На чтение 10 мин Просмотров 1.1к. Опубликовано 30.10.2021
Здесь мы рассмотрим правильную структуру, которую можно использовать при создании практического руководства, и как написать подробное руководство. Мы также рассмотрим несколько хороших примеров практических руководств для вдохновения.
Зачем писать практические руководства?
Практические руководства — это ценная возможность привлечь новую аудиторию с помощью полезного высококачественного контента. Как для B2B, так и для B2C, практические руководства часто необходимы для здоровой стратегии лидогенерации.
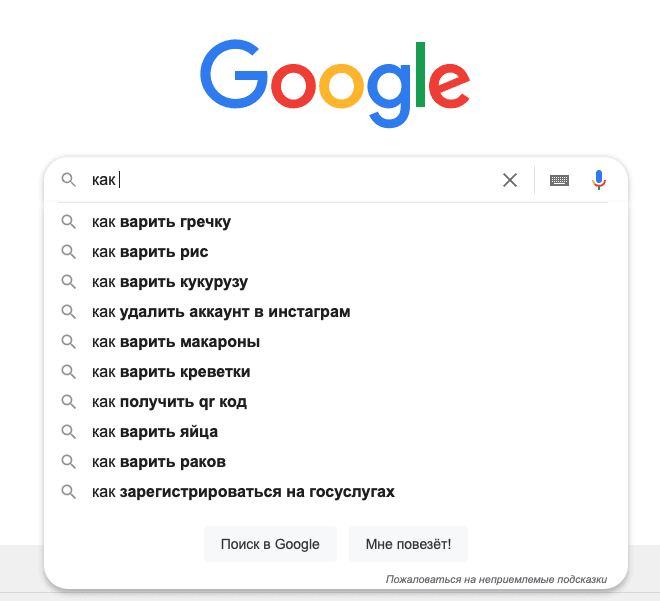
Например, посчитайте, сколько людей каждый день ищут в Google «Как [любое слово]»:
Эти поисковые запросы демонстрируют одну из основных причин, по которой люди обращаются к Интернету: чтобы узнать, как что-то сделать.
Если ваш бизнес сможет достучаться до этих потребителей информативными и релевантными ответами на их вопросы, эти пользователи начнут рассматривать ваш бренд как авторитет в данной теме. В будущем те же читатели, которых вы впервые привлекли с помощью практического руководства, могут стать клиентами и лояльными защитниками бренда, которые распространят информацию о ваших продуктах или услугах.
Достаточно сказать: практические руководства стоит добавить в ваш арсенал контента.
Как сделать практическое руководство
Проведите исследование, чтобы убедиться, что ваше руководство является наиболее полным по теме.
В зависимости от темы вы хотите написать что-то, что ориентировано на конкретную аудиторию, на которую вы нацелены. Например, если вы пишете практическое руководство, ориентированное на механику, есть определенные термины и описания, от которых вы можете отказаться, поскольку вы предполагаете, что механик уже хорошо разбирается в этом. Однако, если вы ориентируетесь на среднего владельца автомобиля, ваш контент должен быть без жаргона и достаточно описательным, чтобы находить отклик у этой аудитории.
Таким образом, важно, чтобы ваш первый шаг в создании практического руководства состоял в том, чтобы ваш контент был всеобъемлющим. Вот как это сделать:
- Проведите исследование ключевых слов, чтобы узнать, что люди хотят узнать.
- Используйте Ahrefs, SEMrush или любой другой инструмент SEO для определения похожих ключевых слов и запросов. Это может помочь вам создать всестороннюю статью, которая ответит на все вопросы ваших читателей и поможет вам получить рейтинг в Google.
- Посмотрите на своих конкурентов, чтобы увидеть, как они пишут свои руководства.
Даже если вы очень хорошо знаете тему, исследование — это не тот шаг, который вам следует пропускать. Полагайтесь на свое исследование, чтобы убедиться, что вы включаете всю необходимую информацию.
Понять проблемы и проблемы вашей целевой аудитории.
На этом этапе используйте форумы, онлайн-сообщества или другие данные, чтобы выявить проблемы, которые могут возникнуть у вашей целевой аудитории. Эта информация поможет вам определить контент для включения в ваше руководство.
Например, если вы пишете «Как создать стратегию контент-маркетинга», вы можете выполнить следующие действия:
- Начните с ответов на вопрос «Что такое контент-маркетинг?» На Яндекс.Кью, например. Эти пользовательские ответы могут помочь вам определить общие темы, заблуждения или путаницу в контент-маркетинге.
- Обратитесь к своей исследовательской маркетинговой группе, чтобы определить общие болевые точки или вопросы, которые они видели в опросах или фокус-группах относительно «контент-маркетинга». Например, вы можете обнаружить, что большая часть вашей аудитории считает контент-маркетинг для них приоритетом, но они не знают, как это сделать в рамках бюджета.
- Проведение подобного качественного исследования предоставит вам информацию, необходимую для того, чтобы в вашем практическом руководстве были рассмотрены все актуальные проблемы по данной теме.
Структурируйте свои шаги в правильном порядке для вашего читателя и, когда возможно, используйте скриншоты.
Ваши читатели откажутся от чтения вашей страницы, если им будет слишком сложно быстро найти ответ на свой вопрос. Помня об этом, покажите его как можно быстрее и в правильном порядке.
Многие читатели будут использовать ваше практическое руководство как список инструкций. Например, если вы пишете «Как сделать снимок экрана на Mac», вы захотите записать каждое конкретное действие, необходимое для создания снимка экрана. По возможности используйте визуальные эффекты, такие как GIF, изображения, снимки экрана и видео, чтобы дополнить свои инструкции.
Для менее тактических, более неоднозначных тем используйте маркированные списки и примеры для облегчения чтения и понимания.
Расскажите читателю, почему это важно.
Последний шаг в написании практического руководства — спросить себя: «Почему мои читатели нуждаются в этом или хотят знать это?» Понимание высокоуровневой цели темы может побудить вас писать сочувственно. Кроме того, это поможет вам создавать контент, который точно соответствует ожиданиям и потребностям вашего читателя.
Как написать практическое руководство
Когда вы будете готовы приступить к написанию своего практического руководства, вы можете задаться вопросом, должен ли ваш тон или стиль письма отличаться от постов других типов.
Когда люди ищут «Как…», они часто спешат найти нужную информацию, а это значит, что очень важно, чтобы вы писали короткие, лаконичные предложения, чтобы быстро дать ответ. Кроме того, практические руководства должны предлагать тактические практические советы по теме, чтобы читатели могли немедленно приступить к выполнению шагов.
Существует огромная разница между читателями, которые ищут «Что такое запрос предложения?», И теми, кто ищет «Как написать запрос предложения?».
В то время как первая группа ищет определение и, возможно, пример или два, вторая группа, вероятно, уже имеет хорошее представление об этом и должна создать один как можно скорее.
При написании практического руководства следует помнить о некоторых методах:
- При написании шагов используйте глаголы. Скажите: «Напишите историю компании», а не «Ваш запрос содержимого должен начинаться с краткого описания вашей компании».
- Используйте нумерованные списки, заголовки и маркеры, чтобы разбить текст и упростить просмотр содержимого.
- Используйте и снимки экрана, и письменный текст для читателей, которые не могут загрузить изображение на свой экран или не понимают, что вы пытаетесь им сказать по самому изображению.
- Делайте ссылки на другие соответствующие сообщения в блогах , основные страницы или электронные книги, чтобы читатели могли найти дополнительную информацию по определенным темам, упомянутым в вашем практическом руководстве.
- Приведите примеры, чтобы показать вашим читателям, что вы имеете в виду.
- Пишите с сочувствием, признавая, что это может расстраивать при изучении или совершенствовании нового навыка.
Практические руководства часто привлекают широкий круг читателей, каждый с разным уровнем знаний.
Например, «Как создать канал на YouTube», вероятно, привлекает новичков на YouTube, которые просто заинтересованы в создании канала для просмотра и комментирования сообщений друзей. Однако это, вероятно, также привлекает профессиональных маркетологов, которым необходимо создать канал для своего бизнеса, чтобы привлекать и конвертировать потенциальных клиентов.
С такой разнообразной аудиторией критически важно, чтобы вы писали четко, но не снисходительно, чтобы обеспечить удержание читателей независимо от уровня навыков или опыта.
Есть ли разница в том, как вы пишете руководство пользователя и практическое руководство?
Учебники и руководства часто используются как взаимозаменяемые для определения содержимого, объясняющего, как выполнить конкретную задачу. Хотя некоторые утверждают, что один из них более описательный, чем другой, вы обнаружите, что он варьируется от одного бренда к другому.
Возможно, наиболее заметное различие между практическим руководством и руководством пользователя. Практическое руководство, как правило, представляет собой часть контента в верхней части воронки, предназначенную для привлечения пользователей и генерации потенциальных клиентов.
Руководство пользователя обычно создается для тех, кто уже приобрел продукт или услугу и нуждается в пошаговых инструкциях по их использованию.
В то время как один подпадает под маркетинговые материалы, другой больше относится к продукту.
Примеры практического руководства
- Практическое руководство по рецептам.
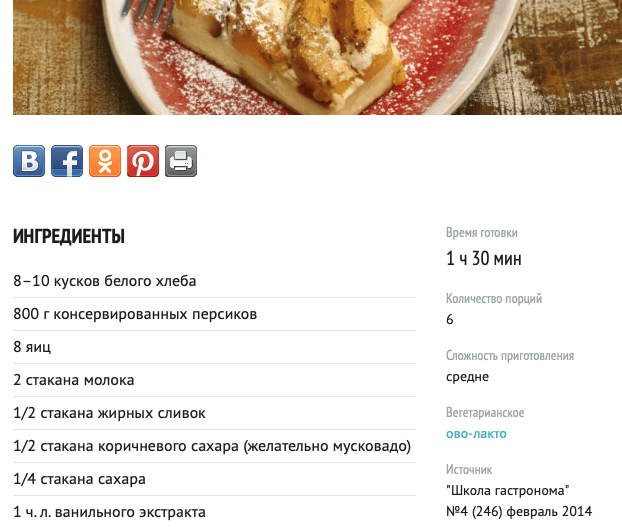
На сайте Гастроном аккуратно структурированы рецепты, поэтому читатели могут быстро определить: сколько времени займет приготовление, ингредиенты, которые им понадобятся, количество порций и т.д. Если читатель уже знает ингредиенты, он может щелкнуть «Инструкции», чтобы сразу начать. В качестве альтернативы, скажем, читатель предпочитает просматривать инструкции, а не читать, он может щелкнуть «Посмотреть видео с практическими рекомендациями». Это предлагает хороший выбор для посетителей, которые по-разному потребляют контент.
Вывод: когда вы структурируете свое собственное руководство, подумайте, как вы можете его лучше организовать, чтобы читатели могли сразу перейти к тому, что им нужно. Кроме того, учитывайте среду, которую предпочтет ваша целевая аудитория.
- Практическое руководство для B2B.В статье Atlassian «Как написать идеальный 90-дневный план» приведены важные контекстные детали для 90-дневного плана, в том числе «Что такое 90-дневный план?» и «Что должно быть включено в 90-дневный план?» Публикация хорошо проработана и написана с сочувствием.Лучше всего то, что в руководстве есть загружаемый PDF-файл с 90-дневным планом, так что читатели могут сразу загрузить и использовать план Atlassian со своей командой.
Вывод: подумайте, какие электронные книги, PDF-файлы, диаграммы, дизайны Canva или Google Таблицы вы можете создать самостоятельно и предложить читателям для загрузки. Читатели оценят возможность немедленно применить то, что они узнали.
- Практическое руководство для B2C.Руководство «Как стать фрилансером» от FlexJobs отлично справляется с предоставлением соответствующих ссылок и данных для создания всестороннего обзора того, что такое фриланс. Кроме того, в сообщении используются глаголы действия, чтобы вдохновить читателя.В разделе «Как начать внештатный бизнес». вы увидите такие советы, как «Делайте домашнее задание», «Создайте бренд» и «Планируйте заранее». Язык, использованный в этом посте, во многом побуждает читателей немедленно приступить к работе.
Вывод: используйте глаголы действия и лаконичный язык, чтобы заинтересовать читателя. Когда возможно, начинайте с глагола вместо существительного при перечислении шагов.
- Практическое руководство по продукту.Статья How-To Geek под названием «Как найти данные в Google Таблицах с помощью ВПР» не обязательно является самой интересной темой. Тем не менее, бренд эффективно поддерживает интерес к контенту с помощью чутких заявлений вроде: «ВПР может показаться запутанным, но это довольно просто, если вы поймете, как это работает».Кроме того, How-To Geek включает полезные оригинальные изображения, демонстрирующие каждый совет, который они описывают. Эти изображения не обязательно должны быть ультрасовременными визуальными эффектами, созданными профессиональной командой дизайнеров — как показывает этот пост, несколько простых снимков экрана имеют большое значение для того, чтобы помочь читателям понять сложную тему.
Вывод: по возможности создавайте собственные визуальные эффекты / снимки экрана, чтобы читатели могли пройти через каждую пошаговую инструкцию.
- Практическое руководство по образу жизни.Еще один пример — пост на Medium под названием «11 способов быстро избавиться от стресса в вашей жизни». Ожидается, что в ней будет нескольких простых и быстрых советов, как избавиться от стресса. Но первый раздел поста — «Влияние стресса на вашу жизнь». В этом случае важно, чтобы читатели понимали, почему, а не как .
Вывод: поиграйте со структурой. Подумайте, что ваши читатели должны знать, чтобы остальная часть сообщения имела для них значение. Например, вы можете начать с раздела «Что такое …?» и «Почему … имеет значение» перед тем, как погрузиться в «Как делать …». Таким образом, ваши читатели будут полностью заинтересованы в том, чтобы узнать, как эти советы могут улучшить их жизнь в небольшом (или большом) смысле.
Шаблон для написания практического руководства можно получить как гуглдок здесь. Чтобы сохранить к себе, нажмите Файл -> Создать копию. Там же шаблоны и других материалов для блога.
Статья является адаптированным переводом https://blog.hubspot.com/marketing/how-to-guide.
Читайте также:
- Как написать отличную пошаговую инструкцию
- Создание контента: полное руководство для начинающих
- Анатомия самых популярных статей: успешный и невидимый контент
Photo by James McKinven on Unsplash.
Обновлено: 21 Октябрь 2021 в 15:22
+ Содержание
- Для чего нужны руководства (сборки) в Dota 2
- Как создать собственное руководство в игре
- Как открыть собственную сборку для героя в игре
- Как воспользоваться готовыми руководствами (сборками) в Dota 2
Каждый герой в Dota 2 имеет множество отличительных особенностей (базовые характеристики, приросты, способности, урон с руки, тип атаки и т.д.). Из-за этого на каждого из них существуют различные сборки (скилл билды и итем билды), помогающие игрокам приносить максимальную пользу. Их можно создать самостоятельно или же воспользоваться уже готовыми. Для этого в игре создана система руководств, о которой и пойдёт речь в данной статье.
Для чего нужны руководства (сборки) в Dota 2
Руководства в Доте 2 придуманы специально для того чтобы упростить процесс игры. С их помощью игроки могут быстро разобраться с тем, что лучше собирать на героев в различных ситуациях. Помимо этого, такие сборки дают доступ к следующим возможностям:
Как видите, с помощью руководств можно быстро определиться с тем, как играть на различных героях в Dota 2. Причем, стоит отметить, что любой желающий может создать собственную сборку, либо воспользоваться уже готовыми. Подробнее о том, как это делается, рассмотрим ниже.
Как создать собственное руководство в игре
Сделать собственное руководство для каждого героя в Dota 2 может любой желающий. Причем сделать это на самом деле довольно просто. Для этого понадобится:
- Зайти в игру.
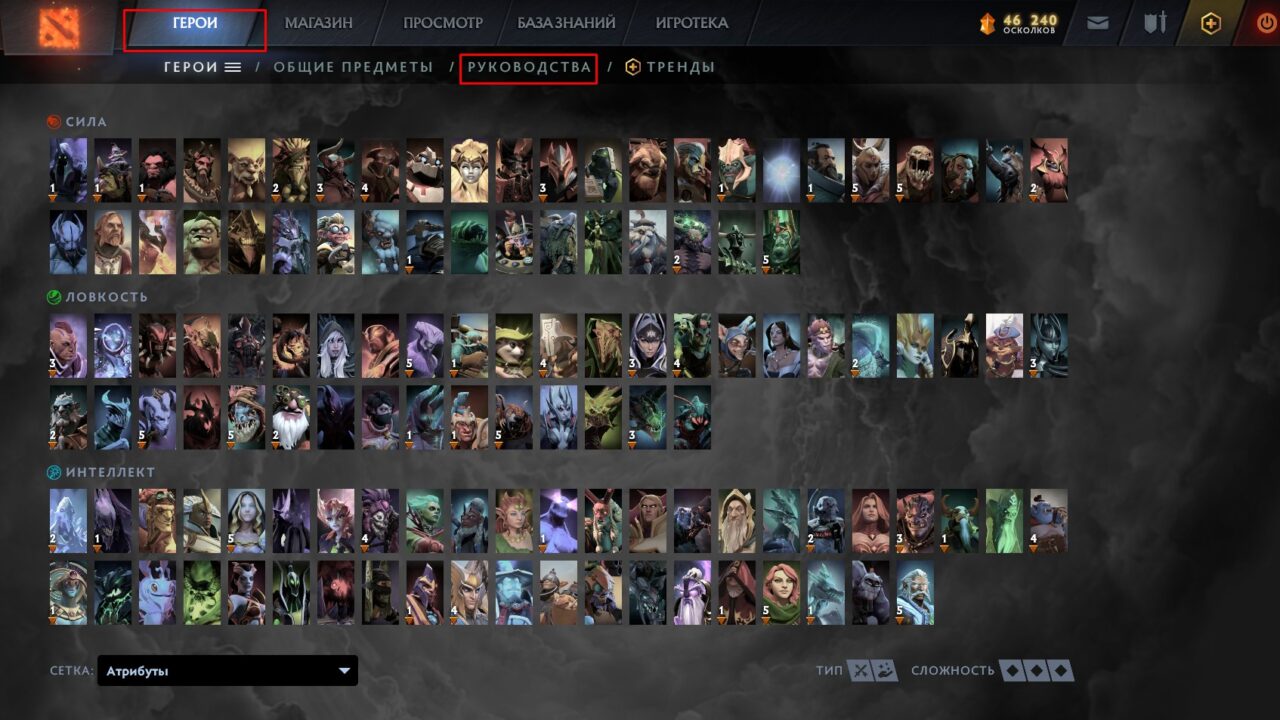
- Перейти в раздел «Герои».
- Открыть вкладку «Руководства».
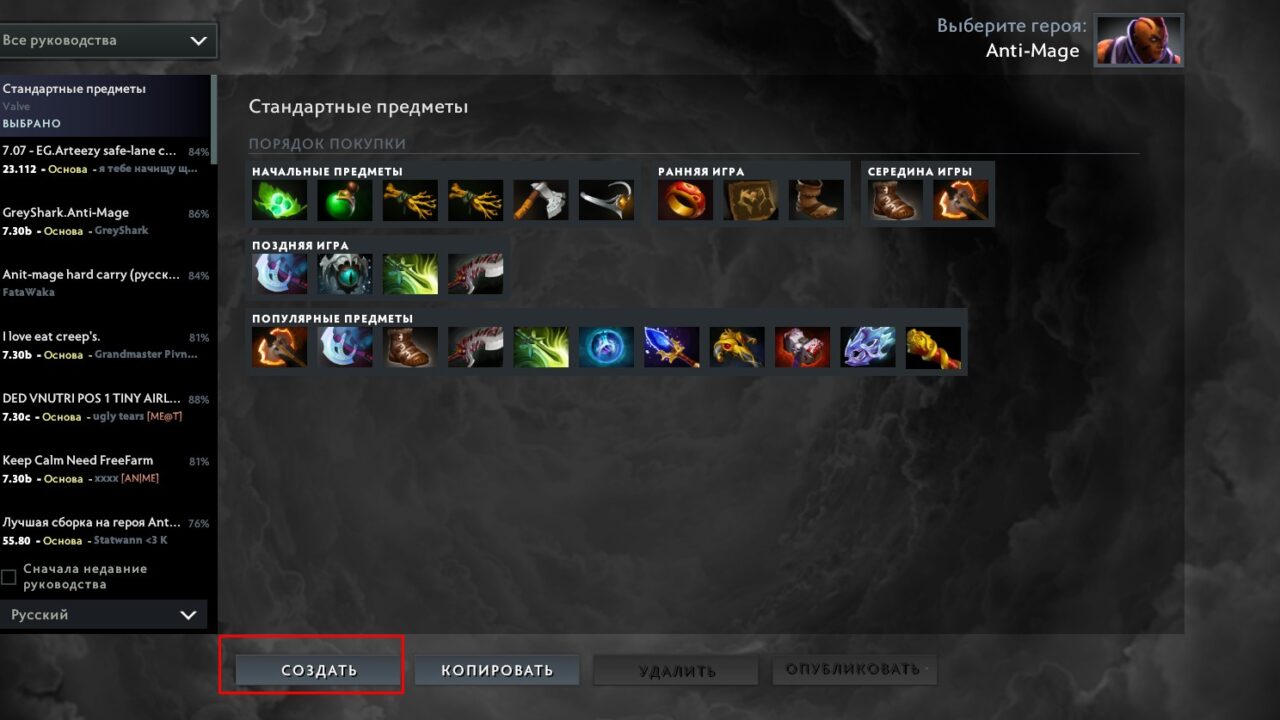
- Нажать на кнопку «Создать».
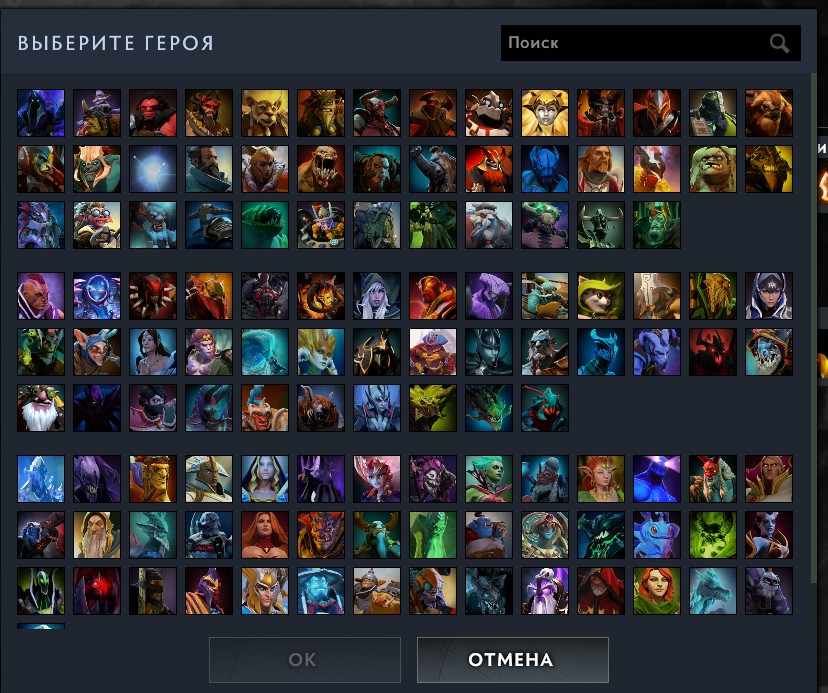
- Выбрать героя, на которого вы хотите создать сборку.
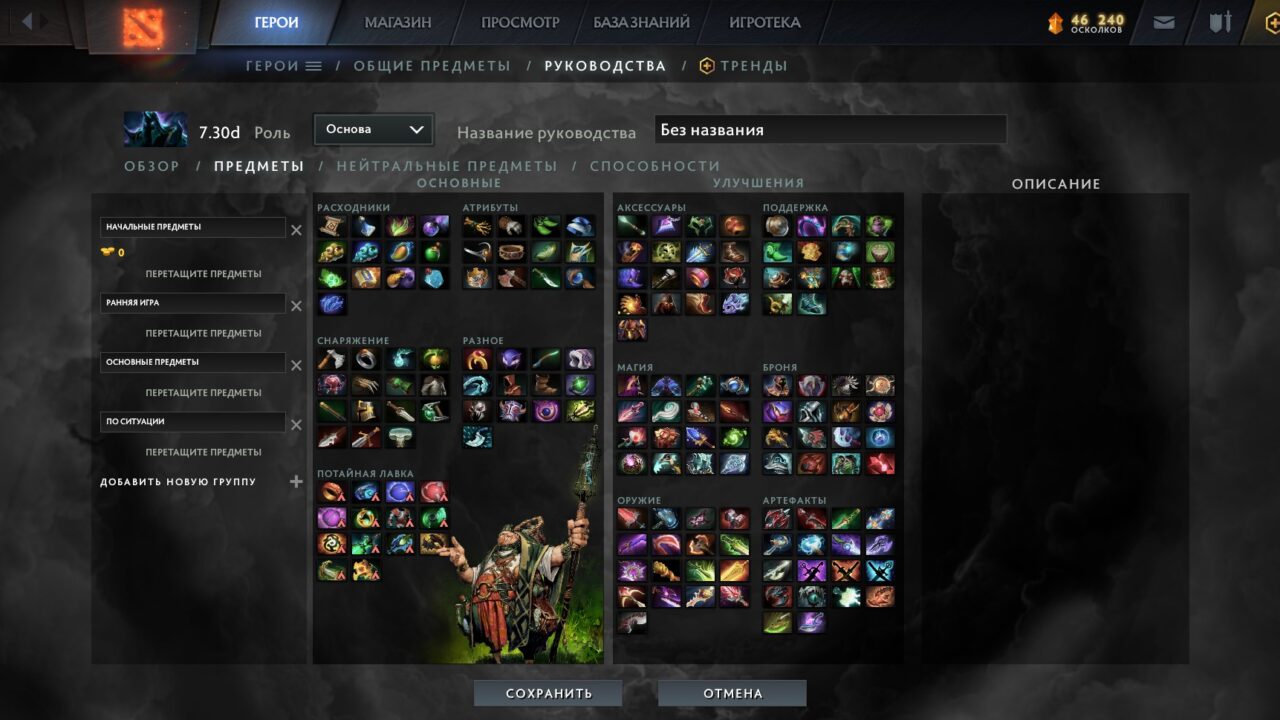
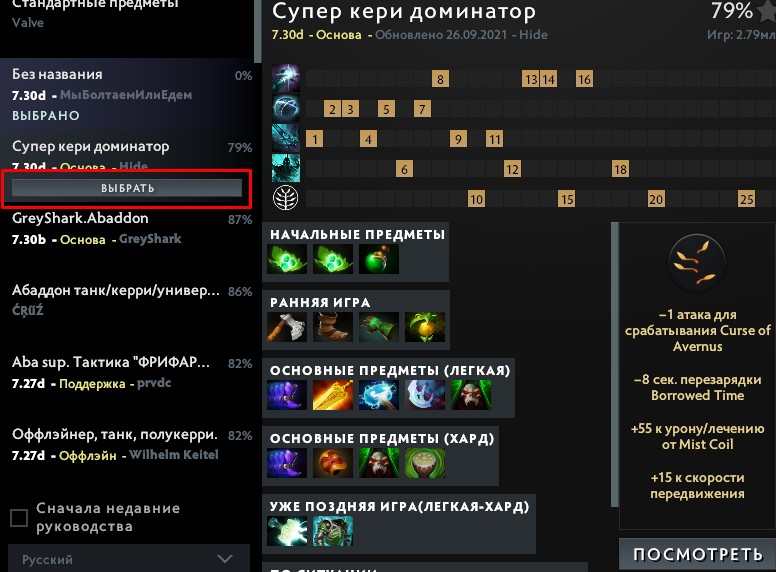
Таким образом, можно быстро перейти в окно создания собственной сборки. Далее, для формирования собственного руководства необходимо:
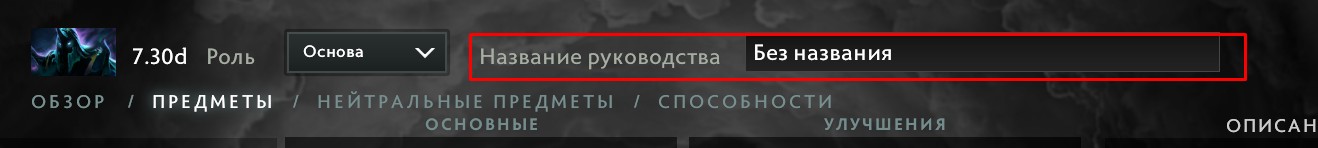
- Указать роль, на которой будет играть герой.
- Ввести название руководства.
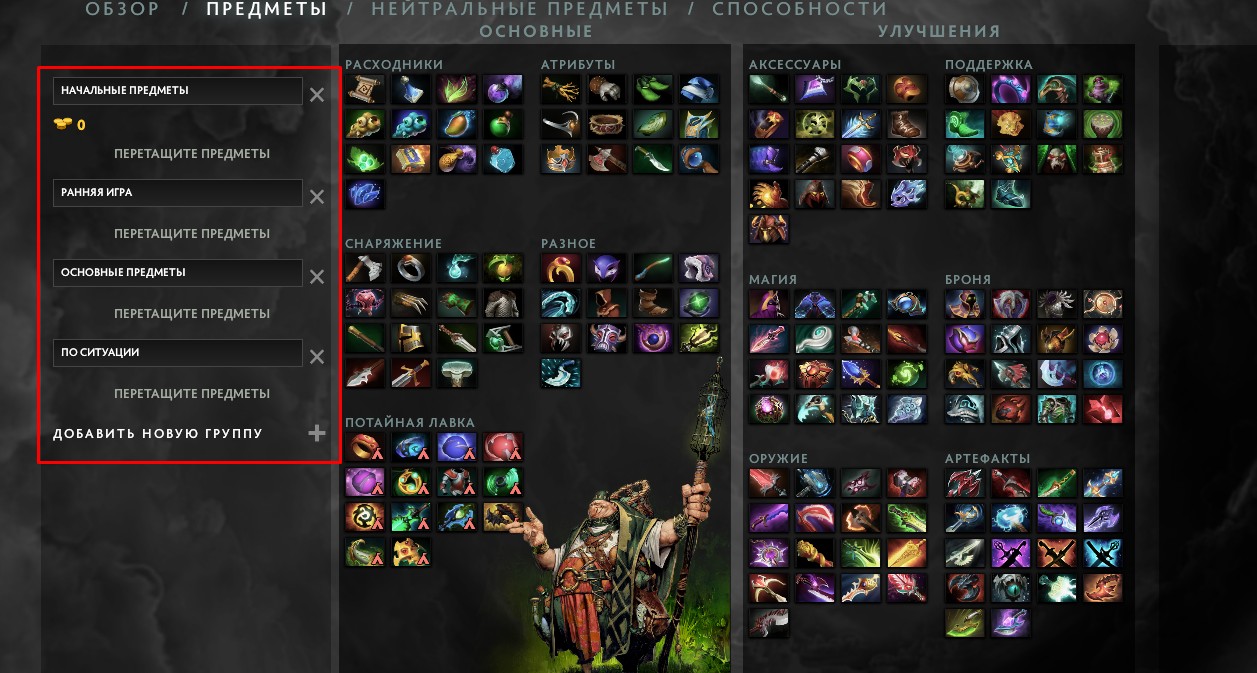
- Перетащить нужные предметы для каждой стадии игры.
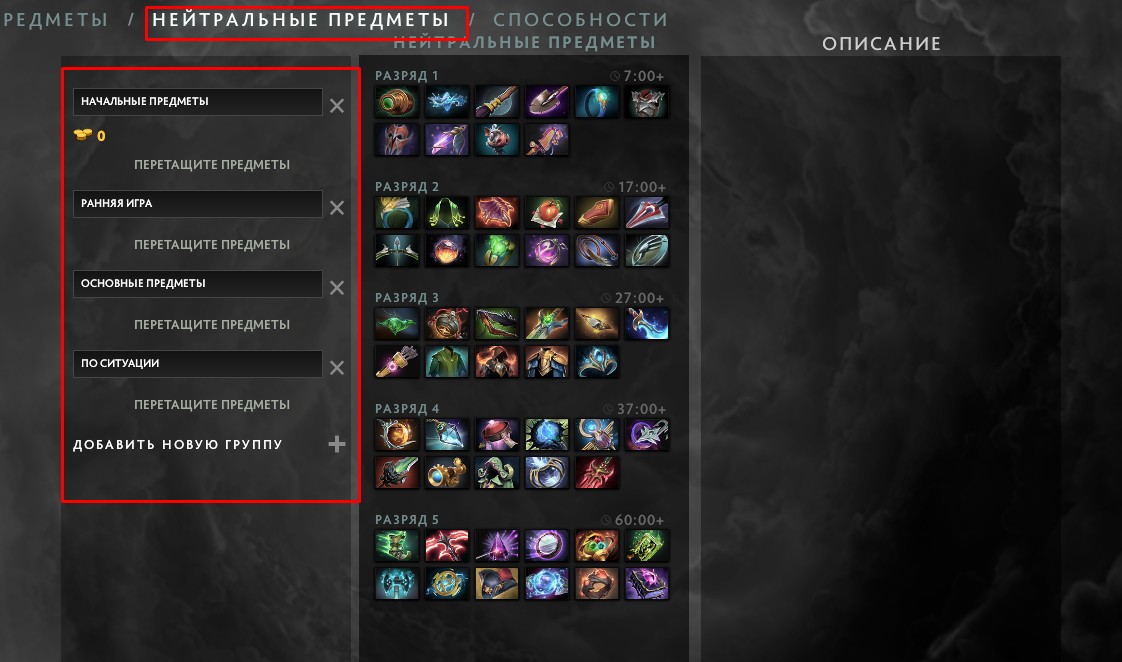
- Выбрать лучшие нейтральные предметы для разных стадий.
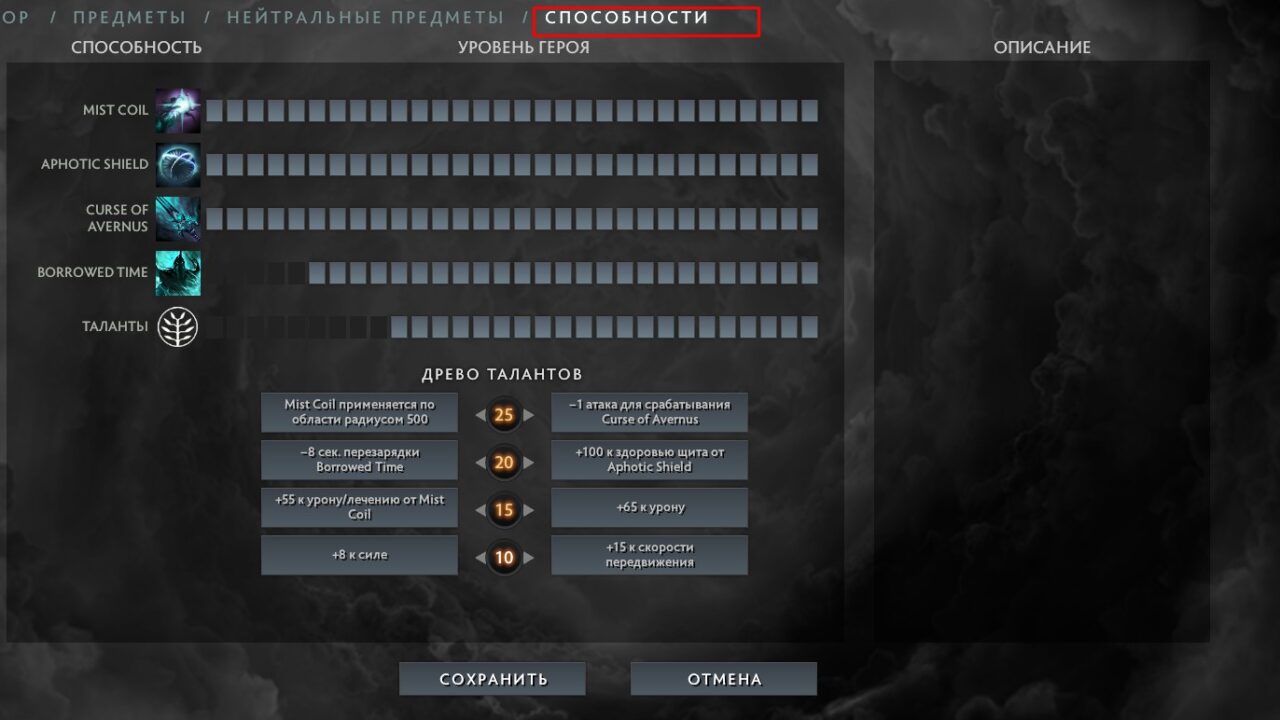
- Заполнить раздел «Способности» (выбрать скилл билд и расставить порядок изучения нужных талантов).
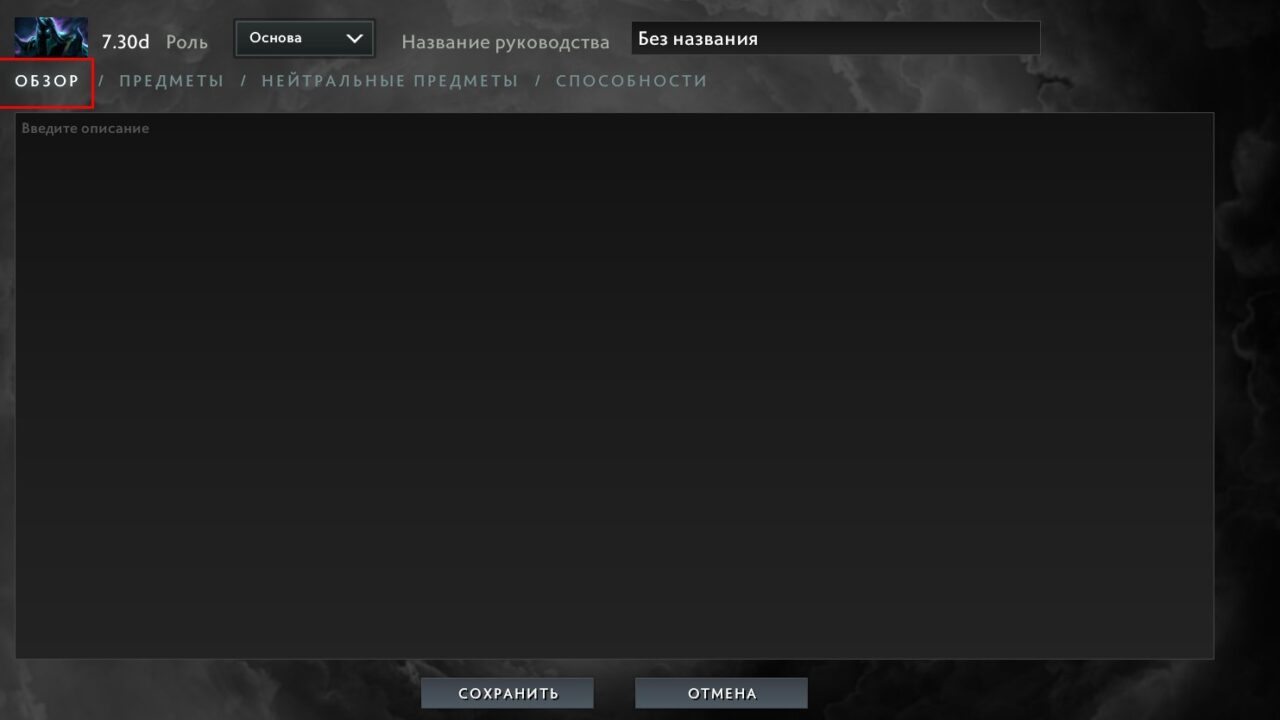
- Заполнить раздел «Обзор» (здесь дается краткое описание для руководства).
После заполнения всех этих разделов нажимаем на кнопку «Сохранить». В итоге новая сборка появляется в разделе «Мои руководства». Её можно в любой момент отредактировать, нажав на кнопку «Изменить». Также, все сборки можно опубликовать для того, чтобы ими могли пользоваться другие игроки. Для этого нужно лишь выбрать собственное руководство и нажать на кнопку «Опубликовать».
Как открыть собственную сборку для героя в игре
Как уже было отмечено выше, все руководства создаются специально для того, чтобы быстро находить нужные предметы и изучать способности в нужном порядке. Воспользоваться же ими довольно просто. Для этого необходимо:
- Найти игру (в любом режиме).
- Выбрать героя.
- Дождаться начала матча, либо сразу же открыть вкладку «Руководства».
- Открыть лавку и перейти в раздел «Все сборки» (если открываете руководство во время игры).
- Выбрать нужную сборку (ваши сборки отображаются в самом начале).
После этого в лавке будут отображаться все предметы, выбранные в вашем руководстве. Также, напротив способностей будет появляться золотая рамка, показывающая, в каком порядке нужно изучать различные скиллы.
Как воспользоваться готовыми руководствами (сборками) в Dota 2
Dota 2 является довольно популярной онлайн-игрой и имеет огромное сообщество игроков. Многие из них регулярно создают руководства для различных героев, в которых подробно расписывают все скилл и итем билды. Причем воспользоваться их сборками могут все желающие. Для этого нужно лишь:
- Зайти в игру (в любом режиме).
- Выбрать нужного героя.
- Открыть торговую лавку.
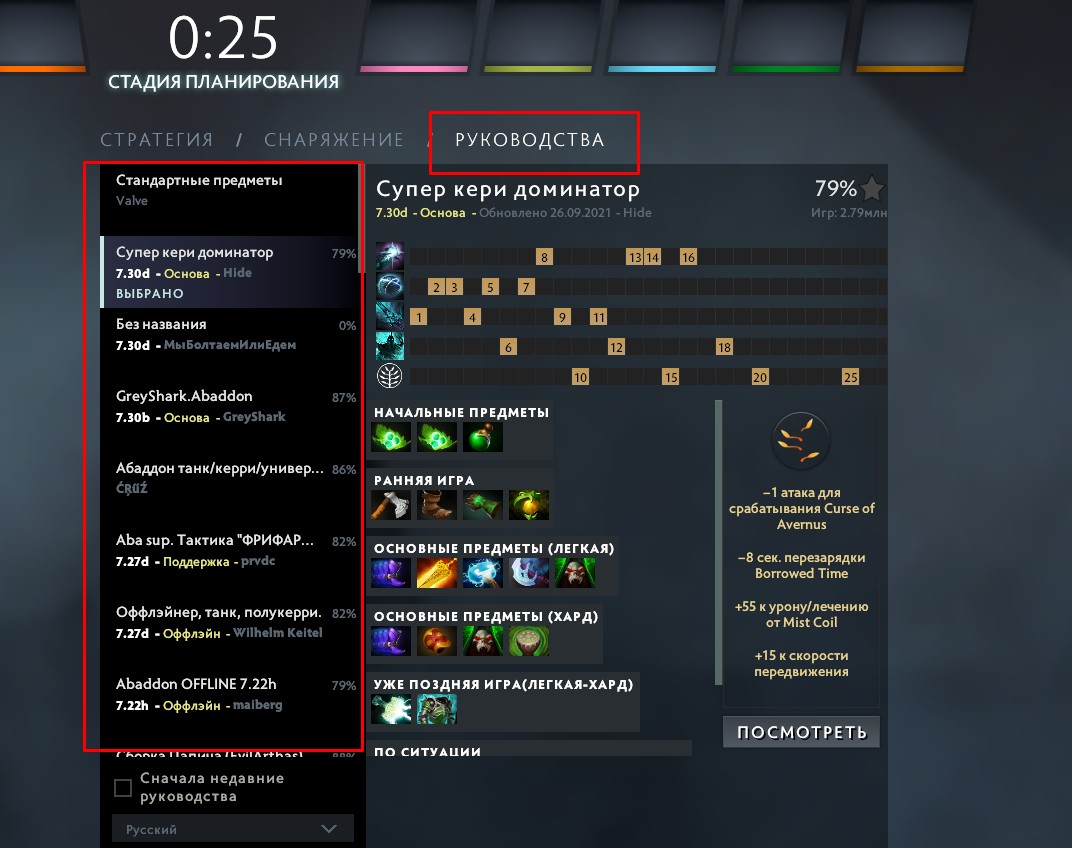
- Нажать на кнопку «Все сборки».
- Нажать на любое из представленных руководств (рекомендуем выбирать наиболее популярные сборки, которые подходят под действующий патч).
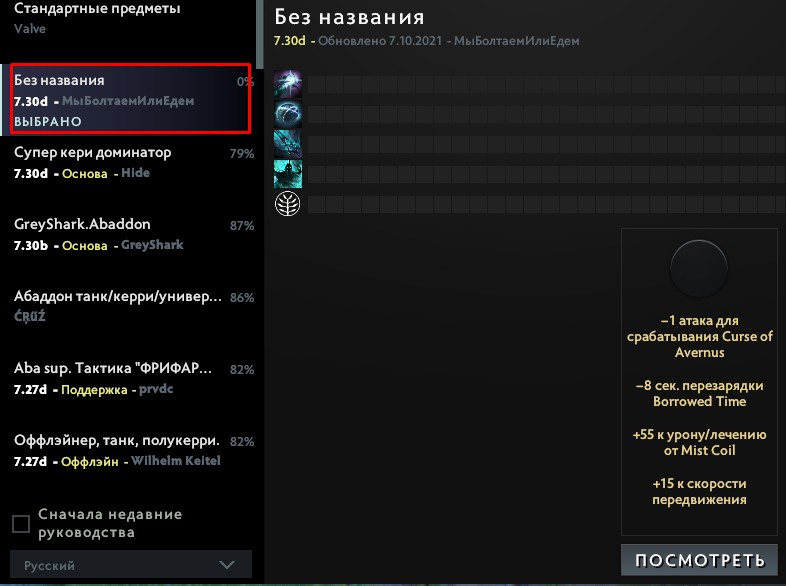
- Кликнуть по кнопке «Выбрать».
Обратите внимание! Прежде чем выбрать какое-либо руководство с ним можно ознакомиться более подробно, кликнув по кнопке «Посмотреть». В открывшемся окне будет представлено подробное описание сборки, а также указана дата её создания, рейтинг и количество подписчиков.
Таким образом, можно быстро и легко выбрать готовую сборку для любого героя в Dota 2. После этого, в вашей лавке будут отображаться все предметы из руководства. А при изучении скиллов вокруг них будут появляться золотые рамки, показывающие, какие именно способности нужно качать на текущем уровне. Также, не забывайте, что вы в любой момент можете поменять руководство, выполнив те же самые действия.
Автор гайда: tesar
Руководство — отличный пример эффективного контент-маркетинга. Гайды не только демонстрируют знания эксперта, но и приносят пользу людям. Сегодня расскажем о том, как их правильно писать.
Итак, начнем с того, что условно гайды делятся на два типа:
- Полное руководство, в котором рассказывается о каком-то сервисе или действии. Пример — создание группы во «ВКонтакте» с нуля, инструкция по пользованию линейкой готовых решений IntecUniverse.
- «КАК-руководство» отвечает на конкретный вопрос. Пример — как настроить Google Диск, как почистить серебро, как приготовить лазанью и пр.
Определитесь с ЦА
Первый вопрос — кто будет читать гайд? Руководство для новичков — это одно. Гайд для тех, кто уже умеет что-то делать и хочет прокачать скилл, — совсем другое.
Разница в подаче материала. Новичкам нужно все разложить по полочкам, подробно рассказать о каждом шаге, чтобы в конце у читателя не осталось вопросов. В руководстве для специалистов можно не рассказывать об очевидном. Например, интернет-маркетологи знают, в чем разница между CTR и CTA, поэтому им объяснять эти термины не надо.
Инструкции со множеством подробностей делают руководство объемным и громоздким. Новичкам, которые хотят вникнуть, придется окунуться в текст. Специалисты же не станут тратить время на давно известную информацию и поищут более лаконичный гайд.
Отжимайте лишнюю воду
Вода вредит любому тексту, а руководству особенно. У современного человека нет времени искать нужную информацию среди «в настоящий момент» и «каждому известно». Писать надо кратко и по делу.
Вот пример неудачного вступления:
У всех, кто работает в «Фотошопе», рано или поздно возникает потребность нарисовать круг. Именно для таких пользователей и написано это руководство.
Надо вот так:
В гайде я собрал 11 способов, как нарисовать круг в «Фотошопе». Руководство подходит для версии СС 2015 и выше.
Здесь есть вступление и нет воды, все четко и ясно. Чем короче гайд, тем он привлекательнее. При этом содержание должно быть емким, чтобы читатель узнал то, что хочет.
Очень много вступлений, речевых оборотов и т.д.
Кратко или подробно: ищите баланс
Вы уже решили, кто будет читать руководство, а теперь нужно подумать, на каком языке говорить с ЦА.
В гайде для дотеров можно смело пользоваться сленгом. Для этого достаточно почитать форумы, ознакомиться с парочкой видео и разобраться в терминологии.
В гайде о том, как сделать стяжку пола, тоже можно немного покуражиться. Маловероятно, что этот текст интересен трепетным филологическим девам, поэтому пара шуток или крепких словечек понравятся читателю.
Для сравнения:
Такие действия под запретом, иначе вы столкнетесь с непоправимым ущербом и понесете убытки.
И вот так:
Нарушите инструкцию — песец всему.
Звучит немного эпатажно, но доходчиво, и это отличает гайд от тысячи однотипных текстов. Конечно, такую прямоту оценят не все, но протестировать подобные приемы стоит.
Юмор и близость к разговорному стилю «очеловечивают» гайды, и сухая инструкция превращается в живой рассказ. Людям это нравится.
Помните о структуре
«Нет» длинным абзацам. Абзацы больше 6 строк лучше разбивать на две части — так текст читается легче.
Используйте списки. Надо что-то перечислить — делайте список, даже короткий, даже всего из трех пунктов.
Оформлять инструкции тоже нужно как список. Исключение — руководство с пошаговыми иллюстрациями, которые разбивают текст на части.
Чтобы что-то сравнить, создавайте таблицы.
Без картинок никуда
Руководство без иллюстраций — это не руководство. Его даже не попытаются понять.
Вместо тысячи слов — картинка. Можно интересно писать, но лучше показывать. Например, вы рассказываете о каком-нибудь устройстве. На правой панели прибора в верхней части с левой стороны есть большая желтая кнопка, которую надо нажать. Что проще: объяснять словами или сделать фото и обвести кнопку кружком? Конечно, сделать фотографию.
Нет фотографий — есть YouTube. Найдите видео по теме, сделайте скриншот нужного кадра. Другой вариант — нарисуйте схему в графическом редакторе. Так, если вы пишете гайд по работе с компьютером, делайте много скриншотов. Удалить лишние скрины проще, чем обнаружить, что не хватает какого-то шага, и начинать все сначала.
Конечно, есть вещи, которые ни фотографиями, ни скриншотами не передать. Если надо объяснить, как правильно приседать или сделать потайной шов, поможет GIF-анимация.
Как тут не вспомнить главреда всея интернета Максима Ильяхова, который делает гифку из редактирования текста. Вот абзац, вот удаление лишнего, вот результат. Круто? Круто.
При желании можно создать видеогайд — альтернативу текстовому руководству. Кто любит читать инструкции, тот пусть читает, а кто предпочитает смотреть — пусть смотрит.
Не забудьте закончить руководство фотографией результата. Это важно для гайдов по готовке или рукоделию. Если стейк получился похожим на подошву, читатель вряд ли захочет повторить такой опыт.
Ссылки
Еще раз: гайд должен быть лаконичным. Это не перечисление всех терминов и определений. Однако информативность не должна страдать, поэтому используйте ссылки.
Особенно полезны ссылки на сайтах с разными руководствами. Перед автором задача — написать серию текстов о командной строке в Linux. Писать, как открывать строку в каждом гайде, — потеря времени. Можно вынести инструкцию в отдельный мини-гайд и на каждой странице добавлять ссылку на него. Красивое решение как с позиции SEO, так и с точки зрения юзабилити.
Этот рецепт работает и с полными руководствами. Не размещайте огромное текстовое полотно на одной странице, а разбивайте его на разделы с грамотной перелинковкой. Google и Яндекс именно так и устроили гайды для своих сервисов.
Заключение
Контент в виде хорошего гайда работает — доказано практикой. Грамотное руководство с большой вероятностью окажется в ТОПе поисковых систем. Пользователи будут добавлять его в закладки, делать репосты, отправлять ссылки коллегам.
С помощью качественного гайда вы увеличите посещаемость сайта. А если напишете классное руководство для клиента, то он к вам обязательно вернется.
Писать руководство пользователя по шаблону. Удобно? Удобно
Время на прочтение
4 мин
Количество просмотров 4.7K
Команда, разрабатывающая софт для создания пользовательской документации, делится лайфхаками на тему написания идеальной пользовательской документации для тех, кто далёк от написания руководств к программе.
Для чего мы сами конструируем некоммерческие образцы документации и инструкций для пользователей
Наш проект существует и развивается уже долгое время, практически шестнадцать лет, если быть точнее. За этот срок была сформирована определенная база, где собраны самые актуальные и насущные вопросы, которые возникают перед людьми, создающими справочные элементы к своему проекту.
Ведя диалог с нашими клиентами, мы смогли выделить их потребности и понять основную «боль». Если обобщить, основная проблема заключалась в том, что ни одна программа для создания файл-справок и инструкций не могла выполнить самую нудную, энергозатратную часть проекта — само разрабатывание и оформление этой пользовательской документации
Даже имея осознание того, что файл-справка — неотъемлемый и действительно полезный элемент для пользователя, очень редко возникает мотивация оформить его грамотно и качественно. Еще реже желание возникает, когда в написании пользовательской документации нет опыта или специалистов, которые бы этот опыт имели. Обычно, эта обязанность с легкой руки падает на плечи самих создателей программы, людей, занимающихся тестированием, аналитикой, специалистам поддержки или даже руководителей компании, которые тоже не совсем понимают, как грамотно создать что-то подобное.
Отсюда вытекает еще одна загвоздка. Люди, у которых нет опыта и в принципе понимания, как начать и что туда вносить, просто не знают, как создать качественное руководство для пользователей. В таких случаях большинство следует привычному пути: загуглить определение и найти готовый шаблон.
И с какой-то стороны, это разумно. Мы достаточно часто сталкиваемся с такими запросами, пользователи просят у нас пошаговое руководство или хотя бы костяк готовой инструкции.
Так вышло, что потребности наших клиентов практически на сто процентов входят в нашу экспертную сферу. И мы приняли решение по возможности помочь всем, кто хочет (или вынужден) заниматься созданием файл-справок и инструкций к своему продукту и предоставить возможность получить образцы, которые могут послужить базой и легко быть адаптированными под конкретный запрос.
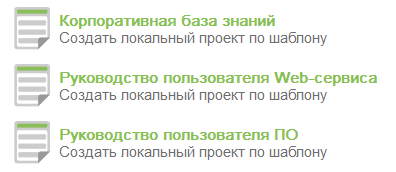
В связи с этим, мы сами создали готовые образцы и костяки шаблонных проектов в программе. Что входит в нашу базу:
-
Руководство пользователя программного обеспечения.
-
Руководство пользователя web-сервиса.
-
Корпоративная база знаний компании.
В чем удобство создания руководства пользователя по образцу
Вы бережете своё время.
Адаптируя уже созданный образец под свой продукт, вы не тратите время на создание основы с нуля, вам не нужно тратить время, чтобы найти мастер-класс о том, как правильно это сделать. Используя готовый шаблон документации, вы значительно экономите время на создание структуры проекта с нуля и на поиск и изучение информации о том, как это делается.
Вы сосредотачиваете внимание на вашей программе, а не на создании файл-справки
В шаблоне уже есть текстовые и графические вставки, вы можете сами добавлять нужный контент в предложенные места и не продумывать вариант оформления.
Наглядность.
Все образцы и костяки инструкций для пользователя изначально настроенные с динамическими стилями оформления, которые помогут вам быстрее освоиться и разобраться, как можно использовать это для быстрого выполнения своей цели.
Адаптация шаблонов и образцов под ваш проект.
Всё, что находится в шаблонах, можно назвать нашим советом, который был создан на основе многолетнего опыта в данной сфере и выработанной экспертностью. Абсолютно всё в этих шаблонах может быть подвержено адаптации, так как для пользовательской документации нет жестких стандартов, она должна быть выстроена персонально под ваш продукт.
О шаблонах
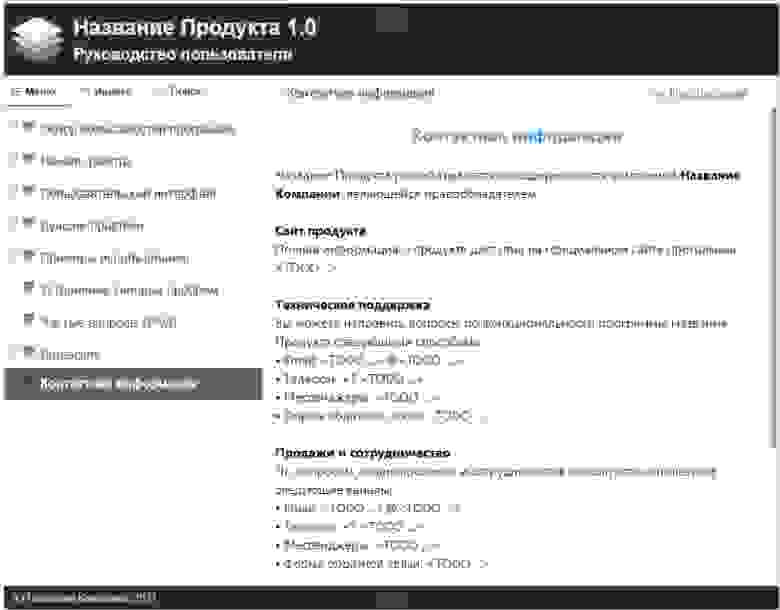
За 15 лет мы смогли подвергнуть аналитике более сотни разных файл-справок, инструкций и технических документаций, что дало нам возможность сделать вывод и определить шаблонные разделы, которые могут быть применены к огромному количеству программ, после чего мы интегрировали их в наши образцы. Давайте немного подробнее поговорим о структуре.
Обзор возможностей программ. Здесь идет краткое содержание сути вашего продукта. Где вы рассказываете о том, для чего нужна ваша программа. Какие боли и потребности она удовлетворяет, на что способна.
Пользовательский интерфейс. Здесь вы можете наглядно показать вашему клиенту интерфейс, ознакомить его со всеми режимами, дополнительными кнопками и.т.д. Если пользователь может персонализировать интерфейс под себя, об этом тоже лучше указать именно в этом разделе.
Типовые задачи. Здесь нужно максимально подробно познакомить пользователя со всеми основными возможностями программы и детально описать ряд задач и вопросов, которые клиент сможет решить с её помощью. В нашем образце этот блок сформирован из двух подразделов. В подразделе «Примеры использования» лучше всего рассказать пользователю, как ваш продукт будет решать его вопросы и задачи. Если обобщить, то в этом подразделе вы рассказываете про клишированные проблемы, с которыми сталкивается большинство пользователей. В подразделе «Лучшие практики» лучше разместить максимально полезную информацию о том, как упростить свою работу в программе и как пользоваться ей максимально эффективно.
Особые случаи. Здесь нужно рассказать пользователю про то, какие трудности могут возникнуть и как их решить, выделить часто задаваемые вопросы и дать на них самый доступный ответ. Подразделы: «FAQ» и «Устранение типовых проблем»
Вспомогательная и юридическая информация. Здесь вы размещаете информацию о компании, размещаете контактные данные тех.поддержки, информацию о сотрудничестве, сайт, а также лицензионные соглашения.
Названия проекта публиковать не будем, Хабр ругается.
P.S. Мы будем рады, если наши образцы помогут вам закрыть вопрос и успешно реализовать документацию в своем проекте.
Загрузить PDF
Загрузить PDF
На первый взгляд, написать руководство — дело сложное. На второй взгляд все, как ни странно, куда проще. Прочитайте эту статью и узнаете, как написать любую инструкцию, от простой до сложной!
-
1
И в этом вся соль. Да, звучит очевидно, но знание — ключ к успешному написанию руководства. Вы должны знать предмет если не во всех-всех, то хотя бы во многих тонкостях. Чем лучше и глубже вы знаете предмет, тем проще вам будет объяснить незнакомому с ним человеку что угодно.
-
2
Проконсультируйтесь с экспертами. Если ваша задача — просто написать, а не выступить в качестве эксперта, то и писать придется “под диктовку”, сверяясь с экспертами и давая им проверить написанное. Знание и советы от знающих людей бесценны.
-
3
Используйте практический подход. Попробуйте и сами сделать то, о чем пишете, и вы поймете, о чем захочется узнать вашему читателю и что выяснить.
-
4
Почитайте больше тематических источников. Прочтите то, что уже написано по теме вашего руководства — это будет только на пользу.
- Аналогичные руководства помогут понять, о чем и как надо писать.
- Анализируйте прочитанное, ищите общие черты к описанию особенностей и функционала.
- По аналогии поступайте с различиями. Так вы сумеете описать уникальные функции своего товара или продукта. Чем больше информации в руководстве, тем лучше и тем больше вероятность, что читатель будет заинтересован ею и дочитает ее до конца.
- Читайте тематические журналы. Узнайте, как пользуются тем или иным инструментом люди, которым он необходим в повседневной практике. Может, исходя из этого следует уделить больше внимания какой-нибудь особенности вашего продукта.
Реклама
- Аналогичные руководства помогут понять, о чем и как надо писать.
-
1
Разложите все по пунктам. Прежде чем писать любое руководство, каким бы оно ни было, надо составить его план.
- Польза понятна — можно уделить внимание всем нужным аспектам. А ведь ваша цель состоит как раз в том, чтобы познакомить пользователя с процессом — пусть даже и в общих чертах. А то, как выполняется какое-нибудь конкретное действие, можно перенести в конец руководства, или же и вовсе не упоминать.
-
2
Соблюдайте логическую последовательность. Этот совет особенно полезен, если вы сами не очень хорошо разбираетесь в теме. Сами посудите, говорить о вспышке фотокамеры стоит уже после того, как вы объясните, как вставить линзы, зарядить пленку, настроить фокус и все такое.
-
3
Возьмите этот шаблон за основу содержания руководства.
-
4
Прочитайте все и проверьте. Убедитесь, что ничто не отходит от выбранной вами схемы повествования.
-
5
Возьмите то, к чему пишете руководство. Пусть этот предмет будет у вас под рукой — вам нужно будет, проверки ради, воспользоваться им строго по написанному собой руководству.
Реклама
-
1
Напишите введение. Это задаст тон всему руководству и покажет читателю, что его ждет. А то, каким должно быть вступление, зависит от вашего читателя. Понятно, что инструкция о том, как сделать открытку к дню рождения будет слегка отличаться от “инструкции” по проведению операции на открытом сердце. Выберите стиль повествования и не отходите от него.
-
2
Выполните все действия, параллельно записывая все. Так не только будет честно, но еще и вы сами ничего не пропустите.
- Если такой возможности нет, то обязательно проконсультируйтесь в конце с экспертом.
-
3
Пронумеруйте действия. С нумерованным списком людям работать проще, это факт.
- Если вы пишете на бумаге, оставляйте между строчками достаточно места, чтобы выставить еще линию-другую. И не забудьте сдвинуть нумерацию, если что.
-
4
Напишите советы и предупреждения. В процессе работы над руководством вас может посетить мысль о том, что без должной тщательности выполнение того или иного действия пользователем может привести к проблеме.
- Плюс если у вас есть в памяти интересный факт, которым будет полезно поделиться с читателем — напишите и его.
-
5
Проверьте все. Итак, у вас есть инструкция — теперь сделайте нужное действие строго по вашему руководству. Если вы найдете места, где ваше руководство непонятно, неадекватно, неточно и т.д. — исправьте все как надо. Повторяйте этот этап до тех пор, пока ваше руководство не станет полным.
- Полезно будет дать почитать руководству другу и посмотреть, поможет ли оно им. Следите за их реакцией и затем внесите в руководство нужные изменения.
-
6
Отредактируйте руководство. Проверьте грамматику, орфографию, пунктуацию. Вы же не хотите сдать работу с ошибками?
Реклама
-
1
Начните с верхнего уровня. А верхний уровень — это заголовки. Закончив все выше перечисленные пункты, перечитайте руководство и найдите в нем будущие заголовки будущих разделов.
- Дайте им название и запомните, на какой они строке находятся.
-
2
Если нужно, сделайте содержание. Сгодится обычное иерархическое содержание, то есть главная страница и несколько подзаголовков с субкатегориями и так далее. Чем более проработанное и подробное руководство вы написали, тем больше разделов и подразделов вам понадобится.
-
3
Отредактируйте все еще раз. Да, именно. Еще раз. Во второй раз вы, вне всякого сомнения, увидите те ошибки, которые пропустили в первый раз.
- В случае более подробного руководства это также даст вам возможность выделить небольшие темы и внести их в содержание.
Реклама
Советы
- По возможности, иллюстрируйте свое руководство. Если изображения вставлять нельзя, делайте отсылки к распространенным примерам.
- Если есть возможность, дайте новичку попользоваться устройством, а потом запишите все заданные им вопросы. Это поможет сделать руководство полезнее и полнее.
- Даже если что-то кажется вам очевидным, об этом все равно надо писать. Лучше написать больше, чем меньше.
- Если вы пишите очень подробное руководство, где нужно написать целые главы — то начните с оглавления. И помните, что к главам применимы те же самые базовые требования, ибо что такое глава, как не мини-руководство?
- Каждый раздел пишите на отдельной странице, так будет проще их, если что, поменять местами, внести исправления и так далее. На компьютере это особенно просто.
Реклама
Об этой статье
Эту страницу просматривали 9088 раз.
Была ли эта статья полезной?
Сегодня мы поговорим о разработке интернет-проектов, которая по силам даже школьнику. А именно разберём все способы создания сайтов с нуля и дополним всё это пошаговой инструкцией для вашей самостоятельной практики.
Научим детей и подростков делать сайты
Два учебных проекта, которые можно добавить в портфолио: магазин футболок и генератор резюме
Как сделать сайт самому: все способы
Тем, кто хочет разработать сайт, сегодня можно выбрать любой из 3 вариантов:
-
написать проект с нуля на HTML, CSS и Javascript;
-
собрать его на конструкторе сайтов;
-
запустить через CMS-систему.
Первый вариант создания сайтов — самый трудоёмкий из всех. Чтобы от и до рассказать обо всех этапах и процессах в нём, не хватит даже одной длинной статьи. А потому поговорим об этом способе в следующий раз. Но если лёгкие пути не для вас, начните изучать эти языки на курсе по созданию сайтов в Skysmart. Там мы расскажем об особенностях каждого из них, научим кодить и познакомим с азами веб-дизайна.
А в этой статье мы разберём последние два способа: конструкторы сайтов и CMS-системы.
Стартуй в программировании прямо сейчас
Реши свою первую настоящую задачу на JavaScript и поделись крутым результатом с друзьями
Что такое CMS-системы и как создавать на них сайты
Сначала разберёмся, что кроется за этой аббревиатурой — CMS.
CMS-система — это система управления содержимым; специальная программа с большим набором функций, которая позволяет создавать, редактировать и управлять контентом на сайте.
Если проще, то CMS — это своеобразный движок для интернет-ресурсов, с помощью которого можно их настраивать. Теперь давайте кратко разберём несколько популярных CMS-систем и сравним их между собой.
WordPress
WordPress — это одна из самых востребованных CMS-платформ. В ней есть много готовых шаблонов, а ещё создать блог, сайт-визитку и другие проекты на базе этой платформы можно бесплатно. И всё это — без знания кода! Самое то, чтобы самостоятельно сделать свой первый сайт.
А если ещё настроить плагины и добавить к этому навыки работы с языком программирования PHP, можно увеличить возможности WordPress за пределы её базовых.
Преимущества WordPress
Чтобы понять, почему эта CMS-система так популярна, давайте разберём некоторые её достоинства.
-
Создать сайт на платформе можно бесплатно. Заплатить придётся только за доменное имя и хостинг. Причём и то, и другое тоже можно найти в бесплатном варианте за счёт пробных периодов и т. д.
-
Просто установить программу. Настроить WordPress для работы можно за несколько щелчков мышкой.
-
Автообновление. Когда выйдет более свежая версия CMS, она установится автоматически.
-
Интуитивная работа. У WordPress понятный интерфейс: одного взгляда на кнопку достаточно, чтобы понять, для чего она нужна.
-
Много шаблонов. На платформе можно найти кучу готовых решений для сайтов разных форматов: онлайн-блогов, информационных ресурсов и т. д. Это облегчает новичку создание сайтов на WordPress.
-
Платформа автоматически адаптирует сайт под разные устройства. Это позволяет вашим проектам оставаться актуальными для людей, которые посещают их со смартфонов, ПК, ноутбуков и планшетов.
-
«Живое» сообщество. Если у вас возникнут проблемы во время работы над сайтом, всегда можно найти ответ на любой вопрос на форуме. А если не получилось, просто задайте его и вам обязательно ответят.
Недостатки WordPress
Как бы ни была хороша эта платформа, у нее есть и минусы. Давайте разберём несколько из них. Это поможет избежать неприятных сюрпризов, если вы захотите когда-нибудь поработать на ней.
-
Многие плагины делают сторонние разработчики. Это значит, что они могут оказаться несовместимыми с официальными обновлениями WordPress. А ещё в них бывают ошибки, которые могут «сломать» ваш дизайн, и даже вирусы.
-
Безопасность. WordPress — программа с открытым кодом. А значит, мошенникам проще найти в ней слабые места, чтобы использовать ваш проект в своих целях.
-
Нет технической поддержки от разработчиков. Если вы столкнётесь с проблемой, можно не ждать, что вы напишете одно письмо и за вас все решат. С другой стороны, мы уже писали выше про развитое сообщество WordPress, к которому можно прийти за советом.
Мы кратко рассказали о WordPress, но не думайте, что на этом наше знакомство с этой CMS закончилось. Во второй части статьи мы ещё вернемся к ней, чтобы разобраться, как она работает и как создать на ней свой первый сайт с нуля.
OpenCart
OpenCart — это условно-бесплатная CMS-система, популярная в России. Главным образом она хорошо подходит для разработки интернет-магазинов. Например, в РФ на базе этой платформы собрано больше 30% e-commerce-проектов. Те, кто уже пользовался OpenCart, говорят, что ей удобно пользоваться и легко устанавливать. А ещё, что она подходит тем, кто хочет сэкономить на создании сайта.
Преимущества OpenCart
Теперь поговорим о том, почему эта платформа нравится пользователям:
-
Развитое сообщество. Как и в случае в WordPress, у OpenCart есть много «живых» форумов, где публикуют расширения, гайды для новичков и новые темы. А ещё там всегда можно попросить совета у более опытных пользователей, если вы столкнулись с проблемой.
-
Система аналитики. Она встроена в OpenCart, но если её базовых функций будет недостаточно, можно расширить их, подключив Google Analytics или Яндекс.Метрику.
-
Хороший набор базовых функций. Можно настроить фильтры товаров, подключить нужную систему оплаты, добавить функцию подписки и многое другое.
-
Можно управлять несколькими сайтами из одной админки.
Недостатки OpenCart
Эта CMS-система тоже не идеальна. Вот несколько минусов, на которые чаще всего жалуются пользователи OpenCart:
-
Если установить слишком много плагинов, платформа может работать медленно и тормозить работу ваших сайтов.
-
Не все расширения безопасны. Если вы будете устанавливать плагины сторонних разработчиков, то рискуете слить данные злоумышленникам.
-
Чтобы «подружить» ваш интернет-магазин с SEO, придётся найти и загрузить нужное расширение. Без него продвинуть сайт в поиске будет сложно.
-
Иногда новые версии OpenCart бывают несовместимы с некоторыми модулями сайта.
Joomla
Joomla — это вторая по популярности CMS-система, функции которой делают её универсальной в создании и управлении сайтами. В отличие от той же OpenCart, она хорошо подходит для всех категорий сайтов: от интернет-магазинов до личных блогов. Освоить её не сложнее, чем другую CMS-систему. Но если вам нужен небольшой сайт, проще будет поработать с конструкторами, чем с ней. Joomla выбирают, когда хотят сделать средний или крупный проект. В них она полностью раскрывает свой потенциал.
Достоинства Joomla
Давайте же рассмотрим преимущества Joomla, которые, по мнению пользователей, выделяют её на фоне других CMS-систем:
-
Много базовых функций. И их список можно расширить ещё больше, если установить нужные плагины.
-
Популярность платформы среди пользователей. Те, кто часто работает с Joomla, постоянно создают новый полезный контент о ней. Например, гайды для новичков, лайфхаки и подборки плагинов.
-
Функционал Joomla не заточен под создание одного конкретного вида проектов. А значит, на этой платформе одинаково удобно работать при создании разных сайтов: визиток, интернет-магазинов, лендингов и т. д.
-
Разработчики Joomla часто выпускают свежие обновления, которые исправляют ошибки версий и пополняют набор функций платформы.
Недостатки Joomla
Не забудем рассказать и о некоторых моментах, которые могут вам не понравиться в работе с этой платформой:
-
Невысокий уровень безопасности. Код сайтов на Joomla не так хорошо защищён. А значит, он будет уязвим для мошенников, которые могут воспользоваться «дырами» в безопасности.
-
Иногда после обновления CMS часть плагинов может перестать работать. Это связано с несовместимостью их версий. Та же проблема, что и у WordPress.
-
Несмотря на то, что Joomla ориентируется на крупные сайты, они сильно нагружают сервер. Из-за этого бывают сложности с доступом к ресурсу.
Теперь, когда мы кратко разобрали 3 популярные CMS-системы, можем сравнить их между собой. Для удобства мы сделали это в таблице ниже, где собрали все основные критерии. Они помогут вам оценить платформы и понять, какая из них больше всего подходит вам для создания проекта.
|
Сравнение популярных CMS-систем |
||||||
|---|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность | Техподдержка |
| WordPress | ✓ | ✓ | ✓ | ✓ | — | — |
| OpenCart | ✓ | ✓ | ✓ | — | — | ✓ |
| Joomla | ✓ | ✓ | — | ✓ | ✓ | ✓ |
Выберите идеального наставника по программированию
15 000+ проверенных преподавателей со средним рейтингом 4,8. Учтём ваш график и цель обучения
Что такое конструкторы сайтов и как они работают
Теперь перейдём ко второму способу, как бесплатно самому создать сайт, — конструкторам. Сначала разберёмся, что это такое.
Конструкторы сайтов — это платформы, на которых можно создать сайт с помощью готовых шаблонов.
Чтобы разработать проект на базе конструктора, не нужно знать, как писать сайты на языках программирования. Функции таких платформ позволяют просто добавлять на сайт нужные блоки перетаскиванием мышкой.
Теперь рассмотрим несколько популярных вариантов среди конструкторов сайтов и сравним их между собой.
Nethouse
Nethouse — это российский конструктор для создания сайтов, на базе которого можно разработать разные виды проектов: онлайн-магазин, визитку, лендинг, личный блог и т. д. Для каждого из этих типов платформа предлагает несколько вариантов шаблона. И хотя их не получится сделать по-настоящему уникальными, они качественно собраны. А значит, их не стыдно будет показать пользователям.
Дизайн — слабая сторона Nethouse. Здесь слишком мало инструментов, чтобы можно было добиться крутого внешнего вида, который не был бы вторичным. С другой стороны, на этой платформе есть все возможности, чтобы сделать сайт удобным. Именно поэтому о Nethouse говорят как о хорошей базе для интернет-магазинов, но не для личных сайтов.
У Nethouse есть бесплатная и платная версии. С первой возможности будут сильно ограничены, но их хватит, чтобы содержать маленький магазин или сайт-визитку. В платной же версии платформа раскрывает главные (а часто и жизненно важные) функции. Например, отключает рекламу, позволяет добавить больше 10 товаров, принимать онлайн-платежи и т. д.
Преимущества Nethouse
Сперва поговорим о том, что привлекает пользователей в этой платформе. Вот почему многие продолжают выбирать её:
-
Низкая цена на домен. .рф и .ru на Nethouse можно купить на год за 149 рублей. Но будьте внимательны: цена за его продление на следующий год вырастет в разы.
-
Много возможностей для интернет-магазина. Если купить платный тариф, вы сможете подключить систему платежей, настроить заказ в один клик, добавить корзину и многое другое.
-
Красивые шаблоны. Их немного, но все сделаны привлекательно.
-
Можно подключить приложения. Например, Яндекс.Кассу.
Недостатки Nethouse
Теперь пробежимся по слабым местам конструктора Nethouse:
-
Мало шаблонов и инструментов для кастомизации проекта. По-настоящему уникальный сайт создать не получится, хоть разработчики и стараются понемногу добавлять новые функции.
-
Визуальный редактор сайта не так удобен и понятен, если сравнивать с другими конструкторами.
-
Функции Nethouse заточены под интернет-магазин, но чтобы сделать его, обязательно нужно купить платный тариф.
Wix
Wix — популярный конструктор сайтов, который хорошо подходит новичкам. Им легко и удобно пользоваться, а большое количество шаблонов и инструментов для редактирования позволяет создать сайт со сложным дизайном. Лучше всего на базе этой платформы удаются визитки и личные блоги. Но её базовых функций хватит и на другие типы сайтов: интернет-магазины, лендинги и т. д.
Создать и запустить готовый сайт на Wix можно бесплатно, однако с некоторыми «но». Среди них: полоска рекламы, домен wix третьего уровня и малое количество места на диске. Если ваша цель — потренироваться, то хватит и бесплатной версии. Но для тех, кто хочет разработать серьёзный проект, советуем присмотреться к платным тарифам.
Достоинства Wix
Давайте разберёмся, чем этот конструктор так нравится пользователям.
-
Создать и выложить сайт может новичок — для этого не нужно иметь никаких специальных навыков.
-
Есть много функций и красивых шаблонов, которые помогут создать индивидуальный дизайн сайта.
-
Можно адаптировать ресурс под любой формат экрана.
-
Расширить возможности сайта можно через приложения. Для этого на Wix есть отдельный магазин, в котором больше 300 расширений.
-
Если вы подключите платный тариф, можно рассчитывать на хорошую производительность сайта.
Недостатки Wix
Теперь — к минусам платформы. Вот несколько особенностей, которые могут смутить вас во время работы с Wix:
-
Из-за большого количества функций поначалу трудно запомнить, где находятся нужные кнопки. Чтобы привыкнуть к интерфейсу, понадобится время.
-
В магазине приложений есть много позиций, но не все они сделаны качественно. Выбирайте внимательно, т. к. в некоторых могут быть ошибки.
-
Большое количество тарифных планов, некоторые из которых мало чем отличаются от других.
-
Важно хорошо подумать, прежде чем выбрать шаблон. Если вы решите заменить его, когда уже начали работу, прогресс не сохранится.
Tilda Publishing
Tilda Publishing — самый популярный конструктор сайтов, на котором можно создать свой проект за пару часов. Причём для этого не нужно быть веб-дизайнером: на платформе достаточно и красивых шаблонов, и возможностей, чтобы создать уникальные.
Как и в случае с другими конструкторами, сайт на Тильде собирают из блоков. Все они разбиты по категориям: шапка, отзывы, услуги, контакты, формы и другие. В каждой есть своя библиотека с готовыми решениями. Вы можете выбрать любое из них и отредактировать так, как вам нравится. А если у вас есть навыки дизайна, можно «поиграться» с ZeroBlock. Это инструмент, который позволяет создавать свои уникальные блоки для сайта.
Бесплатная версия Tilda Publishing подойдёт тем, кто хочет разработать небольшой проект. Но в этом случае нужно будет мириться с несколькими ограничениями. Например, вам будут доступны не все блоки, количество страниц сайта будет не больше 50, а в домене будет название конструктора.
Преимущества Tilda Publishing
Поговорим подробнее о качествах этого конструктора, за которые его выбирают пользователи:
-
Много шаблонов, функций и возможность анимировать некоторые элементы. Это позволяет создать уникальный и привлекательный дизайн сайта.
-
Можно подключить сайт к сервисам аналитики.
-
Если нужно, возможности Tilda Publishing позволяют интегрировать на сайт ссылки на аккаунты в социальных сетях.
-
Есть техническая поддержка и много полезных гайдов для тех, кто впервые работает с конструктором.
Недостатки Tilda Publishing
А теперь — побольше о слабых местах платформы:
-
Нельзя подключить свой домен, если вы используете бесплатную версию Tilda Publishing.
-
Нет шаблонов для многостраничных сайтов. Чтобы сделать такие проекты, готовые решения нужно дорабатывать.
-
Сравнительно высокие цены на платные тарифы.
-
Сайт почти невозможно перенести на другой сервис так, чтобы сохранить все блоки без изменений.
Пришло время собрать все 3 популярных конструктора из обзора выше и сравнить их по нескольким критериям. Надеемся, это поможет вам выбрать платформу для практики в самостоятельном создании сайтов с нуля.
|
Сравнение популярных конструкторов сайтов |
|||||
|---|---|---|---|---|---|
| Название системы | Бесплатная версия | Удобный интерфейс | Легко освоить | Много готовых шаблонов | Универсальность |
| Nethouse | ✓ | ✓ | ✓ | — | — |
| Wix | ✓ | — | ✓ | ✓ | — |
| Tilda Publishing | ✓ | ✓ | ✓ | ✓ | ✓ |
Что выбрать: CMS-систему или конструктор сайтов
С первого взгляда может показаться, что CMS-системы и конструкторы сайтов — это почти одно и то же. И там, и там можно создать сайт и управлять им, например, добавлять и убирать контент. Но на самом деле это две принципиально разные программы.
Когда вы работаете с CMS, то размещаете сайт на своём сервере и управляете им. То есть, вы — владелец всего, что связано с проектом. Если же вы создали сайт в конструкторе, то он находится на хостинге разработчика этой платформы. При этом у вас нет доступа к коду ресурса: вы не знаете, что и как работает, и не можете на это повлиять. Если с конструктором, на базе которого разработан проект, что-то произойдёт, исчезнет и ваш сайт.
А теперь поговорим о нескольких преимуществах конструкторов над CMS и наоборот.
|
Чем CMS лучше конструкторов |
Чем конструкторы лучше CMS |
|---|---|
|
|
Пошаговая инструкция, как сделать сайт на Tilda Publishing
Мы уже разобрали несколько популярных конструкторов, теперь пришло время опробовать один из них в деле. Давайте вместе создадим простой сайт интернет-магазина в Tilda Publishing, чтобы познакомиться с базовыми функциями платформы.
Следуйте этой инструкции для чайников, если никогда раньше не пытались сделать сайт своими руками.
Шаг № 0. Регистрируемся
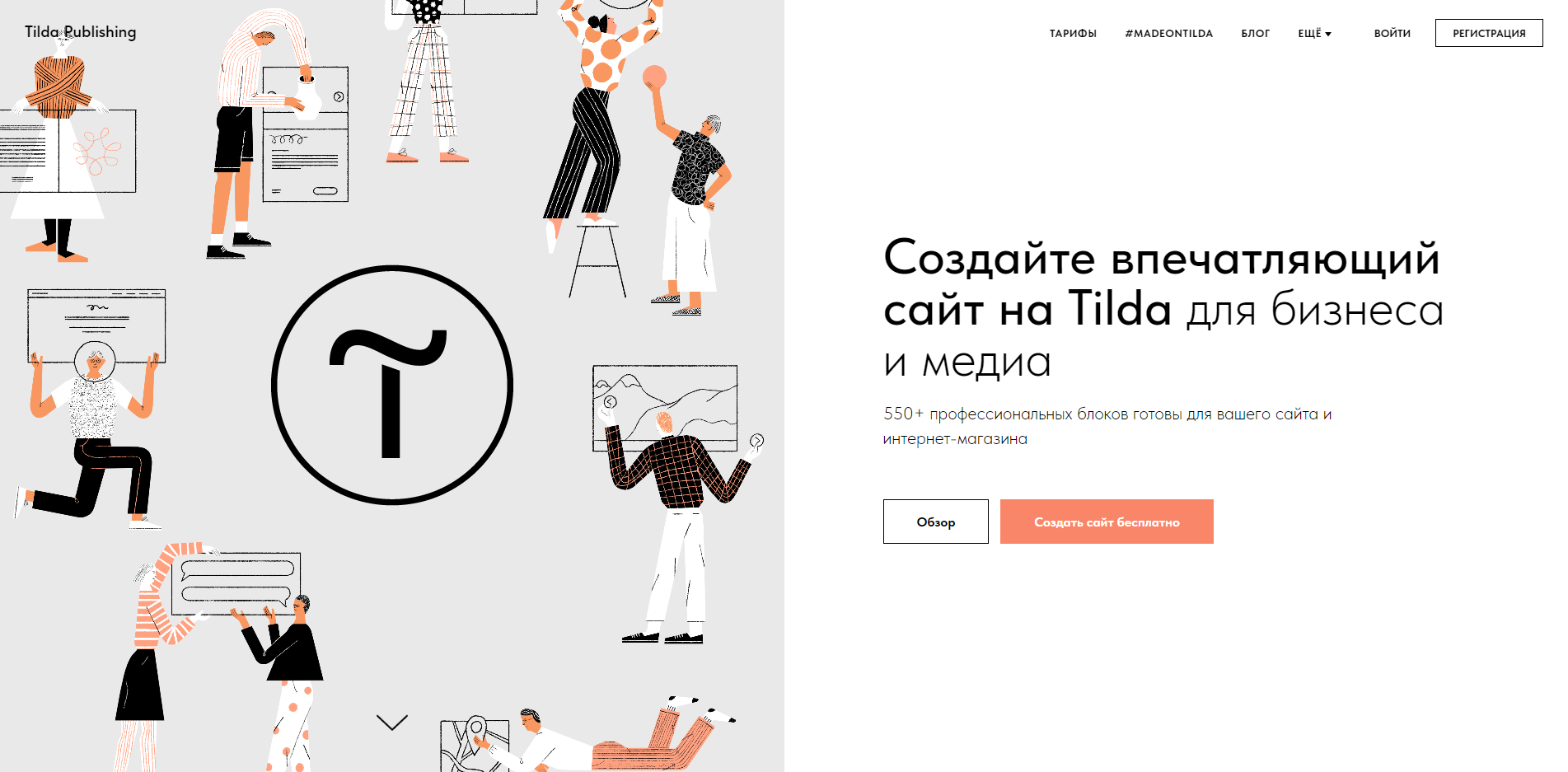
Чтобы начать работу над сайтом, заходим на сайт Tilda Publishing. На главной странице нас встречают две кнопки: «Обзор» и «Создать сайт бесплатно». Если нажать на первую, можно почитать о возможностях конструктора. В этой статье мы уже кратко описали их, но всё равно рекомендуем ещё раз ознакомиться с ними.
Когда решите, что готовы приступить к работе, нажимайте «Создать сайт бесплатно».
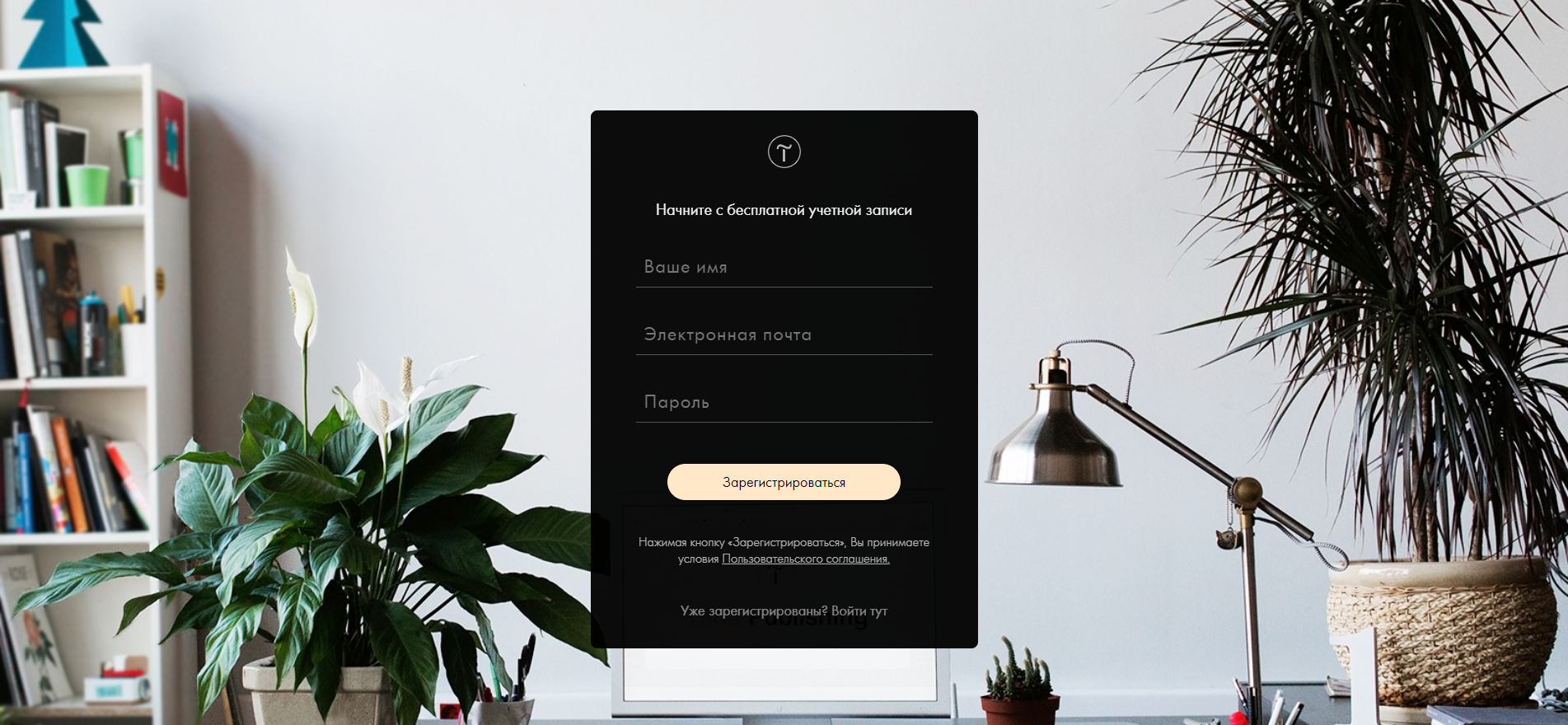
Далее вы попадёте на форму регистрации. Заполните её, а после — подтвердите адрес электронной почты через письмо.
Готово! Теперь вы пользователь конструктора сайтов Tilda Publishing.
Шаг № 1. Выбираем домен
Как театр начинается с вешалки, так и создание веб-сайта — с адреса. Чтобы задать его, нужно перейти в «Настройки сайта». Эту кнопку можно найти в личном кабинете, куда вы попадёте сразу после регистрации учётной записи.
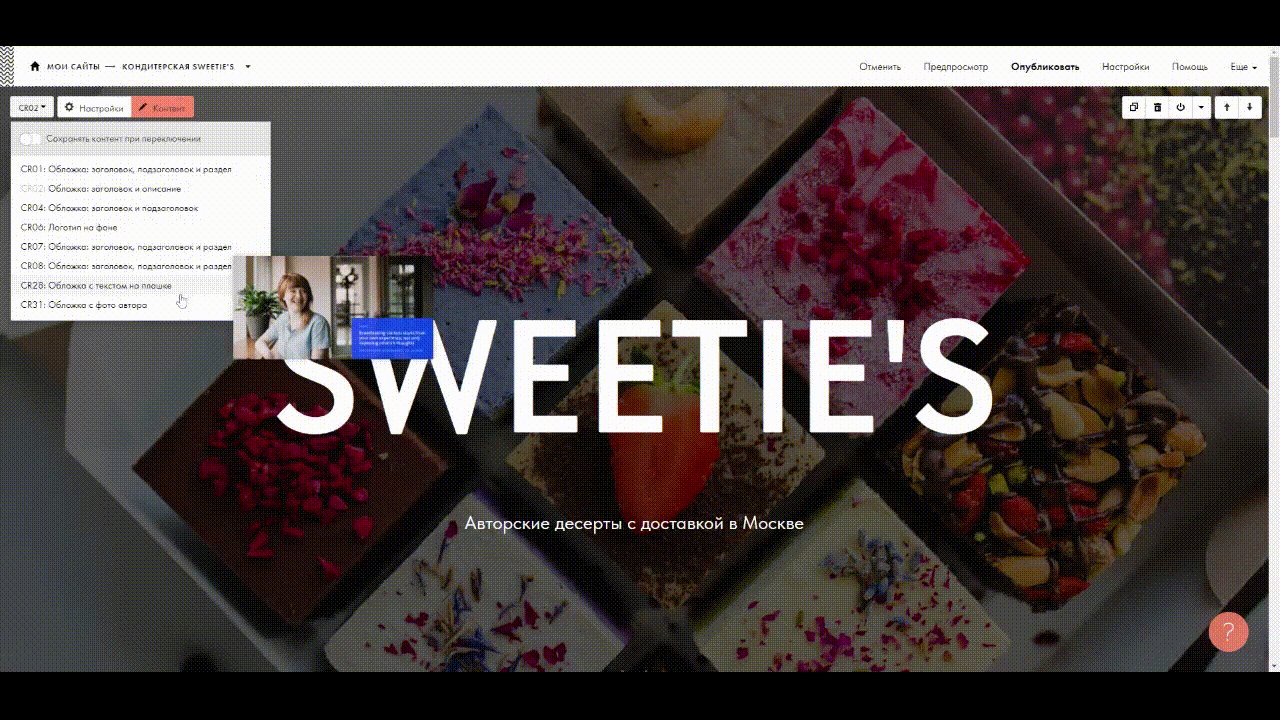
Кстати, на главной странице личного кабинета можно сразу придумать название вашего проекта. Предположим, что сегодня мы делаем сайт для кондитерской с авторскими десертами под названием Sweetie’s. Так и назовём наш проект.
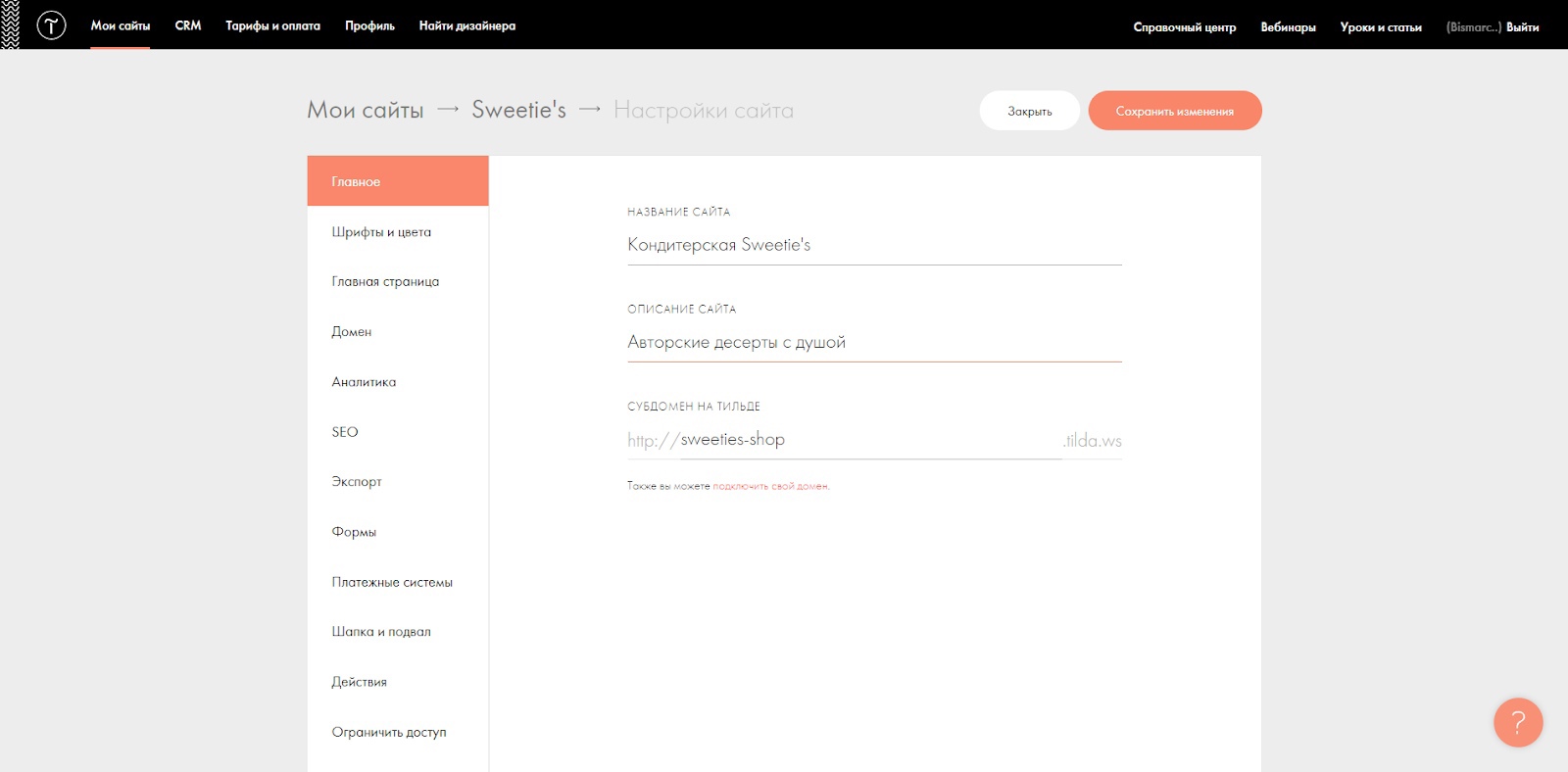
Теперь — к настройкам. В этой вкладке можно управлять возможностями сайта: выбрать главную страницу, шрифты, подключить сервисы аналитики, настроить поисковую оптимизацию и многое другое. Но сейчас нас интересует только домен. Чтобы создать собственный адрес сайта, переходим во вкладку «Главное».
Здесь есть три поля. Первое — название вашего сайта. Его мы уже придумали и записали чуть раньше. Далее идёт строка с описанием сайта. Впишем туда то, чем занимается бизнес: «Авторские десерты с душой».
И последнее поле — домен. Мы обозреваем бесплатную версию, поэтому можем прописать только субдомен: sweeties-shop. Если вы хотите подключить собственный домен и избавиться от названия конструктора в адресе, это можно сделать во вкладке «Домен». Но только после того, как выберете платный тариф.
Шаг № 2. Подбираем готовый шаблон
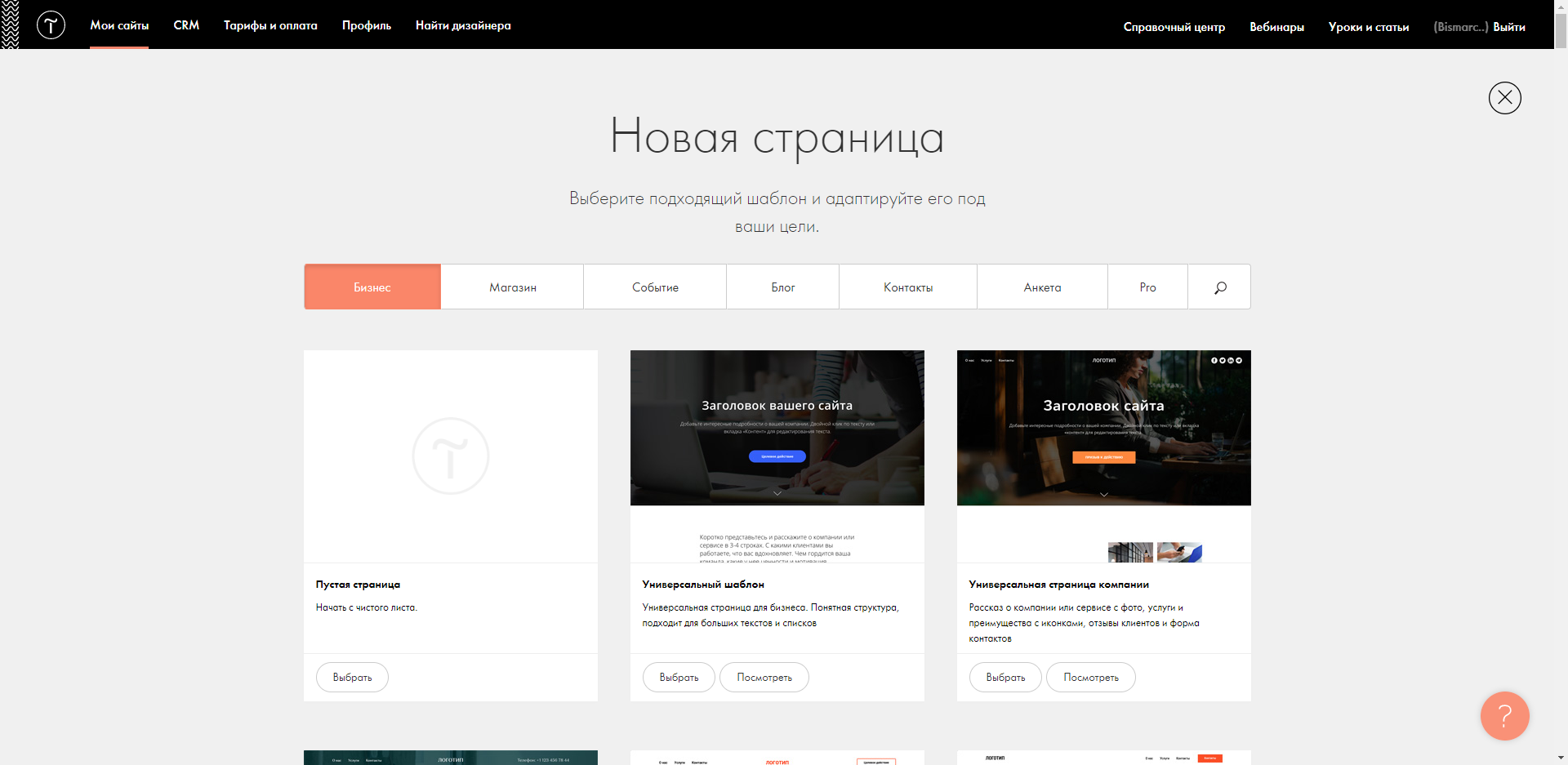
Теперь можно возвращаться из настроек к личному кабинету. Чтобы начать работу над сайтом, нажимаем на «Создать новую страницу». Сервис перенесёт вас в каталог шаблонов, где можно выбрать подходящий. Большая часть из них хорошо сделана: такие сайты будут смотреться актуально и в 2022 году.
Но если вы не хотите загонять себя в рамки, можно создать пустую страницу и собрать дизайн сайта с нуля.
Обратите внимание: все шаблоны разработчики разделили по категориям сайтов. Здесь есть готовые решения для бизнес-сайтов, интернет-магазинов, блогов, визиток и т. д. Выбирайте тот, который подходит под ваш проект. А мы выберем один из шаблонов для интернет-магазина.
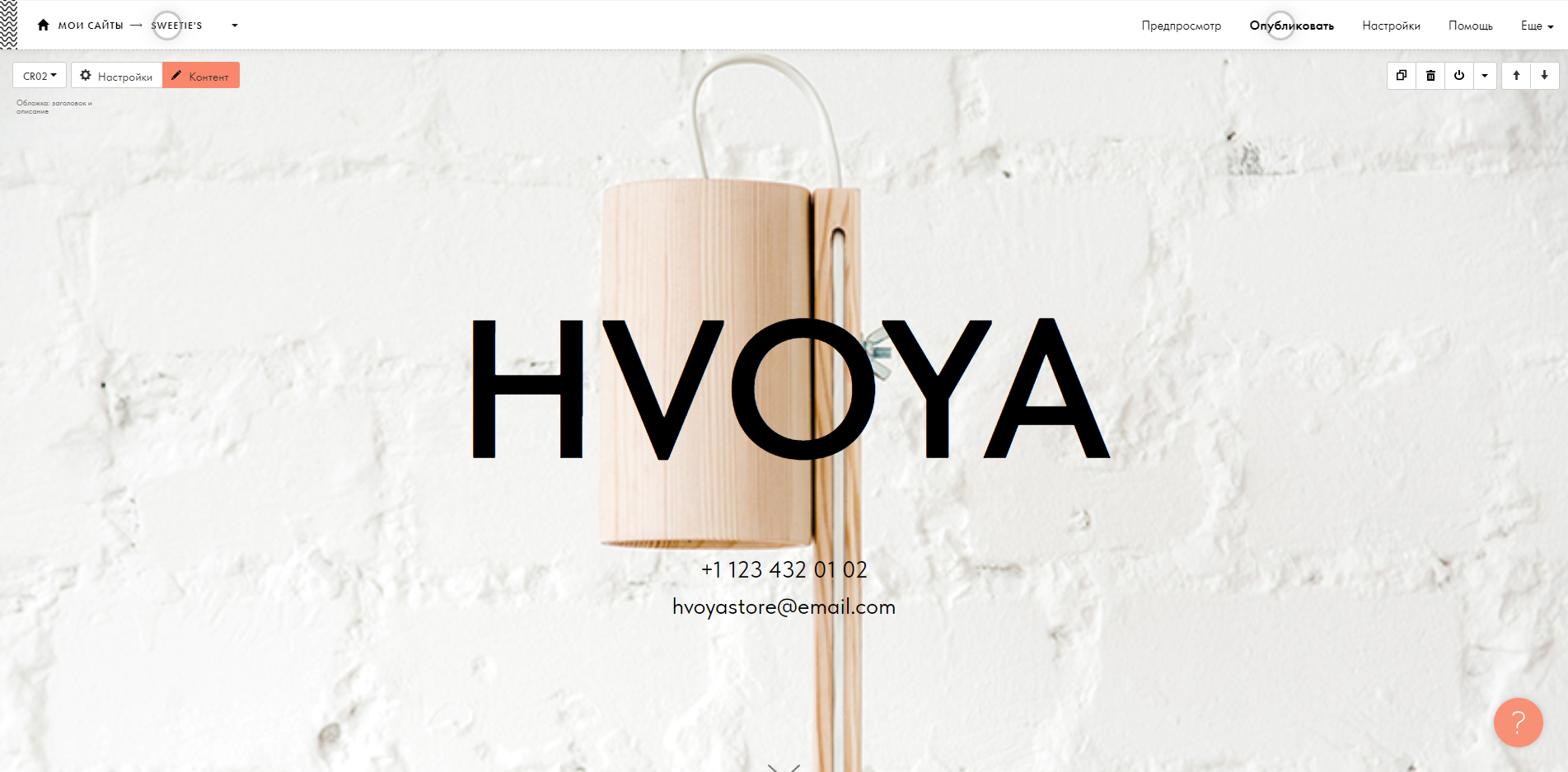
Шаг № 3. Оформляем шапку
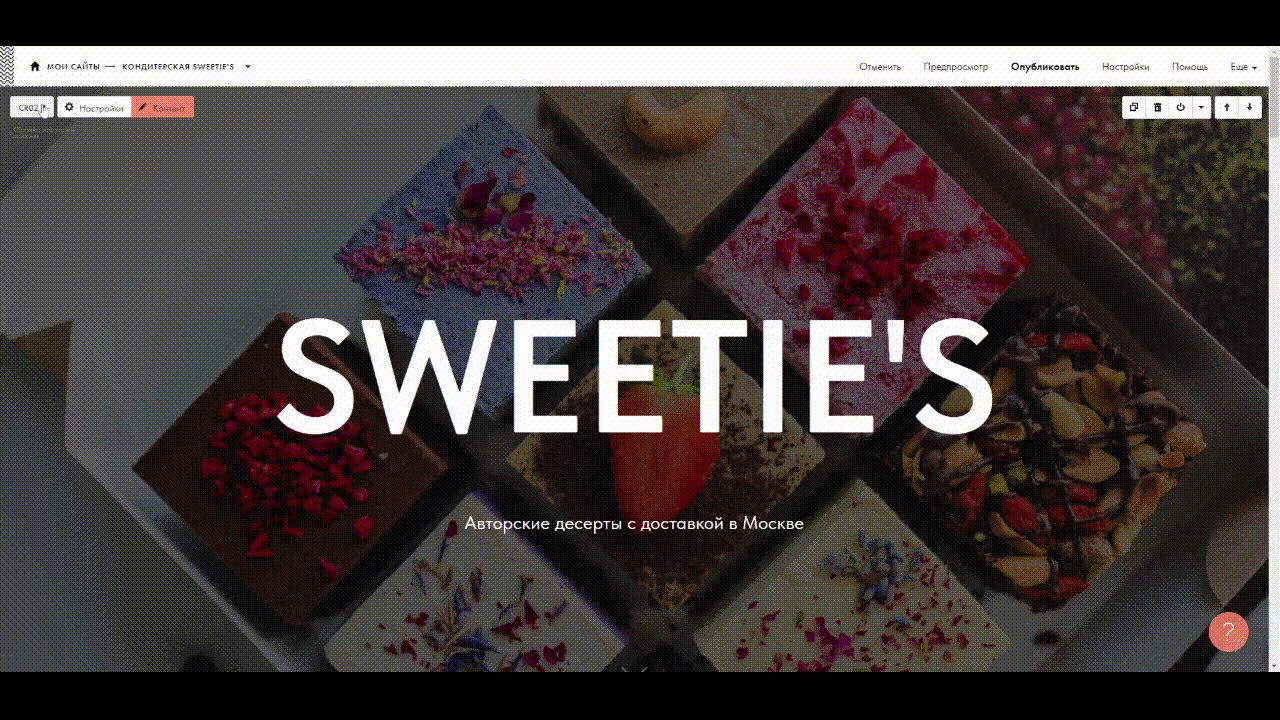
Если определились, выбирайте шаблон, и тогда платформа направит вас прямо к странице сайта. Здесь можно просмотреть все готовые блоки сайта, удалить ненужные и добавить новые. А ещё — отредактировать каждый из них так, чтобы они соответствовали вашей цели.
Начнём с шапки и заодно познакомимся с интерфейсом платформы. Слева в глаза бросаются 3 кнопки.
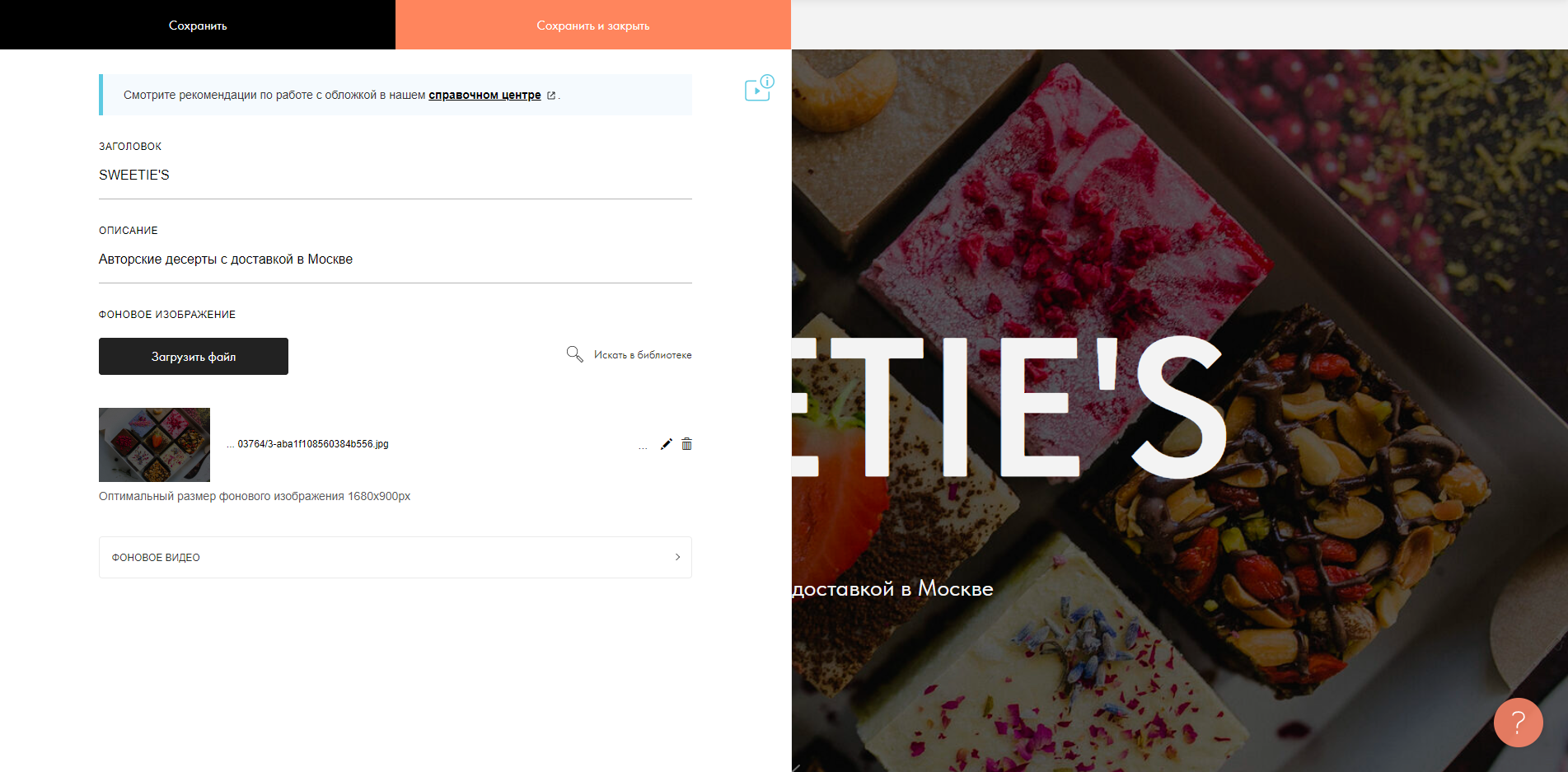
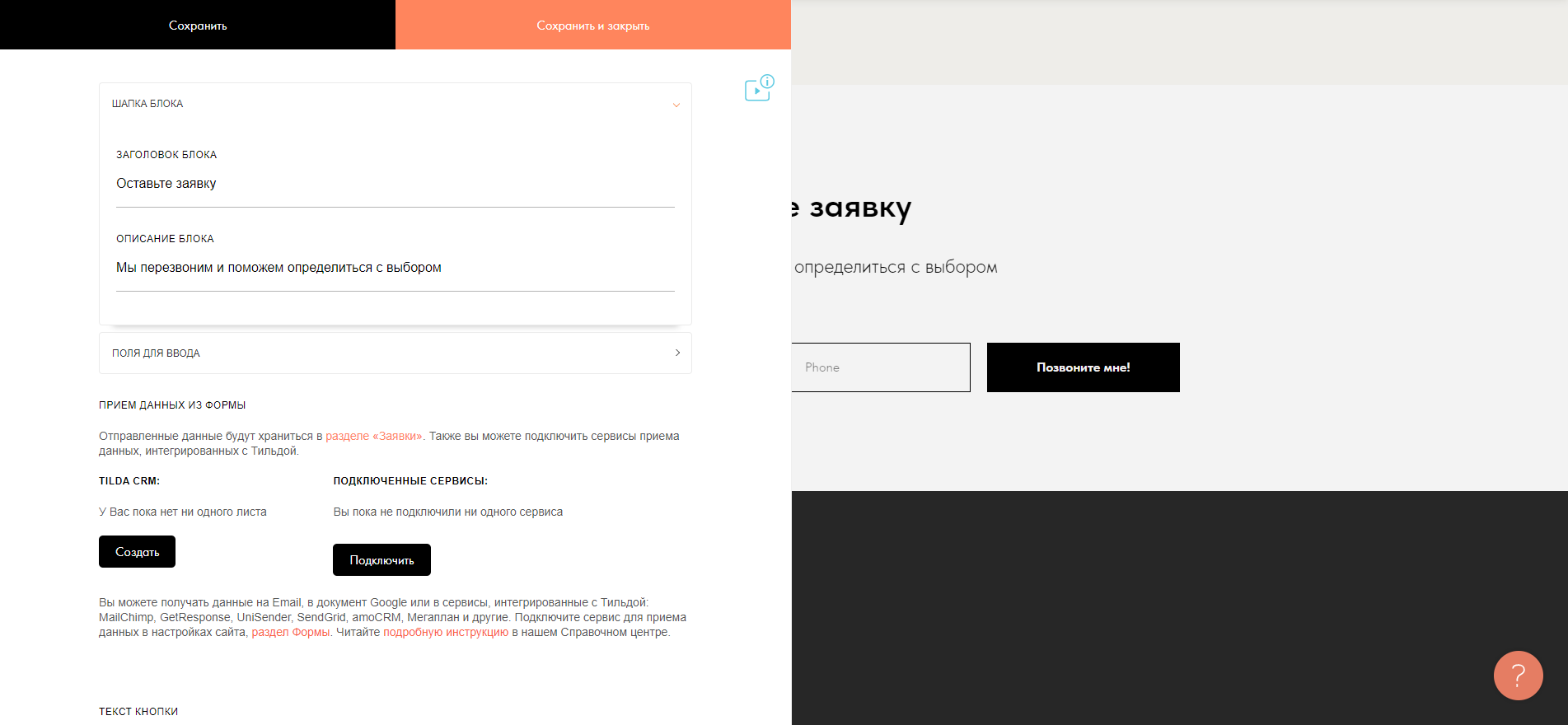
1. Во вкладке «Контент» вы можете изменять содержание блоков: текст, картинки, фоновые видео. Воспользуемся возможностью и сразу заменим всё это так, чтобы шапка отражала суть нашего проекта. Для этого пишем название бренда в заголовке, а ниже описываем услугу. Потом ищем фото аппетитных десертов и загружаем.
Если закончили, нажмите «Сохранить и закрыть», чтобы не потерять прогресс.
2. Следующая кнопка — «Настройки». Тут можно отредактировать шрифты, их размер и цвет. А ещё — расположить текст в нужной части шапки и анимировать его, если нужно. Мы так и поступим — применим эффект Параллакс при скролле страницы.
Не забудьте сохраниться, когда закончите работать с этой вкладкой.
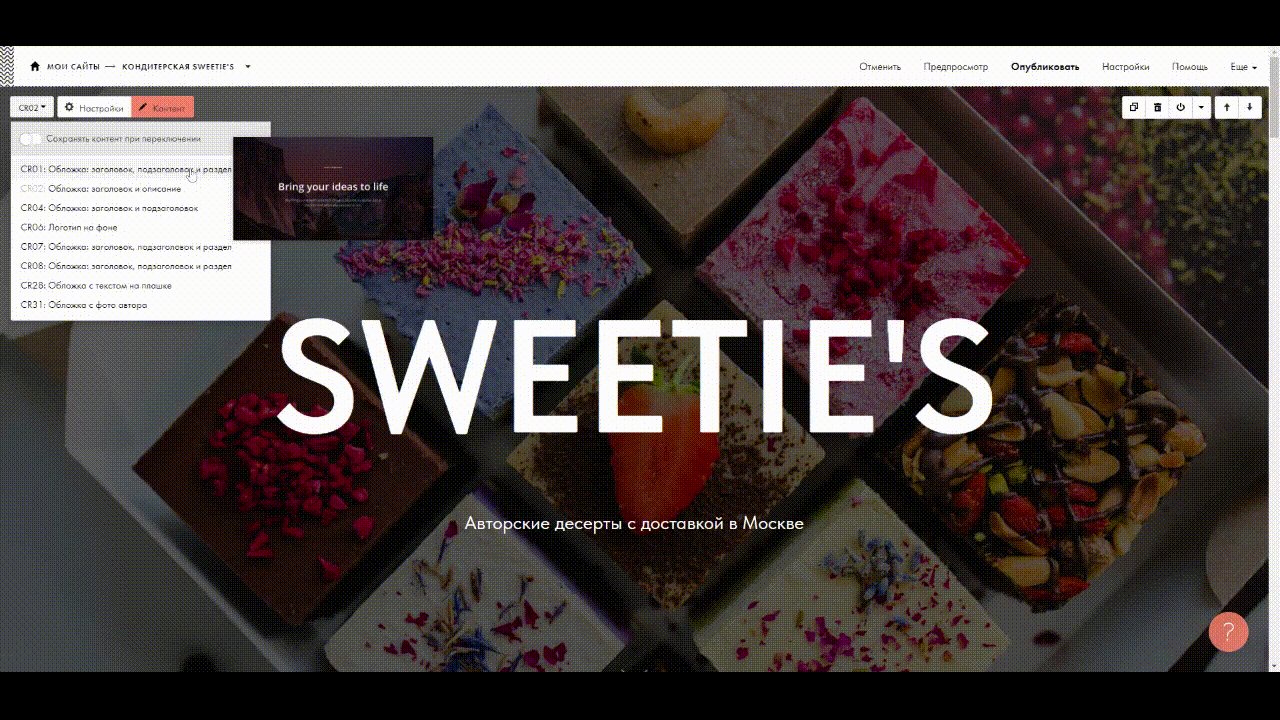
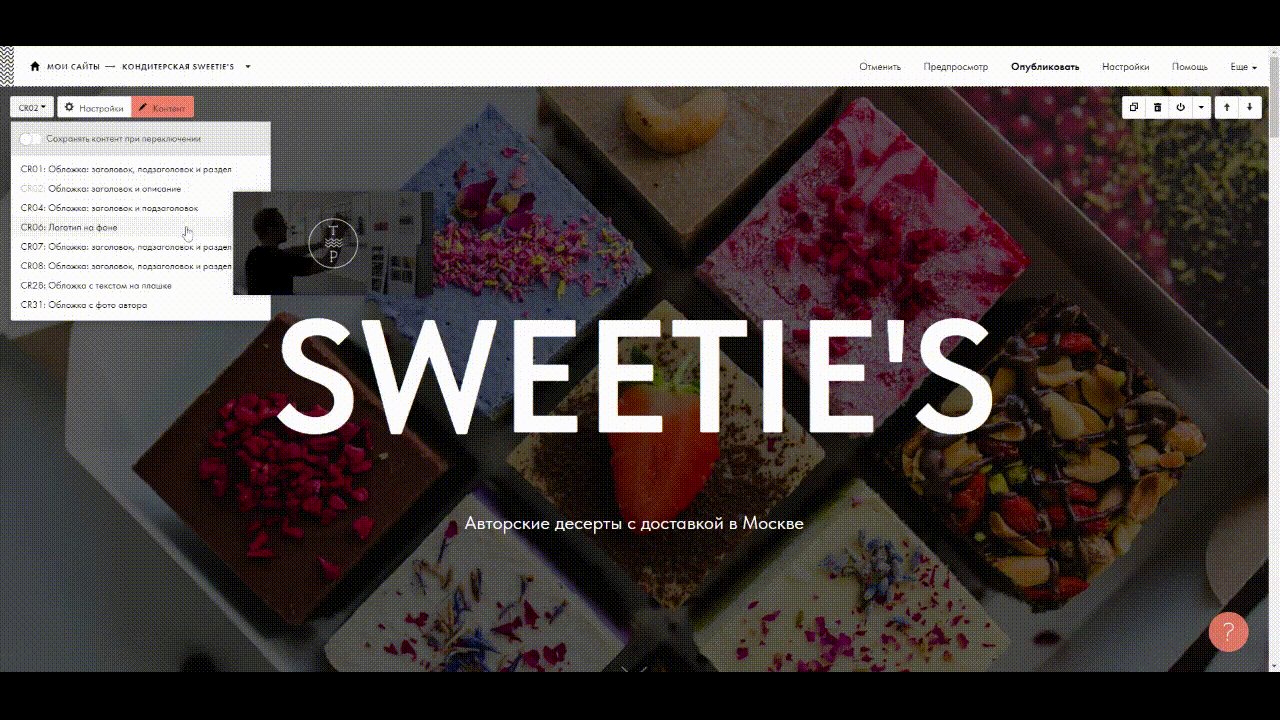
3. Дальше обратим внимание на кнопку с выпадающим списком в самом углу экрана. Здесь вы можете выбрать один из готовых шаблонов для этого блока. Нас устраивает текущий, поэтому ничего тут не меняем. Но если захотите это сделать, не забудьте щелкнуть на «Сохранять контент при переключении». Так вы не потеряете фон и текст, который уже добавили.
Готово! С шапкой закончили, теперь можно заняться другими блоками.
Шаг № 4. Правим структуру страницы
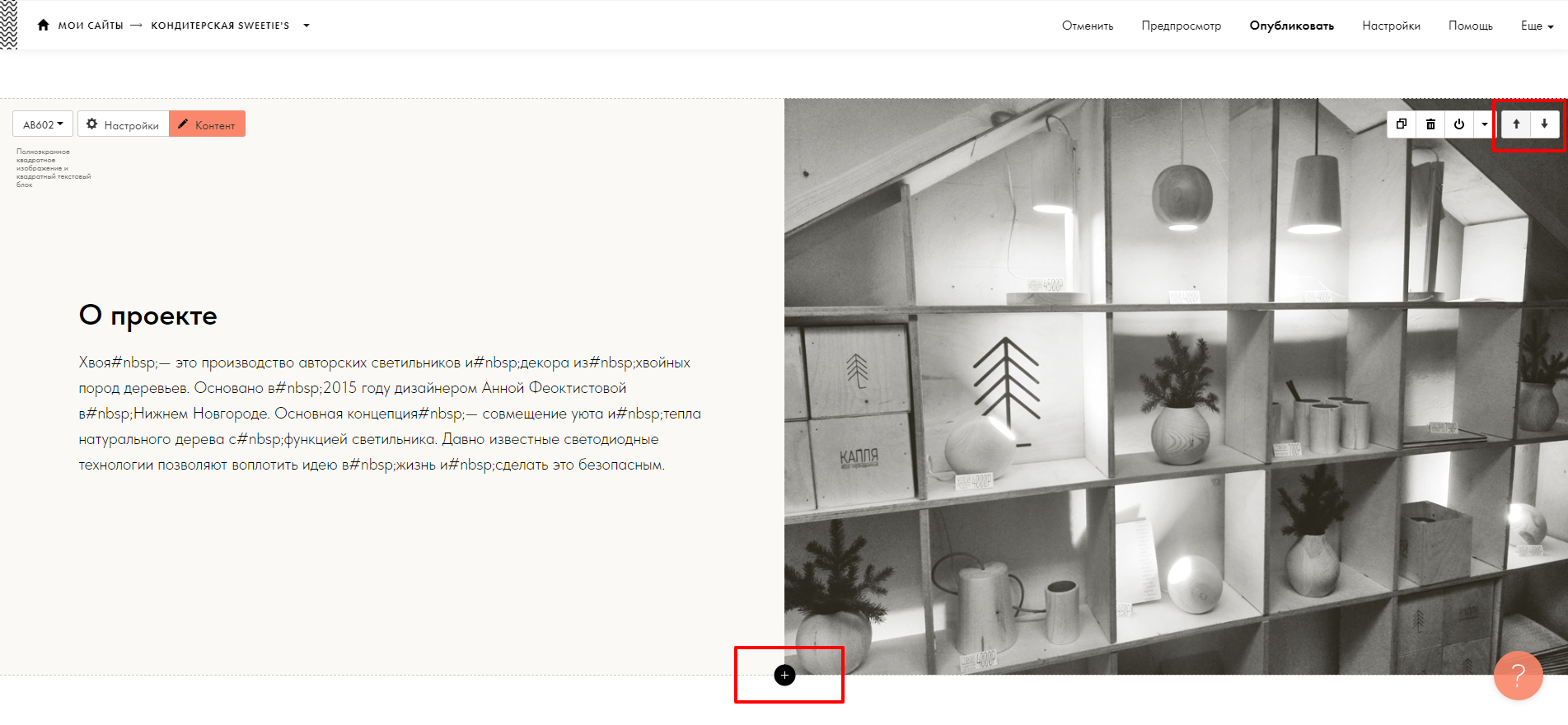
Теперь рассмотрим порядок блоков. В шаблоне он такой: блок с миссией, товары, о нас, преимущества, фото в социальных сетях и контакты. Но нам он не очень подходит, поэтому меняем блоки местами. Для этого нажимаем на стрелочки вверх и вниз — они появляются в правом углу каждого из блоков.
Если модуль вообще не нужен, его можно удалить. Для этого там же находится значок корзины. Здесь же можно скопировать или спрятать/показать блок.
Но если вдруг вы поймёте, что какого-то блока наоборот не хватает, нажмите на плюс, который находится на границе двух соседних модулей. Новый блок появится именно там.
Шаг № 5. Редактируем блоки
Теперь, когда мы своими руками настроили структуру сайта, можно оформлять блоки. Поступаем с ними так же, как и с шапкой: добавляем новый текст, меняем шрифты и загружаем новые картинки. Там, где это нужно, меняем шаблоны блоков на более подходящие.
Совет
Время от времени проверяйте, как будет выглядеть ваш сайт в новом дизайне. Для этого воспользуйтесь кнопкой «Предпросмотр». Она находится на панели в самом верху экрана.
В каждом блоке вам встретятся те же кнопки, которые мы разбирали, когда работали с шапкой. Вкладки в них похожи, но могут встретиться и незнакомые. Например, когда вы будете заполнять карточки товаров.
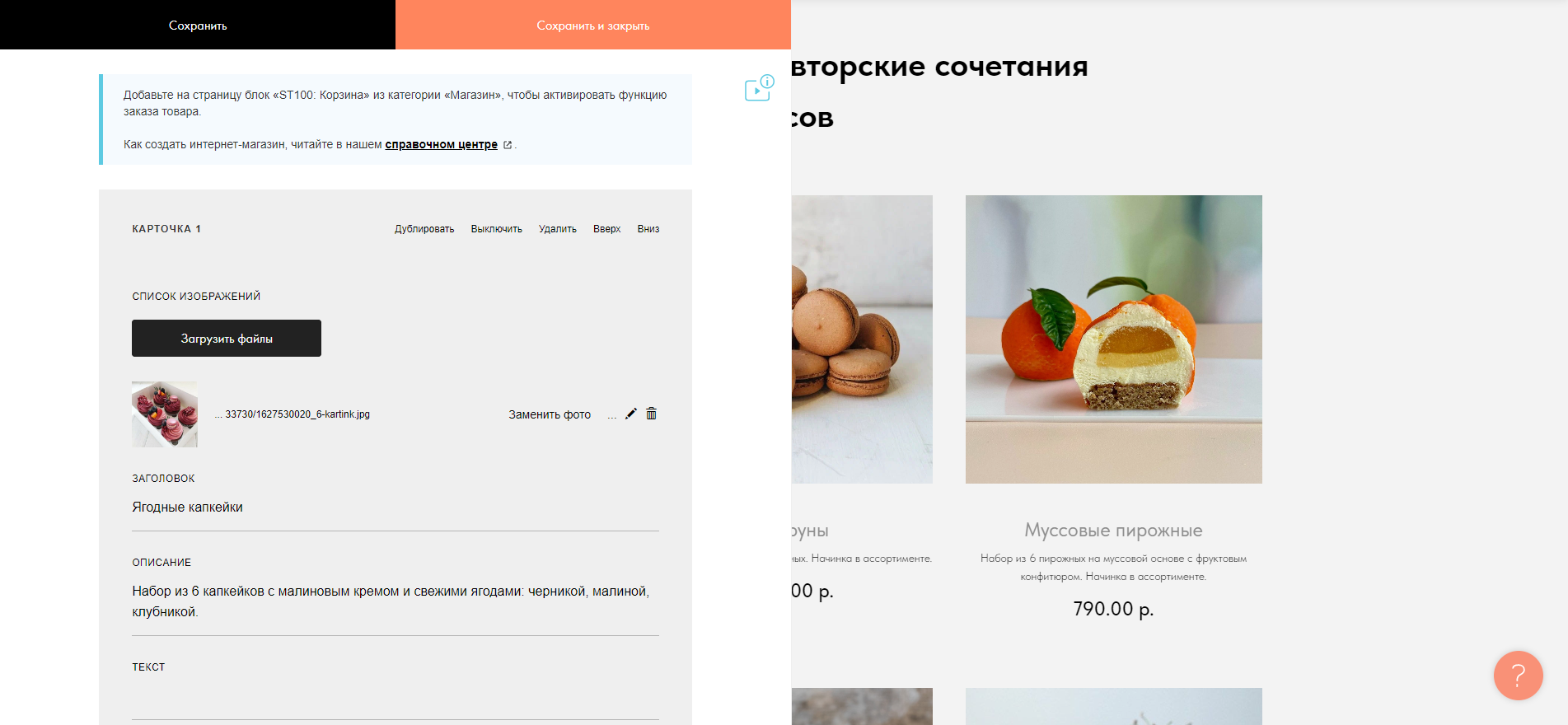
Впрочем, и там всё интуитивно понятно. Во вкладке «Контент» вы сможете наполнять каждую карточку: менять текст, добавлять картинки и указывать стоимость. Там же можно удалить ненужную карточку или добавить новые. Здесь же вы сможете установить, куда будет вести клик по товару: на отдельную страницу с карточкой или сразу в корзину.
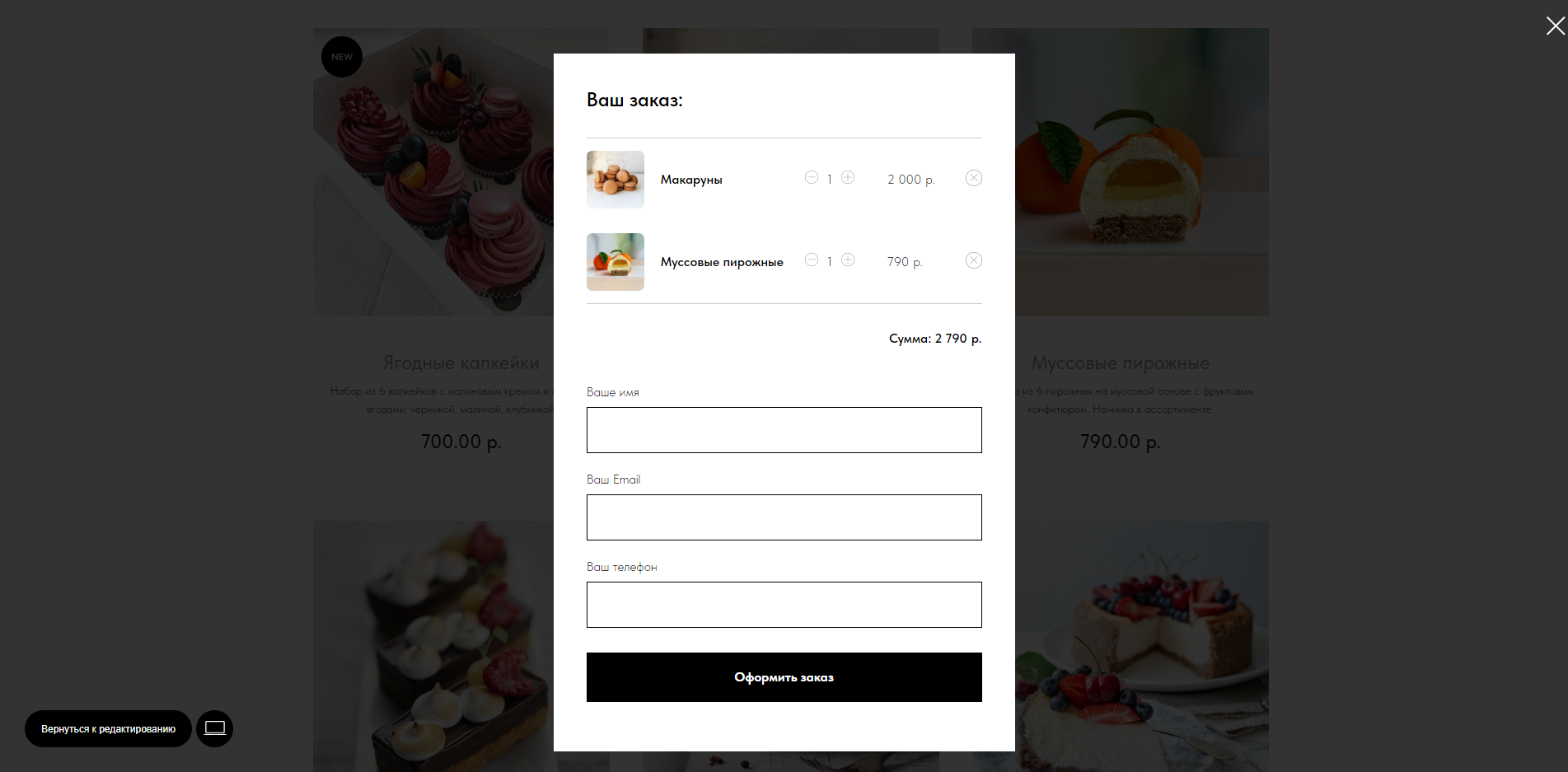
Для каждой карточки в этом блоке мы настроили переход в корзину, чтобы посетитель мог сразу оформить заказ. Вот как это выглядит режиме «Предпросмотр».
Если хотите получать заявки прямо с сайта, а не ждать звонков, добавьте форму, которая поможет их собирать. В её настройках, помимо прочего, можно подключить CRM-систему. Она будет собирать заявки с вашего сайта.
Шаг № 6. Добавляем недостающие блоки
Мы уже наполнили блоки, которые были в шаблоне: шапку, девиз, преимущества, о нас и товары. Теперь подумаем, чего не хватает сайту, который занимается десертами на заказ.
Первое, что приходит на ум, — это ссылки на аккаунты в социальных сетях. Ведь кондитерская изготавливает красивые десерты, внешний вид которых должен притягивать клиентов. Решено: добавляем ссылку на аккаунт и заодно галерею с красивыми фото, чтобы привлечь подписчиков.
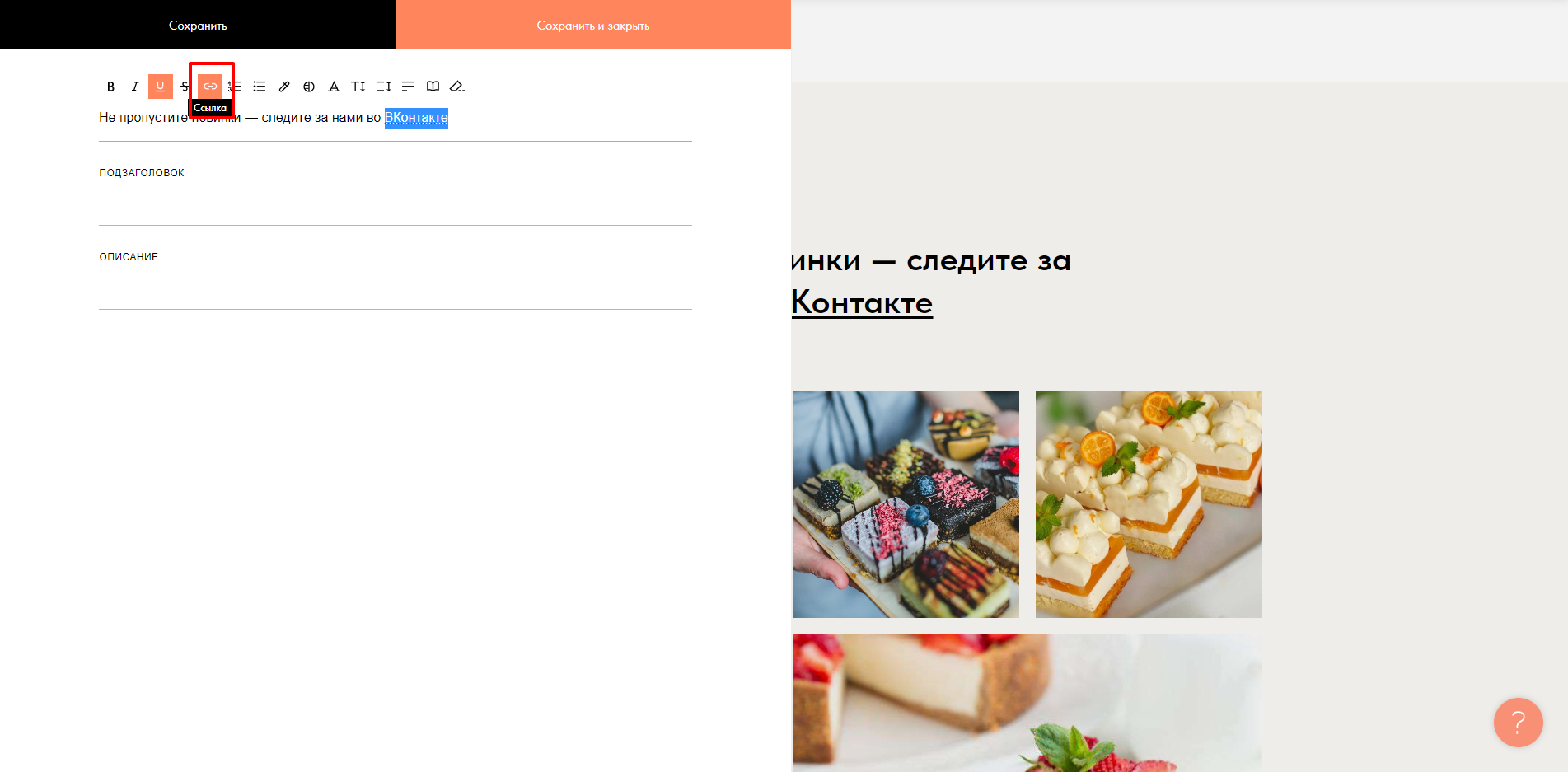
Пишем мотивирующий заголовок и наполняем галерею изображениями. Чтобы сделать название социальной сети кликабельным, выделяем его в редакторе и нажимаем на нужный значок, а потом вводим ссылку на аккаунт в поле. А чтобы дать пользователю понять, что он может перейти к аккаунту через заголовок, выделяем кликабельное слово подчеркиванием.
Готово — мы сделали перелинковку сайта с соцсетями!
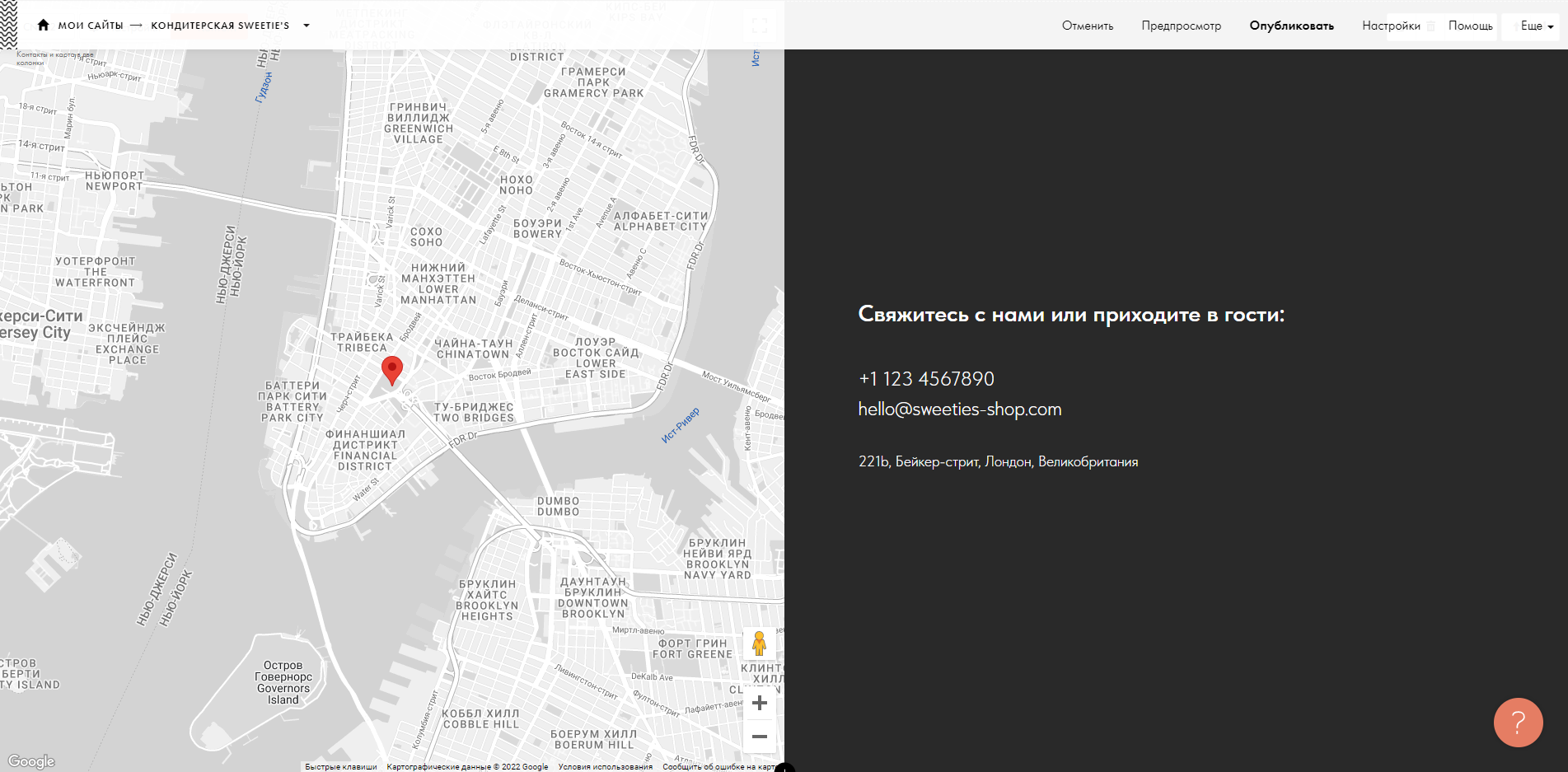
Теперь — к контактам. В шаблоне уже был готовый блок для них, но он не совсем подходит нашему бизнесу. Ведь кондитерская — это не интернет-проект, а магазин, который ждёт клиентов по конкретному адресу. А потому важно добавить карту к контактам, чтобы Sweetie’s было легко найти.
Обратите внимание: блок контактов с картой нельзя добавить на сайт, если вы используете бесплатный тариф. Чтобы показать его вам, мы подключили пробный период на 2 недели. Вы тоже можете сделать так, а потом оплатить пакет. Но если не хотите, можно обойтись и без карты.
Шаг № 7. Публикуем сайт
Сайт готов! Перед тем, как опубликовать его, важно ещё раз проверить через «Предпросмотр», всё ли в порядке. Если результат вас устраивает, нажимайте кнопку «Опубликовать».
Готово! Только что вы создали свой первый сайт на конструкторе Tilda Publishing. Теперь вы можете управлять им, подключать новые функции и добавлять страницы. В настройках также можно следить за метриками сайта и SEO-продвижением.
Пошаговая инструкция, как бесплатно создать свой сайт на WordPress
Теперь поработаем с одной из CMS, которую мы рассмотрели в этой статье, — WordPress. Попробуем создать свой сайт на базе этой платформы.
Шаг № 0. Регистрируемся на хостинге
Мы уже разбирали отличия CMS от конструкторов, и вы знаете, что в первом случае для работы сайта нужен ваш собственный домен, а во втором его содержат разработчики. Поэтому, чтобы создать сайт на WordPress, нужно выполнить несколько простых шагов. Первый — настроить хостинг. Их много, и выбрать вы можете любой. Мы остановимся на TimeWeb.
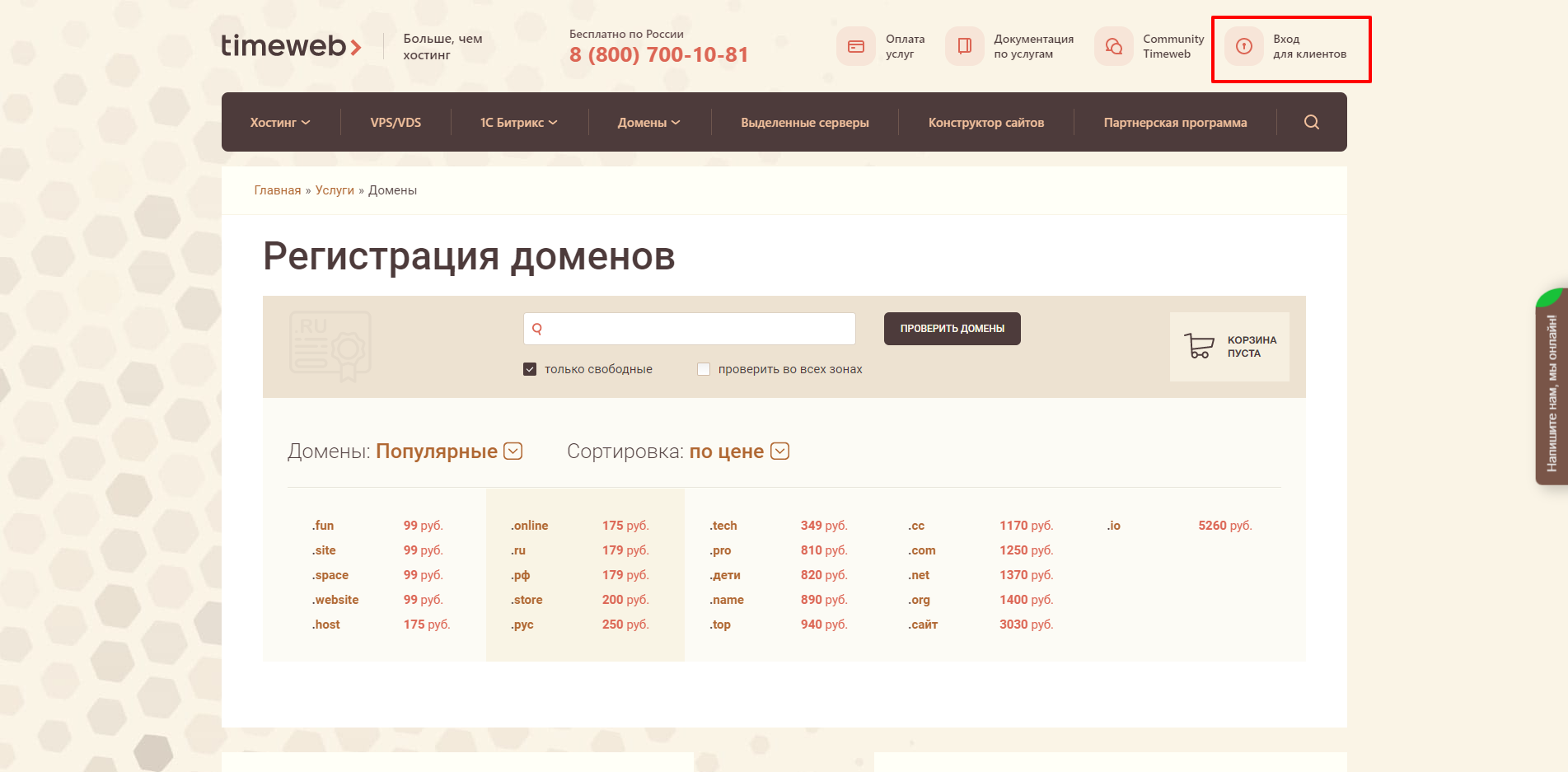
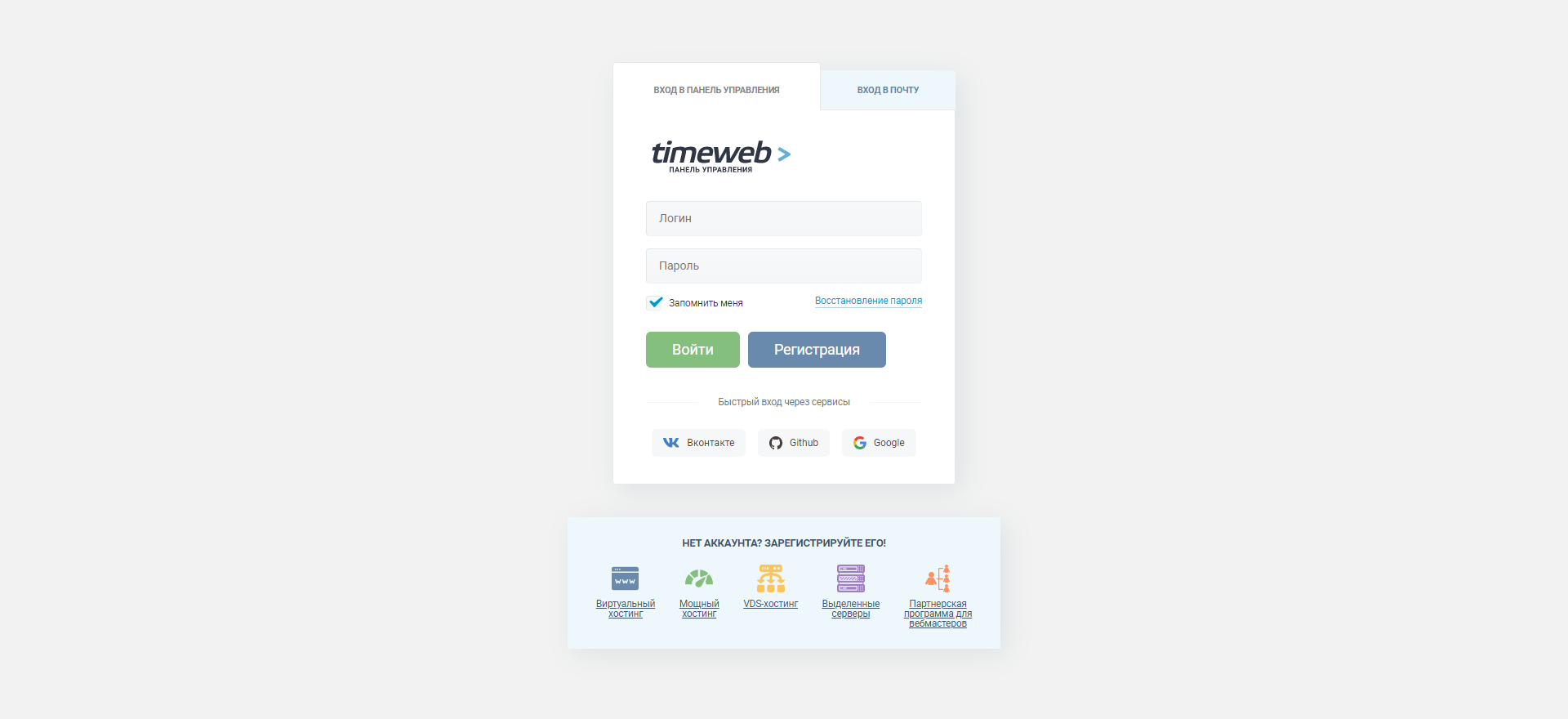
Чтобы начать работу, переходим на сайт TimeWeb и находим кнопку «Вход для клиентов». Она расположена в правом верхнем углу.
После этого вы попадёте на страницу входа. Если у вас уже есть аккаунт в сервисе, войдите в него. Если нет, нажмите на кнопку «Регистрация».
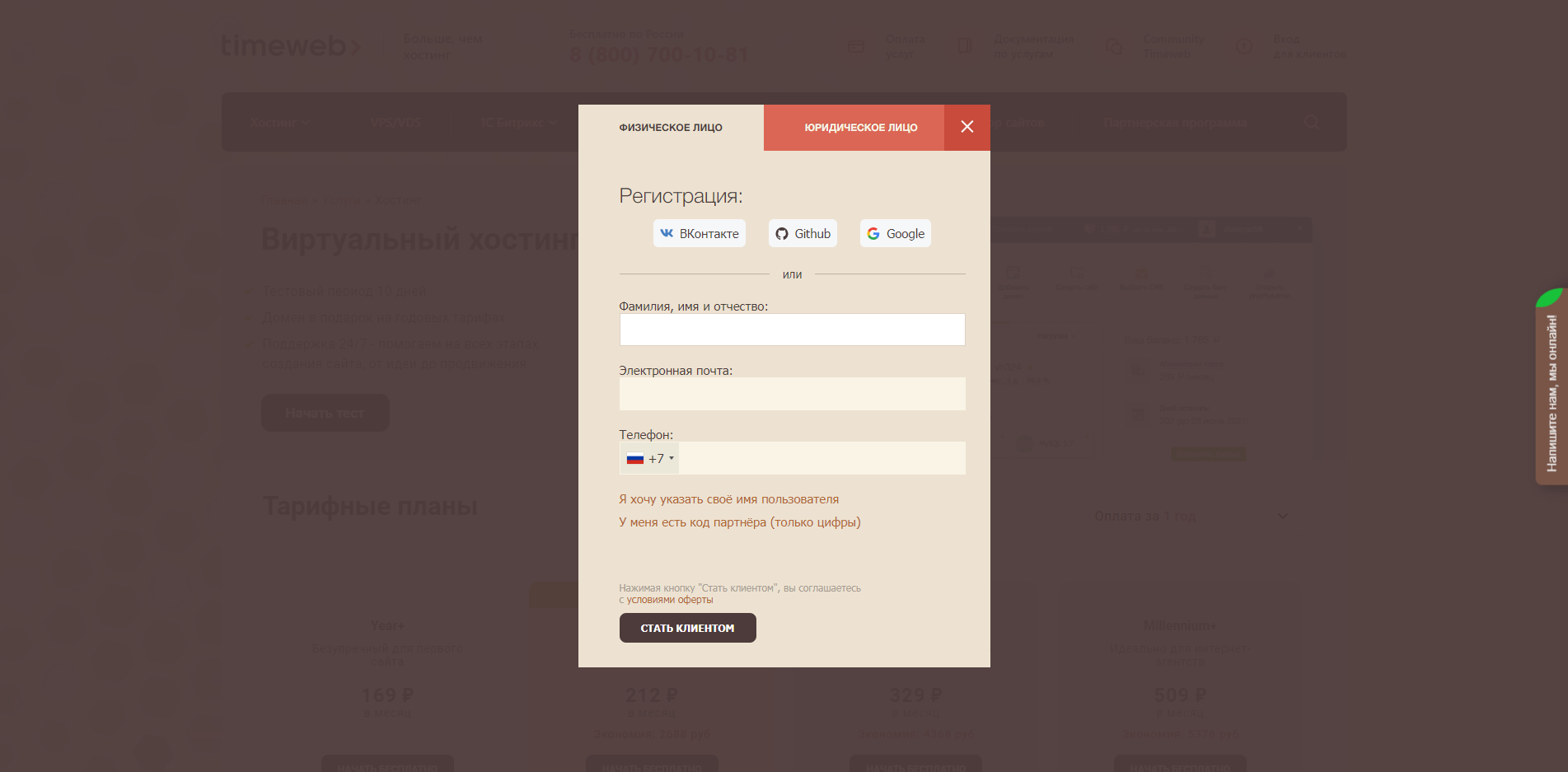
Сайт отправит вас на форму для регистрации. Здесь можно выполнить быстрый вход через аккаунты в социальных сетях или Google. Ещё один вариант — вручную заполнить все поля. Когда этот этап будет позади, нажмите «Стать клиентом».
Сразу после этого активируется бесплатный тестовый период, после чего за хостинг нужно будет платить по тарифу, который вы выберете. Либо можно найти другой хостинг, которым вы сможете пользоваться бесплатно.
Шаг № 1. Подключаем домен
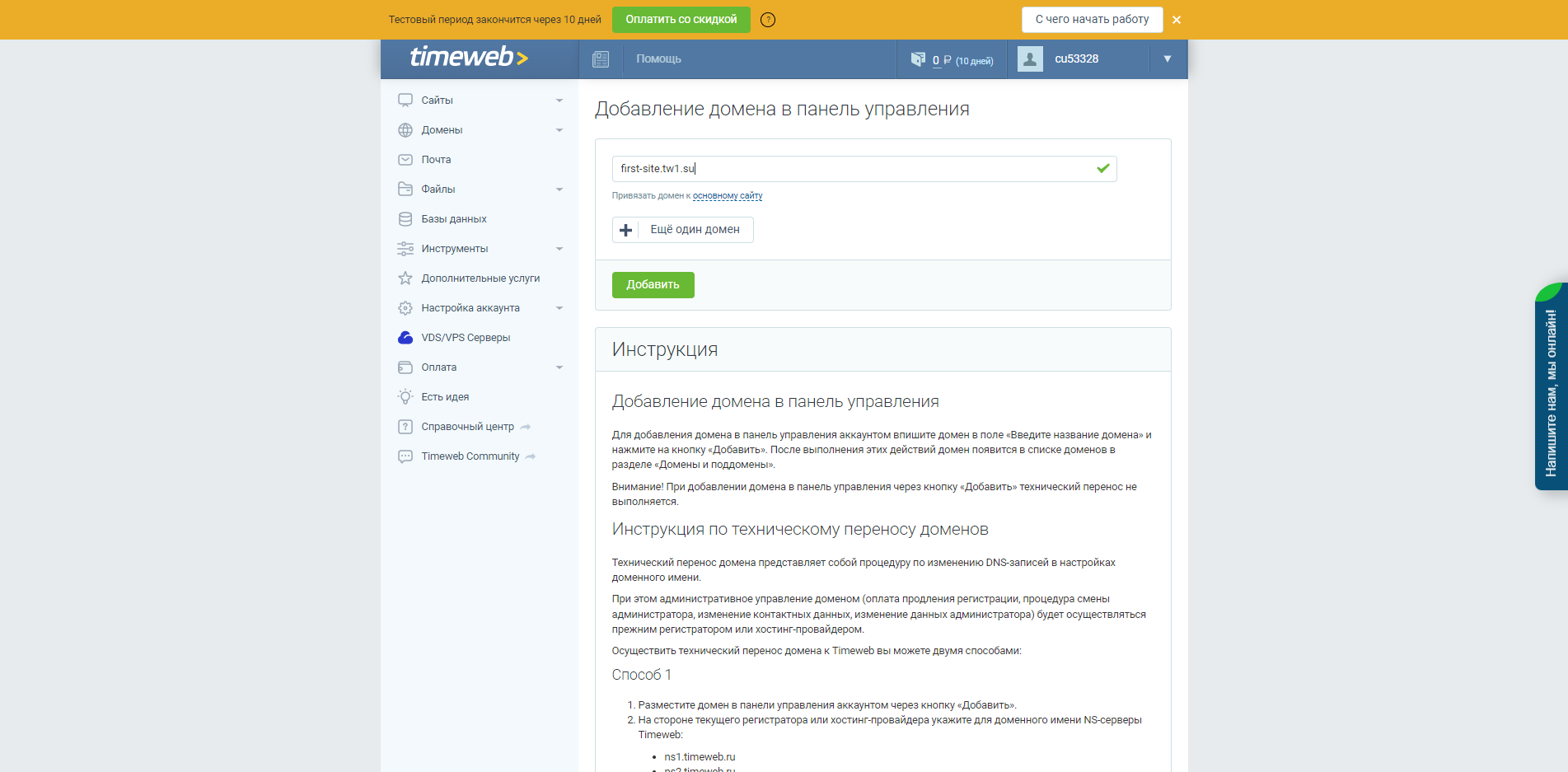
После регистрации вы попадёте в личный кабинет пользователя. Наш следующий шаг — выбрать домен, т. е. адрес, по которому можно будет перейти на сайт. Для этого находим вверху кнопку «Добавить домен».
Здесь можно купить доменное имя или воспользоваться бесплатным. Нас пока устроит второй вариант, а потому остановимся на домене first-site.tw1.su. Вводим его в строку и ждём, когда появится зелёная галочка. Если её нет, возможно, такой домен уже занят, и нужно подобрать другой. После этого нажимаем кнопку «Добавить».
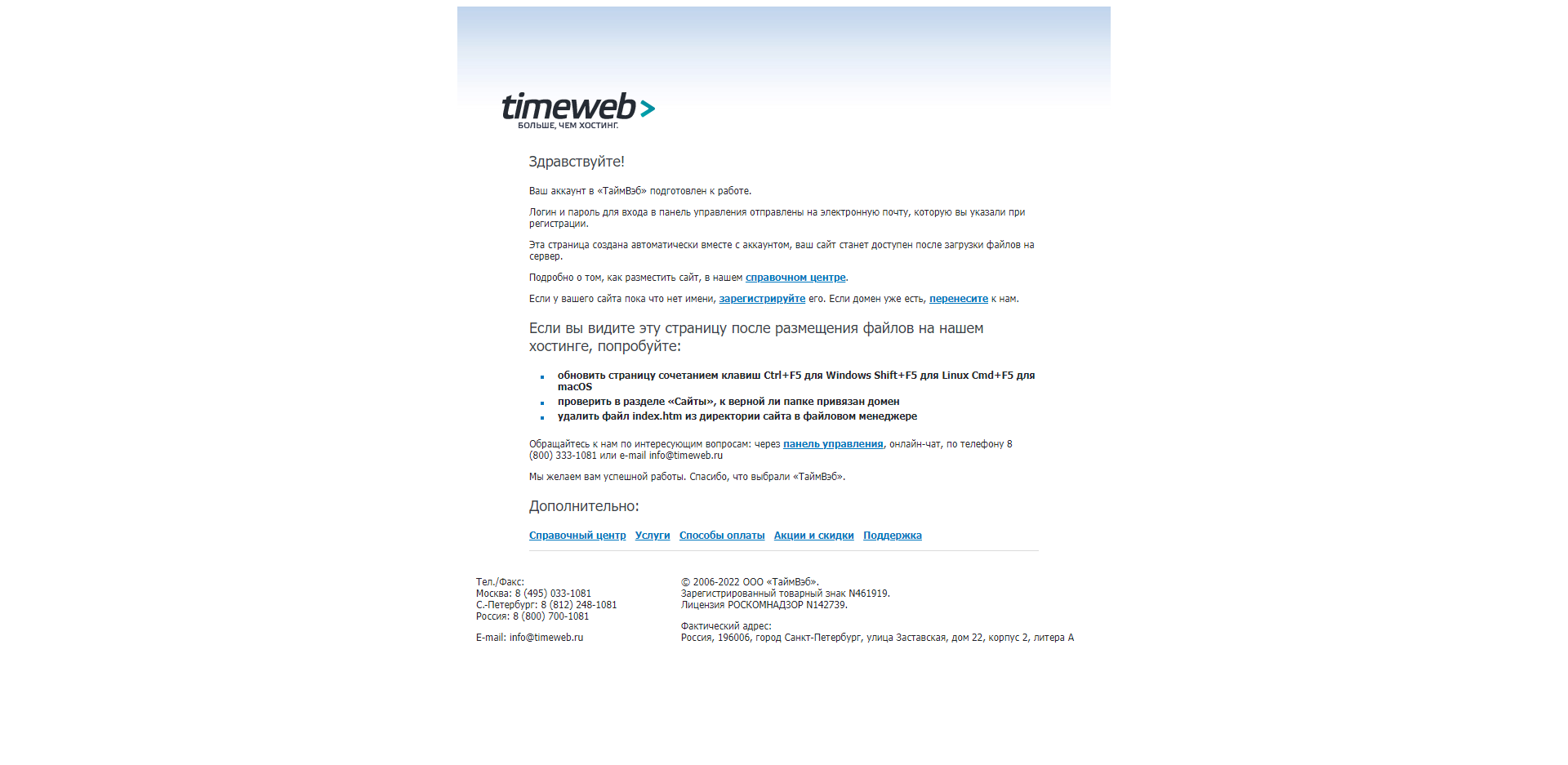
Теперь осталось только проверить, что мы всё сделали правильно и домен работает. Для этого копируем его и вставляем в адресную строку браузера. После этого должна открыться та же страница, что и на скрине ниже.
Если получилось, можно порадоваться — этот этап вы прошли успешно!
Шаг № 2. Устанавливаем CMS WordPress
Теперь начинаем создавать собственный сайт. Первое, что нужно сделать, — подключить WordPress и создать аккаунт на платформе. Для этого возвращаемся в личный кабинет TimeWeb и нажимаем кнопку «Выбрать CMS».
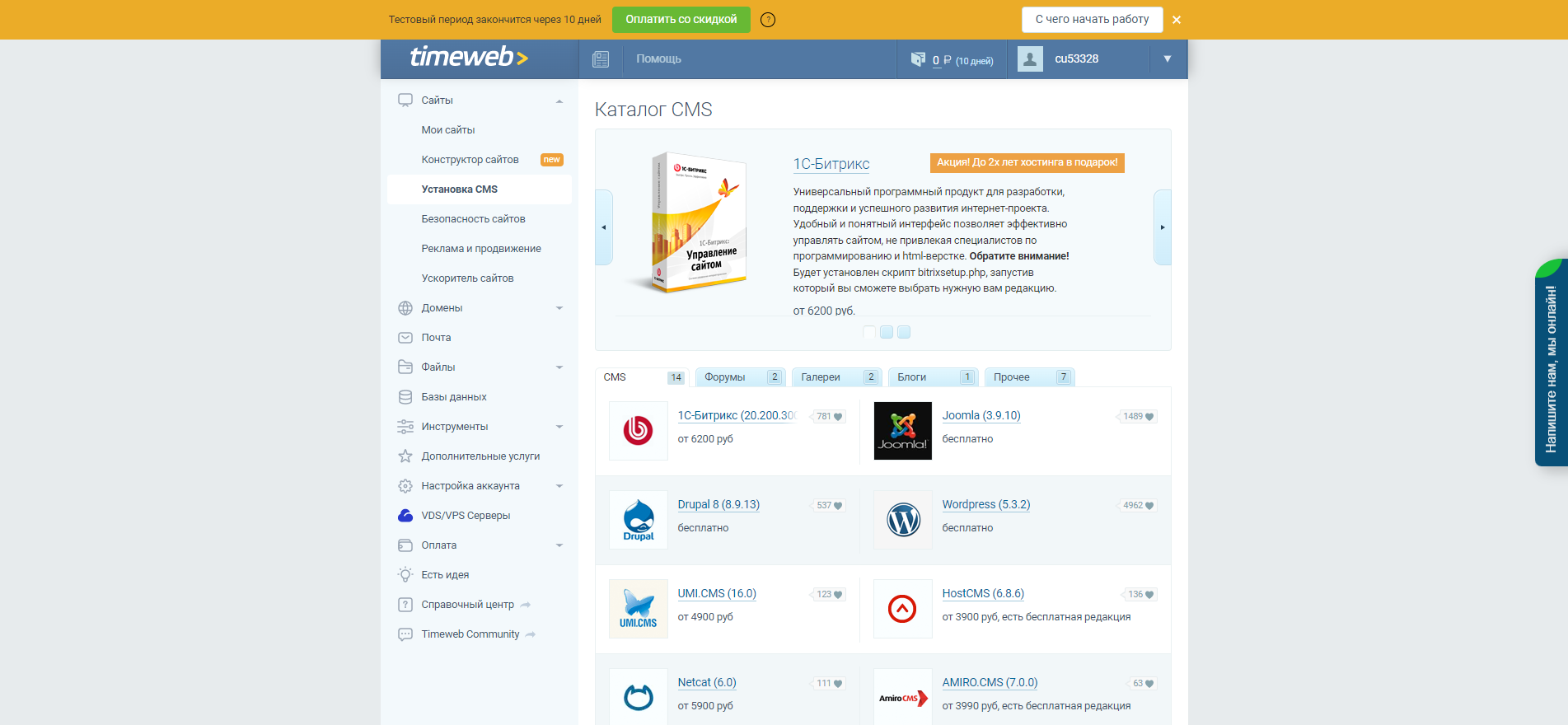
После этого у вас должна открыться страница с каталогом систем управления контентом. Найдите среди них WordPress, подождите, пока откроется карточка, и нажмите «Установить приложение».
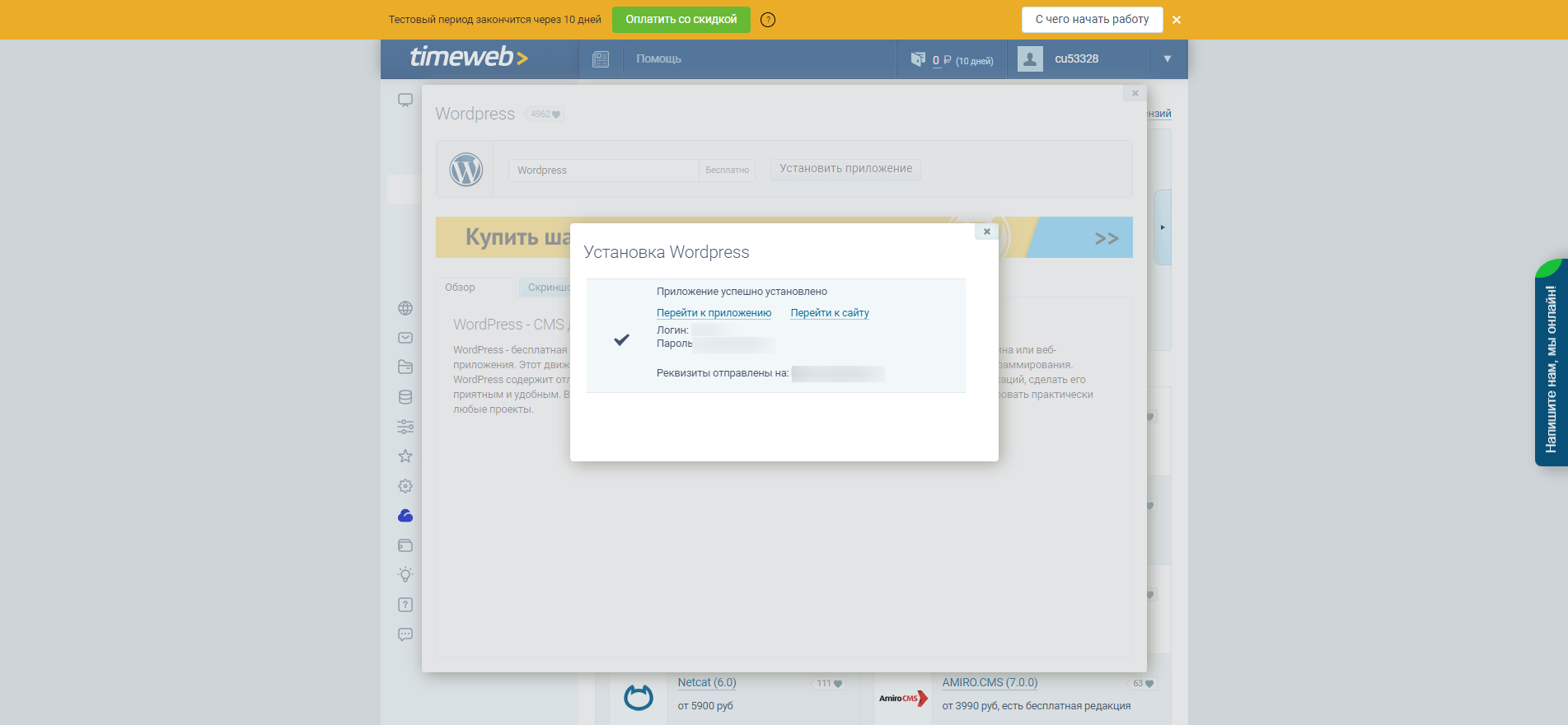
В новом окне выберите домен, который создали ранее. Это важно, т. к. CMS привяжется к сайту именно по этому адресу. Если всё готово, нажмите «Установить» и дождитесь, пока закончится загрузка. Когда это случится, вы получите данные для входа: логин и пароль от админки в WordPress.
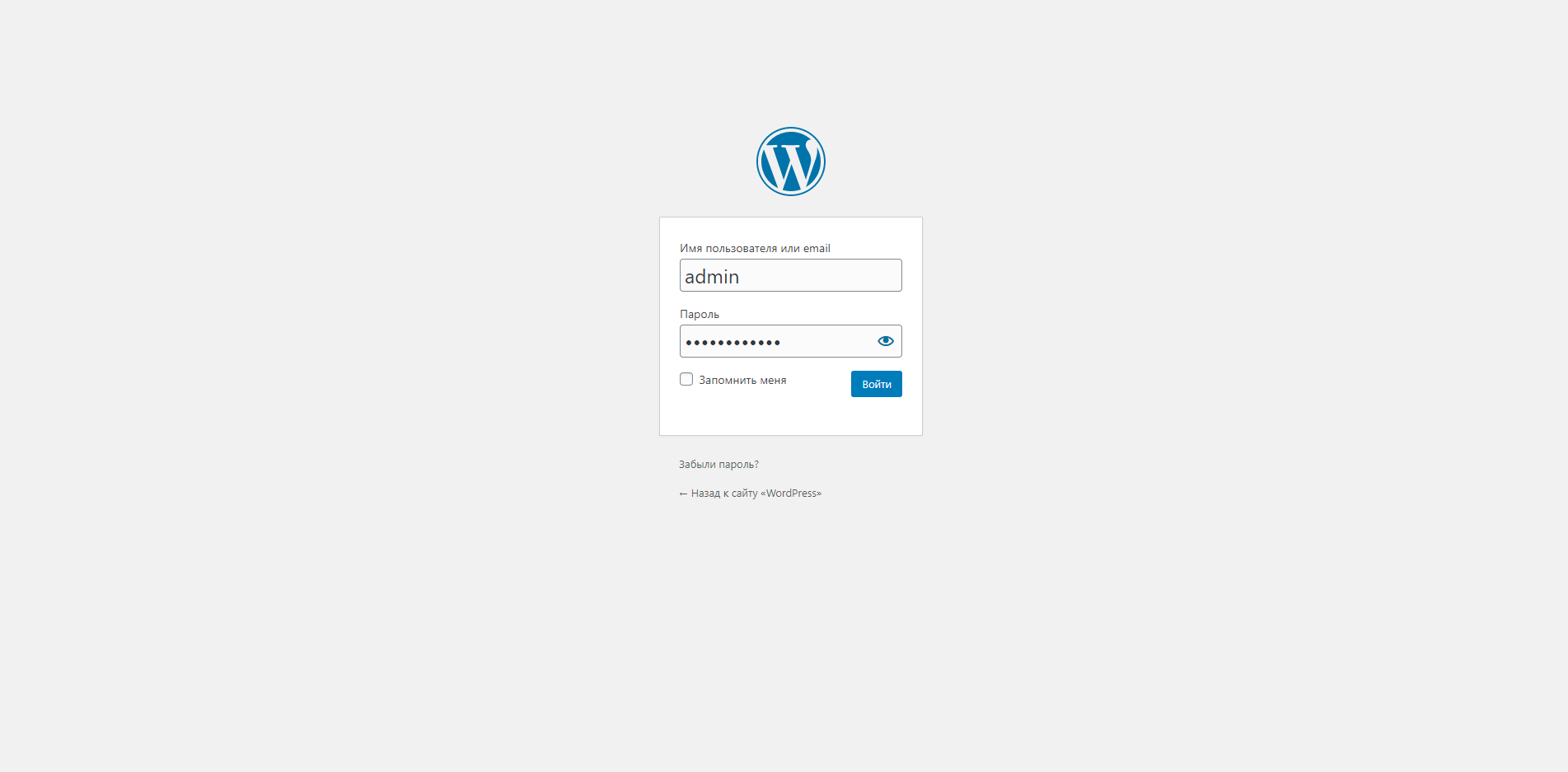
После этого нужно будет проверить почту: туда вам придут все данные. Нажимаем на ссылку из письма и попадаем на панель входа в админку. Вводим логин и пароль и заходим в консоль администратора.
Второй этап пройден — мы подключили WordPress к сайту!
Шаг № 3. Создаем внешний вид сайта
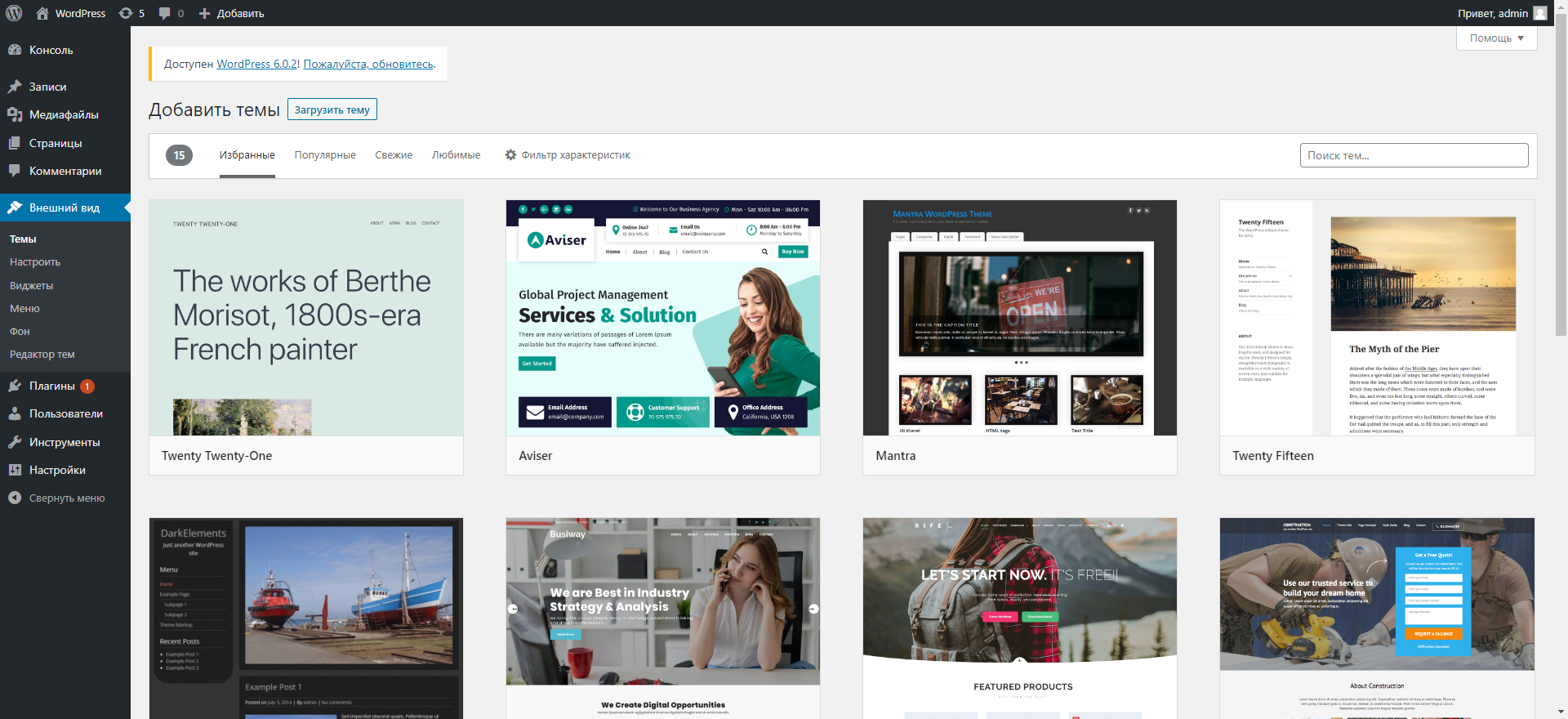
Как мы уже писали в первой части статьи, на WordPress можно найти уйму готовых шаблонов. Давайте выберем и используем один из них в нашем проекте. Для этого находим на панели слева вкладки «Внешний вид» — «Темы».
В новой странице перед вами откроется каталог шаблонов для разных сайтов. Выберите один из них, если хотите сэкономить время, — это один из проверенных способов быстро настроить дизайн. Их можно отсортировать, например, по популярности.
Когда подберёте нужную тему, нажмите «Установить», и шаблон сохранится в консоли администратора. Чтобы применить тему к сайту, кликните «Активировать», а чтобы начать работать с ней — «Настройка».
Теперь эту тему можно кастомизировать так же, как вы делали это на конструкторе — придать ей тот вид, который подходит под ваш проект. Вы справитесь!
Шаг № 4. Добавляем плагины — опционально
Мы выбрали шаблон Hello Elementor, и WordPress сразу предложил установить к нему подходящий плагин. Чтобы сделать это, нажимаем «Установить плагин» и ждём, когда закончится загрузка. После подключаем его через кнопку «Активировать плагин» во вкладке «Плагины».
Плагин установлен. С его помощью мы добавили в консоль конструктор, который облегчит работу над дизайном сайта.
Готово! Мы создали ещё один проект, теперь уже на WordPress. Осталось только наполнить его блоками с контентом. Надеемся, эта инструкция помогла вам разобраться, как сделать свой сайт с нуля на CMS.
Подведём итоги
Сегодня мы вместо создали 2 базовых проекта и познакомились с некоторыми способами, как разработать сайт. Они гораздо проще и быстрее разработки с помощью языков программирования, но для практики в начале пути — в самый раз!
А если вы хотите пойти дальше и узнать, как написать свой сайт на HTML и CSS, начните заниматься на курсах по созданию сайтов в Skysmart. Там мы познакомим вас с особенностями эти языков и поможем создать первые проекты на них. Вводный урок — бесплатно!
Сделай сам
Как подшить брюки вручную и на машинке
Как сделать компостную яму своими руками
Как пользоваться штангенциркулем
Как сделать вольер для собаки своими руками
3 способа подшить джинсы и сэкономить на походах в ателье
Как поднять руль на велосипеде
5 способов создать модный интерьер без лишних затрат
Как нарисовать нос человека: 24 подробные инструкции
Как собрать шатёр для отдыха или кемпинга
Как заклеить камеру велосипеда
Как собрать каркасный бассейн: пошаговое руководство
40 лёгких, но интересных картинок для срисовки
Как установить москитную сетку
Как сделать воздушного змея своими руками: 2 интересных способа
Как сделать москитную сетку своими руками
2 простых способа сплести венок из одуванчиков и других цветов
Как сделать высокие грядки своими руками
Как слить воду из водонагревателя
Как сделать туалет на даче своими руками
Как помыть окна без разводов: пошаговая инструкция
Оригами для детей: 10 фигурок, с которыми справится каждый
24 поделки на Пасху, которые украсят дом и создадут праздничное настроение
Как почистить серебро в домашних условиях
20 простых способов связать шарф
12 способов сделать стеллаж для рассады своими руками
Как научиться рисовать человека в стиле аниме: пошаговая инструкция
Как нарисовать акулу: 32 несложных, но интересных способа
Как покрасить плитку в ванной: инструкция для тех, кто устал от старого ремонта
Как почистить утюг в домашних условиях
Как нарисовать уточку: 30 несложных способов