В следующем руководстве мы покажем вам метод, с помощью которого вы научитесь как подключиться к базе данных в Dreamweaver шаг за шагом . Если вы веб-разработчик или новичок в этом мире, это, в свою очередь, может пригодиться, вам следует изучить создать контактную форму в Dreamweaver и многие другие важные действия.
Приложение Dreamweaver было создано в 1997 году, тогда оно входило в состав программ, предлагаемых Макромедиа. Тем не менее, в 2015 году он стал частью Adobe Inc., но его функциональность практически не изменилась.
Программное обеспечение предназначено для проектирования и разработки веб-приложений, что делает его незаменимым инструментом для профессионалов в этой области. Это, конечно, не программа для новичков, на самом деле она считается мощным и полезным профессиональным инструментом.
Как пошагово подключить базу данных к Dreamweaver
Прежде чем начать, важно знать, что способ подключения базы данных с Dreamweaver отличается от прежнего. Раньше у нас было приложение, точнее мы называем Extension Manager, но оно больше не доступно. В связи с этим способ решения этой задачи существенно изменился.
К счастью, есть приложение Поведение сервера и база данных , с помощью которого мы можем достичь цели подключения базы данных к Dreamweaver. Для этого урока рекомендуется знать основные вопросы, такие как что такое ftp сервер и другие предварительные знания, потому что сегодня это профессиональный процесс.
Поведение сервера и базы данных
Приложение Server Behavior & Database предназначено для восстановления ранее удаленных функций сервера и базы данных. Если быть более точным, Server Behavior & Database — это расширение, которое можно установить совершенно бесплатно . Обратите внимание, что следующее руководство специально ориентировано на версию программы 2015 года.
Чтобы получить поведение сервера и базу данных, перейдите по следующей официальной ссылке, Поведение сервера и база данных для Dreamweaver . Оказавшись там, нажмите кнопку «Бесплатно», а затем согласитесь с условиями. Возможно, вам потребуется предоставить учетную запись электронной почты, связанную с приложением Dreamweaver. После описанного выше процесса начнется загрузка автоматически установленного расширения.
Теперь вам нужно открыть программу Dreamweaver, а затем перейти к Раздел «Окно». Вы увидите, что появляются новые параметры, хотя на этот раз нас интересует «База данных».
Начните связывание базы данных с Dreamweaver
Чтобы начать администрирование сайта, зайдите в «Файл» и выберите опцию «Управление сайтами» . Откроется новое окно, в этом разделе необходимо выбрать «Новый сайт». Система запросит у вас имя веб-сайта и локальную папку, в которой хранятся ваши файлы.
В разделе Серверы, чтобы создать новый сервер, нажмите кнопку со знаком плюса (+). В основном разделе будет запрошено имя сервера; В «Подключиться с помощью» , вам необходимо выбрать способ подключения, если вы локальный, выберите «Локальный / сетевой». В папке сервера выберите корневую папку сервера.
Чтобы выполнить базовую настройку в разделе «URL-адрес веб-сайта», необходимо указать веб-сайт, на котором расположен сервер. Перейдите в раздел «Дополнительно», в разделе «Модель сервера» выберите «PHP MySQL» или любой другой вариант, который вам нужен. Теперь выберите «Сохранить».
Последнее, что нужно сделать, это выбрать «Контрольная работа» и снова нажмите «Сохранить». После предыдущих шагов информация на веб-странице будет загружена правильно.
База данных
Зайдите в «База данных» и нажмите кнопку +. Он предоставляет необходимую информацию на экране, то есть имя соединения, сервер MySQL, имя пользователя, пароль и, наконец, выбор базы данных.
Правда, процесс идет намного дальше, чем было показано ранее, но с этим у вас уже будет базы для продолжения работы с программой.
С другой стороны, удобно, что вы знаете создать карту изображения с помощью Dreamweaver чтобы лучше использовать возможности этого замечательного инструмента веб-разработки.
Окт 09, 2021
Olha L.
10хв. читання
Если вы всерьёз задумывались о разработке сайта, то наверняка слышали о редакторах типа WYSIWYG (What You See Is What You Get, в переводе с англ. «Что видите, то и получается»). Заманчивая перспектива создать сайт самостоятельно и без знаний программирования, скорее всего, и привела вас в это руководство по Dreamweaver.
Впервые открыв Dreamweaver, вы можете слегка испугаться. Но не волнуйтесь, всё не так страшно. Эта статья поможет вам разобраться с особенностями Dreamweaver и покажет, как создать сайт с помощью этого редактора.
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — это известный инструмент для создания и развёртывания сайтов, который считается лучшим решением среди WYSIWYG и других, более традиционных редакторов HTML. Dreamweaver был разработан компанией Macromedia, а затем приобретён Adobe Inc в 2005 году.
Изначально Dreamweaver предлагал бессрочную лицензию, то есть, чтобы использовать программное обеспечение, нужно было внести одноразовую плату. Но позже эту модель заменила подписка в рамках структуры Adobe Creative Cloud.
Adobe Dreamweaver CC — интегрированная среда разработки (IDE). Это значит, что ПО предоставляет комплексные инструменты и поддержку для разработки. Благодаря структуре Creative Cloud вы можете интегрировать и использовать вместе с Dreamweaver любое другое программное обеспечение Adobe для творчества.
Dreamweaver позволяет создавать и проектировать сайт визуально с помощью метода перетаскивания элементов на панели инструментов. Вы также можете использовать его как любой традиционный редактор кода — используя только текст и мгновенно загружая веб-сайт на сервер.
Вы также получите множество учебных материалов и ресурсов, а также доступ к специальному форуму сообщества Adobe. Редактор поддерживает 15 различных языковых стандартов. Более того, огромное количество руководств по Dreamweaver находятся в свободном доступе в интернете.
Эти функции характеризуют Dreamweaver как гибрид системы управления контентом (CMS) и редактора кода.
Отличительные черты
Будучи частью креативной экосистемы Adobe, Dreamweaver уже отличился от других визуальных редакторов кода. Продукт даёт доступ к ресурсам и привилегиям, которые может предложить только Adobe. Тем не менее вот ещё две наиболее выдающиеся характеристики:
Удобный визуальный интерфейс, который подойдёт для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время его сложно освоить. Ваш сайт будет хорош ровно настолько, насколько хороши ваши навыки. Это означает, что хотя программное обеспечение предлагает множество функций веб-разработки, которые можно освоить с базовыми или ограниченными знаниями, вы не сможете использовать их в полной мере.
Несмотря на это, новички таки могут начать создавать сайт самостоятельно благодаря визуальному редактору. Инструмент имеет простые функции перетаскивания для вставки HTML-элементов в проект, а все изминения можно сразу же посмотреть. Начать работу поможет простое руководство по Dreamweaver, доступное в редакторе.
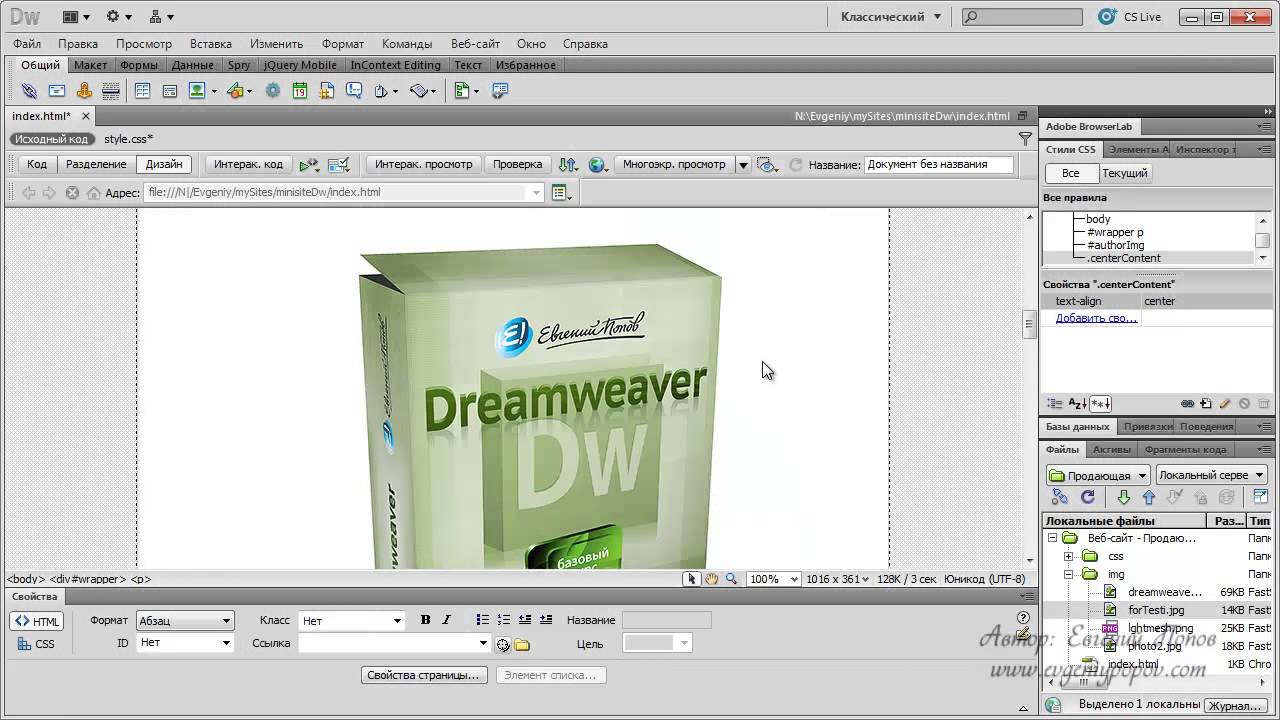
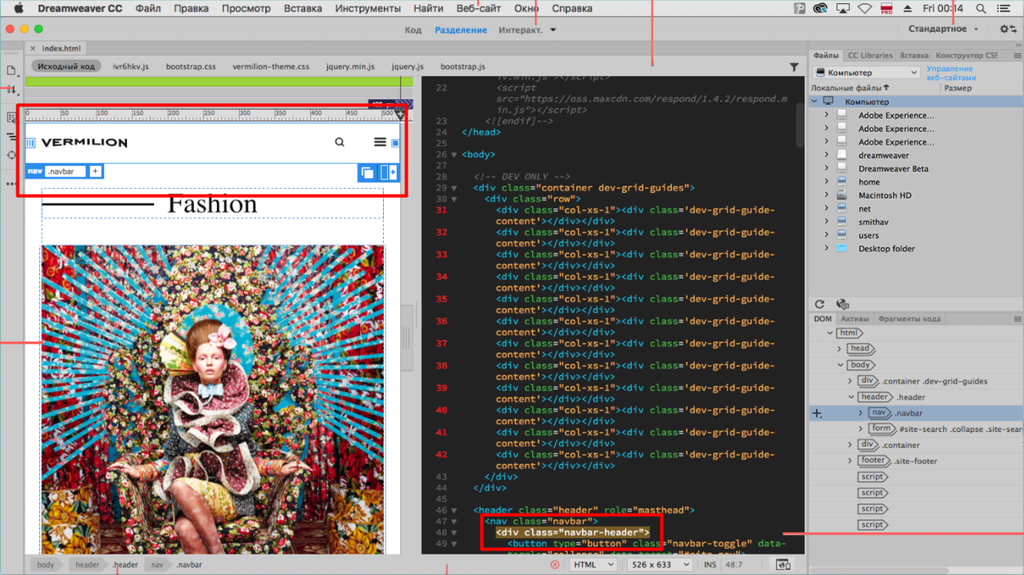
Понять, над какой частью элемента вы работаете в данный момент тоже очень просто. Для этого нужно просто нажать на элемент и он сразу же выделиться в коде.
Мощный встроенный редактор кода
Ещё один важный аспект Dreamweaver — мощный встроенный текстовый редактор кода для профессиональных разработчиков. Некоторые из его функций включают:
- Подсветка синтаксиса. Чтобы облегчить чтение кода, различные элементы, такие как переменные, идентификаторы, классы и другое выделяются.
- Завершение кода. Работайте более продуктивно с помощью автоматического завершения кода. Например, просто введите img и нажмите Tab на клавиатуре, чтобы вставить <img src=”” alt=””>
- Документация CSS. Всякий раз, когда вам нужна справка по CSS, используйте функцию быстрых документов. Поп-апы с необходимой информацией будут появляться прямо в редакторе кода.
Помимо этого, есть и другие важные функции:
-
- Bootstrap 4. Последняя версия HTML, CSS и JavaScript фреймворка для разработки адаптивного сайта.
- Поддержка Git. Выполняйте все стандартные операции Git, включая Push, Pull, Commit и Fetch, прямо с панели инструментов Dreamweaver.
- Предварительный просмотр в браузере в режиме реального времени. Следите за изменениями на своем сайте, редактируя его.
- Creative Cloud Libraries. Доступ к цветам, графике и другим творческим ресурсам в базе данных.
- Chromium Embedded Framework (CEF). Чтобы помочь разработчикам встраивать браузеры для использования в сторонних приложениях.
Ничто не идеально
Тем не менее у Adobe Dreamweaver CC есть свои недостатки. Как мы уже упоминали выше, эффективность этого программного обеспечения зависит от ваших навыков. Несмотря на то, что интерфейс позволяет начать разработку сайта даже новичку, чтобы создавать действительно сложные ресурси, понадобится немало времени и желания учиться.
Несмотря на всю доступную информацию, Dreamweaver требует более глубокого изучения. Поэтому, если вы рассчитываете прочитать одно руководство и стать профессионалом, вас ждёт разочарование.
Кроме того, это платный сервис, который стоит недёшево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший вариант.
Совет: Если вам кажется, что Adobe Dreamweaver CC — не совсем ваша вещь, вы не одни. Фактически, около 33% всех владельцев сайтов в интернете выбрали WordPress. И вы тоже можете попробовать создать свой сайт с помощью этой платформы. И даже лучше, если вы используете Hostinger. Наш автоустановщик значительно ускорит этот процесс.
Обзор цен на Dreamweaver
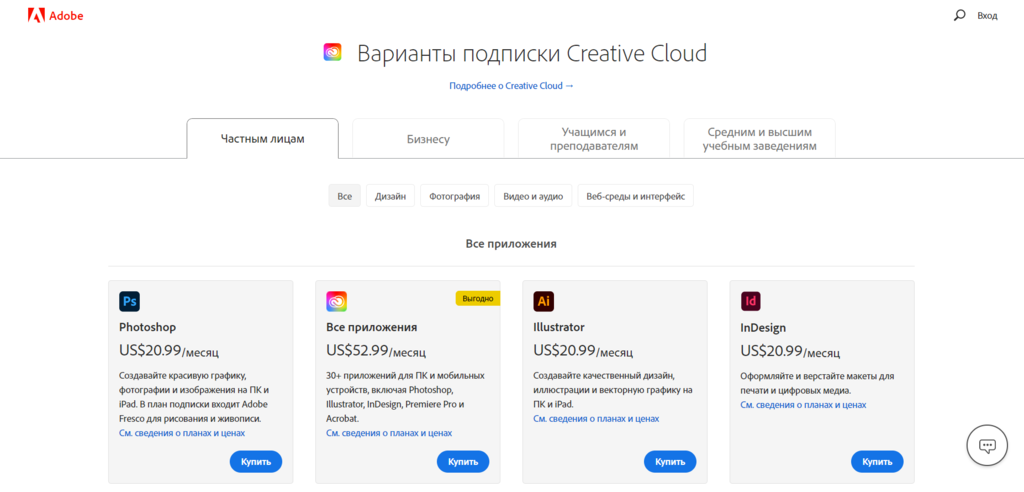
Как программное обеспечение, которое оплачивается на основе подписки Adobe предлагает ряд планов для частных лиц. План с предоплатой на год, который включает только одно приложение — Dreamweaver, а также 100 ГБ облачного хранилища, Adobe Portfolio, Fonts и Spark стоит 239,88$.
А вариант, который включает всю коллекцию приложений, состоящую из 20+ программ для творчества, включая Photoshop CC, Illustrator CC и Adobe XD CC, обойдётся вам 599,88$ в год.
Однако, вы также можете подписаться на бесплатную семидневную пробную версию Dreamweaver, прежде чем принять решение о покупке. Просто скачайте приложение и зарегистрируйтесь, используя свой адрес электронной почты, Facebook или Google.
Теперь предлагаем перейти непосредственно к базовому руководству, в рамках которого мы узнаем, как создать домашнюю страницу с помощью Dreamweaver.
Учебное пособие по Dreamweaver: разработка сайта
1. Создание нового сайта
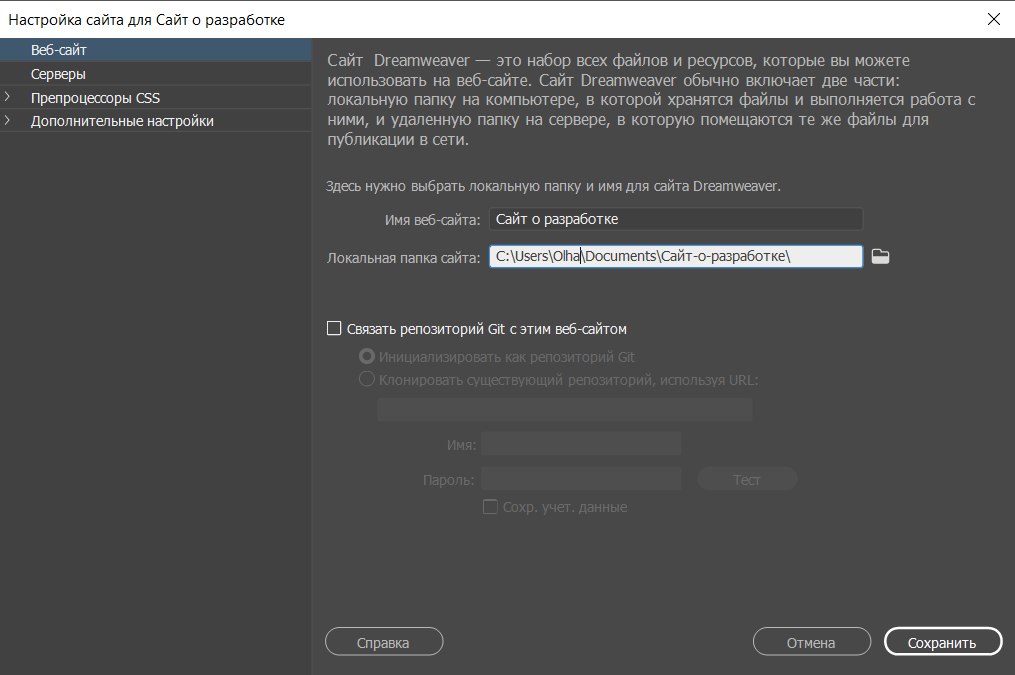
На панели управления Adobe Dreamweaver CC перейдите в раздел Веб-сайт -> Создать веб-сайт, после чего появится всплывающее окно.
Первый шаг — назвать свой сайт и сохранить его в одной папке. Это поможет упорядочить все файлы и упростит процесс загрузки.
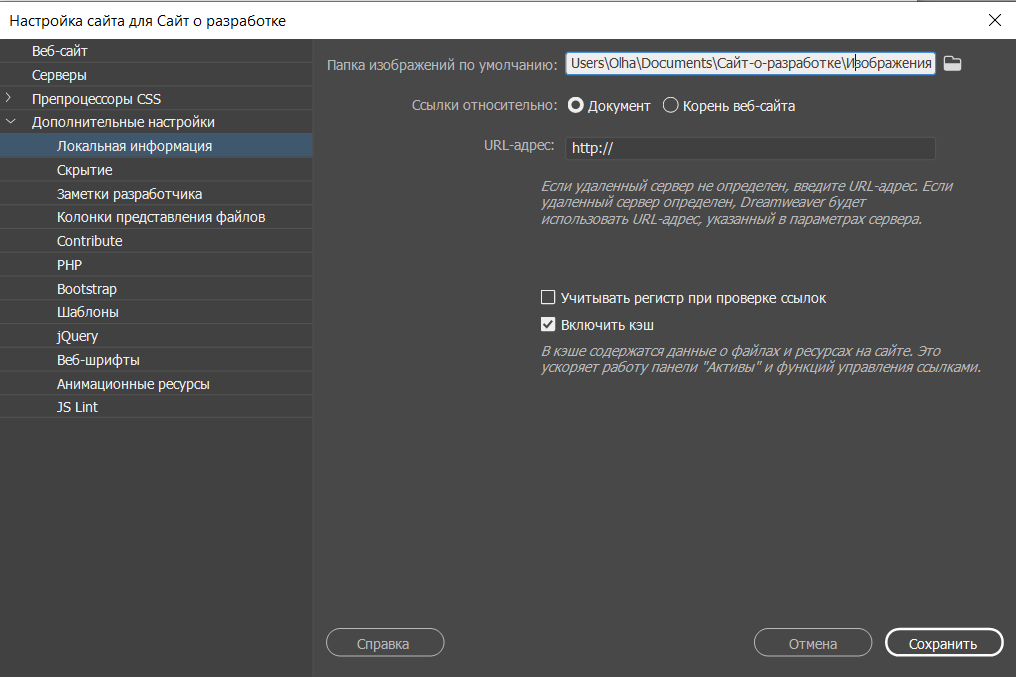
Если вы хотите добавить на свой сайт изображения, перейдите в Дополнительные настройки -> Локальная информация. На вашем компьютере предварительно должна быть создана папка с этими изображениями.
По завершении нажмите Сохранить.
2. Создайте файл домашней страницы
Сейчас у вас будет просто пустая рабочая область. Но посмотрите на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
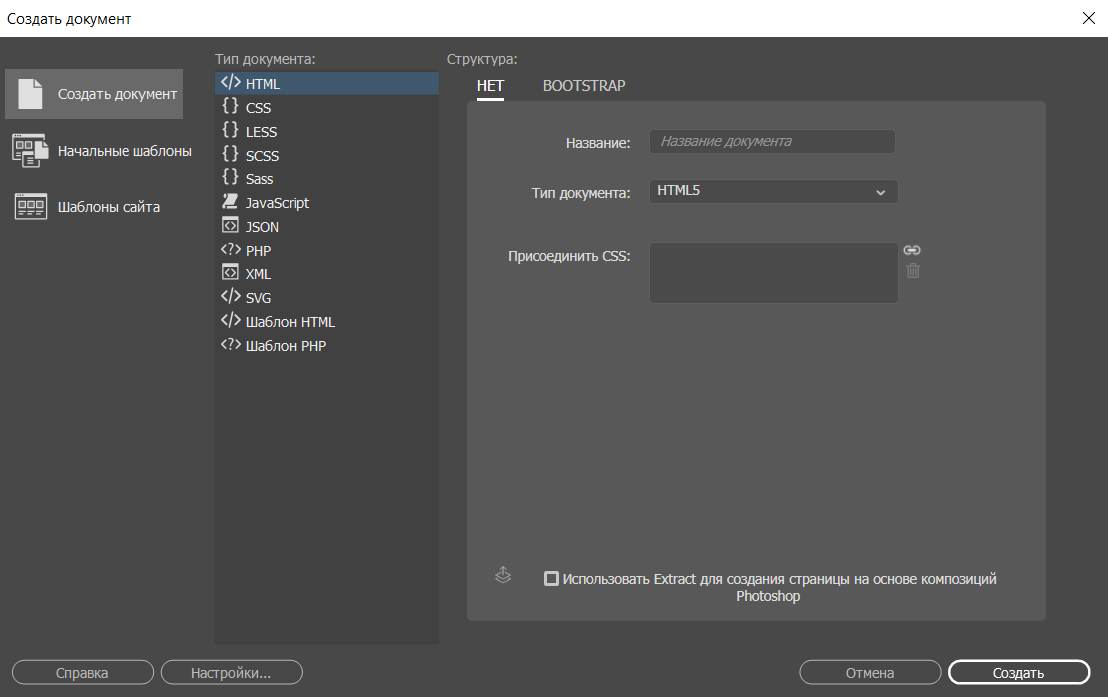
Перейдите в Файл -> Создать, а затем в категорию Создать документ. Выберите HTML в качестве типа документа и нажмите Создать. Называть документ необязательно.
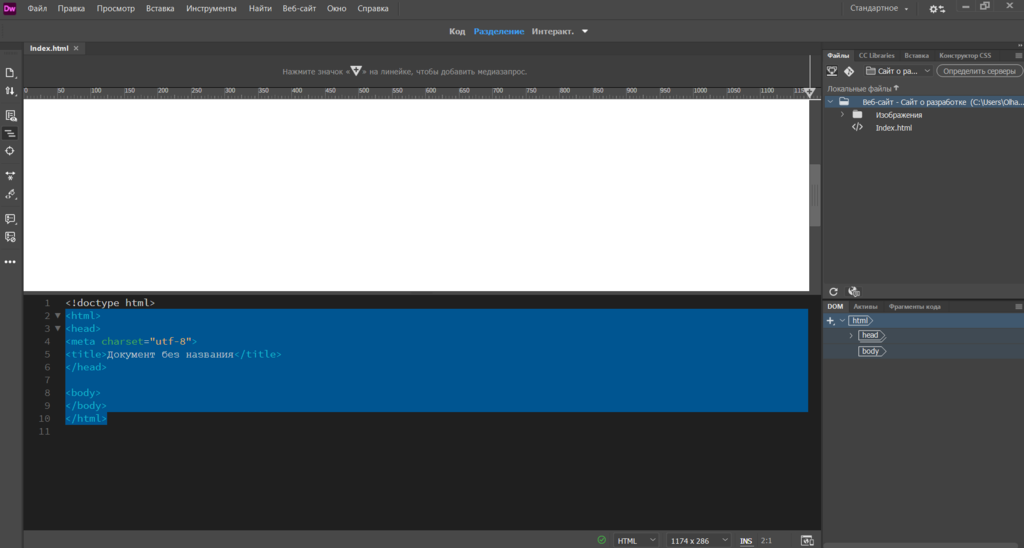
Затем вы будете перенаправлены обратно в рабочую область, где увидите белую страницу с несколькими строками HTML-кода. На самом деле это вид вашего сайта в реальном времени. Сохраните этот HTML-файл как index.html и поместите его в папку сайта.
Теперь мы создадим хедер сайта. Обычно это верхнее меню сайта с логотипом и названием.
Щёлкните мышей по белой странице или выберите конкретное место в элементе <body> в редакторе. Затем перейдите в верхнюю правую панель и нажмите Вставить. Должен был появиться список общих HTML-элементов, которые вы можете добавить на свою страницу.
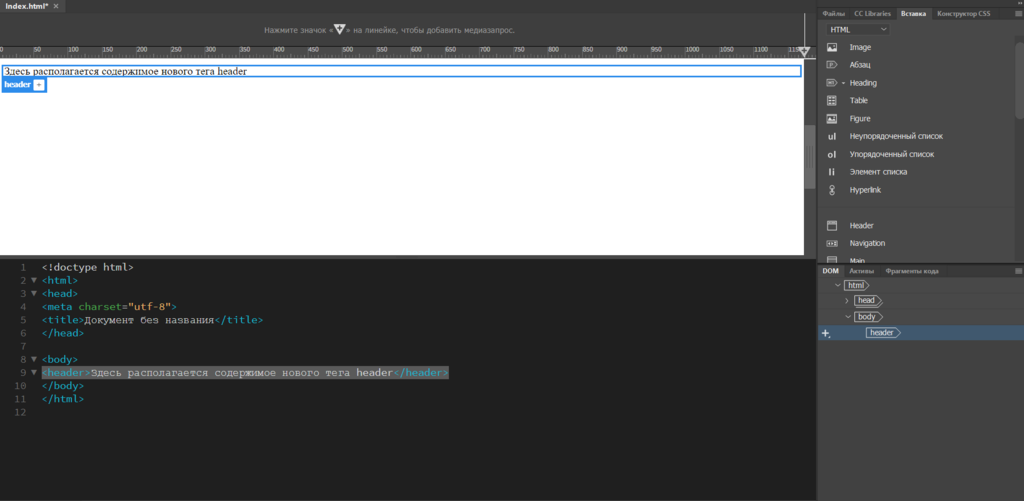
Найдите элемент Header.
Щёлкните по нему или перетащите в свою рабочую область. Он автоматически добавится на ваш сайт вместе с соответственным кодом.
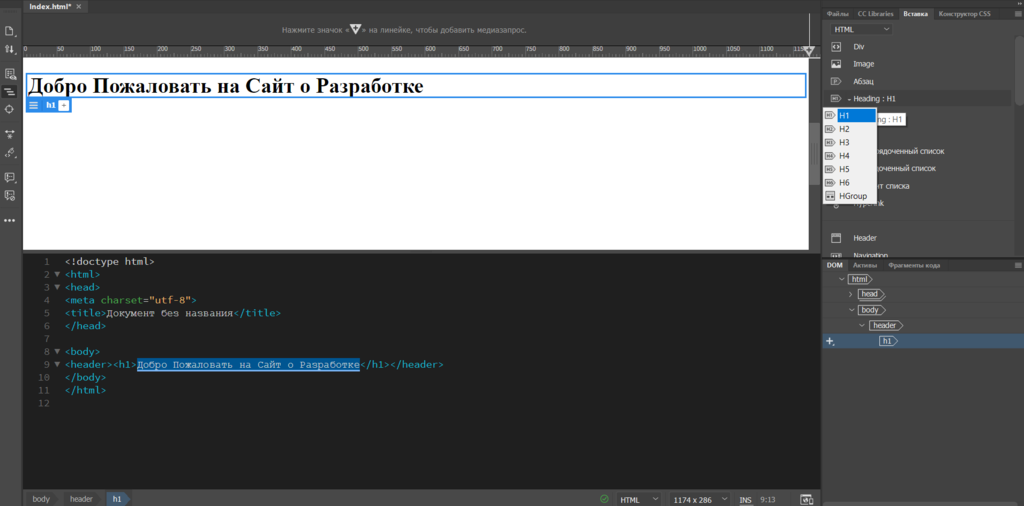
Затем мы превратим наш хедер в заголовок с тегом <H1>…</H1>. Делаем мы это в первую очередь для SEO, чтобы сообщить поисковой системы о чём наш сайт. Выделите соответствующий текст в этом разделе, затем перейдите на панель Вставка. Найдите и щёлкните по Heading: H1.
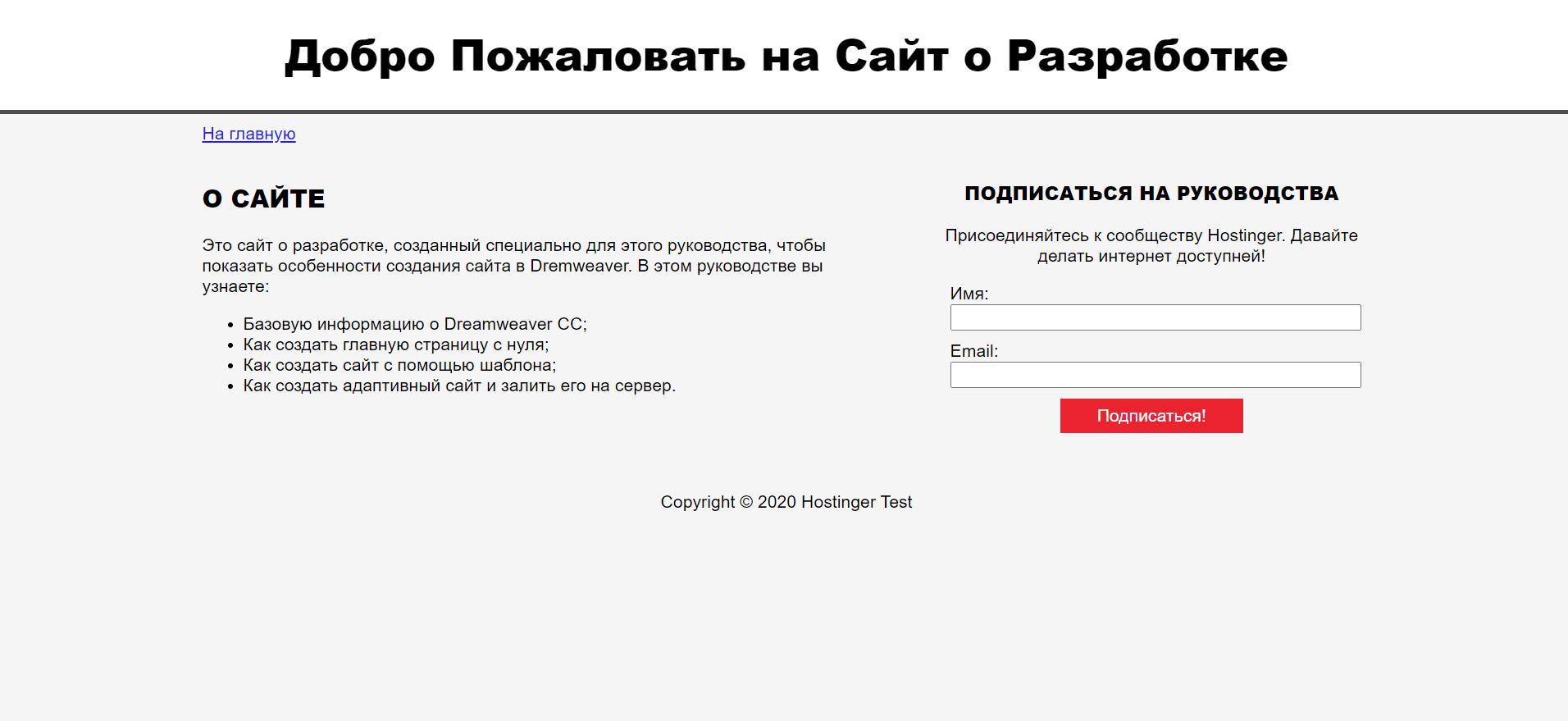
После этого замените текст заголовком своего сайта. Это должно быть что-то описательное и репрезентативное. В качестве примера мы будем использовать фразу «Добро Пожаловать на Сайт о Разработке».
4. Добавьте навигацию
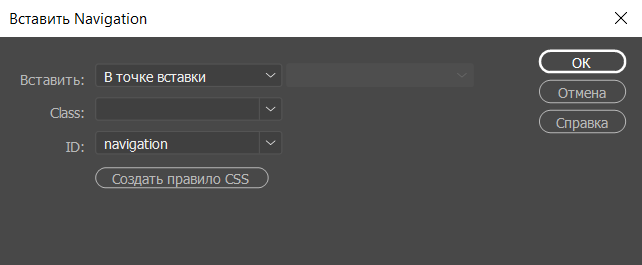
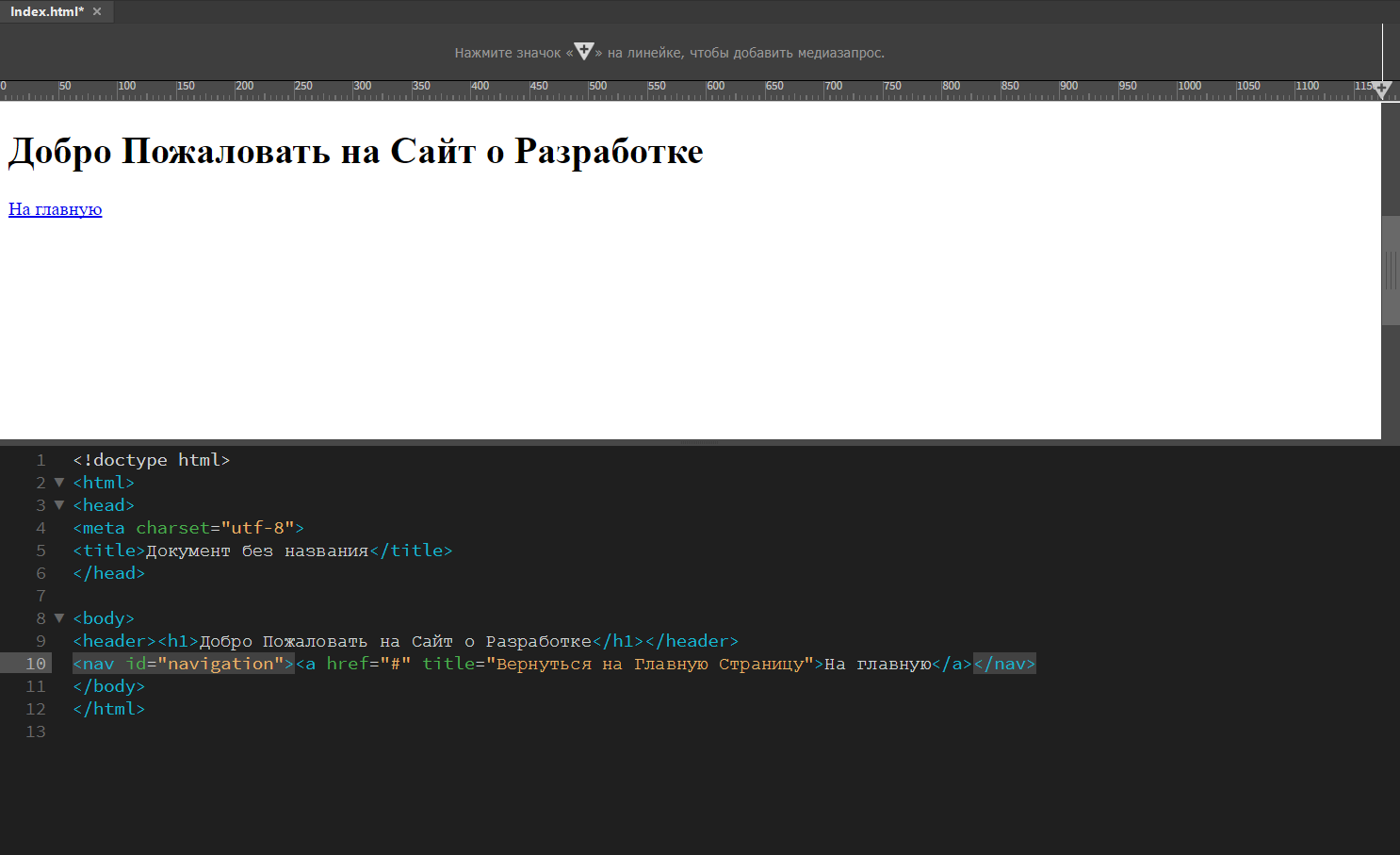
Чтобы добавить кнопку навигации, добавьте строку после header, нажав клавишу return или enter. Теперь перейдите на панель Вставка и найдите элемент Navigation. Когда вы щёлкнете по нему, появится всплывающее окно. В строке ID впишите слово «navigation» и нажмите OK.
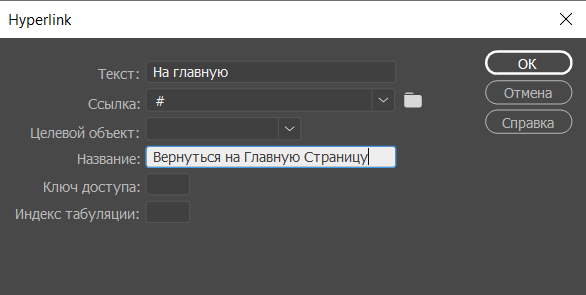
Это добавит в редактор элемент navigation. Пока вы находитесь в содержимом элемента, найдите Hyperlink на панели Вставка. Щёлкните по нему и заполните данные следующим образом:
Важно: в поле ссылка нужно указать действительный URL главной страницы. В настоящее время мы используем только хэштег, чтобы заполнить пробел.
Когда закончите, нажмите ОК. Теперь это интерактивная кнопка На главную, а в редакторе появится дополнительная строка кода.
5. Добавьте описание веб-сайта
Теперь мы вставим дополнительный заголовок, абзац и несколько пунктов маркированного списка, чтобы добавить более подробное описание нашего ресурса.
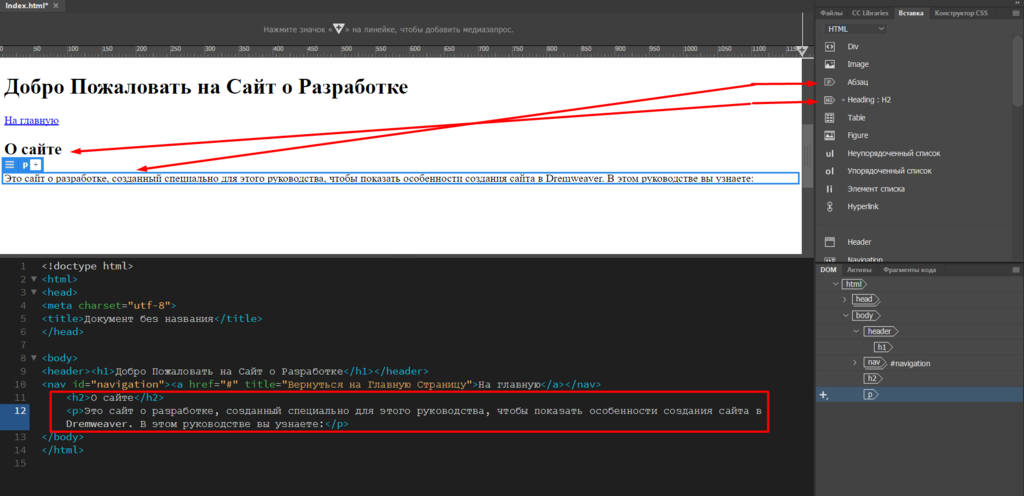
После части кода, который появился после добавления навигационной кнопки, добавьте новую строку и щёлкните Header: H2 и Paragraph на уже известной нам панели Вставка. В редакторе кода появятся теги <h2> и <p>. Наполните их своим текстом.
Совет: если вы допустили ошибку, например, добавили ещё один заголовок H1 вместо H2, чтобы отменить действие, используйте комбинацию клавиш Ctrl + z.
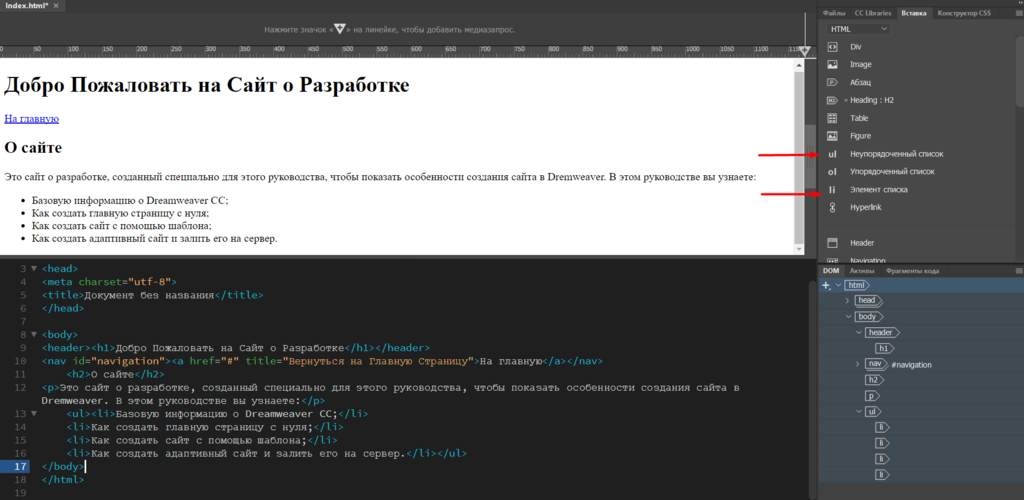
Теперь, чтобы создать маркированный список, добавьте ещё одну строку под кодом абзаца. Для этого мы, как и раньше используем return или enter. Перейдите на панель Вставка и кликните на Неупорядоченный список. Это действие должно добавить тег <ul> в редактор. Пока вы находитесь на этой строке, щёлкните по ещё одному элементу — элементу списка, что в свою очередь добавит тег <li> внутрь тега <ul>.
Что касается списка в HTML, вам придётся вручную добавлять теги <li> в соответствии с количеством пунктов списка. Наш будет выглядеть так:
По сути, вы создали базовую структуру главной страницы. Вы можете добавить и больше контента, такого как формы, видео, изображения. Но для начала хватит и этого.
Пока она выглядит довольно скучно. Чтобы сделать нашу страницу более привлекательной, мы добавим таблицу стилей.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и вместе с HTML всякий раз, когда разработчики создают сайт. Думайте о HTML как о структуре тела, а о CSS как об эстетической части, которая делает тело визуально привлекательным.
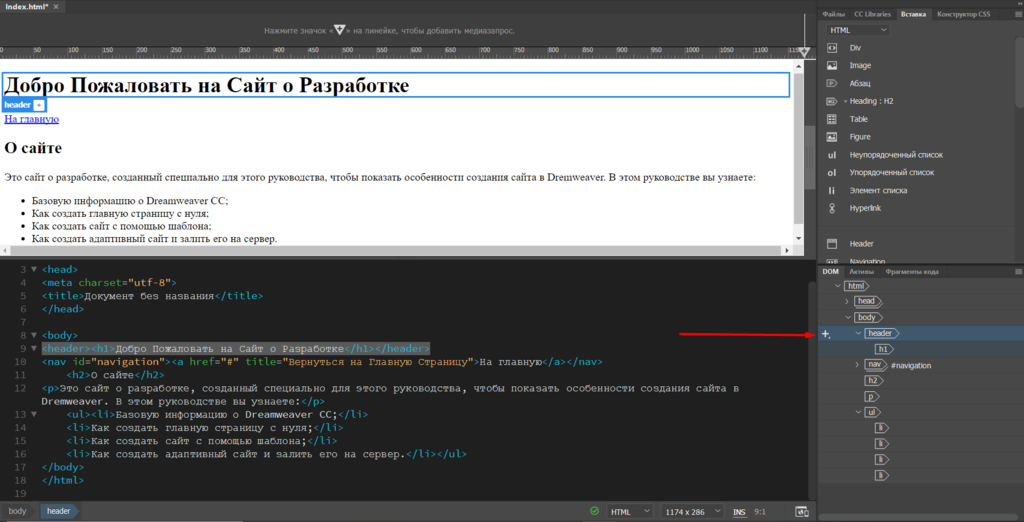
Теперь первое, что нужно сделать, это дать вашему хедеру ID. Перейдите в нижний правый угол панели Dreamweaver и выберите панель DOM. Здесь вы увидите обзор структуры вашего сайта.
Нажмите на Header, и вы заметите, что заголовок автоматически выделится синим цветом, появится метка и знак плюс.
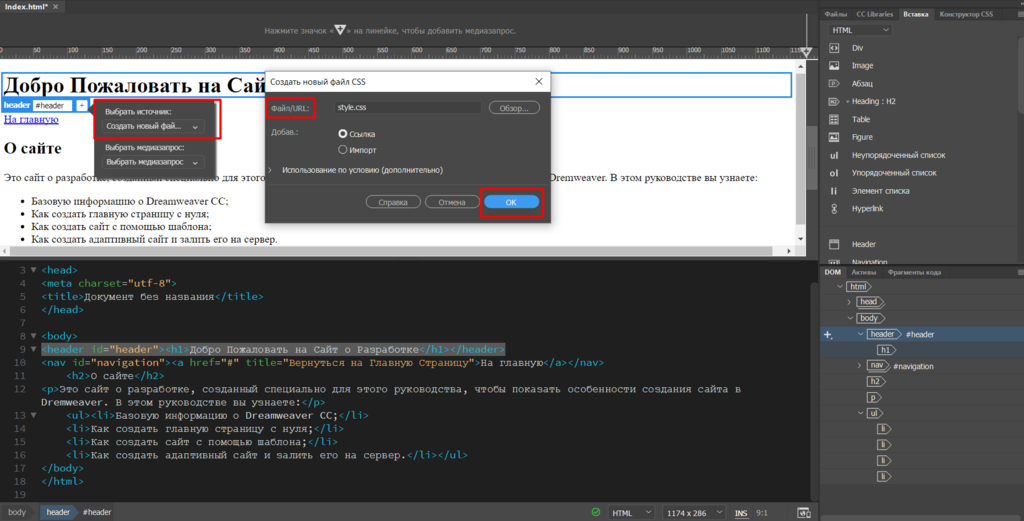
Щёлкните знак плюса и введите #header. Не волнуйтесь, если допустите ошибку и не сможете отменить действие с помощью клавиши Backspace или Delete. Здесь тоже поможет комбинация Ctrl + z. Хэштег означает, что мы назначаем этому элементу ID. Нажмите return или enter. В появившемся меню выберите Выбрать источник > Создать новый файл CSS.
Появится новое окно. Нажмите Обзор, на вашем компьютере выберите папку со своим сайтом. Введите имя файла style.css и нажмите Сохранить. Затем нажмите ОК.
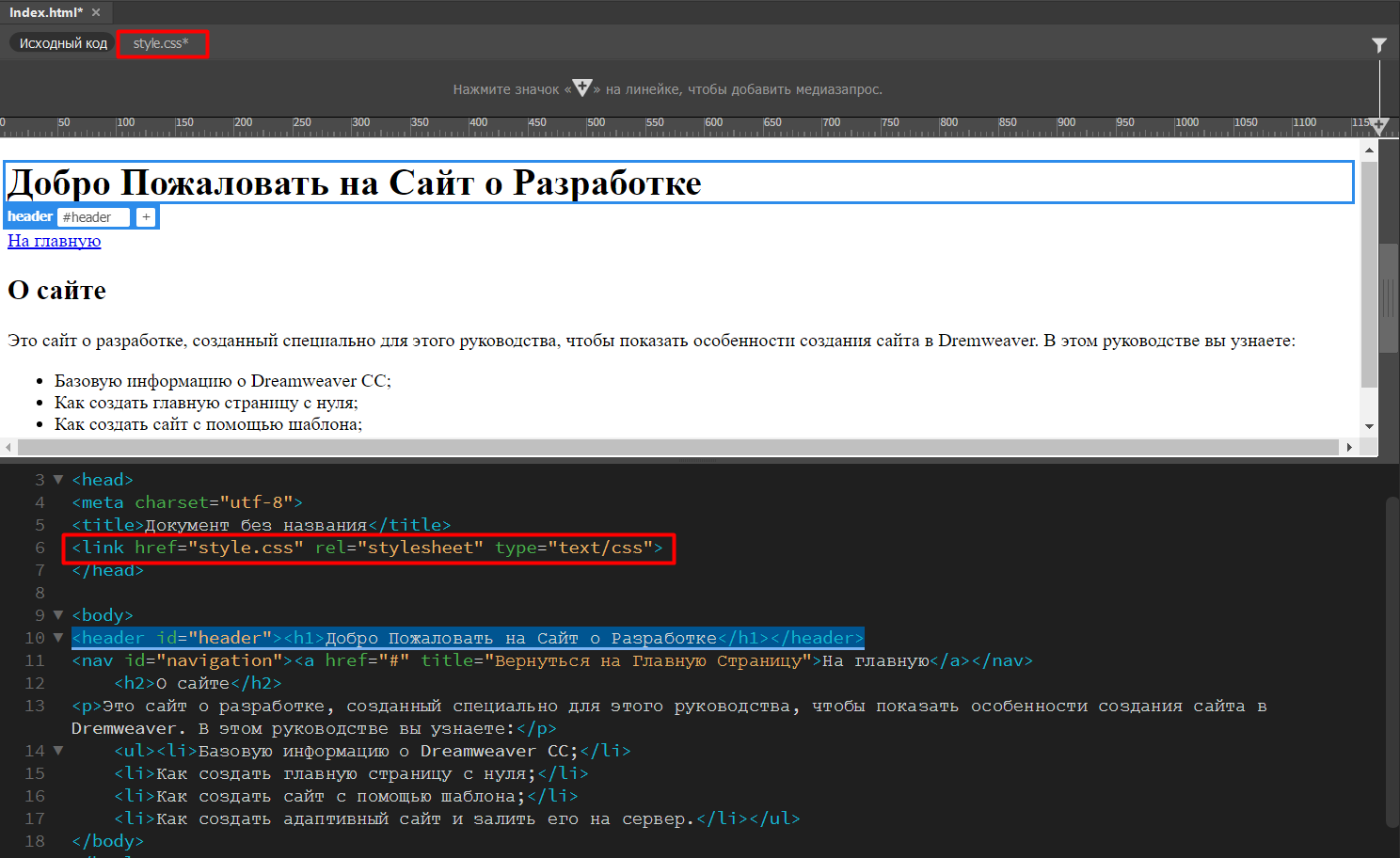
Вы заметите, что в верхней части вашего интерактивного просмотра страницы появится метка style.css, а в редакторе кода — новый элемент link.
Повторите действие для всех элементов на странице, нуждающихся в стилизации. Только теперь вместо того, чтобы создавать новые файлы CSS, сохраняйте изменения в уже существующем style.css, который вы создали ранее.
Теперь мы готовы приступить к стилизации наших элементов с помощью селектора CSS.
7. Создайте CSS-селектор для заголовка сайта
На этом этапе мы изменим шрифт и выровняем заголовок нашего сайта по центру.
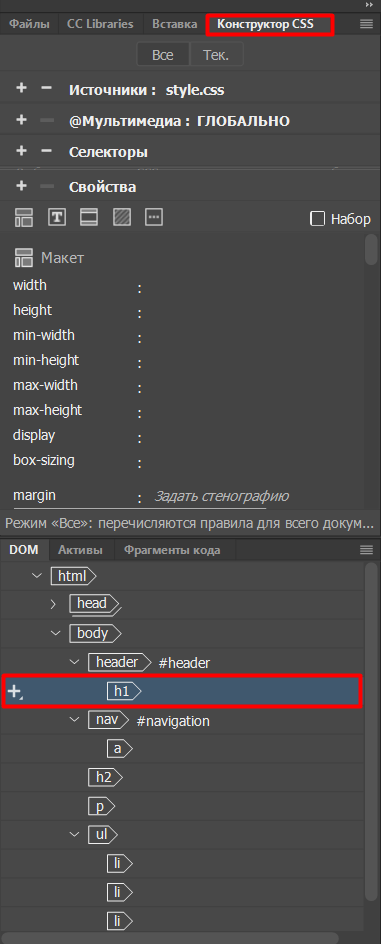
Нажмите на H1 под вашим хедером на панели DOM. Затем выберите Конструктор CSS на панели выше.
Убедитесь, что в меню Источники выбран ваш файл CSS. Теперь щёлкните по иконке плюса прямо перед словом Селекторы. Вам автоматически будет предложено имя вроде #header h1, нажмите enter или return.
8. Измените шрифт заголовка
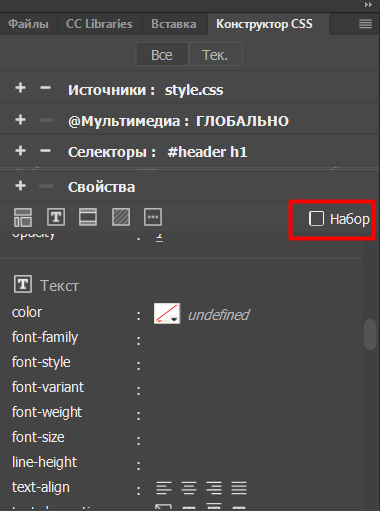
Убедитесь, что селекторы указывают на #header h1.
Щёлкните Свойства и снимите флажок Набор, чтобы разблокировать параметры «Макет», «Текст», «Граница», «Фон» и «Еще».
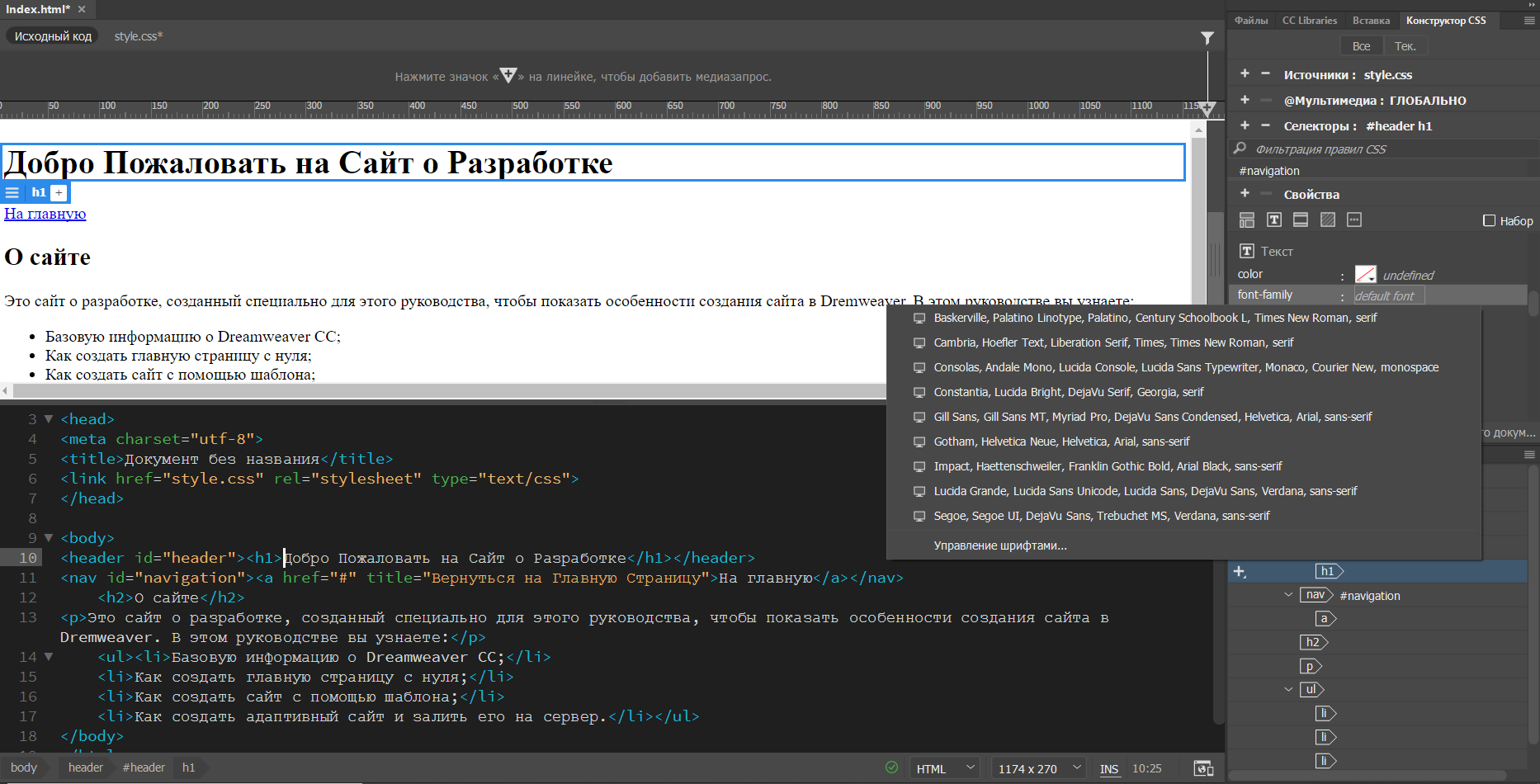
Кликните на параметр «Текст», наведите указатель мыши на font-family и нажмите на default font. В результате чего вы увидите список возможных вариантов шрифтов.
В дополнение к этому, если вы нажмёте на меню «Управление шрифтами», вы найдёте ещё больше опций из базы данных Adobe Edge Web Fonts.
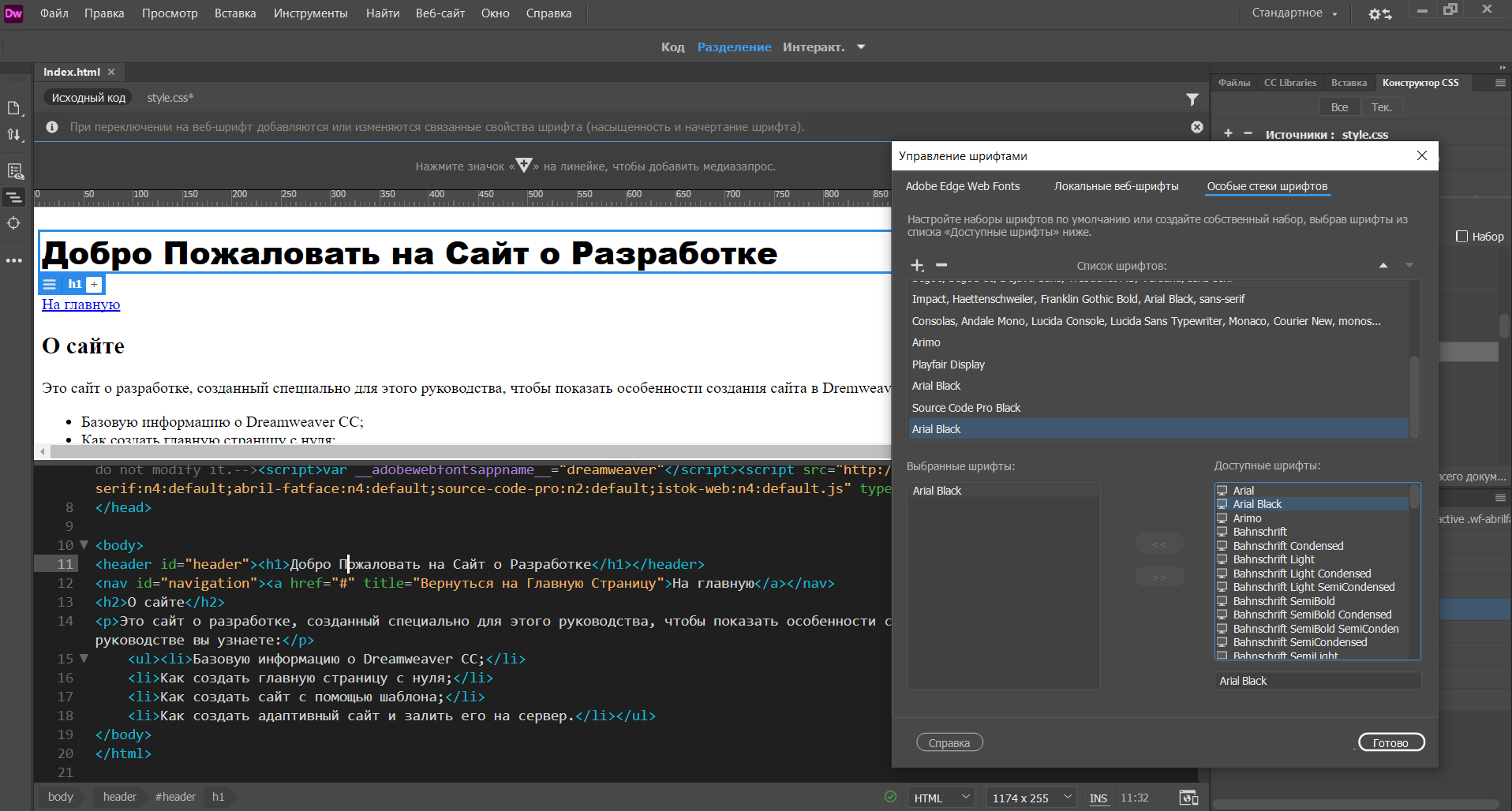
Выберите нужный вам шрифт, щёлкнув по нему. Поскольку большинство дефолтных шрифтов не поддерживают кириллический текст, мы пошли немного другим путём. Нажмите Управление шрифтами > вкладка Особые стеки шрифтов. Затем выберите шрифты из списка, добавляя или удаляя их с помощью стрелок. По окончанию не забудьте нажать Готово. Мы, например, выбрали проверенные варианты Arial black и просто Arial. Этот шрифт точно поддерживает кириллицу. Также вы можете заморочиться и загрузить предварительно скачанные шрифты из вашего компьютера через соседнюю вкладу Локальные веб-шрифты.
Когда вы закончите, добавленные вами шрифты будут появляться при нажатии на default font вместе с остальными. Выбрав необходимую вам опцию, вы увидите, что шрифт заголовка вашего сайта автоматически изменится, а необходимый код будет добавлен в исходный код и style.css.
9. Выровняйте заголовок по центру
В параметре Текст наведите указатель мыши на text-align и щёлкните на иконку выравнивания по центру. Вы сразу заметите изменения в области, которая отображает внешний вид вашей страницы. Также изменения появятся в style.css.
Дальше — полный карт-бланш. Экспериментируйте, читайте руководства по CSS и редактируйте страницу, как вам угодно и как позволяют ваши знания и навыки.
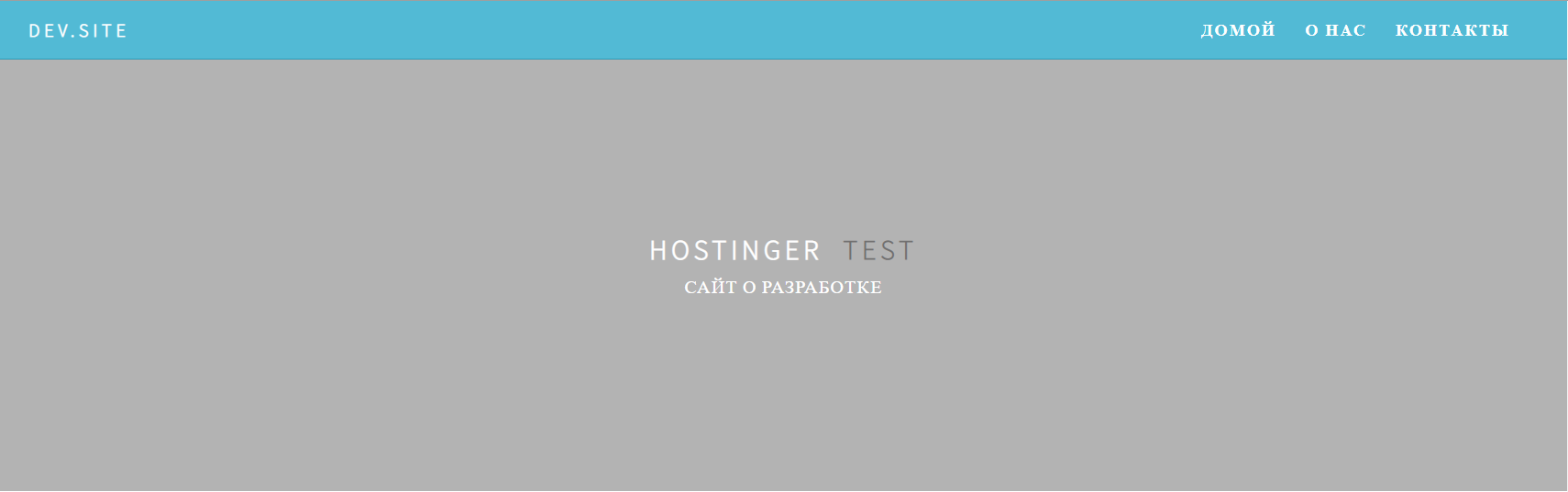
Вот, что получилось у нас:
Посмотреть наш код для этой страницы-примера можно здесь: HTML и CSS. Успехов!
Как создать сайт в Dreamweaver с помощью шаблона
Также Dreamweaver позволяет создать сайт с помощью готового шаблона. Этот вариант имеет свои преимущества, так как вы наперёд знаете, как будет выглядеть ваш сайт и его код.
Давайте рассмотрим ещё одно руководство по Dreamweaver и узнаем, как использовать шаблон:
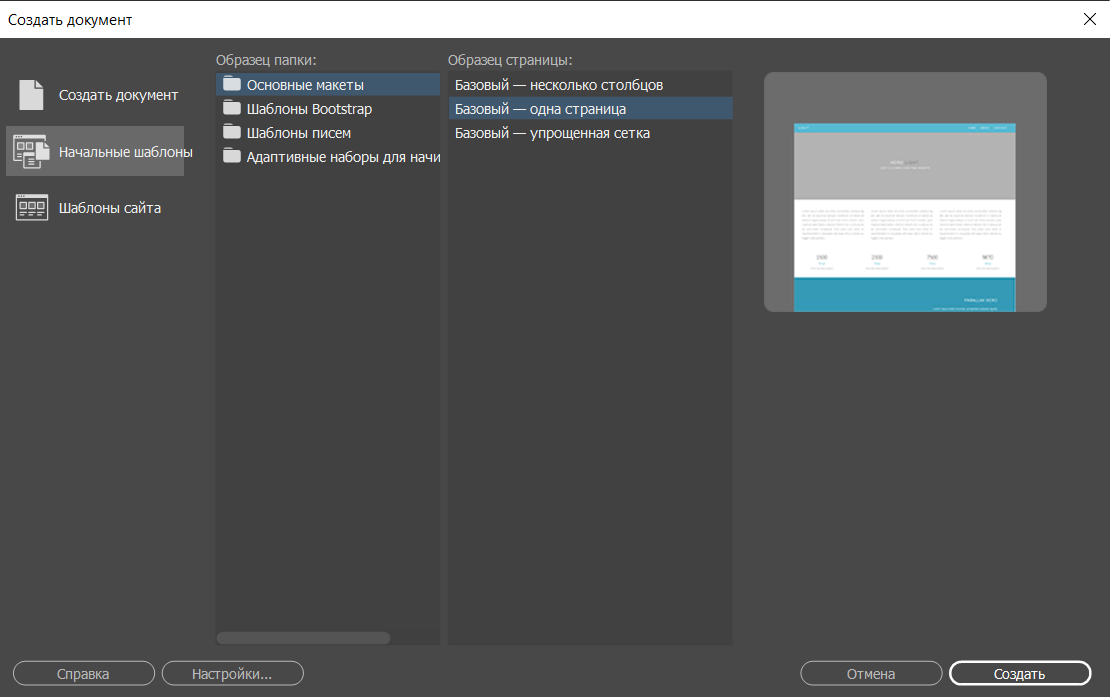
1.Выберите шаблон
Для этого перейдите в Файл -> Создать. Выберите Начальные шаблоны -> Базовый — одна страница. В этом руководстве мы будем работать над одной страницей. Щёлкните Создать.
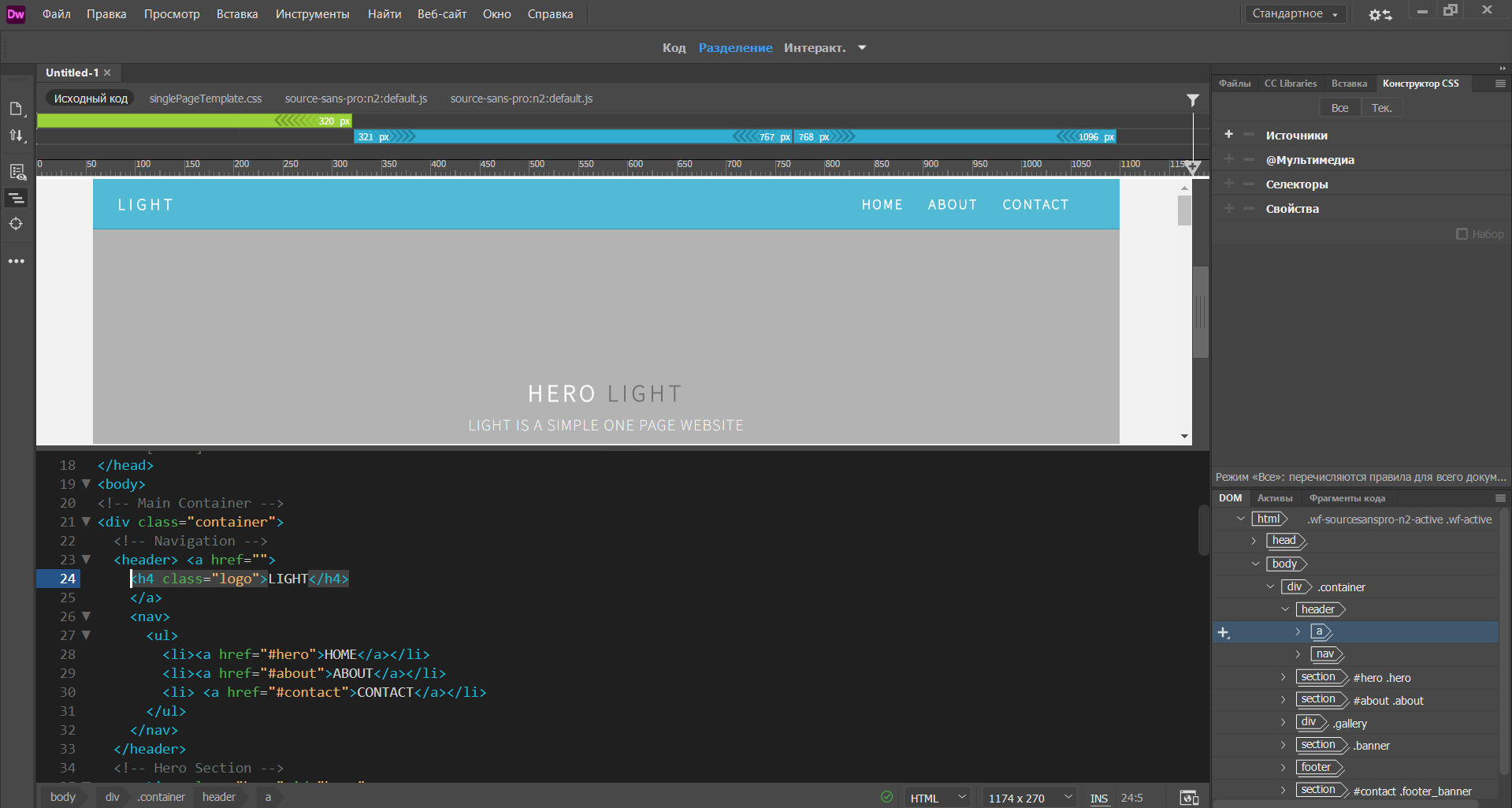
Dreamweaver создал практически всю необходимую структуру и стиль вашего cайта. Всё, что вам осталось сделать — это добавить/изменить контент и настроить стили по вашему вкусу.
В этом руководстве мы внесём только базовые изменения в наш шаблон: изменим заголовок и описание сайта, а также частично поменяем цвет фона.
2. Измените логотип и текст хедера
Чтобы изменить текстовый логотип, щёлкните на h4 .logo на панели DOM. Нужная строка автоматически выделиться в редакторе. Измените текст.
Как вариант, вы также можете дважды щёлкнуть по строке логотипа в окне просмотра шаблона и изменить текст оттуда. Сделайте то же самое с заголовком, слоганом и пунктами меню в хедере. Вот, как выглядят наши изменения:
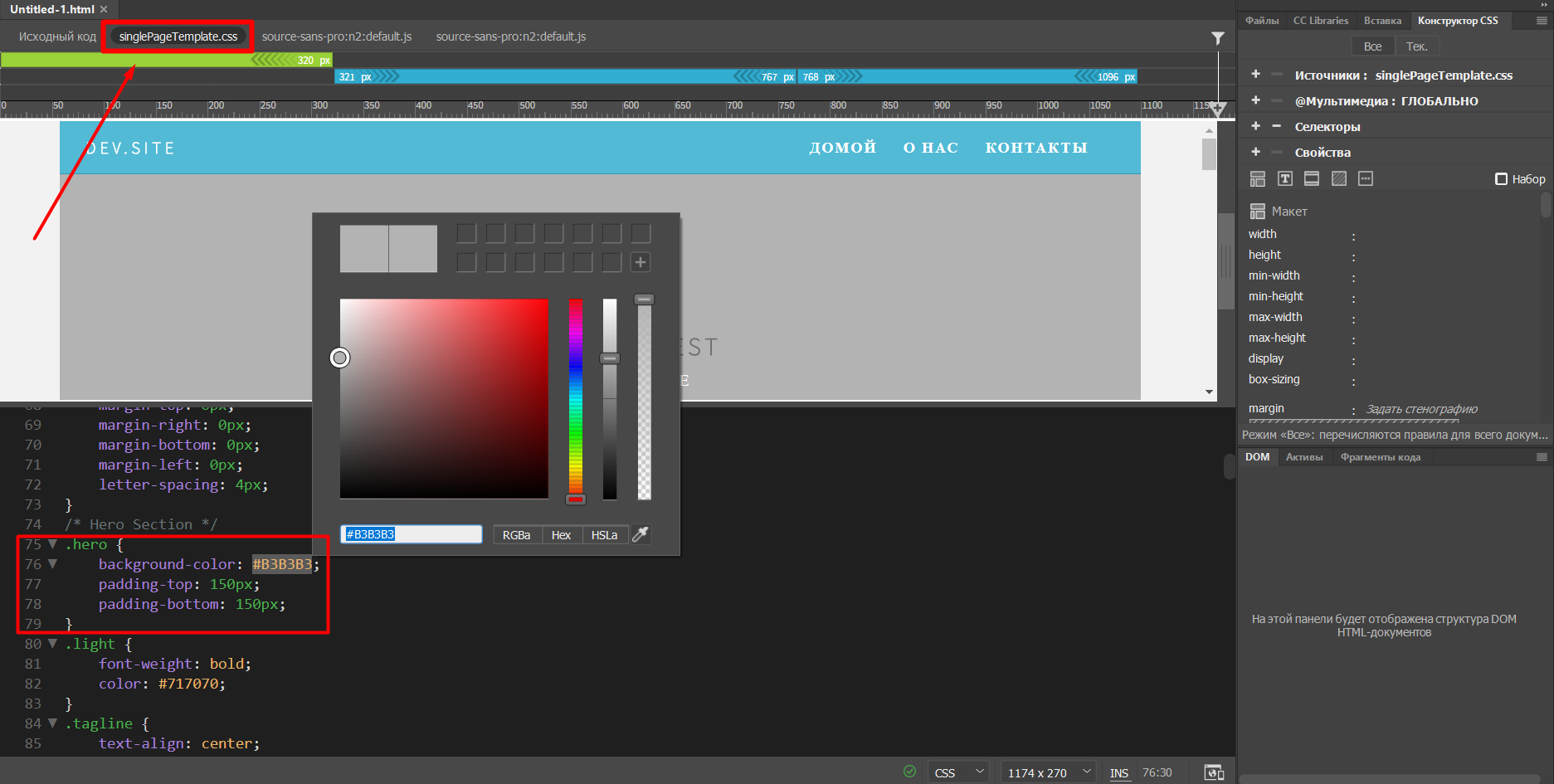
Чтобы изменить цвет фона, перейдите в файл .css и найдите соответствуюший элемент. В данном случае это элемент .hero. Найдите строку с цветом фона, где вместо названия цвета вы обнаружите загадочное число.
Это число является цветовым кодом HTML. Каждый цвет имеет своё числовое значение. Вот на этом сайте вы можете найти код любого цвета и оттенка.
Одно из преимуществ Dreamweaver в том, что вам не нужно никуда идти, чтобы узнать цветовой код. Просто дважды щёлкните по цветовому коду, который у вас есть, чтобы выделить его, а затем, нажав по нему ещё раз правой клавишей мыши, выберите опцию «Быстрое редактирование». Появится всплывающее окно настройки цвета.
Мы изменили наш фон и цвет хедера следующим образом:
Конечно, нам ещё предстоит хорошенько поработать. Добавить контент, настроить стиль всех элементов. В этом руководстве представлены только базовые изменения, которые можно внести в шаблон.
Когда вы закончите настройку сайта, загрузите его на свой сервер. Дальше мы расскажем, как это сделать.
Предварительный просмотр сайта на мобильном
В эпоху смартфонов и планшетов адаптивный сайт — это необходимость. Одна из замечательных функций разработки сайта в Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он будет выглядеть на мобильных устройствах. Вот, как это сделать:
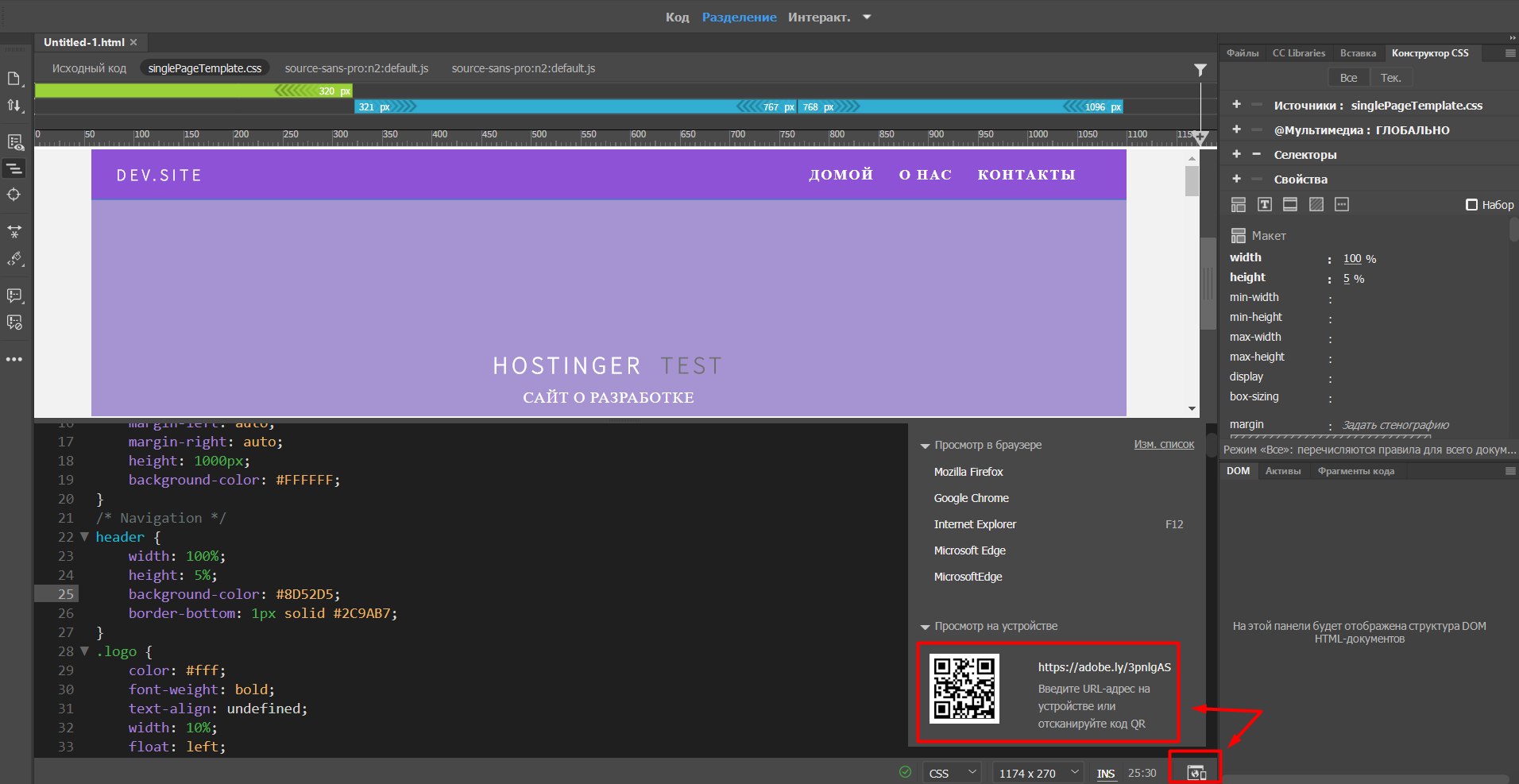
Найдите иконку предварительного просмотра в режиме реального времени в правом нижнем углу вашего рабочего пространства. Откройте браузер на телефоне и сканируйте этот штрих-код или введите URL-адрес вручную.
Важно: для этого вы должны использовать один и тот же Adobe ID в Dreamweaver и на мобильном устройстве. Также используйте ту же сеть Wi-Fi, включите Javascript и файлы cookie.
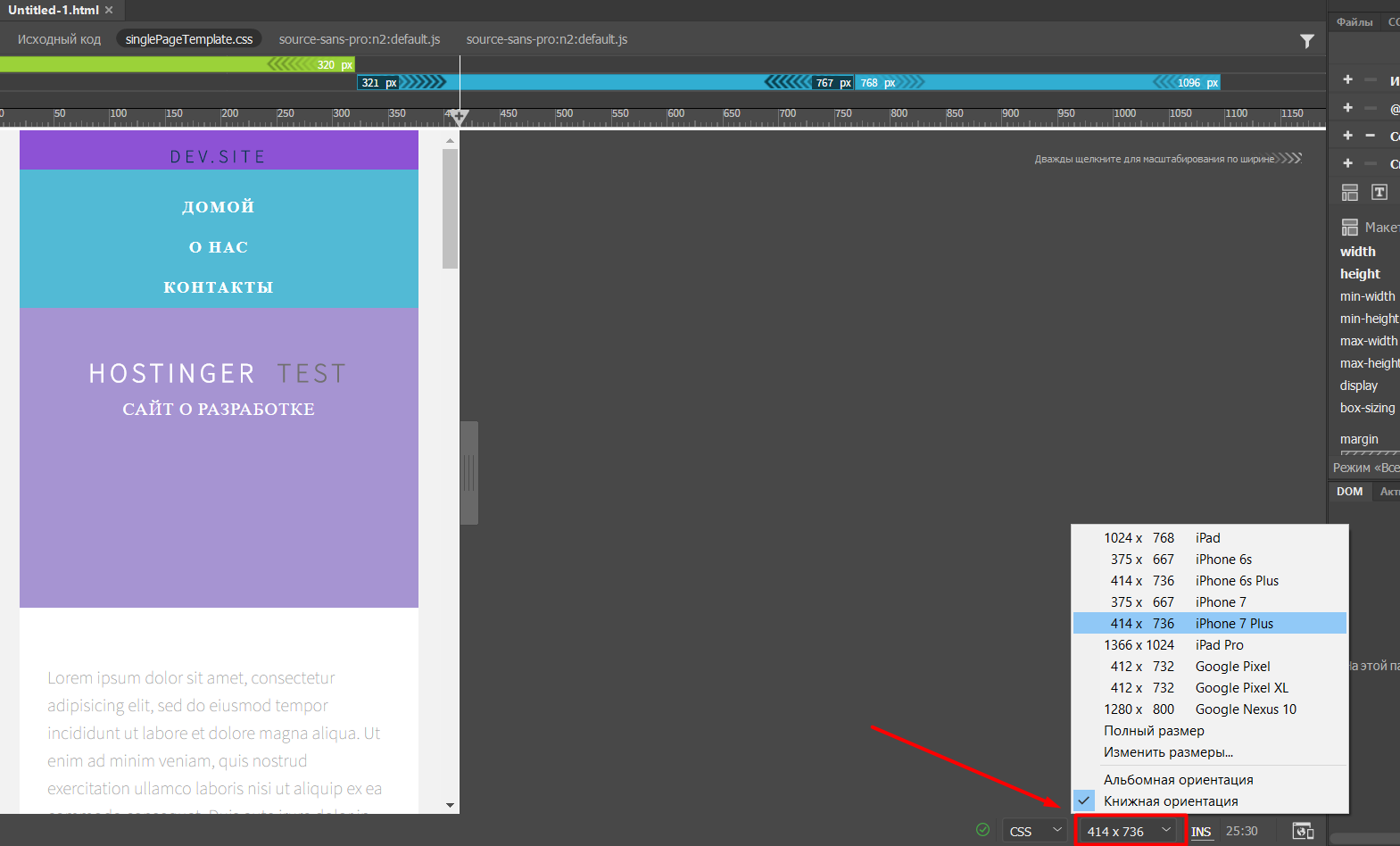
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню изменения размера окна и выберите необходимое вам устройство.
Обратите внимание, что в основном все шаблоны адаптированы под мобильные устройства. Но это не распространяется на случаи, когда вы создаёте сайт в Dreamweaver с нуля.
Если вы разрабатываете сайт с нуля, вам нужно будет добавить в ваш CSS-код так называемые медиа-запросы и соответственно настроить размеры в пикселях.
Размещение вашего сайта в интернете
Закончив разработку сайта, вы можете опубликовать его в интернете прямо из Dreamweaver. Всё, что вам для этого нужно это активный тариф хостинга и FTP-аккаунт.
Если вам нужен хостинг для более ресурсоёмких проектов, например, для нагруженных интернет-магазинов, рекомендуем ознакомится с тарифами облачного хостинга.
Вот инструкция Dreamweaver о том, как это сделать:
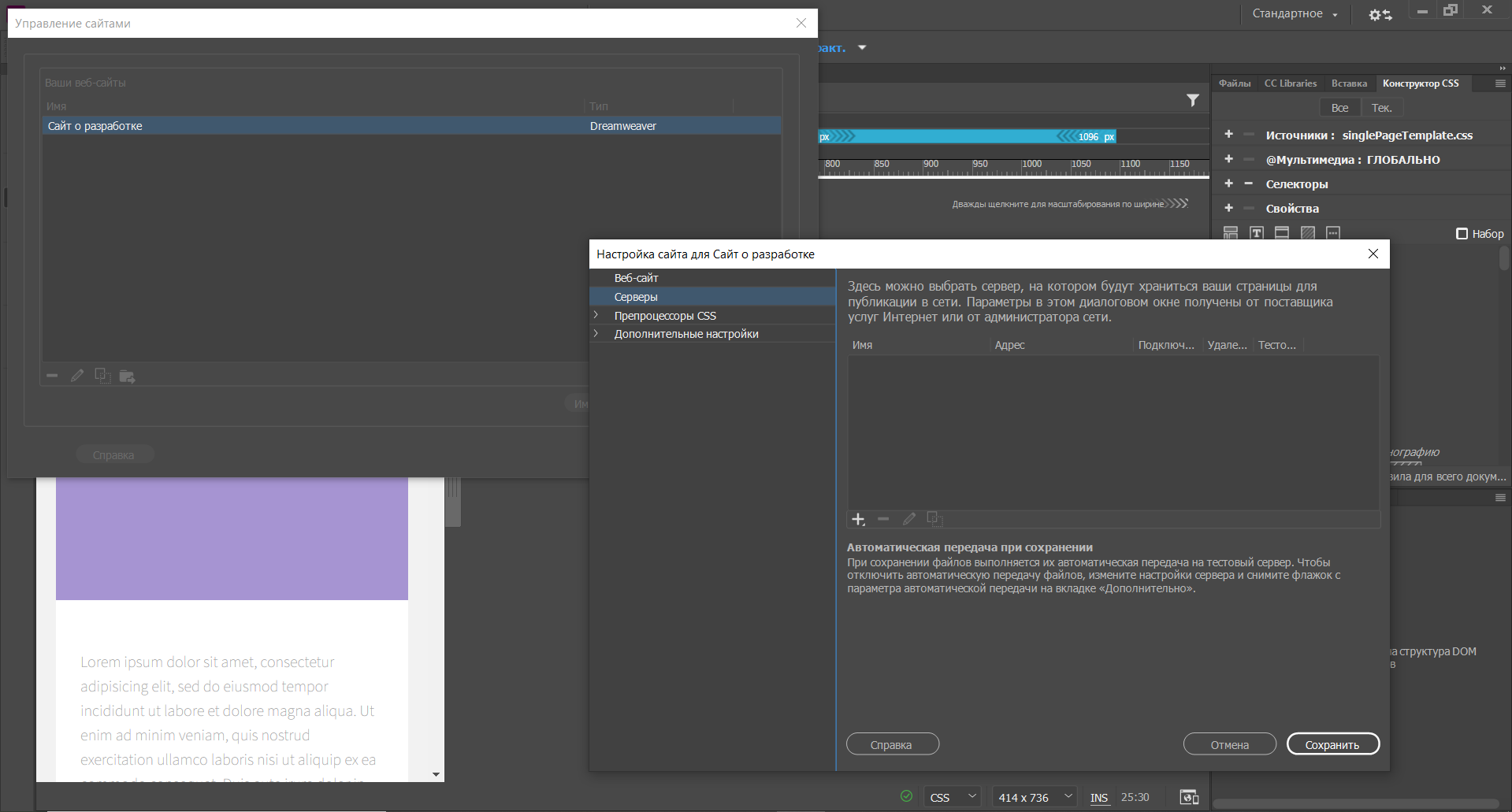
Чтобы установить FTP-соединение с Dreamweaver, выберите Веб-сайт -> Управление веб-сайтами. В следующем окне выберите сайт, который вы разработали, и нажмите иконку карандаша внизу. Появится новое окно. Зайдите в Серверы.
1. Создайте новое FTP-соединение
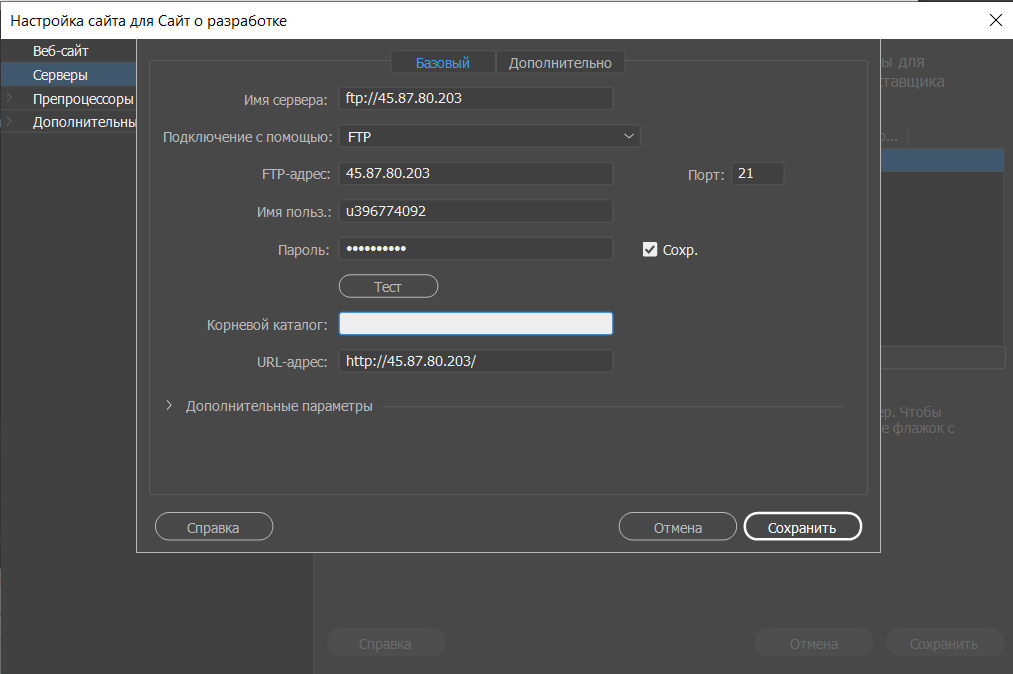
Щёлкните иконку плюса в окне Серверы, и откроется форма настройки FTP-подключения. Вам нужно её заполнить.
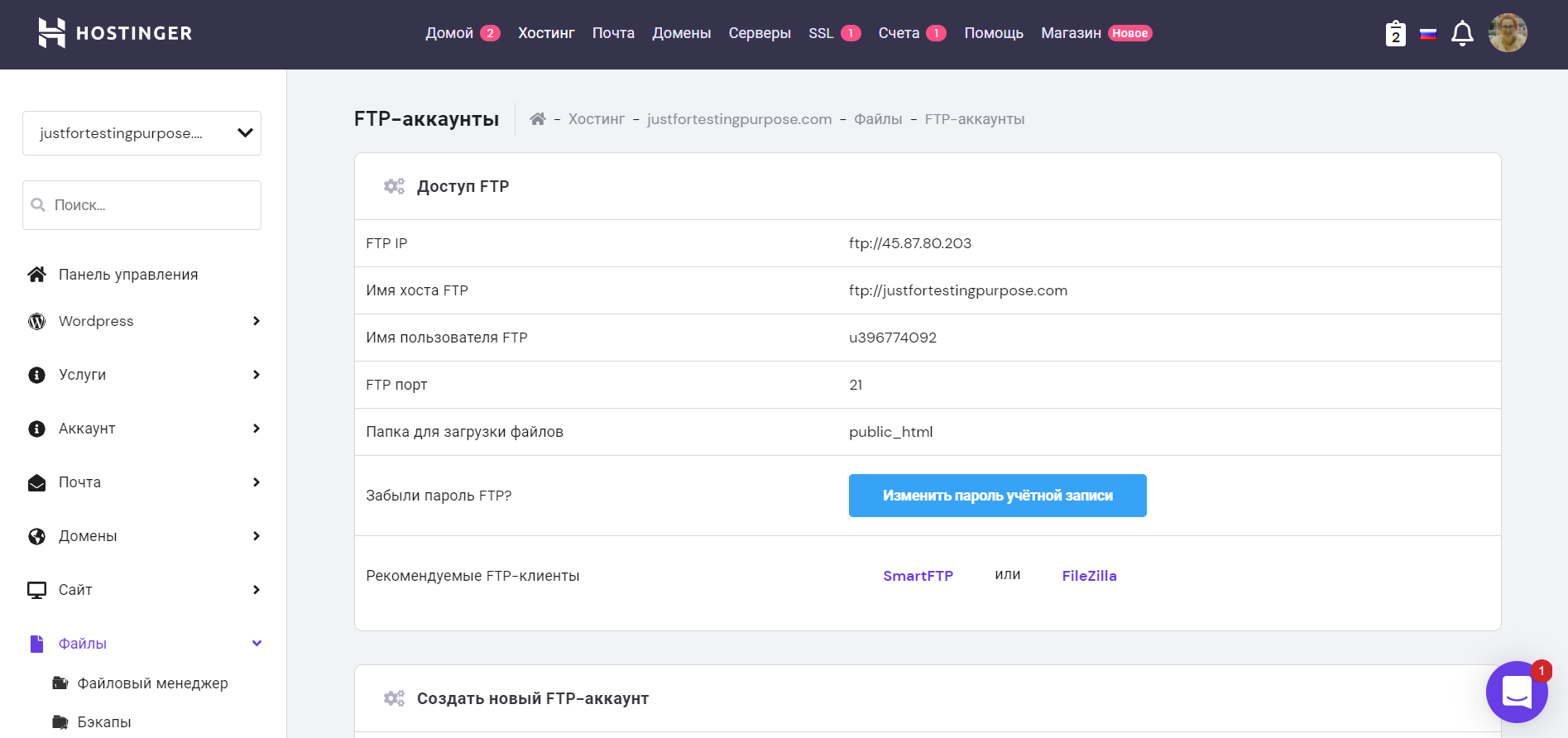
Если вы пользователь Hostinger, найти данные для настройки FTP-подключения можно в панели управления. Перейдите в панель управления -> Управлять -> введите запрос «FTP-аккаунты» в строке поиска.
2. Введите данные для подключения
Когда вы закончите заполнение формы, нажмите Тест. Dreamweaver сообщит вам об успешном подключении или ошибке. Не забудьте нажать Сохранить.
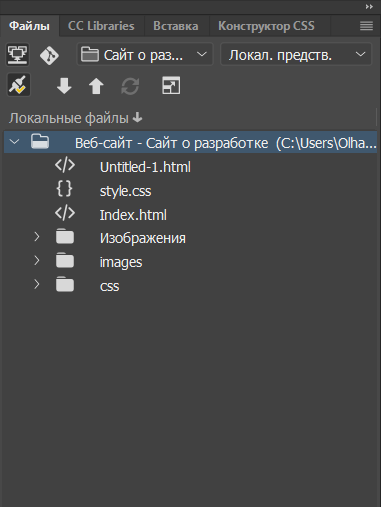
Вернитесь в панель Файлы, теперь вы можете инициировать настоящее соединение с сервером, а также воспользоваться такими параметрами, как получить и разместить файлы на удалённый сервер и синхронизация. С этого момента вы можете загрузить сайт на сервер.
Итоги
Несмотря на то, что наша инструкция получилась довольно объёмной, вы осилили её и теперь знаете, как создать сайт с помощью Dreamweaver.
В этом руководстве по Dreamweaver вы узнали, как создать сайт с нуля, а также с использованием готовых шаблонов; посмотреть, как будет выглядеть сайт на мобильных устройствах, и научились размещать сайт на сервере.
Ольга вже близько восьми років працює менеджером у сфері IT, три з яких вона займається SEO. Написання технічних завдань та інструкцій — один з її основних обов’язків. Її хобі — дізнаватися щось нове і створювати цікаві та корисні статті про сучасні технології, веброзробку, мови програмування, пошукову оптимізацію сайтів та багато іншого.
Уроки для начинающих в Adobe Dreamweaver CS 5.5
Замечательная подборка полезных уроков в программе Adobe Dreamweaver CS 5.5, которые будут актуальны для начинающих, которые осваивают базовые основы.
Кому будет полезно:
Программистам, верстальщикам
Что вы получите от просмотра:
Во время просмотра, вы ознакомитесь с интерфейсом программы, работой с заголовками, контентом, JS и другое.
Язык : Русский
Читайте также : 9 полезнейших сайтов для изучения программирования
Читайте также : Полезные ресурсы для программистов
PHP урок № 312
- Adobe Dreamweaver — редактор, инструмент для создания сайтов.
Рассказывать в этом уроке о всех замечательных возможностях программы Adobe Dreamweaver,
я не буду.
есть в интернете.
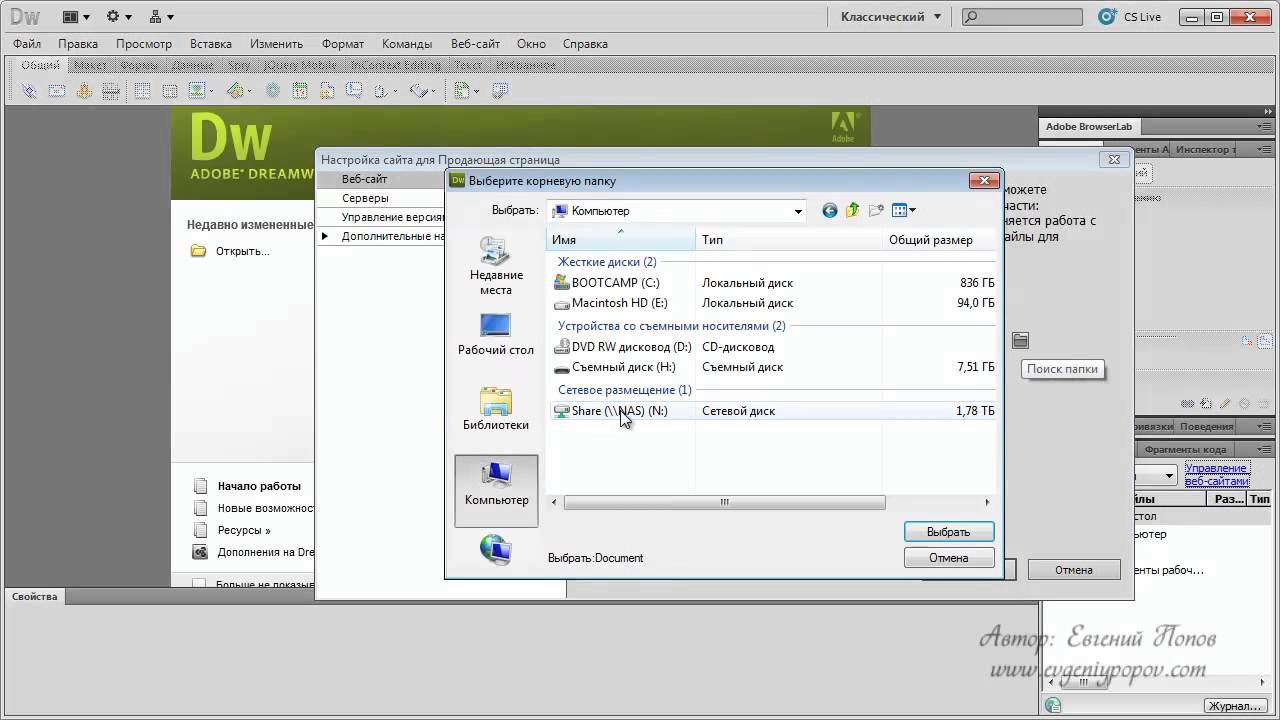
В этом уроке я хотел бы показать наглядно как настроить программу для работы с
вашим сайтом, указав программе путь и сделав соответствующие настройки. Так же
хотелось бы продемонстрировать некоторые функции, причём очень полезные при
работе с сайтом, а именно — поиск в Dreamweaver CS4. Я здесь буду рассказывать именно про
эту версию программы, так как она на сегодняшний день последняя, т.е. самая новая.
Но это совсем не означает, что в предыдущих версиях (начиная с Macromedia Dreamweaver 8), этой
функции не было.
I. И так начнём по порядку. Вы решили заняться созданием сайтов, установили
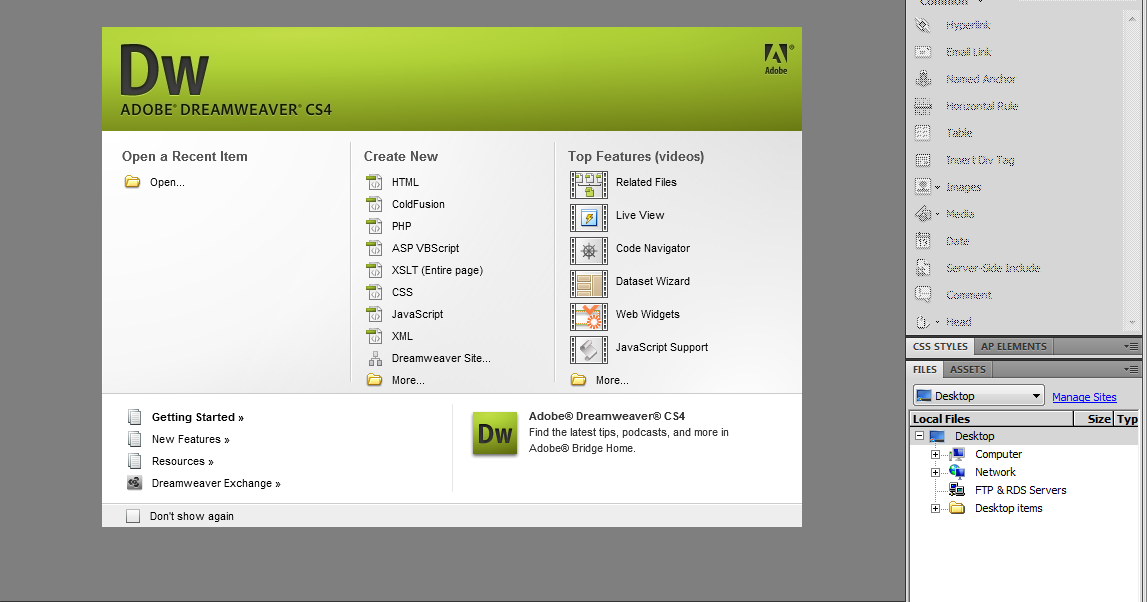
программу и открыли её. Увидите примерно следующее (
Рис.1). Сразу хочу сказать,
не ищите русификаторы и что-то в этом духе. Привыкайте работать с английской
версией это очень пригодится. Думаю с первыми двумя пунктами, на рисунке один, всё
понятно, а вот третий пункт, хотелось бы уточнить.
отображаться так же, все ваши сайты, зарегистрированные в программе Dreamweaver CS4. Это
очень удобно при редактировании, если требуется что-то скопировать или
посмотреть в уже созданном сайте, вы просто выбираете нужный сайт и Dreamweaver
открывает корневой каталог сайта.
А сейчас немного о Denwer, ввиду того, что этот сайт посвящён языку программирования
PHP, следовательно я могу предположить, что настройка редактора происходит для
написания скриптов на языке PHP5. Но без установки Apache, PHP5 и MySQL это не возможно. Для
того, чтобы это многообразие программного обеспечения установить за один раз, как
раз и нужен пакет Denwer. Информацию о том как можно установить и где скачать этот
бесплатный софт, можно прочитать в разделе Denwer.
После того как вы установили Denwer, в папке home создайте папку adobe — это для
примера название нашего сайта, на самом деле не важно как вы назовёте эту папку,
Начало создания сайта в Adobe Dreamweaver
1.
2. Выбирайте html в стартовой менюшке
3. Вот так выглядит исходный код, который должен перед вами появиться:
Внимание! Строка meta – это определение кодировки сайта, вписывайте в нее windows-1251, сайты, написанные в других кодировках, сервис Народ.ру не поддерживает.
4. Название страницы вписывается в ячейку Title.
Этот тег отображает название страницы в браузере (верхняя полоса).
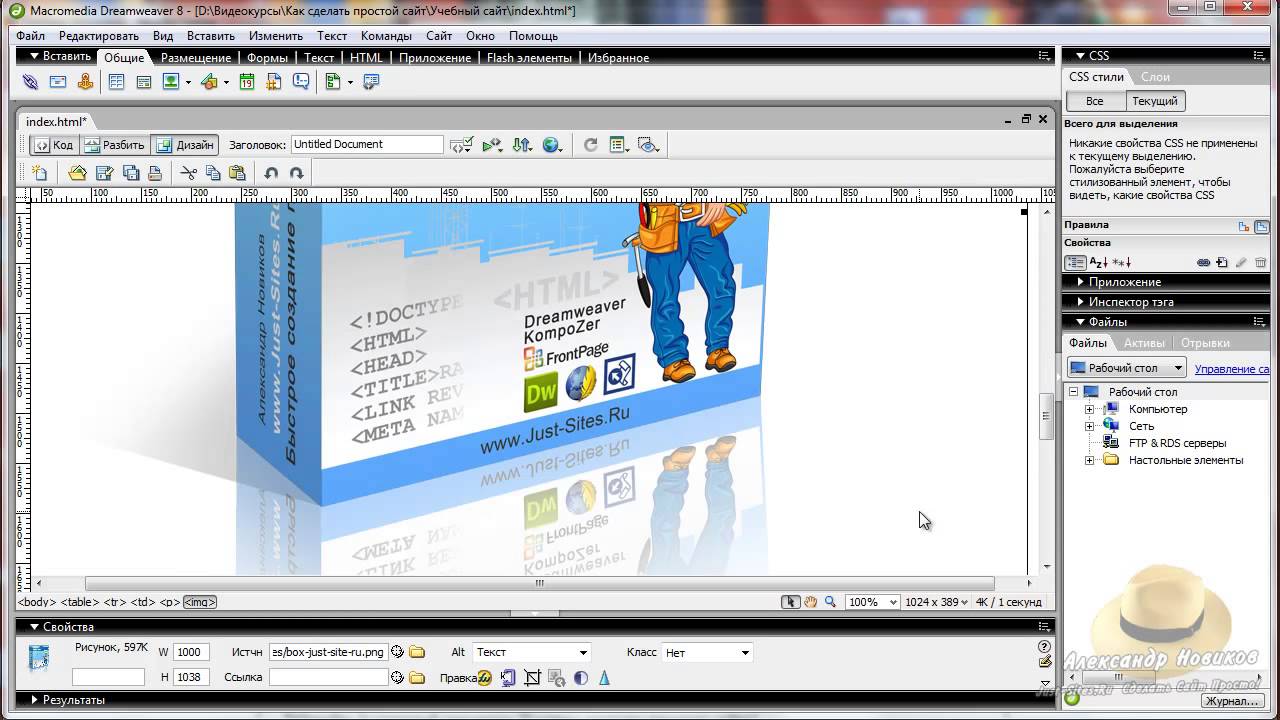
5. На рабочей панели ищем вкладку Common и ставим в коде курсор между тегами <body> и <⁄body> (открывающий и закрывающий, соответственно).
6. Нажав на значок таблицы, создаем ее.
Поясняю: таблица, напоминающая аналогичные творения Excel, будет основой сайта.
7. Настраивать будущую таблицу будет можно в открывающемся окошке программиста. Поле «строки» (Rows) содержит цифру, обозначающую количество вертикальных ячеек, ставим там 2.
Поле «столбцы» (Columns), содержит количество горизонтальных ячеек, ставим там тоже 2.
Поле «ширина таблицы» (Table width) так же будет содержать число. Соседняя вкладка измеряет величину таблицы либо в процентах (percent), либо в пикселях (pixels). В нашем примере это будет 90 %.
Далее идет поле «толщина рамки» (Border thickness), ему можно придать либо значение 0 (рамки будет не видно), либо любое число, задающее желательную толщину рамки (в пикселях). В нашем случае это – 1.
В поле «отступа от границы ячейки» (Cell padding) нужно проставить 20 (тоже пикселей). Таким образом, ячейки получаются как бы «приклеенными» друг к другу. Другие настройки пока оставляем без внимания. Жмем «ОК».
8. Во вкладке Design (на рабочей панели) можно посмотреть, что же вышло.
9. Теперь нужно полученный документ сохранить. В «Файле» (File) выбираем «сохранить как» (Save as…). В открывшемся окошке указываем путь сохранения файла. Желательно создать папку с понятным называнием, к примеру, «Мой сайт» или «Site», которая будет содержать все материалы по этой теме. Далее следует задать имя файлу. Так как данная страница будет главной, логично ее назвать index.html. Сохраняем. Все дальнейшие сохранения можно будет производить комбинацией клавиш Ctrl-S.
Этот урок посвящен созданию основы будущего сайта, его главную страницу, index.html (так всегда называется главная страница). Так же создан каркас сайта – таблица. Следующая часть будет посвящена заполнению этой самой таблицы, как текстовым материалом, так и элементами дизайна.
бесплатных руководств по Dreamweaver — пошаговая инструкция по разработке Dreamweaver
Следующие ниже руководства и ссылки на руководства по Dreamweaver предназначены для того, чтобы помочь пользователям Dreamweaver освоить и развить свои навыки проектирования и разработки веб-сайтов.
Нажмите, чтобы просмотреть наши видеоуроки по настройке шаблона!
Dreamweaver CS6 для мобильной и веб-разработки с HTML5, CSS3 и jQuery Mobile
Мастер веб-разработки Dreamweaver и создание мобильных сайтов с использованием новейших технологий.Оптимизируйте свои веб-сайты для различных платформ и создавайте мобильные приложения с помощью Adobe Dreamweaver.
Издатель: Packt Publishing / 268 страниц доступны в печатном и электронном формате
Dreamweaver и SEO — учебник по поисковой оптимизации веб-сайта
Нужна помощь с вашим SEO? Мы написали эту статью как введение в поисковую оптимизацию и некоторые методы, которые вы можете использовать, чтобы улучшить свою видимость в поисковых системах.Также есть некоторые вещи, которые вы определенно НЕ хотите делать, пытаясь обмануть поисковые системы.
CSS Designer Starter Kit — научитесь создавать сайты на CSS
CSS Designer Starter Kit — это новый учебный комплект от WebAssist, который научит вас создавать веб-сайты CSS из ваших композиций Fireworks или Photoshop.
Изучите правильную технику CSS с двумя включенными профессиональными макетами и начните создавать стандартные кросс-браузерные макеты.Это не бесплатное руководство, но его стоит попробовать при розничной стоимости 19,99 долларов.
Посмотреть версию Photoshop | Просмотреть Fireworks версии
Начальный комплект базы данных для PHP — научитесь создавать веб-сайты баз данных PHP / MySQL
Database Starter Kit — это практическое мультимедийное руководство, которое научит вас создавать веб-сайты PHP / MySQL в Dreamweaver. Пошаговая инструкция демонстрирует, как создать базу данных, подключиться к ней из Dreamweaver и создать динамический веб-сайт.Это не халява, но стоит всего 9,99 доллара и того стоит. Вы также можете прочитать о начальном наборе базы данных для ASP.
Серия дорожных карт WebAssist
Серия обучающих программ Roadmap от WebAssist представляет собой хорошую серию руководств, охватывающих как начинающие, так и промежуточные методы проектирования веб-сайтов.
Adobe.com — Создание вашего первого динамического веб-сайта с помощью Dreamweaver CS4
Ирина Думитраску подготовила это руководство для Adobe Developer Connection, которое проведет вас через шаги, необходимые для создания вашего первого веб-сайта на основе базы данных с использованием PHP, MySQL и Dreamweaver CS4.
- Часть 1 : Настройка подключения к сайту и базе данных
- Часть 2 : Добавление пользовательской функциональности
- Часть 3 : Разработка административной серверной части
Adobe.com — Создание вашего первого веб-сайта с Dreamweaver CS3
Превосходное руководство из пяти частей, написанное Джоном Варезом из Adobe, которое охватывает весь процесс создания вашего первого веб-сайта Dreamweaver.
- Часть 1: Настройка сайта и файлов проекта
- Часть 2: Создание макета страницы
- Часть 3: Добавление содержимого на страницы
- Часть 4: Форматирование страницы с помощью CSS
- Часть 5: Публикация вашего веб-сайта
Adobe.com — Проектирование с помощью CSS и Dreamweaver CS3
Адриан Старший подробно описывает процесс создания веб-сайтов в Dreamweaver с использованием CSS. Учебное пособие из шести частей знакомит пользователя с основами CSS и включает образцы файлов для загрузки.
- Часть 1 : Понимание концепций дизайна CSS
- Часть 2: Определение свойств стиля и работа с поплавками
- Часть 3: Использование CSS-позиционирования для макета сайта
- Часть 4: Стилизация заголовков и основного содержимого
- Часть 5: Навигация по строительной площадке
- Часть 6: Использование Dreamweaver CS3 для проверки совместимости с браузером
Создание ролловеров изображений в Dreamweaver CS3
Это руководство написано Абрахамом Чаффином на CreativeCOW.
Dreamweaver CS4
Dreamweaver CS3
Настройка нового сайта в Dreamweaver
Что вы узнаете из этого учебного пособия по Dreamweaver: |
|
Это руководство дает вам основу для работы с Adobe Dreamweaver.Это второй урок в книге Adobe Dreamweaver CC Digital Classroom. Чтобы узнать о других вариантах обучения Adobe Dreamweaver, посетите классы AGI Dreamweaver. |
Сила
Dreamweaver заключается в его мощных инструментах для создания сайтов и управления ими. Вы можете использовать программное обеспечение для создания всего, от отдельных страниц до целых веб-сайтов.
Запуск
Перед началом убедитесь, что ваши инструменты и панели согласованы, сбросив рабочее пространство. См. «Сброс рабочего пространства Dreamweaver» в разделе «Запуск» этой книги.
В этой главе содержатся ссылки на файлы уроков из книги Dreamweaver Digital Classroom. Если у вас нет книги, вы можете использовать свои собственные образцы файлов.
Создание нового сайта
В Dreamweaver термин «сайт» относится к локальным и удаленным хранилищам, где хранятся файлы, составляющие веб-сайт.Сайт также может включать расположение тестового сервера для обработки динамических страниц. Чтобы в полной мере использовать возможности Dreamweaver, всегда следует начинать с создания сайта. Dreamweaver CC также можно использовать для настройки и управления сайтом Business Catalyst.
Самый простой способ создать стандартный новый сайт в Dreamweaver — использовать диалоговое окно «Настройка сайта».Один из способов получить доступ к этому диалоговому окну — выбрать «Сайт»> «Новый сайт» в строке меню.
|
Вы также можете использовать диалоговое окно «Управление сайтами» для создания нового сайта. Эта и другие функции диалогового окна «Управление сайтами» обсуждаются далее в этой книге. |
В этом уроке вы начнете с использования диалогового окна «Настройка сайта» для выполнения следующих задач:
- Определить участок
- Название сайта
- Определите локальную корневую папку
- Настроить удаленную папку
- Изучите расширенные настройки
- Сохранить сайт
По умолчанию открывается диалоговое окно «Настройка сайта» с доступными настройками сайта.
1 Запустите Dreamweaver CC. Если он еще не открыт, выберите «Сайт»> «Новый сайт». Во-первых, вы должны назвать сайт. В текстовом поле «Имя сайта» введите «Органическая утопия».
|
Введите имя сайта в текстовое поле. |
Затем вам необходимо настроить локальную корневую папку, в которой Dreamweaver хранит файлы, с которыми вы в данный момент работаете. Поле Local Site Folder позволяет вам ввести информацию о том, где вы будете работать со своими файлами во время разработки.
|
Чтобы ссылки, которые вы установили на своем компьютере, работали при загрузке сайта на веб-сервер, важно, чтобы вы сохранили все ресурсы сайта в одной главной папке на жестком диске, а затем идентифицировали ее в Dreamweaver. |
2 Щелкните значок папки () справа от текстового поля «Локальная папка сайта», чтобы перейти к любым существующим файлам. На следующем шаге вы найдете файлы уроков, которые мы предоставили для этой главы.
Если вы не щелкнете значок папки, а просто нажмете «Сохранить», Dreamweaver просто создаст новую папку в вашей системе, где вы сможете начать создавать новые страницы на своем сайте.В этом случае вы укажете на уже существующую папку, в которой уже есть файлы.
Важно различать добавление нового сайта (чем вы сейчас занимаетесь) и создание нового сайта с нуля. В обоих случаях важно то, что Dreamweaver знает, где находится эта папка в вашей системе. Эта папка называется корневой папкой и всегда будет содержать контент, который в конечном итоге станет вашим веб-сайтом.
3 Перейдите на рабочий стол и найдите папку dw02lessons, которую вы ранее скопировали на рабочий стол.
4 Выберите папку dw02lessons. На платформе Windows нажмите «Открыть», чтобы открыть эту папку, затем нажмите «Выбрать» (Windows). На платформе Mac OS нажмите «Выбрать», чтобы выбрать ее в качестве локальной корневой папки. В поле теперь отображается путь к вашей новой локальной корневой папке.
На этом этапе вы выполнили минимальное количество шагов, необходимых для начала работы на сайте. Теперь вы ознакомитесь с некоторыми дополнительными функциями в процессе настройки сайта.
5 Щелкните вкладку Серверы.В этом разделе вы можете указать удаленный сервер, на котором будет размещаться ваш сайт. Найдите минутку, чтобы прочитать заголовок в диалоговом окне. Обратите внимание, что в нем говорится, что вам не нужно вводить эту информацию, чтобы начать создание веб-сайта. Это необходимо только в том случае, если вы подключаетесь к Интернету.
В этом уроке вы не подключаетесь к Интернету, но вам все равно следует взглянуть на экран, чтобы понять, какая информация нужна.
6 Нажмите кнопку +, откроется окно основных настроек сайта.Здесь есть поля для имени сервера, использования подключения, адреса FTP, имени пользователя и пароля, а также других параметров. Эти настройки позволяют выбрать как место назначения, так и метод (наиболее распространенным является FTP), который Dreamweaver будет использовать для передачи файлов.
|
Настройте доступ к удаленной папке. |
Как отмечалось ранее, это необязательный шаг, и на этом этапе вам не нужно определять свою удаленную папку.Dreamweaver позволяет определить удаленную папку позже, например, когда вы будете готовы к загрузке.
7 Щелкните вкладку «Дополнительно». Щелкните меню «Модель сервера» в разделе «Сервер тестирования». Здесь есть выбор для различных языков сценариев, таких как страницы PHP и ASP. Если вы опытный пользователь, именно здесь вы должны установить соединения с вашим тестовым сервером.
Опять же, здесь не нужно вносить никаких изменений, поэтому нажмите Отмена.
8 Щелкните параметр «Контроль версий» слева, чтобы получить доступ к настройкам Subversion.Subversion, VCS (или система контроля версий), отслеживает изменения, внесенные в файлы, позволяя пользователям отслеживать изменения и возвращаться к предыдущим версиям любого файла. В этом упражнении убедитесь, что в раскрывающемся списке Доступ в этом окне установлено значение Нет, поскольку вы не будете использовать Subversion.
Вы завершили процесс настройки сайта с использованием основных настроек. Однако пока не закрывайте диалоговое окно «Настройка сайта», так как теперь вы изучите параметры, доступные в разделе «Дополнительные настройки».
Расширенные возможности создания сайтов
Скорее всего, если вы плохо знакомы с Dreamweaver или веб-дизайном, вам не понадобятся эти расширенные настройки.Если вы находитесь в этой категории, нажмите «Сохранить» и перейдите к разделу «Добавление страниц».
1 Щелкните стрелку рядом с полем «Дополнительные параметры» в диалоговом окне «Настройка сайта».
2 Из категорий, перечисленных ниже «Дополнительные параметры», выберите «Локальная информация».
Одна из наиболее важных настроек Local Info — проверка ссылок с учетом регистра.
Функция проверки ссылок с учетом регистра гарантирует, что ваши ссылки будут работать на сервере Unix, где ссылки чувствительны к регистру. Если вы используете сервер Windows или Mac OS, это не имеет большого значения, но рекомендуется следовать строгим соглашениям об именах и ссылках в системе Unix на случай, если вы когда-нибудь переместите свой сайт на другой сервер.
Если вы уже определили файл медиа-запроса CSS3 для всего сайта, вы можете переопределить или изменить его именно здесь.
(Мы рассмотрим создание файлов медиа-запросов для всего сайта в Уроке 15, «Мобильный дизайн и верстка».)
Остальные категории слева от вкладки «Дополнительно» диалогового окна «Настройка сайта» помогают определить возможности производства, совместной работы и развертывания вашего сайта. В их число входят:
Cloaking позволяет вам указать типы файлов или определенные файлы, которые вы не хотите выгружать на сервер.
Design Notes — это инструмент для совместной работы, который хранит заметки о разработке страницы или сайта.
Столбцы просмотра файлов — это организационный инструмент. Если вы хотите поделиться настраиваемыми столбцами с другими, вы также должны включить Заметки разработчика.
Contribute — это отдельное приложение, которое позволяет пользователям с базовыми навыками обработки текста и работы с веб-браузером и с небольшими знаниями HTML или без них создавать и поддерживать веб-страницы.
Шаблоны могут быть автоматически обновлены с переписанными путями документов с помощью этой опции.
jQuery — это библиотека JavaScript для веб-дизайнеров.Это позволяет дизайнерам создавать страницы, которые обеспечивают более богатый опыт для своих пользователей.
Web Fonts позволяет вам определить, где вы храните веб-шрифты, которые вы хотели бы использовать для этого сайта.
Edge Animate Assets позволяет вам определять, где вы храните любые активы, созданные в Edge Animate, которые вы хотели бы использовать для этого сайта.
3 На этом этапе вы закончили определение настроек, поэтому нажмите «Сохранить». Dreamweaver создает сайт с заданными вами параметрами.
Теперь вы готовы работать со страницами определенного веб-сайта и пользоваться преимуществами возможностей Dreamweaver.
Перейдите к следующему руководству Dreamweaver: добавление страниц в Dreamweaver>
50 лучших бесплатных шаблонов Dreamweaver 2020
Adobe Dreamweaver — это инструмент для создания веб-сайтов из системы Adobe. В этой статье мы собрали лучших бесплатных шаблонов веб-сайтов Dreamweaver .
Использование шаблонов в Dreamweaver дает бесчисленные преимущества.Они играют ключевую роль в создании гибкого и последовательного сайта, тем самым повышая производительность.
Дизайнеры могут изменять дизайн сайта по своему усмотрению, сразу же редактируя файлы шаблонов Dreamweaver (DWT).
Шаблон Dreamweaver можно создать из любой страницы HTML или PHP с помощью хорошего веб-дизайнера. Но в тех случаях, когда вы не знаете, как это сделать, на помощь приходят готовые шаблоны.
Взгляните на пару шаблонов Dreamweaver, приведенных ниже, и загрузите шаблоны, которые соответствуют вашим требованиям.
Sonic Creative Portfolio Template
Это бесплатные шаблоны, идеально подходящие для личных и коммерческих веб-сайтов. Тема шаблона основана на многих расширенных функциях, таких как плоский дизайн.
Шаблон создан в соответствии с современными требованиями. Вы можете легко скачать его здесь.
Spatial
Это довольно простой шаблон дизайна.
Вы можете легко скачать его здесь.
Transit
Еще один минималистичный шаблон дизайна от «Templated» с очень четкой компоновкой.
Благодаря множеству привлекательных функций и инструментов настройки, Transit прекрасно работает на любом веб-сайте.
Вы можете легко скачать его здесь.
BisLite
BisLite — прекрасный шаблон HTML5, который можно использовать на различных веб-сайтах. Независимо от того, предназначен ли он для веб-сайта компании или для блога, этот конкретный подходит где угодно.
Шаблон состоит из файлов PSD, которые можно изменять при необходимости.
Вы можете легко скачать его здесь.
Широкий диапазон
Построенный в традиционном деловом стиле, он больше подходит для бизнеса в сфере недвижимости. Бесплатный шаблон имеет очень организованный макет, который дает четкое представление о предоставляемых услугах.
Вы можете легко скачать его здесь.
Grassygreen
Этот классический шаблон — идеальный выбор для веб-сайтов, связанных с экологией.Это шаблон CSS, разработанный «Templated». Он имеет довольно захватывающий дизайн и макеты.
Вы можете легко скачать его здесь.
Природа
Это бесплатный веб-шаблон HTML CSS от «templatemo». Применимый к любым веб-сайтам, шаблон богат множеством элегантных фоновых изображений.
Он имеет простое меню с левой стороны со многими привлекательными функциями. Вы можете легко скачать его здесь.
Исследование
Исследование проводится исключительно для блогов и бизнес-сайтов.Он имеет двухколоночный макет страницы, доступный в сером, черном и синем цветах. Вы можете легко скачать его здесь.
Tech Layer
Tech Layer — это бесплатный шаблон мини-темы, он имеет одностраничный макет и чистый дизайн пользовательского интерфейса со многими привлекательными атрибутами.
Идеально оформленное главное меню включает в себя множество свойств. Вы можете легко скачать его здесь.
Dragonfly Template
Это небольшой одностраничный шаблон макета с гибкими функциями.Его можно использовать для любого сайта. Вы можете легко скачать его здесь.
Telephasic
HTML5Up — один из лучших адаптивных шаблонов сайтов, предлагающих гибкие возможности дизайна.
Шаблон обеспечивает качественный дизайн и отличную функциональность. Вы можете легко скачать его здесь.
OverFlow
Это одностраничный шаблон, созданный творчески. В нем есть несколько интересных функций, позволяющих наглядно изобразить карьерный путь.
Вы можете легко скачать его здесь.
Smoothy
Шаблон с красивой домашней страницей можно использовать как портфолио или блог. Шаблон хорошо работает на любом устройстве, так как он построен с использованием Bootstrap.
Bootstrap 4
Он имеет современную тему с простым меню со множеством настраиваемых функций. Он неплохо работает на любом мобильном устройстве.
Будь то блог или веб-сайт электронной коммерции, Bootstrap идеально подходит.Вы можете легко скачать его здесь.
Linear
Линейный, полностью адаптивный бесплатный шаблон, который можно использовать как в личных, так и в коммерческих целях. В линейном бесплатном адаптивном шаблоне используется большое фоновое изображение, все атрибуты выполнены в минималистичном стиле.
Шаблон просто универсален, он хорошо работает на любом сайте. Вы можете легко скачать его здесь.
Lorikeet
Все атрибуты настраиваются с удивительными функциями.Он имеет простую компоновку с очень минималистичным дизайном и может использоваться с любым устройством.
Вы можете легко скачать его здесь.
Iridium
Обладая простым дизайном, он имеет множество расширенных инструментов настройки.
Он доступен бесплатно по лицензии Creative Commons Attribution. Вы можете легко скачать его здесь.
Monochromed
Полностью адаптивный шаблон с красивым дизайном.Он может похвастаться большой обложкой в черно-белой цветовой гамме.
Вы можете легко скачать его здесь.
Непревзойденный
Он обеспечивает аккуратный дизайн с множеством замечательных функций. Применимый для любых целей, он имеет ряд уникальных особенностей. Вы можете легко скачать его здесь.
Вы можете легко скачать его здесь.
Horizons
Подобно спокойному горизонту, он имеет привлекательные функции, которые можно настраивать. Он имеет красивую баннерную область с раскрывающимися меню.
Вы можете легко скачать его здесь.
Ion
Этот шаблон Dreamweaver очень прост и имеет достойные похвалы функции.
Вы можете легко скачать его здесь.
Ex Machina
У него хорошо организованный вид с привлекательным дизайном. Он работает на любом веб-сайте, созданном с помощью Dreamweaver.
Вы можете легко скачать его здесь.
First Base
Он предлагает отличные функции с очень минималистичным и современным дизайном.Он имеет множество настраиваемых макетов.
Вы можете легко скачать его здесь.
Ширина
Совместимость с любыми бизнес-сайтами, имеет несколько первоклассных макетов дизайна. Он может похвастаться полностью адаптивной и современной темой.
Вы можете легко скачать его здесь.
Solarize
В нем много новейших дизайнов и тем, которые можно полностью настраивать. Этот полностью адаптивный шаблон прост в установке и использовании.
Вы можете легко скачать его здесь.
Fantasy
Этот сайт создан исключительно для модных сайтов, имеет стильную тему и классический макет.
Вы можете легко скачать его здесь.
Urbanic
Здесь предусмотрено максимальное количество макетов страниц, подходящих для блогов, портфолио, карт и т. Д. Шаблоны постоянно обновляются с учетом последних тенденций.
Вы можете легко скачать его здесь.
Концепция
Шаблон имеет прочную концепцию, он имеет множество адаптивных макетов страниц, подходящих для любых веб-сайтов.
Вы можете легко скачать его здесь.
Clearfigure
Идеально подходит для любых архитектурных веб-сайтов. Он предлагает классную атмосферу с аккуратно организованными макетами и темами.
Скачать можно здесь.
Обычный дисплей
Как звучит название, это простой дисплей без изображений на главной странице.Это простой шаблон, подходящий для любых сайтов.
Вы можете легко скачать его здесь.
Assembly Template
Еще один шаблон в бизнес-стиле, очень отзывчивый и совместимый с любым устройством.
Шаблон соответствует потребностям коммерческих сайтов. Вы можете легко скачать его здесь.
Синхронный шаблон
Яркий шаблон с превосходным современным дизайном, он имеет несколько макетов страниц, подходящих для любых веб-сайтов.
Вы можете легко скачать его здесь.
StoneWork
StoneWork — это шаблон с чистым дизайном и множеством привлекательных настраиваемых функций.
Шаблон сделан на высоком профессиональном уровне и рекомендуется для строительных, архитектурных и бизнес-сайтов. Вы можете легко скачать его здесь.
SimpleWork
Бесплатный шаблон можно использовать в соответствии с требованиями. Он имеет плоский дизайн и множество отличных атрибутов.Вы можете легко скачать его здесь.
Украшенный
Это довольно просто с удобным интерфейсом. С помощью инструментов настройки и руководств в шаблоне такие элементы, как ползунки, логотипы, меню, фоны, шрифты и т.
Вы можете легко скачать его здесь.
Автономность
Дизайн фотоцентрический. Он имеет многоцветные макеты, позволяющие использовать схемы страниц в черном, коричневом и зеленом цветах.
Он очень отзывчивый, имеет множество дополнительных функций. Вы можете легко скачать его здесь.
Сохранение
Это шаблон высокого стандарта со значительными функциями. Вы можете легко скачать его здесь.
EarthyBlue
Шаблон выделяется землисто-синим цветом. Он имеет ограниченный дизайн и уникальный стиль. Вы можете легко скачать его здесь.
Crosswalk
Целевая страница оформлена в ярком зеленом цвете.Атрибуты просто привлекательны и гибки с настраиваемыми параметрами.
Вы можете легко скачать его здесь.
Wirework
Домашняя страница — это высокотехнологичная домашняя страница, вдохновленная сложными функциями.
Вы можете легко скачать его здесь.
MetroBiz
Шаблон с превосходной целевой страницей и очень простым дизайном. Он предлагает интересные макеты страниц с впечатляющими функциями.
Вы можете легко скачать его здесь.
Амариллис
В дизайне использовано идеальное сочетание пурпурного и пастельно-синего цветов. У бесплатного шаблона есть харизматические особенности, которые хорошо сочетаются с любыми веб-сайтами.
Вы можете легко скачать его здесь.
Effeminate
Насыщенный фиолетовый цвет хорошо сочетается с макетами страниц. Шаблон с настраиваемыми функциями работает невероятно хорошо на любом устройстве.
Вы можете легко скачать его здесь.
Entryway
Целевая страница разработана в минималистичном стиле. Шаблон обладает расширенными функциями, такими как многоуровневые ползунки революции, встроенные шорткоды и виджеты, многоязычный пакет, интеграция с социальными сетями, которая хорошо работает на любом устройстве.
Вы можете легко скачать его здесь.
Reciprocal
Шаблон с элементами современного делового стиля обладает некоторыми удивительными качествами, которые подходят для маркетинговых веб-сайтов.
Вы можете легко скачать его здесь.
Lambent
Lambent имеет неосвещенную темную целевую страницу с нетрадиционными кнопками со специфической функцией.
Шаблон можно использовать и на коммерческих сайтах. Вы можете легко скачать его здесь.
Privy
Это персональный шаблон портфолио, совместимый с любым устройством. Шаблон имеет дизайн, ориентированный на боковую панель. Вы можете легко скачать его здесь.
Pastime
Шаблон выполнен в корпоративном стиле с множеством ярких особенностей.Он очень отзывчивый с несколькими схемами макета страницы.
Вы можете легко скачать его здесь.
Soft String
Мягкий дизайн с очаровательными деталями.
Вы можете легко скачать его здесь.
Раскрашенный
Целевая страница шаблона яркая, со светящимися цветами. Это универсальный шаблон с несколькими цветными макетами. Вы можете легко скачать его здесь.
Часто задаваемые вопросы о шаблонах Dreamweaver
01. Что такое Dreamweaver?
Adobe Dreamweaver — это платформа веб-разработки, принадлежащая Adobe. Вы можете использовать платформу для создания своего веб-сайта, используя простую в кодировании платформу и готовые шаблоны дизайна.
02. Является ли Adobe Dreamweaver бесплатным?
Нет, Adobe Dreamweaver — это платная платформа для веб-разработки. Однако есть бесплатная пробная версия, которую вы можете использовать, чтобы узнать, подходит ли вам платформа.
03. Где бесплатно получить Dreamweaver?
Проверить BeginDot.com, чтобы найти лучшие шаблоны Dreamweaver.
|
Выберите Local Info в Advanced Settings. |
РЕКЛАМА
Замечательная подборка полезных уроков в программе Adobe Dreamweaver CS 5.5, которые будут актуальны для начинающих, которые осваивают базовые основы.
Кому будет полезно:
Программистам, верстальщикам
Что вы получите от просмотра:
Во время просмотра, вы ознакомитесь с интерфейсом программы, работой с заголовками, контентом, JS и другое.
Язык : Русский
Читайте также : 9 полезнейших сайтов для изучения программирования
Читайте также : Полезные ресурсы для программистов
Поделиться:
Про автора
Приветствую Вас, меня зовут Владимир. Я cо-основатель интернет издания Say-Hi и диджитал агентства Dizz Agency.









































 Это связано с тем, что ссылки будут работать правильно только в том случае, если все элементы сайта останутся в том же относительном месте на веб-сервере, что и ваш жесткий диск.
Это связано с тем, что ссылки будут работать правильно только в том случае, если все элементы сайта останутся в том же относительном месте на веб-сервере, что и ваш жесткий диск.