В конце декабря 2021-го Android обновил рекомендации по архитектуре мобильных приложений. Публикуем перевод гайда в пяти частях:
Обзор архитектуры
Слой UI (вы находитесь здесь)
События UI
Доменный слой
Слой данных
UI отображает данные приложения на экране: это основное место взаимодействия с пользователями. Если отображаемые данные меняются — из-за взаимодействия с пользователем (например, нажатия кнопки) или внешнего воздействия (например, отклика сети) — UI должен обновиться и отразить изменения. По сути UI – это состояние приложения, полученное из слоя данных и представленное визуально.
Данные приложения из слоя данных обычно отличаются по формату от отображаемой информации. К примеру, для UI может требоваться только часть полученной информации или понадобится объединить два класса DataSource, чтобы отобразить нужную пользователю информацию. Вне зависимости от выбранной логики, пользовательскому интерфейсу нужно передать всю информацию для полной отрисовки экрана. Слой UI преобразует изменения данных приложения в формат, удобный для отображения на UI, а затем отображает эти данные на экране.
Разберём простой пример
Представим приложение с новостями: оно показывает экран со статьями. Если пользователь вошёл в систему, он может добавлять интересные материалы в закладки. Статей много, поэтому у читателя должна быть возможность фильтровать их по категориям.
Таким образом, приложение позволяет пользователям:
-
Просматривать доступные для прочтения статьи.
-
Фильтровать их по категориям.
-
Войти в систему и добавить интересные статьи в закладки.
-
Пользоваться премиальными фичами, если к ним есть доступ.
В следующих разделах будем использовать это приложение как пример. Вы познакомитесь с принципами Unidirectional Data Flow (UDF) и узнаете, с какими проблемами в контексте архитектуры приложения в слое UI они помогают разобраться.
Архитектура слоя UI
Под термином UI подразумеваются UI-элементы (например, Activity и Fragment), которые отображают данные: вне зависимости от того, какими API они пользуются для этой цели — View или Jetpack Compose. Цель слоя данных — хранить данные приложения, управлять ими и открывать к ним доступ. Поэтому слой UI должен:
-
Принимать данные приложения и преобразовывать их в данные, которые UI легко сможет отрисовать.
-
Принимать данные, которые может отрисовать UI, и преобразовывать их в элементы UI, которые будут показаны пользователю.
-
Принимать события о вводе данных пользователем от элементов UI из пункта 2 и отражать в данных UI изменения, которые они вносят.
-
Повторять шаги 1–3 необходимое количество раз.
В следующих разделах этого гайда вы узнаете, как реализовать слой UI, чтобы он выполнял все эти шаги. В частности, этот гайд затрагивает следующие задачи и концепции:
-
Как описать UI-состояние.
-
UDF: как с его помощью создать UI-состояние и управлять им.
-
Как открывать доступ к UI-состоянию с помощью данных типа observable в соответствии с принципами UDF.
-
Как реализовать UI, который принимает UI-состояние типа observable.
Самая базовая из этих задач — описание UI-состояния.
Как описывать UI-состояния
Вернёмся к примеру: UI показывает список статей и метаданные для каждой из них. Информация, которую приложение показывает пользователю, и есть UI-состояние.
UI – то, что пользователь видит на экране. С помощью UI state приложение управляет тем, что пользователь увидит на экране.
Два этих понятия — как две стороны одной монеты: UI — это визуальное представление UI-состояния. Любые изменения UI-состояния немедленно отражаются в UI.
Чтобы выполнить требования новостного приложения, информацию, необходимую для полной отрисовки UI, можно инкапсулировать в класс данных NewsUiState, который описывают следующим образом:
data class NewsUiState(
val isSignedIn: Boolean = false,
val isPremium: Boolean = false,
val newsItems: List<NewsItemUiState> = listOf(),
val userMessages: List<Message> = listOf()
)
data class NewsItemUiState(
val title: String,
val body: String,
val bookmarked: Boolean = false,
...
)Неизменяемость
В предыдущем примере UI-состояние описано как неизменяемое. Основное преимущество такого подхода — неизменяемые объекты гарантируют целостность состояния приложения в любой момент времени.
Благодаря этому UI может полностью сконцентрироваться на единственной задаче: считывать состояние и в соответствии с ним обновлять элементы UI. Из этого следует, что менять UI-состояние в UI напрямую нельзя — если только UI сам по себе не является единственным источником получаемых им данных.
Если нарушить этот принцип, у одной и той же информации появится несколько source of truth (источников истины), что приведёт к противоречивости данных и багам, которые трудно обнаружить.
Скажем, если бы в флаг bookmarked в объекте NewsItemUiState из UI-состояния обновлялся в классе Activity, за статус статьи «сохранена» отвечали бы параллельно и этот флаг, и слой данных. Неизменяемые классы помогают успешно предотвратить возникновение таких антипаттернов.
Ключевой момент: только классы DataSource или сущности, распоряжающиеся данными, должны отвечать за обновление данных, к которым они открывают доступ.
Правила именования в этом гайде
Классы UI-состояния названы в соответствии с описываемой ими функциональностью на экране или части экрана. Правило выглядит следующим образом:
функциональность + UiState
К примеру, состояние, при котором на экране отображены новости, будет называться NewsUiState. Состояние, при котором статья отображается в списке статей, — NewsItemUiState.
Как управлять состоянием с помощью UDF
UI-состояние – это неизменяемое описание информации, необходимой для отрисовки UI. Но данные в приложениях подвержены изменениям, поэтому и состояние со временем может меняться. Причиной этому может стать взаимодействие с пользователем или другие события, которые меняют данные в приложении.
Лучше обрабатывать эти взаимодействия с помощью дополнительной сущности:
-
она будет описывать логику, применяемую к каждому событию,
-
и трансформировать данные, получаемые из источников, чтобы создать UI-состояние.
Такие взаимодействия и их логика могут располагаться непосредственно в UI, однако такой подход быстро приведёт к нагромождению кода: UI будет постепенно выходить за рамки своего определения, начнёт распоряжаться данными, производить их, преобразовывать и так далее.
Это может сказаться и на удобстве тестирования: код превратится в сплав тесно связанных элементов без чётко выраженных границ. По большому счёту UI только выигрывает от того, что нагрузка на него сокращается. Единственной ответственностью UI должно быть получение и отображение UI-состояния — за исключением случаев, когда UI-состояние элементарно.
В этом разделе рассматривается UDF — архитектурный шаблон, который помогает привести код в порядок, разделив ответственности.
State holder
State holder — классы, отвечающие за производство UI-состояния и содержащие необходимую для этого логику. State holder бывает всевозможных размеров в зависимости от масштаба соответствующих элементов UI, которыми он управляет. Так, его размер может варьироваться от одного виджета вроде нижней панели навигации до целого экрана или конечной точки навигации.
В последнем случае его реализация – это, как правило, экземпляр ViewModel. Однако, в зависимости от требований приложения, иногда можно обойтись обычным классом. Так, новостное приложение из примера использует в качестве state holder класс NewsViewModel: он производит UI-состояние для экрана, изображённого в начале статьи.
Ключевой момент: тип ViewModel — реализация, у которой есть доступ к слою данных. С помощью него рекомендуется управлять UI-состоянием в масштабе целого экрана. Помимо прочего, он автоматически переживает изменения конфигураций. Класс ViewModel определяет логику, которая применяется к событиям в приложении, и в результате производит обновлённое состояние.
Смоделировать взаимозависимость между UI и сущностью, которая производит его состояние, можно множеством способов. Так как под взаимодействием между UI и его классом ViewModel по большей части подразумевают ввод некоего события и вывод соответствующего состояния, их отношения можно изобразить следующим образом:
UDF — паттерн, в котором поток состояния направлен вниз, а поток событий – вверх. Вот что этот паттерн даёт архитектуре приложения:
-
ViewModel хранит состояние и открывает к нему доступ для UI. UI-состояние – это данные приложения, преобразованные ViewModel.
-
UI уведомляет ViewModel о пользовательских событиях.
-
ViewModel обрабатывает действия пользователя и обновляет состояние.
-
Обновлённое состояние возвращается обратно в UI, а тот его отрисовывает.
-
Все предыдущие пункты повторяются с каждым событием, меняющим состояние.
В случае с конечными точками навигации или экранами ViewModel получает данные из репозиториев или классов UseCase, а затем преобразует их в UI-состояния, применяя к ним эффекты событий, вызвавших изменение состояния. В упомянутом ранее примере есть список статей: у каждой указаны заголовок, описание, источник, имя автора, дата публикации и возможна пометка «добавлено в закладки». UI каждой статьи выглядит так:
Когда пользователь отправляет запрос, чтобы добавить статью в закладки, он создаёт событие, которое способно изменить состояние. Так как ViewModel производит состояния, его ответственность – описывать логику, необходимую для заполнения всех полей в UI-состоянии, и обрабатывать события, без которых UI не сможет отрисоваться полностью.
В следующих разделах — о событиях, которые ведут к изменению состояния, и способах их обработки с помощью UDF.
Виды логики
-
Бизнес-логика — то, как меняется состояние. Один из примеров — добавление новостной статьи в закладки: эта фича наделяет приложение ценностью. Бизнес-логику обычно помещают в доменный слой или слой данных, но точно не в слой UI.
-
Логика поведения UI или логика UI — то, как мы отображаем изменения состояния на экране. Например, с помощью Android Resources получаем текст, который нужно отобразить на экране; переходим на нужный экран, когда пользователь нажимает на кнопку; или показываем пользователю сообщение на экране с помощью Toast или Snackbar.
Логика UI, в особенности когда она затрагивает такие типы UI, как Context, должна находиться в UI, а не во ViewModel. Если UI приложения усложняется, и вам хочется делегировать логику UI другому классу, чтобы разделить ответственности и легче тестировать приложение, можно создать простой класс, который будет выполнять роль экземпляра state holder. Простые классы, созданные в UI, могут получать зависимости от Android SDK: их жизненный цикл ограничен жизненным циклом UI, в то время как объекты ViewModel живут дольше.
Подробнее о state holder и том, как он помогает построить UI, можно почитать в гайде «Jetpack Compose State».
Зачем использовать UDF
UDF моделирует цикл производства состояний, как показано на рисунке выше. Также он отделяет источник изменений состояния от места их трансформации и получения. Благодаря такому разделению UI может выполнять только те действия, которые следуют из его названия: отслеживать изменения состояния и сообщать о намерениях пользователя, передавая эти изменения во ViewModel, а в результате отображать информацию.
Другими словами, UDF позволяет добиться:
-
Согласованности данных. У UI есть только один источник правды.
-
Удобства тестирования. Источник состояния изолирован, а значит, его можно тестировать отдельно от UI.
-
Надёжности. Изменение состояния следует чётко заданному паттерну: изменения вызываются пользовательскими событиями и источниками данных, которые они запрашивают.
Как предоставлять доступ к UI-состоянию
После того, как вы описали UI-состояние и определили, как будете управлять его производством, следующий шаг – предоставить UI доступ к готовому состоянию.
Так как вы управляете производством состояния с помощью UDF, рекомендуется сделать производимое состояние потоком — другими словами, в процессе работы программы будет произведено несколько версий этого состояния. В таком случае доступ к UI-состоянию следует предоставить с помощью observable-обёртки над данными, к примеру LiveData или StateFlow. Это нужно сделать, чтобы UI мог реагировать на все изменения, внесённые в состояние, и вам не приходилось вручную получать данные прямо из ViewModel.
Ещё одно преимущество этих типов в том, что они всегда кэшируют последнюю версию UI-состояния, что очень удобно, если вам нужно быстро восстановить состояние после изменения конфигураций.
Views
class NewsViewModel(...) : ViewModel() {
val uiState: StateFlow = …
}Compose
class NewsViewModel(...) : ViewModel() {
val uiState: NewsUiState = …
}Вводную информацию об использовании LiveData в качестве observable-обёртки над данными можно прочитать в этом кодлабе. Вводную информацию о flow в Kotlin — в статье «Flow в Kotlin на Android».
Важно: чтобы предоставить доступ к UI-состоянию в приложениях с Jetpack Compose, можно использовать его родные observable State API, например mutableStateOf или snapshotFlow. Все указанные в этом гайде типы observable-обёрток над данными, такие как StateFlow или LiveData, легко можно использовать в Compose с помощью соответствующих extension функций.
Если данные, доступ к которым открыт для UI, относительно просты, их чаще всего стоит обернуть в тип UI-состояния: он сообщает программе, как взаимосвязаны отправленный экземпляр state holder и соответствующий экран или элемент UI. Когда элемент UI станет сложнее, проще будет внести в описание UI-состояния дополнительную информацию, если она потребуется для отрисовки элемента UI.
Поток данных UiState зачастую создают, предоставляя из ViewModel доступ к приватному изменяемому потоку как к неизменяемому: например, доступ к MutableStateFlow<UiState> как к StateFlow<UiState>.
Views
class NewsViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
...
}Compose
class NewsViewModel(...) : ViewModel() {
var uiState by mutableStateOf(NewsUiState())
private set
...
}Благодаря этому ViewModel сможет предоставлять доступ к методам, которые изменяют состояние изнутри, публикуя обновления, которые получит UI. Возьмём, к примеру, кейс, в котором нужно выполнить асинхронное действие. В этом случае можно запустить корутину с помощью viewModelScope, а по завершении обновить изменяемое состояние.
Views
class NewsViewModel(
private val repository: NewsRepository,
...
) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
private var fetchJob: Job? = null
fun fetchArticles(category: String) {
fetchJob?.cancel()
fetchJob = viewModelScope.launch {
try {
val newsItems = repository.newsItemsForCategory(category)
_uiState.update {
it.copy(newsItems = newsItems)
}
} catch (ioe: IOException) {
// Handle the error and notify the notify the UI when appropriate.
_uiState.update {
val messages = getMessagesFromThrowable(ioe)
it.copy(userMessages = messages)
}
}
}
}
}Compose
class NewsViewModel(
private val repository: NewsRepository,
...
) : ViewModel() {
var uiState by mutableStateOf(NewsUiState())
private set
private var fetchJob: Job? = null
fun fetchArticles(category: String) {
fetchJob?.cancel()
fetchJob = viewModelScope.launch {
try {
val newsItems = repository.newsItemsForCategory(category)
uiState = uiState.copy(newsItems = newsItems)
} catch (ioe: IOException) {
// Handle the error and notify the notify the UI when appropriate.
val messages = getMessagesFromThrowable(ioe)
uiState = uiState.copy(userMessages = messages)
}
}
}
}В примере выше класс NewsViewModel пытается составить выборку статей определённой категории. Затем отражает результаты попытки — удачные или неудачные — в UI-состоянии, на которое UI реагирует соответствующим образом. Чтобы узнать больше о работе с ошибками, прочитайте раздел «Отображение ошибок на экране».
Важно: шаблон из предыдущего примера, где состояние изменяют посредством функций во ViewModel, — одна из наиболее популярных реализаций UDF.
Дополнительные рекомендации
Предоставляя доступ к UI-состоянию, следует учитывать:
-
Объект UI-состояния должен обрабатывать состояния, которые связаны друг с другом. В таком случае неконсистентность будет возникать реже, а код будет проще понять. Если открыть доступ к списку статей и количеству сохранённых статей в двух разных потоках данных, можно оказаться в ситуации, где одни данные обновились, а другие – нет. Если использовать один поток, оба элемента будут содержать актуальные данные.
Более того, в некоторых случаях бизнес логика может потребовать слияния источников. К примеру, вам может потребоваться показывать кнопку «добавить в закладки» только если пользователь зарегистрировался и подписан на премиум услугу. В таком случае класс UI-состояния можно описать следующим образом:
data class NewsUiState(
val isSignedIn: Boolean = false,
val isPremium: Boolean = false,
val newsItems: List<NewsItemUiState> = listOf()
)
val NewsUiState.canBookmarkNews: Boolean get() = isSignedIn && isPremiumВ этом описании наличие или отсутствие кнопки «добавить в закладки» — это свойство, унаследованное от двух других свойств. Чем сложнее становится бизнес-логика приложения, тем удобнее иметь один единственный класс UiState, где в вашем распоряжении есть все свойства.
-
UI-состояния: один поток или несколько? Если вы выбираете, открыть доступ к UI-состоянию в одном потоке или в нескольких, основным ориентиром должен стать предыдущий пункт: связь между отправляемыми элементами.
Основной плюс одного потока – удобство и консистентность данных: получатели состояния всегда принимают наиболее актуальную информацию. Однако бывают случаи, когда удобнее получать из ViewModel несколько потоков состояний:
-
Типы данных, не связанные друг с другом. Некоторые состояния, необходимые для отрисовки UI, могут абсолютно не зависеть друг от друга. В таких случаях результат объединения различных состояний может не оправдать затраченных ресурсов, в особенности если одно из состояний обновляется чаще второго.
-
Сравнение UiState. Чем больше в объекте
UiStateполей, тем вероятнее, что поток будет отправлять данные при обновлении одного из его полей. View обновляется в каждом случае: у него нет механизма сравнения, с помощью которого можно было бы понять, отличаются отправляемые друг за другом данные или нет. В такой ситуации для решения проблемы вам могут потребоватьсяFlowAPI или методы типа distinctUntilChanged() наLiveData.
-
Как принимать UI-состояния
Чтобы UI начал получать UiState из потока, используется терминальный оператор, соответствующий конкретному observable-типу данных в коде. Например, в случае с LiveData используется метод observe(), а в случае с flow в Kotlin – метод collect() или его вариации.
Когда запускаете получение observable-обёрток над данными в UI, убедитесь, что учли жизненный цикл UI. Это важно: UI не должен отслеживать UI-состояние, когда view пользователю не показывают.
Подробнее тему можно изучить в посте «A safer way to collect flows from Android UIs». Когда используется LiveData, LifecycleOwner сам решает вопрос жизненных циклов. В случае с flow лучше использовать соответствующий coroutine scope и repeatOnLifecycle API:
Views
class NewsActivity : AppCompatActivity() {
private val viewModel: NewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
...
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
viewModel.uiState.collect {
// Update UI elements
}
}
}
}
}Compose
@Composable
fun LatestNewsScreen(
viewModel: NewsViewModel = viewModel()
) {
// Show UI elements based on the viewModel.uiState
}Важно: объекты StateFlow, использованные в этом примере, не прекращают работу, когда у них нет активных получателей данных. Но, работая с flow, вы можете и не знать, как они реализованы. Получение данных flow с учётом жизненного цикла позволяет вносить подобные изменения в потоки ViewModel позднее — без необходимости дорабатывать код получателя данных.
Как отображать прогресс выполнения операций
Проще всего отобразить состояние загрузки в классе UiState с помощью поля boolean:
data class NewsUiState(
val isFetchingArticles: Boolean = false,
...
)Значение этого флага указывает на наличие или отсутствие прогресс-бара в UI.
Views
class NewsActivity : AppCompatActivity() {
private val viewModel: NewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
...
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
// Bind the visibility of the progressBar to the state
// of isFetchingArticles.
viewModel.uiState
.map { it.isFetchingArticles }
.distinctUntilChanged()
.collect { progressBar.isVisible = it }
}
}
}
}Compose
@Composable
fun LatestNewsScreen(
modifier: Modifier = Modifier,
viewModel: NewsViewModel = viewModel()
) {
Box(modifier.fillMaxSize()) {
if (viewModel.uiState.isFetchingArticles) {
CircularProgressIndicator(Modifier.align(Alignment.Center))
}
// Add other UI elements. For example, the list.
}
}Отображение ошибок на экране
Показывать ошибки в UI – то же самое, что показывать прогресс выполнения операции: оба случая легко представить с помощью Boolean-значения, которое обозначает наличие или отсутствие чего-либо.
Однако иногда в случае ошибки нужно передать пользователю сообщение или выполнить действие, которое перезапускает невыполненную операцию. Поэтому в отличие от операций, которые находятся в процессе выполнения и либо загружаются, либо не загружаются, чтобы смоделировать состояния ошибки, могут потребоваться классы данных, в которых можно держать метаданные, соответствующие контексту определённой ошибки.
Возьмём пример из предыдущего раздела, где в процессе поиска статей отображался прогресс-бар. Если в результате операции возникнет ошибка, вы, возможно, захотите показать пользователю сообщение «что пошло не так».
data class Message(val id: Long, val message: String)
data class NewsUiState(
val userMessages: List<Message> = listOf(),
...
)В таком случае сообщения об ошибке можно представить пользователю в виде таких элементов UI, как Snackbar. Так как этот пункт связан с производством и получением событий UI, вы можете почитать главу события UI, чтобы изучить тему подробнее.
Потоки и параллелизм
Любая операция, которую мы выполняем в ViewModel, должна быть main-safe: вызывать её из главного потока должно быть безопасно. За переключение работы в другой поток отвечают слои данных и предметной области.
Если ViewModel выполняет продолжительные операции, она также отвечает за перемещение этой логики в фоновый поток. Корутины в Kotlin – отличный способ управления параллельными операциями, а Jetpack Architecture Components предоставляют встроенную поддержку корутин. Вы можете подробнее узнать о том, как использовать корутины в приложениях на Android, если прочитаете статью «Корутины Kotlin в Android».
Навигация
Изменения в навигации приложения зачастую обусловлены получением событий или подобных им сущностей. К примеру, после того, как класс SignInViewModel выполняет регистрацию, поле isSignedIn в UiState может иметь значение true. Такие триггеры следует принимать так же, как и описанные в предыдущем разделе Как принимать UI-состояния. Единственное исключение состоит в том, что получатель состояния следует реализовать, полагаясь на Navigation component.
Пагинация
Paging library передает на UI-класс PagingData. Так как PagingData представляет и содержит элементы, которые могут меняться с течением времени (то есть не относятся к неизменяемому типу), его не следует представлять в неизменяемом UI-состоянии. Логичнее будет предоставить к нему доступ из ViewModel в отдельном потоке. Конкретные примеры можно посмотреть в кодлабе Android Paging.
Анимации
Чтобы анимации переходов были качественными и плавными, иногда приходится подождать, пока загрузятся данные со следующего экрана, прежде чем стартовать анимацию. В Android view фреймворке есть методы, с помощью которых можно отсрочить переход между фрагментами с postponeEnterTransition() API и startPostponedEnterTransition() API. Эти API помогают убедиться, что элементы UI на следующем экране (как правило, изображения, которые загружаются из сети) готовы к отрисовке, прежде чем UI анимирует переход на этот экран. Подробную информацию и способы применения вы найдёте в Android Motion sample.
Читайте далее
Обзор архитектуры
События UI
Доменный слой
Слой данных
Больше полезного про Android — в нашем телеграм-канале Surf Android Team. Здесь мы публикуем кейсы, лучшие практики, новости и вакансии Surf, а также проводим прямые эфиры. Присоединяйтесь!
Android Layout is used to define the user interface that holds the UI controls or widgets that will appear on the screen of an android application or activity screen. Generally, every application is a combination of View and ViewGroup. As we know, an android application contains a large number of activities and we can say each activity is one page of the application. So, each activity contains multiple user interface components and those components are the instances of the View and ViewGroup. All the elements in a layout are built using a hierarchy of View and ViewGroup objects.
View
A View is defined as the user interface which is used to create interactive UI components such as TextView, ImageView, EditText, RadioButton, etc., and is responsible for event handling and drawing. They are Generally Called Widgets.
View
A ViewGroup act as a base class for layouts and layouts parameters that hold other Views or ViewGroups and to define the layout properties. They are Generally Called layouts.
ViewGroup
The Android framework will allow us to use UI elements or widgets in two ways:
- Use UI elements in the XML file
- Create elements in the Kotlin file dynamically
Types of Android Layout
- Android Linear Layout: LinearLayout is a ViewGroup subclass, used to provide child View elements one by one either in a particular direction either horizontally or vertically based on the orientation property.
- Android Relative Layout: RelativeLayout is a ViewGroup subclass, used to specify the position of child View elements relative to each other like (A to the right of B) or relative to the parent (fix to the top of the parent).
- Android Constraint Layout: ConstraintLayout is a ViewGroup subclass, used to specify the position of layout constraints for every child View relative to other views present. A ConstraintLayout is similar to a RelativeLayout, but having more power.
- Android Frame Layout: FrameLayout is a ViewGroup subclass, used to specify the position of View elements it contains on the top of each other to display only a single View inside the FrameLayout.
- Android Table Layout: TableLayout is a ViewGroup subclass, used to display the child View elements in rows and columns.
- Android Web View: WebView is a browser that is used to display the web pages in our activity layout.
- Android ListView: ListView is a ViewGroup, used to display scrollable lists of items in a single column.
- Android Grid View: GridView is a ViewGroup that is used to display a scrollable list of items in a grid view of rows and columns.
Use UI Elements in the XML file
Here, we can create a layout similar to web pages. The XML layout file contains at least one root element in which additional layout elements or widgets can be added to build a View hierarchy. Following is the example:
XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http:// schemas.android.com/apk/res/android"
xmlns:tools="http:// schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="Input"
android:inputType="text"/>
<Button
android:id="@+id/showInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="show"
android:backgroundTint="@color/colorPrimary"
android:textColor="@android:color/white"/>
</LinearLayout>
Load XML Layout File and its elements from an Activity
When we have created the layout, we need to load the XML layout resource from our activity onCreate() callback method and access the UI element from the XML using findViewById.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// finding the button
val showButton = findViewById<Button>(R.id.showInput)
// finding the edit text
val editText = findViewById<EditText>(R.id.editText)
Here, we can observe the above code and finds out that we are calling our layout using the setContentView method in the form of R.layout.activity_main. Generally, during the launch of our activity, the onCreate() callback method will be called by the android framework to get the required layout for an activity.
Create elements in the Kotlin file Dynamically
We can create or instantiate UI elements or widgets during runtime by using the custom View and ViewGroup objects programmatically in the Kotlin file. Below is the example of creating a layout using LinearLayout to hold an EditText and a Button in an activity programmatically.
Kotlin
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.LinearLayout
import android.widget.Toast
import android.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val showButton = Button(this)
showButton.setText("Submit")
val editText = EditText(this)
val linearLayout = findViewById<LinearLayout>(R.id.l_layout)
linearLayout.addView(editText)
linearLayout.addView(showButton)
showButton.setOnClickListener
{
val text = editText.text
Toast.makeText(this, text, Toast.LENGTH_SHORT).show()
}
}
}
Different Attribute of the Layouts
|
XML attributes |
Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:layout_width | Used to declare the width of View and ViewGroup elements in the layout. |
| android:layout_height | Used to declare the height of View and ViewGroup elements in the layout. |
| android:layout_marginLeft | Used to declare the extra space used on the left side of View and ViewGroup elements. |
| android:layout_marginRight | Used to declare the extra space used on the right side of View and ViewGroup elements. |
| android:layout_marginTop | Used to declare the extra space used in the top side of View and ViewGroup elements. |
| android:layout_marginBottom | Used to declare the extra space used in the bottom side of View and ViewGroup elements. |
| android:layout_gravity | Used to define how child Views are positioned in the layout. |
Last Updated :
21 Feb, 2022
Like Article
Save Article
Большинство из нас чувствует себя неуверенно, когда приходится знакомиться с новой операционной системой. И несмотря на то, что Андроид сегодня можно встретить на подавляющем числе электронных устройств, всё же есть много пользователей не знакомых с ним.
Если вы являетесь одним из таких людей, мы предоставим вам самую важную информацию о том, как разобраться в системе, познакомим с её главными функциями. В общем, перед вами своеобразная инструкция под названием «Андроид для чайников», где собраны все актуальные советы по работе с платформой.
Содержание
- 1 Начало пользования системой Андроид
- 1.1 Включаем устройство, заходим в свой аккаунт и устанавливаем соединение с интернетом
- 2 Что представляет собой интерфейс системы?
- 3 Пользование интернетом на Андроид
- 3.1 Как зайти в интернет на Андроид?
- 4 Как работать с клавиатурой?
- 4.1 Как добавить другие языки на клавиатуру?
- 5 Как пользоваться Google Play Market?
- 6 Файловый менеджер и как смотреть фильмы и слушать музыку на Андроид
- 7 Как установить мелодию на звонок?
Начало пользования системой Андроид
Включаем устройство, заходим в свой аккаунт и устанавливаем соединение с интернетом
Руководствуясь инструкцией, мы включаем свой смартфон или планшет, после чего перед вами появится рабочий стол системы, или, если происходит первое включение устройства, запустится мастер первичной настройки. К примеру, на смартфоне мастер предлагает выполнить следующее:
- Выбрать язык интерфейса.
- Подключится к интернету через Wi-Fi — если у вас нет поблизости сети, то этот шаг можно пропустить. Почему это меню появляется при первом же включении? Из-за того, что большинство программ разработаны для использования при рабочем интернет-подключении. Это вовсе не значит, что телефон или планшет бесполезен без интернета, подобный шаг создан скорее для удобства — мол, подключитесь к нему сразу, чтобы потом об этом не беспокоиться.
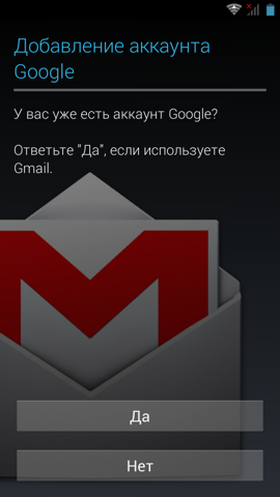
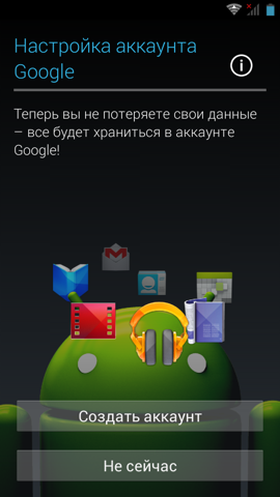
- Далее системный мастер предложит зайти в ваш Google-аккаунт или создать его, если вы ещё не обзавелись учётной записью. Крайне советуем завести себе аккаунт, ведь сама система Андроид сильно привязана к сервисам компании Google. Без него вы не зайдёте в магазин приложений, не сможете пользоваться почтой. Кроме того, учётную запись создать нетрудно, зато она всегда будет с вами на всех устройствах, где вы только пожелаете, что довольно удобно.
- В следующем меню вам нужно подтвердить время и дату, которые практически всегда определяются автоматически, либо ввести их вручную.
- В последнем окне вы увидите пункты, касающиеся определения вашего местоположения — лучше не выключать их, чтобы все сервисы правильно работали и смартфон верно определял время и дату.
Что представляет собой интерфейс системы?
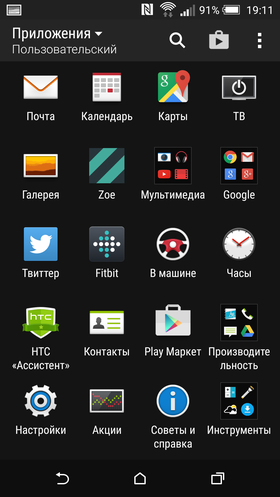
После настройки своего смартфона или обычного включения устройства, даже если вы не проходили работу с мастером, вы увидите рабочий стол вашего гаджета.
Что он собой представляет? Вам будут предложены следующие символы и иконки:
- Время и дата — у вас могут отображаться отдельные часы или календарь, или эти данные будут расположены в правом нижнем углу, как это чаще всего принято на планшетах.
- Снизу в большинстве случаев размещены три знака — кнопка назад, главное меню и контекстное меню, где отображаются запущенные приложения.
- На рабочем столе, как правило, размещаются самые важные и наиболее используемые программы. Их можно удалить — просто нажмите и задержите палец на программе, через пару секунд значок станет перемещаемым и его можно будет перетянуть на крестик.
- Рабочих столов может быть несколько — они перемещаются при выполнении перелистывающих движений по экрану, при желании их тоже можно добавить или удалить — убирается виджет так же, как и отдельная программа. Чтобы добавить ещё один рабочий стол, коснитесь 2 пальцами экрана и сведите их, после чего появится плюсик — на него и следует нажать.
- На рабочие столы можно добавлять программы из общего списка меню. Где его найти? Нажмите главную клавишу на планшете или смартфоне, или на среднюю кнопку внизу экрана — о ней мы уже упоминали. Когда перед вами откроется список, вы можете выбрать один из элементов, зажать палец на той части экрана, где он расположен, после чего его можно передвинуть на любое место рабочего стола.
Стоит отметить, что на планшетах с Андроидом в нижней строке открывается быстрое меню, где вы можете включить Wi-Fi, узнать о заряде батареи и прочей важной информации — чтобы открыть его, просто сделайте движение снизу вверх в области часов. В смартфонах под управлением этой системы для открытия меню уведомлений нужно провести пальцем по всему экрану сверху вниз.
Мы рассмотрели, как выглядит рабочий стол, теперь перейдём к основному меню Android.
Оно выполнено в форме общего списка с иконками и названием программ либо в виде нескольких рабочих столов с теми же списками приложений — ничего сложного в их просмотре нет. В общем меню вы найдёте все элементы вашего устройства, здесь есть и настройки смартфона или планшета.
Пользование интернетом на Андроид
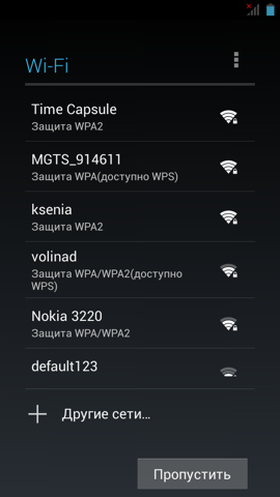
Если вы уже установили подключение к интернету, самое время узнать, как пользоваться браузером. В случае, когда Wi-Fi выключен, активировать его вы можете в упомянутом меню уведомлений или через настройки, которые вы найдёте в меню. После того как вы откроете раздел беспроводного соединения, активируйте работу Wi-Fi, затем, устройство выполнит автоматический поиск сетей. Дело остаётся за малым — выбрать сеть из списка, ввести пароль, если это необходимо и нажать «Подключить».
Как зайти в интернет на Андроид?
Для этого следуйте таким инструкциям:
- Выберите установленный в смартфоне или планшете браузер, откройте его.
- Далее вы можете пользоваться браузером таким же образом, как и на компьютере — перед вами будет строка для ввода адреса, возможность добавлять вкладки, а в дополнительных иконках скрываются меню для добавления закладок, просмотра истории посещений страниц и прочее.
В целом ничего сложного в работе с браузером на планшете или смартфоне нет — если вы не знаете некоторых функций или значков, просто попробуйте их.
Мы упустили только один момент — чтобы ввести адрес сайта, вам нужна клавиатура.
Как работать с клавиатурой?
Клавиатура будет автоматически открываться всякий раз, когда вы будете нажимать на строку, где вводится тот или иной текст, сообщение. Поэтому её запуск — дело нехитрое, а если нужно убрать средство ввода просто нажмите «Назад».
О работе с клавиатурой стоит знать следующее:
- Расположение клавиш здесь такое же, как и на компьютерной клавиатуре.
- Значок глобуса служит для смены языка ввода.
- Прозрачная стрелка меняет клавиши на заглавные, если нажать два раза подряд — включится режим Caps Lock.
- Стрелка с крестиком стирает символы, большая кнопка справа служит для переноса курсора вниз — как компьютерная клавиша Enter.
- Чтобы переместить курсор, прикоснитесь к необходимой области на экране.
- На некоторых клавишах размещены несколько символов — чтобы выбрать дополнительный, а не основной знак, просто немного придержите палец на нём.
- Как правило, под буквами на клавиатуре размещены кнопки для её переключения на цифровую раскладку или список с символами — просто нажимайте на неё, чтобы открыть нужный набор знаков.
- Если вам нужно выделить текст и скопировать, вырезать или переместить его, выполните длинное нажатие на строке, где начинается нужный вам кусок, после чего появятся две стрелки. Растягивая их, вы можете выделить необходимое количество символов, а в верхнем меню выбрать операцию для выделенного текста.
Как добавить другие языки на клавиатуру?
Делается это в настройках, где есть меню, посвящённое средствам ввода — в нём вы можете добавлять языки, включать или выключать словари, выполнять прочую настройку клавиатуры.
В планшетах настройки средства ввода доступны в нижней строке, рядом с часами — соответствующий символ в виде точек появляется при каждом включении клавиатуры, поэтому можно даже не заходить в меню и не искать нужный раздел в настройках.
Как пользоваться Google Play Market?
Этот сервис представляет собой приложение, где вы найдёте тысячи всевозможных программ для вашего устройства с Android. Как правило, Play Market есть по умолчанию в меню вашего планшета или смартфона, для пользования им нужна учётная запись Google — если ранее вы не выполняли вход, то сделаете это при первом запуске магазина.
Итак, как пользоваться этим чудом? Всё очень просто — выбираете понравившееся приложение или находите его через строку поиска, нажимаете «Установить», а далее оборудование справится со всем самостоятельно.
Если вам нужно удалить программу или перенести её на карту памяти — последнее необходимо, когда на самом устройстве мало места, а сделать это вы можете в настройках. В отдельном разделе вынесены все приложения, установленные на вашем гаджете.
Файловый менеджер и как смотреть фильмы и слушать музыку на Андроид
Для просмотра файлов мультимедиа есть отдельное приложение под названием Галерея или Хранилище Мультимедиа, которое вы найдёте в главном меню. Ничего сложного в пользовании им нет, по созданным папкам распределяются фотографии, видео, находящиеся в памяти устройства или на карте.
Если же вам нужны аудиофайлы, книги и общий список файлов на устройстве — для этого существует файловый менеджер, который на системе Андроид имеет название Проводник.
Кстати, при просмотре фото и картинок в галерее вы можете сразу же установить их на рабочий стол, или как изображение контакта из телефонной книги. В целом настройка фона, виджетов и прочих эстетических составляющих — большая и отдельная тема.
Как установить мелодию на звонок?
Если вы пользуетесь смартфоном на Андроид, то наверняка хотите слышать любимую мелодию на звонке. Делается это через настройки — зайдите в меню Звук, нажмите на строку Мелодия звонка, где вы сможете выбрать необходимый файл. Как видите, в этом меню вы можете полностью редактировать настройки звонков. Установить понравившуюся мелодию вы можете и в плеере при прослушивании музыки — в меню вы найдёте соответствующую функцию.
Благодаря этой краткой инструкции по Android вы узнали минимальный набор самых важных разделов и настроек системы, которые позволят начать своё уверенное пользование смартфоном или планшетом. Главное — не бойтесь пробовать и узнавать то, чего вы раньше не видели. В целом же пользование этой платформой наверняка будет для вас простым и понятным, ведь в ней всё продумано логично и последовательно.
16 марта 2015
Перед вами своеобразный путеводитель по миру Android для новых пользователей устройств на этой ОС. В первой части материала речь пойдет о первичной настройке Android смартфона, логике работы его интерфейса и установке новых программ.
Вместо предисловия
О формате статьи
С лета прошлого года в нашем блоге еженедельно публиковались короткие заметки из серии «Android для чайников». В них мы постарались доступным языком рассказать новым пользователям Android все самое важное об этой ОС. Как настроить Android смартфон, как скачать новые приложения, как избежать быстрого разряда батареи, как восстановить забытый пароль к экрану блокировки и многое другое.
Информации набралось больше, чем мы рассчитывали изначально, найти ответ на свой вопрос в нескольких десятках заметок новым пользователям было совсем не просто. Поэтому все эти заметки будет объединены в пару больших статей, которые будут представлять из себя что-то вроде первого гайда для «чайников».
О многообразии Android устройств
Android — открытая операционная система, на базе которой работают тысячи самых разных устройств от сотен различных фирм. Зачастую производители немного изменяют стандартный интерфейс Android, заменяют стандартные компоненты системы на фирменные приложения и чуть иначе группируют пункты в меню настроек. Так что, вполне возможно, что интерфейс вашего смартфона будет отличаться от того, что вы видите на скриншотах, а несколько пунктов меню будут иметь немного другое название.
Бояться этого не стоит — логика работы Android в подавляющем большинстве фирменных оболочек не меняется, и научившись работать с одним Android аппаратом, вы без всякого труда разберетесь с любым другим. Стационарный компьютер и ноутбук на первый взгляд тоже совершенно разные устройства. Но я еще не встречал человека, который умел бы работать в Windows на ноутбуке, но не смог разобраться с той же Windows на ПК.
Часть первая. Первый запуск
Мастер первого запуска
Когда вы включите только что купленный аппарат первый раз, то увидите на экране мастер первого запуска. Он поможет вам выполнить первичную настройку телефона, избавив от необходимости копаться в непонятных меню.
На первом шаге вам предложат выбрать язык интерфейса и подключиться к Wi-Fi сети. Если ни одной точки доступа Wi-Fi поблизости нет, то можно воспользоваться мобильным интернетом от вашего сотового оператора.
Здесь стоит отметить, что любой современный смартфон, будь то аппарат на Android, iOS или Windows Phone, изначально рассчитан на использование интернета. Безусловно, никто не мешает пользоваться им и без доступа к сети, вот только множество интересных возможностей и полезных функций в этом случае будут вам недоступны. Например, какой смысл от прогноза погоды на главном экране, если он не обновляется неделями? Зачем настраивать на смартфоне почту, если проверить без интернета вы ее все равно не сможете? И много ли толку от чата или клиента любимой социальной сети, в которых не появляется новых сообщений?
У каждого оператора мобильной связи свои тарифы на интернет, которые различаются по стоимости и параметрам. Все их можно условно разделить на две группы — тарифы с пакетом предоплаченного трафика и тарифы, на которых вы платите за израсходованный трафик по факту. И я крайне рекомендую перейти на тарифный план с каким-то включенным объемом трафика, пусть даже и совсем небольшим. Дело в том, что в тарификации мобильного интернета есть один большой подводный камень, который называется «округление трафика». Даже если ваш смартфон «вылез» в интернет на долю секунды и израсходовал на проверку погоды всего пару килобайт, оператор связи все равно округлит это число до какого-то минимально допустимого значения. И иногда это «минимально допустимое значение» может составлять целый мегабайт, что на некоторых тарифных планах может обойтись вам в 5-10 рублей за одно подключение. Что, мягко говоря, совершенно невыгодно. А вот «условно-безлимитные» пакетные предложения от таких проблем избавляют раз и навсегда.
На втором шаге система попросит зайти в существующий Google-аккаунт или создать новый. Аккаунт Google — ваш персональный ключ к самым полезным и интересным возможностям смартфона. Практически все сервисы Google без него работать не будут — а это и фирменный магазин приложений, и синхронизация контактов в облаке, и почта Gmail, и диск Google Drive, и много что еще. Аккаунт Google останется с вами навсегда, даже после того, как вы решите сменить свой старый Android смартфон на новый. А вместе с ним — все ранее купленные приложения, контакты и даже некоторые данные и настройки. Отнеситесь к этому шагу максимально внимательно и постарайтесь не забыть логин и пароль.
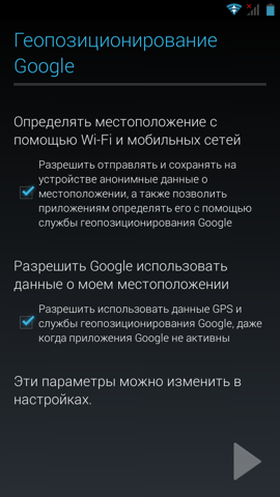
Последний шаг — выбор текущей даты и времени (которые практически всегда и так определяются автоматически) и выбор способов, с помощью которых смартфон сможет определять ваше местоположение. Снимать галочки с двух пунктов геопозиционирования не стоит, они нужны для корректной работы Google Карт и более быстрого определения местоположения.

Перенос контактов со старого аппарата
На этом первичная настройка смартфона закончена и им можно пользоваться. Вопрос только в том, как перенести на него контакты с прошлого телефона.
Если это не первый ваш Android смартфон, то все контакты, скорее всего, уже и так хранятся в облачном сервисе Google. Если, конечно, на вашем старом смартфоне вы не отключали их синхронизацию.
Проверить, сохранились ли в Google ваши контакты, можно прямо с компьютера. Для этого нужно зайти в почту Gmail и в левом верхнем углу выбрать пункт «Контакты».
Если вы «переезжаете» со смартфона, работающего на какой-то иной платформе, то перенести контакты можно двумя способами. Первый способ — записать их на SIM-карту. Еще несколько лет назад им пользовалось большинство людей и он всех устраивал. А вот на сегодняшний день такой способ уже заметно устарел. Во-первых, далеко не факт, что у вашего старого телефона и нового Android смартфона совпадает формат SIM-карты. К примеру, в старом аппарате могла использоваться стандартная miniSIM-карта, а в новом — уже ее micro- или даже nano- аналог. А значит, старую SIM-карту просто так в смартфон не переставишь. Во-вторых, обычно на SIM-карту можно записать только контакты самого простого формата: «одно имя — один телефон». А это тоже не всем и не всегда может быть удобно.
Второй способ — экспортировать контакты из старого телефона в виде vCard (.*vcf файлов). Такой способ поддерживает большинство имеющихся на рынке моделей, хотя досадные исключения тоже все еще попадаются. Далее *vcf файл можно записать на microSD карту или передать на смартфон любым другим образом. Например, с помощью почты.
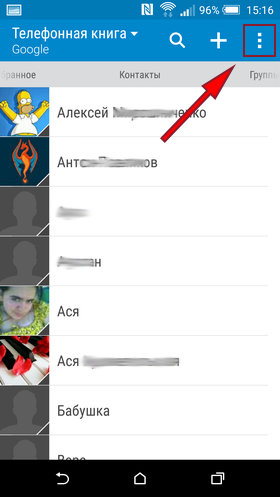
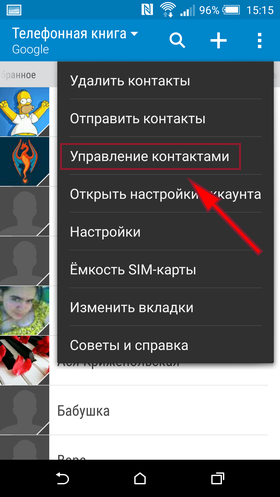
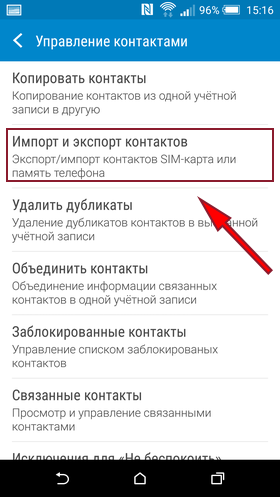
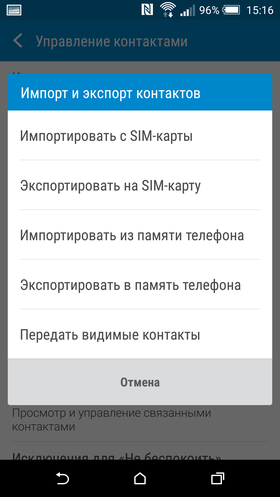
Для импорта vCard контактов в новый смартфон нужно открыть его адресную книгу, нажать на кнопку «Меню», зайти в раздел «Управление контактами» и выбрать пункт «Экспорт и импорт». Отсюда можно как сохранить контакты на карту памяти, так и восстановить их из резервной копии.
Подробнее о резервном копировании и переносе личных данных (контактов, фотографий, SMS) в новый смартфон вы узнаете из семнадцатого выпуска нашей колонки.
Настройка почты
Следующий момент — настройка почты. Если вы пользуетесь почтой Gmail, то она была автоматически настроена в тот момент, когда вы ввели данные своего Google аккаунта. А вот если у вас есть свой ящик на каком-то ином почтовом ресурсе, то придется настроить его вручную.
Прежде всего отмечу, что на большинстве смартфонов для работы с почтой Gmail и для работы с остальной почтой используют разные почтовые программы. Так сложилось исторически — почта Gmail предлагала своим пользователям ряд возможностей, которые многими другими почтовыми серверами не поддерживались. Поэтому в компании решили создать для своей почты отдельный клиент, который был бы максимально адаптирован под функции Gmail. Сейчас никакой особой необходимости в таком разделении уже нет, и в Google потихоньку приходят к тому, чтобы разрешить пользователям подключать к «родному» почтовому клиенту ящики с других серверов.
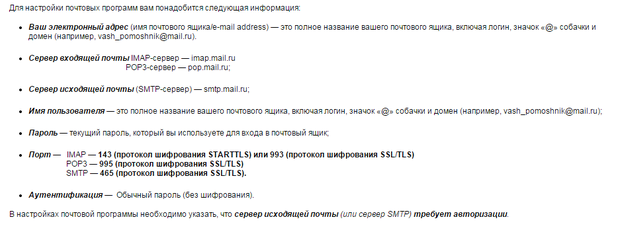
Сама по себе настройка почтового клиента чрезвычайно проста, главное — знать названия серверов для отправки и приема почты, которые используются в вашем почтовом ящике.
Рассмотрим настройку почты на примере почтового клиента в прошивке MIUI. Настройка иных программ для работы с почтой будет практически идентична.
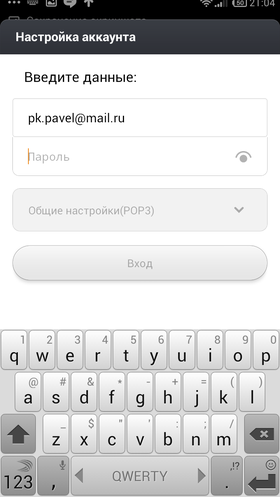
На первом шаге нужно ввести название почтового ящика и пароль, а также выбрать протокол для приема почты. В основном почтовыми сервисами поддерживается два протокола — POP3 и IMAP. Первый протокол наиболее распространен и позволяет просто копировать хранящуюся на сервера почту в телефон. Второй протокол умеет чуть больше и позволяет работать с почтой прямо на удаленном сервере. Если используемый вами почтовый сервис поддерживает оба варианта – лучше выбирать IMAP.
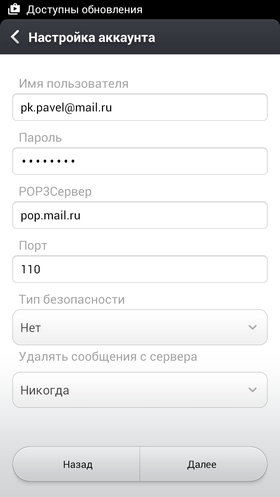
После того, как настройки введены, остается нажать на кнопку «Вход». В идеале программа сама подберет все необходимые настройки и подключится к вашему почтовому ящику. Но на практике так происходит далеко не всегда. Если подключение не удалось, то нужно нажать на кнопку «Вручную» и самостоятельно ввести все необходимые данные. Найти их можно в разделе помощи в веб-интерфейсе вашего почтового ящика.
Особое внимание обратите на имя пользователя. Иногда здесь нужно указывать полное название почтового ящика, а иногда только его первую часть, которая идет до символа «@». Например, вот так выглядят настройки для mail.ru:

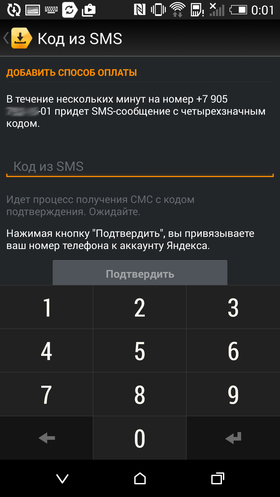
Экранная клавиатура
Как вы могли заметить, и при настройке, и при повседневной работе со смартфоном приходится очень часто пользоваться экранной клавиатурой. У тех пользователей, которые впервые купили телефон с сенсорным экраном, она может вызвать ряд затруднений.
В Android вам никогда не придется задумываться над тем, как именно вызвать клавиатуру. Просто нажмите на текстовое поле или окно, в котором необходимо ввести текст, и клавиатура автоматически появится на экране. Если она мешает – нажмите на телефонную кнопку «Назад» и она вновь исчезнет.
Сам процесс ввода текста мало чем отличается от печати на клавиатуре ПК или ноутбука. Рассмотрим его на примере клавиатуры Google.
В стандартной клавиатуре Google сменить язык ввода можно с помощью кнопки со значком глобуса .
В некоторых других клавиатурах для этого используется горизонтальный свайп по клавише пробела либо долгий тап по ней же. Указать, какие именно языки следует «повесить» на переключатель, обычно можно в настройках клавиатуры.
Для того, чтобы ввести заглавную букву, необходимо нажать на клавишу Shift . Удерживая ее и продолжая печать, можно ввести несколько заглавных букв подряд. Двойное нажатие по клавише Shift переведет клавиатуру в режим Caps Lock, во время которого все набранные буквы будут заглавными.
Если нужно стереть неверно введенное слово, воспользуйтесь клавишей удаления текста . При одиночном нажатии на клавишу будет удален один символ, находящийся слева от курсора. Удерживая клавишу удаления, можно быстро удалить одно или несколько слов. Будьте внимательны – чем дольше вы удерживаете клавишу, тем больше возрастает скорость, с которой стирается текст.
В случае, когда требуется переместить курсор в другое место, просто дотроньтесь пальцем до нужного места экрана. Иногда на клавиатурах также присутствуют специальные стрелки, позволяющие перемещать курсор в пределах активного текстового поля.
На некоторые клавиши нанесено сразу два символа, основной и дополнительный. Для ввода дополнительного символа нужно нажать и удерживать клавишу в течение пары секунд. Если дополнительных символов на клавише несколько, то для выбора нужного следует, не отрывая палец от экрана, выполнить в его сторону горизонтальный свайп. Таким же образом можно ввести буквы «Ъ» и «Ё», которых изначально нет на клавиатуре. Для этого достаточно выполнить долгий тап по клавишам «Ь» и «Е» соответственно.
Кроме основного экрана, каждая клавиатура имеет как минимум парочку дополнительных, со служебными символами, цифрами и графическими смайликами. Клавиша переключения экранов обычно находится в нижнем углу клавиатуры.
В клавиатуре Google экран с дополнительными символами открывается с помощью кнопки в левом нижнем углу экрана, а список смайликов – с помощью долго тапа по клавише Enter
.
Во время ввода текста вверху клавиатуры будут выводиться подсказки. Тап по подсказке превращает введенные вами буквы в выбранное слово. Принцип, по которому работают подсказки, сильно различается у разных клавиатур. В некоторых случаях они годятся только для того, чтобы быстро исправить неверно введенное слово. В других случаях с их помощью можно набрать целое предложение, вообще избежав ручного ввода букв. Подробнее о популярных клавиатурах вы можете прочитать в материале «Кастомизация Android смартфона. Часть первая. Первые шаги».
В последнее время большинство клавиатур обзавелись поддержкой безотрывного ввода текста, больше известного как «Swype». При использовании этого метода ввода все слово набирается на клавиатуре одним движением, без отрыва пальца от экрана. Такой способ позволяет существенно сократить время печати.
Тем не менее, в некоторых ситуациях текст проще скопировать и вставить, чем вводить его вручную. Для выделения текста достаточно сделать долгий тап по нужному вам слову. Для того, чтобы изменить границы выделения, нужно потянуть за маркеры по его краям. Кнопки «Вырезать», «Копировать» и «Вставить» появятся в верхней части экрана либо прямо около курсора.
Схожим образом происходит выделение и копирование текста из других приложений. Например, таким образом можно скопировать адрес открытого в веб браузере сайта или текст письма из почтового клиента.
Подключение к Wi-Fi
В заключение еще раз вернемся к теме Wi-Fi. Скорее всего, первое подключение к домашней Wi-Fi сети вы настроили еще во время первого запуска аппарата. Однако подключение к Wi-Fi может понадобиться вам не только дома, но и на работе, в институте или кафе. И тут встает вопрос — как подключиться к новой сети?
Ничего сложного в этом нет. Достаточно просто зайти в настройки телефона, а затем перейти в раздел «Wi-Fi».
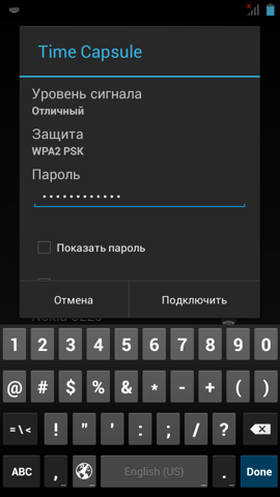
Вам откроется список доступных Wi-Fi сетей. Замочек рядом с иконкой Wi-Fi показывает, что сеть защищена паролем. Соответственно, при попытке подключения к такой сети смартфон запросит пароль.
По умолчанию большинство Android устройств настроено таким образом, что подключение к известной сети происходит автоматически. Иными словами, если вы хотя бы один раз подключили смартфон к какой-то Wi-Fi сети, то как только вы вновь попадете в радиус ее действия, смартфон подключится к ней самостоятельно. В большинстве случаев это удобно. Но иногда бывают ситуации, когда повторное подключение к конкретной сети нежелательно. В этом случае необходимо сделать долгий тап (нажать и удерживать в течение пары секунд) на названии нужной сети, затем выбрать пункт «Удалить сеть» либо «Забыть сеть». Кроме того, здесь можно исправить настройки сети, если у нее изменился тип шифрования или пароль.
В очень редких случаях нужная вам Wi-Fi сеть может не отображаться в списке доступных. Скорее всего, администратор сети специально сделал ее скрытой, чтобы подключиться к ней могли только те, кто знает ее название. Для подключения к такой сети достаточно нажать на кнопку «Меню», находящуюся в левом верхнем углу экрана, затем выбрать пункт «Добавить сеть».
С помощью этого же меню можно получить доступ к дополнительным настройкам Wi-Fi. Хотя пункты настроек на смартфонах разных производителей могут немного отличаться, основные опции присутствуют на всех аппаратах. Прежде всего, это настройка работы Wi-Fi в режиме сна и включение уведомлений о доступных открытых Wi-Fi сетях.
Часть вторая. Интерфейс смартфона
Внешний вид интерфейса Android смартфона зависит не столько от версии ОС, сколько от фирменной оболочки, которую установил производитель устройства. Тем не менее, сама по себе организация рабочего пространства практически всегда остается неизменной. Исключения из этого правила бывают, но не слишком часто. В основном речь идет о японских или китайских смартфонах, с которыми неопытный пользователь вряд ли где-то столкнется.
Жесты
Управление любым смартфоном с сенсорным экраном происходит, в первую очередь, с помощью жестов, и Android здесь не исключение. Вот основные из них:
Тап — одиночное касание пальцем экрана, аналог клика мышкой. Например, фраза «тапните по иконке» означает, что нужно один раз коснуться ее пальцем и сразу убрать руку.
Двойной тап — быстрое двойное касание (или «постукивание») по экрану, этот жест похож на двойной клик мышью.
Долгий тап — долгое нажатие на экран, длящееся несколько секунд.
Свайп — скользящее движение пальцем по экрану, без отрыва пальца до завершения жеста. Так, фраза «горизонтальный свайп» обычно означает, что вам нужно провести пальцем по экрану слева направо.
Щипок — нужно коснуться экрана двумя пальцами, а затем свести их вместе. Или, напротив, развести в разные стороны. Таким способом обычно выполняется масштабирование изображения, карты или веб-страницы.
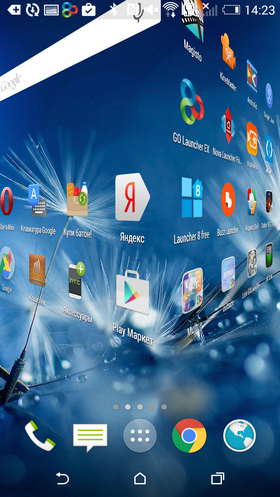
Рабочий стол и иконки док-бара
Рабочих столов в Android может быть несколько, «перелистывать» их можно с помощью горизонтального свайпа в любом направлении. Максимальное количество рабочих столов зависит от версии ОС и фирменной оболочки, обычно их может быть 5 или 7.
В нижней части экрана находятся иконки док-бара, которые всегда видны на любом рабочем столе. Обычно там находятся иконки адресной книги, браузера, программы для работы с SMS. Центральная иконка — вызов меню со списком всех установленных программ.

Строка состояния
В самом верху экрана расположена строка состояния. Именно там отображаются текущее время, заряд аккумулятора и активные уведомления. Строку состояния можно раскрывать, для этого достаточно провести пальцем от верхнего края экрана вниз. В раскрытом виде строку состояния часто называют «шторкой».
Если в самой строке состояния отображаются только небольшие иконки уведомлений, то в «шторке» панели уведомлений можно получить о них всю необходимую информацию. Например, вы не просто видите, что пришло новое SMS, но сразу понимаете, когда и от кого. Удалить лишние уведомления очень легко — достаточно просто «смахнуть» их с экрана с помощью горизонтального свайпа.
Как вы могли заметить, последнее пришедшее уведомление, которое расположено в самом верху «шторки», занимает заметно больше места, чем остальные. Сделано это не просто так — последнее событие считается наиболее актуальным и важным для пользователя, поэтому о нем показана дополнительная информация, что очень удобно. К примеру, если это письмо или SMS, то вам хватит одного беглого взгляда, чтобы оценить, насколько оно для вас важно. Более того, в большинстве случаев вы сможете на него ответить буквально в один клик, даже не закрывая «шторку» панели уведомлений.
Помимо уведомлений, из строки состояния можно получить доступ ко всем основным переключателям. С их помощью можно включить или отключить Wi-Fi или мобильный интернет, отрегулировать яркость экрана, перевести смартфон в беззвучный режим и прочее. Конкретный набор функций и способ переключения с панели уведомлений на панель переключателей на разных смартфонах заметно разнится. Где-то для этого используется вертикальный свайп, где-то — нажатие на иконку в правом верхнем углу экрана.
Обои, виджеты, иконки
Но давайте вернемся к рабочему столу. Как я уже говорил, в Android их может быть несколько, и сделано это не просто так. Ведь на рабочем столе могут находиться не только иконки приложений, которые занимают не так уж много места, но и объемные виджеты.
Виджеты — штука не только красивая, но и очень полезная. Они позволяют сразу вывести на экран всю необходимую вам информацию, не заставляя каждый раз запускать соответствующее приложение. Это может быть виджет часов, погодный виджет, виджет с клейкими листочками заметок или покупок, виджет со списком писем или фотографий контактов, виджет с основными переключателями и очень, очень много чего еще.
Долгое время виджеты были отличительной чертой Android. За время существования этой ОС были созданы тысячи разнообразных виджетов всех цветов и размеров. Большинство из них способно работать на любой прошивке или фирменной оболочке, но есть и такие, которые установить на «не родные» смартфоны нельзя.
Кроме того, не стоит забывать и об эстетической стороне вопроса. Не всем нравится, когда рабочий стол полностью загроможден виджетами и иконками, которые не дают рассмотреть красивые обои. В Android это не проблема — создайте дополнительный рабочий стол и перенесите мешающие вам иконки туда. Для этого нужно выполнить по иконке долгий тап, а затем перетащить к краю экрана, «перелистнув» его на нужный рабочий стол.
Изменить обои или вынести на рабочий стол новый виджет можно через режим редактирования рабочих столов. Активируется на разных смартфонах он немного по-разному. В основном требуется либо сделать на пустом месте экрана долгий тап, либо выполнить «щипок» по любому рабочему столу. Иконки приложений вынести на рабочий стол еще проще — достаточно просто зайти в меню приложений и выполнить долгий тап по нужному значку.
Вообще, настройка внешнего вида и удобная организация рабочего пространства — одна из сильных сторон ОС Android. Этому вопросу в нашем блоге посвящена целая серия статей, ознакомиться с ними вы можете, кликнув на баннер ниже.
Здесь же я остановлюсь только на установке своей мелодии на звонок. Дело в том, что в Android смартфонах этот момент очень часто реализован не очень понятно и вызывает у новых пользователей вопросы.
Установка мелодии вызова
Для начала рассмотрим классический способ установки мелодии вызова – через меню настроек. Заходим в настройки телефона, переходим в раздел «Звук» и выбираем пункт «Мелодия звонка».
Перед нами список стандартных мелодий, заранее установленных в смартфон производителем. На некоторых аппаратах прямо из этого же меню можно выбрать свою собственную композицию. Например, на смартфоне HTC One (M8), который используется в этой статье в качестве примера, для этого служит иконка «+», расположенная в верхнем правом углу экрана.
Если же специальной кнопки для выбора своей мелодии в этом меню нет, то придется поступить немного хитрее. И просто положить нужный аудиофайл в папку, где находятся системные звуки – после этого он появится в списке стандартных мелодий.
Для этого нужно подключить смартфон к компьютеру с помощью кабеля, нажать на компьютере кнопку «Пуск», выбрать пункт «Мой компьютер» и в открывшейся папке найти значок вашего смартфона. Именно его нам и нужно открыть. Скорее всего, выглядеть он будет вот так, а его название будет совпадать с названием модели телефона. На некоторых смартфонах для передачи данных необходимо разблокировать экран (актуально в том случае, если вы установили пароль на разблокировку).
Нас интересует папка «Media». Внутри нее должна находиться папка «Audio», а в ней, в свою очередь, папка «Ringtones». Таким образом, полный путь до интересующей нас папки выглядит следующим образом: \Media\Audio\Ringtones. Именно сюда и следует скопировать нужную вам мелодию. Если таких папок во внутренней памяти смартфона нет, то их необходимо создать. Главное — сделать это именно в том порядке, как указано выше.
Для верности стоит перезагрузить смартфон. Все, теперь выбранная вами мелодия появится в общем списке. Схожим образом можно установить мелодию на звонок будильника, только путь в этом случае будет немного другой: \Media\Audio\Alarms.
Если возиться с подключением смартфона к компьютеру не хочется, можно сделать проще. Открыть нужную вам мелодию в аудиоплеере, а затем выбрать пункт «Установить на звонок» во всплывающем меню.
В старых версиях Android был неприятный «глюк», из-за которого назначенная таким образом мелодия «слетала» после перезагрузки смартфона. Но на современных телефонах я ничего подобного не встречал.
Способ установки персональной мелодии немного отличается на разных моделях смартфонов, но ничего сложного тут в любом случае нет. Для начала откройте телефонную книгу и тапните пальцем по нужному контакту. Среди прочей информации найдите пункт «Мелодия звонка», «Мелодия вызова» или «Установка рингтона».
Если ничего подобного на экране нет, то нажмите на кнопку «Меню» — скорее всего, нужный нам пункт находится там.
Часть третья. Установка приложений
Чем смартфон отличается от простенькой «звонилки»? В первую очередь, многозадачностью и поддержкой огромного числа разнообразных приложений. Это клиенты социальных сетей и приложения для видеозвонков, программы для работы с корпоративной почтой и офисные пакеты, мобильные версии знаменитых программ Adobe и видеоредакторы, спортивные тренеры и автомобильные навигаторы, программы для чтения книг и просмотра фильмов, потрясающие 3D игры и приложения-фотокамеры с разными фильтрами… миллионы программ на любой вкус и цвет.
Запутаться в таком многообразии было бы очень легко, если бы не официальный магазин приложений Google Play. Благодаря удобным категориям, прозрачной рейтинговой системе, тысячам отзывов от пользователей, подборкам и рекомендациям, найти для себя подходящую программу сможет даже самый неопытный пользователь.
Google Play
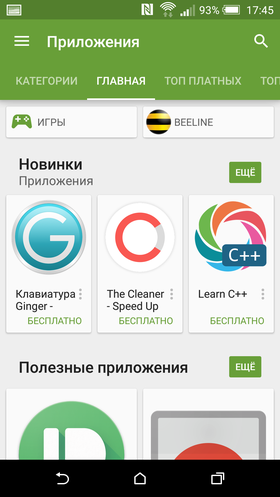
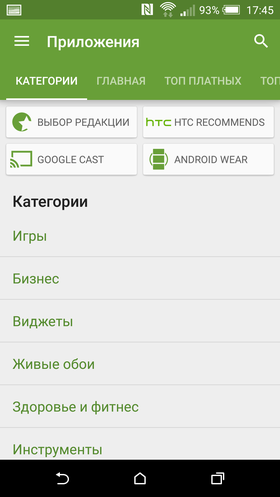
Прежде всего, еще раз напомню, что для доступа к Google Play вам нужен аккаунт Google. Информация о нем была в начале статьи. Значок самого магазина всегда находится на центральном рабочем столе смартфона — это одно из требований Google, которому вынуждены следовать все производители. Если вы его случайно удалили, то не беда — просто зайдите в меню приложений (обычно это центральная клавиша в док-баре) и запустите его оттуда.
В верхней части экрана находится строка поиска, если вы ищете какое-то конкретное приложение, то сразу можете вбить его название туда. Чуть ниже расположены кнопки, ведущие к основным разделам магазина Google: приложениям, играм, фильмам, музыке, книгам и журналам. Некоторые разделы магазина пока работают не во всех странах, но игры и приложения доступны абсолютно всем. Дальше идет список интересных новинок кино, различных подборок приложений, подсказки встроенного рекомендательного сервиса и прочая подобная информация.
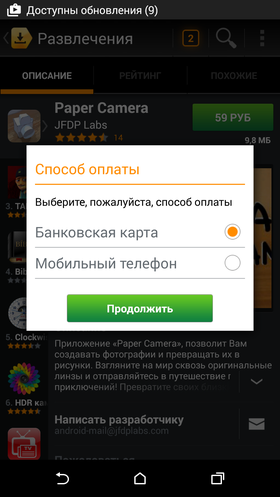
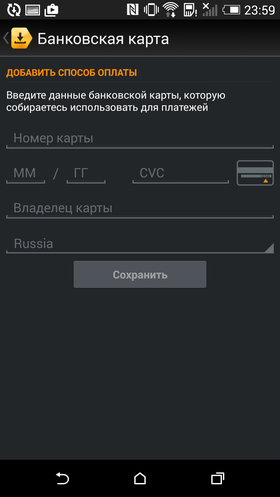
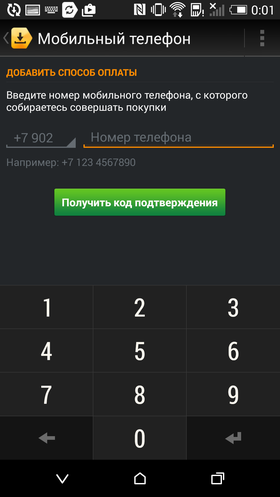
Нас, в первую очередь, интересуют разделы игр и программ. Прежде всего, стоит отметить, что приложения бывают как платные, так и бесплатные. С приобретением бесплатных приложений все понятно — достаточно нажать на кнопку «Загрузить», а затем проверить список разрешений, которые требуются приложению для работы. Что же касается приложений платных, то вначале вам предложат выбрать способ оплаты. Это либо кредитная карта, либо счет вашего мобильного телефона. Правда, последнюю возможность пока поддерживают не все операторы мобильной связи, но тут уж ничего не поделаешь.
Разделы программ и игр состоят из нескольких экранов, переключение между которым осуществляется с помощью горизонтального свайпа. На главном экране отображаются рекомендации друзей и советы редакции Google Play. Левый экран отведен под список категорий, с помощью которых можно быстро попасть в нужный подраздел.
Справа от главного экрана расположены экраны со списками самых популярных платных и бесплатных приложений. Если не знаете, что именно установить на свой новый смартфон, обязательно загляните туда.
К сожалению, популярность — штука непостоянная. Да и накрутить рейтинг, в теории, тоже вполне возможно. И иногда в «Топ» попадают какие-то уже совсем странные приложения, которые представляют интерес только для очень узкой аудитории. А вот проверенные временем программы, которые и так установили себе уже практически все, из «Топа» иногда пропадают, ведь количество их новых загрузок не так уж велико.
Именно поэтому для новых пользователей Android мы подготовили подборку из самых качественных, на наш взгляд, приложений всех категорий.
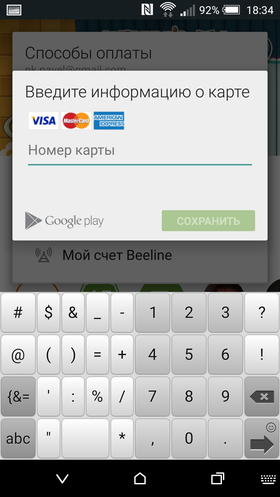
Защита от случайных покупок
Есть у Google Play и еще один минус. Вернее, даже не столько у самого Google Play, сколько у современных игр и приложений, распространяемых по схеме Free-to-Play. В подавляющем большинстве в них есть система внутриигровых покупок, которая может стать очень неприятным сюрпризом.
Очень многие родители время от времени дают детям поиграть в игры на своем смартфоне. И, разумеется, никакого подвоха в этот момент они совершенно не ожидают. В самом деле, ну что может натворить маленький ребенок во время игры в какого-нибудь «Крокодильчика Свомпи», Cut The Rope или Angry Birds? Тем более, сидя рядом с родителями?
К сожалению, многие недооценивают ту скорость, с которой современные дети разбираются с новой техникой. Быстро освоив управление и пройдя пару уровней, малыш может заинтересоваться красочными иконками, предлагающими открыть доступ к новым сказочным героям или красивым предметам. Увы, не бесплатно – но этого-то как раз маленький ребенок может и не понять. И досадное всплывающее окошко с подробностями оплаты и единственной большой кнопкой его не остановит – куда нужно нажимать в таких случаях, дети отлично знают.
Отдельно отмечу, что тот факт, что игра находится в разделе «Бесплатные игры», вовсе не гарантирует отсутствие в ней внутриигровых покупок. Скорее даже наоборот – создатели большинства бесплатных игр обожают навязывать пользователям разнообразный платный контент. Это и покупка внутриигровой валюты, и особые предметы, и специальные бонусы, и новые герои, и доступ к секретным миссиям… В некоторых играх приходится платить даже за то, чтобы просто пройти несколько уровней подряд. И обо всех этих возможностях вам будут постоянно напоминать во время игры, используя красочные баннеры и заботливые всплывающие подсказки. Тут не то что ребенку, тут и многим взрослым бывает сложно устоять. Неудивительно, что современные «бесплатные» игры обычно приносят своим создателям во много раз больший доход, чем игры изначально платные.
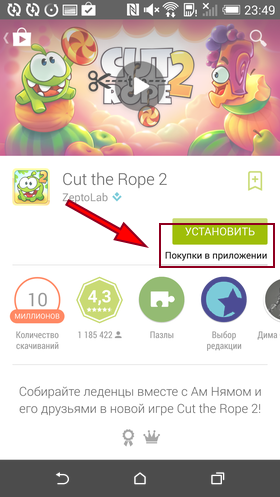
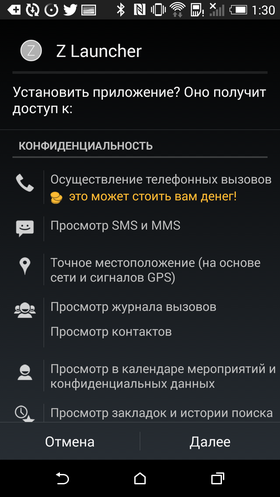
Отличить «условно-бесплатные» игры от «полностью бесплатных» очень легко. Если игра предусматривает возможность внутриигровых покупок, то об этом будет явным образом указано на ее странице в Google Play. Соответствующая надпись располагается рядом с кнопкой «Установить». Аналогичное разрешение потребуется игре во время установки.
Чтобы раз и навсегда решить проблему случайных покупок, следует установить на них пароль. Сделать это очень легко. В первую очередь, нужно открыть магазин приложений Google Play. Обычно его иконка расположена прямо на главном экране смартфона.
Затем – открыть боковое меню. Сделать это можно, нажав на иконку в левом верхнем углу экрана либо просто проведя пальцем от левой кромки экрана вправо.
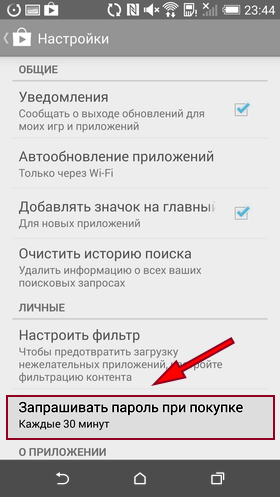
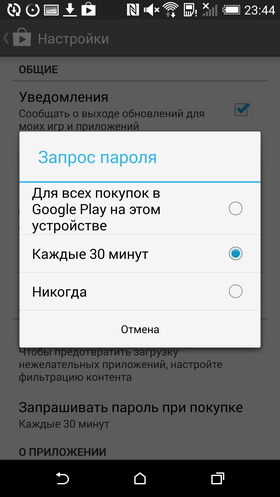
Теперь остается только перейти в раздел настроек и нажать на строку «Запрашивать пароль при покупке». На большинстве устройств по умолчанию используется вариант «Запрашивать каждые 30 минут». В этом случае вводить пароль потребуется только один раз в полчаса, а все остальные покупки в этом интервале можно будет совершать без дополнительного подтверждения.
Надеюсь, что эта инструкция позволит вам избежать досадных недоразумений, не лучшим образом сказывающихся на состоянии вашего кошелька.
Скидки и распродажи
Впрочем, в Google Play хватает и приятных сюрпризов. А именно скидок, бонусов и распродаж. Хотя цены в магазине Google обычно не слишком большие, возможность сэкономить всегда приятна.
Многие пользователи Android устройств даже не подозревают, что скидки на те или иные программы появляются в Google Play практически ежедневно. Иногда речь идет о символических 10-20% скидки, но иногда скидка составляет 90%, а то и все 100%. Проблема только в том, что вручную следить за изменением цен ассортимента магазина Google практически невозможно — уж больно много в нем разных программ.
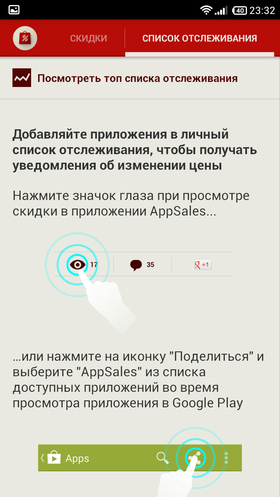
Но этому горю несложно помочь. Достаточно просто установить специальное приложение, которое будет сообщать вам о текущих скидках и распродажах. Программ такого типа довольно много. В качестве примера приведу приложение AppSales, о котором уже как-то упоминалось на этом сайте.
При первом запуске программа предложит выполнить вход с использованиям учетной записи Google, что добавит пару дополнительных возможностей (синхронизация списка отлеживаемых приложений между разными устройствами, получение рекомендаций от друзей и пр.). Впрочем, это необязательно, пользоваться программой можно и так.
На главном экране показаны текущие скидки. Как видите, они весьма солидные. Причем зачастую речь идет о весьма известных программах. Например, на скриншоте вы можете заметить 80% скидку на популярную игру компании Ubisoft.
Если в общий список со скидками попадает слишком много неинтересных вам приложений, можно воспользоваться гибкой системой фильтров. Например, выбрав интересующие категории программ или задав минимальный процент скидки.
Кликнув на название приложения можно просмотреть о нем подробную информацию. Его описание, системные требования, график изменения цены. А если вы ждете скидки на какую-то конкретную программу, то можно просто добавить ее в список отслеживаемых.

Выбор программ по умолчанию
Как вы могли заметить, Android дает пользователю возможность буквально «в пару кликов» заменить любую предустановленную программу или системный компонент. Хотите попробовать другой браузер? А может быть, установить новую клавиатуру? Или, к примеру, заменить стандартный почтовый клиент или календарь? Нет ничего проще.
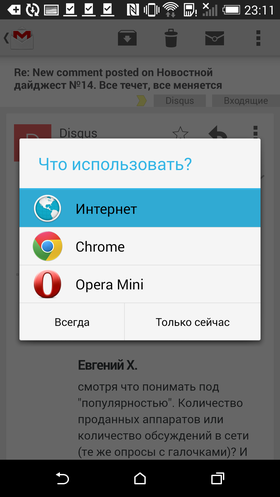
Но что произойдет, если на смартфоне окажется сразу несколько программ для одной и той же цели? Например, какой браузер откроется при клике по ссылке в письме, если помимо стандартного браузера, на смартфоне установлена еще и Opera mini? Или какой именно проигрыватель запустится при клике на видеофайл?
На самом деле, все очень просто – в такой ситуации смартфон просто спросит пользователя, какую из доступных программ лучше использовать. Как это выглядит, вы можете посмотреть на скриншотах ниже. Внешний вид диалогового окна может немного различаться на разных прошивках, но общий смысл всегда один и тот же.
Как видите, можно как выбирать программу каждый раз вручную, так и попросить смартфон запомнить выбор и больше не показывать это диалоговое окно.
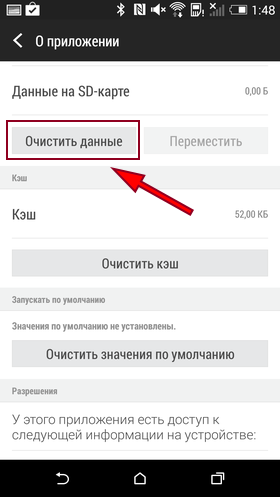
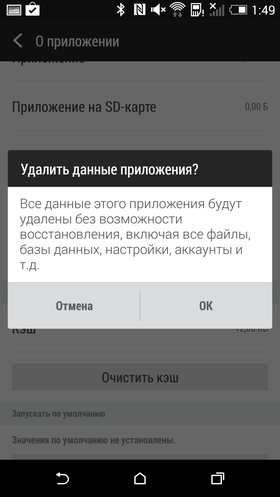
Конечно, второй вариант удобнее, и большинство владельцев Android смартфонов предпочитают пользоваться именно им. Но иногда случается так, что во время выбора пользователь случайно кликает не на то приложение, или же просто спустя какое-то время хочет вернуть старый вариант. Для этого достаточно открыть настройки смартфона, зайти в раздел «Приложения», найти в нем выбранную программу и нажать на кнопку «Удалить настройки по умолчанию» либо «Очистить значения по умолчанию». Это позволит снова вернуть уже знакомое нам диалоговое окно с выбором программы.
Обратите внимание, что в некоторых оболочках раздел «Приложения» разбит на несколько вкладок: «Сторонние», «На карте SD», «Запущенные» и пр. В этом случае во избежание путаницы лучше сразу переключиться на вкладку «Все приложения».
Как видите, ничего сложного в выборе программ по умолчанию нет. Поэтому не бойтесь экспериментировать и пробовать новые программы. В Google Play есть масса достойных приложений, которые могут понравиться вам намного больше тех, что предустановлены в вашем телефоне изначально.
Удаление программ
Итак, с установкой программ мы более-менее разобрались. Самое время поговорить про их удаление.
Прежде всего, стоит отметить, что на многих смартфонах удаление приложения происходит буквально «в один клик». Для этого нужно просто открыть меню приложений, «подцепить» пальцем значок программы и перетащить его в верхнюю часть экрана, где появится иконка корзины. Хотя в «чистом» Android такой возможности нет, многие производители смартфонов добавляют ее в своих фирменные оболочки.
Не получилось удалить приложение таким образом? Не беда! Есть универсальный способ, который подходит для любого Android смартфона.
Принцип тут примерно тот же, что и в настольной Windows. Нужно открыть меню настроек и выбрать в нем пункт «Приложения». Обычно это окно разделено на несколько вкладок, переключиться между которыми можно с помощью горизонтального свайпа. Удобнее всего пользоваться вкладкой «Сторонние приложения», но если нужного вам приложения там по какой-то причине нет, то можно переключиться на вкладку «Все».
Теперь остается только найти в списке то самое приложение, от которого вы хотите избавится, а затем нажать на кнопку «Удалить». Обратите внимание, что если вы хотите сбросить настройки приложения на «заводские» или очистить его данные, то переустанавливать само приложение вовсе не обязательно. Достаточно воспользоваться кнопкой «Удалить данные» или «Очистить данные», которая находится чуть ниже на этом же экране.
Второй способ удалить установленную программу – воспользоваться магазином Google Play. Прежде всего, нужно открыть сам Google Play, нажав на соответствующую иконку на рабочем столе или в меню приложений. Затем нажать на значок меню (иконка из трех полосок в левом верхнем углу) либо выполнить горизонтальный свайп от левой кромки экрана. В открывшемся меню нужно выбрать пункт «Мои приложения», дотронуться до названия нужной программы и нажать на кнопку «Удалить».
Как видите, ничего сложного в удалении приложений нет. Единственный немного неприятный момент — удалить таким образом можно только сторонние приложения, которые вы сами скачали из Google Play после покупки смартфона. А вот избавиться от тех программ, которые производитель установил на ваш смартфон изначально, к сожалению, так просто не получится.
Установка приложений из сторонних источников
Разработчики Android с самого начала предполагали, что для поиска и установки приложений пользователями будет использоваться магазин Google Play. В том числе и из соображений безопасности – программе с вредоносным кодом попасть в этот магазин приложений практически невозможно.
Тем не менее, в Android предусмотрена возможность установки приложений, вручную скачанных со сторонних сайтов. Другое дело, что по умолчанию она заблокирована.
Включить установку приложений из сторонних источников можно в настройках телефона. Обычно нужный нам пункт находится в разделе «Безопасность».
Затем остается только скачать на телефон установочный файл, имеющий расширение .*apk, запустить его и внимательно проверить, какие разрешения он запрашивает. Последний пункт очень важен, и отнестись к нему нужно максимально ответственно.
Как видите, установить приложение с какого-то стороннего сайта совсем не сложно. Но неопытным пользователям пользоваться таким способом я категорически не рекомендую. Подавляющее большинство «бесплатных» версий платных программ, которые предлагают вам скачать авторы красочных баннеров — самые настоящие вирусы, которые за считанные минуты опустошат счет вашего телефона. Чудес на свете не бывает, и польстившись на предложение «обновить телефон до Android 5.0», «скачать Flash Player» или «выиграть миллион», вы практически гарантировано заражаете свой смартфон какой-то гадостью.
Заразить Android смартфон вирусом вы можете только собственноручно, ведь эта ОС устроена таким образом, что любая программа поневоле предупреждает вас о том, какими именно правами она хочет обладать. И пока вы не нажмете на кнопку «Ок», доступ к вашему смартфону не получит. Именно поэтому создатели вирусов всеми правдами и неправдами попытаются убедить вас, что их приложение совершенно безобидно, а права на отправку платных SMS ему нужны просто так.
Любое приложение, которое вы скачиваете не из официального магазина — потенциальный риск, который может обойтись вам очень и очень дорого. Разрешая установку приложений из сторонних источников, вы лишаете себя самого простого и надежного способа защиты.
Сторонние магазины приложений
Если уж магазин Google Play оказался чем-то не мил, то лучше поступить иначе. Ведь многие известные компании, от Яндекс до Amazon, имеют свои магазины приложений, во многом похожие на Google Play. И воспользоваться ими может любой желающий.
Главный вопрос тут звучит даже не «как», а «зачем». Что в этих магазинах есть такого, чего не может предложить Google Play?
На самом деле, ответ на этот вопрос совсем не очевиден. Ассортимент приложений у них в любом случае будет меньше. Да и по немногочисленным отзывам и оценкам далеко не всегда можно понять, стоит ли та или иная программа запрашиваемых денег. А какие-то эксклюзивные предложения бывают скорее в теории, чем на практике – редкий разработчик предпочтет променять огромнейшую аудиторию Google Play на сомнительные бонусы местного магазина.
Скидки и распродажи – главное, ради чего используют сторонние магазины программ. Каждый магазин устанавливает на приложения свои цены, по-своему считает курс доллара, по-разному устанавливает скидки и организовывает распродажи. И те, кому не лень отслеживать изменения цен и следить за скидками, могут сэкономить на покупках ощутимую сумму.
Рассмотрим установку стороннего магазина на примере Yandex Store. Прежде всего нужно убедиться, что в настройках смартфона разрешена установка приложений из сторонних источников. Об этом мы говорили чуть выше. Затем – скачать клиент магазина. Для этого нужно открыть с мобильного телефона адрес m.ya.ru/ystore. Обязательно убедитесь, что вы скачиваете файл именно с официального сайта, а не из каких-то файлообменников и прочих сомнительных источников.
Третий шаг – установка приложения. Тут все стандартно – проверяем требуемые программой разрешения, пару раз нажимаем «Далее» и в самом конце – «Принять».
Внешне магазин напоминает немного упрощенную копию Google Play. Основной экран разбит на три вкладки («Интересное», «Игры», «Приложения), в самом верху находятся иконки поиска и настроек. Рядом с иконкой поиска вы можете заметить оранжевый квадратик индикатора обновлений. Интересный момент –Yandex Store может обновлять даже те приложения, которые вы скачали через Google Play. Разумеется, в том случае, если в нем они также присутствуют.
Для покупки приложений нужно указать магазину желаемый способ оплаты. А пред этим – зарегистрироваться либо войти под уже имеющимся Яндекс логином.
Способов оплаты может быть несколько, в том числе оплата с кредитной карты или со счета мобильного телефона (если ваш оператор мобильной связи поддерживает такую возможность).
Если вы решите установить какие-то иные сторонние магазины, то уделите особое внимание трем вещам:
- Скачивайте клиент магазина только из надежных источников. Не верьте уловкам мошенников, предлагающих вам «особую» версию магазина с «бесплатными» играми и программами.
- Перед тем, как что-то покупать, убедитесь, что вы можете скачать и установить из этого магазина какое-либо бесплатное приложение. Некоторые магазины могут требовать дополнительной регистрации, работать не во всех странах и прочее.
- Помните, что правила Google Play в других магазинах не действуют. В первую очередь это касается политики возврата средств.
Продолжение следует…
Графический интерфейс строится из набора компонентов, каждый из которых может иметь различные состояния и форму. Интерфейс Android-устройств — не исключение. Базовым для всех визуальных элементов является класс View. С помощью него и его наследников можно написать желаемый пользовательский интерфейс и настроить взаимодействие с пользователем.
По следам лекции Александра Смилянского, разработчика команды мобильных Карт и Навигатора Яндекса, для Школы мобильной разработки мы составили памятку по работе с View и его наследниками.
Элементы интерфейса
Основные элементы пользовательского интерфейса представлены текстовыми полями, кнопками, картинками, слайдерами и другими компонентами. В Android для них используются классы TextView, Button, ImageView и ProgressBar. Это далеко не единственные наследники класса View, но одни из наиболее часто используемых стандартных компонентов.
Чтобы компоненты отображались корректно, необходимо задать им параметры. Сделать это можно как с помощью объекта в Java или Kotlin, так и в XML.
Размеры элементов и отступы
Чтобы задать параметр, нужно понимать, в чём он измеряется. Например, есть несколько единиц измерения размера текста:
— px — размер в пикселях;
— dp (density-independent-pixels) позволяет задавать размер текста одинаково для всех устройств, независимо от разрешения и размера экрана;
— sp (scalable pixels) работает схожим образом, что и dp, но дополнительно проверяет настройки устройства. Если пользователь задал в настройках увеличение текста, то параметр также будет его увеличивать. Это позволяет сделать приложение более доступным и удобным для людей с нарушениями зрения, но в отдельных случаях может повлиять на макет, поэтому использование sp надо тщательно тестировать.
Размеры элемента задаются следующими единицами измерения:
— match_parent — элемент займёт всё место родительского компонента;
— wrap_content — элемент займет только необходимое для него место;
— 0dp — специальный размер, позволяющий задать динамический размер в отдельных случаях.
Кроме того, можно указать размер в px или dp.
Отступ элементов можно задавать с помощью параметров padding и layout_margin:
— padding определяет внутренние отступы элемента, которые позволяют его расширить, подвинув другие элементы;
— layout_margin определяет внешние отступы от элемента, при этом сам элемент не меняется в размерах.
Группировка элементов
Для группировки элементов интерфейса используются контейнеры — наследники класса ViewGroup. Контейнеры определяют расположение и размер дочерних объектов View. Чаще всего используются следующие контейнеры: FrameLayout, LinearLayout и ConstraintLayout.
FrameLayout — самый легковесный контейнер. Он используется для вывода на экран одного визуального элемента, а также для расположения элементов с gravity-атрибутами (сверху или снизу экрана). Также с помощью FrameLayout удобно создавать другие контейнеры, как это сделано, например, в ScrollView.
LinearLayout используется для вывода на экран списков. Он располагает элементы по горизонтали или по вертикали.
ConstraintLayout позволяет задавать расположение элементов относительно друг друга. Используется в сложных интерфейсах, где много связанных между собой компонентов.
RecyclerView
Расположить большое количество элементов интерфейса на экране проблематично. Ведь данные имеют свойство обновляться, а их одновременное отображение может потребовать больших ресурсов.
На помощь приходит RecyclerView. Эта библиотека предоставляет гораздо больше возможностей, чем стандартные контейнеры: в ней доступно более 30 классов и интерфейсов. RecyclerView позволяет динамически создавать и обновлять элементы, настроить анимации их изменений и многое другое.
В отличие от LinearLayout, в RecyclerView доступна ограниченная загрузка элементов: то есть они отрисовываются не сразу, а по ходу того, как появляются на экране. Это даёт ощутимый прирост производительности приложения.
Подробнее о том, как работать с RecyclerView в реальных проектах, смотрите в видеоуроке старшего разработчика команды мобильных Карт Сергея Кришталя для Школы мобильной разработки, которая прошла в 2021 году.
Присоединяйтесь к Открытому лекторию Летних школ Академии Яндекса и узнайте о других современных инструментах мобильной разработки.