Как разместить готовый сайт в Интернете
В этой статье мы расскажем о том, как разместить свой сайт в Интернете. Инструкция подойдет тем, у кого уже есть готовый сайт (архив с файлами сайта).
Если у вас нет готового архива, вы можете создать сайт с нуля на WordPress или в Конструкторе сайтов Рег.ру.
Быстрый старт
Получите все необходимые инструменты для быстрого запуска бизнеса в Интернете. В пакет «Быстрый старт» входят домен в зоне .ru, производительный хостинг и SSL-сертификат.
Заказать по выгодной цене

Как разместить свой сайт в Интернете?
Сайт — это по факту совокупность файлов (текст, программные скрипты, база данных, изображения и др.).
Простейший сайт (например, сайт-визитку) можно создать на HTML в блокноте самостоятельно. Для построения более сложного сайта (например, интернет-магазина) нужно иметь навык программирования. Поэтому многие доверяют это дело профессионалам и заказывают создание сайта в веб-студии. После обсуждения проекта, создания эскиза, верстки и наполнения сайта контентом, разработчик предоставляет клиенту готовый архив с файлами сайта.
Пока этот архив хранится только на вашем компьютере, о существовании сайта никто не знает. Чтобы сайт появился в Интернете и его увидели другие пользователи, нужно разместить эти файлы в сети. Для этого нужно:
- Зарегистрировать домен.
- Заказать хостинг.
- Привязать домен к хостингу.
- Разместить сайт на хостинге.
Рассмотрим каждый шаг подробнее.
Шаг 1. Зарегистрируйте домен
Домен — это имя сайта в сети. Слова «домен» и «сайт» часто употребляют как синонимы, хотя это разные понятия. Сайт — это веб-страницы, которые отображаются в Интернете. Домен — это уникальный «адрес» сайта в сети. Если у сайта не будет домена, пользователи не найдут к нему путь и не увидят содержимое.
Чтобы выбрать домен, нужно определиться с доменной зоной и придумать доменное имя. Подбор домена и зоны зависит от целей и направленности сайта. В Рег.ру можно выбрать домен в более чем 750 доменных зонах: международных, национальных и тематических. Определиться с выбором помогут инструкции: Как выбрать домен? и Как придумать доменное имя для сайта?
После выбора домена его нужно зарегистрировать. На странице заказа вы указываете контактные данные и выбираете срок регистрации домена — он зависит от доменной зоны. Например, для доменов .ru, .su и .рф максимальный срок регистрации — один год. А в международных зонах домен можно зарегистрировать на год, пять или десять лет.
Таким образом, зарегистрировать домен — значит арендовать его на определенный срок. Арендуя домен, вы становитесь его администратором. По истечении срока регистрации домен нужно будет продлить.
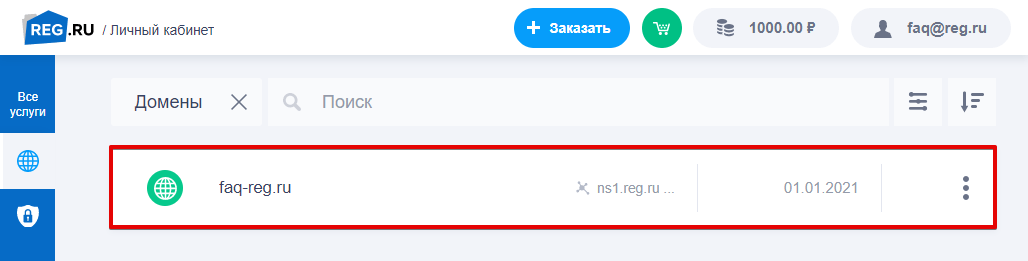
После регистрации ваш домен будет отображаться в личном кабинете Рег.ру. Через личный кабинет вы сможете управлять доменом и менять его настройки.
Если вы зарегистрировали домен, переходите к выбору и заказу хостинга.
Шаг 2. Закажите хостинг
Хостинг — это площадка для размещения файлов сайта. Файлы размещаются на специальных компьютерах — серверах. Серверы постоянно находятся в сети и подключены к бесперебойному электропитанию. Благодаря этому размещенные на них сайты доступны круглосуточно. Таким образом, хостинг — это аренда места и мощностей.
В Рег.ру вы можете заказать хостинг под свой проект: виртуальный хостинг, VPS или Dedicated. Самый популярный и простой в работе — виртуальный хостинг. На таком хостинге можно разместить любой сайт: от простого сайта-визитки до интернет-магазина.
При заказе виртуального хостинга вы выбираете:
- тариф: выбор зависит от количества сайтов, которые можно добавить в рамках одной услуги (от 1 до 70). Определиться с выбором поможет статья: Советы по выбору тарифа хостинга.
- срок заказа (от 1 месяца). Чем больше срок заказа, тем ниже цена за месяц.
-
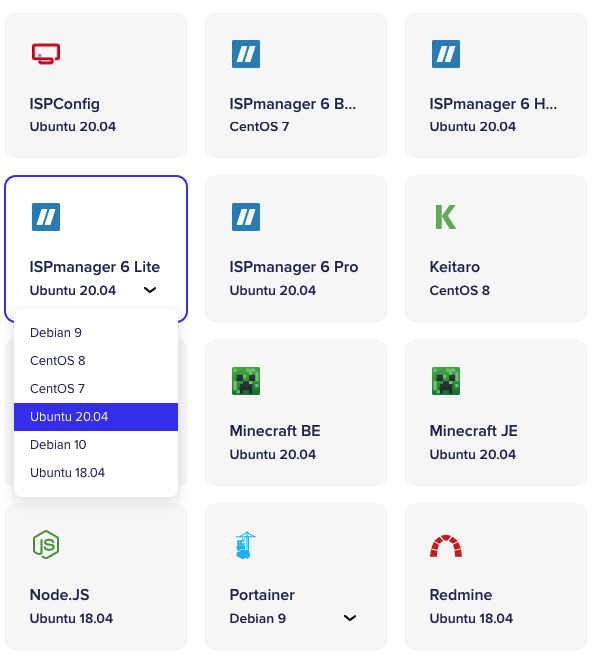
панель управления хостингом: ISPmanager, Plesk или cPanel. Через панель можно управлять настройками хостинга и размещёнными на нём сайтами. Как выбрать панель управления хостингом?
Как разместить сайт, написанный в HTML
После заказа хостинга нужно связать домен и хостинг между собой.
Шаг 3. Привяжите домен к хостингу
Привязать домен к хостингу — значит прописать для домена DNS-серверы. DNS-серверы устанавливают связь между именем сайта и IP-адресом сервера, на котором размещен этот сайт.
Домены состоят из букв и символов. Но «машины» понимают только язык цифр. При вводе доменного имени в поисковую строку DNS-серверы преобразуют его в IP-адрес. Затем по IP они находят нужный сервер, а на нём — искомый сайт, и отправляют эту информацию браузеру. Благодаря DNS-серверам в поисковиках отображается нужный сайт и пользователи посещают его.
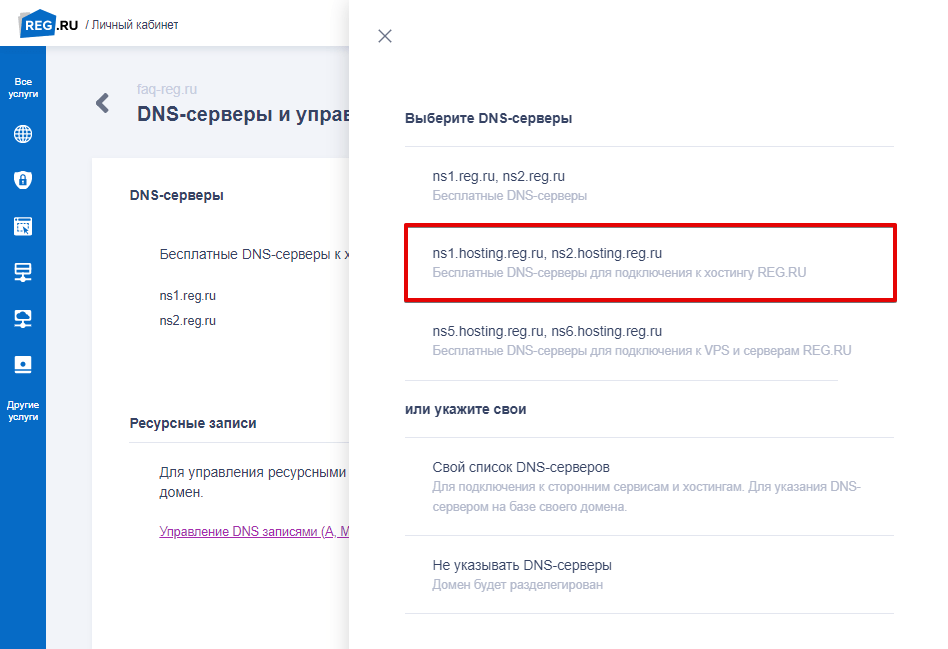
Чтобы привязать домен к хостингу, нужно прописать хостинговые DNS-серверы (ns1.hosting.reg.ru, ns2.hosting.reg.ru) автоматически или вручную по инструкции: Как привязать домен к хостингу?
Как завести сайт в интернете
Если вы прописали DNS-серверы для домена, приступайте к размещению сайта в Интернете.
Шаг 4. Разместите сайт на хостинге
Есть несколько вариантов, как можно разместить свой сайт на хостинге. Например, это можно сделать через SSH и по FTP. Однако самый простой путь — размещение сайта через панель управления хостингом.
Чтобы разместить сайт через панель управления, нужно загрузить архив с файлами сайта в корневой каталог и импортировать базу данных (если она есть). В зависимости от выбранной панели это можно сделать по одной из инструкций: Как разместить сайт в ISPmanager?, Как разместить сайт в Plesk? или Как разместить сайт в cPanel?
После размещения архива с файлами сайт может быть доступен не сразу. Если ранее вы прописали или сменили DNS-серверы, дождитесь их обновления в течение 24 часов. DNS-серверы обновятся и сайт появится в Интернете.
Теперь вы знаете, как зарегистрировать свой сайт в интернете, и без труда сможете разместить свой сайт.
Помогла ли вам статья?
Спасибо за оценку. Рады помочь 😊
👍
Разработка сайта подразумевает под собой целую серию задач. От создания HTML-разметки и написания скриптов до аренды сервера, покупки собственного доменного имени и размещения ресурса в интернете.
В этой статье поговорим о том, как взять уже готовый, функционирующий ресурс и разместить его в интернете. Так, чтобы его могли посетить другие люди.
В дальнейших инструкциях я подразумеваю, что вы уже разработали сайт. У вас есть дизайн, логотип, готовые скрипты и прочие элементы, необходимые для запуска ресурса на локальной машине. Речь пойдет исключительно о публикации страниц в сети. Подробнее о создании ресурса с нуля можно почитать в соответствующем материале.
Выбираем хостинг
Начать стоит с базы для вашего сайта. То есть места, где он будет размещен. Он должен базироваться на подходящем хостинге.
Хостинг — это сервер (или его часть), на котором можно разместить файлы своего веб-ресурса или приложения. Сервер — это компьютер, который работает без перерыва, чтобы обеспечить пользователям круглосуточный доступ к вашему продукту. И тем, и другим занимаются специальные организации-провайдеры, поддерживающие сотни серверных ПК и выделяющие вебмастерам ресурсы под их проекты.
Нужно выбрать наиболее надежный и производительный хостинг, с хорошей репутацией и не слишком дорогой.
Далее буду рассказывать о размещении сайта на примере Таймвэб, но этот процесс у других хостингов практически не отличается.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Размещаем сайт на виртуальном хостинге
Сначала разберем публикацию на виртуальном хостинге. Это наиболее простой и доступный способ быстро «поднять» ресурс с минимальными затратами времени и сил.
Виртуальный хостинг — это папка на удаленном ПК под управлением Linux, которой заведует хостинг-провайдер. Он выдает вам ограниченные права на эту папку, чтобы вы могли там разместить файлы своего проекта, тем самым превратив ее в подобие сервера. После создания и регистрации адреса к этому серверу можно будет подключиться извне и пользоваться, как любыми другими страницами в интернете.
Создать и разместить страницу на виртуальном хостинге Timeweb можно двумя способами:
- Автоматически — когда большая часть файлов, включая рабочую CMS, попадает на сервер еще на этапе аренды.
- Вручную — когда вы покупаете у хостинга только папку и сами решаете, что с ней делать.
Ручной режим настройки
Как я уже отметил выше, под ручным режимом понимается настройка практически с нуля. Мы арендуем пустой виртуальный хостинг, в котором будет только папка public_html. Будем сами загружать на удаленный ПК HTML-файлы, скрипты, стили и медиаконтент. Создадим и зарегистрируем новое доменное имя через сервис Таймвэб. При необходимости настроим CMS.
Такой метод публикации дает больше гибкости. Можно установить любую CMS на свой выбор, не опираясь на список CMS, доступных в каталоге хостинга. К примеру, Timeweb не предлагает автоматически устанавливать DataLife Engine, но если арендовать пустой ВХ, то будет возможность сделать это самостоятельно.
Регистрируемся на хостинге
Зарегистрируем учетную запись в Timeweb и арендуем ВХ с подарком.
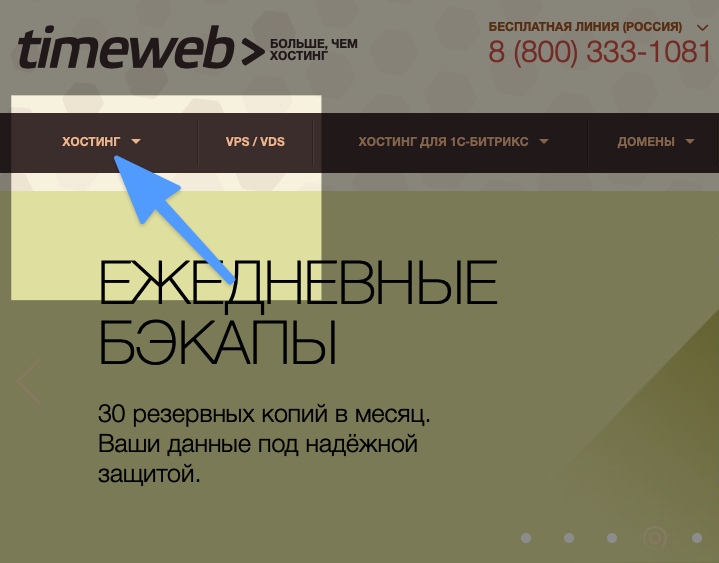
- Заходим на главную страницу Timeweb.
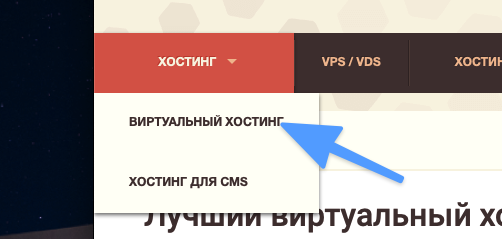
- Кликаем по строчке «Хостинг».
- В выпавшем списке опций выбираем «Виртуальный хостинг».
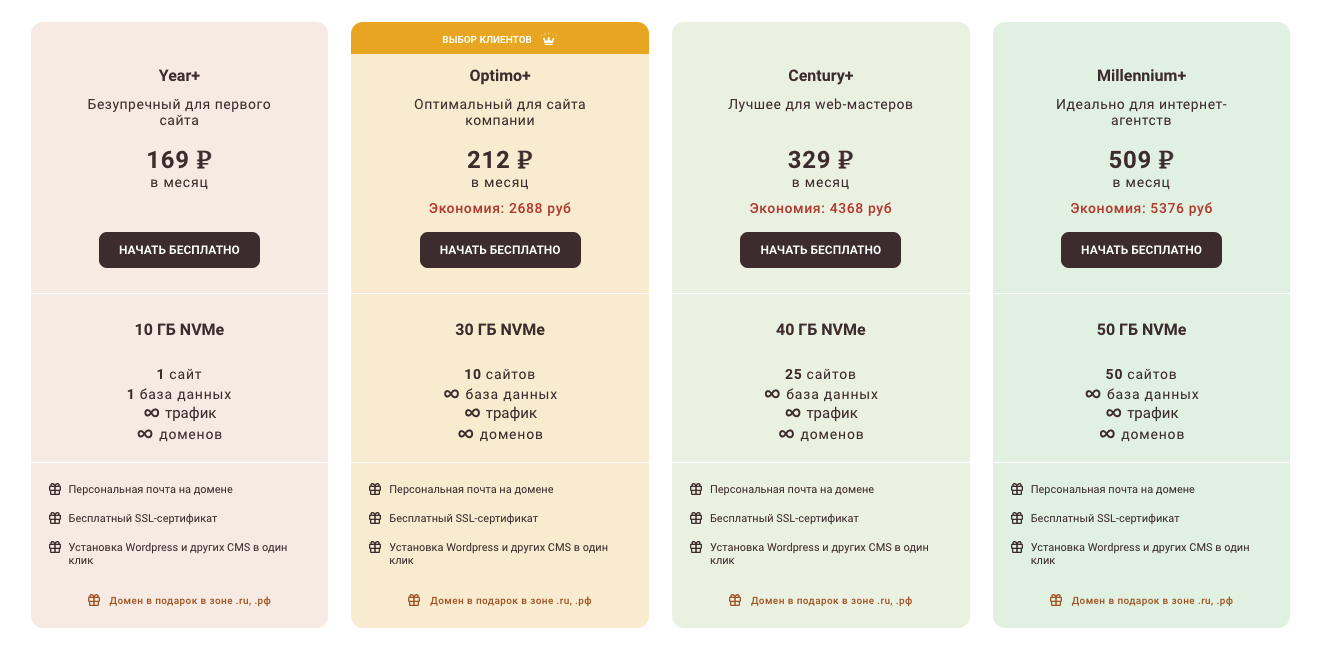
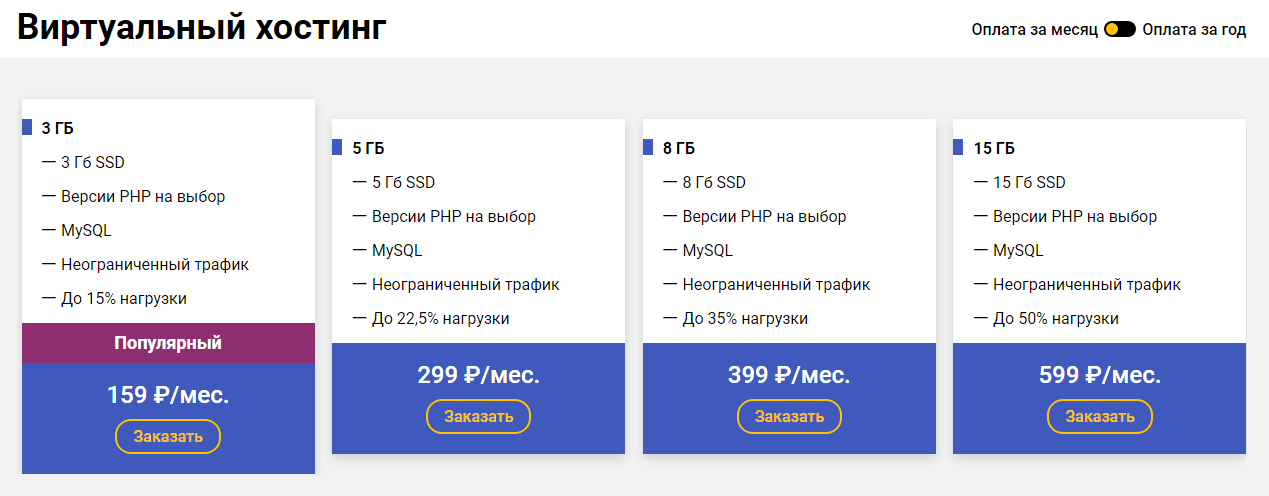
- Выбираем подходящий тариф и нажимаем на «Заказать» под одним из них.
- Указываем персональные данные для регистрации и переходим к оплате услуг провайдера.
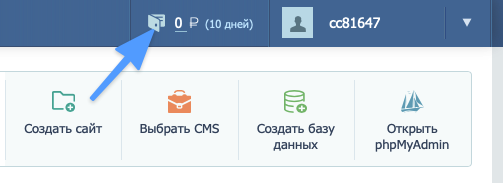
- Кликаем по иконке в виде кошелька в верхнем правом углу экрана.
- Выбираем удобный способ оплаты (поддерживаются банковские карты и системы цифровых платежей Apple Pay, Google Pay).
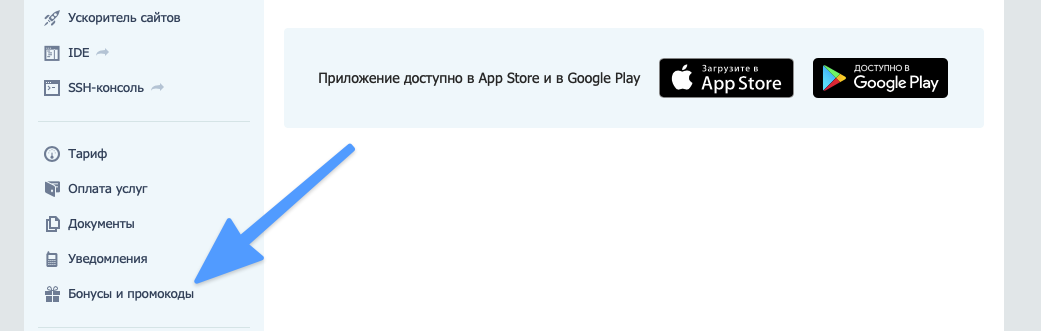
- Открываем раздел «Бонусы и промокоды» в боковой панели интерфейса Timeweb.
- Кликаем по кнопке «Активировать» напротив строчки «Бесплатный домен в зоне…».
Сразу после регистрации вы получите 10 дней бесплатного пробного периода. Чтобы получить домен в подарок, придется оплатить услуги хостинга на год вперед. Для этого вверху есть иконка с кошельком.
Регистрируем домен
У сайта должно быть имя. Ссылка, по которой проходят пользователи, чтобы попасть на страницу. Например, apple.com — это доменное имя. Так же, как vk.com. Вашему ресурсу тоже нужен URL. То есть не только IP-адрес, но и удобный буквенный вариант ссылки.
Чтобы его зарегистрировать:
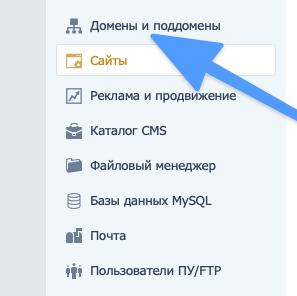
- Открываем раздел «Домены и поддомены» в панели управления хостинга.
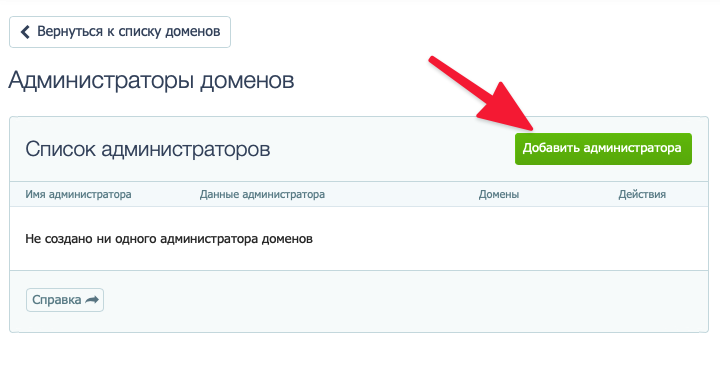
- Переходим к подменю «Администраторы доменов».
- Кликаем по кнопке «Добавить администратора».
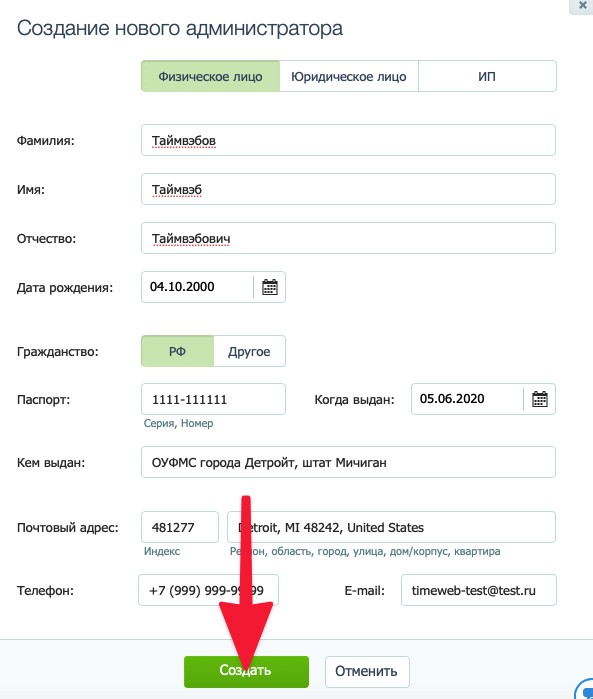
- Вводим персональные данные администратора и жмем на «Создать».
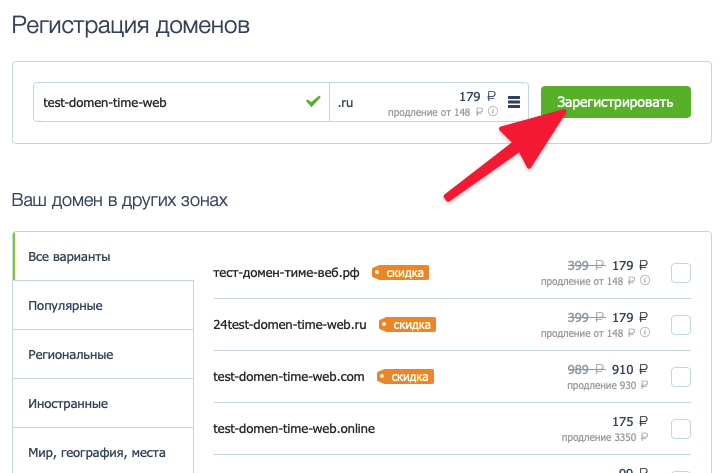
- Возвращаемся к предыдущему окну и кликаем по пункту «Зарегистрировать домен».
- Вписываем выбранное имя в поисковую строку. Система проверит, доступен ли выбранный вариант. Если недоступен, то хостинг предложит один из похожих, но свободных вариантов. Если доступен, то можно будет продолжить, нажав на «Зарегистрировать».
- Листаем открывшуюся страницу вниз, ищем строчку «Сумма к оплате» и выбираем вариант оплаты бонусами.
Готово. Через несколько часов имя будет зарегистрировано.
Готовим файлы сайта к загрузке на хостинг
У нас есть рабочий адрес в сети. Его можно указать в адресной строке браузера и попасть на соответствующий ресурс. Правда, пока там пустовато. Красуется запись о том, что домен припаркован у провайдера Timeweb. Нужно перенести на сервер файлы, созданные в ходе разработки.
Перед тем как залить сайт на хостинг, надо сжать его компоненты. Подойдет стандартный zip-архиватор, встроенный в систему. Так проще перенести все необходимые компоненты на удаленный ПК скопом (лучше при этом не прятать их в отдельную директорию).
Ну и не помешало бы навести в них порядок перед началом. Объединить несколько CSS в один, провести рефакторинг скриптов, подчистить лишние строки в HTML и т.п.
Как почувствуете, что готовы, переходите к следующему шагу.
Загружаем файлы через встроенный файловый менеджер Timeweb
Timeweb позволяет загружать файлы на ВХ через панель управления с помощью браузера.
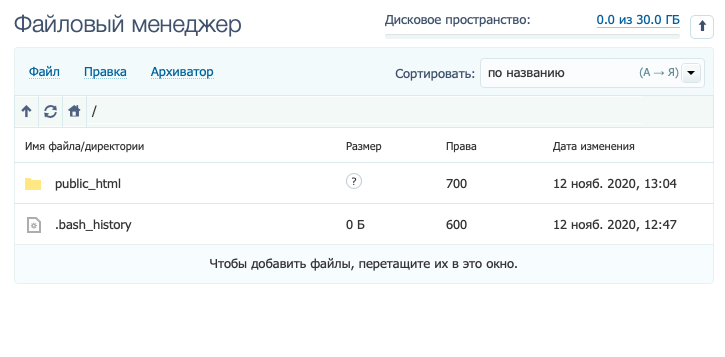
- Открываем «Файловый менеджер» в панели управления Таймвэб.
- Переходим в директорию public_html (в базовом виртуальном хостинге отсутствуют другие каталоги).
- Переносим наш архив с файлами в окно браузера, чтобы он загрузился на сервер. Спустя некоторое время он появится в хранилище у провайдера. Длительность загрузки зависит от скорости подключения к сети, производительности виртуального хостинга и размера загружаемого архива.
- Выделяем его, кликнув левой кнопкой мыши один раз.
- Затем нажимаем на «Архиватор» в верхней части интерфейса файлового менеджера.
- В выпавшем списке выбираем пункт «Разархивировать».
Готово. Теперь архив можно удалить, а загруженные файлы использовать для работы с сайтом. Если в них содержался уже рабочий, протестированный в локальной среде, ресурс, то дополнительных действий не потребуется.
Загружаем файлы через FTP-клиент
Это дополнительная инструкция для тех, кто использует хостинг без встроенного файлового менеджера в панели управления.
- Открываем FTP-клиент (подойдет Explorer в Windows или Finder в macOS, но лучше использовать специализированные решения в духе Filezilla).
- Подключаемся к по протоколу FTP к своему виртуальному хостингу (адрес можно узнать на главной странице панели управления или в техподдержке провайдера).
- Авторизуемся, указав пароль, выданный хостингом.
- Копируем архив на сервер.
- Распаковываем архив встроенным в FTP-клиент архиватором.
- При необходимости выдаем права на чтение и запись загруженных директорий и документов.
Автоматический режим настройки
У Таймвэб есть все для развертывания ресурса с нуля. Достаточно выбрать правильный раздел в меню и ввести персональную информацию. Полноценный ресурс с популярной CMS и домен впридачу.
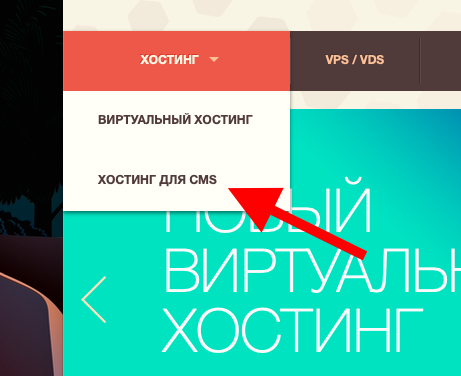
- Открываем официальную страницу хостинга.
- Кликаем по подпункту «Хостинг» в левом верхнем углу.
- Во всплывшем списке выбираем пункт «Хостинг для CMS».
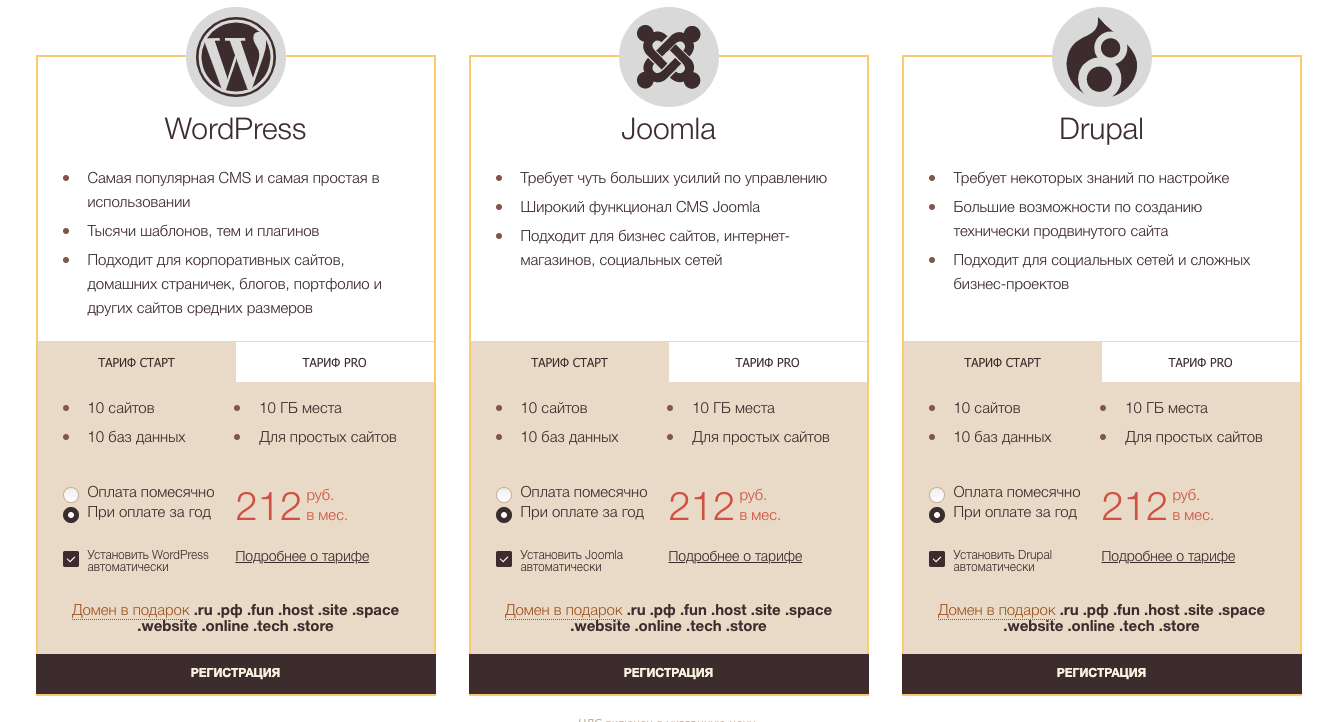
- Ищем CMS на свой вкус (доступны WordPress, Drupal и Joomla) и кликаем по кнопке «Регистрация» под ней.
- Указываем персональные данные для входа в систему и управления сервером.
Все, осталось зарегистрировать имя и загрузить файлы. Можно пользоваться!
Лучше выбирать тариф с оплатой сразу за год. Тогда виртуальный хостинг обойдется дешевле, а за доменное имя в зонах .ru, .рф, .site и т.п. платить не придется совсем. Надо открыть меню «Бонусы и промокоды» в панели управления хостингом и нажать на «Активировать» напротив надписи «Бесплатный домен в зоне…».
Размещаем сайт на виртуальном выделенном сервере (VDS)
Это инструкция для тех, кто арендовал не папку на сервере, а отдельную виртуальную машину, которой можно управлять как полноценным удаленным ПК без ограничений. Чтобы управлять VDS, нужны SSH-клиент или проприетарная панель управления. Например, ISPmanager или VestaCP.
Я покажу, как разместиться на хостинге с помощью нее, так как ISPmanager довольно популярна, удобна и по умолчанию поддерживается большинством хостингов, включая Таймвэб.
Приобрести и установить ISPmanager в Таймвэб можно на стадии аренды, указав панель в качестве дополнительного необходимого программного обеспечения.
Создаем домен и регистрируем его
Разберем вариант регистрации стороннего домена и добавления его к VDS через ISPmanager.
- Покупаем домен на соответствующем ресурсе.
- Регистрируем домен с помощью специального сервиса-регистратора. Купить домен можно, например, тут.
- Настраиваем DNS-сервер для вновь созданного доменного имени (подробная инструкция тут).
- Открываем ПУ.
- Кликаем по меню «Домены».
- Нажимаем на «Создать».
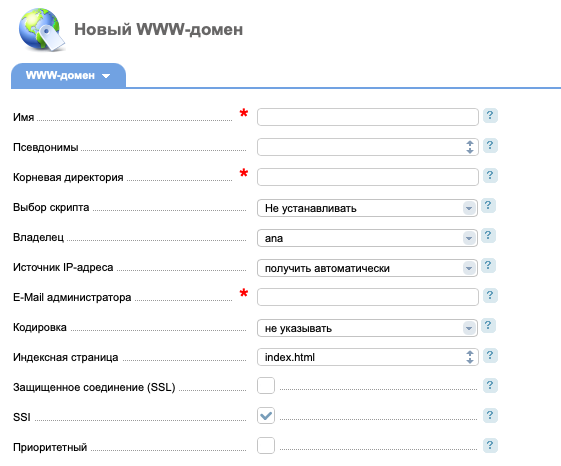
- Указываем параметры приобретенного и зарегистрированного домена (название, ссылки, корневая директория, адреса и т.п.)
- Нажимаем на ОК, чтобы сохранить внесенные изменения.
На регистрацию уходит время. Поэтому сразу после настройки переходить по ссылке и надеяться увидеть что-то работоспособное не стоит. Возможно, ожидание затянется до 72 часов.
Создаем базу данных
Если вам нужна БД, то:
- Открываем ПУ ISP.
- Выбираем «Инструменты».
- Переходим в пункт «Базы данных».
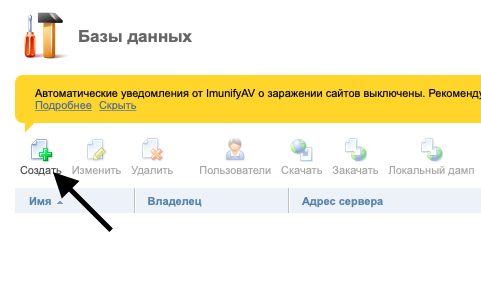
- Кликаем по кнопке «Создать».
- Вводим пользовательские данные (они касаются самой БД и ее администратора; там должно быть имя, тип кодировки, пароль от учетной записи и т.п.)
- Нажимаем на ОК, чтобы сохранить внесенные изменения.
Этот шаг нужен тем, кто планирует размещать на хостинге полноценный ресурс. Если же у вас нет ничего, кроме простенького лендинга с одним статичным HTML, то база данных не понадобится.
Загружаем файлы сайта
Большую часть ручной работы мы проделали. Теперь надо перенести HTML, CSS и JavaScript-файлы на удаленную «машину» провайдера, чтобы наконец привести их в рабочий продукт, готовый для посещения.
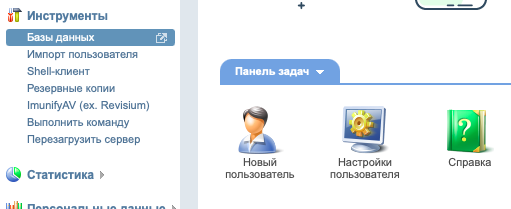
- Запускаем панель управления ISP.
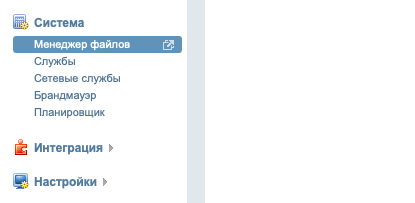
- Открываем пункт «Система».
- Переходим в подпункт «Менеджер файлов».
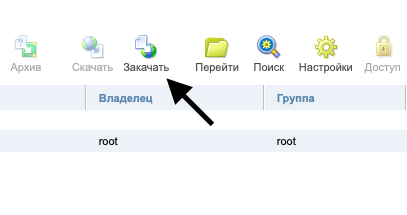
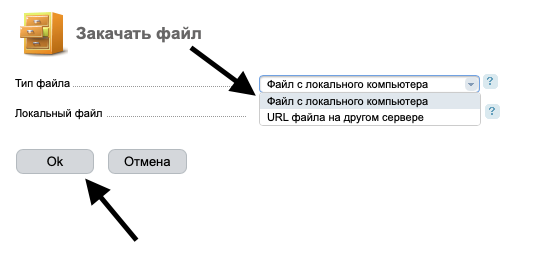
- Нажимаем на «Закачать» в верхней части интерфейса.
- Выбираем тип файла «Файл с локального компьютера».
- Нажимаем на «Обзор» и указываем путь до архива с данными вашего проекта.
- Кликаем по «ОК», чтобы загрузить сайт на сервер.
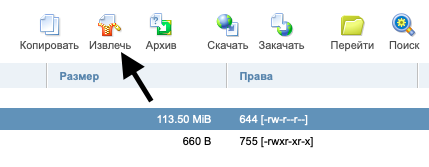
- Затем с помощью встроенного в ПУ архиватора распаковываем файлы в корневой каталог. При необходимости выдаем права на чтение и запись файлов.
Готово. Теперь при вводе в адресную строку браузера зарегистрированного вами доменного имени будет появляться то, что вы разрабатывали и тестировали на локальном компьютере.
Как разместить сайт на хостинге бесплатно?
Описанные выше методы затрагивают только размещение на платном хостинге Timeweb. Но отправить свое детище в интернет можно и без затрат.
Во-первых, для этого есть куча бесплатных хостинг-провайдеров. Правда, зачастую они работают не так быстро и надежно, как платные аналоги. Но есть те, что предлагают услуги по бартеру. Допустим, вы размещаете у себя на главной странице баннеры хостинга, а он за это дает бесплатный VDS со средними характеристиками.
Во-вторых, есть GitHub. На нем можно опубликовать статичный лендинг без динамических файлов, даже не имея платной учетной записи. А еще Google App Engine — бесплатная платформа для размещения веб-приложений в сети (это что-то в духе VDS, только на мощностях Google).
В-третьих, можно разместить свой код в веб-среде для разработки. Например, CodePen или JSFiddle. Туда можно вписать и скрипты, и стили. Можно как тестировать на нем свой код, так и демонстрировать его заказчикам, если ресурс делался для них.
Как видите, размещение сайта на хостинге — это несложно. Есть даже бесплатные способы выложить сайт в интернет для несложного тестирования. А с провайдерами в духе Таймвэб все сводится к паре кликов и выбору названия для вашей страницы, даже если речь идет о масштабном коммерческом продукте.
Как разместить (опубликовать) сайт в сети интернет
В этой статье мы рассмотрим способы как по этапам разместить сайт в сети интернет, или как опубликовать сайт.
Этими способами в нашей компании мы пользуемся на протяжении 4-х лет и они позволяют быстро перенести сайт.
Содержание
За все время работы с клиентами мы много раз проделывали операцию по переносу сайта с локального компьютера на сервер.
Сервер — это что-то похожее на ваш компьютер, только размещен он удаленно и позволяет вам разместить там свой сайт (на самом деле не только сайт, но в этой статье мы не будем рассматривать ничего кроме него).
Подробная видеоинструкция
В статье есть подробная инструкция с полными скриншотами, но также есть и видеоформат. Рекомендую сначала посмотреть видео, а потом приступить к изучению статьи, так вам будет гораздо проще и понятнее как опубликовать ваш сайт.
Нужен сайт, который будет продавать? Читайте об этом в нашей статье по созданию продающих лендингов.
Подготовка файлов сайта для публикации
Для начала нужно подготовить файлы.
Но вы ведь уже создали сайт и они уже готовы, как еще нам нужно их подготовить?)
Если еще нет, то это необходимо сделать перед тем, как двигаться дальше. Самый простой способ — это создать сайт на WordPress (по ссылке найдете полное руководство для новичков).
За время работы с сайтами появился быстрый способ размещения сайта в сети интернет. И мы его сейчас рассмотрим.
Сжать исходные файлы сайта
Это сильно ускорит передачу файлов. Можно в обычный ZIP архив.
Файлы будут передаваться быстрее, если это будет происходить одним архивом, чем по одному файлу.
Особенно это важно для сайтов на CMS, потому что там файлов очень много и нужно их все передать на сервер.
Очень важно сжать не папку, а только файлы, потому что при распаковке на хостинге у вас все распаковалось в корень сайта.
Файлы вы сжали, но куда их передавать?)
1. Выбор хостинга
Выбрать хостинг очень непросто. Сейчас сотни компаний предоставляют такие услуги.
Я не буду рассматривать много сервисов услуг, а расскажу о том, который использую уже более 6 лет и на котором размещен этот сайт Sitehere.
Когда-то я его выбрал, потому что он был популярным и недорогим.
Позже, проблемы, которые возникали при работе или в ситуациях, где я не знал нюансы техническая поддержка очень быстро отвечала и помогала.
Ключевой момент при выборе хостинга: техническая поддержка.
Крутая техническая поддержка поможет решит практически любой вопрос.
Поэтому я остался там и затем только менял тариф, так как сайт разрастался.
Хостинг, которым пользуюсь я, называется Beget.
Здесь также случаются сбои, как и на любом другом хостинге, но за все время не было желания переехать.
Это лично мой опыт работы с данным хостингом. 6 лет — это достаточно большой промежуток времени, на котором я ощутил насколько хорошо справляются эти ребята со своей работой.
Но перед тем, как что-то покупать — рекомендую сравнить другие варианты.
Не покупайте дешевый хостинг! Это основное правило. Многие жалеют пару рублей на то, чтобы купить нормальный хостинг, а потом удивляются почему скорость загрузки такая маленькая, сервер не отвечает и техническая поддержка только предлагает перейти на тариф подороже.
2. Выбор домена
На хостинге Beget можно без покупки домена протестировать сайт бесплатно в течение 30 дней.
Вам выдадут тестовый домен, он будет не такой красивый, если бы вы его купили, но все же для загрузки сайта на сервер отлично подойдет.
Сейчас у нас есть хостинг, то есть у нас есть место, куда мы можем загрузить наш сайт.
Но если вы хотите сразу красивое доменное имя, то внутри панели управления перейдите в раздел проверки.
Регистрация домена из админ-панели
Нужно перейти в раздел «Домены и поддомены»:
А затем выбрать пункт «Зарегистрировать домен»:
Если домен занят, то вы увидите соответствующее сообщение:
Регистрация домена с сайта
Также без покупки хостинга можно проверить свободен ли домен, который вы придумали. На странице с регистрацией доменов введите название домена и затем нажмите «Проверить»:
В результате ниже вы увидите какие именно домены свободны для регистрации и затем только останется зарегистрировать:
3. Загрузка сайта в интернет
Осталось лишь разместить сайт в сети. У нас есть архив с сайтом. Осталось его загрузить на хостинг, который мы уже создали. А сделать мы это можем двумя способами.
3.1 Простой способ
Нам не понадобятся сторонние программы. Для этого необходимо лишь зайти в админ-панель и там выбрать «Файловый менеджер»:
Далее выбрать сайт, который нам нужен и зайти внутрь:
Затем в «public_html»:
Удалить стандартный файл index.php, он нам больше не пригодится.
Выбрать в верхнем меню «Загрузить файлы»:
Нажать на «Browse…»:
Выбрать наш архив на компьютере:
Поставить галочку напротив нашего архива и затем нажать «Загрузка»:
После загрузки можем закрыть данное окно.
Кликнуть на архив правой кнопкой мыши, а в выпадающем списке выбрать пункт «Распаковать архив»:
В появившемся окошке нажать «ОК»:
Супер! Наш архив распаковался как нужно и все файлы лежат в корне. Если вы заархивировали папку, то у вас разархивируется именно папка, что не очень удобно и лучше в самом начале правильно заархивировать файлы (об этом я написал выше).
Осталось открыть домен и проверить!
Мы рассмотрели более простой способ и без загрузки базы данных.
3.2 Чуть более сложный способ
Нам понадобится FTP-клиент, чтобы мы смогли попасть на сервер и загрузить необходимые файлы.
Предлагаю использовать FileZilla. Скачать можно здесь.
Когда установите программу необходимо слева вверху кликнуть на значок «Менеджер сайтов»:
Создаем новый сайт. Справа необходимо ввести хост, имя пользователя и пароль (они пришли к вам на почту после регистрации):
Жмем «Соединиться» и попадаем к корень нашего хостинга:
Заходим внутрь нашего домена:
Затем внутрь папки «public_html»:
Сейчас слева необходимо найти наш сайт, чтобы мы могли скопировать его из левой части в правую:
Выделяем все файлы и переносим их правую часть:
Готово! Этот способ чуть сложнее, потому что необходимо подключиться с помощью сторонней программы подключиться к серверу. Но если рассматривать работы над сайтом, как постоянные (а они всегда именно такие, как ремонт 😉 ), то такой способ лучше. Потому что у вас на компьютере всегда будет актуальная копия сайта, а не только на сервере.
3.3 Загрузка базы данных на хостинг
Например, если вы создали сайт на WordPress или на другой CMS, то базу данных также нужно загрузить.
Сделать это можно в разделе «MySQL»:
Необходимо создать новую базу данных. Для этого ввести имя базы данных (префикс останется и его удалить нельзя) и пароль:
Комментарии можно ввести, чтобы помнить к какому сайту относится база данных.
Далее нам необходимо перейти в phpMyAdmin:
Вверху выбрать «Импорт»:
Кликнуть «Обзор» и выбрать SQL файл вашей базы данных на компьютере:
Перед этим в phpMyAdmin на компьютере необходимо сделать экспорт вашей базы данных.
Не забудьте в конфиг файле вашей CMS (в WordPress это файл wp-config.php) прописать новое название базы данных, новое имя пользователя и пароль, который вы задали на хостинге.
Бесплатное размещение сайта в сети интернете
Кто-то скажет, что можно ведь бесплатно разместить сайт в интернете.
Из сложных вариантов и качественных бесплатных хостингов можно разместиться на GitHub Pages, но там нельзя базу данных создать, только HTML сайты.
У вас есть 30-дневный бесплатный период. Зарегистрировать его можно здесь и выбрать тариф хостинга.
Если вы только начинаете, то этот вариант отлично подойдет. Потому что здесь есть одна база данных и поддержка PHP. И нет никакой рекламы. Для тестирования очень классно!
Также читайте о том, как создать интернет-магазин на WordPress:
Либо вы всегда можете отдать данную работу агентству и не заниматься самостоятельно. В каком случае выгодно отдавать разработку и маркетинг на аутсорс читайте в стать «Аустсорсинг маркетинга».
Вывод
Я показывал пример размещения сайта в интернете в хостинге Beget потому что сам пользуюсь им.
На любом другом хостинге порядок операций будет примерно таким же. Но мне нравится визуальная часть данного хостинга и все интуитивно понятно.
Вам советую сравнить разные хостинги, чтобы выбрать подходящий по цене и по техническим характеристикам.
Если что-то из статьи осталось нераскрытым — в комментариях вы можете смело задать свой вопрос!
Как разместить сайт в Интернете
Сайт — это одна или несколько логически связанных между собой веб-страниц. В нашей статье мы простыми словами расскажем, как и где разместить готовый сайт в Интернете, чтобы на него могли зайти другие пользователи. Мы дадим подробную пошаговую инструкцию, как опубликовать ваш веб-ресурс. Начинаем!
№1. Выбор хостинга
Сайт состоит из множества папок и файлов, которые нужно где-то хранить. Хостинг — это услуга предоставления ресурсов для хранения информации о сайте на специальном веб-сервере. С помощью хостинга ваш веб-сайт всегда будет доступен для посетителей.
Существует несколько видов хостинга.
- Виртуальный. Это самый простой и дешевый вид хостинга, который подойдет для новичков. Здесь не требуются навыки администрирования сервера.
- VPS/VDS. Виртуальный выделенный сервер, который эмулирует работу физического сервера. Подходит для людей с опытом.
- Аренда выделенного сервера. Это аренда целого физического сервера. Нужен для крупных проектов, подходит опытным пользователям.
Если вы только начинаете свой путь, выбирайте обычный виртуальный хостинг.
Как заказать хостинг
Приведем пример заказа виртуального хостинга на нашем сайте.
- Выберите нужный тарифный план и нажмите «Заказать».
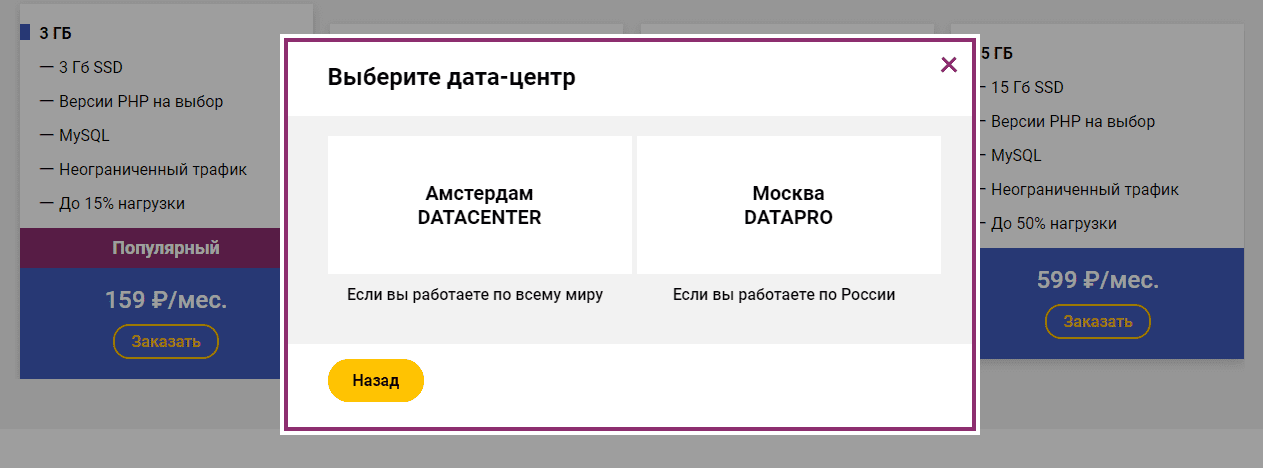
- Выберите расположение дата-центра (Россия или Европа). Если вы работаете по России, рекомендуем выбрать ДЦ DataPro.
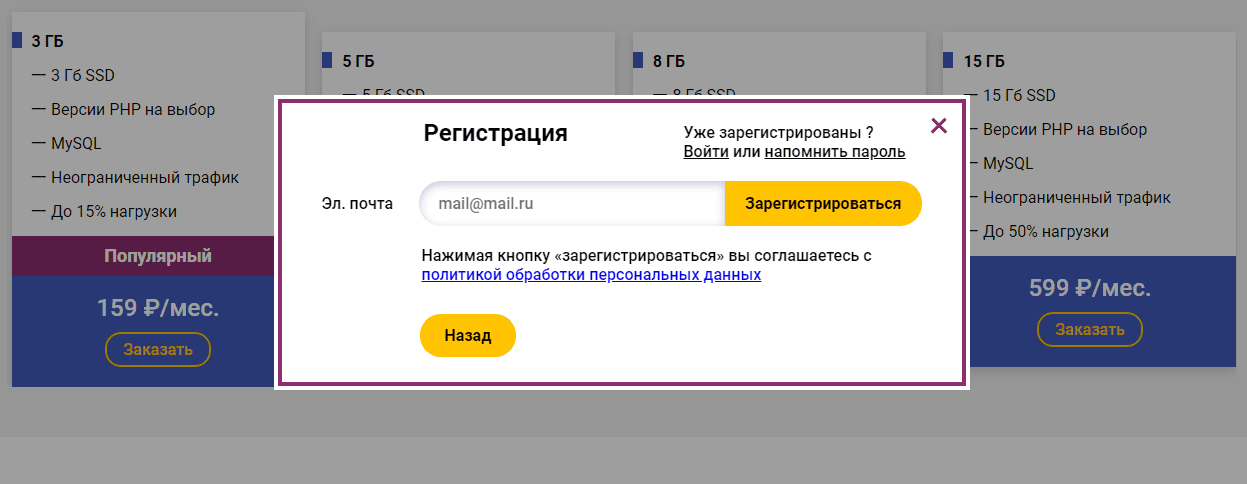
- Введите электронную почту и зарегистрируйтесь.
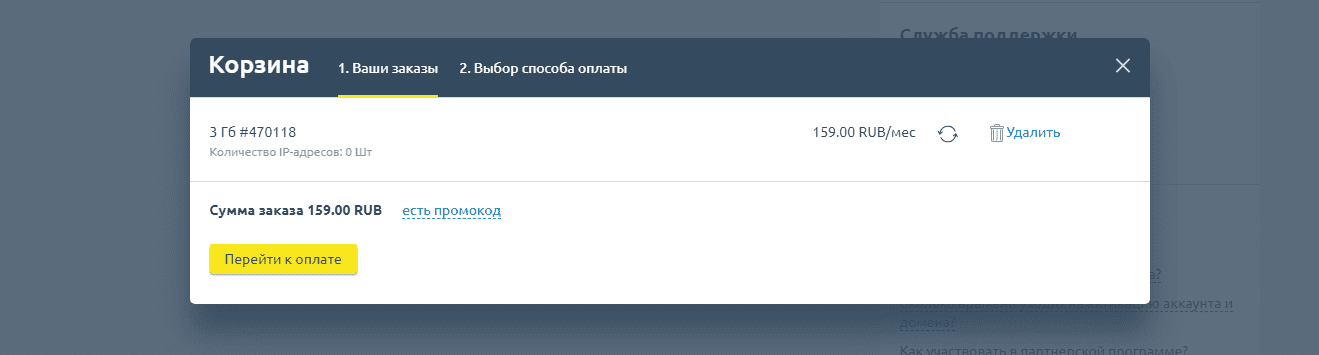
- Перейдите в панель управления. Внесите активационный платеж 50 рублей, если хотите получить тестовый период сроком в 1 месяц, или сразу оплатите всю сумму.
- Аккаунт виртуального хостинга активируется сразу же после поступления оплаты.
Поздравляем! Вы сделали первый шаг, чтобы опубликовать сайт в Интернете — заказали хостинг.
№2. Регистрация домена
Домен — это имя сайта в Интернете. Например, наше доменное имя — eurobyte.ru. Именно по этому адресу нас находят наши клиенты. У каждого сайта должно быть свое доменное имя, по которому на него будут заходить пользователи.
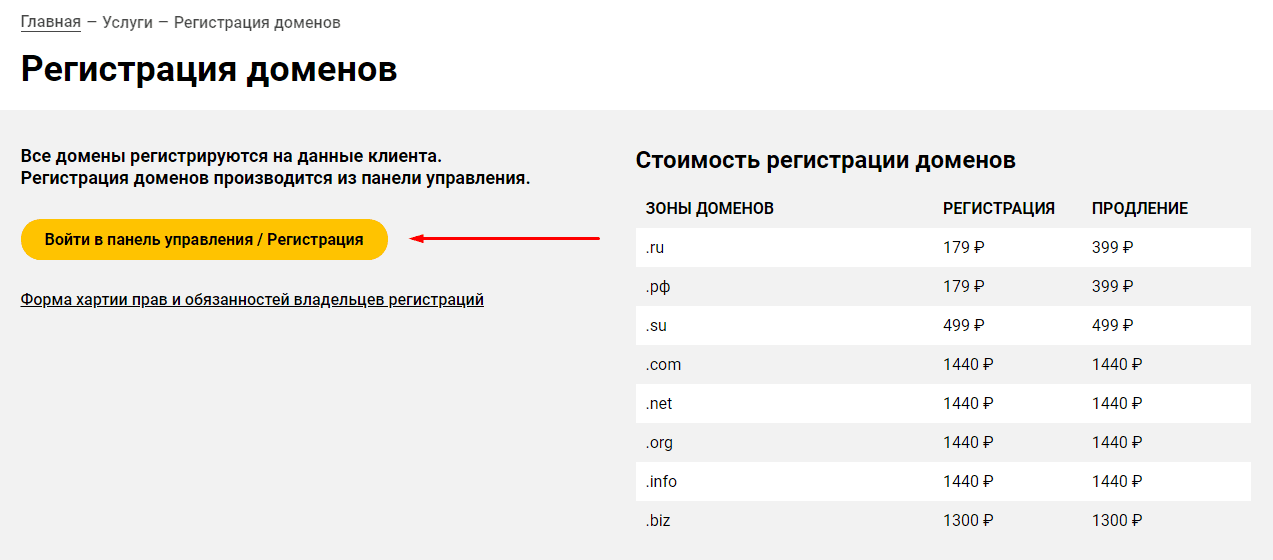
Для начала вам необходимо придумать и зарегистрировать домен. Сделать это можно в нашей компании.
- Если вы уже заказали хостинг, просто войдите в панель управления. Если нет, то зарегистрируйтесь на сайте. Сделать это можно на странице регистрации доменов. Затем перейдите в панель.
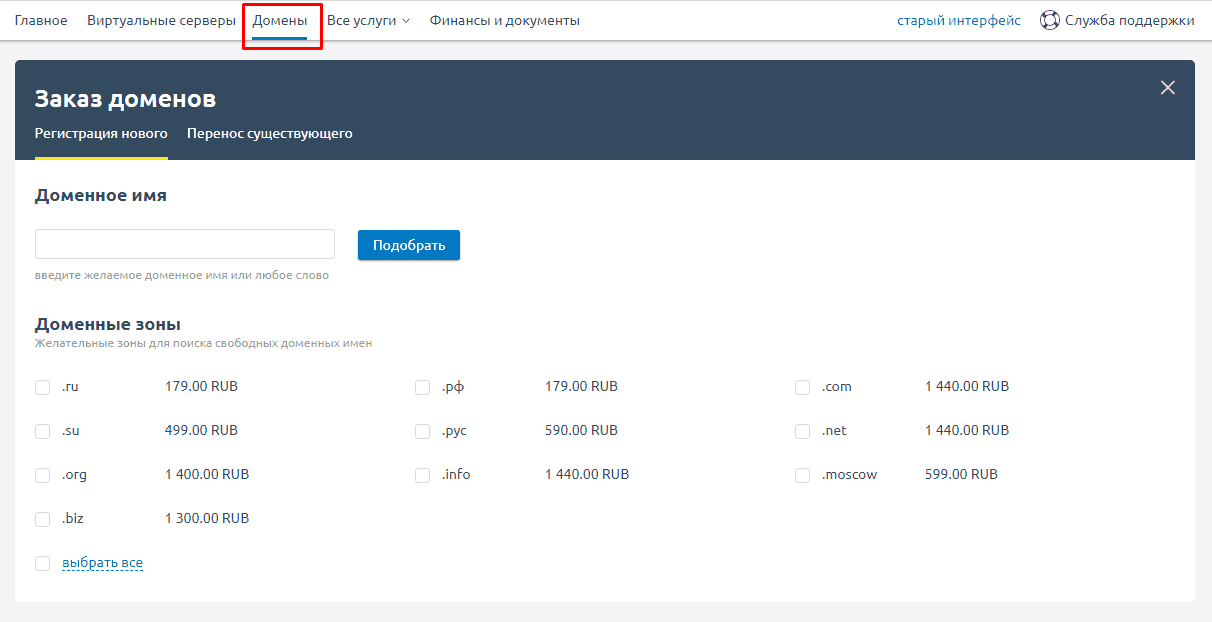
- В панели управления перейдите во вкладку «Домены». Здесь вы можете подобрать доменное имя. Просто введите свой вариант в строку — если такой домен уже занят, мы сообщим об этом.
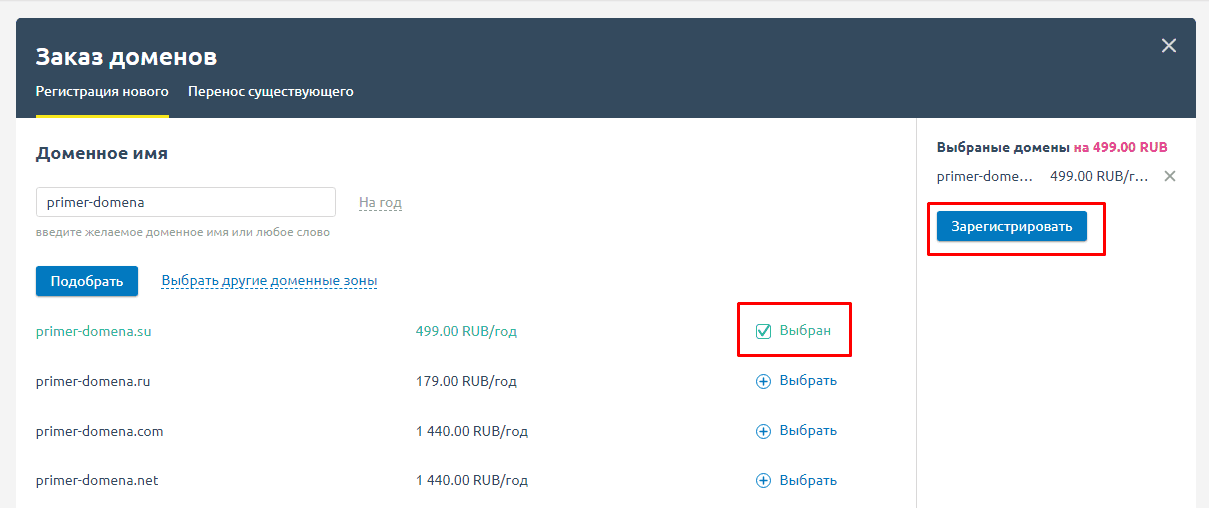
- После того, как вы подобрали домен, выберите нужный вариант и нажмите кнопку «Зарегистрировать».
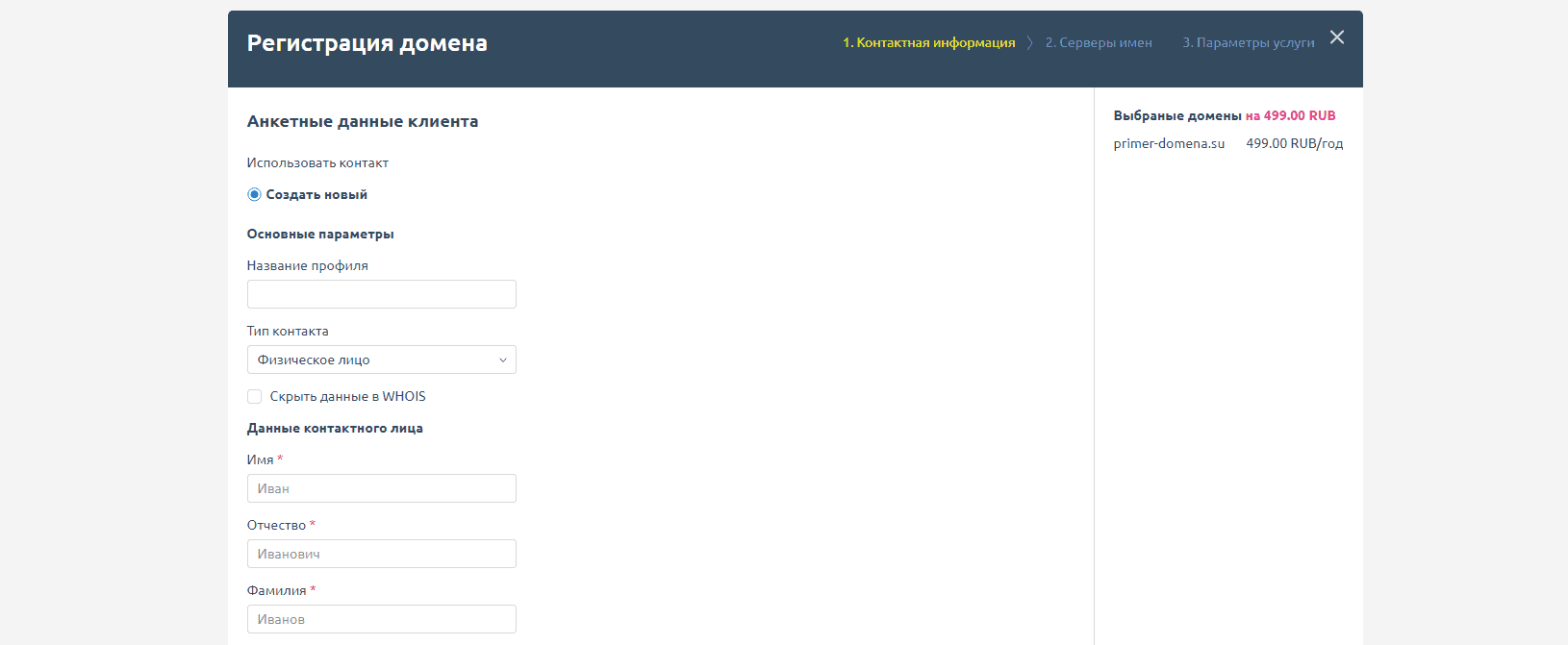
- Заполните всю контактную информацию, оплатите услугу. Активация доменного имени занимает до 24 часов.

№3. Привязка домена к хостингу
Для размещения нового домена необходимо зайти в панель управления ispmanager. Это можно сделать двумя способами.
- Зайти напрямую используя данные, которые были указаны в регистрационном письме.
- Использовать биллинг-панель для прямого перехода в ispmanager.

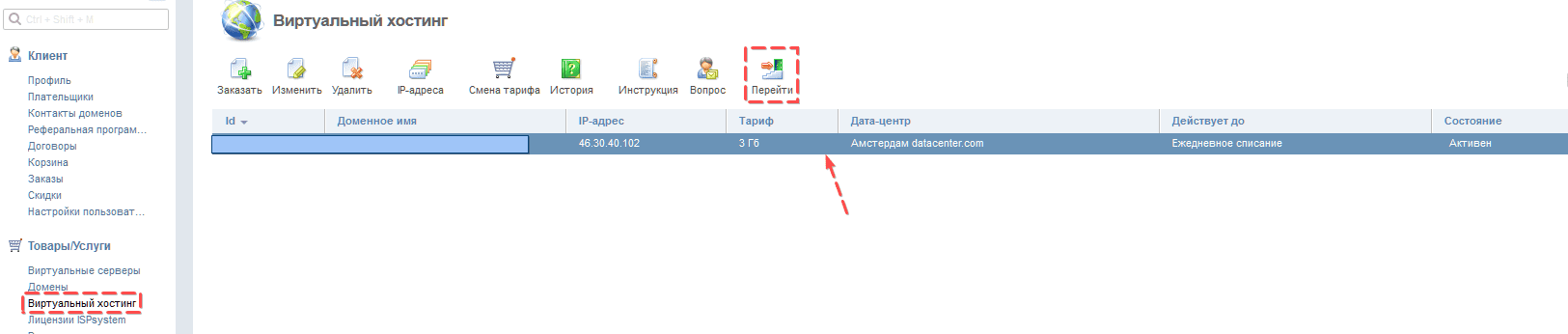
Для этого зайдите в нашу биллинг-панель, используя свои авторизационные данные, и откройте раздел «Виртуальный хостинг». Далее выделите необходимую услугу и нажмите на иконку «Перейти». В новом окне произойдёт открытие нужной нам панели управления ispmanager.
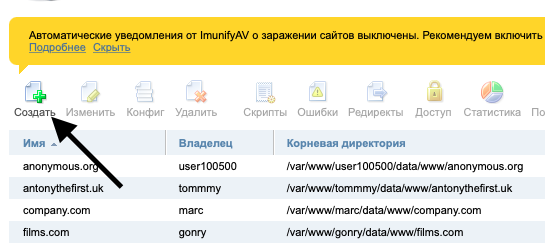
- Для добавления нового домена открываем раздел «WWW домены» и нажимаем на иконку «Создать».
- Вписываем свой домен, остальные поля можно оставить по умолчанию.
- Через мгновение операция будет выполнена, а вы сможете начать загрузку файлов сайта. Их необходимо загружать в директорию: /www/ваш-домен.ru.
№4. Размещение сайта на хостинге
Процедура переноса сайтов на хостинг происходит следующим образом.
- Заходите в панель управления ispmanager вашего аккаунта на нашем хостинге, в разделе «Доменные имена» добавляете новый сайт.
- Загружаете по FTP файлы своего сайта. Данные от FTP вы получаете на контактный email после активации заказанной услуги хостинга.
- Создаете новую базу данных в разделе «Инструменты» меню «Базы данных» и закачиваете бэкап базы с помощью PhpMyAdmin. Ссылка на PhpMyAdmin находится в подразделе «Доп. приложения».
- В настройках скриптов меняете хост MySQL, имя базы данных, пользователя и пароль.
После успешного переноса данных устанавливаете у регистратора домена наши именные серверы:
ns1.eurobyte.ru
ns2.eurobyte.ru
ns3.eurobyte.ru
ns4.eurobyte.ru
При необходимости вы можете обратиться в техническую поддержку за помощью в переносе сайтов со сторонних хостингов. Данная услуга является бесплатной.
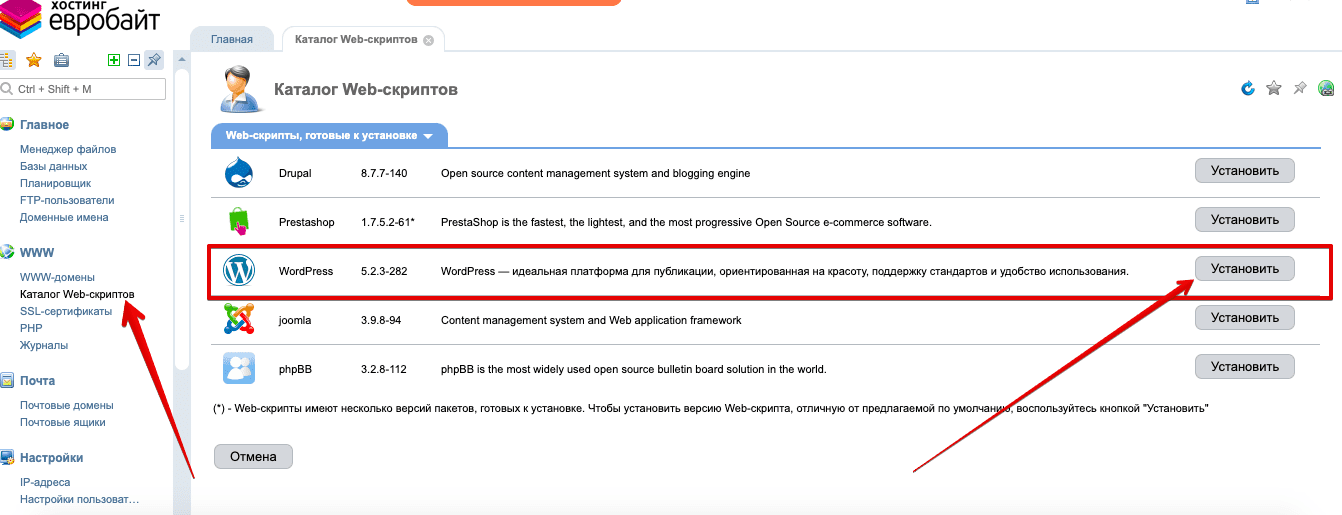
Если вы еще не создали свой сайт, рекомендуем сделать это с помощью бесплатной CMS WordPress. Узнать, что такое CMS сайта, вы можете в статье по ссылке. ВордПресс подходит для новичков: даже без навыков программирования вы сможете сделать свой веб-сайт.
В панели управления хостинга есть автоустановщик популярных CMS. Среди них есть и CMS WordPress. Автоустановщик находится в блоке «www», в пункте меню «Каталог web-скриптов».
Если при его использовании у вас возникнут трудности, вы всегда можете создать запрос в техническую поддержку, где вам смогут помочь в течение нескольких минут.
Заключение
Таким образом, теперь вы знаете, как разместить сайт в Интернете. Надеемся, наша простая и подробная инструкция помогла вам. Если у вас остались вопросы или в процессе публикации веб-ресурса на нашем хостинге возникли сложности — обязательно обращайтесь в техническую поддержку. Мы работаем 24/7 без выходных и праздников. Среднее время ответа — 10 минут. Спасибо, что дочитали!
Автор: ЕвробайтПохожие статьи

Преимущества и недостатки интернет-магазина
В 2023 году сложно представить себе серьезную организацию, занимающуюся продажей каких-либо продуктов, без сайта, на котором можно оплатить покупки.

Что такое партнерская программа
Привлечение партнеров — отличный способ продажи товаров в интернете, но это также может быть дешевой и эффективной маркетинговой стратегией.

Требования к текстам на сайте
Захватить интерес посетителей сайта с помощью хорошего контента — довольно непростая задача.
№1. Выбор хостинга
Как заказать хостинг
№2. Регистрация домена
№3. Привязка домена к хостингу
№4. Размещение сайта на хостинге
Заключение
Как опубликовать сайт и настроить доступ к нему
Вы можете опубликовать свой сайт в интернете и указать, кому он будет доступен.
Примечание. Этот раздел посвящен новой версии Google Сайтов (с кнопкой «Создать новый сайт» в правом нижнем углу экрана). Перейти к инструкциям для классической версии
Шаг 1. Предварительный просмотр сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на значок «Просмотр»
в верхней части экрана.
- В правом нижнем углу выберите один из вариантов.
- Чтобы выйти из режима предварительного просмотра, нажмите на значок «Закрыть»
в правой нижней части экрана.
Шаг 2. Публикация сайта
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите Опубликовать в верхней части экрана.
- Введите веб-адрес.
- Все элементы сайта должны соответствовать Правилам допустимого использования.
- Узнайте, как назначить сайту собственный URL.
- Нажмите Опубликовать.
- Если нужно, откройте сайт, чтобы проверить вид страниц.
Примечание. Чтобы использовать веб-адрес, который ранее был связан с принадлежащим вам сайтом, измените адрес старого сайта или навсегда удалите этот сайт. Подробнее о том, как изменить веб-адрес уже существующего сайта или удалить сайт…
Шаг 3. Проверка настроек доступа
Как исключить сайт из результатов поиска
Важно! Описанная процедура не гарантирует, что сайт не будет появляться в общедоступных поисковых системах.
Эта настройка будет вам доступна, только если ваш сайт опубликован в интернете и его могут посещать все пользователи.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на стрелку вниз
рядом с кнопкой «Опубликовать» в верхней части страницы.
- Выберите Настройки публикации.
- Нажмите «Запретить общедоступным поисковым системам показывать мой сайт».
- Нажмите Сохранить.
Шаг 4. Поиск по сайту на платформе Google (необязательно)
- Откройте сайт, созданный на платформе Google.
- Нажмите на значок поиска
в правом верхнем углу экрана.
- Введите запрос и нажмите Ввод.
Включение и отключение ссылок привязки
По ссылкам привязки можно переходить прямо к нужным разделам или подразделам страниц на опубликованных сайтах. Чтобы добавить такие ссылки:
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки»
.
- В окне «Настройки» выберите Инструменты просмотра.
- Включите или отключите параметр «Показывать ссылки привязки».
- Нажмите Опубликовать в правом верхнем углу экрана.
Поиск в Google Сайтах
Воспользуйтесь строкой поиска в новых Google Сайтах, чтобы найти сайты, доступные для редактирования.
Классический интерфейс Google Сайтов
Примечание. Этот раздел посвящен классической версии Google Сайтов (с кнопкой «Создать» в левом верхнем углу экрана). Перейти к инструкциям для новой версии
Предварительный просмотр и настройка доступа к сайту
Как пригласить других пользователей зайти на ваш сайт
Вы можете поделиться сайтом с отдельными пользователями или группами Google.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Нажмите кнопку Открыть доступ в правом верхнем углу экрана.
- В разделе «Пригласить пользователей» введите имя или адрес электронной почты пользователя либо название или адрес группы.
- Нажмите Отправить.
- Чтобы удалить пользователей или группы, нажмите на значок «Удалить»
рядом с ними.
Как перенести сайт в корпоративный или учебный аккаунт
Классическую версию сайта можно перенести в аккаунт, который вы используете на работе, в учебном заведении или другой организации.
Шаг 1. Откройте другому аккаунту доступ к сайту
Если сайт принадлежит не вам, попросите владельца открыть доступ вашему аккаунту.
Если вы владелец сайта, выполните следующие действия:
- Откройте нужный сайт в классической версии Google Сайтов на компьютере.
- Нажмите кнопку Открыть доступ в верхней части экрана.
- Укажите адрес электронной почты своего корпоративного или учебного аккаунта в разделе «Пригласить пользователей».
- Рядом выберите вариант «Владелец».
- Нажмите Отправить.
Шаг 2. Создайте копию сайта
- Откройте нужный сайт в классической версии Google Сайтов на компьютере.
- Нажмите на значок «Дополнительные действия»
Управление сайтом.
- Выберите Копировать этот сайт.
- Введите название для копии сайта.
- Нажмите Копировать в верхней части экрана.
- Решите, как поступить дальше:
- Удалить старый сайт. Вы или первоначальный владелец можете удалить сайт, который находится по старому веб-адресу.
- Сохранить обе версии. Пользователей можно будет перенаправлять со старого веб-адреса на новый.