше получаются лица и руки. В третьей постоянно получаются кривые однорукие и одноглазые монстры, которых надо приводить в чувство в фотошопе.
Во-вторых, в третьей версии полная беда с животными. Он выдаёт какую-то шерстяную кучу, которую и в фотошопе поправить-то не получается. Но, стоит отметить, что при уточнении запроса с «нарисуй «собаку» на «нарисуй «бульдога», даже в третьей версии результат становится значительно лучше. В общении с ИИ крайне важна конкретика!
Так что если вы только-только хотите попробовать, то ставьте 4 версию. Если же у вас есть платная подписка, то можете попробовать запрос в и в 3, и в 4 версии. Почему? Как ни странно, есть некоторые картинки в третьей версии, которые по настроению мне нравятся больше. Чаще это запросы без участия людей и узнаваемых животных.
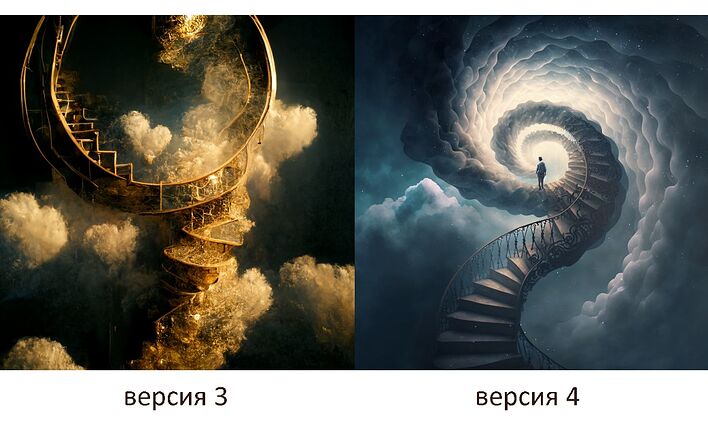
Пример: рисовала лестницу, с которой рассыпается блеск.
Вариант в версии 4 получается более фотографичным и компьютерным, что ли. В то время как результат в 3 версии более художественный. Вариант тройки мне понравился гораздо больше.
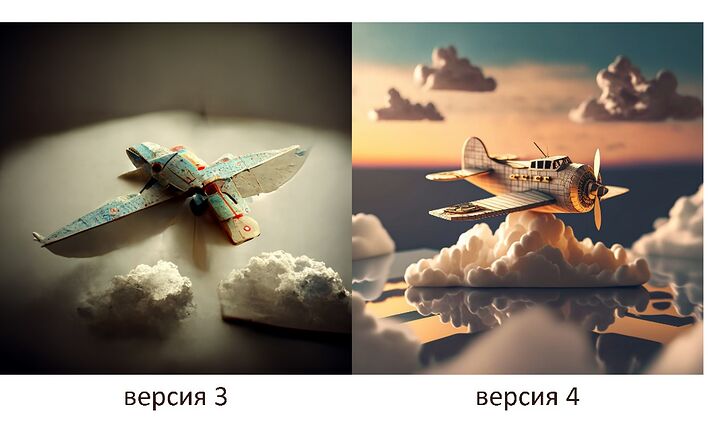
А вот тут пример, как 3 и 4 версии справились с бумажным самолётиком. Тут, конечно, побеждает 4 версия.
Ниже о том, как менять версии и остальные настройки.
Базовые настройки
Есть определённые команды, которые можно вбивать после запроса. Например, прописанная команда —q 0.25 в конце даст минимальное качество, а —q 2 – наилучшее. Можно добавлять соответствующие параметры в конце запроса, либо менять через settings. Например, вы всегда хотите получать картинку наилучшего качества. Тогда вместо того, чтобы каждый раз ставить в конце запроса —q 2 (наилучшее качество), просто установите значение high quality. Напишу оба варианта. И название кнопок, и то, как прописать команду в конце запроса.
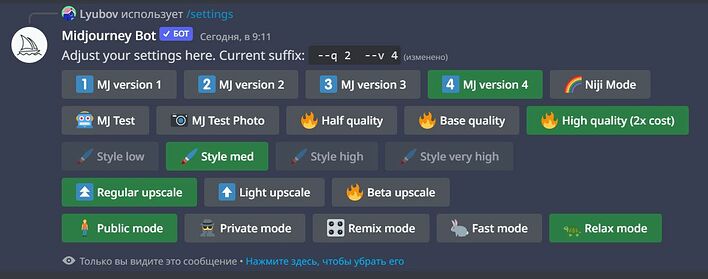
Внизу в строке ввода вбиваете команду /settings
Жмёте enter. Вываливается вот такая менюшка.
Версии
В первой строчке можно выбрать нужную версию.
MJ version1 (чтобы не лезть в настройки, можете просто добавить в конце запроса —v 1, будет то же самое) версия 1
MJ version2 (—v 2) версия 2
MJ version3 (—v 3) версия 3
MJ version4 (—v 4) версия 4
И новинка в первой строчке: Niji mode. Этот режим заточен на создание картинок в аниме эстетике. Либо можете врубить её в настройках, и она будет применяться по умолчанию, либо написать в конце запроса —niji
Давайте посмотрим один и тот же простой запрос в версиях с 1 по 4.
Wolf in the forest.
MJ version1
MJ version2 (первый волк больше на кабана смахивает):
MJ version3 (немного хипстерский вайб):
MJ version4:
Вывод: в последней версии картинки более реалистичные и больше смахивают на компьютерный арт. Предыдущие версии выдают результат, больше похожий на нарисованную картинку. С адскими ужасными волками в виде невнятных шерстяных подушек. Но с лицами и руками и в 4 версии всё ещё беда. «Ребята, я могу нарисовать самые сложные картины на свете! И да, вот тебе 6 пальцев» 😊
Во второй строчке вы найдёте продолжение версий:
MJ Test (—test). При включённой настройке выдаст 2 картинки, нарисованные с уклоном в художественный стиль.
MJ Test Photo (—testp). Выдаст 2 картинки, нарисованные с уклоном в фотореализм.
Дальше идут настройки качества.
Качество
Half Quality (—q 0.5), Base Quality (—q 1, идёт по умолчанию), High Quality (—q 2) выдадут низкое, среднее и высокое качество соответственно. Я ставлю High quality. Напомню, в быстром режиме высокое качество «ест» больше минут.
Стилизация
В третьей строчке идут настройки стилизации.
Style low (—s 1250), style med (—s 2500, идёт по умолчанию), style high (—s 5000), style very high (—s 20000).
Также вы можете поставить любое значение от 625 до 60000 (а вот режимы —test и —testp работают только с диапазоном стилизации 1250-5000).
Перелопатив кучу статей, я пришла к выводу, что никто не может конкретно сказать, как именно это влияет на конечную картинку. Кто-то пишет, что чем выше значение, тем больше похоже на красивый пейзаж. Кто-то пишет, что чем ниже параметр стилизации, тем точнее должен быть запрос. А чем выше значение, тем более непредсказуемым будет результат. Лично я остановилась на med (среднее значение).
Увеличение (апскейл)
Ниже идут параметры увеличения картинки (Ниже расскажу, что за увеличение. Там под уже готовой картинкой будут кнопки U1, U2.. вот этот апскейл).
Regular upscale. Увеличивает картинку по умолчанию.
Light upscale (—uplight) увеличивает разрешение, добавляя меньше деталей. Например, при regular увеличении у вас полезли ненужные шумы. Тогда попробуйте light upscale.
Beta upscale (—upbeta) тестовая версия. Увеличивает картинку в 2 раза сильнее, чем увеличение по умолчанию. Но не со всеми картинками работает хорошо.
У меня стоит regular upscale.
Приватность
Ниже идут public mode и private mode. По умолчанию идёт public mode, в этом режиме ваши картинки видны всем пользователям. Чтобы врубить приватный режим и спрятаться от желающих утащить ваш гениальный запрос, надо доплатить 20 баксов. Спасибо, воруйте на здоровье.
Remix mode используется для скрещивания картинок или для создания артов на основе фотографии. Ниже покажу, как это делать.
Fast mode и relax mode. Быстрый и медленный режимы.
Есть такое понятие как GPU минуты. В каждом тарифе их количество разное. Количество минут примерно равно количеству действий (итераций), которые вы можете совершить. В бесплатной версии вам доступно 25 GPU минут. То есть примерно 25 итераций (сама генерация, увеличение картинки, создание вариантов полученной картинки – это всё отдельные итерации). В режиме fast mode картинки генерируются быстро, но тратятся ваши GPU минуты.
Режим relax mode медленнее, но не тратит ваши драгоценные минуты. Он доступен только в платной подписке.
У меня подписка за 30 долларов и relax mode. Но я читала, что если работать в fast mode и «съесть» все быстрые минуты, то программа просто автоматом врубит вам медленный режим, в котором вы и будете работать дальше.
Есть ещё полезная команда: /info. Вбиваете её в строку ввода, жмёте enter и смотрите, сколько у вас осталось минут, сколько вы нагенерировали шедевров и т.д.
Генерация
Итак, всё готово. Теперь про то, как генерировать картинки. В строке ввода вбиваем «/» и вам предлагаются варианты команд. Выбираем /imagine prompt. Ну или вписываем сами. После этого в строке пишем сам запрос на генерацию. Его ещё называют промпт. Обратите внимание вот на что.
Во-первых, крайне желательно писать запрос на английском языке, так ИИ выдаёт более приближенный к запросу результат. Не знаете английский? Гугл переводчик в помощь.
Во-вторых, «говорить» с ИИ надо максимально конкретно и чётко. Если ваш запрос будет слишком размытым и художественным, то ИИ сделает такую генерацию, в которой вы и запрос-то свой не узнаете. Пример: вместо того, чтобы писать «девушка ждёт своего жениха» лучше написать конкретно, что вы хотите видеть на картинке. Например: «девушка сидит около окна и смотрит на дорогу, по дороге идёт молодой человек». На английском, естественно.
В-третьих, запрос следует формировать определенным образом. Простыми словами структура должна выглядеть так: Описание объекта :: параметры.
Во всех статьях пишут, что лучше разделять описание и параметры через :: с пробелами до и после двоеточий. Но большинство пользователей пишут просто через запятую.
Теперь по пунктам запроса.
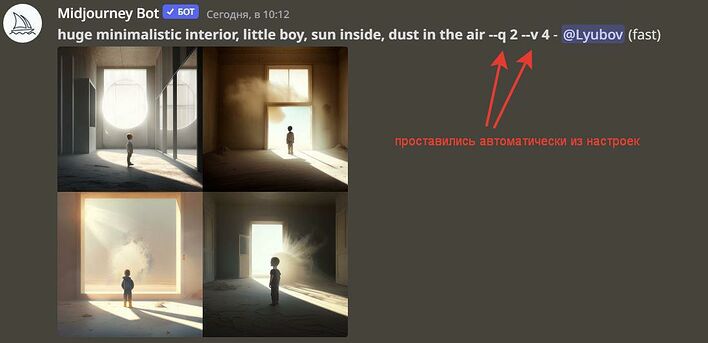
1. Описание объекта. Тут ясно. Например, хотим нарисовать мальчика в большой пыльной комнате, заполненной солнечным светом.
Идём в строку ввода, вбиваем «/», активируем режим /imagine prompt:
Описание объекта можно сформулировать так: huge minimalistic interior, little boy, sun inside, dust in the air
Параметры качества и номер версии я активировала выше через settings, поэтому они ставятся автоматически.
Вот какой результат мы получили по такому запросу:
2. Параметры. Тут мы можем прописывать нюансы нашей будущей картинки. По умолчанию бот пытается сделать картинку похожей на фотографию. Вы можете это поменять, задав какой-то определённый стиль. Например, вписать имя известного художника через конструкцию «by «имя художника»». Или просто прописать какой-то стиль. Например, steampunk или cyberpunk.
Если вы разбираетесь в фотографических терминах, то можете использовать фокусные расстояния в виде параметров. Например, 14 mm, 35mm, 70mm и т. д. Также можно играть с такими параметрами как close up, medium shot, long shot, bird view и т.д.
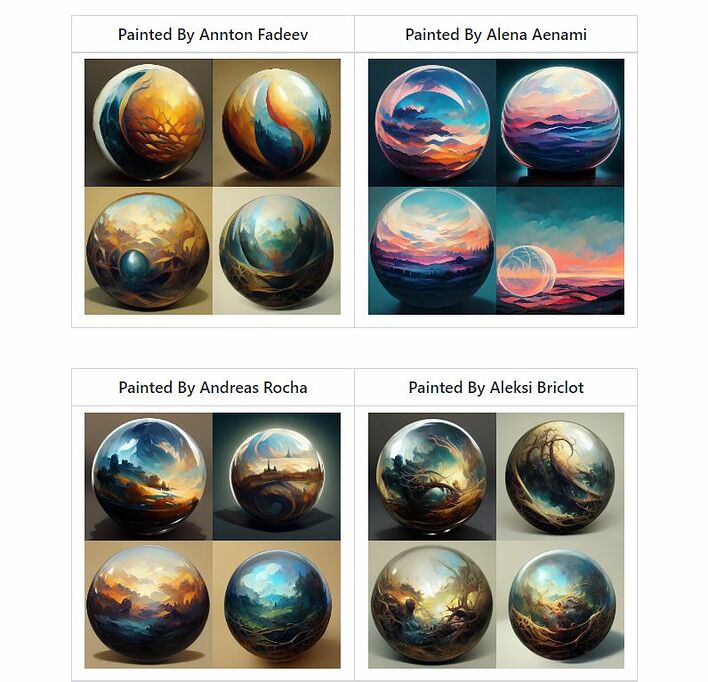
При всём желании просто невозможно рассказать о всех возможных параметрах, поэтому рекомендую ресурс github https://github.com/willwulfken/MidJourney-Styles-and-Keywords-Reference. Там только до третьей версии MJ, но всё же… Прокрутите чуть вниз, там найдите и параметры, и художественные стили, и ещё много-много всего. Есть примеры, как тот или иной параметр влияет на генерацию. Информации море и она, конечно, на английском. Вот, например, примеры художников:
Дополнительные настройки
Выше я писала про базовые настройки и про то, как прописывать команды в запросе. Всё, что вы установите в этих настройках, будет применяться к каждой новой генерации (номер версии, качество, настройки стилизации и т.д.). Отмечу ещё пару параметров, которые вам могут пригодиться и которых в базовых настройках нет.
Внимание! Некоторые из них не работают в 4 версии:
—ar (Соотношение сторон). По умолчанию соотношение сторон будет 1:1, то есть изображение будет квадратным. Можете задать своё соотношение через команду —ar x:y. Тут x – ширина, а y – высота. Например, —ar 4:5
Также можно использовать команды —w x и —h y, x – ширина, а y – высота. Например, —w 2560, —h 1280. Но последняя 4 версия поддерживает только соотношение сторон 2:3 и 3:2
—hd Эта команда позволит вам рисовать картинки сразу в хорошем разрешении (не поддерживается в 4 версии, пробуйте в 3 версии). Но, по моим наблюдениям, простое добавление этой команды меняет изображение напрочь.
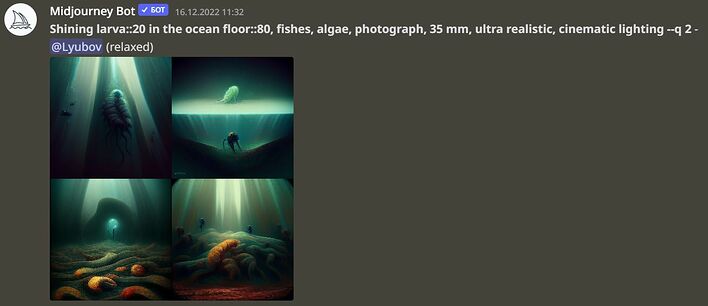
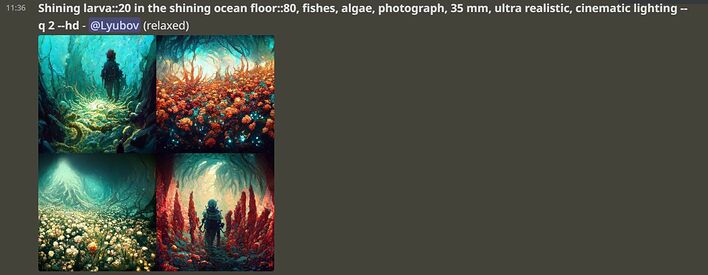
Вот пример. Рисовала морское дно по одному и тому же запросу. Отличались они только командой —hd, которую я добавила во второй промпт. Без неё морское дно было адским и мрачным. С —hd же из морского дна полезли цветы и всё стало весёленькое, а ля Русалочка. Почему? Спросите у разработчиков, у меня нет ответа. Сверяйте по запросу – сменился только один параметр!
Эта хтонь без hd
Эта с hd…
—no x (Исключить)
Когда вы хотите исключить какой-то элемент из генерации, то добавляйте эту команду (работает в 4 версии, ура). И после «—no» через пробел уточнение, что именно вы не хотите видеть. Например, мне надо было нарисовать пустынную дорогу. Но хоть я и писала «empty road», ИИ упорно вставлял туда машины. Тут мне помогла команда —no car. Ну как помогла… Он их всё равно лепил, но уже гораздо реже.
—iw (Вес картинки)
Можно добавить картинку в качестве референса. Что это значит. Загружаете картинку в интернет, копируете ссылку и вставляете её в начало запроса.
Возьмём первый попавшийся кубистический референс:
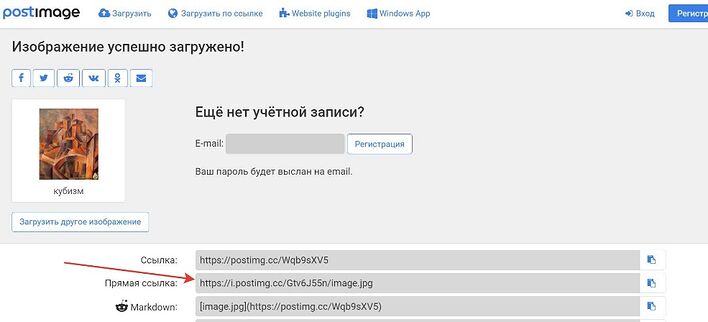
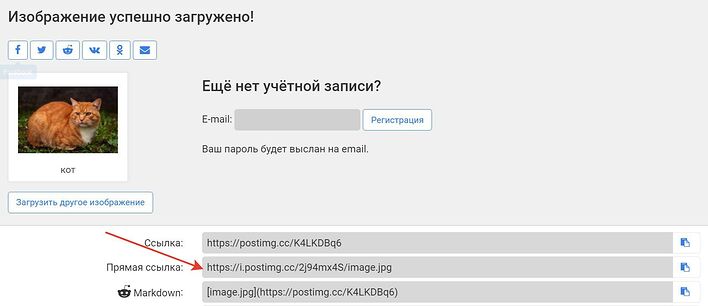
Можно брать ссылки из разных сервисов, но я пользуюсь вот этим https://postimages.org/. Грузим, копируем прямую ссылку.
Как показывает практика, он эту картинку берёт не как основу, а как пример стиля. А через команду —iw x меняем вес этой картинки. По умолчанию он идёт 0.25. В 4 версии вы не сможете менять уровень влияния на изображение через эту команду. То есть взять за основу стиля картинку можете, но никак не можете повлиять на то, как она «вылезет» в вашей генерации. Поэтому примеры сделала в версии 3.
Сначала сделаем простой запрос «house on the hill» без дополнительных параметров.
(—q 2 и —v 3 добавились из настроек)
Получаем:
Теперь добавим ссылку на референс. Запрос:
Получаем такую генерацию. Влияние видно, но не бросается в глаза:
А теперь через команду —iw x меняем вес референсной картинки. По умолчанию он идёт 0.25. Мы прописываем —iw 2. То есть увеличиваем степень влияния референса на картинку. Запрос:
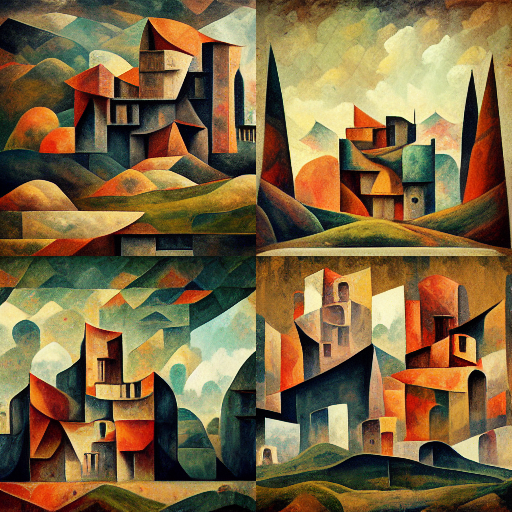
Смотрите, какая красота:
Ну чем не работа художника-кубиста 😊 Мне одной кажется, что результат даже круче референса?
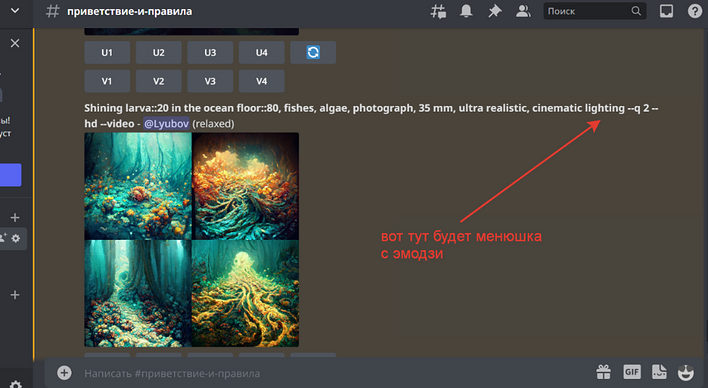
—video Эта команда позволит вам получить запись генерации. Но чтобы получить видео, надо поставить под генерацией эмодзи конвертик «envelope». Наводите курсор на генерацию, в правом верхнем углу выскакиваем менюшка, где можно выбрать эмодзи.
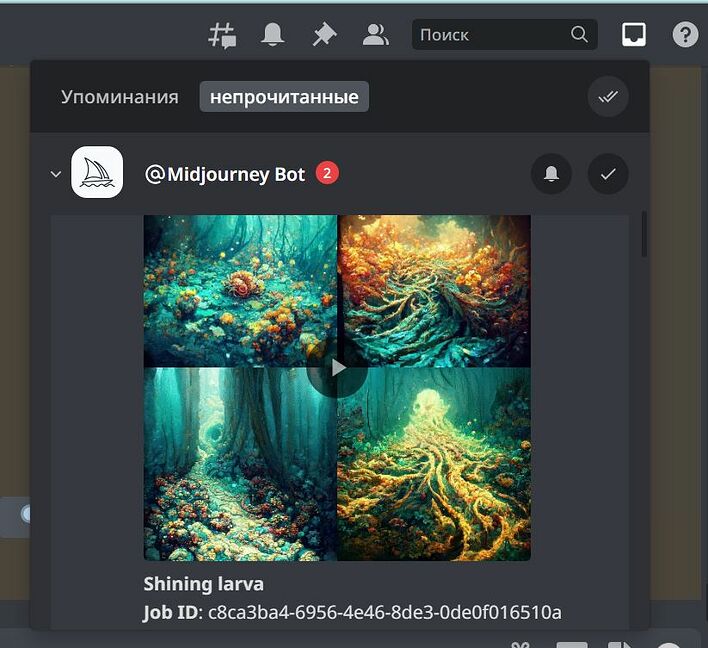
Долго и упорно ищете конверт. Ставите. Идёте в почтовый ящик. Ничего не находите. Догадываетесь перейти во вкладку «непрочитанные». Ура, вот оно!
Давайте добавим дополнительные параметры к мальчику в солнечной комнате. Вот как картинка будет выглядеть, если добавить к ней немного вангоговщины и поменять соотношение сторон:
Работа с готовой генерацией
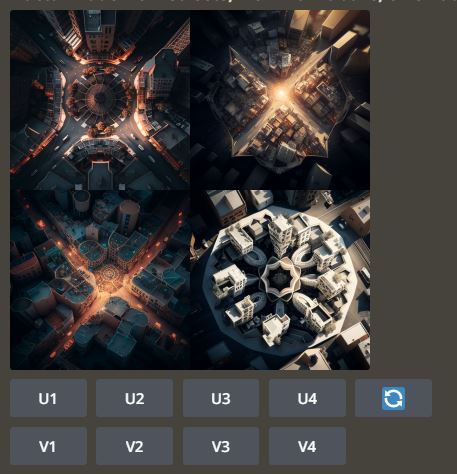
Перед вами 4 варианта вашей картинки. Что можно сделать дальше?
Внизу вы увидите 9 кнопочек.
U1 U2 U3 U4
V1 V2 V3 V4
И справа кнопку с круглыми стрелочками.
U – upscale, увеличение. То есть вы можете увеличить любую картинку. Про режимы апскейла мы говорили выше.
U1 – верхняя левая
U2 – верхняя правая
U3 – нижняя левая
U4 – нижняя правая
Как ни странно, но если с одной и той же превьюшки запустить апскейл несколько раз, то вы получите очень похожие, но всё же разные картинки. Вот, например, увеличила суровую даму 2 раза с одного превью:
V – variations. Нажав эту кнопку, вы можете сделать различные вариации соответствующей картинки.
Кнопка со стрелочкой заново запустит генерацию по тому же запросу.
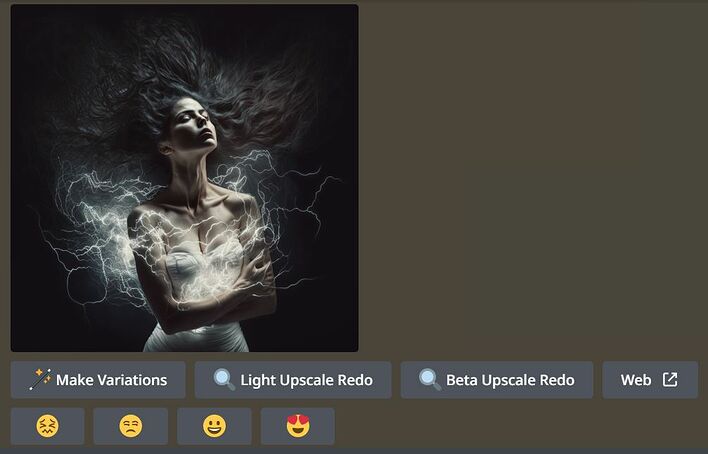
Итак, увеличили (для разнообразия покажу электрическую барышню вместо домов). Под увеличенной картинкой также есть кнопки.
Make Variations сделает 4 варианта этой картинки.
Они похожи, но отличаются незначительными деталями. (Да, стало хуже, лица перекосило знатно).
Light upscale redo и beta upscale redo обсуждали выше. Light сделает новое увеличение с меньшей детализацией, beta увеличит сильнее, но не всегда удачно.
Web перекинет вас в галерею Midjourney на эту картинку.
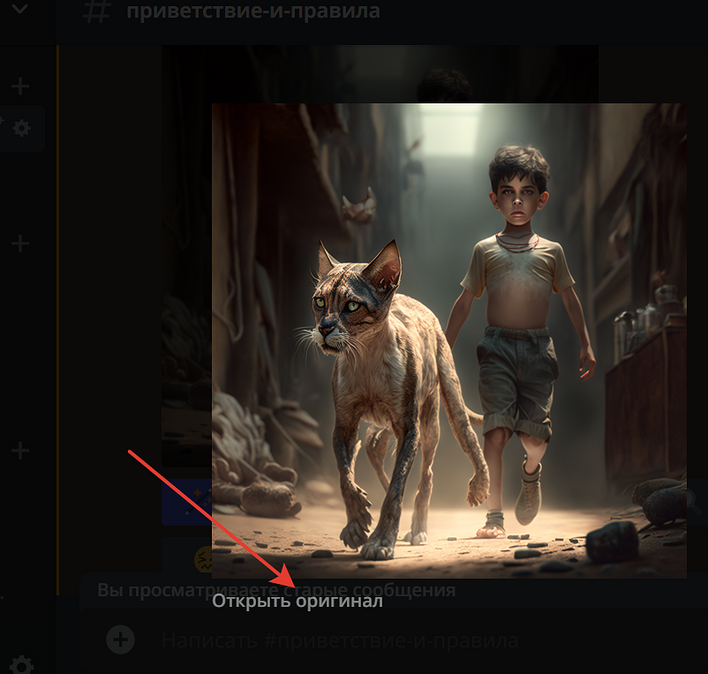
Сохранение картинки
Жмём на картинку, тыкаем «открыть оригинал», фото открывается в полном размере, сохраняем, тыкаем правой кнопкой мыши, жмём на «сохранить картинку как…»
Я часто делаю по-другому. С платной подпиской ты становишься просто наркоманом, который генерирует картинки без перерыва. В итоге найти что-то даже на своем сервере становится проблематично. Тогда я иду в галерею MJ и сохраняю оттуда, там проще найти.
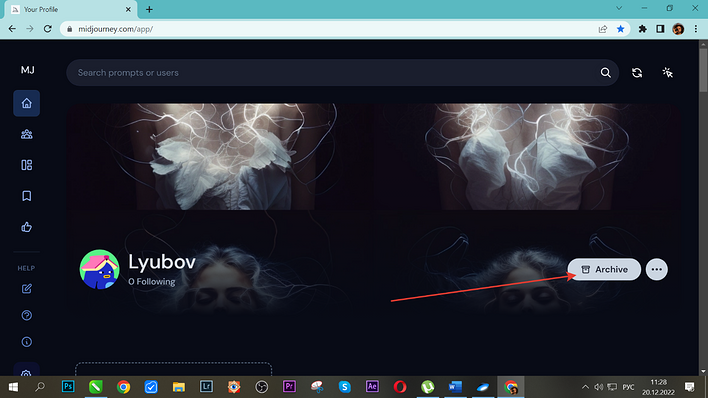
Работа с картинкой через сайт MJ
Заходим на сайт MJ через дискорд, видим ваши картинки. Но не все. Чтобы найти старые генерации находим кнопку Arcihve.
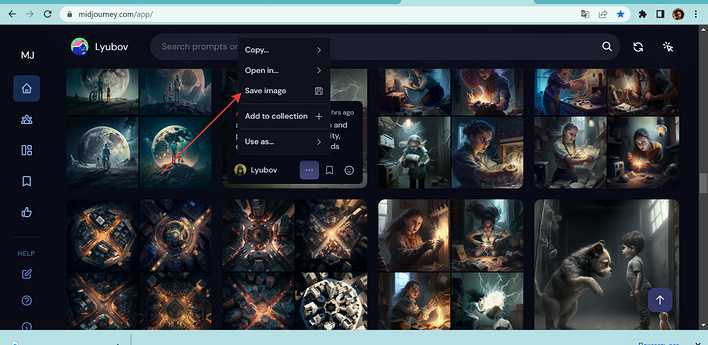
Наводим мышь на картинку и внизу нажимаем на три точки. Выползает менюшка, где вы можете сохранить картинку через «Save image». Потом ищете её в загрузках.
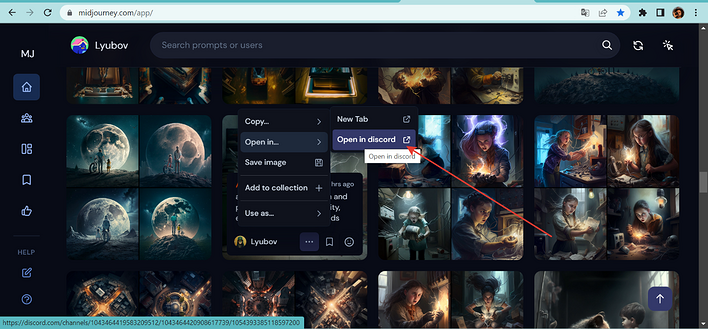
Бывают случаи, когда вы хотите ещё поработать с этой картинкой. Тогда тыкаете «Open in» — «Discord» и вас перекидывает на нее в ленте дискорда:
Вы великолепны!
О том, как создать хлебопекарный биологический вид
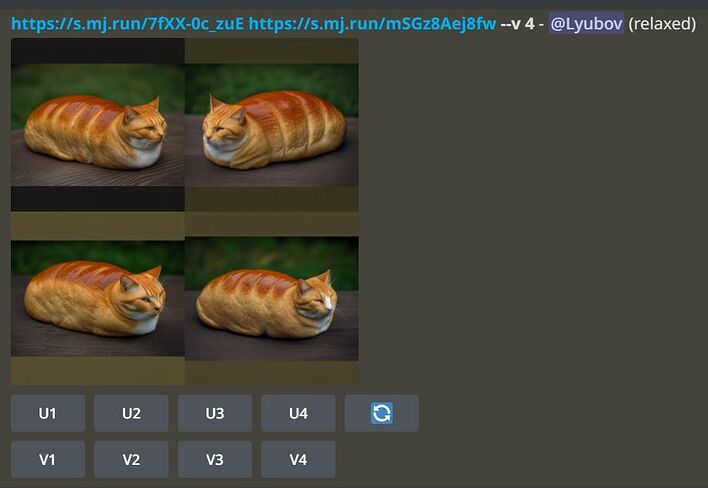
Наверняка вы все видели эти мемы, где скрещивают кошку с батоном и получают котобатон. Это новый наркотик, который добавили в 4 версию. Сейчас вы тоже подсядете на эту иглу. Идём в настройки, вбивая все ту же команду /settings, жмёте enter
Выбираете MJ version4 и remix mode.
Теперь нам надо скормить сетке 2 фотографии. Для этого нам надо получить ссылки на изображения, которые будем скрещивать. Заходим на https://postimages.org/. Сюда грузим картинку, выбираем прямую ссылку:
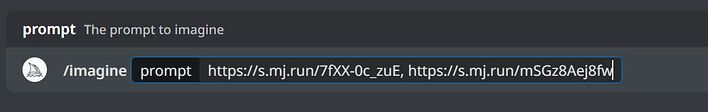
В строке пишем запрос на генерацию /imagine prompt: и вставляем ссылку на первую картинку. Грузим вторую. Вставляем ссылку на неё следом через пробел или запятую.
Жмём Enter.
И получаем вот такую лютейшую дичь:
Аватарка на стиле
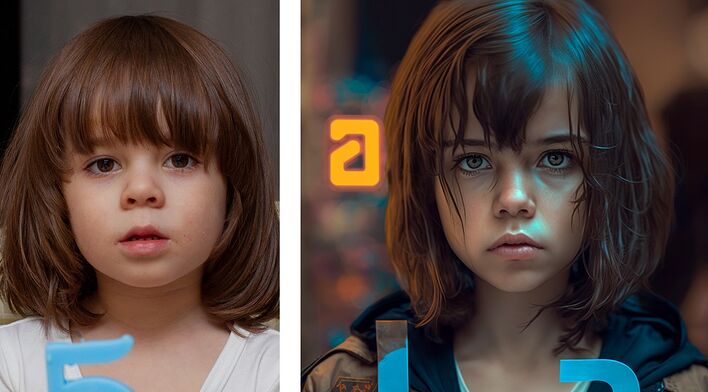
Действия похожи. Мы идём в https://postimages.org/ грузим фото. Брать лучше то, где лицо крупным планом, а не фото в полный рост. В строке стандартно вбиваем /imagine prompt:, вставляем ссылку на изображение и через пробел пишем желаемый стиль, в моём случае это cyberpunk (ниже расскажу про промптеры, помощники в составлении запросов. Там вы можете найти названия стилей и попробовать разные).
Хочу отметить, что именно в Midjourney лица получаются не очень похожими на исходную картинку. Скорее, есть некоторое сходство с оригиналом. Он из пятилетнего Лёши сделал десятилетнего мальчика. А когда я грузила своё фото, он на некоторых картинках превращал меня… в мужчину.
В нейросетке lensa сходства с оригиналом намного больше.
Промптеры
Есть программы-помощники, которые могут помочь вам в составлении запросов. Вы можете смотреть, как влияют на генерацию разные слова. Да и просто можно подглядеть названия разных стилей и техник.
Самый элементарный это Phraser (https://phraser.tech/landing) ;
MidJourney Prompt Helper (https://midjourney-prompt-helper.netlify.app/) не самый навороченный, но функциональный и достаточно понятный;
Этот промптер тоже достаточно простой (https://prompt.noonshot.com/midjourney);
Promptomania (https://promptomania.com/) — для тех, кто готов с головой утонуть в огромном количестве настроек.
Вот так вот выглядит будущее нашей визуальной культуры. Конечно, есть ещё недочёты в виде 6 пальцев и кривоватых глаз. Но, думаю, в течение года и эти вопросы будут решены. А пока мы наблюдаем интересные сдвиги в сторону упрощения качественной визуализации. Дизайнеры и иллюстраторы уже вовсю бунтуют против искусственных генераций. Но, как мне кажется, эту машину уже не остановить.
Вот, в принципе, и всё, что я хотела вам рассказать. Если вдруг у вас есть какие-то дополнения, комментарии, или вы хотите просто написать мне спасибо за статью, то буду очень рада видеть вас в своих соцсетях. В запрещенном ресурсе я lurazum.
До встречи в новых статьях!
Любовь Разумовская
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
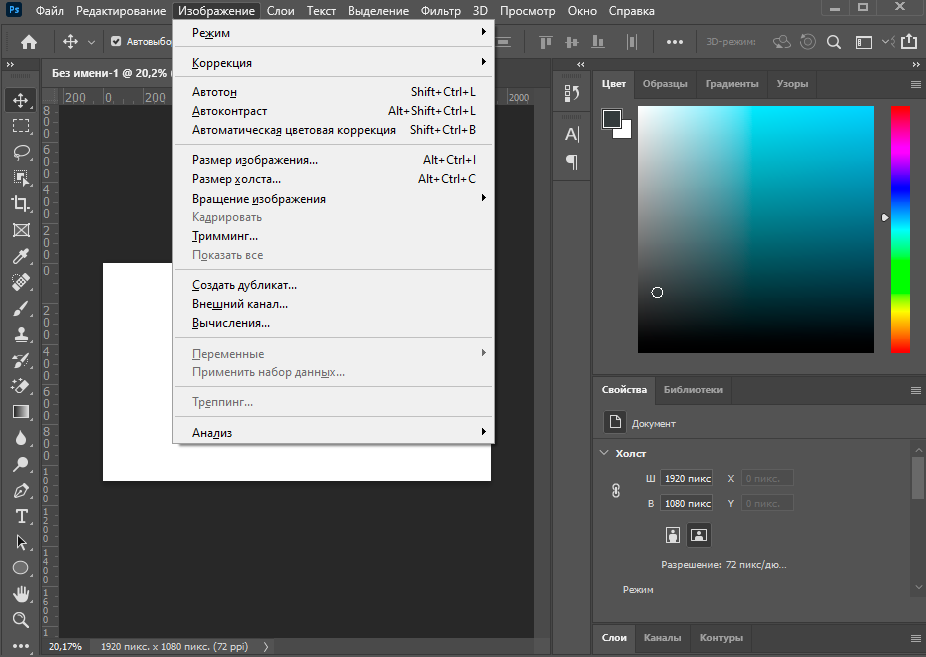
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
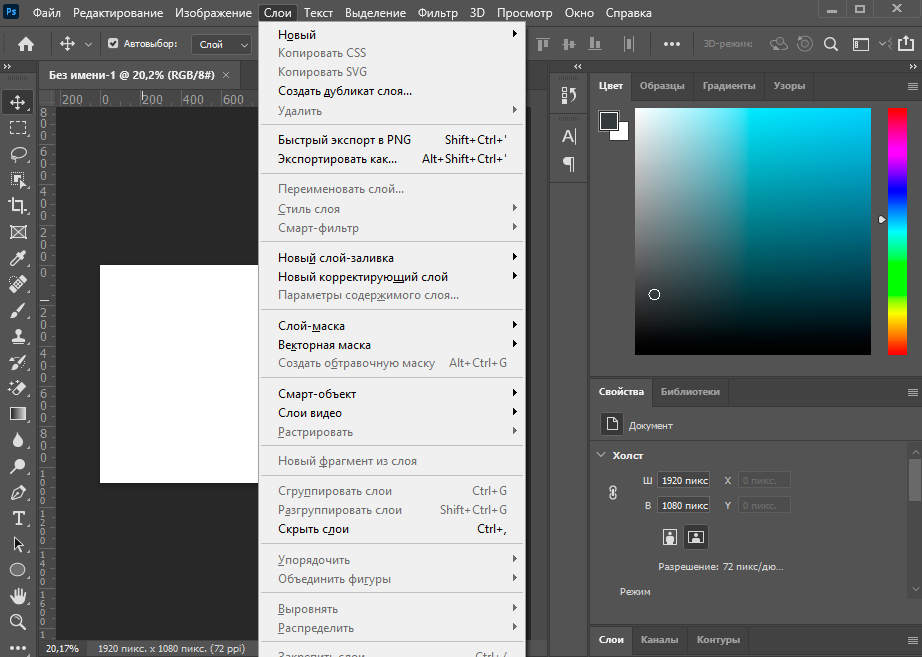
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
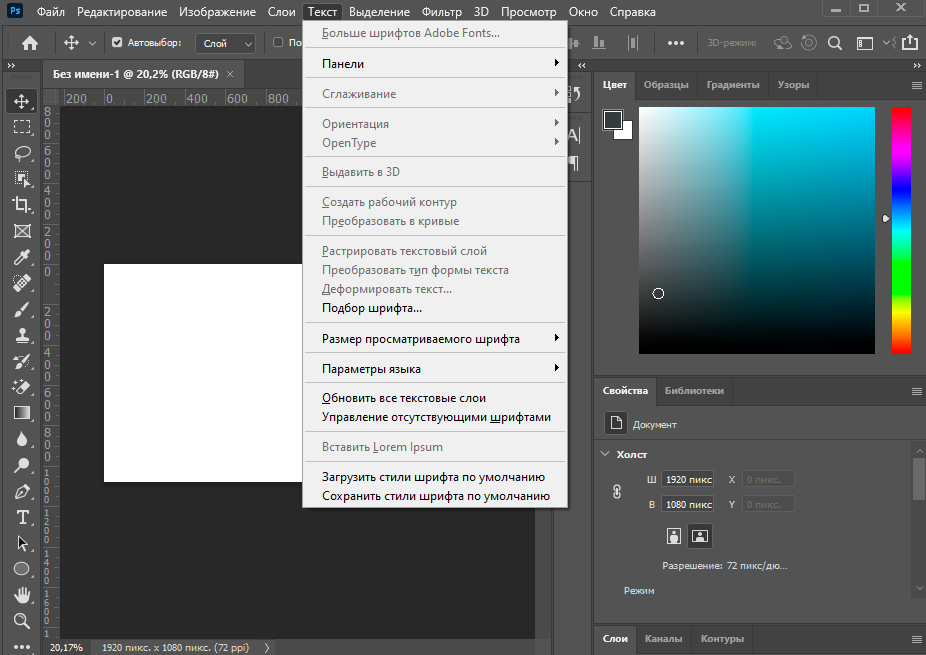
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
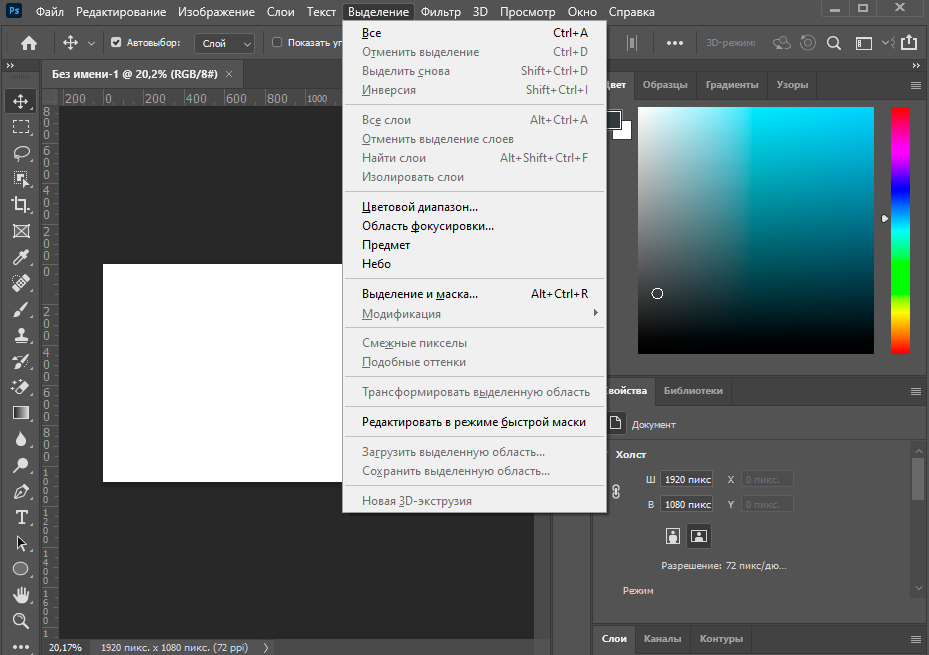
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
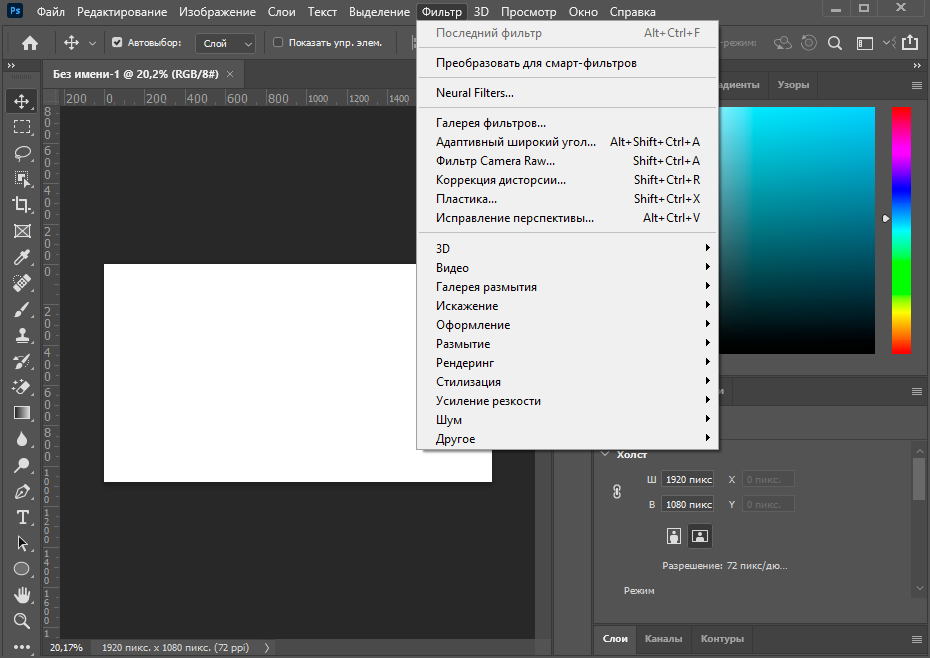
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
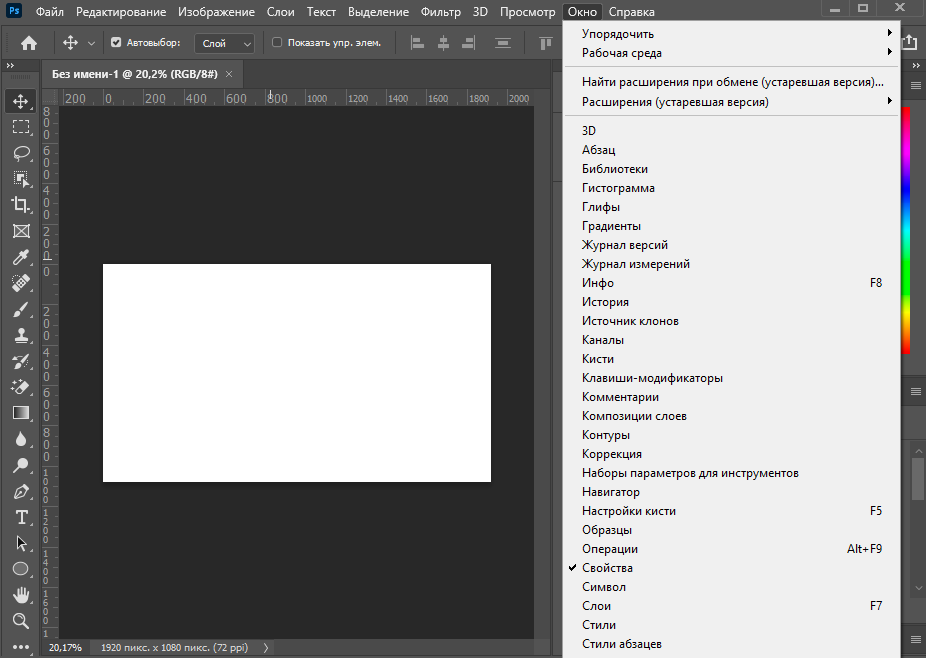
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
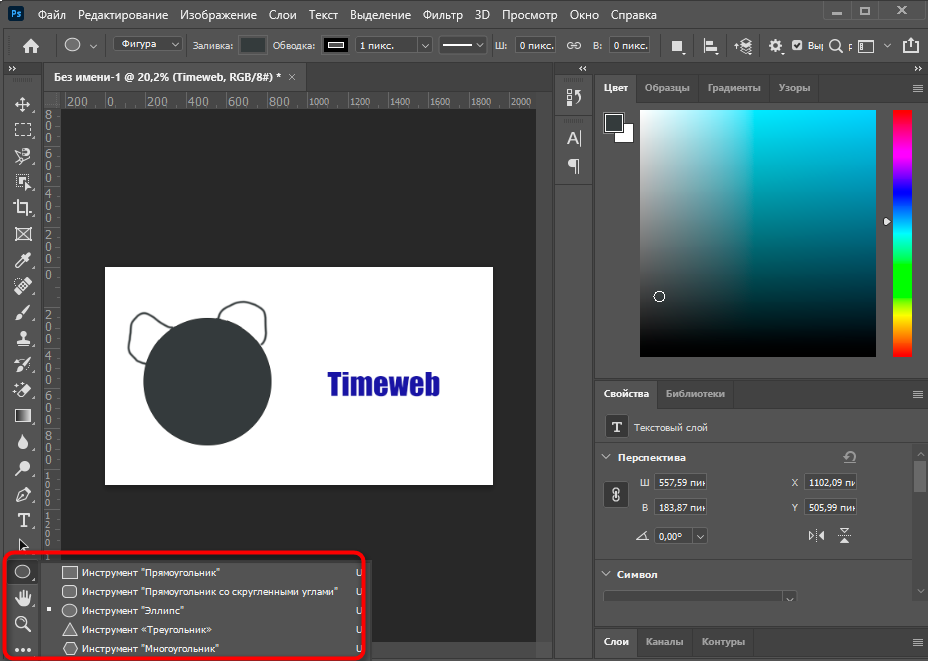
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
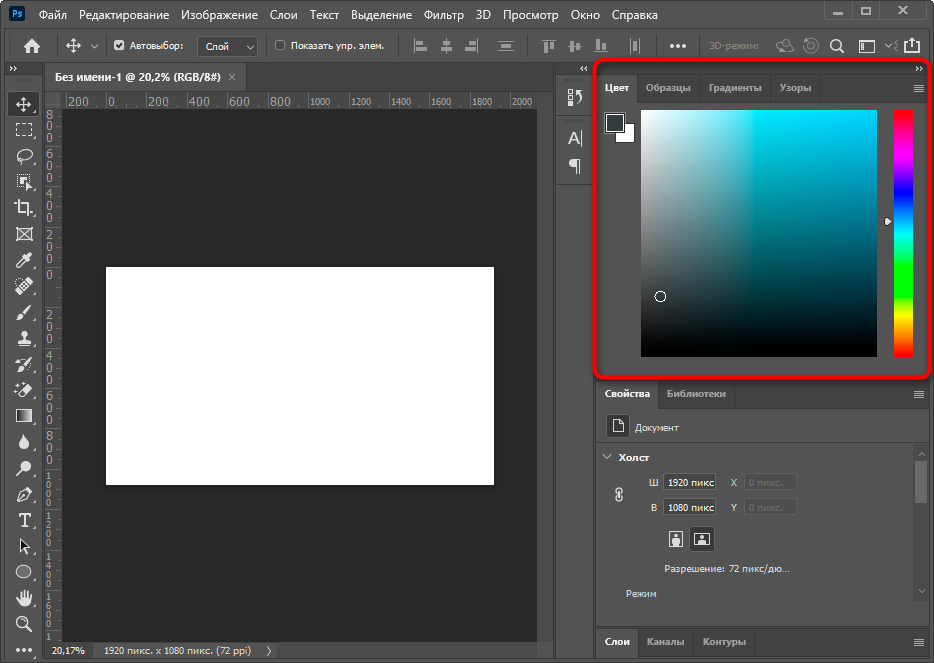
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
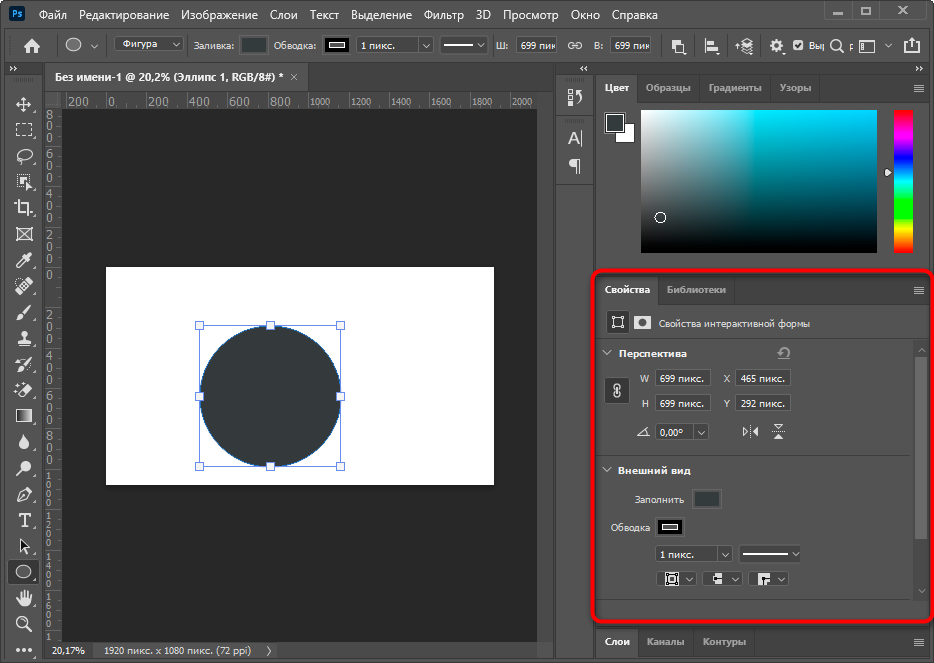
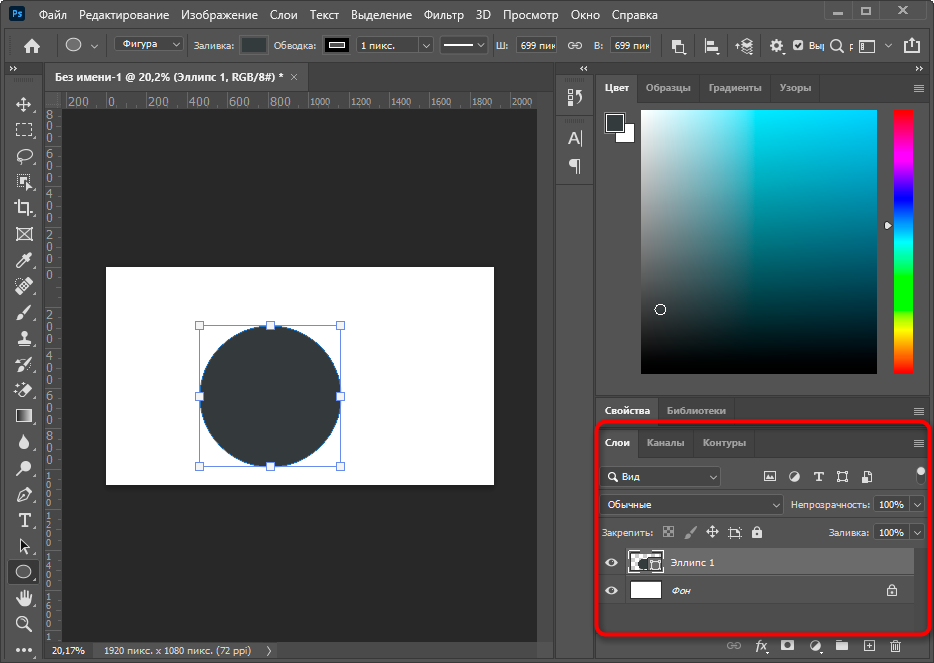
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
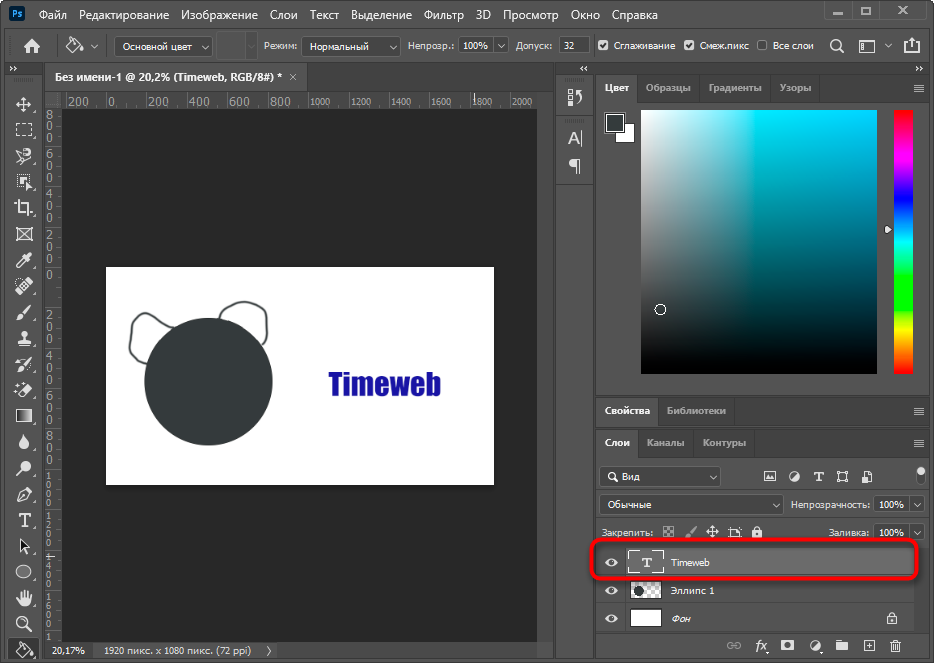
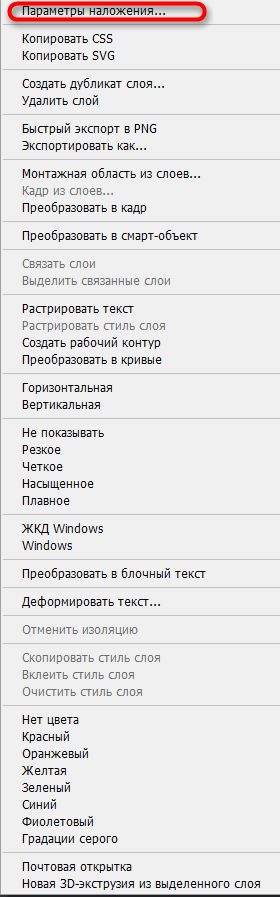
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
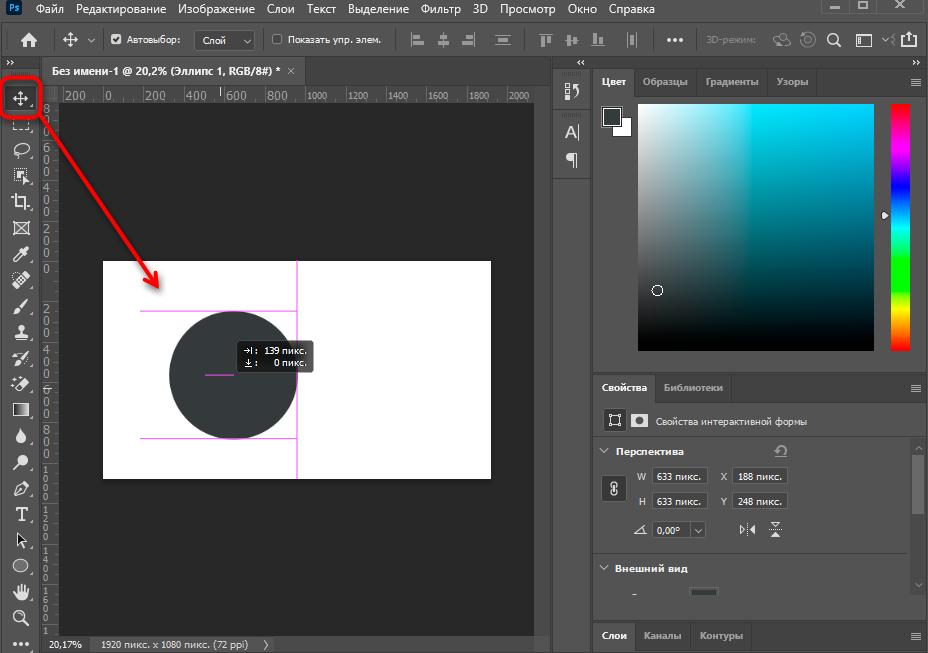
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
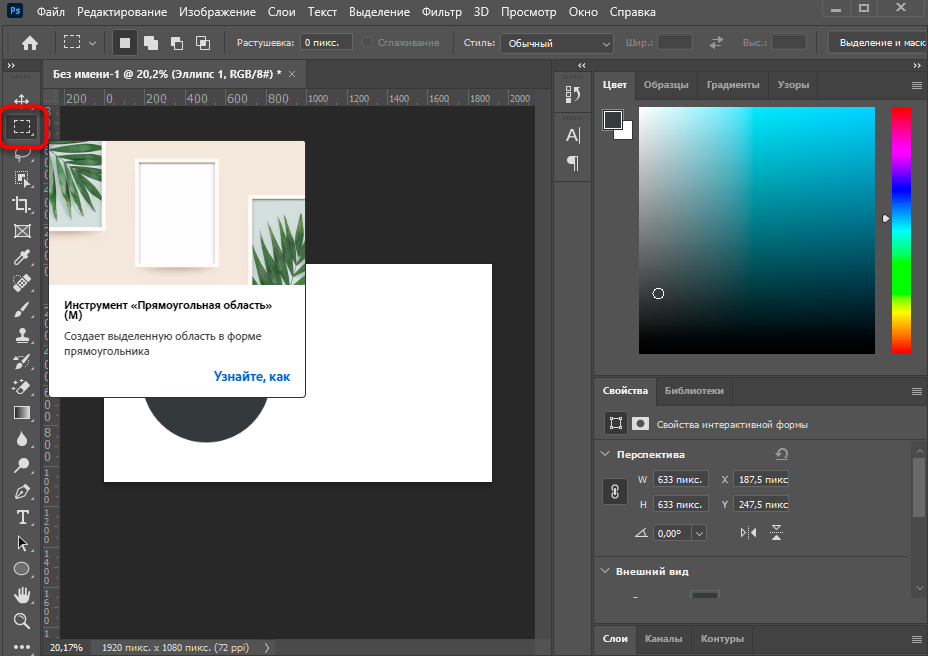
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
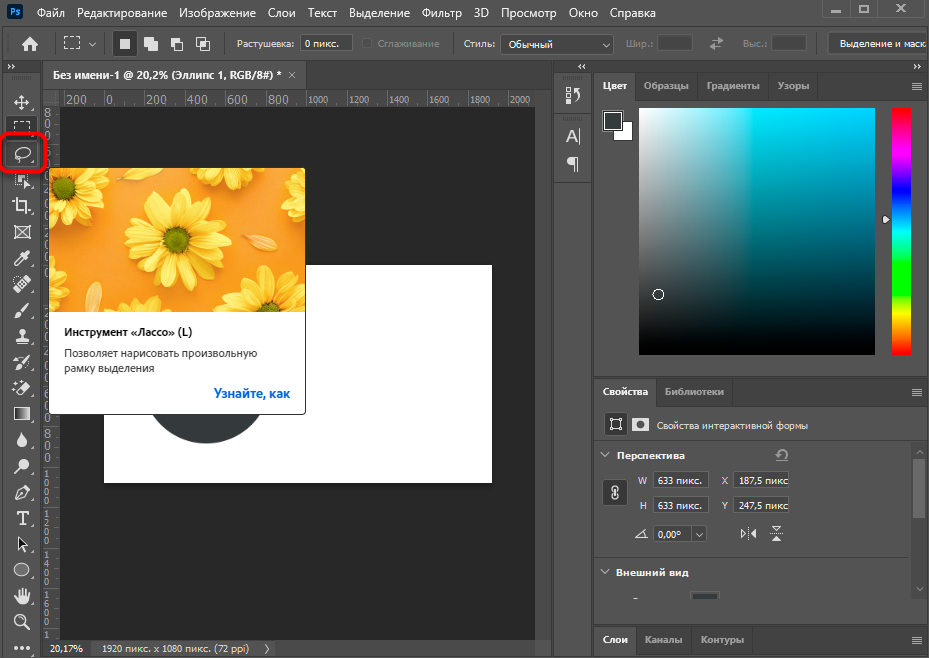
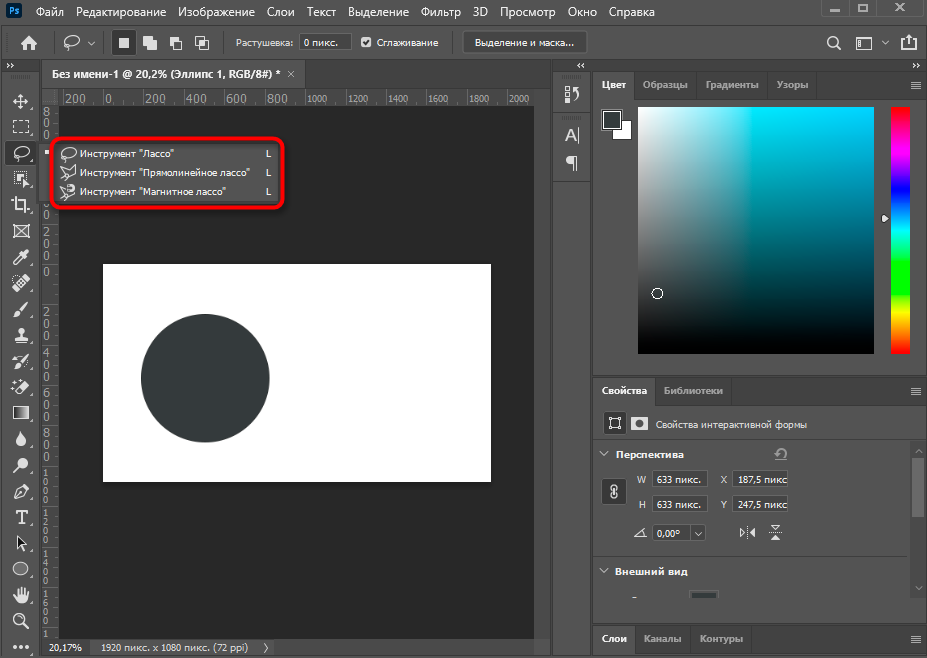
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
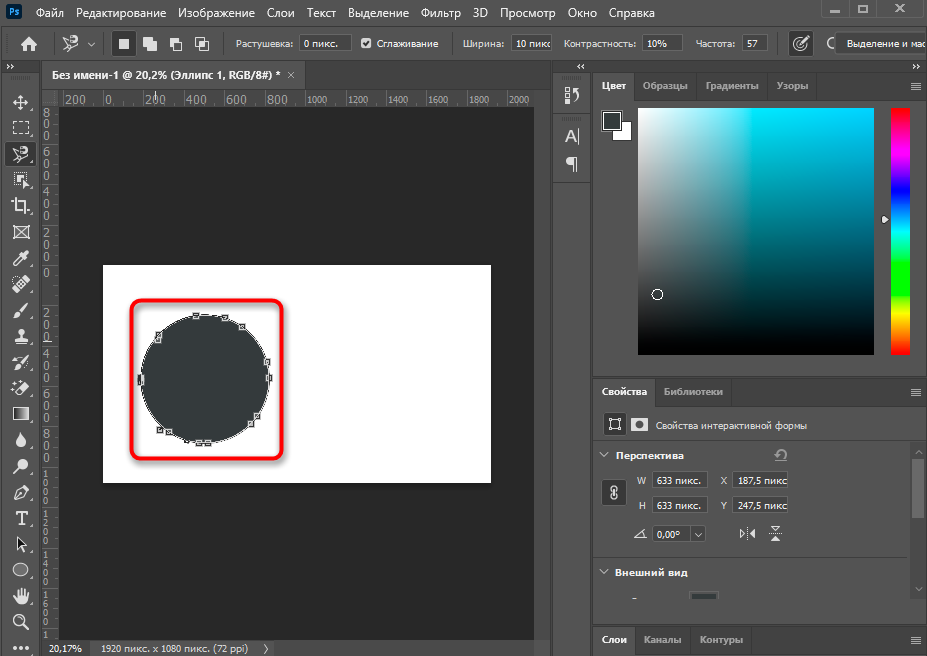
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
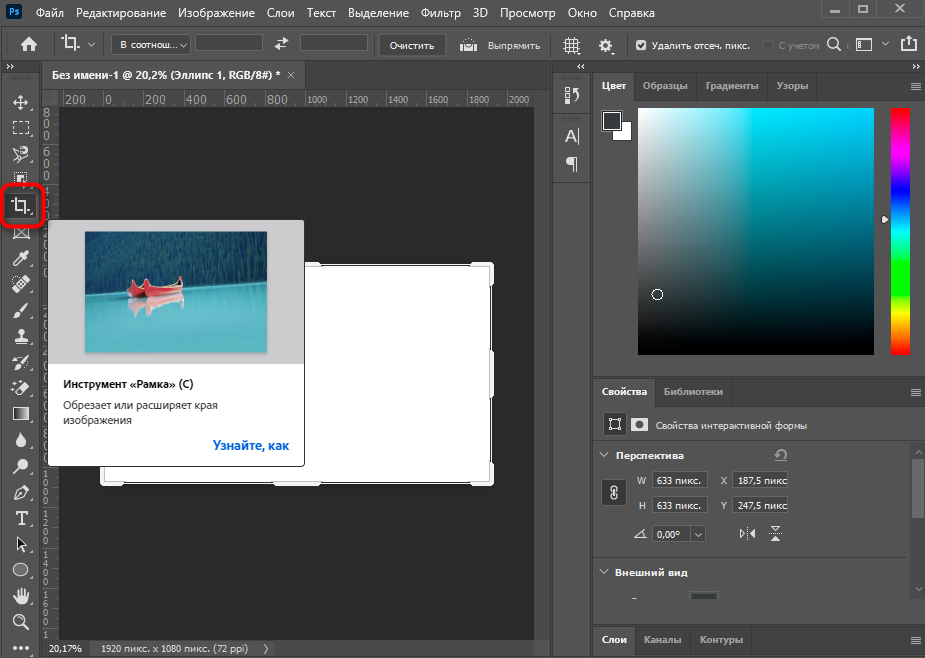
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
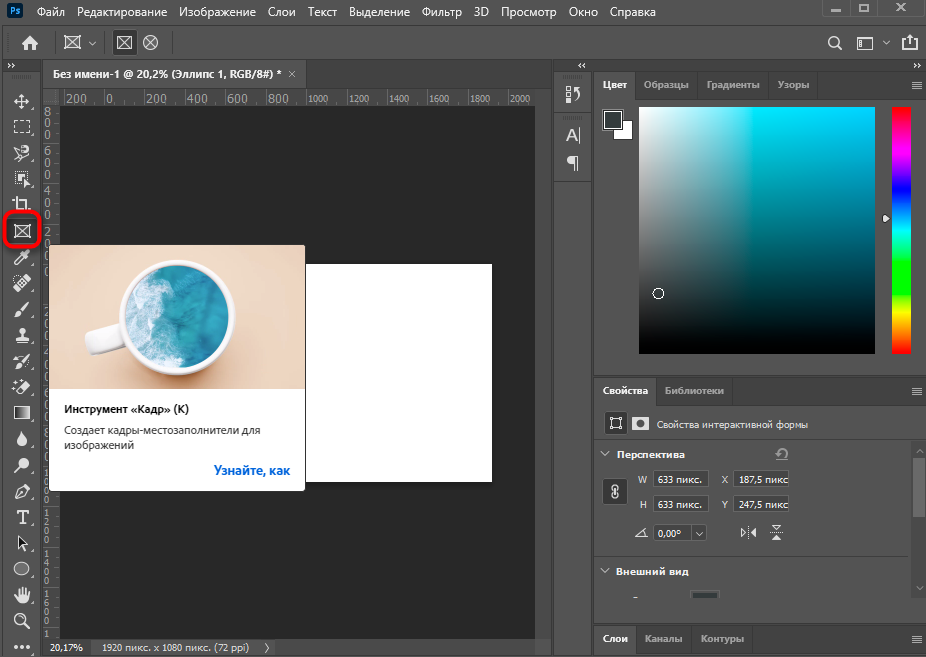
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
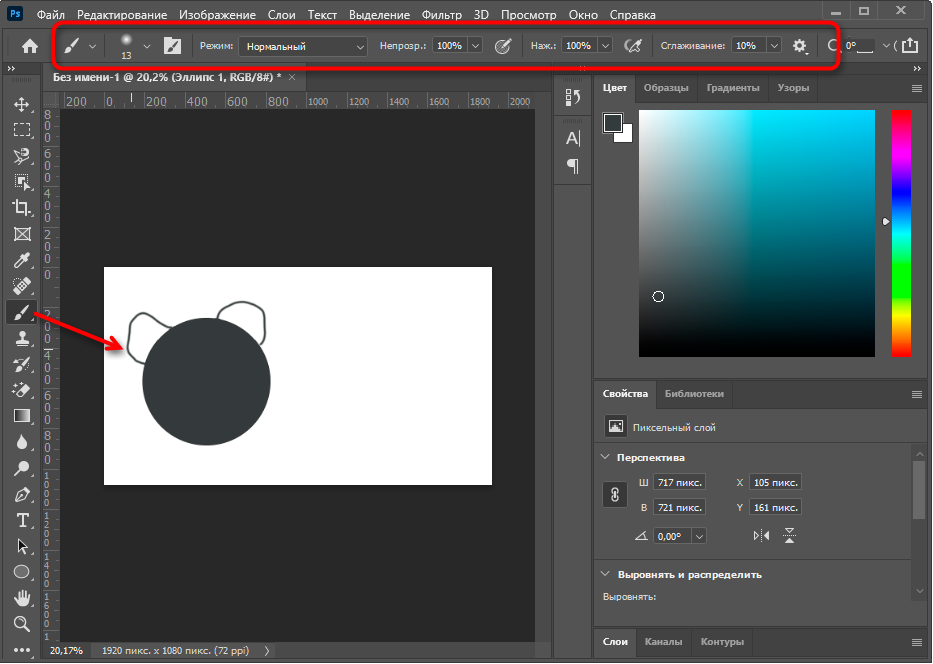
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
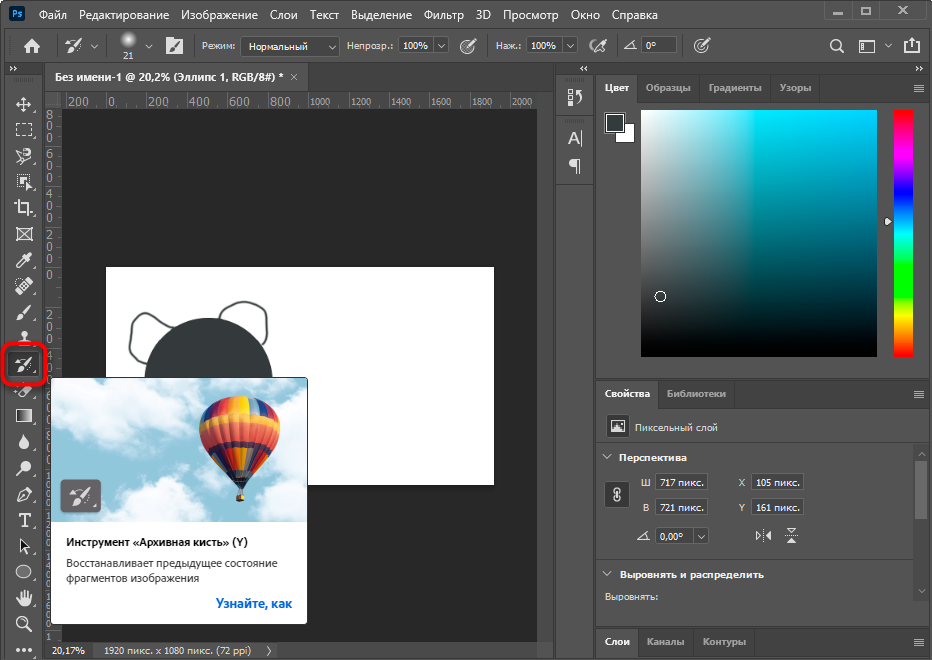
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
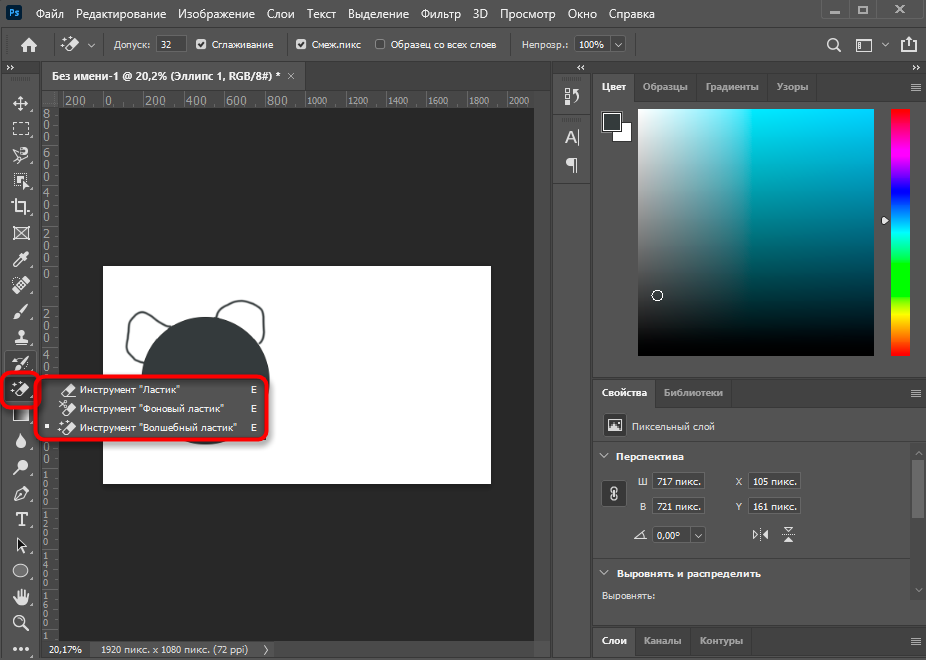
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
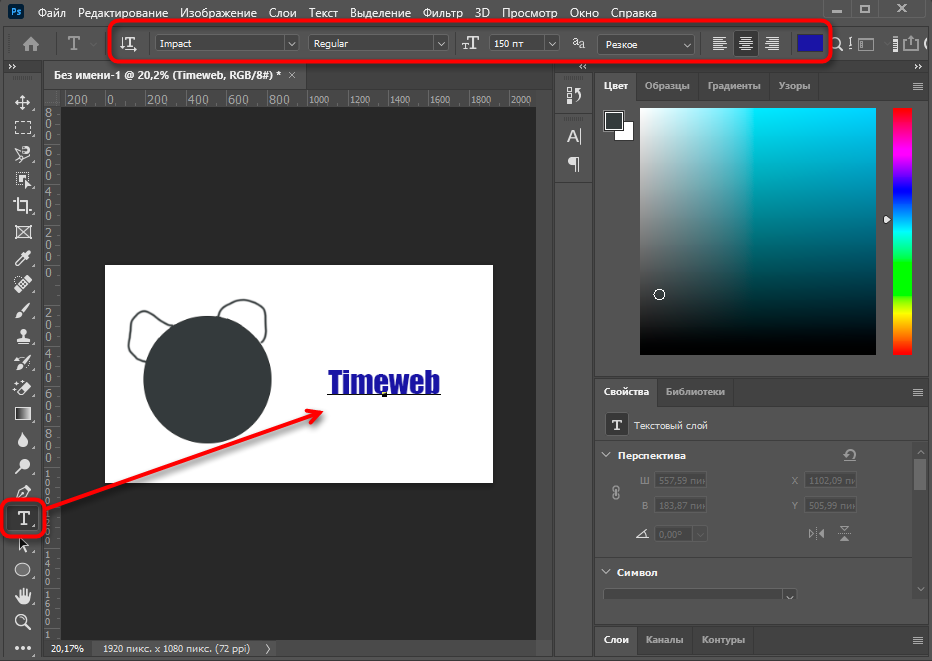
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
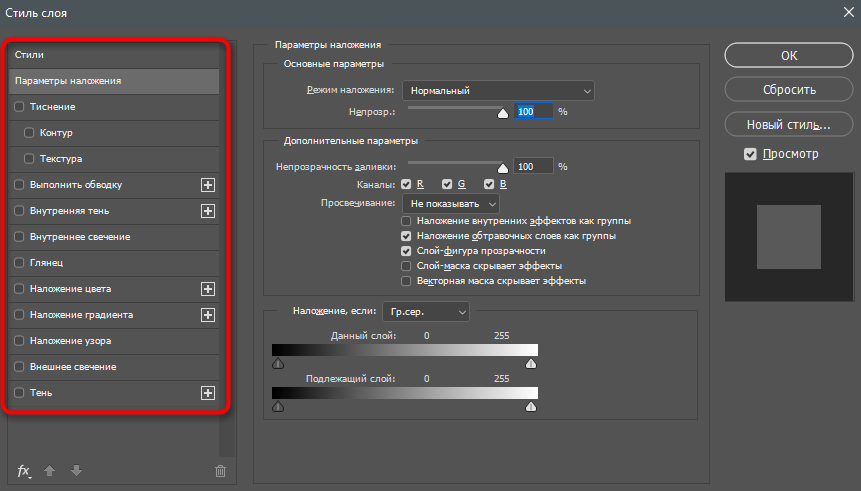
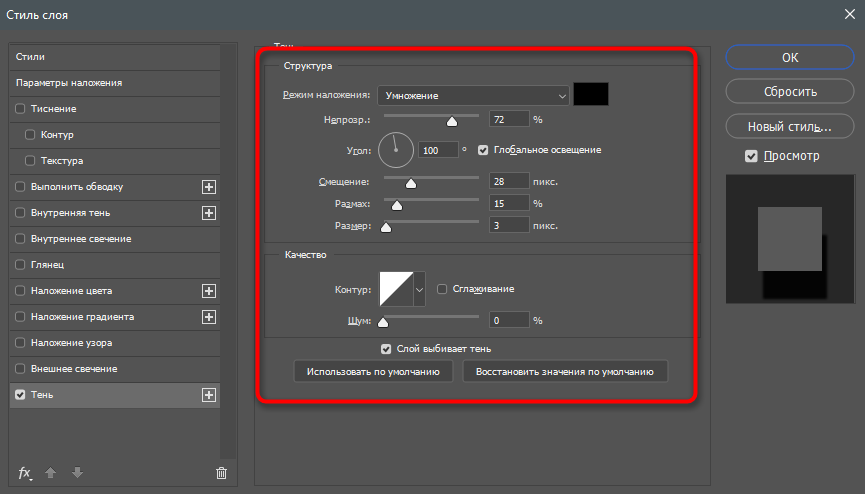
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
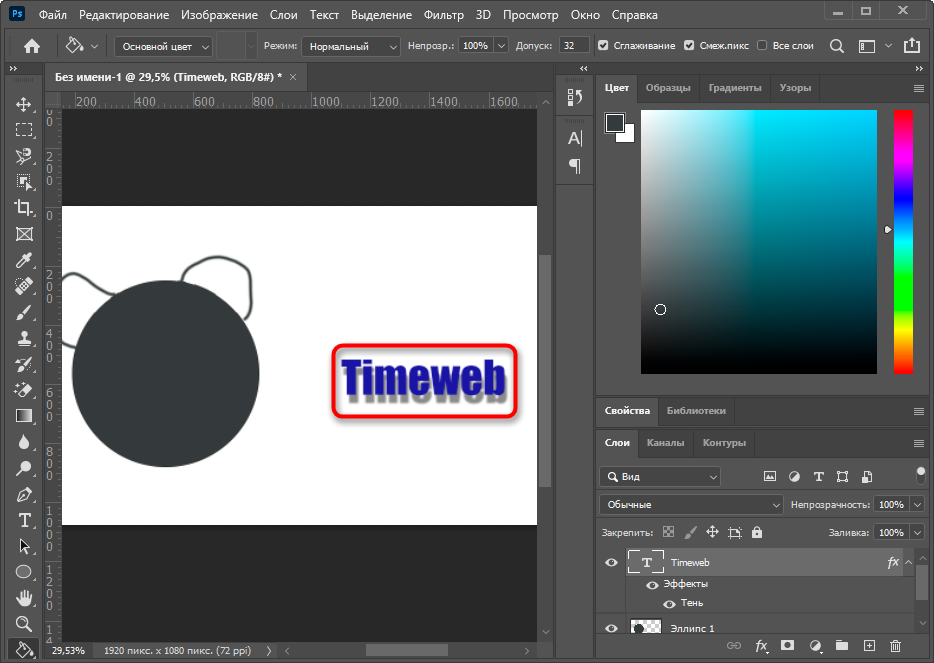
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
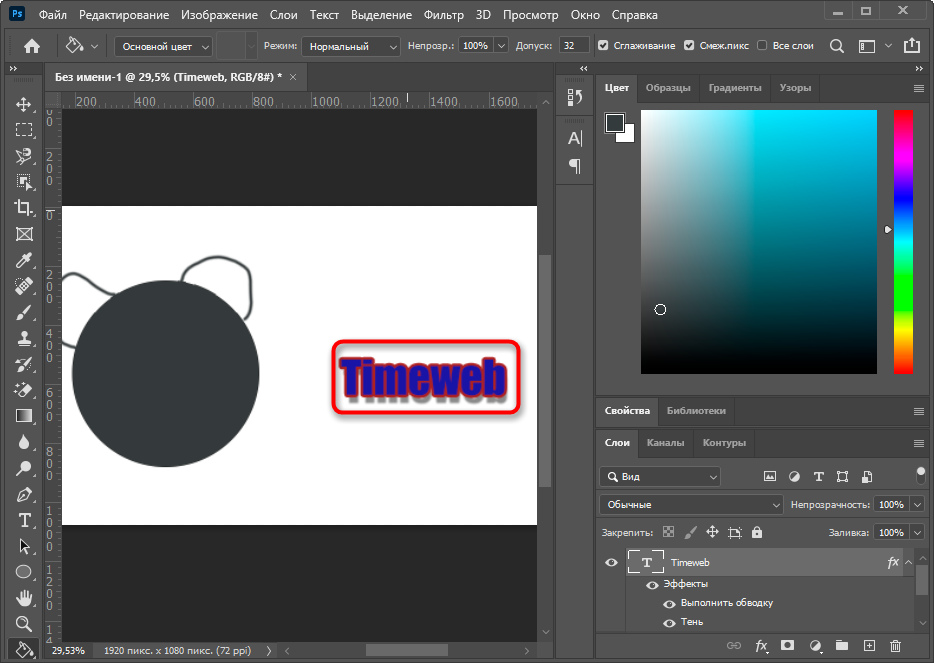
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
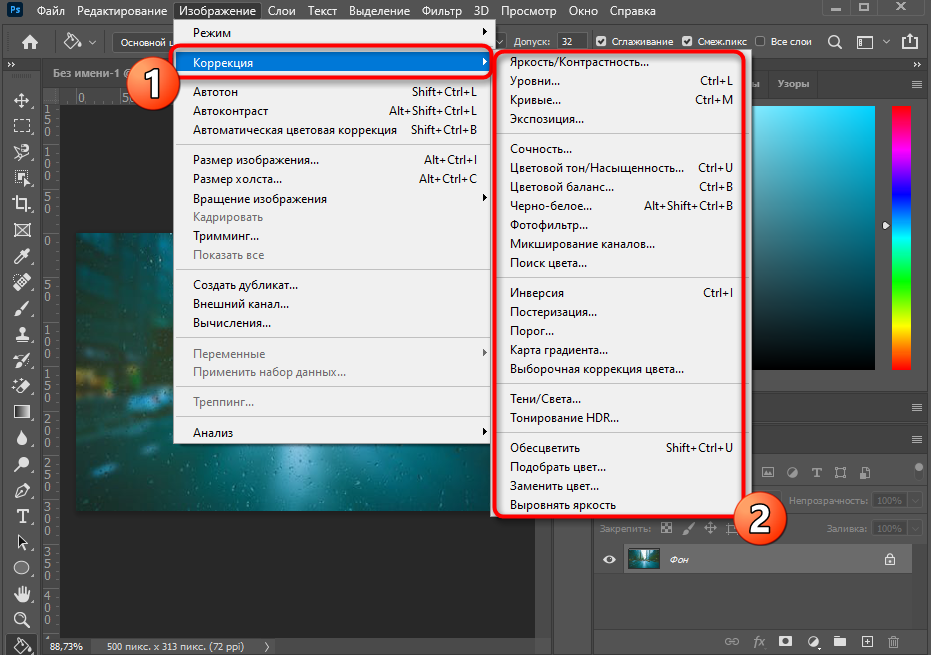
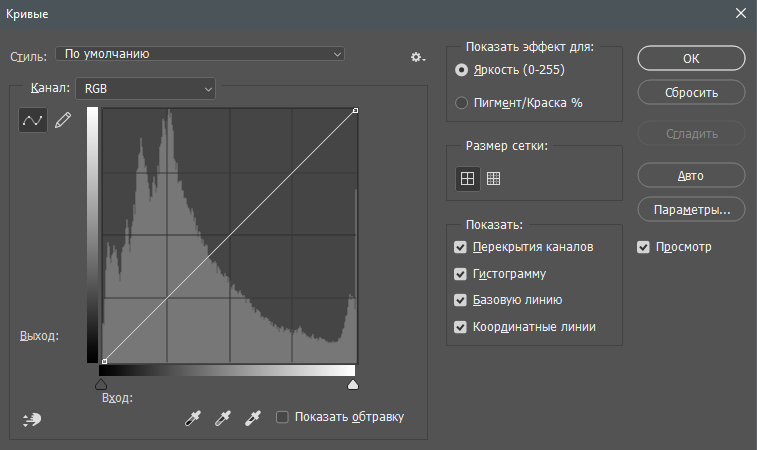
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
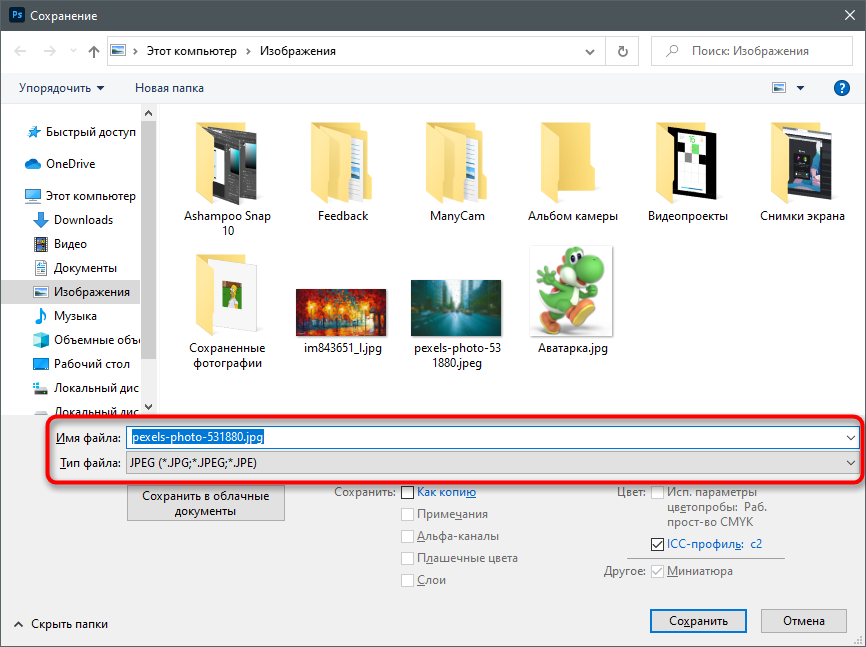
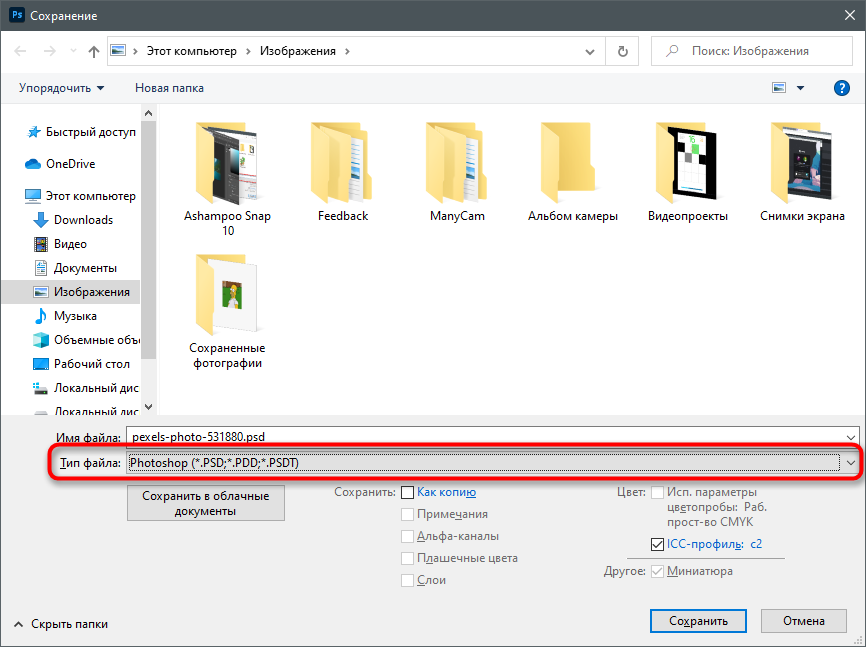
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Цель создания реалистичных изображений AI для ввода текста с помощью Midjourney. Вот простое руководство по созданию фотореалистичных изображений в Midjourney.
Midjourney, без сомнения, лучший генератор изображений на основе искусственного интеллекта, который вы когда-либо видели. Несмотря на то, что они основаны на сервере Discord, они также создали несколько отмеченных наградами произведений искусства. Даже если использование Midjourney звучит как кусок пирога, есть много вещей, о которых новый пользователь совершенно не подозревает. Конечно, для создания изображений требуются простые подсказки, но опять же, когда дело доходит до создания точной картинки для вашего воображения, вам нужно знать немало вещей.
Другими словами, генерировать фотореалистичные изображения не так просто, как кажется с помощью этого инструмента. На самом деле вам, возможно, придется потратить некоторое время на понимание модели, прежде чем вы начнете генерировать образы в своем воображении. Но не беспокойся; в конце концов, это не ракетостроение. Кроме того, мы вас всех прикрыли. В этой статье мы увидим несколько удивительных методов и советов, которые помогут вам сделать фотореалистичные изображения на
Середина пути.
Советы по созданию реалистичных изображений ИИ на полпути
Создание необычных образов, просто описывая свои мысли словами, может быть очень увлекательным занятием. Однако, когда в середине путешествия не удается создать желаемый образ в вашем уме, это может в конечном итоге также превратиться в разочаровывающий опыт. Если вы проходите через подобную фазу, у нас может быть решение. Следующие методы помогут вам лучше описать свои мысли и сделать фотореалистичные изображения в середине путешествия.
1. Будьте более конкретными в своих подсказках
Поскольку весь процесс создания изображения зависит от ваших подсказок, вам нужно проявлять должную осторожность при его отправке. Для создания фотореалистичных изображений вы должны быть очень конкретными в своих мыслях и писать правильно, чтобы модель могла понять описание. Кроме того, есть определенные ключевые слова, которые помогут вам получить желаемый результат. Например, если вы ищете фотореалистичное изображение, не забудьте упомянуть термин «фотореалистичный» в подсказке.
Кроме того, если у вас есть какое-то представление о фотографии, это будет как вишенка на торте. Вы можете дополнительно описать свои мысли вместе с такими деталями, как тип изображения, которое вы хотите, например, портрет, пейзаж и т. д. Кроме того, вы также можете использовать свои навыки и указать модель камеры, ISO, диафрагму, выдержку и различные другие ссылки. Это только позволит модели понять ваши требования прямо и ясно. В конце концов, вы увидите гораздо лучшие результаты, чем раньше.
2. Укажите соотношение сторон изображения
По умолчанию Midjourney устанавливает соотношение сторон изображения 1:1. Однако в зависимости от типа изображения, которое вы хотите, у вас могут быть другие требования. Поэтому всегда рекомендуется указывать соотношение сторон ваших изображений в соответствии с вашими потребностями. Например, на основе портретных, альбомных или длинных изображений вы можете установить соответствующие соотношения сторон.
Некоторые часто используемые соотношения сторон: 3:2, 2:3, 4:3, 16:9 и т. д. Кроме того, обратите внимание, что в Midjourney есть отдельный параметр для установки соотношения сторон, поэтому вам не нужно упоминать его в собственных настройках. слова. Просто введите приглашение изображения и в конце добавьте параметр соотношения сторон, а затем значение. Синтаксис выглядит примерно так:
imagine prompt description --ar <value>
3. Используйте подсказки
При воссоздании фотореалистичного изображения нам нужно учитывать множество параметров. Точно так же, если изображение состоит из нескольких объектов или цветов, у нас могут быть разные уровни предпочтений для каждого объекта. Например, основной объект будет иметь наибольшее предпочтение перед фоном.
К счастью, мы можем указать наши предпочтения в Midjourney с помощью весов подсказок изображения. Это помогает позаботиться о мелких деталях изображения, чтобы получить желаемый результат. Правильно используя вес изображения, мы можем заставить Midjourney максимально сосредоточиться на наиболее важных разделах, прежде чем на чем-либо еще. Точно так же мы можем использовать эту концепцию, чтобы позаботиться о цветах, тенях и т. д.
Чтобы использовать веса изображения для различения различных частей изображения в зависимости от наших предпочтений, мы можем использовать символ ::. Следующее приглашение состоит из 4 разных частей изображения, разделенных в соответствии с предпочтениями пользователя.
\imagine <prompt 1>::5 <prompt 2>:: 3 <prompt 3>::4 <prompt 4>::
Здесь подсказка 1 в четыре раза больше, чем подсказка 4, подсказка 2 — в три раза, а подсказка 3 — в четыре раза больше, чем подсказка 4.
4. Используйте минус-слова
Часто Midjourney генерирует ваше изображение, содержащее какие-то дополнительные объекты, цвета или элементы, чтобы сделать изображение законченным. Однако, если вы имеете в виду что-то конкретное, вы можете использовать минус-слова, чтобы инструмент не генерировал такие элементы. Минус-слова очень полезны для удаления нежелательных элементов с изображения.
Самое приятное то, что в Midjouney есть отдельный параметр для упоминания минус-слов. Таким образом, это экономит часть вашей энергии, не позволяя вам написать полное предложение о том, что не следует добавлять к изображению. Предположим, вы хотите сгенерировать изображение блина с клубникой и другими вкусными приправами. Однако приправа может включать вишневый сироп, мед, ананас, чернику и т. д. Поэтому, если вы хотите создать изображение без ананасов в качестве приправы, вы можете использовать минус-слова в подсказке Midjourney.
\imagine make a delicious image of a strawberry pancake --no pinapple
Теперь эта команда даст вам нужное изображение. Он удалит все элементы ананаса и создаст совершенно новое изображение.
5. Создавайте разные варианты изображений
Знаете ли вы, что вы можете создавать разные варианты изображений с помощью одной команды? Ну, можно сказать, что Midjourney уже генерирует разные варианты команд, не так ли? Но он предлагает некоторые подсказки перестановки, которые помогут вам создать набор изображений для разных вариантов, а не генерировать их вместе. Итак, это цепляет ваш разум?
Что ж, эта функциональность устранила необходимость запрашивать одно и то же приглашение для создания тех же изображений, но с некоторыми незначительными изменениями. Например, предположим, что вы хотите создать набор вымышленных цветов. Если вы пройдете обычную подсказку, она либо даст вам ведро, полное различных цветов, либо, возможно, набор изображений, содержащих только один вид цветов.
Однако, если вы хотите сгенерировать набор изображений для одного цветка за раз и у вас в голове несколько видов, вам не нужно каждый раз копировать и вставлять подсказку с разными названиями цветов. Вместо этого просто следуйте приведенному ниже примеру, чтобы сделать это.
\imagine make a photorealistic image of fictonal flowers from species {Luminous Lily, Faeiris Blossom, Elasian Bloom, Enchanted Lotus}
Эта подсказка создаст набор изображений с функциональными цветами указанного параметра, включающими виды Luminous Lily, Faeiris Blossom, Elasian Bloom и Enchanted Lotus по отдельности. Вы можете выбрать лучшие из различных вариантов.
Заключительные слова
С таким ИИ, как Midjourney, мы нашли прорыв, позволяющий воплотить наше воображение в жизнь. Однако, в отличие от нашего воображения, эти инструменты не способны думать самостоятельно. Им нужны наши мысли, чтобы вывести окончательный результат перед нашими глазами. Следовательно, если мы не будем правильно писать подсказки, мы получим неудовлетворительный результат. А создание фотореалистичного изображения на Midjourney определенно требует определенного опыта в правильном выражении своих мыслей. Но, надеюсь, эти подсказки Midjourney помогут вам сообщить ИИ, что именно вам нужно.
Если у вас есть мысли о Как сделать фотореалистичные изображения в Midjourney?то не стесняйтесь заглянуть ниже поле для комментариев.
В продолжение предыдущей статьи, как и обещал, я расскажу вам каким образом правильно генерировать изображения в миджорней.
Основные настройки
Чтобы открыть настройки, введите команду /settings в строку ввода и нажмите Enter. Вам будет отображено меню с настройками.
Существуют команды, которые можно применять после запроса. Например, введенная команда —q 0.25 в конце запроса даст минимальное качество, а —q 2 — наилучшее.
Можно добавлять соответствующие параметры в конце запроса или изменять их через настройки. Например, если вы всегда хотите получать изображение наилучшего качества, то вместо того, чтобы каждый раз добавлять —q 2 в конце запроса, просто установите значение «высокое качество».
В статье будут описаны оба способа, а также название кнопок и команд для добавления в конце запроса.
В первой и второй строке нужно выбрать версию или режим работы ИИ.
(Можете просто добавить в конце запроса, к примеру, —v 5, не изменяя настройки)
MJ version1 (—v 1) версия 1
MJ version2 (—v 2) версия 2
MJ version3 (—v 3) версия 3
MJ version4 (—v 4) версия 4
MJ version5 (—v 5) версия 5, самая совершенная версия на момент написания статьи
Niji Mode (—niji) режим адаптирован на создание картинок в стиле аниме
Mj Test (—test) создание двух изображений в художественном стиле
Mj Test Photo (—testp) результатом будут два фотореалистичных изображения
В третьей строке можете выбрать качество формируемого изображения.
Half Quality (—q 0.5) – низкое качество, высокая скорость генерации
Base Quality (—q 1) – среднее качество, установлено по умолчанию, средняя скорость
High Quality (—q 2) — высокое качество, низкая скорость формирования изображения
В четвертой строке расположены настройки стилизации.
Style low (—s 1250)
style med (—s 2500) по умолчанию
style high (—s 5000)
style very high (—s 20000)
Средний или Style med является оптимальным выбором, в режимах high и very high ИИ выдаст далекий от запроса результат. Можете выбрать любое значение от 625 до 60000, лишь в режимах —test и —testp выбор ограничен диапазоном 1250-5000.
В пятой строке расположились:
public mode — установлен по умолчанию, публичный режим, творчество доступно к обозрению всем пользователям.
stealth mode — приватный режим, доступен только по платной подписке.
Remix mode – предназначен для объединения двух изображений или генераций на основе ваших изображения и промта.
Fast mode – быстрый режим обработки.
Relax mode без счетчика – медленный, доступен по платной подписке, не тратит GPU минуты.
(GPU минуты предоставляются в ограниченном количестве, в зависимости от тарифа) .
Генерация изображений – формируем правильный запрос
Чтобы получить изображение, которое соответствует описанию, нужно при составлении запроса придерживаться определенных правил. Пользователи Discord и команда Midjourney сделали несколько рекомендаций:
Формулируйте запрос максимально точно и понятно, избегая абстрактных описаний. Лучше указывать конкретные названия мест, чем использовать общие формулировки, например, «Центральный парк Нью-Йорка», а не «красивый парк в Нью-Йорке».
Избегайте предлогов и частиц, таких как «не», «без», «кроме» и других. Например, вместо «человек не в настроении» лучше написать «человек в плохом настроении».
Если запрос сложный, следует разделять его части двоеточием. Например, можно отделять стилистику, основные объекты и команды для алгоритма.
Старайтесь использовать существительные в единственном числе или конкретные числа.
Используйте следующие команды, чтобы настроить параметры картинки максимально точно:
—no x (исключение), так называемый негатив промт, указываете то, чего не должно быть на изображении
—iw устанавливает значение «веса» картинки, 0,25 по умолчанию
—ar задает соотношение сторон, по умолчанию 1:1, можно изменить, например на 16:9 или задать параметры командой —w x и —h y, w – ширина, а h – высота. Например, —w 1920, —h 1080
—s определяет уровень стилизации, чем выше значение, тем больше соответствие изображения выбранному стилю
—q определяет уровень качества, 0,5-2 чем выше, тем меньше деталей и дольше генерация
—chaos устанавливает уровень «хаоса» при обработке изображения, максимум 100.
—wallpaper сразу генерирует высокодетализированное изображение
—video сохраняет видео процесса генерации.
—uplight увеличивает разрешение, добавляя меньше деталей, но добавляет меньше деталей.
—upbeta как видно из обозначения бета-тест версия. Разрешение вдвое больше Regular, режим не отличается стабильностью
Указывайте такую последовательность в запросе: «Описание объекта: основная стилистика: дополнительные параметры: —короткие команды».
На платформе GitHub можно найти успешные примеры запросов и соответствующих картинок.
Используйте сервисы, которые помогут составить правильный запрос, такие как Promptomania, Phraser, Prompter, Prompt helper и Noonshot.
Для генерации начинаем набирать в строке ввода /imagine prompt, из выпадающего списка можно выбрать нужную команду и заполнить поле promt нашим описанием и командами, жмем Enter и ждем.
В итоге мы получим 4 или 2 варианта изображения, в зависимости от выбранных нами настроек.
Варианты действий с готовой генерацией
Под вариантами изображения расположены две строки с кнопками.
Кнопка со стрелочками кругом – повторная генерация по тому же промту — результат немного изменится.
U1,U2,U3,U4 – upscale, увеличение одного из изображений. Варианты пронумерованы слева направо. Имейте ввиду, при повторном увеличении одного и того же изображения, мы получим слегка разные изображения.
V1,V2,V3,V4 — make variations сгенерирует 4 чуть различающихся варианта выбранного изображения.
Сохранение изображения
Чтобы сохранить понравившееся изображение нажмите на него, оно увеличится и слева внизу появится надпись открыть в браузере, кликаем на нее. Изображение откроется в полном размере в новой вкладке. Кликните правой кнопкой мыши по изображению и в появившемся контекстном меню выберите «сохранить изображение» или «сохранить изображение как».
Работа с готовыми изображениями
Функционал миджорней позволяет нам загрузить и изменить готовое изображение или скрестить два изображения. Для этого необходимо вызвать меню настроек (/settings) и выбрать режим REMIX. Далее в поле промт вставить ссылки на два наших изображения через запятую для скрещивания, либо ссылку на одно изображение и промт — указываем то, что мы хотим видеть в итоге.
Изображения необходимо предварительно разместить на фотохостинге, к примеру https://postimages.org/, скопировать и использовать прямую ссылку на изображение.
Рассчитывать на полное сходство при обработке в миджорней фото с изображением лица не приходится. Для создания аватарок лучше подходят другие нейросети, об этом поговорим в следующих статьях.
Если Вам понравилась статья — поддержите проект подпиской на наш ТГ-канал
Благодарю за внимание.