| Tutorial | Level |
|---|---|
|
Hello Purr
Hello Purr is the Hello World tutorial for App Inventor. This simple exercise takes you through the very basics of App Inventor, and should be the first app you build. |
Basic |
|
Magic 8-Ball
This introductory module will guide you through building a “Magic 8-Ball” app with App Inventor. When activated, your 8-ball will deliver one of its classic predictions, such as “It is decidedly so” or “Reply hazy, try again.” At first you activate the 8-Ball by clicking a button. If you are using a device (rather than the emulator) you can add in an accelerometer component so that the 8-Ball makes a new prediction whenever the device is shaken. Note: This tutorial can be used in place of Hello Purr since it initially has the same functionality, and then goes on to the extend that functionality. |
Basic |
|
PaintPot (Part 1)
PaintPot lets you scribble in different colors by touching the screen to draw dots and lines. Concepts introduced in this project include: Canvas components for drawing; event handlers that take arguments, including touch and drag events; and Arrangement components for controlling screen layout. Part 2 extends the project to draw dots of different sizes, as an introduction to global variables. Variation: PaintPic extends this app to use the camera component to take a new picture for drawing upon. |
Basic |
|
MoleMash
In the arcade game Whac-a-Mole TM , a «mole» pops up at random positions on a playing field, and the user score points by hitting the mole with a mallet. This is a similar game that uses the touchscreen. This tutorial introduces: image sprites, timers, and procedures. |
Basic |
|
PicCall
PicCall illustrates how to create applications that use the phone’s functionality. This application lets you select people from your contact list and display their pictures. When you press a picture picture, the phone calls that person. |
Basic |
|
Mini Golf: Fling, TouchUp, TouchDown Gestures
Mini Golf is an addictive little game app that demonstrates how to use the Fling, TouchUp and TouchDown gestures on Sprites. Hold down the positioning arrows to move the ball to the desired position on the tee, then Tee Off by flinging the ball toward the hole. After a hole is scored, the screen randomly sets up a new hole, providing a unique challenge every time. |
Advanced |
|
Colored Dots
Colored Dots is a simple painting program that uses a second screen to select the paint colors. This tutorial serves as an introduction to creating apps that have multiple screens. |
Advanced |
|
Pizza Party with Fusion Tables
Pizza Party is a database app that collects dinner orders from different people and stores them in a Google Fusion Table. The app also uses the WebViewer component to let the user see the entries in the table. Fusion Tables are Google’s free cloud database solution. Your fusion table can be read-only to the public, or you can grant multiple people the permission to write to the table. See the tutorial for more information, and begin creating your own shared database solutions! |
Advanced |
|
QuizMe
QuizMe is a trivia game about baseball, but you can use it as a template to build quizzes on any topic. With QuizMe the user steps through a series of questions, clicking a Next button to proceed to the next question. The user enters an answer for each question and the app reports whether each answer is correct or not. For this tutorial, you’ll create an app in which the questions are always the same unless you, the programmer, change them. Later, you can create MakeAQuiz, an app that lets users create and modify the quiz questions. |
Advanced |
|
MakeQuiz and TakeQuiz
MakeQuiz and TakeQuiz are two apps that, in tandem, allow a teacher to create quizzes for a student. Parents can create fun trivia aps for their children during a long road trip, grade school teachers can build «Math Blaster» quizzes, and college students can build quizzes to help their study groups prepare for a final. This tutorial will walk you through creating both the MakeQuiz and the TakeQuiz app. |
Advanced |
Для создания и публикации игр на Android есть множество доступных инструментов. Одним из них является конструктор MIT App Inventor.
Для создания и публикации игр на Android сейчас есть множество доступных инструментов. Одним из них является конструктор MIT App Inventor, интерфейс которого во многом очень схож с визуальной средой Scratch. Благодаря этому с помощью MIT App Inventor даже дети могут самостоятельно создавать игры и приложения для Android.
MIT App Inventor – бесплатный облачный инструмент, изначально разработанный Google, сейчас поддерживается Массачусетским технологическим институтом (MIT). Платформа с открытым исходным кодом позволяет сразу приступить к визуальному дизайну игры или приложения.
После создания проекта его сразу можно установить на мобильное устройство и запустить с помощью QR-кода, который можно отсканировать с помощью телефона.
Для начала на сайте http://www.appinventor.mit.edu/ необходимо создать аккаунт.
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
При создании проекта вам будет предложено выбрать пример приложения и инструкцию по его созданию, также можно выбрать кнопку «Проект с нуля».
Например, выберем приложение HELLO PURR — простое приложение, где нужно коснуться котика, чтобы услышать его мяуканье. После выбора приложения откроется рабочее окно с редактором.
Выберите и установите кнопку под фото с изображением кота. Переименовать кнопку можно, вбив название в поле «Текст».
Отредактировать надпись можно на панели текст, изменив размер надписи и жирность текста.
Далее переходим в раздел «Блоки» в верхнем меню.
Здесь необходимо обозначить алгоритм появления звука «Мяу» после нажатия на надпись «Погладить кота». Далее разделе «Управление» выбираем следующий алгоритм.
акже добавляем действие, чтобы при нажатии кнопки телефон дополнительно вибрировал.
Далее добавим таймер в алгоритм.
В итоге должен получиться такой код.
Теперь сохраняем проект в разделе «Проекты» — «Сохранить проект как…». Также в верхнем меню выберите пункт «Построить Android App».
После этого начнется упаковка приложения для мобильного устройства, это займет какое-то время.
Далее вы сможете скачать приложение на телефон или запустить его на ПК.
Cкачать MIT App Inventor на телефон можно здесь.
На ПК скачать можно здесь.
На телефоне MIT App Inventor выглядит так.
После сканирования приложения вы можете протестировать свое приложение: при нажатии на кнопку появляется звук «Мяу» и вибрация.
Подробная инструкция по созданию приложения находится по ссылке https://appinventor.mit.edu/explore/ai2/hellopurr. Также дополнительно можно запускать другие приложения в MIT App Inventor, подробные инструкции можно скачать по ссылке. Или посмотреть мануалы на Youtube.
В MIT App Inventor используется упрощенный код, позволяющий пользователям быстро создавать и разворачивать приложения для мобильных устройств, одновременно изучая основы кода и разработки приложений. Другим преимуществом MIT App Inventor является его доступность: с помощью этой платформы можно бесплатно и быстро реализовывать популярные игры.
Гибкая и простая в изучении платформа App Inventor будет полезна начинающим программистам для запуска первых приложений для Android. Особенно платформа будет полезна тем, кто уже умеет программировать на языке Scratch. Подборку видео по созданию игр на Scratch смотрите на Youtube.
О том, как создать игру Among Us на Scratch, мы также писали на Tproger в этой статье.
А какую игру на Android вы бы создали с помощью языка программирования Scratch?
Welcome to the MIT App Inventor tutorial! MIT App Inventor is an Internet-based platform where beginners can get an excellent introduction to Android app development. It allows you to customize your app with many features you may be familiar with such as buttons, toggles and images. We’ll provide an overview of MIT App Inventor and the resources available. Keep reading for instructions on how to build your own game!
Jump right into learning how to build mobile apps with live online expert guidance in our award-winning class designed by experts from Google, Stanford, and MIT:
MIT App Inventor is a great tool to introduce beginners to Android app programming. The screen is separated by Design, for layout, and by Blocks, which implements the functionality. In each tab the different components are broken down by type to make them easy to find. MIT App Inventor offers lots of support with many tutorials and a Q&A forum.
Is MIT App Inventor good for beginners?
MIT App Inventor for Android is great for beginners! They provide comprehensive step-by-step tutorials. The layout is visual, and relies on drag and drop which helps users understand the components needed for an app. It also clearly has features of Android programming in Java which makes the transition to written code for Android easier.
What programming language does MIT App Inventor use?
MIT App Inventor combines a “Designer” screen to arrange the layout of your app and a “Code” screen to incorporate functionality. Both use drag and drop features. The code is block based, similar to Scratch.
App Inventor Login
You can use this link to login. It provides the option to login with Google.
How do you make a simple game on MIT App Inventor?
We’re going to show you how to make a Mole Mash game. A small mole will randomly jump around the screen and the score increases whenever you tap it.
1. Open a blank project
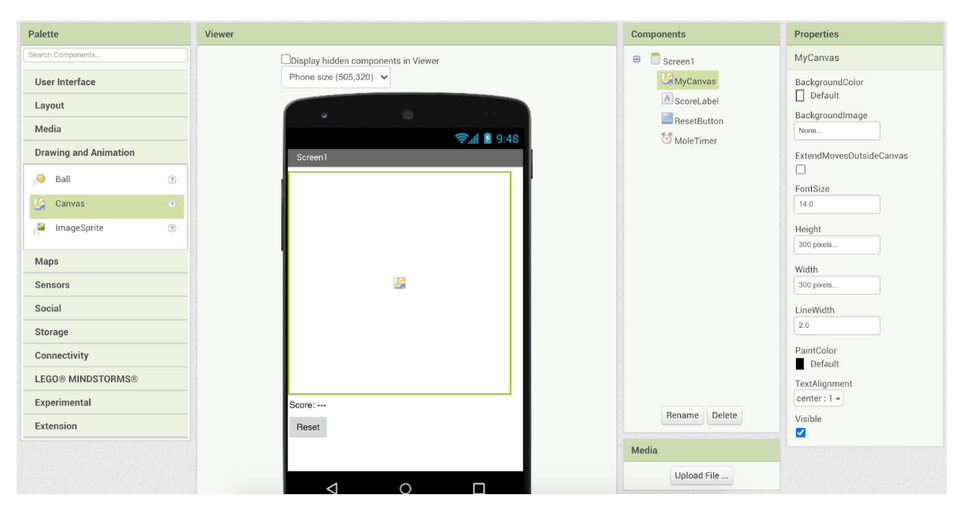
Open a blank project. Drag a Canvas element from the Drawing and Animation section. Rename it to “MyCanvas” and set its dimensions to 300×300. Drag a Label element from User Interface. Call it “ScoreLabel” and set its text to “Score: —”.
Also from User Interface drag a Button and call it “ResetButton”. Make its text “Reset”. From Sensors drag a Clock element so you can control the interval that the mole jumps around the screen. Call it “MoleTimer”, select “Timer Enabled” and set the TimerInterval to 500.
2. Add an ImageSprite
The next thing we need to do is add an ImageSprite from Drawing and Animation to our Canvas. Make sure the image is on the canvas: it will appear nested under MyCanvas in the Components tab. Download the mole image here. The “Enabled” and “Visible” options should be checked, “Width” and “Height” should be “automatic”, and “Speed” should be 0.0.
3. Move the mole
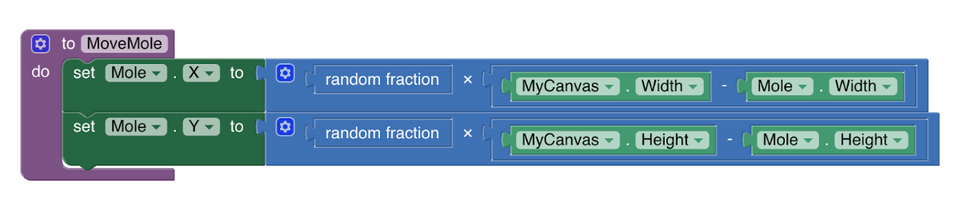
Now let’s switch to the “Blocks” screen so we can add some functionality. We’re going to start with a snippet of code to move the mole. In Procedure, select the block with where you can fill the name and has a “do” action. Change the name to “MoveMole”. The “do” section is where we want to put the blocks for this procedure.
Click on Mole and get the “set mole x” block. This locks to a multiplication block from Math. The first factor is the random fraction block, also from Math. This gives a random number between 0 and 1. The first thing we want on the right factor is a subtraction block from Math. The left hand of the subtraction is the “width” block from MyCanvas. The right side is the “width” block from Mole. We’ll repeat this procedure for the y-element of the Mole. In this case, the width should be changed to height.
4. Make another Procedure
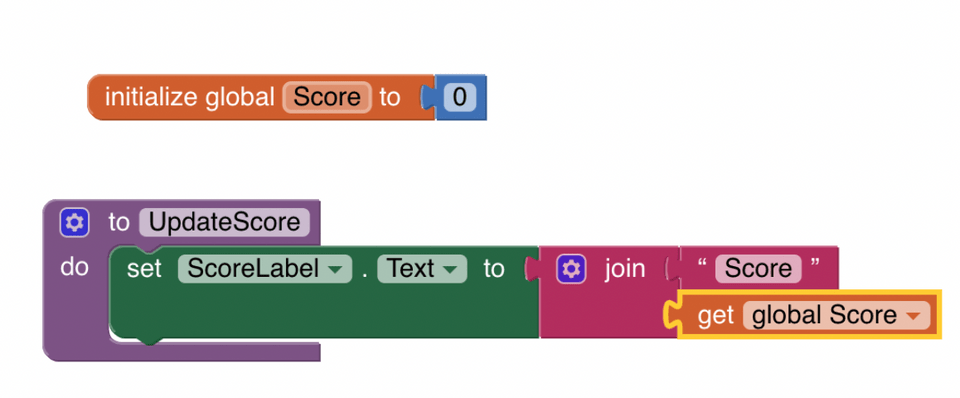
We’re going to make another Procedure called “UpdateScore”. Before we create the procedure, we need to make a variable for the score. In the Variables tab, we want an “initialize global” block. We want to attach this to a Math number block with the value 0. In this procedure, we want to set the text of ScoreLabel. From Text, we want a “join” block. The top block is a blank Text block where we can fill in “Score”. Underneath, we want “get” from Variables and change the dropdown to “global score”.
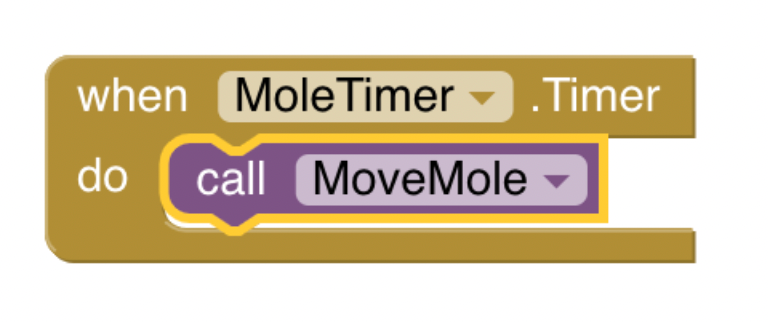
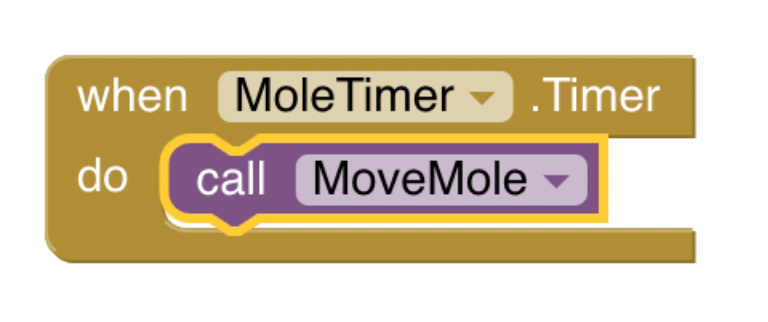
5. Line it up with the timer
To make the MoveMole procedure happen with the timer, we need the “when MoleTimer Timer do” block from MoleTimer. Then inside that we use the “call MoveMole” block from Procedures.
6. Update the score
Now we need the score to update when we tap on the mole. We start with the “when Mole touched x y do” block from Mole. Then we increment the score. First we need the “set” block from Variables and select “global Score” from the dropdown. We attach this to an addition block in Math. We want to add a “get global Score” block from Variables and a number block from Math with the value set at 1. Then we call the UpdateScore and MoveMole procedures.
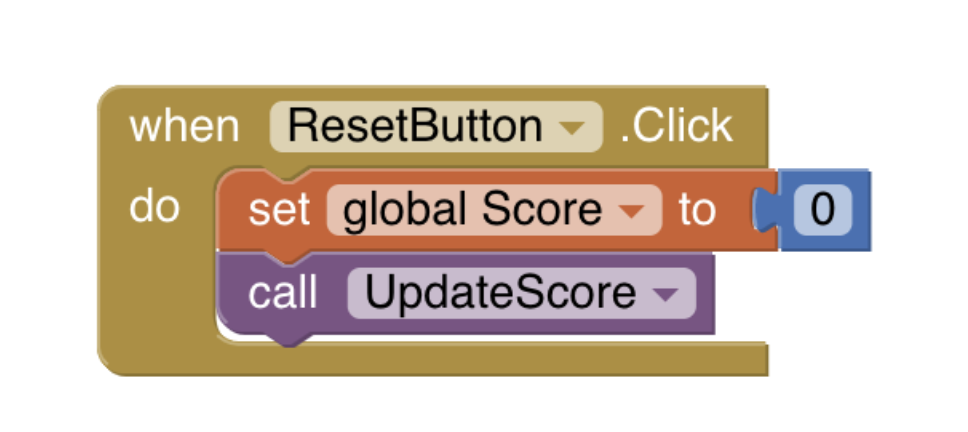
7. Make the button work
Finally we need to implement the functionality of the button. In ResetButton, get the “when ResetButton click do” block. From Variables, get the “set global Score” and connect it to a Math block with value 0. After that we “call UpdateScore” from Procedure.
More App Inventor tutorials for beginners
Check out a few more fun MIT App Inventor tutorials.
1. Hello Codi
This is an excellent tutorial for beginners. It offers step by step instructions to show how to add and customize different elements. For example, it shows you how to position buttons and labels and add images and sounds to your app.
2. Ball Bounce
This tutorial creates a simple app where you can control a ball to bounce around the screen. It also provides extension ideas such as changing the speed or color of the ball or adding a barrier.
3. PaintPot
This is a tutorial to introduce the Canvas and graphics concepts. When you’re done, you can use your finger to draw with different colors, use a button to clear the screen, and upload an image for the background.
Enjoy our fun MIT App Inventor tutorial for beginners
In this post, we introduced the MIT App Inventor platform that is great for beginners. We showed you how to build a quick MoleMash game and listed other tutorials to explore. For even more fun, be sure to check out our mobile coding for apps and games class or enjoy a creative Thunkable mobile games tutorial.
Written by Sophie Andrews, a Create & Learn instructor. Sophie Andrews is a student at Stanford University studying Math andComputational Sciences. She loves teaching and is a teaching assistant for Stanford’s introductory computer science classes. Her work focuses on data science. Last year she built the online National Vote Trackers for The Cook Political Report, and she currently leads the Data Team at The Stanford Daily. She’s also interned with the FCC and the National Renewable Energy Lab.
Вы можете настроить среду разработки Android-приложений App Inventor и начать создавать программы из блоков за несколько минут. Дизайнер (Designer) и редактор блоков (Blocks Editor) работают полностью в браузере (как облачное приложение). Чтобы увидеть после сборки приложения, как оно работает на Вашем устройстве (что называется «Live Testing»), нужно выполнить описанные в этой статье шаги (перевод руководства [1]).
Есть 3 варианта настройки:
1. Если Вы используете устройство Android, и имеете на нем беспроводное подключение к Интернет, то можете начать собирать приложения без загрузки какого-либо ПО на свой компьютер. Для этого Вам нужно установить на своем Android-устройстве App Inventor Companion App. Выберите Вариант 1, описанный ниже, это настоятельно рекомендуемый вариант.
2. Если нет устройства Android, то нужно установить программное обеспечение на свой компьютер, чтобы Вы смогли использовать эмулятор Android. Выберите Вариант 2, описанный ниже.
3. Если у Вас нет беспроводного подключения к Интернет, то необходимо установить программное обеспечение на компьютер, чтобы можно было подключиться к Android-устройству через USB. Для этого выберите Вариант 3, описанный ниже. Работа через USB довольно хитрая, особенно на Windows. Используйте этот вариант как последний шанс, если ничего другого уже не остается.
[Вариант 1, рекомендуемый]
Этот вариант подразумевает сборку приложений с устройством Android, подключенным к Интернет через WiFi. Если у Вас есть компьютер, устройство Android, и Интернет WiFi, то это самый простой и удобный способ тестировать Android-приложения. Приложения разрабатываются прямо в браузере на сайте ai2.appinventor.mit.edu (необходима регистрация, но достаточно учетной записи Google, что обычно есть у каждого пользователя Android-устройств). При этом не нужно ничего устанавливать на компьютер, следует только установить специальное приложение на устройство Android — MIT App Inventor Companion app. После того, как это приложение установлено, Вы можете открывать свои проекты в App Inventor on the web, и тестировать приложения на Android-устройстве после их сборки.
Далее описан процесс по шагам.
Шаг 1, загрузите и установите MIT AI2 Companion App.
Запустите на своем Android-устройстве сканер QR-кода, и откройте в нем QR-код на первой картинке ниже (если у Вас нет сканера QR-кода, то установите его из Play Store, например сканер ZXing). Это приведет к переходу на Google Play Store, откуда Вы можете загрузить и установить приложение MIT AI2 Companion App. Если Вы не можете использовать Play Store, используйте второй QR-код, который содержит ссылку на загрузку установочного пакета APK, загрузите этот пакет и установите его.
После загрузки следуйте инструкциям по установке Companion app на своем устройстве. Вам нужно установить MIT AI2 Companion app только один раз, после чего оставьте его на своем телефоне или планшете Android всякий раз, когда используете App Inventor.
Примечание 1: если Вы не можете использовать QR-код, то все еще можно установить MIT AI2 Companion на телефон или планшет. Используйте WEB-браузер на своем устройстве для перехода на Google Play Store, и найдите там приложение MIT AI2 Companion. После этого кликните на кнопку INSTALL (Установить), и установите Companion app.
Примечание 2: если Вы не используете Google Play Store, и хотите установить Companion app напрямую из установочного пакета APK, то нужно разрешить на своем Android-устройстве вариант установки приложений из «неизвестных источников». Чтобы найти эту настройку на Android версий до 4.0, перейдите в Settings -> Applications, после чего поставьте галочку на «Unknown Sources». Для устройств, работающих на Android 4.0 или более свежей версии, перейдите в Settings -> Security» или Settings -> Security & Screen Lock, и поставьте галочку «Unknown Sources», и подтвердите свой выбор.
Шаг 2, подключите компьютер и Android-устройство к сети WiFi.
App Inventor автоматически покажет собираемое приложение, но только если и компьютер (на котором запущен App Inventor) и устройство Android (на котором запущено приложение Companion app) подключены к одной и той же сети WiFi. Подробнее см. врезку ниже.
[Что делает мое устройство Android при подключении через WiFi?]
В среду разработки AppInventor включена функция, дающая пользователям возможность подключится к устройству Android через WiFi, когда разработка приложения Android ведется на компьютере PC в окне браузера. Ниже более подробно описан этот процесс.
Чтобы использовать подключение AppInventor через WiFi, пользователь должен загрузить приложение MIT AI2 Companion App из Google Play Store (замечание: AI1 должен загрузить приложение Companion App v1, не Companion App v2), и установить его на своем телефоне или планшете Android. Есть также возможность установить Companion App из APK-пакета, но в этом случае теряется возможность автоматического обновления приложения (при необходимости обновление придется производить вручную).
Приложение MIT AICompanion служит мостом для соединения между устройством Androd и компьютером PC через MIT RendezVous Server.
Устройство Android должно использовать Wifi, чтобы компьютер PC и устройство Android получили IP-адреса в одной и той же локальной подсети (подключение к Internet через сотового оператора для AI2 работать не будет).
Как работает MIT RendezVous Server:
1. Ваш компьютер PC проверяет 6-символьный код, сгенерированный приложением MIT AICompanion.
2. MIT RendezVous Server записывает IP-адрес Вашего PC.
3. Ваше устройство Android регистрируется с 6-символьным кодом.
4. MIT RendezVous Server records the IP записывает IP-адрес Вашего телефона Android.
5. MIT RendezVous Server сообщает устройству и компьютеру IP-адреса противоположной стороны общения.
6. Устройство и компьютер обмениваются друг с другом данными через полученные значения IP.
В идеале соединения по сети выглядят примерно так:
В этой нормально работающей сети компьютер PC может напрямую общаться с устройством Android, и наоборот. Т. е. нужный трафик свободно проходит в обоих направлениях.
[Устранение проблем с подключением]
Попробуйте выполнить следующее, когда не получается реализовать беспроводное соединение:
1. Попробуйте открыть ссылку http://rendezvous.appinventor.mit.edu на компьютере PC.
2. Попробуйте открыть ссылку http://rendezvous.appinventor.mit.edu на устройстве Android.
3. Если оба этих шага работают, попробуйте на компьютере выполнить команду «ping», чтобы определить доступность IP-адреса устройства Android (IP-адрес отображается в приложении MIT AI Companion на его стартовом окне). На операционной системе Windows команда ping + *IP address of the phone* запускается в окне интерпретатора команд cmd.exe. На операционных системах Mac или Linux та же самая команда выполняется в окне терминала.
4. Если все эти 3 шага завершаются успешно, но беспроводное подключение App Inventor все еще не работает, то возможна ситуация, когда файервол (это может быть файервол компьютера, или роутера, который раздает Интернет) блокирует порты 8001 и 9987. Если у Вас есть программа telnet, то попробуйте выполнить подключение telnet с компьютера на эти порты. Если соединение не произошло, то скорее всего в цепочке соединений находится файервол, блокирующий нужный трафик.
В случае неудачи Ваша сеть может быть организована примерно так:
В такой сети обмен между устройствами может быть запрещен на маршрутизаторе, не пропускающем прямые соединения между отдельными устройствами сети. Устройства могут передавать и принимать пакеты только при общении с внешними устройствами и серверами, но пакеты между устройствами в сети блокируются.
Множество сетей имеют файерволы, защищающие локальные сети от нежелательного трафика, и такой файервол может блокировать соединения до телефона Android. Вы можете обойти эту проблему, используя свой собственный компьютер в качестве роутера WiFi, или купив для организации своей локальной сети отдельный WiFi роутер. После этого компьютеры с AppInventor и устройства Android, на которых ведется разработка, подключите к этому новому роутеру, чтобы они находились в одной локальной подсети. Подробные инструкции по настройке компьютера в качестве роутера можно получить на страничке [6].
В этой сети один компьютер, работающий как роутер (или выделенный роутер) имеет подключение к Интернет, и создает внутреннюю локальную сеть, раздавая абонентам этой сети Интернет и разрешая прямые соединения между устройствами.
Что может быть, если с моим телефоном Android все еще нет связи? Проверьте, что устройство подключается к Интернет именно через Wifi, а не через сеть сотового оператора. На некоторых устройствах и в некоторых случаях может быть даже при разрешенном WiFi телефон продолжает подключаться к Интернет через сотового оператора. Если это произошло с Вами, то попробуйте запретить сетевые мобильные подключения (disable mobile networking, т. е. активизировать запрет получение сетевого Интернет-трафика от сотового оператора), что делается в настройках устройства Android.
Шаг 3, откройте проект App Inventor и подключите его к Android-устройству.
Перейдите в App Inventor и откройте проект, или создайте новый, используя ссылки Project -> Start New Project, после чего дайте новому проекту имя. После этого выберите в меню Connect -> AI Companion. Все эти действия доступны в браузере на сайте AI2.
На экране компьютера появится QR-код. На устройстве Android запустите приложение MIT App Companion app, как это делаете с любым другим приложением. Затем кликните кнопку «Scan QR code» в приложении Companion, и отсканируйте код в окне App Inventor:
Через несколько секунд Вы увидите на устройстве собранное приложение. Оно будет обновляться при изменениях в дизайне и блоках приложения, и эта функция называется «live testing» (живое тестирование).
Если Вы не можете отсканировать QR-код на своем устройстве, то на Android-устройстве введите код, показанный на компьютере в области текста Companion. Этот код состоит из 6 символов, и он показан на компьютере под надписью «Your code is:». После ввода шести символов кликните на оранжевую кнопку «Connect with code». Не вводите Enter или carriage return (возврат каретки): нужно ввести только 6 символов, после чего ткнуть на оранжевую кнопку.
Устранение проблем. Возможные проблемы, из-за которых приложение не появляется на Вашем устройстве Android:
• Возможно, что на Android-устройстве установлена устаревшая версия MIT App Inventor Companion App. Загрузите последнюю версию Companion App для App Inventor.
• Возможно, что Android-устройство не подключено к беспроводной сети WiFi. Убедитесь, что в нижней части экрана AI2 Companion App Make отображается IP-адрес.
• Ваше Android-устройство не подключено к той же самой сети, что и компьютер. Убедитесь, что IP-адреса и компьютера, и устройства Android принадлежат одной и той же локальной сети.
• Ваша школа или организация могут использовать сетевые протоколы, запрещающие полноценную работу соединения WiFi (или вообще подключение WiFi недоступно). В таком случае Вы все еще можете использовать App Inventor вместе с эмулятором Androd, или можете использовать кабель USB для подключения к своему Android-устройству.
[Вариант 2, установка и запуск эмулятора Android]
Если нет в руках телефона или планшета Android, то Вы все еще можете использовать App Inventor. App Inventor предоставляет Android-эмулятор, который работает так же, как и Android, рисуя свое окно на экране компьютера PC. Таким способом можно тестировать приложения и распространять их, даже через Google Play Store.
Для использования эмулятора Вам сначала нужно установить на компьютере некоторое ПО (что не требуется при наличии WiFi подключения, см. Вариант 1 выше). Следуйте инструкциям, описанным во врезках ниже, в зависимости от версии операционной системы на Вашем PC.
Важное замечание: если Вы обновляете предыдущую установку ПО App Inventor, см. ссылку [2]. Вы можете проверить, работает ли на компьютере последняя версия ПО, путем посещения странички App Inventor 2 Connection Test [3].
Шаг 1, установка App Inventor Setup Software.
1. Загрузите инсталлятор.
Version 3.0: для macOS 10.10 (Yosemite) и более свежих версий macOS. Если у Вас ранее был установлен эмулятор, то может понадобиться жесткий сброс.
Version 2.3Version 2.3: для более старых версий macOS.
2. Двойным кликом на загруженный файл запустите инсталлятор. Вам возможно понадобиться найти, где находится папка загрузок браузера, и как называется файл. Имя файла инсталлятора должно быть наподобие AppInventor_Setup_v_X.X.dmg, где X.X номер версии. Если Вы получаете сообщение, что нельзя установить приложение от не идентифицированного разработчика, кликните на иконку приложения с удерживанием Control, затем выберите Open из всплывающего меню.
3. Кликните Continue.
4. Прочитайте и примите соглашение о лицензировании (software license agreement).
5. На экране стандартной установки кликните Install. Не меняйте папку, куда будет происходить установка.
6. Если будет запрошен пароль для подтверждения установки, введите его, кликните OK.
7. Инсталлятор выведет сообщение, что пакет App Inventor Setup был установлен.
8. Если Вы обновили ранее установленную версию ПО, выйдите из системы (log out) и снова войдите в неё (log in), или перезагрузите систему перед тем, как продолжить использовать App Inventor.
1. Установка программного пакета App Inventor Setup. Этот шаг такой же и для всех Android-устройств, и одинаковый для операционных систем Windows XP, Windows Vista, Windows 7, Windows 8.1 и Windows 10.
2. Если Вы для подключения к устройству Android используете кабель USB, то еще понадобится установить драйверы Windows для Вашего телефона Android.
Примечание: App Inventor 2 не работает в Internet Explorer. Для пользователей Windows разработчики рекомендуют использовать Chrome или Firefox в качестве браузера для работы в среде App Inventor.
[Установка программного пакета App Inventor Setup]
Вы должны выполнить установку под учетной записью с привилегиями системного администратора Windows. Установка не под учетной записью администратора в настоящий момент не поддерживается.
Если у Вас установлена предыдущая версия инструментов App Inventor 2, то понадобится деинсталлировать их перед установкой последней версии. Следуйте инструкциям, как обновить ПО App Inventor Setup [2].
1. Загрузите инсталлятор (http://appinv.us/aisetup_windows).
2. Найдите в папке Загрузки или на рабочем столе файл инсталлятора наподобие MIT_App_Inventor_Tools_2.3.0_win_setup.exe (имя в зависимости от версии может поменяться, файл будет размером около 80 мегабайт). Место, куда попадет файл после загрузки, зависит от того, как сконфигурирован браузер.
3. Запустите файл, пройдите шаги, предлагаемые инсталлятором. Не меняете папку назначения установки, но запишите путь до неё, потому что она может понадобиться позже для проверки драйверов. Путь до папки может меняться в зависимости от версии Windows, и от того, как Вы вошли на компьютер — как администратор, или как обычный пользователь.
4. Может появиться запрос, разрешаете ли Вы программе из неизвестного источника вносить изменения на компьютере? Кликните Yes.
[Место размещения ПО]
В большинстве случаях App Inventor должен сам найти свою папку. Но если он запрашивает её место нахождения, то введите путь C:\Program Files\Appinventor\commands-for-Appinventor. Если у Вас 64-битная система Windows, то вместо Program Files введите Program Files (x86). Также если Вы не установили программу под администратором, то установка возможно была в другую папку, не в C:\Program Files. Тогда понадобится поиск (F3), чтобы найти правильный путь до папки.
Для установки нужны sudo-привилегии.
Примечание: программа установки 32-битная. Если у Вас 64-битная система, то возможно понадобится установить дополнительные библиотеки, чтобы система могла запустить 32-битное ПО. Один из способов установки — запустить команду sudo apt-get install lib32z1, но это может не сработать на всех дистрибутивах GNU/Linux, так что возможно понадобятся некоторые исследования, чтобы установить библиотеку на конкретной системе.
sudo apt-get install lib32z1
Если у Вас ранее был установлен пакет App Inventor, то нужно удалить эти файлы перед установкой новой версии:
sudo rm -rf /usr/google/appinventor sudo rm -rf ~/.appinventor
[Инструкции для систем, которые могут устанавливать пакеты Debian]
Используйте эти указания для систем, которые могут устанавливать пакеты Debian (например Debian или Ubuntu).
Примечание: если Вы ранее установили пакет для App Inventor Classic, то должны удалить его, потому что он будет пересекаться с новой установкой. Удалите этот пакет командой sudo apt-get remove appinventor-setup.
1. Загрузите пакет Appinventor Setup installer Debian. Это будет файл наподобие appinventor2-setup_2.3_all.deb, пакет инсталлятора Debian. Место, куда попадет файл после загрузки, зависит от того, как сконфигурирован браузер, обычно это папка Downloads.
2. Если Ваша система может устанавливать пакеты, то просто кликните на файл пакета, чтобы началась установка.
3. Если Ваша система не поддерживает запуск пакетов кликами, то найдите папку, где находится файл пакета, и запустите команду:
sudo dpkg --install appinventor2-setup_2.3_all.deb
При использовании любого метода следует гарантировать, что deb-файл, а также папка, где он находится, были с атрибутами, разрешающими чтение и выполнение. На некоторых системах sudo может не иметь привилегий по умолчанию для чтения и выполнения всех файлов.
4. ПО установится в папку /usr/google/appinventor.
5. Вам может также понадобиться сконфигурировать систему для детектирования нового (Android) устройства. См. результаты поиска Setting up Android device for development site:appinventor.mit.edu для указаний по настройке телефона, и настройке Linux по детектированию устройств Android («set up your system to detect your device», «If you’re developing on Ubuntu Linux»).
[Инструкции для других систем GNU/Linux]
1. Загрузите tar-файл инсталлятора Appinventor Setup (http://appinv.us/aisetup_linux_other). У файла имя будет наподобие appinventor2-setup_2.3.tar.gz, это tar-архив, сжатый Gzip.
2. Установите файлы с использованием метода, подходящего для Вашей операционной системы. Проверьте, что команды для директории Appinventor оканчиваются под /usr/google/appinventor.
[Запуск aiStarter]
Программа aiStarter управляет обменом данными между браузером (когда Вы программируете в среде App Inventor) и устройством Android. Она должна быть запущена, когда используется эмулятор или кабель USB; если обмен с Android осуществляется через беспроводное соединение WiFi, то запускать aiStarter не нужно. Таким образом, всякий раз, когда произведен вход в App Inventor с использованием эмулятора Android или кабеля USB для подключения к устройству Androd, необходимо запускать aiStarter. Это можно сделать командой:
/usr/google/appinventor/commands-for-Appinventor/aiStarter &
Для удобства Вы можете настроить эту команду для автоматического запуска всякий раз, когда входите в систему, или когда система загружается. Точный метод, как это нужно сделать, зависит от дистрибутива GNU/Linux, который Вы используете, проконсультируйтесь с соответствующей документацией.
[Путь до директории установки]
В большинстве случаев App Inventor должен быть в состоянии сам найти папку, куда была произведена установка. Если он спрашивает об этом, то введите путь:
/usr/google/appinventor/commands-for-Appinventor
Шаг 2, запуск aiStarter.
Использование эмулятора или кабеля USB требует программы на компьютере, которая называется aiStarter. Эта программа является помощником для браузера, который осуществляет обмен с эмулятором или с Android-устройством через кабель USB. Программа aiStarter устанавливается, когда Вы устанавливаете пакет App Inventor Setup. Программа aiStarter не нужна, только если Вы используете беспроводное подключение к Интернет на устройстве Android (см. Вариант 1 выше).
• На Mac программа aiStarter запустится автоматически, когда Вы заходите в свою учетную запись на компьютере (логин), и работает невидимо в фоновом режиме.
• На Windows появится ярлык на Рабочем Столе (Desktop), в меню Пуск (кнопка Start) и в папке Автозагрузка (Startup Folder). Если Вы хотите использовать эмулятор вместе с App Inventor, то возможно понадобится запустить aiStarter вручную на компьютере. Это можно сделать кликом на иконке aiStarter, находящейся на Рабочем Столе или в меню кнопки Пуск.
После успешного запуска aiStarter будет отображаться окно наподобие следующего:
• На GNU/Linux программа aiStarter появится в папке /usr/google/appinventor/commands-for-Appinventor, и Вам надо запустить её вручную. Это можно сделать из командной строки терминала следующей командой:
/usr/google/appinventor/commands-for-appinventor/aiStarter &
Программа aiStarter устанавливается на Ваш компьютер, когда установлено ПО пакета App Inventor Setup. Эта программа обеспечивает канал связи между средой программирования App Inventor, работающей в браузере, и другими частями App Inventor. Всякий раз, когда Вы хотите использовать эмулятор Android или кабель USB для подключения к Android-устройству, нужно предварительно запустить программу aiStarter. Если она не работает, то появится сообщение о том, что aiStarter не запущен. На Windows программа aiStarter запускается ярлычком на рабочем столе или в каталогах кнопки Пуск. На операционной системе Mac программа aiStarter должна запускаться автоматически, так что об этом не следует беспокоиться. В случаях, когда aiStarter почему-то нужно запустить вручную, найдите его с помощью Spotlight, или в проводнике Finder перейдите в каталог /Applications/AppInventor/commands-for-App, и двойным щелчком запустите aiStarter.
Программа aiStarter запущена корректно, если происходит соединение с эмулятором Android (или с реальным устройством Android, подключенным кабелем USB). Если Вы хотите диагностировать проблему с aiStarter, попробуйте запустить aiStarter из консоли. Затем, когда Вы пытаетесь подключиться к эмулятору, вывод в консоли должен показать последовательность попыток подключения в форме:
127.0.0.1 - - [01/Dec/2013 11:28:30} "GET /replstart/emulator-5554 HTTP/1.1" 2000
Здесь можно обнаружить сообщения, показывающие блокирование портов, или проблемы с утилитой отладчика adb. Для случая блокированных портов проверьте, какая программа на компьютере использует заблокированный порт.
Программа adb (Android Debug Bridge) работает на Вашем компьютере, и управляет подключенными устройствами Android. Эта программа может испытывать трудности, особенно если есть другие проблемы с подключениями. Если Вы подозреваете наличие проблемы, откройте консоль команд в директории App Inventor, запустите программу adbrestart и посмотрите, может ли это чем-то помочь.
Шаг 3, откройте проект App Inventor и подключитесь к эмулятору.
В App Inventor и откройте свой проект, или создайте новый через меню Project -> Start New Project, дав новому проекту имя. Затем в меню App Inventor перейдите по ссылке Connect -> Emulator. Все вышеописанные действия осуществляются в браузере с открытой страницей App Inventor.
Вы увидите сообщение о соединении с эмулятором. Запуск эмулятора процесс не быстрый, может занимать несколько минут. Вы можете увидеть обновления экрана в процессе запуска эмулятора:
В эмуляторе сначала появится пустой черный экран (картинка №1 ниже). Подождите готовности эмулятор, когда экран станет цветным (картинка #2). Даже после этого экрана Вам нужно подождать несколько минут, пока эмулируемый телефон подготавливает свою карту SD: процессе подготовки карты в верхней части экрана телефона будет иконка, информирующая о подготовке карты. После соединения и подготовки эмулятор запустит и покажет приложение, которое Вы открыли в App Inventor.
[Вариант 3, подключение через кабель USB]
Некоторые шлюзы и сетевые экраны школ и организаций не позволяют осуществить тот тип соединения WiFi, который необходим (например, блокируются некоторые порты, или WiFi вообще не предоставляется). Если WiFi не работает или недоступен, попробуйте подключение к Android-устройству через кабель USB.
Когда Вы отлаживаете приложения App Inventor на Android-телефоне или планшете, Android-устройство обменивается данными с программным обеспечением App Inventor, работающим в окне браузера на компьютере. Этот обмен осуществляется под управлением приложения MIT AI2 Companion App, работающим на Android-устройстве. Ниже на шаге 2 приведены инструкции по установке этого приложения. MIT AI2 Companion App может осуществлять обмен данными через сетевое беспроводное беспроводное соединение. Это самый удобный, настоятельно рекомендуемый метод, не нужно устанавливать на компьютер никакого дополнительного ПО (см. выше описание Варианта 1).
Однако в некоторых случаях это беспроводное подключение не работает. Например, некоторые отели, конференц-залы, школы и другие организации предоставляют ограниченное подключение через WiFi. Они конфигурируют свою сеть так, чтобы запретить двум устройствам в локальной сети, одно из которых подключено по радио, обмениваться данными друг с другом (см. выше врезку «Как работает через WiFi приложение MIT AI2 Companion»). Некоторые пользователи App Inventor решают эту проблему покупкой беспроводного роутера, позволяющего настроить свою частную локальную сеть (также некоторые компьютеры Mac и некоторые PC Windows могут работать как WiFi-роутеры, предоставляя подключения к Интернет небольшому количеству сетевых устройств). Однако в случаях, где такое решение невозможно, Вы все еще можете использовать App Inventor с телефоном или планшетом Android, соединив его с компьютером кабелем USB.
Настройка соединения через USB может быть неудобной, особенно на машинах с современной операционной системой Windows, которая требует специальный драйвер для подключения устройствам Android (это не относится к Mac или Linux, которым не нужен специальный драйвер). К сожалению, разные устройства Android могут требовать для себя разные драйверы, и за исключением нескольких стандартных моделей устройств компании Microsoft и Google оставляют реализацию и предоставление этого драйвера на совести производителя Android-устройства. Как следствие возможно Вам понадобится поискать в Интернете нужный драйвер для своего телефона. App Inventor предоставляет тест-программу, которая проверяет, может ли Ваше Android-устройство обмениваться данными с компьютером через кабель USB. Вы должны запустить этот тест и устранить проблемы с соединением перед тем, как попробуете использовать App Inventor с этим устройством на подключении через USB.
Выполните следующие шаги, чтобы начать использовать App Inventor с подключением к Android-устройству через кабель USB:
Шаг 1, установка App Inventor Setup Software.
Чтобы подключиться через USB, сначала Вам нужно запустить инсталлятор App Inventor на компьютере (это не требуется, когда для Android-устройство доступно подключение к Интернет через WiFi, см. Вариант 1 выше). На этом шаге устанавливается программа aiStarter, которая работает как промежуточное звено между App Inventor в браузере и MIT AI2 Companion App, работающим на Android-устройстве. В зависимости от того, на какой системе работает компьютер — Mac, Windows или Linux, процесс установки происходит по-разному. Инструкции по установке см. во врезках выше в описании Варианта 2, «Шаг 1: установка App Inventor Setup Software».
Важное замечание: если Вы обновляете предыдущую версию ПО App Inventor, см. ссылку [2]. Вы можете проверить, работает ли на компьютере последняя версия ПО, по ссылке [3].
Шаг 2, загрузите и установите MIT AI2 Companion App.
Действия на этом шаге совпадает с действиями первого шага Варианта 1, см. Вариант 1 «Шаг 1, загрузите и установите MIT AI2 Companion App».
Шаг 3, запуск aiStarter.
Действия на этом шаге совпадают с описанием Варианта 2, «Шаг 2, запуск aiStarter».
Шаг 4, настройка Adroid-устройства для подключения USB (включение отладки через USB).
Убедитесь, что на устройстве Android в системных настройках разрешена возможность отладки через USB (USB Debugging ON). Эта функция находится в опциях разработчика, и называется «Отладка USB».
На большинстве Android 3.2 или более старых эту опцию можно найти в меню Настройки (Settings) -> Приложения (Applications) -> Разработка (Development). На Android 4.0 или более свежей версии, это находится в меню Настройки (Settings) -> Разработчик (Developer).
Примечание: на Android 4.2 или более новых операционных системах опции разработчика по умолчанию скрыты. Чтобы сделать их доступными, перейдите в Настройки (Settings) -> Об этом устройстве (About phone) и ткните на номер сборки (Build number) семь раз. Вернитесь в предыдущий экран, чтобы найти опции разработчика, где находится галочка «Отладка USB» (USB Debugging).
Шаг 5, соединение компьютера и устройства.
Соедините компьютер и Android-устройство кабелем USB, и при этом убедитесь, что устройство подключилось как флешка (mass storage device), но не как мультимедийное устройство (media device), и при этом она не смонтирована как диск на компьютере. Это означает, что надо будет перейти в Finder (Проводник на Mac) или в My Computer (Проводник на Windows), и отключить любой диски (диски), которые смонтировались при подключении Вашего Android-устройства.
На Android 4.2.2 и более новой операционной системе, устройство отобразит всплывающее окно с вопросом «Разрешить отладку USB?» (Allow USB Debugging?) при первом подключении к компьютеру. Нажмите «OK». Это идентифицирует компьютер на устройстве, позволяя компьютеру обмениваться данными с ним. Это нужно делать при каждом соединении с другим компьютером, но на каждом конкретном компьютере это делается только один раз.
Шаг 6, проверка соединения.
Перейдите на страничку [3] (открыв эту ссылку в новой закладке браузера) и посмотрите, есть ли подтверждение о том, что компьютер может обнаружить устройство. Если тест окончился неудачно, просмотрите советы по решению проблем на страничке [4]. Вы не сможете использовать App Inventor через кабель USB, пока не устраните проблему с соединением.
[Системные требования App Inventor]
Внимание: Internet Explorer не поддерживается App Inventor, разработчики рекомендуют Chrome или Firefox.
Компьютер или операционная система:
Macintosh (на процессоре Intel): операционная система Mac OS X 10.5 или более свежая.
Windows: операционная система Windows XP, Windows Vista, Windows 7.
GNU/Linux: операционная система Ubuntu 8 или более свежая, Debian 5 или более свежая (замечание: GNU/Linux live development поддерживается только для WiFi-соединений между компьютером и Android-устройством).
Браузер:
Mozilla Firefox 3.6 или более свежий. Замечание: если Вы используете Firefox с расширением NoScript, то это расширение нужно выключить (см. страничку по решению проблем [5]).
Apple Safari 5.0 или более свежий.
Google Chrome 4.0 или более свежий.
Телефон или планшет (или используйте эмулятор).
Операционная система Android 2.3 («Gingerbread») или более свежая.
Microsoft Internet Explorer не поддерживается.
После того, как Вы настроили компьютер и устройство Android, кое-что прочитали про Designer и Blocks Editor work, можно попробовать создать свою первую программу HelloPurr. В настоящее время у Вас должен быть открыт в браузере Designer или Blocks Editor, и подключен к компьютеру или эмулятор Android, или реальное устройство (см. выше инструкции, как настраивается такое подключение).
[Первое приложение: HelloPurr]
HelloPurr это простая программа, которую можно собрать очень быстро. Вы создадите кнопку с картинкой кота на ней, и запрограммируете эту кнопку, чтобы она запускала воспроизведение звука «мяу».
Чтобы собрать HelloPurr, понадобится файл картинки с котом и звуковой файл «meow». Загрузите эти файлы по ссылкам ниже. При загрузке поместите эти файлы на рабочий стол или другое известное место, чтобы их можно было легко найти позже.
kitty.png картинка кота
meow.mp3 звук «мяу»
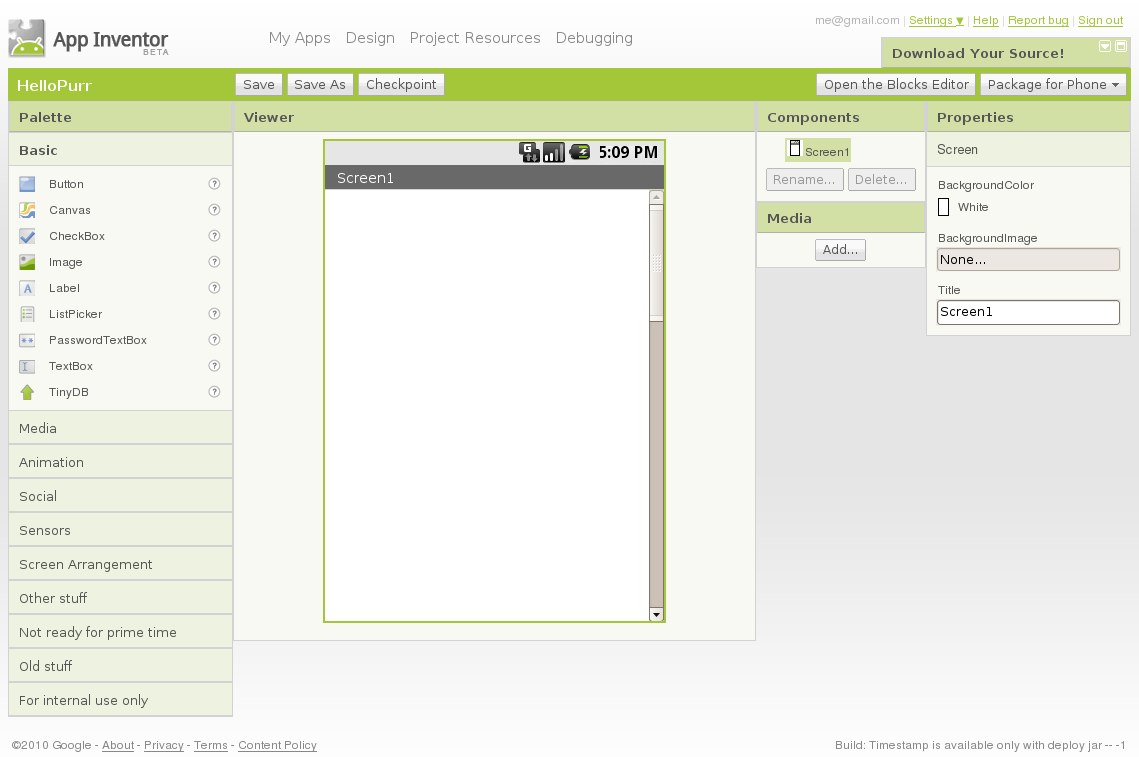
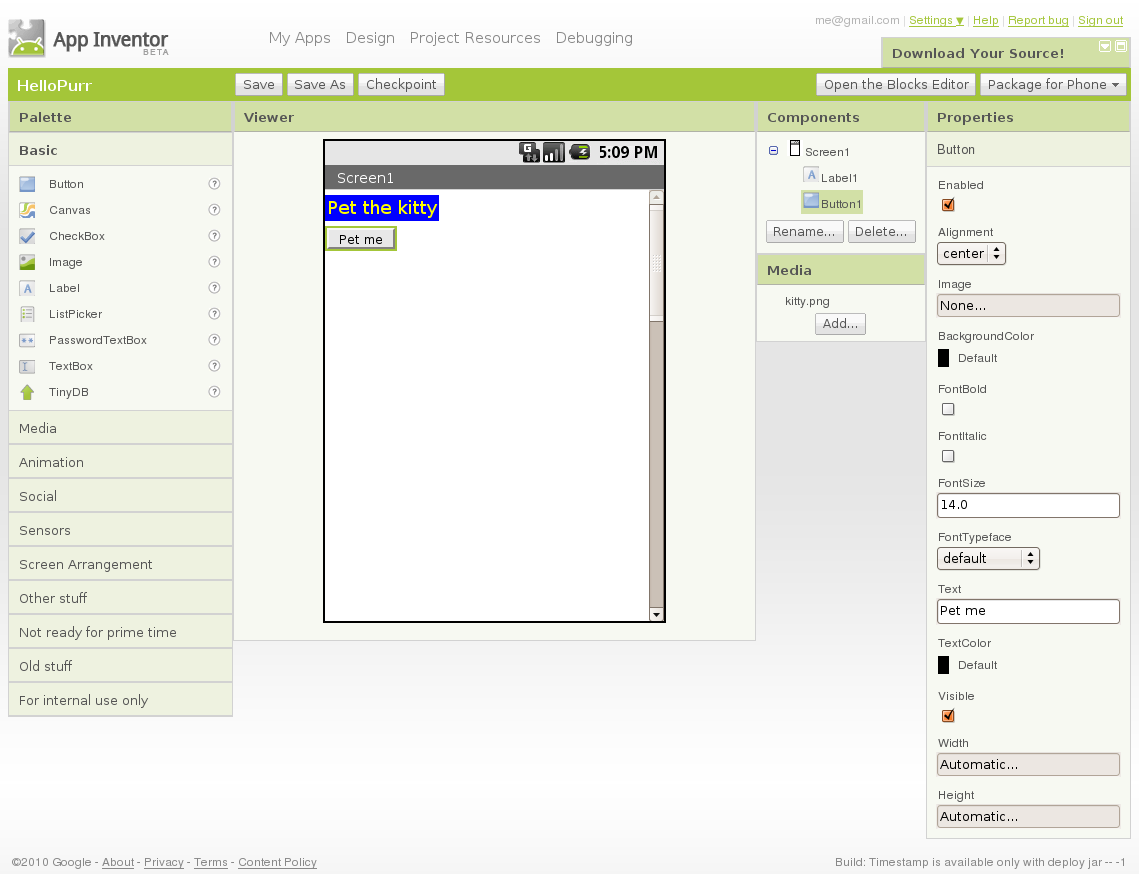
Выберите компоненты для приложения. Компоненты App Inventor (Components) находятся в левой части окна Дизайнера под заголовком Palette (палитра).
Компоненты это базовые органы управления приложением на телефоне Android. Некоторые компоненты очень простые, наподобие меток текста на экране. Компонент Button предназначен для создания кнопки, на которую пользователь тыкает, чтобы запустить какое-нибудь действие.
Другие компоненты более сложные: рисующий изображения Canvas (холст) может показывать изображения или анимации, компонент сенсора движения Accelerometer работает наподобие контроллера Wii, определяя перемещения и тряски корпуса телефона, есть компоненты для отправки текстовых сообщений, для воспроизведения музыки и видео, получения информации с Web-сайтов, и так далее.
Для использования компонента в будущем приложении нужно схватить и перетащит его мышью в среднюю часть окна просмотра формы Дизайнера. Когда Вы добавляете компонент в Viewer (картинка 1 ниже), он также добавляется в список компонентов, находящийся в правой части Viewer.
У компонентов (картинка 2 ниже) есть свойства, которые можно настроить, чтобы поменять вид компонента, или поменять его поведение в приложении. Чтобы просмотреть и поменять свойства компонента (картинка 3 ниже), Вы должны сначала выбрать нужный компонент в списке компонентов.
Выбор компонентов и установка свойств. У приложения HelloPurr есть компонент Button, который показывает картинку кота, которую Вы загрузили ранее. Чтобы создать такую кнопку, выполните следующие шаги:
Шаг 1a. Из палитры User Interface перетащите и бросьте компонент Button на форму Screen1 (картинка 1 ниже).
Шаг 1b. Чтобы добавить на кнопку картинку кота, на панели Properties в свойстве Image кликните на текст «None…», и кликните на «Upload New…» (картинка 2). Появится всплывающее окно для выбора файла изображения. Кликните «Browse», и найдите файл kitty.png, который был загружен ранее (картинка 3). Кликните на файл kitty.png, кликните «Open» и затем «OK».
Шаг 2. Поменяйте свойство Text у кнопки: удалите «Text for Button1», оставив пустым свойство текста, чтобы никакой текст не появлялся на морде кота.
Если картинка не появляется в Дизайнере формы, можно исправить это настройкой свойств Height и Width кнопки в значение «Fill Parent». Чтобы выполнить это, кликните на компонент кнопки, перейдите в панель свойств Properties, прокрутите свойства вниз до Width и кликните на слово «Automatic…» для активация выпадающего списка. Выберите «Fill Parent». Сделайте то же самое для свойства Height.
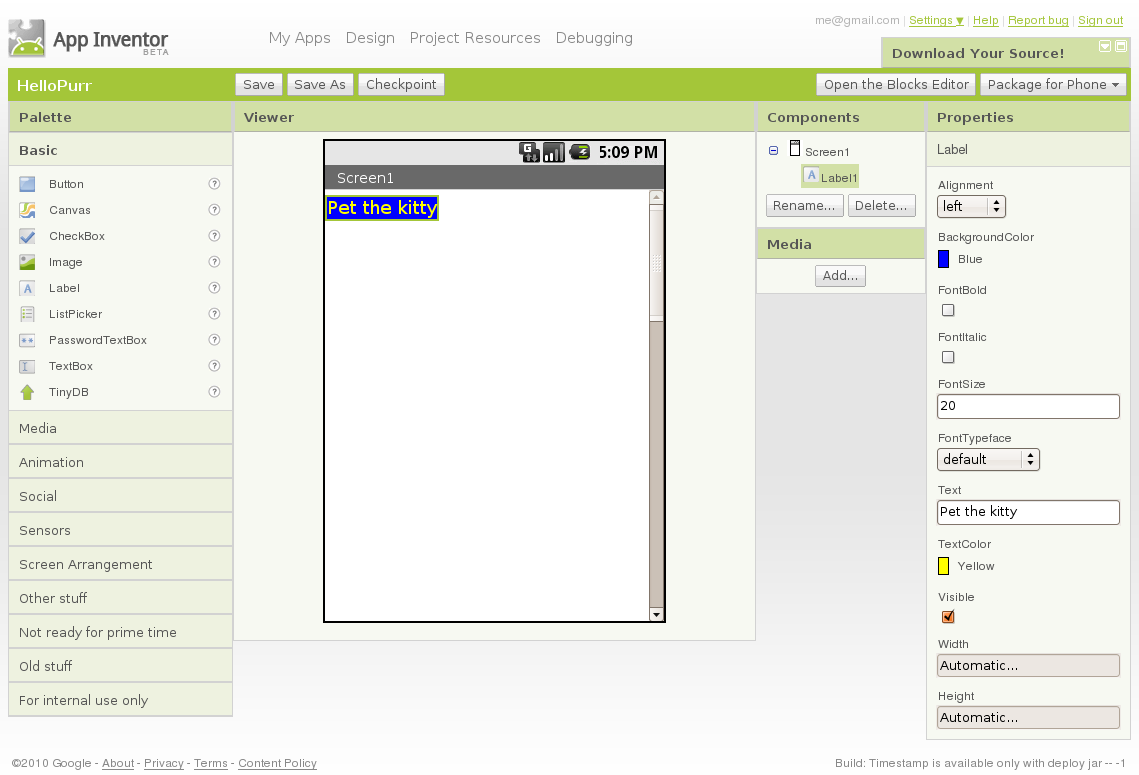
Шаг 3. В палитре User Interface перетащите и бросьте на форму Viewer компонент метки текста Label (картинка 1 ниже), разместив метку ниже кнопки с картинкой кота. Новая метка появится в списке используемых компонентов с именем Label1.
В панели Properties поменяйте свойство Text метки Label1 на текст «Pet the Kitty» (картинка 2). Вы увидите, что текст метки в Дизайнере и на телефоне поменяется. Поменяйте свойство размера текста FontSize метки Label1 на 30 (картинка 3). Попробуйте поменять цвет фона метки BackgroundColor кликом на область цвета фона (картинка 4) и цвет текста TextColor (картинка 5). В этом примере цвет фона изменен на синий, и цвет текста на желтый.
Шаг 4. В панели Palette разверните раздел Media, и перетащите на Viewer компонент Sound (картинка 1). Это «невидимый» компонент. Всякий раз, когда Вы перетаскиваете такие компоненты в программу, они появляются в нижней части Viewer помеченные как «Non-visible components». В панели Media кликните Upload New… (картинка 2), выберите файл meow.mp3, и выгрузите его в проект (картинка 3). В панели Properties найдите свойство Source компонента Sound1, где пока стоит None…, кликните на слово None…, чтобы поменять значение свойства Source у Sound1 на meow.mp3 (картинка 4).
[Программирование в Blocks Editor]
До этого мы настраивали внешний вид и ресурсы приложения, помещая в него компоненты. Чтобы начать программировать поведение приложения, надо перейти в редактор блоков (Blocks Editor). Для этого кликните на кнопку Blocks.
В редакторе блоков мы будем программировать нужные действия. Сначала настроим запуск воспроизведения звука по клику на кнопке.
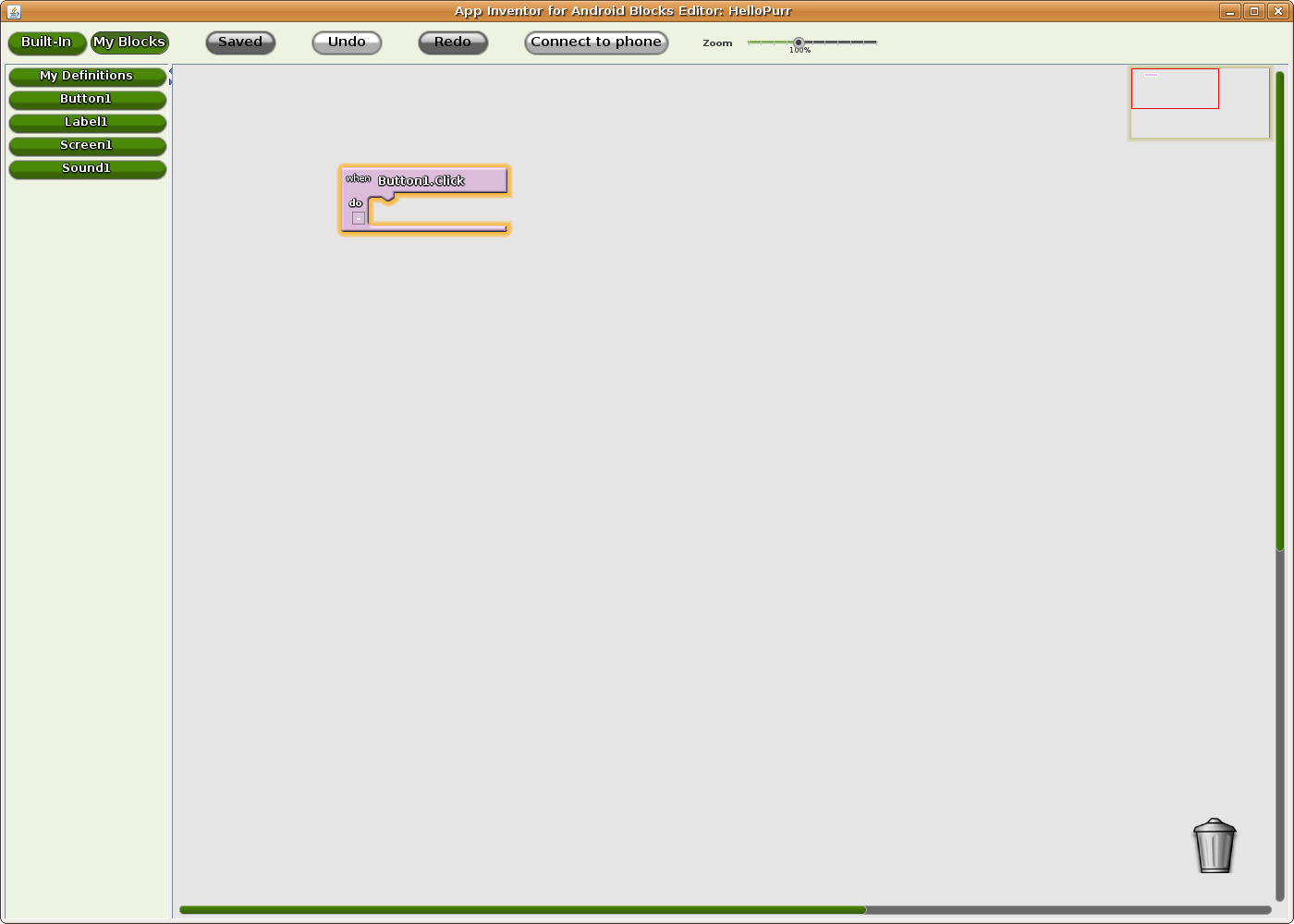
Шаг 5. В левой части окна Blocks Editor кликните на секцию Button1 (панель Blocks, раздел Screen1), чтобы открыть её. Перетащите и бросьте в рабочую область редактора (его правая часть) обработчик события Button1.Click.
Блоки горчично-желтого цвета называются блоками обработки событий (event handler blocks). Они отвечают за то, как телефон должен ответить на определенные события: нажатие на кнопку, сотрясания телефона, перемещение пальцев пользователя по экрану, и т. п. Горчично-желтые блоки event handler содержат в себе слово when (когда) и слово do. Например, «когда клик на кнопке, делать …» (when Button1.Click do …).
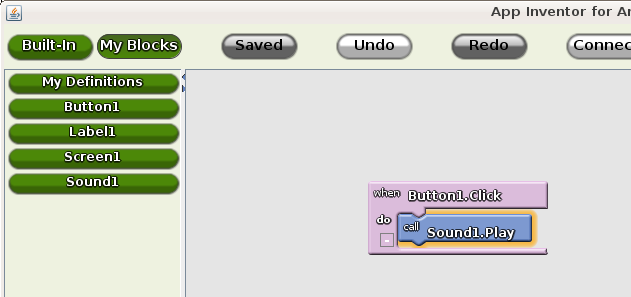
Шаг 6. Кликните на секцию Sound1 (панель Blocks редактора, раздел Screen1), и перетащите блок Sound1.Play, подключив его в секцию «do» блока when Button1.Click. Блоки будут сцепляться друг с другом как паззл, и Вы услишите характерный звук при их соединении друг с другом.
Фиолетовые блоки называются блоками команд (command blocks), они встраиваются в тело блоков обработчиков событий. Когда запускается обработчик события, он запустит последовательность команд в своем теле. Команда это блок, который задает какое-либо выполняемое действие (например, проигрывание звука), когда происходит событие (например нажатие на Button1).
В настоящее время блоки должны выглядеть так:
Можно увидеть, что блок команды находится в обработчике события. Этот набор блоков означает следующее: «когда произошел клик на кнопку Button1, будет воспроизведен звук Sound1» (when Button1 is clicked, Sound1 will play). Обработчик события представляет категорию действия пользователя (например клик на кнопке), и команда задает подробности выполняемого действия (например проигрывание указанного звука).
Подробнее про блоки можно почитать в статье «Understanding Blocks in App Inventor 2».
Попробуйте, как Ваша первая программа работает. При клике на кнопку Вы услышите мяуканье кота.
Примечание: есть известная проблема с компонентом Sound на некоторых устройствах. Если Вы видите сообщение об ошибке «OS Error» и звук не проигрывается, или проигрывается с большой задержкой, перейдите обратно в Дизайнер и попробуйте использовать компонент Player (находится в той же категории Media) вместо компонента Sound.
[Создание установочного пакета]
Когда устройство Android (эмулятор или телефон/планшет) подключен к App Inventor, Ваше приложение запускается в реальном времени на этом устройстве. Если Вы отключите эмулятор (или телефон, или планшет) от Blocks Editor, приложение закроется. Вы всегда можете снова запустить его, повторно подключившись к устройству. Чтобы создать автономное приложение, которое работает без подключения к App Inventor, Вы должны «упаковать» его, создав так называемый установочный пакет (application package, файл с расширением apk).
Пакет позволит установить приложение на телефон, или можно отправить его кому-нибудь еще. Для этого кликните на закладку Build в верхней части интерфейса App Inventor. Здесь есть 2 варианта сборки на выбор:
App (provide QR code): можно сгенерировать баркод (так называемый QR-код), который можно использовать для установки приложение на телефоне или планшете, у которого есть камера и сканер QR-кода, наподобие ZXing barcode scanner (этот сканер свободно доступен в магазине Google Play).
Примечание: этот баркод работает только на Вашем устройстве, потому что связан с Вашей учетной записью Google. Если Вы хотите предоставить свое приложение другим пользователям с помощью баркода, то нужно загрузить apk-файл на компьютер и использовать дополнительное стороннее ПО для преобразование файла в баркод. Дополнительную информацию см. по ссылке [8].
App (save to my computer): можно загрузить приложение на компьютер как apk-файл, который Вы можете передать кому-нибудь, или предоставить в общий доступ, чтобы его можно было установить вручную на других устройствах (иногда такая установка называется «side loading», т. е. «загрузка из других источников»).
[Улучшение HelloPurr]
Добавим функцию вибрации телефона, когда кот мяукает. Откройте Blocks Editor, откройте Sound1 и перетащите блок Sound1.Vibrate под блок Sound1.Play.
У блока Sound1.Vibrate есть открытый слот, который подразумевает, что в него надо что-то вставить, чтобы получить нужное поведение вибрации. Здесь мы можем задать длительность вибрации, вставив блок числа.
Число для длительности указывается в миллисекундах, кликните на число 0 и введите 500.
Теперь подключите телефон к App Inventor, ткните пальцем на картинку кота на телефоне. Телефон должен завибрировать и одновременно должен быть звук мяукания. Если Вы упаковали свое приложение на телефон, то это может не произойти, хотя может происходить, когда телефон подключен, но не в реальном времени. Чтобы заново подключить телефон, кликните на кнопку Connect в верхней части экрана App Inventor, и выберите Reset Connection. Если это не работает, то закройте приложение на телефоне и перезапустите соединение.
Вы можете загрузить готовый проект этого приложение в виде aia-файла HelloPurr.aia.
Чтобы продолжить дальше знакомиться с App Inventor, изучите следующее:
• Базовые руководства для начинающих
• Обзор библиотек App Inventor 2
• Пользовательский форум
• Описание встроенных блоков App Inventor
• Дополнительные руководства
[Ссылки]
1. Setting Up App Inventor site:appinventor.mit.edu.
2. How to Update the App Inventor Setup Software site:appinventor.mit.edu.
3. MIT App Inventor 2 Connection Test site:appinventor.mit.edu.
4. General Connection Help site:appinventor.mit.edu.
5. Troubleshooting for App Inventor 2 site:appinventor.mit.edu.
6. How to Set up a Wireless Network (WiFi) Connection site:wikihow.com.
7. MIT APP INVENTOR SUPPORT FORUM site:groups.google.com.
8. Sharing and Packaging Apps site:appinventor.mit.edu.
9. 181225AI2-HelloPurr.zip — установочный пакет эмулятора AI2, проект HelloPurr.
Время на прочтение
3 мин
Количество просмотров 163K
Для начала я расскажу вам немного про App Inventor, а потом мы напишем первое приложение, где будем кормить кота.
App Inventor может использовать человек, не владеющий языками программирования. По принципу действия мне он напоминает WYSIWYG-редактор. Пока регистрация доступна только с разрешения Google. App Inventor освобождает вас от написания кода, вместо этого вы используете подобие блок-схем.

- Создать новое приложение на сайте App Inventor
- Добавить компоненты, а также метку, содержащую «Pet the Kitty»
- Добавить кнопку с изображением кошки
- Добавить звуковой компонент для воспроизведения мяуканья
- Обработчик событий, запускающий звук при нажатии на кнопку
Приступаем к работе
Вначале настройте ваш компьютер и телефон для работы с App Inventor. Затем создайте новый проект, назовите его «HelloPurr», откроете редактор блоков и присоедините телефон. Затем перейдите обратно в окно браузера.
Сейчас в вашем браузере должен быть открыт appinventor.googlelabs.com, а на вашем телефоне должен быть запущен App Inventor Phone Application. Браузер должен быть открыт на странице конструктора, которая выглядит так:
Обзор процесса разработки
В App Inventor приложения строятся объединением стандартных компонентов. Компоненты являются основным элементом разработки Android-приложений, как ингредиенты в рецепте. Некоторые компоненты очень просты, например Label(метка), который просто показывает текст на экране, или Button, который реализует кнопку. Другие же компоненты более сложны: Canvas, в котором можино располагать изображения или анимацию; accelerometer (motion) sensor, который работает как контроллер от Wii, и определяет когда вы трясете или переворачиваете телефон; компоненты, отправляющие сообщения, проигрывающие видео, получающие данные с сайтов, и много других.
Окно конструктора
Посмотрев на окно конструктора вы увидите, что оно состоит из нескольких областей:
- В центре — белая область называемая Viewer(просмотрщик). Это место где вы работаете с компонентами. Эта область показывает как ваше приложение будет выглядеть на вашем телефоне.
- Слева находится Palette(палитра), где показаны доступные компоненты. Palette разделена на секции.
- Справа от Viewer — список компонентов, где показываются используемые компоненты.
- Под компонентами — Media, где показаны используемые картинки и аудио.
- Еще правее — Настройки компонентов: цвет, размер текста, шрифт, и прочее.
Вам понадобится изображение котенка и звук «Мяу».
Создаем метку
- Перейдите в палитру и нажмите на Label, и перетащите его в окно просмотрщика. Далее введите текст метки.
- Посмотрите в окно настроек, там показаны настройки метки. В параметре «Text» вы можете указать текст метки, напишите там «Pet the Kitty» и нажмите Enter. Текст изменится как в окне просмотрщика, так и на телефоне.
- Измените BackgroundColor метки, который сейчас не задан. Также можете изменить цвет текста в параметре TextColor, в конце измените FontSize на 20.
Добавляем кнопку
Перейдите в палитру и перетащите Button в окно просмотрщика под метку. После этого вы увидите там прямоугольную кнопку. Вы можете нажать на неё, но ничего не произойдет, поэтому нам нужно определить действие при нажатии на кнопку.
- В окне Настройки показаны все параметры кнопки, если это не так, то нажмите на кнопку в окне просмотрщика. Нажмите на область под Image.
- Нажмите Add… потом выберите файл и намите ОК.
- После загрузки изображения, в окне просмотра вы можете увидеть кнопку с изображением кошки.
- Если внимательно< посмотреть на кнопку, вы увидите «Text for button 1» на ней, можно написать там «Pet Me» («покорми меня») или оставить пустым.
Чтобы добавить звук перетащите с палитры компонент Sound, после этого он появится внизу, как невидимый компонент. Нажмите на Sound1, и выберите источником файл с мяуканьем в параметре Source.
Воспроизводим звук при нажатии
Теперь сделаем так, чтобы кошка мяукала при нажатии.
- Посмотрите на окно Редактора блоков. Сейчас мы должны сделать так, чтобы при нажатии на кнопку проигрывался звук.
- Вверху вы видите кнопки Built-in и My Blocks, нажмите на My Blocks, ниже вы увидите колонку, которая содержит вкладки для каждого компонента: Button1, Label1, Screen1, и Sound1.
- Нажмите на Button1, далее выберите блок when Button1.Click сверху.
- Перетащите блок when Button1.Click на рабочее пространство
- Нажмите на Sound1 в My Blocks и переместите блок call Sound1.Play внутрь блока when Button1.Click.
- Теперь нажмите на кошечку, и вы услышите мяуканье, поздравляю!
Теперь ваше приложение работает, но только пока вы не отключите телефон.
В следующем уроке мы разберем как сохранить приложение и научим кошку новым трюкам.