Сегодня я публикую полное руководство к Mesh Tormentor plugin, который вызвал шквал восторженных откликов иллюстраторов со всего мира. Это руководство написано и проиллюстрировано YemZ, автором плагина.
Продолжить…
13.07.2015
•
Views
Share
Embed
Flag
Руководство пользователя — Mesh Tormentor
Руководство пользователя — Mesh Tormentor
SHOW MORE
SHOW LESS
ePAPER READ
DOWNLOAD ePAPER
- TAGS
- illustrator
- anchor
- meshtormentor
- macos
- ctrl
- delete
- adobe
- mesh
- tormentor
- expand
- www.yumpu.com
meshtormentor.com
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
START NOW
-
Recommendations
-
Info
<strong>Mesh</strong><strong>Tormentor</strong>руководство <strong>пользователя</strong>версия 0.40.0.1 от 3.06.2013
- Page 3: Захват цветов с рас
- Page 6 and 7: СегментыБудем разл
- Page 8 and 9: Для того чтобы устр
- Page 10 and 11: www.meshtormentor.com — основ
- Page 12 and 13: Функции плагина MeshT
- Page 14 and 15: Если перед вызовом
- Page 16 and 17: Одноточечные пути
- Page 18 and 19: Переместить углово
- Page 20 and 21: Выделение: вертекс
- Page 22 and 23: Сдвиг цветов мэшаВ
- Page 24 and 25: Поворот цветов мэш
- Page 26 and 27: Распространить цве
- Page 28 and 29: Добавить ряд ячеек
- Page 30 and 31: Выделение: боковой
- Page 32 and 33: Создать мэшевую се
- Page 34 and 35: Сглаживание узловВ
- Page 36: Направляющие 1/3Выд
- Page 39 and 40: Выровнять сегменты
- Page 41 and 42: Сшить вместе состы
- Page 43: Увеличить плотност
Delete template?
Are you sure you want to delete your template?
Save as template?
Title
Description
no error
products
- FREE
- adFREE
- WEBKiosk
- APPKiosk
- PROKiosk
Resources
- Blog
- API
- Help & Support
- Status
Company
- Contact us
- Careers
- Terms of service
- Privacy policy
- Cookie policy
- Cookie settings
- Imprint
Terms of service
Privacy policy
Cookie policy
Cookie settings
Imprint
Change language
Made with love in Switzerland
© 2023 Yumpu.com all rights reserved
() translation by (you can also view the original English article)



В Adobe Illustrator есть две замечательные функции, Сетчатый Градиент и Пользовательские Кисти. Проблема в том, что они не работают вместе, несмотря на то, что это бы здорово экономило время. Хорошая новость состоит в том, что есть плагин, который позволяет нам комбинировать две эти функции и называется он Mesh Tormentor (Меш Торментор). Посмотрите этот короткий урок, где я покажу вам, как это работает.
1. Установка Плагина Mesh Tormentor
Сперва мы должны загрузить плагин с сайта Mesh Tormentor. Установить его очень просто, распакуйте файл двойным щелчком. Adobe Extension Manager придет вам на помощь. Только не забудьте закрыть Иллюстратор перед тем как начнете установку! (Прим. переводчика: на сайте есть русская версия документации к этому плагину, а так же группа пользователей Вконтакте).
2. Создаем Элемент для Кисти
Шаг 1
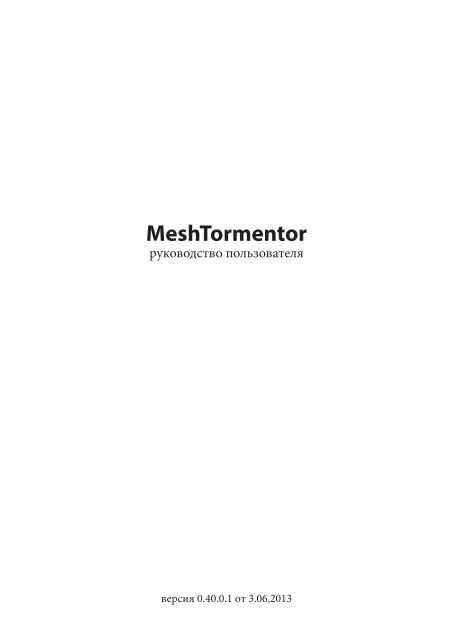
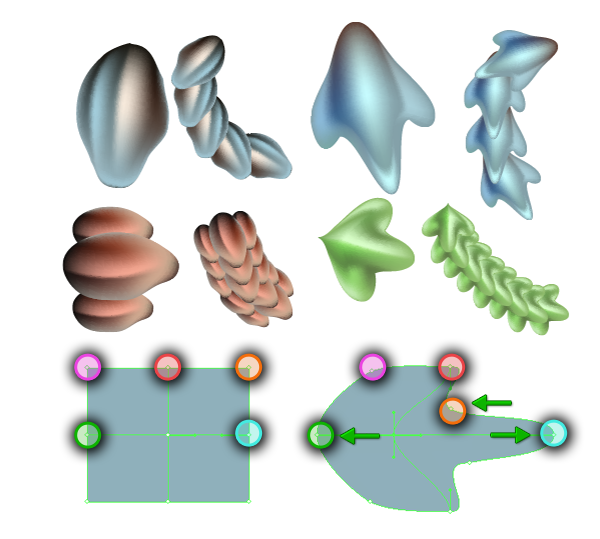
В этом уроке мы будем тренироваться на кисти — чешуйке. Я собираюсь использовать ее, что бы создать повторяющийся элемент на теле дракона. Нарисуйте основу, используя ваш любимый инструмент. Я использую Перо (Р) (Pen Tool).
Шаг 2
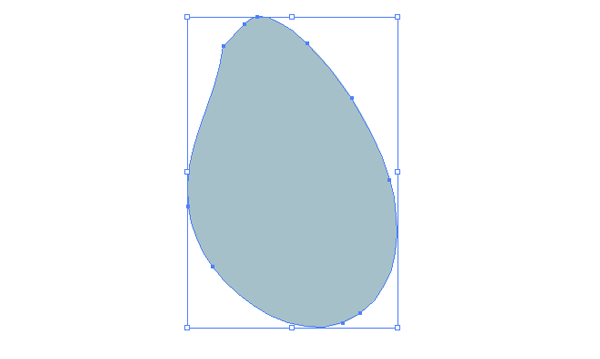
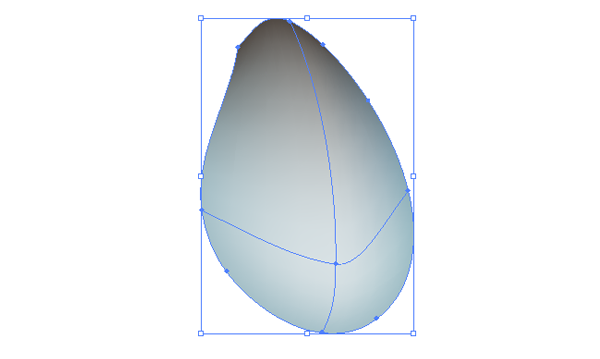
Теперь, преобразуем нашу фигуру в сетку, щелкнув где-нибудь в центре, используя инструмент Сетчатый Градиент (U) (Mesh Tool).
Шаг 3
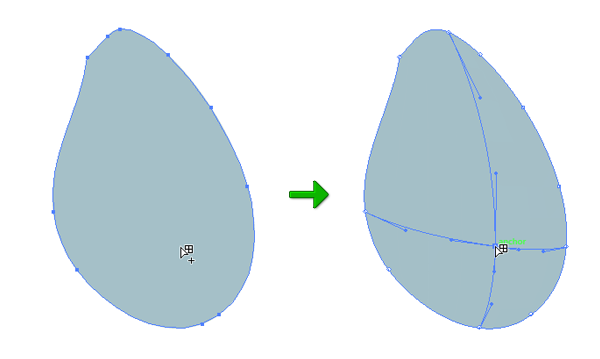
Вы можете изменить цвет каждого узла. Придайте чешуйке объемный 3D вид. Используйте инструмент Прямое Выделение (А) (Direct Selection Tool), что бы выбрать отдельный узел, или Лассо (Q) (Lasso Tool), что бы выбрать сразу несколько узлов.
Вот что получилось у меня. Это будет чешуйка, которую я буду использовать в моей Дискретной Кисти (Scatter Brush).
3. Преобразуйте Сетчатый Градиент в Основу для Кисти
Шаг 1
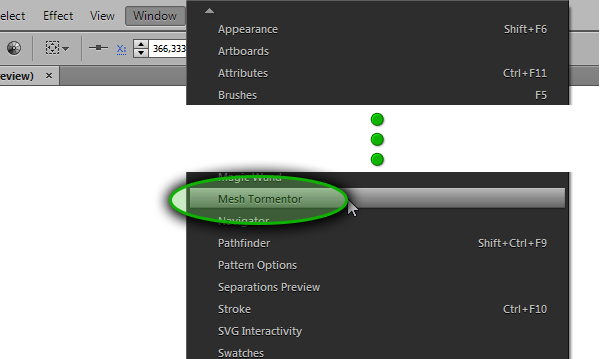
Наступает самая интересная часть. Откройте окно Mesh Tormentor, через меню Окно > Mesh Tormentor (Window > Mesh Tormentor).
Шаг 2
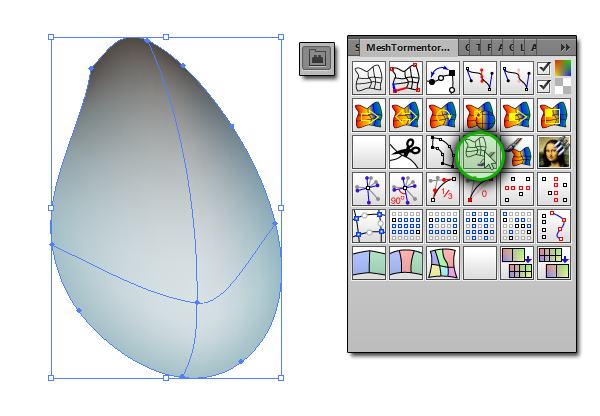
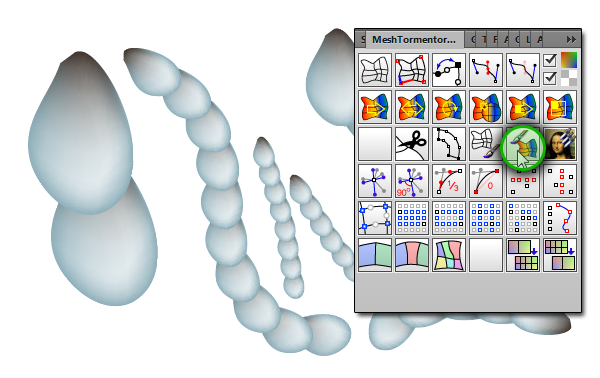
Выделите свой сетчатый градиент и щелкните на инструмент, как показано внизу. В результате этого, ваша сетка преобразуется в сетку для кисти, переходный вариант между сеткой и «кисточной» формой.
И вот на что похожа такая сетка для кисти:
4. Создайте Новую Дискретную Кисть
Шаг 1
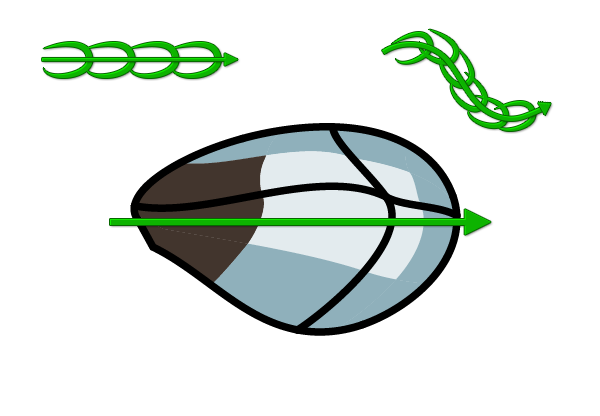
Поверните вашу сетку для кисти в правильное положение. Это как? Вообразите горизонтальную прямую между левой и правой частью экрана — это как прямая, нарисованная с лева на право. Теперь, если вы поместите свой основной элемент на этой линии, вы легко поймете, где следующий элемент должен появится. Я хочу, что бы мои чешуйки размещались одна за другой по прямой линии, так что основа для чешуйки должна быть развернута горизонтально.
Шаг 2
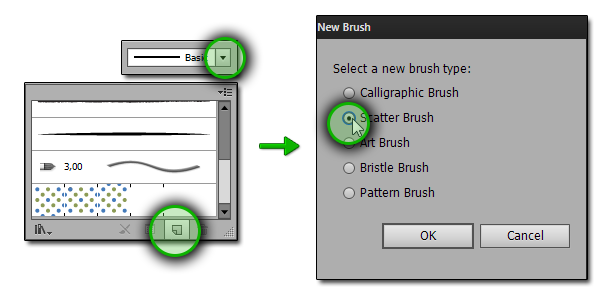
Теперь наша кисть может быть создана, стандартным образом. Откройте панель Кисти (Brushes), щелкните по иконке Новая Кисть (New Brush). Затем выберите опцию Дискретная Кисть (Scatter Brush).
Шаг 3
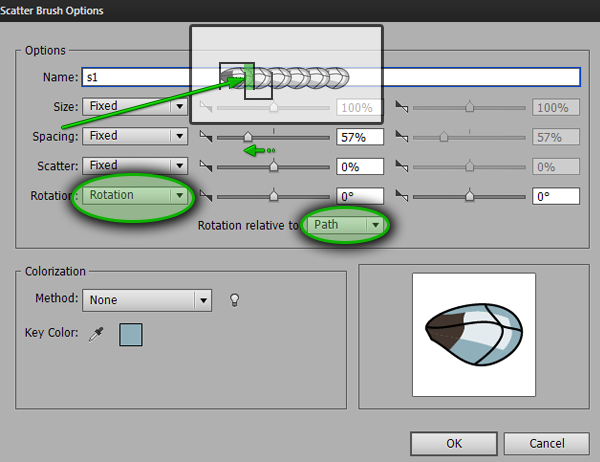
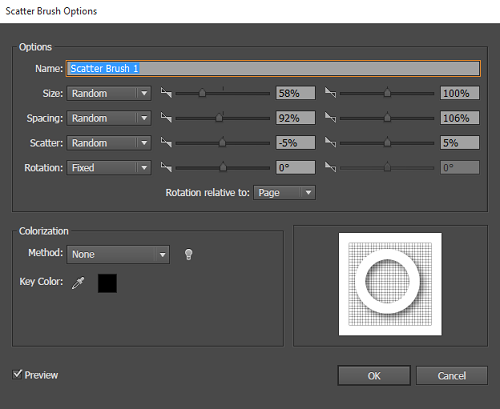
Появится новое окно. Мы можете поэкспериментировать с опциями, так как это делается очень быстро (просто щелкните два раза на кисти в списке, что бы снова открыть окно). Наиболее важные для нас сейчас параметры — это Поворот (Rotation) и Интервал (Spacing). Мы хотим, что бы наши чешуйки следовали вдоль контура (следовательно надо выбрать «Поворот относительно контура») и что бы они лежали поплотнее (сделать интервал поменьше).
Шаг 4
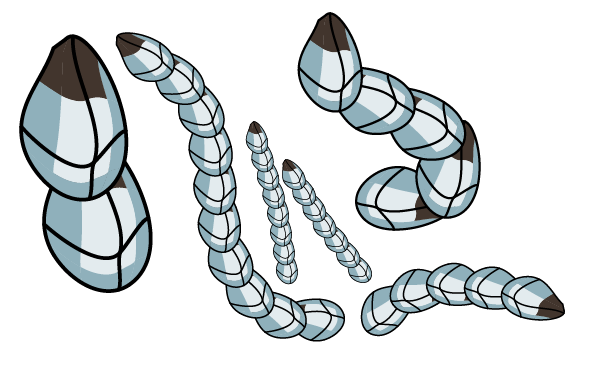
Теперь выберите вашу кисть из списка и нарисуйте что-нибудь. Она работает как обычная кисть, вы можете изменять размер и так далее. Проблема в том, что это сеточная кисть.
5. Преобразование Обводки назад в Сетку
Шаг 1
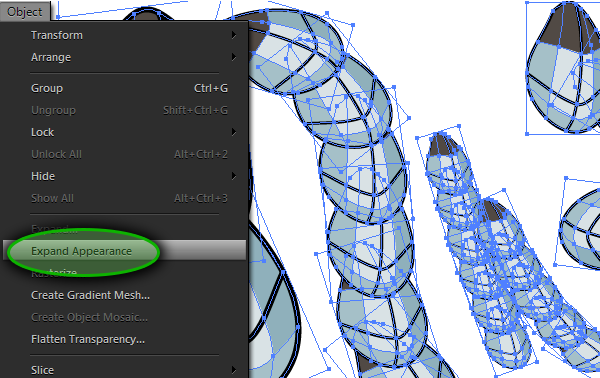
Что бы преобразовать обводку назад в сеточный градиент (не в кисть) зайдите в Объект > Разобрать Оформление (Object > Expand Appearance).
Шаг 2
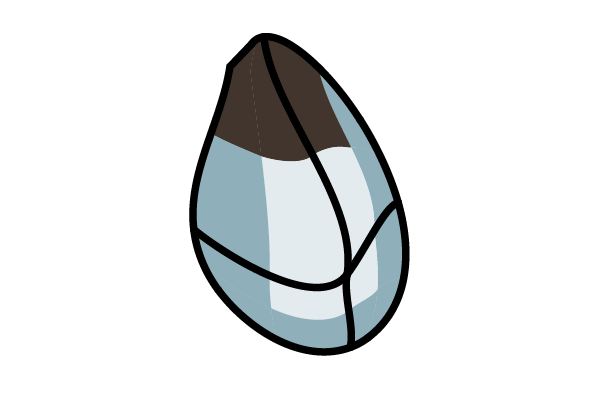
Теперь просто щелкните на опции как показано ниже. Вуаля! Это снова сетчатый градиент.
6. Создание Кистей из Нескольких Элементов
Шаг 1
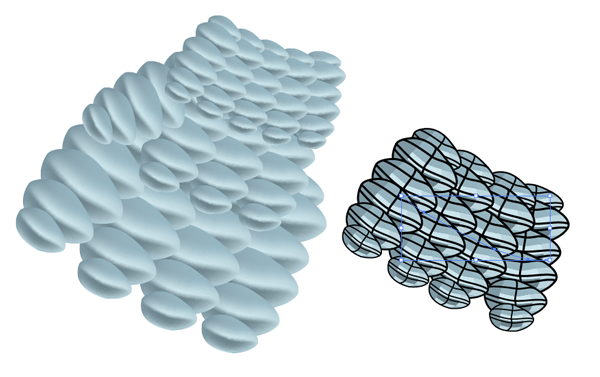
Вы можете создавать так же сложные кисти, что бы сэкономить еще времени. Просто используйте два или несколько объектов с сетчатым градиентом и выделите их перед тем как создать кисть.
Шаг 2
Процесс создания тот же, только помните, что это может замедлить время работы вашего компьютера, так как при этом будет интенсивно использоваться память (ведь вы нарисуете сразу много объектов с сетчатым градиентом).
7. Создание Нерегулярных Кистей
Иногда вы можете захотеть создать, что-то другое, нежели прямую кисть — нерегулярность может сделать вашу картинку интереснее. Что бы создать такой тип кисти, просто расположите ваш элемент под углом. Вообразите, что все ваши элементы размещены один за другим от левого края экрана к правому — это поможет вам лучше разобраться, как расположить элемент.
8. Создание Более Сложных Кистей
Конечно, вы не должны ограничиваться примером одной чешуйки — есть большое количество вариантов. Только помните, если вы новичок, приступающей к работе с сетчатым градиентом, то лучше начать с чего-то простого (прямоугольника например) в качестве основы, перед тем как делать более сложные формы. Если вы нарисуете сложный контур и конвертируете его в сетку, узлы сетки могут появится в очень неожиданных местах, и ее сложно будет редактировать.
Поздравляю! Вы Справились!
Вы только что узнали как легко можно сделать кисть из Сетчатого Градиента. Этот метод сэкономит ваше время, когда вы будете работать над чешуей, перьями, шерстью и волосами. Дракон — это лишь один из примеров креативного подхода при работе этим инструментом. Просто представьте сколько бы времени заняли эти чешуйки, если работать с ними по одной!

-
-
May 31 2011, 19:10
Сегодня я публикую полное руководство к Mesh Tormentor plugin, который вызвал шквал восторженных откликов иллюстраторов со всего мира. Это руководство написано и проиллюстрировано YemZ, автором плагина.
Продолжить…

Скачайте плагин отсюда: Mesh Tormentor. Установиться его просто — извлеките файл и кликните по нему дважды, чтобы запустить. Вам поможет Adobe Extension Manager (Менеджер расширений Adobe). Главное не забудьте на время установки выйти из Adobe Illustrator.
2. Создаем базовый элемент для кисти
Шаг 1
Для нашего примера мы будем использовать для кисти чешуйку. Ее можно использовать например для того, чтобы нарисовать драконий панцирь. Нарисуйте фигуру как показано ниже любым удобным вам инструментом. В примере использован Pen Tool (Перо) (P).
Шаг 2
Теперь укажите фигуре сетчатый градиент, просто кликнув инструментом Mesh Tool (Сетчатый градиент) (U) в середину чешуйки.
Шаг 3
Вы можете изменить цвет каждой точки, составляющей сетку. Сделайте так, чтобы чешуя выглядела объемной. Используя инструмент Direct Selection Tool (Прямое выделение) (A), выбирайте по одной точки и меняйте им цвет. Инструментом Lasso Tool (Лассо) (Q) вы можете выделить разом много точек.
Вот что примерно должно получиться. Это будет чешуйка, из которой мы сделаем дискретную кисть (Scatter Brush).
3. Конвертирует сетчатый градиент
Шаг 1
А теперь самое интересное. Откройте окно Mesh Tormentor (Window > Mesh Tormentor / Окно > Mesh Tormentor ).
Шаг 2
Выделите чешуйку и кликните по инструменту показанному ниже. Он сделает из вашего сетчатого градиента сетчатый градиент для кисти — недостающее связующее звено, из которого можно будет делать кисть.
Вот на что это будет похоже:
4. Создаем новую дискретную кисть
Шаг 1
Поверните чешуйку до нужного положения. Какое положение верное? Представьте себе горизонтальную линию, растянутую от левого до правого краю экрана. Если вы расположите чешуйку на этой линии, то без труда поймете где появится следующая чешуйка. Мы хотим, чтобы наши чешуйки шли одна за другой по прямой линии, поэтому располагаем их горизонтально, как на картинке ниже.
Шаг 2
Теперь мы можем обычным способом создать кисть. Откройте палитру Brushes (Кисти) и кликните по иконке New Brush (Новая кисть). Затем выберите вариант Scatter Brush (Дискретная кисть).
Шаг 3
Появится новое окно. Здесь вы можете поэкспериментировать со значениями параметров (которые можно изменить и после создания кисти). Самые важные опции, на которые нужно обратить внимание, это Rotation (Поворот) и Spacing (Расстояние). Мы хотим, чтобы наши чешуйки располагались по длине контура (для этого выберите «Rotation relative to Path» / «Поворот относительно контура»), а также чтобы они немного наезжали друг на друга (для этого уменьшите параметр Spacing (Расстояние).
Шаг 4
Теперь выберите свою кисть и нарисуйте ею что угодно. Она работает как все нормальные кисти — вы можете изменять ее размер и пр. Проблема лишь в том, что это все-таки не сетчатый градиент.
5. Конвертируем чешуйки в сетчатый градиент
Шаг 1
Чтобы конвертировать кисть (не контур) и вернуть ей сетчатый градиент, выберите в меню Object > Expand Appearance / Объект > Разобрать оформление.
Шаг 2
Теперь просто выберите опцию что указана на рисунке ниже. Вуаля! Сетчатый градиент вернулся.
6. Создание кистей с множественными элементами
Шаг 1
Вы также можете создавать сложные кисти, чтобы сэкономить еще больше времени. Просто создайте две или более фигуры с сетчатым градиентом вы делите их все перед созданием кисти.
Шаг 2
Процесс тот же, что и при создании простых кистей. Помните лишь, что это может ощутимо пригрузить ваш компьютер — вы создаете множество сетчатых градиентом одновременно, на это нужно много оперативной памяти.
7. Создание «неправильных» кистей
Иногда нам не хочется, чтобы наши кисти располагались вдоль прямой линии. В таком случае можно создать «неправильную» кисть. Для этого просто расположите элемент (в нашем случае чешуйку) не горизонтально, а под углом. Представляйте себе повторяющиеся элементы, идущие друг за другом по линии, чтобы вычислить необходимую позицию.
8. Создавайте более сложные кисти
Конечно вы не должны ограничиваться показанными возможностями. Ведь поле для экспериментов так велико! Только помните, что если вы новичок в работе с сетчатым градиентом, начинайте с простых фигур (таких как прямоугольник) прежде чем приступать к более сложным формам.
Вот и все!
Созданные в этом уроке кисти были применены при создании вот этого дракона:
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
- Создаем полезные кисти в Adobe Illustrator
- Дискретные и узорчатые кисти для иллюстратора
- Бесплатные Кисти для Adobe Illustrator
В Adobe Illustrator есть две замечательные функции, Сетчатый Градиент и Пользовательские Кисти. Проблема в том, что они не работают вместе, несмотря на то, что это бы здорово экономило время. Хорошая новость состоит в том, что есть плагин, который позволяет нам комбинировать две эти функции и называется он Mesh Tormentor (Меш Торментор). Посмотрите этот короткий урок, где я покажу вам, как это работает.
1. Установка Плагина Mesh Tormentor
Сперва мы должны загрузить плагин с сайта Mesh Tormentor. Установить его очень просто, распакуйте файл двойным щелчком. Adobe Extension Manager придет вам на помощь. Только не забудьте закрыть Иллюстратор перед тем как начнете установку! (Прим. переводчика: на сайте есть русская версия документации к этому плагину, а так же группа пользователей Вконтакте).
2. Создаем Элемент для Кисти
Шаг 1
В этом уроке мы будем тренироваться на кисти — чешуйке. Я собираюсь использовать ее, что бы создать повторяющийся элемент на теле дракона. Нарисуйте основу, используя ваш любимый инструмент. Я использую Перо (Р) (Pen Tool).
Шаг 2
Теперь, преобразуем нашу фигуру в сетку, щелкнув где-нибудь в центре, используя инструмент Сетчатый Градиент (U) (Mesh Tool).
Шаг 3
Вы можете изменить цвет каждого узла. Придайте чешуйке объемный 3D вид. Используйте инструмент Прямое Выделение (А) (Direct Selection Tool), что бы выбрать отдельный узел, или Лассо (Q) (Lasso Tool), что бы выбрать сразу несколько узлов.
Вот что получилось у меня. Это будет чешуйка, которую я буду использовать в моей Дискретной Кисти (Scatter Brush).
3. Преобразуйте Сетчатый Градиент в Основу для Кисти
Шаг 1
Наступает самая интересная часть. Откройте окно Mesh Tormentor, через меню Окно > Mesh Tormentor (Window > Mesh Tormentor).
Шаг 2
Выделите свой сетчатый градиент и щелкните на инструмент, как показано внизу. В результате этого, ваша сетка преобразуется в сетку для кисти, переходный вариант между сеткой и «кисточной» формой.
И вот на что похожа такая сетка для кисти:
4. Создайте Новую Дискретную Кисть
Шаг 1
Поверните вашу сетку для кисти в правильное положение. Это как? Вообразите горизонтальную прямую между левой и правой частью экрана — это как прямая, нарисованная с лева на право. Теперь, если вы поместите свой основной элемент на этой линии, вы легко поймете, где следующий элемент должен появится. Я хочу, что бы мои чешуйки размещались одна за другой по прямой линии, так что основа для чешуйки должна быть развернута горизонтально.
Шаг 2
Теперь наша кисть может быть создана, стандартным образом. Откройте панель Кисти (Brushes), щелкните по иконке Новая Кисть (New Brush). Затем выберите опцию Дискретная Кисть (Scatter Brush).
Шаг 3
Появится новое окно. Мы можете поэкспериментировать с опциями, так как это делается очень быстро (просто щелкните два раза на кисти в списке, что бы снова открыть окно). Наиболее важные для нас сейчас параметры — это Поворот (Rotation) и Интервал (Spacing). Мы хотим, что бы наши чешуйки следовали вдоль контура (следовательно надо выбрать «Поворот относительно контура») и что бы они лежали поплотнее (сделать интервал поменьше).
Шаг 4
Теперь выберите вашу кисть из списка и нарисуйте что-нибудь. Она работает как обычная кисть, вы можете изменять размер и так далее. Проблема в том, что это сеточная кисть.
5. Преобразование Обводки назад в Сетку
Шаг 1
Что бы преобразовать обводку назад в сеточный градиент (не в кисть) зайдите в Объект > Разобрать Оформление (Object > Expand Appearance).
Шаг 2
Теперь просто щелкните на опции как показано ниже. Вуаля! Это снова сетчатый градиент.
6. Создание Кистей из Нескольких Элементов
Шаг 1
Вы можете создавать так же сложные кисти, что бы сэкономить еще времени. Просто используйте два или несколько объектов с сетчатым градиентом и выделите их перед тем как создать кисть.
Шаг 2
Процесс создания тот же, только помните, что это может замедлить время работы вашего компьютера, так как при этом будет интенсивно использоваться память (ведь вы нарисуете сразу много объектов с сетчатым градиентом).
7. Создание Нерегулярных Кистей
Иногда вы можете захотеть создать, что-то другое, нежели прямую кисть — нерегулярность может сделать вашу картинку интереснее. Что бы создать такой тип кисти, просто расположите ваш элемент под углом. Вообразите, что все ваши элементы размещены один за другим от левого края экрана к правому — это поможет вам лучше разобраться, как расположить элемент.
8. Создание Более Сложных Кистей
Конечно, вы не должны ограничиваться примером одной чешуйки — есть большое количество вариантов. Только помните, если вы новичок, приступающей к работе с сетчатым градиентом, то лучше начать с чего-то простого (прямоугольника например) в качестве основы, перед тем как делать более сложные формы. Если вы нарисуете сложный контур и конвертируете его в сетку, узлы сетки могут появится в очень неожиданных местах, и ее сложно будет редактировать.
Поздравляю! Вы Справились!
Вы только что узнали как легко можно сделать кисть из Сетчатого Градиента. Этот метод сэкономит ваше время, когда вы будете работать над чешуей, перьями, шерстью и волосами. Дракон — это лишь один из примеров креативного подхода при работе этим инструментом. Просто представьте сколько бы времени заняли эти чешуйки, если работать с ними по одной!
Управление градиентными сетками в Adobe Illustrator. С помощью этого плагина можно перенести цвет и градиент на ваше векторное изображение, а также делать кисти с градиентом. Первой возможностью переноса цвета пользуюсь уже вовсю (изображения получаются довольно большие так что надо осторожно).
Mesh очень нужный и бесплатный скрипт экономящий время. Просто надо научиться им пользоваться.
MeshTormentor CS6 как работает посмотрите на примере где очень доступно и красиво показано как использовать Mesh: http://ru.vectorboom.com/load/sovety/tekhniki/kak_sozdat_vektornuju_valentinku_iz_lepestkov_rozy_v_adobe_illustrator/16-1-0-119
Скачать бесплатный плагин Mesh Tormentor:, который разработан для работы с градиентными сетками, и решает множество проблем при работе, можно здесь плагин Mesh Tormentor
Для установки весии для AI CS6 32 bit или 64 просто поместить файл .aip в папку Plug-ins.
Вышла версия 0.40.0 для Adobe Illustrator CC для ее установки понадобится Adobe Extension Manager CC.
P.S. Возможно какие то полезные советы или решение ваших проблемм найдете на http://vk.com/meshtormentor. Интерессная обзорная статья.
http://ru.vectorboom.com/load/sovety/tekhniki/upravlenie_gradientnymi_setkami_v_adobe_illustrator/16-1-0-249
Как работать на фотостоках и зарабатывать online
Урок Adobe Illustrator: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
Всем привет! Сегодня у нас гостевой урок от deomis, который поделится с нами, как делать абстрактные фоны с помощью кистей Scatter Brush. Также в уроке рассматривается хитрый трюк, с помощью которого можно преобразовать растровый эффект Drop Shadow в градиентную сетку.
Чтобы выполнить этот урок, у вас уже должен быть хороший опыт работы в Adobe Illustrator. Если при выполнении урока вы испытываете трудности, не можете понять какие-то моменты, то рекомендую начать изучение иллюстратора с курса Adobe Illustrator за 30 дней!
Ещё хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Итак, поехали
Здравствуйте друзья.
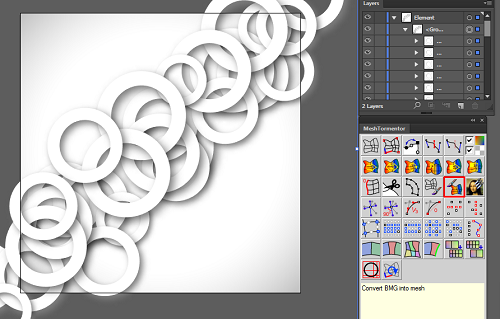
Чуть выше вы видите стильный абстрактный фон. Я покажу легкий и быстрый способ рисования подобных фонов. Для прохождения урока вам потребуется плагин Meshtormentor.
1. Создаем два круга и вырезаем один из другого с помощью PathFinder.
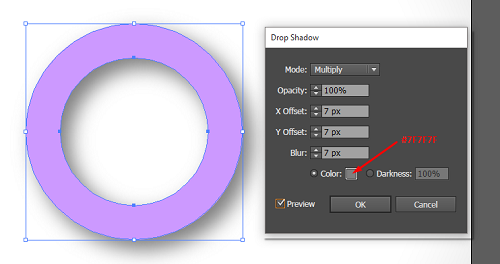
2. Создаем тень с помощью эффекта Drop Shadow (Effect > Stylize > Drop Shadow).
3. Меняем цвет нашего кольца на белый и разбираем эффект тени через Object > Expand Appearance. Получившийся результат разгруппировываем несколько раз (Object > Ungroup). В итоге у нас получилось два объекта — кольцо и растровая тень.
4. Дублируем тень (Edit > Copy, Edit > Paste in Front), и не снимая выделения создаем меш (Object > Create Gradient Mesh).
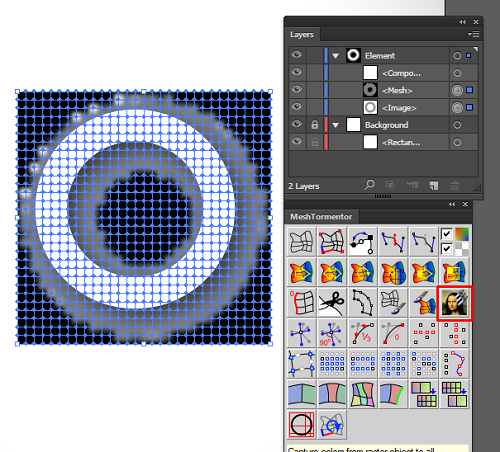
5. Теперь у нас поверх растровой тени лежит градиентная сетка, на которую можно скопировать нашу тень. Для этого выделите меш вместе с растровой тенью и нажмите кнопку с Мона Лизой в Meshtormentor, и плагин перенесёт все цвета тени в узлы градиентной сетки. После этого растровую тень можно удалить.
6. Иллюстратор не даёт делать кисти из меша, поэтому мы опять будем использовать Meshtormentor. Сгруппируйте всё и нажмите в Meshtormentor кнопку Make BMG. Плагин преобразует градиентную сетку в специальный объект, из которого безболезненно можно сделать кисть. Выглядит он не совсем так, как первоночальный меш, но это не страшно, потом можно будет вернуть всё назад.
7. Перетягиваем полученный объект в панель кистей и создаем Scatter Brush. Лучше не трогать пункт с вращением, потому что тени, повернутые в разные стороны, будут выглядеть странно. Наша задача установить случайные настройки (Random) для размера, расстояния между объектами и разброса.
8. В зависимости от задуманной композиции рисуем путь.
9. А теперь применим к нему нашу кисть. Вы можете кликать на иконку кисти, пока вам не понравится результат. Иллюстратор будет пересчитывать случайные параметры, а вам останется выбрать самый удачный вариант
10. Разберите кисть (Object > Expand Appearance) и нажмите в Meshtormentor кнопку Convert BMG into mesh, чтобы преобразовать меш обратно.
11. Если необходимо повторите шаг 8-10. Можно использовать различные настройки кистей для разных путей.
Надеюсь, вы узнали что-то новое, и урок будет полезен. Вот несколько картинок нарисованных мною с помощью этой техники.
На этом сегодня всё. Напоминаю, что ваши уроки по Adobe Illustrator и гостевые статьи могут попасть на этот блог. Подробности все тут: Напиши свой урок – попади к нам на блог!
deomis специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Предлагаю ознакомиться с аналогичными статьями:
- Искусство
- Cancel
Камо гильоши
Давайте же учиться!
Для рисования такой фигулины в Adobe Illustrator нам понадобится следующий продуктовый набор:
- Сам Иллюстратор. Версия некритична.
- Гениальный бесплатный плагин Mesh Tormentor. Я радовался как ребёнок, когда нашёл его.
- Волшебный скрипт Merge Overlapped Anchors.
- Необязателен, но упрощает работу практичный плагин Round Any Corner. Его функцию можно либо сымитировать двойным смещением контура (об этом ниже), либо полностью заменить платным плагином Xtream Path.
- Пригодится полезнейший скрипт Join Gaps Reasonably. Его функции можно либо заменить кропотливой ручной работой в сочетании в палитрой Pathfinder, либо платным плагином Concatenate.
В оригинальном скрипте было жёстко задана чувствительность, поэтому я его допилил, добавив диалоговое окно.
Скрипты нужно сунуть куда-то вроде C:\Program Files\Adobe\Adobe Illustrator CS3\Presets\Scripts. Плагин нужно бережно положить в C:\Program Files\Adobe\Adobe Illustrator CS3\Plug-ins.
Не забудьте перезагрузиться, потому что Иллюстратор не переподгружает ни то, ни другое, на лету.
Я буду работать на обыкновенной миллиметровой сетке (10 на 10), все настройки и величины задаю жёстко, но если вам это неудобно — можете делать иначе, конечно же. Каждый шаг объясняю и в меру иллюстрирую. Все команды даю на английском языке, потому что я работаю на нём.
У меня заменена стандартная подсветка edges с вырвиглаз-cyan на привычный light blue, увеличены маркеры узлов, не пугайтесь.
Урок рассчитан на тех, кто хочет научиться делать такие штучи.
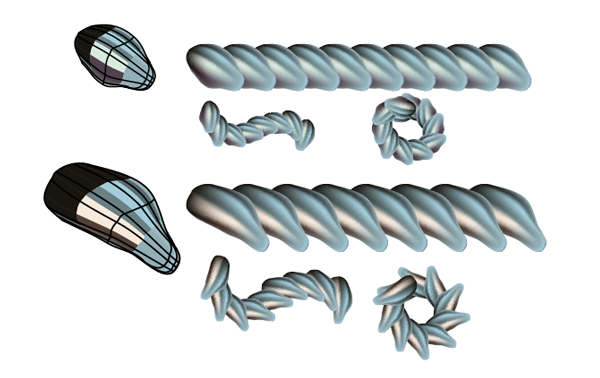
Очевидно, что запутанные центральные части можно сделать с помощью Mesh Envelope Distort. Такой меш вручную крайне сложно сделать, так как Иллюстратор не даёт нормального контроля над мешами — они не любят smart guides и не всегда внятно понимают привязку к сетке. На глаз — может быть, но аккуратного результата не получится. Мы будем именно чертить. Этот меш набит зигзагообразными пресекающимися линиями, предварительно деформированные с ускорением-замедлением по ходу движения. Итак.
- Рисуем четыре концентрические окружности, с диаметрами 1.5, 5, 6 и 12мм. Толщина линий здесь — четверть пункта. Это можно сделать быстрее, тыкая с альтом в предполагаемый центр и вбивая размер в диалоговое окно.
- Самую маленькую не трогаем. Пятёрочной и шестёрочной вешаем эффект Zig Zag: Size: Absolute 0.25mm; 2 Ridges per; Smooth.
Не снимая выделения, вешаем эффект Transform: Rotate: 30.
Делаем Expand appearance и Ungroup. - У внешней окружности волнистость несинусоидальная, более округлая, поэтому её будем делать по другому.
Рисуем ещё одну окружность диаметром 6мм и сдвигаем её относительно центра на 5мм выше. Делаем дубликат и вешаем зеркально вниз. - Выделяем оба, выбираем инструмент Rotate, жмём Enter и вбиваем 45, Copy — пара дублируется с поворотом.
- Нажмите дважды Control+D и получите ещё два поворота.
- Выделите все дублированные окружности вместе с самой большой и жамкните Add в палитре Pathfinder. Можете сразу сделать это с альтом, либо нажать после Expand, чтобы превратить shape в path.
- Выделите инструментом Direct selection («белая стрелочка», гыгы) внутренние острые узлы и выполните скрипт Round Any Corner: 0.5mm. Это делается через File > Scripts, если кто не знает. Скрипт не сработает, если вы не превратили shape в path.
Сделайте копию этой линии и переместите её куда-нибудь, она пригодится в конце.
Кругление узлов можно сделать с помощью плагина Xtream Path, если он у вас есть. Кроме того, этот же фокус можно сделать и вручную, штатными средствами (но сейчас не пробуйте). Для этого нужно выделить всю ромашку целиком и повесить эффект Offset path: 1mm, round joins. Потом сверху повесить второй отступ, но уже -1mm. После Expand appearance будет почти то же самое, но на экстремальных точках пути (то есть точках перелома пути у вертикальных и горизонтальных касательных) появятся лишние узлы. В нашем случае они совсем не нужны. Этот практичный трюк хорош тем, что до выполнения сведения оставляет путь живым, а не изменяет его физически. - Выделите ромашку целиком и сделайте поворот на 45/2 градусов. Получились внешние границы для оболочки искривления волнистой загогулины.
- Выделите две крайние линии и сделайте Compound path любым привычным способом. Повторите для двух внутренних. Выделите обе фигуры и сделайте Shift+X для обмена пустого цвета заливки на цвет линии.
- Розетка получится зеркально-симметричной по двум осям, её можно разделить на 4 повторяющихся сегмента. Вырежем этот сегменты и выкинем остальное.
Рисуем квадрат от центра в правый верхний угол, перекрывающий внешние границы большой фигуры. - Копируем его в буфер, добавляем в выделение бОльшую фигуру и делаем Alt+Intersect в Pathfinder.
- Вставляем квадрат из буфера на то же место (Control+F) и повторяем операцию с маленькой фигурой.
- Выделяем оба огрызка и выполняем скрипт Merge Overlapped Anchors. Молочный зуб даю, что две пары слипшихся точек у вас уйдут. Этот шаг критичен, так как из этих фигур будут сделаны оболочки для искривления, в которых лишние точки приведут с незапланированным искажениям. Это можно сделать и руками, пошевелив все точки, но скрипт быстрее.
- Откройте палитру Mesh Tormentor из меню Window. Помимо всего прочего, этот плагин умеет превращать любую замкнутую кривую в меш, избавляя нас, таким образом, от неполноценных средств контроля точек меша. Но если прямо сейчас попробовать трансмутировать одну из созданных корявок в меш, то узловые точки распределятся не так, как ожидается, плюс появятся лишние. Я предположил, что это происходит из-за неверной стартовой точки и попробовал переназначить её скриптом Start Anchor (здесь невыложенного), но увы, ничего не получилось. Поэтому я быстро нашёл альтернативное решение.
Выделите линейные сегменты у обоих фигур и удалите их. - Соедините сегменты вручную заново; можете пером, можете командой Control+J при выделенной паре узлов. Теперь фигуры превратятся в правильные меши. Выделите обе и жамкните кнопку Create one cell mesh, based on path на ранее открытой палитре.
- Теперь рисуем линию, которой будет набит конверт. Я её сделаю несколько избыточным способом; изначально он позволил мне отрегулировать характер линии. Нарисуйте горизонтальный отрезок длиной 24мм.
- Примените к нему эффект Zig Zag: Size: Absolute 4mm; 3 Ridges per; Smooth.
- Сделайте шесть копий со сдвигом 2мм; гребёнка в середине замкнётся. Сделайте Expand appearance и Ungroup.
- Точно нарисуйте прямоугольник вокруг повторяющейся части орнамента и положите его на задний фон. Включите Smart Guides и выключите привязку к сетке (они в паре не дружат).
- Поочерёдно выделите пути, пересекающиеся с прямоугольником и почикайте ножницами в точках пересечения этих линий с границей прямоугольника.
Можно, конечно, сделать и автоматически, через палитру Pathfinder, через Divide, например, но тогда появятся лишние точки на пересечениях и при последующем искажении там вылезут изломы. - Выкиньте всё срезанное и оставьте только повторяющийся элемент.
Если Smart guides вас бесят — самое время их выключить и вернуть привязку к сетке. - Нарисуйте невидимый прямоугольник (в смысле — без заливки и обводки) ровно по размеру сегмента и положите его на задний план.
- Выделите этот бутерброд, откройте палитру Brushes и перетащите его туда. Выберите в диалоговом окне Pattern brush, далее настройки по умолчанию.
Невидимая рамка, если кто не в курсе, ограничивает повторяющийся сегмент кисти; несмотря на то, что линии уже обрезаны, Иллюстратор будет стыковать сегменты не по крайним точкам пути, а по видимому контуру контура, то есть с маленьким зазором. Удалите бутерброд, он больше не нужен. - Нарисуйте вертикальный отрезок длиной 8мм и примените к нему созданную кисть.
На этом шаге я случайно переключился на первый вариант кисти, где контур был толщиной 0.05mm, поэтому на моих картинках далее всё немного тоньше. - Сверху нарисуйте пером хитрый прямоугольник с одиночными усами в крайних точках: длиной 5мм сверху и 1мм снизу; горизонтальных усов не надо.
- Выделите бутерброд и сделайте Object > Envelope Distort > Make with Top Object (Control+Alt+C).
- Сделайте Expand, разгрупируйте (до упора, там несколько вложенных групп), выкиньте пустой путь в середине.
- Готово, сегмент для последней деформации готов. В том кусочке, который был сделан ранее, умещается 4 таких фрагмента, зеркально повторяясь. Сделайте три копии с отражением.
- Теперь надо соединить все разрозненные части в цельные линии. Полностью автоматически это сделать не получится, но упростить работу можно. Выделите последовательно сегменты самой правой кривой и выполните скрипт Join Gaps Reasonably с шагом 0.5, он соединит смежные точки. Прямой участок, соединяющий концы, удалите вручную (уже потом, копаясь в скрипте, я выяснил, что замыкание пути тоже легко отключается исправление значения одной переменной). Тот же фокус может сделать платный плагин Concatenate.
- Повторите то же самое для следующих двух кривых участков. Левую половину делать не надо, она симметрична правой.
Чтобы не выделять эти запчасти вручную, выделите только три правые уже целые кривые, с шифтом нарисуйте рамку вокруг рисунка, и удалите сегменты, попавшие в инвертированное выделение. - Сделайте дубликат правых кривых и отразите по горизонтали.
- Выделите все получившиеся кривые, перенесите их на задний план документа (Control+Shift+[) и скопируйте в буфер. Добавьте к выделению большой меш и выполните Object > Envelope Distort > Make with Top Object (Control+Alt+C).
- Вставьте из буфера на прежнее место, на задний план (Control+B) скопированные ранее кривые и отчекрыжьте верхнюю половину.
- Добавьте к выделению маленький меш и повторите команду искажения верхним объектом.
- Сделайте три копии и отзеркальте их на нужные места.
- Выполняем Expand, но пока не разгрупировывайте.
- Разгрупировываем внешний орнамент. Далее сложнее — нужно опять выделить последовательные сегменты. Окончательный результат будет состоять из двух симметричных переплетённых путей, поэтому щёлкать придётся долго и внимательно следить. Мне помогало оттаскивание выделенной части в сторону для поиска конца кривой на чистом фоне. Потом я отменял перемещение и продолжал щёлкать. После смыкания концов выполните скрипт Join Gaps Reasonably с шагом 0.5. Удалите требуху — обратите выделение рамкой и исключите внутренний орнамент — для этого его и не надо было разгруппировывать шагом ранее.
- Делаем копию и отражаем на месте по любой из осей.
- Повторяем операцию для маленького орнамента. В отличие от большого, у маленького все кривые отдельные, дважды круг не делают. Чувствительность скрипта Join Gaps Reasonably надо уменьшить до 0.25, иначе слипнутся плотно стоящие точки ближе к центру. После склеивания всех частей прогоните весь орнамент через скрипт Merge Overlapped Anchors — такие маленькие объекты меш искажает неидеально, стыки получаются довольно большие, и предыдущий скрипт не всегда склеивает концы в одиночный узел.
- Нарисуйте в центре окружность диаметром 5.5мм, и примените к ней Zig Zag: Size: Absolute 0.25mm; 2 Ridges per; Smooth. Доверните, применив Tranform: Rotate: 30.
- Возьмите отложенную ранее копию внешнего контура и наколдуйте ей Offset Path: 0.25mm.
- В середину воткните маленькую окружность диаметром 0.75мм, к которой примените эффект Pucker & Bloat: 75%.
Вторую розетку мы будем чертить попозже.
Есть ли вопросы из зала?