Россия
Всё о GoogleРекламаДля бизнеса Как работает Google Поиск
Наше третье десятилетие борьбы с изменением климата
КонфиденциальностьУсловия
Настройки
Общие сведения о параметрах приложений
В этом разделе описывается создание и хранение параметров приложения и пользователей.
Параметры приложения в Windows Forms позволяют легко создавать, хранить и поддерживать настраиваемые приложения и параметры пользователей на клиентском компьютере. С помощью параметров приложения Windows Forms можно хранить не только данные приложения, например строки подключений к базам данных, но и пользовательские данные, такие как предпочтения пользователя приложения. Используя Visual Studio или настраиваемый управляемый код, можно создавать новые параметры, читать их и записывать на диск, связывать их со свойствами в формах и проверять данные параметров до загрузки и сохранения.
Параметры приложения позволяют разработчикам сохранять состояние своих приложений с помощью очень небольшого объема кода. Они являются заменой динамических свойств в предыдущих версиях .NET Framework. Параметры приложения содержат много улучшений по сравнению с динамическими свойствами, которые доступны только для чтения. Кроме того, в динамических свойствах используется позднее связывание, и для них требуется дополнительное программирование. Классы динамических свойств были сохранены в .NET Framework 2.0, но они являются лишь классами-оболочками для классов параметров приложения.
Что такое параметры приложения
Приложениям Windows Forms часто требуются важные для их выполнения данные, которые, однако, нежелательно включать непосредственно в код приложения. Если приложение использует веб-службу или сервер базы данных, эти сведения можно хранить в отдельном файле, чтобы в будущем была возможность изменить их без перекомпиляции. Аналогичным образом приложению может потребоваться сохранить данные, относящиеся к текущему пользователю. В большинстве приложений, например, применяются пользовательские предпочтения, определяющие внешний вид и поведение приложения.
Параметры приложения отвечают обеим потребностям, предоставляя простой способ хранения параметров приложения и пользователей на клиентском компьютере. С помощью Visual Studio или редактора кода можно определить значение параметра, указав его имя, тип данных и область действия (приложение или пользователь). Вы можете даже поместить связанные параметры в именованные группы для повышения простоты и удобочитаемости кода. После определения эти параметры сохраняются и считываются обратно в память автоматически во время выполнения. Подключаемая архитектура позволяет изменять механизм сохранения, однако по умолчанию используется локальная файловая система.
Параметры приложения работают путем сохранения данных в формате XML в различных файлах конфигурации (CONFIG-файлах) в зависимости от того, что является областью действия параметра — приложение или пользователь. В большинстве случаев параметры приложения доступны только для чтения. Так как они содержат сведения для программы, обычно их не нужно перезаписывать. Параметры пользователей, напротив, можно и считывать, и записывать во время выполнения, даже если приложение работает в режиме частичного доверия. Подробнее о частичном доверии см. в разделе Общие сведения о безопасности в Windows Forms.
Параметры хранятся в виде XML-фрагментов в файлах конфигурации. Параметры приложения представлены элементом <application.Settings> . Обычно они размещаются в файле app.exe.config, где app — имя основного исполняемого файла. Параметры пользователей представлены элементом <userSettings> и помещаются в файле user.config, где user — имя пользователя, запустившего приложение. Файл app.exe.config необходимо развернуть вместе с приложением. Архитектура параметров создает файлы user.config по запросу, когда приложение в первый раз сохраняет параметры для этого пользователя. Вы можете также определить блок <userSettings> в файле app.exe.config, чтобы предоставить значения по умолчанию для параметров пользователя.
Пользовательские элементы управления могут сохранять собственные параметры с помощью реализации интерфейса IPersistComponentSettings , который предоставляет метод SaveSettings . Элемент управления ToolStrip Windows Forms реализует этот интерфейс, чтобы сохранить положение панелей инструментов и их элементов между сеансами приложения. Дополнительные сведения о пользовательских элементах управления и параметрах приложения см. в разделе Application Settings for Custom Controls.
Ограничения параметров приложения
Нельзя использовать параметры приложения в неуправляемых приложениях, которые размещаются в среде .NET Framework. Параметры не будут работать в таких средах, как надстройки Visual Studio, C++ для Microsoft Office, элементы управления, размещенные в Internet Explorer, или надстройки и проекты Microsoft Outlook.
В настоящее время нельзя выполнить привязку к некоторым свойствам в Windows Forms. Наиболее важным примером является свойство ClientSize , так как привязка к этому свойству вызовет непредсказуемое поведение во время выполнения. Как правило, такого рода проблем можно избежать путем программного сохранения и загрузки этих параметров.
Параметры приложения не имеют встроенных средств для автоматического шифрования информации. Никогда не следует хранить конфиденциальные данные, такие как пароли к базам данных, в виде открытого текста. Если требуется хранить такие сведения, то разработчик приложения обязан обеспечить надлежащую безопасность хранения. Если нужно хранить строки подключений, рекомендуется использовать встроенную систему безопасности Windows и не прибегать к таким средствам, как жесткое программирование паролей в URL-адресах. Дополнительные сведения см. в разделе Управление доступом для кода и ADO.NET.
Начало работы с параметрами приложения
Если используется Visual Studio, вы можете определить параметры в конструкторе Windows Forms с помощью свойства (ApplicationSettings) в окне Свойства . При таком определении параметров Visual Studio автоматически создает пользовательский управляемый класс-оболочку, связывающий каждый параметр со свойством класса. Visual Studio также обеспечивает привязку параметра к свойству в форме или элементе управления таким образом, чтобы параметры элемента управления автоматически восстанавливались при отображении содержащей его формы и автоматически сохранялись при закрытии формы.
Если требуется более детальное управление параметрами, можно определить собственный класс-оболочку параметров приложения. Для этого нужно создать класс, производный от ApplicationSettingsBase, добавить свойства, соответствующие каждому параметру, и применить к ним специальные атрибуты. Дополнительные сведения о создании классов-оболочек см. в разделе Application Settings Architecture.
Вы можете также использовать класс Binding для программной привязки параметров к свойствам в формах и элементах управления.
См. также
- ApplicationSettingsBase
- SettingsProvider
- LocalFileSettingsProvider
- IPersistComponentSettings
- Практическое руководство. Проверка параметров приложения
- Управление параметрами приложения (.NET)
- Как выполнить: Считывание параметров во время выполнения с помощью C#
- Использование параметров приложения и параметров пользователя
- Архитектура параметров приложения
- Параметры приложения для пользовательских элементов управления
Материал из AltecDocs
Перейти к:навигация, поиск
Настройка параметров системы
Диалоговое окно меню предоставляет доступ к разнообразным настройками приложения, включая вид элементов интерфейса, поведение при возникновении ошибок, а также различные другие аспекты работы с программой и её модулями.
Диалоговое окно вызывается из главного . В левой части окна располагается дерево, каждому узлу которого соответствуют настройки определённых параметров. При выборе узла этого дерева в правой части отображается представление: панель, с помощью элементов которой производится настройка необходимых параметров.
| Обратите внимание, что некоторые разделы изначально доступны только для администратора. Кроме того, администратор может скрыть некоторые узлы дерева настроек (см. Руководство по настройке: «Настройка прав доступа сотрудников»). |
- /Интерфейс
- /Общие
Папка «Модули»
В представлениях узлов, расположенных в папке , настраиваются параметры, ответственные за работу отдельных подразделов программы, реализуемых в виде подключаемых модулей. Количество и состав модулей определяется вариантом поставки приложения и условиями лицензии. Далее описывается состав раздела исходя из наиболее полной конфигурации, включающей все возможные модули.
- Параметры приложения/Asterisk
Заказы
Заказы конструкций
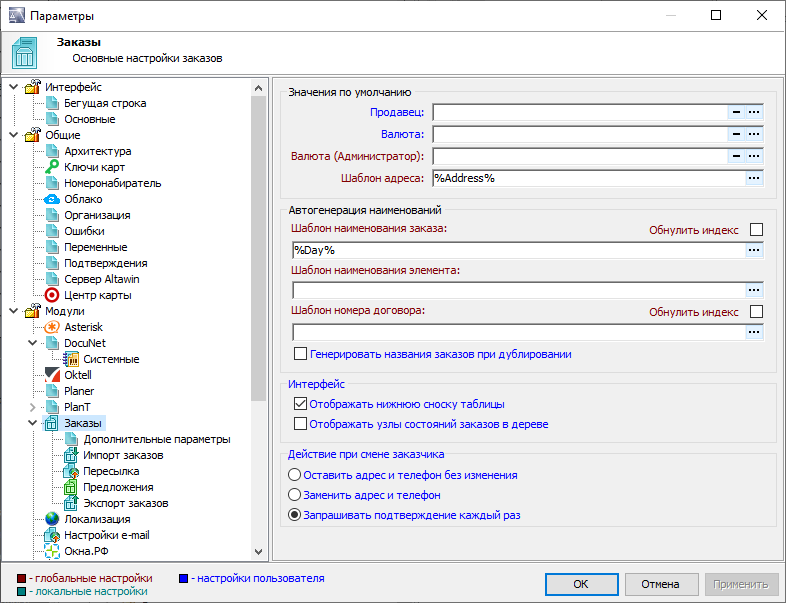
В подразделе выполняется настройка внешнего вида представления и заполнения некоторых полей при создании новых заказов конструкций (см. Конструкции#Окно заказа).
Рис. 1.75. Окно (представление )
- Значения по умолчанию
- — продавец по умолчанию при создании нового заказа;
- — валюта по умолчанию при создании нового заказа;
- — шаблон для автогенерации адреса.
- Автогенерация наименований
- — шаблон для автогенерации названия заказа;
- — шаблон для автогенерации названия элемента;
- — Шаблон для автогенерации номера договора;
- — переключатель, управляющий автоматическим формированием наименований заказов при их дублировании;
- Интерфейс
- — управляет отображением нижней сноски таблицы представления ;
- — в дереве заказов показывает узлы состояний заказов, на которые у текущего пользователя есть права.
- Действие при смене заказчика
- Дополнительные параметры
В представлении производится настройка работы с дополнительными параметрами заказа.
Рис. 1.76. Окно (представление )
- Производство
- — В программе ведется учёт заказов, которым был поставлено состояние . Для обнуления данного индекса можно воспользоваться этим флагом.
- Дублирование заказов
- — переключатель, определяющий поведение при дублировании заказа. Если флаг активен, при дублировании заказа также будут скопированы и все вложения.
- Импорт заказов
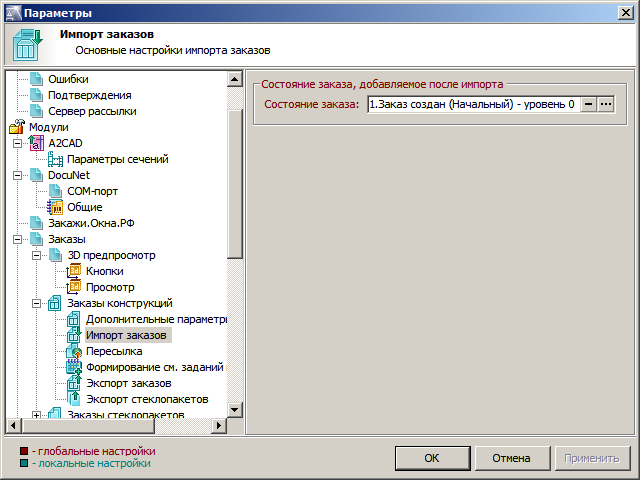
В представлении производится настройка поведения программы при импорте заказов.
- — статус, который присваивается заказу сразу же после его импорта в приложение; ссылка на элемент справочника .
Рис. 1.77. Окно (представление )
- Пересылка
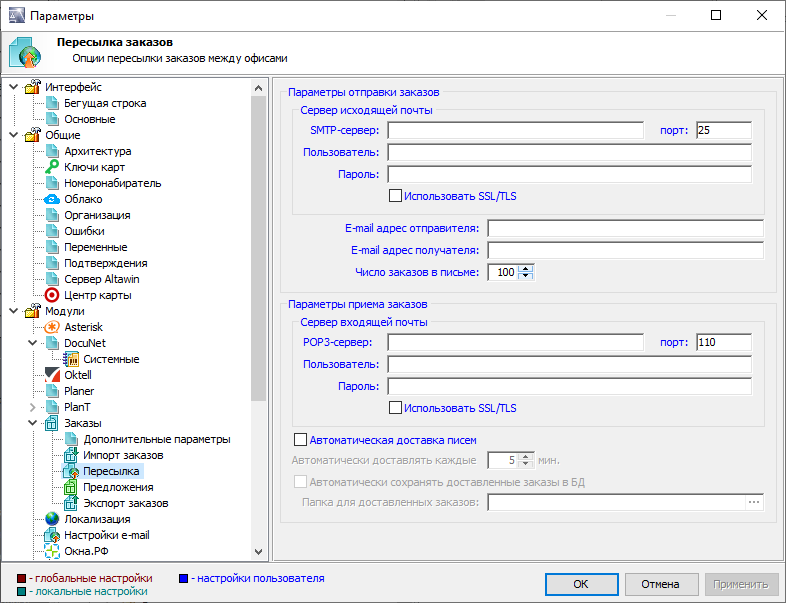
В представлении производится настройка электронной почты для отправления заказов конструкций (см. Построитель конструкций#Пересылка и получение заказов по почте).
Рис. 1.78. Окно (представление )
- Параметры отправки заказов
- Сервер исходящей почты
- — при отправке исходящих сообщений применяется шифрование по протоколу SSL.
- Сервер исходящей почты
- Параметры приема заказов
- Сервер входящей почты
- — при получении сообщений применяется шифрование по протоколу SSL, версия которого указывается в выпадающем списке.
- — флаговый переключатель, управляющий возможностью автоматического отслеживания доставки писем
- — периодичность, с которой будет производиться доставка/получение новых писем
- — флаговый переключатель, делающий возможным сохранение автоматически полученных заказов в базу данных.
- — папка, в которую будут перемещаться полученные заказы.
- Сервер входящей почты
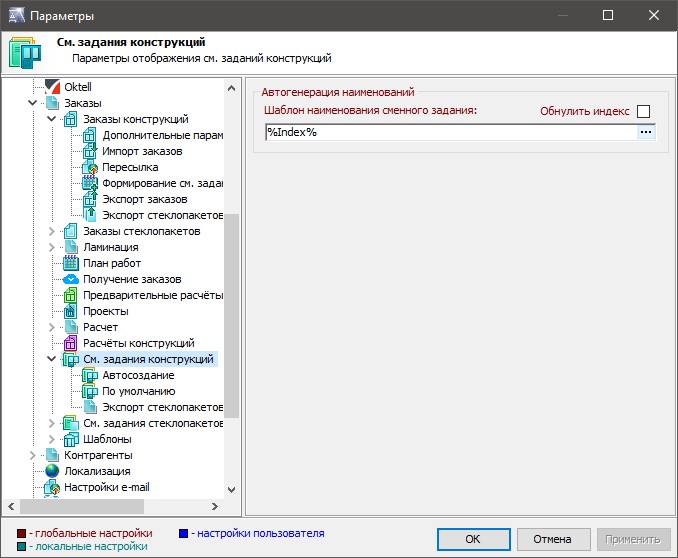
- Формирование см. задания по трудоемкости
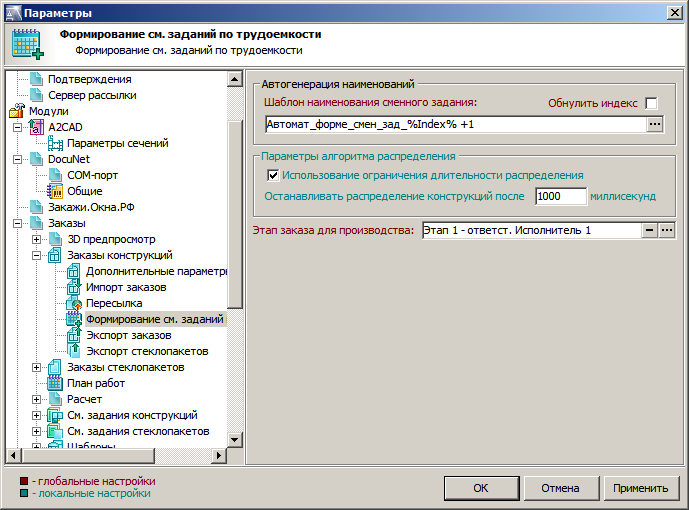
В представлении производится настройка автоматического создания сменных заданий при использовании мастера формирования сменных заданий;
Рис. 1.79. Окно (представление )
- — шаблон для автогенерации названия сменного задания.
- .
- — максимальное время, после которого расчёт сменного задания будет остановлен.
- — флаг, управляющий возможностью распределения в сменные задания по отдельным изделиям изделиям.
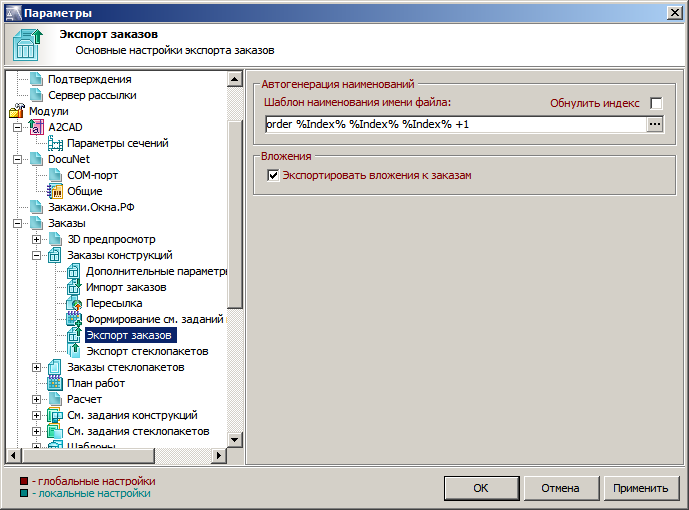
- Экспорт заказов
В представлении производится настройка параметров экспорта заказов.
Рис. 1.80. Окно (представление )
- — шаблон для автогенерации имени файла
- — флаговый переключатель, определяющий, следует ли экспортировать заказы вместе с вложениями.
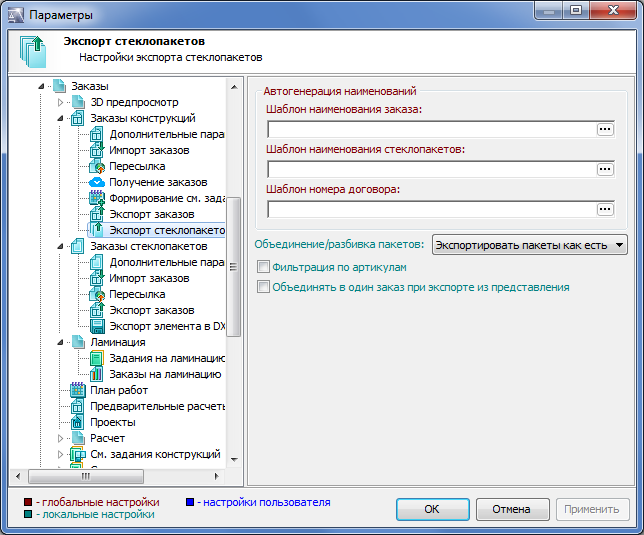
- Экспорт стеклопакетов
В представлении производится настройка параметров для экспорта стеклопакетов из заказов конструкций.
Рис. 1.81. Окно (представление )
- Автогенерация наименований
При создании шаблонов наименований можно использовать теги, которые описаны в табл. 2.4 и табл. 2.5 (при этом тег index можно использовать для формирования наименования только стеклопакета). Помимо того могут использоваться специальные теги, их список можно получить, нажав кнопку .
- — выпадающий список, из которого необходимо выбрать значение, указывающее, каким образом будет проводиться экспорт:
- — все одинаковые экспортируемые стеклопакеты будут объединены в один (при этом общее количество одинаковых стеклопакетов будет указано в поле );
- — для описания свойств на каждый стеклопакет при экспорте будет выделяться отдельная строка (даже если свойства отдельных стеклопакетов будут совпадать);
- — отличается от тем, что если количество конструкций в заказе несколько, то одинаковые стеклопакеты из одинаковых конструкций объединяются.
- — флаг, позволяющий при экспорте выбрать артикулы, которые необходимо экспортировать.
- — флаг, отвечающий за то, что при экспорте стеклопакетов из представления или сменных заданий будет производиться объединение отдельных стеклопакетов из заказов конструкций в общий заказ стеклопакетов.
Заказы стеклопакетов
Содержание и назначение полей представлений:
- ,
- ,
- ,
- ,
- — полностью идентичны таковым, рассмотренным ранее для представлений подраздела (см. Параметры приложения#Заказы конструкций).
- Экспорт элемента в DXF
В представлении настраиваются параметры экспорта элементов в формате DXF.
- — шаблон автогенерации имени файла при экспорте элемена в DXF.
Ламинация
- Задания на ламинацию
- — шаблон автогенерации имени документа задания на ламинацию.
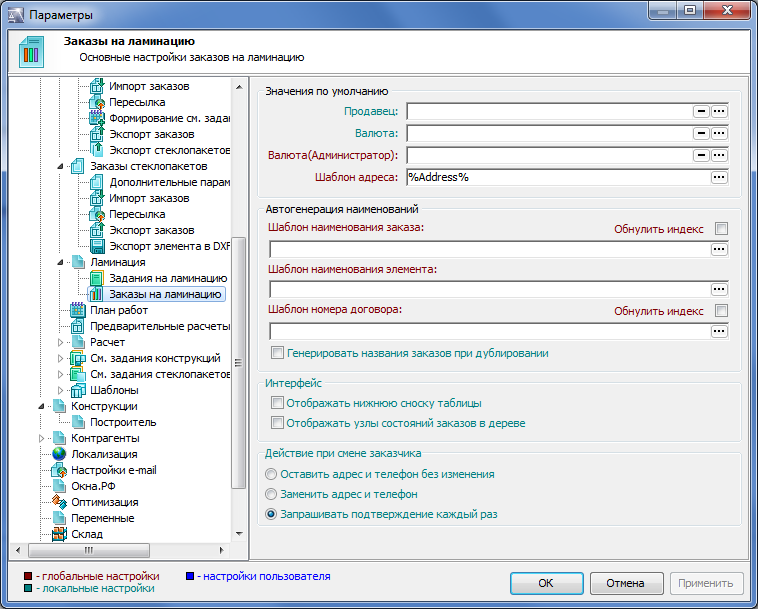
- Заказы на ламинацию
- — значения по умолчанию для полей документа заказа на ламинацию при его создании
- — шаблоны автогенерации наименований заказа на ламинацию, элемента в заказе, а также номера договора
- — флаг, определяющий поведении при дублировании заказов
- Интерфейс
- — флаг, отвечающий за отображение строки таблицы с информацией о выделенных записях в представлении заказов на ламинацию.
- — флаг, отвечающий за отображение состояний заказов в дереве представлений заказов на ламинацию.
- — переключатель, определяющий поведение при смене заказчика в документе заказа на ламинацию
Рис. 1.82. Окно (представление /),
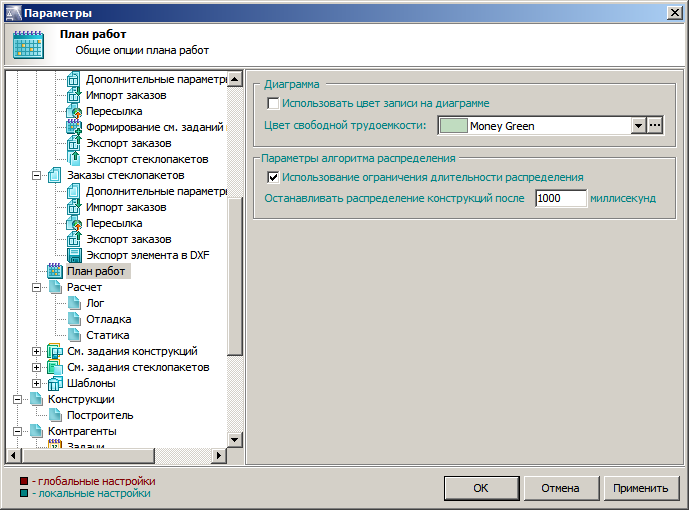
План работ
В представлении настраиваются параметры раздела (см. План работ).
Рис. 1.83. Окно (представление )
-
- — цвет
- — принудительно завершать процесс распределения по истечении отведённого времени.
- — время, по истечении которого процесс распределения сменных заданий будет прерван.
Предварительные расчёты
В представлении производятся настройки механизма предварительных расчётов (см. Предварительные расчёты).
Рис. 1.84. Окно (представление )
- Автогенерация наименований
- — шаблон для автогенерации названия предварительного расчёта;
- — шаблон для автогенерации названия элемента предварительного расчёта;
- — шаблон для автогенерации названия варианта калькуляции предварительного расчёта;
- — ссылка на элемент справочника «Валюты».
- — ссылка на элемент справочника «Продавцы».
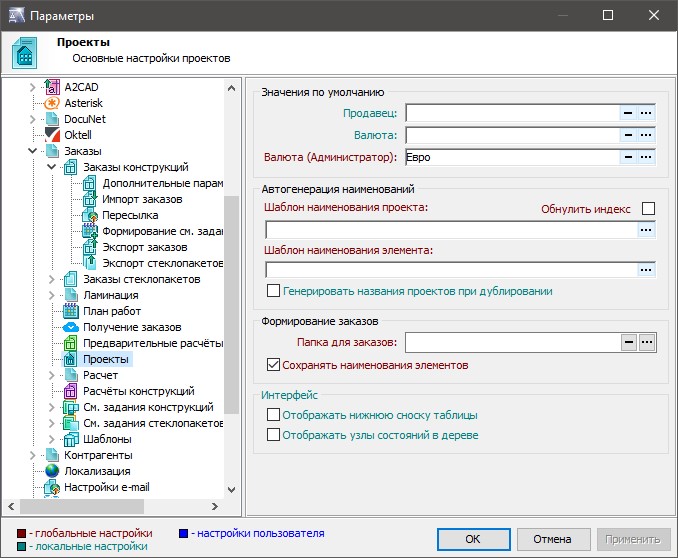
Проекты
В представлении настраивается поведение приложения при работе с подразделом проектов (см. Проекты).
Рис. 1.85. Окно (представление )
-
- —
- — наименование валюты проекта по умолчанию
- — наименование валюты проекта по умолчанию, которое устанавливается глобально только под учётной записью администратора и применяется, если значение поля выше не было задано пользователем.
-
- — шаблон для автогенерации названия проекта.
- —
- — шаблон для автогенерации названия элемента.
- —
-
- — папка в дереве заказов, куда будет производиться сохранение заказов, формируемых в рамках проектов.
-
- — управляет отображением нижней сноски таблицы представления ;
- — в дереве проектов показывает узлы состояний проектов, на которые у текущего пользователя есть права.
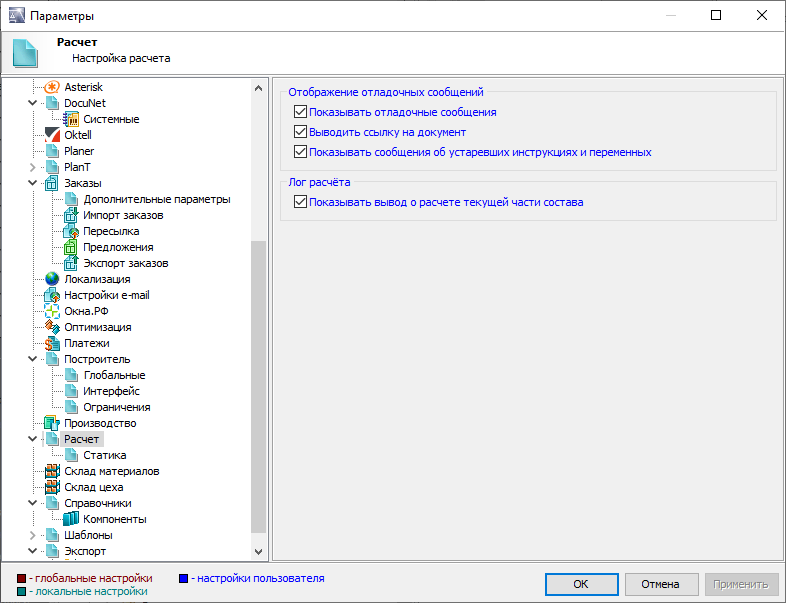
Расчёт
В представлении производится настройка различных опций расчёта.
- — управляет возможностью автоматического прерывания расчёта при нехватке материалов.
В группе производится настройка отображения отладочных сообщений.
При расчёте конструкций (заказов) можно получать определенную информацию о работе программы. Эта информация выводится через окно отладочных сообщений и может говорить, например, об ошибках, совершенных администратором при настройке. Содержание самих сообщений определяется администратором.
Рис. 1.86. Окно (представление )
- — флаг, управляющий отображением в окне отладки ссылок на документы. Перейти на форму соответствующего ссылке документа можно по щелчку мышью с нажатой клавишей Ctrl.
- — флаг, управляющий отображением предупреждений при использовании в процессе калькуляции переменных и функций, признанных устаревшими и планируемых к исключению из состава ПО в будущих версиях.
В группе производится настройка протоколирования процесса расчёта.
- .
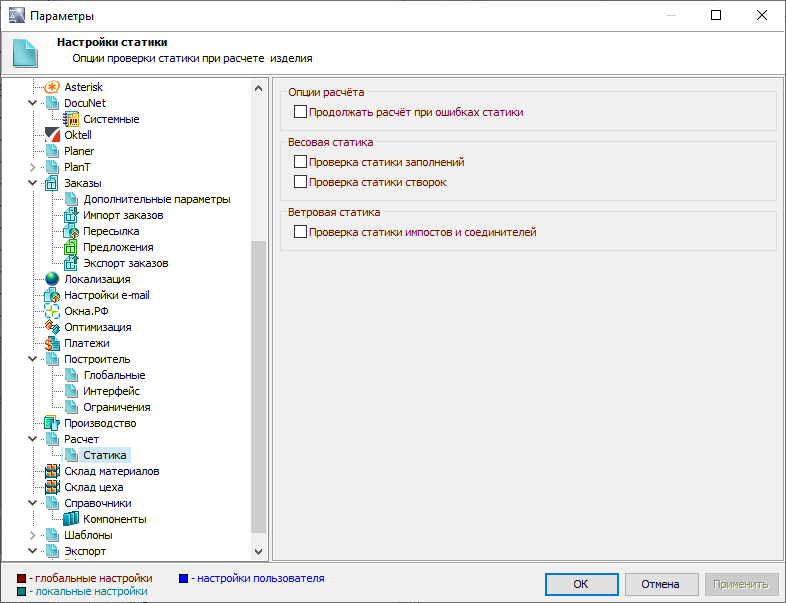
- Представление
В представлении определяется, какие именно элементы статики следует проверять при расчёте статических нагрузок (см. Руководство по настройке altAwin:Раздел «Статика»).
Рис. 1.87. Окно Параметры (представление Расчёт / Статика)
- Опции расчёта
- — флаг, включающий отображение отдельного окна и вывод отладочных сообщений в процессе расчёта.
- Весовая статика
- Ветровая статика
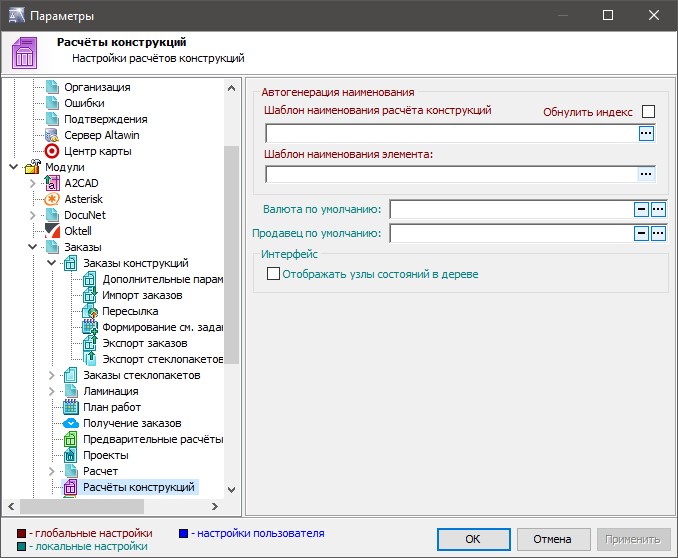
Расчёты конструкций
В представлении «Расчёты конструкций» настраивается поведение приложения при работе с подразделом проектов (см.Шаблон:Расчёты конструкций).
- Автогенерация наименований
- — шаблон для автогенерации названия расчёта конструкций;
- — шаблон для автогенерации названия элемента расчёта конструкций;
- — ссылка на элемент справочника «Валюты».
- — ссылка на элемент справочника «Продавцы».
-
- — в дереве расчётов конструкций показывает узлы состояний расчётов конструкций, на которые у текущего пользователя есть права.
См. задания конструкций
- Автогенерация наименований
- — шаблон для автогенерации названия сменного задания конструкций;
Рис. 1.88. Окно (представление )
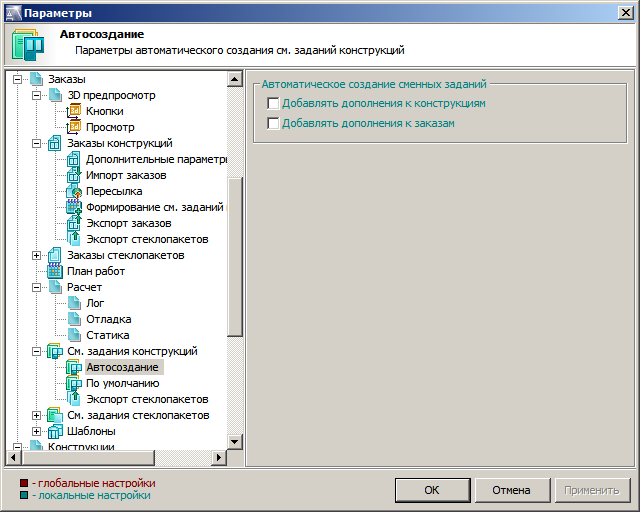
- Автосоздание
В представлении производится настройка параметров автоматического создания сменных заданий.
Рис. 1.89. Окно (представление )
- — флаговый переключатель, управляющий добавлением в сменные задания дополнений к конструкциям при автосоздании сменных заданий (см. Сменные задания конструкций#Автоматическое создание и добавление сменного задания конструкций)
- — флаговый переключатель, управляющий добавлением в сменные задания дополнений к заказам конструкций.
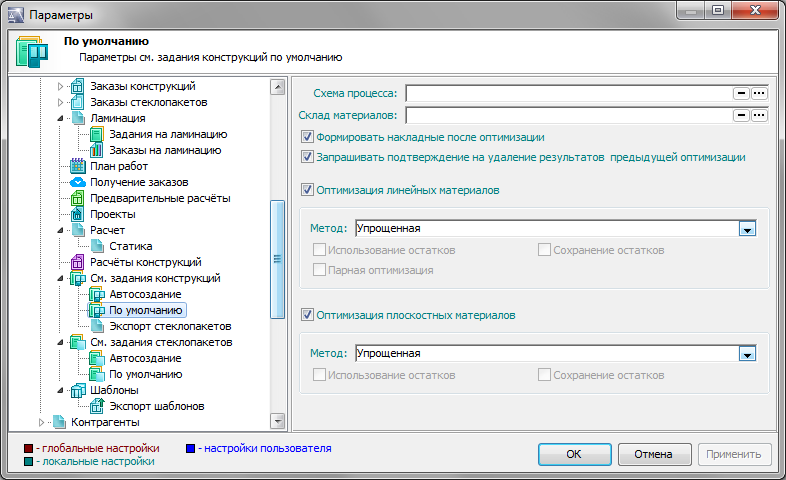
- По умолчанию
В представлении производится настройка параметров оптимизации конструкций по умолчанию (см. Сменные задания конструкций#Окно сменного задания конструкций);
Рис. 1.90. Окно (представление )
Если в представлении установлен флаговый переключатель , то при создании документа сменного задания поле будет обязательным для заполнения.
- Экспорт стеклопакетов
В представлении производится настройка параметров для экспорта стеклопакетов из сменного задания, все настройки идентичны экспорту стеклопакетов из конструкции (см. рис. 1.81);
См. задания стеклопакетов
В подразделе производится настройка параметров приложения, имющих отношение к работе со сменными заданиями стеклопакетов (см. Сменные задания стеклопакетов).
Содержание и назначение полей представлений:
- ,
- ,
- — идентичны таковым, рассмотренным ранее для представлений подраздела (см. Параметры приложения#См. задания конструкций).
Шаблоны
В подразделе производится настройка параметров, имеющих отношения к работе с шаблонами конструкций.
- Экспорт шаблонов
В представлении производится настройка шаблона автоименования файла при экспорте шаблонов конструкций.
Контрагенты
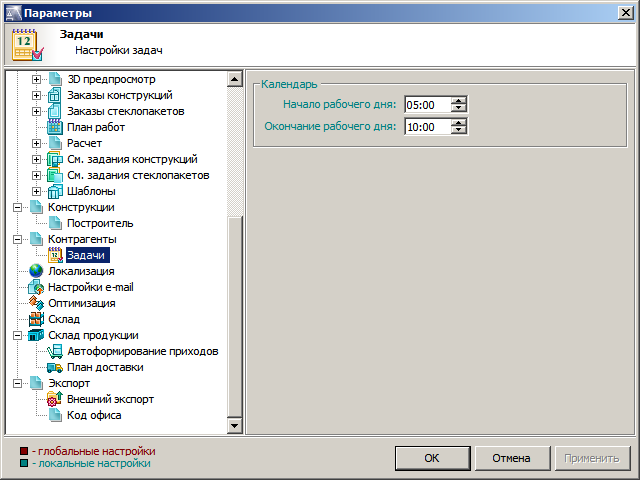
Задачи
В подразделе задаются настройки, относящиеся к механизму формирования персональных задач для контрагентов.
Рис. 1.93. Окно (представление )
- Календарь
- — время начало рабочего дня для отображения в представлении
- — время начало рабочего дня для отображения в представлении (см. Календарь).
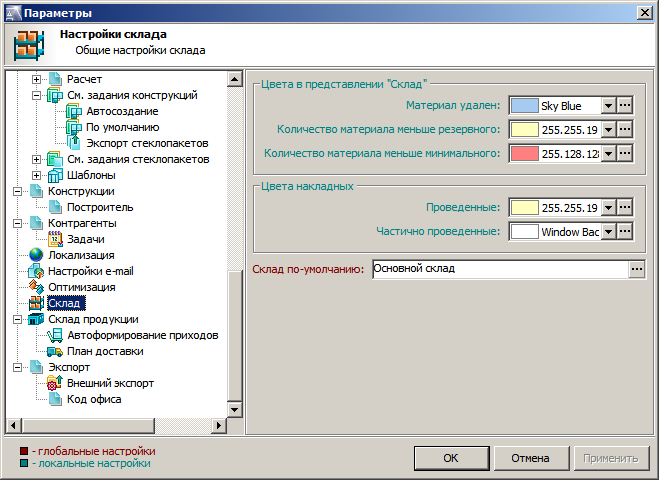
Склад
В подразделе производится настройка параметров приложения, связанных с отображением элементов в в таблицах подразделов , и (см. Раздел «Склад»).
Рис. 1.97. Окно (представление )
- Цвета в представлении «Склад»
- Цвета накладных
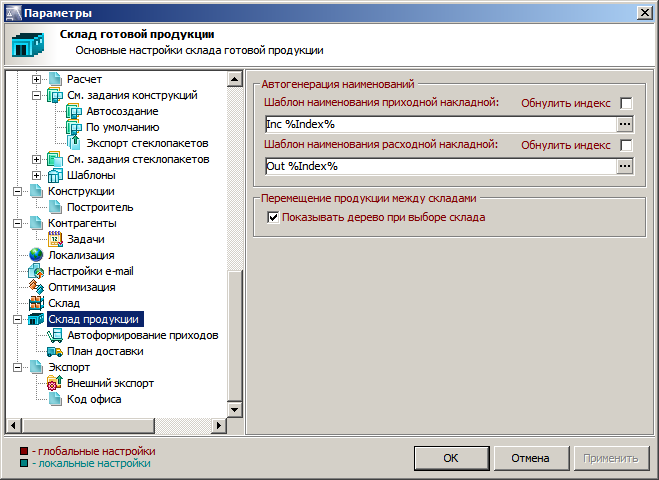
Склад продукции
В подразделе настраиваются правила заполнение некоторых полей окон приходной и расходной накладных для склада готовой продукции, а также производится настройка интерфейса для управления перемещением продукции между складами (см. Раздел «Склад продукции»).
Рис. 1.98. Окно (представление )
- Автогенерация наименований
- Перемещение продукции между складами
При заведении шаблона можно использовать теги, применяющиеся для формирования наименования заказа и изделия (см. табл. 2.4 — 2.5), а также дополнительно тег . Посредством этого тега в поле заносится наименование склада, для которого создается накладная.
Напомним, что при заведении шаблонов можно использовать тег . Этот тег автоматически увеличивает для каждой последующей накладной на единицу номер, отображаемый в названии этой накладной. Рядом с полем для ввода шаблона находится поле . При установке в это поле флажка и нажатии кнопки или нумерация накладных, произведенная посредством тега %INDEX%, снова начнется с единицы.
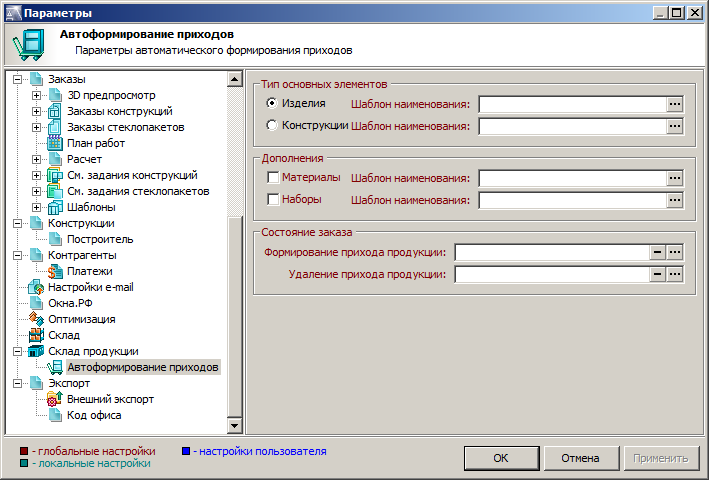
Автоформирование приходов
В подразделе определяются параметры автоматического формирования приходных накладных на склад готовой продукции (см. Приходы продукции).
Рис. 1.99. Окно (представление )
- Дополнения — флаговые переключатели, управляющие формированием приходов на склад готовой продукции для материалов и наборов.
- — поле, позволяющее для каждого типа элементов определить правила именования приходной накладной.
-
- — при переходе заказа в указанное состояние (см. Состояния заказа) будет автоматически выполняться формирование прихода продукции по этому заказу.
- — при переходе заказа в указанное состояние будет автоматически выполняться удаление прихода продукции по этому заказу.
План доставки
В подразделе определяются настройки планирования доставки готовой продукции (см. План доставки)
- — элемент справочника «Этапы заказа» (см. Руководство по настройке: «Этапы заказа») для использования при формировании плана доставки.
Код офиса
- — код офиса на основном месте используется для экспорта настроек в дилерские рабочие места. Код офиса должен соответствовать коду персонализатора, осуществляющего выдачу лицензии пользователю дилерской версии altAwin.
Во время разработки приложений необходимо учитывать интересы сразу нескольких групп участников: заказчики (бизнес), проектировщики, тестировщики, разработчики и дизайнеры. Однако документация обычно готовится только для заказчиков, а про разработчиков и тестировщиков почему-то постоянно забывают. В нашей первой статье мы расскажем о том, как можно самостоятельно подготовить необходимый комплект документации, утереть нос проектировщикам и получить документацию, которая будет соответствовать коду, а не абстрактным бизнес-фичам.

Это серия статей «Must-have документация для мобильного разработчика»: Часть 1 и Часть 2.
Передаю слово Вячеславу Черникову.
В первой части мы расскажем о том, почему важно уделять внимание техническому проектированию и опишем необходимый минимум документации, которая позволит создать «скелет» проекта на основе пользовательского интерфейса.
Данная статья является сокращенной версией руководства, доступного по ссылке в конце статьи.
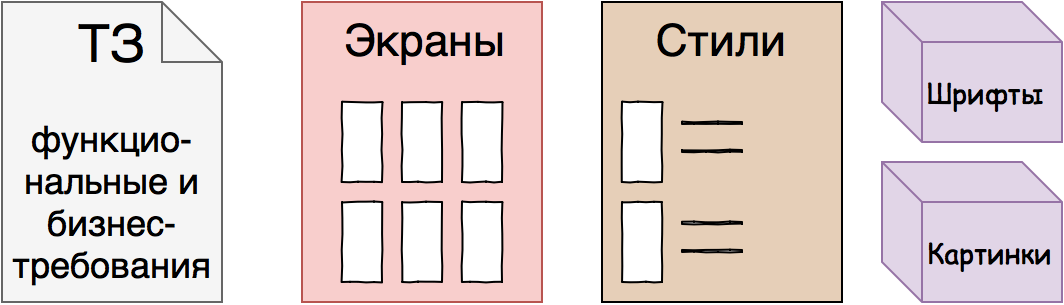
Первичная документация
Ключевую идею, с которой мы начнем, можно коротко сформулировать следующим образом:
Мобильные бизнес-приложение — это в первую очередь пользовательский интерфейс для взаимодействия с внешним сервисом.
При разработке технической документации на проект это стоит обязательно учитывать, так как интерфейс нагляден и на его основе проще проводить разделение проекта на разделы. Да и сама модель предметной области очень хорошо описывается интерфейсом — в ней необходимо учитывать в основном те данные (и их производные), которые вводятся пользователем, отображаются на экране и управляют его поведением. Бизнес-сценарии также напрямую завязаны на поведение пользовательского интерфейса.
В то же самое время большинство ТЗ готовится для бизнес-заказчиков и описывают не конкретные экраны или сервисы, а целые бизнес-сценарии и блоки функциональности. В дальнейшем эта документация и спецификации дизайна используются командой разработки. Для кодирования и последующей реализации используются многократные перечитки и пересказы ТЗ.
В следующих главах мы опишем минимально необходимый набор документов, которые позволят команде использовать простые чек-листы для контроля реализации.
Прежде чем мы перейдем к разбору артефактов и извлечению из них полезных данных, давайте рассмотрим весь процесс разработки целиком. Для простоты мы выберем линейный процесс разработки, так как при использовании циклических или спиральных методологий возникают те же самые классы задач, только последовательность их выполнения может отличаться.
Итак, у проекта обычно выделяют следующие производственные классы задач:
- анализ;
- проектирование и дизайн;
- кодирование;
- тестирование;
- эксплуатация.
Можно выделить и больше, но они по факту будут являться производными от обозначенных.
На этапе аналитики производится поиск решения, описание общих требований к приложению. На выходе с этапа аналитики появляются спецификации, которые являются вводными для этапа проектирования.
Так как наше руководство предназначено в первую очередь для разработчиков, то считаем, что бриф или базовое ТЗ у вас есть.
Дальше начинается самое интересное – проектирование пользовательского интерфейса. Этот этап является ключевым и при правильном подходе очень сильно облегчает и упрощает процесс разработки. Если же данный этап пропущен, то дальше успех проекта будет зависеть только от опыта команды.
На этапе проектирования самым важным является продумывание пользовательского интерфейса и создание схем экранов.
Если начинать сразу с дизайна (вместо схем экранов), то придется постоянно переделывать его (дизайн) для согласования с заказчиком. На этапе проектирования это сильно замедлит процесс. Дизайн фактически является производным от UX и наполняет изначальные схемы эмоциями, выправляет композицию, добавляет анимации и другие аспекты внешнего вида и визуального поведения. Схемы экранов, в свою очередь, создают структуру приложения и моделей данных — какие данные отображать, как они будут сгруппированы, как они будут влиять на поведение интерфейса.
На выходе с этапа проектирования будет получен комплект необходимых спецификаций и ресурсов, которые вместе с ТЗ уйдут разработчику. Этап кодирования разумно начинать с построения фундамента – базовой структуры проекта, в чем нам очень поможет понимание ключевых пользовательских сценариев.
Экраны, данные и логика
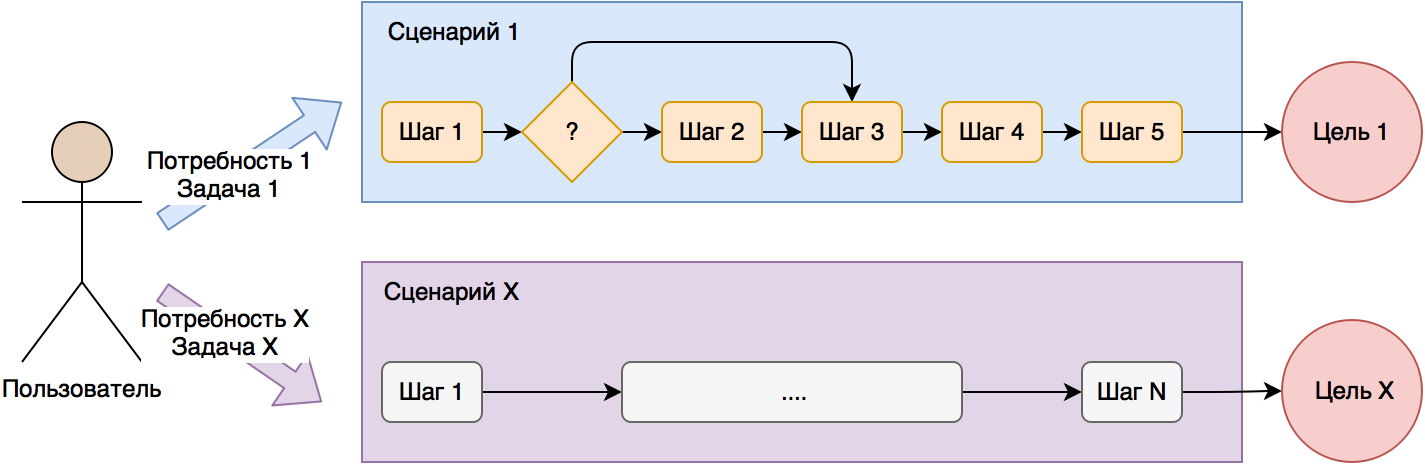
Напомним еще раз, что мобильные приложения это в первую очередь пользовательский интерфейс, поэтому и проектирование лучше начать со схем экранов и последовательности переходов между ними. Это необходимо для того, чтобы определить набор шагов, которые предстоит пройти пользователю для получения желаемого результата. Ведь бизнес-приложение создается для определенного набора ключевых сценариев (последовательности действий пользователя), с помощью которых человек может решить свои задачи.
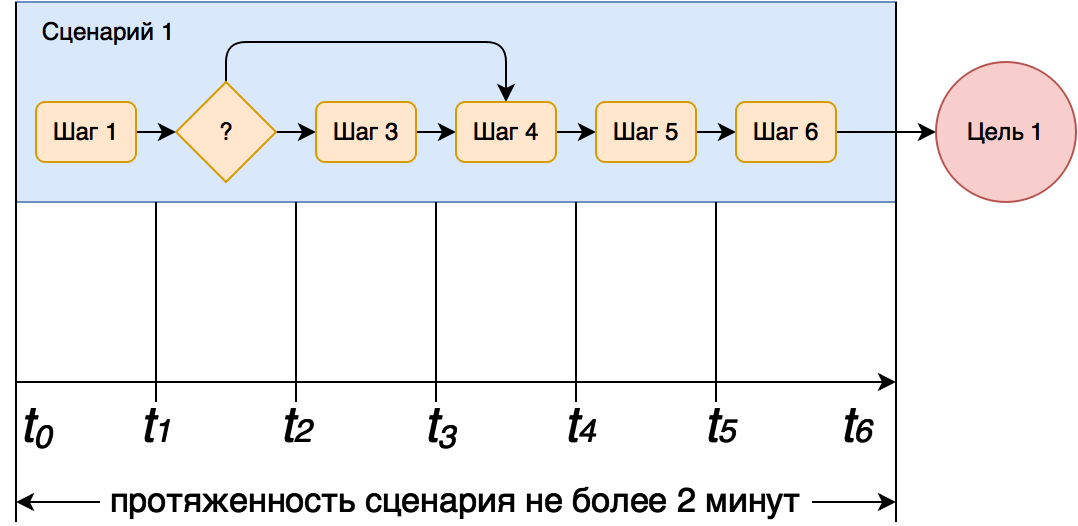
Так как среднее время контакта человека со смартфоном составляет всего несколько минут, то количество шагов в бизнес-приложениях не должно быть большим — для пользователя в первую очередь важно получить результат (выполнить задачу или удовлетворить потребность) за время контакта с устройством. Для сложных приложений с большим количеством функциональных возможностей следует учитывать этот фактор. Хорошим выбором станет разделение приложения на относительно короткие сценарии не более 10 шагов каждый.
Для того, чтобы определить глубину ключевых сценариев, можно использовать карту переходов и состояний, подробнее о которой будет рассказано в следующих разделах. Но для начала требуется привести в порядок структуру интерфейса.
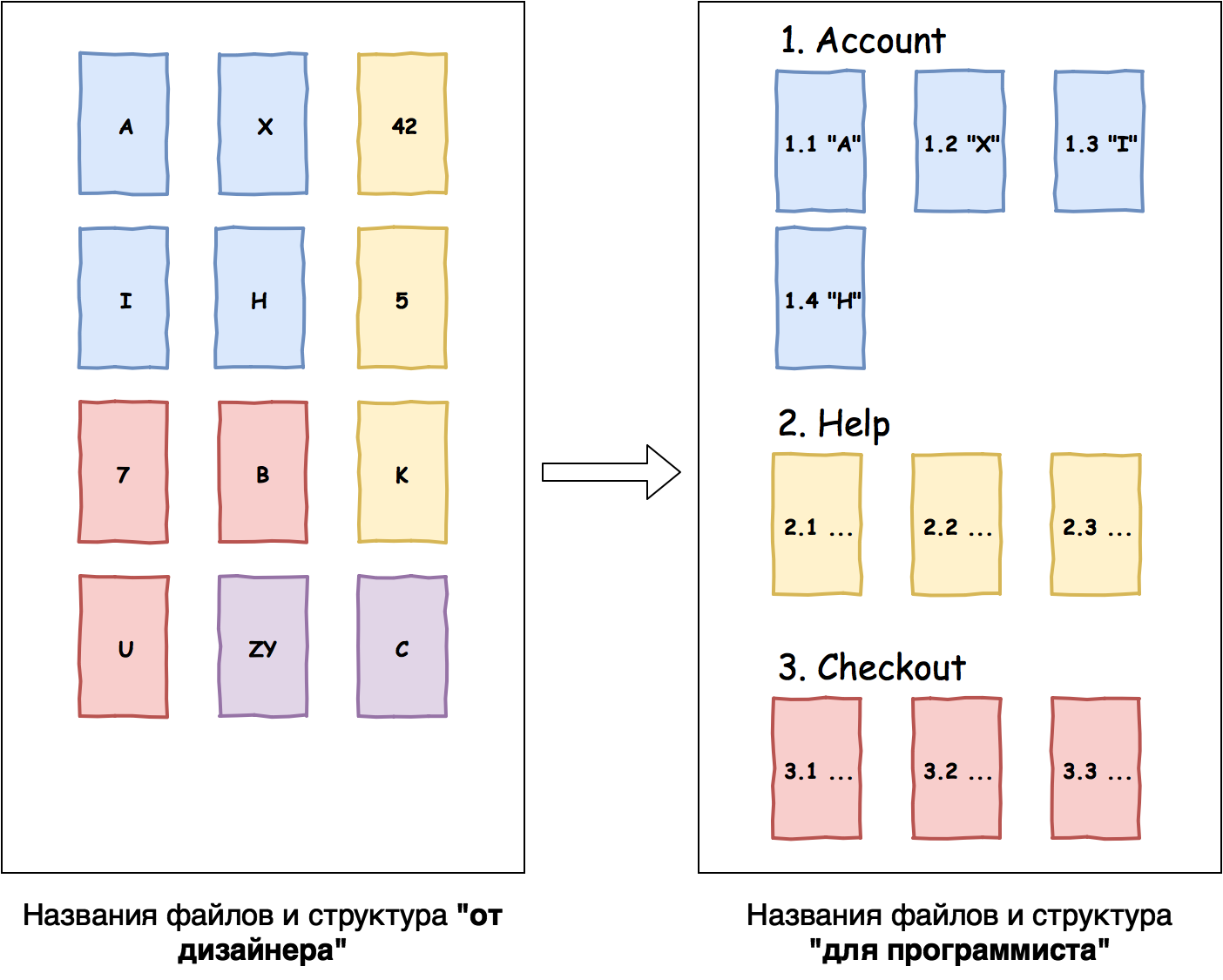
Группировка экранов и сквозное именование
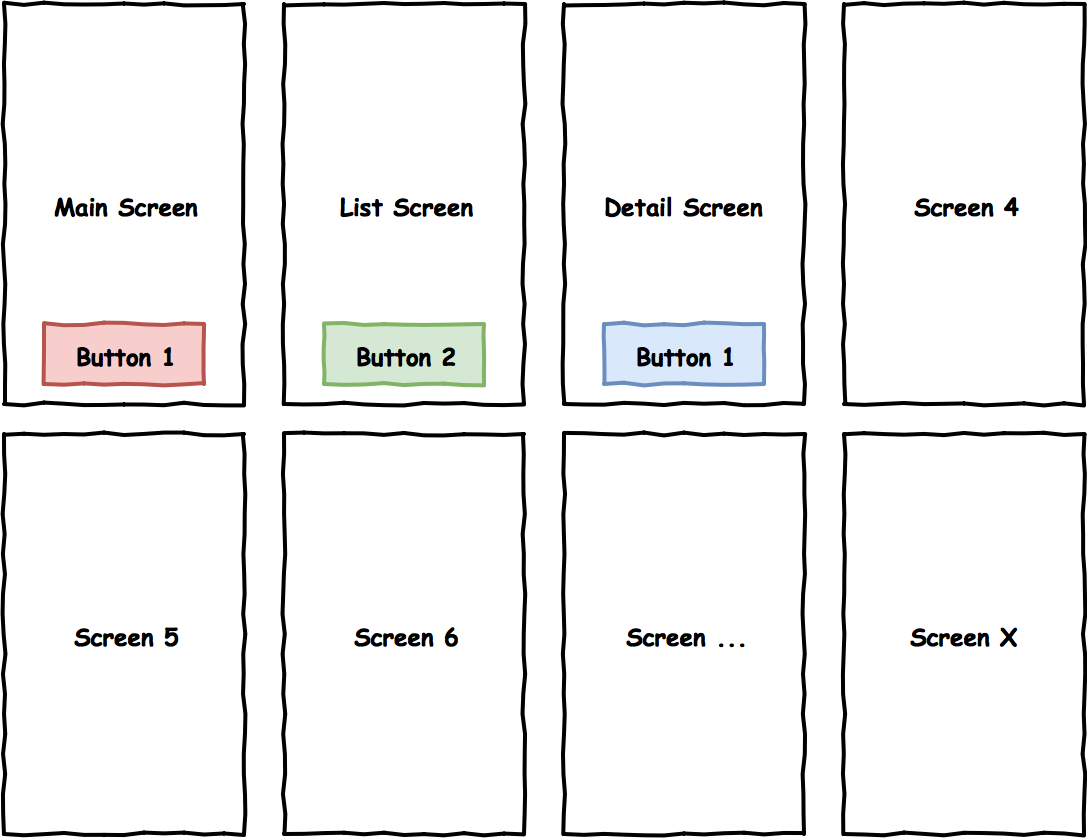
Итак, у нас на руках есть схемы экранов от проектировщиков/дизайнеров и последовательность переходов между ними.
Для того, чтобы разбить приложение на части (разделы предметной области), мы пойдем от экранов. Еще раз напомним, что мобильное приложение это в первую очередь интерфейс взаимодействия с пользователем, поэтому наши экраны и являются прямым отражением доступной ему модели предметной области.
Первым делом необходимо выделить экраны, которые связаны между собой, обычно они должны идти друг за другом в пользовательских сценариях. Например, часто в приложениях можно выделить раздел Account с просмотром и редактированием всей информации, связанной с профилем пользователя.
Если вы опытный программист, то легко справитесь с разделением списка экранов на связанные разделы. В любом случае, потребуется немного практики.
Итак, у нас могут получиться следующие разделы:
- Account
- Help
- Checkout
- Catalog
Каждый раздел должен иметь название и номер. Названия разделов следует использовать для горизонтального разделения слоя работы с данными, бизнес-логики и пользовательского интерфейса. Это позволит в дальнейшем проще развивать проект.
Например, слой работы с данными (группы методов для различных серверных API) в этом случае разделится на разделы (репозитории, если вам так привычнее), каждый из которых будет обслуживать свой набор экранов:
DALDataServices (Repositories)
AccountDataService.cs (или AccountRepository.cs)
HelpDataService.cs
CheckoutDataService.cs
CatalogDataService.cs
В дальнейшем каждый из репозиториев может полностью скрывать всю работу с сервером, дисковым кешем и локальной СУБД. Это позволит на уровне бизнес-логики работать с репозиториями как с черными ящиками.
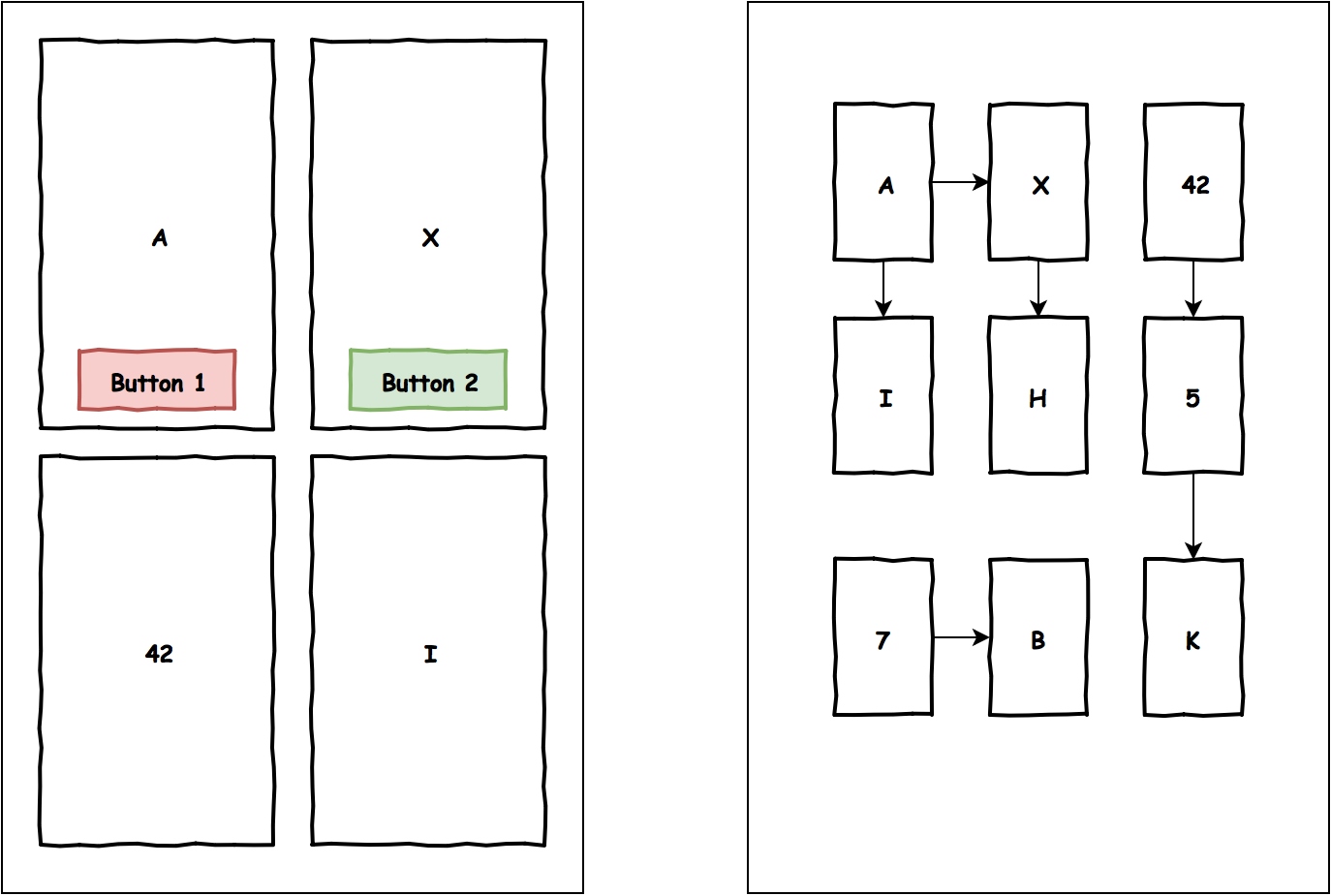
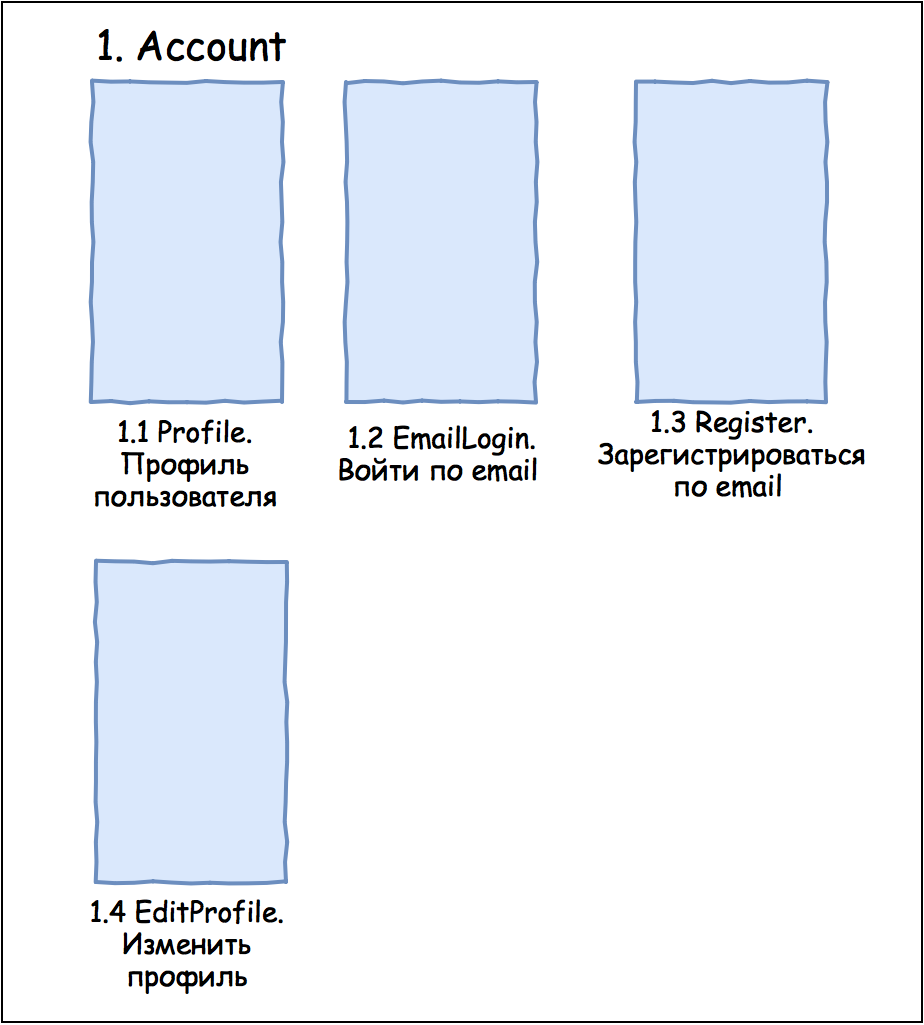
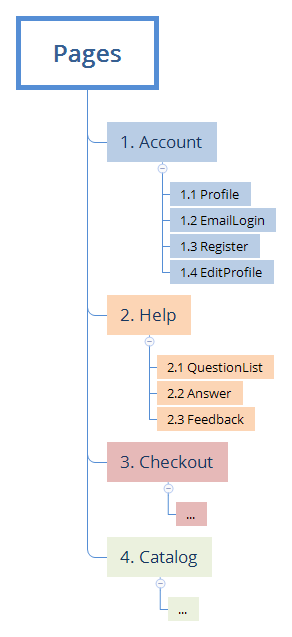
Дальше предстоит пронумеровать и назвать экраны (страницы, окна). На выходе у нас получится древовидная (хотя и плоская) структура интерфейса без учета последовательности переходов между экранами и их вложенности.
Имена экранов будут использоваться у нас в названиях классов для соответствующих страниц (Page) и ViewModel (или Controller для MVС):
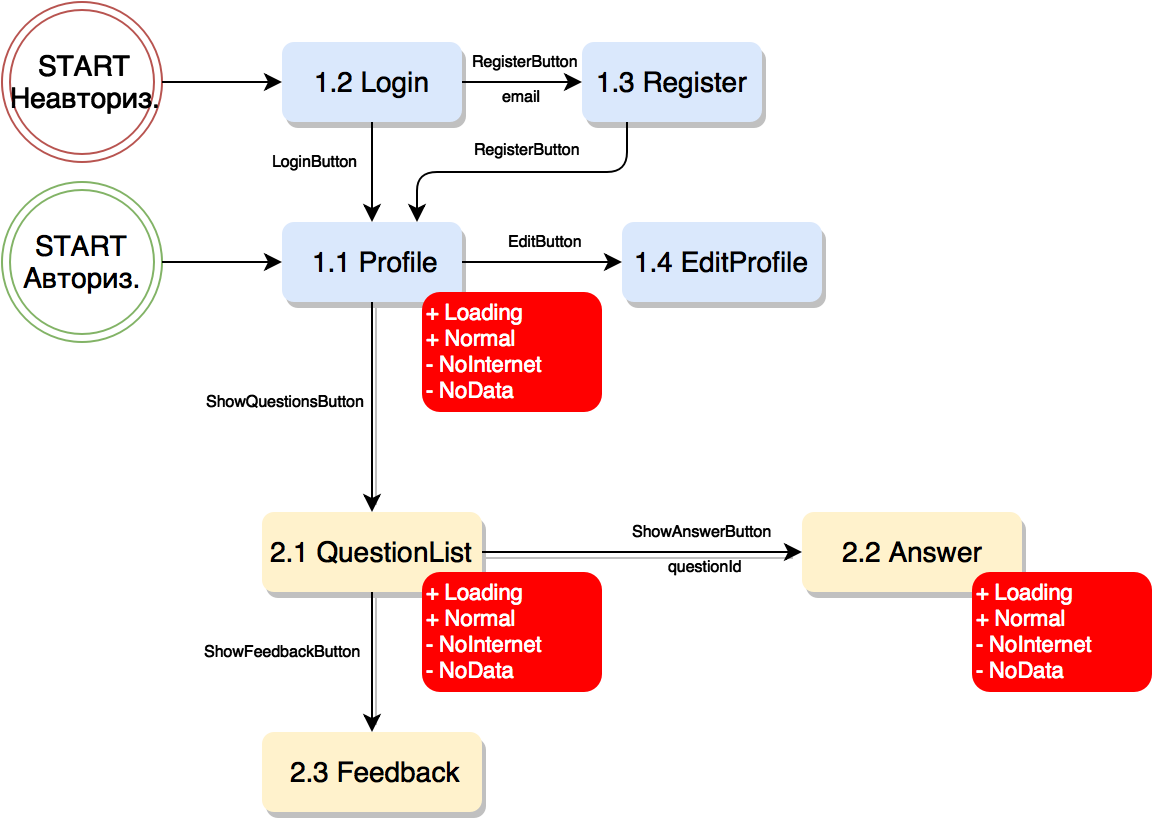
1.1 Profile
ProfilePage
ProfileViewModel
1.2 EmailLogin
EmailLoginPage
EmailLoginViewModel
В первую очередь это важно для разработчиков, которые фактически получают готовую структуру проекта:
- Слой доступа к данным разбивается на разделы приложения — создаем структуру Data Access Layer (DAL)
- Добавляем нужные Pages и ViewModels — это создает структуру слоев работы с пользовательским интерфейсом (UI) и бизнес-логикой (BL).
Как видим, уже вырисовывается скелет проект. Слой DAL можно легко выделить в отдельную библиотеку. Если же у вас используется типовая архитектура или шаблон проекта (Base-классы, NavigationService, и т.д.), то считайте, что костяк приложения у вас уже имеется.
Пример структуры проекта представлен ниже.
UI (User Interface, пользовательский интерфейс)
Pages
Account
ProfilePage.xaml
…
BL (Business Logic, бизнес-логика)
ViewModels
Account
ProfileViewModel.cs
…
DAL (Data Access Layer, доступ к данным)
DataObjects (Models)
ProfileObject.cs (ProfileModel.cs)
ProductObject.cs
…
DataServices (Repositories)
AccountDataService.cs
…
Для того, чтобы дальше реализовывать поведение экранов, нам потребуется дополнительная информация, поэтому продолжим знакомство с необходимыми артефактами.
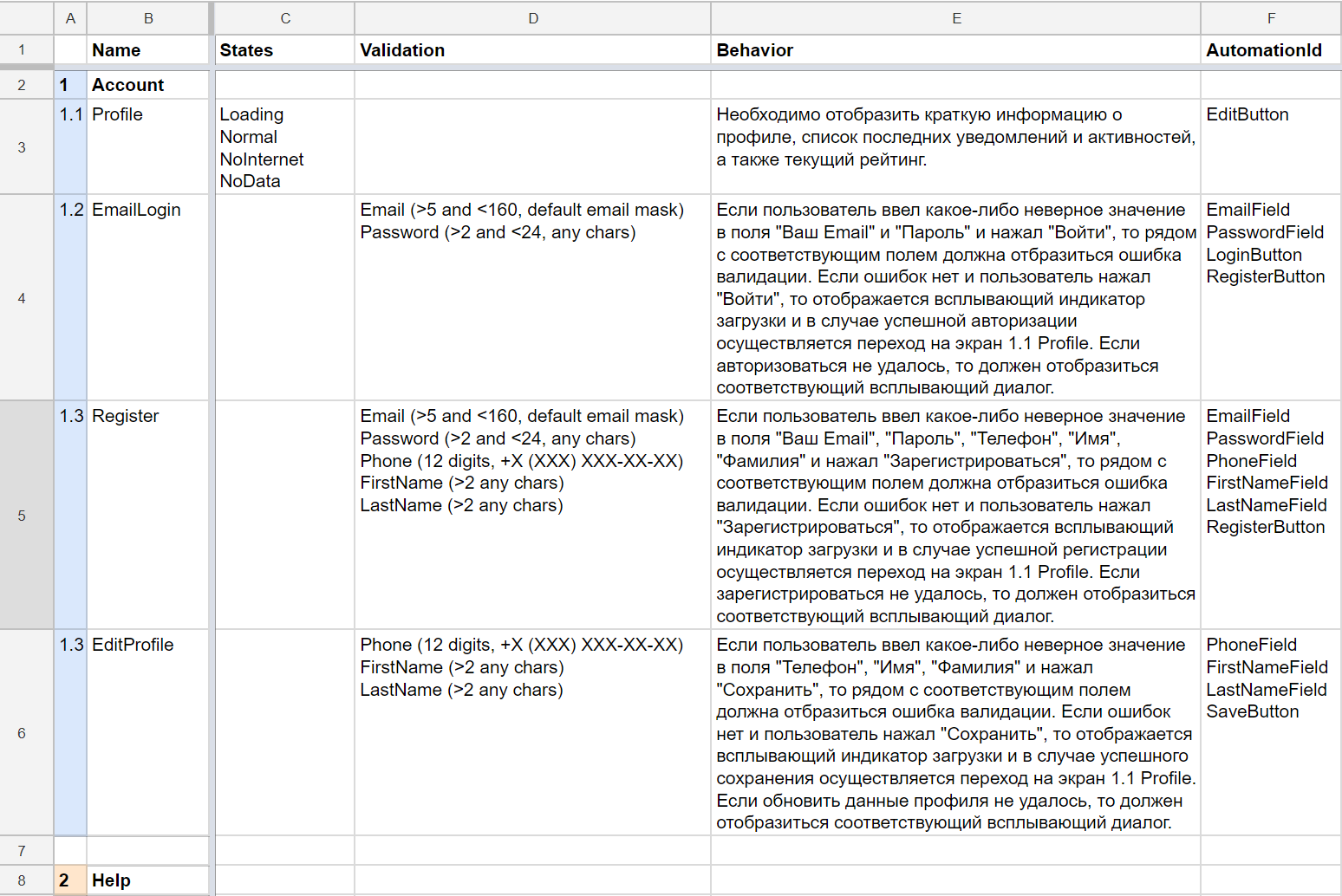
Таблица экранов
После того, как у нас есть схемы экранов, мы также можем провести их анализ до фактического старта разработки. Следующим полезным артефактом для нас станет таблица экранов, оперировать которой будут не только разработчики, но и тестировщики. В сводной таблице легко собрать воедино всю текстовую информацию. Ключевыми столбцами таблицы для нас станут:
1. Номер экрана
2. Краткое название (Name)
3. Список возможных состояний (States)
4. Поля ввода для валидации (Validation)
5. Описание экрана и его поведения (Behavior)
Как видим, в представленном наборе полей собрана та информация, которая позволит корректно проверить работу каждого экрана в отдельности. Можно также каждому разделу присвоить свой цвет — это упростит работу с картой переходов и состояний.
Дополнительно, в эту таблицу могут быть добавлены следующие столбцы:
6. Список всплывающих уведомлений (alerts, sheets, dialogs)
7. Идентификаторы UI-контролов (например, LoginButton) для написания автоматизированных UI-тестов
8. Используемые модели (Models/Data Objects) данных
9. Используемые на каждом экране методы DAL
10. Используемые стили (Styles)
О каждом экране по столбцам достаточно просто вписывать короткие обозначения, которые в дальнейшем будут использоваться в программном коде и понятны в первую очередь разработчикам. Кроме столбца Behaviour (Описание экрана и его поведение), здесь ограничений лучше не делать.
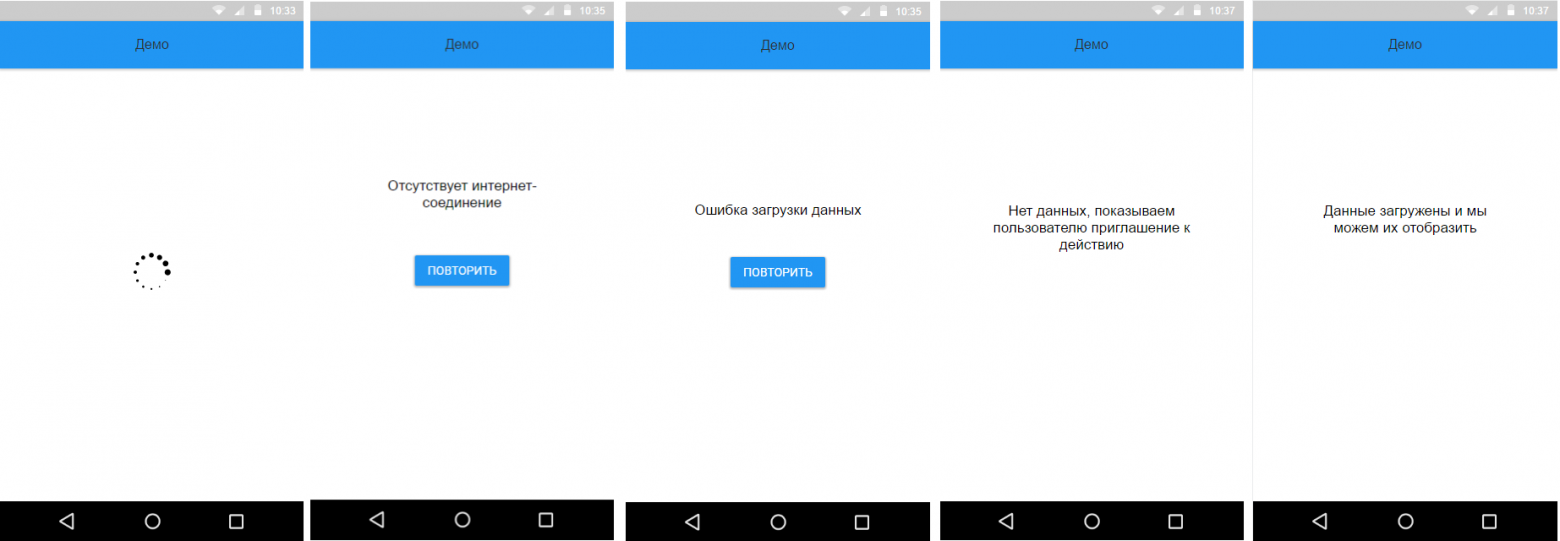
Отдельно остановимся на состояниях экранов. Большинство современных приложений работает через Интернет, поэтому стоит корректно отображать пользователю информацию о состоянии загрузки:
- отображать индикатор прогресса загрузки;
- отображать загруженные данные;
- отображать сообщение об отсутствии интернет-соединения;
- отображать сообщение об ошибке (недоступен сервер, ошибки сервера);
- отображать заглушку, если сервер вернул пустые данные (например, пустой список).
Хорошей практикой считается, если каждый экран, загружающий данные из сети (или из локальной СУБД) будет корректно отображать пользователю каждое из описанных состояний. Фактически, отдельное состояние описывается своим набором визуальных элементов (тексты, картинки, кнопки, другие элементы), и на уровне программного кода легко управлять переключением из одного состояния в другое. Также можно фиксировать негативные сценарии (ошибка загрузки, пустые данные) для дальнейшего анализа и устранения на стороне сервера или приложения.
Можно взять за правило и на всех экранах, загружающих данные, добавлять переключение состояний. Это упростит взаимодействие пользователя с приложением. Можно также использовать различные анимации или графику в негативных состояниях (ошибки, пустые данные), чтобы сгладить эффект.
Итак, у нас уже есть схемы экранов, список Page и ViewModel, а также детальная информация по каждому экрану. Каркас приложения можно построить, однако сейчас у нас экраны описаны независимо друг от друга и нет четкой и понятной последовательности переходов. Поэтому следующим полезным артефактом для нас станет карта переходов и состояний.
Карта переходов и состояний
Для того, чтобы лучше понять основные пользовательские сценарии, а также обозначить связи между экранами, можно использовать карту переходов и состояний. Плюсами карты являются ее компактность и наглядность. Даже для больших проектов карту переходов можно распечатать на принтере А4 и повесить над рабочим столом.
Итак, карта переходов начинается с точки старта – момента запуска приложения пользователем. Точек старта может быть несколько, например, один вариант запуска для авторизованного пользователя, второй – для неавторизованного, а третий – из Push-уведомления.
Дальше добавляются прямоугольники для каждого экрана и обозначаются стрелками последовательности переходов. Можно добавить идентификаторы (AutomationId) кнопок или событий, из-за которых произошел переход, и для наглядности еще указать данные, которые будут передаваться на новый экран.
Также у нас уже есть таблица экранов (предыдущая глава), где обозначены возможные состояния каждого из них и которые необходимо отобразить на карте переходов. Это позволит лучше понять возможные прерывания пользовательских сценариев, например, в случае ошибок или пустых данных. Если состояние прерывает (человек не может идти дальше) пользовательский сценарий, то обозначаем его минусом «-», если не прерывает, то плюсом «+». Стрелочки «назад» можно не добавлять.
Как видим, теперь у нас имеется практически вся необходимая для разработки информация в компактном виде. Эти три онлайн-документа (список экранов, таблица экранов, карта переходов) могут обновляться по мере развития проекта.
Для создания описанных выше артефактов нам будет достаточно 3 онлайн-инструментов:
- текстовый редактор (Word Online)
- табличный редактор (Excel Online)
- графический редактор (Draw.io, Visio Online)
На подготовку каждого из артефактов уходит не больше одного дня, зато в дальнейшем это очень сильно упрощает процесс разработки, тестирования и развития продукта. За время медитативной подготовки документов и схем команда глубже понимает проект целиком и может уже финально оценить сложность и длительность его разработки (цифры для внутреннего использования).
Продолжение следует обязательно прочитать…
Полную версию руководства вы можете найти на Medium «Техническое проектирование мобильных приложений». Пообщаться напрямую с автором и сообществом Xamarin-разработчиков можно в нашем уютном чатике в Telegram.
Во второй части мы расскажем о том, как работать со стилями, фоновой функциональностью и пользовательскими сценариями. Оставайтесь на связи и задавайте свои вопросы в комментариях!
Об авторе
Вячеслав Черников — руководитель отдела разработки компании Binwell, Microsoft MVP и Xamarin Certified Developer. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Другие статьи автора вы можете найти в нашей колонке #xamarincolumn.
1. Требования к аппаратуре и программному обеспечению
Для устройств на базе ОС Android:
- Android — версия 2.3 и старше;
- оперативная память — не менее 256 Мб для работы приложения;
- на базе процессоров Intel x86 и ARM с архитектурой ARMv5TE и выше;
- сенсорный экран.
2. Установка, обновление, удаление мобильного приложения
Установка мобильного приложения выполняется из магазина приложений Google Play (https://play.google.com/store).
Обновление мобильного приложения выполняется средствами магазина приложений.
Для удаления мобильного приложения необходимо на мобильном устройстве запустить приложение Google Play и в нем удалить мобильное приложение.
3. Запуск мобильного приложения
Для запуска мобильного приложения необходимо найти нужное приложение в списке и нажать на его картинку. При этом в большинстве случаев будет открыто основное окно мобильного приложения. Однако если с данной программой связано несколько приложений, то будет открыт список этих приложений. В этом случае для запуска приложения следует нажать на нужное приложение в списке.
4. Работа со списком приложений
Для выполнения большинства нижеперечисленных действий необходимо попасть в список приложений. Это можно сделать из запущенного приложения с помощью главного меню, выбрав в нем пункт Список приложений. Также список приложений доступен сразу при запуске мобильного приложения, если зарегистрировано более одного приложения.
Для того чтобы изменить порядок приложений в списке, следует:
- нажать кнопку Упорядочить — в правой части каждой строки отобразится кнопка перетаскивания.
- нажать кнопку в строке приложения, которое нужно переместить и перетащить ее на требуемое место.
4.1. Создание приложения
Для того чтобы создать приложение для мобильной платформы, следует:
- Выбрать команду добавления приложения.
- Указать имя приложения и нажать кнопку Готово.
- После закрытия окна будет создано приложение.
4.2. Запуск приложения
При запуске мобильного приложения в большинстве случаев будет открыто основное окно приложения. Однако если с данной программой связано несколько приложений, то будет открыт их список. В этом случае для запуска приложения следует нажать на нужное приложение в списке.
4.3. Изменение свойств приложения
Свойства приложения изменяются в специальном окне. Для открытия окна свойств приложения следует выполнить длинное нажатие на нужном приложении. В открывшемся контекстном меню выбрать команду Изменить.
В открывшемся окне можно изменить наименование приложения, запустить его (кнопка Открыть) или удалить (кнопка Удалить).
После удаления приложения данные информационной базы восстановить невозможно.
4.4. Удаление приложения
Для удаления приложения следует выбрать команду Удалить и подтвердить свое действие: выполнить длинное нажатие на удаляемом приложении. В открывшемся контекстном меню выбрать команду Удалить.
После удаления приложения данные информационной базы восстановить невозможно.
4.5. Обновление приложения
Мобильное приложение обновляется с помощью используемого магазина приложений. После его успешного обновления мобильного приложения необходимо обновить ранее созданные приложения. Для этого достаточно запустить приложение.
Если в процессе выполнения обновления будет обнаружена необходимость реструктуризации базы данных, то будет запрошено подтверждение выполнения этой операции. В случае отказа обновление будет отложено до следующего запуска приложения.
Также имеет смысл отказаться от обновления, чтобы сделать резервную копию базы данных.
5. Интерфейс системы
Интерфейс мобильной платформы ориентирован на то, что в один момент времени на экране отображается одна форма. Под нее освобождается максимум свободного места на экране. Первой видимой формой обычно является рабочий стол. Команды, открывающие другие формы, собраны в главное меню приложения. Также это меню содержит команду возврата на рабочий стол, команды отображения информации о программе и перехода к списку приложений. Вызов главного меню приложения осуществляется с помощью системной кнопки вызова меню.
6. Работа с формами
Прокручиваться может как форма, так и элемент формы. При прокрутке таких форм существует следующая особенность:
- если прокрутка началась внутри элемента и ему есть куда прокручиваться в момент начала действия, то прокрутка будет осуществляться для элемента;
- в противном случае прокручиваться будет вся форма.
Полосы прокрутки на мобильных устройствах не отображаются постоянно, поэтому можно не обратить внимания на то, что форма (отчет или таблица) показывает только фрагмент информации.
Практически в каждой форме есть команды, выполняющие определенные действия в форме. Часто используемые команды представлены в виде кнопок или гиперссылок на самой форме. Редко используемые команды доступны через специальное меню Все действия, доступ к которому осуществляется с помощью кнопки ≡.
Команды открытия вспомогательных форм реализованы с помощью специального меню, которое открывается с помощью нажатия на заголовок окна, если заголовок выделен подчеркиванием.
В форме могут располагаться табличные документы и диаграммы. В этих объектах может быть доступна функция расшифровки. Расшифровка — это действие, связанное со значением в ячейке табличного документа или элемент диаграммы. Это может быть открытие другой формы, построение другого отчета или перестроение текущего и т. д. Для выполнения расшифровки нужно нажать на интересующую ячейку или элемент диаграммы. Если расшифровка не поддерживается, ничего не произойдет.
7. Ввод текста
Для ввода различной информации предназначена экранная клавиатура. Для ее активации, как правило, достаточно нажать на поле ввода, куда требуется ввести информацию. Кнопка Готово (Далее, Ввод и т. д.) приводит к переходу между полями ввода без закрытия клавиатуры.
8. Работа с файлами мультимедиа
В мобильном приложении может быть предусмотрена работа с мультимедийными возможностями устройства: создание аудиозаписи, использование встроенной камеры (для фото- и видеосъемки).
Запись аудио. Нажать кнопку диктофона в центре нижней части экрана. Чтобы остановить запись, повторно нажать кнопку диктофона. Чтобы отменить запись, нажать клавишу Назад.
Сохраненная аудиозапись будет обработана мобильным приложением.
Запись видео. Нажать кнопку записи видео в центре нижней части экрана. Чтобы остановить запись, повторно нажать кнопку записи. Чтобы отменить запись, нажать клавишу Назад.
Сохраненная видеозапись будет обработана мобильным приложением.
Съемка фотографии. Нажать кнопку фотокамеры. Для отмены съемки нажать клавишу Назад.
Сохраненный фотоснимок будет обработан мобильным приложением.
9. Местоположение на карте
В мобильном приложении может быть предусмотрена возможность работы с картографическим сервисом Google Maps (отображение адреса). В настройках телефона должна быть включена служба геопозиционирования.
Установка Google Maps в виде отдельного приложения не требуется.
10. Сообщения пользователю
Сообщения пользователю отображаются в специальной панели. Эта панель отображается на экране только в тот момент, когда в ней есть сообщения. Если панель закрывается, то список сообщений очищается. Нажатие на сообщение приводит к активации элемента формы, если сообщение связано с таковым. Для повторного открытия списка сообщений следует повторно вызвать действие, приводящее к открытию списка.
11. Резервное копирование
Резервное копирование данных выполняется в зависимости от используемого мобильного приложения.
Если используется мобильное приложение, не связанное с удаленной системой, то для резервного копирования можно воспользоваться штатными средствами используемой операционной системы мобильного устройства.
Если используемое приложение выполняет синхронизацию данных с удаленной системой, то рекомендуется выполнить сеанс синхронизации данных. Необходимость использования штатных средств резервного копирования после выполнения синхронизации зависит от наличия в мобильном приложении данных, которые не синхронизируются с удаленной системой. Если таких данных нет, то в случае возникновения проблем приложение можно пересоздать и провести начальную инициализацию данных из удаленной системы.
На устройствах под управлением iOS при создании приложения папка с данными приложения помечается как нерезервируемая. После того как изменяются данные приложения (в процессе работы с приложением), папка с данными приложения помечается как резервируемая и начинается ее резервное копирование с помощью системных средств.
Руководство по параметрам приложений
Параметры приложения — это часть приложения для Windows, которую пользователи могут настраивать через страницу параметров приложения. Например, в приложении для чтения новостей пользователи могут указать источники новостей, которые необходимо отображать, или количество отображаемых на экране столбцов, а в приложении прогноза погоды — выбрать между шкалой Цельсия или Фаренгейта. В этой статье представлены рекомендации по созданию и отображению параметров приложения.
Когда следует предоставлять страницу параметров
Вот примеры параметров, размещаемых на странице параметров приложения:
- Параметры конфигурации, которые влияют на поведение приложения в целом и не требуют частого изменения, например выбор шкалы Цельсия или Фаренгейта для отображения единиц измерения температуры по умолчанию в приложении погоды, изменение параметров учетной записи в почтовом приложении, параметров уведомлений или параметров специальных возможностей.
- Параметры, зависящие от пользовательских настроек, например музыка, звуковые эффекты или цветовые темы.
- Информация о приложении, которая требуется не очень часто, например политика конфиденциальности, справка, версия приложения или сведения об авторских правах.
Команды, являющиеся частью стандартного рабочего процесса приложения (например, изменение размера кисти в графическом приложении), не следует размещать на странице параметров. Подробнее о размещении команд см. в разделе Основы проектирования команд.
Общие рекомендации
- Страницы параметров должны быть простыми и содержать двоичные элементы управления (вкл./выкл.). Переключатель «toggle switch», как правило, является лучшим элементом управления для двоичного параметра.
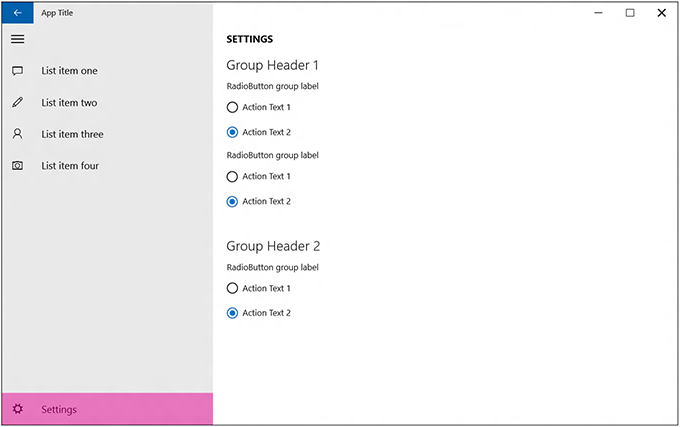
- Для параметров, которые позволяют пользователям выбрать один из нескольких (до пяти) взаимоисключающих связанных параметров, используйте переключатели.
- Создайте точку входа для всех параметров своего приложения на странице параметров.
- Параметры должны быть простыми. Тщательно обдумайте настройки по умолчанию и сведите к минимуму число параметров.
- При изменении пользователем параметра приложение должно незамедлительно отразить это изменение.
- Не включайте команды, являющиеся частью обычного рабочего процесса приложения.
Точка входа
Способ, которым пользователь переходит на страницу параметров приложения, должен зависеть от макета приложения.
Панель навигации
В макете с панелью навигации страница параметров приложения должна быть последним элементом в списке вариантов перехода, закрепленным внизу.
Панель команд
Если вы используете панель команд или панель инструментов, поместите точку входа параметров в качестве одного из последних пунктов в меню переполнения “Дополнительно”. Если для вашего приложения важна возможность обнаружения точки входа параметров, поместите точку входа непосредственно на панели команд, а не в переполнение.
Концентратор
Если вы используете макет концентратора, точка входа для параметров приложения должна быть помещена в меню переполнения “Дополнительно” на панели команд.
Вкладки/сводки
В случае макета на основе вкладок/сводок не рекомендуется размещать точку входа параметров среди верхних элементов в навигации. Вместо этого точку входа для параметров приложения следует поместить в меню переполнения “Дополнительно” на панели команд.
Список и подробные сведения
Вместо того, чтобы спрятать точку входа параметров приложения глубоко внутри области списка и подробных сведений, закрепите ее на последнем месте в верхнем уровне области списка.
Макет
Окно параметров приложения должно открываться в полноэкранном режиме и заполнять все окно. Если меню параметров приложения содержит до 4 групп верхнего уровня, они должны располагаться сверху вниз в один столбец.
Параметры “Цветовой режим”
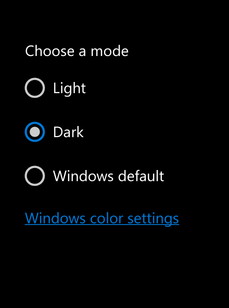
Если пользователи вашего приложения могут выбирать его цветовой режим, представьте эти параметры с помощью переключателей или поля со списком с заголовком “Выбор режима приложения”. Параметры должны быть следующими:
- Легкий
- Темный
- Стандартная Windows
Мы также рекомендуем добавить гиперссылку на страницу “Цвета” приложения “Параметры” Windows, где пользователи могут изменить текущий режим приложения по умолчанию. В качестве текста гиперссылки используйте строку “Параметры цвета Windows”, а в качестве URI — ms-settings:colors .
Раздел “О программе” и кнопка “Обратная связь”
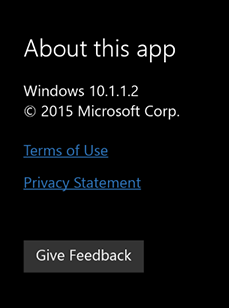
Мы рекомендуем разместить раздел “Об этом приложении” в приложении в качестве выделенной страницы или в отдельном разделе. Если вы хотите создать кнопку “Отправить отзыв”, разместите ее в нижней части страницы “О программе”.
Под подзаголовком “Юридическая информация” разместите разделы “Условия использования” и “Заявление о конфиденциальности” (это должны быть кнопки с гиперссылками и переносом текста), а также дополнительные юридические сведения, например, информацию об авторском праве.
Рекомендуемое содержимое страницы
Когда будет составлен список элементов, которые вы хотите разместить на странице параметров приложения, выполните следующие рекомендации.
- Сгруппируйте схожие или связанные параметры под одним заголовком.
- Старайтесь, чтобы общее число параметров не превышало 4 или 5.
- Отображайте одинаковые параметры независимо от контекста приложения. Если какие-либо параметры не связаны с определенным контекстом, отключите их во всплывающем элементе «Параметры приложения».
- Используйте для параметров короткие описательные подписи (желательно в одно слово). Например, в случае параметров, связанных с учетными записями, назовите раздел «Учетные записи», а не «Параметры учетной записи». Если требуется один раздел для параметров и вам сложно подобрать название, используйте подпись «Настройки» или «Значения по умолчанию».
- Если параметр ведет не к всплывающему элементу, а непосредственно на веб-сайт, сообщите об этом пользователю при помощи визуальной подсказки, оформленной в стиле гиперссылки. Примеры: «Справка (в Интернете)» или «Интернет-форумы». Можно сгруппировать несколько ссылок на веб-сайты во всплывающем элементе определенного параметра. Например, параметр «О программе» может открывать всплывающий элемент со ссылками на условия использования, политику конфиденциальности и поддержку приложения.
- Сгруппируйте редко используемые параметры в один раздел, чтобы для каждого часто используемого параметра можно было выделить собственный раздел. В параметре «О программе» размещайте содержимое или ссылки, содержащие только информацию.
- Не дублируйте эти функции на панели «Разрешения». Windows предоставляет эту панель по умолчанию. Ее нельзя изменить.
- Добавление параметров во всплывающие элементы “Параметры”
- Размещайте содержимое сверху вниз одним столбцом, при необходимости добавьте возможность прокрутки. Ограничьте прокрутку максимум двумя экранами в высоту.
- Используйте следующие элементы управления для параметров приложения.
- Тумблеры: чтобы пользователь мог устанавливать значения “включено” или “выключено”.
- Переключатели: чтобы пользователь мог выбрать один элемент из нескольких взаимоисключающих связанных параметров (до 5 параметров).
- Поле текстового ввода: позволяет пользователям вводить текст. Для поля текстового ввода используйте тип, соответствующий типу текста, который вы ожидаете получить от пользователя, например электронный адрес или пароль.
- Гиперссылки: для перенаправления пользователя на другие страницы приложения или на внешние веб-сайты. Когда пользователь нажимает на гиперссылку, всплывающий элемент “Параметры” должен закрываться.
- Кнопки: чтобы пользователь мог инициировать немедленное действие, не закрывая текущий всплывающий элемент “Параметры”.
Похожие статьи
- Основы проектирования команд
- Руководство по элементам управления ходом выполнения
- Сохранение и получение данных приложения
- EntranceThemeTransition
Поиск параметров приложения в Windows 10
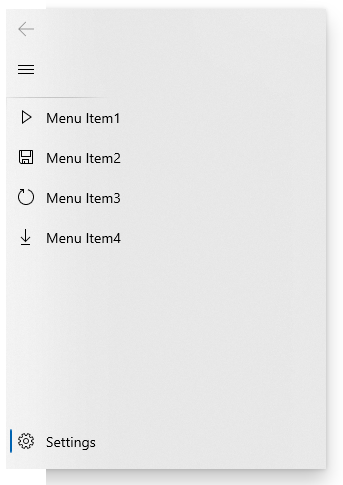
В большинстве приложений есть собственный раздел параметров, обозначенный изображением шестерни .
Примечание. Для некоторых приложений необходимо выбрать значок “Еще”, а после этого выбрать значок “Параметры”.
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
Как изменить программы по умолчанию в Windows 11
В этой инструкции подробно о том, как настроить программы по умолчанию для различных типов файлов, изменить браузер по умолчанию в Windows 11 и дополнительная информация, которая может оказаться полезной.
Изменение программ по умолчанию в Windows 11 возможен несколькими способами и имеет некоторые нюансы по сравнению с предыдущими версиями системы. Однако, установить нужные параметры сравнительно не сложно.
Настройка программ по умолчанию в Параметрах Windows 11
Первое расположение, где можно задать приложения по умолчанию в Windows 11 — соответствующий раздел в Параметрах. Шаги будут следующими:
- Откройте Параметры (можно нажать клавиши Win+I), перейдите в раздел «Приложения» — «Приложения по умолчанию».
- Далее возможны различные варианты действий. Если вам нужно задать программу по умолчанию для определенного типа файлов или для протокола (например, https), введите его в поле «Укажите тип файла или тип ссылки». При указании расширения точка перед ним обязательна.
- Под полем ввода будет отображена программа, назначенная по умолчанию для текущего протокола (типа ссылки) или расширения файла, нажмите по ней, откроется окно для выбора другой программы по умолчанию. Выберите нужную программу или, если её нет в списке, нажмите «Еще приложения».
- Если нужной программы нет в списке даже после нажатия «Еще приложения», нажмите «Найти другое приложение на этом компьютере» и укажите путь к исполняемому файлу нужной программы. В результате программа по умолчанию будет изменена.
- Если пролистать окно «Приложения по умолчанию» до конца вниз, там, в разделе «Сопутствующие параметры» вы увидите следующие пункты «Выбрать значения по умолчанию по типам файлов» и «Выбрать значения по умолчанию по типам ссылок», открывающие зарегистрированные типы файлов и ссылок, с возможностью изменить программу по умолчанию для каждого из них.
- Если в списке приложений по умолчанию нажать по любой из программ, откроется список расширений и типов ссылок, поддерживаемых этой программой с указанием, какая программа используется для них по умолчанию в настоящий момент. При необходимости изменения — нажмите по нужному расширению или типу ссылки и назначьте желаемую программу по умолчанию.
Для большинства задач назначения программ по умолчанию хватает интерфейса «Параметров», однако существуют дополнительные способы, а также нюансы, касающиеся браузеров.
В случае, если ручное редактирование программ по умолчанию привело к проблемам при открытии каких-либо типов файлов, в Параметры — Приложения — Приложения по умолчанию пролистайте окно вниз и используйте кнопку «Сбросить» в пункте «Сбросить все приложения по умолчанию».
Быстрое назначение приложения по умолчанию через пункт «Открыть с помощью»
Если вам требуется быстро переназначить программу по умолчанию для отдельного типа файлов, в «Параметры» можно не заходить:
- Нажмите правой кнопкой мыши по файлу нужного типа (с нужным расширением) и выберите пункт «Открыть с помощью» в контекстном меню.
- Выберите пункт «Выбрать другое приложение».
- Отметьте пункт «Всегда использовать это приложение для открытия файлов», а затем выберите нужное приложение в списке. Может потребоваться нажать «Еще приложения» и «Найти другое приложение на этом компьютере» для указания конкретной программы, если её нет в списке.
Как изменить браузер по умолчанию в Windows 11
Для изменения браузера по умолчанию в Windows 11 можно использовать «Параметры» и следующие шаги:
- Зайти в Параметры — Приложения по умолчанию и выбрать в списке браузер, который требуется задать в качестве используемого по умолчанию.
- В последних версиях Windows 11 вы можете сразу нажать кнопку «По умолчанию», чтобы сделать выбранный браузер используемым по умолчанию.
- В ранних версиях Windows 11 откроется окно, в котором отобразится список всех типов файлов и ссылок (протоколов), которые могут быть закреплены за этим браузером с указанием текущей программы, которая открывает их по умолчанию (обычно, браузер Microsoft Edge).
- Нажмите по каждому из них (за исключением тех, значения по умолчанию для которых вы не хотите менять) и выберите нужный браузер. Ключевое для «обычных» ссылок — пункты HTTP и HTTPS.
- При первом изменении браузера с Microsoft Edge на другой, вы увидите окно «Прежде чем переключиться». В нём достаточно нажать «Переключиться в любом случае».
Обратите внимание: даже если изменить браузер по умолчанию в Параметрах, некоторые ссылки продолжат открываться в Microsoft Edge. Например — ссылки из «Виджеты» (Мини-приложения) или поиска в меню «Пуск».
Решить это можно с помощью сторонней программы EdgeDeflector:
- Устанавливаем программу с сайта разработчика https://github.com/da2x/EdgeDeflector/releases
- Переходим в Параметры — Приложения — Приложения по умолчанию, листаем вниз и открываем пункт «Выбрать значения по типам ссылок». Находим в списке «Microsoft-Edge» и устанавливаем EdgeDeflector в качестве программы по умолчанию.
- С этого момента, те ссылки, которые Windows 11 будет «пытаться» открыть в Microsoft Edge, будут открываться в установленном вами браузере по умолчанию.
Принцип работы программы: устанавливаем программу и назначаем её как используемую по умолчанию для протоколов HTTP и HTTPS. В дальнейшем, при открытии ссылок вне запущенного браузера (например, из документа), вы будете видеть окно с предложением выбрать браузер, в котором необходимо открыть эту ссылку.
В случае, если у вас остаются вопросы, касающиеся настроек программ, используемых по умолчанию в Windows 11, задавайте их в комментариях — я постараюсь предложить решение.
А вдруг и это будет интересно:
- Лучшие бесплатные программы для Windows
- Отправка конфиденциальных писем в Gmail
- Поиск файлов по дате создания и изменения в Windows
- Что за процесс Video.UI.exe в Windows 11 и Windows 10
- Компьютер запущен некорректно при загрузке Windows 11 — как исправить?
- Ошибка 0xc0000221 при запуске Windows — как исправить?
- Windows 11
- Windows 10
- Android
- Загрузочная флешка
- Лечение вирусов
- Восстановление данных
- Установка с флешки
- Настройка роутера
- Всё про Windows
- В контакте
- Одноклассники
-
Владимир 01.11.2021 в 15:26
- Dmitry 01.11.2021 в 18:24
- Dmitry 02.11.2021 в 10:26
При подготовке материала использовались источники:
https://learn.microsoft.com/ru-ru/windows/apps/design/app-settings/guidelines-for-app-settings
https://support.microsoft.com/ru-ru/windows/%D0%BF%D0%BE%D0%B8%D1%81%D0%BA-%D0%BF%D0%B0%D1%80%D0%B0%D0%BC%D0%B5%D1%82%D1%80%D0%BE%D0%B2-%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F-%D0%B2-windows-10-62333ce0-8fe7-d7f7-1abe-ffb22a0f182e
https://remontka.pro/change-default-programs-windows-11/
Шпаргалка по тестированию требований к мобильным приложениям
Время на прочтение
9 мин
Количество просмотров 93K
Никто не любит наступать на одни и те же грабли. Чтобы избегать их на этапе анализа и тестирования требований, мы завели общую шпаргалку. Она включает в себя те вопросы, которые в идеале должны быть выявлены и зафиксированы до разработки. Мы используем её как чек-лист, с помощью которого стараемся глубже вникнуть в логику мобильного приложения и разобраться, какие потенциальные проблемы могут возникнуть у пользователя.
Статья ориентирована на тестировщиков, которых просят провести ревью ТЗ и найти в нём несоответствия, и на аналитиков, которым разработчики после прочтения ТЗ часто задают вопросы формата: «А что должно быть, если …?».
Итак, с чего начать?
Общие вопросы по приложению
Тут все просто, но лучше никогда не забывать уточнять эти вопросы у менеджеров проектов и аналитиков.
- Для каких платформ будет разрабатываться приложение и какие версии ОС будут поддерживаться? Необходимо всегда помнить о минимальной поддерживаемой версии ОС. Иначе можно обнаружить, что функциональность не работает у пользователей, когда задача уже закрыта.
- На каких устройствах необходимо проверить приложение? Например, приложение должно работать как на смартфонах, так и на планшетах. Или должна быть поддержка Apple Watch.
- Какую ориентацию экранов поддерживает приложение? Портретная и/или ландскейп? Неприятный момент: если смена ориентации экрана хорошо работает на смартфонах, это не значит, что всё будет так же на планшетах.
- На каких девайсах приоритетнее всего смотреть? На ваших девайсах приложение может идеально работать, а вот у заказчика на любимом (вставьте китайский android-смартфон) все разъехалось…
- Должен быть идеальный пиксель-перфект или допускаются некоторые погрешности? Привет, тестирование на соответствие макетам! Ещё неплохо уточнить, должна ли растягиваться вёрстка или под каждый размер экрана должны быть свои макеты?
- Существуют ли другие клиентские приложения? Например, есть админка, которая внезапно начнет удалять или добавлять элементы. Или веб-версия, которая существует уже в продакшене. Главное – узнать об этом как можно раньше.
- Есть ли какие-то внешние устройства, которые могут повлиять на логику мобильного приложения? Например, beacon’ы, отправляющие сигналы приложению, или принтеры, печатающие информацию из приложения.
- Какая целевая аудитория у приложения? Все пользователи в Play Market/AppStore или 50 человек в компании заказчика?
Разбор приложения по экранам
- Состав экрана и возможные действия на нем. Из каких элементов состоит экран? Какие действия можно совершить? Какие состояния экрана возможны? Какие есть переходы и на какие экраны они ведут? Что должно отображаться при возврате на этот экран? Ответы на эти вопросы необходимо найти, а лучше зафиксировать в документации.
- Взаимодействие с сервером на экране. Какие запросы идут на экране? Понимание того, какие запросы на сервер отправляются на экране, поможет выявить такие требования, которые не сможет реализовать сервер по тем или иным причинам.
- Активность по таймеру. Например, отправляется важная аналитика раз в две минуты или идет обновление данных.
- Кэширование данных. Загрузка одних и тех же данных при каждом входе на экран может раздражать пользователей. При кэшировании необходимо продумать, когда должна обновляться информация на экране? Когда должен очищаться кэш?
- Заглушки. Что отображается, если данных нет? Пустой экран – неинформативный для пользователя. А съехавшая заглушка может быть поводом для недовольства заказчика.
- Поведение в случаях ошибки. Что должно отображаться, если произошла ошибка? Например, отсутствие интернета, серверная или незадокументированная ошибка.
- Медленная загрузка данных. Что должно происходить при медленной загрузке данных? Лоадеры, блокировка действий, кастомные анимации – всё должно быть продумано.
- Действия, которые влияют на поведение других экранов. Как действие на одном экране повлияет на поведение на других? Сквозные действия – опасная штука. Особенно, если разработка и тестирование идет по экранам или по отдельным фичам. Тут без регрессии обойтись сложно. Поэтому на некоторых проектах, прежде чем писать тест-кейсы, мы строим матрицу влияния для новых фич.
- Обновление данных на экране. Когда происходит обновление? Есть следующие варианты и они могут сочетаться:
- Каждый раз при открытии экрана (данные живут только пока у пользователя открыт экран).
- Каждый раз при запуске приложения (данные живут только пока у пользователя запущено приложение).
- По pull-to-refresh’у/по специальной кнопке обновления/по таймеру (данные хранятся в локальном хранилище устройства и при перезапуске приложения восстанавливаются).
Далее рассмотрим функциональность, которая часто используется в приложениях.
Навигация в приложении
- С помощью бокового меню. Какие разделы являются корневыми? Какие разделы открываются поверх корневых? Сбрасывается ли история переходов между корневыми разделами?
- С помощью таббара. Остаётся ли таббар на экране при углублении по навигации внутри раздела? Возвращает ли на корневой экран при повторном тапе на разделе?
- Различие в переходах между аппаратной и программной кнопкой «Back» в Android.
Локализация
Виды поддерживаемой локализации:
- Тексты зашиты внутри приложения. Пользователь в настройках приложения может выставить необходимый язык.
- Тексты зависят от языка в системных настройках. Язык определяется в зависимости от установленного языка в системных настройках.
- Тексты приходят с сервера. Тексты приходят с сервера, и язык зависит либо от настроек устройства, либо от настроек приложения.
Разрешения
- Запрос на доступ к нотификациям, геолокации, галерее, камере, смс… Кастомный экран или просто системный алерт?
- Пользователь отказался предоставить доступ. Как приложение поведет себя в этом случае? Предусмотрена ли логика перезапроса на доступ?
- Пользователь отключил в системных настройках доступ (см. пункт выше).
Списки
Часто мобильные приложения включают в себя списки. Для них стоит обратить внимание на следующие моменты:
- Первая загрузка списка. Сколько элементов загружаются за один раз? Что происходит при загрузке? Какое максимальное время может загружаться список?
- Наличие пэйджинга. Есть ли подгрузка элементов при скролле или весь список загружается за раз? Если есть подгрузка, то обязательно надо проверить, что элементы на границах не пропадают и не дублируются.
- Обновление списка (см. варианты выше).
- Наличие разделов.
- Наличие фильтров/сортировок. Фильтр может быть локальным или серверным. Для списков, которые загружаются целиком или зашиты внутри приложения, фильтры чаще всего локальные, и тестирование их не вызывает особых трудностей. Для списков с подгрузкой фильтры могут повлечь большое количество проверок. Аналогично для сортировок.
- Состав каждого элемента в списке. Тут может быть как элементарный текст, так и целые экраны со своей внутренней логикой.
- Взаимодействие с элементами. Добавление нового элемента, удаление, скрытие, перетаскивание.
- Синхронизация списка между всеми устройствами. В качестве примера можно привести синхронизацию файлов после его изменения на всех устройствах.
- Сохранение позиции скролла. При переходах между разделами или при возвращении на экран со списком может быть очень важной фичей. Например, если это лента постов.
Поиск по списку
- Онлайн/оффлайн поиск. С оффлайновым поиском всё просто. По сути, это локальный фильтр. Для онлайнового поиска, так же как и для онлайновых фильтров, кейсов будет гораздо больше.
- Посимвольный поиск или поиск по нажатию на кнопку поиска. Обратите внимание, для посимвольного поиска должно быть ограничение на количество запросов, иначе сервер может начать игнорировать спам от приложения.
- Очистка поисковой строки.
- Наличие подсказок.
- Наличие истории запросов.
Форма ввода
- Перечень полей с их описанием и особенностями.
- Условия сохранения и сброса данных в полях. Когда и какие поля должны сохранять свои значения? Когда очищаться?
- Ограничения на количество и вид символов.
- Клавиатура для ввода данных по выбранному полю. Вид клавиатуры: цифровая или символьная. Должна ли клавиатура сдвигать контент при открытии? При каких условиях она должна закрываться?
- Логика переходов между полями. По кнопке «Далее», по «Next» на клавиатуре.
- Валидация некорректно введенных данных. Проверки на сервере или на клиенте.
- Автозапросы на сервер при определенных условиях. Например, если пользователь ввел 6-значный код подтверждения.
Учетные записи
- Требования к регистрации и авторизации пользователей. Есть ли возможность регистрации не через мобильное приложение?
- Восстановление учетной записи. Например, если пользователь забыл пароль от приложения.
- Логаут. Очистка данных (в частности, сброс привязки пуш-нотификаций) для учетной записи.
- Авторизация по смс-коду. Должны учитываться кейсы с телефонным номером, его форматом, кодом возможных стран. Переотправка смс в случае проблем с получением.
- Авторизация через соцсети (см. подробности ниже в разделе «Регистрация/авторизация через соцсети»).
- Авторизация на нескольких устройствах одновременно. Автологаут или обработка синхронизации данных.
- Обработка ошибки неверного, устаревшего токена учетной записи.
- Изменение данных учетной записи. Например, смена пароля.
Регистрация/авторизация через соцсети
- Создание учетной записи при первой авторизации через соцсеть.
- Подгрузка данных из соцсети. Синхронизация при их изменении в соцсети. Например, имя-фамилия пользователя и аватарка.
- Авторизация через мобильное приложение, соцсети или браузер/вебвью.
- Запрет доступа приложению к данным из соцсети.
Ролевая модель
- Описание ролевой модели. Какие действия доступны для каждой роли?
- Взаимодействие между представителями разных ролей. Взаимодействие между представителями одной роли.
- Переход пользователей от одной роли к другой. Какие действия для этого должны выполниться?
- Предполагаемое процентное соотношение представителей разных ролей. На какую роль обратить внимание в первую очередь?
Карта
- Первая загрузка карты. Какая область должна загрузиться? Где и в каком масштабе должна быть отцентрирована карта?
- Загрузка и отрисовка элементов. Должны ли загруженные элементы кэшироваться? Когда элементы должны обновляться? Этот момент очень важно продумать, чтобы обеспечить быструю загрузку данных и плавные перемещения по карте.
- Логика работы элементов на карте. Пины, попапы над пинами, карточки для пинов, построение маршрута.
- Поддержка масштабирования, вращения, наклона карты.
- Обновление геопозиции и отправка координат текущего местоположения при свернутом приложении.
Чаты
- Обработка кейсов, если отправка сообщений была при отсутствии интернет-соединения или при плохом интернете. Повторная отправка сообщений.
- Групповые чаты. Логика добавления/удаления собеседников в чате. Максимальное количество собеседников.
- Статусы отправки/получения сообщений. Тут лучше сразу обратить внимание на групповые чаты. Что считается прочитанным сообщением в групповых чатах?
- Подгрузка истории чата (см. вопросы для списков).
- Наличие дополнительных фич: удаление сообщений, отображение «<Вставь_имя> печатает», превью отправляемых файлов, пересылки сообщений.
- Механизм работы чата. Например, необходимо понимать принцип работы чата на сокетах, чтобы во время тестирования локализовывать баги и определять, на чьей стороне проблема.
Отправка файлов на сервер и скачивание на устройство
- Формат файлов. Какие форматы файлов система должна обрабатывать и на какие выдавать ошибку?
- Возобновление прерванной отправки/скачивания. Автоматическое или после подтверждения пользователя?
- Максимальное количество отправляемых/закачиваемых файлов.
- Нехватка памяти на устройстве для скачивания файла. На практике были случаи, когда памяти не хватает, чтобы не просто скачать файл, а даже сделать запись в базу данных. Такие проблемы приходилось обрабатывать.
- Отмена отправки/скачивания файла.
- Замена файла один на другой.
- Скачивание на внешнюю память SD Card.
- Скачивание в фоне при свернутом приложении.
Внешние устройства
- Подключение/отключение устройства. Канал связи, по которому оно взаимодействует с приложением (Wi-Fi/Bluetooth).
- Влияние внешнего устройства на логику приложения.
- Конфигурация внешнего устройства. Есть ли какие-то системы, которые администрируют внешнее устройство?
- Максимальное расстояние, на котором происходит взаимодействие.
- Сила/мощность сигнала. Выясните, от чего могут зависеть эти параметры? Например, если beacon спрятать в металлическую банку, то шансы на потерю его сигнала резко возрастает.
- Подключение нескольких внешних устройств одновременно. Например, переключение с одного устройства на другое может привести к любопытным кейсам.
- Подключение к внешнему устройству при свёрнутом приложении/при заблокированном экране.
Аудиоплеер/видеоплеер
- Поддерживаемые форматы файлов.
- Кэширование проигрываемого контента. Обязательно нужно понять, какой объем данных необходимо кэшировать для удобства пользователя.
- Проигрывание в фоне. Нужна ли подгрузка данных при свернутом приложении?
- Нотификация плеера в системной шторке.
- Интеграция с Bluetooth-гарнитурой, CarPlay и с другими внешними системами.
Оплата банковской картой
- Привязка к профилю и удаление банковской карты. Есть ли тестовое снятие минимальной суммы? Например, 1 рубль, который потом вернется на счет.
- Оплата привязанной картой. Например, будет ли повторный запрос на смс-подтверждение при последующих оплатах?
- Обработка ошибок при попытке привязать/оплатить по карте.
- Синхронизация списка карт при наличии нескольких клиентов в системе. Например, есть веб-версия и есть iOS-версия.
- Сканирование через камеру и распознавание номера карты.
Время, календарь, таймер
- Календарь/время. Влияет ли на логику приложения некорректно выставленная дата и время? Можно ли выбрать период? Какая область допустимых значений?
- Таймер. Локальный/серверный? Как происходит синхронизация серверного таймера? Например, в Android приложение может ориентироваться не на время, установленное на устройстве, а на время запуска устройства. Как бы пользователь не переводил часы в системных настройках, таймер не собьется.
Нотификации
- Вид нотификаций. Есть ли нотификации на определенные события, которые зашиты в приложение? Или push-нотификации, которые присылает сервер?
- Действия, которые доступны при нотификации. Что будет, если перейти по нотификации? Закрыть её? Что если нотификация устарела и она недоступна?
- Привязка нотификаций к определенной учетке. Какие действия указывают серверу, что один пользователь вышел и зашел другой?
Безусловно, в этой шпаргалке покрыта далеко не вся возможная функциональность мобильных приложений. У нас она служит отправной точкой для начала тест-анализа. Делитесь в комментариях своими кейсами или шпаргалками, которые вам помогают в тестировании требований.