Руководство по веб-дизайну для разработчиков
Время на прочтение
11 мин
Количество просмотров 34K
Автор статьи, перевод которой мы публикуем сегодня, говорит, что создал свой первый веб-сайт когда ему было 14 лет, в виде школьного проекта. Тогда перед ним стояла простая задача: разработать сайт, содержащий некий текст, изображения и таблицу. Обычно к школьным проектам он относился так: сначала о них забывал, а когда подходил срок сдачи, делал их в самый последний момент. Однако в тот раз всё было совсем не так. Особенно его интересовало то, как будет выглядеть его первый сайт. Тогда, для того, чтобы сделать всё так, как надо, он приложил все усилия. Автор материала говорит, что, ещё с тех давних времён, он стремился к тому, чтобы то, что он делает, выглядело бы как можно более привлекательно. Это стремление живо в нём до сих пор. Здесь он хочет поделиться советами по дизайну веб-страниц.
Дизайн
Это можно признавать, можно не признавать, но люди судят о чём бы то ни было по его внешнему виду. Если то, что вы делаете, смотрится хорошо, то шансы вашего проекта завоевать доверие окружающих растут, естественно, если словом «хорошо» можно описать не только его внешний вид, но и функциональность.
Я многие годы создавал разные собственные проекты и за это время всё больше и больше внимания обращал на развитие своих дизайнерских способностей, а не только на совершенствование своих умений в области программирования. Код — это важно, но если вы хотите создать собственный прибыльный проект, то вам придётся решать массу задач, одной из которых является дизайн. Разработчику-одиночке, для того, чтобы чего-то достичь, приходится всесторонне себя развивать.
Отличный дизайн — это не нечто такое, что способно собрать кучу лайков на Dribbble. Это то, что сначала даже не замечают. Это — баланс между предельной простотой и чем-то таким, от чего захватывает дух. Дизайн может быть как конкурентным преимуществом проекта, так и одной из причин его провала.
Дело не в таланте
Когда я был помоложе, я много играл в Майнкрафт. Я смотрел на то, прекрасное, что создают другие, но когда пытался построить что-то своё, всё получалось похожим на коробку. Ни красоты, ни стиля. Да и как можно вообще сделать что-то красивое в Майнкрафте?
Потом я нашёл одного видеоблогера на YouTube и построил копию того, что строил он. Через несколько недель я сформировал собственный стиль и мог создавать уже что-то своё. Внезапно мои конструкции перестали выглядеть как непонятно что. Да что там говорить, я даже выиграл один конкурс.
Собственно говоря, я рассказал эту историю к тому, что дизайн — это навык, и, как и в случае с любыми другими навыкам, дизайн можно освоить.
Выбор инструментов
В программировании можно взять обычный Блокнот и написать с его помощью приложение, которое ничем не уступит тому, которое создано с помощью мощной IDE, хотя программирование в Блокноте может оказаться не самым приятным занятием, и, вероятно, процесс разработки займёт куда больше времени, чем при использовании правильных инструментов. Если говорить о веб-дизайне, то роль Блокнота тут может играть MS Paint, и я надеюсь, что, как и в примере с Блокнотом и программированием, очень немногие будут пользоваться им для решения дизайнерских задач.
Популярные инструменты веб-дизайна
Вот несколько популярных инструментов для веб-дизайна:
- Sketch — инструмент, предназначенный исключительно для MacOS. Если провести параллель с миром веб-программирования, то это будет что-то вроде React для дизайна. Возникает такое ощущение, что упоминание о Sketch присутствует в каждой вакансии дизайнера. Стоит эта штука 99 $ в год.
- Adobe XD — бесплатное кросс-платформенное средство, которое, продолжая аналогию с программированием, похоже на Vue. Вокруг Adobe XD сформировалось не такое большое сообщество, как вокруг Sketch, но освоить этот инструмент очень просто.
- Adobe Photoshop — это нечто вроде швейцарского ножа в мире дизайна, о котором знают все, и который можно сравнить с jQuery. Пользоваться Adobe Photoshop можно за 9,99 $ в месяц.
Нет практически никакой разницы в том, пользуетесь ли вы для написания кода Sublime или VS Code. То же самое можно сказать и о том, выбираете ли вы React или Vue для разработки интерфейсов. Это — дело вкуса. То же самое можно сказать и об инструментах дизайнера. У каждого из них есть собственные преимущества и недостатки.
Я пользуюсь Adobe XD. Основная причина такого выбора — кросс-платформенность, в результате я, как было бы, если бы я выбрал Sketch, не являюсь заложником экосистемы Apple. Кроме того, Adobe XD пользуется поддержкой Adobe, поэтому можно надеяться на то, что этот проект будет существовать ещё очень долго. А новичкам особенно приятно будет то, что с мая 2018 года Adobe XD можно пользоваться бесплатно, хотя и с некоторыми ограничениями (правда, они вам, в любом случае, вряд ли помешают).
О правильном настрое
Главная проблема, которую мне пришлось решить, входя в мир веб-дизайна, заключалась в выработке правильного настроя. Раньше дизайном я занимался в процессе разработки сайта. Я полагал, что всё просто должно располагаться в определённом порядке. Элементы размещаются слева направо и сверху вниз. Правда, такой вот подход — это верный способ стать ужасным дизайнером.
Инструменты дизайна принуждают вас работать так, как будто каждый элемент имеет абсолютное позиционирование. После чётких конструкций, которые можно видеть в программном коде, конструкции, которыми оперирует дизайнер, могут показаться неорганизованными и беспорядочными. Но это нужно принять. Это даёт свободу, возможность быстро всё менять и много экспериментировать. И это, пожалуй, самое важное, так как дизайн — это непрерывный процесс. В дизайне совершенно ожидаемо то, что прежде чем получить отличный результат, вам придётся часто и помногу всё переделывать.
Изучение инструментов
При написании кода веб-страниц используют HTML-элементы, такие, как div, span, поля для ввода данных, позволяя браузеру превращать их во что-то такое, что можно увидеть на экране. Работая с инструментами для дизайна, вы получаете возможность избавиться от посредничества и использовать визуальные элементы, такие, как геометрические фигуры или фрагменты текста, напрямую.
Я выбрал четыре наиболее часто используемых инструмента дизайнера, это не так уж и много, поэтому вы сможете не тратить слишком много времени на освоение этих инструментов. Время лучше потратить, собственно, на дизайн. То есть, быстро разобравшись с основами, вы сможете тут же приступить к практике. Поговорим об этих инструментах на примере Adobe XD.
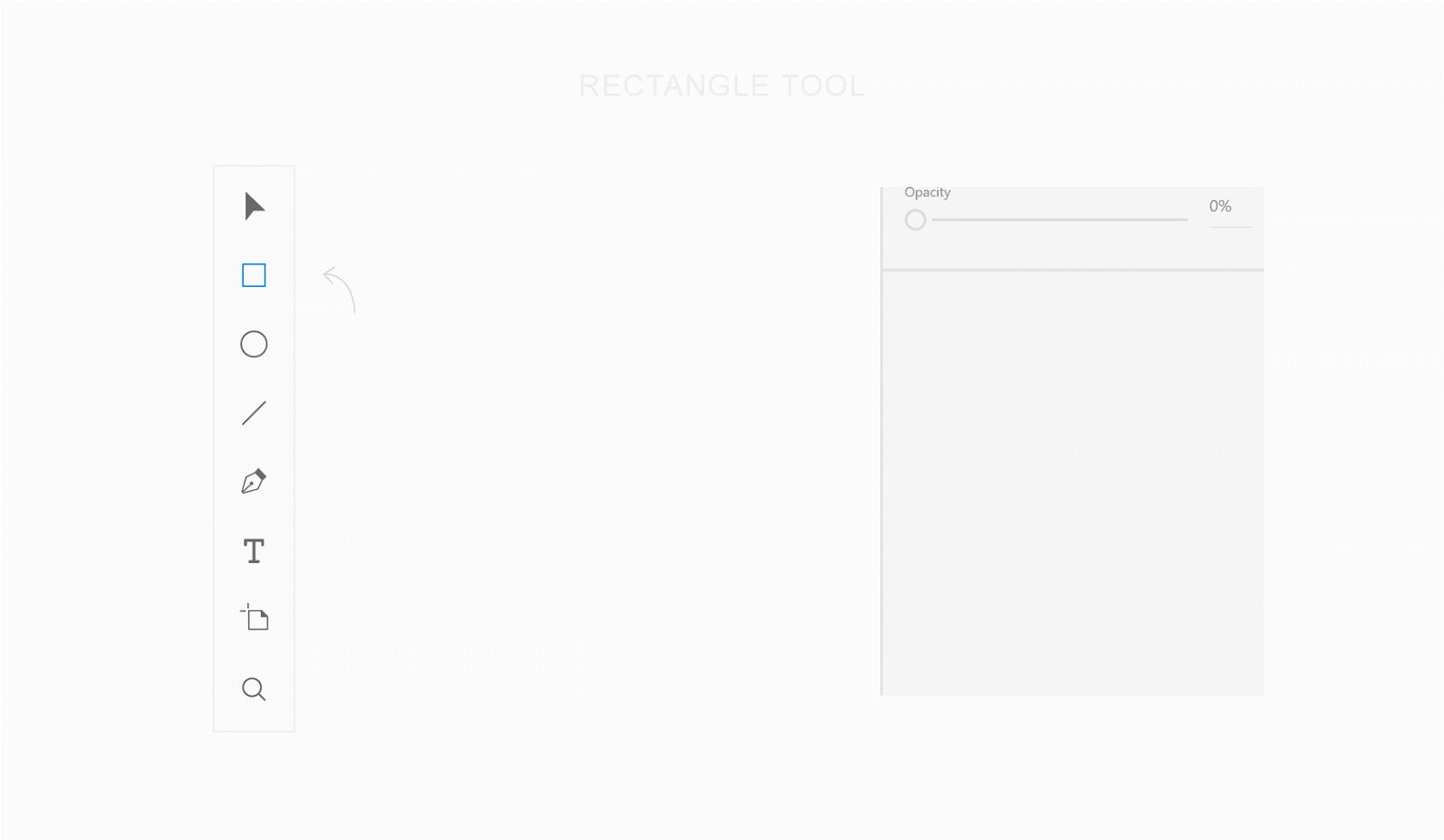
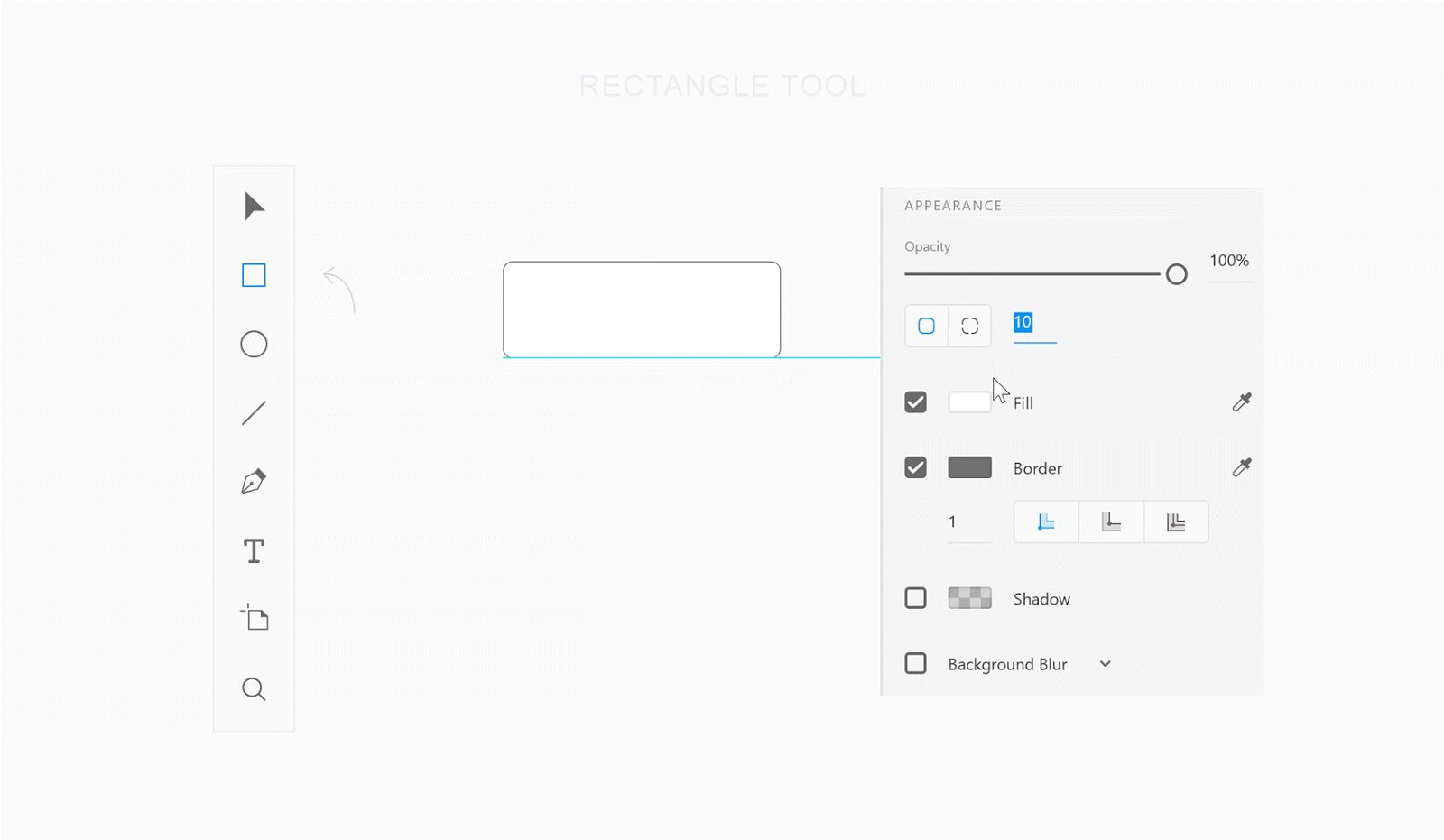
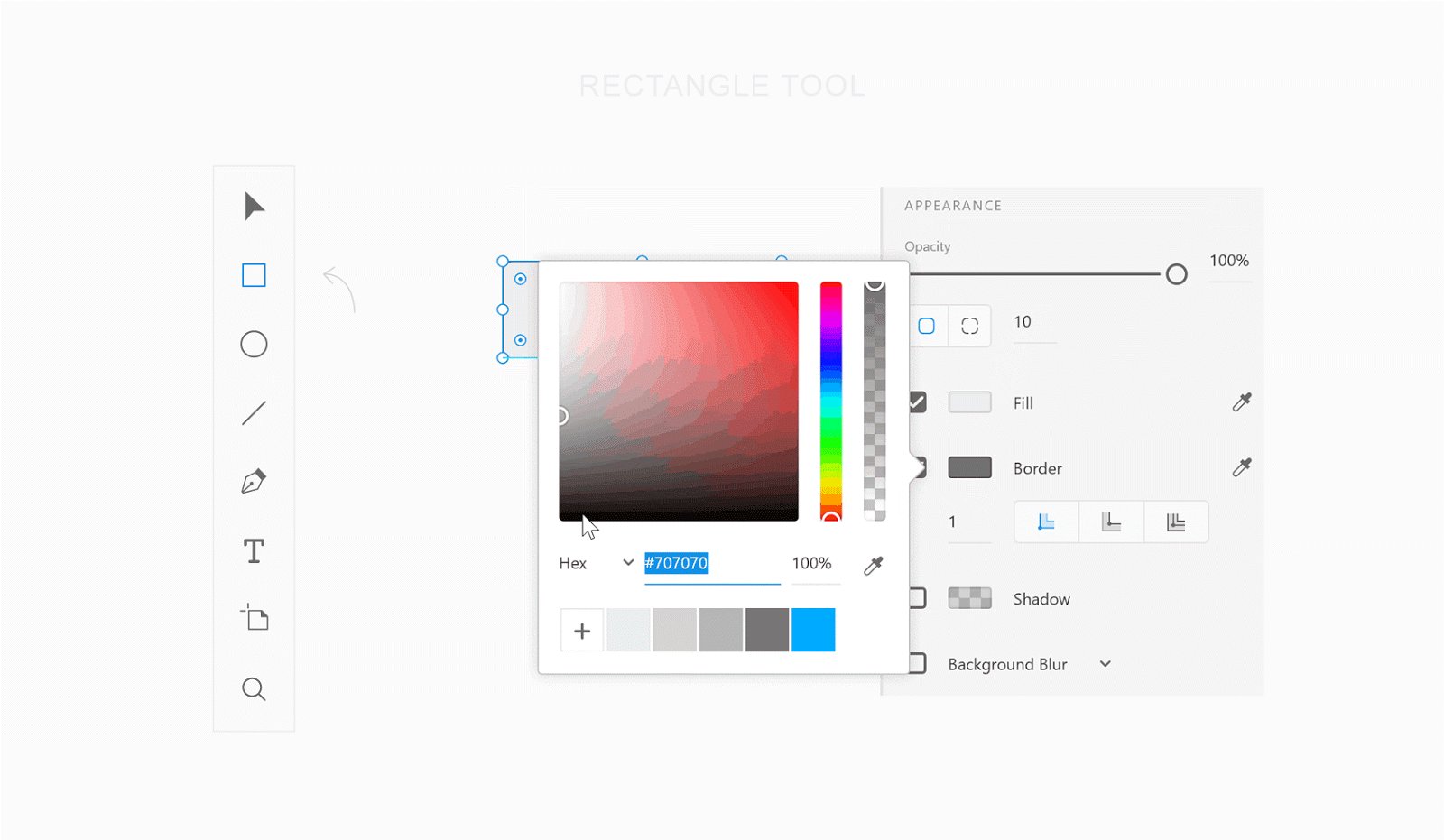
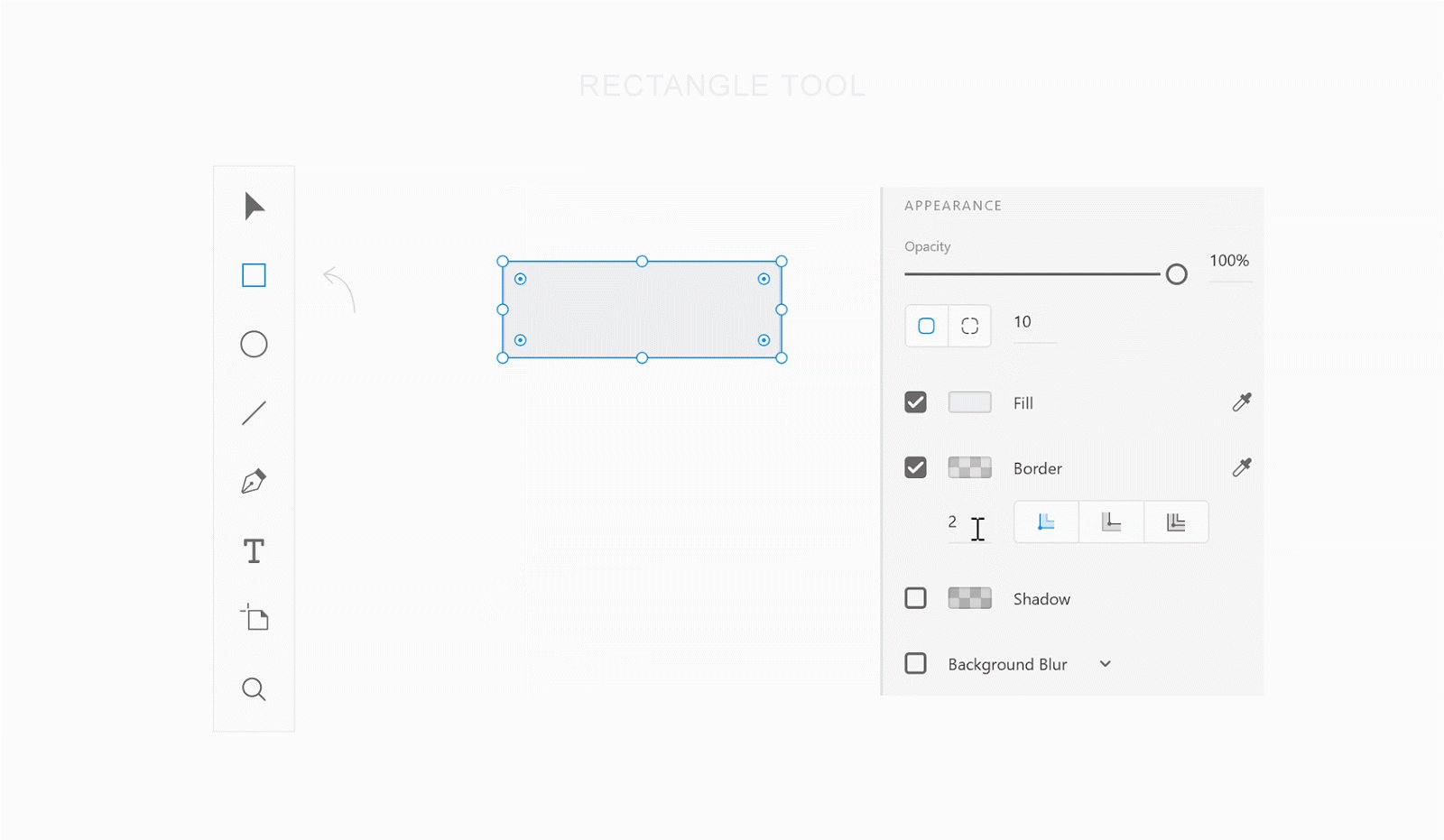
▍Инструмент Rectangle — прямоугольники
Прямоугольник — это наиболее часто используемая в дизайне геометрическая фигура. Занимаясь дизайном, вы обнаружите, что постоянно работаете с ними. Воспринимайте прямоугольник так, будто это HTML-элемент div. Прямоугольники находят применение в проектировании самых разных элементов страниц — от полей для ввода текста, до контейнеров.
Прямоугольник
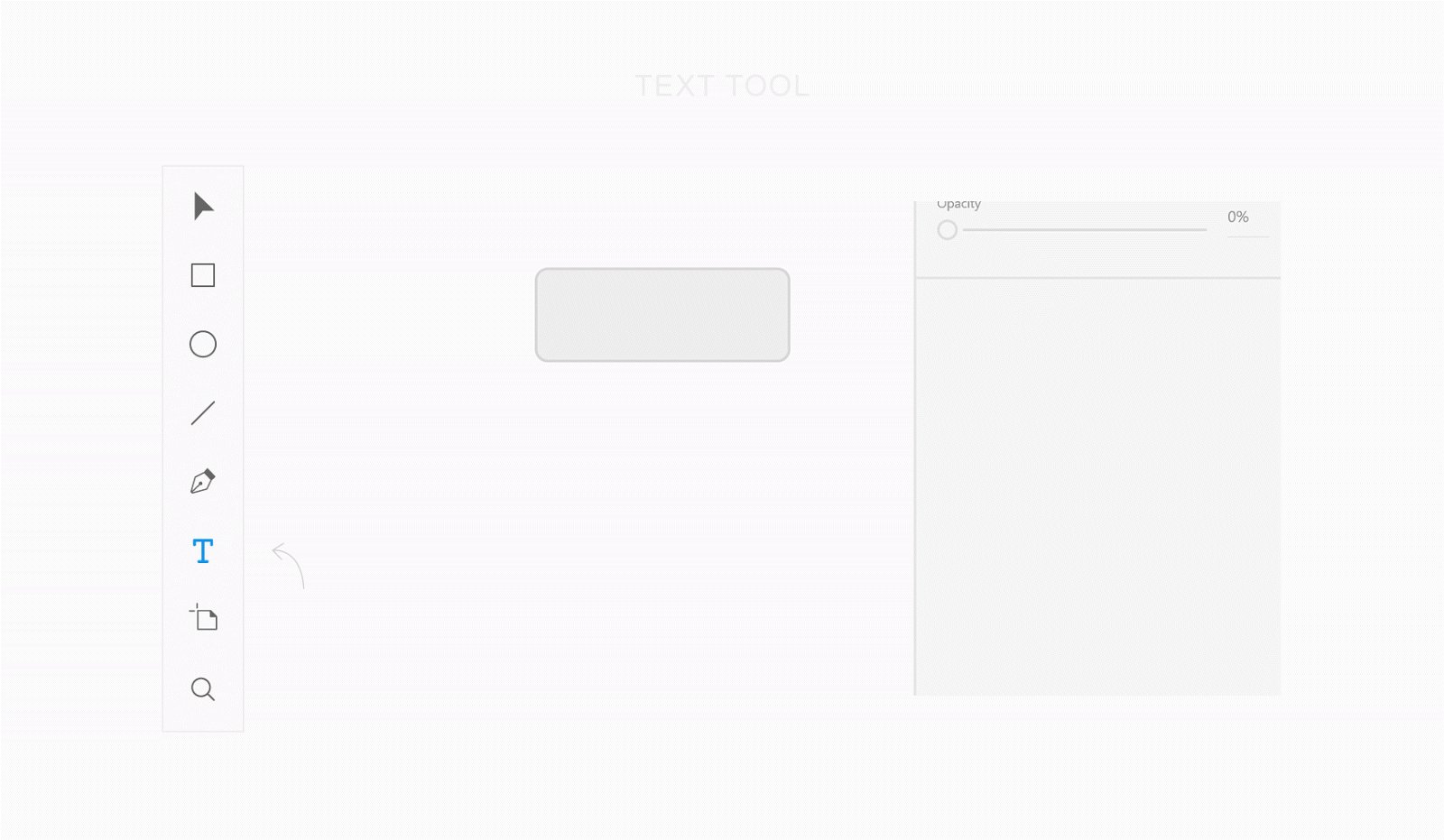
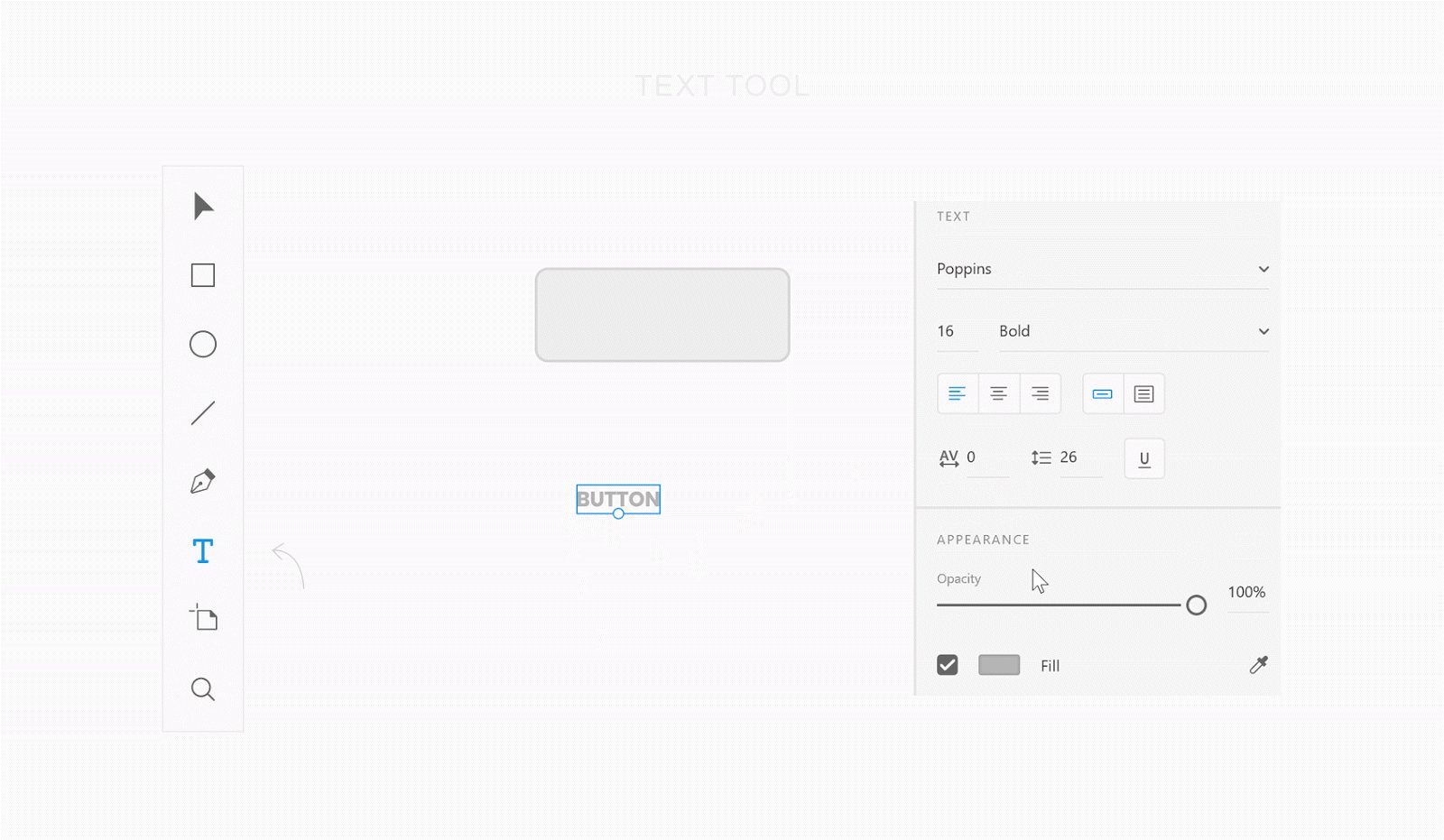
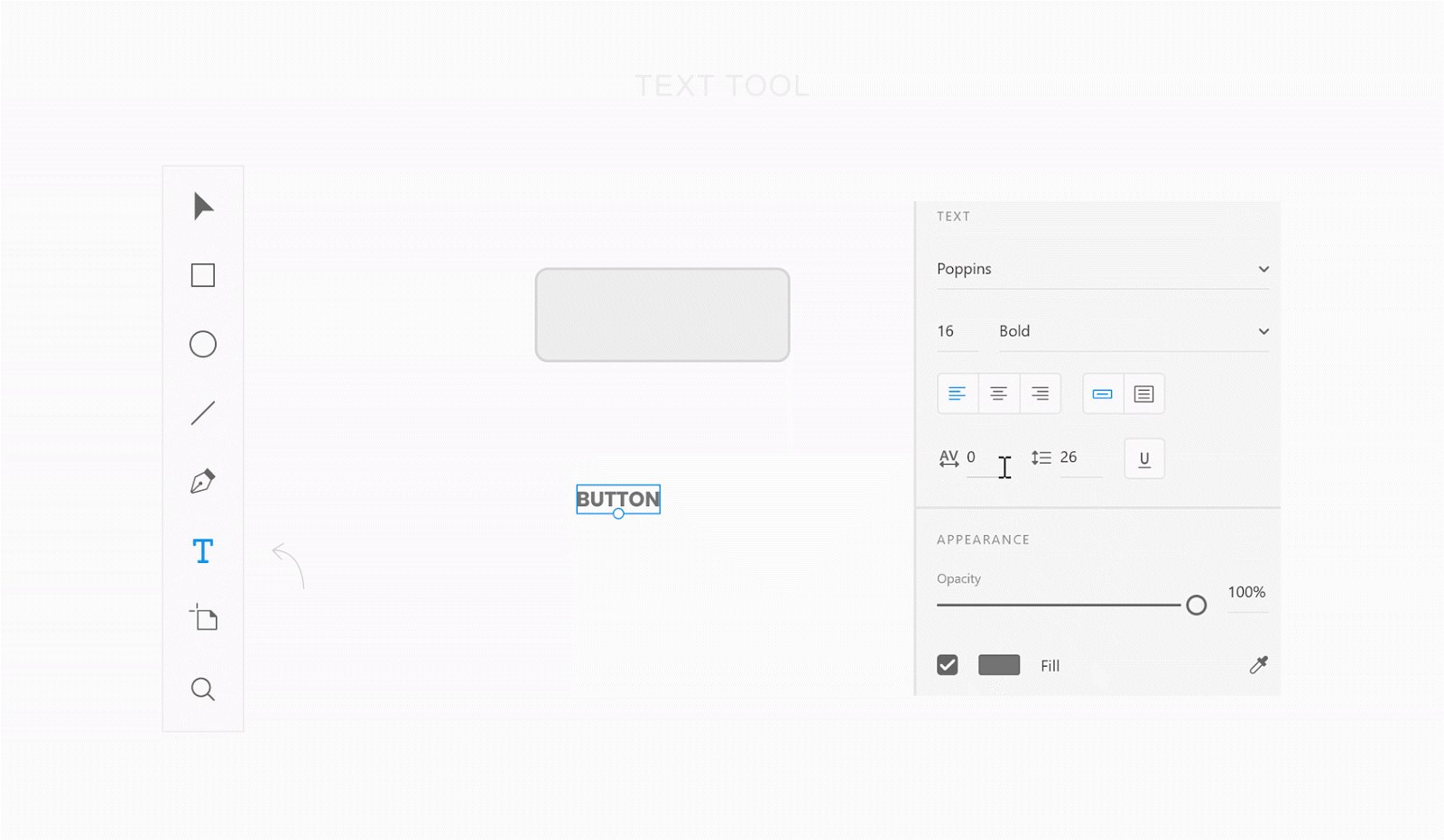
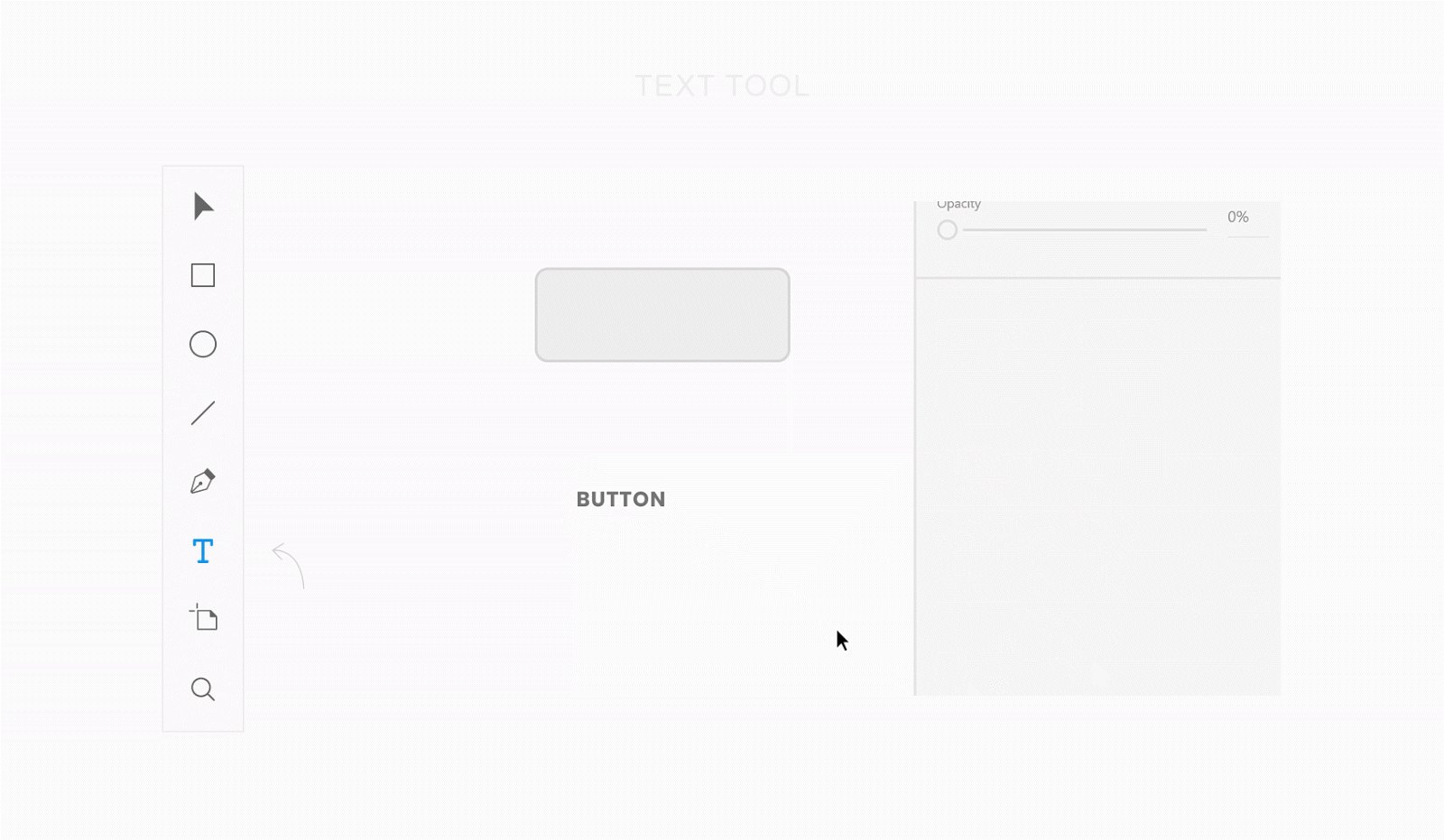
▍Инструмент Text — однострочные надписи
На первый взгляд кажется, что работа с текстами — это очень просто. Однако тут есть одна особенность, которая заключается в том, что у инструмента для работы с текстами есть два режима работы. Один из них предназначен для создания однострочных надписей, второй — для создания многострочных блоков теста. К счастью, несмотря на эту особенность, инструмент для работы с текстами несложно освоить и использовать.
В первом режиме, который предназначен для работы с однострочными надписями, размер текстового контейнера подстраивается под размер содержащегося в нём текста. Это напоминает тег span, за исключением того, что текст в таком контейнере не будет автоматически переноситься на новую строку, если только вы явным образом не используете перевод строки. Сильная сторона этого режима работы заключается в том, что размер контейнера автоматически подстраивается под параметры содержащегося в нём текста.
Для создания однострочного фрагмента текста нужно выбрать в панели инструментов Adobe XD инструмент Text, щёлкнуть там, где должен располагаться текст, и ввести его. Стоит принять за правило то, что этот режим нужно использовать для однострочных надписей, ширина которых может быть подобрана автоматически. Это — однострочные заголовки и подписи объектов.
Инструмент Text — однострочные надписи
▍Инструмент Text — большие фрагменты текста
Второй режим инструмента для работы с текстом используется для формирования текстовых контейнеров заданного размера, которые ведут себя наподобие тега p с заданной шириной, или так, как тег p, находящийся в ячейке сетки. Сильная сторона этого состояния заключается в том, что в нём можно управлять размерами текстового блока. Для создания фрагмента текста нужно выбрать инструмент Text и выделить ту область, которую должен занимать фрагмент. Собственно говоря, этот режим нужно использовать для многострочных фрагментов текста.
Инструмент Text — многострочные фрагменты текста
▍Инструмент Select — выделение объектов
С помощью инструмента Select осуществляют перемещение объектов, изменение их размеров, копирование. На рисунке ниже можно видеть вспомогательные элементы этого инструмента, а именно — розовые линии, помогающие определить расстояние между объектами, и синие, с помощью которых объекты удобно выравнивать.
Инструмент Select
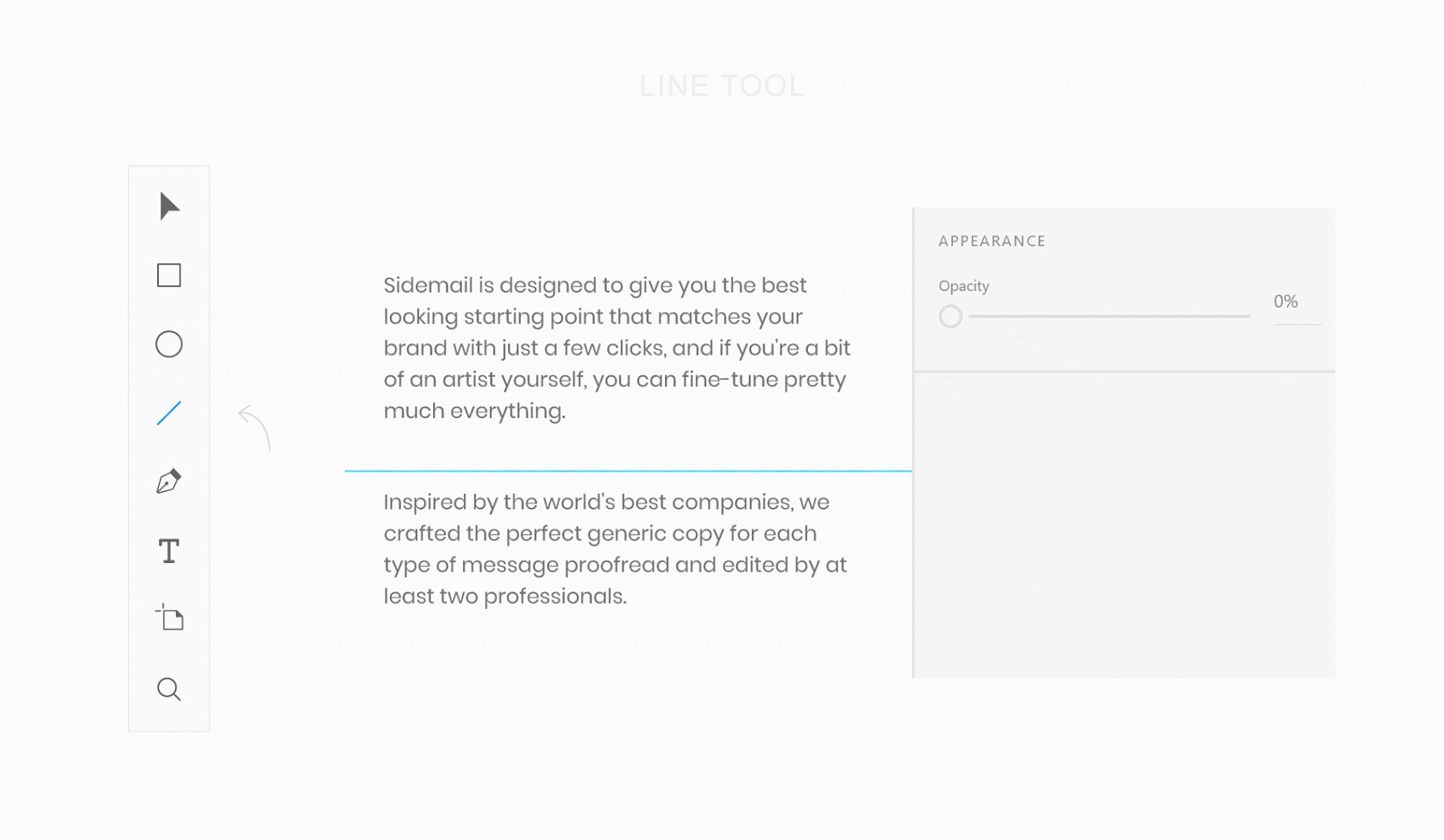
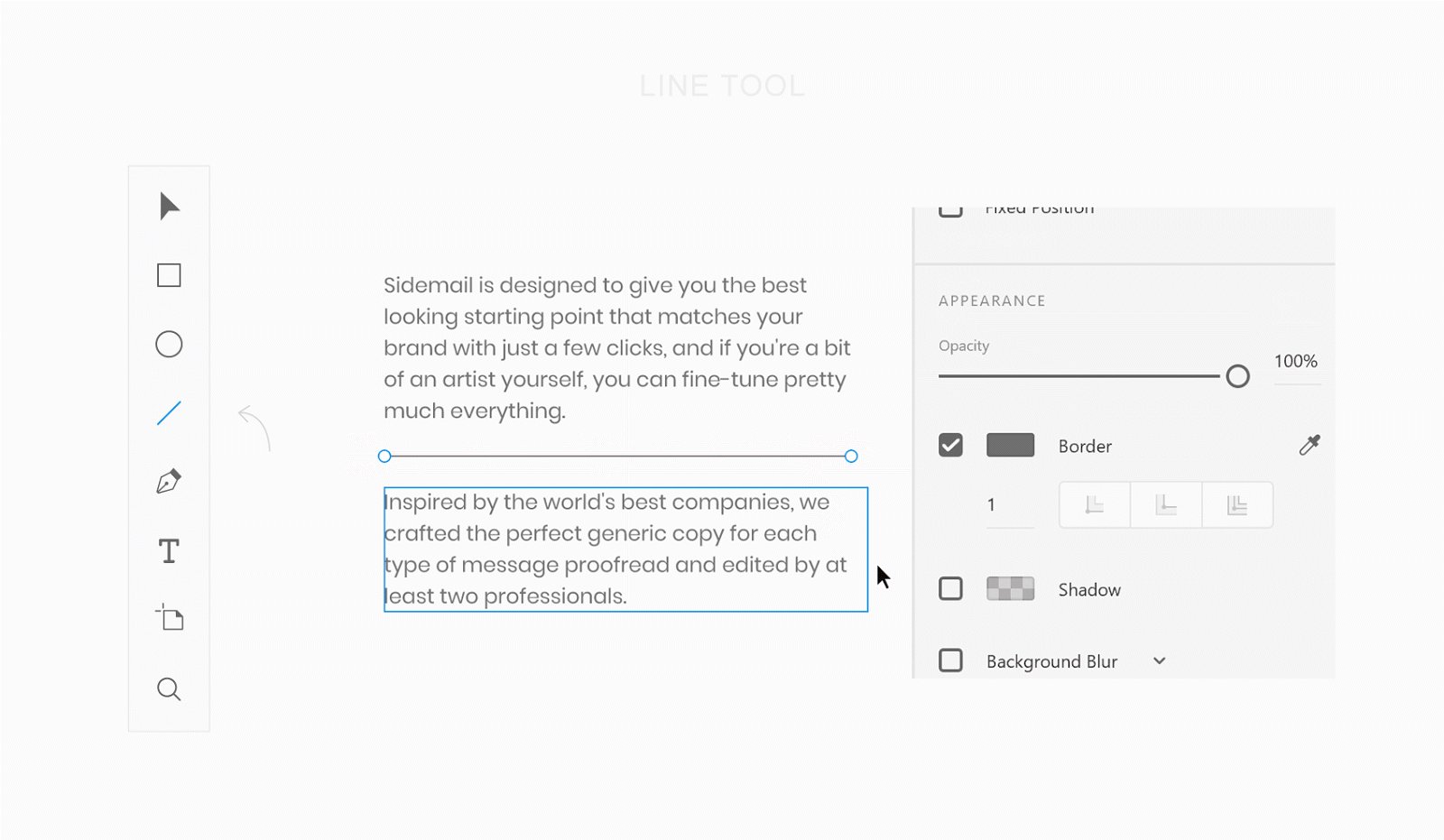
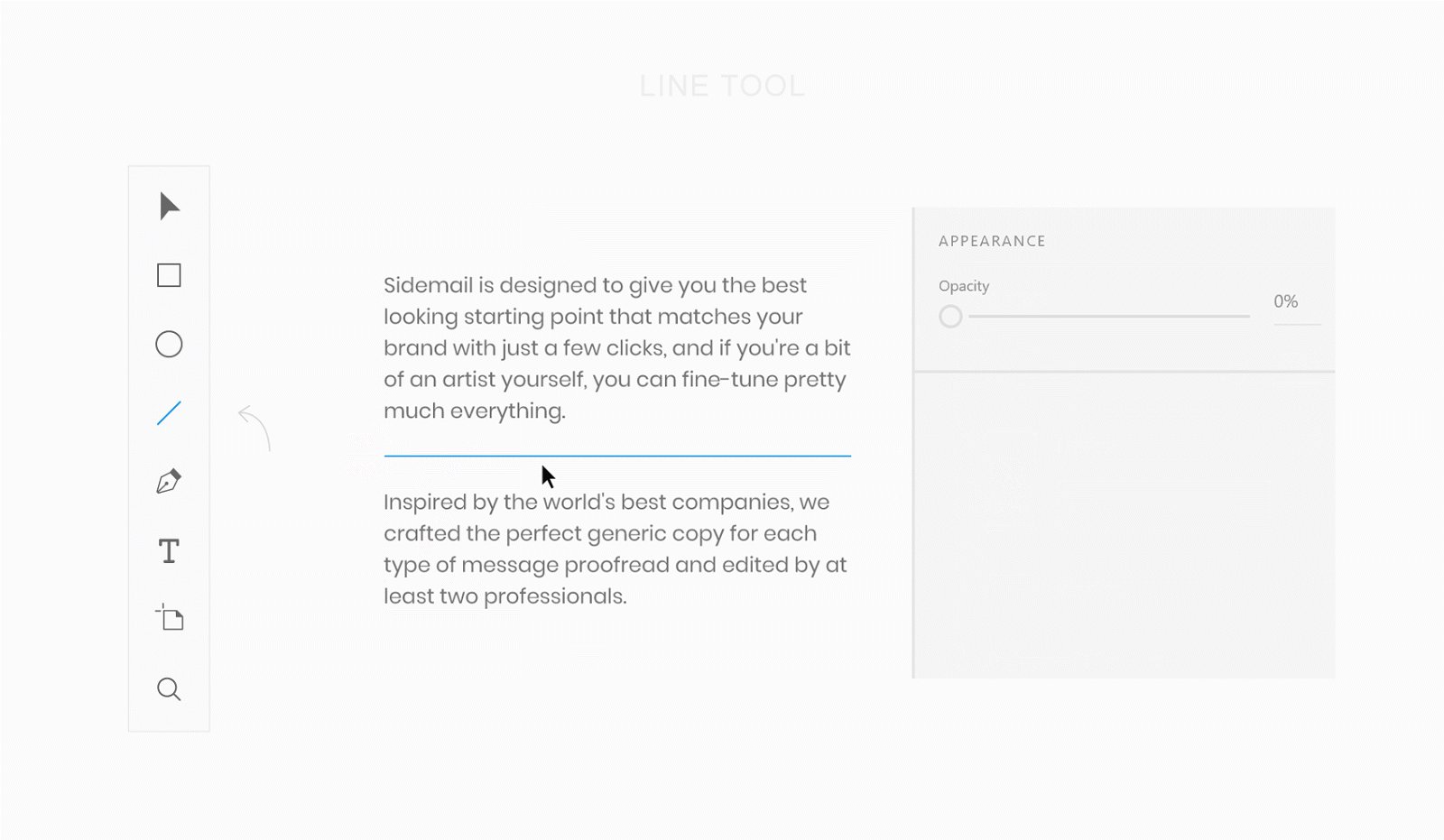
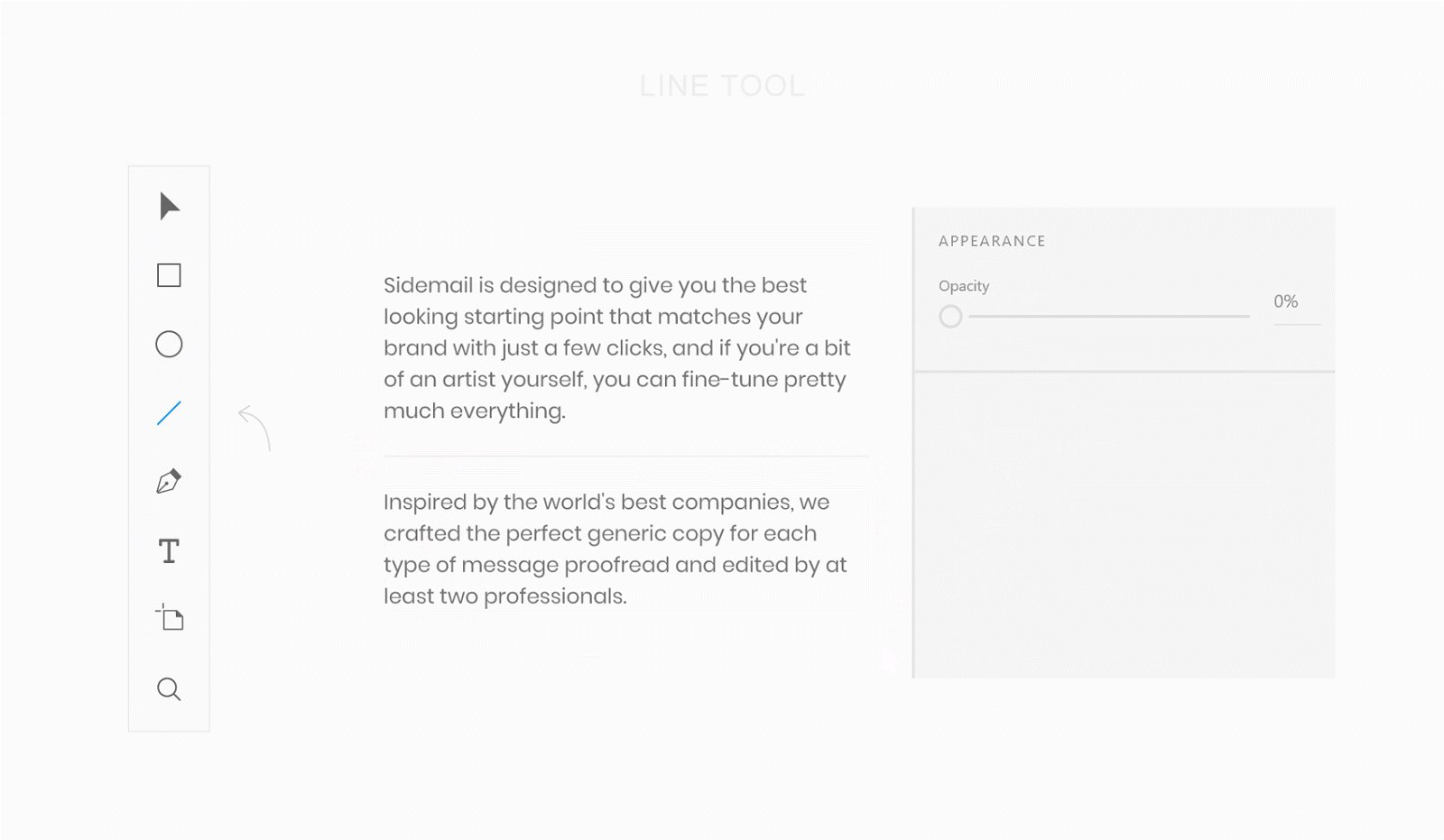
▍Инструмент Line — линии
Иногда линии оказываются очень кстати, например, для разделения элементов страницы. Поэтому мы и говорим здесь об инструменте Line. С технической точки зрения для того же самого можно использовать инструмент Rectangle, но что поделаешь, HTML-элемент div можно применять для реализации чего угодно.
Инструмент Line
Дизайн: рекомендации и приёмы работы
▍Макет
В веб-разработке макет обычно представлен шапкой страницы, меню, содержимым страницы и подвалом. Всё это — части макета, но макет, сам по себе — это нечто большее, чем сумма этих частей. Макет — это то, как элементы располагаются на странице.
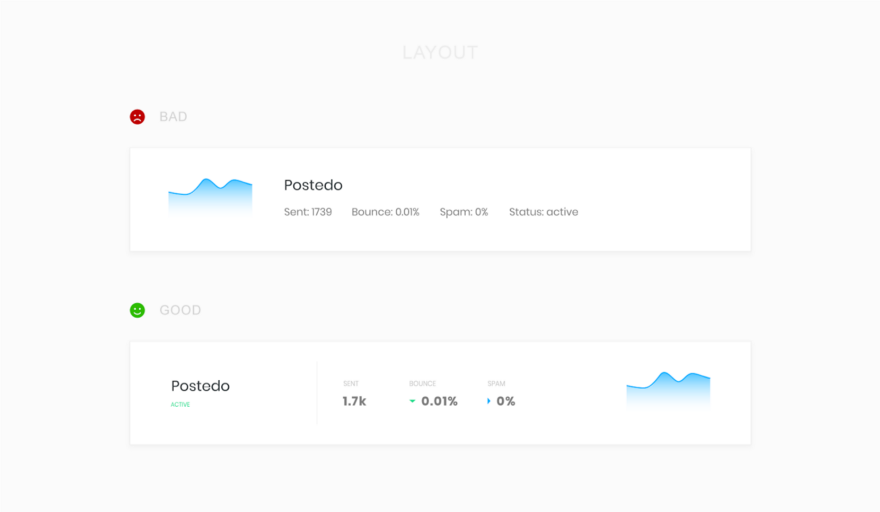
Например, когда я проектировал информационную страницу для Sidemail, я равномерно расположил элементы внутри контейнера. На следующем рисунке, в его нижней части, показан именно этот вариант дизайна, который я считаю удачным, а в верхней части находится неудачный вариант. В результате то, что получилось, воспринималось, в сравнении с другим вариантом, как нечто более цельное, выглядел этот вариант аккуратнее, чем тот, что я счёл неудачным.
Примеры неудачного и удачного макета
▍Цвета
Выбирая цвета для своего следующего проекта, помните о таком понятии, как психология цвета. Для поиска хороших цветовых комбинаций, основанных на основном цвете, можете воспользоваться проектом Paletton.
Для создания визуальной иерархии страницы используйте оттенки основного цвета и цвета текста. При применении цветного фона поэкспериментируйте с оттенками цвета, используемого для текста.
Примеры работы с цветами и текстом
▍Типографика
Шрифты, которыми выполнены различные надписи, сильно влияют на восприятие страниц, поэтому внимательно относитесь к их выбору. Обычно коммерческие шрифты смотрятся лучше чем те, которые можно найти на Google Fonts, но, если вы только начинаете путь веб-дизайнера, не стоит тратиться на покупку шрифтов. Даже среди того, что есть на Google Fonts, можно обнаружить отличные варианты.
Для того чтобы визуально разделить фрагменты текста, я часто использую приём, который заключается в том, что тексты надписей оформляются заглавными буквами с увеличенным расстоянием между символами. Тексты в верхнем регистре симметричны, выглядят они привлекательно, однако, читать их сложнее, поэтому не стоит чрезмерно ими увлекаться.
Примеры использования текстов в верхнем регистре
Дизайн домашней страницы (или лендинга)
Я всегда пытаюсь избегать соблазна создать модный дизайн, а потом втиснуть в него то, что я хочу сообщить посредством страницы. Вместо этого я выделяю достоинства проекта (а не его функциональные особенности), создаю из них историю и рассказываю эту историю с помощью визуально привлекательной страницы.
После того, как я понимаю то, какую историю я хочу рассказать посредством страницы, обычно я начинаю искать вдохновение. Отличным источником вдохновения для меня является проект land-book.com, который представляет собой обширный каталог отличных образцов дизайнов лендинг-страниц, за которые можно голосовать. Ещё один проект, на котором можно поискать вдохновение, это interfaces.pro. Он позволяет отбирать страницы определённых типов, например, это могут быть страницы с информацией о ценах, страницы 404, или страницы с информацией о сайтах. Я просто всё это смотрю до тех пор, пока мне не удаётся найти достаточно понравившихся мне сайтов, внешний вид страниц которых соответствует моим представлениям о стиле проекта, которым я занимаюсь.
Лендинг-страница
После того, как у меня формируется общее представление о том, что мне нужно, наступает время для решения непростой задачи по сбору всего воедино. К несчастью, тут нет лёгких путей. Для того чтобы создать что-то хорошее, нужно много экспериментировать, делая это до тех пор, пока то, что получится, вам понравится.
Возможно, вы задаётесь вопросом о том, нормально ли это, если дизайн, который вас полностью устраивал неделю назад, внезапно начал казаться вам не таким уж и хорошим, а, возможно, и вовсе неприемлемым. Это — совершенно нормально, и, на самом деле, если вы испытываете подобные ощущения, то это даже хорошо. Происходит это из-за того, что вы растёте, учитесь и становитесь лучше в сфере дизайна. В результате то, что вчера казалось непростой задачей, сегодня уже выглядит не таким уж и сложным. Помните об этом и вы не будете чувствовать себя как белка в колесе.
▍Выводы и рекомендации
- Тщательный подбор шрифтов — это одна из тех мелочей, которые отличают хороший дизайн от плохого.
- Изображения — это важно. Постарайтесь, чтобы на ваших страницах использовались бы, хотя бы в небольших количествах, подходящие иллюстрации или фотографии.
- Выстраивайте визуальную иерархию элементов, используя оттенки цветов. Недостаточно использовать лишь пару цветов, один из которых является основным, а второй представляет собой цвет текста.
- Не используйте слишком широкие контейнеры. Обычно достаточно ширины в 1100 пикселей.
- Пустое пространство между элементами — это важный элемент дизайна.
- История, которую рассказывает веб-страница, должна строиться на достоинствах проекта, а не на его функциональных особенностях.
- Если вы чувствуете, что ваши идеи истощились — ищите вдохновение в других проектах.
Дизайн веб-приложения (или панели управления)
Как и в случае с проектированием лендинга, при создании веб-приложения не нужно сходу хвататься за расстановку элементов по странице. Рассматриваемая ситуация отличается от предыдущей тем, что здесь вы не рассказываете посетителю историю. В этот раз вы создаёте инструмент, и главная ваша цель — сделать этот инструмент удобным. Возьмите лист бумаги и карандаш и нарисуйте план работы вашего приложения. Подумайте о том, что от чего зависит, о том, как облегчить работу с этим приложением.
Если надо — сделайте несколько набросков или макетов. Исследуйте дизайн проектов-конкурентов, подумайте о том, чего им недостаёт. Возможно, вы решите сделать у себя то, чего у них нет, а это, может быть, станет конкурентным преимуществом вашего проекта. Учитывайте и то, что иногда, прежде чем рисовать макеты и прикидывать варианты дизайна, нужно дать себе время на размышления.
Лучший совет, не привязанный к конкретным особенностям различных проектов, который я могу тут дать, заключается в выборе подходящего макета страницы. Обычно в веб-приложениях используются два подхода к макетам страниц. Выбор того или иного зависит от целей приложения. Речь идёт о контейнерах фиксированной ширины, и о гибких контейнерах, заполняющих весь экран.
Веб-приложение
▍Контейнеры фиксированной ширины
Я предпочитаю использовать контейнеры фиксированной ширины, так как пользователю легче сконцентрировать внимание на ограниченной области благодаря тому, что для просмотра того, что расположено в этой области, не требуется ненужных движений глаз. Приложения, в которых применяются фиксированные контейнеры, кроме того, обычно выглядят аккуратнее, а новым пользователям таких приложений легче в них ориентироваться. Надо отметить, что такие приложения, из-за ограниченной ширины контейнеров, сложнее проектировать.
Вот несколько примеров веб-приложений, в которых используются фиксированные контейнеры: Twitter, Buffer, DigitalOcean, Netlify, GitHub.
▍Гибкие контейнеры
Гибкие контейнеры отлично подходят для таких веб-проектов, как чаты, приложения для работы с таблицами или с большими объёмами информации, представленной в других форматах. Обычно при проектировании таких приложений важно, чтобы на экране можно было разместить как можно больше данных. Минусом гибких контейнеров является тот факт, что большой объём данных, выведенный на экран, может запутать пользователя.
Среди примеров приложений, использующих гибкие контейнеры, можно отметить Slack, Intercom, Hotjar, Google Sheets, Trello, Spotify.
▍Выводы и рекомендации
- Выбор подходящих контейнеров для содержимого приложения важен по двум причинам. Во-первых, от этого будет зависеть макет страницы. Во-вторых, для того, чтобы перейти к контейнерам других типов, потребуется провести серьёзную работу. Каждый проект уникален и требует уникальных решений, поэтому не бойтесь экспериментировать.
- Стремитесь к простоте.
- Используйте шрифты, надписи, выполненные которыми, легко читаемы.
- Выводя большие объёмы данных, используйте визуальную иерархию.
- Анализируйте решения конкурентов, и, находя недостатки, не допускайте их появления в своём проекте, или, на основе такого анализа, оснащайте свой проект возможностями, которые станут его конкурентными преимуществами.
Итоги
Разработчику, который привык работать с кодом, а не с визуальными образами, может быть непросто переключиться на волну дизайна. Но дизайн — это то, чему вполне можно научиться. Помните о том, что дизайн может быть конкурентным преимуществом вашего проекта, поэтому уделяйте ему внимание и создавайте привлекательные сайты, с которыми удобно и приятно работать.
Уважаемые читатели! Как по-вашему, может ли программист-одиночка достичь хороших результатов в сфере дизайна?
Веб-дизайн штука мультидисциплинарная. Если вы планируете серьезно заниматься веб-дизайном, то приготовьтесь побывать во множестве ролей и попробовать разные фронты работ: проектирование и дизайн интерфейсов, создание фирменного стиля, работу с клиентами, продажи и переговоры, копирайтинг и сторителлинг, исследования аудитории (UX-исследования), поле стратегии и брендинга и это даже не финал списка.
Кстати, если вы сейчас собираете себе план по развитию навыков, вам может пригодиться свежий обзор курсов по веб-дизайну.
Веб-дизайнер создает красивые интерактивные проекты в вебе: сайты, лендинги и интернет-магазины с интересными текстами, удобной навигацией и уникальным стилем. Для уверенной работы требуется непрерывно практиковаться в композиции c характером, сторителлинге и проектировании маршрутов с отзывчивой навигацией, плюс разбираться в элементах маркетинга.
Веб-дизайнер — работает на пересечении творчества и коммерции. Фактически, он архитектор комфортных, функциональных, выразительных и коммерчески эффективных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы по ней было приятно путешествовать и хотелось возвращаться.
Траектория из книг комплексная — вас ждет плотная и ритмичная прокачка по всем аспектам дизайна сайтов: профессия и международная система работы, стиль с характером и эстетика, психология для дизайнеров, основы проектирования интерфейсов, копирайтинг и знакомство с технологиями разработки сайтов👇👇👇
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Как получить максимальную отдачу от книг по веб-дизайну
Мне нравится читать книги в бумажном виде. Забираюсь с ногами в кресло с пледом и чаем под боком и устраиваюсь там с книжкой. Книги, которые важно прочитать, обязательно держу перед собой на столе, чтобы все время мелькали перед глазами — работает как напоминалка, которую нужно дожать и внедрить в практику.
Цифровых книги тоже люблю, но читать их сложнее и поэтому они теряются где-то в Dropbox, на планшете или в аккаунтах интернет-магазинов c названием ‘…/drive/03_resources/books/design/the-big-book-of-web-design-by-terry-felke-morris.pdf‘.
Книжка для меня – это инвестиция в развитие. Цена хорошей цветной книги о дизайне 2000 рублей. Оплата здесь ключевой момент. У того, что вы купили будет особенный вкус, который вы лучше запомните, проверяла! Плюс к бумажной книге можно делать Заметки, отмечать ключевые мысли стикерами, чтобы потом можно было к ним вернуться.
Кстати, самые полезные книги по веб-дизайну оказались вовсе не из списков ТОП книг по веб-дизайну, поэтому рекомендую рассматривать изучать списки книг шире, польза может вас сильно удивить. Конечно, бессменными лидерами в подборках по веб-дизайну являются: Эмоциональный веб-дизайн, Основы проектирования взаимодействия и Не заставляйте меня думать. Но в этой подборке хотелось бы захватить горизонты навыков пошире.
В общем держите мой список топ-книг по веб-дизайну, которые крайне рекомендую.
1. Бесплатное руководство по Основам Web-дизайна, Рафаль Томаль
Оригинальное название: Intro to Web Design.
Автор емко и клево раскрыл культуру современного веб-дизайна: с чего начинался дизайн сайтов, кто такой веб-дизайнер, как подойти к тренировке навыков и что такое современный веб-дизайн.

Моя любимая цитата из руководства по Основам Web-Дизайна от Рафаля Томаля:
Чтобы стать отличным дизайнером, нужно понимать, зачем вы делаете то, что делаете — и уметь объяснить это коллегам, клиентам, работодателям и всем заинтересованным лицам, чтобы они тоже могли привнести ценность в вашу работу.
Где найти: Официальный сайт
2. Эмоциональный веб-дизайн, Аарон Уолтер
Оригинальное название: Designing for emotion.
Книга про основы разработки айдентики в диджитал по методу «Бренд как персонаж». Автор подробно разбирает алгоритм, который помогает выразить характер и ценности бренда через визуальные и поведенческие паттерны. Авторский алгоритм создания айдентики в диджитал Аарон подкрепляет личным опытом в MailChimp и множеством примеров успешных веб-проектов.

На момент создания книги, автор был ведущим дизайнером MailChimp.com — сервиса, которым до сих пор вдохновляются многие дизайнеры/проектировщики как ярким примером качественного и успешного SaaS-решения. Сейчас Аарон работает на руководящей должности в InVisioin Studio и популяризирует проектирование и дизайн.
Моя любимая цитата из книги Эмоциональный веб-дизайн | Аарон Уолтер:
Хоть инстинкт и подсказывает нам, что выделяться рискованно, но еще более рискованно не отличаться от конкурентов: потребителю гораздо сложнее будет понять, чем ваш бренд лучше.
Привлекательные вещи побуждают людей хорошо себя чувствовать, что, в свою очередь, побуждает их мыслить творчески. Как это влияет на простоту использования? Элементарно: людям становится легче решать проблемы, с которыми они сталкиваются.
Где найти: Лабиринт, OZON, МИФ
3. Онлайн влияние, Жорис Гроэн и Бас Вютерс
Оригинальное название: Online influence. Boost your results with proven behavioral science
Информация и примеры из книги призваны помочь системно продумывать дизайн, и еще до запуска насыщать проект важными для пользователей деталями. Здесь емко сжато и наглядно подано множество исследований о психологии поведения потребителей. Авторы книги психолог и веб-дизайнер Жорис Гроэн и исследователь механизмов убеждения Бас Вютерс подробно рассматривают, какие приемы работают, а какие нет и почему.

Принцип: лучше понимаете потребителей — смелее экспериментируете с композицией, текстами, графическими приемами и анимацией на сайте и в приложении. А еще книга поможет лучше понимать маркетологов и предпринимателей, так как погружает в архитектуру выбора, а значит вы сможете увереннее работать над тем, чтобы их бренд выбирали чаще.
Моя любимая цитата из книги Онлайн влияние:
«Проектирование поведения»… Нам тоже понадобилось некоторое время, чтобы привыкнуть к этой формулировке. Обычно создают дизайн объявления, сайта, продукта. Но «проектировать поведение людей» – это звучит так, будто вы и в самом деле можете заставить человека делать все, что вам угодно. Однако создатель дизайна поведения Б. Дж. Фогг нашёл гораздо лучшее определение. Для него дизайн поведения означает побуждение людей сделать то, что они уже хотят сделать.
Тут вы, возможно, запротестуете: погодите-ка, но если люди уже хотят что-то сделать, к чему их убеждать? Но именно здесь и кроется проблема. Тот факт, что мы чего-то хотим, не означает, что мы автоматически это сделаем.
Где найти: Лабиринт, ЛитРес, ArtLebedev
4. Кради как художник, Остин Клеон
Оригинальное название: Steal Like an Artist: 10 Things Nobody Told You About Being Creative
Книга учит работать с референсами, чтобы в итоге получать уникальный авторский результат. Для этого книга мягко подталкивает к смелым творческим экспериментам, ее цель — помочь каждому безопасно выйти из зоны комфорта и обрести свой творческий голос. Это игривая и при этом честная книга о том, что идеи не берутся из воздуха, а плавно эволюционируют (идеи вокруг питают ваше воображение).

Книга настраивает включать воображение, пользоваться вдохновляющими примерами и преобразовывать их в авторский творческий микс. Автор сторонник того, что нужно постоянно работать над собой и вкладывать в каждый проект свой авторский штрих.
Моя любимая цитата из книги Кради как художник:
Начинайте копировать то, что вам нравится. Копируйте. Копируйте. Копируйте. Копируйте. И найдете себя». © Йоджи Ямамото, дизайнер одежды.
Мы не знаем, откуда берутся идеи. Ясно только, что не из ноутбука. © Джон Клиз, актер
Крадите все, что вступает в резонанс с вашим воображением или подпитывает его. Жадно поглощайте все впечатления и явления: старые и новые фильмы, музыку, книги, картины, фотографии, стихи, сны, случайные разговоры, архитектуру, мосты, уличные указатели, деревья, облака, потоки воды, свет и тени. И крадите лишь то, что находит живой отклик в вашей душе. Если делать так, ваша работа — ваша кража — будет оригинальной. © Джим Джармуш
Где найти: Лабиринт, OZON, МИФ
5. Веб-дизайн. Элементы опыта взаимодействия, Гарретт Джесс
Оригинальное название: The Elements of User Experience
Книга учим методичному проращиванию дизайн решения (это важно, потому что клиенты ожидают проект к определенному сроку). Джесс Гарретт системно и доходчиво разложил подход к проектированию востребованных сайтов и цифровых продуктов на 5 уровней: стратегия, набор возможностей, структура, компоновка и поверхность.

Пять уровней Гаррета — это уже канон поэтапного проектирования среди веб-дизайнеров, UX/UI-дизайнеров и проектировщиков интерфейсов.
Моя любимая цитата из книги Веб-дизайн. Элементы опыта взаимодействия:
Весь процесс разработки опыта взаимодействия требует, чтобы ни один аспект общения пользователя с вашим детищем (приложением, сайтом, устройством и т.д.) не возник случайно. Это означает, что на каждом этапе разработки необходимо понимать ожидания пользователя и принимать во внимание любые его возможные действия. Задача кажется трудной – и в определенной степени такой и является. Однако разбив эту задачу на составляющие ее элементы, мы сможем лучше понять проблему в целом.
Где найти: Символ-Плюс, OZON, ЛитРес
6. Сначала мобильные!, Люк Вроблевски
Оригинальное название: Mobile First
Книга об особенностях мобильного дизайна, а еще в ней вы найдете нюансы по механикам и психологии мобильного взаимодействия с сайтами и приложениями. Люк посвятил книгу одному очень важному аспекту и раскрыл его всестороннее. Идея о том, что разработка и дизайн сайтов в первую очередь должны ориентироваться на мобильные устройства — проста. Но требует определенной дисциплины.

Люк Вроблевски — сооснователь и руководитель социальной сети Bagcheck, которая была приобретена компанией Twitter Inc. всего через девять месяцев после создания. До этого он занимал пост директора по дизайну в компании Yahoo!. Кроме того, Люк получил опыт работы старшим дизайнером пользовательских интерфейсов в eBay Inc, где руководил разработкой дизайна потребительских продуктов (таких как eBay Express и Kijiji), основать компанию LukeW Ideation & Design, предоставляющую консультации в области продуктовых стратегий и дизайна, и выступить сооснователем Ассоциации интерактивного дизайна (IxDA).
Где найти: Лабиринт, OZON, МИФ
7. Slide:ology, Нэнси Дуарте
Оригинальное название: slide:ology: The Art and Science of Creating Great Presentations
Книга помогает делать заметнее и понятнее важные вещи. Каждый сайт как презентация, потому что перед клиентом есть только экран и луч внимания, который изучает поток контента порция за порцией. В книге международная культура подачи материала на 1 экран (слайд, лист A4). Нэнси четко и со вкусом погружает в нюансы восприятия цвета и иллюстраций, верстку макета и подбор шрифтов.

Практичная книга о культуре визуального сторителлинга от основателя Duarte Design, одной из крупнейших компаний в Кремниевой долине, занимающихся дизайном, и общепризнанного лидера в сфере разработки и создания презентаций.
Моя любимая цитата из книги Slide:ology:
Ценность подачи определяется не количеством информации, а тем, насколько ясно выражена идея. Нет ничего плохого в свободном пространстве, перегруженность — ошибка дизайна.
Чтобы эффективно донести информацию до аудитории, вам необходимо в первую очередь четко сформулировать выводы, которые должны быть сделаны аудиторией.
Где найти: Лабиринт, OZON, МИФ
8. Дизайн. Форма и хаос, Пол Рэнд
Оригинальное название: Design, Form, and Chaos
Книга развивает вкус к созданию фирменного стиля: от погружения в задачу, до дизайна презентации клиенту. Вас ждет много нюансов по творческой деятельности и профессиональной страсти, благодаря которой рождается хороший дизайн.

Пол Рэнд — выдающийся американский арт-директор и дизайнер. Влияние Рэнда на индустрию дизайна огромно. Благодаря его работе в области рекламы и графики профессия дизайнера стала значимой и ценной для бизнеса, дизайнеры перестали восприниматься как обычные оформители.
Пол Рэнд стал известен благодаря работе над логотипами крупных компаний. Среди его клиентов IBM, UPS, Enron, Morningstar, Westinghouse, ABC, и проект Стива Джобса NeXT.
Моя любимая цитата из книги Дизайн. Форма и хаос:
Дизайн — это больше, чем просто упорядочивание и компоновка визуального материала. Дизайн — это привнесение ценностей и смыслов, просвещение, упрощение, разъяснение, преобразование, облагораживание, преувеличение, убеждение и, возможно, даже развлечение. Дизайн превращает прозу в поэзию. Дизайн расширяет наше восприятие, умножает наш опыт и обостряет наше «зрение». Дизайн есть плод чувства и разума, продукт идеи, возникшей в голове дизайнера, которая (как надеется дизайнер) передастся зрителю и сработает в его сознании. © Из главы «Форма+содержание».
Должен ли логотип быть понятным? На самом деле свое содержание он обретает только тогда, когда начинает ассоциироваться с конкретным продуктом, компанией или услугой. Он черпает смысл и силу из качества того, что он олицетворяет. Логотип второразрядной компании рано или поздно тоже станет восприниматься как второразрядный. При этом вряд ли стоит ожидать, что логотип начнет работать сразу же после своего появления — аудитория должна соответствующим образом подготовиться и привыкнуть к нему. Люди должны сперва оценить вкус продукта, надежность компании или удобство сервиса. Лишь тогда логотип начнет работать в свою полную силу.
Где найти: OZON, Читай город, ArtLebedev
9. Воплощение идей, Скотт Белски
Оригинальное название: Making Ideas Happen: Overcoming the Obstacles Between Vision and Reality
Книга поможет не запутываться на всех этапах проекта, брать дело в свои руки и двигать дело вперед.

Книга от создателя Behance. Здесь вас ждут приемы по организации своей работы, работе в команде и даже развитии лидерских качеств. Книга помогает увидеть в хаосе систему и начать воплощать творческие замыслы.
Моя любимая цитата из книги Воплощение идей:
Ограничения разного рода — сроки исполнения, бюджет или специфические творческие задания — помогают управлять нашей энергией и реализовывать идеи. В то время как наша творческая сторона интуитивно ищет свободы и открытости (то есть неопределённых, оторванных от действительности долгосрочных проектов), продуктивность и нацеленность на конечный результат отчаянно требуют ограничений. Ограничения служат своего рода искрой, зажигающей проект. Если вам не установили рамок, вы должны отыскать их сами. Можно начать с ресурсов, которых, как правило, часто не хватает, — времени, денег и рабочей силы. Кроме того, чем четче вы определите стоящую перед вами проблему, тем большее число полезных ограничений обнаружите.
Где найти: Лабиринт, OZON
10. Одностраничный маркетинговый план. Как найти новых клиентов, заработать больше денег и выделиться из толпы, Диб Аллан
Оригинальное название: The 1-Page Marketing Plan: Get New Customers, Make More Money and Stand Out from the Crowd
Книга поможет увидеть ценность дизайна для развития бизнеса. Книга тренирует собирать ТЗ от маркетологов на один лист A4. Автор упаковал международных и многоотраслевой опыт в лаконичный и наглядный курс по реализации маркетинговой стратегии.

Пригодится для погружения в основы онлайн-маркетинга и для работы с клиентами из малого и среднего бизнеса. Дизайн — здесь часть плана. Автор книги Аллан Диб — предприниматель, организатор нескольких успешных стартапов, бизнес-тренер и маркетолог.
Моя любимая цитата из книги Одностраничный маркетинговый план:
Вот самое простое и понятное определение маркетинга, какое мне когда-либо доводилось встречать. Если в город едет цирк и вы нарисуете постер «В субботу на площади выступает цирк», то это реклама. Если повесить постер на спину слона и провести его через весь город, то это продвижение. Если слон пройдется по цветочным клумбам города и местная газета напишет об этом статью, то это освещение в СМИ. А если мэр города посмеется и пошутит над этим, то это связь с общественностью. Если жители города придут в цирк, вы покажете, сколько замечательных номеров их ждет, объясните, как весело им будет потратить свои деньги на эти развлечения, ответите на их вопросы, и, в итоге, они потратят солидную сумму в цирке, то это продажи. А если вы все это спланировали, то это маркетинг.
Где найти: OZON, ЛитРес, ArtLebedev
11. Комикс-путеводитель по HTML, CSS и WordPress, Нейт Купер
Оригинальное название: A Comic Guide to HTML, CSS, and WordPress
Книга поможет понять мышление разработчиков и начать смелее с ними совместно работать. Здесь игровой формат погружения в HTML, CSS и WordPress. Автор увлекательно погружает в инженерно-железную сторону воплощения сайта.

Каждая глава раскрывает одну тему — что нужно для начала работы, базовые HTML-теги, настройка и подключение СSS, работа с WordPress, выбор хостинга и запуск сайта. Никакие специальные навыки для освоения книги не требуются, все происходит через наглядные примеры и по шагам.
Моя любимая цитата из книги Комикс-путеводитель по HTML, CSS и WordPress:
Когда ты поймешь, как сделать обучение интересным, оно будет приносить тебе радость.
Где найти: Лабиринт, OZON, МИФ
12. HTML и CSS. Разработка и дизайн веб-сайтов, Джон Дакетт
Оригинальное название: HTML and CSS: Design and Build Websites
Автор книги обеспечивает среду приближенную к настоящей разработке, выполнив упражнения из этой книги-курса, вы получите профессиональный взгляд веб-разработчика на все этапы программирования и отладки веб-проекта.

Никакие специальные навыки для освоения книги не требуются, все происходит через наглядные примеры и по шагам. А еще чем лучше вы понимаете технологические тонкости, тем смелее предлагайте варианты по интерактиву и анимации на сайте.
Джон Дакетт проектирует и разрабатывает веб-сайты уже более десяти лет. Работает как с небольшими стартапами, так и глобальными брендами.
Где найти: Лабиринт, OZON, Эксмо
13. Визуальное мышление. Как «продавать» свои идеи при помощи визуальных образов, Дэн Роэм
Оригинальное название: The Back of the Napkin
Книга поможет лучше брифовать клиентов и ускорит согласование и воплощение идей. Принципы визуального мышления здесь применяют с первых страниц, автор примером погружает в эффективность такого метода.

Автор тренирует применяют следующую последовательность действий: собери всё, разложи перед собой → промаркируй и сгруппируй → вникни и зарисуй общую картину → покажи и объясни другим.
Моя любимая цитата из книги Визуальное мышление:
Одно из важнейших преимуществ визуального мышления заключается в возможности объяснить вещи так, чтобы сложное становилось более понятным, — но это вовсе не означает, что эффективное и правильное визуальное мышление требует от нас всего лишь умения упрощать. Истинная цель визуального мышления — сделать сложное понятным, облачив его в зримую форму, а отнюдь не простым. А то, какой рисунок для этого потребуется нарисовать — простой, с небольшим количеством деталей, или намеренно сложный и изысканный, — почти всегда определяется аудиторией.
Визуальное мышление означает использование преимуществ естественной способности человека видеть — не только посредством глаз, но и мысленно, позволяющей обнаруживать идеи, которые в противном случае остались бы незамеченными; быстро и интуитивно развивать их, а затем доносить до других людей таким образом, чтобы окружающие быстро понимали и принимали их, — т. е. популяризировать.
Где найти: Лабиринт, OZON, МИФ
14. Бизнес без MBA: самые важные знания о бизнесе для тех, кто начинает собственное дело, Тинькофф
Книга помогает лучше организовать дело, а также лучше понять предпринимателей, которые обращаются за услугами к дизайнеру. Автор собрал живое и практичное руководство с ключевыми аспектам ведения бизнеса.

Здесь даже есть простые формулы как рассчитать и спрогнозировать прибыль, построить воронку продаж и рассчитать конверсию с помощью электронных таблиц. А еще схемы расчета юнит-экономики.
Моя любимая цитата из книги Бизнес без MBA:
Держать в голове все отсрочки и предоплаты по одному проекту еще как-то можно. Но когда проектов десятки, нужно их как-то учитывать и контролировать. Люди придумали записывать, кто, сколько, когда будет платить. Если записывают, как двигались деньги в прошлом, это называют отчетом о движении денежных средств — ОДДС (еще иногда — cashflow). Если планируют на будущее — это называют платежным календарем.
Кассовый разрыв — это когда надо кому-то заплатить, а денег физически нет. Кассовый разрыв — не страшно, если у вас все подчситано.
Сервис — это работа с ожиданиями. Поэтому главный грех клиентского сервиса — не грубость, не хамство и даже не медленная работа. Главный грех — непредсказуемость.
Где найти: Эксмо, Лабиринт, OZON, ЛитРес, Читай город
15. Карта культурных различий. Как люди думают, руководят и добиваются целей в международной среде, Эрин Мейер
Оригинальное название: The Culture Map: Breaking Through the Invisible Boundaries of Global Business
Книга тренирует в культуре общения с представителями разных стран. В итоге начнете лучше разбираться в культурном контексте, ментальности иностранных клиентов и даже начнете лучше улавливать скрытый смысл в сообщениях (потому что в некоторых культурах так принято вести переговоры).

Для работы на международном рынке просто must-have, так как приобрете насмотренность по культурам, помогает лучше понять традиции, привычки и мотивы поведения других людей, особенно иностранцев. Здесь на примерах увидите, что для эффективного взаимодействия с каждым человеком нужно не только понять его личные ценности и особенности характера, но и определить ценности культуры, из которой он происходит — все это влияет на принятие решений во время переговоров.
Если вам интересен иностраный рынок для продвижения, можете начать его изучение с консультации в одном из российских агенств, которые занимаются продвижением сайтов в США и Европе.
Автор книги Эрин Мейер, преподает в The Business School for the World | INSEAD — — французская бизнес-школа и исследовательский институт. Кампусы школы расположены в Европе (Франция), Азии (Сингапур) и на Ближнем Востоке (Абу-Даби); исследовательский центр расположен в Израиле. INSEAD близка по духу к Harvard Business School.
Моя любимая цитата из книги Карта культурных различий:
Когда вы живете, работаете в другой стране или активно путешествуете, вы улавливаете множество контекстно-зависимых сигналов, помогающих понять культуру ее жителей, и это позволяет вам адекватно общаться и адаптироваться к ситуации. Когда же вы переписываетесь по электронной почте с партнером из страны, в которой вы никогда не бывали, очень легко упустить культурные нюансы, влияющие на общение.
Где найти: OZON, ЛитРес, Читай город, ArtLebedev
Выводы и рекомендации
Для меня, самый быстрый способ изучить книгу – это дизайн-проект (учебные тоже подходят) — такой проект можно затеять, подыскать или откликнуться на предложенные. К книгам подхожу так: каждая книга – совместная работа с неким виртуальным практиком и возможность учиться у увлеченных делом специалистов международного класса, посвятивших несколько десятков лет исследованиям, экспериментам и практике в дизайне, и даже закладывающие стандарты отрасли. В общем, читайте и экспериментируйте!
Содержание
- 01. Создайте целевую страницу WebGL 3D.
- 02. Начать работу с WebVR
- 03. Ускоренный курс React
- 04. Как создать приложение с Vue.js
- 05. Как быстро добавить микровзаимодействия на свой сайт.
- 06. Flexbox, шаг за шагом
- 07. Создание анимированного CSS-арта
- 08. Как добавить анимацию в SVG с помощью CSS
- 09. Учебник по HTML Canvas
- 10. Как начать использовать вариативные шрифты в Интернете
- 11. Создайте PWA с нуля.
- 12. Создайте чат-бота на базе искусственного интеллекта.
Работа в сети означает, что ваши навыки не останутся незамеченными. В то время как фундаментальные инструменты и языки, которые существуют уже много лет, будут хорошо служить вам, новые технологии, библиотеки и фреймворки появляются постоянно, и, хотя вы не можете отслеживать их все, стоит иметь скорость с наиболее популярными дополнениями к веб-инструментарию.
Чтобы помочь вам заполнить пробелы в ваших знаниях о веб-технологиях, мы собрали несколько лучших руководств по самым популярным новейшим технологиям и методам веб-дизайна, охватывающие все, от анимации CSS до фреймворков JavaScript и веб-типографики. Читайте дальше, чтобы серьезно поднять свой опыт в Интернете.
- Самые горячие тенденции веб-дизайна 2019 года
01. Создайте целевую страницу WebGL 3D.
Целевая страница WebGL 3D — отличный способ привлечь внимание людей, как только они попадают на ваш сайт. С помощью WebGL вы можете создавать потрясающий 3D-контент в браузере без использования плагинов, и ваш сайт будет работать во всех современных браузерах, а также на мобильных устройствах и планшетах. Этот учебник по WebGL 3D демонстрирует, как создать впечатляющую целевую страницу с трехмерным объектом, который перемещается в ответ на нажатие мыши, а также с красочными эффектами частиц.
02. Начать работу с WebVR
Если вам нужен более захватывающий 3D-проект, не ищите ничего, кроме WebVR. Это API JavaScript для создания трехмерных изображений виртуальной реальности в браузере и многофункциональная виртуальная реальность консольного качества, которая отображается в реальном времени в браузерах настольных компьютеров и на мобильных устройствах. С небольшими знаниями JavaScript и этим руководством по WebVR вы скоро будете на пути к созданию своего первого опыта WebVR.
03. Ускоренный курс React
В наши дни вы не можете полагаться только на обычный JavaScript, если хотите создавать отличные веб-приложения. Если вы хотите добиться наилучших результатов, вам нужно добавить React в свой список веб-навыков; это самая популярная библиотека JavaScript на рынке, и она используется на огромных сайтах, таких как Facebook (где она была разработана), Instagram и Netflix. Этот видеоурок от Моша Хамедани поможет вам начать работу; для более глубокого изучения следуйте этому курсу React.
04. Как создать приложение с Vue.js
Еще один полезный фреймворк JavaScript, который следует знать, — это Vue.js. Ее легко освоить, потому что это относительно небольшая библиотека по сравнению с конкурентами, она написана на простом HTML, CSS и JavaScript, а документация регулярно обновляется. В этом руководстве по Vue.js вы познакомитесь с базовой структурой приложения Vue и узнаете, как использовать Vue для создания собственного полнофункционального приложения для блога.
05. Как быстро добавить микровзаимодействия на свой сайт.
Микровзаимодействия — отличный способ добавить визуального интереса к вашему сайту, а также улучшить доступность. Это небольшие тонкие анимации, которые вы можете добавлять к элементам, чтобы обеспечить визуальную обратную связь при нажатии на них или наведении указателя мыши. И хотя добавление анимации на ваш сайт может показаться трудоемким, особенно если вы ничего не знаете об анимации, вот простой способ сделать это с помощью Micron.js.
06. Flexbox, шаг за шагом
Для создания адаптивных сайтов, которые хорошо смотрятся в любом браузере, вам необходимо знать Flexbox. Он позволяет вам создавать макеты в журнальном стиле без ограничений, связанных с перемещениями или, чтобы мы не забыли, таблицами, и дает вам полный контроль над выравниванием, направлением, порядком и размером элементов вашей страницы. Это пошаговое руководство по Flexbox проведет вас через все, что вам нужно знать.
07. Создание анимированного CSS-арта
Создание изображений CSS в браузере не так просто, как, скажем, просто нарисовать их в Photoshop; вы в основном рисуете векторные изображения с помощью кода CSS, и может потребоваться немало головокружительных экспериментов, прежде чем вы сделаете это правильно. Однако преимущество создания форм CSS в том, что они легкие и, как только вы разобрались, что делаете, их легко анимировать. Это руководство по CSS-анимации поможет вам начать работу.
08. Как добавить анимацию в SVG с помощью CSS
Вот еще один способ создания красивой веб-анимации. Используя CSS, вы можете управлять отдельными контурами в изображении SVG для создания различных эффектов, и если вы знаете основы, вы можете использовать эти методы, чтобы превратить обычные значки во что-то более впечатляющее. Это хороший способ реализовать микровзаимодействия на вашем сайте, и возможности его безграничны; следуйте этому руководству по добавлению анимации в SVG с помощью CSS, чтобы узнать больше.
09. Учебник по HTML Canvas
Третий способ создания визуальных элементов в браузере — использование элемента холста HTML. С его помощью вы можете рисовать графику и текст, создавать цветовые градиенты и анимировать все, а также добавлять интерактивные элементы. Он подходит для всего, от базовой графики до HTML-игр, и этот учебник от W3Schools охватывает все эти приложения.
10. Как начать использовать вариативные шрифты в Интернете
Самая большая разработка в веб-типографике со времен веб-шрифтов, вариативные шрифты — это шрифты, которые могут вести себя как несколько шрифтов, предоставляя вам все необходимые веса и стили в одном относительно небольшом файле, которым вы можете управлять с помощью таблиц стилей. Этот онлайн-учебник объяснит все, что вам нужно знать, чтобы начать извлекать из них максимальную пользу. Вы также можете узнать больше о вариативных шрифтах здесь.
11. Создайте PWA с нуля.
Если вы хотите создавать легкие сайты, которые будут работать на всех устройствах и даже не требуют подключения к Интернету для работы, вам подойдут Progressive Web Apps. Это краткое руководство по PWA от Яссина Бенаббаса проведет вас через четыре основных шага, о которых вам нужно знать — подготовка оболочки приложения, добавление манифеста, реализация сервис-воркера и кэширование — для создания PWA с нуля.
Искусственный интеллект — обширная и сложная тема, но ее на удивление легко реализовать таким образом, чтобы сделать вашу жизнь намного проще. Из этого руководства по чат-ботам с ИИ вы узнаете, как использовать ИИ для создания чат-бота на естественном языке, который поможет пользователям взаимодействовать с вашим сайтом. Работая на базе набора инструментов Google Dialogflow, он использует машинное обучение и преобразование речи в текст, и его можно настроить в соответствии с вашими потребностями и добавить на ваш сайт в виде виджета.
Если вы дизайнер, эта книга может вам помочь доработать и улучшить ваш…
СКАЧАТЬ НАПРЯМУЮ С МОБИЛЬНОГО УСТРОЙСТВА. ОТСКАНИРУЙТЕ QR ЛИНК ВНИЗУ
СКАЧАТЬ БЕСПЛАТНО КНИГУ «Основы WEB-Дизайна. Руководство»
В ФОРМАТЕ PDF
Сегодня как никогда остро стоит проблема адаптивного веб-дизайна. Все больше планшетных компьютеров, смартфонов и даже телевизоров используются для выхода в
Читать далее
Подробно рассмотрена работа с конструктором сайтов Tilda, позволяющим создавать сайты любой сложности из готовых блоков и шаблонов без программирования. Приведены
Читать далее
Черно-белая книга в цветной мягкой обложке. Книга отлично подходит тем, кто только начинает учить верстку. Здесь вы найдете универсальный код
Читать далее
Подробное руководство по всем новшествам стандарта HTML5. Показано, как использовать в Web-разработках новые функциональные возможности, открывающиеся при применении HTML5. Представлено
Читать далее
Вы фуллстек-разработчик, которому нужно развивать навыки фронтенд-разработки? Или фронтенд-разработчик, ищущий качественный обзор современных возможностей HTML и CSS? А может, вы
Читать далее
Программа WordPress — бесплатная система управления содержимым сайта с открытым исходным кодом. С помощью WordPress можно создавать как простые веб-сайты
Читать далее