Время на прочтение
12 мин
Количество просмотров 567K
“Разработка API сложна, Postman делает её лёгкой” © Postdot Technologies, Inc
Когда видишь описание инструментов Postman — захватывает дух, просыпается чувство всевластия над своим будущим детищем. Кажется, что и взрощенные в прошлом «монстры» наконец-то падут перед тобой!
В этой статье мы расскажем о Postman и попробуем написать свой первый скрипт.
Postman
Основное предназначение приложения — создание коллекций с запросами к вашему API. Любой разработчик или тестировщик, открыв коллекцию, сможет с лёгкостью разобраться в работе вашего сервиса. Ко всему прочему, Postman позволяет проектировать дизайн API и создавать на его основе Mock-сервер. Вашим разработчикам больше нет необходимости тратить время на создание «заглушек». Реализацию сервера и клиента можно запустить одновременно. Тестировщики могут писать тесты и производить автоматизированное тестирование прямо из Postman. А инструменты для автоматического документирования по описаниям из ваших коллекций сэкономят время на ещё одну «полезную фичу». Есть кое-что и для администраторов — авторы предусмотрели возможность создания коллекций для мониторинга сервисов.
Введение
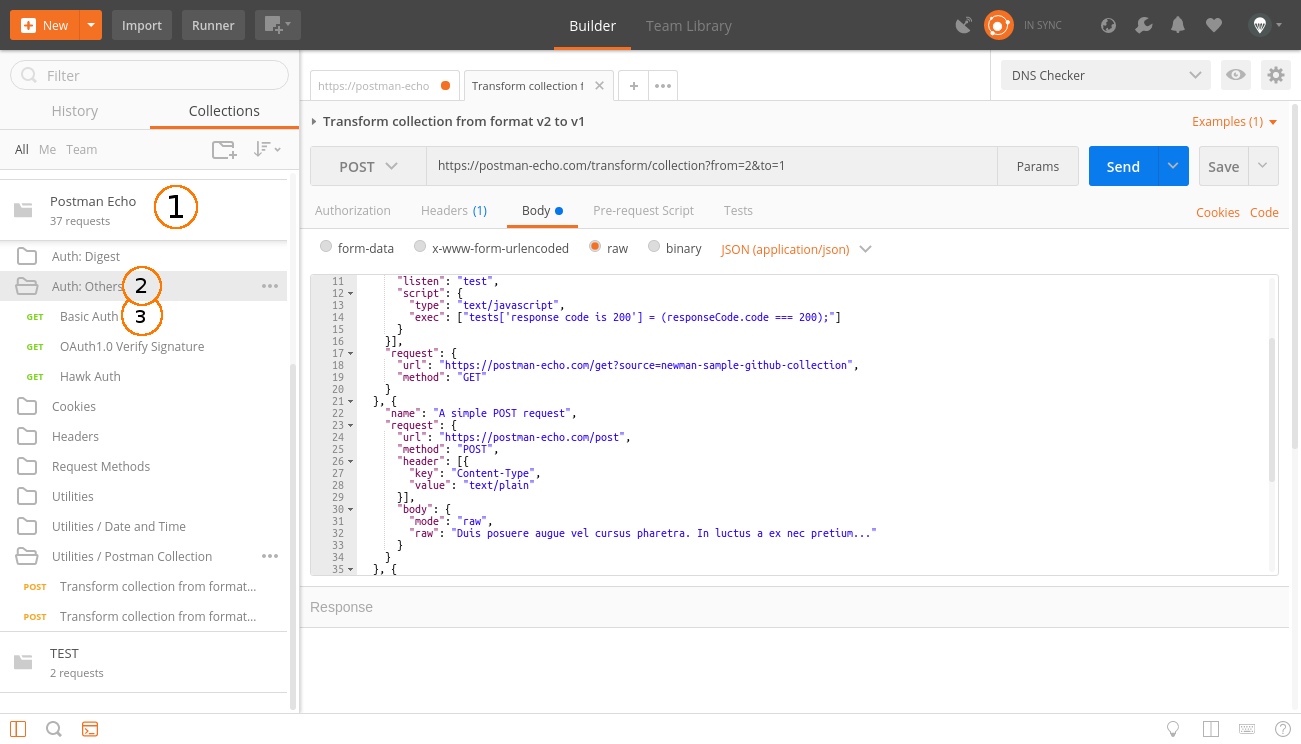
1 — коллекция, 2 — папка, 3 — запрос
Главные понятия, которыми оперирует Postman это Collection (коллекция) на верхнем уровне, и Request (запрос) на нижнем. Вся работа начинается с коллекции и сводится к описанию вашего API с помощью запросов. Давайте рассмотрим подробнее всё по порядку.
Collection
Коллекция — отправная точка для нового API. Можно рассматривать коллекцию, как файл проекта. Коллекция объединяет в себе все связанные запросы. Обычно API описывается в одной коллекции, но если вы желаете, то нет никаких ограничений сделать по-другому. Коллекция может иметь свои скрипты и переменные, которые мы рассмотрим позже.
Folder
Папка — используется для объединения запросов в одну группу внутри коллекции. К примеру, вы можете создать папку для первой версии своего API — «v1», а внутри сгруппировать запросы по смыслу выполняемых действий — «Order & Checkout», «User profile» и т. п. Всё ограничивается лишь вашей фантазией и потребностями. Папка, как и коллекция может иметь свои скрипты, но не переменные.
Request
Запрос — основная составляющая коллекции, то ради чего все и затевалось. Запрос создается в конструкторе. Конструктор запросов это главное пространство, с которым вам придётся работать. Postman умеет выполнять запросы с помощью всех стандартных HTTP методов, все параметры запроса под вашим контролем. Вы с лёгкостью можете поменять или добавить необходимые вам заголовки, cookie, и тело запроса. У запроса есть свои скрипты. Обратите внимание на вкладки «Pre-request Script» и «Tests» среди параметров запроса. Они позволяют добавить скрипты перед выполнением запроса и после. Именно эти две возможности делают Postman мощным инструментом помогающим при разработке и тестировании.
1 — вкладки с запросами, 2 — URL и метод, 3 — параметры запроса, 4 — параметры ответа
Скрипты
«Postman Sandbox» это среда исполнения JavaScript доступная при написании «Pre-request Script» и «Tests» скриптов. «Pre-request Script» используется для проведения необходимых операций перед запросом, например, можно сделать запрос к другой системе и использовать результат его выполнения в основном запросе. «Tests» используется для написания тестов, проверки результатов, и при необходимости их сохранения в переменные.
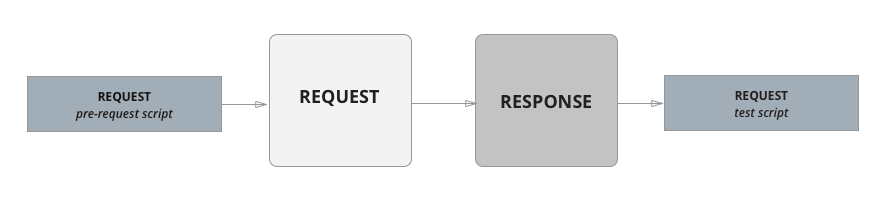
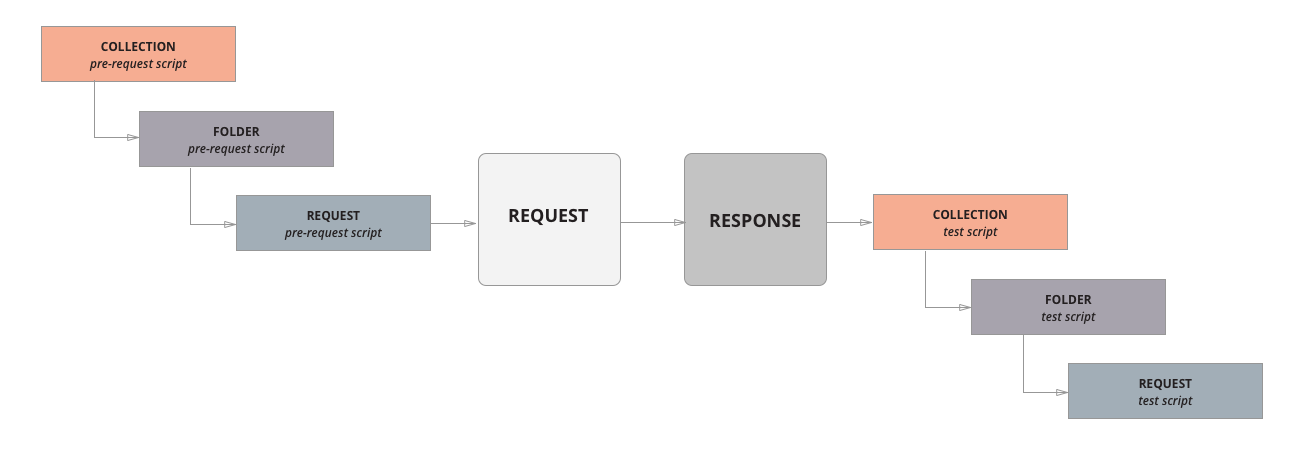
Последовательность выполнения запроса (из оф. документации)
Помимо скриптов на уровне запроса, мы можем создавать скрипты на уровне папки, и, даже, на уровне коллекции. Они называются также — «Pre-request Script» и «Tests», но их отличие в том, что они будут выполняться перед каждым и после каждого запроса в папке, или, как вы могли догадаться, во всей коллекции.
Последовательность выполнения запроса со скриптами папок и коллекций (из оф. документации)
Переменные
Postman имеет несколько пространств и областей видимости для переменных:
- Глобальные переменные
- Переменные коллекции
- Переменные окружения
- Локальные переменные
- Переменные уровня данных
Глобальные переменные и переменные окружения можно создать, если нажать на шестеренку в правом верхнем углу программы. Они существуют отдельно от коллекций. Переменные уровня коллекции создаются непосредственно при редактировании параметров коллекции, а локальные переменные из выполняемых скриптов. Также существуют переменные уровня данных, но они доступны только из Runner, о котором мы поговорим позже.
Приоритет пространств переменных (из оф. документации)
Особенностью переменных в Postman является то, что вы можете вставлять их в конструкторе запроса, в URL, в POST параметры, в Cookie, всюду, используя фигурные скобки в качестве плейсхолдера для подстановки.
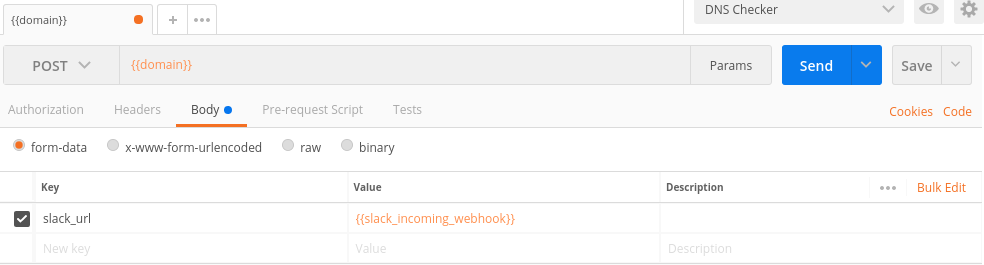
{{domain}} и {{slack_incoming_webhook}} — переменные окружения DNS Checker будут заменены на значения во время выполнения запроса
Из скриптов переменные тоже доступны, но получить их поможет вызов стандартного метода встроенной библиотеки pm:
// получить глобальную переменную
pm.globals.get("variable_key");
// получить переменную из окружения
pm.environment.get("variable_key");
// получить переменную из любого пространства согласно приоритету
pm.variables.get("variable_key");Collection Runner
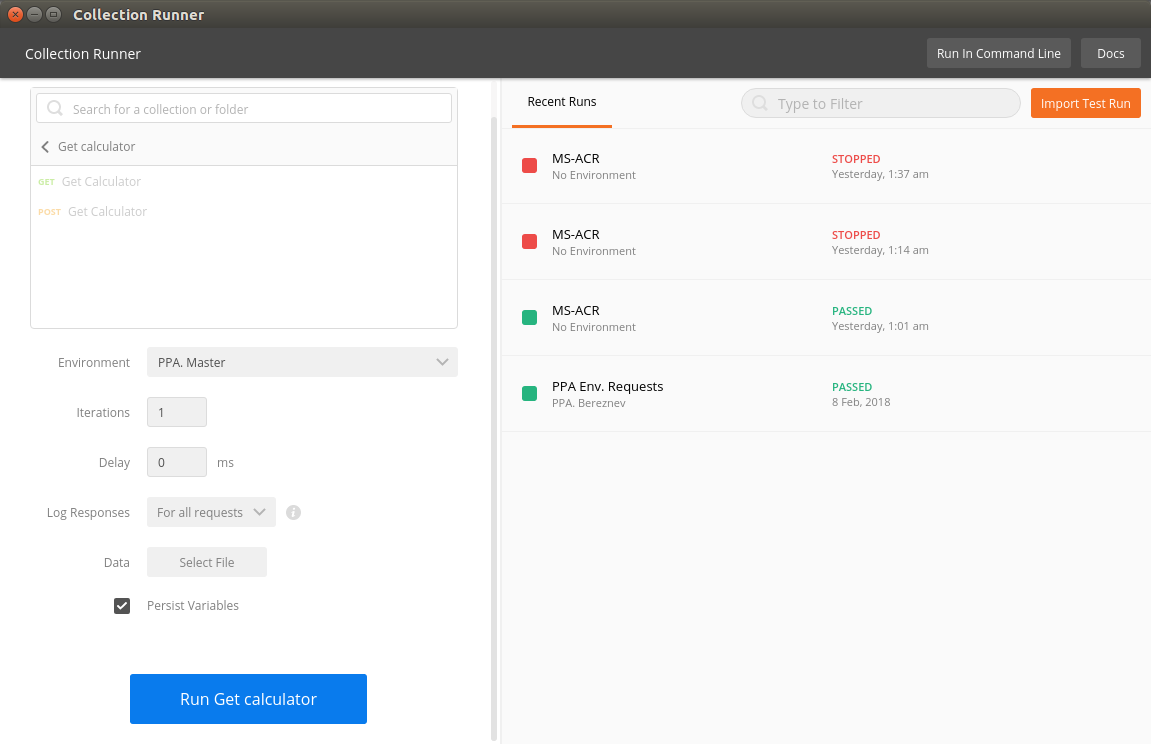
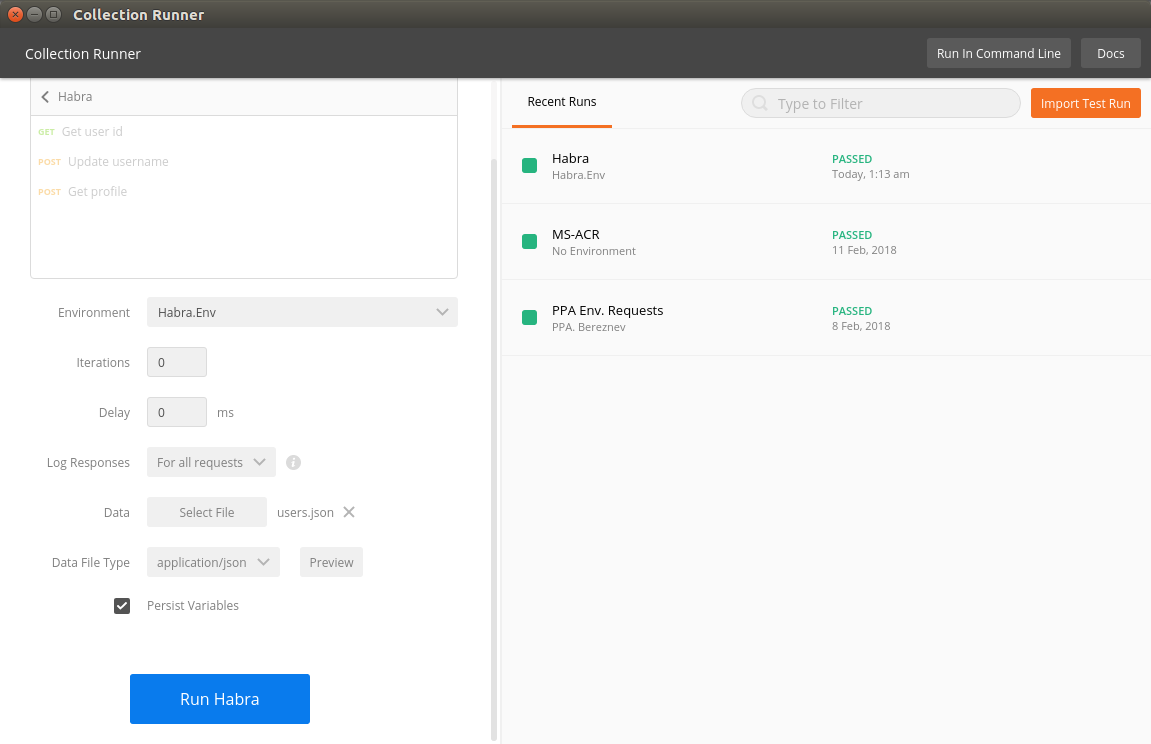
Предназначен для тестирования и выполнения всех запросов из коллекции или папки, на ваш выбор. При запуске можно указать количество итераций, сколько раз будет запущена папка или коллекция, окружение, а также дополнительный файл с переменными. Стоит упомянуть, что запросы выполняются последовательно, согласно расположению в коллекции и папках. Порядок выполнения можно изменить используя встроенную команду:
// Следующим выполнится запрос с названием "Create order",
postman.setNextRequest('Create order');После выполнения всех запросов формируется отчет, который покажет количество успешных и провальных проверок из скриптов «Tests».
Collection Runner
Console
Пользуйтесь консолью для отладки ваших скриптов, и просмотра дополнительной информации по запросам. Консоль работает, как во время запуска одного запроса, так и во время запуска пакета запросов через Runner. Чтобы её открыть, найдите иконку консоли в нижнем левом углу основного экрана приложения:
Практика
Так как создание коллекций и запросов в конструкторе не должно вызвать затруднений, практическую часть посвятим написанию скриптов, и рассмотрим как создать цепочку запросов с тестами. Перед началом создайте новую коллекцию, назовите её “Habra”, затем создайте новое окружение под названием «Habra.Env»
Шаг 1
Создайте новый запрос, в качестве URL укажите https://postman-echo.com/get?userId=777, а метод оставьте GET. Здесь и далее для простоты и удобства мы будем использовать echo-сервер любезно предоставленный разработчиками Postman. Сохраните запрос в коллекцию «Habra» и назовите “Get user id”, он будет имитировать получение идентификатора пользователя от сервера. Перейдите на вкладку «Tests» и напишите следующий код:
// Тестируем статус ответа и формат
pm.test("Status is ok, response is json", function () {
pm.response.to.be.ok; // проверка статуса
pm.response.to.be.json; // проверка формата
});
try {
// сохраняем userId из json ответа в переменную окружения
pm.environment.set("userId", pm.response.json().args.userId);
} catch(e) {
// выводим исключение в консоль
console.log(e);
}С помощью этого скрипта мы проверили статус и формат ответа, а также сохранили полученный из ответа идентификатор пользователя в переменную окружения для последующего использования в других запросах. Чтобы проверить работу нашего теста, запустите запрос. В панели информации об ответе, во вкладке «Tests» вы должны увидеть зелёный лейбл “PASS”, а рядом надпись “Status is ok, response is json”.
Шаг 2
Теперь давайте попробуем вставить идентификатор нашего пользователя в json запрос. Создайте новый запрос, в качестве URL укажите https://postman-echo.com/post, выберите метод POST, установите тип для тела запроса raw — application/json, а в само тело вставьте:
{"userId": {{userId}}, "username": "Bob"}Сохраните запрос в нашу коллекцию, и назовите «Update username», он будет запрашивать импровизированную конечную точку для обновления username пользователя. Теперь при вызове запроса вместо {{userId}} система автоматически будет подставлять значение из переменной окружения. Давайте проверим, что это действительно так, и напишем небольшой тест для нашего нового запроса:
// тестируем статус ответа и формат
pm.test("Status is ok, response is json", function () {
pm.response.to.be.ok;
pm.response.to.be.json;
});
// проверим, что userId из окружения равен userId из ответа
pm.test("userId from env is equal to userId from response", function () {
pm.expect(parseInt(pm.environment.get("userId"))).to.equal(
pm.response.json().data.userId
);
});В нашем новом тесте мы сравниваем полученный от сервера userId с тем, что хранится у нас в переменной окружения, они должны совпадать. Запустите запрос и убедитесь, что тесты прошли. Хорошо, двигаемся дальше.
Шаг 3
Вы могли заметить, что два тестовых скрипта имеют одинаковую проверку формата и статуса:
pm.test("Status is ok, response is json", function () {
pm.response.to.be.ok;
pm.response.to.be.json;
});Пока мы не зашли слишком далеко, давайте исправим эту ситуацию и перенесем эти тесты на уровень коллекции. Откройте редактирование нашей коллекции, и перенесите проверку формата и статуса во вкладку «Tests», а из запросов их можно удалить. Теперь эти проверки будут автоматически вызываться перед скриптами «Tests» для каждого запроса в коллекции. Таким образом мы избавились от копирования данной проверки в каждый запрос.
Шаг 4
Мы научились записывать и получать переменные окружения, настало время перейти к чему-то потяжелее. Давайте воспользуемся встроенной библиотекой tv4 (TinyValidator) и попробуем проверить правильность схемы json объекта. Создайте новый запрос, в качестве URL используйте https://postman-echo.com/post, установите метод в значение POST, для тела запроса укажите raw — application/json, и вставьте в него:
{
"profile" : {
"userId": {{userId}},
"username": "Bob",
"scores": [1, 2, 3, 4, 5],
"age": 21,
"rating": {"min": 20, "max": 100}
}
}После запуска запроса echo-сервер должен вернуть нам нашу json модель в качестве ответа в поле «data», таким образом мы имитируем работу реального сервера, который мог бы прислать нам информацию о профиле Боба. Модель готова, напишем тест, проверяющий правильность схемы:
// получаем профиль из ответа
var profile = pm.response.json().data.profile;
// описываем схему модели
var scheme = {
// указываем тип объекта
"type": "object",
// указываем обязательные свойства
"required": ["userId", "username"],
// описываем свойства
"properties": {
"userId": {"type": "integer"},
"username": {"type": "string"},
"age": {"type": "integer"},
// описываем массив
"scores": {
"type": "array",
// тип элементов
"items": {"type": "integer"}
},
// описываем вложенный объект
"rating": {
"type": "object",
"properties": {
"min": {"type": "integer"},
"max": {"type": "integer"}
}
}
}
};
pm.test('Schema is valid', function() {
// валидируем объект profile с помощью правил из scheme
var isValidScheme = tv4.validate(profile, scheme, true, true);
// ожидаем, что результат валидации true
pm.expect(isValidScheme).to.be.true;
});Готово, мы провалидировали схему объекта profile. Запустите запрос и убедитесь, что тесты проходят.
Шаг 5
У нас получился небольшой путь из 3-х запросов и нескольких тестов. Настало время полностью его протестировать. Но перед этим, давайте внесем небольшую модификацию в наш первый запрос: замените значение “777” в URL на плейсхолдер “{{newUserId}}”, и через интерфейс добавьте в окружение «Habra.Env» переменную “newUserId” со значением “777”. Создайте файл users.json на своём компьютере и поместите туда следующий json массив:
[
{"newUserId": 100},
{"newUserId": 200},
{"newUserId": 300},
{"newUserId": 50000}
]Теперь запустим Runner. В качестве «Collection Folder» выберем «Habra». В качестве «Environment» поставим «Habra.Env». Количество итераций оставляем 0, а в поле «Data» выбираем наш файл users.json. По этому файлу «Collection Runner» поймет, что ему нужно совершить 4 итерации, и в каждой итерации он заменит значение переменной «newUserId» значением из массива в файле. Если указать количество итераций больше, чем количество элементов в массиве, то все последующие итерации будут происходить с последним значением из массива данных. В нашем случае после 4 итерации значение «newUserId» всегда будет равно 50000. Наш “Data” файл поможет пройти весь наш путь с разными newUserId, и убедиться, что независимо от пользователя все выполняется стабильно.
Запускаем наши тесты нажатием «Run Habra». Поздравляем вы успешно создали коллекцию и протестировали наш импровизированный путь с помощью автотестов!
Тестирование коллекции «Habra»
Теперь вы знаете, как создавать скрипты и вполне можете написать парочку тестов для своего проекта.
Отдельно хочу отметить, что в реальном проекте мы не держим все запросы в корне коллекции, а стараемся раскладывать их по папкам. Например, в папке «Requests» мы складываем все возможные запросы описывающие наш API, а тесты храним в отдельной папке «Tests». И когда нам нужно протестировать проект, в «Runner» запускаем только папочку «Tests».
- Коллекция, окружение и данные из примера
Полезно знать
В завершении приведем основные команды, которые вам могут понадобиться во время написания скриптов. Для лучшего усвоения, попробуйте поиграться с ними самостоятельно.
Установка и получение переменных
// глобальные переменные
pm.globals.set(“key”, “value”);
pm.globals.get(“key”);
// переменные окружения
pm.environment.set(“key”, “value”);
pm.environment.get(“key”);
// локальные переменные
pm.variables.set(“key”, “value”);
pm.variables.get(“key”); // если нет локальной, будет искать на уровне вышеТестирование или asserts
// с использованием анонимной функции и специальных assert конструкций
pm.test(“Название теста”, function () {
pm.response.to.be.success;
pm.expect(“value”).to.be.true;
pm.expect(“other”).to.equal(“other”);
});
// с использованием простого условия и массива tests
tests[“Название теста”] = (“a” != “b”);
tests[“Название теста 2”] = true;Создание запросов
// пример get запроса
pm.sendRequest(“https://postman-echo.com/get”, function (err, res) {
console.log(err);
console.log(res);
});
// пример post запроса
let data = {
url: “https://postman-echo.com/post”,
method: “POST”,
body: { mode: “raw”, raw: JSON.stringify({ key: “value” })}
};
pm.sendRequest(data, function (err, res) {
console.log(err);
console.log(res);
});Получение ответа для основного запроса
pm.response.json(); // в виде json
pm.response.text(); // в виде строки
responseBody; // в виде строкиОтвет доступен только во вкладке “Tests”
Работа со встроенными библиотеками
Документация регламентирует наличие некоторого количества встроенных библиотек, среди которых — tv4 для валидации json, xml2js конвертер xml в json, crypto-js для работы с шифрованием, atob, btoa и др.
// подключение xml2js
var xml2js = require(“xml2js”);
// преобразование простого xml в json объект
xml2js.parseString("<root>Hello xml2js!</root>", function(err, res) {
console.log(res);
});Некоторые из библиотек, например, как tv4 не требуют прямого подключения через require и доступны по имени сразу.
Получение информации о текущем скрипте
pm.info.eventName; // вернет test или prerequest в зависимости от контекста
pm.info.iteration; // текущая итерация в Runner
pm.info.iterationCount; // общее количество итераций
pm.info.requestName; // название текущего запроса
pm.info.requestId; // внутренний идентификатор запросаУправление последовательностью запросов из скрипта
Стоит отметить, что данный метод работает только в режиме запуска всех скриптов.
// установить следующий запрос
postman.setNextRequest(“Название запроса”); // по названию
postman.setNextRequest(ID); // по идентификатору
// остановить выполнение запросов
postman.setNextRequest(null);После перехода на следующий запрос Postman возвращается к линейному последовательному выполнению запросов.
Создание глобального хелпера
В некоторых случаях вам захочется создать функции, которые должны быть доступны во всех запросах. Для этого в первом запросе в секции “Pre-request Script” напишите следующий код:
// создаем и сохраняем хелпер для глобального использования
pm.environment.set("pmHelper", function pmHelper() {
let helpers = {};
helpers.usefulMethod = function() {
console.log(“It is helper, bro!”);
};
return helpers;
} + '; pmHelper();');А в последующих скриптах пользуемся им так:
// получаем объект
var pmHelper = eval(pm.environment.get("pmHelper"));
// вызываем наш метод
pmHelper.usefulMethod();Это лишь небольшой список полезных команд. Возможности скриптов гораздо шире, чем можно осветить в одной статье. В Postman есть хорошие «Templates», которые можно найти при создании новой коллекции. Не стесняйтесь подглядывать и изучать их реализацию. А официальная документация содержит ответы на большинство вопросов.
- Официальный сайт
- Документация по Postman
- Список встроенных библиотек
Заключение
Основные плюсы, которые подтолкнули нас к использованию Postman в своём проекте:
- Наглядность – все запросы всегда под рукой, мануальное тестирование во время разработки становится легче
- Быстрый старт – вовлечение нового игрока в команду, будь то программист или тестировщик, проходит легко и быстро
- Тесты – возможность писать тесты для запросов, а потом быстро составлять из них, как из пазлов, различные варианты и пути жизни приложения
- Поддержка CI — возможность интегрировать тесты в CI с помощью newman (об этом будет отдельная статья)
Среди минусов можно выделить:
- Редактирование коллекции привязано к Postman, т. е. для изменений потребуется сделать импорт, отредактировать, а затем сделать экспорт в репозиторий проекта
- Так как коллекция лежит в одном большом json файле, Review изменений практически невозможно
У каждого проекта свои подходы и взгляды на тестирование и разработку. Мы увидели для себя больше плюсов, чем минусов, и поэтому решили использовать этот мощный инструмент, как для тестирования, так и для описания запросов к API нашего проекта. И по своему опыту можем сказать, даже, если вы не будете использовать средства тестирования, которые предоставляет Postman, то иметь описание запросов в виде коллекции будет весьма полезно. Коллекции Postman это живая, интерактивная документация к вашему API, которая сэкономит множество времени, и в разы ускорит разработку, отладку и тестирование!
P.S.:
Основной функционал Postman бесплатен и удовлетворяет ежедневным нуждам, но есть некоторые инструменты с рядом ограничений в бесплатной версии:
- Postman API – позволяет получать доступ к данным вашего аккаунта, добавлять, удалять и обновлять коллекции, запросы, и другую информацию программно, напрямую через API. Вы можете обратиться к нему 1000 раз в месяц.
- Mock сервер – позволяет развернуть заглушки для вашего API на серверах разработчиков Postman. Доступно 1000 запросов в месяц.
- Api Monitoring – позволяет создавать коллекции для мониторинга и запуска их по расписанию с серверов разработчика Postman. Система мониторинга сделает для вас не больше 1000 запросов в месяц
- Api Documentation – позволяет публиковать автоматически сгенерированную документацию на серверах приложения Postman. Ограничение 1000 просмотров в месяц
Весь современный веб построен на использовании API, да и вообще бэкенд редко обходится без программных интерфейсов. При всём удобстве работы с ними, есть и небольшая сложность: под эти интерфейсы нужно создавать архитектуру и логику, писать документацию, тестировать и масштабировать их.
К счастью, есть много сервисов, призванных облегчить этот процесс. Один из них — Postman. О нём часто говорят исключительно как об инструменте тестирования API, но это далеко не всё, что умеет платформа.
Postman — это сервис для создания, тестирования, документирования, публикации и обслуживания API. Он позволяет создавать коллекции запросов к любому API, применять к ним разные окружения, настраивать мок-серверы, писать автотесты на JavaScript, анализировать и визуализировать результаты запросов.
Программа поддерживает разные виды архитектуры API: HTTP, REST, SOAP, GraphQL и WebSockets. Postman вовсю используют в Twitter, WhatsApp и Imgur, но благодаря удобному графическому интерфейсу разобраться в платформе может даже новичок.
Скачать Postman можно бесплатно на официальном сайте. Есть версии под Linux, Windows и macOS — правда, перед началом использования нужно зарегистрироваться.
Основная сущность в Postman — рабочее пространство (workspace). В бесплатной версии доступно три вида рабочих пространств:
- личное — видно только владельцу;
- командное — видно только членам команды, которые в нём работают;
- публичное — доступно всем желающим.
В Pro-версии появляется доступ к приватным рабочим пространствам — такие пространства доступны не всем членам команды, а только приглашённым. В Enterprise-версии добавляются партнёрские — они видны не только членам команды, но и приглашённым партнёрам.
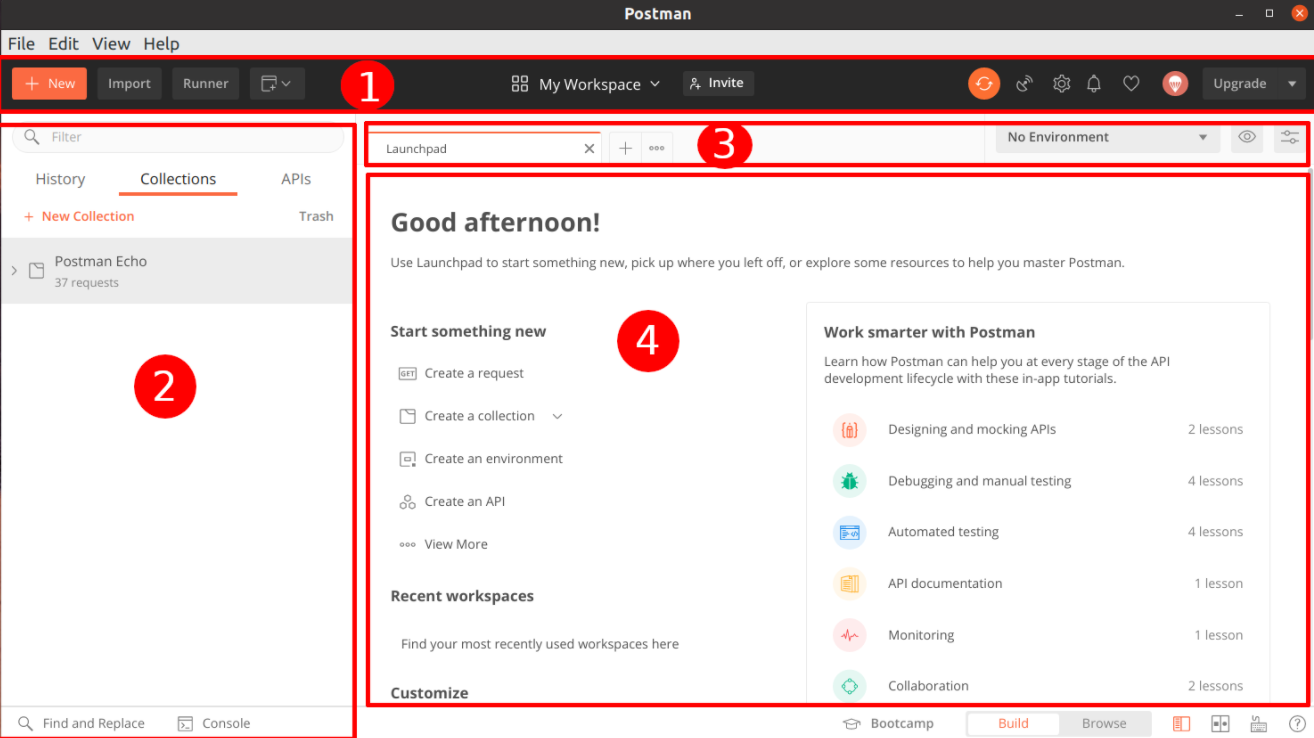
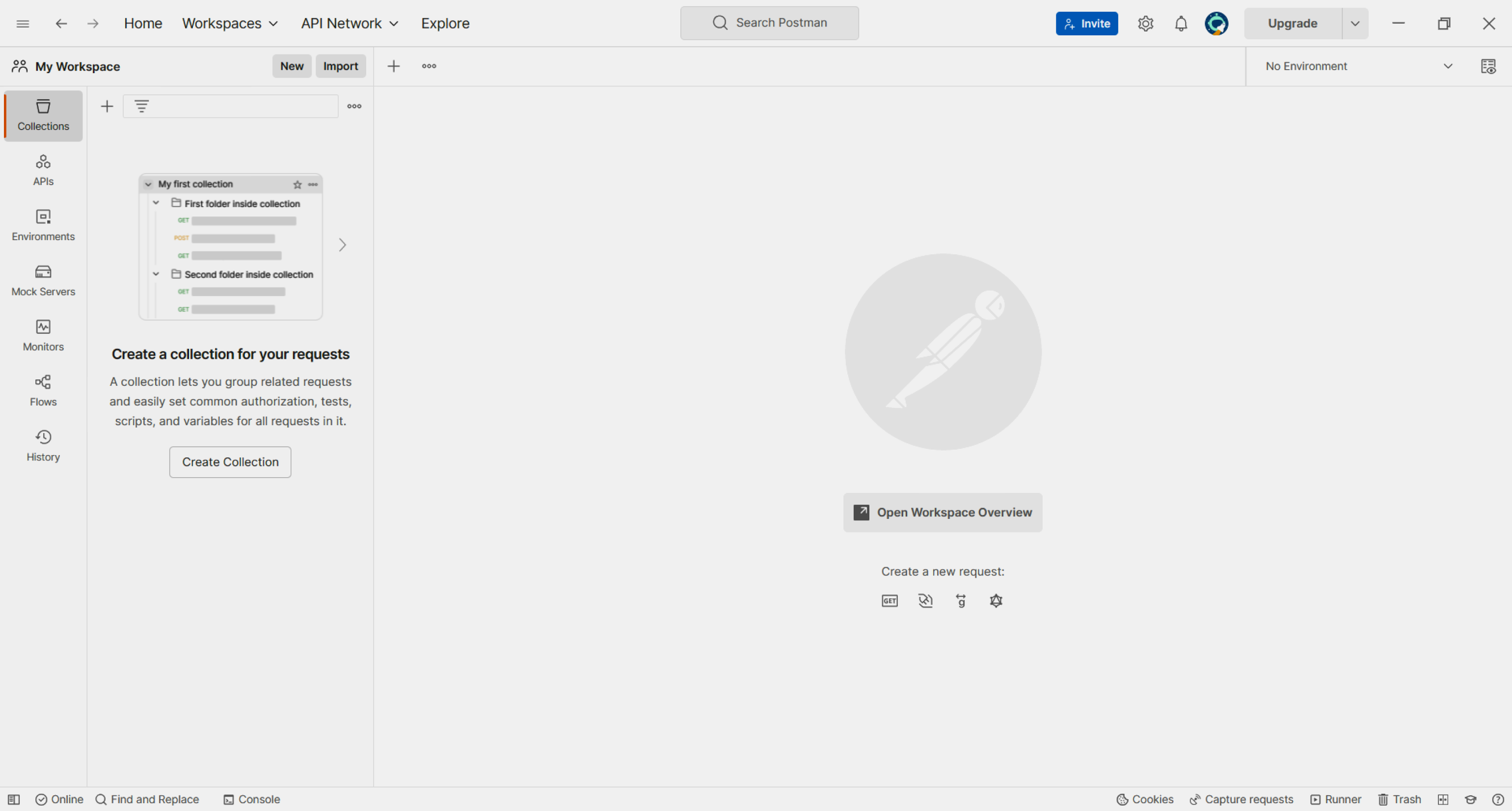
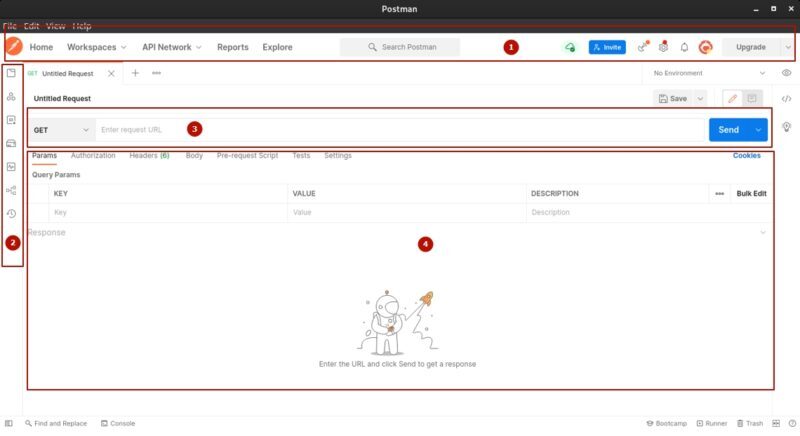
Посмотрим, из чего состоит рабочее пространство Postman:
Самое интересное здесь — боковая панель слева. Семь её вкладок соответствуют основным инструментам Postman.
- Collections. Здесь хранятся коллекции запросов к API. Несколько запросов внутри одной коллекции можно объединять в папки.
- APIs. В этой вкладке можно хранить целые API: их определения и коллекции.
- Environments. Здесь создаются и хранятся окружения, в которых лежат переменные. Активное окружение можно менять из любой вкладки в правом верхнем углу (где на скриншоте написано No Environment). Также тут можно создавать глобальные переменные, с которыми можно работать везде вне зависимости от окружения.
- Mock Servers. Здесь можно создавать фиктивные серверы, которые имитируют поведение реальных. Это полезно при тестировании.
- Monitors. Мониторы позволяют визуализировать и отслеживать работу API: следить за производительностью, проверять доступность и корректность работы сервера по расписанию, отправлять уведомления о сбоях.
- Flows. Это инструмент, с помощью которого можно настроить логику API-приложений в визуальном редакторе. На март 2023 года он всё ещё доступен только в тестовом режиме, чтобы его использовать, придётся отправить заявку.
- History. Здесь хранится история всех отправленных запросов. Их можно сохранять, объединять в коллекции, создавать для них документацию, мониторы и мок-серверы.
Postman — популярный инструмент среди тестировщиков. Его можно использовать для написания запросов к любому API, даже если при их создании Postman никак не использовали.
У платформы есть и собственный API, на котором любой желающий может протестировать работу сервиса и разобраться в работе запросов. Этот эхо-сервер возвращает клиенту те же данные, которые тот ему прислал. Документацию к нему можно прочитать здесь.
Давайте попробуем написать собственный запрос к API и протестировать его работу.
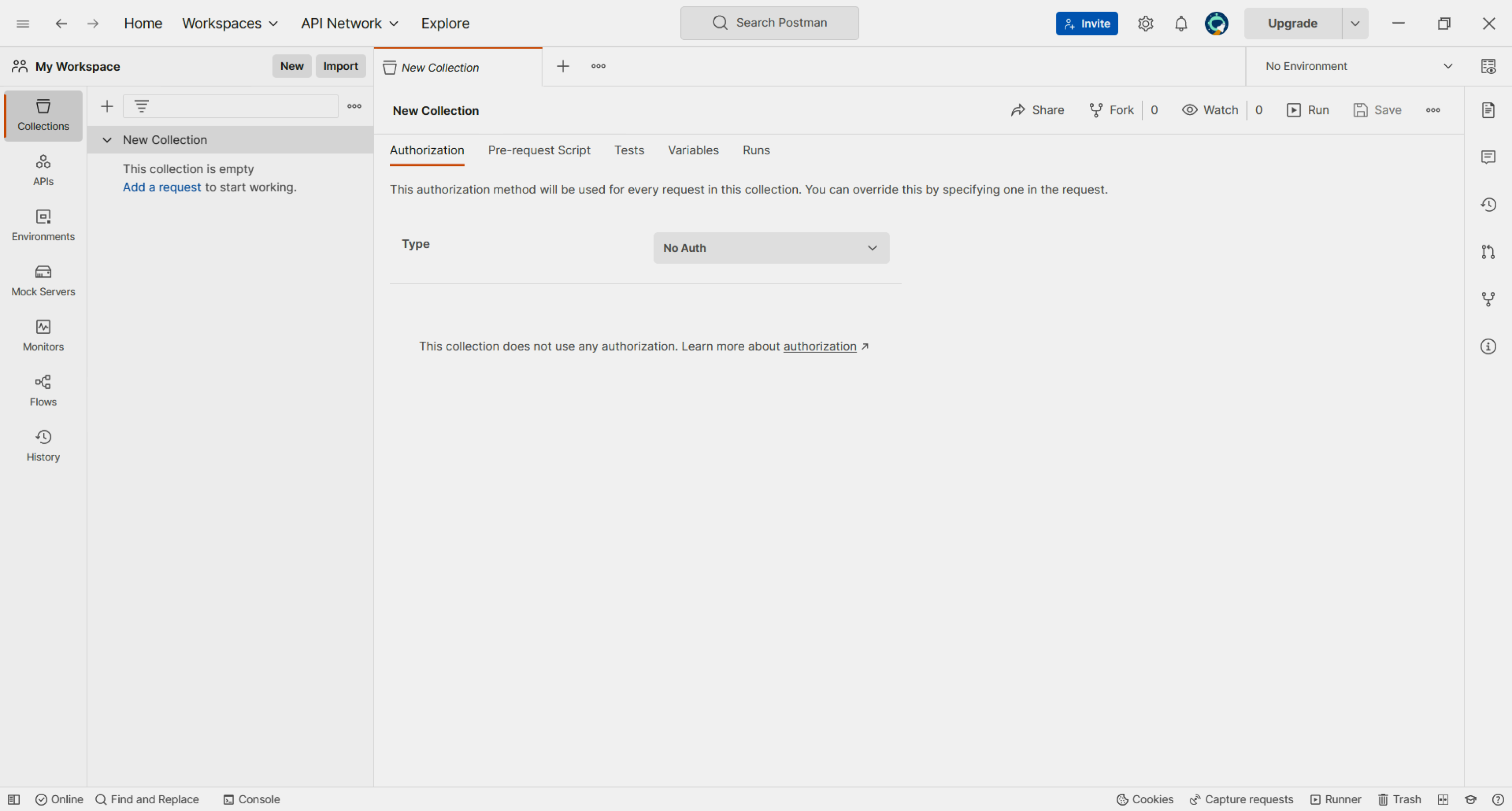
Чтобы создать коллекцию, нужно перейти во вкладку Collections и нажать плюс. В левой части приложения появится пункт New Collection.
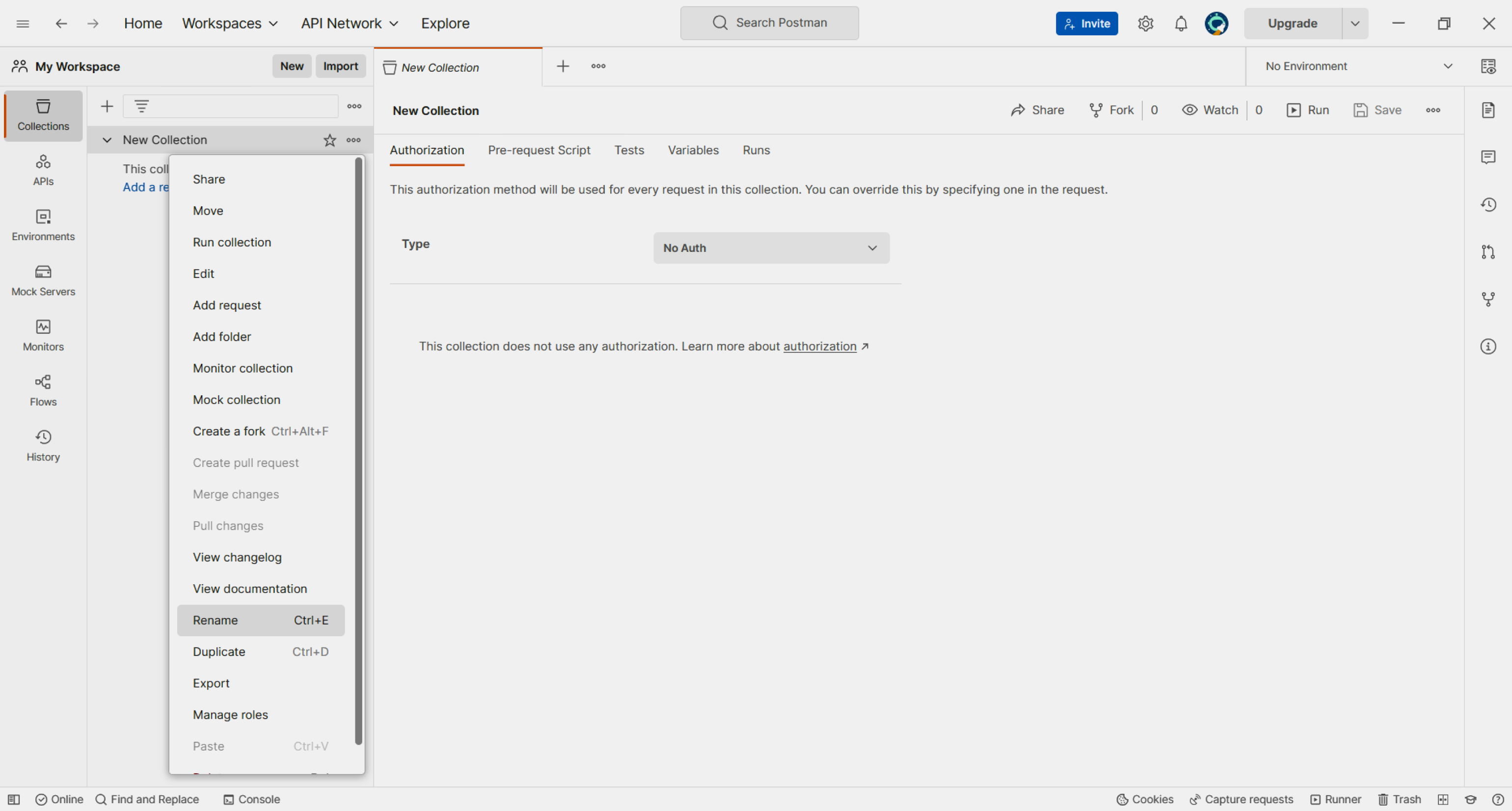
Изменим название на Test Collection. Для этого нажмём на три точки справа от New Collection и во всплывающем окошке выберем пункт Rename.
В рабочей области коллекции есть пять вкладок:
- Authorization. Здесь можно настроить метод и параметры авторизации, которые будут использоваться в каждом запросе внутри коллекции.
- Pre-request Script. Здесь можно написать программу на JavaScript, которая будет выполняться перед каждой отправкой запроса внутри коллекции. Для наиболее распространённых алгоритмов Postman предлагает готовые сниппеты. Их можно использовать, чтобы не писать код с нуля.
- Tests. Работает как Pre-request Script, но выполняет код после выполнения запроса. Именно этот раздел используют тестировщики для проверки API. Здесь тоже есть готовые сниппеты.
- Variables. Здесь можно создать переменную и присвоить ей значение. Потом эту переменную можно использовать, указав её название в двойных фигурных скобках {{имя переменной}}.
- Runs. Postman позволяет запускать запросы не по отдельности, а все сразу — внутри одной коллекции или папки. В разделе Runs хранится информация о таких прогонах и результатах их тестов.
Создать запрос можно несколькими способами:
- нажать в левом верхнем углу кнопку New и выбрать нужный тип запроса;
- нажать на плюс на панели вкладок в верхней части приложения;
- нажать на три точки возле названия коллекции и во всплывающем меню выбрать пункт Add request.
Если вы выбираете первый или второй способ, то при первом сохранении запроса нужно указать коллекцию, в которой тот будет храниться.
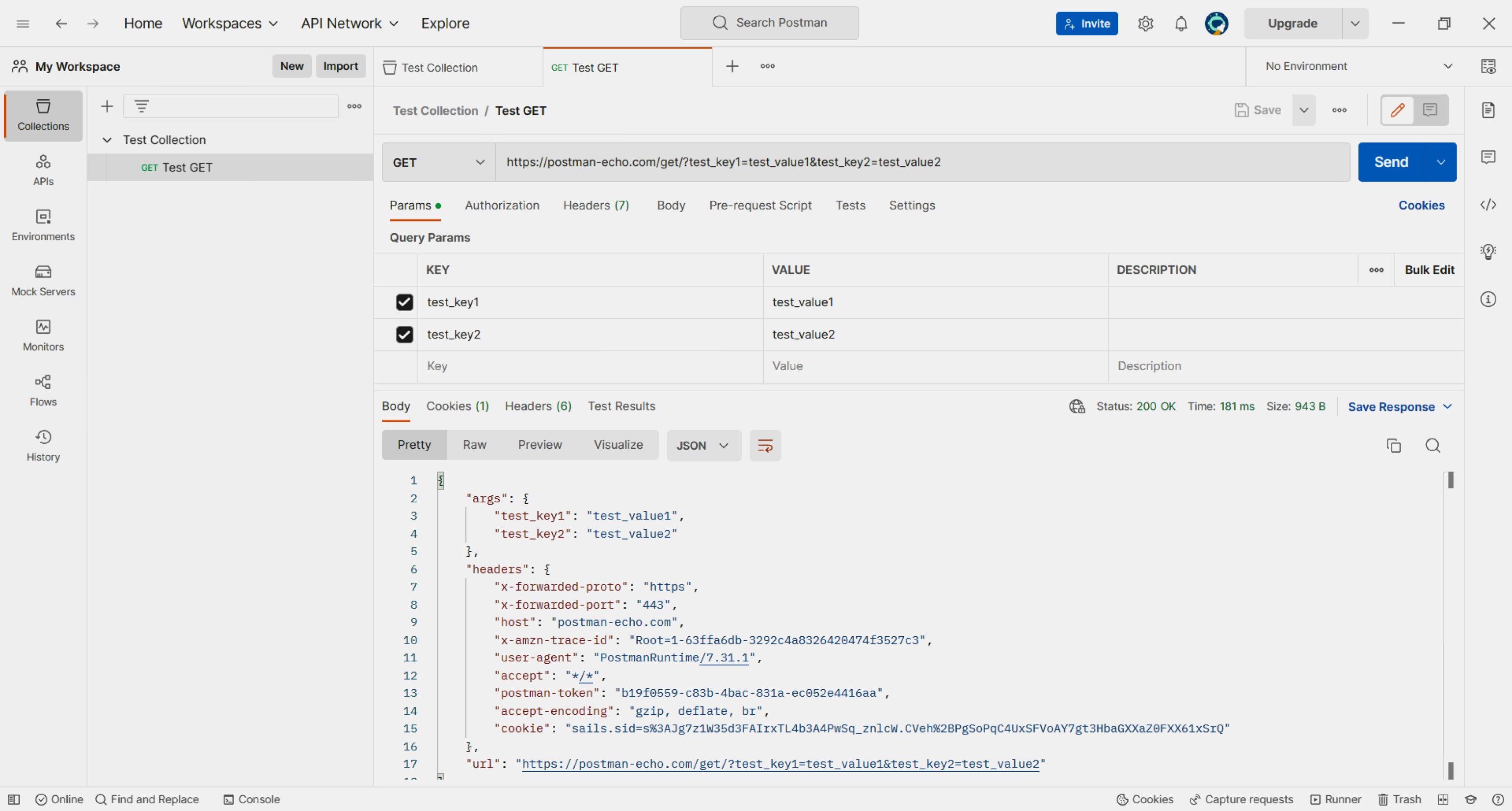
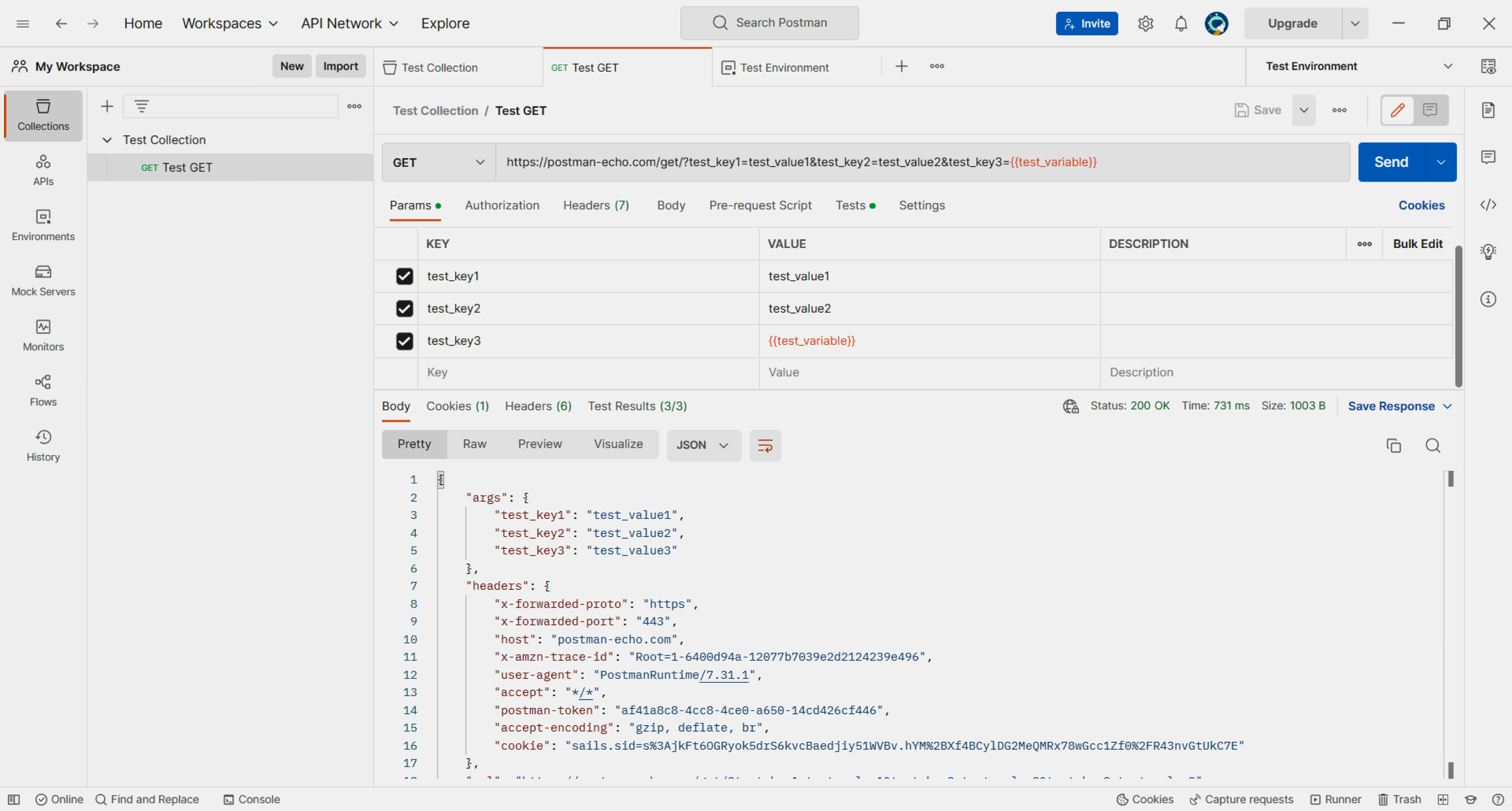
Напишем GET-запрос к https://postman-echo.com и назовём его Test GET (названия у запросов можно менять так же, как и у коллекций). Для этого:
- Создадим новый запрос.
- Выберем в нём метод GET.
- Введём URL: https://postman-echo.com/get/.
- В разделе Params введём ключи test_key1, test_key2 и значения test_value1, test_value2 соответственно.
- Нажмём кнопку Send.
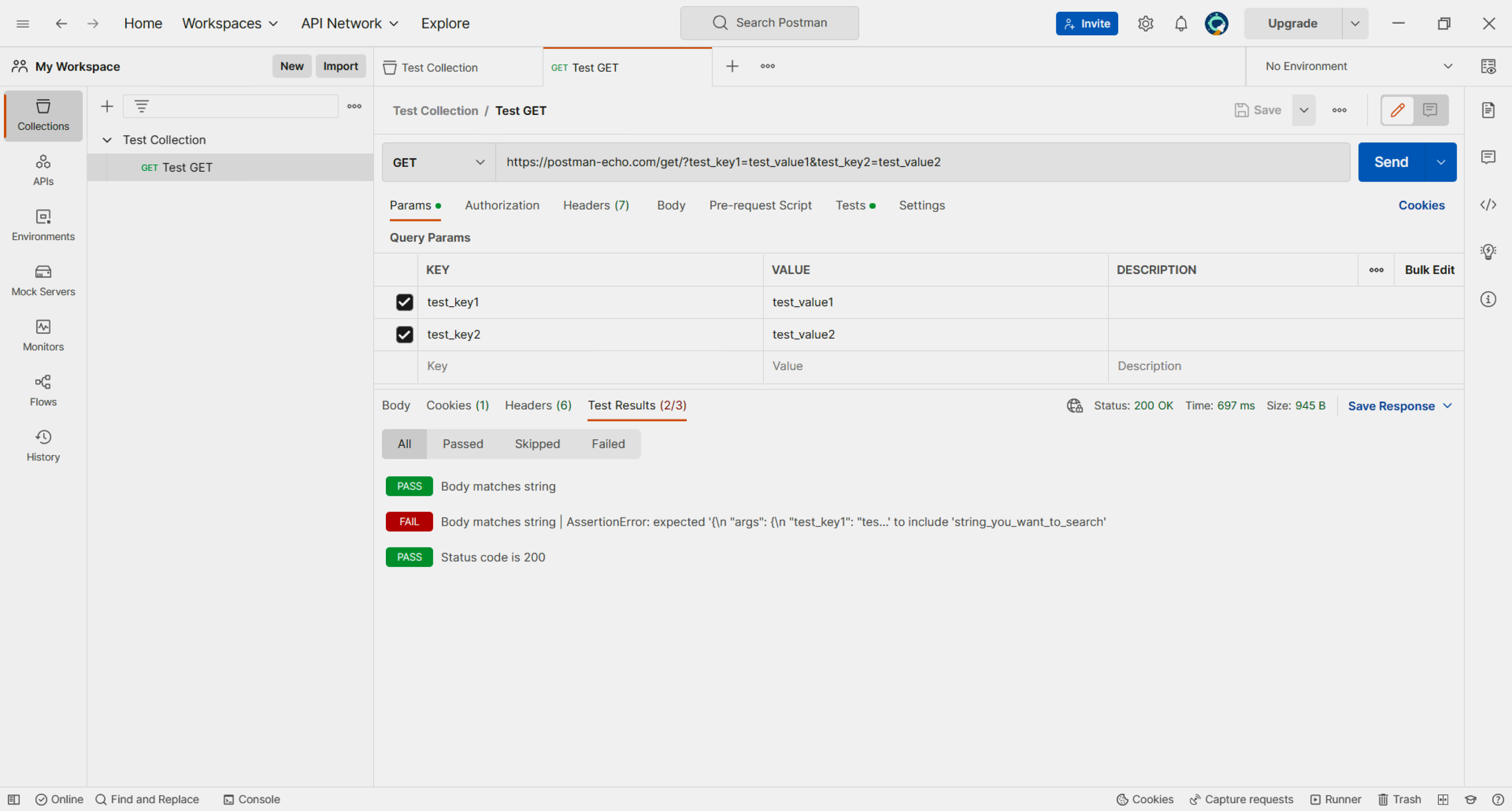
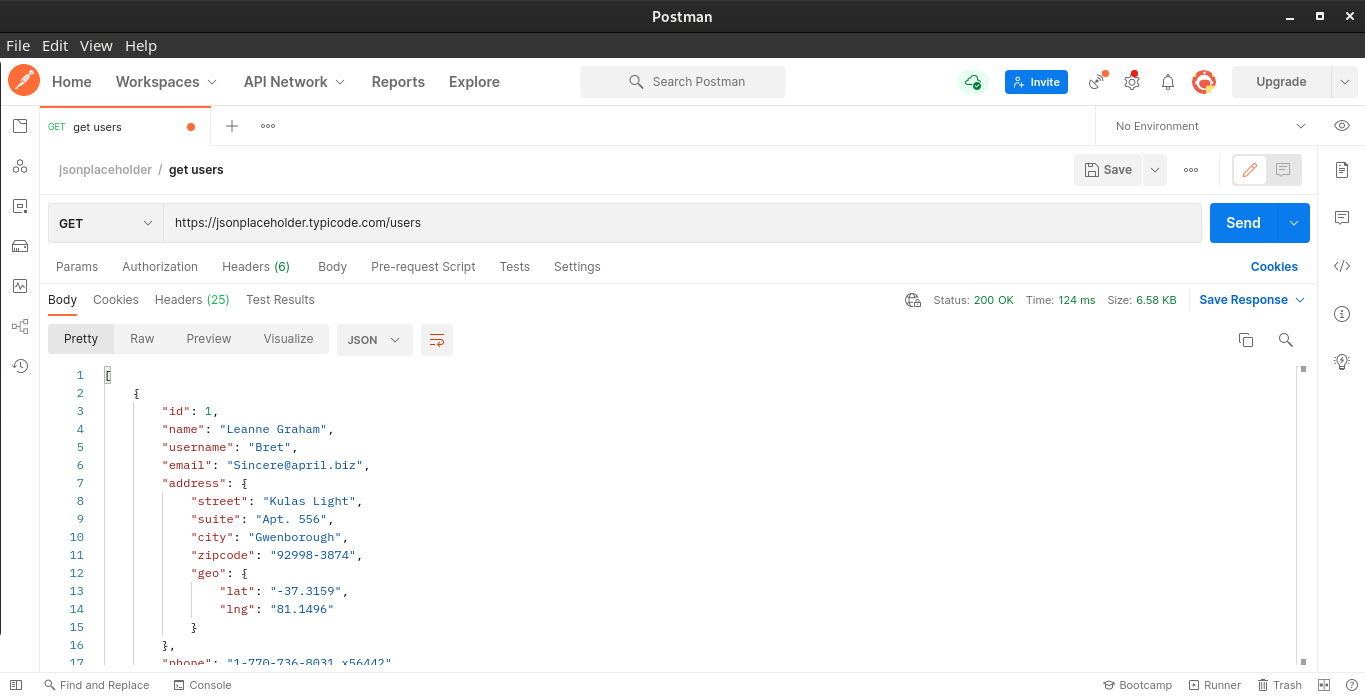
Эхо-сервер вернул нам JSON-файл с заголовками и аргументами, которые мы ему передали (некоторые заголовки Postman отправляет автоматически).
Также после получения ответа можно отдельно посмотреть cookies, заголовки и результаты тестов, если они были. Кроме того, Postman указывает статус ответа, скорость его получения и размер возвращённого файла.
Как и в случае с коллекциями, в запросах в Postman можно указывать метод и параметры авторизации, предзапросные скрипты и тесты.
Авторизация по умолчанию наследуется от коллекции, но её можно переопределить в запросе. Скрипты же выполняются полностью: как общие для коллекции, так и написанные специально для запроса.
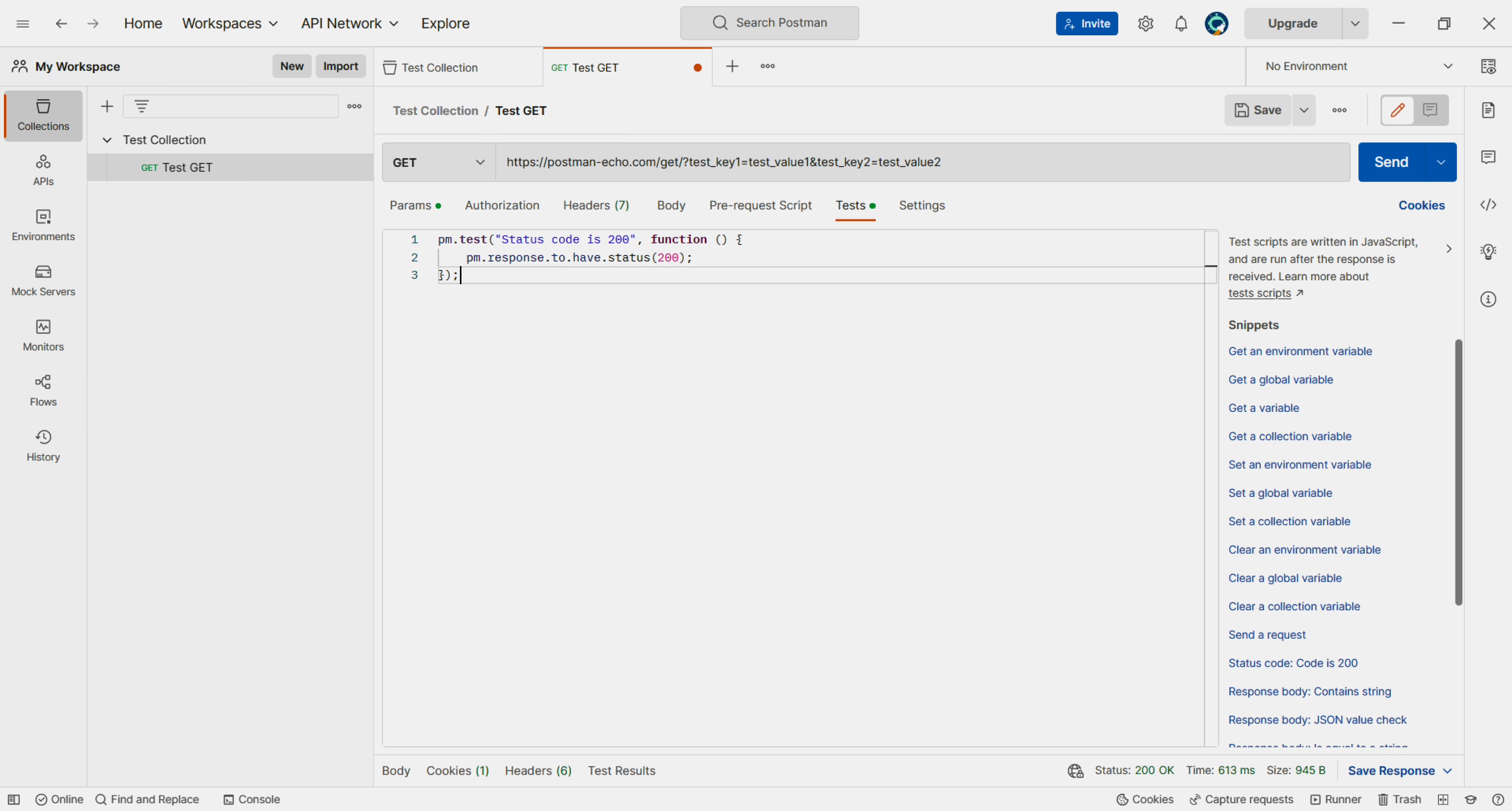
Теперь напишем к нашему GET-запросу простой тест: проверку кода ответа. Если код ответа 200 (то есть запрос выполнен успешно) — тест пройден.
Для этого перейдём во вкладку Tests и в правой колонке найдём сниппет Status code: Code is 200. Нажмём на него — появится скрипт.
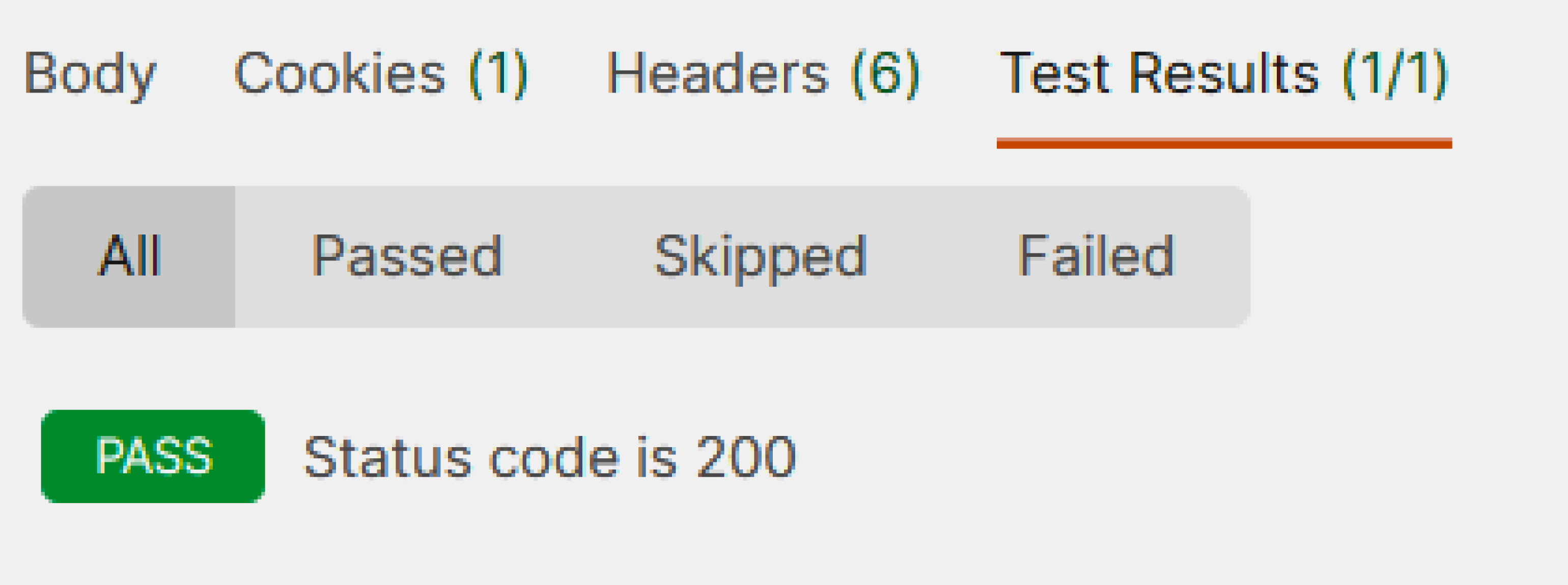
Теперь отправим запрос ещё раз. В поле ответа во вкладке Test Results появится отчёт о тесте: PASS (то есть пройден успешно).
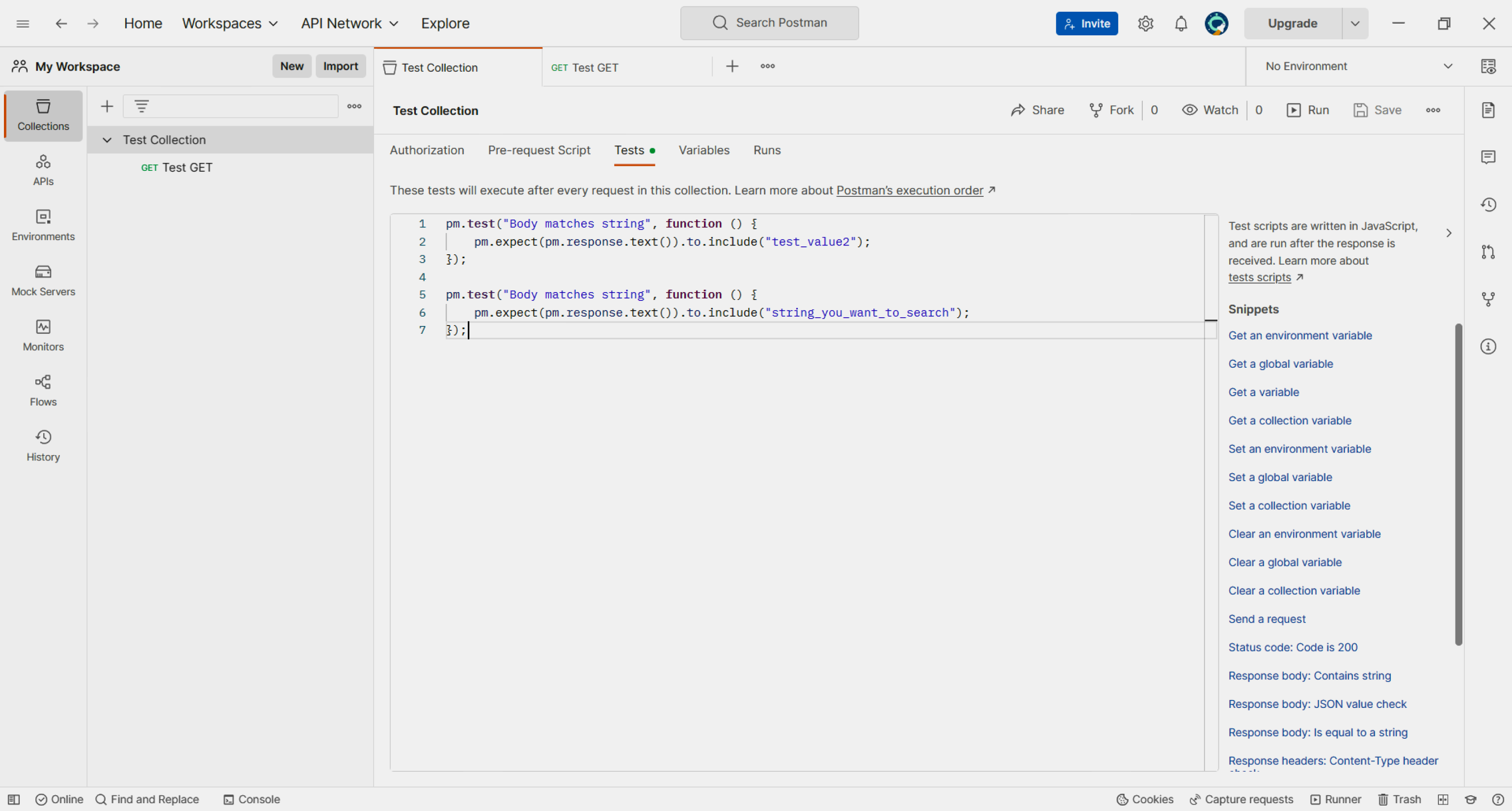
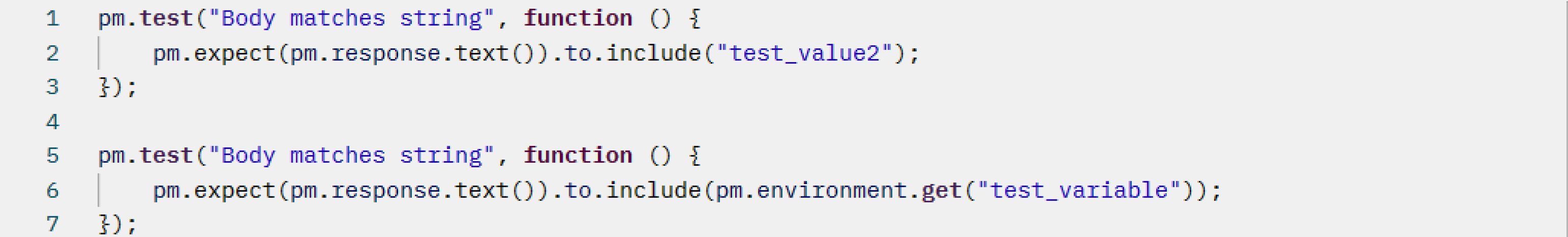
Теперь напишем ещё два теста, но не внутри отдельного запроса, а внутри коллекции. Первый тест будет проверять, есть ли в теле ответа строка test_value2, второй — есть ли там строка string_you_want_to_search.
Перейдём к Test Collection, на вкладку Tests. Выберем сниппет Response body: Contains string и нажмём на него два раза. В первом блоке кода строку string_you_want_to_search заменим на test_value2, во втором оставим как есть. Не забудем сохранить изменения, чтобы новые тесты применились к запросу.
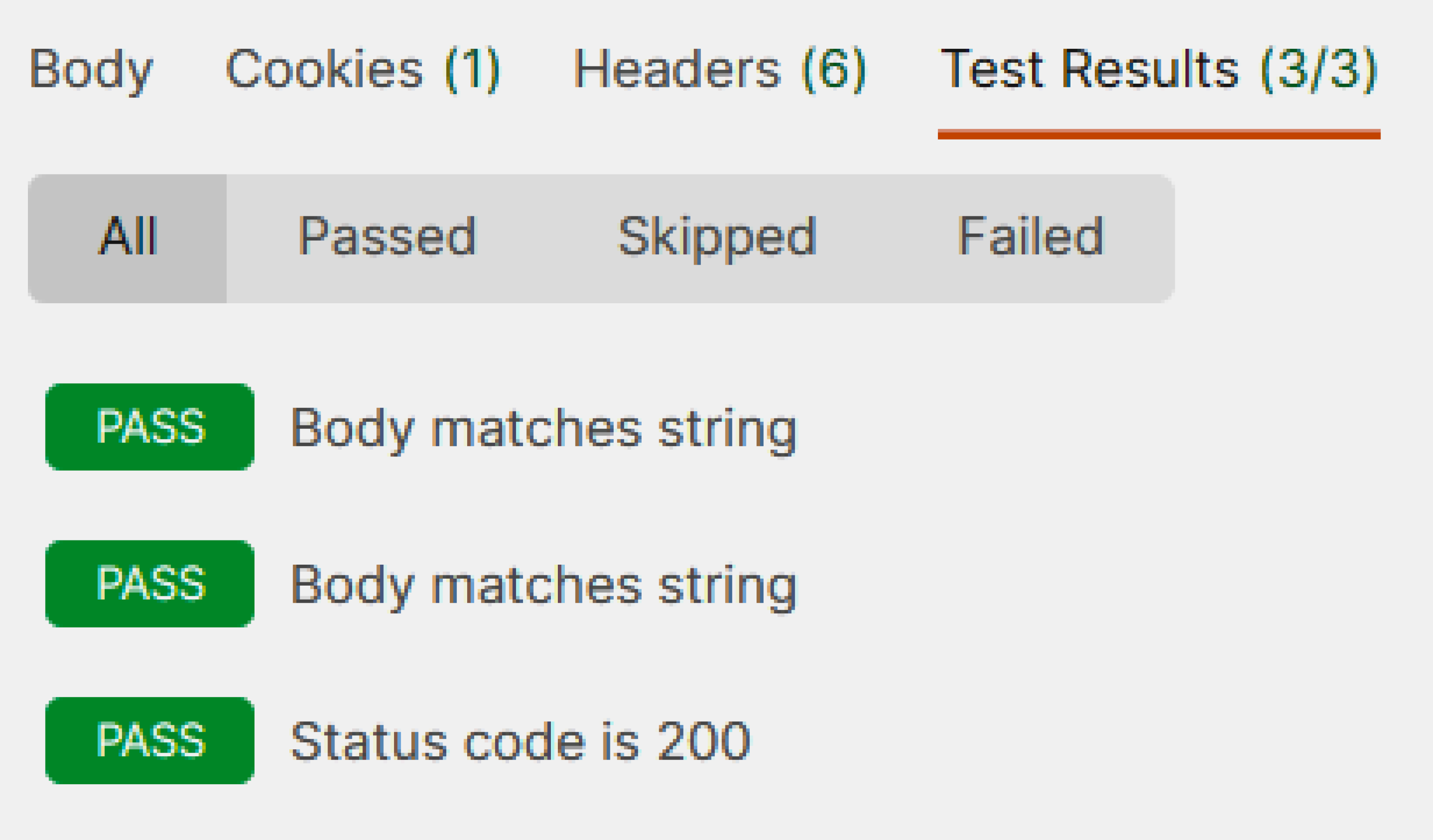
Теперь отправим к эхо-серверу тот же GET-запрос. Он должен пройти первый тест (потому что мы передавали test_value2 в качестве одного из значений) и не пройти второй. Посмотрим на результат.
Всё как мы и предполагали. К запросу применились как его собственные тесты, так и тесты всей коллекции, один из которых он не прошёл. Причём тесты коллекции выполнились первыми — до тестов самого запроса.
Порядок выполнения скриптов, написанных в разных местах коллекции, таков:
- Сначала выполняются скрипты коллекции.
- Затем скрипты папки (там их тоже можно писать).
- И уже потом скрипты запроса.
Это работает с любым кодом: как внутри Tests, так и внутри Pre-request Scripts.
Переменные, как и тесты, «живут» на разных уровнях Postman, и писать их можно в разных местах:
- Глобальные переменные применяются ко всему рабочему пространству. Написать их можно во вкладке Environments в разделе Globals.
- Переменные коллекции создаются внутри конкретной коллекции и работают только внутри неё.
- Переменные окружения задаются на уровне окружения во вкладке Environments. Чтобы применить их к запросу, нужно напрямую связать его с окружением.
- Локальные переменные существуют на уровне скриптов, которые выполняются при отправке запросов.
- Переменные данных возникают, когда мы пользуемся Collection Runner — инструментом для запуска сразу всех скриптов внутри коллекции или папки.
Чем меньше область видимости переменной, тем выше её приоритет. То есть если где-то встретятся глобальная и локальная переменная с одинаковыми именами, то применится значение локальной переменной.
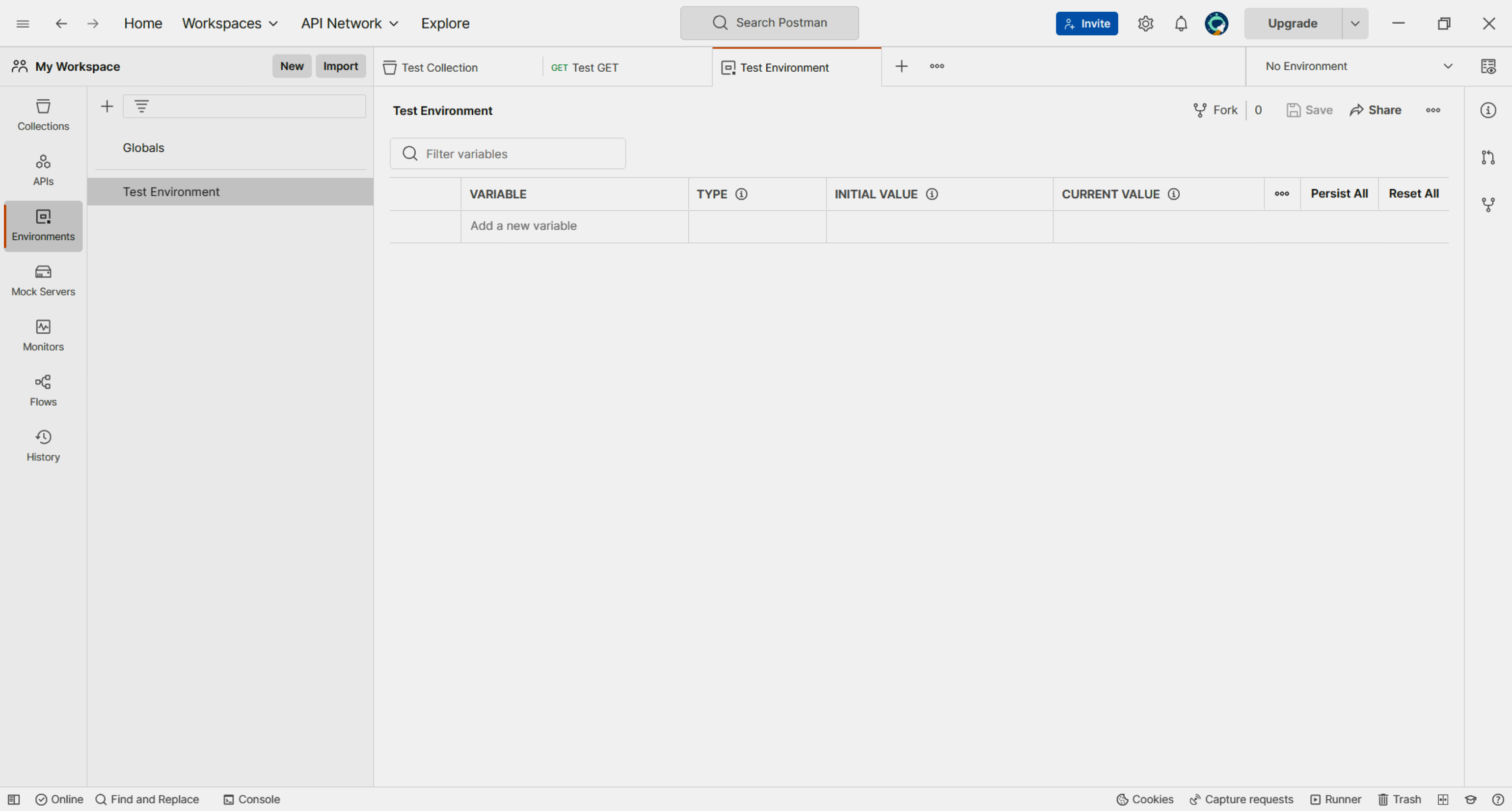
Создадим новое окружение Test Environment — сделать это можно по аналогии с созданием коллекции, но только во вкладке Environment.
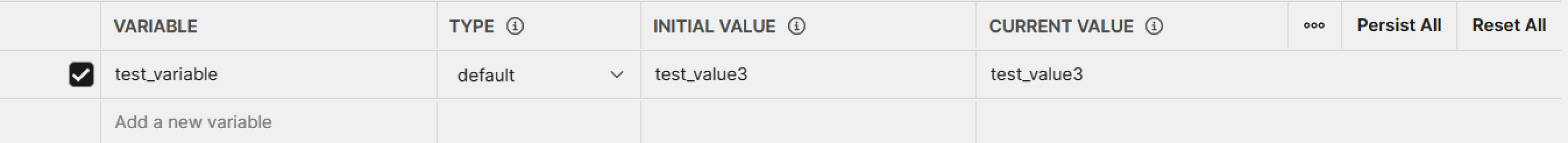
Создадим переменную test_variable и присвоим ей значение test_value3. Сохраним изменения в окружении.
Затем перейдём к тестовой коллекции и применим к ней окружение, выбрав его в правом верхнем углу. Теперь мы можем использовать в этой коллекции все переменные окружения.
Усовершенствуем второй скрипт в тестах коллекции. Для этого строку «string_you_want_to_search» заменим на сниппет Get an environment variable. В нём variable_key заменим на название переменной test_variable. Сохраним изменения.
Таким образом, второй скрипт будет проверять, есть ли в ответе сервера соответствие не строке string_you_want_to_search, а содержимому переменной test_variable.
Теперь перейдём к GET-запросу и создадим новый параметр. Его ключом будет test_key3, значением — содержимое переменной test_variable. Для этого её название заключим в двойные фигурные скобки {{}}. Сохраним изменения и отправим запрос.
Как видим, все тесты пройдены. Значит, значение нашей переменной корректно извлекается и в параметрах запроса, и в тестах.
Postman — инструмент для работы API в течение всего его жизненного цикла. Но особенно часто им пользуются тестировщики из-за богатого инструментария запросов к API: в нём можно создавать и настраивать запросы, объединять их в коллекции и папки, применять к ним разные окружения со своими переменными, писать автотесты.
У Postman есть платные тарифы, но для начала работы, личных проектов и тестирования API подойдёт и бесплатная версия.
Postman — программа, которая проверяет работу API с помощью запросов. Они могут содержать файлы, cookie, HTTP-заголовки, параметры форм. В статье покажем основные бесплатные функции программы и расскажем о нескольких простых действиях, которые можно в ней выполнять.
Скачайте бесплатную версию Postman с официального сайта. Приложение адаптировано для Windows, MacOS и Linux.
Не забудьте создать личный аккаунт, чтобы синхронизировать все устройства, в которых вы работаете над проектом. Так вы не потеряете важные данные.
В статье будем использовать бесплатный сервис {JSON} Placeholder. Он предоставляет бесплатный API с фейковыми данными, чтобы тестировать приложения.
Инженер-тестировщик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
Получить
программу
Интерфейс
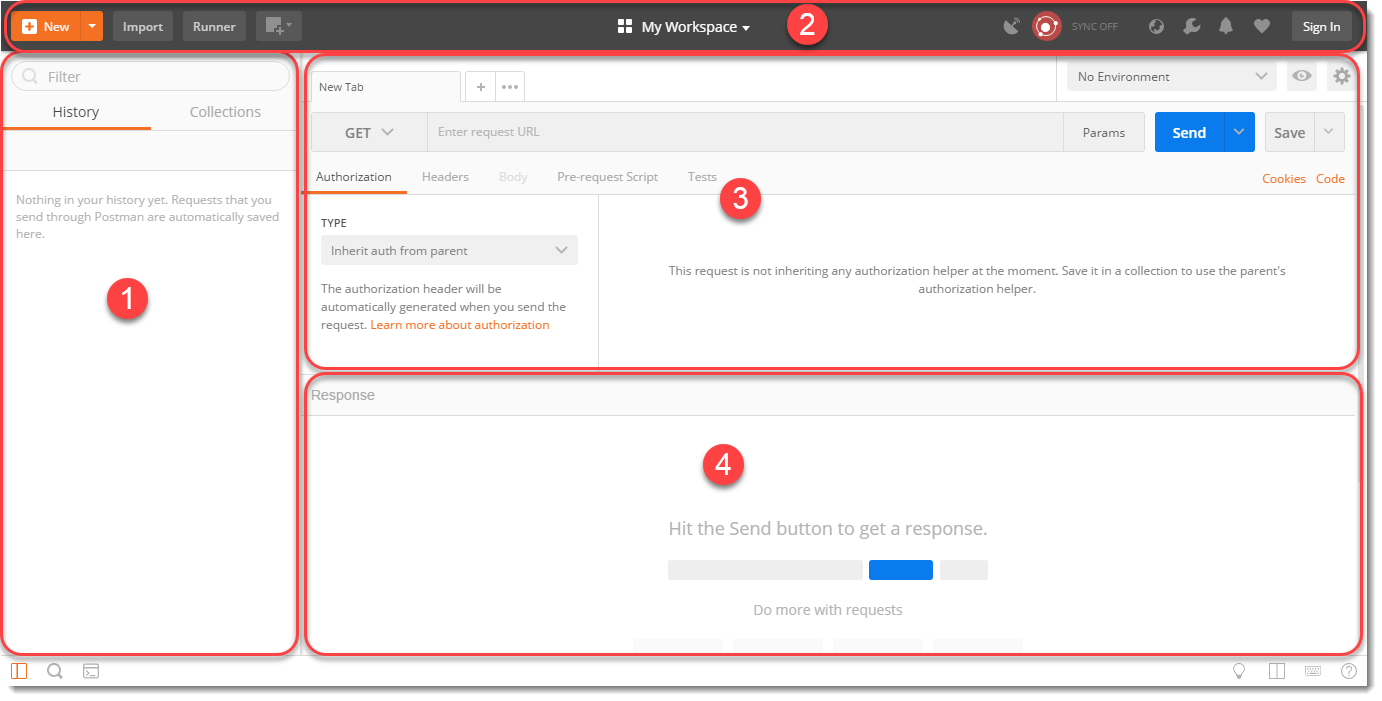
Главное окно состоит из четырех рабочих блоков:
- основное меню;
- сайдбар;
- выбор типа запроса и сам URL;
- рабочая область.
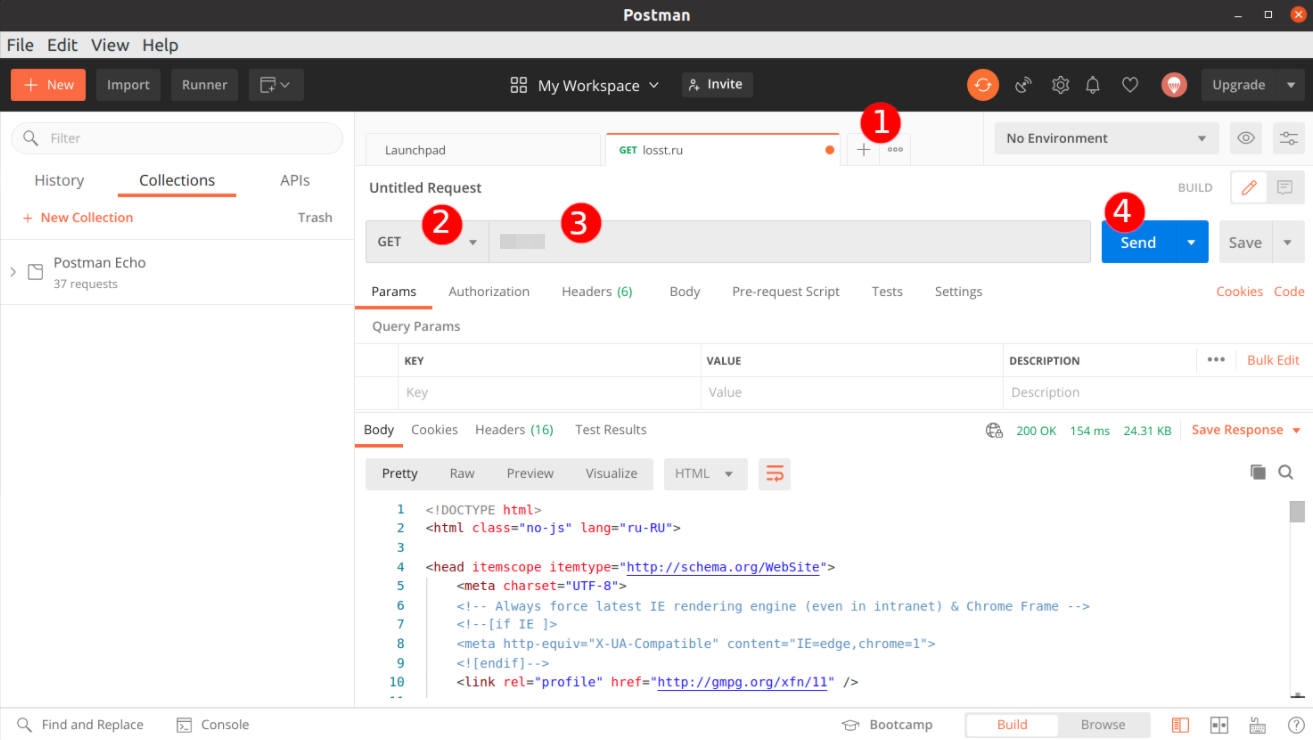
Как выполнить запрос
В Postman запросы — основная рабочая единица. Чтобы выполнить запрос, нажмите «+» и выберите его тип. Например: «основной — GET». После укажите URL в адресной строке и щелкните Send.
Выполняем запрос
Как передавать параметры
Чтобы проверить передачу параметров, используйте онлайн-сервис postman-echo.
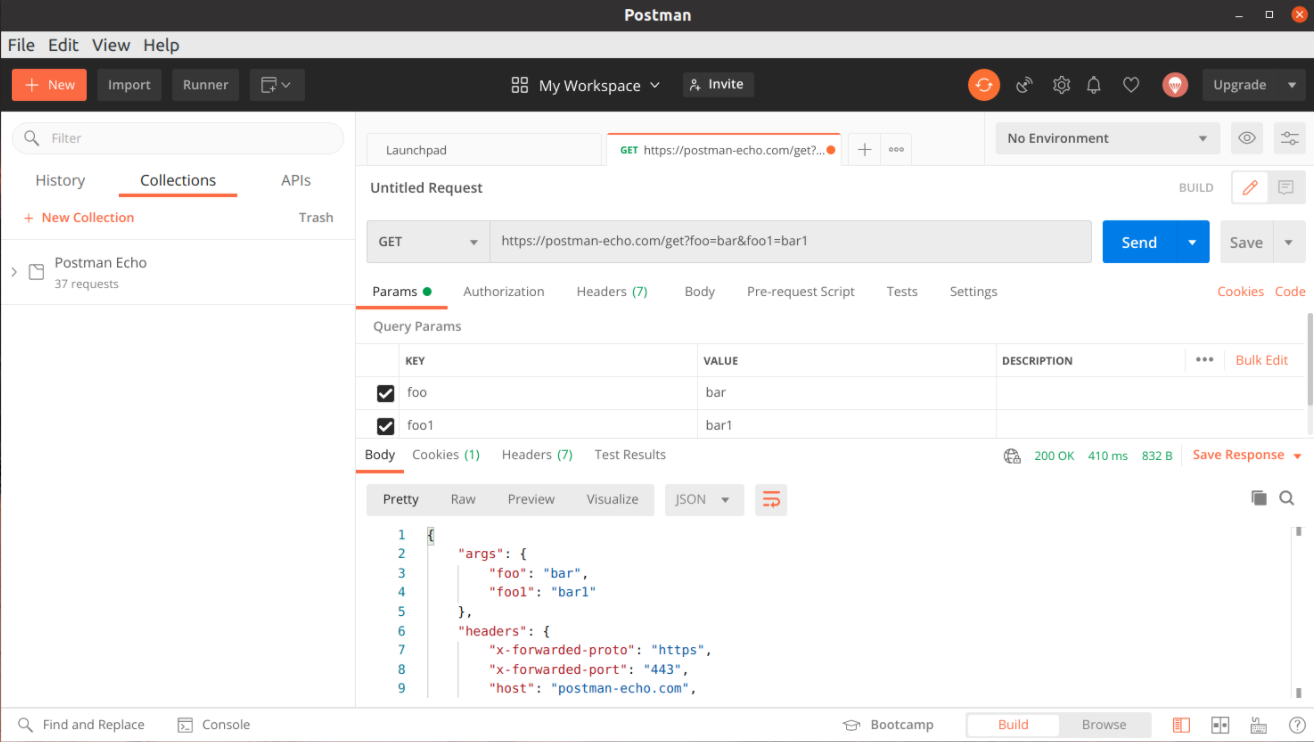
GET-параметры
Нажмите «+», чтобы создать новый запрос → в поле запроса пропишите https://postman-echo.com/get → метод GET.
GET-параметры указывают в разделе Params. Откройте этот раздел под строкой запроса и наберите название параметра в графе Key (например, Foo), а его значение — в Value (например, Bar). Теперь кликните Send и смотрите результат.
Передаем GET-параметры
Параметры формы
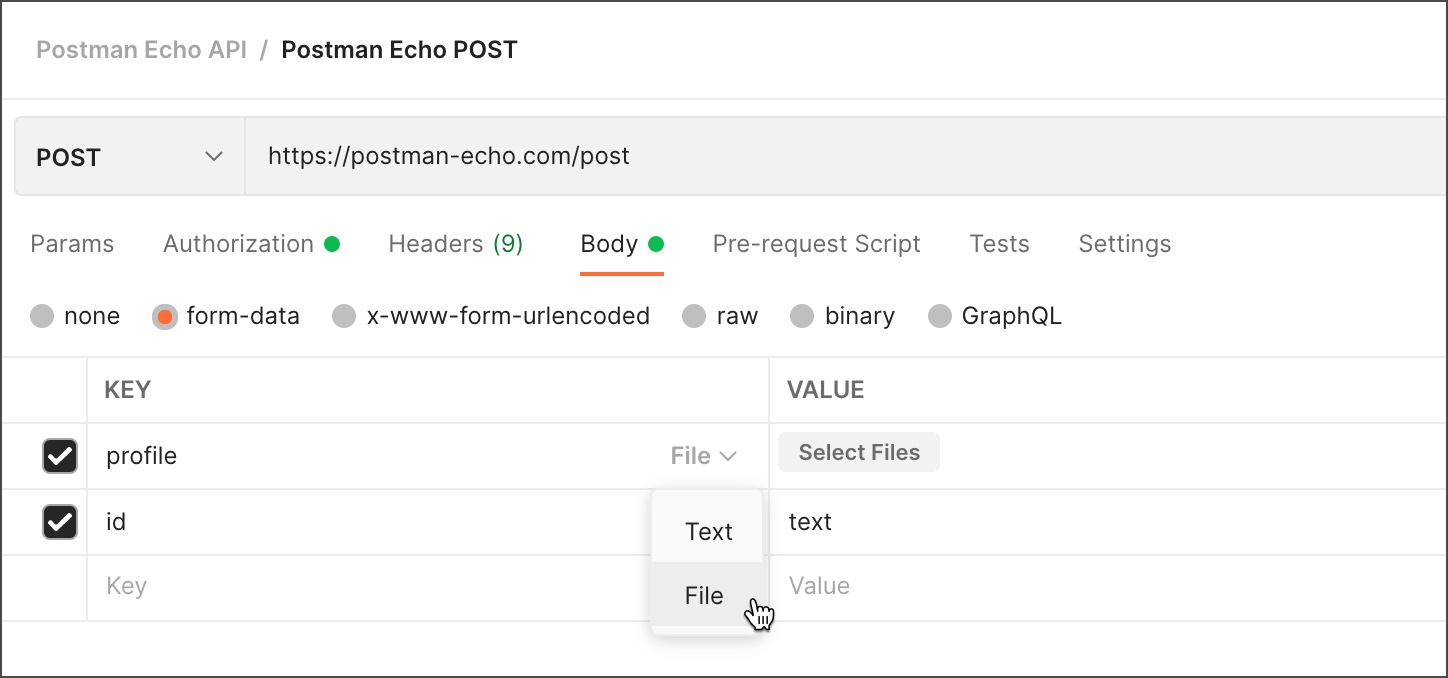
Параметры формы передаются с помощью POST-запросов. Нажмите «+» → POST → в адресную строку добавьте https://postman-echo.com/post. В теле запроса (Body) выберите вкладку form-data и заполните необходимые поля → отправьте (Send).
Передача файла
Для этого в form-data поменяйте тип параметра с Text на File. Полученный ответ будет храниться в разделе Files.
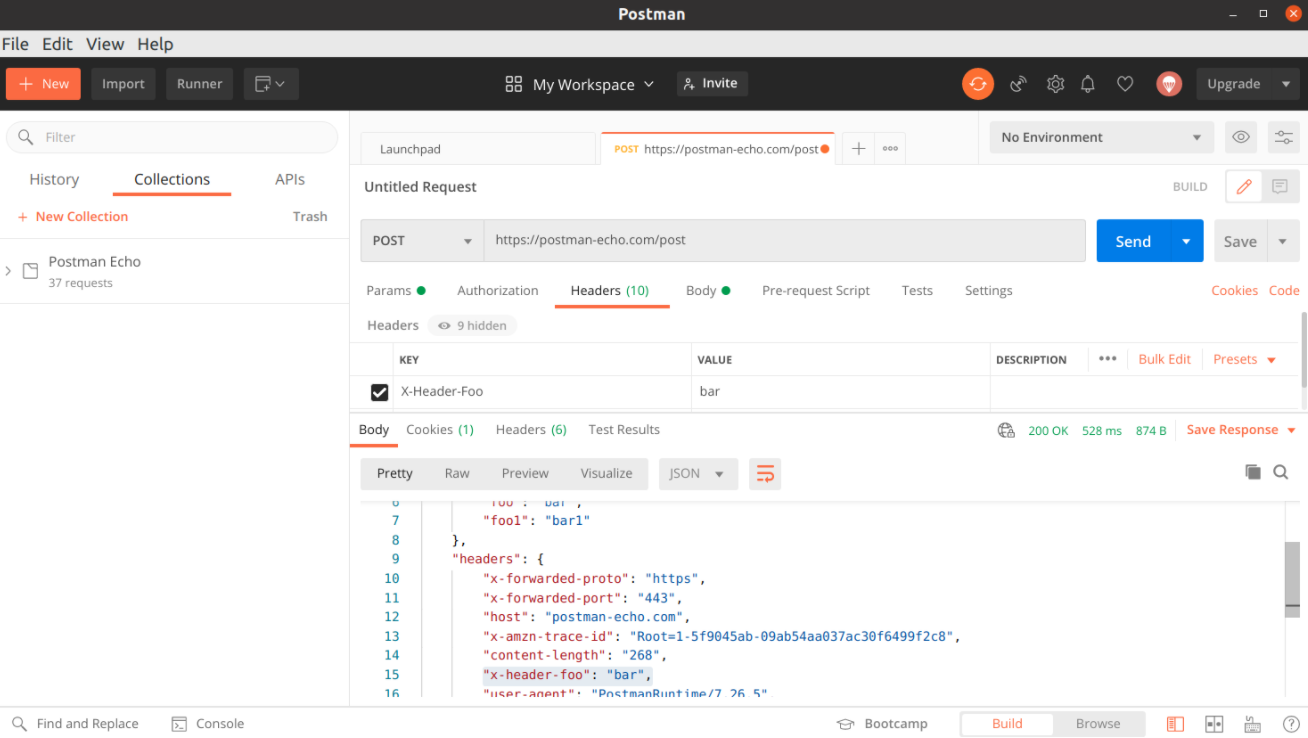
Заголовки
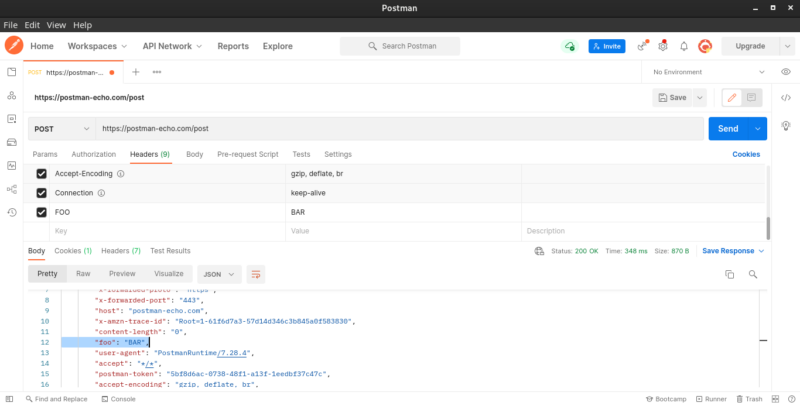
Чтобы отправить данные в заголовке, перейдите в раздел Headers, затем введите сам заголовок и его значение.
Передаем заголовок
Авторизация
Есть много методов и способов, чтобы зарегистрироваться и авторизоваться на сервере. Рассмотрим базовую схему авторизации. При такой схеме логин и пароль передаются в заголовке «Authorization» в незашифрованном виде. С помощью Postman можно убедиться, что протокол работает правильно и, главное, безопасно.
Для примера возьмем URL-адрес https://postman-echo.com/basic-auth.
Поменяйте метод на GET. Откройте вкладку Authorization → Нажмите Type → Basic Auth. Введите имя пользователя — postman, пароль — password → Send. Если протокол авторизации работает корректно, сервер выдаст: authenticated: true.
Проверяем авторизацию Basic Auth
История запросов
Если некоторые запросы используете чаще других, необязательно раз за разом вводить новые данные. Можно воспользоваться списком в разделе History. Он хранит предыдущие запросы.
Коллекции запросов
Чтобы хранить запросы, есть специальные архивы — коллекции. Здесь можно структурировать, организовывать запросы, раскладывать по папкам, чтобы их было проще найти. Это полезно для средних и больших проектов.
Чтобы создать коллекцию: в разделе Collection нажмите «+» → дайте ей название → заполните запросами (Add request).
Как тестировать запросы
С помощью Postman можно отправлять запросы независимо от того, тестируете ли вы собственный API или интегрируетесь со сторонним. Запросы создают в конструкторе — главном рабочем пространстве программы. Вы можете проверить любые параметры — например, заголовки или cookie.
Запрос состоит из URL-адреса и HTTP-метода. Последний указывает тип действия, который запрашивается у API. Вот наиболее распространенные методы:
- GET — получить данные;
- POST — добавить новые данные;
- PUT — заменить данные, которые имеются;
- PATCH — обновить некоторые поля данных;
- DELETE — удалить данные.
Например, если вы тестируете API онлайн-планировщика дел, можете использовать: GET-метод — чтобы получить текущий список задач; POS — чтобы создать новую задачу; PUT или PATCH — чтобы редактировать существующую; DELETE — чтобы удалить задачу.
Правильно формулировать запросы с помощью Postman и других инструментов и создавать нагрузочные тесты для API можно научиться на курсе «Инженер по тестированию» в Skypro. За девять месяцев освоите все основные инструменты тестировщика и сможете устроиться на престижную и высокооплачиваемую работу.
GET-запросы
В качестве примера возьмем API:
Нажмите «+» → Выберите GET-запрос → Задайте URL-адрес https://jsonplaceholder.typicode.com/users → Send.
Если запрос выполнен корректно, в нижней панели появится надпись: «Status: 200 ОК».
POST-запросы
POST-запросы позволяют отправлять новую информацию. Например, данные о пользователе:
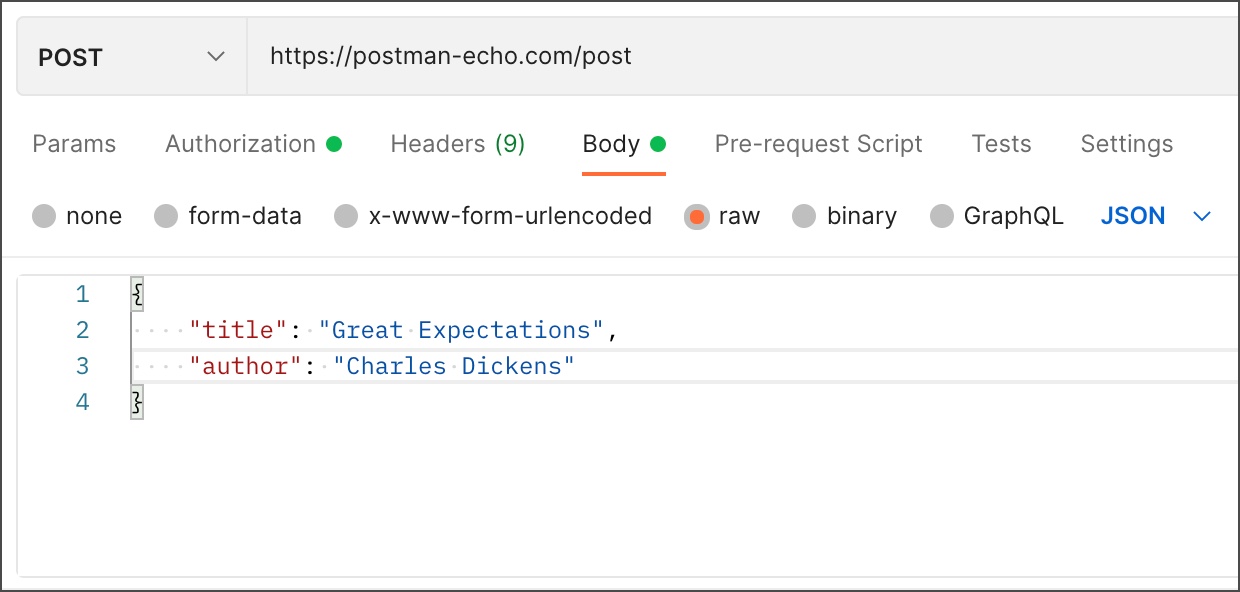
Кликните «+» → Выберите POST-запрос → Задайте URL-адрес https://jsonplaceholder.typicode.com/users → Перейдите в раздел Body → Выберите Raw > JSON → Введите данные пользователя → Send.
Если запрос выполнен корректно, вы увидите статус «201 Created».
Создание переменных окружения
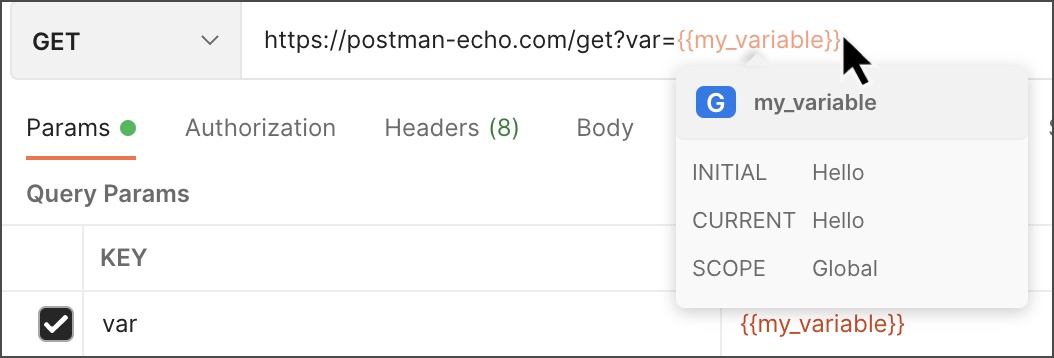
Переменные окружения чаще используют, чтобы хранить части URL-адреса. Для работы с ними используют простой синтаксис. После того как создадите переменную, к ней можно обратиться через двойные фигурные скобки, например: {{param}}. При этом появится автозаполнение: программа покажет вам все доступные переменные с таким именем.
Как создать переменную:
- Слева выберите раздел Environments.
- Чтобы создать глобальную переменную — Globals. Если нужны локальные переменные, нажмите «+» сверху, чтобы создать свое окружение.
- В графе VARIABLE введите имя переменной, в INITIAL VALUE — ее значение. Для примера создадим глобальную переменную, назовем json, а в качестве значения зададим базовый URL — https://jsonplaceholder.typicode.com.
- Сохраните (Save).
Чтобы воспользоваться переменной, в адресной строке откройте две фигурные скобки и наберите json. Вы увидите список доступных переменных, включая ту, которую мы только что создали: {{json}}/posts — для списка постов, {{json}}/users — чтобы получить список пользователей.
Создание переменной
Подробнее о доступных методах и конечных точках для этого API смотрите на официальном сайте.
Как создать тесты в Postman
В Postman тесты нужны, чтобы определить ошибки в работе API и переписать неправильные фрагменты кода. Чтобы запустить тест, откройте запрос и перейдите в раздел Tests.
Введите следующий код:
pm.test("Status test", function () {
pm.response.to.have.status(200);
});
Нажмите Send, чтобы Postman запустил тестовый сценарий. Выходные данные появятся на вкладке Tests Results. Если всё выполнено верно, будет написано:
PASS: «Status code: Code is 200».
Как запускать коллекции тестов
В Collection Runner
В разделе Collections найдите кнопку Run.
В новом окне выберите окружение и задержку. Если тест будет выполняться без задержки, его результат может быть ошибочным, поэтому лучше указать хотя бы минимальное значение.
Установите значение iterations равным десяти и нажмите Send.
Откроется отчет, который можно экспортировать (Export Results).
В Newman
Это приложение, которое использует командную строку вместо графического интерфейса. С его помощью можно запускать тесты с консоли.
- Установите NodeJS по ссылке: http://nodejs.org/download/.
- Введите в командной строке:
npm install -g newman.
- В разделе Collections нажмите значок «⋮».
- Выберите Export → Export Collection as Collection 2.1 (Recommended) → Export.
- Выберите папку для экспорта и нажмите Save.
- Теперь нужно экспортировать окружение, которое используется в этой коллекции. Выше мы использовали глобальное окружение. Зайдите в Environments → Globals → выберите Export (рядом с Save). Затем выберите нужную папку и кликните Save.
- В терминале откройте папку, куда сохранили коллекцию с переменными окружения.
- Запустите коллекцию командой:
newman run [название файла коллекции].json -e [название файла с переменными].json
Главное о Postman
- Postman — самый популярный сервис, чтобы тестировать API. Его используют более семнадцати миллионов разработчиков.
- В Postman есть бесплатная версия. Ее функций вполне достаточно, чтобы решать базовые задачи.
- Приложение работает по принципу запросов. Они могут включать данные, которые приложение будет запрашивать у API. Данные могут передаваться не только в виде текста, но и файлов.
- Основные преимущества Postman: простой интерфейс, поддерживает разные типы API, интегрируется и поддерживает расширения, которые позволяют настроить программу, чтобы решать конкретные задачи.
Программа Postman предназначена для тестирования работы API, а также для отправки запросов POST и GET. В отличие от похожей утилиты curl, она имеет графический интерфейс, поэтому легко осваивается даже новичками.
Скачать ее можно с официального сайта – есть дистрибутивы для Windows, macOS и Linux. На последней платформе есть возможность установки утилиты напрямую из Центра приложений. В любом случае использование начинается с регистрации бесплатного аккаунта.
 Как тестировать API
Как тестировать API
Тестирование интерфейса API проводится путем анализа точности выходных данных в зависимости от подаваемых при входном запросе. Этим и занимается Postman: он составляет и отправляет их на указанные URL, получает обратно и сохраняет в базе данных. При желании возможно сохранение типовых запросов в коллекции (для быстрого доступа) и создание для них разного окружения.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Интерфейс приложения Postman
Главное окно программы разделено на четыре области. Разделение на блоки идет по функционалу, что заметно упрощает настройку и управление. Если опыта работы с такими утилитами нет, рекомендуется не трогать непонятные пункты, а пользоваться только простыми (их мы и рассмотрим).
Описание меню:
- Верхняя панель – здесь расположены основные настройки программы.
- Боковая панель – сюда выделены запросы, выполненные ранее или сохраненные в качестве «избранного».
- Панель вкладок – инструмент переключения между разными запросами.
- Рабочая область – все базовые настройки отправленного запроса, перечень возвращаемых по нему данных.
Выполнение запроса
Выполнение простого запроса, без сохранения в коллекции, осуществляется кликом по кнопке со значком <+>. В результате откроется новая вкладка, где есть возможность выбрать тип запроса (GET или POST) и внести домен, который будет открываться. Остается нажать на кнопку Send, которая и запустит процедуру проверки.
В нижней части страницы появится код страницы (HTML). Здесь имеется несколько вкладок:
- Body – данные, содержащиеся в теле запроса.
- Cookie – информация, записанная сервером.
- Headers – заголовки, которые были возвращены.
На первой вкладке, где отображается тело запроса, есть выбор нескольких вариантов отображения. Так, Pretty интересна для получения JSON-данных – программа отформатирует их в достаточно удобном формате. Если выбрать режим Raw, информация будет представлена «как есть», без каких-либо изменений. Вкладка Preview отображает сайт в том виде, в котором он открывается в браузере.
Передача параметров в Postman
В программу встроен собственный сервис API, который и используется для тестирования внешних ресурсов. Чтобы обратиться к нему, следует кликнуть на «плюсик», выбрать из выпадающего списка тип запроса GET, а вместо домена вставить ссылку на сервис https://postman-echo.com/get.
Затем нужно открыть вкладку Params и в разделе Query Params под строкой Key внести название отправляемого параметра. Следом под строкой Value нужно написать еще одно значение. Количество не ограничено – пользователь вносит столько параметров, сколько ему нужно для тестирования конкретного API.
Остается нажать на кнопку Send и получить ответ на отправленные запросы. Чтобы потом параметры не задействовались при тестировании реально существующих веб-ресурсов, достаточно снять с них галочки. Это укажет программе, что нужно отправлять запросы без учета внесенных параметров.
Передача параметров формы и заголовков
В отличие от GET, запрос POST передается не в ссылке на сайт, а в теле запроса. Чтобы проверить работоспособность программы, используется обращение к адресу https://postman-echo.com/post. Во время настройки на вкладке Body нужно включить режим form-data, затем внести схожие параметры и нажать на кнопку Send.
Если взаимодействие по API требует передачи токенов авторизации, понадобится привлечь к этому HTTP-заголовки. Такой формат работы используется, например, в движке Xenforo, написанном на PHP для развертывания форумов. Для передачи в заголовке какой-либо информации нужно зайти на вкладку Headers и добавить любое имя со значением (на выбор пользователя). После отправки информации внизу окна будет отображен ответ сервера.
Передача файла в Postman
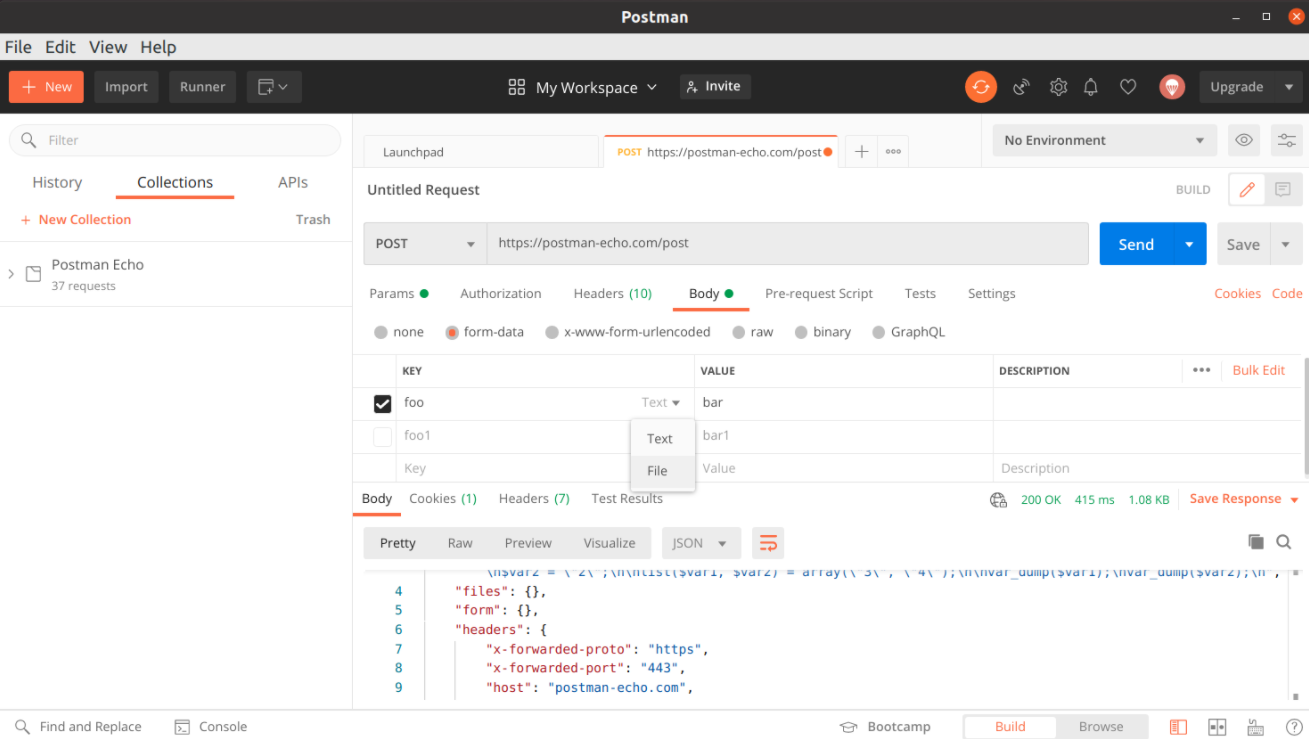
Программа Postman позволяет отправлять файлы, а не только текстовые данные, как в приведенных выше примерах. Чтобы сделать это, достаточно перейти на вкладку Body, зайти в раздел form-data и выбрать тип параметра File (вместо Text).
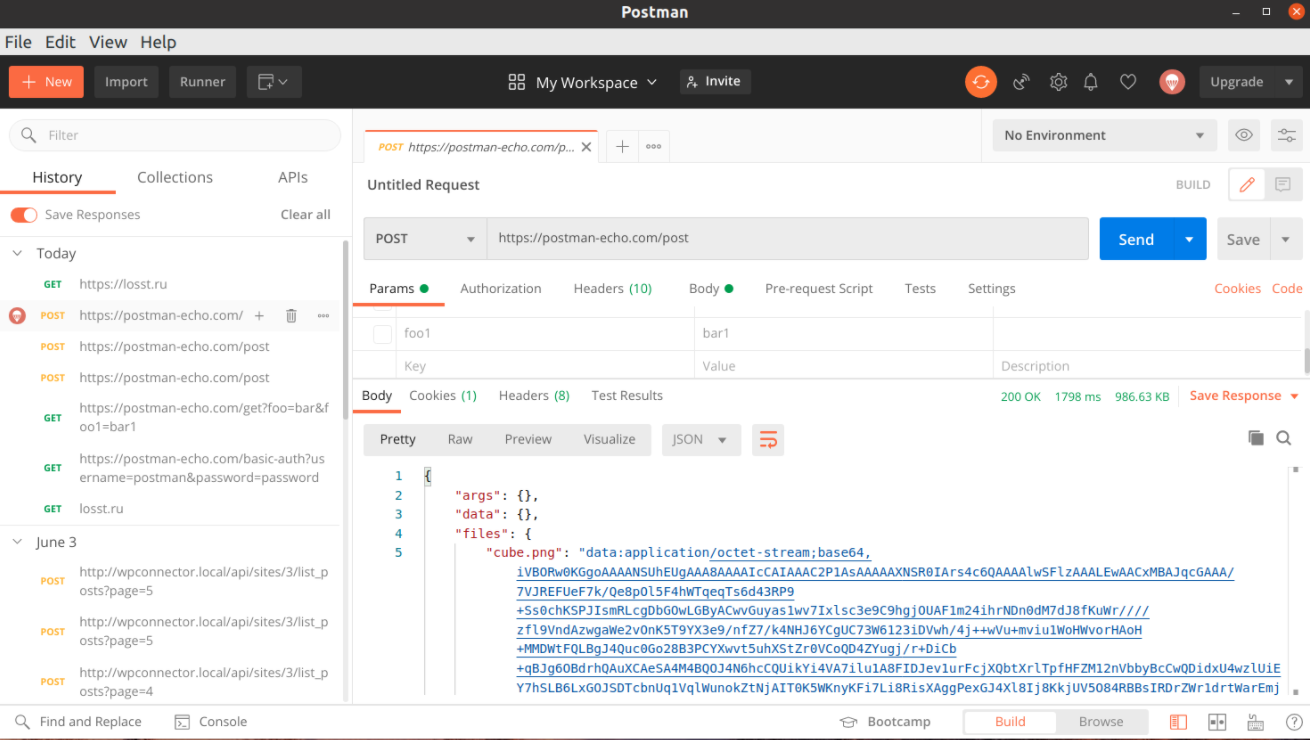
Затем следует нажать на кнопку Select File и выбрать отправляемый файл. После отправки данных на сервер он будет виден в секции files. Ничего сложного в процедуре нет, приведенная выше схема работает со всеми типами файлов.
Авторизация Basic Auth
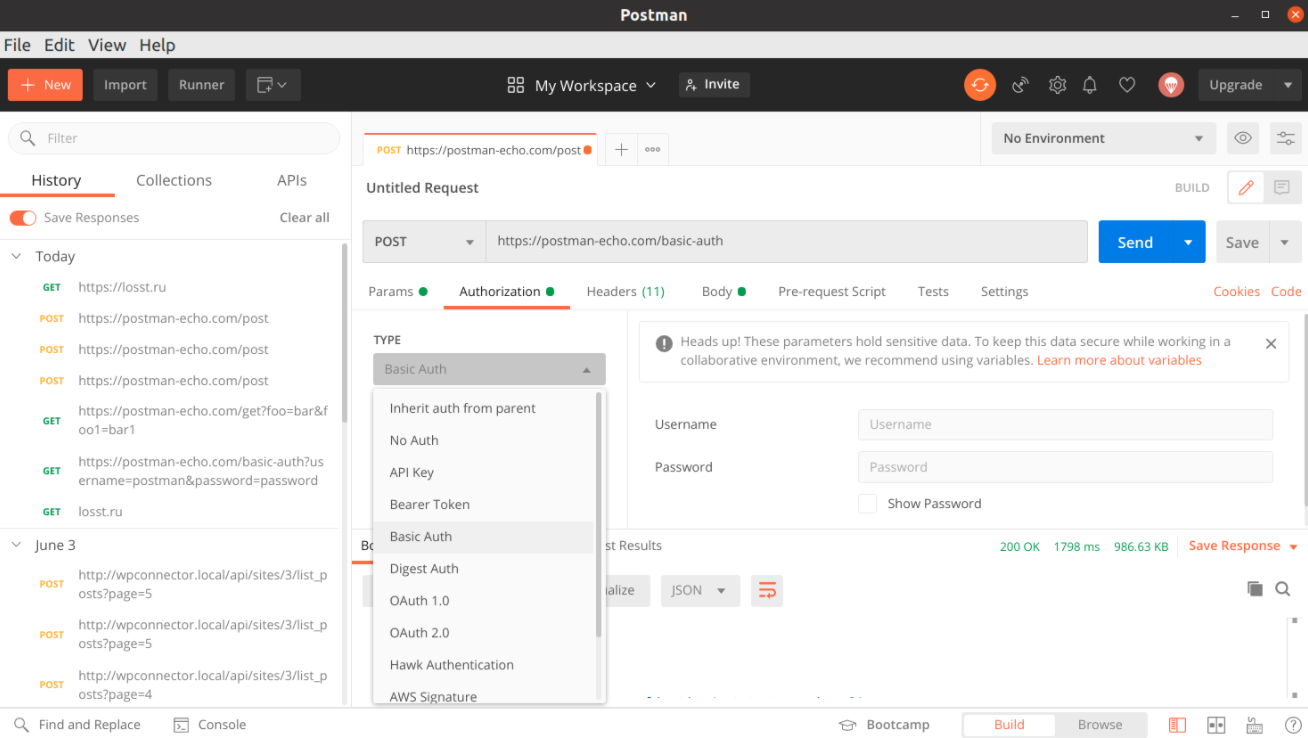
Если на сайте используется защита с авторизацией по методу Basic Auth, программа Postman дает возможность проверить ее прохождение. В качестве примера обращение будет осуществляться по адресу https://postman-echo.com/basic-auth. Чтобы пройти проверку, понадобится отправить значение имени пользователя postman и пароль доступа password.
Далее в рабочей области надо открыть вкладку Authorization, в разделе Type выбрать значение Basic Auth и заполнить имя с паролем. Если процедура пройдена успешно, тестовый сервер вернет ответ authenticated: true.
История и коллекция запросов
При систематическом использовании одних и тех же запросов будет проще отправлять их из заранее составленного списка. Программа Postman упрощает задачу за счет сохранения истории, в которой содержатся все внесенные параметры. Пользователю лишь остается кликнуть по нужному пункту и при необходимости заменить URL.
Наиболее важные запросы рекомендуется сохранять в коллекции. Чтобы сделать это, достаточно нажать на кнопку New на верхней панели, выбрать пункт Collection и ввести название (на выбор пользователя). Теперь любой запрос будет добавлен в перечень нажатием на кнопку Create и, после заполнения всех данных, кнопку Save (до отправки на сервер).
Доступные варианты инструмента, его установка, настройка и первые шаги в работе с Postman API Platform: всё это вы найдёте в нашем гайде.
Postman API Platform — это популярный HTTP-клиент для создания, тестирования и документирования API. Он позволяет отправлять запросы различным сервисам и работать с их ответами. Настоящая палочка-выручалочка для тестирования бэкенда.
Главные преимущества Postman
Давайте сразу договоримся: в комментариях вы можете предлагать любой аналогичный сервис и расписывать его плюсы. Но поскольку статья у нас о Постмане, то и дифирамбы будем петь ему.
Для начала держите ссылку на Postman, чтобы иметь возможность изучать его параллельно со статьёй. Дальше перекатываемся к преимуществам сервиса:
- Бесплатный.
- Он интуитивно-понятен, а потому предельно прост в использовании и подходит даже новичкам.
- Поддерживает REST, SOAP, GraphQL.
- Расширяемый с помощью Postman API.
- Интегрируемый в CI/CD с помощью консольной утилиты Newman.
- Большое комьюнити, что позволяет получить ответ практически на любой вопрос.
Загрузка и установка Postman
Поскольку теперь вы знаете о приложении и ознакомились с принципами его работы, пришло время установить приложение. В этой статье мы рассмотрим, как загрузить и установить Postman на ОС Windows.
Стоит отметить, что Postman доступен для Windows, Linux и MacOS в виде отдельного приложения. Вы можете установить приложение двумя способами:
- Как отдельное десктопное приложение
- Как расширение Google Chrome
Мы подробно рассмотрим оба способа.
Скачать Postman как отдельное приложение
Десктопный вариант — это стандартное ПО, которое вы устанавливаете на ПК. Такое приложение пользуется поддержкой только вашей операционной системы, а не другого приложения, потому что оно как раз и написано для конкретной ОС.
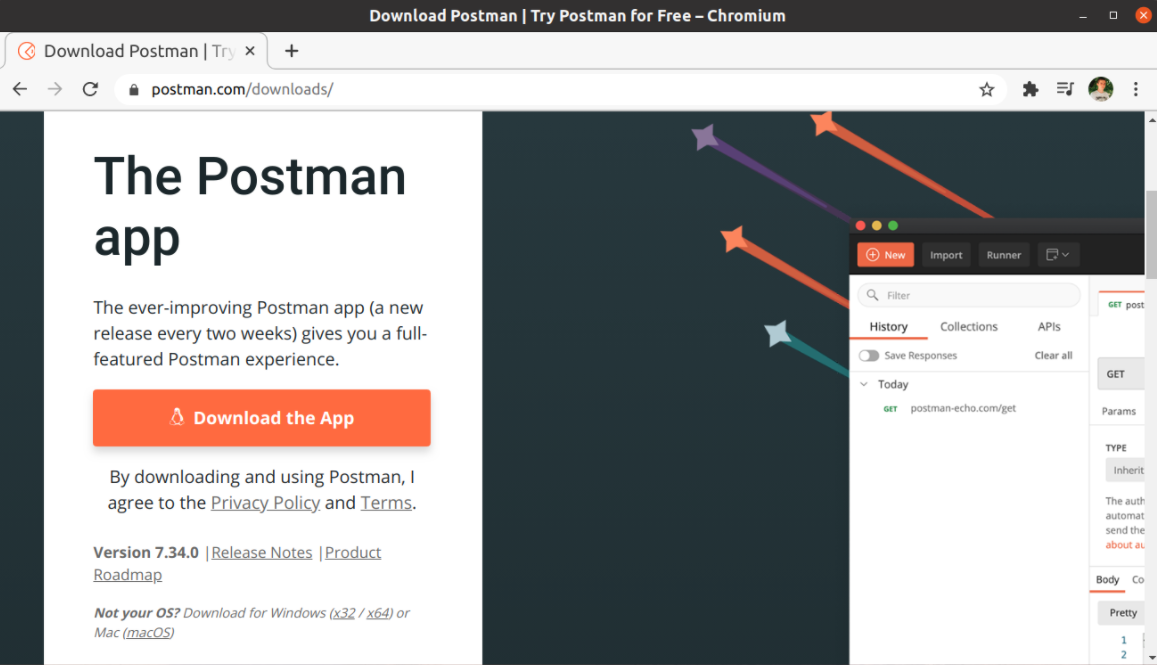
- Перейдите по ссылке https://www.postman.com/downloads/.
- Выберите операционную систему, на которую вы хотите установить Postman, и нажмите кнопку «Загрузить». Поскольку у меня машина с Windows 64-бит, то и устанавливать я буду версию для x64-Windows.
- Тыкаем на загруженный файл .exe и устанавливаем.
- Установка не требует никаких дополнительных действий. После завершения установки автоматически начнется открытие инструмента Postman.
- Создаёте учётную запись и пользуетесь инструмерегис
Скачать Postman как расширение Google Chrome
- Перейдите по ссылке на расширение в веб-магазине Chrome и добавьте Постман в список своих расширений.
- Тыкайте на свежеустановленный extension.
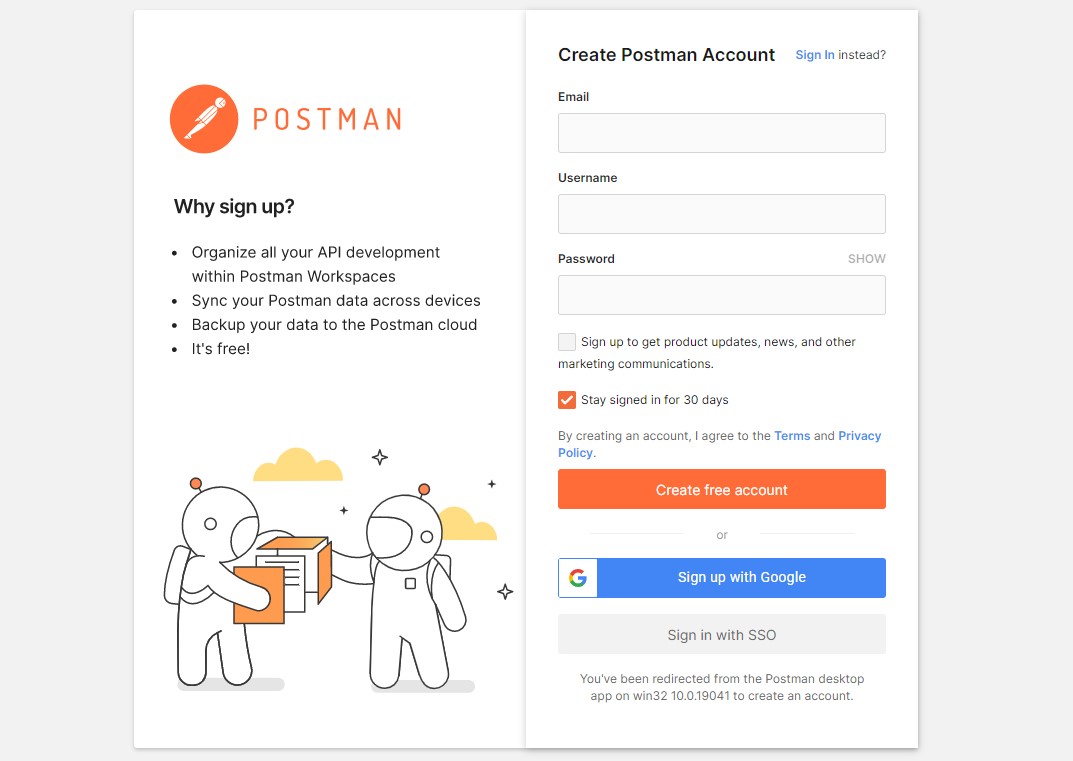
- После этого вы увидите страницу регистрации.
Но следует отметить, что в расширении доступны не все родные функции приложения. Например, расширение не позволяет нормально работать с прокси. В этом случае для прокси потребуется установить ещё одно расширение, которое называется Postman Interceptor.
Навигация в Postman API Platform
Теперь, когда Postman установлен (а в моём случае установлен он как полноценное приложение), начинаем изучение пользовательского интерфейса.
Навигацию Postman можно разделить на четыре основных блока пользовательского интерфейса, как показано ниже:
- Сайдбар → Фильтр, по которому можно найти запрос, который создавали; История запросов; Коллекции запросов.
- Хедер → Кнопка New, которая отвечает за создание нового запроса, коллекции и окружения; Импорт документов; Раннер, с помощью которого запускается тестирование запросов; Меню для работы со вкладками; Переключение рабочей области; Кнопки настроек, уведомлений, авторизации, etc.
- Билдер → Окружения и менеджер окружений; Вкладки; HTTP-метод; URL; Прочие Builder-элементы, которые позволяют работать с запросами.
- Ответы → Заполняется только при вызове REST-запроса. Этот раздел будет заполнен деталями полученного ответа.
Это краткое описание навигации, но и его достаточно, чтобы более-менее ориентироваться в интерфейсе данного инструмента.
Создание запроса в Postman
И вот, изучив назначение, преимущества и разобравшись в навигации, мы подобрались к самому главному, а именно созданию нашего первого реквеста. Разберём весь процесс поэтапно.
1. Кликаем по кнопке New, которая находится в хедере:
2. В появившемся меню выбираем Request:
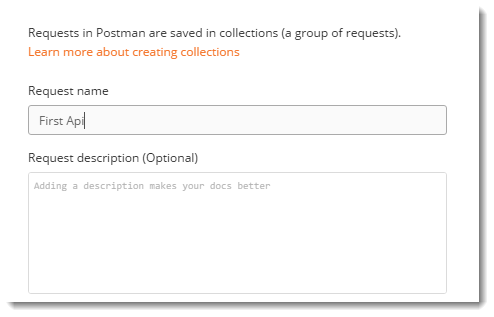
3. Вводим осмысленное имя запроса, например, First API, который мы используем. Вы также можете использовать описание API для более подробных сведений, но это поле не является обязательным.
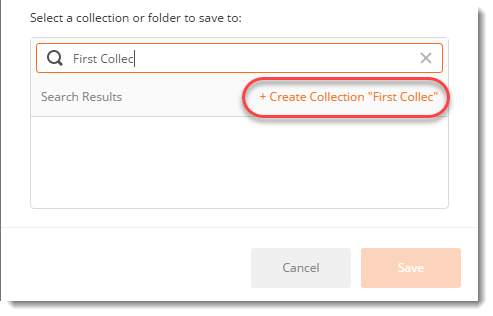
4. Теперь вводим имя коллекции, например, First Collec, и выберем +Create Collection, как показано на скрине. После нажимаем на Save.
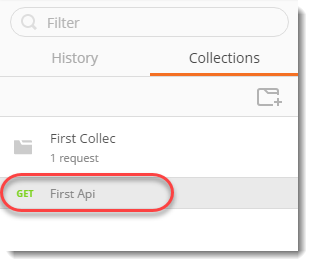
5. В сайдбаре кликаем по табу Collections, выбираем только что созданную коллекцию и First API:
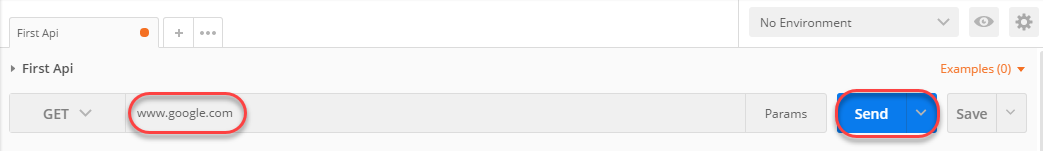
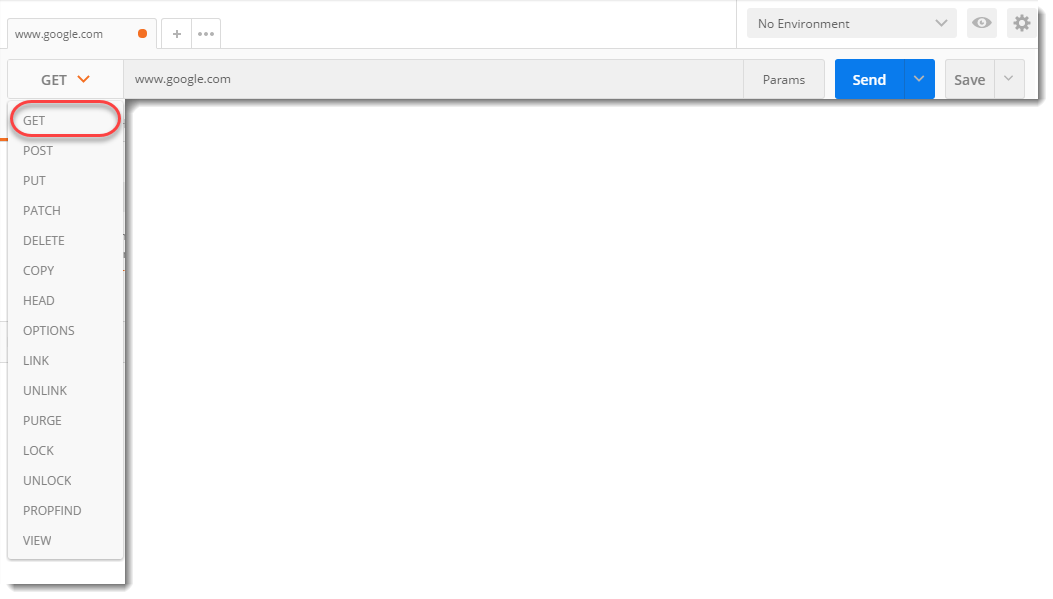
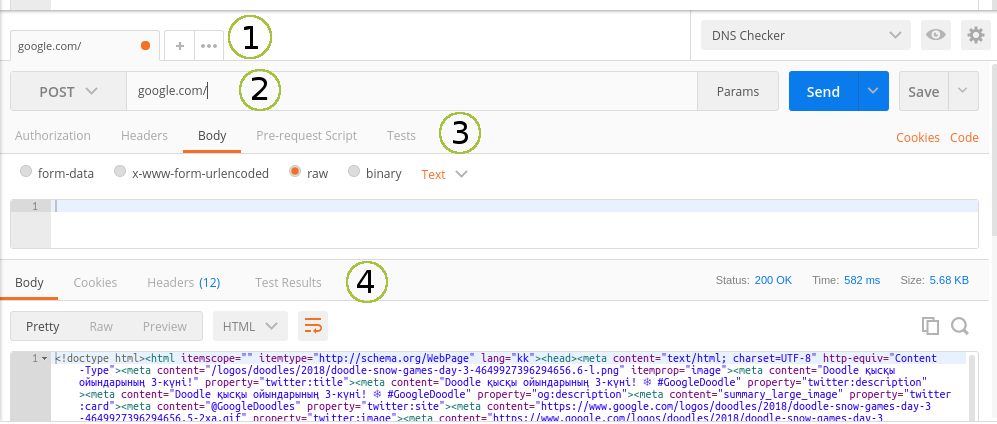
6. В поле URL вводим www.google.com и нажимаем Send:
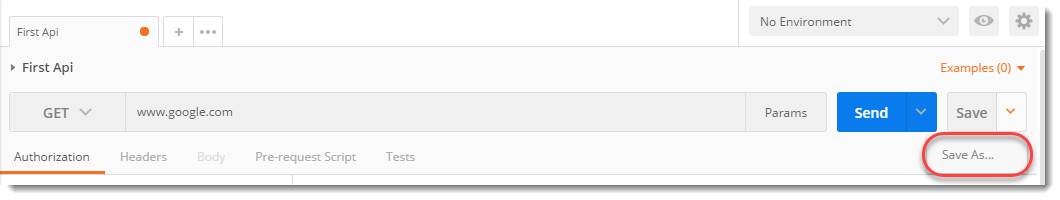
7. В завершение либо нажимаем Save, если хотим перезаписать текущий запрос, либо выбираем Save As и сохраняем, как новый запрос:
Таким образом, мы создали запрос и сохранили его в нужной коллекции.
Отправка GET-запроса в Postman API Platform
Вспомним основы. Существует 4 основных метода НТТР, которые мы используем в запросах для взаимодействия с ресурсами в системе REST:
- GET — получение конкретного ресурса (по id) или коллекцию ресурсов;
- POST — создание нового ресурса;
- PUT — обновление конкретного ресурса (по id);
- DELETE — удаление конкретного ресурса по id.
Основы REST: теория и практика
Грубо говоря, на первом этапе мы ставим перед собой не самую сложную задачу, а именно запрос на получение данных.
Запрос GET содержит всю информацию внутри URL-адреса, и, поскольку URL-адрес виден всё время, рекомендуется не использовать этот тип запроса при отправке конфиденциальной информации, такой как пароли.
Например, когда вы нажимаете поиск после ввода чего-либо в поле поиска google.com, вы на самом деле выполняете GET-запрос, потому что там нет конфиденциальной информации, и вы просто запрашиваете страницу с нужными вам результатами поиска.
Теперь разберём отправку GET-запроса пошагово.
1. В выпадающем меню выбираем GET:
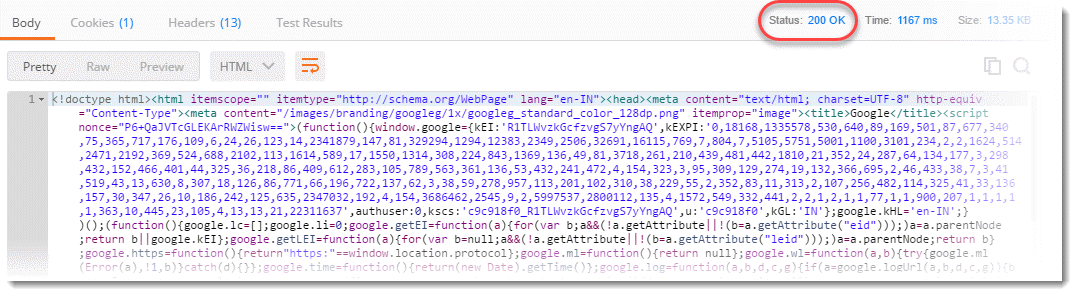
2. Как мы уже делали выше, в поле URL вводим www.google.com и нажимаем Send. Только в этот раз давайте посмотрим, что будет в статус-коде и теле ответа:
Подробнее о кодах ответа. Если кратко, то код 200 в нашем случае означает, что данные были успешно извлечены и переданы в теле ответа. Другими словами, мы достучались до EndPoint и получили желаемый результат. При этом тело ответа подаётся в трёх возможных вариантах:
- Pretty — понятная структура ответа с окрашенными символами и, в ряде случаев, отступами для удобства.
- Raw — то же самое, но без цветов, отступов и разбития на строки.
- Preview — показывает предварительный просмотр отправленной страницы.
Вот и всё, ничего сложного.
Построение POST-запроса в Postman API Platform
Итак, данный метод используется, когда нужно отправить на сервер дополнительную информацию внутри тела запроса. Как правило, когда мы отправляем запрос POST, мы ожидаем каких-либо изменений на сервере, таких как обновление, удаление или вставка.
Одним из лучших примеров использования POST-запроса является вход на сайт. При регистрации вы отправляете на сервер свою личную информацию, такую как пароль. Сервер создает новую учетную запись с той же информацией, что и у вашей учетной записи.
Запрос POST является основным методом, и этот метод в основном используется, когда пользователь хочет отправить на сервер конфиденциальные данные.
Важные моменты POST-запроса:
- Запросы POST не будут принимать файлы cookie.
- POST-запросы не добавляются в закладки и не отпечатываются в истории браузера.
- В запросах POST нет ограничений на длину данных.
В Postman каждая конечная точка REST API связана со своим HTTP-запросом. Когда конечная точка указывает, что ее следует вызывать с помощью HTTP-запроса POST, то для вызова конечной точки требуется только HTTP-запрос POST.
Вкладка Body в Postman позволяет указать данные, которые необходимо отправить с запросом. Вы можете отправлять различные типы данных тела в соответствии с вашим API.
Если вы отправляете данные тела, убедитесь, что выбраны правильные заголовки, чтобы указать тип контента, который может потребоваться вашему API для правильной обработки полученных данных.
- Для типов данных формы и URLencoded body Postman автоматически прикрепит правильный заголовок.
- Если вы используете raw для данных body, Postman установит заголовок на основе выбранного вами типа (например, текст или json).
- Если вы вручную выберете заголовок типа, он будет иметь приоритет над тем, что устанавливает Postman.
- Postman не устанавливает тип заголовка для типа binary.
- По умолчанию будет выбран тип none.
Form-data
Формы веб-сайтов часто отправляют данные в API как multipart/form-data. Вы можете воспроизвести это в Postman, используя вкладку Form-data Body. Данные формы позволяют отправлять пары ключ-значение и указывать тип содержимого.
URL-encoded
Данные в URL-encoded используют ту же кодировку, что и параметры URL. Если для вашего API требуются данные в кодировке URL, выберите x-www-form-urlencoded на вкладке Body вашего запроса. Введите пары ключ-значение для отправки вместе с запросом, и Postman закодирует их перед отправкой.
Raw
Используйте raw-данные для отправки всего, что вы можете ввести в виде текста. Используйте вкладку raw и раскрывающийся список типов, чтобы указать формат, например: текст, JavaScript, JSON, HTML или XML. Таким образом Postman включит подсветку синтаксиса, а также добавит соответствующие заголовки к вашему запросу.
Используйте переменные в данных своего тела, и Postman будет заполнять их текущие значения при отправке вашего запроса.
Для удобства в raw JSON вы можете добавить комментарии: они будут удалены при отправке запроса. Однострочные комментарии с // и многострочные комментарии с /* */ не будут учтены в запросе.
Binary
Кажется, здесь всё понятно, но проговорим ещё раз. Вы можете использовать тип binary для отправки информации, которую нельзя ввести вручную в редакторе Postman вместе с телом запроса, например изображения, аудио- и видеофайлы. Вы также можете отправлять таким образом и текстовые файлы.
GraphQL
Вы можете отправлять запросы GraphQL, выбрав соответствующую вкладку. Введите свой код в области запросов и любые переменные в разделе GraphQL Variables.
Более подробно о работе с GraphQL в Postman вы можете ознакомиться здесь.
Работа с переменными в Postman
Не стоит забывать и о том, что в инструменте предусмотрены специальные переменные. Что это такое?
Переменная в Postman — это символическое представление данных, которое позволяет получить доступ к значению без необходимости вводить его вручную, где бы оно вам ни понадобилось. Это крайне полезно в тех случаях, когда вы используете одни и те же значения в нескольких местах. Переменные делают запросы более гибкими и читабельными, абстрагируя детали.
Предположим, у вас есть один и тот же URL-адрес в нескольких запросах, но URL-адрес может измениться позже. Чтобы не менять его руками во всех запросах, можно сохранить URL-адрес в переменной base_url и ссылаться на него в своих запросах, используя конструкцию {{base_url}}. Если URL-адрес изменится, вы можете изменить значение переменной, и оно будет отражено во всей вашей коллекции, где бы вы ни использовали имя переменной.
При этом рандомных переменных в Postman много. Если при написании кода начать вводить парные фигурные скобки, Postman сам подскажет, какие из них доступны.
Максимально подробно о переменных в документации к Postman API Platform.
Заключение
Если хотите узнать больше о других методах запросов, таких как POST, PUT, DELETE, обязательно прочитайте эту статью: она доступно ответит на все ваши вопросы.
А для желающих самостоятельно построить API, у нас также есть полезный материал:
Руководство по построению HTTP API
Остались вопросы? Смело задавайте их в комментариях к данной статье.






![image[image]](https://habrastorage.org/r/w1560/getpro/habr/post_images/069/3b2/45b/0693b245b5f7d9defa176ecfa04ee4bb.png)


























 Как тестировать API
Как тестировать API