Время на прочтение
4 мин
Количество просмотров 66K
В продолжение недавней статьи про адаптивную верстку, хочется более полно раскрыть тему. В реалиях, чаще всего, для адаптивной верстки используют CSS-фреймворки. Об одном из них я хотел бы рассказать, а если точнее – перевести мануал по ее использованию. Называется он Skeleton.
Что такое Skeleton?
Skeleton это фреймворк, основанный на CSS и JavaScript. Он позволяет верстать сайты таким образом, чтобы они одинаково удобно и красиво выглядели как на мониторе 17 дюймов, так и на дисплее смартфонов и планшетах.
В Skeleton есть несколько базовых принципов:
Адаптивная сетка
Сетка данного фреймворка основана на всем нам знакомой 960-пиксельной сетке, однако она легко адаптируется под размер браузера и дисплея.
Простота использования
Skeleton семантически правильный. Все элементы названы понятным языком и вам не составит труда разобраться в фреймворке. Кроме того, в Skeleton сразу включены элементы первой необходимости, такие как кнопки, формы, табы и т. п.
Обособленность от дизайна
Skeleton это не UI фреймворк. Он не заставляет Вас приспосабливаться под свой дизайн, его наоборот легко приспособить к любому дизайну и пользовательскому интерфейсу.
Сетка фреймворка
Skeleton основан на 960-пиксельной сетке, но синтаксис прост и блоки легко подстраиваются под размер браузера. Сетка имеет 12-ти блоковую систему.
Таким образом нужно понимать, что сама система предполагает, что в одной линии у вас должно быть не менее 12-ти маленьких блоков, либо состоять из блоков различной ширины, но конечная «сумма» должна быть не менее 12-ти.
Ниже приведен синтаксис разметки:
<!-- The container is a centered 960px -->
<div class="container">
<!-- Give column value in word form (one, two..., twelve) -->
<div class="twelve columns">
<h1>Full Width Column</h1>
</div>
<!-- Sweet nested columns cleared with a clearfix class -->
<div class="six columns clearfix">
<!-- In nested columns give the first column a class of alpha
and the second a class of omega -->
<div class="three columns alpha">...</div>
<div class="three columns omega">...</div>
</div>
<!-- Sweet nested columns cleared by wrapping a .row -->
<div class="five columns">
<div class="row">
<div class="three columns alpha">...</div>
<div class="two columns omega">...</div>
</div>
</div>
<!-- Sweet nested columns cleared by <br class="clear"> -->
<div class="five columns">
<div class="three columns alpha">...</div>
<div class="two columns omega">...</div>
<br class="clear" />
</div>
<!-- Can push over by columns -->
<div class="five columns offset-by-one"></div>
</div>
Типографика
Типографика в Skeleton основана на строгой иерархии. Основной шрифт — Helvetica Neue, но его, конечно-же, легко изменить. Параграфы «p» заданы 14-ти пиксельным шрифтом и межстрочным расстоянием в 21 пиксель.
Также в Skeleton встроен «инструмент» цитаты. Он задается тегом «blockquote».
Кнопки
Кнопки также имеют свой стиль и анимацию. Более того, помимо тега «button» можно определить кнопки при помощи стилей.
<!-- Just add .button to an anchor -->
<a href="#" class="button">Click Me</a>
<!-- Also works on plain button elements -->
<button>Click Me</button>
<!-- To take up full-width of a container? -->
<a href="#" class="full-width button">Click Me</a>
Вкладки (табы)
В Skeleton по умолчанию включены также вкладки. Они реализованы при помощи jQuery. Их можно легко задать при помощи обычного списка «ul», обозначив его классом «tabs», а их содержимое классом «tabs-content».
<!-- Standard <ul> with class of "tabs" -->
<ul class="tabs">
<!-- Give href an ID value of corresponding "tabs-content" <li>'s -->
<li><a class="active" href="#simple">Simple</a></li>
<li><a href="#lightweight">Lightweight</a></li>
<li><a href="#mobileFriendly">Mobile</a></li>
</ul>
<!-- Standard <ul> with class of "tabs-content" -->
<ul class="tabs-content">
<!-- Give ID that matches HREF of above anchors -->
<li class="active" id="simple">The tabs are clean and simple unordered-list markup and basic CSS.</li>
<li id="lightweight">The tabs are cross-browser, but don't need a ton of hacky CSS or markup.</li>
<li id="mobileFriendly">The tabs work like a charm even on mobile devices.</li>
</ul>
Формы
Формы в Skeleton особо ничем не выделаются, они просто выровнены по сетке.
Жесткие рамки
Skeleton ориентирован на универсальные дизайны, однако, творческая мысль может пойти дальше, и, возможно, Вам захочется менять фон, или другие элементы в зависимости от положения планшета, телефона или их разрешения. И тут Вам на помощь придут мини-хаки:
- Меньше чем 960 пикселей: Меньше чем стандартная сетка.
- Если планшет повернут в портретное положение: Между 768px и 959px.
- Показ элементов предназначенных для мобильных версий: Если разрешение ниже 767px.
- Только для планшетов в горизонтальном положении: От 480px до 767px.
- Только для мобильных устройств в вертикальном положении: Менее 479px.
/* Smaller than standard 960 (devices and browsers) */
@media only screen and (max-width: 959px) {}
/* Tablet Portrait size to standard 960 (devices and browsers) */
@media only screen and (min-width: 768px) and (max-width: 959px) {}
/* All Mobile Sizes (devices and browser) */
@media only screen and (max-width: 767px) {}
/* Mobile Landscape Size to Tablet Portrait (devices and browsers) */
@media only screen and (min-width: 480px) and (max-width: 767px) {}
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
@media only screen and (max-width: 479px) {}
Кроссбраузерность
Скелетон поддерживает следующие браузеры:
- Google Chrome (Mac/PC)
- Firefox 4.0, 3.6, 3.5, 3.0 (Mac/PC)
- Safari
- IE9, IE8, IE7
- iPhone (Retina)
- Droid (Charge/Original)
- iPad
Скачать и ознакомиться в оригинале можно на официальном сайте.
От автора: В конце прошлого года вышла обновленная версия Skeleton. В действительности это первое обновление за почти два с половиной года. И это хорошие новости для тех, кто уже пользовался Skeleton и полюбил его за простоту!
В этой статье я познакомлю вас с легким CSS фреймворком. Вначале я немного расскажу о нем и о его основных возможностях. Затем я покажу, как его использовать в реальном проекте, который будет основываться на демо-странице, которую я создал.
Что такое Skeleton?
Как уже было сказано, Skeleton – это легкий CSS фреймворк (или стартовый шаблон (boilerplate), если вы предпочитаете это название), созданный Дэйвом Гаманшем (Dave Gamache). А точнее это два CSS файла: популярный файл normalize.css и сам файл skeleton.css. В последнем файле содержатся стили фреймворка, около 400 строчек кода в несжатом виде.
Наиболее важной частью Skeleton является его сеточная система, которую я немного позже проанализирую в данной статье. Дополнительно фреймворк предоставляет базовые стили для типичных HTML компонентов, например, кнопок, списков, таблиц и форм.
Чтобы скачать последнюю версию Skeleton, вы можете посетить официальный сайт и загрузить zip-архив. В качестве альтернативного варианта можно сделать «форк» репозитория на GitHub. После скачивания и распаковки архива у вас будет следующая файловая структура:
Также, как и в фреймворках Bootstrap и Foundation, Skeleton использует подход «сначала мобильные» (mobile-first). Однако, как уже говорилось, он не включает огромного количества компонентов, которые предлагают другие фреймворки; он содержит только некоторые, самые основные, CSS правила, которые позволят вам быстро начать процесс разработки.
Стоит отметить, что Skeleton работает во всех современных браузерах (включая IE9+) без каких-либо ограничений. Наконец, вы также можете использовать Sass или Less расширения для Skeleton.
Версии: последняя и предыдущая
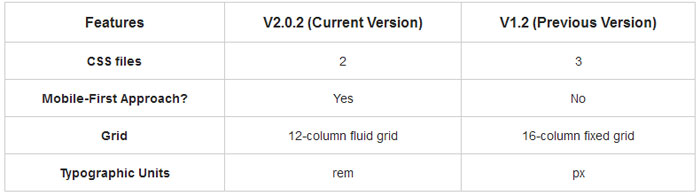
Есть много отличий между текущей версией и предыдущей. В следующей таблице приведены наиболее значительные отличия:
Сетка
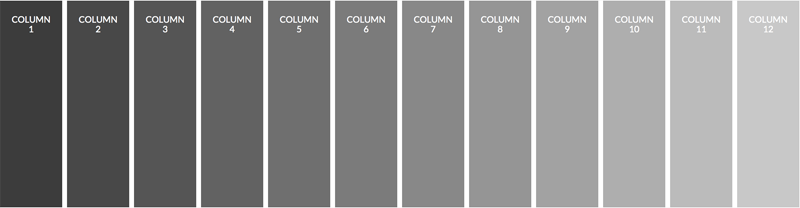
В последней версии Skeleton, на основании подхода «сначала мобильные», создана 12-колоночная резиновая сетка, состоящая из строк и колонок (как и во всех CSS сетках).
Строки должны располагаться внутри обертки, максимальная ширина (свойство max-width) которой может быть 960px. Чтобы создать обертку, вы определяете элемент div и присваиваете ему класс container. Если вы знакомы с сеточной системой Bootstrap, вы наверняка знаете, что в Bootstrap используется тот же класс для определения обертки.
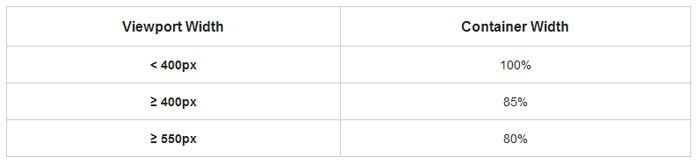
Ширина элемента-обертки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже было сказано, она не может превышать 960px. В следующей таблице приведены возможные значения:
Колонки вложены в строку. В одной строке может быть максимум 12 колонок. Чтобы создать колонку, вам нужно определить элемент div и присвоить ему два класса. Сначала вы назначаете класс, который отвечает за расчет ширины у колонок. Для этого вы можете использовать любые классы, начиная с one и заканчивая twelve, или использовать классы one-third, two-thirds, а также one-half.
Затем вы назначаете класс, который отвечает за внешние отступы (margin) у колонок. Возможными классами являются columns и column. Если вы определили ширину колонок с помощью классов типа two и других, то вам следует использовать класс columns (вместо column) в качестве второго класса. Исключением является класс one, который можно одинаково сочетать с классом columns или column.
В то время как другие фреймворки поддерживают вложенные строки, Skeleton не рекомендует вкладывать строки внутри колонок. Более того, сеточная система Skeleton предоставляет дополнительные классы, отвечающие за смещение колонок. Данные классы (например, offset-by-two) позволяют вам увеличить пространство между колонками, добавив к ним свойство margin-left.
Утилиты
Как уже упоминалось, помимо хорошо структурированной сетки, в Skeleton имеются дополнительные предопределенные стили. Например, класс button, который позволяет вам стилизовать элемент a, как кнопку. Также есть возможность задать для кнопки светло-синий фоновый цвет (свойство background-color), используя класс button-primary.
Другим примером может послужить использование обтекания (слева или справа благодаря свойству float). Для этого можно использовать класс u-pull-left или u-pull-right. Также для очистки обтекания существует класс u-cf. И это всего лишь пара примеров вспомогательных классов, имеющихся в Skeleton.
Использование Skeleton
Теперь настало время использовать мощные возможности Skeleton в демо-проекте. Мы будем рассматривать три разных примера.
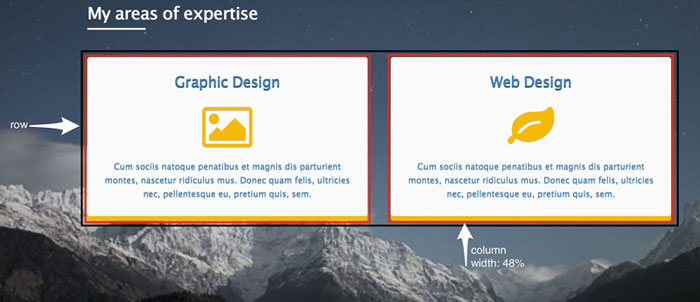
На следующем изображении показано, как должен выглядеть наш элемент header на маленьких экранах и не только (≥ 550px). Обратите внимание на то, что мы разделили строку на 2 равнозначные колонки. Однако, для очень маленьких экранов (< 550px) нам нужно, чтобы колонки располагались друг под другом. Это означает, что каждая колонка должна занимать всю доступную ширину строки.
Вот HTML:
|
<header> <div class=«container»> ... <section class=«services»> ... <div class=«row»> <div class=«one-half column»> ... </div> <div class=«one-half column»> ... </div> </div> </section> </div> </header> |
На данном этапе нам нужно вспомнить, что Skeleton поддерживает подход «сначала мобильные». Это означает, что когда ширина (свойство width) будет меньше, чем 550px, будет выполняться следующий кусок кода:
|
.column, .columns { width: 100%; } |
Это гарантирует нам то, что колонки будут расположены друг под другом. Затем, когда ширина окна браузера будет шире, чем 549px, сработает сетка Skeleton, и наши колонки будут занимать по 50% от доступной ширины строки (поскольку им задан класс one-half). Конечно, наша разметка основывается на значениях, заложенных в Skeleton по умолчанию. Однако, у нас есть возможность их поменять.
Примечание: вместо использования пары классов one-half и column, мы могли бы использовать классы six и columns, и получили бы такой же результат.
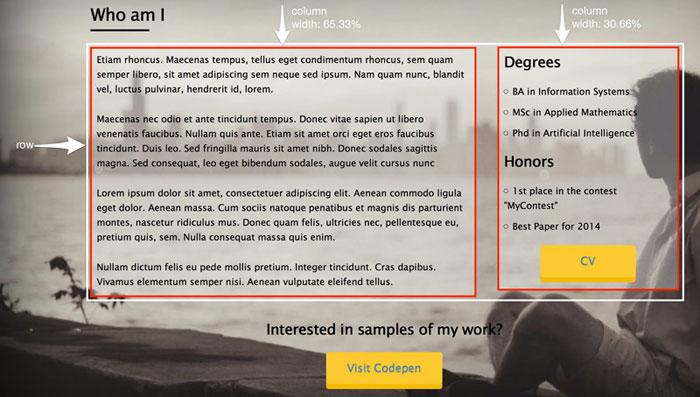
Давайте посмотрим на наш второй пример. На следующем изображении показана наша разметка для блока section.about, когда область просмотра становится шире, чем 549px.
Обратите внимание на то, что первая колонка занимает две трети от ширины строки, а вторая – одну треть. И снова колонки будут расположены одна под другой и занимать 100% от ширины строки для очень маленьких экранов. А вот и соответствующая разметка:
|
<section class=«about»> <div class=«container»> ... <div class=«row bottom»> <div class=«two-thirds column»> ... </div> <div class=«one-third column»> ... </div> </div> ... </div> </section> |
Примечание: вместо использования пар классов two-thirds, column и one-third, column, мы могли бы использовать пары классов eight, columns и four, columns для получения равнозначного результата.
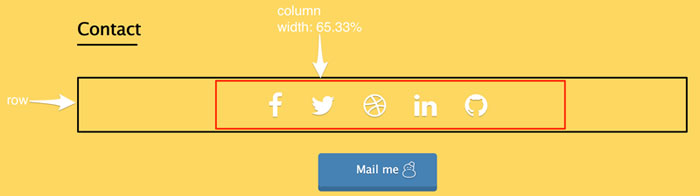
Давайте посмотрим на наш последний пример. Вот каким мы бы хотели видеть наш элемент footer:
В этом случае нужная нам строка состоит всего из одной колонки. Она занимает 65.33% от ширины строки. Нам также нужно отцентрировать ее. Для этой цели мы используем вспомогательный класс offset-by-two. А вот и соответствующая разметка:
|
<section class=«contact»> <div class=«container»> ... <div class=«row»> <div class=«offset-by-two eight columns»> <ul> <!—здесь расположен список... —> </ul> </div> </div> ... </div> </section> |
Посмотрите на пример на сайте CodePen.
Заключение
В этой статье мы рассмотрели основные возможности Skeleton, стартового CSS шаблона, который позволит вам ускорить процесс разработки фронтенда. Конечно, помните о том, что Skeleton необязательно должен подходить для всех проектов. Он является простым, хоть и с определенными ограничениями.
Доводилось ли вам использовать Skeleton в ваших проектах? Нравится ли вам его простота или вы предпочитаете работать с более сложными фреймворками (Bootstrap или Foundation)?
Автор: George Martsoukos
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Время на прочтение
4 мин
Количество просмотров 65K
В продолжение недавней статьи про адаптивную верстку, хочется более полно раскрыть тему. В реалиях, чаще всего, для адаптивной верстки используют CSS-фреймворки. Об одном из них я хотел бы рассказать, а если точнее – перевести мануал по ее использованию. Называется он Skeleton.
Что такое Skeleton?
Skeleton это фреймворк, основанный на CSS и JavaScript. Он позволяет верстать сайты таким образом, чтобы они одинаково удобно и красиво выглядели как на мониторе 17 дюймов, так и на дисплее смартфонов и планшетах.
В Skeleton есть несколько базовых принципов:
Адаптивная сетка
Сетка данного фреймворка основана на всем нам знакомой 960-пиксельной сетке, однако она легко адаптируется под размер браузера и дисплея.
Простота использования
Skeleton семантически правильный. Все элементы названы понятным языком и вам не составит труда разобраться в фреймворке. Кроме того, в Skeleton сразу включены элементы первой необходимости, такие как кнопки, формы, табы и т. п.
Обособленность от дизайна
Skeleton это не UI фреймворк. Он не заставляет Вас приспосабливаться под свой дизайн, его наоборот легко приспособить к любому дизайну и пользовательскому интерфейсу.
Сетка фреймворка
Skeleton основан на 960-пиксельной сетке, но синтаксис прост и блоки легко подстраиваются под размер браузера. Сетка имеет 12-ти блоковую систему.
Таким образом нужно понимать, что сама система предполагает, что в одной линии у вас должно быть не менее 12-ти маленьких блоков, либо состоять из блоков различной ширины, но конечная «сумма» должна быть не менее 12-ти.
Ниже приведен синтаксис разметки:
<!-- The container is a centered 960px -->
<div class="container">
<!-- Give column value in word form (one, two..., twelve) -->
<div class="twelve columns">
<h1>Full Width Column</h1>
</div>
<!-- Sweet nested columns cleared with a clearfix class -->
<div class="six columns clearfix">
<!-- In nested columns give the first column a class of alpha
and the second a class of omega -->
<div class="three columns alpha">...</div>
<div class="three columns omega">...</div>
</div>
<!-- Sweet nested columns cleared by wrapping a .row -->
<div class="five columns">
<div class="row">
<div class="three columns alpha">...</div>
<div class="two columns omega">...</div>
</div>
</div>
<!-- Sweet nested columns cleared by <br class="clear"> -->
<div class="five columns">
<div class="three columns alpha">...</div>
<div class="two columns omega">...</div>
<br class="clear" />
</div>
<!-- Can push over by columns -->
<div class="five columns offset-by-one"></div>
</div>
Типографика
Типографика в Skeleton основана на строгой иерархии. Основной шрифт — Helvetica Neue, но его, конечно-же, легко изменить. Параграфы «p» заданы 14-ти пиксельным шрифтом и межстрочным расстоянием в 21 пиксель.
Также в Skeleton встроен «инструмент» цитаты. Он задается тегом «blockquote».
Кнопки
Кнопки также имеют свой стиль и анимацию. Более того, помимо тега «button» можно определить кнопки при помощи стилей.
<!-- Just add .button to an anchor -->
<a href="#" class="button">Click Me</a>
<!-- Also works on plain button elements -->
<button>Click Me</button>
<!-- To take up full-width of a container? -->
<a href="#" class="full-width button">Click Me</a>
Вкладки (табы)
В Skeleton по умолчанию включены также вкладки. Они реализованы при помощи jQuery. Их можно легко задать при помощи обычного списка «ul», обозначив его классом «tabs», а их содержимое классом «tabs-content».
<!-- Standard <ul> with class of "tabs" -->
<ul class="tabs">
<!-- Give href an ID value of corresponding "tabs-content" <li>'s -->
<li><a class="active" href="#simple">Simple</a></li>
<li><a href="#lightweight">Lightweight</a></li>
<li><a href="#mobileFriendly">Mobile</a></li>
</ul>
<!-- Standard <ul> with class of "tabs-content" -->
<ul class="tabs-content">
<!-- Give ID that matches HREF of above anchors -->
<li class="active" id="simple">The tabs are clean and simple unordered-list markup and basic CSS.</li>
<li id="lightweight">The tabs are cross-browser, but don't need a ton of hacky CSS or markup.</li>
<li id="mobileFriendly">The tabs work like a charm even on mobile devices.</li>
</ul>
Формы
Формы в Skeleton особо ничем не выделаются, они просто выровнены по сетке.
Жесткие рамки
Skeleton ориентирован на универсальные дизайны, однако, творческая мысль может пойти дальше, и, возможно, Вам захочется менять фон, или другие элементы в зависимости от положения планшета, телефона или их разрешения. И тут Вам на помощь придут мини-хаки:
- Меньше чем 960 пикселей: Меньше чем стандартная сетка.
- Если планшет повернут в портретное положение: Между 768px и 959px.
- Показ элементов предназначенных для мобильных версий: Если разрешение ниже 767px.
- Только для планшетов в горизонтальном положении: От 480px до 767px.
- Только для мобильных устройств в вертикальном положении: Менее 479px.
/* Smaller than standard 960 (devices and browsers) */
@media only screen and (max-width: 959px) {}
/* Tablet Portrait size to standard 960 (devices and browsers) */
@media only screen and (min-width: 768px) and (max-width: 959px) {}
/* All Mobile Sizes (devices and browser) */
@media only screen and (max-width: 767px) {}
/* Mobile Landscape Size to Tablet Portrait (devices and browsers) */
@media only screen and (min-width: 480px) and (max-width: 767px) {}
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
@media only screen and (max-width: 479px) {}
Кроссбраузерность
Скелетон поддерживает следующие браузеры:
- Google Chrome (Mac/PC)
- Firefox 4.0, 3.6, 3.5, 3.0 (Mac/PC)
- Safari
- IE9, IE8, IE7
- iPhone (Retina)
- Droid (Charge/Original)
- iPad
Скачать и ознакомиться в оригинале можно на официальном сайте.
От автора: В конце прошлого года вышла обновленная версия Skeleton. В действительности это первое обновление за почти два с половиной года. И это хорошие новости для тех, кто уже пользовался Skeleton и полюбил его за простоту!
В этой статье я познакомлю вас с легким CSS фреймворком. Вначале я немного расскажу о нем и о его основных возможностях. Затем я покажу, как его использовать в реальном проекте, который будет основываться на демо-странице, которую я создал.
Что такое Skeleton?
Как уже было сказано, Skeleton – это легкий CSS фреймворк (или стартовый шаблон (boilerplate), если вы предпочитаете это название), созданный Дэйвом Гаманшем (Dave Gamache). А точнее это два CSS файла: популярный файл normalize.css и сам файл skeleton.css. В последнем файле содержатся стили фреймворка, около 400 строчек кода в несжатом виде.
Наиболее важной частью Skeleton является его сеточная система, которую я немного позже проанализирую в данной статье. Дополнительно фреймворк предоставляет базовые стили для типичных HTML компонентов, например, кнопок, списков, таблиц и форм.
Чтобы скачать последнюю версию Skeleton, вы можете посетить официальный сайт и загрузить zip-архив. В качестве альтернативного варианта можно сделать «форк» репозитория на GitHub. После скачивания и распаковки архива у вас будет следующая файловая структура:
Также, как и в фреймворках Bootstrap и Foundation, Skeleton использует подход «сначала мобильные» (mobile-first). Однако, как уже говорилось, он не включает огромного количества компонентов, которые предлагают другие фреймворки; он содержит только некоторые, самые основные, CSS правила, которые позволят вам быстро начать процесс разработки.
Стоит отметить, что Skeleton работает во всех современных браузерах (включая IE9+) без каких-либо ограничений. Наконец, вы также можете использовать Sass или Less расширения для Skeleton.
Версии: последняя и предыдущая
Есть много отличий между текущей версией и предыдущей. В следующей таблице приведены наиболее значительные отличия:
Сетка
В последней версии Skeleton, на основании подхода «сначала мобильные», создана 12-колоночная резиновая сетка, состоящая из строк и колонок (как и во всех CSS сетках).
Строки должны располагаться внутри обертки, максимальная ширина (свойство max-width) которой может быть 960px. Чтобы создать обертку, вы определяете элемент div и присваиваете ему класс container. Если вы знакомы с сеточной системой Bootstrap, вы наверняка знаете, что в Bootstrap используется тот же класс для определения обертки.
Ширина элемента-обертки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже было сказано, она не может превышать 960px. В следующей таблице приведены возможные значения:
Колонки вложены в строку. В одной строке может быть максимум 12 колонок. Чтобы создать колонку, вам нужно определить элемент div и присвоить ему два класса. Сначала вы назначаете класс, который отвечает за расчет ширины у колонок. Для этого вы можете использовать любые классы, начиная с one и заканчивая twelve, или использовать классы one-third, two-thirds, а также one-half.
Затем вы назначаете класс, который отвечает за внешние отступы (margin) у колонок. Возможными классами являются columns и column. Если вы определили ширину колонок с помощью классов типа two и других, то вам следует использовать класс columns (вместо column) в качестве второго класса. Исключением является класс one, который можно одинаково сочетать с классом columns или column.
В то время как другие фреймворки поддерживают вложенные строки, Skeleton не рекомендует вкладывать строки внутри колонок. Более того, сеточная система Skeleton предоставляет дополнительные классы, отвечающие за смещение колонок. Данные классы (например, offset-by-two) позволяют вам увеличить пространство между колонками, добавив к ним свойство margin-left.
Утилиты
Как уже упоминалось, помимо хорошо структурированной сетки, в Skeleton имеются дополнительные предопределенные стили. Например, класс button, который позволяет вам стилизовать элемент a, как кнопку. Также есть возможность задать для кнопки светло-синий фоновый цвет (свойство background-color), используя класс button-primary.
Другим примером может послужить использование обтекания (слева или справа благодаря свойству float). Для этого можно использовать класс u-pull-left или u-pull-right. Также для очистки обтекания существует класс u-cf. И это всего лишь пара примеров вспомогательных классов, имеющихся в Skeleton.
Использование Skeleton
Теперь настало время использовать мощные возможности Skeleton в демо-проекте. Мы будем рассматривать три разных примера.
На следующем изображении показано, как должен выглядеть наш элемент header на маленьких экранах и не только (≥ 550px). Обратите внимание на то, что мы разделили строку на 2 равнозначные колонки. Однако, для очень маленьких экранов (< 550px) нам нужно, чтобы колонки располагались друг под другом. Это означает, что каждая колонка должна занимать всю доступную ширину строки.
Вот HTML:
|
<header> <div class=«container»> ... <section class=«services»> ... <div class=«row»> <div class=«one-half column»> ... </div> <div class=«one-half column»> ... </div> </div> </section> </div> </header> |
На данном этапе нам нужно вспомнить, что Skeleton поддерживает подход «сначала мобильные». Это означает, что когда ширина (свойство width) будет меньше, чем 550px, будет выполняться следующий кусок кода:
|
.column, .columns { width: 100%; } |
Это гарантирует нам то, что колонки будут расположены друг под другом. Затем, когда ширина окна браузера будет шире, чем 549px, сработает сетка Skeleton, и наши колонки будут занимать по 50% от доступной ширины строки (поскольку им задан класс one-half). Конечно, наша разметка основывается на значениях, заложенных в Skeleton по умолчанию. Однако, у нас есть возможность их поменять.
Примечание: вместо использования пары классов one-half и column, мы могли бы использовать классы six и columns, и получили бы такой же результат.
Давайте посмотрим на наш второй пример. На следующем изображении показана наша разметка для блока section.about, когда область просмотра становится шире, чем 549px.
Обратите внимание на то, что первая колонка занимает две трети от ширины строки, а вторая – одну треть. И снова колонки будут расположены одна под другой и занимать 100% от ширины строки для очень маленьких экранов. А вот и соответствующая разметка:
|
<section class=«about»> <div class=«container»> ... <div class=«row bottom»> <div class=«two-thirds column»> ... </div> <div class=«one-third column»> ... </div> </div> ... </div> </section> |
Примечание: вместо использования пар классов two-thirds, column и one-third, column, мы могли бы использовать пары классов eight, columns и four, columns для получения равнозначного результата.
Давайте посмотрим на наш последний пример. Вот каким мы бы хотели видеть наш элемент footer:
В этом случае нужная нам строка состоит всего из одной колонки. Она занимает 65.33% от ширины строки. Нам также нужно отцентрировать ее. Для этой цели мы используем вспомогательный класс offset-by-two. А вот и соответствующая разметка:
|
<section class=«contact»> <div class=«container»> ... <div class=«row»> <div class=«offset-by-two eight columns»> <ul> <!—здесь расположен список... —> </ul> </div> </div> ... </div> </section> |
Посмотрите на пример на сайте CodePen.
Заключение
В этой статье мы рассмотрели основные возможности Skeleton, стартового CSS шаблона, который позволит вам ускорить процесс разработки фронтенда. Конечно, помните о том, что Skeleton необязательно должен подходить для всех проектов. Он является простым, хоть и с определенными ограничениями.
Доводилось ли вам использовать Skeleton в ваших проектах? Нравится ли вам его простота или вы предпочитаете работать с более сложными фреймворками (Bootstrap или Foundation)?
Автор: George Martsoukos
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
В начале декабря Skeleton выпустил новую обновленную версию. Фактически это было его первое обновление почти за два с половиной года. Это хорошая новость для тех из нас, кто использовал Skeleton в прошлом и любил его простоту!
В этой статье я познакомлю вас с этим легким CSS-фреймворком. Я начну давать краткое введение об этом и представлять его основные особенности. Затем я покажу вам, как использовать его в реальном проекте, который будет основан на демонстрационной странице, которую я построил.
Что такое скелет?
Как уже упоминалось выше, Skeleton – это облегченный CSS-фреймворк (или шаблон, если вы предпочитаете это определение), созданный Dave Gamache . В частности, это два CSS-файла: популярный файл normalize.css файл skeleton.css . Последний содержит стили платформы, которые ограничены примерно 400 строками несжатого кода.
Наиболее важной частью Skeleton является его сеточная система, которую я проанализирую позже в этой статье. Кроме того, платформа предоставляет базовые стили для общих компонентов HTML, таких как кнопки, списки, таблицы и формы.
Чтобы получить последнюю версию Skeleton, вы можете посетить веб-сайт и скачать zip-папку. Альтернативный вариант – разветвить репозиторий GitHub .
После загрузки и распаковки сжатой папки ваша файловая структура будет выглядеть следующим образом:
Skeleton/ ├── css/ │ ├── normalize.css │ └── skeleton.css ├── images/ │ └── favicon.png └── index.html
Подобно фреймворкам, таким как Bootstrap и Foundation , Skeleton также использует мобильный подход. Однако, как уже говорилось, он не включает в себя большое количество компонентов, которые предлагают эти платформы; он содержит только некоторые фундаментальные правила CSS, которые помогут вам начать процесс разработки.
Стоит отметить, что Skeleton полностью функционален во всех последних браузерах, включая IE9 +. Наконец, вы также можете выбрать расширения Sass или Less в Skeleton.
Версии: последние против предыдущих
Есть много различий между текущей версией и предыдущей. В таблице ниже приведены наиболее важные различия:
| Характеристики | V2.0.2 (Текущая версия) | V1.2 (предыдущая версия) |
|---|---|---|
| CSS файлы | 2 | 3 |
| Мобильный первый подход? | да | нет |
| сетка | 12-колоночная жидкостная сетка | 16-колоночная фиксированная сетка |
| Типографские единицы | рем | ПВ |
сетка
Последняя версия Skeleton определяет мобильную сетку с 12 колонками, состоящую из строк и столбцов, как и во всех сетках CSS.
Строки должны быть помещены в оболочку, значение max-width составлять 960 пикселей. Для создания оболочки вы определяете элемент div и применяете к нему класс container . Если вы знакомы с сеткой Bootstrap , вы можете знать, что Bootstrap использует одно и то же имя класса для определения своей оболочки.
Ширина элемента-оболочки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже упоминалось, он не может превышать 960 пикселей. Таблица ниже показывает возможные значения:
| Ширина области просмотра | Ширина контейнера |
|---|---|
| 100% | |
| ≥ 400 пикселей | 85% |
| ≥ 550 пикселей | 80% |
Столбцы вложены в ряд. Они масштабируются до 12 для каждого ряда. Чтобы настроить столбец, вы должны определить элемент div и назначить ему два класса. Сначала вы добавляете класс, который отвечает за указание ширины столбца. Чтобы достичь этого, вы можете использовать любой класс от one до twelve или one-third , two-thirds и one-half классов.
В начале статьи хотелось бы обозначить два момента:
- Медленное интернет-соединение было, есть и навряд ли покинет нас в ближайшем будущем.
- Люди ненавидят ждать, особенно если время ожидания не известно.
Как решить эту проблему?
В рамках возможностей веб-разработчиков навряд ли получится провести на всей планете высокоскоростной интернет или изменить натуру человека.
Но в наших силах успокоить людей: «приложение загружается, просто нужно чуть подождать». Это можно сделать с помощью прелоадера. Но пользовательский опыт можно улучшить, немного изменив классический прелоадер.
Что не так с классическим прелоадером?
Классический прелоадер знаком всем: крутящаяся вокруг своей оси штука, которая бесит пользователей. Окей, не всех и не всегда, но подталкивает к тому, чтобы пользователь испытал негативные эмоции. А причина простая — неопределённость. Пользователь ничего не знает о том, что ждёт его сразу после неопределённого времени. Конечно, пользователи заходят и в знакомые приложения, но дизайн даже знакомых приложений склонен к переменам.
Что так со Скелетоном?
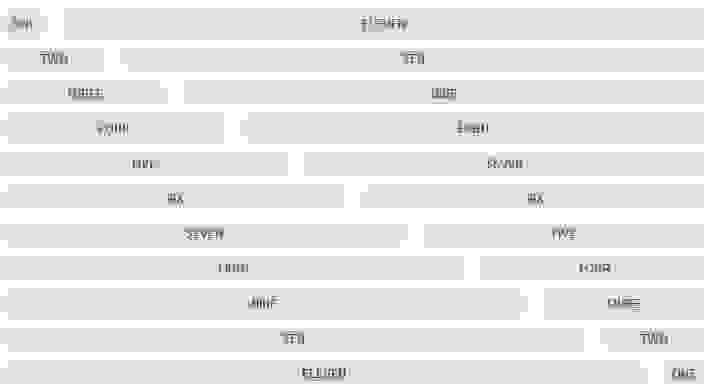
Это улучшенная версия прелоадера, которая решает один вопрос из двух: что пользователь увидит после загрузки приложения. А увидит пользователь сильно упрощённую версию приложения. Эта версия ещё не готова, чтобы ею пользоваться, но даёт примерное представление об интерфейсе.
Что не так со скелетоном?
Допустим, имеется React-приложение, и в минимальном наборе приложение весит 500 кб. Многовато для медленного интернета, поэтому реализовывать вёрстку скелетона в рамках React-приложения нерационально, так как он не будет выполнять свою функцию. Поэтому скелетон рекомендуется верстать более простыми средствами, которые сервер может вернуть моментально: пара сотен строк CSS и столько же HTML. Это особенно актуально, когда мы не можем обмазаться SSR.
Из-за этого возникают трудности с синхронизацией боевой вёрстки и вёрстки скелетона: например, если где-то в приложении обновились отступы, то нужно из изменить и в скелетоне. Иначе переход от скелетона к приложению будет дёрганым.
Пожалуй, недостатки скелетона на этом и заканчиваются.
Нюансы
Предположим, скелетон заточен под главную страницу. А что если пользователь запросил страницу, которая отличается по структуре от той, по которой делался скелетон? Скорее всего, придётся делать скелетон для всех страниц, на которые может прийти пользователь, и как-то отдавать их сервером.
В общем, нюансов много, универсального решения нет. Одно знаю точно: скелетон — это здорово.
Когда пользователь уже освоил базовые знания по веб-программированию, следует начать учиться создавать страницы адаптивного вида. Наиболее всего, чтобы создать первую адаптивную страницу нужно воспользоваться CSS-Фреймворками. Их очень много, выделяют такой основной Фреймворк, как – Skeleton. Skeleton – это дополнение к стилевым таблицам, был основан на базе CSS, а также языка веб-программирования JavaScript. При помощи Skeleton пользователь сможет создавать не только адаптивный сайт, но и сверстать страницу, которая будет удобна для просмотра на мониторах 16 дюймов, так и на малых экранах, то есть на смартфонах или планшетах.
На данный момент времени такой Фреймворк обладает некоторыми базовыми принципами, к которым относится:
- Работа с адаптивной сеткой. Такая сетка построена из 960 пикселей, но из-за такой масштабности её легко можно подстроить под любой размер экрана, включая браузер и другие дисплеи;
- Skeleton очень прост в применении. В первую очередь данный Фреймворк обладает семантическими особенностями. Весь Skeleton был переведён на русскую локализацию, поэтому начинающий веб-разработчик быстро сможет разобраться с системой. Если пользователю необходимо воспользоваться основными элементами, такими как – кнопки, формы, табуляция и другие, то их можно найти в левой панели;
- Уникальная работа с дизайном. Здесь человек сможет приспособить имеющийся шаблон страницы так, как нужно пользователю. В случае Фреймворка UI, приходится пользователю подстраиваться под заданный стиль, но Skeleton с лёгкостью приспособит любой дизайн и пользовательский интерфейс;
- Ещё одно преимущество сетки – это её структуризация, вся работа с блоками будет автоматически подстроена под составляющее браузера. Помимо этого сеть позволяет работать с десятью блоковой системой. Прежде всего, это говорит о том, чтобы пользователь понимал принцип работы сетки, потому что одна линия должна занимать не больше 10 мелких блоков. Также можно составить блоки, с различной шириной, но общая сумма не должна превышать 10;
- Достаточно интересно становится работать с типографикой, она имеет сложную иерархию. Теперь для пользователя основным шрифтом станет Helvetica Neue. При любой возможности, его всего можно редактировать. Параграфы, то есть тег – «p» по умолчанию имеет 12 размер, а также междустрочное расстояние – 20 пикселей.
В начале декабря Skeleton выпустил новую обновленную версию. Фактически это было его первое обновление почти за два с половиной года. Это хорошая новость для тех из нас, кто использовал Skeleton в прошлом и любил его простоту!
В этой статье я познакомлю вас с этим легким CSS-фреймворком. Я начну давать краткое введение об этом и представлять его основные особенности. Затем я покажу вам, как использовать его в реальном проекте, который будет основан на демонстрационной странице, которую я построил.
Что такое скелет?
Как уже упоминалось выше, Skeleton – это облегченный CSS-фреймворк (или шаблон, если вы предпочитаете это определение), созданный Dave Gamache . В частности, это два CSS-файла: популярный файл normalize.css файл skeleton.css . Последний содержит стили платформы, которые ограничены примерно 400 строками несжатого кода.
Наиболее важной частью Skeleton является его сеточная система, которую я проанализирую позже в этой статье. Кроме того, платформа предоставляет базовые стили для общих компонентов HTML, таких как кнопки, списки, таблицы и формы.
Чтобы получить последнюю версию Skeleton, вы можете посетить веб-сайт и скачать zip-папку. Альтернативный вариант – разветвить репозиторий GitHub .
После загрузки и распаковки сжатой папки ваша файловая структура будет выглядеть следующим образом:
Skeleton/ ├── css/ │ ├── normalize.css │ └── skeleton.css ├── images/ │ └── favicon.png └── index.html
Подобно фреймворкам, таким как Bootstrap и Foundation , Skeleton также использует мобильный подход. Однако, как уже говорилось, он не включает в себя большое количество компонентов, которые предлагают эти платформы; он содержит только некоторые фундаментальные правила CSS, которые помогут вам начать процесс разработки.
Стоит отметить, что Skeleton полностью функционален во всех последних браузерах, включая IE9 +. Наконец, вы также можете выбрать расширения Sass или Less в Skeleton.
Версии: последние против предыдущих
Есть много различий между текущей версией и предыдущей. В таблице ниже приведены наиболее важные различия:
| Характеристики | V2.0.2 (Текущая версия) | V1.2 (предыдущая версия) |
|---|---|---|
| CSS файлы | 2 | 3 |
| Мобильный первый подход? | да | нет |
| сетка | 12-колоночная жидкостная сетка | 16-колоночная фиксированная сетка |
| Типографские единицы | рем | ПВ |
сетка
Последняя версия Skeleton определяет мобильную сетку с 12 колонками, состоящую из строк и столбцов, как и во всех сетках CSS.
Строки должны быть помещены в оболочку, значение max-width составлять 960 пикселей. Для создания оболочки вы определяете элемент div и применяете к нему класс container . Если вы знакомы с сеткой Bootstrap , вы можете знать, что Bootstrap использует одно и то же имя класса для определения своей оболочки.
Ширина элемента-оболочки в Skeleton варьируется в зависимости от размера экрана. В любом случае, как уже упоминалось, он не может превышать 960 пикселей. Таблица ниже показывает возможные значения:
| Ширина области просмотра | Ширина контейнера |
|---|---|
| 100% | |
| ≥ 400 пикселей | 85% |
| ≥ 550 пикселей | 80% |
Столбцы вложены в ряд. Они масштабируются до 12 для каждого ряда. Чтобы настроить столбец, вы должны определить элемент div и назначить ему два класса. Сначала вы добавляете класс, который отвечает за указание ширины столбца. Чтобы достичь этого, вы можете использовать любой класс от one до twelve или one-third , two-thirds и one-half классов.
В начале статьи хотелось бы обозначить два момента:
- Медленное интернет-соединение было, есть и навряд ли покинет нас в ближайшем будущем.
- Люди ненавидят ждать, особенно если время ожидания не известно.
Как решить эту проблему?
В рамках возможностей веб-разработчиков навряд ли получится провести на всей планете высокоскоростной интернет или изменить натуру человека.
Но в наших силах успокоить людей: «приложение загружается, просто нужно чуть подождать». Это можно сделать с помощью прелоадера. Но пользовательский опыт можно улучшить, немного изменив классический прелоадер.
Что не так с классическим прелоадером?
Классический прелоадер знаком всем: крутящаяся вокруг своей оси штука, которая бесит пользователей. Окей, не всех и не всегда, но подталкивает к тому, чтобы пользователь испытал негативные эмоции. А причина простая — неопределённость. Пользователь ничего не знает о том, что ждёт его сразу после неопределённого времени. Конечно, пользователи заходят и в знакомые приложения, но дизайн даже знакомых приложений склонен к переменам.
Что так со Скелетоном?
Это улучшенная версия прелоадера, которая решает один вопрос из двух: что пользователь увидит после загрузки приложения. А увидит пользователь сильно упрощённую версию приложения. Эта версия ещё не готова, чтобы ею пользоваться, но даёт примерное представление об интерфейсе.
Что не так со скелетоном?
Допустим, имеется React-приложение, и в минимальном наборе приложение весит 500 кб. Многовато для медленного интернета, поэтому реализовывать вёрстку скелетона в рамках React-приложения нерационально, так как он не будет выполнять свою функцию. Поэтому скелетон рекомендуется верстать более простыми средствами, которые сервер может вернуть моментально: пара сотен строк CSS и столько же HTML. Это особенно актуально, когда мы не можем обмазаться SSR.
Из-за этого возникают трудности с синхронизацией боевой вёрстки и вёрстки скелетона: например, если где-то в приложении обновились отступы, то нужно из изменить и в скелетоне. Иначе переход от скелетона к приложению будет дёрганым.
Пожалуй, недостатки скелетона на этом и заканчиваются.
Нюансы
Предположим, скелетон заточен под главную страницу. А что если пользователь запросил страницу, которая отличается по структуре от той, по которой делался скелетон? Скорее всего, придётся делать скелетон для всех страниц, на которые может прийти пользователь, и как-то отдавать их сервером.
В общем, нюансов много, универсального решения нет. Одно знаю точно: скелетон — это здорово.