- Manuals
- Brands
- MACROMEDIA Manuals
- Software
- FREEHAND MX 11
- Use manual
-
Contents
-
Table of Contents
-
Bookmarks
Quick Links
Using FreeHand MX
Macromedia FreeHand MX
Related Manuals for MACROMEDIA FREEHAND MX 11
Summary of Contents for MACROMEDIA FREEHAND MX 11
-
Page 1
Using FreeHand MX Macromedia FreeHand MX… -
Page 2
Communication Server, Macromedia Flash Remoting, Roundtrip, Roundtrip HTML, SoundEdit, Shockwave, UltraDev, what the web can be and Xtra are trademarks of Macromedia, Inc. and may be registered in the United States or in other jurisdictions including internationally. Macromedia, Inc. does not waive any rights to any Macromedia trademark, service mark, trade name, product name, or logo that does not appear on this list. -
Page 3: Table Of Contents
The Macromedia Studio MX interface ……..
-
Page 4: Table Of Contents
CHAPTER 3 …………69 Drawing About vector graphics .
-
Page 5: Table Of Contents
CHAPTER 7 ……….. . 193 Special Effects Adding live special effects to objects .
-
Page 6: Table Of Contents
CHAPTER 11 ……327 Creating Web Graphics and Animation Attaching URLs to objects and text ……..327 About compressing artwork for the web .
-
Page 7: Getting Started
You can use FreeHand to create print and web illustrations such as logos and advertising banners. You can also use FreeHand to turn your artwork into Macromedia Flash animations. The FreeHand user interface contains a workspace and Tools panel that are consistent with other Macromedia products such as Macromedia Dreamweaver, Fireworks, and Flash, to give you a true integrated print and web solution.
-
Page 8: Installing And Starting Freehand
Follow the onscreen instructions. The FreeHand installer prompts you to enter the serial number found on your registration card. Select Start > Programs > Macromedia FreeHand MX > FreeHand MX to launch FreeHand. To install and start FreeHand on the Macintosh: Insert the FreeHand CD into the computer’s CD-ROM drive.
-
Page 9: Resources For Learning Freehand
CD. In addition, Macromedia presents helpful information via the Answers panel. The Answers panel gives you easy access to the latest information on the Macromedia website. On the website, the FreeHand Support Center (www.macromedia.com/support/freehand) offers support and problem-solving information. The Designer & Developer Center (www.macromedia.com/ desdev) presents information to help you improve your skills and learn new ones.
-
Page 10: What’s New In Freehand Mx
FreeHand MX has a new user interface that simplifies workflow and organizes the workspace better. The new interface makes FreeHand easier to learn if you already know other Macromedia Studio MX products, including Dreamweaver MX, Flash MX, and Fireworks MX.
-
Page 11
With these additions, FreeHand MX becomes the tool of choice for the beginning stages of web development, and the first step in the Macromedia Studio MX workflow. The Connector tool lets you draw connector lines that dynamically link objects Connector tool together. -
Page 12
Ease of use Finally, many new FreeHand MX features are dedicated to making your workflow easier than ever. The Tools panel has been reorganized to make finding and using your Tools panel changes tools easier. To find out more, see “Using the Tools panel” on page 24. Gradient fill handles increase your control in manipulating gradient fills. -
Page 13: Chapter 1 Freehand Basics
CHAPTER 1 FreeHand Basics To get the most out of working in Macromedia FreeHand MX, it’s helpful to familiarize yourself with the FreeHand workspace, which includes the Document window, command menus at the top of your screen, tools and panels for editing and adding objects, and the pasteboard in which you create your artwork.
-
Page 14: The Macromedia Studio Mx Interface
The Macromedia Studio MX interface FreeHand is part of the Macromedia MX product family, so it utilizes the Macromedia MX workspace, an interface that is shared by the other Macromedia MX products. Consistency among products allows users of one product to easily learn and use the others.
-
Page 15: The Document Window
The Document window In addition to panels, when you launch FreeHand you’ll also see the Document window and the pasteboard—the area that contains the pages of your document. The Document window contains all your documents’ objects. Objects must be placed on a page in order to be printed with the Print command;…
-
Page 16
• The Halftones, Layers, Answers, and Navigation panels are not grouped with other panels by default, but you can group them if you want. With the exception of the Properties and Assets panel groups, when you group panels together, all panel group names appear in the panel group title bar. -
Page 17
Click to show or hide docked panel area To return panels to their default positions: Exit FreeHand. Locate the Macromedia/FreeHand/11/English/Settings folder within your user-specific Application Data (Windows) or Application Support (Macintosh) folder. Note: The exact location of your user-specific Application Data or Application Support folder varies depending on your operating system. -
Page 18
Docking panels You can dock individual panels and panel groups to one another. In Windows, you can also dock panels to the integrated application window. Panels and panel groups in Windows can be docked on the right side, left side, or both sides of the screen. To dock a panel or panel group: Drag the panel or panel group by its gripper to the desired location. -
Page 19
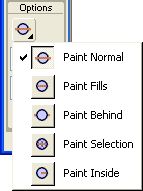
To undock a panel or panel group: Drag the panel or panel group by its gripper to the desired location. Using a panel’s Options menu Each panel has an Options menu listing a range of choices specific to the active panel. To open a panel’s Options menu: Click the Options menu control in the upper right corner of the panel group. -
Page 20
To remove a panel from a group: Activate the panel you want to remove from the group. Select Group [Panel Name] With from the panel’s Options menu, and select New Panel Group. The panel becomes its own panel group. To rename a panel group: With any panel active in the panel group, select Rename Panel Group from the panel’s Options menu. -
Page 21
The Answers panel helps you work more effectively in FreeHand by providing quick access to Macromedia website content such as tutorials, TechNotes, and other useful information. To get the latest FreeHand information from macromedia.com, with an active Internet connection, click the Update button. -
Page 22: Using Toolbars
Using toolbars FreeHand has several toolbars that can either float or be docked along the top, left, and bottom of the Document window. You can customize toolbars; for more information, see “Customizing toolbars” on page 38. You can display information about each tool as the pointer passes over it (see “Using tooltips” on page 27).
-
Page 23
The Main toolbar The Main toolbar contains the basic commands you use when beginning your FreeHand project. You use the Main toolbar to open document files and to manage the appearance of your document. The Main toolbar also provides quick access to many common panels. The following buttons are available on the Main toolbar by default, but you can add other buttons if you want. -
Page 24
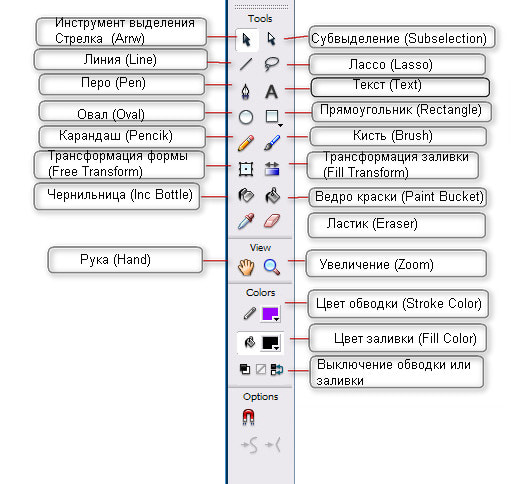
Using the Tools panel The Tools panel contains tools that allow you to select, draw, and edit objects; apply color to objects; and create text. It is divided into four sections: Tools, View, Colors, and Snap. You can customize the panel by adding and removing buttons. Some tools in the Tools panel have a down arrow in the lower right corner. -
Page 25: Using Preferences
To remove a tool from the Tools panel, do one of the following: • Select Window > Toolbars > Customize, and drag the desired button from the Tools panel. • Alt-drag (Windows) or Command-drag (Macintosh) a tool from the Tools panel. Once you remove a tool from the Tools panel, you cannot move the tool back onto the panel without using the Customize dialog box.
-
Page 26
To find an explanation of a particular preference option or set of options, refer to the index. To display preference options: Press Control+U (Windows) or Command+U (Macintosh). In Windows, click a tab; on the Macintosh, click an item in the Category list. Windows preference tabs and Macintosh preference categories Chapter 1… -
Page 27: Using Tooltips
Using and managing Xtras Xtras are plug-in software extensions that expand FreeHand capabilities. FreeHand Xtras are developed by Macromedia and third-party companies. Xtras with similar features are grouped in submenus. A third-party Xtra may appear in the Xtras menu, the Xtra Tools toolbar, the Xtra Operations toolbar, or a custom panel, depending on its design and the customizations made within the user interface.
-
Page 28: Setting The Document View
Setting the document view You can set your document view to help you work more efficiently. You can use multiple views to see several pages or documents at once, and you can create custom views. Commands in the View menu let you choose different ways to view and preview your work. You can set preferences to determine the view and page placement when opening a document.
-
Page 29
To choose a drawing mode: Select an option from the Drawing Mode pop-up menu in the Status toolbar (Windows) or at the bottom of the Document window (Macintosh): displays the document as it will print. (You can’t preview custom, PostScript, or textured Preview strokes and fills.) displays blends with reduced steps and greeked (dimmed) text. -
Page 30
To set how scrolling affects redrawing: Display redraw preferences by doing one of the following: • In Windows, press Control+U, then click the Redraw tab. • On the Macintosh, press Command+U, then click the Redraw category. Select Redraw While Scrolling to redraw the document when you click a scroll arrow or scroll bar. -
Page 31
Magnifying and reducing the view You can zoom in or out to magnify or reduce your view using tools, menu commands, or keyboard shortcuts. Using the Zoom tool, you can create custom views based on the applied magnification. Using the View menu or the document’s Magnification pop-up menu, you can select magnifications ranging from 6% to 6400%, depending on the menu you use. -
Page 32
To fit the view to a selection or page: Select an option from the View menu, or from the Magnification pop-up menu in the Status bar (Windows) or at the bottom of the Document window (Macintosh): fits the active page inside the Document window. Fit to Page fits all selected objects inside the Document window. -
Page 33: Using The Right Mouse Button (Windows)
To edit a custom view: Adjust view elements to redefine the view using the Magnification pop-up menu, Drawing Mode pop-up menu, and scroll bars. Select View > Custom > Edit. In the Edit Views dialog box, select a custom view name and click Redefine. Tip: To change the name of a custom view, double-click the custom view name and type a new name.
-
Page 34
• Select multiple objects by pressing Shift as you select the objects or by dragging a bounding box around the objects. Right-click the selection to display common commands. • Right-click a page, color box, style, or foreground or background layer. This approach works in the Document panel, Swatches panel, Layers panel, Styles panel, and Tints panel, as well as for any color swatch, color box, or blank area of the document. -
Page 35: Printing A Shortcut Quick-Reference Card
In addition to the default FreeHand shortcut group, FreeHand provides the default shortcut groups for FreeHand 8, FreeHand 9, and many other applications, including Adobe Illustrator, QuarkXPress, Adobe PageMaker (Macintosh), Adobe Photoshop (Macintosh), and Macromedia Director (Macintosh). You can also copy custom shortcut groups from another user’s computer or from another location on your hard disk.
-
Page 36
To view and choose from available shortcut groups: Select Edit > Keyboard Shortcuts. The Customize dialog box (Windows) or the Customize Keyboard Shortcuts dialog box (Macintosh) appears. Shortcuts tab in Customize dialog box (Windows) Customize Keyboard Shortcuts dialog box (Macintosh) Select a shortcut group from the Keyboard Shortcuts Setting pop-up menu. -
Page 37
To copy a customized shortcut group from one computer to another: Select the Shortcuts file, located in the Keyboard folder within the Macromedia/FreeHand/11/ English/Settings folder in your user-specific Application Data (Windows) or Application Support (Macintosh) folder. Note: The location of your user-specific Application Data or Application Support folder varies depending on your operating system. -
Page 38
To remove a shortcut: Select Edit > Keyboard Shortcuts. Expand the Commands list to locate and select the desired command. Select the shortcut you want to delete under Current Shortcut Keys. Click Remove. Click Close or select a new shortcut group to confirm the removal. Customizing toolbars To customize the form, location, and contents of a toolbar, you can use the Customize dialog box (Windows) or the Customize Toolbars dialog box (Macintosh). -
Page 39
To customize toolbars using the Customize command: Select Window > Toolbars > Customize. (Alternatively, in Windows you can select Edit > Keyboard Shortcuts and click the Toolbars tab.) Toolbars tab in the Customize dialog box (Windows) Customize Toolbars dialog box (Macintosh) FreeHand Basics… -
Page 40
Do one of the following to select the command you want to add: • Scroll through the Commands list to find the command whose button you want to place on a toolbar. If necessary, click the plus (+) sign (Windows) or the triangle (Macintosh) to expand categories. -
Page 41
To dock a floating toolbar onto the top, bottom, or side toolbar area: Drag the gray area of the floating toolbar onto the top, bottom, or side toolbar area. A highlight indicates where the toolbar will be dropped if you release the toolbar at that location. The floating toolbar becomes a regular toolbar when dropped in the area surrounding the pasteboard. -
Page 42
Chapter 1… -
Page 43
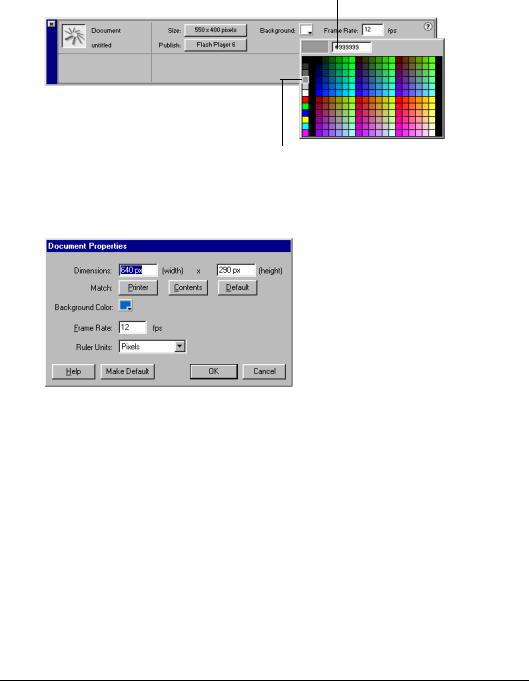
CHAPTER 2 Setting Up Your Document When you begin your Macromedia FreeHand MX project, you can choose among various document settings to best meet your design and final output requirements. You use the Document panel to set page options such as page size and orientation, bleed value, and final output resolution. -
Page 44: Working With Pages
Working with pages You can set page options—including page size, page orientation, and bleed value—using the Document panel or the Add Pages dialog box. You can also quickly add pages to a document using the Add Page button. To set page options: Select Window >…
-
Page 45
To scroll the pasteboard view, hold down the Spacebar while dragging the pasteboard. To add pages to a document using the Document panel: Click the Document panel Options menu control, and select Add Pages. Set options in the Add Pages dialog box. Click OK. -
Page 46
• Click a page selector button in the Status toolbar (Windows) or at the bottom of the Document window (Macintosh). • Click the page in the Document window with any tool. For this to work with all tools, the Using Tools Sets the Active Page option must be selected; see the following procedure. To set how pages become active: Display document preferences by doing one of the following: •… -
Page 47
To move a page and its contents, do one of the following: • Using the Page tool, select the page and drag it to the desired location on the pasteboard. • In the Document panel, select the page and drag it to the desired location. To move a page without moving its contents: Using the Page tool, select the page. -
Page 48
Defining custom page sizes You can add custom page sizes to a document using the Edit Page Sizes dialog box. Custom page sizes are based on the document’s current unit of measure. Custom pages cannot be changed; to edit a custom page definition, you must delete and re-create it. Custom pages are retained within the FreeHand document. -
Page 49
Setting units of measure FreeHand offers precision and flexibility for entering numeric values and displaying the rulers and grid: • You can choose from points, picas, inches, decimal inches, millimeters, kyus, centimeters, or pixels to display in the rulers, panels, and dialog boxes. •… -
Page 50: Working With Master Pages
Working with master pages Master pages allow you to easily apply consistent page layouts in a document. You can define page attributes on a master page, as well as place text and graphics on it, and then apply these attributes to some or all of the pages in your document.
-
Page 51
To create a new master page: Do one of the following: • Select Window > Document to display the Document panel if it’s not already displayed. Then click the Document panel Options menu control and select New Master Page. • Select Window >… -
Page 52: Using The Rulers
To release a child page: Select a page or pages using the Page tool. Note: The current page must be a child page. Click the Document panel Options menu control and select Release Child Page. The selected page or pages are no longer based on a master page. Any objects from the master page are pasted onto the selected page or pages.
-
Page 53
To show or hide page rulers: Select View > Page Rulers > Show. This command toggles between showing and hiding the rulers. A check mark indicates that the rulers are visible. To change the page ruler’s zero point: Drag the zero-point marker from the upper left corner of the Document window to a new location on the pasteboard. -
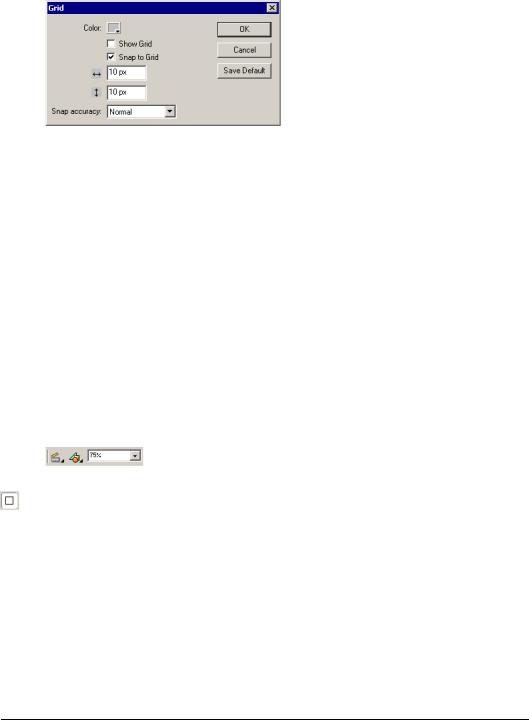
Page 54: Using The Grid And Guides
To delete custom units of measure: Select View > Page Rulers > Edit to open the Edit Units dialog box. Select the units of measure you want to delete from the Units pop-up menu. Click the Minus (–) button. In the alert dialog box, click OK. Then click Close. Using the grid and guides For alignment aids, you can display nonprinting lines as guides or a grid.
-
Page 55
Using guides Guides are nonprinting lines that help you align and position objects. Guides are blue by default, but you can change their color if desired (see “Using the grid and guides” on page 54). You can set guides where you want them using the page rulers or the Edit Guides command. You can add, modify, and delete guides as needed. -
Page 56
To add guides precisely: Do one of the following: • Select View > Guides > Edit. • Double-click an existing guide. Click Add. Select Horizontal or Vertical. Choose an Add By option to add guides: • Select Count and enter a value to add a precise number of guides. •… -
Page 57
To edit, release, or delete guides: Do one of the following: • Select View > Guides > Edit. • Double-click an existing guide. Select the guide you want to modify. To modify more than one guide at a time, Control-click (Windows) or Command-click (Macintosh). -
Page 58: Creating And Opening Documents
Creating and opening documents When you create a new document, it is based on the default document template. To learn more about templates, see “Using templates” on page 60. You can open a multipage document, make changes to it, and then save the document. For easy access, the four most recently saved documents appear in the File >…
-
Page 59
To set preferences that affect how FreeHand handles documents: Display document preferences by doing one of the following: • In Windows, press Control+U, then click the Document tab. • On the Macintosh, press Command+U, then click the Document category. Do any of the following: •… -
Page 60
Using templates To work more efficiently and avoid design inconsistencies, you can create templates for documents that share common design elements and production settings. You can then use these templates as defaults for creating new documents. You can also use master pages to apply page layouts to individual pages. For more information, see “Working with master pages”… -
Page 61
To convert any FreeHand file into a template without opening it (Macintosh): Select the FreeHand file in the Finder. Select File > Get Info or File > Show Info and then select Stationery Pad. To convert a template into a regular FreeHand document, deselect Stationery Pad. To change the default template: Display document preferences by doing one of the following: •… -
Page 62: Linking And Embedding
Name the file and save it in the Macromedia/FreeHand/11/English/Settings folder within your user-specific Application Data (Windows) or Application Support (Macintosh) folder. In Windows, the extension .ft11 is added to the filename. The location of your user-specific Application Data or Application Support folder can vary depending upon your operating system.
-
Page 63
Double-click the filename. The import pointer appears. Import pointer Position the import pointer where you want the graphic or text block’s upper left corner to appear. Place the graphic by doing one of the following: • Click to place the graphic at its default size. •… -
Page 64
To update a link to a graphic after you have opened the document: Do one of the following: • Select Edit > Links to display the Links dialog box. • In the Object panel, click the Links button when the graphic is selected in the document. The Links dialog box appears, listing all imported graphic files. -
Page 65: Handling Font Substitution
You can use Macromedia Fontographer to create compatible versions of fonts for both Windows and the Macintosh; for more information on Macromedia products, go to the Macromedia website at www.macromedia.com.
-
Page 66
Replacing missing fonts If you open or import a file containing fonts that are not installed on your system, the Missing Fonts dialog box prompts you to replace the missing fonts. Any missing fonts not replaced will display and print in the default replacement font, Arial (Windows) or Courier (Macintosh); however, the font assignment in the document remains the same. -
Page 67: Sending Mail (Windows)
Sending mail (Windows) If your Windows system includes an MAPI32-compliant electronic mail system, you can create a new outgoing mail message with the active FreeHand document or all open documents attached. To send an e-mail message with an attached FreeHand document: Select File >…
-
Page 68: Working With Wizards (Windows)
Working with wizards (Windows) In Windows, you can quickly begin a project and simplify your workflow using FreeHand wizards. Wizards are interactive screens that guide you through and simplify a variety of tasks. To use a wizard: Select Help > Wizards. Select a topic: lets you create a new document, open the previous document, select and open a Welcome…
-
Page 69: Drawing
CHAPTER 3 Drawing Macromedia FreeHand MX gives you a wide range of options for drawing. You can drag to create simple objects, such as rectangles, ellipses, and lines. You can also drag to create more complex shapes, including spirals, stars, and polygons. Most drawing tools let you set options. For example, you can change the number of sides on a polygon or the direction in which a spiral winds.
-
Page 70
(For more information, see Chapter 10, “Using Imported Artwork,” on page 309.) Macromedia FreeHand MX can import a wide variety of vector and bitmap graphic formats. You can also trace a bitmap image in FreeHand. The Trace tool creates paths that follow the outlines of a bitmap image. -
Page 71
Path and point characteristics Paths and points have the following basic characteristics: • A path can be open with unconnected end points, or closed with the same beginning and ending point. Examples of open (top) and closed (bottom) paths • Each path can have up to 32,000 points, which lets you import complex files from other sources. -
Page 72
• Paths have either clockwise or counterclockwise direction. The Rectangle, Polygon, and Ellipse tools draw in a clockwise direction. With the Line tool, the direction in which you draw sets the path direction. With the Pen and Bezigon tools, the order in which you place points sets the path direction. -
Page 73
• Different types of points anchor path segments and let you edit lines and curves in different ways by adjusting their handles. Corner point Connector point Curve point FreeHand places a corner point, which is displayed as a square, when you draw a straight path segment. -
Page 74: Drawing Rectangles, Ellipses, And Lines
To set the display preferences for a fill in an open path: Display object preferences by doing one of the following: • In Windows, press Control+U, then click the Object tab. • On the Macintosh, press Command+U, then click the Object category. Select Show Fill for New Open Paths if you want an open path’s fill to be displayed.
-
Page 75
To draw a rectangle, ellipse, or line from its center: In the Tools panel, select the Ellipse tool, or select the Rectangle or Line tool from its pop-up menu. Hold down Alt (Windows) or Option (Macintosh) as you drag the respective tool. Drawing rectangles with curved corners You can precisely edit the curvature of rectangle corners by using the Object panel. -
Page 76
To adjust the corners of a selected rectangle independently: In the Tools panel, click the Subselect tool. Select the rectangle. In the Object panel, deselect Uniform. Drag a radius handle. Constraining a basic shape as you draw You can constrain how a tool draws a basic shape. When constrained, the Rectangle tool draws a square, the Ellipse tool draws a circle, and the Line tool draws at increments of 45°. -
Page 77: Drawing Polygons And Stars
To set the constrain angle: Select File > Document Settings > Constrain. Enter a value in the Angle text box, or use the pop-up angle dial to set the angle. Click OK. Repositioning a basic shape as you draw You can move a rectangle, line, ellipse, polygon, or star as you draw. To reposition a basic shape while drawing, do one of the following: •…
-
Page 78
To draw a polygon or star: In the Tools panel, select the Polygon tool from its pop-up menu. Drag to draw a polygon or star. To modify the polygon or star as you draw, use any of the following keys: •… -
Page 79: Drawing Spirals And Arcs
Drawing spirals and arcs With the Spiral and Arc tools, you can easily draw spirals and arcs. Options let you customize the way each tool works. To set Spiral tool options: In the Tools panel, if the Spiral tool is not showing, select it from its pop-up menu. Double-click the Spiral tool.
-
Page 80
To set Arc tool options: In the Tools panel, if the Arc tool is not showing, select it from its pop-up menu. Double-click the Arc tool. In the Arc dialog box, select from the following options: lets you draw only the arc curve. Deselect this option to draw the arc as a Create Open Arc quarter pie shape. -
Page 81: Drawing Freeform Paths
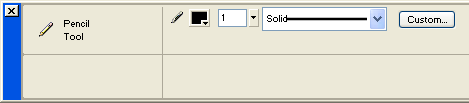
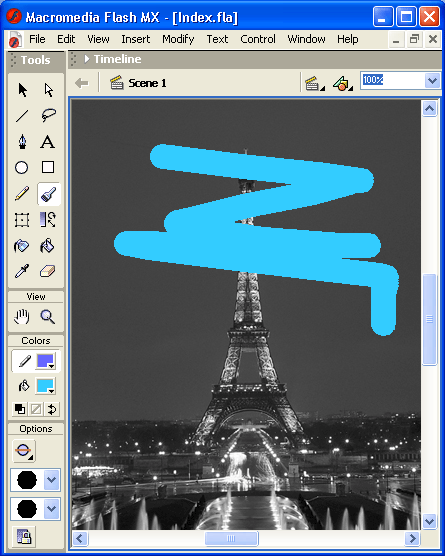
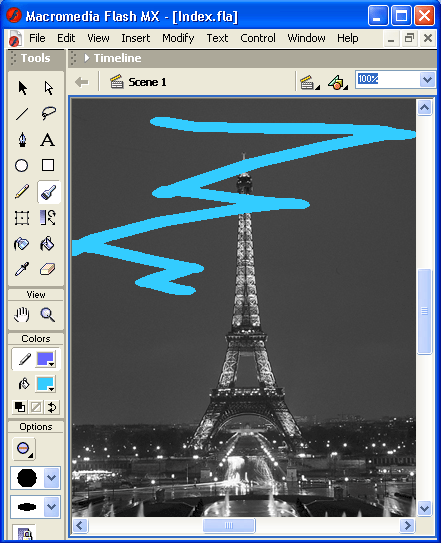
Drawing freeform paths With the Pencil, Variable Stroke Pen, and Calligraphic Pen tools, you can draw freeform paths that follow the direction of your hand movements. Drawing with the Pencil tool The Pencil tool draws a simple line as you drag. To set Pencil tool options: In the Tools panel, if the Pencil tool is not showing, select it from its pop-up menu.
-
Page 82
• Select Auto Remove Overlap to remove unnecessary path segments and create a composite path. Original (left) and Auto Remove Overlap applied (right) Note: Using the Auto Remove Overlap option may slow the redrawing of an image. You can also remove any overlap by selecting the path and choosing Modify >… -
Page 83
• Select Auto Remove Overlap to remove unnecessary path segments and create a composite path. Original (left) and Auto Remove Overlap applied (right) Note: Using the Auto Remove Overlap option may slow the redrawing of an image. You can also remove any overlap by selecting the path and choosing Modify >… -
Page 84: Drawing With The Pen Tool And Bezigon Tool
To draw a path with the Calligraphic Pen tool: In the Tools panel, select the Calligraphic Pen tool from its pop-up menu. Drag to draw a path. To alter the path as you draw, do any of the following: • Hold down Alt (Windows) or Option (Macintosh) to draw a straight line.
-
Page 85
To draw with the Pen tool: In the Tools panel, select the Pen tool from its pop-up menu. Do any of the following: • Click to place a corner point. • Drag to place a curve point and extend its handles. Press Control (Windows) or Command (Macintosh) as you drag to move the curve point to a new location. -
Page 86: Editing Paths
To continue an unselected path: In the Tools panel, select the Pen tool or Bezigon tool from their pop-up menu. You can continue a Pen path with the Bezigon tool and vice versa. Move the pointer over an end point of the path you want to continue. Alt-drag (Windows) or Option-drag (Macintosh) to extend the path.
-
Page 87
To automatically add points to a selected path: Select Window > Toolbars > Xtra Operations. Click the Add Points button on the Xtra Operations toolbar, or select Xtras > Distort > Add Points. A point is added halfway between every pair of points on a path. Reshaping a path Using the Pointer and Subselect tools, you can reshape a path by moving points and path segments. -
Page 88
Drag a handle to adjust the curve. Moving a handle closer to its point decreases the amount of curvature. Moving it away from the point increases the curve. Dragging a corner point’s handle to curve a straight path segment Dragging a curve point’s handle to reverse a path segment’s curve Dragging a connector point’s handle to increase a path segment’s curvature The farther you drag a handle from a corner, curve, or connector point, the more pronounced the curve becomes. -
Page 89
To adjust points using the Object panel: Select Window > Object to display the Object panel. Path information in the Object panel Select the path and then the points you want to adjust. The Object panel displays several options for the selected points. If you select more than one point, the Point location text boxes are hidden. -
Page 90
Do one of the following: • Click a Point Type button to change the type of the selected point. • Click a Handles button to retract the selected point’s handles. • Select Automatic to extend the point handles and adjacent path segments to best conform to the existing path. -
Page 91
To set Freeform tool Push/Pull options: In the Tools panel, if the Freeform tool is not showing, select it from its pop-up menu. Double-click the Freeform tool. In the Freeform Tool dialog box, select Push/Pull. Select the Push Settings options: •… -
Page 92
To push or pull a selected path: In the Tools panel, if the Freeform tool is not showing, select it from its pop-up menu. You can adjust the path two ways: • Click on the path and drag to pull the path. A small s beside the pointer indicates that you are in Pull mode. -
Page 93
To set Freeform tool Reshape options: In the Tools panel, if the Freeform tool is not showing, select it from its pop-up menu. Double-click the Freeform tool. In the Freeform Tool dialog box, select Reshape. Select the Settings options: • Set the pointer size in pixels by entering a value from 1 to 1000 in the Size box or by adjusting the slider. -
Page 94
Splitting paths You can manually split paths and create open or closed paths by using the Knife tool or the Split command. To set the Knife tool options: In the Tools panel, double-click the Knife tool. Select options in the Knife Tool dialog box: •… -
Page 95
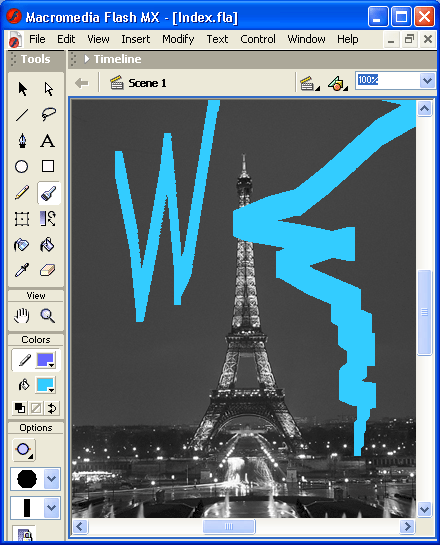
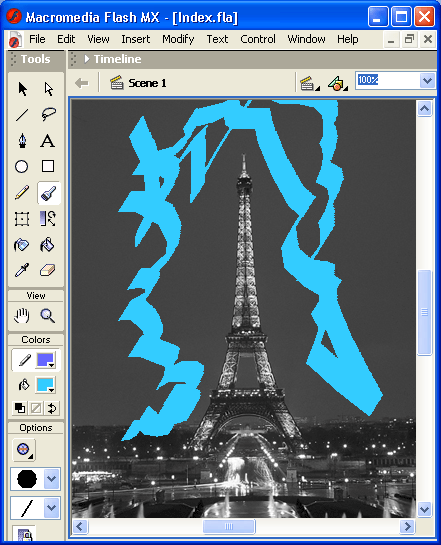
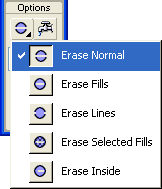
Erasing paths You can erase parts of selected paths by using the Eraser tool. To set the Eraser tool options: In the Tools panel, double-click the Eraser tool. Enter a value from 0 to 72 points in the Min text box, or set the minimum width with the slider. -
Page 96: Creating Charts And Pictographs
Overlapping fills Closed paths have one of two directions: clockwise or counterclockwise. When a clockwise path meets a counterclockwise path, these paths yield a transparent, overlapping section in a composite path. When two closed paths of the same direction overlap, these paths yield a filled, overlapping section.
-
Page 97
To set the data precision, enter a Decimal Precision value for the number of decimal places to which the data will be rounded. Select Thousands Separator to punctuate values of one thousand or greater. Continue entering data as needed, repeating steps 3 through 7. Note: The Chart tool plots empty cells as values of 0. -
Page 98
Setting the chart type and options You can select different chart types and options, and preview how the data will be presented, either as you create the chart or afterwards. Options vary according to the chart type. To choose a chart type for a selected chart: In the Tools panel, if the Chart tool is not showing, select it from its pop-up menu. -
Page 99
To specify chart options: In the Chart dialog box, click the Chart Type button to display the chart type options. Select a chart type using the buttons and then select options for that type: • For Grouped Column and Stacked Column graphs, specify a column width to adjust the space of each column. -
Page 100
Displaying axis values You can display values along the axes of a chart to control how the numerical data is presented. If an axis has no numerical values, the options in the Chart Type dialog box are dimmed. The axis value options are not available for a Pie chart. -
Page 101
Adding pictographs to charts Pictographs represent data visually, according to the type of data shown. For example, instead of a simple bar to represent a dollar amount, you can add a pictograph of a dollar sign or a stack of coins. -
Page 102: Dynamically Linking Objects
Dynamically linking objects You can use the Connector tool to draw connector lines that dynamically link objects together. Connector lines automatically adjust when you move connected objects in the document window. Use connector lines for tasks such as drawing call-out lines for labels, building organizational charts, or creating basic flowcharts.
-
Page 103: Drawing With The Graphic Hose Tool
Select the connector line to display its handles. Drag a handle to reshape the connector line. Drawing with the Graphic Hose tool For quick illustration, you can use the Graphic Hose tool to “spray” frequently used objects on your document page. Objects in hose (left) and spraying result Drawing 103…
-
Page 104
To import a graphic hose: Navigate to the location of the graphic hose file you want to import. Copy the hose files to the Macromedia/FreeHand/11/English/Xtras folder within your user- specific Application Data (Windows) or Application Support (Macintosh) folder. Note: The location of your user-specific Application Data or Application Support folder can vary depending upon your operating system. -
Page 105
Navigate to the Graphic Hoses folder in the Installer/Support folder on the FreeHand MX installation CD. Copy any or all of the default hose files to the Graphic Hoses folder in the Macromedia/ FreeHand/11/English/Graphic Hose folder within your user-specific Application Data (Windows) or Application Support (Macintosh) folder. -
Page 106
Setting graphic hose options You can set options for painting with the graphic hose, including the order of objects, spacing, scale, and rotation of objects. To set graphic hose options: In the Tools panel, if the Graphic Hose tool is not showing, select it from its pop-up menu. Double-click the Graphic Hose tool. -
Page 107: Using The Object Panel
CHAPTER 4 Working with Objects Macromedia FreeHand MX lets you manipulate objects in a number of ways. You can group objects to treat them as a single unit and nest groups within a group. You can move objects using the mouse or keyboard or by specifying a precise location. You can align objects to each other or align them to the page.
-
Page 108
Above the Properties list are buttons that allow you to add and delete properties such as fills, strokes, and effects. You can add more than one fill, stroke, and effect to an object. By dragging properties in the list, you can rearrange the order in which properties are applied to a selected object. -
Page 109
Selecting objects You can select objects with the Pointer, Subselect, and Lasso tools, or by using keyboard shortcuts or menu commands. The Pointer, Subselect, and Lasso tools let you select objects or points by clicking. The Pointer and Subselect tools also let you select objects or points by dragging a rectangular selection marquee. -
Page 110
To select an object using the Lasso tool: Drag the Lasso tool to define a selection marquee around the object or points you want to select. To add an object to a selection: Hold down Shift as you select an object or point. To select all objects on the active page, do one of the following: •… -
Page 111
Hiding objects You can hide objects to prevent them from being modified. You can select View > Show All to redisplay hidden objects. Hidden objects will automatically redisplay when you close and re-open a file. Hidden objects appear in printed documents unless they reside on a nonprinting layer or a background layer. -
Page 112: Moving Objects
Moving objects You can move selected objects directly by dragging them in the Document window or by using the arrow keys. When moving an object with the arrow keys, you can specify the distance it moves each time you press an arrow key. You can also move selected objects numerically by entering values in the Object panel or the Transform panel.
-
Page 113
To move selected objects using the Object panel: Select Window > Object to display the Object panel if it’s not already displayed. Select the object name in the Properties list of the Object panel if it’s not already selected. In the bottom half of the panel, enter a positive value in the X text box to move the object to the right or a negative value to move it to the left. -
Page 114
To snap a selected object or point to a path: Do one of the following: • Click the Snap to Object button in the Tools panel, if it’s not already selected. • Select View > Snap to Object, if it’s not already enabled. (A check mark beside it means it’s enabled.) Note: Snap to Object is a toggle;… -
Page 115: Copying Objects
To align or distribute selected objects or points: Select Window > Align to display the Align panel. Click edge to align objects to top, bottom, left, or right. Horizontal options Vertical options Click in a square to align vertically and horizontally. The three rectangles in the preview illustrate the current alignment settings;…
-
Page 116
You can choose from the following formats for FreeHand copy operations: • FreeHand • • AI/EPS (Windows) • EMF (Windows) • Metafile (Windows) • Bitmap (Windows) • Device independent bitmap (Windows) • Adobe Illustrator (Macintosh) • ASCII (Macintosh) • PICT (Macintosh) You can also choose the color space you want for the copied selection. -
Page 117
To set copy format preferences: Display export preferences by doing one of the following: • In Windows, press Control+U, then click the Export tab. • On the Macintosh, press Command+U, then click the Export category. In the Clipboard Copy Formats list (Windows) or Clipboard Output Formats (Macintosh), select the formats you want FreeHand to use when copying to the Clipboard. -
Page 118
To disable copying when Alt-dragging (Windows) or Option-dragging (Macintosh): Display object preferences by doing one of the following: • In Windows, press Control+U, then click the Object tab. • On the Macintosh, press Command+U, then click the Object category. Deselect Alt-Drag Copies Paths (Windows) or Option-Drag Copies Paths (Macintosh), and click OK. -
Page 119: Grouping Objects
You can copy objects by dragging them between FreeHand and other applications that support the Apple Drag Manager (Macintosh) or OLE Drag and Drop (Windows). Some of these applications include Netscape Navigator (Macintosh), Macromedia Fireworks, Photoshop, and Illustrator. See your operating system instructions for the correct dragging procedure.
-
Page 120
Objects within a group retain their original stroke and fill attributes. You can modify these attributes by subselecting objects within the group and making changes in the Object panel. You can also modify the attributes of the group as a single object, which applies the attributes to the group as a whole;… -
Page 121
To select an object within a group: Do one of the following: • Click the Subselect tool and click the object to select it. • Using the Pointer tool, hold down Alt (Windows) or Option (Macintosh) and click the object to select it. -
Page 122
Working with nested objects Nested objects are objects in groups within larger groups. You can manipulate them just as you would any other group. To nest an object or group within an existing group: Select an object or group that you want to nest. Hold down Shift as you select the group into which you want to nest the selection. -
Page 123: Arranging Objects
Arranging objects You can change the stacking order of objects by using the Arrange commands or by cutting and pasting. (The stacking order may not be obvious if the objects do not overlap.) You can integrate an object into a group or clipping path by pasting the object behind or in front of another object within a group or a clipping path.
-
Page 124: Adding Names And Notes To Objects
Adding names and notes to objects You can name an object or add a note to it by using the Navigation panel. You can also use the Navigation panel to check object names and notes. Names and notes can be exported as annotations when you export a FreeHand drawing to PDF format.
-
Page 125
To select objects by attributes: Select Edit > Find and Replace > Graphics, or click the Graphics button in the Main toolbar. Click the Select tab. Use the Attribute pop-up menu to choose what to select: selects objects with the specified color. Color selects objects with a specified style name. -
Page 126
Finding and replacing graphics The Find & Replace panel lets you search for and automatically change attributes including color, stroke width, transformations, path shapes, and blend steps. The feature lets you modify every occurrence of a specific attribute, including all occurrences of the attribute in hidden objects. You can replace a selection or object in a page or document. -
Page 127: Combining Paths
Combining paths You can create new paths by joining or combining paths. Some of these operations produce composite paths, which consist of individual paths joined together that act as one path. When you combine paths using the Join command, the selected paths are simply joined as a single composite path.
-
Page 128
To adjust the transparent sections of a composite path: Select a composite path. Select Window > Object to display the Object panel if it’s not already displayed. Do one of the following: • Select Even/Odd Fill to make overlapping subpaths of a composite path alternate between filled and transparent. -
Page 129
Using the Union command Union combines two or more closed paths into a single path, enclosing the entire area of the original paths. If the selected path does not touch the other paths, the result is a composite path. To apply the Union command to selected paths, do one of the following: •… -
Page 130
To apply the Divide command to selected paths, do one of the following: • Select Modify > Combine > Divide. • Select Window > Toolbars > Xtra Operations to display the Xtra Operations toolbar if it’s not already displayed, and click the Divide button. (For more information on working with Xtras, see “Using and managing Xtras”… -
Page 131
Using the Punch command Punch removes parts of selected, closed paths below the topmost, closed path. The front selected path is deleted as its shape punches a hole. Where a hole is fully enclosed within a path, a punched path becomes a composite path. Stroke and fill attributes remain unchanged. To apply the Punch command to selected paths, do one of the following: •… -
Page 132: Working With Clipping Paths
To apply the Crop command to selected paths, do one of the following: • Select Modify > Combine > Crop. • Select Window > Toolbars > Xtra Operations to display the Xtra Operations toolbar if it’s not already displayed, and click the Crop button. (For more information on working with Xtras, see “Using and managing Xtras”…
-
Page 133
Position the objects the way you want them to appear as the contents in the clipping path. Select Edit > Cut. Select a closed path to use as the clipping path. Select Edit > Paste Contents. Select the Contents property in the Properties list of the Object panel. When a clipping path’s contents are selected, a paste contents handle appears on top of the contents in the workspace. -
Page 134: Expanding A Path
To set transformation options for a selected clipping path: Do one of the following: • Select Modify > Transform > Move. • Select Window > Transform, and click the Move button. In the Transform panel, do one of the following: •…
-
Page 135: Insetting A Path
To expand the stroke of a selected path using menu commands or Xtras: Do one of the following: • Select Modify > Alter Path > Expand Stroke. • Select Windows > Toolbars > Xtra Operations to display the Xtra Operations toolbar if it’s not already displayed, and click the Expand Stroke button.
-
Page 136: Transforming Objects
To create an inset path of a selected path: Do one of the following: • Select Xtras > Path Operations > Inset Path. • Select Modify > Alter Path > Inset Path. • Select Windows > Toolbars > Xtra Operations to display the Xtra Operations toolbar if it’s not already displayed, and click the Inset Path button.
-
Page 137
Using the transformation tools The transformation tool pop-up menu in the Tools panel consists of the following: • The Scale tool enlarges or reduces objects. • The Rotate tool applies two-dimensional rotations. • The Reflect tool flips an object. • The Skew tool slants an object along a specified axis. -
Page 138
To set an object’s center point manually: Click the Pointer tool in the Tools panel. Double-click the object. The object’s transform handles and center point appear. Drag the center point to the new location. To reset a center point, deselect and then reselect the object, or hold down Shift and click the center point. -
Page 139
Enter a value in the Copies text box. A value of 0 rotates only the selected object. Higher values create the specified number of copies, each of which is progressively rotated. Set the object’s center manually or by entering values in the X and Y text boxes in the Transform panel. -
Page 140
For vertical scaling, enter a positive value in the Y text box to enlarge the selection or enter a negative value to reduce it. Enter a value in the Copies text box. A value of 0 scales only the selected object. Higher values create the specified number of copies, each of which is progressively scaled. -
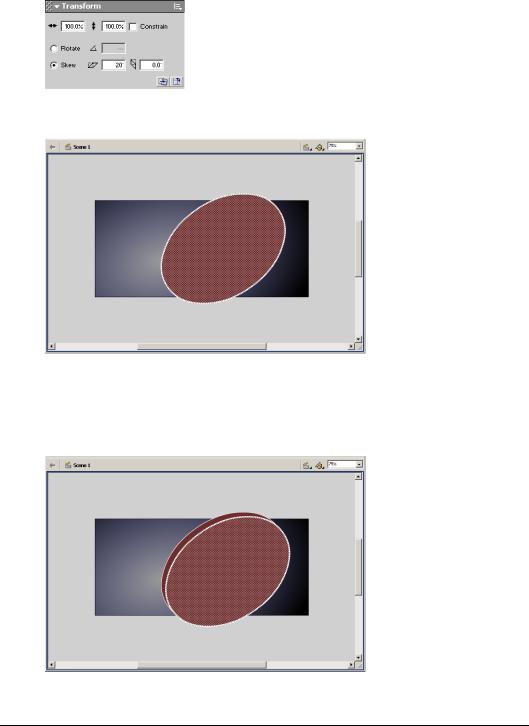
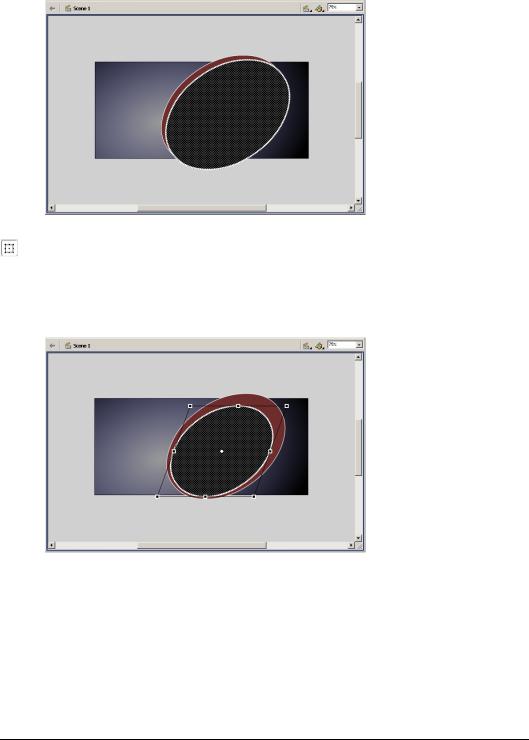
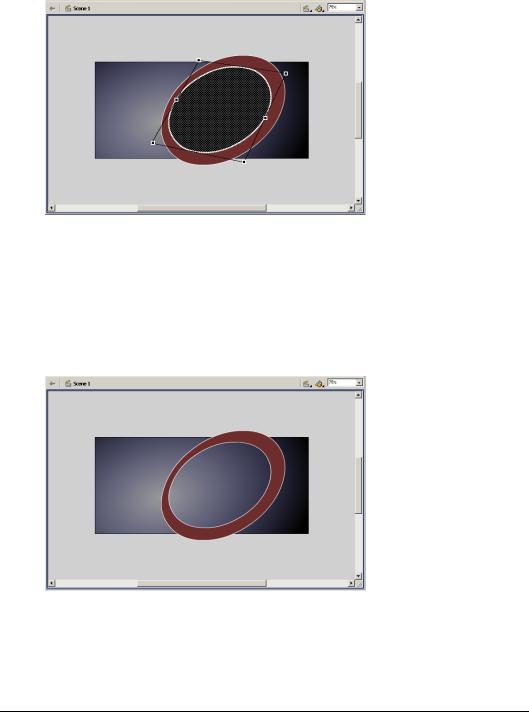
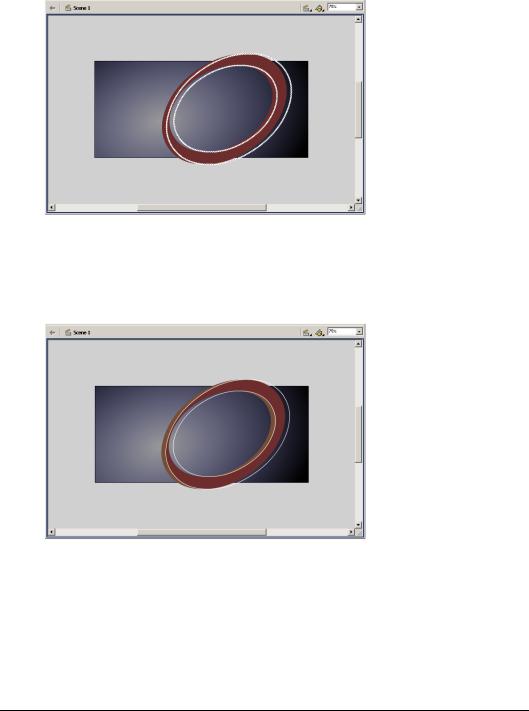
Page 141
Enter a value in the Copies text box. A value of 0 skews only the selected object. Higher values create the specified number of copies, each of which is progressively skewed. Set the object’s center manually or by entering values in the X and Y text boxes in the Transform panel. -
Page 142
Enter 0 or 1 in the Copies text box. Entering a higher number causes multiple copies of the object to be stacked on top of each other. Set the object’s center manually or by entering values in the X and Y text boxes in the Transform panel. -
Page 143
To transform freely: Using the Pointer tool, double-click the object you want to transform. Eight transform handles appear around the selection, and a circle appears at the selection’s center point. To disable the transform handles, double-click away from the selection. Moving the Pointer tool over and around the selection changes the pointer (cursor) to indicate which transformation function is available. -
Page 144
• To scale the selection, position the pointer on a transform handle, and drag. Shift-drag or drag a corner handle to resize proportionally. • To skew the selection, position the pointer on the dotted outline between the transform handles and drag. Shift-drag to constrain the skew horizontally or vertically. -
Page 145: Undoing Actions
Power-duplicating Power-duplicating is the process of repeating a transformation (move, scale, skew, reflect, rotate) on successive duplicates of the object. You can use power-duplication with more than one transformation. For example, you can move, scale, and skew a duplicate, and those transformations will be applied to successive duplicates.
-
Page 146: Changing Default Attributes
To set the number of undo levels: Display general preferences by doing one of the following: • In Windows, press Control+U, then click the General tab. • On the Macintosh, press Command+U, then click the General category. Enter a value between 1 and 100 in the Undo’s text box. Setting the level to more than 10 uses additional computer memory.
-
Page 147: Chapter 5 Working With Color
CHAPTER 5 Working with Color In Macromedia FreeHand MX you can apply colors to objects using various techniques, and using colors from various color models. Whether for print, onscreen, or both, you can add, remove, name, and edit colors. FreeHand makes global color changes to a selection easy, without affecting the colors of unselected objects.
-
Page 148
To apply color to a selected object, do one of the following: • In the Swatches panel, drag a swatch to the Fill, Stroke, or Both color selector at the upper left of the Swatches panel. • In the Swatches panel, click the Fill, Stroke, or Both selector at the upper left of the Swatches panel, and then select a color name in the list. -
Page 149: Spot And Process Colors
Spot and process colors Spot and process colors correspond to the two main ink types used in commercial printing. A process color is printed by combining the four standard CMYK process inks: cyan, magenta, yellow, and black. By blending these inks in varying proportions, the printer can reproduce most colors.
-
Page 150: Using The Color Mixer Panel
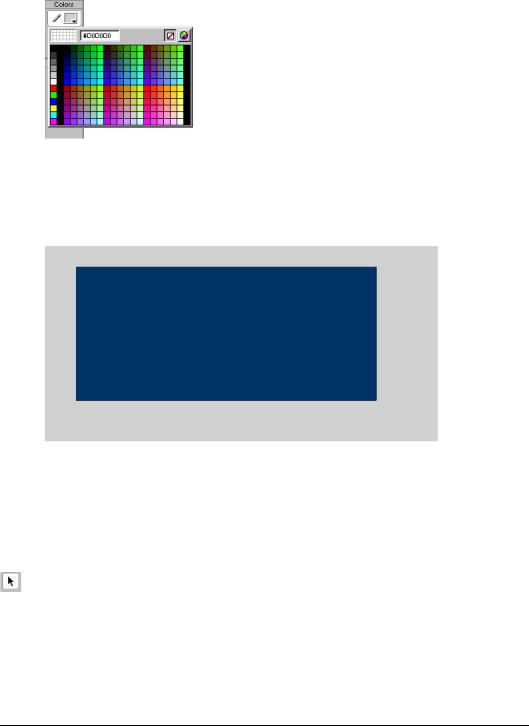
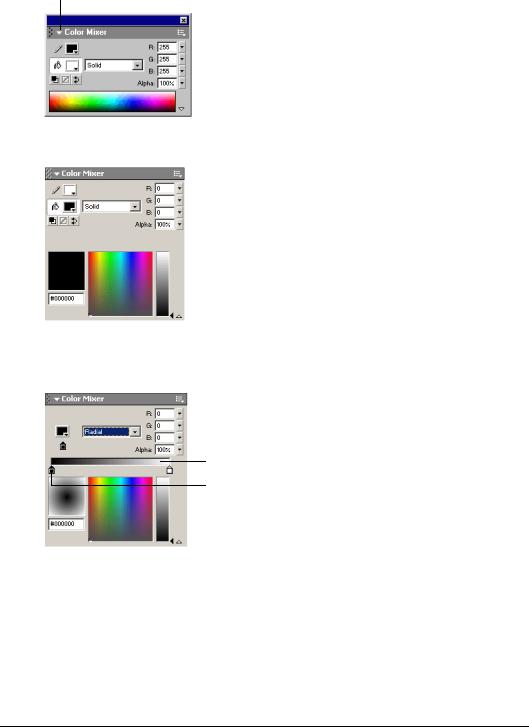
Using the Color Mixer panel Use the Color Mixer panel to define colors, to adjust hue, lightness, and saturation, and to select colors from the System Color dialog box. Controls in the Color Mixer panel let you choose from four color modes and add colors to the color list in the Swatches panel. Original Add to Swatches panel Change attribute color…
-
Page 151
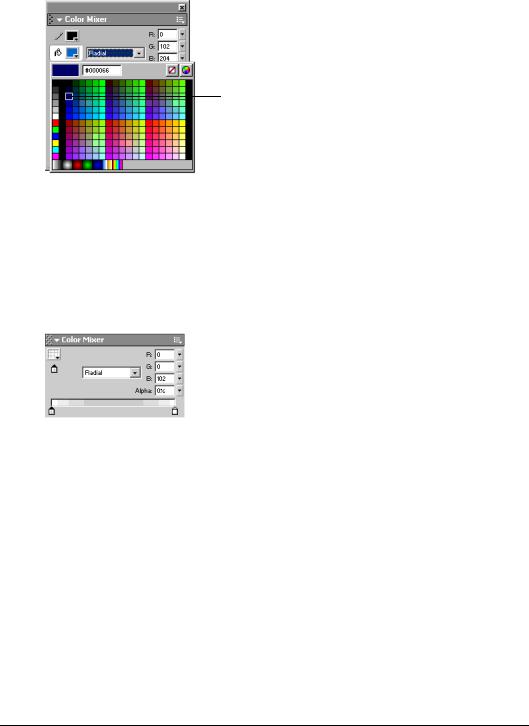
To change a color mode: Click a color mode button in the Color Mixer panel. CMYK System Color mode buttons for Windows (left) and Macintosh (right) To define a CMYK color or an RGB color: Click the CMYK or RGB mode button to change color modes. To adjust color component values, move the sliders or enter values in each entry text box. -
Page 152: Using The Tints Panel
To add the new color to the Swatches panel, do one of the following: • Click the Add to Swatches button. Enter a name for the color, and then specify Spot or Process. Click Add. • Drag a color swatch from the color box to the color list at the bottom of the Swatches panel. (For more details, see “Adding colors to the Swatches panel”…
-
Page 153: Using The Swatches Panel
To add the new tint to the Swatches panel, do one of the following: • Click the Add to Swatches button. • Drag a color swatch from any of the Tints panel color boxes to the arrow button in the Swatches panel (for more information, see “Adding colors to the Swatches panel”…
-
Page 154
The Swatches panel uses italics to display process color names and uses plain type to display spot color names. It also displays a triple-dot icon next to RGB colors, no icon for CMYK colors, and a black hexagon for Hexachrome colors. RGB colors include those created in HLS mode, the Apple Color Picker (Macintosh), and the System Color Picker dialog box (Windows). -
Page 155
• Drag a color from the color box of the Color Mixer or Tints panel either to the empty space at the bottom of the list of swatches or onto the arrow button at the top of the Swatches panel. Drag onto an existing color swatch to replace a color. -
Page 156
The Name All Colors Xtra adds all unnamed colors used in a document to the Swatches panel with default names. The Name All Colors Xtra also lists any colors you have created by applying the Xtras that manipulate colors, such as Color Control, Desaturate, Darken, Lighten, Randomize, or Saturate Colors. -
Page 157
Converting between RGB and CMYK When creating artwork and printing it, you can specify color as RGB or CMYK in the Swatches panel. For more information on color management, see Chapter 13, “Color Management,” on page 363. You can also convert colors in the Separations panel in the Print Setup dialog box. For information on converting RGB colors to process colors when printing a document, see Chapter 14, “Printing,”… -
Page 158
Adding colors from color libraries FreeHand comes with predefined spot- and process-color libraries that are part of commercially available color-matching systems. Color-matching systems provide printed and onscreen color swatches for designers and contain instructions for print professionals so that they can print the colors you specify. -
Page 159
To add colors from a color-matching system library or custom color library: Click the Swatches panel Options menu control and do one of the following: • Select a library from the Options pop-up menu. PANTONE Hexachrome Coated color library • If a custom color library is stored outside the Color folder in the FreeHand application folder, select Import from the Options pop-up menu to locate and open the library. -
Page 160
Managing the color list in the Swatches panel You can sort colors by name, rearrange colors, hide or show color names, and delete unused colors from your artwork. FreeHand sorts colors (other than the defaults) first numerically and then alphabetically. You can change the Swatches panel to show only color swatches and hide color names. -
Page 161: Editing Colors
Removing colors Removing colors from the color list in the Swatches panel retains the colors in any corresponding objects as unnamed colors. When you remove multiple colors, a dialog box prompts you either to remove all colors or to remove only the unused colors. Removing spot, Hexachrome, and tint colors does the following: •…
-
Page 162
To brighten or dull colors: Select an object. Select Xtras > Colors and then select an option: makes the color lighter. Lighten Colors makes the color darker. Darken Colors makes the color more intense. Saturate Colors dulls the color. Desaturate Colors The effect increases each time you apply the Xtra until the maximum effect is reached. -
Page 163
Making global color changes You can replace all colors of the same name in your artwork by replacing the global process color or spot color swatches in the Swatches panel. See “Finding and replacing graphics” on page 126. You can also randomly change all of the colors in the color list, using the Randomize Named Colors Xtra. -
Page 164: Exporting Colors
Click Browse (Windows) or Save As (Macintosh) and specify the folder where the colors are to be stored. Note: Color libraries that appear in the Swatches panel are stored in the Macromedia/FreeHand/11/English/ Settings/Colors folder within your user-specific Application Data (Windows) or Application Support (Macintosh) folder.
-
Page 165: Adding Strokes And Fills To Objects
CHAPTER 6 Using Strokes and Fills You can apply colors to strokes and fills several ways in Macromedia FreeHand MX: by using the Object panel, by dragging colors, by choosing colors from the pop-up color palettes on the Tools panel, and by using the Eyedropper tool to copy colors from other objects in the document.
-
Page 166
To add a stroke to a selected object, do one of the following: • Click the Add Stroke button in the Object panel. • Click the Object panel Options menu control and select Add Stroke. To add a fill to a selected object, do one of the following: •… -
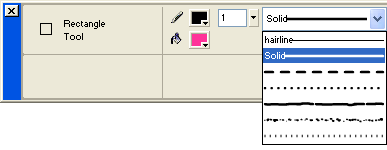
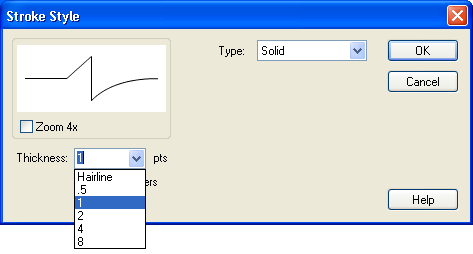
Page 167
To edit the list of preset stroke widths: Display object preferences by doing one of the following: • In Windows, press Control+U, then click the Object tab. • On the Macintosh, press Command+U, then click the Object category. In the Default Line Weights text box, enter the values in points. Separate values with a space. Click OK. -
Page 168
To avoid beveling a Miter join, enter a Miter limit from 1 to 57. Line lengths exceeding this value are squared off instead of pointed. For example, a miter limit of 2 for a 3-point stroke means that when the length of the point is twice the stroke weight, FreeHand switches to a Bevel join. -
Page 169
To create an arrowhead from an existing one: In the Object panel, hold down Alt (Windows) or Option (Macintosh) and select an arrowhead from the Arrowhead pop-up menus to display the Arrowhead Editor. The Arrowhead Editor provides a subset of FreeHand tools, including the Pen tool, for drawing or editing. -
Page 170
In the Edit Brush dialog box, type a name for this brush in the Brush Name text box. Use the Include Symbol controls to add other symbols to the brush. (The Brush Preview window at the bottom of the dialog box shows what the brush will look like.) •… -
Page 171
Set the spacing, or the distance between instances of the brush symbol. Select one of the following options: sets a fixed spacing as a percentage of the size of the symbol. Enter a value from 1% to Fixed 200%, or click the arrow to set the spacing with the slider. sets a random spacing. -
Page 172
To import a brush: In the Object panel, select a stroke to display the stroke attributes. Select Brush from the stroke type pop-up menu. Click the Options button and select Import. In the Import Brushes dialog box, select the file that contains the brushes you want to import; then click Open. -
Page 173
To export a brush: Select the brush you want to export in the Brush pop-up menu. Click the Options button and select Export. In the Export Brushes dialog box, select the brushes you want to export. Shift-click to select multiple brushes. Click Export. -
Page 174
Using custom stroke attributes A custom stroke attribute applies one of 23 preset, repeating PostScript patterns to a path. You can change the stroke’s width, and you can change the length of each pattern tile and the spacing between tiles. You can also change the color, except for the Neon stroke. Custom stroke attributes do not display onscreen, but appear when you print to a PostScript printer. -
Page 175
Right Diagonal Roman Snowflake Squiggle Star Swirl Teeth Three Waves Two Waves Wedge ZigZag To apply a Custom stroke attribute to a selected stroke in the Object panel: Select Custom from the stroke type pop-up menu. The preview shows a sample of the selected stroke. Select a color for the stroke. -
Page 176
To apply a pattern attribute to a selected stroke in the Object panel: In the Object panel, select Pattern from the stroke type pop-up menu. Select a color for the pattern. Set the stroke width. Click a pattern in the lower right corner of the panel. Use the slider to scroll through the available patterns. -
Page 177: Applying Attributes To Fills
Click one pixel at a time or drag in the left preview. Clicking a pixel toggles between black (opaque, in the selected color) and white (transparent). Select Clear to remove a pattern from the preview window. Click Invert to reverse pixel color—from color to white or from white to color. Using PostScript stroke attributes PostScript applies a stroke with a unique pattern and shape that you create in the PostScript Code text box.
-
Page 178
You use the Object panel to apply fill attributes to selected fills or to set the default fill attributes for new objects in the active document. For more information on applying colors to fills, see “Applying color to objects” on page 147. Note: Your onscreen display and printed results depend on the complexity of the fill and your output device. -
Page 179
To apply a custom fill attribute to a selected fill in the Object panel: Select Custom from the fill type pop-up menu. Select one of the following patterns from the custom fill pop-up menu and then specify its options: applies an opaque, black-and-white fill. It has no options. Black &… -
Page 180
Note: When Auto Size is selected, the gradient end point handles do not appear for a selected object. For linear and logarithmic gradients, neither the start point nor end point handles appear. Use the Object panel to adjust gradient attributes when Auto Size is selected. Fill type Gradient type Repeat count… -
Page 181
Using Linear or Logarithmic gradients Linear gradients apply color in a straight, graduated transition using equal increments. Logarithmic gradients apply color in a straight, graduated transition using increasingly wide bands. Both gradient types have two handles: a start point and an end point. Linear (top) and Logarithmic (bottom) gradients To apply a linear or logarithmic gradient to a selected fill in the Object panel: Select Gradient from the fill type pop-up menu. -
Page 182
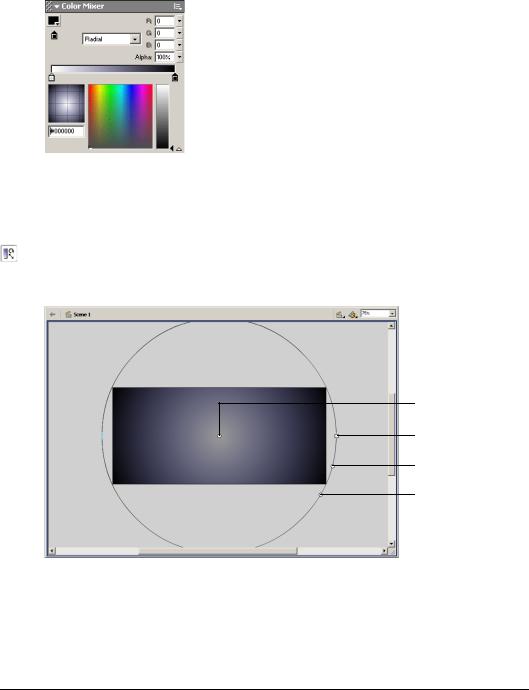
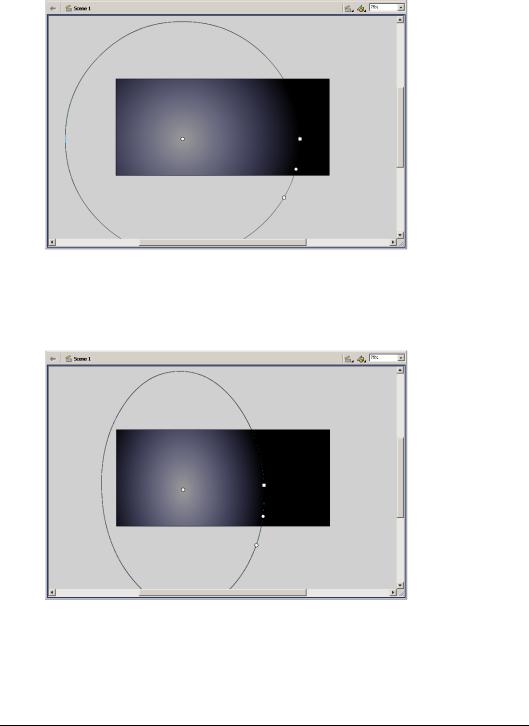
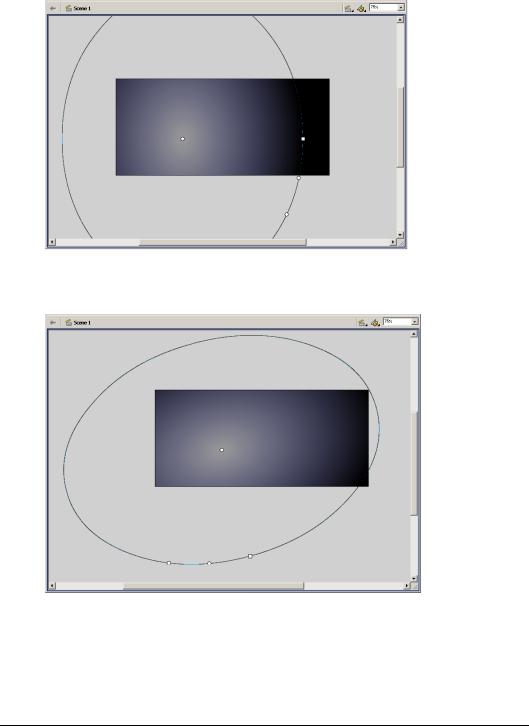
Using Radial or Rectangle gradients Radial gradients apply color in concentric elliptical increments, regardless of fill shape. Rectangle gradients apply color in concentric rectangular increments, regardless of fill shape. Both gradient types have three handles: a start point and two end points. To apply a radial or rectangle gradient to a selected fill in the Object panel: Select Gradient from the fill type pop-up menu. -
Page 183
Using Contour gradients Contour gradients apply color based on the shape of the fill. Contour gradients have two handles: a start point and an end point. To apply a contour gradient to a selected fill in the Object panel: Select Gradient from the fill type pop-up menu. Select Contour from the gradient type pop-up-menu. -
Page 184
Using Cone gradients Cone gradients apply color in a 360-degree graduated sweep. Cone gradients have two handles: a center point and an angle point. To apply a cone gradient to a selected fill in the Object panel: Select Gradient from the fill type pop-up menu. Select Cone from the gradient type pop-up-menu. -
Page 185
To apply a lens fill attribute to a selected fill in the Object panel: Select Lens from the fill type pop-up menu. Select a lens fill: makes objects appear partially or completely transparent. Transparency enlarges objects under the lens. Magnify reverses colors to their complementary CMYK colors (their opposites on a color wheel) Invert for a negative effect. -
Page 186
For Transparency, Lighten, and Darken lenses, adjust the effect by entering a value or dragging the slider, as follows: • For a Transparency fill, values range from 0 (completely transparent) to 100 (completely opaque). Transparency fill applied to a circle •… -
Page 187
Select Objects Only to apply the lens effect to objects, not empty areas, under the lens. Invert fill with Objects Only selected (left) and deselected (right) Select Snapshot to capture the current contents of the lens, so that the lens can be moved anywhere in the Document without changing the lens contents. -
Page 188
To edit a pattern fill in the Object panel: Select a pattern, using the slider at the bottom of the panel to scroll through the available patterns. The selected pattern appears in the preview panes. Click one pixel at a time or drag in the left preview. Clicking a pixel toggles between black (opaque, in the selected color) and white (transparent). -
Page 189
Using textured fill attributes FreeHand includes several textured fill attributes. You cannot edit attributes. Textured fill attributes FreeHand textured fills are PostScript textures that do not appear onscreen, but will appear when printed to a PostScript printer. A textured fill prints at one size on PostScript output devices and does not scale with the object it fills. -
Page 190
Using tiled fill attributes Tiled fill attributes are patterns based on a repeating object, or tile, that you create from graphics or text pasted into the Object panel. You cannot create a tiled fill from an EPS image, bitmap image, another tiled fill, or a lens-filled object. To create and apply a tiled fill attribute to a selected fill in the Object panel: Copy the graphics or text you want to use as a tile. -
Page 191
To shift a tiled fill attribute’s position within a selected fill: Select Window > Transform to display the Transform panel, and deselect the Fills option. Drag the object with the Pointer tool. The object moves, but the tiled fill stays in place. In the Transform panel, select Fills. -
Page 192
Chapter 6… -
Page 193: Special Effects
CHAPTER 7 Special Effects There are two ways to easily create special effects in Macromedia FreeHand MX. Live special effects, available in the Object panel, change the appearance of an object while keeping the object itself intact. Other commands and tools in FreeHand let you create special effects by manipulating objects in ways that change their paths, fills, or other properties.
-
Page 194
To add a special effect to an object, fill, or stroke: • Select the object in the Document window, or select the fill or stroke in the Object panel’s Properties list. • Click the Add Effect button in the Object panel and select the effect you want from the pop-up menu. -
Page 195
Using a Duet effect attribute The Duet effect creates one or more clones of a shape and combines the clones with the original to create a single complex shape. You can define the number of clones to create and determine whether the clones are to be rotated or reflected from the original shape. -
Page 196
Using an Expand Path effect attribute The Expand Path effect widens a path and creates an outline of the resulting shape. For example, a path with only two points becomes a closed, rectangular shape after you expand it. Expanding a path lets you add fills within the path. -
Page 197
To apply a Ragged attribute to a selected effect in the Object panel: Select Ragged in the effect type pop-up menu. Modify the attributes of the effect: • For Size, enter a value to determine the maximum distance added points can vary from the original shape. -
Page 198
Live raster effects work similarly to some of the image manipulation tools found in photo editing software such as Macromedia Fireworks. Raster effects act as properties of the object they are applied to, and do not modify the object itself. Unlike the objects they affect, live raster effects produce raster, or bitmap, graphics. -
Page 199
To set the raster effects resolution for a document: Select File > Document Settings > Raster Effects Settings. Enter a value for Resolution corresponding to the resolution of the output or display device for which your drawing is intended. Note: To speed rendering of raster effects while drawing for high-resolution output devices, set the resolution to a low number while drawing, then increase the setting to the resolution of the output device when you complete the drawing. -
Page 200
Using Bevel and Emboss effect attributes Applying a beveled edge produces a raised look. You can create an inner bevel or an outer bevel. You can use emboss effects to make an image, object, or text appear inset into or raised from the canvas. -
Page 201
To apply an emboss attribute to a selected effect in the Object panel: Select Bevel and Emboss > Inset Emboss or Emboss > Raised Emboss in the effect type pop-up menu. Modify the attributes of the effect: • For width, enter a value to define the depth of the emboss. •… -
Page 202
Using Shadow and Glow effect attributes Shadow effects are useful for simulating drop shadows that would occur if a shape were a physical object raised above the drawing surface, or if it were a hole, cut out from the drawing surface. Glow effects produce a halo inside or outside the shape. -
Page 203
Modify the attributes of the effect: • Select a color for the shadow or glow from the pop-up color palette. • For offset, enter a value to determine how far the shadow or glow appears from the original shape. Note: The direction in which the shadow or glow moves is determined by the angle setting. •… -
Page 204
Using a Transparency effect attribute Transparency effects allow a fill or stroke (or parts of a fill or stoke) to appear clear or semi- opaque. Basic Transparency allows an entire shape to appear at the same level of transparency. Feather transparency allows the edges of a shape to fade out. Gradient Mask transparency defines transparency using any of the gradients available in FreeHand, where the darkness of the colors in the gradient determine the degree of transparency. -
Page 205: Extruding Objects
Extruding objects The Extrude tool lets you use FreeHand objects to simulate three-dimensional (3D) objects. Extruded objects have the appearance of 3D objects, but you can still edit the original 2D object you used to create the extrusion. To extrude an object: In the Tools panel, select the Extrude tool from its pop-up menu.
-
Page 206
Editing an extruded object in the workspace To edit the extrusion effects of an extruded object, you use the Extrude tool. The Extrude tool offers two editing modes. One mode lets you edit the position, depth, and vanishing point, much like the process of creating an extruded object. The rotation mode of the Extrude tool lets you rotate the extruded object in 3D space. -
Page 207
To rotate an extruded object in 3D space: In the Tools panel, select the Extrude tool from its pop-up menu. Double-click the extruded object to display the rotation circle. Rotation circle Z-axis marker Do one of the following: • Drag inside the rotation circle to rotate the object on its x or y axis. •… -
Page 208
Editing an extruded object using the Object panel The Object panel lets you precisely edit the length, vanishing point, position, and rotation of an extrusion. Note: Although you can also manipulate an extruded object using the Pointer tool and basic transformation techniques such as skewing and rotating, doing so permanently “locks”… -
Page 209
Editing the surface of an extruded object You can use the Object panel to alter the surface features of an extruded object. Surface features include how the surface is rendered, the amount of detail used to render it, the lightness of the extruded object, and light sources for shading. -
Page 210
Editing the profile of an extruded object By default, extrusions extend in straight lines toward the vanishing point. The Object panel lets you customize extrusions by altering their angle, by twisting them as they approach the vanishing point, or by altering the shape of the extrusion’s profile. The Profile Preview box in the Object panel lets you paste in an open path to use as the profile shape of an extruded object. -
Page 211
To edit the profile attributes of an extrusion: Select the extruded object. Click the Profile button in the Object panel. Select a profile type from the Profile pop-up menu: produces a default extrusion. None produces an extrusion by sweeping the path profile around the perimeter of the object Bevel while matching the angles of the object’s perimeter. -
Page 212: Working With Blends
For Twist, enter a value, in degrees of clockwise rotation, to determine how far the rear face of the extrusion should rotate. Working with blends You can create a blend from two or more paths that have the same fill and stroke type. Blending creates a series of intermediate objects between the original paths.
-
Page 213
Blends between spot colors result in intermediate steps using only tints of those spot colors and will print on two separation plates. When printing a spot-to-process blend, the spot color is set to overprint the process color. Steps in spot-to-spot and spot-to-process blends are set to process colors if the blend is ungrouped. -
Page 214
Creating and modifying blends manually You can create complex blends with precision using the tools and menu commands for blends. To create a blend from two or more objects manually: Check that the objects you want to blend are in the correct stacking order. Select the objects. -
Page 215
Joining a blend to a path You can join a blend to a path to control the shape and orientation of the blend. When you join a blend to a path, the center point of the first object in the blend is placed over the path’s start point, and the center point of the last object is placed over the end point. -
Page 216: Adding Points To Objects Or Paths
Blending composite paths and groups You can create blends between composite paths and between groups. Groups must contain only simple paths and cannot contain composite paths, images, clipping paths, or other groups. Objects in both groups must have the same type of stroke and fill. Many factors affect how composite groups and paths blend.
-
Page 217: Applying A Fisheye Lens Effect
To roughen a selected path or object precisely: In the Tools panel, if the Roughen tool is not showing, select it from its pop-up menu. Double-click the Roughen tool. For Amount, enter the number of points added per inch, from 0 to 100. For Edge, select Rough to use corner points to create a jagged edge, or select Smooth to use curve points to create a smooth, hand-drawn distorted edge.
-
Page 218: Bending Or Bloating Objects Or Paths
Bending or bloating objects or paths You can alter a path or object by bending or bloating the shape of the path. In a spiked effect, the path is curved inward while the anchor points are moved outward. In a bloated effect, the path is curved outward while the anchor points are moved inward.
-
Page 219
Adding a manual drop shadow to an object A manual drop shadow is a copy of an object placed behind the original to give the illusion of a light source. You can customize a shadow’s appearance by changing the Shadow tool options and by moving the shadow. -
Page 220
To add a drop shadow to one or more selected objects: In the Tools panel, select the Shadow tool from its pop-up menu. Click to place the shadow and drag to move it. Each time you click, the shadow reappears directly under the selected object. -
Page 221
To smudge a selected object: In the Tools panel, select the Smudge tool from its pop-up menu. Position the pointer over the path to smudge, and then do one of the following: • Drag outward without releasing the mouse button to see a preview of the selection, linked to the original object by a line, then release the mouse button. -
Page 222
To emboss a selected object: Do one of the following: • Select Xtras > Create > Emboss. Note: To apply the effect without opening the dialog box, hold down Control (Windows) or Command (Macintosh), and click the Emboss button. • Select Window >… -
Page 223
You can save envelope settings for later use by storing envelopes as presets. These presets are retained in the Envelope toolbar. To display the Envelope toolbar: Select Window > Toolbars > Envelope. To apply the envelope effect to a selected object: Select Window >… -
Page 224
OK. Envelope settings are stored in the file named Envelope.set (Windows) or Envelope (Macintosh) located in the Macromedia/FreeHand/11/English/Settings folder within your user-specific Application Data (Windows) or Application Support (Macintosh) folder. Note: The location of your user-specific Application Data or Application Support folder can vary depending upon your operating system. -
Page 225
To create a pattern using the Fractalize command: Select an object. Select Window > Toolbars > Xtra Operations. Click the Fractalize button. Each application of Fractalize almost doubles the number of points on the selected object. This can increase file size. To set Mirror tool options: Select Window >… -
Page 226
To create a pattern by specifying Mirror Xtra tool options: Select a path, text container, or image. Note: You must select the entire path, text container, or image. The entire path will be selected for mirroring, even if you’ve selected only some points on a path. Select Window >… -
Page 227: Creating Perspective
If you selected the Expert option, select the point of projection, or vanishing point. makes the projection extend to the location you click with your mouse. Mouse Click makes the projection center behind the selected object. Center of Selection makes the projection center behind the visual center of the object. Center of Gravity makes the projection begin at the lower left corner of the object.
-
Page 228
To attach an object to the perspective grid: Select View > Perspective Grid > Show to display the default perspective grid. For instructions on editing perspective grids, see “Editing perspective grids” on page 230. In the Tools panel, select the Perspective tool from its pop-up menu. Select the object you want to attach to the grid, and drag the object to the desired area of the perspective grid. -
Page 229
To flip an object horizontally or vertically on the perspective grid: Click the object with the Perspective tool. Do not release the mouse button yet. While holding the mouse button down, press the Spacebar to flip a side grid object horizontally or a floor grid object vertically. -
Page 230
Editing perspective grids You can define a new perspective grid, edit the grid, and store custom grid settings using the Define Grids command. You can alter the grid’s attributes at any time. The attributes of the perspective grid determine the look of your 3D objects. By defining the number of vanishing points and their positions, as well as the grid cell size, you can alter the viewer’s perspective. -
Page 231
To delete a grid: Select View > Perspective Grid > Define Grid. Select the grid name and click Delete. To replace a grid in the grid list, delete the unwanted grid and then create a new one. To alter the grid angles and orientation: In the Tools panel, select the Perspective tool from its pop-up menu. -
Page 232
Chapter 7… -
Page 233: Using Type
CHAPTER 8 Using Type Text that you place in a Macromedia FreeHand MX document is contained in a text block. To control the appearance of text in your document, you can manipulate text and text blocks in a variety of ways. You can precisely control type specifications and apply stroke and fill colors to text and text blocks.
-
Page 234: Working With Text Blocks
To create text: Click the Text tool in the Tools panel. Do one of the following: • To create an auto-expanding text block, click in the Document window and begin typing to enter text. To create a line break, press Enter (Windows) or Return (Macintosh). •…
-
Page 235
You can apply stroke and fill colors to text blocks (see “Applying color to text and text blocks” on page 269). You can also apply transformations, such as rotating, skewing, or scaling, as well as remove the transformations you have applied (see “Using a Transform effect attribute” on page 197). -
Page 236
To resize a fixed-size text block: Select the Pointer tool. Do one of the following: • To adjust the size of a text block, drag a corner selection handle. Text within the container reflows to fill the new size. • To resize a text block while constraining its width and height proportionally, Shift-drag a corner handle diagonally. -
Page 237: Importing Text
To convert multiple text blocks between fixed-size and auto-expanding: Using the Pointer tool, Shift-click the text blocks that you want to convert. If the Object panel isn’t visible, select Window > Object. Do one of the following in the options section of the Object panel: •…
-
Page 238: Selecting Text
Selecting text To edit or delete text or change type attributes, you select the text with the Text tool. When you click in a text block or select text with the Text tool, the text ruler appears. The text ruler displays the text block’s width in points, as well as tab and indent markers. You can hide or show the text ruler, and you can set preferences to show text block handles when the text ruler is turned off.
-
Page 239: Linking Text Blocks
Linking text blocks You can link fixed-size text blocks to other text blocks or to objects, such as paths, to force text to flow between the linked blocks or objects. Generally, you link text blocks when they contain overflow text (indicated by a dot in the link box). However, you can also link empty or partially filled blocks and then add text.
-
Page 240: Editing Text
To create a link: Using the Pointer tool, select the fixed-size text block that you want to link. Note: If the originating text block contains overflow text, an indicator dot appears in its link box. You can link blocks with or without overflow text. Drag from the link box of the originating text block to the inside of another text block or onto a path.
-
Page 241
Using the Text Editor The Text Editor lets you review and edit text that’s difficult to edit onscreen—for example, text that includes nonprinting characters. You can choose to always use the Text Editor for editing by selecting the appropriate option in text preferences. -
Page 242
Inserting special characters You can insert characters from the Text > Special Characters submenu. The special characters allow you to apply additional formatting to control the appearance of text. The following special characters are available: End of column For text formatted into columns, indicates the final character in a column. End of line Indicates the final character in a line without creating a new paragraph. -
Page 243
To use the spelling checker: Select Text > Spelling. To set spelling preferences: Do one of the following: • In Windows, press Control+U and click the Spelling tab. • On the Macintosh, press Command+U and click the Spelling category. • From the Spelling dialog box (Text >… -
Page 244
Select one of the following in the Add Words to Dictionary section to set how a highlighted word in the spelling checker is added to the dictionary when you click Add: adds a highlighted word exactly as it appears. Exactly as Typed adds a highlighted word in lowercase letters only. -
Page 245
Click the Edit button beside the Hyphenate option to display the Edit Hyphenation dialog box. For Document Language, select an option from the pop-up menu. To set the number of consecutive hyphens allowed within a paragraph, enter a number for Consecutive Hyphens. -
Page 246
To turn on the Smart Quotes option: Display text preferences by doing one of the following: • In Windows, press Control+U, then click the Text tab. • On the Macintosh, press Command+U, then click the Text category. Select Smart Quotes and select an option from the pop-up menu beside it: •… -
Page 247: Working With The Type Adjustment Tools
Finding and replacing text You can find and replace text using standard word-processing search procedures in the Find Text dialog box. To find and replace type attributes, you use the Find & Replace panel (see “Selecting, finding, and replacing type attributes” on page 259). With the Find Text dialog box, you can locate and replace or delete any character, word, phrase, or special character in a document.
-
Page 248
Displaying type attributes in the Object panel The Object panel lets you quickly apply common type specifications and text formatting. Properties list Text Block property Text property Options Type attribute buttons Text properties and type attributes in the Object panel When text is selected in the document, the top portion of the Object panel, called the Properties list, displays properties applied to the selection. -
Page 249
Click a type attribute button on the bottom left of the panel: displays options that let you set the font, font style, size, text alignment, leading, and Character kerning; shift the baseline; and apply text effects and text styles. displays options that let you set paragraph spacing, indentation, and hyphenation; Paragraph apply hanging punctuation to paragraphs;… -
Page 250: Setting Precise Type Specifications
Setting precise type specifications You can perform the following tasks to create and manage type attributes: • Specify font, font style, and type size • Convert type case to change characters to all uppercase, all small caps, or other options •…
-
Page 251
To specify a font style for selected text, do one of the following: • Select Text > Font Style and select a style from the submenu. • From the Character options in the Object panel, select a style from the Font Style pop-up menu. -
Page 252
Converting type case You can use the Convert Case commands to format text as uppercase, lowercase, or small caps, or to apply title capitalization (uppercase for the first letter of each word) or sentence capitalization (uppercase for the first letter of each sentence). You can specify a size for small caps relative to the font size. -
Page 253
Setting alignment, leading, range kerning, and baseline shift Alignment determines the position of each line of type in a paragraph relative to the left and right edges of the text block. Type can be aligned to the left or right edge of the text block, centered within the text block, or aligned to both edges of the text block (full justification). -
Page 254
To specify leading for selected text as a point value to be added to the current type size: Do one of the following: • Select Text > Leading > Other to display the Leading dialog box, and select Extra from the pop-up menu. -
Page 255
To modify kerning for selected text directly in the workspace: Drag a text block’s side selection handle. Dragging away from the text block increases kerning, and dragging toward its center decreases kerning. To specify kerning or range kerning: Do one of the following: •… -
Page 256
Spacing characters and words precisely Using the Text Spacing options in the Object panel, you can precisely space words and characters. You can scale text horizontally, adjust word or letter spacing, and keep specified lines or words from separating: • Scaling horizontally modifies the character shapes but not the character spacing or height;… -
Page 257
Under Spacing, enter minimum, maximum, and optimal values for words and letters. Adjusting word spacing Values are measured as a percentage of standard word spacing for the current font. For Word Spacing, 100% is standard spacing; values smaller than 100 move words closer together, and values larger than 100 move words farther apart. -
Page 258
For Keep Lines Together, enter the number of lines to be kept together. Enter a value of at least 2 to prevent the first or last line of a paragraph from being isolated at the bottom or top of a column or linked text block. -
Page 259
Selecting, finding, and replacing type attributes You can find and replace text with certain type attributes (such as fonts, font styles, and point sizes) by using the Select panel and the Find & Replace panel. To find and replace text, you use the Find Text dialog box (see “Finding and replacing text” on page 247). -
Page 260
To find and replace type attributes: Do one of the following to display the Find & Replace panel: • Select Edit > Find and Replace > Graphics. • Click the Graphics button in the Main toolbar. In the Find & Replace panel, select Font from the Attribute pop-up menu. Select an option from the Change In pop-up menu to define the scope of the search—… -
Page 261: Setting Tabs, Indents, And Margins
Setting tabs, indents, and margins Tabs, indents, and margins can help you to control text formatting. In addition to setting these elements, you can position text relative to left, right, top, or bottom text block edges. You can also adjust spacing between paragraphs. To set tabs, you must display the text ruler.
-
Page 262
To set tabs manually: Using the Text tool, click to set an insertion point where you want to apply tab settings, or drag to select text. Drag a tab marker from the text ruler to its new location in the area just above the numbers: •… -
Page 263
To set tabs precisely: Using the Text tool, click to set an insertion point where you want to apply tab settings, or drag to select text. Double-click the text ruler to display the Edit Tab dialog box. In the Edit Tab dialog box, set the following options: •… -
Page 264
To track tab placement with a vertical line in the text block: Display text preferences by doing one of the following: • In Windows, press Control+U, then click the Text tab. • On the Macintosh, press Command+U, then click the Text category. Select Track Tab Movement with Vertical Line (the default setting) to display a vertical highlight line in the text block as you move a tab on the text ruler. -
Page 265
To set paragraph indents using the text ruler: Using the Text tool, click to set an insertion point where you want to apply indent settings, or drag to select text. Drag an indent marker from the text ruler to its new location in the area just above the numbers, as follows: •… -
Page 266
To set left and right or first-line paragraph indents using the Object panel: Using the Text tool, click to set an insertion point where you want to apply margin settings, or drag to select text. Display the Paragraph options in the Object panel. For more information, see “Displaying type attributes in the Object panel”… -
Page 267: Aligning Paragraphs And Adding Paragraph Rules
In the bottom half of the Object panel, under Inset, enter values for left (l), right (r), top (t), and bottom (b). An Inset value of 0 (zero) positions text against the text block border. Positive values position text inside the text block border, and negative values position text outside the text block border. Note: When you work with text on a path, you can set only left and right values.
-
Page 268
Adding paragraph rules To provide a stronger visual break between paragraphs, you can apply paragraph rules, or lines below paragraphs. You select the line weight, color, and style for paragraph rules using the options for the Stroke property in the Object panel. A paragraph rule flows with its paragraph. -
Page 269: Applying Color To Text And Text Blocks
Applying color to text and text blocks You can apply stroke and fill colors to text and text blocks, using the Stroke and Fill properties in the Object panel. To show or hide strokes and fills applied to text blocks, you use the Display Border option of the Text Block property in the Object panel.
-
Page 270: Copying Type Attributes
To show or hide stroke and fill colors applied to selected text blocks: From the Properties list in the Object panel, select the Text Block property. In the bottom half of the Object panel, select Display Border to show strokes and fills applied to text blocks.
-
Page 271
Creating columns and rows You can create multiple columns and rows in text blocks. Using columns and rows, you can create a table with cells of uniform size. To create tables with cells of varying sizes, you use tabs, paragraph breaks, and paragraph spacing. You can add lines between rows using paragraph rules, and apply a stroke to the rules using the Stroke property in the Object panel. -
Page 272
To move text automatically to the top of the next column, place an insertion point with the Text tool and select Text > Special Characters > End of Column. For Flow, click a button to specify how text flows across columns and rows: down all rows in the first column and then into the second column, or across all columns in the first row and then into the second row. -
Page 273
To change the distance between rows, adjust the paragraph spacing using the Paragraph options in the Object panel. (For more information, see “Setting paragraph indents, paragraph spacing, margins, and insets” on page 264.) To add lines between rows, add paragraph rules. For more information, see “Adding paragraph rules”… -
Page 274: Using Text Styles
For First Line Leading, select an option to enter a value for the space above the first line in a column: • To specify First Line Leading as a point value to be added to the current type size, select + from the pop-up menu and enter a value in points for the amount of leading you want to add to the current type size.
-
Page 275
To create a new text style based on another text style: In the Styles panel, select a text style from the list. Click the Styles panel Options menu control and select New. A new text style is added to the list. New styles are named Style-1, Style-2, and so on. To choose specifications for the style or rename the style, see the procedures below. -
Page 276
• To change settings globally, select one of the following from the Global Settings pop-up menu: clears all settings. No Settings reverts any settings you changed in the previous step to their Restore Original Values original values. changes all settings to the default FreeHand text settings (the Restore Program Defaults settings for Normal Text). -
Page 277
To apply text style attributes by copying and pasting: Select the text whose attributes you want to copy, and select Edit > Special > Copy Attributes. Select the text to which you want to apply the attributes, and select Edit > Special > Paste Attributes. -
Page 278: Applying Text Effects
Applying text effects In FreeHand, you can create many effects with text. You can attach and align text to a path, wrap text around graphics, create inline graphics, and apply built-in special text effects such as shadows and underlines. Attaching text to paths You can align text to a path that is open or closed, with curve or corner points.
-
Page 279
To adjust alignment and orientation of text on a path: Using the Pointer tool, select the text on a path in the workspace. Select Window > Object to open the Object panel if it’s not already open. Select an Orientation option for the text—Rotate Around Path, Vertical, Skew Horizontal, or Skew Vertical. -
Page 280
To move text on a path manually: Place an insertion point with the Text tool, or select the path with the Pointer tool. A triangular text handle appears to the left, center, or right of the text, depending on the text alignment. -
Page 281
Detaching text from a path To remove text to which you’ve applied the Attach to Path or Flow Inside Path command, you use the Detach from Path command. To remove text from a path: Using the Pointer tool, select the path. Select Text >… -
Page 282
To wrap text around an object: Select the object in the document, and position it so that it overlaps the text. Select Modify > Arrange > Bring to Front. The object around which you want to wrap the text (whether it is a regular object, another text block, or the path you drew around an object) must be in front of the text. -
Page 283
Working with inline graphics An inline graphic is an object pasted into a text block and anchored to move with the text flow. The inline graphic becomes a text character; reflowing the text also reflows the inline graphic. The point size of the inline graphic is equal to its original height. Inline graphics retain their original graphic attributes when placed in a text block and aren’t affected by changes to text strokes and fills. -
Page 284
Positioning inline graphics You can edit the point size, paragraph spacing, word and letter spacing, baseline shift, alignment, leading, and horizontal scale of an inline graphic. To adjust type attributes, you use the Text menu, the Object panel, or the Text toolbar. To position an inline graphic: Using the Text tool, select the inline graphic. -
Page 285
To apply a text effect with its default settings: Select one or more text blocks with the Pointer tool or a range of text with the Text tool. Display the Character options in the Object panel. For more information, see “Displaying type attributes in the Object panel”… -
Page 286
To edit the Zoom effect, set the following options: • In the Zoom To text box, enter a percentage for the foreground object. For example, entering 50% reduces the foreground object by 50% of the original. • In the Offset X and Y text boxes, enter the distance to move the foreground object from the original text. -
Page 287: Converting Text To Paths
Any PostScript Type 1 font, PostScript Type 3 font created with Macromedia Fontographer, or TrueType font installed on your computer can be converted to paths. Text in linked text blocks cannot be converted to paths unless you unlink the blocks.
-
Page 288
Chapter 8… -
Page 289: Using Layers
CHAPTER 9 Using Layers, Symbols, and Styles To work more efficiently in Macromedia FreeHand MX, you can use layers, symbols, and styles to organize your illustrations, automate your work, and make consistent changes. Layers help you organize your illustrations, and styles help you maintain visual consistency and simplify formatting.
-
Page 290
By moving objects from one layer to another or rearranging layers, you can change how the objects overlay one another. Each layer maintains its own stacking order of objects (see “Arranging objects” on page 123). You can set preferences to control how objects can be moved between layers. -
Page 291
To add a new layer: Select Window > Layers to display the Layers panel if it’s not already displayed. Click the Layers panel Options menu control and select New. To duplicate a layer and all objects on it: Select Edit > Select > None or press Tab to deselect all objects. This prevents you from inadvertently moving selected objects to the new active layer. -
Page 292
To move an object to another layer using the Layers panel: Select the object. The object’s layer name is highlighted in the Layers panel. In the Layers panel, click the name of the layer to which you will move the selection. By default, clicking a layer name moves a selected object to that layer. -
Page 293
To retain layer information when pasting selections between documents: Display general preferences by doing one of the following: • In Windows, press Control+H, then click the General tab. • On the Macintosh, press Command+H, then click the General category. Select Remember Layer Info, and click OK. This option also returns grouped, joined, and clipped objects to their original layers if you ungroup or split the objects. -
Page 294
Removing layers You can remove layers you no longer need using the Layers panel. To remove a layer: Select the layer to be removed. Do one of the following: • Click the Layers panel Options menu control and select Remove. •… -
Page 295
Locking and unlocking layers You can lock layers to protect the objects on those layers from changes while keeping them visible. A closed padlock icon next to the layer name in the Layers panel indicates that a layer is locked; an open padlock icon indicates that it’s unlocked. -
Page 296
To turn a guide path into a normal path: Double-click the guide path. In the Guides dialog box, click Release and then click OK. The path returns to its original layer. Using layer highlight colors To help distinguish layers and the objects contained within them, you can assign different highlight colors to layers. -
Page 297: Using The Library Panel
Using the Library panel The FreeHand library stores symbols and master pages for reuse throughout a document. Using the Library panel, you can do the following: • Create a symbol from any object, text, or group • Delete or group symbols •…
-
Page 298
Creating and importing symbols A symbol is an object stored in the library for future reuse. You can create a symbol from any object, text, or group. Creating a new symbol automatically adds the symbol to the library. You can duplicate symbols as well as preview and import them from other FreeHand documents. Duplicating a symbol copies the attributes of the symbol. -
Page 299
To remove a symbol: Select the symbol in the Library panel. Do one of the following: • Click the trash can icon at the bottom of the Library panel. • Click the Library panel Options menu control, and select Remove. In the alert box that appears, click Delete. -
Page 300
Editing symbols Editing a symbol (the parent) automatically changes all associated instances (children). You can easily change all instances of a symbol in the document by replacing the symbol in the library with a selected object on the canvas. You can also replace selected objects or instances on the canvas with an instance of a different symbol in the library. -
Page 301: Using Styles
Using styles To maintain visual consistency and simplify formatting, you use styles. You can change graphic styles and text styles to quickly modify graphics and text throughout your document. You can create and save styles to use as part of a template. For more information, see “Using templates”…
-
Page 302
Applying styles You can apply a style to a selection by using the Styles panel to select or drag a style, or by copying and pasting. You can set preferences to control how new styles are defined and whether new graphic styles apply immediately to selected objects. -
Page 303
To set how graphic styles are applied and defined: Display object preferences by doing one of the following: • In Windows, press Control+H, then click the Object tab. • On the Macintosh, press Command+H, then click the Object category. Under New Graphic Styles, do one of the following: •… -
Page 304
To create a new style based on an existing style: Select Edit > Select > None or press Tab to deselect your artwork. In the Styles panel, select the style on which you want to base the new style. Note: Selecting a style when no objects are selected causes the style to define the default attributes for all new objects. -
Page 305
Modifying styles You can modify any style’s stroke, fill, color, or effect attributes in the Object panel. Modifying a style in this manner does not automatically update previously created objects that use it. To update the style of previously created objects, you must redefine the style after making modifications. -
Page 306
To remove a style override from an object: Select an object, paragraph, or text block with an overridden style. In the Styles panel, select the object’s style to reapply the style. To redefine a style: Select Edit > Select > None or press Tab to deselect your artwork. Select the style name in the Styles panel. -
Page 307
To copy style information to another document: Select an object or text that uses the desired style. Select Edit > Cut or Copy. Open the destination document and select Edit > Paste. The object appears in the document, and its style appears in the Styles panel. When a style in the destination document has the same name as the style you copy, the style in the destination document is unchanged. -
Page 308
Chapter 9… -
Page 309: Chapter 10 Using Imported Artwork
CHAPTER 10 Using Imported Artwork Macromedia FreeHand MX can import a wide variety of vector and bitmap graphic formats. FreeHand imports graphics in the following ways: • Imported vector graphics are converted to FreeHand format and are stored in the current FreeHand document.
-
Page 310: Import File Formats
FreeHand lets you import files in many vector, bitmap, and other formats, as detailed in the table that follows. The following are the most common types of files you can import: • Macromedia Fireworks PNG files: Fireworks vectors, text, layers, and some effects are editable in FreeHand. •…
-
Page 311
Portable Network .png Bitmap Graphic (Generic PNG) Macromedia Flash .swf SWF movie. Content cannot be edited in FreeHand, but FreeHand can launch Flash to edit the movie’s source FLA file. Micrografx Designer .drw… -
Page 312
FreeHand import File Windows Macintosh Comments file formats extension TIFF .tif Bitmap Windows Bitmap .bmp Bitmap Windows Enhanced .emf Vector and bitmap Metafile Windows Metafile .wmf Vector and bitmap Importing PNG files Portable Network Graphic (PNG) is an extensible bitmap image format that features lossless, well-compressed storage of bitmap images. -
Page 313
Select how to import objects: converts some vector objects to uneditable Rasterize If Necessary to Maintain Appearance bitmap images. Only objects with effects, strokes, and fills not shared by FreeHand are converted. lets you edit all imported vector objects. Some objects might appear Keep All Paths Editable slightly different in FreeHand than in Fireworks because of differences in the way the two applications interpret information. -
Page 314
Importing DXF files DXF is a vector graphic file exchange format used to transfer files between 3D editing applications, or between 3D editing applications and vector drawing applications. Most 3D editing applications, including AutoCAD and 3DS Max, support DXF format. FreeHand can import DXF images saved in ASCII or binary format. -
Page 315
To import a DCS 1.0 or 2.0 EPS file: Select File > Import. In the Files of Type pop-up menu, select Encapsulated PostScript (*.eps). Navigate to locate the file, and select it. Click Open. Click in the page to which you want to import the EPS file. Note: Importing a DCS 1.0 file outputs a low-resolution, composite preview and a separate file for each process (CMYK) color, whereas importing a DCS 2.0 file outputs the same data in a single file and adds support for spot colors. -
Page 316
To import a PDF document into an existing FreeHand document: Select File > Import, select the desired PDF file, and click Open. If prompted to replace fonts, see the procedure in “Replacing missing fonts” on page 66. Click in the document where you want the PDF content to appear. If the document you imported was a multipage PDF, FreeHand imports the content from all pages but does not create separate document pages for the content;… -
Page 317
The JPEG (Joint Photographic Experts Group) format is a highly compressible bitmap JPEG graphic format that can support millions of colors. JPEG images are always displayed at high resolution regardless of whether the Image Display option in redraw preferences is set to High Resolution. -
Page 318: Working With Bitmap Images In Freehand
Working with bitmap images in FreeHand FreeHand can import TIFF, GIF, JPEG, PICT, PNG, Targa, BMP, and Photoshop (PSD) bitmap formats. In most cases, all bitmap formats behave in FreeHand exactly as TIFF images behave. You can embed, extract, or change links to these files using the Links dialog box. For information about how to embed graphics, see “Linking and embedding”…
-
Page 319
To edit a grayscale ramp for a bitmap: Select the bitmap. Ensure that it is a true grayscale or black-and-white image. Tip: If a selection is a true grayscale or black-and-white image, its name is preceded by the word Grayscale in the Object panel Properties list. -
Page 320: Launching Fireworks To Edit Imported Bitmap Images
To display or hide a bitmap’s alpha channel: Select the bitmap. In the Object panel, do one of the following: • Select Display Alpha Channel. This option is selected by default when you import an image containing an alpha channel. •…
-
Page 321
Note: These are Fireworks preferences. Changing an option here sets the launch-and-edit preferences for all future bitmap images that you edit with the Edit in Fireworks button or the Edit Source in Fireworks command. These options are also available within Fireworks in the Preferences dialog box. In Fireworks, edit the image. -
Page 322: Editing Bitmap Images Using Other External Editors
Make edits in the dialog box that appears: • To edit optimization settings, click the Options tab and change the desired settings. • To edit the size and area of the exported image, click the File tab and change the desired settings.
-
Page 323: Tracing Bitmaps
FreeHand graphics, bitmap images, and text. Scanning images for tracing When you scan images to be traced in FreeHand, Macromedia recommends that you use a scan resolution between 300 and 600 dots per inch (dpi). Scanning at a resolution higher than 600 dpi results in too many points.
-
Page 324
To set Trace tool options: Double-click the Trace tool in the Tools panel. In the Trace Tool dialog box, set the color mode options. • Select the number of colors, from 2 to 256. Excess colors in the image are converted to the nearest color. -
Page 325
• Select Centerline/Outline to combine the Outline and Centerline. Then enter an Open Paths Below value to leave paths with widths below that value open. Values are from 2 to 10 pixels. • Select Outer Edge to trace only the outer contours of the graphic, providing an accurate clipping path into which the original graphic can be pasted. -
Page 326: Converting Vector Graphics To Bitmap Images
Converting vector graphics to bitmap images You can directly convert, or rasterize, a vector graphic to a bitmap image in FreeHand using the Convert to Image command. The converted object becomes an embedded TIFF file residing in the FreeHand document. Converting replaces the original vector graphic with the new bitmap image.
-
Page 327: Attaching Urls To Objects And Text
CHAPTER 11 Creating Web Graphics and Animation You can prepare Macromedia FreeHand MX documents for display on the web in the following ways: • Assign URL links to objects or text in a FreeHand document using the Navigation panel •…
-
Page 328: About Compressing Artwork For The Web
To assign a URL to an object: In the FreeHand Document window, select the text, text object, or text block to which you want to assign a URL. Select Window > Navigation to open the Navigation panel. In the Link text box, enter the URL to be assigned to the text, or select a URL from the link pop-up menu.
-
Page 329: Publishing Freehand Documents As Html
HTML multiple times with different settings. For example, you can create one version of a document that requires the Macromedia Flash Player and one that does not. You must give each HTML document a different name to avoid overwriting the files.
-
Page 330
Specify which pages to publish, all or a range. To display the HTML Output Warnings dialog box when you convert the document, select Show Output Warnings. To preview the converted HTML document on your system, select View in Browser or HTML Editor. -
Page 331: Animating Objects And Text
Do one of the following: • Click Apply to apply your selections to the setting and continue editing other settings in the HTML Setup dialog box. • Click OK to apply your selections to the setting and close the HTML Setup dialog box. Animating objects and text To animate objects for display in the Flash Player, you place the objects on layers using the Animate >…
-
Page 332: Assigning Flash Actions
To animate objects: Select the objects that you want to animate. A nested object included in a group behaves as a single object. Select Window > Layers to display the Layers panel. The Layers panel displays new layers as you create them in the following steps. Select Xtras >…
-
Page 333
displays the movie in the Flash Player in full-screen mode, rather than The Full Screen action normal mode. makes a specified movie clip draggable when a specified event occurs, The Start/Stop Drag action and stops the draggable behavior when the opposite action occurs. For example, if you assign On Press as the Start Drag event, FreeHand automatically assigns On Release as the Stop Drag event. -
Page 334: Using The Action Tool
Using the Action tool The Action tool lets you assign Flash actions to an object so that users can navigate from the object to a web page. For example, you might assign an action to an arrow-shaped object so that when the user clicks the object, the next page of a presentation appears. By default, FreeHand creates Go To and Stop actions and assigns them to the originating object.
-
Page 335: Using Flash Movies
FreeHand document. To import a Flash movie: Select File > Import. In Windows only, select Macromedia Flash (*.swf ) in the Files of Type pop-up menu. Browse to the movie file you want to import, and select it. Click Open.
-
Page 336
If necessary, select Window > Object to display the Object panel. Click the Edit in Flash button to launch Flash and edit the movie. The Locate Macromedia Flash Movie File dialog box appears. Browse to the Flash FLA document that was used to create the imported Flash movie, then click Open. -
Page 337
“Controlling SWF files” on page 338. To export a FreeHand file in SWF format: Select File > Export. Select Macromedia Flash (SWF) from the Save as Type (Windows) or Format (Macintosh) pop-up menu. Click Setup to display the Movie Settings dialog box. -
Page 338: Controlling Swf Files
To manually control optimization settings, select Advanced: controls how precisely to convert FreeHand paths to Flash paths—from Path Compression None (no compression and the greatest number of points) to Maximum (for the most compression but lowest quality and fewest points). converts dashed lines to multiple objects.
-
Page 339
To display the Controller: Select Window > Toolbars > Controller. To test a selected Flash movie, do one of the following: • To launch the Flash Playback window and play the movie, click the Test Movie button in the Controller, select Window > Movie > Test, or press Control+Enter (Windows) or Command+Return (Macintosh). -
Page 340
Chapter 11… -
Page 341: Chapter 12 Saving And Exporting Files
CHAPTER 12 Saving and Exporting Files You can save files in Macromedia FreeHand MX in various formats, including FreeHand Document, FreeHand Template, and Encapsulated PostScript (EPS). You can export FreeHand files in a variety of vector and bitmap formats (including PDF and optimized web formats).
-
Page 342: Adding Iptc File Information
As vector graphics in Windows Metafile (WMF) or Enhanced Metafile (EMF) format (Windows only) • As Macromedia Flash movies in SWF format, for display in a browser or in the Macromedia Flash Player • As FreeHand files, version 8, 9, or 10 •…
-
Page 343
Portable Network .png Creates bitmap graphics Graphic (PNG) QuarkXPress EPS .eps Creates an EPS file with a TIFF preview (Windows) Rich Text Format .rtf Creates editable text with formatting Macromedia Flash .swf Creates SWF movie (SWF) Saving and Exporting Files 343… -
Page 344
You can launch Macromedia Fireworks from within FreeHand to help you prepare your graphics for use on the web. For more information, see “Launching Fireworks to optimize bitmap images”… -
Page 345: Exporting Files
If you plan to export graphics for use on the web, use the following table to choose the best export file format for each: Feature JPEG Color depth 8-bit maximum Up to 24-bit Up to 32-bit Compression Lossless; compresses solid Lossy;…
-
Page 346
To export a document: Select File > Export. In the Export Document dialog box (Windows) or the Export dialog box (Macintosh), enter a name for the file and select a location where it will be saved. Export dialog box: Windows and Macintosh Select the file format from the Save as Type menu (Windows) or the Format menu (Macintosh). -
Page 347
Select Page Boundary to display page boundaries in the exported file. Select Selected Objects Only to export only selected objects in the FreeHand document. Note: The Selected Objects Only option is not available when exporting to a FreeHand file format. Click Setup to select options for the export file format. -
Page 348
To include a color thumbnail or preview with exported EPS files: Display export preferences by doing one of the following: • In Windows, press Control+U, then click the Export tab. • On the Macintosh, press Command+U, then click the Export category. Do one of the following: •… -
Page 349
To delete an export area definition, do one of the following: • Press Delete. • Drag to define a new export area. About color conversion during export To maintain color consistency when exporting a file in PDF, EPS, or Illustrator format, or when dragging into another application, you can choose how to convert colors using the Convert Colors To option in the Setup dialog box, which is accessible from the Export dialog box. -
Page 350: Exporting Vector Artwork
To set the size of the Portfolio preview: Press Command+U and click the Export category. Select Include Portfolio Preview. Enter a value or use the slider to set a Bitmap Portfolio Preview size. Click OK. Exporting vector artwork You can export vector artwork in EPS format using one of the various Encapsulated PostScript (EPS) formats, a FreeHand document format, or an Illustrator format.
-
Page 351
Select a Convert Colors To option to maintain color consistency among applications: creates standard CMYK output and color separations. CMYK ensures that the exported file’s colors will be displayed correctly in image-editing applications such as Fireworks or Photoshop. ensures that the exported file’s colors will be displayed correctly in print CMYK and RGB applications that use PostScript Raster Image Processors (RIPs) such as Illustrator or Photoshop 4 or later. -
Page 352: Exporting Bitmap Images
Exporting bitmap images You can export bitmap images in BMP, GIF, JPEG, PNG, Photoshop PSD, Targa, or TIFF format. You can choose the image resolution and specify an anti-aliasing level to smooth jagged edges. In Windows, you can set bitmap export preferences to specify the default resolution and anti-aliasing settings for exported bitmaps.
-
Page 353
Working with alpha channels Using alpha channels, you can export bitmap images with complex masking and transparency for use in web page graphics, multimedia, video images, and image-editing applications. An alpha channel is a graphic layer that displays transparent areas, opaque areas, and the outline or edge of an object. -
Page 354
Do one of the following: • In Windows, click More. For Color Depth, select the 32-bit With Alpha (for PNG, select 32- bit or 64-bit With Alpha). Click OK. • On the Macintosh, for Color Depth, select the 32-bit With Alpha (for PNG, select 32-bit or 64-bit With Alpha). -
Page 355
Exporting to BMP format BMP is the Windows standard format for bitmap graphics. To choose options for the BMP format: With the file that you want to export displayed in the Document window, select File > Export. In the Export dialog box, select BMP from the Save As Type (Windows) or Format (Macintosh) pop-up menu. -
Page 356
Tip: To install a Photoshop palette file (with the extension .aco), place the file in the Palettes folder, which is in the Macromedia/FreeHand/11/English/Settings folder inside your user-specific Application Data (Windows) or Application Support (Macintosh) folder. Because the location of your user-specific Application Data or Application Support folder varies depending on your operating system, refer to your operating system’s… -
Page 357
Exporting to JPEG format JPEG (.jpg) is an alternative to GIF developed by the Joint Photographic Experts Group specifically for photographic images. JPEG supports millions of colors (24-bit). The JPEG format is best for scanned photographs, images using textures, images with gradient color transitions, or any images that require more than 256 colors. -
Page 358: Exporting Pdf Files
To export invisible layers: Select File > Document Settings > Output Options. For Objects, select Include Invisible Layers and click OK. For information about the other options available when exporting PSDs, see “Exporting bitmap images” on page 352. Other export file formats FreeHand can export graphics in a variety of file formats.
-
Page 359
In addition, the maximum page size maximum for a PDF document is 3240 x 3240 pixels (about 45 x 45 inches). A larger page is clipped to fit the maximum PDF page size. To export a PDF file: Select File > Export. In the Export dialog box, select PDF for the file format, and click Setup (Windows) or Options (Macintosh) to display the PDF Export dialog box. -
Page 360
For Compatibility, select an Acrobat version to determine which additional options are available: converts gradients to PostScript 3 linear and radial gradients and envelopes as Acrobat 4 flattened vector graphics. support compressed text and graphics, the ASCII text format, notes, URLs, Acrobat 3 and 4 and the Editable text format. -
Page 361: Exporting Text
Exporting text You can drag text to export it if the destination application supports the drag-and-drop text feature. You can also export text by using the Copy and Paste commands or by using the Export dialog box. You can export rich text format (RTF) text with formatting intact; however, the Outline, Subscript, and Superscript effects are not maintained on export.
-
Page 362
Chapter 12… -
Page 363: Chapter 13 Color Management
CHAPTER 13 Color Management You can use color management strategies in Macromedia FreeHand MX to adjust the appearance of artwork on your monitor or in printed proofs, to match as closely as possible the appearance the artwork will have in final output (whether print or online). Color management is intended to provide you with the most accurate preview of the final output that can be achieved.
-
Page 364: Color Management Strategy
Color management strategy A color management system (CMS) interprets and translates color accurately between devices. A CMS compares the color space (the gamut of colors a device can display) in which a color was created to that in which the same color will be output, and adjusts the color as needed to match the color on preview devices as closely as possible to the color that will be produced in the final output (either print or online).
-
Page 365: Calibrating Monitor Colors Visually
• Use names of no more than 27 characters in length, followed by a period and the ICM extension. (For example, my_printer.icm.) • In Windows, store profiles in the FreeHand ICM folder or in the Color folder within the Windows/System (or System 32) folder. •…
-
Page 366
Click any color in the Display Color Setup dialog box to display the Color dialog box (Windows) or Apple Color Picker (Macintosh). Windows Color dialog box Apple Color Picker Hold color samples from the output device or color swatch book next to the color on the screen to compare them, and use the system color picker to adjust the onscreen color to match the sample. -
Page 367: Using Kodak Digital Science And Apple Colorsync Cms
Using Kodak Digital Science and Apple ColorSync CMS FreeHand includes the Kodak Digital Science (KDS) color management system (CMS) for use with Windows or Macintosh operating systems. In addition, if you are working on a Macintosh system with the Apple ColorSync engine installed, FreeHand enables you to use the Apple ColorSync color management system.
-
Page 368
To verify installation of the Kodak Digital Science CMS: Verify that the CMSCP folder is in the Macromedia\FreeHand\11\CMSCP folder exists within your All Users\Application Data folder. Note: The location of the All Users\Application Data or Application Support folder can vary depending upon your operating system. -
Page 369
Choosing printer profiles You can choose a printer profile to specify the type of printer that will be used to print four-color separations. The Separations Printer options include ICC-compatible CMYK printer profiles. A generic Hexachrome printer profile is also available for six-color (CMYKOG) output when a more suitable profile for your separations printer is not available. -
Page 370: Managing Rgb Image Color For Selected Images
To choose a Composite Printer profile for simulated four-color separations: Display colors preferences by doing one of the following: • In Windows, press Control+U, then click the Colors tab. • On the Macintosh, press Command+U, then click the Colors category. Select Kodak Digital Science or Apply ColorSync from the color management type pop-up menu.
-
Page 371
When you open an RGB image with an assigned device profile on another computer system, you can preserve the assigned device profile if the profile is installed on that system. Note: Some RGB image formats can contain embedded color profiles. If you import an image with an embedded color profile while CMS is active, FreeHand uses the embedded profile by default. -
Page 372: Using Color Tables
Using color tables You can use color tables to apply limited color management strategies in your workflow. The Color Tables option manages only CMYK display and RGB conversion. The prebuilt color tables that ship with FreeHand are based on a set of default device profiles that will provide acceptable results with most output devices.
-
Page 373
To rebuild color tables using specific monitor or separations printer profiles: Display colors preferences by doing one of the following: • In Windows, press Control+U, then click the Colors tab. • On the Macintosh, press Command+U, then click the Colors category. Select Kodak Digital Science or Apple ColorSync from the color management type pop-up menu. -
Page 374
Chapter 13… -
Page 375: Printing
CHAPTER 14 Printing Printing from Macromedia FreeHand MX is straightforward whether you want to output your document to a desktop printer or engage professional prepress services for color-separated high- resolution output. You can select a variety of printing options, depending on the output device that you will use. You…
-
Page 376
Select the print range: All, the current page, or a specific page range. To print only the currently selected objects, select Selected Objects. For Copies, enter the number of copies to print. To print all colors to a single page, select Composite. To print color separations according to your printer setup, select Separations. -
Page 377
For Pages, select All, or enter a specific page range. Select FreeHand MX from the print options pop-up menu. To print color separations according to your printer setup, select Separations. Deselect it to print all colors to a single page. To print only the currently selected objects, select Selected Objects Only. -
Page 378
To assign predefined prepress settings or to choose a PostScript Printer Description (PPD) file, click Advanced, then do one of the following: • To assign prepress settings for color separations and other options, select an option from the Print Setting pop-up menu. •… -
Page 379
To print a document in Mac OS X: Select File > Print to display the Print dialog box. Select a printer from the Printer pop-up menu. For Copies, enter the number of copies to print. Select Collated to print multiple copies sequentially. Deselect the option to print multiple copies of each page together. -
Page 380: Using Print Preview
For Scale Percentage, select one of the following options to scale the printed document horizontally or vertically, without affecting the original document: • Select Uniform and enter a value to print an illustration larger or smaller than actual size. • Select Variable and enter separate horizontal (x) and vertical (y) dimensions to print an illustration larger or smaller than actual size.
-
Page 381
The print preview matches your output choices. For example, if you chose Fit on Paper from the Scale Percentage menu in the main Print dialog box, the print preview scales the selected page and displays it onscreen at the correct size. The print preview displays a nonprinting bounding box of what will print on the selected paper (called the print area) as a dotted rectangle. -
Page 382: Defining An Output Area
Select a print preview mode from the pop-up menu at the bottom of the preview window: displays the page with an X and the bleed. Select this option to make the Print dialog X-Box box open more quickly. displays the objects on the page in keyline view. Keyline displays the objects on your page as they will print.
-
Page 383: About Printing Fonts
To define an output area in a document: With the document displayed in the Document window, click the Output Area button in the Tools panel. The mouse pointer becomes an Output Area pointer when you roll over the pasteboard. Drag in the Document window to define the output area. To view and select multiple pages in the document, reduce the document magnification so that the pages are visible onscreen (see “Magnifying and reducing the view”…
-
Page 384
Alternatively, use a font management utility such as ATM. For more information on installing PostScript fonts in FreeHand, see the related TechNotes available at www.macromedia.com. About printing TrueType fonts TrueType fonts are best if your final output device is a desktop printer, especially a non-PostScript printer. -
Page 385: Applying Halftone Settings To Selected Objects
Applying halftone settings to selected objects If you’ve included screened objects in your artwork, you can use a PostScript printer to print those objects at halftone settings that differ from those applied to the document as a whole. You can override object-level halftone settings when choosing separations options in the Print Setup dialog box.
-
Page 386: Guidelines For Faster Printing
Guidelines for faster printing For fastest printing and smaller file size, use efficient drawing techniques. Techniques that reduce print times also help speed screen redrawing and make editing easier. To reduce memory requirements for processing objects, specify a paper size no larger than the illustration actually covers.
-
Page 387
To print text faster, follow these guidelines: • Use text on a path sparingly. • Limit the number of typefaces used in the document. • Use the Zoom effect sparingly—it prints slower than the other effects. • Deselect Unlimited Downloadable Fonts in the Print Setup dialog box to prevent FreeHand from sending a font to the printer each time it is encountered in a document. -
Page 388
Chapter 14… -
Page 389: Index
INDEX Numerics Answers panel 16, 21 12 Point Black option 241 anti-aliasing 3D effect 205 defined 28 3D Rotation tool 227 exceptions 238 Apple ColorSync CMS 367 AppleScript commands in FreeHand (Macintosh) 67 Absolute Colorimetric rendering intent 370 Arc tool 79 Action tool 334 Area option 346, 348 Add Page button 45…
-
Page 390
automatic font substitution 66 calibrating monitors 365 Auto-Rename Colors option 156 Calligraphic Pen tool 82 calligraphic strokes 173 Background layer 289 calligraphic tips, creating or copying 173 background transparency 354 center-align tab 262 Baseline option 279 CGM, importing 317 baseline shift 253, 255 Changing Object Changes Defaults option 146 bend effect 194 Changing View Sets the Active Page option 46… -
Page 391
Color Image Compression option 359 colors (continued) color list 153 converting between process and spot 157 color management converting during export 349 Apple ColorSync 367 creating a tint 152 calibrating monitors 365 creating CMYK 151 color tables 372 creating HLS 151 composite printer profile 368 creating RGB 151 device profiles 364… -
Page 392
composite paths 127 copying and pasting 117, 118 blending 216 Clone command 118 creating by joining 127 color options for 117 exporting 128 copy formats 117 reversing direction of 128 Duplicate command 118 transparent sections of 128 objects to and from other applications 119 Composite Printer option 368 Paste Behind command 123 composite printer profile, choosing 369… -
Page 393
Delete Xtra 386 documents deleting choosing output devices for 385 brush strokes 172 Collect for Output command with 63 guides 57 copying layer information to 293 selections 110 creating and opening 58 text blocks 235 preferences for 59 Descent option 279 previewing printing of 380 Detach Text from Path command 281 saving as templates 60… -
Page 394
effects (continued) earlier versions of FreeHand 59 transform 197 Edit Brush dialog box 169 transparency 204 Edit Hyphenation dialog box 244 underline 285 Edit Locked Objects option 111 unsharp mask 203 Edit Source in Fireworks command 320 vector 194 Edit Style dialog box 303 zoom 286 Editable EPS files 341 Ellipse tool 74… -
Page 395
exporting Fast Keyline and Fast Preview modes 29 defining the output area for 348 feather effect 204 Flash movies (SWFs) 336 File Info dialog box 342 master pages 52 File Info Xtra 342 selected objects 347 File Viewer, importing artwork with 317 styles 307 files symbols 300… -
Page 396
fixed-size text blocks Get URL action 332 converting to auto-expanding 236 GIF files 328 creating 234 compressing 328 overflow text in 234 defining color depth 356 Flash actions dithering 355, 356 assigning parameters to 333 exporting 355 assigning to an object 332, 333, 334 importing 313 Flash movie, text export options 338 Index Color option with 356… -
Page 397
grayscale ramp, editing 319 HTML Greek Type Below option 251 bitmap images in 330 grids converting vector art with 330 changing color of 54 creating or editing settings for 330 setting options for 54 Default setting for 329 showing and hiding 54 exporting as 329 turning snapping on or off 54 font encoding for 330… -
Page 398
importing (continued) Join command 127 EPS and DCS EPS files 314 Join Non-Touching Paths option 127 file formats for 310 joining a blend to a path 215 GIF files 313 JPEG files 328 graphics 310 colorizing grayscales in 317 HPGL files 309 compressing 328 JPEG files 317 exporting 357… -
Page 399
layers (continued) Library panel (continued) moving forward or backward 292 editing master pages in 51 moving objects to another layer 292 editing symbols in 300 nonprinting 290 exporting master pages in 52 preserving in Photoshop PSD format 357 exporting symbols in 300 preventing objects from automatically moving to importing master pages in 52 another layer 292… -
Page 400
Magnification pop-up menu 31 moving magnifying the page view 31 pages in the Document panel 47 Main toolbar 22–23 text blocks 235 See also individual buttons, toolbars moving objects 197 Make Child of Master Page option 51 backward or forward 123 margins manually in the workspace 112 setting 264–267… -
Page 401
Object panel (continued) objects (continued) resizing bitmap images in 319 transforming 137 Transparent option in 318 transforming freely 143 type attributes 248 turning into guides 295 updating links in 64 ungrouping 120 Object Panel button 23 unlocking 111 objects warping 222 aligning 115 working with 107 animating 331… -
Page 402
pages panels (continued) adding 45 removing from a group 20 bleed size of 44 returning to default positions 17 child. See child pages Select 15, 124 custom sizes 48 showing and hiding 16, 17 duplicating 46 Styles 15, 274, 301 magnifying 31 Swatches 15, 153 magnifying using buttons 44… -
Page 403
paths (continued) Percentage (%) option 253 direction of 72, 128 Perceptual rendering intent 370 distorting 217, 218 Personal Dictionary option 244 editing 86 perspective grid erasing 95 attaching objects to 228 expanding strokes of 135 attributes of 231 exporting composite 128 creating 230 filling 196 editing text on 229… -
Page 404
preferences preferences (continued) Alt-dragging or Option-dragging to copy paths 30 restoring view on opening document 59 always embedding graphics 63 retaining originals when combining 127 applying and defining graphic styles 303 returning objects to layers 120 applying text styles 276 saving documents when exiting FreeHand 59 automatically renaming changed colors 156 searching for missing links (Macintosh) 63, 65… -
Page 405
printing (continued) releasing guides 57 with PostScript fonts 384 Remember Layer Info option 120, 293, 357 Raster Image Processor (RIP) 188 Remember Window Size and Location option 28, 59 scaling 376, 377, 380 Remove Text Wrap button 282 shortcut quick-reference card 35 removing with TrueType fonts 384 buttons from toolbars 40… -
Page 406
rotation, 3D 226, 227 selecting objects (continued) Roughen tool 217 behind other objects 110 rounded rectangles 75 Contact Sensitive option 109 rows 271 deselecting all in document 110 adding rules between 271 deselecting subselected objects 121 applying strokes to rules in 272 within group, path, extrude, or blend 110 creating in text blocks 271 group containing a subselected object 121… -
Page 407
simplifying paths 95 Stop action 332 sketch effect 197 Strikethrough effect 285 Skew Horizontal orientation 279 Stroke attributes 20, 108 Skew options 140 Stroke property 20, 108 Skew tool 137, 140 strokes Skew Vertical orientation 279 adding 166 skewing objects 140, 197 applying to text and text blocks 269–270 Skip Capitalized Words option 245 arrowhead, creating new 168… -
Page 408
styles (continued) system colors 149 text 274, 275, 276 system requirements 7 using 289 Styles panel 15, 274, 301 tables applying styles in 302 applying strokes to borders in 272 basing a style on another in 306 creating with uniform cells 272 changing the styles display in 301 creating with variable cells 272 creating new styles in 303… -
Page 409
text (continued) text (continued) displaying options in Object panel 248 Text Wrap button 282 editing 240–247 type specifications for 250 effects, applying to 284 using 233 exporting with Flash movies 338 word spacing in 256 finding and replacing 247 wrapping around objects 281 finding and replacing attributes in 260 text attributes 108 finding and replacing type attributes in 259… -
Page 410
text styles (continued) tools defined 274, 301 3D Rotation 227 modifying 274, 275 Action 334 in the Object panel 274 Arc 79 overriding 277 Bend 218 preferences for 276, 277 Bezigon 84 preserving attributes 275 Blend 213 redefining 277 Calligraphic Pen 82 removing overrides from 277 Chart 96 setting drag behavior for 276… -
Page 411
tracing type (continued) bitmaps 323 specifications, setting for 250 color modes 324 using 233 contiguous areas of color 325 Convert Selection Edge option 325 Underline effect 285 path conversion 324 Undo command 145 resolution for 324 undo levels 146 scanning images for 323 undocking selected area 325 panels 19… -
Page 412
Wand Color Tolerance setting 325 Warn Before Launch and Edit option 322 warping objects 222 web file formats, defined 344 WebSafe option 356 WebSnap option 356 widows 256 Windows installing and starting FreeHand in 8 system requirements for 7 uninstalling FreeHand in 8 using wizards in 68 word spacing 256 wrapping tab 262…

macromedia®

Trademarks
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware, Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio, Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, FreeHand Graphics Studio, Generator, Generator Developer’s Studio, Generator Dynamic Graphics Server, Knowledge Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo & Design, Macromedia Flash, Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind and Xtra are trademarks of Macromedia, Inc. and may be registered in the United States or in other jurisdictions including internationally. Other product names, logos, designs, titles, words or phrases mentioned within this publication may be trademarks, servicemarks, or tradenames of Macromedia, Inc. or other entities and may be registered in certain jurisdictions including internationally.
Third-Party Information
Speech compression and decompression technology licensed from Nellymoser, Inc. (www.nellymoser.com).
Sorenson™ Spark™ video compression and decompression technology licensed from
Sorenson Media, Inc.
This guide contains links to third-party Web sites that are not under the control of Macromedia, and Macromedia is not responsible for the content on any linked site. If you access a third-party Web site mentioned in this guide, then you do so at your own risk. Macromedia provides these links only as a convenience, and the inclusion of the link does not imply that Macromedia endorses or accepts any responsibility for the content on those third-party sites.
Apple Disclaimer
APPLE COMPUTER, INC. MAKES NO WARRANTIES, EITHER EXPRESS OR IMPLIED, REGARDING THE ENCLOSED COMPUTER SOFTWARE PACKAGE, ITS MERCHANTABILITY OR ITS FITNESS FOR ANY PARTICULAR PURPOSE. THE EXCLUSION OF IMPLIED WARRANTIES IS NOT PERMITTED BY SOME STATES. THE ABOVE EXCLUSION MAY NOT APPLY TO YOU. THIS WARRANTY PROVIDES YOU WITH SPECIFIC LEGAL RIGHTS. THERE MAY BE OTHER RIGHTS THAT YOU MAY HAVE WHICH VARY FROM STATE TO STATE.
Copyright © 2002 Macromedia, Inc. All rights reserved. This manual may not be copied, photocopied, reproduced, translated, or converted to any electronic or machine-readable form in whole or in part without prior written approval of Macromedia, Inc.
Acknowledgments
Director: Erick Vera
Producer: Wayne Wieseler
Writing: Jody Bleyle, JuLee Burdekin, Mary Burger, Dale Crawford, Marcelle Taylor
Instructional Design: Stephanie Gowin, Barbara Nelson
Editing: Rosana Francescato, Lisa Stanziano, Anne Szabla
Multimedia Design and Production: Aaron Begley, Benjamin Salles, Noah Zilberberg
Print Design and Production: Chris Basmajian, Caroline Branch
First Edition: February 2002
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103

CONTENTS
CHAPTER 1
Introduction to Flash MX Tutorial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
What you should know . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5 View the completed movie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6 Analyze the stiletto.fla file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6 Define properties for a new document and create a gradient background . . . . . . . . . . . 12 Create and mask vector art . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21 Tween bitmap effects within a movie clip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29 Load dynamic text at runtime . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36 Add animation and navigation to buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40 Add streaming and event sounds . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45 Organize your Library panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47 Test download performance and publish the movie . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48 The next steps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
CHAPTER 2
Introduction to ActionScript Tutorial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
View a completed movie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54 Initialize the movie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56 Save and retrieve information . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61 Display information in a dynamic text box . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63 Write an expression . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64 Control the flow of the movie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66 Create commands and reuse code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68 Use a built-in object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73 Test the movie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75 The next steps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
CHAPTER 3
Introduction to Components Tutorial. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Types of components. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79 View the completed form . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80 Create a form . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80 The next steps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
3

4Contents

CHAPTER 1
Introduction to Flash MX Tutorial
This tutorial guides you through the process of creating a compelling Web experience with Macromedia Flash MX. By completing the tutorial, you’ll learn how to design a movie, from opening a new document to publishing the movie for Web playback. The tutorial takes approximately three hours to complete, depending on your experience, and will teach you how to do the following tasks:
•Analyze a completed movie
•Define document properties and create a gradient
•Create and mask vector art
•Tween bitmap effects within a movie clip
•Load dynamic text
•Modify buttons and add navigation
•Add streaming and event sounds
•Test and publish the movie
We recommend that you complete the eight sections that comprise the tutorial in sequence, although you may choose to review only the sections that interest you. If you do complete the tutorial out of sequence, keep in mind that later sections assume you’ve mastered skills introduced in earlier sections.
What you should know
Before taking the tutorial, complete the seven lessons found in Flash Help. These interactive lessons created in Flash introduce you to the concepts you need to know to complete the tutorial. Lesson topics include the following:
•Getting Started with Flash MX
•Illustrating in Flash
•Adding and Editing Text
•Creating and Editing Symbols
•Understanding Layers
•Creating Buttons
•Creating Tweened Animation
To take a lesson, choose Help > Lessons, then select from the list.
5

View the completed movie
You can open a completed version of the tutorial movie to better understand how your finished file will appear.
In this section, you’ll accomplish the following tasks:
•Analyze the completed movie using the Property inspector and Movie Explorer
•Examine a movie clip and discern its relationship to the main movie
•View the types of assets included in the movie
1Within your Flash MX application folder, browse to Tutorials/FlashIntro and double-click stiletto.swf to open the completed movie in the stand-alone Flash Player.
Published Flash movies have the SWF extension; documents in the authoring environment have the FLA extension.
2When the movie opens, watch the three views of the car fade in and out. You’ll create this animation by tweening bitmap effects within a movie clip.
3Listen to the sound that plays continuously while the movie plays. This is an example of a streaming sound.
4Roll over the three buttons along the lower right edge of the window to view the rollover effect, and to hear the event sounds included in each button.
5 Click a button to see where it links, then close the browser that opened and return to the SWF file.
6 After viewing the movie, click its close box.
Analyze the stiletto.fla file
It’s helpful to analyze the completed FLA file to see how the author designed the document. To analyze the file, you can view the properties for an object, view the Timeline and Stage, look at library assets, and use the Movie Explorer.
6Chapter 1

1In Flash, choose File > Open. Navigate to your Flash application folder and open Tutorials/ FlashIntro/stiletto.fla.
You now see the completed tutorial movie in the authoring environment.
Drag the bar that separates the
Stage from the Timeline
2To view all layers in the main Timeline, drag down the bar that separates the Stage from the Timeline.
3 In the Timeline, unlock the Copy layer and the Images layer.
View document properties
The Property inspector lets you view specifications for selected objects. The specifications depend on the type of object selected. If you select a text object, for example, settings to view and modify text attributes appear.
1 If the Property inspector isn’t open, choose Window > Properties.
|
Introduction to Flash MX Tutorial |
7 |

2On the Stage, scroll down if necessary and select the rectangular block where descriptive text appeared in the finished SWF file. The text does not appear in the FLA file because it loads from an external TXT file into a dynamic text field.
Text box
In the Property inspector, you can view the size, style, and color of the text, among other attributes.
If the Property inspector is not fully expanded, click the white triangle in lower right corner.
3On the Stage, select the car.
Movie clip settings replace the text settings. Movie clips are symbols with their own independent Timelines. You can think of them as movies within movies.
View the movie clip
Now you’ll open symbol-editing mode to view the Timeline for a movie clip.
1On the Stage, double-click the movie clip of the car.
As you learned in the Creating Tweened Animation lesson, you define changes in animation in keyframes. When you scroll around the Timeline, note which layers have keyframes in them and which frames are keyframes.
Beginning and intermediate keyframes that include content are indicated in the Timeline by solid circles, ending keyframes appear as small outlined rectangles.
8Chapter 1

2 In the Timeline, select the playhead and drag it slowly across the frames.
Watch how changes in action on the Stage correspond to changes in the Timeline. As you drag the playhead, the movie plays sequentially. You can add ActionScript, the Flash scripting language, to movies to make the playhead jump to specific frames.
3 When you finish viewing the movie clip, do one of the following to return to the main movie:
•Choose Edit > Edit Document.
•Click the Back button.
•Click Scene 1 above the Stage.
View library assets
The Library panel contains the symbols and imported objects in your document.
1 If the Library panel isn’t open, choose Window > Library.
2 Drag the Library panel to enlarge it, if necessary, to view the objects within the library.
3 If the Artwork folder is not expanded, double-click it to view the objects in the folder.
4 Click view1.png to view the image in the preview area at the top of the Library panel.
5Expand the other folders in the Library panel to view the assets included in the document, such as buttons and movie clips.
Introduction to Flash MX Tutorial 9

6 When you finish viewing the assets, close the Library panel.
Analyze the movie structure with the Movie Explorer
The Movie Explorer helps you arrange, locate, and edit media. With its hierarchical tree structure, the Movie Explorer provides information about the organization and flow of a movie, especially useful when you analyze a movie authored by someone else.
1 If the Movie Explorer is not already open, choose Window > Movie Explorer.
2If necessary, enlarge the Movie Explorer to view the tree structure within the pane. The Movie Explorer filtering buttons display or hide information.
10 Chapter 1

3Click the pop-up menu in the title bar of the Movie Explorer, and verify that Show Movie Elements and Show Symbol Definitions are selected.
4Deselect the Show Frames and Layers button along the top of the Movie Explorer. Verify that the only filtering buttons selected are Show Text; Show Buttons, Movie Clips, and Graphics; Show ActionScripts; and Show Video, Sounds, and Bitmaps.
5Examine the list to view some of the assets included in the movie and to see their relationship to other assets.
6 To expand an object or category, click the Plus (+) button to the left of the name
7Select the Show Frames and Layers filtering button. Scroll down to the Symbol Definitions category. With the category expanded, double-click the Car Animation movie clip.
You’re now in symbol-editing mode for the movie clip.
|
Introduction to Flash MX Tutorial |
11 |

8In the Movie Explorer, with the Car Animation category selected and expanded, expand the View 3 Fade icon, then double-click Frame 60.
In the Timeline for the movie clip, the playhead moves to Frame 60 of the View 3 Fade layer.
To view an item listed in the hierarchical tree, click the corresponding icon. If you click a frame icon, the playhead moves to that frame in the Timeline. If you click an asset, such as a bitmap image, the Property inspector displays the image settings. Double-clicking an icon that represents a symbol opens symbol-editing mode.
9Close the Movie Explorer. To close the document, choose File > Close. If you’ve made changes to the file, do not save them.
Define properties for a new document and create a gradient background
To learn how to create a movie in Flash, let’s start from the very first step in the process: opening a new file. Then, by completing this section, you’ll learn how to complete the following tasks:
•Open a new file and define document properties
•Create and transform a gradient background
Open a new file
Now you’re ready to create your own version of the tutorial movie.
1 Choose File > New.
2 Choose File > Save As.
3Name the file mystiletto.fla and save it within your Flash MX application folder, in the Tutorials/FlashIntro/My_Stiletto sub folder.
Note: As you complete the tutorial, remember to save your work frequently.
Define document properties
Configuring document properties is a common first step in authoring. You can use the Property inspector and Document Properties dialog box to specify settings that affect the entire movie, such as the frames per second (fps) playback rate, and the Stage size and background color.
1If the Property inspector isn’t open, choose Window > Properties. In the Property inspector, verify that 12 is the number in the Frame Rate text box.
The movie will play at 12 frames per second, an optimal frame rate for playing animations on the Web.
Note: If the Property inspector is not fully expanded, click the white triangle in lower right corner.
12 Chapter 1

2The Background Color box indicates the color of the Stage. Click the down arrow on the Background Color box, then move the Eyedropper tool over the color swatches to view their hexadecimal values in the Hexadecimal text box.
3 Find and click the gray color swatch with the hexadecimal value of 999999.
Hexadecimal text box
Select this shade of gray
4To resize the Stage, click the Size button, which indicates the size of the Stage. In the Document Properties dialog box, type 640 px in the first Dimensions text box and 290 px in the second Dimensions text box. Verify that Pixels is selected in the pop-up menu, and click OK.
The Stage dimensions change to reflect the new settings of 640 x 290 pixels.
Specify grid settings
On the Stage, you can align objects along horizontal and vertical grid lines. Even when the grid is not visible, you can snap objects to it. Now you’ll modify the distance between the horizontal and vertical grid lines, and create a grid in alignment with the Stage borders.
1 Choose View > Grid > Edit Grid.
2 In the Grid dialog box, type 10 px in the grid width text box and 10 px in the grid height text box.
3Select Snap to Grid and verify that Show Grid is not selected. Objects will now snap to the grid, even when the grid is not visible.
Introduction to Flash MX Tutorial 13

4Verify that Normal is selected for Snap Accuracy, and click OK.
Snap accuracy determines how close an object must be to a grid line before snapping to it.
Create a gradient background
A gradient displays subtle variations of a color, or transitions between two or more colors. In the finished tutorial file, the background is a gradient that blends black and dark blue with a transparent area that allows part of the gray Stage color to be displayed. You achieve this effect using the Color Mixer.
Note: While gradients offer interesting effects in movies, overuse of gradients can adversely affect computer processor speeds and decrease the speed at which an animation plays. When designing a movie, consider both your artistic and performance requirements to determine the best use of gradients.
Draw a rectangle
Earlier in the tutorial, you created a grid that aligned against the Stage and allowed you to snap objects to the grid lines. Now you’ll draw a rectangle that snaps to the area of the grid bordering the Stage.
1In the pop-up menu above the right side of the Stage, enter 75% to view the entire Stage.
This setting indicates your magnified or scaled-down view of the Stage. The setting does not affect the actual size of the Stage in your movie, which you specified in the Document Properties dialog box.
2 In the toolbox, select the Rectangle tool.
14 Chapter 1

3In the toolbox, click the Stroke Color control. Select No Stroke (the button with the red diagonal line above the color palette).
The selected fill color of the shape is unimportant; you’ll soon change the color.
4Starting from the upper left corner of the Stage, drag to the lower right corner of the Stage to draw a rectangle that covers the Stage.
When you release the pointer, the rectangle snaps to the edges of the Stage, along the hidden grid.
Note: While completing the tutorial, you may find it useful to undo a change you’ve made. Flash can undo several of your recent changes, depending on the number of undo levels you have set in Preferences. To undo, choose Edit > Undo or press Control+Z (Windows) or Command+Z (Macintosh). Conversely, you can redo what you’ve undone by choosing Edit > Redo or pressing Control+Y (Windows) or Command+Y (Macintosh).
Specify a color for the gradient
Dark blue is the first color you’ll add to your gradient.
1 In the toolbox, select the Arrow tool. On the Stage, click inside the rectangle to select the fill.
When you drew the rectangle, the Property inspector displayed properties for the Rectangle tool. When you select a shape that has already been created, the Property inspector displays properties for the shape.
2 If the Color Mixer is not open, choose Window > Color Mixer.
Introduction to Flash MX Tutorial 15

3 To expand the Color Mixer, click the white arrow in the panel title bar.
Click here to expand the panel
4 If the Color Mixer is not fully expanded, click the arrow in the lower right of the panel.
5 In the Fill Style pop-up menu, select Radial.
6 Click the gradient slider to the left of the gradient bar to select it.
Gradient bar
Gradient slider
7Click the color box in the upper left corner of the window to open the color palette. Use one of the following methods to select dark blue:
• Type 000066 in the hexadecimal value text box and press Enter or Return.
16 Chapter 1

•Move the eyedropper over the color swatches until you find the dark blue with the hexadecimal value of 000066, then click the swatch to select it.
Click this shade of blue
Change the alpha value
In the Color Mixer, the Alpha text box indicates the transparency of the color, with 0% indicating that the color is completely transparent, and 100% indicating the color is completely opaque. You’ll specify an alpha value of 0% to create a gradient that includes dark blue and black along with the gray Stage color that shows through the transparent areas of the gradient.
•In the Color Mixer, either type 0 in the Alpha text box and press Enter or Return, or move the Alpha slider to 0.
Add a second gradient color
You’ll now add black to the gradient.
1 In the Color Mixer, click the gradient slider to the right of the gradient bar to select it.
Introduction to Flash MX Tutorial 17

2Click the color box to open the color palette and select the black with a hexadecimal value of 000000.
Remember, you can either type the hexadecimal value in the Hexadecimal text box and press Enter or Return, or you can find and select the color swatch with the same hexadecimal value.
Transform the gradient fill
When you transform an object, you rotate, scale, or skew it. You can transform a fill using the Fill Transform tool.
1 In the toolbox, select the Fill Transform tool. On the Stage, click anywhere inside the rectangle.
An ellipse that indicates the shape and location of the gradient appears around the Stage. The ellipse has controls for the location, width, scale, and rotation of the radial gradient.
Center placement
Width
Scale
Rotation
18 Chapter 1

2Drag the center control to the left of the Stage so that it’s approximately 1/3 of the distance from the left edge of the Stage, as shown in the following illustration.
As you change the shape and placement of the ellipse, the shape and placement of the color transitions on the Stage change accordingly.
3Drag the square handle on the ellipse, which controls gradient width, to the left to make the ellipse narrower; the approximate shape of the ellipse is shown in the following illustration.
Introduction to Flash MX Tutorial 19

4Drag the circular middle handle, which controls the size of the gradient, to the right to make the ellipse larger, as shown in the following illustration.
5Drag the bottom circular handle, which controls the rotation of the ellipse, toward the left to rotate the ellipse to the approximate angle shown in the following illustration.
20 Chapter 1

Name and lock a layer
The gradient shape appears on Layer 1 in the Timeline, currently the only layer in your document. In preparation for adding and moving additional objects on the Stage, you’ll rename and lock the layer. In the next section of the tutorial, you’ll create a new layer.
As you learned in the Understanding Layers lesson, by locking the layer, you ensure that you or other users don’t make inadvertent changes to objects on the layer.
1 In the Timeline, double-click the Layer 1 name and type Background to rename the layer.
2 Click away from the layer name, then click the padlock icon to lock the layer.
Create and mask vector art
When you draw in Flash, you create vector art, which is a mathematical representation of lines, curves, color, and position. Vector art is resolution-independent; you can rescale the art to any size or display it at any resolution without losing clarity. Additionally, vector art downloads faster than comparable bitmap images.
Along with the gradient, the finished file contains background shapes. You’ll use the Oval tool to create the shapes.
Specifically, in this section you’ll learn how to complete the following tasks:
•Add a layer
•Create and “cut out” shapes
•Mask the layer containing the shapes
To complete this section, you can either continue to work on your mystiletto.fla file, or you can browse to your Flash MX application folder and open Tutorials/FlashIntro/stiletto2.fla. If you do use the stiletto2.fla file, save the file with a new name in your My_Stiletto folder to maintain an unadulterated version of the original file.
Add a layer
Rather than create the shapes on the Background layer, you’ll add a new layer on which you can draw the shapes.
1To add a new layer, choose Insert > Layer, or click the Insert Layer button. Name the new layer Shapes.
Insert Layer button
2 In the toolbox, select the Oval tool.
Introduction to Flash MX Tutorial 21

3In the Property inspector, select Hairline from the Stroke Style pop-up menu. Click the Stroke Color control. In the color palette, select the gray with a hexadecimal value of 999999.
Remember, you can either enter the hexadecimal value in the hexadecimal text box, or find and click the color swatch with the same hexadecimal value.
4If the Color Mixer isn’t open, choose Window > Color Mixer. In the Fill Style pop-up menu, select Solid. Click the Fill Color control to select it. In the R (red) field, type 109. In the G (green) and B (blue) text boxes, type 45, then press Enter or Return.
You are specifying the values for the amount of red, green, and blue within a color.
5In the Timeline, verify that the Shapes layer is selected. On the Stage, constrain the oval to a circle by pressing Shift as you drag, to draw a circle that extends from the canvass area above the Stage to the canvass below the Stage.
Note: If you make a mistake, choose Edit > Undo and try again.
6Select the Arrow tool in the toolbox, then double-click the circle on the Stage to select both the fill and the stroke.
7 If the Transform panel isn’t open, choose Window > Transform.
22 Chapter 1

8To expand the Transform panel, click the white arrow in the upper left corner. Select Skew and type 20.0 in the Skew Horizontally text box, then press Enter or Return.
The circle that you drew changes into a skewed oval.
Create and transform a duplicate shape
You’ll now create and transform a duplicate oval.
1 With the oval fill and stroke still selected on the Stage, choose Edit > Duplicate.
Introduction to Flash MX Tutorial 23

2 In the Property inspector, use the Fill Color control to select black.
3In the toolbox, select the Free Transform tool.
A guide with handles appears around the duplicate oval.
4Move the pointer over a corner handle until a diagonal indicator with arrows at both ends appears. Drag the corner handle inward to make the oval smaller. Verify that the stroke of the inside oval is not touching the stroke of the outside oval.
24 Chapter 1

5Move your pointer above the corner handle until the pointer changes into a circular rotation indicator. Drag the rotation indicator to the left to rotate the oval to the approximate position shown in the following illustration.
Create a “cut out” with the duplicate
When you create one shape on top of another on the same layer, and the two shapes are different colors as well as ungrouped, the shape on top “cuts out” the area of the shape underneath. You’ll delete the duplicate oval to view the cut out effect.
1With the Free Transform tool guide around the duplicate oval, click anywhere on the Stage or canvass away from the shapes, then click the fill of the inner oval. Press Delete on your keyboard to delete the fill.
Introduction to Flash MX Tutorial 25

2The oval now has an outer and an inner stroke. With the Arrow tool, click the outermost stroke on the oval to select it, then Shift-click to select the innermost stroke as well. Drag the strokes slightly to the right of the fill, as shown in the following illustration.
3Each area of fill color within the area bisected by the stroke now represents a discrete segment that you can color individually. Select an area of the shape fill, and use the Color Mixer to change the fill color to a brown shade with an R (red) value of 117, a G (green) value of 78, and a B (blue) value of 53. If desired, repeat this step to change another fill area to the lighter shade of brown, as shown in the following illustration:
26 Chapter 1

4Select the Free Transform tool. Drag around the oval background shapes to select all the shapes, then drag the right corner handle of the guide to enlarge the shapes, as shown in the following illustration.
5Drag the shapes on the Stage so that part of the curve shows on the upper left corner and right side of the Stage.
Note: As you complete the tutorial, remember to save your file frequently.
Create a mask
The art that you created on the Shapes layer extends beyond the Stage, well into the canvass area. Although the area on the canvass won’t appear in your published movie, the art beyond the Stage can be distracting in the authoring environment. While you can erase the part of the shapes that extend into the canvass, a better solution is to apply a mask over the Stage so that only the area under the mask—the entire Stage, in this case—remains visible. This way, if you’d like to return to the shapes to modify them, they will be intact.
Introduction to Flash MX Tutorial 27

Просмотров 1.1к. Обновлено

Одной из универсальных систем векторной графики и компьютерной анимации является редактор Macromedia Flash.
Кроме стандартных элементов рисования он содержит язык программирования Action Script, что позволяет создавать как простые анимации, так и интерактивные, т.е. управляемые пользователем.
В этом уроке мы познакомимся поближе с рабочей средой редактора Flash MX.
В целом организация пользовательского интерфейса редактора является достаточно стандартным для Windows-приложений.
Та же полоса меню, те же кнопки основной панели инструментов, на которую вынесены наиболее часто используемые команды.
Достаточно своеобразной является панель временной диаграммы, но опять-таки только для тех, кто пока не знаком с Dreamweaver.
Наиболее важные элементы основного окна Flash MX показаны на рисунке.
-
- Панель инструментов редактирования (Tools)Панель инструментов редактирования расположена вдоль левой границы окна. Она обеспечивает доступ к инструментам, которые применяются для создания и редактирования графических объектов. Многие из этих инструментов вам знакомы по работе с графическими редакторами.
- Рабочая областьРабочая область занимает всю центральную часть окна. В рабочей области можно выполнять любые операции редактирования объектов, однако в «кадр» попадут только те объекты (или их фрагменты), которые расположены в пределах Монтажного стола (Stage).
- Временная диаграмма (Timeline)Панель Временной диаграммы расположена над рабочей областью Временная диаграмма, как и стол, принадлежит конкретной сцене фильма. Она позволяет описать взаимное расположение слоев на сцене, последовательность изменения состояния объектов, представленных на сцене.Временная диаграмма является основным инструментом при создании анимации и при описании поведения интерактивных элементов фильма.Основные элементы временной диаграммы:
- описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты. Подробнее эта часть панели временной диаграммы будет рассмотрена на уроке «Создание анимации»;
- собственно временная диаграмма, содержащая шкалу кадров, изображение «считывающей головки» и временные диаграммы для каждого слоя сцены.
- Инспектор свойств (Properties)Ниже рабочей области (в исходном состоянии) размещается панель инспектора свойств Если в рабочей области не выбран ни один объект, либо таковые вообще отсутствуют, то инспектор свойств отображает общие параметры фильма.При выборе какого-либо объекта автоматически изменяется формат инспектора свойств, на панели отображаются свойства выбранного объекта.
Панель инструментов рисования и редактирования содержит четыре раздела.
В разделе Tools собраны сами инструменты. Затем следуют разделы View (способ просмотра), Color (выбор цвета обводки и заливки) и, наконец, контекстно-зависимая область настройки инструментов Options (параметры).
Более подробно с элементами окна Flash MX и инструментами Вы познакомитесь по мере их применения в ходе выполнения практических заданий.
ИНСТРУМЕНТЫ РИСОВАНИЯ
Рисование выполняется с помощью инструментов, расположенных на панели Tools.
Основными из них являются (рис. 5.1):
- bine Tool (Линия) — инструмент позволяет рисовать прямые и ломаные линии, которые при необходимости могут использоваться в качестве контура объекта; инструмент не имеет кнопок-модификаторов; в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;

Рис. 5.1. Инструменты рисования
- Oval Tool (Овал) — инструмент предназначен для создания стандартных геометрических фигур: эллипсов и окружностей различного радиуса; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура (Outline) и заливки (Fill); в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;
- Rectangle Tool (Прямоугольник) — инструмент предназначен для создания соответствующих геометрических фигур; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура и заливки; в качестве дополнительного параметра можно указывать радиус скругления углов прямоугольника; кроме того, пользователь может выбирать толщину и цвет линии; указанные параметры устанавливаются с помощью инспектора свойств; установка параметров инструмента будет подробнее рассмотрена ниже;
- Pen Tool (Перо) — инструмент позволяет рисовать прямые и сглаженные кривые линии с высокой точностью на основе механизма кривых Безье; для этого в процессе рисования Flash создает базовые точки (Anchor points) и затем строит по ним нарисованный сегмент; данный инструмент является, пожалуй, наиболее сложным в использовании, поэтому ниже мы рассмотрим работу с ним подробнее;
- Pencil Tool (Карандаш) — инструмент предназначен для рисования произвольных линий, однако при соответствующей настройке параметров он выполняет «распознавание» нарисованных фигур и автоматическое их преобразование к стандартным геометрическим фигурам; параметры настройки инструмента будут рассмотрены ниже;
- Brush Tool (Кисть) — инструмент позволяет рисовать линии, напоминающие мазки кистью; несмотря на относительную простоту использования, кисть имеет достаточно большое число дополнительных параметров, которые мы рассмотрим отдельно;
- Eraser Tool (Ластик) — это обычная для графических редакторов «старательная резинка», по принципу действия и по набору дополнительных параметров она очень близка инструменту Brush Tool.
Необходимо отметить, что результаты использования любого из перечисленных инструментов могут быть впоследствии отменены или скорректированы. Например, для изменения формы линий и контуров объектов может использоваться инструмент Arrow, о котором шла речь при описании операций выбора объектов.
Теперь рассмотрим подробнее особенности применения некоторых инструментов.
Инструмент Rectangle Tool
Технология применения этого инструмента в подробных комментариях не нуждается, поэтому остановимся лишь на возможностях по его настройке.
Как было указано выше, допускается изменение следующих параметров работы инструмента Rectangle:
- величина угла скругления прямоугольника; для изменения этого параметра следует щелкнуть кнопку-модификатор Round Rectangle Radius (Радиус скругления- прямоугольника), и в открывшемся диалоговом окне ввести величину скругления (в точках), как показано на рис. 5.2;
- цвет контура и цвет заливки, которые выбираются с помощью соответствующих кнопок, расположенных на панели инспектора свойств инструмента (рис. 5.3);
- толщина и стиль линии контура, которые также устанавливаются с помощью инспектора свойств; по умолчанию толщина контура изменяется с дискретностью 0.25 точки (points), но с клавиатуры может быть введено любое значение в диапазоне от 0 до 10;
- дополнительный параметр Sharp Corners (Острые углы), задающий форму контура; изменение параметра выполняется в дополнительном диалоговом окне (рис. 5.4), которое открывается при щелчке на кнопке Custom… (Настройка); в этом окне также можно изменить толщину контура (с помощью раскрывающегося списка Thickness), значение в этом списке зависит, от значения, установленного в панели инспектора свойств, и наоборот.

Рис. 5.2. Диалоговое окно для установки величины скругления углов прямоугольника

Рис. 5.3. Инспектор свойств инструмента Rectangle

Рис. 5.4. Диалоговое окно для установки дополнительных параметров инструмента Rectangle
Формат инспектора свойств, приведенный на рис. 5.3, аналогичен используемому для инструментов Line и Oval.
После того, как с помощью одного из трех инструментов будет нарисована соответствующая фигура, для корректировки ее параметров может применяться расширенный формат инспектора свойств (рис. 5.5). От рассмотренного выше он отличается наличием четырех текстовых полей, которые содержат следующую информацию:
- для линии — координаты левого (поля X и Y) и правого (поля W и Н) ее концов; координаты измеряются относительно верхнего левого угла стола фильма;
- для круга — координаты центра (поля X и Y) и радиус (поля W и Н);
- для прямоугольника — координаты верхнего левого угла (поля X и Y) и длины сторон (поля W и Н).

Рис. 5.5. Расширенный формат инспектора свойств для стандартных фигур
Инструмент Pen Tool
С помощью данного инструмента можно рисовать прямые или ломаные линии, либо сегменты кривых. В обоих случаях линия строится по базовым точкам на основе механизма кривых Безье.
Чтобы нарисовать прямую линию, необходимо указать первую и последнюю точки отрезка. Точка создается щелчком на столе. Например, чтобы получить ломаную, состоящую из трех отрезков, требуется четыре точки (рис. 5.6 а).
Нарисованную линию можно либо оставить незамкнутой, либо преобразовать в замкнутую фигуру. В первом случае достаточно дважды щелкнуть на последней точке линии; чтобы создать замкнутую фигуру, необходимо щелкнуть на начальной точке (рис. 5.6 б).

Рис. 5.6. Ломаная, нарисованная инструментом Pen Tool
Рисование кривых с помощью пера основано на перемещении так называемых касательных. Касательная — это прямая, проведенная через базовую точку (рис. 5.7 а). Длина и направление касательной определяют размер и глубину (величину изгиба) сегмента кривой. Касательная является как бы посредником между указателем мыши и рисуемой линией.
Чтобы нарисовать сегмент кривой, необходимо выполнить следующие действия:
- Создать первую базовую точку, щелкнув мышью на столе.
- Для создания второй базовой точки переместить указатель на требуемое расстояние и нажать левую кнопку мыши; в результате на экране появится линия, соединяющая базовые точки.
- Не отпуская кнопку, переместить указатель в направлении, противоположном требуемому направлению изгиба; при перемещении указателя на экране появится касательная, размер и направление которой определяют глубину и угол изгиба (рис. 5.7 б).

Рис. 5.7. Рисование кривых с помощью пера
- При достижении требуемой формы сегмента отпустить кнопку мыши; касательная исчезнет, а базовые точки (первая и конечная точки сегмента) будут представлены маленькими окрашенными прямоугольничками.
Чтобы добавить еще один сегмент к созданному ранее, требуется повторить шаги 2, 3, 4 описанной выше процедуры.
При работе с пером следует иметь в виду, что нарисованная линия считается «незавершенной» до тех пор, пока вы не нажмете клавишу <Esc> или не переключитесь на другой инструмент. В противном случае каждая новая точка будет считаться принадлежащей данной линии и автоматически соединяться с ней новым сегментом (или прямым отрезком), как показано на рис. 5.8.

Рис. 5.8. Добавление сегмента
После завершения рисования линии она может быть изменена с помощью любого из четырех инструментов: Pen, Arrow, Free Transform или Subselect.
Для инструмента Реп, как и для других инструментов рисования, пользователь может установить толщину и цвет линии, а также цвет заливки (Q работе с цветом будет рассказано в следующем разделе).
Установка толщины линии выполняется с помощью инспектора свойств, формат которого аналогичен приведенному на рис. 5.3. Если в момент включения инструмента панель инспектора свойств закрыта, следует войти в меню Window и выбрать в нем пункт Properties.
Установленные значения параметров применяются к вновь создаваемым линиям. Чтобы назначить их ранее созданным линиям и фигурам, они должны быть предварительно выбраны. Результат «проявляется» после того, как будет снято выделение.
Еще раз повторим, что эффективное применение инструмента Реп требует определенных практических навыков, тем не менее затраты времени на его освоение окупятся, как только вы захотите создать для оформления Web-страницы нечто нестандартное (рис. 5.9).

Рис. 5.9. «Росчерк» пера («Белеет парус одинокий…»)
Инструмент Pencil Tool
«Карандаш» имеется во многих графических редакторах, поэтому мы остановимся на отличительных особенностях его реализации во Flash MX.
Начнем с того, что для этого инструмента имеется кнопка-модификатор, щелкнув которую вы можете открыть своеобразное меню, позволяющее выбрать режим работы инструмента (рис. 5.10).

Рис. 5.10. Меню режимов работы Pencil Tool
Таких режимов три:
- Straighten (Выпрямление);
- Smooth (Сглаживание);
- Ink (Рисунок чернилами).
Режим Straighten обеспечивает преобразование исходного изображения, нарисованного «вручную», в одну из геометрических фигур (рис. 5.11). Простейшим случаем такого преобразования является выпрямление линии, нарисованной, мягко говоря, не очень ровно.
Режим Smooth является менее «жестким» и позволяет просто избавиться от некоторых шероховатостей в рисунке (см. рис. 5.11).
|
Исходное изображение |
Режим Straighten |
Режим Smooth |
|
|
|
|
Рис. 5.11. Эффект применения режимов Straighten и Smooth
Третий режим — Ink — практически не отличается от режима Smooth, но оказывает еще меньшее воздействие на исходное изображение.
Чтобы нарисовать с помощью Карандаша абсолютно прямую горизонтальную или вертикальную линию, достаточно удерживать в нажатом положении клавишу <Shift>. Если требуется сменить направление с вертикального на горизонтальное или наоборот, следует отпустить клавишу <Shift>, затем вновь нажать ее и продолжить линию в нужном направлении.
Цвет и толщина линии настраиваются с помощью инспектора свойств инструмента (рис. 5.12).

Рис. 5.12. Инспектор свойств инструмента Pencil
Инструмент Brush Tool
Инструмент позволяет создавать линии, напоминающие мазки кистью. Для него предусмотрен целый ряд дополнительных специальных эффектов, включая эффект каллиграфического письма.
При создании изображений с помощью Кисти вы можете использовать в качестве заливки импортированное растровое изображение.
Для инструмента предусмотрено пять режимов работы. Выбор режима выполняется с помощью кнопки-модификатора (рис. 5.13):

Рис. 5.13. Меню режимов использования инструмента Brush Tool
- Paint Normal (Обычное закрашивание) — «мазок» кисти покрывает все линии и заливки редактируемого изображения, а также любой другой объект или участок стола, оказавшиеся на пути кисти (рис. 5.14 б);
- Paint Fills (Закрашивание заливок) — обеспечивает закрашивание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.14 в);
- Paint Behind (Закрашивание позади) — «мазок» кисти покрывает расположенную за изображением пустую область стола, оставляя все линии и заливки на редактируемом изображении без изменения (рис. 5.14 г);
Paint Selection (Закрашивание выбранной области) — «мазок» кисти влияет только на выбранную заливку (или заливки, если их выбрано несколько), оставляя без изменения линии, контуры, не выбранные заливки и пустую область стола (рис. 5.14 д);
Paint Inside (Закрашивание внутри) — закрашивается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.14 е); если вы начнете закрашивание в пустой области рабочего стола, то эффект будет аналогичен применению режима Paint Behind.

а) исходное изображение

б) режим Paint Normal

в) режим Paint Fills

г) режим Paint Behind

д) режим Paint Selection

е) режим Paint Inside
Рис. 5.14. Эффект применения различных режимов инструмента Brush Tool
При работе с Кистью следует иметь в виду, что эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать размер, форму, цвет кисти. Установка первых двух параметров выполняется с помощью кнопок-модификаторов (рис. 5.15, вверху), а выбор цвета — либо с помощью кнопки Fill Color панели Tools, либо с помощью инспектора свойств Кисти (рис. 5.15, внизу).


Рис. 5.15. Средства установки дополнительных параметров Кисти
Инструмент Eraser Tool
Инструмент действует подобно обычному ластику, удаляя линии, контуры и заливки.
Для инструмента предусмотрено шесть режимов работы. Выбор режима выполняется с помощью двух кнопок-модификаторов (рис. 5.16): Eraser Mode и Faucet.

Рис. 5.16. Меню режимов использования инструмента Eraser Tool
Кнопка Faucet (Кран) обеспечивает включение соответствующего режима, при использовании которого одним щелчком мыши удаляется («стирается») та часть объекта (контур или заливка), на которой установлен указатель в форме водопроводного крана; причем «горячей точкой» указателя является не сам кран, а капелька; это позволяет с достаточно высокой точностью позиционировать указатель при стирании тонких линий и контуров, и даже отдельных точек изображения.
Включение режима Faucet отменяет любой из пяти других режимов, выбираемых с помощью кнопки Eraser Mode, и наоборот, щелчок на этой кнопке отменяет режим Faucet.
С помощью кнопки Eraser Mode может быть установлен один из следующих режимов:
- Erase Normal (Обычное стирание) — ластик удаляет все линии заливки редактируемого изображения, а также любой другой объект или фоновое изображение, расположенные в активном слое (рис. 5.17 б);
- Erase Lines (Стирание линий) — ластик удаляет линии и контуры, оставляя заливки на редактируемом изображении без изменения (рис. 5.17 в);
- Erase Selected Fills (Стирание выбранных заливок) — ластик удаляет только выбранную заливку (или заливки, если их выбра-

Рис. 5.17. Эффект применения различных режимов
но несколько), оставляя без изменения линии, контуры, не выбранные заливки и т. д. (рис. 5.17 г);
- Erase Fills (Стирание заливок) — обеспечивает стирание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.17 д);
- Erase Inside (Стирание внутри) — стирается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.17 e ); если вы начнете закрашивание в пустой области рабочего стола, то все объекты останутся без изменения.
При работе с Ластиком, как и при работе с Кистью, эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать форму и размер ластика.
- Manuals
- Brands
- MACROMEDIA Manuals
- Software
- DIRECTOR MX-USING DIRECTOR MX
- Use manual
-
Contents
-
Table of Contents
-
Troubleshooting
-
Bookmarks
Quick Links
Using Director MX
Macromedia Director MX
Related Manuals for MACROMEDIA DIRECTOR MX-USING DIRECTOR MX
Summary of Contents for MACROMEDIA DIRECTOR MX-USING DIRECTOR MX
-
Page 1
Using Director MX Macromedia Director MX… -
Page 2
If you access a third-party Web site mentioned in this guide, then you do so at your own risk. Macromedia provides these links only as a convenience, and the inclusion of the link does not imply that Macromedia endorses or accepts any responsibility for the content on those third-party sites. -
Page 3: Table Of Contents
CONTENTS INTRODUCTION ……….. . 13 Getting Started System requirements .
-
Page 4
Add navigation buttons to the animation scene ……. 77 Build the sound and video scene ……… . 79 Write Lingo scripts to control movie playback . -
Page 5
CHAPTER 5 …………157 Sprites Creating sprites . -
Page 6
Working with Macromedia Fireworks …….. -
Page 7
CHAPTER 11 ….. . 293 Using Flash and Other Interactive Media Types Using Flash Movies ……….. 293 Editing a Flash cast member . -
Page 8
CHAPTER 14 …………357 Behaviors Attaching behaviors . -
Page 9
CHAPTER 17 …………443 3D Basics What you need to know . -
Page 10
CHAPTER 20 ……… . 521 Controlling the 3D World 3D Lingo events . -
Page 11
CHAPTER 26 ……..571 Packaging Movies for Distribution Shockwave browser compatibility . -
Page 12
Contents… -
Page 13: Introduction Getting Started
INTRODUCTION Getting Started Macromedia Director MX is the world’s foremost authoring tool for creating interactive multimedia. Developers rely on Director to create attention-grabbing business presentations, advertising kiosks, interactive entertainment, and educational products. To see some of the exciting and varied ways in which developers use Director, visit the Director showcase at www.macromedia.com/software/director/special/inspiration/.
-
Page 14: Installing Director
Integration with other Macromedia MX products Director MX is truly a part of the Macromedia MX family; this is evident in the workspace, which matches those of other Macromedia MX products, as well as in other aspects of the application’s strong integration with Macromedia Flash MX, ColdFusion MX, Flash…
-
Page 15
Macromedia Flash Remoting MX Macromedia ColdFusion MX and Shockwave Player. When used with Director MX, Flash Remoting MX lets you easily pass data to ColdFusion MX and back. gives Director MX developers access to the robust design… -
Page 16: Resources For Learning Director
The Director MX workspace contains tooltips and context-sensitive help, and additional help is available on the Director MX website at www.macromedia.com/support/ director. The new Answers panel in the Director workspace gives you a quick and easy way to find out about the latest Director materials available on the web.
-
Page 17
The Answers panel provides quick access to information that helps you work effectively with Director. This includes tutorials, TechNotes, and other useful content. You can get the latest Director information from macromedia.com by simply clicking the Update button in the Answers panel. -
Page 18: Conventions Used In Director Help And Printed Books
Conventions used in Director Help and printed books The help system and printed books use the following conventions: • The terms Lingo and Director refer to Director MX. • Within the text and in Lingo examples, Lingo elements and parts of actual code are shown in font.
-
Page 19: Chapter 1 Director Basics
CHAPTER 1 Director Basics Macromedia Director MX is the tool of choice for legions of web and multimedia developers. With Director, you can create movies for websites, kiosks, and presentations as well as movies for education and entertainment. Movies can be as small and simple as an animated logo or as complex as an online chat room or game.
-
Page 20: Introducing The Director Workspace
Introducing the Director workspace When you first launch Director, there are several windows in the default layout, including the Stage, the Score, the Cast, and the Property inspector. Stage Tools Property inspector Cast Score Default Director MX window layout (Windows platform) When creating and editing a movie, you typically work in four of these windows: the Stage, the Score, the Cast, and the Property inspector.
-
Page 21
To scroll around the Stage, do one of the following: • Use the scroll bars. (To show or hide Stage scroll bars, select Edit > Preferences > General and select or deselect Show Stage Scrollbars.) • Select the Hand tool from the Tool palette and drag inside the Stage to reposition the visible portion. -
Page 22
The floating (detached) Control panel displays tempo information that does not appear when the Control panel is attached to the Stage. For more information about tempo, see “About tempo” on page 267. Actual tempo Tempo Setting The floating Control panel To close the floating Control panel, do one of the following: •… -
Page 23
You can control the Score by zooming to reduce or magnify your view and by displaying multiple Score windows. You can also control the Score’s appearance by selecting Edit > Preferences > Score. Score Playhead Keyframe Sprite in Score The Cast window If the Cast window is not visible, select Window >… -
Page 24
The Property inspector If the Property inspector is not visible, select Window > Property Inspector. The Property inspector provides a convenient way to view and change attributes of any selected object, or multiple objects, in your movie. After you select an object, relevant category tabs and associated fields appear in the Property inspector. -
Page 25
The following illustrations show different information that appears in the Property inspector, depending on what is selected. In the first illustration, a sprite is selected. In the second illustration, a cast member is selected. To show more or less information in the Property inspector: •… -
Page 26
The following illustrations show different information appearing in the Property inspector depending on whether the expanded information is hidden or shown. Chapter 1… -
Page 27
Setting Stage and movie properties You use the Property inspector’s Movie tab to specify settings that affect the entire movie, such as how colors are defined, the size and location of the Stage, the number of channels in the Score, copyright information, and font mapping. -
Page 28
To select a color palette for the movie, select a palette from the Palette pop-up menu. This palette remains selected until Director encounters a different palette setting in the Palette channel. For a complete discussion of color palettes and using color in Director, see “Controlling color” on page 255. -
Page 29
When you change the size of the Stage, any guides or grids you use to assist you with alignment will also scale to the zoomed size, and you can manipulate Stage objects in the same way that you would on a Stage that is not zoomed. To zoom the Stage, do one of the following: •… -
Page 30
About channels in the Score Channels are the rows in the Score that control your media. The Score contains sprite channels and special effects channels. Sprite channels are numbered and contain sprites that control all visible media in the movie. Effects channels at the top of the Score contain behaviors as well as controls for the tempo, palettes, transitions, and sounds. -
Page 31
To turn off a Score channel: • Click the gray button to the left of the channel. A darkened button indicates that the channel is off. This channel is on This channel is off To turn multiple Score channels off and on: •… -
Page 32
About the playhead The playhead moves through the Score to show the frame currently appearing on the Stage. As you play your movie, the playhead automatically moves through your Score. You can also click any frame in the Score to move the playhead to that frame, and you can drag the playhead backward or forward through frames. -
Page 33
• Select an option on the Zoom pop-up menu to the right of the Score. Zoom pop-up menu Score zoomed out to 50% Score at 100% Score zoomed in to 200% You can also display more frames in a Score without changing the zoom setting. To do so, place a sprite in the rightmost frame of the Score. -
Page 34: Managing The Workspace In Director Mx
Using context menus To let you quickly access certain commands, Director provides context menus that display commands that are relevant to a particular element. These menus are called context menus because the commands on the menu vary, depending on the context in which the menu appears. In the following illustration, Director shows the context menu for a sprite.
-
Page 35
The following is a list of document windows in Director MX. • Stage • Score • Cast • Script • Message • Media editors (Paint, Vector Shape, Text, Field, QuickTime, Shockwave 3D, RealMedia, AVI Video) The following is a list of tool windows. •… -
Page 36
Panels have the following features: a header bar that displays the name of the panel, a title bar, an expander arrow to collapse and expand panels, a panel gripper to dock and undock panels, and an Options menu for managing panels. Title bar Header bar Options menu… -
Page 37
To hide all panels: • Select Window > Hide Panels, or press the F4 key on your keyboard. Repeat this command to show all panels. Note: The Hide Panels menu command hides all floating (non-docked) tool windows and all docking channels (Windows only). -
Page 38
To dock a panel or panel group: • Drag the panel or panel group by its gripper over another panel or panel group, or (in Windows only) over a docking channel. Panel gripper As you drag the panel over a docking area, a placement preview line or rectangle shows where it will be placed among the panel groups. -
Page 39
To group a panel with another panel or panel group: Select a panel or tab within a panel group. From the panel’s Options menu, select Group [panel name] With, and then select a panel or panel group name from the submenu that appears. To remove a panel (tab) from a panel group: Select a tab within a panel group. -
Page 40
Using panel Options menus Each panel and panel group has an Options menu located in its upper right corner. The Options menu contains items for grouping, closing, and renaming panels. To use a panel’s Options menu: Expand the panel, if necessary, by clicking the panel’s expander arrow or the title next to the expander arrow. -
Page 41: Using Multiple Score Windows
Using multiple Score windows You can view and work in different parts of a movie at the same time by opening additional Score windows. If your sprite bars occupy many frames in the Score, for example, you can open a second Score window to work on another place in the movie without scrolling.
-
Page 42: Using Markers
Using markers Markers identify fixed locations at a particular frame in a movie. You use markers when you’re defining navigation. Using Lingo or draggable behaviors, you can instantly move the playhead to any marker frame. This is useful when jumping to new scenes from a menu or looping while cast members download from the web.
-
Page 43: Selecting And Editing Frames In The Score
To enter marker comments: Move the playback head to a marker, and select Window > Markers. The Markers window opens and displays comments associated with that frame. Comments Marker names Comments associated with markers appear in the right column. By default, the marker name appears as the first line of text in the comments column and should not be removed.
-
Page 44: About Adding Interactivity With Lingo
If you want to delete frames, select Edit > Clear Sprites, or press the Delete key on your keyboard. If you cut, clear, or delete the selected frames, Director removes the frames and closes up the empty space. Note: To delete a single frame, you can also select Insert > Remove Frame. To paste frames that you have cut or copied, select any frame or sprite, and select Edit >…
-
Page 45: Converting Movies Created In Previous Versions Of Director
Movies command is faster for converting large projects. It’s also more effective for preserving links to external media. See “Processing movies with Update Movies” on page 585. Note: Macromedia Shockwave Player 8.5 can play Shockwave movies created with Director 5, 6, 7, 8, and Director MX.
-
Page 46
Setting general preferences To control some of the Director default settings for the Stage and the user interface, you can use the General Preferences dialog box. These settings control the appearance of movies only in the authoring environment, not during playback. To set Director default values: Select Edit >… -
Page 47
Choosing Internet connection settings Director can connect to the Internet to import cast members and retrieve data. Use settings in the Network Preferences dialog box to control how the connection works and to define a preferred browser. To select Internet connection settings: Select Edit >… -
Page 48
Printing movies You can print movie content to review it and mark changes, to distribute edits to a team, to make handouts from a presentation, or to see your work on paper. You can print a movie while in authoring mode in several ways. You can print an image of the Stage in standard or storyboard format, the Score, the cast member number and contents of text cast members in the Cast window, all scripts or a range of scripts (movie, cast, Score, and sprite scripts), the comments in the Markers window, the Cast window artwork, or the entire Cast window. -
Page 49
To determine the layout of the items to print, click Options and select from the following: provides options to print at 100%, 50%, or 25% of the original size. Scale creates a border around each frame. Frame Borders prints the frame number with each frame. Frame Numbers places marks on every page to align the page for reproduction. -
Page 50: About Using Xtra Extensions To Extend Director Functionality
Xtra extensions. For information on creating Xtra extensions, download the Xtras Developer’s Kit from the Director Support Center at www.macromedia.com/support/xtras/. You must distribute any Xtra that a movie requires along with the movie. Xtra extensions can be packaged with projectors, or your user can download your required Xtra extensions from the Internet.
-
Page 51: About Distributing Movies
• Transition Xtra extensions supply transitions in addition to the predefined transitions that are available in the Frame Properties: Transition dialog box. • Tool Xtra extensions provide useful functions in the authoring environment, but they don’t do anything while a movie runs. They do not have to be distributed with movies. About installing Xtra extensions To make custom Xtra extensions available to Director, place them in the Xtras folder located in the same folder as the Director application.
-
Page 52: Answers Panel
The Answers panel provides quick access to information that helps you work effectively with Director, including TechNotes, articles, and other useful content. To open the Answers panel: • Select Window > Answers. To get the latest Director information from macromedia.com: • Click the Update button. Chapter 1…
-
Page 53: Director Mx Basics Tutorial
CHAPTER 2 Director MX Basics Tutorial The Director Basics chapter of Using Director introduces you to the Macromedia Director MX user interface and basic Director concepts; you’ll gain a greater understanding of the material presented in this tutorial if you’ve first read Chapter 1, “Director Basics,” on page 19. This tutorial reiterates and expands on much of that information while it guides you through the process of creating a simple interactive movie with animation, sound, and video.
-
Page 54: About The Director Metaphor
About the Director metaphor The Director user interface is designed around a movie metaphor. Each project you create can be thought of as a movie, with a cast of characters, a score, a stage where the action takes place, and a director (you, the author).
-
Page 55: View The Completed Movie
View the completed movie You can view a completed version of the tutorial movie to become familiar with how your finished movie will appear. Launch Director and select File > Open. Within your Director MX application folder, browse to Tutorials/Basics/Finished and double-click the Basic_finished.dir file. If windows obscure the Stage, drag them out of the way.
-
Page 56: Set Up The Movie
Set up the movie You can now arrange your workspace and set properties for your movie, such as the Stage size and color, and the number of channels in your Score. During the authoring process, you view Director movies on the Stage window. You can set up the size and color of the Stage window.
-
Page 57
In the Property inspector, select a dark orange color from the Stage Fill color picker. Stage Fill color picker Save your movie by selecting File > Save or clicking the Save button in the toolbar (Window > Toolbar). Director MX Basics Tutorial… -
Page 58: View Your Cast Members
View your cast members To create a Director movie, you need cast members. Cast members are the objects that appear on the Stage and in the Score. Some of these elements might be text, graphics, sound, video, or Lingo scripting behaviors. The movie you create in this tutorial consists of three scenes.
-
Page 59: Edit A Text Cast Member
Edit a text cast member The first cast member you will use in your movie is the text cast member containing the words “Director Basics.” You’ll edit the text to give it a more appealing graphic design. Double-click the text cast member in the first slot of the Cast window. The Text window opens.
-
Page 60: Build The First Scene
Give the text cast member a name by clicking in the Cast Member Name text box at the top of the window and typing TitleText. Press Enter (Windows) or Return (Macintosh). Close the Text window, and save your movie. The next section guides you through the process of building the first scene of your movie and creating a new cast member for the scene.
-
Page 61
In the Cast window, click the TitleText cast member and drag it anywhere on the Stage to create a sprite from the TitleText cast member. The background of the new text sprite is white. Click the new text sprite on the Stage to select it. On the Sprite tab in the Property inspector, select Background Transparent from the Ink pop-up menu. -
Page 62
Add buttons to the Stage In addition to the title text, the first scene of your movie will contain two buttons. You’ll add the first button to the Stage, then you’ll create a new button on the Stage to complete the scene. You begin by giving the button cast member in the second slot of the Cast window a name. -
Page 63
Remember that button cast members contain special functionality to automatically highlight when clicked. Creating button cast members in Director is different from creating most other cast members. Cast members are often created in separate windows and then dragged from the Cast window to the Stage. -
Page 64: Edit Sprites In The Score Window
When you release the mouse button, the rectangle you created becomes an editable text box in which you enter the text that you want to appear on your button. Type Go to Sound and Video in the text box. To place the button precisely, in the Property inspector, type 242 in the X text box and type 161 in the Y text box.
-
Page 65
In the Score window, click the end of the TitleText sprite in frame 28, and drag it to the left to frame 10. Note: You can also lengthen sprites by dragging their end frames to the right to higher-numbered frames, and you can edit more than one sprite at the same time by selecting multiple sprite end frames. -
Page 66: Create An Animation
Create an animation The second scene of your movie will contain a simple animation of a sunset. The sun will set behind a mountain range, and a cloud will move across the sky. You’ll make three of the cast members for this scene, arrange their sprites in the Score, and create the animation of the sun. This scene will also include a new button that returns users to the first scene.
-
Page 67
When you place new sprites on the Stage, Director puts them into the first available channel in the Score. Because there were no other sprites in frame 15, the Mountain sprite appeared in channel 1. Later you will make changes to the order in which the sprites appear in the Score channels. -
Page 68
In the Paint window toolbar, select the Pencil tool. Select an orange color from the Foreground Color pop-up menu. Eraser tool Paint Bucket tool Pencil tool Foreground Color pop-up menu Select the one-pixel line width from the list of line widths at the bottom of the left-side Paint window toolbar. -
Page 69
Fill the shape with color After you’ve drawn the cloud outline, you can fill it with color. Because this is an animation of a sunset, the cloud will have an orange gradient. A gradient is a smooth blending of one color into another. -
Page 70
With the Paint Bucket tool still selected, click inside the outline of the cloud. The cloud fills with an orange gradient. Cast Member Name text box Click the Cast Member Name text box at the top of the Paint window, type Cloud in the text box, and then press Enter (Windows) or Return (Macintosh). -
Page 71
Select Window > Vector Shape, and select the Filled Ellipse tool in the toolbar on the left side of the window Filled Ellipse tool Stroke Width pop-up menu Gradient color boxes Select 0 point from the Stroke Width pop-up menu. Drag the pointer in the window to make a circle. -
Page 72
Select a very light orange from the second Gradient Color box. This will be the ending color of the gradient. Click Gradient, below the Gradient Color boxes. The gradient fill in the circle changes color from left to right. To rotate the gradient so it changes from top to bottom, enter 90 in the Angle text box at the top of the window. -
Page 73
Animate the cloud You are now ready to add the cloud to the scene and create an animation of it moving across the sky. You can do this by placing a sprite of the Cloud cast member on the Stage, and then using a technique called tweening. -
Page 74
The new Cloud sprite has a bounding box around it and a round dot in the middle. Click and drag the round dot in the middle of the cloud to the right edge of the Stage. A line connects the original location of the cloud to the new location of the dot. There is still a dot in the middle of the Cloud sprite, but it is a different color from the dot that you dragged. -
Page 75: Change The Tempo Of An Animation
Change the tempo of an animation To create a slower tempo for the sprite, you can extend the sprite in the Score. Click the end frame of the Cloud sprite in frame 24 of the Score, and drag it to frame 50. To see the slower animation this creates, drag the playhead back and forth from frame 15 to frame 50 in the Score.
-
Page 76
Drag the dot in the middle of the Sun sprite downward, in a slight diagonal toward the left, to the bottom of the Stage. A line appears, connecting the dots. This line is the sun’s tweened animation path. Click the end frame of the Sun sprite in frame 24 of the Score, and drag the end frame from frame 24 to frame 50. -
Page 77: Add Navigation Buttons To The Animation Scene
Click and drag the Sun sprite from channel 4 to channel 1, but make sure it remains in frames 15 through 50. Scrub or drag the playhead from frame 15 to 50 to see the modified animation. The Sun sprite now appears behind the mountains and cloud. Add navigation buttons to the animation scene You’ve successfully completed your first animation.
-
Page 78
Add a new button Next, you create a new button that returns users to the first scene. Click frame 15 in the frame number bar in the Score to move the playhead to that frame. In the Tool palette (Window > Tool Palette), click the Push Button tool. Drag a horizontal rectangle to the lower left area of the Stage, and release the mouse button. -
Page 79: Build The Sound And Video Scene
Arrange sprites in the Score To make the Score easier to read, arrange the sprites of the animation scene in the Score so there is an empty channel between the graphic sprites and the button sprites. Select both the SoundVideo and GoStart sprites, which begin in frame 15, in the Score by Shift-clicking them.
-
Page 80
Import a cast digital video member So far, all the cast members you’ve used have been created and stored within your Director movie file. The buttons, graphics, and text are part of the Director file. It is common to import files from outside Director, too. -
Page 81
Double-click the digital video cast member in the Cast window. The QuickTime window opens. Playhead Fast forward Play Rewind Play the video using the controls at the bottom of the QuickTime window: • Click the Play button in the lower left corner of the window. The video begins playing, and the Play button changes to a Pause button. -
Page 82
Create a QuickTime sprite You are now ready to place the QuickTime sprite on the Stage. The sound and video scene should start in frame 55. Click frame 55 in the frame number bar in the Score. The playhead moves to frame 55. Drag the Ouch! QuickTime cast member to the upper left corner of the Stage. -
Page 83
Add buttons to the Stage Next, you’ll add buttons that control playback of the QuickTime sprite. These buttons are already included in the Cast window in cast slots 9, 10, and 11. Unlike the Director Button cast members, these cast members are bitmap graphics that don’t include automatic button functionality. -
Page 84
To place the Pause button on the Stage, verify that frame 55 is selected, and drag the Pause button from the Cast window to the left side of the Stage window, directly beneath the QuickTime sprite and to the right of the Play button. Again, precise placement isn’t necessary yet. -
Page 85
Import a sound The QuickTime movie has no soundtrack. You can make the scene more interesting by adding sound to accompany the video. The easiest way to add sound to a Director movie is to import a sound cast member and place it in one of the sound channels in the Score. Whenever the playhead plays frames that include sound sprites, the sound plays. -
Page 86
If the effects channels that appear above the frame number bar in the Score are not visible, click the Hide/Show Effects Channels button in the upper right corner of the Score. The effects channels appear. Sound channels Click frame 55 in the frame number bar in the Score. With the Cast window and Score open, drag the drumloop cast member from the Cast window to frame 55 in sound channel 1. -
Page 87
Add navigation buttons The last sprites that you’ll add to the sound and video scene are the navigation buttons. You’ll then be ready to add simple Lingo, the Director scripting language, to all the buttons. The sound and video scene needs a button that returns users to the start scene and a button that’s linked to the animation scene. -
Page 88: Write Lingo Scripts To Control Movie Playback
On the Stage, click the Animation button to select it. Use the Sprite tab in the Property inspector (Windows > Property Inspector), as you did earlier, to give the button x- and y- coordinates of 220 and 298, respectively. Note: As you complete the tutorial, remember to save your work frequently. Each scene of your movie is graphically complete.
-
Page 89
Each script you write is composed of handlers. A handler is a set of Lingo commands that handle a specific event, such as the event. Some scripts have only one handler and some have exitFrame multiple handlers. Each handler begins with the name of the triggering event, such as exitFrame and ends with the word Write a handler… -
Page 90
Reuse the handler You’ll use the same script cast member in the last frame of your movie, frame 64. With the Cast window and Score open, drag the Loop script from cast slot 13 to frame 64 in the script channel of the Score. A new sprite for the script appears in frame 64. Notice that the default length of script sprites is one frame. -
Page 91
In the markers channel to the right of the marker menu in the Score, click frame 15. Marker menu Markers channel A new marker appears in the marker bar in frame 15. Type Animation in the text box next to the new marker, and press Enter (Windows) or Return (Macintosh) to name the marker. -
Page 92: Add Lingo To Navigation Buttons
Add Lingo to navigation buttons To make the navigation buttons function, you need to add scripts to the buttons. You’ll write scripts attached to the button sprites, rather than to frames in the script channel. Your frame scripts respond to events.
-
Page 93: Write Lingo That Refers To Scenes
Add markers to two additional scenes Your first button is complete. To use similar scripts on the remaining navigation buttons, you can add markers to the start scene as well as the sound and video scene. In the Score, click the marker bar in frame 1, the first frame of the start scene. A new marker appears.
-
Page 94: About Controlling Video In Director
Add scripts to the animation scene The animation scene contains two buttons: the Go to Start button and the Go to Sound and Video button. Because you’ve already written a script for the Go to Sound and Video button, you can reuse it.
-
Page 95: Add Scripts For Video Control
Digital video movies use a timeline instead of a Score. The timing of the video playback is tied closer to the soundtrack of the video. For example, if the video has a soundtrack, the timing of the video and sound must remain synchronized during the entire playback of the video. For this reason, digital videos will skip frames if necessary to keep up with the soundtrack.
-
Page 96
In the name text box at the top of the script window, type RewindScript. Close the Script window, and save your movie. The Lingo you typed in this handler uses a different syntax than the scripts you wrote earlier. When you write Lingo that manipulates properties of objects such as sprites or cast members, you use dot syntax. -
Page 97: Control Sound With Lingo
Add a script that pauses the QuickTime sprite When the video is paused, the is 0. You can play a video at faster than normal speed movieRate by using numbers greater than 1 and at slow speed by using numbers less than 1. In the Score, right-click (Windows) or Control-click (Macintosh) the Pause button sprite in channel 3, frames 55 through 64, and select Script from the context menu.
-
Page 98: Add Sounds To Buttons
Modify the script for the Pause button Now you need to modify the PauseScript Lingo so that the sound pauses when the user clicks the Pause button to pause the video. In the Cast window, select the PauseScript cast member, and click the Cast Member Script button at the upper right of the window.
-
Page 99: Publish Your Movie For The Web
In general, you can publish your movie for the web by simply selecting File > Publish. Using default Publish settings, Director will create a Macromedia Shockwave version of your movie, with the Director movie (DCR) extension, in the same directory as your original movie. An HTML page includes the necessary tags to embed the movie.
-
Page 100
Note: Both versions of the QuickTime Xtra are cross-platform. Select Download if Needed, click OK, and save your movie. The Xtra will now download transparently to the user’s computer, from a Macromedia secure server, if the user doesn’t have the Xtra. For additional information about Xtra extensions, see TechNote 14888 Using Xtras in Director: An Overview at www.macromedia.com/support/… -
Page 101
Change Publish settings and publish your movie When you use the Publish command, you can take advantage of the default Publish settings of Director, or you can modify them with the Publish Settings dialog box. For the tutorial movie, you’ll publish the movie using the Detect Shockwave HTML page which, in addition to including tags that are necessary to display your movie correctly OBJECT… -
Page 102: Continue Learning About Director
Continue learning about Director By completing this tutorial, you’ve become familiar with the basic tasks and procedures used to create Director movies. You now know how to: • Import cast members • Edit movie properties • Create sprites • Use inks •…
-
Page 103: Director Mx 3D Tutorial
Macromedia Director MX includes three-dimensional (3D) images, text, and animations with the suite of Macromedia design and development tools. 3D cast members in your Director movies allow realistic spatial rendering of graphical objects. With Director MX 3D features, you can create and view images that have depth as well as height and width.
-
Page 104: View The Completed Movie
View the completed movie You can view a completed version of the tutorial movie to become familiar with how your finished movie will appear. Launch Director, and then select File > Open. Browse to the Director MX application folder and open Tutorials/3D/Magic_finished.dir. To play the movie, click the Play button, along the bottom of the Stage window, or select Control >…
-
Page 105
If the Stage and Library are not open, select Window > Library Palette. If your Internal Cast window is not open, select Window > Cast. In the Cast window, find the cast member named Title text. Title text is 2D text created in Director MX. In the Score (Window >… -
Page 106
If the Property inspector Sprite tab is not visible, click the Title text sprite on the Stage. On the Sprite tab, type 0 in the X text box and 0 in the Y text box. Press Enter (Windows) or Return (Macintosh). You use the X and Y text boxes to place the sprite precisely. -
Page 107
In the Display pop-up menu, select 3D Mode. On the Stage, the text becomes 3D. Modify the 3D text You can alter the appearance of the 3D text by changing settings in the Property inspector 3D Extruder tab. Click the Property inspector 3D Extruder tab. Move the Tunnel Depth slider left and right to see the different effects. -
Page 108
In the Light pop-up menu, select Top Center. Three-dimensional objects in Director can use both ambient and directional lights. By specifying Top Center as the light, you’re indicating where on the text it should appear as though a light is shining. The Title text sprite changes to reflect the settings in the Property inspector. -
Page 109
Rotate the 3D text To rotate the text, you use a behavior from the Library palette. When the 3D text rotates, the directional light that you specified in the Property inspector appears to shine on one fixed position, lighting the text much as a spotlight would. In the Library List pop-up menu, if Actions is not already selected, select 3D >… -
Page 110
In the Which Axis to Rotate About pop-up menu, select Y, and then click OK. The x- and y-axes are the model’s horizontal and vertical axes, respectively; the z-axis refers to the depth of the model. To view the 3D text rotating, play your movie. The rotation speed seems a bit fast. -
Page 111: Modify Behaviors
Modify behaviors Once you’ve added a behavior to a sprite, you can use the Property inspector to modify the behavior. Slow the rotation speed To slow the rotation speed setting, complete the following steps: With the Title text sprite selected, click the Property inspector Behavior tab. With Automatic Model Rotation (Internal) selected in the Property inspector, click the down arrow to the right of Rotation Speed and move the Rotation Speed slider from 10 to 3.
-
Page 112: View A 3D World
View a 3D world Click the magic shop scene on the Stage. The scene is comprised of models within a single sprite named Magic trick. The Magic trick cast member is an example of a 3D world. The 3D world contains models, which are the visible objects within the world, such as the tables.
-
Page 113
In the Parameters for Pan Camera Horizontal dialog box, specify the following: • In the Degrees to Pan Per Frame text box, type 10. • In the Which Group Does This Behavior Belong To text box, type Pan. Then click OK. You are creating a group, named Pan, to which you’ll add actions and triggers. -
Page 114
Specify the panning trigger for the opposite direction Naturally, you want to give your user the ability to pan the camera to the right as well as to the left. The procedure to add a keyboard input to pan left is similar to the keyboard input procedure you just completed. -
Page 115
Pan the camera horizontally To see the Pan Camera Horizontal behavior in action, do the following: Play the movie and press the Left Arrow key repeatedly. Each time you press the key, the camera for the 3D world moves a little to the left. Press the Right Arrow key to see the camera change direction. -
Page 116
Add a trigger for the Pan Camera Vertical action Again, you must associate triggers with the action. First, you will specify a trigger to pan the camera upward. Drag the Keyboard Input behavior from the Cast window to the Magic trick sprite on the Stage. -
Page 117
Pan the camera vertically Now you’ll test the pan behaviors that you added. Play the movie. Press the Up Arrow key to see the camera tilt up, and press the Down Arrow key to see the camera tilt down. When you finish moving the camera, stop and rewind the movie. Add the Dolly Camera behavior Another way to manipulate the view of a 3D world during movie playback is to dolly the camera. -
Page 118
Add the triggers for the Dolly Camera behavior You have already associated triggers with all four of the arrow keys. You’ll now specify that the F and B keys trigger the forward and backward dollying action. Drag the Keyboard Input behavior from the Cast window to the Magic trick sprite either on the Stage or in the Score. -
Page 119
In the Parameters for Keyboard Input dialog box, specify the following: • In the Which Key Will Be Used pop-up menu, verify that The Custom Key I’ve Entered Below is selected. • In the If Using a Custom Key, Enter It Here text box, type b. •… -
Page 120
Reset the camera Once the camera starts moving around the world, it can be tricky for the user to return to the original camera position—unless you’ve included a way to reset the camera. Fortunately, Director MX has a Reset Camera behavior, which you’ll now apply. In the Library palette, verify that 3D >… -
Page 121: Set Model Rollover Cursors
Set model rollover cursors Often in interactive movies, the pointer transforms into a hand when it’s over an object the user can click, such as a link or hot spot. The Model Rollover Cursor behavior lets you select a model, then specify how the pointer will appear when it’s over that model.
-
Page 122: Use 3D Behaviors For Navigation
When you finish viewing this behavior, stop and rewind the movie. The cursor changes to a pointing finger Use 3D behaviors for navigation When a pointer changes to a pointing finger, users know that they can click and expect some sort of result.
-
Page 123
Use the Click Model Go to Marker behavior The Click Model Go to Marker behavior lets you specify both the model in a 3D world that the user clicks and the marker that the playhead moves to when the user clicks the model. In the Library, with 3D >… -
Page 124
Select the action and trigger for the Hat marker You’ll repeat the procedure to add the Click Model Go to Marker action behavior and trigger behavior for the middle table. Drag the Click Model Go to Marker behavior from the Cast window to the Magic trick sprite. In the Parameters for Click Model Go to Marker dialog box, specify the following: •… -
Page 125: Play Your Completed Movie
You’ve almost finished By now, you should be familiar with the procedure to add the Click Model Go to Marker action and its trigger. You’ll repeat the steps a final time for the remaining table. Drag the Click Model Go to Marker behavior from the Cast window to the Magic trick sprite. This time, specify Table 3 in the Which Model pop-up menu and Rings in the Go to Which Marker pop-up menu.
-
Page 126: To Learn More
Use the left mouse button (Windows) to click on the Table 1 model. (Macintosh users with a single-button mouse can simply click.) Notice the following: • The movie plays from frame 10, the frame labeled with the Cards marker, to frame 20. By clicking Table 1 during playback mode, you cause the action to jump to another marker on the Score.
-
Page 127: Cast Members And Cast Windows
Cast window with tabs in Thumbnail view You can create and edit cast members in Macromedia Director MX using basic tools and media editors such as the Paint and Text windows, and you can also edit cast members using external editors.
-
Page 128: Creating New Casts
Casts can be internal—stored inside the movie file and exclusive to that movie—or external— stored outside the movie file and available for sharing with other movies. When you create a new movie, an empty internal cast is automatically created, and when you open the Cast window it is in the default List view.
-
Page 129
To create a new cast: Do one of the following: • Select File > New > Cast. • Select Modify > Movie > Casts to open the Movie Casts dialog box, and click the New button. • In the Cast window, click the Cast button and select New Cast from the pop-up menu. (See “Using Cast window controls”… -
Page 130: Creating Cast Members
Creating cast members You can create several types of cast members in Director. Director includes editors to create and edit common media such as text, shapes, and bitmaps. You can also define external editors to launch from within Director when you double-click a cast member, and edit almost any type of supported media.
-
Page 131: Using The Cast Window
To create a cast member in a media editing window: Open a media editing window by selecting Window and then selecting the type of cast member you want to create (Paint, Vector Shape, Text, and so on). Click the New Cast Member button to create a cast member of the corresponding type. The cast member is added to the most recently active Cast window.
-
Page 132
Switching from one Cast window view to another You can easily toggle between List and Thumbnail views of the Cast window. To switch from one Cast window view to another, do one of the following: • Click the Cast View Style button on the Cast window to toggle between the two views. Cast View Style •… -
Page 133
To group a Cast panel with another Cast panel or Cast panel group: Select a Cast panel or a tab within a Cast panel group. From the panel’s Options menu, select Group [Panel Name] With, then select a panel or panel group name from the submenu that appears. -
Page 134
Using Cast window controls The controls along the top of the Cast window are the same in both the List and Thumbnail views. You use the controls to change the cast that appears in the Cast window, the cast member selection, or the name of a cast member. -
Page 135
Do one of the following: • Click the Cast Member Properties button. • Right-click (Windows) or Control-click (Macintosh), and select Cast Member Properties from the context menu. • Select Window > Property Inspector. See “Viewing and setting cast member properties” on page 142. To view the cast member number: •… -
Page 136: Naming Cast Members
Naming cast members To avoid problems in Lingo when referring to cast members, you should name them and refer to them by name. Naming cast members doesn’t affect Director performance. The name stays the same even if the cast member number changes. Avoid duplicating cast member names.
-
Page 137: Using Cast Thumbnail View
Column Title Column Information Modified By Who modified the cast member. This value comes from the user login name (Windows) or the Sharing setup name (Macintosh). Filename The full path to the cast member if it is a linked asset Resizing columns in Cast List view You can resize columns in Cast List view.
-
Page 138
Icon Cast member type Icon Cast member type Movie script Palette Parent script PICT QuickTime video Radio button RealMedia Shape Shockwave 3D Shockwave Audio Sound Text Transition Vector shape Xtra To turn off or on the display of cast member icons in Thumbnail view and change the Cast window display: •… -
Page 139: Moving Cast Members Within The Cast Window
Moving cast members within the Cast window To move a cast member to a new position within the Cast window, you can use Thumbnail view to see the representation of the cast member’s position. Note: When you move a cast member to a new position, Director assigns it a new number and updates all references to the cast member in the Score, but it doesn’t automatically update references to cast member numbers in Lingo scripts.
-
Page 140: Setting Cast Window Preferences
To sort the cast using the Modify menu: With the Cast window active, select the cast members to sort or select Edit > Select All. Select Modify > Sort. In the Sort Cast Members dialog box, select one of the following sorting methods: places selected cast members that are used in the Score at the beginning of the Usage in Score selection.
-
Page 141
To set the Cast window to display in either List or Thumbnail view, select the appropriate Cast View option. If you want your preferences to apply to all Cast windows, select Apply to All Casts. To select the columns that appear in Cast List view, select the desired List Columns options. See “Using Cast List view”… -
Page 142: Changing Cast Properties
To make your preference settings the default settings, click Save as Default. When you finish selecting your preferences, click OK. Changing Cast properties You use the Property inspector to change the name of a Cast and to define how its cast members are loaded into memory.
-
Page 143
For an Xtra cast member, the information displayed in the Property inspector is determined by the developer of the Xtra. Some Xtra extensions have options in addition to those listed here. For non-Macromedia Xtra extensions, refer to documentation supplied by the developer. Cast Members and Cast Windows 143… -
Page 144: Finding Cast Members
For information on specific cast member properties, see the following topics: • “Using animated GIFs” on page 205” • “Embedding fonts in movies” on page 274 • “Using Flash Movies” on page 293 • “Setting bitmap cast member properties” on page 237 •…
-
Page 145
To find cast members: Select Edit > Find > Cast Member. In the Find Cast Member dialog box, select a Cast window to search from the Cast pop-up menu. To search every cast in the movie, select All Casts. Select a search option: •… -
Page 146: Importing Cast Members
To find a cast member in the Score: Select a cast member for which to search in the cast or the Score. If you select a sprite that includes multiple cast members, Director searches for the first cast member in the sprite; to select a cast member other than the first, open the sprite to select the cast member.
-
Page 147
Select File > Import. To import a file from the Internet, click Internet and enter a URL in the Find URL text box. To import local files, select the type of media to import from the Files of Type (Windows) or the Show (Macintosh) pop-up menu. -
Page 148
creates a link to the selected files and imports the data each time the movie Link to External File runs. If you choose to import from a URL via the Internet, the media is dynamically updated. For more information, see “About linking to files” on page 149. Note: Text and RTF files are always imported and stored inside the movie file (see the previous option, Standard Import), even if you select Link to External File. -
Page 149
About import file formats Director can import files in all the formats listed in the following table. For information on additional file formats Director might support, see the Director Support Center website at www.macromedia.com/support/director. Type of file Supported formats Animation and multimedia… -
Page 150
Choosing import image options If you import a bitmap cast member with a color depth or color palette that is different from that of the Stage (the current movie), Director lets you select the image’s color depth and color palette. You can choose to import the bitmap at its original color depth or at the Stage color depth. -
Page 151: Launching External Editors
If the PICS/Scrapbook Options dialog box appears while you are importing an image using File > Import, specify the range of images to import: imports as many as 512 frames in a PICS file or from a Scrapbook file. Each frame All Frames is imported as a separate cast member.
-
Page 152
To launch an external editor: Select a cast member of a media type for which you have defined an external editor, and do one of the following: • If you specified Use External Editor when you defined the external editor for this media type, double-click the cast member. -
Page 153: Managing External Casts
Managing external casts An external cast is a separate file that must be explicitly linked to a movie for the movie to use its cast members. If you link an external cast to a movie, Director opens the cast every time it opens the movie. If you don’t link an external cast to a movie, you must open and save the file separately.
-
Page 154: Creating Libraries
Creating libraries A library is a special type of unlinked external cast that appears in the Library palette. When you drag a cast member from an external cast library to the Stage or Score, Director automatically copies the cast member to one of the movie’s internal casts. Libraries are useful for storing any type of commonly used cast members, especially behaviors.
-
Page 155: Setting Xtra Cast Member Properties
The content of the Properties dialog box is determined by the developer of the Xtra. For non-Macromedia Xtra extensions, refer to any documentation that the developer supplies. To view or change Xtra cast member properties: Select an Xtra cast member.
-
Page 156
Chapter 4… -
Page 157: Chapter 5 Sprites
CHAPTER 5 Sprites A sprite is an object that controls when, where, and how cast members appear in a Macromedia Director MX movie. Multiple sprites can use the same cast member. You can also switch the cast member assigned to a sprite as the movie plays. You use the Stage to control where a sprite appears, and you use the Score to control when it appears in your movie.
-
Page 158: Changing Sprite Preferences
Changing sprite preferences You use the Sprite Preferences dialog box to control the way sprites behave and appear in the Score window and on the Stage. To change preferences for sprites: Select Edit > Preferences > Sprite. To determine if selecting a sprite on the Stage selects the entire span of the sprite or only the current frame in the sprite, select one of the following Stage Selection options: selects the sprite in all frames that it occupies.
-
Page 159
A selected sprite appears on the Stage with a double border. When you select a single frame within a sprite, the sprite appears on the Stage with a single border. Entire sprite selected Single frame within sprite selected To select sprites, do one of the following: Note: The following techniques select an entire sprite only if Edit Sprite Frames is not enabled for the sprite(s) you select. -
Page 160
• To select discontiguous sprites, Control-click (Windows) or Command-click (Macintosh) the discontiguous sprites. To select a keyframe, do one of the following: • To select only a keyframe, click the keyframe indicator. • To select a keyframe and sprites at the same time, Control-click (Windows) or Command-click (Macintosh) the keyframe and the desired sprites. -
Page 161: Layering Sprites
Layering sprites A sprite appears in front of other sprites on the Stage according to its channel. Sprites in higher- numbered channels appear in front of sprites in lower-numbered channels. The rocket in channel 2 appears in front of the planet in channel 1. To change a sprite’s layer on the Stage: Select the sprite.
-
Page 162
Displaying and editing sprite properties in the Property inspector Depending on your preference, you can use either the Sprite toolbar or the Property inspector to perform many of the same procedures. To display and edit sprite properties in the Property inspector: Select one or more sprites on either the Stage or the Score. -
Page 163
Edit any of the following sprite settings in the Property inspector: changes the sprite to a locked sprite so you or other users cannot change it. For additional Lock information on locked sprites, see “Locking and unlocking sprites” on page 167. applies only to text sprites and lets you edit the selected text sprite on the Stage during Editable playback. -
Page 164
Using the Sprite Overlay The Sprite Overlay displays important sprite properties directly on the Stage. You can open editors, inspectors, and dialog boxes to change sprite properties by clicking the corresponding icons in the Sprite Overlay. To display the Sprite Overlay when a sprite is selected: •… -
Page 165
To change the opacity of the Sprite Overlay: • Drag up or down the small thin line that appears on the right edge of the Sprite Overlay. Displaying sprite labels in the Score Sprite labels appear in the Score’s sprite bars and display key information about the sprite in relation to the movie. -
Page 166
To change sprite label options: • Select a display option from the Display pop-up menu in the Score or from the View > Display menu. displays the name and number of the sprite’s cast member. Cast Member displays the behavior that is assigned to the sprite. Behavior displays the x and y coordinates of the sprite’s registration point. -
Page 167: Locking And Unlocking Sprites
Locking and unlocking sprites During authoring, you can lock sprites to avoid inadvertent changes to the sprite, either by you or by someone else working on the same project. When you lock a sprite, you can no longer change its settings, although you still see it represented on the Stage and in the Score. While preserving the settings of your locked sprites, you can continue to create and edit unlocked sprites.
-
Page 168
The following diagram shows all the sprite coordinates you can specify. 0,0 Upper left corner of the Stage Registration point (X,Y) Bounding rectangle Left Right Height Bottom Width Director places the image of a cast member on the Stage by specifying the location of its registration point. -
Page 169
To visually position a sprite on the Stage during playback: Select a sprite that you want to position during playback. On the Sprite tab in the Property inspector, click Moveable. See “Displaying and editing sprite properties in the Property inspector” on page 162. Begin playing back the movie. -
Page 170
You can create and modify the guides and the grid from the Property inspector or by using menu commands. To add and configure guides: With the Property inspector open, click the Guides tab. The top half of the tab contains settings for Guides. To change the guide color, click the Guide Color box and select a different color. -
Page 171
To configure the grid: With the Property inspector open, click the Guides tab. The bottom half of the Guides tab contains Grid settings. To change the grid color, click the Grid Color box and select a different color. Select the desired options to make the grid visible and to make the sprites snap to the grid. To change the width and height of the grid, enter values in the W and H text boxes. -
Page 172
To place a sprite at a specific location: • Set one of the following properties (see the Lingo Dictionary for entries on each property): sets the horizontal and vertical distance from the upper left corner of The loc sprite property the Stage to the sprite’s registration point. -
Page 173
To copy or move sprites between frames: Select a sprite or sprites, as described in “Selecting sprites” on page 158. Select Edit > Cut Sprites or Edit > Copy Sprites. Position the pointer where you want to paste the sprite, and select Edit > Paste Sprites. If the pasting will overwrite existing sprites, select one of the following Paste options in the Paste Options dialog box: replaces the sprites with the content of the Clipboard. -
Page 174
To extend a sprite to the current location of the playhead: Select the sprite or sprites to extend. Click the frame channel to move the playhead: • To extend the sprite, move the playhead past the right edge of the sprite. Frame channel •… -
Page 175: Changing The Appearance Of Sprites
Changing the appearance of sprites You can change the appearance of sprites on the Stage without affecting the cast member assigned to the sprite. You can resize, rotate, skew, flip, and apply new foreground and background colors to sprites. Applying these changes allows you to reuse the same cast member to create several different versions of an image.
-
Page 176
To restore a sprite to its original dimensions, do one of the following: • On the Sprite tab in the Property inspector (Graphical view), click Restore All. • Select Modify > Transform > Reset Width and Height or Reset All. To resize a sprite’s bounding rectangle with Lingo: •… -
Page 177
To rotate or skew a sprite on the Stage: Select a sprite on the Stage. Select Window > Tool Palette to display the Tool palette. Click the Rotate tool in the Tool palette. You can also press Tab while the Stage window is active to select the Rotate tool. The handles around the sprite change to indicate the new mode. -
Page 178
To skew the selected sprite, enter the number of degrees in the Skew text box. Rotate Skew To resize a rotated or skewed sprite, do one of the following: • Click the Rotate or Skew tool and drag any of the sprite’s handles. Use Alt-drag (Windows) or Option-drag (Macintosh) to maintain the sprite’s proportions as you resize. -
Page 179
Do any of the following: • Click the Flip Vertical or Flip Horizontal button on the Sprite tab in the Property inspector to flip the sprite without moving the registration point or changing the current skew or rotation angles. • Select Modify >… -
Page 180: Using Sprite Inks
Setting blends You can use blending to make sprites transparent. To change a sprite’s blend setting, use the Sprite tab in the Property inspector. Blend setting of 30% Blend setting of 100% Director can gradually change blend settings to make sprites fade in or out. See “Tweening other sprite properties”…
-
Page 181
You change the ink for a sprite in the Property inspector or with Lingo. Sprite with Copy ink Sprite with Matte ink To achieve the fastest animation rendering on the screen, use Copy ink; other ink types might have a slight effect on performance. To change a sprite’s ink with the Property inspector: Select the sprite. -
Page 182
When creating a bitmap mask for a sprite, use a grayscale palette if the mask cast member is an 8-bit (or less) image. An 8-bit mask affects only the transparency of the sprite and does not affect the color. Director ignores the palette of mask cast members that are less than 32-bit images; using a grayscale palette lets you view the mask in a meaningful way. -
Page 183
Ink definitions The following definitions describe all available ink types. displays all the original colors in a sprite. All colors, including white, are opaque unless the Copy image contains alpha channel effects (transparency). Copy is the default ink and is useful for backgrounds or for sprites that do not appear in front of other artwork. -
Page 184: Assigning A Cast Member To A Sprite With Lingo
subtracts the RGB color value of the foreground sprite’s color from the RGB value of the Subtract background sprite’s color to determine the new color. If the color value of the new color is less than 0, Director adds 256 so the remaining value is between 0 and 255. subtracts the RGB color value of pixels in the foreground sprite from the value of the Subtract Pin background sprite.
-
Page 185: Chapter 6 Animation
Animation is the appearance of an image changing over time. The most common types of animation in Macromedia Director MX involve moving a sprite on the Stage (tweening animation) and using a series of cast members in the same sprite (frame-by-frame animation).
-
Page 186: About Tweening In Director
About tweening in Director To use tweening in Director, you define properties for a sprite in frames called keyframes and let Director change the properties in the frames in between. Tweening is very efficient for adding animation to movies for websites, since no additional data needs to download when a single cast member changes.
-
Page 187
Drag the red handle within the sprite to the place on the Stage where you want the sprite’s path to end. The red handle represents the sprite’s location in the end frame. For bitmaps, the red handle is usually in the center of the image. For vector shapes and other media types, the handle is often in the upper left corner. -
Page 188: Accelerating And Decelerating Sprites
Tweening size works best for vector-based cast members created in the Vector Shape window or in Macromedia Flash (bitmaps can become distorted when resized). Director can tween all of these properties at once.
-
Page 189
To tween sprite properties: If the Score isn’t open, select Window > Score. Position a sprite on the Stage and make sure it spans all the frames in which you want the sprite to change. Select the start frame of the sprite in the Score. To tween size, scale the sprite or resize the sprite on the Stage. -
Page 190: Suggestions And Shortcuts For Tweening
Suggestions and shortcuts for tweening Follow the suggestions listed here to improve results and productivity while tweening sprites. • For smoother movements, tween across more frames, increasing the tempo if necessary. • To achieve some types of motion, you may need to split the sprite and tween the sprites separately.
-
Page 191: Switching A Sprite’s Cast Members
To change how the sprite curves between positions defined by keyframes, adjust the Curvature slider. makes the sprite move in a straight line between the keyframe positions. Linear makes the sprite follow a curved path inside the keyframe positions. Normal makes the sprite follow a curved path outside the keyframe positions.
-
Page 192: Editing Sprite Frames
If you selected an entire sprite, Director replaces the cast member for the entire sprite. Before cast members are exchanged, the sprite moves like this. After cast members are exchanged, the sprite still moves in the same way, but it displays a different cast member.
-
Page 193: Frame-By-Frame Animation
Frame-by-frame animation To create animation that is more complex than is possible with simple tweening, you can use a series of cast members in frame-by-frame animation. Sprites usually refer to only one cast member, but they can refer to different cast members at different times during the life of the sprite.
-
Page 194
To animate a sprite with multiple cast members: Create a sprite by placing the first cast member in the animation on the Stage in the appropriate frame. Change the length of the sprite as needed. Drag the start or end frame in the Score, or enter a new start or end frame number in the Sprite Inspector. -
Page 195: Shortcuts For Animating With Multiple Cast Members
Shortcuts for animating with multiple cast members The Cast to Time and Space to Time commands are both useful shortcuts for animating with multiple cast members. Using the Cast to Time command To move a series of cast members to the Score as a single sprite, you use the Cast to Time command (Modify >…
-
Page 196
Using the Space to Time command To move sprites from adjacent channels to a single sprite, you use the Space to Time command (Modify > Space to Time). This method is convenient when you want to arrange several images on the Stage in one frame and then convert them to a single sprite. Arrange sprites on the Stage in a single frame. -
Page 197: Using Film Loops
Using film loops A film loop is an animated sequence that you can use like a single cast member. For example, to create an animation of a bird flying across the Stage, you can create a film loop of the sequence of cast members that shows the bird flapping its wings.
-
Page 198: Setting Film Loop Properties
Director provides three other ways of incorporating a completed animation into a movie as a discrete element: you can export it as a digital video (QuickTime or AVI), save and import it as a linked Director movie, or play it in a window in another Director movie. Note: If you need to edit a film loop and you’ve deleted the original Score data it was based on, it’s possible to restore the Score data for editing.
-
Page 199: Step-Recording Animation
To determine how the film loop plays back, use the following settings: plays the sound portion of the film loop. Turn this option off to mute sounds. Audio replays the film loop continuously from the beginning to the end and back to the Loop beginning.
-
Page 200: Real-Time Recording Animation
Real-time recording animation You can create animation by recording the movement of a sprite as you drag it across the Stage. The real-time recording technique is especially useful for simulating the movement of a pointer or for quickly creating a complex motion for later refinement. For better control when you’re recording in real time, use the Tempo control in the Control panel to record at a speed that’s slower than normal.
-
Page 201: Linking A Sequence With Paste Relative
Linking a sequence with Paste Relative Paste Relative automatically aligns the start frame of one sprite with the end frame of the preceding sprite. It’s useful for extending animations across the Stage. The first sprite ends here, and the pasted sprite begins. To paste one sequence relative to another: Select a sprite in the Score Select Edit >…
-
Page 202
Chapter 6… -
Page 203: Chapter 7 Bitmaps
CHAPTER 7 Bitmaps Bitmaps and vector shapes are the two main types of graphics used with Macromedia Director MX. A bitmap defines an image as a grid of colored pixels, and it stores the color for each pixel in the image. A vector shape is a mathematical description of a geometric form that includes the thickness of the line, the fill color, and additional features of the line that can be expressed mathematically.
-
Page 204: About Importing Bitmaps
Director takes advantage of compressed JPEG data at runtime. The original compressed data bits are saved in a Macromedia Shockwave movie or a projector (if the Shockwave compression option is on). If you edit the member within Director in the Paint window, the compressed data will be lost.
-
Page 205: Using Animated Gifs
Using animated GIFs You can import an animated GIF into Director with File > Import, similar to the way in which you import any other bitmap cast member. The only difference is that when the Select Format dialog box appears, you select Animated GIF. Director supports both the GIF89a and GIF87 formats.
-
Page 206: Using The Paint Window
Using the Paint window The Paint window has a complete set of paint tools and inks for creating and changing bitmap cast members for movies. Anything you draw in the Paint window becomes a cast member. When you make a change to a cast member in the Paint window, the image in the Cast window is instantly updated—as is the cast member wherever it appears on the Stage.
-
Page 207
To change the location of the registration point, do one of the following: • Click the Registration Point tool, and click the spot where you want to set the registration point. • Double-click the Registration Point tool to set the registration point in the center of the image. See “Changing registration points”… -
Page 208
To draw a 1-pixel line in the current foreground: • Click the Pencil tool, and drag it in the Paint window. To constrain the line to horizontal or vertical, Shift-Click and drag. If the foreground color is the same as the color underneath the pointer, the Pencil tool draws with the background color. -
Page 209
To select a foreground and destination color for color-shifting inks: • Click the color box on the left to select a foreground color; click the color box on the right to select a destination color. These colors affect the Gradient, Cycle, and Switch inks. Each of these inks uses a range of colors that shifts between the foreground color and the destination color. -
Page 210
To select a line thickness, do one of the following: • Click the None, One-, Two-, or Three-Pixel Line button. Other line width • Double-click the Other Line Width button to open the Paint Window Preferences dialog box, and assign a width to the line. To change the color depth of the current cast member: •… -
Page 211
Using the Lasso tool You use the Lasso tool to select irregular areas or polygons. After you select artwork, it can be dragged, cut, copied, cleared, or modified with the effects on the Paint toolbar. The Lasso tool selects only those pixels of a color that are different from the color the Lasso tool was on when you first started dragging it. -
Page 212
To make a copy of artwork that is selected with the Marquee tool: • Hold down Alt (Windows) or Option (Macintosh) while dragging the selection. To change marquee settings: • Click the Marquee tool, hold down the mouse button, and select from the following options: causes the rectangle to shrink around the selected artwork. -
Page 213
Using the Brush tool You use the Brush tool to brush strokes with the current color, ink, and fill pattern. To select a different size and brush shape, you use the Brush Settings dialog box. The selections you make in the Brush Settings dialog box are assigned to the menu item in the pop-up menu and remain in effect until you change them. -
Page 214: Changing Selected Areas Of A Bitmap
Zooming in and out in the Paint window You can use the Magnify tool or the Zoom commands on the View menu to zoom in or out at four levels of magnification. To zoom in or out, do one of the following: •…
-
Page 215: Flipping, Rotating, And Applying Effects To Bitmaps
• To copy and stretch the selection (Marquee tool only), Control-Alt-drag (Windows) or Command Option drag (Macintosh) the selection. • To constrain the movement of the selection to horizontal or vertical, Shift drag the selection. • To move the selection one pixel at a time, use the arrow keys. Flipping, rotating, and applying effects to bitmaps The toolbar at the top of the Paint window contains buttons to apply effects to bitmaps.
-
Page 216
• To rotate the selection by any amount in either direction, click the Free Rotate button, and drag the rotate handles in any direction. (You can rotate a sprite that contains a bitmap instead of the bitmap. See “Rotating and skewing sprites” on page 176.) •… -
Page 217
• To create a perspective effect, click the Perspective button, and drag one or more handles to create the effect you want. • To create an outline around the edges of the selected artwork, click the Trace Edges button. To apply color effects to a selected area: Select an area within a bitmap cast member using either the Marquee or the Lasso tool. -
Page 218: Using Auto Distort
• To reverse the colors of the selected area, click the Invert button. • To increase or reduce the brightness of the selected area, click the Lighten Color or Darken Color button. This effect works on 8-bit (256 color) images only. •…
-
Page 219: Changing Registration Points
In the Auto Distort dialog box, enter the number of cast members to create and click the Begin button. Director generates new cast members with an intermediate amount of change applied to each one. The new cast members appear in the first available cast positions. Changing registration points A registration point is a marker that appears on a sprite when you select it with your mouse.
-
Page 220: Changing Size, Color Depth, And Color Palette For Bitmaps
Stage, use the Sprite tab in the sprite’s Property inspector. You can also remap images to new palettes with an image-editing program such as Macromedia Fireworks. The Transform Bitmap dialog box displays values for the current selection. If you select more than one cast member, a blank value indicates that cast members in the selection have different values.
-
Page 221
To change the color depth, select an option from the Color Depth pop-up menu. For more information about the color depth of bitmap cast members, see “Controlling color” on page 255. To change the palette, select a palette from the Palette pop-up menu and select one of the following remapping options: replaces the original colors in the graphic with the most similar solid colors in Remap Colors… -
Page 222: Controlling Bitmap Images With Lingo
Controlling bitmap images with Lingo Lingo lets you control bitmap images in two ways. First, you can perform simple operations that affect the content of entire image cast members. These operations include changing the background and foreground colors as well as switching the image that appears in a specific cast member with that of another cast member.
-
Page 223
Editing image objects After you create an image object, its data can be edited with a variety of Lingo commands that are designed to manipulate the pixels of the image. You can crop images, draw new pixels on them, copy sections of them, and work with mask and alpha channel information. For more information, see the individual commands in the Lingo Dictionary. -
Page 224: Using Gradients
To make a new image object from the alpha channel information of a 32-bit image object: • Use the , which can be useful for preserving the alpha channel extractAlpha() command information of a 32-bit image object that you plan to reduce to a lower bit depth. Reducing the bit depth can delete the alpha information.
-
Page 225
Use the current tool in the Paint window. Director uses the gradient you’ve defined to fill the image. To stop using a gradient, select Normal from the Ink pop-up menu. See “Using Paint window inks” on page 229. Editing gradients You can change gradients before using them by changing the settings in the Gradient Settings dialog box. -
Page 226
To determine how a gradient shifts between colors, select an option from the Method pop-up menu: If you select Dither as the Type option, the following choices are available: ignores the order of the colors in the palette. Instead, it uses only colors that create Best Colors a continuous blend from foreground to background colors and blends them with a dithered pattern. -
Page 227
To control how colors cycle in a gradient, select a Cycles option, as described in the following list: cycles have a banded appearance; smooth cycles go from foreground to destination and Sharp then back to foreground. cycles the gradient once through the range of colors you define. cycles through the range of colors from foreground to destination twice. -
Page 228: Using Patterns
Using patterns You can select among three sets of patterns that are included with Director or create custom patterns. The patterns you change or edit in the Paint window do not affect the patterns that are available for shapes. To use a pattern: Select the Brush tool, the Bucket tool, or one of the filled shape tools.
-
Page 229: Creating A Custom Tile
Creating a custom tile Custom tiles provide an effective way of filling a large area with interesting content without using much memory or increasing the downloading time. They are especially useful for large movies on the web. A custom tile uses the same amount of memory no matter what size area it fills. To create a custom tile: Create a bitmap cast member to use as a tile, and display it in the Paint window.
-
Page 230
The result of the ink you select depends on whether you are working in color or in black and white. Also, some inks work better when painting with patterns, and others work better when painting with solid colors. B&W Color Works with Normal Solids and patterns… -
Page 231
is a color ink. As you draw with Cycle ink, the colors change as the ink progresses through Cycle the palette. The beginning and ending points of the color cycle are determined by the foreground and destination colors. If you want to cycle through the whole palette, select white as the foreground color and black as the destination color. -
Page 232: Using Bitmap Filters
Using bitmap filters Bitmap filters are plug-in image editors that apply effects to bitmap images. You can install Photoshop-compatible filters to change images within Director. Original image Filtered image You can apply a filter to a selected portion of a bitmap image, to an entire cast member, or to several cast members at once.
-
Page 233
Using filters to create animated effects You can use Auto Filter to create dramatic animated effects with bitmap filters. Auto Filter applies a filter incrementally to a series of cast members. You can use it either to change a range of selected cast members or to generate a series of new filtered cast members based on a single image. -
Page 234: Using Onion Skinning
Using onion skinning Onion skinning derives its name from a technique used by conventional animators, who would draw on thin “onion skin” paper so that they could see through it to one or more of the previous images in the animation. With onion skinning in Director, you can create or edit animated sequences of cast members in the Paint window using other cast members as a reference.
-
Page 235
• To specify the number of following cast members to display, enter a number in the Following Cast Members text box. Registration point Two preceding cast members shown with onion skinning and registration points The specified number of cast members appear as dimmed images behind the current cast member. -
Page 236: About The Paste As Pict Option
To use a series of images as a background while painting a series of foreground images: In the Cast window, arrange the series of cast members you want to use as your background in consecutive order. Cast members in the foreground and the background series must be adjacent to each other in the cast.
-
Page 237: Setting Bitmap Cast Member Properties
Setting bitmap cast member properties To view important information about cast members, change a cast member’s name, select alpha settings, or turn on highlighting and dithering, you use bitmap cast member properties. To view or change bitmap cast member properties: Select a bitmap cast member, and click the Member tab in the Property inspector using the Graphical view.
-
Page 238: Setting Pict Cast Member Properties
Setting PICT cast member properties You use PICT cast member properties to change the names of PICT cast members and set their properties. To view or change PICT cast member properties: Select a PICT cast member, and open the Property inspector in Graphical view. To view or edit the cast member name, use the Name field text box on the Member tab.
-
Page 239: Compressing Bitmaps
When you determine the most suitable compression level, Director remembers the settings you established in Fireworks. For more information, see “Optimizing Bitmaps in Fireworks” in the Director Support Center website at www.macromedia.com/support/ director/vector/d8/fw_bitmaps.html. To compress a bitmap at the cast member level: Select bitmap cast members or sprites, and click the Bitmap tab in the Property inspector.
-
Page 240: Working With Macromedia Fireworks
Note: Director saves your publish settings when you save your movie. Working with Macromedia Fireworks You can combine the power of Macromedia Fireworks and Director. Fireworks lets you export graphics and interactive content into Director. The export process preserves the behaviors and slices of the graphic.
-
Page 241
Exporting layered and sliced content to Director By exporting Fireworks slices to Director, you can export sliced and interactive content such as buttons and rollover images. By exporting layers to Director, you can export layered Fireworks content such as animations. To export Fireworks files to Director: In Fireworks, select File >… -
Page 242
To import layered, sliced, or interactive Fireworks content: In Director, select Insert > Fireworks > Images from Fireworks HTML. Note: The location and name of this menu command might be different depending on your version of Director. Locate the Fireworks HTML file you exported for use in Director. The Open Fireworks HTML dialog box appears. -
Page 243
Editing Director cast members in Fireworks Using launch-and-edit integration, you can make changes to Director cast members by launching Fireworks to edit them from inside Director. You can also launch Fireworks from inside Director to optimize cast members. To launch Fireworks to edit a Director cast member: In Director, right-click (Windows) or Control-click (Macintosh) the graphic in the Cast window. -
Page 244
Chapter 7… -
Page 245: Chapter 8 Vector Shapes
CHAPTER 8 Vector Shapes Vector shapes and bitmaps are the two main types of graphics used with Macromedia Director MX. A vector shape is a mathematical description of a geometric form that includes the thickness of the line, the fill color, and additional features of the line that can be expressed mathematically.
-
Page 246
• The first vertex in a curve is green. • The last vertex in a curve is red. • All other vertices are blue. • Unselected vertices are solid. • Selected vertices are unfilled. To open the Vector Shape window: •… -
Page 247
To create a vector shape using the Pen tool: In the Vector Shape window, click the New Cast Member button. Click the Pen tool and begin to draw: • To create a corner point, click once. • To create a curve point, click and drag. Dragging creates control handles that define how the line curves through the point you define. -
Page 248
To create multiple curves, do one of the following: • If you use the Pen tool, double-click the last vertex drawn. The next vertex will start a new curve. • With no vertices selected, use the Pen tool to start a new curve. •… -
Page 249: Editing Vector Shapes
• To set the background color, select a color from the Background Color menu. Choosing a background color that matches the color of the background results in better performance than using Background Transparent ink. • To set gradient fill colors, select colors from the Gradient Colors control. For more information about creating gradient fill, see “Editing vector shapes”…
-
Page 250
• To move the window view without using the scroll bars, click the Hand tool and drag anywhere inside the shape. To add a point in the middle of a shape: Open a vector shape in the Vector Shape window. Click the Pen tool. -
Page 251: Defining Gradients For Vector Shapes
To close or open vector shapes: • Select or deselect the Close box at the left side of the window. If the shape is closed, Director draws a line between the last and first points defined; if it is open, Director removes the line between the last and first points. To close a shape with Lingo: •…
-
Page 252: Controlling Vector Shapes With Lingo
To specify the rate at which the gradient shifts between colors, use the Spread control to enter a percentage. A setting of 100% uses the entire width or height of the shape to gradually shift colors. Lower settings make the shift more abrupt. For settings over 100%, the end color is reached at a theoretical location beyond the edges of the shape.
-
Page 253: Using Shapes
To set specific vector shape settings, click the Vector tab. To set the stroke color, choose a color from the Color menu, or enter a color value in the Stroke Color text box. To set the width of the stroke, use the Width slider. To set the fill color, select a color from the Color menu, or enter a color value in the Fill Color text box.
-
Page 254: Setting Shape Cast Member Properties
Setting shape cast member properties You can use cast member properties to view and change settings for selected shape cast members. You can change the type of shape and choose a new fill color or pattern. You can also use Lingo to control shape cast member properties.
-
Page 255: Color, Tempo, And Transitions
CHAPTER 9 Color, Tempo, and Transitions Several behind-the-scenes functions in Macromedia Director MX are important to the appearance and performance of a movie. To control the way Director manages colors, it’s important to understand the difference between RGB and index color, and how to assign colors to various elements in your movie.
-
Page 256
Director identifies a palette index color by the number of its position in a set of colors called a color palette. Color number 12, for example, might be blue. If a different palette is active, color number 12 might be red. When a computer is set to display 256 colors or fewer, it can display only the colors in the palette currently active in the system. -
Page 257
Choosing colors for movie elements Use the Color menu to select colors for movie elements such as the Stage, vector shapes, and the foreground and background of sprites. For some elements, such as Stage and sprite colors, you can also enter hexadecimal values for any RGB color. The Color menu displays the colors in the current palette;… -
Page 258
Click and hold the mouse button while pointing at the Foreground Color and Background Color buttons. Note: To open the Color menu in the opposite mode (RGB or index), hold down the Alt key (Windows) or Option key (Macintosh) while clicking the color box. To select colors not on the Color menu: Open the Color menu. -
Page 259
Select a new color for the box using one of the following options: • Click the color box to open the Color menu and select a color from the current palette. • Enter an RGB value for a color in the box to the right of the color box. •… -
Page 260
To specify a palette: In the Score, do one of the following: • Double-click the cell in the palette channel where you want the new palette setting to appear. • Right-click (Windows) or Control-click (Macintosh) the cell in the effects channel where you want the new palette setting to appear, and then select Palette from the Context menu. -
Page 261
Using the Color Palettes window Use the Color Palettes window to change and rearrange color palettes and to determine which colors in a palette are used in an image. This section explains basic features of the Color Palettes window. Select a palette to change Reserve, select, and rearrange colors Define a new color Tools… -
Page 262
Select all the cast members that use the old version of the palette, or use Find to locate all the cast members using a particular palette. Select Modify > Transform Bitmap and select the desired options. Note: Be sure to select Remap Colors, not Dither. Click Transform to remap all the cast members to the new palette. -
Page 263
To select colors in the palette used by the current cast member: In the Cast window, select the cast member. Select Window > Color Palettes. Select Used button Invert Selection button Click the Select Used button in the Color Palettes window. In the Select Colors Used In Bitmap dialog box, click Select. -
Page 264
Changing colors in a color palette You can define a new color for a color palette by selecting a color you want to change and then using either the controls at the bottom of the Color Palettes window or the system color. Open the color picker Define a new color by hue, saturation, and brightness… -
Page 265
Controlling color palettes with Lingo By using the command, you can change the current palette and specify how puppetPalette quickly a new palette fades in. This command is useful when you want to change the palette to suit changing conditions in the movie without entering a new frame. For example, you can change the palette when you switch a cast member assigned to a sprite. -
Page 266: Setting Palette Cast Member Properties
• If the Import option for Palette in the Image Options dialog box is not available while you are importing an image, the image’s palette might not meet standard system requirements. Note: Use an image editor to make sure the image’s palette meets the following requirements: The palette must contain exactly 16 or 256 colors.
-
Page 267: About Tempo
About tempo Tempo is the number of frames per second that Director tries to play. You can control tempo using the Score tempo channel or Lingo’s command. puppetTempo Director tempo settings control the maximum speed at which the playhead moves from frame to frame.
-
Page 268
To specify a tempo setting: In the Score, do one of the following: • Double-click the cell in the tempo channel where you want the new tempo setting to appear. • Right-click (Windows) or Control-click (Macintosh) the cell in the effects channel where you want the new tempo setting to appear, and then select Tempo from the Context menu. -
Page 269
Comparing actual speed with tempos you’ve set It’s good practice to test the performance of your movie on a system that is similar to that of your users. Make sure the movie plays well on the slowest systems likely to be used. The tempo you’ve set and the actual speed of a movie both appear in the floating Control panel. -
Page 270: Using Transitions
Using transitions Transitions create brief animations that play between frames to create a smooth flow as sprites move, appear, or disappear or as the entire Stage changes. Director provides dozens of transitions built into the application, and many third-party Xtra extensions also include transitions. For example, you can dissolve from one scene to the next, display a new scene strip by strip, or switch to a scene as though revealing it through venetian blinds.
-
Page 271
Tips for using transitions Here are some points to remember when working with transitions: • To play a sound while a transition occurs, place the sound in the frame immediately before the transition. • The Dissolve Pixels, Dissolve Pixels Fast, or Dissolve Patterns transitions might look different on Windows and Macintosh systems. -
Page 272
Setting transition cast member properties You use the Property inspector to set values for the transition cast member. To view or change transition cast member properties: Select a transition cast member. To display the Property inspector, select Modify > Cast Member > Properties, or select Window >… -
Page 273: Chapter 10 Text
CHAPTER 10 Text Macromedia Director MX creates text that is editable, anti-aliased, and compact for fast downloading in any font on any platform. Combine these features with any of the animation capabilities of Director, such as rotation, and you can create text effects that are not possible in any other application.
-
Page 274: Embedding Fonts In Movies
Embedding fonts in movies Before creating text or field cast members, it’s good practice to embed the fonts you want to use in the movie. Embedding fonts makes Director store all font information in the movie file so that a font will display properly even if it is not installed in a user’s system.
-
Page 275: Creating Text Cast Members
To embed a font in a movie with Lingo: • Use the command. See in the Lingo Dictionary. recordFont recordFont Creating text cast members You can create text within Director or import text from external files. Creating text in Director Director provides two ways to create text cast members: directly on the Stage or in the Text window.
-
Page 276: Editing And Formatting Text
Importing text You can import text from any application that saves text in rich text format (RTF), in plain text (ASCII), or from HTML documents. Use the standard importing procedure with File > Import to import any RTF, ASCII, or HTML document. To import an HTML document from the Internet, click the Internet button in the Import dialog box (File >…
-
Page 277
Selecting and editing text on the Stage For basic text editing, it’s fastest to edit text directly on the Stage. To edit text on the Stage: Click a text cast member on the Stage to select it as a sprite. The text sprite appears as a normal sprite with double borders. -
Page 278
Formatting characters After you created text cast members for your movie, you can format them in several ways: You can set the font, style, size, line spacing, and color. The following procedure uses the Font dialog box, but many of the same options are available in the Text inspector and the Text window. To format characters: Double-click inside a text sprite. -
Page 279
To define tabs, use any of the following options: • Set a tab by clicking the Tab button until the type of tab you want appears. Then click the ruler to place the tab. Right tab Tab button Decimal tab Left tab Center tab •… -
Page 280
Formatting entire cast members Director can apply formatting changes to entire cast members. This process is much faster than manually opening each cast member and applying changes. Any change you apply to a cast member affects all the text within the cast member. To format text cast members: In a Cast window or on the Stage, select the cast members you want to change. -
Page 281
Using anti-aliased text dramatically improves the quality of large text on the Stage, but it can blur or distort smaller text. Experiment with the size settings to get the best results for the font you are using. Director can anti-alias all outline (TrueType, PostScript, and embedded) fonts but not bitmap fonts. -
Page 282: Creating A Hypertext Link
To set additional search options, select Wrap-Around, Whole Words Only, or Case Sensitive. specifies whether Director returns to the beginning of text after it reaches the Wrap-Around end. If you select this option but not All Casts, Director continues searching from the top of the current text after it reaches the bottom of the window.
-
Page 283: Using Editable Text
To create a field cast member: Perform one of the following actions: • Select Insert > Control > Field. • Click the Field tool in the Tool palette, and drag on the Stage to define the area of the field. Field tool The field is created, and an insertion point is placed at the beginning of the field.
-
Page 284: Converting Text To A Bitmap
To make a text sprite editable in a range of frames: Select a range of frames within a sprite. You can select an entire sprite, or Shift-Alt-click (Windows) or Shift-Option-click (Macintosh) to select frames within a sprite. Click the Property inspector’s Text or Field tab using the Graphical view. Click Editable.
-
Page 285: Setting Text Or Field Cast Member Properties
Windows font Macintosh font Terminal Monaco Times New Roman Times (because Times New Roman is larger than Times, Fontmap.txt assigns a smaller point size.) Fontmap.txt also determines the scaling of fonts and how special characters such as bullets and symbols are translated between platforms. Again, the default settings are correct for nearly all applications, but you can edit the settings if necessary.
-
Page 286
To determine how Director places text within the boundaries of the cast member, select one of the following Framing options: expands the text box vertically when text that is entered extends beyond the Adjust to Fit current size of the box. attaches a scroll bar to the right side of the text box. -
Page 287
To control how Director anti-aliases text for a text cast member, select one of the following Anti-Alias options: anti-aliases all the text in the text block. All Text anti-aliases only text that is larger than the point size entered in the Points Larger Than text box. -
Page 288: Formatting Chunks Of Text With Lingo
Formatting chunks of text with Lingo The Director interface lets you format a variety of text characteristics, such as the font, size, style, and line spacing. Using Lingo, you can format text dynamically as the movie plays. You can also use Lingo to rapidly format text during authoring.
-
Page 289: Formatting Text Or Field Cast Members With Lingo
Formatting text or field cast members with Lingo In addition to formatting text in any chunk expression, Lingo can specify anti-aliasing and kerning for an entire text cast member and control the appearance of the text’s bounding rectangle. Setting anti-aliasing and kerning with Lingo You can use Lingo to specify anti-aliasing and kerning for a text cast member.
-
Page 290: Controlling Scrolling Text With Lingo
Controlling scrolling text with Lingo Lingo can scroll text and determine the location of specific text within the text box for text and field cast members. For example, this statement sets the value for the text cast scrollTop member called Discussion to 0, which makes its first line appear at the top of its scrolling field: (member «Discussion»).scrollTop = 0 This procedure can be useful for making a scrolling field automatically scroll back to the top.
-
Page 291: Modifying Strings With Lingo
Modifying strings with Lingo As time passes or other conditions change, you might want to update and change text. For example, you might want to frequently update a text sprite that displays the user’s name or a description of a musical selection that the user is currently streaming from a website. See individual entries in the Lingo Dictionary.
-
Page 292
Chapter 10… -
Page 293: Using Flash And Other Interactive Media Types
Flash movie. Director can import Flash 2 files or later. It supports the new features of Macromedia Flash MX, including access to Flash Communication Server MX.
-
Page 294
Flash movies are particularly effective for use in Shockwave movies because, as vector-based media, they are extremely small and therefore load much more quickly than most other media types. Because Flash movies are vector-based, you can scale and rotate them while still maintaining their sharpness. -
Page 295
Select Playback options to control how a Flash movie sprite plays in a Director projector, in a Shockwave movie, and while you are authoring in Director: displays the image of the Flash movie when it plays. When Image is deselected, the Flash Image movie is invisible. -
Page 296: Editing A Flash Cast Member
Blend and color settings are supported for Flash sprites just as they are for vector shapes. Editing a Flash cast member If you have Macromedia Flash MX installed, you can launch the Flash authoring tool from within Director to edit your Flash cast members.
-
Page 297: Controlling A Flash Movie With Lingo
If you install Flash MX before installing Director, Flash is added to the list of external editors automatically when you install Director. If you install Flash MX after installing Director, you can enable Flash launch and edit by adding Flash MX to the list of external editors. To add Flash MX to the list of external editors: Select Edit >…
-
Page 298
Flipping, rotating, and skewing Flash sprites Lingo can flip, rotate, and skew Flash sprites as the movie plays. For more information, see the Lingo Dictionary. • To flip a Flash sprite, set the sprite properties. flipH flipV • To skew a Flash sprite, set the sprite property. -
Page 299
Controlling a Flash movie’s bounding rectangle and registration points You can use to Lingo to control a Flash movie’s bounding rectangle and to set a Flash movie’s registration points. For more information, see the Lingo Dictionary. • To control which part of a Flash movie appears within its sprite’s bounding rectangle, set the , and properties. -
Page 300: Streaming Flash Movies With Lingo
Streaming Flash movies with Lingo In addition to the Lingo that lets you stream many of the Director media types, Director offers Lingo that specifically lets you control and monitor streaming Flash movies. For general information about using Lingo to stream media in Director, see Chapter 27, “Using Shockwave Player,”…
-
Page 301: Using Lingo To Set And Test Flash Variables
• To stop a Flash movie at its current frame but let any audio continue to play, use the command. hold • To specify a separate timeline within a Flash cast member as the target of subsequent Lingo sprite commands, use the commands.
-
Page 302: Sending Lingo Instructions From Flash Movies
In previous versions of Director, there were only three possible return values for this function: . In Director 8.5 and later, there is a fourth return value #background #normal, #button possible: . This value indicates that an editable text field within the Flash sprite is #editText over the specified location.
-
Page 303
• To specify an event message, specify the word followed by a colon, the name of a event handler you will write in Director, and a parameter (if any) to pass along with the event. For example, in Flash, you can specify this in the Network URL field: event: FlashMouseUp “Dali”… -
Page 304: Using Flash Objects In Lingo
Using Flash objects in Lingo With Director MX, you can create Flash ActionScript objects and access all of their properties and methods. You can create a wide variety of Flash objects, including arrays, dates, Booleans, XML objects, and net connection objects for use with Flash Communication Server MX. If you have authored a Flash movie that contains ActionScript classes that generate custom objects, you can access those objects in Lingo as well.
-
Page 305
• To access a property of the object, such as the array’s length, you only need to refer to the property as a property of the object reference you created: put myNewFlashObject.length — 3 • To access a part of the object, such as the value of the third item in the array, use the following syntax: put myNewFlashObject[2] — «banana»… -
Page 306: Using The Flash Local Connection Object
Using the Flash local connection object Macromedia Flash MX includes an object type called local connection. The Flash local connection object can be very useful for allowing separate movies on the same computer to connect to and communicate with each other. Because the local connection object is a Flash object supported in Director, it can allow communication between separate Flash movies, Director movies, or combinations of the two.
-
Page 307
For more information about allowing domains, see the Flash Communication Server MX documentation. Set up the callback for these user-defined messages. Decide what string you want to use as your message subjects, so that you know what the event name will be. -
Page 308
Writing callback handlers Now the callbacks are set up. In order for them to work, however, you must write the callback handlers themselves. While the commands are all inside a handler setCallback() beginSprite in this example, the callback handlers must be outside the handler because they are beginSprite handlers by themselves. -
Page 309: Using Flash Communication Server Mx
Using Flash Communication Server MX Macromedia Flash Communication Server MX allows Flash movies on separate computers to share information, including sound, video, text and other data in real time. You can use Flash…
-
Page 310
The steps required to communicate with Flash Communication Server MX are identical to those you would use in ActionScript. To create a NetConnection object: • Use the Lingo command. newObject() myNetConObject = sprite(1).newObject(«NetConnection») To create a NetStream object: • Use the command and include the object as a parameter: newObject() -
Page 311: Using The Flash Settings Panel
To receive a video stream from the server, the stream must be attached to a video clip instance in a Flash sprite. A sample Flash movie containing a video clip object is included in the Macromedia/ Support/Flash/ folder on the Director installation CD.
-
Page 312: Playback Performance Tips For Flash Movies
You can also choose to use ActionScript in your Flash movie to enable the Settings panel. For more information, see the Macromedia Flash MX documentation. Playback performance tips for Flash movies Performance of Flash movies can vary greatly, depending on the options in effect and the playback environment.
-
Page 313: Using Director Movies Within Director Movies
For more information about using Flash in Director, see the Flash section of the Director Support Center (www.macromedia.com/support/director/programs_fl.html). Using Director movies within Director movies You can import a Director movie into another movie as an internal or linked cast member, with the Import command.
-
Page 314: Setting Linked Director Movie Properties
For both types of imported movies, the host movie controls the tempo settings, palette settings, and transitions. Settings for these functions in the imported movie are ignored. Once it is imported, the movie appears as a cast member in the Cast window. The cast members of a movie imported as internal media also appear in the Cast window.
-
Page 315
To view or edit the cast member name, use the Name field. To add comments about the cast member, use the Comments field. To specify how Director removes the cast member from memory if memory is low, select one of the following options from the Unload pop-up menu: sets the selected cast members to be removed from memory after any priority 2 cast 3—Normal members have been removed. -
Page 316: Using Activex Controls
Note: Not all ActiveX controls expose their methods and properties in all hosts. Test the controls you want to use to see how they work in Director. Because ActiveX controls are non-Macromedia software, Macromedia Technical Support does not support them.
-
Page 317
Setting ActiveX control properties An ActiveX control describes its information using properties—named characteristics or values such as color, text, font, and so on. Properties can include not only visual aspects but also behavioral ones. For example, a button might have a property that indicates whether the button is momentary or push-on/push-off. -
Page 318
As an example, if the Microsoft Access Calendar control is inserted into a Director movie as the second sprite on the Score, the following Lingo code would increment the year displayed within the Calendar control: sprite(2).NextYear() For the same Calendar control, the following Lingo code would decrement the year displayed by the Calendar control: sprite(2).PrevYear() Parameters passed to the ActiveX control are automatically converted from their Director data… -
Page 319: Sound And Synchronization
You can give your movie added appeal by including a soundtrack, a voice-over, ambient noises, or other sounds. With Macromedia Director MX, you can control when sounds start and stop, how long they last, their quality and volume, and several other effects. Using Macromedia Shockwave Audio, you can compress sounds for easier distribution and stream them from an Internet source.
-
Page 320: Importing Internal And Linked Sounds
Importing internal and linked sounds Director handles sounds as either internal or linked. You can determine whether a sound is internal or linked when you import it. Each type of sound has advantages for different situations. Director stores all the sound data for an internal sound cast member in a movie or cast file and loads the sound completely into RAM before playing it.
-
Page 321: Setting Sound Cast Member Properties
Setting sound cast member properties You can use sound cast member properties to make a sound loop, change its name, change the external sound file to which it’s linked (if it’s a linked sound), and set its unload priority. To set sound cast member properties: Select a sound cast member.
-
Page 322: Looping A Sound
In addition to the two sound channels in the Score, Director can use as many as six additional sound channels simultaneously. However, the additional channels are accessible only from Lingo or from behaviors. Available RAM and the computer’s speed are the constraints on how many sounds Director can use effectively.
-
Page 323: Using Sound In Windows
DirectSound..See in the Lingo Dictionary. (Windows NT4 does not soundDevice support DirectSound 5.) Check the Director Support Center at www.macromedia.com/ support/director/ for the latest developments related to this issue. • The default number of sounds that Director can mix in Windows is eight. This number can be decreased by modifying the value for MixMaxChannels in the Director.ini file in the…
-
Page 324
These statements queue the sound members Explosion and Siren and play them in succession in sound channel 2: sound(2).queue(member(«Explosion»)) sound(2).queue(member(«Siren»)) sound(2).play() To control how a queued sound plays: • Include optional parameters in a property list within the function. See in the queue() queue() -
Page 325: About Shockwave Audio
About Shockwave Audio Shockwave Audio is a technology that makes sounds smaller and plays them faster from disk or over the Internet. Shockwave Audio can compress the size of sounds by a ratio of up to 176:1 and is streamable, which means Director doesn’t have to load the entire sound into RAM before it begins playing.
-
Page 326: Compressing Internal Sounds With Shockwave Audio
Compressing internal sounds with Shockwave Audio Shockwave Audio can compress any internal sounds in a movie. Although internal sounds are not streamed, compressing them with Shockwave Audio dramatically decreases the size of the sound data in a movie, shortens the download time from the Internet, and saves disk space. You can use Shockwave Audio settings to specify compression settings for internal sound cast members.
-
Page 327: Playing Shockwave Audio And Mp3 Audio With Lingo
To stream a linked Shockwave Audio or MP3 sound: Select Insert > Media Element > Shockwave Audio. This process creates a cast member that controls the streaming Shockwave Audio. In the SWA Cast Member Properties dialog box that appears, click Browse and select a Shockwave Audio file on a local disk, or enter a URL in the Link Address box.
-
Page 328: Synchronizing Media
• To stop a streaming sound file, use the command. stop member • To determine the state of a streaming sound file, test the cast member property. state • To determine whether an error occurred when streaming a sound file, use the getError() function.
-
Page 329: Synchronizing Sound With Lingo
To use cue points: Place cue points in a sound file or (on the Macintosh only) in a QuickTime file. Use an audio-editing program to define cue points in sounds and digital videos. Import the sound or digital video into Director. Note: Digital video is always linked, whether you select the Standard Import option or the Link to External File option in the Import dialog box.
-
Page 330
Chapter 12… -
Page 331: Chapter 13 Using Video
CHAPTER 13 Using Video You can give your Macromedia Director MX movie added appeal by including digital video. Digital video not only offers high-quality real-time image animation and sound but also supports new types of media such as QuickTime VR.
-
Page 332: Importing Digital Video
.dcr and .gif. For more information, see the Director Support Center website at www.macromedia.com/support/director. To import a digital video: Select File > Import.
-
Page 333: Setting Digital Video Cast Member Properties
Setting digital video cast member properties Use cast member properties to control the media in a digital video, specify how it is framed and whether it plays direct-to-Stage, and set other important options. To set digital video cast member properties: Select a digital video cast member in the cast.
-
Page 334: Playing Digital Video Direct-To-Stage
stops the digital video when it first appears on the Stage (while playing the Paused Director movie). replays the digital video continuously from the beginning to the end. Loop (AVI only) loads the cast member into memory when the movie starts. For more Preload information, see “Preloading AVI digital video”…
-
Page 335: Controlling Digital Video In The Score
If Direct to Stage is selected, select one of the following Playback options: makes the digital video skip frames (if necessary) to keep up with its Sync to Soundtrack soundtrack. The digital video might also take less time to play. makes every frame of the digital video appear but does not play the Play Every Frame soundtrack because the video cannot play the soundtrack asynchronously while the video…
-
Page 336: Playing Digital Video With Lingo
Playing digital video with Lingo Lingo can take advantage of the most important and powerful features of digital video. Besides playing digital video linearly, Lingo can pause, stop, and rewind a video. These abilities are useful for jumping to segments within a digital video and for emulating a typical digital video control panel.
-
Page 337: Controlling Quicktime With Lingo
• To determine whether a sprite’s track is enabled to play, check the digital video’s trackEnabled sprite property. • To obtain the text at the current time from a text track in a digital video sprite, check the digital video’s sprite property.
-
Page 338
Responding to user interaction Lingo lets you control how QuickTime VR responds when the user clicks a QuickTime VR sprite. Use Lingo to specify how Director handles image quality, clicks and rollovers on a QuickTime VR sprite, clicks on hotspots, and interactions with QuickTime VR nodes. For more information, see the Lingo Dictionary. -
Page 339: Cropping Digital Video
Panning QuickTime VR Use Lingo to pan a QuickTime VR digital video without the user dragging the image, as described in the following list. For more information, see the Lingo Dictionary. • To set the current pan of the QuickTime VR sprite, set the QuickTime VR sprite property.
-
Page 340: About Using Digital Video On The Internet
Go to the Stage and drag any of the handles that appear on the selection rectangle that surrounds the video image. Director displays only as much of the movie image as will fit in the area that is defined by the selection rectangle.
-
Page 341: Preloading Avi Digital Video
For details see “Synchronizing media” on page 328. Using RealMedia content in Director The Macromedia Director Xtra for RealSystem Streaming Media (Xtra for RealMedia) adds RealAudio and RealVideo to the media types supported by Director (Windows only), and handles the playback of RealMedia content in the Shockwave player (Windows only) using an embedded RealPlayer engine.
-
Page 342
License restrictions and copyright information The Macromedia Director license agreement outlines the restrictions and requirements for creating and serving content created using Macromedia Director Xtra for RealSystem Streaming Media (referred to as the Xtra for RealMedia in this document and RealMedia Asset.x32 (Windows) in the Movie Xtras dialog box). -
Page 343
This publication contains links to third-party websites that are not under the control of Macromedia, and Macromedia is not responsible for the content on any linked site. If you access a third-party website mentioned in this guide, then you do so at your own risk. Macromedia provides these links only as a convenience, and the inclusion of the link does not imply that Macromedia endorses or accepts any responsibility for the content on those third-party sites. -
Page 344
RealMedia cast members RealMedia cast members are always linked cast members; they reference an external stream via a URL (of type HTTP, RTSP, or PNM) to a location on the Internet or a local file on your hard disk or network file server. RealMedia cast members are always of type #realMedia Sprites created from RealMedia cast members are treated as regular sprites and can be rotated, skewed, stretched, flipped, colorized, composited with other sprite layers with ink, and… -
Page 345
• If you use RealPlayer native audio to process RealAudio, all Lingo sound elements and the audio property in the Property inspector are ignored. You enable RealPlayer native audio by setting the function to . This function should be executed realPlayerNativeAudio() TRUE in a… -
Page 346
Streaming of RealMedia cast members is handled by RealPlayer, not the Shockwave player. Since the streaming of RealMedia cast members is independent of the streaming functionality of Director, RealMedia cast members are not placed in the Director cache, and NetLingo does not apply to RealMedia cast members. -
Page 347
To create a RealMedia cast member using Insert > Media Element: Select Insert > Media Element > RealMedia. On the Member tab in the Property inspector, enter the name of the RealMedia cast member and enter the URL, or use the “…” button to browse to the location of a local RealMedia file. Use the options on the RealMedia tab in the Property inspector to specify the properties of the cast member. -
Page 348
Obtaining dynamic RealMedia cast member properties When a RealMedia cast member is initially created, the values that are listed in the Property inspector for the dynamic properties— , and —are placeholder height width rect duration values. After you play the cast member on the Stage or in the RealMedia viewer, the actual values for the properties are saved and appear in the Property inspector. -
Page 349
The RealMedia tab in the Property inspector The RealMedia tab in the Property inspector displays the properties of RealMedia cast members. To set or change the editable properties, you can use the Property inspector or the Lingo properties for RealMedia. Even if you are not planning to use the Lingo properties, it is a good idea to read the Lingo entries for the properties that appear in the Property inspector because they contain valuable information. -
Page 350
• lets you specify a user name if the cast member references a protected userName (RealMedia) URL. For security purposes, after a user name has been entered, it cannot be retrieved. If this property has been set, the value that appears in the Property inspector is ********. •… -
Page 351
lets a text area or field provide a graphical display of the stream- RealMedia Buffering Indicator buffering progress of the RealMedia sprite with the RealMedia Target behavior attached. As stream buffering progresses, the width of the sprite increases from 0 to 100%. lets a text area or field display text information for the RealMedia RealMedia Stream Information sprite with the RealMedia Target behavior attached. -
Page 352
You can create as many of these features as you like. You do not have to use control buttons in movies with RealMedia cast members if you want to control them from the Score or using Lingo. The RealMedia viewer The new RealMedia viewer is a simple media viewer that lets you play RealMedia cast members in isolation from other elements of your movie. -
Page 353
The Xtra for RealMedia is not part of the standard Shockwave 8.5, but can be downloaded from the Macromedia website. The first time a user attempts to play a Shockwave movie that contains a RealMedia cast member, the Shockwave player automatically downloads and installs the Xtra for RealMedia if you selected RealMedia Asset.x32 in the Movie Xtras dialog box. -
Page 354: Using Lingo Sound Elements With Realmedia
Using Lingo sound elements with RealMedia All the Lingo elements in this section are documented in the main Lingo Dictionary and are discussed here only as they pertain to working with RealMedia content. For complete information, see the Lingo Dictionary. Supported sound elements The following Lingo elements operate on a sound channel and are fully supported for sound channels playing the audio portion of a RealMedia cast member:…
-
Page 355
Unsupported sound elements The following Lingo elements are not supported for RealMedia cast members or for sound channels playing the audio portion of a RealMedia stream: • breakLoop() • channelCount • endTime • getPlayList() • loopCount • loopEndTime • loopsRemaining •… -
Page 356
Chapter 13… -
Page 357: Chapter 14 Behaviors
CHAPTER 14 Behaviors A behavior in Macromedia Director MX is prewritten Lingo script that you use to provide interactivity and add interesting effects to your movie. You drag a behavior from the Library palette and drop it on a sprite or frame to attach it.
-
Page 358
To attach a behavior to a single sprite or frame using the Library palette: Select Window > Library Palette. Select a library from the Library pop-up menu in the upper left corner of the palette. To view a brief description of included behaviors, move the pointer over a behavior icon. If the behavior includes a longer description, you can view it in the Behavior inspector. -
Page 359
To attach a behavior to a frame in the behavior channel, drag a behavior from the Library palette to a frame in the behavior channel. Enter parameters for the behavior in the Parameters dialog box. Note: If you attach a behavior from a Director library of behaviors, the behavior is copied to an internal cast, to prevent you from accidentally changing the original behavior. -
Page 360: Changing The Order Of Attached Behaviors
Select a behavior from the Behaviors pop-up menu. Director attaches the behavior you select to the sprite(s) or frame(s). Note: Some behaviors work only when applied to either a sprite or a frame; for more information, read the behavior descriptions. To change parameters for a behavior attached to a sprite or frame: Select the sprite or frame to which the behavior is attached.
-
Page 361: Getting Information About Behaviors
Getting information about behaviors Behaviors included with Director have pop-up descriptions that appear when you hold the pointer over a behavior in the Library palette. Some behaviors, however, have longer descriptions and instructions, which you can view in the Behavior inspector. A scrolling pane in the Behavior inspector displays the complete description provided by the behavior’s author.
-
Page 362
Using the Behavior inspector is a good way to learn Lingo. You can examine the scripts created by the Behavior inspector to see how basic functions are assembled. Select any behavior and click the Script button to view the associated Lingo script. All behaviors detect an event and then perform one or more actions in response. -
Page 363
Click the arrow in the lower left of the Behavior inspector to expand the editing pane. Click here to expand the editing pane The editing pane shows the events and actions in the current behavior. If you’re creating a new behavior, no events or actions appear. -
Page 364
indicates that the right mouse button was released. (On the Macintosh, Director Right Mouse Up treats a Control-click the same as a right mouse click on a Windows system.) indicates that the right mouse button was clicked. Right Mouse Down indicates that the pointer entered a sprite’s region. -
Page 365: Writing Behaviors With Lingo
executes any Lingo function or sends a message to a handler. You specify the new New Action handler’s name. Writing behaviors with Lingo If you are familiar with Lingo, you can author your own behaviors. From the perspective of Lingo, a behavior is a script with these additional features: •…
-
Page 366: Setting Behavior Properties With Lingo
To allow users to set different values for a property in different instances of the behavior, the behavior’s script needs two types of Lingo: • statement that allows each instance to maintain a separate value for the property property • handler that sets up the property on getPropertyDescriptionList Setting behavior properties with Lingo…
-
Page 367: Creating An On Getpropertydescriptionlist Handler
For example, to define the property as an integer that can be set to a value from 1 to 10 movement and whose default value is 5, use a phrase similar to this: #movement: [#default: 5, #format:#integer, ¬ #comment: «Set motion to the right:», #range: [#min:1, #max:10]] •…
-
Page 368: Including A Description For The Behavior Inspector
For example, this handler creates a property list named Description that contains the definitions movement whichSound on getPropertyDescriptionList set description = [:] addProp description, #Movement, [#default: 5, #format:#integer, #comment: ¬ «Set motion to the right:», #range: [#min:1, #max:10]] addProp description, #noise, [#default:»», format: #sound, ¬ #comment:»Sound cast member name»] return description Alternatively, you can use this syntax to do the same as the previous handler:…
-
Page 369: Example Of A Complete Behavior
Example of a complete behavior If the handlers described here were in one behavior, the script would look like this (the command was added to the handler in this example): puppetSound on mouseUp property movement, noise on getPropertyDescriptionList set description = [:] addProp description, #movement, [#default: 5, ¬…
-
Page 370
For example, this handler sends the custom message and the argument 2 to sprite 1 bumpCounter when the user clicks the mouse: on mouseDown me sendSprite (1, #bumpCounter, 2) sendSprite Note: The symbol ( ) operator must precede the message in the command. -
Page 371: Using Inheritance In Behaviors
Using inheritance in behaviors Behaviors can have ancestor scripts in the same way that parent scripts do. (Ancestor scripts are additional scripts whose handlers and properties a parent script can call on and use.) • The ancestor’s handlers and properties are available to the behavior. •…
-
Page 372
Chapter 14… -
Page 373: Navigation And User Interaction
CHAPTER 15 Navigation and User Interaction Adding interactivity lets you involve your audience in your Macromedia Director MX movies. Using the keyboard, the mouse, or both, your audience can download content from the Internet, jump to different parts of movies, enter information, move objects, click buttons, and perform many other interactive operations.
-
Page 374: Creating Basic Navigation Controls With Behaviors
Creating basic navigation controls with behaviors Director provides behaviors that let you create basic navigation controls without knowing Lingo. You can use behaviors to move the playhead to a frame number or marker. You can also stop the playhead at any frame and wait for the user to act. The following examples explain the basic use of the Hold on Current Frame Go Next…
-
Page 375: Jumping To Locations With Lingo
Setting properties for push buttons, radio buttons, and check boxes When you create a push button, radio button, or check box on the Stage, a Button cast member is added to the Cast. You can use button cast member properties to change the name and button type of button cast members.
-
Page 376
Jumping to a URL Lingo lets you jump to a URL that represents an Internet movie or a web page. • To jump to an Internet movie, use the command. gotoNetMovie For example, the statement gotoNetMovie «http://www.yourserver.com/movies/ retrieves and plays the movie named movie1.dcr. See in the movie1.dcr»… -
Page 377: Detecting Mouse Clicks With Lingo
Detecting mouse clicks with Lingo Users can click the mouse button in several ways, each of which Lingo can detect. The following are ways that you can use Lingo to detect what the user does with the mouse. See individual properties and functions in the Lingo Dictionary.
-
Page 378: Making Sprites Editable Or Moveable With Lingo
To make a text sprite editable: • Click the Editable button in the Property inspector. Moveable button Editable button Making sprites editable or moveable with Lingo Lingo can make sprites editable or moveable regardless of the settings in the Score. You can also use Lingo to constrain a moveable sprite to a certain region.
-
Page 379: Checking Which Text Is Under The Pointer With Lingo
Checking which text is under the pointer with Lingo Lingo can detect which text component in a text or field cast member is currently under the mouse pointer. See individual properties and functions in the Lingo Dictionary. Use Lingo that applies to text and field cast members as follows: •…
-
Page 380: Finding Mouse Pointer Locations With Lingo
Finding mouse pointer locations with Lingo Determining where the mouse pointer is on the Stage is a common need in Director. To determine the mouse pointer’s horizontal and vertical positions: • Use the functions. See in the Lingo Dictionary. mouseH() mouseV() mouseH mouseV…
-
Page 381: Identifying Keys On Different Keyboards
Lingo term Windows key Macintosh key optionDown Option controlDown Control Control ENTER Enter key on the numeric keypad Enter key on the numeric keypad (during authoring, pressing Enter (during authoring, pressing Enter starts playing the movie) starts playing the movie) BACKSPACE Backspace Delete…
-
Page 382: Creating An Animated Color Cursor Cast Member
Requirements for animated color cursors All cast members used for an animated color cursor must meet certain criteria: • They must be bitmap cast members. • They must have a color depth of 8 bits (256 colors). • They must use only the first eight or the last eight colors that are in the standard System — Win palette.
-
Page 383
Select the cast member you want, and click Add. You see the cast member in the Cursor Frames preview area. The Frame X of Y field shows where the cast member falls within an animated series of cursor frames. Repeat steps 2 through 4 until you have added all the cast members for the cursor. In the Cursor Frames area, you can use the <… -
Page 384: Using An Animated Color Cursor In A Movie
Using an animated color cursor in a movie After you add an animated color cursor to the cast, use Lingo to switch to the animated cursor as you would any other cursor. You can set up an animated cursor as the movie’s cursor or a sprite’s cursor.
-
Page 385: Writing Scripts With Lingo
CHAPTER 16 Writing Scripts with Lingo Lingo, the scripting language of Macromedia Director MX, adds interactivity to a movie. You can use Lingo to control a movie in response to specific conditions and events. For example, Lingo can play a sound after a specified amount of the sound has streamed from the Internet.
-
Page 386
are special scripts that contain Lingo used to create child objects. You can use Parent scripts parent scripts to generate script objects that behave and respond similarly yet can still operate independently of each other. A parent script icon appears in the lower right corner of the Cast window thumbnail. -
Page 387
The best approach is to start simple and test your work frequently. When you get one part of a script working, start writing the next part. This approach helps you identify bugs efficiently and ensures that your Lingo is solid as you write more complex scripts. For more information about debugging scripts, see “Troubleshooting Lingo”. -
Page 388
To keep the playhead in a single frame: • In a frame behavior, type the following statement on the line after the on exitFrame statement: go to the frame The Lingo expression “the frame” always refers to the frame currently occupied by the playhead. This statement essentially tells the playhead to “go back to the frame you are currently in”. -
Page 389: Lingo Terminology
To open a movie script or parent script for editing: • Double-click the script in the Cast window. To change a script’s type: Select the script in the Cast window or open it in the Script window. Click the Script tab of the Property inspector and select a script type from the Type pop-up menu.
-
Page 390: Lingo Syntax
are terms that return a value. For example, the function returns the current Functions date() date set in the computer. The function returns the key that was pressed last. Parentheses key() occur at the end of a function. are sets of Lingo statements within a script that run when a specific event occurs in a Handlers movie (see “Using handlers”…
-
Page 391
You can also use parentheses to override Lingo’s order of precedence in math operations or to make your Lingo statements easier to read. For example, this math expression will yield a result of 13: 5 * 3 — 2 while this expression will yield a result of 5: 5 * (3 — 2) Character spaces Words within expressions and statements are separated by spaces. -
Page 392: Writing Lingo Statements
Optional keywords and abbreviated commands You can abbreviate some Lingo statements. Abbreviated versions of a command are easier to enter but may be less readable than the longer versions. The command is a good example. All the following statements are equivalent, but the last one uses the fewest keystrokes. go to frame «This Marker»…
-
Page 393
Dot syntax Dot syntax is a concise form of Lingo that makes longer scripts easier to read and comprehend for users who have at least a basic understanding of the language. By understanding and using dot syntax, you can make your scripts shorter and easier to read and debug. An understanding of dot syntax makes it easier to learn other programming languages, since many of them use dot syntax exclusively. -
Page 394
Using messages to identify events To run the appropriate set of Lingo statements at the right time, Director must determine what is occurring in the movie and which Lingo to run in response to certain events. Director sends messages to indicate when specific events occur in a movie, such as when sprites are clicked, keyboard keys are pressed, a movie starts, the playhead enters or exits a frame, or a script returns a certain result. -
Page 395
Using Lingo keywords for handler names can create confusion. Although it is possible to explicitly replace or extend the functionality of a Lingo element by using it as a handler name, this should be done only in certain advanced situations. When you have multiple handlers with similar functions, it is useful to give them names that have similar beginnings so they appear together in an alphabetical listing, such as the listing that can be displayed by the Edit >… -
Page 396: Using Handlers
Using handlers As described in “Using messages to identify events” on page 394, Director sends messages to handlers within scripts when specific events occur. You attach a set of handlers to an object by attaching the handlers’ script to the object. See “Creating and attaching scripts with the Script window”…
-
Page 397
Returning results from handlers Often you want a handler to report some condition or the result of some action. To return results from a handler: • Use the function to have a handler report a condition or the result of an action. For return example, the following handler returns the current color of sprite 1: on findColor… -
Page 398: Using Lists
After a handler intercepts a message, the message doesn’t automatically pass on to the remaining locations. (You can use the command to override this default rule and pass the message to pass other objects.) If no matching handler is found after the message passes to all possible locations, Director ignores the message.
-
Page 399
For example, the following statements have the same effect; each statement creates a linear list of three names: set workerList = [«Bruno», «Heather», «Carlos»] set workerList = list(«Bruno», «Heather», «Carlos») To create an empty linear list: • Set the list to Creating property lists The only way to create a property list is to use the list operator ( ). -
Page 400
To set a value in a property list, do one of the following: • Use the equals (=) operator. (You can also use the command, which was introduced setAProp in earlier versions of Director.) For example, the statement makes sushi the new value foodList[#Bruno] = «sushi»… -
Page 401
Adding and deleting items in a list You can add or delete items in a list by using the following commands. See entries for individual commands in the Lingo Dictionary. • To add an item at the end of a list, use the command. -
Page 402
2 = member «Big Flash» set sprite (2).member = member («Big Flash») sprite (2).member = member («Big Flash») As another example, each of these statements assigns a URL to the variable placesToGo placesToGo = «http://www.macromedia.com» set placesToGo = «http://www.macromedia.com» Chapter 16… -
Page 403
Global variables can be shared among handlers and movies. A global variable exists and retains its value as long as Director is running or until you issue the command. clearGlobals In Macromedia Shockwave, global variables persist among movies displayed by the Lingo command, but not among those displayed by the command. goToNetMovie goToNetPage Every handler that declares a variable as global can use the variable’s current value. -
Page 404: Expressing Literal Values
To clear all current global variables: • Use the command in the Message window to set the value of all global variables clearGlobals VOID , and in the Lingo Dictionary. global clearGlobals showGlobals To monitor the values of global variables during movie playback, use the Object inspector. See “Using the Object inspector”…
-
Page 405
Writing strings Strings are words or groups of characters that Lingo treats as regular words instead of as variables. Strings must be enclosed in double quotation marks. For example, you might use strings to give messages to the user of your movie or to name cast members. In the statement member («Greeting»).text = «Hello»… -
Page 406
Identifying cast members and casts Note: If you rearrange (and thus renumber) cast members while creating a movie, Director doesn’t automatically update references to cast member numbers in Lingo scripts. Therefore, although some of the examples in this section illustrate how to reference cast members by number, the best practice is to always name cast members and refer to them by name in Lingo scripts. -
Page 407
• The word refers to the next marker or the marker before the current scene, next previous respectively. • The term followed by a minus or plus sign and the number of frames before the frame or after the current frame refers to a frame that’s a specific number of frames before or after the current frame. -
Page 408: Using Operators To Manipulate Values
Expressing constants A constant is a named value whose content never changes. For example, , and TRUE FALSE VOID are constants because their values are always the same. EMPTY The constants , and refer to keyboard characters. BACKSPACE ENTER QUOTE RETURN SPACE For example, to test whether the user is pressing the Enter key, use the following statement:…
-
Page 409
Operator Effect Precedence Performs addition. When placed between two numbers, performs subtraction. Note: When only integers are used in an operation, the result is an integer. Using integers and floating-point numbers in the same calculation results in a floating-point number. When dividing one integer by another doesn’t result in a whole number, Lingo rounds the result down to the nearest integer. -
Page 410: Controlling Flow In Scripts
String operators String operators combine and define strings. These are the string operators available in Lingo: Operator Effect Precedence & Concatenates two strings. && Concatenates two strings and inserts a space between the two. » Marks the beginning or end of a string. Controlling flow in scripts Lingo uses , and…
-
Page 411
For example, the following statement tests which key the user pressed most recently and case responds accordingly: case (the key) of «A»: go to frame «Apple» «B», «C»: puppetTransition 99 go to frame «Oranges» otherwise beep end case • If the user pressed A, the movie goes to the frame labeled Apple. •… -
Page 412: Creating And Attaching Scripts With The Script Window
Lingo continues to loop through the statements inside the repeat loop until the condition is no longer true or until one of the instructions sends Lingo outside the loop. In the previous example, Lingo exits the repeat loop when the mouse button is released because the condition mouseDown is no longer true.
-
Page 413
To make new Script windows automatically format your scripts with proper indenting, select Enable for Auto Format. This option is on by default. To make new Script windows display line numbers for your scripts, select Enable for Line Numbering. This option is on by default. If Auto Coloring is on, select colors for the following code elements from the corresponding color menus: •… -
Page 414
When an element requires additional parameters, Lingo includes placeholder names that indicate the additional required information. When more than one argument or parameter is required, Lingo highlights the first one for you, so all you have to do is type to replace it. You must select and change the other parameters yourself. -
Page 415
Finding handlers and text in scripts The Find command in the Edit menu is useful for finding handlers and for finding and editing text and handlers. To find handlers in scripts: Select Edit > Find > Handler. The Find Handler dialog box appears. The leftmost column in the Find Handler dialog box displays the name of each handler in the movie. -
Page 416: Using Linked Scripts
To find the next occurrence of the text specified in the Find field: • Select Edit > Find Again. To find occurrences of selected text: Select the text. Select Edit > Find > Selection. Using linked scripts In addition to scripts stored as internal cast members, you can choose to keep scripts in external text files and link them to your Director movie.
-
Page 417: Using Parent Scripts And Child Objects
To turn an internal script cast member into an external, linked script cast member: Select the internal cast member and click the Script tab of the Property inspector. Click Link Script As. Enter a name for the script file in the Save As dialog box. Click Save.
-
Page 418
Parent script and child object basics A parent script is a set of handlers and properties that define a child object; it is not a child object itself. A child object is a self-contained, independent instance of a parent script. Children of the same parent have identical handlers and properties, so child objects in the same group can have similar responses to events and messages. -
Page 419
When handlers and properties are not defined in a child object, Director searches for the handler or property in the child’s ancestors, starting with the child’s parent script. If a handler is called or a property is tested and the parent script contains no definition for it, Director searches for a definition in the ancestor script. -
Page 420
Creating the on new handler Each parent script typically uses an handler. This handler creates the new child object on new when another script issues a command, which tells the new(script parentScriptName) specified parent script to create a child object from itself. The handler in the parent script on new can also set the child object’s initial property values, if you want. -
Page 421
When referring to properties defined in ancestor scripts, you must use the parameter as the source of the reference. This is because the property, while defined in the ancestor script, is nevertheless a property of the child object. For example, these statements both use to refer to an object and access properties defined in an ancestor of the object: —access ancestor property… -
Page 422
Checking child object properties You can check the values of specific property variables in individual child objects by using a simple syntax. For example, this statement assigns the variable objectName.PropertyName value of the property of the child object in the variable carSpeed car1 x = car1.carSpeed… -
Page 423
To remove an object from actorList: • Use the command to delete the item from the list. See in the Lingo Dictionary. delete delete Using scriptInstanceList You can use the property to dynamically add new behaviors to a sprite. scriptInstanceList Normally, is the list of behavior instances created from the behavior scriptInstanceList… -
Page 424
The object’s handler in its parent or ancestor script will then run automatically on stepFrame each time the playhead advances. The object will be passed as the first argument (that is, the argument) to the handler. on stepFrame Director doesn’t clear the contents of when branching to another movie, which can actorList cause unpredictable behavior in the new movie. -
Page 425
This statement creates a timeout object named that will call the handler timer1 on accelerate in the child object every 2 seconds: car1 myTimer = timeOut(“timer1”).new(2000, #accelerate, car1) To determine when the next timeout message will be sent from a particular timeout object, check property. -
Page 426: Troubleshooting Lingo
Troubleshooting Lingo Scripts don’t always do what you want the first time. The script often has an error in its syntax: possibly a word is misspelled or a small part of the script is missing. Other times the script might work but doesn’t produce the expected result.
-
Page 427
Basic debugging Debugging involves strategy and analysis, not a standard step-by-step procedure. This section describes the basic debugging approaches that programmers successfully use to debug any code, not just Lingo. Before you modify a movie significantly, always make a backup copy. Identifying the problem It might seem obvious, but the first thing to do when debugging is to identify the problem. -
Page 428
Solving simple problems When finding a bug, it’s a good idea to check for simple problems first. The first debugging test occurs when you close the Script window. Director gives you an error message if the script contains incorrect syntax when you close the Script window. The message usually includes the line in which the problem was first detected. -
Page 429
Using the Message window The Message window provides a way for you to test Lingo commands and to monitor what is happening in Lingo while a movie plays. To open the Message window: • Select Window > Message. Managing the Message window The Message window has an Input pane and an Output pane. -
Page 430
Testing Lingo You can test Lingo commands to see how they work by entering them in the Message window and observing the results. When you enter a command in the Message window, Director executes the command immediately, regardless of whether a movie is playing. To test a one-line Lingo statement: Type the statement directly in the Message window. -
Page 431
To test a handler: Type the handler in a Movie Script or Behavior Script window. Type the handler name in the Message window. Press Enter (Windows) or Return (Macintosh). The handler executes. Any output from statements in the handler appears in the Message window. Like the Script window, the Message window contains pop-up menus of Lingo commands. -
Page 432
For example, the following line indicates several things: == Frame: 39 Script: 1 Handler: mouseUp • The movie entered frame 39. • The movie ran script 1, the first script attached to the frame. • The movie ran the handler in script 1 after the movie entered the frame. on mouseUp Entries after an arrow made up of a double hyphen and right angle bracket ( ) indicate lines of… -
Page 433
• Check variables and expressions. Analyze how their values change as the movie plays. See if they change at the wrong time or don’t change at all. If the same variable is used in more than one handler, make sure that each handler that uses the variable states that the variable is global. You can track the values of variables and expressions by displaying their values in the Watcher pane or the Object inspector. -
Page 434
To drag an item to the Object inspector, do one of the following: • Select a sprite in the Score window and drag it to the Object inspector. • Select a cast member in the Cast window and drag it to the Object inspector. •… -
Page 435
To turn off Autopoll: • Select Autopoll from the context menu again You can set the value of an object or property in the Object inspector by entering a new value in the box to the right of the object or property name. To set an object or property value: Double-click the value to the right of the item name. -
Page 436
Entering debugging mode In order to access the Debugger window, a break must occur in a script. A break occurs when Director encounters a script error or a breakpoint in a script. When a script error occurs, the Script Error dialog box appears. The dialog box displays information about the type of error that occurred, and asks you whether you want to debug the script, edit the script in the Script window, or cancel. -
Page 437
When the Debugger window opens, it shows the current line of Lingo and offers several choices for what to run next. To see which is the current line of Lingo: • Look for the green arrow next to a line of Lingo in the Script pane. The green arrow points to the current line. -
Page 438
To display the variables associated with a handler in the call stack: • Click the name of the handler in the Call Stack pane. The variables appear in the Variable pane. The Variable pane includes four tabs for viewing variables: displays both global and local variables associated with the current handler. -
Page 439
To organize objects in the Watcher pane, do one of the following: • To sort the objects in the Watcher pane, click the Name column head at the top of the left column. The object names in the column are listed in alphabetical order. •… -
Page 440
Editing scripts in debugging mode When you are in debugging mode, you may edit your scripts directly in the Debugger window. This way you can fix bugs as soon as you find them and continue debugging. To edit a script in the Debugger window: Click in the Script pane and place the insertion point where you want to begin typing. -
Page 441
To add the selected expression or variable to the Object inspector: • Click Inspect Object. To recompile the movie’s scripts: • Click Recompile All Modified Scripts. Writing Scripts with Lingo 441… -
Page 442
Chapter 16… -
Page 443: 3D Basics
Director MX lets you develop a wide spectrum of 3D productions, ranging from simple text handling to interactive product demonstrations to complete immersive game environments. Using Macromedia’s free Shockwave Player 8.5, users can view your work on the web with Netscape Navigator, Microsoft Internet Explorer, or other Shockwave-supported browsers.
-
Page 444: From 2D To 3D
From 2D to 3D Because Director MX is an evolutionary development, most of what you know about Director still holds true. The following are the main components common to Director MX and earlier versions: • The Stage is the authoring area in which the Director movie is assembled. •…
-
Page 445
• The Behavior library lets you select the behaviors you want to use. • The Behavior inspector lets you create and modify behaviors. For an introduction to the Behavior inspector, see “3D behaviors” on page 452. For a full discussion, see “Using 3D behaviors” on page 466. Also see Chapter 3, “Director MX 3D Tutorial,”… -
Page 446: The 3D Xtra
The 3D Xtra The 3D Xtra lets you include 3D models in a Director movie. You can import 3D models or worlds created with a 3D modeling program and use Director to deliver them on the web. You can also combine the abilities of Director and your 3D modeling software by building a 3D world in your modeling program and adding to it or modifying it in Director.
-
Page 447
• The camera buttons along the side—Dolly, Rotate, and Pan—let you change your viewing angle by zooming in and out, moving around the models, and moving in a straight line horizontally or vertically, respectively. Hold the Shift key while using these tools to make the camera move faster. -
Page 448: Using The Property Inspector For 3D
Using the Property inspector for 3D The Property inspector lets you modify the 3D cast member without using Lingo. The 3D Model tab of the Property inspector offers a simple way to view and control numerous aspects of the 3D world. To view the 3D Model tab: Open the Cast window if it isn’t already open.
-
Page 449: Using Rendering Methods
• The Preload option controls how media that’s being downloaded to the user’s computer is displayed. The media can be held back from display until it has been completely streamed into memory, or it can be displayed progressively on the Stage as data becomes available. •…
-
Page 450: Using 3D Anti-Aliasing
Select a rendering method from the pop-up menu. If you don’t select a rendering method, Director defaults to #auto Below the pop-up menu, the name of the active 3D renderer property appears. The value of this property indicates which rendering method is currently being used. This is especially useful when you want to know which renderer is active while you have selected.
-
Page 451
Determining whether anti-aliasing is supported Not all 3D renderers can perform the additional calculations that anti-aliasing requires. If you have a 3D sprite that you want to anti-alias, check first that the 3D renderer supports anti-aliasing. The renderers that currently support anti-aliasing include the Director software renderer, and DirectX 5.2 and DirectX 7.0. -
Page 452: 3D Behaviors
3D behaviors The Director MX Behavior library includes new 3D-specific behaviors. For more information on these behaviors, see Chapter 3, “Director MX 3D Tutorial,” on page 103. 3D behaviors are divided into four types: • Local behaviors are actions that accept triggers only from the sprite to which they’re attached. •…
-
Page 453
The illustration that follows shows the relationships between the components of a 3D cast member: Your movies can use 2D and 3D cast members simultaneously. For example, a product demonstration movie might consist of a 3D cast member that represents the product and one or more 2D controls that allow users a virtual tryout of the product. -
Page 454
A model’s parent and children don’t have to be models, however. Models, lights, cameras, and groups all share the same parent-child hierarchy. A light, for example, can be the child of a group and the parent of a model. The primary benefit of these parent-child relationships is that they make it easier to move complex models around in the 3D world and to have the component parts of those models move together in the proper way. -
Page 455: The 3D Cast Member, 3D Text, And 3D Behaviors
CHAPTER 18 The 3D Cast Member, 3D Text, and 3D Behaviors This chapter introduces several Macromedia Director MX features that let you create a 3D movie: • A 3D cast member contains a complex internal structure that includes model resources, models, lights, and cameras.
-
Page 456: Model Resources
• Cameras are views into the 3D cast member. Each sprite that uses a given cast member can display the view from a different camera. For more information on sprites, see Chapter 17, “3D Basics,” on page 443. • Groups are clusters of models, lights, and/or cameras that are associated with one another. This makes moving the associated items much easier;…
-
Page 457
The following commands and properties perform basic model resource operations: Command Function Returns modelResource. Returns the number of model resource objects Integer. included in the cast member. count modelResource. Returns the model resource named name. Returns the model resource object named name, if it exists. -
Page 458: Models
Models The models in a cast member are the actual visible objects that are seen in the 3D cast member. Models move according to the motions you assign to them in your 3D modeling software. Their movement results from repositioning and reorienting their geometries in 3D space. The following commands and properties can be used to perform basic model operations: Command Function…
-
Page 459: Textures
Command Function Returns newShader Creates a new shader and adds it to the shader Returns a new shader object with a object list. The type can be #standard, #painter, unique name. If the name isn’t name,type #engraver, or #newsprint. unique, returns a Lingo error. deleteShader Deletes the shader named name.
-
Page 460: Motions
Motions A motion is an animation of a model. Motions can be shared by multiple models. A 3D cast member contains a palette of motions that are available to any model in the world. The following commands and properties can be used to perform basic motion operations: Command Function Returns…
-
Page 461: Cameras
Command Function Returns deleteLight Deletes the light named name. Lingo references to TRUE (1) if the light named name this light persist but can do nothing. exists. FALSE (0) if the light name named name doesn’t exist. deleteLight Deletes the light with the given index number. Lingo TRUE (1) if the light with this index index references to this light persist but can do nothing.
-
Page 462: Groups
Groups Groups are collections of models and other objects that are formally associated with one another. These associations can be created in your 3D modeling software or with Lingo. Each 3D cast member has a default group called world, which is the cast member. Groups simplify the rotation and translation of models by letting all members of a group move together with a single command.
-
Page 463: Modifying 3D Text
Select 3D Mode from the Display pop-up menu. The text on the screen changes to 3D. You can now work with it, as discussed in the next section. Modifying 3D text After your 2D text has been changed to 3D, you can modify it. To modify the 3D text: Click the Property inspector’s 3D Extruder tab.
-
Page 464: Lingo For 3D Text
Select a beveled edge type. Beveling makes the edges of the 3D letters appear rounded or angled. Select Round for rounded edges, and Miter for angled edges. Select a bevel amount. This determines the size of the bevel. Set up the lighting. You can select a color and position for the text’s default directional light.
-
Page 465
Type of Lingo Element Member command scrollByLine Member function charPosToLoc Member function linePosToLocV Member function locToCharPos Member function locVToLinePos Sprite property editable Sprite function pointInHyperLink Sprite function pointToChar Sprite function pointToItem Sprite function pointToLine Sprite function pointToParagraph Sprite function pointToWord Hypertext Lingo hyperlinkClicked Hypertext Lingo… -
Page 466: Using 3D Behaviors
Property Access Description Range or Default Get and set Faces of shape to display. displayFace #front #tunnel #back Default is to show all three faces displayMode Get and set Specifies how the text appears. #modeNormal #Mode3D Default is #modeNormal, which is 2D text Not applicable Creates a new model resource in…
-
Page 467
Using the 3D Behavior Library All 3D behaviors are listed in the Behavior Library. The Behavior Library is divided into two sublibraries: actions and triggers. To view 3D trigger behaviors: Click the Library Palette button on the Director toolbar. Click the Library List button and select 3D. Select Triggers from the 3D submenu. -
Page 468
The action behaviors appear, as shown in the following figure. Local actions When you attach a local action to a sprite, that action responds only to a trigger that is attached to that same sprite. The following table describes the available local actions. Name Effect Description… -
Page 469
Public actions As with local actions, you can add public actions to a movie by attaching them to any 3D sprite. Unlike local actions, public actions are triggered whether the trigger is attached to the same sprite as the action or to any other sprite. Public actions use the same triggers as local actions. The following table describes available public actions. -
Page 470
Applying 3D behaviors You apply 3D behaviors in the same way as standard behaviors in Director MX. You can attach as many behaviors to a sprite as needed, but each behavior that requires a trigger must have a unique trigger to activate it. To apply a 3D behavior: Open the Library palette. -
Page 471
For local behaviors, attach a trigger behavior to the same sprite. For public behaviors, attach a trigger behavior to a specific sprite. The Parameters dialog box appears. You can use this dialog box to control when the trigger should work; what modifier keys, if any, are associated with the trigger; and to which sprite group the trigger is assigned. -
Page 472
Chapter 18… -
Page 473: Working With Models And Model Resources
Director 3D behaviors or Lingo to manipulate camera positions. About models and model resources Models are the objects you see in the 3D world. You can create models within Macromedia Director MX. Spheres, boxes, planes, cylinders, and particle systems can be created either with Lingo or with Director MX behaviors.
-
Page 474: Primitives
Common model resource properties The following properties are shared by all model resources: Property Access Description Range or Name Default name Unique string naming model resource. If imported, the name of the model. If created in Lingo, the assigned name in the constructor function.
-
Page 475
Sphere properties Spheres created at runtime aren’t saved with the cast member’s media when the Director movie is saved. Their . Their surface is generated by sweeping a two-dimensional type #sphere semicircle arc in the xy plane from in the y-axis. If startAngle startAngle endAngle… -
Page 476
Box properties Boxes have a property of . Box properties can be modified or animated at runtime. type #box Property Access Description Value Range height Get and set Height of the box, measured along the y-axis. Positive floating-point value. The default is 50.0 width Get and set… -
Page 477
Plane properties Planes are the default Director MX primitive. Planes, whose property is , are type #plane generated in the xz plane with Lingo. Plane properties can be modified or animated at runtime. Property Access Description Value Range width Get and set Width of the plane Positive floating-point value. -
Page 478
Property Access Description Value Range colorList Get and set List identifying every color in the mesh. Any No default. Instead, set color can be shared by several faces. the value to the number of colors specified in your Alternatively, specify texture coordinates for the newMesh call. -
Page 479
Mesh generator commands Use these commands to work with mesh primitives: Command Description Returns build() Builds the mesh according to the current property values. Nothing (The mesh construction properties specified in the previous build() table have no effect until is called.) Generates a Lingo error if any properties specify an invalid list. -
Page 480
Property Access Description Value Range texture Get and set Texture to use when drawing each particle. The Texture object. void default is emitter. Get and set Number of particles in a burst or stream. Positive integer. The numParticles 1000 default is emitter.mode #burst Get and set… -
Page 481: Cast Member Commands
Property Access Description Value Range emitter.grav Get and set Vector representing simulated gravity. The Any vector. vector’s length indicates its strength. emitter.wind Get and set A vector representing simulated wind pushing Any vector. particles in a given direction. The vector’s length indicates its strength.
-
Page 482: Models
Command Description Returns cloneMotion Performs a deep clone of a motion from one cast member A motion object FromCastMember and puts it into another cast member. name motion castmember newModel Creates a new model resource and adds it to the model New model resource Resource( type…
-
Page 483
Model properties The properties of a model determine its particular appearance and relationship to the rest of the 3D world. Property Access Description Value name Unique string name. Any string. parent Get and set This model’s parent; either another object or the 3D An object or cast cast member itself. -
Page 484
Property Access Description Value visibility #none: Get and set The way in which the sides of the model’s resource are drawn. The choices are as follows: #front #none , in which no polygons are drawn and the #back model is invisible. #both #front , in which only polygons on the outer… -
Page 485
Command Description Returns clone( name name) Clones a model named , adds it to the child list of the Lingo model object model’s parent, and adds it to the world. The clone shares the same model resource, shader list, and parent as the original model, but it has unique copies of the model’s transform and modifier properties. -
Page 486
Command Description Returns translate xIncrement Moves the model forward by along the x- Nothing yIncrement zIncrement xIncrement, axis, along the y-axis, and yIncrement, along the z-axis. zIncrement, relativeTo parameter is optional. It determines relativeTo how arguments are interpreted. The possible values are as follows: #self : the default. -
Page 487: Shaders
Moving models Because the 3D world has no absolute frame of reference, moving and rotating is much more complex than in 2D, where all movement is in relation to screen position. In 3D, everything is drawn relative to the camera’s frame of reference. If the camera is behind an object, when the object moves to the left relative to the center of the world, or world origin, it appears to move toward the right of the screen.
-
Page 488
Properties of the standard shader The standard shader makes the surface of a model appear in a photorealistic style. Use these properties to work with the standard shader: Property Name Access Description Default name The string name of this shader. None ambient rgb(63,63,… -
Page 489
Property Name Access Description Default textureList void Get and set A shader can use up to eight layers of textures. This eight-element list defines which texture is used for which layer. Get: Returns a list of texture objects, one per layer. -
Page 490
Property Name Access Description Default textureMode #none Get and set This property allows access to the texture List[index] coordinate generation function used for a texture at the texture level and then to allows you to change how textures are applied to a model’s surface. -
Page 491
Property Name Access Description Default wrapTransform transform(50 Get and set Controls the orientation of UV generation in List .0000,0.0000 model space. ,0.0000,0.00 Get: Returns a list of texture coordinate generation transforms, one per layer. 0.0000,50.00 Set: Specifies a texture coordinate generation 00,0.0000,0. -
Page 492
Property Name Access Description Default blendFunction #multiply Get and set Access to the blending function associated List[index] with a texture layer at the position indicated by index , which must be a positive integer smaller than or equal to 8. Possible values are as follows: #replace #multiply… -
Page 493
Property Name Access Description Default blendConstant 50.0 Get and set The blending ratio used for the first layer when #blend the blend function is set to blendSourceList[index] is set to #constant . Returns a floating-point value 100.0 from textureRepeat TRUE (1) Get and set Allows you to get or set the texture clamping List[index]… -
Page 494: Textures
Property Access Description Default highlight Get and set Percentage of lighting steps to be treated as Percentage highlight shadowStrength Get and set Factor controlling darkness of shadowed areas highlight Get and set Factor controlling brightness of highlighted Strength areas Properties of the newsprint shader shader creates a dithering effect similar to a newspaper photograph.
-
Page 495
Texture properties Use these properties to work with textures: Property Access Description Default name Get and set Name of texture. None type Possible values: None #fromfile : bitmap defined as part of 3D import #castmember : bitmap derived from Director cast member member #castmember… -
Page 496: Groups
Groups Groups have many of the same properties and commands as models, except that you need to substitute the word for the word when writing Lingo scripts. A group can contain group model models, lights, cameras, or other groups. Group properties The properties of the group determine its particular appearance and relationship to the rest of the 3D world.
-
Page 497
Group commands Use these commands to work with groups: Command Description Returns addChild( aNode aNode, Adds to this group’s list of children. An equivalent Nothing aNode.parent this group preserveWorld operation is to set to equal preserveWorld argument is optional. It can have two #preserveWorld #preserveParent values:… -
Page 498: Modifiers
Command Description Returns translate xIncrement Moves the group forward by along the x-axis, Nothing yIncrement zIncrement xIncrement, along the y-axis, and along the yIncrement, z-axis. zIncrement, relativeTo parameter is optional. It determines how relativeTo arguments are interpreted. The possible values are as follows: #self : the default.
-
Page 499
Use these properties to work with the level of detail modifier: Property Access Description Default .lod.auto TRUE (1) TRUE (1) whichModel Get and set means that polygons are automatically reduced based on the distance from the camera. The fewer polygons that are drawn, the faster performance will be. -
Page 500
Property Access Description Default .toon. whichModel Get and set Lingo color object describing line color Black lineColor (rgb 0,0,0) .toon. TRUE (1) FALSE (0) TRUE (1) whichModel Get and set value indicating silhouettes presence or absence of lines around silhouettes .toon. -
Page 501
Use these properties to work with the SDS modifier: Property Access Description Default .sds.enable TRUE (1) whichModel Get and set Enables/disables subdivision surfaces modifier functionality. .sds. #uniform whichModel Get and set The following are the possible values: subdivision #uniform : mesh is uniformly scaled up in detail, with each face subdivided the same number of times #adaptive… -
Page 502: Animation Modifiers
Property Access Description Default .collision. TRUE (1) FALSE (0) TRUE (1) whichModel Get and set value indicating resolve whether collisions are automatically resolved. TRUE (1) If the value is and if the other collision model has the modifier applied enabled TRUE (1) and has set to…
-
Page 503
The two animation types can be combined. You might, for example, combine a “run in place” bones animation with a “move around the room” keyframe animation. Bones animations use the Bones player modifier. Keyframe animations use the Keyframe player modifier. Most commands and properties are available to both players. •… -
Page 504
Bones player commands Use these commands to work with bones animations: Command Description Returns .bonesPlayer. name whichModel Plays the motion named starting at the Nothing play( timeOffset “name”, looped, startTime, endTime, time , with the currently playing playRate motion being pushed down the play list. If looped FALSE (0) , the preceding… -
Page 505
Property Access Description Default whichModel Get and set Current local time of motion at the top of the bonesPlayer. play list, in milliseconds. The motion’s duration currentTime property tells you how long the animation lasts. whichModel Get and set A value indicating how quickly or slowly to play bonesPlayer. -
Page 506
Property Access Description Default #all whichModel Get and set Normally a model snaps back to its original bonesPlayer. rotation after a motion finishes playing. This rotationReset property maintains any or all of the rotational changes after playing is complete. The values are as follows: #none #all #none… -
Page 507
Keyframe player commands Use these commands to work with keyframe animations: Command Description Returns .keyframePlayer.play name whichModel Plays the motion named starting at the Nothing (» » startTime name , looped, startTime, endTime, time , with the currently playing playRate motion being pushed down the play list. -
Page 508
Property Access Description Returns whichModel Get and set A value indicating how quickly or slowly to keyframePlayer. play back the motion. For example, a value of playRate 2.0 doubles the speed of the motion; a value of 0.5 halves the speed of the motion. This value is multiplied by the value of the playRate play… -
Page 509
Property Access Description Returns #all whichModel Get and set Normally a model snaps back to its original keyframePlayer. rotation after a motion finishes playing. This rotationReset property maintains any or all of the rotational changes after playing is complete. The values are as follows: #none #all #none… -
Page 510: Motions
Use these properties to work with the mesh deform modifier: Property Access Description whichModel Returns the number of meshes in a model. meshDeform. mesh.count whichModel Get and set Returns a list of the vertices for the specified mesh. To meshDeform. modify the vertices in this mesh, set this property to a list of mesh[ index…
-
Page 511: About Lights And Cameras
You can add lights to your 3D world in your 3D modeling application or with the Macromedia Director MX Property inspector. For information on the Property inspector, see Chapter 17, “3D Basics,” on page 443. You can also add and remove lights, change their color or position, and manipulate their parent-child relationships using Lingo commands and properties.
-
Page 512: Light Properties
Light properties Use these properties to work with lights: Property Name Access Description Default name Unique name of this light. None If the light was exported from a 3D modeling package, the name is the name assigned there. parent Group Get and set The model, light, camera, or group that is this («World»)
-
Page 513: Light Commands
Property Name Access Description Default spotDecay TRUE (1) FALSE (0) FALSE (0) Get and set value that controls whether or not spotlight intensity falls off with camera distance. pointAt None Get and set Two orthogonal vectors Orientation (objectRelativeDirection objectRelativeUp) controlling how the pointAt light’s command works.
-
Page 514
Command Description Returns registerScript handlerName TRUE (1) Registers a handler named that is called in the (eventName, scriptInstance eventName FALSE (0) instance when the event occurs. handlerName, TRUE (1) with scriptInstance is 0, a movie script handler called scriptInstance) indicating that the eventName is called. -
Page 515: Cameras
Cameras Cameras act as view ports into the 3D world. By default, a newly added camera’s view is positioned at the world’s origin, the vector (0,0,0), and looks down the negative z-axis. Changing a camera’s property affects the camera’s position and orientation. When a 3D sprite is transform created from a 3D cast member, the sprite uses one of the cast member’s cameras.
-
Page 516
Property Name Access Description Default colorBuffer. TRUE (1) FALSE (0) TRUE (1) Get and set clearAtRender value indicating whether color buffer is or isn’t cleared out after each frame. TRUE (1) If value is set to , the effect is similar to the trails ink effect, although it’s limited to the redrawing of models within the sprite itself. -
Page 517
Property Name Access Description Default overlay[ O, O index Get and set Rotation value used by a specific overlay in rotation the camera’s list of overlays. overlay[ 100.0 index Get and set Blend value used by a specific overlay in blend the camera’s list of overlays. -
Page 518
Camera commands Use these commands to work with cameras: Command Description Returns addChild( aNode aNode Adds to this camera’s list of children. An equivalent Nothing aNode.parent thisCamera preserveWorld operation is to set to equal preserveWorld argument is optional.I t can have two #preserveWorld #preserveParent values:… -
Page 519
Command Description Returns translate xIncrement Moves the camera forward by along the x-axis, Nothing yIncrement zIncrement xIncrement along the y-axis, and along the z- yIncrement axis. zIncrement relativeTo parameter is optional. It determines how relativeTo arguments are interpreted. The possible values are as follows: #self : the default. -
Page 520
Chapter 19… -
Page 521: Controlling The 3D World
CHAPTER 20 Controlling the 3D World Macromedia Director MX provides powerful methods for overall control of the three-dimensional (3D) world, including Lingo for handling new 3D-generated events, selecting models (picking), vector math operations, and transforms. In addition, the properties and methods of the Director global renderer services object supply common rendering properties for all 3D sprites and cast members.
-
Page 522: Collisions
Use these commands to set up event handling: Command Description Returns registerForEvent eventName TRUE (1) The event is one of the following: if the operation eventName succeeds. #collideAny : Called when any collision occurs. handlerName FALSE (0) if the #collideWith : Called when a collision with a specific scriptInstance operation fails.
-
Page 523
Property Access Description pointOf Vector describing world-space location of collision. Available Contact only if the collision has been resolved. Occurs if the model’s resolve TRUE (1) collision modifier property is or either the collisionData resolveA() collisionData resolveB() method is called. collision Vector indicating direction of collision. -
Page 524: Vector Math
Camera commands These camera functions allow you to determine which models have been clicked when a user clicks the mouse within a 3D sprite. You can also translate coordinates in 3D space to coordinates in 2D sprite space and vice versa. Function Description Returns…
-
Page 525
Vector creation commands Use these functions to create vectors: Function Description Returns vector Creates a vector from arguments representing all axes. A vector object (x,y,z) random Creates a vector describing a randomly chosen point on the A unit vector Vector() vector(random(10)/ surface of a unit sphere. -
Page 526: Transforms
Command Description Returns distanceTo vector vector2 Returns the distance between . If these Floating-point value of vector2 vectors represent positions in the 3D world, this is the distance distance. between them. duplicate() A copy of the vector. A new vector object. Vector binary operations Use these syntaxes to perform additional vector math calculations: Operator…
-
Page 527
Transform properties Use these properties to work with transforms: Property Access Description Default position vector Get and set Lingo vector object describing the position of (0,0,0) a transform with the value vector(xOffset, yOffset, zOffset) . A model.transform position represents the model’s position in relation to its parent. -
Page 528
Property Access Description Default y axis vector Get and set A vector representing the transform’s (0,1,0) canonical y axis in transform space. Example: transform.identity() transform.rotate(90,0,0) put transform.yaxis —vector(0,0,1) z axis vector Get and set A vector representing the transform’s (0,0,1) canonical z axis in transform space. -
Page 529
Command Description Returns translate Translates the position of the transform relative to the transform’s Nothing xIncrement,yIncre current orientation: ment,zIncrement model.transform.identity() model.transform.rotate(0,90,0) model.transform.translate(100,0,0) After this series of transformations, performed in this order, the model’s (100,0,0) local origin will be at , assuming the model’s parent is the world. -
Page 530: Rendering Functionality
Transform operator Use the asterisk (*) to multiply two transforms: Operator Description Returns transform1 * Returns a new transform that is the product of the two original A new transform transform2 transforms. Useful for combining the effects of two transforms. object Rendering functionality The Director global…
-
Page 531
Property Access Description Default modifiers A list of modifiers available for 3D cast None members. Possible values are as follows: #lod #toon #sds #bonesPlayer #keyframePlayer #inker #collision #meshDeform primitives A list of basic 3D shapes available for all 3D cast None members. -
Page 532
Property Access Description Default colorBuffer Either 16 or 32, depending on the hardware None Depth card. Controls the precision of the hardware output buffer. getHardware Returns a property A property list with the following entries: Info() list of the specifics of #Present TRUE (1) if the card is present;… -
Page 533
Use the following properties to work with 3D cast members in Lingo: Property Access Description Default preload TRUE (1) FALSE (0) Get and set specification of None whether the member is preloaded before display and playback or streamed in during playback. This property is only available for linked cast members. -
Page 534
Property Access Description Default texture Get and set Name of cast member to use as the source for the No texture Member textureType default texture when is set to #member percent Percentage of file that has been downloaded, with None Streamed values from bytes… -
Page 535
Property Access Description Default targetFrame Get and set Controls the desired playback speed. If the Rate useTargetFramerate TRUE (1) property is lod.bias then the property of all model resources is dynamically altered until the target frame rate is met. useTarget TRUE (1) Get and set If a target frame rate has been set and you want to… -
Page 536
Chapter 20… -
Page 537: Chapter 21 Movies In A Window
You can create and control movies in windows using behaviors from the Behavior Library or by writing your own Lingo scripts. Macromedia Shockwave does not support MIAWs. Use MIAWs only with movies that you intend to distribute as projectors (see “About distribution formats” on page 574 and “About projectors”…
-
Page 538: Creating A Miaw Using Lingo
Creating a MIAW using Lingo In Lingo, you create a MIAW by specifying a window’s rectangle ( property) on the Stage rect and then specifying the filename for the movie that is assigned to the window. You can also make the window visible, change its type, set its title, and set the window’s size and location.
-
Page 539: Setting The Window Type For A Miaw
Opening a MIAW Before you can play a movie in a separate window, you must open the window explicitly with Lingo. To open a MIAW: • Use the command. open window Unless Lingo explicitly preloads the movie, Director doesn’t load the movie into memory until the window is opened, which can cause a noticeable pause.
-
Page 540: Setting The Window Size And Location For A Miaw
To specify the window type for a MIAW: • Assign a value for the property. windowType Different numerical values for the property specify different types of window windowType styles. When you don’t specify a window type, Director uses a movable, sizable window without a zoom box and with a title bar, which is type -1.
-
Page 541: Controlling The Appearance Of A Miaw
To scale a MIAW: • Set the property to coordinates that are smaller than the MIAW’s original size and drawRect apply the position to the window, as shown in the following example: set aRect = [0, 0, 200, 300] set window(«Sample»).drawRect = aRect — sets window size to 200 x 300 set window(«Sample»).drawRect = aRect/2 — scales the window to half its original size When the…
-
Page 542: Controlling Interaction Between Miaws
Controlling interaction between MIAWs Movies can interact with each other by sending Lingo messages back and forth. This lets movies share current values for variables, share information about current conditions, and send each other Lingo instructions. Global variables can be declared in the main movie (the Stage) or in a MIAW. No matter where they are declared, they are available to the main movie and to all movies that are playing in windows.
-
Page 543: Using The Xml Parser Xtra
CHAPTER 22 Using the XML Parser Xtra The XML Parser Xtra lets Macromedia Director MX movies read, parse, and use the contents of Extensible Markup Language (XML) documents. Using the XML Parser Xtra requires that you understand the structure and content of the documents you are parsing. You can then access the XML document’s contents through Lingo or convert the contents to a Lingo list that is…
-
Page 544: Using Xml Parser Objects
Using XML parser objects The XML Parser Xtra lets Director developers access the nodes of an XML document. A node can be a tag (similar to an HTML tag, also called an element), character data (text that does not appear inside the angle brackets of a tag), or a processing instruction (a special type of tag that passes data to the parsing application for special processing).
-
Page 545: Using Xml Document Nodes
The following Lingo statement uses the command to convert the parsed data to a makeList() property list: theList = gParserObject.makeList() If you choose to make a property list with the command, the result is a nested makeList() property list, reflecting the tree structure of the XML. Each element in the document is represented by its own property list, with another property list for each child element that it contains.
-
Page 546
You use Lingo to access the nodes of an XML document. The following table shows the Lingo terms that refer to nodes and their properties: Node Lingo Return value if an Return value if text Return value if Processing Instruction element type #element… -
Page 547
variable contains the parsed XML. When used in the preceding Lingo, it gParserObject refers to the root node of the XML document. The Lingo term refers to the first level child[1] of nested tag, which is the tag. To find out what kind of node the first tag is, use the function, as shown in the following type example:… -
Page 548: Accessing Attributes
Accessing attributes Some XML tags contain attributes with values. Use the Lingo attributeName properties to access the attributes of tags that have values. In the previous XML attributeValue example, the first tag nested inside the tag is called and has two attributes called tagName attr1 attr2…
-
Page 549: Treating White Space
Treating white space The default behavior of the XML Parser Xtra is to ignore character data between XML tags when all the characters are white space. This type of white space is usually due to Return characters and superfluous space characters, but sometimes it can have meaning to the XML document. You can use the function to change the way the Xtra treats white space.
-
Page 550
The XML Parser Xtra supports the following character sets: • Also called Latin 1. This is the most common Western encoding used on the web. ISO-8859-1 It matches the default character set used on Windows in most Western countries. It does not match the character set used in most Western versions of the Mac OS (MacRoman) and does not match character sets commonly used in most non-Western countries. -
Page 551: Making Director Movies Accessible
CHAPTER 23 Making Director Movies Accessible As a Macromedia Director MX author, you might want to provide ways for computer users with disabilities to experience the movies that you create. Director includes accessibility features that let you do this. By using these features, you can make existing and new movies accessible to users who have hearing, visual, or mobility impairment.
-
Page 552: Using The Accessibility Behavior Library
Using the Speech Xtra The Speech Xtra adds special commands to Lingo that enable the Director text-to-speech capability. The text-to-speech behaviors require this Xtra because they use these Lingo commands. If you write custom text-to-speech Lingo scripts, you need to include the Speech Xtra in your movie’s Xtra list.
-
Page 553
Enabling keyboard navigation With the Accessibility Behavior library, you can easily make sprites on the Stage navigable with the keyboard. This lets mobility-impaired users select sprites and simulate mouse clicks without using a mouse. For example, if you have four button sprites on the Stage, you can apply accessibility behaviors that let them be selected by using the Tab key. -
Page 554
In the dialog box that appears, enter a name for the behavior group. Because the accessibility behaviors work together and are dependent on one another, a group name associates all the accessibility behaviors used in a given scene of your movie with one another. -
Page 555
You can specify a Lingo string to be executed when the user presses Enter (Windows) or Return (Macintosh) while the sprite is selected. You can use any valid Lingo string, such as a command or a call to a separate handler that you have written, such as to frame 20 startAnimation Click OK… -
Page 556
To apply the Accessibility Speak behavior: Begin by applying the keyboard navigation behaviors to sprites in your scene. For more information, see “Enabling keyboard navigation” on page 553. Drag the Accessibility Speak behavior from the Library palette to the sprite you want to trigger the spoken text when the user navigates to it with the Tab key. -
Page 557
To apply the Accessibility Speak Enable/Disable behavior: Apply the keyboard navigation behaviors to sprites in your scene. For more information, see “Enabling keyboard navigation” on page 553. Drag the Accessibility Speak Enable/Disable behavior from Library palette to the sprite you want to use to toggle the text-to-speech behaviors. -
Page 558
To apply the Accessibility Sync Caption behavior: Apply the keyboard navigation behaviors to sprites in your scene. For more information, see “Enabling keyboard navigation” on page 553. Apply the text-to-speech behaviors to sprites in your scene. For more information, see “Enabling text-to-speech”… -
Page 559: Using Accessibility Lingo
Using accessibility Lingo If you have a basic understanding of Lingo, you can write custom scripts to add text-to-speech functionality to your movies. For more information about Lingo, see Chapter 16, “Writing Scripts with Lingo,” on page 385. First, you must initialize the speech software. To initialize the text-to-speech software: •…
-
Page 560: Deploying Accessible Movies
To check whether the speech is currently speaking, paused, or stopped: • Use the function. voiceState() To set the volume of the voice: • Use the command. voiceSetVolume() To set the pitch of the voice: • Use the command. voiceSetPitch() To determine the chronological number of the current word within the string being spoken: •…
-
Page 561
Macintosh OS 8.6 and later include text-to-speech software. No additions are necessary. Understanding the Xtra download process Because the Speech Xtra is from Macromedia, it is considered a trusted download. The user does not have to interact with any dialog boxes for the download to occur. When a user encounters an accessible Shockwave movie for the first time, the Xtra downloads automatically. -
Page 562
Chapter 23… -
Page 563: Chapter 24 Managing Memory
CHAPTER 24 Managing Memory Macromedia Director MX has effective built-in memory management that is sufficient for most projects. To make memory available for new sprites, Director simply unloads the cast members used for sprites that are no longer on the Stage. However, sometimes large cast members, such as high resolution images, large sounds, or digital video, can take longer to load or unload than typical, smaller cast members.
-
Page 564: Loading And Unloading Individual Cast Members
Whenever Director runs low on memory, such as when trying to load many large cast members, other cast members are automatically unloaded from memory, according to the following rules: • The first cast members to be unloaded are those that have a value of 3.
-
Page 565: Preloading Digital Video
Preloading digital video It is recommended that you do not preload digital video cast members. Digital video is played by streaming the video file from a disk. As the file is streamed, it is decompressed into memory one section at a time. Preloading a digital video file causes the entire file to be decompressed into memory at once, which can cause low memory situations on most computers.
-
Page 566
Chapter 24… -
Page 567: Managing And Testing Director Projects
CHAPTER 25 Managing and Testing Director Projects As you work with Macromedia Director MX and develop projects with it, you might encounter some situations where a seemingly small change in the design of a project has a significant effect on the organization of the Director files and media files associated with it. A little bit of planning before you start a Director project can help avoid difficult changes during the course of development.
-
Page 568: About Testing Movies To Avoid Problems
• Organize the cast members in your cast in a logical way. You might choose to group all the cast members of a particular type together, or you might choose to group the cast members from each scene together. Choose a system that works for you and that will make it easy to find cast members when your cast becomes large.
-
Page 569
Occasionally the server’s MIME types might need editing to include the MIME types for Director. For more information, see Director TechNote 16509, Configuring your server for Macromedia Shockwave Player, at www.macromedia.com/ support/flash/ts/documents/tn4151.html. •… -
Page 570
Director movies: • Chapter 16, “Writing Scripts with Lingo,” on page 385 contains extensive information about debugging Lingo scripts. • Index of Director testing and troubleshooting TechNotes, at www.macromedia.com/support/ director/troubleshoot.html • TechNote 13872, General troubleshooting tips, at www.macromedia.com/support/general/ts/ documents/troubleshooting_pt87.htm •… -
Page 571: Packaging Movies For Distribution
CHAPTER 26 Packaging Movies for Distribution When you finish authoring your Macromedia Director MX movie, you have a choice of several ways to prepare it for distribution. You can distribute a movie in the Shockwave format that plays in a browser or as a stand-alone projector. Stand-alone projectors can contain the software necessary to play the movie, or they can use an installed Shockwave player to play the movie independently of a browser.
-
Page 572: Previewing A Movie In A Browser
For details about security issues when playing a movie in a browser, see “Director and Internet Security” in the Director Support Center at www.macromedia.com/support/director/internet/ security/.
-
Page 573
The Shockwave player includes the Xtra extensions that support the most common features and media types. These include text; vector shapes; Macromedia Flash; BMP, PICT, JPEG, and GIF file importing; sound management; and Shockwave Audio. Xtra extensions not included with the Shockwave player must be installed in a user’s system before the movie plays. -
Page 574: Managing Xtra Extensions For Distributed Movies
Managing Xtra extensions for distributed movies You can manage Xtra extensions for your movie using the Modify menu. To manage Xtra extensions for the current movie: Select Modify > Movie > Xtras. To add or remove Xtra extensions, do any of the following: •…
-
Page 575
• A projector is a movie intended for play outside of a web browser. A projector can include a player (called the Standard player), Xtra extensions, multiple casts, and linked media in a single file. A projector can also include several different movie files. Configured in this way, a projector can be a completely stand-alone application. -
Page 576: Creating Shockwave Movies
Creating Shockwave movies You save your work as a Shockwave (DCR) movie to prepare it for playback in a Shockwave- enabled web browser, or to make disk-based movies smaller. Using a Shockwave movie also prevents your users from editing the movie if they own Director. If the Shockwave movie you’re creating will be distributed on the Internet and requires any Xtra extensions, make sure the Xtra extensions are listed in the Movie Xtras dialog box and that Download If Needed is selected for each required Xtra extension.
-
Page 577
Changing Publish settings You can change Publish settings by using the Publish Settings dialog box. To change Publish settings: • Select File > Publish Settings. The Publish Settings dialog box appears with some or all of the following tabs, depending on the HTML template you select: Formats, General, Shockwave, Compression, Shockwave Save, and Image. -
Page 578
To use the General tab: • To make the DCR movie match the dimensions of your DIR movie, select Match Movie in the Dimensions field. • If you use the default Match Movie setting in the Dimensions field, values in the OBJECT tags in the HTML file are set to the exact dimension of your movie. -
Page 579
Shockwave movie. If you do not specify a URL, Shockwave attempts to provide one. To avoid unpredictable results, Macromedia highly recommends that you provide the URL. • To specify the path to a BMP file, use the Icon File field. -
Page 580: Setting Movie Options For Browser Resizing
For more information about the Shockwave Save fields, and for detailed instructions on developing for Shockmachine, see “Shockmachine development guide for Director” at www.macromedia.com/support/director/internet/shockmachine_for_d8/ in the Director Support Center. If you selected the Shockwave with Image HTML template on the Formats tab, the Image tab appears on the Publish Settings dialog box.
-
Page 581
• To maintain the same aspect ratio of your original Director movie no matter what size the user makes the browser, select Preserve Proportions. The movie will fit within the width and height parameters, as much as possible, while preserving the movie’s aspect ratio. The movie aligns within the window based on the align tags that you specify in step 4. -
Page 582: About Projectors
To specify align tags for your movie, use the Horizontal Align and Vertical Align pop-up menus. You can select left, center, or right horizontal alignment, and top, center, or bottom vertical alignment. About projectors To create projectors for any version of Windows, you must use the Windows version of Director; likewise, you can create Macintosh projectors only with the Macintosh version of Director.
-
Page 583
To control how movies interact with the user’s system, select Playback options: specifies that the projector play all movies in the play list. Otherwise, the Play Every Movie projector plays only the first movie in the play list (unless other movies are called by Lingo from the first movie). -
Page 584
To determine how the player code is included in the projector, select an option for Player. includes the uncompressed player code in the projector file. This option starts the Standard movie faster than other options but creates the largest projector file. includes a compressed version of the player code in the projector file. -
Page 585: Processing Movies With Update Movies
In your Director application folder, copy the Xtra extensions required to play your movie into the Xtras folder you just created. You must also include external movies, external casts, and linked media with your projector. If the external files are in the folder that contains the projector, the projector can automatically link to the files.
-
Page 586: Exporting Digital Video And Frame-By-Frame Bitmaps
Click OK. A dialog box appears from which you select the files to change. Select the movies and casts you want to change and click one of the following: • Click Add to add the selected files. • Click Add All to add all the movies in the current folder. The items you select appear in the file list at the bottom of the dialog box.
-
Page 587
Select the range of frames you want from the Export options at the top of the dialog box: exports the current frame on the Stage. This is the default. Current Frame exports the selected frames in the Score. Selected Frames exports all frames. -
Page 588: Setting Quicktime Export Options
Setting QuickTime export options You use the QuickTime Options dialog box to specify options for exporting a movie as a QuickTime digital video. This dialog box appears when you click the Options button in the Export dialog box and QuickTime is the specified format. To set QuickTime export options: Select File >…
-
Page 589
To reduce the file size of a QuickTime movie at the expense of quality, select an option from the Compressor pop-up menu. Different options appear on the Compressor pop-up menu depending on the video hardware and software available in your system. Consult your QuickTime documentation. -
Page 590: About Organizing Movie Files
About organizing movie files In most cases, you should divide a large production into a series of smaller movies. You can combine as many movies as you want in a projector, but larger files take longer to save and are cumbersome to work with.
-
Page 591: Using Shockwave Player
CHAPTER 27 Using Shockwave Player Macromedia Director MX movies can use the Internet in various ways: hosting multiuser sessions such as chats and games, streaming movies and sounds, retrieving data from the network, and interacting with a browser. Whether it is distributed on disk or downloaded from the Internet, a movie can use an active network connection to retrieve linked files, send information, open web pages, and perform many other network activities.
-
Page 592: About Network Operations
If the movie jumps ahead in the Score or uses cast members that are referenced only by Lingo scripts, the required cast member might not be available when necessary. If cast members are not available, the movie either ignores them or displays a placeholder, depending on how you set the streaming options in the Movie Playback Properties dialog box.
-
Page 593: Setting Shockwave Playback Options
Setting Shockwave playback options To view Shockwave movies, your users must have the Shockwave player, which comes preinstalled on many computer systems. The player is also available for free downloading from Macromedia’s website at www.macromedia.com/shockwave/download/. The Shockwave player includes a volume control and a standard context menu that appears when a user right-clicks (Windows) or Control-clicks (Macintosh) a movie.
-
Page 594: About Creating Multiuser Applications
If you want to create multiuser movies or applications with Director, you need to use Macromedia Flash Communication Server MX in your Director movie. You do this by importing a Flash movie into your Director movie. This can be a Flash movie that has already been authored to communicate with the Flash Communication server or a simple Flash movie that can serve as a container for Flash script objects that you create with Lingo.
-
Page 595: Checking Whether Media Elements Are Loaded With Lingo
Looping behaviors Looping behaviors make the playhead return (loop) to a frame or stay on the current frame until specified media elements have been downloaded and then continue to the next frame. Attach a looping behavior to a frame in the script channel, not to a sprite. The following looping behaviors are accessible by selecting Internet >…
-
Page 596: Downloading Files From The Internet With Lingo
Checking whether a frame’s contents are loaded Use the function to determine whether all the media elements that the specified frameReady() frame requires are available locally. See in the Lingo Dictionary. frameReady() Downloading files from the Internet with Lingo Lingo uses the Internet’s resources by obtaining files from the Internet. The data is copied to the local disk or cache.
-
Page 597: Retrieving Network Operation Results With Lingo
To retrieve a file as text: Use the function or the command to start retrieving text. See getNetText() postNetText in the Lingo Dictionary. getNetText() postNetText Use the function to return the text you retrieved with netTextResult() getNetText . See in the Lingo Dictionary. postNetText netTextResult() To retrieve and play a new Shockwave movie from the network:…
-
Page 598: Using Lingo In Different Internet Environments
Internet environment. For details about security concerns when playing a movie on the Internet, see “Director and Internet Security” on the Director Support Center website at www.macromedia.com/support/director/internet/security/. In general, the following Lingo features are unsupported because of Internet security concerns: •…
-
Page 599
Using URLs with Lingo In addition to the Lingo that is explicitly intended for use with network operations, some Lingo elements can use URLs as references to external files. The following Lingo elements can use URLs as file references in all circumstances: •… -
Page 600
The default folder locations for Windows and Macintosh are described in the following list: The \Macromed\Shockwave 8 subfolder of the system folder; the system folder is Windows typically c:\winnt\system32 or c:\windows\system The System Folder:Extensions:Macromedia:Shockwave 8 folder Macintosh command can’t write to a file that is on a CD. setPref For more information, see “Director and Internet Security”… -
Page 601: Testing Your Movie
Testing your movie However you select to create your movie, test it thoroughly before releasing it to the public. Make sure you test on systems with all common types of Internet connections, especially on slow modems and at busy times of day. The following list describes things you might want to check before distributing your movie over the Internet;…
-
Page 602
Chapter 27… -
Page 603: Index
INDEX Symbols actions, Behavior inspector & operator 291 Beep 364 && operator 291 Change Cast Member 364 ¬ (continuation symbol) 414 Change Cursor 364 Change Ink 364 Numerics Change Location 364 2D text, converting to 3D text 455 Change Palette 364 3D cast members 455.
-
Page 604
animated cursors axis creating 382 and camera movement 447 using 381 and model generation 475 animated GIFs 205 and model movement 486, 487, 498 tempo 205 camera movement 469 animation colors 469 animated color cursors 381 in animation 491, 506, 509 Cast to Time command 195 defined 185 background color 179… -
Page 605
bitmaps cache, clearing 47 animated GIFs 205 call command 370 Auto Filter command 233 cameras changing color palettes and color depth 220 commands 518, 524 changing selected areas 214 defined 454, 515 compared to vector shapes 204 manipulating 447, 448, 468, 469 compressing 579 overview 511 controlling with Lingo 222… -
Page 606
cast members (continued) casts (continued) editing script of 134 opening in new window 134 editing text 276 preferences 138 finding 144 saving 153 Flash 294 saving as libraries 154 formatting text in 280 centering the Stage 46 formatting text with Lingo 289 centimeters, specifying as unit of measure 278 icons 138 Change Cast Member action 364… -
Page 607
color (continued) compressing choosing 257 bitmaps 579 choosing color palettes 259 movies 576 color menu 257, 259 sounds. See Shockwave for Audio color picker 257 concatenating strings 410 diffuse 449 conditions favorite colors 258 describing 392 of sprites 179 in a movie 392 overview setting 402 RGB and index 255… -
Page 608
cropping digital video cast member properties 333 movie in a window 540 Direct to Stage digital video property 334 videos 339 Direct to Stage Flash movie 295 cross-platform issues. See mapping fonts and special directional light 449 characters Director 5 and later movies, updating 45 cross-platform keys 380 Director 8, similarities to 444 cue points, using with Lingo 329… -
Page 609
144 movies as digital video 586 sprite locations with Lingo 380 QuickTime options 588 text 281 to Macromedia Director 241 First frame option 165 expressions, definition of 389 Flash Communication Server MX 306, 309 Extend Sprite command 174… -
Page 610
Flip command 163 Full Screen projector option 583 flipping functions Flash movies with Lingo 298 charToNum 381 sprites 178 contains 290 floating-point numbers 405 definition of 390 flow of Lingo scripts 386, 410 getError 328 Fontmap.txt file 28, 284 getErrorString 328 fonts getVariable() 301 embedding in a movie 274… -
Page 611
grid 169 importing (continued) aligning sprites to 170 linking to files 149 configuring 171 PICS and Scrapbook 150 groups (3D) 454 Preserve Original Data for External Editing commands 462 option 148, 151 overview 471 sound 320 guides 169 supported file types 149 adding and configuring 170 text 276 aligning sprites to 170… -
Page 612
internal sounds LANs, movies on 575 compressing 326 Lasso tool (Paint window) 206, 211 using 320 Launch When Needed option 47 Internet level of detail (LOD) connection settings 47 and model resources 474 digital video and 340 modifier 469 distributing movies on 575 level of detail (LOD) modifier See Also network operations automatic assignment of settings 474… -
Page 613
149 Macromedia Director linked movie cast member properties 314 cast members 243 linking external casts 153 exporting to 241 List view, in Property inspector 448 placing Fireworks files in 240 lists Magnifying Glass tool 29 adding items to 401… -
Page 614
messages (continued) movie in a window (continued) order of 395 creating with Lingo 538 order of locations sent to 397 cropping 540 to sprite scripts 369, 370 events involving 542 when Lingo responds 397 handlers for 542 methods, displaying for an Xtra 414 listing 541 MIAW. -
Page 615
naming cast members 136 object-relative model movement 487 navigation obtaining data from a network 596 creating basic controls 374 on new handler, creating 420 jumping and coming back 376 one-frame sprites, stretching 173 jumping to different locations 375 onion skinning jumping to URL 376 description of 234 markers 42… -
Page 616
painter shader 493 Play Animation option, in Property inspector 449 Palette Cast Member Properties dialog box 266 Play Cast Member action 364 palette index color 255 play command 376 specifying 28 play done command 376 palette transition 260 Play Every Frame digital video property 335 palettes. -
Page 617
properties QTVR. See QuickTime VR actorList 422, 423 QuickTime cast member 142 controlling with Lingo 337 constraint 378 creating interaction with Lingo 338 definition of 390, 398 exporting options 588 height 176 importing files 147 loc of sprite 172 masks 337 locH 172 rotating and scaling with Lingo 338 locH of sprite 172… -
Page 618
Reset Rotation and Skew command 178 Score (continued) Reset World button 447 digital video in 335 resizing sprites 175 displaying sprite information in 41 resolution for screen images 204 editing frames 43 Restore Cursor action 364 Extended display 166 return function 397 frames 31 Reverse ink 183 Ink display 166… -
Page 619
scripts (continued) shocked fonts 274 inserting Lingo from menu 413 Shockmachine, exporting movies for 579 making decisions 410 Shockwave objects 521 and global variables 403 overview 385 backward compatibility 45 parent. See parent scripts description of 19 planning and debugging linking to local media 332 possible content of 397 playback options 593… -
Page 620
sound (continued) sprites (continued) issues for Windows 323 extending 174 looping 322 fading 188 playing during a transition 271 finding location with Lingo 380 playing external 323, 327 flipping 178 repeating 322 foreground and background color 179 Shockwave Audio 325 info panels 164 stops during a transition 271 joining 174… -
Page 621
Stage Selection sprite preference 158 syntax (continued) Stage Size option 27 for lists 398 Stage Size projector options 583 for strings 405 Standard Import option 147 of Lingo elements 390 not supported for AVI and Quicktime files 147 troubleshooting 426 start frame 163, 173 system events, relaying to child objects 425 state of member property 328… -
Page 622
Text inspector 280 transitions text ruler units 46 adding 270 Text tab (Property inspector) 462 channel 270 Text tool controlling with Lingo 271 in Paint window 207 differences between platforms 271 in Tool palette 253 overview 270 Text window 275 tips for using 271 text wrapping, setting with Lingo 289 transition Xtra extensions 270, 271… -
Page 623
verbose syntax in Lingo 392 unlinking external casts 153 Verisign Xtra downloading 573 unlocking sprites 167 vertex Update Movies command 45, 585 defined 245 updating movies from older versions 45 selecting 247 uppercase letters, using in Lingo 391, 405 vertices URLs in mesh 477, 478 as references in Lingo 599… -
Page 624
XML 543 Xtra extensions 3D 446 Auto Filter command 233 bitmap filters 232 cast member 50 description of 50 displaying list of 414 displaying methods 414 download properties 572 Filter Bitmap command 232 importing 50 installing 51 managing for distributed movies 572 scripting 50 tool 51 transition 51, 270, 271…