Learning Inkscape
Learn How to Use Inkscape
Frequently Asked Questions
Written Tutorials
The official tutorials linked below are read-only. Interactive versions can be accessed from within Inkscape, via Help menu > Tutorials. More tutorials, from throughout the Inkscape community, can be found here.
- Basic tutorial
- Shapes tutorial
- Advanced tutorial
- Bitmap Tracing tutorial
- Pixelart Tracing tutorial
- Calligraphy tutorial
- Interpolate tutorial
- Elements of Design tutorial
- Tips and Tricks tutorial
Video Tutorials
User-made tutorials in video form. Below are some major categories. Many more videos by individual artists are listed on this page.
- Screencasters Video Tutorials — Long series of Inkscape tutorials, suitable for beginners, but slightly outdated.
- Inkscape tutorials on YouTube
- Inkscape tutorials on vimeo
Books and Manuals
- Keyboard Shortcuts for Inkscape
- A small selection of available literature about Inkscape can be found here.
Learn How to Develop Inkscape
All development info can be found here and in the Inkscape Wiki.
В данном разделе учебника изложены основы работы с Inkscape. Если документ открыт из программы Inkscape, Через меню , то это обычный документ Inkscape: который можно просматривать, редактировать, копировать и сохранять.
Урок охватывает приёмы ориентирования на холсте и работу с документами. Он даёт начальное представление о рисующих фигуры инструментах, о выделении, о редактировании и группировке фигур, об установке параметров заливки и обводки, выравнивании и распределении объектов. Более сложные темы смотрите из меню .
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl+стрелка для перемещения с помощью клавиатуры (например, для прокрутки документа вниз). Также можно передвигаться по холсту, нажав на среднюю клавишу мыши, или при помощи полос прокрутки (нажмите Ctrl+B чтобы показать или спрятать их). Для вертикального перемещения так же работает колесо прокрутки. Для горизонтального перемещения удерживайте Shift при прокрутке колеса мыши.
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или =). Также можно использовать следующие варианты сочетания клавиш: Ctrl+средняя клавиша мыши или Ctrl+правая кнопка мыши — для увеличения, Shift+средняя, Shift+правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter. В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии. Для возврата к предыдущему состоянию, нажмите `, для перехода к следующему состоянию Shift+`.
Инструменты Inkscape
The vertical toolbar on the left shows Inkscape’s drawing and editing tools. Depending on your screen
resolution, the Commands bar with general command buttons, such as “Save” and
“Print”, can be found either in the top part of the window, right below the menu, or on the right side of
the window. Right above the white Canvas Area, there’s the Tool Controls
bar with controls that are specific to each tool. The status bar at the
bottom of the window will display useful hints and messages as you work.
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню .
Работа с документами
Для создания нового пустого документа используйте либо Ctrl+N. Для создания нового документа из шаблонов Inkscape используйте или Ctrl+Alt+N.
Чтобы открыть документ SVG, используйте (Ctrl+O). Чтобы сохранить (Ctrl+S),или (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах и .
Inkscape opens a separate document window for each document. You can navigate among them using your window
manager (e.g. by Alt+Tab), or you can use
the Inkscape shortcut, Ctrl+Tab, which
will cycle through all open document windows. (Create a new document now and switch between it and this document
for practice.) Note: Inkscape treats these windows like tabs in a web browser, this means the
Ctrl+Tab shortcut only works with
documents running in the same process. If you open multiple files from a file browser or launch more than one
Inkscape process from an icon it may not work.
Создание фигур
Time for some nice shapes! Click on the Rectangle tool in the toolbar on the left (or press R)
and click-and-drag, either in a new empty document or right here:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур. Каждая созданная фигура имеет один или несколько ручек управления. Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
To undo your last action, press
Ctrl+Z. (Or, if you change your mind
again, you can redo the undone action by
Ctrl+Shift+Z.)
Перемещение, изменение размера и вращение
The most frequently used Inkscape tool is the Selector. Click the topmost button (with
the arrow) on the toolbar, or press S, F1 or toggle the tool using
Space. Now you can select any object on the canvas. Click on the rectangle below.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
-
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
-
Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl, вы сохраните пропорции оригинала).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
-
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl объект будет поворачиваться шагами по 15 градусов; сместив крестик в центре фигуры, Вы сместите центр вращения).
-
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).
В режиме «Выделитель» так же можно менять размеры «Ш» и «В» (на панели над хостом) и координаты выделенного объекта «X» и «Y», вписывая значения в поля для ввода.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Вы можете использовать клавиатуру для перемещения объектов –стрелки, изменения размера –< и > и вращения –[ и ]). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl+> и Ctrl+< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции, производимые с нажатой клавишей Alt и клавишами изменения форм. Например, Alt+стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt, при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба — точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Схожим образом Alt+> и Alt+< изменяют размер на один пиксель, а Alt+[ и Alt+] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt+стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Выделение нескольких объектов
You can select any number of objects simultaneously by
Shift+clicking
them. Or, you can drag around the objects you need to select; this
is called rubberband selection. (Selector creates rubberband when dragging from an empty
space; however, if you press Shift before starting to drag, Inkscape will
always create the rubberband.) By holding down Alt, you can turn the Selector
tool into a pencil that you can use to draw on the objects you want to select. Practice by selecting all three
of the shapes below:
Теперь, используя «пунктирное» выделение ( с клавишей Shiftили без неё), выделите эллипсы, но не прямоугольник:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift+клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl+A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl+A можно изменить в настройках.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать ).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Alternatively, you can open the Swatches dialog from the menu (or press
Shift+Ctrl+W),
select the palette that you want to use after clicking on the little menu icon in its bottom right corner,
select an object, and click any swatch to fill the object (change its fill color).
Но более грамотным способом будет выбор диалога «Заливка и обводка…» через меню (нажав Shift+Ctrl+F). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Further below, you see the color picker. You can choose between different types of color
pickers in the dropdown menu on the right side above the color picker: RGB, CMYK, HSL, and more. You can also
turn on an additional Wheel picker for some of these, where you can rotate a triangle to choose a hue on the
wheel, and then select a shade of that hue within the triangle. All color pickers contain a slider labelled
“A“ to set the alpha (opacity) of the selected color.
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
When you switch from flat color to gradient, the newly created gradient uses the previous flat color, going from
opaque to transparent. The Fill and Stroke dialog will change to show the Gradient editor. Switch to the
Gradient tool (G) to drag the gradient handles
— the controls connected by lines that define the direction and length of the gradient. When any of the
gradient handles is selected (highlighted blue), the Gradient Editor displays the color
of that handle and allows you to change it.
Yet another convenient way to change the color of an object is by using the Dropper tool (D).
Just click anywhere in the drawing with that tool, and the color you
clicked on will be assigned to the selected object’s fill
(Shift+click will
assign the stroke color).
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта (Ctrl+D). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки. Попробуйте построить линию из копий этого квадрата:
Chances are, your copies of the square are placed more or less randomly. This is where the
dialog
(Shift+Ctrl+A)
is useful. Select all the squares
(Shift+click or
drag a rubberband), open the dialog and press the “Center on horizontal axis” button, then the “Distribute
horizontally with even horizontal gaps” button (read the button tooltips). The objects are now neatly aligned
and distributed with equal spaces in between. Here are some other alignment and distribution examples:
Z-порядок
Термин Z-порядок (порядок по оси Z) относится к перекрыванию объектами друг друга на рисунке. Иначе говоря, Z-порядок определяет, какой объект находится выше и закрывает собой другие. Две команды в меню , (клавиша Home) и (клавиша End), переместят выбранный объект в самую верхнюю или самую нижнюю позицию по оси Z данного слоя. Две другие команды: (PgUp) и (PgDn) опустят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других невыделенных объектов по оси Z (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, действие «Поднять» и «Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию соответственно).
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — Tab. Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt+клик. Для начала щёлкните мышью по объекту, зажимая при этом Alt. В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
[Alt+клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt.]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt+клик и Alt+перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню (правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
В добавок к выбору по цвету заливки, можно выбрать несколько схожих объектов по «Цвету обводки», «Стилю обводки», «Заливке и обводке», а также по «Типу объекта». Если данных вариантов недостаточно попробуйте воспользоваться диалоговым окном .
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню .
Authors: Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Gellért Gyuris; Maren Hachmann
Translators: Yura aka Xxaxx
— 2005; Alexandre Prokoudine
— 2008; Evgeniya Sinichenkova
— 2012; Ilya Sergeev
— 2020
Header / footer design: Esteban Capella — 2019
Содержание
- Основы работы в Inkscape
- Интерфейс программы
- Загружаем картинку или создаем холст
- Вырезаем фрагмент изображения
- Работа со слоями
- Рисование прямоугольников и квадратов
- Рисование кругов и овалов
- Рисование звезд и многоугольников
- Рисование спиралей
- Редактирование узлов и рычагов
- Рисование произвольных контуров
- Рисование кривых Безье
- Использование каллиграфического пера
- Добавление текста
- Распылитель объектов
- Удаление элементов
- Вопросы и ответы
Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Скачать последнюю версию Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
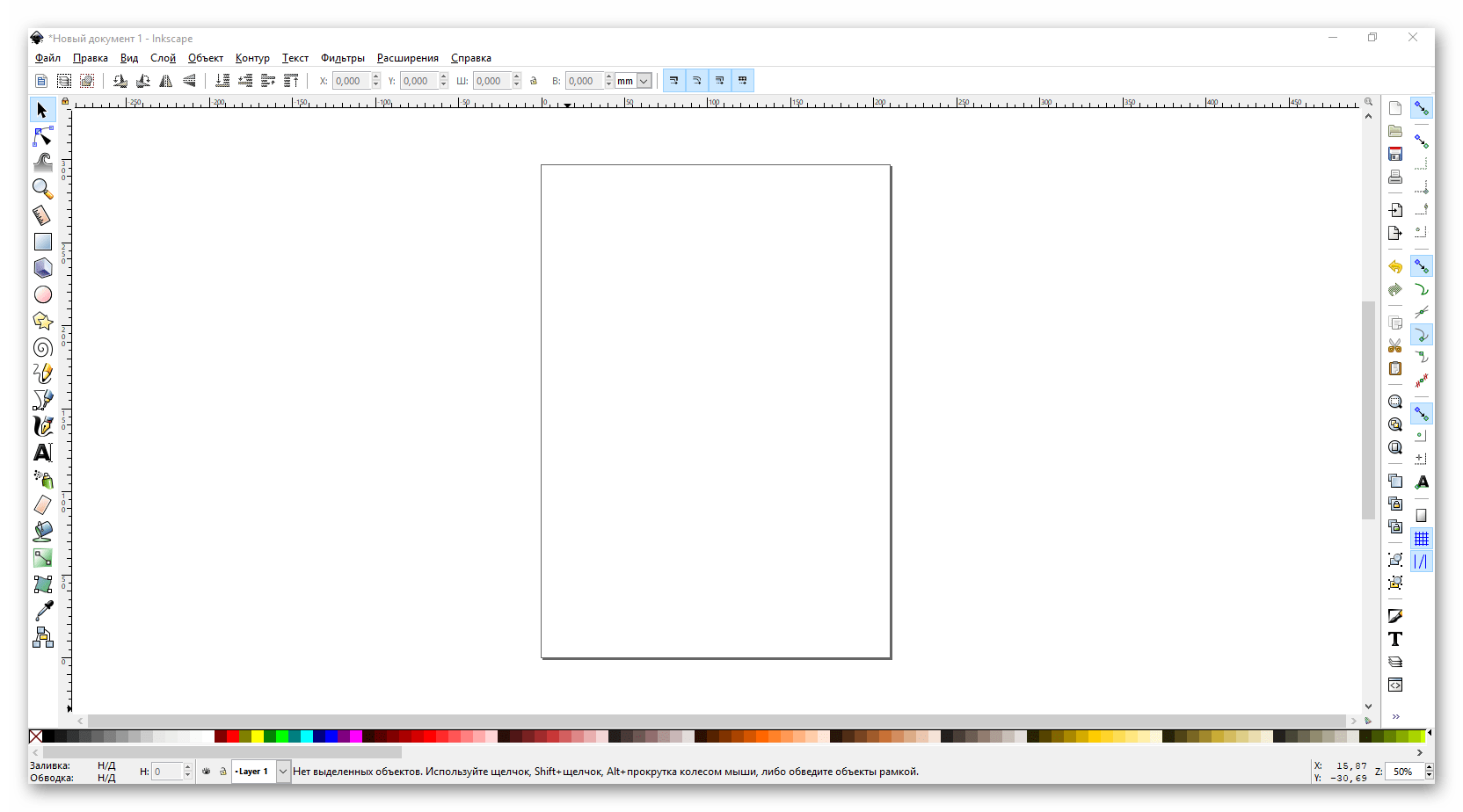
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.
Всего можно выделить 6 основных областей:
Главное меню
Здесь в виде подпунктов и выпадающих меню собраны самые полезные функции, которые вы можете использовать при создании графики. В дальнейшем мы опишем некоторые из них. Отдельно хотелось бы отметить самое первое меню — «Файл». Именно здесь расположены такие популярные команды, как «Открыть», «Сохранить», «Создать» и «Напечатать».
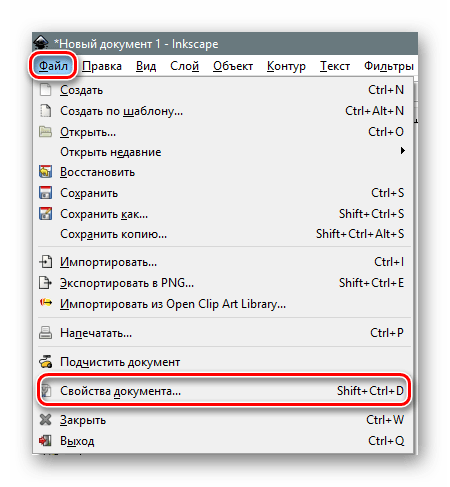
С него и начинается работа в большинстве случаев. По умолчанию при запуске Inkscape создается рабочая область размером 210×297 миллиметров (лист А4). При необходимости эти параметры можно изменить в подпункте «Свойства документа». К слову, именно тут в любое время можно поменять и цвет фона холста.
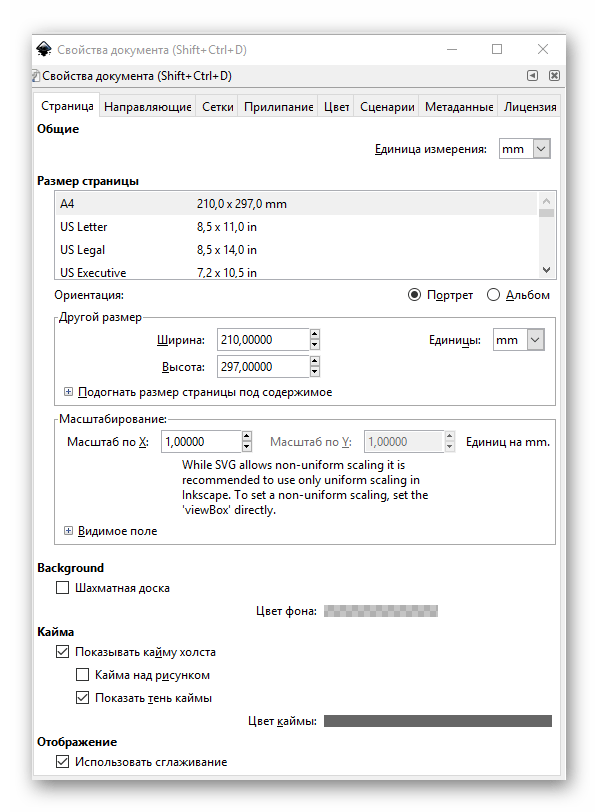
Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
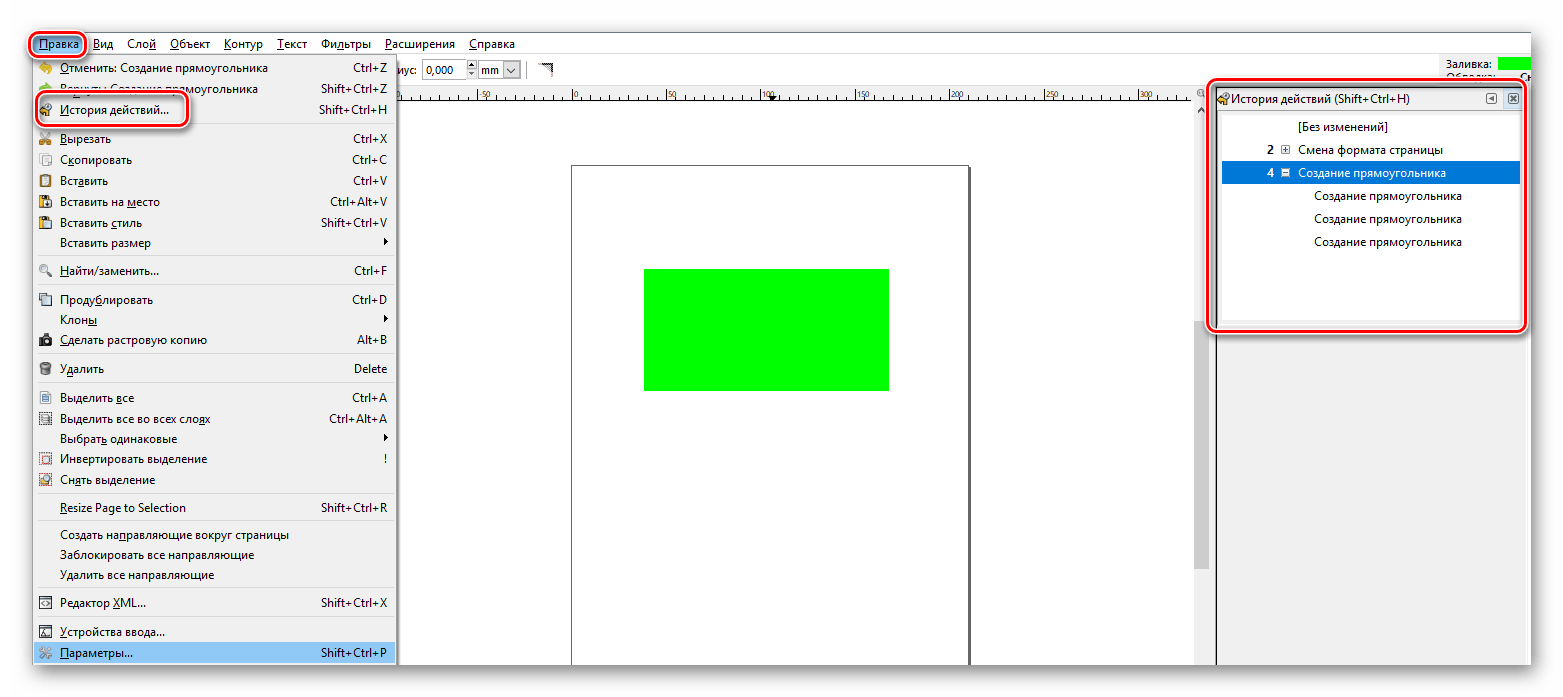
Также мы рекомендуем зайти в меню «Правка» и включить отображение панели с историей действий. Это позволит вам в любое время отменить одно или несколько последних действий. Указанная панель откроется в правой части окна редактора.
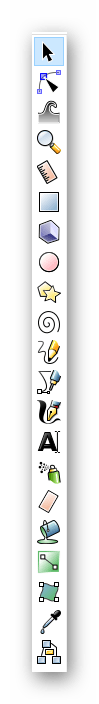
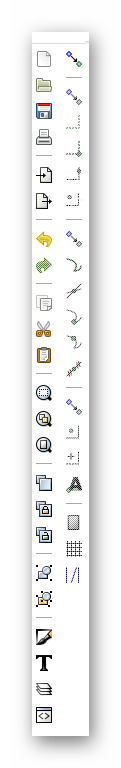
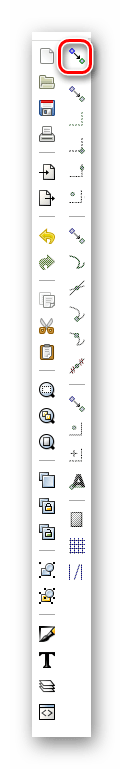
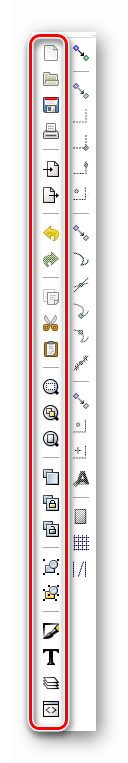
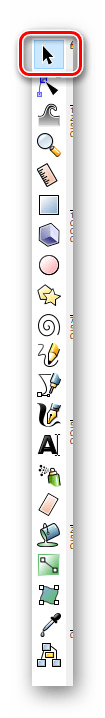
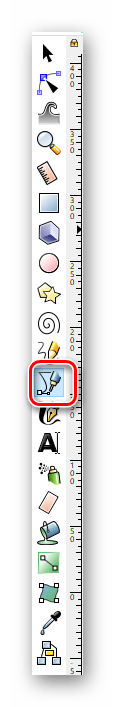
Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
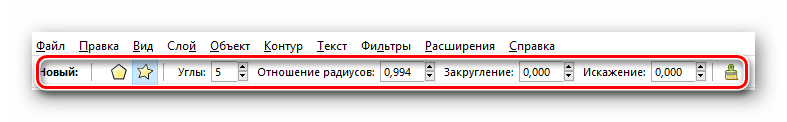
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.
Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
На панели команд, в свою очередь вынесены, основные пункты из меню «Файл», а также добавлены такие важные функции, как заливка, масштаб, группировка объектов и прочие.
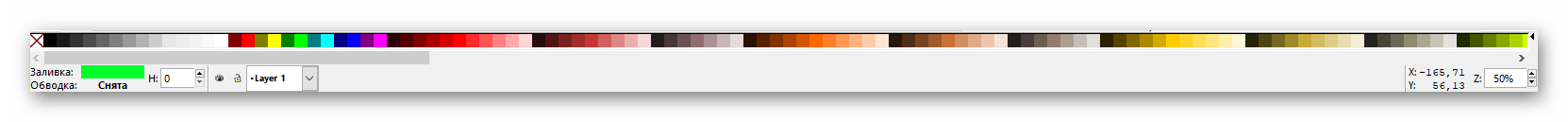
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:
Тут вы сможете выбрать нужный цвет фигуры, заливки или обводки. Кроме того, на панели состояния находится регулятор масштаба, который позволит приблизить или отдалить холст. Как показывает практика, это делать не очень удобно. Проще зажать клавишу «Ctrl» на клавиатуре и крутить при этом колесо мышки вверх или вниз.
Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.
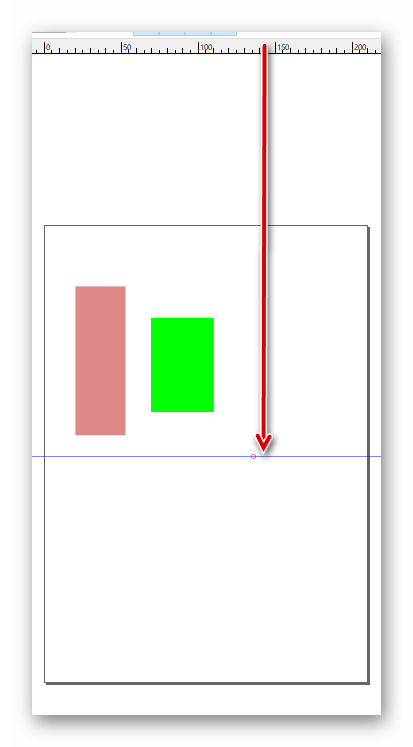
Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.
Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.
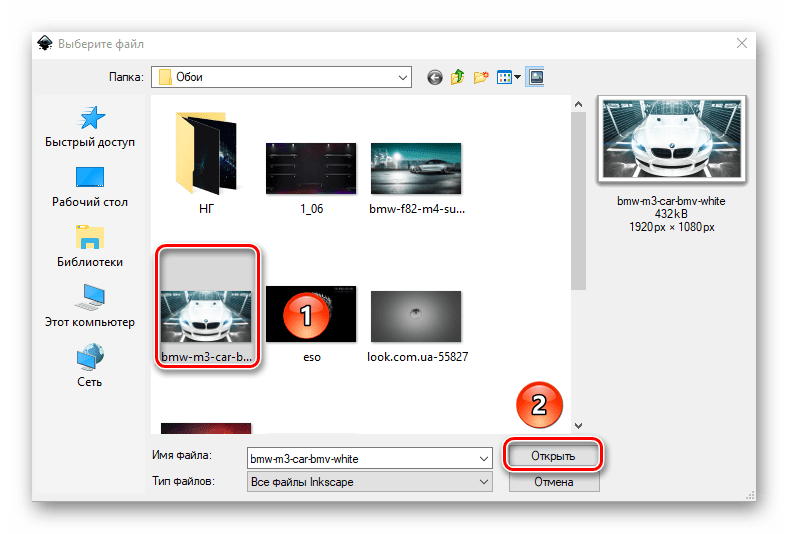
- С помощью меню «Файл» или комбинации клавиш «Ctrl+O» открываем окно выбора файла. Отмечаем нужный документ и жмем кнопку «Открыть».
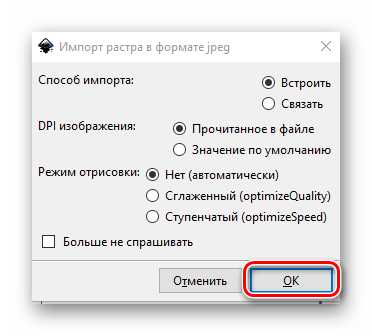
- Появится меню с параметрами импорта растровой картинки в Inkscape. Все пункты оставляем без изменений и жмем кнопку «OK».
В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:
- Выбираем инструмент «Прямоугольники и квадраты».
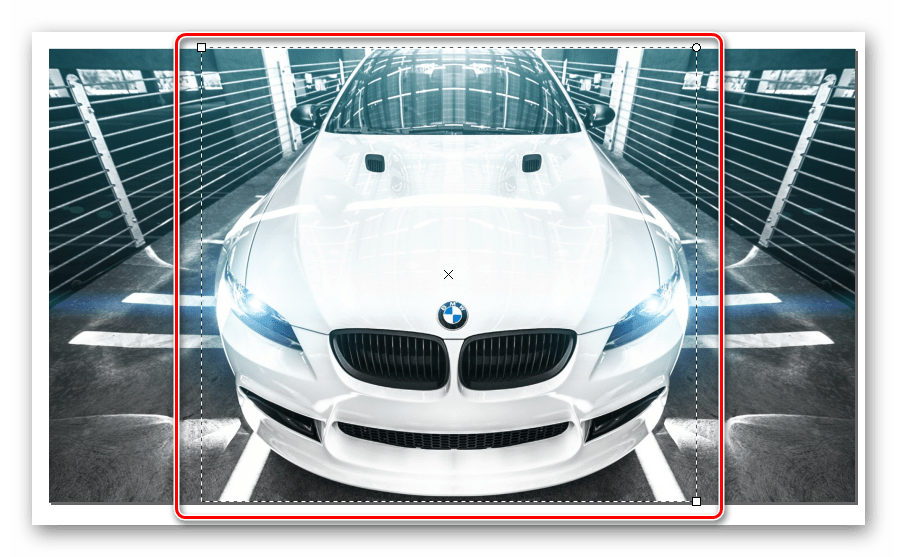
- Выделяем тот участок изображения, который нужно вырезать. Для этого зажимаем на картинке левой кнопкой мышки и тянем в любом направлении. Отпускаем левую кнопку мышки и видим прямоугольник. Если нужно подкорректировать границы, тогда зажимаем ЛКМ на одном из углов и вытягиваем.
- Далее переключаемся на режим «Выделение и трансформирование».
- Зажимаем на клавиатуре клавишу «Shift» и жмем левой кнопкой мышки по любому месту в пределах выделенного квадрата.
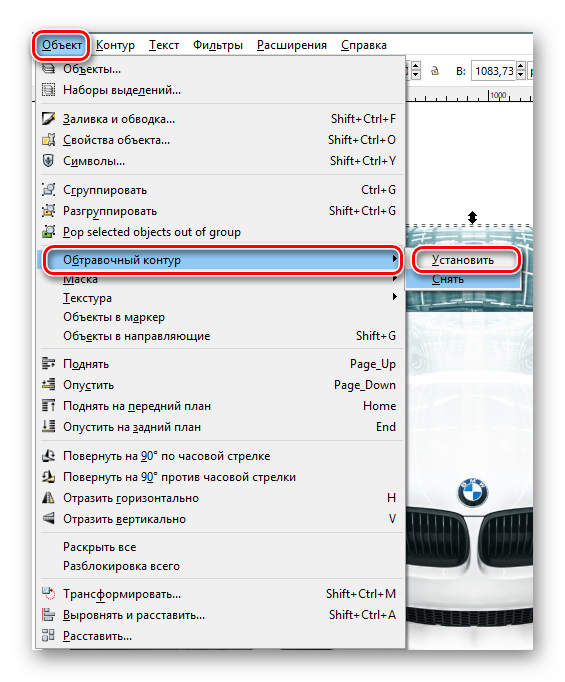
- Теперь заходим в меню «Объект» и выбираем отмеченный на изображении ниже пункт.

В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.
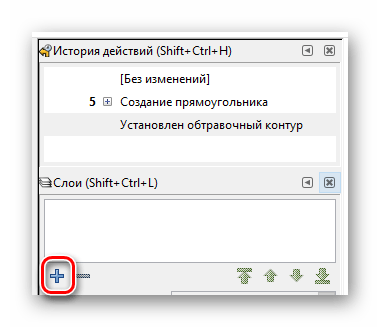
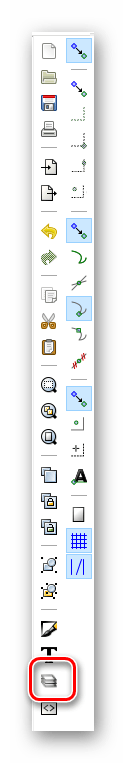
- Жмем на клавиатуре комбинацию клавиш «Ctrl+Shift+L» или кнопку «Палитру слоев» на панели команд.
- В открывшемся новом окне жмем кнопку «Добавить слой».
- Появится небольшое окошко, в котором необходимо дать имя новому слою. Вводим название и жмем «Добавить».
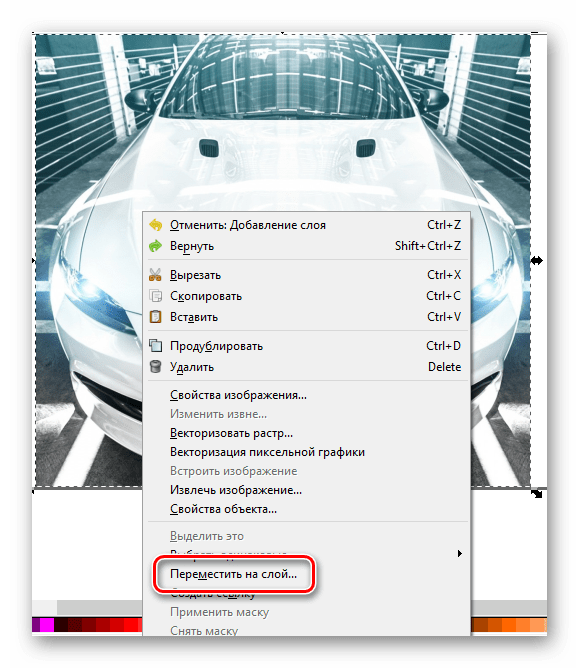
- Теперь выделяем снова картинку и жмем на ней правой кнопкой мышки. В контекстном меню следует нажать на строчку «Переместить на слой».
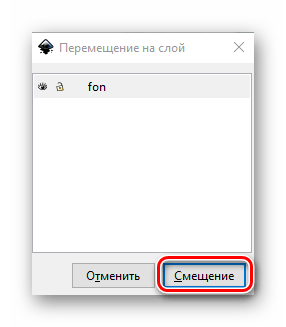
- Вновь появится окно. Выбираем из списка тот слой, на который будет перенесено изображение, и жмем соответствующую кнопку подтверждения.
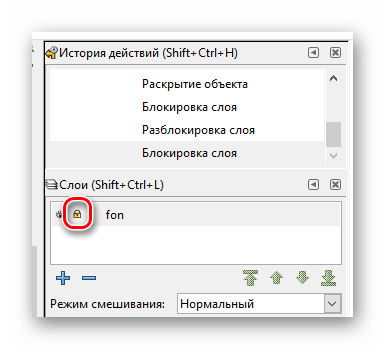
- Вот и все. Картинка оказалась на нужном слое. Для надежности можно зафиксировать его, нажав на изображение замка рядом с названием.

Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.
- После этого переносим указатель мышки на холст. Зажимаем ЛКМ и начинаем тянуть появляющееся изображение прямоугольника в нужном направлении. Если вам необходимо нарисовать квадрат, то просто зажмите «Ctrl» во время рисования.
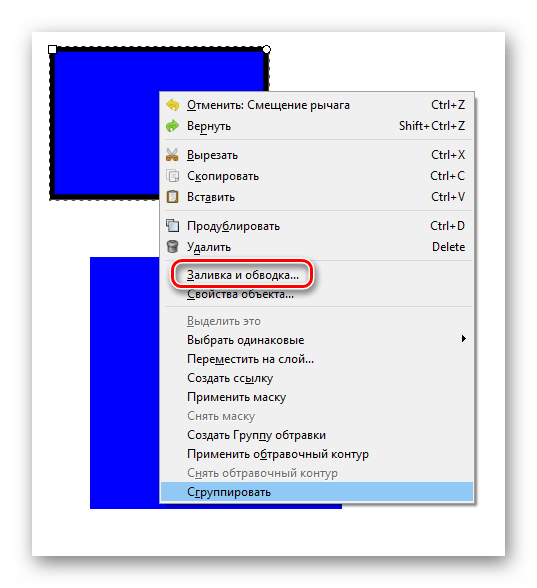
- Если вы нажмете на объекте правой кнопкой мышки и из появившегося меню выберите пункт «Заливка и обводка», то сможете настроить соответствующие параметры. К ним относится цвет, тип и толщина контура, а также аналогичные свойства заливки.
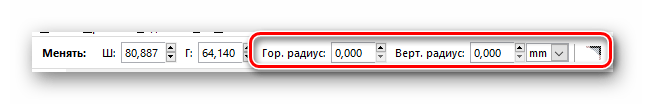
- На панели свойств инструментов вы найдете такие параметры, как «Горизонтальный» и «Вертикальный радиус». Изменяя данные значения, вы закруглите края нарисованной фигуры. Отменить данные изменения можно по нажатию кнопки «Убрать закругление углов».
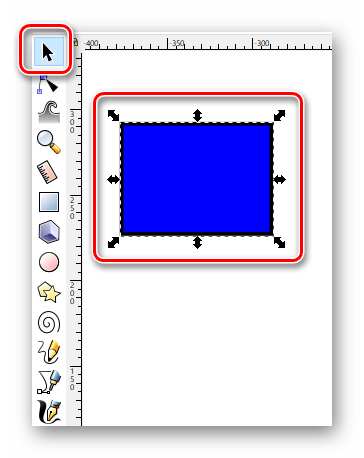
- Передвинуть объект по холсту можно с помощью средства «Выделение и трансформирование». Для этого достаточно зажать ЛКМ на прямоугольнике и переместить его в нужное место.

Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
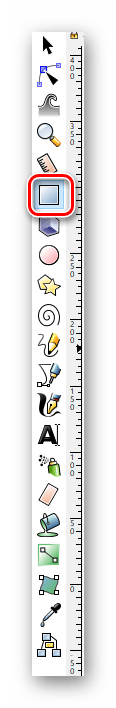
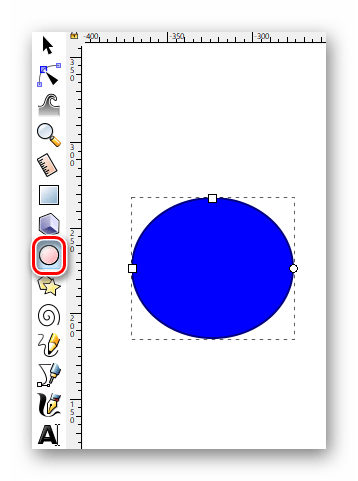
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.
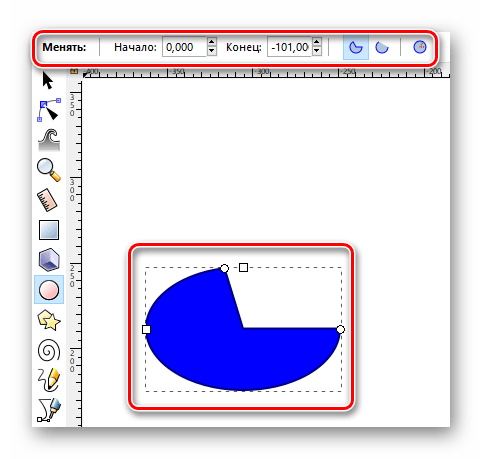
- С помощью свойств можно изменить общий вид окружности и угол ее разворота. Для этого достаточно указать нужный градус в соответствующем поле и выбрать один из трех типов окружности.
- Как и в случае с прямоугольниками, кругам можно задавать цвет заливки и обводки через контекстное меню.
- Передвигается объект по холсту также с помощью функции «Выделение».

Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
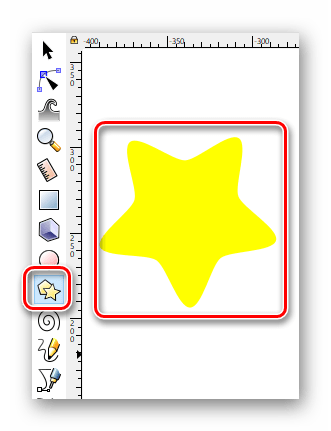
- Активируем на панели средство «Звезды и многоугольники».
- Зажимаем на холсте левую кнопку мыши и передвигаем курсор в любом доступном направлении. В результате у вас получится следующая фигура.
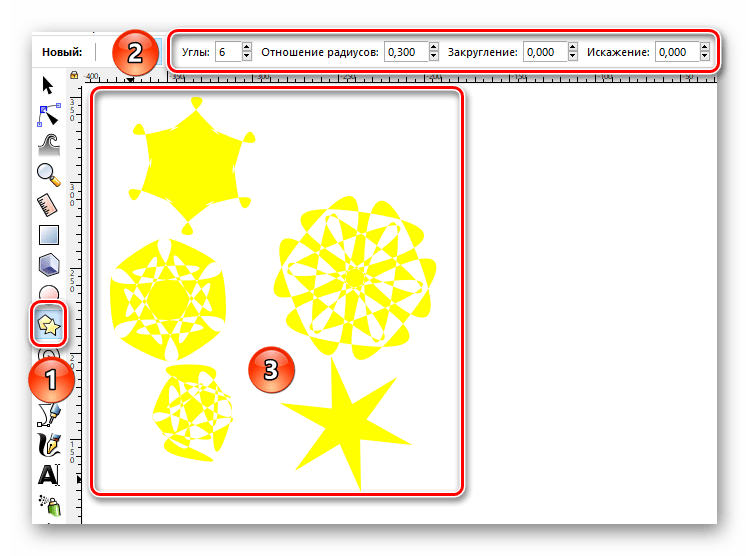
- В свойствах данного инструмента можно выставить такие параметры, как «Количество углов», «Отношение радиусов», «Закругление» и «Искажение». Изменяя их, вы будете получать абсолютно различные результаты.
- Такие свойства как цвет, обводка и перемещение по холсту изменяются аналогичным образом, как и у предыдущих фигур.
Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.
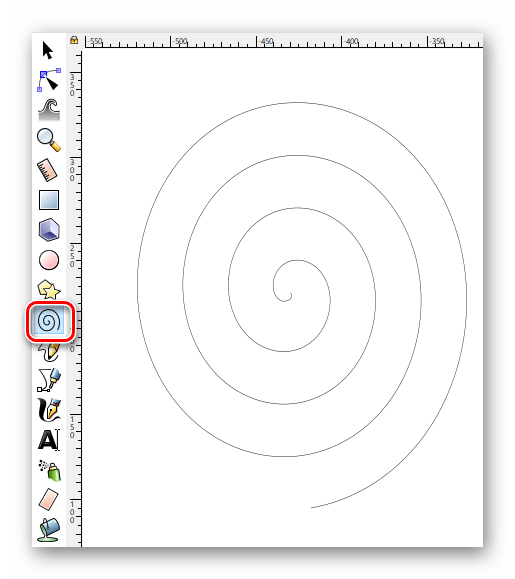
- Выбираем на панели инструментов пункт «Спирали».
- Зажимаем на рабочей области ЛКМ и переносим указатель мыши, не отпуская кнопку, в любом направлении.
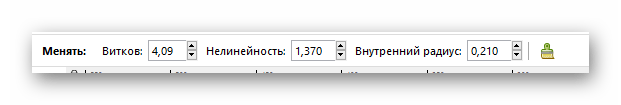
- На панели свойств вы всегда можете изменить количество витков спирали, ее внутренний радиус и показатель нелинейности.
- Инструмент «Выделить» позволяет изменять размер фигуры и перемещать ее в пределах холста.
Редактирование узлов и рычагов
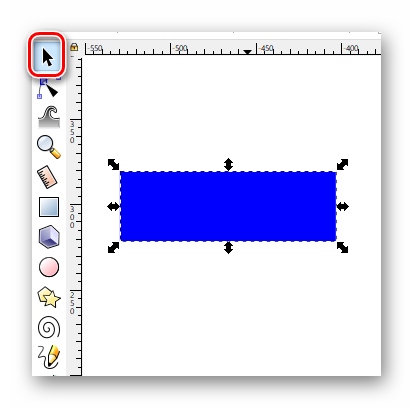
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:
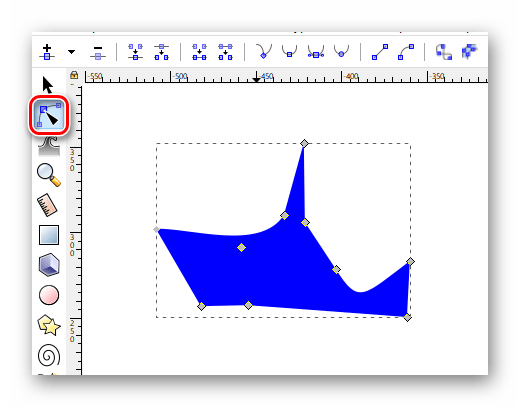
- Выбираем любой нарисованный объект с помощью инструмента «Выделить».
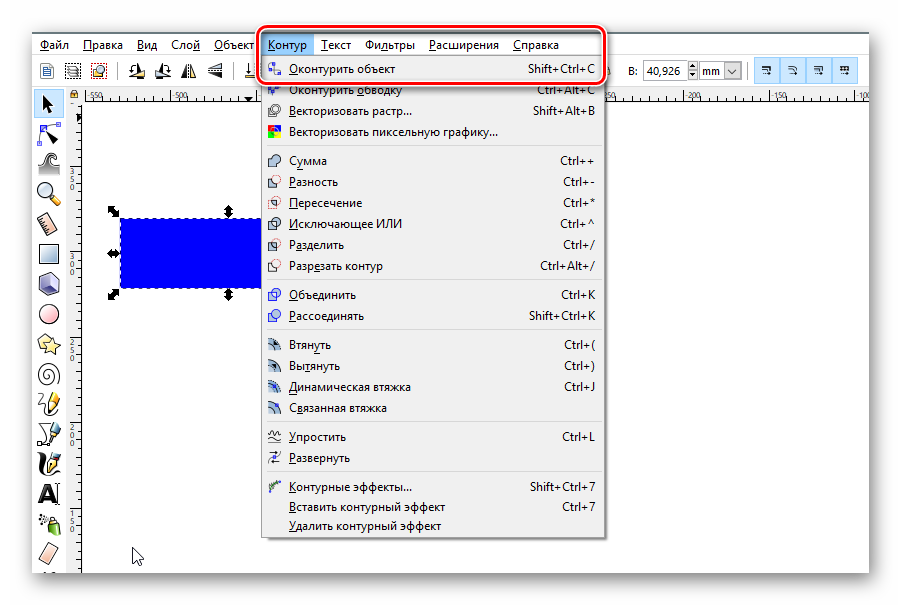
- Далее заходим в меню «Контур» и выбираем из контекстного списка пункт «Оконтурить объект».
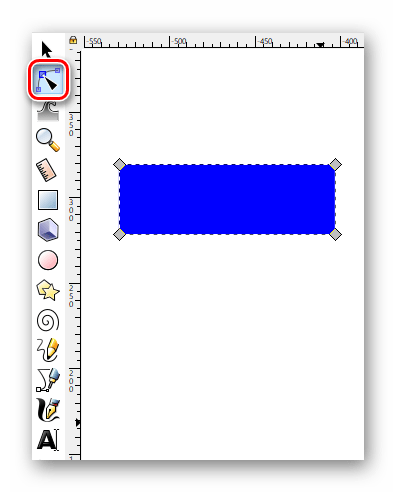
- После этого включаем средство «Редактирование узлов и рычагов».
- Теперь нужно выделить полностью всю фигуру. Если вы все сделали правильно, то узлы окрасятся в цвет заливки объекта.
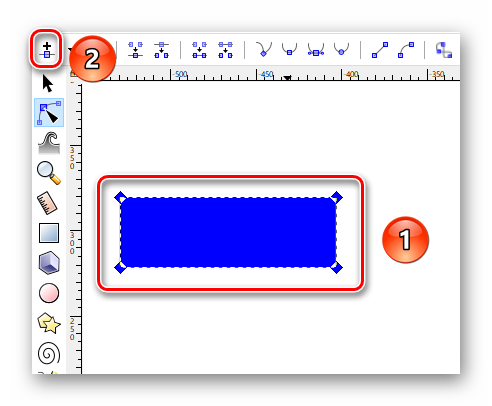
- На панели свойств жмем самую первую кнопку «Вставить узлы».
- В результате между уже существующими узлами появятся новые.
Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.

Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
- Выбираем инструмент с соответствующим названием.
- Если вы хотите нарисовать произвольную линию, тогда зажимаете на холсте в любом месте левую кнопку мышки. Это будет начальная точка рисунка. После этого ведете курсор в том направлении, где хотите видеть эту самую линию.
- Можно также нажать один раз левой кнопкой мышки на холсте и протянуть указатель в любую сторону. В результате образуется идеально ровная линия.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.
- Активируем функцию, которая так и называется – «Кривые Безье и прямые линии».
- Далее делаем одиночные нажатия левой кнопкой мышки на холсте. Каждая точка будет соединяться прямой линией с предыдущей. Если при этом зажать ЛКМ, то вы сможете сразу изогнуть эту самую прямую.
- Как и во всех других случаях, вы можете в любое время добавить ко всем линиям новые узлы, изменить размер и передвинуть элемент полученного изображения.

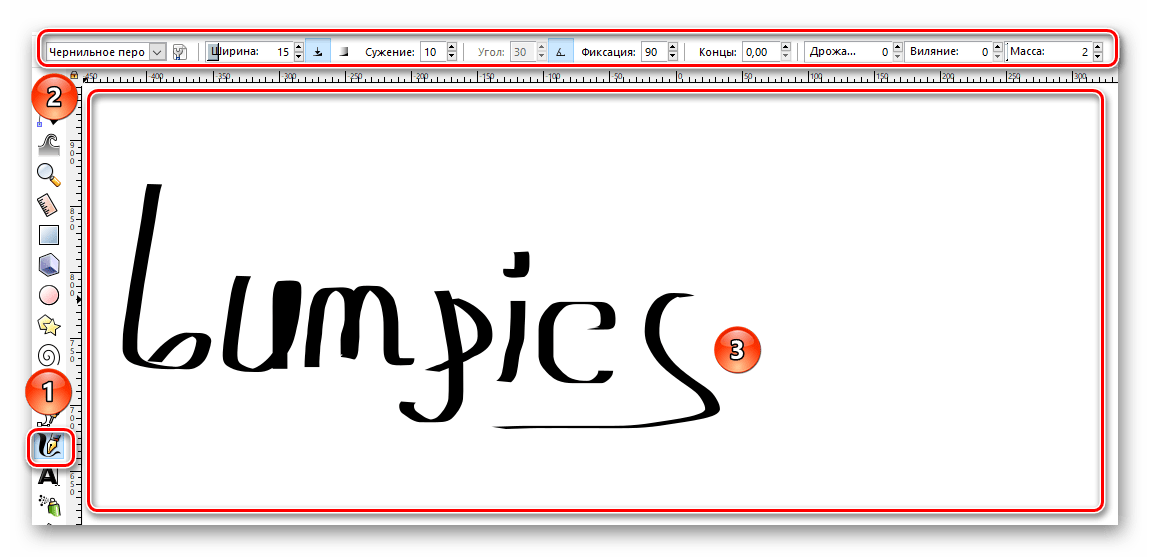
Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.
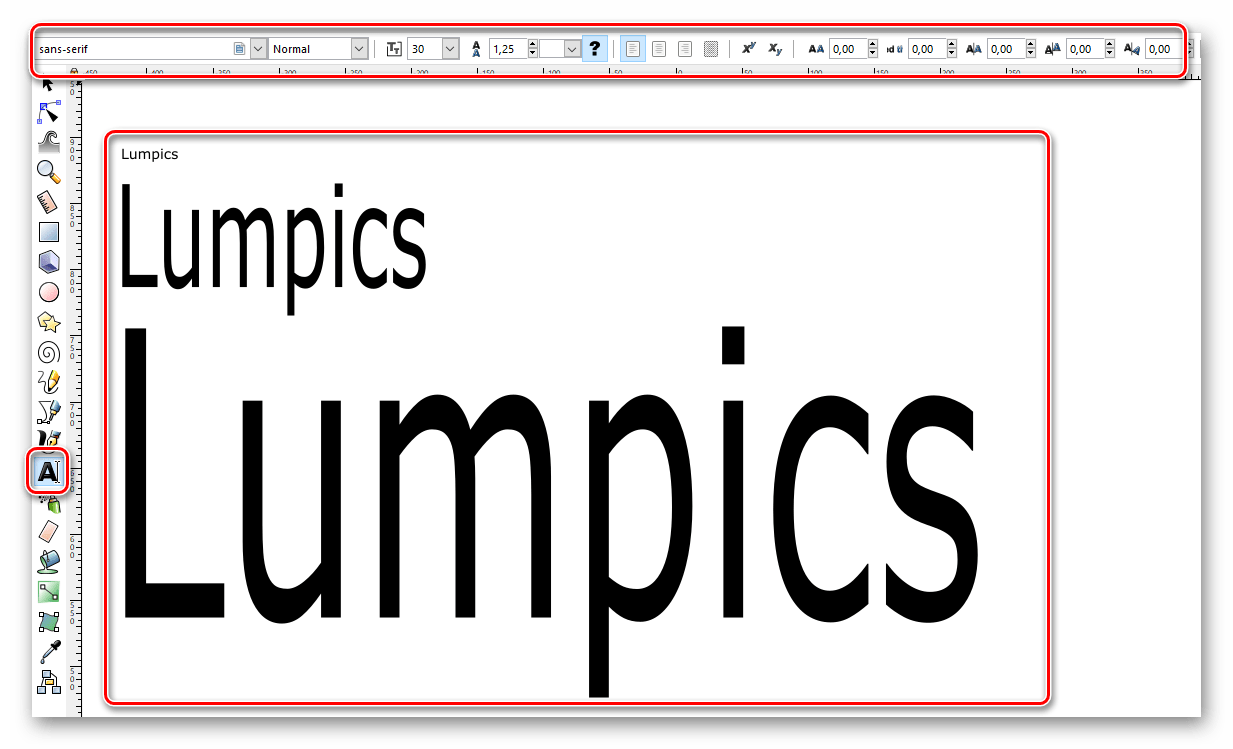
Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
- Выбираем инструмент «Текстовые объекты».
- Указываем его свойства на соответствующей панели.
- Ставим указатель курсора в том месте холста, где хотим расположить сам текст. В будущем его можно будет переместить. Поэтому не стоит удалять результат если вы случайно разместили текст не там, где хотели.
- Остается лишь написать нужный текст.
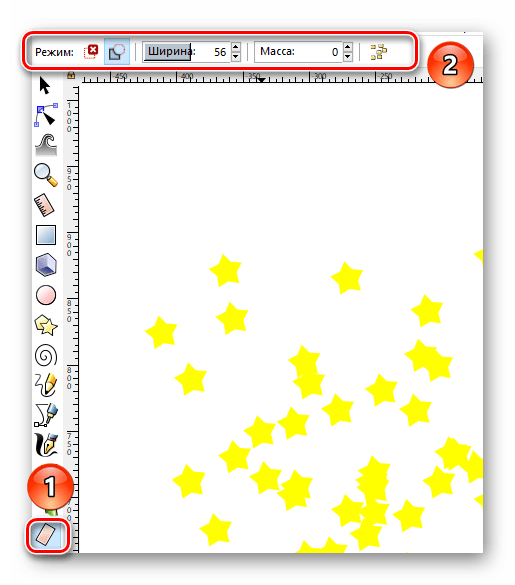
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
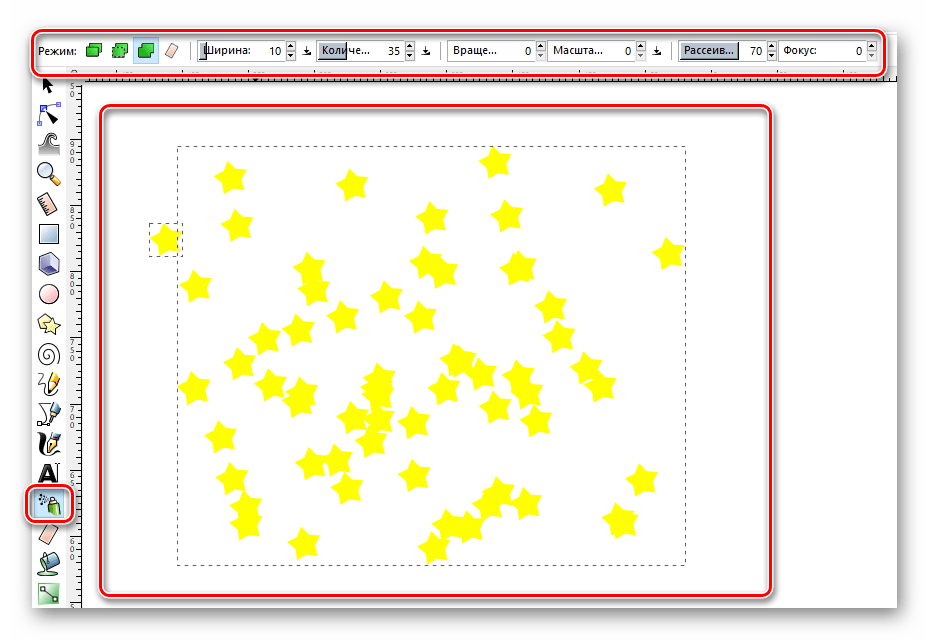
- Первым делом вам необходимо нарисовать на холсте любую фигуру или объект.
- Далее выбираете функцию «Распылять объекты».
- Вы увидите окружность определенного радиуса. Настройте ее свойства, если посчитаете необходимым. К ним относится радиус окружности, количество рисуемых фигур и так далее.
- Переместите инструмент в то место рабочей области, где хотите создать клоны ранее нарисованного элемента.
- Зажмите ЛКМ и удерживайте ее столько, сколько сочтете нужным.
Результат у вас должен получиться примерно следующим.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить». Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.
Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Подробнее: Сравнение программ для редактирования фотографий
Создал мини курс по программе для векторной графики Inkscape в 2022.
Вводная часть
Данный мини курс состоящий из 5 видео уроков длительностью от 35 до 50 минут был подготовлен мною как практическая часть диплома для темы «Кодирование и обработка графической и мультимедийной информации в школьном курсе информатики».
Изначально были попытки уменьшить продолжительность видео с 35-40 минут до 15-20, но в таком случае данные уроки не умещались бы в академический час и что гораздо хуже — не полностью раскрывали тему данных уроков. Так же я записал 2 коротких «шота» в целях рекламы основного видео курса, они, кстати, помогли набрать определённую долю просмотров. Я не нашёл именно актуального подробного курса по изучению программы Inkscape, а находил лишь отдельные видео русскоязычных и англоязычных авторов или сильно устаревшие видео руководства, это и послужило второй причиной создания этого курса. За основу сценария для роликов был взят курс по Illistrator от онлайн университета Skillbox и сжат (я просмотрел темы программы) до 5-8 уроков (выпустил пока только 5, но если вам понравится — могу продолжить).
Я хотел бы чтобы вы по возможности оценили мои трудочасы вложенные в запись этих роликов и написали бы своё мнение в комментариях — а нужно ли вообще мне продолжать работу в этой теме?
Основная часть: Цели
Целью курса я ставил — чтобы человек абсолютно далёкий от мира графики, после изучения 5 уроков смог бы создать простенький пейзаж, изометрическую иллюстрацию или нарисовать базовый UI. Я ни в коем случае не претендую на абсолютную правильность того что следует ниже, однако зачем-то я учился на преподавателя математики и информатики в течение 5 лет)) Моей третьей целью курса было желание попасть в штат на удалённую работу в один из существующих сейчас онлайн университетов.
Мой первый урок
Если вам будет удобнее читать чем слушать и смотреть, вот текстовая версия:
Тема урока: Интерфейс и базовые операции Inkscape
За основу взят — учебник: Информатика. 10 кл. Углубл. ур. В 2ч. Ч.2 // К.Ю. Поляков, Е.А. Еремин. – М. : БИНОМ . Лаборатория знаний, 2013. – 344с
Текст здесь и далее написан внутри таблицы, так как изначально во втором столбце описывается деятельность учащихся.
«Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG» .
«Inkscape — редактор векторной графики, аналогичный по своим возможностям таким программам, как Adobe Illustrator, Corel Draw и другим». Его функции: создание контуров, фигур, группирование объектов, ввод текста как текста, маркеры, размывание, направляющие линии под любым углом, создание и манипулирование клонами, поддержка альфа-канала, различные трансформации, бинарные операции, заливка градиентами и текстурами, создание и применение фильтров, размножение текстуры по контуру, диалог слоев, диалог истории, поддержка внешних программ и скриптов, разные режимы отображения (в т.ч. «каркасный») и многое другое.
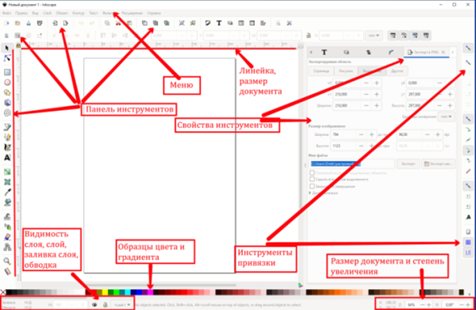
Рассмотрим интерфейс программы:
Итак, начнём наше изучение с интерфейса программы Inkscape, он состоит из:
-
Окна инструментов – здесь располагаются самые важные инструменты Inkscape для создания и редактирования фигур.
В окне инструментов Inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты);
-
В самом верху мы видим – «Главное меню»;
-
Ниже располагается «Панель инструментов»;
-
И ещё ниже контекстная панель управления (в ней есть инструменты для расстановки объектов, а так же их наклона и поворота);
-
Ещё ниже мы видим разметку и линейку.
Справа вы можете увидеть боковое меню, в него перенесены наиболее часто используемые пользователем (в данном случае мной) инструменты, сейчас это окна заливка и обводка, выровнять и расставить, окно работы с текстом, слои, объекты и окно контурных эффектов. Все эти окна вы можете сами добавить, если нажмёте соответствующие кнопки в Главном меню. Ещё правее вы можете увидеть Панель параметров прилипания. Внизу экрана мы можем увидеть Палитру цветов под которой находится Строка состояния Inkscape. Она отображает (слева направо):
Цвет заливки и обводки объекта
-
Возможность быстрой работы со слоями и переключения между ними
-
Область сообщений
-
Индикатор координат указателя мыши
-
Управление масштабом
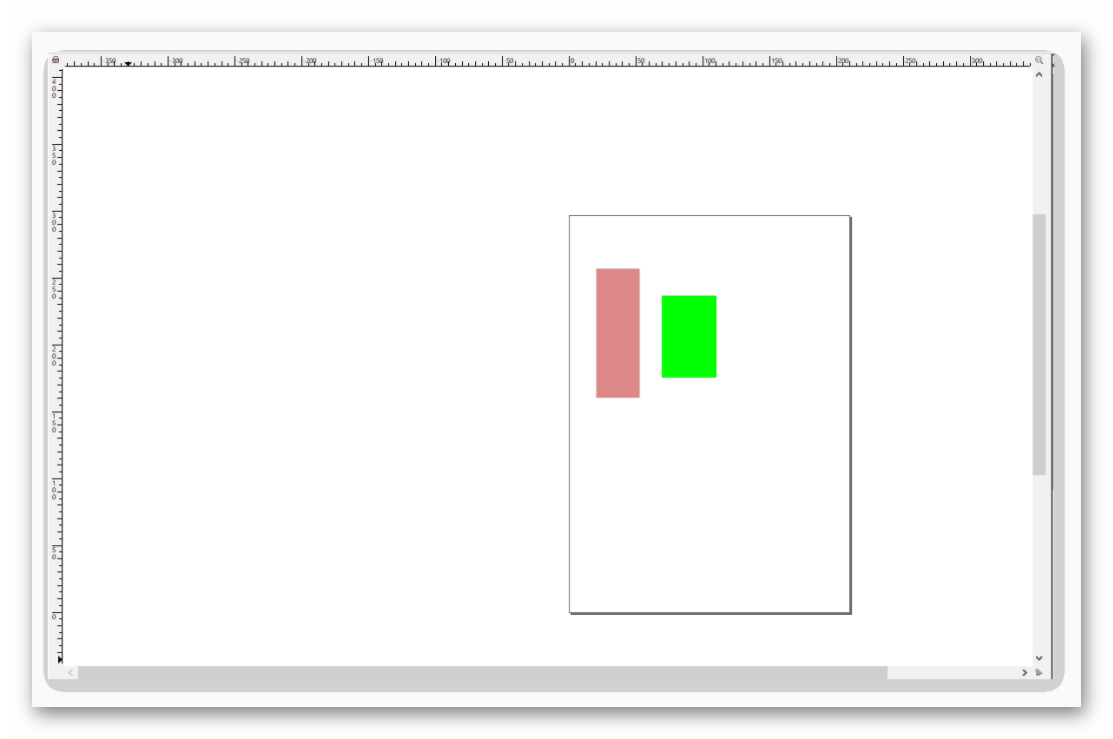
Посередине мы видим Холст – это главная рабочая область Inkscape. Она является основной частью интерфейса, поскольку именно здесь мы будем создавать, и редактировать рисунки. Холст размещён посередине окна программы и похож на изображение чистого листа бумаги, расположенного на белом фоне.
В программе Inkscape есть «горячие клавиши» – это клавиши быстрого доступа до какого-либо инструмента без открывания множества окон. Так же есть сочетания клавиш. Изучим простейшие сочетания: Ctrl + C, Ctrl + V (копировать и вставить). Создадим, скопируем и вставим Круг. Чтобы создать круг, нам потребуется нажать на кнопку в Окне инструментов – Круг. Чтобы создать круг, а не овал, зажимаем Ctrl и создаём круг нужного размера, отпускаем клавишу – круг создан. Теперь выделяем круг (щелчком мыши по объекту) и нажимаем Ctrl + C, Ctrl + V. Мы скопировали круг. Повторите сами эти действия для прямоугольника в Окне инструментов. Нажмём сочетание клавиш Ctrl + Z и отменим предыдущее действие.
У каждого действия в программе есть свои горячие клавиши. Более подробно о горячих клавишах вы можете посмотреть по ссылке: [https://xn--80aebiodamj0aw8fua3g.xn--p1ai/inkscape].
Рассмотрим ещё некоторые часто используемые горячие клавиши Ctrl + X – вырезать, Ctrl + Shift + A – выровнять и расставить, Ctrl + G – объединить в группу. Создаём второй круг, немного уменьшаем его, выделяем оба круга и нажимаем Ctrl + Shift + A, теперь второй круг располагается точно по центру первого круга.
С кругом всё просто, он не зависим от поворота, но что если нам нужно повернуть прямоугольник, как это сделать? Давайте ещё раз вставим прямоугольник. Всё просто – ещё раз нажимаем на инструмент «Выделение и трансформация» и вокруг прямоугольника появляются стрелки, указывающие на поворот и вращение.
Попробуем повернуть прямоугольник. Повернём прямоугольник на 90 градусов.
Изучим инструмент для изменения узлов. Нажимаем инструмент «Изменение узлов», выделяем прямоугольник, нажимаем на кружок в правом верхнем углу и тянем вниз — углы скругляются и прямоугольник начинает всё больше напоминать овал.
Однако если нам нужно скруглить не все углы, а только один или два мы не сможем это сделать с помощью инструмента «Изменение узлов», точнее сказать только с помощью этого инструмента. Итак, чтобы скруглить прямоугольник только с одной или двух сторон – переходим в Главное меню – Контур – Контурные эффекты – нажимаем на боковой панели справа плюс и ищем эффект Углы (желобок/фаска), нажимаем, нажимаем снова на инструмент «Изменение узлов» и теперь у нас появилось уже 2 круглые точки, вместо одной и мы можем изменить прямоугольник, скругляя его углы. Похожим способом научимся добавлять и изменять звёзды и многоугольники, обращаем внимание на степень скругления углов и на количество самих углов в параметрах фигур, в верхней части экрана. (Повторить самостоятельно) К примеру, таким образом, мы можем получить фигуру Коронавируса. Или скруглённую звезду.
Изучим инструмент Кривые Безье или Кривые или Перо.
Инструмент «Перо» используется для рисования контуров из кривых Безье. Кривые Безье могут образовывать незамкнутые контуры или фигуры с замкнутыми контурами. Инструмент «Перо» используется для рисования фигур, с гладкими контурами и особенно эффективен для обводки изображений Inkscape.
Если нам нужно нарисовать прямую линию –
зажимаем Ctrl и ведём перо по прямой вверх, вниз или на градус нужного угла. Если нам нужно нарисовать плавную кривую линию – зажимаем предыдущую точку и тянем в нужном направлении, если ломанную – не тянем.
Инструмент Перо особенно полезен при обводке растрового изображения для дальнейшего превращения его в вектор.
Однако если нужно быстро векторизовать картинку – тут может помочь функция «Векторизовать растр» в панели «Главном меню инструмента» – «Контур». Для быстрой векторизации растровой картинки. Более подробно мы изучим Векторизацию растра на следующем уроке. Попробуйте сделать собственные кривые и плавные линии, а так же обвести кривыми Безье — растровое сердце.
Изучим боковые вкладки «Слои» и «Объекты». Создавая каждый раз новый объект, этот объект переходит на слой выше предыдущего объекта и перестаёт каким-либо образом взаимодействовать с первым объектом (кроме Булевых операций).
При необходимости мы можем с помощью мыши перекладывать объекты с верхнего слоя – на нижний и обратно или в середину слоёв.
Вкладка объекты отображает все созданные ранее объекты – они представлены как геометрические фигуры один над другим. Объект находящийся выше во вкладке «Объекты» перекрывает на Холсте объект находящийся ниже. А вкладка «Слои» содержит объединённые группы объектов из вкладки «Объект.
Изучим инструмент Операции.
Существует несколько Булевых операций по изменению объектов, среди них: сумма, разность, пересечение, разделение, исключающее или, объединение, а так же операция разрезания контура.
Изучим их на примере прямоугольника и круга, для большей наглядности сделаем их разных цветов.
Для начала создадим прямоугольник и круг, наложим их друг на друга, а затем нажмём Контур – Объединение. Теперь эти 2 объекта считаются Inkscape как единое целое. Хочу заметить, что мы не объединяем объекты в группу, как мы делаем с помощью нажатия сочетания клавиш Ctrl + G, а именно объединяем объекты в ЕДИНОЕ ЦЕЛОЕ. Теперь это не группа, а один объект. Цвет объекта поменялся на цвет ниже находящегося объекта. Операция разность работает в обратном направлении. Из ниже находящегося объекта в слое вычитается выше находящийся объект. Вычтем из прямоугольника – круг. Получилась своеобразная арка.
Мы можем разрезать контур, если нажмём одноимённую операцию – Разрезать контур. Разрежем контур круга без заливки, но с обводкой с помощью прямоугольника.
Повторите разрезание контура прямоугольника – кругом. Учтите, что нужно поменять расположения объектов в слое. Самостоятельно поэкспериментируйте с другими Булевыми операциями.
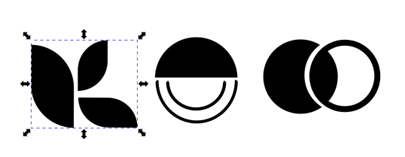
Теперь мы готовы к практическим занятиям. Используя имеющиеся знания, сделаем первый логотип, состоящий из трёх скруглённых прямоугольников, (учитель делает на глазах учеников логотип) (видео).
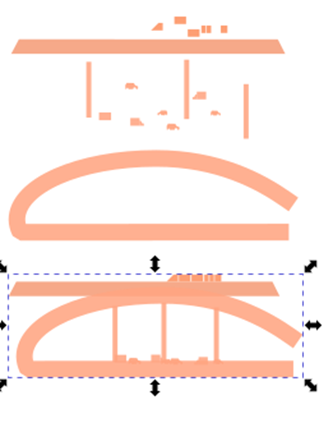
Сделаем второй логотип, состоящий из одного верхнего полукруга с заливкой и двух вложенных друг в друга разрезанных полукругов без заливки, но с обводкой. (учитель вместе с учениками создаёт логотип)
Создадим третий логотип, состоящий из трёх кругов разных цветов.
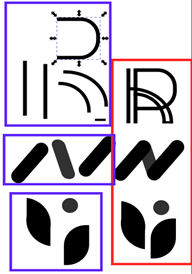
Домашнее задание. Создать три оставшихся (выделены красным) логотипа и сохранить в SVG формате (формат по умолчанию).
Урок 2: Векторизация изображения, инструмент Карандаш, монолинейные иллюстрации
На сегодняшнем уроке мы научимся векторизовать изображения, рисовать произвольные контуры карандашом и рисовать монолинейные иллюстрации.
Научимся рисовать «Произвольные контуры». В Photoshop есть похожий инструмент – Карандаш. Выбираем «Карандаш» в Окне инструментов, ставим «сглаживание 20» (сглаживание позволяет сгладить микронеровности линий), «фигура – нет» – в верхней панели инструментов и начинаем рисовать [35]. Попробуем обвести облако. Благодаря сглаживанию – фигура облака получилась плавной и сглаженной) Увеличиваем обводку, убираем заливку. Рассмотрим отличия инструмента
«Перо» от инструмента «Карандаш». Чтобы сделать Кривые линии Пера – плавными –
мы тянем точки и это даёт нам больший контроль над получаемым объектом.
|
Но если мы хотим что-нибудь в стиле «От руки» (требуется отсутствие сглаживания у линии) или нас устраивает меньший контроль над получаемыми объектами и осуществление плавности линий с помощью параметров объекта, то Карандаш – лучший выбор)). Выберите инструмент «Карандаш» и просто щелкните в начальной точке на холсте, не отпуская кнопку мыши, тащите указатель, чтобы провести линию. |
|
По умолчанию созданный контур не имеет заливки, но это можно изменить любым способом — например, в палитре цветов или в диалоге Заливка и обводка Shift+Ctrl+F. В этом же диалоге можно задать стиль и толщину линий. Для того чтобы получить закрытый контур, достаточно вернуться к первой точке. Когда мышь приближается к этой точке, она меняет цвет на красный, в этот момент следует отпустить кнопку мыши. Инструмент Карандаш в Inkscape может создавать отдельные точки, для этого нажмите кнопку Ctrl и щелкните по холсту. Это действие создаст маленький круг, заполненный текущим цветом обводки. Радиус его может быть установлен в главном меню «Файл» — «Настройки Inkscape» как число, кратное текущей толщине обводки. |
|
Комбинация клавиш Shift + Ctrl вместе с щелчком мыши создает точку двойного размера, а комбинация клавиш Alt + Ctrl с щелчком мыши создает точки случайного размера. Настройки этого инструмента Inkscape можно вызвать двойным щелчком по его пиктограмме на панели инструментов. Далее научимся векторизации изображений. Она понадобится нам в дальнейшем. Итак, заходим в «Главное меню» – «Контур» – «Векторизовать растр». Берём одну из предложенных фотографий портретов – нажимаем файл – импортировать – нажимаем Ок. Выделяем фотографию – нажимаем векторизовать растр. И далее выбираем между однократным разложением и многократным разложением, в способах разложения указываем один из четырёх: шаг яркости, градация серого, цвет или определение краёв. У каждого из способов есть степень действия от 1 до 100. 1 – наименьшее взаимодействие и 100 – наибольшее взаимодействие (100 %). Ещё есть пятый способ преобразования растра в вектор – автоматическая трассировка, но так как она работает очень медленно мы её использовать не будем. Самостоятельно поэкспериментируйте со способами разложения растра в вектор. |
|
Научимся векторизовывать текст. После того как мы создали текст – инструментом, простите за тавтологию, «Текст» — мы не можем воспользоваться инструментом «Изменение узлов и контура», текст продолжает оставаться просто текстом. Итак, чтобы векторизовать текст – мы заходим в «Главное меню» — «Контур» — «Оконтурить объект». Всё, теперь мы можем редактировать текст как векторную фигуру – это нам нужно чтобы создавать собственные шрифты. Научимся рисовать монолинейную иллюстрацию. В монолинейной иллюстрации используется, как правило, только два цвета (иногда три) при этом ни одна из фигур не использует заливку, только обводка — из-за этого получаются специальные стилизованные иллюстрации, выполненные как бы из линий. Воспользуемся нашими знаниями об Inkscape на данном этапе (комбинируем фигуры, операции с ними, инструмент «Карандаш» и «Перо») и попробуем нарисовать несколько монолинейных пейзажей по образцу. |
Домашнее задание: Создать любой монолинейный пейзаж по образцу.
Inkscape: Урок 3
Создание пейзажной иллюстрации
|
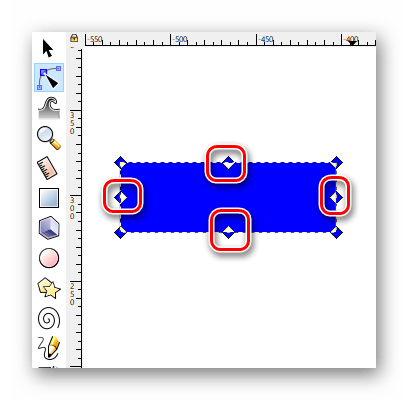
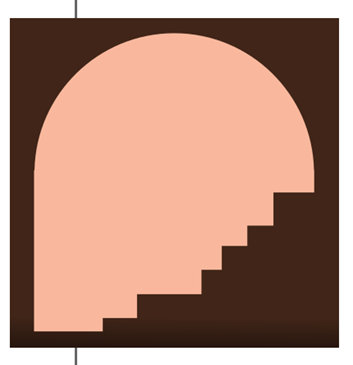
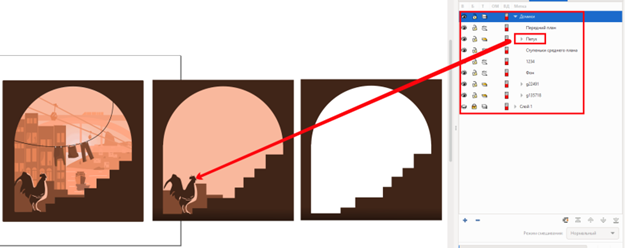
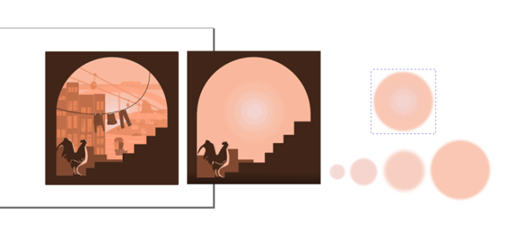
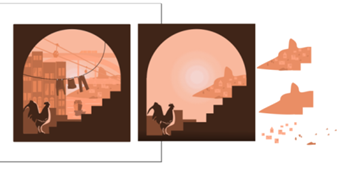
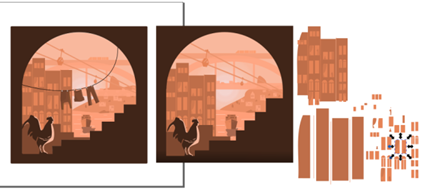
Сегодня мы научимся создавать простейшие пейзажи, используя различные фигуры, операции над фигурами, а так же инструменты – Перо, работа с контуром и произвольные фигуры. Вопреки тому, что вы, скорее всего, думаете, что это очень сложно при ближайшем рассмотрении видно, что горы, волны, земля, дым и облака состоят либо из соединённых фигур по типу треугольника, прямоугольника и круга, либо из округлённых треугольников и прямоугольников. По большей части здесь даже не нужно рисовать кривыми Безье и карандашом, достаточно наших знаний о фигурах и преобразований над ними. Сегодня мы научимся свободнее работать с фигурами и создавать похожие пейзажи не обводя их, а располагая рядом с исходным изображением. Расположим на холсте слева пейзаж с городом и петухом на переднем плане, в слое 1, заблокируем слой и сделаем его видимым (по умолчанию). Возьмём инструмент прямоугольник и создадим рядом с исходным изображением квадрат такого же размера, возьмём пипетку, нажмём (далее кликнем) по цвету исходного изображения (возьмём образец цвета) – квадрат стал такого цвета, что и цвет переднего плана исходного изображения. Обращаем внимание, что используется не сплошной цвет, а линейный градиент. Что нужно сделать, чтобы квадрат залитый коричневым оттенком стал залит линейным градиентом от чёрного к коричневому? Берём инструмент править градиенты, изменяем заливку квадрата с коричневого на линейный градиент, нажимаем на квадратную точку обозначающую нижнюю часть градиента – кликаем в палитре оттенков на чёрный цвет, нажимаем на круглую точку кружка обозначающую верхнюю часть градиента – изменяем цвет на коричневый, располагаем градиент по образцу согласно исходной картинке. Мы создали передний план. Далее создадим фон. Выбираем круг (окно инструментов, далее просто круг, согласно кадрам из видео), размер по образцу (немного меньше верхней части квадрата), берём пипеткой цвет фона (розоватый оттенок), далее создаём прямоугольник, по ширине размера квадрата, соединяем прямоугольник и круг, выделяем оба объекта – главное меню – контур – сумма. Создаём с помощью пера ступеньки – цвет переднего плана. Располагаем ступеньки над суммой круга и прямоугольника – контур – разность. (Пример ниже) |
Создаём копию слоя заднего плана белого цвета. Располагаем как на примере, далее – контур – разность. Вычитаем из переднего плана – задний. Возвращаем обратно исходный объект заднего плана, меняем местами слои объектов на вкладке слоёв и объектов. Создаём с помощью пера ступеньки среднего плана (чтобы ступеньки располагались под прямым углом нажимаем ctrl), берём пипеткой цвет с образца и располагаем их ниже переднего плана в слоях объектов.
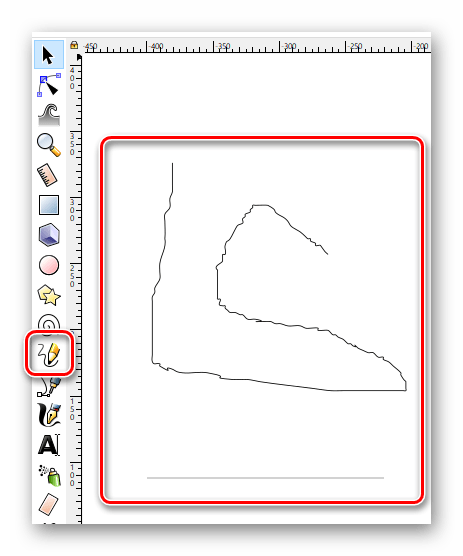
Следующим этапом будет создание петуха. Для этой цели будем использовать карандаш – обведём петуха по контуру (сглаживание 25), затем подкорректируем обводку контура инструментом – изменение узлов. Отражения света и тени добавим с помощью пера и карандаша поверх исходного контура. Слои с петухом распологаются ниже переднего плана но выше остальных слоёв. Вообще ВСЕ слои далее будут располагаться ВСЕГДА НИЖЕ слоя объекта переднего плана. Поскольку это довольно скучная и медитативная работа – обводка контура и его заливка цветом производится с комментариями, а дальнейшее изменение узлов и корректировка – без комментариев и в ускоренном режиме на видео.
Чтобы добавить отблески света перейдём на слой выше основного слоя с петухом и продолжим с использованием карандаша и пера. Промежуток между ног петуха создаём с помощью карандаша, пипеткой добавляем цвет фона, поверх слоя с петухом. Все слои с петухом объединяем в группу — ctrl + G.
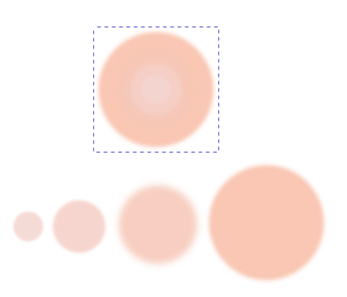
Далее создадим солнце (расположение в слоях – выше заднего плана, но ниже всех остальных), солнце состоит из 4 кругов с разным цветом и разной степенью размытия и непрозрачности, предлагаю вам создать их самостоятельно, при возникновении вопросов можете спрашивать (при условии просмотра видео дома – вопросы в комментариях к видео и мне в личные сообщения или на почту).
Теперь создадим гору с городом на противоположной стороне реки. Используем инструменты перо и карандаш, цвет берём пипеткой с образца. Предлагаю так же создать самостоятельно (ориентируемся на образец, возможны небольшие отклонения). Далее создадим дома на горе, окна и двери в домах, а так же кустики и деревья около домов. Всё это простые прямоугольники и овалы, поэтому надеюсь, вы справитесь самостоятельно, а я ускорю видео, комментарии излишни. Не забываем объединять объекты каждого плана в группу, для быстрой ориентации в слоях и объектах.
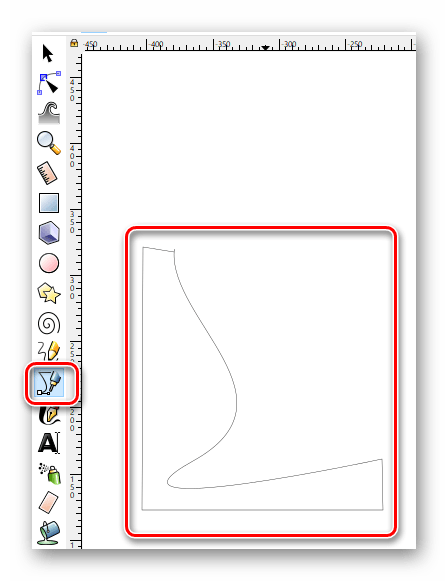
Создадим реку, волны на реке, корабль и тень от него. Реку создаём с помощью пера, волны это скруглённые прямоугольники уменьшенные в размерах. Для создания корабля, вначале создадим прямоугольник, подгоним по размерам правой части корпуса корабля. Далее – Контур – оконтурить объект, теперь мы можем тянуть за любые точки прямоугольника.
Создаём правую часть корпуса корабля. Далее создаём копию Ctrl + C, Ctrl + V, переходим в верхнее меню – отзеркалить объект по горизонтали. Меняем цвет левой части на более светлую (смотрим образец). Затем создаём линию вдоль корпуса корабля. Как мы можем её создать? Правильно, мы можем использовать тонкие прямоугольники. Иллюминаторы в корпусе создаём так же как мы создавали корпус. Верхняя часть корабля состоит из прямоугольников разного цвета и разной ширины – попробуйте создать самостоятельно. (Ускоренное создание на видео) Блики на стекле корабля – это прямоугольники с применённым оконтуриванием объекта и превращённые в параллелограм. (Дальнейшее ускорение видео). Тень корабля создана с помощью инструмента Карандаш, залита чёрным цветом, размытие = 60%, непрозрачность 70% (примерно).
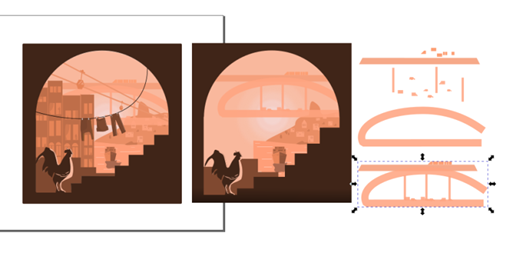
Создадим мост. Мост – это 2 горизонтальных прямоугольника, 3 вертикальных прямоугольника и один закрытый полукруг. Надеюсь, вы помните как создается полукруг? Используем «Разность» в пункте меню «Контуры» на круге. (Ускорение создания видео из-за однотипных операций)
Создадим канатную дорогу. Канатная дорога представляет собой два скруглённых прямоугольника. Вагоны канатной дороги – это шестиугольники (пункт меню – рисовать многоугольники и звёзды), блики на окнах создаются на примере бликов на окнах корабля. Попробуйте создать их самостоятельно. Вагон крепится на канатную дорогу посредством одного длинного прямоугольника снизу и двух верхних покороче.
Теперь создадим 3 дома среднего плана. Сами дома и окна – это обычные прямоугольники. Шторы в окнах создаются с помощью пера или карандаша, цветок и кактус состоят из скруглённых прямоугольников и трапеций. Кошку и человека в окне обводим с помощью карандаша и правим узлы.
Последним слоем идёт верёвка с бельём. Верёвку создаём с помощью карандаша, заливка чёрным цветом, прищепки – это белые прямоугольники само бельё состоит из обводки исходного изображения карандашом или пером, вычитания других контуров и накладывания тени и света на объект посредством других слоёв.
Объединяем все объекты изображения в одну группу – выделить всё и Ctrl + G.
Наше векторное изображение готово. Спасибо всем за внимание, всем пока и до новых встреч)
Домашнее задание и подведение итогов
Нарисовать один из оставшихся трёх пейзажей (на выбор).
От простого к сложному.
Урок 4: Создание изометрической иллюстрации
Здравствуйте дорогие друзья. Это 4 урок по изучению векторного редактора Inkscape. Сегодня мы научимся рисовать изометрические объекты. Изометрия – это рисование не плоских объектов, а объектов в объёме, но при этом используя вектор, а не 3D программу.
Мы живем в трехмерном мире. Так с какой стати вы должны придерживаться плоской конструкции? Изометрический дизайн — последнее направление дизайна — дает вам лучшее из обоих: трехмерный дизайн, в котором нет сходящихся перспективных линий. Изометрические рисунки похожи на ваших любимых киноактёров и звезд шоу бизнеса. Раньше они были плоскими и скучными, но теперь вы знаете о них массу подробностей благодаря социальным сетям.
Изометрическая техника также позволяет отображать больше деталей с меньшим количеством беспорядка.
Ограничения плоского дизайна
-
Плоский дизайн не такой эргономичный, как изометрический. Когда значки имеют глубину, они выглядят рельефными. Пользователи точно знают, где нажать или щелкнуть.
-
Проще не всегда лучше Если проекты слишком элементарные, отображение сложной визуальной информации может быть затруднено.
-
Плоский дизайн ограничивает ваши визуальные возможности Вы можете иметь большую сумку трюков в вашем распоряжении, когда у вас есть дизайн с верхом и двумя сторонами, а не только спереди.
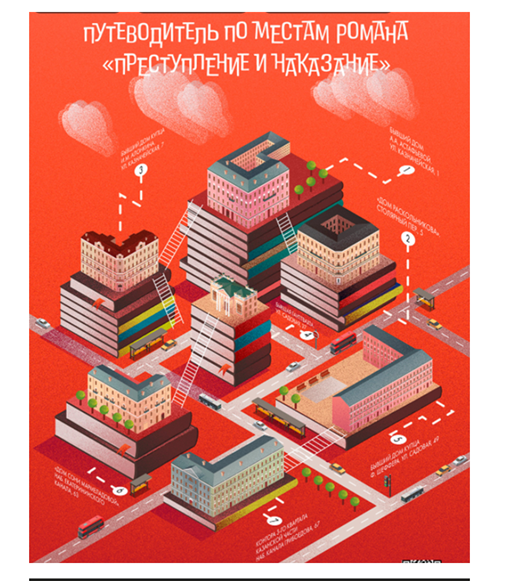
Сначала для примера посмотрим на интересные варианты использования изометрии в логотипах и пейзажах других художников:
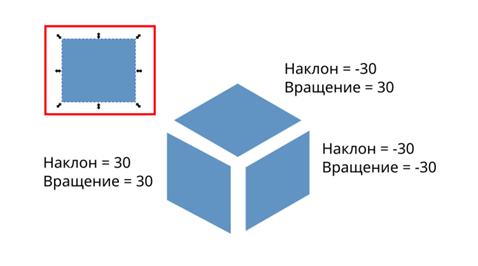
Изометрическая проекция — аксонометрическая проекция, при которой длины единичных отрезков на всех трёх осях одинаковы. Для упрощения создания будем использовать изометрическую сетку. А чтобы ещё больше облегчить вам жизнь и урок, я представляю вам шпаргалку для перевода из прямоугольной сетки в аксонометрическую.
Для перевода объекта в изометрию, вам понадобится 3 угла трансформации. А чтобы трансформировать объект вам потребуется выделить объект и зайти во вкладку «Главного меню – Объект – Трансформация». В Inkscape сразу в панели быстрого доступа свойств объектов справа вкладка трансформации объекта. Нам нужно выбрать параметры «Наклон» и «Вращение» и вставить нужные цифры. Однако, большую часть работы мы будем выполнять пером. Для работы нам так же потребуется инструмент Пипетка и инструмент изменение узлов. Сегодня мы создадим изометрическую векторную иллюстрацию комнаты.
Для начала работы нам потребуется перевести прямоугольную сетку в аксонометрическую. Заходим в «Главное меню – файл – свойства объекта, справа во вкладке – Сетки – меняем на Аксонометрическая».
Включаем инструменты окна прилипания. Далее, заходим в слои, блокируем слой с картинкой, создаём новый слой, берём инструмент перо и чертим прямо поверх исходного изображения.
-
Этап 1 – Создание стен, окна и пола
-
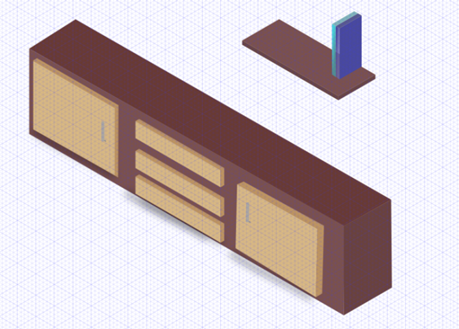
Этап 2 – Создание дивана и ковра
-
Этап 3 – Горшка и цветка и телевизора
Этап 3 (самостоятельно) – Давайте вы сами попробуете создать тумбу для телевизора и полочку с книгами.
Если у вас возникают вопросы в процессе работы можете спросить (написать) в комментариях или мне на почту. Как итог у вас должна получится такая иллюстрация. Полочки и книги выглядят так:
Где использовать изометрию? (Или для чего она нам нужна )
-
Иконки
-
Логотипы
-
Лендинги (одностраничные сайты)
-
Инфографика (можно легко понять как и где располагаются объекты и их функцию)
Домашнее задание
Нарисовать в изометрии свою комнату или квартиру(дом).
Урок 5: Создание UI kit и Web-страниц
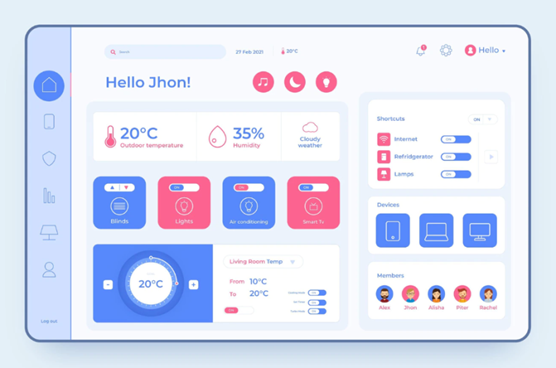
Здравствуйте дорогие друзья. Это 5 урок по изучению векторного редактора Inkscape. На сегодняшнем уроке мы научимся рисовать интерфейсы – UI kit, а так же Web-страницы.
В отличие от пейзажей – монолинейных или с заливкой – интерфейсы и прототипы используют, как правило, от трёх до пяти цветов в своём интерфейсе.
Большая часть объектов интерфейса состоит из простейших иконок которые мы рисовали на первых двух занятиях, а так же из градиентов или точнее градиентных заливок разных кнопок и объектов. Другая часть работы – это использование растровых эффектов и теней.
Мы также научимся обращаться с сегментами, секторами и дугами. Всему этому и
будет посвящён наш урок сегодня. Создание Web страницы сайта мы начнём с создания фона с обводкой, затем создадим боковое меню слева – сначала фон, потом, кнопки. Это
первый этап.
На втором этапе мы создадим несколько закруглённых блоков, внутри которых мы так же создадим блоки, но уже поменьше. На третьем этапе мы создадим несколько иконок и изучим понятия сегмент круга и дуга.
Фон страницы представляет собой скруглённый прямоугольник с обводкой. Полосу левого меню получили уменьшив слой с фоном и настроив ему голубой цвет. Иконки состоят из простых объектов.
Далее мы просто создаём МНОГО скруглённых блоков. Много блоков не бывает.)))
Потом мы создаём иконки и значки. Тут в основном всё просто. Однако создание температурной панели имеет свои хитрости. Чтобы создать несколько зубчиков вокруг кнопки температуры воспользуемся Контурными эффектами, пункт – вращение копий. Расположим зубчики вокруг основного круга потянув маленький кружок фиксатора вокруг кнопки. Дуга задаётся в параметрах круга – Создать открытую дугу. Мы создали температурную панель.
Кнопки создаются путём округления двух прямоугольников, затем последовательного уменьшения одного из этих прямоугольников и перемещения одного прямоугольника внутрь другого.
Термометр состоит из скруглённого прямоугольника и круга соединённых посредством инструмента Контур – Сумма.
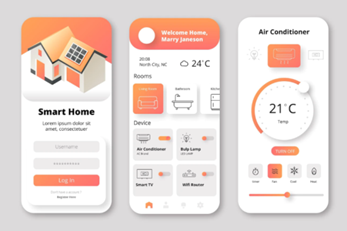
В качестве домашнего задания вы закончите создание Web-страницы. Можете так же попробовать создать UI kit, то есть вы создадите интерфейс мобильного приложения, а именно 3 экрана.
5 уроков подошли к концу. Далее прошу вашего внимания 2 коротких шота:
Спасибо всем за внимание!
Последнее обновление от пользователя
Наталья Торжанова
.
Inkscape – бесплатный редактор векторной графики, совместимый с операционными системами Windows, Linux и Mac. Вы можете использовать его для создания и редактирования иллюстраций, типографики, диаграмм и других различных форм дизайна. Программа использует векторную графику, которая позволяет делать четкие распечатки и визуализации как для художественных, так и для технических целей. Из этого руководства для начинающих по Inkscape Вы узнаете, как пользоваться этой программой и создавать векторные иллюстрации.
- Как установить предпочтения
- Как изменить язык
- Как использовать точки вместо линий для сетки
- Как создавать шаблоны
- Как изменить размер страницы
- Как активировать функцию автосохранения
- Как использовать различные инструменты
- Как вставить текст
- Как импортировать изображение
- Как использовать фильтры
- Как использовать инструменты фигур и градиенты
- Как добавлять слои
- Как экспортировать файл в другой формат
- Очистить список недавно открытых файлов
Как установить предпочтения
Если у Вас еще нет приложения Inkscape, Вы можете скачать его https://ru.ccm.net/download/download-820-inkscape-skachat-besplatnoздесь. Чтобы начать работу с Inkscape, Вам следует настроить программу под свои проекты и сделать ее удобной для Вас. Для этого следуйте приведенным ниже инструкциям.
Как изменить язык
Чтобы изменить язык приложения, нажмите Файл (File) > Предпочтения (Preferences) или Настройки в верхнем левом углу. На новой вкладке прокрутите вниз до Интерфейс (Interface) и используйте раскрывающееся меню, расположенное рядом со вкладкой Язык (Language), чтобы выбрать желаемый язык. Не забудьте перезапустить Inkscape, чтобы изменения вступили в силу.
Как использовать точки вместо линий для сетки
Если Вам удобнее работать с пунктирной сеткой, Вы также можете изменить эти настройки. Щелкните Файл > Настройки. В новом меню выберите Интерфейс > Сетки (Grids) и в таблице параметров сетки по умолчанию установите флажок Показывать точки вместо линий (Show dots instead of lines). Закройте окно настроек и перезапустите Inkscape.
Как создавать шаблоны
Если Вы хотите сохранить графические изображения и использовать их в качестве шаблонов позже, Вы можете сделать это, следуя приведенным ниже инструкциям.
Чтобы сохранить шаблон, нажмите Файл > Сохранить как (Save As). Введите имя файла шаблона и найдите его в файле шаблонов в левом столбце.
Чтобы открыть шаблон, нажмите Файл > Создать из шаблона (New from Template) и выберите нужный из списка. Затем нажмите Создать из шаблона (Create from template).
Как изменить размер страницы
Если Вы хотите работать с альбомной ориентацией вместо книжной или с форматом A3 вместо A4, Вы можете настроить нужные параметры по умолчанию. Чтобы изменить размер страницы по умолчанию, нажмите Файл > Свойства документа (Document Properties) и выберите готовый формат страницы или вставьте нестандартный размер.
Как активировать функцию автосохранения
Чтобы включить функцию автосохранения и не беспокоиться о потере данных, нажмите Файл > Настройки > Ввод / вывод (Input/Output) > Автосохранение (Autosave). Отметьте опцию Включить автосохранение (Enable Autosave) и выберите временной интервал, по истечении которого Inkscape автоматически сохранит Вашу текущую работу. Вы также можете выбрать пользовательскую папку для автосохранения (каталог автосохранения) и максимальное количество автосохранений. Чтобы применить изменения, перезапустите программу.
Как использовать различные инструменты
Как вставить текст
Чтобы вставить текст в документ, щелкните значок A в левом меню, выберите область и введите текст. Затем Вы можете изменить его размер, повернуть с помощью инструмента стрелки или изменить его цвет с помощью инструмента дозирования (пипетка).
Как импортировать изображение
Чтобы импортировать изображение в документ Inkscape, просто нажмите Файл > Импорт … (Import…) и выберите нужное изображение.
Как использовать фильтры
Приложение Inkscape предлагает множество различных фильтров, которые Вы можете использовать в своих работах. Если хотите попробовать эту функцию, просто нажмите Фильтры (Filters) и выберите нужный. Он будет автоматически наложен на картинку.
Как использовать инструменты фигур и градиенты
На левой панели есть различные инструменты фигур. С их помощью Вы можете создавать прямоугольники, квадраты, треугольники, дуги, эллипсы, звезды, трехмерные блоки и т. д.
Чтобы раскрасить рисунок, Вы можете использовать различные инструменты, такие как градиенты, сетки, заливка и пипетка. Попробуйте их все и выберите наиболее удобный для Вашего документа.
Как добавлять слои
Слои позволяют накладывать иллюстрации друг на друга, управлять содержимым и легко вносить изменения. Чтобы добавить слой, перейдите во вкладку Слой (Layer) в верхнем меню и выберите Добавить слой (Add Layer). Затем Вы можете управлять своими слоями в левом меню.
Как экспортировать файл в другой формат
Несмотря на то, что Inkscape поддерживает SVG в качестве формата по умолчанию, Вы можете сохранять свои документы в разных форматах. Чтобы сохранить его в формате PNG, просто нажмите Файл > Сохранить как PNG. Чтобы сохранить его в других форматах, таких как .eps, .pdf, .ps и т. д., Нажмите Файл > Сохранить как (Save As), затем выберите нужный формат из списка и нажмите Сохранить.
Очистить список недавно открытых файлов
Чтобы очистить список недавно открытых файлов в Inkscape:
Щелкните меню Файл > Настройки Inkscape > Интерфейс.
На правой панели нажмите кнопку Очистить список (Clear list) рядом с Максимальное количество документов в последних открытых:… (Maximum documents in Open Recent:..)
Закройте окно настроек.
Изображения: Unsplash.com