Укажите регион, чтобы мы точнее рассчитали условия доставки
Начните вводить название города, страны, индекс, а мы подскажем
Например:
Москва,
Санкт-Петербург,
Новосибирск,
Екатеринбург,
Нижний Новгород,
Краснодар,
Челябинск,
Кемерово,
Тюмень,
Красноярск,
Казань,
Пермь,
Ростов-на-Дону,
Самара,
Омск
Начинать в любой новой сфере непросто, легко наделать ошибок, а
учиться на своих ошибках не всегда приятно, поэтому я решил
структурировать информацию, которая поможет вам разобраться во всех
аспектах инвестирования и начать этот путь максимально комфортно.
9.1K
показов
4.7K
открытий
В этой статье вы пройдёте через 10 шагов, которые помогут вам прийти к понимаю вашей цели, ваших возможностей и тому как их использовать. Приступим:
Шаг 0. Закладываем знания
Начинаем мы не с первого шага, а с нулевого, поскольку подразумевается, что если вы читаете эту статью, то уже имеете представление об инвестировании. Но если это не так, то в первую очередь необходимо разобраться с основными понятиями и терминами, с тем как устроен рынок и по каким законам он действует.
Я советую начать именно с прочтения книг (подборка лучших книг по инвестированию) это даст вам хорошую базу знаний. После чего вы можете накладывать на неё знания о современных тенденциях рынка. Я предпочитаю следить за телеграмм каналами по инвестированию, поскольку там вы сможете узнать актуальную информацию о рынке, экономической ситуации, либо почерпнуть чужой опыт инвестирования.
Шаг 1. Создаем подушку безопасности
Когда вопрос с основами инвестирования закрыт, можно приступить к
следующему шагу. И нет, это не выбор ценных бумаг и даже не открытие
счета. Дело в том, что результат вашего инвестирования напрямую зависит от регулярности, стабильности и постоянности вложений. Инвесторы в отличие от трейдеров, не могут себе позволить использовать вложенные средства, поскольку в таком случае вы рискуете вывести средства в неподходящее время (когда портфель находится в периоде спада) и вам придётся запускать процесс инвестирования заново.
Для того, чтобы избежать такого исхода, необходимо создать финансовую подушку. Это свободные средства на вашем счету, на случай непредвиденных обстоятельств, либо сложных жизненных ситуации. Обычно рекомендуют делать её в размере 6 ваших зарплат. Так у вас не будет соблазна вытащить средства из портфеля, либо, что ещё хуже, взять кредит или займ.
Шаг 2. Устанавливаем цель
На этом этапе мы должны поставить цель вашего инвестирования, так как от неё будут отталкиваться все следующие действия. Чаще всего
инвесторы стремятся к:
- Сохранению и приумножению средств. Если у вас образовалась
значительная сумма средств( выигрыш в лотерею, наследство и др.), то куда эффективнее будет инвестировать их в ценные бумаги, чем держать на вкладе, либо покупать недвижимость. Это позволит не только перекрыть инфляцию, но и получить прибыль; - Пассивному доходу. Инвестирование может помочь вам получать
дополнительный доход к зарплате, либо вовсе её заменить. Достигается это как правило за счет дивидендов, купонов, краундлендинга и др.; - Капиталу для ребёнка. Многим приходится брать кредиты на обучение
детей, либо помогать им с покупкой квартиры. Инвестируя средства, вы
можете получить приличную сумму денег к совершеннолетию ребенка; - Накоплению на цель. Вы можете поставить себе более материальную
цель, такую как покупка квартиры без ипотеки, либо машины мечты, здесь
ваша фантазия безгранична.
Чётко поставленная цель помогает достичь лучшего результата. Это
связано с тем, что вы сможете подобрать более эффективные средства для ее достижения и с более высоким уровнем мотивации.
Шаг 3. Определяем риск профиль
Следующее, что нужно будет сделать, это определить вашу терпимость
к риску. Чем выше риск, тем выше доходность, соответственно чем больше вы готовы потерять, тем больше у вас есть шанс получить.
Чтобы определить вашу терпимость к риску есть очень много различных тестов(например один из них), вы можете пройти любой, и исходя из этого понять, какая стратегия вам подходит, а также какое соотношение высокорисковых активов к низкорисковым будет в вашем портфеле (рекомендую начать с низкорисковых и постепенно повышать долю высокорисковых).
Шаг 4. Визуализируем ваши цели
У меня есть статья, которая посвящена этому пункту. В ней есть ссылка
на таблицу, благодаря которой вы сможете наглядно посмотреть сколько вам нужно средств и времени для достижения именно вашей цели. Таблица не гарантирует точного результата, так как будущее изменчиво, но она ясно даёт понять, при каких параметрах вы сможете достичь желаемого.
Шаг 5. Обдумываем стратегию
Настал момент определиться со стратегией инвестирования. Стратегия
должна соответствовать вашей терпимости к риску, а также вашим целям и возможностям(все это вы уже определили на предыдущих шагах).
В мире инвестиций выделяют множество различных стратегий. Есть как агрессивные, так и консервативные. Для каких-то необходимо иметь знания по фондовому рынку или фундаментальному анализу, другие же напротив, требуют только поверхностного понимания процессов.
Выделяют несколько базовых стратегий инвестирования:
- Дивидендная (покупка исключительно дивидендных акций, постоянное
реинвестирование дивидендов); - Доходная (покупка акций, которые должны вырасти в цене);
- Роста (покупка акций мелких компаний);
- Пассивная (покупка фондов и ETF);
- Стоимостная (покупка недооценненных компании).
С течением времени ваша стратегия может измениться, как и терпимость к риску, однако не стоит их менять слишком часто, так как на реализацию стратегии требуется время и результат не будет виден.
Шаг 6. Выбираем активы
Наконец-то мы добрались до самого интересного и в то же время
самого сложного. Настало время определиться с тем, что будет входить в
ваш портфель. Как это сделать? Вы уже знаете, как распределить согласно доходности ваши активы, знаете, какой стратегии будете придерживаться и какой суммой вы располагаете. Остаётся лишь подвести итоги проделанной работы.
Ваш портфель может состоять из:
- акции;
- облигации;
- etf;
- золото;
- валюта;
- и другие инструменты.
Существует два основополагающих принципа составления портфеля:
- Диверсификация: Подразумевается то, сколько различных активов будет в вашем портфеле. Вы можете диверсифицировать по странам, по классу активов, по отраслям , по брокерам. Здесь работает элементарное правило, не клади яйца в одну корзину.
- Анализ: У различных стратегий используются
разные виды анализа, в качестве самых популярных способов можно выделить следующие: фундаментальный (когда анализируют показатели компании, выручку, прибыль, EPS и т.д.) и новостной (когда совершают покупки на фоне новостей). Также вы можете пойти по более легкому пути: обратиться к доверительному управлению (анализ будут производить за вас) или выбрать пассивное инвестирование в ETF, Пиф,ЗПиф (требуется только поверхностный анализ).
Шаг 7. Ищем лучшего брокера
Осталось совсем немного, ведь основную работу мы уже проделали.
Самое время приступать к активным действиям.
Поскольку торговля ценными бумагами возможна только через посредника- брокера, то следует провести сравнительный анализ по следующим критериям:
- Проверить, есть ли у брокера лицензия. Сделать это можно на сайте
ЦБ России; - Выбрать наиболее удобный тариф и самые выгодные комиссии. Для
этого решите на каких рынках вы планируете торговать и как часто вы будете совершать сделки.
Основные комиссии:
-плата за обслуживание брокерского счета;
-плата за услуги депозитария;
-комиссия за сделки;
-комиссия за ввод и вывод денег; - Оценить репутацию и надежность брокера, почитать отзывы или посмотреть рейтинги;
- Обратить внимание на удобство использования, проверить
функционал сайта, либо приложения брокера на наличие доступных
операций.
Шаг 8. Открываем счет
После того как вы определились с брокером, можно открыть счёт, в
основном это можно сделать дистанционно. У каждого брокера есть
инструкция на сайте, поэтому у вас не должно возникнуть сложностей.
Здесь я бы хотел сказать, что если вы собираетесь инвестировать в акции российских компаний, то рекомендую открыть ИИС, так вы сможете получить налоговый вычет (только обязательно ознакомьтесь с условиями).
Также стоит обратить внимание на то, что если у вас есть высшее экономическое образование, то можете попробовать подать заявление на квалифицированного инвестора, это позволит снять любые ограничения на покупку ценных бумаг (почитайте подробнее о получении статуса квала).
Шаг 9. Реализовываем задуманное
На данном этапе вам остаётся только купить отобранные активы через
вашего брокера. Не стоит делать это за один раз, докупайте активы
постепенно, так вы сможете усреднить их стоимость, а также не забывайте следить за их соотношением.
Шаг 10. Продолжаем инвестировать
Если вы дошли до этого шага, то вы большие молодцы. Теперь вы
настоящий инвестор, но не забывайте следить за состоянием на рынке и
состоянием компаний, совершенствуйте свои знания.
Я сам прошел все эти шаги и могу сказать, что ни о чем не жалею.
Инвестирую уже на протяжении года и не смотря на то, что без ошибок не
обошлось, на моих счетах сейчас активов на полмиллиона рублей. Мой
портфель и стратегию кому интересно можно посмотреть здесь. Буду рад видеть вас среди подписчиков.
Советы новоиспеченным инвесторам
Если вы рассчитываете на мгновенное обогащение, то скорее всего
инвестиции не совсем ваш инструмент, больше подойдёт спекуляция на
рынке, либо вложение в собственный бизнес(но это другая тема).
Чем больше ваш доход, тем больше вы сможете инвестировать, не
пренебрегайте возможностями подзаработать.
Не относитесь к инвестированию как к казино, здесь есть свои
закономерности. Акции -это доля в бизнесе (пусть и небольшая) и относиться к этому нужно соответствующе.
Очень важно иметь свою точку зрения по поводу приобретения того
или иного инструмента, если вы будете покупать потому что все покупают, то в случае неудачи станете одним из противников инвестирования.
Очень важна дисциплина. Сделайте инвестиции одной из ваших статей
расхода и регулярно вкладывайтесь.
Не мониторе постоянно состояние портфеля. Так вы будете меньше подвергаться психологическом давлению. Проводить ребалансировку стоит не чаще раза в квартал (об этом подробнее в книгах написано), колебания неизбежны на коротких дистанциях.
Постоянно узнавайте новое. Если вы уже составили свой портфель, то
это ещё не конец, заработать капитал не так трудно, как его сохранить.
Если статья показалась вам полезной, то ставьте лайк, пишите комментарии и жду всех в своем телеграмм.
Начинать в любой новой сфере непросто, легко наделать ошибок, а
учиться на своих ошибках не всегда приятно, поэтому я решил
структурировать информацию, которая поможет вам разобраться во всех
аспектах инвестирования и начать этот путь максимально комфортно.
В этой статье вы пройдёте через 10 шагов, которые помогут вам прийти к понимаю вашей цели, ваших возможностей и тому как их использовать. Приступим:
Шаг 0. Закладываем знания
Начинаем мы не с первого шага, а с нулевого, поскольку подразумевается, что если вы читаете эту статью, то уже имеете представление об инвестировании. Но если это не так, то в первую очередь необходимо разобраться с основными понятиями и терминами, с тем как устроен рынок и по каким законам он действует.
Я советую начать именно с прочтения книг (подборка лучших книг по инвестированию) это даст вам хорошую базу знаний. После чего вы можете накладывать на неё знания о современных тенденциях рынка. Я предпочитаю следить за телеграмм каналами по инвестированию, поскольку там вы сможете узнать актуальную информацию о рынке, экономической ситуации, либо почерпнуть чужой опыт инвестирования.
Шаг 1. Создаем подушку безопасности
Когда вопрос с основами инвестирования закрыт, можно приступить к
следующему шагу. И нет, это не выбор ценных бумаг и даже не открытие
счета. Дело в том, что результат вашего инвестирования напрямую зависит от регулярности, стабильности и постоянности вложений. Инвесторы в отличие от трейдеров, не могут себе позволить использовать вложенные средства, поскольку в таком случае вы рискуете вывести средства в неподходящее время (когда портфель находится в периоде спада) и вам придётся запускать процесс инвестирования заново.
Для того, чтобы избежать такого исхода, необходимо создать финансовую подушку. Это свободные средства на вашем счету, на случай непредвиденных обстоятельств, либо сложных жизненных ситуации. Обычно рекомендуют делать её в размере 6 ваших зарплат. Так у вас не будет соблазна вытащить средства из портфеля, либо, что ещё хуже, взять кредит или займ.
Шаг 2. Устанавливаем цель
На этом этапе мы должны поставить цель вашего инвестирования, так как от неё будут отталкиваться все следующие действия. Чаще всего
инвесторы стремятся к:
- Сохранению и приумножению средств. Если у вас образовалась
значительная сумма средств( выигрыш в лотерею, наследство и др.), то куда эффективнее будет инвестировать их в ценные бумаги, чем держать на вкладе, либо покупать недвижимость. Это позволит не только перекрыть инфляцию, но и получить прибыль; - Пассивному доходу. Инвестирование может помочь вам получать
дополнительный доход к зарплате, либо вовсе её заменить. Достигается это как правило за счет дивидендов, купонов, краундлендинга и др.; - Капиталу для ребёнка. Многим приходится брать кредиты на обучение
детей, либо помогать им с покупкой квартиры. Инвестируя средства, вы
можете получить приличную сумму денег к совершеннолетию ребенка; - Накоплению на цель. Вы можете поставить себе более материальную
цель, такую как покупка квартиры без ипотеки, либо машины мечты, здесь
ваша фантазия безгранична.
Чётко поставленная цель помогает достичь лучшего результата. Это
связано с тем, что вы сможете подобрать более эффективные средства для ее достижения и с более высоким уровнем мотивации.
Шаг 3. Определяем риск профиль
Следующее, что нужно будет сделать, это определить вашу терпимость
к риску. Чем выше риск, тем выше доходность, соответственно чем больше вы готовы потерять, тем больше у вас есть шанс получить.
Чтобы определить вашу терпимость к риску есть очень много различных тестов(например один из них), вы можете пройти любой, и исходя из этого понять, какая стратегия вам подходит, а также какое соотношение высокорисковых активов к низкорисковым будет в вашем портфеле (рекомендую начать с низкорисковых и постепенно повышать долю высокорисковых).
Шаг 4. Визуализируем ваши цели
У меня есть статья, которая посвящена этому пункту. В ней есть ссылка
на таблицу, благодаря которой вы сможете наглядно посмотреть сколько вам нужно средств и времени для достижения именно вашей цели. Таблица не гарантирует точного результата, так как будущее изменчиво, но она ясно даёт понять, при каких параметрах вы сможете достичь желаемого.
Шаг 5. Обдумываем стратегию
Настал момент определиться со стратегией инвестирования. Стратегия
должна соответствовать вашей терпимости к риску, а также вашим целям и возможностям(все это вы уже определили на предыдущих шагах).
В мире инвестиций выделяют множество различных стратегий. Есть как агрессивные, так и консервативные. Для каких-то необходимо иметь знания по фондовому рынку или фундаментальному анализу, другие же напротив, требуют только поверхностного понимания процессов.
Выделяют несколько базовых стратегий инвестирования:
- Дивидендная (покупка исключительно дивидендных акций, постоянное
реинвестирование дивидендов); - Доходная (покупка акций, которые должны вырасти в цене);
- Роста (покупка акций мелких компаний);
- Пассивная (покупка фондов и ETF);
- Стоимостная (покупка недооценненных компании).
С течением времени ваша стратегия может измениться, как и терпимость к риску, однако не стоит их менять слишком часто, так как на реализацию стратегии требуется время и результат не будет виден.
Шаг 6. Выбираем активы
Наконец-то мы добрались до самого интересного и в то же время
самого сложного. Настало время определиться с тем, что будет входить в
ваш портфель. Как это сделать? Вы уже знаете, как распределить согласно доходности ваши активы, знаете, какой стратегии будете придерживаться и какой суммой вы располагаете. Остаётся лишь подвести итоги проделанной работы.
Ваш портфель может состоять из:
- акции;
- облигации;
- etf;
- золото;
- валюта;
- и другие инструменты.
Существует два основополагающих принципа составления портфеля:
- Диверсификация: Подразумевается то, сколько различных активов будет в вашем портфеле. Вы можете диверсифицировать по странам, по классу активов, по отраслям , по брокерам. Здесь работает элементарное правило, не клади яйца в одну корзину.
- Анализ: У различных стратегий используются
разные виды анализа, в качестве самых популярных способов можно выделить следующие: фундаментальный (когда анализируют показатели компании, выручку, прибыль, EPS и т.д.) и новостной (когда совершают покупки на фоне новостей). Также вы можете пойти по более легкому пути: обратиться к доверительному управлению (анализ будут производить за вас) или выбрать пассивное инвестирование в ETF, Пиф,ЗПиф (требуется только поверхностный анализ).
Шаг 7. Ищем лучшего брокера
Осталось совсем немного, ведь основную работу мы уже проделали.
Самое время приступать к активным действиям.
Поскольку торговля ценными бумагами возможна только через посредника- брокера, то следует провести сравнительный анализ по следующим критериям:
- Проверить, есть ли у брокера лицензия. Сделать это можно на сайте
ЦБ России; - Выбрать наиболее удобный тариф и самые выгодные комиссии. Для
этого решите на каких рынках вы планируете торговать и как часто вы будете совершать сделки.
Основные комиссии:
-плата за обслуживание брокерского счета;
-плата за услуги депозитария;
-комиссия за сделки;
-комиссия за ввод и вывод денег; - Оценить репутацию и надежность брокера, почитать отзывы или посмотреть рейтинги;
- Обратить внимание на удобство использования, проверить
функционал сайта, либо приложения брокера на наличие доступных
операций.
Шаг 8. Открываем счет
После того как вы определились с брокером, можно открыть счёт, в
основном это можно сделать дистанционно. У каждого брокера есть
инструкция на сайте, поэтому у вас не должно возникнуть сложностей.
Здесь я бы хотел сказать, что если вы собираетесь инвестировать в акции российских компаний, то рекомендую открыть ИИС, так вы сможете получить налоговый вычет (только обязательно ознакомьтесь с условиями).
Также стоит обратить внимание на то, что если у вас есть высшее экономическое образование, то можете попробовать подать заявление на квалифицированного инвестора, это позволит снять любые ограничения на покупку ценных бумаг (почитайте подробнее о получении статуса квала).
Шаг 9. Реализовываем задуманное
На данном этапе вам остаётся только купить отобранные активы через
вашего брокера. Не стоит делать это за один раз, докупайте активы
постепенно, так вы сможете усреднить их стоимость, а также не забывайте следить за их соотношением.
Шаг 10. Продолжаем инвестировать
Если вы дошли до этого шага, то вы большие молодцы. Теперь вы
настоящий инвестор, но не забывайте следить за состоянием на рынке и
состоянием компаний, совершенствуйте свои знания.
Я сам прошел все эти шаги и могу сказать, что ни о чем не жалею.
Инвестирую уже на протяжении года и не смотря на то, что без ошибок не
обошлось, на моих счетах сейчас активов на полмиллиона рублей. Мой
портфель и стратегию кому интересно можно посмотреть здесь. Буду рад видеть вас среди подписчиков.
Советы новоиспеченным инвесторам
Если вы рассчитываете на мгновенное обогащение, то скорее всего
инвестиции не совсем ваш инструмент, больше подойдёт спекуляция на
рынке, либо вложение в собственный бизнес(но это другая тема).
Чем больше ваш доход, тем больше вы сможете инвестировать, не
пренебрегайте возможностями подзаработать.
Не относитесь к инвестированию как к казино, здесь есть свои
закономерности. Акции -это доля в бизнесе (пусть и небольшая) и относиться к этому нужно соответствующе.
Очень важно иметь свою точку зрения по поводу приобретения того
или иного инструмента, если вы будете покупать потому что все покупают, то в случае неудачи станете одним из противников инвестирования.
Очень важна дисциплина. Сделайте инвестиции одной из ваших статей
расхода и регулярно вкладывайтесь.
Не мониторе постоянно состояние портфеля. Так вы будете меньше подвергаться психологическом давлению. Проводить ребалансировку стоит не чаще раза в квартал (об этом подробнее в книгах написано), колебания неизбежны на коротких дистанциях.
Постоянно узнавайте новое. Если вы уже составили свой портфель, то
это ещё не конец, заработать капитал не так трудно, как его сохранить.
Если статья показалась вам полезной, то ставьте лайк, пишите комментарии и жду всех в своем телеграмм.
Хотите создать сайт с нуля, но не знаете как? Вы находитесь в нужном месте, мы написали это исчерпывающую серию статей! Неважно, хотите ли вы завести блог или создать веб-сайт для своего бизнеса. К концу у вас будет полностью функционирующий веб-сайт, и вы будете знать, как вносить базовые изменения в дизайн и добавлять контент.
Нет, это не сложно. И нет, вам не нужны навыки программирования и дизайна, чтобы создать красивый, профессионально выглядящий веб-сайт.
С помощью методов, которые мы рассмотрим в этой статье, вы сможете создать рабочий веб-сайт примерно за час (от начала до конца). Мы не будем использовать кодирование HTML или CSS (это занимает слишком много времени), поэтому все, что вам действительно нужно сделать, это выполнить шаги, которые мы вам дадим, щелкнуть здесь и щелкнуть там, пока не закончите.
Если вы будете следовать всему, что мы говорим в этой статье, у вас будет свой собственный домен и функциональный веб-сайт на WordPress без необходимости нанимать профессиональных веб-дизайнеров (вы знаете, это дорого).
Почему мы используем WordPress
Прежде всего, мы хотим, чтобы вы знали, что мы собираемся использовать платформу WordPress для создания вашего веб-сайта. Да, есть и другие платформы (также называемые системами управления контентом или CMS), но мы считаем (исходя из опыта), что это лучший вариант прямо сейчас для создания веб-сайтов.
Статистика используемых CMS для создания сайтов:
- * WordPress — 52%
- ** Wix — 7%
- * Joomla — 4%
- ** SquareSpace — 4%
- * Прогресс Sitefinity — 4%
- ** Weebly — 2%
Ссылка:
* Бесплатно
** Платно
Как видите, многие владельцы веб-сайтов, разработчики и дизайнеры предпочитают использовать платформу WordPress. Мы говорили вам, что его очень легко использовать, если сравнить его с другими конструкторами веб-сайтов и платформами CMS. И, конечно же, это намного проще и быстрее, чем если бы вы создавали веб-сайт с нуля, используя HTML и CSS. Если вы не являетесь экспертом в кодировании, у вас может даже получиться посредственный сайт. В то время как с WordPress даже новички могут создавать профессионально выглядящие и привлекательные веб-сайты, выбрав достойную тему WordPress.
Плюсы и минусы использования WordPress
Вам может быть интересно, каковы плюсы и минусы использования WordPress. Итак, мы займемся ими в этом разделе.
Сначала посмотрим на плюсы:
- Бесплатно — Да, БЕСПЛАТНО. Одно это о многом говорит, не так ли? Вы также можете расширить функциональность своего сайта WordPress, используя БЕСПЛАТНЫЕ надстройки в виде плагинов. И вы также получаете БЕСПЛАТНУЮ поддержку от самих разработчиков и других пользователей. Фактически, вы найдете множество руководств по WordPress только на YouTube.
- Гибкость — с его настраиваемыми настройками вы можете использовать WordPress как для малого, так и для крупного бизнеса. Это также популярная платформа для интернет-магазинов.
- Знания/навыки кодирования не требуются — изучение HTML/CSS может занять несколько месяцев, прежде чем вы сможете создать прилично выглядящий веб-сайт. С помощью WordPress вы можете создать рабочий веб-сайт за час — или за день, если вы действительно хотите настроить множество параметров на своем сайте. В любом случае вы можете быть уверены, что ваш сайт будет выглядеть профессионально (как будто это сделали профессионалы!).
- Доступные темы и плагины — WordPress поставляется с бесплатными темами, доступными темами и дорогими темами (премиальные темы могут стоить от 5 000 и более). Хотя многие плагины бесплатны (с возможностью пожертвовать), есть также платные плагины, которые вы можете выбрать. Тем не менее, имейте в виду, что вы можете очень хорошо (на самом деле отлично) справиться с бесплатными и доступными.
- Удобство для пользователя — новички могут легко освоить WordPress. Профессионалы (даже те, у кого есть навыки программирования) также ценят быстрые и экономящие время функции WordPress.
А теперь о минусах:
- Кривая обучения. Чтобы полностью освоить использование WordPress, требуется некоторое время и терпение, но этого следует ожидать от любой новой задачи. Так что, если вы используете его впервые, не ждите прогулки по парку. Однако с этим учебным постом мы словно рядом с вами. Мы возьмем вас за руку и поможем пройти через это (это значительно упростит процесс обучения).
- Ошибки — Да, некоторые темы и плагины WordPress могут содержать ошибки. Однако их разработчики постоянно работают над обновлением и улучшением своего программного обеспечения от ошибок. Ошибки также распространены (и их можно ожидать) в Интернете. По этой причине мы всегда рекомендуем проверять отзывы и рейтинги пользователей при выборе и использовании тем (а также плагинов).
Хорошо, мы взвесили плюсы и минусы использования WordPress и рекомендуем его как новичкам, так и профессиональным веб-разработчикам. Это просто делает всю работу по созданию веб-сайта намного быстрее и проще. Не говоря уже о том, что с помощью простого плагина (например, Yoast SEO) у вас будет веб-сайт, который понравится даже Google и другим поисковым системам.
Как создать веб-сайт — ваше пошаговое руководство
Вот и мы — подготовьтесь к созданию своего веб-сайта. Вот основные шаги, которые необходимо выполнить:
- Зарегистрируйте доменное имя и получите веб-хостинг.
- Настройте свой сайт.
- Создайте свой сайт.
- Добавьте контент на свой сайт.
- Добавьте плагины на свой сайт.
Мы подробно рассмотрим каждый из них ниже (вместе с пошаговыми инструкциями). Это очень легко сделать, поскольку мы упростили шаги. Затем, когда вы закончите, и сайт заработает, мы добавили еще 20 шагов, чтобы вы сделали правильный выбор (они не являются обязательными, но могут значительно облегчить вашу жизнь).
1. Зарегистрируйте доменное имя и получите веб-хостинг
Зачем вам доменное имя и веб-хостинг? Что ж, у вас действительно нет выбора :).
- Доменное имя — это ваш URL-адрес или адрес в Интернете. Выглядит это примерно так: www.yourwebsite.com.
- Веб-хостинг — вам нужна эта услуга, чтобы сделать контент вашего сайта видимым в Интернете. Ваш провайдер веб-хостинга — это тот, кто фактически размещает файлы ваших сайтов.
Чтобы получить доменное имя и хостинг, мы настоятельно рекомендуем использовать использовать профессиональную хостинг-компанию, такую как FirstVDS. Это лучший хостинг-провайдер, официально рекомендованный WordPress для WordPress, и у них есть несколько центров обработки данных по всему миру, чтобы минимизировать время загрузки сайта. Они могут как зарегистрировать ваше доменное имя, так и разместить ваш новый сайт.
Примечание. Если у вас уже есть доменное имя у другого регистратора домена, и вы хотите использовать его, вы все равно можете без проблем следовать за ним, но вам просто нужно войти в свою учетную запись регистратора, перейдите в свой настройки сервера имен доменов и вставьте туда серверы имен хостинг-компании после того, как вы купили пакет по тарифу.
2. Настройте свой веб-сайт
Теперь, когда у вас есть доменное имя и веб-хостинг, пришло время создать свой веб-сайт, установив WordPress. Не волнуйтесь, есть вариант установки в один клик, который позволяет быстро настроить WordPress (опять же, навыки программирования не требуются). На выбор есть 2 метода:
- Метод 1 — установка в один клик
- Метод 2 — установка через Softaculous
Ниже мы покажем вам пошаговые инструкции.
Метод 1 — установка в один клик
- Войдите под своей учетной записью хостинг-провайдера.
- Щелкните Ваши учетные записи.
- Щелкните Управление учетными записями. Здесь вы увидите свою учетную запись домена и комбинацию хостинга.
- Если у вас стоит панель cPanel, установите через cPanel.
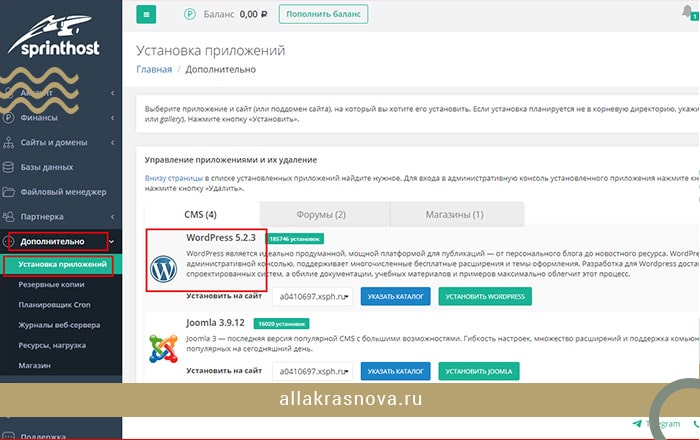
- Перейдите на страницу установки WordPress. Нажмите на кнопку «Установить», расположенную вверху слева. У вас также есть возможность нажать кнопку «Установить сейчас» под страницей (они такие же).
- Предыдущий шаг приведет вас на страницу, где вы можете настроить параметры WordPress. Сделайте следующее:
- В раскрывающемся меню протокола домена выберите следующее: http://www.
- Для параметра «В каталоге» оставьте поле пустым.
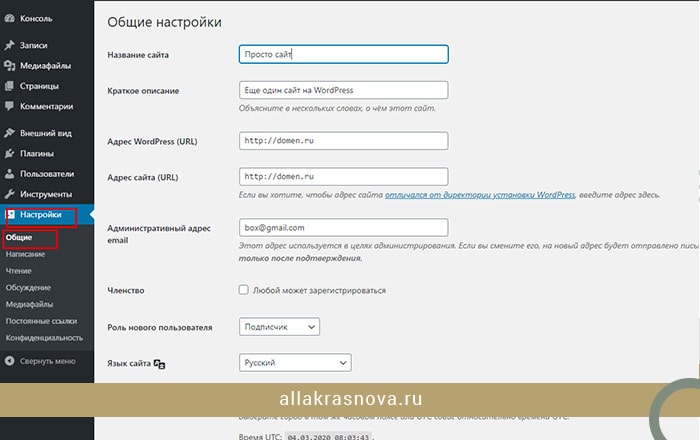
- Прокрутите текущую страницу вниз, пока не увидите Параметры сайта. Здесь вы настроите имя и описание своего веб-сайта — для посетителей вашего сайта и для целей SEO (они будут отображаться в результатах поиска). Вот что нужно сделать:
- В названии сайта написано «Мой блог» — измените это имя на свое настоящее имя веб-сайта, например доменное имя (например, компания XYZ).
- В описании сайта написано «Мой блог WordPress» — замените его на описание вашего собственного сайта (например, Интернет-магазин одежды).
- Измените имя пользователя Admin на одно из ваших предпочтений. Вы будете использовать эти учетные данные для доступа к своему сайту WordPress.
- Измените пароль администратора на новый (он должен быть надежным и трудно угадываемым). Вы будете использовать этот пароль с указанным выше именем администратора для доступа к внутренней части вашего сайта.
- Что касается варианта электронной почты, вы можете оставить его как есть и просто пересылать полученные электронные письма на свой адрес электронной почты для вашего веб-сайта. Вы также можете изменить его на текущий адрес электронной почты и получать сообщения непосредственно в указанной учетной записи электронной почты.
- Щелкните Сохранить.
- Шаг № 11 приведет вас на страницу Поздравления (для завершения установки WordPress).
Примечания:
- Используя наш предыдущий пример, посетители вашего сайта будут переходить сюда (это URL вашего сайта):
http://www.xyzcompany.ru.
- Продолжая использовать тот же пример, вы перейдете сюда, чтобы отредактировать свой сайт (это ваш административный URL):
http://www.xyzcompany.ru/wp-admin.
Примечание
Это серверная часть вашего сайта, и вам нужно будет войти здесь, если вы хотите опубликовать что-то новое или поработать с настройками своего сайта.
- Чтобы войти в панель администратора WordPress, используйте свой URL-адрес администратора и введите имя пользователя и пароль администратора!
Метод 2 — через мягкую установку
Хотя мы настоятельно рекомендуем использовать метод 1 (установка WordPress в один клик), мы хотели бы показать вам другой вариант. На этот раз вам нужно будет установить WordPress с помощью Softaculous.
Вот шаги, чтобы использовать этот метод:
- Зайдите в приложение Softaculous.
- В разделе AutoInstallers найдите значок Softaculous и щелкните по нему.
- Шаг № 2 перенесет вас на страницу, где вы можете выбрать, какое программное обеспечение вы хотите установить. Найдите WordPress и щелкните по нему.
- Выполните последующие шаги как в прошлой части для установки CMS WordPress.
Примечание
Шаг №4 приведет вас на страницу Поздравления (для успешной установки WordPress).
Продолжение:
- Как создать сайт с нуля. Пошаговое руководство для начинающих. Часть 2
- Как создать сайт с нуля. Пошаговое руководство для начинающих. Часть 3
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Загрузка…
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Мы нашли 35 курсов по разработке сайтов. Некоторые из них ниже:
Веб-разработка для начинающих
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Как начать блог с нуля: полное руководство для новичков
Хотите узнать, как начать блог? Переживаете, что вы новичок и не справитесь с обилием технических терминов?
Если вы ищете простое пошаговое руководство для начинающих, чтобы самостоятельно создать, правильно настроить и начать вести блог, то вы в нужном месте! Я здесь, чтобы помочь вам пройти все этапы создания блога.
Эта публикация значительно сократит вам поиски необходимой информации о старте блога и сохранит много вашего времени и сил.
Я проведу вас шаг за шагом, чтобы показать, что начать блог можно легко, без истерик и технических сложностей.
Мы с вами сделаем несколько маленьких шагов на пути к вашей первой публикации в блоге.
Все, что я пишу здесь, – это результат моего опыта по настройке и запуску своего сайта с блогом, который вы сейчас читаете, и сайтов моих клиентов.
Как еще я помогаю профессионалам и бизнесу в качестве графического и веб–дизайнера и разработчика сайтов – более подробная информация представлена на странице услуг, не стесняйтесь ознакомиться с ними и скорее возвращайтесь сюда – нас ждет увлекательное путешествие!
Перед вами полный гайд для новичков, шпаргалка начинающего блогера. Просто следуйте всем указаниям, и тогда вы сможете легко и без стресса начать свой блог.

Быстрая навигация
Что такое блог и зачем он нужен
Что такое блог лучше, чем в Википедии, не скажешь. В среднем, в интернете ежегодно публикуется около 2 млн новых блогов. Вести блог – сегодня достаточно модное занятие. И полезное, если знаешь, как вести блог правильно. И если у вас или вашей компании еще нет блога, вам он срочно нужен.
Покажу на своем примере, зачем далеко ходить. На моем сайте долго не было блога. Я думала, что буду развивать и позиционировать сайт только как портфолио графического и веб-дизайнера, а на ведение блога времени просто нет. Но такие сайты хуже воспринимаются поисковиками, с блогом органический трафик на сайт существенно растет.
Блог способствует росту лояльности к сайту у поисковиков, да и у вашей аудитории, и ваших клиентов. Звучит заманчиво, не так ли?
Хорошо, с желанием запустить блог у вас все в порядке, если вы читаете эти строчки. Что дальше?
Как определить цели блога
Шаг 1. Определите свою цель и всегда держите ее в поле зрения в качестве ориентира всех своих действий. Зачем нужен блог? Многие начинают вести блог, т.к. хотят быть финансово независимыми, зарабатывая на блоге. Что ж, можно, но не сразу. Ваш блог не сразу превратиться в 6–значный бизнес, нужно вложить много труда.
С помощью блога вы можете позиционироваться как специалист в своей области, делясь своими знаниями (например, как это делаю я через публикации в блоге), делиться своими интересами, искать единомышленников, — это прекрасный способ поделиться своей уникальностью с миром.
Как определить нишу для блога
Шаг 2. Определите свою нишу (основную тему блога)
Прежде, чем мы приступим к техническим вопросам, возьмите ручку и опишите свою нишу. Вам нужна хорошая идея. Например, это может быть здоровье, кулинария, путешествие, декор, воспитание детей… Мой блог посвящен творчеству в области графического и веб-дизайна.
Теперь в этой глобальной теме важно выделить специфические для вас темы, определить вашу специализацию. Если ниша – здоровье, то о чем конкретно вы хотите писать: есть тема младенческого здоровья, беременных, с особенностями в развитии, пожилых людей и т.д.
>> Как определить нишу для сайта
Никто не запрещает взять несколько тем, важно, чтобы они имели логичные точки соприкосновения. Например, блог о похудении и поддержке нормальной физической формы: пишем статьи о физической нагрузке и о кулинарных рецептах.
Сделайте это сейчас, чтобы ваш блог не превратился в единую свалку для разных тем. Если вам интересны совсем разные темы и не получается найти для них единый знаменатель, то лучше действительно разделить эти темы на два разных блога.
Помните, что тема должна быть в первую очередь вам интересна. Трудно регулярно генерировать новый контент, если нет интереса к теме, даже если очень модная.
Если вы еще испытываете затруднение и не знаете, как выбрать нишу для блога, то в качестве небольшой шпаргалки предлагаю список самых популярных ниш для блогов (расположены в произвольном порядке, без учета их рейтинга):
- Здоровье,
- Фитнес,
- Питание,
- Красота и уход за собой,
- Бизнес,
- Финансы,
- Личная эффективность,
- Технологии,
- Мама и дети,
- Образование,
- Хенд–мейд.
Какую платформу выбрать для блога
Шаг 3. Выберите платформу для блога
Та–дам, начинается наше погружение в технические вопросы! Вам уже страшно? Смелее, не надо бояться. Вы все поймете, поверьте.
Сегодня начать вести блог гораздо легче, чем раньше. Единственная проблема, если вы понятия не имеете, что надо делать.
Знайте, что большинство людей просто сдаются, спотыкаясь о технические трудности, не зная при этом, что они буквально в паре шагов от своей мечты.
Если вы начинаете уже сейчас испытывать головокружение, боитесь, что не справитесь сами, но не хотите отказываться от своего намерения завести блог, то не стесняйтесь обратиться ко мне за помощью, я разрабатываю различные сайты и блоги для своих клиентов на WordPress.
Вы можете заказать блог «под ключ», а можете сделать это самостоятельно.
Надеюсь, что моя статья вам поможет перестать беспокоиться о технических деталях создания блога.
Если вы впервые запускаете блог, то обязательно добавьте эту страницу в закладки, т.к. здесь много необходимой информации. Это полное руководство написано для новичков, вы сможете всегда сверить свои действия с моим пошаговым планом запуска блога.
Если вы намерены всерьез заниматься блогом, то вам обязательно нужен свой собственный домен и услуги платного хостинг–провайдера.
Домен (доменное имя) – адрес, который люди будут вводить в адресной строке или в поисковой строке браузера. Чтобы попасть на ваш сайт или блог.
Хостинг–провайдер — компания, которая разместит файлы вашего сайта/блога на своих серверах, делая его таким образом видимым в интернете и доступным пользователям для посещения.
Ооо, вы разочарованы или даже возмущены, ведь большинство из нас читают блоги звезд и политиков в социальных сетях разных мастей? Им, значит, можно, а вам нет? Отчего ж, можно, но … не нужно. Не советую строить свое имя, а тем более бизнес не на своей территории. Соцсети перепродают, все время разрабатываются новые площадки для тусовки, за всем не угонишься и при этом рискуешь потерять все в случае полного закрытия ресурса.
Соцсети не зло, это нужный нам инструмент, о котором мы поговорим более детально после запуска вашего блога.
Ах, да! Ну конечно же, есть бесплатные платформы для ведения блога. Я о них не забыла. Я сама переходила от одной платформы к другой, начиная с 2008 года, когда всерьез стала интересоваться блогами.
У меня были блоги на uCoz, Blogger, Liveinternet (кажется, все перечислила). Но всегда сталкиваешься с ограниченностью функций (об этом чуть позже подробнее расскажу). Только даром потерянное время, скажу я вам.
Хотите дельный совет от профессионала, который каждый день имеет дело с сайтами? Вам нужен свой собственный ресурс, это как ваш надежный плацдарм, территория, который принадлежит только вам!
Что ж, спасибо за ваше внимание. Если вы иного мнения и готовы пойти на риск и начать развивать блог в соцсетях либо на бесплатных ресурсах, то берегите ваше время, т.к. дальше информация только для тех, кто готов самостоятельно с моей помощью разобраться, как запустить блог с нуля на своем домене.
Продолжим, друзья!
Как выбрать домен для блога
Шаг 4. Выбрать название блога и домен
Сложный вопрос, на самом деле, как выбрать название для блога и какой выбрать домен. Тут надо действительно хорошенько подумать.
Придумайте несколько вариантов, используя слова из вашей темы блога (помните, мы над этим уже работали?). Или можно использовать свое имя. Например, я так и поступила, мой сайт расположен на домене — https://allakrasnova.ru/ .
Это самый простой вариант. Но мне повезло, что этот домен был свободным и можно было его купить, хотя у меня много тезок сразу по имени и фамилии одновременно, судя по поиску во Facebook.
Прежде, чем проверять, свободен ли домен, придумайте пару запасных вариантов, сочетая имя и род занятий. Например, ivanovart, petrovаwritter и т.д.
Примите к сведению, что используя свое имя в качестве домена, вам потом будет сложно продать ваш блог.
Но это хорошо, чтобы заявить о себе, как специалисте в своей теме и вы хотите развивать свой личный блог эксперта.
Как придумать хорошее название для блога?
Если предыдущие варианты с использованием своего имени по каким–то причинам вам не подходят, то берите другое решение: используйте ключевые слова из вашей темы, используйте их в разных сочетаниях.
Исходите из вашей темы (путешествия, кулинария, уроки музыки …) — так посетитель сразу понимает, о чем ваш блог.
Чем короче домен, тем легче его запомнить. Я обычно советую клиентам протестировать свой домен так: попробуйте его произнести (не получается курьезного звучания?), продиктуйте его телефону (все ли звуки имеют только один вариант написания, избегайте таких букв, как Ч, Щ, Ц).
Если все предыдущие варианты вас не устраивают, и мозговой штурм с друзьями тоже не дал результата, то попробуйте использовать онлайн–генераторы доменных имен, например, NameMesh, NameBoy, BustAName, NameSmith.
Как подобрать доменное имя (домен) для блога:
- Остановите свой выбор на коротком и простом — легко запомнить и написать,
- Избегайте цифр (да, я тоже видела 2 вместо «to» или 4 вместо «for»),
- Если вы создаете блог для русскоязычной аудитории, то используйте домен в зоне .RU. Сейчас много новых, например, .ART, .ONLINE, .BIZ и т.д. Но в приоритете в зоне .RU.
Ура, теперь у вас есть вариант домена!
>> Еще способы подобрать удачные варианты домена для сайта
Как зарегистрировать домен для сайта
Шаг 5. Регистрация вашего домена
Я рекомендую приобрести домен у регистратора, а не покупать его у хостинг–провайдера. Многие из них предлагают такую услугу — домен в подарок при оплате хостинга за какой–то период.
Это, конечно, приятно и выглядит привлекательно. Но прежде, чем воспользоваться таким заманчивым предложением, примите во внимание, что в случае, если вы захотите сменить хостера, то переехать на другой будет сложно.
Регистрация домена осуществляется на 1 год, по истечении этого срока домен надо будет продлевать, чтобы он остался за вами. Обратите внимание, что стоимость продления, как правило, отличается от стоимости регистрации домена.
Я регистрирую свои домены у крупного регистратора — Reg.ru.
На момент написания статьи у них достаточно устаревший интерфейс, не сразу можно разобраться, что и где искать. В Личном кабинете найдите ссылку — Зарегистрировать домен. Тут же можно проверить его доступность для покупки. Если свободен, радуемся и оформляем регистрацию. Вносим в соответствующие поля свои имя, фамилию, адрес, данные из паспорта.
После оплаты этот домен появится в вашем Личном кабинете.
Но не спешите, по этому адресу еще вашего блога нет.
Как выбрать хостинг для блога
Шаг 6. Покупка хостинга для блога
Хостинг–провайдеров много, стоимость места для вашего блога у них на сервере разная. Как выбрать лучший хостинг для блога?
На что обратить внимание при выборе хостинг–провайдера:
- Безопасность и надежность — число взломанных сайтов с каждым годом растет, все время появляются новые вирусы, поэтому ваш провайдер должен быть заинтересован обеспечить начальную безопасность сайта своего клиента — предупредить об угрозе.
Мои сайты я доверяю провайдеру Sprinthost. Они предлагают бесплатную автоматическую проверку файлов моего сайта на различные угрозы с периодичностью по моему усмотрению. Результаты сканирования регулярно появляются в моем почтовом ящике.
>> Что важно при выборе хостинга для сайта
Ловите промокод на заказ хостинга в Sprinthost: SPH305447R Каждый клиент получает в подарок 25% от суммы первого платежа.
- Техподдержка — 24/7, доброжелательная, отзывчивая, желательно на вашем родном языке, т.к. понимание вами некоторых специфических терминов может быть затруднено. У меня нет проблем с техподдержкой, при необходимости ребята сразу выходят на связь.
- Резервное копирование вашего сайта должно быть по умолчанию. Хотя обязательно, чтобы это делали и вы. Так, на всякий пожарный.
- Не у каждого провайдера будет бесплатный SSL– сертификат для вашего сайта/блога, некоторые его вообще не предлагают, а некоторым за его установку на сайт надо заплатить.
SSL–сертификат отмечает ваш сайт значком «замочек» в адресной строке браузера и служит сигналом для поисковиков, что ваш сайт безопасный, при этом полный адрес вашего сайта будет с буквой S после http — то есть https (S –secure, безопасный, надежный).
Сейчас мерам безопасности в интернете уделяется повышенное внимание. Все неблагонадежные сайты поисковики понижают в выдаче. Мой сайт обеспечен SSL–сертификатом.
- Автоматическая предустановка популярных платформ для ведения блога/сайта. Раньше это занимало больше времени, теперь буквально за 5 минут.
Выбирайте свой пакет услуг, после оплаты вам будет доступен Личный кабинет. Всегда можно перейти на другой тариф.
Это интерфейс Личного кабинета на Спринхосте. Слева в панели выбираем Сайты и домены. Ищем Управление сайтами > Добавить новый сайт — сюда записываем свой домен, который вы уже приобрели у регистратора.
Затем нам нужно настроить DNS, для этого копируем их (у некоторых хостеров их 2, у меня 4, выглядеть они могут примерно так: ns1.sprinthost.ru. и т.д.) и вставляем в соответствующие ячейки в вашем Личном кабинете регистратора домена напротив вашего домена.
Как правило, вас предупреждают, что может пройти до 48 часов, прежде, чем ваш домен станет доступным. Поэтому не стоит волноваться. Можете попробовать проверить раньше.
Как только процесс будет успешно завершен, возвращайтесь сюда, нам предстоит еще много интересного!
Какую платформу выбрать для блога
Шаг 7. Установка блоговой платформы
Сейчас нам предстоит определиться, какую платформу выбрать для блога. Когда–то я тоже перенесла муки поиска оптимального для себя варианта.
Есть большой выбор различных CMS (система управления контентом). Использовать их в качестве фундамента для блога очень удобно — вы полностью управляете своим блогом, настраиваете и контролируете контент.
Я абсолютный фанат WordPress, это самая популярная CMS в мире. Изначально она позиционировалась именно как блоговая платформа, а сейчас на ней можно с успехом развернуть различные типы сайтов, в том числе и интернет–магазины.
Вордпресс позволяет легко управлять контентом, создавать и публиковать статьи, настраивать доступ читателей к контенту.
Установить Вордпресс себе на хостинг можно бесплатно (да, есть платные платформы), вам не придется платить за ее скачивание и использование.
Кроме того, у WordPress огромное количество разработчиков, дизайнеров, которые постоянно работают над развитием и обновлением этого сервиса.
WordPress прост в использовании , это хорошо для новичков и тех, кто любит «покопаться» в коде.
У новичков может возникнуть путаница: если отправиться в интернет на поиски WordPress, то в результатах поиска будет два сайта с почти одинаковым адресом: WordPress.org и WordPress.com. Оба этих ресурса созданы одной компанией Automattic, на базе одного и того же программного обеспечения и тоже бесплатно для пользователей.
В чем разница тогда между WordPress.org и WordPress.com?
Единственная разница в том, что WordPress.com — это статичная платформа, вы будете ограничены по функционалу и в выборе тем оформления. Ваш сайт может быть отключен, если WordPress.com решит, что вы нарушаете их правила. Здесь вы не сможете подключить рекламу, аналитику.
WordPress.org — это скачиваемое программное обеспечение, которое можно установить на свой хостинг и развернуть свой сайт/блог.
>>50+ преимуществ создать свой сайт на WordPress.org
Конечно, вам решать, какой вариант вы выберете.
Важно! Вы читаете мою подробную инструкцию по созданию и настройке блога на WordPress с установкой на свой хостинг.
Начало работы с WordPress
На этом этапе у вас уже должен быть зарегистрирован домен и веб–хостинг — место хранения файлов вашего сайта.
В Личном кабинете своего хостинг–провайдера (у меня Спринтхост, интерфейс у других сервисов будет отличаться) находим Автоматическая установка приложений. На большинстве современных хостинг–компаний есть эта чудесная функция, ищите ее среди услуг.
Выбираем: Установить WordPress. Буквально 5 минут и готово!
Поздравляю! Вы только что создали свой блог на Вордпресс!
Как настроить блог на WordPress
Шаг 8. Правильная настройка блога на WordPress
Все настройки блога ведутся из вашей административной панели управления.
Как попасть в административную панель сайта/блога на WordPress? В письме от вашего хостинг–провайдера есть ваш логин и пароль, и ссылка для перехода на стандартную страницу входа. Как правило, это выглядит так: вашдомен.ru/wp–admin или wp–login.
При первом посещении админки вы увидите примерно такую картинку: слева консоль с пунктами управления. В зависимости, что вы выберете, справа будет подробное содержание.
Вверху, иконка «домик» указывает на ваш домен. Я сейчас на техническом домене.
Сначала это будет для вас новым и вы будете слегка нервничать. Но поверьте, с помощью этого гайда вы подробно разберетесь с настройкой блога и будете уверенно ориентироваться в навигации по интерфейсу административной панели.
Когда вы начнете публиковать статьи в блоге, вы больше узнаете об инструментах. Дайте себе время и будьте терпеливы.
Выбираем в панели Настройки > Общие. WordPress полностью русифицирован, вам не надо догадываться, какую информацию куда вписывать. Заполняйте название вашего блога, укажите домен, укажите ваш e–mail, на который вам будут приходить оповещения, как администратору блога.
Давайте проведем еще одну важную настройку блога на WordPress — укажем правильное отображение для постоянных ссылок.
Обязательно выберите в качестве постоянных ссылок Название записи. Так ваш блог будет иметь правильную структуру и читабельные URL статей.
Уже сейчас при переходе на свой сайт (над консолью найдите ссылку — Перейти на сайт) вы можете увидеть стандартную стартовую тему оформления блога. Не волнуйтесь, даже если она вам не нравится, мы ее поменяем.
Как установить или изменить тему оформления сайта/блога на WordPress
Шаг 9. Установка темы для блога/сайта на WordPress
В консоли выбираем Внешний вид > Темы > Добавить новую. Здесь можно выбрать из официального репозитория Вордпресс или загрузить свою, допустим, которую вы купили из официального источника.
Рядом в поисковой строке можно ввести название определенной темы, если вы такую уже где–то видели и хотите установить на свой блог.
Категорически не советую устанавливать платные крутые темы, но которые вы сумели найти в бесплатном доступе! Они заведомо заражены вирусами. Вам потом придется раскошелиться на разработчика, который будет спасать ваш сайт.
Вы можете установить бесплатную тему, чтобы протестировать ее, узнать, как и что настраивать. Но чем раньше вы перейдете на платную тему, тем лучше.
Почему я рекомендую платные темы — это безопасно, современные темы ориентированы на быструю скорость работы (для поисковиков важный показатель работы сайта), они регулярно обновляются —чего нет в бесплатных темах.
При переходе с бесплатной темы на платную большинство настроек пропадут и нужно будет все настраивать заново.
Как выбрать лучшую тему для блога/сайта на WordPress
С каждым годом количество только растет, поэтому ориентироваться в них достаточно сложно. Нет, легко, если оценивать только по внешнему виду, просто нравится – не нравится.
Я хочу дать вам несколько важных критериев, которые надо учитывать при выборе темы, помимо современного дизайна:
- Тема должна быть оптимизирована для хорошей скорости загрузки страниц,
- Адаптирована под различные устройства — корректно отображаться не только в десктопной версии, но и на мобильной и планшетной.
Большая часть ваших посетителей будут заходить на ваш сайт с мобильного телефона, поэтому позаботьтесь о них, ищите тему с адаптивным дизайном. Это актуально для бесплатных тем, в платных темах этот критерий уже есть по умолчанию.
В настройках темы можно подобрать шрифты, цветовую схему, размещение блоков и виджетов.
Виджет — это небольшой фрагмент программного кода, который решает определенную задачу (отображать форму обратной связи или иконки социальных сетей, форму подписки на новости блога или произвольный текст).
>> Как выбрать тему оформления сайта Вордпресс
Какие плагины обязательны для блога/сайта на WordPress
Шаг 10. Установка обязательных плагинов для блога
Теперь, когда вы определились с темой, и уже знаете ее возможности, пришло время провести более тонкую настройку вашего сайта/блога на Вордпресс.
Давайте расширим функционал блога, установим несколько важных must have плагинов.
Плагины — это программный код, по своим возможностям схожи с виджетами, но более мощные и функциональные.
Плагины добавят нам возможности изменять свой блог под свои нужды. Попасть в очарование плагинов очень легко — их уже свыше 30 тысяч, каждый из них лучше предыдущего).
Устанавливайте только нужные плагины. Отключенные плагины надо удалять.
Находим в консоли Плагины > Добавить новый. В строке поиска вводим название нужного нам плагина, жмем на кнопку Установить, затем — Активировать.
Перед установкой почитайте отзывы, убедитесь, что плагин обновлен до вашей версии Вордпресс.
Список обязательных плагинов для блога:
Akismet — для борьбы со спамом в комментариях.
UpdraftPlus — для резервного копирования сайта.
Yoast SEO — для SEO продвижения вашего блога/сайта.
Contact Form 7 — один из самых популярных плагинов для контактных форм.
WP Fastest Cache — плагин для очистки кэша сайта и ускорения его работы.
Social Share Icons — плагин для работы с соцсетями, возможность «шеринга» ваших публикаций.
Smush — плагин для оптимизации изображений на сайте и повышения производительности сайта.
Sucuri Security — плагин безопасности.
>> Список online сервисов оптимизации изображений для сайта/блога <<
Это самые популярные плагины, ими пользуются миллионы пользователей Вордпресс.
>> Лучшие плагины для сайта Вордпресс
>> Обзор блочных плагинов для редактора Гутенберг
Часто с установкой темы прилагается список рекомендуемых плагинов, которые предусмотрены для слаженной работы с данной конкретной темой сайта и протестированы разработчиком.
Как создать страницы в блоге на WordPress
Шаг 11. Создание страниц и главного меню для блога
У блога количество страниц небольшое и колеблется в районе 3–5.
Какие страницы обязательны для блога
Страница «О нас» ( Об авторе, О блоге, Обо мне — названия разные, суть одна) — самая посещаемая из всех, тем более, для блога, где очень важна личность блогера.
Эта страница позволяет читателям узнать вас получше. Упомяните свою личную историю, как и почему вы начали вести блог, перечислите основные темы, на которые вы пишите.
Правильно оформленная информация поможет вам выделиться на фоне других блогов, также посвященных здоровью, питанию или фитнесу (например, моя страница, если хотите узнать больше обо мне).
Упомяните о своих достижениях, чтобы показать свою экспертность. Можно указать свои профили в соцсетях.
Страница с услугами — если вы предоставляете услуги по теме своего блога, как я, то подробно опишите их.
Укажите свои контакты, для тех, кто захочет получить ваши услуги.
Приведите отзывы, разместите несколько своих работ. Я выделила для этого отдельную страницу–портфолио.
Страница контактов — укажите, как часто вы проверяете свою электронную почту и когда можно ожидать от вас ответ.
Если вы хотите связаться со мной, чтобы задать вопрос или обсудить ваш проект, просто напишите мне.
Страница конфиденциальности — тут важно указать, каким образом вы обрабатываете и где храните информацию о личных данных ваших посетителей.
Как создать новую страницу в блоге/сайте на WordPress
Выбираем в консоли Страницы > Создать новую.
Как создать главное меню для блога
Создать главное меню в блоге на Вордпресс возможно после того, когда вы создали все нужные страницы.
В консоли выбираем Внешний вид > Меню.
Поставьте галочки напротив тех страниц, которые нужно добавить в главное меню.
Страница конфиденциальности не добавляется в главное меню. Установите ссылку на нее в подвале вашего сайта.
Пункты в меню можно менять местами на свое усмотрение. Как правило, страница с контактами замыкает меню сайта.
Чтобы внесенные изменения вошли в силу и стали отображаться на сайте, обязательно сохраните ваш вариант меню.
Что ж, мы с вами уже на финишной прямой. Мы провели все основные настройки и теперь ваш блог готов к работе. Это чудесно!
Как опубликовать первое сообщение в блоге на WordPress
Шаг 12. Публикация первого сообщение в блоге
Все ваши публикации будут автоматически выводиться последовательно в блоге. Для этого выбираем в консоли Записи > Добавить новую.
Вам сразу предлагается написать заголовок для статьи.
Чтобы добавить в публикацию текст, иллюстрации, списки и т.д., ориентируемся на интуитивно понятную иконку с крестиком.
После оформления статьи не забудьте опубликовать сообщение — в правой панели ищем заметную кнопку Опубликовать.
Чтобы увидеть свою статью на сайте, WordPress предложит вам перейти на эту страницу (демонстрирует ссылку вашей статьи). Либо перейдите на сайт уже известным вам способом — найдите ссылку рядом с «домиком» вверху над консолью.
Это основные ваши действия и базовые настройки блога, чтобы начать действовать. Но не окончательные, некоторые из них сложны технически и требуют более глубоких знаний и требует много времени.
Решите для себя, стоит ли оно того. В любом случае, вы всегда можете обратиться ко мне за помощью. Мы с вами обсудим ситуацию и найдем оптимальное решение.
Все! Мы вместе прошли этот путь, как я обещала.
Спасибо за чтение этого пошагового руководства для новичков, как начать блог с нуля.
Вы все еще ждете? Неужели боитесь? Просто начните с первого шага и запустите блог за 12 маленьких шагов. Вы пройдете через это 1 раз, и, если сделаете все правильно, то потом вам останется регулярно вести блог и заботиться о его безопасности.
У вас остались вопросы?
Просмотрите наиболее частые вопросы, как запустить блог с нуля, которые я получаю по почте. Возможно, среди них уже есть ваш?)
Вопросы по запуску блога на WordPress
- В чем разница между блогом и сайтом? Вы часто употребляете оба термина одновременно.
Блог — один из видов сайта, где контент регулярно обновляется. Например, на сайте–визитке контент более статичный. Блог может быть составной частью сайта для лучшего его ранжирования в поисковиках (например, как на моем сайте).
- Действительно ли мне стоит беспокоиться о резервных копиях своего блога?
По закону Мерфи, «все, что может пойти не так, пойдет не так». В результате обновления некоторые плагины перестают нормально функционировать в составе вашей темы или входят в конфликт с другими плагинами. В результате блог ломается. Вас спасет резервная копия за тот период, когда все было нормально.
Или в результате взлома будет нарушена работа сайта. Чтобы очистить код от вредоносных инъекций, вам нужна «чистая» копия блога.
- А если я хочу блог на бесплатной платформе? Так многие делают.
Знаю. Я уже приводила подробные аргументы в пользу своего домена и платного хостинга. Бесплатные платформы хороши для тестирования, чтобы посмотреть на блоговую кухню изнутри. Если ваша цель — построить блог/сайт, который будет вызывать доверие у читателей, привлекать вам клиентов для ваших услуг, станет вашим бизнесом, то рекомендую избегать подобных мест.
На бесплатных платформах посетители будут видеть рекламу от этого сервиса. Он будет получать прибыль от посещения вашего блога вашими читателями. Каково? И сервис вправе удалить ваш блог без предварительного уведомления.
- Должен ли я нанимать веб–дизайнера для настройки своего блога?
Не должны. Некоторые темы хорошо структурированы, с продуманным дизайном. Надо только воспользоваться всеми преимуществами. Это вопрос ваших личных предпочтений. В любом случае, вы можете обратиться с вопросом ко мне, я смогу подобрать для вас оптимальное решение.
- Как войти в административную панель блога после выхода?
Данные для входа есть в письме от вашего хостинг–провайдера. Советую сохранить их в отдельном текстовом файле или в программе для сохранения паролей.
Кроме того, стандартная страница для входа в админку блога на Вордпресс находится по адресу: вашсайт.ru/wp–admin или /wp–login.
- Почему ты написала так подробно, как запустить блог на Вордпресс с нуля? Это же твоя работа, не боишься остаться без работы?
Чудесный вопрос!) Нет, не боюсь. Профессионалу нечего бояться — всегда есть множество нюансов, которые технически неподготовленный человек не поймет, и, тем более, не сможет правильно реализовать собственными силами. Потому о таких вещах в этом путеводителе я не упоминаю.
- Как понять, что ниша для блога популярная и блог будут читать?
Это два разных вопроса. Постараюсь ответить. Насколько популярна конкретная ниша, можно понять из количества сообществ и пабликов на эту тему, числа популярных блогов на эту тему, популярных книг и запросов в поисковых системах. Если люди интересуются этим вопросом, ниша перспективна. Насколько будет при этом популярен ваш блог и захотят ли его читать, зависит от многих факторов, в том числе от стиля написания публикаций, манеры общения с читателями, насколько вы интересны читателям как личность. Не сомневаюсь, что вы интересный человек! Нужно уметь поделиться своей уникальностью.
Смотрите также:
>> Как правильно настроить WordPress после установки, 25 важных шагов <<
>> Как оптимизировать изображения для сайта, ТОП 20 онлайн–сервисов <<
>> Лучшие плагины для сайта на WordPress <<
Спасибо, что дочитали до конца! Знайте, что я горжусь вами и искренне верю, что у вас все получится, ведь теперь вы точно знаете, как правильно создать и начать вести блог.
А пока добавьте этот пост в закладки и возвращайтесь к нему всякий раз, когда вам нужно вспомнить, как правильно создать, настроить и вести блог с нуля.
Если вы застряли или у вас возникли вопросы по настройке блога, просто свяжитесь со мной.

Заключение
Ваш блог способен решать множество разных задач: от психо–терапевтических до бизнес–ориентированных. Это полезный инструмент для тех, кто знает, как правильно использовать блог для достижения своих целей.
Если вам понравился пост и вы искренне хотите помочь другим, то поделитесь заботой.
Новое в блоге:
Похожие сообщения:
Графический и веб–дизайнер, юзабилити–специалист. Преданный фанат WordPress, адепт эстетичной функциональности, любознательный исследователь психологии поведения пользователей и счастливый обладатель цвето–зависимости! ;)) Пишу о том, что очень люблю — о дизайне, о сайтах, о WordPress.