Рассказываем о простых способах создать сайт
Чтобы создать собственный сайт, даже если это многостраничный интернет-магазин, необязательно обладать навыками веб-разработки и дизайна. Сейчас можно сделать это самостоятельно, быстро и даже бесплатно.
В статье мы расскажем о конструкторах, которые помогают самостоятельно собирать сайты, объясним, что такое CMS, поговорим о хостингах и доменах и наконец определим, как успешно запустить свой сайт.
Есть три способа создать сайт:
- написать его на C, C++, Go, Java, Python или другом языке программирования;
- собрать в онлайн-конструкторе;
- запустить через CMS.
Первый вариант под силу только разработчику, а мы разбираемся, как сделать сайт самому с нуля, поэтому сразу переходим к двум другим.
Конструктор сайтов: просто и эффективно
Без онлайн-платформы в XXI веке как без рук, но не у каждого предпринимателя есть курсы веб-разработки в багаже или финансы для найма профессионалов. В таких случаях спасают онлайн-конструкторы. Это специализированные площадки с готовыми трафаретами и функциональными элементами, из которых сайт собирается, как «Лего».
Вот несколько популярных конструкторов:
- Tilda Publishing
Шаблоны сайтов для бизнеса в конструкторе Tilda Publishing
Что можно создать
Удобнее всего на Tilda делать лендинги, посвящённые мероприятиям или единичным товарам. Также можно собрать визитку или маленький интернет-магазин.
Плюсы
У Tilda обширная библиотека бесплатных дизайнерских шаблонов, которые обеспечат стильный и профессиональный вид вашей платформы. Их легко отрегулировать под свои пожелания и стиль. К тому же на Tilda есть более 450 блоков-заготовок для заголовков, текстов, галерей, обратной связи, кнопок и многого другого. Вполне реально составить многостраничник с понятной навигацией.
Здесь вы можете вносить изменения в текст, изображения и другие части в любой момент. Редактирование выполняется прямо на странице, поэтому можно видеть результаты изменений в реальном времени.
Если вам интересно попробовать себя в роли дизайнера, зайдите в ZeroBlock — в нём можно с нуля конструировать свои уникальные блоки.
Tilda предлагает оптимизацию под поисковые системы для привлечения большего органического трафика. Настройка метатегов позволит вам указать ключевые слова, описания и другую релевантную информацию, которая будет отображаться в результатах в поиске. А сделать более читабельные ссылки можно, настроив URL-адреса.
Минусы
- В крупных проектах страницы могут загружаться медленно.
- Неудобно настраивать внутренние ссылки между страницами и блоками, это займёт много времени.
- При работе в ZeroBlock придётся адаптировать всё к разным типам устройств вручную.
Домен
Любому новому проекту можно присвоить бесплатный домен 3-го уровня website.tilda.ws. Собственный второуровневый домен website.com можно купить, а при оплате годовой подписки вам его подарят.
Тарифы
В бесплатной версии можно создать один 50-страничный сайт размером не более 500 МБ. Тариф для создания одного сайта с бóльшим потенциалом обойдётся в 750 руб/мес или 500 руб/мес при оплате за год. С Business (1 250 руб/мес) вы сможете запустить 5 проектов и перенести исходный код на свой хостинг.
- Nethouse
Дизайнерские шаблоны сайтов в конструкторе Nethouse
Что можно создать
В целом Nethouse разработан для разных веб-проектов: онлайн-магазинов, визиток, лендингов и блогов. Однако больше всего он приспособлен для конструирования именно магазинов с удобной навигацией.
Плюсы
Через визуальный конструктор в Nethouse, помимо текста и картинок, можно добавлять видео, отзывы, комментарии, форму для оплаты, документы и некоторые другие элементы.
У Nethouse есть набор настроек для улучшения SEO, на нём можно делать рассылки по клиентской базе и собирать заявки из встроенной формы. Можно подключить самые разные способы оплаты, синхронизацию остатков товаров и заказов с 1C или сервисом МойСклад, добавление товаров в Яндекс Маркет, настроить несколько способов доставки (СДЭК, Почта России, Boxberry).
Помимо прочего, есть модули для поиска и сортировки товаров и функция покупки в один клик, которая поможет уменьшить число «брошенных корзин«.
Минусы
- Относительно небольшой инструментарий не позволяет создать впечатляющие дизайнерские решения.
- Бесплатные шаблоны в Nethouse не отличаются уникальностью (но всё равно они хорошо и стильно собраны).
- В разделе «Клиенты» заложены только имя, несколько телефонов, адрес электронной почты, теги и примечание. Не получится для удобства расширить карточку дополнительными полями.
- Для формы рассылок по умолчанию есть только два поля: имя и email.
Домен
Nethouse — это аккредитованный регистратор доменов в 150 зонах: ru, рф, com, net и так далее. Поэтому можно найти и зарегистрировать домен у Nethouse или перенести уже существующий и прикрепить к своей платформе. Важно заметить, что цена продления на следующий год может значительно увеличиться, обращайте на этот момент внимание.
Тарифы
Бесплатная версия предоставляет ограниченный инструментарий, которого хватит для сайтов-визиток.
Три платных плана отличаются количеством возможных товаров, фотографий в фотогалерее. Приобретение платной версии «Магазин« за 850 руб/мес открывает доступ к важным для бизнеса функциям, таким как отключение рекламы, добавление более 10 товаров, приём онлайн-платежей, настройка заказа в один клик и покупательской корзины. Кроме того, получится интегрировать различные приложения.
- SITE123
Типы сайтов, которые можно создать в конструкторе Site123
Что можно создать
С помощью SITE123 вы без проблем сконструируете визитку, лендинг, небольшой блог или магазин.
Плюсы
SITE123 предлагает всё для SEO-оптимизации и интеграции с социальными сетями. Если в ваши планы входит продажа чего-либо, на SITE123 есть возможность безопасно для вас и покупателей принимать онлайн-платежи.
Можно интегрировать сторонние сервисы через приложения из встроенного маркета. А если среди вашей целевой аудитории есть иностранцы или вам нужно привлечь международную аудиторию, SITE123 предлагает делать сайты мультиязычными.
Минусы
- SITE123 предназначен для быстрого создания простых страниц. Возможности для редактирования не слишком широкие.
- Пропускная способность достаточно ограничена в обоих тарифах.
- Непривычный визуальный редактор. В отличие от остальных конструкторов в SITE123 редактирование происходит через меню, а не просто перетаскиванием деталей. Но если раньше вы не работали с подобными сервисами, то вы не заметите никаких неудобств и быстро освоите такой функционал.
Домен
На SITE123 можно использовать домен в формате username.site123.me или подключить свой.
Тарифы
Бесплатно можно сделать неограниченное количество онлайн-проектов размером до 500 МБ. Однако на них будет появляться реклама самого сервиса. Максимально допустимая пропускная способность здесь составляет 1 ГБ.
С «Премиумом» примерно за 1 000 руб/мес вы получите 10 ГБ памяти и бесплатный домен на год или сможете подключить свой. Также за деньги можно увеличить функциональность платформы с помощью плагинов, которые устанавливаются из встроенного маркета (App Market).
- 1C-UMI
Примеры шаблонов адаптивных сайтов в конструкторе 1C-UMI
Что можно создать
1C-UMI в первую очередь предназначен для запуска интернет-магазинов. Также можно без особых проблем собрать лендинг или блог.
Плюсы
Одно из главных преимуществ 1C-UMI в том, что владельцы интернет-магазинов, использующих «1С: Предприятие», с лёгкостью интегрируют эту программу в свой сайт. Это облегчает автоматизацию процессов учёта, заказов и финансов.
Ещё одной выигрышной стороной 1C-UMI является его простота в использовании. Здесь можно легко добавлять товары, настраивать каталог, управлять покупками и осуществлять другие операции, связанные с ведением электронной коммерции. Это делает 1C-UMI доступным для предпринимателей.
Есть большой перечень упакованных интеграций с популярными в России сервисами и инструментами: платёжными системами, службами доставки, CRM — кстати, она тут встроенная.
Минусы
- 1C-UMI отстаёт от конкурентов в вопросах красивого оформления. К сожалению, возможности для дизайна достаточно ограничены, и сайты, созданные в нём, часто выглядят устаревшими и менее привлекательными.
- Набор модулей определяется при создании новой платформы или при выборе тарифа. То есть, если вы в процессе создания своего проекта захотите добавить какой-то элемент, которого нет в вашем тарифном плане, приобрести его отдельно не удастся — потребуется поменять тариф.
- Лимиты на дисковое пространство. Гибко увеличить диск нельзя даже в платных тарифных планах.
Домен
Изначально сайт работает на домене 3-го уровня вида site.umi.ru. На платном тарифном плане его можно заменить на домен 2-го уровня вида site.ru.
Тарифы
В базовой версии вы сможете собрать простую онлайн-платформу, чтобы попробовать свои силы в создании сайтов. Для того чтобы она стала функциональной, понадобится приобрести один из трёх тарифов: «Сайт специалиста» (от 136 руб/мес), «Сайт компании» (от 275 руб/мес) или «Интернет-магазин» (от 322 руб/мес). Во втором можно вести онлайн-запись, если вы предоставляете какие-то услуги, управлять базой клиентов, создавать каталог товаров. Последний значительно расширяет способности для ведения магазина: с ним можно управлять заказами, подключать платёжные системы и настраивать синхронизацию с CRM.
- uCoz
Примеры шаблонов сайтов из библиотеки конструктора uCoz
Что можно создать
uCoz подходит как для персональных блогов и визиток, так и для корпоративных сайтов, магазинов и даже форумов.
Плюсы
uCoz славится обилием заготовленных шаблонов и гибким инструментарием для их настройки. Можно вносить коррективы в цветовую схему, шрифты, положение блоков. В uCoz можно добавить блог, форум, галерею картинок, онлайн-магазин и другие модули.
В нём удастся соорудить полноценное веб-приложение и развивать свой веб-проект вместе с ростом потребностей вашего бизнеса. Ещё эта платформа содействует полному контролю содержимого и структуры сайта.
Минусы
- Иногда в uCoz можно столкнуться с ситуацией, когда требуются более сложные специфические процессы, которые нельзя прикрутить без глубоких знаний программирования.
- При возрастании трафика и нагрузки могут возникнуть проблемы со стабильностью и скоростью загрузки.
- Если вы решите перенести свой сайт с uCoz на другую площадку или хостинг, потребуется дополнительная деятельность по адаптации контента и функционала.
Домен
Базово вам будет выдан субдомен в формате «ваше_название.ucoz.net». Платно вы сможете зарегистрировать свой доменный адрес.
Тарифы
uCoz выделяется разнообразием тарифов: их семь.
С бесплатным планом вы получите доступ к базовому набору функций для создания и размещения сайта и бесплатный домен 3-го уровня. При этом будет отображаться плашка uCoz. С минимальным планом (≈240 руб/мес) откроется возможность использовать свой адрес, повышенный объём дискового пространства и трафика, а также обращаться в техподдержку.
Оптимальный план (≈650 руб/мес) предусматривает расширенный набор модулей и элементов, увеличенные пределы дискового пространства и возможность удалить ссылку на uCoz с вашего веб-проекта. Максимальный план (≈1 300 руб/мес) пригодится только тем, кто хочет стать владельцем большого интернет-магазина и рассчитывать на приоритетную техподдержку.
Обратите внимание, что конкретные возможности и лимиты каждого тарифного плана могут изменяться со временем.
Создание сайта в Яндекс Бизнесе: пошаговая инструкция
В Яндекс Бизнесе есть простой в использовании и доступный инструмент на русском языке для создания сайта компании онлайн. С этим способом вам не понадобится тратить много времени, потому что конструктор автоматически собирает веб-сайты из данных, указанных в профиле компании.
Получившуюся интернет-площадку можно использовать как сайт-визитку или полноценный онлайн-магазин, отправлять ссылку на него своим клиентам и настраивать его продвижение в рекламе. На нём сразу будет подключена Яндекс Метрика, благодаря чему вы будете отслеживать действия пользователей, ничего не подключая дополнительно.
Помимо этого, можно добавить корзину, чтобы покупатели могли оформлять заказы, а вы — получать об этом уведомления. Кстати, предусмотрена автоматическая адаптация сайта под все устройства.
Вот пошаговая инструкция, которая поможет вам без проблем освоить сервис Бизнеса:
Конструктор сайтов Яндекс Бизнеса
Шаг 1: регистрация и основные данные
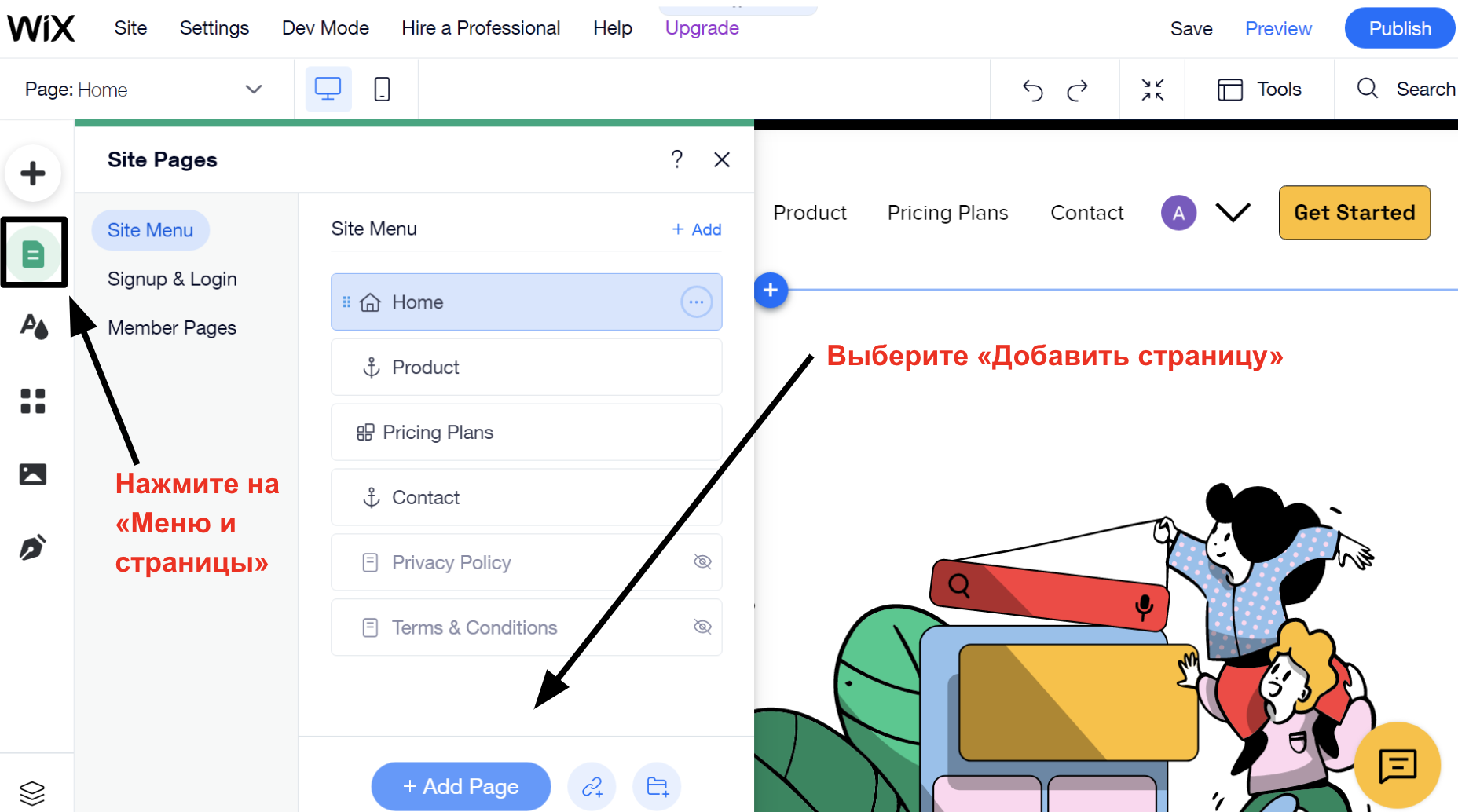
- Перейдите в Яндекс Бизнес и нажмите «Создать сайт».
Если вы ещё не пользуетесь Яндекс Бизнесом, то сначала он попросит вас зарегистрироваться — рассказать о своём бизнес-проекте и немного о себе.
Адрес для поисковой строки генерируется по шаблону: https://<название организации латиницей>.clients.site.
Если вы хотите посмотреть его или изменить:
- Откройте вкладку «Организации» и выберите компанию.
- В меню слева выберите «Сайт» → «Основное».
- В правом верхнем углу нажмите «Редактировать» → «Общие настройки».
Шаг 2: содержание и дизайн
- Информация о ваших товарах и услугах, фотографии, контакты, условия доставки и другие особенности, указанные в разделе «О компании», автоматически отобразятся на вашем новом веб-сайте.
Изменить или дополнить эти данные и отредактировать внешний вид можно так же, как и в предыдущем шаге.
Во вкладке «Содержание» вы сможете:
- Заполнить описание, обложку и логотип
- Добавить кнопки для звонка, обратной связи или ссылки
- Показать или скрыть разделы «Каталог», «Отзывы», «Фото», «Контакты»
- Прикрепить ссылки на соцсети — Telegram, ВКонтакте или Дзен
Во вкладке «Внешний вид»:
- Определить светлую или тёмную тему оформления
- Определить цвет кнопки действия, который подойдёт для вашей компании
Шаг 3: подключение корзины
- Подключите корзину, если нужно, чтобы ваши клиенты без проблем оформляли покупки прямо на веб-сайте, а вы получали сообщения с их контактами.
Как её подключить:
- Проверьте, все ли товары и услуги, условия доставки загружены в раздел «О компании». Если нет — загрузите их.
- В разделе «Сайт» выберите «Магазин» и отметьте, где вам хочется получать сообщения о заказах — на почте, в смс или Telegram.
- Подключите корзину.
Готово! Ваш сайт создан и уже готов принимать клиентов. Если у вас появятся вопросы, обращайтесь в службу поддержки или к своему персональному менеджеру.
Конструктор или CMS — вот в чём вопрос
На этот вопрос несложно ответить.
CMS — система управления контентом. С ней можно создавать сайты и администрировать их в онлайн-режиме, но некоторое техническое понимание всё же понадобится, хотя и не потребуется ничего программировать с нуля.
Если у вас ограниченный опыт веб-разработки (или его нет), то конструкторы — ваш универсальный помощник. Если вам требуется в полном объёме контролировать ваш сайт и его составляющие, то обратитесь к CMS. В ней вы сможете изменять контент, отслеживать посетителей, налаживать SEO-оптимизацию и выполнять другие управленческие задачи.
В общем, упрощённый и быстрый путь — это конструктор. Если же у вас есть достаточная компетентность и требования к гибкости и расширяемости, CMS окажется предпочтительнее. Вкратце рассмотрим самые широкоиспользуемые системы.
WordPress
Плюсы
Полна мощного инструментария для создания сайтов и их администрирования. У WordPress есть крупное сообщество разработчиков и богатый ассортимент плагинов и тем для того, чтобы всё работало, как вам нужно. А ещё удобный интерфейс администратора и редактор контента.
Минусы
WordPress не справляется с ассортиментом товаров более 10 тысяч.
Joomla
Плюсы
Это известная CMS, в которой можно сделать всё что угодно: от визитки до огромной торговой площадки. В Joomla есть обширный функционал для менеджмента, и она доступна на нескольких языках.
Минусы
Подборка дизайн-шаблонов оставляет желать лучшего. Если вы хотите реализовать уникальный современный сайт, нужно покупать дизайн-шаблоны или искать frontend-разработчика, который прикрутит исключительный интерфейс.
Opencart
Плюсы
Специально разработана для интернет-магазинов для управления электронной торговлей. Opencart оснащена функционалом для подключения перечня товаров, добавления в корзину, выполнения заказов и онлайн-оплаты. Она поддерживает множество плагинов и модулей, которые позволяют увеличить функциональность вашей торговой площадки.
Минусы
Opencart не предоставляет официальную техподдержку, а значит, вам придётся самому решать такие вопросы.
Выбор хостинга и доменного имени
Во многих конструкторах есть свои хостинги и доменные имена. Ими вполне можно пользоваться, но стоит учитывать, что эти хостинг-решения несут некоторые ограничения и риски, связанные с надёжностью, производительностью и лёгкостью управления. Поэтому перед принятием решения о хостинге внимательно изучите предлагаемые услуги, а также прочитайте отзывы клиентов о конкретном провайдере.
Если решите выбрать другие доменное имя и хостинг, то вот факторы, которые стоит учитывать.
Доменное имя
- Короткое и запоминающееся. Идеальный адрес должен без проблем запоминаться и быть написанным без ошибок. Избегайте длинных и тяжёлых имён, вызывающих путаницу.
- Отражение сути вашего бизнес-проекта. Постарайтесь подобрать имя, которое отражает суть вашего веб-сайта или бренда, чтобы потребители лучше понимали, чего ожидать от вашего ресурса.
- Оригинальность и доступность. Убедитесь, что ваш адрес свободен. Популярные имена нередко бывают заняты, из-за чего потребуется творческий подход для подбора альтернативы.
Хостинг
- Надёжный провайдер и непрерывная работа. Выбирайте надёжного хостинг-провайдера. Взвесьте его гарантии и качество, чтобы быть уверенным в бесперебойной работе вашего веб-ресурса.
- Доступность квалифицированного саппорта. Отметьте для себя, предоставляется ли поддержка круглосуточно и в каких каналах связи.
- Масштабируемость и производительность. Удостоверьтесь, что у хостинг-провайдера есть планы, которые соответствуют вашим ожиданиям, и он способен масштабироваться по мере расширения вашей интернет-площадки. Также обратите внимание на производительность серверов, чтобы ваш ресурс грузился в приличном темпе и без задержек.
- Цена и хостинг-пакеты. Сравните стоимость пакетов и рассмотрите, что включено в каждый из них. Оцените пределы трафика, дисковое пространство и другие ограничения, чтобы взять оптимальный пакет.
Создание собственных веб-пространств с нуля без необходимости привлекать профессионалов-разработчиков стало не только возможным, но и удивительно простым. Сегодня мы можем стать архитекторами собственных цифровых территорий, воплощая свои творческие и бизнес-идеи в виртуальной реальности. Это превращает нас в многофункциональных создателей, сочетающих в себе навыки дизайнера, копирайтера и разработчика.
Если вам требуется функциональный ресурс, который можно будет легко продвигать в интернете и редактировать, можно воспользоваться сервисом Яндекс Бизнеса. Он сам соберёт за вас сайт, и вам не придётся тратить время и отвлекаться от своих дел.
Реклама может работать сама — с Рекламной подпиской от Яндекс Бизнеса
Запустить рекламу
Нужен сайт, но не знаете, как его создать? Считаете ли вы, что недостаток знаний в области IT ограничивает вас? В конструкторе сайтов вы можете создать свой сайт полностью самостоятельно. Это возможно! Вам просто нужно выбрать элементы, которые должен содержать ваш сайт, и перетащить их в свой проект. Это действительно может быть так просто. Все, что вам нужно сделать, это выбрать правильный конструктор веб-сайтов. Не знаете, как это сделать? Вы пришли в нужное место! В этой статье обсуждаются конструкторы сайтов с самого начала до характеристик наиболее примечательных из них. Выберите найболее подходящий для вас и наслаждайтесь дизайном без ограничений!
В этой статье вы узнаете:
1.) Что такое конструктор сайтов?
2.) Какие существуют типы веб-мастеров?
3.) В чем разница между CMS и конструктором сайтов и что выбрать?
4.) Когда выбрать конструктор сайтов, а когда воспользоваться помощью веб-разработчика?
5.) Для кого больше всего подходит веб-конструктор?
6.) На что обратить внимание при выборе веб-конструктора?
7.) Какие заслуживающие внимания Конструкторы сайтов есть на рынке?
8.) Как выглядит создание веб-сайта в конструкторах веб-сайтов?
9.) Что выбрать: конструктор сайтов или обращение к программисту для создания сайта?
Конструкторы веб-сайтов — это инструменты, которые помогают легко и быстро создать веб-сайт для людей, которые не знают языков программирования или не имеют знаний в области IT. Предполагается, что конструктор сайтов позволит любому создать свой сайт самостоятельно. Он также должен обслуживать более технически продвинутых пользователей и позволит им добавлять свои собственные фрагменты кода.
NoCode — создание без знания программирования. Генератор страниц не должен требовать языков программирования (HTML, CSS, PHP или JavaScript).
Drag-and-drop— создание и редактирование страниц осуществляется путем перетаскивания элементов в нужное место.
WYSIWYG (What You See Is What You Get) — редактор работает по принципу «что видишь, то и получаешь». Этот принцип определяет работу конструкторов сайтов — внешний вид элементов на сайте такой же, как и в редакторе, а все изменения, которые вы будете вносить, будут видны в режиме реального времени. Вы хотите изменить цвета, шрифты, расположение элементов, но не уверены, что результат вас удовлетворит? Затем вы вносите изменения в редакторе и проверяете, как выглядит страница после их внесения. Затем вы решаете, хотите ли вы их реализовать.
Разработав веб-сайт с помощью хорошего конструктора веб-сайтов, вы можете быть уверены, что ваш веб-сайт будет именно таким, как вы планировали. Вам не нужно никому объяснять, как это должно выглядеть и вносить поправки — вы можете сделать его на 100% совместимым с вашим проектом.
Оффлайн-конструкторы сайтов — это программы, которые необходимо установить на ваш компьютер. Разработанные страницы можно публиковать по любому адресу и выбирать любой хостинг.
Онлайн-конструкторы веб-сайтов — это платформы, которые позволяют создавать веб-сайты в Интернете по определенному адресу www. Вам не нужно ничего устанавливать, чтобы использовать онлайн-конструкторы сайтов. Все, что вам нужно сделать, это зарегистрироваться на веб-сайте данного конструктора веб-сайтов, подтвердить свой адрес электронной почты, после чего вы сможете войти в систему и начать создавать свой веб-сайт. Вы также можете использовать конструкторы сайтов с любого устройства, имеющего доступ к Интернету.
Оба они облегчают публикацию новой информации на сайте. Они позволяют (в некоторой степени) редактировать размещенный контент также людям, не владеющим языками программного обеспечения. Итак, в чем разница?
CMS — это система, поддерживающая функционирование веб-сайта. Как видно из расширения ярлыка, он используется для управления содержимым страниц, а не для разработки веб-сайтов . Он отличается от создателя сайта. Это инструмент, предназначенный для создания страниц от А до Я. Вот наиболее важные различия между двумя решениями:
Система CMS является хорошим решением для сложных и часто обновляемых веб-сайтов, например, блогов, порталов или новостных сайтов. Конструкторы веб-сайтов идеально подходят для малых и средних компаний, местных предприятий, веб-дизайнеров и фрилансеров, создающих веб-сайты, а также для цифровых, креативных или маркетинговых агентств. Это также будет полезно для соискателей: для создания привлекательного, уникального резюме или презентации портфолио.
Поддерживать веб-сайты с помощью систем CMS намного сложнее, чем с помощью конструктора веб-сайтов. Человек, не знающий HTML и CSS, сможет добавить новую подстраницу в систему CMS или опубликовать новую запись в блоге, но на этом все. Для внесения изменений в CMS часто необходимо устанавливать плагины и настраивать их, а это тоже имеет ограничения. В случае конструкторов веб-сайтов обычный пользователь может редактировать свою страницу и создавать ее с нуля в редакторе.
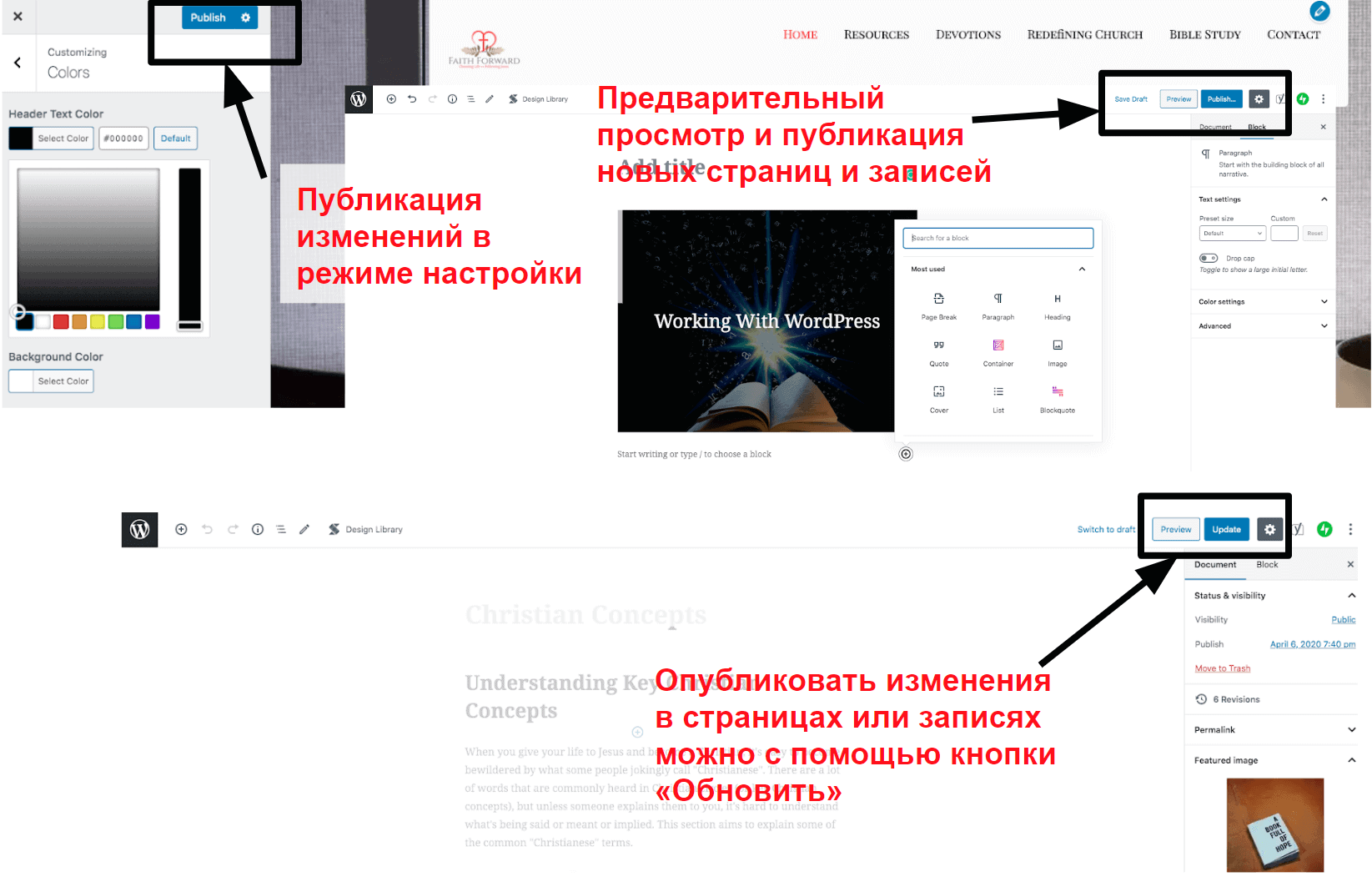
Вносить изменения в конструктор проще и быстрее, чем в случае с сайтом на CMS. Примечательно, что сайты, созданные в Конструкторе веб-сайтов, не требуют обновления — при внесении изменений в инструмент автоматически обновляется созданная в нем страница.
В случае с CMS-системами вносим изменения в панель администрирования. Когда дело доходит до разработчиков веб-сайтов, доступный редактор работает на основе системы перетаскивания. Мы сразу видим изменения. Нам не нужно включать предварительный просмотр страницы, чтобы увидеть, как результаты нашей работы выглядят на веб-сайте.
Как в системах CMS, так и в конструкторах сайтов можно создать сайт на основе шаблона. Однако гораздо проще отредактировать шаблон в конструкторе веб-сайтов и заставить его выглядеть совершенно по-другому. Благодаря этому гораздо больше шансов избежать ситуации, когда у конкурентов очень похожий сайт.
Приложения являются важными элементами веб-сайтов. Они позволяют расширить функциональные возможности веб-сайтов, например, для покупки товаров, бронирования посещения или использования купонов на скидку на веб-сайте. Установка необходима в случае с CMS (где приложения также называются плагинами), потому что они чаще всего поставляются внешними поставщиками. С другой стороны, в случае конструкторов веб-сайтов приложения являются их неотъемлемой частью. Внешние компании действительно предоставляют приложения, но они также очень хорошо адаптированы к данному инструменту.
На веб-сайтах, оснащенных CMS, приложения могут работать некорректно, если мы не будем их обновлять. Приложения компоновщика страниц обновляются автоматически при обновлении версии мастера.
Онлайн-конструкторы сайтов всегда включают хостинг. Данные сайта хранятся в облаке, благодаря чему они доступны с любого места и устройства, подключенного к сети Интернет (все, что вам нужно сделать, это ввести свой логин и пароль).
Установка является обязательной, когда речь идет о CMS, что может быть сложно для обычного пользователя компьютера. Вы также должны выбрать хостинг — не забудьте продлить его и обновить систему CMS, используемую вашим сайтом. В противном случае он будет уязвим для хакерских атак, а в дальнейшем также будут проблемы с приложениями, их обновлением, и в итоге страницу придется переделывать.
Системы CMS обычно предлагают только руководства для пользователей. Если есть технические проблемы, вам нужно нанять веб-разработчика, чтобы решить их и нести связанные с этим расходы. В случае конструкторов веб-сайтов пользователь обычно может рассчитывать на лучшую техническую поддержку. Поскольку проблемы легче решить, они могут делать то, что им нужно, самостоятельно после получения инструкций.
Веб-сайты, созданные в конструкторах веб-сайтов, менее подвержены хакерским атакам, чем веб-сайты, созданные в популярных CMS-системах. Это связано с тем, что CMS сделаны с открытым исходным кодом, поэтому каждый имеет доступ к их коду и, зная его, взломать его намного проще.
Хакерам очень выгодно взламывать такие веб-сайты, потому что в случае с популярными системами CMS они могут получить доступ к большему количеству компьютеров и крупных веб-сайтов, с которых они будут атаковать снова.
Страницы с CMS-системами также часто сложно обновлять, поэтому для этого необходимо выделять дополнительные средства. Часто малый бизнес не может позволить себе такие расходы. А когда веб-сайты не обновляются, они становятся гораздо более уязвимыми для хакерских атак.
Теоретически системы CMS доступны бесплатно, но для создания отличного веб-сайта часто требуется знание HTML и CSS или много времени. Это может стать большой проблемой для людей, создающих свой первый веб-сайт.
В популярных CMS можно недорого создать сайт из готового шаблона, который вы вряд ли сможете редактировать, но если вы хотите, чтобы сайт имел уникальный вид — вам придется много заплатить веб-разработчику. или агентство веб-дизайна.
В конструкторе сайтов вы можете получить эстетичный сайт с внешним видом, существенно отличающимся от исходного шаблона, при гораздо меньших затратах, чем в случае с CMS-системами.
Конструкторы веб-сайтов предназначены для того, чтобы люди, не знакомые с программированием, могли создавать веб-сайты. Эти инструменты предназначены для того, чтобы сделать этот процесс максимально эффективным. Кроме того, они минимизируют затраты на такое мероприятие и делают создателя такого сайта независимым, например, от программиста, так как все исправления и улучшения своего сайта он может сделать самостоятельно.
Конструкторы веб-сайтов (такие как BOWWE ) идеально подходят для малых и средних компаний, агентств и фрилансеров . Стоимость создания сайта будет в разы меньше, чем отдать его на аутсорсинг, а возможность самостоятельно обновлять наполнение сайта сэкономит время и сократит дополнительные расходы.
Однако, если вы думаете об аутсорсинге своего веб-сайта веб-разработчику, обязательно прочитайте нашу статью , в которой рассматриваются все вопросы, которые вы должны задать любому веб-разработчику, прежде чем отдать свой веб-сайт на аутсорсинг.
Конструктор веб-сайтов — лучшее решение для людей, которые хотят создать простой веб-сайт по низкой цене для своих проектов. Он будет хорошо работать для местных компаний, предоставляющих онлайн-услуги, микро-, малых и средних предприятий и фрилансеров.
Создатели веб-сайтов также являются отличным инструментом для веб-дизайнеров — они могут удобно и быстро создавать веб-сайты для своих клиентов и быть уверенными, что проект будет выглядеть именно так, как задумано.
Образование: автошколы, репетиторы, языковые школы, детские сады, школы
Здоровье/спорт: персональные тренеры, танцевальные школы, массажисты
Туризм/отдых: рестораны, кафе, гостиницы, гостевые дома, туристические агентства
Красота/мода: визажисты, парикмахеры, парикмахеры, СПА-центры, стилисты, персональные дизайнеры
Культура/искусство: музыкальные группы, фотографы, графические дизайнеры, визуальные художники, ремесленники, писатели, журналисты .
Медицина: врачи, терапевты
Услуги: компании, строительные компании, компании по внутренней отделке, мелкие мебельные компании, агентства по присмотру за детьми, клининговые компании, сантехники, электрики и так далее.
Посмотрите, как выглядят шаблоны, доступные в инструменте. Спросите себя, хотите ли вы веб-сайт, который выглядит так, и соответствуют ли шаблоны вашим потребностям. Проверьте, сколько шаблонов доступно и, самое главное, какого они качества.
Обратите внимание на эстетику графического дизайна и функциональность шаблонов . Убедитесь, что они содержат разделы и функции, полезные для ваших проектов. Войдите в конструктор сайтов и попробуйте создать сайт на основе понравившегося шаблона. Обязательно проверьте эффекты!
Помните, что шаблон должен быть построен таким образом, чтобы эффективно побуждать клиентов к совершению жизненно важного для вас или вашего клиента действия. Обратите внимание, есть ли в проекте элементы, которые помогут привлечь клиентов: видимые кнопки CTA, форма бронирования посещения, раздел с отзывами клиентов или раздел, посвященный представлению проектов из портфолио.
Лучшие конструкторы веб-сайтов — это те, которые сосредоточены на преимуществах, которые веб-сайт может принести владельцу, а не только на красивом дизайне.
Внешний вид вашего сайта — это еще не все. Сайт должен быть создан с использованием новейших технологий, чтобы он хорошо функционировал и служил вам несколько лет. Узнайте, строит ли рассматриваемый вами сбор страницы в соответствии со стандартами HTML5 и CSS. Качественный код HTML 5 гарантирует, что ваш сайт будет функционировать должным образом в будущем. Также станет проще и быстрее обновлять и внедрять изменения.
Проверьте, возможно ли добавить текст в виде еще одного блока в данный раздел страницы. Если все элементы (тексты, картинки) полностью независимы и добавлены в разных слоях, значит, сайт создавался вопреки основным принципам построения сайтов. Создание веб-сайта с таким создателем будет иметь негативные последствия во многих областях (это будет связано с худшими эффектами позиционирования, меньшим трафиком на странице, более длительной загрузкой страницы, быстрым уходом со страницы пользователями и, следовательно, меньшим количеством клиентов). Подробнее об этой проблеме вы можете прочитать в нашем туториале.
Каждый конструктор сайтов должен быть оснащен редактором Drag & Drop. Попробуйте перетащить нужные элементы в проект, отредактировать их и удалить ненужные разделы или отдельные части. Чем проще их перемещать, тем более уникальным становится код сайта, что повышает его позиции в поисковых системах.
Весь процесс редактирования страницы должен быть простым и интуитивно понятным. Убедитесь, что в редакторе есть все нужные вам разделы на сайте, который вы создаете. Сможете ли вы найти их легко? Посмотрите, сколько времени занимает добавление новых элементов, например изменение баннера, публикация нового проекта в портфолио или фотографии в галерее, добавление записи в блог или изменение адресных данных.
Сайт должен хорошо выглядеть при просмотре на разных устройствах: на компьютере и мобильных устройствах. Хороший мастер позволяет в режиме предварительного просмотра увидеть, как сайт будет выглядеть на экране телефона.
Лучшие конструкторы сайтов позволяют создавать адаптивные сайты и редактировать их: отдельно для компьютеров, ноутбуков, мобильных телефонов и планшетов. Посмотрите, можете ли вы скрывать, изменять и перемещать элементы в редакторах на каждом устройстве.
Помните, что более 50% трафика сайта поступает с мобильных устройств , в основном с мобильных телефонов. Страницы, которые выглядят плохо, могут отпугнуть более половины посетителей, что приведет к немедленной потере половины ваших потенциальных клиентов.
Обычно в бесплатной версии сайт можно опубликовать в домене конструктора сайтов. Обратите внимание на то, позволяет ли данный мастер разместить созданную в нем страницу по любому желаемому адресу сайта, а главное, сколько это будет стоить вам сегодня и в будущем (через год).
Попрощайтесь с хлопотами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Узнайте, что может предложить конструктор сайтов в плане хостинга. Предоставляет ли он вам адрес веб-сайта без навязчивой рекламы? Проверьте, все ли вам понятно и можете ли вы адаптировать план хостинга к своим потребностям.
Этот параметр часто подчеркивается в предложении конструкторов сайтов, но в большинстве случаев он не является существенным. Это может быть отвлечением от других проблем. Редко какая-либо компания имеет более 50 МБ данных на веб-сайте, а тяжеловесность веб-сайта обычно означает, что он не оптимизирован.
Если, например, предлагается приложение для публикации портфолио, то приложение дает вам место для размещения фотографий, и вы не используете это пространство как часть конструктора сайтов. Поэтому, если вы не планируете размещать на своем веб-сайте сотни фотографий, видео и аудиофайлов, вашему веб-сайту не потребуется более 50 МБ дискового пространства.
Прежде чем выбрать инструмент, в котором вы хотите создать страницу, проверьте, имеют ли сайты, сделанные с его помощью, хорошие позиции в поисковых системах (особенно в Google). Лучшие авторы работают с поисковыми системами, предоставляя веб-администраторам инструменты SEO-оптимизации.
Проверьте, можете ли вы заполнить мета-заголовок и мета-описание для каждой подстраницы и H1 и H2, а также добавить атрибуты ALT к изображениям на веб-сайте, карте сайта или изменить URL-адреса независимо от имен подстраниц. Обратите внимание, можно ли настроить переадресацию с несуществующих подстраниц на текущие.
Прежде чем приступить к созданию сайта, подумайте, сколько подстраниц он должен содержать, чтобы его структура была понятна пользователям и чтобы они могли легко найти всю необходимую информацию на вашем сайте. Сайт должен убедить людей сделать предложение быстро и эффективно.
В бесплатном варианте некоторых мастеров количество подстраниц может быть ограничено. Поэтому, если вы хотите выбрать эту версию, обязательно проверьте, будет ли вам достаточно предлагаемого количества подстраниц . В платных версиях большинства мастеров нет ограничений на подстраницы. Поэтому, если у вас есть много контента для размещения на сайте, определенно лучше выбрать платный вариант.
Вы не должны объединять содержимое своей подстраницы, чтобы сэкономить на компоновщике страниц, так как это снизит коэффициент конверсии (т.е. меньший процент посетителей вашего сайта в конечном итоге станет клиентами).
Если вам нравится создатель веб-сайтов, обязательно проверьте , как выглядят созданные в них веб-сайты. Вы можете легко найти страницы, созданные в бесплатных версиях мастеров, введя в окне поисковой системы site: [здесь скопируйте адрес веб-сайта данного мастера из строки браузера], например site:https://ИМЯ САЙТА.com/ -site: WEBSITENAME.com и просмотрите первые несколько страниц результатов.
Бывают случаи, когда страницы, созданные с помощью бесплатной версии компоновщика страниц, выглядят не очень хорошо, потому что иногда создающие их авторы не доводят их до конца или не справляются с правильным добавлением всех элементов. Однако, если большинство страниц, созданных в бесплатной версии мастера, выглядят некрасиво или недоработаны, это, вероятно, означает, что этот генератор страниц не является хорошим инструментом для «обычного пользователя».
По этой причине некоторые инструменты имеют шаблоны для определенных разделов на своих страницах. Все, что вам нужно сделать, это выбрать, какой раздел вы хотите добавить на свой сайт (например, «Мнения», «Портфолио», «Продукты», «Фотогалерея»), и конструктор сайтов предложит вам различные варианты этих разделов. Вы можете утвердить версию, которая лучше всего подходит для вашего сайта, одним щелчком мыши.
Веб-сайт должен не только хорошо выглядеть, но и помогать в достижении деловых и маркетинговых целей. Обратите внимание, предлагает ли конструктор сайтов решения, которые облегчат вам привлечение новых клиентов. Множество генераторов веб-сайтов дают вам возможность создать веб-сайт и… вот и все.
В идеале выберите тот конструктор веб-сайтов и шаблон, которые позволят вашему веб-сайту генерировать продажи , даже если он предназначен для местного офлайн-бизнеса.
Не относитесь к сайту только с точки зрения имиджа. Корпоративный сайт должен продавать. Если конструктор сайтов не предлагает таких решений, лучше найти другого, который поможет с онлайн-продвижением.
1. Мнения реальных клиентов
2. Портфолио
3. Галерея
4. Купоны (ваучеры)
5. Каталог продукции
6. Форма для бронирования онлайн-встречи
7. Всплывающие окна
Вы хотите создать сайт в конкретном конструкторе сайтов, но вам не все понятно? Были ли технические проблемы в пути? Напишите в поддержку инструмента и проверьте, как отреагируют сотрудники. Предоставят ли они вам всю необходимую информацию? Помогут ли они в решении проблемы? Это очень важно, потому что если вы не можете рассчитывать на поддержку в начале, вы, скорее всего, не получите ее, если что-то пойдет не так с вашим сайтом.
Узнайте , что говорят пользователи о конструкторах сайтов . Поищите обсуждения на интернет-форумах. Вы также можете задать вопрос на Quora или в группах Facebook. Таким образом, вы узнаете об их опыте. Вам будет легче принять решение. Помните, что некоторые из этих мнений могли быть размещены в рекламных целях. Другое решение — связаться с людьми, создавшими страницы в креаторе, и спросить, довольны ли они полученными услугами.
Подумайте о своем годовом бюджете на обслуживание веб-сайта и посмотрите, сколько в него вписывается конструкторов веб-сайтов. Цены на конструкторы веб-сайтов могут значительно различаться, даже если это инструменты с очень похожими функциями и одинаково хорошими шаблонами.
В идеале, прежде чем вы решите купить, протестируйте несколько конструкторов веб-сайтов, используя бесплатный пакет или бесплатную пробную версию. Сравните, одинаково ли легко в них создать страницу и устраивает ли вас полученный визуальный эффект.
Некоторые конструкторы веб-сайтов имеют завышенную цену, и вы можете легко найти шаблоны такого же хорошего качества по гораздо более низкой цене в других конструкторах веб-сайтов.
Однако не ориентируйтесь только на цены. Некоторые пакеты могут показаться очень экономичными, но они могут не соответствовать вашим потребностям. Кроме того, первоначальный взнос может быть ниже, но со временем он будет увеличиваться. Помните, что самым важным критерием должно быть содержимое пакета, который вы хотите купить.
а) Назначение пакета
Некоторые предназначены для малого бизнеса, интернет-магазинов или людей, которые создают веб-сайты для таких компаний, как веб-дизайнеры или интерактивные агентства.
б) Ежемесячные и годовые планы
Узнайте, какой из них стоит выбрать, сравните цены и тщательно все рассчитайте. Остерегайтесь скрытых расходов!
в) Комплектация
Будьте осторожны с пакетами с похожими названиями (Basic, Mini, Premium, Professional, Business, Pro, Advanced, E-commerce). Несмотря на похожие названия, в их предложениях есть очень разные продукты.
1) Публикация вашего сайта под вашим собственным доменом
2) Конкретный лимит на передачу хостинга или безлимитный хостинг
3) Возможность создания определенного количества страниц
4) Доступ к лучшим шаблонам
5) Публикация определенного количества подстраниц
6) Добавление определенного количества продуктов
7) Публикация веб-сайта в нескольких языковых версиях

9) Интеграция с социальными сетями
10) Добавление контактных форм
11) SEO-инструменты
Узнайте, что именно предлагается с каждым пакетом . Если есть сомнения — напишите создателям конструктора сайтов.
Полезно знать, какие есть варианты, и протестировать несколько из них, прежде чем решить, какой из них вы хотите использовать для создания собственного веб-сайта. Мы подготовили краткий обзор некоторых из них.
Помещение BOWWE отличается от других разработчиков веб-сайтов. Целью использования этого инструмента является не только создание красивого веб-сайта, но прежде всего, эффективного, который поможет вам развивать каждый проект.
Для кого это: Создатель идеально подходит для фрилансеров, веб-разработчиков, веб-дизайнеров и всех, кому нужны веб-сайты.
Конструктор: Редактор веб-сайтов поставляется с чистым интерфейсом, который упрощает разработку веб-сайта. Вы можете создать свой собственный веб-сайт, отредактировав доступные шаблоны. Вы также можете предварительно просмотреть, как сайт будет выглядеть на разных устройствах, и дополнительно адаптировать сайт под мобильные устройства (телефоны, планшеты) в BOWWE редакторе мобильных сайтов . Для более продвинутых пользователей BOWWE позволяет создать веб-сайт с нуля без использования шаблонов.
Конструктор сайтов отличает забота о HTML-коде и быстрая загрузка созданных в нем страниц, что облегчает веб-разработчикам редактирование шаблона. Прежде всего, это помогает сайту достичь хороших позиций в поисковых системах. Все обновления производятся регулярно, поэтому на сайте всегда установлена последняя версия этого конструктора сайтов.
Шаблоны: BOWWE предлагает более 50 оригинальных шаблонов только для веб-сайтов. Предложение также включает шаблоны для целевой страницы, микространицы или портфолио.
Примечания: Партнером BOWWE является Honaro, торговая площадка и система CRM, предназначенные для повышения видимости компаний в Интернете. Благодаря этому партнерству многие приложения и расширения, доступные в конструкторе веб-сайтов, ориентированы на создание и улучшение результатов продаж и заботу о лояльности клиентов. Приложения дополняют друг друга и взаимодействуют без каких-либо усилий со стороны администратора. Благодаря их использованию можно привлечь клиентов, удержать их внимание, убедить их снова воспользоваться предложением и составить мнение, которое поможет привлечь новых клиентов.
Планы: Цены очень привлекательные по сравнению с ценами, предлагаемыми конкурентами. Также можно создать бесплатный веб-сайт на домене BOWWE .
1. Wix
2. Weebly
3. Squarespace
4. GoDaddy (GoCentral)
5. Jimdo
Попрощайтесь с хлопотами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Как создать сайт в конструкторе сайтов?
1. Выберите конструктор сайтов
2. Выберите план
3. Выберите форму вашего сайта
4. Выберите способ создания сайта
5. Выберите имя для своего сайта
6. Начните создавать свой сайт
7. Заполните раздел SEO
8. Опубликуйте свой сайт
Если вы решили создать свой сайт в конструкторе сайтов, вам все равно придется выбрать один конкретный из множества доступных на рынке.
Отнеситесь к этому вопросу серьезно, ведь вы не только вложите в него свое время и деньги, но и в случае возникновения проблем не каждый мастер позволит перенести ваш домен в другое место.
Прежде чем принять решение о каких-либо планах из выбранного вами инструмента, внимательно изучите их и убедитесь, что они предлагают все, что вы хотите. Обратите внимание на доступные функции и внешний вид хостинга. Кроме того, убедитесь, что выбранный вами план не будет для вас слишком тяжелым финансовым бременем.
В большинстве инструментов при запуске нового проекта вас попросят указать форму проекта. Затем вы решаете, будет ли это обычный веб-сайт, целевая страница, интернет-магазин, блог или что-то еще. В зависимости от вашего выбора варианты доступных виджетов, из которых вы будете создавать проект, впоследствии могут отличаться.
На этом этапе пришло время решить, хотите ли вы разработать веб-сайт самостоятельно от начала до конца или хотите использовать для этого шаблон.
Если вы выбираете вариант с шаблоном, обязательно тщательно его выбирайте. Во-первых, проверьте, содержит ли он все, что вы хотите включить в свой проект. Кроме того, убедитесь, что вы сможете изменить выбранный шаблон столько, сколько вам нужно.
Прежде чем приступить к разработке веб-сайта, вам необходимо выбрать имя. Убедитесь, что это относится к своему содержанию. Оно не должно вводить пользователей в заблуждение и не должно слишком напоминать название другого веб-сайта или бренда. Вы можете провести исследование ключевых слов и создать имя, подходящее для вашего веб-сайта.
Если вы выбрали шаблон, заполните его своим содержимым и внесите необходимые изменения. Также стоит потратить время на то, чтобы изменить его внешний вид, чтобы он отличался от оригинальной версии.
Однако, если вы решите создать с нуля, в мастере есть пустой проект и вас ждет кое-какая работа. При проектировании помните о таких элементах, как:
а) SEO
Забота о SEO с самого начала поможет вам лучше позиционировать сайт в поисковых системах.
б) Оптимизация
Вставляя свой контент, убедитесь, что ваша графика и видео были должным образом оптимизированы — они должны иметь правильный формат и не будут слишком тяжелыми. Это позволит вам избежать долгой загрузки вашего сайта.
в) СТА
Разместите кнопки с призывом к действию (CTA — call to action) на свой сайт. Они будут побуждать ваших получателей совершать значимые действия на веб-сайте, например, совершать покупки.
г) Меню
Создайте меню веб-сайта, которое облегчит пользователям навигацию по вашему сайту. Разместите его в самом верху вашего сайта, чтобы он был виден и легко доступен на странице.
д) Нижний колонтитул
Нижний колонтитул внизу страницы должен содержать основную информацию (контакты, адрес, социальные сети и т. д.), к которой у получателя будет постоянный быстрый доступ.
е) Контакт
Разместите контактную информацию в легкодоступном месте (не только в футере). Убедитесь, что там есть вся важная информация.
В разделе SEO позаботьтесь о таких вещах, как:
В зависимости от компоновщика страниц могут быть доступны разные параметры, а некоторые могут отсутствовать. Однако все эти элементы необходимы для правильного отображения сайта в поисковой системе.
После того, как вы убедились, что на вашей странице есть все необходимое, пришло время ее опубликовать. После публикации ваш сайт должен быть сразу виден и доступен для всех. Перепроверьте его на наличие ошибок. Не беспокойтесь, если вы найдете некоторые из них. Когда дело доходит до создания веб-сайтов, ошибки случаются даже у профессионалов. Самое главное регулярно все проверять и исправлять.
Веб-конструкторы до сих пор произвели революцию в процессе создания веб-сайтов. Благодаря им люди без каких-либо знаний в области программирования могут создавать свои веб-страницы от начала до конца. Благодаря таким решениям, как Drag-and-drop или готовые шаблоны, проектирование стало быстрым и доступным для всех.
Вы находитесь в процессе выбора конструктора сайтов? Или текущий не соответствует вашим ожиданиям? А может, вы просто хотите иметь под рукой все знания из этой статьи? Скачайте наш «Как выбрать конструктор сайтов?» так что ваш выбор конструктора сайтов будет удачным. Наша инструкция шаг за шагом проведет вас по каждому этапу выбора идеального мастера и подскажет, на что необходимо обратить внимание.
Скачать гайд!
Хотите узнать больше о создании сайта? Читайте наши статьи:
Инструкции
Как создать сайт на Tilda: гайд для новичков

Чтобы сделать портфолио, авторский спецпроект, посадочную страницу и даже интернет-магазин, не надо быть опытным программистом или платить большие деньги агентству. Сделать сайт можно своими руками, для этого существуют конструкторы сайтов, которые работают по принципу конструктора Lego.
Один из самых популярных и удобных конструкторов — Tilda. В статье расскажем, как устроена платформа, какие проекты здесь можно реализовывать и как создать сайт на Tilda с нуля.
Как устроена Tilda и что здесь можно сделать
Возможностей Tilda хватает для самых разных проектов. Здесь можно создать:
- Персональный сайт или портфолио — для фрилансеров, экспертов или публичных людей.
- Медиапроекты — например, блоги, онлайн-журналы или образовательные платформы.
- Лендинги — одностраничные сайты с описанием проекта, формой для сбора данных и оплаты.
- Небольшие интернет-магазины — подойдет малому бизнесу или в тех случаях, если у компании немного продуктов.
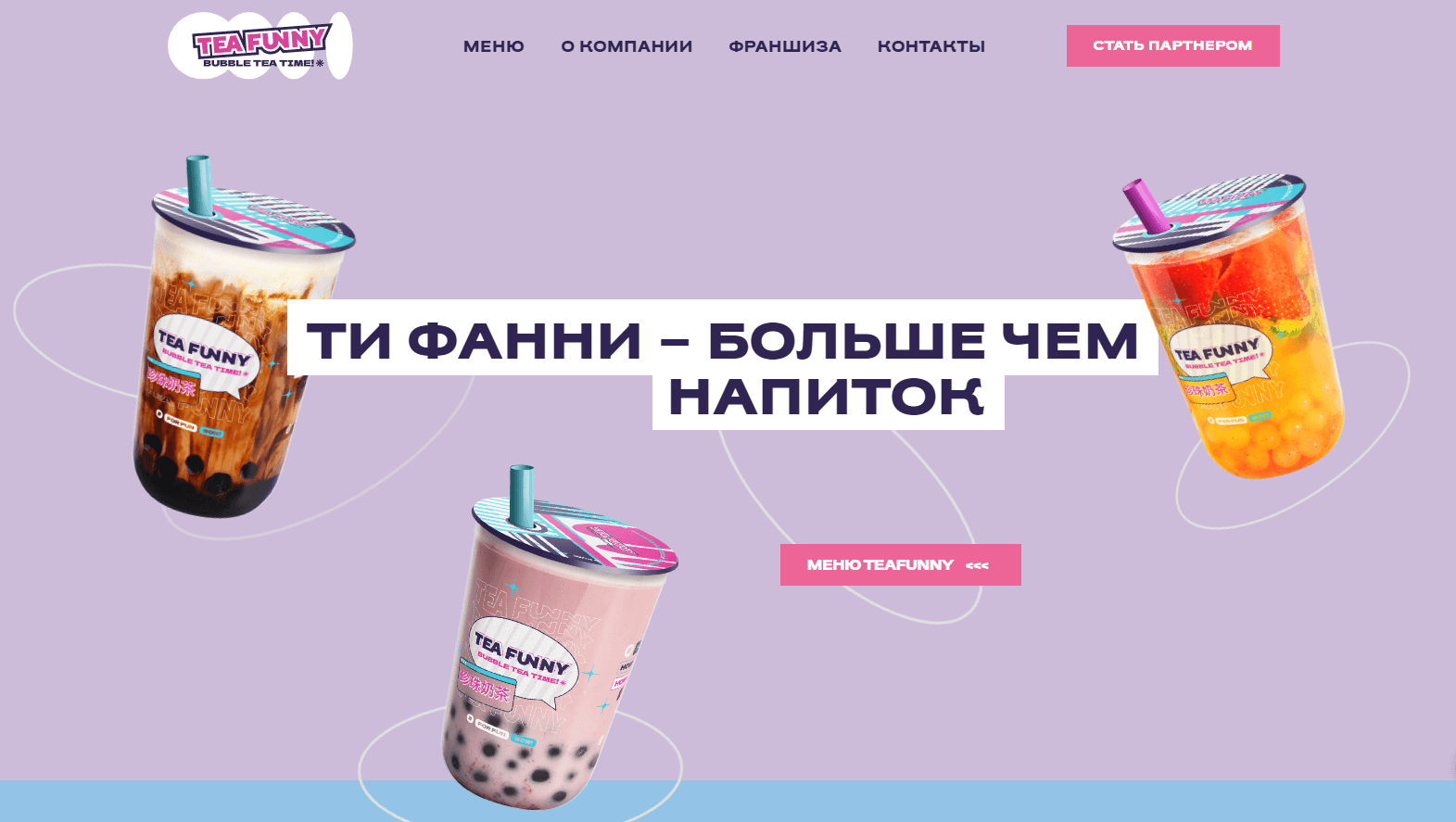
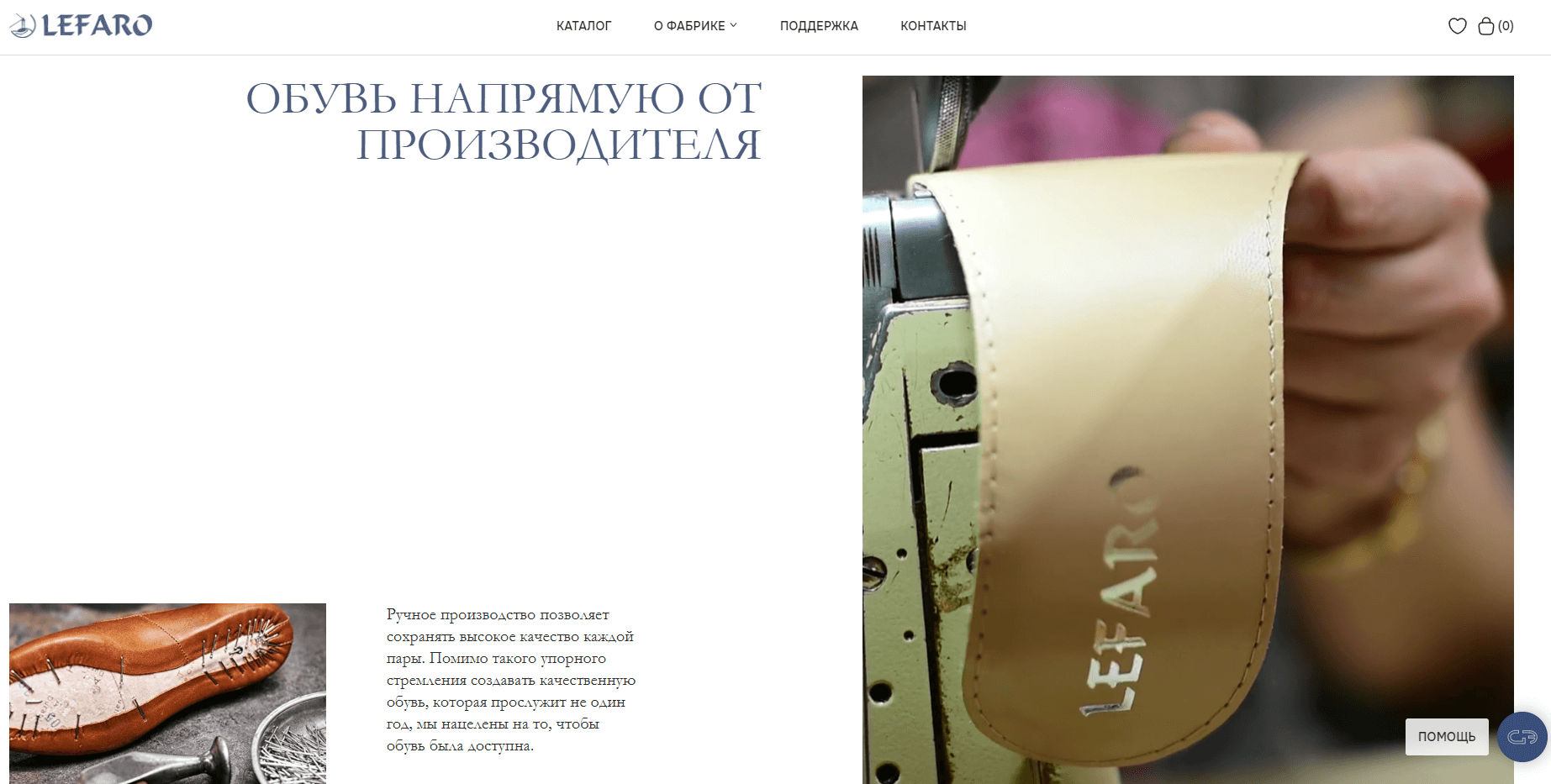
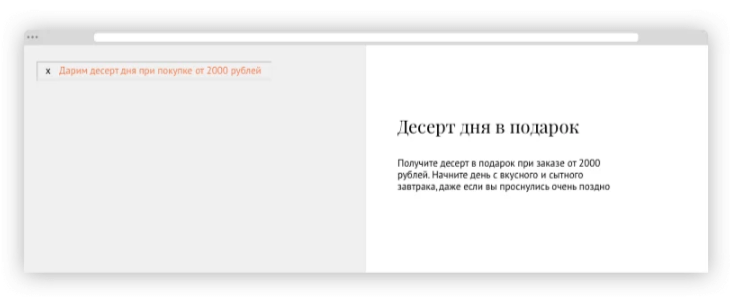
Ниже — пример сайта, сделанного на Tilda. Выглядит солидно: есть и витрина товаров, и описание проекта, и форма обратной связи.
У Tilda есть как преимущества, так и недостатки.
| Плюсы Tilda | Минусы Tilda |
| Большая библиотека готовых блоков под разные запросы | Готовые шаблоны ориентированы в основном на лендинги |
| Графический редактор для создания собственного дизайна с нуля | Если создавать сайт с нуля в графическом редакторе, придется вручную подстраивать его под размеры мобильных устройств |
| Встроенные сервисы для измерения эффективности посадочных страниц | Платные тарифы стоят дороже, чем у других конструкторов |
| Возможность настроить SEO | При переносе сайта на другую платформу дизайн ломается |
| Встроенная CRM | На бесплатном тарифе нельзя подключить свой домен |
Сколько стоит сделать сайт на Tilda
Пользователям доступны три тарифных плана: Free, Personal, Business.
На бесплатном тарифе можно создать сайт-визитку. В него входит 50 МБ виртуального пространства, а на сайте может быть не больше 50 страниц. Функциональность такого сайта будет ограничена. На этом тарифе сайт можно зарегистрировать только на поддомене Tilda — свой подключить не получится. Адрес вашего сайта будет выглядеть так: my-site.tilda.ws. Однако на взаимодействии с сайтом и на его выдаче в поиске это никак не отражается.
Тариф Personal подходит для корпоративных сайтов, медиа и интернет-магазинов — стоит 6000 рублей в год. Также пользователь получает: доменное имя в зоне .ru или .com, возможность создавать до 500 страниц, 1 ГБ места на диске, доступ ко всей библиотеке готовых блоков.
В тариф Business дополнительно входит до пяти сайтов. Также он позволяет экспортировать код и переносить его на свой сервер. Стоимость — 1000 рублей в месяц плюс услуги хостинг-провайдера.
Наша сравнительная табличка поможет сориентироваться и выбрать подходящий тариф под ваши задачи и бюджет.
| Тариф | Цена в год, руб. | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 МБ на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 | Сайт на платном домене, до 500 страниц, 1 ГБ на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, онлайн-магазинам |
| Business | 12 000 | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Разработчикам, которые создают сайты на заказ и одновременно работают над несколькими проектами |
Как создать сайт на Tilda: пошаговая инструкция
Базовые настройки сайта
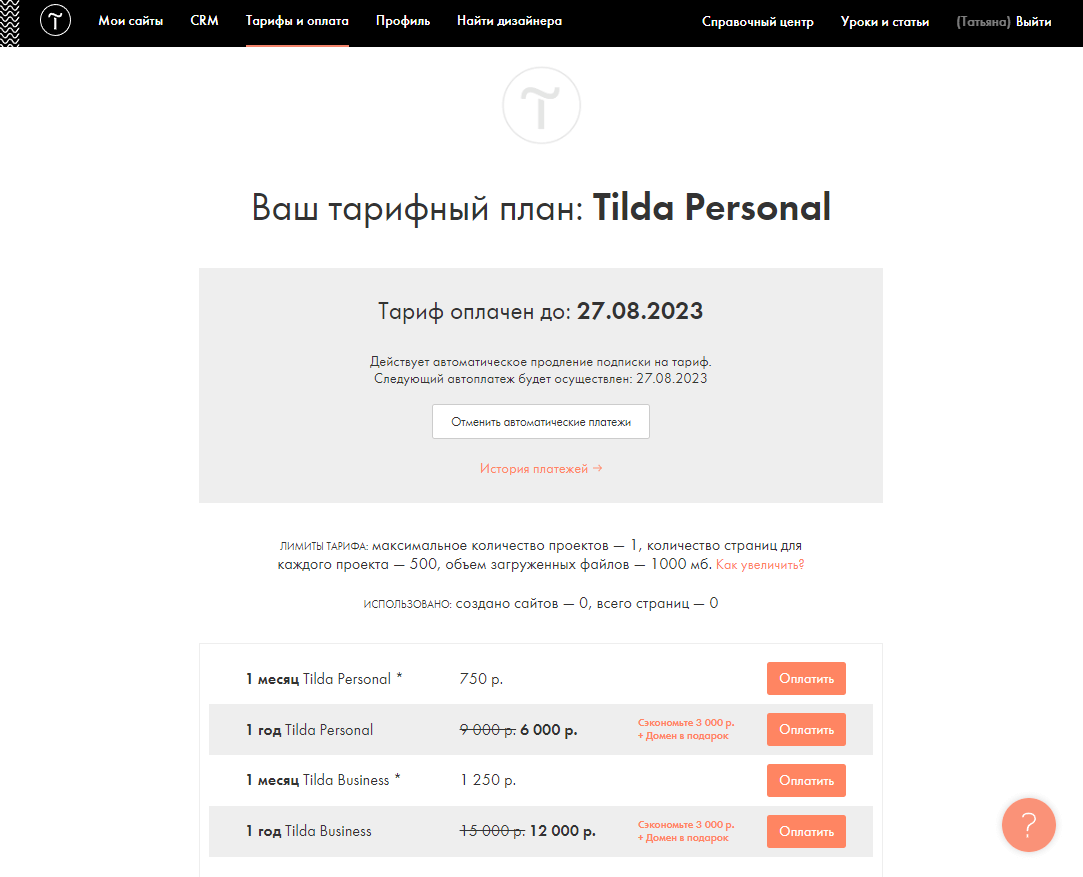
Зарегистрируйтесь на платформе, перейдите в раздел «Тарифы» и выберите тариф Personal — для новых пользователей действует бесплатный пробный период.
У меня тариф уже оплачен, но вам он будет доступен бесплатно после регистрации
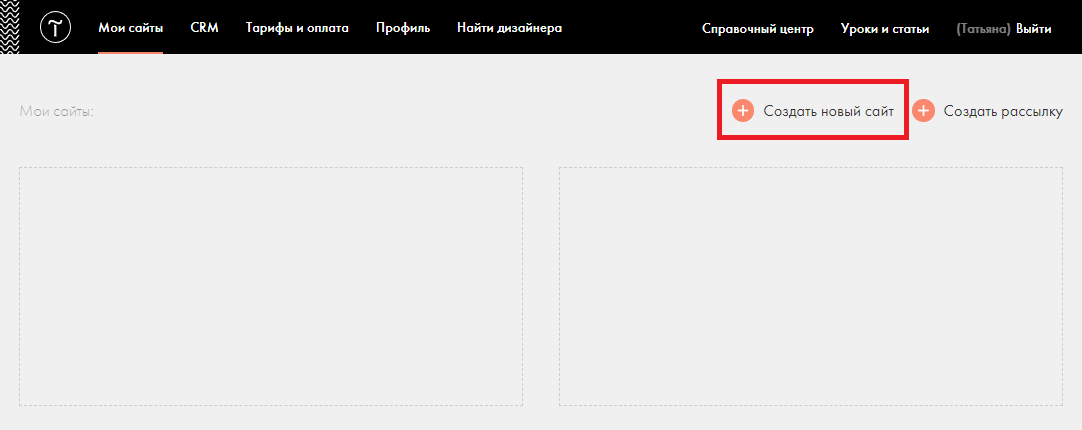
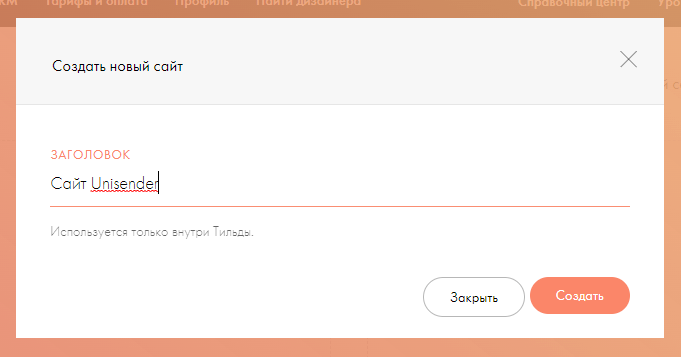
Создайте новый сайт в разделе «Мои сайты». Там же укажите название проекта — его увидите только вы.
Введите название проекта и нажмите «Создать»
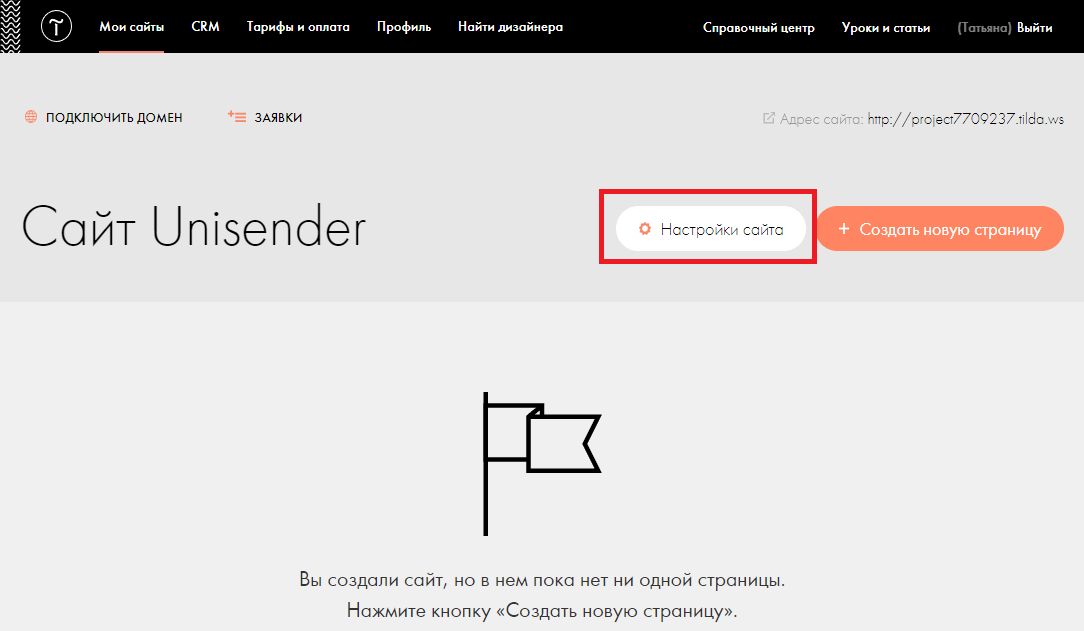
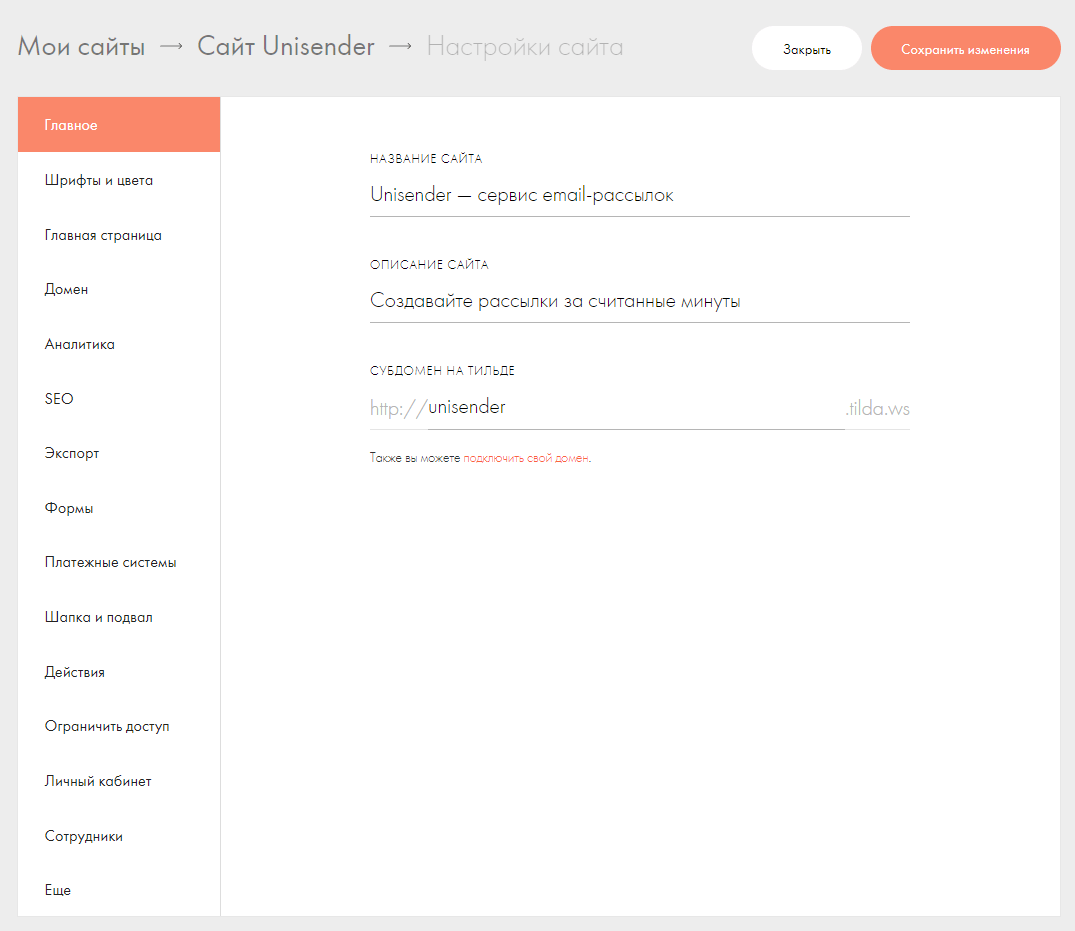
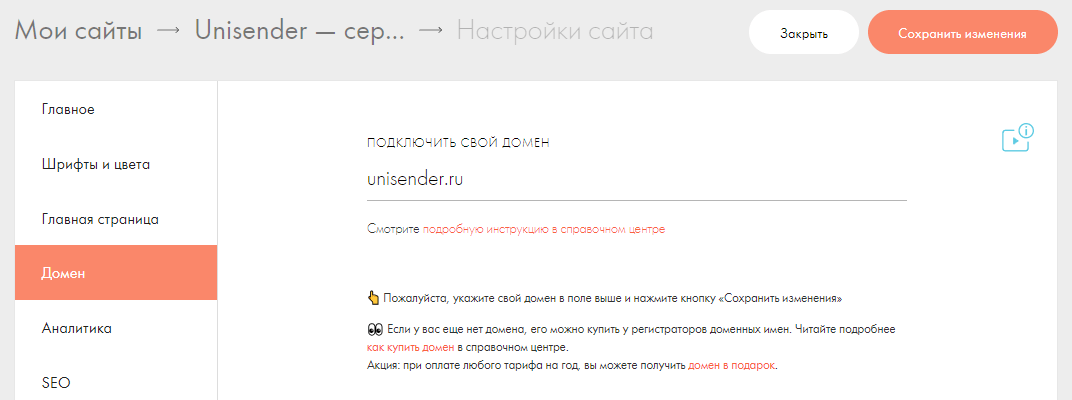
В разделе «Настройки сайта» добавьте название, описание и выберите субдомен. Когда закончите, нажмите кнопку «Сохранить изменения».
Этих настроек будет достаточно, можно переходить к созданию страниц. Если хотите, можете поковыряться с другими параметрами: загрузить свои шрифты и фавикон, подключить сайт к сервисам аналитики и т.д.
Создание страниц сайта
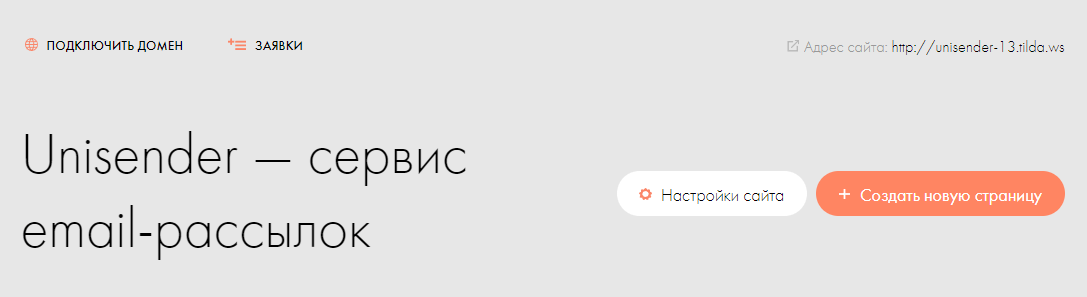
Перейдите в панель управления сайта и нажмите кнопку «Создать страницу».
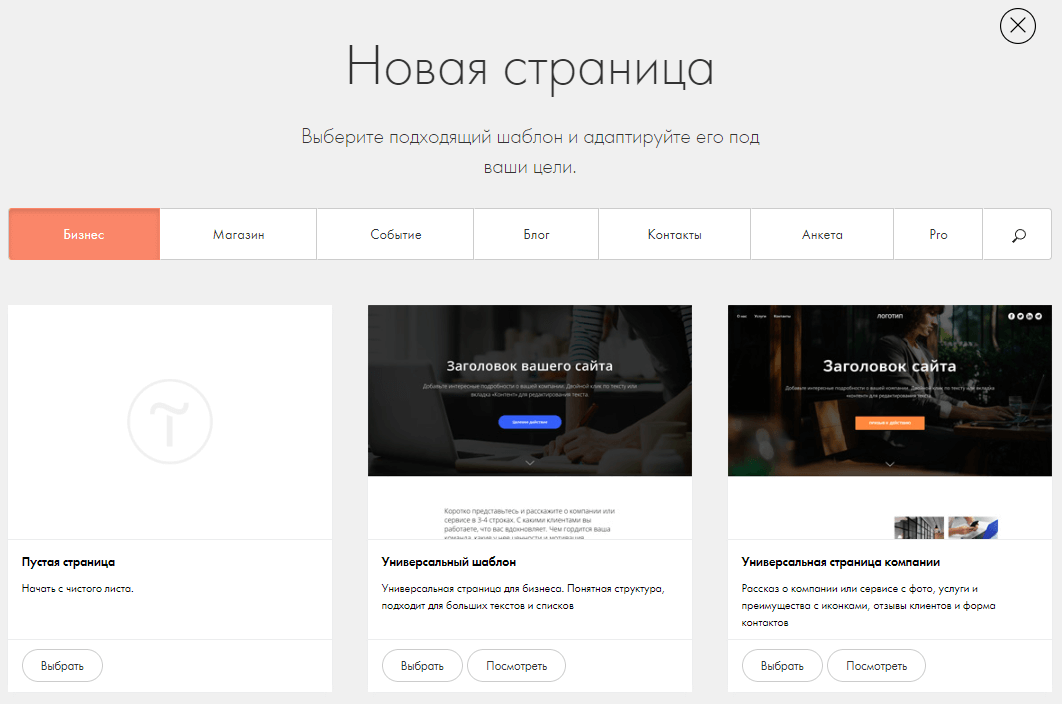
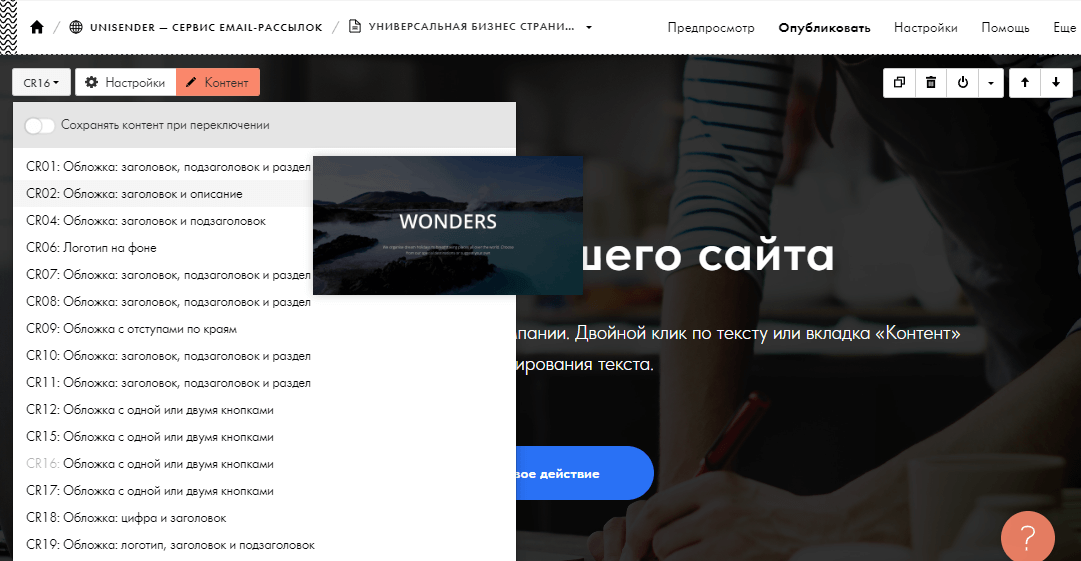
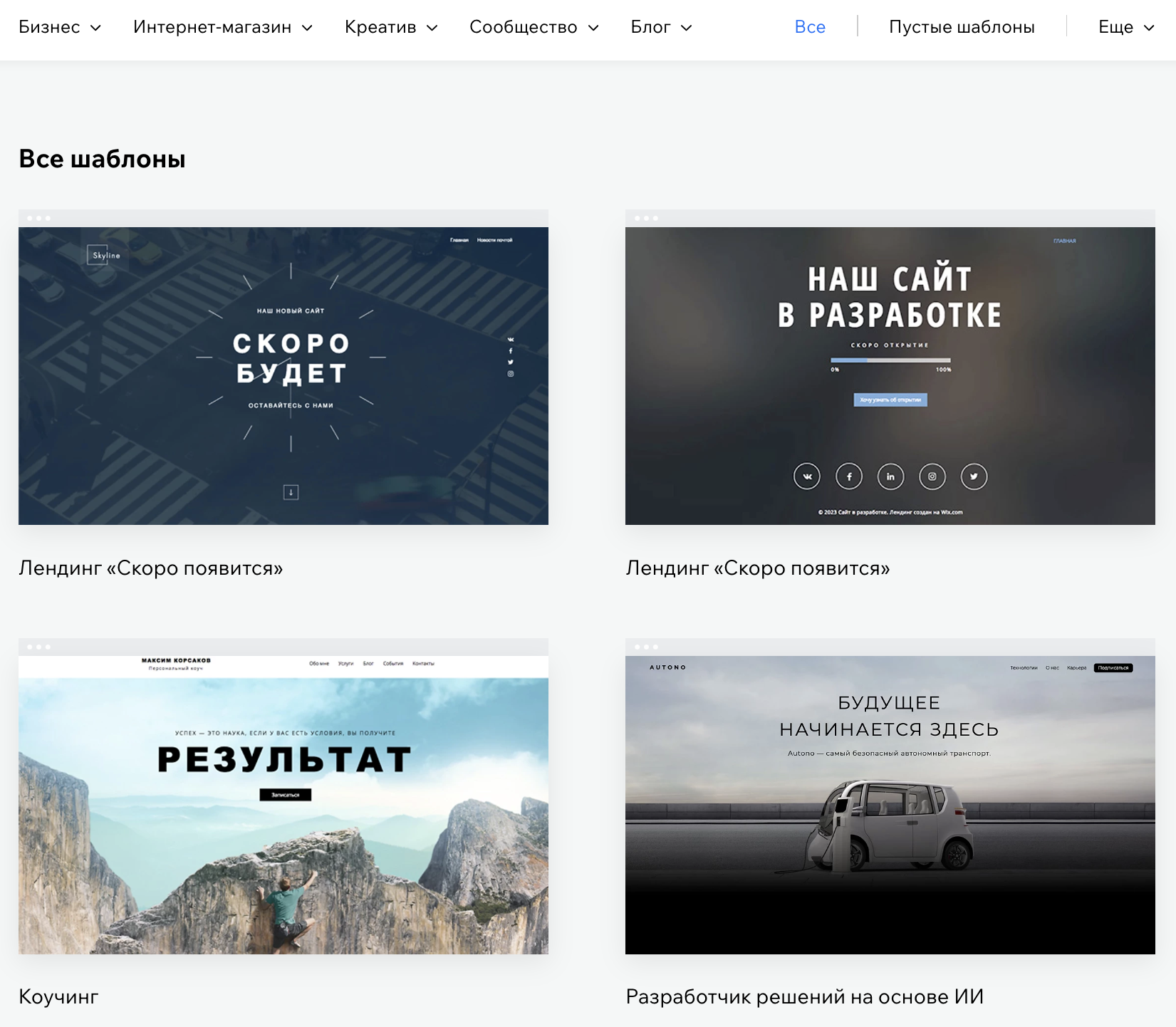
На этом этапе вы можете выбрать готовый шаблон или создать пустую страницу. Выберем универсальный шаблон на тему «Бизнес». Он состоит из готовых блоков, которые можно корректировать под свои нужды, менять местами или удалять. Меню редактирования появляется при наведении курсора на блок.
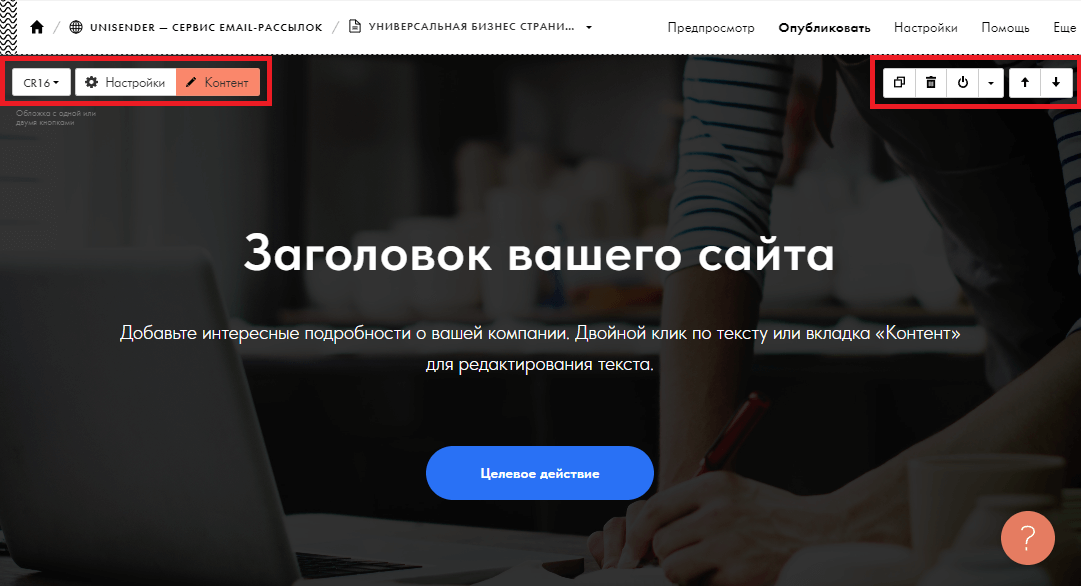
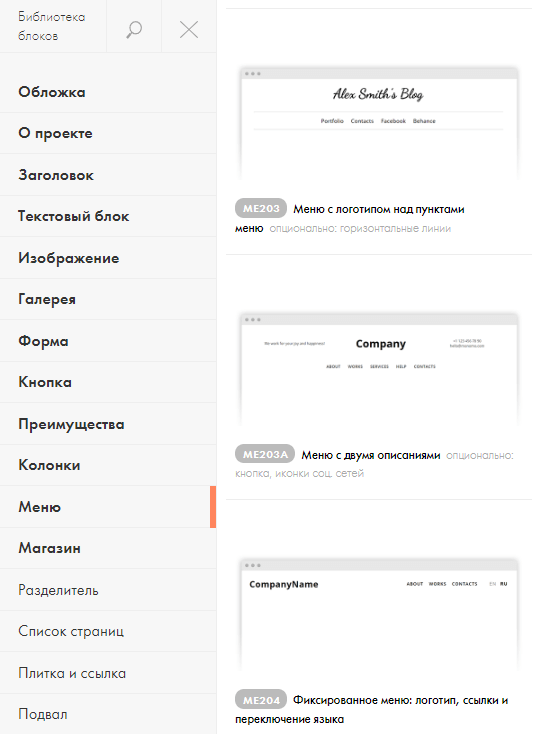
Для выбора блока вызовите выпадающее меню в левом верхнем углу окна. Если навести курсор на описание шаблона, на экране отобразится его миниатюра.
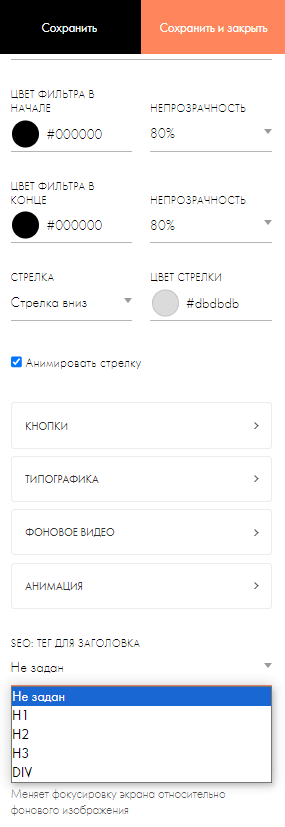
У каждого блока есть свои настройки. Чаще всего здесь можно изменить цвет фона, шрифт, ширину блока, адаптивность под разные экраны, параметры кнопок.
Для продвижения сайта в поисковых системах в этом же разделе необходимо прописать заголовки или теги H1, H2 и H3.
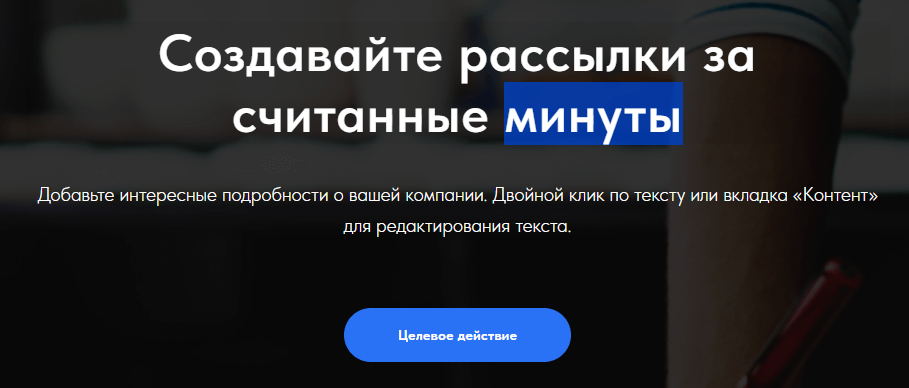
Чтобы добавить на сайт текст или изображение, откройте меню «Контент». Здесь редактировать информацию можно как в любом текстовом или графическом редакторе. Текст в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и отредактируйте текст.
Чтобы добавить новый блок на сайт, нажмите на значок плюса на границе любого модуля и выберите подходящий блок его в библиотеке.
Внешний вид страницы можно увидеть в карте блоков. Она помогает оценить расположение блоков и удобство их использования. Активируется карта в меню «Еще → Блоки на странице» в правом верхнем углу экрана.
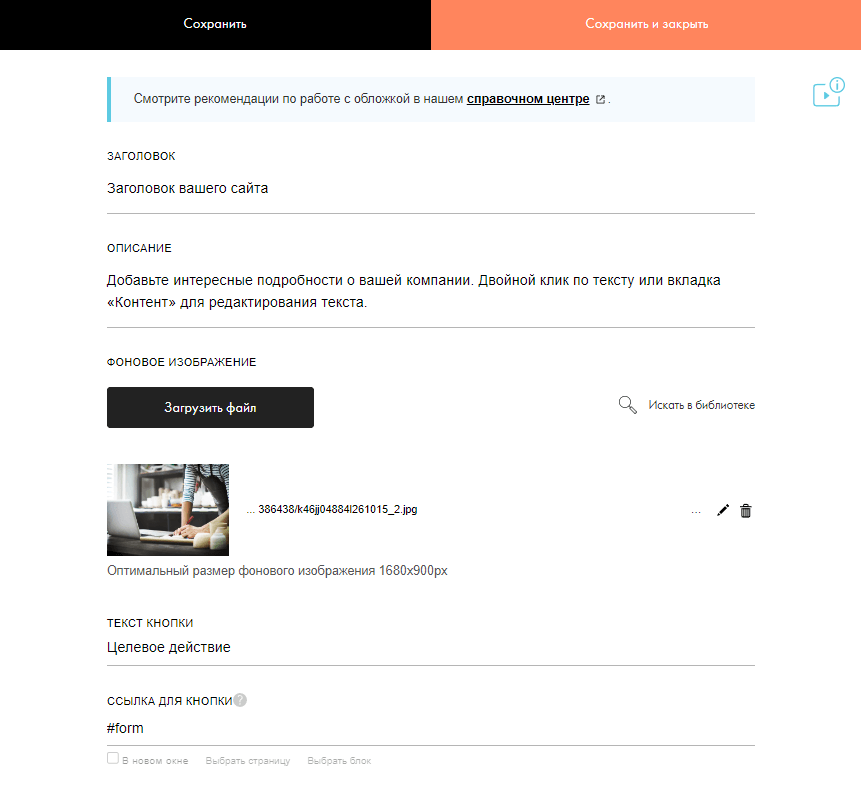
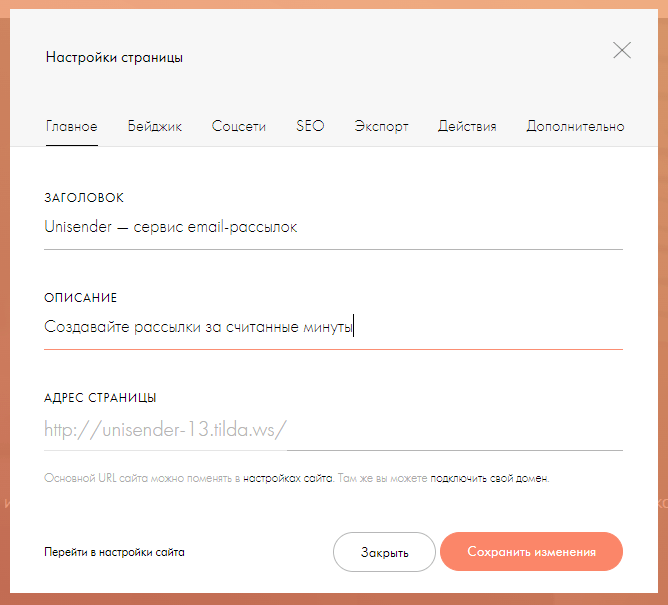
Когда вы закончите редактировать блоки, переходите к настройкам страницы — они находятся в меню в верхней части экрана. В основных настройках добавьте заголовок и описание страницы. Эту информацию увидят все пользователи интернета, поэтому выбирайте емкие и релевантные формулировки с ключевыми словами.
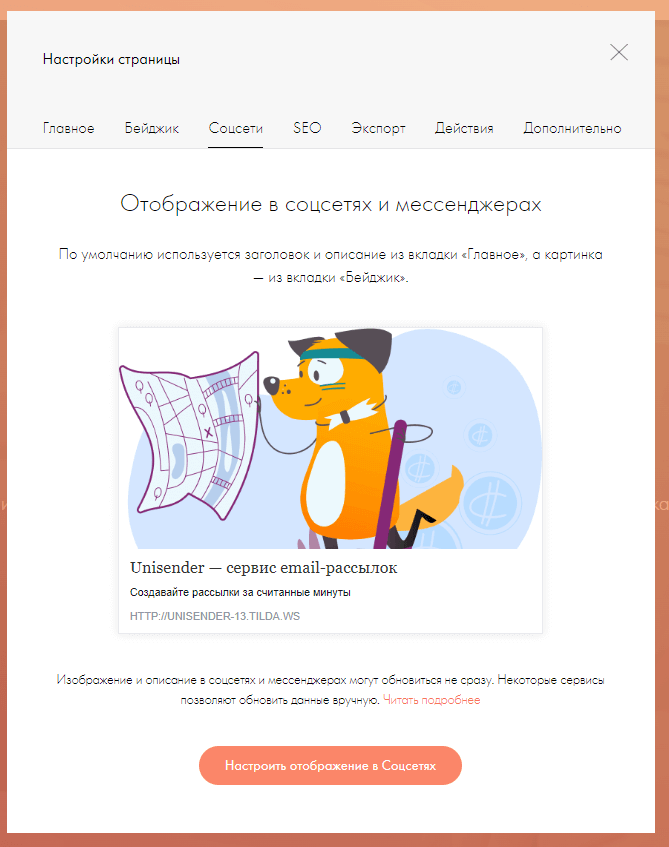
В разделе «Бейджик» добавьте изображение, оно будет отображаться в превью страницы. В разделах «Соцсети» и «SEO» скорректируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию там отображаются данные, как в заголовке и описании страницы.
Владельцы бизнес-аккаунтов могут воспользоваться вкладкой «Экспорт» и перенести настройки страницы. Перенести, удалить или дублировать страницу можно на вкладке «Действия».
Когда все будет готово, нажмите «Сохранить изменения», а затем — «Опубликовать». Готово, ваш сайт теперь находится в общем доступе.
Создание меню сайта
Чтобы сделать меню, создайте новую страницу сайта. Затем перейдите в библиотеку блоков и в разделе «Меню» выберите подходящий.
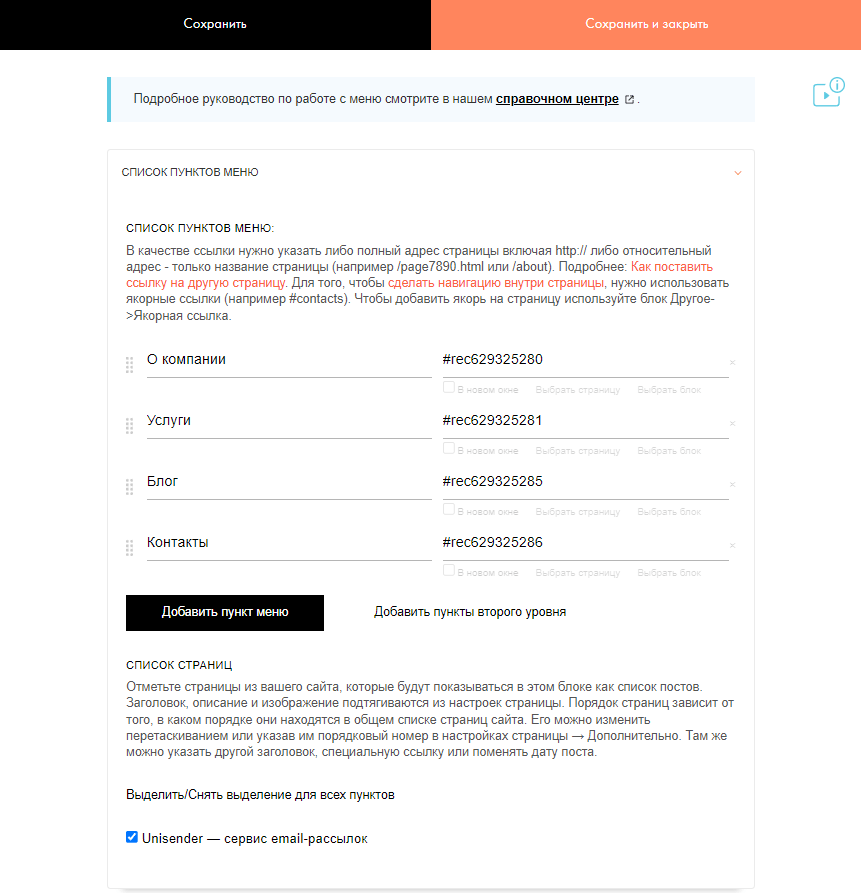
Перейдите в раздел «Контент», добавьте пункты меню и ссылки на нужные страницы или разделы сайта. Загрузите логотип, добавьте ссылки на профили в соцсетях, отредактируйте контакты и опубликуйте страницу.
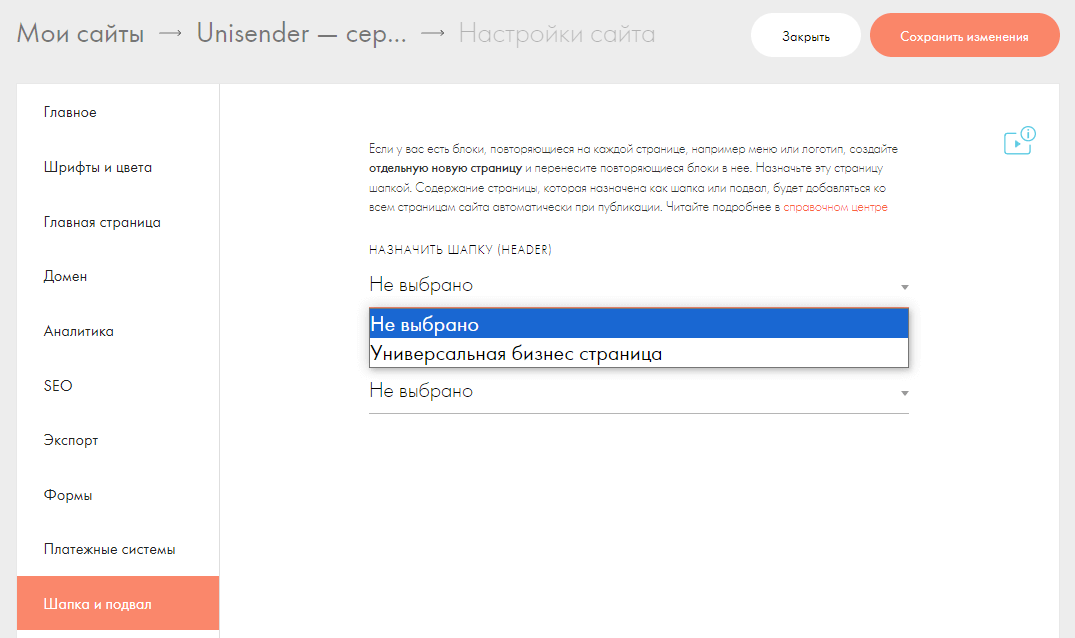
Далее сделайте эту страницу хедером. Перейдите в общие настройки сайта и в разделе «Шапка и подвал» выберите ее в выпадающем меню. Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.
Дизайн сайта
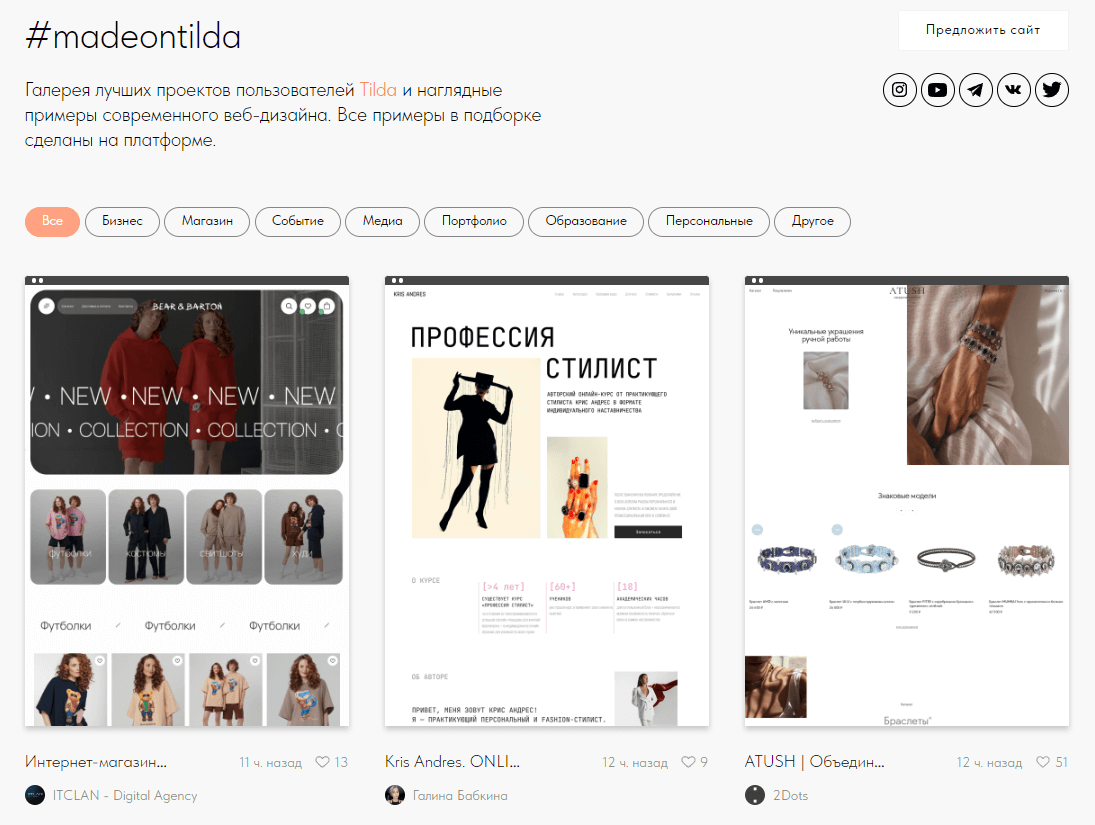
Шаблоны. Создать сайт на Tilda проще всего при помощи шаблона. Шаблоны совмещают в себе образцы хорошего дизайна и варианты использования блоков, но их всегда можно подстроить под себя. В разделе Made on Tilda можно посмотреть примеры сайтов других пользователей — и вдохновиться на создание собственного. Сайты в подборке регулярно обновляются, есть варианты для разных ниш.
Обложка. Чтобы первое впечатление было удачным и пользователь продолжил знакомство с вашим сайтом, особое внимание следует уделить первой странице — подобрать качественную фотографию и заголовок, который привлечет внимание.
Фотографии. Без фотографий сайт не может существовать — иначе пользователь даже не обратит на него внимание. Выложите фото товара, снимки с производства или из офиса — но не успешных бизнесменов или счастливых домохозяек с фотостока.
Шрифт. В коммуникации большое значение имеет и фирменный шрифт. Он является частью стиля и помогает выделиться, так что через некоторое время клиенты начинают ассоциировать его с вами. Старайтесь подбирать шрифт под содержание сайта, чтобы общий стиль был гармоничным.
Общий стиль и аккуратность. Когда закончите оформлять блоки, оцените внешний вид сайта, выровняйте отступы и размер шрифта, сделайте единообразными заголовки. Убедитесь, что текст и картинки не накладываются друг на друга и не сливаются.
Возможности SEO
Метатеги Title, Description и Keywords влияют на выдачу сайта в поиске. Они сообщают пользователям и поисковикам название и описание сайта. Название страницы будет отображаться и во вкладке браузера. Определите ключевой запрос, по которому пользователи будут находить ваш сайт, и добавьте краткое описание страницы — эта информация попадет в сниппет.
Оптимизация под социальные сети. Соцсети распознают метатеги при помощи протокола Open Graph. Вид страницы при расшаривании можно настроить отдельно. Добавьте цепляющее изображение — это увеличит количество переходов по ссылке. Чем больше перепостов будет у сайта, тем выше он будет располагаться в выдаче.
Теги для заголовков. Заголовки могут быть разных уровней — H1, H2 или H3. Такое разделение помогает поисковикам определить тематику сайта и чаще показывать его пользователям по подходящим поисковым запросам.
Альтернативный текст изображений. Задайте для изображений текст, который поисковики будут определять как ключевые слова и учитывать его при индексации — Alt. Так изображение попадет в поиск по картинкам.
Оптимизация доставки изображений. Быстрая загрузка сайтов на Tilda хорошо влияет на их выдачу в поисковых системах. Технологий по оптимизации доставки изображений несколько: отложенная загрузка, CDN, адаптивный ресайз и пр. Они работают по умолчанию и уменьшают вес сайта в 3–7 раз.
Подключение домена
Домен — это адрес сайта в сети. Чтобы подключить сайт на Tilda к своему домену и открывать его по ссылке вроде http://mysite.com, необходимо сделать следующее:
- Купите домен. Сделать это можно как на Tilda, так и у регистраторов доменов — такие сервисы легко найти в интернете по запросу «Купить домен».
- Укажите домен в настройках сайта на Tilda. Перейдите в «Настройки сайта → Домен», укажите домен и сохраните изменения. Система подскажет оптимальный для вашего сайта IP-адрес А-записей, которые необходимо установить на стороне регистратора.
- Укажите записи для домена на сайте регистратора. Для этого нужно перейти в зону управления DNS, добавить A-запись и прописать для нее IP-адрес из «Настроек сайта» на Tilda.
Что еще умеет Tilda
Tilda позволяет решить множество разных задач. Вот некоторые из них.
Подготовка писем для рассылки
В панели управления Tilda есть конструктор писем. С его помощью можно собирать письма из готовых шаблонов и рассылать их подписчикам через специализированные сервисы или экспортировать код на другие платформы. Шаблоны писем редактируются и настраиваются по такому же принципу, как и страницы сайтов.
У нас есть отдельная статья, как создавать рассылки в Tilda, с классными примерами писем.
Создание пользовательских блоков
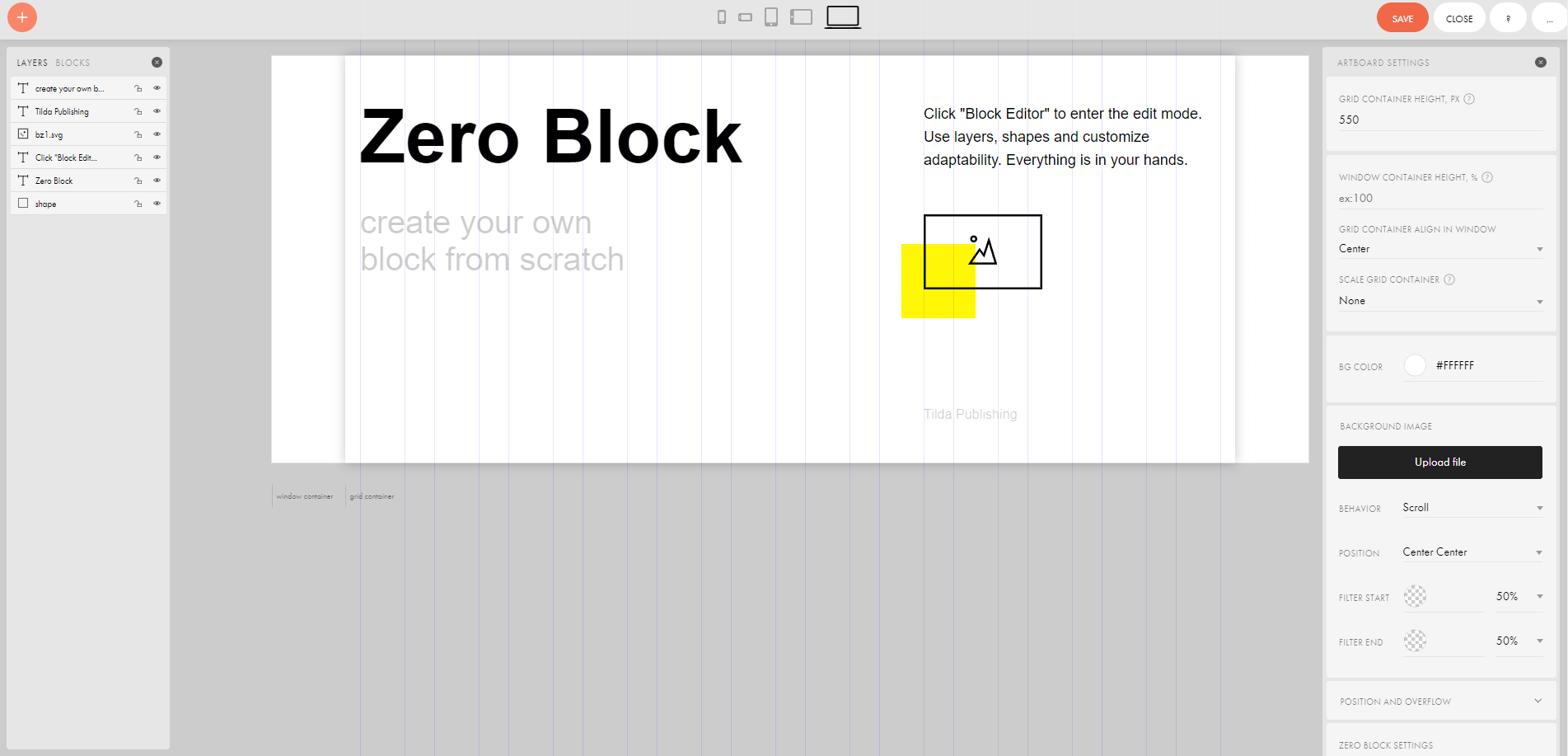
Если у вас есть базовые представления о веб-дизайне и навыки верстки, создавайте страницы сайта самостоятельно в редакторе Zero Block. Открыть редактор можно в нижней части сайта, нажав кнопку Zero.
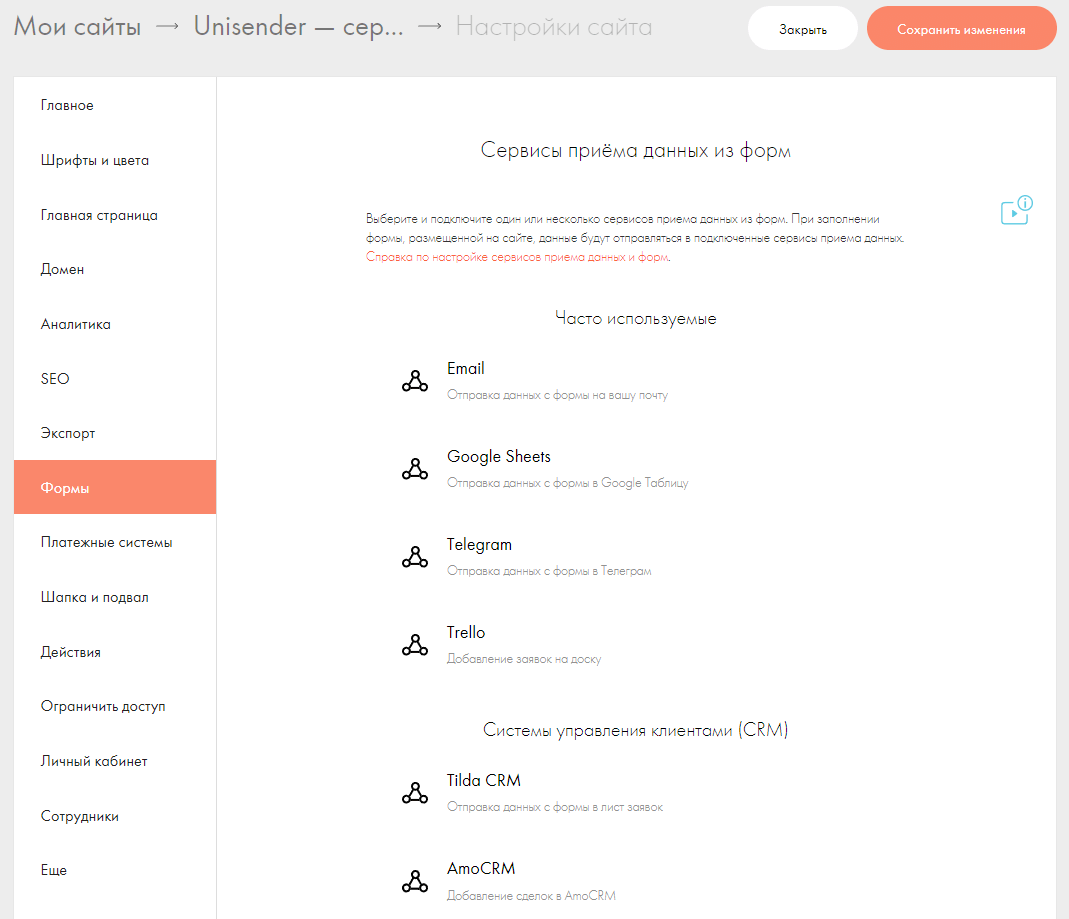
Интеграция с внешними сервисами
К сайту на Tilda можно подключить внешние сервисы и приложения:
- CRM;
- системы приема платежей;
- мессенджеры;
- сервисы email-рассылок;
- формы для получения контактов и пр.
Электронная торговля
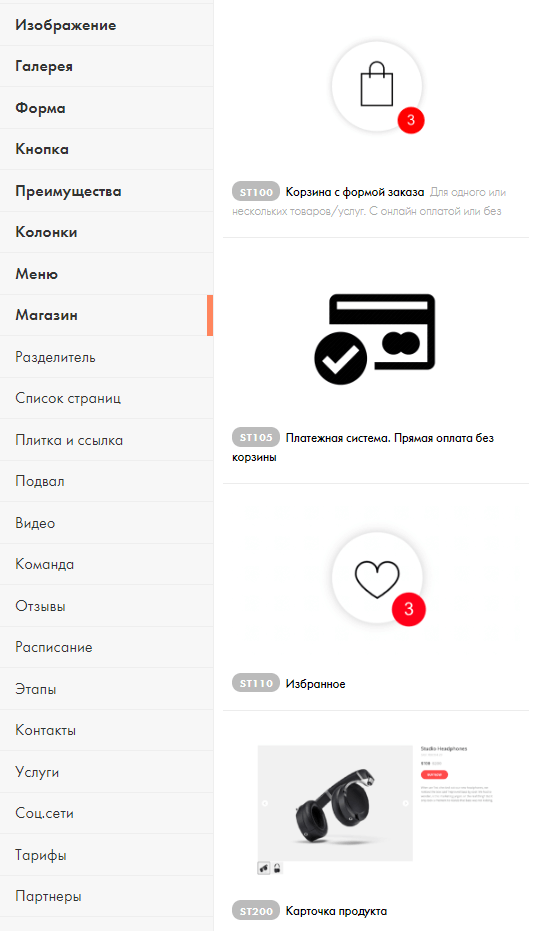
У Tilda есть следующие инструменты для быстрого запуска интернет-магазина:
- Возможность интеграции с платежными сервисами.
- Шаблоны страниц для электронной торговли в разделе «Бизнес».
- Модули для самостоятельного создания страниц магазина в меню блоков «Магазин».
- Модули для интеграции сайта на Tilda с платформой «Эквид».
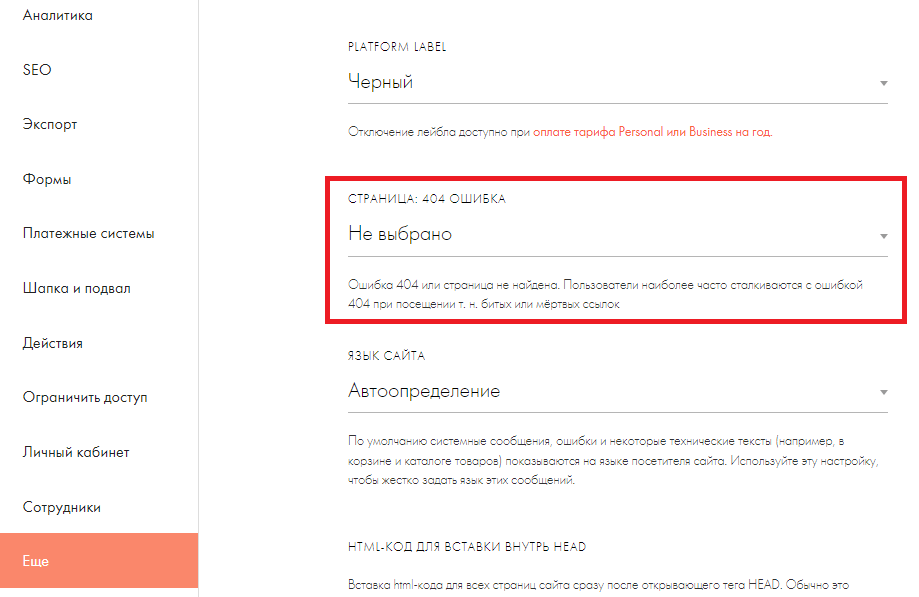
Пользовательская страница 404
На Tilda можно самостоятельно назначить и отредактировать страницу 404 — чтобы пользователь не уходил с несуществующей страницы к конкурентам, а возвращался в главное меню или в другие релевантные разделы сайта. Чтобы создать такую страницу, перейдите в «Настройки сайта → Еще».
Создаем сайт на Tilda : главное
Возможностей Tilda хватит для большинства задач: здесь можно создать как небольшой сайт-визитку, так и онлайн-магазин.
Для создания сайта на Tilda не нужно знать программирование — с настройкой справится даже новичок.
Есть несколько тарифов: полноценный сайт можно создать бесплатно.
Сайты на Tilda можно интегрировать с внешними сервисами — подключать формы для сбора данных, сервисы аналитики и другие инструменты.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Раньше создание сайта было муторной процедурой, доступной лишь посвященным – ну, если вы хотели что-то более-менее презентабельное, а не корявый статический сайт на HTML/CSS. Но сайты со временем так «зашли» бизнесу, что сначала появились изрядно упрощающие задачу CMS (системы управления контентом), а затем и вовсе как на дрожжах начали расти no-code-платформы, позволяющие создать сайт без специализированных знаний. Ниже – о том, как создать сайт бесплатно на одной из таких платформ (для примера мы будем использовать самую популярную на данный момент платформу Tilda). О том, как сделать сайт на CMS или вовсе своими руками, мы поговорим лишь вкратце – одной статьи для такой задачи будет недостаточно, ибо тема – крайне объемная.
Ведение и дальнейшее развитие проекта
Как создать сайт
Технические аспекты
Итак, есть 3 способа создания сайтов: самостоятельная разработка с нуля; использование CMS; конструкторы.
Самый сложный и затратный способ – это самостоятельная разработка с нуля. В этом случае вам нужно вооружиться:
- шаблоном дизайна;
- языками разметки (HTML/CSS);
- серверным языком программирования (PHP/Java/Python/Ruby);
- клиентским языком программирования (JavaScript);
- языком для баз данных (SQL);
- доменом и хостингом;
- сертификатом безопасности (для HTTPS).
Когда у вас будут все эти знания (или люди, этими знаниями обладающие), вам нужно будет приступать к разработке: нарезать шаблон на верстку, разметить верстку, создать правильное дерево каталогов на хостинге, создать серверную часть, подключить к ней базу данных, написать скрипты для клиентской части, связать все это вместе, отловить тонны багов. Если сайт – более-менее серьезный, то придется писать собственную систему контента (CMS), чтобы можно было быстро этот самый контент добавлять. В общем, работы – месяца на 3 минимум (для простого сайта).
Второй вариант – готовая CMS (в текущих реалиях – WordPress). Здесь серверная часть, сама CMS, база данных и скелет для верстки уже есть – вам только нужно натянуть на скелет шаблон/свой дизайн, все настроить и добавить контент. Звучит просто, но на деле вам часто придется сталкиваться с мелкими проблемами: конфликтующие расширения, отсутствие у понравившегося шаблона адаптивного дизайна, неправильно выстроенные настройки, ручное допиливание чего-либо и так далее. С готовой CMS работать легче, но на простой сайт у вас уйдет где-то месяц, если вы еще ни разу этим делом не занимались.
Наконец, самый простой вариант – это конструкторы сайтов. Знать языки разметки/программирования вообще не нужно, часто конструктор предоставляет хостинг и/или домен. Сама разработка сайта ведется в конструкторе, вы перетаскиваете блоки и получаете результат. CMS, позволяющая добавлять контент, тоже присутствует. Минусы? За размещение крупного сайта придется платить.
Обзор бесплатных сервисов для создания
Tilda
Самый популярный в СНГ конструктор сайтов. Есть множество шаблонов, вся разработка происходит через drag-n-drop – то есть вы перетаскиваете элементы страницы мышкой и добавляете новые. Сайт Тильда размещает на своем хостинге, может выдать бесплатный домен. В бесплатной версии можно создать 1 сайт, он должен укладываться в 50 страниц. Вытащить исходники сайта с Тильды можно только на дорогом премиум-тарифе.
WIX
Второй по популярности конструктор. На бесплатном тарифе позволяет больше, чем Тильда, хотя ограничений все еще хватает – размещаться можно только на домене Wix, есть жесткие ограничения по количеству свободного пространства для файлов, техподдержка на бесплатном тарифе отвечает неохотно. Создание и редактирование сайтов, как и в прошлом случае, осуществляется перетаскиванием элементов. Шаблонов дизайна – более чем хватает.
UKit
Еще один бесплатный конструктор. По функционалу мало чем отличается от WIX – бесплатные шаблоны, авторазмещение, создание сайта путем перетаскивания блоков мышкой. Отличается монетизация: нужно покупать подписку, если хотите сделать интернет-магазин, вставить кусок своего кода на сайт или собрать детальную статистику по своему трафику.
Идея и структура сайта
Начинать разработку сайта нужно с идеи и структуры – так вам в дальнейшем будет более понятно, что нужно делать. Идея – это то, что ваш сайт должен делать. Идеи бывают самыми разными: портфолио, визитка, интернет-магазин, лендинг и так далее. Мы для примера возьмем идею сайта-визитки.
Структура – это дерево страниц. У вас должна быть главная страница, с которой пользователь может при желании попасть на все остальные. Ответ на вопрос «Как это страницы соотносятся друг с другом?» и есть структура. Ее обычно выписывают на бумаге, сама структура – древовидная:
Исследование
Для простого сайта-визитки этот шаг можно пропустить, если же вы делаете крупный проект – вам обязательно нужно провести анализ трендовых сайтов вашей тематики. Проще говоря: подсмотрите хорошие идеи у конкурентов. На основании этого исследования вы можете внести корректировки в структуру и взять себе на заметку различные дизайнерские идеи.
Выбор платформы
Если вы ничего не понимаете в разработке сайтов – вам определенно нужен конструктор. Выше мы приводили 3 популярных варианта, сайт для примера мы будем создавать на Tilda – но вы можете выбрать другой конструктор, они +/- одинаковые по функционалу и использованию.
Эскиз или прототип
Этот шаг тоже можно пропустить, если вы разрабатываете небольшой проект. Для того, чтобы создать сайт, вам нужен дизайн, и тут есть 3 варианта: нарисовать самому; заказать у дизайнера; воспользоваться готовым шаблоном. Сложнее всего нарисовать дизайн самому – для этого нужно обладать соответствующими навыками. Если проект – сложный и дорогой, вы можете заказать эскиз у дизайнера, в этом случае вам нужно будет самостоятельно «накидать на бумаге» прототипы страниц, а дизайнер превратит их в готовый шаблон, который вы потом сможете нарезать. Если же вы делаете небольшой сайт – вам более чем хватит бесплатных шаблонов конструктора.
Дизайн и разработка
Итак, теперь – основной процесс, разработка сайта. Для начала вам нужно зарегистрироваться в Тильде: https://tilda.cc/registration/. После этого Тильда сразу же предложит вам приступить к созданию нового проекта:
Тильда тут же сообщает нам, что у сайта уже есть адрес, и что у сайта еще нет ни одной страницы. Давайте это исправим – нажмите на «Создать новую страницу».
Нам предлагают выбрать шаблон страницы. Шаблонов – много, и они разделены по категориям. Для сайта дизайнера мы выберем категорию «Блог» и шаблон «Блог фотографа». Кстати, на любом шаблоне вы можете нажать на «Посмотреть», чтобы увидеть, как это будет выглядеть вживую.
Вы попадаете на страницу, которую можно динамически редактировать. Основные функции:
- добавление новых блоков (550 на выбор);
- удаление блоков;
- перемещение блоков выше-ниже;
- настройка блоков: контент, ссылки, отображение и так далее.
Вообще, у Тильды – огромный функционал, и первые пару часов вы будете просто тыкать во все возможные кнопки и смотреть, какой эффект это вызывает. Но при этом Тильда умудряется оставаться интуитивной, и со временем вы поймете, как именно сделать то, что вы хотите.
После того, как вы закончите создавать страницу, нажмите на «Опубликовать» в верхнем правом углу.
После этого аналогичным образом создайте другие страницы, слинкуйте их между собой согласно плану и опубликуйте. Все, сайт готов.
На создание первого сайта у вас уйдет пара дней – это связано с большим количеством кнопок у Тильды, бОльшую часто времени вы будете разбираться в том, что конструктор умеет. Но если вы все же разберетесь, то на создание других сайтов у вас будет уходить 3-4 часа.
Содержание
После того, как вы создали сайт, вы можете наполнить его контентом. Здесь начинают работать правила совсем другой сферы – SEO и копирайтинга. Вам нужно собрать семантическое ядро, написать контент и опубликовать его – или вы можете просто написать короткую информацию о себе и загрузить работы в карусели, если вы разрабатываете сайт-визитку. Если же вам нужно продвижение, то лучше обратиться к SEOшникам, поскольку SEO – это отдельный мир со своими правилами, и на самостоятельное освоение продвижения у вас уйдет много времени.
Ведение и дальнейшее развитие проекта
Когда проект готов, вы можете привлекать к себе клиентов (размещать ссылки на сайт где-либо) и развивать сайт дальше, в зависимости от своих потребностей. Если вы понимаете, что сайт приносит выгоду – есть смысл перейти на платный тариф и открыть для себя дополнительные бонусы в виде расширенного набора блоков, собственного домена, вставки своего кода на сайт и так далее. Цены Тильды: https://tilda.cc/ru/pricing/.
Что почитать по теме
- Детальное руководство по Тильде (2 часа).
- Основы SEO.
FAQ
Когда стоит переходить на платный тариф?
Зависит от вашей опытности в разработке сайтов и ваших запросов. Если у вас вообще нет никакого опыта – сначала лучше использовать бесплатный конструктор сайтов, чтобы понять, насколько вам вообще нужен сайт. Когда вы получите опыт и фидбэк от ваших клиентов – можете думать о том, чтобы переходить на платный тариф и/или нанимать человека, который будет разрабатывать вам сайт.
Когда стоит пользоваться CMS, а не конструктором сайтов?
Чем сложнее проект, тем больше преимуществ вы получите от CMS. Опять же, если нет опыта – начните с конструктора, чтобы посмотреть, как это все работает. CMS нужна для опытных сайтостроителей и больших проектов, потому что система управления контентом дает больше возможностей: вы не ограничены в выборе плагинов или создании своих собственных разработок, вы можете выгрузить весь сайт на другой хостинг и так далее. Но помните, что бОльшая свобода одновременно означает, что с возникающими проблемами вам тоже придется справляться самостоятельно.
Подведем итоги
Тезисно:
- Есть 3 основных способа создания сайтов: с нуля самостоятельно, с помощью CMS, с помощью конструкторов.
- Создание с нуля самостоятельно – для опытных сайтостроителей, CMS – для облегчения ведения крупных проектов, конструкторы – для самостоятельной разработки небольших сайтов.
- Начинать разработку сайта нужно с идеи и структуры – вам нужно понять, что сайт должен по итогу делать и какие страницы у него должны быть.
- После этого вам нужно решить вопрос с дизайном – вы либо заказываете шаблон/делаете его сами, либо пользуетесь готовыми шаблонами.
- Затем начинается непосредственно разработка сайта – вы создаете верстку, переносите дизайн, создаете и наполняете страницы, линкуете их.
- Когда сайт готов – можно публиковать его и давать на него ссылку клиентам. По фидбэку от клиентов и аналитике вы поймете, что нужно исправить/добавить/убрать и какой контент лучше размещать на сайте.
Может показаться, что запуск сайта в Интернете — это очень сложно. К счастью, это только так кажется — если делать все по инструкции, то проблем не возникнет. Вам даже не обязательно быть экспертами в веб-дизайне с большим опытом работы, чтобы создать отлично выглядящий сайт. Более того, вам еще и не придется тратить на это целое состояние!
Я уже более 10 лет занимаюсь разработкой веб-сайтов, а веб-хостинги и конструкторы веб-сайтов анализирую практически столько же.
Итак, создать сайт можно двумя способами. Первый заключается в том, чтобы воспользоваться услугами конструктора сайтов — специальной платформы, созданной для того, чтобы буквально любой пользователь, в том числе не имеющий соответствующих навыков, смогут создать себе страничку-другую в Сети.
Второй способ заключается в том, чтобы воспользоваться WordPress. Это немного сложнее, но все еще достаточно просто, особенно если у вас технический склад ума. Опять же, этот вариант более гибкий.
В этом руководстве я подробнее рассмотрю оба способа, чтобы вам было проще определиться с тем, какой же из них подходит именно вам.
Способ №1, или Работа в конструкторе сайтов
Конструкторы сайтов — это онлайн-сервисы, которые предлагают по-настоящему простой способ создать свой сайт. Для работы с этими продвинутыми онлайн-инструментами вам не нужно уметь программировать, все создано специально для новичков.
Интуитивно понятный интерфейс и гибкие инструменты позволяют создать с помощью такого конструктора профессионально выглядящий сайт всего за несколько часов — или, что получается гораздо чаще, всего за несколько минут. Стоимость работы с большинством конструкторов сайтов в основном укладывается в любой бюджет. Кроме того, многие конструкторы сайтов предлагают бесплатные пробные периоды, так что для начала работы вам не придется указывать данные вашей банковской карты.
В основе конструкторов сайтов лежат уже созданные шаблоны сайтов, определяющие их общий стиль, цветовую схему и расположение блоков. Фактически, вам останется лишь выбрать подходящий вариант и заполнить его своим контентом и изображениями, в том числе брендовыми.
Разные конструкторы используют разные методы создания и редактирования сайтов. Лично я предпочитаю принцип drag-and-drop, так как он обеспечивает больший контроль над расположением блоков и элементов. Вы сможете располагать элементы по собственному усмотрению и добавлять новые, просто лишь перетаскивая их в рабочую область.
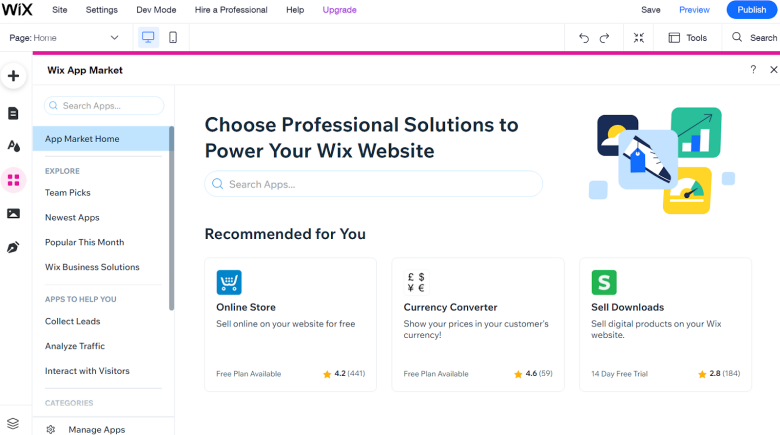
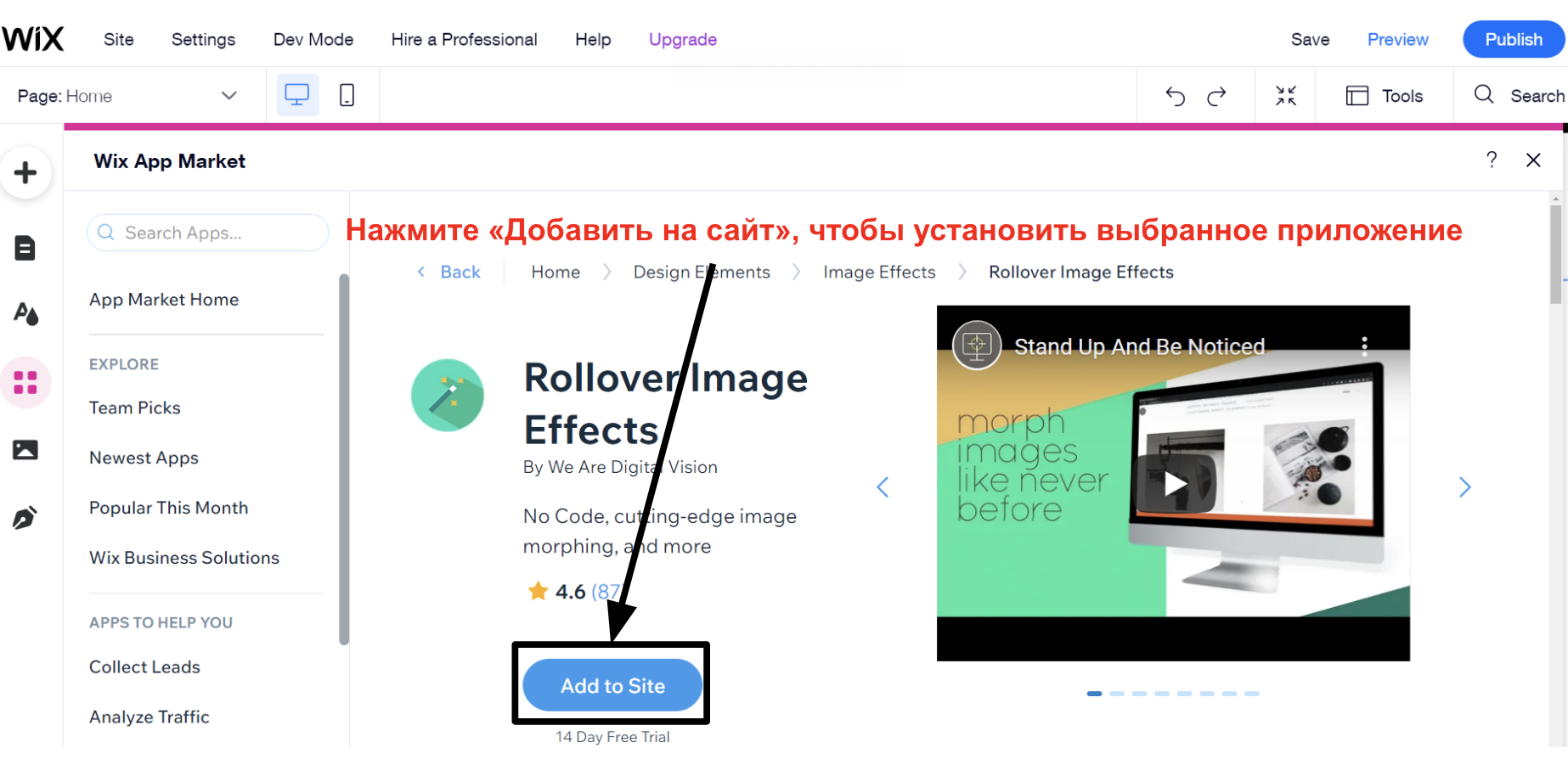
Некоторые конструкторы также предлагают на выбор различные приложения, с помощью которых можно легко и просто добавить на свой сайт дополнительный функционал или интегрировать его со сторонним сервисом. Например, вы сможете добавить так новостную рассылку, систему бронирования, онлайн-чат и что угодно еще. Как правило, все это доступно бесплатно.
Существует множество конструкторов веб-сайтов, и некоторые из них гораздо лучше прочих. Мой личный фаворит — это Wix, ведь там сотни шаблонов, куча платных и бесплатных приложений и вообще все, что нужно по-настоящему гибкому сайту. Прочитайте наше руководство по лучшим конструкторам сайтов, чтобы узнать про другие отличные варианты.
Работа с конструктором сайтов: пошаговое руководство
1. Определитесь с тем, какого типа веб-сайт вы планируете создать
Используя большинство конструкторов сайтов, вы сможете создать любой сайт, какой только захотите: личную страничку, блог, онлайн-портфолио или сайт-резюме. Также вы сможете создать сайт для своего бизнеса или даже полноценный онлайн-магазин, где сможете продавать свои товары или услуги.
Разумеется, вовсе не обязательно, чтобы сайт служил только какой-то одной цели. Например, вы можете создать сайт для своего бизнеса, добавить туда свое портфолио и онлайн-витрину. Если не ошибиться с выбором конструктора для сайта, то ваши возможности становятся практически безграничны.
2. Выберите подходящий именно вашим задачам конструктор сайтов
Некоторые конструкторы сайтов специализируются на определенных аспектах сайтостроения, поэтому вам нужно выбрать конструктор, который может предложить все, что нужно именно вам. Например, большинство конструкторов позволят вам создать онлайн-витрину на сайте, тогда как Shopify — это конструктор сайтов, созданный специально для решений в сфере электронной торговли. Верно и то, что Shopify — это вариант хуже среднего для задач более общий — например, ведения блога.
Самый гибкий конструктор сайтов — это Wix, с ним вы сможете сделать что угодно! В нем собраны отличные инструменты и функции для е-торговли и десятки приложений и аддонов; также Wix предоставит вам доступ к удобного редактору с поддержкой drag-and-drop, который обеспечит вам полный контроль над внешним видом сайта. Wix — наша рекомендация №1, и в этом руководстве я буду пользоваться именно им, иллюстрируя основные этапы создания сайта. Впрочем, в большинстве конструкторов сайтов рабочий процесс организован во многом аналогичным образом.
Другие рекомендуемые нами конструкторы сайтов
Не уверены в том, какой конструктор вы хотели бы выбрать? Вот наши советы, учитывающие различные возможные задачи.
- Если вы создаете сайт для малого или среднего бизнеса, то Wix — это мой совет №1, ведь это очень гибкий и функциональный конструктор. Также у него есть отличный бесплатный тариф, позволяющий создать полноценный сайт, пусть даже и с некоторыми ограничениями.
- Если вы ищете самый простой способ быстро создать сайт, то SITE123 станет идеальным вариантом для начинающих пользователей.
- Если вы являетесь представителем творческой профессии (например, если работаете фотографом, дизайнером, писателем и т.д.), то Squarespace станет для вас подходящим вариантом — здесь очень много качественных шаблонов-портфолио.
- Если вам нужен сайт для агентства, который будет привлекать клиентов и заряжать их уверенностью в надежности вашего бизнеса, IONOS предлагает простые и профессиональные решения. Также здесь доступны удобные инструменты для электронной торговли.
- Если же вы хотели бы вывести свой онлайн-магазин на качественно более высокий уровень, то смело выбирайте Shopify. Эта удобная платформа может предложить вам сотни приложений и инструментов, с помощью которых вы сможете поднять уровень продаж.
3. Выберите тариф
У большинства конструкторов сайтов есть бесплатный тариф или хотя бы бесплатный пробный период. И бесплатный тариф может оказаться лучшим решением для тех, кто ограничен в средствах или еще только начинает работу с сайтом. Бесплатные тарифы позволяют поработать с сервисом бесплатно.
Недостатком бесплатных тарифов является множество связанных с ними ограничений. Так, бесплатные тарифы зачастую позволяют использовать только поддомены (username.wixsite.com/yourcompany). Для сайта про хобби это не страшно, но если вы используете сайт для ведения бизнеса, то наверняка вам понадобится домен второго уровня (yourcompany.com), который потенциальные клиенты смогут без труда запомнить.
Кроме того, созданные в рамках бесплатного тарифа сайта нередко «украшаются» рекламой платформы, что выглядит совершенно непрофессионально.
Также бесплатные тарифы могут ограничивать количество поступающего на сайт трафика, ассортимент доступных приложений или доступ к возможностям онлайн-торговли. Если сайт для вас — это действительно необходимый для работы инструмент, то вам необходимо будет создавать его в рамках платного тарифа.
Выбирая тарифный план, вам нужно четко представлять, какой сайт вы собираетесь создать. Это поможет вам выбрать тариф, подходящий вашим задачам и средствам. Например:
- Если вы хотите продавать товары и услуги онлайн, выберите тариф для онлайн-магазинов (или хотя бы тариф, предоставляющий такую возможность). У Wix есть тарифы как для обычных сайтов, так и для онлайн-магазинов, однако следует помнить, что принимать оплату онлайн можно будет только в рамках тарифов для онлайн-магазинов/бизнеса.
- Если вы собираетесь выкладывать на вашем сайте много видео, то выберите тариф, предоставляющий доступ к большому объему дискового хранилища и большой пропускной способности. Например, Squarespace позволит сохранить сколько угодно фото на своих серверах, какой бы тариф вы ни выбрали, в том числе самый дешевый.
Неплохой идеей будет выбрать самый дешевый тариф, дающий доступ к необходимым функциям — на более дорогой тариф вы всегда успеете перейти.
4. Начало работы: выбор шаблона
Выбор шаблона для нового сайта — это всегда первый шаг. Все конструкторы сайтов используют шаблоны (некоторые называют их темами, но суть та же) в качестве строительных блоков сайта. Шаблоны созданы профессионалами, они будут отлично выглядеть на любых устройствах. С помощью шаблонов вы сможете запустить свой сайт онлайн достаточно быстро. Шаблон определяет общий стиль сайта и положение блоков на его страницах (все это можно будет изменить в будущем). Фактически, шаблон — это своего рода каркас, куда вы будете добавлять собственный контент.
У большинства конструкторов сайтов есть целые каталоги шаблонов, которые можно изучить еще до регистрации. Обычно шаблоны разделены по категориям, как показано на скриншоте каталога шаблонов Wix. Вы сможете выбрать любой шаблон, какой захотите (и даже шаблон портфолио можно использовать для блога), но имейте в виду, что категории обычно организованы тематическим образом — например, для сайтов фотографов, для бизнес-сайтов, для сайтов-портфолио и так далее.
Лучшие шаблоны идеально выглядят сами по себе. Насколько я могу судить, самые лучшие в визуальном смысле шаблоны — у Squarespace.
5. Настройка шаблона
Вам не обязательно вносить изменения в выбранный шаблон, однако именно на этом этапе вы сможете превратить сайт в творение ваших собственных рук и сделать его отличающимся от других сайтов, использующих тот же самый шаблон. Например, вы можете изменить цвета и шрифты шаблона так, чтобы они совпадали с цветами и шрифтами вашего бренда.
Настройка — это в целом довольно простой этап. У разных конструкторов все организовано собственным образом, даже количество доступных настроек везде разное, однако не переживайте — процесс настройки шаблона, принятый Wix, мало отличается от аналогичного процесса других конструкторов.
Смена шрифтов
Чтобы сменить шрифты на сайте Wix, достаточно просто выделить соответствующий текст и нажать на кнопку Edit Text (Изменить текст). Вы сможете менять как все текстовые поля отдельно, так и воспользоваться опцией Save Theme (Сохранить тему), чтобы применить изменения шрифта ко всему сайту.
В Wix также можно менять шрифты различных типов текста. Например, для заголовков 1 уровня можно выбрать один шрифт, а для подзаголовков — другой (см. ниже). Также вы сможете задать разные стили оформления для абзацев текста, если захотите.
Некоторые конструкторы сайты позволяют менять шрифты только в рамках всего сайта целиком, не позволяя работать на уровне отдельных блоков. В общем, я бы посоветовал вам сохранять единообразие стиля в рамках сайта, пусть даже в чем-то это ограничит ваши возможности.
Смена цветов
Вы сможете с легкостью изменить цвет шрифта в поле настроек текста, также вы сможете изменить цвет любого другого элемента — например, фона столбцов. Вы можете использовать цельную заливку с помощью инструмента выбора цвета, показанного на приведенном ниже скриншоте. Wix заранее составляет дополнительные палитры, подходящие вашей теме, однако вы можете изменить и их, воспользовавшись опцией Change your site colors (Изменить цвета сайта), и даже добавить свои собственные цвета.
Перемещение элементов по странице
Редакторы сайтов, использующие принцип drag-and-drop, дают вам возможность менять расположение блоков на страницах, банально перетягивая их из одного места в другое. Wix в этом отношении уникален, так как предоставляет вам максимум контроля над форматом страницы. Редакторы другого типа работают за счет перемещения блоков по странице с помощью кнопок. Блочные редакторы является своего рода промежуточным вариантом — они предлагают шаблонные блоки (текст, графика, столбцы и так далее), которые можно размещать на сетке. Это обеспечивает больше возможностей, чем при простом перемещении блоков вверх или вниз, но меньше, чем в случае редактора с поддержкой перетягивания.
Одной из самых примечательных функций Wix является Zoom Out and Reorder (Отдалить и переупорядочить). С ее помощью вы сможете увидеть всю веб-страницу целиком и с легкостью переместить секции и элементы на ней. Ниже показано, насколько это удобный и полезный инструмент.
6. Добавление собственного контента
Чтобы добавить ваш собственный контент, достаточно будет просто заменить шаблонные текст и картинки в шаблоне сайта вашими собственными. Впрочем, если контента у вас много, то и времени может понадобиться немало.
Если собственных изображений у вас нет, многие конструкторы сайтов будут готовы предоставить вам доступ к собственным каталогам, где можно будет выбрать бесплатные изображения для своего сайта.
Как добавить текст
Добавить новые текстовые разделы на страницы вашего сайта можно буквально в пару кликов. В Wix для этого надо выбрать инструмент Add (Добавить) в меню слева, далее Text (Текст).
Если вы хотите сразу настроить все текстовые поля и только потом добавить свой контент, то воспользуйтесь бесплатным генератором Lorem Ipsum — он создаст шаблонный текст, которым можно будет заполнить любые блоки.
Как добавить изображение
Тут все как и в случае с текстом, то есть очень просто. В Wix нужно открыть меню Add и выбрать Image (Изображение, сразу под опцией текста), а затем выбрать нужный источник изображений. Так, вы сможете загрузить собственное изображение, воспользоваться бесплатными иллюстрациями от Wix, поискать в базе Unsplash или купить изображения от Shutterstock. Затем нужно будет просто вставить изображение туда, где оно должно быть на странице.
Также вы можете воспользоваться инструментом Add Image (Добавить изображение), чтобы добавить логотип на сайт. Подробнее о логотипах мы поговорим далее в этой статье.
Если вы используете бесплатные изображения Wix или Unsplash, то имейте в виду, что они могут быть уже подготовленными к использованию на сайте, то есть их размер был уменьшен. Иными словами, скорость загрузки вашего сайта они не замедлят. Если же вы используете собственные изображения, то перед загрузкой их на сайт не лишним будет уменьшить их размер. Это можно без проблем сделать с помощью бесплатного онлайн-компрессора.
Как добавить страницу на сайт
Как правило, в шаблоны конструкторов сайтов входят сразу несколько готовых страниц — например, Главная, О нас и Контакты. Если вы захотите добавить новые страницы (например, Услуги или Мои проекты), то нажмите для этого на кнопку Menu and Pages (Меню и страницы) в верхней панели инструментов и выберите опцию Add Page (Добавить страницу) из выпадающего меню.
После того, как вы добавите новую страницу на ваш сайт, она автоматически отобразится в его навигационном меню.
7. Добавление приложений
Под приложениями понимаются сторонние или собственные разработки, расширяющие возможности вашего сайта. Далеко не все конструкторы сайтов позволяют работать с приложениями. Wix может предложить вам сотни приложений на выбор. Многие из них бесплатные, но даже у некоторых платных приложений есть бесплатные опции.
С помощью приложений вы сможете добавить новые функции и возможности на ваш сайт буквально за считанные минуты. Например, вы можете добавить приложение для онлайн-бронирования, онлайн-чат, форму подписки на новостную рассылку, интеграцию с социальными сетями и многое другое.
Добавить приложение на свой сайт Wix не «просто», а «очень просто». Просто нажмите на значок App Market (Магазин приложений, это один из четырех небольших значков в меню слева). Там вы сможете искать как отдельные приложения, так и просматривать категории целиком в поисках новых идей.
Найдя нужное приложение, просто нажмите сперва на него, а затем на кнопку Add to Site (Добавить на сайт).
Установленное приложение будет сразу же доступно на вашем сайте. В этом примере я добавил приложение Rollover Image Effects для обработки фото, и оно появилась на моем сайте в течение 30 секунд!
8. Выбор доменного имени
Прежде чем опубликовать свой сайт, необходимо выбрать для него доменное имя. Если вы используете бесплатный тариф, то выбора у вас немного — вам будет, скорее всего, доступен только поддомен (например, yourusername.wixsites.com/yourwebsitename). Если же вы оформите подписку на платный тарифный план, то большинство конструкторов сайтов наверняка будут готовы предоставить вам на первый год бесплатное доменное имя по вашему выбору.
Зарегистрировать доменное имя можно прямо через сайт большинства конструкторов. Все тонкости сервис возьмет на себя, вам же останется лишь выбрать название, лучше всего подходящее вашему сайту. Впрочем, это сложная и ответственная задача, поэтому торопиться не следует! Поверьте, найти доступное доменное имя, которое вам подходит и нравится, не так-то просто.
Мы, кстати, составили полезное руководство о том, как выбрать доменное имя — обязательно загляните в него, чтобы узнать о всех тонкостях этого процесса!
9. Проверка и публикация сайта
Добавив весь контент и выбрав доменное имя, вы можете опубликовать свой сайт в Сети. В большинстве конструкторов сайтов это решается нажатием одной-двух кнопок.
Прежде чем вы нажмете кнопку «Опубликовать», не лишним будет проверить сайт в режиме предварительного просмотра и убедиться, что все выглядит как надо. Разумеется, вы сможете внести все необходимые правки в любой необходимый момент, однако предварительная проверка позволит вам увидеть сайт с точки зрения посетителя, не отвлекаясь на редактор. Опять же, будет гораздо лучше, если страницы без контента или с другими ошибками первыми заметите вы, а не посетители сайта.
Большинство конструкторов сайтов также позволяют предварительно проверять мобильную версию сайта, что также очень удобно и полезно. Каждый раз проверяйте, что ваш сайт хорошо смотрится также и на мобильных устройствах.
Нажав Publish (Опубликовать), вы выложите ваш сайт в Сеть. После этого можно заняться его продвижением!
Сопоставительная таблица конструкторов сайтов
Часто задаваемые вопросы по конструкторам веб-сайтов
Какой конструктор сайтов самый простой в использовании?
Есть несколько конструкторов сайтов, которые очень простые и удобные — например, IONOS и SITE123. Но лично для меня вариантом №1 является Wix — я считаю этот конструктор самым простым и удобным, причем не только потому, что там все организовано очень понятно, но и потому, что он гораздо функциональнее многих других конструкторов.
Появится ли мой сайт в результатах поисковой выдачи Google и других систем?
Да, ваш сайт можно будет найти через поисковые системы. Но одного только этого мало — вы наверняка хотели бы, чтобы ваш сайт показывался в результатах поиска как можно выше. Все конструкторы сайтов предоставляют возможности, позволяющие улучшить позицию сайта в рейтингах поисковых систем.
В некоторых случаях вы будете ограничены возможностью добавить свои собственные мета-заголовки и описания. Другие конструкторы сайтов, в свою очередь, предоставляют более продвинутые инструменты для работы с SEO. Например, у Wix вы получите доступ к SEO Wiz — специальной системе, предоставляющей индивидуальные SEO-рекомендации и пошаговые инструкции о том, как сделать ваш сайт заметнее.
Будет ли мой сайт нормально отображаться на мобильных устройствах?
Простой ответ на этот вопрос — «да». Многие конструкторы сайтов имеют в своем распоряжении шаблоны, адаптированные для мобильных устройств (иными словами, ваш сайт будет автоматически подстраиваться под размер экрана мобильных устройств), или имеют отдельный редактор для мобильных версий сайта. Если вы хотите узнать, адаптирован ли для мобильных устройств ваш сайт, то воспользуйтесь бесплатным инструментом Responsive Checker Tool.
Нужен ли мне отдельный редактор для онлайн-магазинах?
Все зависит от того, сколько товаров вы собираетесь продавать, а также от основной задачи вашего сайта. Например, если в основном вы планируете просто вести блог, продавая при этом изредка и время от времени, то обычный конструктор с парой-тройкой опций для электронной торговли подойдет вам лучше всего.
Дело в том, что специализированные решения для создания онлайн-магазинов ставят акцент именно на продажах в ущерб всему остальному. Wix, впрочем, объединяет в себе лучшее от двух миров , у этого сервиса вы найдете отличные инструменты как для создания контента, так и для онлайн-торговли.
Если же вы планируете использовать сайт как онлайн-магазин и продавать, продавать и продавать, то вам, конечно же, лучше подойдет специализированный конструктор, и здесь я не могу не порекомендовать такой специализированный конструктор онлайн-магазинов, как Shopify. Эта и другие платформы располагают куда более мощными инструментами для управления продажами, чем обычные конструкторы — некоторые даже позволяют вести продажи в Instagram и Facebook.
Можно ли нанять кого-то, кто сделал бы мне сайт?
Да, разумеется! Если у вас нет времени заниматься всем лично, если вы хотели бы поручить это задание профессионалу, то можете просто нанять веб-дизайнера, готового работать всего за $5, на Fiverr — лучшей площадке для поиска фрилансеров, готовых работать за небольшую ставку.
Вариант № 2: WordPress
Конструкторы сайтов — это, безусловно, самый дешевый способ создать сайт. Впрочем, иногда они оказывают дороже, чем платные тарифы компании WordPress. Если вы ищете бюджетный вариант и не боитесь немного поработать над сайтом «вручную», то WordPress станет для вас отличным вариантом, так как эта платформа обеспечивает очень гибкие возможности.
Собственно говоря, если две версии WordPress: WordPress.com, то есть упрощенная версия, и WordPress для собственного хостинга. В этом разделе я расскажу про второй тип WordPress.
WordPress нельзя назвать таким же простым в работе решением, как и типовой конструктор сайтов, однако начать с ним работать так же просто. Эта платформа обладает огромным каталогом шаблонов и плагинов, обеспечивающих практически безграничные возможности настройки сайта. Чтобы создать отличный сайт с WordPress, вам даже не надо уметь программировать, хотя сам процесс здесь чуть сложнее среднего. Более того, интерфейс WordPress переведен на русский язык, как и часть его справочных материалов.
Пошаговое руководство
1. Выбор хостинга
Сам по себе WordPress на 100% бесплатный. Но если вы хотите выложить сайт в Сеть, то вам нужен веб-хостинг (в этом и заключается одно из отличий платформы от конструкторов сайтов, предоставляющих хостинг бесплатно). Узнать о том, с какими хостингами стоит работать, можно в нашем обзоре лучших веб-хостингов 2023 года.
Есть много хостингов, но лишь немногие из них снова и снова получают похвалы наших экспертов.
Для работы с WordPress наши эксперты рекомендуют следующие сервисы:
- Hostinger — это один из самых дешевых хостингов, лучший вариант для тех, чьи средства ограничены. Он обеспечивает отличную скорость загрузки (в чем мы убедились по итогам множества тестов) и предлагает возможность установить WordPress в 1 клик на основных тарифах, предлагающих услугу распределенного хостинга. Если вы решите выбрать управляемый хостинг для WordPress, то оцените по достоинству надежную защиту и оптимизированные специально для этой платформы серверы.
- InterServer – благодаря недорогому месячному тарифу и безлимитному хранилищу InterServer станет отличным решением для растущего бизнеса. Его серверы расположены в США, поэтому он способен обеспечить отличную скорость загрузки для американской аудитории.
- A2 Hosting предлагает как стандартный распределенный хостинг, так и управляемый хостинг для WordPress. A2 Hosting — это «зеленая» компания, которая стремится к тому, чтобы максимально сократить свой углеродный след. При этом она обеспечивает отличную скорость загрузки сайтов и надежную защиту для них. Собственная защитная система HackScan и модуль удаления вредоносного ПО доступны бесплатно.
- Nexcess — если вы готовы потратить чуть больше ради управляемого хостинга премиум-класса, то Nexcess может стать для вас и вашего сайта WordPress лучшим вариантом. С Nexcess всеми аспектами вашего хостинга будут заниматься лишь высокомотивированные профессионалы.
- Kinsta — наличие управляемого хостинга (т.е. все сложные задачи уже решены) и невероятно высокая скорость работы делают Kinsta замечательным вариантом для практически любых задач, если только, конечно, вас не испугают цены. Объективно говоря, Kinsta является сервисом премиум-класса не только в плане качества услуг, но и в плане их цены. Но разве это не логично?
- InMotion Hosting — это еще один отличный вариант для тех, кому нужен хостинг в США. С InMotion Hosting вы пожертвуете скоростью (не сильно, но все же) ради отлично поддержки. Если вы ищете не просто надежный хостинг в США, а самый надежный хостинг в США, то обязательно обратите внимание на InMotion.
Выбирая хостинг для сайта WordPress, необходимо обращать внимание на наличие (или отсутствие) следующих возможностей:
- SSL-сертификат сделает ваш сайт более безопасным. Его наличие проявит себя в виде небольшого значка-замочка в адресной строке. Большинство веб-хостингов предоставляют один такой сертификат бесплатно. Когда ваш сайт будет запущен, вы сможете проверить, правильно ли настроен ваш SSL-сертификат, с помощью сервиса проверки SSL.
- Оптимизация для WordPress. Лучшие веб-хостинги для WordPress обладают специальным образом оптимизированными серверами, благодаря которым сайты, созданные на WordPress, загружаются очень быстро.
- Безопасность. Некоторые хостинги обеспечивают продвинутую защиту лишь за дополнительную плату, но вам все равно нужен хостинг, способный защитить вас от вредоносного ПО, использующий файрволы и автоматически создающий резервные копии сайта.
2. Выбор доменного имени
Выбор доменного имени в данном случае ничем не отличается от выбора доменного имени при работе с конструктором сайтов. Некоторые хостинги предоставляют бесплатный домен при оформлении подписки на годовой тарифный план, но не все. Если выбранный вами хостинг не предоставляет домен бесплатно, то наверняка вам будет дешевле купить домен у стороннего регистратора. В ряде случаев домен можно приобрести всего за 1 доллар США
3. Установка WordPress с помощью специального модуля
У некоторых хостингов WordPress уже установлен. Если в вашем случае это не так, не волнуйтесь — наверняка ваш хостинг предоставил специальный модуль, позволяющий установить его в один клик.
Строго говоря, кликать придется не один, а несколько раз, однако так вы установите все скрипты и базы данных, необходимые WordPress для работы с вашим сайтом. Потом вам будет нужно лишь указать имя пользователя и пароль, чтобы войти в WordPress после завершения установки.
У разных хостингов могут быть разные установщики, однако по сути все они одинаковы и очень просты в использовании.
4. Доступ к WordPress через панель управления хостингом
Конкретный способ доступа к WordPress будет зависеть от вашего хостинга. Как правило, вы найдете соответствующий раздел в панели управления хостингом.
Я проиллюстрирую это на примере SiteGround. На скриншоте ниже показана кнопка, с помощью которой можно автоматически войти в панель управления моего сайта WordPress. При работе с другими хостингами вам, возможно, придется отдельно вводить логин и пароль от учетной записи WordPress.
При первом запуске WordPress вам может показаться, что все сложно и непонятно. К счастью, разобраться не составит труда. На скриншоте ниже показана панель управления, где подписаны все ключевые элементы.
Терминология WordPress немного отличается от принятой среди конструкторов сайтов, поэтому, чтобы упростить вам задачу, мы составили краткий словарик, который наверняка пригодится вам при работе с панелью управления WordPress:
5. Выбор темы
Темы WordPress во многом аналогичны шаблонам конструкторов сайтов. Самое большое различие между ними заключается в том, что темы WordPress управляют не только внешним видом страниц, но и другими аспектами сайта. Некоторые темы, к примеру, включают в себя определенные плагины.
Тема, используемая в WordPress по умолчанию, довольно простая, так что вы, скорее всего, захотите заменить ее какой-нибудь другой. Сделать это будет очень просто — спасибо установщику тем WordPress. Так вы сможете искать в каталоге тем WordPress и мгновенно установить любую из тысяч доступных тем. Вы сможете установить несколько тем и настраивать их, подбирая ту, которая будет лучше смотреться на вашем сайте, и только потом активировать лучший вариант.
Помимо бесплатных тем, доступных в каталоге WordPress, вы можете приобрести сторонние темы премиум-класса на таких сайтах, как TemplateMonster и ThemeForest.
6. Добавление плагинов
Плагины — это почти то же самое, что и приложение от конструкторов сайтов. Фактически, все они добавляют вашему сайту новые функции, недоступные в WordPress сами по себе. Например, вы можете установить плагин, чтобы добавить контактную форму (например, NinjaForms) или создать онлайн-магазин с помощью WooCommerce. Плагины есть для всего, о чем только можно подумать, от SEO до создания онлайн-портфолио.
Также здесь есть поле поиска, с помощью которого вы сможете найти нужные плагины. Так вы узнаете больше про каждый интересующий вас плагин, выясните, совместим ли тот с вашей версией WordPress, познакомитесь с его возможностями и отзывами других пользователей.
Установка плагинов занимает всего один клик, однако работать они будут только после активации. Для этого нужно нажать на одноименную кнопку в панели плагинов.
7. Создание первой записи
Довольно часто меня спрашивают про разницу между страницами и записями WordPress. Фактически, страницы статичны — это, скажем, то содержимое вашего сайта, которое не меняется вообще или меняется очень редко (например, страница О нас). Записи более динамичны, они показываются в блоге и в разделах категорий вашего сайта. Но ключевое различие между страницами и записями в контексте WordPress — это способ их отображения на сайте.
Сами страницы и записи создаются в одном и том же редакторе, более того — сам их процесс создания идентичен. На скриншоте ниже вы можете увидеть, что по нажатию на меню «Записи» в панели управления открывается список всех записей (в некоторых темах также доступен демо-контент), при этом сверху расположена кнопка Add New (Добавить новую запись).
Нажав на кнопку Add New, вы откроете редактор. Редактор WordPress по умолчанию довольно прост, однако не так давно система перешла на редактор Gutenberg, который обладает более продвинутым функционалом, также в версии WordPress 6.0 стали доступные другие новые функции. Gutenberg использует «блоки» для создания записей и страниц, а также шаблоны, секции и контейнеры. Добавить новые блоки в редактор Gutenberg можно с помощью бесплатных плагинов.
Типы блоков в стандартном редакторе Gutenberg следующие:
- Абзац
- Заголовок
- Цитата
- Изображение
- Список
- Обложка
- Галерея
- Слайдшоу
- Таблица
- Кнопки
Чтобы выбрать блок, нужно нажать на кнопку “+” сбоку от области абзаца или ввести “/” в свободное пространство, подписанное как «Начните писать или введите / для выбора блока».
8. Публикация сайта
В отличие от некоторых конструкторов сайтов (например, Wix), WordPress не располагает отдельной «Опубликовать», которая помогла бы вам выложить сайт в Сеть. Фактически, ваш сайт доступен онлайн уже в ту самую минуту, когда вы только-только начинаете над ним работать. Впрочем, в WordPress все же можно найти три кнопки с функционалом публикации.
Вот где они находятся:
- В верхнем меню редактора страниц — эта кнопка позволяет сохранить изменения и применить их к сайту.
- В верхнем правом углу на странице каждой из созданных вами записей. Пока вы не нажмете эту кнопку и не опубликуете запись, та будет считаться черновиком и не будет видна аудитории. Если после публикации вы внесете в статью какие-нибудь правки, вам нужно будет обновить страницу, чтобы сохранить их.
- В верхнем правом углу каждой из созданных вами страниц. Как и в случае с записями, неопубликованный контент считается черновиком, а после внесения изменений в опубликованную страницу ее надо обновить, нажав на соответствующую кнопку — в противном случае изменения не сохранятся.
Есть смысл потратить 5$ на веб-дизайнера, чтобы сэкономить себе время и силы
Если вы спешите или просто не хотите разбираться с проблемами, которые могут возникнуть в ходе создания сайта на WordPress, то есть смысл нанять для этого (и, возможно, дальнейшей поддержки ресурса) профессионала.
Да, некоторые веб-разработчики обойдутся вам в круглую сумму, однако в случае Fiverr все гораздо проще и выгоднее. Стоит лишь поискать на Fiverr специалистов по WordPress, как вы тут же найдете множество профессиональных веб-дизайнеров, готовых начать работу над вашим сайтом всего за 5$!
Одной из лучших особенностей Fiverr является тот факт, что вы можете ознакомиться с портфолио фрилансера, чтобы получить представление о том, подходит ли тот вам или нет. Кроме того, Fiverr полностью защитит вас с финансовой точки зрения — сервис просто не перечислит деньги исполнителю, пока вы явно не выразите, что довольны его или ее работой.
WordPress: Часто задаваемые вопросы
WordPress — это бесплатная платформа?
В принципе, да. Сама платформа полностью бесплатна, однако за хостинг и доменное имя заплатить придется (нажмите здесь, чтобы перейти к списку лучших веб-хостингов 2023 года). Если вам нужна тема премиум-класса или плагин от стороннего разработчика, то и за них, возможно, нужно будет заплатить.
Можно ли создать сайт на WordPress самостоятельно?
Да, вы можете создать сайт на платформе WordPress сами, без помощи профессионала. Но если вы только делаете ваши первые ваши в веб-разработке, то Wix наверняка покажется вам более простым и удобным решением. WordPress сложнее, при работе с ним проще допустить ошибку и все испортить — например, при изменении настроек или установке плагинов, которые могут начать конфликтовать друг с другом.
А нанять разработчика для сайта на WordPress может быть не так уж и дорого! Фактически, вы можете найти на Fiverr разработчика, готового взяться за работу за любой бюджет.
В чем разница между WordPress.com и WordPress.org?
Основное различие между WordPress.com и WordPress.org заключается в вопросе хостинга. WordPress.com позволяет вам обойтись без оплаты хостинга, если только вы не решите воспользоваться платными тарифными планами Business или eCommerce — например, для установки плагинов и использования тем из сторонних источников.
WordPress.org, в свою очередь, потребует от вас отдельно оплатить хостинг. При этом вы получите полный контроль и свободу делать с этой версией все, что пожелаете. Вполне возможно, что такой формат окажется дешевле, чем работа с WordPress.com.
Что лучше, Wix или WordPress?
Как у Wix, так и у WordPress есть свои плюсы и минусы. Wix удобнее для новичков, но может обойтись вам дороже, чем оплата хостинга и создание сайта на WordPress.
WordPress обеспечит вам куда большую гибкость — фактически безграничную, если учесть, что вы можете использовать различные плагины. Но дело в том, что научиться работать с этой платформой сложнее, а потому и возможных ошибок с ней может быть связано больше. Например, если выбрать несовместимые плагины могут привести к тому, что ваш сайт перестанет работать нормально.
Достаточно ли покупать отдельный хостинг-тариф WordPress или достаточно базового хостинга?
Вам не нужен специальный хостинг-тариф для WordPress, так как WordPress в принципе можно будет установить на любом хостинге, где поддерживаются модули для установки скриптов в один клик. Но, конечно, есть определенная польза в том, чтобы выбрать хостинг-тариф, созданный специально для WordPress.
Хостинги для WordPress бывают управляемыми и неуправляемыми. Неуправляемые тарифы во многом похожи на обычные хостинги: ваш сайт размещается на серверах, оптимизированных для работы с WordPress, также вы получаете доступ к определенным плагинам для оптимизации работы.
Управляемый хостинг для WordPress — это решение, которое избавит вас от любых проблем с обновлениями, защитой и резервными копиями. Всем этим займется хостер, вы же сможете сосредоточиться на создании и развитии своего сайта. Нажмите здесь, чтобы открыть список лучших управляемых хостингов для WordPress в 2023.
Как вы вывести свой сайт на новый уровень
Итак, ваш сайт создан, настало время привлечь к нему посетителей. Лично мой опыт подсказывает, что по-настоящему закончить работу над веб-сайтом нельзя, ведь всегда есть что-то, можно улучшить, доработать, изменить. А вы ведь наверняка хотели бы, чтобы люди начали посещать ваш сайт как можно раньше! И этого можно добиться с помощью ряда приемов, позволяющих как расширить аудиторию, так и обеспечить посетителям вашего сайта более качественный опыт работы с ним.
Создание логотипа
Вам вовсе не обязательно иметь логотип перед началом работы над сайтом, однако логотип сделает внешний вид сайта более профессиональным. Это, в свою очередь, поможет вам расширить свою аудиторию.
Логотип — это зеркало сайта, поэтому необходимо не спешить и сделать его качественно. Есть ряд вопросов, которые необходимо учесть — например, как цветовая схема вашего бренда может быть воспринята аудиторией? Подробнее на эту темы вы можете прочитать в анализе логотипов компаний из списка Fortune 500.
Есть два основных способа приобрести логотип, и оба вполне доступные. Мой коллега протестировал все основные сервисы для разработки логотипов, когда мы решили подобрать для Website Planet что-нибудь новое. Узнать подробнее про его эксперимент и выяснить, кому достались лавры победителя, можно в нашем подробном анализе лучших онлайн-конструкторов логотипов.
1. Самостоятельная работа с онлайн-конструктором логотипов
Вам может показаться, что это самый дешевый вариант, однако на практике может оказаться иначе. Большинство онлайн-конструкторов логотипов позволят вам бесплатно создать логотип, это факт. Но за возможность загрузить творение рук своих и начать его использовать по назначению придется заплатить. Есть, конечно, и бесплатные сервисы такого рода, но их мало, а их возможности очень скудные. В общем, я не советую работать с ними. Кроме того, не лишним будет заранее проверить, может ли выбранный вами конструктор логотипов работать с русским языком.
Моим фаворитом среди DIY-конструкторов логотипов является Wix Logo Maker. Этот сервис использует искусственный интеллект для генерации вариантов на основе ваших личных предпочтений. Понравившийся дизайн вы сможете настроить на свой вкус, изменив что угодно — от шрифтов и до цветовой схемы. Вы даже сможете бесплатно загрузить версию вашего логотипа (в низком разрешении), чтобы оценить, как тот будет смотреться на вашем сайте и страницах в социальных сетях! Если вас все устроит, то вы сможете купить логотип уже в высоком разрешении.
2. Работа с дизайнером
Вам может показаться, что нанять дизайнера для разработки логотипа — это дорого, очень дорого. К счастью, на Fiverr можно найти профессионала, готового создавать для вас логотип всего за 5$ . Большинство дизайнеров, работающих на Fiverr, могут показать вам портфолио своих работ. Так вам будет проще найти кого-то, кто работает в нужном вам стиле. Мы и сами тестировали работы дизайнеров Fiverr и, надо сказать, остались вполне довольны их качеством.
Помимо логотипа, вам также понадобится значок для браузера — тот самый, который появляется, когда добавляешь страницу в закладки браузера. Создать такой значок можно за считанные секунды в нашем замечательном генераторе пиктограмм.
Оптимизация сайта
Даже если вы создадите самый шикарный сайт, это вовсе не гарантирует, что он тут же окажется на первой странице поисковой выдачи. Вам нужно оптимизировать свой сайт для поисковых систем! Так вы откроете для себя удивительный мир SEO, анализа трафика и потребностей целевой аудитории.
Что касается SEO, то в настоящий момент есть немало отличных инструментов, помогающих вывести оптимизацию на качественно новый уровень. Так, здесь можно вспомнить про SEMrush (подробнее читайте в нашем руководстве по SEMrush). Если эта платформа будет вам не по карману, не унывайте — есть и более доступные решения, некоторые из которых мы проанализировали в статье про лучшие инструменты для работы с SEO.
Создание подходящего для вашего сайта контента может показаться сложной задачей, и здесь вам на помощь придут инструменты веб-аналитики. С их помощью вы узнаете больше про свою аудиторию (где живут все эти люди, сколько им лет, какого они пола и так далее), что позволит вам точнее адаптировать контент. Прочитайте наше руководство по Google Analytics, чтобы узнать, как выжать максимум из этого инструмента. Также вы можете воспользоваться сервисом Answer the Public, чтобы узнать, что именно ищут люди. Подробности можно узнать в нашем руководстве по работе с Answer the Public.
Расширение аудитории с помощью email-маркетинга
Email-маркетинг — это один из лучших способов расширить свою аудиторию, и есть множество инструментов и сервисов, которыми стоит воспользоваться в этой связи.
Email-маркетинг позволяет очень быстро развить свой бизнес — хотя бы потому, что CTR (кликабельность) здесь в 100 раз выше, чем у социальных сетей (например, Twitter). С помощью email-маркетинга можно предлагать потенциальным покупателям скидки, мотивировать их рассказать про ваш бизнес окружающим и предлагать им различные бонусы за подписку на вашу рассылку.
Чтобы выжать максимум из email-маркетинга, вам нужно решить, как часто вы будете отправлять электронные письма, будете ли автоматизировать этот процесс, о чем будете писать и так далее. Подробнее о том, на что следует обратить внимание, вы можете узнать из нашей статьи про email-маркетинг.
Мы изучили и протестировали лучшие платформы email-маркетинга. И если у вас нет времени на то, чтобы читать все соответствующие обзоры, просто ознакомьтесь с этим кратким изложением ниже!
- Active Campaign — это едва ли не самая продвинутая платформа, доступная на рынке в настоящий момент. Это лидер в сфере автоматизации, она поддерживает более 880 интеграций, а также предлагает лучший drag-and-drop редактор из всех, с которыми мы сталкивались. Это комплексная система, научиться работать с которой не так-то просто — но она определенно стоит того.
- Sendinblue — предлагает инструменты СМС-маркетинга, email-маркетинга и не только. Это доступное и простое решение с весьма щедрым бесплатным тарифным планом. Вы сможете создавать автоматизированные электронные письма, добавлять потоки работ и использовать опцию отправки писем в наиболее подходящее для этого время.
- AWeber —предлагает уникальный редактор для создания кампаний в режиме drag-and-drop. Эта платформа даст вам все, что нужно для успешного email-маркетинга. Это очень удобная и простая система, в которой есть и весьма продвинутые функции — например, сплит-тесты и более 5000 интеграций через Zapier.
- Constant Contact — сотни email-шаблонов на выбор и 30-дневный пробный период (60-дневный для жителей США) делают Constant Contact более чем интересным вариантом для email-маркетинга. Это отличное решение для создания автоматизированных электронных писем, удобное и понятное, позволяющее начать работу практически сразу.
- Benchmark Email — поддерживает множество языков, что делает эту платформу лучшим вариантом для тех, чьим родным языком является не английский. Сервис предоставляет бесплатный тарифный план, в рамках которого можно отправить до 3500 писем в месяц. Эта платформа отлично подходит как для начинающих пользователей, так и для профи, которым нужны продвинутые инструменты email-маркетинга.
- GetResponse — это не просто платформа для email-маркетинга, это настоящий мультифункциональный сервис, объединяющий в себе маркетинг, CRM (систему управления информацией о клиентах) и инструменты для проведения вебинаров. Есть здесь и 30-дневный бесплатный пробный период.
Заключение
Ну, вот мы и подошли к концу. Сегодня вы многое узнали, и сейчас я бы хотел в общих словах пересказать это руководство по созданию собственного веб-сайта, выделив его основные моменты:
- Конструкторы сайтов — это отличный вариант для начинающих. Wix является одной из самых гибких и продвинутых платформ, где можно начать с азов, а продвинутые функции добавить позже.
- WordPress зачастую считают более сложным решением, однако здесь вы получите гораздо больше возможностей. Кроме того, это еще и более дешевый способ вывести свой сайт в Сеть — хостинг-тарифы для сайтов здесь довольно доступные.
- Если у вас нет времени на то, чтобы создавать сайт самостоятельно, вы можете нанять разработчика на Fiverr всего за 5$ . Услуги веб-разработчика — не роскошь, а норма жизни!
- Публикация сайта в Сети — это лишь начало долгого пути. Теперь вам нужно заняться оптимизацией и продвижением, SEO, аналитикой и маркетингом.
Создать сайт может кто угодно. Даже начинающие. Даже те, у кого практически нет для этого денег. Так что наслаждайтесь процессом!