Предположим, что у нас уже установлена операционная система Windows Server 2019. Рассмотрим базовую настройку.
Минимальные требования:
- 64-разрядный процессор с тактовой частотой 1,4 ГГц;
- ОЗУ 512 МБ (2 ГБ для варианта установки «Сервер с рабочим столом»);
- диск 32 ГБ;
- доступ к Интернет.
Первоначальные настройки Windows Server 2019 можно разделить на несколько пунктов:
- Создание новой учетной записи Администратора.
- Настройка статического IP-адреса сервера.
- Проверка правильности настройки времени и часового пояса.
- Установка всех обновлений системы.
- Задать понятное имя для сервера и, при необходимости, ввести его в домен.
- Активировать лицензию Windows Server 2019.
- Настроить основные параметры безопасности.
Создание новой учетной записи Администратора
Первым шагом будет создание новой учетной записи администратора. Сервер может быть подвергнут атакам, т.к. предполагается, что вы используете “Администратор” в качестве основной учетной записи администратора. Поэтому создадим новую учетную запись и выдадим ей права администратора.
Нажимаем сочетание клавиш WIN+R, чтобы у вас открылось окно Выполнить, в котором для вызова панели Управление компьютером, вам нужно написать:
Затем на вкладке “Локальные пользователи и группы” переходим в “Пользователи” и по клику правой кнопки мыши в основном окне выбираем пункт “Новый пользователь”. После создаем пользователя, задаем ему пароль и выдаем права Администратора. Затем выходим из учетной записи “Администратор” и заходим в свою новую учетную запись.
Повторите все описанные действия выше до момента создания нового пользователя, отключите базовую учетную запись “Администратор” в целях безопасности сервера, так как вы будете выполнять остальные действия по настройке под учетной записью нового администратора.
Настройка статического IP-адреса сервера
Серверы должны иметь фиксированные IP-адреса. Это требование для многих служб (Active Directory,DNS,DHCP).
Нажимаем сочетание клавиш WIN+R, чтобы у вас открылось окно выполнить, в котором для вызова сетевых настроек, вам нужно написать:
У вас появится окно «сетевые подключения» со списком доступных вам сетевых адаптеров. Щелкните по нужному левой кнопкой мыши дважды.
В окне “Состояние” выберите Свойства -> IP версии 4(TCP/IP) -> Использовать следующий IP-адрес -> Введите данные статического адреса -> Нажмите “Ок”.
Настройка времени и часового пояса
В целях безопасности, таких как правильная работа двухфакторной аутентификации и правильной работы журналов, служб, отдельных программ на Windows Server 2019 — нужно, чтобы время на всех серверах совпадало и было верным по часовому поясу. Иначе неправильное системное время будет отражено во всех программах, где время является критически важным показателем.
Для настройки времени и часового пояса нажмите на: Пуск -> Параметры -> Время и язык.
Установка обновлений
Обновление Windows Server является обязательной ежемесячной рутиной, которая устраняет дыры в безопасности и исправляет неправильно работающие на сервере службы, программное обеспечение. Но, обновляя сервер на последние не протестированные патчи, будьте предельно внимательны, читайте отзывы. Для первоначальной настройки сервера, установить обновления нужно обязательно. Установите обновления Windows: Пуск -> Параметры -> Обновление и безопасность.
В нижней части экрана Центра обновления Windows есть опция “Изменить период активности”. Установите этот параметр, иначе вы станете свидетелем перезагрузки вашего рабочего сервера в рабочее время.
Настройка имени сервера и ввод в домен
Сервер настраивается для определенных целей, ему нужно имя, по которому можно будет проще понимать что это за сервер, отследить его статистику в сетевых подключениях, подключиться к нему, настроить службы и т.д. Меняем имя сервера и его описание (если нужно), вводим в домен.
Нажимаем сочетание клавиш WIN+R, чтобы у вас открылось окно Выполнить, в котором вам нужно написать:
В окне Панель управления -> Система и безопасность -> Система.
Переходим в свойства системы -> Изменить параметры -> Изменить. Задаем «Имя компьютера», и если нужно, то имя домена. После изменения параметров нужно перезагрузиться.
Активация лицензии
Без активированной лицензии, после того как закончится пробный период пользования, сервер будет перезагружаться каждые 30 минут, чтобы этого не происходило, нужно обязательно активировать сервер для дальнейшей его эксплуатации. Для активации операционной системы нужно: Пуск -> Параметры -> Обновление и безопасность -> Активация -> Изменить ключ продукта. Введите ключ продукта от Windows Server 2019.
Основные параметры безопасности
Как правило, необходимые параметры безопасности связаны с защитой сети, поэтому Брандмауэр Windows должен быть включен, узнайте какие порты нужны вашим службам для работы, настройте его соответствующим образом, но не выключайте брандмауэр.
Дальнейшая настройка заключается в настройке локальной политики безопасности сервера.
Нажимаем сочетание клавиш WIN+R, чтобы у вас открылось окно Выполнить, в котором для вызова панели локальной политики безопасности, вам нужно написать:
В локальной политике безопасности мы установим несколько параметров в разделе Политики учетных записей и Локальные политики. Политика первой учетной записи -> Политика паролей. Установим минимальный срок действия пароля равным 0 (нулю) дней, а минимальную длину пароля — 12 символов.
Политика учетных записей -> Политика Блокировки Учетной Записи -> Порог блокировки учетной записи -> 3 недопустимые попытки входа в систему. Продолжительность блокировки учетной записи и сброса блокировки учетной записи установлена на 30 минут. Если кто-то попытается принудительно ввести ваш пароль Windows Server, то после трех промахов, этот IP-адрес не сможет войти в систему в течение 30 минут.
Перейдем к следующему Локальные политики -> Политика Аудита. Здесь мы установим параметры ведения журнала. У каждого из вариантов, которые установлены, есть карточка с описанием, которую вы можете увидеть для получения более подробной информации.

Рисунок 1 — Политика аудита
Нужна помощь? Настройки Windows Server и обслуживание серверов мы осуществляем в рамках услуги ИТ-аутсорсинг. Также возможны разовые проектные работы.
На чтение 6 мин Просмотров 58.3к. Обновлено
Платформа обратной связи (ПОС) предоставляет посетителям сайтов школ и государственных организаций возможность направлять официальные обращения представителям самой организации или в органы государственной власти. Устанавливать платформу или нет — не вопрос личного предпочтения: это требование правительства. Если ваш сайт работает на системе Госвеб, процесс подключения будет более простым. В любом случае, мы в ТелекомДом поможем разобраться во всех технических тонкостях.
Установка ПОС на сайт школы
57.22%
Установка ПОС на другой сайт государственного органа
40.44%
Другие задачи: опишу в комментариях к этой статье
2.34%
Проголосовало: 5898
Поделитесь этой информацией с коллегами и друзьями! Они будут вам благодарны за это.
Содержание
- Общие сведения
- Личный кабинет ПОС: вход через Госуслуги
- Подтверждение подключения к Платформе обратной связи (ПОС)
- Как установить виджет Платформы обратной связи (ПОС) на сайт
Общие сведения
Платформа обратной связи создавалась с целью облегчить гражданам взаимодействие с органами государственной власти через интернет, а госорганами быстрее и более прозрачно обрабатывать поступающие заявки.
Согласно официальному определению ПОС — это Единая сквозная технология регистрации и обработки сообщений и обращений.

Выделим главные преимущества использования ПОС:
- Легко контролировать все этапы процесса — от момента подачи гражданином обращения до подготовки к решению его вопроса;
- Платформа в автоматическом режиме распределяет решения типовых обращений по срокам и по нужным органам власти;
- Регион может полностью контролировать работу с обращениями по всем местным учреждениям и органам власти;
- Можно контролировать соблюдение сроков ответов и их качество;
- Платформа уведомляет заявителя обо всех этапах подготовки ответа и о том какой орган власти или какое учреждение в данный момент рассматривает его вопрос;
- Заявитель имеет возможность поставить оценку качества ответа и подать еще одно обращение в вышестоящую инстанцию.
Не нужно быть продвинутым программистом, чтобы установить виджет Платформы обратной связи на свой сайт! Далее мы опишем процедуру, и вы увидите что каждый способен повторить эти шаги.
Внимание!
Каждая организация должна получить свой индивидуальный код виджета. Если взять этот код у другой организации, он не будет функционировать. Далее в этой статье мы рассмотрим как получить этот код.
Личный кабинет ПОС: вход через Госуслуги
Для сервисов государственного масштаба уже стало привычным осуществлять авторизацию пользователей через портал Госуслуги. Это удобно: нужно помнить доступ лишь к одному «главному» сайту. И этого достаточно, чтобы воспользоваться преимуществами многих других государственных инструментов.
Вход на Платформу обратной связи через Госуслуги осуществляется очень просто:
- Перейдите по ссылке: https://pos.gosuslugi.ru/backoffice/login
- Нажмите на ссылку «Войти через портал Госуслуги».
- Далее следует обычная авторизация на сайте государственных услуг, после чего вы будете перенесены в личный кабинет ПОС.
Подтверждение подключения к Платформе обратной связи (ПОС)
Подтвердите подключение к Платформе должны все органы власти и другие муниципальные учреждения, которые выполняют публично значимые функции в РФ. По их запросу в ПОС создаются личные кабинеты для каждой организации или органа власти.
Если вы подключаетесь одновременно к разным компонентам ПОС, то подтверждать подключение нужно для каждого такого компонента!

Чтобы подтвердить подключение к Платформе, выполните следующие шаги:
- Чтобы организации могли подтвердить свое подключение к Платформе, предусмотрено специальное окно с двумя чекбоксами: «Мною пройдено обучение» и «ЛКО готов к работе».
- Это окно всплывает после того, как сотрудники с определенными ролями авторизовались в ПОС. Окно доступно для следующих типов ролей: уполномоченный региональный, уполномоченный муниципальный, куратор, исполнитель, оператор приема обращений, руководитель.
- Окно появляется лишь в том случае, если раньше для конкретного личного кабинета не были поставлены одна или обе галочки. К примеру, если пользователь подтвердил с помощью чекбокса, что «ЛКО готов к работе», то в окне будет показана лишь одна галочка «Мной пройдено обучение».
- И другая ситуация, когда обучение было подтверждено, а готовность ЛКО нет.
- Если раньше для ЛКО не был выбран этот пункт, а пользователь не стал ставить галочку и нажал на кнопку Закрыть, то он будет возвращен в окно авторизации без входа в систему.
Чтобы подтверждение подключения организации или органа к любому компоненту Платформы обратной связи было принято, важно соблюдение двух условий:
- Любой из сотрудников с учетной записью и подходящей ролью (из таблицы выше), привязанной к личному кабинету организации или органа, поставил галочку в строке про готовность ЛКО к работе;
- Любой из сотрудников с подходящей ролью и учетной записью, привязанной к личному кабинету, поставил галочку в строке про обучение.
Если нужно подтвердить то, что организация подключена к компоненту «Общественное голосование», содержимое всплывающее окна отличается. В нем нужно поставить галочку в строке «Я подтверждаю, что прошел подготовку и готов к работе в Системе».

Это окно доступно только для пользователей с ролью муниципального или регионального Уполномоченного.
Работать в системе можно только если все необходимые чекбоксы нажаты. А это значит, что ЛКО должен быть настроен, а сотрудник должен пройти соответствующее обучение.
Как установить виджет Платформы обратной связи (ПОС) на сайт
Назначенный сотрудник (имеющий роль Администратора) должен установить Виджет на главную страницу сайта. Важно, чтобы форма обратной связи была видна на первом экране главной страницы! Это значит, что ее видно без прокручивания страницы вниз.
- Перейдите в настройки ЛКО.
- Выберите вкладку Функционирование ЛКО.
- Укажите, какой вариант оформления баннера вам подойдет.
— Для организаций здравоохранения подходят варианты с 12 по 17:
— для образовательных организаций подходят варианты с 18 по 23:
— для дошкольных образовательных организаций подходят варианты с 25 по 30: - Нажмите на кнопку Сгенерировать код. А затем нажмите на ссылку Скопировать код.
- Далее вставьте этот код на главную страницу вашего сайта (обычно это index.html). Обратите внимание на следующие ПРАВИЛА:
— Для каждой организации генерируется уникальный ЛКО для установки на собственный сайт или веб-страницу. Не допускается использование одного кода для разных организаций.
— Виджет необходимо разместить на расстоянии от верхнего края экрана не ниже 1200 пикселей. Он должен быть виден на главной странице сайта без прокрутки.
— Недопустимо менять размеры виджета и его код. - Убедитесь, что форма правильно отобразилась на первом экране главной страницы вашего сайта.
Требования к размещенному виджета
- Он должен находиться не ниже 1200 пикселей от верхней части страницы.
- Его нужно разместить на главной странице официального сайта.
- Минимальная высота:
— 400 пикселей (если ширина равна от 200 до 300 пикселей);
— 300 пикселей (если ширина равна более 300 пикселей).
Если у вас возникли вопросы или вы испытываете трудности в размещении Виджета Платформы обратной связи, обратитесь в службу технической поддержки по адресу: sd@sc.minsvyaz.ru. В своем письме обязательно укажите следующие данные:
- ваши ФИО;
- электронный адрес, под которым вы зарегистрированы на ПОС;
- ваша должность;
- наименование вашей организации;
- описание сути заявки и ее причины;
- детально опишите что вас беспокоит или интересует;
- какое поведение системы ожидается;
- приведите скриншоты, на которых видна проблема, а также коды возникающих ошибок.

Всем привет. С вами на связи Александр Глебов. В этой статье я рассказываю, как происходит настройка терминального сервера windows 2012 r2. Задача в принципе простая, единственная особенность это, то что, начиная с windows 2012 для роли терминального сервера требуется поднятие домена, но мы обойдем это требование…
Сервер терминалов Windows архиполезная вещь, установили на сервере допустим 1С, а дальше все бухгалтера подключаются к этому серверу и работают. Не надо ставить на каждый их компьютер технологическую платформу, настраивать и т.д. Плюсы очевидны.
Но чтобы это все воплотить в жизнь, нужно настроить терминальный сервер (remote desktop server). Для этого выполним простую инструкцию.
Настройка терминального сервера windows 2012 r2
Запускаем Server Manager и устанавливаем роль RDS:
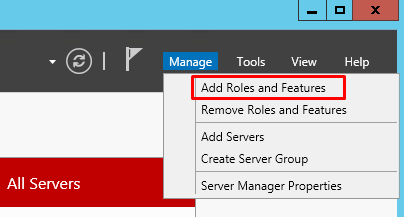
- В сервер менеджере идем по пути: «Manage -> Add Roles and Features (Управление -> Добавить роли и компоненты)».
- В первом окне «Before you begin» нажимаем Next (Далее).
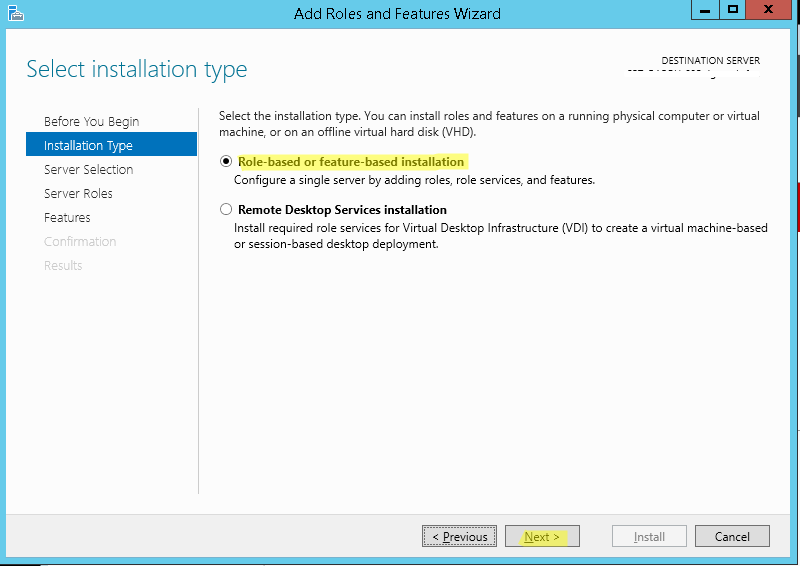
- В окне «Select installation type» (Выбор типа установки) выбираем «Role-Based or feature-based installation» (Установка ролей или компонентов), нажимаем Next (Далее).
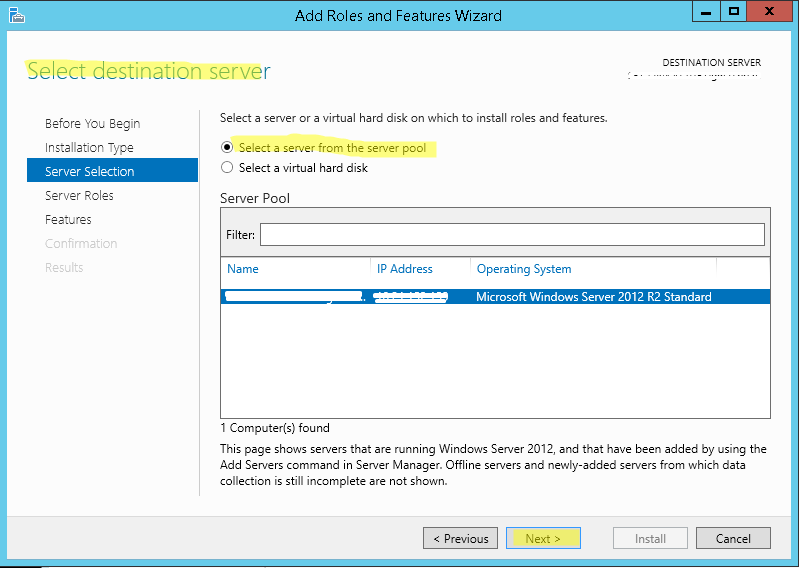
- В окне «Select destination server» (Выбор целевого сервера), выбираем пункт «Select a server from server pool» (Выберите сервер из пула серверов), ниже, в окне Server pool, выбираем наш сервер. Почти всегда там он будет один. Нажимаем Next (Далее).
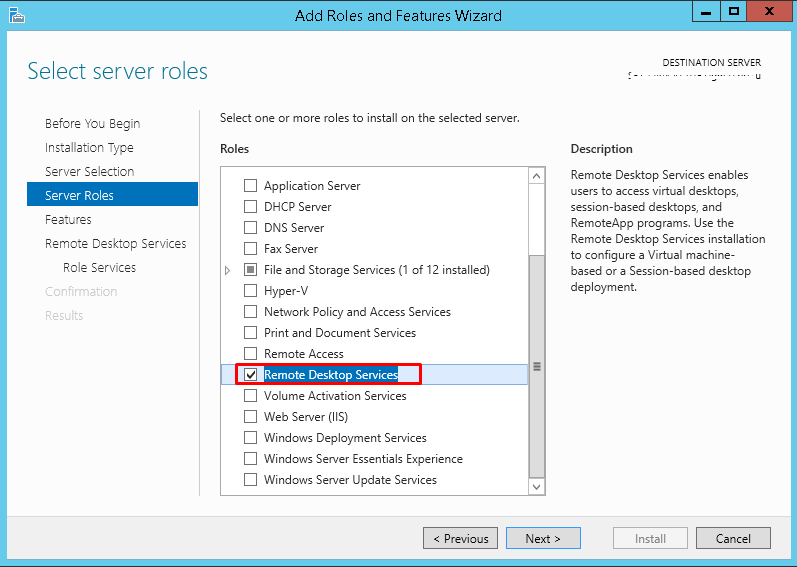
- В окне «Select server roles» (Выбор ролей сервера) ставим галку напротив «Remote Desktop Service» (Служба удаленных рабочих столов). Нажимаем Next (Далее).
- В окне «Select Features» (Компоненты) ничего не выбираем, нажимаем Next (Далее).
- Следующие окно будет — «Remote Desktop Service» в котором вкратце описано, что такое Remote Desktop Service, нажимаем Next (Далее).
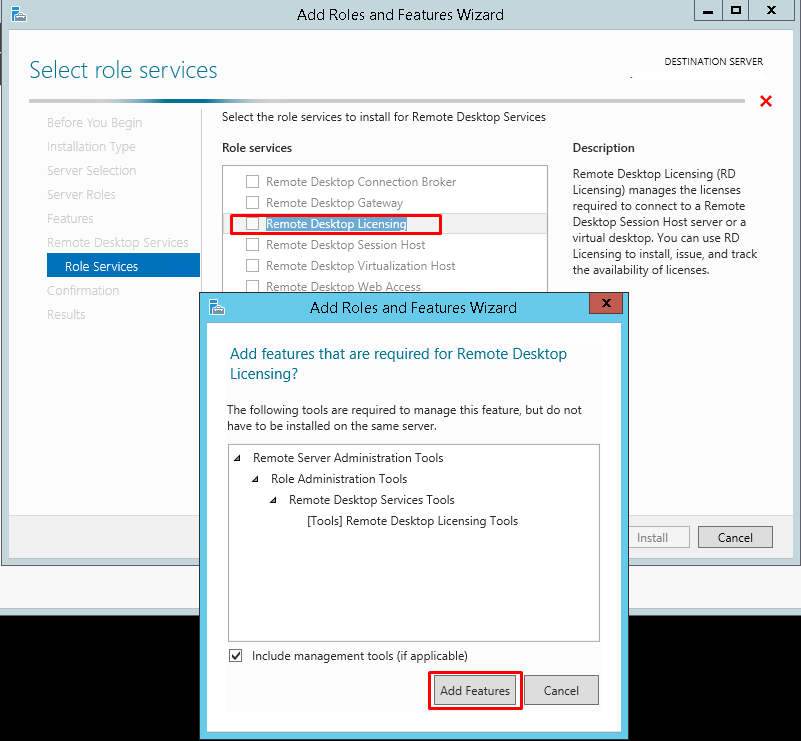
- Появится окно — Select Role Services (Выбор служб ролей), в котором необходимо выбрать компоненты RDS для установки. Microsoft на своем сайте technet рекомендует разделить этот этап. Сделаем также, ставим галку на Remote Desktop Licensing (Лицензирование удаленных рабочих столов) и в появившемся окне — «Add Roles and Features Wizard» (Мастер добавления ролей и компонентов) нажимаем «Add Features» (добавить компоненты).
- Компонент выбрался для установки, нажимаем Next (Далее).
- В окне «Confirm installation selections» (Подтверждение установки компонентов), ставим галку на «Restart the destination server automatically if required» (Автоматический перезапуск конечно сервера, если требуется), нажимаем кнопку «Install» (Установить).
Все, теперь у вас установилась роль для администрирования лицензий сервера терминалов. Дальше необходимо активировать сервер терминалов и установить лицензии.
Активации сервера терминалов на windows 2012 R2
Вообще я думал написать, как активировать сервер терминалов в windows 2012 r2 в этой статье. Но начав писать, понял, что это очень большой объем информации и достоин отдельной статьи. Так что переходим на статью — Инструкция по активации сервера терминалов на windows 2012 R2. В статье я рассматриваю, как происходит активация лицензии на сервер терминало, и как бесплатно получить клиентские лицензии на сервер терминалов (RDS).
Так что активируем сервер и клиентские лицензии, и возвращаемся в эту статью для дальнейшей настройки и активации RDS на windows 2012 R2.
Установка роли терминальный сервер на windows server 2012 r2
Настройка терминального сервера windows 2012 r2 включает в себя установку роли RDS. Повторяем шаги из первой части статьи, а именно шаги с 1 по 8. Но на 8-ом шаге теперь выбираем компонент — Remote Desktop Session Host (Узел сеансов удаленных рабочих столов):
После установки роли Remote Desktop Session Host может так получиться, что вам не удастся подключиться к серверу с помощь программы «Подключение к удаленному рабочему столу» запущенной в обычном режиме.
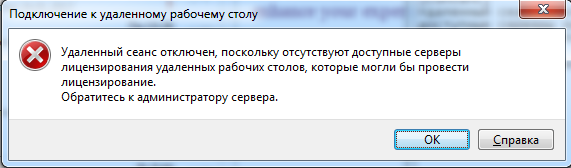
С большей долей вероятности вы получите ошибку:
«Удаленный сеанс отключен, поскольку отсутствуют доступные серверы лицензирования удаленных рабочих столов, которые могли бы провести лицензирование.
Обратитесь к администратору сервера.»
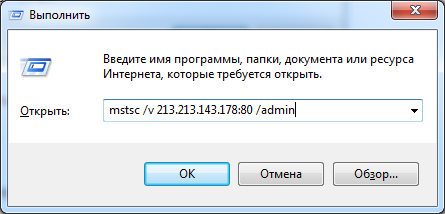
Чтобы обойти эту ошибку, в выполнить запустите команду:
mstsc /v имя_сервера /admin
где имя_сервера — ip или имя компьютера
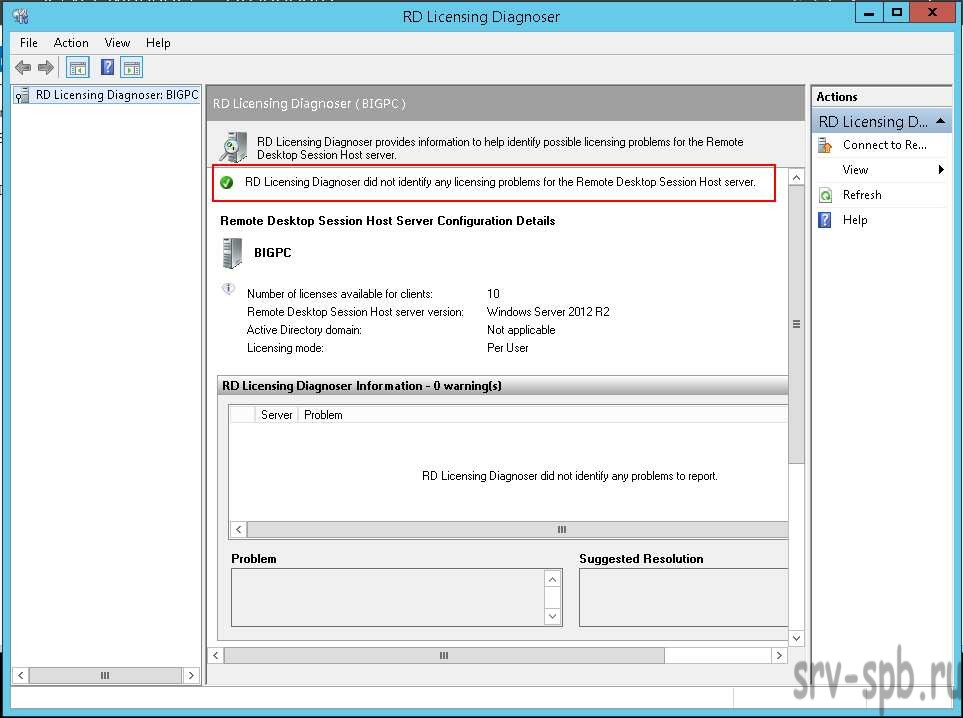
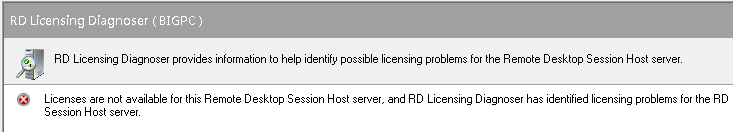
К серверу подключились, запускаем оснасткуRD Licensing Diagnoser (Средство диагностики лицензирования удаленных рабочих столов), подключаемся к нашему серверу и получаем в окне ошибку: «Licenses are not available for this Remote Desktop Session Host server, and RD Licensing Diagnoser has identified licensing problems for the RD Session Host server.»
Это связано с тем, что наш настроенный сервер лицензий, который находится на этом же компьютере, не видится нашим RDS сервером. Ему надо это указать принудительно. Для этого необходима настройка терминального сервера windows 2012 r2, а именно подправить локальные групповые политики.
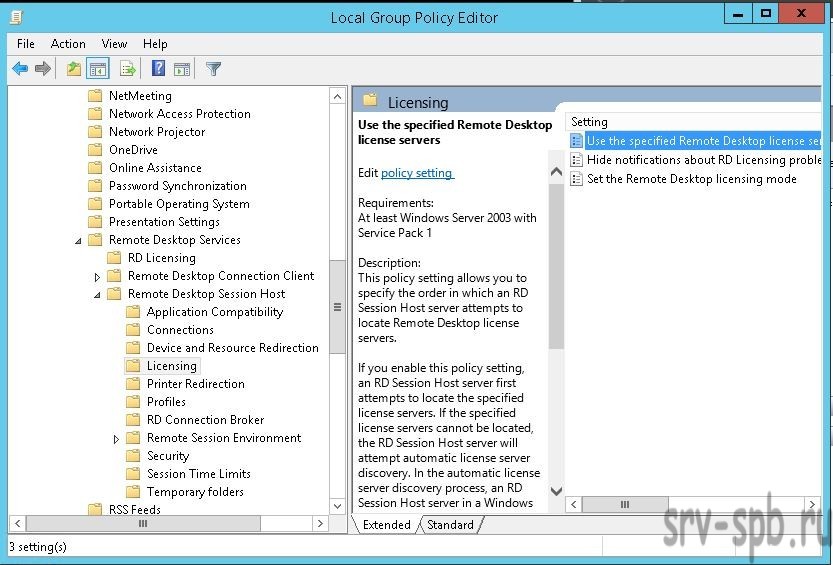
- В выполнить вводим команду gpedit.msc, нажимаем enter.
- У вас откроется редактор локальных групповых политики, в нем переходим по пути: Computer Configuration\Administrative Templates\Windows Components\Remote Desktop Services\Remote Desktop Session Host\Licensing.
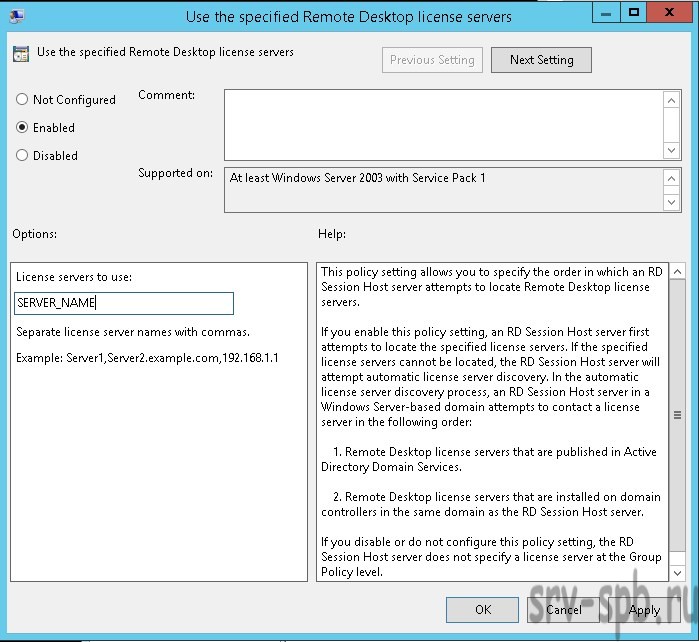
- Входим в политику — Use the specified Remote Desktop license servers и вбиваем наш сервер. Нажимаем Ok.
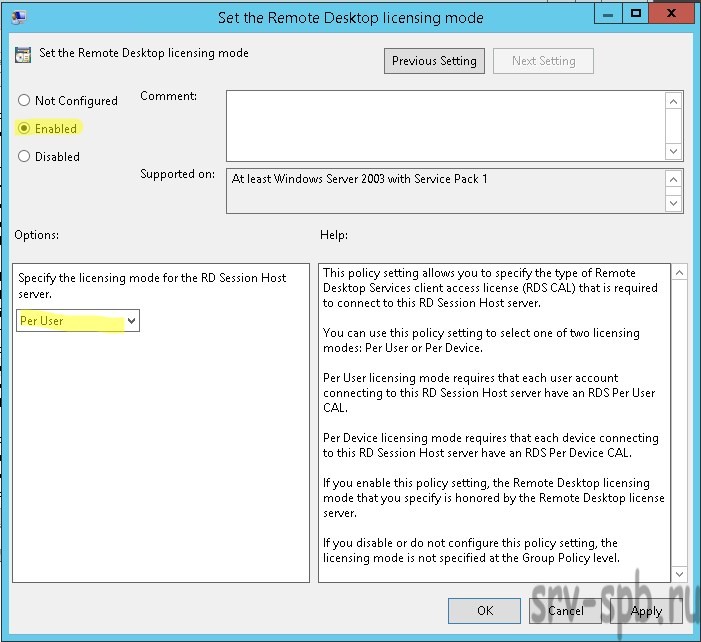
- Далее в этом же пути правим политику — «Set the Remote licensing mode». Необходимо указать тип лицензий который мы получали из моей статьи по активации и лицензированию. В ней мы получали лицензии на юзеров (users). Так что в этой политике выбираем значение Per User. Нажимаем OK.
Если у вас русская версия winodws 2012 R2, то пути к политикам следующие:
Конфигурация компьютера\Административные шаблоны\Компоненты Windows\Службы удаленных рабочих столов\Узел сеансов удаленных рабочих столов\Лицензирование — Использовать указанные серверы лицензирования удаленных рабочих столовКонфигурация компьютера\Административные шаблоны\Компоненты Windows\Службы удаленных рабочих столов\Узел сеансов удаленных рабочих столов\Лицензирование — Задать режим лицензирования удаленных рабочих столов - Перезагружаем сервер, запускаем оснастку RD Licensing Diagnoser и видим, что проблем с лицензированием нет.
Уффф. Статья получилась обширная, спасибо, что дочитали. Думаю теперь вы знаете, как производится настройка терминального сервера windows 2012 r2. Но если остались вопросы, прошу задавать их в комментариях.
Загрузка…
Интересные статьи по теме:
ПОС — инструкция по подтверждению учетной записи
-
Gosadmin
- Администратор
- Сообщения: 32
- Зарегистрирован: 16 июл 2019, 06:04
ПОС — инструкция по подтверждению учетной записи
Общая схема подтверждения учетной записи:
Для работы в ПОС сотрудник должен иметь подтвержденный аккаунт на портале Госуслуг.
Администратор личного кабинета организации добавляет сотрудника в ПОС с указанием адреса электронной почты, ролей в ПОС и некоторых других данных.
На адрес электронной почты приходит приглашение присоединиться к организации в ПОС со ссылкой.
Сотрудник переходит по ссылке, и открывается окно авторизации через Госуслуги. После авторизации происходит автоматический вход в ПОС.
Решил поделиться с сообществом практическим пошаговым руководством для новичков о том, как быстро и дёшево собрать простой сайт с формой обратной связи для проверки гипотезы бизнеса любой возможной сферы, в которой привлечение клиентов ожидается через веб.
В последнее время всё чаще слышно о концепции No-Code: создание приложений и сайтов без написания кода. Идея очень тесно пересекается с методологиями гибкой разработки Agile, где разработка ведётся маленькими итерациями, позволяя «повернуть» в нужную сторону максимально быстро, не теряя время и ресурсы на заранее неизвестные цели. Для этого будущий предприниматель собирает простую landing-страницу и пытается привлечь потенциальных покупателей услуги. И когда начинает появляться какой-то доход, тогда предпринимаются усилия по расширению услуг, улучшению качества и масштабированию.
Как правило, помимо визуальной части (баннеров, картинок) нужен ещё и какой-то функционал, что часто требует привлечения дорогостоящих специалистов в программировании и затрат на оплату инфраструктуры вроде серверов и баз данных.
No-Code решения действительно помогают сократить первоначальные инвестиции. Однако, бизнесы бывают разные, и No-Code платформы подойдут не каждому. Особенно, если ваш будущий бизнес всё-таки хоть немного про IT. У любой No-Code платформы есть ограничения, в которые вы обязательно упрётесь, как только ваша идея начнёт расти и понадобится расширять или чуть-чуть усложнять сайт/приложение. Иными словами, лучше контролировать то, какие технологии вы используете, чтобы можно было дорабатывать сайт, а не переделывать всё с ноля.
В статье я расскажу, как использовать бессерверные облачные технологии, которые от вас потребуют оплату только за фактическую отправку данных с формы, когда действительно пришел клиент и действительно что-то написал. Эта оплата составляет считанные цент (согласитесь, немного?).
Сразу оговорюсь, что данная статья не про Agile, и не про No-Code, и не про разработку (кода будет очень мало, но он будет). Она скорее подойдет людям, у которых уже есть базовые навыки HTML и CSS для создания простейших веб сайтов. Вероятно, это хоть немного технически подкованные люди, либо студенты колледжей и институтов, а может быть даже школьники. Проблемы, которые данная статья поможет решить следующие:
1. Как бесплатно разместить ваш сайт в Internet
2. Как завести email адрес для бизнеса (с доменом вашего сайта) и привязать его к сайту организации
3. Как сделать форму обратной связи на этом сайте, отправляющую сообщения на почту вашей организации
В общем, мне как разработчику, кажется, что аудитория довольно узкая, но кому-то может быть полезно. Поехали!
Требования «бизнеса»
Итак, что нам требуется c «бизнес» стороны вопроса:
1. Как правило, желательно иметь какое-то внятное доменное имя, если ваши дальнейшие намерения серьёзны. Имя вроде mysuperbusiness.com. Домен нужно будет купить.
2. Нужна почта, вроде [email protected]. Чтобы почта была с бизнес доменом, опять-таки, придётся немного потратиться, если не хотите выглядеть смешно с доменами вроде @bk.ru.
3. Нужен небольшой сайт — это две-три страницы описания идеи, или того, что вы там хотели бы проверить. Одна из страниц будет формой отправки обратной связи или обращения. На ней как минимум необходимы поля Тема, Email автора, Текст и кнопка Отправить. По нажатию кнопки Отправить, введённые данные должны приходить на вашу новую почту. Очевидно, сайт нужно создать и потом разместить в интернете, чтобы все могли на него заходить.
Реализация «бизнес-требований»
Домен для бизнеса и бизнес почту предлагаю реализовать, используя облако от компании Amazon, пожалуй, самого распространённого облачного провайдера (как минимум, на рынке США, ведь нам нужно думать сразу глобально, правильно?).
Что такое облако Amazon Web Services (AWS)? Это множество удобных сервисов Amazon на все случаи жизни. Можно думать о них, как о кубиках, из которых можно собирать всё что необходимо: от базового сайта, до серьезных production приложений мирового уровня (Netflix, Instagram, многие банковские и финансовые приложения размещаются именно там).
Что касается сайта, то если сложнее контактной формы на сайте ничего пока не нужно, то можно сделать полностью статический сайт, который можно будет быстро и очень дёшево (или бесплатно) разместить в Internet. Статический сайт — это сайт, состоящий из чистого HTML+CSS, БЕЗ программирования на языках вроде php, C#, Java, NodeJS, и т.д. Немного кода нам всё же понадобится, но в данном примере глубокие знания программирования (пока) не нужны. Самое приятное то, что не нужно платить за хостинг (размещение) веб-сервера в Internet. Сайт мы разместим на бесплатном хостинге от https://github.com, всемирно известной платформы для разработки.
Помимо домена и почты, мы сможем также реализовать возможность отправки писем на эту почту прямо с вашего сайта, используя всё те же сервисы AWS. Затраты на описанный функционал не превысят 10 долларов в месяц. Плюсами использования этого облака также будет то, что как только вам понадобится (или вы «созреете») сделать что-то более сложное на вашем сайте, то вы с лёгкостью сможете арендовать нужную инфраструктуру (сервера, базы данных, и прочее) и перенести весь сайт с платформы GitHub в облако Amazon и построить там свой собственный Netflix.
Техническое решение
Мы будем использовать бессерверные технологии и сервисы AWS для обработки отправки сообщений с формы обратной связи. По сути, на форме обратной связи будет кнопка Отправить, по нажатию которой должно происходить действие отправки сообщения на почту вашей организации. Технически, это будет работать благодаря трём компонентам:
1. Кусочку JavaScript кода, размещенному в HTML файле вашей страницы обратной связи, развёрнутый и опубликованный на хостинге от GitHub
2. Связке сервисов Amazon Lambda и Amazon API Gateway, которую вышеупомянутый кусочек JavaScript будет вызывать, передавая текст сообщения.
3. Сервису Amazon Simple Email Service (SES), который по команде от Amazon Lambda будет отправлять сообщение на почту именно вашей организации.
Не стоит пугаться сложных названий, так как всё это мы соберем пошагово руками через UI. Однако, это решение будет легко расширяемо и со временем не составит труда усложнить логику, автоматизировать процессы развёртывания сайтов и сервисов вашей организации.
Все сервисы Amazon будут доступны в вашем «личном кабинете» (это называется «Консоль AWS», хотя имеется в виду сайт Amazon с UI) после регистрации. Из сервисов AWS нам понадобятся следующие:
- AWS Route (для покупки и контроля доменных имен)
- AWS Lambda (для бессерверной отправки сообщений с формы на сайте)
- AWS WorkMail (для регистрации бизнес почты)
- AWS SES (для отправки сообщений)
Но, обо всём по порядку. Первые несколько шагов посвятим регистрации на всех сервисах, и позже соберем это всё.
Регистрации
Шаг 1. Регистрируемся на Amazon Web Services (AWS)
Нужно зайти на сайт https://aws.amazon.com/ru и сразу перейти к Регистрации, нажав одноимённую кнопку. При регистрации вам предстоит ввести базовую информацию о себе на английском языке (или латинице) и, помимо прочего, ввести данные о пластиковой карте. Карта нужна для съёма денег в случае, если вы превысили пороговые значения трафика, предоставляемого бесплатно. Сервис выполнит проверку её работоспособности сняв 1 доллар, который позже вернут вам обратно.
Так же не стоит пугаться того, что подтверждение регистрации производится голосом по телефону (вам на экран высветится PIN-код, который надо будет ввести во время звонка) или текстом по SMS. Обычно, я пользуюсь первым способом.
Шаг 2. Покупаем доменное имя
1. Зарегистрируйтесь в сервисе, нажав на кнопку входа в аккаунт на странице сервиса.
3. Подберите свободное доменное имя (кнопкой Check) в нужной области (лучше .com) и по нужной вам цене. Для этого нужно просто пройти 3-х шаговую форму, описывать это я не буду.
Важно лишь понимать, что сервис Route 53 автоматически создаст для вас всё необходимое и это всегда можно отредактировать и поменять, используя консоль управления AWS.
Шаг 3. Регистрируем почту для в домене бизнеса
Для регистрации и управления почтой мы воспользуемся AWS WorkMail – сервисом электронной почты для организаций. На момент осени 2021 года ведение одного почтового ящика будет обходиться вам в 4$ в месяц.
Вся настройка происходит в консоли AWS. Всё что нужно сделать это 3 шага:
2. Добавьте ранее зарегистрированный вами домен и верифицировать его. Для этого нужно пройти по шагам, описанным тут. Процесс верификации подтвердит, что вы действительно являетесь владельцем домена и нужен он потому, что домен мог быть куплен и вне AWS. Однако, в нашем случае домен куплен тут же, поэтому проблем с процессом не будет. В случаях, если домен куплен у другого регистратора, то могут потребоваться дополнительные шаги.
3. Создайте нового пользователя, то есть почтовый ящик организации. В данном руководстве мы создаем лишь один ящик, поэтому давайте сделаем что-то вроде [email protected].
Теперь остаётся подсоединить ваш любимый Email клиент к почте и протестировать связь, отправив на него и с него письмо. Руководства по настройке тут:
- iOS или Android
- Outlook
Создаём сайт
Пожалуй, для вас это самая самостоятельная часть этого руководства. В зависимости от вашего опыта вы можете воспользоваться готовыми шаблонами сайтов, скопировать чей-то (может быть это и плохой совет, но так действительно делают многие на первых этапах), или создать с ноля свою небольшую landing страницу используя базовый HTML и CSS. Помните, чем проще и минималистичнее будет страница, тем лучше.
Будем считать, что в спокойной домашней обстановке, за пару вечеров в пижаме и тапочках, вы создаёте простой статический сайт с картинками, описанием услуги/идеи, и формой обратной связи. Можно сразу начинать с готовых шаблонов Bootstrap (самой популярной и простой библиотеки для HTML/CSS). Пройдя по их руководству можно за 10 минут создать простейшую страницу. А если позволяет опыт, то можно воспользоваться готовыми шаблонами и быстро создать более сложные страницы.
Допустим, что ваша форма обратной связи выглядит так:
Для создания этой формы достаточно примерно такого кода:
<html charset=»UTF-8″>
<head>
<meta content=»text/html;charset=utf-8″ http-equiv=»Content-Type»>
<meta content=»utf-8″ http-equiv=»encoding»>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css» integrity=»sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u» crossorigin=»anonymous»>
<script src=»https://code.jquery.com/jquery-3.6.0.min.js»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.validate.min.js»></script>
<script>
// Ждём загрузки DOM-дерева элементов формы
$(document).ready(function () {
$(«#sendemail»).validate({
// Правила валидации
rules: {
// Здесь по атрибуту name каждого поля формы определяется набор правил валидации формы
subject: {
required: true, // Обязательно к заполнению
minlength: 7
},
messagetext: {
required: true, // Обязательно к заполнению
minlength: 30
}
},
// Specify validation error messages
messages: {
subject: «Введите вашу почту и имя»,
messagetext: «Введите сообщение»
},
// Получаем поля формы и отправляем на API Gateway в облако
submitHandler: function(form) {
var vals = $(form).serialize();
$.ajax({
url: «https://ptopyg7an3.execute-api.[REGION].amazonaws.com/Prod/send-email», // Заменить на свой
contentType: false,
processData: false,
crossDomain:true,
method: «POST»,
data: vals
}).done(function() {
alert(«Спасибо!»);
}).fail(function() {
alert(«Спасибо!»);
});
return false;
}
});
});
</script>
</head>
<body>
<form id=»sendemail» action=»ОСТАВИТЬ ПОКА ПУСТЫМ» method=»POST»>
<div class=»modal-body»>
<div class=»form-group»>
<label for=»subject»>Subject:</label>
<input name=»subject» id=»subject» value=»subject» class=»col-form-label»>
</div>
<div class=»form-group»>
<label for=»messagetext»>Message:</label>
<input name=»messagetext» id=»messagetext» value=»message» class=»col-form-label»>
</div>
<div>
<button>Send</button>
</div>
</div>
</form>
</body>
Конечно, тут приведен минимальный пример, который нужно привести в порядок с помощью CSS, но он уже функциональный. С помощью библиотеки jquery можно проверить поля на предмет наличия текста и отправить данные вашему API.
Справитесь?
Размещение сайта в Internet
Как было сказано выше, для статических сайтов размещение может быть бесплатным. Для этого воспользуемся бесплатной платформой для разработчиков https://github.com. Процесс регистрации на Github ничем не отличается от других сайтов. Я рекомендую сначала зарегистрироваться как пользователь под своей личной почтой и подтвердить её.
Затем, чтобы у вас появилась возможность привязывать бизнес домен к бесплатному хостингу сайта, нужно зарегистрировать аккаунт организации. Имя организации лучше выбрать совпадающее с доменом:
После того как вы зарегистрировали организацию, нужно создать «репозиторий». Это хранилище, в которое вы загрузите все свои исходные файлы для сайта – HTML, CSS, картинки). На странице профиля вашей организации найдите самую яркую зелёную кнопку New, введите имя репозитория в формате (“.github.io” — это важно) и выберете флажок Public (это означает, что ваши исходники будут публично доступны). Да, Public размещение исходных файлов приложение может показаться минусом данного решения, ведь все смогут посмотреть, из чего состоит ваш сайт. Именно поэтому такое решение подходит для начальной стадии, когда сильно сложного или секретного ничего не происходит. В случае более серьезной разработки, за которую вы платите свои кровные деньги, будет логичным перенести всё в Private-репозиторий, но тогда потеряется возможность бесплатного хостинга.
На странице созданного репозитория нажмите Add file -> Upload files. Загрузите исходники своего сайта, напишите комментарий и нажмите зелёную кнопку Commit Changes. Как только файлы сохранятся, вы сможете их увидеть на странице репозитория и тут же будет вся история изменений каждого файла (это статья не покрывает деталей работы с системами хранения и контроля версий кода и GIT в частности, но вы можете прочитать это в доступном руководстве).
Как только файлы загрузились, зайдите в Settings -> Pages -> и включите публикацию ваших файлов через web server платформы, что сделает ваш сайт доступным всему интернету через домен https://mybusiness.github.io. Пример ниже:
На этом можно остановиться, если вы делаете простейший сайт без формы обратной связи. Публикация такого сайта не требует вложения денег вообще.
Однако, нам нужно привязать доменное имя и почту организации. Следуя инструкциям нужно связать регистратора вашего домена (AWS Route 53) с платформой хостинга сайта (GitHub):
1. В настройках репозитория GitHub в поле Custom domain введите адрес вашего платного домена: mybusiness.com. Сохраните изменение (после этого в вашем репозитории появится файл CNAME, в котором это доменное имя прописано).
2. В соседней вкладке браузера откройте страницу «Консоли AWS» и поиском найдите сервис Route53
3. Перейдите на страницу своей зоны (Hosted Zone).
4. Нажмите “Create record” и создайте запись типа “CNAME” (выбирается из списка):
- Выбираем Record type = CNAME
- Record name = www
- Value = mybusiness.github.io
5. После этого подождите несколько, обычно до 24, часов, чтобы DNS записи прописались во всех маршрутизаторах на пути к AWS
Через некоторое время ваш сайт станет доступным с URL https://www.mybusiness.com. А пока можно заняться подготовкой бек-енда.
Облачный бекенд
Верифицируем домен для AWS SES
В цепочке отправки писем всегда есть Источник и Адресат. Адресатом в данном случае будет Email адрес, который вы уже сделали выше. Для отправки почты с помощью кода необходимо воспользоваться специальным сервисом AWS Simple Email Service, который будет являться Источником сообщений.
Первостепенным шагом является необходимость подтверждения того, что вы являетесь владельцем данного домена и имеете право отправлять почту от этого имени. Для подтверждения необходимо пройти процесс верификации вашего доменного имени и почтового адреса, с которого вы будете отправлять сообщения от сайта.
Переходите на сервис Amazon SES, Domains и нажимайте Verify a Domain Name, вводите домен своего сайта и следуйте инструкциям в верхней части формы (нижние нас пока не касаются):
1. В соседней вкладке браузера откройте сервис Route53, в котором перейдите на свою зону, как уже делали ранее.
2. Жмём “Create record” и создаём запись типа “TXT”:
- Выбираем Record type = TXT
- Record name = … значение поля Name выданное выше…
- Value = … значение поля Value выданное выше…
3. Сохраните изменения.
Наличие этих значений, привязанных к вашему домену, будет говорить SES о том, что вы полностью его контролируете, а значит, можете отправлять туда и обратно письма.
Создаём логику отправки сообщений
Сначала нужно разрешить коду, исполняемому в облаке, отправку сообщений. Для этого надо создать так называемые IAM-разрешения (Оригинальные инструкции):
1. В соседней вкладке браузера откройте сервис IAM (найдите его поиском, это удобно), и перейдите на страницу Policies.
2. Жмите “Create policy”
3. Выберите вкладку JSON
4. Вставьте в поле код нашего разрешения, приведённый ниже:
{
«Version»: «2012-10-17»,
«Statement»: [
{
«Effect»: «Allow»,
«Action»: [
«ses:SendEmail»,
«ses:SendRawEmail»,
«logs:CreateLogGroup»,
«logs:CreateLogStream»,
«logs:PutLogEvents»
],
«Resource»: «*»
}
]
}
5. Дайте имя вроде MyBusinessEmailSender
6. Сохраните изменения.
7. Перейдите на страницу Roles и жмите “Create Role”
8. Выберите сервис Lambda
9. Далее, выбирайте из списка ваше разрашение MyBusinessEmailSender
10. Дайте Роли имя вроде MyBusinessEmailSenderRole
11. Сохраните изменения.
Таким образом, вы создали разрешение и роль. Они дают возможность отправлять Email, а так же логгировать события отправки для отладки. В официальной документации можно также найти примеры других разрешений IAM для SES.
Теперь самое время создать бессерверную функцию, которая будет просыпаться в момент прихода сообщения и слать его к вам на почту используя AWS SES.
1. В соседней вкладке браузера откройте сервис Lambda, в котором перейдите на страницу Functions
2. Введите имя функции, пусть будет “MyBusinessEmailSendFunction”.
3. На странице Permissions под Execution role, подтвердите, что созданная ранее роль назначена вашей функции
4. Под Function code в редакторе editor pane, вставьте нижеследующий JavaScript код функции, представленный ниже, сначала заменив в одной из верхних строк код региона us-west-2 на код вашего региона выбранного в «Консоли AWS». Его можно найти в пункте меню справа сверху.
5. Нажмите кнопку Deploy, чтобы сохранить функцию.
В коде функции мы используем возможности библиотеки разработки AWS SDK, которую вам следует изучить детальнее, если вы планируете расширять функционал.
// Copyright 2019 Amazon.com, Inc. or its affiliates. All Rights Reserved.
// SPDX-License-Identifier: Apache-2.0
var aws = require(«aws-sdk»);
var ses = new aws.SES({ region: «us-east-1» });
exports.handler = (event, context, callback) => {
const querystring = require(‘querystring’);
var parsedBody = querystring.parse(event.body);
var params = {
Destination: {
ToAddresses: [«[email protected]»],
},
Message: {
Body: {
Text: { Data: «Source email: » + parsedBody.contactemail + «\r\n» + parsedBody.messagetext },
},
Subject: { Data: «Email from » + parsedBody.fullname },
},
Source: «[email protected]»,
};
ses.sendEmail(params).promise();
var response = {
«statusCode»: 200,
«headers»: {
«Access-Control-Allow-Headers» : «Content-Type»,
«Access-Control-Allow-Origin»: «https://mysuperbusiness.com»,
«Access-Control-Allow-Methods»: «OPTIONS,POST,GET»
},
«body»: «{ Success: ‘Email sent’ }»,
«isBase64Encoded»: false
};
callback(null, response);
};
Такие функции работают на основе событий. События приходят, они их обрабатывают, отправляя либо ответ, либо создавая новые события следующим функциям или сервисам (как в нашем случае). Теперь давайте проверим, работает ли функция:
1. На странице вашей функции найдите вкладку Test
2. Выберите New event
3. Дайте имя вашему тесту, чтобы можно было его повторять
4. Введите данные теста в виде следующего JSON:
{
«Body»: «subject=test%test.com&messagetext=This%20is%20my%20test%20message%20from%20some%20client »
}
5. Нажмите Test
6. Проверьте получение почты
В инструкции вы найдёте больше деталей о том как настроить тестовое событие.
Добавляем публичный API адрес через AWS API Gateway
Теперь необходимо дать возможность коду, внешнему к вашему облаку, и развёрнутому где-то на серверах Git Hub, достучаться до вашей функции отправки сообщений. Для этого нам понадобится так называемое публичное API. Для этого мы воспользуемся ещё одним сервисом AWS API Gateway:
1. В «консоли AWS» на странице сервиса Lambda нажмите кнопку Add trigger
2. Выберите API Gateway и в ниспадающем списке Add API
3. Выберите тип REST API и дайте имя вроде MyBusinessEmailApi
4. На странице Resources выбирайте из списка Actions пункт «Create Resource»
5. Назовите новый ресурс “send-email” и обязательно выберите галочку “Enable CORS”
6. Выделив только что созданный ресурс выберите из списка Actions пункт «Create Method» типа POST
7. Теперь нужно связать этот API с функцией, которая будет исполняться. Введите имя своей функции, созданной выше:
8. В результате, у вас должен появиться REST API с двумя методами: POST (для отправки сообщений) и OPTIONS (это метод, используемый браузерами для проверки безопасности).
9. Осталось сделать его доступным, выбрав из списка Actions пункт Deploy API
10. После успешного развёртывания система покажет вам ссылку, по которой можно вызвать ваш метод, сохраните её себе.
Связываем контактную форму с API
Осталось пойти в репозиторий с кодом на GitHub и отредактировать файл HTML формы, подставив в коде JavaScript правильный URL адрес в атрибут “action” вашей HTML формы:
<form id=»sendemail» action=»https://ttpohj3na7.execute-api.[REGION].amazonaws.com/Prod/send-email» method=»POST»>
Вместо [REGION], разумеется, нужно вставить код своего региона. Но это вы уже умеете.
Можно тестировать!
Итого, мы построили техническое решение, которое:
- Располагается на бесплатном высокодоступном хостинге
- Обрабатывает запросы от сайта в облаке и реализует задачу получения сообщений с фидбеком от клиентов
- Требует меньше 10 долларов в месяц и предполагает дальнейшее расширение
Вы можете подобным образом сделать формы обработки фидбеков о купленном товаре, проведение опросов общественного мнения и прочее прочее.
Что следует знать
Это решение не идеально и требует доработок. Вот минимально необходимые доработки:
1. Добавить Captcha/ReCaptcha и тому подобные проверки перед отправкой формы, чтобы ваш API и ящик не завалили «спам» сообщениями, отправленными с помощью скриптов.
2. Создание полноценной аутентификации. Это позволило бы не только защититься от спама, но и создать базу клиентов с их контактами.
3. Автоматический деплой скриптами yaml. Это нужно разработчикам, для автоматизации и ускорения развёртывания.
Однако, вы можете сделать всю эту работу по мере того как ваш сайт/форма/бизнес набирает обороты. Уже после первой сотни обращений клиентов стоит задуматься о доработках, т.к. кто-то обязательно попытается зафлудить ваш ящик письмами… благо у вас есть первая линия обороны:
1. Лимит на отправку сообщений в минуту, выставленный на уровне AWS
2. Вы не платите за нагрузку/трафик, а лишь за запуск Lambda вычисления КОГДА НУЖНО и МОЖНО (в случае флуда вы не переплатите)
Это руководство позволяет сделать первый шаг. Не останавливайтесь, и делайте следующий!

























 Если у вас русская версия winodws 2012 R2, то пути к политикам следующие:
Если у вас русская версия winodws 2012 R2, то пути к политикам следующие: