Фон презентации в PowerPoint: пошаговая инструкция по корректировке, созданию и удалению
Содержание
- Создаем свой фон
- Корректируем шаблон
- Пошаговая инструкция
- Как сделать свой фон в презентации PowerPoint с помощью видео
- Как удалить фоновое изображение
- Полезная информация
Как сделать фон в презентации? Вопрос, которым задаются докладчики. Хорошее изображение, наравне с текстом, воздействует на слушателя и определяет понимание материала. Наши эксперты составили гайд, с помощью которого использовать визуал для презентаций будет намного удобнее.
В PowerPoint полно готовых шаблонов, но часто они не подходят. Презентацией на основе готовых шаблонов не удивить. Чтобы помочь тексту раскрыться с помощью иллюстрации или создать эффектный визуал, лучше понять, как сделать картинку фоном в презентации.
Способ затратный по времени, но практичный, так как откорректированным шаблоном можно будет пользоваться и дальше.
Плюс:
- можно оценить вид нового фона на каждом варианте макета;
- можно менять местоположение каждого элемента слайда, и в тех случаях, когда они не подходят картинке.
- Вид — Режимы образцов — Образец слайдов;
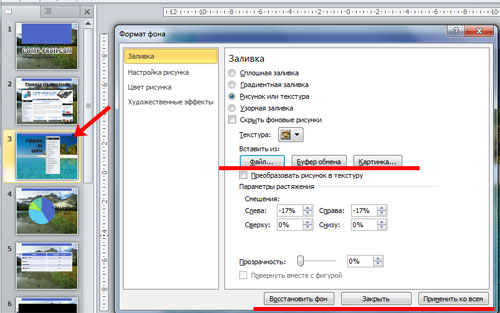
- выбираем Формат фона, щелкнув правой кнопкой мыши по слайду;
- Заливка — Рисунок или текстура;
- можно выбрать вариант, который имеется в PowerPoint. Выбираем опцию Текстура и нужный вариант;
- рисунок можно взять из файла, организатора и буфера обмена.
- из файла. Нажимаем Файл, выбираем изображение на устройстве;
- из буфера обмена. Для тех, кто не хочет сохранять иллюстрацию на компьютере. Скопируйте изображение, выберите опцию Буфер обмена;
- из организатора. Опция Картинка. Выбираем из предложенного.
Сохраняйте шаблон, чтобы использовать его в будущем. Когда сохраняете, то в пункте Тип файла выбирайте Шаблон PowerPoint.
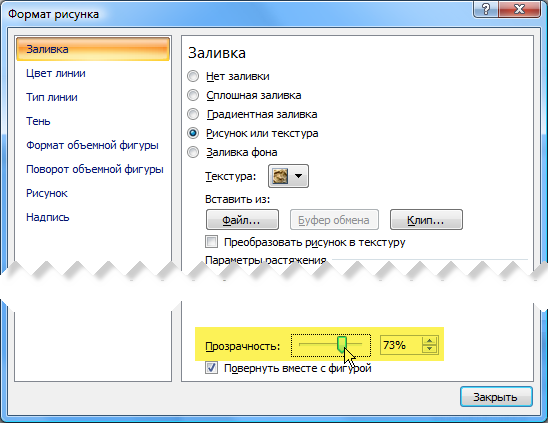
Сохраняйте шаблон, чтобы использовать его в будущем. Когда сохраняете, то в пункте Тип файла выбирайте Шаблон PowerPoint. После выбора пункта Рисунок или текстура среди прочих вы найдете опцию Прозрачность. Перетягивая бегунок, вы можете регулировать яркость изображения.
Выбираете вкладку Вставка. Находите там блок Мультимедиа — здесь выбираете Видео.
Выбрать нужное видео можно из 3 источников:
- из файла на устройстве;
- с сайта;
- из организатора клипов.
Сначала идем в раздел Формат фона (щелчок правой кнопки мыши по выбранному слайду).
Во вкладке Формат фона выбираем раздел Заливка — Сплошная заливка.
Разверните Цвет. Из предложенной коллекции цветов выберите белый.
Такую операцию можно проделать для одного слайда и для всех, выбрав соответствующую опцию Применить для всех.
Нужны качественные картинки? Почитайте материал, в котором подробно рассказывают, где их искать.
Если вдруг вам нужны иконки, то наши эксперты рекомендуют воспользоваться советами из статьи Tilda Publishing.
При желании разобраться в назначении изображений и визуала можно почитать статью Максима Ильяхова.
Нет желания самостоятельно создавать презентацию? Доверьте это дело экспертам Studently.
Наши рубрики
Топ 5 тем по курсовым работы: полезным статьям с примерами
Дипломные, контрольные, курсовые работы
От лучших специалистов
Похожие статьи
Подготовка: выбор цвета и изображения фона
Выбор правильного цвета и изображения фона является важным шагом в создании веб-страницы. Фон должен быть гармоничным и соответствовать тематике сайта. Для выбора цвета фона можно использовать цветовую палитру, которую предлагают многие сервисы в интернете. Важно учитывать, что яркие цвета могут раздражать глаза и отвлекать от контента, поэтому лучше выбирать спокойные и приятные для восприятия оттенки.Если же вы хотите использовать изображение в качестве фона, то нужно выбирать изображения, которые не будут отвлекать от контента и не будут создавать проблем при чтении текста. Например, можно использовать тонкие и ненавязчивые текстуры, градиенты или простые фоны с минимальным количеством деталей.В HTML для задания цвета фона используется атрибут ‘background-color’, а для изображения – ‘background-image’. Для того чтобы изображение занимало всю площадь фона, можно использовать свойство ‘background-size: cover’. Кроме того, важно учитывать, что фон должен быть адаптивным и корректно отображаться на разных устройствах. Для этого можно использовать медиазапросы и задавать разные фоны для разных разрешений экрана.В конечном итоге, выбор цвета и изображения фона зависит от тематики и целей вашего сайта. Но с помощью правильного подхода и выбора, вы сможете создать гармоничный и привлекательный фон для вашей веб-страницы. Выбор цвета фона является важным шагом при создании веб-страницы. Он может существенно повлиять на ощущение пользователя от сайта и на его восприятие информации. Поэтому нужно подходить к этому вопросу ответственно.
В HTML цвет фона задается с помощью атрибута ‘bgcolor’ тега ‘body’. Цвет можно задать по названию или по коду. Например, для задания белого цвета фона нужно использовать следующий код:
Если же вы хотите использовать название цвета, то вместо кода нужно написать название цвета на английском языке, например:
При выборе цвета фона нужно учитывать не только его эстетические качества, но и его влияние на читабельность текста и на восприятие цветов других элементов сайта. Например, яркий фон может вызывать зрительную усталость и затруднять чтение текста, а слишком светлый фон может быть неудобен для работы в темное время суток.
Поэтому рекомендуется выбирать цвет фона с учетом контрастности с текстом и другими элементами сайта, а также с учетом эмоционального воздействия на пользователя. Важно помнить, что цвет фона не должен отвлекать внимание от контента сайта, а должен подчеркивать его качества и дополнять его стиль.
В итоге, выбор цвета фона в HTML является важным этапом создания веб-страницы. Необходимо учитывать его эстетические качества, контрастность с текстом и другими элементами сайта, а также его эмоциональное воздействие на пользователя.
Как использовать изображение в качестве фона в HTML
В HTML есть несколько способов использования изображений в качестве фона. Рассмотрим два основных метода:
1. С помощью CSS
Для того, чтобы задать изображение в качестве фона, необходимо использовать свойство background-image в CSS. Пример использования:
“`
“`
Здесь мы задаем изображение с именем ‘image.
jpg’ в качестве фона для всего документа. Можно использовать такой же код для любого элемента на странице, например, для блока div:
“`
“`
2. С помощью атрибута style
Еще один способ – использовать атрибут style для элемента. Например:
“`
jpg’)’>
Текст страницы
“`
Здесь мы задаем изображение в качестве фона для тела документа. Такой же код можно использовать для любого элемента на странице.
Важно помнить, что при использовании изображения в качестве фона необходимо убедиться, что оно не будет мешать чтению текста на странице. Для этого можно использовать прозрачность или задать цвет фона для текста.
Использование изображения в качестве фона – отличный способ сделать вашу страницу более интересной и привлекательной. Но помните, что слишком яркий или занятый фон может отвлекать внимание от основного контента.
Для создания фона на веб-странице в HTML используются различные методы. Один из них – это использование свойства background.
Пример использования свойства background:
В данном примере фон страницы будет белым. Вы можете выбрать любой цвет, используя шестнадцатеричный код цвета. Также можно выбрать изображение в качестве фона.
Пример использования изображения в качестве фона:
jpg’);’>
В данном примере в качестве фона будет использоваться изображение image.
jpg.
Если нужно повторять изображение по горизонтали или вертикали, можно использовать свойства background-repeat-x и background-repeat-y соответственно.
Пример использования свойств background-repeat-x и background-repeat-y:
jpg’); background-repeat-x: repeat; background-repeat-y: no-repeat;’>
В данном примере изображение будет повторяться только по горизонтали.
Используя эти основы HTML для создания фона, вы можете сделать вашу веб-страницу более привлекательной и эстетичной.
Как создать фон цветом в HTML
Фон является одним из самых важных элементов дизайна веб-страницы. Он помогает установить настроение и создать общую атмосферу на сайте. В этой статье мы рассмотрим, как создать фон цветом в HTML.
Создание фона цветом в HTML очень просто. Для этого вам нужно добавить атрибут style к тегу body и указать значение background-color. Например, если вы хотите установить красный фон, используйте следующий код:
Вы также можете использовать название цвета вместо значения. Например:
Если вы хотите использовать градиентный фон, вы можете воспользоваться CSS-свойством background-image. Например, следующий код создаст градиентный фон от красного до желтого:
Кроме того, вы можете использовать изображение в качестве фона. Для этого вы можете воспользоваться свойством background-image. Например:
jpg’);’>
В заключение, создание фона цветом в HTML очень просто. Вы можете использовать атрибут style и указать значение background-color. Если вы хотите использовать градиентный фон или изображение, вы можете воспользоваться CSS-свойством background-image.
HTML – это язык разметки, который используется для создания веб-страниц. Одним из самых важных элементов веб-страницы является фон. Фон – это изображение, которое располагается за содержимым страницы и за ее границами. Он может быть использован для украшения страницы, улучшения ее внешнего вида и создания определенного настроения. В этой статье мы рассмотрим, как создать фон изображением в HTML.
Создание фона изображением в HTML может быть достигнуто с помощью CSS (каскадных таблиц стилей). CSS – это язык, который используется для оформления веб-страниц. Он позволяет определить стиль элементов веб-страницы, включая фон.
Для создания фона изображением в HTML нам необходимо создать CSS-стиль, который определит свойства фона. Для этого мы используем свойство background-image. Это свойство позволяет задать изображение в качестве фона элемента.
Например, мы можем создать CSS-стиль для тега body следующим образом:
“`html
“`
Этот стиль задает изображение background-image.
jpg в качестве фона для тега body. Мы можем изменить путь к изображению, чтобы использовать другое изображение.
Если мы хотим изменить размер изображения, мы можем использовать свойство background-size. Например, мы можем изменить размер изображения на 50%:
“`html
“`
Мы также можем задать другие свойства фона, такие как цвет фона, повторение изображения и положение фона. Например, мы можем задать повторение изображения:
“`html
“`
Этот стиль задает повторение изображения по горизонтали.
В заключение, создание фона изображением в HTML может быть достигнуто с помощью CSS. Мы можем использовать свойство background-image для задания изображения в качестве фона и другие свойства, такие как background-size, background-repeat и background-position, для настройки вида фона. Надеемся, что это руководство поможет вам создать красивый фон для вашей веб-страницы.
Дополнительные способы создания фона в HTML
Кроме традиционного использования свойства CSS background-image, существуют и другие способы создания фона в HTML. Один из них – использование градиента.
Градиент – это плавный переход от одного цвета к другому. Для создания градиента в CSS используются свойства background-image и background-gradient. Пример использования:
background-image: linear-gradient(to bottom, #ff0000, #0000ff);
В этом примере мы создаем градиент, который идет от красного цвета в верхней части до синего цвета в нижней.
Другой способ создания фона в HTML – использование плитки. Плитка – это маленькое изображение, которое повторяется на фоне. Для создания плитки используется свойство background-repeat. Пример использования:
background-image: url(’tile.
png’);
background-repeat: repeat;
В этом примере мы используем изображение tile.
png в качестве плитки и повторяем его на всем фоне.
Еще один способ создания фона – использование видео. Для этого используется тег video и свойства CSS background-video и background-size. Пример использования:
video {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
z-index: -1;
background-size: cover;
background-position: center;
}
В этом примере мы создаем видео на всем фоне и настраиваем его размер и позицию.
Использование этих дополнительных способов создания фона в HTML поможет вам сделать ваш сайт более красивым и уникальным. Как создать повторяющийся фон в HTML
Создание повторяющегося фона в HTML может быть полезным для улучшения визуальной привлекательности сайта. Чтобы создать повторяющийся фон, вы можете использовать CSS или HTML.
С использованием CSS, вы можете создать повторяющийся фон, используя свойство background-repeat. Этот атрибут позволяет указать, должен ли фон повторяться по горизонтали, вертикали или обоим направлениям. Например, чтобы создать повторяющийся фон по горизонтали, вы можете использовать следующий CSS-код:
body {
background-image: url(‘background.
jpg’);
background-repeat: repeat-x;
}
Этот код указывает, что изображение фона должно повторяться только по горизонтали. Если вы хотите, чтобы фон повторялся и по вертикали, вы можете использовать значение repeat-y. Если вы хотите, чтобы фон повторялся и по горизонтали, и по вертикали, вы можете использовать значение repeat.
С использованием HTML, вы можете создать повторяющийся фон, используя теги таблицы и ячейки. Например, чтобы создать повторяющийся фон, вы можете использовать следующий код:
jpg’);
background-repeat: no-repeat;
background-size: cover;
}
“`
Здесь мы задаем изображение в качестве фонового изображения, запрещаем его повторение и устанавливаем его размер как cover, чтобы оно занимало всю доступную область.
Если вы хотите использовать цвет в качестве фона, то вам необходимо добавить следующий код:
“`css
“`
Здесь мы используем шестнадцатеричный код цвета (#000000 – черный цвет), чтобы задать цвет фона для страницы.
Вы также можете создать фон на всю ширину страницы, используя атрибут background в HTML. Для этого необходимо добавить следующий код в раздел вашей HTML-страницы:
“`html
Текст на фоне
Мы также добавили атрибут id к нашему div элементу, чтобы мы могли обратиться к нему в CSS. Теперь, чтобы добавить текст на фон, мы будем использовать свойство background в CSS.
#background-text {
background-image: url(‘bg-image.
jpg’);
background-repeat: repeat;
color: white;
}
В приведенном выше примере мы добавили фоновое изображение с помощью свойства background-image. Мы также использовали свойство background-repeat, чтобы повторить изображение по всей области. Наконец, мы установили цвет текста на белый, чтобы он был виден на фоне.
Если вы хотите добавить текст на фон без изображения, вы можете использовать свойство background-color вместо background-image. Вот пример:
#background-text {
background-color: #333;
color: white;
}
Здесь мы установили цвет фона на темно-серый и цвет текста на белый.
В заключение, добавление текста на фон в HTML – это простой способ сделать вашу веб-страницу более красивой и уникальной. Используйте свойства background в CSS, чтобы настроить фоновый рисунок или цвет, а также цвет текста. Помните, что вы всегда можете изменять свойства, чтобы получить желаемый результат.
Читайте далее:
Загрузить PDF
Загрузить PDF
Фон — это фундаментальный элемент изображения. Фон, будь у него обычный дизайн или непростой, дополняет объект изображения, выделяет его и делает более заметным. В Adobe Photoshop вы можете дать волю своим креативным идеям и создавать разные фоны, дополняя ими различные изображения. Создать фон для нового или уже существующего изображения совсем несложно. Читайте далее, чтобы узнать, как это сделать.
-
1
Запустите Photoshop. Дважды щелкните по ярлыку программы на рабочем столе или запустите его из списка программ/приложений на вашем компьютере.
-
2
Нажмите «Файл» в верхнем левом углу окна. Данный раздел находится в строке меню. Выберите «Создать», чтобы открыть окно для выбора параметров нового рабочего пространства (фона) изображения.
-
3
Нажмите на выпадающий список «Содержимое фона». Из этого списка выберите тип фона, который хотите использовать.
- «Белый» — создает белый фон.
- «Цвет фона» — создает цветной фон на основе выбора цвета на палитре слева, в меню рабочего пространства.
- «Прозрачный» — создает прозрачный фон. Такой фон идеально подходит для изображений форматов GIF или PNG.
-
4
Измените другие параметры в окне настроек. Например, вы можете установить разрешение или выбрать цвет.
- Нажмите «OK», как только настроите все для создание фона.
Реклама
-
1
Запустите Photoshop. Дважды щелкните по ярлыку программы на рабочем столе или запустите его из списка программ/приложений на вашем компьютере.
-
2
Нажмите «Файл» в верхнем левом углу окна. Данный раздел находится в строке меню. Выберите «Создать», чтобы открыть существующее изображение, которое вы хотите отредактировать.
-
3
Найдите изображение. После того как вы найдете нужную картинку нажмите «OK», чтобы подтвердить открытие изображения в Photoshop.
-
4
Перейдите на вкладу «Слои». Она находится в правой стороне окна. Нажмите правой кнопкой мыши на слой «Фон» и в контекстном меню выберите «Создать дубликат слоя», чтобы создать копию оригинального изображения.
-
5
Снова щелкните правой кнопкой мыши по исходному слою «Фон». Это слой с иконкой в форме замка. В этот раз выберите «Удалить слой», чтобы удалить его.
-
6
Нажмите на кнопку «Создать новый слой». Она находится в нижнем левом углу вкладки слоев. Над скопированным слоем «Фон» будет создан новый слой.
-
7
Перетащите новый слой под слой «Фон». Затем создайте новый фон, используя такие инструменты Photoshop, как «Перо», «Карандаш» или «Кисть». Или вставьте другую картинку, чтобы использовать ее в качестве фона.
-
8
Обязательно сохраните. Нажмите «Файл» –>«Сохранить», чтобы сохранить внесенные изменения.
-
9
Готово.
Реклама
Советы
- Когда вы будете создавать новый фон для существующей картинки, возможно, вы захотите стереть края верхнего слоя (используя инструменты «Ластик» или «Рамка»), чтобы новый фон было видно под верхним слоем.
- Вы можете поменять фон, просто удалив слой, на котором он находится.
Реклама
Об этой статье
Эту страницу просматривали 165 912 раз.
Была ли эта статья полезной?
Приветствую вас в нашей серии уроков по работе с PowerPoint от WiFiGid! Сегодня на разборе типичная ситуация: вы сделали классную содержательную презентацию, но чего-то в ней не хватает… Точно! Не хватает красивого фона. Здесь я покажу как можно в PowerPoint сделать фон, причем рассмотрим все варианты: от типового дизайна до собственной картинке на фоне. Предлагаю не тянуть кота за PowerPoint и приступить к делу
Содержание
- Способ 1 – Стандартные дизайны
- Способ 2 – Ручной фон
- Одноцветный фон
- Градиентная заливка
- Свой рисунок или текстура
- Узорная заливка
- Применение фона ко всем слайдам
- Способ 3 – Картинку на фон
- Видео по теме
- Задать вопрос автору статьи
Способ 1 – Стандартные дизайны
Начнем с самого простого варианта: способ для лентяев. Попробуем просто натянуть какой-то готовый дизайн на уже готовую презентацию. А вдруг вас устроит такой вариант?
Не расстраивайтесь! Свои варианты фона мы обязательно сделаем чуть ниже.
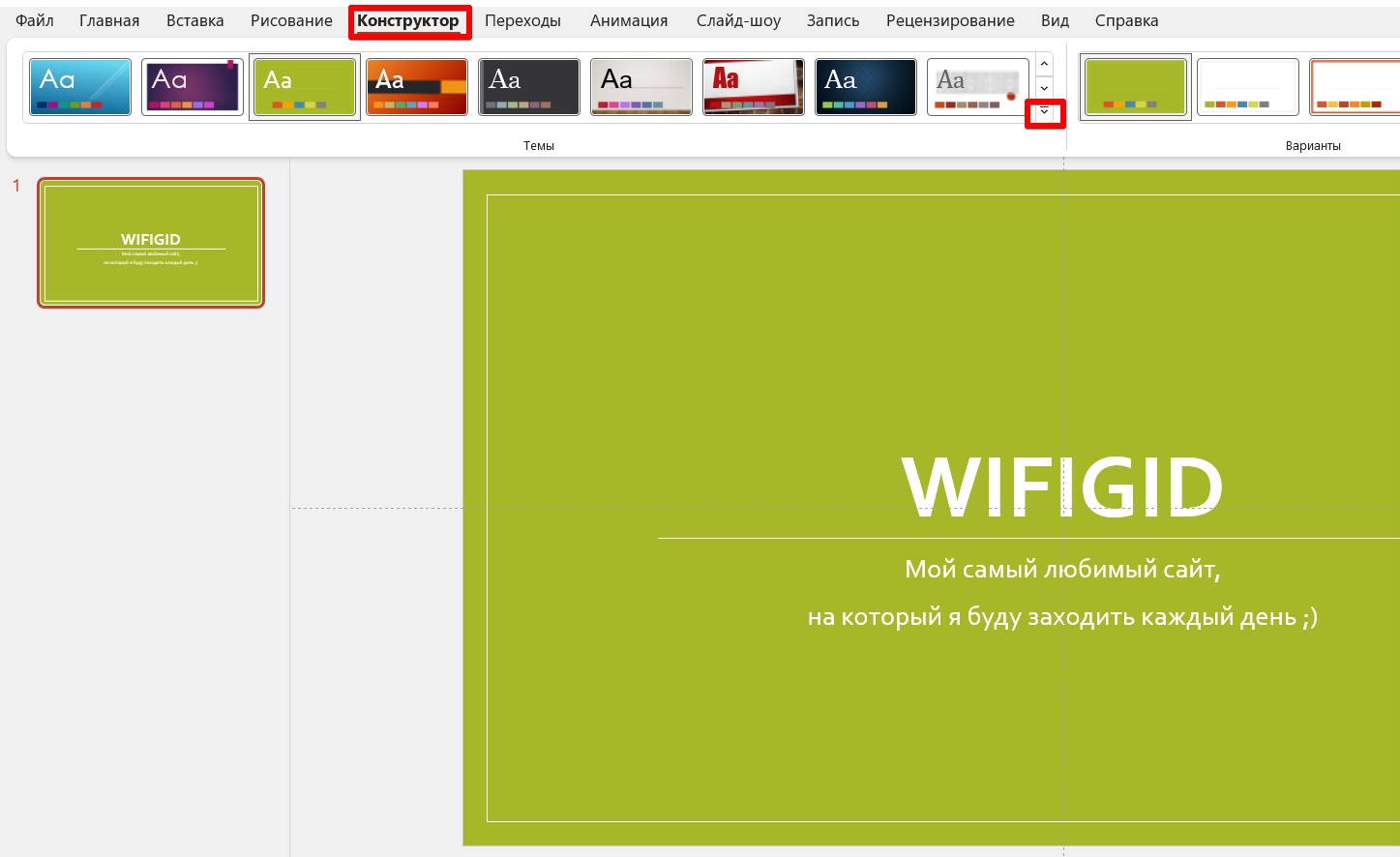
- В самой презентации переходим на вкладку «Конструктор» (в старых версиях она называлась «Дизайн»).
- Выбираем любой понравившийся нам дизайн (можно прощелкать все сразу, вдруг что-то зайдет). Обращаем внимание, что фон уже встроен в дизайн, так что нам не нужно сильно париться.
Обращаем внимание на маленькую стрелочку, которую я отметил на рисунке выше – если нажать по ней, то откроются все доступные темы для презентации (а еще там можно при желании докачать их из интернета, так что пользуемся).
Способ 2 – Ручной фон
Если прошлый вариант совсем не подходит под ваши барские запросы, предлагаю задать фон вручную.
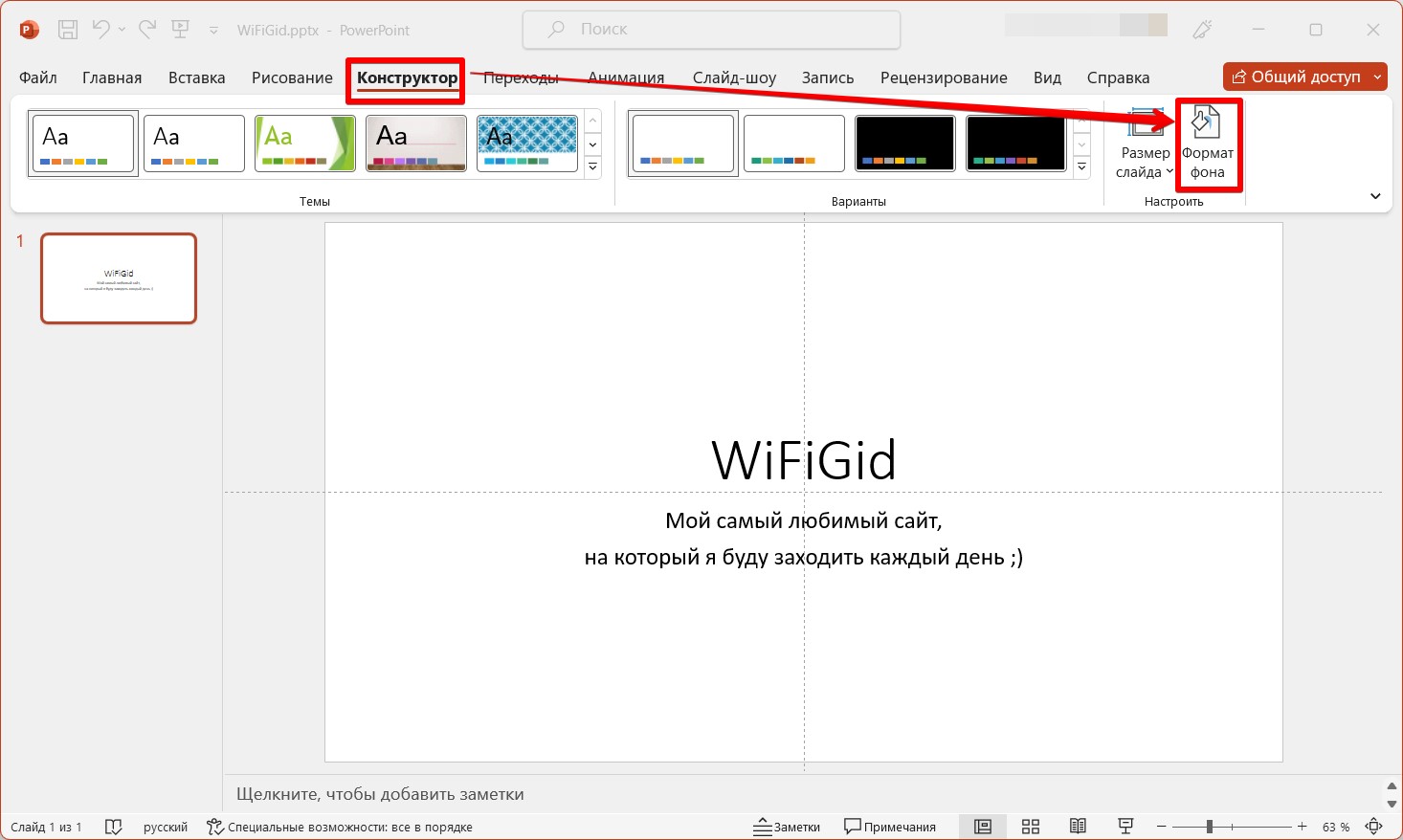
- Переходим на ту же вкладку «Конструктор» (или «Дизайн») и нажимаем на кнопку «Формат фона».
Как альтернатива: щелкаем правой кнопкой мыши по свободному месту без элементов и текста на презентации и выбираем тот же пункт в меню «Формат фона».
- Справа от презентации должно открыться окно настроек. Вот их предлагаю рассмотреть подробнее.
Все разделы ниже опираются на настройки «Формата фона», поэтому далее я больше не буду возвращаться вопросу открытия их.
Одноцветный фон
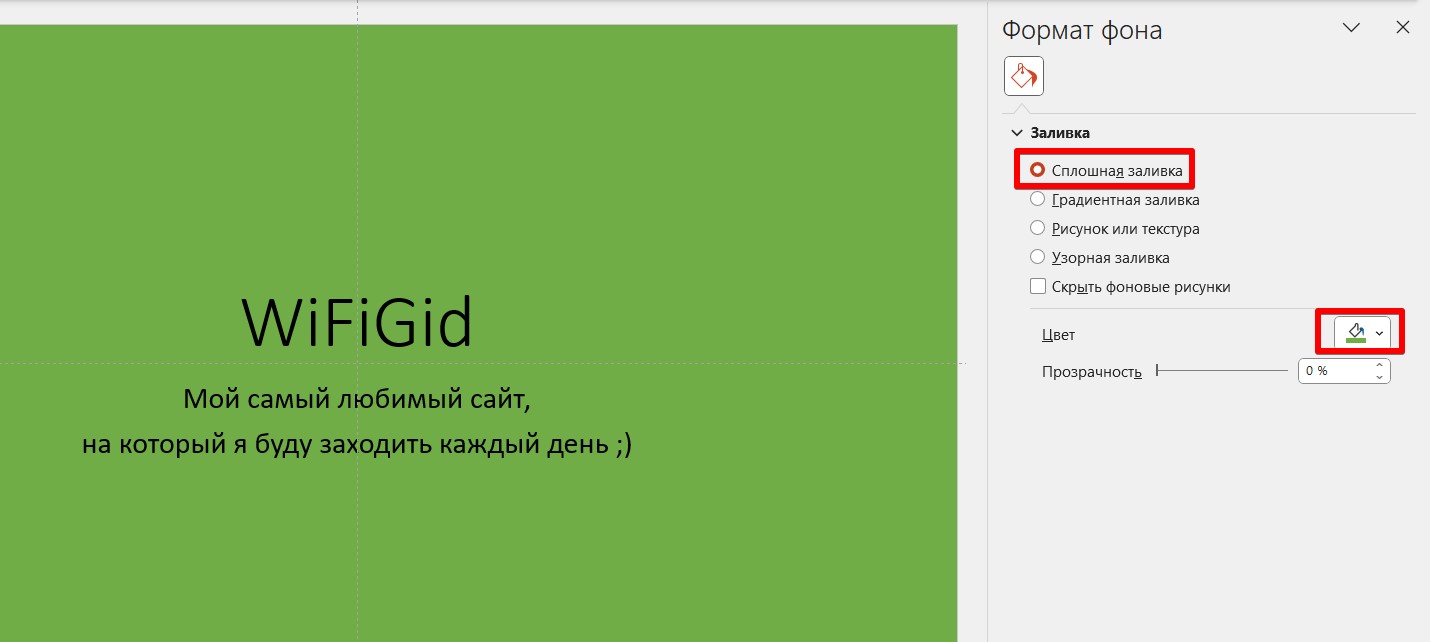
Выбираем вариант «Сплошная заливка» и устанавливаем нужный цвет.
Градиентная заливка
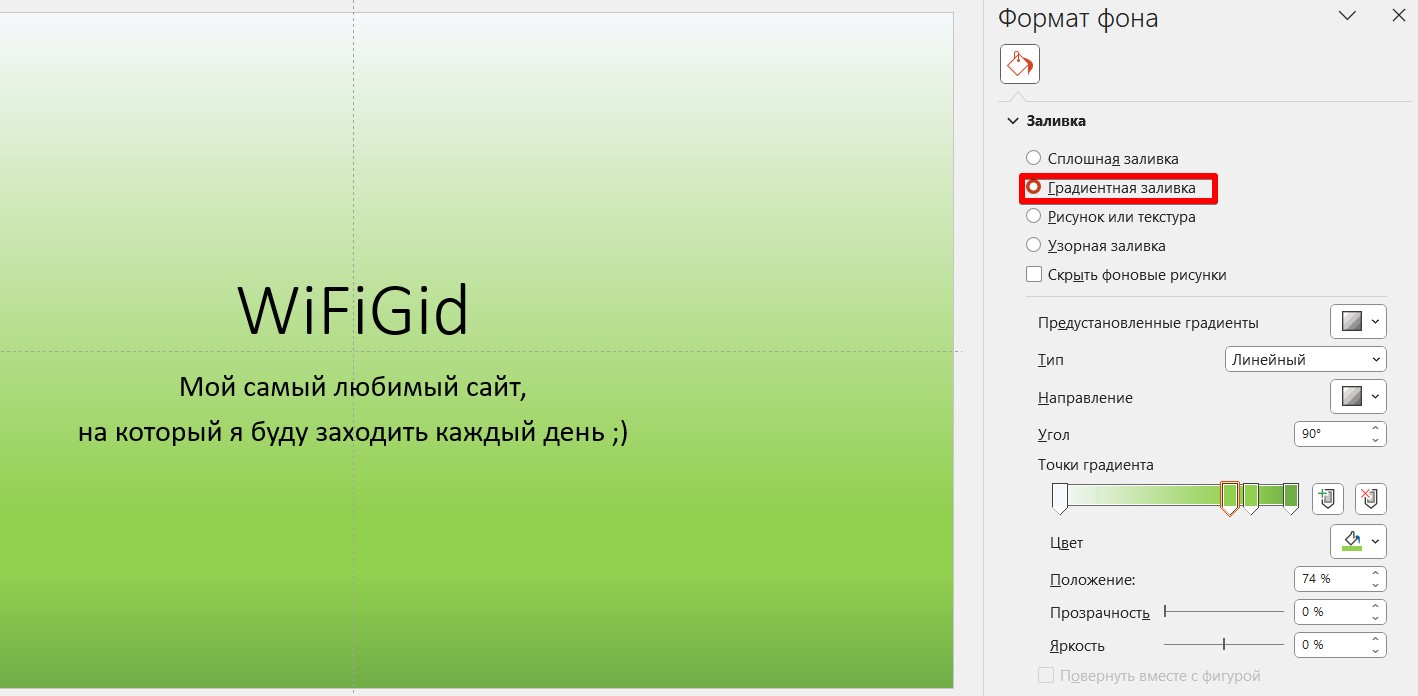
С этим делом все сложнее – прост нужно поиграться с этим на практике. Самое сложное – выставить точки на полосе градиента, задать им цвета, установить нужные углы и прозрачности. Пробуйте!
Свой рисунок или текстура
Пожалуй, самый интересный вариант, если вы собираетесь лезть в этот раздел – для тех, кто хочет сделать свою картинку фоном в PowerPoint.
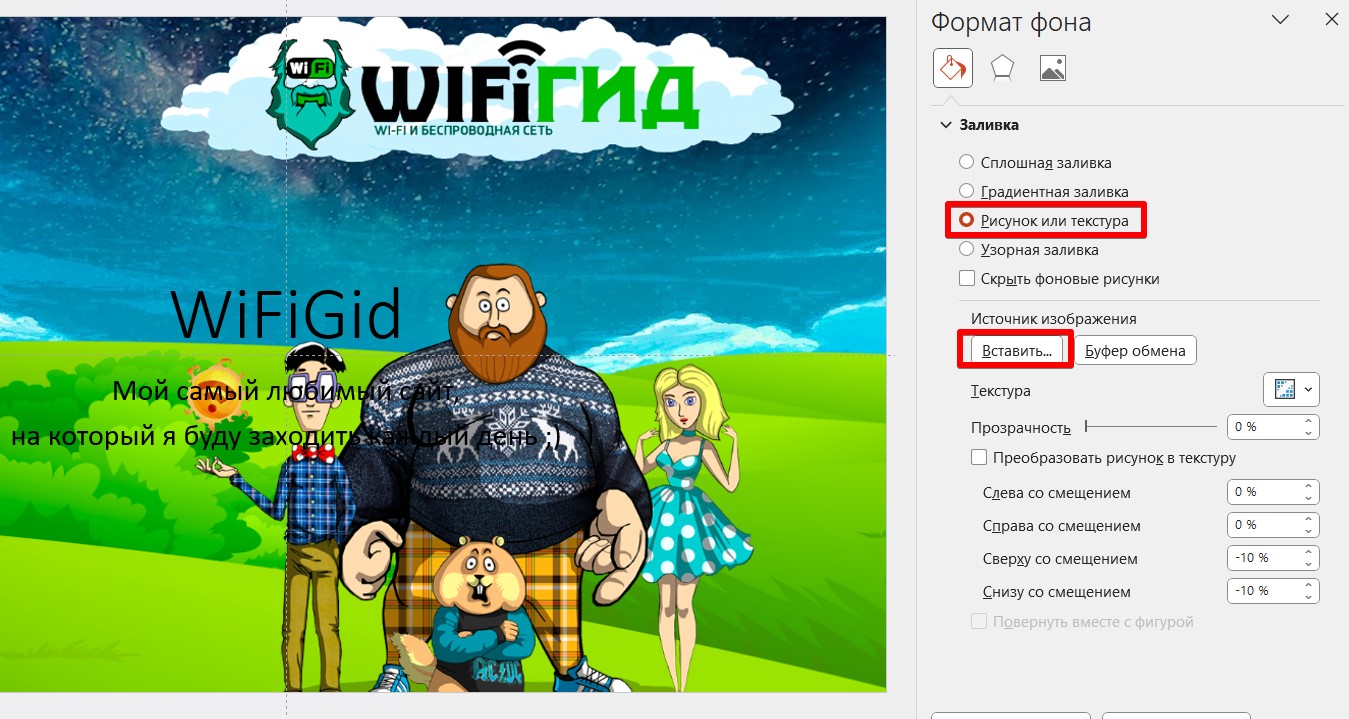
Для вставки своей картинки на фон выбираем пункт «Рисунок или текстура» и нажимаем на кнопку «Вставить», где уже выбираем нужную вам картинку. А еще здесь есть классные предустановленные текстуры, тоже можно покопаться и найти что-то под себя.
Узорная заливка
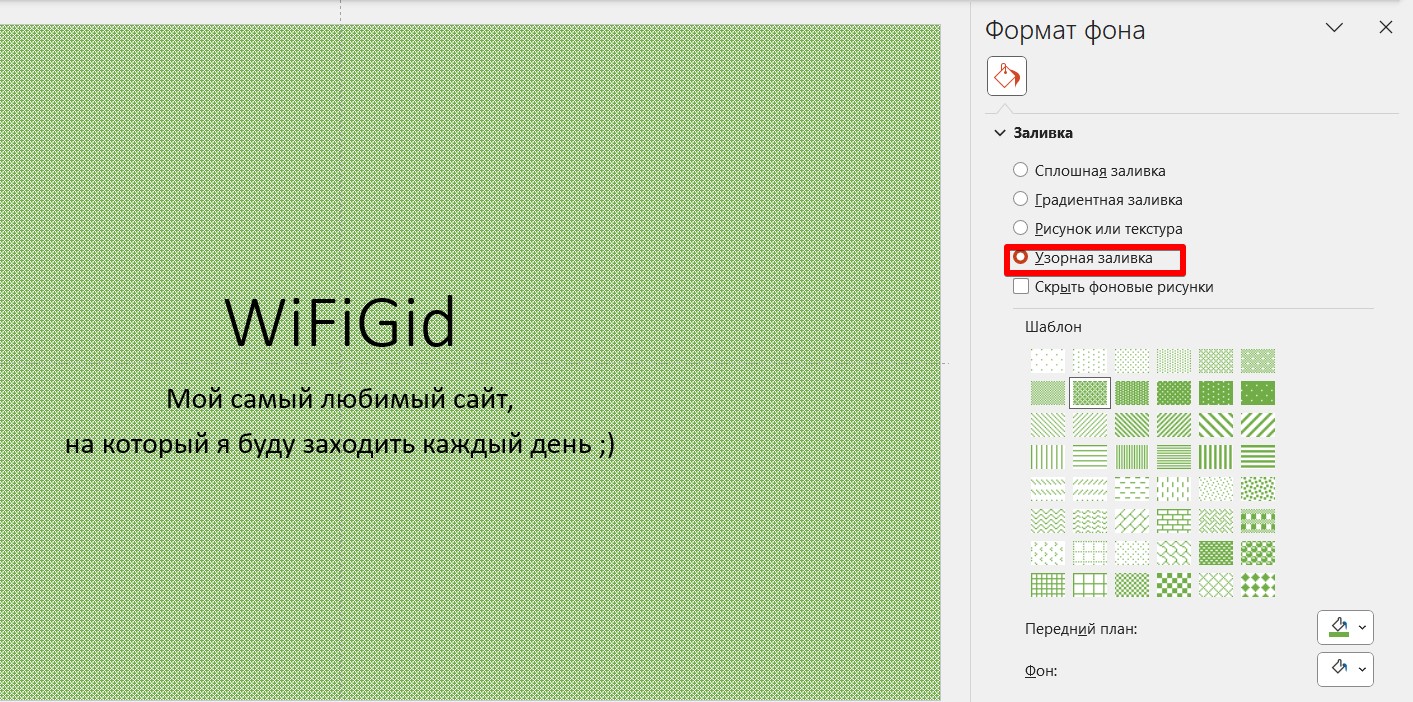
Еще один интересный вариант, если нужно применить что-то странное и нетипичное. Выбираем пункт узорной заливки и перебираем все возможные варианты для себя.
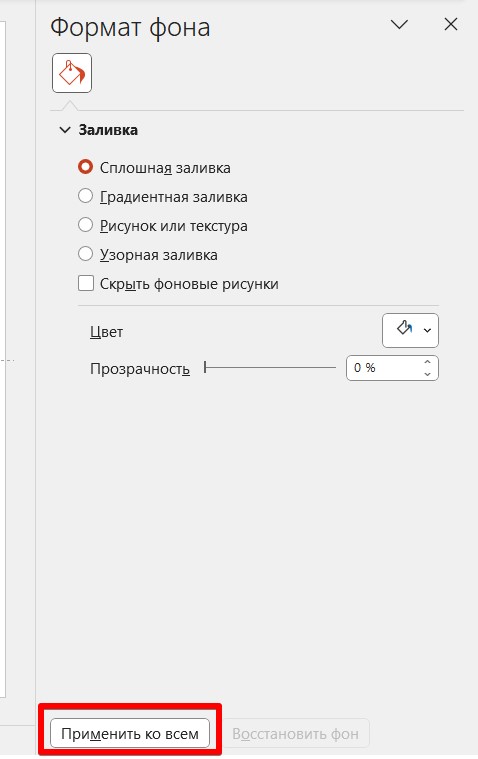
Применение фона ко всем слайдам
Ну и напоминаю, что фон вы выбираете на примере текущего слайда, но если нужно распространить его на всю презентацию, просто нажимаем на кнопку «Применить ко всем».
Способ 3 – Картинку на фон
На практике не стоит путать размещение на фоне своей картинки и просто вставку картинки в презентацию.
Т.е. если вы хотите какое-то изображение на фон, то просто поставьте его через «Формат фона» как в способе выше. Но есть и совсем «колхозный» вариант – просто вставляем картинку и размещаем ее под всем текстом.
- Накидываем на наш слайд нужную нам картинку.
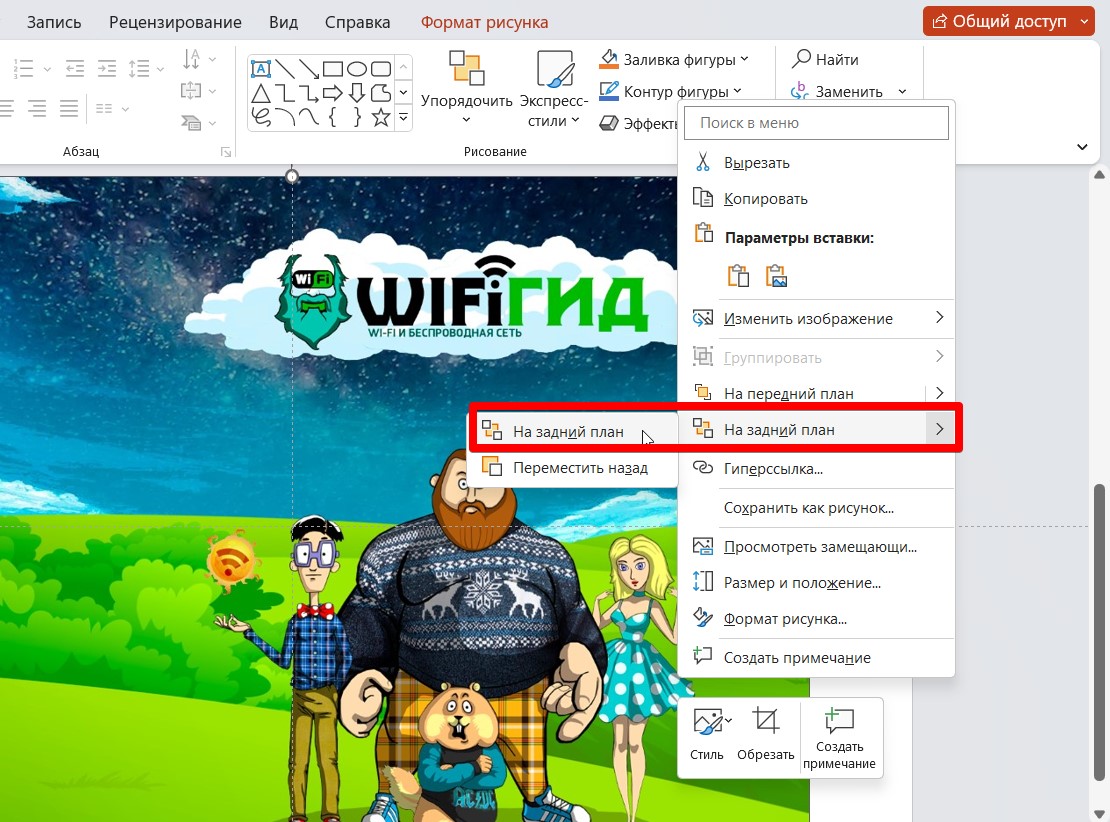
- Обращаем внимание, что она чудесным образом перегородила весь текст. Что делать? Щелкаем по ней правой кнопкой мыши и выбираем пункт «На задний план – На задний план».
- И сразу же видим, что текст проявился. Немного некрасиво (точнее совсем некрасиво), но это уже дело техники, дальше при желании все можно подправить под себя.
Видео по теме
Навигация по странице
- Параметры фона сайта
- Основные теги и правила
- Можно ли сделать без CSS
- Параметры, определяющие фон в HTML
- Настройка параметров фона веб-сайта
- Установка однотонного фона с помощью HTML
- Как правильно сделать градиентный фон в HTML
- Фоновое изображение в HTML: простой метод
- Использование изображений или фотографий в качестве фонов
- Как правильно сделать прозрачный / полупрозрачный фон
- Как правильно сделать движущийся фон в HTM
- Как правильно сделать текстурный задний фон в HTML
- Почему лучше учиться вёрстке на курсах GeekBrains
Для создания привлекательного внешнего вида вашего веб-сайта, страницы или конкретного блока необходимо знать, как настроить фон в HTML. Это важно, потому как привлекательность вашего ресурса для пользователей зависит от выбранного цвета фона или изображения.
В HTML существует несколько способов изменить фон, в зависимости от желаемого результата. Каждый метод включает определенные команды, которые легко освоить даже новичкам. Давайте подробнее рассмотрим каждый из них.
Параметры фона сайта
Фон веб-страницы играет важную роль в создании ее общего визуального впечатления. Правильный выбор фонового оформления может сделать ваш сайт более привлекательным и эстетичным. Для настройки фона в HTML существуют различные параметры и инструменты, которые помогут вам добиться нужного результата.
Основные теги и правила
Чаще всего для установки фона используют CSS (каскадные таблицы стилей). Однако, если вы хотите создать простой фон без использования CSS, в HTML есть несколько основных тегов и правил, которые помогут вам в этом.
Тег <body>
Один из основных тегов, в котором определяется фоновое оформление всей веб-страницы. Вы можете установить цвет фона, используя атрибут «style» внутри тега <body>. Например, чтобы установить серый фон, вы можете использовать следующий код:
<body style=»background-color: #CCCCCC;»>

Тег <div>
Этот тег позволяет создавать блоки на веб-странице и определять для них фон. Вы можете использовать атрибут «style» внутри тега <div> для установки цвета фона или фонового изображения, также нужно задать блоку определённый размер с помощью width и height. Например:
<div style=»background-color: #F1F1F1; width: 200px; height: 200px;»></div>
Но также это можно записать и в css:
div {
width: 200px;
height: 200px;
}
Можно ли сделать без CSS
CSS (Cascading Style Sheets) используется для стилизации веб-страниц и определения внешнего вида элементов на веб-странице, таких как цвет текста, цвет фона, шрифты, размеры и расположение элементов. С помощью CSS можно значительно улучшить визуальное представление веб-сайта.
HTML (HyperText Markup Language), с другой стороны, используется для структурирования содержимого веб-страницы. Он определяет, как элементы на странице должны быть организованы, какие из текстов заголовки, абзацы, списки и т.д. HTML обеспечивает основную структуру страницы.
Инлайновые стили — это способ задания стилей непосредственно внутри HTML-элементов с использованием атрибута style. Например:
<p style=»color: blue; font-size: 16px; font-weight: bold; font-family: Arial, sans-serif;»>Это текст с инлайновыми стилями.</p>
Это текст с инлайновыми стилями.
С одной стороны инлайновые стили удобны, но с другой они могут стать неудобными при работе с большим количеством элементов, так как усложняют поддержку и изменение стилей на всех страницах. Именно поэтому рекомендуется использовать внешние файлы CSS, которые позволяют централизованно управлять стилями и легко изменять внешний вид всего сайта.
Применение внешних стилей путем создания отдельных файлов .css позволяет лучше организовать код, сделать его более читаемым и обеспечить эффективное управление стилями на веб-сайте.
Параметры, определяющие фон в HTML
Цветовой оттенок фона веб-страницы в HTML определяется с помощью CSS-атрибута background-color, который размещается в теге <body>.
Цвет фона определенных элементов (таких как блоки, параграфы или ячейки таблицы) также определяется этим же атрибутом, размещенным в соответствующих тегах.
Фон веб-сайта в HTML также может быть определен во внешнем файле .css.
Настройка параметров фона веб-сайта
На начальном этапе проектирования веб-сайта важно определить общий фон. Этот элемент всегда виден и редко меняется, поэтому он должен гармонично сочетаться с цветовой палитрой остальных компонентов сайта.
В данной статье мы рассматриваем, как создать фон в HTML. Сначала необходимо решить, будет ли у вашей веб-страницы фиксированный размер или она будет растягиваться на всю ширину экрана. Желательно, чтобы дизайн вашего сайта также хорошо выглядел на больших экранах с высоким разрешением, при этом избегая излишнего растяжения страниц.
Часто веб-мастера выбирают шаблоны для сайта таким образом, чтобы видимая часть страницы не превышала по ширине 1024 символа. Наш опыт показывает, что такое разрешение подходит для большинства пользователей Интернета.
Существует два варианта создания фона в HTML: использование однотонного цвета или изображения. Каждый из них имеет свои преимущества и недостатки. Однотонный цвет не будет замедлять загрузку ресурса дополнительными изображениями, но фоновое изображение придаст вашему сайту дополнительные эстетические преимущества.

shutterstock.com
Установка однотонного фона с помощью HTML
Если вы устали от текущего дизайна ваших веб-страниц и хотите освежить его, стоит понять, как создать новый фон для вашего HTML-сайта. Полностью изменить дизайн без помощи специалистов в этом вопросе может оказаться сложно.
Прежде всего, давайте рассмотрим особенности изменения фонов в HTML. Для установки цвета вы можете использовать свойство background-color внутри атрибута style. Таким образом, вы можете определить характеристики фона вашего сайта внутри тега <body>. Например:
<body style=»background-color: #55D52B»>
<p>Фон сайта: #55D52B</p>
</body>

Вместо использования 16-битного шестнадцатеричного кода цвета вы также можете указать цвет фона с помощью ключевых слов или значений RGB. Например:
<body style="background-color: rgb(51, 255, 153)">
<p>Фон сайта: rgb(23, 113, 44)</p>
</body>

Стоит отметить, что использование ключевых слов для установки цвета фона имеет некоторые ограничения по сравнению с другими двумя вариантами. HTML поддерживает только шестнадцать ключевых слов для цвета, таких как white, red, blue, black, yellow и других. Из-за этих ограничений рекомендуется использовать 16-битный шестнадцатеричный код или значения RGB для определения фона сайта в HTML.
Используя эти методы, вы можете не только установить цвет фона, но и внести дополнительные настройки.
Как правильно сделать градиентный фон в HTML
Веб-дизайнерам часто требуется создать эффектный и привлекательный фон для своих веб-страниц. Один из способов достичь этого — использование градиентного фона. Градиентный фон добавляет глубину и визуальный интерес к веб-странице, создавая плавный переход между двумя или более цветами. Если вы хотите узнать, как сделать градиентный фон в HTML, вот пошаговая инструкция:
Шаг 1: Определите элемент, к которому будет применяться градиентный фон
Прежде чем создавать градиентный фон, определите элемент HTML, к которому вы хотите его применить. Это может быть любой элемент, такой как заголовок, параграф или фон всей веб-страницы.
Шаг 2: Укажите градиентный фон с помощью CSS
Для создания градиентного фона используйте CSS. В CSS существуют два типа градиентов: линейный и радиальный. Вот как указать каждый из них:
Линейный градиент
Укажите тип градиента с помощью ключевого слова «linear-gradient».
Задайте направление градиента с помощью ключевых слов, таких как «to top», «to bottom», «to left» или «to right».
Определите цвета, которые вы хотите использовать в градиенте, указав их значения в шестнадцатеричном формате или с помощью ключевых слов, таких как «red» или «blue».
Пример:
.element {
background: linear-gradient(to right, red, blue);
width: 500px;
height: 500px;
}

Радиальный градиент
Укажите тип градиента с помощью ключевого слова «radial-gradient».
Задайте форму градиента с помощью ключевых слов, таких как «circle» или «ellipse».
Определите цвета градиента, указав их значения в шестнадцатеричном формате или с помощью ключевых слов.
Пример:
.element {
background: radial-gradient(circle, #FF0000, #0000FF);
width: 500px;
height: 500px;
}
Шаг 3: Примените градиентный фон к элементу HTML
Чтобы применить градиентный фон к элементу HTML, добавьте класс или идентификатор элементу и примените соответствующий стиль CSS.
Пример:
.element {
background: linear-gradient(to right, #FF0000, #0000FF);
}
С помощью этих шагов вы можете создать градиентный фон в HTML. Используйте свою креативность и экспериментируйте с разными цветами и направлениями градиента, чтобы достичь желаемого эффекта. Помните, что градиентный фон — это отличный способ добавить визуальный интерес к вашим веб-страницам и сделать их более привлекательными для посетителей.

Фоновое изображение в HTML: простой метод
Теперь давайте сосредоточимся на использовании HTML для установки изображения в качестве фона. Для этого используется атрибут background-image и изображение.
Подробнее рассмотрим каждый из этих подходов.
Использование изображений или фотографий в качестве фонов
Если вы хотите использовать изображение в качестве фона на вашем сайте, в цсс. В хтмл можно только выбирать элемент, на котором будет стоять фон.
Background-image
С помощью CSS свойства «background-image» вы можете установить изображение в качестве фона. Например:
<body style=»background-image: url(background.jpg);»>
Вы можете заменить «background.jpg» на путь к вашему фоновому изображению.

Размер фоновой картинки
Чтобы изменить размер фонового изображения, вы можете использовать CSS свойство «background-size». Например:
<body style=»background-image: url(background.jpg); background-size: cover;»>
Свойство «cover» позволяет изображению заполнить весь фон, сохраняя его пропорции.
Повторяющийся фон
Если вы хотите, чтобы изображение повторялось и заполняло весь фон, вы можете использовать CSS свойство «background-repeat». Например:
body {
background-image: url(background.jpg);
background-repeat: repeat;
background-size: 20%;
}
Таким образом, изображение будет повторяться по горизонтали и вертикали.

Как правильно сделать прозрачный / полупрозрачный фон
Если вы хотите создать прозрачный или полупрозрачный фон, вам потребуется использовать CSS. Лучше всего будет показать прозрачность на картинке. Так как понижения opacity цвета просто будет делать его менее заметнее. Поэтому применим к body background-color как в первом примере, а далее добавим div в нашу разметку. Потом с помощью сss правил сделаем этот блок прозрачным, задав при этом размеры блоку. Например:
<div style=»width: 500px; height: 500px; background-image: url(background.jpg); block-size: cover; opacity: 0.3;»></div>
В данном примере картинка будет иметь белый цвет с полупрозрачностью 0.5 (50%).
Фон в HTML и CSS — это не просто декоративный элемент, он ключевой инструмент для создания уникального и запоминающегося визуала на веб-сайте. От градиентных эффектов до текстур и повторяющихся паттернов, фоновые элементы позволяют нам добавлять стиль, глубину и настроение к веб-дизайну. Научиться создавать разные фоны — это сделать шаг к созданию визуально привлекательных и эстетических интерфейсов.
Джон Доу, веб-разработчик
Как правильно сделать движущийся фон в HTML и CSS
Меняющийся фон на веб-странице может создать эффект движения и динамики, делая ваш контент более привлекательным для посетителей. Если вы хотите узнать, как сделать меняющийся фон в HTML, вот пошаговая инструкция:
1) Создайте HTML-элемент, который будет служить контейнером для меняющегося фона. Это может быть блок <div> или любой другой элемент, который вы хотите использовать для размещения контента.
<body>
<div class=«animation-container»></div>
</body>
2) Определите стили для меняющегося фона
Зададим нашему блоку с классом animation-container высоту и ширину, равную высоте и широте области просмотра браузера. Затем используется анимация change-background, которая описывает изменение фона. Эта анимация продолжается в течение 10 секунд (10s) с линейной функцией времени (linear) и повторяется бесконечно (infinite).
.animation-container {
height: 100vh;
width: 100vw;
animation: change-background 2s ease infinite;
}
Используйте CSS, чтобы определить стили для меняющегося фона. Вам понадобятся свойство @keyframes, чтобы создать эффект меняющегося фона.
@keyframes change-background {
0% {
background-color: #fe5d26;
}
50% {
background-color: #faedca;
}
100% {
background-color: #7ebc89;
}
}
3) Проверьте результат
Откройте вашу веб-страницу в браузере и убедитесь, что меняющийся фон работает правильно. Фон должен плавно менять свой цвет от одного к другому.
Как сделать меняющийся фон в html
HTML — важная часть веб-разработки, которая позволяет придать вашим веб-страницам уникальный и привлекательный вид. CSS предоставляет множество возможностей для настройки фона, включая повторение, размеры, прозрачность и движение.
Как правильно сделать текстурный задний фон в HTML
Текстурный фон может придать вашей веб-странице уникальный и интересный вид. Он создает ощущение текстуры на фоне, добавляя глубину и визуальный интерес к контенту. Если вы хотите узнать, как правильно сделать текстурный фон в HTML и использовать задний фон на сайте в виде картинки, вот пошаговая инструкция:
Шаг 1: Подготовьте текстурное изображение
Прежде чем добавлять текстурный фон на веб-страницу, вам потребуется подготовить изображение с текстурой. Вы можете найти готовые текстурные изображения в Интернете или создать их сами с помощью графических редакторов.
Шаг 2: Определите элемент, к которому будет применяться текстурный фон
Выберите элемент HTML, к которому вы хотите применить текстурный фон. Это может быть заголовок, параграф, контейнер или фон всей веб-страницы.
Шаг 3: Укажите текстурный фон с помощью CSS
Для добавления текстурного фона вам потребуется использовать CSS. Вот как указать текстурный фон:
Укажите изображение в качестве фона с помощью свойства background-image.
.element {
background-image: url(‘texture.jpg’);
}
Настройте повторение текстуры с помощью свойства background-repeat.
.element {
background-image: url(‘texture.jpg’);
background-repeat: repeat;
}
Определите расположение текстуры с помощью свойства background-position.
.element {
background-image: url(‘texture.jpg’);
background-repeat: repeat;
background-position: center;
}
Шаг 4: Примените текстурный фон к элементу HTML
Добавьте класс или идентификатор элементу HTML и примените стиль CSS с указанием текстурного фона.
<div class=»element»>
Это элемент с текстурным фоном.
</div>
.element {
background-image: url(‘texture.jpg’);
background-repeat: repeat;
background-position: center;
}
Шаг 5: Задайте задний фон на сайте в виде картинки
Если вы хотите использовать картинку в качестве заднего фона всей веб-страницы, вам потребуется добавить фоновое изображение в тег <body>.
<!DOCTYPE html>
<html>
<head>
<title>Мой веб—сайт</title>
<style>
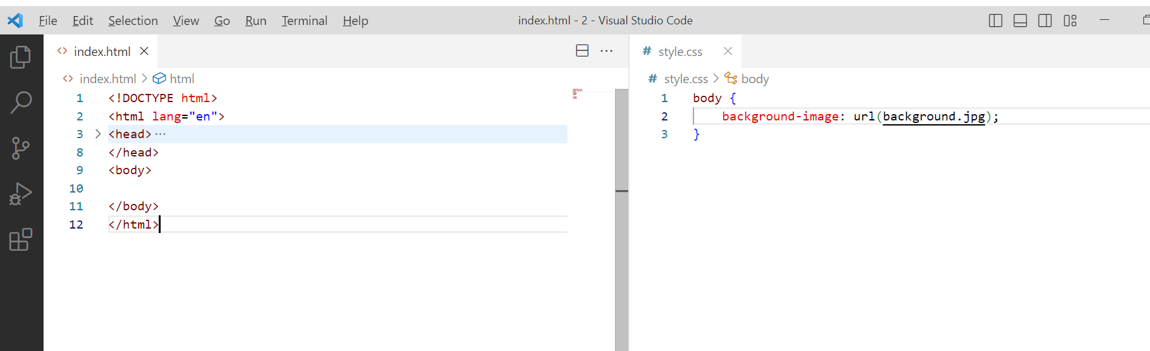
body {
background-image: url(‘background.jpg’);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<!— Содержимое вашей веб-страницы —>
</body>
</html>
Теперь ваш веб-сайт будет иметь текстурный фон на выбранных элементах и задний фон в виде картинки на всей странице. Не забудьте заменить ‘texture.jpg’, ‘background.jpg’ на пути к вашим собственным изображениям.
С текстурным фоном или картинкой в качестве заднего фона сайт будет выглядеть привлекательнее и выделяться среди остальных. Используйте эти инструкции, чтобы добавить текстуры и изображения в ваш HTML-код и создать визуально привлекательный контент для посетителей вашего сайта.
Почему лучше учиться вёрстке на курсах GeekBrains
Если хотите создавать красивые сайты, то можно пройти курсы верстки на GeekBrains. На платформе большой выбор модулей по верстке, где вы освоите ее с нуля и закрепите знания на практике. Вы изучите CSS и другие важные аспекты веб-верстки.
Чтобы создавать эстетичные сайты, нужно знать HTML и CSS. Учеба в GeekBrains даст вам все необходимые знания и навыки для успешной карьеры в веб-верстке.
При выборе заднего фона для сайта нужно учитывать его стиль и цели проекта. Экспериментируйте с различными вариантами, чтобы создать красивый дизайн. Хорошо оформленный фон поможет создать приятное впечатление у посетителей и улучшит общую эстетику сайта.