Как говорилось выше — портал состоит из трёх блоков — администраторский, операторский и студенческий. Рассмотрим особенности работы с порталом отдельно по каждому блоку.
Админ-модуль
Для работы с администраторским блоком необходимо ввести в адресную строку браузера http://localhost/test_portal/adm/admin.php. После чего перед нами появится окно авторизации для входа в админ-модуль (рисунок 4.4.1). По умолчанию логин/пароль администратора имеют значения admin/admin. Разумеется рекомендуется сразу после установки портала сменить пароль, логин «вшит» в базу данных и не может быть изменён!
Рис.4.4.1. Окно авторизации для входа в админ-модуль
Рис.4.4.2. Главное окно интерфейса администратора
После успешной авторизации перед нами появится интерфейс администратора (рисунок 4.4.2). Здесь в левом углу имеется основное меню для манипулирования данными портала. Меню «Персональные данные» позволяет сменить фамилию, имя, отчество и e-mail администратора посредством ввода новых данных и нажатия кнопки «Применить» (рисунок 4.4.3).
Рис.4.4.3. Смена персональных данных администратора
Далее имеется меню для смены пароля, после нажатия на него откроется специальная форма для ввода нового пароля (рисунок 4.4.4):
Рис.4.4.4. Окно смены пароля администратора
По нажатию на ссылку «Добавить пользователя» откроется форма для ввода нового оператора портала. Здесь потребуется ввести фамилию, имя, отчество, е-mail, логин и пароль оператора (рисунок 4.4.5):
Рис.4.4.5. Окно ввода нового оператора
Причём если в базе уже имеется оператор с только что введённым логином, то новый оператор не будет добавлен и выдастся соответствующее сообщение о дубликации логина. Всех пользователей портала можно просмотреть через меню «Юзеры» — появится страница со списком операторов портала, подобная изображённой на рисунке 4.4.6:
Рис.4.4.6. Страница «ЮЗЕРЫ»
На этой странице так же имеется возможность удаления операторов как всех сразу, так и выборочно с помощью кнопки «Удалить» и соответствующих меток.
С помощью меню «Поиск юзеров» администратор может найти операторов портала согласно введённых параметров запроса поиска. Поиск можно произвести по одному или нескольким параметрам, в частности — по Ф.И.О., адресу электронной почты и логину (рисунок 4.4.7). После нажатия на кнопку «Поиск», если в базе данных портала имеются операторы с указанными данными, появится страница со списком найденных пользователей. В противном случае появится сообщение о том, что в базе данных таких пользователей не найдено. Аналогично происходит и процесс поиска студентов портала посредством меню «Поиск студентов».

Далее имеется меню для ввода новых курсов портала, по нажатию на него откроется страница с окном для ввода данных нового курса (рисунок 4.4.8). Здесь потребуется ввести наименование курса, Ф.И.О. тьютора и пометить курс — если метка «Активность» отмечена, то курс будет доступен для студентов, в противном случае — не доступен.
Рис. 4.4.8. Окно для ввода нового курса
Информацию обо всех курсах можно просмотреть с помощью ссылки «Курсы», по нажатию на которую появится страница со списком имеющихся в портале курсов (рисунок 4.4.9). Здесь как и в случае с операторами имеется возможность выборочного удаления курсов. Причём при удалении будут удалены как сам курс, так и вся информация связанная с ним: вопросы, оценки студентов по курсу, и т.д.
Рис.4.4.9. Страница со списком курсов портала
На этой странице посредством нажатия мышью на название курса появится страница с подробной информацией по выбранному курсу (рисунок 4.4.10). Здесь имеется возможность изменения всей информации о курсе, в частности наименование, тьютора, активность. Кроме того здесь же можно удалить текущий курс (ссылка «Удалить»). Далее видим информацию о лимитах курса — максимальное количество пересдач тех или иных контролей и количество вопросов при прохождении контролей — здесь же лимиты можно редактировать. Причём если лимиты на количество вопросов не проставлены, то появляется соответствующее текстовое предупреждение о невозможности прохождения контролей по курсу студентами. По умолчанию лимиты пусты и требуют редактирования.
Так же на данной странице имеется возможность просмотра успеваемости студентов по данному курсу и добавление новых вопросов.
Рис. 4.4.10. Страница с подробной информацией о курсе
Если по данному курсу в базе данных имеются вопросы, то будет выведена информация о вопросах курса в разрезе контролей, подобная следующей:
Рис.4.4.11. Информация о вопросах курса
Здесь меню «Вопросы курса» переводит администратора на страницу с вопросами курса, подобную изображённой на следующем рисунке:
Рис.4.4.12. Страница с вопросами курса
Каждый вопрос можно просмотреть подробно, либо удалить. Причём вывод вопросов происходит постранично, если общее количество вопросов курса превышает 15, то следующая порция вопросов будет отображена на следующей странице и т.д.
Ввод новых вопросов курса происходит посредством меню «Добавить вопрос», по нажатию на которое появится окно следующего вида:
Рис.4.4.13. Форма для ввода нового вопроса
Здесь потребуется ввести текст вопроса, четыре варианта ответа на него, правильный ответ, и контроль к которому будет относиться данный вопрос. После чего по нажатию на кнопку «ОК» вопрос будет немедленно добавлен в базу данных.
Кроме того в самом низу страницы с информацией по курсу можно заметить интерфейс для редактирования доступа к курсу:
Рис.4.4.14. Интерфейс редактирования доступа к курсу
Здесь администратор может изменять доступ операторов к текущему курсу, причём доступ можно редактировать как выборочно, так и всем операторам сразу. Галочка в соответствующей колонке означает, что оператор имеет доступ к действию, описанному в заголовке колонки, и наоборот.
Меню «Вопросы» в верхней части интерфейса администратора переводит его на страницу со списком курсов портала и информацией об их вопросах:
Рис. 4.4.15. Страница «Вопросы»
Здесь меню «Просмотр» переводит администратора на страницу подобную изображённой на рисунке 4.4.12. Причём данное меню появляется только напротив тех курсов, которые имеют вопросы в базе данных. Так же напротив названий таких курсов появится количество всех вопросов курса.
Меню «Поиск вопросов» откроет форму ввода параметров для поиска вопросов. Здесь надо просто ввести ключевое(ые) слово(а), которое(ые) может(гут) содержаться либо в тексте вопроса, либо в его ответах.
Ну и наконец, меню «Выход» обеспечивает выход администратора из системы, после чего пользователю снова отобразится окно авторизации администратора.
Оператор-модуль
Для работы с операторским блоком необходимо ввести в адресную строку браузера http://localhost/test_portal/oper/oper.php. После чего перед нами появится окно авторизации для входа в оператор-модуль, идентичное изображённому на рисунке 4.4.16. После успешной авторизации перед пользователем откроется окно интерфейса оператора:
Рис.4.4.16. Главное окно интерфейса оператора
Здесь имеются меню «Персональные данные», «Смена пароля», «Доступ» и «Выход». Первые два из них идентичны одноименным пунктам меню в админ-модуле и процесс работы с ними точно такой же. Более интересным является пункт «Доступ», через который ведётся вся работа оператора с данными портала. По нажатию на ссылку «Доступ» откроется страница со списком всех курсов, к которым оператор имеет хотя бы минимальный доступ (доступ на чтение):
Рис. 4.4.17. Страница «Доступ» оператор-модуля
Здесь по нажатию на название конкретного курса оператор будет переведён на страницу для работы с выбранным курсом, подобную изображённой на рисунке 4.4.19. Данные на такой странице будут отображены в соответствии с доступом оператора к данному курсу. При минимальном доступе будет отображена следующая информация — наименование и тьютор курса, информация о вопросах курса в разрезе контролей и непосредственно список вопросов курса с возможностью подробного просмотра каждого вопроса. На нижеследующей странице изображена страница работы с курсом в случае когда оператор помимо минимального доступа имеет доступ к лимитам курса и на вставку новых вопросов. Здесь работа с лимитами и добавлением вопросов идентична с админ-модулем. По нажатию на ссылку «Подробно» имеющуюся в каждом вопросе откроется страница с подробной информацией о вопросе (рисунок 4.4.20). Причём как видим если оператор не имеет доступ на изменение, то в окне вопроса не появится кнопка «ОК» для изменения данных вопроса. Точно так же — если оператор не имеет доступа на удаление, то ссылка удаления вопроса не будет появляться, в противном случае она будет справа от ссылки «Подробно»:
Рис. 4.4.18. Оператор имеет доступ на удаление вопросов
Рис.4.4.19. Страница для работы с выбранным курсом
Рис. 4.4.20. Форма для просмотра вопроса (оператор не имеет доступа на изменение)
Меню «Выход» работает практически аналогично одноименному меню в админ-модуле и переводит пользователя на страницу авторизации оператора.
Студент-модуль
Для работы со студенческим блоком необходимо ввести в адресную строку браузера http://localhost/test_portal/index.php. После чего перед нами появится окно авторизации для входа в студент-модуль (рисунок 4.4.21). Здесь как видим, помимо формы авторизации имеется ссылка «Регистрация». Данная ссылка нужна для регистрации новых студентов, по нажатию на которую откроется страница регистрации (рисунок 4.4.22).
Рис.4.4.21. Окно авторизации студентов
Здесь нам потребуется ввести Ф.И.О., дату рождения, e-mail, логин и пароль. Причём опять же как и в случае с операторами проверяется — нет ли в базе студентов только что введённым логином. После успешной регистрации пользователю будет предложено войти в личный кабинет используя только что введённые логин и пароль.
Рис. 4.4.22. Форма для регистрации нового студента
После успешной авторизации студент будет переведён на главную страницу личного кабинета, подобную следующей:
Рис.4.4.23. Главное меню студент-модуля
Здесь имеются меню «Персональные данные», «Смена пароля», «Курсы» и «Зачётка». Первые два из них идентичны одноименным пунктам меню в админ- и оператор-модулях и процесс работы с ними точно такой же. Более интересным является пункт «Курсы», через который ведётся вся работа студента с порталом. По нажатию на ссылку «Курсы» перед студентом появится список всех доступных курсов портала:
Рис. 4.4.24. Страница «Курсы» студент-модуля
После чего студент может выбрать конкретный курс и пройти контроли знаний по нему. Появится страница со статусом студента по выбранному курсу:
Рис. 4.4.25. Окно статуса студента по выбранному курсу
Как видим при первом взаимодействии с курсом студент имеет право пройти только первый текущий контроль (только он имеет ссылку на прохождение контроля). Здесь будут отображаться набранные баллы по контролям, количество пересдач студента по каждому контролю, лимиты на пересдачу каждого контроля (чтобы студент имел сведения о том, сколько раз он может пересдать тот или иной контроль) и даты последних сдач (пересдач) контролей. Нажав на ссылку конкретного контроля студент будет перемещён на страницу непосредственного прохождения выбранного контроля, где будут отображены вопросы контроля в соответствии с настройками указанными операторами или админом (рисунок 4.4.28). Если выбранный контроль содержит лимит на пересдачу равный нулю, т.е. пересдача не разрешается (контроль можно пройти всего один раз), тогда студенту выдаётся следующее оповещение:
Рис. 4.4.26. Предупреждение о невозможности пересдачи контроля
После прохождения очередного контроля студенту будет доступна ссылка на следующий контроль, и т.д. По нажатию на кнопку «Подтвердить» студенту будет выдан результат сдачи контроля в следующем виде:
Рис. 4.4.27. Один из возможных результатов сдачи контроля
Рис. 4.4.28. Форма для сдачи тестов по выбранному контролю
Меню «Зачётка» позволяет студенту увидеть оценки по всем курсам портала в удобном виде в разрезе контролей:
Рис. 4.4.29. Страница «Зачётка» студент-модуля
Отсюда же он может опять перейти на страницу своего статуса по выбранному курсу, нажав на название курса.
Меню «Выход» работает аналогично одноименным пунктам в двух предыдущих модулях.
Руководство
по использованию веб-сервисов портала
г. Ярославль
Оглавление
Руководство 1
по использованию веб-сервисов портала 1
REST API 2
Получение токена для работы виджета. 2
Получение объектов. 2
Получение полигонов, ограничивающих права доступа. 2
Создание объекта. Точка. 2
Создание объекта. Линия. 3
Создание объекта. Полигон. 5
Редактирование объекта. Точка. 7
Редактирование объекта. Линия. 7
Редактирование объекта. Полигон. 7
Удаление объекта. 7
Описание функций js-скриптов 7
mapwidgetsettings.js 7
mapwidget.js 8
Описание инициализации виджета с параметрами 10
Отображение определенного слоя 10
Отображение заранее определенного перечня объектов на карте 10
SOAP API 11
Метод createObjects – создание геообъектов 11
Метод updateObjects – обновление геообъектов 13
Метод deleteObjects – удаление геообъектов 17
Метод getStatus– получение статуса выполнения запроса 18
Описание ошибок, генерируемых SOAP сервисом 18
createObjects/updateObjects 18
updateObjects/ deleteObjects 19
Установка виджета 19
Настройка виджета 20
Получение отчета об использовании интеграционного сервиса. 21
REST API
Получение токена для работы виджета.
Добавлен метод генерации и получения токена для авторизованного на геопортале пользователя:
GET /security/token/get — получить токен
GET /security/token/generate — генерация нового токена.
Получение объектов.
GET /layers — получить все слои
GET /geoobjects?layerId=1 — получить все геообъекты для слоя с id=1
GET /geoobjects/{id} — получить геообъект по id
GET /geoobjects/srs — получение списка поддерживаемых систем пространственных координат
Получение полигонов, ограничивающих права доступа.
GET /acl – возвращает геообъект полигон, участвующий в разграничении прав.
Создание объекта. Точка.
POST /geoobjects/points — создание точки
req body:
{
«name»: «[string]»,
«address» : «[string]»,
«layerIds»: «[long]»,
«tags»: {
«tag»: {
«key»: «[string?]»,
«value»: «[string?]»
}
},
«guid» : «[string]»,
«extSysId» : «[string]»,
«spatialKey» : «string»,
«pointCoordinates» : {«lat» : «double», «lon» : «double»}
}
Должны быть указаны pointCoordinates или address, если указан адрес, но не указаны координаты, они определяются автоматически.
Создание объекта. Линия.
POST /geoobjects/lines — создание линии
req body:
{
«name»: «[string]»,
«layerIds»: «[long]»,
«tags»: {
«tag»: {
«key»: «[string?]»,
«value»: «[string?]»
}
},
«guid» : «[string]»,
«extSysId» : «[string]»,
«spatialKey» : «string»,
«pointCoordinates» : [{«lat» : «double», «lon» : «double»}, {«lat» : «double», «lon» : «double»}, … ]
}
Создание объекта. Полигон.
POST /geoobjects/polygons — создание линии
req body:
{
«name»: «[string]»,
«layerIds»: «[long]»,
«tags»: {
«tag»: {
«key»: «[string?]»,
«value»: «[string?]»
}
},
«guid» : «[string]»,
«extSysId» : «[string]»,
«spatialKey» : «string»,
«pointCoordinates» : [{«lat» : «double», «lon» : «double»}, {«lat» : «double», «lon» : «double»}, … ],
«polygonHoles» : [ «pointCoordinates» : [{«lat» : «double», «lon» : «double»}, {«lat» : «double», «lon» : «double»}, … ],
«pointCoordinates» : [{«lat» : «double», «lon» : «double»}, {«lat» : «double», «lon» : «double»}, … ],
… ]
}
pointCoordinates — координаты внешн контура
polygonHoles — координаты «дырок»
Редактирование объекта. Точка.
PUT /geoobjects/points/{id} — редактирование точки
формат тела запроса такой же, как и при создании
Редактирование объекта. Линия.
PUT /geoobjects/lines/{id} — редактирование линии
формат тела запроса такой же, как и при создании
Редактирование объекта. Полигон.
PUT /geoobjects/polygon/{id} — редактирование полигона
формат тела запроса такой же, как и при создании
Удаление объекта.
DELETE /geoobjects/{id} — удалить геообъект по id
Описание функций js-скриптов
mapwidgetsettings.js
Служит для указания настроек виджета.
widgetAccessToken – токен пользователя виджета
restApiUrl – url геопортала
restApiGetLayers – адрес для запроса получения слоев
restApiGetObjects — адрес для запроса получения объектов
restApiGetSK- адрес для запроса получения пространственных систем координат
widgetMapContainer — id контейнера для карты
widgetMapCenter — центр карты по умолчанию
widgetMapZoom — зум карты по умолчанию
mapwidget.js
function mapwidgetInit() — инициализация интерфейса виджета
function formatErrorMessage () – вывод ошибок
function generateSerial() – генератор случайных чисел для создания guid объекта
function mapwidgetGetUsersPoly() – получение полигона ограничивающего права редактирования для пользователя
function mapwidgetGetLayersList() – получение списка слоев
function mapwidgetGetObjectsByLayerId(id) – получение списка объектов по id слоя
Параметры: id – идентификатор слоя
function mapwidgetGetSKList() – получение списка пространственных систем координат
function mapwidgetShowObjectInEditor(id, layerid) — вывод данных объекта в редактор
Параметры:
id – идентификатор объекта
layerid — идентификатор слоя
function mapwidgetBuildLayersList(layerId) – генерация списка слоев в области редактирования объекта
Параметры:
layerid — идентификатор слоя
function mapwidgetDrawObject(obj, layerid) – рисование объекта на карте
Параметры:
obj – идентификатор фигуры на карте
layerid — идентификатор слоя
function mapwidgetDrawPoint(obj, coords, layerid) – рисование точки
Параметры:
obj – идентификатор фигуры на карте
coords – координаты объекта
layerid — идентификатор слоя
function mapwidgetDrawPolyline(obj, coords, layerid) – рисование ломаной линии
Параметры:
obj – идентификатор фигуры на карте
coords – координаты объекта
layerid — идентификатор слоя
function mapwidgetDrawPolygon(obj, coords, layerid)- рисование полигона
Параметры:
obj – идентификатор фигуры на карте
coords – координаты объекта
layerid — идентификатор слоя
function mapwidgetStartEditing(id) – инициализация начала редактирования объекта на карте
Параметры:
id — идентификатор объекта
function mapwidgetCancelEditing(id) – отмена редактирования объекта
Параметры:
id — идентификатор объекта
function mapwidgetSaveObject(id) – сохранение объекта
Параметры:
id — идентификатор объекта
function mapwidgetSavePoint(obj) – сохранение точки
Параметры:
obj – идентификатор фигуры на карте
function mapwidgetSavePolyline(obj) – сохранение ломаной линии
Параметры:
obj – идентификатор фигуры на карте
function mapwidgetSavePolygon(obj) – сохранение полигона
Параметры:
obj – идентификатор фигуры на карте
function mapwidgetSavedOk(id) – вывод сообщения о сохранении объекта
Параметры:
id — идентификатор объекта
function mapwidgetSaveColorSettings(id, obj) – сохранение цвета линии и заливки объекта
Параметры:
id — идентификатор объекта
obj – идентификатор фигуры на карте
function mapwidgetCreateObject() – создание объекта
function mapwidgetCreatePoint(coords) – создание точки
function mapwidgetCreatePolyline() – создание ломаной линии
function mapwidgetCreatePolygon() – создание полигона
function mapwidgetDeleteObject(id, layer) – удаление объекта со слоя
Параметры:
id — идентификатор объекта
layer — идентификатор слоя
function mapwidgetTotalRemoveObjectFromView(id) – скрыть отображение объекта в интерфейсе из всех слоев
Параметры:
id — идентификатор объекта
function mapwidgetRemoveObjectFromView(id, layerid) — скрыть отображение объекта в интерфейсе в определенном слое
function mapwidgetAddObjectToView(obj, layerid) — добавить отображение объекта в интерфейс
Параметры:
obj — идентификатор объекта
layerid — идентификатор слоя
function mapwidgetVisualizeObject(obj, layerid) – добавить отображение объекта на карте
Параметры:
obj — идентификатор объекта
layer — идентификатор слоя
function mapwidgetDisableEditor() — декативирует инпуты в редакторе объекта
function mapwidgetEnableEditor() — активирует инпуты в редакторе объекта
function mapwidgetRadioCoordChange() – изменение типа ввода координат точки: указание на карте, ввод вручную
function mapwidgetShowAddressInputs() — показать опции ввода адреса и координат
function mapwidgetHideAddressInputs() — скрыть опции ввода адреса и координат
function mapwidgetCheckboxChange(el) – обработка клика по чекбоксу в списке слоев
function mapwidgetAddTag() – добавление дополнительных полей для тегов объекта
function mapwidgetDeleteTag(el) – удаление тега
Параметры:
el – идентификатор элемента
function mapwidgetToggleLimitPoly() – управление показом полигона ограничения прав доступа
Описание инициализации виджета с параметрами
Отображение определенного слоя
В файле mapwidget.js в конец функции mapwidgetInit() необходимо добавить вызов:
layerIdStart = 35;
mapwidgetGetObjectsByLayerId(layerIdStart);
Для каждого слоя который нужно отобразить необходимо вызывать функцию mapwidgetGetObjectsByLayerId (layerId);
и передать идентификтор слоя
Отображение заранее определенного перечня объектов на карте
В файле mapwidget.js в конец функции mapwidgetInit() необходимо добавить строки:
objStart = {id: 85866};
layerIdStart = 127;
mapwidgetAddObjectToView(objStart, layerIdStart);
Для каждого объекта который нужно отобразить необходимо вызывать функцию mapwidgetAddObjectToView(obj, layerId);
и передать идентификторы объекта и слоя
SOAP API
Полное описание по ссылке https://{url_геопортала}/ws?wsdl
Метод createObjects – создание геообъектов
[string][string?][string?][string?]?[string?][string?][string?]
[string]
[string?][string?]
Данная инструкция содержит описание функциональных возможностей портала Торговца (личный кабинет Торговца) размещённых по ссылкам:
Однако ваш Поставщик услуг эквайринга может иметь собственный веб сайт, который позволяет выполнять функции описываемые в этом разделе. О наличии такого сайта и за получением на его ссылку вам следует обратиться к Поставщику услуг эквайринга.
На портале Торговца вы можете:
-
1.
создавать кассиров, которые смогут использовать Приложение под своими учетными записями.
-
2.
отвязывать необходимый платежный терминал от одного мобильного устройства, для того чтобы привязать его к другому устройству.
-
3.
просматривать все успешно совершенные транзакции, с применением Приложения.
В данном разделе Вы узнаете: как зайти на сайт под уникальными правами администратора, как добавлять материал на сайт и как сделать его более красочным, доступным для пользования родителям и проверяющим органам.
Мы с радостью Вам в этом поможем.
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49
1. КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
2. ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
2.1 Разместить/заменить документ
2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Создание новой галереи
Редактирование уже имеющейся галереи
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Редактирование простого текста
Редактирование таблиц
3. КАК ДОБАВИТЬ НОВОСТЬ
3.1 Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню
4. КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
-
КАК ЗАЙТИ НА САЙТ ПОД ПРАВАМИ АДМИНИСТРАТОРА
Логин и пароль от сайта направляется на электронный адрес учреждения.
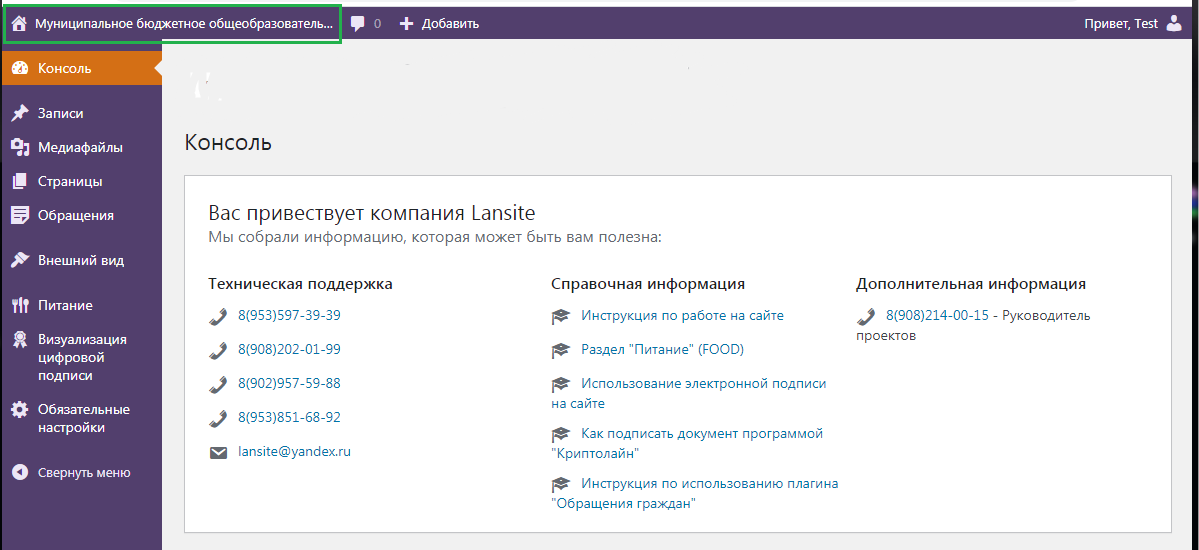
После ввода данных Вы попадаете в «Консоль»
Далее в верхнем левом углу нажмите на «Домик» (перейти на сайт)
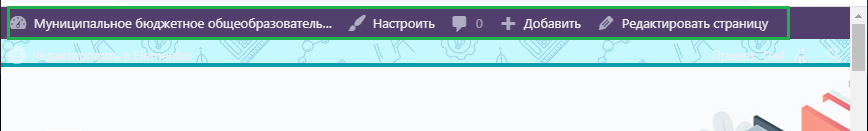
Так Вы перейдете на сайт с панелью инструментов
Поздравляем! Вы вошли на сайт как администратор.
-
ИЗМЕНИТЬ ДАННЫЕ УЖЕ ИМЕЮЩИЕСЯ НА САЙТЕ
На сайте нужно зайти на страницу, в которой необходимо внести изменения.
Например, надо добавить/заменить «Правила приема обучающихся»
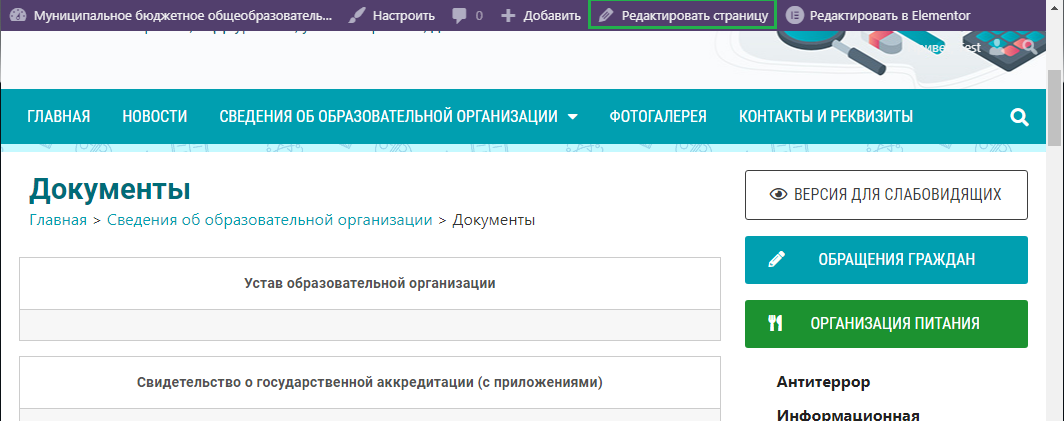
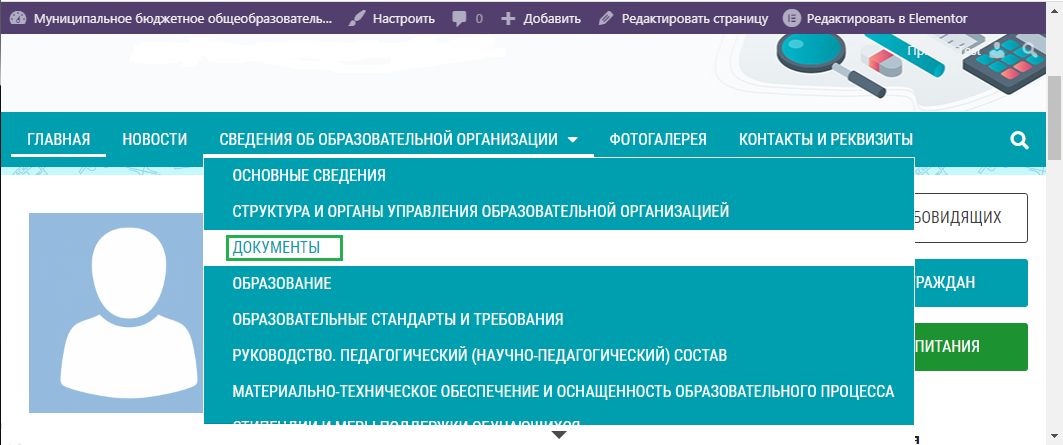
Для этого в верхнем меню наводите мышкой на раздел «Сведения об образовательной организации» Далее выберите подраздел «Документы» и кликните на нем мышкой.

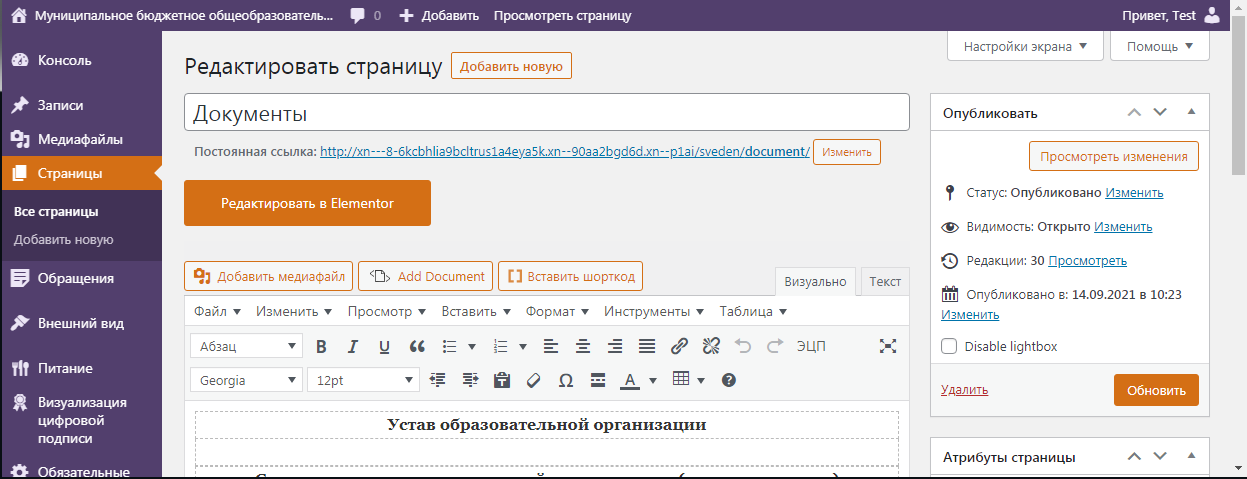
Теперь в панели инструментов нажимаем «Редактировать страницу/запись»
На экране появляется «Консоль».
В обязательном разделе «Сведения об образовательной организации» уже имеются необходимые заголовки и наименование обязательных документов.
Обратите внимание, если какой-то информации для обязательного раздела в Вашей организации нет, нельзя оставлять пустыми или ставить прочерк.
Например если в Вашей организации нет платных услуг, то нужно прописать «Платных образовательных услуг не предоставляется».
Рекомендуем внимательно изучить Приказ № 831 «Об утверждении Требований к структуре официального сайта образовательной организации в информационно-телекоммуникационной сети «Интернет» и раздел сайта «Сведения об образовательной организации»
2.1 Разместить/заменить документ
Далее находим место, где должна располагаться новая информация.
Простой текст на сайте написан черным цветом. Синим цветом выделяются (автоматически) ссылки на документы. При нажатии на синюю фразу откроется или скачается документ. (Откроется он или скачается, зависит от формата. PDF формат — открывается для просмотра на сайте, все остальные форматы скачиваются. Рекомендуем размещать все документы в обязательных разделах в формате PDF)
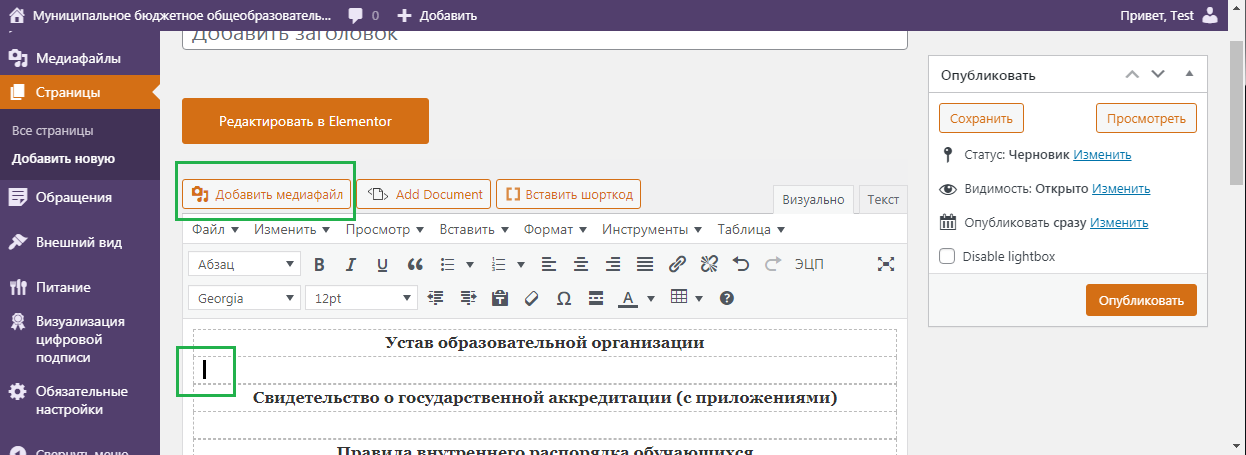
Если нужно добавить новый документ, то выберите место, где он должен находиться и поставьте там курсор (Важно: курсор не двигать)
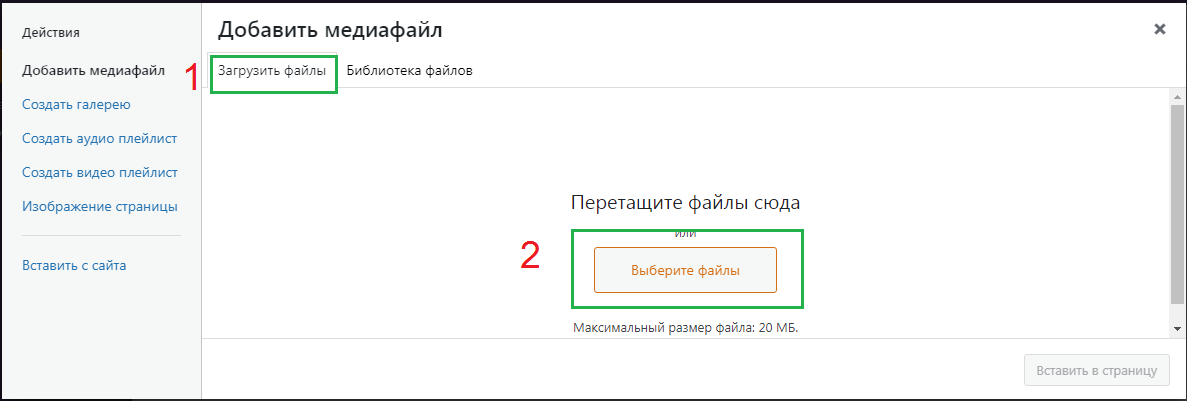
Для загрузки документа на сайт нажмите на кнопку «Добавить медиафайл» (кнопка расположена над панелью инструментов, где «Абзац», «Файл», «Изменить»)
Далее во вкладке «Загрузить файлы» нажмите «Выберите файл»
Обратите внимание:
• Документ должен быть не больше 20МБ;
• Его название не должно содержать символы, такие как : / № «» & % и так далее;
• Название документа не должно быть слишком длинным.

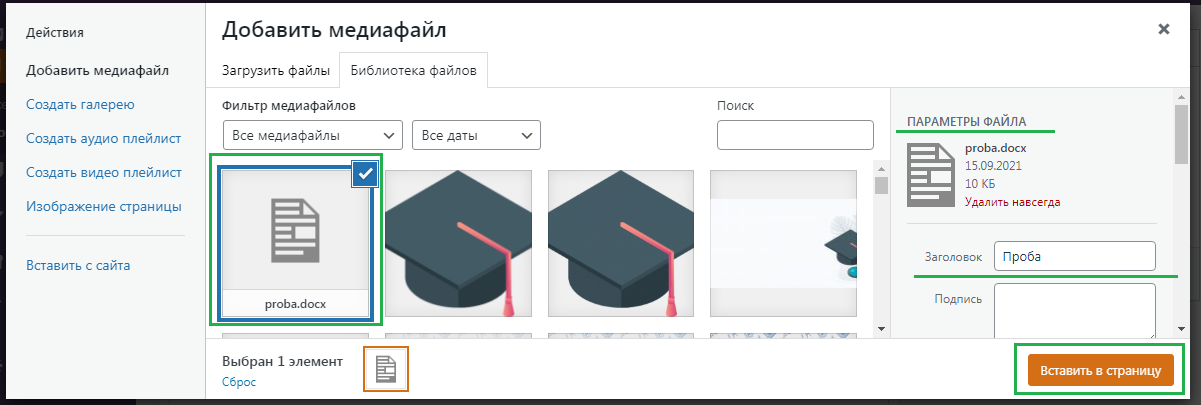
Загруженный документ будет выделен синей рамкой с галочкой в верхнем правом углу.
После нажмите на кнопку «Вставить в страницу/запись»
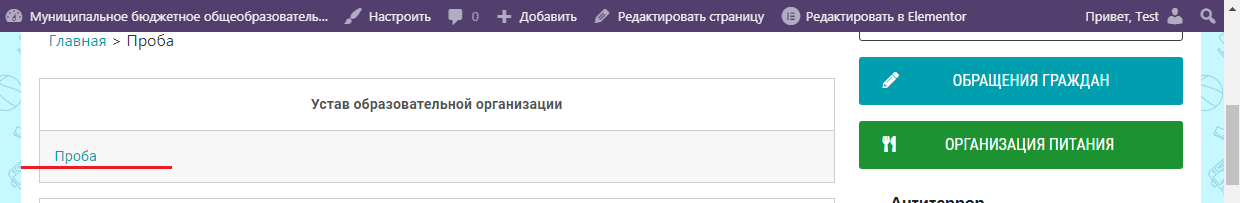
Документ должен отобразиться на странице в виде активной ссылки , где стоял курсор.
Если документ «много весит» или загружаете сразу несколько документов, или низкая скорость интернета, то необходимо немного подождать пока пройдет загрузка. Важно, в этот момент никуда не перемещать курсор, не водить мышкой или колёсиком.
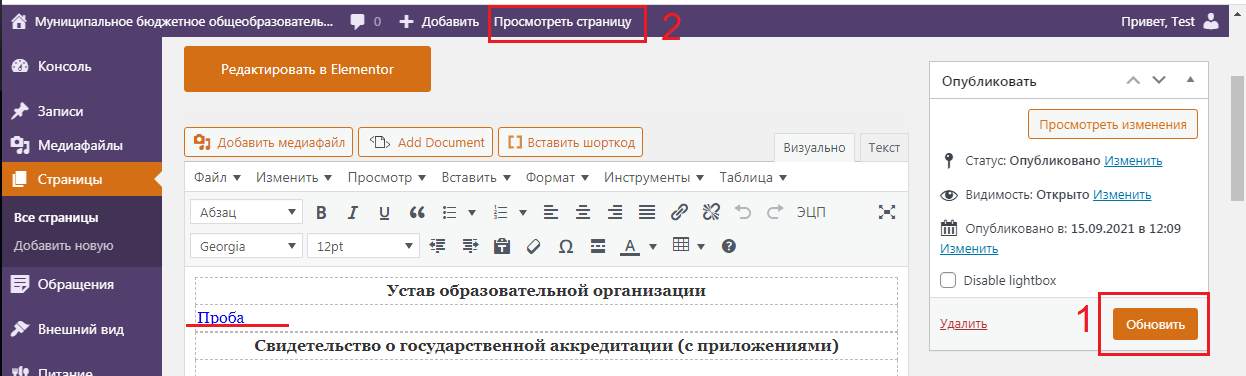
Если все верно, нажмите «Обновить».
Если, после загрузки, вы увидели в названии документа опечатку (или нужно прописать полное длинное название документа с символами), то нажмите кнопку «Добавить медиафайл». Далее выберите документ (уже загружен на сайт), название которого надо изменить, кликнув по нему мышкой. С правой стороны появятся «Параметры файла», там выберите раздел «Заголовок»
В данной графе можно поменять опечатку, прописать полное название документа.
Затем нажмите кнопку «Вставить в страницу/запись» (предыдущий файл с опечаткой нужно удалить, стерев название)
Далее нажмите с правой стороны кнопку «Обновить». После загрузки страницы, вверху на черной полосе кнопку «Просмотреть запись/страницу»
Теперь можно посмотреть, как информацию видят посетители сайта.

2.2 КАК РАЗМЕСТИТЬ ФОТОГРАФИИ
Фотографии размещаются в галерею.
В данном случае галерея — это настройки изображения (не путайте с разделом «Фотогалерея»)
2.2.1 Создание новой галереи
Внутри страницы «Редактирования», поставьте курсор, где необходимо вставить фотографии/картинки и нажмите кнопку «Добавить медиафайл»
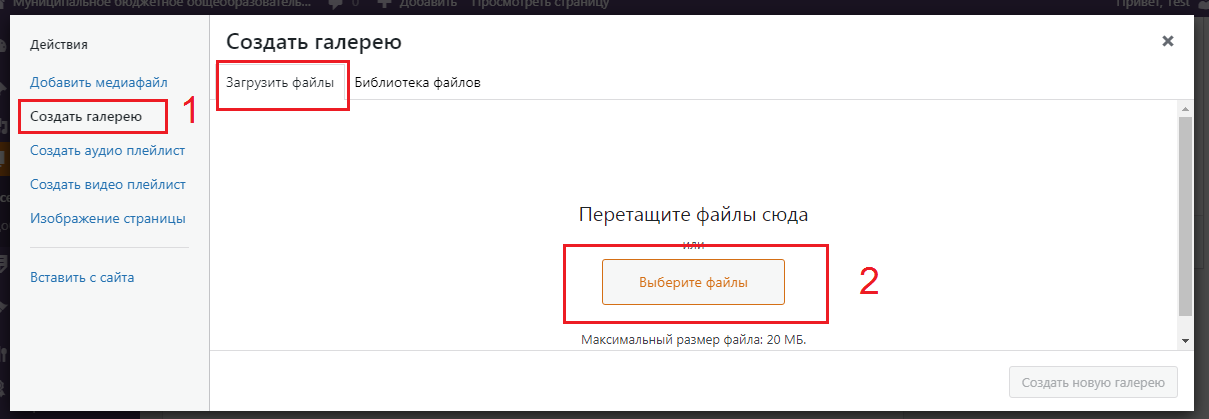
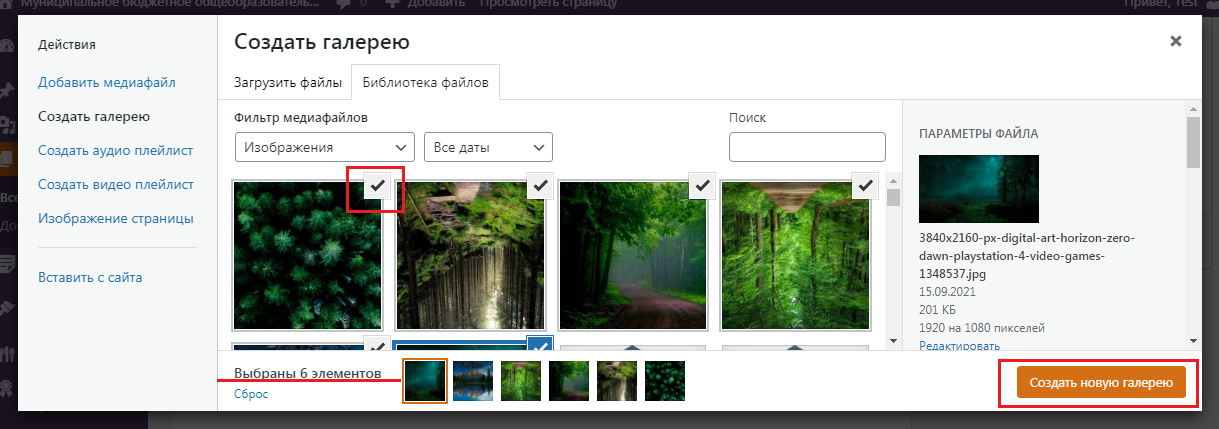
Открывается «Библиотека файлов». Далее с левой стороны нажать кнопку «Создать галерею» — «Загрузить файл» — «Выберите файл»
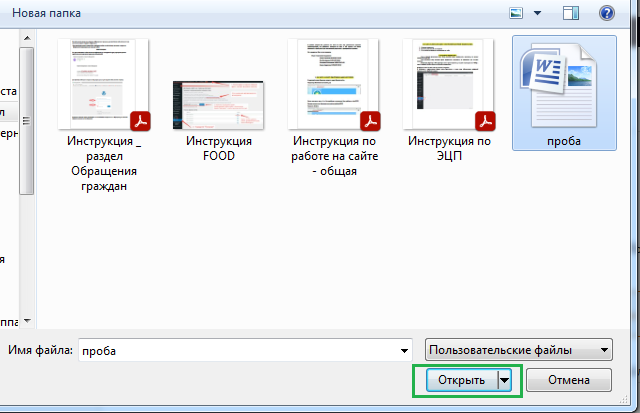
Откроется окно поиска файлов на Вашем компьютере. Необходимо найти фотографии (картинки) в данном окошке.
Можно выделить сразу несколько фотографий и нажмите кнопку «Открыть»

Так же в низу, где написано «Выбрано 6 элементов» можно проверить сколько файлов загрузилось (слишком «тяжёлые», неправильного формата или с неправильным названием не загружаются)
Если все верно сделано, то нажмите кнопку «Создать новую галерею»
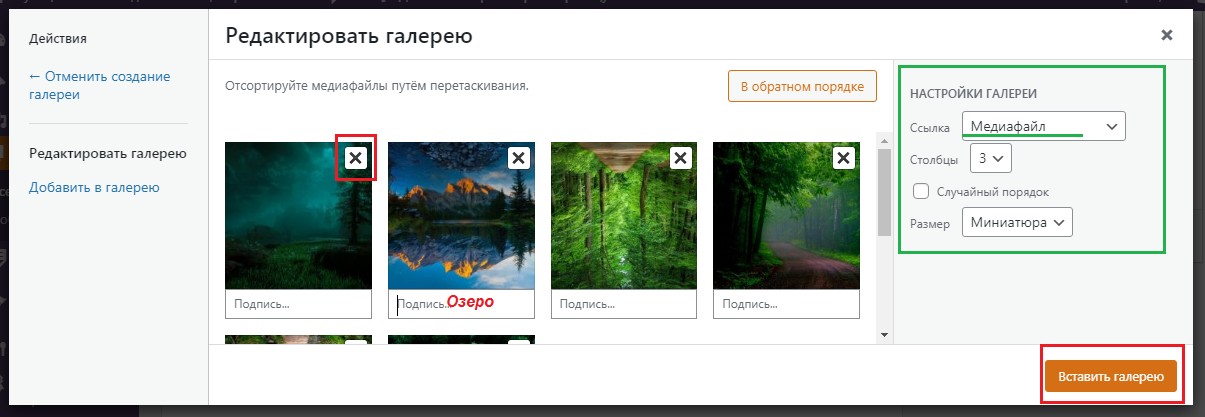
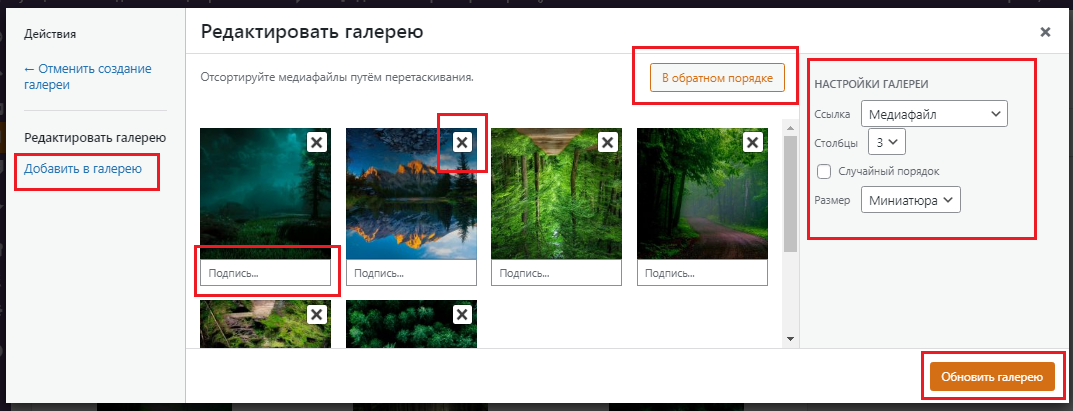
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
- Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбрать «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру», для одного фото можно поставить «Средний» или «Полный».
По завершению всех настроек нажмите «Вставить галерею»
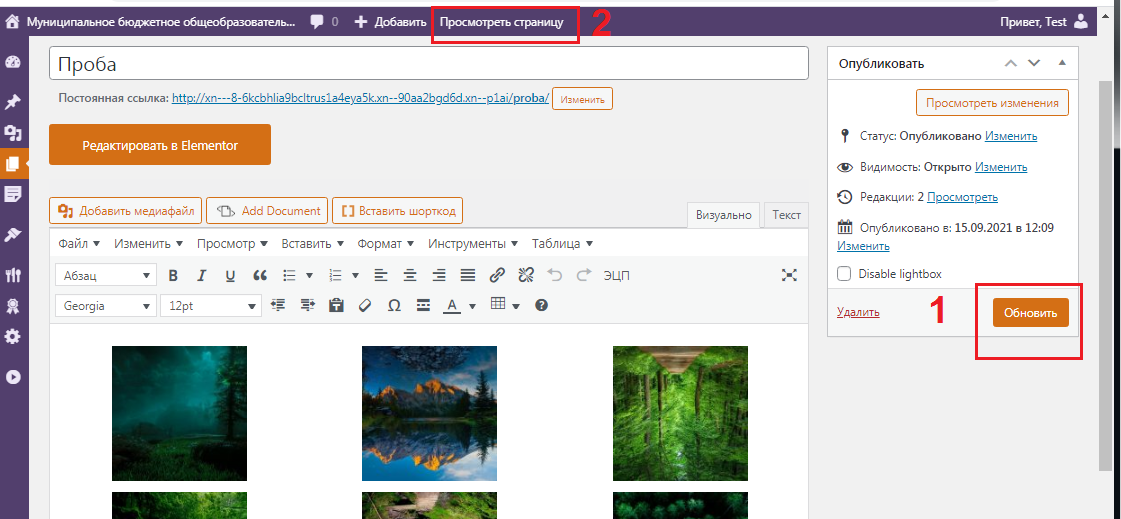
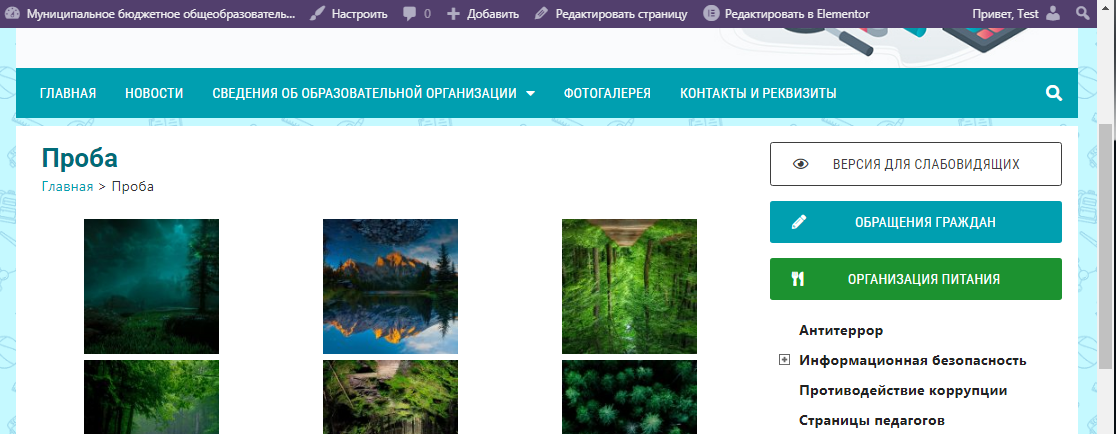
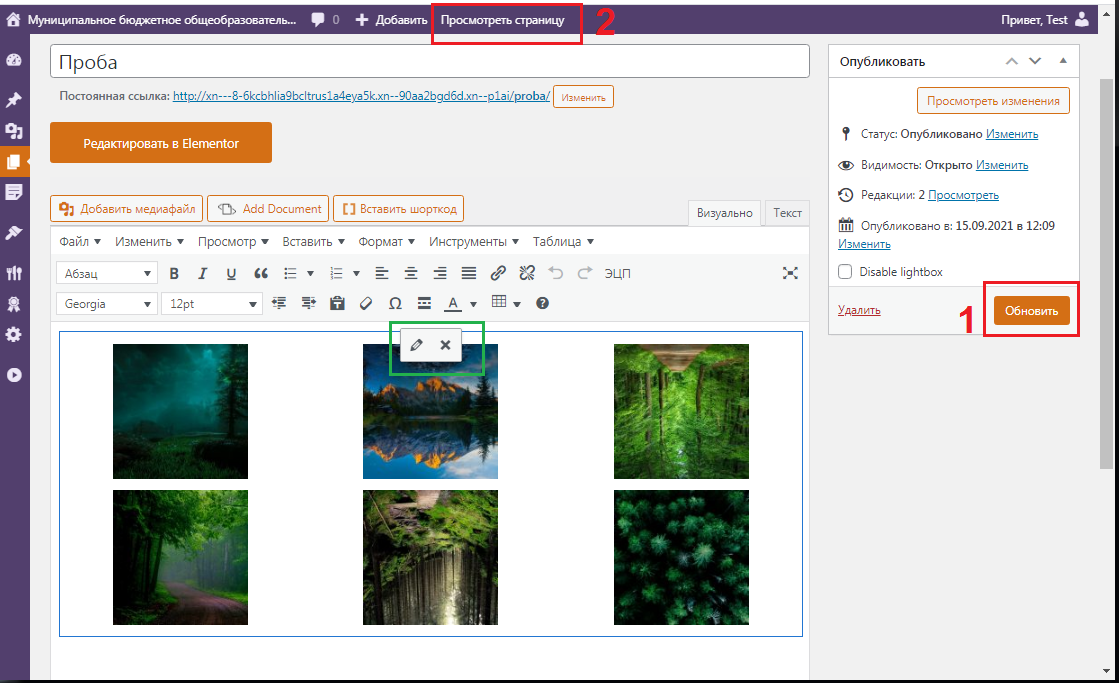
Фотографии появятся на странице. Далее нажмите с правой стороны кнопку «Опубликовать» или «Обновить» и вверху на черной полосе кнопку «Посмотреть страницу / запись»
На сайте фотографии будут отображаться одинаковыми, равномерно распределятся по странице, вне зависимости с какого устройства будут смотреть посетители сайта.
При нажатии на любую фотографию она будет увеличиваться до полного размера. Смотреть следующее фото можно нажав на стрелочку >
Закрыть просмотр фотографии можно нажав на крестик
Поздравляем! Вы успешно создали галерею!
2.2.2 Редактирование уже имеющейся галереи
Зайдите на страницу, где находятся фотографии, которую нужно дополнить или убрать фото.
Нажмите «Редактировать страницу/запись»
Далее кликните левой кнопкой мыши по любой фотографии. Все фотографии выделятся рамкой и появится «Карандаш» и «Крестик».
Нажмите на «Карандаш» — «Изменить»
Появится окно «Редактировать галерею»
В разделе «Редактировать галерею» можно:
- Отсортировать фотографии по нужному порядку, файлы загружаются по алфавиту/нумерации. Для этого наводите мышкой на нужное фото, зажимаете левую клавишу мыши и перемещаете в нужное место фотографию.
- Подписать фотографию. Под фото есть поле с серой надписью «Подпись…». Мышкой кликаете по слову «Подпись», там становится курсор и можно напечатать любую надпись к фотографии
Далее в разделе «Настройки галереи» выставите:
- Где «Ссылка» выбираете «Медиафайл» (Это ВАЖНО!)
- «Колонки / столбцы» – от 1 до 5 в зависимости от количества фотографий (сколько фотографий будет в одной строке)
- «Размер» – для 2 и более фото рекомендуем ставить «Миниатюру»; для одного фото можно поставить «Средний» или «Полный».
Для того чтобы удалить фото из галереи, на ненужном фото нажмите «Крестик».
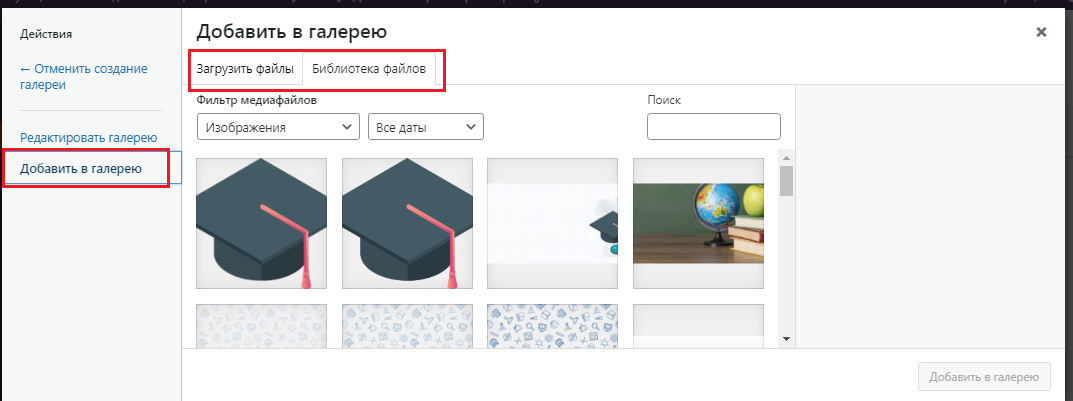
Для того чтобы добавить фото в галерею, нажмите «Добавить в галерею»
Появится окно «Библиотека файлов»
Если фото уже загружено на сайт, его надо найти во вкладке «Библиотека файлов»
Если фото надо добавить на сайт, загружаете обычным способом, не меняя настроек. «Загрузите файл» — «Выберите файл» — «Открыть»
Далее активируется кнопка в правом нижнем углу «Добавить в галерею»
Поздравляем! Вы успешно отредактировали галерею!
2.3 КАК РАЗМЕСТИТЬ ВИДЕО
Для более красивого оформления сайта, рекомендуем Вам загрузить видео в Одноклассники, ВКонтакте, Телеграм, РуТуб или в облачном хранилище.
По вопросам размещения видео с других платформ, рекомендуем обратиться к специалистам технической поддержки.
2.4 КАК РЕДАКТИРОВАТЬ УЖЕ ИМЕЮЩИЙСЯ ТЕКСТ
Для изменения уже имеющегося текста на сайте, необходимо зайти на нужную страницу в режим «Редактирования». Далее ставите курсор на место, где будут изменения.
2.4.1 Редактирование простого текста
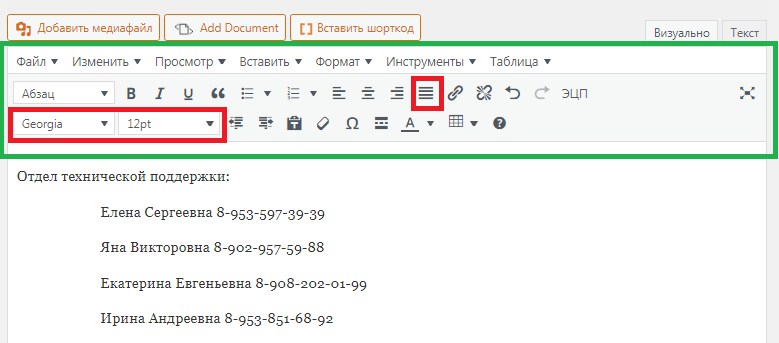
На рисунке ниже зеленой рамкой выделена панель инструментов для изменения текста. Принцип работы такой же, как в Word документе. Рекомендуем ставить выравнивание по ширине страницы.
Так же обращаем Ваше внимание, при вставке текста с документа Word полностью переносится настройки текста на страницы сайта. Из-за этого может текст быть разным шрифтом или даже разного цвета

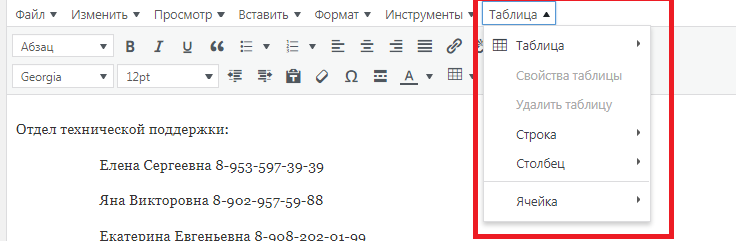
2.4.2 Редактирование таблиц
Изменение таблиц (добавление/удаление таблица/строк/столбцов) происходит только во вкладке «Таблица»
По завершении редакции обязательно нажмите кнопку «Обновить»
Поздравляем! Вы успешно отредактировали таблицу!
-
КАК ДОБАВИТЬ НОВОСТЬ
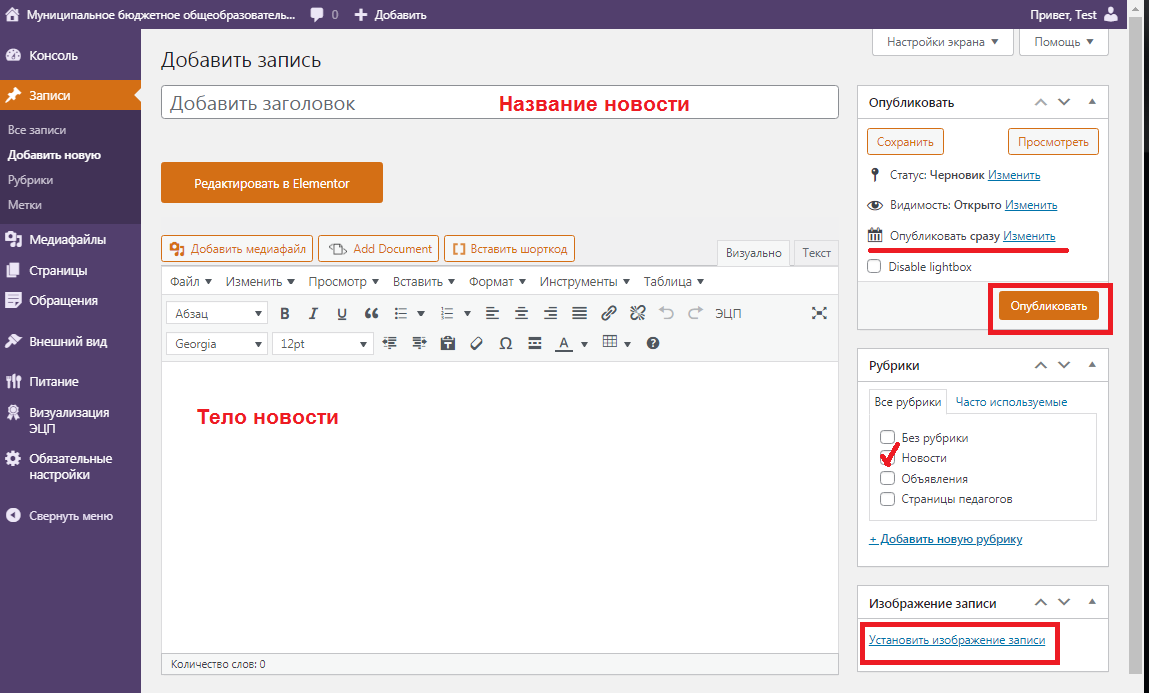
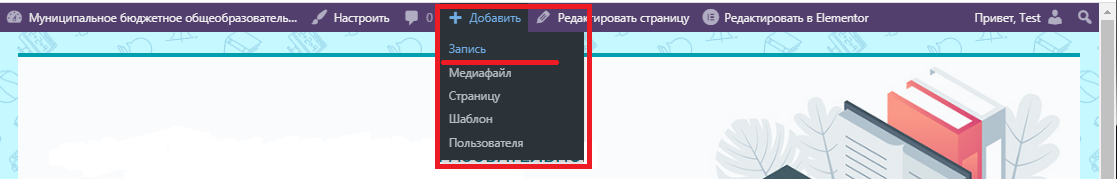
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Запись»

В тело новости можно напечатать текст или вставить уже готовый из документа в формате Word. Так же можно вставить фотографии, таблицу, документы или ссылку на видео.
Далее в правой части экрана выставляем настройки новости.
Во вкладке «Опубликовать» можно изменить дату публикации на любую предыдущую «Опубликовать сразу- Изменить»
Во вкладке «Рубрики» можно выбрать, где будет отображаться данная запись (Новости, Страница педагогов и т.д.) для страницы педагогов вместо названия новости пропишите ФИО педагога, а в тело записи можно разместить методическую копилку, портфолио или иную информацию, необходимую для аттестации педагога.
Во вкладке «Изображение записи» можно установить картинку (заставку новости). Для педагогов можно установить фото педагога. Для «изображения записи» необходимо выбрать фотографии/картинки горизонтального формата.
После заполнения и проверки всех настроек нажмите «Опубликовать»
Поздравляем! Вы успешно добавили новость!
3.1. Если создали новость / страницу на сайте, а она не отображается в разделе новость / боковом меню. (потерялась)
Если это запись – новость
В боковом меню есть раздел «Карта сайта», зайдите туда.
Внимательно просмотрите все записи, Вы обязательно найдете пропажу.
Далее откройте нужную запись в режиме «Редактирования» и поставьте галочку во вкладке «Рубрика» справой стороны (см п.3)
Если это созданная страница и ее нужно вывести в боковое меню (см п.4)
-
КАК ДОБАВИТЬ РАЗДЕЛ В БОКОВОЕ МЕНЮ
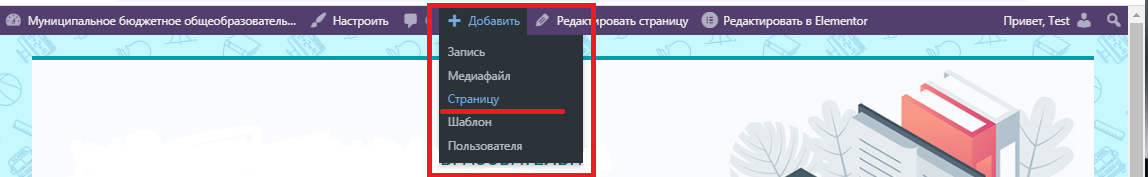
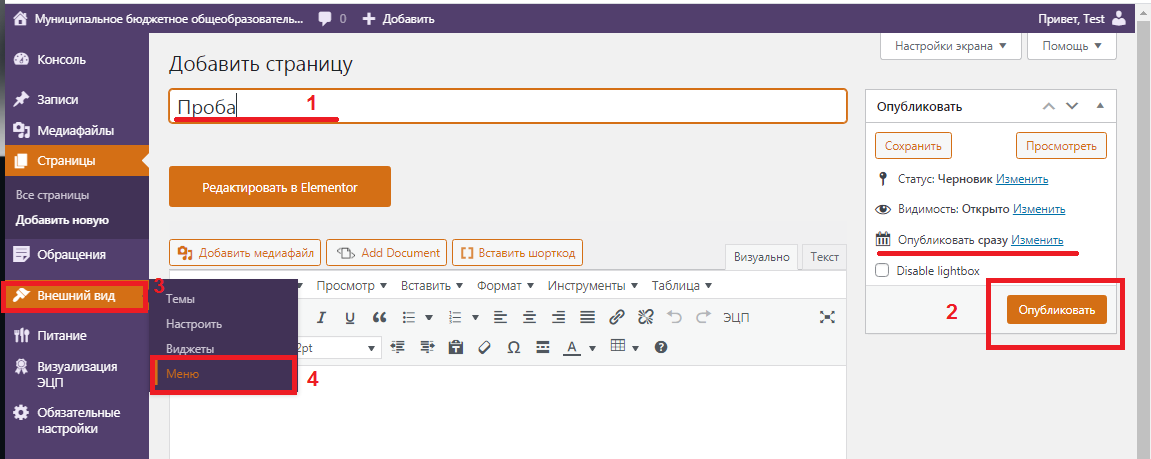
В верхней панели инструментов наведите мышкой на кнопку «Добавить», появится подменю, в нем выберите «Страницу»
Пропишите название будущей страницы и нажмите кнопку «Опубликовать».
После того, как прогрузится страница, с левой стороны в черном меню наведите на кнопку «Внешний вид» выберите пункт «Меню»
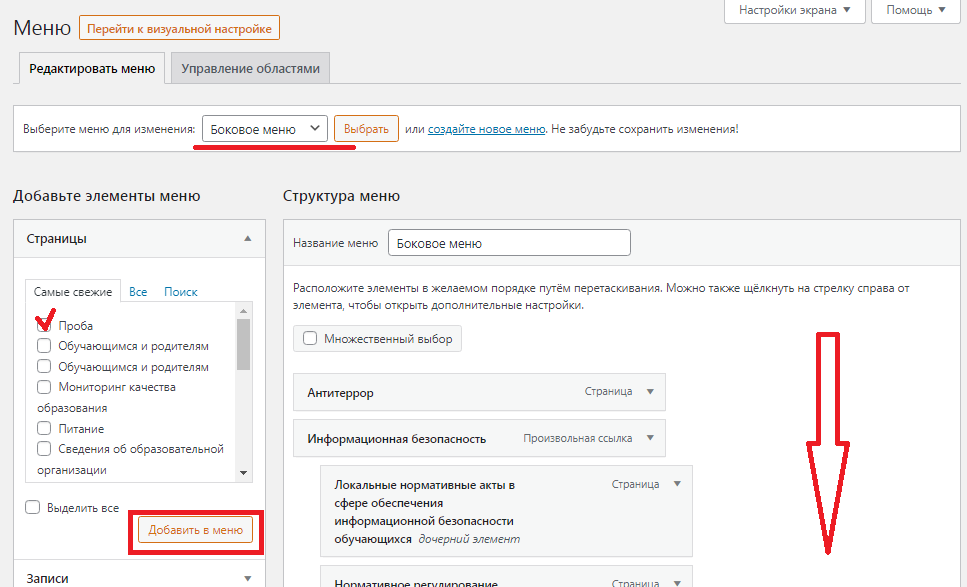
Далее проверьте в какое меню будет добавлен новый элемент. В пункте «Выберите меню для изменения» должно быть «Боковое меню». Если там стоит «Основное меню» его нужно заменить, нажав на «галочку» выбрать «боковое меню» и нажать кнопку «Выбрать»
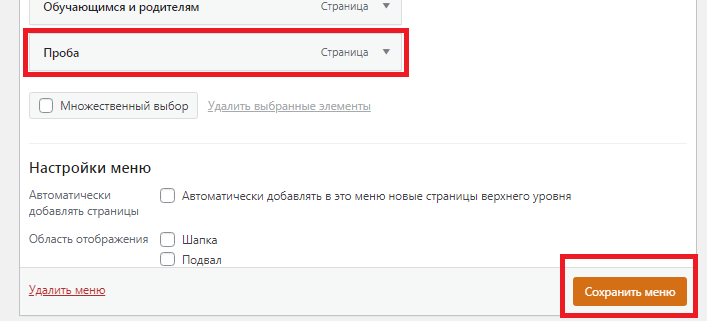
В разделе «Добавьте элементы меню» находим созданную страницу / запись / рубрику. Поставьте галочку напротив нужного и нажмите кнопку «Добавить в меню» (1 раз)
Вновь добавленный элемент появится в самом низу страницы.
Если устраивает его место расположение нажмите кнопку «Сохранить меню»
Если новый элемент надо переместить, то наводите на него мышкой, зажимаете левой кнопкой и перемещаете в нужное место.
Обратите внимание, если новый элемент встанет для вышестоящего «Дочерним», то вышестоящий элемент не будет открываться, он станет заголовком.

Поздравляем! Вы успешно добавили раздел в боковое меню!
Компания Lansite
Благодарим за сотрудничество!
Отдел технической поддержки:
- 8-953-597-39-39
- 8-902-957-59-88
- 8-953-851-68-92
- 8-908-202-01-99
- 8-953-851-68-49