Как построить дом от А до Я
Большинство российских семей мечтает переехать в собственный дом. Однако путь к этой мечте многим кажется долгим и тернистым. Вопросов возникает много, а где найти ответы – неясно. В этом курсе мы собрали все, что необходимо для переезда в частный дом.
Начать обучение
4 часа
Время прохождения курса
5
Рейтинг курса
О чем этот курс?
Курс позволит последовательно пройти весь путь от поиска земельного участка до строительства дома. Каждая глава – пошаговая инструкция с полезными рекомендациями. Собранная в этом курсе информация станет надежным помощником для каждого, кто хочет жить в собственном доме.

Для кого эта программа?
Курс предназначен для всех, кто только мечтает построить свой дом или уже находится на этом пути и хочет узнать больше о частном домостроении.

Что вы узнаете?
- Как выбрать правильный земельный участок
- Как сэкономить с помощью мер господдержки
- Как безопасно оформить покупку участка и произвести расчет
- Как выбрать проект дома и подрядчика
- Как контролировать строительство дома
- Как подключить коммуникации
- Какие документы, когда, куда и как подавать

Урок 1
Выбор земельного участка
- Инструменты поиска земельного участка
- Критерии выбора земельного участка
Урок 2
Поиск средств на покупку земельного участка и строительство дома
- Государственные льготы
- Федеральные программы
- Продажа имущества
- Ипотечный или потребительский кредит
Урок 3
Заключение договора
- Проверка документов продавца
- Заключение сделки
Урок 4
Расчет по сделке
- Способы расчета
- Распоряжение ипотечными средствами
Урок 5
Подключение коммуникаций
- Электричество
- Газ
- Водоснабжение и водоотведение
Урок 6
Подготовка к строительству
- Демонтаж здания
- Планирование участка
- Технологии и материалы
Урок 7
Строительство дома
- Проект дома
- Выбор подрядчика
- Уведомление о планируемом строительстве
- Контроль строительных работ
Урок 8
Что делать после строительства?
- Оформление права собственности
- Регистрация места жительства
- Страхование
- Налоговый вычет
Сколько стоит обучение?
Все курсы на спроси.дом.рф абсолютно бесплатны!
Пройти курс
На сайте используются файлы cookie Оставаясь на сайте, вы выражаете свое согласие на обработку персональных данных в соответствии с политикой АО «ДОМ.РФ»
Остались вопросы?
Задавайте!
Основные темы «Ководства» — графический и промышленный дизайн, проектирование интерфейсов, типографика, семиотика и визуализация.
Предисловие расположено внизу. Проект существует с 1997 года. Автор — Артемий Лебедев.
2019
§ 191.Искусство
2018
§ 190.Полочка в мозгу
§ 189.Культура электронного письма: 10 заповедей
2017
§ 188.Сохранение данных
§ 187.Границы возможного
2016
§ 186.О творческом развитии
§ 185.Разнообразие
§ 184.Софтверизация
2015
§ 183.Секрет китайского дизайна
§ 182.Мобильные версии сайтов два года спустя
2014
§ 181.О творческих инструментах
§ 180.Эстетика контроля и запрета
§ 179.Напряг и свобода
§ 178.Правило по составлению правил
2013
§ 177.Мобильные версии сайтов
2012
§ 176.Принципы
§ 175.Польза ограничений
§ 174.Белый Кремль
2011
§ 173.Дед Мороз и Санта-Клаус
§ 172.Зона комфорта
§ 171.Правила оформления ссылок
§ 170.Негры
§ 169.Подписи на фотографиях
§ 168.О главном правиле экранных интерфейсов
2010
§ 167.Метод прогрессивного джипега
§ 166.Воздух общий
§ 165.Три правила про вы
§ 164.Многоточие
§ 163.Правила написания почтовых адресов
§ 162.Творческий кризис
2009
§ 161.Идея на минус миллион
§ 160.Два соображения
§ 159.Принятие знака рубля
§ 158.Короткое тире
§ 157.О стилизации
2008
§ 156.Дизайн — это война
§ 155.Печать пиктограмм и скриншотов
§ 154.Ты нарисовал плакат с пальцем?
§ 153.Пирамида Лебедева
§ 152.Патент краток, язык — вечен
§ 151.Со временем все портится
§ 150.От обратного
§ 149.Решение задач
§ 148.Единица смысла
§ 147.Простота ≠ примитивность
§ 146.О склонении топонимов на «о»
2007
§ 145.Бессмысленная презентация
§ 144.Цитата из Леонардо
§ 143.Знаки препинания в нестандартных ситуациях
§ 142.О разрядке прописных и строчных
§ 141.Короче
§ 140.Дизайнеры и дизайн
§ 139.Бревно в чужом глазу
§ 138.Кофе — оно
2006
§ 137.Матрица эмоций
§ 136.Теория близости
§ 135.Неформальная типографика
§ 134.Способ определения предела масштабирования шрифта в одном измерении
§ 133.Двоезапятие
§ 132.Низкое разрешение
§ 131.О навигации в общественных местах
§ 130.Пять цитат из Ромы Воронежского
§ 129.Новости на неновостных сайтах
§ 128.Бумага стерпит
§ 127.Без тени сомнения
2005
§ 126.Фокус-группы
§ 125.Факты
§ 124.Логотипы
§ 123.Штампы
§ 122.Книжные корешки
§ 121.Об употреблении некоторых топонимов
§ 120.Висячая пунктуация
§ 119.Буква ё
§ 118.О цифровом и аналоговом
§ 117.Гайдлайны
§ 116.Знак рубля
§ 115.О маркетинге
§ 114.Корпоративный русский
§ 113.Тайна Декларации независимости
§ 112.Амперсанд
§ 111.Учимся умножать на два
2004
§ 110.Учимся делить на два
§ 109.Логика и эстетика
§ 108.О простоте дизайна
§ 107.Кодирование. Часть вторая
§ 106.Кодирование. Часть первая
§ 105.Трагедия запятой
§ 104.Кавычки
§ 103.Хочу как у них
§ 102.Создание бланков организационно-распорядительной документации
2003
§ 101.Перспектива и вертикальные линии
§ 100.Без слов
§ 99.Законы дизайна
§ 98.Здравствуйте, с вами говорит робот
§ 97.Тире, минус и дефис, или Черты русской типографики
2002
§ 96.Большая маркетологическая глупость
§ 95.Заявка на дизайн
§ 94.Дримскамтру
§ 93.Работаем над ошибками. URL errare humanum est
§ 92.Будь готов!
§ 91.Краткая история телефонных номеров
§ 90.Пломбир для пассажиров первого класса
§ 89.Боязнь простоты
§ 88.Идеальная урна
§ 87.Клиент всегда неправ
§ 86.Плохие дизайнеры и плохие заказчики
§ 85.Симметрию — на помойку
§ 84.Сколько байтов в килобайте?
§ 83.Секреты хорошего гипертекста
§ 82.Параграф, освещенный матовой лампочкой
§ 81.Жизнь и необычайные приключения типографского пункта
2001
§ 80.За спиной у президента
§ 79.Делать фонт болдом или италиком?
§ 78.Пиктограммы и идеограммы
§ 77.Евро пришло
§ 76.Два главных принципа построения интерфейсов
§ 75.Про дом и про ссылки на самого себя
§ 74.Доллар куда будем ставить?
§ 73.Культурные контексты
§ 71.Смерть пиксельной графики
§ 70.Разрешение экранов. И немного о происхождении 72 точек на дюйм
§ 69.Разрешение картинок
§ 68.Доменные имена по-русски
§ 67.Lorem ipsum
§ 66.Рыба
§ 65.Скиномания
§ 63.Садись, благодарная Россия, «два»!
2000
§ 62.Экранная типографика
§ 61.Краткий самоучитель по быстрорастворимому креативу
§ 60.Э… коммерция
§ 57.Делайте сайты проще
§ 56.Информационные и презентационные сайты
§ 55.Как писать слово «интернет»?
§ 54.Краткий экскурс в историю гипертекста
§ 51.Почему сайты не должны издавать звуков
§ 50.О статусной строке
§ 49.Дублирующая навигация
§ 48.Боремся за чистоту урлов
§ 47.Заставки на сайтах. Часть вторая
§ 46.Заставки на сайтах. Часть первая
1999
§ 43.Открывание новых окон
§ 42.Родовая травма рунета
§ 41.Шесть приемов порноиндустрии
§ 40.Цветовые теории
§ 39.Поплачь о нем, пока он живой
§ 36.Убитое поколение
§ 35.Разнообразие видов
§ 34.Как завещал великий
§ 33.Панграммы
§ 30.Шовковые шлоганы
§ 27.Цитата из Коломнина
§ 26.Цирюльский Сибирник, или Документальный фильм за 45 миллионов
§ 25.Явление формата
§ 23.Немного о дореволюционной орфографии
§ 20.Молодой и бывалый
§ 19.Прививка от действительности
1998
§ 15.Автора! Часть вторая, практическая
§ 14.Автора! Часть первая, теоретическая
§ 8.Простой секрет ГИФа
§ 0.Предисловие
Утерянные главы Ководства
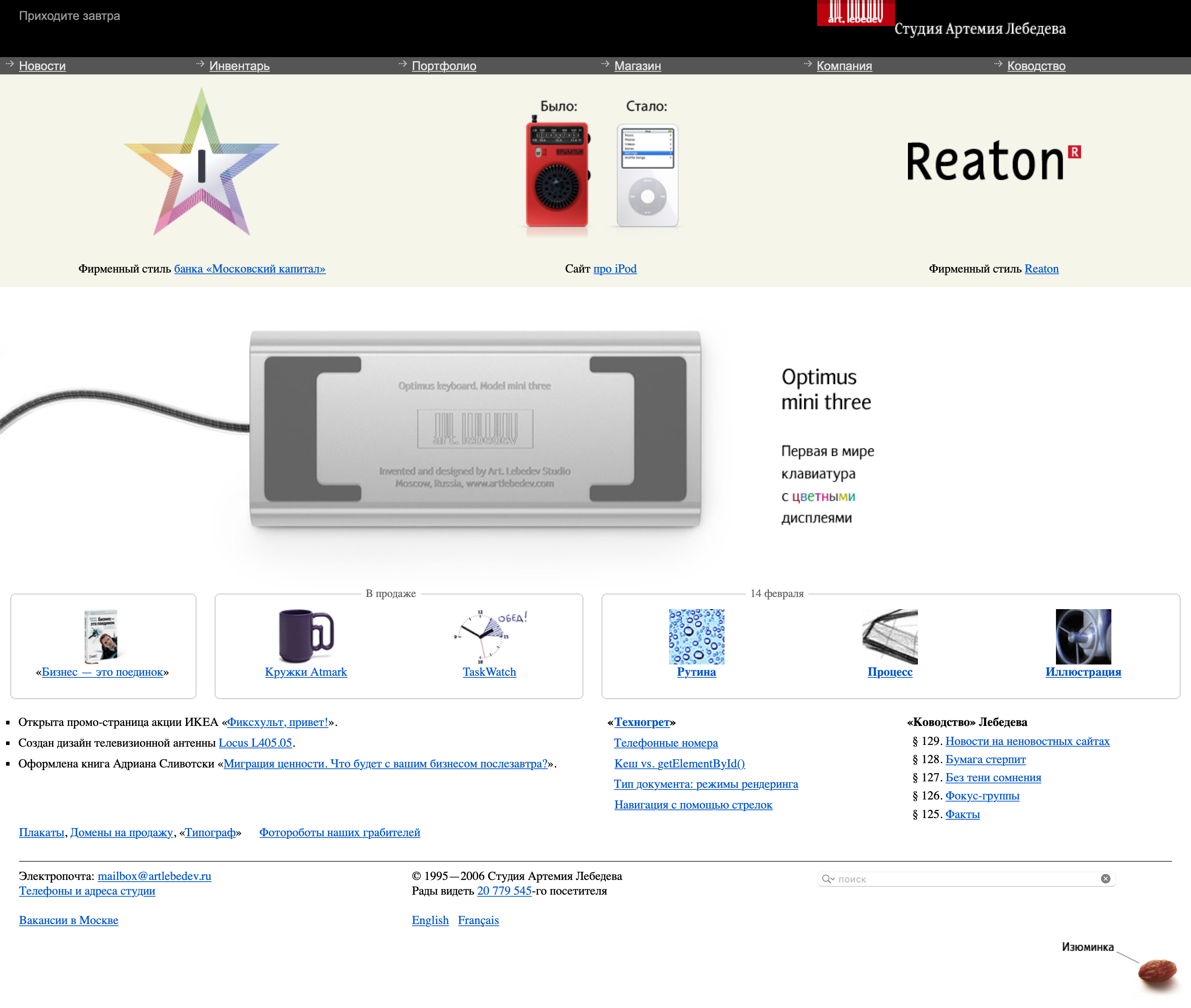
Году в 2006, когда сайт Студии Лебедева выглядел как на скриншоте ниже, я открыл для себя, собственно, Студию Лебедева в целом и книжку Ководство в частности.
Логично предположить, что книжка от дизайнера была бы про дизайн, но не тут: Ководство и про дизайн, и про интернет, и про жизнь. Основным и определяющим в этой книжке я бы назвал восемнадцатый параграф, «Прививка от действительности». По-хорошему его нужно сделать предисловием либо же вовсе отдельным материалом, потому что после него всё становится ясно, и остальная книжка идет чисто как бонус-трек и уточнения.
Открытие Ководства было недостающим звеном — мне казалось, что до этого я ходил вокруг да около, а сайт design.ru расставил всё по своим местам. Так и должно всё быть в интернете, так и нужно писать тексты, так и нужно общаться. Целый новый мир. К слову, похожими принципами руководствовалась тусовка Футурико во главе с Йованом Савовичем, это они создали Дёрти (ныне помойка) и Лепрозорий (ныне помойка).
Весьма любопытно было обнаружить, что ощутимая часть ранних глав в Ководстве отсутствовала. Сперва шла нулевая глава, очевидно, написанная много позже остальных, а затем сразу восьмая. После неё четырнадцатая. Потом снова дыры, чем дальше, тем меньше. Конечно, стало любопытно: что же было в утраченных главах? Чем они провинились, что были удалены из книги?
Как это часто бывает, правда оказалась довольно прозаичной: эти главы были слишком конъюнктурными. Иными словами, просто не выдержали проверку временем, в то время, как другие остались актуальными и по сей день.
Итак, пойдем последовательно. Согласно актуальному (на момент написания заметки) оглавлению Ководства в книге отсутствуют главы 1, 2, 3, 4, 5, 6, 7, 9, 10, 11, 12, 13, 16, 17, 18, 21, 22, 28, 29, 31, 32, 37, 38, 44, 45, 52, 53, 58, 59, 64, 72.
Нынешняя нулевая глава является переработкой более раннего предисловия начала двухтысячных (оно не называлось тогда нулевой главой).
Если очень загрубить, то первые главы описывали процесс создания своего сайта (тогда они назывались веб-страничками, сейчас никто так не говорит). Первая глава называлась «А зачем вам вообще нужно делать страницу?», и название её на редкость было говорящим: там описывались причины делать личную либо корпоративную страницу, хотя опять-таки, в те времена не говорили «корпорация» или «предприятие», но говорили «фирма».
Вторая глава называлась «Рабочий стол и инструментарий». В ней речь, главным образом, шла о софте: что не надо пользоваться генераторами сайтов вроде Фронтпейджа, Хоумпейджа (и прочих с суффиксами и префиксами «пейдж», что было популярно). Адоб (Макромедиа) Дримвивер не попал в этот список только потому, что появился он только в 2002 году, а статья опубликована в 1997. Замечу, что моей первой IDE был Макромедиа Хоумсайт — он отлично умел подсвечивать функции стандартной библиотеки PHP. О текстовых редакторах в этой статье тоже говорится: Артемий рекомендует BBEdit, который, кстати, тогда был уже шестой версии. Между прочим, обновляется он и до сих пор, хоть и всё еще страшен, как любая опенсорсная программа. Среди прочих достоинств BBEdit Артемий подчеркивает фозможность редактирования файлов по FTP — это характерная деталь, поскольку тогда SSH и системы контроля версий не были так распространены, как хотя бы десять лет спустя. Сайты обновлялись на живую, по FTP, сразу в продакшен, и хорошо если по-человечески, через десктопный клиент, потому что довольно часто провайдеры давали лишь веб-интерфейс для загрузки отдельных файлов или архивов. За отдельные деньги провайдер мог разрешить использование волшебной папки cgi-bin, про которую нынешние миллениалы, скорее всего, даже ничего не слышали.
Третья глава посвящена интернет-провайдерам: Артемий подчеркивает, что интернет должен стоить не больше 1-2 долларов в час, а цена в 6 долларов неприемлема. Мы помним, что на дворе 1997 год, никакими 100 мбпс эзернетами и даже АДСЛ на 8+ мбпс не пахло даже отдаленно; выбор был между модемами на 2400 бод и 3200 бод — боды это очень характерные попугаи, в которых измеряется передача полезного сигнала за единицу времени. Артемий рекомендует модем на 3200 бод, что переводится в 28.8 кбпс. Я начинал с АДСЛ на 128 кбпс. Также в главе рекомендуется оказать провайдеру какую-нибудь творческую услугу (вроде сайта, рекламных статей или типа того), а он за это может обеспечить читателя пожизненным бесплатным интернетом.
В четвертой главе говорится о провайдерах в качестве хостеров. Раньше это довольно часто было одно и то же, при чем процедура деплоя могла радикально варьироваться: как я уже говорил выше, персональный доступ по FTP считался счастьем, потому как в ином случае сайт требовалось присылать по почте или загружать на гостевую FTP-директорию, а сисадмин сам уже проведет премодерацию сайта (чисто как Эппл последние десять лет) и скопирует куда надо (может быть).
ФТП в те времена вообще был очень распространенным явлением. У любой уважающей себя корпорации вроде Микрософта были анонимные ФТП-директории с полезными приложениями, драйверами и т. д. Наличие директории можно было проверить походом в браузере или проводнике по адресу ftp.microsoft.com с логином anonymous. У многих университетов такие директории остались и по сей день.
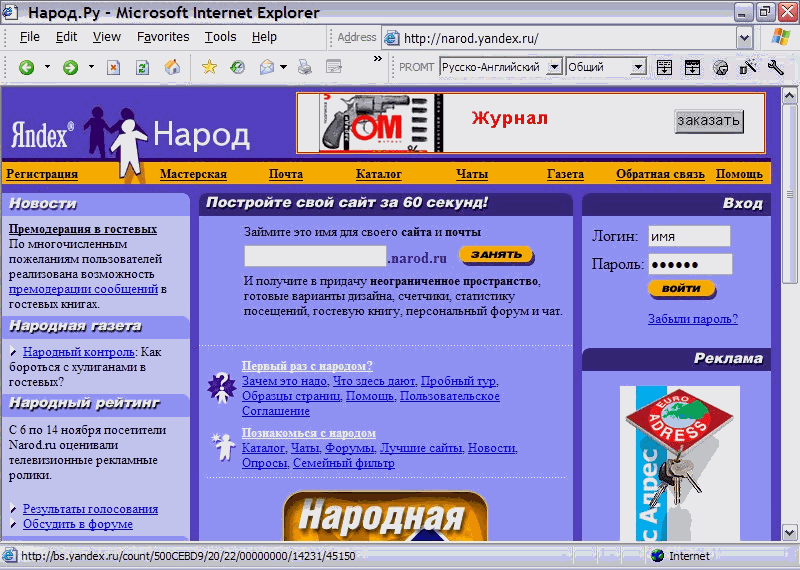
Хостинг у провайдеров довольно часто предоставлялся бесплатно (понятно, на каких условиях) и был доступен по адресу типа http://dataforce.net/~username. У тех же университетов такой формат адресов можно встретить и сегодня. Ну и не будем забывать легендарный narod.ru, конечно (читателю предлагается угадать, кто сделал ему дизайн).
Может показаться, что этот дизайн ужасный, но это не так. Это продукт своего времени, при чем невероятно обогнавший свое время. Дизайн любого другого сайта был в тысячу раз хуже.
Пятая глава посвящена общему принципу дизайна сайтов (по крайней мере, тех времен): важно, чтобы у сайта была идея и форма, потому что всё остальное подвластно пользователю: он может сменить размер шрифта и сам шрифт (и, что самое характерное, многие это делали), а потому необходимо было верстать сайты так, чтобы за этими улучшайзингами можно было всё еще узнать сайт.
Любопытно, что в этой главе Артемий сетует на то, что почта всё чаще норовит прийти в виде HTML, а не голого текста. Это, кстати, интересная моральная дилемма: нужен ли в электронной почте HTML? Если да, то для чего и насколько ограниченный? Считаю, что нужно оставить только ссылки, а также полужирный и курсивный текст. Остальное почте скорее вредит. А рекламные рассылки — ну что ж, сочувствую.
Можно сказать, что в этой главе в Ководстве начинает проявляться философия и рассуждения на более высокоуровневые темы (а не готовые рецепты), за которые все собравшиеся его и любят.
Шестая глава рассказывает о двух школах форматирования текста: ограничивать ширину текста (таблицей) или не ограничивать никак. Существует точка зрения, что этот параграф до сих пор остается актуальным. Меняются лишь цифры. Ведь у всех разные экраны, а с появлением ретины всё стало еще сложнее. Артемий упоминает монитор Barco Mega Calibrator с разрешением 2000 на 1600 точек диагональю 29 дюймов (что в наше время не удивляет абсолютно никого) стоимостью около 20 000 $. Следует добавить, что такие цены никуда не делись, поскольку речь идет о профессиональных (по-настоящему профессиональных) дисплеях для издательств, киностудий и так далее; их даже зачастую не продают, а сдают в аренду, настолько всё сложно. На этом фоне «дорогой» монитор от Эппл («ахах подставка за тысячу баксов») выглядит средним классом.
Далее Артемий отмечает, что самые распространенные мониторы в мире — 15-дюймовые, разрешениями 640×480 или 800×600. Делается очень разумное и дальновидное замечание, что размер текста лучше делать процентным, чтобы текст всегда занимал пропорциональное место на экране.
Любопытно, что тогда сайты вполне верстали таблицами, и ни у кого из-за этого не случались инсульты. Правда, и сейчас тоже — наверное, детям просто не приходит в голову такая идея. Не знаю, хорошо это или плохо. В конце концов, найдите сейчас хоть одного газетного или журнального верстальщика, помнящего набор типографскими литерами.
Седьмая глава очень практичная: в ней речь идет о кодировках текста, тогда это была очень актуальная проблема. В частности, Артемий твердо выступает против явного указания кодировок в коде самой страницы и немного рассказывает о кодировке КОИ-8. Она любопытна тем, что если на страницу в этой кодировке зайдет человек, у которого в системе КОИ-8 нет (бывало и такое), то он увидит не «РљСЂСѓС», а просто translit na latinitse — его тогда называли волапюком. Если вернуться к оригинальной проблематике, то история показала, что Артемий скорее неправ, чем прав: любой сайт не на английском языке имеет явное указание кодировки (либо спускает её в виде HTTP-заголовка с сервера). Беда в том, что кодировки текста, как и формат CSV (Эксель) — не поддается однозначному вычислению. Нельзя со стопроцентной уверенностью сказать, что этот текст в кодировке Windows-1251 или UTF-8 (который вообще лучше всего использовать всюду и по умолчанию; браузеры всегда в первую очередь подразумевают именно юникод), или что в этой CSV-таблице используются запятые или точки с запятыми как разделители столбцов. Можно было бы натаскать как на кодировки, так и на таблицы заранее обученные нейросети, но кто ж это будет делать, а главное, зачем? Проще явно указать кодировку или использовать формат xslx (в котором разделители также указаны явно). Такой вот дискурс.
Двигаемся дальше. Закончился первый разрыв — восьмая глава «Простой секрет GIF’а» вошла в итоговую версию книги. Девятая же глава называется «Сложный секрет GIF’а» и в ней речь идет о прозрачности в гифах. Эта глава действительно максимально устарела, поскольку в наше время прозрачность куда более гибко достигается в пнг-картинках, а анимацию намного проще сделать через JS/CSS-анимацию или даже маленьким видеофайлом: при должном мастерстве он будет легче гифа и меньше нагружать процессор.
В десятой главе Артемий приводит краткий глоссарий сетевого жаргона. Многие слова, конечно, уже давно отмерли, а о некоторых не слышал даже я: например, домашнюю страницу хомяком в моих кругах не называл никто. «ЗЫ» в качестве «PS» уже давно не используется, возможно, потому, что почта как средство переписки уже почти не используется, а отправлять постскриптум в телеграме как-то странно (хотя это были золотые годы ICQ — аськи, у меня до сих пор есть козырной шестизначный номер 89-45-05). Слова «рулез» и «сакс» мне вообще кажутся эхом какой-то семибоярщины, а то и вовсе дохристианских времен — даже мои старшие товарищи не использовали их. «Ламер» скорее использовалось, чем нет, но редко и недолго. А вот шуточка «у меня мать сдохла, сегодня мозги выну и на помойку выброшу» успешно вошла в анналы.
В одиннадцатой главе рассказывается о так называемых безопасных вебовских цветах — их можно было использовать по названию вроде darkgrey или lavender, а не в шестнадцатеричной форме #A9A9A9 и #E6E6FA. Полезно знать, но не слишком актуально.
Двенадцатая глава рассказывает о фреймах — вещах настолько сложных и сомнительных, что сейчас если сказать в приличном обществе слово «фреймсет», то вас просто не поймут. В лучшем случае в голове у обывателя всплывает термин «iframe», да и то в отрицательном контексте. Словом, осуждаю.
Тринадцатая глава называется «GIF с миллионами цветов», хотя могла бы назваться «Еще более сложный секрет GIF’а». В ней описывается забавный лайфхак, чтобы иметь более 256 цветов в гифе. Очевидно, устарело.
Снова антидыра: прыгаем из тринадцатой главы в шестнадцатую. В ней Артемий погружается в историю интернета (в девяносто восьмом она уже была, как ни странно) и рассказывает о цветах фона страниц по умолчанию: в ранние времена фон был один, серый, и не было способа его изменить на самой странице, только глобально во всей системе. Ученым из ЦЕРНа и других университетов ничего другого не требовалось (хотя публикации традиционно называются whitepaper, что немного странно). Также Артемий вспоминает первые браузеры — Мозаик и Нетскейп, которых уже давно нет с нами: Мозаик перестал обновляться в 1997 году (за год до публикации оригинальной статьи Ководства), а Нетскейп — одиннадцать лет спустя, в 2008 году.
Любопытно будет отметить, что примерно в две тысячи восьмом году Фаерфокс попытался задоминировать на рынке браузеров. До этого рынок был довольно вялым: среди конкурентов можно было выделить Оперу и Интернет Эксплорер, который очень долго не хотел обновляться с шестой версии на седьмую (точнее, обновился-то он в 2006 году, но кто о том знал — Висту никто ставить не хотел, все ждали семерку, а на ней уже был вполне приемлемый восьмой Эксплорер), и потому растерял всё свое преимущество. А преимущество-то было: когда вышла Windows XP, шестой Эксплорер казался глотком свежего воздуха (как и сама винда) после квадратной и мертвецки серой пятерки (и предыдущих операционок вроде 95, 98, миллениума). Доминация шестого Эксплорера была такой сильной, что конверсия с этой версии была ощутима даже до 2012 года, и сайтам приходилось поддерживать слой совместимости с этим браузером.
Главным же недостатком шестерки считалось не странное следование стандартам HTML (такого понятия тогда особо не было), а отсутствие вкладок, чем жутко гордились как Опера, так и Фаерфокс. Вот только фокус был в том, что сделать вкладки было можно уже очень давно (на примере Оперы), формальных сложностей тому не существовало. Однако сайты построены на очень большом количестве абстракций, и потому занимают очень много оперативной памяти. Я отчетливо помню свою фрустрацию от тормозов по всей системе, когда я открывал хотя бы десяток вкладок в Фаерфоксе — у меня тогда стояло 256 мегабайт оперативки. Окружающие этих тормозов Фаерфокса и Оперы деликатно не замечали. Лишь бы не Интернет Эксплорер.
Наверное, с продуктовой точки зрения оттягивание введения вкладок было ошибкой со стороны Микрософта: вы дайте функционал, а мы уж разберемся, сколько вкладок потянут наши компьютеры. Но случилось как случилось. А потом на рынок зашел Гугл со своим Хромом и всё стало во сто крат хуже. Но об этом в другой раз.
В семнадцатой главе Артемий считает килобайты и уговаривает не использовать в HTML-тегах кавычки. Б-г ему судья, а в наше время лучше экономить на спичках, чем на кавычках.
В восемнадцатой главе Артемий отвечает на поступающие в редакцию письма. В частности, он полемизирует с читателем на тему подписей у работ. Нетрудно догадаться, какой точки зрения придерживается человек, назвавший студию дизайна своим именем (не осуждаю, но мне это кажется американизмом).
Антидыры увеличиваются и учащаются. В двадцать первой и двадцать второй главах Артемий рассказывает о процессе создания дизайна сайта Reklama.Ru. Позднее эта рубрика переедет сперва в ежедневную передачу наравне с бизнес-линчем и мозгом, а потом и сразу в страницы выполненных работ студии.
Двадцать восьмая глава начинает рубрику «Новая книга», в которой Артемий обозревает свежеизданные профильные книги. Таких (в будущем удаленных) глав будет еще две, поэтому перечислим их прямо тут, чтобы не вставать лишний раз:
- § 28. Дмитрий Кирсанов, «Веб.дизайн»
- § 64. Якоб Нильсен, «Веб.дизайн»
- § 72. Стив Круг, «Веб.дизайн»
Нельзя не отметить подозрительную цепочку совпадений 
Двадцать девятая глава довольно странная и, на мой взгляд, немного наивная: в ней Артемий утверждает, что эра тяжелых сайтов (100 кб и больше) проходит, и наступает эра легких сайтов. В подтверждение своих слов он приводит задизайненный в Студии сайт Яндекса, главная страница которого вместе с картинками весит 16 килобайт, а небольшой скриншот этой страницы в теле самой главы — 23 килобайта.
Идея тезиса про приход текстовых сайтов, может быть, хорошая и светлая, но история показала нам обратное: сайты становятся тяжелее и медленнее, одних скриптов иной сайт может поставить на несколько мегабайт. Руководителей сайтов больше беспокоит функционал и красота, нежели функциональность, скорость и эстетика. Оттуда, как говорится, и повальный упаднический настрой и расстройства пищеварения на местах. Даже так называемая «корпорация добра» — Гугл — по итогу сломалась и начала творить абсолютно чудовищный как дизайн, так и функционал. Чтобы понять, о чем я говорю, достаточно зайти на их почту и, пока главная страница загружается, успеть нажать ссылку «Загрузить базовую HTML-версию» в правом нижнем углу. По ней можно увидеть остатки былой силы Гугла — простой текстовый дизайн, который прекрасно выполнял свою главную и основную задачу. А не как сейчас.
Тридцать первая глава на примере сайта Gazeta.ru описывает особый (взятый из бумажных газет) формат рекламных или информационных баннеров размером 200×55 пикселей, которых можно расположить три штуки над или под логотипом сайта. Не прижились. Спустя годы можно констатировать, что ни один формат баннеров по-настоящему не прижился, в каждом монастыре свой полуустав. Хотя казалось, что уж кнопки 88×31 (помните, раньше в футерах или сайдбарах сайтов были россыпи таких — счетчики от Спайлога, от Мейлру, партнерские кнопки и чего еще только не было) и баннеры 468×60 (стандартные широкие рекламные баннеры, сейчас, кажется, только Яндекс.Директ и Гугл Адсенс пользуются похожими размерами) останутся навсегда. Но нет.
Глава тридцать вторая посвящена шоколаду.
Тридцать седьмая глава является продолжением тридцать шестой, про упадок советского дизайна после прихода к власти Хрущева и того самого двадцатого съезда партии. С этим-то понятно и очевидно (достаточно выглянуть в окно, если вы живете не в центре Санкт-Петербурга), но почему глава была удалена — непонятно. Возможно, из-за некоторой вторичности по отношению к предыдущей.
В тридцать восьмой главе Артемий рассуждает о сочетаниях цветов. Любопытно, но в будущем про то же самое и намного лучше уже написал Ромочка (за книгой которого «Пейте водка» я гоняюсь уже много лет).
Собственно, его Артемий упоминает в сорок четвертой главе в списке лучших дизайнеров девяносто девятого года. Среди других — сумрачный гений Олег Пащенко. Да и все большие молодцы.
В сорок пятой главе Артемий пространно рассуждает о термине «юзабилити».
Пятьдесят вторая глава называется «Не взлетим, так поплаваем» — это был самый расцвет эпохи заголовков из песен и стоящего неподалеку каламбурного заголовочного креатива. Сказывался недавний выход книжки Виктора Пелевина «Generation П». Но вернемся к главе. В ней Артемий рассказывает, что такое HTML-якорь (anchor). Дело в том, что гиперссылка ведет не просто на другую страницу, но может являться якорем на какой-то её раздел. Что имеет смысл (в теории). Артемий же выступает против таких якороей, и весьма жестко. В его понимании ссылка должна вести на документ целиком, а не какую-то его часть, а если такая необходимость возникает, то документ нужно разделить на отдельные страницы. Иронично, что в более современных версиях Ководства (в т. ч. той, с которой начинал я) каждый абзац любой главы пронумерован, и на него можно скопировать ссылку с якорем.
Пятьдесят третья глава является продолжением предыдущей, про якоря. В ней Артемий дает конкретный, хоть и сомнительный совет, как организовать якорение ссылок с помощью джаваскрипта. Считаю, что глава удалена за дело.
Пятьдесят восьмая глава говорит нам о том, что все сайты должны открываться везде без лишних приседаний. Что логично. Просто не всякий читатель знает, как было раньше. Довольно часто у пользователей был выключен джаваскрипт (от греха). Иной сайт любил запустить джава-апплет (чтобы снежинки летали за курсором). А порой можно было попасть на поклонника группы Eagles, и слушать вам на сайте Отель Калифорнию до самого ухода (а потом у себя в голове до вечера). Но не студийную запись, и не unplugged версию с MTV, нет, речь идет о MIDI-файле с совершенно волшебным (и уникальным для операционки) звучанием всех инструментов.
Артемий сводит идею к тому, что всё это лишнее, и сайт должен выглядеть и работать одинаково всюду. С этим сложно не согласиться, и оттого непонятно, почему глава удалена: совет актуален и сегодня. Правда, наверное, это не такая уж и большая проблема. Скорее, сложнее сделать сайт, чтобы он работал или выглядел по-разному в разных браузерах. Но всё равно возможно (см. банковские сайты, которые требуют строго хром на винду, а не этот ваш undefined под undefined).
Вот пятьдесят девятая глава действительно устарела: в ней дается рекомендация по использованию тега <br>, чтобы сделать дополнительный перенос строки и избежать лишнего пробела после картинки. В наше время вся верстка делается через дивы/абзацы, и такую проблему еще нужно постараться воспроизвести.
На этом и заканчивается мой скромный обзор утерянных глав Ководства. Очевидно, они были удалены не по цензурным или идеологическим причинам, а просто потому, что перестали быть актуальными. Это как в КВНе: есть вечные шутки и номера, которые будут смешны и через сто лет, а есть конъюнктурные и сиюминутные шутки про рекламу, политику (привет Кварталу 95) и результаты футбольных матчей. Когда я смотрю записи таких игр, то прихожу в легкое недоумение и вынужден напрягать память с целью вспомнить контекст тех исторических событий. А чем дальше, тем это становится сложнее.
Кое-где я увлекался и делал из дайджеста утерянных глав небольшие исследования на сопутствующие темы, но избежать этого было нельзя: слишком уж часто задевались струны моей души, и вспыхивали в голове яркие воспоминания безоблачной интернетовской юности, которую мне посчастливилось хоть и мельком, но застать.
ЗЫ. Небезынтересно будет отметить следующий факт из жизни Артемия и его ЖЖ. Много лет назад он бросил курить по методу Аллена Карра (а вслед за ним и я, кстати), в честь чего написал соответствующий пост, который с тех пор репостил каждый год (вот буквально недавно было, потому и вспомнил). В какой-то момент он начал продавать эту книжку у себя на сайте. Забавно наблюдать, как с годами менялась цена книжки, упоминаемая в тексте поста: сперва это было 150 рублей (в 2008 году), а в этом году уже 399. Справедливости ради один раз было понижение цены с 330 до 300 рублей. Купленная мною пару лет назад в подарок книга в твердом переплете (не в магазине при Студии) стоила 670 рублей.
эссе, лебедев, ководство
§ 0. Предисловие
— Оспоривать с дубиной в руках! — перебил
дядя, — мы не в Киргизской Степи.
В образованном мире есть другое орудие.
И. А. Гончаров. Обыкновенная история
Первые параграфы были написаны в качестве глав книги про веб-дизайн в 1997 году. Уже на следующий год стало понятно, что природная лень не позволит автору быстро довести дело до публикации на бумаге, поэтому был открыт одноименный сайт.
В разные годы проект менял название. Изначально планировалось писать только про интернет, однако интересы автора несколько шире, поэтому «Ководство» плавно превратилось в заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д. В 2002 году началась переделка проекта с нуля, в результате чего летом 2003 года появилась исправленная и дополненная версия. В конце 2006 года специально для настоящего издания все параграфы были еще раз переписаны, а большинство иллюстраций заменено. Неактуальные и морально устаревшие параграфы составляют пропуски в нумерации, чему удивляться не надо.
NB!
Каждый абзац каждого параграфа пронумерован. Это, с одной стороны, дисциплинирует изложение, а с другой, помогает ссылаться на нужное место в тексте (вы только что прочитали третий абзац нулевого параграфа).[1]
«Ководство», являясь отражением мировоззрения и личного мнения автора, посвящено дизайну как образу жизни и мысли. Дизайнер, вопреки превратному представлению большинства, не только водит мышью по столу, он живет своей профессией, делая из хаоса порядок. Он владеет умами и создает настроения. Хороший дизайнер управляет людьми с помощью своих произведений, плохому нужна плетка-семихвостка.
В «Ководстве» нет готовых рецептов дизайнерского успеха, потому что их вообще никто не знает. А как употреблять пищу для ума — за столом с хорошим вином или глотая кусками с картонной тарелочки — дело читателя.
P. S. Вопросы, комментарии и замечания автор с удовольствием получает по личному адресу электропочты: tema@tema.ru.[2]
1998
§ 8. Простой секрет ГИФа
11 сентября 1998
ГИФ — это сокращение от Graphics Interchange Format (формат обмена изображениями). Его придумали в компании «Компьюсерв», когда представления о том, что такое картинка на экране, были далеки от сегодняшних, как «Пентиум II» от 286-го. Если бы создатели ГИФa знали, что будет твориться в 1998 году, они бы не придумали такой кривости. Впрочем, в середине восьмидесятых не считали, что кому-нибудь всерьез понадобится больше 256 цветов. И не знали о том, что кому-то захочется делать анимацию.
Лирическое отступление
Вообще, вполне могли изобрести формат, который поддерживал бы 24 бита (но мог жить и при одном), хорошо сжимался (и имел несколько видов компрессии), позволял устанавливать уровень потери качества, умел проявляться постепенно, и при этом изображение занимало бы мало места. Впрочем, формат ПНГ почти приближен к идеалу, но, поскольку придуман он всего года три назад, его никто серьезно не поддерживает. А жаль.
Совершенно понятно, для чего нужен ГИФ. Для простой графики, не для фотографий. Весь текст, линии, однотонные поверхности должны сохраняться в этом формате.
Сослагательное наклонение
Ветераны помнят, что довольно долго все эротические картинки существовали только в формате ГИФ. Собственно, именно благодаря желанию масс передавать подобные картинки формат и сделали. Отнять популярность у него смог только джипег, который лучше справлялся с задачей. Создатель же ПНГ не додумался в свое время перевести пару сотен баб в свой формат и заслать их в соответствующие конференции. Тогда бы всем пришлось обзавестись новинкой и популярность была бы обеспечена раз и навсегда. Было бы у нас три формата.
Чтобы понять, как работает ГИФ, рассмотрим простой пример. Возьмем картинку и сохраним ее в ГИФе:
Потом возьмем ее же и повернем на 90 градусов:
Графическая информация осталась та же. Ни один пиксель не пропал. На что же нужно обратить внимание? На размеры этих картинок. Первая занимает 1,5 килобайта, а вторая — 400 байтов. То есть почти в четыре раза меньше.
Читать дальше